Popüler WordPress Sayfa Oluşturucu Divi Nasıl Kurulur ve Kullanılır
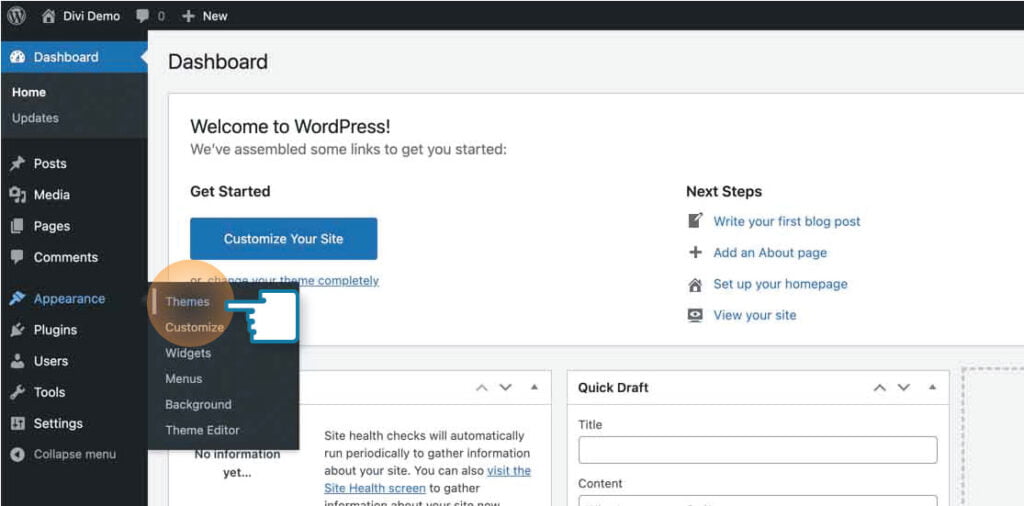
Yayınlanan: 2022-09-28Divi, Elegant Themes tarafından oluşturulan popüler bir WordPress sayfa oluşturucusudur. WordPress siteniz için özel sayfalar ve gönderiler oluşturmak için kullanılabilecek güçlü, ancak kullanımı kolay, sürükle ve bırak sayfa oluşturucusudur. Bu öğreticide, Divi'yi nasıl kuracağınızı ve ilk özel sayfanızı oluşturmaya nasıl başlayacağınızı göstereceğiz. Divi'yi kurmak kolaydır, ancak kullanmaya başlamadan önce yapmanız gereken birkaç şey vardır. Öncelikle Elegant Themes'ten bir lisans satın almanız gerekiyor. Bir lisansınız olduğunda, Divi eklentisini web sitelerinden indirebilirsiniz. Eklentiyi indirdikten sonra, WordPress sitenize yüklemeniz gerekir. Bunu yapmak için WordPress sitenize giriş yapın ve Eklentiler sayfasına gidin. “Yeni Ekle” düğmesine tıklayın ve “Eklenti Yükle” seçeneğini seçin. “Gözat” düğmesine tıklayın ve indirdiğiniz Divi eklenti dosyasını seçin. Seçildikten sonra, “Şimdi Kur” düğmesine tıklayın. Eklenti yüklendikten sonra, etkinleştirmeniz gerekir. Bunu yapmak için Eklentiler sayfasına gidin ve Divi eklentisinin altındaki “Etkinleştir” bağlantısını tıklayın. Artık eklenti etkinleştirildiğine göre, onu özel sayfalar ve gönderiler oluşturmak için kullanmaya başlayabilirsiniz. Bunu yapmak için Sayfalar veya Yazılar sayfasına gidin ve “Yeni Ekle” düğmesine tıklayın. “Yeni Ekle” sayfasında yeni bir “Divi” sekmesi göreceksiniz. Özel sayfanızı oluşturmaya buradan başlayabilirsiniz. Sayfanıza yeni bir öğe eklemek için “Eleman Ekle” düğmesine tıklayın. Bu, eklemek istediğiniz öğeyi seçebileceğiniz "Öğe Kitaplığı"nı açacaktır. Eklemek istediğiniz öğeyi seçtikten sonra, onu sayfanızdaki yerine sürükleyip bırakabilirsiniz. Öğenin ayarlarını değiştirmek için “Yapılandır” düğmesini de kullanabilirsiniz. Sayfanıza öğe eklemeyi tamamladığınızda, değişikliklerinizi kaydetmek için "Yayınla" düğmesini tıklayın. Divi'yi kurmak ve kullanmak için hepsi bu kadar. Kullanımı kolay sürükle ve bırak arayüzü ile WordPress siteniz için çok kısa sürede özel sayfalar ve gönderiler oluşturabilirsiniz.
Bir sayfa oluşturucu yardımıyla güzel web siteleri oluşturmak kolaydır. Divi, mevcut en iyi premium sayfa oluşturuculardan biridir ve sağlam bir CMS arayanlar için tavsiye ederiz. Bu eklentiyi nasıl kuracağınızı üç basit adımda göstereceğiz. Başlamak için WordPress 'Yükleme eklentisini kullanabilirsiniz. İlk adım, FTP uygulamanızı kullanarak bilgilerinizi girmektir. Divi Builder kurulum dosyalarını yükledikten sonra, bunları web sitenizin /plugins/ klasörüne kopyalayın. Üçüncü adım, web barındırma sağlayıcınızın kontrol panelinden Dosya Yöneticisi aracını kullanarak yükleyiciyi çıkarmak ve çıkarmaktır.
Yeni yüklediğiniz / plugins/ klasöründeki dosyaya tıklayın ve ardından az önce oluşturduğunuz divi Builder dosyasını çıkarın. Adım 5'te, Eklentiler'i seçerek DBI Builder'ı etkinleştirmeniz gerekir. WordPress'te eklenti kurulumu deneyimsiz kullanıcılar için zor olabilir, ancak artık Divi Builder'ı sitenize kurmak için üç farklı teknik kullanabilirsiniz. İlk adım Divi Temasını indirip kurmaktır; ikinci adım, Görünüm'e gitmektir. Adım 3: Bir sonraki ekrana gidin ve Yeni Ekle düğmesine tıklayın. Dördüncü adım, ZIP dosyasını bilgisayarınıza yüklemek ve ardından temayı oraya kurmaktır.
Divi Builder, Elegant Themes'in popüler Divi temasını kullanan ve onlar tarafından oluşturulmamış olsa bile hemen hemen tüm temalarla uyumlu bir WordPress eklentisidir. Divi Builder'da yalnızca sitenizin içeriğini değil, sitenin tasarımını da değiştirebilirsiniz.
WordPress'e Divi'yi Nasıl Yüklerim?
 Kredi bilgileri: bluehands.com.au
Kredi bilgileri: bluehands.com.auDivi'yi kurmak çok kolay. WordPress kontrol panelinizde, Divi > Tema Seçenekleri sayfasına gidin ve “Divi Yükle” sekmesine tıklayın. Oradan Divi tema zip dosyanızı yükleyebilir ve birkaç saniye içinde kurmasını sağlayabilirsiniz.
Bu, Divi temasını kurmak ve WordPress web sitenizi yapılandırmak için adım adım bir kılavuzdur. WordPress kurulumu, seçtiğiniz platform tarafından belirlenir, ancak karmaşık bir süreç olabilir. Sıkıştırılmış klasör tüm Divi dosyalarını içerir; divi.zip dosyasını açmaya gerek yoktur. Temiz ve güvenli tutmak için sitenizin tüm ücretsiz temalarını kaldırmak iyi bir fikirdir. WordPress sayfanıza yeni bir sayfa eklemek için kontrol panelinin sol tarafındaki Sayfalar seçeneğini bulun ve üzerine gelin. Bir sayfa adı seçtiğinizde Divi Builder'ı Kullan yazan mor düğmeye tıklayın. Bu seçenekle üç seçeneğiniz vardır: sıfırdan oluşturun, önceden hazırlanmış bir düzen seçin ve mevcut bir sayfayı kopyalayın.
Yeşil butona tıklayarak programınızda değişiklik yapabilirsiniz. Sayfanız yayınlandıysa, sayfanın URL'sinin veya kalıcı bağlantının (Sayfa Başlığının altında bulunur) pek hoş görünmediğini fark edebilirsiniz. Bu sayfa, URL'si olmadığı için bu şekilde görünebilir. Bundan sonra, önce statik bir sayfa, ardından bir ana sayfa veya ana sayfa seçmeliyiz. Son adım, Birincil başlığın bir parçası olarak bir gezinme veya menünün görünmesini sağlamaktır. İşleri basit tutmak istiyorsanız, ilk menü Ana Navigasyon olarak adlandırılmalıdır. İkincil bir menü oluşturursanız, muhtemelen İkincil Menü olarak anılacaktır.
Kendi avantajınıza olacak şekilde, sayfaları yerleştirmek istediğiniz sıraya göre yerleştirin. Bir menü öğesini açılır menü olarak istiyorsanız, onu hafifçe sağa sürükleyin, başka bir menü öğesinin altına oturacaktır. Artık sitenizi Divi ve WordPress ile yapılandırdığınıza göre, üzerinde çalışmaya başlayabilirsiniz.
WordPress'te Divi Builder'ı Nasıl Etkinleştiririm?
Divi Builder, yazılarınızda ve sayfalarınızda etkinleştirilebilir. Divi Builder'ı etkinleştirmek için WordPress Kontrol Panelinizde yeni bir sayfa veya gönderi oluşturun. Bu noktada mor buton aktif hale gelecektir.
Divi Builder: Seo Başarısı İçin İyi Tasarlanmış Bir Tema
Divi Builder, hem iyi tasarlanmış hem de arama motoru görünürlüğü için optimize edilmesi basit bir tema için mükemmel bir seçimdir. Yoast eklentisi ve SEO analiz araçları ile web sitenizi en baştan olabildiğince güzel hale getirebileceksiniz.
WordPress için Divi Ne Kadar İyi?
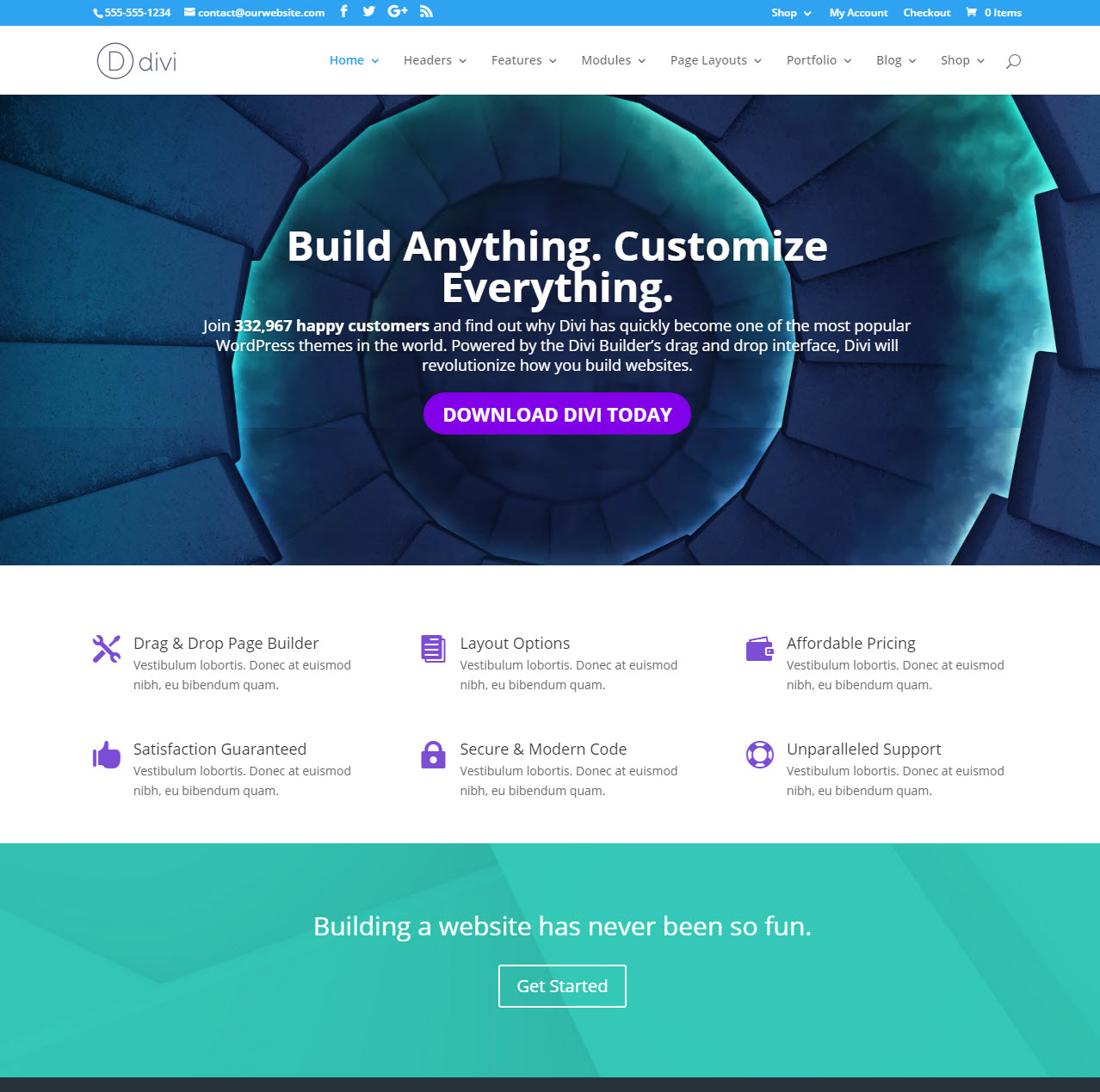
Divi, mükemmel bir Çok Amaçlı Tema oluşturmak için güzel tasarımı çok sayıda etkileyici özellik ile birleştiren bir WordPress temasıdır. Çok çeşitli sayfa şablonları ve kullanımı kolay bir sayfa oluşturucu ile, hem kullanıma hazır bir çözüm arayanlar hem de tasarımları hızlı bir şekilde oluşturmak isteyenler için kodlama yapmadan özel tasarımlar oluşturmak kolaydır.
Divi Vs WordPress: Hangisi Daha İyi Platform?
Bu basit bir karşılaştırma: divi vs WordPress. Divi platformu , güç açısından WordPress'ten üstündür. Kodu herhangi bir bilgisayar programına yazarak hemen hemen her tür tasarımı oluşturabilirsiniz. Divi, WordPress yerine kullanmak isteyenler için daha uygun fiyatlı bir seçenektir. Divi'de seçim yapabilmeniz için 1.900'den fazla tasarım önceden yapılmıştır. WordPress, yeni başlayanlar için kullanımı daha zor bir platform iken Divi, kullanımı çok daha basit bir platformdur.
WordPress için Divi Builder Eklentisi
 Kredi bilgileri: divitheme.co.uk
Kredi bilgileri: divitheme.co.ukDivi Builder, sürükle ve bırak arayüzü ile özel sayfalar ve gönderiler oluşturmanıza izin veren bir WordPress eklentisidir. Kendi düzenlerinizi oluşturmak için kullanabileceğiniz veya Divi Builder'ı tamamen özel düzenler oluşturmak için kullanabileceğiniz önceden oluşturulmuş modüllerden oluşan bir kitaplık içerir.
Artık bağımsız bir eklenti olarak sunulan Divi Builder ile WordPress sitenizi özelleştirmek için daha fazla seçeneğiniz var. Divi Builder, sitenize yeni bir yetenek veya işlevsellik eklemek için en iyi seçimdir, ister sitenize ekleyecek bir şey arıyor olun, ister yalnızca onu öne çıkaracak bir şey isteyin. Artık bağımsız bir eklenti olarak kullanılabilen Divi Builder, herhangi bir WordPress temasıyla çalışır. Bu güncellemeyle, temasından bağımsız olarak herhangi bir siteye kolayca Divi işlevselliği ekleyebilirsiniz. Bir düzene eklemek için üçüncü taraf modüllere sıklıkla fiziksel bir öğe eklenir. Bu fiziksel öğe, siteniz için benzersiz ve özel bir düzen oluşturmak için kullanılabilir. Aslında Divi Builder, sayfalarınıza hızlı ve kolay bir şekilde sosyal medya simgeleri eklemenizi sağlayan yerleşik bir sosyal medya modülü içerir. Şu anda Divi Builder eklentisi yalnızca bir eklenti olarak mevcuttur, dolayısıyla herhangi bir Divi uzantısı yüklemeniz veya kullanmanız gerekmez. Divi Builder, deneyim düzeyi veya uzmanlığından bağımsız olarak herhangi bir WordPress temasıyla uyumludur. Divi Builder'ı kullanarak, nasıl kullanılacağını öğrenmek zorunda kalmadan WordPress sitenize kolayca Divi işlevselliği ekleyebilirsiniz. Divi Builder artık Divi temasını web sitenize dahil etmeyi kolaylaştıran bağımsız bir eklenti ile birlikte geliyor.

Divi Builder Eklentisi: Güçlü ve Kullanımı Kolay Bir Sayfa Oluşturucu Eklentisi
Divi Builder'ı kullanarak kolayca çarpıcı, özel web siteleri oluşturabilirsiniz. Eklenti ile, kullanımı basit içerik ve özelliklerle blog gönderilerinden sayfalara, karmaşık düzenlere kadar her şeyi oluşturabilirsiniz. Ayrıca, Divi Builder Eklentisi, bir web sitesi veya sayfa oluşturmayı kolaylaştıran, büyüyen bir hazır web siteleri ve sayfa düzenleri kitaplığı içerir.
Divi yalnızca bir WordPress teması değildir, aynı zamanda Divi Builder eklentisini de içerir. WordPress platformundan ayrılmak zorunda kalmadan kendi başınıza çarpıcı web siteleri ve sayfalar oluşturmak için Divi'yi kullanabilirsiniz. Kendi Divi Builder eklentinizi ve temanızı oluşturmak için gereken tek şey bu.
Duyarlı web siteleri oluşturmak için güçlü, basit ve kullanımı kolay bir eklenti arıyorsanız Divi Builder eklentisi iyi bir seçimdir. Eklenti, karmaşık düzenler oluşturmak veya herhangi bir WordPress temasıyla çalışan eklentiler oluşturmak için mükemmel bir seçimdir.
WordPress'te Divi Teması Nasıl Kullanılır
 Kredi bilgileri: wpplek.nl
Kredi bilgileri: wpplek.nl Divi, güzel web siteleri oluşturmanıza izin veren popüler bir WordPress temasıdır. Divi'yi kullanmak için önce temayı WordPress sitenize yüklemeniz gerekir. Tema yüklendikten sonra, onu etkinleştirebilir ve web sitenizi oluşturmak için kullanmaya başlayabilirsiniz.
Divi'yi kullanmak için yeni bir sayfa veya gönderi oluşturmanız gerekir. Yeni bir sayfa veya gönderi oluşturduktan sonra, WordPress düzenleyicide "Divi Builder'ı Kullan" etiketli bir düğme göreceksiniz. Bu düğmeye tıklamak, Divi temasını kullanarak web sitenizi oluşturmanıza olanak tanıyan Divi Builder'ı başlatır.
Divi, son derece popüler olan bir WordPress sayfa oluşturucusudur. Divi, WordPress gönderileri için üstün bir görsel düzenleyicidir. Geleneksel WordPress yazı düzenleyicisinin yerini alır. Divi'nin kurulumu size küçük bir ücrete mal olsa da, ücretsiz denemeler ve canlı demo oluşturma seçeneği de dahil olmak üzere birkaç ücretsiz kullanılabilir. WordPress'te yeniyseniz, neler bekleyebileceğinize dair kısa bir bilgi burada. HostGator'da WordPress'i kurmak için tek yapmanız gereken WordPress'i Kur düğmesine tıklamak. Divi'yi WordPress hesabınıza bu şekilde kurabilirsiniz. En popüler WordPress temalarından ve sayfa oluşturucularından biri olan Divi, çok sayıda CMS'yi destekler. Şimdi HostGator'dan web barındırma alma, WordPress'i indirme ve kullanmaya hazırsanız Divi'yi kurma zamanı.
Divi Builder: Web Sitenizi Özelleştirmek İçin Harika Bir Eklenti
Divi Builder, hemen özel bir web sitesi oluşturmak için mükemmel bir eklentidir. Divi Builder, önceden hazırlanmış bir temayı beğeninize göre özelleştirmenize yardımcı olabilir.
Divi Teması Yüklenmiyor
WordPress siteme Divi temasını yüklemeye çalışıyorum ama sürekli hata veriyor. Hem manuel hem de otomatik kurulum yöntemlerini denedim ama ikisi de işe yaramadı. Başka kimse bu sorunu yaşadı mı? Bir düzeltme var mı?
WordPress Teması Nasıl Kurulur
Bu sorunla karşılaşırsanız, WordPress'in en son sürümünü kullandığınızdan ve yüklediğiniz temanın o sürümle uyumlu olduğundan emin olun. Temayla ilişkili tüm dosyaların yüklemeye dahil edildiğinden emin olun. Tema yükleme konusunda hâlâ sorun yaşıyorsanız veya daha fazla yardıma ihtiyacınız varsa WordPress destek ekibiyle iletişime geçin.
Divi Site Alanına Nasıl Kurulur
Divi'yi SiteGround'a yüklemek için izlemeniz gereken birkaç adım vardır: 1. Divi Theme .zip dosyasını Elegant Themes'den indirin. 2. SiteGround hesabınıza giriş yapın ve cPanel -> Dosya Yöneticisi'ne gidin. 3. public_html klasörüne gidin ve 1. adımda indirdiğiniz Divi Theme .zip dosyasını yükleyin. 4. Dosya yüklendikten sonra üzerine sağ tıklayın ve “Çıkart”ı seçin. 5. Dosya ayıklandığına göre, .zip dosyasını silebilirsiniz (artık buna ihtiyacınız yok). 6. WordPress Admin -> Görünüm -> Temalar'a gidin ve orada listelenen Divi Temasını görmelisiniz. Etkinleştirmek için “Etkinleştir”e tıklayın.
Barındırma platformumuz Divi'nin ihtiyaçlarını karşılamak için oluşturulmuştur ve WordPress uzmanlarından oluşan bir ekip tarafından desteklenmektedir. Divi ve WordPress otomatik olarak yüklenir. PHP ayarlarının değiştirilmesi veya sunucu yazılımının güncellenmesi gerekmeyecektir. SiteGround, Trustpilot'ta 3.000'den fazla beş yıldızlı puan alarak onu en iyi performans gösteren hizmetlerden biri haline getirdi. SiteGround, ücretsiz bir CDN'nin yanı sıra SG Optimizer olarak bilinen otomatik bir görüntü sıkıştırma ve önbelleğe alma eklentisi içeren Google Cloud tabanlı bir hizmettir. SiteGround, sisteminizi yaygın güvenlik açıklarından korumak için WordPress ve sunucu yazılımınızı güncel tutar. Ayrıca, web sitelerinizi güvenlik duvarlarının arkasında güvende tutarlar.
Bluehost'un DiviGround Hosting, Divi lisans anahtarını içeren WordPress kurulumunu içerir. SiteGround'da otomatik Divi kurulumu ve lisans aktivasyonu da alabilirsiniz. Bir Divi hesabınız varsa, bu hiç akıllıca değil. Divi için optimize edilmiş barındırma ortamları, barındırma ortaklarımız tarafından uygulandı veya üzerinde çalışılıyor. SiteGround, uygun fiyatlı çözümler sunan saygın bir WordPress barındırma sağlayıcısıdır. Bu, mükemmel web barındırma hizmetleri sunma yeteneklerine olan güvenimizden kaynaklanmaktadır. WordPress uzmanları, Divi'nin tüm gereksinimlerini karşılamak için SiteGround'un barındırma platformunda çalışır. Sadece birkaç tıklamayla kurulum sürecini atlayabilir ve oluşturucuyu kullanmaya başlayabilirsiniz.
Site Alanına Bir WordPress Temasını Nasıl Yüklerim?
Yeni bir WordPress teması yüklemek için önce sitenizin yönetici sayfasına giriş yapmalısınız. Görünüm'e gidin. Uygulamanıza yüklediğiniz tüm temalar burada bulunabilir. Yeni Ekle'ye tıklayarak bir tane daha ekleyin.
Site Alanında WordPress Nasıl Kurulur
Kullanıcıların bu sistemi kullanarak web siteleri oluşturmasına olanak tanıyan popüler bir içerik yönetim sistemidir (CMS). Siteground'ın işlevselliğinin kullanımı kolaydır ve onu geliştirmek için çok sayıda eklentiye sahiptir. Siteground ayrıca web sitenize yeni eklentiler eklemek için kullanımı kolay bir eklenti yükleyici sağlar.
