วิธีการติดตั้งและใช้งาน Divi ตัวสร้างเพจ WordPress ยอดนิยม
เผยแพร่แล้ว: 2022-09-28Divi เป็นเครื่องมือสร้างหน้า WordPress ยอดนิยมที่สร้างโดย Elegant Themes เป็นเครื่องมือสร้างหน้าแบบลากและวางที่มีประสิทธิภาพแต่ใช้งานง่าย ซึ่งสามารถใช้สร้างหน้าและโพสต์ที่กำหนดเองสำหรับไซต์ WordPress ของคุณได้ ในบทช่วยสอนนี้ เราจะแสดงวิธีการติดตั้ง Divi และเริ่มต้นสร้างเพจที่กำหนดเองหน้าแรกของคุณ การติดตั้ง Divi นั้นง่าย แต่มีบางสิ่งที่คุณต้องทำก่อนจึงจะเริ่มใช้งานได้ ขั้นแรก คุณต้องซื้อใบอนุญาตจาก Elegant Themes เมื่อคุณมีใบอนุญาตแล้ว คุณสามารถดาวน์โหลดปลั๊กอิน Divi ได้จากเว็บไซต์ของพวกเขา เมื่อคุณดาวน์โหลดปลั๊กอินแล้ว คุณต้องติดตั้งบนเว็บไซต์ WordPress ของคุณ ในการดำเนินการนี้ ให้ลงชื่อเข้าใช้ไซต์ WordPress และไปที่หน้าปลั๊กอิน คลิกที่ปุ่ม "เพิ่มใหม่" และเลือกตัวเลือก "อัปโหลดปลั๊กอิน" คลิกที่ปุ่ม "เรียกดู" และเลือกไฟล์ปลั๊กอิน Divi ที่คุณดาวน์โหลด เมื่อเลือกแล้วให้คลิกที่ปุ่ม "ติดตั้งทันที" เมื่อติดตั้งปลั๊กอินแล้ว คุณต้องเปิดใช้งาน ในการดำเนินการนี้ ให้ไปที่หน้าปลั๊กอินและคลิกลิงก์ "เปิดใช้งาน" ใต้ปลั๊กอิน Divi เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเริ่มใช้เพื่อสร้างหน้าและโพสต์ที่กำหนดเองได้ ในการดำเนินการนี้ ให้ไปที่หน้าเพจหรือโพสต์แล้วคลิกปุ่ม "เพิ่มใหม่" ในหน้า "เพิ่มใหม่" คุณจะเห็นแท็บ "Divi" ใหม่ นี่คือที่ที่คุณสามารถเริ่มสร้างเพจที่กำหนดเองได้ หากต้องการเพิ่มองค์ประกอบใหม่ในหน้าของคุณ ให้คลิกที่ปุ่ม "เพิ่มองค์ประกอบ" ซึ่งจะเปิด "Element Library" ซึ่งคุณสามารถเลือกองค์ประกอบที่คุณต้องการเพิ่มได้ เมื่อคุณเลือกองค์ประกอบที่ต้องการเพิ่มแล้ว คุณสามารถลากและวางองค์ประกอบนั้นบนหน้าเว็บของคุณได้ คุณยังสามารถใช้ปุ่ม "กำหนดค่า" เพื่อเปลี่ยนการตั้งค่าขององค์ประกอบ เมื่อคุณเพิ่มองค์ประกอบในหน้าของคุณเสร็จแล้ว ให้คลิกที่ปุ่ม "เผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ นั่นคือทั้งหมดที่มีในการติดตั้งและใช้งาน Divi ด้วยอินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย คุณสามารถสร้างหน้าและโพสต์ที่กำหนดเองสำหรับไซต์ WordPress ของคุณได้ในเวลาไม่นาน
การสร้างเว็บไซต์ที่สวยงามเป็นเรื่องง่ายด้วยความช่วยเหลือของเครื่องมือสร้างเพจ Divi เป็นหนึ่งในเครื่องมือสร้างเพจระดับพรีเมียมที่ดีที่สุด และเราขอแนะนำสำหรับผู้ที่มองหา CMS ที่แข็งแกร่ง เราจะแสดงวิธีการติดตั้งปลั๊กอินนี้ในสามขั้นตอนง่ายๆ ในการเริ่มต้น คุณสามารถใช้ปลั๊กอินการอัปโหลดของ WordPress ขั้นตอนแรกคือการป้อนข้อมูลของคุณโดยใช้โปรแกรม FTP ของคุณ หลังจากอัปโหลดไฟล์การติดตั้ง Divi Builder แล้ว ให้คัดลอกลงในโฟลเดอร์ /plugins/ ของเว็บไซต์ของคุณ ขั้นตอนที่สามคือการแยกและแยกตัวติดตั้งโดยใช้เครื่องมือตัวจัดการไฟล์จากแดชบอร์ดของผู้ให้บริการเว็บโฮสติ้งของคุณ
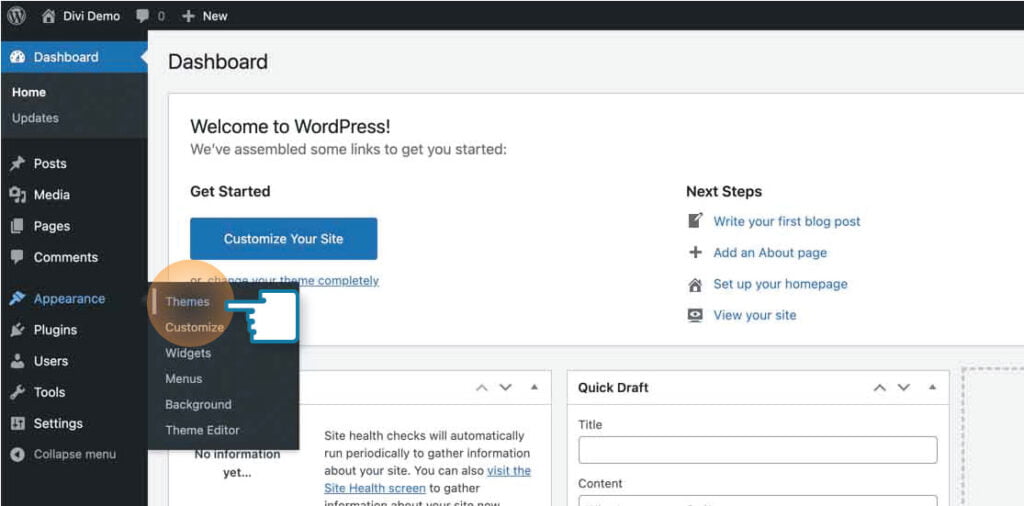
คลิกที่ไฟล์ในโฟลเดอร์ / plugins/ ที่คุณเพิ่งอัปโหลด จากนั้นแตกไฟล์ Divi Builder ที่คุณเพิ่งสร้างขึ้น ในขั้นตอนที่ 5 คุณจะต้องเปิดใช้งาน DBI Builder โดยเลือก Plugins การติดตั้งปลั๊กอินบน WordPress อาจเป็นเรื่องยากสำหรับผู้ใช้ที่ไม่มีประสบการณ์ แต่ตอนนี้คุณสามารถใช้สามเทคนิคในการติดตั้ง Divi Builder บนไซต์ของคุณได้ ขั้นตอนแรกคือการดาวน์โหลดและติดตั้ง Divi Theme ; ขั้นตอนที่สองคือไปที่ Appearance ขั้นตอนที่ 3: ไปที่หน้าจอถัดไปแล้วคลิกปุ่มเพิ่มใหม่ ขั้นตอนที่สี่คือการอัปโหลดไฟล์ ZIP ไปยังคอมพิวเตอร์ของคุณ แล้วติดตั้งธีมที่นั่น
Divi Builder เป็นปลั๊กอินสำหรับ WordPress ที่ใช้ธีม Divi ยอดนิยมจาก Elegant Themes และเข้ากันได้กับเกือบทุกธีม แม้ว่าจะไม่ได้สร้างขึ้นโดยพวกเขาก็ตาม คุณสามารถเปลี่ยนไม่เพียงแต่เนื้อหาของเว็บไซต์ของคุณ แต่ยังรวมถึงการออกแบบของเว็บไซต์ใน Divi Builder
ฉันจะติดตั้ง Divi ใน WordPress ได้อย่างไร
 เครดิต: bluehands.com.au
เครดิต: bluehands.com.auการติดตั้ง Divi นั้นง่ายมาก ในแดชบอร์ด WordPress ของคุณ เพียงไปที่หน้า Divi > Theme Options แล้วคลิกที่แท็บ "Install Divi" จากที่นั่น คุณสามารถอัปโหลด ไฟล์ zip ของธีม Divi และติดตั้งได้ในเวลาเพียงไม่กี่วินาที
นี่คือคำแนะนำทีละขั้นตอนในการติดตั้งธีม Divi และกำหนดค่าเว็บไซต์ WordPress ของคุณ การติดตั้ง WordPress นั้นพิจารณาจากแพลตฟอร์มที่คุณเลือก แต่อาจเป็นกระบวนการที่ซับซ้อน โฟลเดอร์ที่บีบอัดมี ไฟล์ Divi ทั้งหมด ไม่จำเป็นต้องแตกไฟล์ Divi.zip เป็นความคิดที่ดีที่จะลบธีมฟรีทั้งหมดของไซต์ของคุณออก เพื่อรักษาความสะอาดและปลอดภัย หากต้องการเพิ่มหน้าใหม่ในหน้า WordPress ให้มองหาและวางเมาส์เหนือตัวเลือกหน้าทางด้านซ้ายของแดชบอร์ด เมื่อคุณเลือกชื่อเพจ ให้คลิกปุ่มสีม่วงที่ระบุว่า Use Divi Builder ด้วยตัวเลือกนี้ คุณมีสามตัวเลือก: สร้างตั้งแต่เริ่มต้น เลือกเค้าโครงที่สร้างไว้ล่วงหน้า และโคลนหน้าที่มีอยู่
เมื่อคลิกที่ปุ่มสีเขียว คุณสามารถเปลี่ยนแปลงโปรแกรมของคุณได้ หากหน้าของคุณได้รับการเผยแพร่แล้ว คุณอาจสังเกตเห็นว่า URL หรือลิงก์ถาวรของหน้านั้น (อยู่ใต้ชื่อหน้า) นั้นดูไม่สวยงามนัก หน้านี้อาจปรากฏในลักษณะนี้เนื่องจากไม่มี URL สำหรับหน้าดังกล่าว หลังจากนั้นเราต้องเลือกหน้าคงที่ก่อนตามด้วยหน้าแรกหรือหน้าหลัก ขั้นตอนสุดท้ายคือการมีการนำทางหรือเมนูปรากฏเป็นส่วนหนึ่งของส่วนหัวหลัก หากคุณต้องการให้ทุกอย่างเรียบง่าย เมนูแรกควรตั้งชื่อว่าการนำทางหลัก หากคุณสร้างเมนูรอง ก็มักจะถูกเรียกว่าเมนูรอง
เพื่อประโยชน์ของคุณเอง วางหน้าในลำดับที่คุณต้องการวาง หากคุณต้องการให้รายการเมนูเป็นแบบดรอปดาวน์ ให้ลากไปทางขวาเล็กน้อย แล้วรายการนั้นจะอยู่ใต้รายการเมนูอื่น เมื่อคุณกำหนดค่าไซต์ของคุณด้วย Divi และ WordPress แล้ว คุณสามารถเริ่มทำงานกับไซต์ได้
ฉันจะเปิดใช้งาน Divi Builder ใน WordPress ได้อย่างไร
Divi Builder สามารถเปิดใช้งานได้ในโพสต์และเพจของคุณ เพียงสร้างหน้าใหม่หรือโพสต์ในแดชบอร์ด WordPress ของคุณเพื่อเปิดใช้งาน Divi Builder ณ จุดนี้ ปุ่มสีม่วงจะเปิดใช้งาน
Divi Builder: ธีมที่ออกแบบมาอย่างดีเพื่อความสำเร็จของ SEO
Divi Builder เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธีมที่ออกแบบมาอย่างดีและง่ายต่อการปรับให้เหมาะสมสำหรับการมองเห็นของเครื่องมือค้นหา ด้วยปลั๊กอิน Yoast และเครื่องมือวิเคราะห์ SEO คุณจะสามารถทำให้เว็บไซต์ของคุณสวยงามตั้งแต่เริ่มต้นได้มากที่สุด
Divi สำหรับ WordPress ดีแค่ไหน?
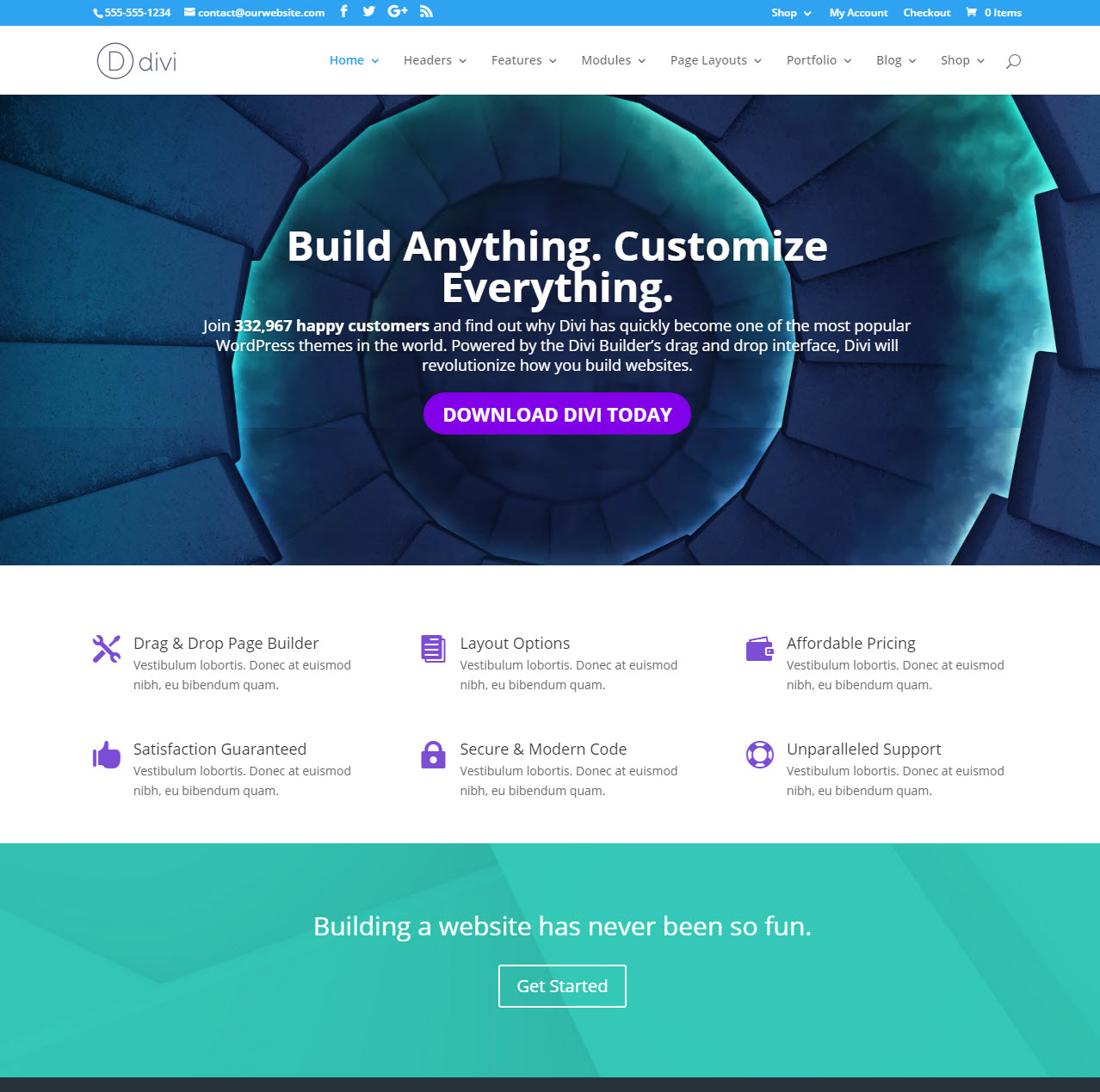
Divi เป็นธีม WordPress ที่รวมการออกแบบที่สวยงามเข้ากับคุณสมบัติที่น่าประทับใจมากมายเพื่อสร้างธีมอเนกประสงค์ที่ยอดเยี่ยม ด้วยเทมเพลตของเพจที่หลากหลายและเครื่องมือสร้างเพจที่ใช้งานง่าย ทำให้ง่ายต่อการสร้างการออกแบบที่กำหนดเองโดยไม่ต้องเขียนโค้ดสำหรับทั้งผู้ที่กำลังมองหาโซลูชันที่พร้อมใช้งานทันทีและผู้ที่ต้องการสร้างการออกแบบอย่างรวดเร็ว
Divi Vs WordPress: แพลตฟอร์มไหนดีกว่ากัน?
เป็นการเปรียบเทียบง่ายๆ: divi กับ WordPress แพลตฟอร์ม Divi นั้นเหนือกว่า WordPress ในแง่ของพลัง คุณสามารถสร้างการออกแบบได้เกือบทุกประเภทโดยเพียงแค่พิมพ์โค้ดลงในโปรแกรมคอมพิวเตอร์ใดๆ Divi เป็นตัวเลือกที่เหมาะสมกว่าสำหรับผู้ที่ต้องการใช้งานมากกว่า WordPress Divi มีการออกแบบมากกว่า 1,900 แบบให้คุณเลือก WordPress เป็นแพลตฟอร์มที่ยากกว่าสำหรับผู้เริ่มต้นใช้งาน ในขณะที่ Divi เป็นแพลตฟอร์มที่ใช้งานง่ายกว่ามาก
ปลั๊กอิน Divi Builder สำหรับ WordPress
 เครดิต: diviteme.co.uk
เครดิต: diviteme.co.ukDivi Builder เป็นปลั๊กอิน WordPress ที่ให้คุณสร้างเพจและโพสต์แบบกำหนดเองด้วยอินเทอร์เฟซแบบลากและวาง ประกอบด้วยไลบรารีของโมดูลที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถใช้เพื่อสร้างเลย์เอาต์ของคุณเอง หรือคุณสามารถใช้ Divi Builder เพื่อสร้างเลย์เอาต์แบบกำหนดเองทั้งหมด
ด้วย Divi Builder ที่พร้อมใช้งานเป็นปลั๊กอินแบบสแตนด์อโลน คุณมีตัวเลือกเพิ่มเติมสำหรับการปรับแต่งไซต์ WordPress ของคุณ Divi Builder เป็นตัวเลือกที่ดีที่สุดสำหรับการเพิ่มไหวพริบหรือฟังก์ชันการทำงานใหม่ๆ ให้กับไซต์ของคุณ ไม่ว่าคุณจะกำลังมองหาบางอย่างที่จะเพิ่มเข้าไปหรือเพียงแค่ต้องการบางสิ่งบางอย่างเพื่อทำให้ไซต์ของคุณโดดเด่น Divi Builder ซึ่งขณะนี้มีให้ใช้งานเป็นปลั๊กอินแบบสแตนด์อโลน ใช้งานได้กับธีม WordPress ใดๆ ด้วยการอัปเดตนี้ คุณสามารถเพิ่มฟังก์ชันการทำงานของ Divi ให้กับไซต์ใดก็ได้ โดยไม่คำนึงถึงธีมของไซต์ องค์ประกอบทางกายภาพมักถูกเพิ่มลงในโมดูลของบุคคลที่สามเพื่อเพิ่มลงในโครงร่าง องค์ประกอบทางกายภาพนี้สามารถใช้เพื่อสร้างเลย์เอาต์ที่ไม่ซ้ำกันและกำหนดเองสำหรับไซต์ของคุณ อันที่จริง Divi Builder มีโมดูลโซเชียลมีเดียในตัว ซึ่งช่วยให้คุณสามารถเพิ่มไอคอนโซเชียลมีเดียในหน้าของคุณได้อย่างรวดเร็วและง่ายดาย ณ ตอนนี้ ปลั๊กอิน Divi Builder มีให้ใช้งานเป็นปลั๊กอินเท่านั้น ดังนั้นคุณไม่จำเป็นต้องติดตั้งหรือใช้ ส่วนขยาย Divi ใดๆ Divi Builder เข้ากันได้กับธีม WordPress ใด ๆ โดยไม่คำนึงถึงระดับประสบการณ์หรือความเชี่ยวชาญ ด้วยการใช้ Divi Builder คุณสามารถเพิ่มฟังก์ชัน Divi ให้กับไซต์ WordPress ของคุณได้อย่างง่ายดายโดยไม่ต้องเรียนรู้วิธีใช้งาน ตอนนี้ Divi Builder มาพร้อมกับปลั๊กอินแบบสแตนด์อโลนที่ทำให้การรวมธีม Divi เข้ากับเว็บไซต์ของคุณทำได้ง่าย

ปลั๊กอินตัวสร้าง Divi: ปลั๊กอินตัวสร้างเพจที่ทรงพลังและใช้งานง่าย
คุณสามารถสร้างเว็บไซต์ที่สวยงามและกำหนดเองได้อย่างง่ายดายโดยใช้ Divi Builder ด้วยปลั๊กอินนี้ คุณสามารถสร้างทุกอย่างตั้งแต่โพสต์บล็อกไปจนถึงหน้า ไปจนถึงเลย์เอาต์ที่ซับซ้อนพร้อมเนื้อหาและฟีเจอร์ที่ใช้งานง่าย นอกจากนี้ ปลั๊กอิน Divi Builder ยังมีไลบรารี่ของเว็บไซต์ที่สร้างไว้ล่วงหน้าและเลย์เอาต์ของหน้าที่เพิ่มขึ้น ทำให้ง่ายต่อการสร้างเว็บไซต์หรือเพจ
Divi ไม่ได้เป็นเพียงธีม WordPress เท่านั้น แต่ยังรวมถึงปลั๊กอิน Divi Builder ด้วย คุณสามารถใช้ Divi เพื่อสร้างเว็บไซต์และหน้าที่น่าทึ่งได้ด้วยตัวเองโดยไม่ต้องออกจากแพลตฟอร์ม WordPress ทั้งหมดที่จำเป็นในการสร้างปลั๊กอินและธีม Divi Builder ของคุณเอง
หากคุณกำลังมองหาปลั๊กอินที่ทรงพลัง เรียบง่าย และใช้งานง่ายสำหรับการสร้างเว็บไซต์ที่ตอบสนอง ปลั๊กอิน Divi Builder เป็นตัวเลือกที่ดี ปลั๊กอินเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างเลย์เอาต์ที่ซับซ้อนหรือสร้างปลั๊กอินที่ใช้งานได้กับธีม WordPress ใดๆ
วิธีใช้ธีม Divi ใน WordPress
 เครดิต: wpplek.nl
เครดิต: wpplek.nl Divi เป็นธีม WordPress ยอดนิยมที่ช่วยให้คุณสามารถสร้างเว็บไซต์ที่สวยงามได้ ในการใช้ Divi ก่อนอื่นคุณต้องติดตั้งธีมบนไซต์ WordPress ของคุณ เมื่อติดตั้งธีมแล้ว คุณสามารถเปิดใช้งานและเริ่มใช้เพื่อสร้างเว็บไซต์ของคุณได้
ในการใช้ Divi คุณจะต้องสร้างเพจหรือโพสต์ใหม่ เมื่อคุณสร้างหน้าหรือโพสต์ใหม่แล้ว คุณจะเห็นปุ่ม "ใช้ Divi Builder" ในตัวแก้ไข WordPress การคลิกปุ่มนี้จะเป็นการเปิด Divi Builder ซึ่งจะช่วยให้คุณสามารถสร้างเว็บไซต์ของคุณโดยใช้ธีม Divi
Divi เป็นโปรแกรมสร้างเพจ WordPress ที่ได้รับความนิยมอย่างมาก Divi เป็นโปรแกรมแก้ไขภาพที่เหนือกว่าสำหรับโพสต์ WordPress มันแทนที่ตัวแก้ไขโพสต์ WordPress แบบดั้งเดิม แม้ว่า Divi จะเสียค่าธรรมเนียมเล็กน้อยในการติดตั้ง แต่ก็มีของแจกฟรีสองสามรายการ รวมถึงการทดลองใช้ฟรีและตัวเลือกในการสร้างการสาธิตสด หากคุณเพิ่งเริ่มใช้ WordPress ต่อไปนี้คือข้อมูลเบื้องต้นคร่าวๆ เกี่ยวกับสิ่งที่จะเกิดขึ้น ใน HostGator สิ่งที่คุณต้องทำเพื่อติดตั้ง WordPress ก็คือคลิกปุ่ม ติดตั้ง WordPress นี่คือวิธีที่คุณสามารถติดตั้ง Divi ในบัญชี WordPress ของคุณ Divi หนึ่งในธีม WordPress ยอดนิยมและเครื่องมือสร้างเพจ รองรับ CMS จำนวนมาก ถึงเวลารับเว็บโฮสติ้งจาก HostGator ดาวน์โหลด WordPress และติดตั้ง Divi หากคุณพร้อมที่จะใช้งาน
Divi Builder: ปลั๊กอินที่ยอดเยี่ยมสำหรับการปรับแต่งเว็บไซต์ของคุณ
Divi Builder เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ที่กำหนดเองได้ทันที Divi Builder สามารถช่วยคุณปรับแต่งธีมที่สร้างไว้ล่วงหน้าตามที่คุณต้องการ
ไม่ได้ติดตั้งธีม Divi
ฉันพยายามติดตั้งธีม Divi บนไซต์ WordPress ของฉันแล้ว แต่ยังคงให้ข้อผิดพลาด ฉันได้ลองทั้งวิธีการติดตั้งด้วยตนเองและแบบอัตโนมัติแล้ว แต่ดูเหมือนจะไม่ได้ผล มีใครมีปัญหานี้อีกหรือไม่? มีการแก้ไขหรือไม่?
วิธีการติดตั้งธีม WordPress
หากคุณพบปัญหานี้ ตรวจสอบให้แน่ใจว่าคุณใช้ WordPress เวอร์ชันล่าสุด และธีมที่คุณกำลังอัปโหลดเข้ากันได้กับเวอร์ชันนั้น ตรวจสอบให้แน่ใจว่าไฟล์ทั้งหมดที่เกี่ยวข้องกับธีมนั้นรวมอยู่ในการอัปโหลด ติดต่อทีมสนับสนุนของ WordPress หากคุณยังคงประสบปัญหาในการติดตั้งธีมหรือหากต้องการความช่วยเหลือเพิ่มเติม
วิธีการติดตั้ง Divi บน Siteground
มีขั้นตอนบางอย่างที่คุณต้องปฏิบัติตามเพื่อติดตั้ง Divi บน SiteGround: 1. ดาวน์โหลดไฟล์ Divi Theme .zip จาก Elegant Themes 2. ลงชื่อเข้าใช้บัญชี SiteGround ของคุณและไปที่ cPanel -> File Manager 3. ไปที่โฟลเดอร์ public_html และอัปโหลดไฟล์ Divi Theme .zip ที่คุณดาวน์โหลดมาในขั้นตอนที่ 1 4. เมื่ออัปโหลดไฟล์แล้ว ให้คลิกขวาที่ไฟล์แล้วเลือก “แตกไฟล์” 5. เมื่อแตกไฟล์แล้ว คุณสามารถลบไฟล์ .zip ได้ (คุณไม่ต้องการมันแล้ว) 6. ไปที่ WordPress Admin -> Appearance -> Themes และคุณจะเห็น Divi Theme อยู่ในรายการ คลิก “เปิดใช้งาน” เพื่อเปิดใช้งาน
แพลตฟอร์มโฮสติ้งของเราสร้างขึ้นเพื่อตอบสนองความต้องการของ Divi และได้รับการสนับสนุนจากทีมผู้เชี่ยวชาญ WordPress Divi และ WordPress ได้รับการติดตั้งโดยอัตโนมัติ ไม่จำเป็นต้องเปลี่ยนการตั้งค่า PHP หรืออัปเดตซอฟต์แวร์เซิร์ฟเวอร์ SiteGround ได้รับการจัดอันดับห้าดาวมากกว่า 3,000 ใน Trustpilot ทำให้เป็นหนึ่งในบริการที่มีประสิทธิภาพสูงสุด SiteGround คือบริการบน Google Cloud ที่มี CDN ฟรี รวมถึงปลั๊กอินบีบอัดรูปภาพอัตโนมัติและแคชที่รู้จักกันในชื่อ SG Optimizer SiteGround จะทำให้ WordPress และซอฟต์แวร์เซิร์ฟเวอร์ของคุณทันสมัยอยู่เสมอ เพื่อปกป้องระบบของคุณจากช่องโหว่ทั่วไป พวกเขายังรักษาเว็บไซต์ของคุณให้ปลอดภัยหลังไฟร์วอลล์
DiviGround Hosting ของ Bluehost มีการติดตั้ง WordPress ซึ่งรวมถึงรหัสลิขสิทธิ์ Divi บน SiteGround คุณยังสามารถรับ การติดตั้ง Divi และการเปิดใช้งานใบอนุญาตโดยอัตโนมัติ หากคุณมีบัญชี Divi นี่ไม่ใช่เกมง่ายๆ สภาพแวดล้อมการโฮสต์ที่ปรับให้เหมาะสมกับ Divi นั้นได้รับการติดตั้งโดยพันธมิตรโฮสติ้งของเราหรืออยู่ในระหว่างดำเนินการ SiteGround เป็นผู้ให้บริการโฮสติ้ง WordPress ที่มีชื่อเสียงซึ่งให้บริการโซลูชั่นราคาไม่แพง เนื่องจากเราเชื่อมั่นในความสามารถของพวกเขาในการให้บริการเว็บโฮสติ้งที่ยอดเยี่ยม ผู้เชี่ยวชาญ WordPress ทำงานบนแพลตฟอร์มโฮสติ้งของ SiteGround เพื่อให้ตรงตามข้อกำหนดของ Divi ทั้งหมด ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถข้ามขั้นตอนการตั้งค่าและเริ่มต้นใช้งานตัวสร้างได้
ฉันจะติดตั้งธีม WordPress บน Siteground ได้อย่างไร
คุณต้องลงชื่อเข้าใช้หน้าผู้ดูแลระบบของไซต์ก่อนจึงจะติดตั้งธีม WordPress ใหม่ได้ ไปที่ลักษณะที่ปรากฏ ธีมทั้งหมดที่คุณติดตั้งในแอปพลิเคชันของคุณมีอยู่ที่นี่ เพิ่มอีกหนึ่งโดยคลิกที่เพิ่มใหม่
วิธีการติดตั้ง WordPress บน Siteground
เป็นระบบจัดการเนื้อหายอดนิยม (CMS) ที่อนุญาตให้ผู้ใช้สร้างเว็บไซต์โดยใช้ระบบนี้ ฟังก์ชันของ Siteground นั้นใช้งานง่ายและมีปลั๊กอินจำนวนมากที่สามารถปรับปรุงได้ Siteground ยังมีตัวติดตั้งปลั๊กอินที่ใช้งานง่ายสำหรับการเพิ่มปลั๊กอินใหม่ในเว็บไซต์ของคุณ
