Cara Membuat Tema WordPress Kustom (6 Langkah Mudah)
Diterbitkan: 2022-04-29Apakah Anda bertanya-tanya bagaimana cara membuat tema WordPress khusus?
Ini bisa rumit untuk pemula, karena biasanya membutuhkan pengalaman pengkodean dan pengetahuan mendalam tentang WordPress.
Pada artikel ini, kami akan menunjukkan cara membuat tema kustom dalam beberapa langkah sederhana tanpa perlu pengkodean.
Mari kita mulai!
Apa itu Tema WordPress?
Untuk memulainya, mari kita perjelas apa sebenarnya tema WordPress dan terdiri dari apa.
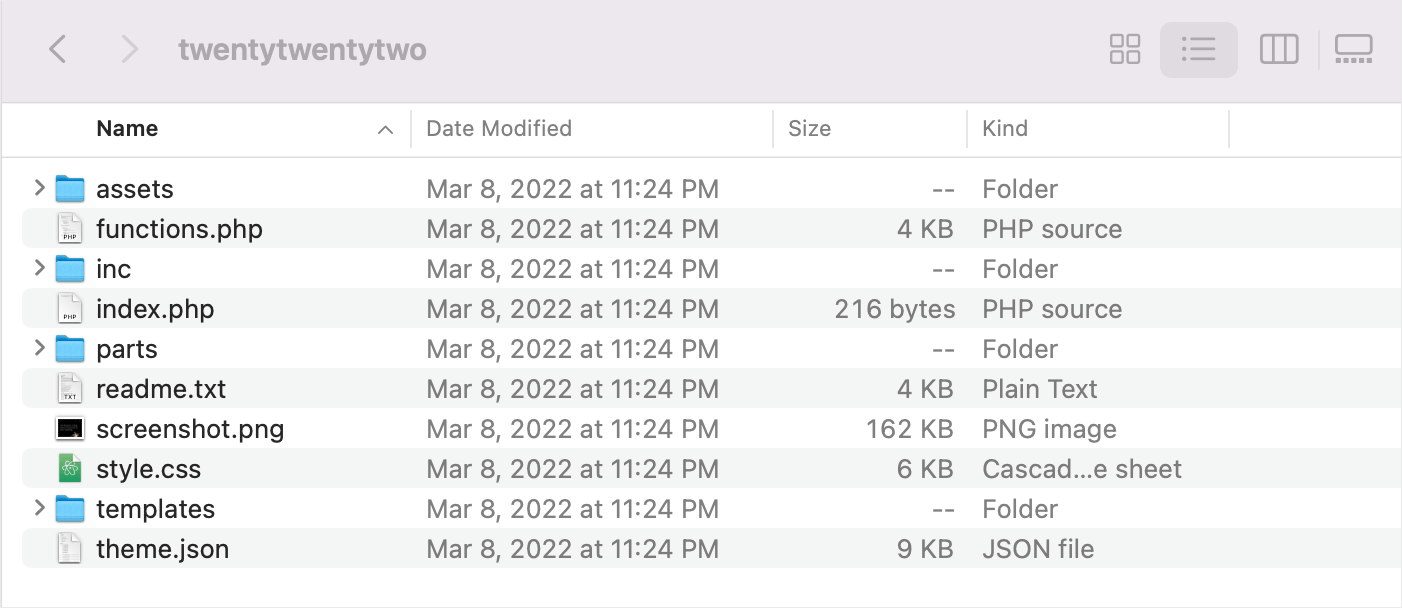
Tema WordPress adalah sekumpulan file yang ditempatkan di folder umum di direktori Tema WordPress di hosting Anda.
Kumpulan ini mencakup templat halaman yang ditulis dalam bahasa HTML, PHP, dan JavaScript, lembar gaya CSS, dan grafik.
Berikut adalah contoh tampilannya di server:

Bersama-sama, file-file ini menentukan tata letak dan tampilan situs WordPress Anda.
Ada 2 cara khas untuk membuat tema khusus dari awal:
- Lakukan sendiri . Hal ini membutuhkan pengalaman yang luas dalam pengembangan web dan banyak waktu luang.
- Menyewa pengembang atau agen web . Harga rata-rata berkisar dari beberapa ratus hingga beberapa ribu dolar.
Untuk alasan yang jelas, kedua metode ini hampir tidak dapat diterima oleh pemula.
Untungnya, ada cara ketiga untuk membuat tema khusus tanpa menghabiskan banyak uang atau menjadi ahli coding.
Ini dimungkinkan melalui penggunaan plugin SeedProd. Mari kita lihat secara detail dan cari tahu mengapa ini sangat populer di kalangan pengguna WordPress.
Mengapa Menggunakan SeedProd untuk Membuat Tema WordPress Kustom?
SeedProd adalah plugin pembuat situs web #1 untuk WordPress, dengan lebih dari satu juta pemasangan aktif.

Ini adalah pengubah permainan yang nyata, karena memungkinkan Anda untuk membuat tema WordPress kustom terbaik dalam hitungan menit, tidak perlu pengkodean.
Bahan rahasianya adalah editor visual SeedProd yang praktis dan kuat. Dengan menggunakannya, Anda dapat dengan mudah menarik dan melepas elemen situs, blok, atau bahkan seluruh bagian yang diperlukan ke halaman Anda.
Berikut adalah pratinjau singkat tentang cara kerjanya:

SeedProd secara otomatis mengoptimalkan halaman dan tema untuk pemuatan cepat. Ini memungkinkan Anda untuk memastikan pengalaman pengguna terbaik bagi pengunjung Anda.
Mereka juga responsif dan mobile-ready secara default, jadi Anda tidak perlu khawatir tentang tampilan situs Anda di perangkat yang berbeda.
Bersamaan dengan itu, SeedProd hadir dengan fitur-fitur canggih seperti:
- Ratusan template halaman siap pakai . Tidak merasa terinspirasi untuk membuat tema dari awal? Anda dapat menggunakan salah satu dari 150+ templat yang dibuat sebelumnya dan menyesuaikannya dengan mudah untuk memenuhi kebutuhan Anda.
- Integrasi WooCommerce . Menjual produk secara online? SeedProd sepenuhnya kompatibel dengan WooCommerce, sehingga Anda dapat segera membuat halaman checkout dan checkout modern, kisi produk, dan banyak lagi.
- Dasbor manajemen pelanggan email . Apakah Anda memiliki buletin email? SeedProd memungkinkan Anda mengumpulkan email dan melacak status pelanggan Anda di dasbor yang praktis.
- Kode yang dioptimalkan untuk SEO . Khawatir tentang kejelasan kode? Kode tema dan halaman yang Anda buat dengan SeedProd ramah-SEO dan memenuhi semua persyaratan mesin pencari.
Plus, SeedProd memiliki tim dukungan yang luar biasa dan responsif.
Meskipun plugin ini sangat mudah digunakan, jika Anda memiliki pertanyaan, mereka selalu siap untuk membantu.
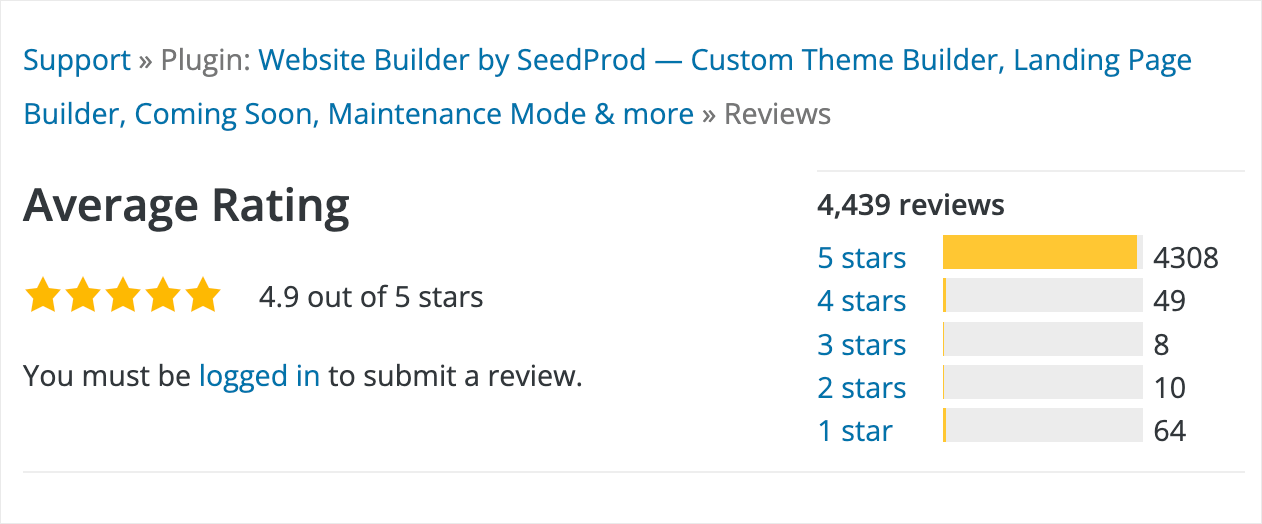
Tapi angka berbicara lebih keras daripada kata-kata. SeedProd memiliki lebih dari 4.000 ulasan dengan peringkat rata-rata 4,9 dari 5 bintang .

Umpan balik dari pengguna yang bersemangat tidak meninggalkan kesempatan untuk meragukan bahwa peringkat ini memang layak.
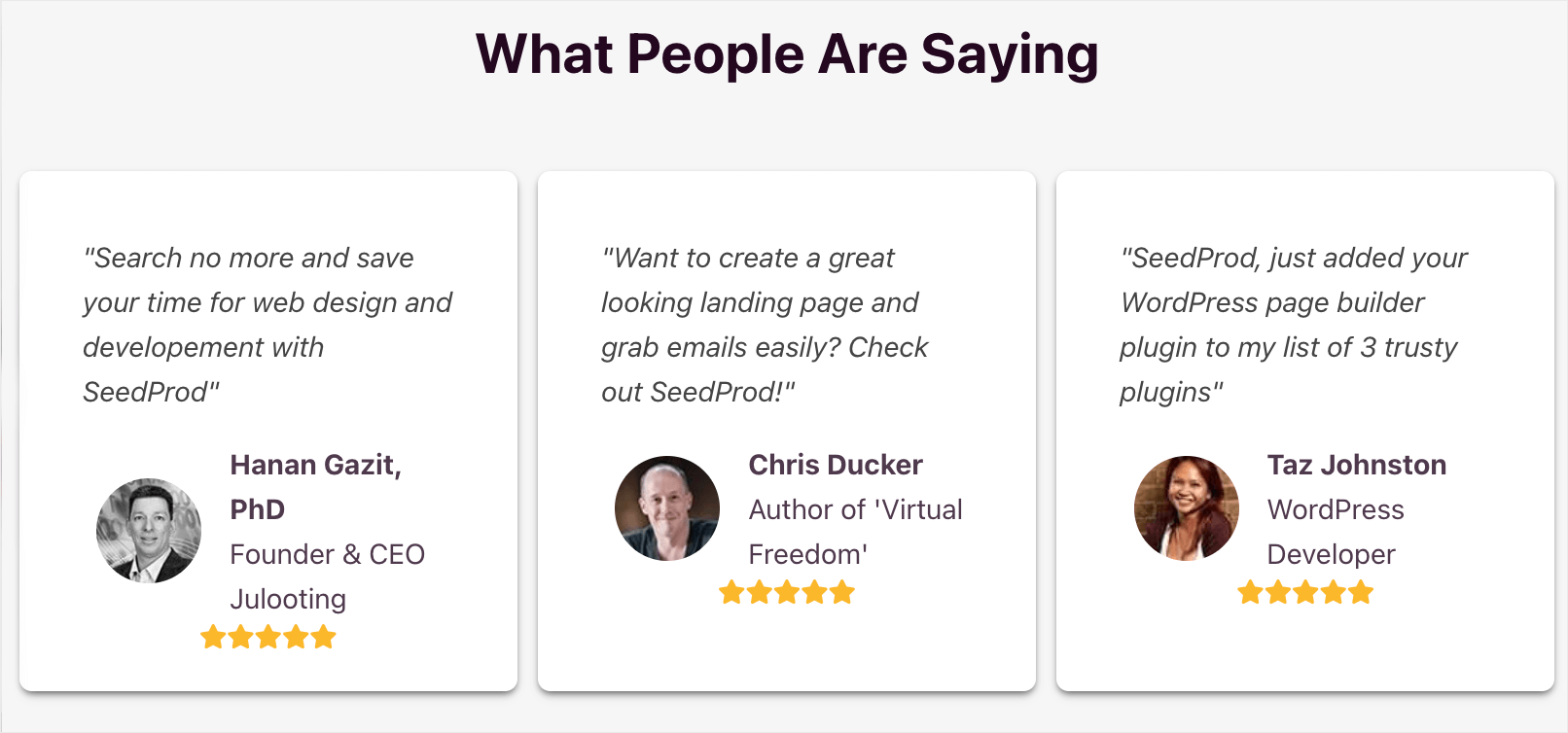
Inilah yang dikatakan orang-orang tentang pengalaman mereka dengan SeedProd:

Sekarang Anda tahu mengapa menggunakan SeedProd adalah cara terbaik untuk membuat tema khusus untuk pemula, mari kita lihat bagaimana Anda bisa melakukannya.
Cara Membuat Tema WordPress Kustom
Tutorial terperinci ini memiliki 6 langkah mudah. Ikuti mereka untuk membuat tema WordPress kustom yang indah tanpa menyentuh satu baris kode pun.
Berikut adalah daftar isi untuk membantu Anda menavigasi:
- Langkah 1: Instal dan Aktifkan Plugin SeedProd
- Langkah 2: Pilih Tema WordPress yang Dibuat Sebelumnya
- Langkah 3: Sesuaikan Bagian Tema WordPress Anda
- Langkah 4: Sesuaikan CSS Global Tema Anda (Tanpa Kode)
- Langkah 5: Hubungkan ke Layanan Pemasaran Email Anda
- Langkah 6: Publikasikan Tema WordPress Kustom Anda
Langkah 1: Instal dan Aktifkan Plugin SeedProd
Untuk memulai, ambil salinan SeedProd Anda di sini.
Setelah selesai, Anda akan menerima email yang berisi detail login Anda dan tautan untuk mengakses akun SeedProd Anda.
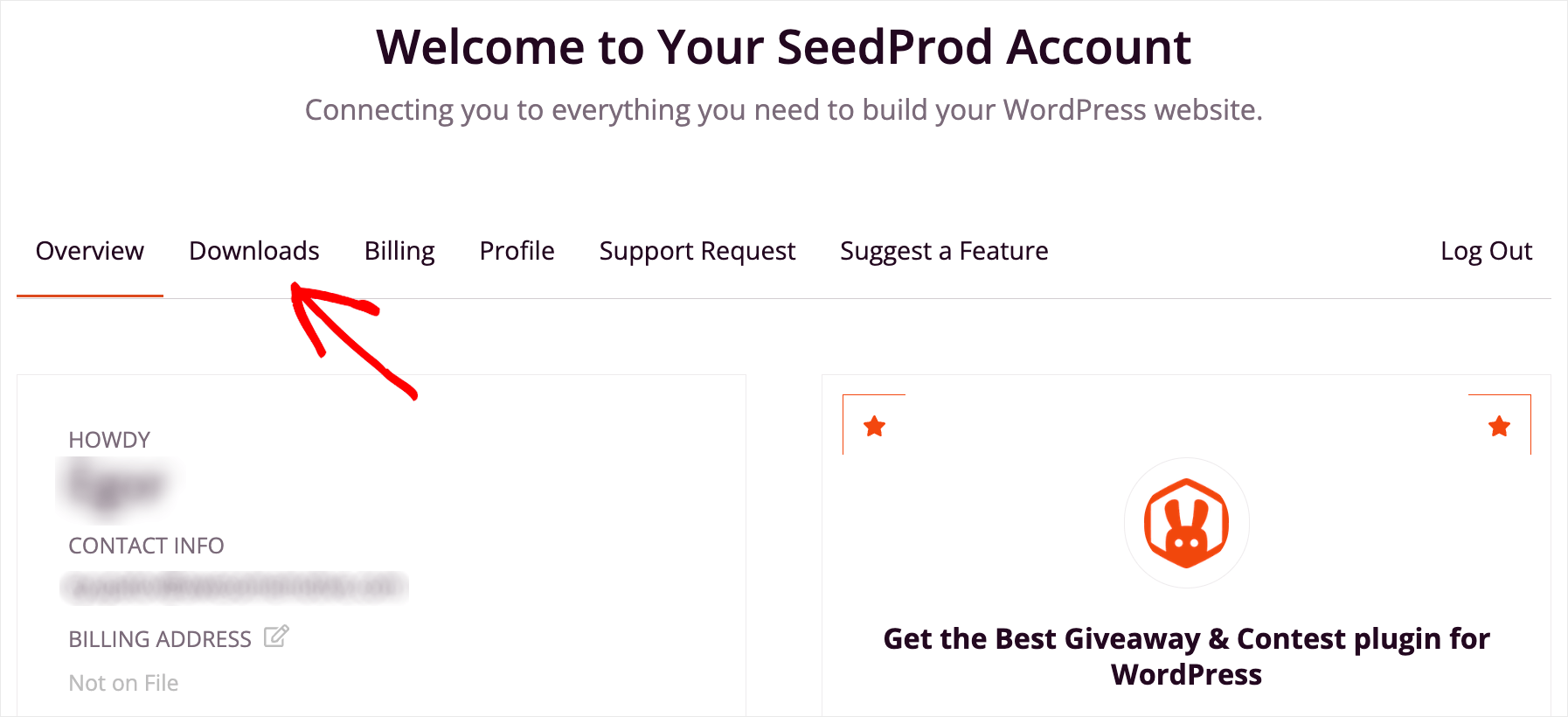
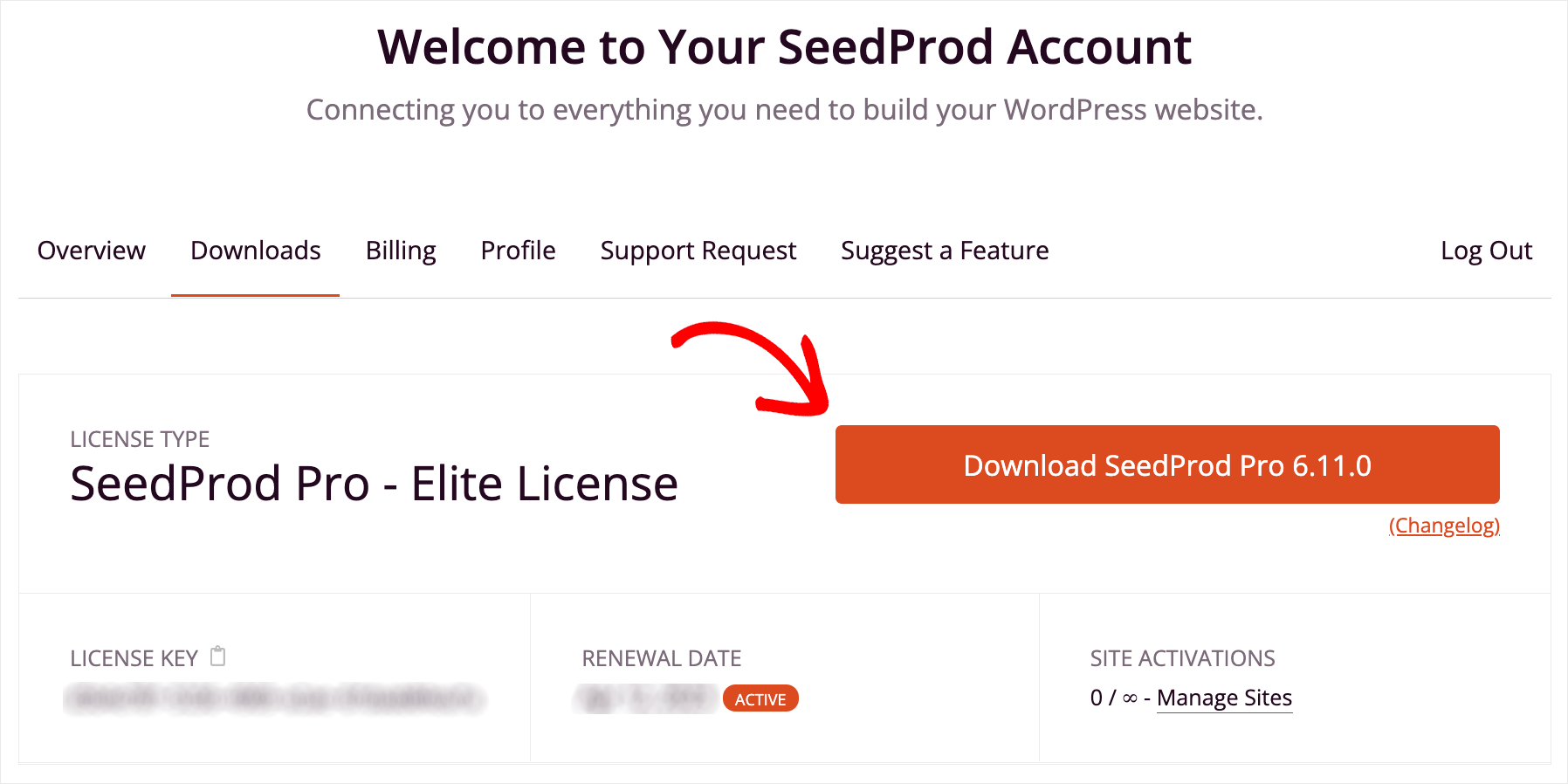
Ikuti tautan ini, masuk ke akun SeedProd Anda dan buka tab Unduhan .

Kemudian, klik tombol Unduh SeedProd untuk mulai mengunduh file ZIP plugin ke komputer Anda.

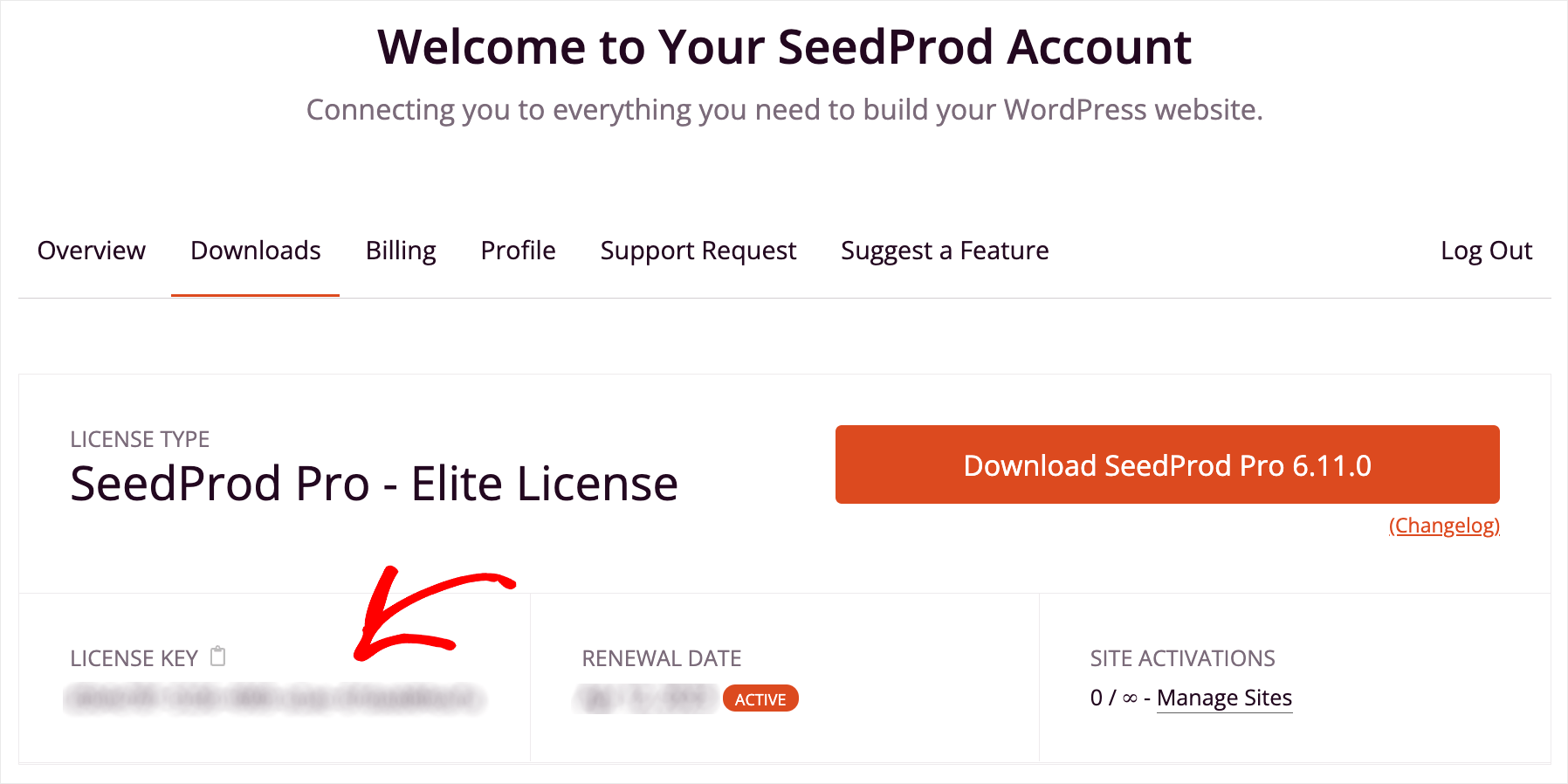
Setelah selesai mengunduh, salin kunci lisensi Anda pada tab yang sama. Anda akan membutuhkannya lebih lanjut untuk mengaktifkan salinan SeedProd Anda.

Langkah selanjutnya adalah mengunggah file ZIP yang diunduh ke situs Anda dan menginstal plugin.
Jika Anda memerlukan bantuan, Anda dapat mengikuti tutorial ini tentang cara menginstal plugin WordPress.
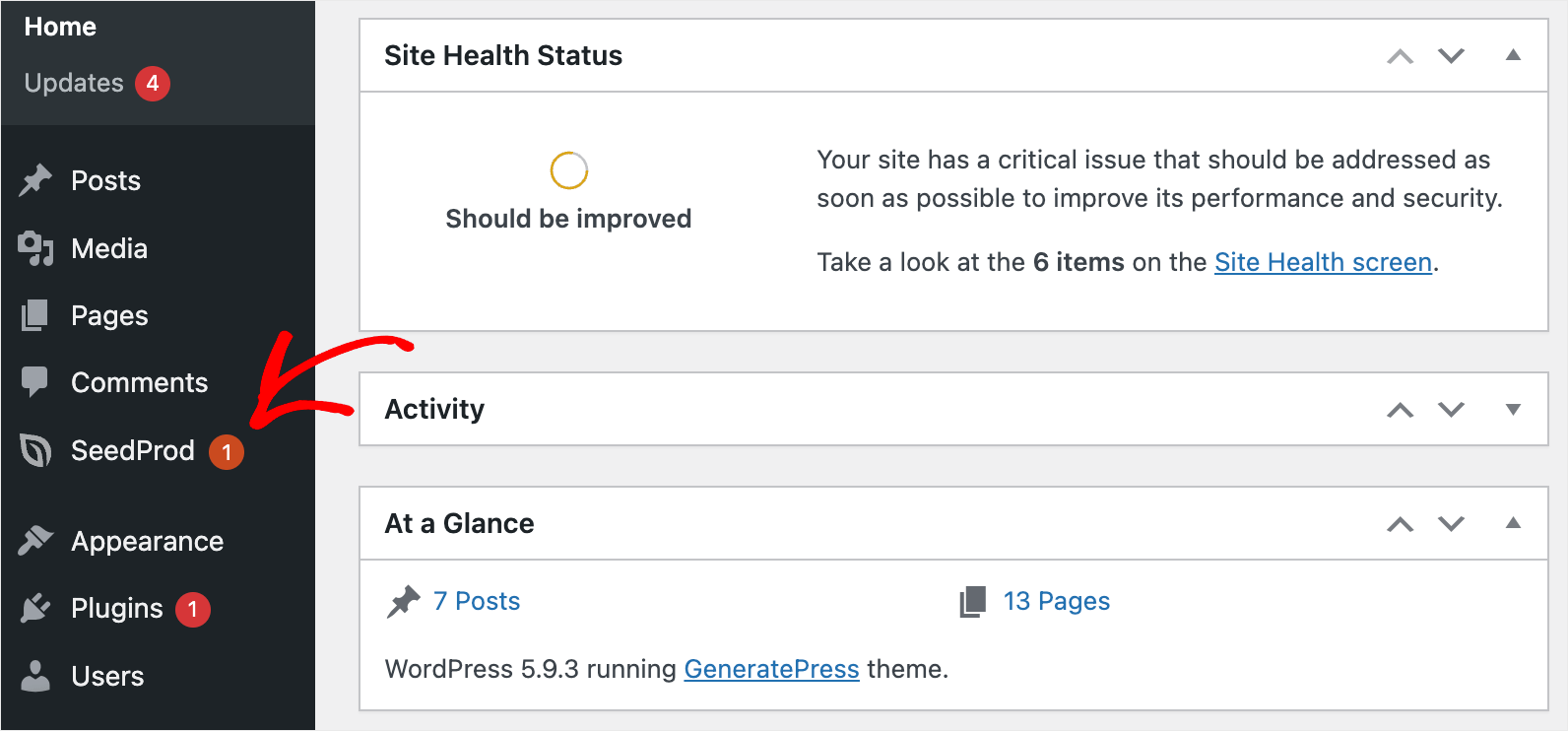
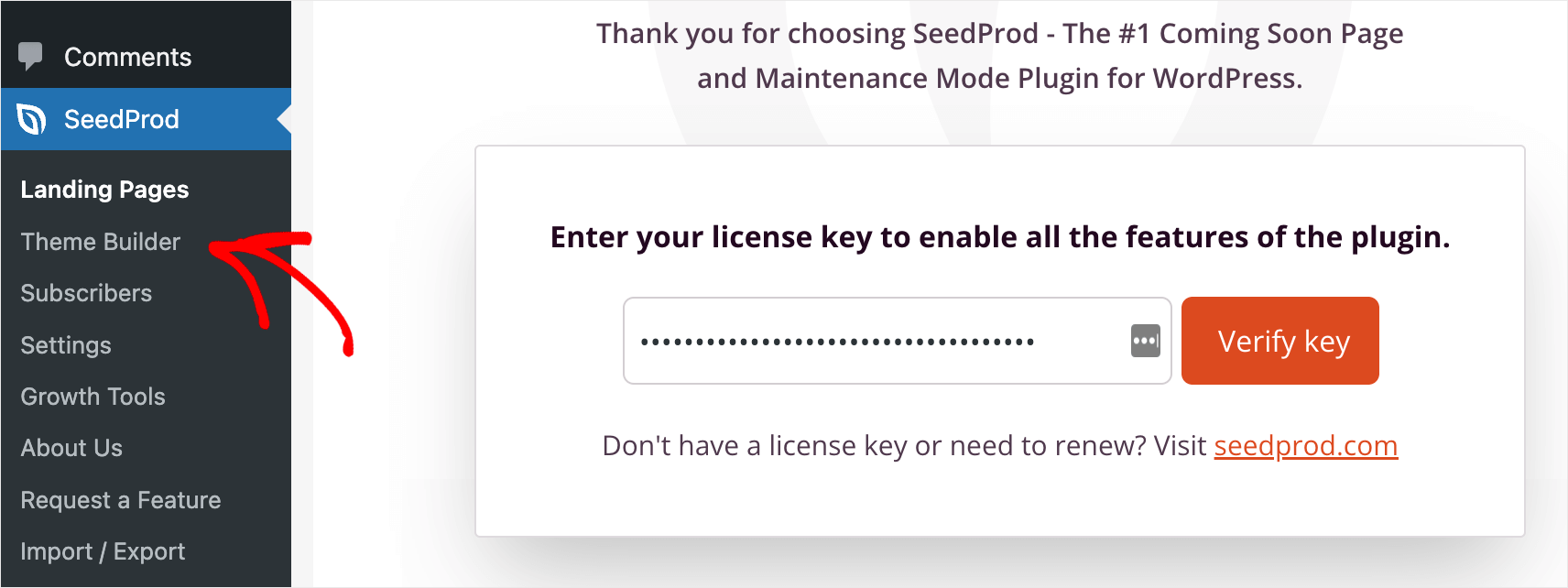
Setelah Anda menginstal plugin, buka dashboard WordPress Anda dan klik tombol SeedProd di panel kiri.

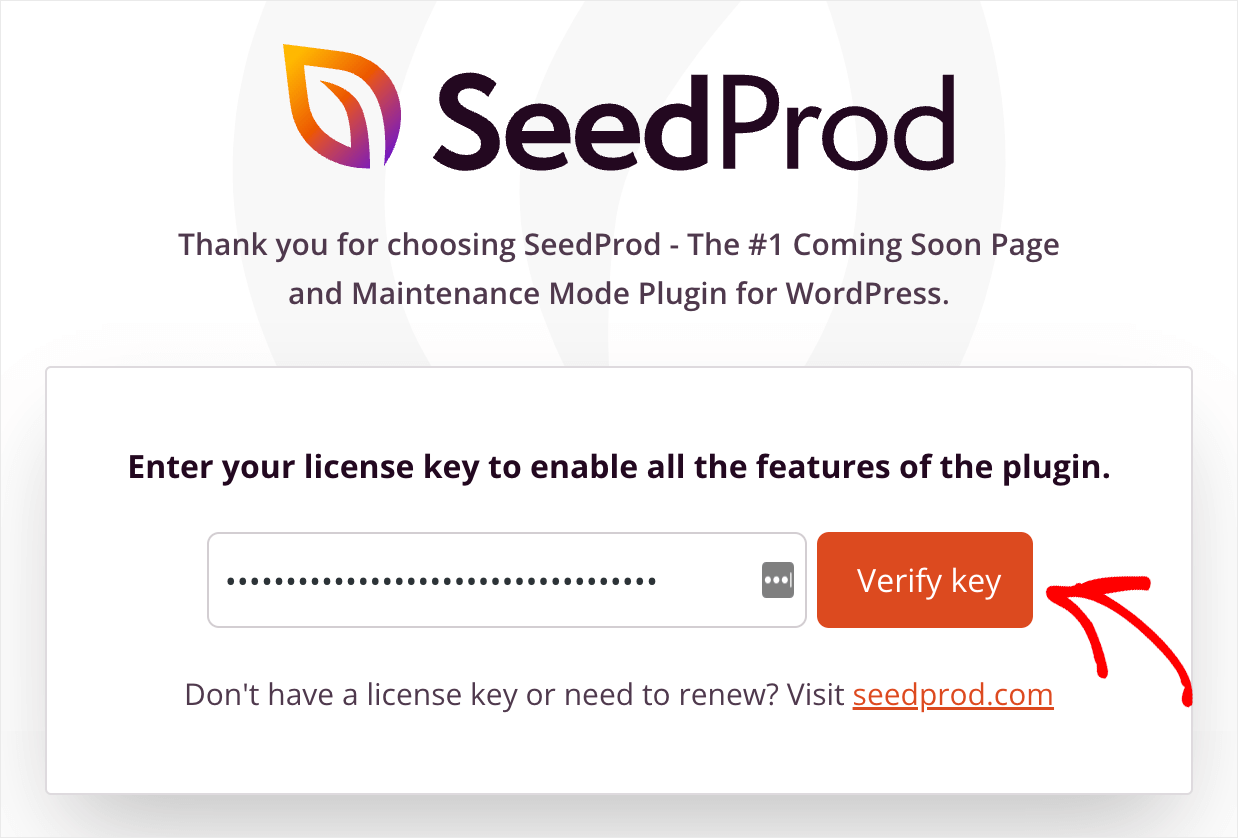
Kemudian, tempel kunci lisensi Anda ke dalam bidang lisensi dan tekan tombol Verifikasi kunci .

Setelah Anda mengaktifkan salinan SeedProd, Anda siap untuk mulai membuat tema WordPress kustom Anda.
Langkah 2: Pilih Tema WordPress yang Dibuat Sebelumnya
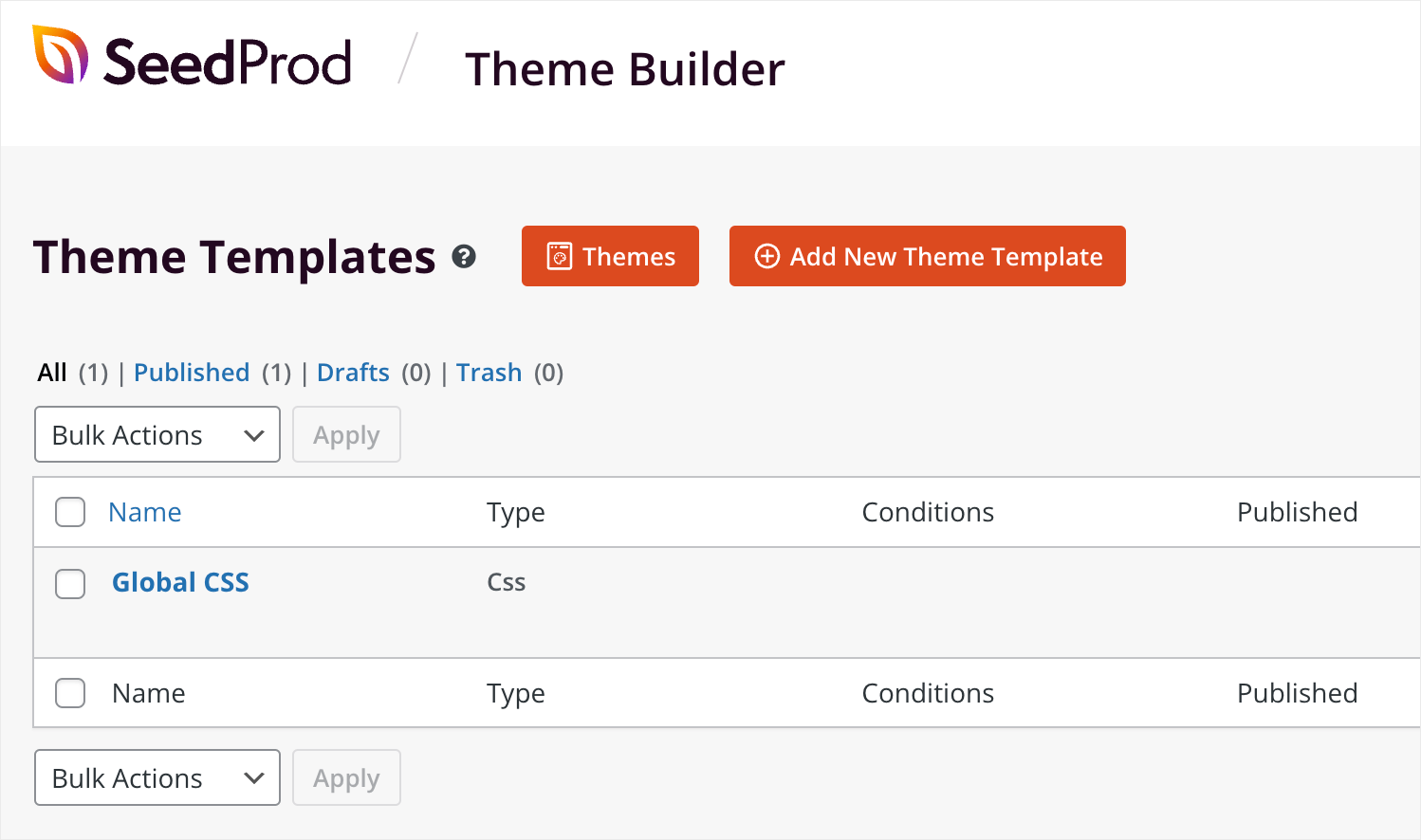
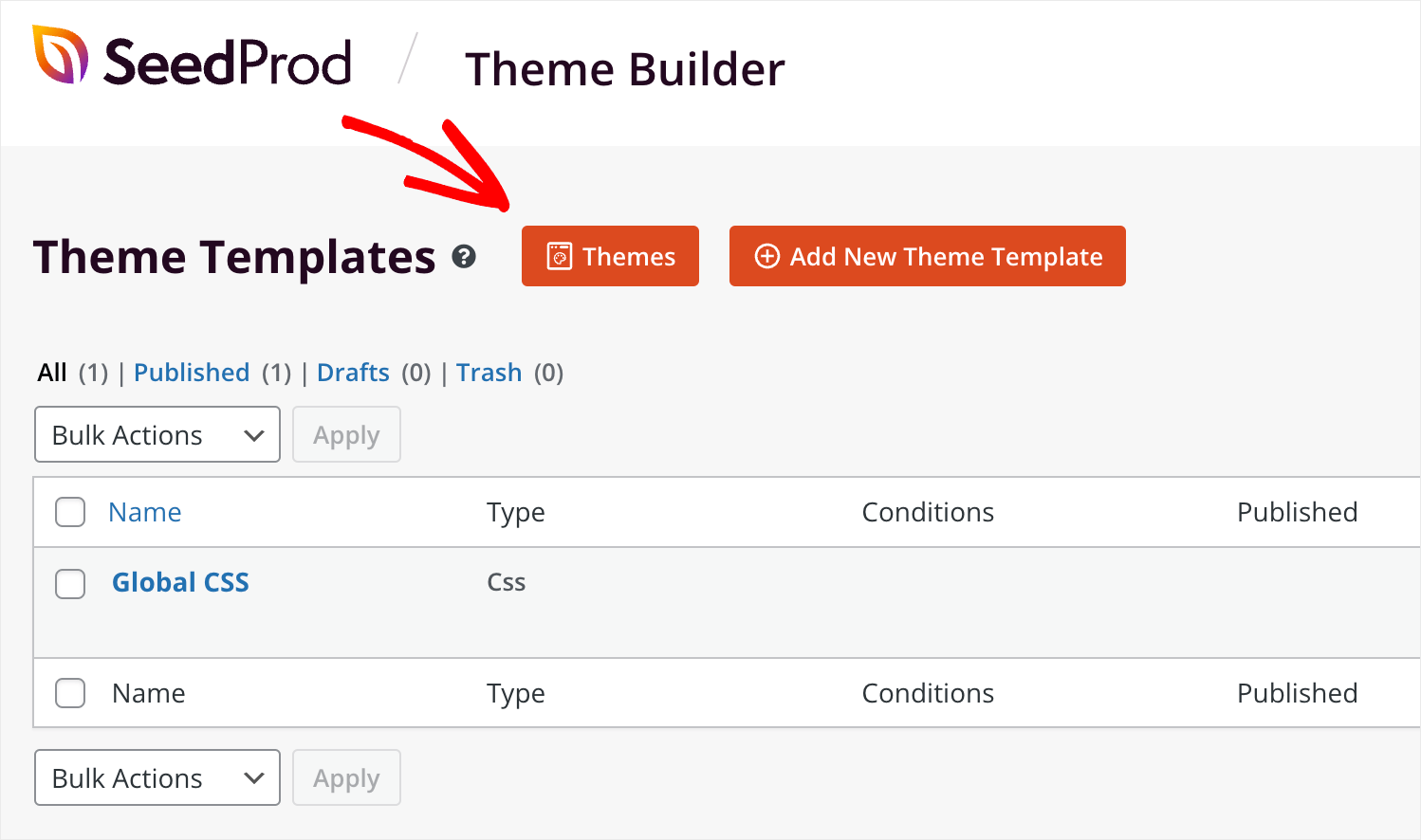
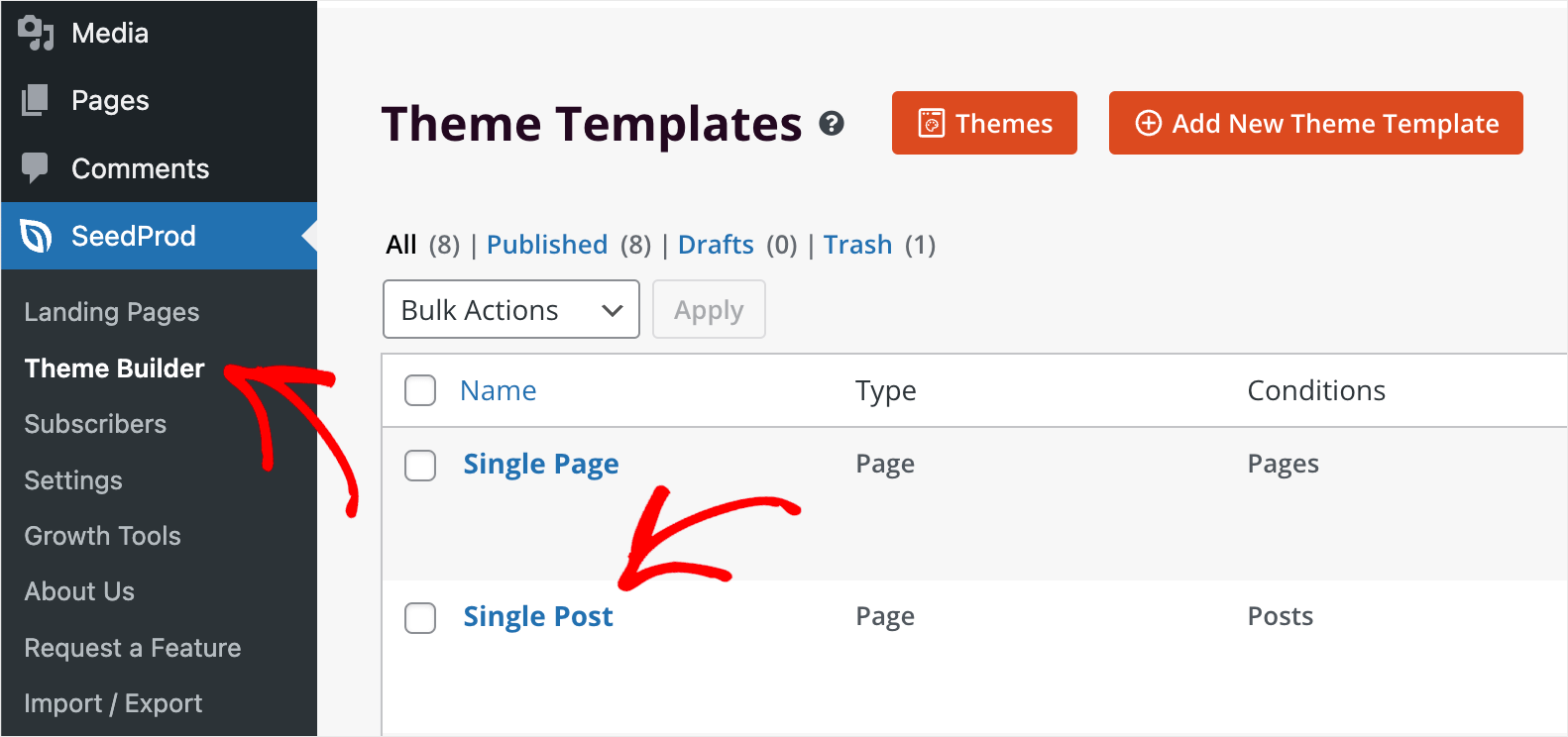
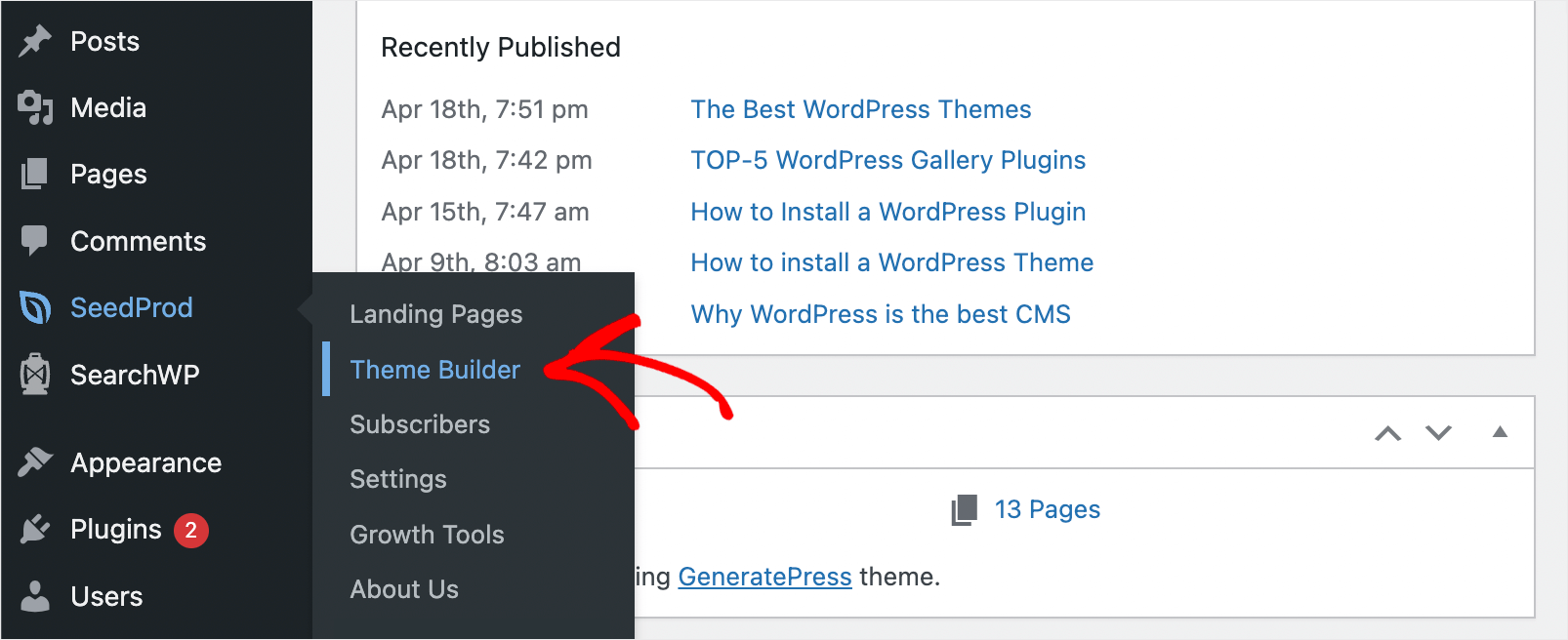
Untuk memulai, navigasikan ke SeedProd » Theme Builder di dasbor Anda.

Di halaman ini, Anda dapat mengelola tema khusus dan membuat yang baru.

Dari sini, Anda memiliki 2 cara.
Yang pertama adalah membuat setiap bagian dari tema kustom Anda dari awal.
Setiap tema WordPress terdiri dari bagian-bagian berikut:
- Tajuk
- catatan kaki
- Postingan Tunggal
- Halaman tunggal
- Arsip (Halaman Blog)
- Halaman Beranda
- Bilah samping
Bagian-bagian ini membentuk tema Anda, dan SeedProd memungkinkan Anda untuk membuat dan menyesuaikannya satu per satu.
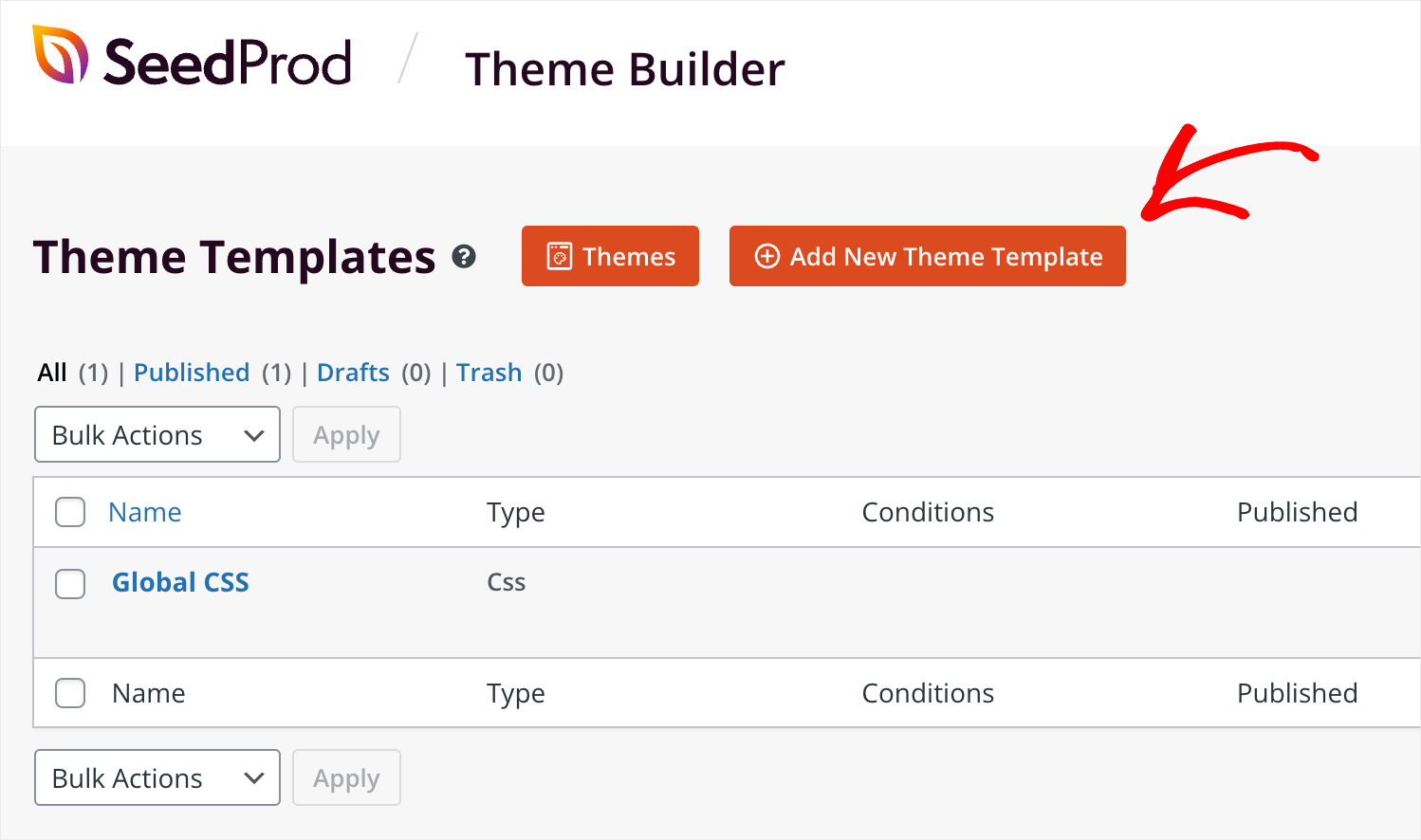
Untuk mulai membuat bagian baru dari tema Anda, tekan tombol Tambahkan Template Tema Baru .

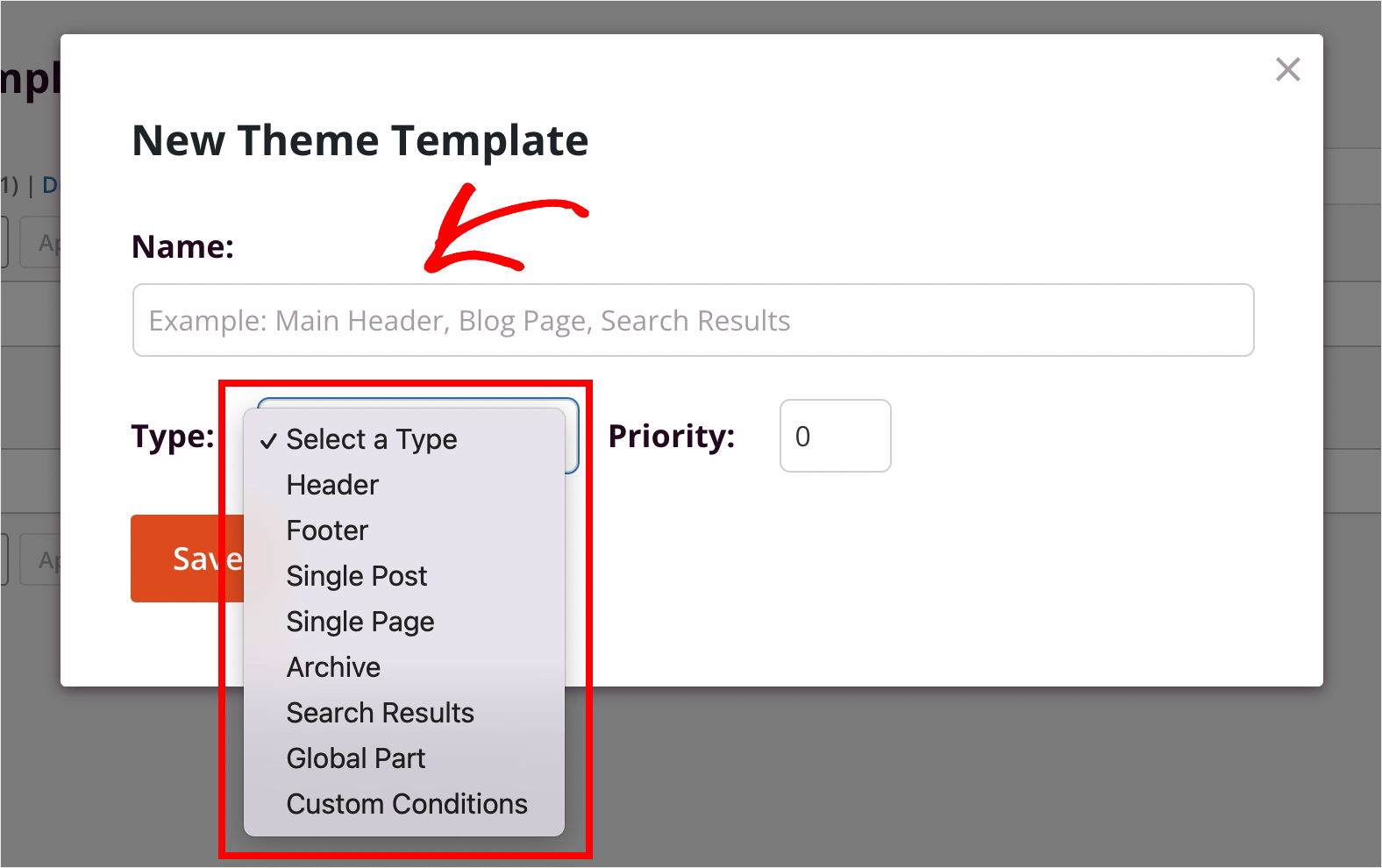
Di sini Anda dapat memilih jenis bagian tema Anda, memberinya nama, dan kemudian mulai membangunnya dari awal.

Tetapi, jika Anda merasa terlalu berlebihan untuk percobaan pertama Anda, ada cara kedua untuk membuat tema WordPress kustom Anda.
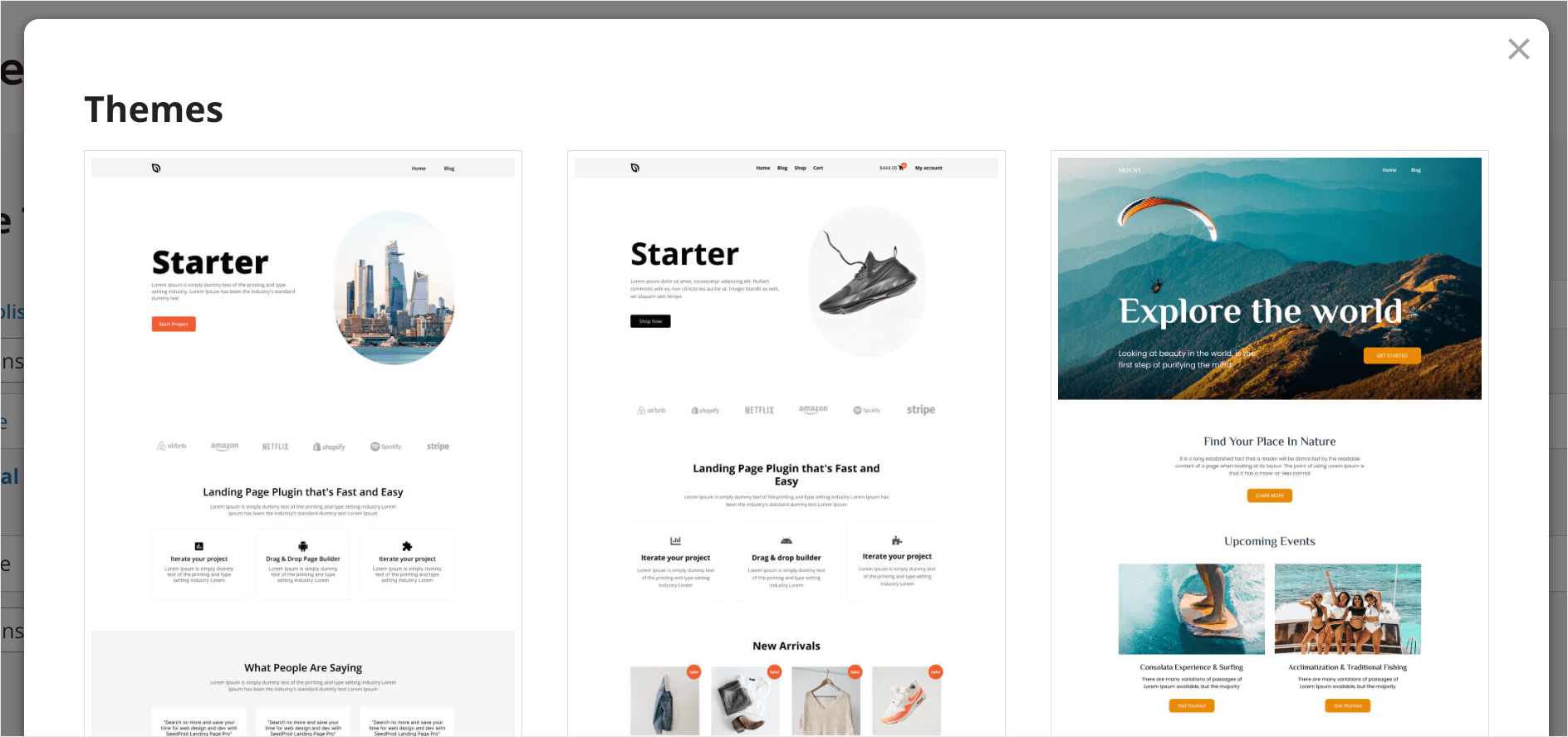
SeedProd hadir dengan banyak template tema premade yang terlihat profesional. Anda dapat memilihnya dan menyesuaikannya dengan kebutuhan Anda.
Dalam tutorial ini, kami akan fokus persis pada cara ini karena lebih mudah bagi pemula dan memungkinkan kami untuk menampilkan lebih banyak fitur SeedProd kepada Anda.
Untuk mulai menyesuaikan salah satu template tema yang sudah jadi, tekan tombol Tema .

Di sini Anda akan menemukan berbagai tema untuk tujuan yang berbeda. Misalnya, ada tema untuk blog pribadi, portofolio, situs bisnis atau eCommerce, dan lainnya.

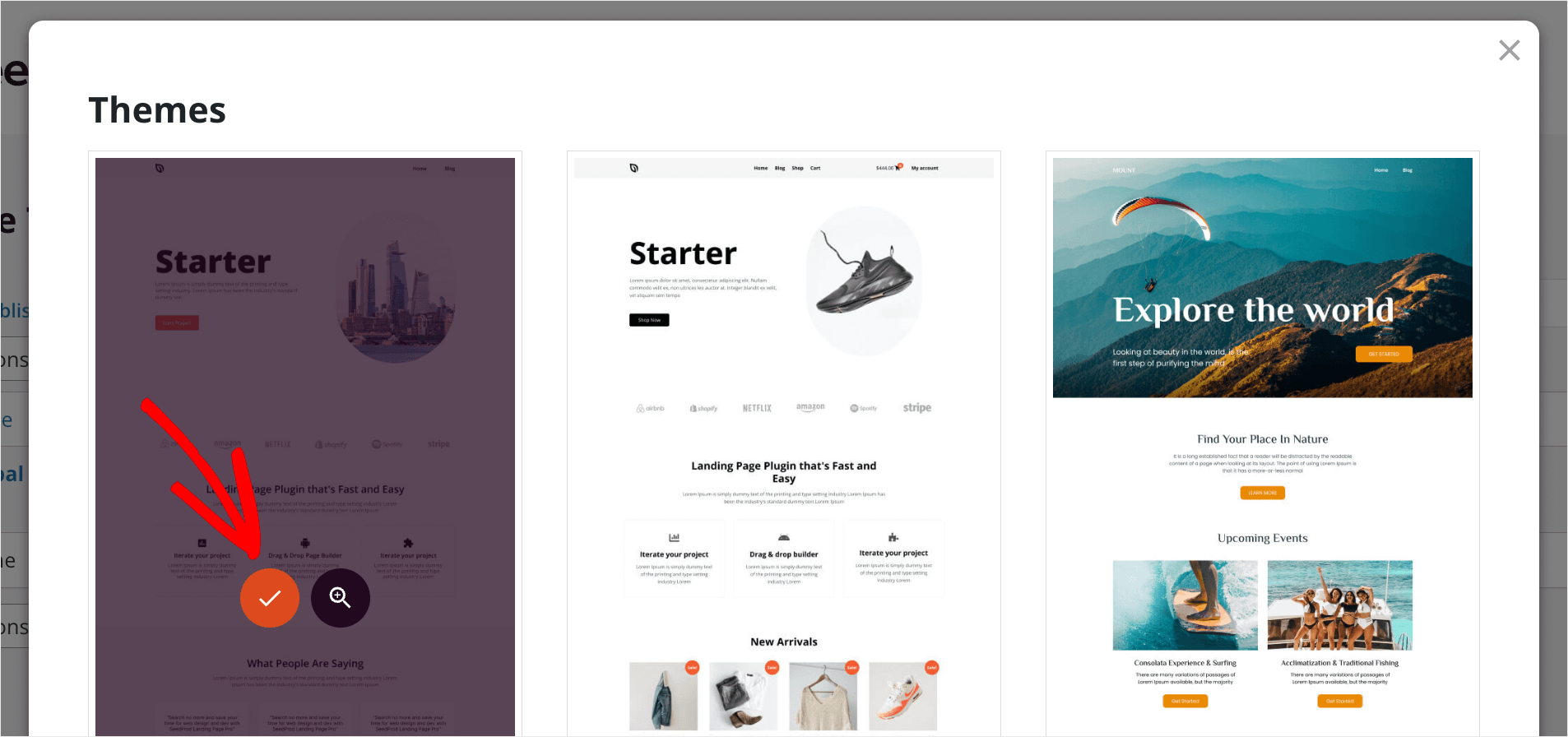
Untuk memilih tema yang Anda suka, arahkan kursor ke atasnya dan klik ikon tanda centang. Misalnya, kita akan memilih salah satu template starter.

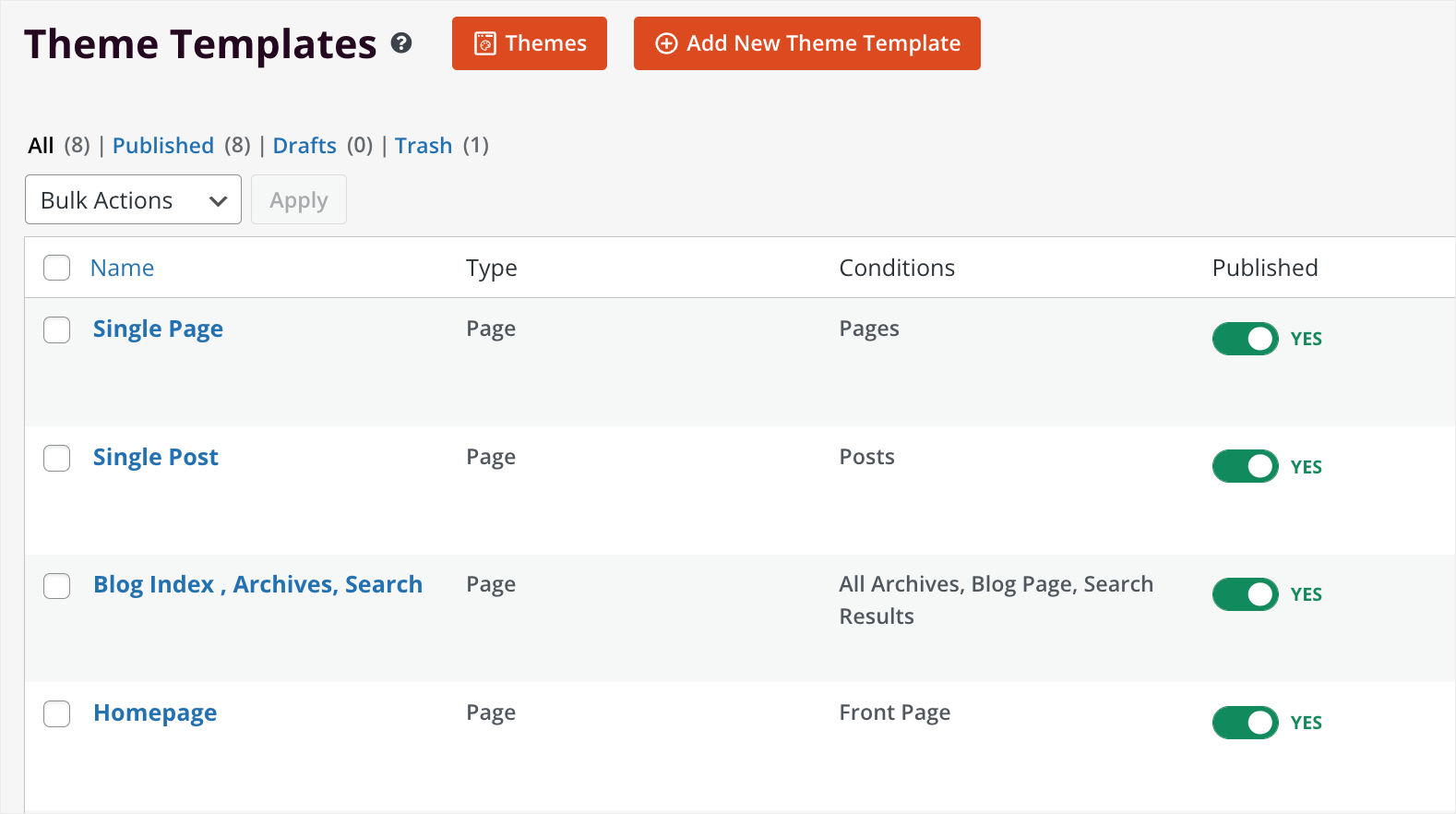
Setelah Anda memilih template, SeedProd secara otomatis membuat bagian-bagian yang menyusunnya.
Seperti yang Anda lihat, tema kami tidak hanya menyertakan templat bagian halaman, seperti header, footer, dan sidebar.
Ada juga templat untuk seluruh halaman, seperti satu halaman, posting, arsip, dan beranda.

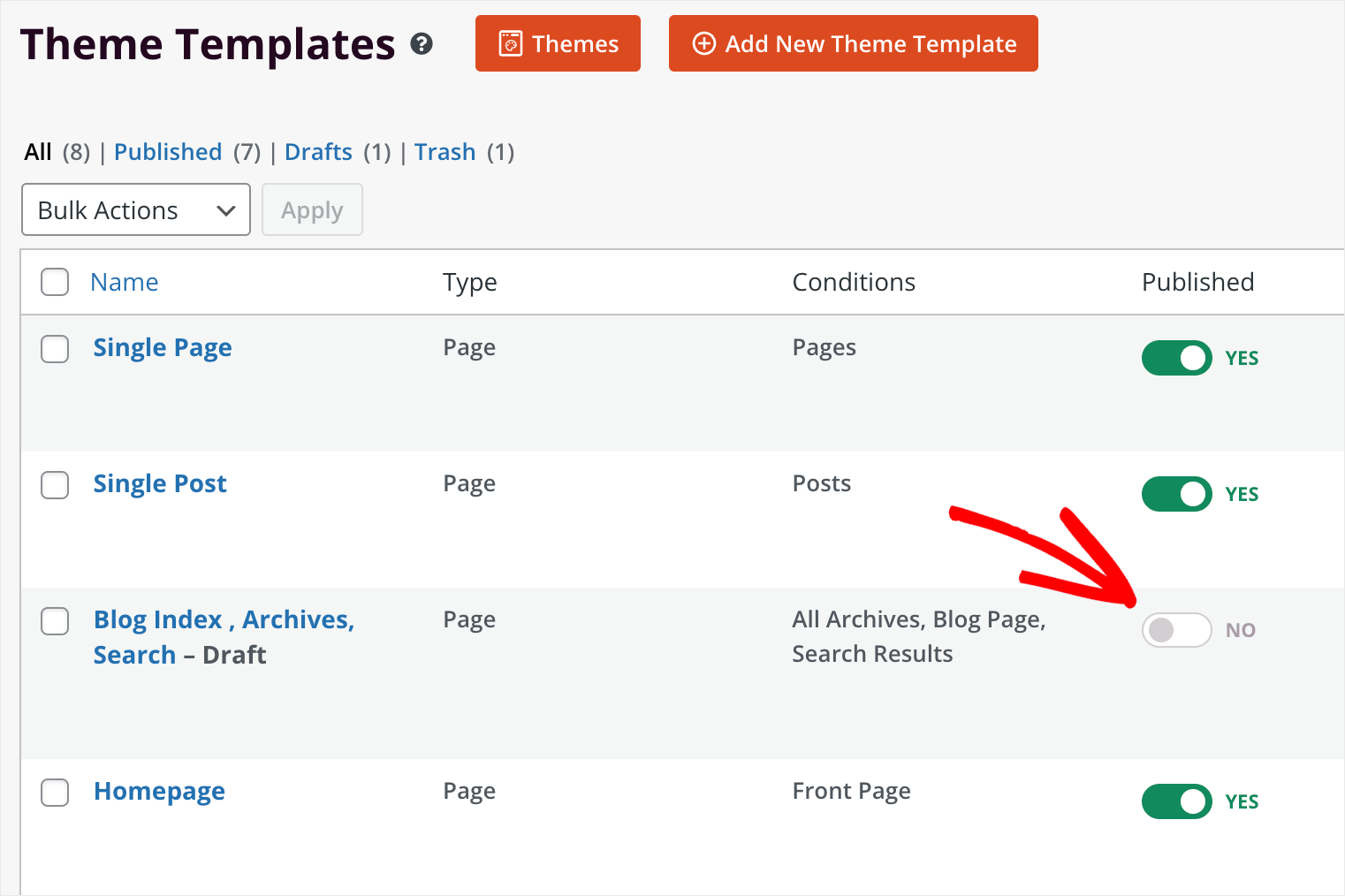
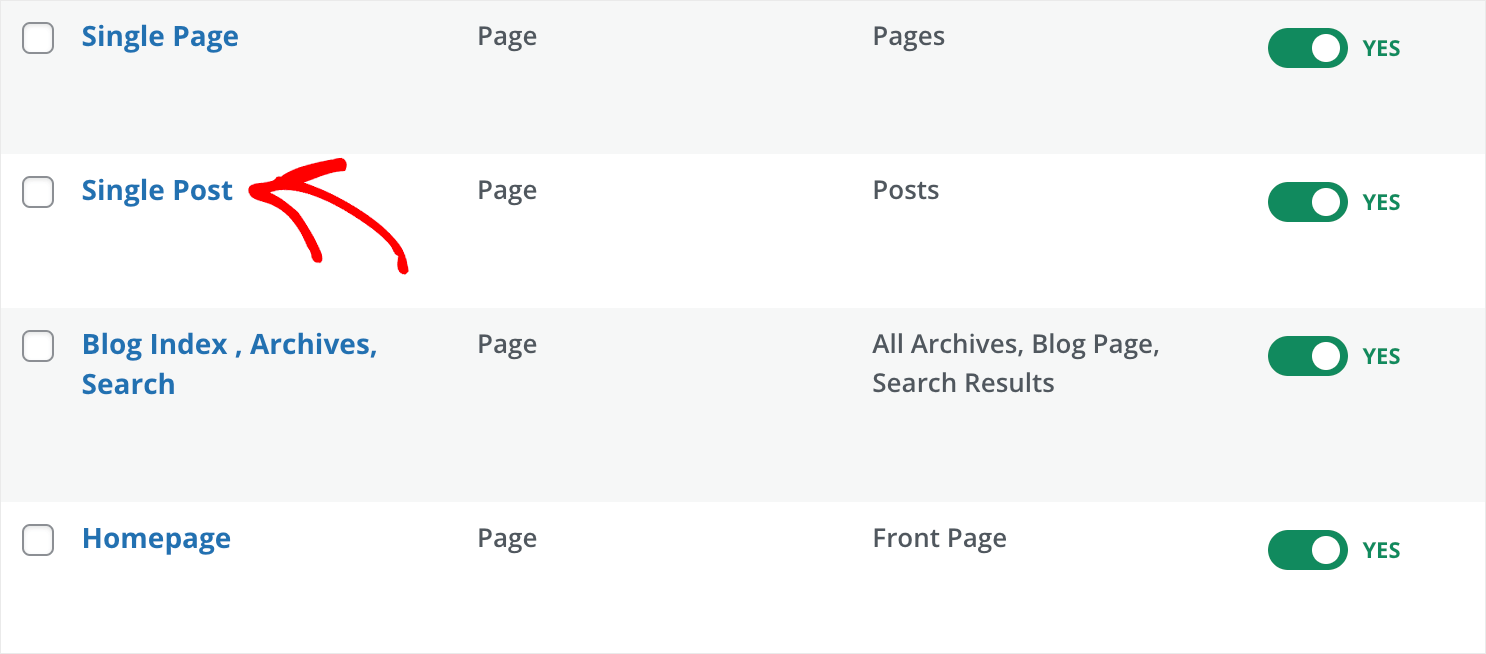
Jika Anda tidak memerlukan template tertentu di situs Anda, Anda dapat membatalkan publikasinya dengan mengalihkan tombol di sebelahnya.

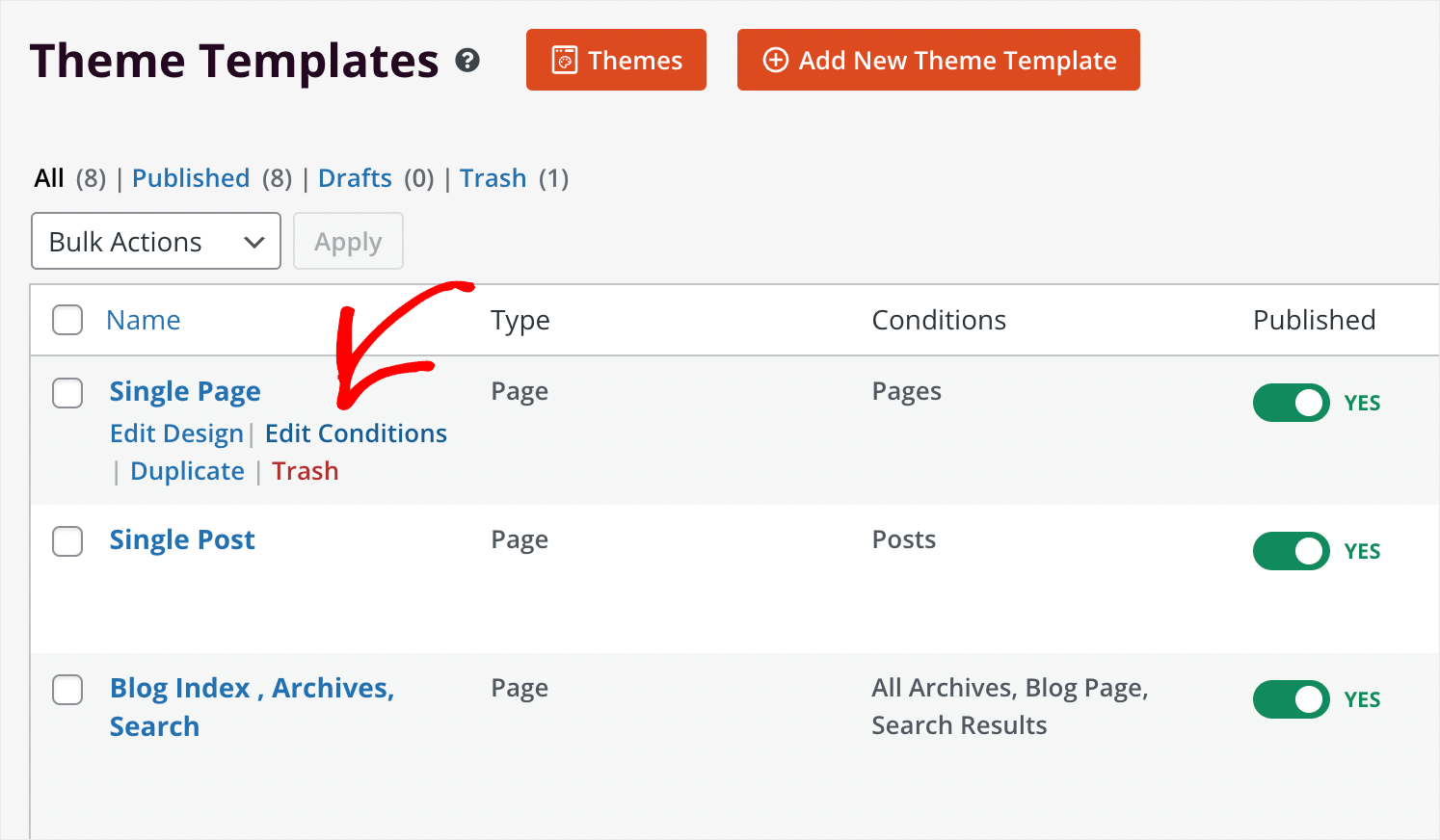
Untuk mengubah nama template atau mengedit ketentuan saat seharusnya muncul di situs Anda, klik tautan Edit Ketentuan .

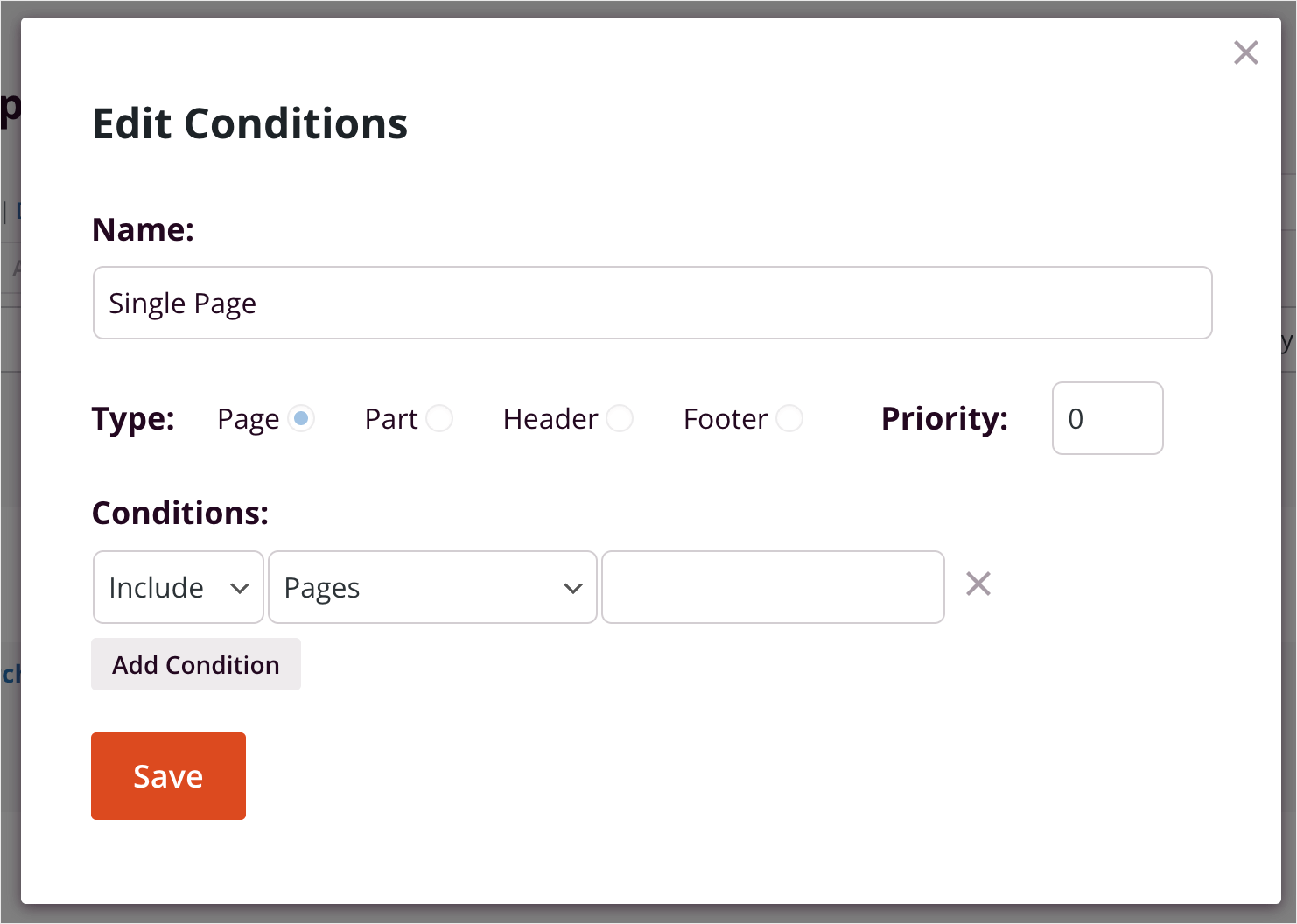
Ini akan memunculkan jendela modal di mana Anda dapat memberi nama template seperti yang Anda inginkan dan mengubah jenis, prioritas, dan kondisinya.

Sekarang setelah Anda mengetahui cara mengelola bagian tema, Anda siap untuk mulai menyesuaikannya.
Langkah 3: Sesuaikan Bagian Tema WordPress Anda
Pertama, mari sesuaikan tajuk karena ini adalah hal pertama yang dilihat pengunjung setelah datang ke situs Anda.
Tajuk
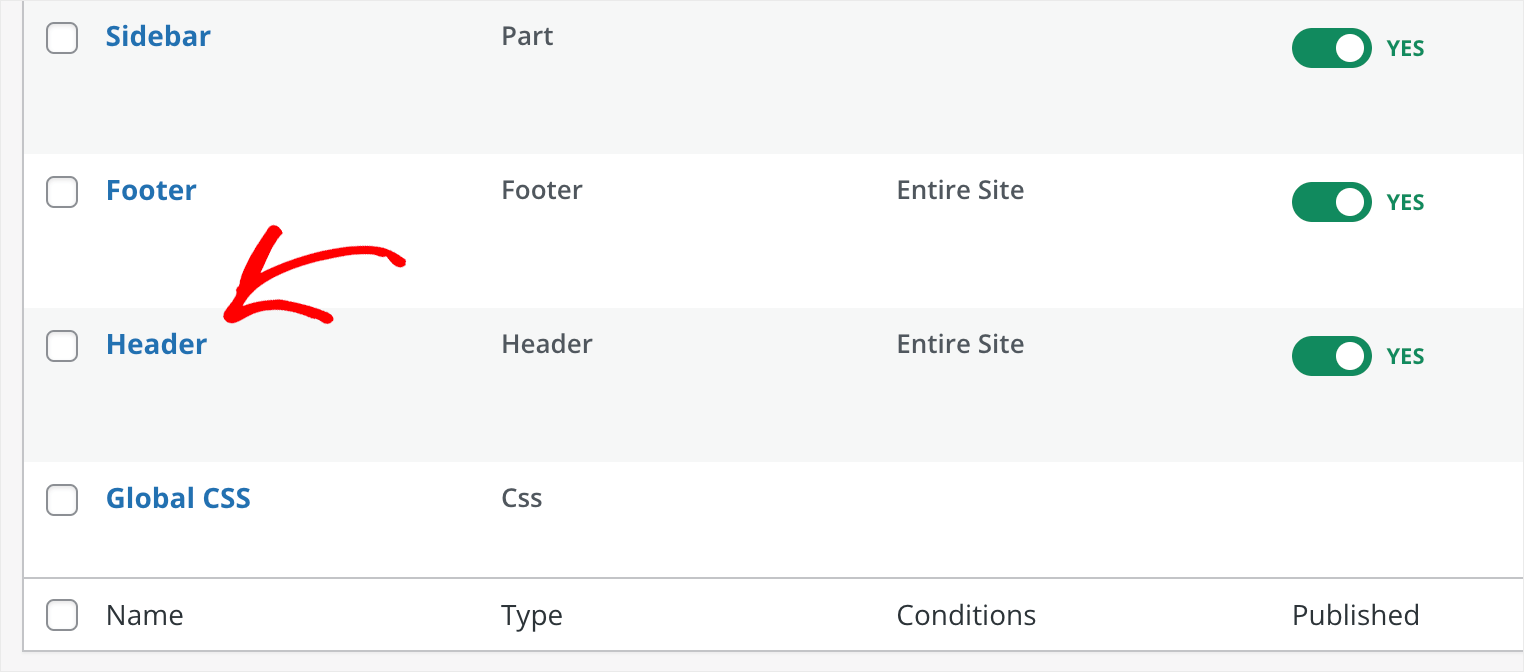
Untuk memulai, gulir halaman Pembuat Tema ke bawah, temukan template Header dan klik di atasnya.

Catatan: Header dan footer umum untuk seluruh situs. Ini berarti bahwa setiap perubahan yang Anda lakukan pada mereka akan terlihat di setiap halaman situs Anda.
Seperti yang Anda lihat, header kami terdiri dari dua bagian. Ada bagian kiri dengan logo situs dan bagian kanan dengan menu navigasi.

SeedProd memiliki editor drag-and-drop visual. Anda dapat berinteraksi dengan elemen apa pun di halaman dan menambahkan elemen baru hanya dengan menyeretnya ke halaman.
Coba kita ganti logonya. Untuk melakukannya, klik di atasnya, dan akan muncul bilah sisi tempat Anda dapat mengedit pengaturan elemen.

Setiap jenis elemen dalam editor SeedProd memiliki rangkaian pengaturan dan opsi penyesuaiannya sendiri.
Misalnya, logo kami memiliki jenis Gambar . Jadi ia memiliki semua pengaturan yang biasanya Anda harapkan dari sebuah gambar, seperti file sumbernya, teks alt, ukuran, dan banyak lagi.
Anda juga dapat beralih di antara tab Konten , Templat , dan Lanjutan di bilah sisi kiri untuk menemukan lebih banyak opsi penyesuaian.

Sekarang, misalkan kita ingin mengganti logo default dengan milik kita sendiri.
Untuk melakukannya, klik pada gambar logo saat ini, dan kemudian Anda dapat memilih gambar yang ingin Anda gunakan.

Berikut adalah tampilan logo baru kami di situs pengujian kami:

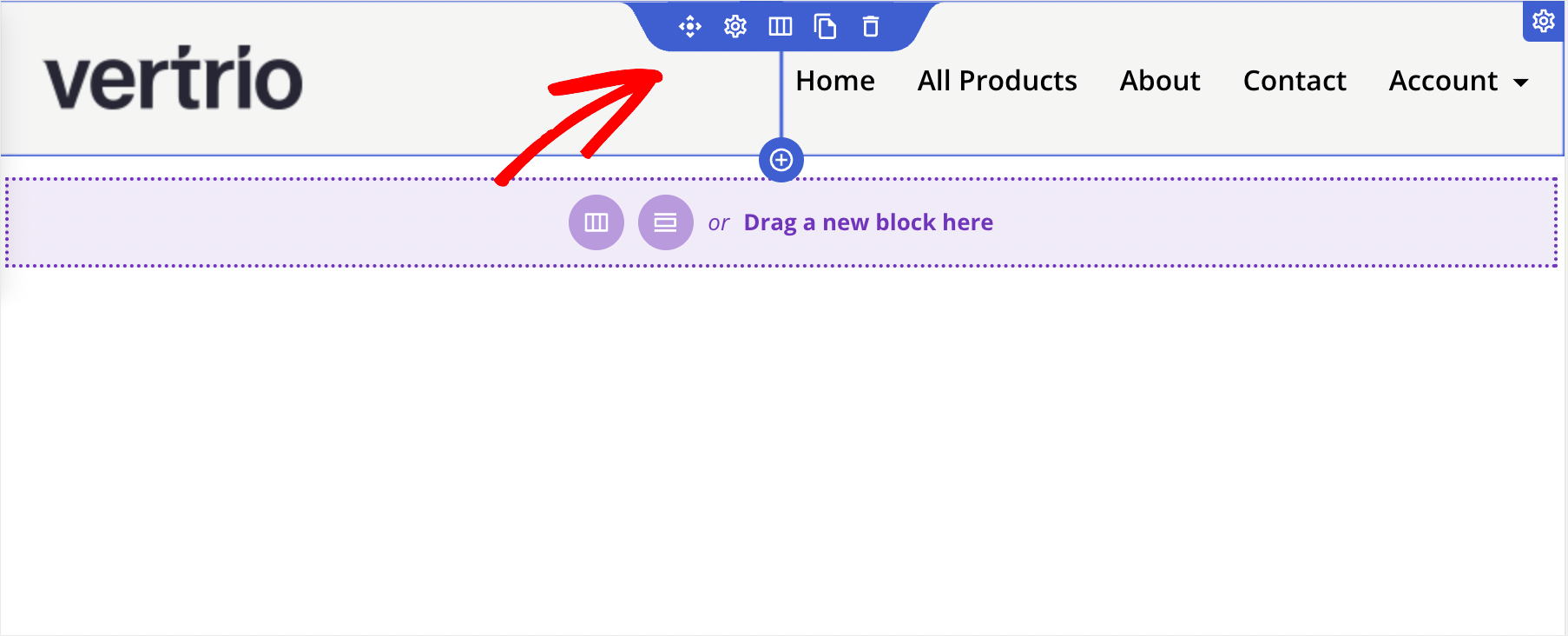
Sekarang mari kita ubah warna latar belakang header. Untuk melakukannya, arahkan kursor ke header Anda hingga memiliki garis biru, dan klik di atasnya.

Setelah itu, Anda akan melihat opsi penyesuaian tajuk di bilah sisi kiri. Ini memiliki tipe elemen Baris .

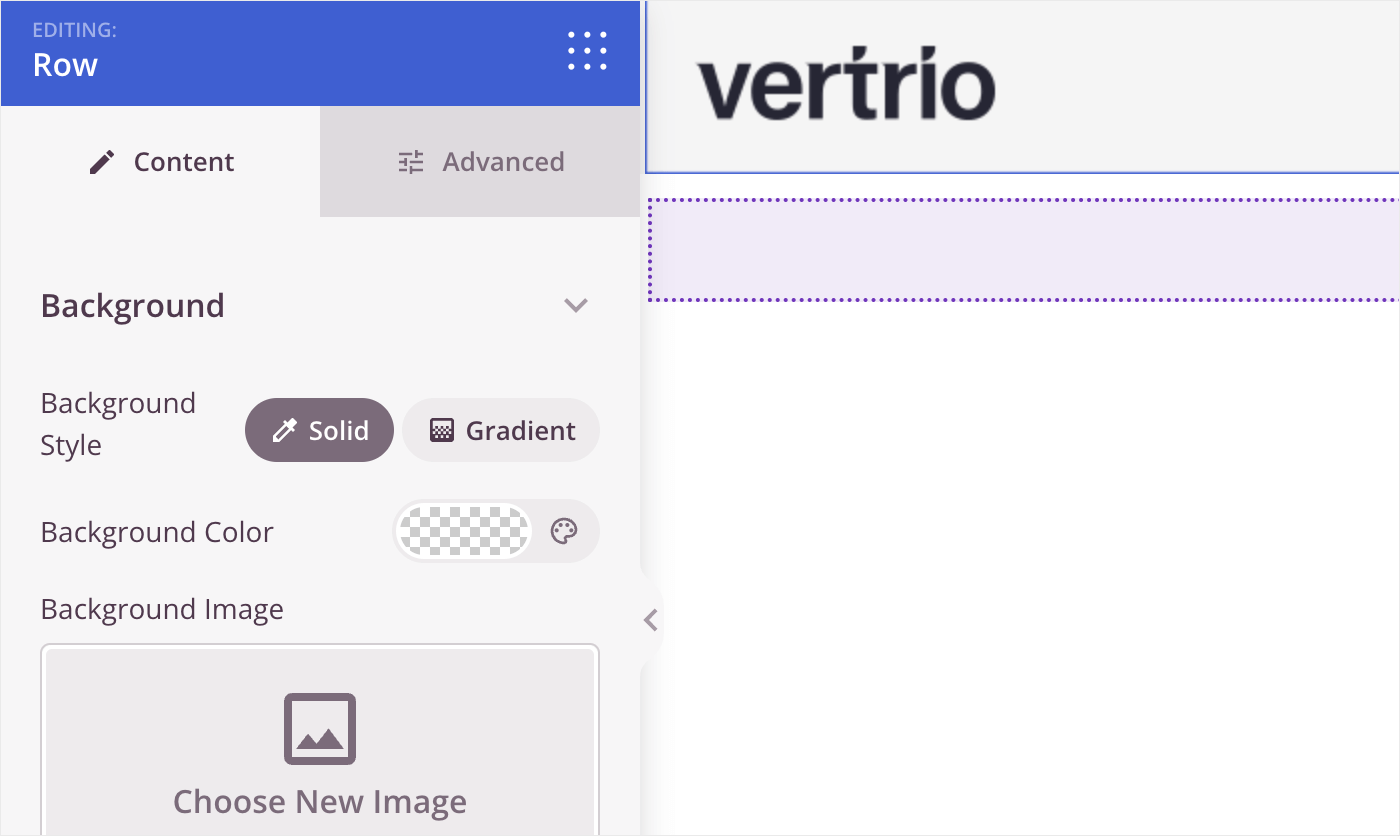
Pada tab Konten , Anda dapat mengubah warna latar belakang tajuk, menggantinya dengan gambar, dan memilih lebar tajuk.
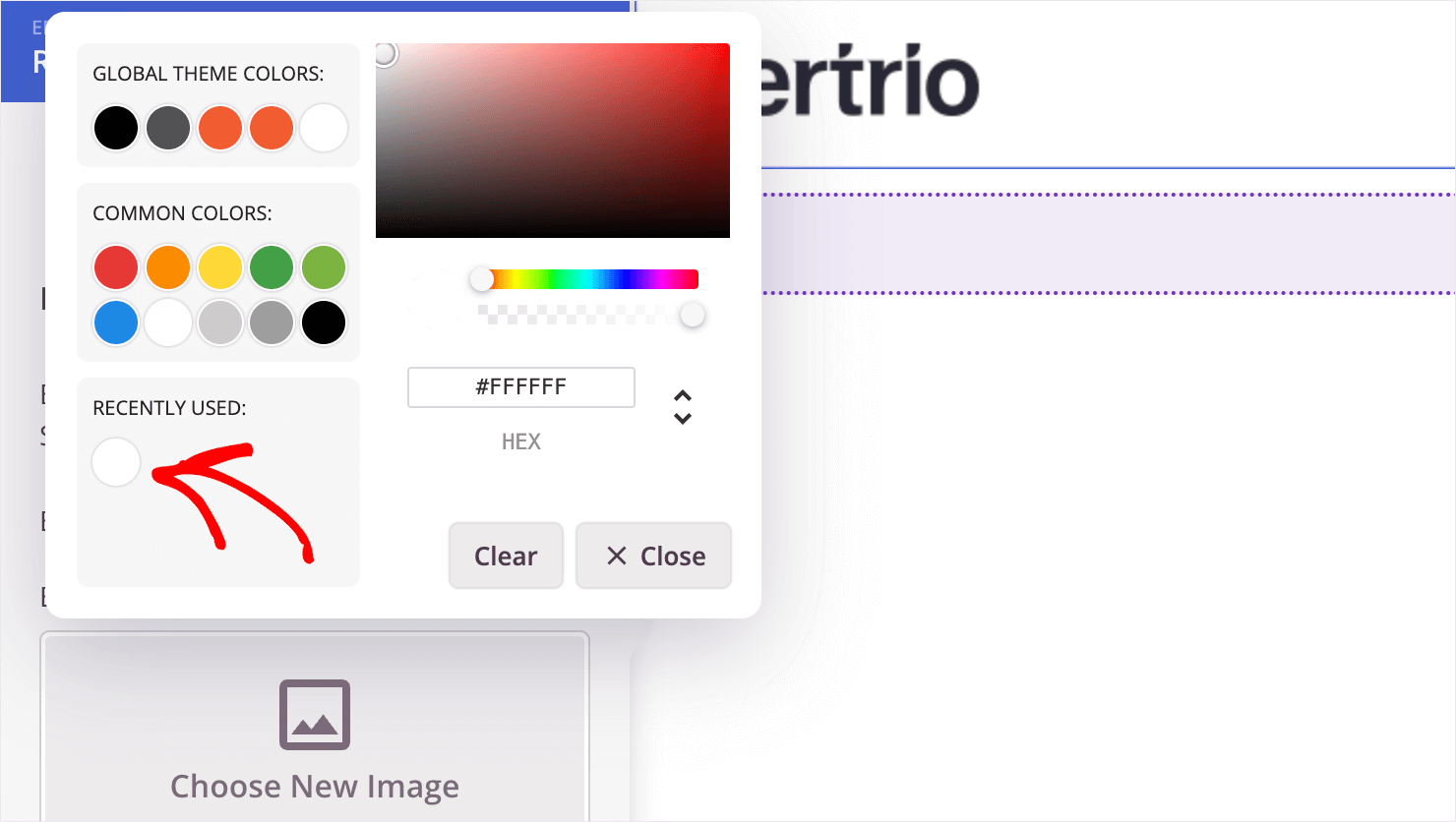
Untuk mengubah warna latar belakang, klik ikon palet warna dan pilih warna yang Anda inginkan.

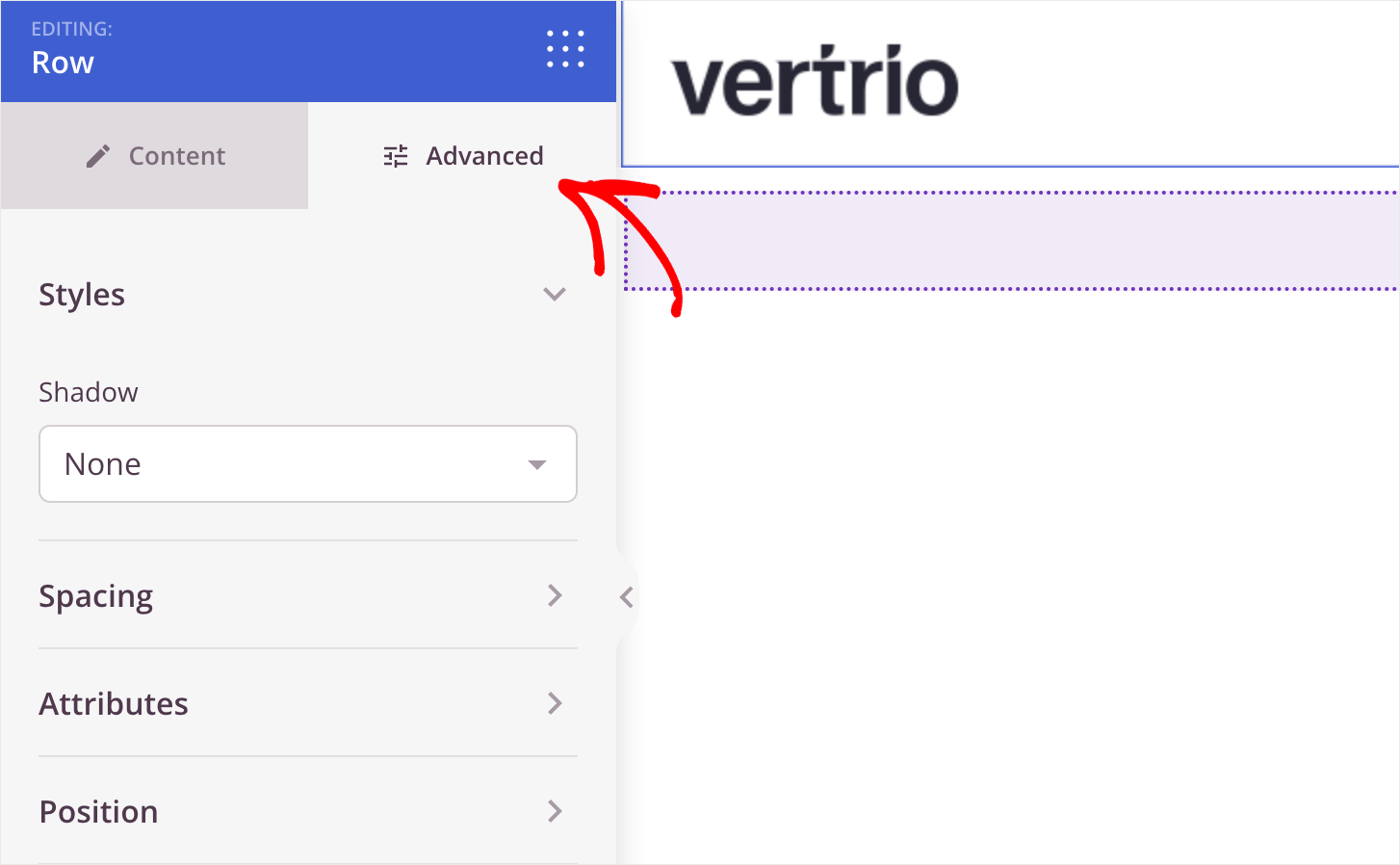
Kemudian, pada tab Lanjutan , Anda dapat menambahkan bayangan atau batas ke header Anda, mengubah pengaturan spasinya, dan banyak lagi.

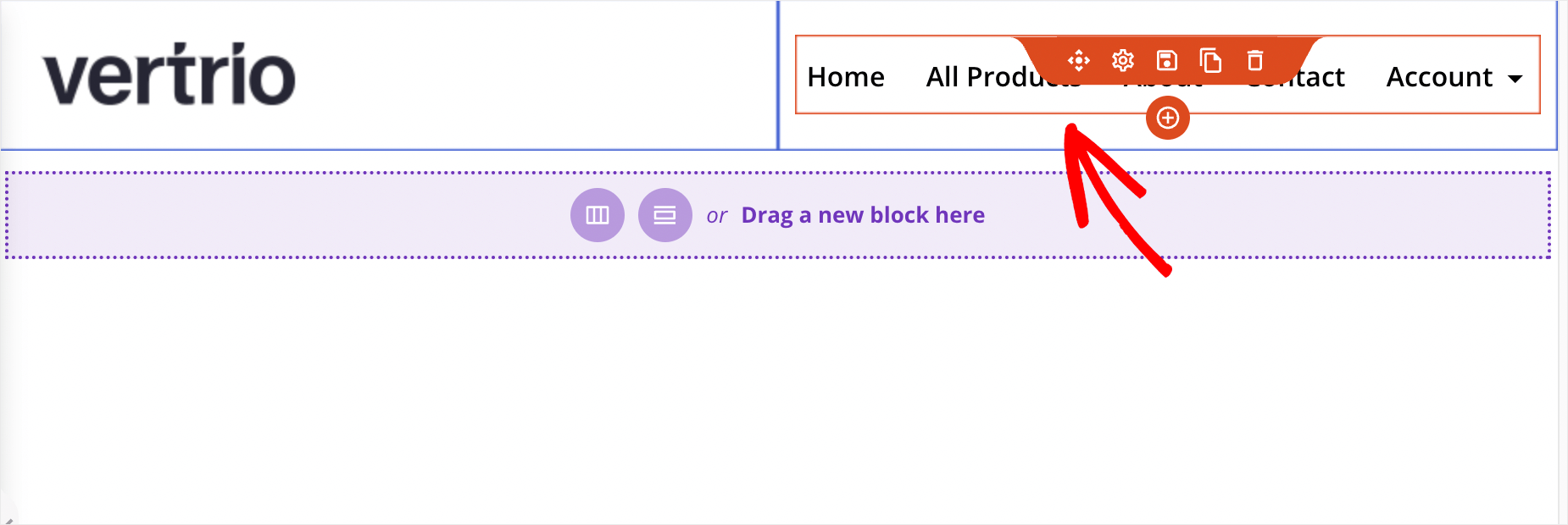
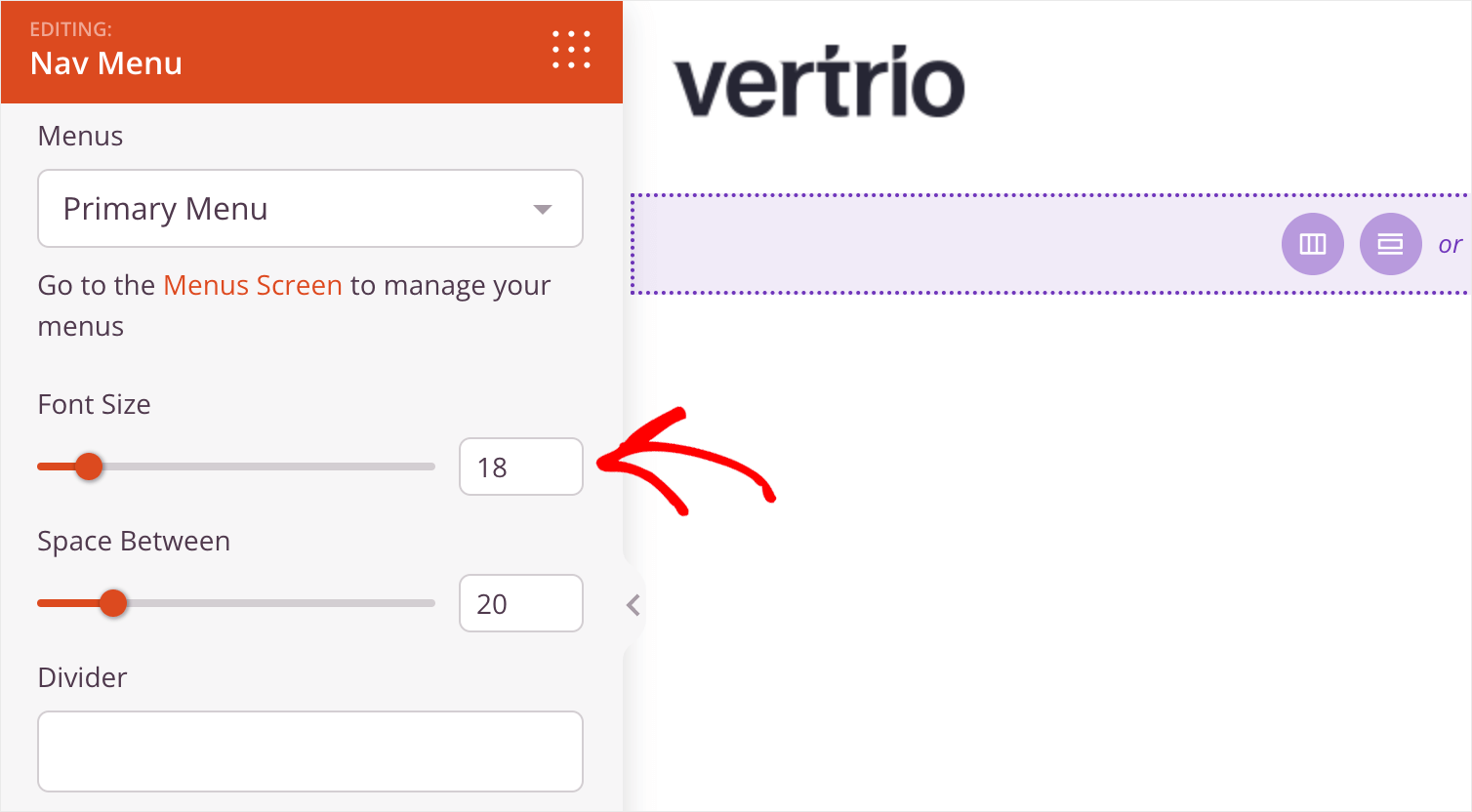
Sebagai sentuhan akhir, mari kita buat font menu navigasi sedikit lebih besar. Untuk melakukannya, arahkan kursor ke menu dan klik di atasnya.

Sekarang, di bidang Ukuran Font di bilah sisi kiri, masukkan ukuran font yang diinginkan.

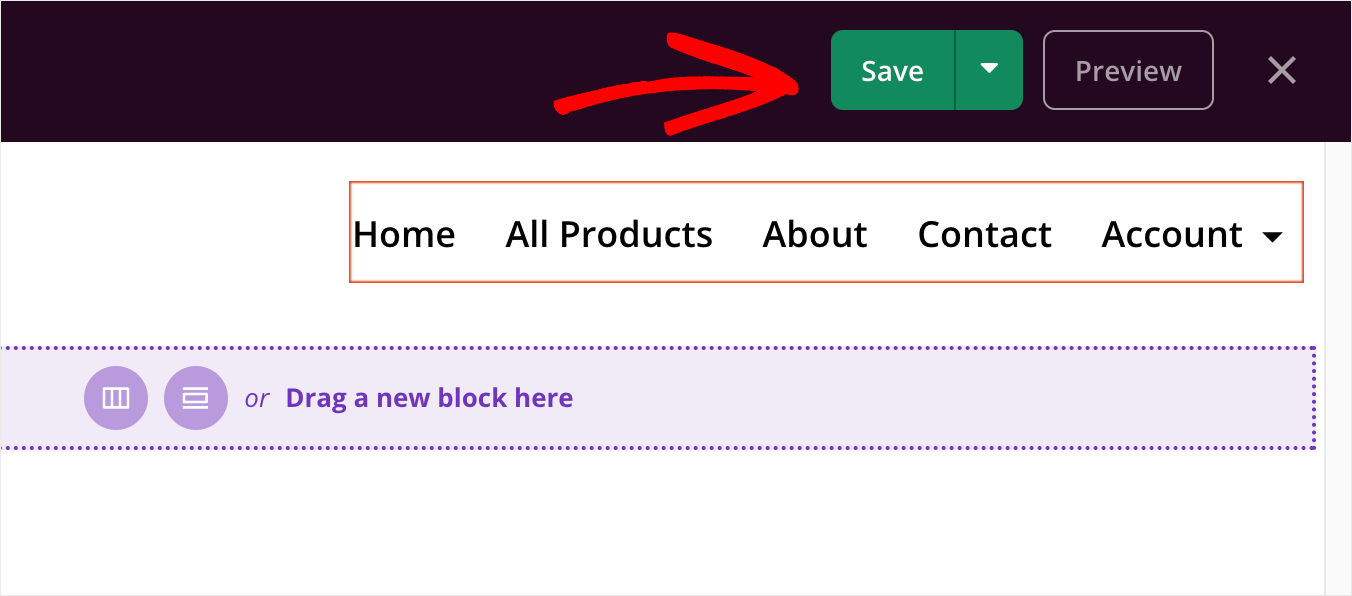
Setelah selesai menyesuaikan tajuk, tekan tombol Simpan di sudut kanan atas.

Kemudian, tekan ikon keluar untuk meninggalkan editor visual dan kembali ke halaman template tema.


Selanjutnya, mari kita sesuaikan Homepage .
Beranda
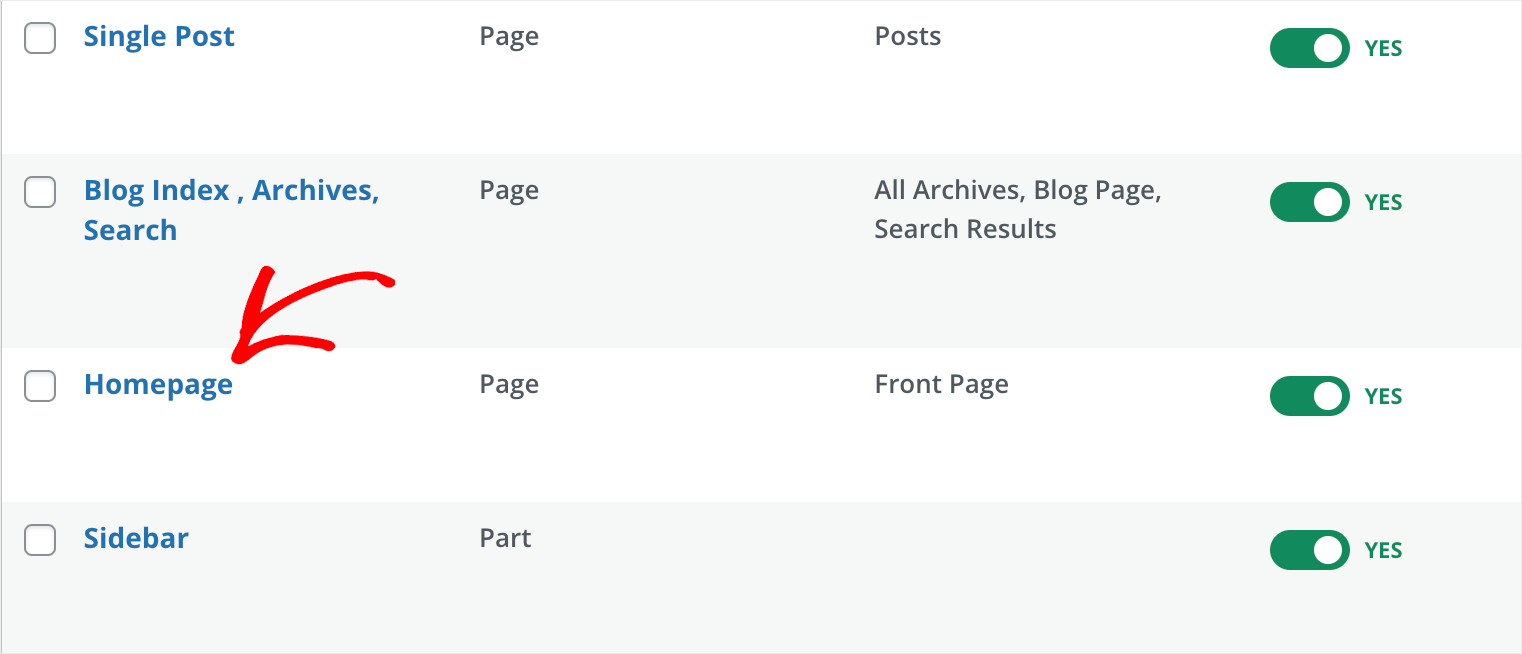
Untuk melakukannya, temukan templat Beranda di antara templat tema lainnya dan klik di atasnya.

Template pemula kami memiliki beranda dengan fitur yang dapat Anda temukan di situs bisnis biasa, seperti:
- Bagian deskripsi bisnis
- Daftar klien dengan logo mereka
- Fitur bisnis
- Testimonial
- bagian FAQ
- dan banyak lagi…
Seperti halnya header, Anda dapat berinteraksi dengan setiap elemen pada halaman dan mengubah tampilannya.
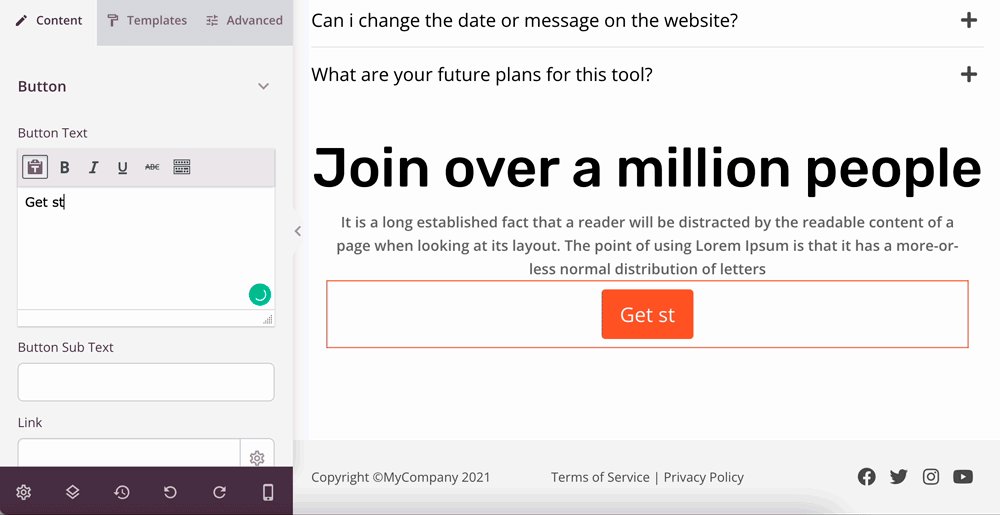
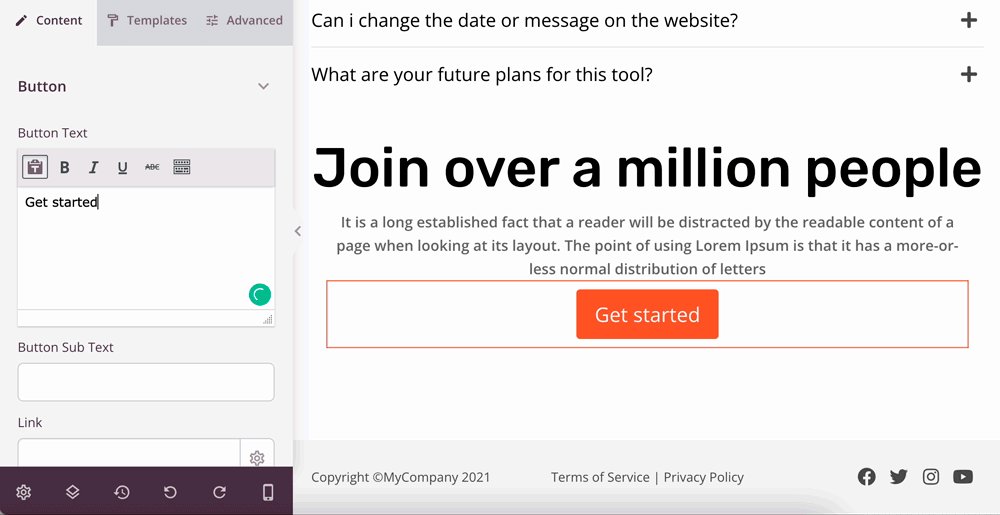
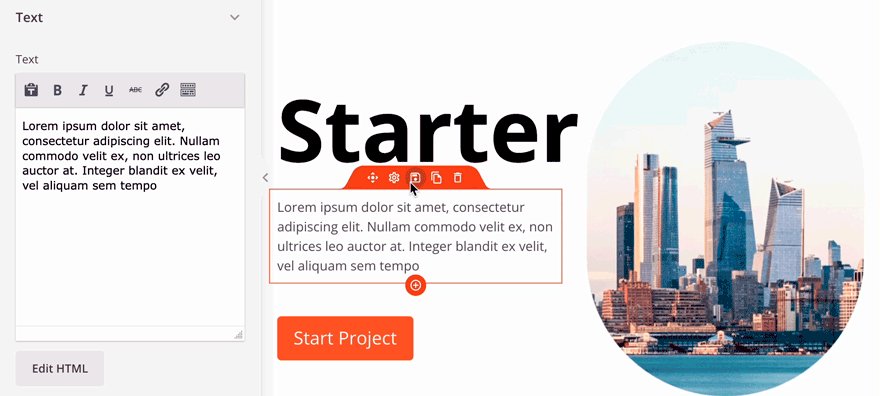
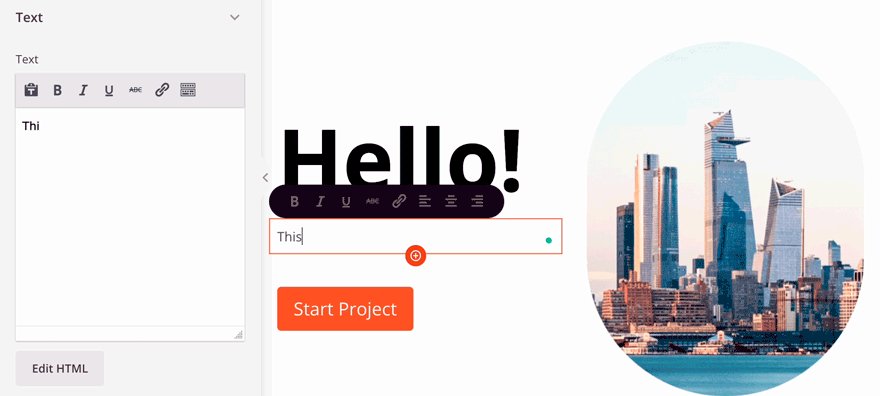
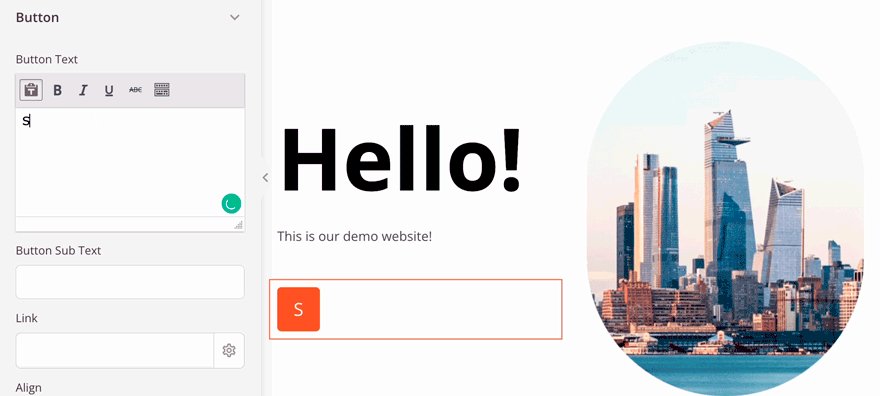
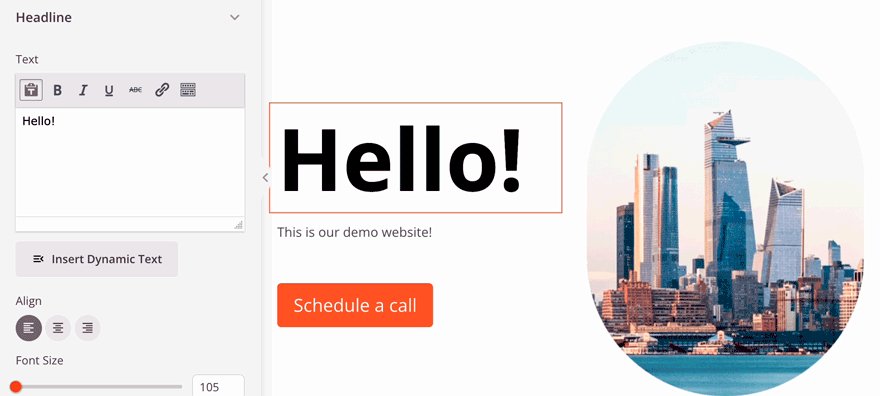
Misalnya, pada gif di bawah ini Anda dapat melihat bagaimana kami dengan mudah mengubah judul, deskripsi, dan teks tombol di bagian pahlawan hanya dengan beberapa klik:

Sekarang mari kita coba menambahkan sesuatu yang baru ke halaman kita.
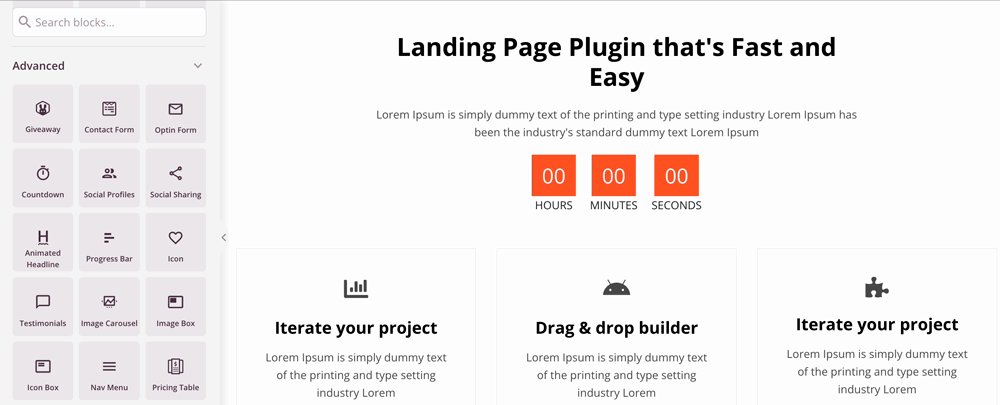
Jika tidak ada elemen pada halaman yang saat ini dipilih, di bilah sisi kiri, Anda dapat melihat tab Blok .

Ada banyak blok siap pakai yang dapat Anda tambahkan ke halaman Anda dengan beberapa klik, tidak perlu pengkodean.
Misalnya, Anda dapat menemukan blok seperti penulis posting, tabel harga, formulir pencarian, dan banyak lainnya.
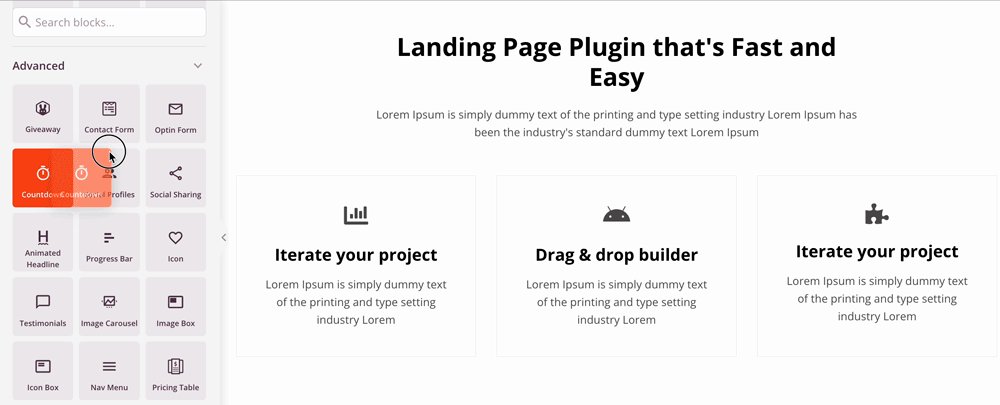
Untuk menambahkan blok tertentu ke halaman Anda, seret dan lepas di tempat yang Anda inginkan.
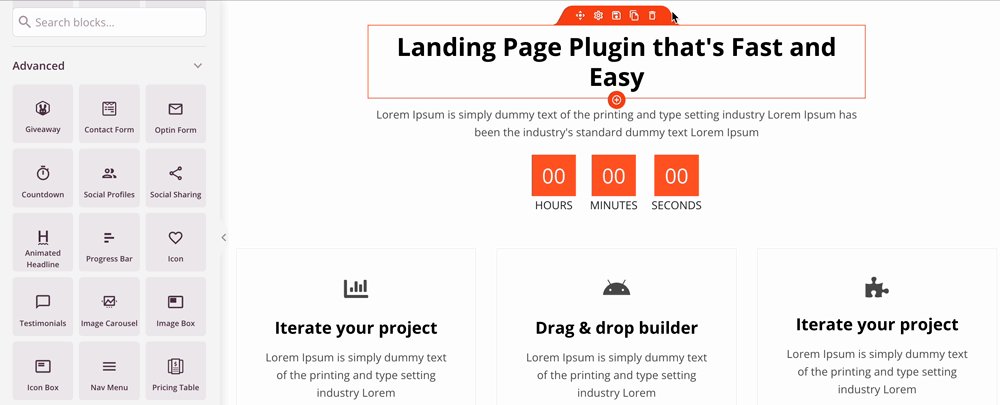
Misalnya, mari tambahkan blok Hitung Mundur ke bagian Fitur:

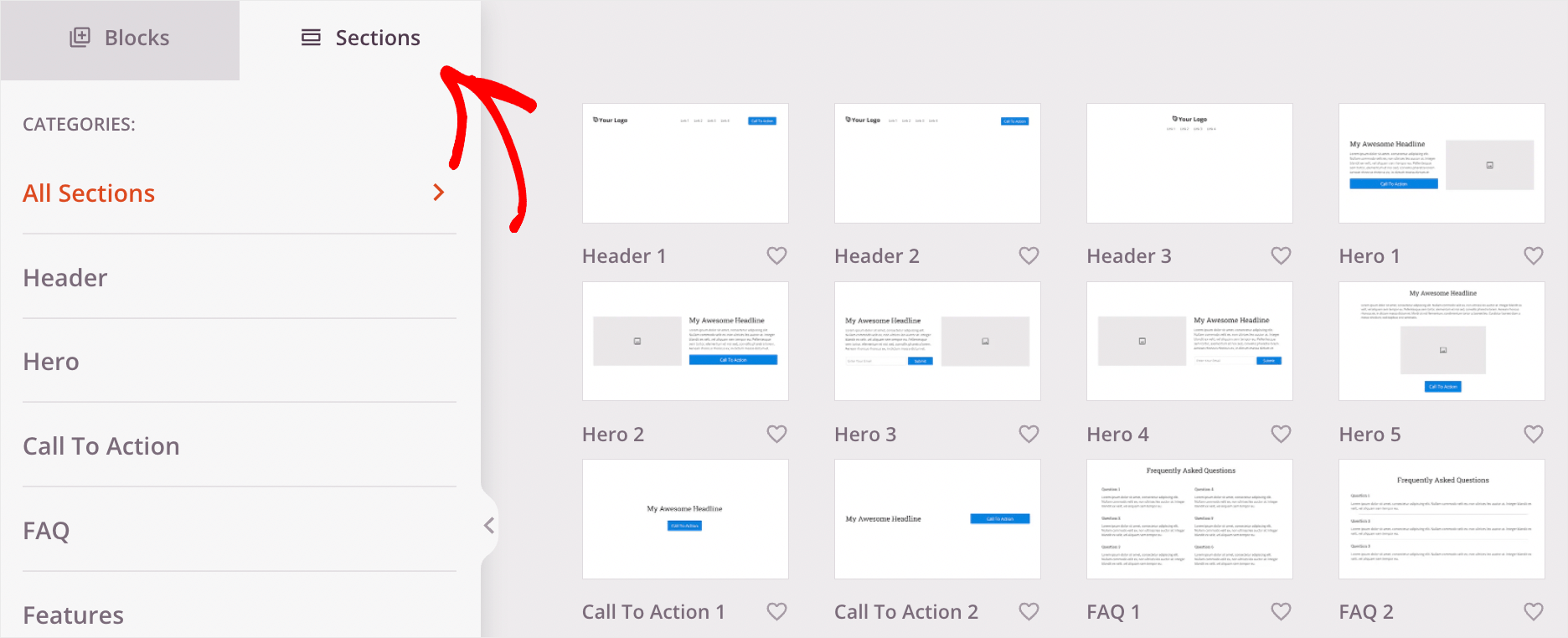
Plus, jika Anda membuka tab Bagian , Anda akan menemukan banyak bagian yang sudah dibuat sebelumnya yang juga dapat Anda tambahkan ke halaman Anda, seperti:
- Header
- catatan kaki
- Panggilan untuk bertindak
- Fitur
- Testimonial
- dan masih banyak lagi…

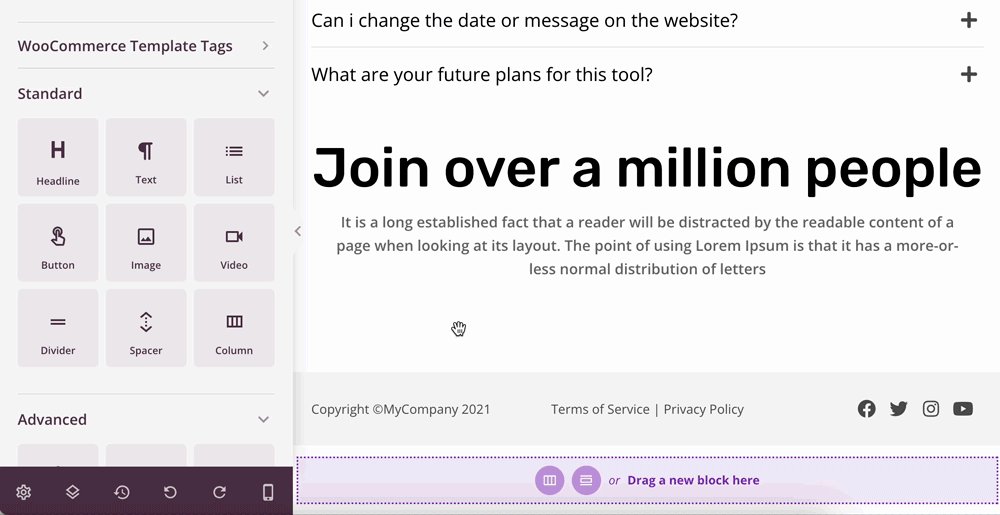
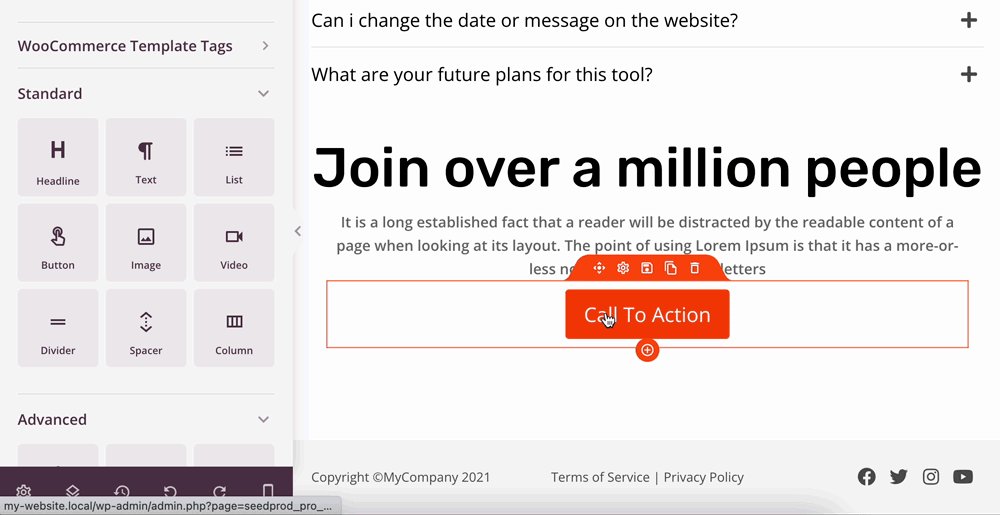
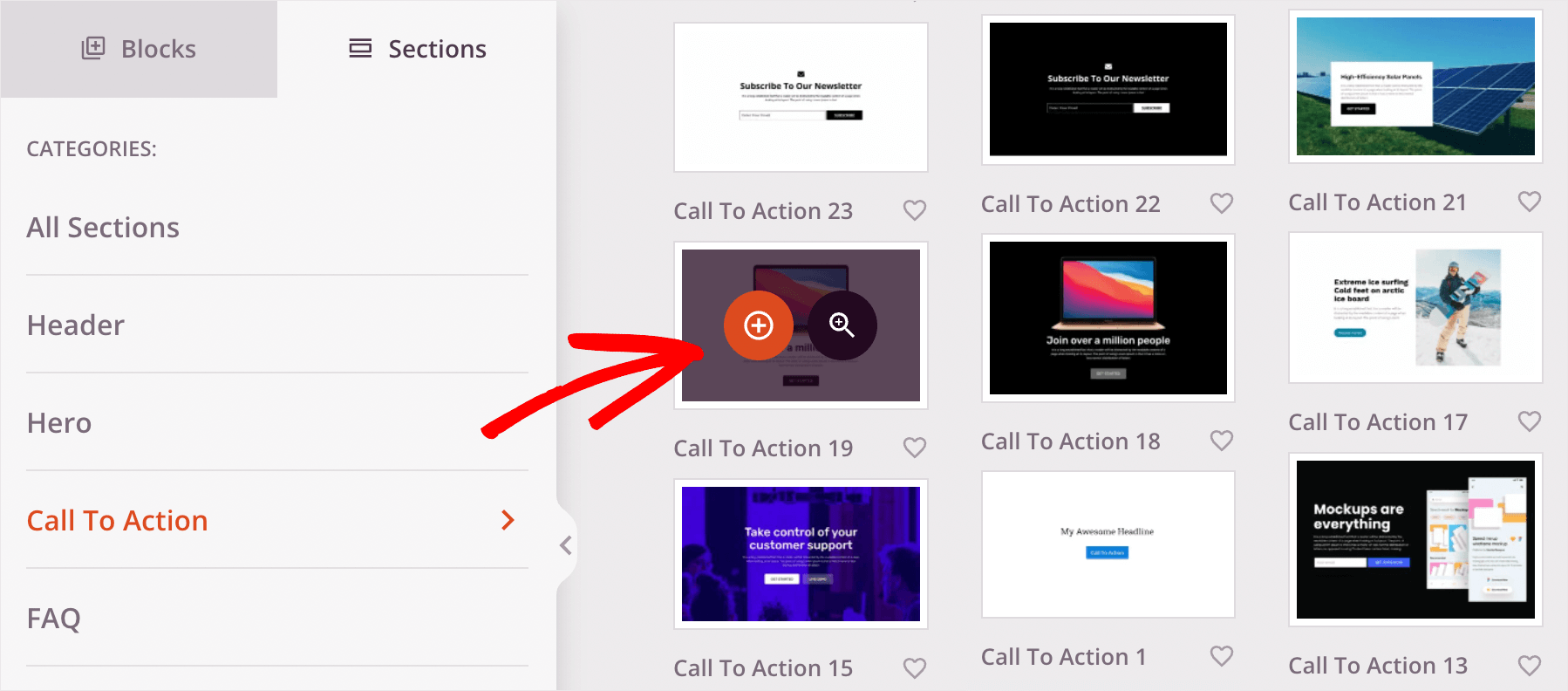
Untuk menambahkan bagian baru ke halaman, arahkan mouse ke bagian yang diinginkan dan klik ikon plus.
Misalnya, mari tambahkan bagian Ajakan Bertindak baru ke halaman kita.

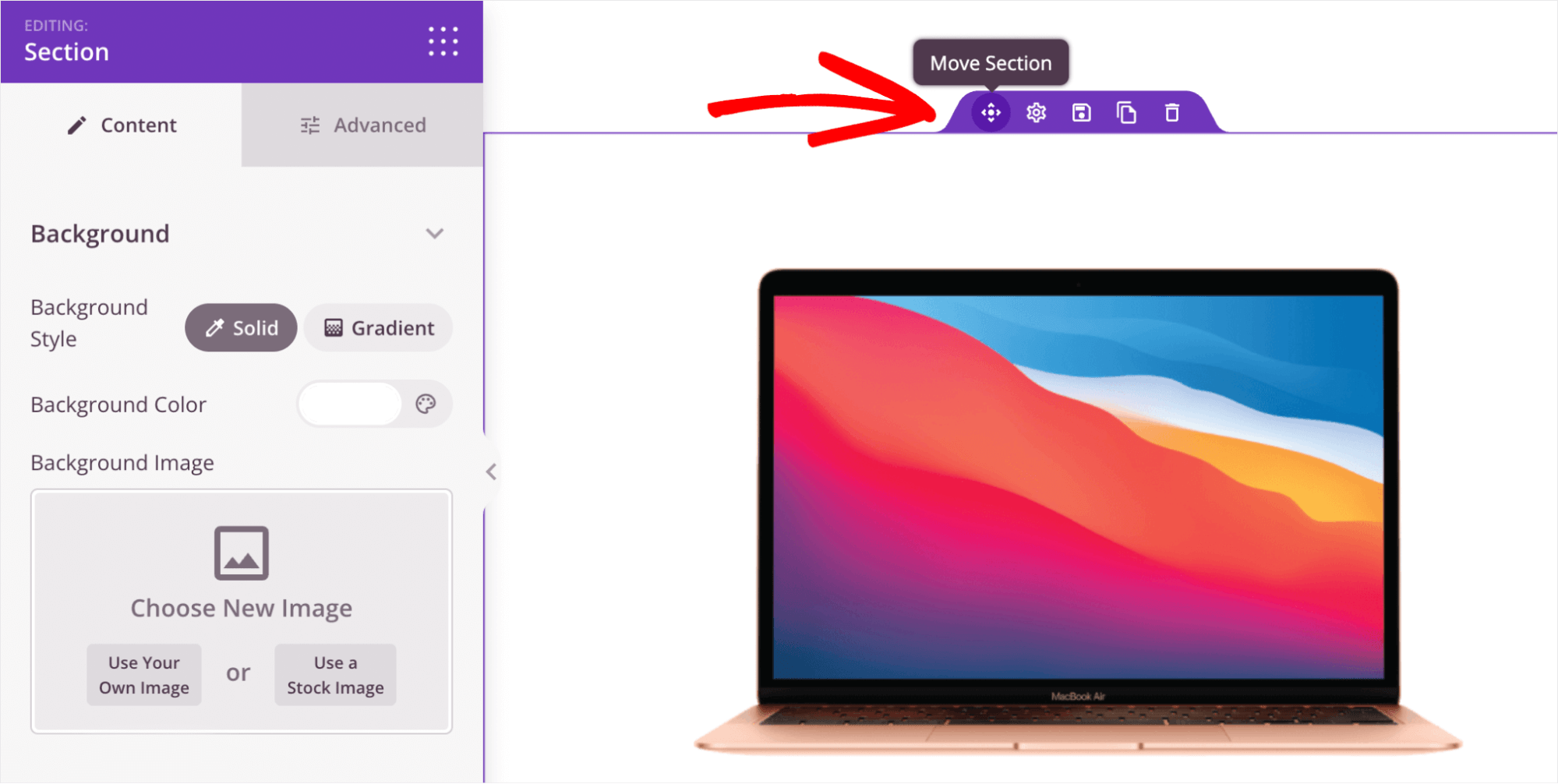
Secara default, bagian baru akan muncul di bagian paling akhir halaman.
Untuk mengubah posisi bagian, arahkan kursor ke batas atasnya, pilih opsi Pindahkan Bagian dan seret dengan cara yang sama seperti blok.

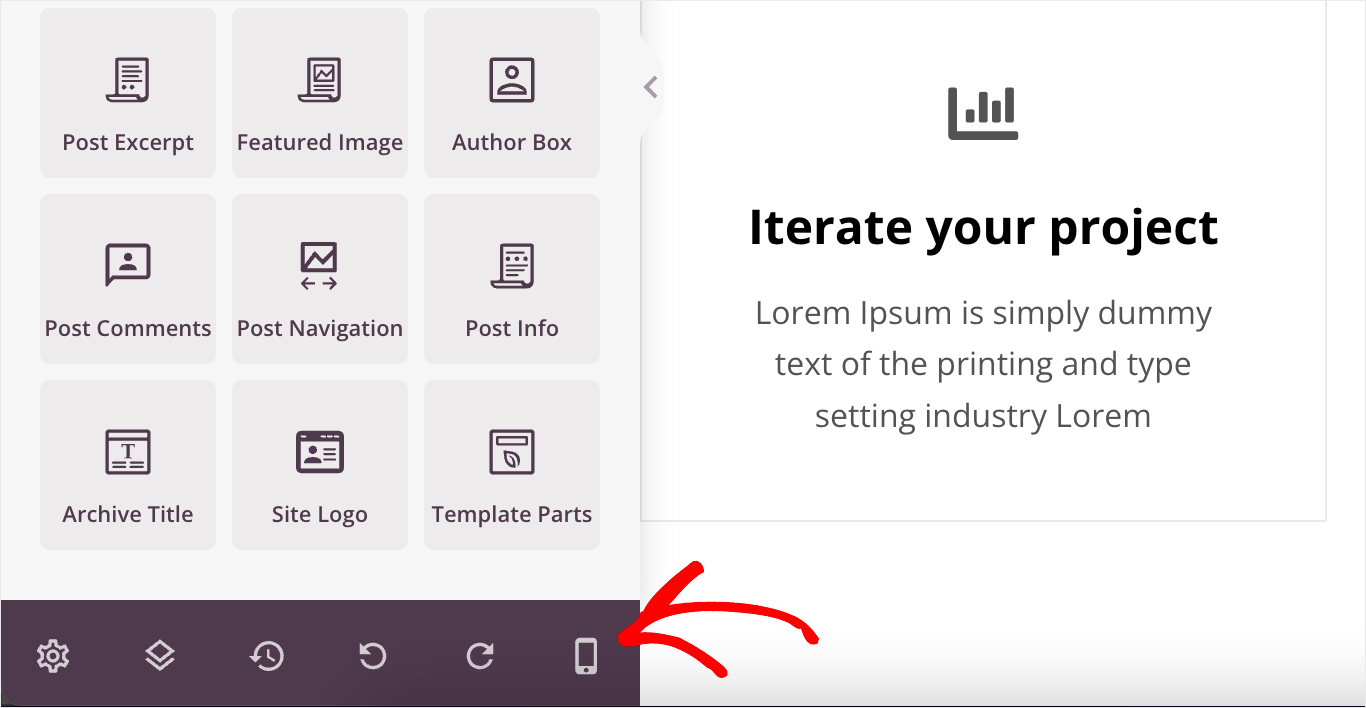
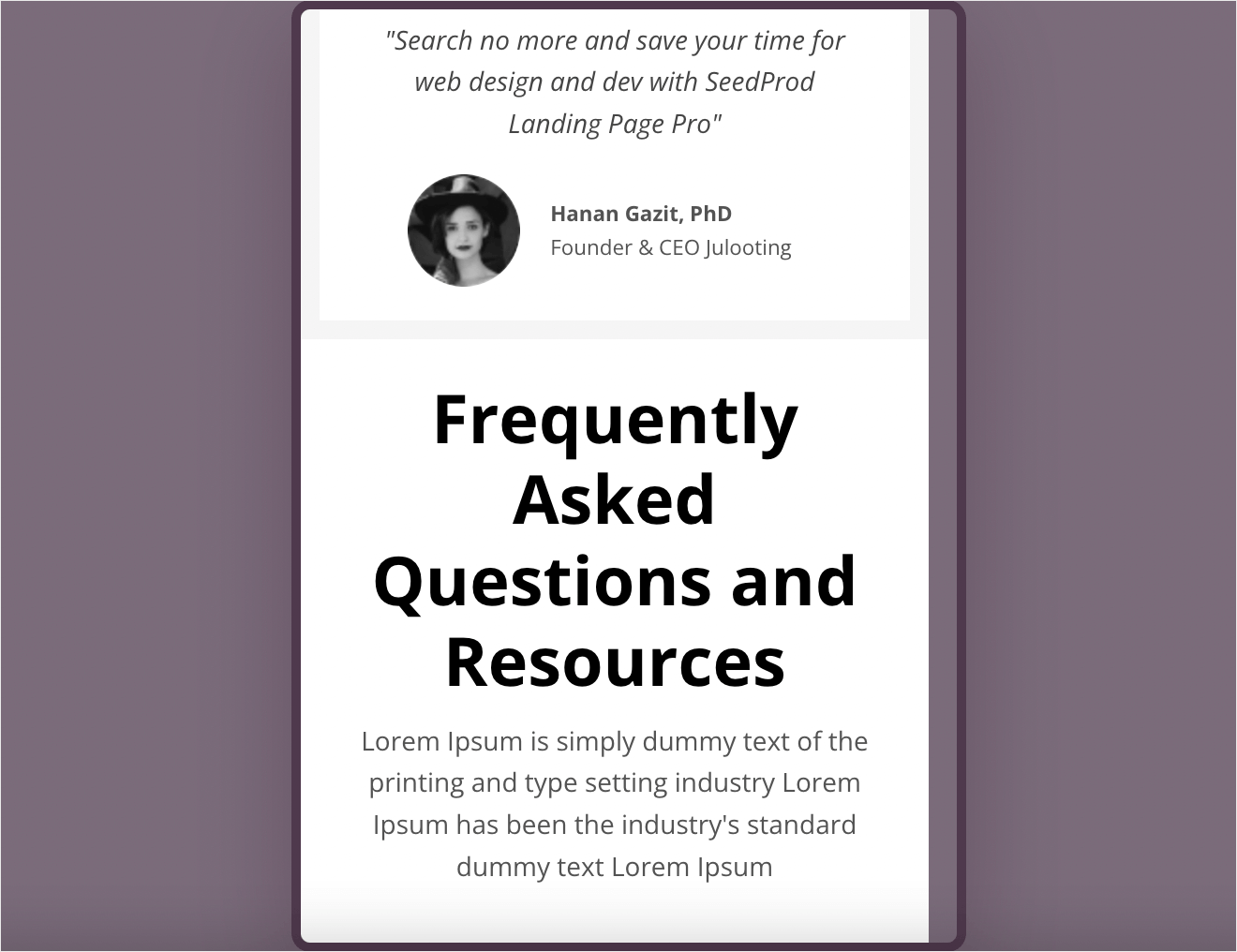
Setelah selesai menyesuaikan beranda, Anda dapat melihat tampilannya di perangkat seluler.
Untuk melakukannya, klik ikon pratinjau seluler di sudut kiri bawah.

Jika ada beberapa blok atau bagian yang tidak sesuai, Anda dapat memindahkannya sampai Anda yakin bahwa versi seluler Anda menawarkan pengalaman pengguna terbaik.

Setelah Anda puas dengan beranda Anda, jangan lupa untuk menekan tombol Simpan untuk menyimpan semua perubahan yang Anda buat.
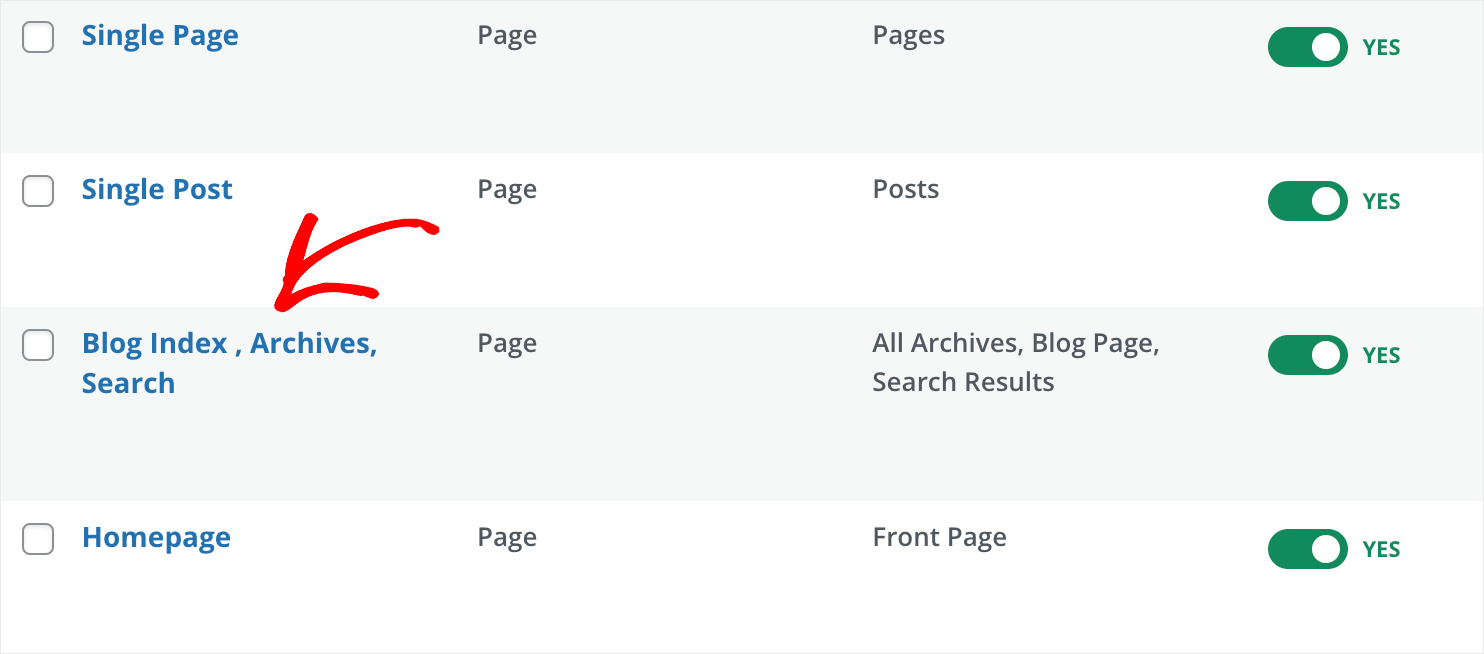
Indeks Blog, Arsip, dan halaman Pencarian
Sekarang mari kita lihat template yang disebut Indeks Blog, Arsip, Pencarian .

Seperti yang dapat Anda asumsikan dari namanya, template ini bertanggung jawab untuk menampilkan halaman posting blog, arsip, dan hasil pencarian.
Ini berguna karena Anda dapat mengubah tampilan 3 halaman sekaligus.

Seperti yang telah Anda pelajari cara menyesuaikan halaman, dan menambahkan blok dan bagian baru ke dalamnya, mari fokus pada penyiapan elemen tertentu.
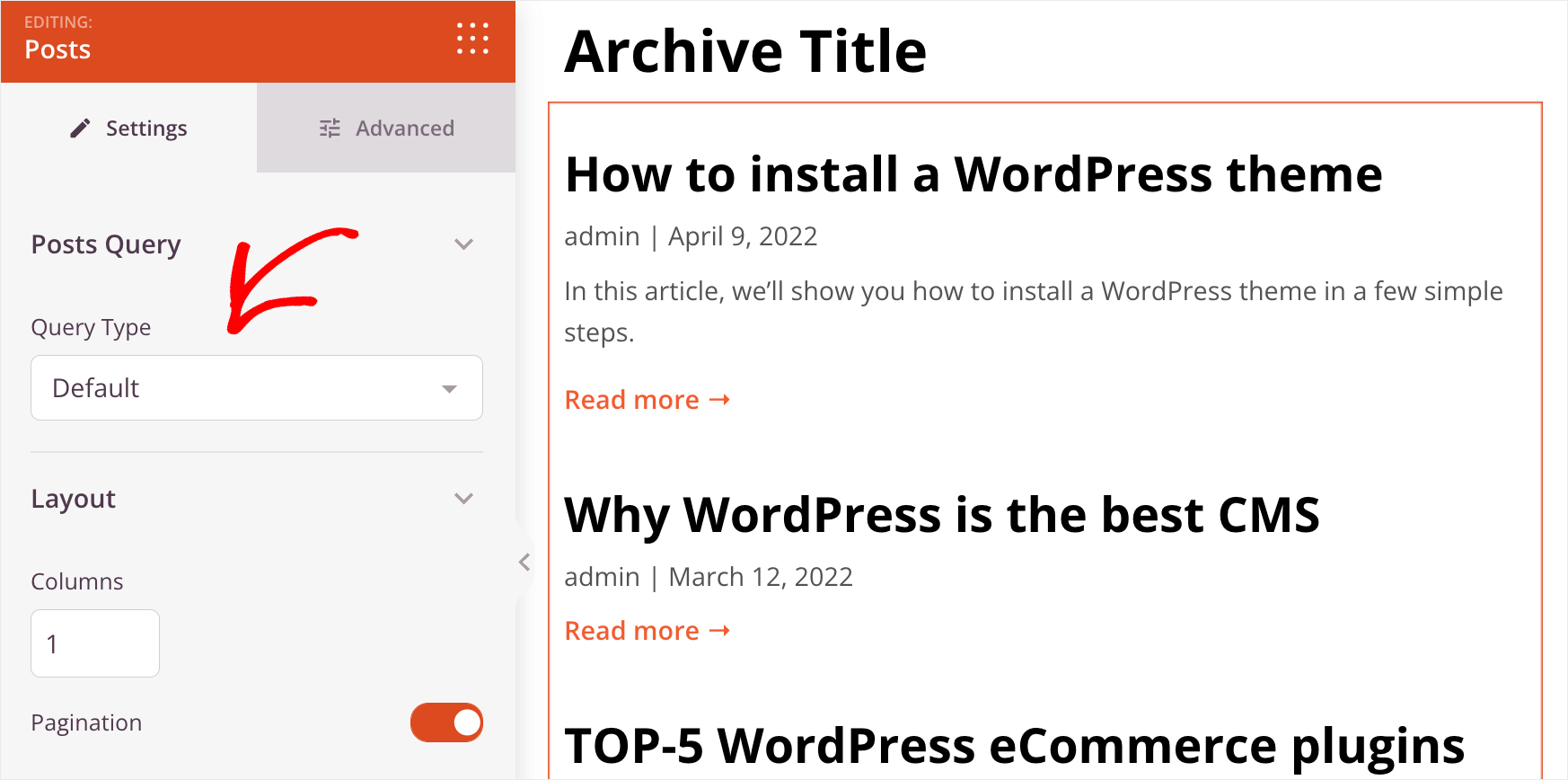
Misalnya, jika Anda mengklik elemen Posting , Anda dapat mengubah urutan posting, mengecualikan posting dari kategori, tag atau penulis tertentu, dan banyak lagi.

Plus, Anda bebas untuk sepenuhnya menyesuaikan tata letak daftar posting.
Yaitu, Anda dapat mengubah jumlah kolom dan posting per halaman, mengubah visibilitas nama penulis, tanggal publikasi, waktu, dan jumlah komentar.
Jarang sekali pembuat situs web mengizinkan Anda untuk mengontrol hal-hal seperti itu, tidak perlu pengkodean, yang merupakan alasan lain popularitas SeedProd.
Postingan Tunggal
Setelah selesai menyesuaikan halaman blog Anda, mari kita juga mengedit template Single Post .

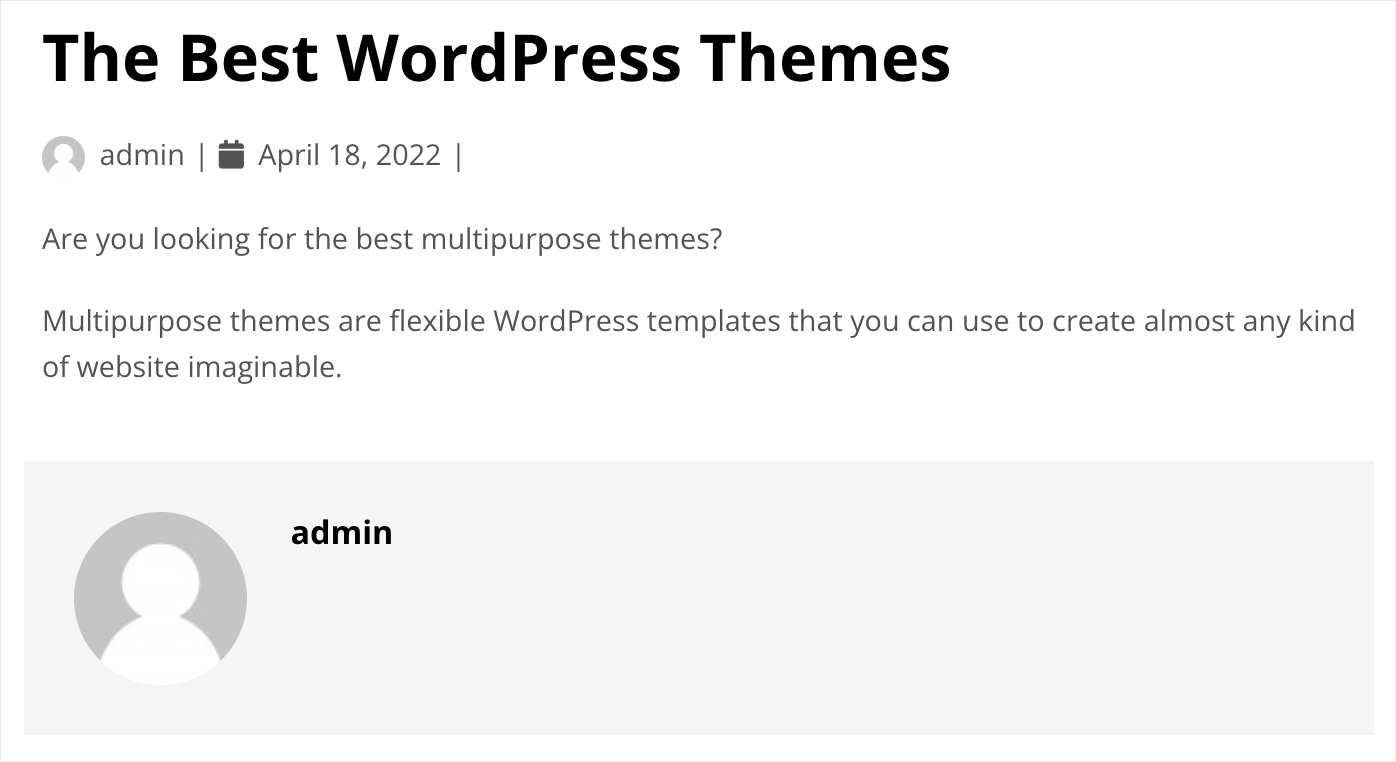
Sebuah posting blog khas memiliki bagian-bagian berikut:
- Gambar unggulan
- Judul postingan
- Info postingan
- Posting konten
- kotak penulis
- Bagian komentar

Yang terbaik adalah, dengan SeedProd, Anda dapat sepenuhnya menyesuaikan setiap bagian ini.
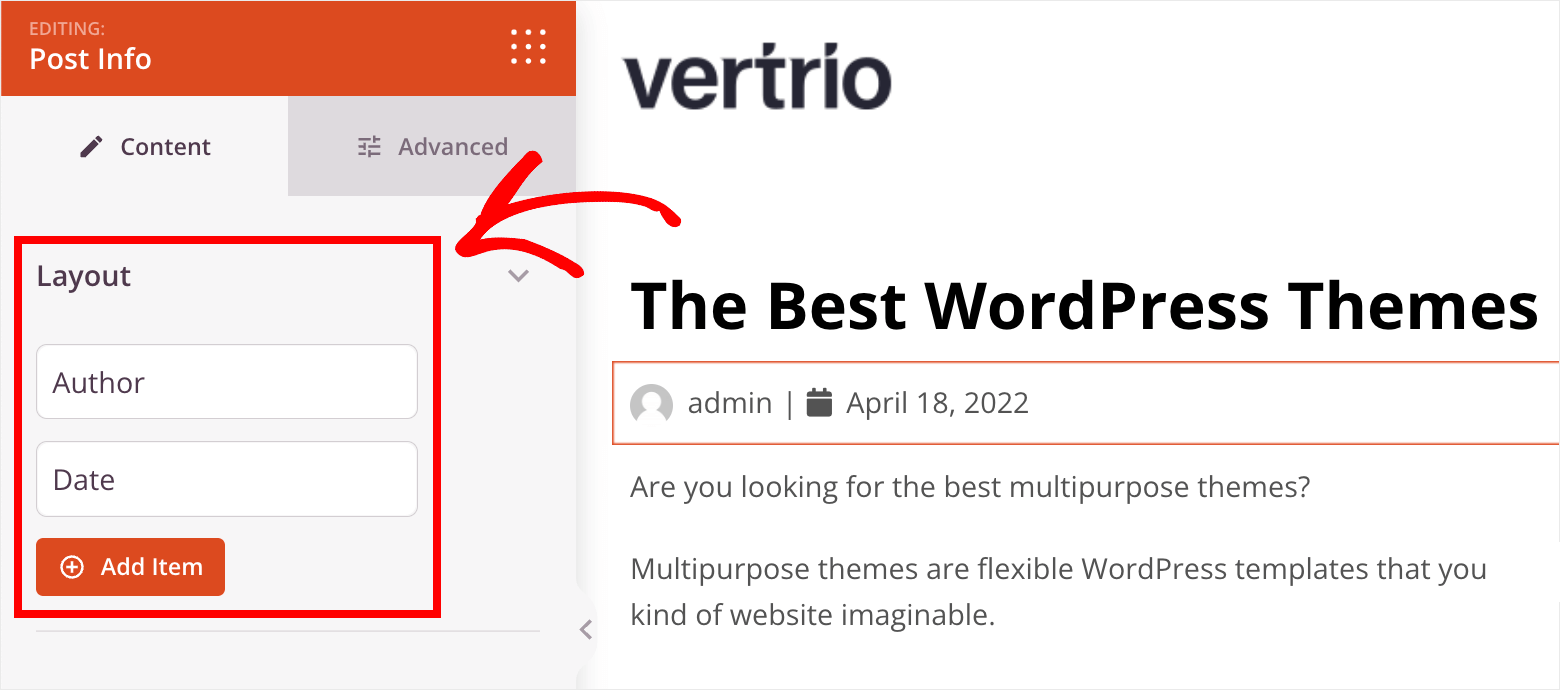
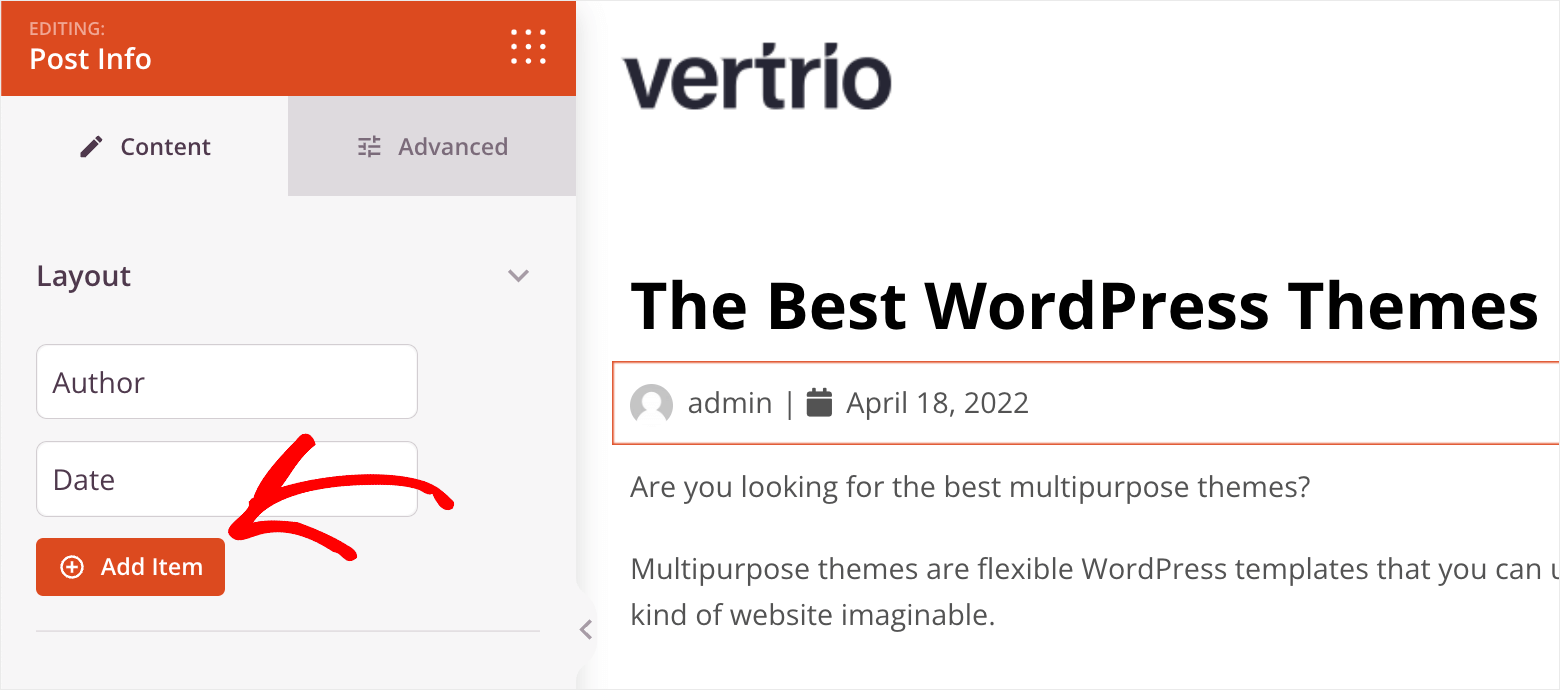
Misalnya, jika Anda mengeklik elemen Info pos , Anda dapat menambahkan data baru yang berguna ke dalamnya.

Ini bisa berupa waktu publikasi atau modifikasi, info tambahan tentang penulis posting, atau hal lain yang ingin Anda tentukan.
Misalnya kita ingin menampilkan jumlah komentar di bagian info postingan kita. Untuk memulai, tekan tombol Tambah Item .

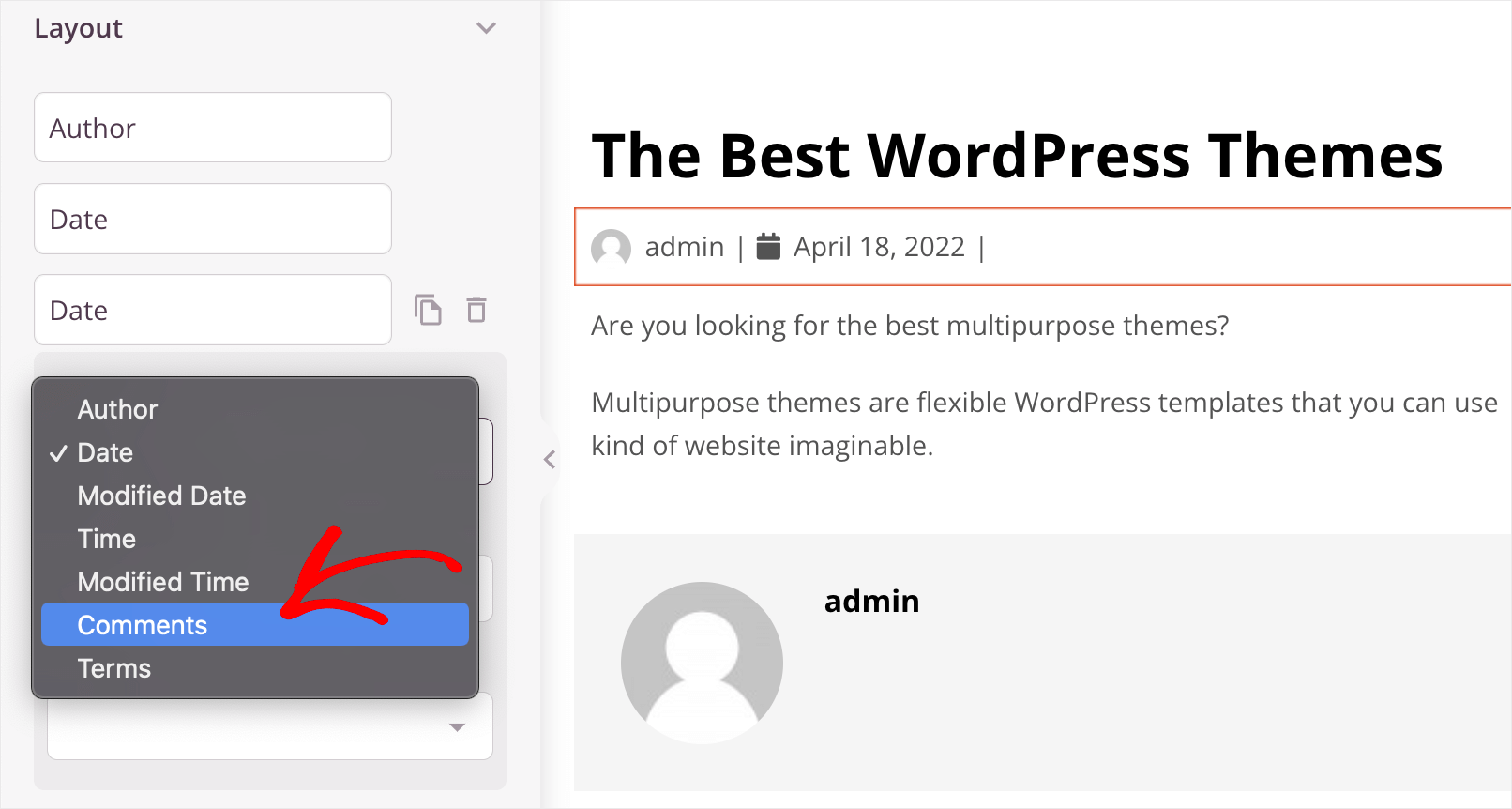
Kemudian, klik menu tarik-turun Jenis dan pilih opsi Komentar .

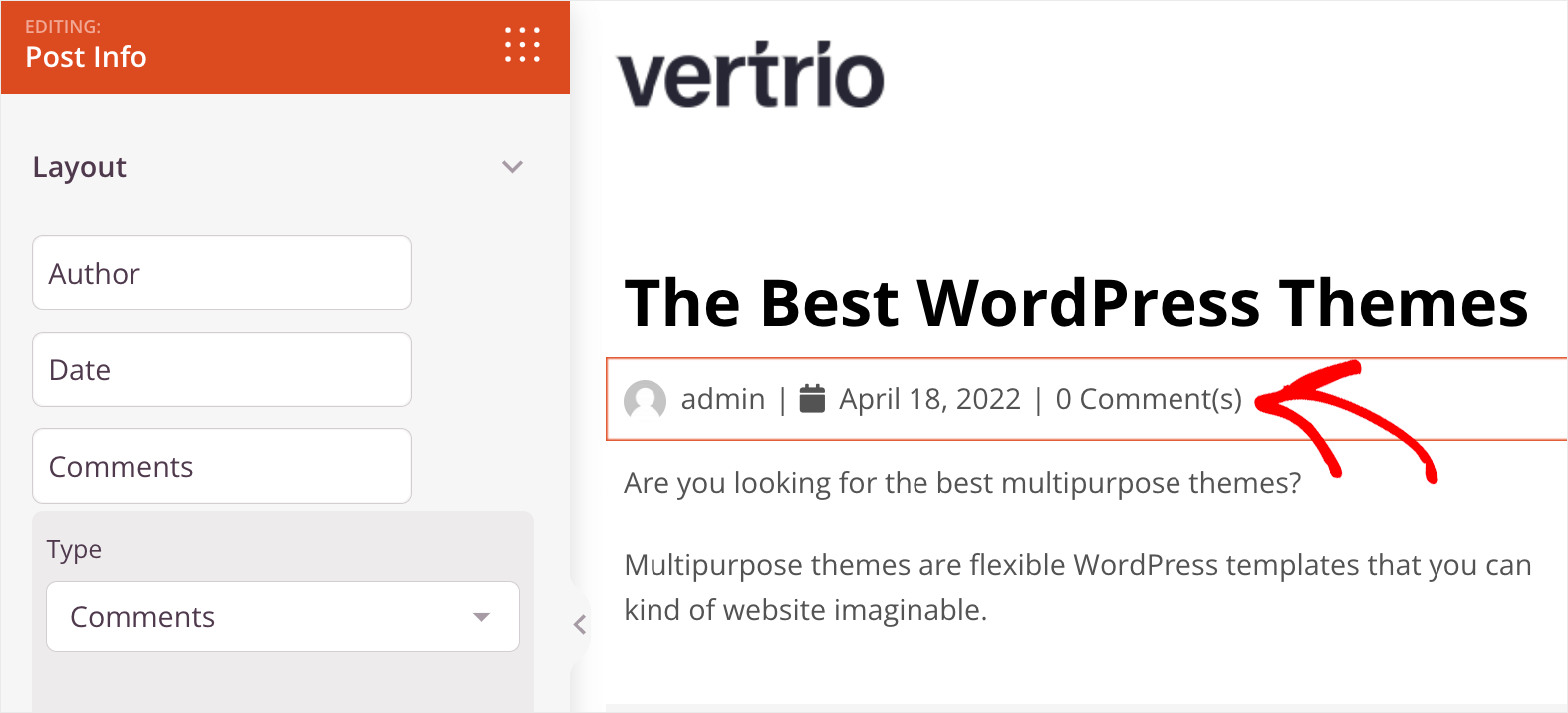
Setelah itu, Anda akan melihat bahwa jumlah komentar sekarang ditampilkan di dalam elemen info postingan.

Dengan cara ini, Anda dapat dengan mudah menyesuaikan elemen apa pun di halaman.
Bilah samping
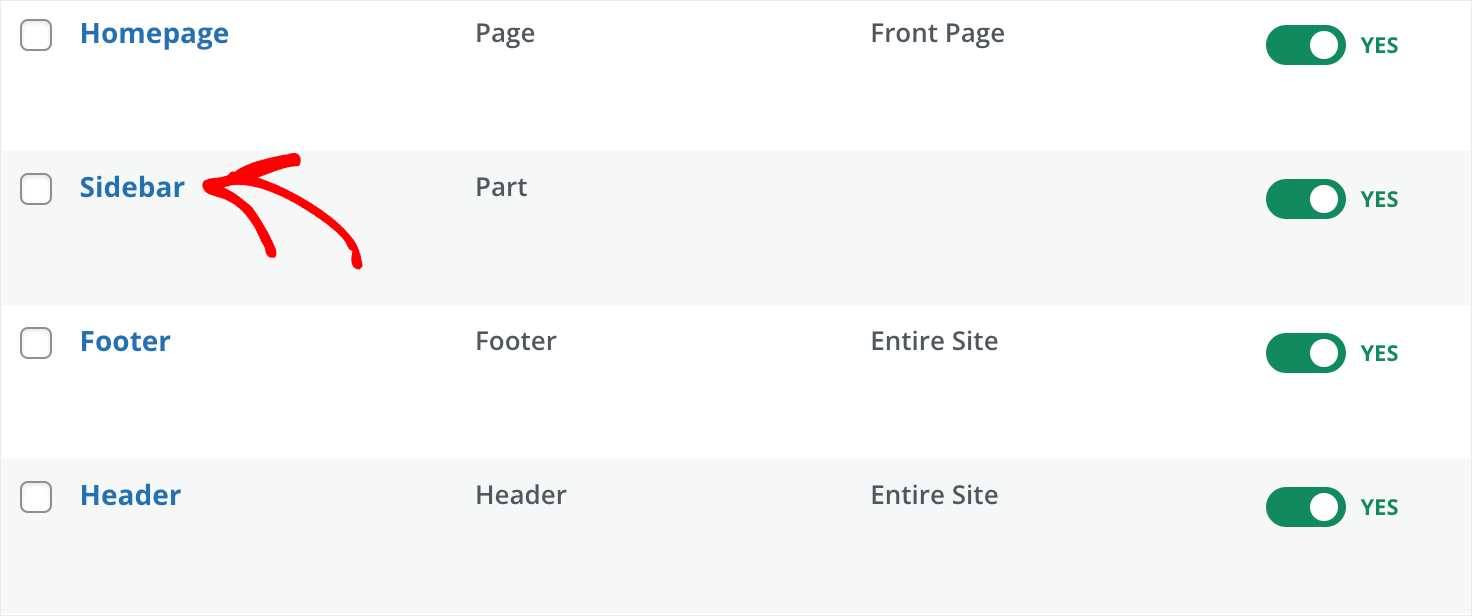
Mari kita juga mengubah tampilan sidebar tema kita. Buka dasbor pembuat tema dan klik template Sidebar .

Sidebar sangat populer di kalangan pemilik situs WordPress. Ini adalah tempat yang bagus untuk meletakkan elemen situs web yang relevan seperti daftar posting terbaru, formulir berlangganan, dan banyak lainnya.

Dan ada kabar baik. SeedProd memungkinkan Anda untuk menyesuaikan sidebar Anda sepenuhnya dengan cara yang sama seperti template lainnya.
Misalnya, Anda dapat menambahkan formulir pendaftaran buletin email ke bilah sisi Anda dengan beberapa klik.
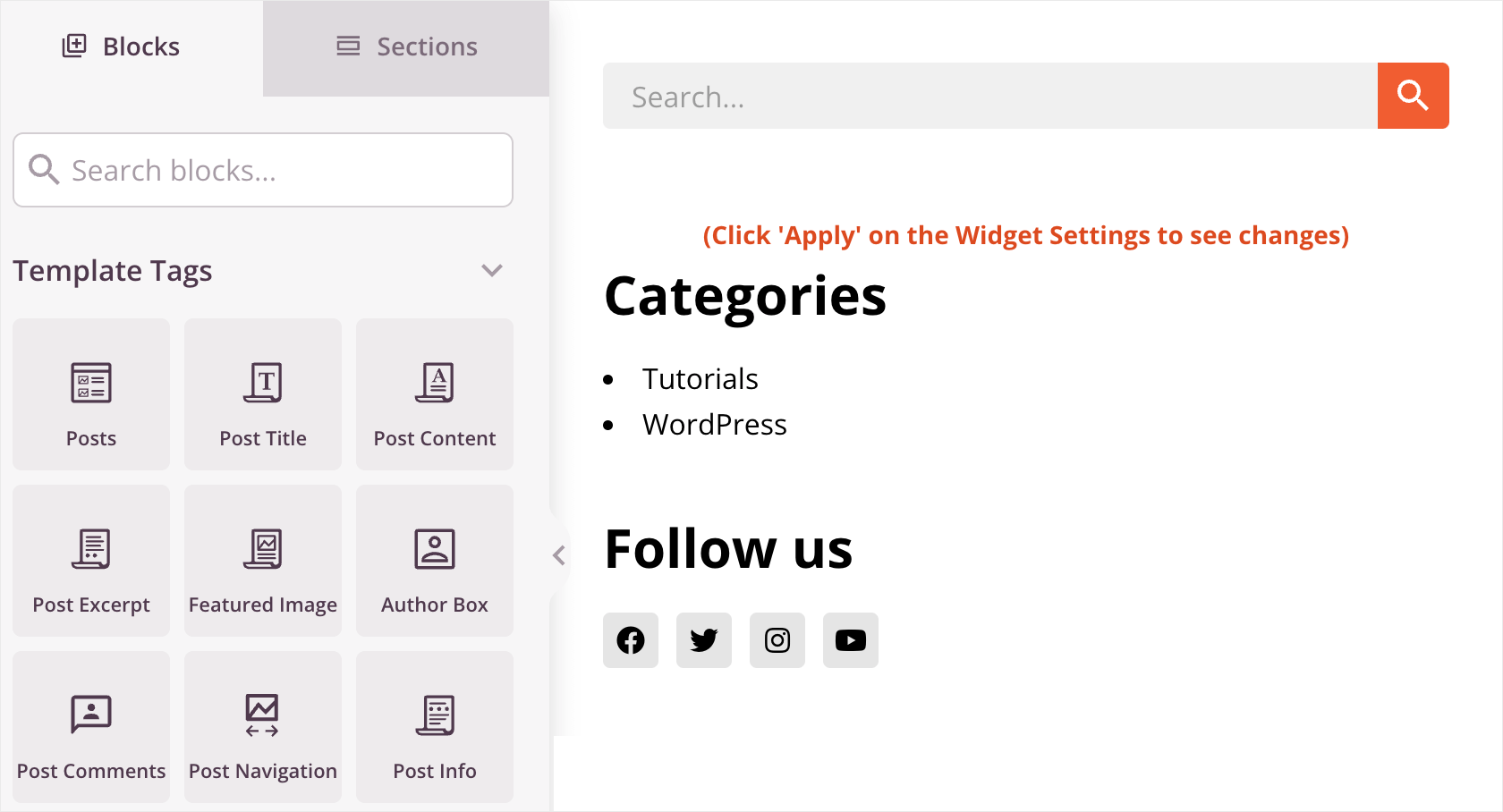
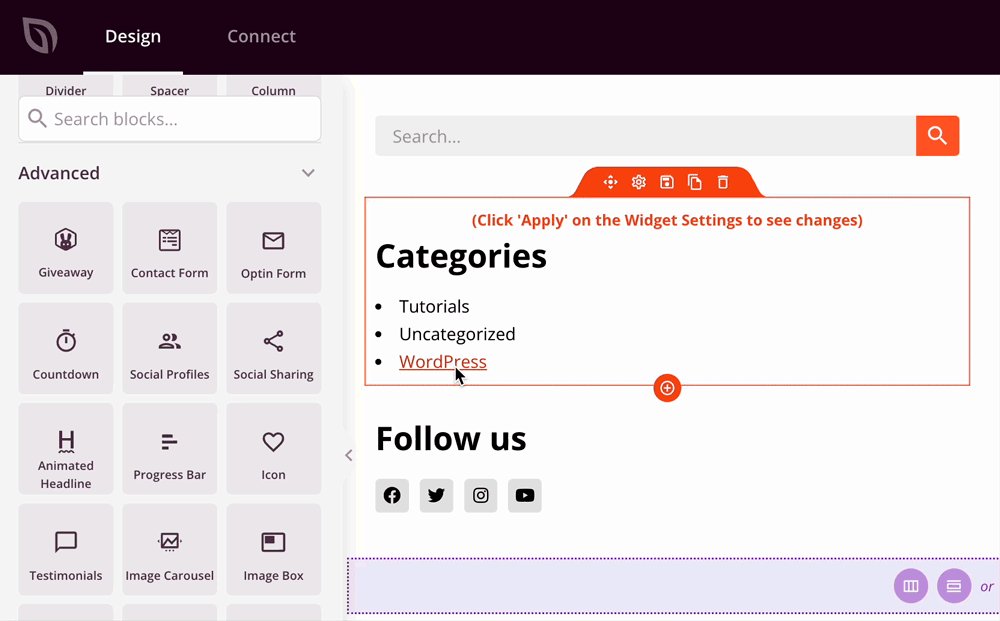
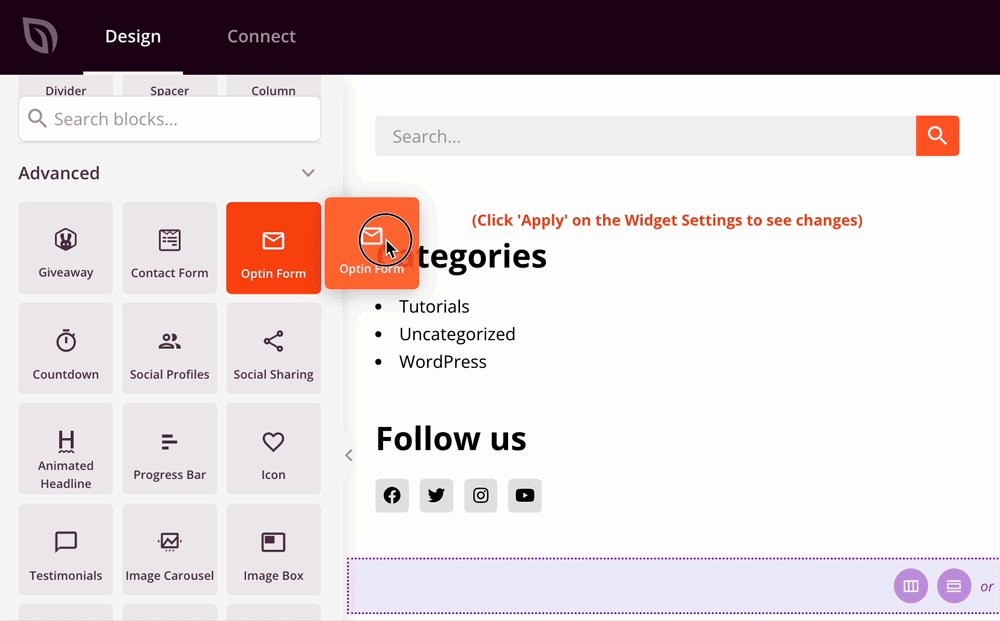
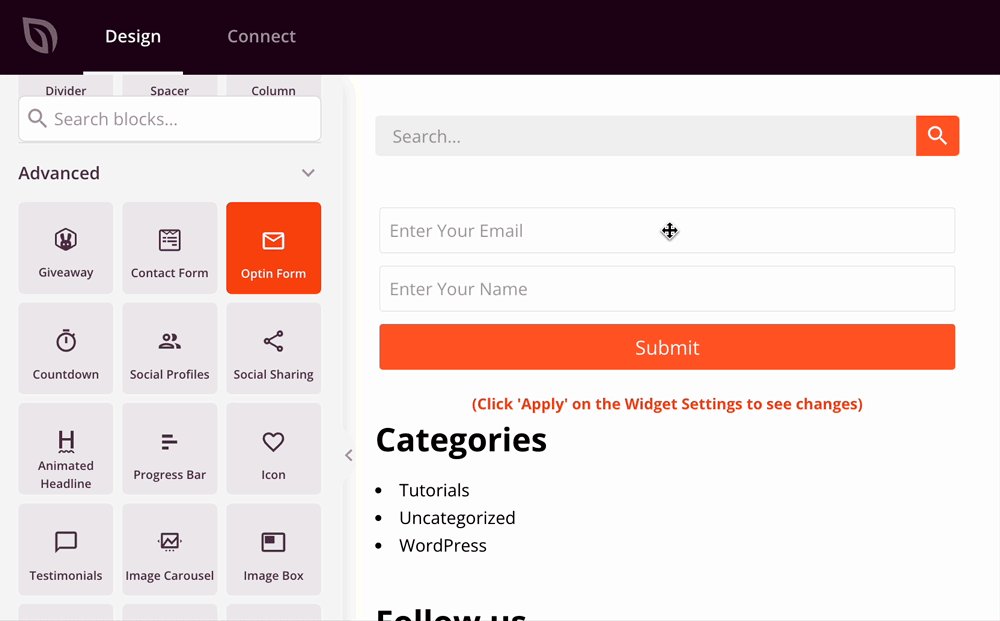
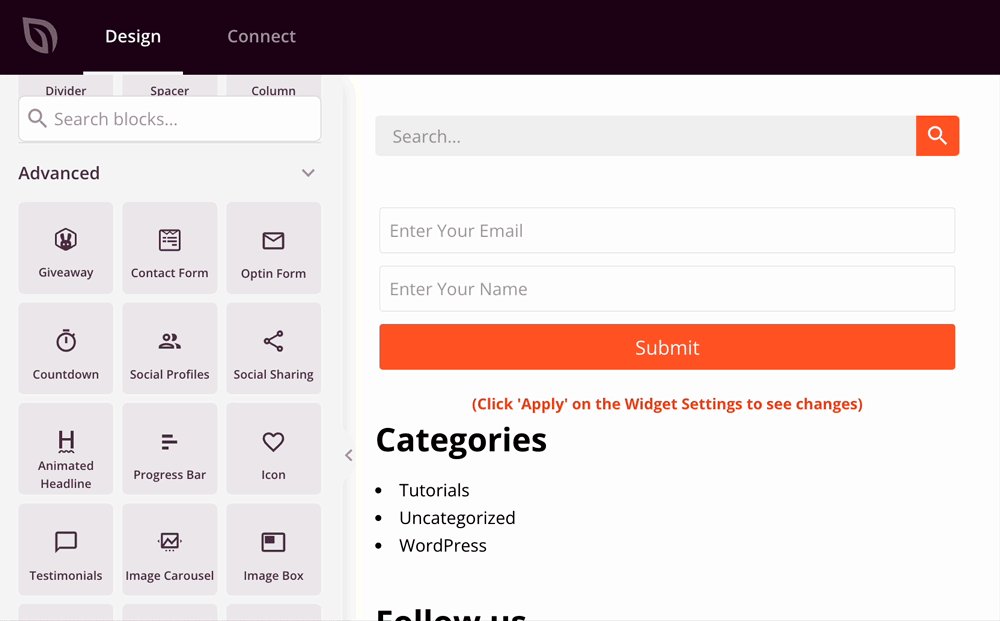
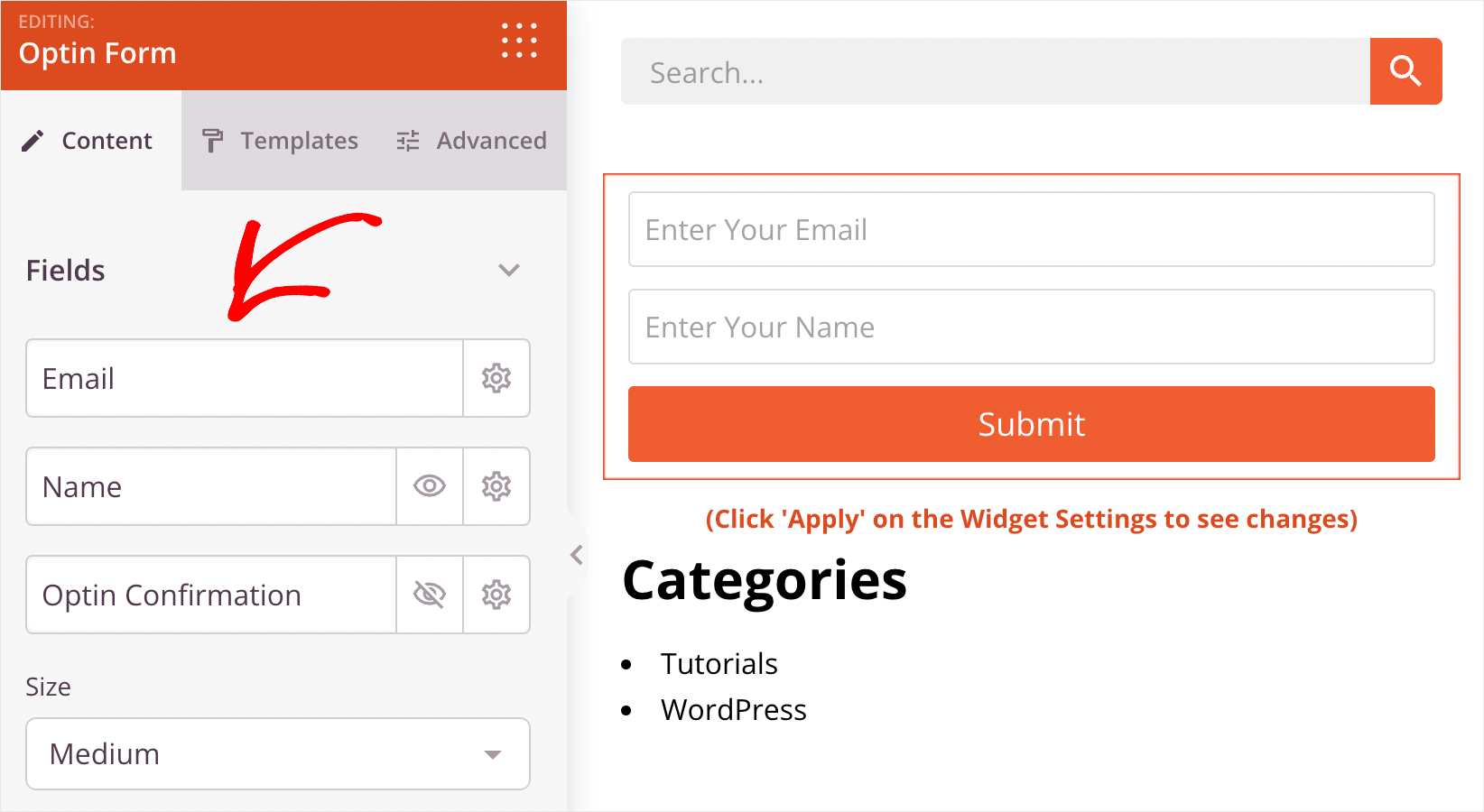
Untuk melakukannya, cukup seret dan lepas elemen Optin Form dari tab Blocks ke sidebar Anda:

Kemudian, jika Anda mengkliknya, Anda dapat mengubah jumlah bidang, jenisnya, dan lainnya.

Sekarang setelah Anda mengetahui cara bekerja dalam editor visual SeedProd, Anda siap untuk menyesuaikan CSS global tema Anda.
Langkah 4: Sesuaikan CSS Global Tema Anda (Tanpa Kode)
Pertama, mari kita perjelas apa itu CSS dan bagaimana Anda dapat mengubah tampilan global situs Anda dengan mengedit file ini.
CSS adalah singkatan dari cascading style sheets. Ini adalah file yang berisi kode yang menentukan gaya global, tipografi, dan warna situs Anda.
Saat Anda mengubah tampilan elemen dalam file CSS, perubahan tersebut berlaku untuk elemen tersebut di seluruh situs Anda.
Setiap tema WordPress memiliki file CSS sendiri. Biasanya, untuk membuat perubahan, Anda harus memiliki beberapa latar belakang dalam pengembangan web.
Namun, SeedProd memungkinkan Anda untuk menyesuaikan CSS global situs Anda dalam editor yang sederhana dan ramah bagi pemula.
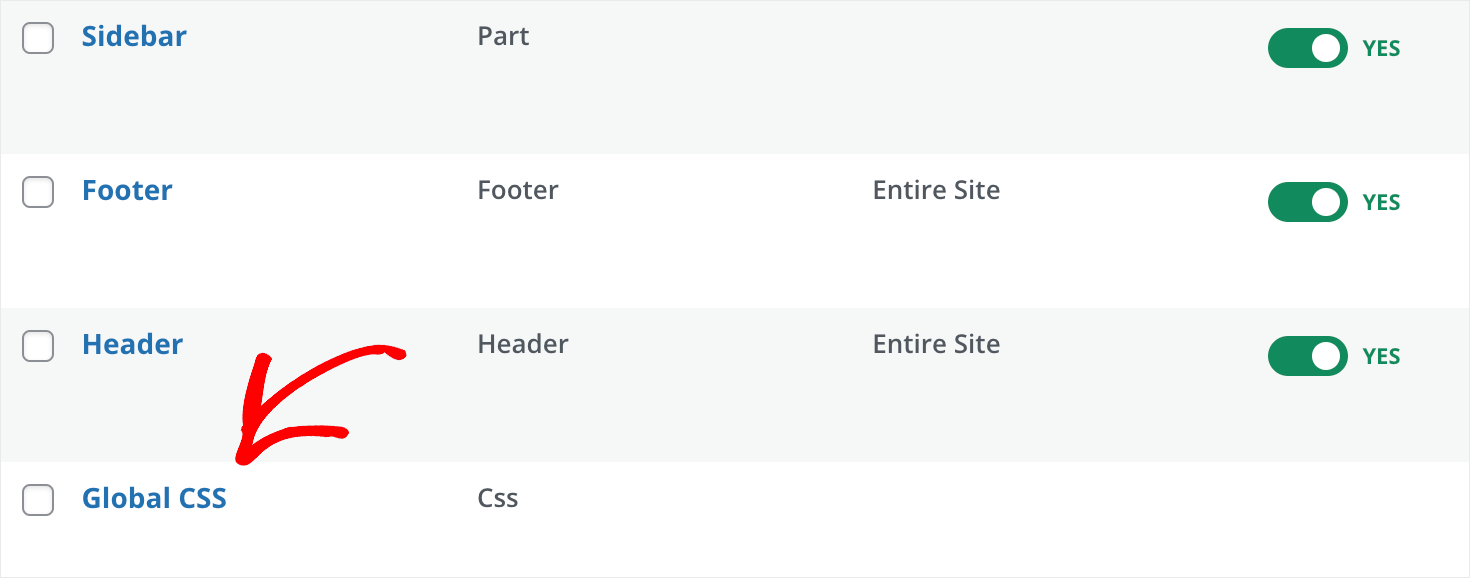
Untuk memulai, klik template CSS Global di dasbor template tema Anda.

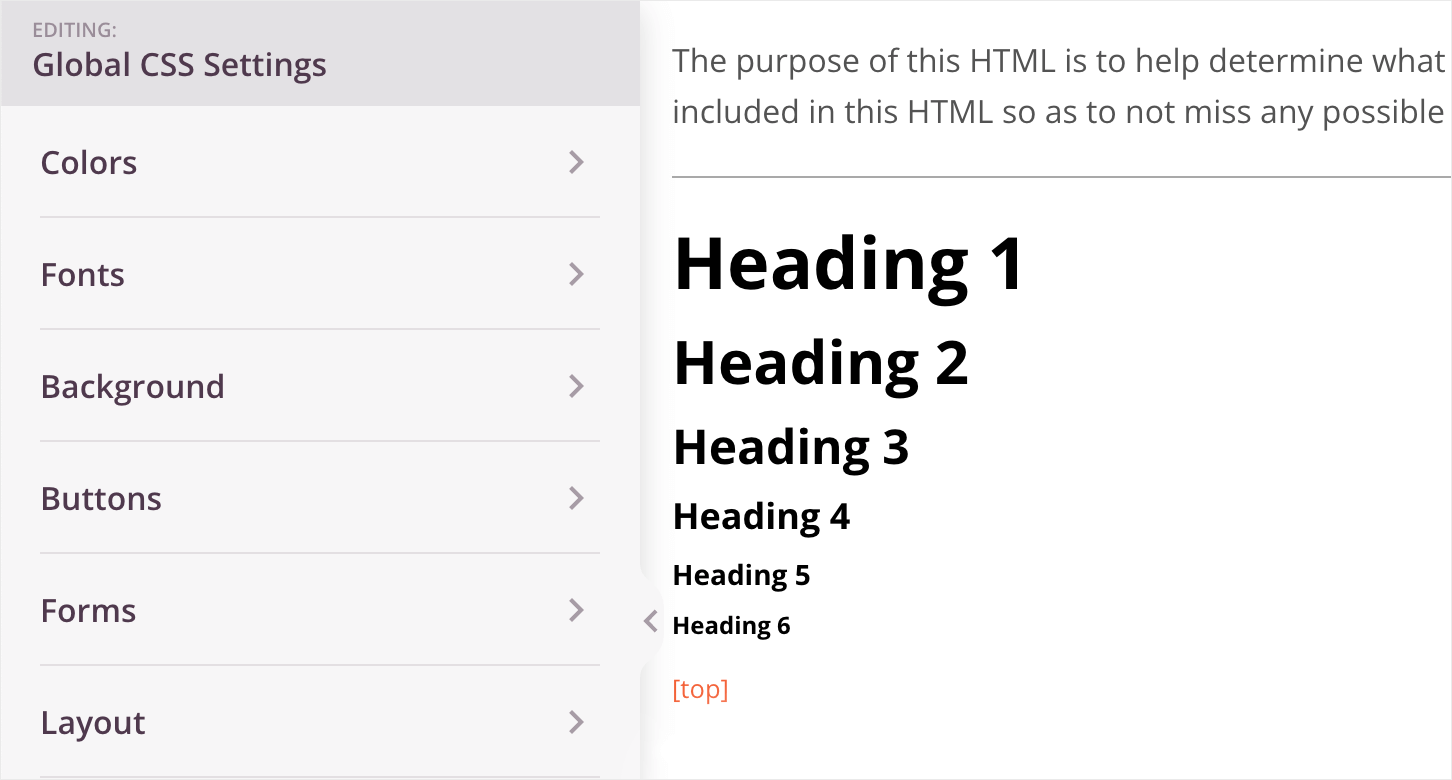
Ini akan membawa Anda ke editor visual pengaturan CSS global.
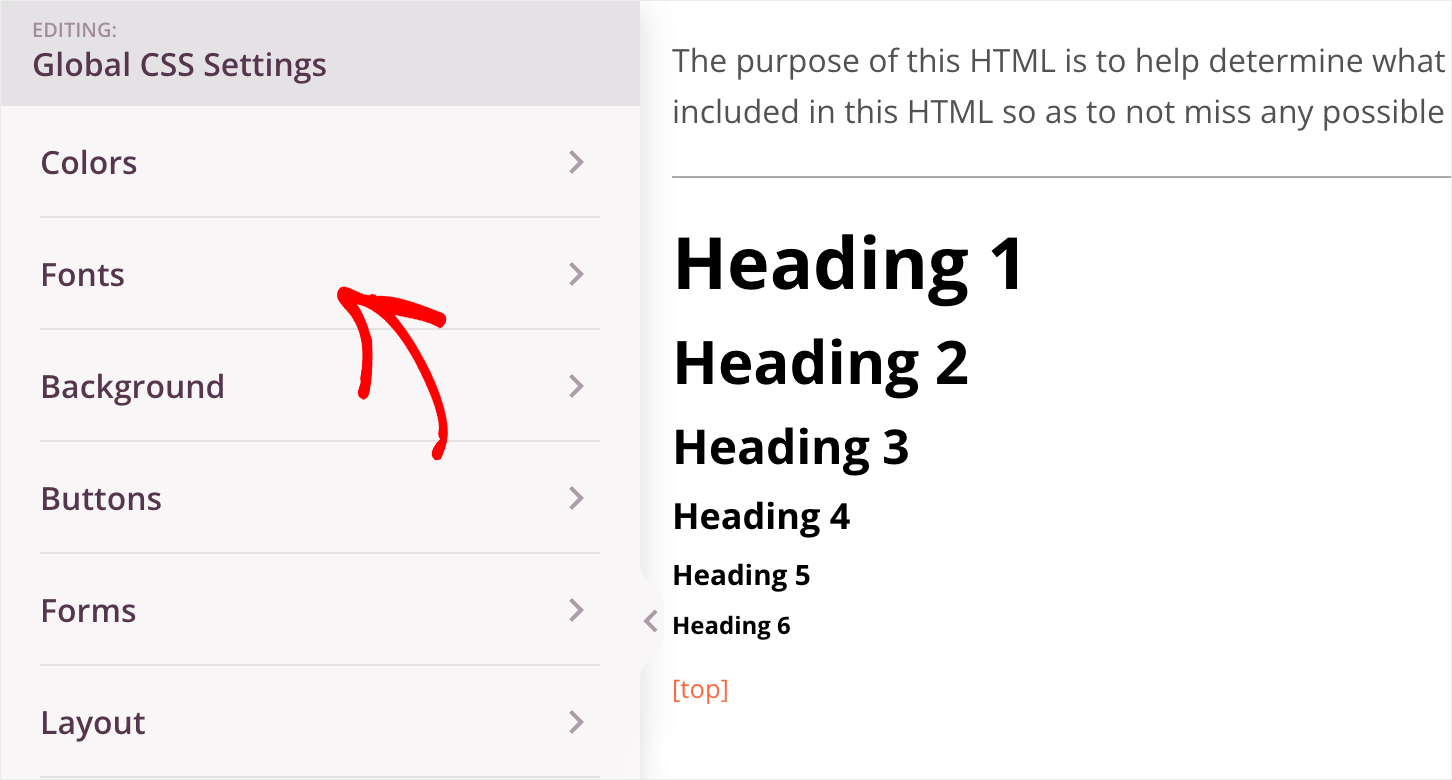
Di sisi kiri, Anda akan menemukan tab tempat Anda dapat mengubah warna situs, font, latar belakang, dan lainnya.
Dan di sisi kanan, Anda dapat melihat hasil perubahan yang Anda buat secara real-time.

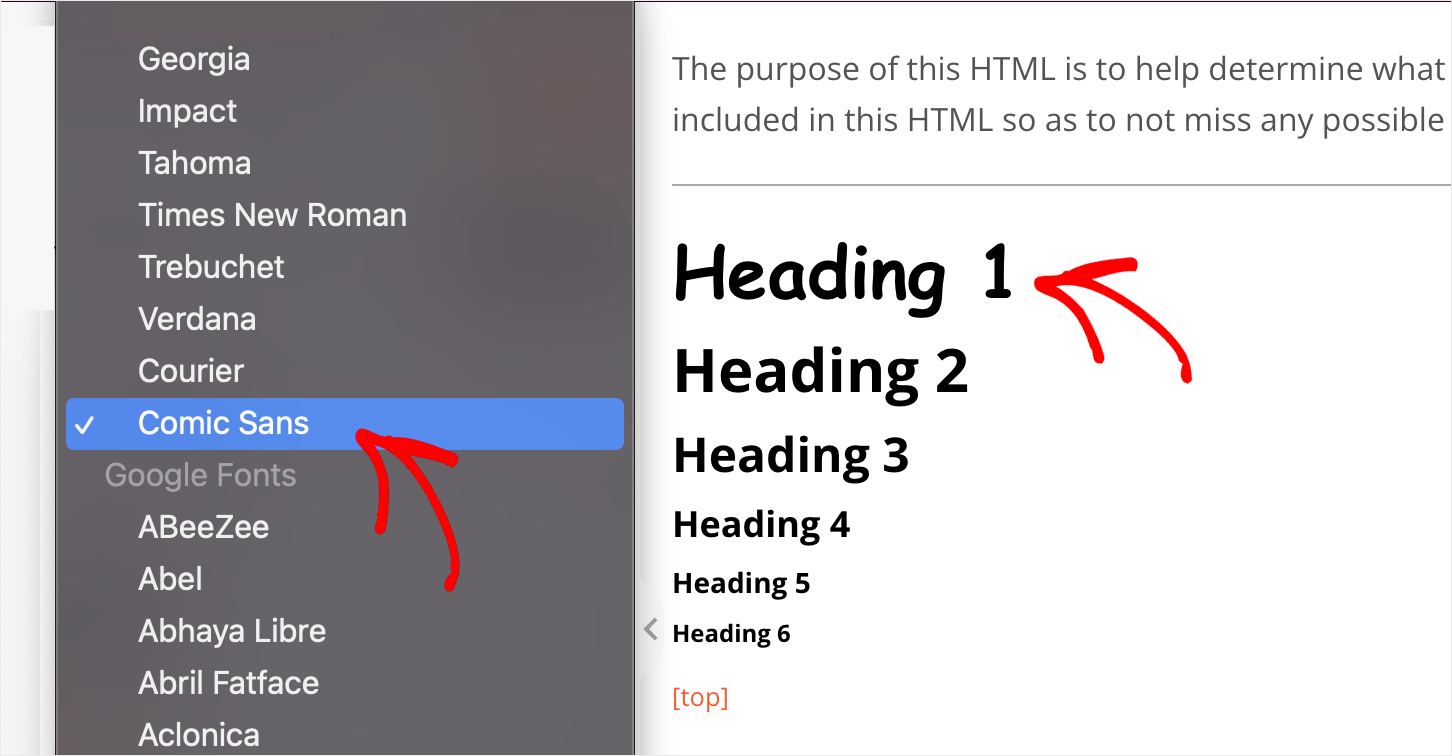
Misalnya, mari kita ubah font heading. Untuk melakukannya, klik pada tab Font .

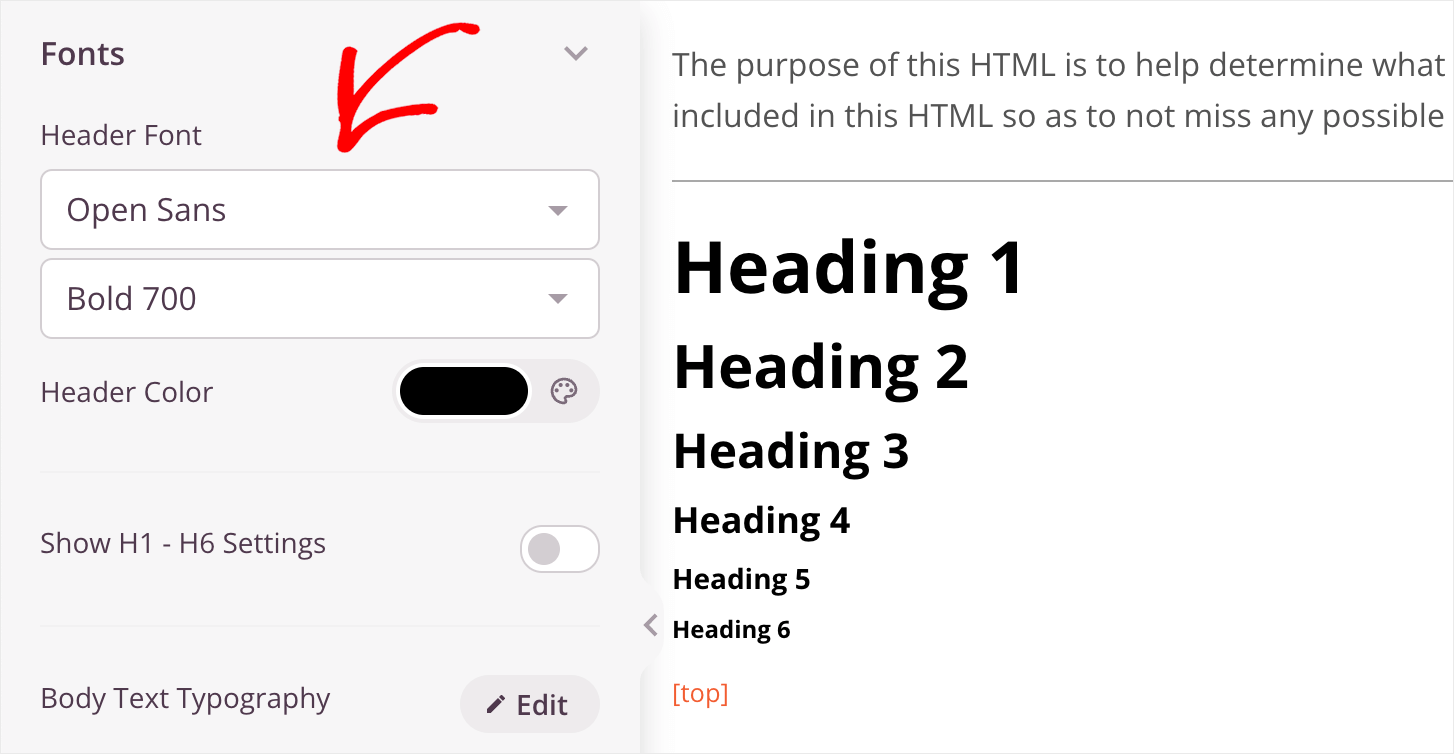
Untuk mengubah font semua judul dari H1 ke H6, pilih font baru dari menu drop-down di bawah judul Font Header .

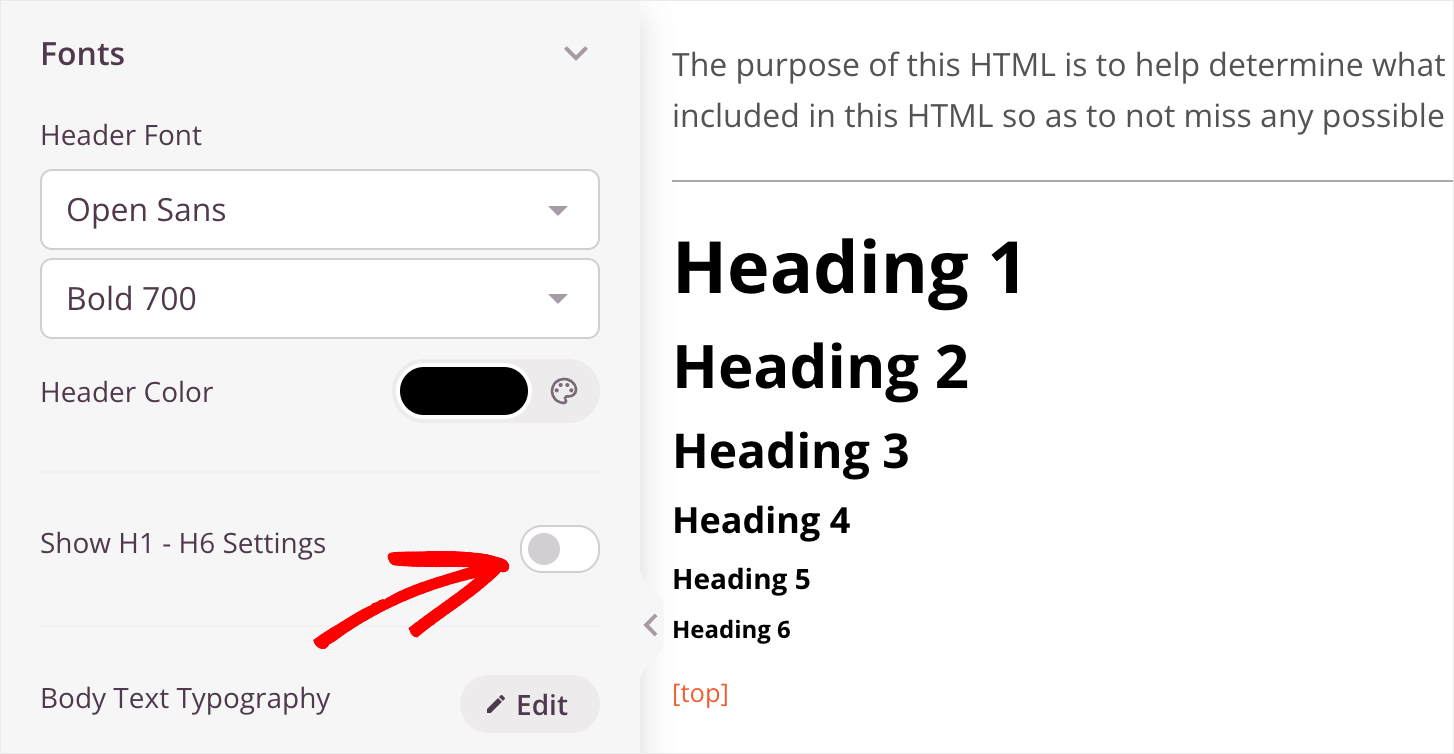
Jika Anda ingin mengubah font dari heading tertentu, Anda dapat mengganti tombol Show H1 – H6 Settings .

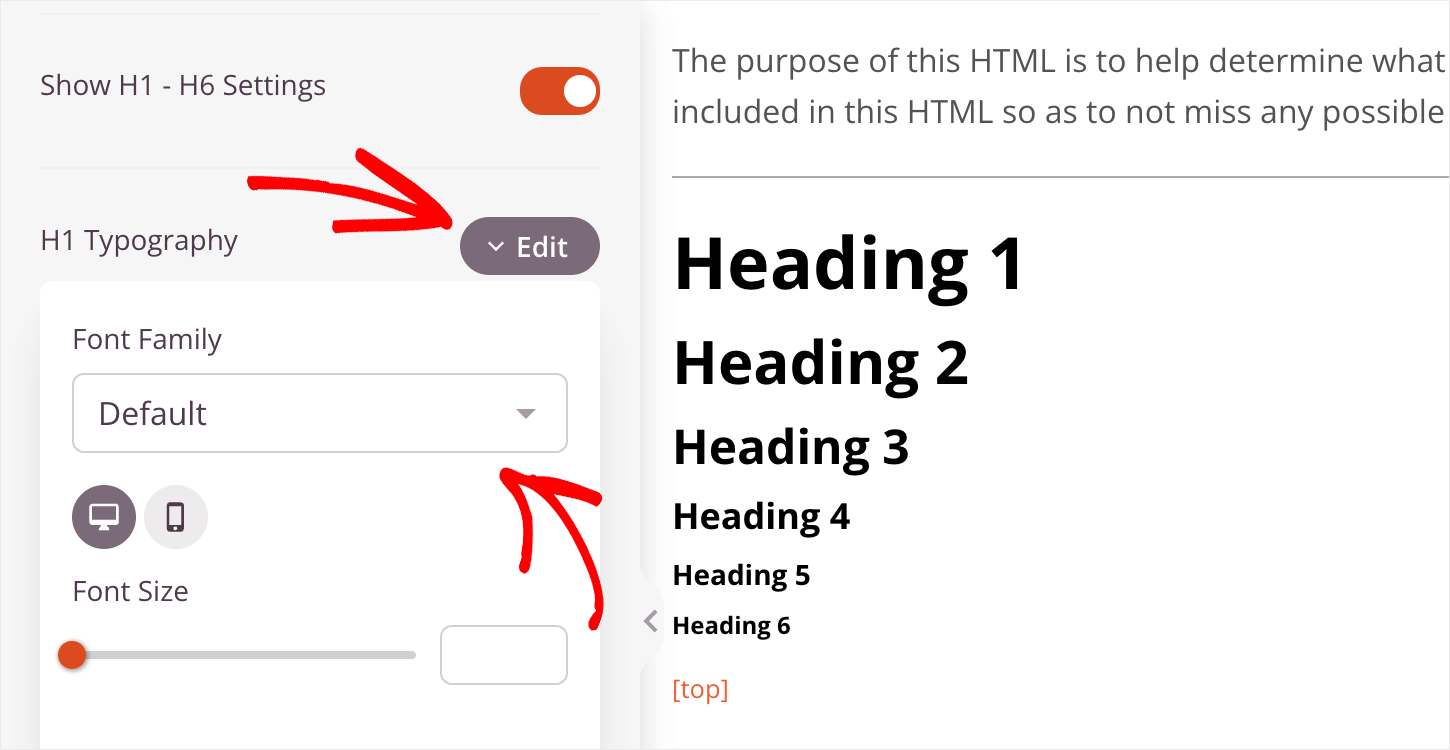
Kemudian, klik tombol Edit di sebelah opsi Tipografi dari judul yang dipilih dan pilih font yang ingin Anda miliki.

Misalnya, kita akan mengubah font heading H1 menjadi Comic Sans . Seperti yang Anda lihat, font berubah seketika.

Setelah selesai menyesuaikan pengaturan CSS, klik tombol Simpan untuk menyimpan perubahan yang telah Anda buat.

Dengan mengikuti cara ini, Anda dapat menyesuaikan banyak hal yang terkait dengan tampilan tema WordPress kustom Anda.
Sekarang setelah Anda mengetahui cara mengedit pengaturan CSS global, Anda siap untuk melanjutkan dan menghubungkan akun layanan pemasaran email Anda.
Langkah 5: Hubungkan ke Layanan Pemasaran Email Anda
SeedProd memiliki integrasi tanpa batas dengan layanan pemasaran email paling populer. Daftar ini termasuk tetapi tidak terbatas pada Mailchimp, Kontak Konstan, dan Drip.
Ini adalah berita bagus jika Anda sudah memiliki basis pelanggan email yang aktif atau ingin mulai mengembangkan daftar email pertama Anda.
Untuk menghubungkan akun pemasaran email Anda, pertama arahkan ke tab Pembuat Tema dan klik template apa pun.

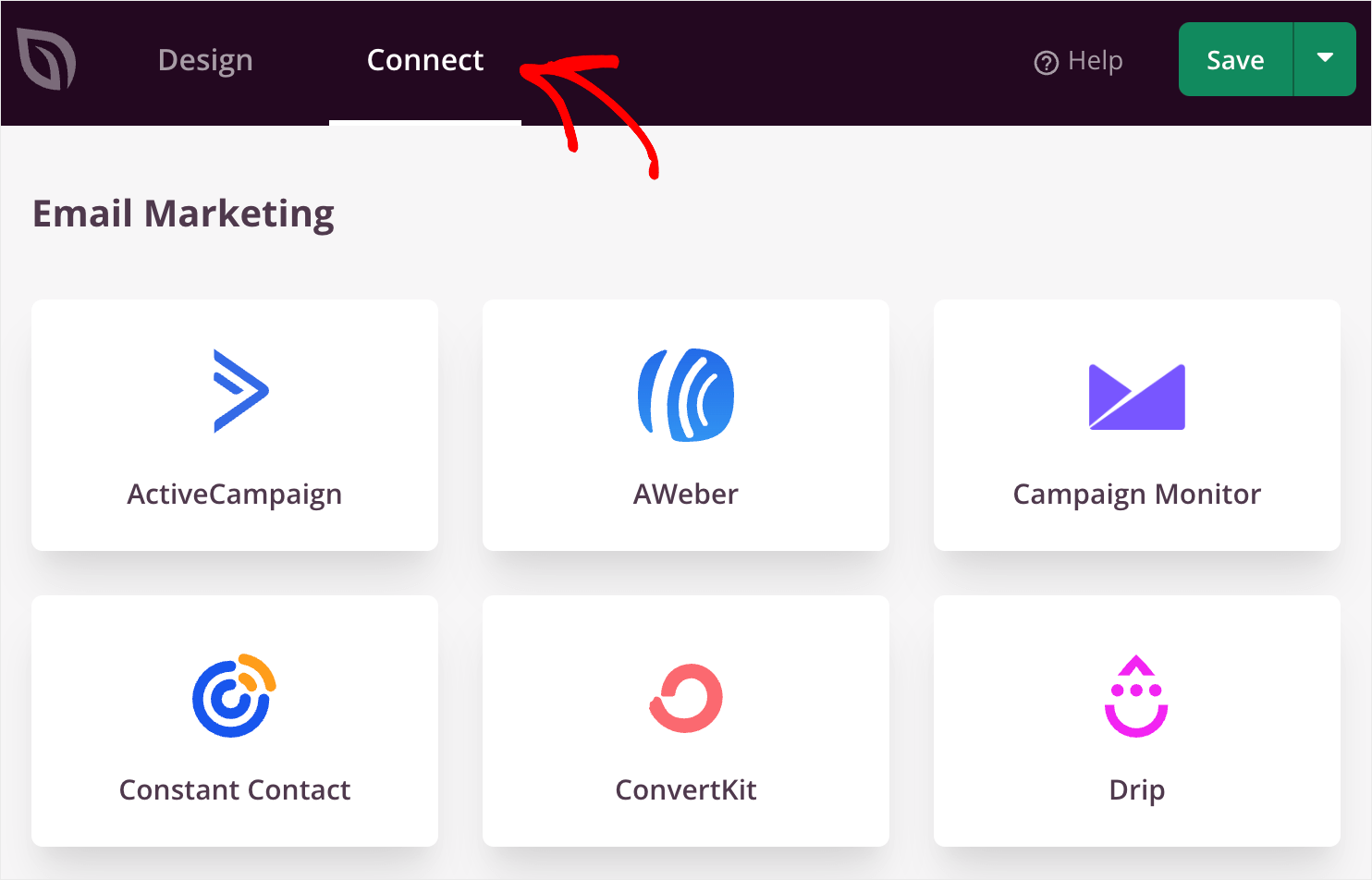
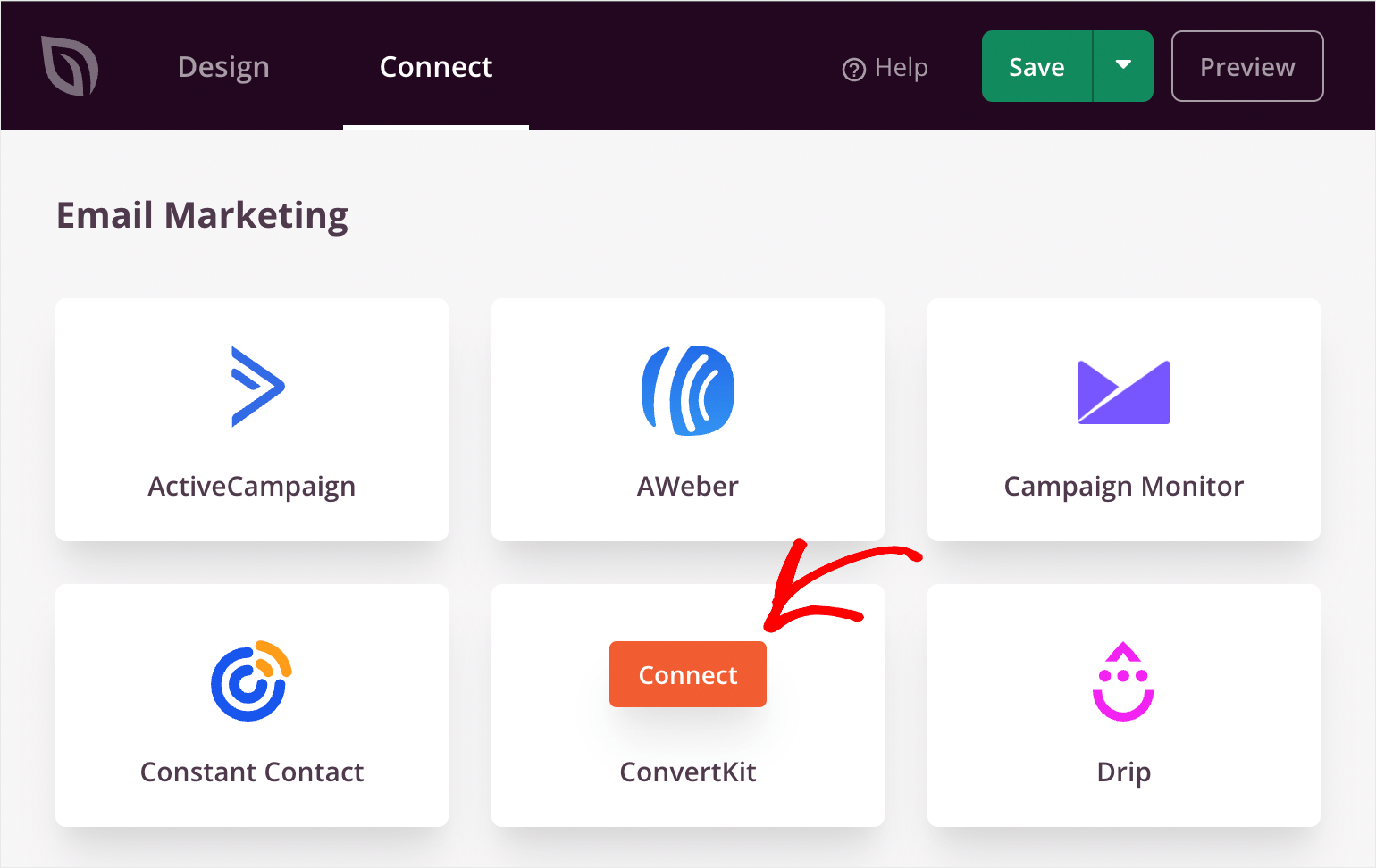
Kemudian, buka tab Connect di panel atas.

Sesampai di sana, arahkan kursor ke layanan yang Anda gunakan, tekan tombol Connect dan ikuti petunjuk di layar.

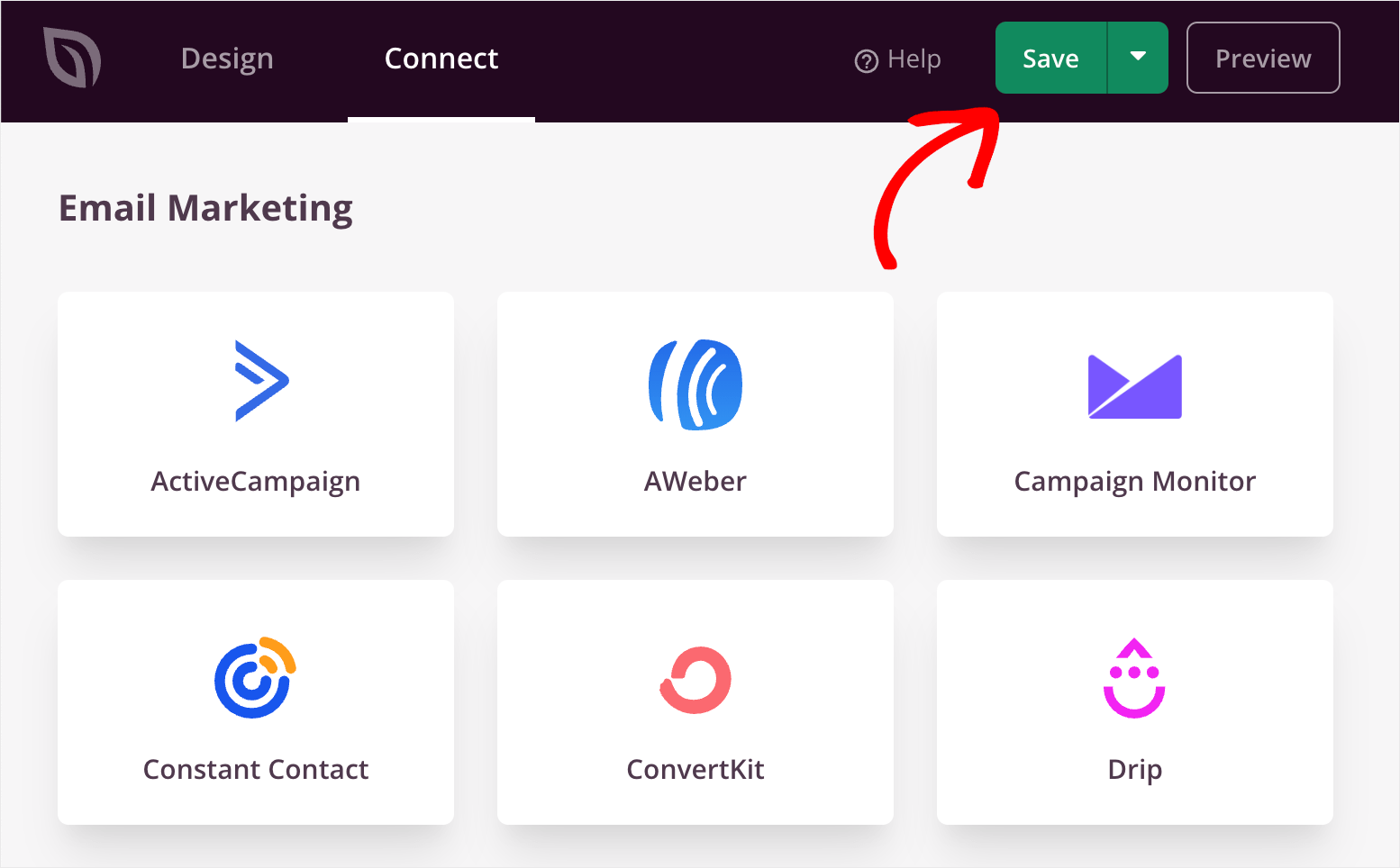
Setelah selesai menghubungkan layanan email Anda, tekan tombol Simpan di kanan atas untuk menyimpan perubahan.

Sekarang SeedProd akan mengumpulkan email pengunjung yang mengisi formulir optin Anda dan menambahkannya ke basis email Anda.
Langkah 6: Publikasikan Tema WordPress Kustom Anda
Langkah terakhir adalah mempublikasikan tema khusus Anda dan membuatnya hidup di situs web Anda.
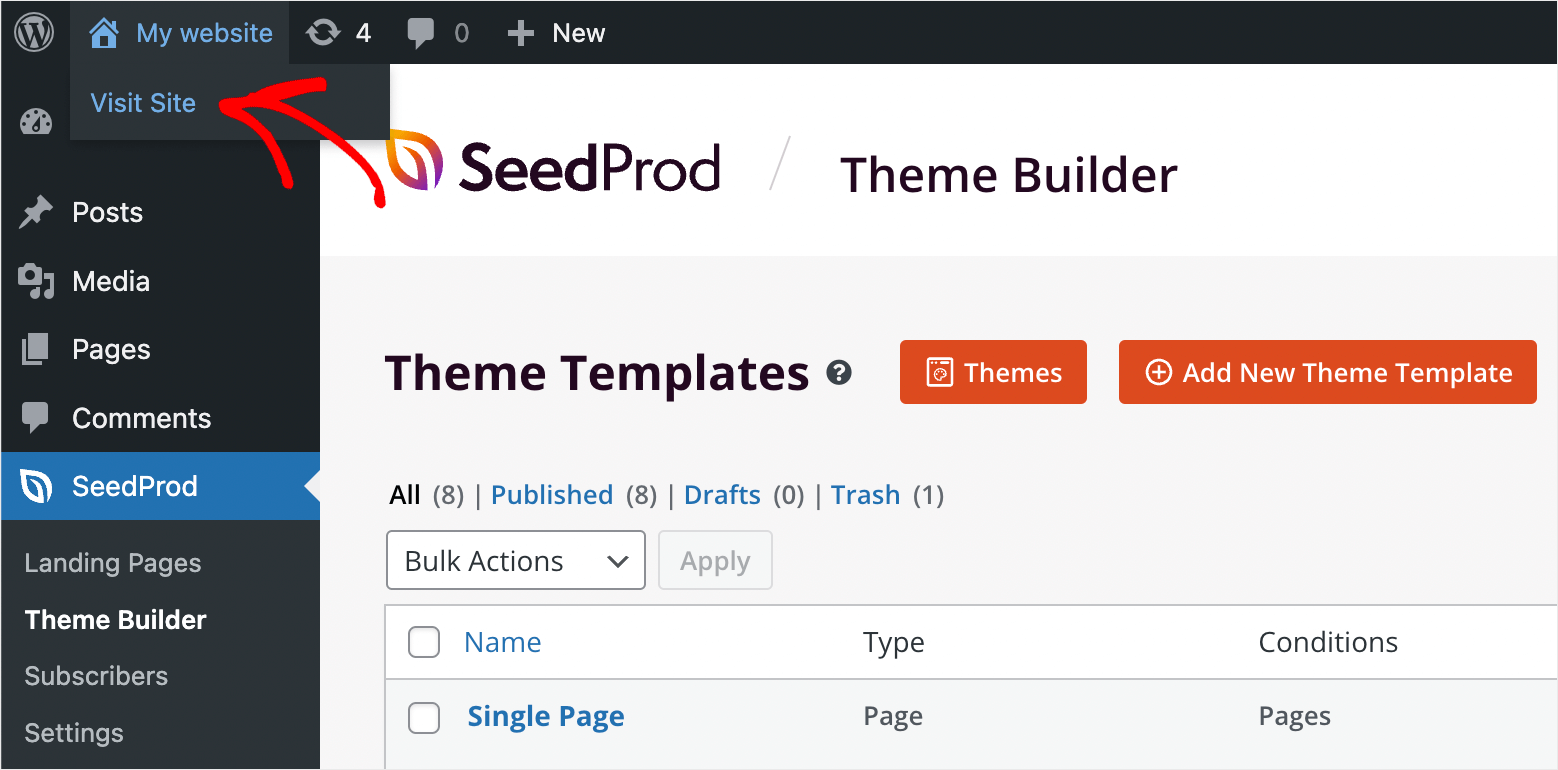
Untuk melakukannya, pertama, buka SeedProd »Pembuat Tema dari dasbor WordPress Anda.

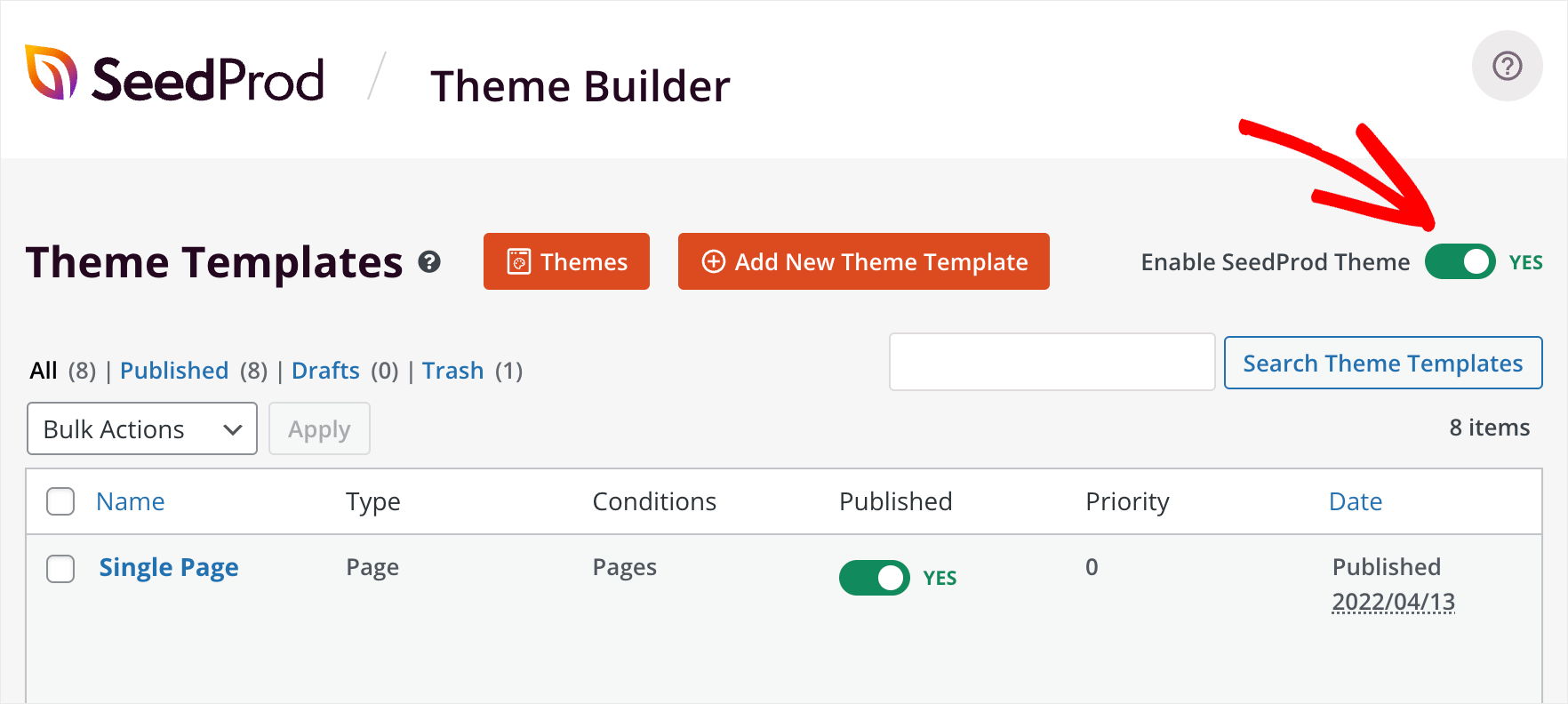
Kemudian, alihkan sakelar Aktifkan Tema SeedProd di kanan atas.

Itu dia. Tema WordPress kustom Anda sudah aktif, dan Anda dapat melihatnya di situs Anda.
Untuk melakukannya, tekan tombol Kunjungi Situs di bawah nama situs Anda di kiri atas dasbor WordPress Anda.

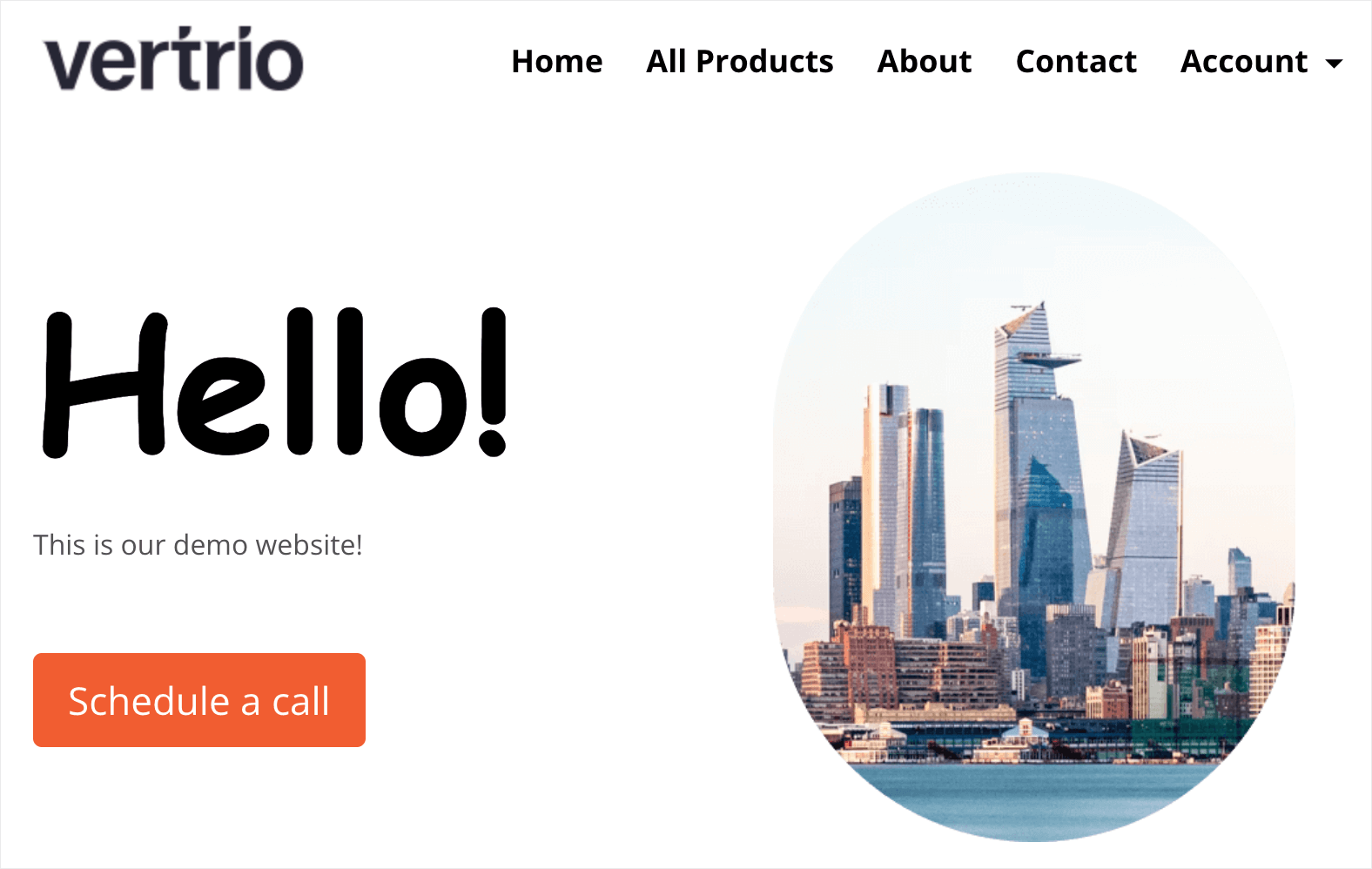
Berikut adalah beranda kami yang disesuaikan:

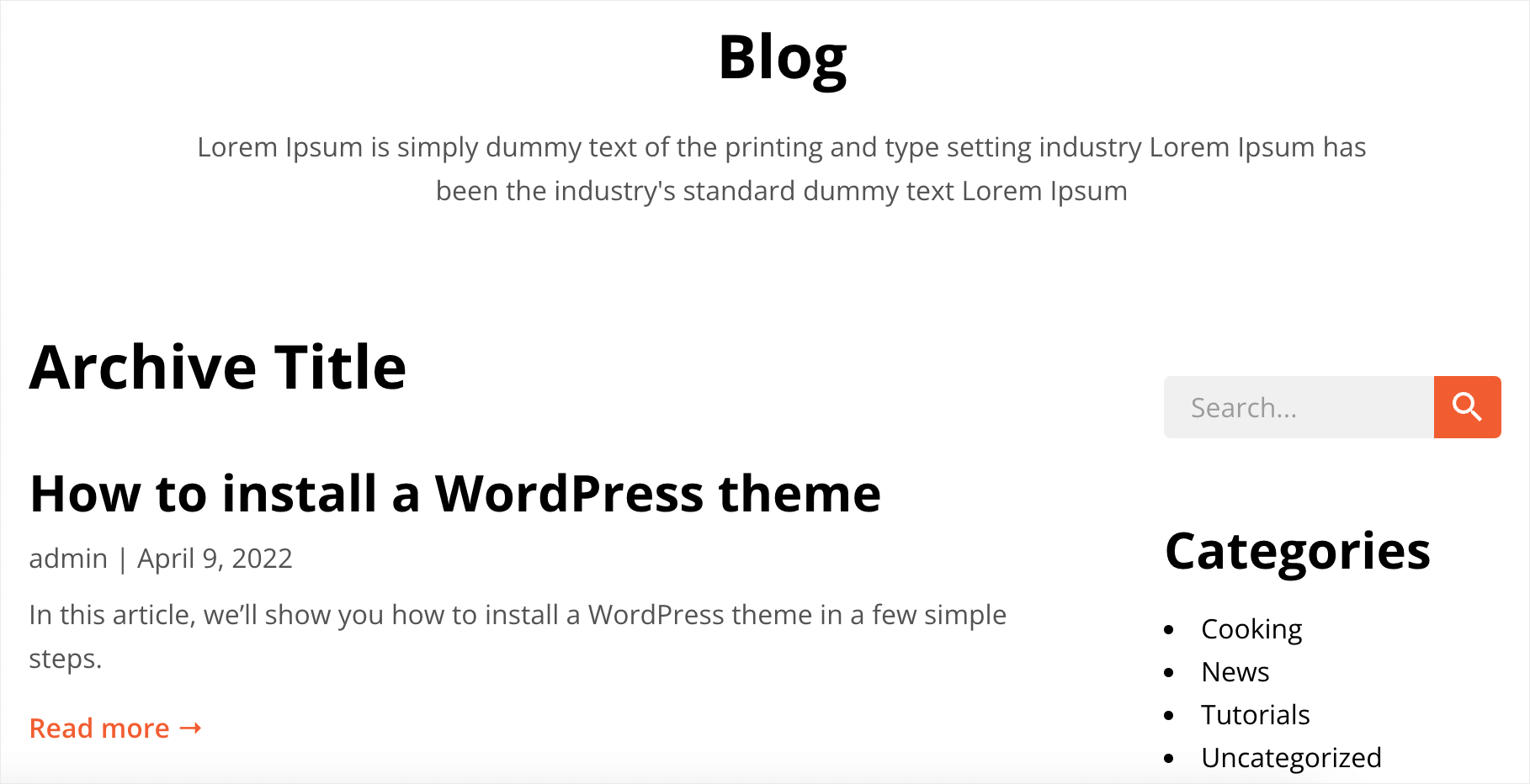
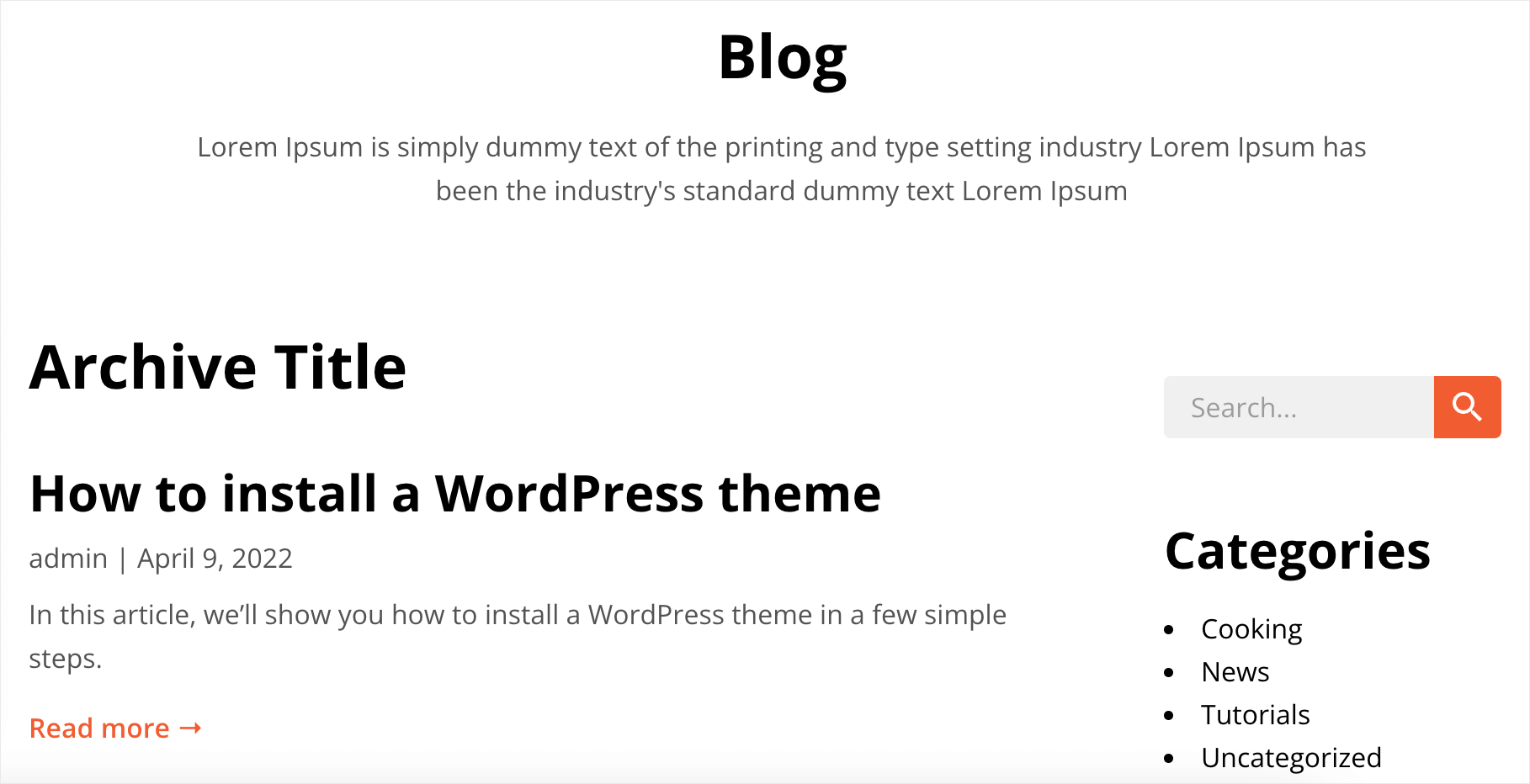
Berikut adalah halaman arsip:

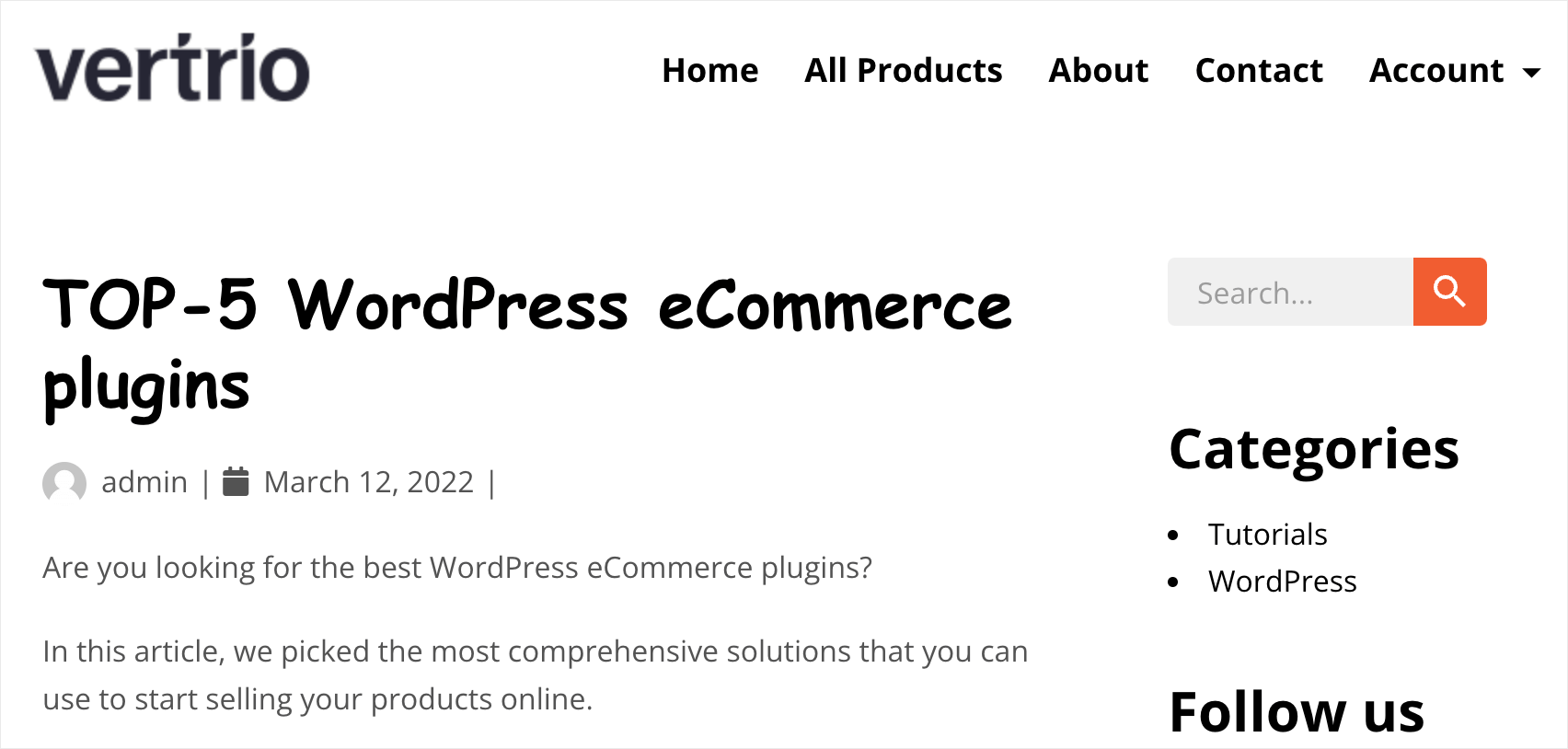
Dan inilah template posting blog tunggal yang juga kami sesuaikan hanya dengan beberapa klik menggunakan SeedProd:

Pada artikel ini, Anda mempelajari cara membuat tema WordPress kustom dalam 6 langkah mudah, tidak perlu coding.
Jika Anda siap untuk mulai membuat tema WordPress kustom Anda sendiri, Anda dapat mengambil salinan SeedProd Anda di sini.
Mencari plugin WordPress yang kuat untuk meningkatkan pencarian di situs Anda? Lihat plugin pencarian WordPress terbaik untuk meningkatkan tampilan pencarian situs Anda.
Akan meluncurkan toko online? Lihatlah plugin eCommerce WordPress terbaik untuk etalase unduhan digital.
