如何創建自定義 WordPress 主題(6 個簡單步驟)
已發表: 2022-04-29您想知道如何創建自定義 WordPress 主題嗎?
這對於初學者來說可能很棘手,因為它通常需要編碼經驗和對 WordPress 的深入了解。
在本文中,我們將展示如何通過幾個簡單的步驟創建自定義主題,而無需編碼。
讓我們開始吧!
什麼是 WordPress 主題?
首先,讓我們澄清一下 WordPress 主題到底是什麼以及它由什麼組成。
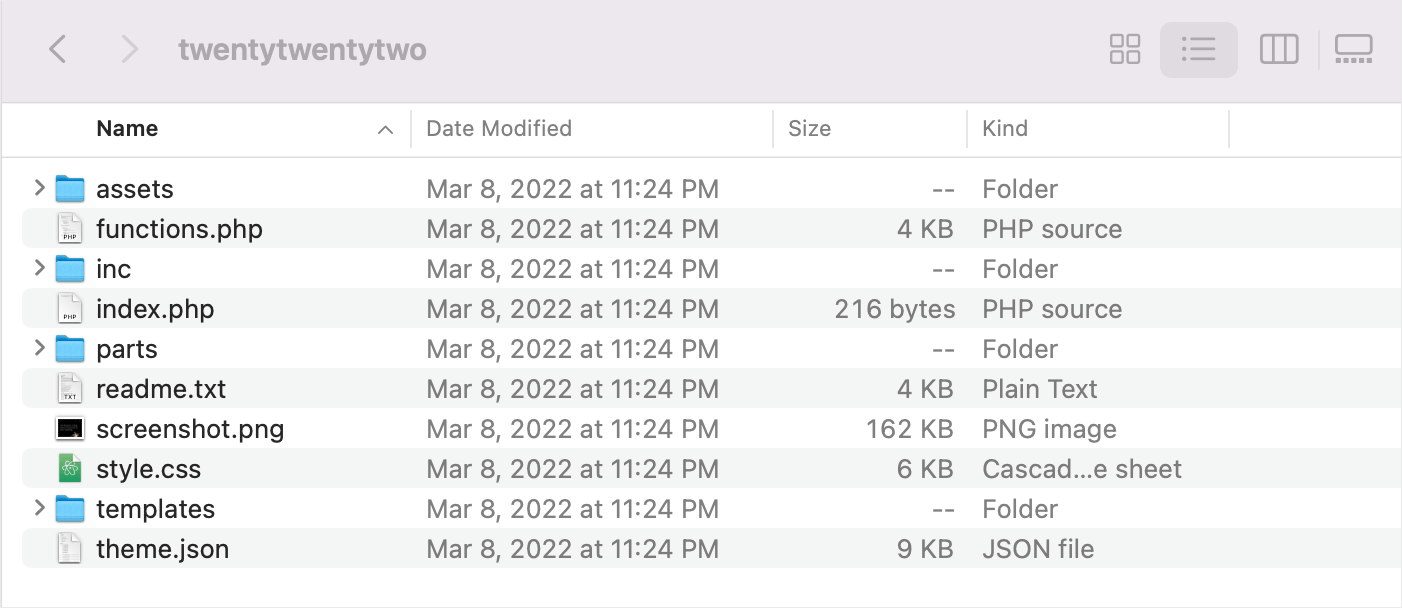
WordPress 主題是放置在主機上 WordPress主題目錄中的公共文件夾中的一組文件。
該集合包括以 HTML、PHP 和 JavaScript 語言、CSS 樣式表和圖形編寫的頁面模板。
以下是它在服務器上的外觀示例:

這些文件共同定義了 WordPress 網站的佈局和外觀。
有兩種從頭開始創建自定義主題的典型方法:
- 自己做。 它需要豐富的網絡開發經驗和大量的空閒時間。
- 聘請開發人員或網絡代理。 平均價格從幾百到幾千美元不等。
由於顯而易見的原因,這兩種方法都很難為初學者所接受。
值得慶幸的是,還有第三種方法可以創建自定義主題,而不會破壞銀行或成為編碼大師。
這可以通過使用 SeedProd 插件來實現。 讓我們詳細看一下它,並找出它在 WordPress 用戶中如此受歡迎的原因。
為什麼使用 SeedProd 創建自定義 WordPress 主題?
SeedProd 是 WordPress 排名第一的網站構建器插件,活躍安裝量超過一百萬。

這是一個真正的遊戲規則改變者,因為它允許您在幾分鐘內創建一流的自定義 WordPress 主題,無需編碼。
秘密成分是方便而強大的 SeedProd 可視化編輯器。 使用它,您可以輕鬆地將必要的站點元素、塊甚至整個部分拖放到您的頁面中。
以下是其工作原理的簡短預覽:

SeedProd 自動優化頁面和主題以實現快速加載。 它使您可以確保為訪問者提供最佳用戶體驗。
默認情況下,它們還具有響應性和移動就緒性,因此您不必擔心您的網站在不同設備上的外觀。
除此之外,SeedProd 還具有強大的功能,例如:
- 數百個現成的頁面模板。 沒有從頭開始創建主題的靈感? 您可以使用 150 多個預建模板之一,並輕鬆自定義它們以滿足您的需求。
- WooCommerce 集成。 在線銷售產品? SeedProd 與 WooCommerce 完全兼容,因此您可以創建現代即將推出的結帳頁面、產品網格等。
- 電子郵件訂閱者管理儀表板。 你有電子郵件通訊嗎? SeedProd 允許您在方便的儀表板上收集電子郵件並跟踪訂閱者的狀態。
- SEO優化的代碼。 擔心代碼清晰? 您使用 SeedProd 創建的主題和頁面代碼對 SEO 友好,並滿足所有搜索引擎要求。
此外,SeedProd 擁有一支出色且反應迅速的支持團隊。
儘管此插件非常易於使用,但如果您有任何問題,他們隨時準備提供幫助。
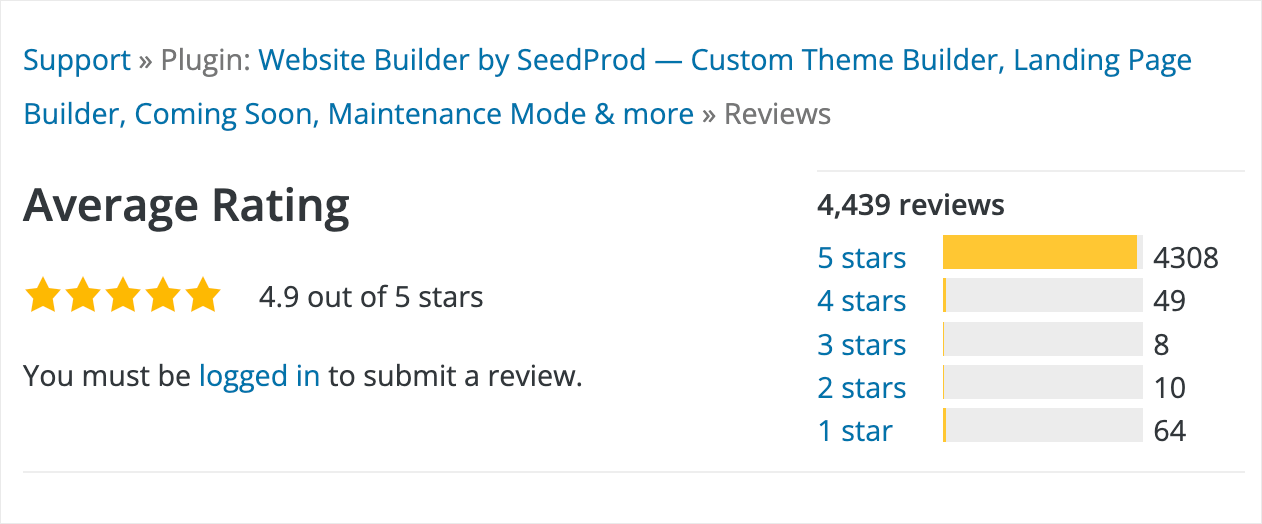
但數字勝於雄辯。 SeedProd 有超過 4,000 條評論,平均評分為4.9 星,滿分 5 星。

來自興奮用戶的反饋毫無疑問是當之無愧的。
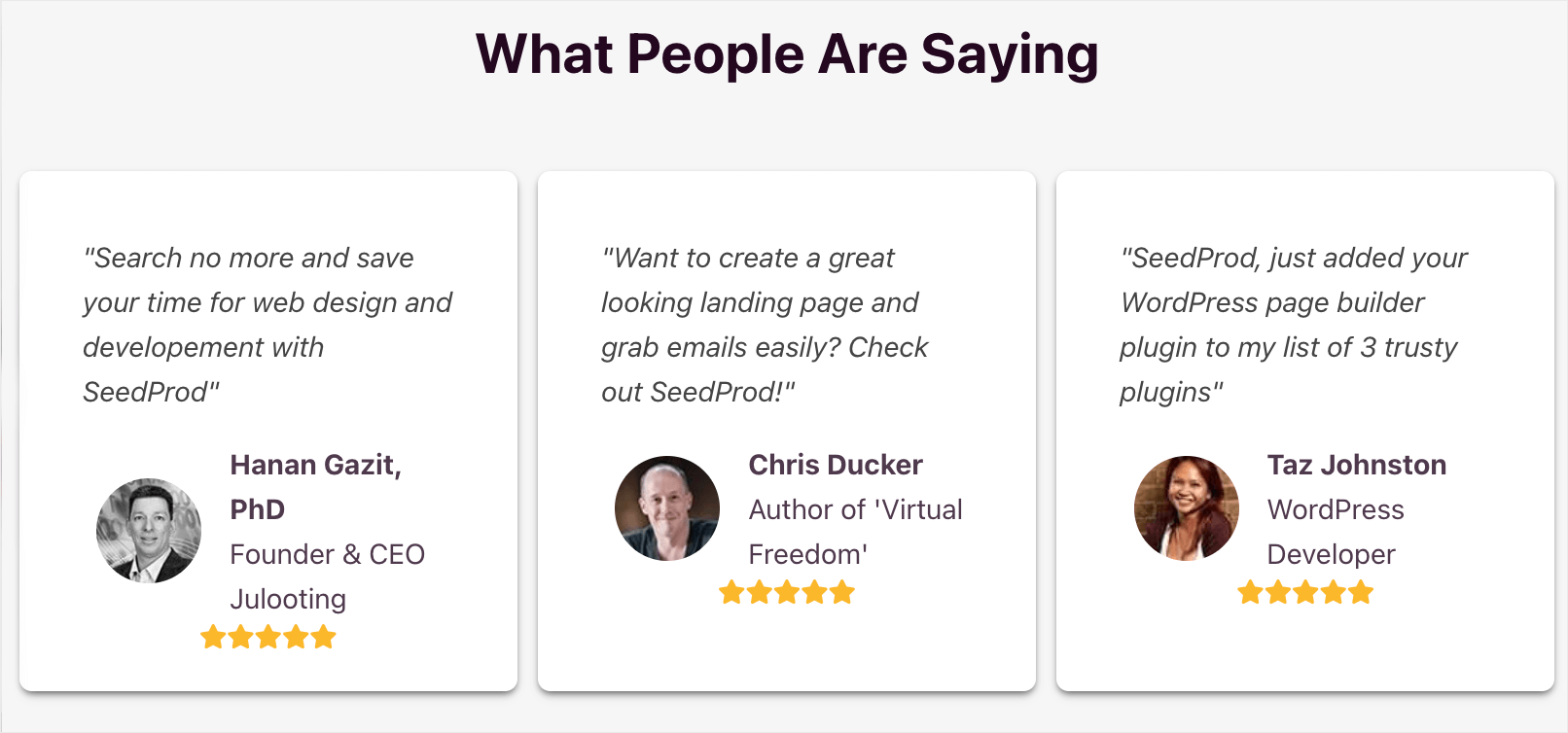
以下是人們對 SeedProd 體驗的評價:

現在您知道為什麼使用 SeedProd 是為初學者創建自定義主題的最佳方式,讓我們看看如何做到這一點。
如何創建自定義 WordPress 主題
這個詳細的教程有 6 個簡單的步驟。 跟隨他們創建一個漂亮的自定義 WordPress 主題,而無需接觸任何一行代碼。
以下是幫助您瀏覽的目錄:
- 第 1 步:安裝並激活 SeedProd 插件
- 第 2 步:選擇一個預建的 WordPress 主題
- 第 3 步:自定義您的 WordPress 主題部分
- 第 4 步:自定義主題的全局 CSS(無代碼)
- 第 5 步:連接到您的電子郵件營銷服務
- 第 6 步:發布您的自定義 WordPress 主題
第 1 步:安裝並激活 SeedProd 插件
要開始,請在此處獲取您的 SeedProd 副本。
完成後,您將收到一封電子郵件,其中包含您的登錄詳細信息和訪問您的 SeedProd 帳戶的鏈接。
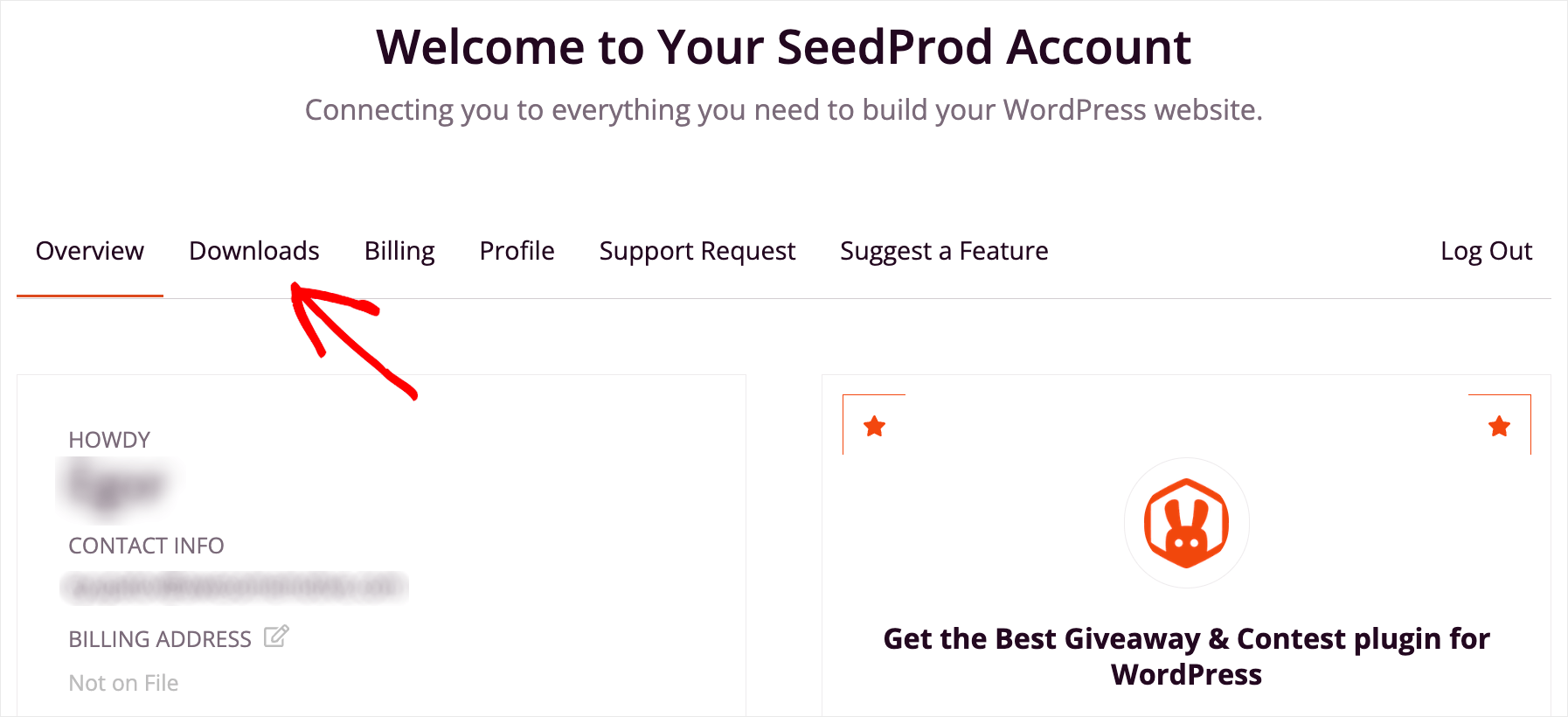
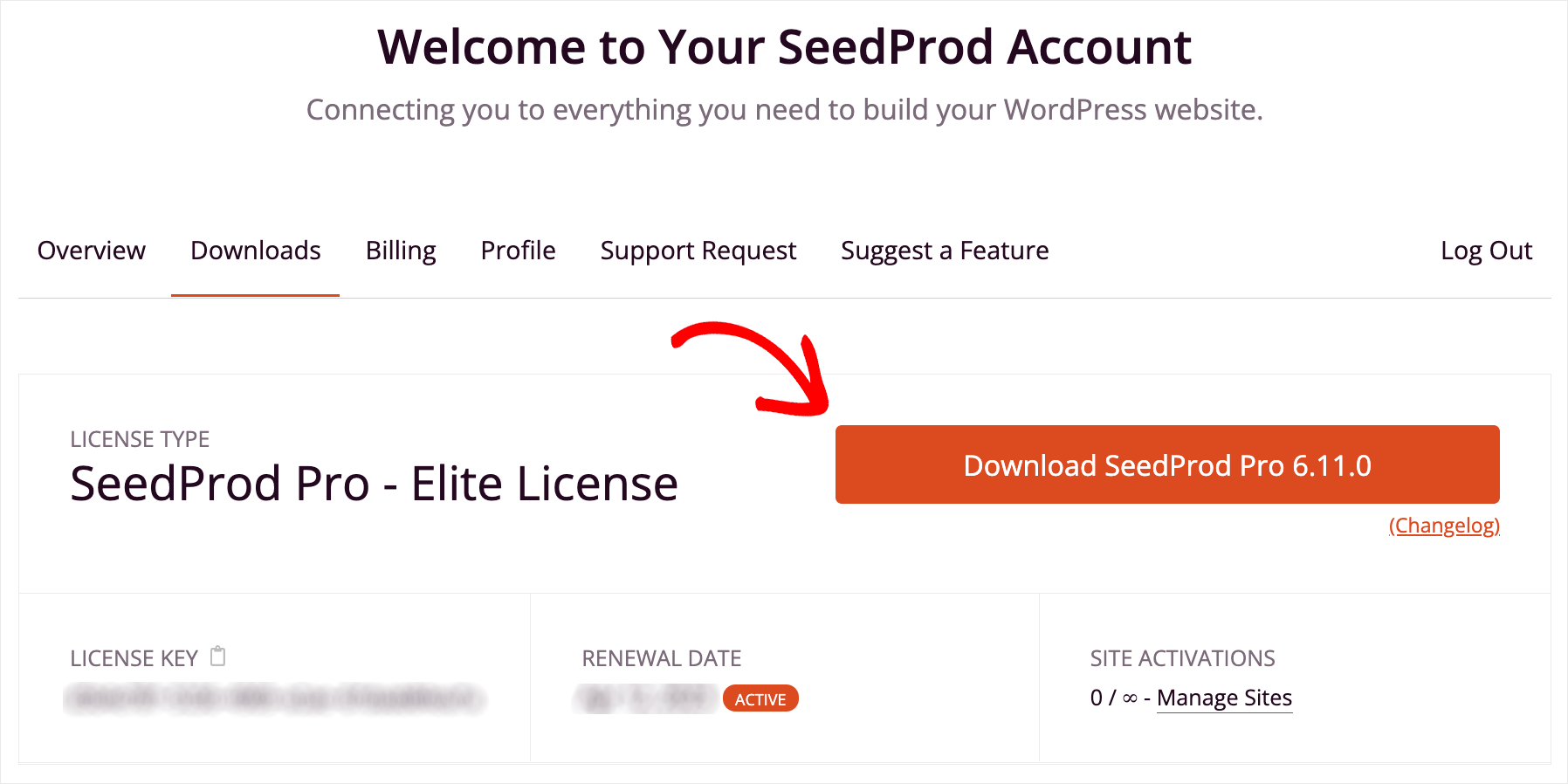
按照此鏈接,登錄您的 SeedProd 帳戶並轉到“下載”選項卡。

然後,單擊下載 SeedProd按鈕開始將插件的 ZIP 文件下載到您的計算機。

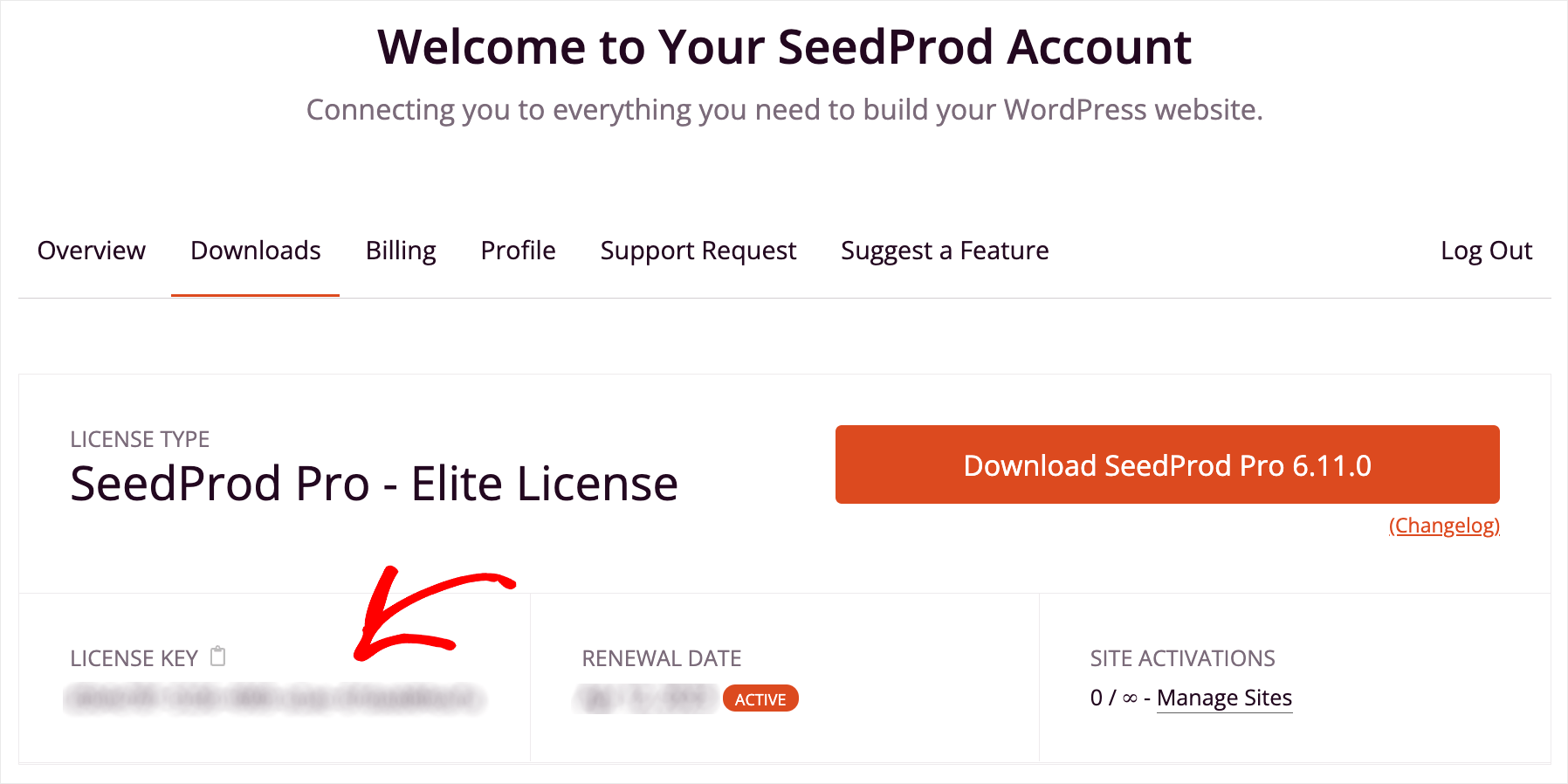
完成下載後,在同一選項卡上複製您的許可證密鑰。 您需要進一步激活您的 SeedProd 副本。

下一步是將下載的 ZIP 文件上傳到您的站點並安裝插件。
如果您需要幫助,您可以按照本教程學習如何安裝 WordPress 插件。
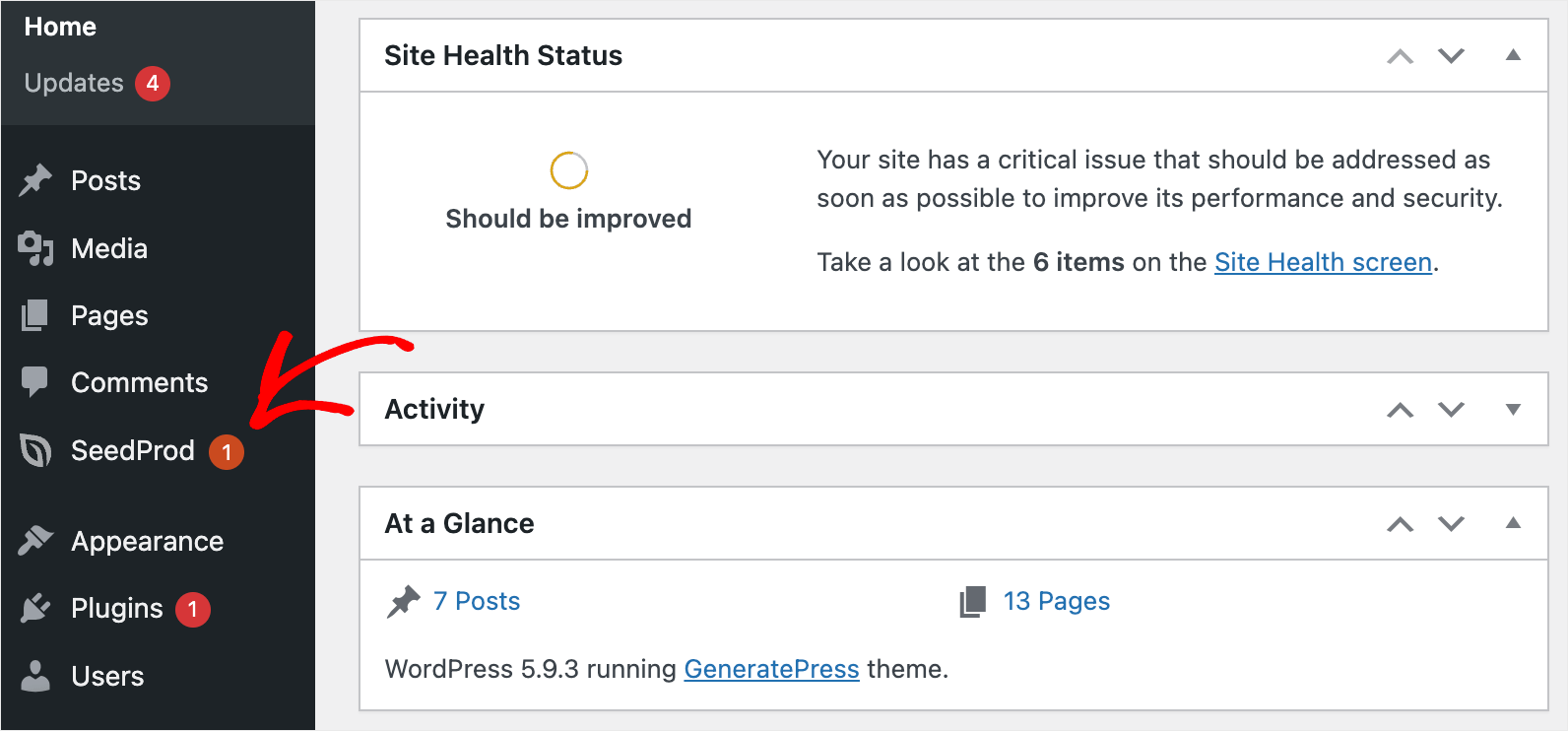
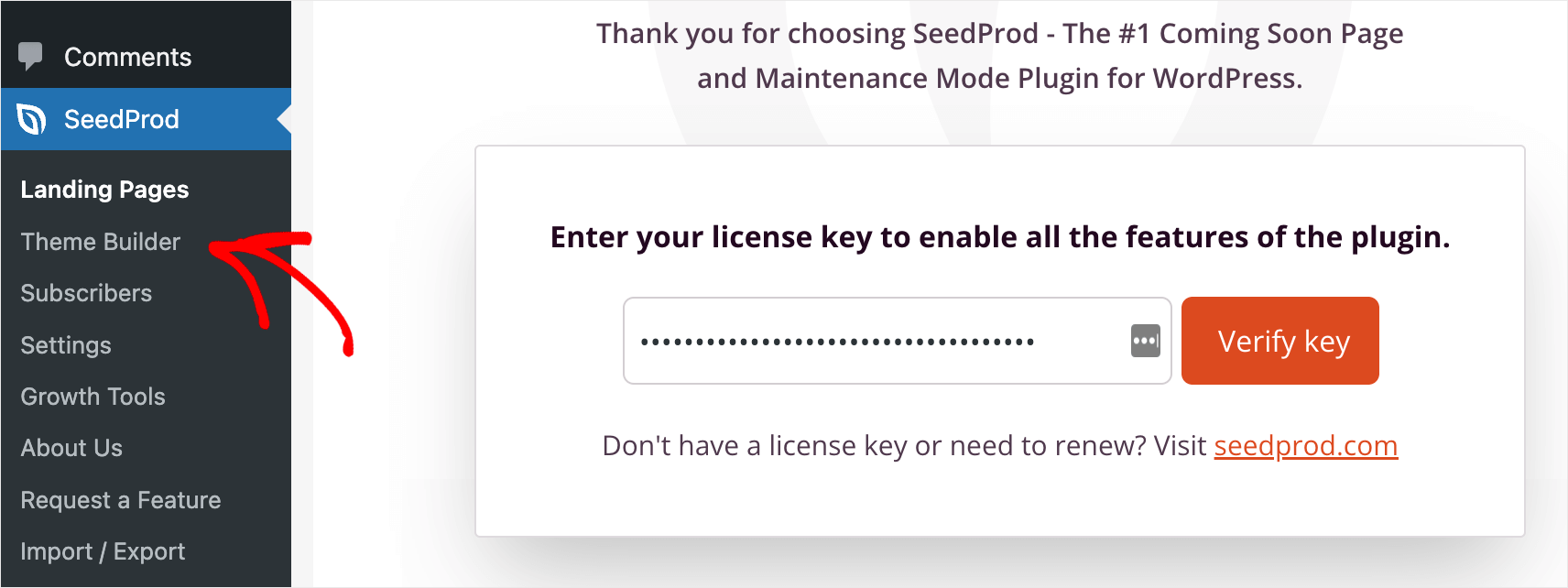
安裝插件後,轉到 WordPress 儀表板並單擊左側面板上的SeedProd按鈕。

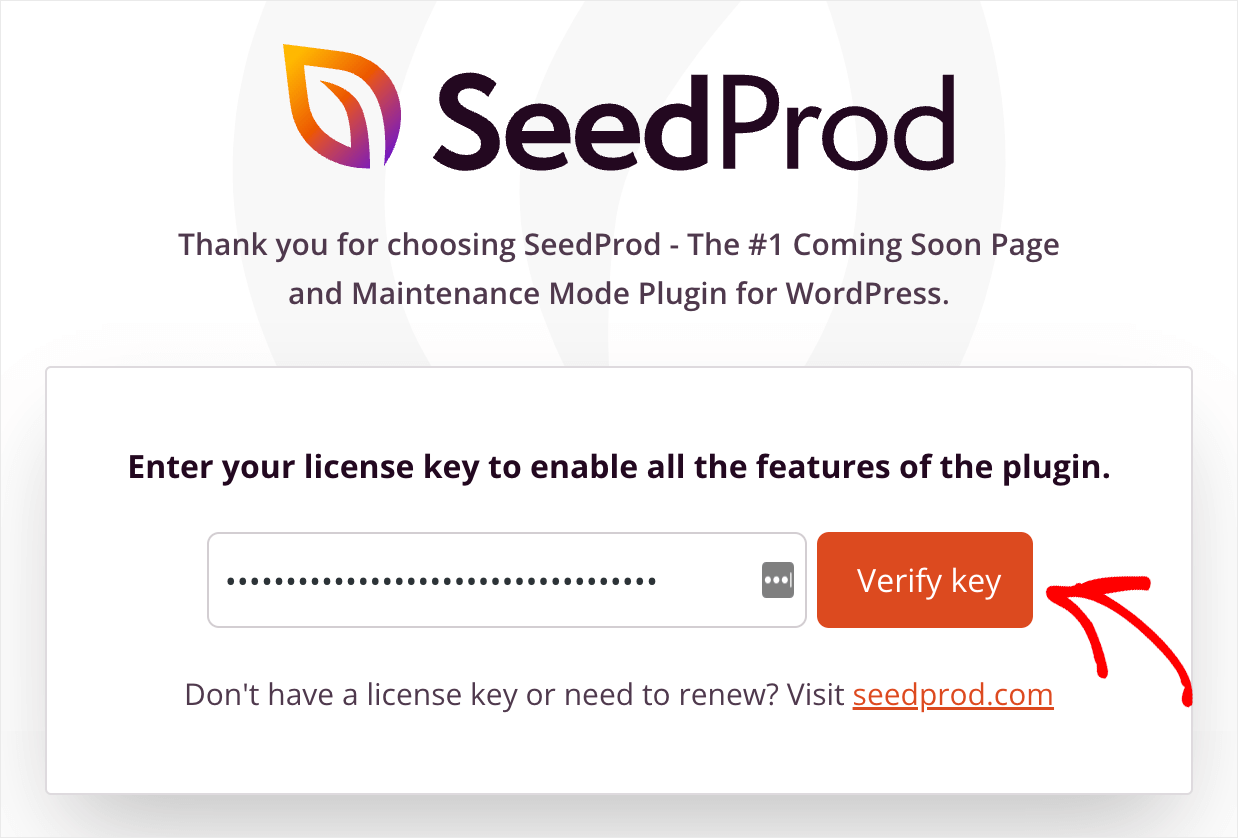
然後,將您的許可證密鑰粘貼到許可證字段中,然後按驗證密鑰按鈕。

激活 SeedProd 副本後,您就可以開始創建自定義 WordPress 主題了。
第 2 步:選擇一個預建的 WordPress 主題
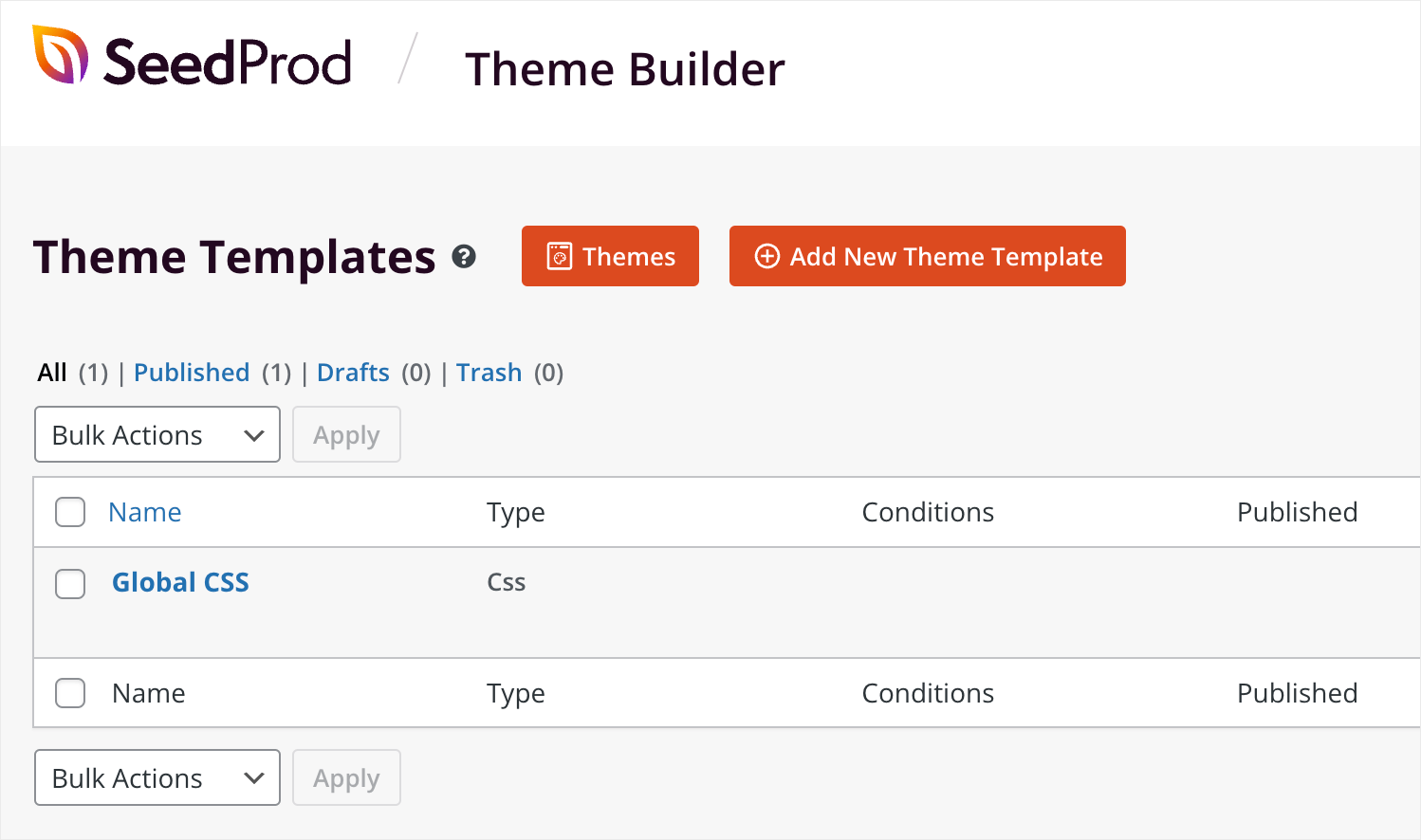
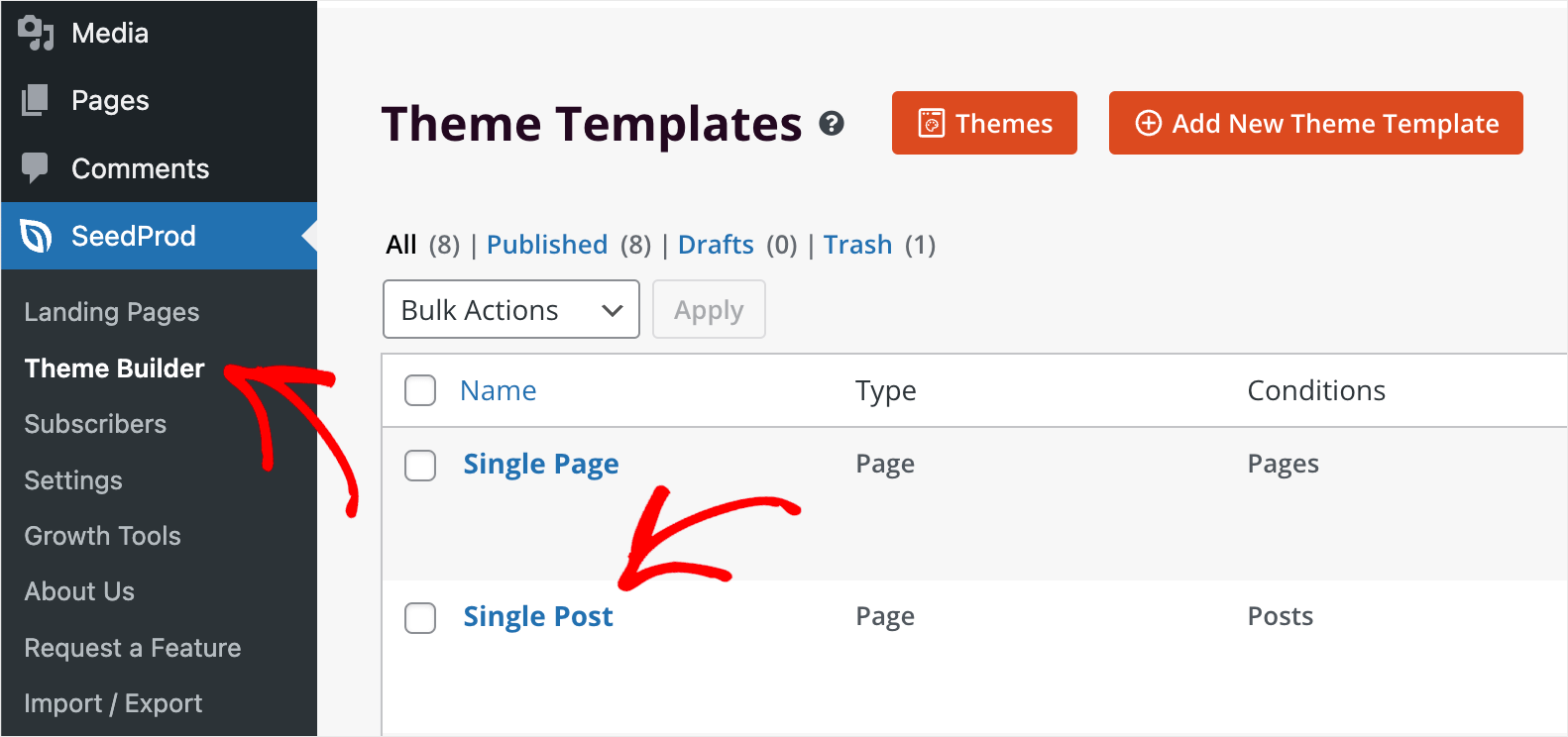
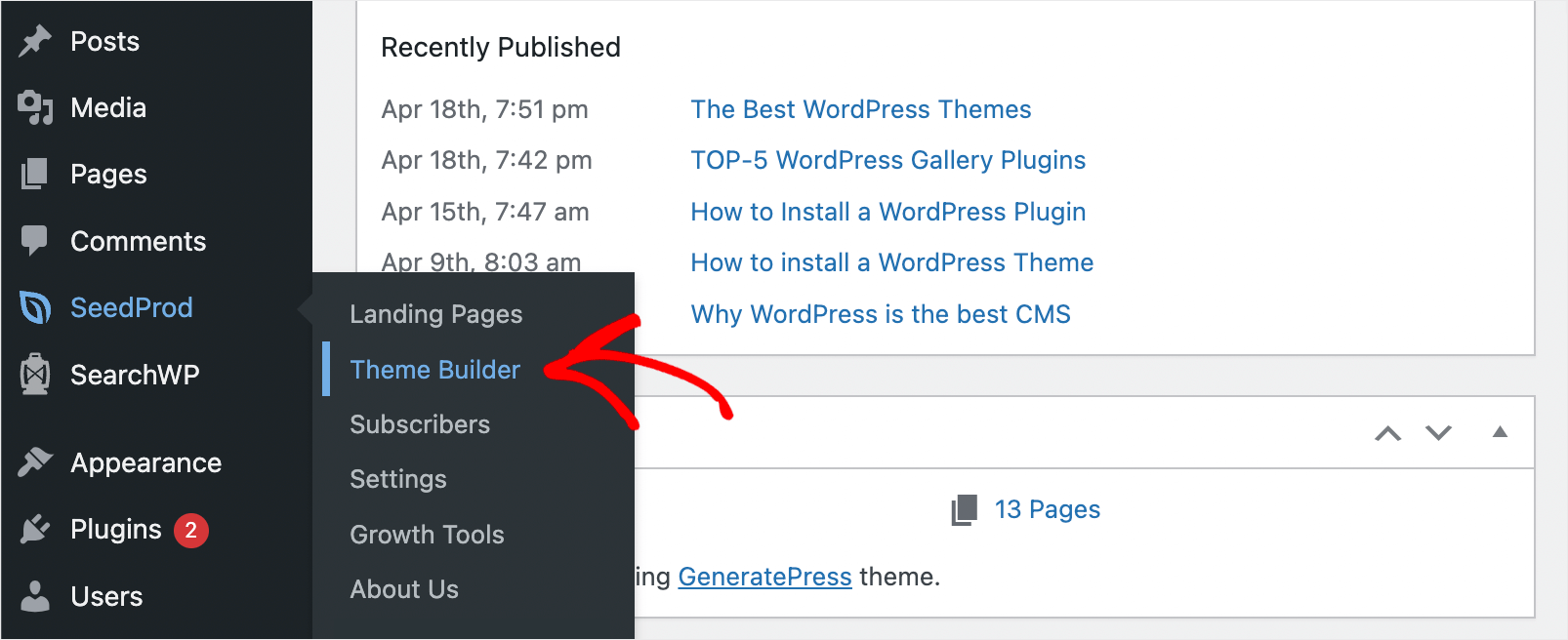
要開始使用,請導航到儀表板中的SeedProd » Theme Builder 。

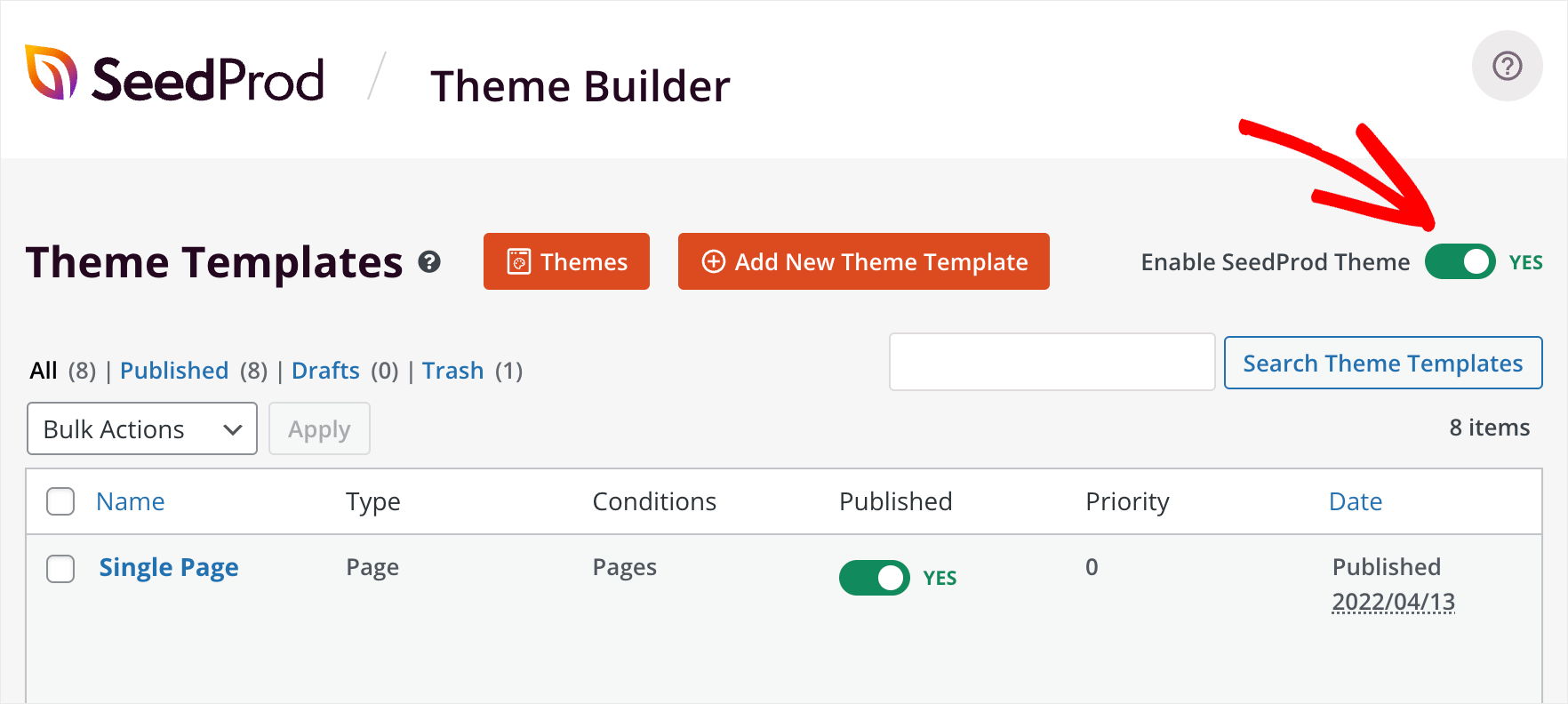
在此頁面上,您可以管理自定義主題並創建新主題。

從這裡開始,您有兩種方式。
第一個是從頭開始創建自定義主題的每個部分。
每個 WordPress 主題都由以下部分組成:
- 標題
- 頁腳
- 單個帖子
- 單頁
- 存檔(博客頁面)
- 主頁
- 側邊欄
這些部分構成了您的主題,SeedProd 允許您單獨創建和自定義它們。
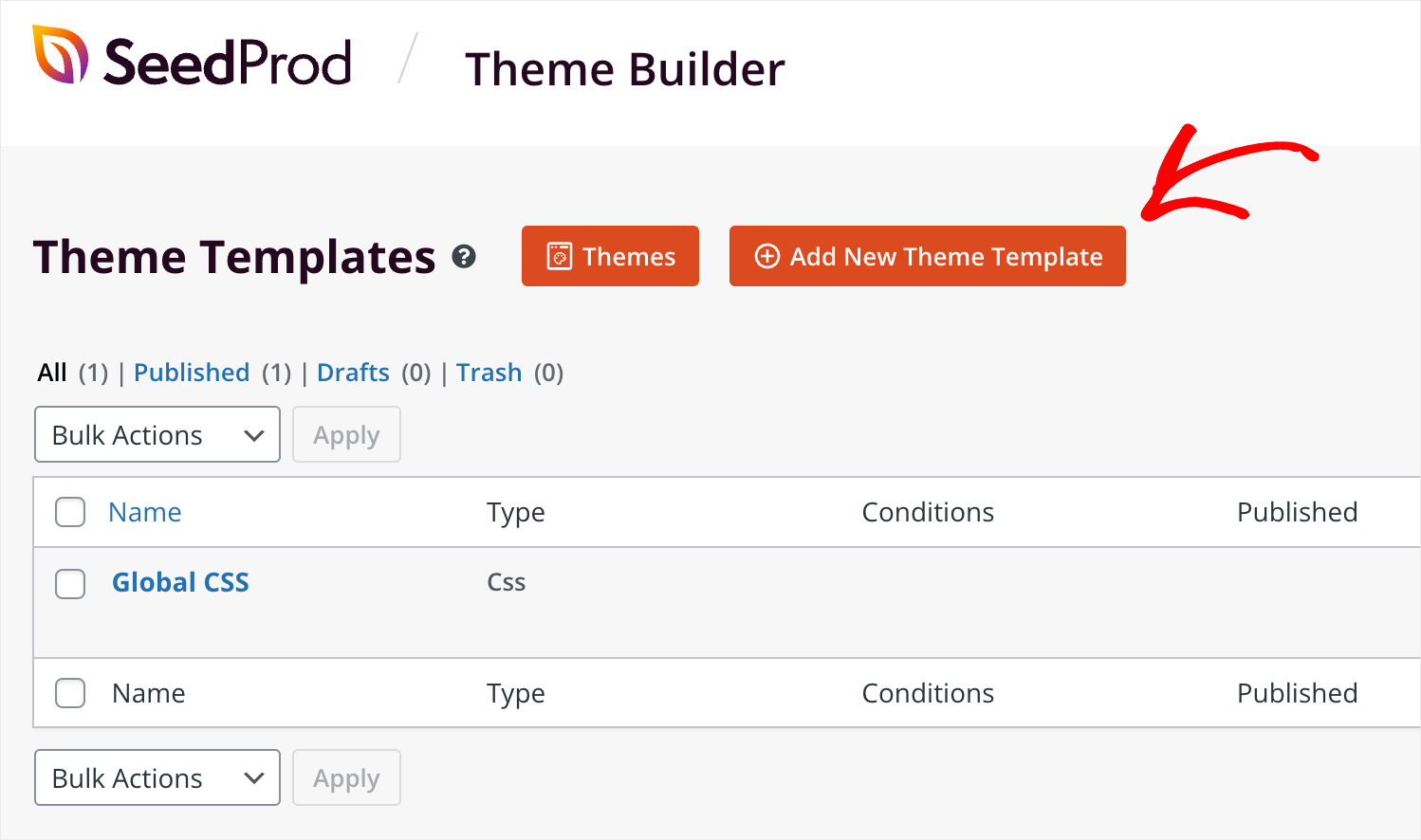
要開始創建主題的新部分,請按添加新主題模板按鈕。

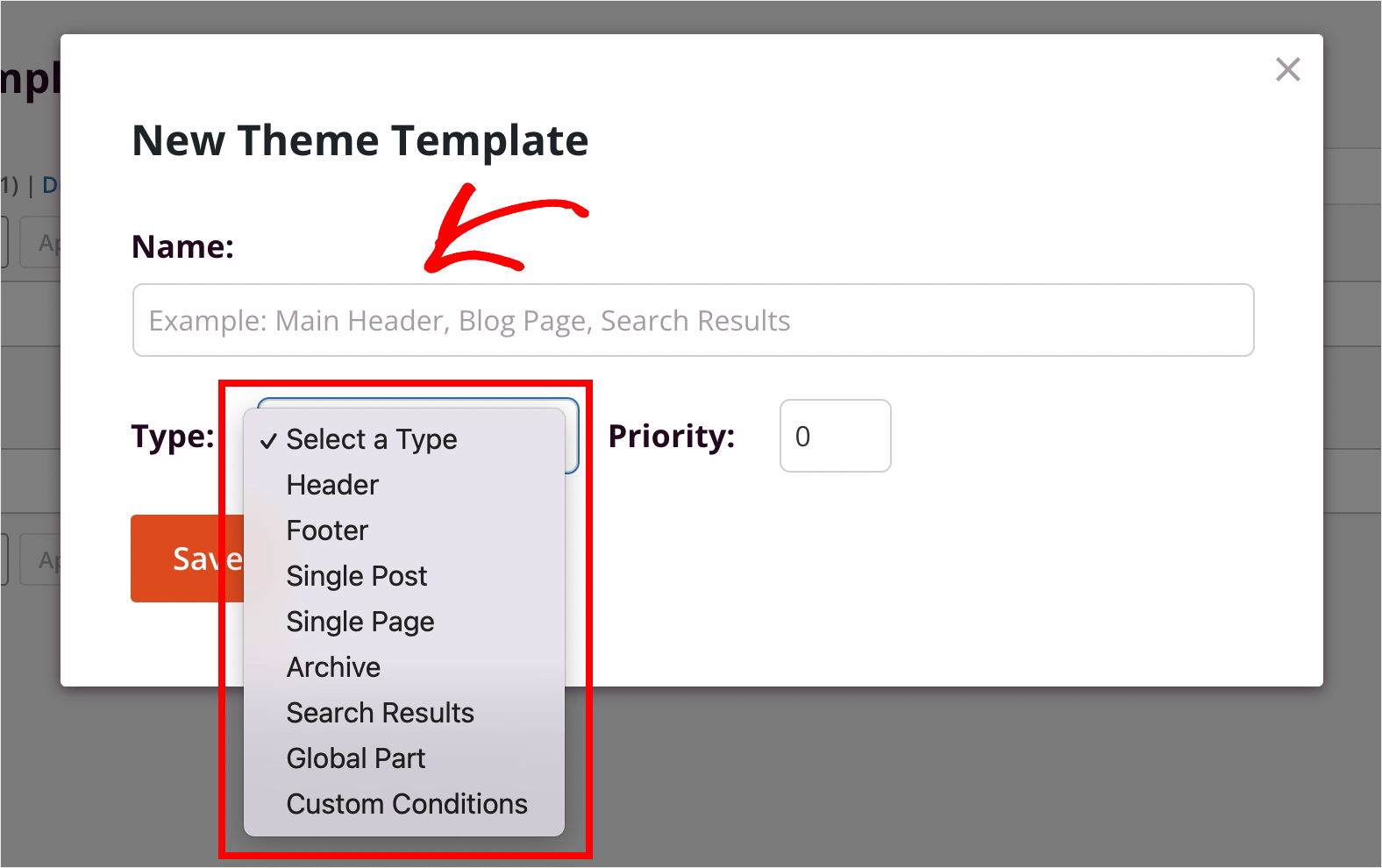
在這裡,您可以選擇主題部分的類型,為其命名,然後從頭開始構建它。

但是,如果您覺得第一次嘗試太難了,還有第二種方法來創建您的自定義 WordPress 主題。
SeedProd 附帶了一堆具有專業外觀的預製主題模板。 您可以選擇它們並根據需要自定義它們。
在本教程中,我們將專注於這種方式,因為它對初學者來說更容易,並且允許我們向您展示更多 SeedProd 功能。
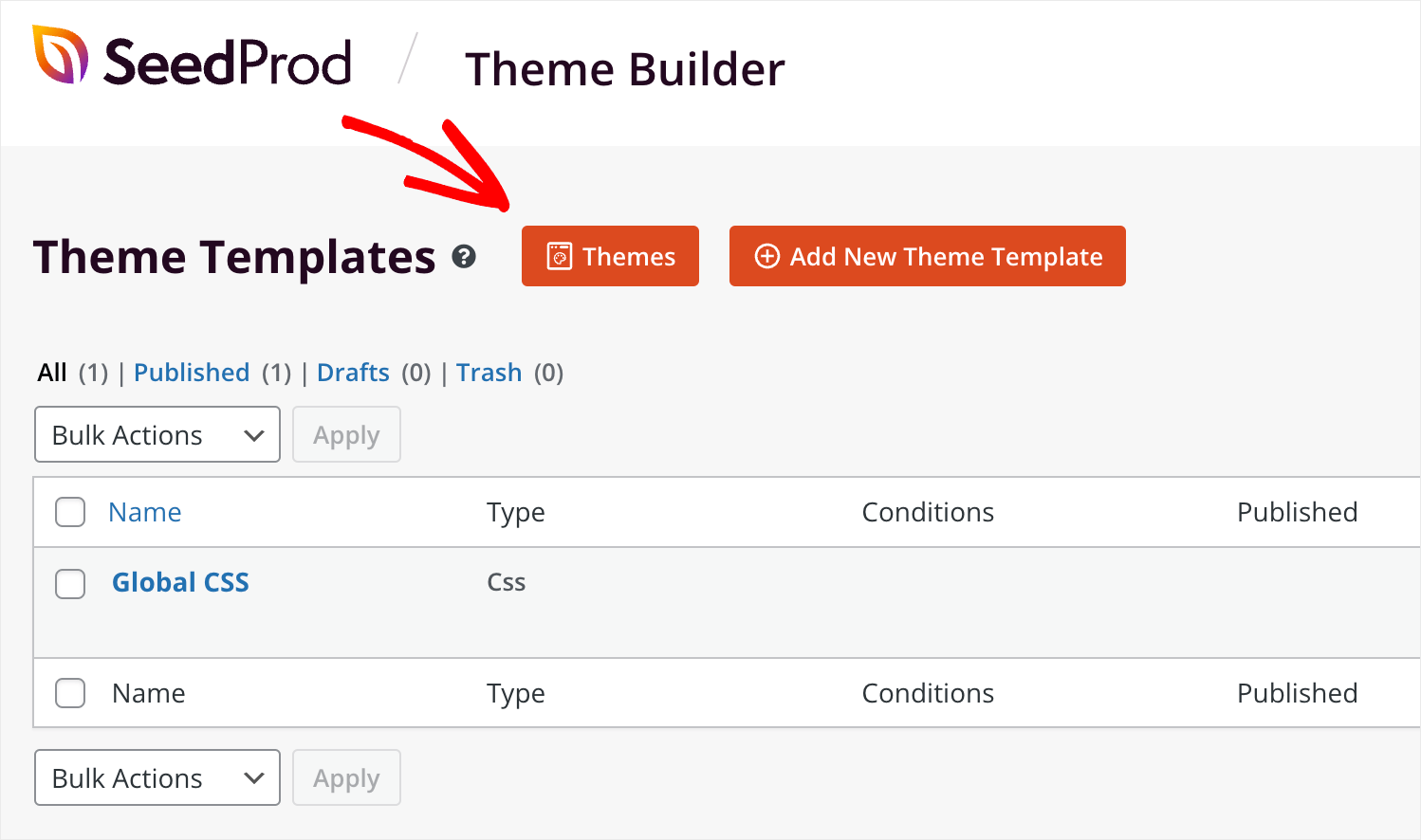
要開始自定義其中一個現成的主題模板,請按主題按鈕。

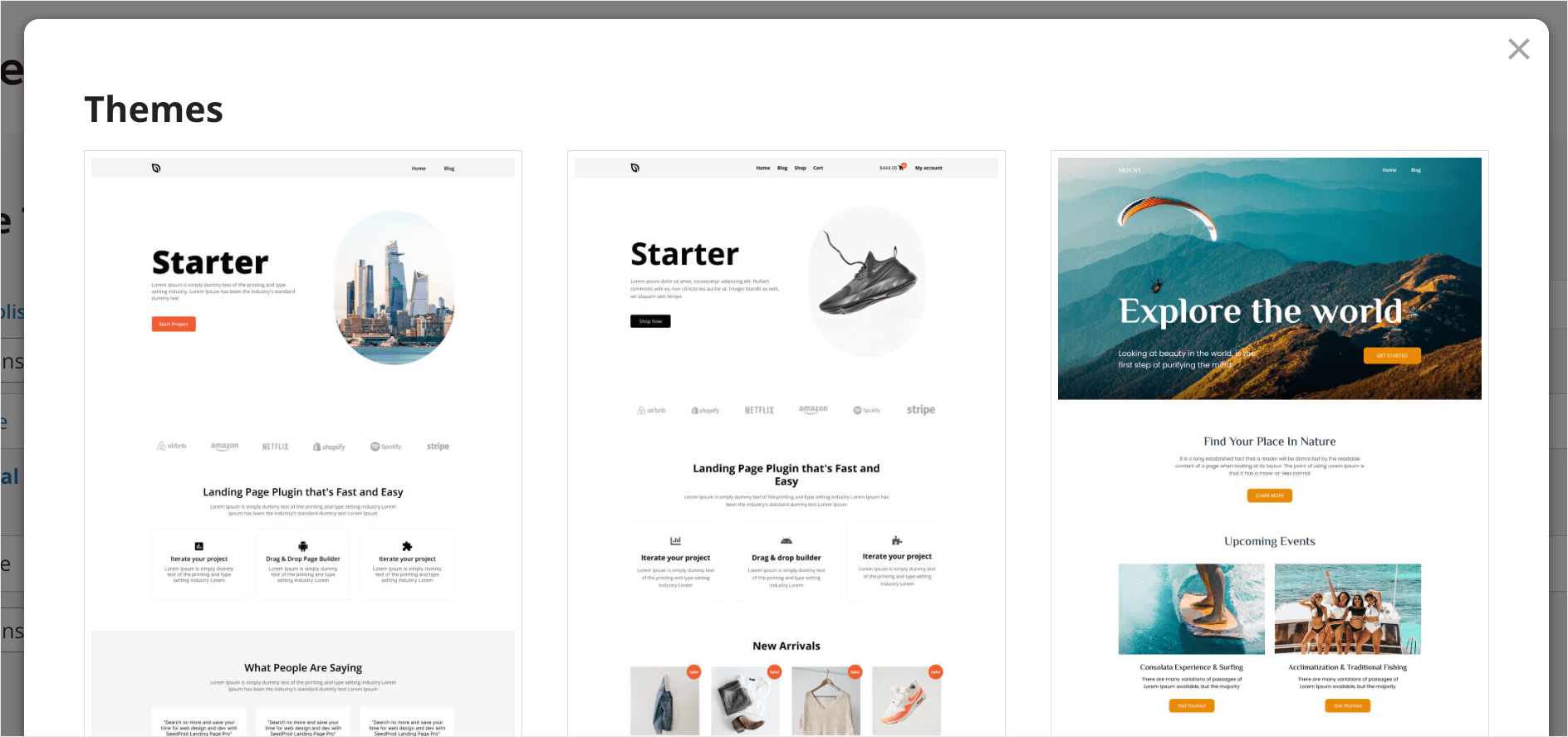
在這裡,您會發現用於不同目的的各種主題。 例如,有個人博客、投資組合、商業或電子商務網站等主題。

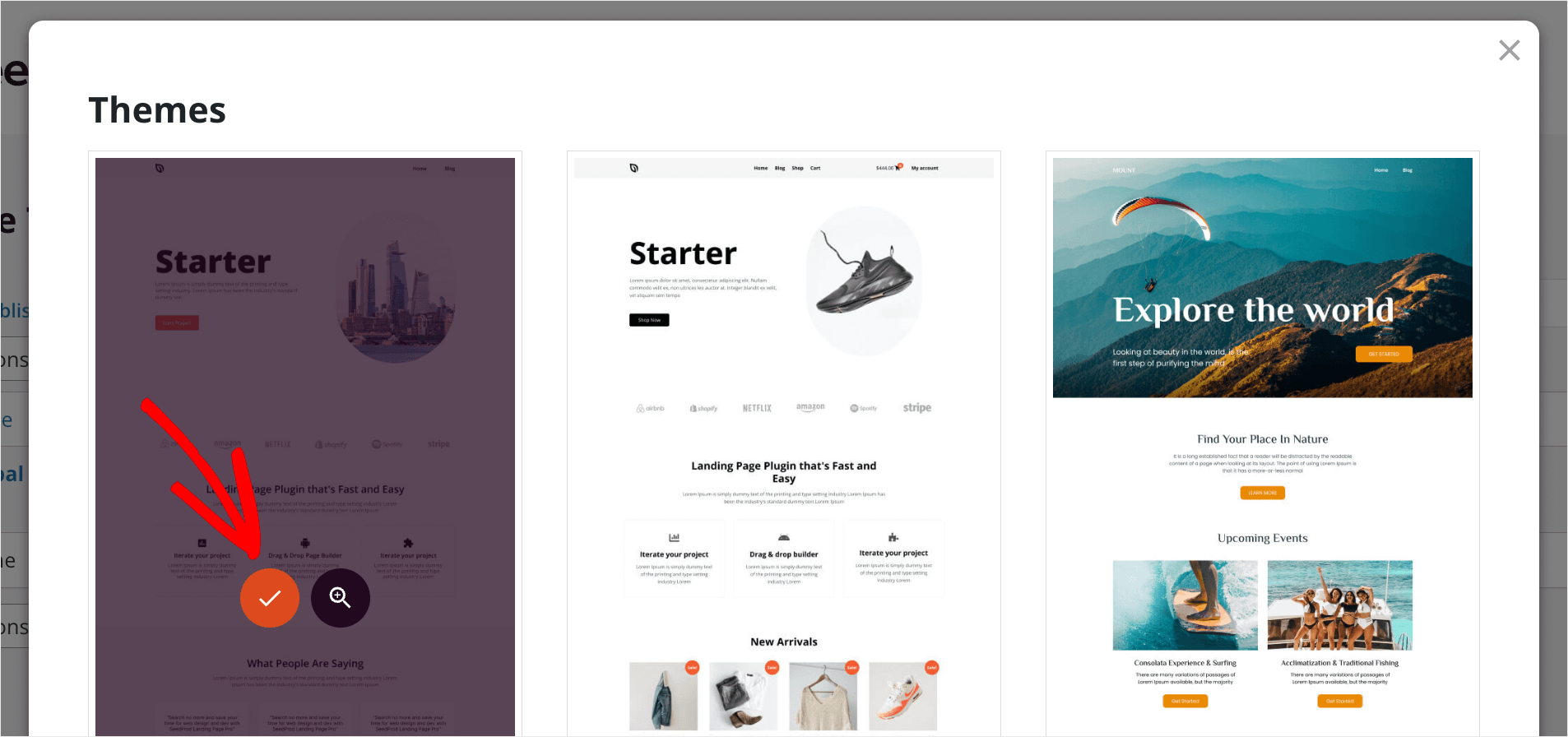
要選擇您喜歡的主題,請將光標懸停在它上面並單擊複選標記圖標。 例如,我們將選擇一個入門模板。

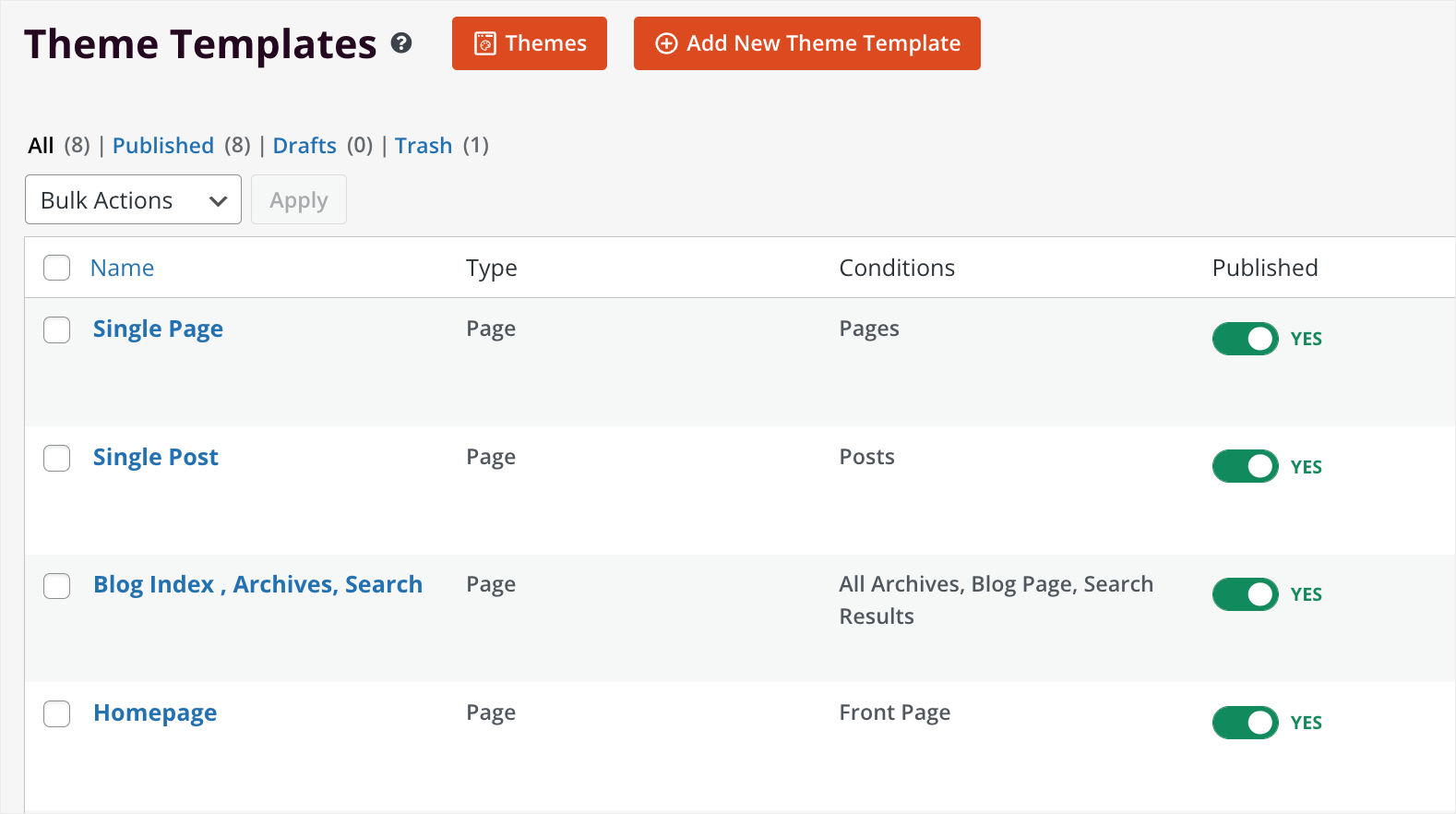
選擇模板後,SeedProd 會自動創建組成它的部分。
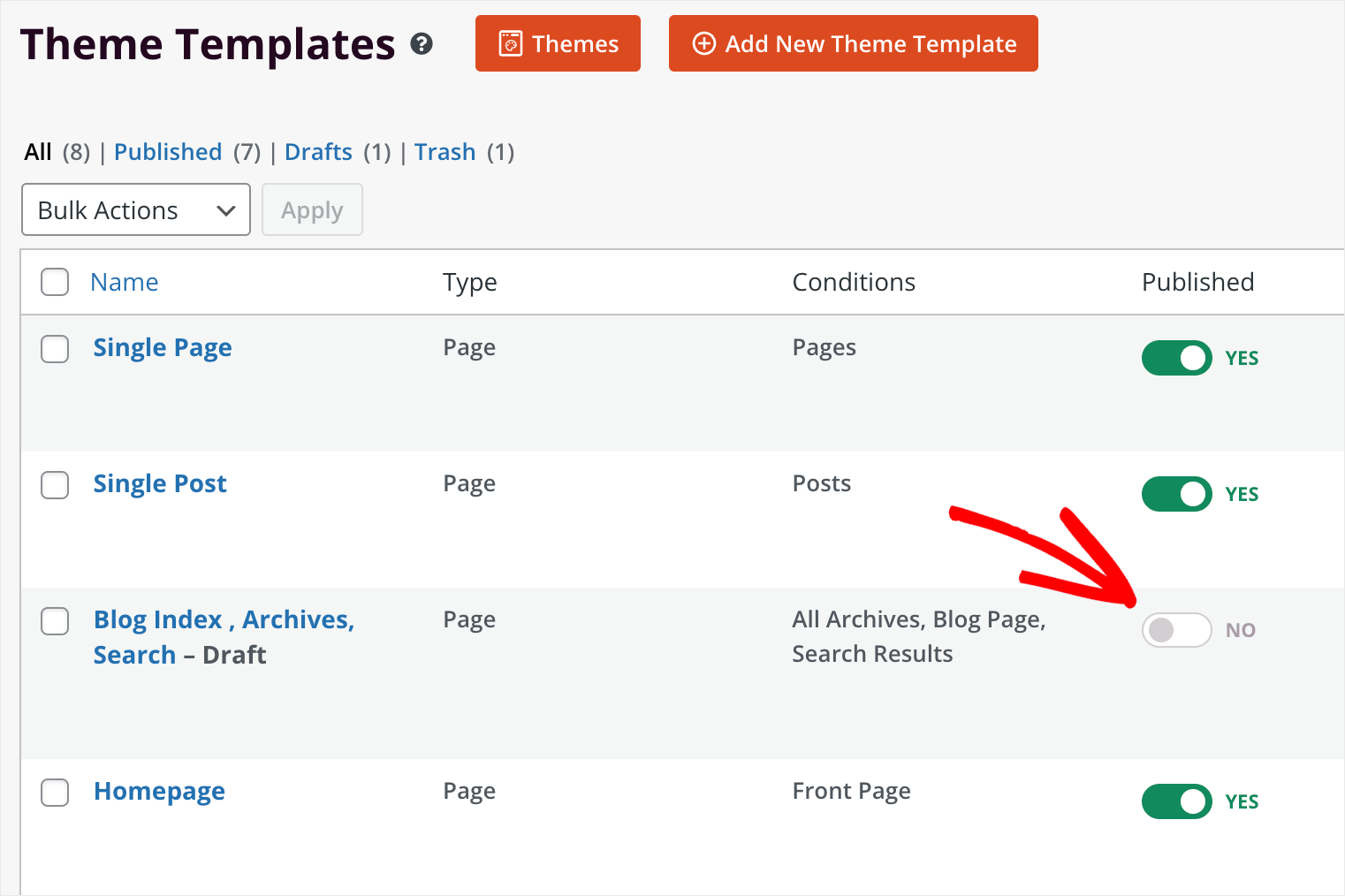
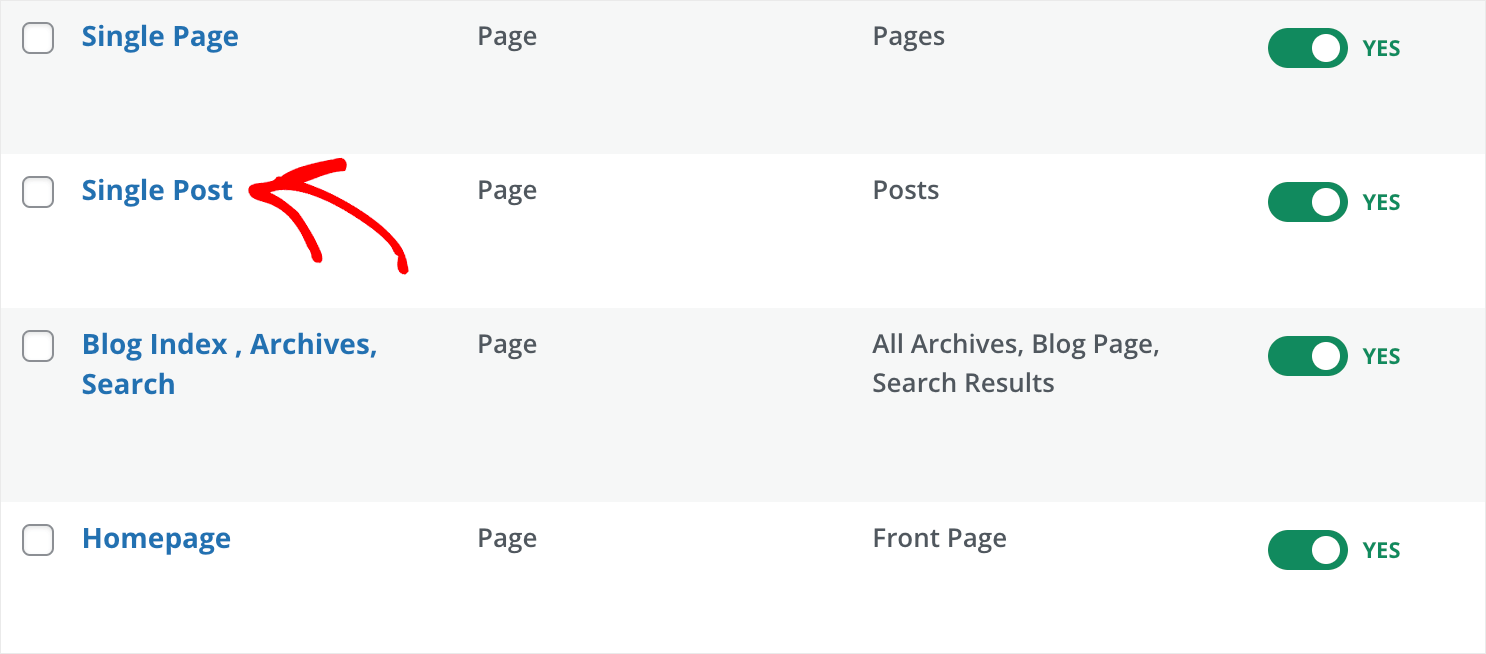
如您所見,我們的主題不僅包括頁眉、頁腳和側邊欄等頁面部分模板。
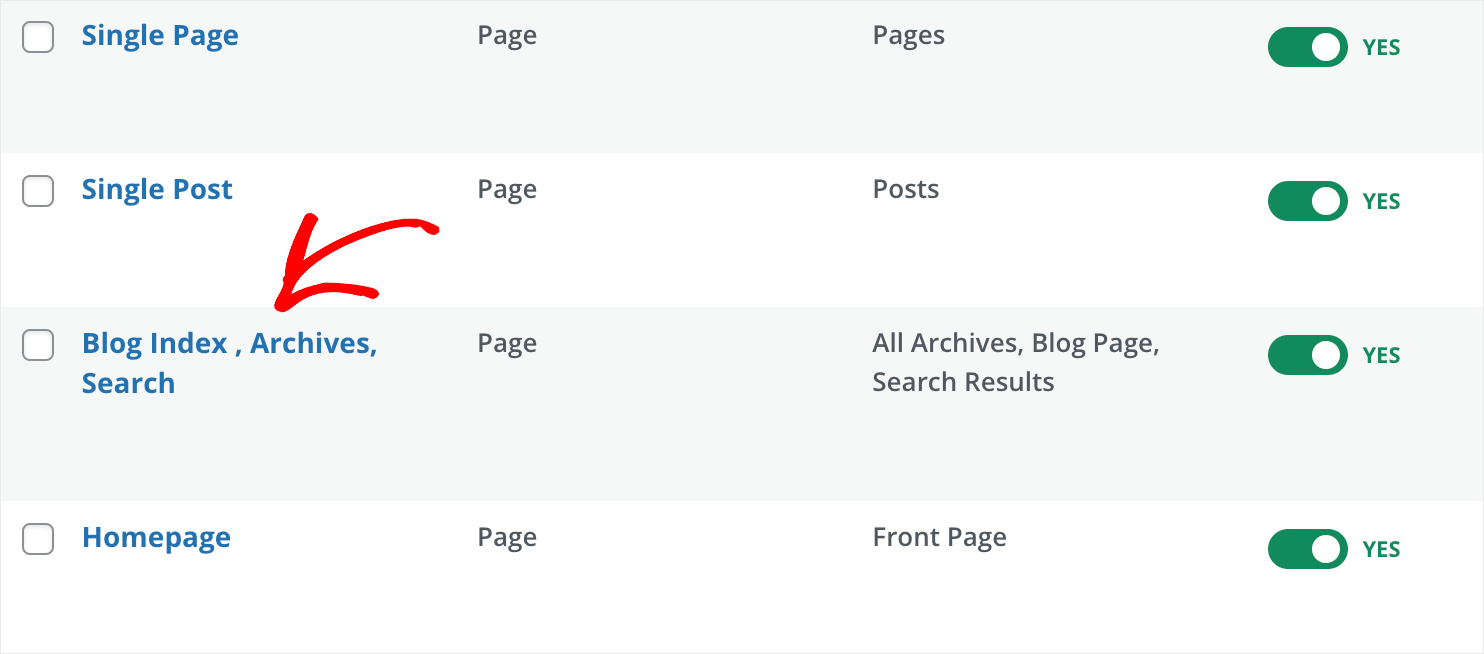
還有整個頁面的模板,例如單個頁面、帖子、檔案和主頁。

如果您的網站不需要特定模板,則可以通過切換旁邊的切換來取消發布它。

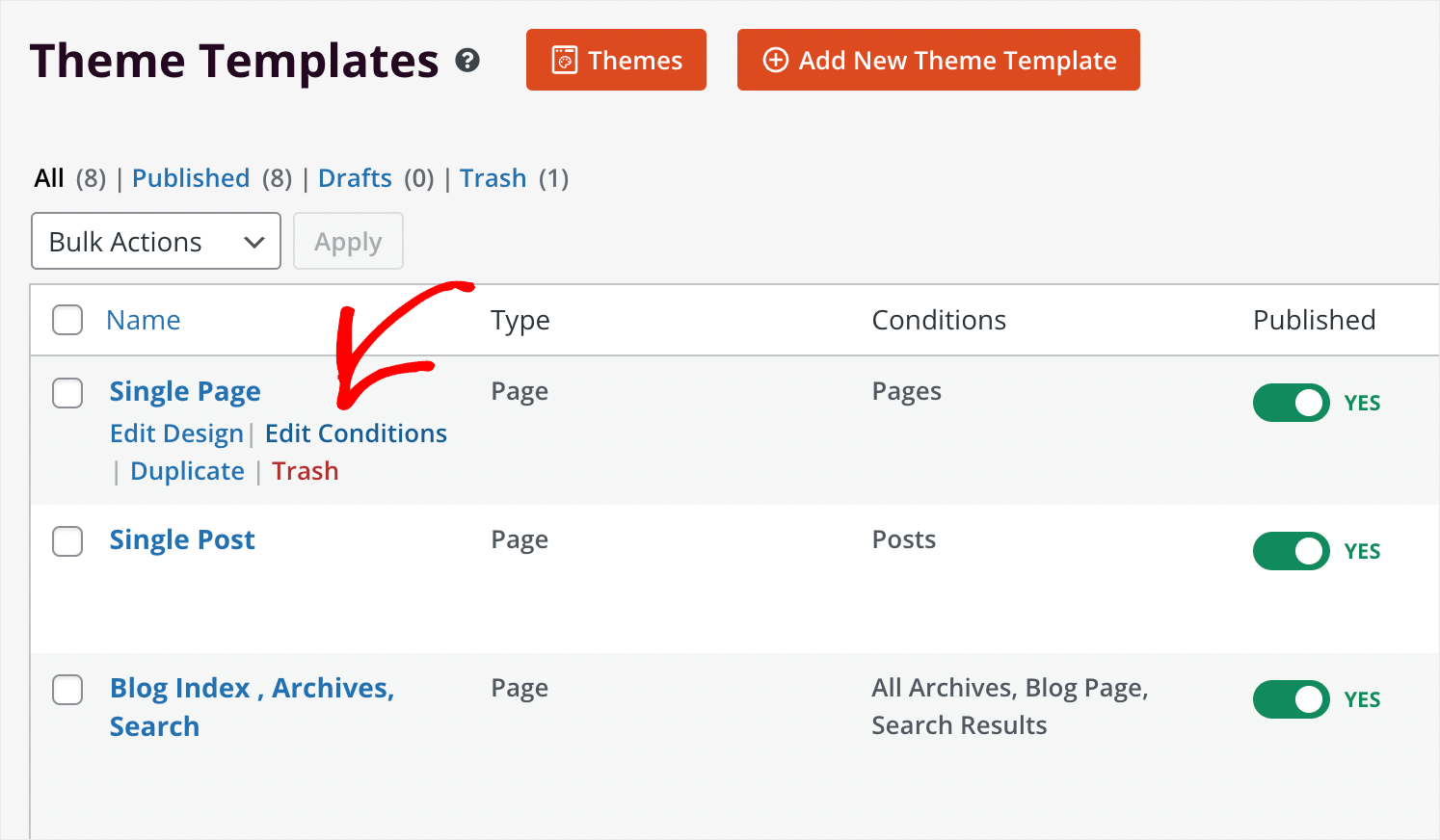
要更改模板的名稱或編輯應出現在您網站上的條件,請單擊“編輯條件”鏈接。

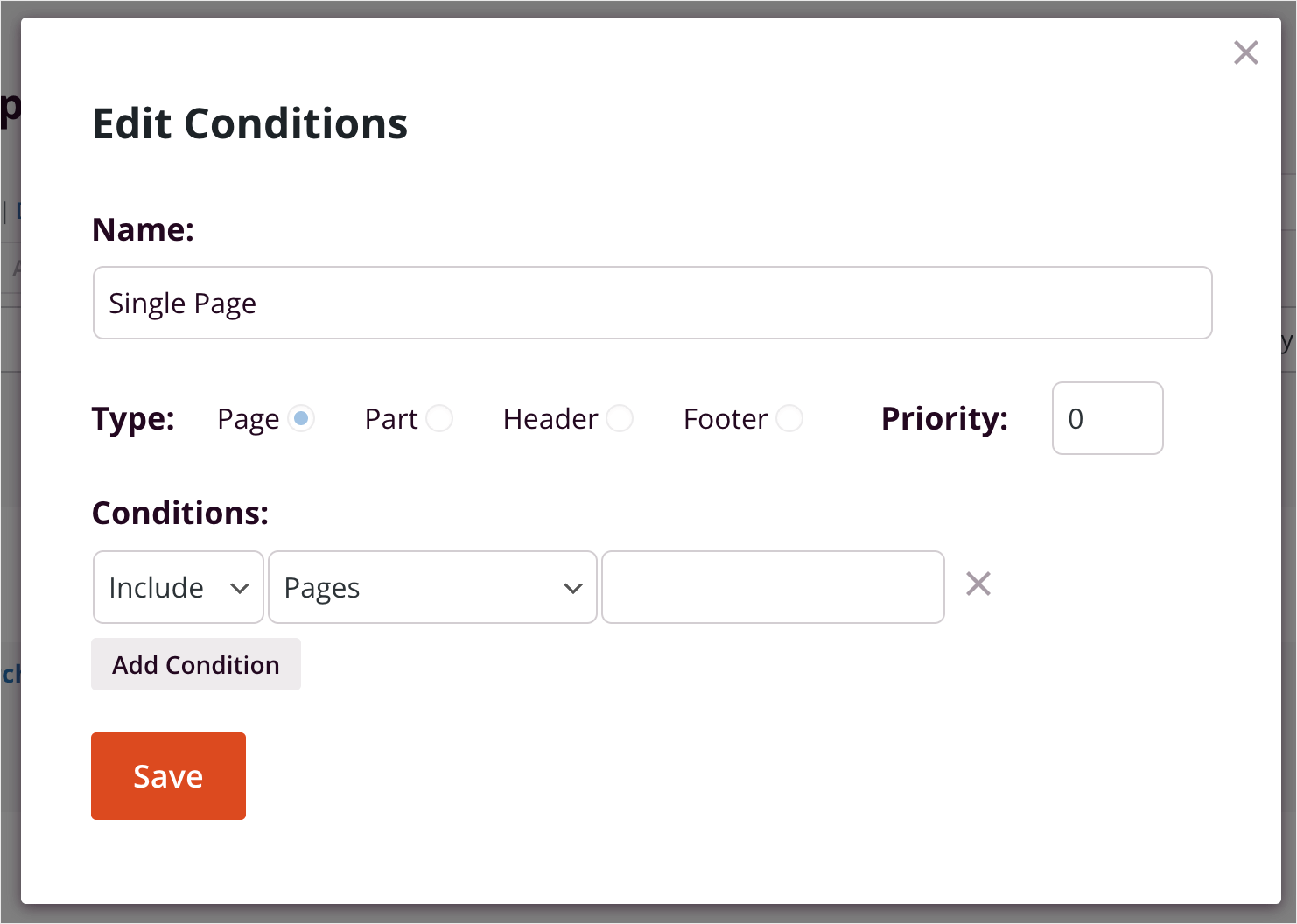
它將打開一個模式窗口,您可以在其中以您想要的方式命名模板並更改其類型、優先級和條件。

既然您知道如何管理主題的各個部分,您就可以開始自定義它了。
第 3 步:自定義您的 WordPress 主題部分
首先,讓我們自定義標題,因為它是訪問者訪問您的網站後首先看到的內容。
標題
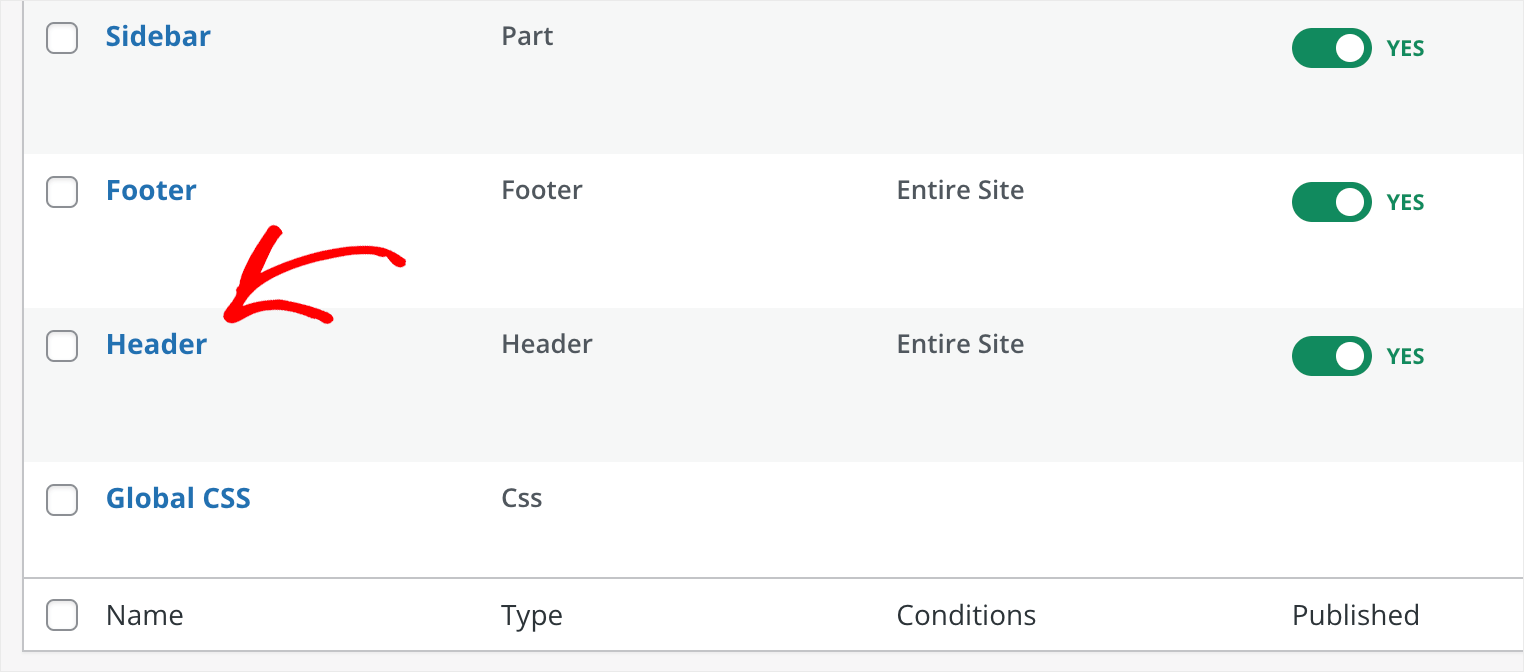
要開始,請向下滾動Theme Builder頁面,找到Header模板並單擊它。

注意:頁眉和頁腳對整個站點是通用的。 這意味著您對它們所做的每一項更改都將在您網站的每個頁面上可見。
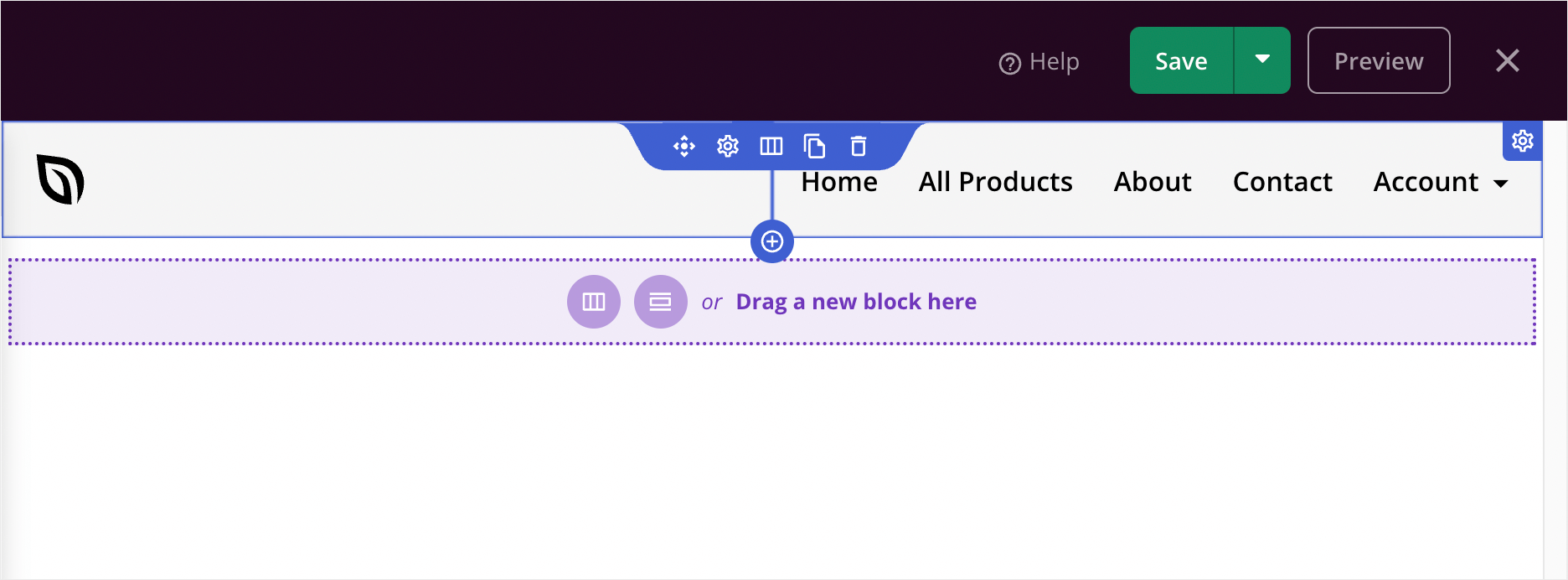
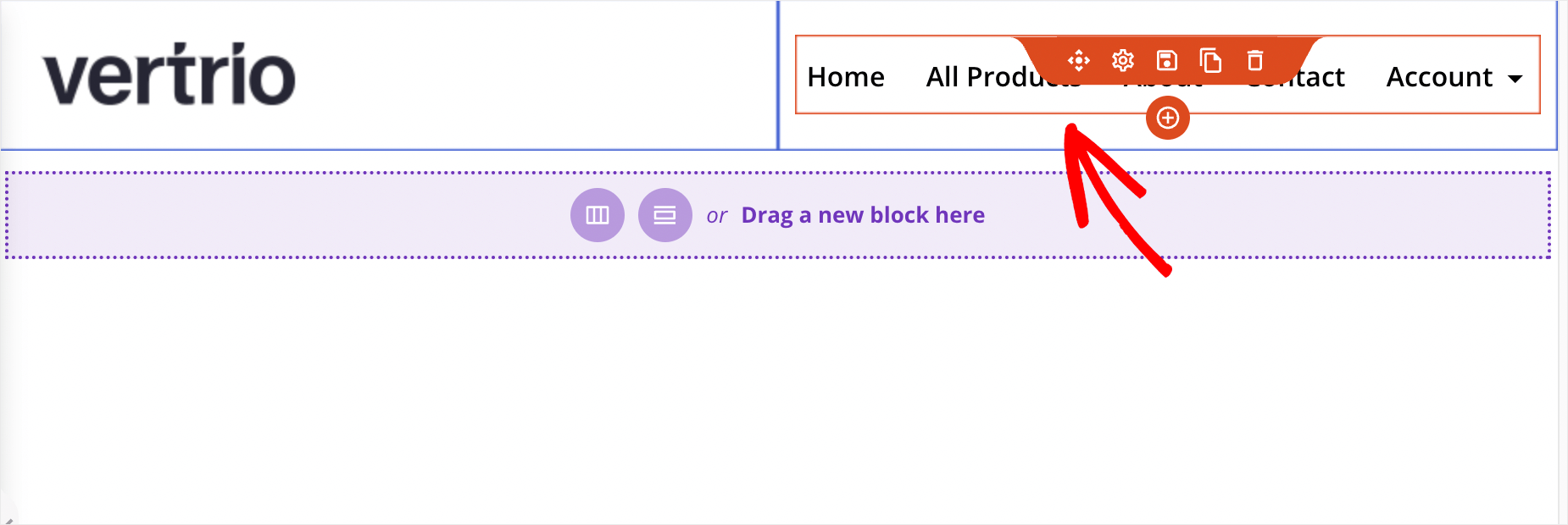
如您所見,我們的標頭由兩部分組成。 左側部分帶有站點徽標,右側部分帶有導航菜單。

SeedProd 有一個可視化的拖放編輯器。 您可以與頁面上的任何元素進行交互,只需在頁面上拖動它們即可添加新元素。
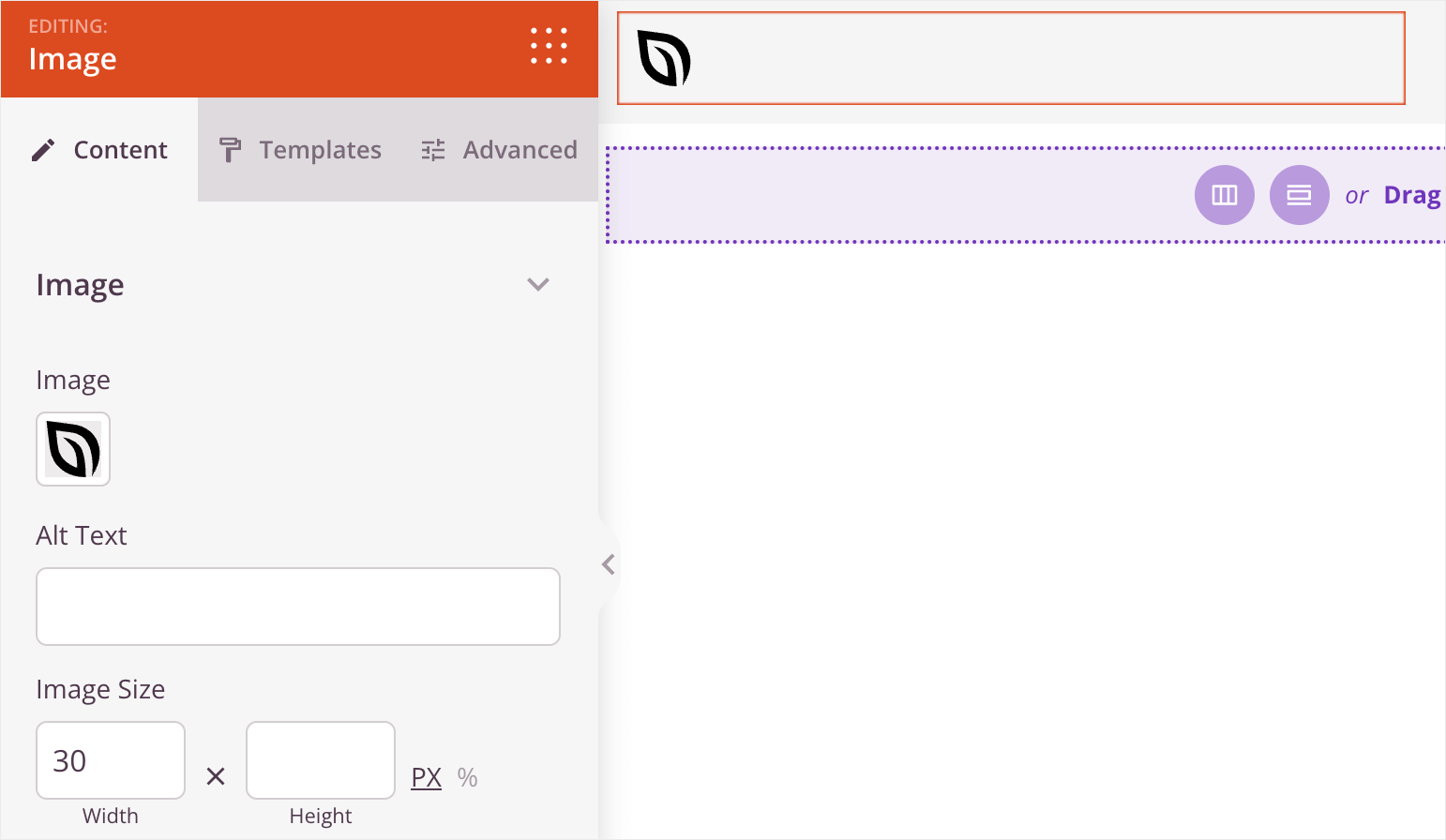
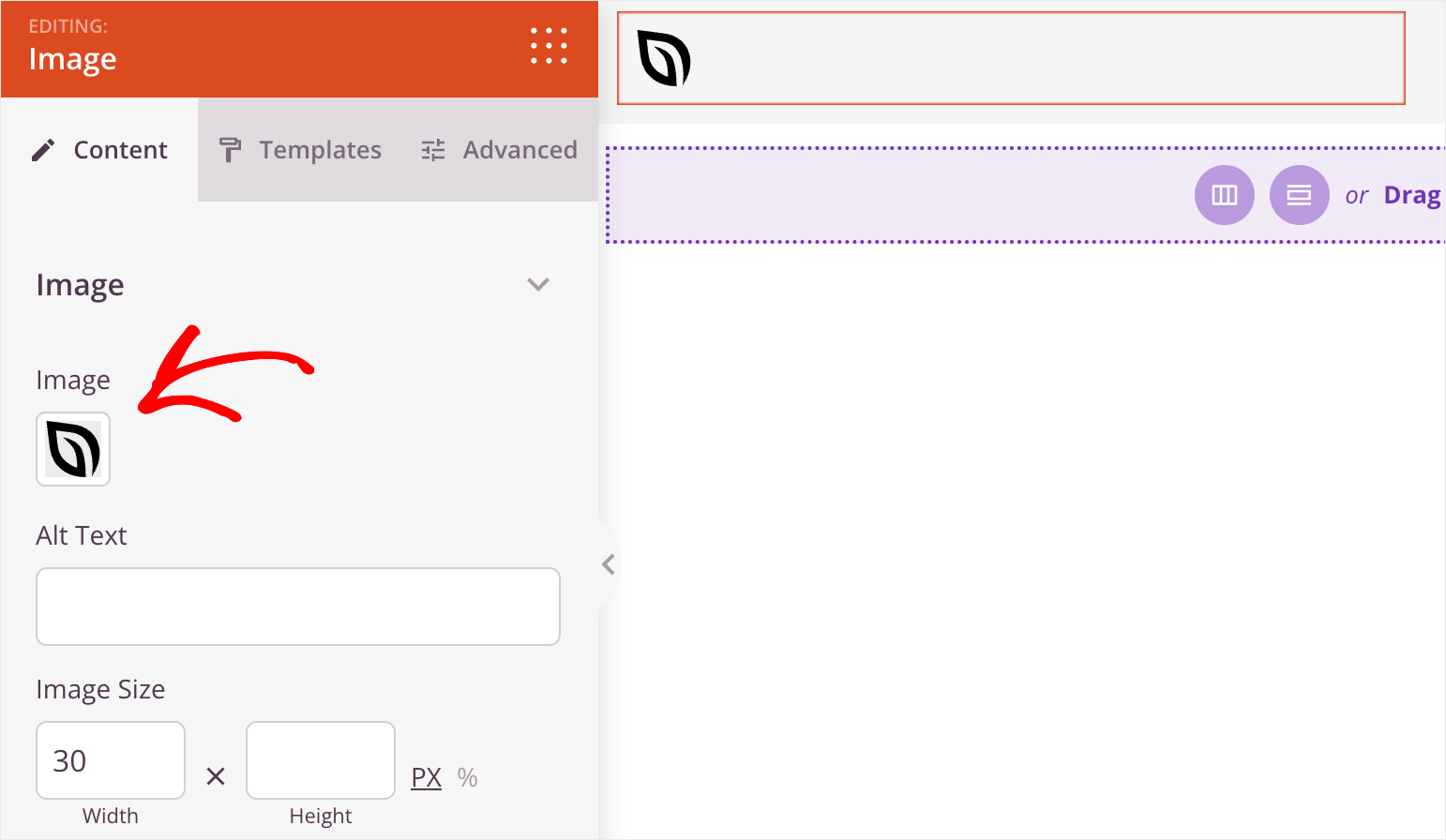
讓我們嘗試更改徽標。 為此,單擊它,將出現一個側邊欄,您可以在其中編輯元素設置。

SeedProd 編輯器中的每種元素都有自己的一組設置和自定義選項。
例如,我們的 logo 具有Image類型。 因此,它具有您通常期望從圖像中獲得的所有設置,例如其源文件、替代文本、大小等。
您還可以在左側邊欄的Content 、 Templates和Advanced選項卡之間切換,以發現更多自定義選項。

現在,假設我們想用我們自己的替換默認徽標。
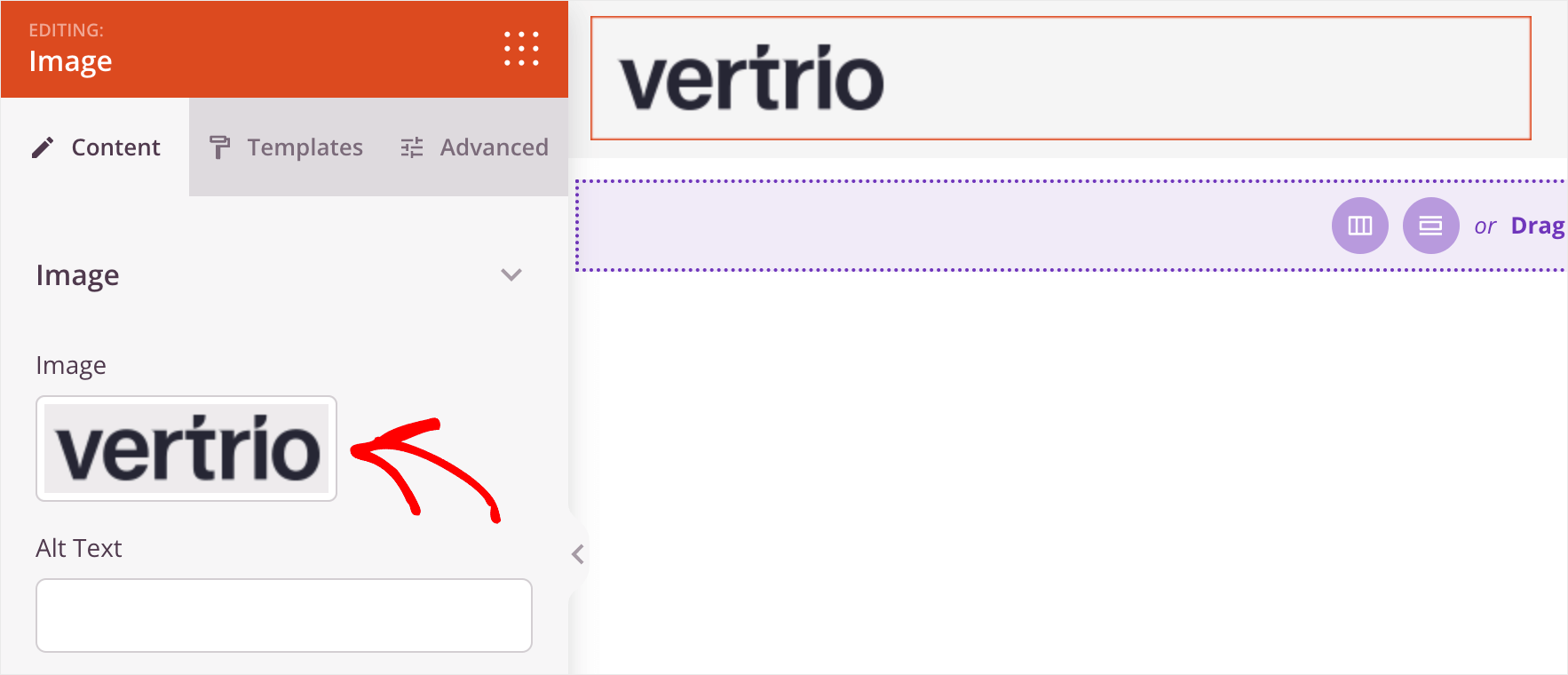
為此,請單擊當前徽標圖像,然後您可以選擇要使用的圖像。

以下是我們的新徽標在我們的測試網站上的外觀:

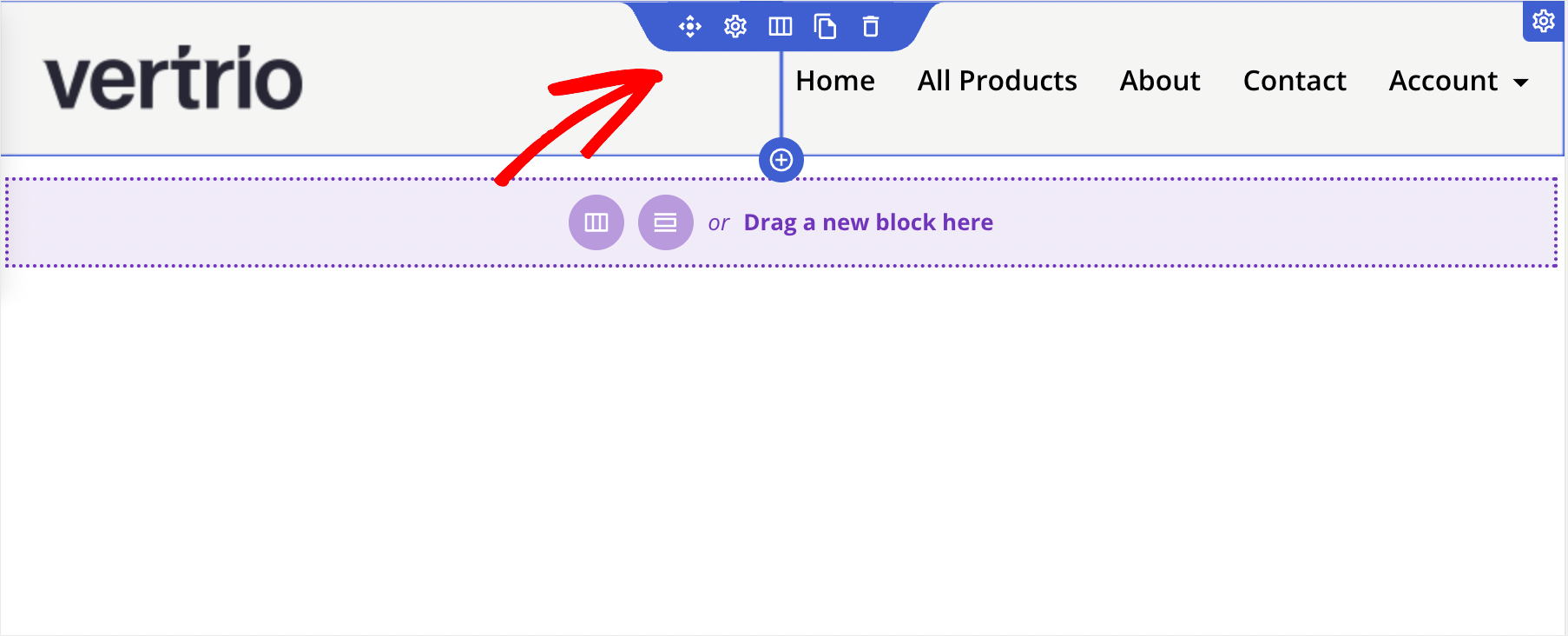
現在讓我們更改標題背景顏色。 為此,請將光標指向您的標題,直到它具有藍色輪廓,然後單擊它。

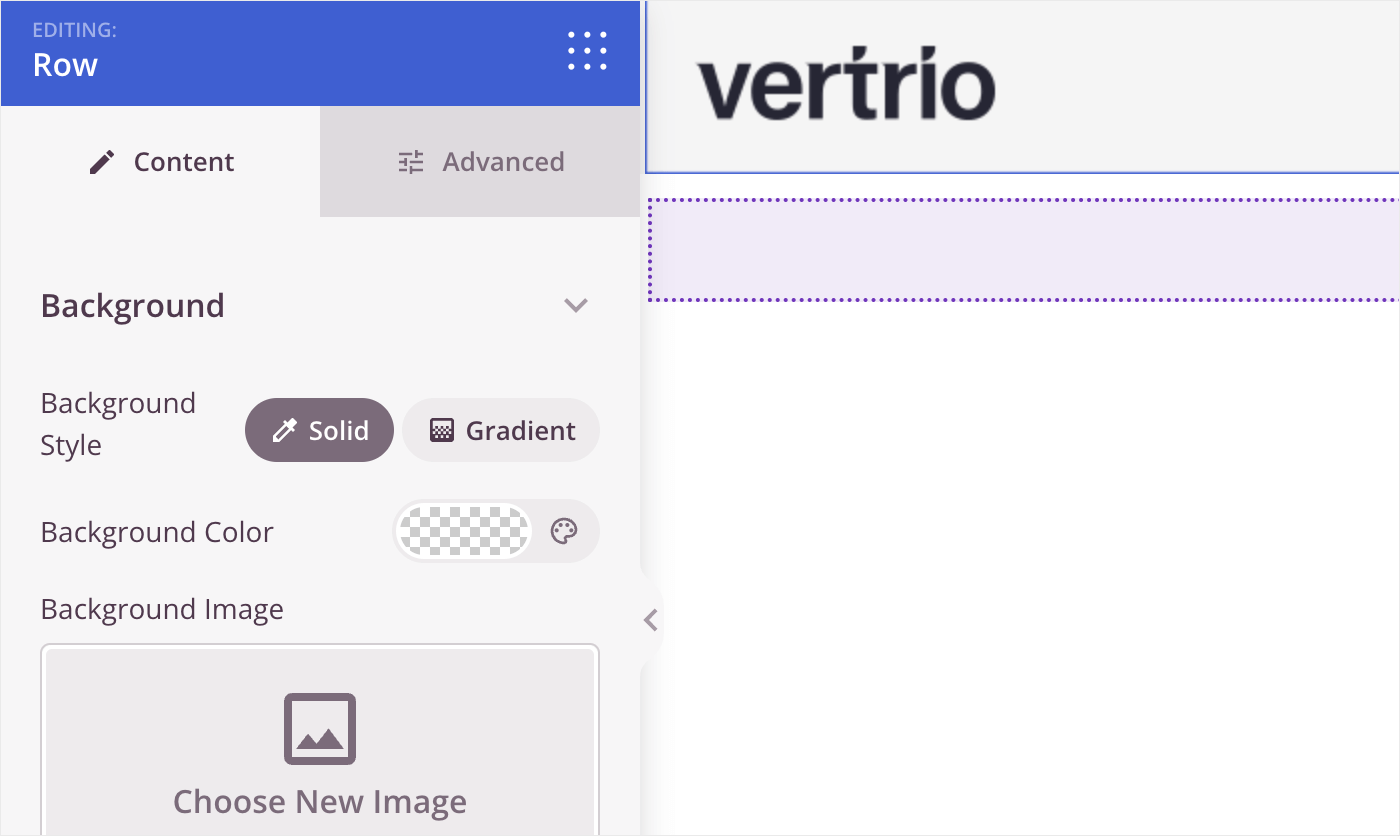
之後,您將在左側邊欄中看到標題自定義選項。 它具有Row元素類型。

在“內容”選項卡上,您可以更改標題背景顏色、將其替換為圖像並選擇標題寬度。
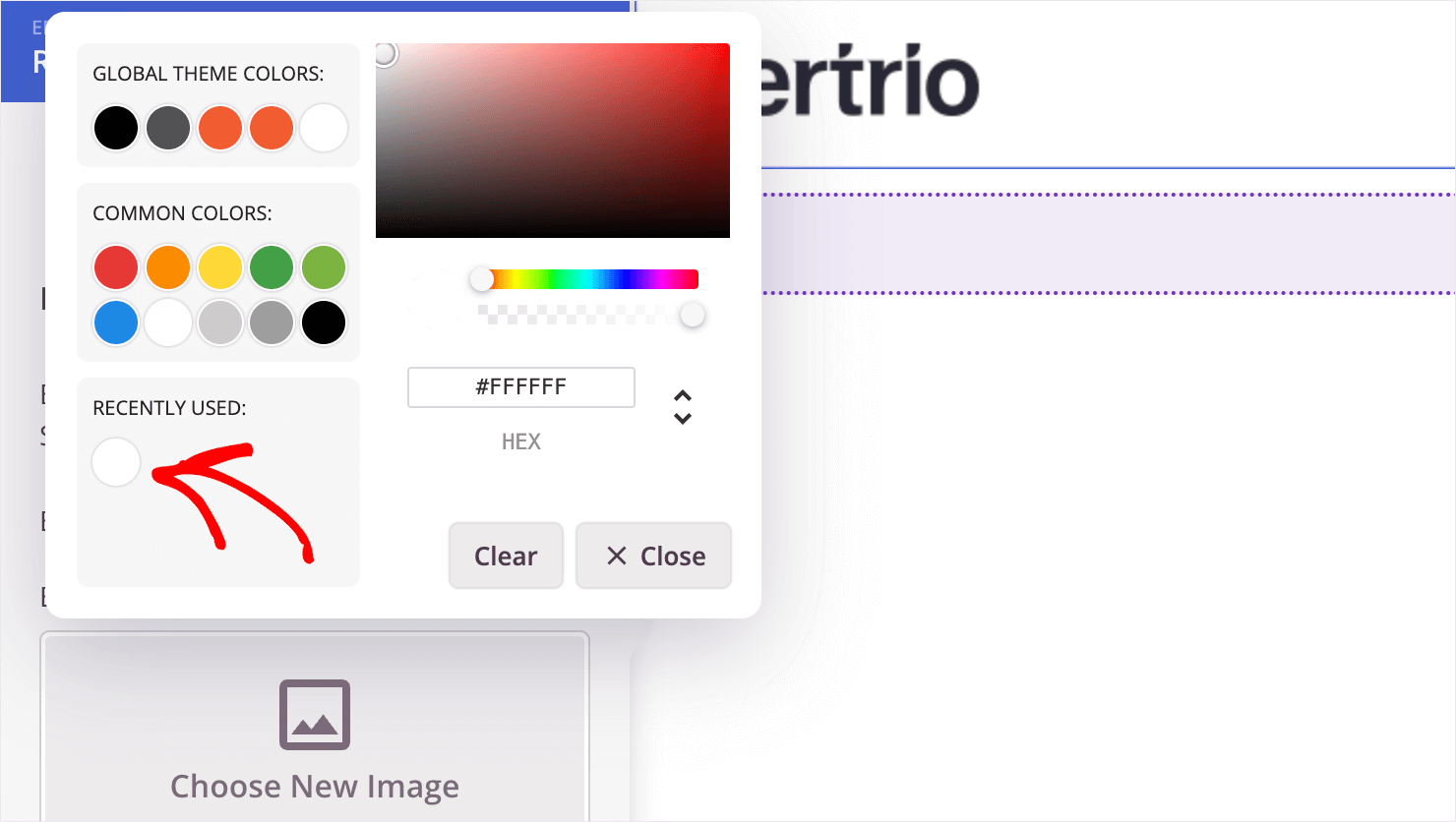
要更改背景顏色,請單擊調色板圖標並選擇所需的顏色。

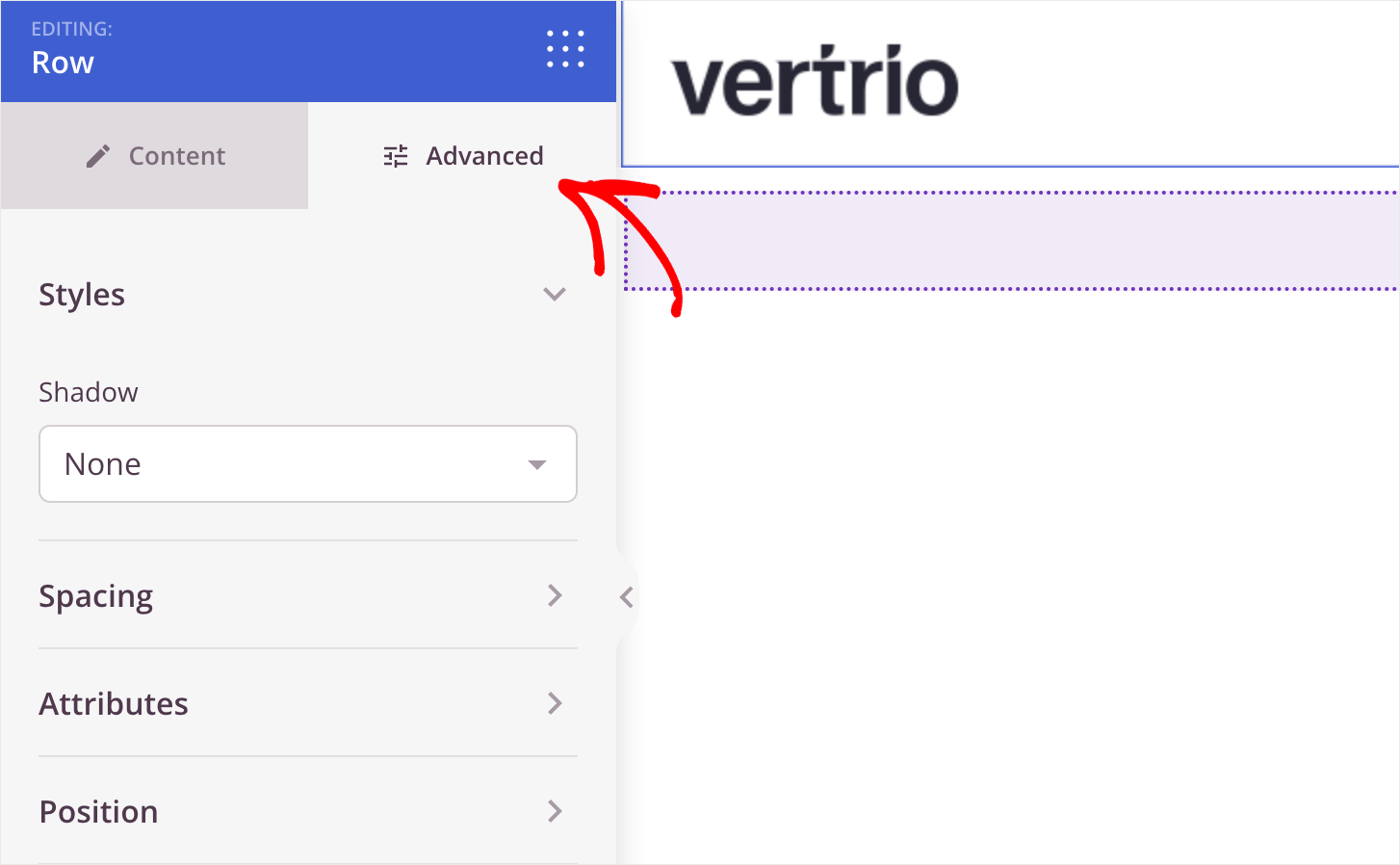
然後,在“高級”選項卡上,您可以為標題添加陰影或邊框、更改其間距設置等。

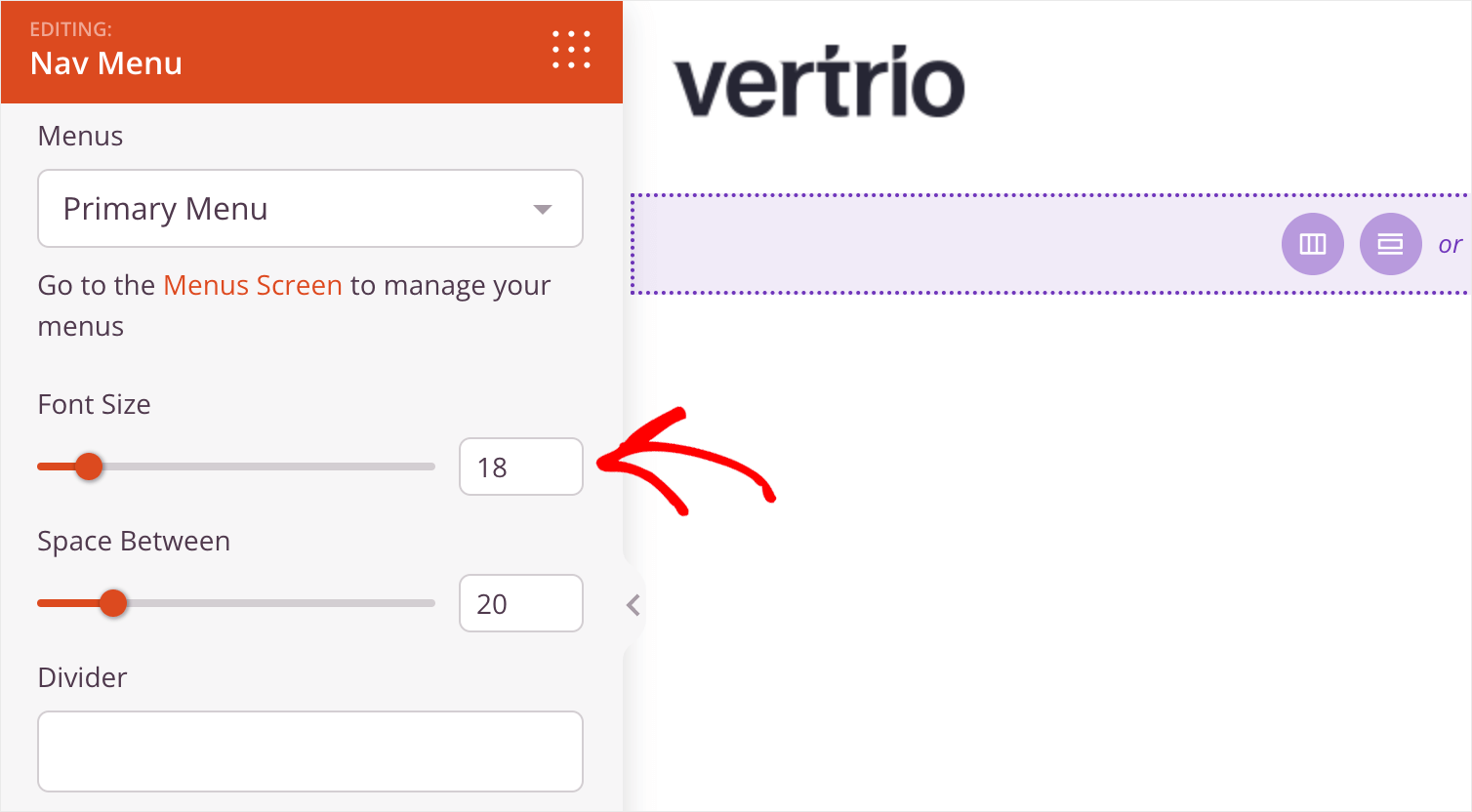
作為畫龍點睛的一筆,讓我們將導航菜單字體放大一點。 為此,請將光標指向菜單並單擊它。

現在,在左側邊欄的字體大小字段中,輸入所需的字體大小。

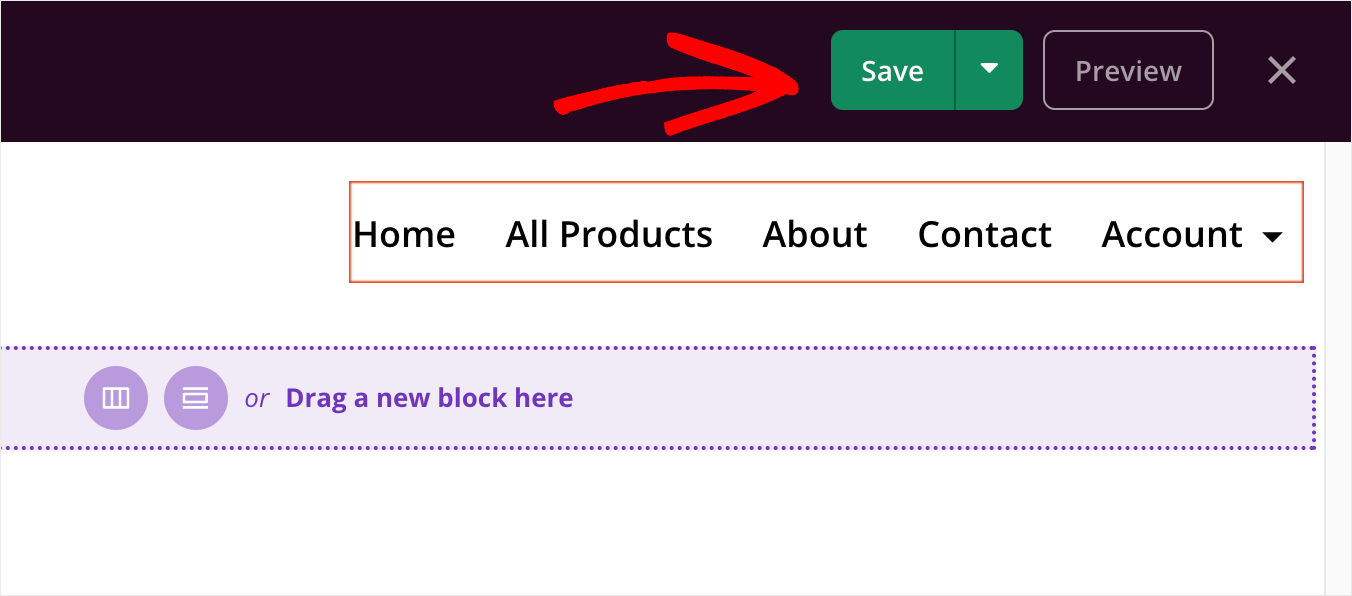
完成自定義標題後,按右上角的保存按鈕。

然後,按退出圖標離開可視化編輯器並返回主題模板頁面。

接下來,讓我們自定義Homepage 。
主頁
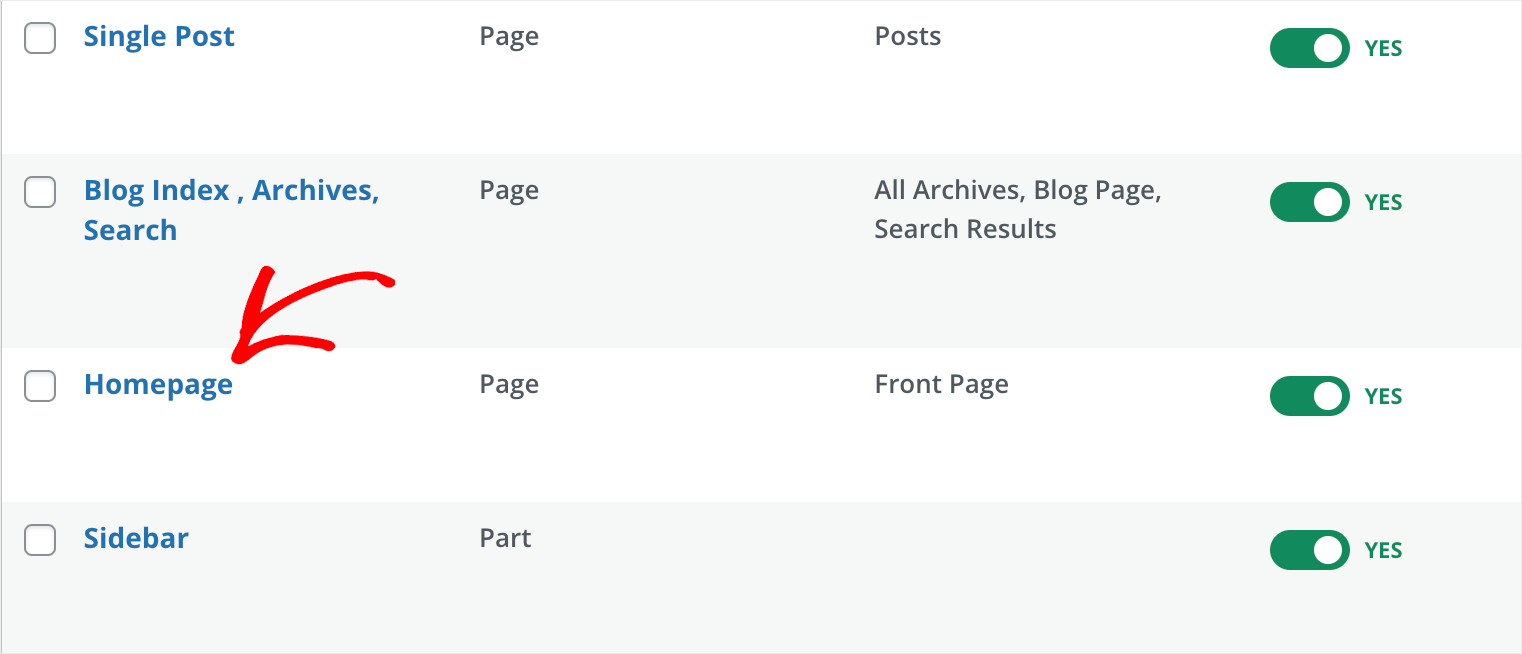
為此,請在其他主題模板中找到主頁模板並單擊它。


我們的入門模板有一個主頁,其中包含您可以在典型商業網站上找到的功能,例如:
- 業務描述部分
- 帶有徽標的客戶列表
- 業務功能
- 感言
- 常見問題部分
- 和更多…
與標題一樣,您可以與頁面上的每個元素進行交互並更改其外觀。
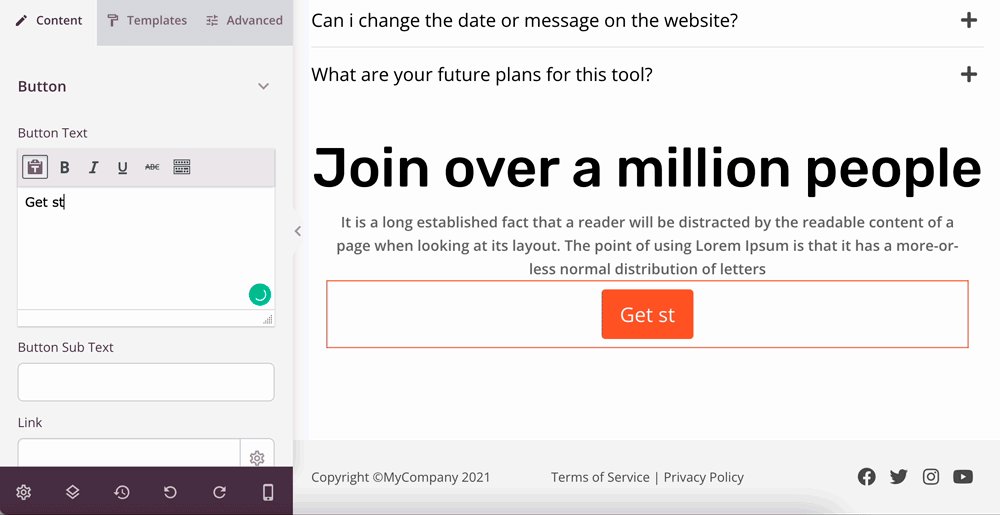
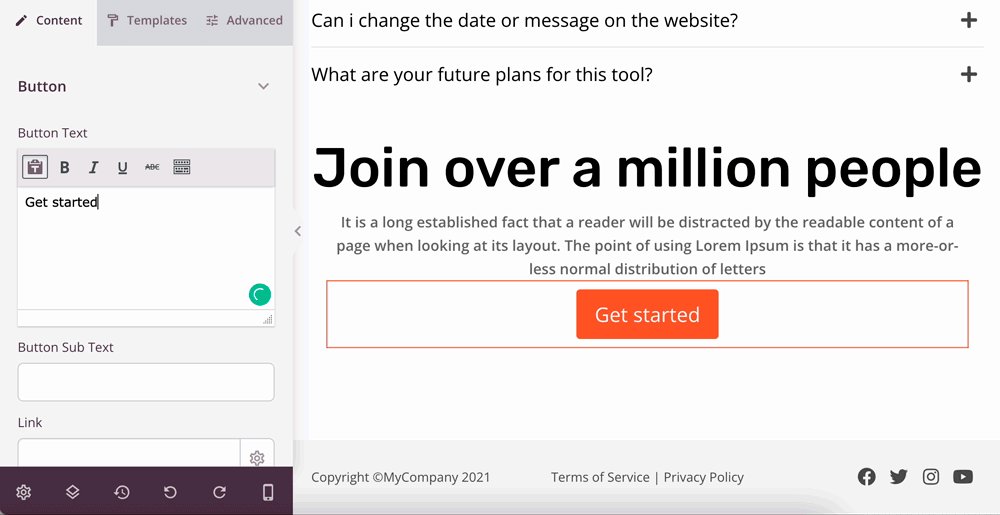
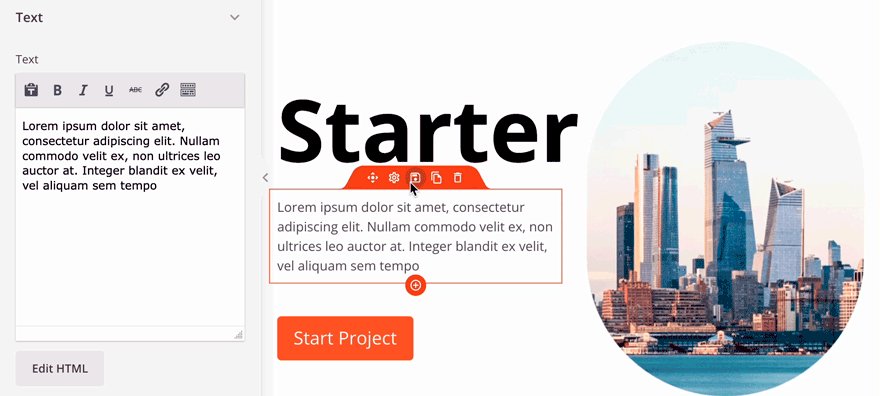
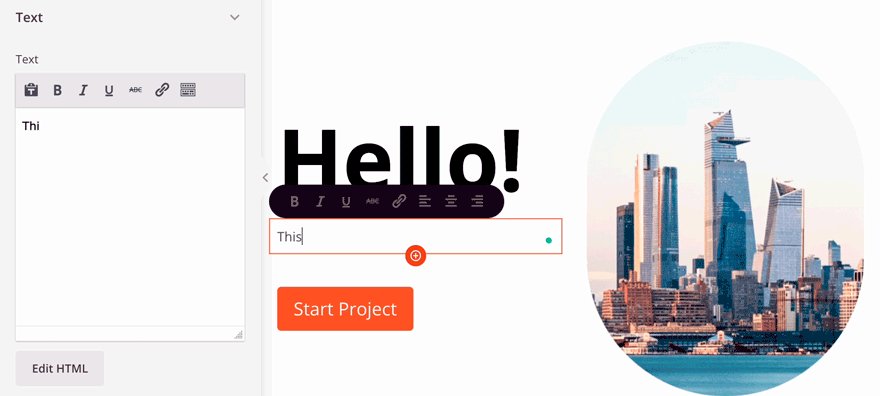
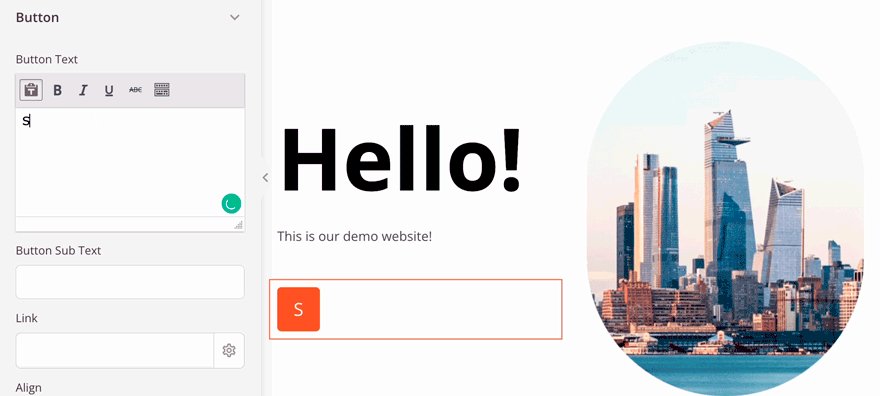
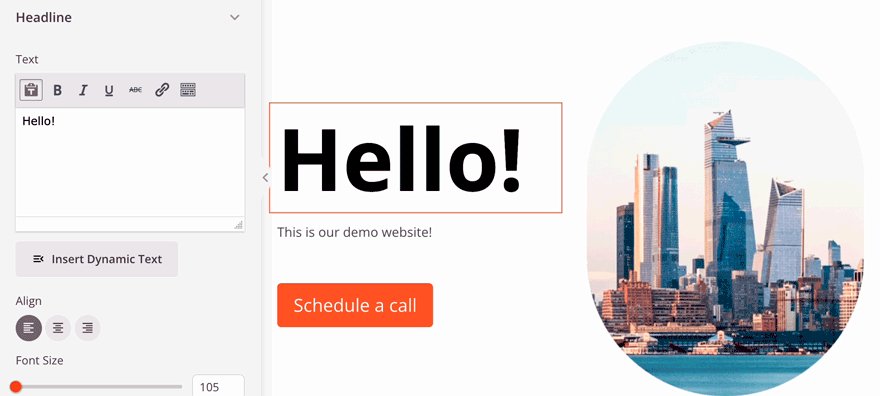
例如,在下面的 gif 中,您可以看到我們如何通過單擊幾下輕鬆更改英雄部分中按鈕的標題、描述和文本:

現在讓我們嘗試向我們的頁面添加一些新內容。
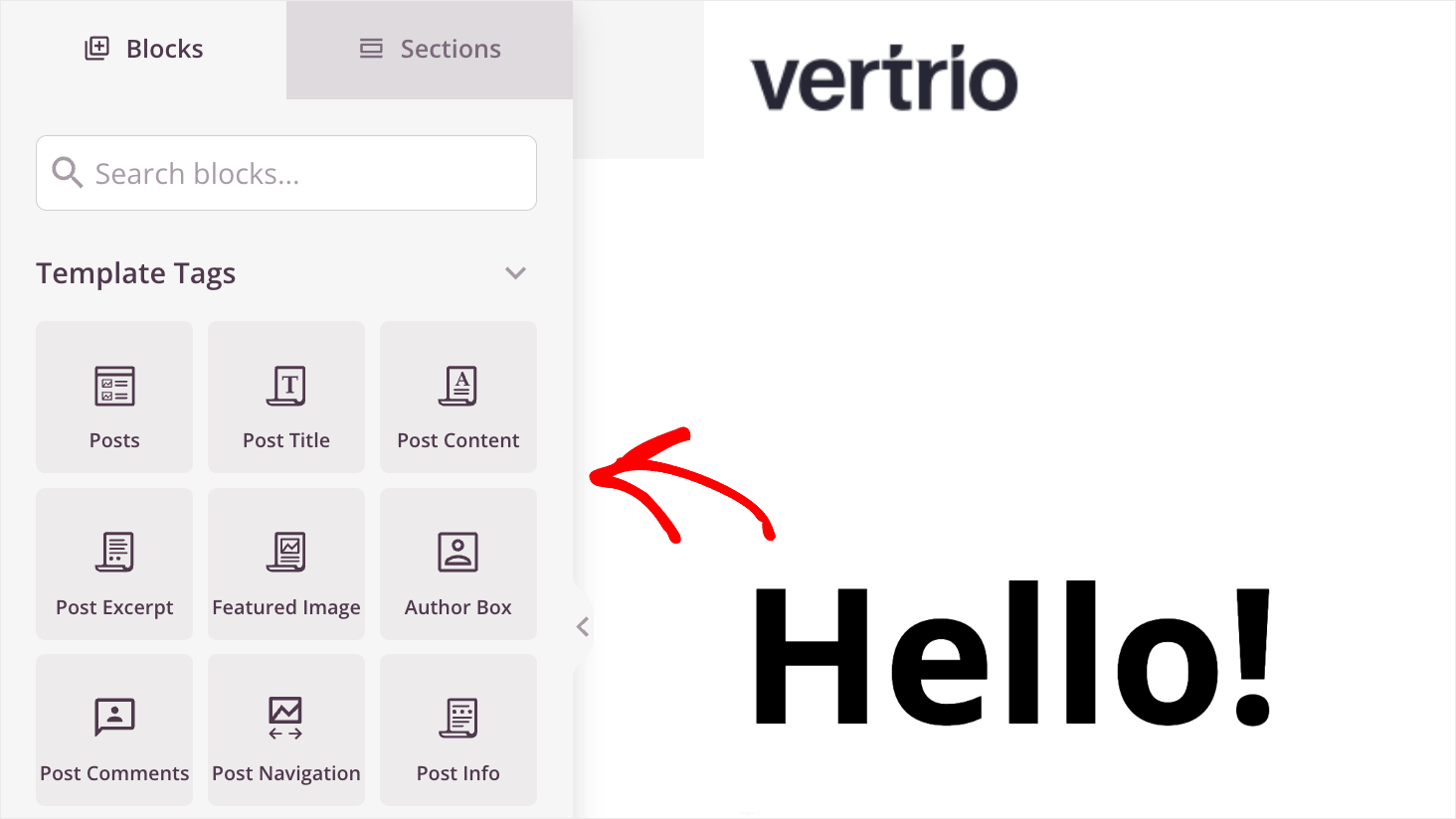
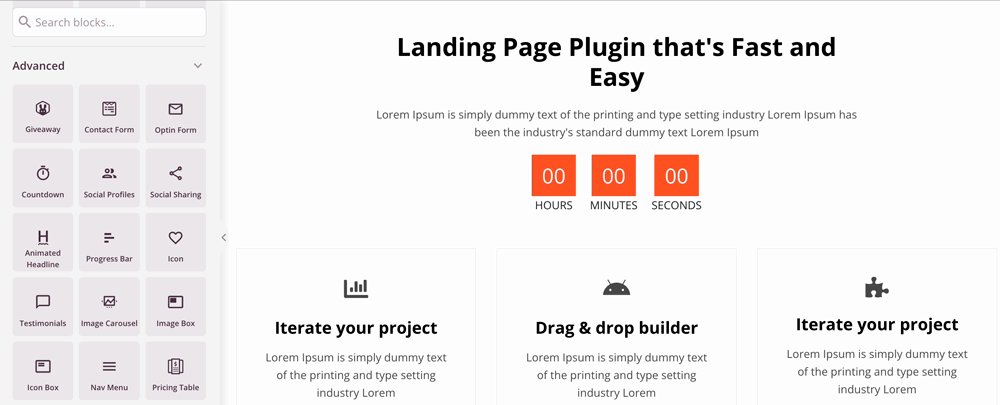
如果當前未選擇頁面上的任何元素,則在左側欄中,您可以看到“塊”選項卡。

有很多現成的塊,您只需單擊幾下即可將其添加到頁面中,無需編碼。
例如,您可以找到文章作者、價格表、搜索表單等許多其他塊。
要將特定塊添加到您的頁面,請將其拖放到您想要的位置。
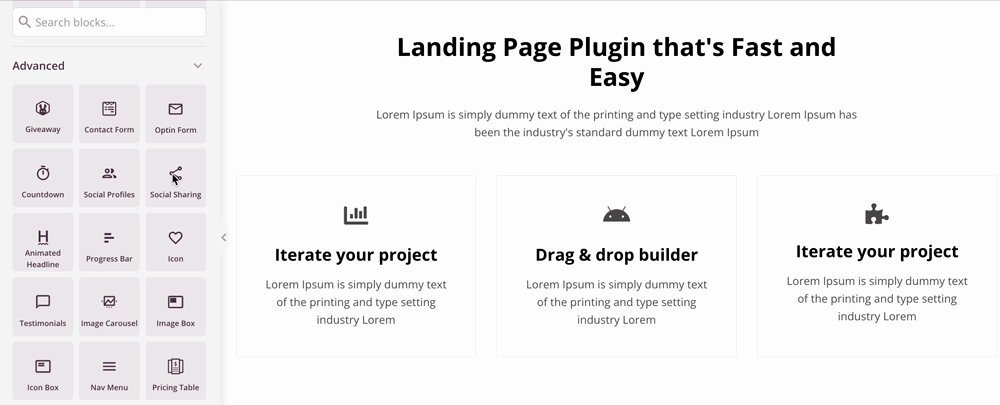
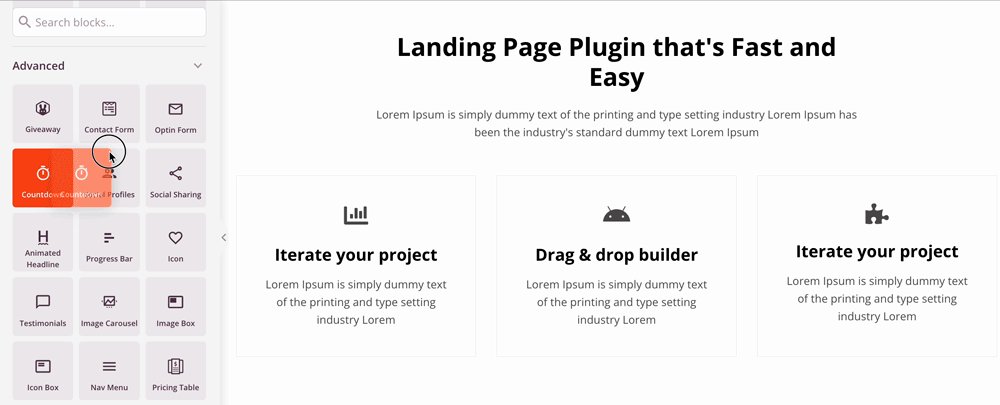
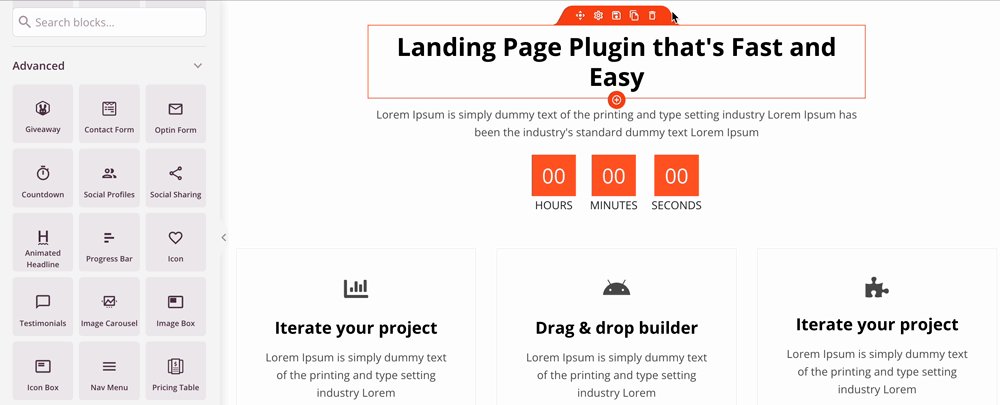
例如,讓我們在 Features 部分添加一個Countdown塊:

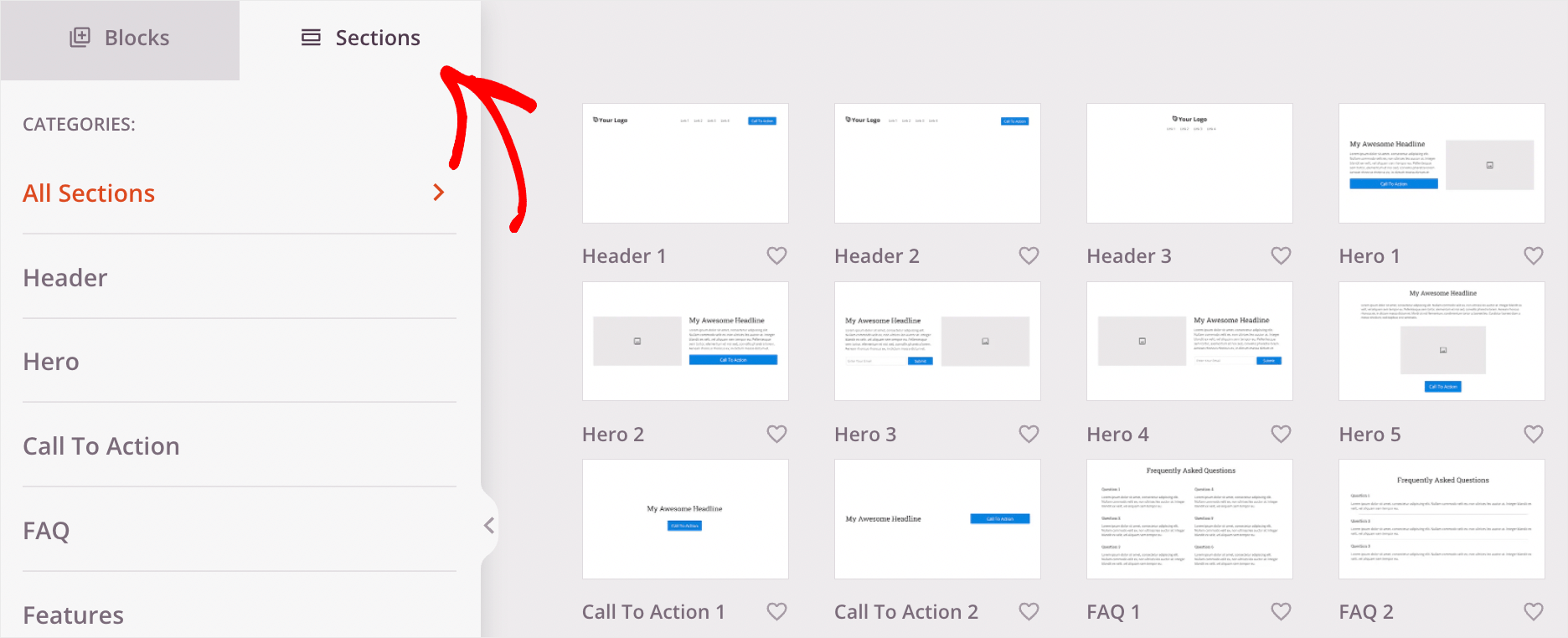
此外,如果您轉到“部分”選項卡,您會發現大量預製部分,您也可以將它們添加到您的頁面中,例如:
- 標頭
- 頁腳
- 呼籲採取行動
- 特徵
- 感言
- 還有很多…

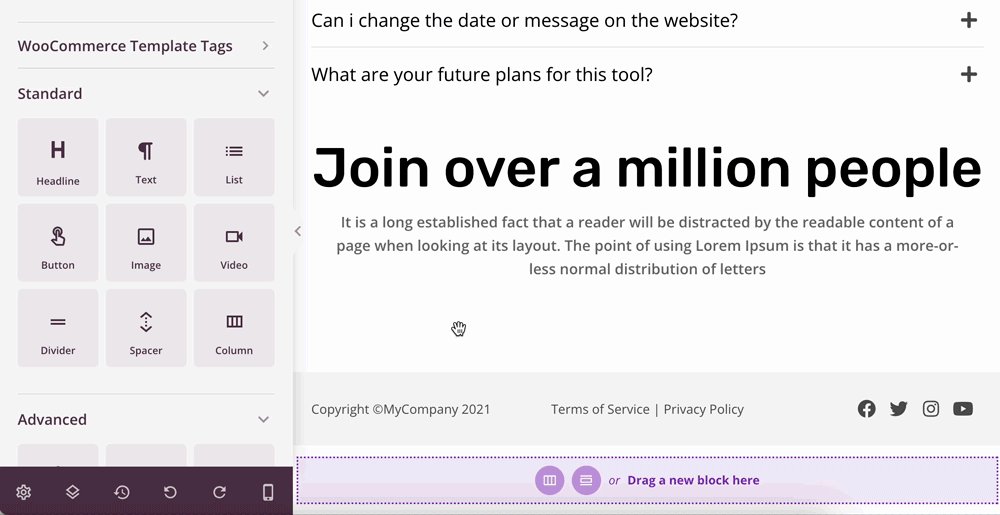
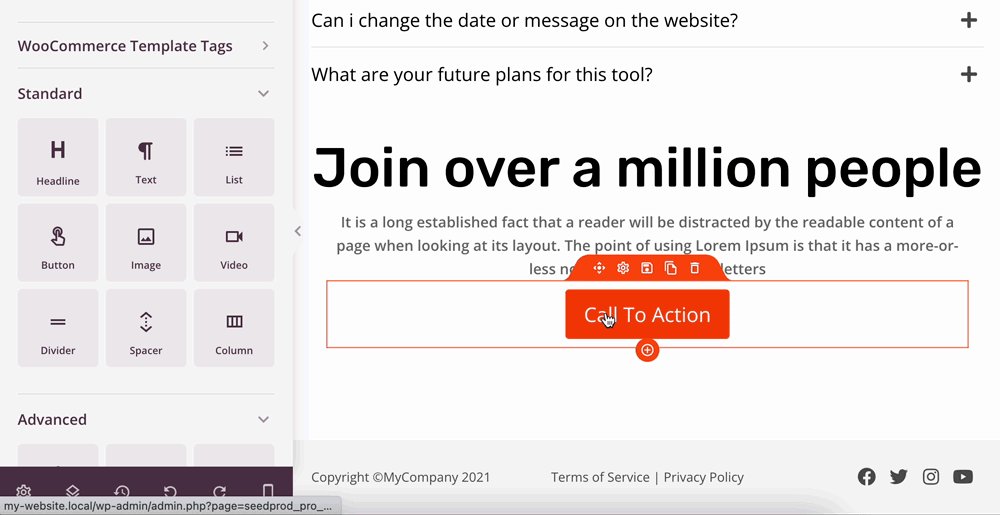
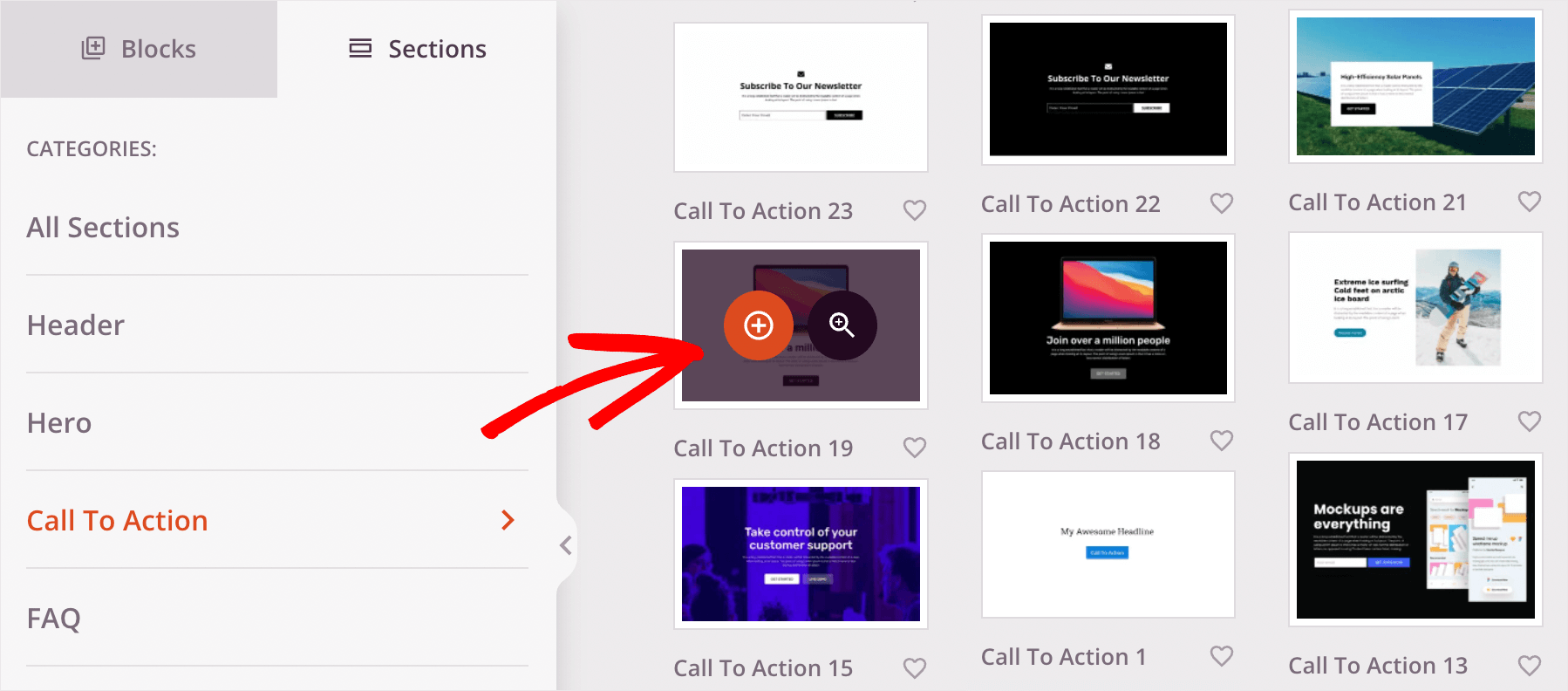
要將新部分添加到頁面,請將鼠標懸停在所需部分上,然後單擊加號圖標。
例如,讓我們在頁面中添加一個新的號召性用語部分。

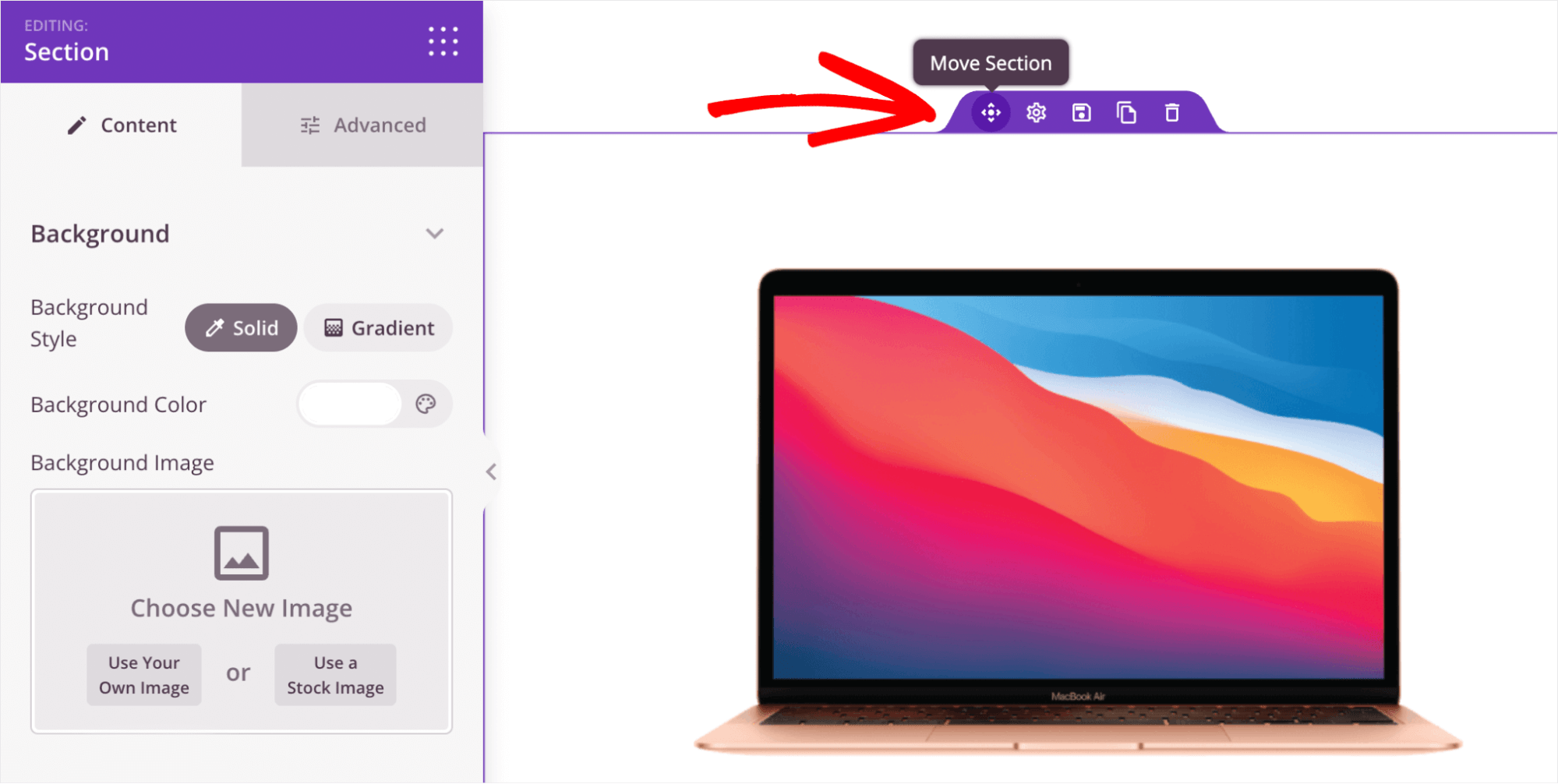
默認情況下,新部分將出現在頁面的最後。
要更改部分位置,請將光標指向其頂部邊框,選擇“移動部分”選項並以與塊相同的方式拖動它。

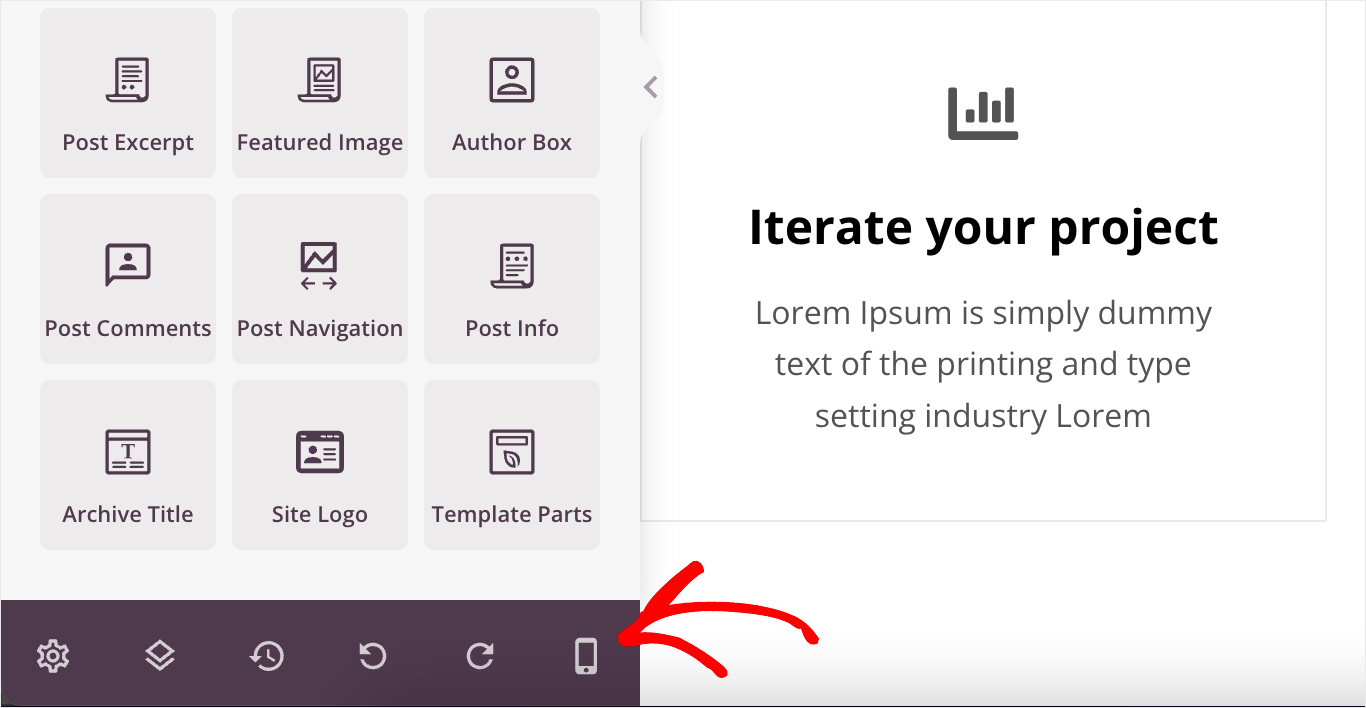
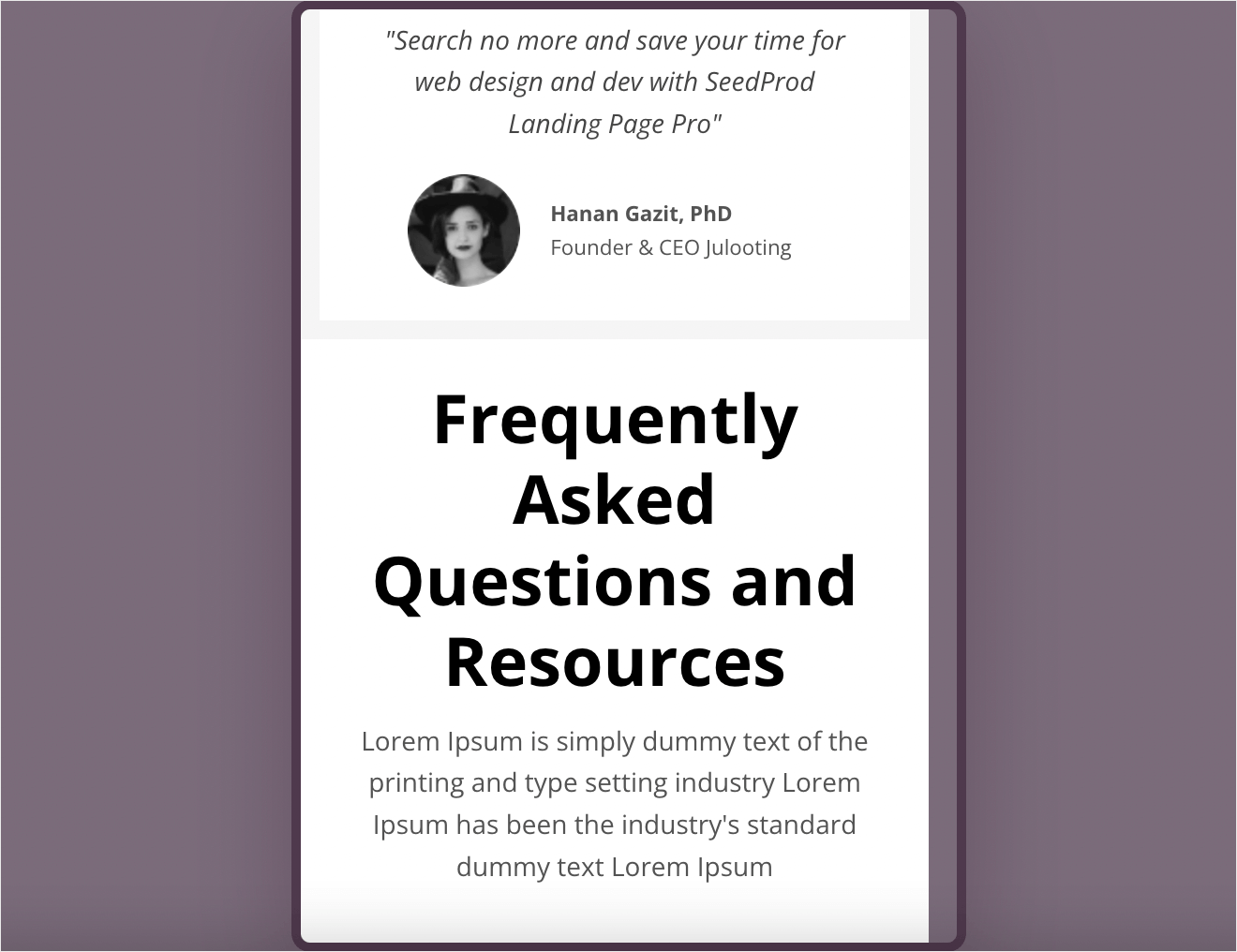
完成自定義主頁後,您可以查看它在移動設備上的外觀。
為此,請單擊左下角的移動預覽圖標。

如果有一些看起來不正確的塊或部分,您可以移動它們,直到您確定您的移動版本提供了最佳的用戶體驗。

當您對主頁感到滿意時,不要忘記按保存按鈕來保存您所做的所有更改。
博客索引、檔案和搜索頁面
現在讓我們看一個名為Blog Index, Archives, Search的模板。

正如您可以從其名稱中推測的那樣,此模板負責顯示博客文章頁面、檔案和搜索結果。
這很方便,因為您可以一次更改 3 個頁面的外觀。

由於您已經學習瞭如何自定義頁面,並向它們添加新的塊和部分,讓我們專注於設置特定元素。
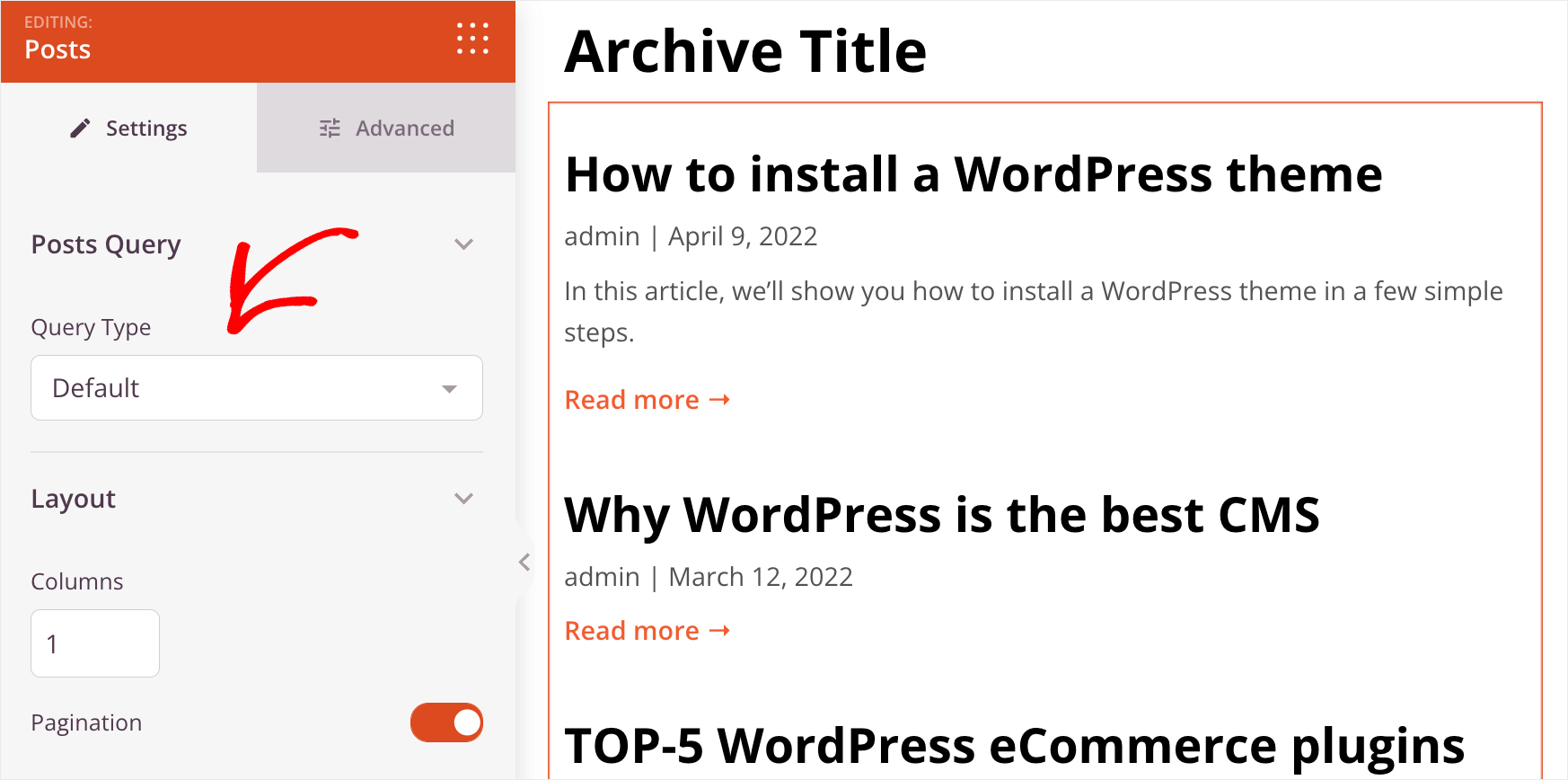
例如,如果您單擊帖子元素,您可以更改帖子的順序,從特定類別、標籤或作者中排除帖子等等。

此外,您可以完全自定義帖子列表的佈局。
也就是說,您可以更改每頁的列數和帖子數、更改作者姓名的可見性、發布日期、時間和評論數。
很少有網站構建器允許您控制這些事情,而無需編碼,這是 SeedProd 受歡迎的另一個原因。
單個帖子
完成自定義博客頁面後,我們還可以編輯Single Post模板。

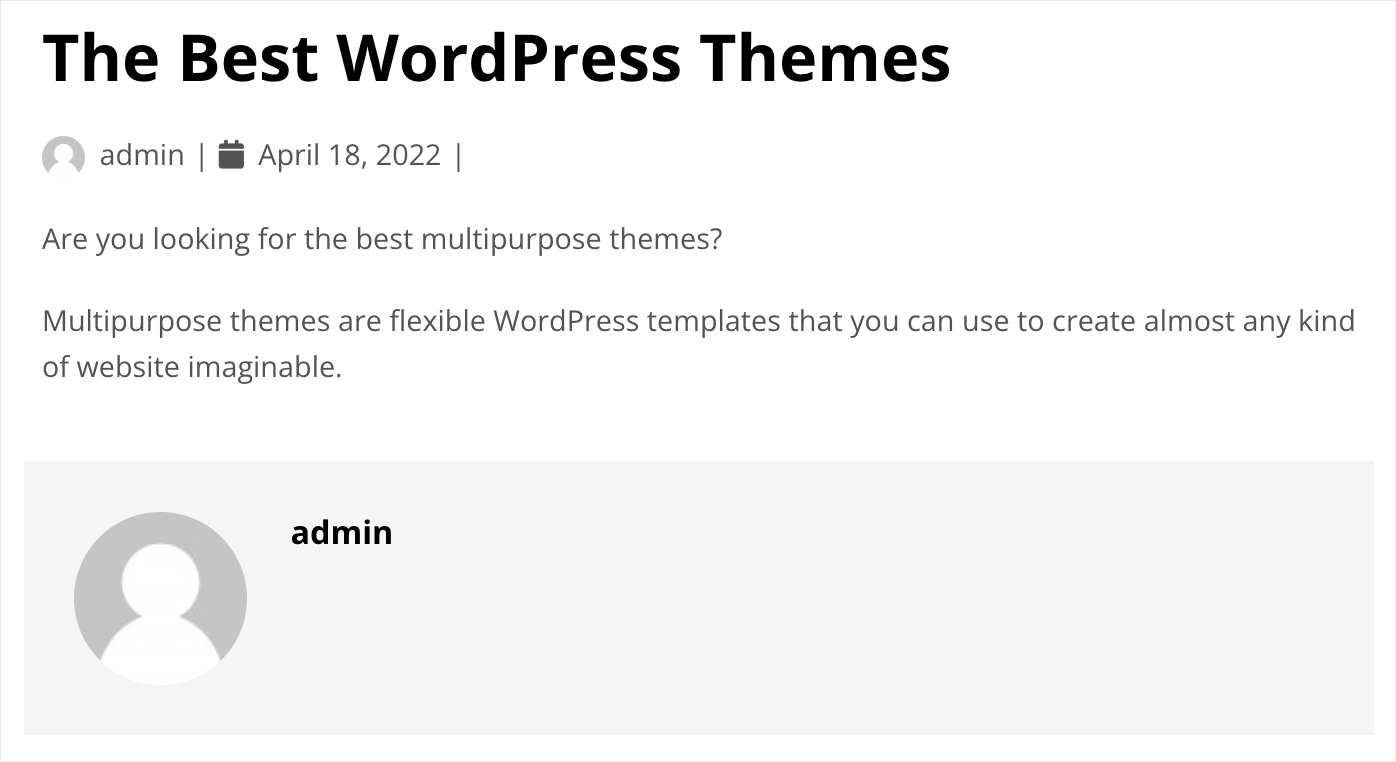
典型的博客文章包含以下部分:
- 特色圖片
- 帖子標題
- 發布信息
- 發佈內容
- 作者框
- 評論區

最好的是,使用 SeedProd,您可以完全自定義這些部分。
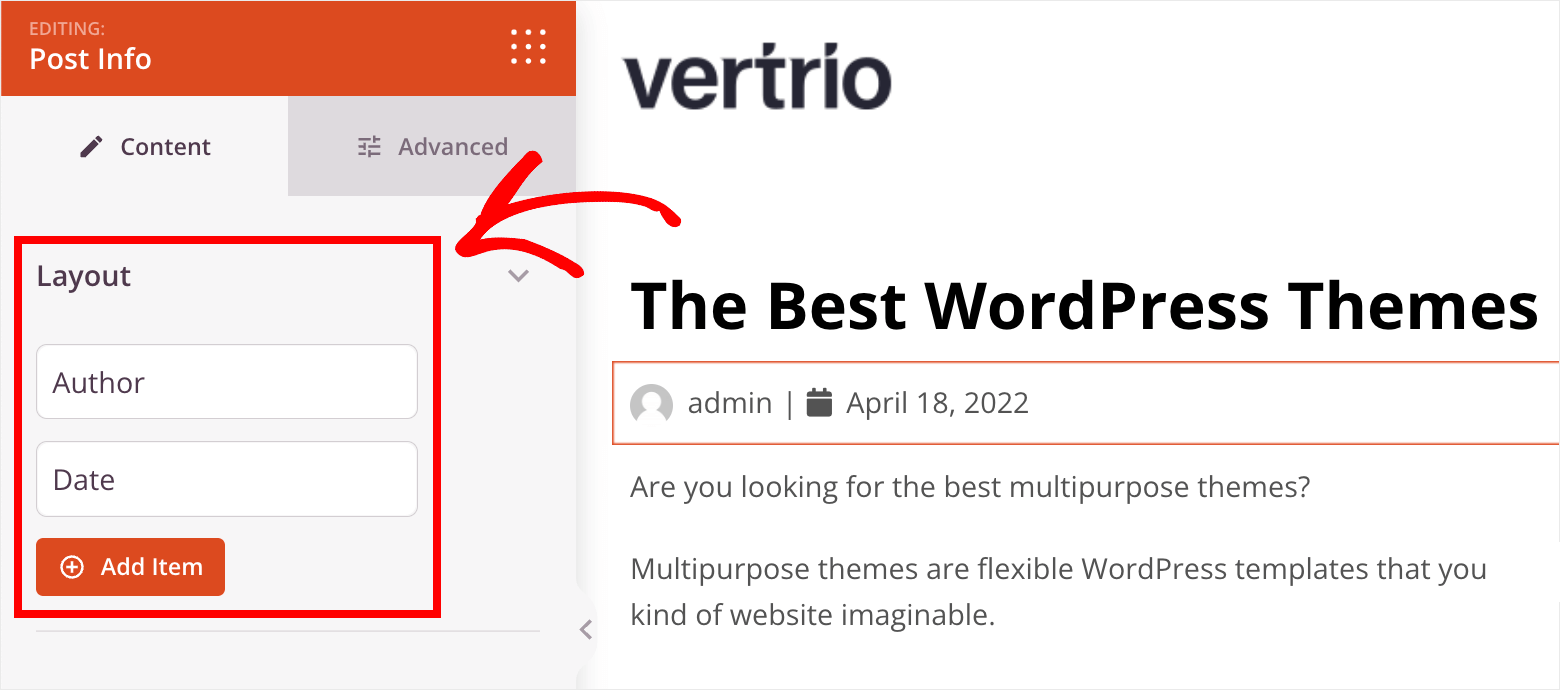
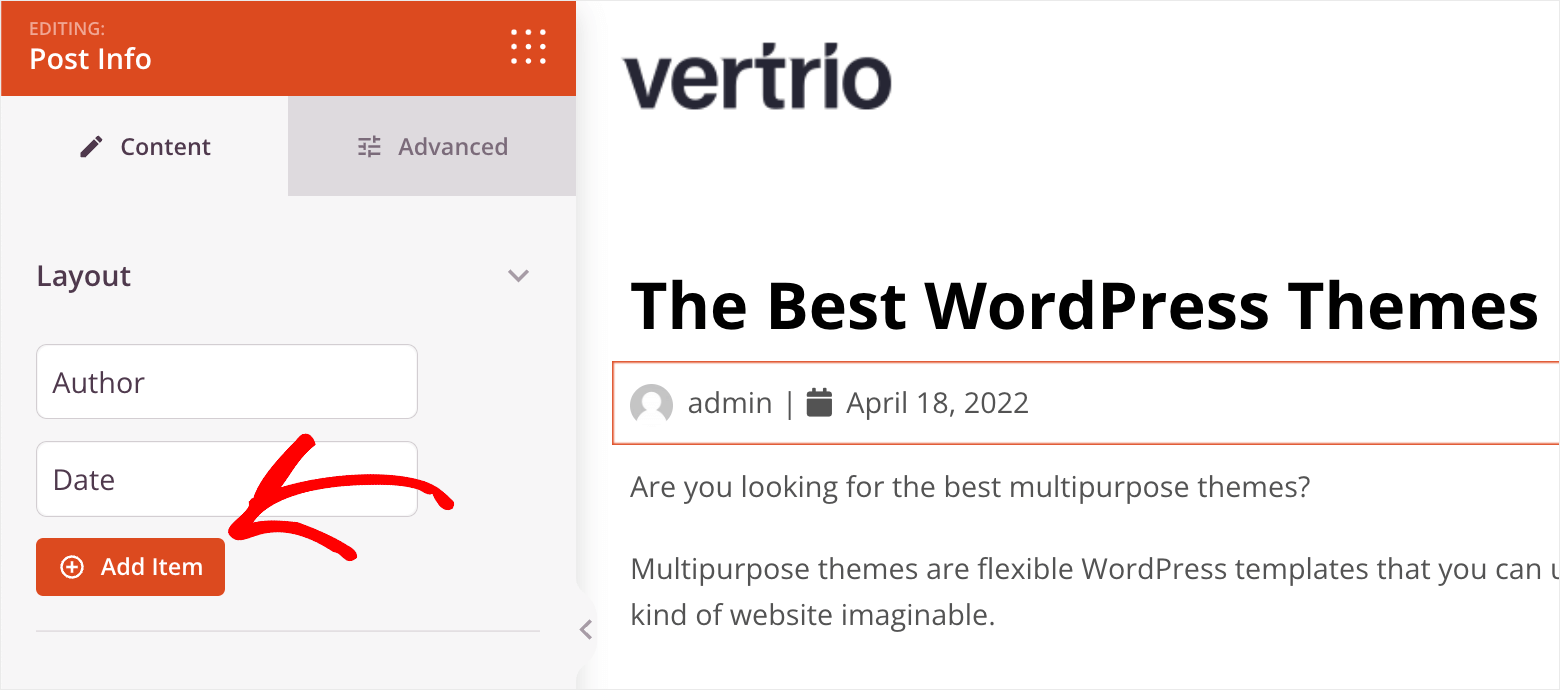
例如,如果您單擊發布信息元素,您可以向其中添加新的有用數據。

它可以是發布或修改的時間、有關帖子作者的附加信息或您要指定的其他內容。
例如,假設我們想在我們的帖子信息部分顯示評論數量。 要開始,請按添加項目按鈕。

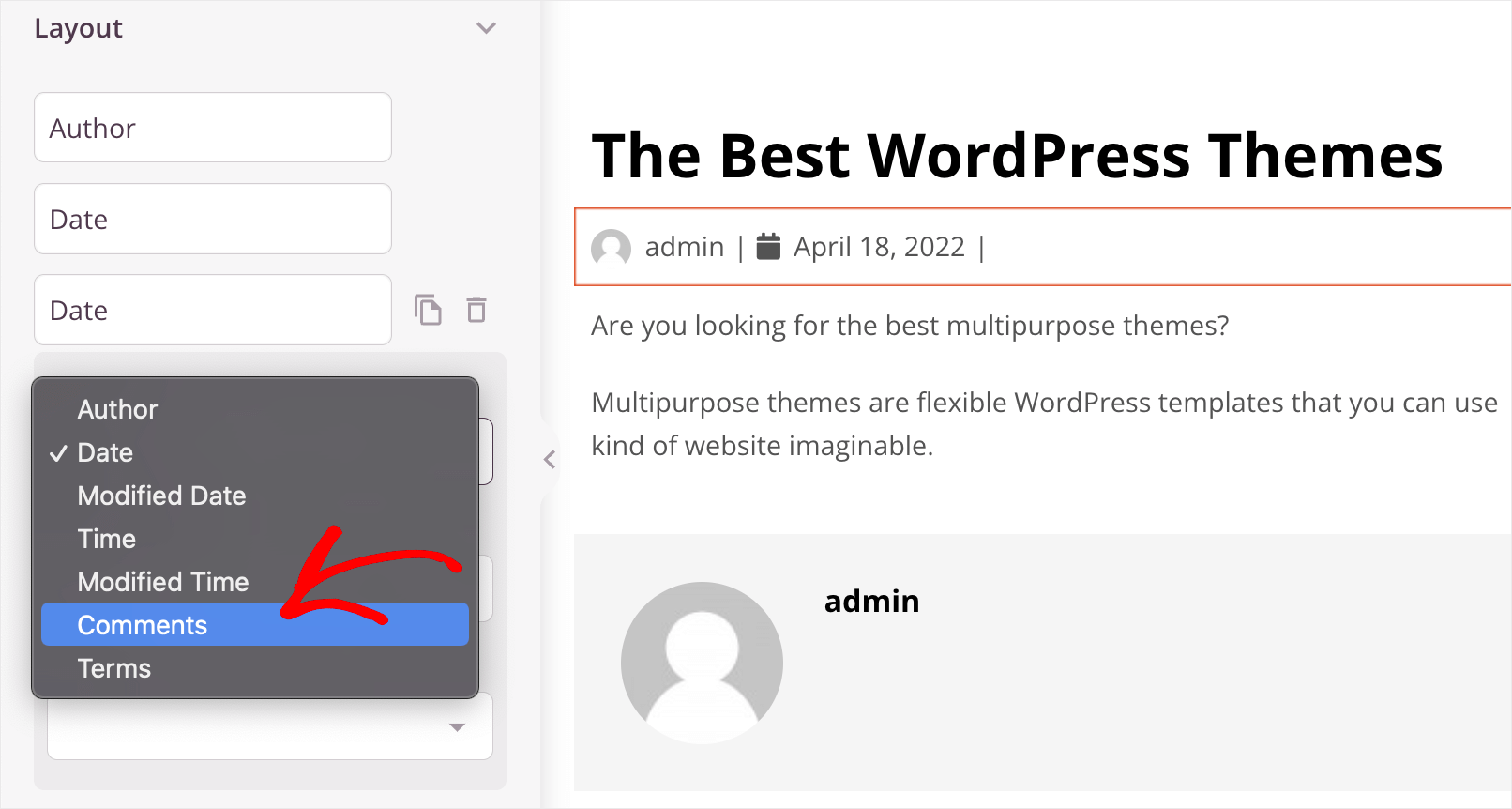
然後,單擊類型下拉菜單並選擇註釋選項。

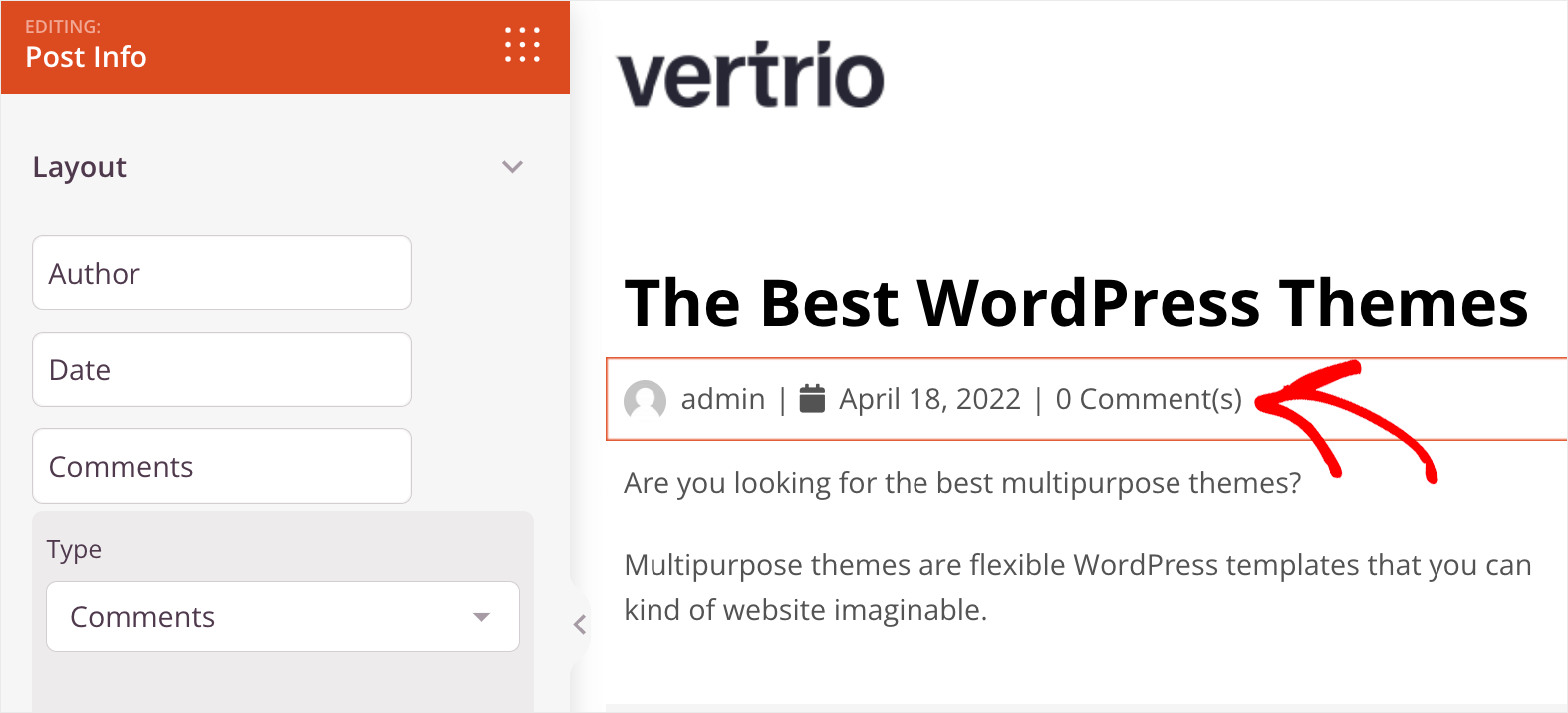
之後,您會看到評論數量現在顯示在帖子信息元素中。

這樣,您可以輕鬆地自定義頁面上的任何元素。
側邊欄
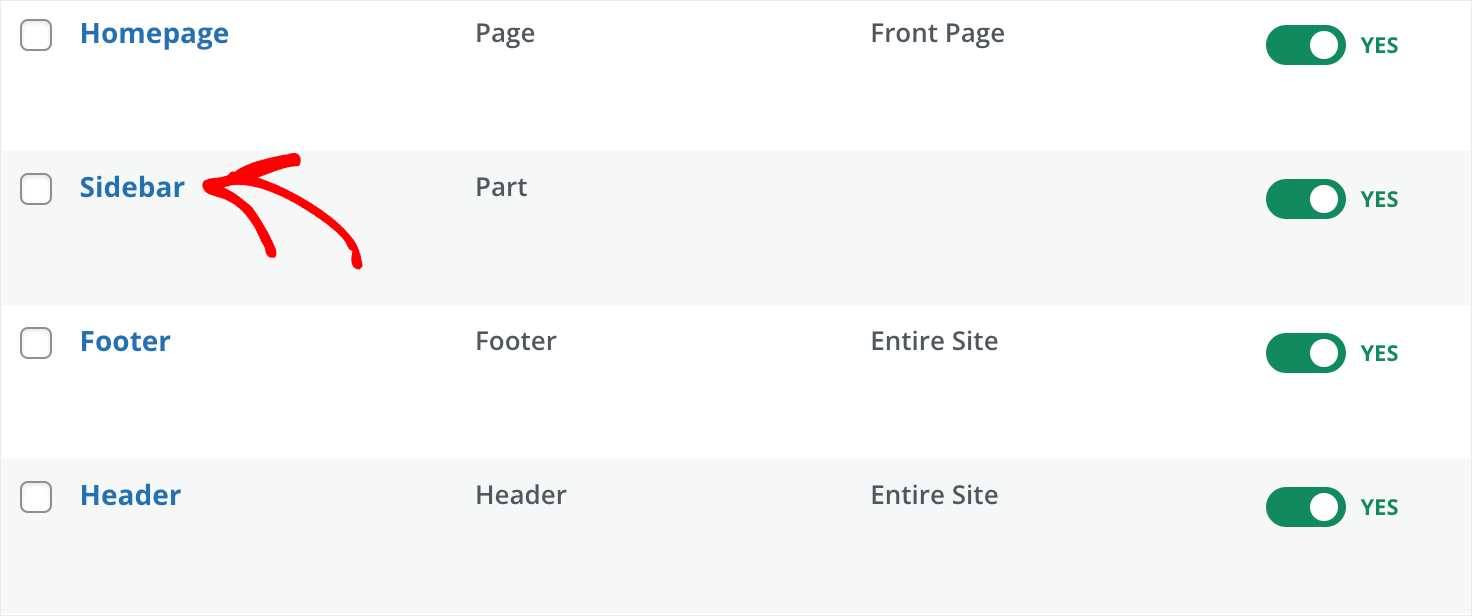
讓我們也改變主題側邊欄的外觀。 前往主題構建器儀表板,然後單擊側邊欄模板。

側邊欄在 WordPress 網站所有者中非常受歡迎。 這是放置相關網站元素的好地方,例如最近的帖子列表、訂閱表格等。

還有好消息。 SeedProd 允許您完全以與其他模板相同的方式自定義側邊欄。
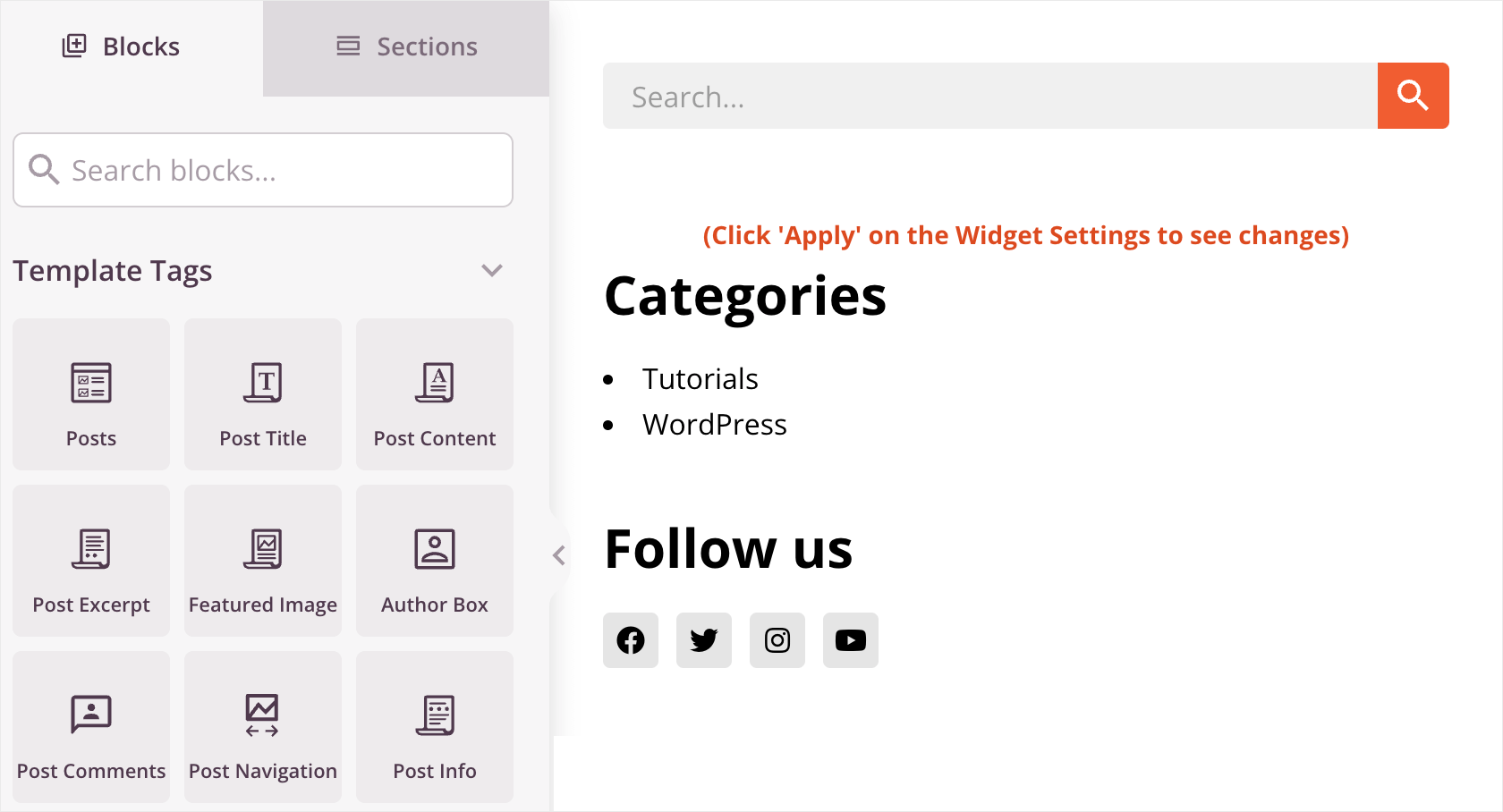
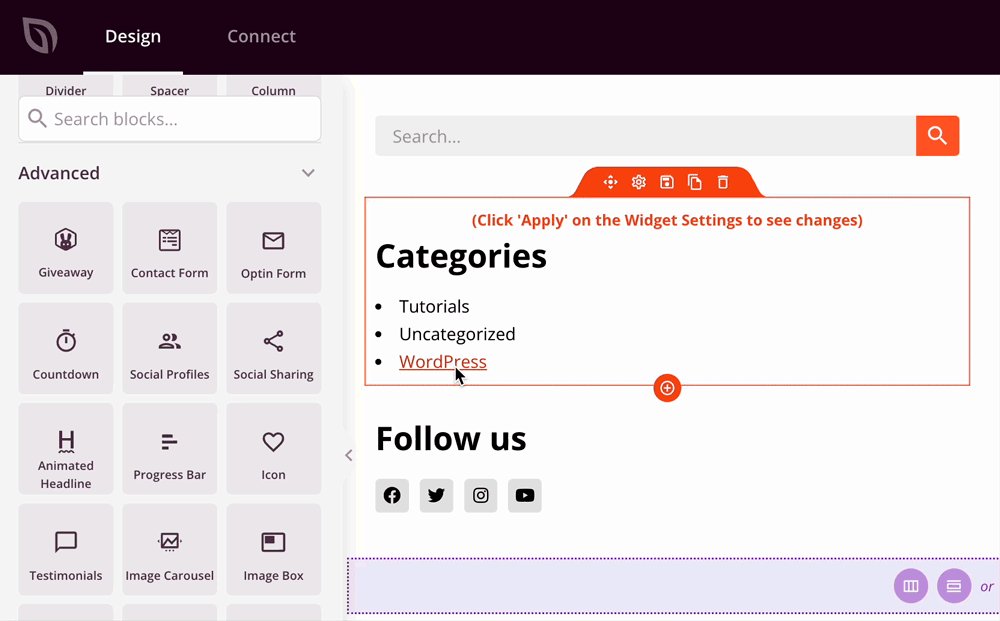
例如,您只需單擊幾下即可將電子郵件通訊註冊表單添加到側邊欄。
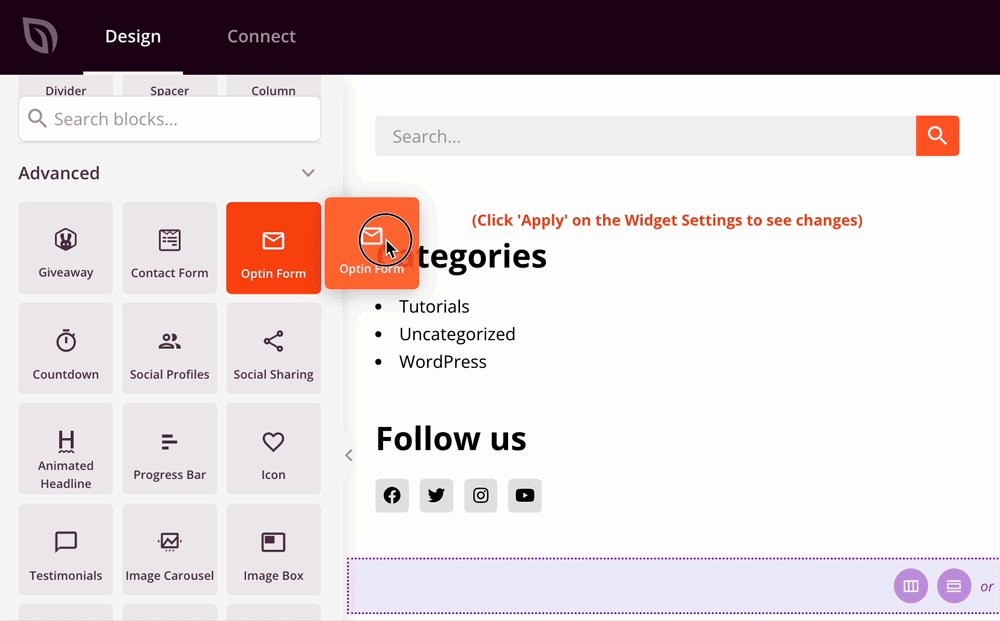
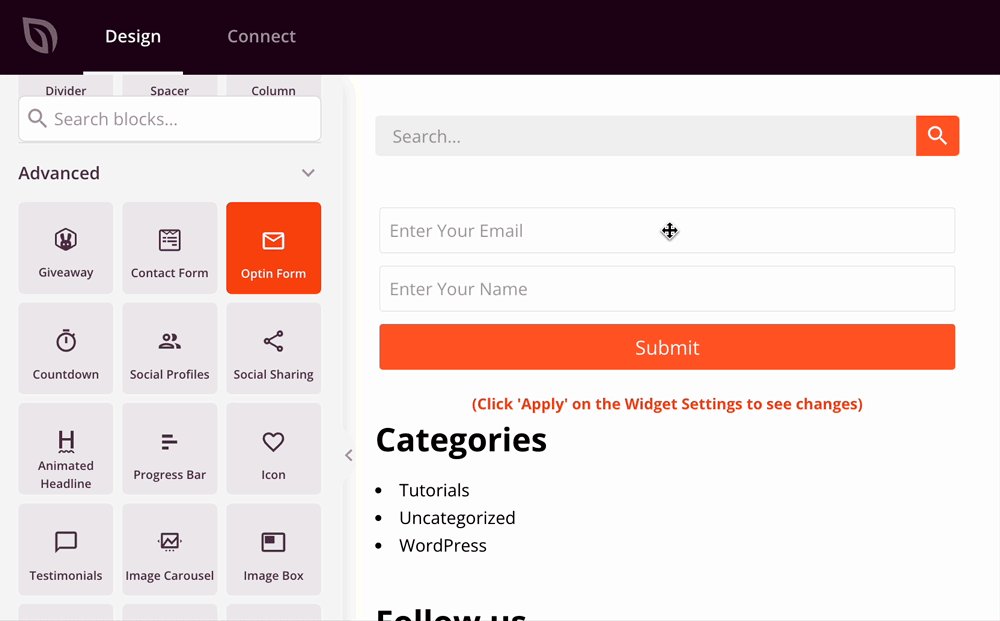
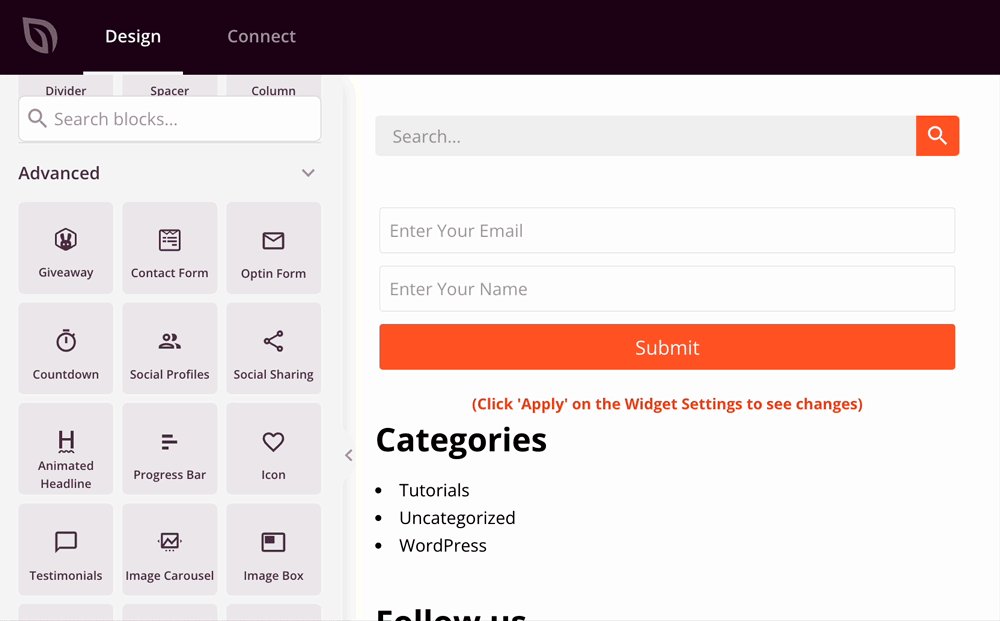
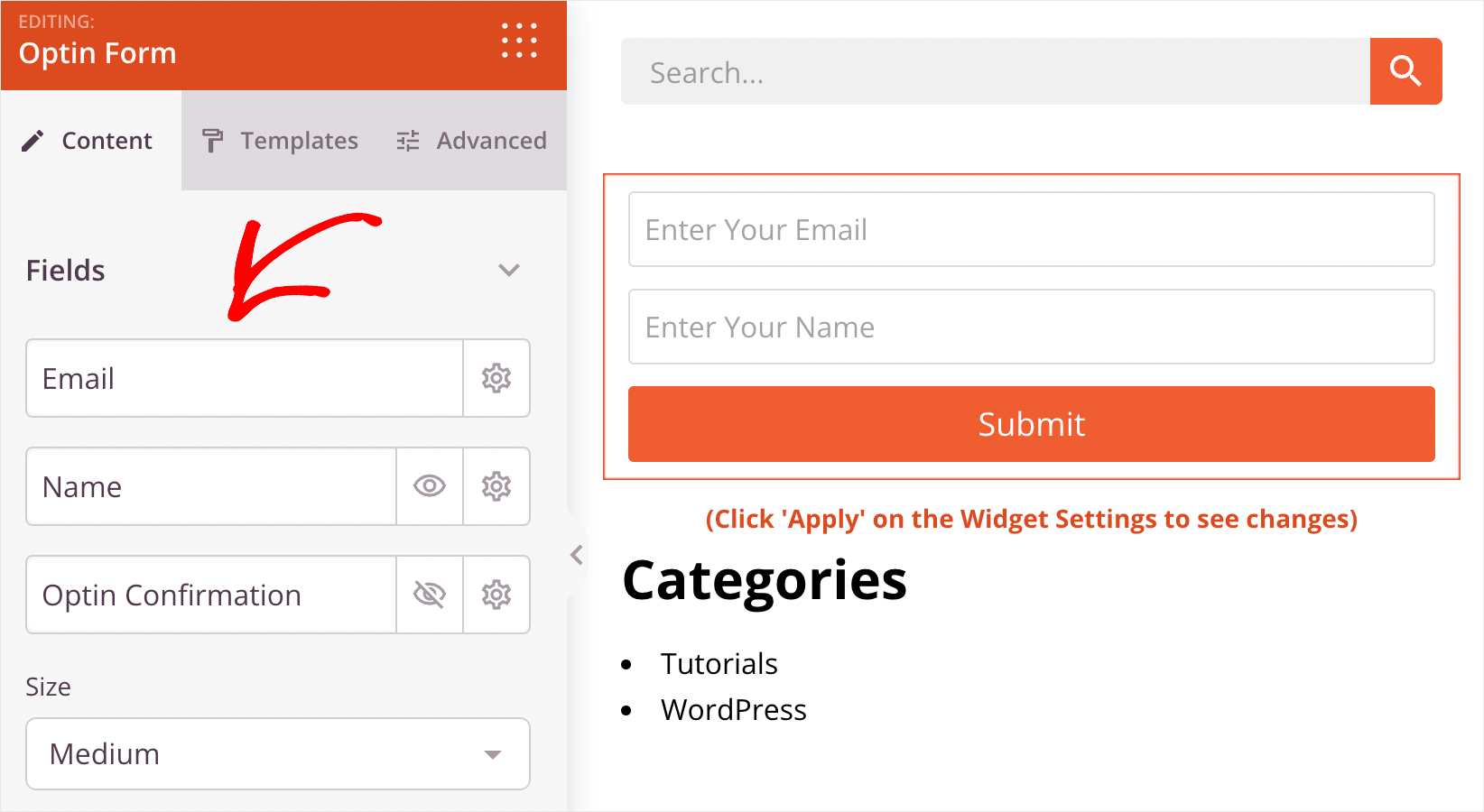
為此,只需將Optin Form元素從Blocks選項卡拖放到側邊欄:

然後,如果您單擊它,您可以更改字段的數量、它們的類型等等。

既然您知道如何在 SeedProd 可視化編輯器中工作,您就可以自定義主題的全局 CSS。
第 4 步:自定義主題的全局 CSS(無代碼)
首先,讓我們澄清一下 CSS 是什麼以及如何通過編輯此文件來更改站點的全局外觀。
CSS 代表級聯樣式表。 它是一個文件,其中包含確定您網站的全局樣式、排版和顏色的代碼。
當您更改 CSS 文件中某個元素的外觀時,這些更改將應用於整個站點中的該元素。
每個 WordPress 主題都有自己的 CSS 文件。 通常,要對其進行更改,您需要有一些 Web 開發背景。
但是,SeedProd 允許您在一個簡單且適合初學者的編輯器中自定義站點的全局 CSS。
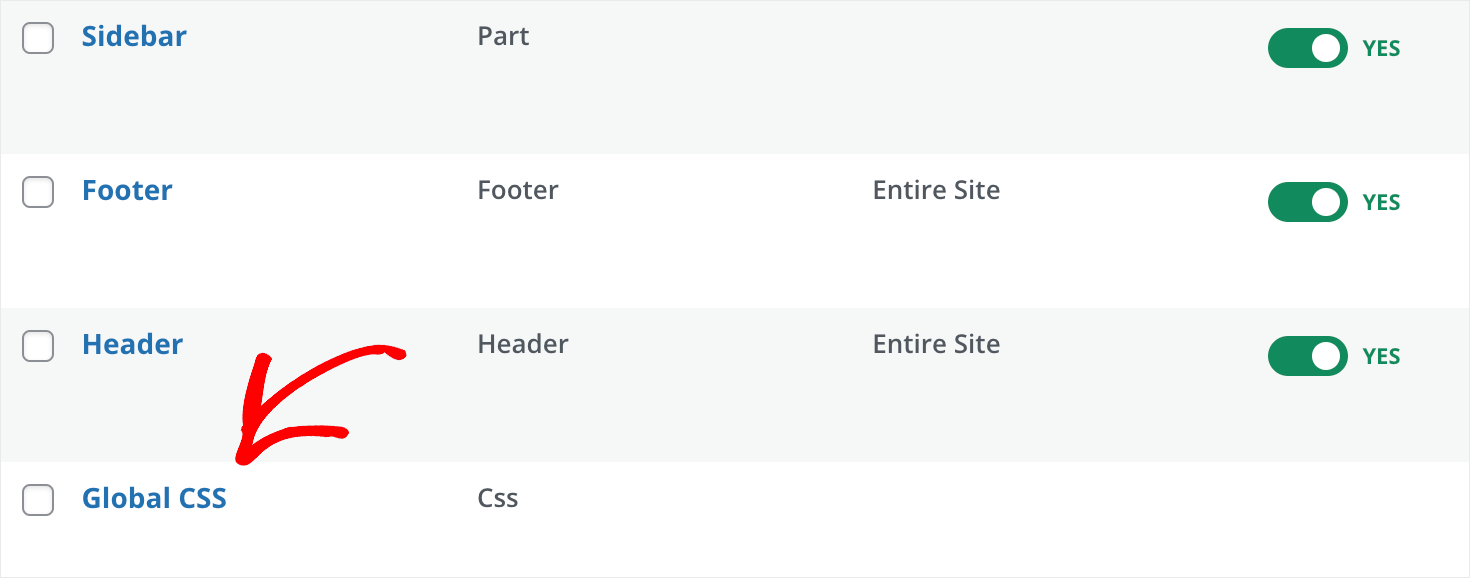
要開始使用,請單擊主題模板儀表板中的全局 CSS模板。

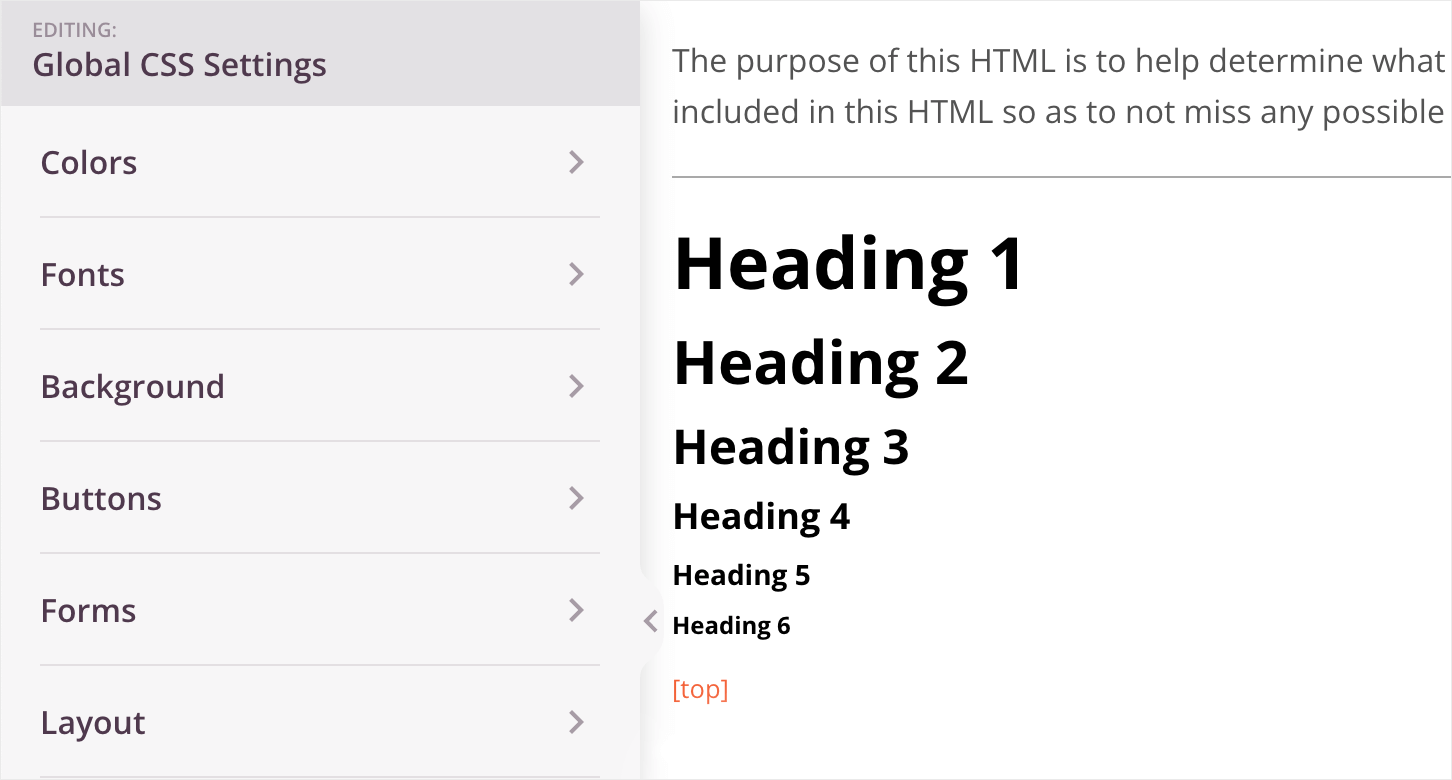
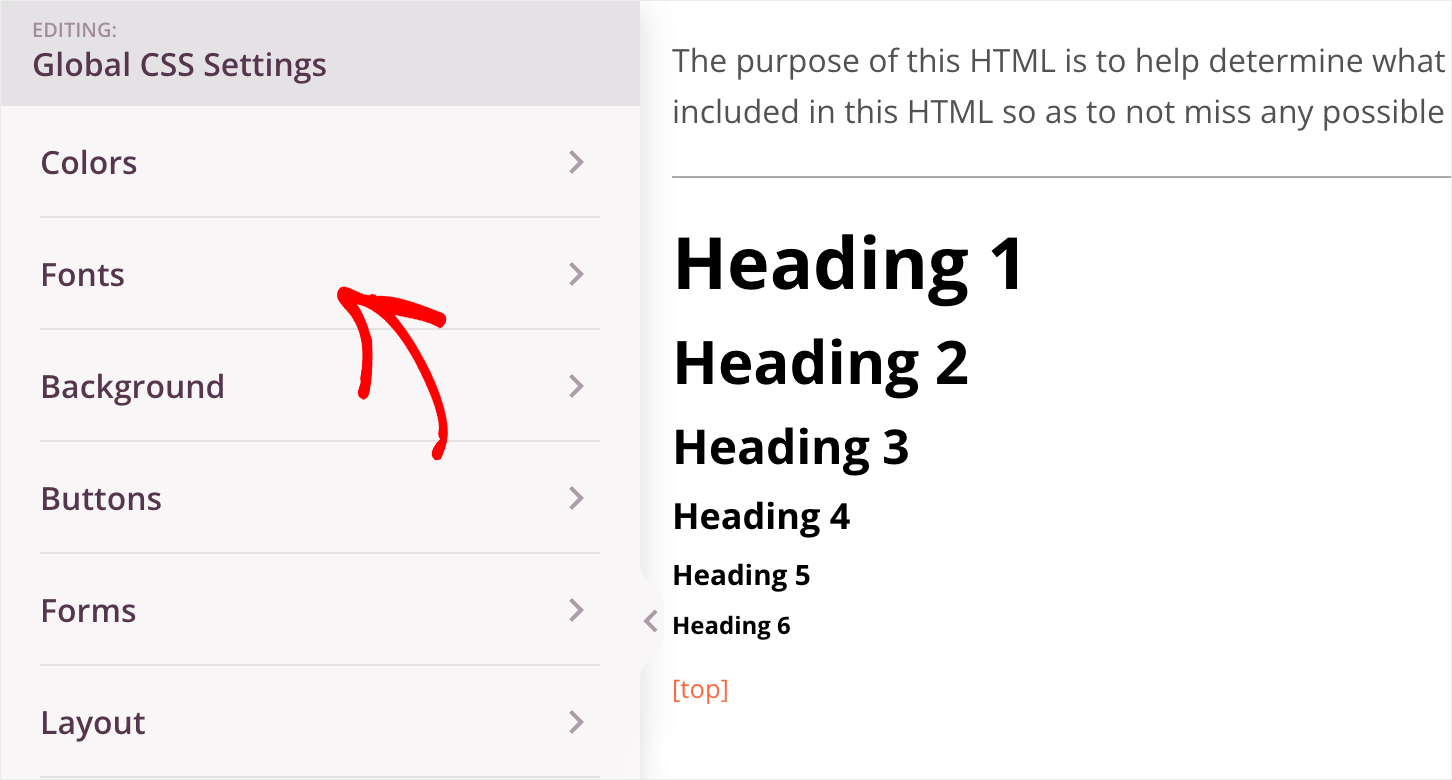
這將帶您進入全局 CSS 設置可視化編輯器。
在左側,您會找到可以更改網站顏色、字體、背景等的選項卡。
在右側,您可以實時查看所做更改的結果。

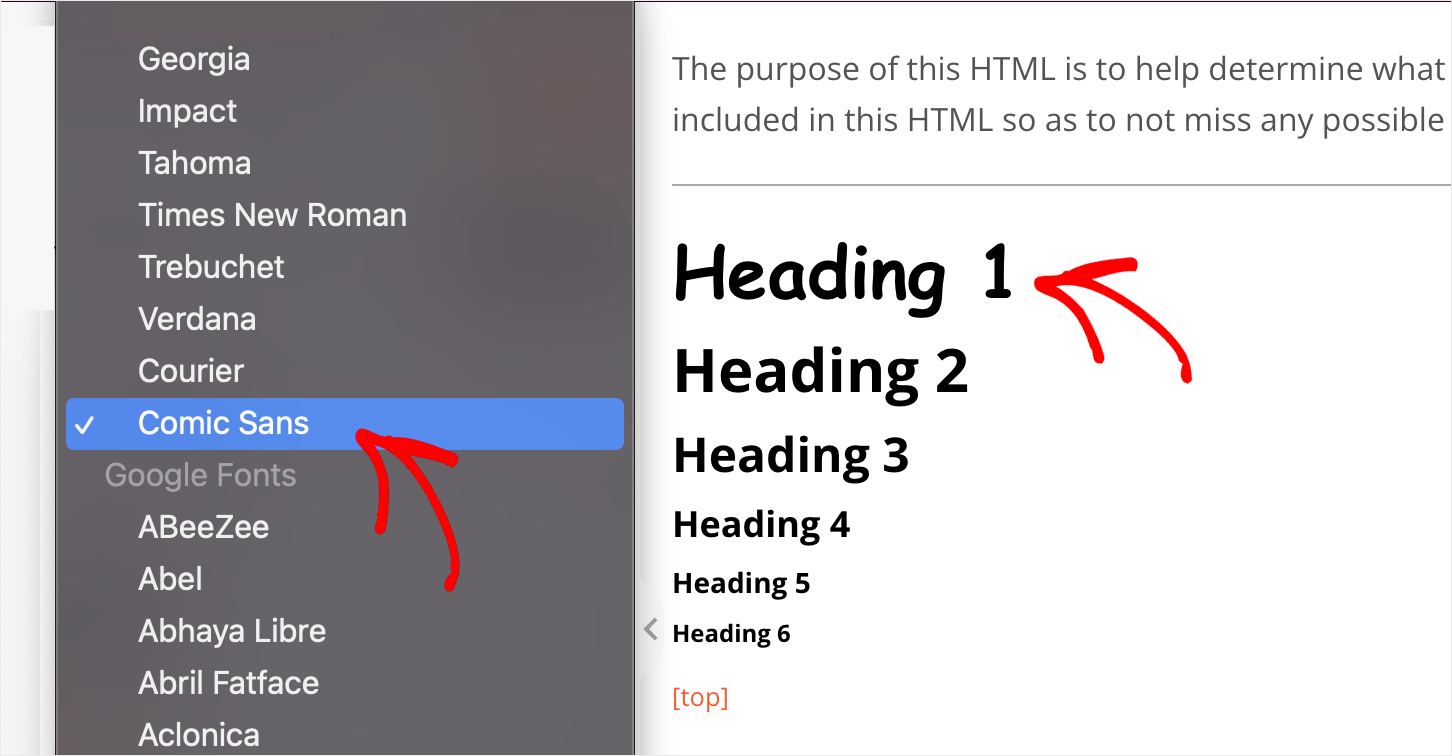
例如,讓我們更改標題的字體。 為此,請單擊“字體”選項卡。

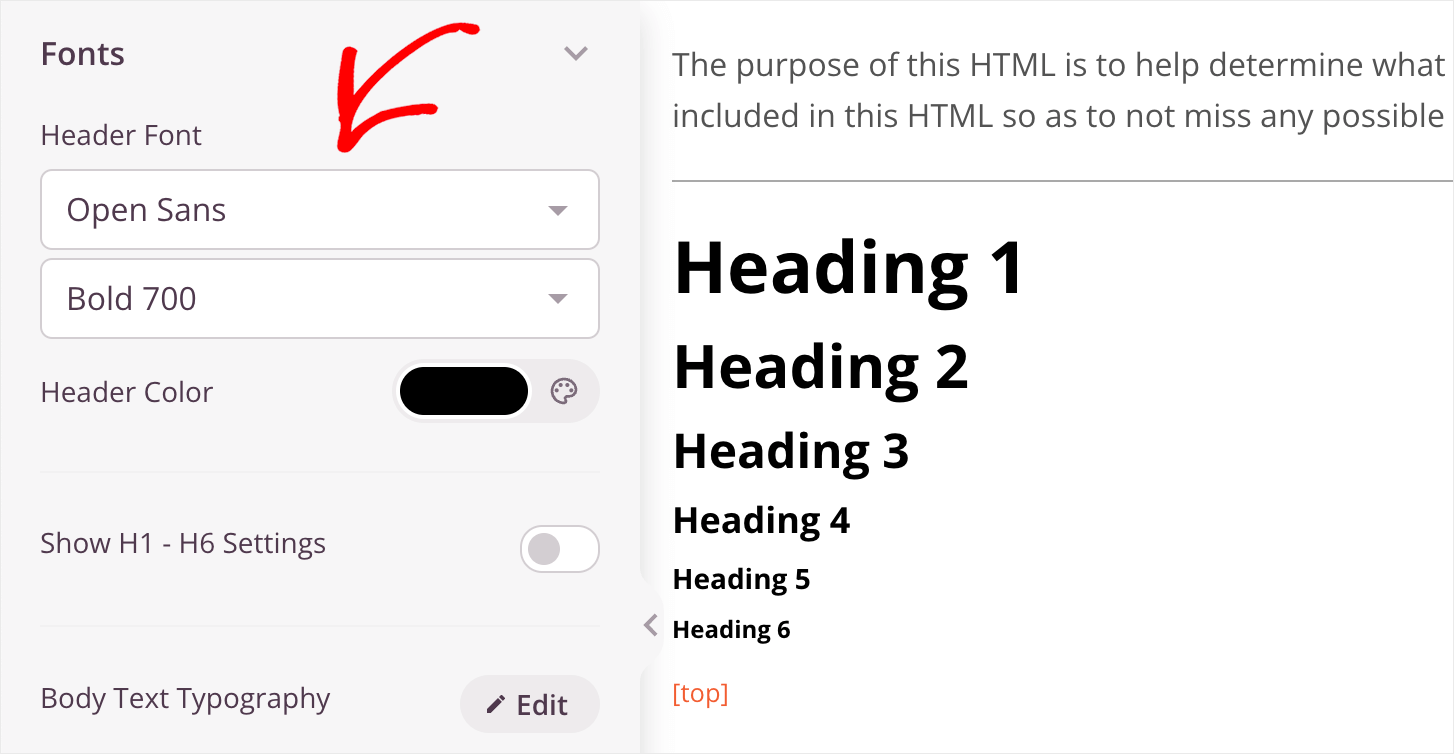
要將所有標題的字體從 H1 更改為 H6,請從Header Font標題下的下拉菜單中選擇一種新字體。

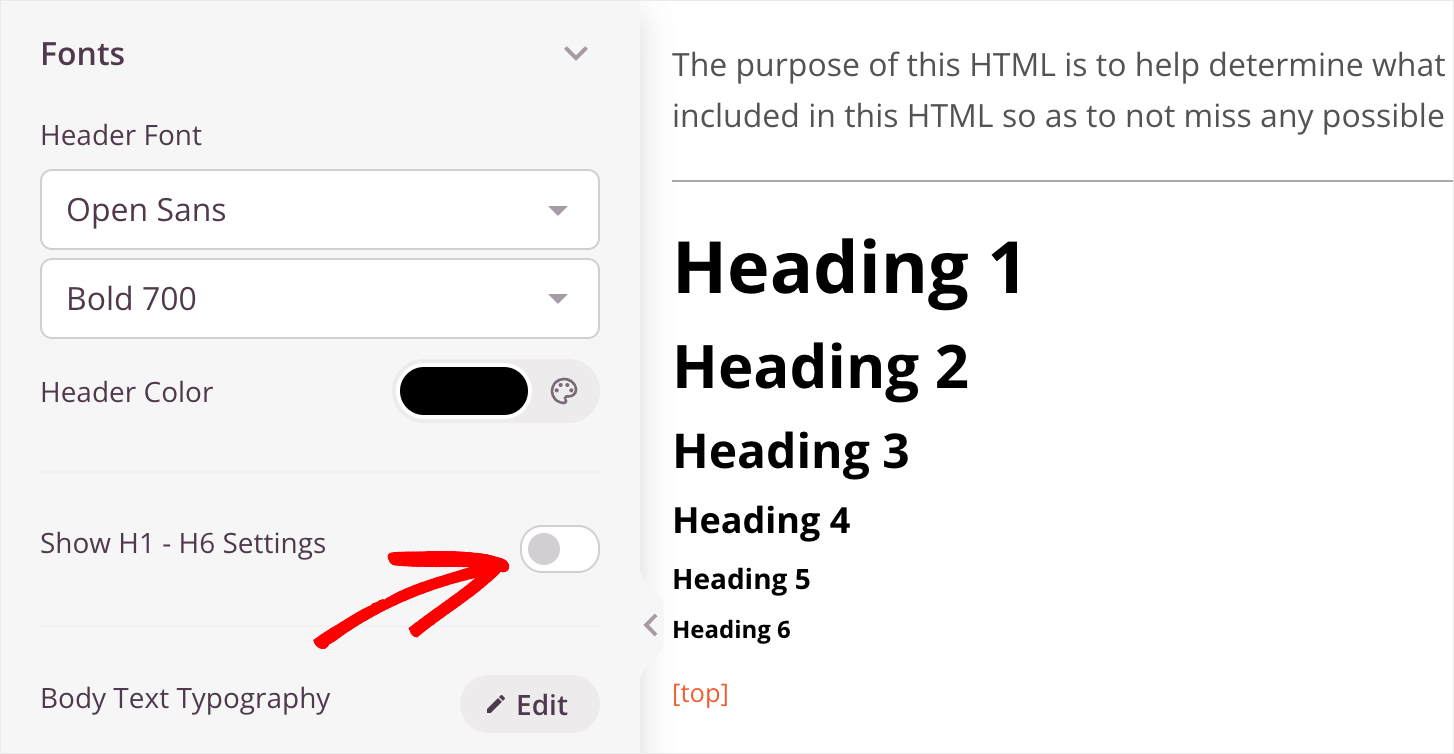
如果要更改特定標題的字體,可以切換Show H1 – H6 Settings切換。

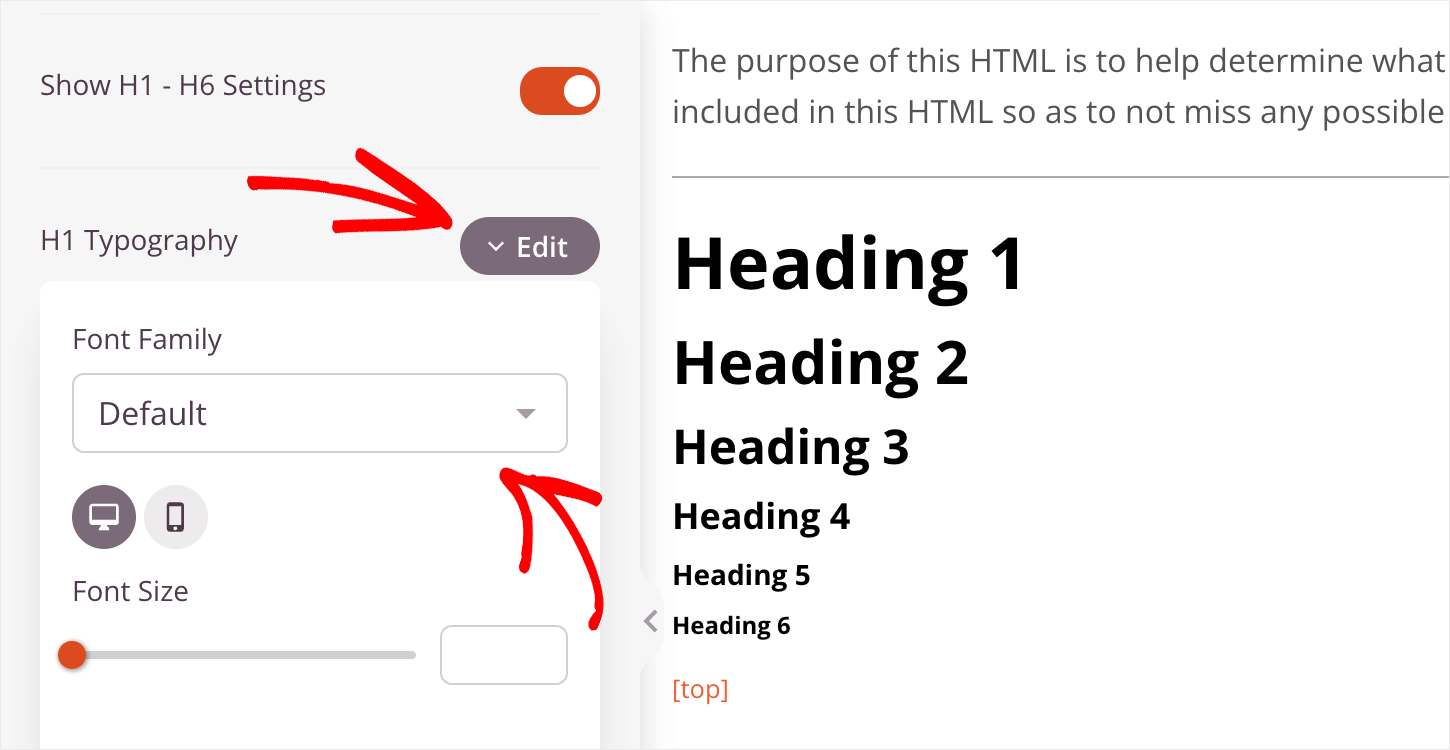
然後,單擊所選標題的排版選項旁邊的編輯按鈕,然後選擇您想要的字體。

例如,我們將 H1 標題字體更改為Comic Sans 。 如您所見,字體立即更改。

完成 CSS 設置調整後,單擊“保存”按鈕保存所做的更改。

通過這種方式,您可以自定義很多與自定義 WordPress 主題外觀相關的內容。
既然您知道如何編輯全局 CSS 設置,您就可以繼續並連接您的電子郵件營銷服務帳戶了。
第 5 步:連接到您的電子郵件營銷服務
SeedProd 與最流行的電子郵件營銷服務無縫集成。 此列表包括但不限於 Mailchimp、Constant Contact 和 Drip。
如果您已經擁有活躍的電子郵件訂閱者群或想要開始增加您的第一個電子郵件列表,這是個好消息。
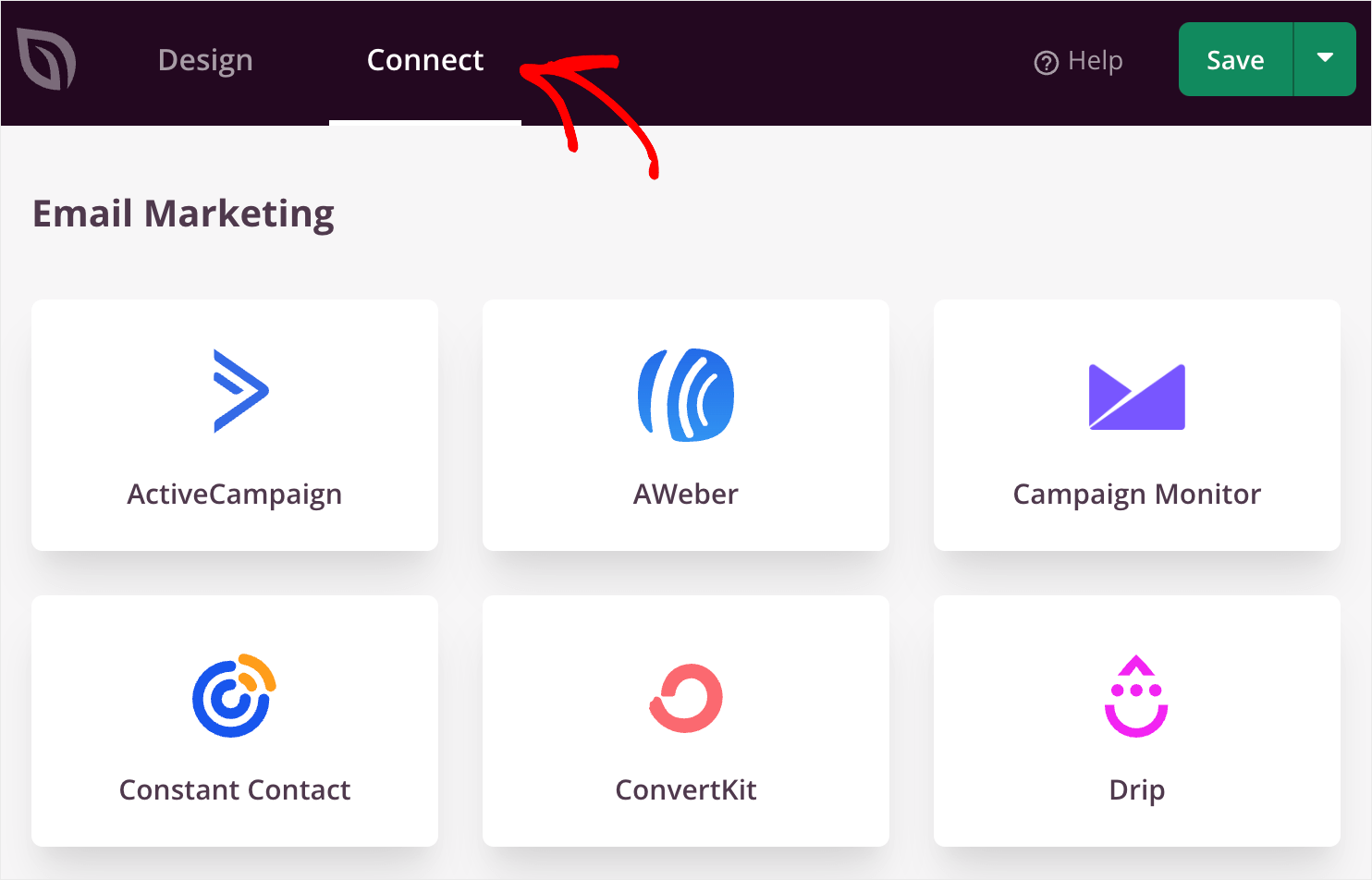
要連接您的電子郵件營銷帳戶,首先導航到主題生成器選項卡並單擊任何模板。

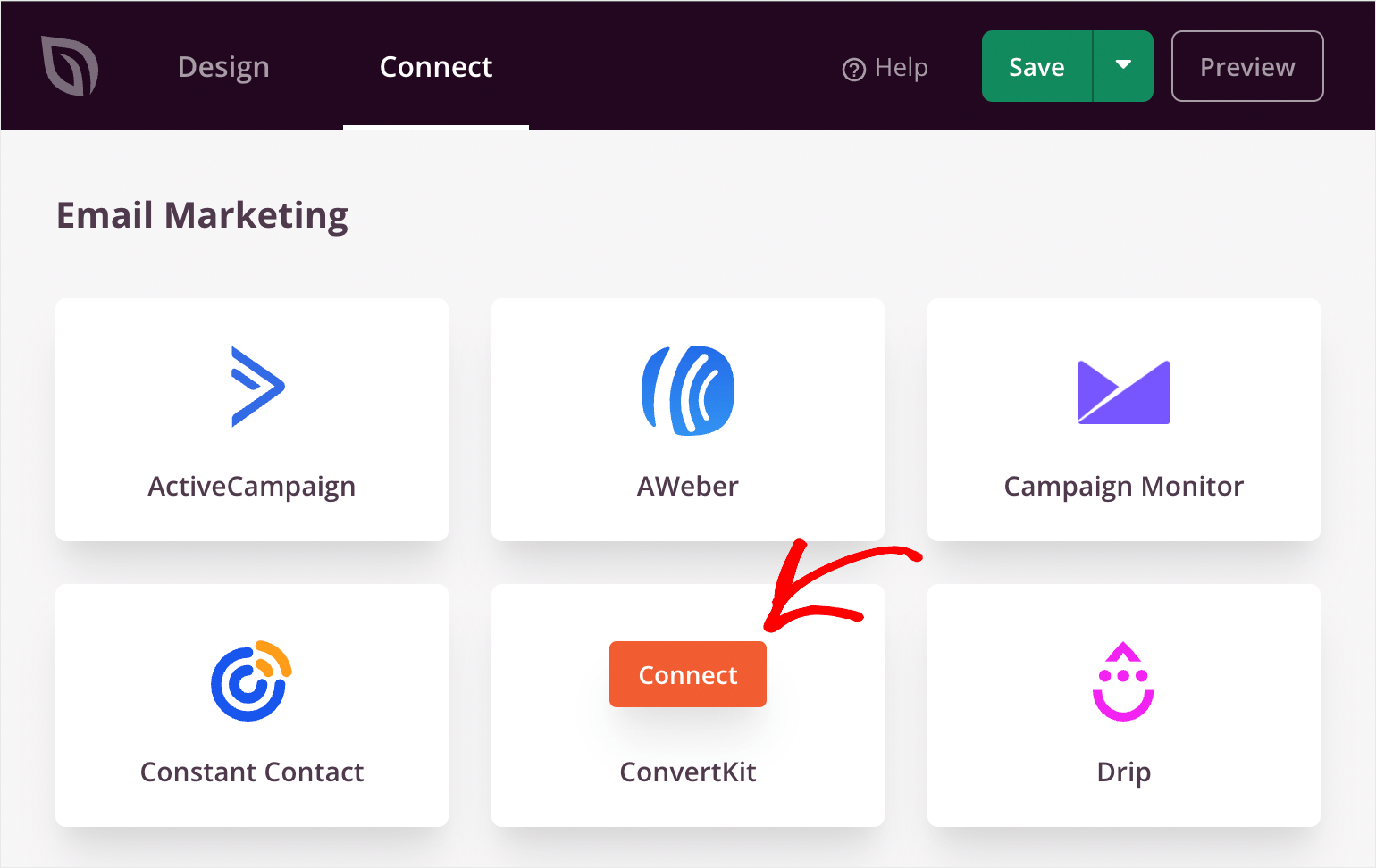
然後,轉到頂部面板的“連接”選項卡。

到達那里後,將光標指向您正在使用的服務,按下連接按鈕並按照屏幕上的說明進行操作。

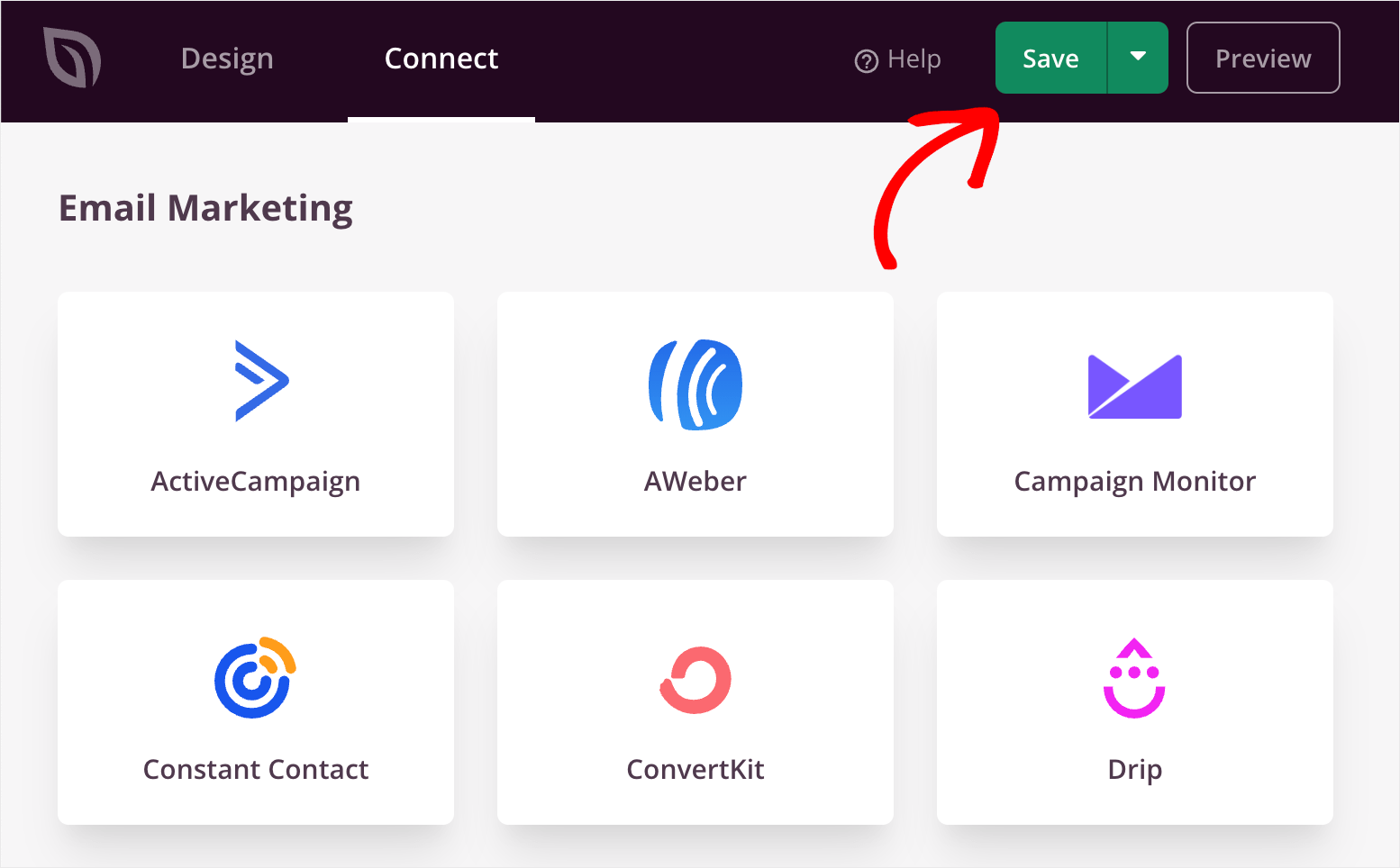
連接完電子郵件服務後,按右上角的保存按鈕以保存更改。

現在 SeedProd 將收集填寫您的選擇表單的訪問者的電子郵件,並將其添加到您的電子郵件庫中。
第 6 步:發布您的自定義 WordPress 主題
最後一步是發布您的自定義主題並使其在您的網站上生效。
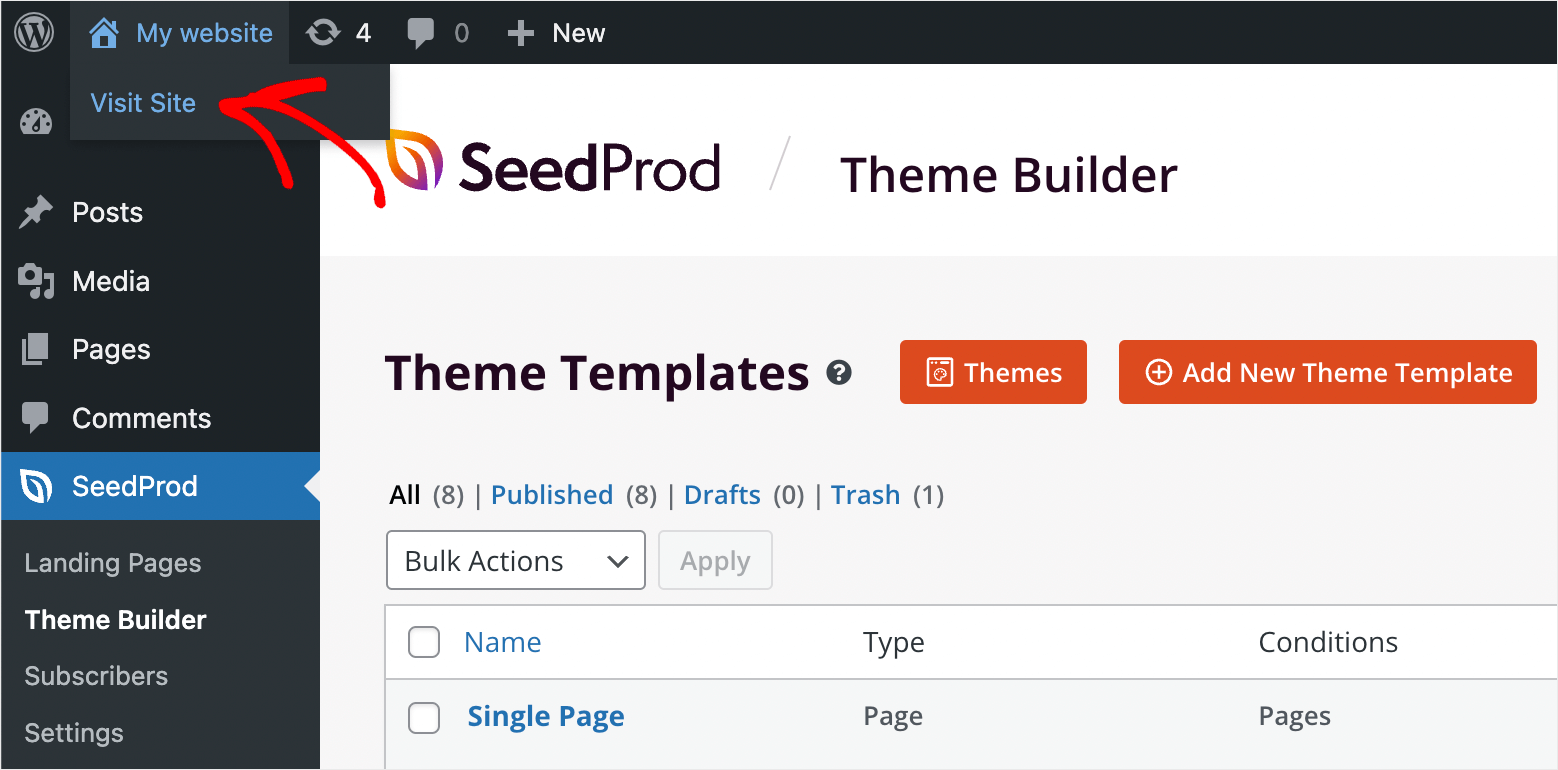
為此,首先,從您的 WordPress 儀表板轉到SeedProd » Theme Builder 。

然後,切換右上角的Enable SeedProd Theme開關。

而已。 您的自定義 WordPress 主題已上線,您可以在您的網站上看到它。
為此,請按 WordPress 儀表板左上角站點名稱下的訪問站點按鈕。

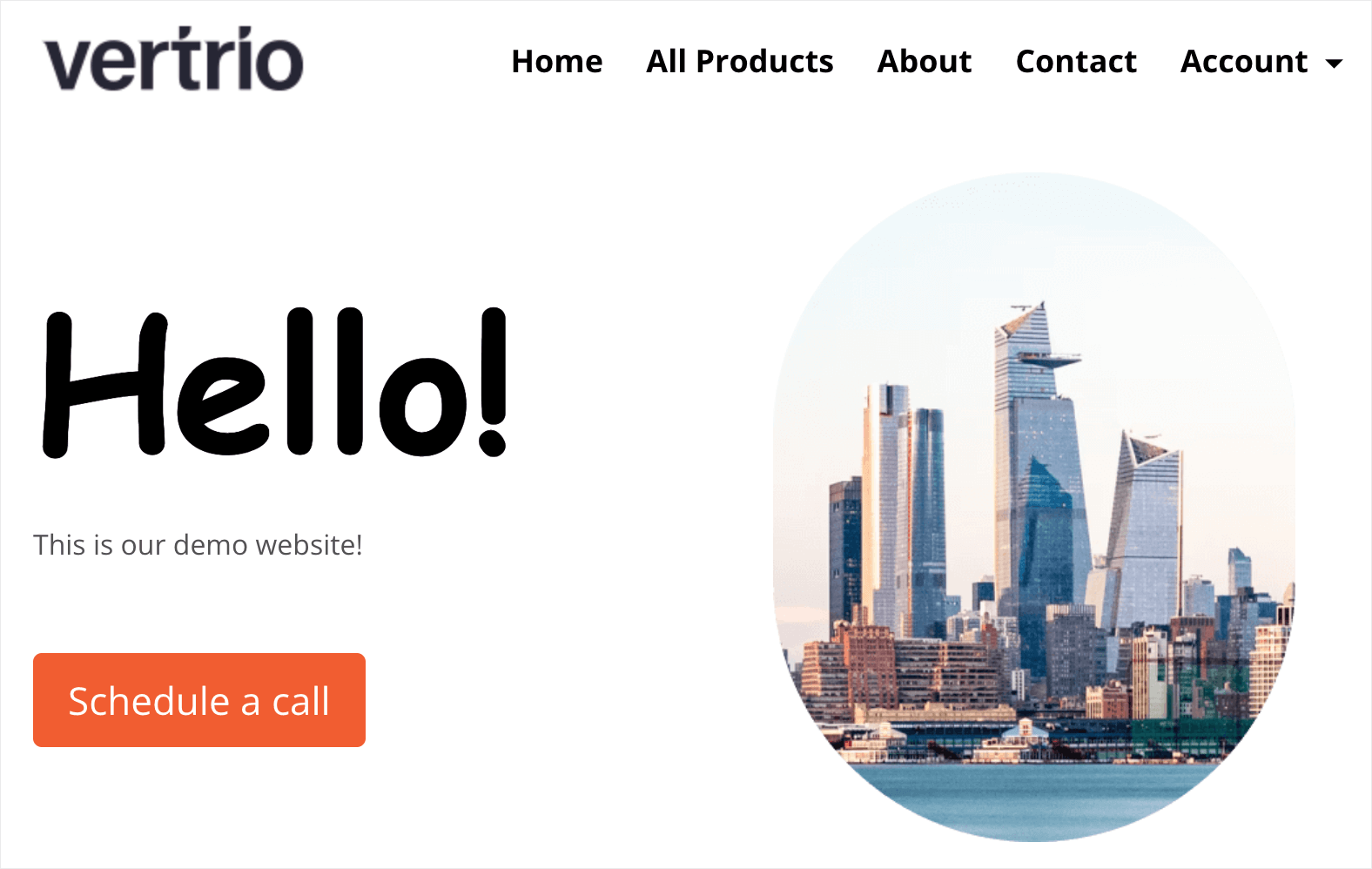
這是我們定制的主頁:

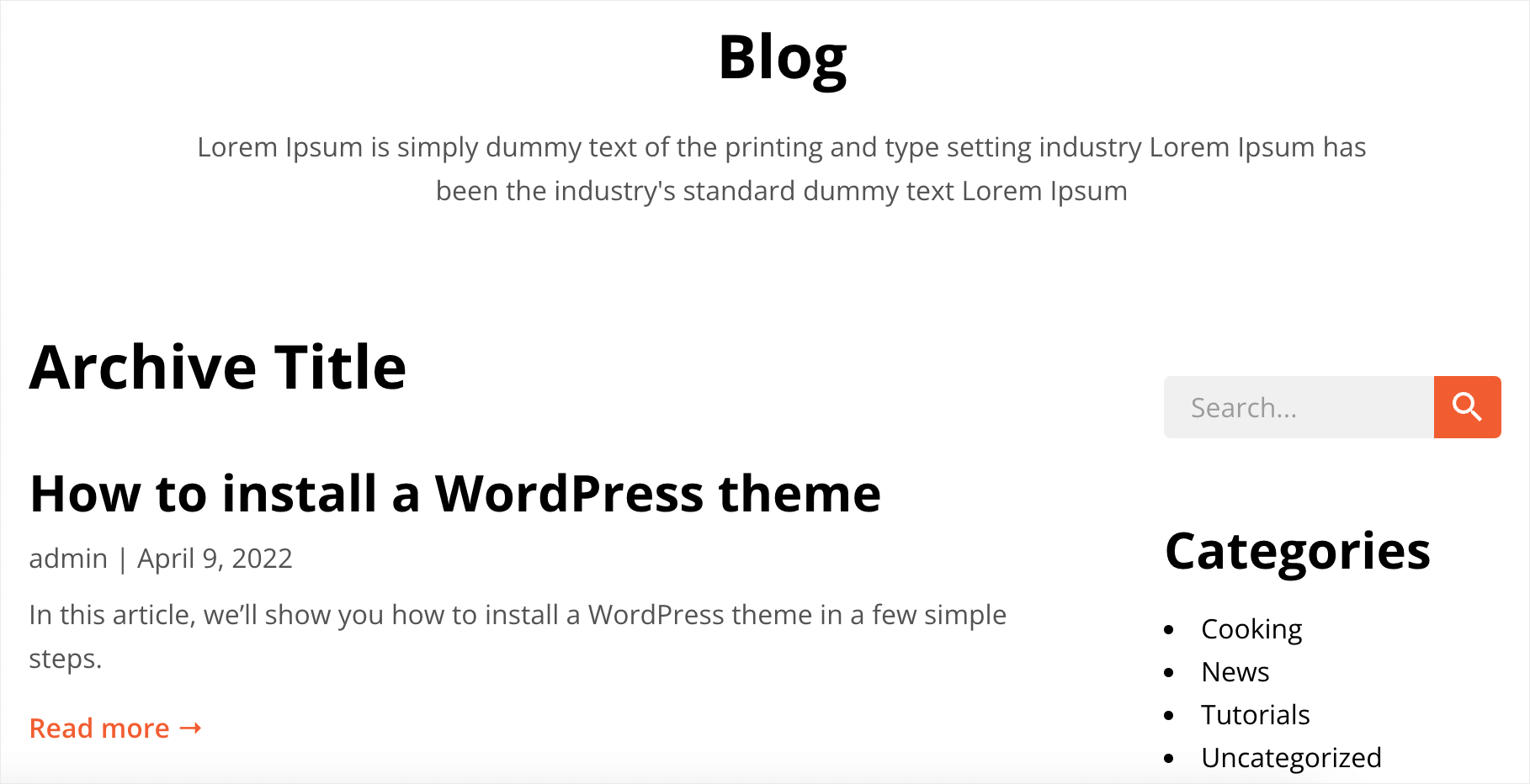
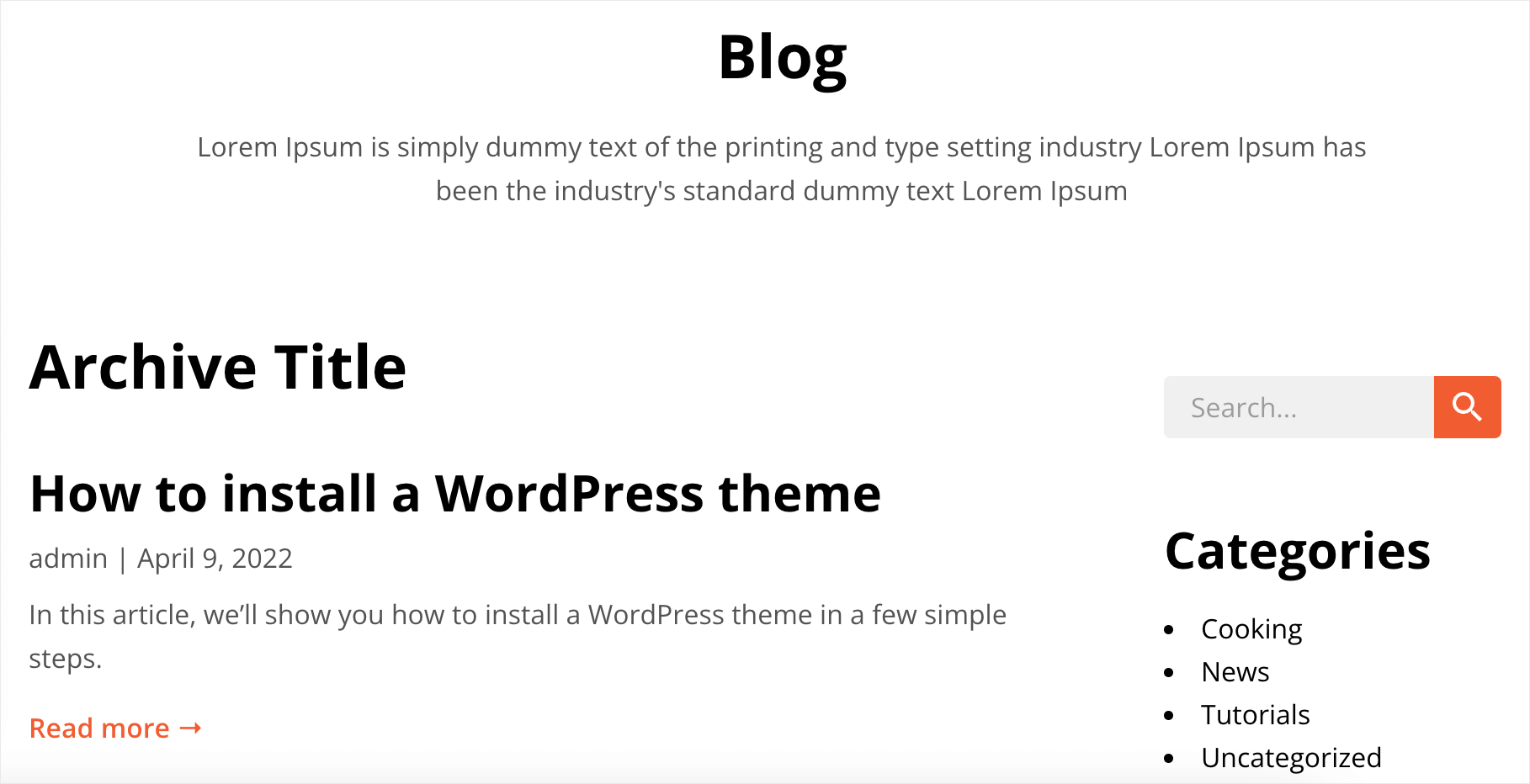
這是存檔頁面:

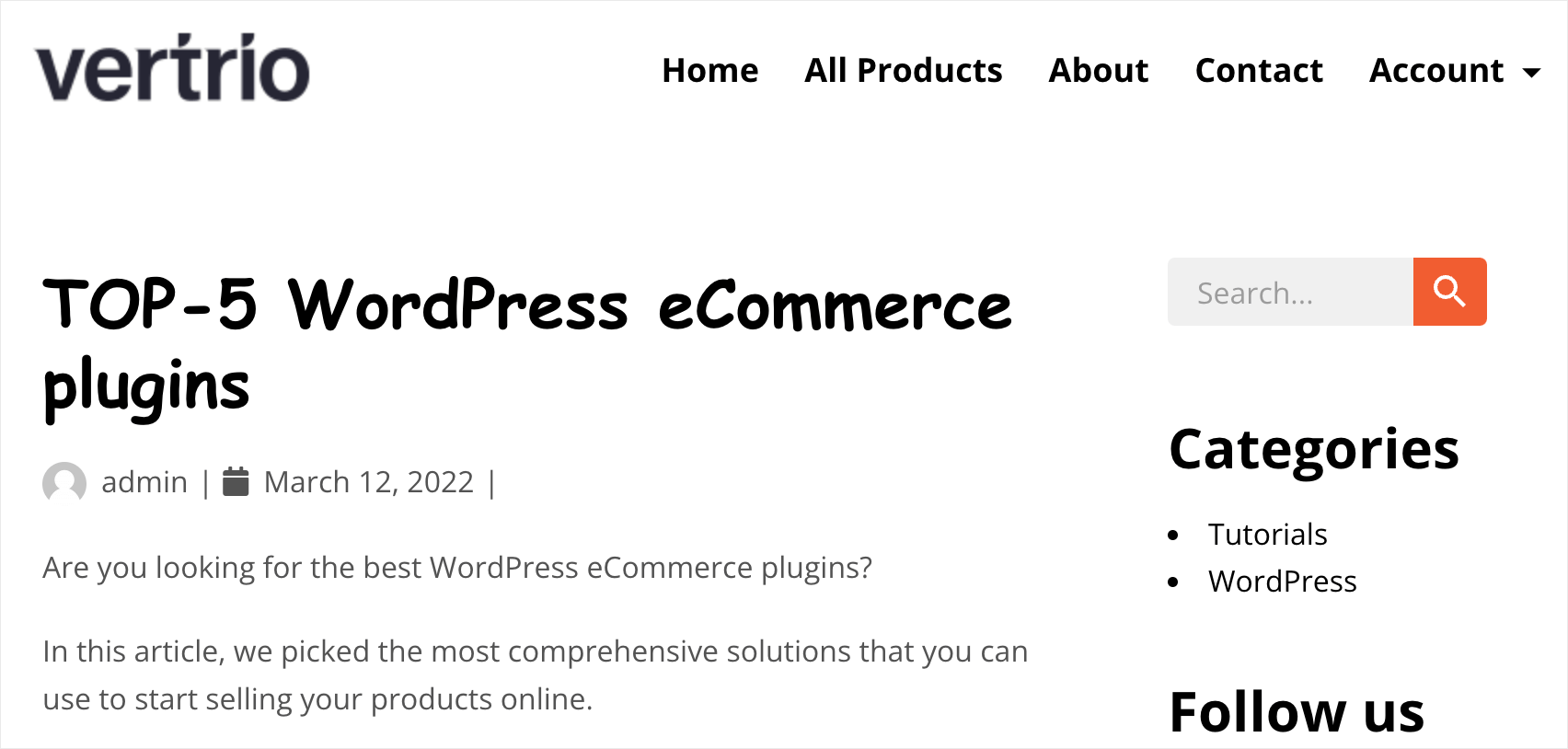
這是我們使用 SeedProd 只需單擊幾下即可自定義的單個博客文章模板:

在本文中,您學習瞭如何通過 6 個簡單的步驟創建自定義 WordPress 主題,無需編碼。
如果您準備開始創建自己的自定義 WordPress 主題,您可以在此處獲取您的 SeedProd 副本。
正在尋找功能強大的 WordPress 插件來增強您網站上的搜索? 查看最好的 WordPress 搜索插件來提升您的網站搜索展示。
打算開一家網上商店? 查看用於數字下載展示的最佳 WordPress 電子商務插件。
