사용자 정의 WordPress 테마를 만드는 방법 (6 쉬운 단계)
게시 됨: 2022-04-29사용자 정의 WordPress 테마를 만드는 방법이 궁금하십니까?
이것은 일반적으로 코딩 경험과 WordPress에 대한 깊은 지식이 필요하기 때문에 초보자에게는 까다로울 수 있습니다.
이 기사에서는 코딩이 필요 없는 몇 가지 간단한 단계로 사용자 정의 테마를 만드는 방법을 보여줍니다.
시작하자!
워드프레스 테마란 무엇인가요?
우선 WordPress 테마가 정확히 무엇이며 무엇으로 구성되어 있는지 명확히 합시다.
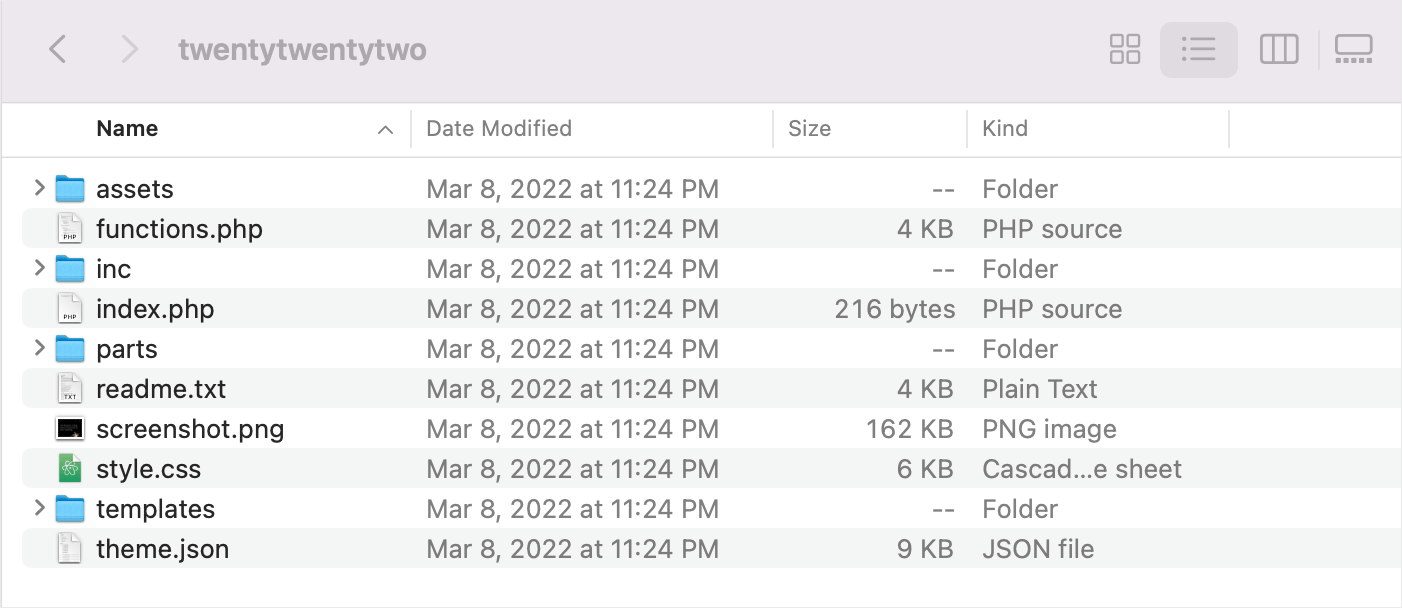
WordPress 테마는 호스팅의 WordPress 테마 디렉토리에 있는 공통 폴더에 있는 파일 세트입니다.
이 세트에는 HTML, PHP 및 JavaScript 언어로 작성된 페이지 템플릿, CSS 스타일 시트 및 그래픽이 포함됩니다.
다음은 서버에서 어떻게 보이는지에 대한 예입니다.

이 파일은 함께 WordPress 사이트의 레이아웃과 모양을 정의합니다.
사용자 정의 테마를 처음부터 만드는 일반적인 방법에는 두 가지가 있습니다.
- 스스로 하세요 . 웹 개발에 대한 광범위한 경험과 많은 자유 시간이 필요합니다.
- 개발자 또는 웹 에이전시를 고용하십시오 . 평균 가격은 몇 백에서 몇 천 달러입니다.
명백한 이유 때문에 이 두 가지 방법 모두 초보자에게는 거의 허용되지 않습니다.
고맙게도 큰 돈을 들이거나 코딩 전문가가 되지 않고도 사용자 정의 테마를 만드는 세 번째 방법 이 있습니다.
이것은 SeedProd 플러그인을 사용하여 가능합니다. 자세히 살펴보고 WordPress 사용자들 사이에서 왜 그렇게 인기가 있는지 알아 보겠습니다.
SeedProd를 사용하여 맞춤형 WordPress 테마를 만드는 이유는 무엇입니까?
SeedProd는 백만 개 이상의 활성 설치가 있는 WordPress용 #1 웹사이트 빌더 플러그인입니다.

코딩이 필요하지 않고 몇 분 만에 최고 수준의 맞춤형 WordPress 테마를 만들 수 있기 때문에 이것은 진정한 게임 체인저입니다.
비밀 요소는 편리하고 강력한 SeedProd 비주얼 편집기입니다. 이를 사용하면 필요한 사이트 요소, 블록 또는 전체 섹션을 페이지로 쉽게 끌어다 놓을 수 있습니다.
작동 방식에 대한 간략한 미리보기는 다음과 같습니다.

SeedProd는 빠른 로딩을 위해 페이지와 테마를 자동으로 최적화합니다. 방문자에게 최상의 사용자 경험을 제공할 수 있습니다.
또한 기본적으로 반응형이며 모바일 지원이므로 사이트가 다른 장치에서 어떻게 보이는지 걱정할 필요가 없습니다.
이와 함께 SeedProd는 다음과 같은 강력한 기능을 제공합니다.
- 수백 개의 기성 페이지 템플릿 . 테마를 처음부터 만들고 싶지 않으세요? 150개 이상의 사전 제작된 템플릿 중 하나를 사용하고 필요에 맞게 쉽게 사용자 지정할 수 있습니다.
- WooCommerce 통합 . 온라인으로 제품을 판매하고 계십니까? SeedProd는 WooCommerce와 완벽하게 호환되므로 최신 출시 예정 및 결제 페이지, 제품 그리드 등을 만들 수 있습니다.
- 이메일 가입자 관리 대시보드 . 이메일 뉴스레터가 있습니까? SeedProd를 사용하면 편리한 대시보드에서 이메일을 수집하고 구독자 상태를 추적할 수 있습니다.
- SEO 최적화 코드 . 코드 명확성이 걱정되십니까? SeedProd로 생성한 테마 및 페이지 코드는 SEO 친화적이며 모든 검색 엔진 요구 사항을 충족합니다.
또한 SeedProd에는 훌륭하고 반응이 빠른 지원 팀이 있습니다.
이 플러그인은 사용이 매우 간편하지만 질문이 있으면 언제든지 도와줄 준비가 되어 있습니다.
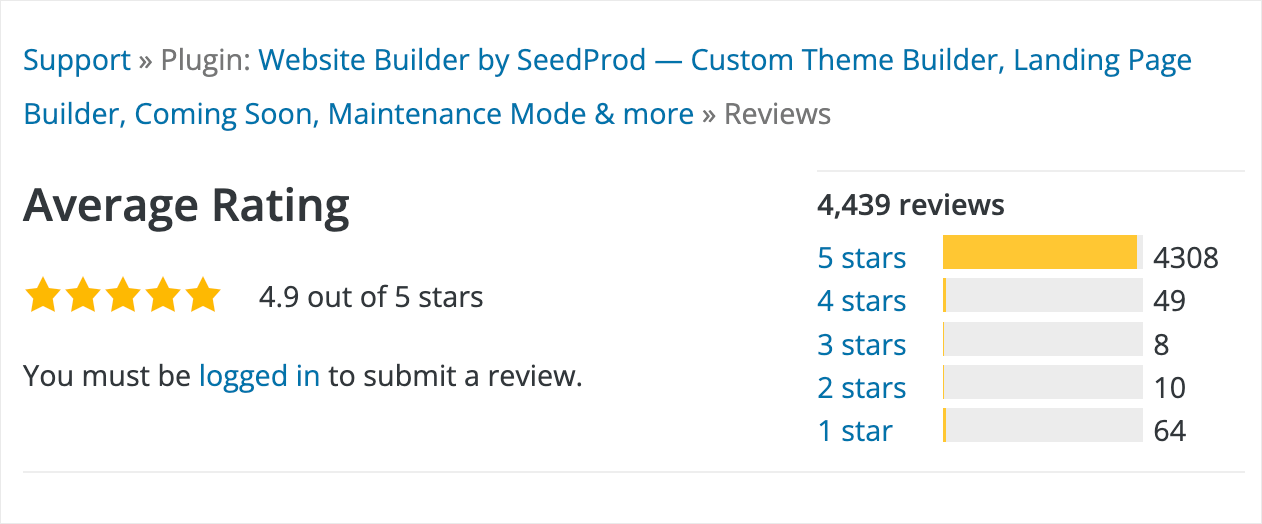
그러나 숫자는 말보다 더 많은 것을 말해줍니다. SeedProd는 별점 5점 만점에 평균 4.9 점인 4,000개 이상의 리뷰를 가지고 있습니다.

흥분한 사용자들의 피드백은 이 평가가 가치가 있다는 것을 의심할 여지를 남기지 않습니다.
SeedProd에 대한 사람들의 평가는 다음과 같습니다.

SeedProd를 사용하는 것이 초보자를 위한 사용자 정의 테마를 만드는 가장 좋은 방법인 이유를 알았으니 이제 어떻게 할 수 있는지 살펴보겠습니다.
사용자 정의 WordPress 테마를 만드는 방법
이 자세한 자습서에는 6개의 쉬운 단계가 있습니다. 코드를 한 줄도 건드리지 않고 멋진 사용자 정의 WordPress 테마를 만들려면 그들을 따르십시오.
다음은 탐색에 도움이 되는 목차입니다.
- 1단계: SeedProd 플러그인 설치 및 활성화
- 2단계: 사전 제작된 WordPress 테마 선택
- 3단계: WordPress 테마 부분 사용자 지정
- 4단계: 테마의 전역 CSS 사용자 지정(코드 없음)
- 5단계: 이메일 마케팅 서비스에 연결
- 6단계: 사용자 정의 WordPress 테마 게시
1단계: SeedProd 플러그인 설치 및 활성화
시작하려면 여기에서 SeedProd 사본을 받으십시오.
완료되면 로그인 세부 정보와 SeedProd 계정에 액세스할 수 있는 링크가 포함된 이메일을 받게 됩니다.
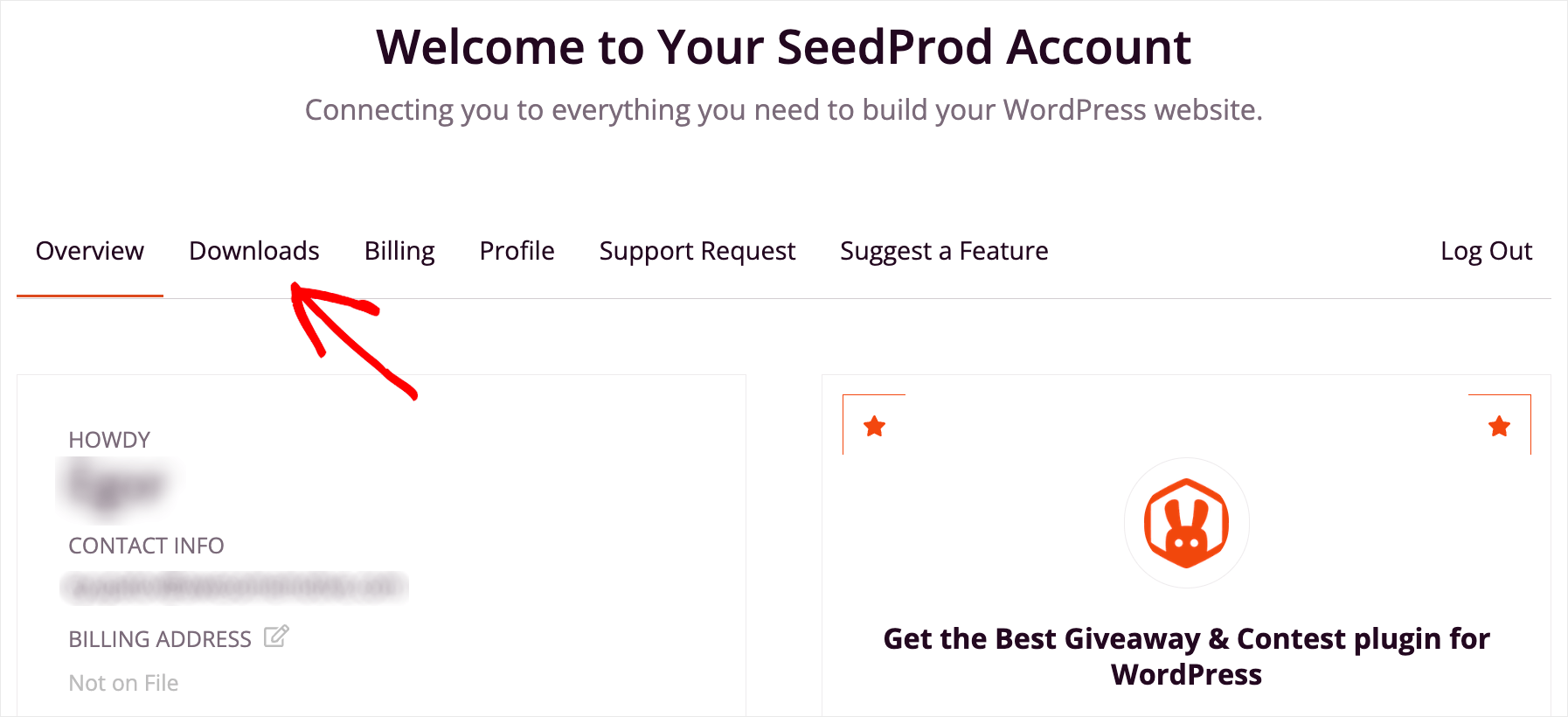
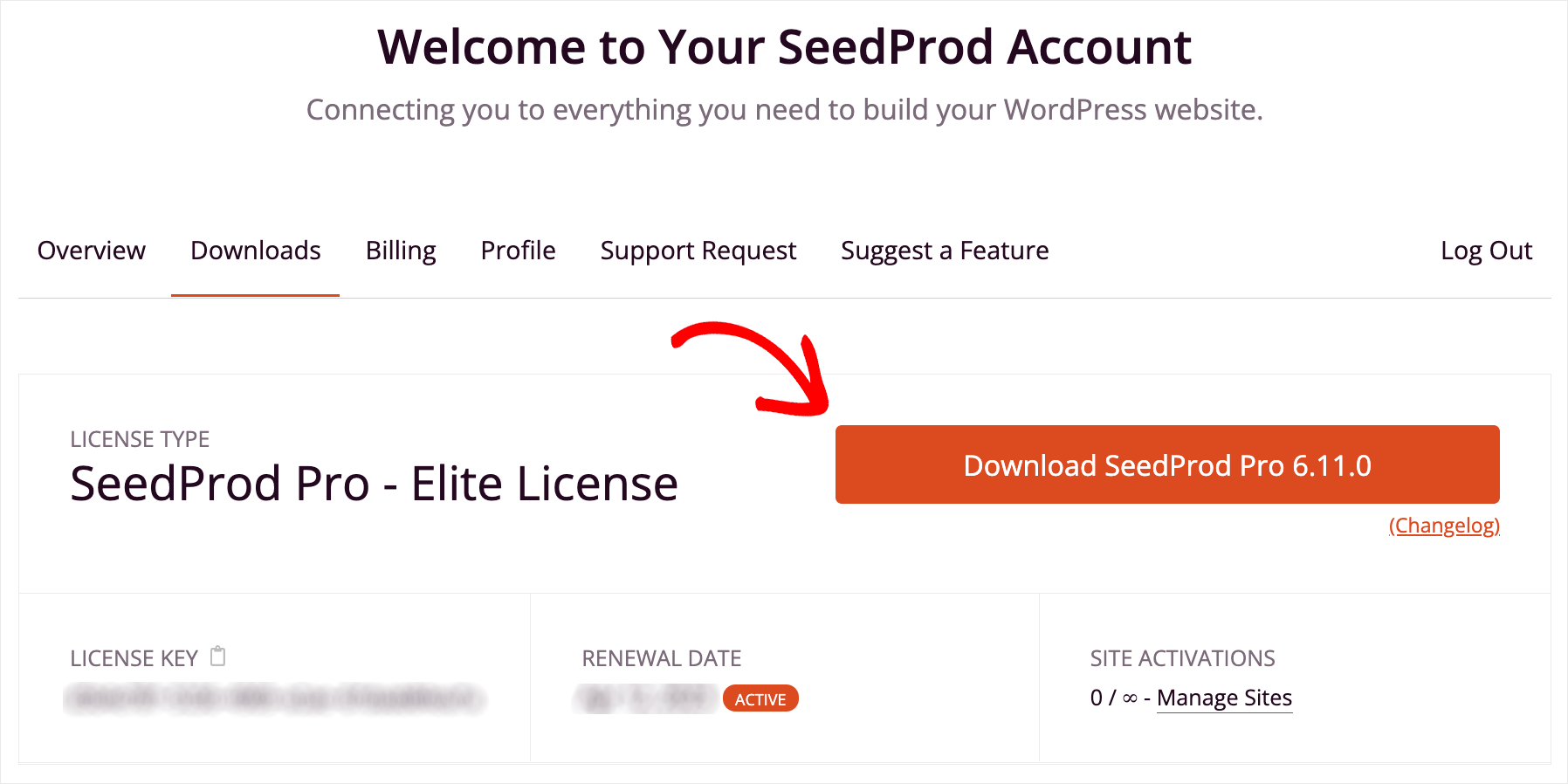
이 링크를 따라 SeedProd 계정에 로그인하고 다운로드 탭으로 이동하십시오.

그런 다음 SeedProd 다운로드 버튼을 클릭하여 플러그인의 ZIP 파일을 컴퓨터에 다운로드하기 시작합니다.

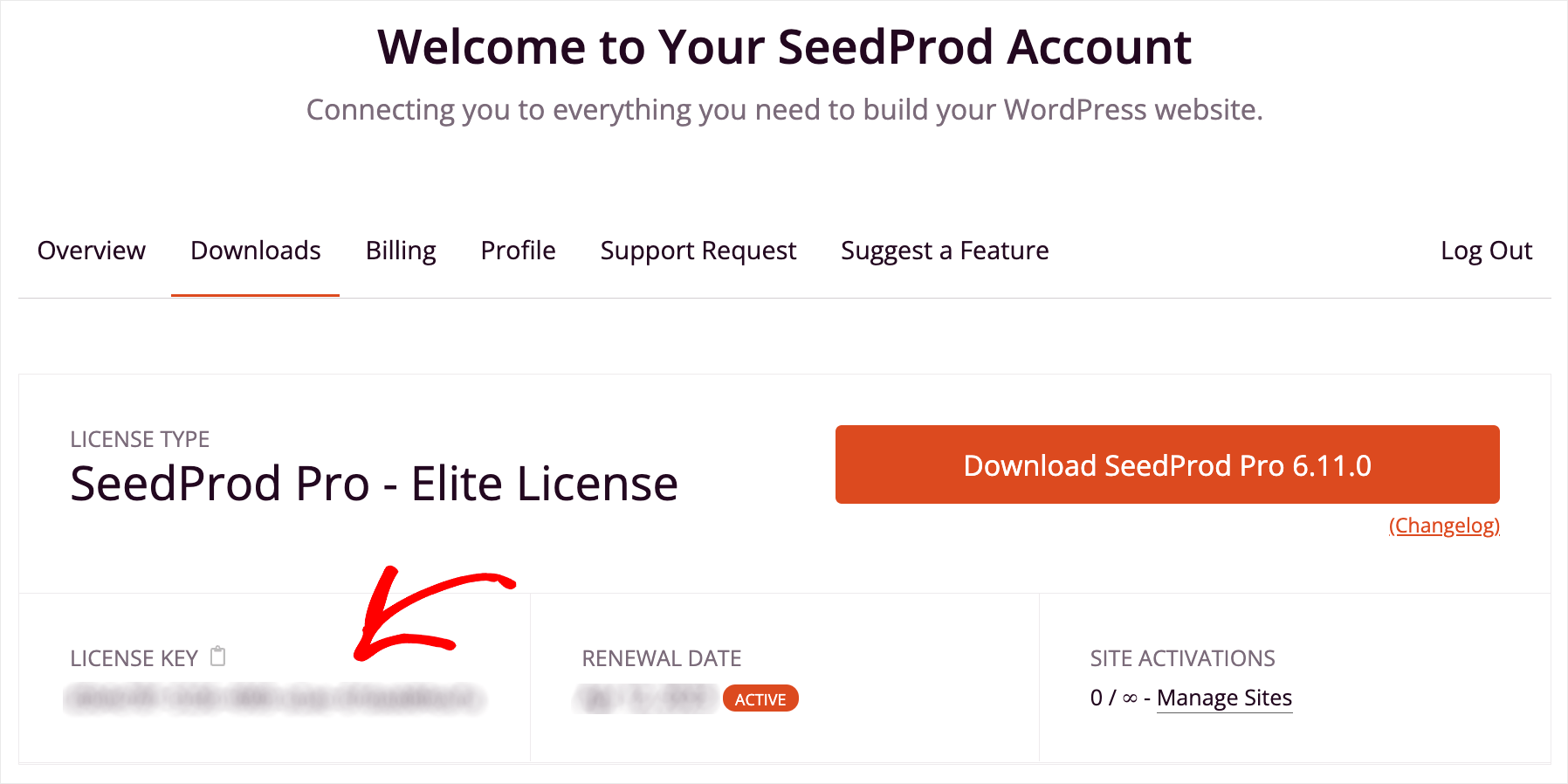
다운로드가 완료되면 동일한 탭에서 라이센스 키를 복사합니다. SeedProd 사본을 활성화하려면 추가로 필요합니다.

다음 단계는 다운로드한 ZIP 파일을 사이트에 업로드하고 플러그인을 설치하는 것입니다.
도움이 필요하면 WordPress 플러그인을 설치하는 방법에 대한 이 자습서를 따를 수 있습니다.
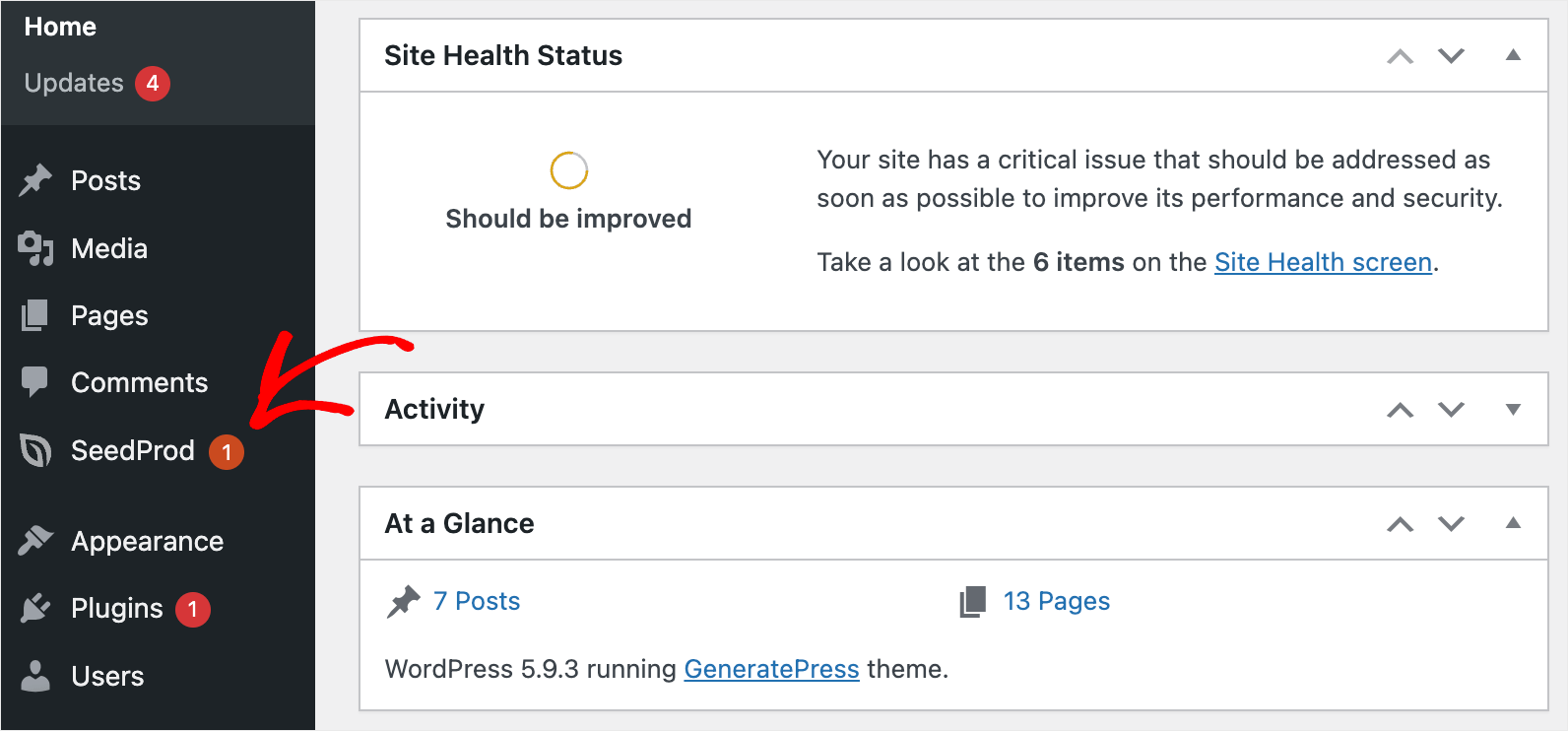
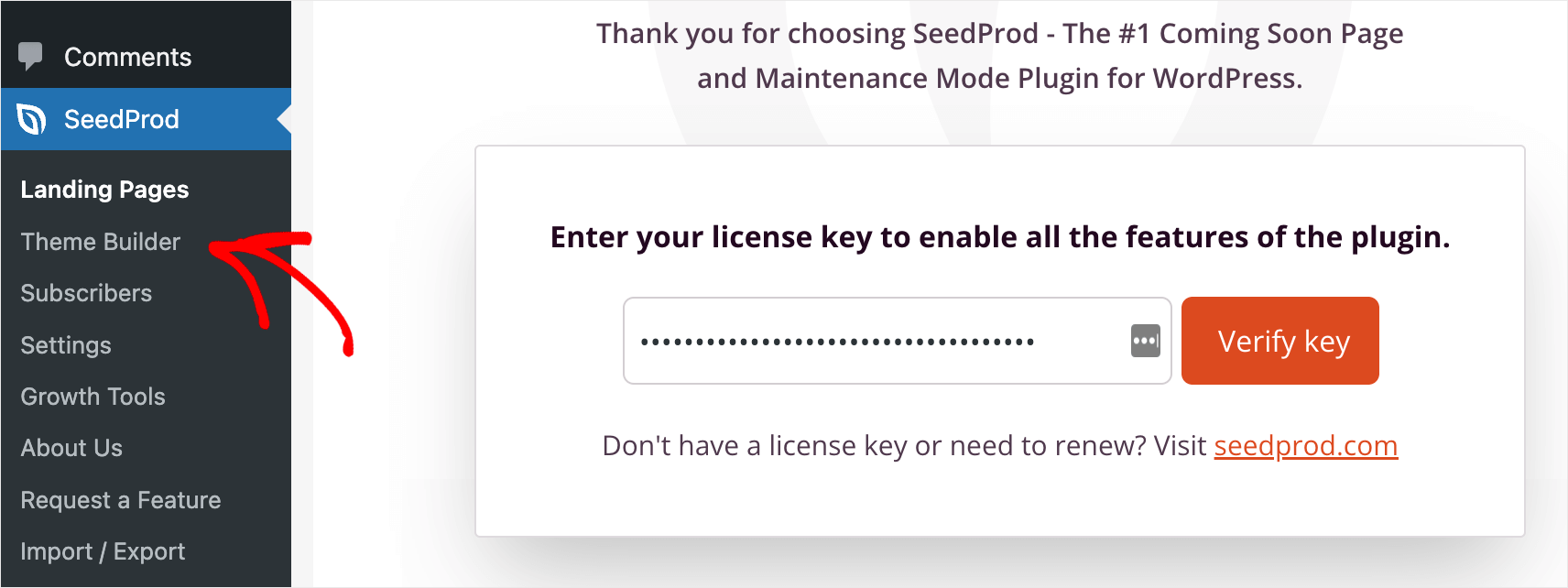
플러그인을 설치한 후 WordPress 대시보드로 이동하여 왼쪽 패널에서 SeedProd 버튼을 클릭합니다.

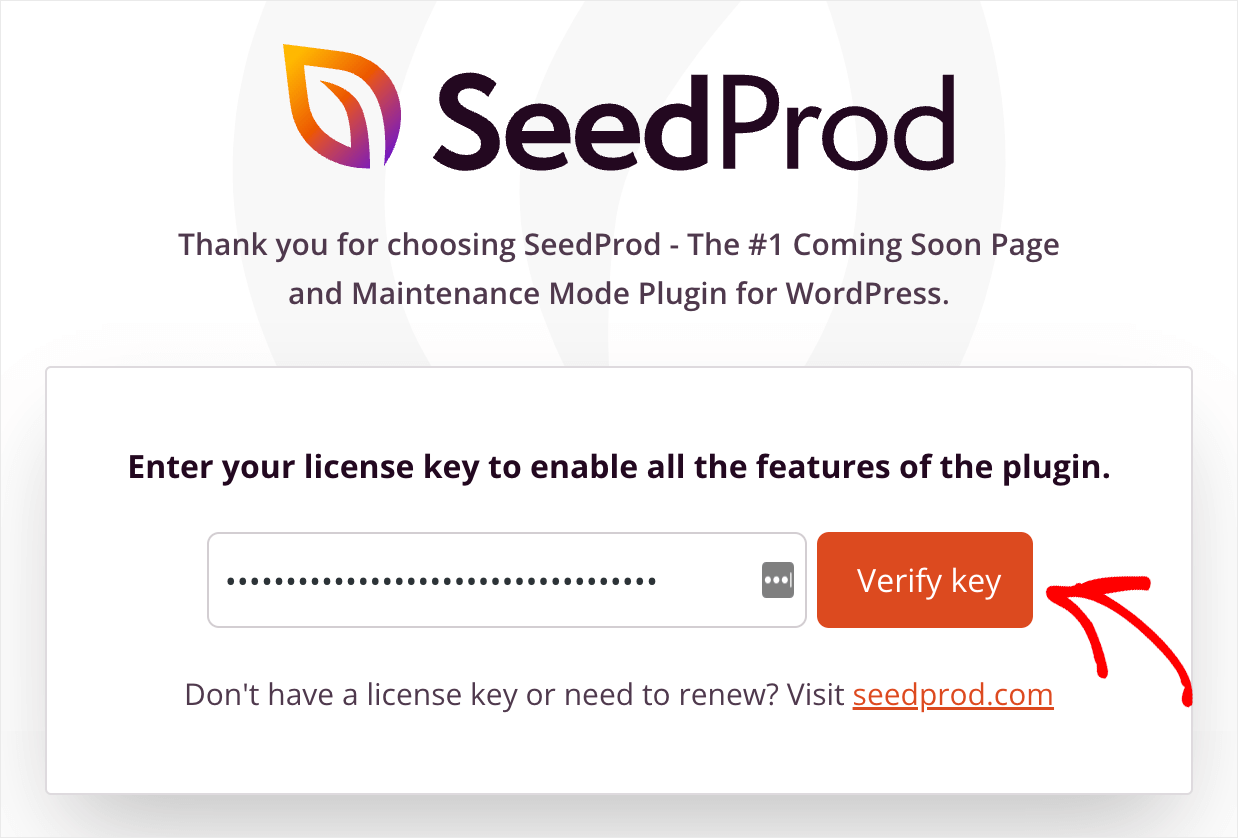
그런 다음 라이선스 필드에 라이선스 키를 붙여넣고 키 확인 버튼을 누릅니다.

SeedProd 사본을 활성화하면 맞춤형 WordPress 테마 생성을 시작할 준비가 된 것입니다.
2단계: 사전 제작된 WordPress 테마 선택
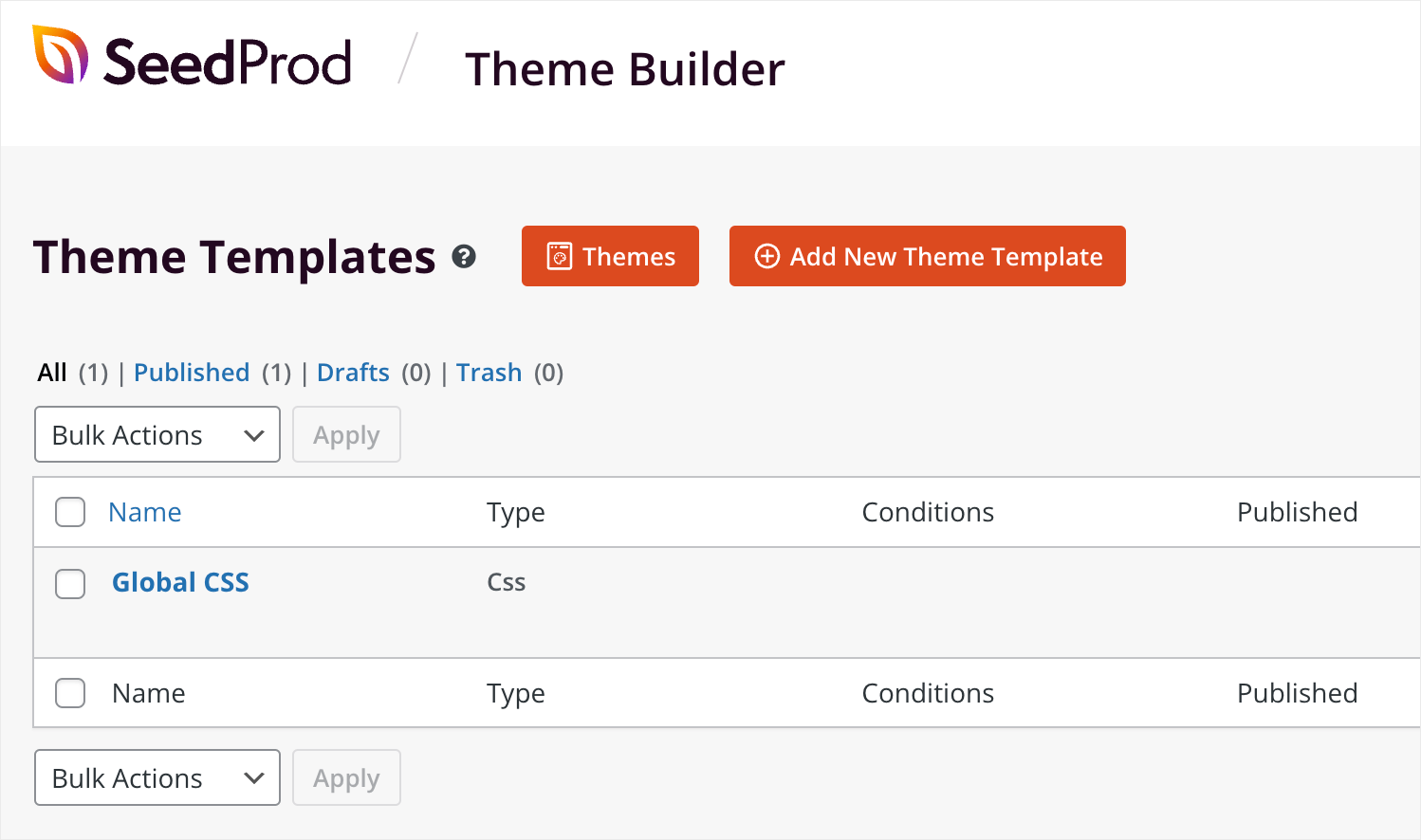
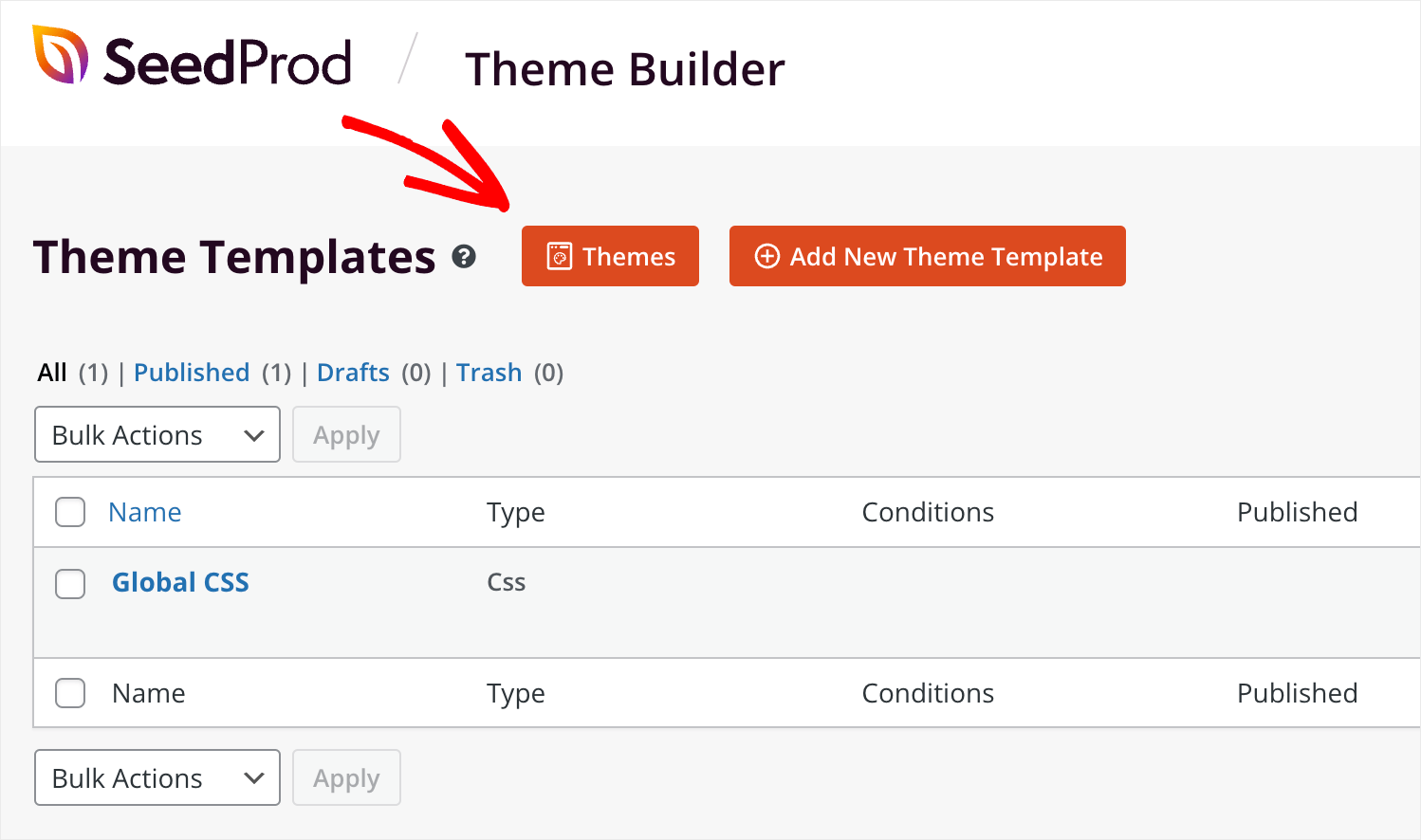
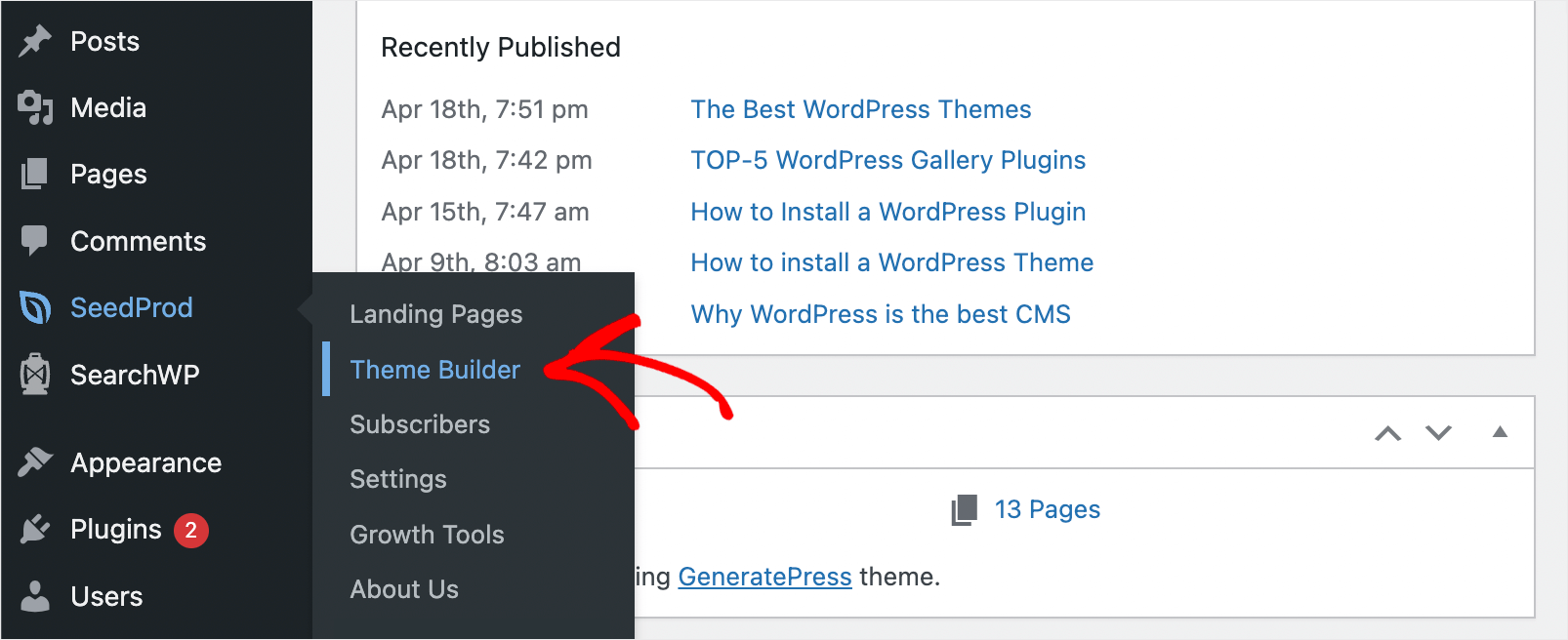
시작하려면 대시보드에서 SeedProd » Theme Builder 로 이동하십시오.

이 페이지에서 사용자 정의 테마를 관리하고 새 테마를 만들 수 있습니다.

여기에서 2가지 방법이 있습니다.
첫 번째는 사용자 정의 테마의 각 부분을 처음부터 만드는 것입니다.
모든 WordPress 테마는 다음 부분으로 구성됩니다.
- 헤더
- 보행인
- 단일 포스트
- 단일 페이지
- 아카이브(블로그 페이지)
- 홈페이지
- 사이드바
이러한 부분이 테마를 구성하고 SeedProd를 사용하여 개별적으로 만들고 사용자 지정할 수 있습니다.
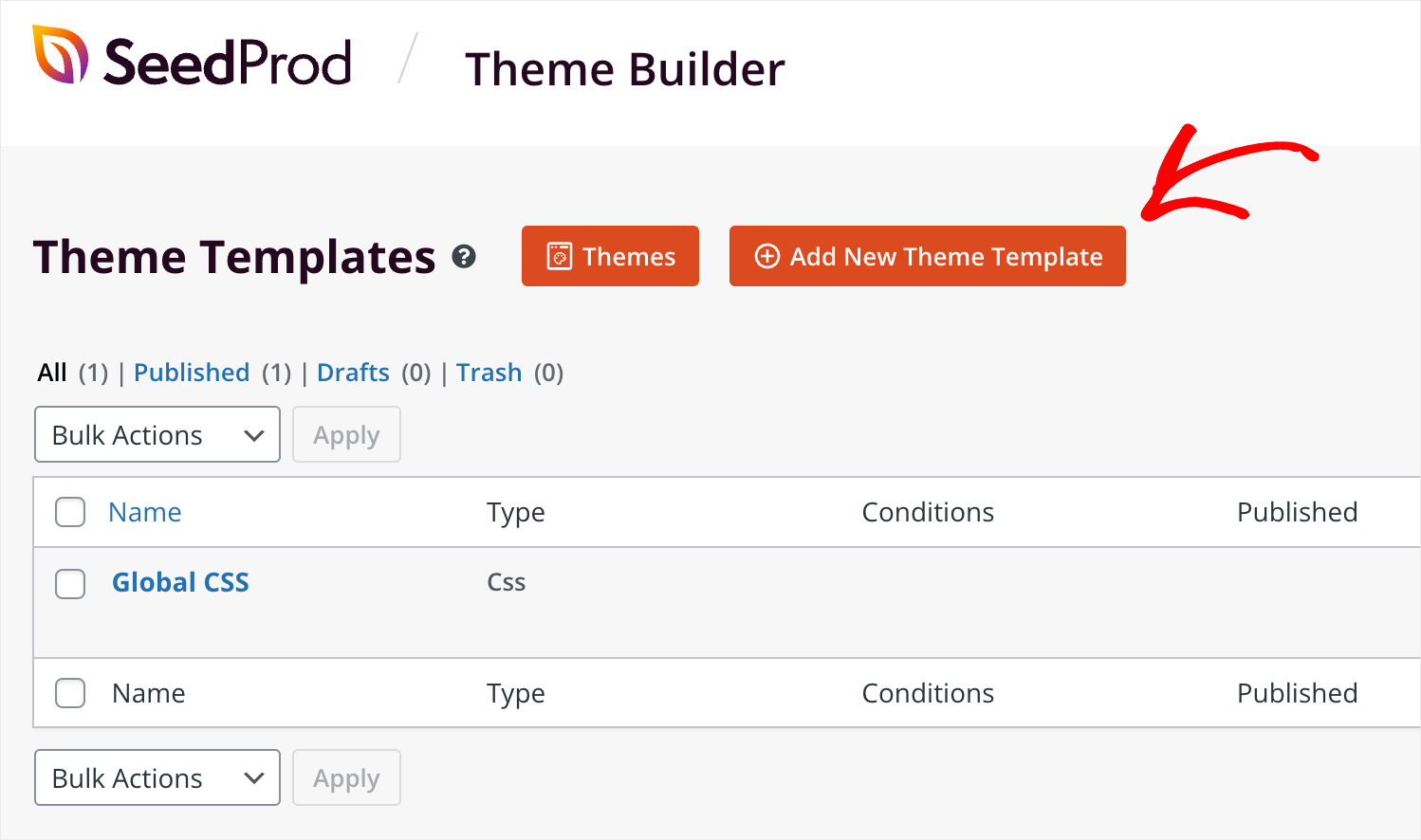
테마의 새 부분을 만들기 시작하려면 새 테마 템플릿 추가 버튼을 누르십시오.

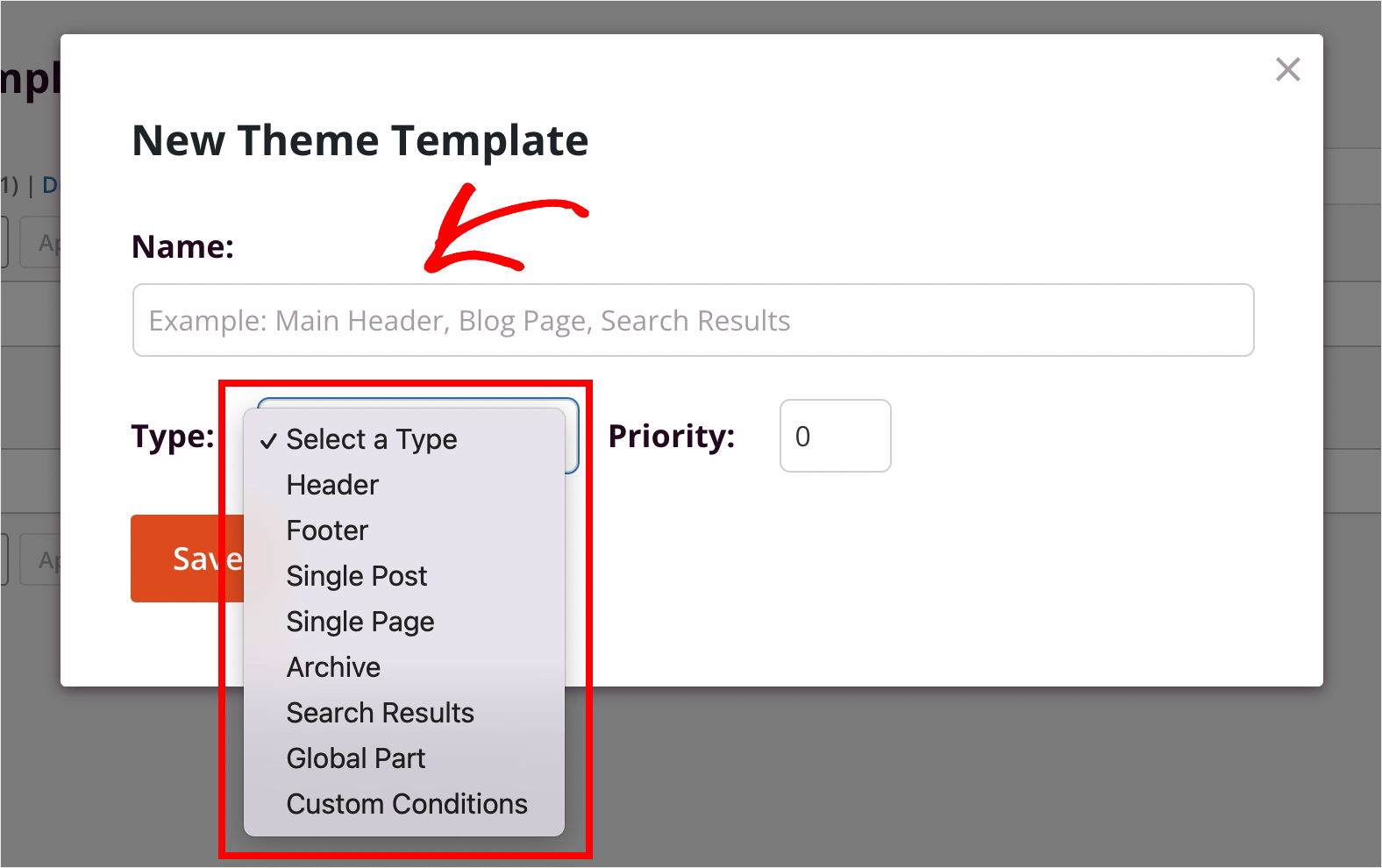
여기에서 테마 부분의 유형을 선택하고 이름을 지정한 다음 처음부터 빌드를 시작할 수 있습니다.

그러나 첫 번째 시도에 너무 부담스럽다면 사용자 정의 WordPress 테마를 만드는 두 번째 방법이 있습니다.
SeedProd는 전문적으로 보이는 미리 만들어진 테마 템플릿과 함께 제공됩니다. 선택하고 필요에 맞게 사용자 정의할 수 있습니다.
이 튜토리얼에서는 이 방법이 초보자에게 더 쉽고 더 많은 SeedProd 기능을 보여주기 때문에 이 방법에 초점을 맞출 것입니다.
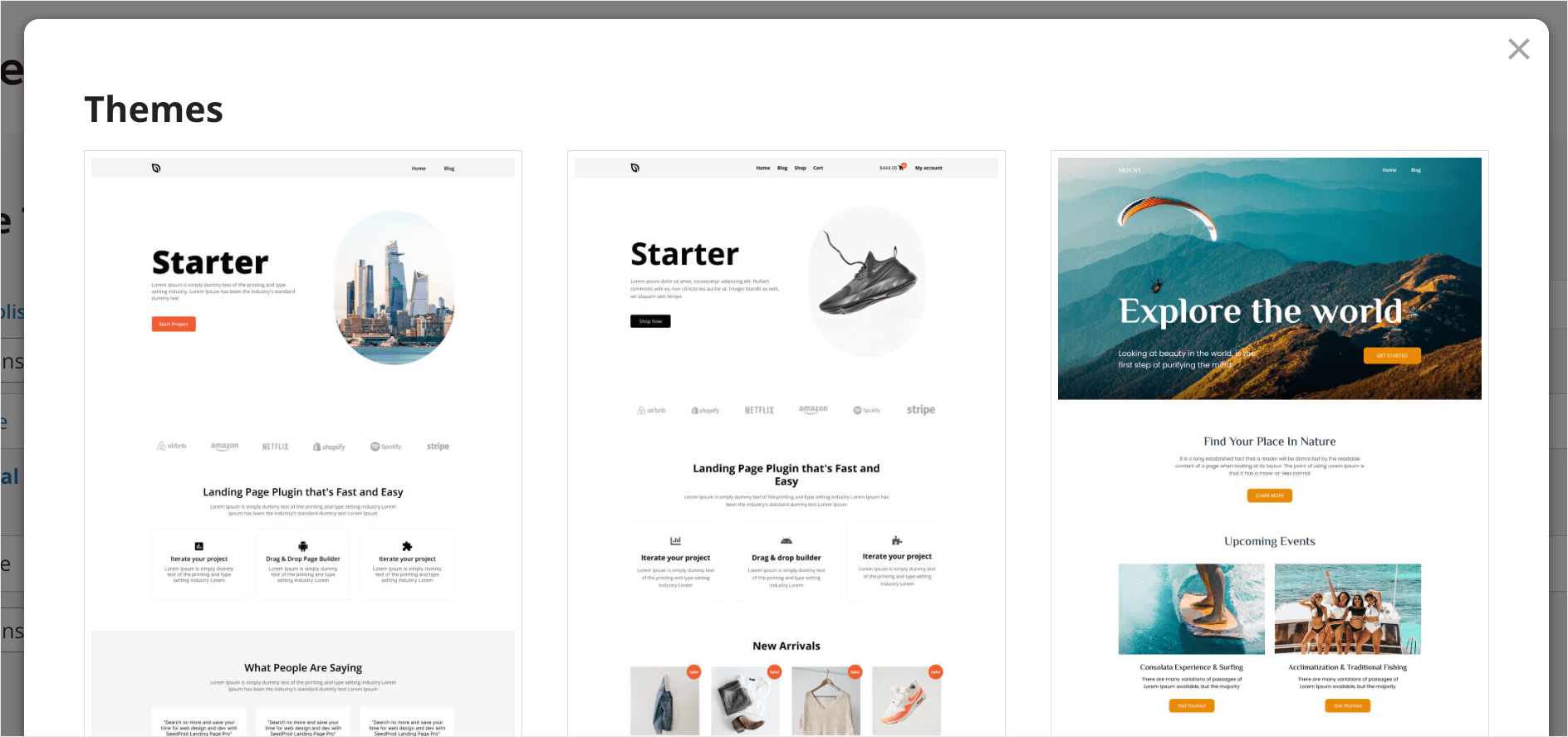
기성 테마 템플릿 중 하나를 사용자 정의하려면 테마 버튼을 누르십시오.

여기에서 다양한 목적을 위한 다양한 테마를 찾을 수 있습니다. 예를 들어 개인 블로그, 포트폴리오, 비즈니스 또는 전자 상거래 사이트 등에 대한 테마가 있습니다.

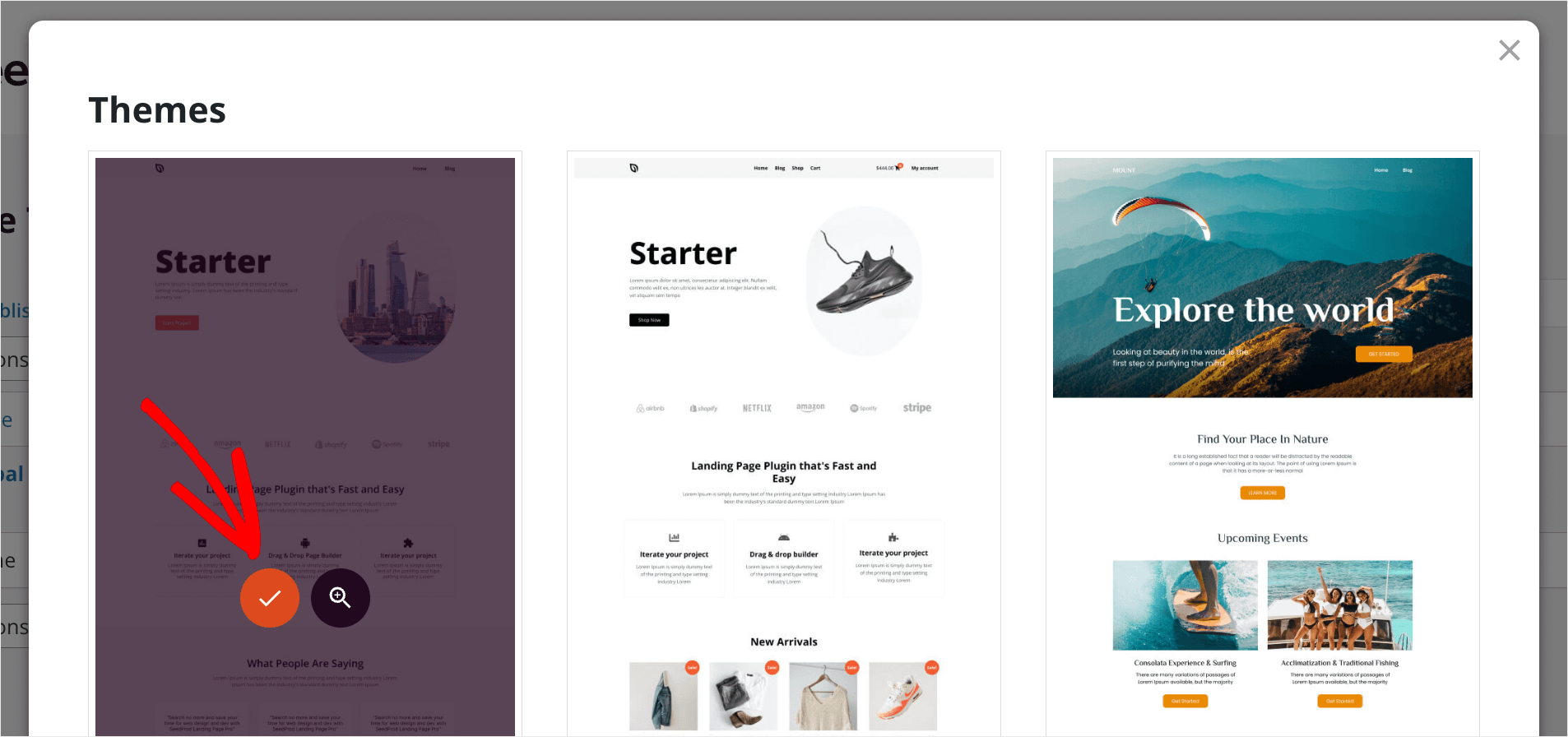
원하는 테마를 선택하려면 커서를 해당 테마 위로 가져가 확인 표시 아이콘을 클릭합니다. 예를 들어 시작 템플릿 중 하나를 선택합니다.

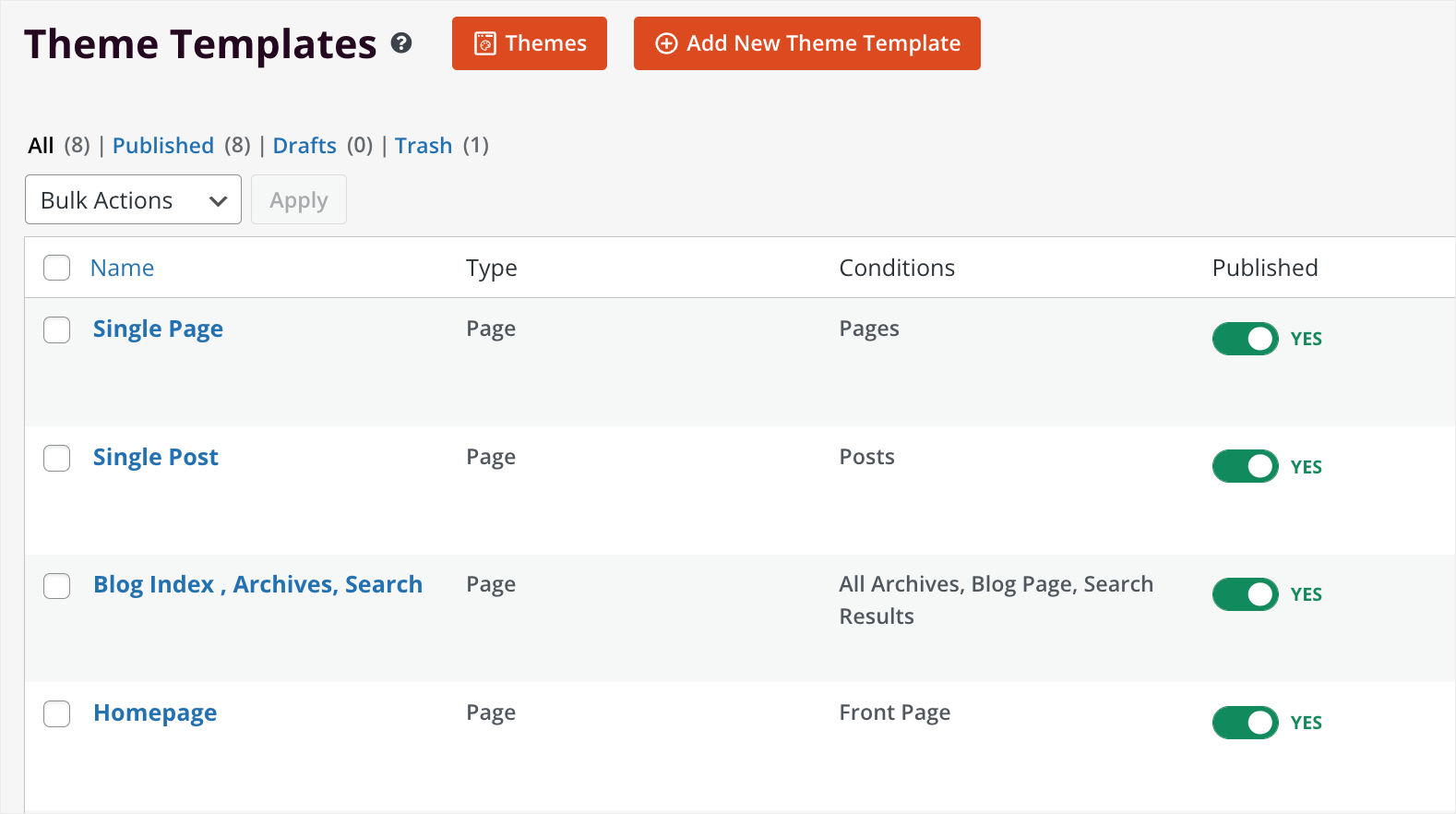
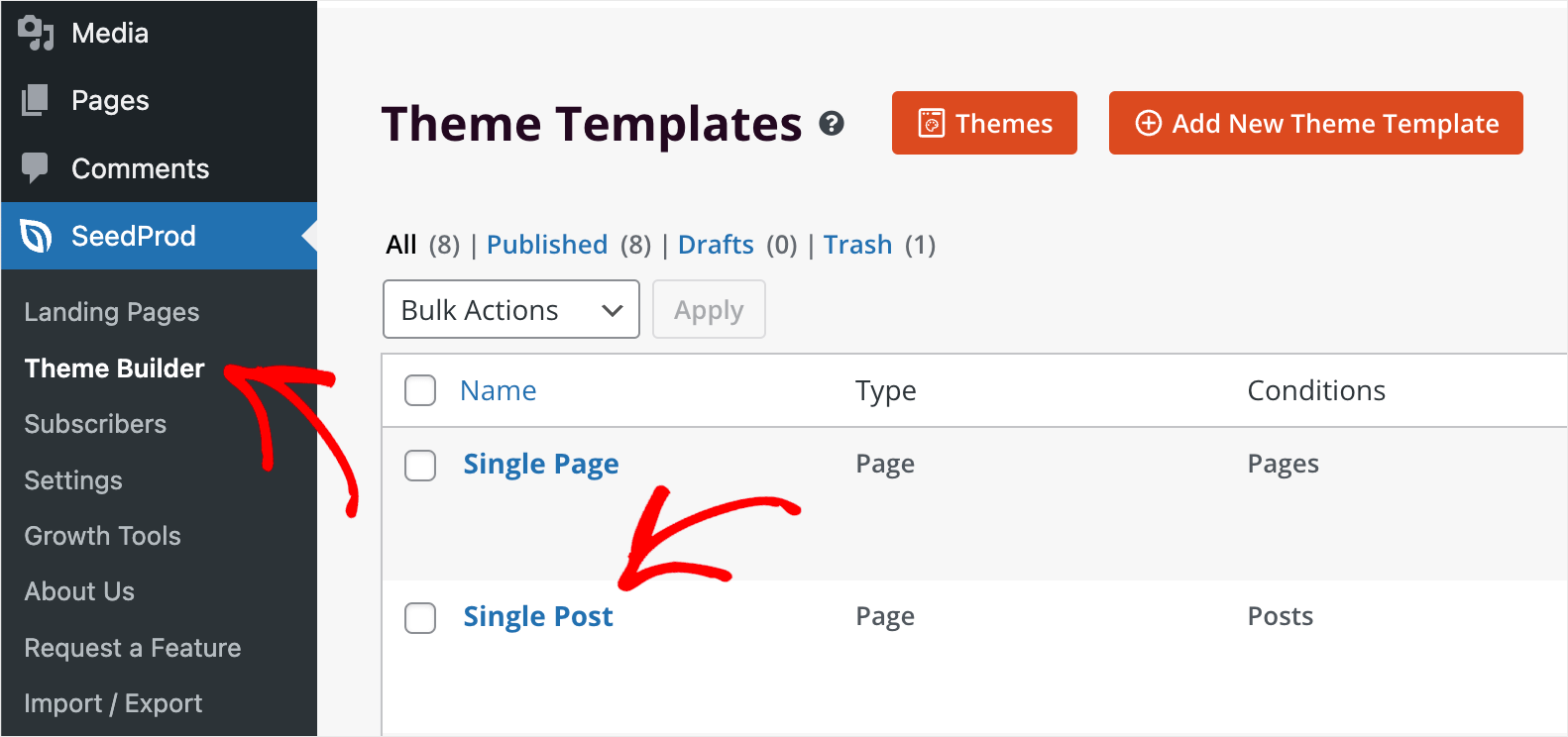
템플릿을 선택하면 SeedProd는 템플릿을 구성하는 부품을 자동으로 생성합니다.
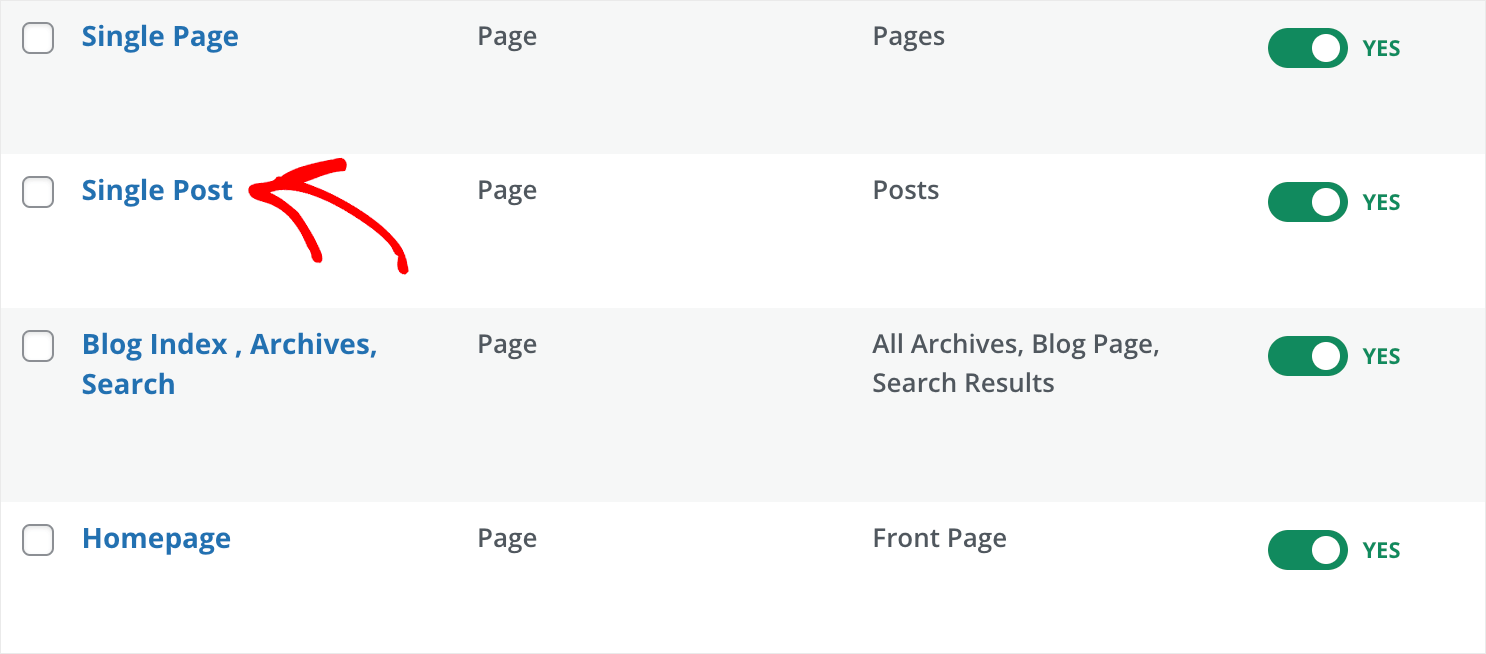
보시다시피 우리의 테마에는 머리글, 바닥글 및 사이드바와 같은 페이지 부분 템플릿만 포함되어 있지 않습니다.
단일 페이지, 게시물, 아카이브 및 홈페이지와 같은 전체 페이지에 대한 템플릿도 있습니다.

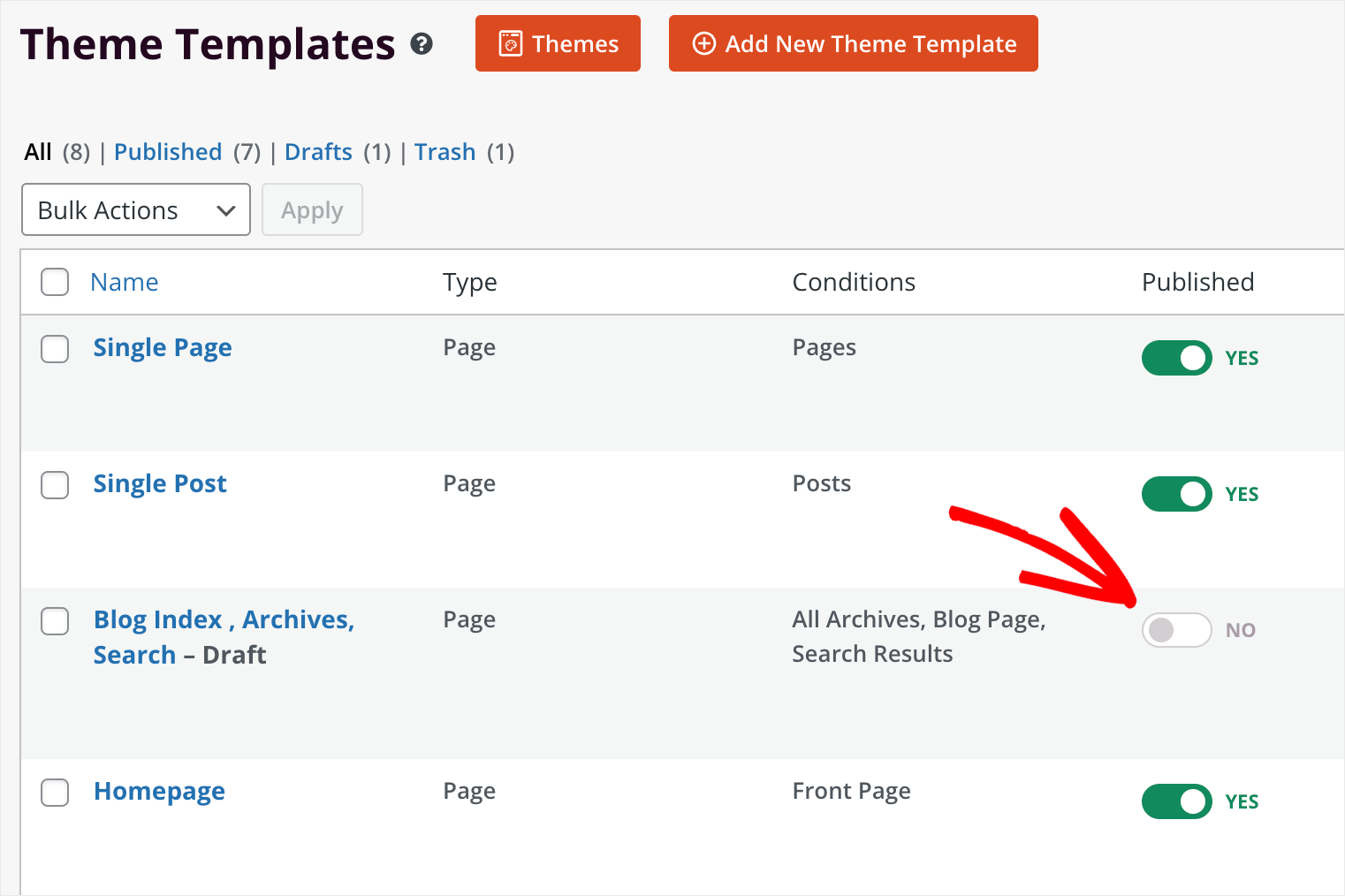
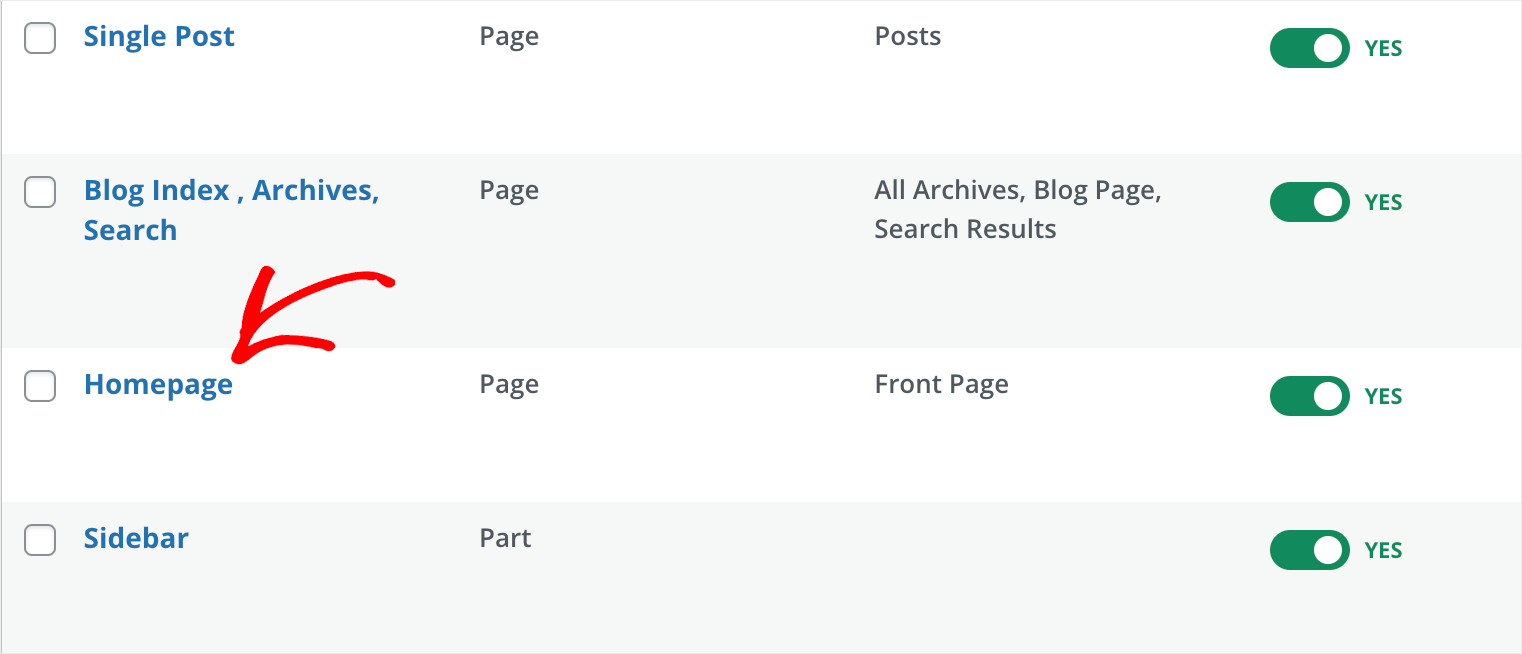
사이트에 특정 템플릿이 필요하지 않은 경우 옆에 있는 토글을 전환하여 게시를 취소할 수 있습니다.

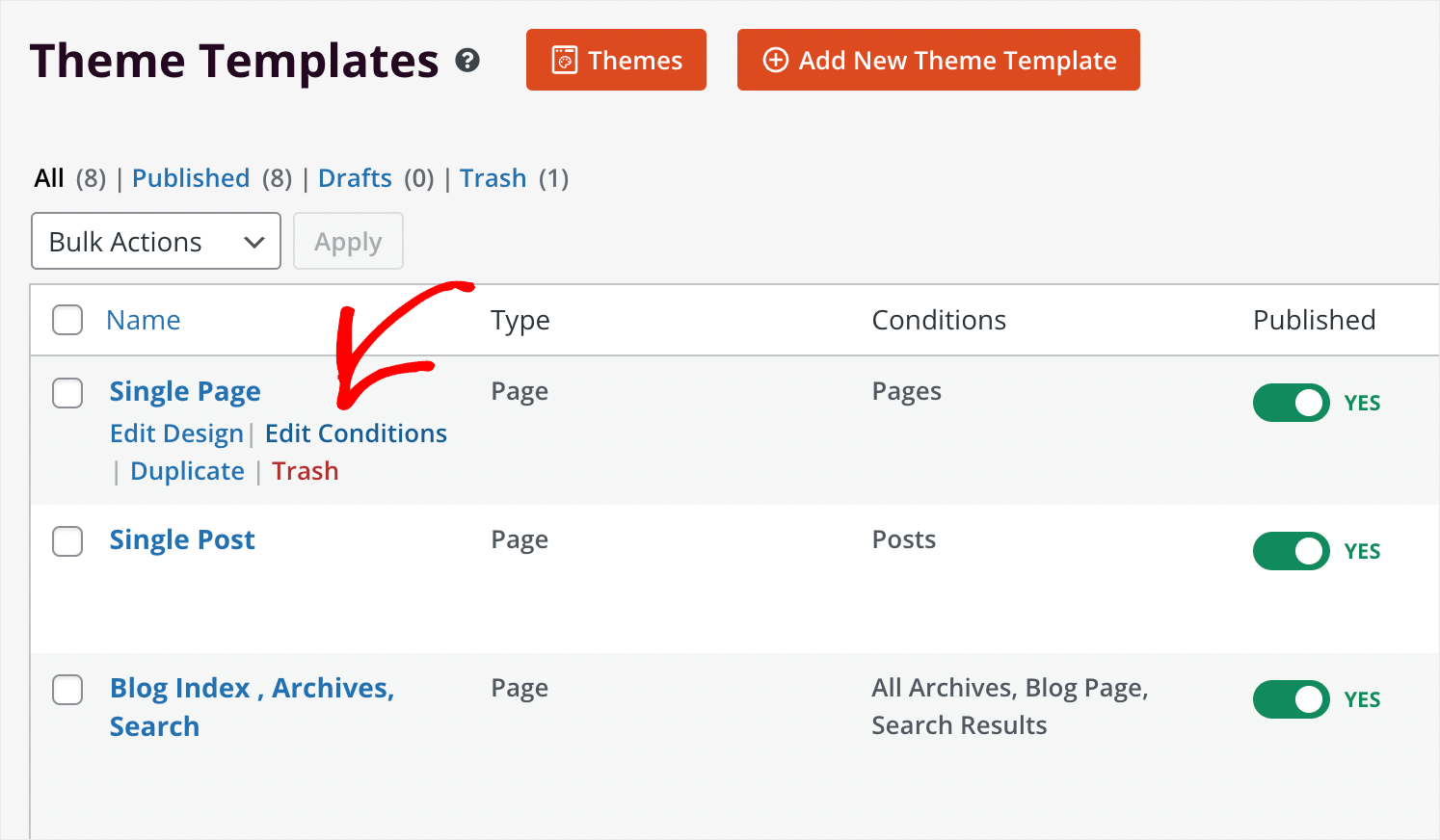
템플릿의 이름을 변경하거나 사이트에 나타나야 할 때 조건을 편집하려면 조건 편집 링크를 클릭하십시오.

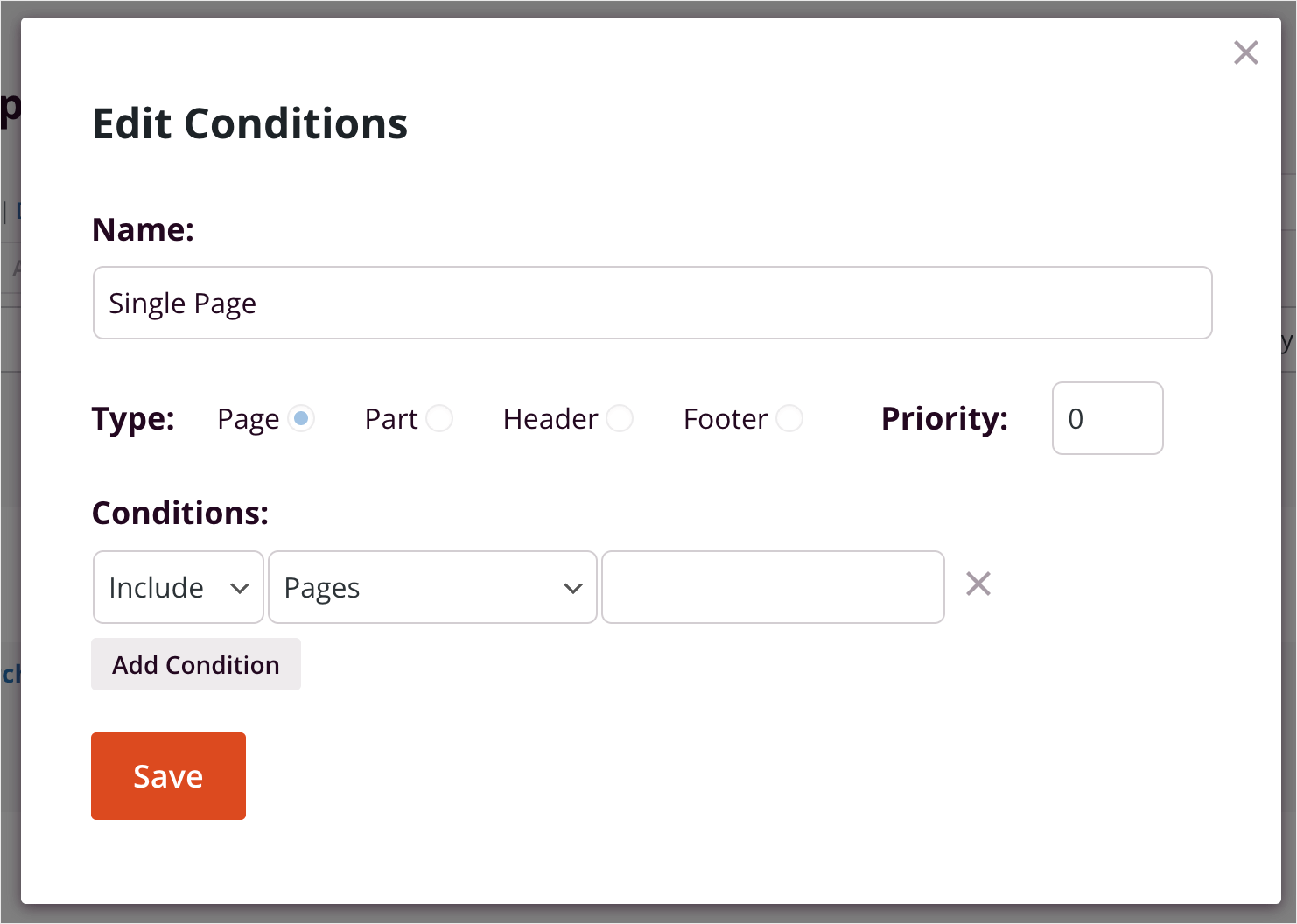
템플릿 이름을 원하는 대로 지정하고 유형, 우선 순위 및 조건을 변경할 수 있는 모달 창이 나타납니다.

테마의 일부를 관리하는 방법을 알았으므로 이제 사용자 지정을 시작할 준비가 되었습니다.
3단계: WordPress 테마 부분 사용자 지정
먼저 방문자가 사이트를 방문한 후 가장 먼저 보게 되는 헤더인 헤더를 맞춤설정해 보겠습니다.
헤더
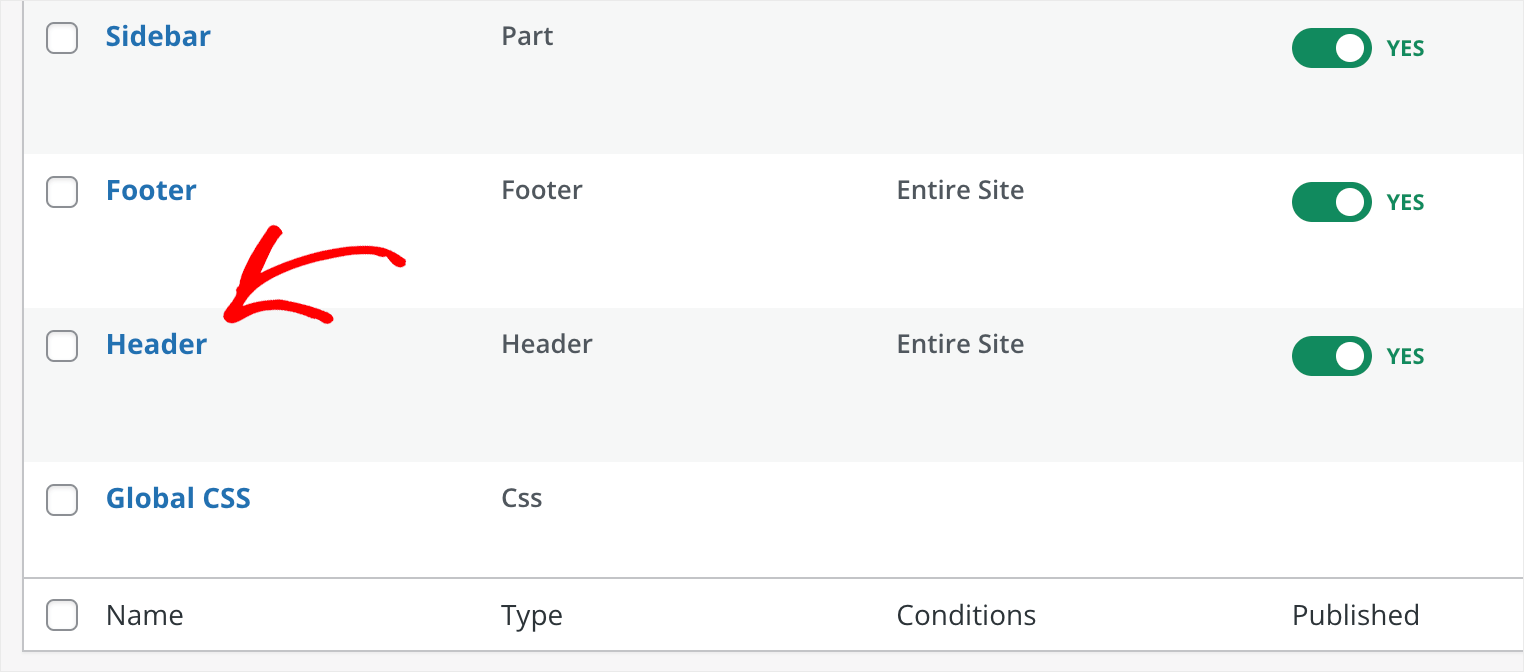
시작하려면 테마 빌더 페이지를 아래로 스크롤하고 헤더 템플릿을 찾아 클릭합니다.

참고: 머리글과 바닥글은 전체 사이트에 공통입니다. 이는 사이트의 모든 변경 사항이 사이트의 모든 페이지에 표시된다는 것을 의미합니다.
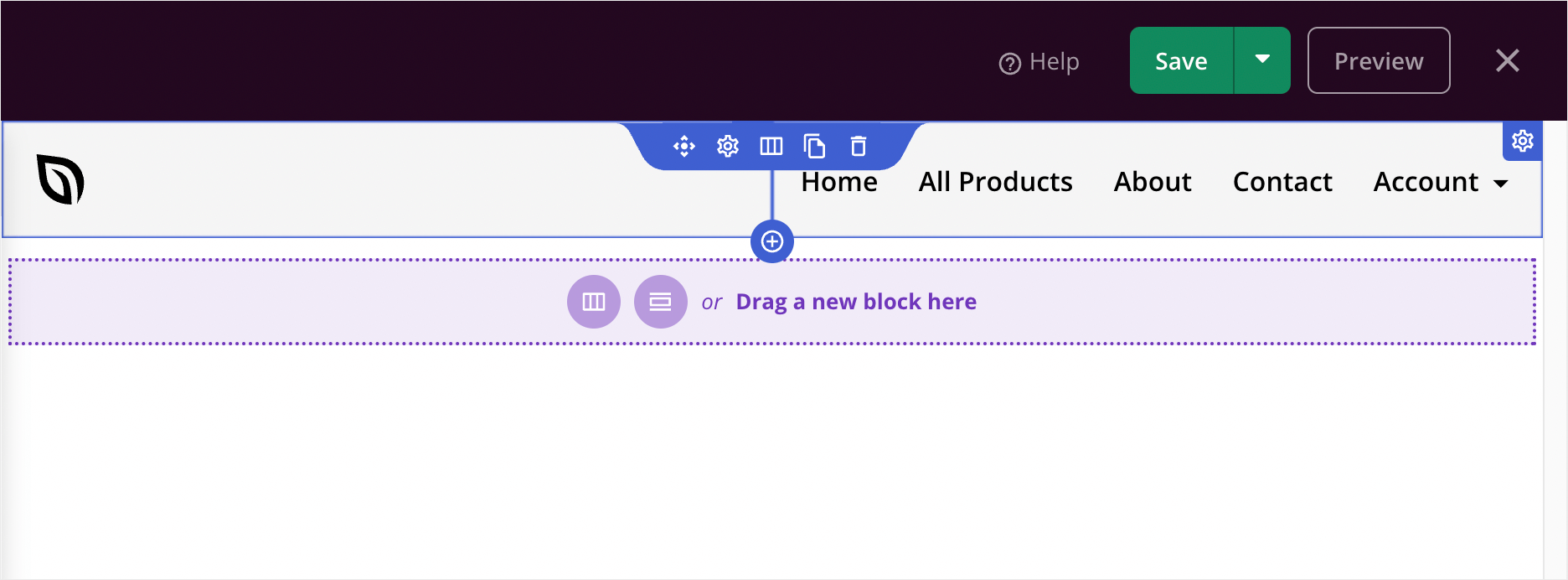
보시다시피 헤더는 두 부분으로 구성됩니다. 사이트 로고가 있는 왼쪽 부분과 탐색 메뉴가 있는 오른쪽 부분이 있습니다.

SeedProd에는 시각적 끌어서 놓기 편집기가 있습니다. 페이지의 모든 요소와 상호 작용할 수 있으며 페이지에서 단순히 드래그하여 새 요소를 추가할 수 있습니다.
로고를 변경해 보겠습니다. 그렇게 하려면 해당 항목을 클릭하면 요소 설정을 편집할 수 있는 사이드바가 나타납니다.

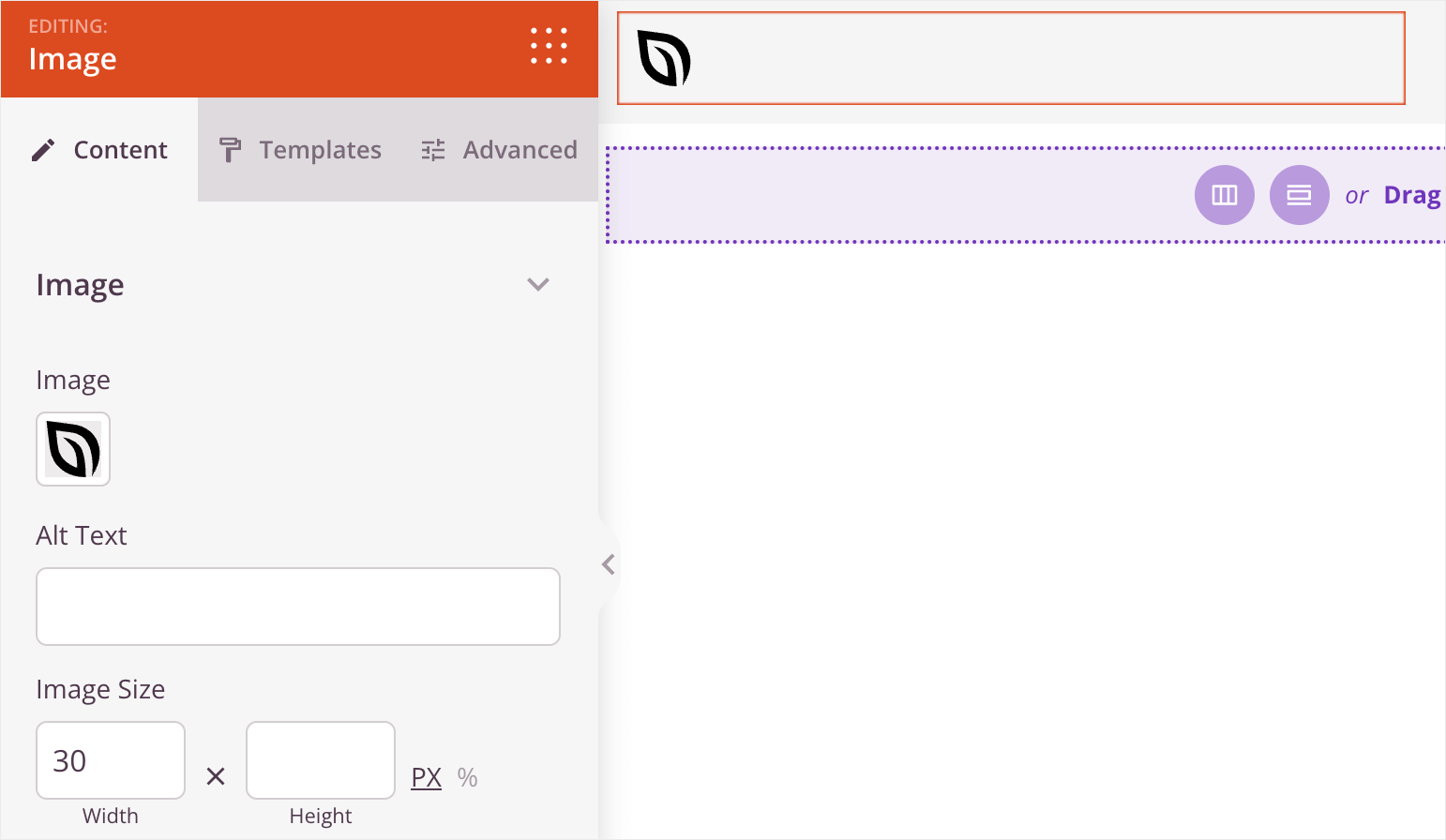
SeedProd 편집기의 각 요소 유형에는 고유한 설정 및 사용자 정의 옵션 세트가 있습니다.
예를 들어 로고에는 이미지 유형이 있습니다. 따라서 원본 파일, 대체 텍스트, 크기 등과 같이 이미지에서 일반적으로 기대하는 모든 설정이 있습니다.
또한 왼쪽 사이드바에서 콘텐츠 , 템플릿 및 고급 탭 간에 전환하여 더 많은 사용자 지정 옵션을 찾을 수 있습니다.

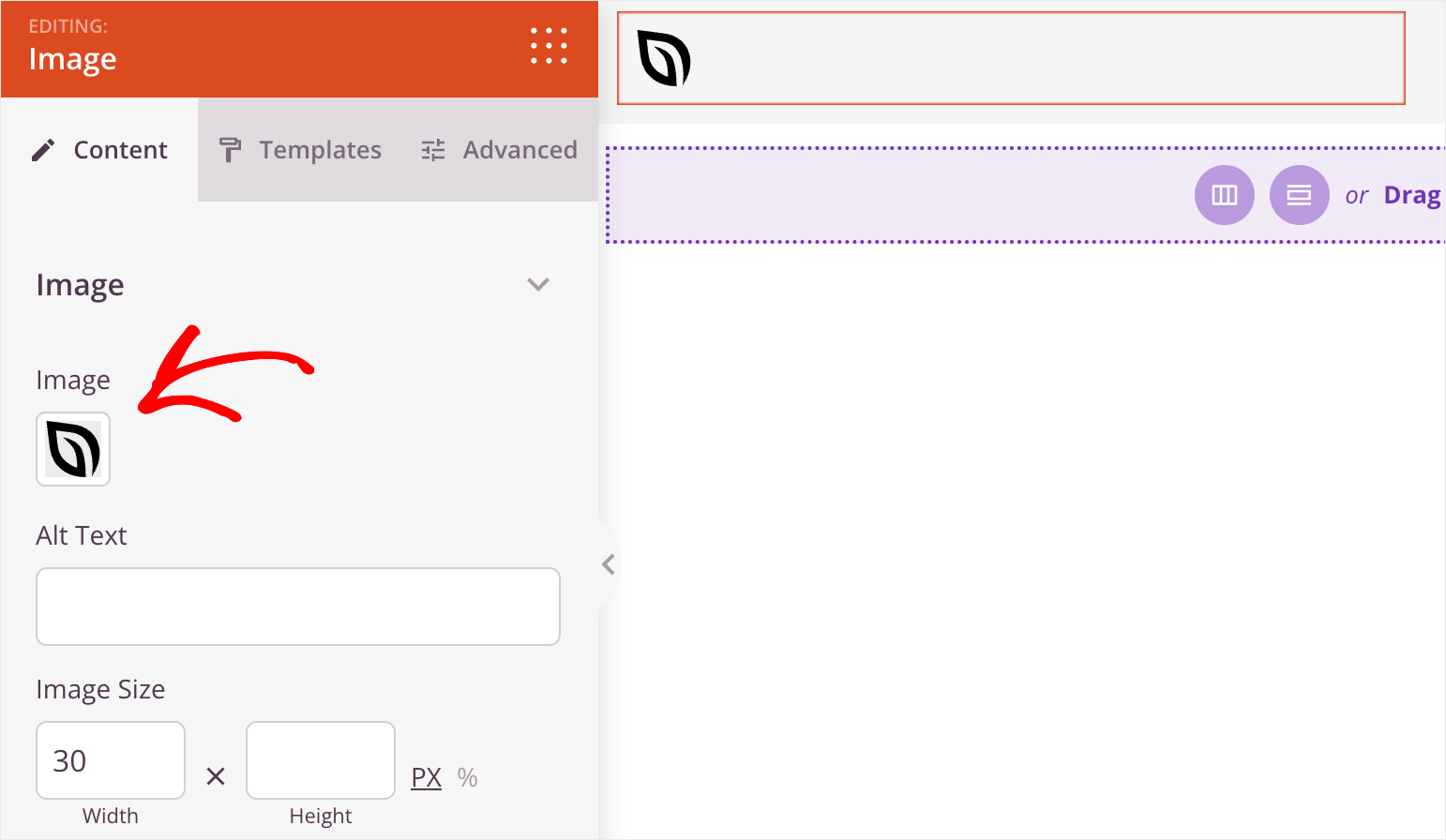
이제 기본 로고를 우리 고유의 로고로 교체한다고 가정해 보겠습니다.
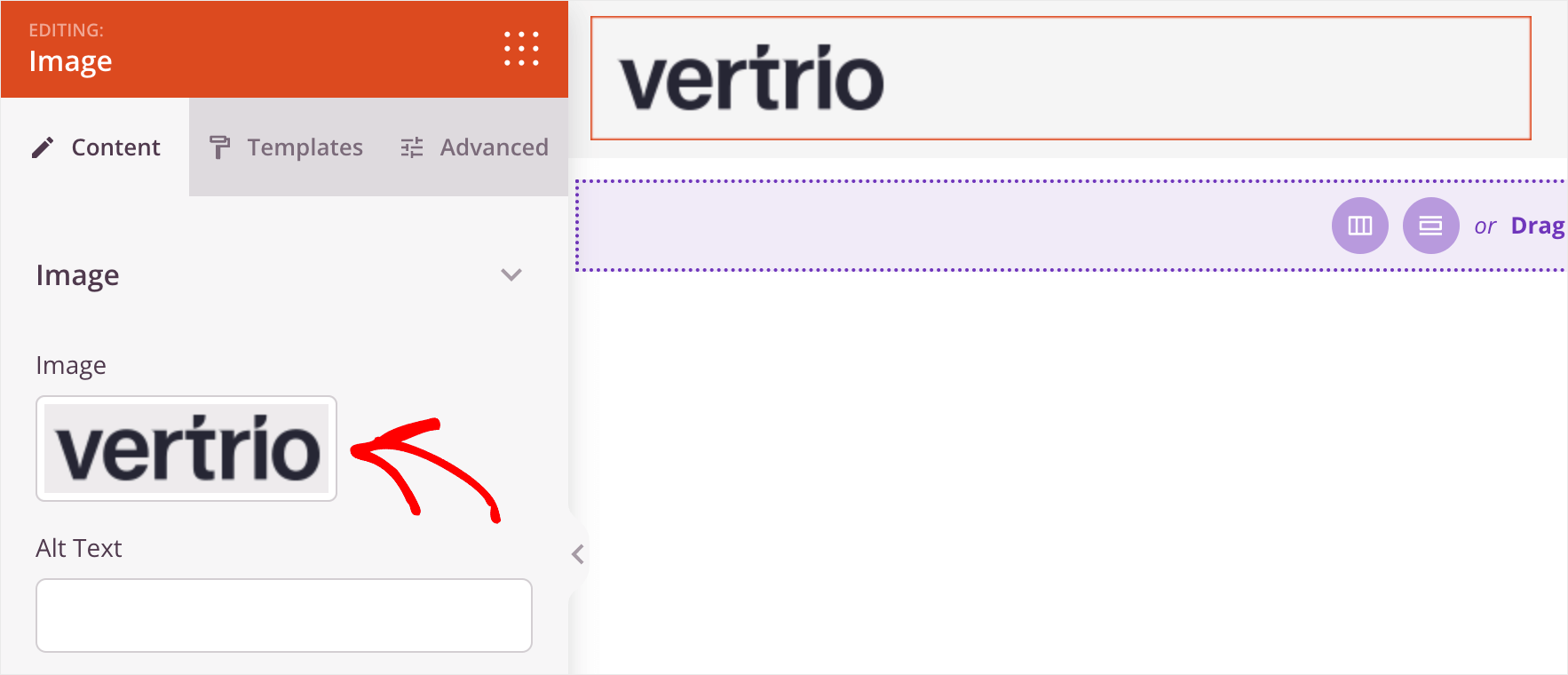
그렇게 하려면 현재 로고 이미지를 클릭한 다음 대신 사용할 이미지를 선택할 수 있습니다.

테스트 사이트에서 새 로고가 어떻게 보이는지 보여줍니다.

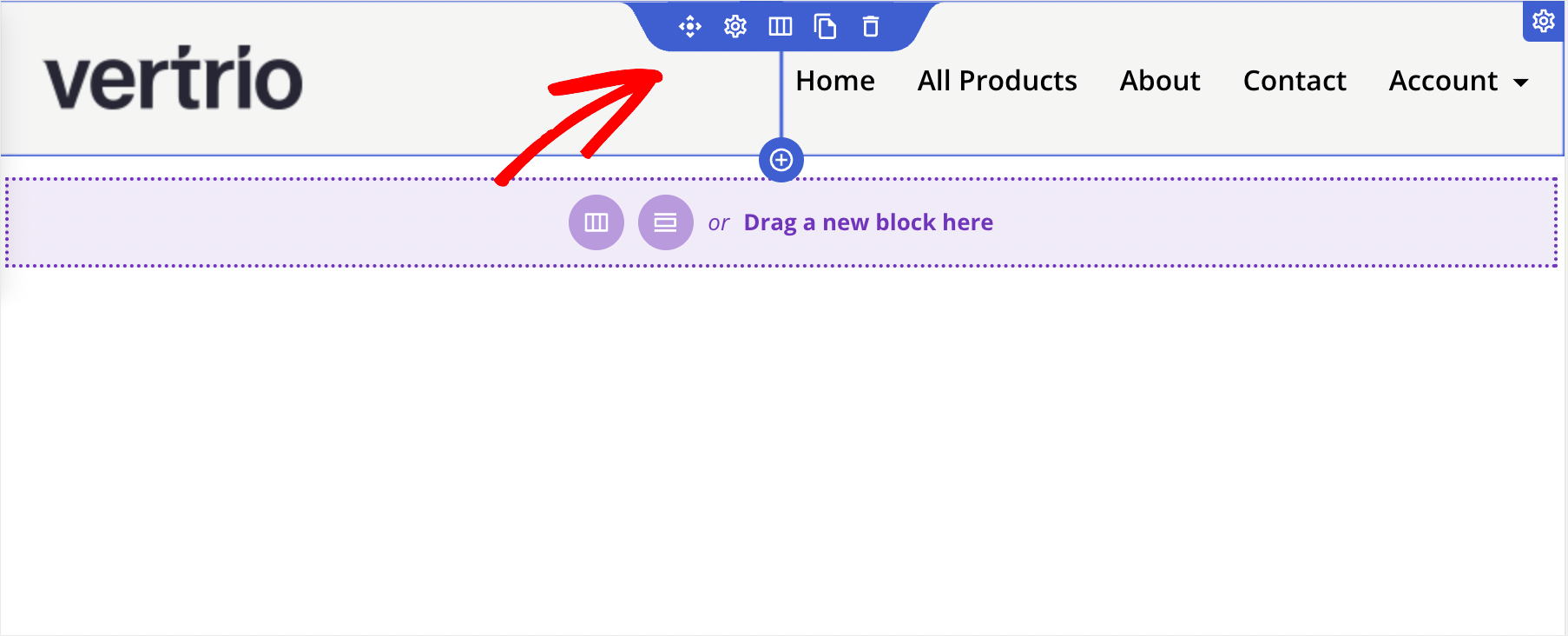
이제 헤더 배경색을 변경해 보겠습니다. 이렇게 하려면 파란색 윤곽선이 나타날 때까지 머리글 위에 커서를 놓고 클릭합니다.

그런 다음 왼쪽 사이드바에 헤더 사용자 지정 옵션이 표시됩니다. 행 요소 유형이 있습니다.

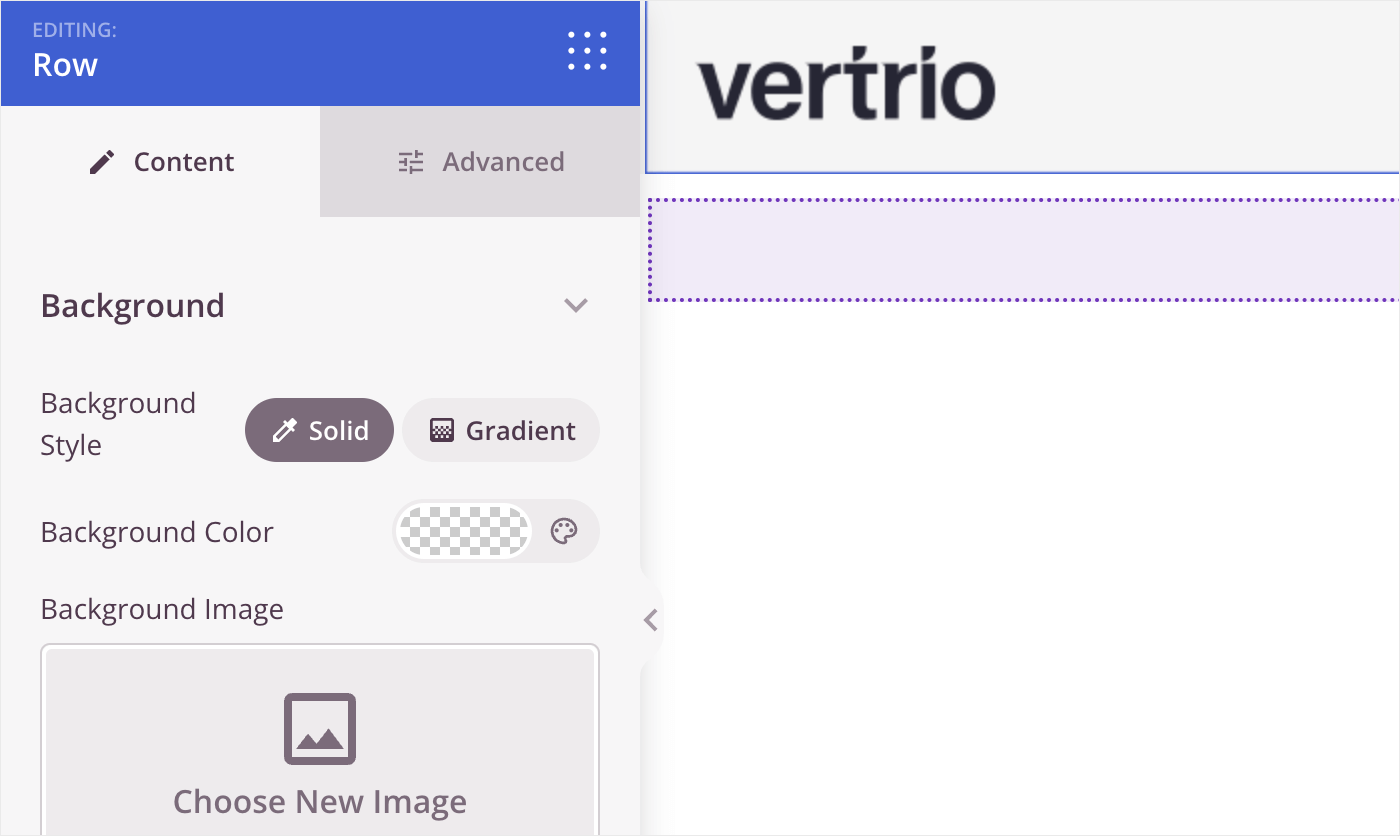
콘텐츠 탭에서 머리글 배경색을 변경하고 이미지로 바꾸고 머리글 너비를 선택할 수 있습니다.
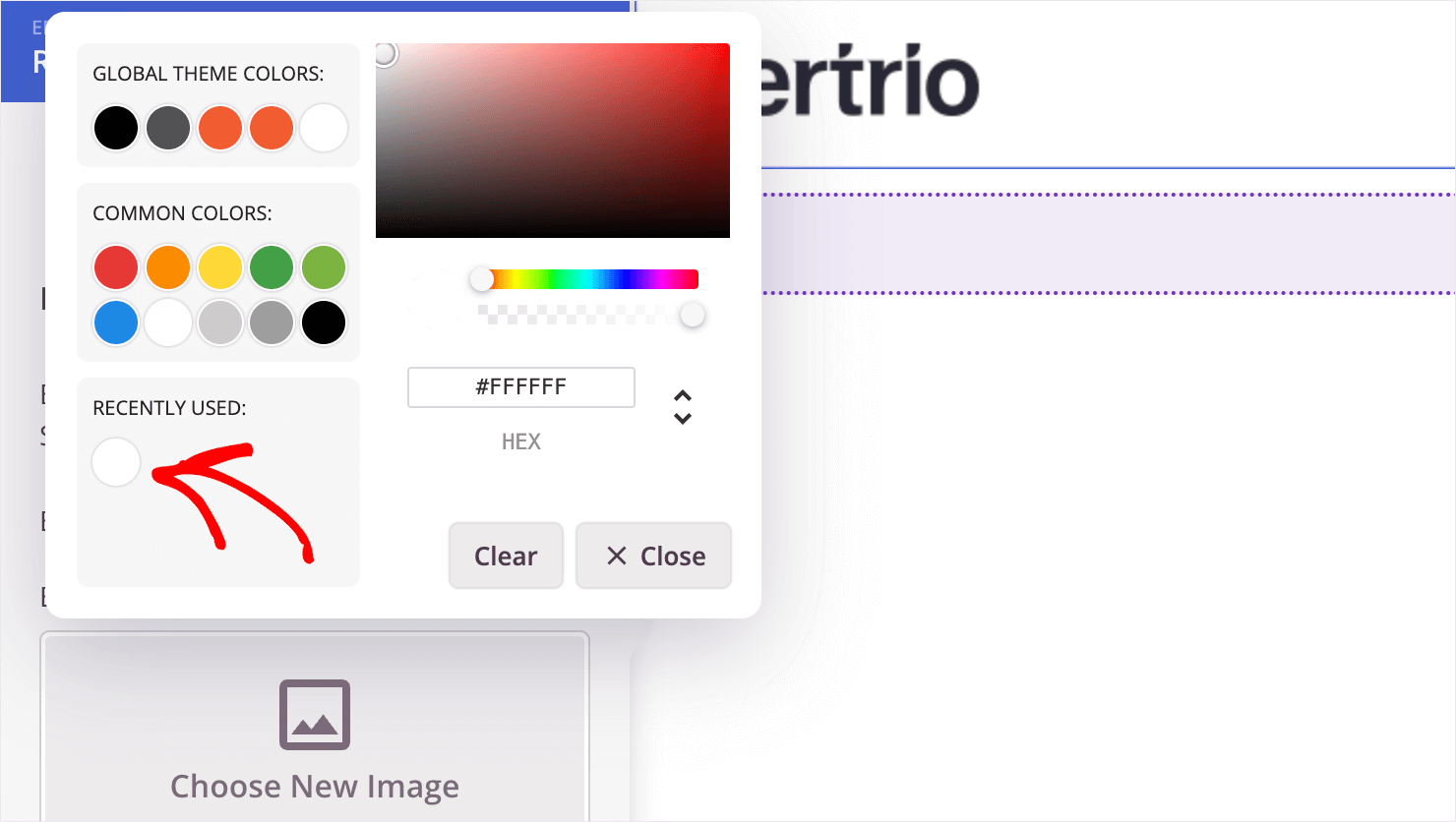
배경색을 변경하려면 색상 팔레트 아이콘을 클릭하고 원하는 색상을 선택합니다.

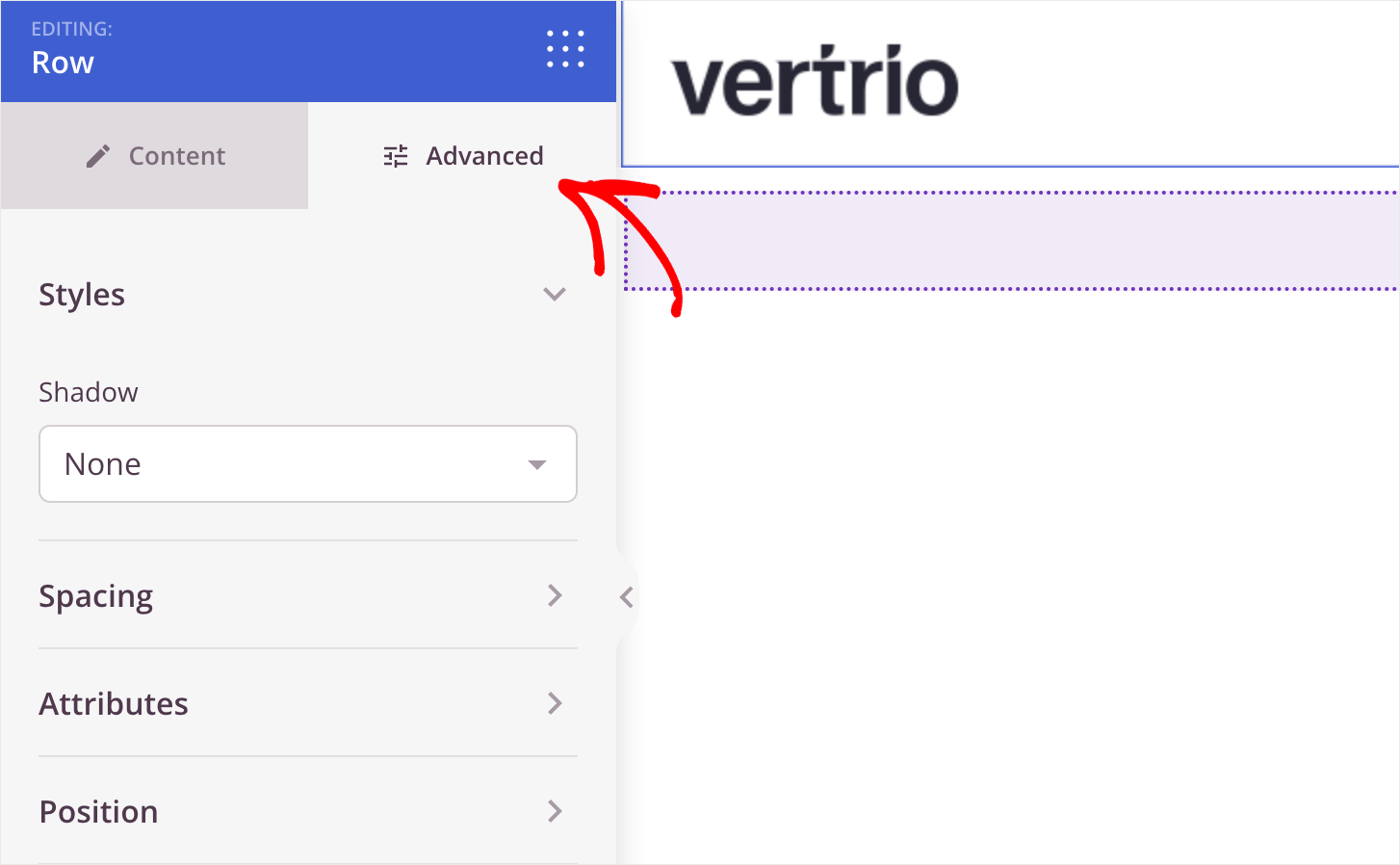
그런 다음 고급 탭에서 머리글에 그림자 또는 테두리를 추가하고 간격 설정 등을 변경할 수 있습니다.

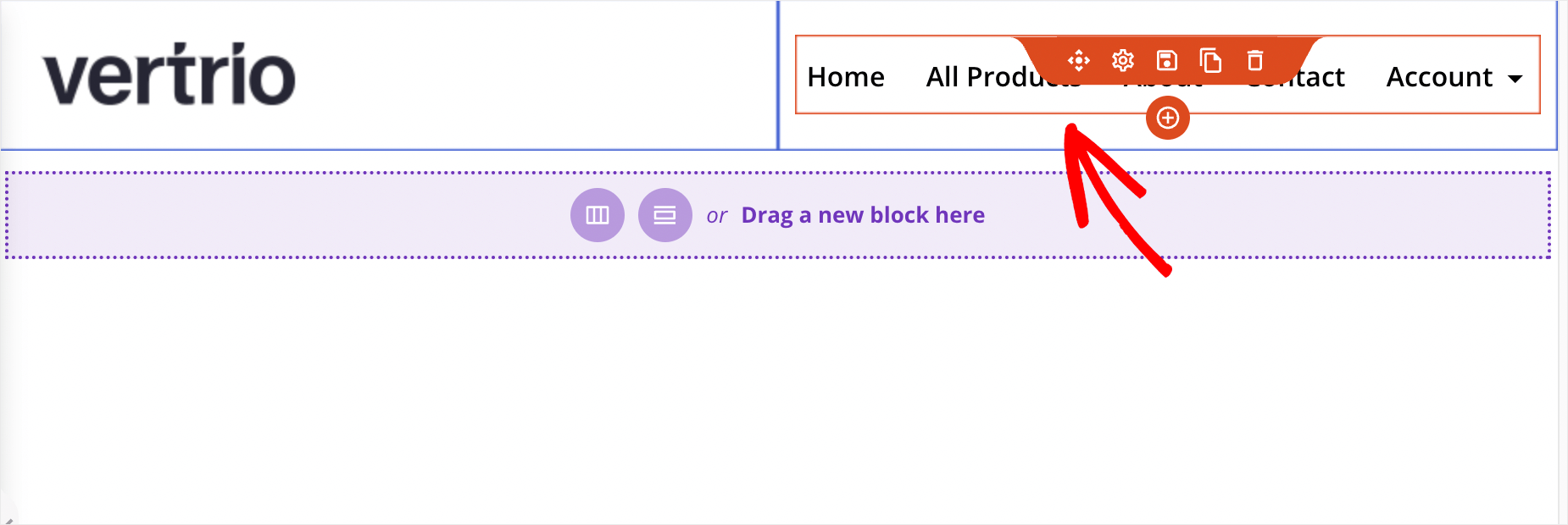
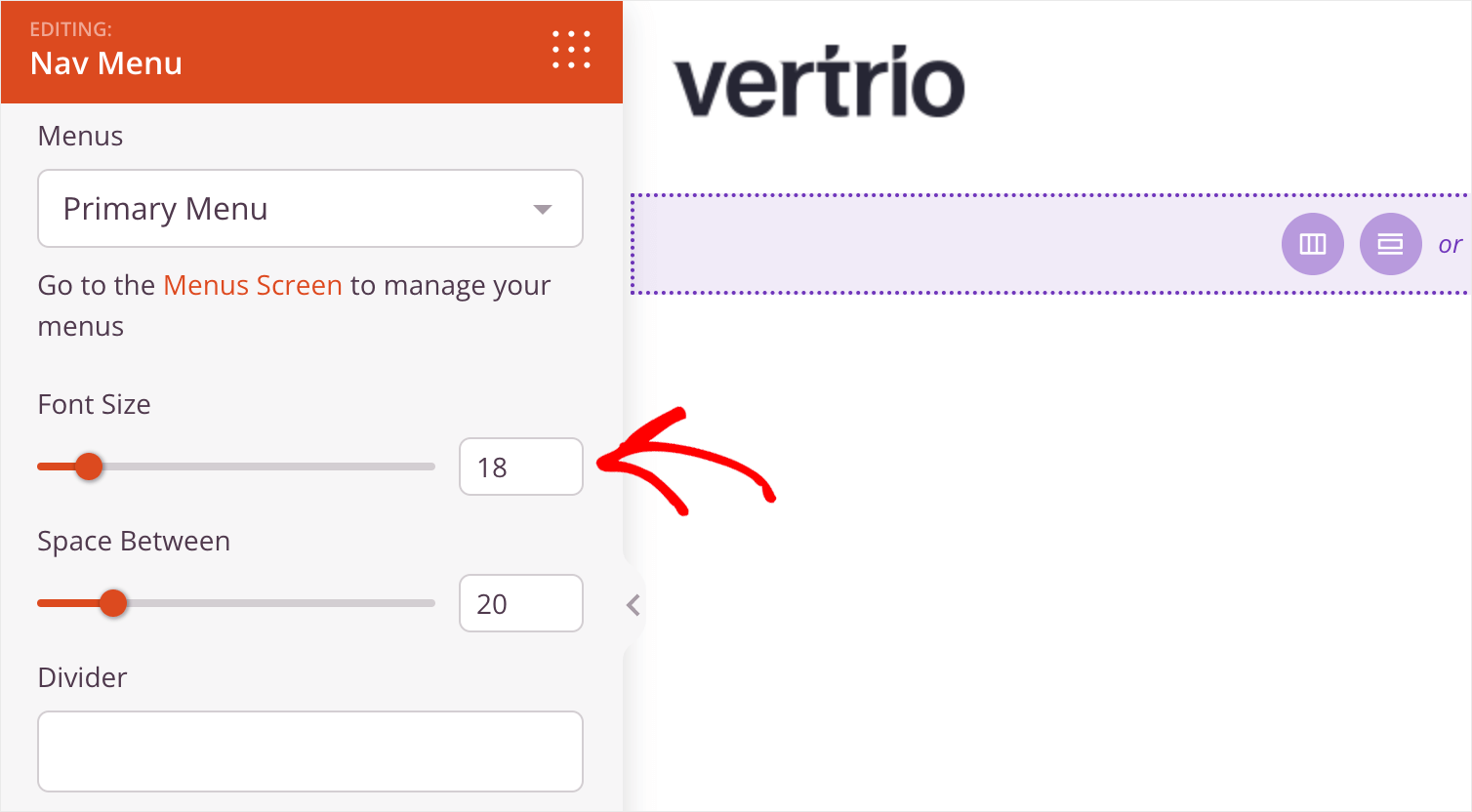
마무리로 탐색 메뉴 글꼴을 조금 더 크게 만들어 보겠습니다. 이렇게 하려면 메뉴 위에 커서를 놓고 클릭합니다.

이제 왼쪽 사이드바의 글꼴 크기 필드에 원하는 글꼴 크기를 입력합니다.

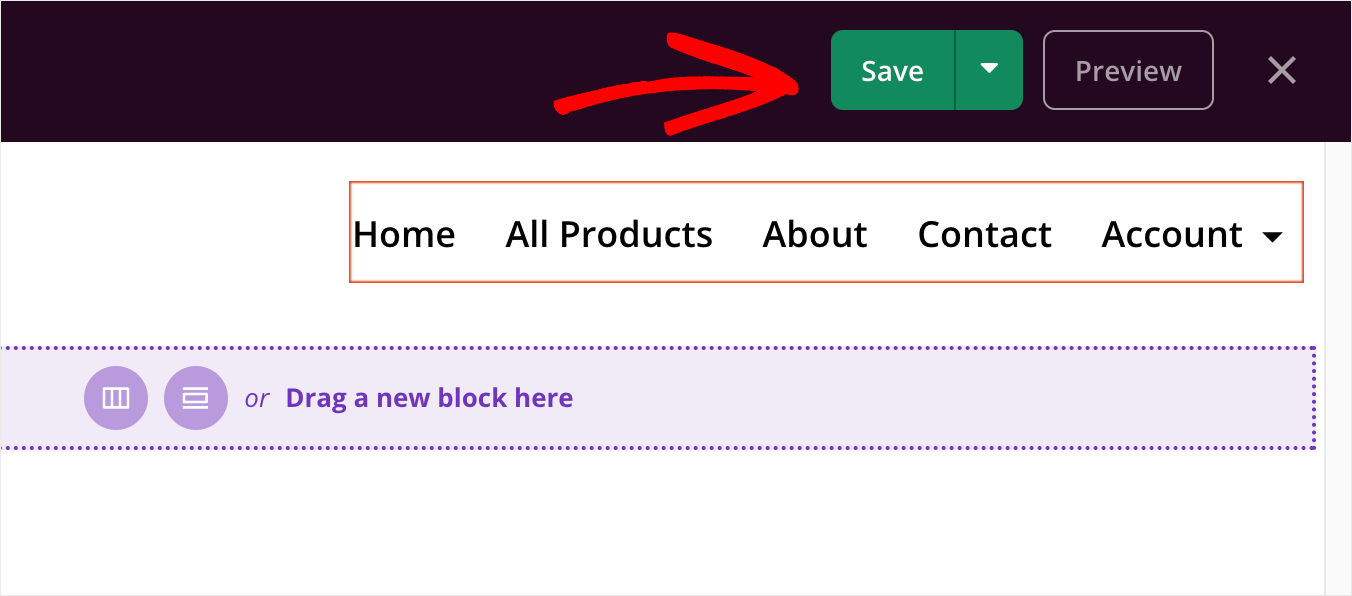
헤더 사용자 정의가 완료되면 오른쪽 상단 모서리에 있는 저장 버튼을 누릅니다.

그런 다음 종료 아이콘을 눌러 비주얼 편집기를 종료하고 테마 템플릿 페이지로 돌아갑니다.

다음으로 홈페이지 를 사용자 정의해 보겠습니다.
홈페이지
이렇게 하려면 다른 테마 템플릿 중에서 홈페이지 템플릿을 찾아 클릭합니다.


시작 템플릿에는 다음과 같은 일반적인 비즈니스 사이트에서 찾을 수 있는 기능이 포함된 홈페이지가 있습니다.
- 비즈니스 설명 섹션
- 로고가 있는 클라이언트 목록
- 비즈니스 기능
- 사용후기
- 자주 묻는 질문 섹션
- 그리고 더…
헤더와 마찬가지로 페이지의 모든 요소와 상호 작용하고 모양을 변경할 수 있습니다.
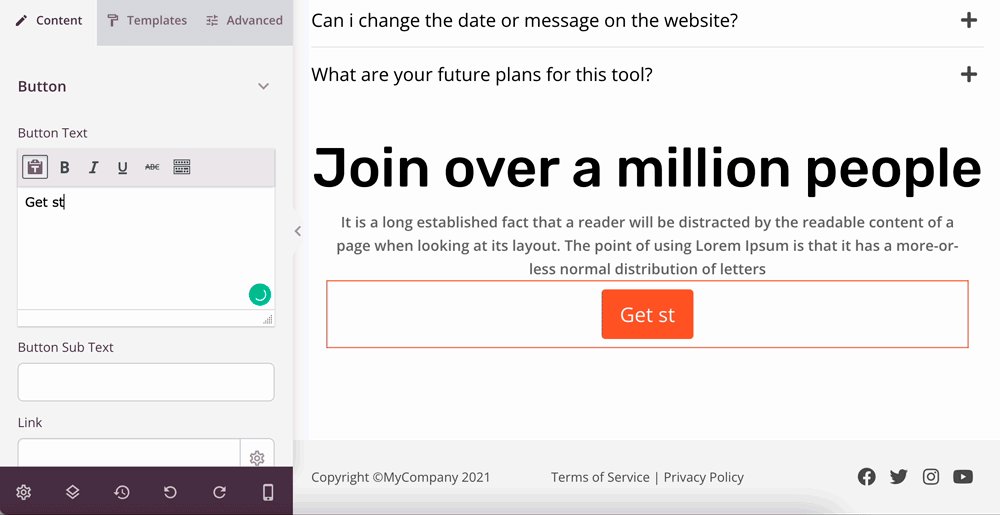
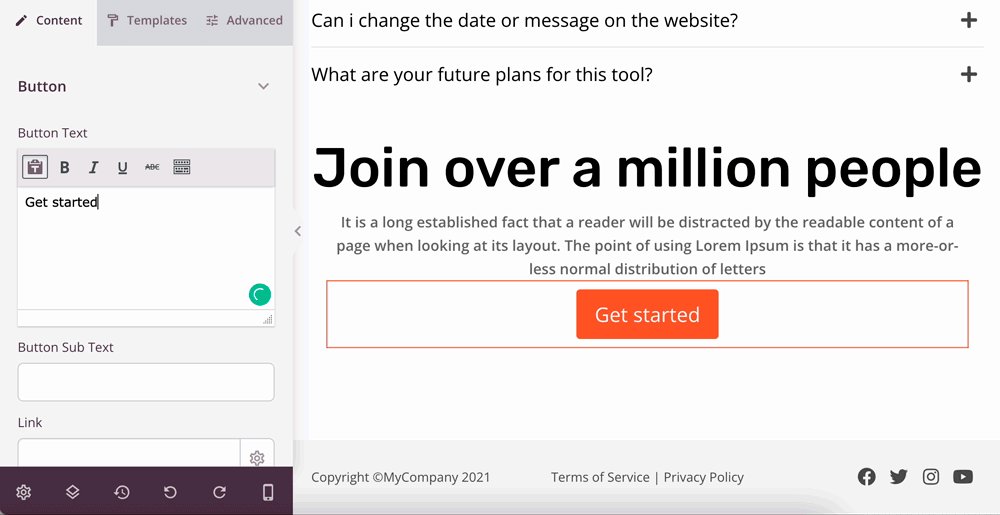
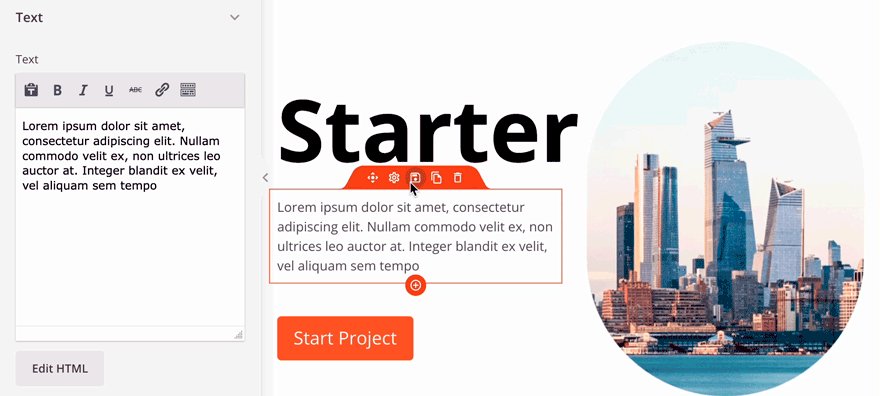
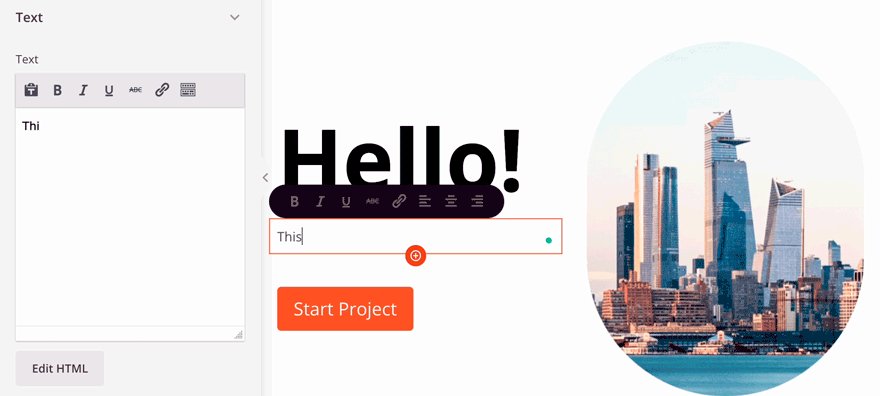
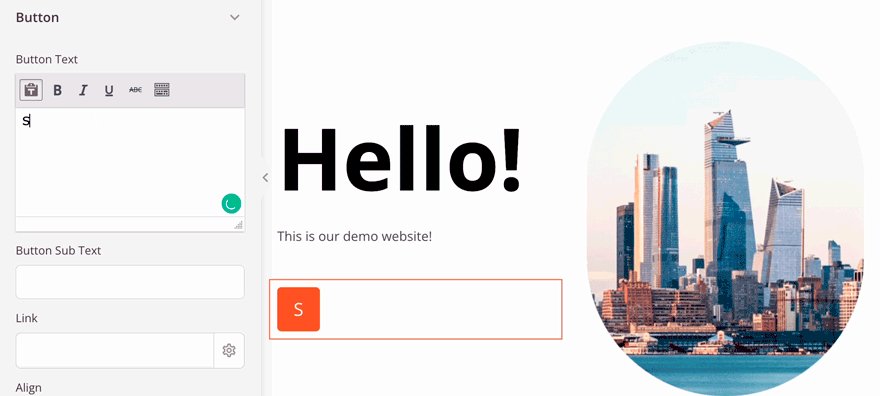
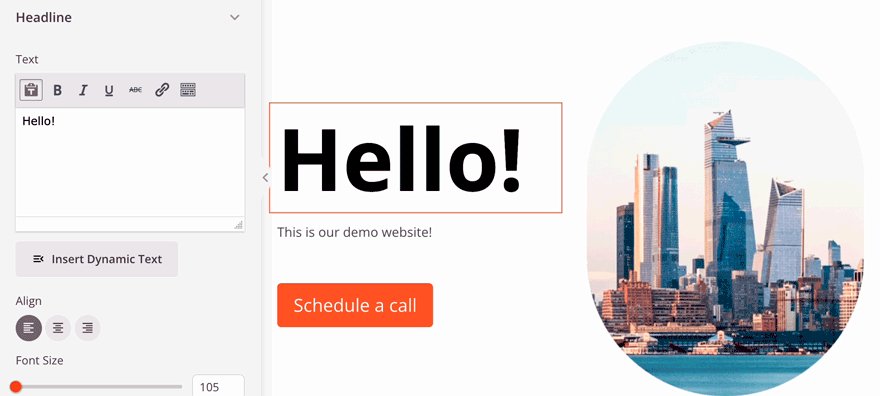
예를 들어 아래 gif에서 몇 번의 클릭으로 영웅 섹션의 버튼 제목, 설명 및 텍스트를 어떻게 쉽게 변경할 수 있는지 확인할 수 있습니다.

이제 페이지에 새로운 것을 추가해 보겠습니다.
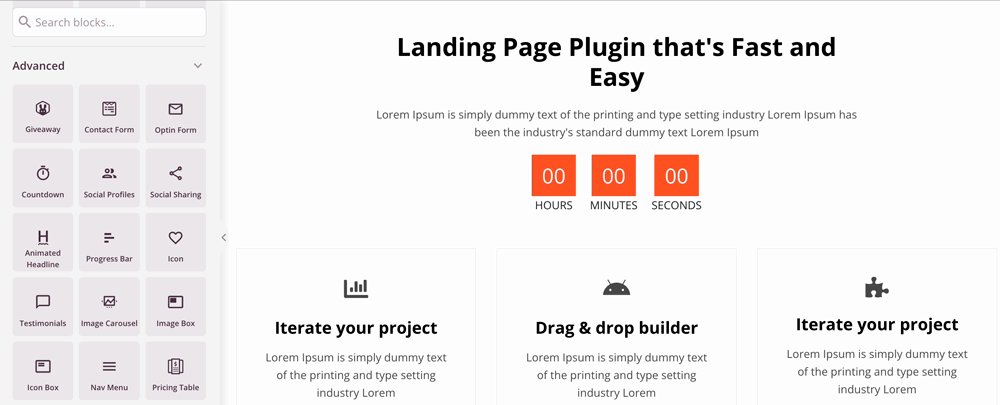
페이지에서 현재 선택된 요소가 없으면 왼쪽 사이드바에서 블록 탭을 볼 수 있습니다.

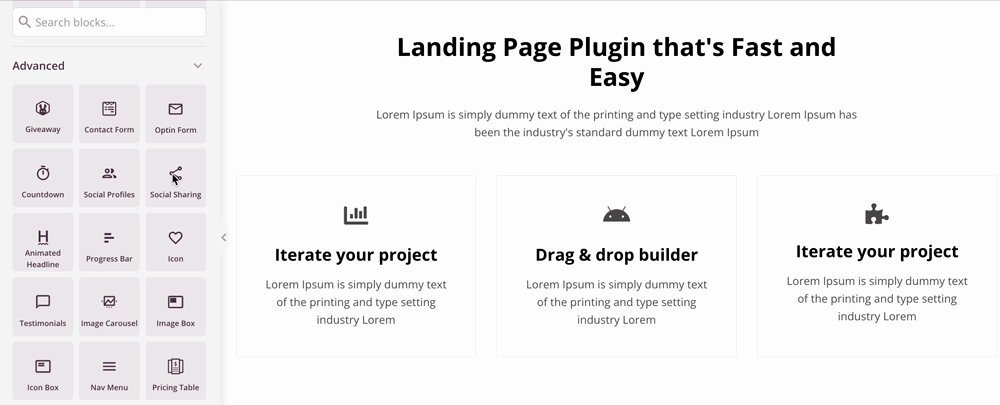
코딩 없이 몇 번의 클릭만으로 페이지에 추가할 수 있는 이미 만들어진 블록이 많이 있습니다.
예를 들어 게시물 작성자, 가격표, 검색 양식 및 기타 여러 블록을 찾을 수 있습니다.
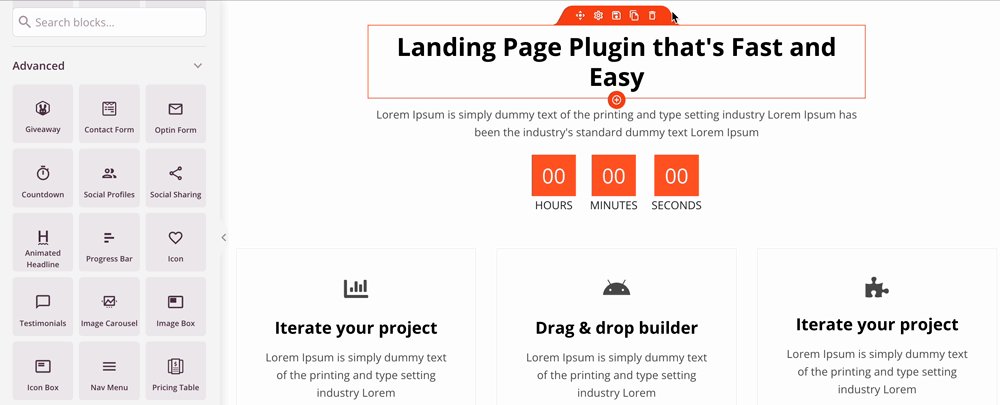
페이지에 특정 블록을 추가하려면 원하는 위치에 끌어다 놓습니다.
예를 들어 기능 섹션에 카운트다운 블록을 추가해 보겠습니다.

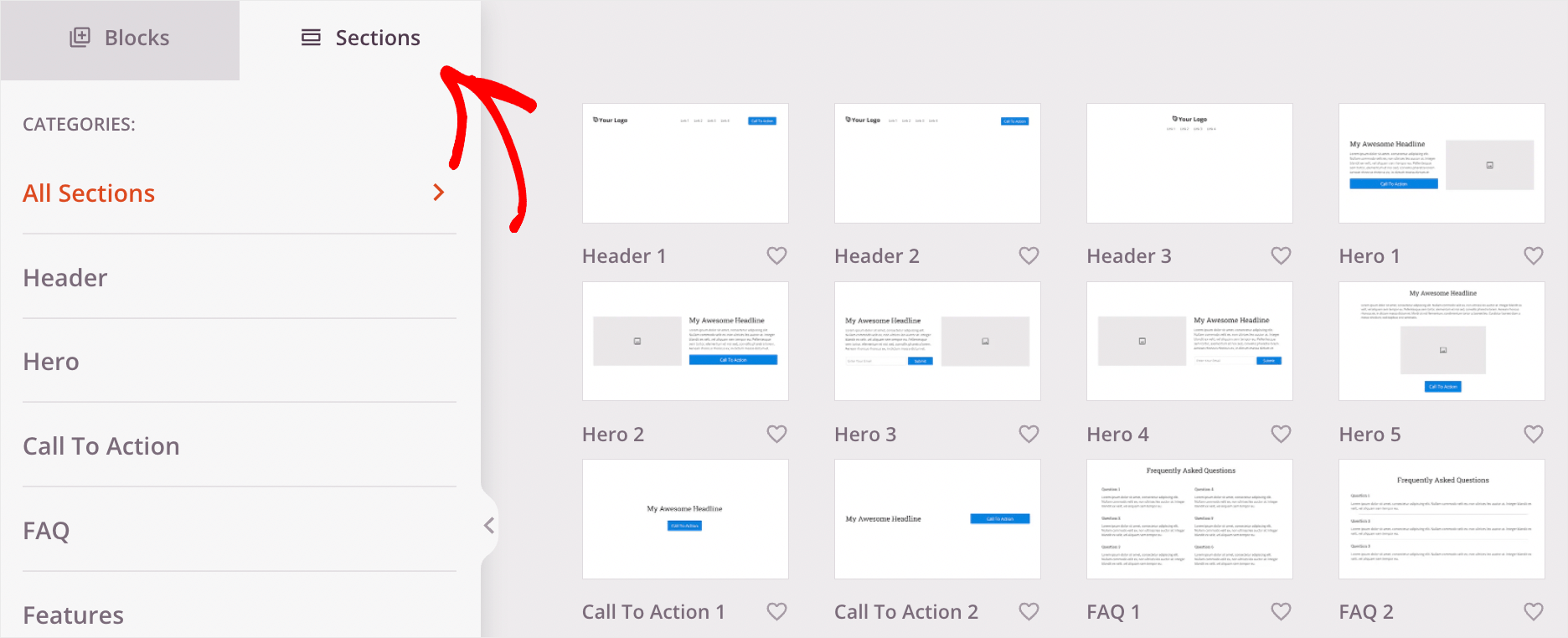
또한 섹션 탭으로 이동하면 다음과 같이 페이지에 추가할 수도 있는 미리 만들어진 섹션이 많이 있습니다.
- 헤더
- 바닥글
- 행동을 요구하다
- 특징
- 사용후기
- 그리고 더 많은…

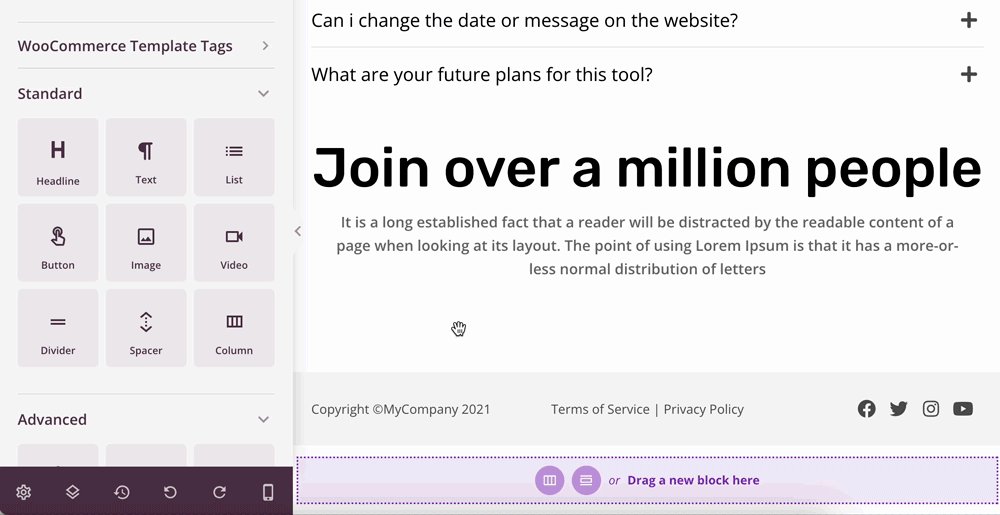
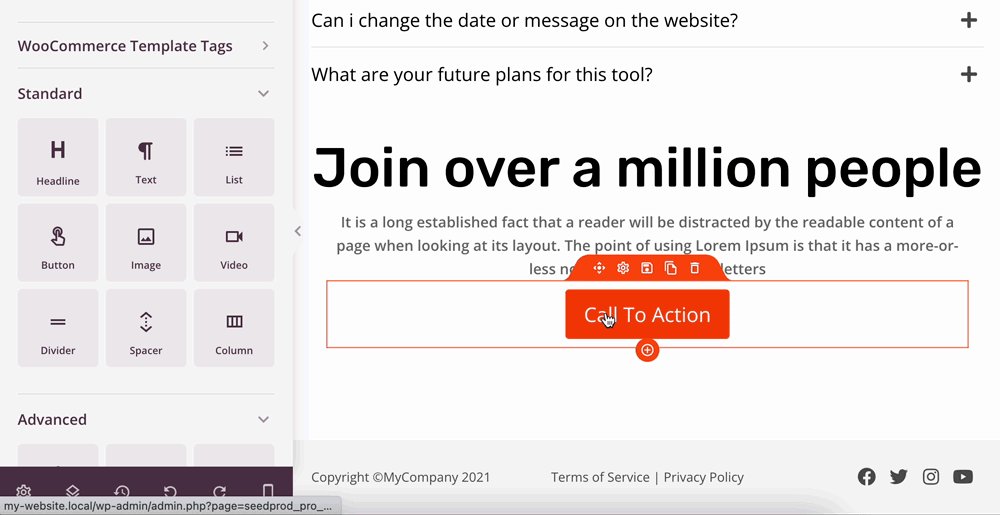
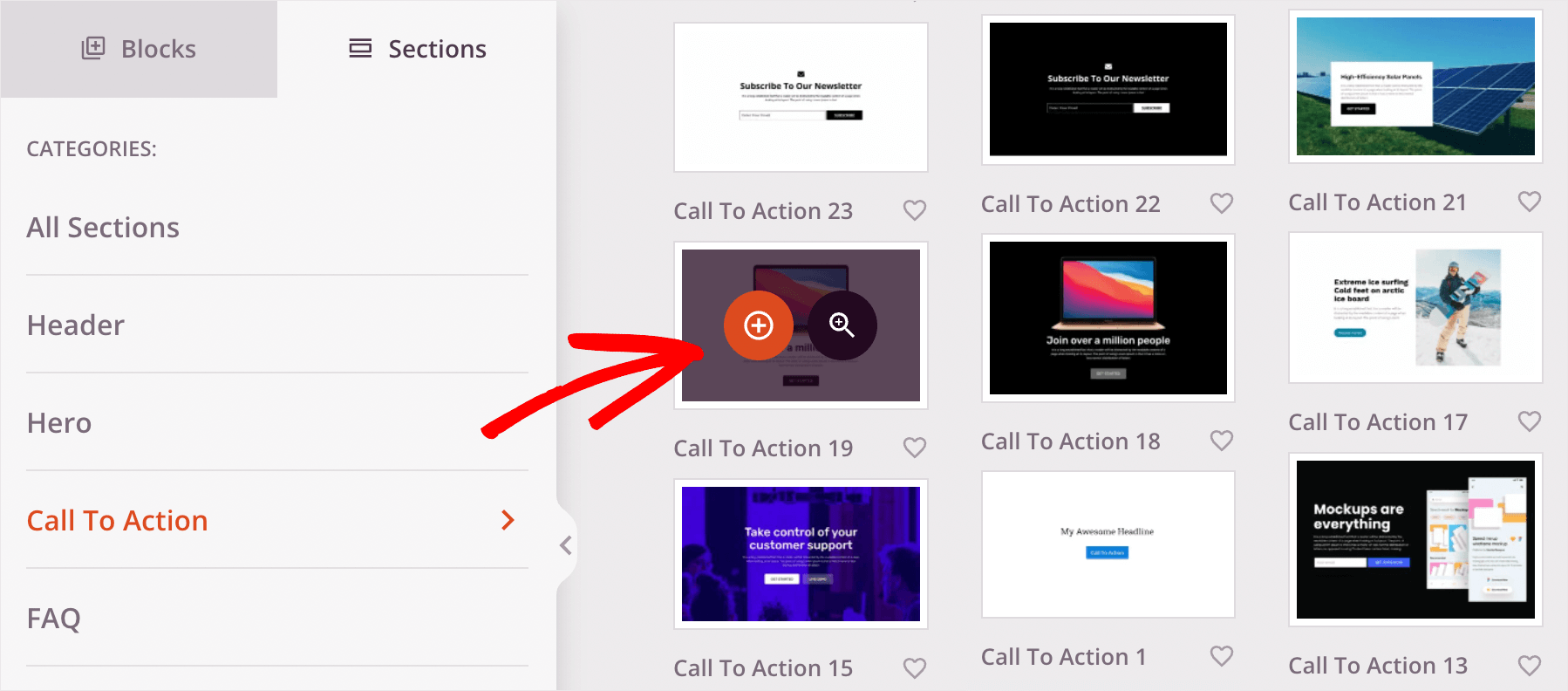
페이지에 새 섹션을 추가하려면 원하는 섹션 위에 마우스를 놓고 더하기 아이콘을 클릭합니다.
예를 들어 페이지에 새로운 클릭 유도문안 섹션을 추가해 보겠습니다.

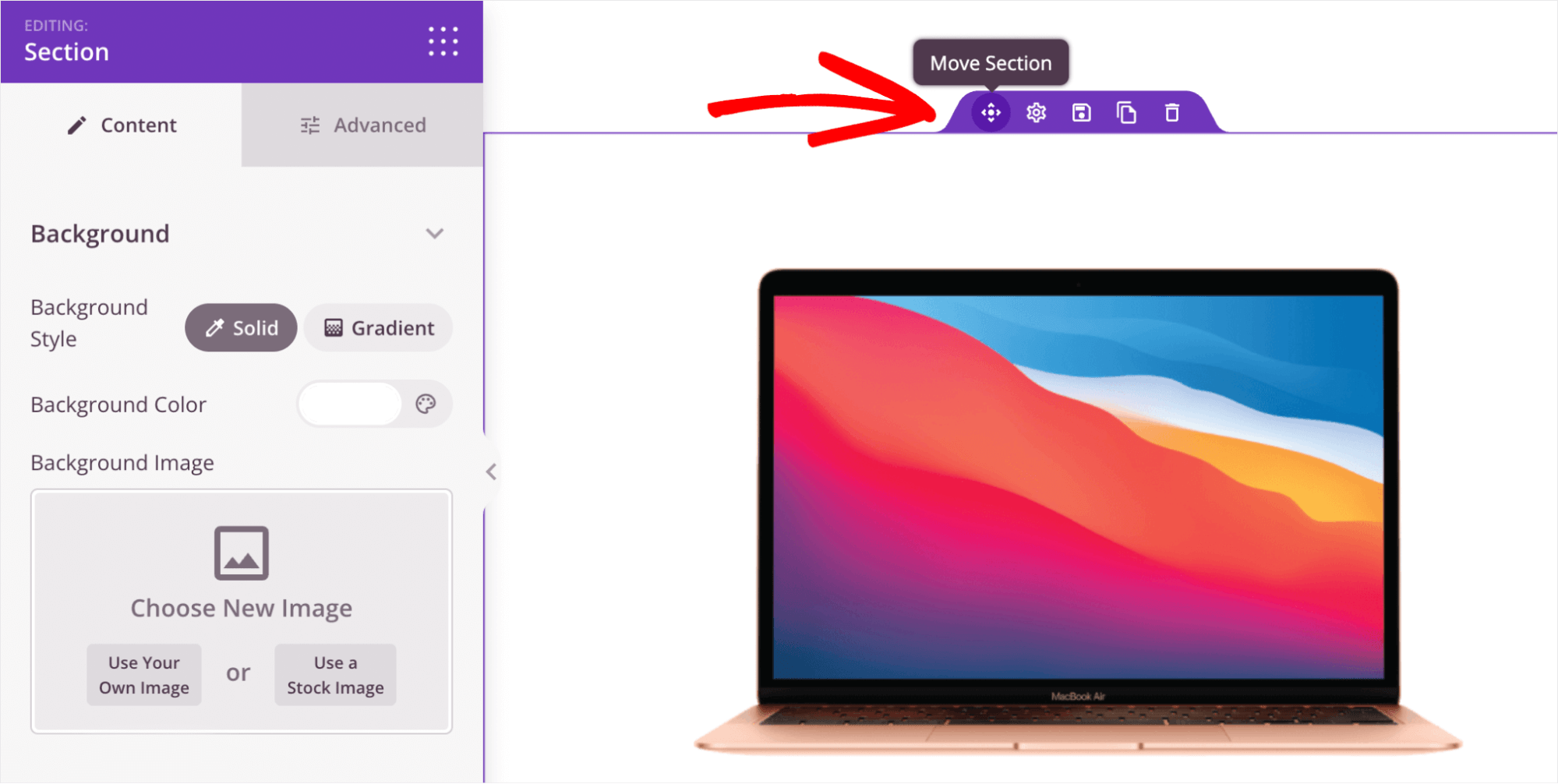
기본적으로 새 섹션은 페이지 맨 끝에 나타납니다.
섹션 위치를 변경하려면 위쪽 테두리 위에 커서를 놓고 섹션 이동 옵션을 선택한 다음 블록과 같은 방식으로 끕니다.

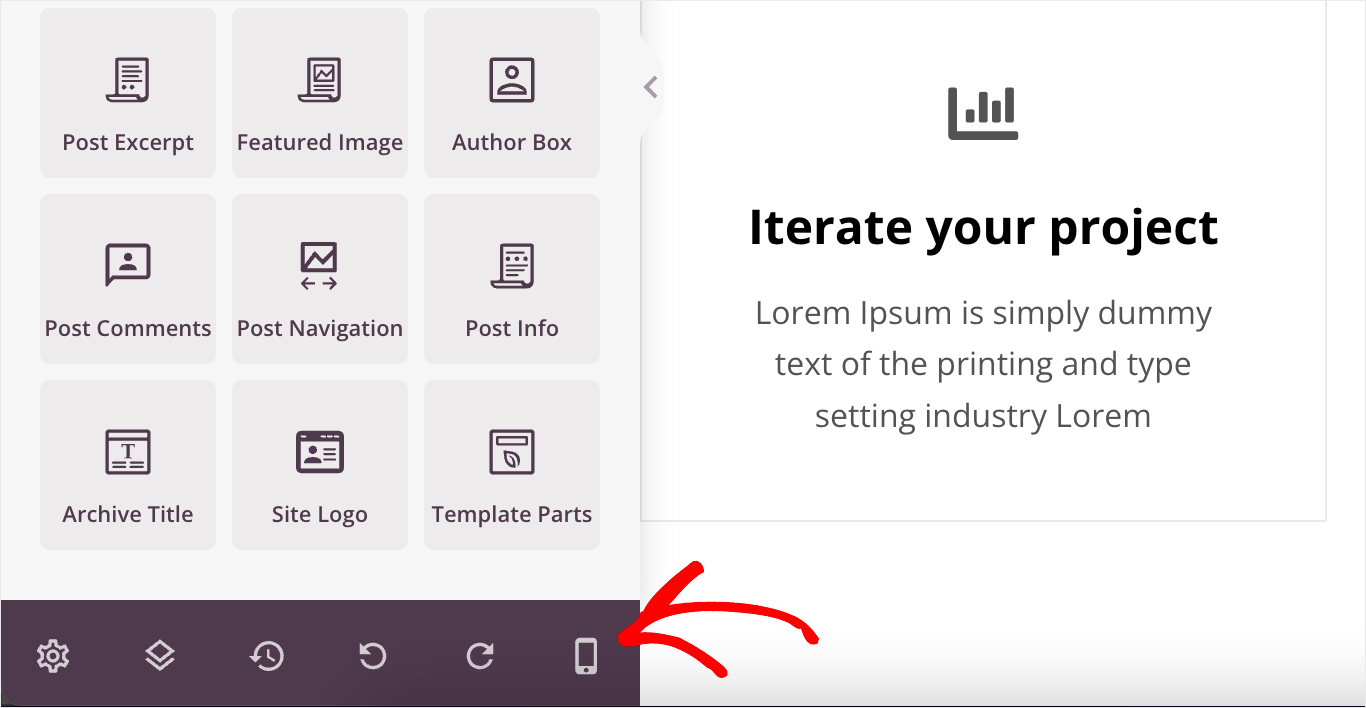
홈페이지 사용자 정의가 완료되면 모바일 장치에서 어떻게 보이는지 확인할 수 있습니다.
그렇게 하려면 왼쪽 하단 모서리에 있는 모바일 미리보기 아이콘을 클릭합니다.

제대로 보이지 않는 블록이나 섹션이 있는 경우 모바일 버전이 최상의 사용자 경험을 제공한다고 확신할 때까지 이동할 수 있습니다.

홈페이지가 만족스러우면 저장 버튼을 눌러 변경 사항을 모두 저장하는 것을 잊지 마십시오.
블로그 색인, 아카이브 및 검색 페이지
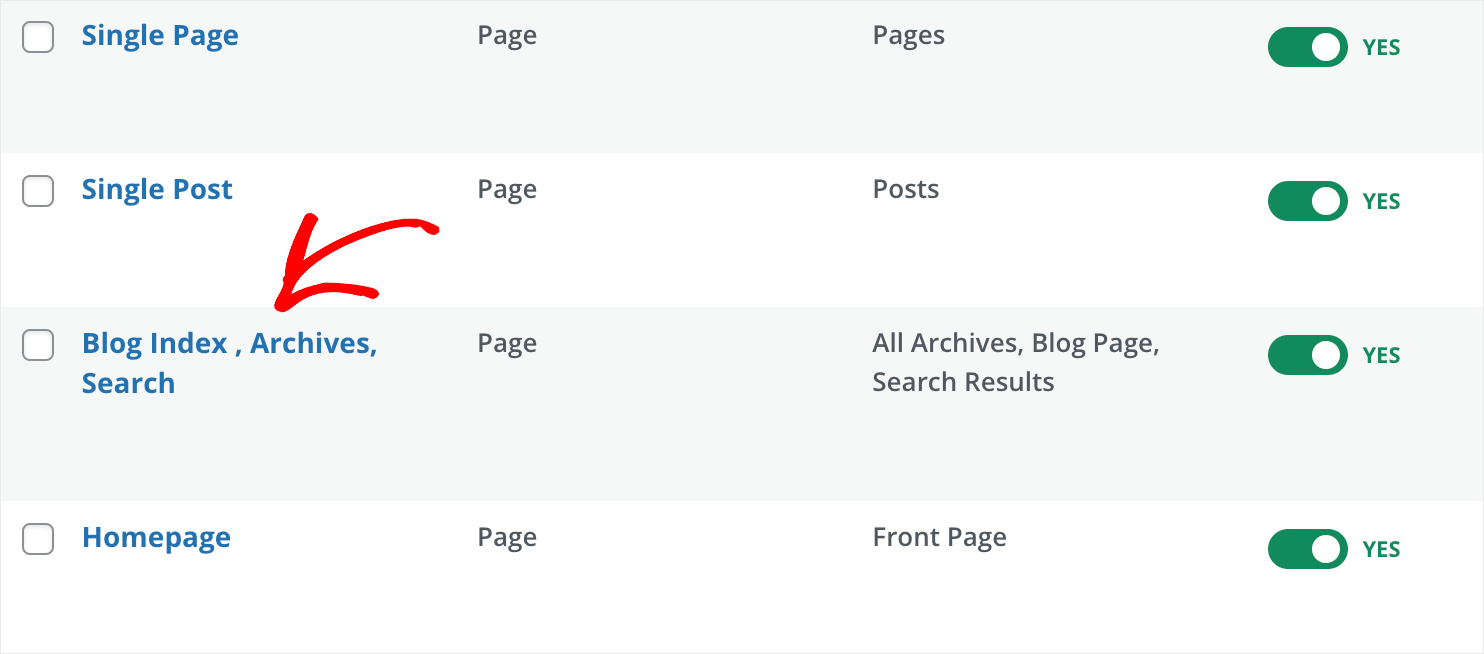
이제 Blog Index, Archives, Search 라는 템플릿을 살펴보겠습니다.

이름에서 짐작할 수 있듯이 이 템플릿은 블로그 게시물 페이지, 아카이브 및 검색 결과를 표시하는 역할을 합니다.
한 번에 3페이지의 모양을 변경할 수 있으므로 편리합니다.

페이지를 사용자 정의하고 새 블록과 섹션을 추가하는 방법을 이미 배웠으므로 특정 요소를 설정하는 데 집중하겠습니다.
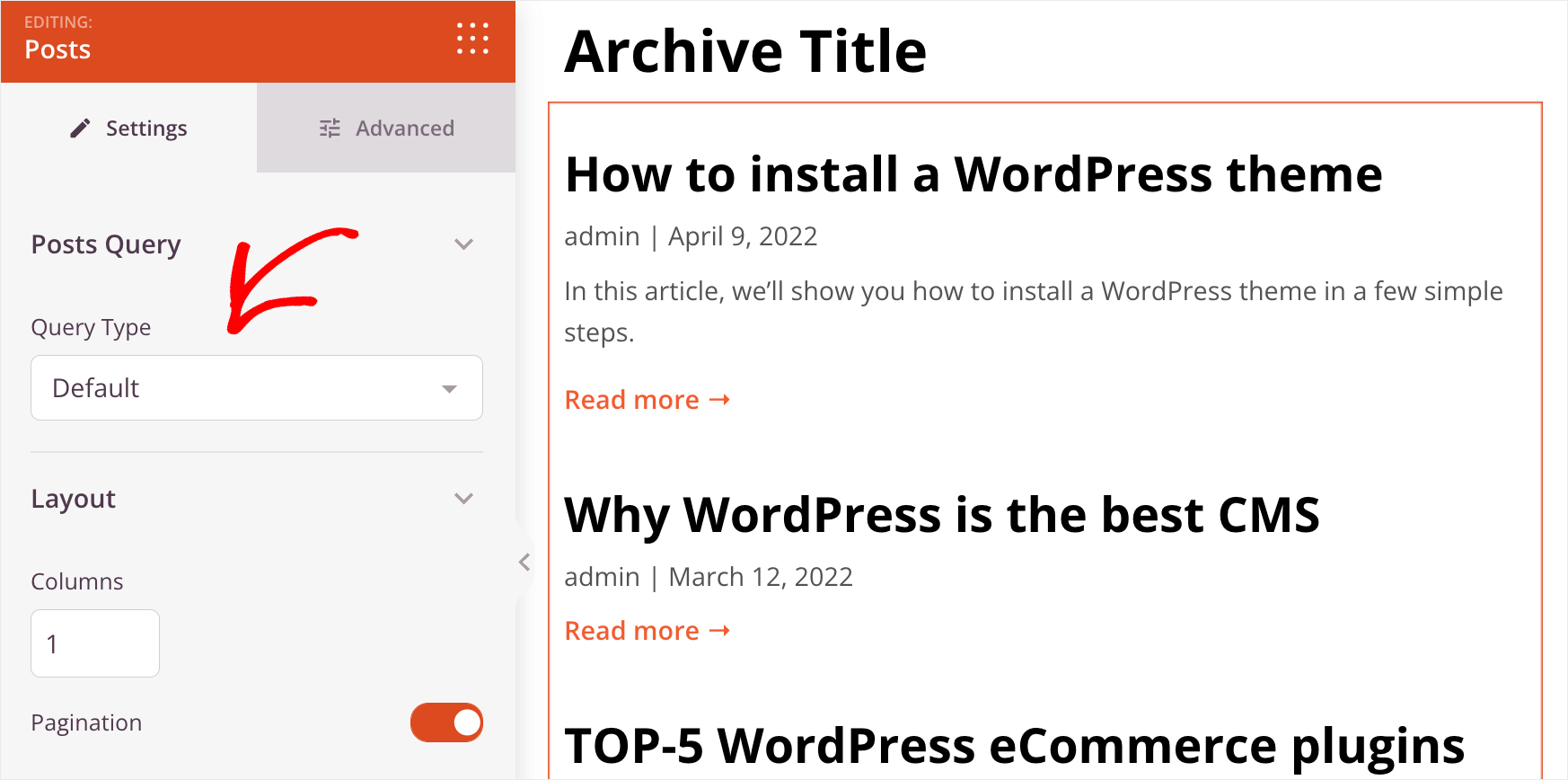
예를 들어 게시물 요소를 클릭하면 게시물의 순서를 변경하고 특정 카테고리의 게시물, 태그 또는 작성자 등을 제외할 수 있습니다.

또한 게시물 목록의 레이아웃을 자유롭게 사용자 지정할 수 있습니다.
즉, 페이지당 칼럼 및 글 수 변경, 작성자 이름 공개 여부, 게시 날짜, 시간, 댓글 수 변경이 가능합니다.
웹사이트 빌더를 사용하여 코딩이 필요 없는 이러한 작업을 제어할 수 있는 경우는 드뭅니다. 이것이 SeedProd의 인기에 대한 또 다른 이유입니다.
단일 포스트
블로그 페이지 사용자 정의가 완료되면 단일 게시물 템플릿도 편집해 보겠습니다.

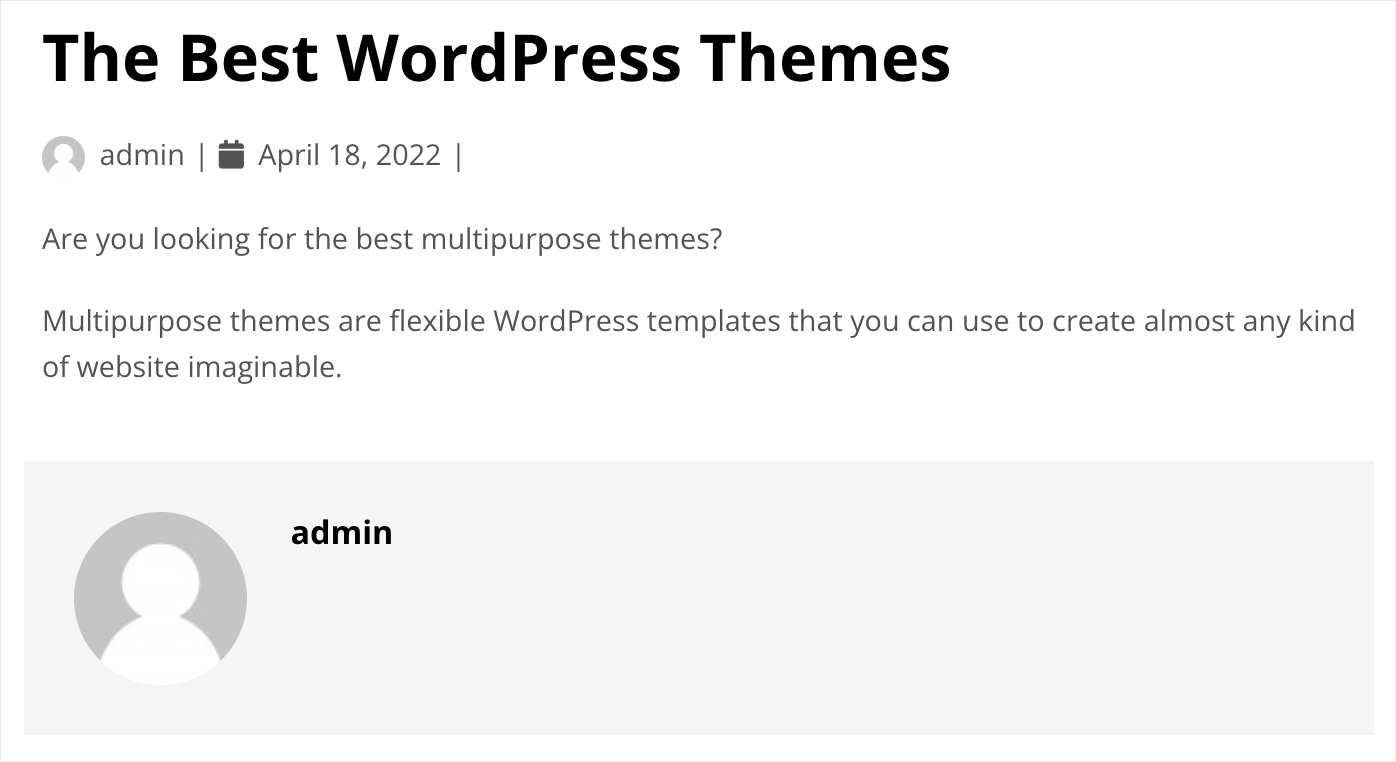
일반적인 블로그 게시물에는 다음과 같은 부분이 있습니다.
- 나타난 그림
- 게시물 제목
- 게시물 정보
- 게시물 콘텐츠
- 저자 상자
- 댓글 섹션

가장 좋은 점은 SeedProd를 사용하여 이러한 각 부분을 완전히 사용자 지정할 수 있다는 것입니다.
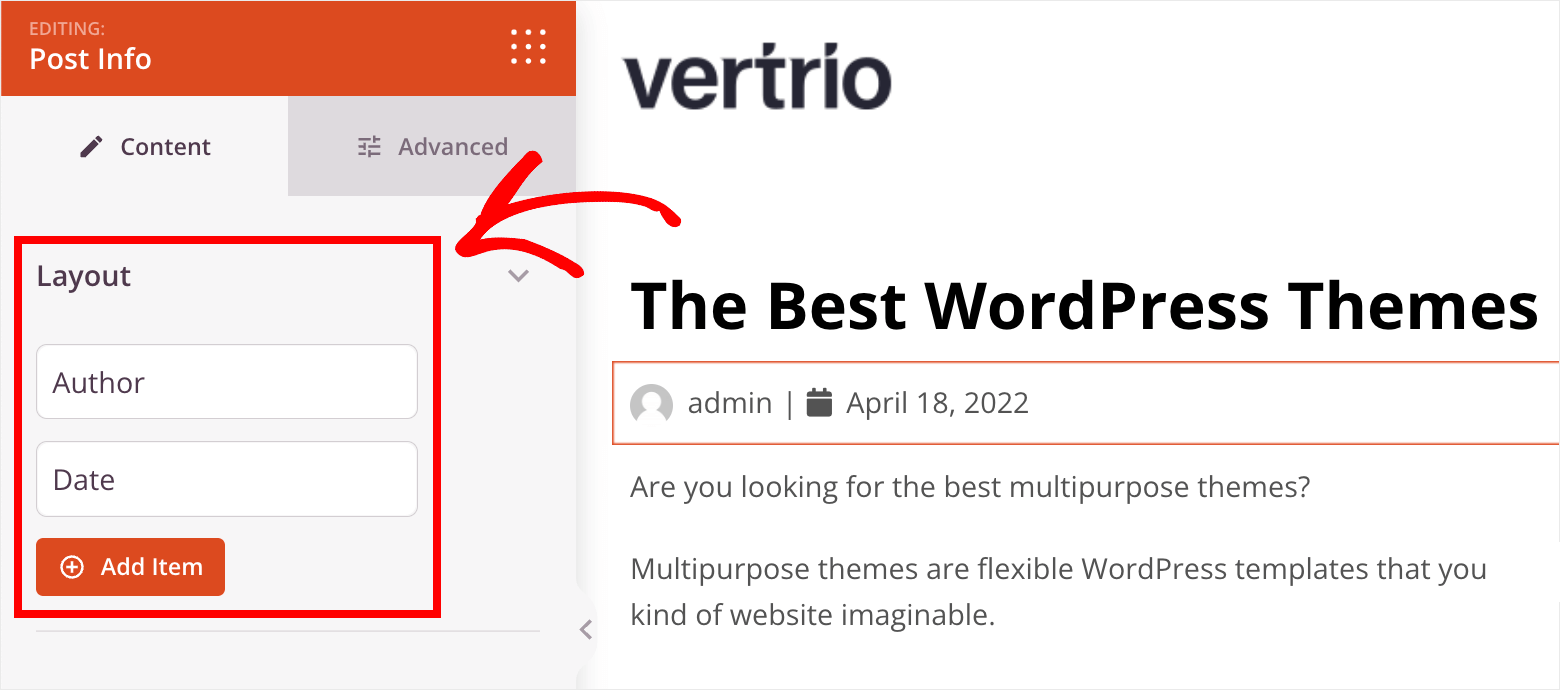
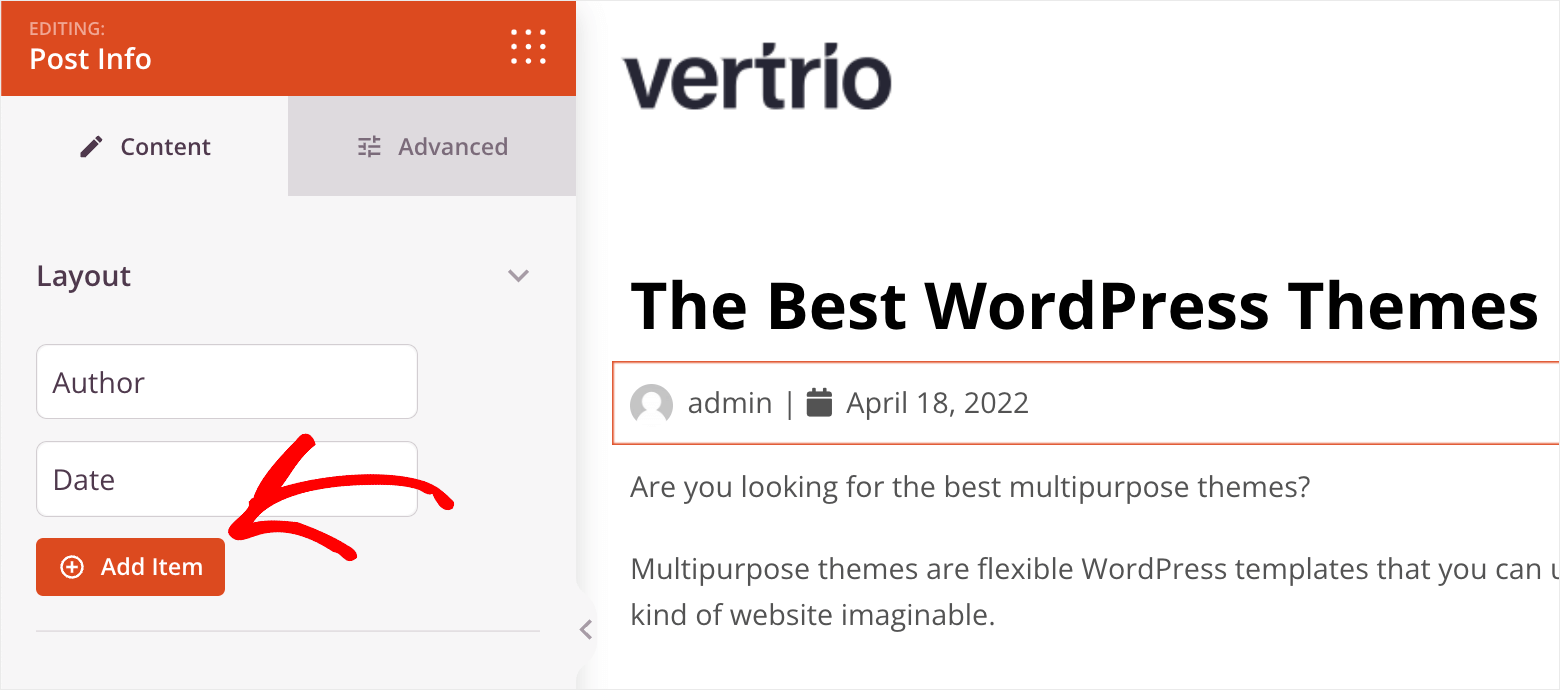
예를 들어 게시물 정보 요소를 클릭하면 새로운 유용한 데이터를 추가할 수 있습니다.

게시 또는 수정 시간, 게시물 작성자에 대한 추가 정보 또는 지정하려는 기타 정보가 될 수 있습니다.
예를 들어 게시물 정보 섹션에 댓글 수를 표시하고 싶다고 가정해 보겠습니다. 시작하려면 항목 추가 버튼을 누르십시오.

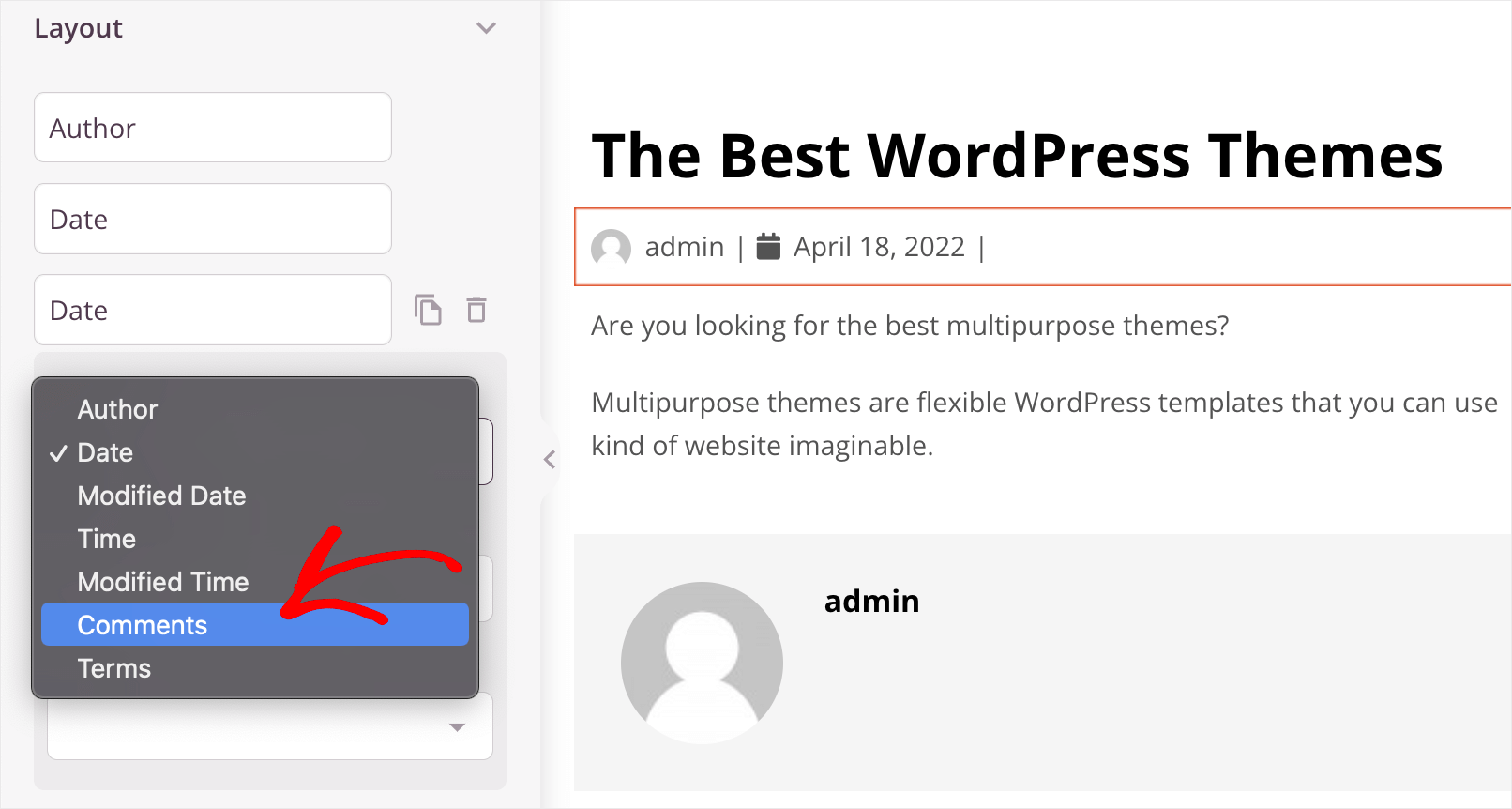
그런 다음 유형 드롭다운 메뉴를 클릭하고 설명 옵션을 선택합니다.

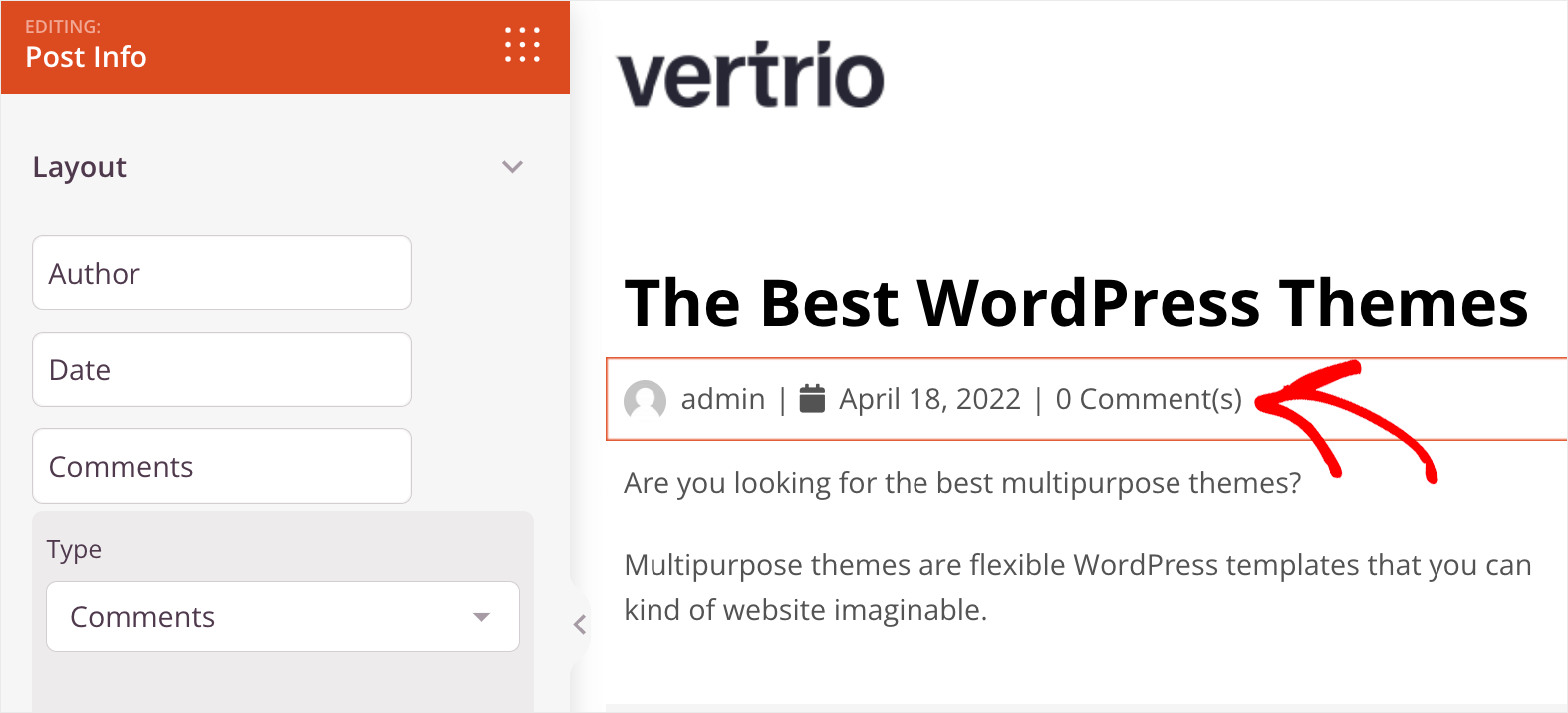
그런 다음 게시물 정보 요소 내부에 댓글 수가 표시되는 것을 볼 수 있습니다.

이렇게 하면 페이지의 모든 요소를 쉽게 사용자 지정할 수 있습니다.
사이드바
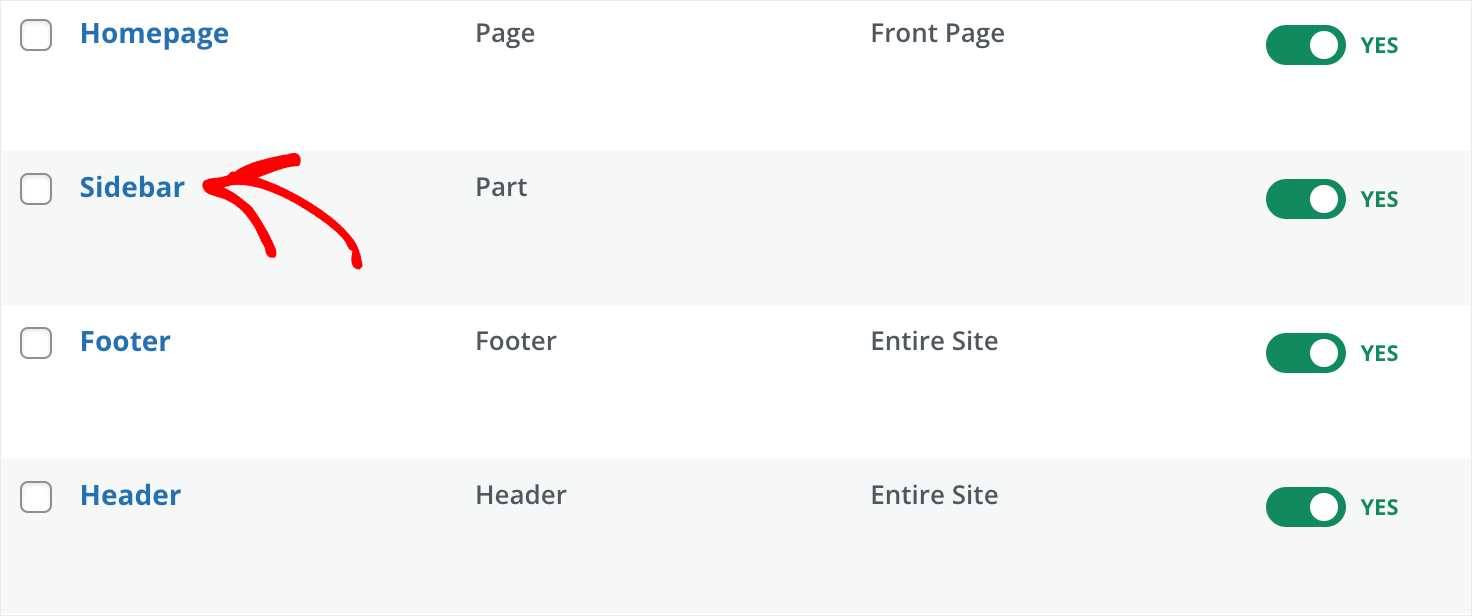
테마 사이드바의 모양도 변경해 보겠습니다. 테마 빌더 대시보드로 이동하여 사이드바 템플릿을 클릭합니다.

사이드바는 WordPress 사이트 소유자 사이에서 매우 인기가 있습니다. 최근 게시물 목록, 구독 양식 및 기타 여러 가지와 같은 관련 웹사이트 요소를 배치하기에 좋은 장소입니다.

그리고 좋은 소식이 있습니다. SeedProd를 사용하면 다른 템플릿과 동일한 방식으로 사이드바를 완전히 사용자 지정할 수 있습니다.
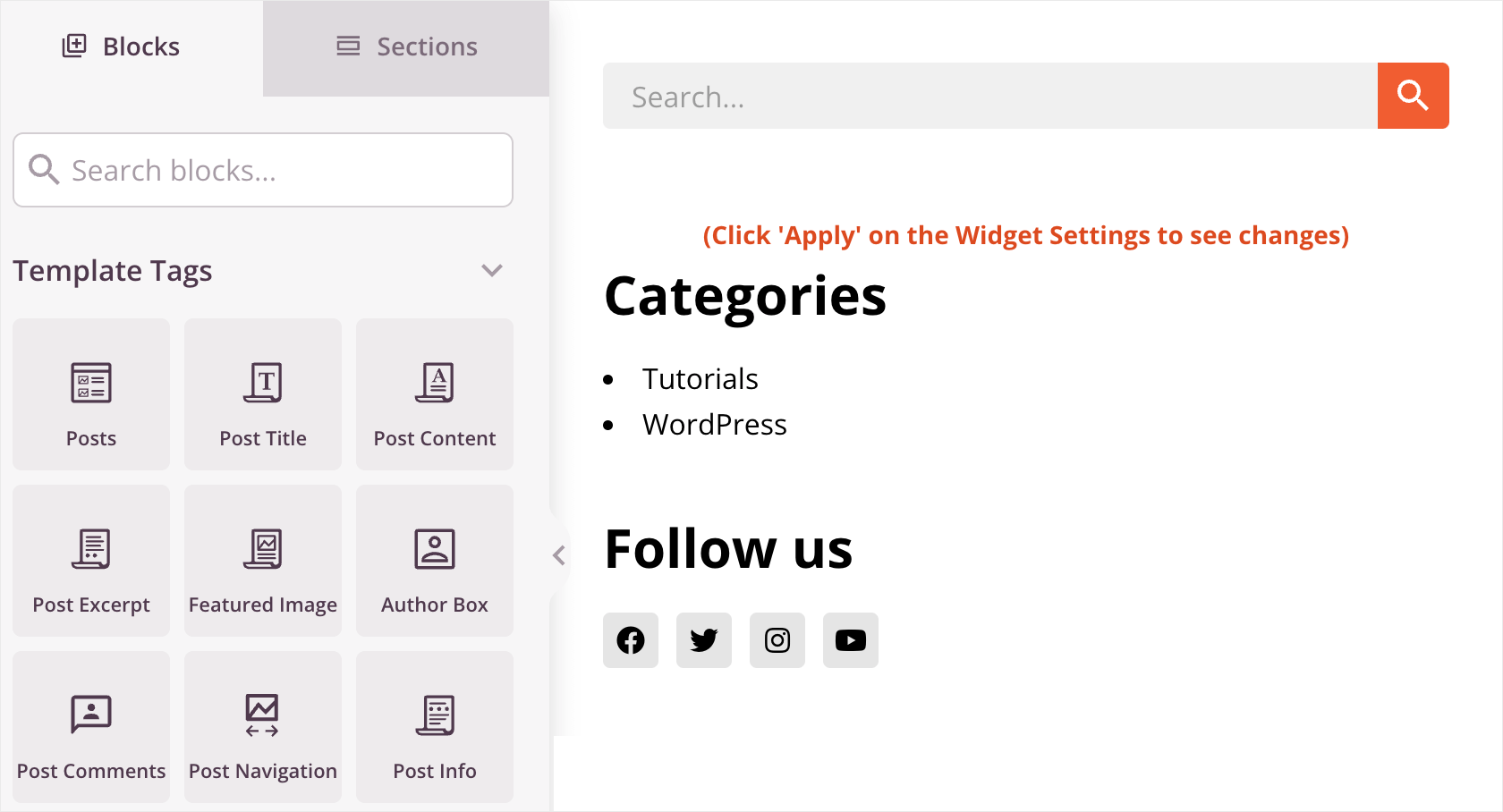
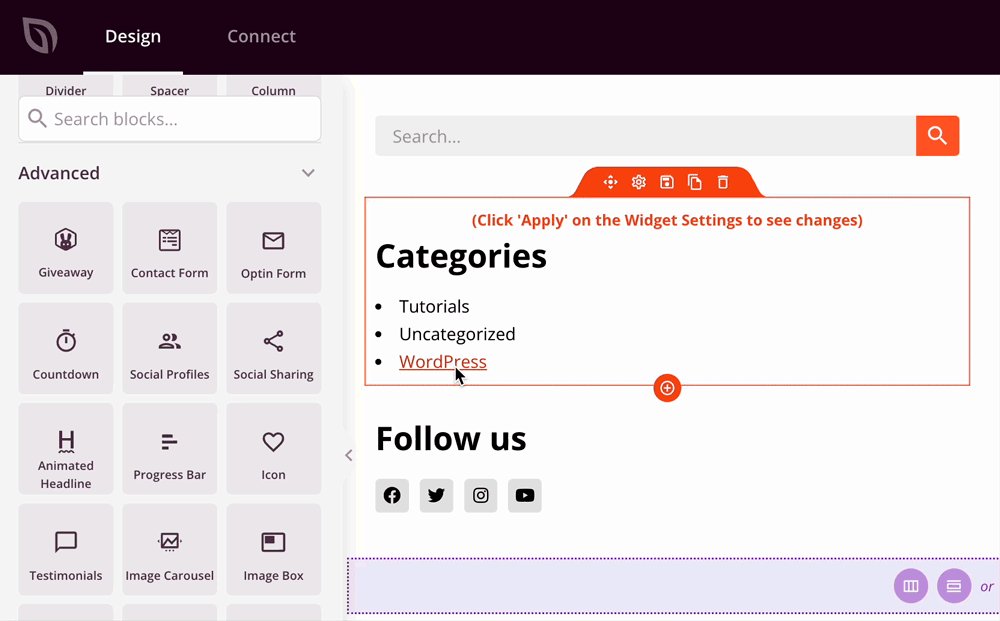
예를 들어, 몇 번의 클릭으로 이메일 뉴스레터 가입 양식을 사이드바에 추가할 수 있습니다.
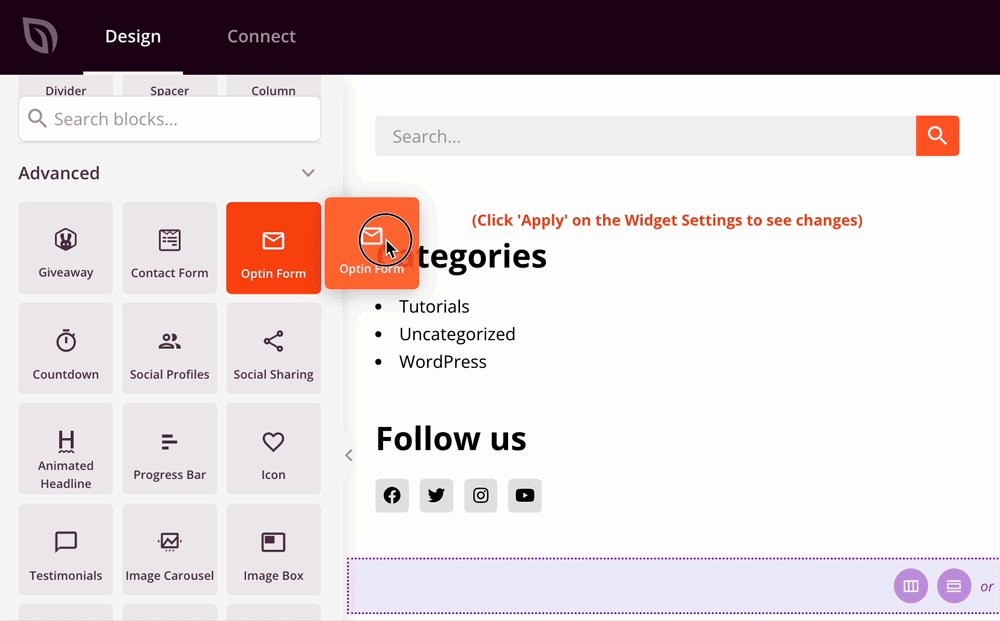
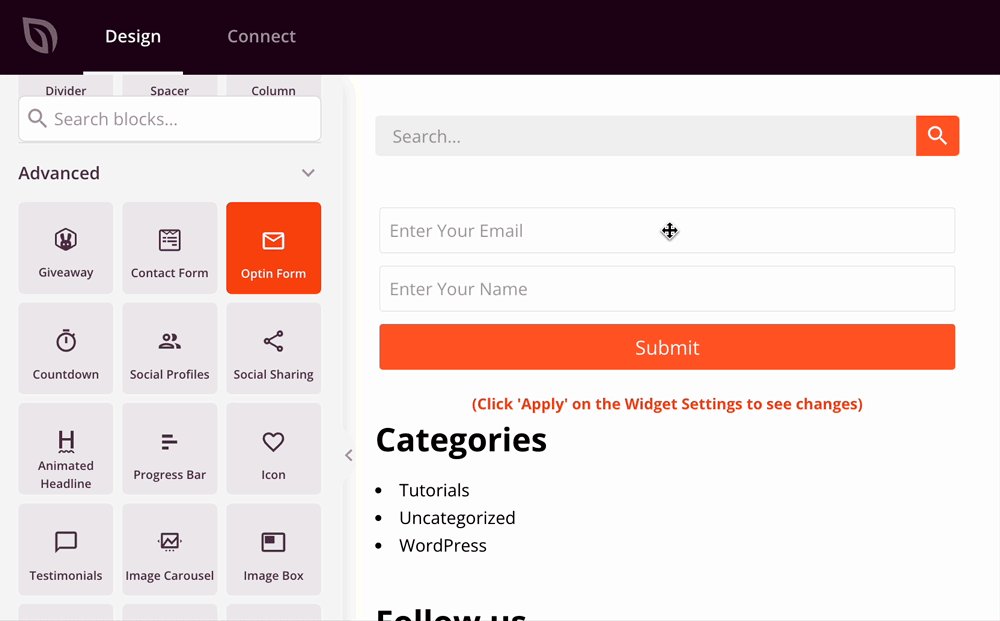
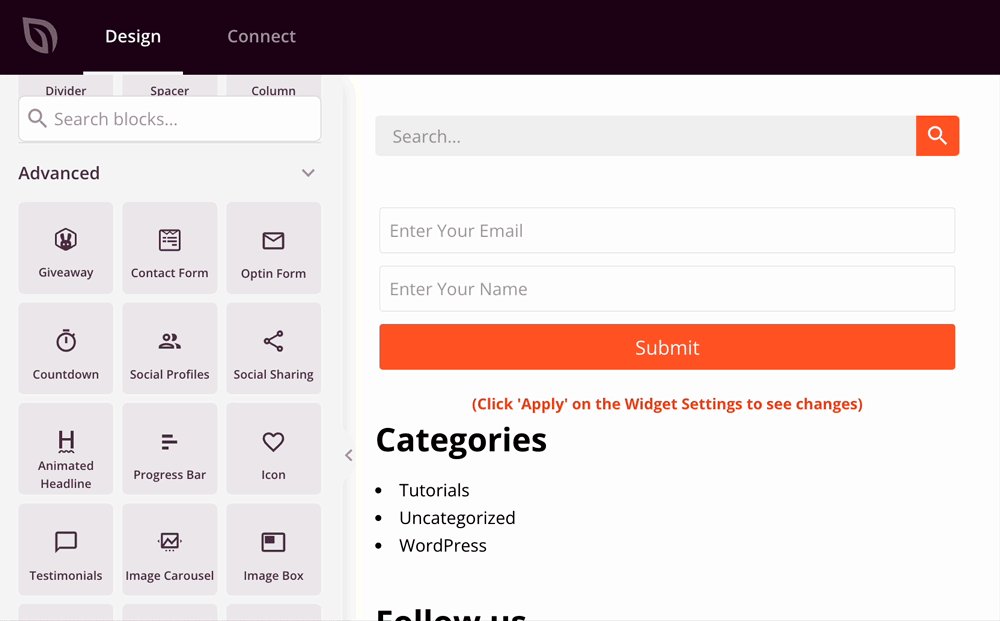
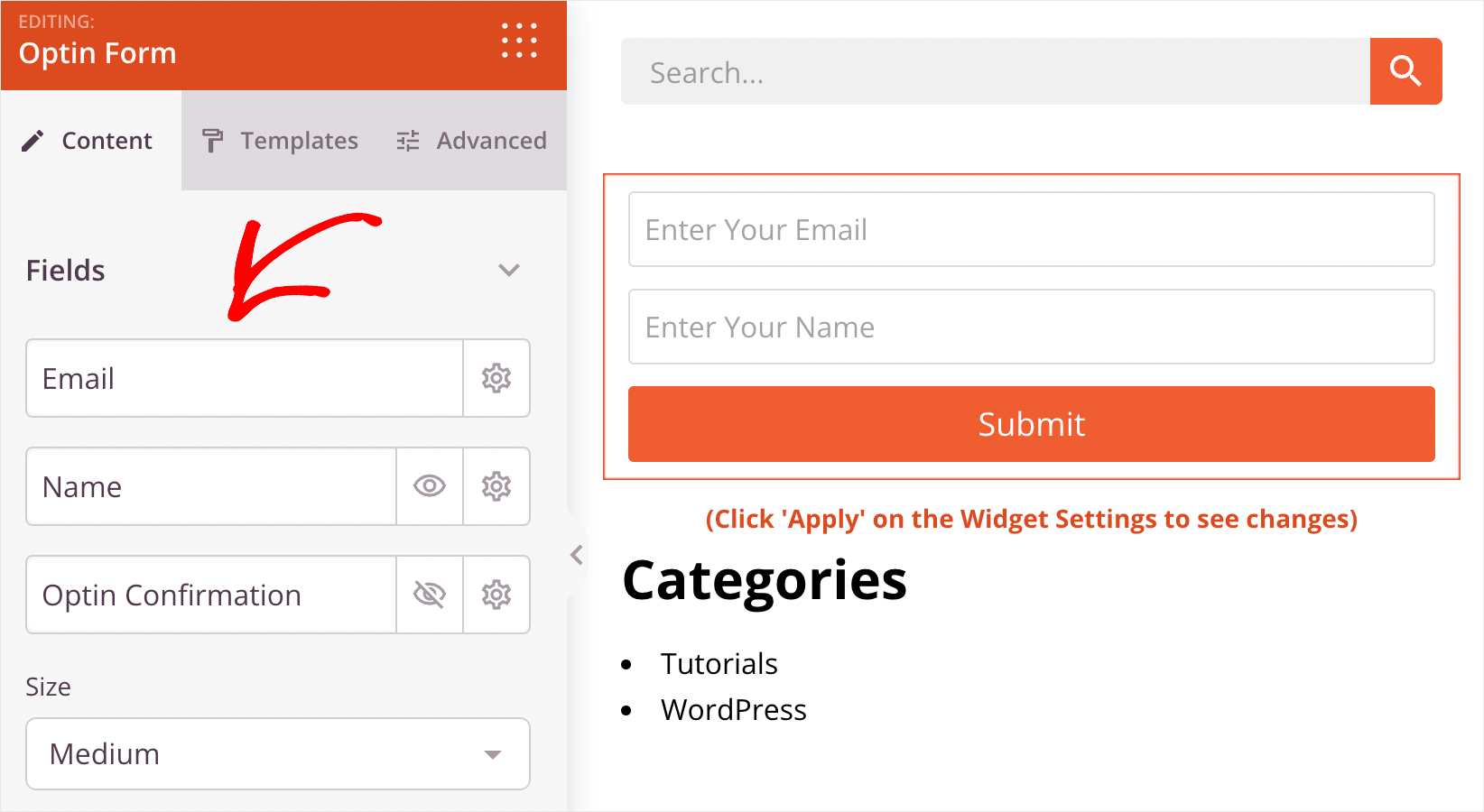
그렇게 하려면 블록 탭에서 사이드바로 Optin Form 요소를 끌어다 놓기만 하면 됩니다.

그런 다음 클릭하면 필드 수, 유형 등을 변경할 수 있습니다.

이제 SeedProd 비주얼 편집기 내에서 작업하는 방법을 알았으므로 테마의 전역 CSS를 사용자 지정할 준비가 되었습니다.
4단계: 테마의 전역 CSS 사용자 지정(코드 없음)
먼저 CSS가 무엇이며 이 파일을 편집하여 사이트의 전체 모양을 변경할 수 있는 방법을 명확히 합시다.
CSS는 cascading style sheets의 약자입니다. 사이트의 전체 스타일, 타이포그래피 및 색상을 결정하는 코드가 포함된 파일입니다.
CSS 파일에서 요소의 모양을 변경하면 해당 변경 사항이 전체 사이트에서 해당 요소에 적용됩니다.
모든 WordPress 테마에는 자체 CSS 파일이 있습니다. 일반적으로 변경하려면 웹 개발에 대한 배경 지식이 필요합니다.
그러나 SeedProd를 사용하면 간단하고 초보자 친화적인 편집기에서 사이트의 전역 CSS를 사용자 지정할 수 있습니다.
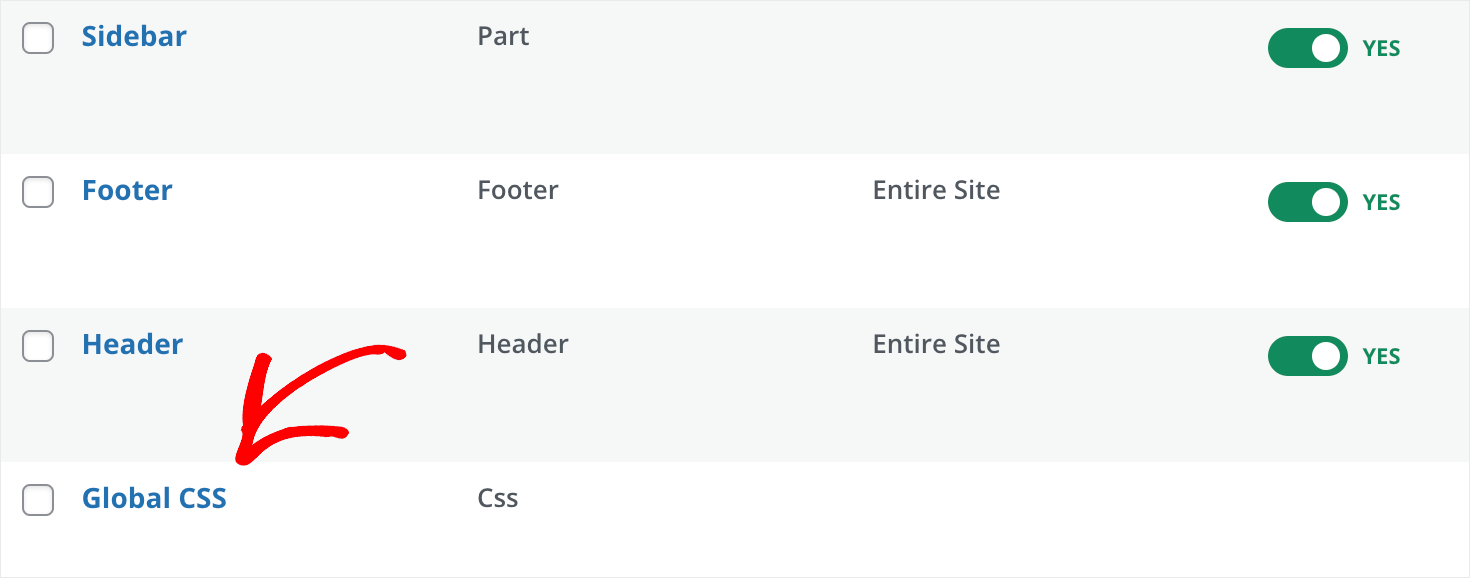
시작하려면 테마 템플릿 대시보드에서 글로벌 CSS 템플릿을 클릭하세요.

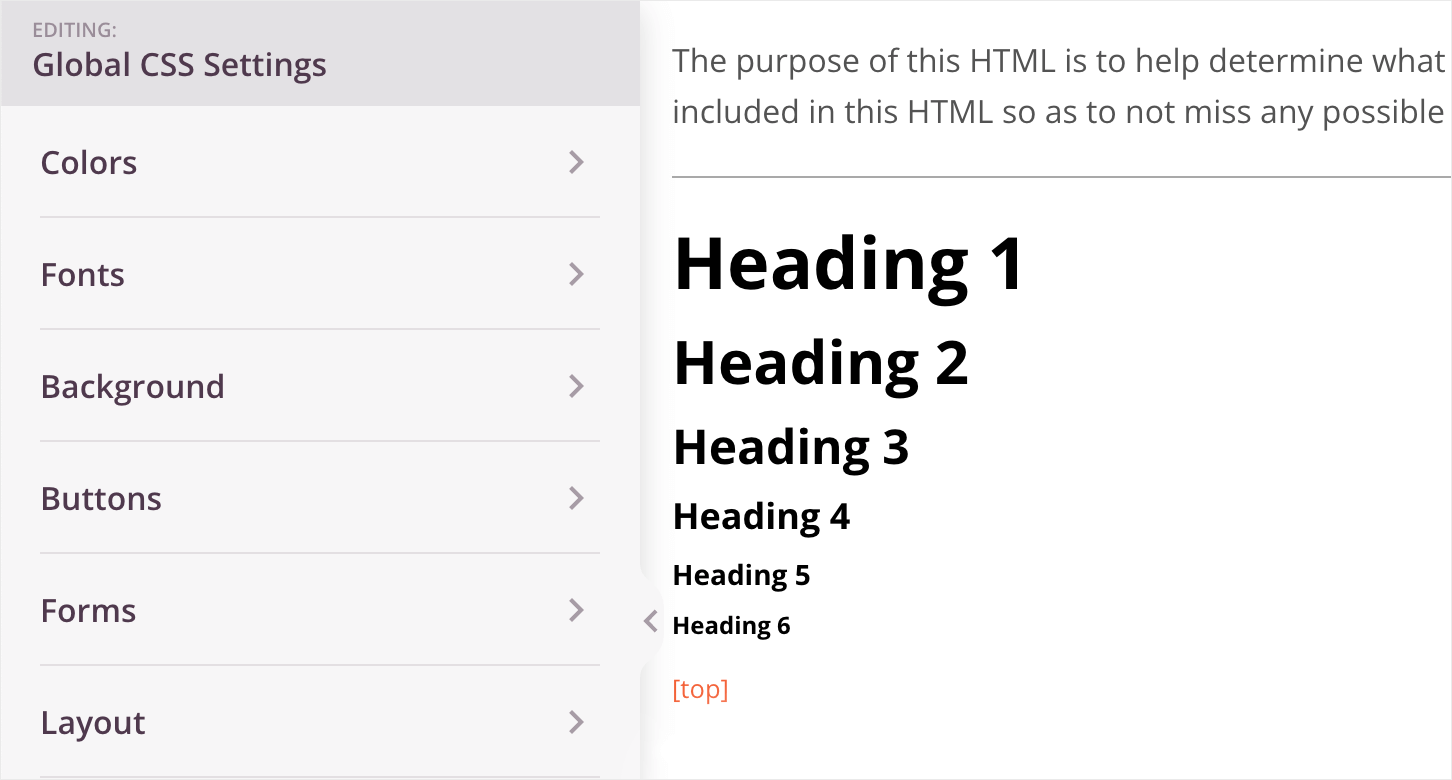
그러면 전역 CSS 설정 비주얼 편집기로 이동합니다.
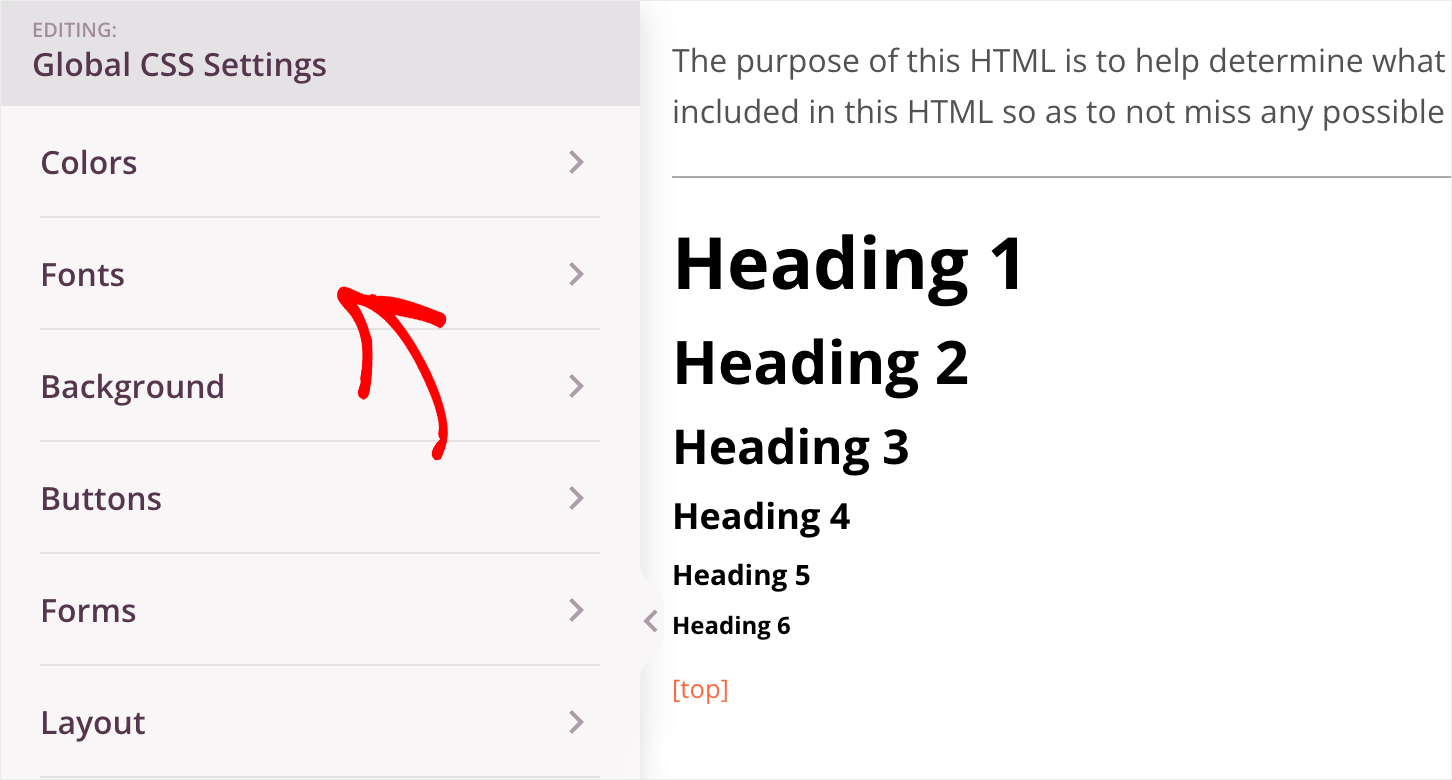
왼쪽에는 사이트의 색상, 글꼴, 배경 등을 변경할 수 있는 탭이 있습니다.
그리고 오른쪽에서는 변경한 결과를 실시간으로 확인할 수 있습니다.

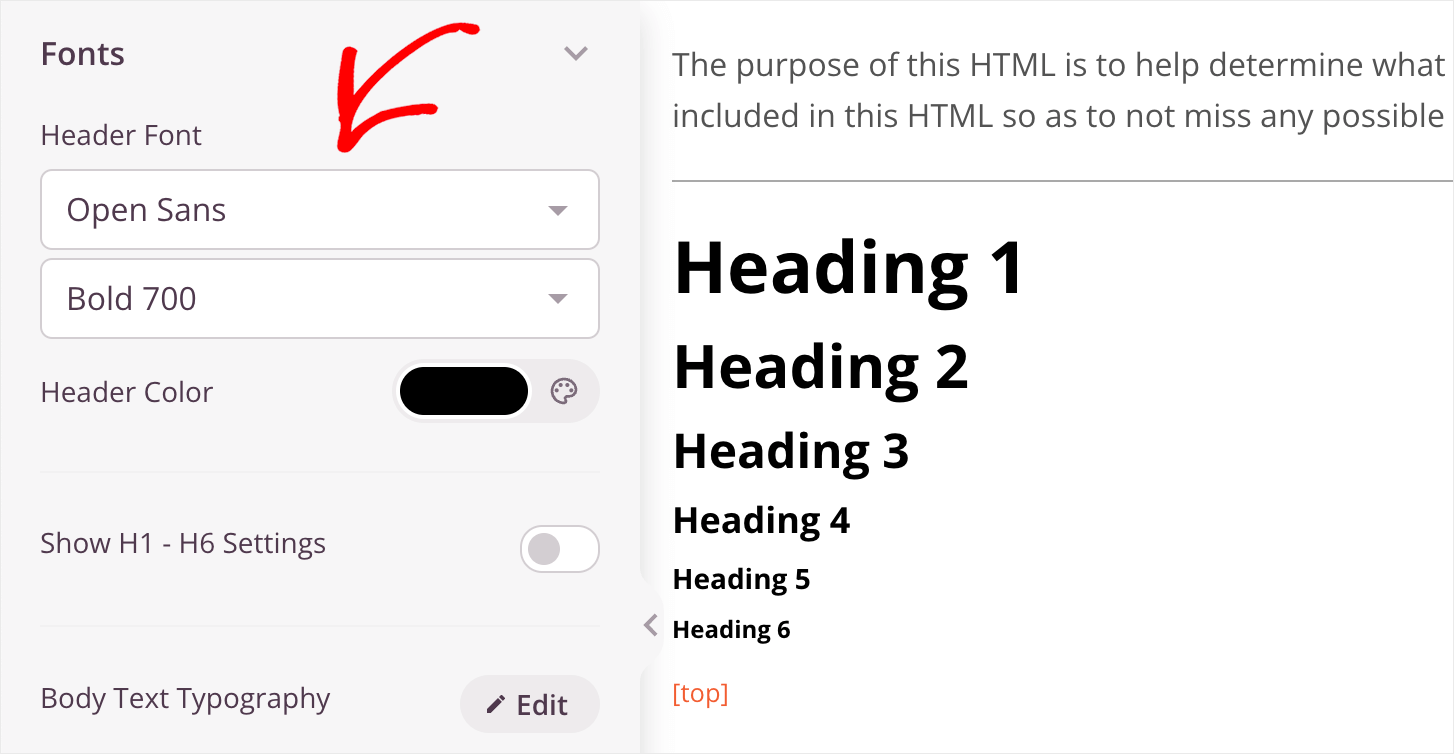
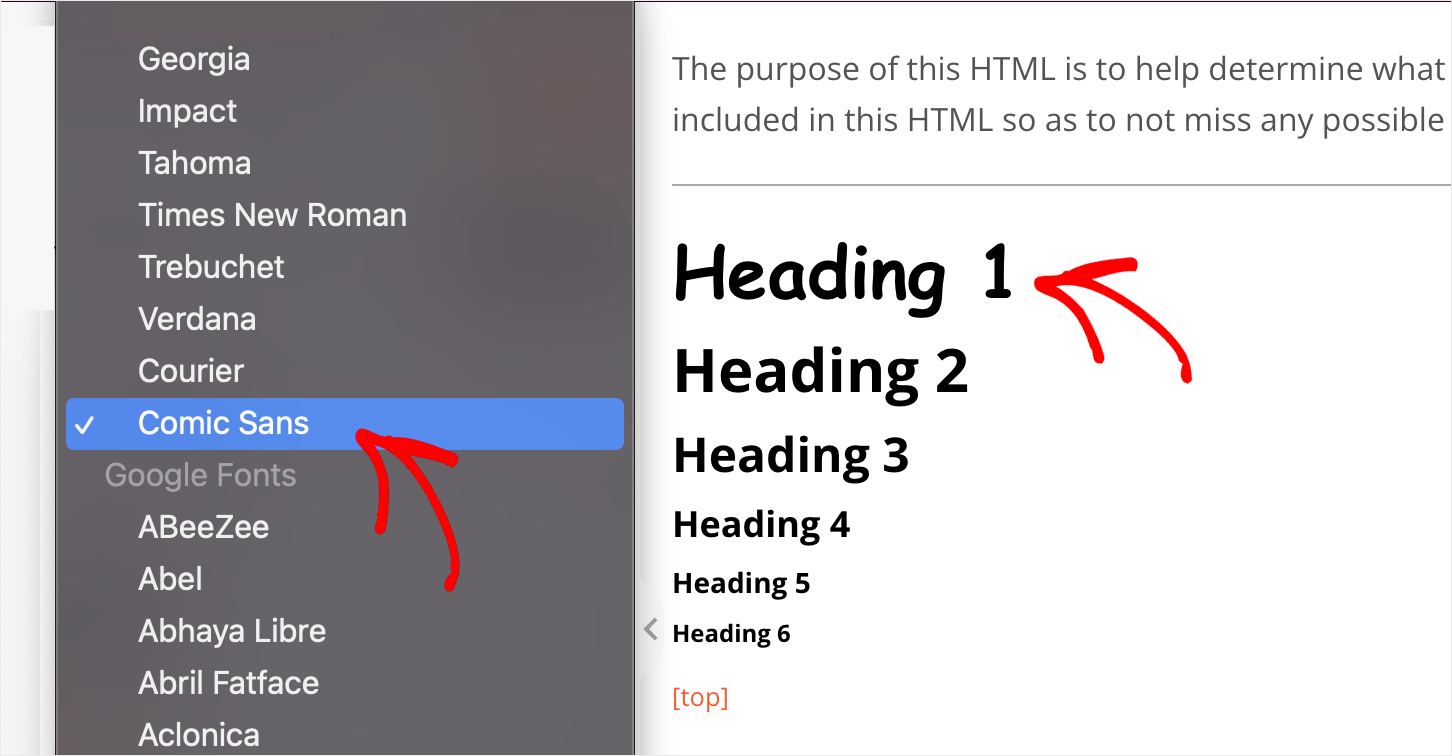
예를 들어 제목의 글꼴을 변경해 보겠습니다. 그렇게 하려면 글꼴 탭을 클릭하십시오.

모든 머리글의 글꼴을 H1에서 H6으로 변경하려면 머리글 글꼴 제목 아래의 드롭다운 메뉴에서 새 글꼴을 선택합니다.

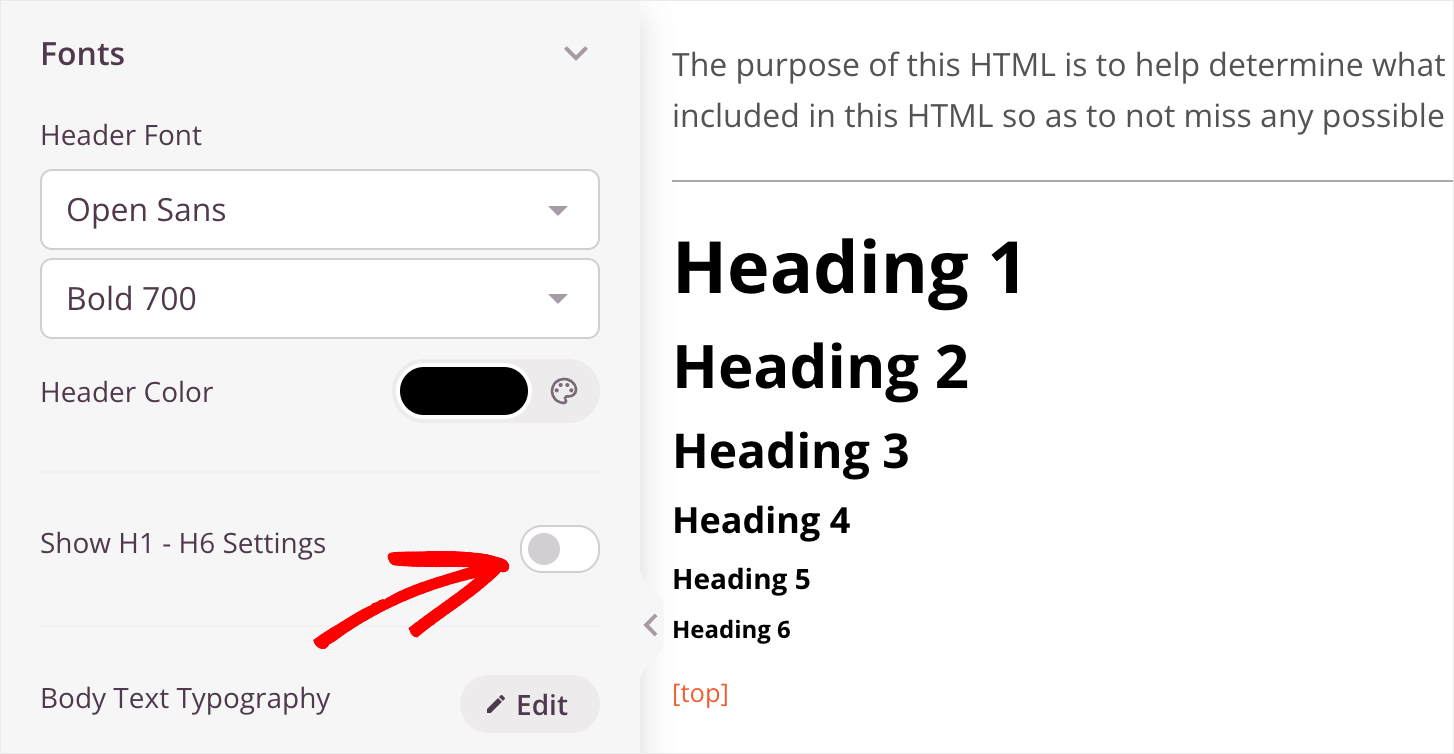
특정 제목의 글꼴을 변경하려면 H1 – H6 설정 표시 토글을 전환할 수 있습니다.

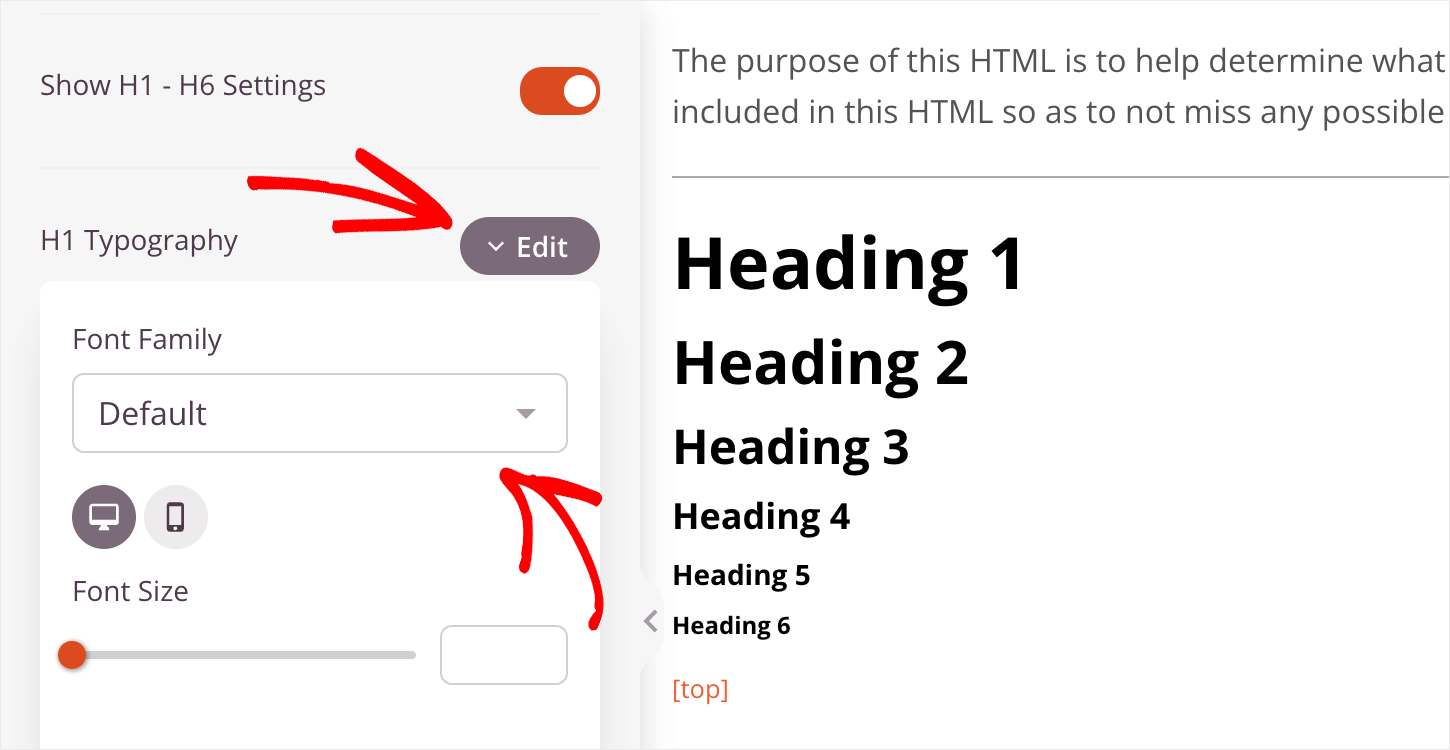
그런 다음 선택한 제목의 타이포그래피 옵션 옆에 있는 편집 버튼을 클릭하고 원하는 글꼴을 선택합니다.

예를 들어 H1 제목 글꼴을 Comic Sans 로 변경합니다. 보시다시피 글꼴이 즉시 변경되었습니다.

CSS 설정 조정이 끝나면 저장 버튼을 클릭하여 변경 사항을 저장합니다.

이 방법을 따르면 사용자 정의 WordPress 테마의 모양과 관련된 많은 것을 사용자 정의할 수 있습니다.
이제 전역 CSS 설정을 편집하는 방법을 알았으므로 이메일 마케팅 서비스 계정을 연결할 준비가 되었습니다.
5단계: 이메일 마케팅 서비스에 연결
SeedProd는 가장 인기 있는 이메일 마케팅 서비스와 원활하게 통합됩니다. 이 목록에는 Mailchimp, Constant Contact 및 Drip이 포함되지만 이에 국한되지 않습니다.
이미 활성 이메일 구독자 기반이 있거나 첫 번째 이메일 목록을 늘리고 싶은 경우에 좋은 소식입니다.
이메일 마케팅 계정을 연결하려면 먼저 테마 빌더 탭으로 이동하여 템플릿을 클릭하십시오.

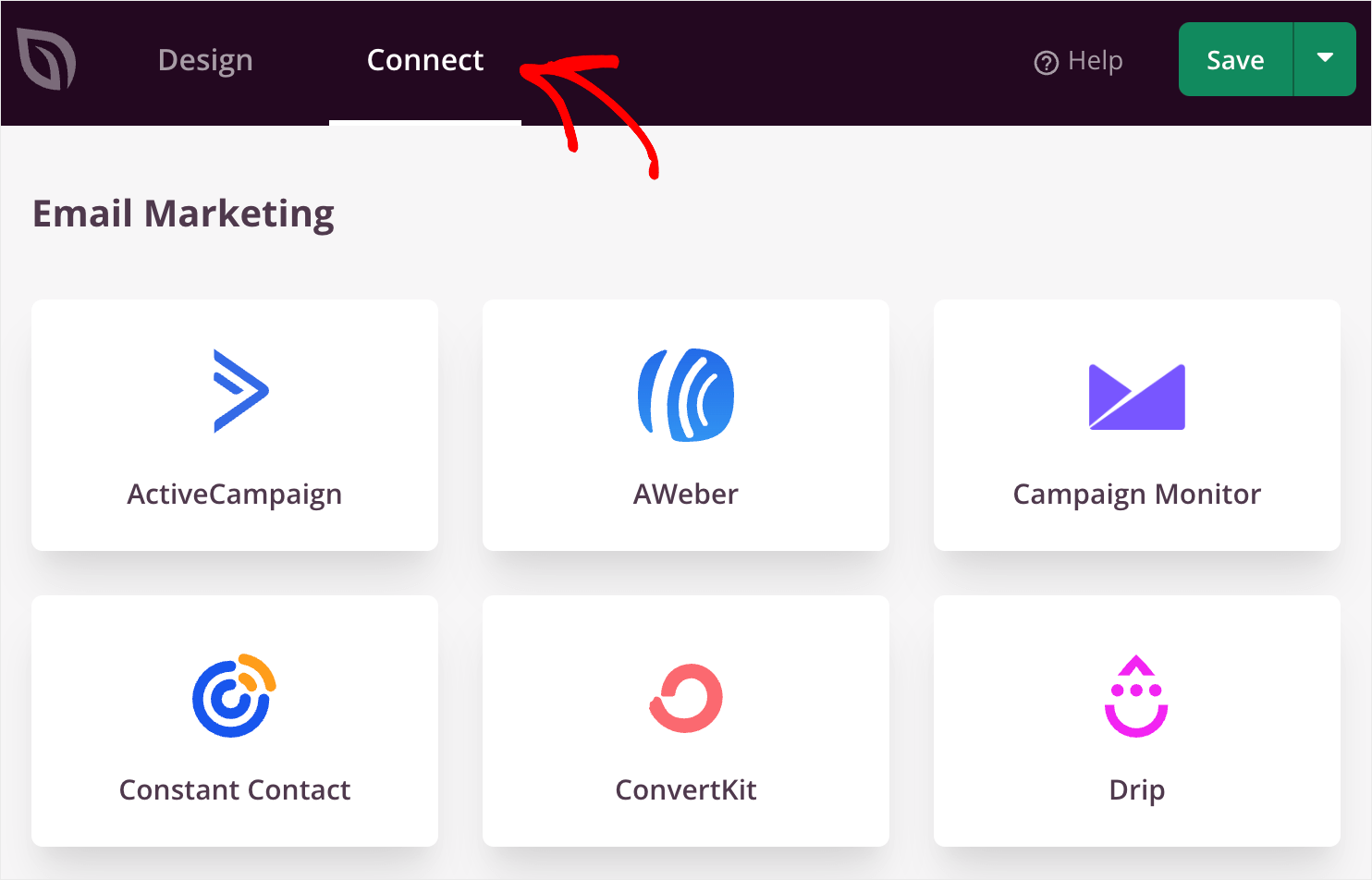
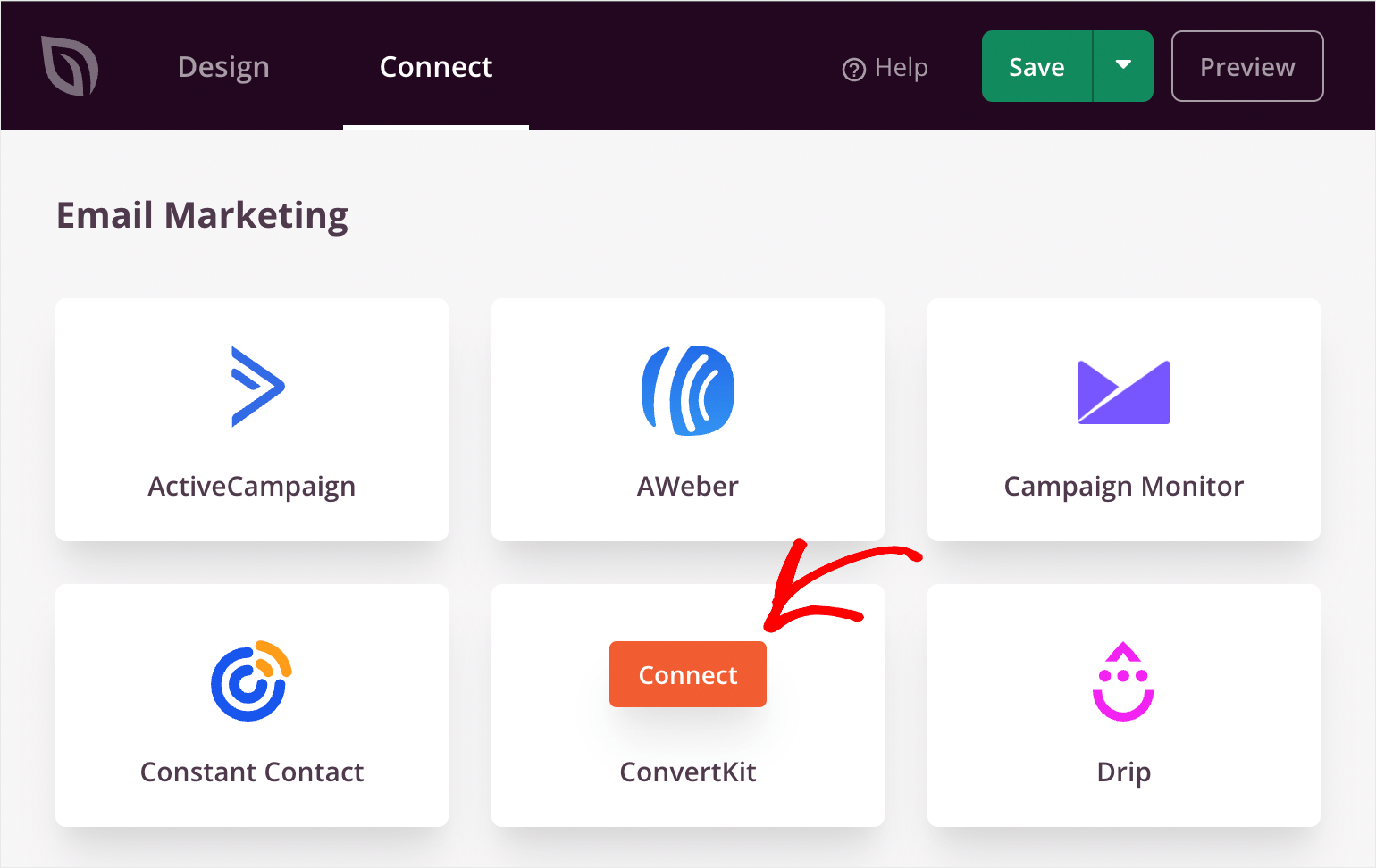
그런 다음 상단 패널의 연결 탭으로 이동합니다.

그런 다음 사용 중인 서비스 위에 커서를 놓고 연결 버튼을 누르고 화면의 지시를 따릅니다.

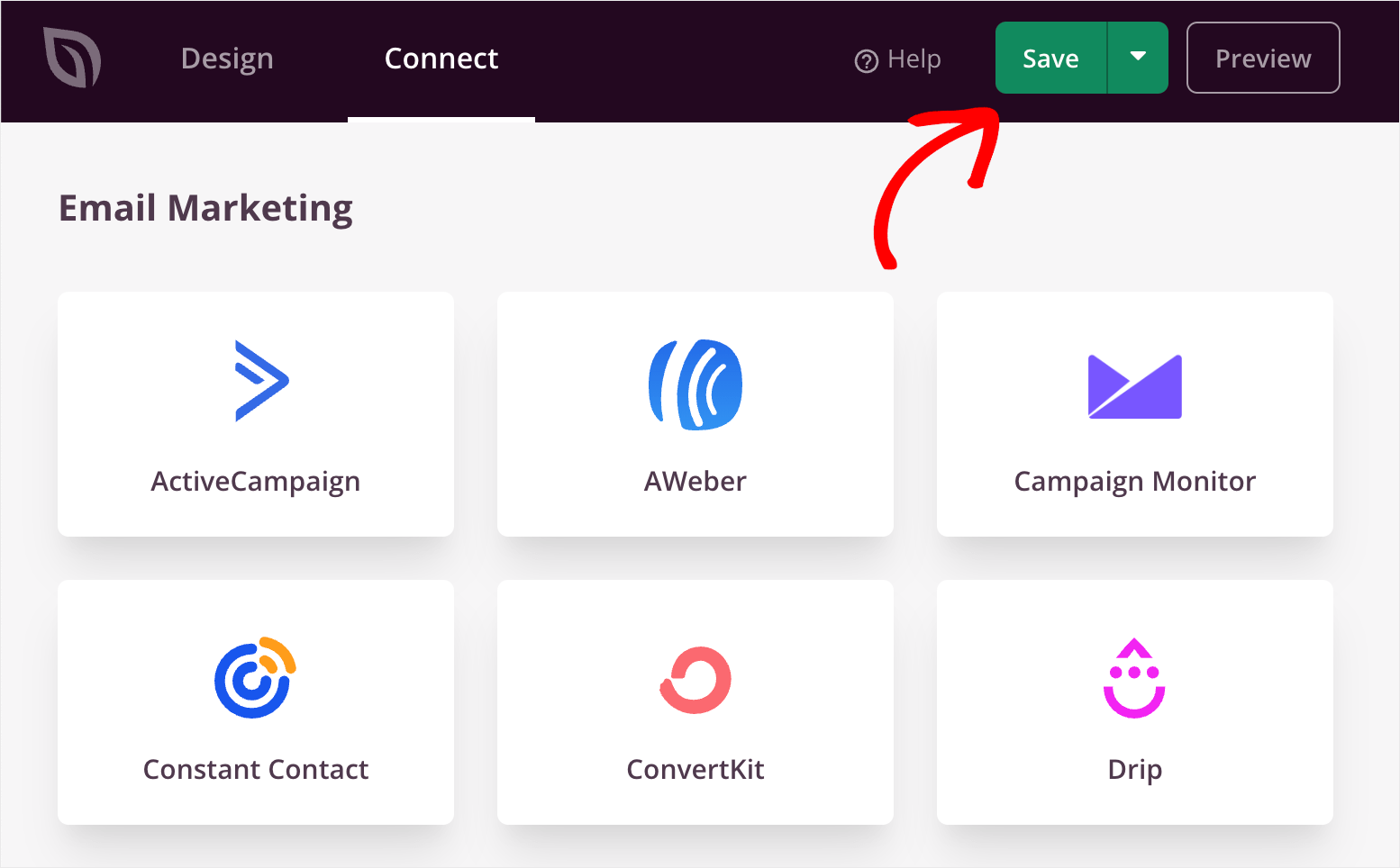
이메일 서비스 연결이 완료되면 오른쪽 상단의 저장 버튼을 눌러 변경 사항을 저장합니다.

이제 SeedProd는 선택 양식을 작성한 방문자의 이메일을 수집하여 이메일 기반에 추가합니다.
6단계: 사용자 정의 WordPress 테마 게시
마지막 단계는 사용자 정의 테마를 게시하고 웹사이트에 게시하는 것입니다.
그렇게 하려면 먼저 WordPress 대시보드에서 SeedProd » Theme Builder 로 이동합니다.

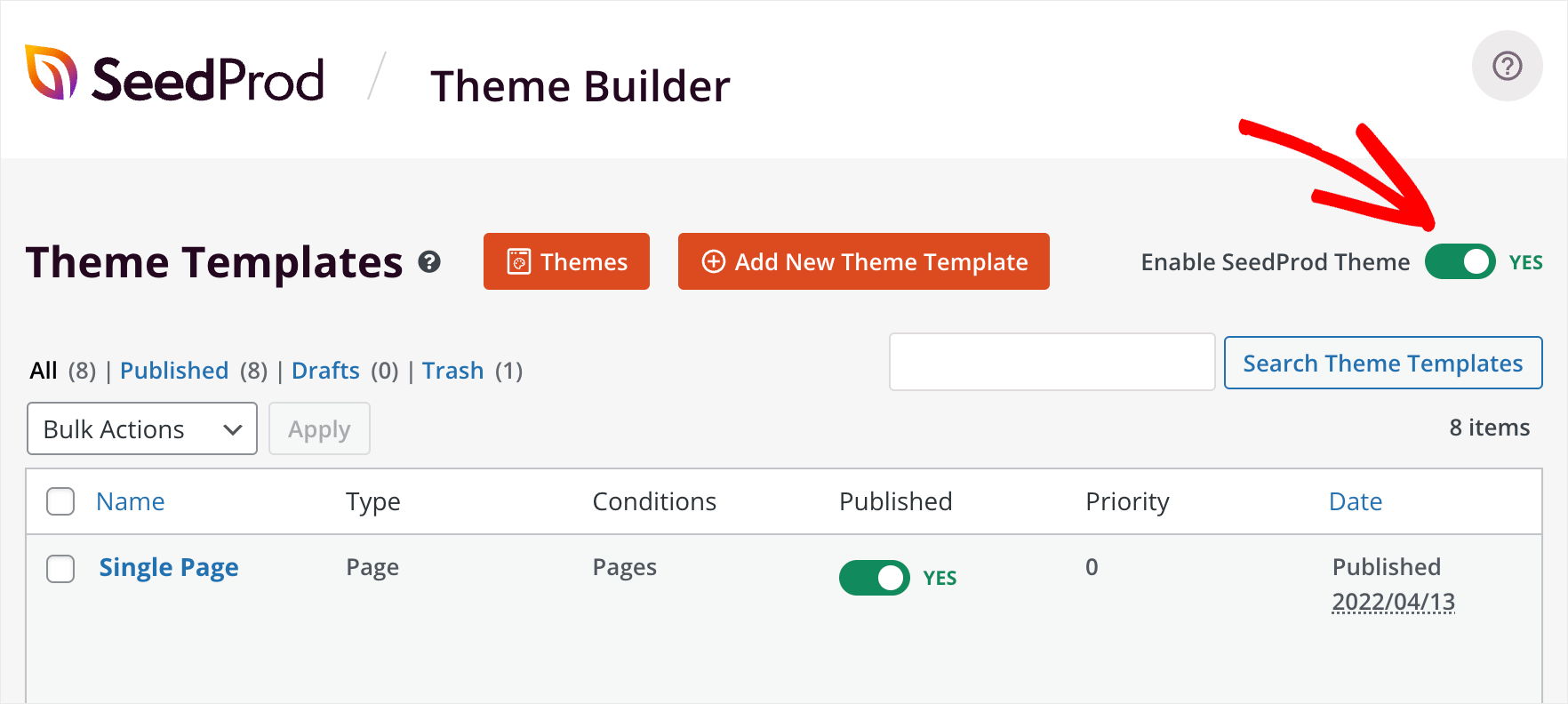
그런 다음 오른쪽 상단에서 SeedProd 테마 활성화 토글을 전환합니다.

그게 다야 사용자 정의 WordPress 테마는 라이브이며 사이트에서 볼 수 있습니다.
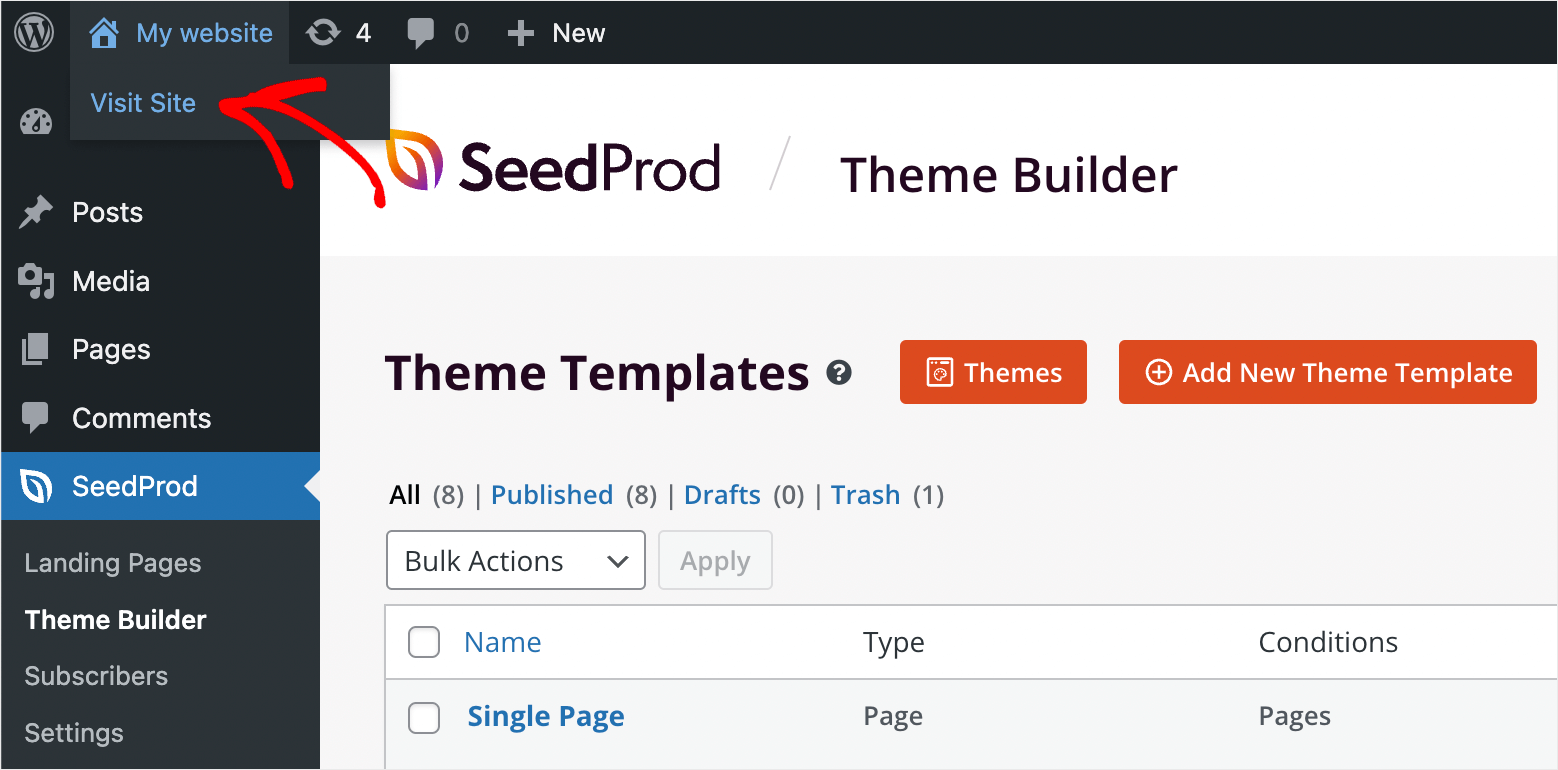
그렇게 하려면 WordPress 대시보드의 왼쪽 상단에 있는 사이트 이름 아래에 있는 사이트 방문 버튼을 누릅니다.

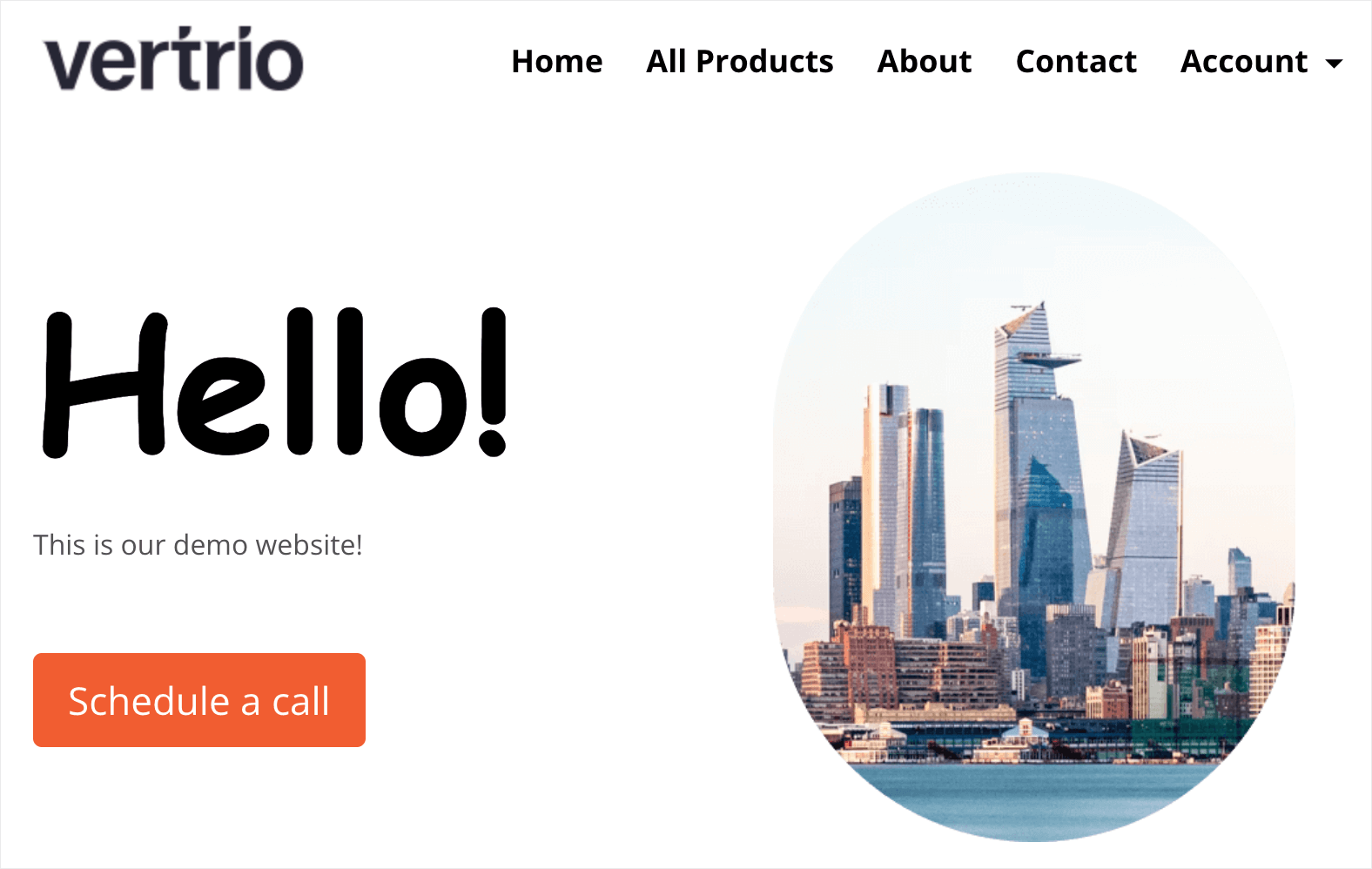
다음은 맞춤형 홈페이지입니다.

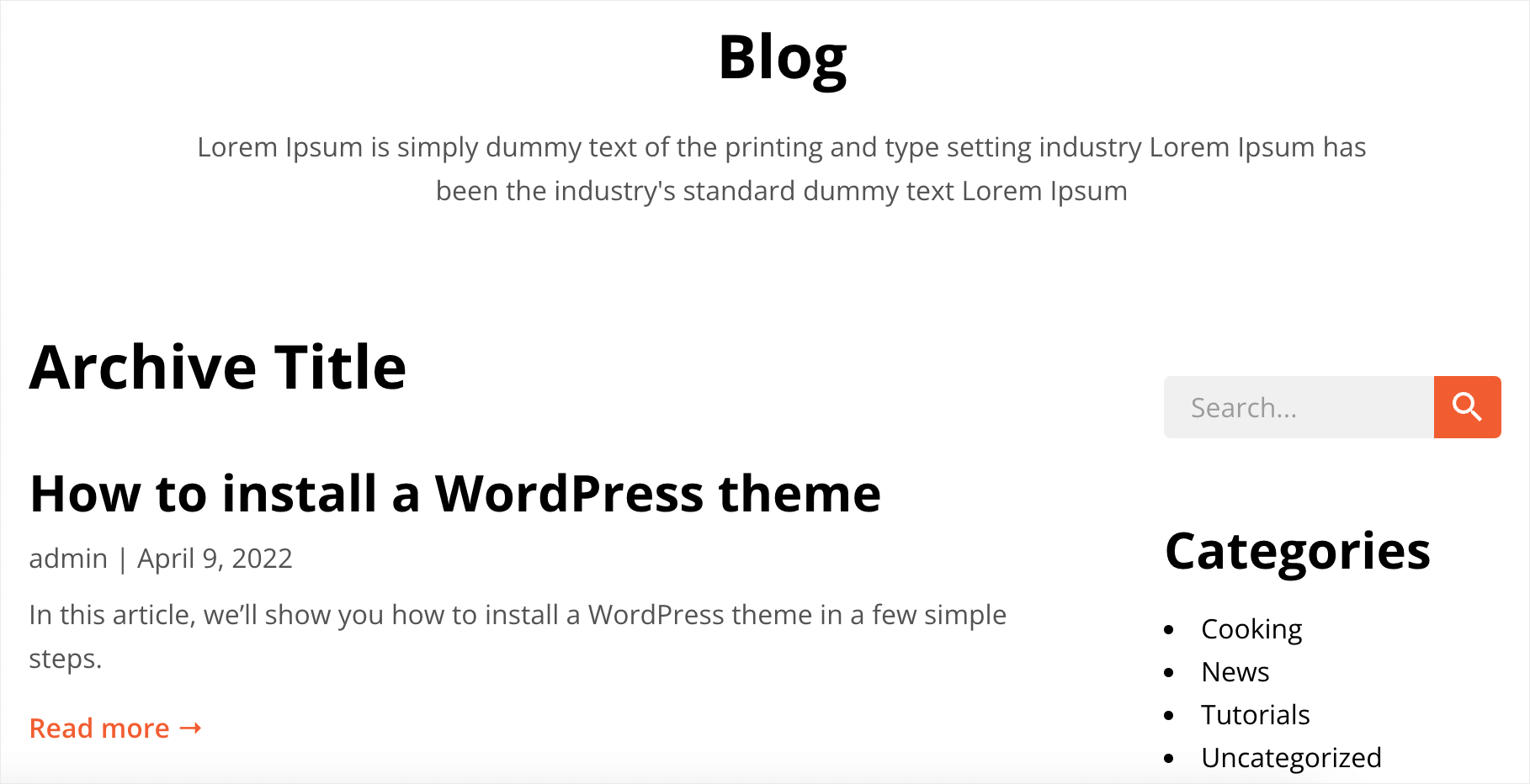
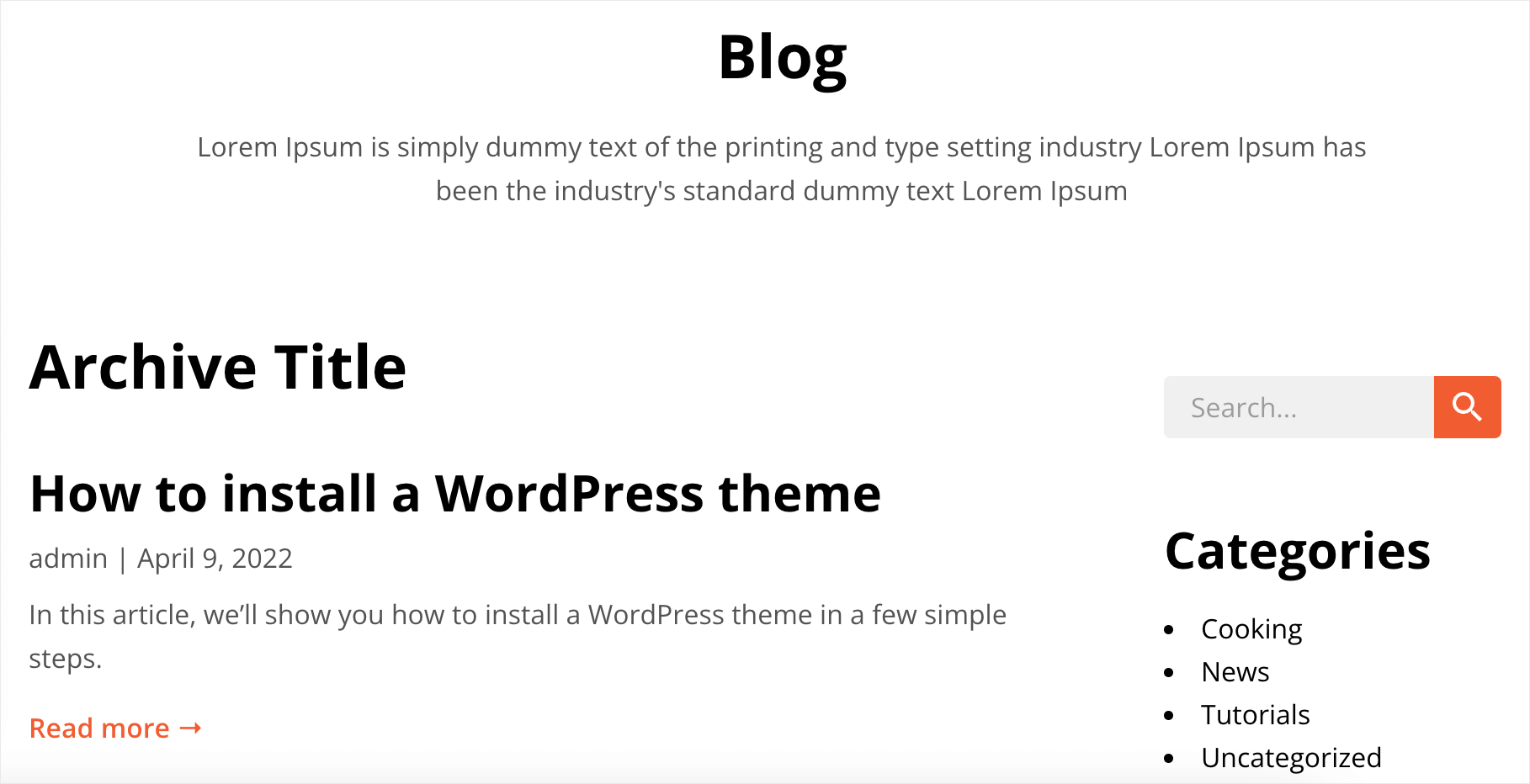
아카이브 페이지는 다음과 같습니다.

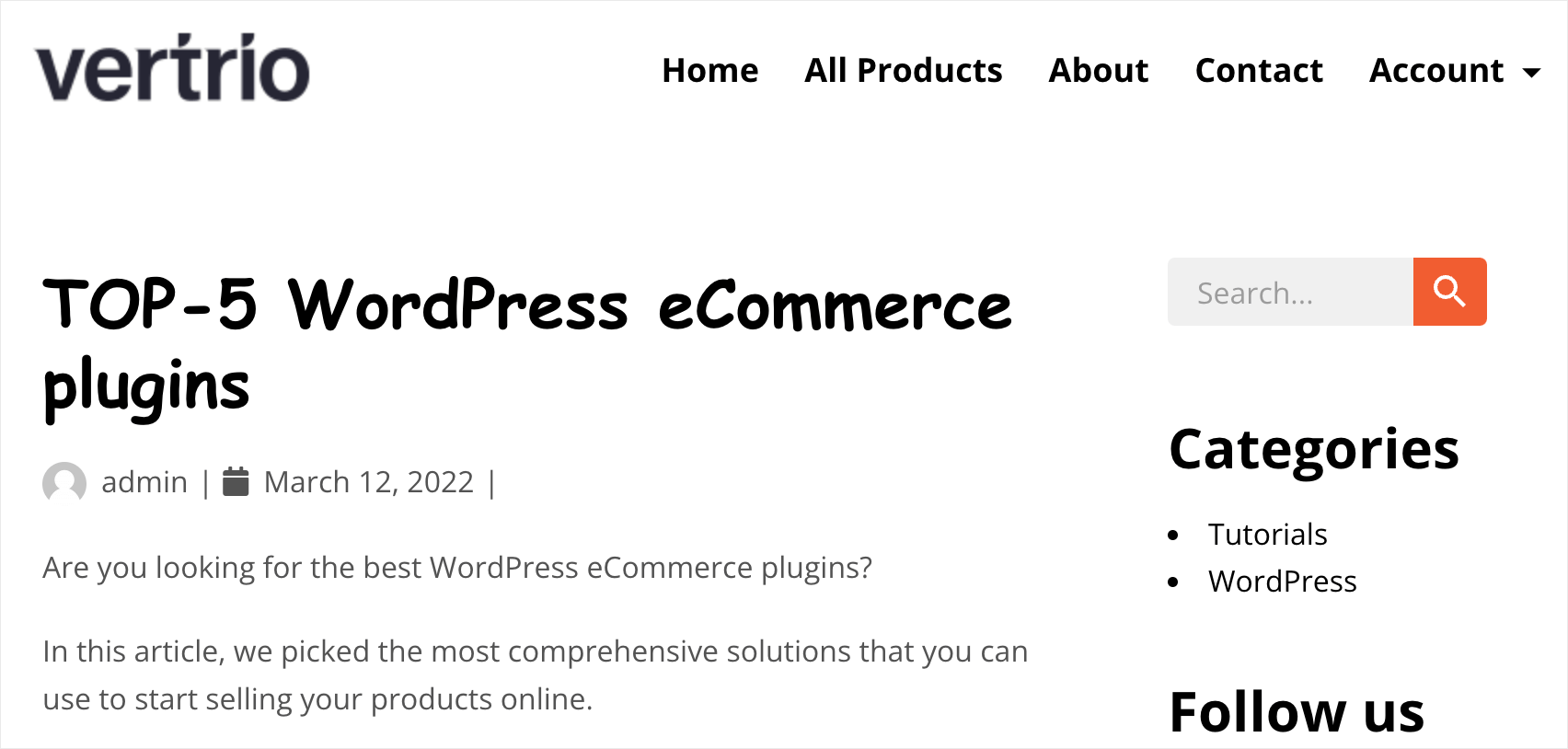
다음은 SeedProd를 사용하여 단 몇 번의 클릭으로 사용자 정의한 단일 블로그 게시물 템플릿입니다.

이 기사에서는 코딩이 필요 없는 6단계로 사용자 정의 WordPress 테마를 만드는 방법을 배웠습니다.
나만의 맞춤형 WordPress 테마를 만들 준비가 되었다면 여기에서 SeedProd 사본을 얻을 수 있습니다.
사이트에서 검색을 향상시키는 강력한 WordPress 플러그인을 찾고 계십니까? 최고의 WordPress 검색 플러그인을 확인하여 사이트 검색 쇼케이스를 향상시키십시오.
온라인 스토어를 런칭할 예정이신가요? 디지털 다운로드 쇼케이스를 위한 최고의 WordPress 전자 상거래 플러그인을 살펴보십시오.
