Comment installer et utiliser Divi, le constructeur de pages WordPress populaire
Publié: 2022-09-28Divi est un constructeur de pages WordPress populaire créé par Elegant Themes. Il s'agit d'un générateur de page glisser-déposer puissant, mais facile à utiliser, qui peut être utilisé pour créer des pages et des publications personnalisées pour votre site WordPress. Dans ce tutoriel, nous allons vous montrer comment installer Divi et commencer à créer votre première page personnalisée. L'installation de Divi est facile, mais il y a quelques choses que vous devez faire avant de pouvoir commencer à l'utiliser. Tout d'abord, vous devez acheter une licence auprès d'Elegant Themes. Une fois que vous avez une licence, vous pouvez télécharger le plugin Divi depuis leur site Web. Une fois le plugin téléchargé, vous devez l'installer sur votre site WordPress. Pour ce faire, connectez-vous à votre site WordPress et rendez-vous sur la page Plugins. Cliquez sur le bouton "Ajouter un nouveau" et sélectionnez l'option "Télécharger le plugin". Cliquez sur le bouton « Parcourir » et sélectionnez le fichier du plugin Divi que vous avez téléchargé. Une fois sélectionné, cliquez sur le bouton "Installer maintenant". Une fois le plugin installé, vous devez l'activer. Pour cela, rendez-vous sur la page Plugins et cliquez sur le lien « Activer » sous le plugin Divi. Maintenant que le plugin est activé, vous pouvez commencer à l'utiliser pour créer des pages et des publications personnalisées. Pour ce faire, rendez-vous sur la page Pages ou Articles et cliquez sur le bouton « Ajouter nouveau ». Sur la page "Ajouter un nouveau", vous verrez un nouvel onglet "Divi". C'est ici que vous pouvez commencer à créer votre page personnalisée. Pour ajouter un nouvel élément à votre page, cliquez sur le bouton "Ajouter un élément". Cela ouvrira la "Bibliothèque d'éléments" où vous pourrez sélectionner l'élément que vous souhaitez ajouter. Une fois que vous avez sélectionné l'élément que vous souhaitez ajouter, vous pouvez le faire glisser et le déposer en place sur votre page. Vous pouvez également utiliser le bouton "Configurer" pour modifier les paramètres de l'élément. Lorsque vous avez terminé d'ajouter des éléments à votre page, cliquez sur le bouton "Publier" pour enregistrer vos modifications. C'est tout ce qu'il y a à faire pour installer et utiliser Divi. Grâce à son interface glisser-déposer facile à utiliser, vous pouvez créer des pages et des publications personnalisées pour votre site WordPress en un rien de temps.
Créer de beaux sites Web est simple avec l'aide d'un constructeur de pages. Divi est l'un des meilleurs constructeurs de pages premium disponibles, et nous le recommandons à ceux qui recherchent un CMS robuste. Nous allons vous montrer comment installer ce plugin en trois étapes simples. Pour commencer, vous pouvez utiliser le plugin Upload de WordPress. La première étape consiste à saisir vos informations à l'aide de votre application FTP. Après avoir téléchargé les fichiers d'installation de Divi Builder, copiez-les dans le dossier /plugins/ de votre site Web. La troisième étape consiste à extraire et à extraire le programme d'installation à l'aide de l'outil Gestionnaire de fichiers à partir du tableau de bord de votre fournisseur d'hébergement Web.
Cliquez sur le fichier dans le dossier /plugins/ que vous venez de uploader, puis extrayez le fichier divi Builder que vous venez de créer. À l'étape 5, vous devrez activer DBI Builder en sélectionnant Plugins. Une installation de plugin sur WordPress peut être difficile pour les utilisateurs inexpérimentés, mais vous pouvez maintenant utiliser trois techniques différentes pour installer le Divi Builder sur votre site. La première étape consiste à télécharger et installer Divi Theme ; la deuxième étape consiste à accéder à Apparence. Étape 3 : Accédez à l'écran suivant et cliquez sur le bouton Ajouter nouveau. La quatrième étape consiste à télécharger le fichier ZIP sur votre ordinateur, puis à y installer le thème.
Divi Builder est un plugin pour WordPress qui utilise le thème Divi populaire d'Elegant Themes et est compatible avec presque tous les thèmes, même s'il n'est pas construit par eux. Vous pouvez modifier non seulement le contenu de votre site, mais également le design du site, dans Divi Builder.
Comment installer Divi dans WordPress ?
 Crédit: bluehands.com.au
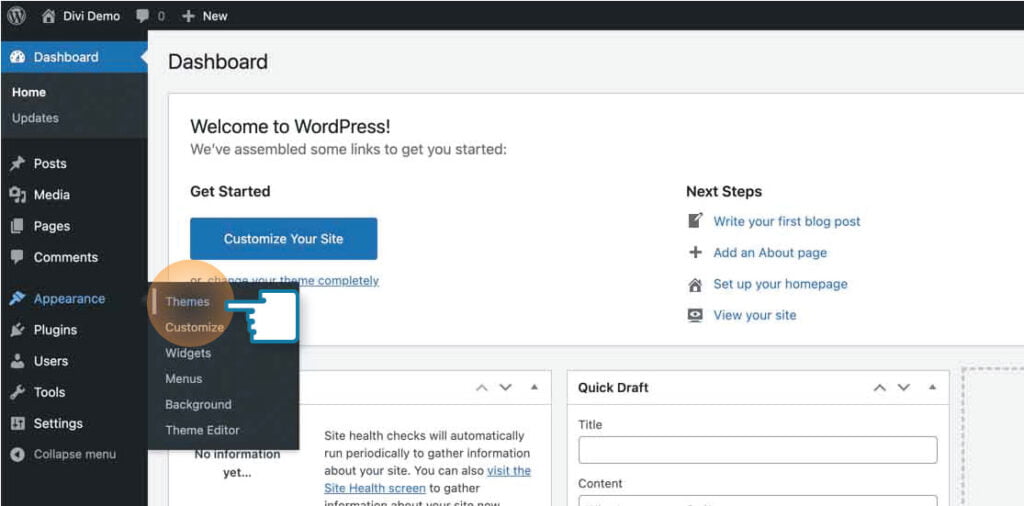
Crédit: bluehands.com.auL'installation de Divi est un jeu d'enfant. Dans votre tableau de bord WordPress, accédez simplement à la page Divi > Options du thème et cliquez sur l'onglet « Installer Divi ». À partir de là, vous pouvez télécharger votre fichier zip de thème Divi et l'installer en quelques secondes.
Il s'agit d'un guide étape par étape pour installer le thème Divi et configurer votre site Web WordPress. L'installation de WordPress est déterminée par la plate-forme que vous choisissez, mais cela peut être un processus compliqué. Le dossier compressé contient tous les fichiers Divi ; il n'est pas nécessaire de décompresser le fichier divi.zip. C'est une bonne idée de supprimer tous les thèmes gratuits de votre site afin de le garder propre et sécurisé. Pour ajouter une nouvelle page à votre page WordPress, recherchez et survolez l'option Pages sur le côté gauche du tableau de bord. Lorsque vous choisissez un nom de page, cliquez sur le bouton violet indiquant Utiliser Divi Builder. Avec cette option, vous avez trois options : créer à partir de zéro, sélectionner une mise en page prédéfinie et cloner une page existante.
En cliquant sur le bouton vert, vous pouvez apporter des modifications à votre programme. Si votre page a été publiée, vous remarquerez peut-être que l'URL ou le lien permanent de la page (qui se trouve sous le titre de la page) n'apparaît pas très joli. Cette page peut apparaître de cette façon en raison de l'absence d'URL pour celle-ci. Après cela, nous devons d'abord sélectionner une page statique, suivie d'une page d'accueil ou d'une page principale. La dernière étape consiste à faire apparaître une navigation ou un menu dans le cadre de l'en-tête principal. Si vous voulez garder les choses simples, le premier menu doit être nommé Navigation principale. Si vous créez un menu secondaire, il sera probablement appelé le menu secondaire.
À votre avantage, placez les pages dans l'ordre dans lequel vous voulez qu'elles soient placées. Si vous voulez un élément de menu sous forme de liste déroulante, faites-le glisser légèrement vers la droite et il se placera sous un autre élément de menu. Maintenant que vous avez configuré votre site avec Divi et WordPress, vous pouvez commencer à travailler dessus.
Comment activer Divi Builder dans WordPress ?
Le Divi Builder peut être activé dans vos publications et pages. Créez simplement une nouvelle page ou publiez dans votre tableau de bord WordPress pour activer le Divi Builder. À ce stade, le bouton violet sera activé.
The Divi Builder : un thème bien conçu pour réussir son référencement
Divi Builder est un excellent choix pour un thème à la fois bien conçu et simple à optimiser pour la visibilité sur les moteurs de recherche. Avec le plug-in Yoast et les outils d'analyse SEO, vous pourrez rendre votre site Web aussi beau que possible dès le départ.
Quelle est la qualité de Divi pour WordPress ?
Divi est un thème WordPress qui combine un beau design avec une pléthore de fonctionnalités impressionnantes pour créer un excellent thème polyvalent. Avec une gamme variée de modèles de page et un générateur de page simple à utiliser, il est simple de créer des conceptions personnalisées sans codage pour ceux qui recherchent une solution prête à l'emploi et ceux qui cherchent à créer des conceptions rapidement.
Divi Vs WordPress : quelle est la meilleure plateforme ?
C'est une simple comparaison : divi vs WordPress. La plateforme Divi est supérieure à WordPress en termes de puissance. Vous pouvez créer presque n'importe quel type de conception en tapant simplement le code dans n'importe quel programme informatique. Divi est une option plus abordable pour ceux qui veulent l'utiliser plutôt que WordPress. Plus de 1 900 modèles ont été pré-conçus pour que vous puissiez choisir chez Divi. WordPress est une plate-forme plus difficile à utiliser pour un débutant, alors que Divi est une plate-forme beaucoup plus simple à utiliser.
Plugin Divi Builder pour WordPress
 Crédit : divitheme.co.uk
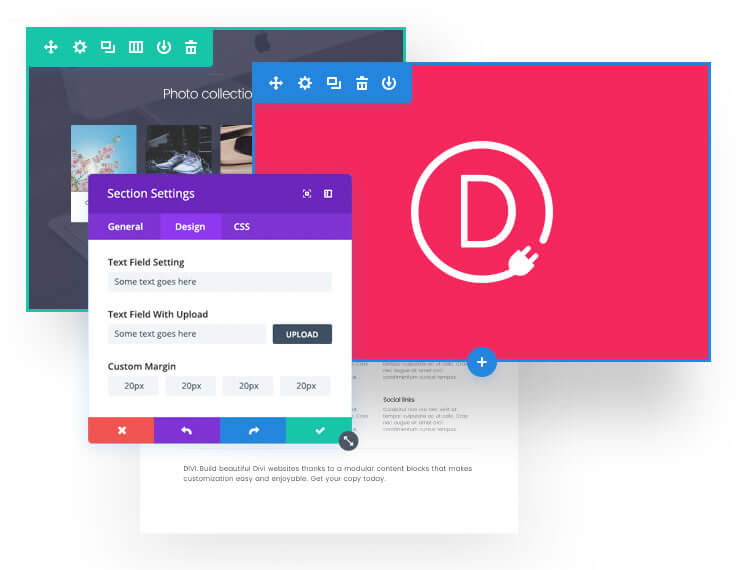
Crédit : divitheme.co.ukDivi Builder est un plugin WordPress qui vous permet de créer des pages et des publications personnalisées avec une interface glisser-déposer. Il comprend une bibliothèque de modules prédéfinis que vous pouvez utiliser pour créer vos propres mises en page, ou vous pouvez utiliser Divi Builder pour créer des mises en page entièrement personnalisées.

Avec Divi Builder désormais disponible en tant que plugin autonome, vous avez plus d'options pour personnaliser votre site WordPress. Le Divi Builder est le meilleur choix pour ajouter un nouveau style ou une nouvelle fonctionnalité à votre site, que vous recherchiez quelque chose à ajouter ou que vous vouliez simplement quelque chose pour le faire ressortir. Divi Builder, qui est maintenant disponible en tant que plugin autonome, fonctionne avec n'importe quel thème WordPress. Avec cette mise à jour, vous pouvez facilement ajouter des fonctionnalités Divi à n'importe quel site, quel que soit son thème. Un élément physique est fréquemment ajouté à des modules tiers afin d'ajouter à une mise en page. Cet élément physique peut être utilisé pour créer une mise en page unique et personnalisée pour votre site. En fait, le Divi Builder comprend un module de médias sociaux intégré, qui vous permet d'ajouter rapidement et facilement des icônes de médias sociaux à vos pages. Pour l'instant, le plugin Divi Builder n'est disponible qu'en tant que plugin, vous n'avez donc pas besoin d'installer ou d'utiliser d' extensions Divi . Divi Builder est compatible avec n'importe quel thème WordPress, quel que soit son niveau d'expérience ou son expertise. En utilisant Divi Builder, vous pouvez facilement ajouter la fonctionnalité Divi à votre site WordPress sans avoir à apprendre à l'utiliser. Divi Builder est désormais livré avec un plugin autonome qui simplifie l'intégration du thème Divi dans votre site Web.
Le plugin Divi Builder : un plugin de création de page puissant et facile à utiliser
Vous pouvez facilement créer de superbes sites Web personnalisés à l'aide de Divi Builder. Avec le plugin, vous pouvez tout créer, des articles de blog aux pages en passant par des mises en page complexes avec du contenu et des fonctionnalités simples à utiliser. De plus, le plug-in Divi Builder comprend une bibliothèque croissante de sites Web et de mises en page prédéfinis, ce qui simplifie la création d'un site Web ou d'une page.
Divi n'est pas seulement un thème WordPress, mais il inclut également le plugin Divi Builder. Vous pouvez utiliser Divi pour créer vous-même des sites Web et des pages époustouflants, sans avoir à quitter la plateforme WordPress. C'est tout ce qui est nécessaire pour créer votre propre plugin et thème Divi Builder.
Si vous recherchez un plugin puissant, simple et facile à utiliser pour créer des sites Web réactifs, le plugin Divi Builder est un bon choix. Le plugin est un excellent choix pour créer des mises en page complexes ou créer des plugins qui fonctionnent avec n'importe quel thème WordPress.
Comment utiliser le thème Divi dans WordPress
 Crédit: wpplek.nl
Crédit: wpplek.nl Divi est un thème WordPress populaire qui vous permet de créer de beaux sites Web. Pour utiliser Divi, vous devez d'abord installer le thème sur votre site WordPress. Une fois le thème installé, vous pouvez l'activer et commencer à l'utiliser pour créer votre site Web.
Pour utiliser Divi, vous devrez créer une nouvelle page ou une nouvelle publication. Une fois que vous avez créé une nouvelle page ou une nouvelle publication, vous verrez un bouton intitulé "Utiliser Divi Builder" dans l'éditeur WordPress. Cliquer sur ce bouton lancera le Divi Builder, qui vous permettra de créer votre site web en utilisant le thème Divi.
Divi est un constructeur de pages WordPress extrêmement populaire. Divi est un éditeur visuel supérieur pour les publications WordPress. Il remplace l'éditeur de publication WordPress traditionnel. Bien que Divi vous coûtera une somme modique à installer, il existe quelques cadeaux disponibles, y compris des essais gratuits et la possibilité de créer une démo en direct. Si vous êtes nouveau sur WordPress, voici un bref aperçu de ce à quoi vous attendre. Dans HostGator, tout ce que vous avez à faire pour installer WordPress est de cliquer sur le bouton Installer WordPress. Voici comment vous pouvez installer Divi dans votre compte WordPress. Divi, l'un des thèmes WordPress et des constructeurs de pages les plus populaires, prend en charge un grand nombre de CMS. Il est maintenant temps d'obtenir un hébergement Web auprès de HostGator, de télécharger WordPress et d'installer Divi si vous êtes prêt à l'utiliser.
Divi Builder : un excellent plugin pour personnaliser votre site Web
Divi Builder est un excellent plugin pour créer immédiatement un site Web personnalisé. Divi Builder peut vous aider à personnaliser un thème prédéfini à votre goût.
Le thème Divi ne s'installe pas
J'ai essayé d'installer le thème Divi sur mon site WordPress mais cela me donne toujours une erreur. J'ai essayé les méthodes d'installation manuelle et automatique, mais aucune ne semble fonctionner. Quelqu'un d'autre a-t-il eu ce problème? Existe-t-il un correctif ?
Comment installer un thème WordPress
Si vous rencontrez ce problème, assurez-vous que vous utilisez la version la plus récente de WordPress et que le thème que vous téléchargez est compatible avec cette version. Assurez-vous que tous les fichiers associés au thème sont inclus dans le téléchargement. Contactez l'équipe d'assistance WordPress si vous rencontrez toujours des difficultés pour installer un thème ou si vous avez besoin d'une assistance supplémentaire.
Comment installer Divi sur Siteground
Il y a quelques étapes que vous devez suivre pour installer Divi sur SiteGround : 1. Téléchargez le fichier .zip Divi Theme depuis Elegant Themes. 2. Connectez-vous à votre compte SiteGround et accédez à cPanel -> Gestionnaire de fichiers. 3. Accédez au dossier public_html et téléchargez le fichier .zip du thème Divi que vous avez téléchargé à l'étape 1. 4. Une fois le fichier téléchargé, faites un clic droit dessus et sélectionnez « Extraire ». 5. Maintenant que le fichier est extrait, vous pouvez supprimer le fichier .zip (vous n'en avez plus besoin). 6. Accédez à WordPress Admin -> Apparence -> Thèmes et vous devriez voir le thème Divi y être répertorié. Cliquez sur "Activer" pour l'activer.
Notre plateforme d'hébergement est conçue pour répondre aux besoins de Divi et est soutenue par une équipe d'experts WordPress. Divi et WordPress sont installés automatiquement. Les paramètres PHP n'auront pas besoin d'être modifiés ou le logiciel serveur mis à jour. SiteGround a reçu plus de 3 000 évaluations cinq étoiles sur Trustpilot, ce qui en fait l'un des services les plus performants. SiteGround est un service basé sur Google Cloud qui comprend un CDN gratuit ainsi qu'un plug-in de compression et de mise en cache automatique des images appelé SG Optimizer. SiteGround maintiendra votre WordPress et votre logiciel serveur à jour pour protéger votre système des vulnérabilités courantes. De plus, ils gardent vos sites Web sécurisés derrière leur pare-feu.
L'hébergement DiviGround de Bluehost inclut l'installation de WordPress, qui inclut la clé de licence Divi. Sur SiteGround, vous pouvez également obtenir l'installation automatique de Divi et l'activation de la licence. Si vous avez un compte Divi, c'est une évidence. Les environnements d'hébergement optimisés Divi ont été implémentés par nos partenaires d'hébergement ou sont en cours de réalisation. SiteGround est un fournisseur d'hébergement WordPress réputé qui propose des solutions abordables. Cela est dû à notre confiance dans leur capacité à fournir d'excellents services d'hébergement Web. Les experts WordPress travaillent sur la plateforme d'hébergement de SiteGround afin de répondre à toutes les exigences de Divi. En quelques clics, vous pouvez ignorer le processus d'installation et commencer avec le constructeur.
Comment installer un thème WordPress sur Siteground ?
Vous devez d'abord vous connecter à la page d'administration de votre site afin d'installer un nouveau thème WordPress. Allez dans Apparence. Tous les thèmes que vous avez installés dans votre application se trouvent ici. Ajoutez-en un autre en cliquant sur Ajouter nouveau.
Comment installer WordPress sur Siteground
Il s'agit d'un système de gestion de contenu (CMS) populaire qui permet aux utilisateurs de créer des sites Web à l'aide de ce système. La fonctionnalité de Siteground est simple à utiliser et dispose d'un grand nombre de plugins disponibles pour l'améliorer. Siteground fournit également un programme d'installation de plug-ins facile à utiliser pour ajouter de nouveaux plug-ins à votre site Web.
