Cara Memasang Dan Menggunakan Divi Pembuat Halaman WordPress Populer
Diterbitkan: 2022-09-28Divi adalah pembuat halaman WordPress populer yang dibuat oleh Elegant Themes. Ini adalah pembuat halaman yang kuat, namun mudah digunakan, seret dan lepas yang dapat digunakan untuk membuat halaman dan posting khusus untuk situs WordPress Anda. Dalam tutorial ini, kami akan menunjukkan cara menginstal Divi dan mulai membuat halaman kustom pertama Anda. Menginstal Divi itu mudah, tetapi ada beberapa hal yang perlu Anda lakukan sebelum Anda dapat mulai menggunakannya. Pertama, Anda perlu membeli lisensi dari Elegant Themes. Setelah Anda memiliki lisensi, Anda dapat mengunduh plugin Divi dari situs web mereka. Setelah plugin diunduh, Anda perlu menginstalnya di situs WordPress Anda. Untuk melakukan ini, masuk ke situs WordPress Anda dan buka halaman Plugin. Klik tombol "Tambah Baru" dan pilih opsi "Unggah Plugin". Klik tombol "Browse" dan pilih file plugin Divi yang Anda unduh. Setelah dipilih, klik tombol "Instal Sekarang". Setelah plugin diinstal, Anda harus mengaktifkannya. Untuk melakukan ini, buka halaman Plugin dan klik tautan "Aktifkan" di bawah plugin Divi. Sekarang setelah plugin diaktifkan, Anda dapat mulai menggunakannya untuk membuat halaman dan posting khusus. Untuk melakukan ini, buka halaman Halaman atau Postingan dan klik tombol "Tambah Baru". Pada halaman “Tambah Baru”, Anda akan melihat tab “Divi” baru. Di sinilah Anda dapat mulai membuat halaman kustom Anda. Untuk menambahkan elemen baru ke halaman Anda, klik tombol "Tambah Elemen". Ini akan membuka "Perpustakaan Elemen" tempat Anda dapat memilih elemen yang ingin Anda tambahkan. Setelah Anda memilih elemen yang ingin Anda tambahkan, Anda dapat menarik dan melepasnya ke tempatnya di halaman Anda. Anda juga dapat menggunakan tombol "Konfigurasi" untuk mengubah pengaturan elemen. Ketika Anda selesai menambahkan elemen ke halaman Anda, klik tombol “Terbitkan” untuk menyimpan perubahan Anda. Itu saja untuk menginstal dan menggunakan Divi. Dengan antarmuka seret dan lepas yang mudah digunakan, Anda dapat membuat halaman dan posting khusus untuk situs WordPress Anda dalam waktu singkat.
Membuat situs web yang indah itu sederhana dengan bantuan pembuat halaman. Divi adalah salah satu pembuat halaman premium terbaik yang tersedia, dan kami merekomendasikannya untuk mereka yang mencari CMS yang tangguh. Kami akan menunjukkan cara memasang plugin ini dalam tiga langkah sederhana. Untuk memulai, Anda dapat menggunakan plugin Upload WordPress. Langkah pertama adalah memasukkan informasi Anda menggunakan aplikasi FTP Anda. Setelah mengunggah file instalasi Divi Builder, salin ke folder /plugins/ situs web Anda. Langkah ketiga adalah mengekstrak dan mengekstrak penginstal menggunakan alat File Manager dari dasbor penyedia hosting web Anda.
Klik file di folder / plugins/ yang baru saja Anda unggah, lalu ekstrak file divi Builder yang baru saja Anda buat. Pada Langkah 5, Anda harus mengaktifkan DBI Builder dengan memilih Plugin. Instalasi plugin di WordPress bisa jadi sulit bagi pengguna yang tidak berpengalaman, tetapi Anda sekarang dapat menggunakan tiga teknik berbeda untuk menginstal Divi Builder di situs Anda. Langkah pertama adalah mengunduh dan menginstal Tema Divi ; langkah kedua adalah menavigasi ke Appearance. Langkah 3: Arahkan ke layar berikutnya dan klik tombol Add New. Langkah keempat adalah mengunggah file ZIP ke komputer Anda dan kemudian menginstal tema di sana.
Divi Builder adalah plugin untuk WordPress yang menggunakan tema Divi populer dari Elegant Themes dan kompatibel dengan hampir semua tema, meskipun tidak dibuat oleh mereka. Anda tidak hanya dapat mengubah konten situs, tetapi juga desain situs, di Divi Builder.
Bagaimana Saya Menginstal Divi Di WordPress?
 Kredit: bluehands.com.au
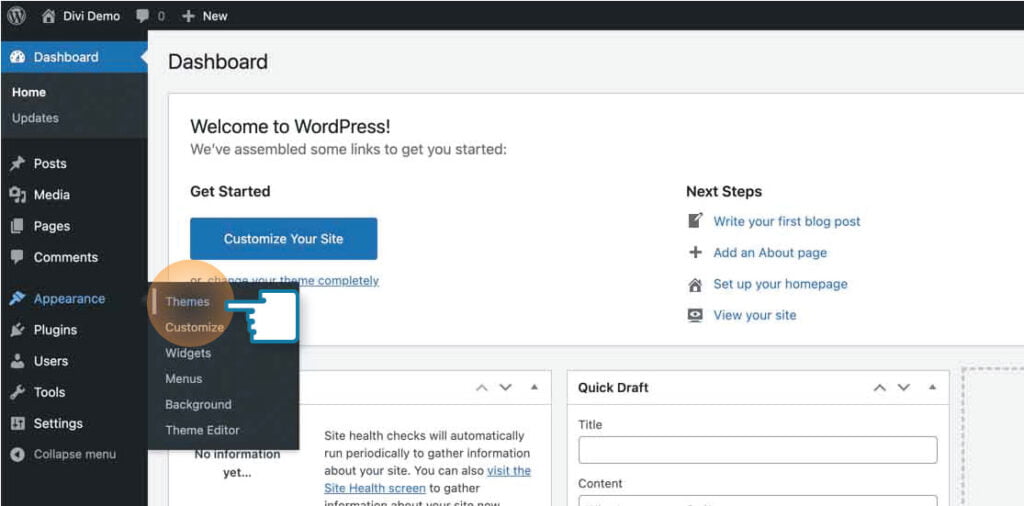
Kredit: bluehands.com.auMenginstal Divi sangat mudah. Di dasbor WordPress Anda, cukup navigasikan ke halaman Divi > Theme Options dan klik pada tab “Install Divi”. Dari sana, Anda dapat mengunggah file zip tema Divi Anda dan menginstalnya hanya dalam hitungan detik.
Ini adalah panduan langkah demi langkah untuk menginstal tema Divi dan mengonfigurasi situs web WordPress Anda. Pemasangan WordPress ditentukan oleh platform yang Anda pilih, tetapi ini bisa menjadi proses yang rumit. Folder terkompresi berisi semua file Divi ; tidak perlu membuka zip file divi.zip. Sebaiknya hapus semua tema gratis situs Anda agar tetap bersih dan aman. Untuk menambahkan halaman baru ke halaman WordPress Anda, cari dan arahkan kursor ke opsi Halaman di sisi kiri dasbor. Saat Anda memilih nama halaman, klik tombol ungu yang bertuliskan Gunakan Divi Builder. Dengan opsi ini, Anda memiliki tiga opsi: membangun dari awal, memilih tata letak yang dibuat sebelumnya, dan mengkloning halaman yang ada.
Dengan mengklik tombol hijau, Anda dapat membuat perubahan pada program Anda. Jika halaman Anda telah diterbitkan, Anda mungkin memperhatikan bahwa URL atau tautan permanen untuk halaman tersebut (ditemukan di bawah Judul Halaman) tidak tampak sangat cantik. Halaman ini mungkin muncul seperti ini karena kurangnya URL untuk itu. Setelah itu, pertama-tama kita harus memilih halaman statis, diikuti oleh halaman beranda atau halaman utama. Langkah terakhir adalah memunculkan navigasi atau menu sebagai bagian dari header Utama. Jika Anda ingin menyederhanakannya, menu pertama harus diberi nama Navigasi Utama. Jika Anda membuat menu sekunder, kemungkinan akan disebut sebagai Menu Sekunder.
Untuk keuntungan Anda sendiri, tempatkan halaman dalam urutan yang Anda inginkan. Jika Anda menginginkan item menu sebagai drop-down, seret sedikit ke kanan, dan item tersebut akan berada di bawah item menu lainnya. Sekarang setelah Anda mengonfigurasi situs Anda dengan Divi dan WordPress, Anda dapat mulai mengerjakannya.
Bagaimana Saya Mengaktifkan Divi Builder Di WordPress?
Divi Builder dapat diaktifkan di postingan dan halaman Anda. Cukup buat halaman atau posting baru di Dasbor WordPress Anda untuk mengaktifkan Divi Builder. Pada titik ini, tombol ungu akan diaktifkan.
The Divi Builder: Tema yang Dirancang dengan Baik Untuk Kesuksesan Seo
Divi Builder adalah pilihan yang sangat baik untuk tema yang dirancang dengan baik dan mudah dioptimalkan untuk visibilitas mesin pencari. Dengan plugin Yoast dan alat analisis SEO, Anda akan dapat membuat situs web Anda seindah mungkin dari awal.
Seberapa Baik Divi Untuk WordPress?
Divi adalah tema WordPress yang menggabungkan desain yang indah dengan sejumlah besar fitur yang mengesankan untuk membuat Tema Serbaguna yang sangat baik. Dengan beragam templat halaman dan pembuat halaman yang mudah digunakan, membuat desain khusus menjadi mudah tanpa pengkodean baik bagi mereka yang mencari solusi siap pakai dan mereka yang ingin membuat desain dengan cepat.
Divi Vs WordPress: Platform Mana yang Lebih Baik?
Ini perbandingan sederhana: divi vs WordPress. Platform Divi lebih unggul dari WordPress dalam hal kekuatan. Anda dapat membuat hampir semua jenis desain hanya dengan mengetikkan kode ke dalam program komputer apa pun. Divi adalah opsi yang lebih terjangkau bagi mereka yang ingin menggunakannya daripada WordPress. Lebih dari 1.900 desain telah dibuat sebelumnya untuk Anda pilih di Divi. WordPress adalah platform yang lebih sulit digunakan untuk pemula, sedangkan Divi adalah platform yang jauh lebih sederhana untuk digunakan.
Plugin Divi Builder Untuk WordPress
 Kredit: divitheme.co.uk
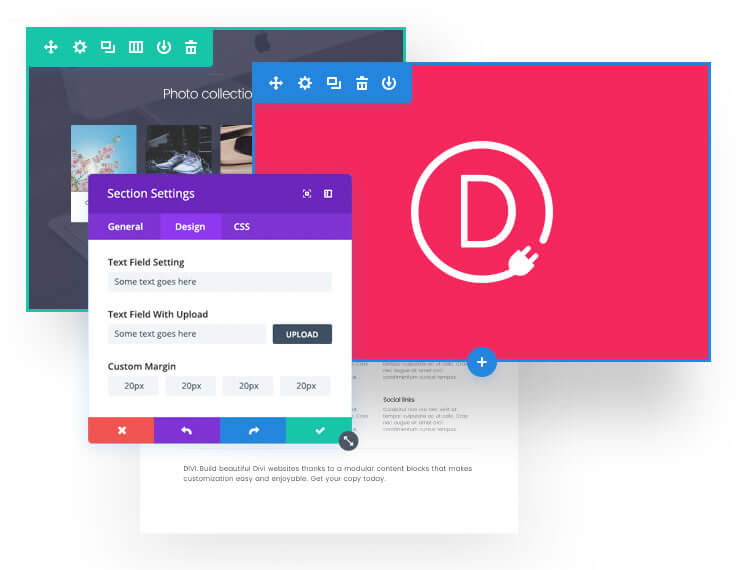
Kredit: divitheme.co.ukDivi Builder adalah plugin WordPress yang memungkinkan Anda membuat halaman dan posting khusus dengan antarmuka drag-and-drop. Ini termasuk perpustakaan modul pra-bangun yang dapat Anda gunakan untuk membuat tata letak Anda sendiri, atau Anda dapat menggunakan Divi Builder untuk membuat tata letak yang sepenuhnya khusus.

Dengan Divi Builder sekarang tersedia sebagai plugin yang berdiri sendiri, Anda memiliki lebih banyak opsi untuk menyesuaikan situs WordPress Anda. Divi Builder adalah pilihan terbaik untuk menambahkan bakat atau fungsionalitas baru ke situs Anda, apakah Anda sedang mencari sesuatu untuk ditambahkan atau hanya ingin sesuatu untuk membuatnya menonjol. Divi Builder, yang sekarang tersedia sebagai plugin mandiri, berfungsi dengan tema WordPress apa pun. Dengan pembaruan ini, Anda dapat dengan mudah menambahkan fungsionalitas Divi ke situs mana pun, apa pun temanya. Elemen fisik sering ditambahkan ke modul pihak ketiga untuk ditambahkan ke tata letak. Elemen fisik ini dapat digunakan untuk membuat tata letak yang unik dan khusus untuk situs Anda. Faktanya, Divi Builder menyertakan modul media sosial bawaan, yang memungkinkan Anda menambahkan ikon media sosial ke halaman Anda dengan cepat dan mudah. Untuk saat ini, plugin Divi Builder hanya tersedia sebagai plugin, jadi Anda tidak perlu menginstal atau menggunakan ekstensi Divi apa pun. Divi Builder kompatibel dengan tema WordPress apa pun, terlepas dari tingkat pengalaman atau keahliannya. Menggunakan Divi Builder, Anda dapat dengan mudah menambahkan fungsionalitas Divi ke situs WordPress Anda tanpa harus mempelajari cara menggunakannya. Divi Builder kini hadir dengan plugin mandiri yang memudahkan untuk memasukkan tema Divi ke situs web Anda.
Plugin Divi Builder: Plugin Pembuat Halaman yang Kuat dan Mudah Digunakan
Anda dapat dengan mudah membuat situs web khusus yang menakjubkan menggunakan Divi Builder. Dengan plugin, Anda dapat membuat segalanya mulai dari posting blog hingga halaman hingga tata letak yang rumit dengan konten dan fitur yang mudah digunakan. Selain itu, Divi Builder Plugin menyertakan perpustakaan situs web dan tata letak halaman premade yang terus bertambah, membuatnya mudah untuk membuat situs web atau halaman.
Divi bukan hanya tema WordPress, tetapi juga menyertakan plugin Divi Builder. Anda dapat menggunakan Divi untuk membuat situs web dan halaman yang menakjubkan sendiri, tanpa harus meninggalkan platform WordPress. Hanya itu yang diperlukan untuk membuat plugin dan tema Divi Builder Anda sendiri.
Jika Anda mencari plugin yang kuat, sederhana, dan mudah digunakan untuk membangun situs web yang responsif, plugin Divi Builder adalah pilihan yang baik. Plugin ini adalah pilihan tepat untuk membuat tata letak yang kompleks atau membuat plugin yang berfungsi dengan tema WordPress apa pun.
Cara Menggunakan Tema Divi Di WordPress
 Kredit: wpplek.nl
Kredit: wpplek.nl Divi adalah tema WordPress populer yang memungkinkan Anda membuat situs web yang indah. Untuk menggunakan Divi, Anda harus terlebih dahulu menginstal tema di situs WordPress Anda. Setelah tema diinstal, Anda dapat mengaktifkannya dan mulai menggunakannya untuk membuat situs web Anda.
Untuk menggunakan Divi, Anda perlu membuat halaman atau postingan baru. Setelah Anda membuat halaman atau posting baru, Anda akan melihat tombol berlabel "Gunakan Divi Builder" di editor WordPress. Mengklik tombol ini akan meluncurkan Divi Builder, yang memungkinkan Anda membuat situs web menggunakan tema Divi.
Divi adalah pembuat halaman WordPress yang sangat populer. Divi adalah editor visual yang unggul untuk posting WordPress. Ini menggantikan editor posting WordPress tradisional. Meskipun Divi akan dikenakan biaya yang kecil untuk menginstal, ada beberapa gratis yang tersedia, termasuk uji coba gratis dan opsi untuk membuat demo langsung. Jika Anda baru mengenal WordPress, berikut adalah panduan singkat tentang apa yang diharapkan. Di HostGator, yang harus Anda lakukan untuk menginstal WordPress adalah mengklik tombol Instal WordPress. Ini adalah bagaimana Anda dapat menginstal Divi di akun WordPress Anda. Divi, salah satu tema WordPress dan pembuat halaman paling populer, mendukung sejumlah besar CMS. Saatnya sekarang untuk mendapatkan web hosting dari HostGator, unduh WordPress, dan instal Divi jika Anda siap menggunakannya.
Divi Builder: Plugin Hebat Untuk Menyesuaikan Situs Web Anda
Divi Builder adalah plugin yang sangat baik untuk membuat situs web kustom segera. Divi Builder dapat membantu Anda menyesuaikan tema yang sudah dibuat sebelumnya sesuai keinginan Anda.
Tema Divi Tidak Menginstal
Saya telah mencoba menginstal tema Divi di situs WordPress saya tetapi terus memberi saya kesalahan. Saya telah mencoba metode instalasi manual dan otomatis tetapi sepertinya tidak ada yang berhasil. Apakah ada orang lain yang memiliki masalah ini? Apakah ada perbaikan?
Cara Memasang Tema WordPress
Jika Anda mengalami masalah ini, pastikan Anda menggunakan WordPress versi terbaru dan tema yang Anda unggah kompatibel dengan versi tersebut. Pastikan semua file yang terkait dengan tema disertakan dalam unggahan. Hubungi tim dukungan WordPress jika Anda masih mengalami masalah saat memasang tema atau jika Anda memerlukan bantuan lebih lanjut.
Cara Memasang Divi Di Siteground
Ada beberapa langkah yang perlu Anda ikuti untuk menginstal Divi di SiteGround: 1. Unduh file .zip Divi Theme dari Elegant Themes. 2. Masuk ke akun SiteGround Anda dan buka cPanel -> File Manager. 3. Arahkan ke folder public_html dan unggah file .zip Tema Divi yang Anda unduh pada langkah 1. 4. Setelah file diunggah, klik kanan padanya dan pilih "Ekstrak". 5. Sekarang setelah file diekstraksi, Anda dapat menghapus file .zip (Anda tidak membutuhkannya lagi). 6. Buka Admin WordPress -> Appearance -> Themes dan Anda akan melihat Divi Theme terdaftar di sana. Klik "Aktifkan" untuk mengaktifkannya.
Platform hosting kami dibuat untuk memenuhi kebutuhan Divi dan didukung oleh tim ahli WordPress. Divi dan WordPress diinstal secara otomatis. Pengaturan PHP tidak perlu diubah atau perangkat lunak server diperbarui. SiteGround telah menerima lebih dari 3.000 peringkat bintang lima di Trustpilot, menjadikannya salah satu layanan berkinerja terbaik. SiteGround adalah layanan berbasis Google Cloud yang menyertakan CDN gratis serta kompresi gambar otomatis dan plugin caching yang dikenal sebagai SG Optimizer. SiteGround akan terus memperbarui perangkat lunak WordPress dan server Anda untuk melindungi sistem Anda dari kerentanan umum. Selain itu, mereka menjaga situs web Anda tetap aman di balik firewall mereka.
DiviGround Hosting Bluehost mencakup instalasi WordPress, yang menyertakan kunci lisensi Divi. Di SiteGround, Anda juga bisa mendapatkan instalasi Divi otomatis dan aktivasi lisensi. Jika Anda memiliki akun Divi, ini adalah hal yang mudah. Lingkungan hosting yang dioptimalkan Divi telah diterapkan oleh mitra hosting kami atau sedang dalam pengerjaan. SiteGround adalah penyedia hosting WordPress terkemuka yang menyediakan solusi terjangkau. Ini karena kepercayaan kami pada kemampuan mereka untuk menyediakan layanan hosting web yang sangat baik. Pakar WordPress bekerja di platform hosting SiteGround untuk memenuhi semua persyaratan Divi. Hanya dengan beberapa klik, Anda dapat melewati proses penyiapan dan memulai dengan pembuatnya.
Bagaimana Saya Memasang Tema WordPress Di Siteground?
Anda harus terlebih dahulu masuk ke halaman admin situs Anda untuk menginstal tema WordPress baru. Pergi ke Penampilan. Semua tema yang telah Anda instal di aplikasi Anda dapat ditemukan di sini. Tambahkan yang lain dengan mengklik Add New.
Cara Menginstal WordPress Di Siteground
Ini adalah sistem manajemen konten (CMS) populer yang memungkinkan pengguna membuat situs web menggunakan sistem ini. Fungsionalitas Siteground mudah digunakan dan memiliki banyak plugin yang tersedia untuk menyempurnakannya. Siteground juga menyediakan penginstal plugin yang mudah digunakan untuk menambahkan plugin baru ke situs web Anda.
