Come installare e utilizzare Divi Il famoso Page Builder di WordPress
Pubblicato: 2022-09-28Divi è un popolare generatore di pagine WordPress creato da Elegant Themes. È un generatore di pagine trascina e rilascia potente, ma facile da usare, che può essere utilizzato per creare pagine e post personalizzati per il tuo sito WordPress. In questo tutorial, ti mostreremo come installare Divi e iniziare a creare la tua prima pagina personalizzata. Installare Divi è facile, ma ci sono alcune cose che devi fare prima di poter iniziare a usarlo. Innanzitutto, devi acquistare una licenza da Elegant Themes. Una volta ottenuta la licenza, è possibile scaricare il plug-in Divi dal loro sito Web. Una volta scaricato il plugin, devi installarlo sul tuo sito WordPress. Per fare ciò, accedi al tuo sito WordPress e vai alla pagina Plugin. Fare clic sul pulsante "Aggiungi nuovo" e selezionare l'opzione "Carica plug-in". Fai clic sul pulsante "Sfoglia" e seleziona il file del plug-in Divi che hai scaricato. Una volta selezionato, fai clic sul pulsante "Installa ora". Una volta installato il plugin, è necessario attivarlo. Per fare ciò, vai alla pagina Plugin e fai clic sul collegamento "Attiva" sotto il plug-in Divi. Ora che il plugin è attivato, puoi iniziare a usarlo per creare pagine e post personalizzati. Per fare ciò, vai alla pagina Pagine o Post e fai clic sul pulsante "Aggiungi nuovo". Nella pagina "Aggiungi nuovo", vedrai una nuova scheda "Divi". È qui che puoi iniziare a creare la tua pagina personalizzata. Per aggiungere un nuovo elemento alla tua pagina, fai clic sul pulsante "Aggiungi elemento". Si aprirà la "Libreria degli elementi" in cui puoi selezionare l'elemento che desideri aggiungere. Dopo aver selezionato l'elemento che desideri aggiungere, puoi trascinarlo e rilasciarlo in posizione nella tua pagina. Puoi anche utilizzare il pulsante "Configura" per modificare le impostazioni dell'elemento. Quando hai finito di aggiungere elementi alla tua pagina, fai clic sul pulsante "Pubblica" per salvare le modifiche. Questo è tutto ciò che serve per installare e utilizzare Divi. Con la sua interfaccia drag and drop facile da usare, puoi creare pagine e post personalizzati per il tuo sito WordPress in pochissimo tempo.
Creare bellissimi siti Web è semplice con l'aiuto di un generatore di pagine. Divi è uno dei migliori page builder premium disponibili e lo consigliamo a chi cerca un CMS robusto. Ti mostreremo come installare questo plugin in tre semplici passaggi. Per iniziare, puoi utilizzare il plug-in di caricamento di WordPress. Il primo passo è inserire le tue informazioni usando la tua applicazione FTP. Dopo aver caricato i file di installazione di Divi Builder, copiali nella cartella /plugins/ del tuo sito web. Il terzo passaggio consiste nell'estrarre ed estrarre il programma di installazione utilizzando lo strumento File Manager dalla dashboard del provider di hosting web.
Fai clic sul file nella cartella /plugin/ che hai appena caricato, quindi estrai il file divi Builder che hai appena creato. Nel passaggio 5, dovrai attivare DBI Builder selezionando Plugin. L'installazione di un plug-in su WordPress può essere difficile per gli utenti inesperti, ma ora puoi utilizzare tre diverse tecniche per installare Divi Builder sul tuo sito. Il primo passo è scaricare e installare Divi Theme ; il secondo passaggio è passare a Aspetto. Passaggio 3: vai alla schermata successiva e fai clic sul pulsante Aggiungi nuovo. Il quarto passaggio consiste nel caricare il file ZIP sul tuo computer e quindi installare il tema lì.
Divi Builder è un plug-in per WordPress che utilizza il popolare tema Divi di Elegant Themes ed è compatibile con quasi tutti i temi, anche se non è stato creato da loro. Puoi modificare non solo il contenuto del tuo sito, ma anche il design del sito, in Divi Builder.
Come installo Divi in WordPress?
 Credito: bluehands.com.au
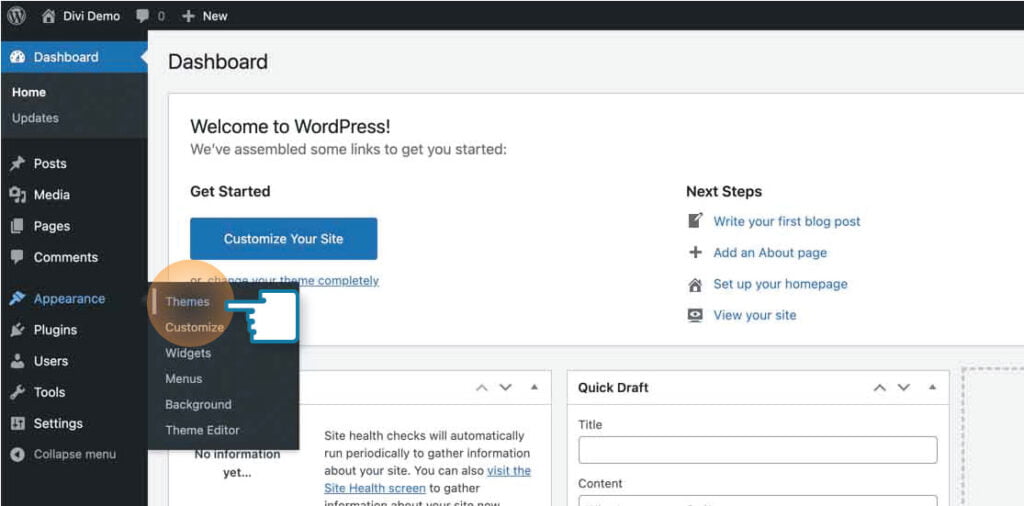
Credito: bluehands.com.auInstallare Divi è un gioco da ragazzi. Nella dashboard di WordPress, vai semplicemente alla pagina Divi > Opzioni del tema e fai clic sulla scheda "Installa Divi". Da lì, puoi caricare il tuo file zip del tema Divi e installarlo in pochi secondi.
Questa è una guida passo passo all'installazione del tema Divi e alla configurazione del tuo sito Web WordPress. L'installazione di WordPress è determinata dalla piattaforma scelta, ma può essere un processo complicato. La cartella compressa contiene tutti i file Divi ; non è necessario decomprimere il file divi.zip. È una buona idea rimuovere tutti i temi gratuiti del tuo sito per mantenerlo pulito e sicuro. Per aggiungere una nuova pagina alla tua pagina WordPress, cerca e passa il mouse sopra l'opzione Pagine sul lato sinistro della dashboard. Quando scegli il nome di una pagina, fai clic sul pulsante viola che dice Usa Divi Builder. Con questa opzione, hai tre opzioni: crea da zero, seleziona un layout predefinito e clona una pagina esistente.
Cliccando sul pulsante verde, puoi apportare modifiche al tuo programma. Se la tua pagina è stata pubblicata, potresti notare che l'URL o il permalink della pagina (che si trova sotto il titolo della pagina) non appare molto carino. Questa pagina potrebbe apparire in questo modo a causa della mancanza di un URL per essa. Dopodiché, dobbiamo prima selezionare una pagina statica, seguita da una home page o una pagina principale. Il passaggio finale consiste nell'apparire una navigazione o un menu come parte dell'intestazione principale. Se vuoi mantenere le cose semplici, il primo menu dovrebbe essere chiamato Navigazione principale. Se crei un menu secondario, è probabile che venga chiamato Menu secondario.
A tuo vantaggio, posiziona le pagine nell'ordine in cui desideri che vengano posizionate. Se vuoi una voce di menu come menu a discesa, trascinala leggermente verso destra e si posizionerà sotto un'altra voce di menu. Ora che hai configurato il tuo sito con Divi e WordPress, puoi iniziare a lavorarci.
Come abilito Divi Builder in WordPress?
Il Divi Builder può essere abilitato nei tuoi post e nelle tue pagine. Crea semplicemente una nuova pagina o pubblica un post nella dashboard di WordPress per abilitare Divi Builder. A questo punto si attiverà il pulsante viola.
The Divi Builder: un tema ben progettato per il successo SEO
Divi Builder è una scelta eccellente per un tema ben progettato e semplice da ottimizzare per la visibilità sui motori di ricerca. Con il plug-in Yoast e gli strumenti di analisi SEO, sarai in grado di rendere il tuo sito web il più bello possibile sin dall'inizio.
Quanto è buono Divi per WordPress?
Divi è un tema WordPress che combina un bel design con una miriade di funzionalità impressionanti per creare un eccellente tema multiuso. Con una vasta gamma di modelli di pagina e un generatore di pagine semplice da usare, è semplice creare design personalizzati senza codifica sia per coloro che cercano una soluzione pronta all'uso sia per coloro che desiderano creare progetti rapidamente.
Divi Vs WordPress: qual è la piattaforma migliore?
È un semplice confronto: divi vs WordPress. La piattaforma Divi è superiore a WordPress in termini di potenza. Puoi creare quasi tutti i tipi di design semplicemente digitando il codice in qualsiasi programma per computer. Divi è un'opzione più conveniente per coloro che vogliono usarlo piuttosto che WordPress. Più di 1.900 design sono stati prefabbricati tra cui scegliere in Divi. WordPress è una piattaforma più difficile da usare per un principiante, mentre Divi è una piattaforma molto più semplice da usare.
Plugin Divi Builder per WordPress
 Credito: divitheme.co.uk
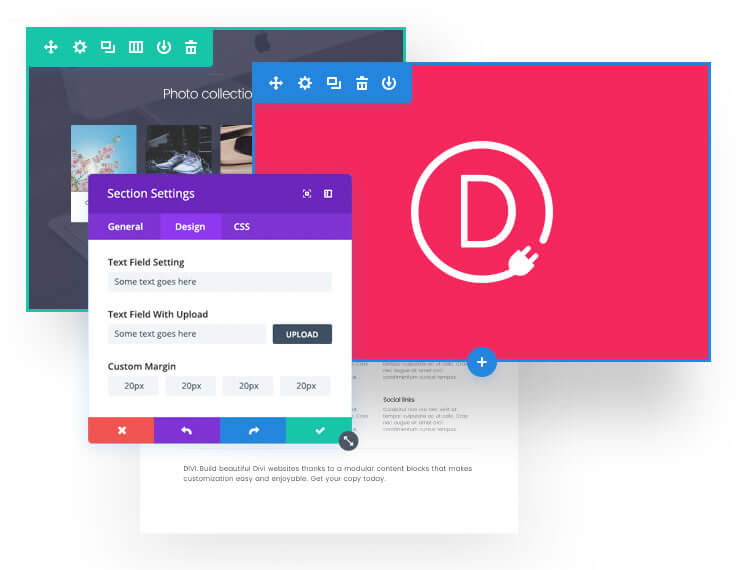
Credito: divitheme.co.ukDivi Builder è un plugin per WordPress che ti consente di creare pagine e post personalizzati con un'interfaccia drag-and-drop. Include una libreria di moduli predefiniti che puoi utilizzare per creare i tuoi layout oppure puoi utilizzare Divi Builder per creare layout completamente personalizzati.

Con Divi Builder ora disponibile come plug-in autonomo, hai più opzioni per personalizzare il tuo sito WordPress. Divi Builder è la scelta migliore per aggiungere nuovo stile o funzionalità al tuo sito, sia che tu stia cercando qualcosa da aggiungere o semplicemente desideri qualcosa che lo faccia risaltare. Divi Builder, che ora è disponibile come plug-in autonomo, funziona con qualsiasi tema WordPress. Con questo aggiornamento, puoi aggiungere facilmente la funzionalità Divi a qualsiasi sito, indipendentemente dal tema. Un elemento fisico viene spesso aggiunto a moduli di terze parti per aggiungerlo a un layout. Questo elemento fisico può essere utilizzato per creare un layout unico e personalizzato per il tuo sito. In effetti, Divi Builder include un modulo di social media integrato, che ti consente di aggiungere icone di social media alle tue pagine in modo rapido e semplice. A partire da ora, il plug-in Divi Builder è disponibile solo come plug-in, quindi non è necessario installare o utilizzare estensioni Divi . Divi Builder è compatibile con qualsiasi tema WordPress, indipendentemente dal livello di esperienza o competenza. Usando il Divi Builder, puoi facilmente aggiungere la funzionalità Divi al tuo sito WordPress senza dover imparare a usarlo. Divi Builder ora viene fornito con un plug-in autonomo che semplifica l'integrazione del tema Divi nel tuo sito Web.
Il plug-in Divi Builder: un plug-in per la creazione di pagine potente e facile da usare
Puoi creare facilmente splendidi siti Web personalizzati utilizzando Divi Builder. Con il plug-in puoi creare di tutto, dai post del blog alle pagine, fino a layout complessi con contenuti e funzionalità semplici da usare. Inoltre, il plug-in Divi Builder include una libreria in crescita di siti Web predefiniti e layout di pagina, semplificando la creazione di un sito Web o di una pagina.
Divi non è solo un tema WordPress, ma include anche il plug-in Divi Builder. Puoi utilizzare Divi per creare siti Web e pagine straordinari da solo, senza dover lasciare la piattaforma WordPress. È tutto ciò che serve per creare il tuo plugin e tema Divi Builder.
Se stai cercando un plug-in potente, semplice e facile da usare per la creazione di siti Web reattivi, il plug-in Divi Builder è una buona scelta. Il plug-in è un'ottima scelta per creare layout complessi o creare plug-in che funzionano con qualsiasi tema WordPress.
Come utilizzare il tema Divi in WordPress
 Credito: wpplek.nl
Credito: wpplek.nl Divi è un popolare tema WordPress che ti consente di creare bellissimi siti Web. Per utilizzare Divi, devi prima installare il tema sul tuo sito WordPress. Una volta installato il tema, puoi attivarlo e iniziare a usarlo per creare il tuo sito web.
Per utilizzare Divi, dovrai creare una nuova pagina o un nuovo post. Dopo aver creato una nuova pagina o post, vedrai un pulsante con l'etichetta "Usa Divi Builder" nell'editor di WordPress. Facendo clic su questo pulsante verrà avviato Divi Builder, che ti consentirà di creare il tuo sito Web utilizzando il tema Divi.
Divi è un page builder di WordPress estremamente popolare. Divi è un editor visivo superiore per i post di WordPress. Sostituisce il tradizionale editor di post di WordPress. Sebbene Divi ti costerà una piccola tassa per l'installazione, sono disponibili alcuni omaggi, tra cui prove gratuite e l'opzione per creare una demo dal vivo. Se non conosci WordPress, ecco una breve guida su cosa aspettarti. In HostGator, tutto ciò che devi fare per installare WordPress è fare clic sul pulsante Installa WordPress. Ecco come puoi installare Divi nel tuo account WordPress. Divi, uno dei temi e costruttori di pagine WordPress più popolari, supporta un gran numero di CMS. Ora è il momento di ottenere l'hosting web da HostGator, scaricare WordPress e installare Divi se sei pronto per usarlo.
Divi Builder: un ottimo plugin per personalizzare il tuo sito web
Divi Builder è un ottimo plugin per creare subito un sito web personalizzato. Divi Builder può aiutarti a personalizzare un tema predefinito a tuo piacimento.
Tema Divi non installato
Ho provato a installare il tema Divi sul mio sito WordPress ma continua a darmi un errore. Ho provato sia il metodo di installazione manuale che quello automatico ma nessuno dei due sembra funzionare. Qualcun altro ha avuto questo problema? C'è una soluzione?
Come installare un tema WordPress
Se riscontri questo problema, assicurati di utilizzare la versione più recente di WordPress e che il tema che stai caricando sia compatibile con quella versione. Assicurati che tutti i file associati al tema siano inclusi nel caricamento. Contatta il team di supporto di WordPress se hai ancora problemi con l'installazione di un tema o se hai bisogno di ulteriore assistenza.
Come installare Divi su Siteground
Ci sono alcuni passaggi che devi seguire per installare Divi su SiteGround: 1. Scarica il file .zip di Divi Theme da Elegant Themes. 2. Accedi al tuo account SiteGround e vai su cPanel -> File Manager. 3. Passare alla cartella public_html e caricare il file .zip del tema Divi scaricato nel passaggio 1. 4. Una volta caricato il file, fare clic con il pulsante destro del mouse su di esso e selezionare "Estrai". 5. Ora che il file è stato estratto, puoi eliminare il file .zip (non ti serve più). 6. Vai su WordPress Admin -> Aspetto -> Temi e dovresti vedere il tema Divi elencato lì. Fare clic su "Attiva" per attivarlo.
La nostra piattaforma di hosting è costruita per soddisfare le esigenze di Divi ed è supportata da un team di esperti di WordPress. Divi e WordPress vengono installati automaticamente. Non sarà necessario modificare le impostazioni PHP o aggiornare il software del server. SiteGround ha ricevuto oltre 3.000 valutazioni a cinque stelle su Trustpilot, rendendolo uno dei servizi più performanti. SiteGround è un servizio basato su Google Cloud che include una CDN gratuita, nonché un plug-in di compressione e memorizzazione nella cache automatico noto come SG Optimizer. SiteGround manterrà aggiornato il tuo WordPress e il software del server per proteggere il tuo sistema dalle vulnerabilità comuni. Inoltre, mantengono i tuoi siti Web al sicuro dietro il loro firewall.
DiviGround Hosting di Bluehost include l'installazione di WordPress, che include la chiave di licenza Divi. Su SiteGround, puoi anche ottenere l'installazione automatica di Divi e l'attivazione della licenza. Se hai un account Divi, questo è un gioco da ragazzi. Gli ambienti di hosting ottimizzati Divi sono stati implementati dai nostri partner di hosting o sono in lavorazione. SiteGround è un rinomato provider di hosting WordPress che fornisce soluzioni convenienti. Ciò è dovuto alla nostra fiducia nella loro capacità di fornire eccellenti servizi di web hosting. Gli esperti di WordPress lavorano sulla piattaforma di hosting di SiteGround per soddisfare tutti i requisiti di Divi. Con pochi clic, puoi saltare il processo di configurazione e iniziare con il builder.
Come installo un tema WordPress su Siteground?
Devi prima accedere alla pagina di amministrazione del tuo sito per installare un nuovo tema WordPress. Vai su Aspetto. Tutti i temi che hai installato nella tua applicazione possono essere trovati qui. Aggiungine un altro cliccando su Aggiungi nuovo.
Come installare WordPress su Siteground
È un popolare sistema di gestione dei contenuti (CMS) che consente agli utenti di creare siti Web utilizzando questo sistema. La funzionalità di Siteground è semplice da usare e ha un gran numero di plugin disponibili per migliorarla. Siteground fornisce anche un programma di installazione di plug-in facile da usare per aggiungere nuovi plug-in al tuo sito web.
