Cómo crear un tema de WordPress personalizado (6 sencillos pasos)
Publicado: 2022-04-29¿Te estás preguntando cómo crear un tema de WordPress personalizado?
Esto puede ser complicado para los principiantes, ya que generalmente requiere experiencia en codificación y un conocimiento profundo de WordPress.
En este artículo, le mostraremos cómo crear un tema personalizado en unos pocos pasos simples sin necesidad de codificación.
¡Empecemos!
¿Qué es un tema de WordPress?
Para empezar, aclaremos qué es exactamente el tema de WordPress y en qué consiste.
Un tema de WordPress es un conjunto de archivos colocados en una carpeta común en el directorio de Temas de WordPress en su alojamiento.
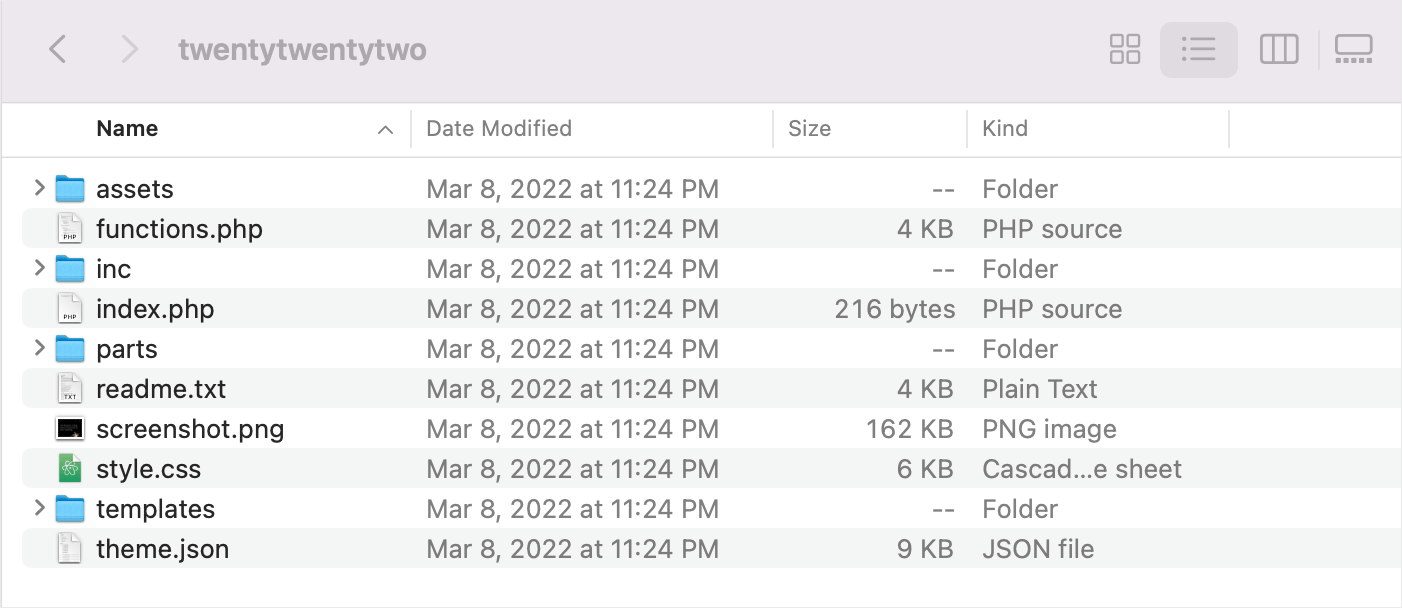
Este conjunto incluye plantillas de página escritas en lenguajes HTML, PHP y JavaScript, hojas de estilo CSS y gráficos.
Aquí hay un ejemplo de cómo se ve en un servidor:

Juntos, estos archivos definen el diseño y la apariencia de su sitio de WordPress.
Hay 2 formas típicas de crear un tema personalizado desde cero:
- hazlo tu mismo Requiere una amplia experiencia en desarrollo web y mucho tiempo libre.
- Contrata a un desarrollador o agencia web . El precio promedio oscila entre un par de cientos y un par de miles de dólares.
Por razones obvias, ambos métodos son difícilmente aceptables para los principiantes.
Afortunadamente, existe una tercera forma de crear un tema personalizado sin arruinarse ni ser un gurú de la codificación.
Esto es posible mediante el uso del complemento SeedProd. Echémosle un vistazo en detalle y descubramos por qué es tan popular entre los usuarios de WordPress.
¿Por qué usar SeedProd para crear un tema de WordPress personalizado?
SeedProd es el complemento de creación de sitios web número 1 para WordPress, con más de un millón de instalaciones activas.

Este es un verdadero cambio de juego, ya que le permite crear temas de WordPress personalizados de primer nivel en minutos, sin necesidad de codificación.
El ingrediente secreto es el práctico y poderoso editor visual SeedProd. Utilizándolo, puede arrastrar y soltar fácilmente los elementos, bloques o incluso secciones completas del sitio necesarios en su página.
Aquí hay una breve vista previa de cómo funciona:

SeedProd optimiza automáticamente las páginas y los temas para una carga rápida. Le permite garantizar la mejor experiencia de usuario para sus visitantes.
También son receptivos y están listos para dispositivos móviles de forma predeterminada, por lo que no tiene que preocuparse por cómo se ve su sitio en diferentes dispositivos.
Junto con eso, SeedProd viene con funciones poderosas como:
- Cientos de plantillas de página listas para usar . ¿No te sientes inspirado para crear un tema desde cero? Puede usar una de las más de 150 plantillas prediseñadas y personalizarlas fácilmente para satisfacer sus necesidades.
- Integración WooCommerce . ¿Vender productos en línea? SeedProd es totalmente compatible con WooCommerce, por lo que puede crear páginas modernas próximamente y de pago, cuadrículas de productos y más.
- Panel de administración de suscriptores de correo electrónico . ¿Tienes un boletín electrónico? SeedProd le permite recopilar correos electrónicos y realizar un seguimiento del estado de sus suscriptores en un panel de control práctico.
- Código optimizado para SEO . ¿Preocupado por la claridad del código? El código de temas y páginas que crea con SeedProd es compatible con SEO y cumple con todos los requisitos de los motores de búsqueda.
Además, SeedProd tiene un equipo de soporte increíble y receptivo.
Aunque este complemento es muy fácil de usar, si tiene alguna pregunta, siempre están listos para acudir al rescate.
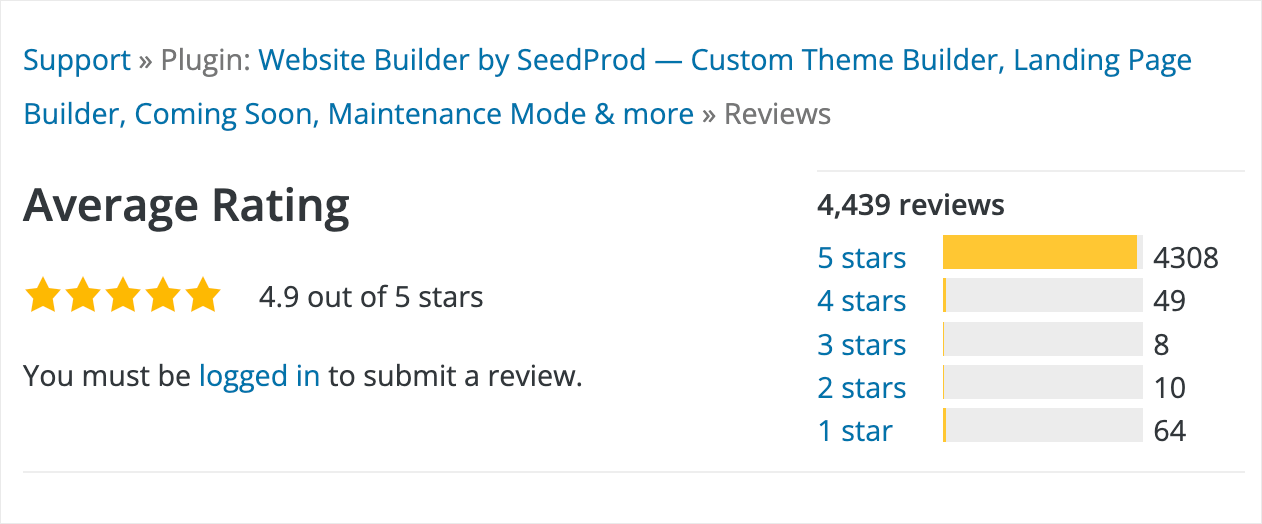
Pero los números hablan más que las palabras. SeedProd tiene más de 4000 reseñas con una puntuación media de 4,9 sobre 5 estrellas .

Los comentarios de los usuarios entusiasmados no dejan lugar a dudas de que esta calificación es bien merecida.
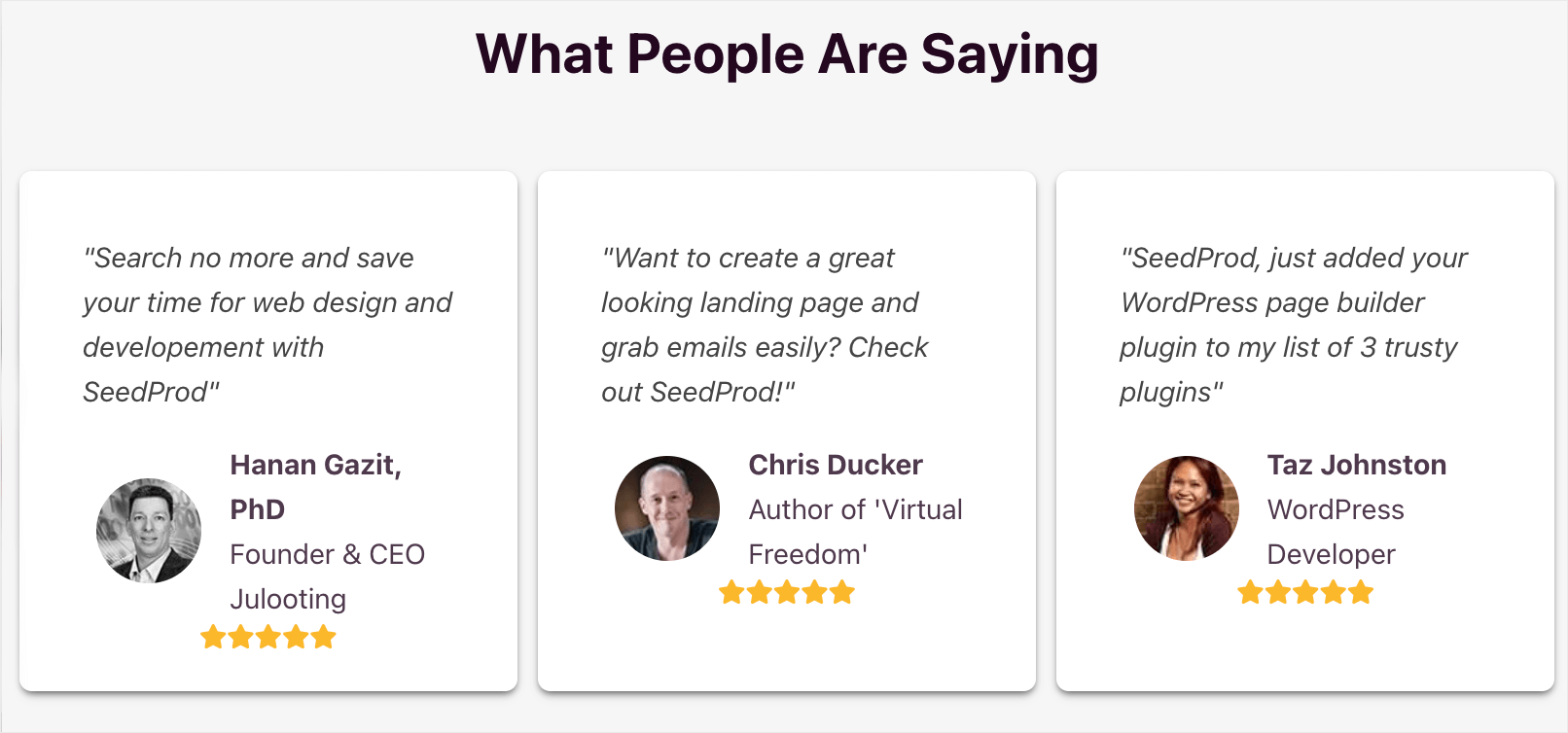
Esto es lo que dice la gente sobre su experiencia con SeedProd:

Ahora que sabe por qué usar SeedProd es la mejor manera de crear un tema personalizado para principiantes, veamos cómo puede hacerlo.
Cómo crear un tema de WordPress personalizado
Este tutorial detallado consta de 6 sencillos pasos. Síguelos para crear un hermoso tema de WordPress personalizado sin tocar una sola línea de código.
Aquí hay una tabla de contenido para ayudarlo a navegar:
- Paso 1: Instale y active el complemento SeedProd
- Paso 2: seleccione un tema de WordPress prediseñado
- Paso 3: personaliza las partes de tu tema de WordPress
- Paso 4: personaliza el CSS global de tu tema (sin código)
- Paso 5: conéctese a su servicio de marketing por correo electrónico
- Paso 6: Publique su tema de WordPress personalizado
Paso 1: Instale y active el complemento SeedProd
Para comenzar, tome su copia de SeedProd aquí.
Una vez hecho esto, recibirá un correo electrónico que contiene sus datos de inicio de sesión y un enlace para acceder a su cuenta de SeedProd.
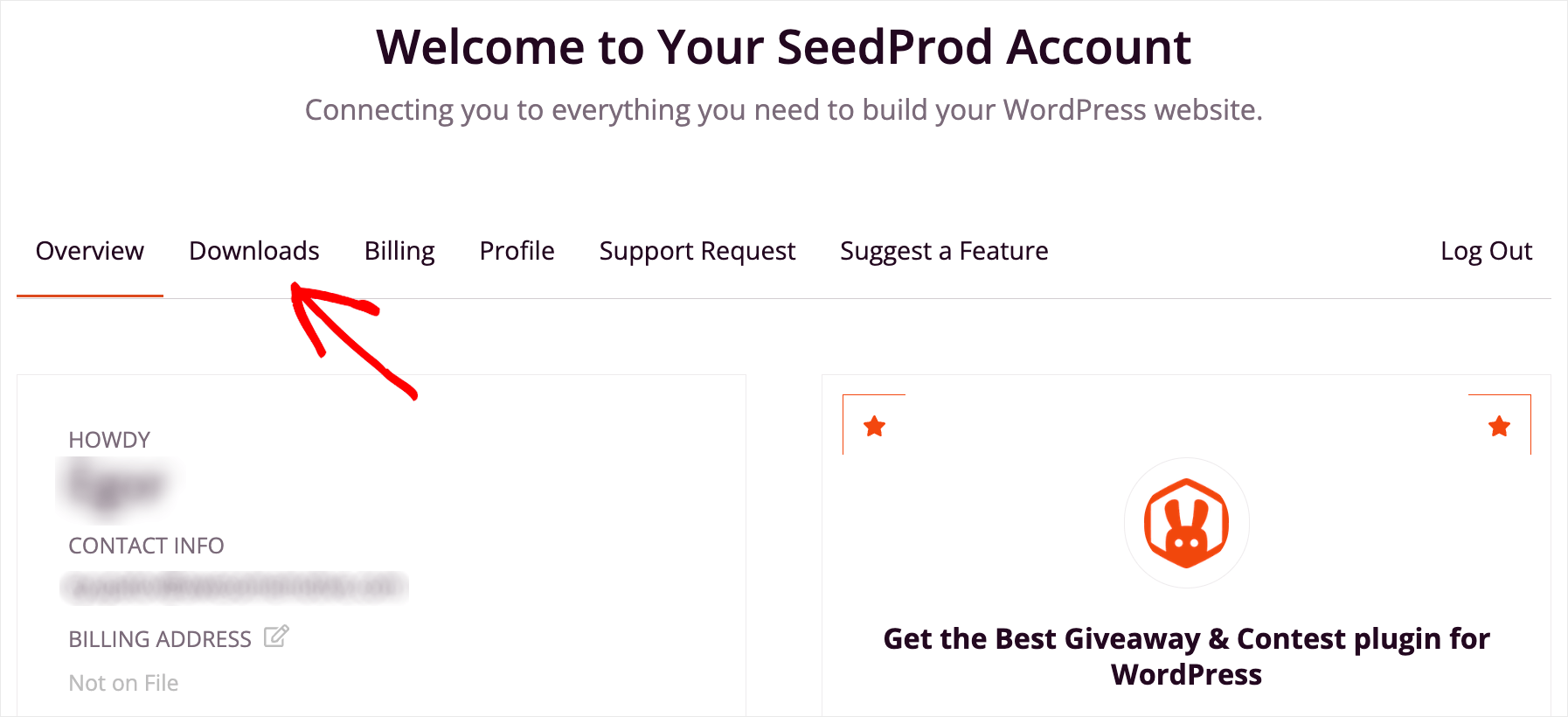
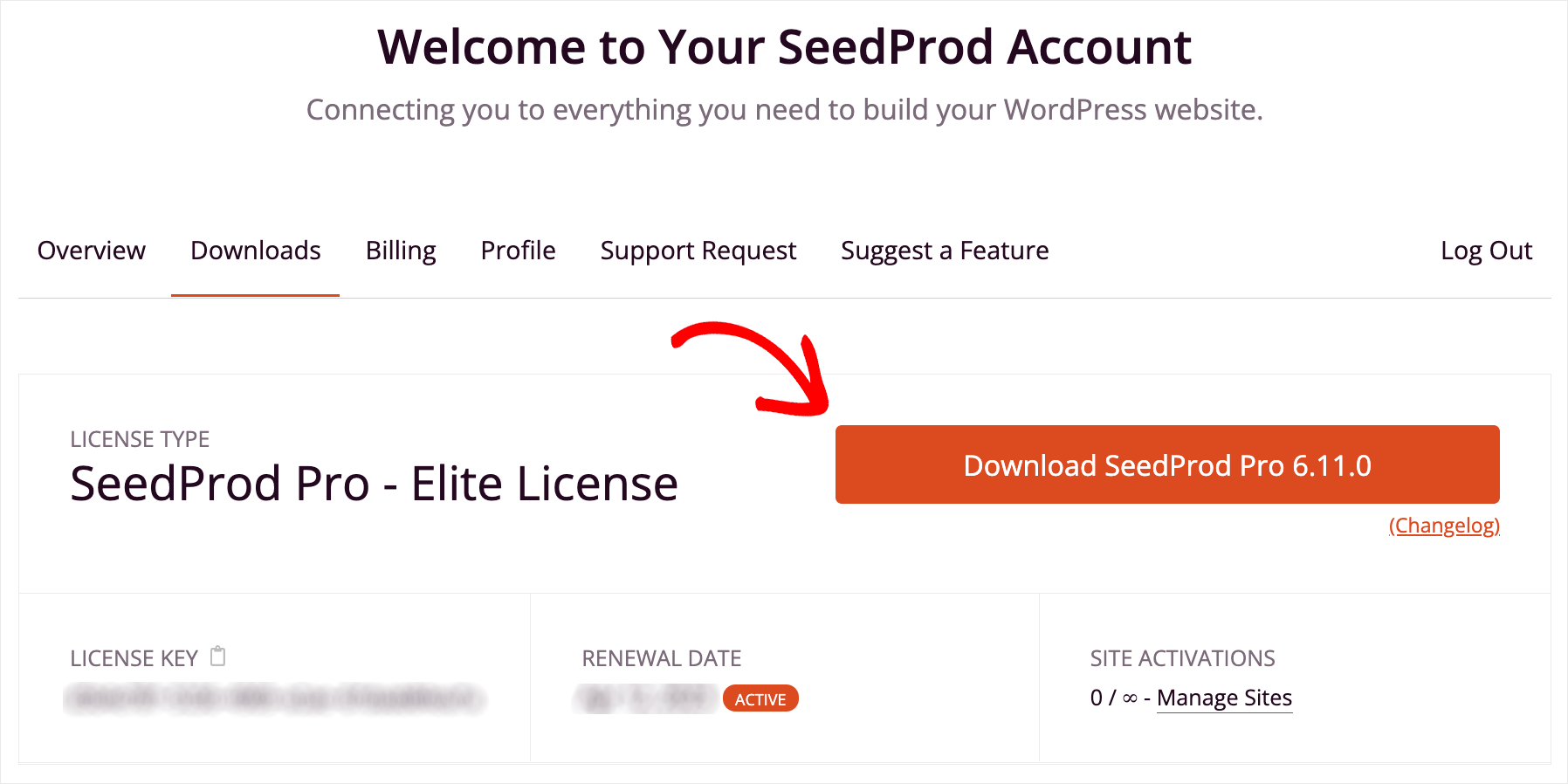
Siga este enlace, inicie sesión en su cuenta de SeedProd y vaya a la pestaña Descargas .

Luego, haga clic en el botón Descargar SeedProd para comenzar a descargar el archivo ZIP del complemento en su computadora.

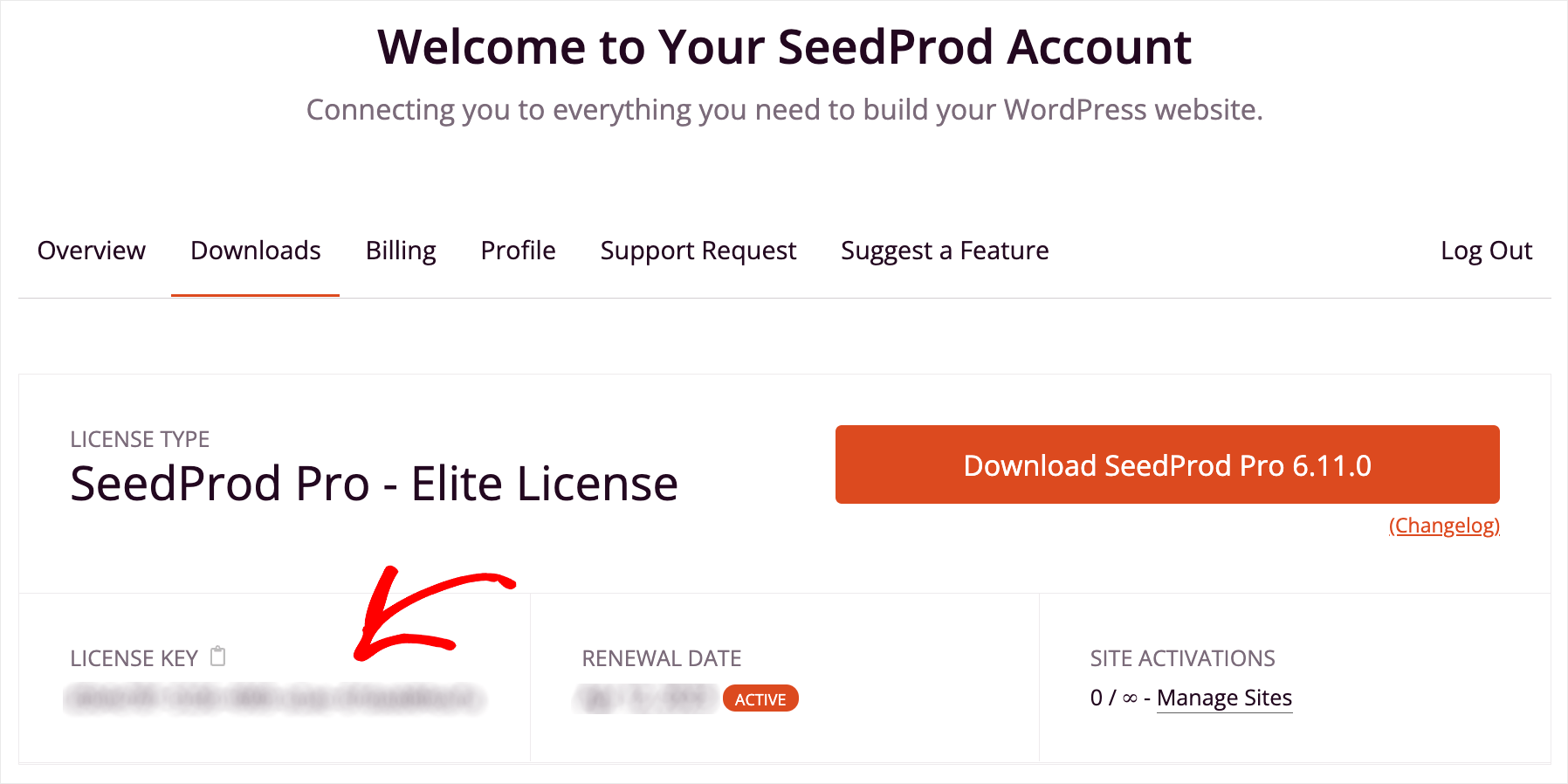
Cuando haya terminado de descargar, copie su clave de licencia en la misma pestaña. Lo necesitará más para activar su copia de SeedProd.

El siguiente paso es cargar el archivo ZIP descargado en su sitio e instalar el complemento.
Si necesita ayuda, puede seguir este tutorial sobre cómo instalar un complemento de WordPress.
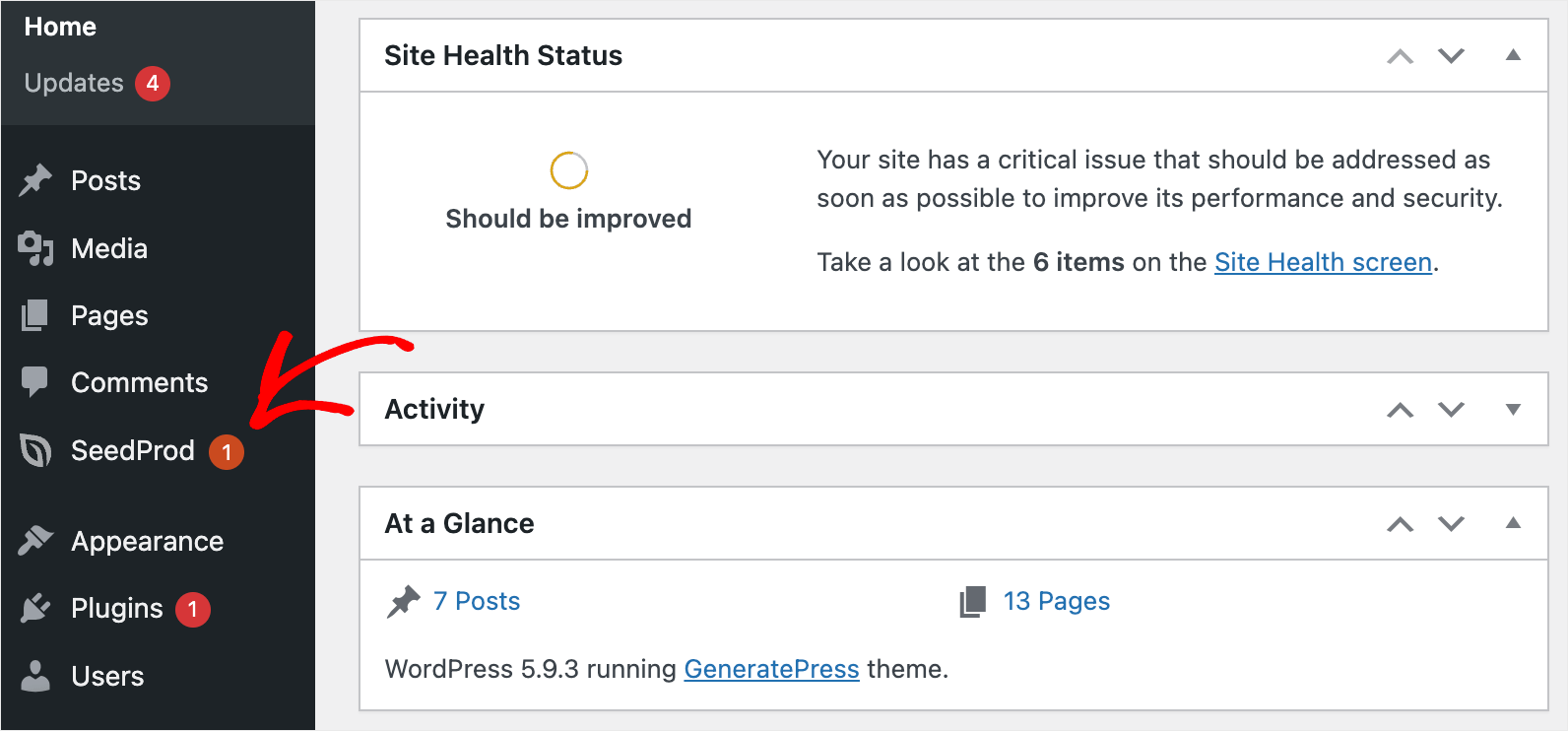
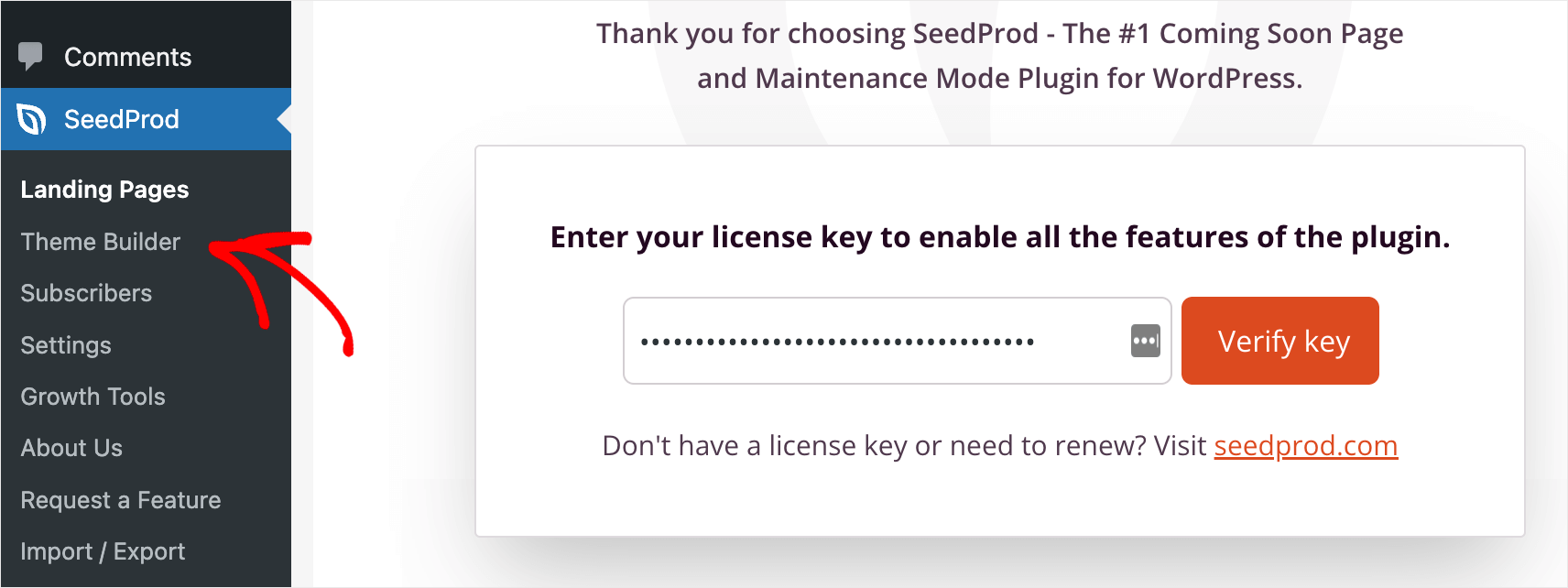
Una vez que haya instalado el complemento, vaya a su panel de control de WordPress y haga clic en el botón SeedProd en el panel izquierdo.

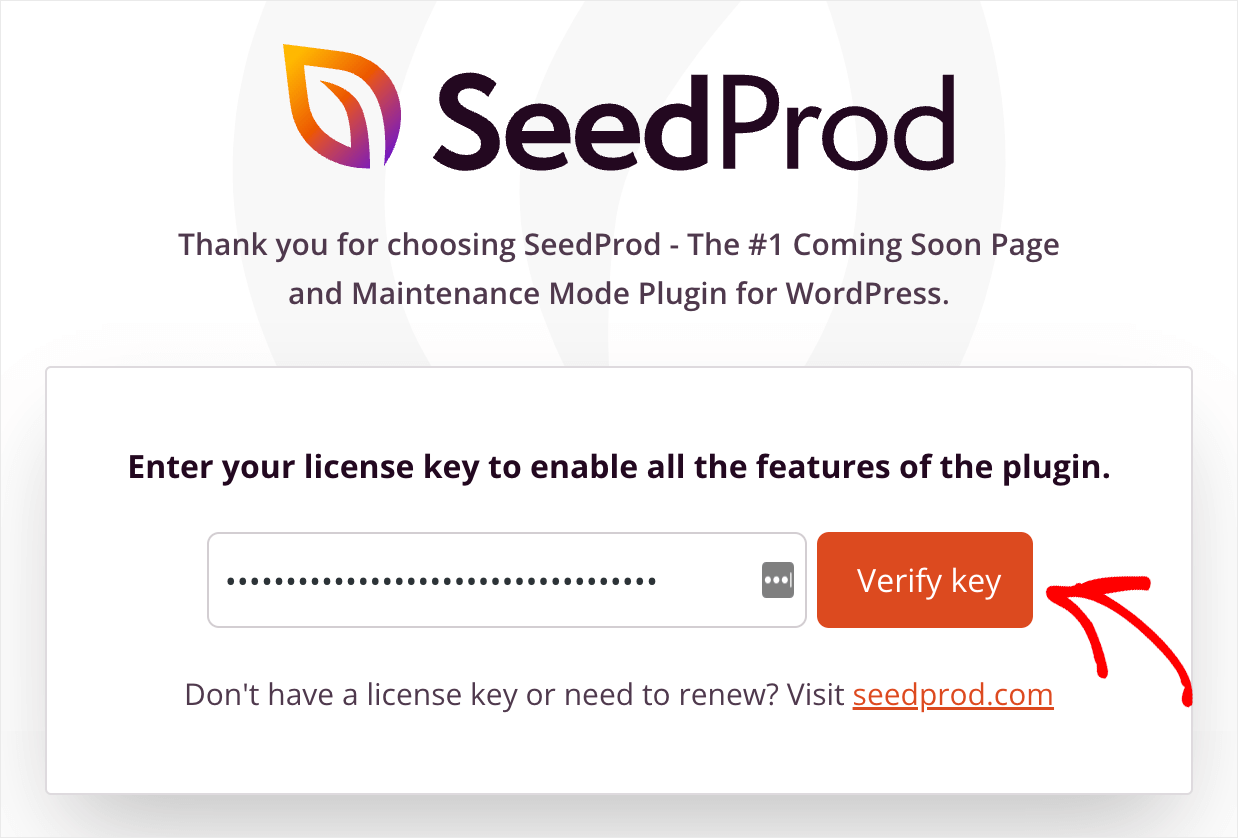
Luego, pegue su clave de licencia en el campo de licencia y presione el botón Verificar clave .

Una vez que active su copia de SeedProd, estará listo para comenzar a crear su tema de WordPress personalizado.
Paso 2: seleccione un tema de WordPress preconstruido
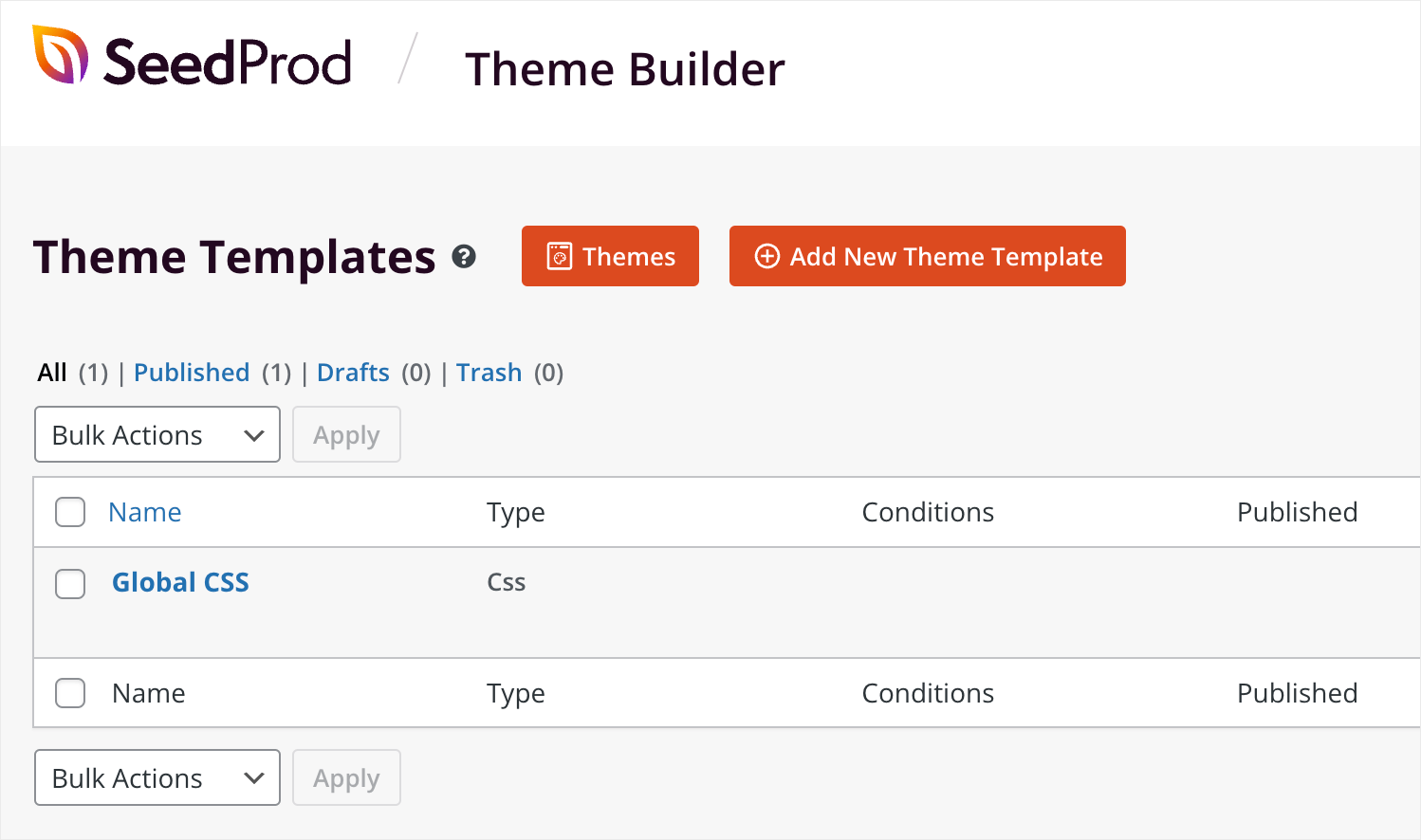
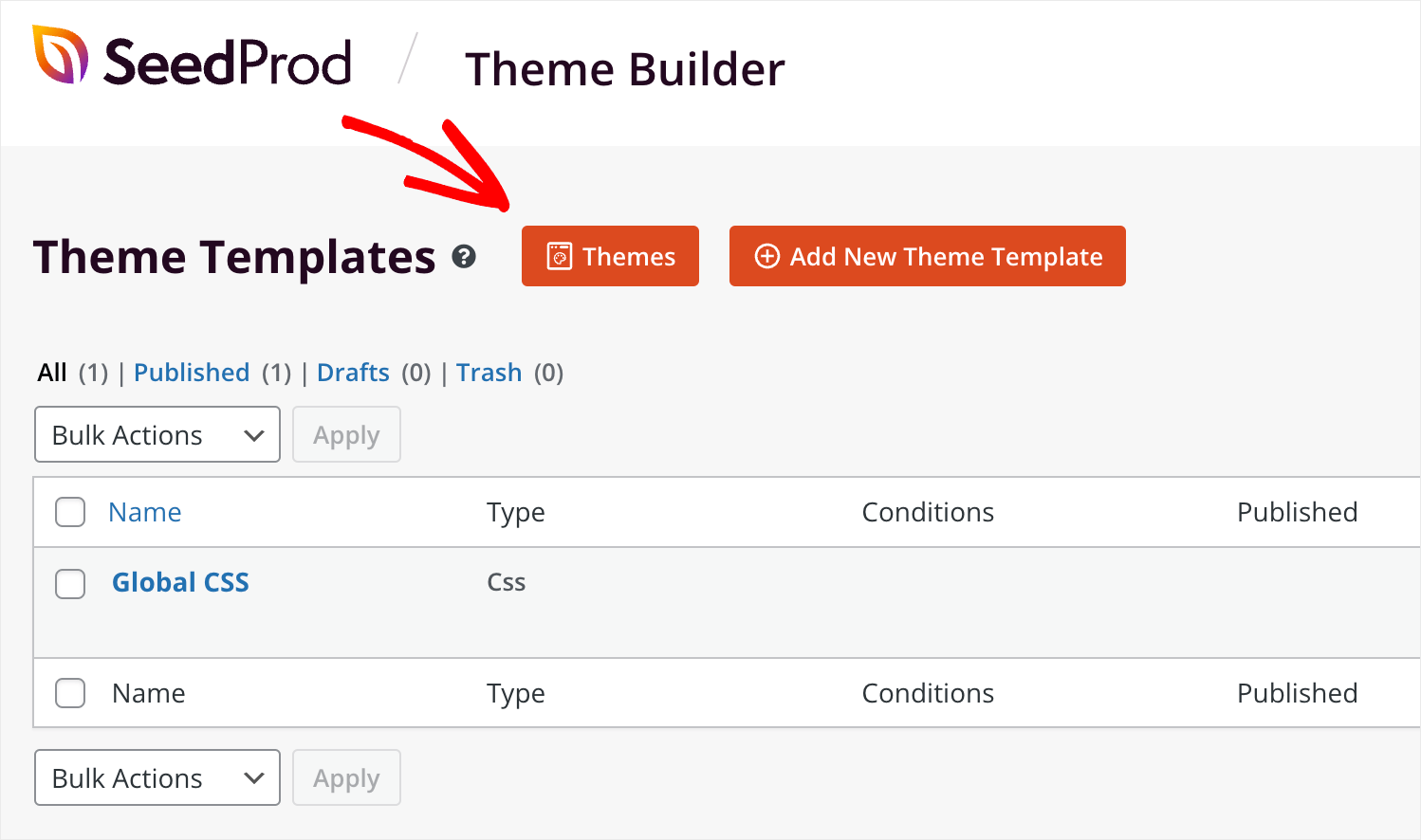
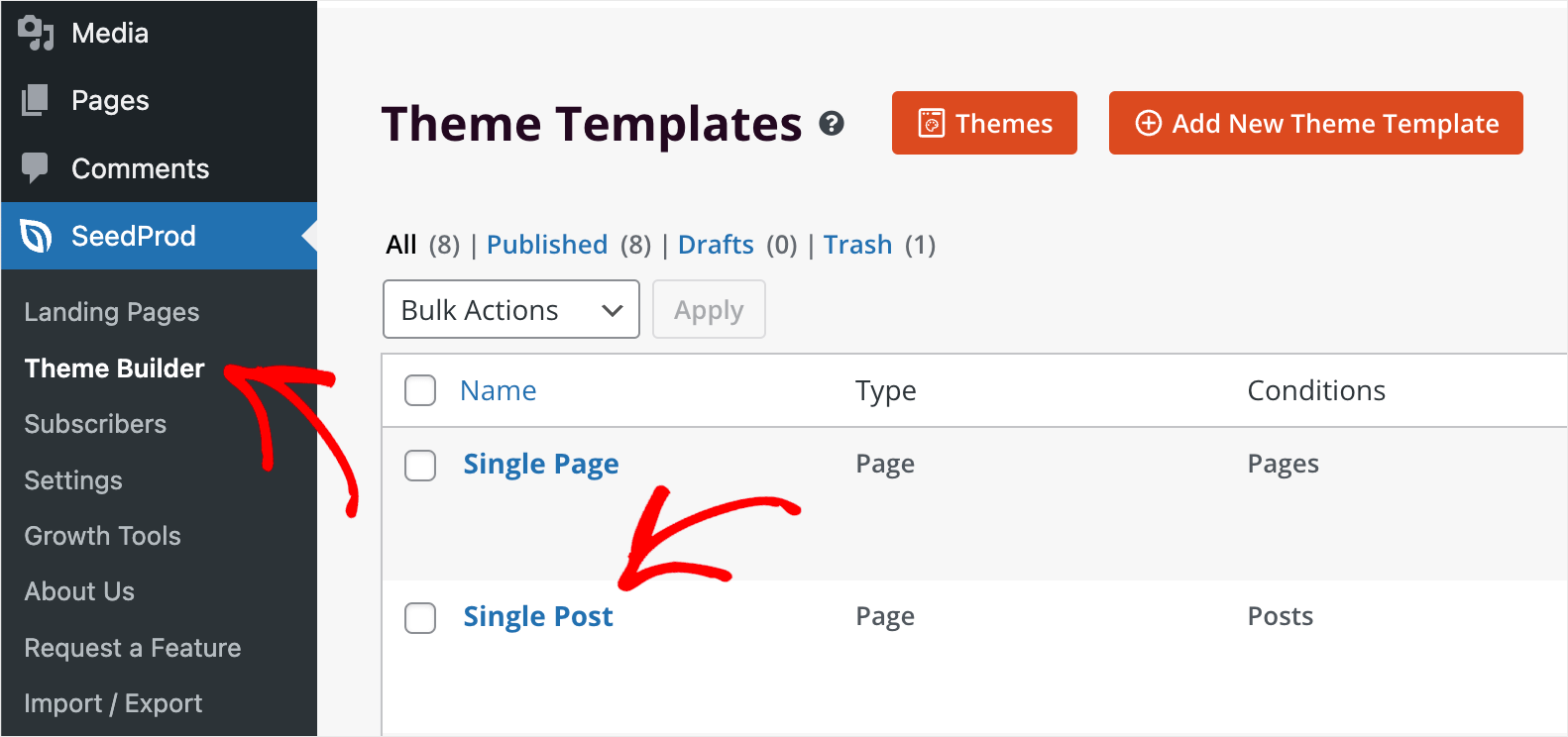
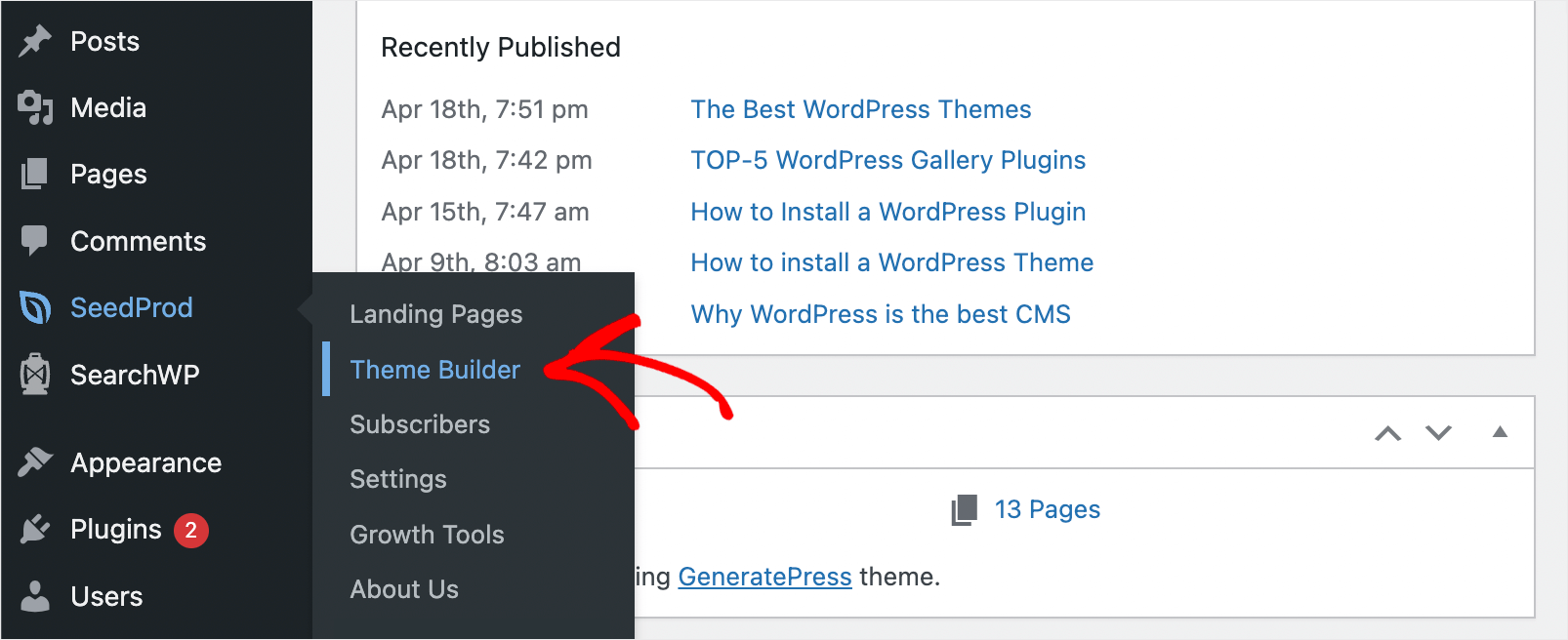
Para comenzar, vaya a SeedProd » Theme Builder en su tablero.

En esta página, puede administrar sus temas personalizados y crear otros nuevos.

A partir de aquí, tienes 2 caminos.
El primero es crear cada parte de su tema personalizado desde cero.
Cada tema de WordPress consta de las siguientes partes:
- Encabezamiento
- Pie de página
- Publicación única
- Única página
- Archivo (Página de blog)
- Página de inicio
- barra lateral
Estas partes conforman su tema y SeedProd le permite crearlas y personalizarlas individualmente.
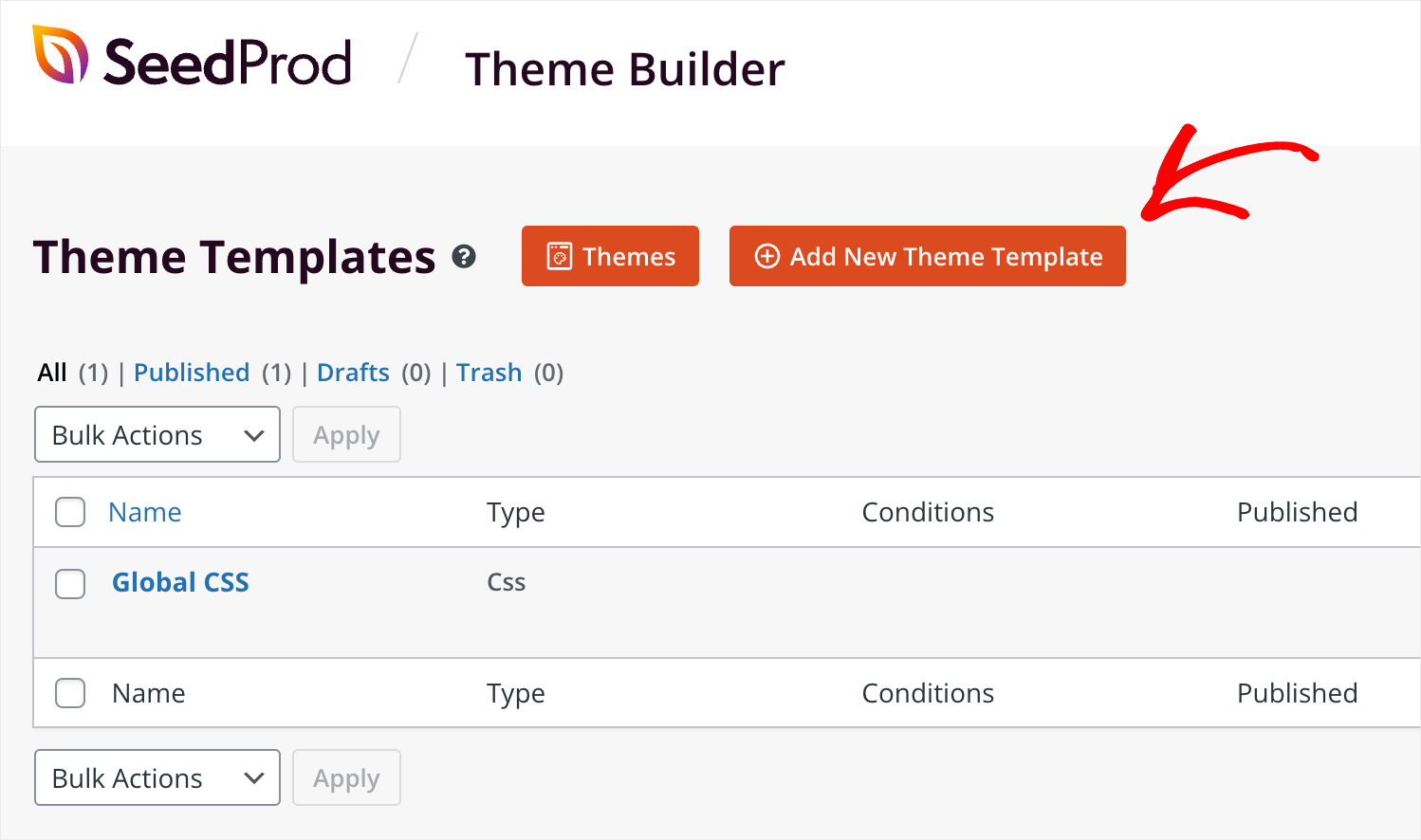
Para comenzar a crear una nueva parte de su tema, presione el botón Agregar nueva plantilla de tema .

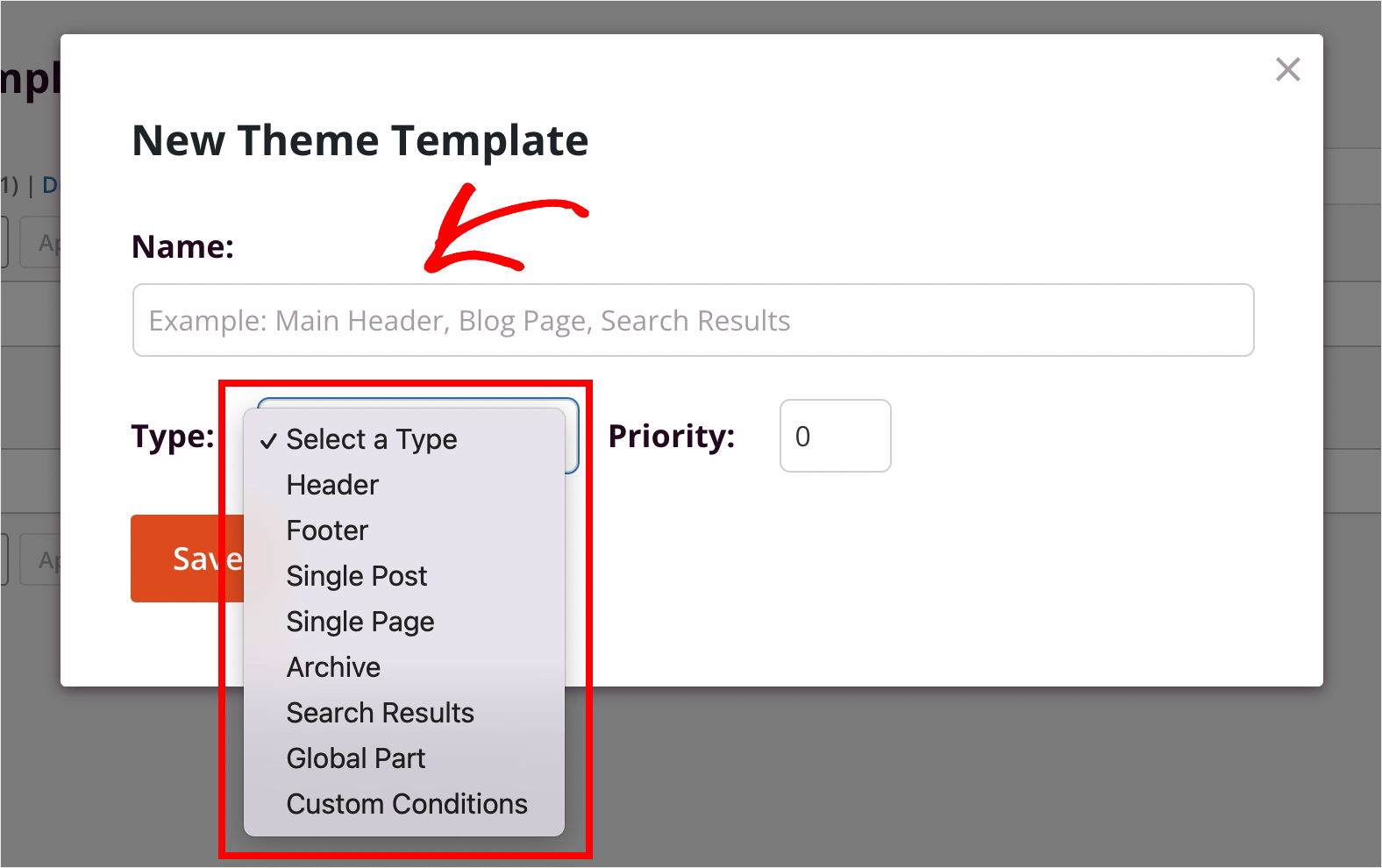
Aquí puede elegir el tipo de parte de su tema, darle un nombre y luego comenzar a construirlo desde cero.

Pero, si siente que es demasiado abrumador para su primer intento, hay una segunda forma de crear su tema de WordPress personalizado.
SeedProd viene con un montón de plantillas de temas prefabricadas de aspecto profesional. Puede seleccionarlos y personalizarlos según sus necesidades.
En este tutorial, nos centraremos exactamente en esta forma, ya que es más fácil para los principiantes y nos permite mostrarle más funciones de SeedProd.
Para comenzar a personalizar una de las plantillas de temas listas para usar, presione el botón Temas .

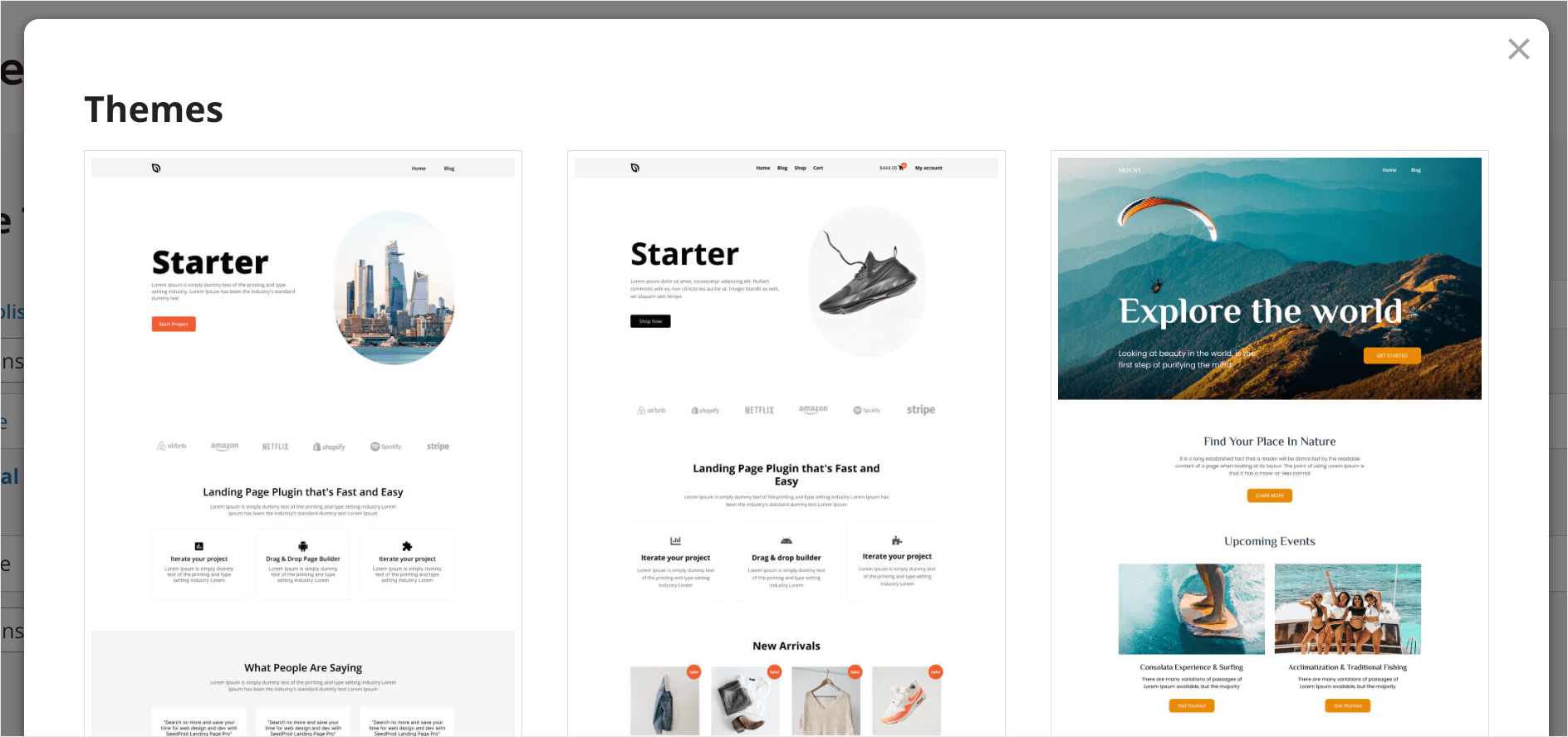
Aquí encontrará una variedad de temas para diferentes propósitos. Por ejemplo, hay temas para blogs personales, portafolios, sitios comerciales o de comercio electrónico, y más.

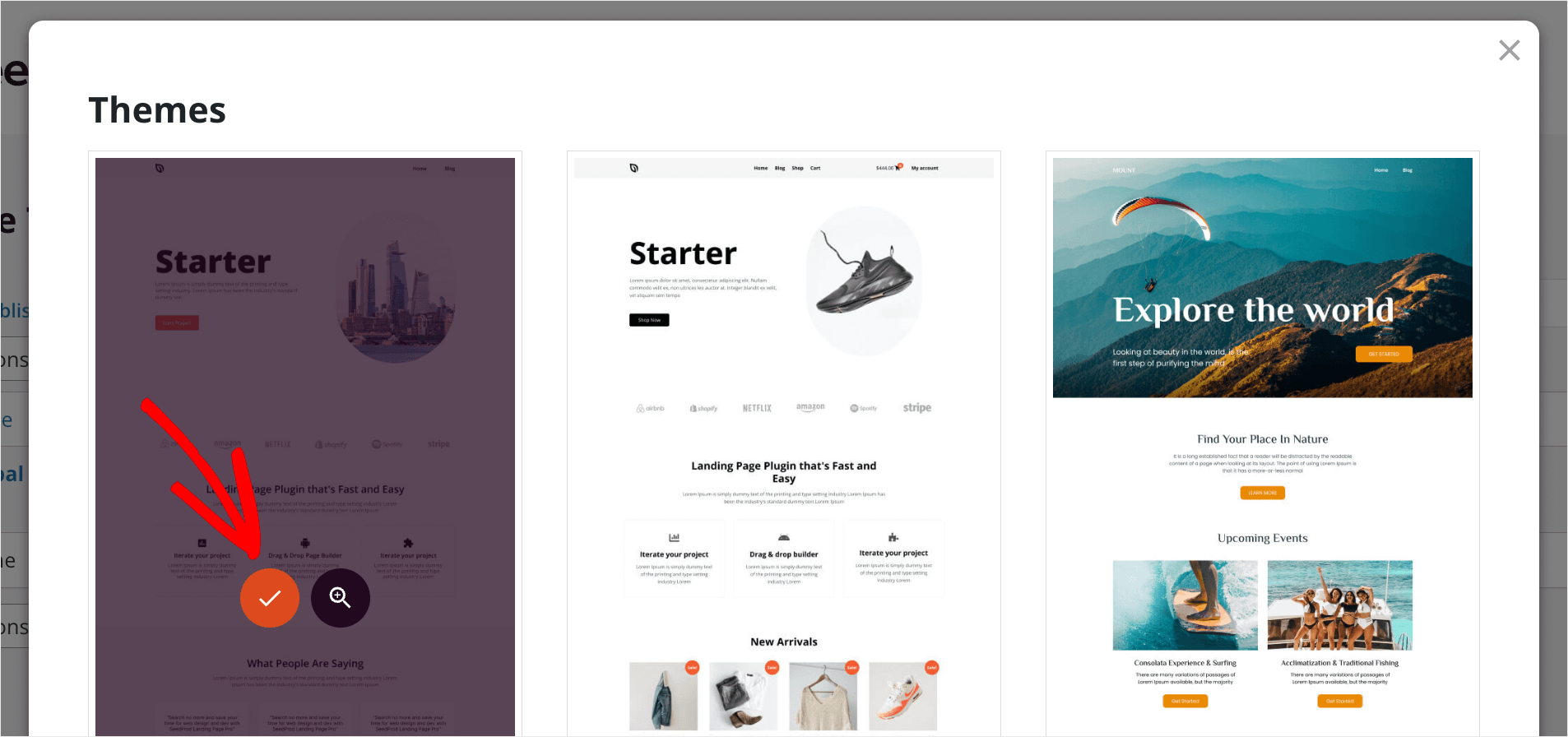
Para elegir un tema que te guste, pasa el cursor sobre él y haz clic en el icono de marca de verificación. Por ejemplo, elegiremos una de las plantillas iniciales.

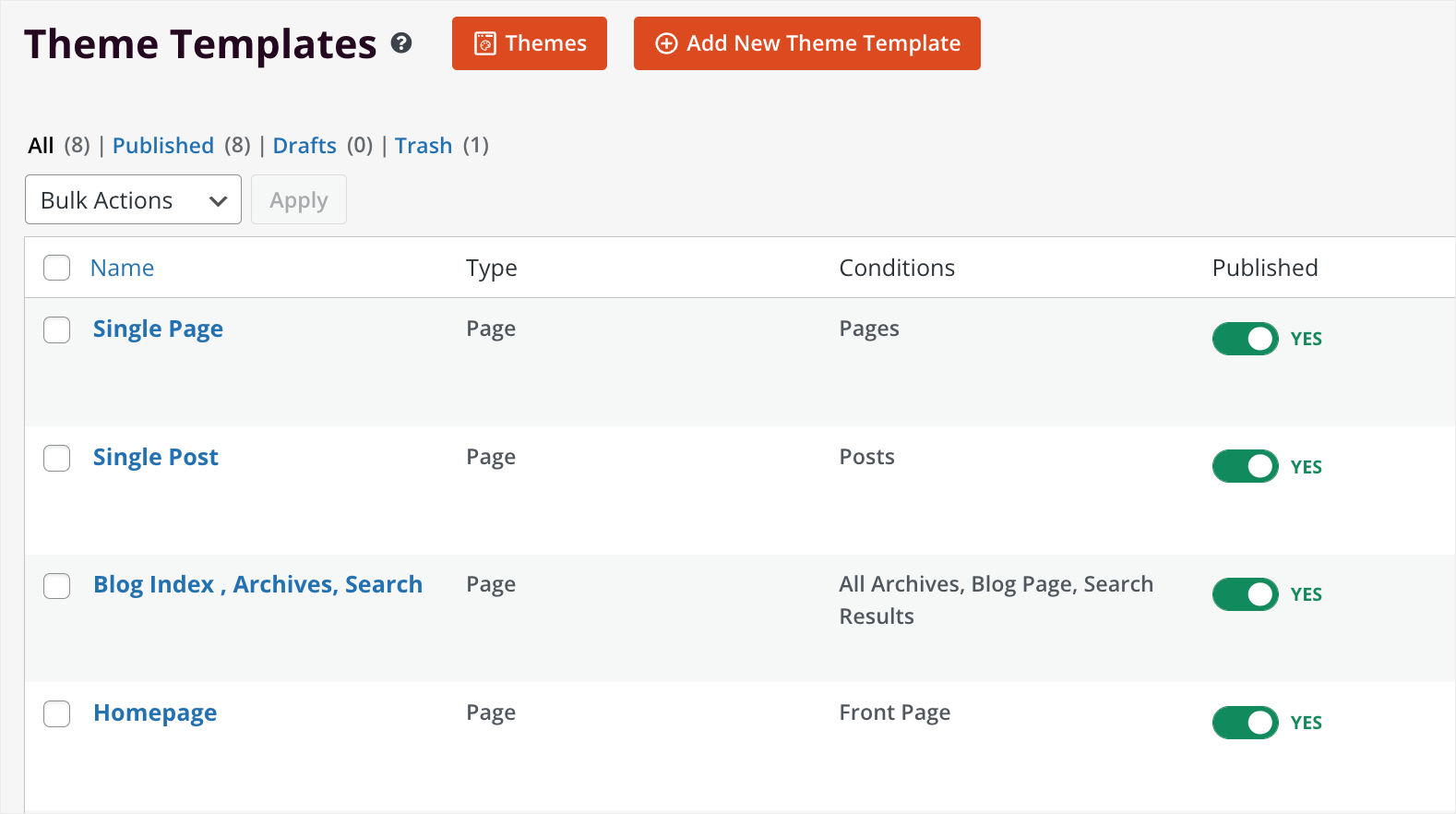
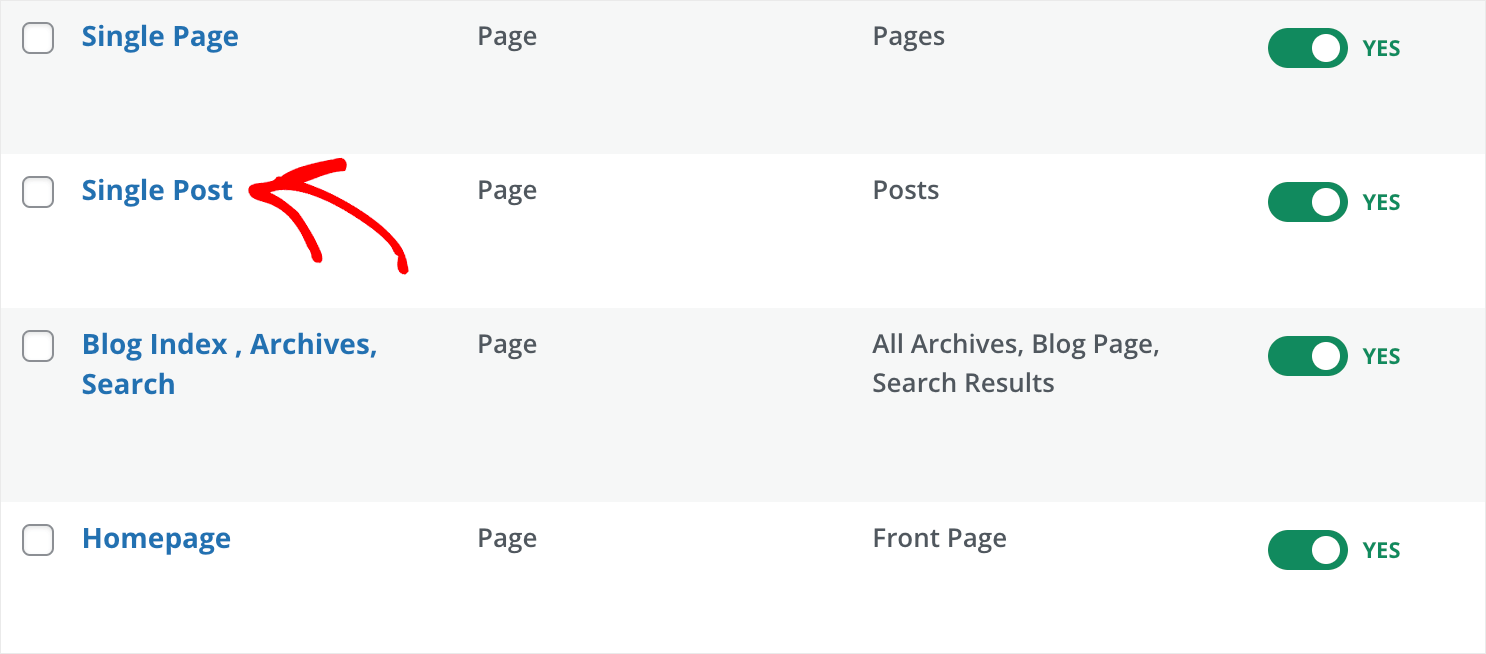
Una vez que haya seleccionado una plantilla, SeedProd crea automáticamente las partes que la componen.
Como puede ver, nuestro tema no solo incluye plantillas de partes de página, como el encabezado, el pie de página y la barra lateral.
También hay plantillas para páginas completas, como una sola página, publicación, archivos y página de inicio.

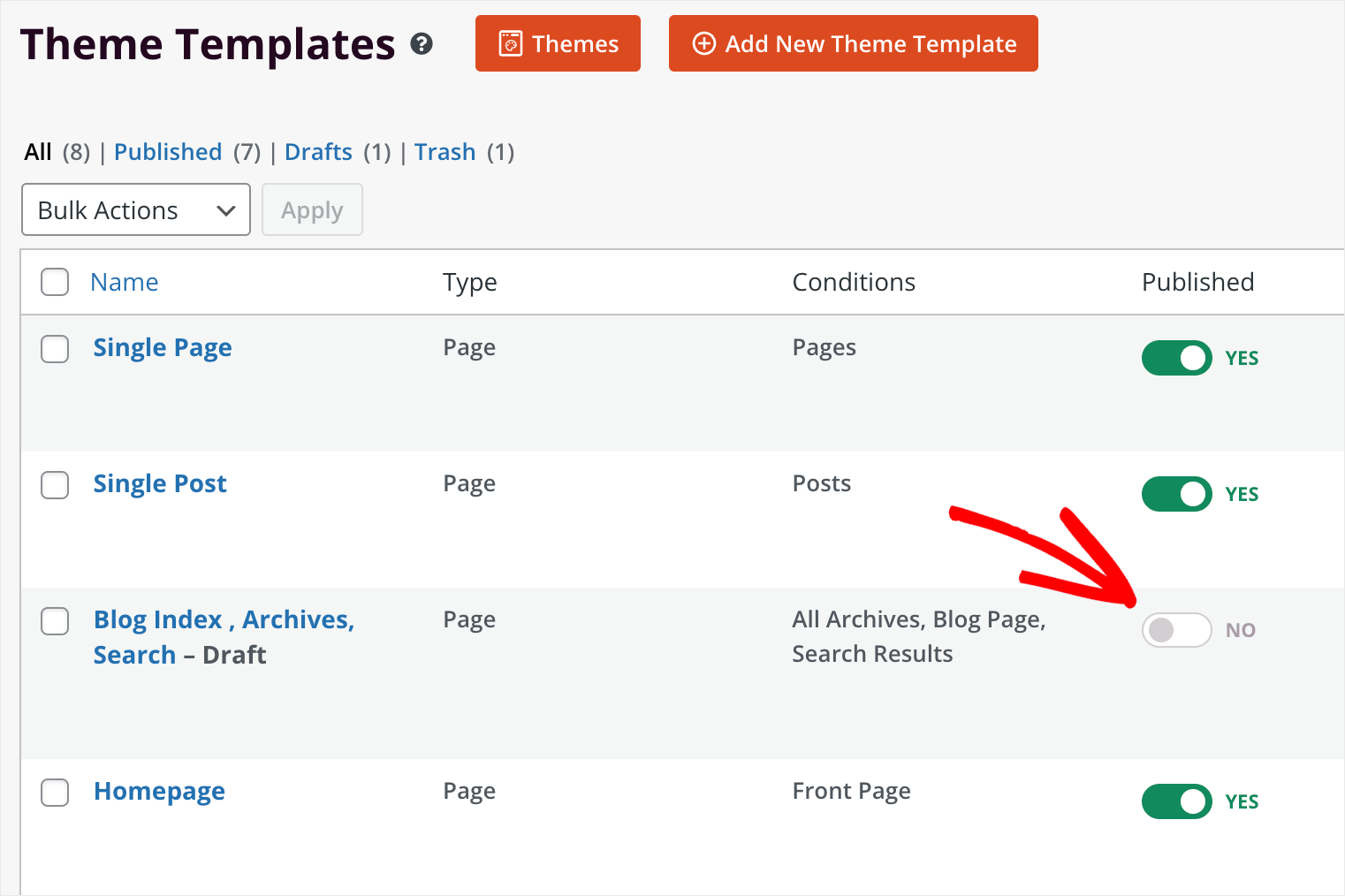
Si no necesita una plantilla específica en su sitio, puede anular su publicación cambiando el interruptor junto a ella.

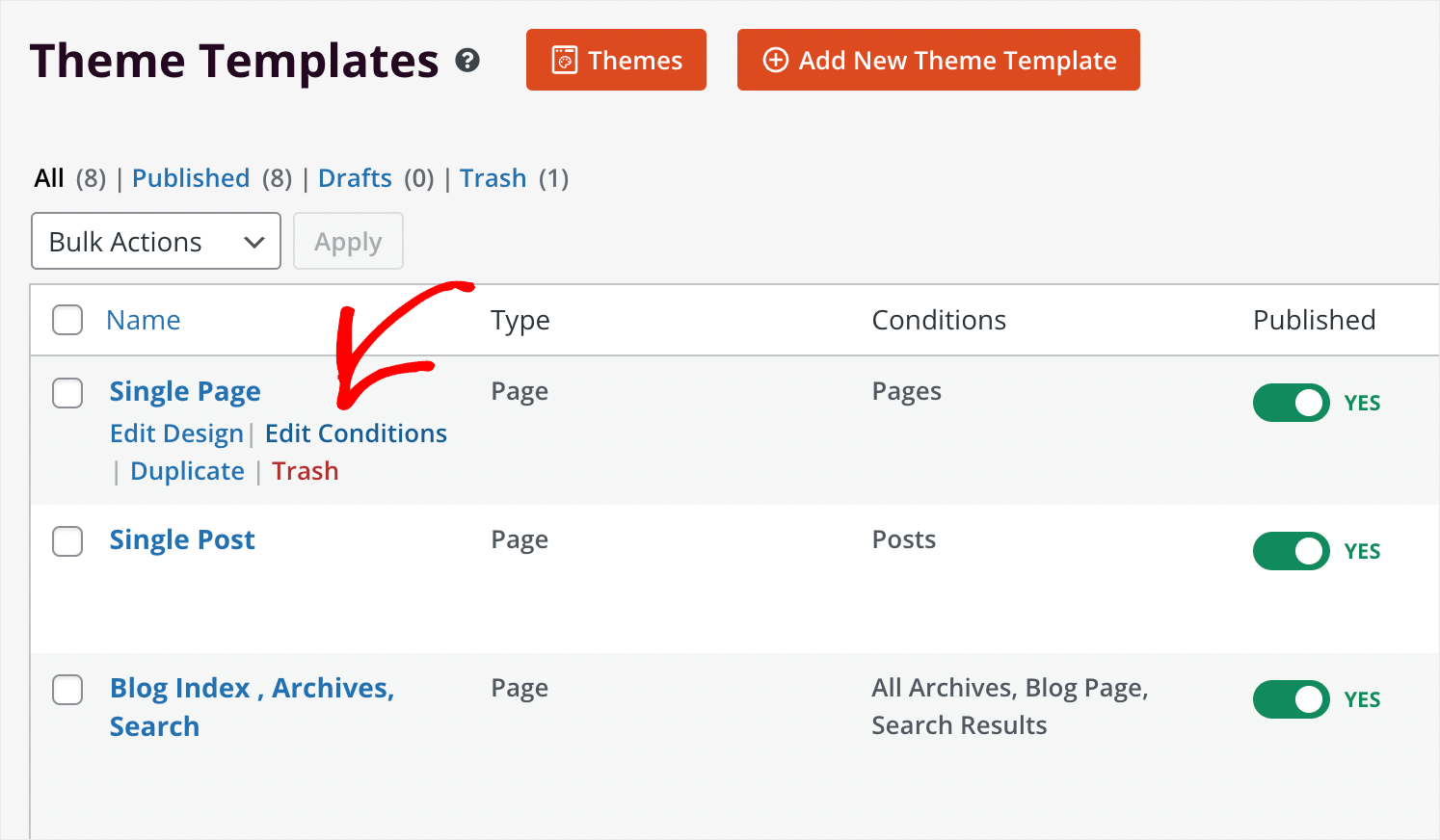
Para cambiar el nombre de una plantilla o editar las condiciones cuando debería aparecer en su sitio, haga clic en el enlace Editar condiciones .

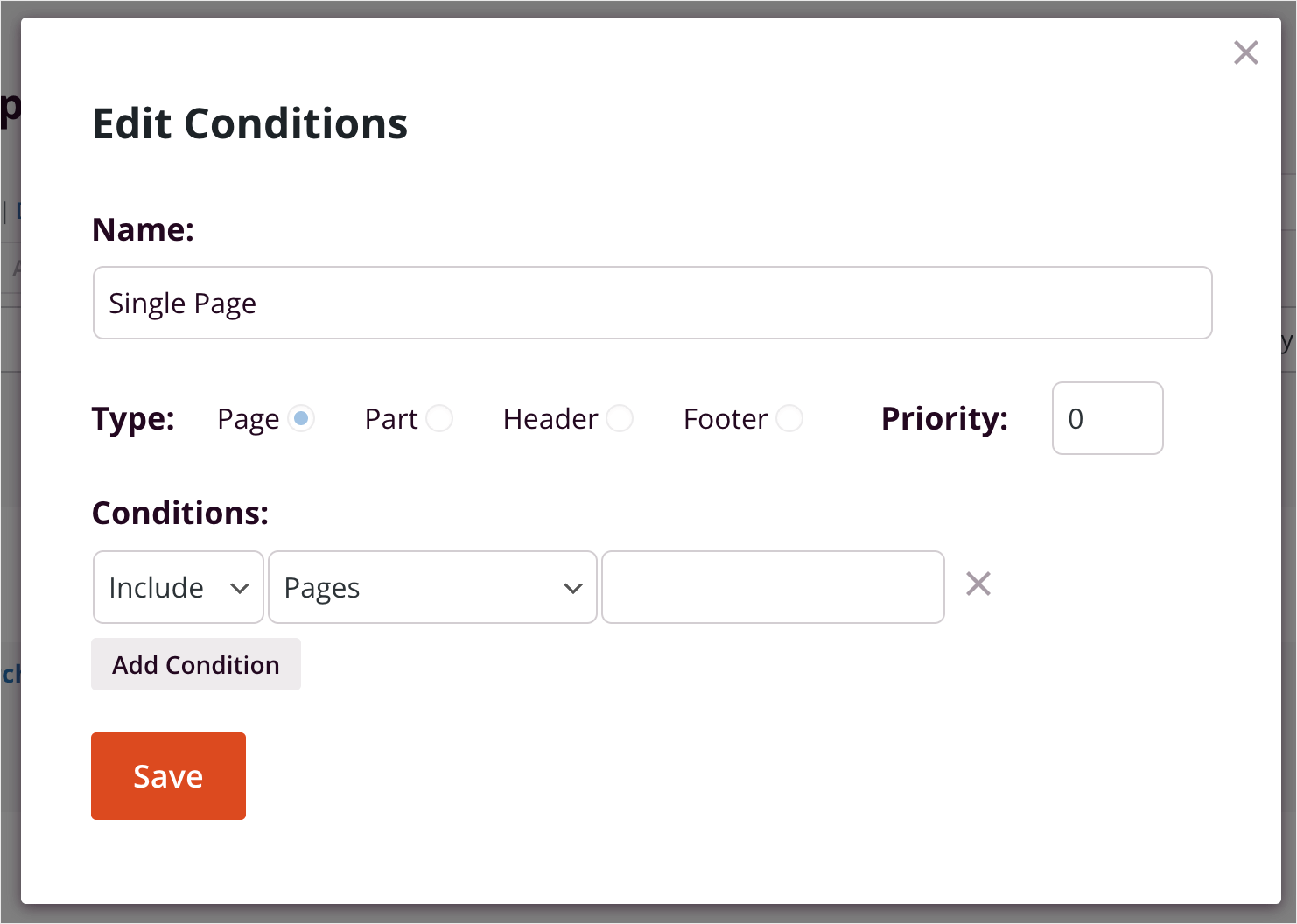
Aparecerá una ventana modal donde puede nombrar una plantilla de la forma que desee y cambiar su tipo, prioridad y condiciones.

Ahora que sabe cómo administrar partes de su tema, está listo para comenzar a personalizarlo.
Paso 3: personaliza las partes de tu tema de WordPress
Primero, personalicemos el encabezado, ya que es lo primero que ven los visitantes después de ingresar a su sitio.
Encabezamiento
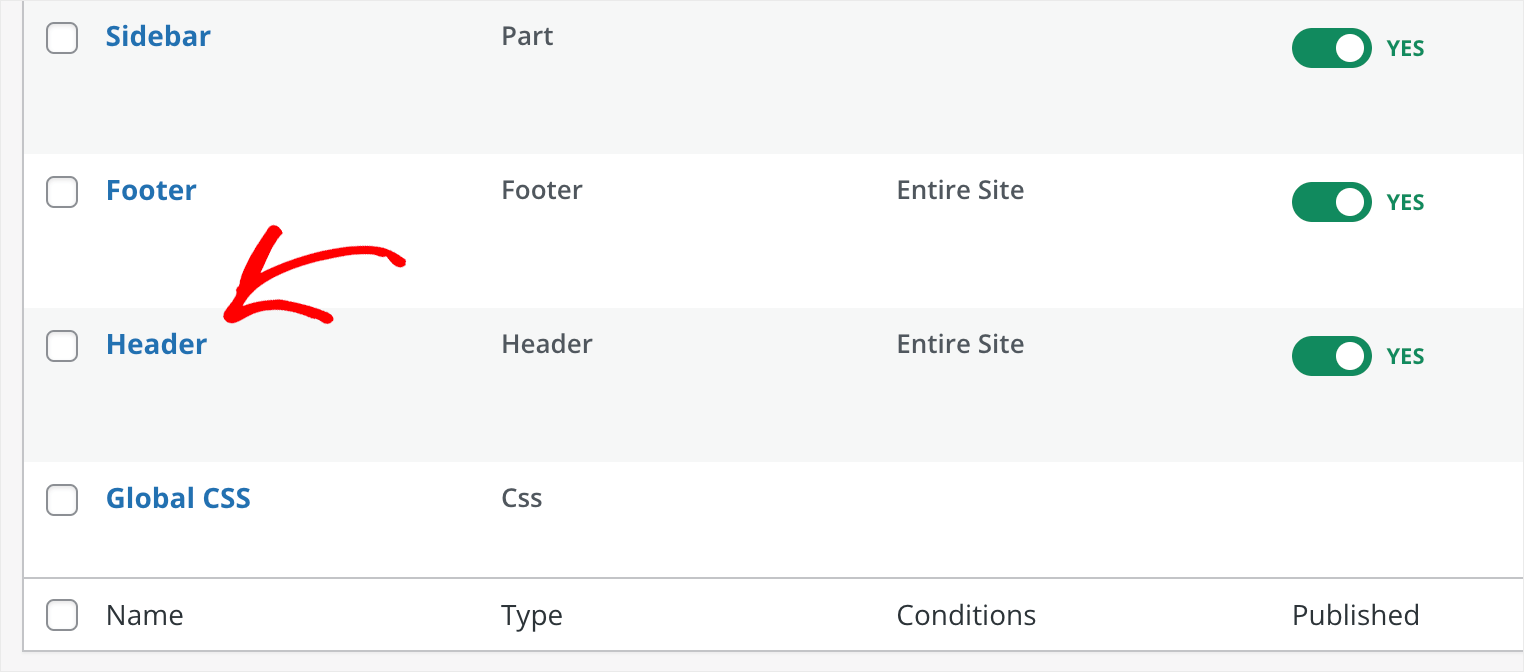
Para comenzar, desplácese hacia abajo en la página Theme Builder , busque la plantilla de encabezado y haga clic en ella.

Nota: El encabezado y el pie de página son comunes a todo el sitio. Significa que cada cambio que hagas en ellos será visible en todas las páginas de tu sitio.
Como puede ver, nuestro encabezado consta de dos partes. Está la parte izquierda con el logo del sitio y la parte derecha con el menú de navegación.

SeedProd tiene un editor visual de arrastrar y soltar. Puede interactuar con cualquier elemento de la página y agregar otros nuevos simplemente arrastrándolos en la página.
Intentemos cambiar el logo. Para hacerlo, haga clic en él y aparecerá una barra lateral donde puede editar la configuración del elemento.

Cada tipo de elemento en el editor de SeedProd tiene su propio conjunto de configuraciones y opciones de personalización.
Por ejemplo, nuestro logo tiene el tipo Imagen . Por lo tanto, tiene todas las configuraciones que normalmente esperaría de una imagen, como su archivo de origen, texto alternativo, tamaño y más.
También puede alternar entre las pestañas Contenido , Plantillas y Avanzado en la barra lateral izquierda para descubrir aún más opciones de personalización.

Ahora, digamos que queremos reemplazar el logotipo predeterminado con el nuestro.
Para hacer eso, haga clic en la imagen del logotipo actual y luego puede seleccionar la imagen que desea usar en su lugar.

Así es como se ve nuestro nuevo logotipo en nuestro sitio de prueba:

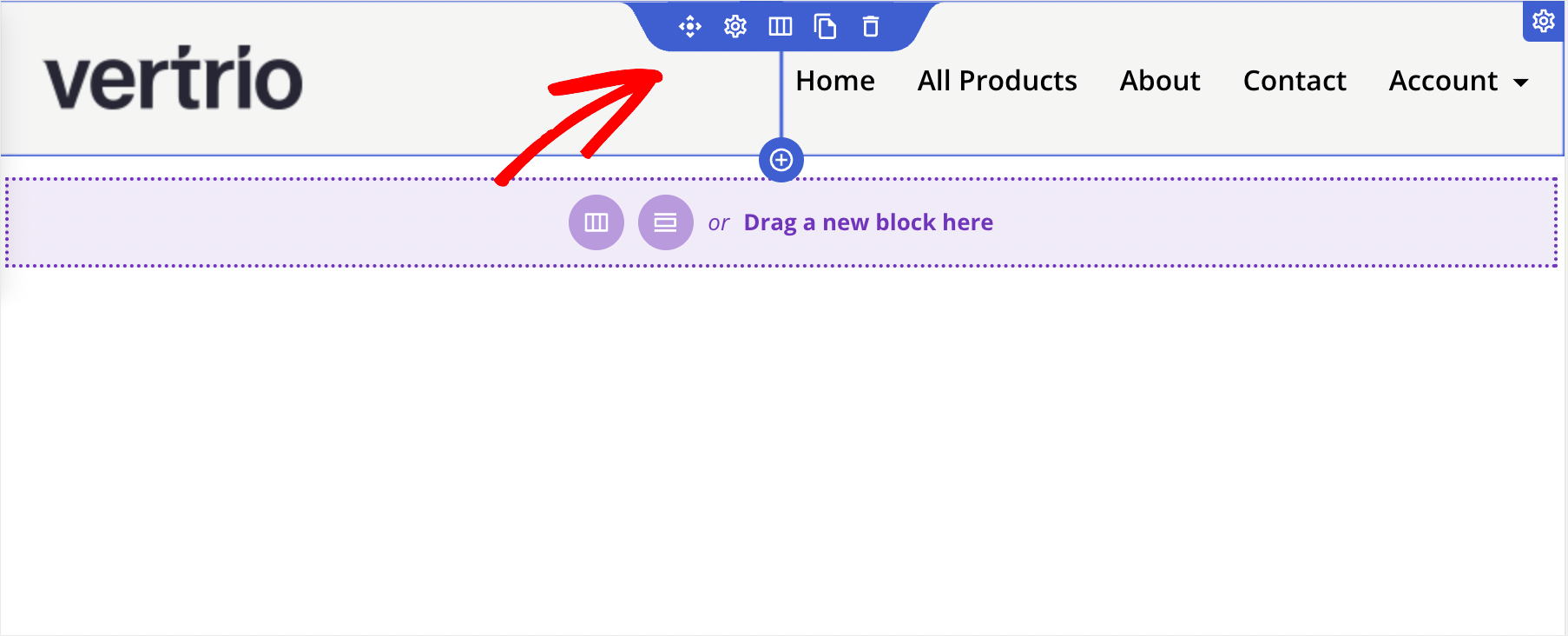
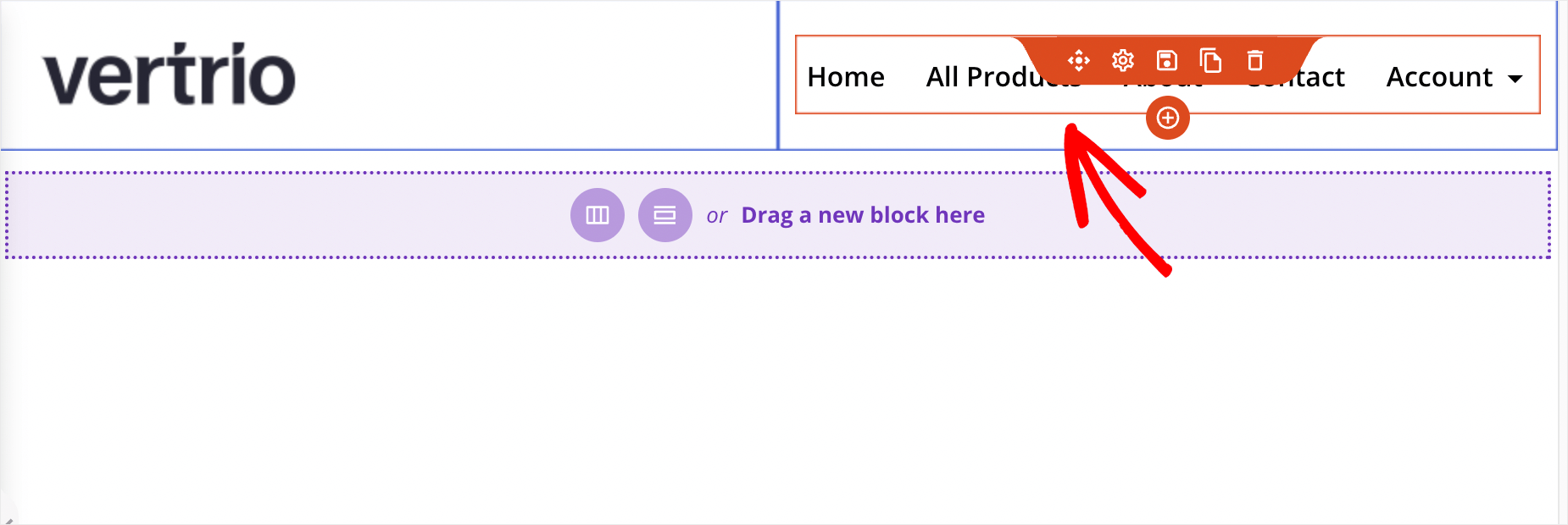
Ahora cambiemos el color de fondo del encabezado. Para hacerlo, coloque el cursor sobre su encabezado hasta que tenga un contorno azul y haga clic en él.

Después de eso, verá las opciones de personalización del encabezado en la barra lateral izquierda. Tiene el tipo de elemento Fila .

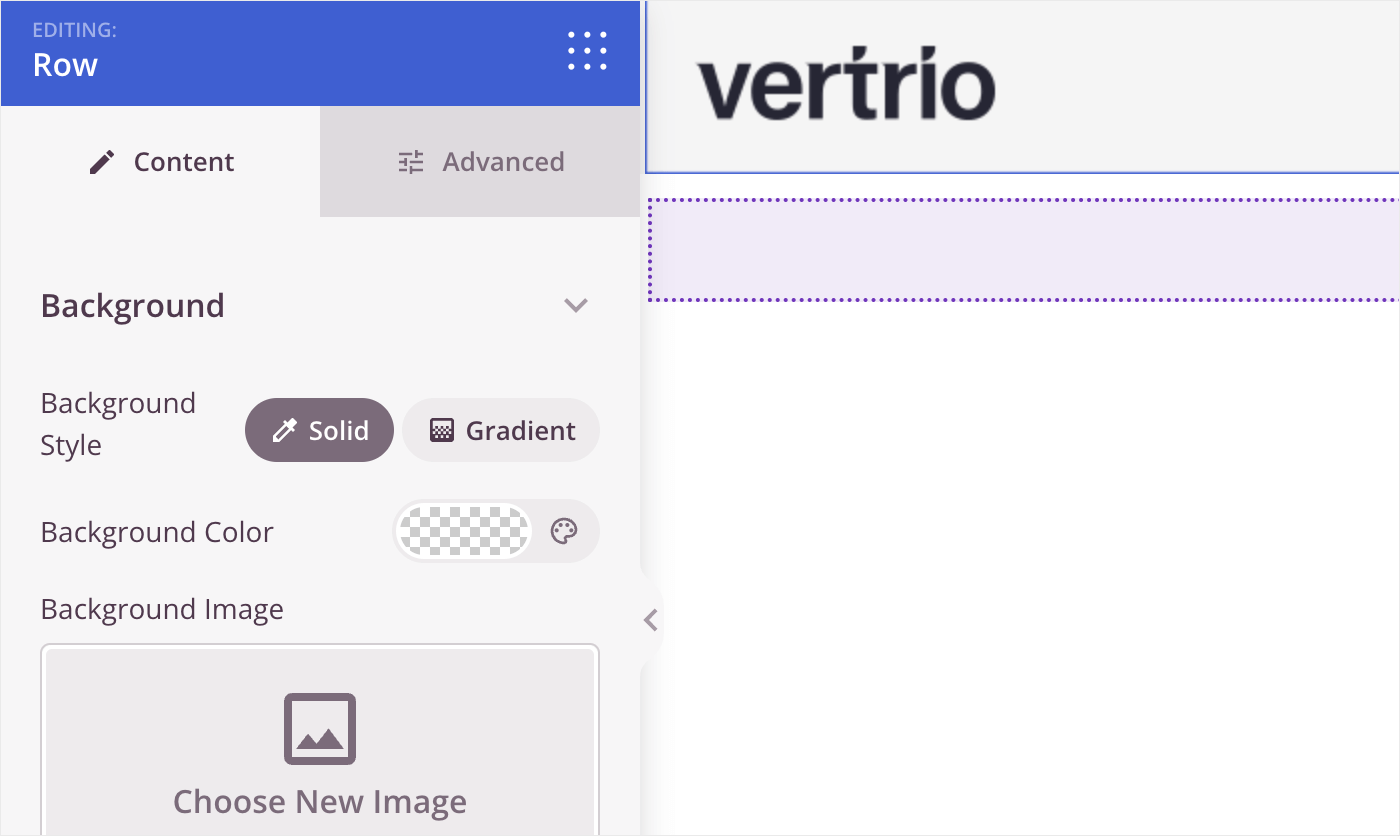
En la pestaña Contenido , puede cambiar el color de fondo de su encabezado, reemplazarlo con una imagen y elegir el ancho del encabezado.
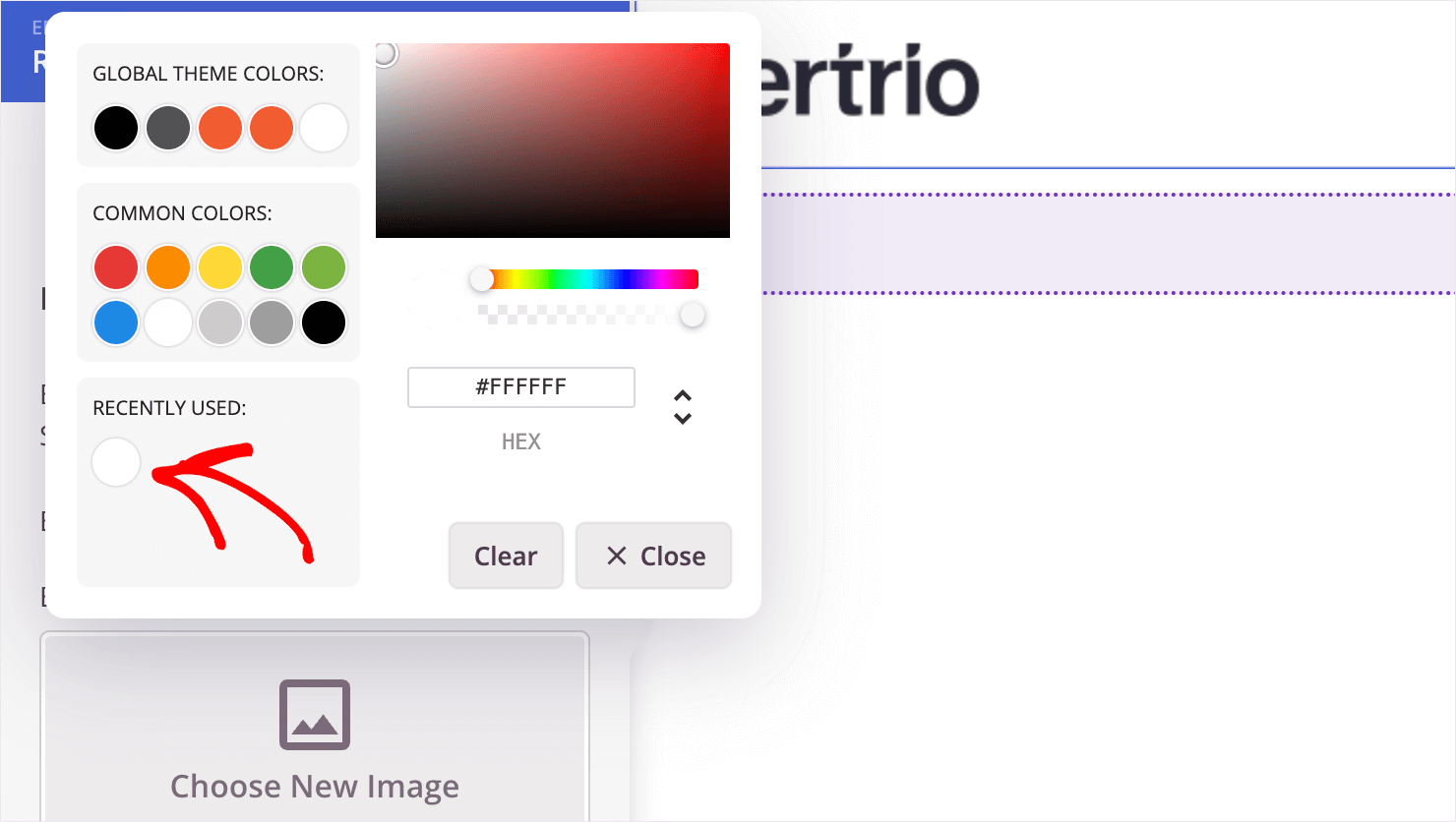
Para cambiar el color de fondo, haga clic en el icono de la paleta de colores y seleccione el color que desee.

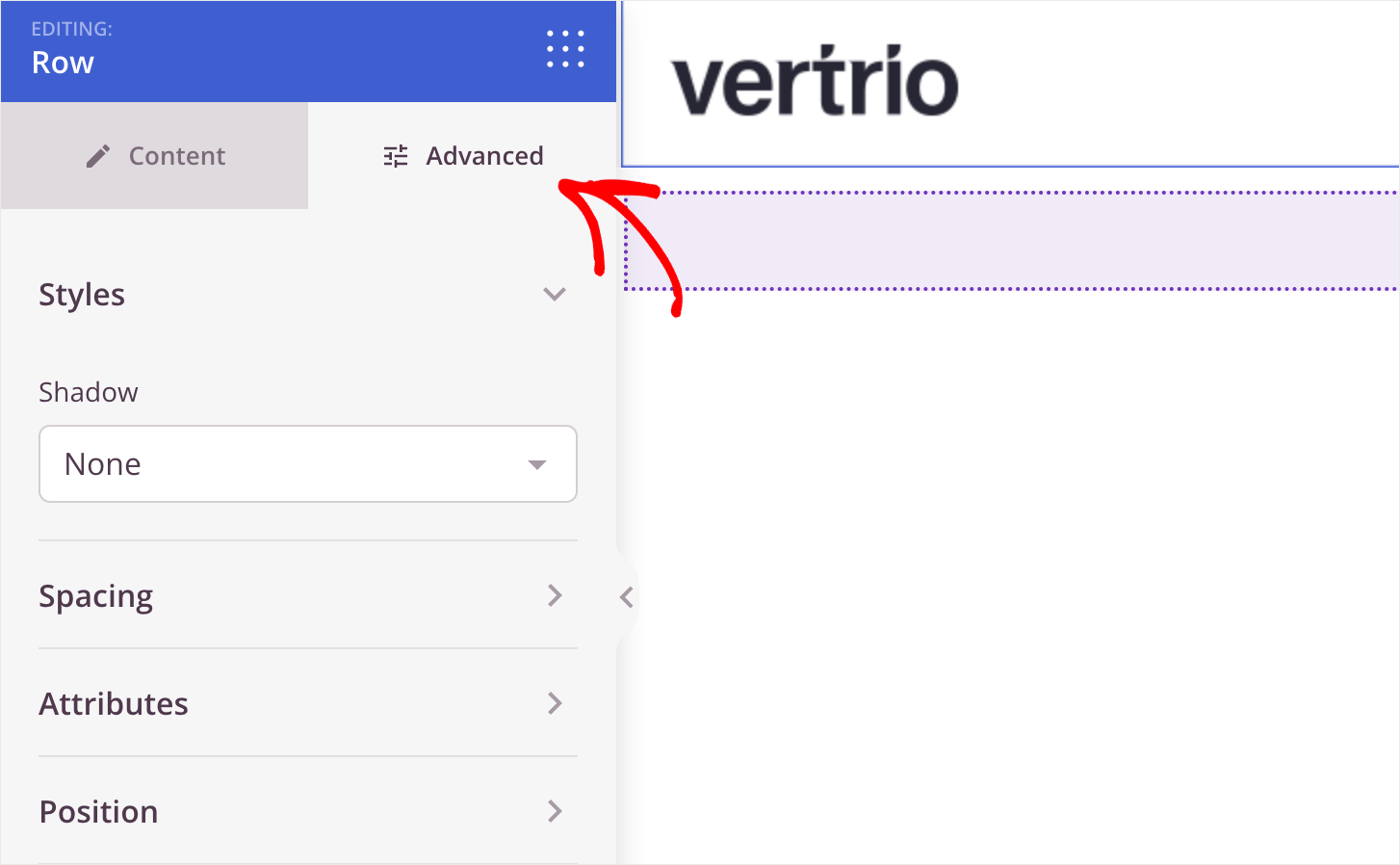
Luego, en la pestaña Avanzado , puede agregar una sombra o borde a su encabezado, cambiar su configuración de espaciado y más.

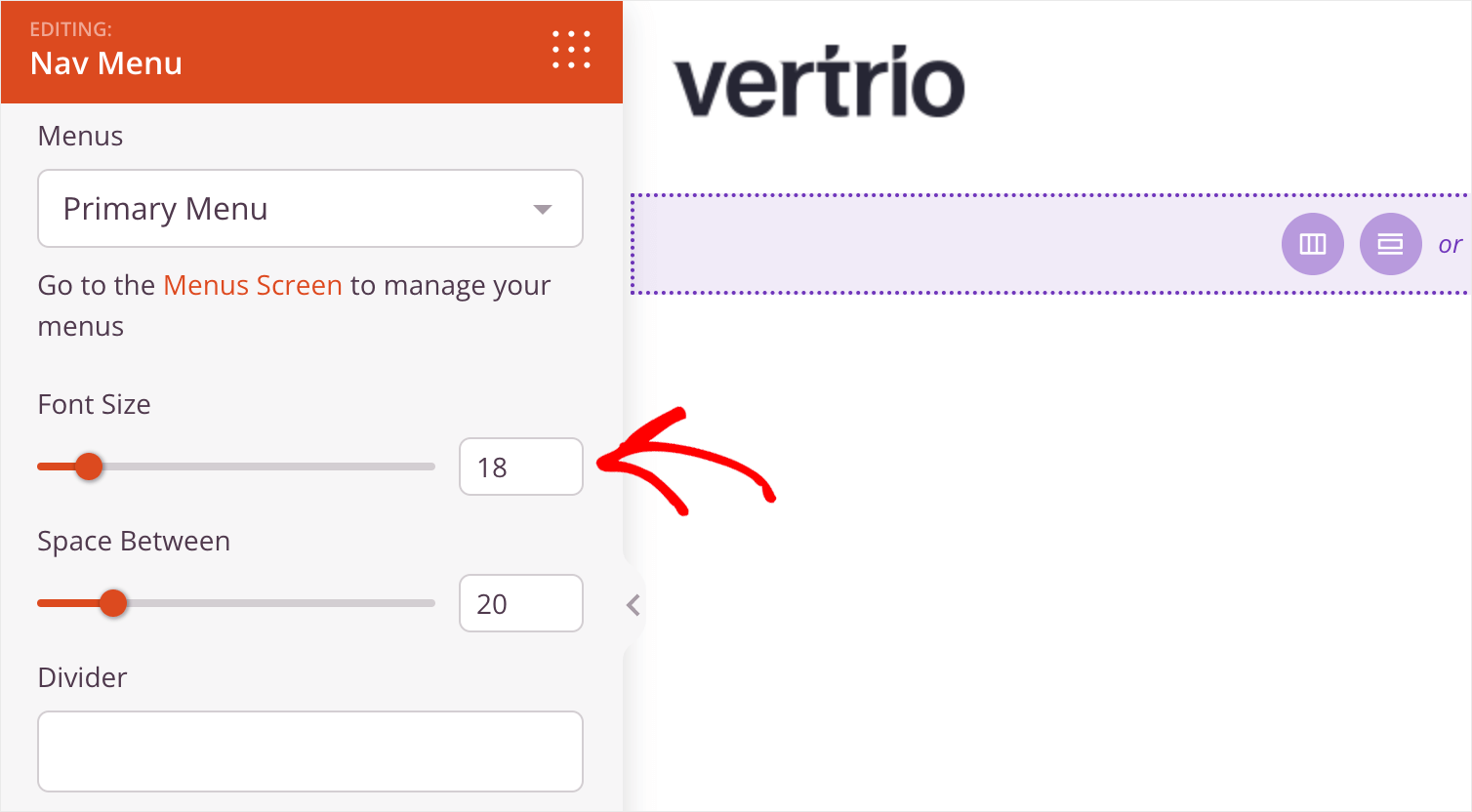
Como toque final, hagamos que la fuente del menú de navegación sea un poco más grande. Para hacerlo, coloque el cursor sobre el menú y haga clic en él.

Ahora, en el campo Tamaño de fuente en la barra lateral izquierda, ingrese el tamaño de fuente deseado.

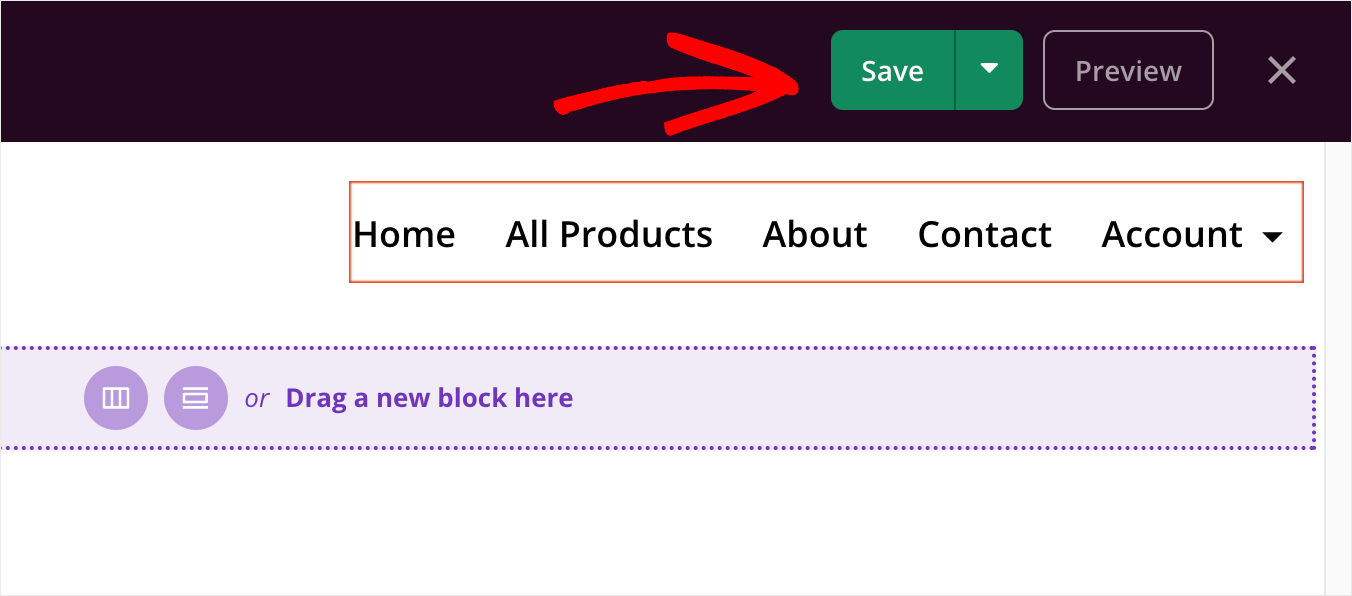
Cuando haya terminado de personalizar el encabezado, presione el botón Guardar en la esquina superior derecha.

Luego, presione el icono de salida para salir del editor visual y volver a la página de plantillas de temas.

A continuación, personalicemos la página de inicio .
Página principal
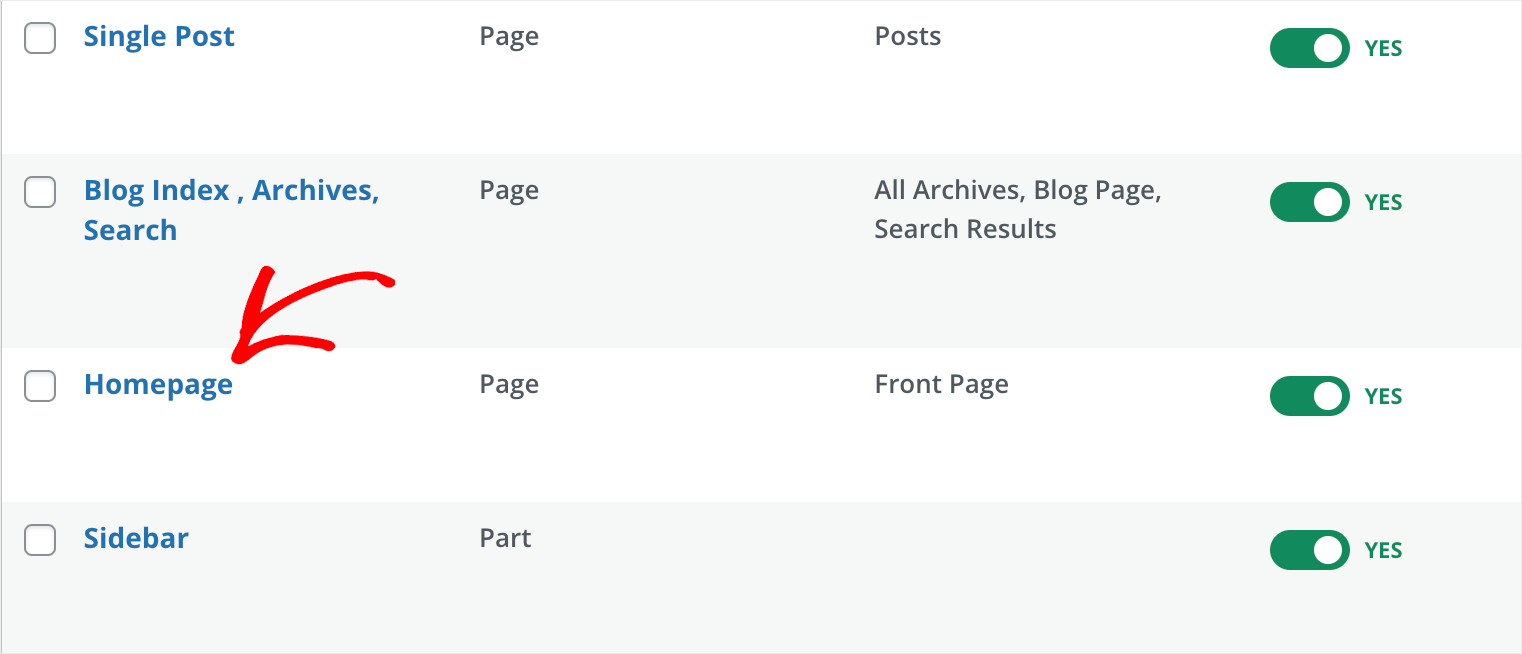
Para hacerlo, busque la plantilla de la página de inicio entre las otras plantillas de temas y haga clic en ella.


Nuestra plantilla de inicio tiene una página de inicio con características que puede encontrar en un sitio comercial típico, como:
- Sección de descripción comercial
- Lista de clientes con sus logos
- Características comerciales
- Testimonios
- Sección de preguntas frecuentes
- y más…
Al igual que con el encabezado, puede interactuar con cada elemento de la página y cambiar su apariencia.
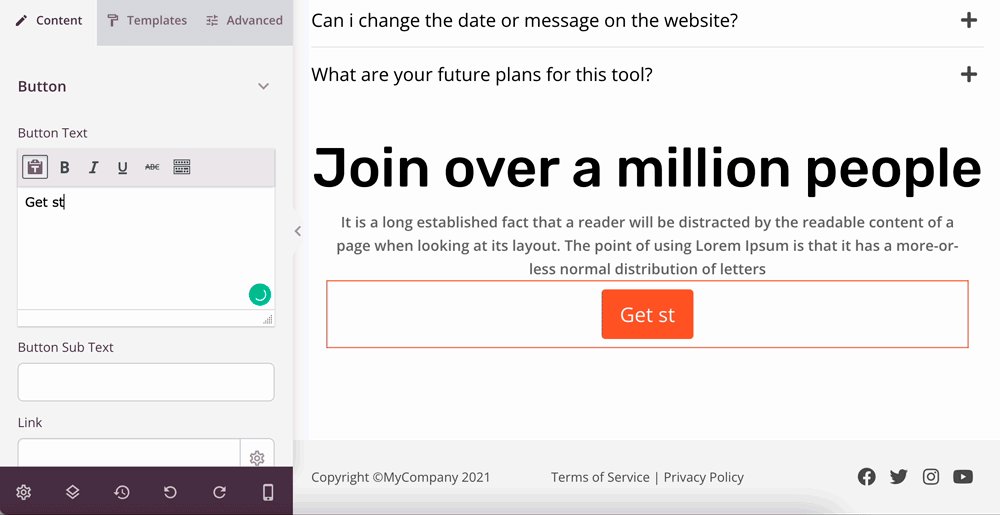
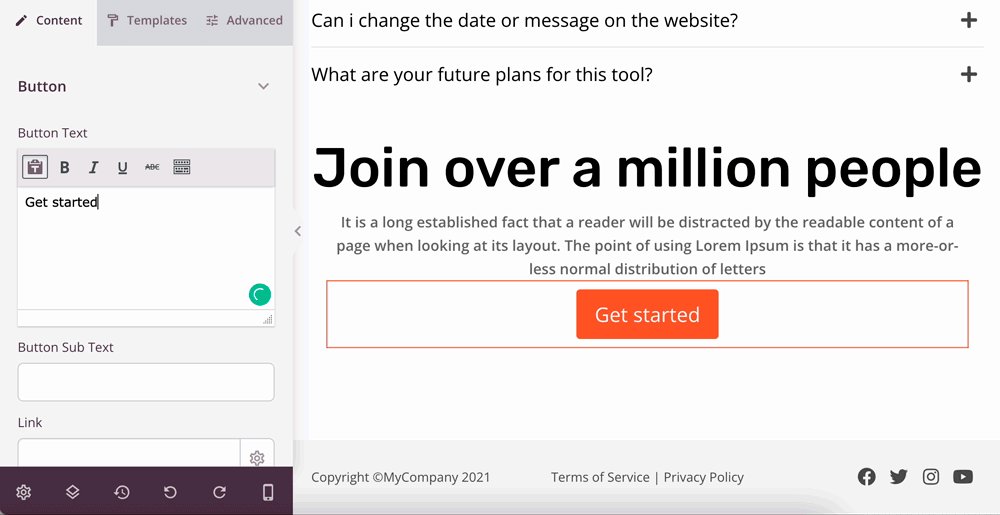
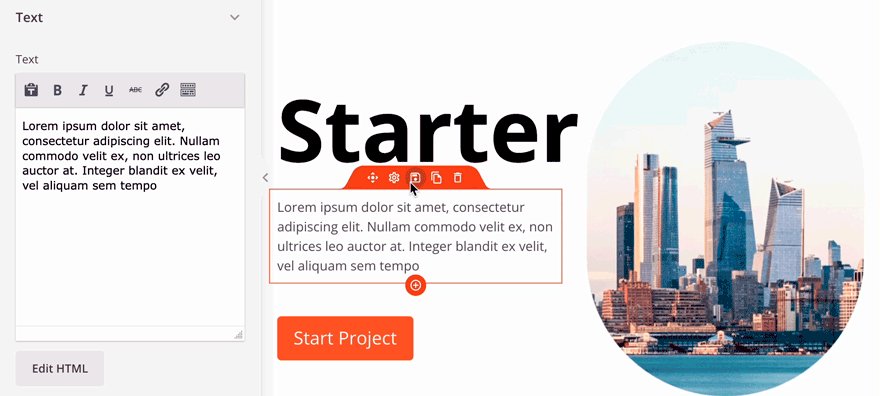
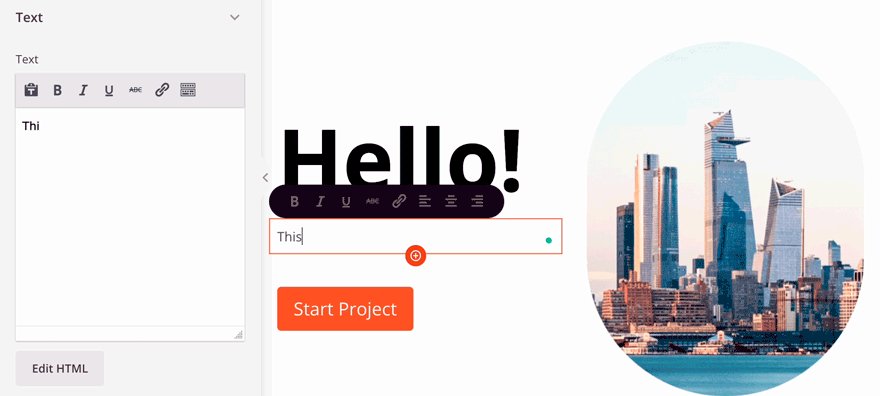
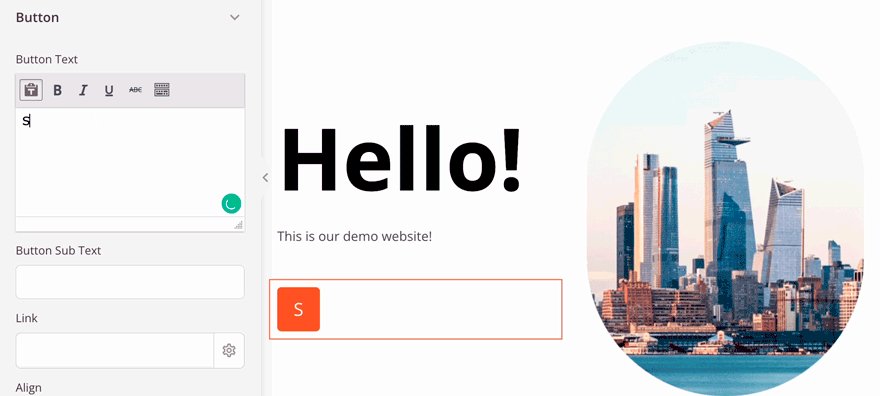
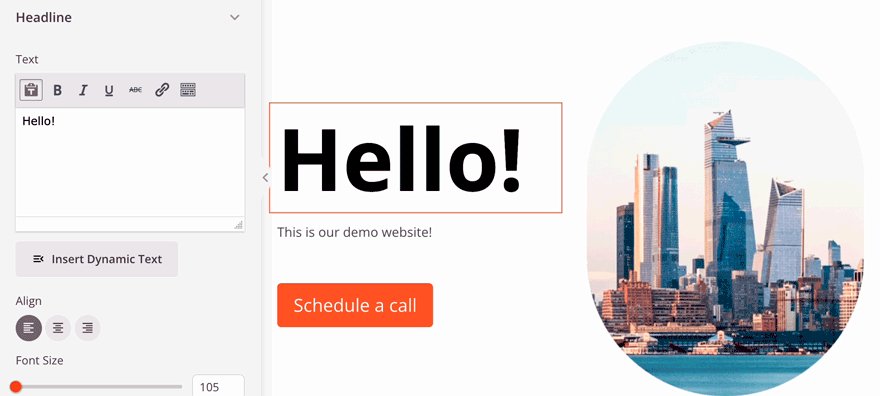
Por ejemplo, en el gif a continuación, puede ver cómo cambiamos fácilmente el título, la descripción y el texto del botón en la sección principal con solo unos pocos clics:

Ahora intentemos agregar algo nuevo a nuestra página.
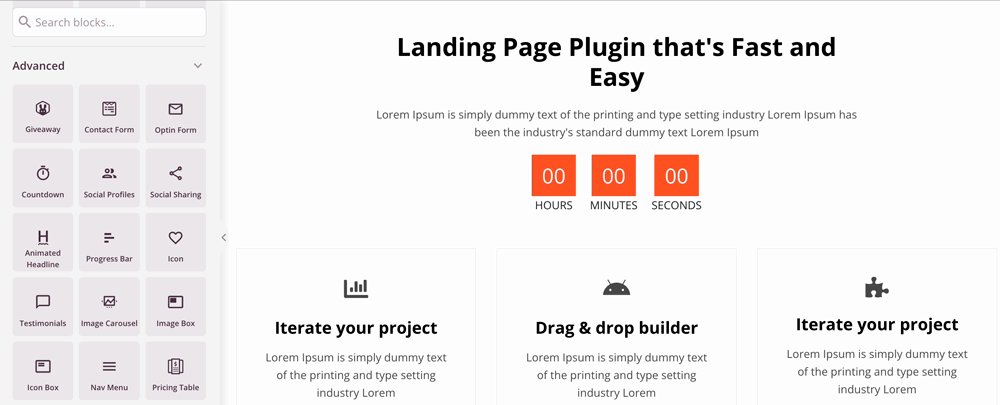
Si ningún elemento en la página está actualmente seleccionado, en la barra lateral izquierda, puede ver la pestaña Bloques .

Hay muchos bloques listos para usar que puede agregar a su página con unos pocos clics, sin necesidad de codificación.
Por ejemplo, puede encontrar bloques como el autor de la publicación, la tabla de precios, el formulario de búsqueda y muchos otros.
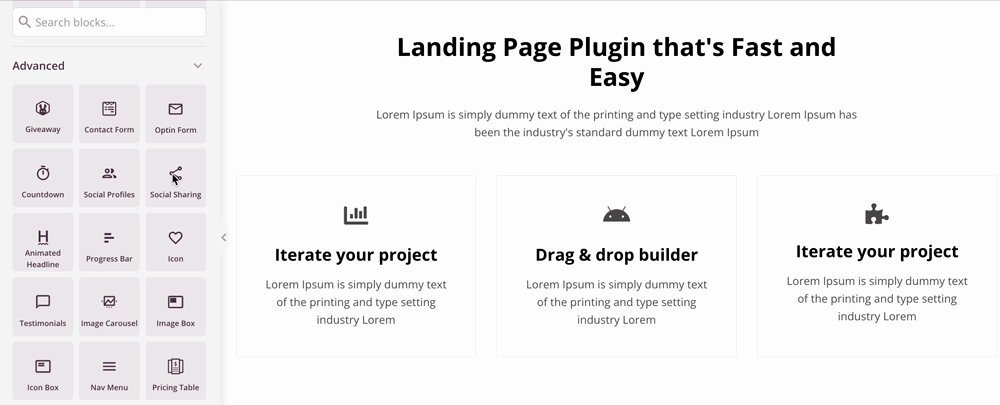
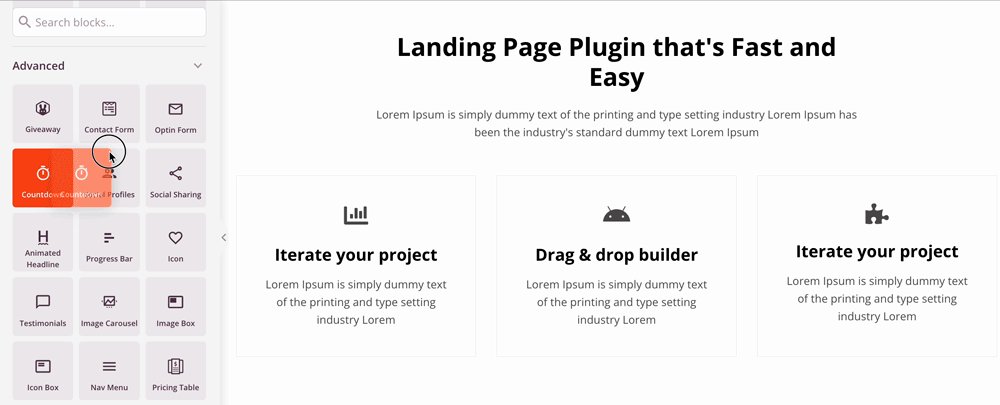
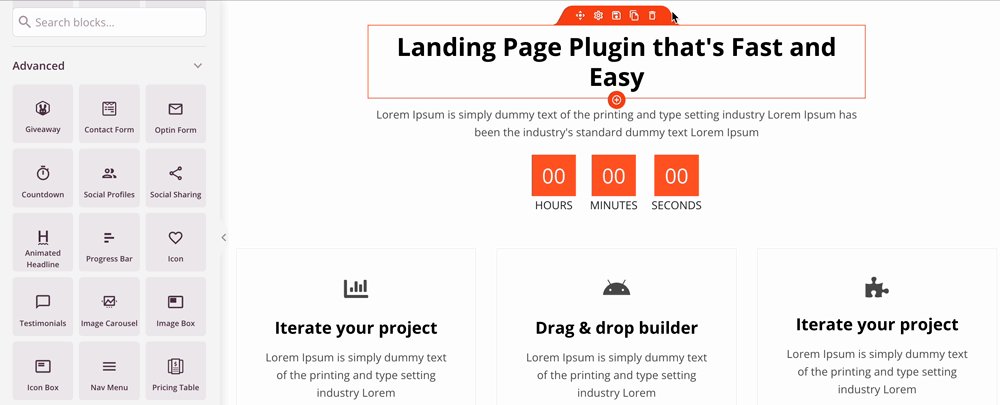
Para agregar un bloque específico a su página, arrástrelo y suéltelo en el lugar que desee.
Por ejemplo, agreguemos un bloque de cuenta regresiva a la sección Funciones:

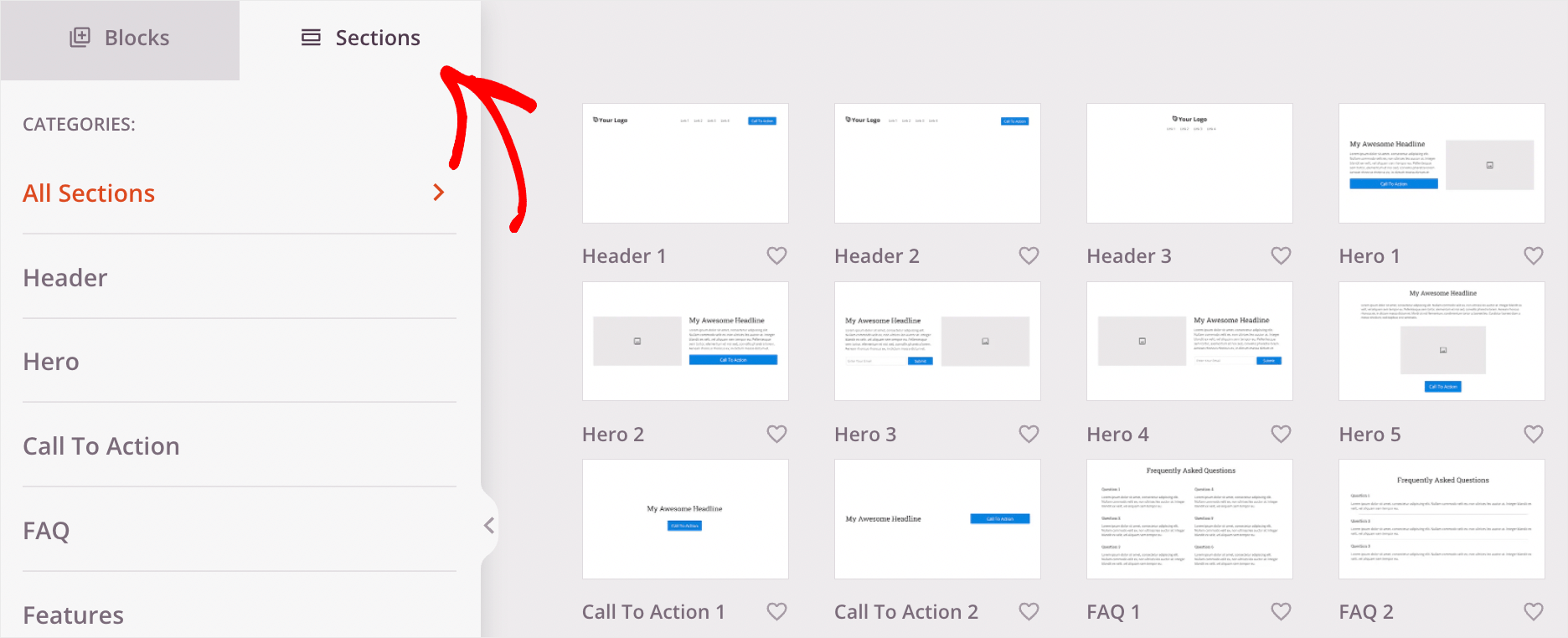
Además, si va a la pestaña Secciones , encontrará toneladas de secciones prefabricadas que también puede agregar a su página, como:
- Encabezados
- Pies de página
- Llamada a la acción
- Características
- Testimonios
- y muchos más…

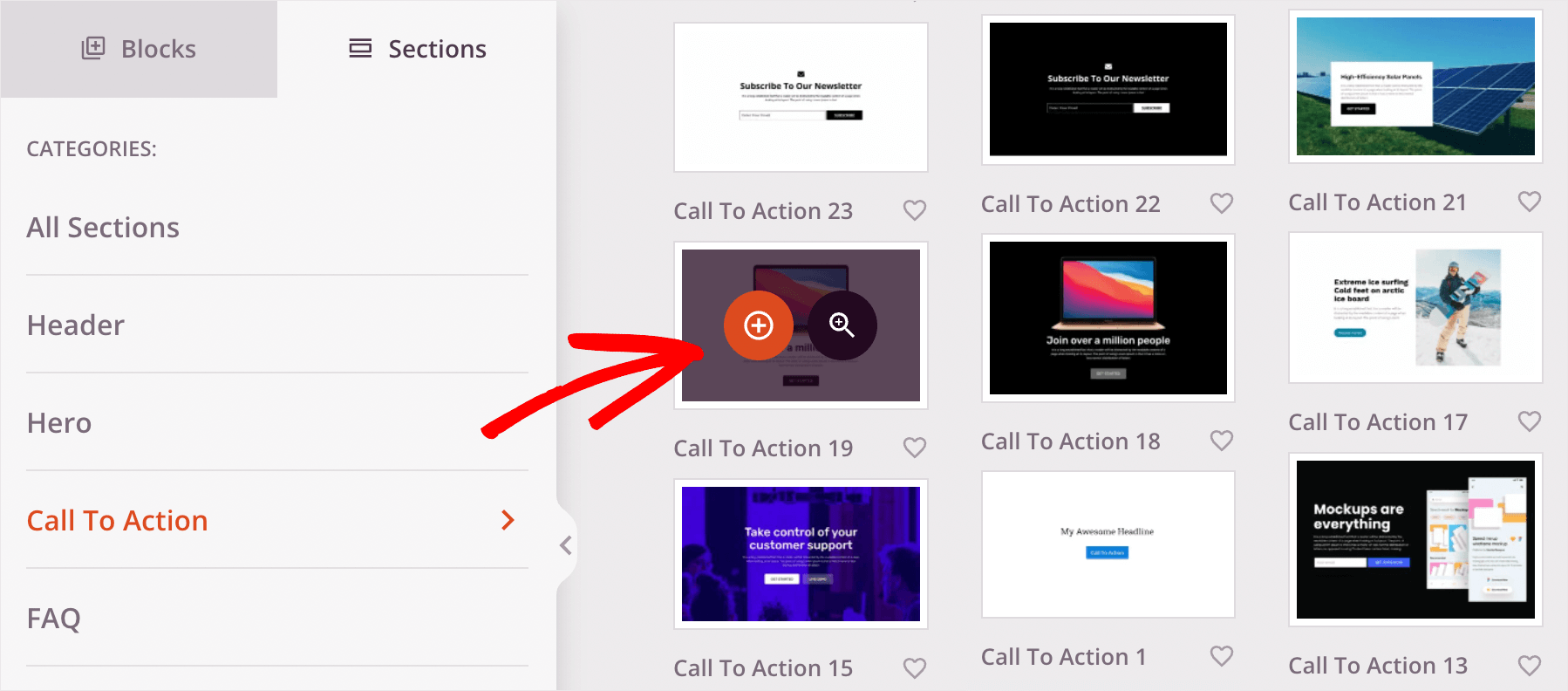
Para agregar una nueva sección a la página, pase el mouse sobre la sección deseada y haga clic en el ícono más.
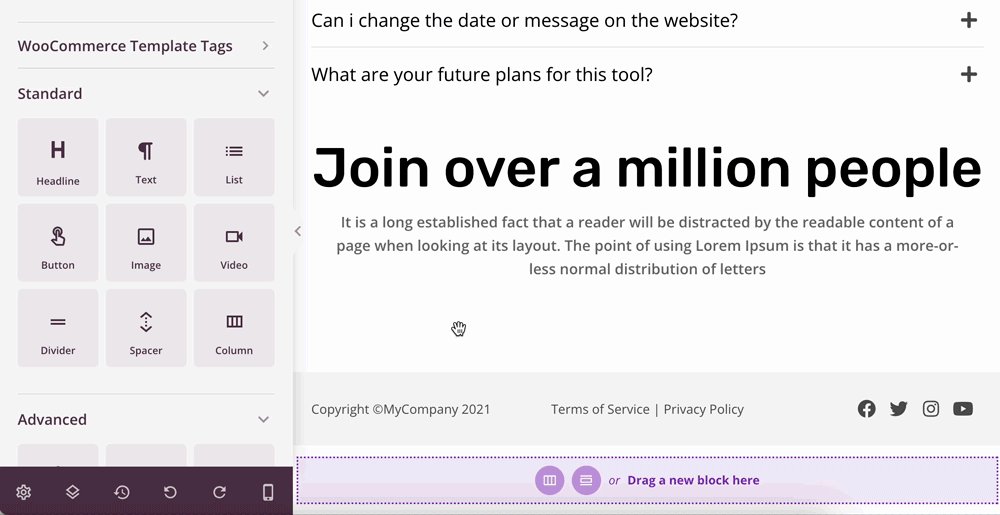
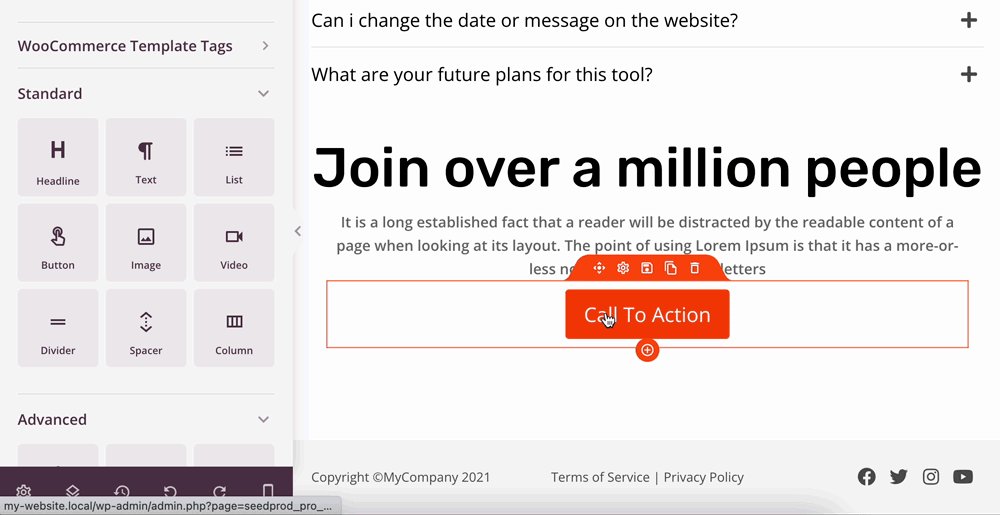
Por ejemplo, agreguemos una nueva sección de Llamado a la acción a nuestra página.

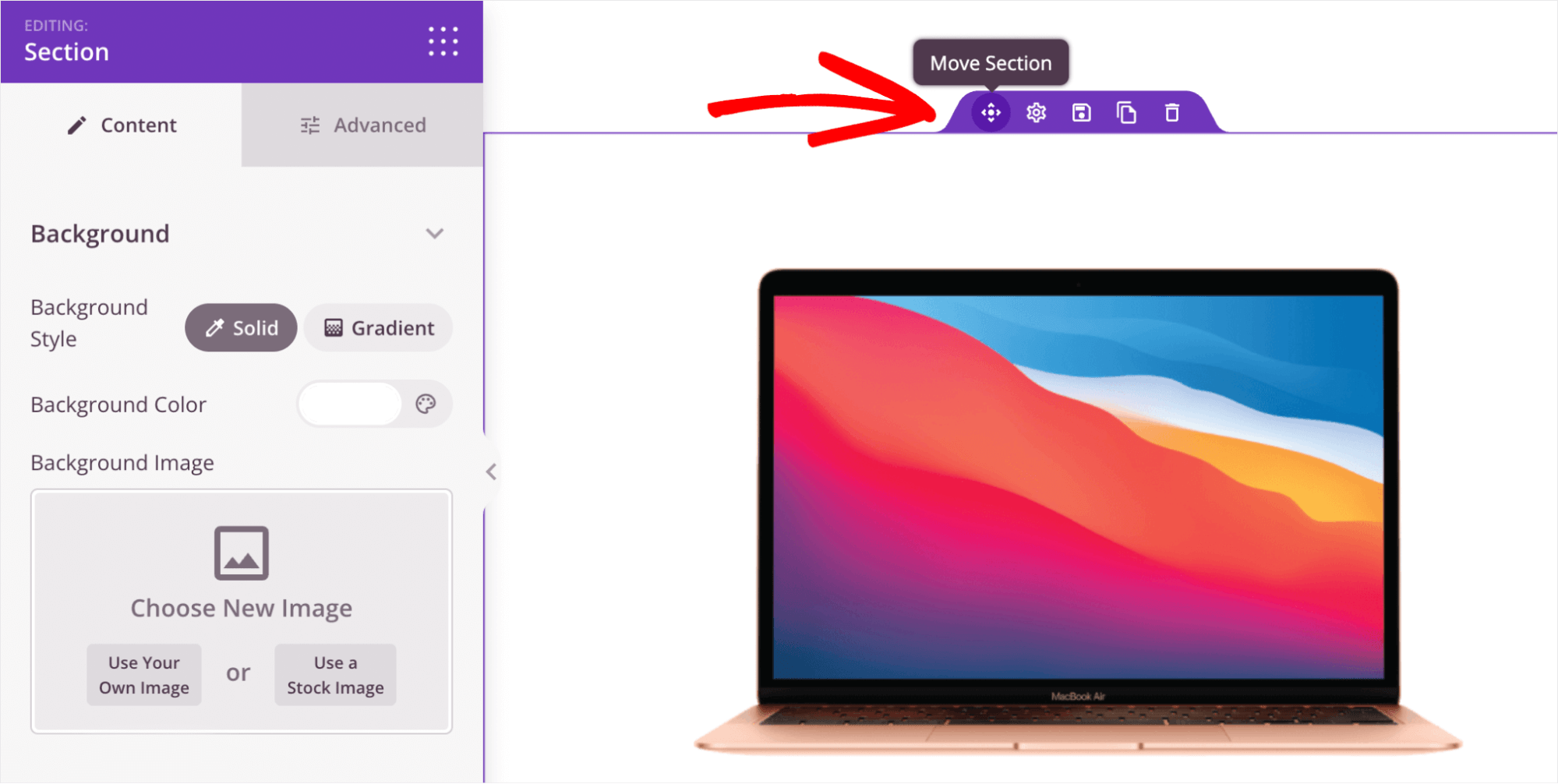
De forma predeterminada, la nueva sección aparecerá al final de la página.
Para cambiar la posición de la sección, coloque el cursor sobre su borde superior, elija la opción Mover sección y arrástrela de la misma manera que un bloque.

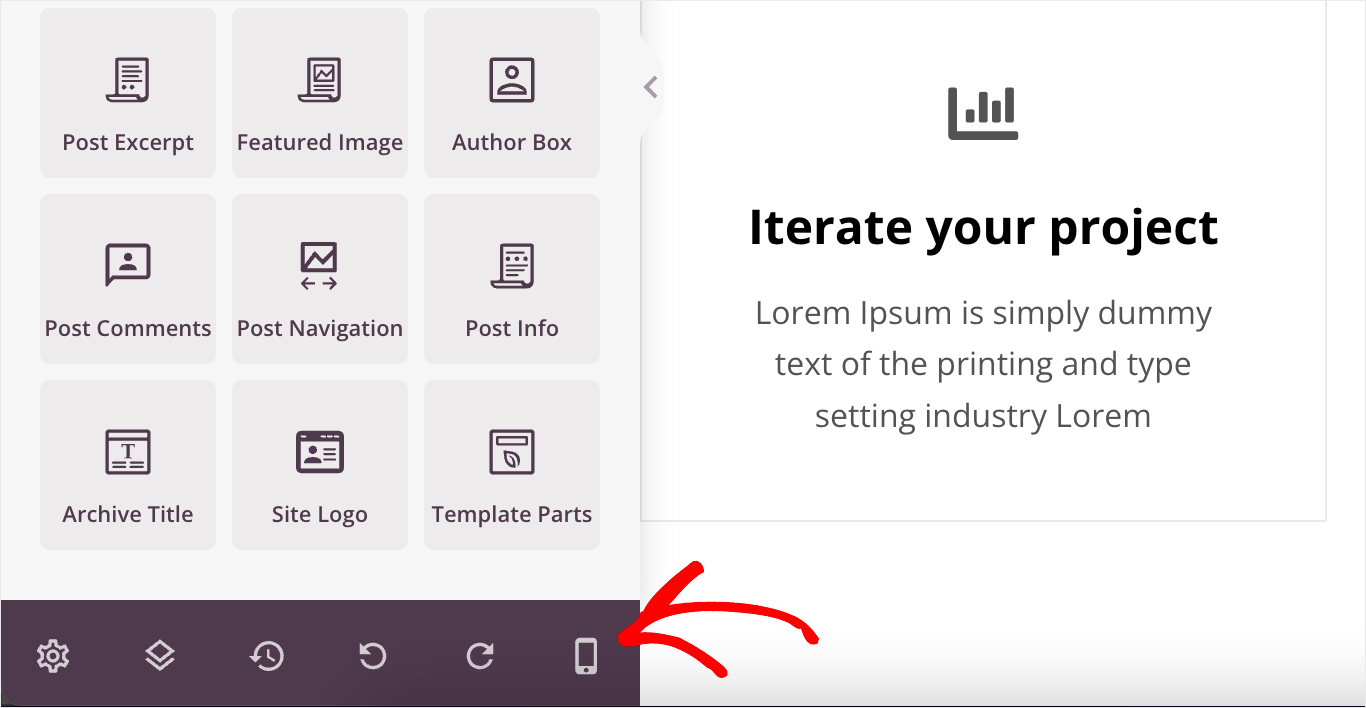
Cuando haya terminado de personalizar su página de inicio, podrá ver cómo se ve en los dispositivos móviles.
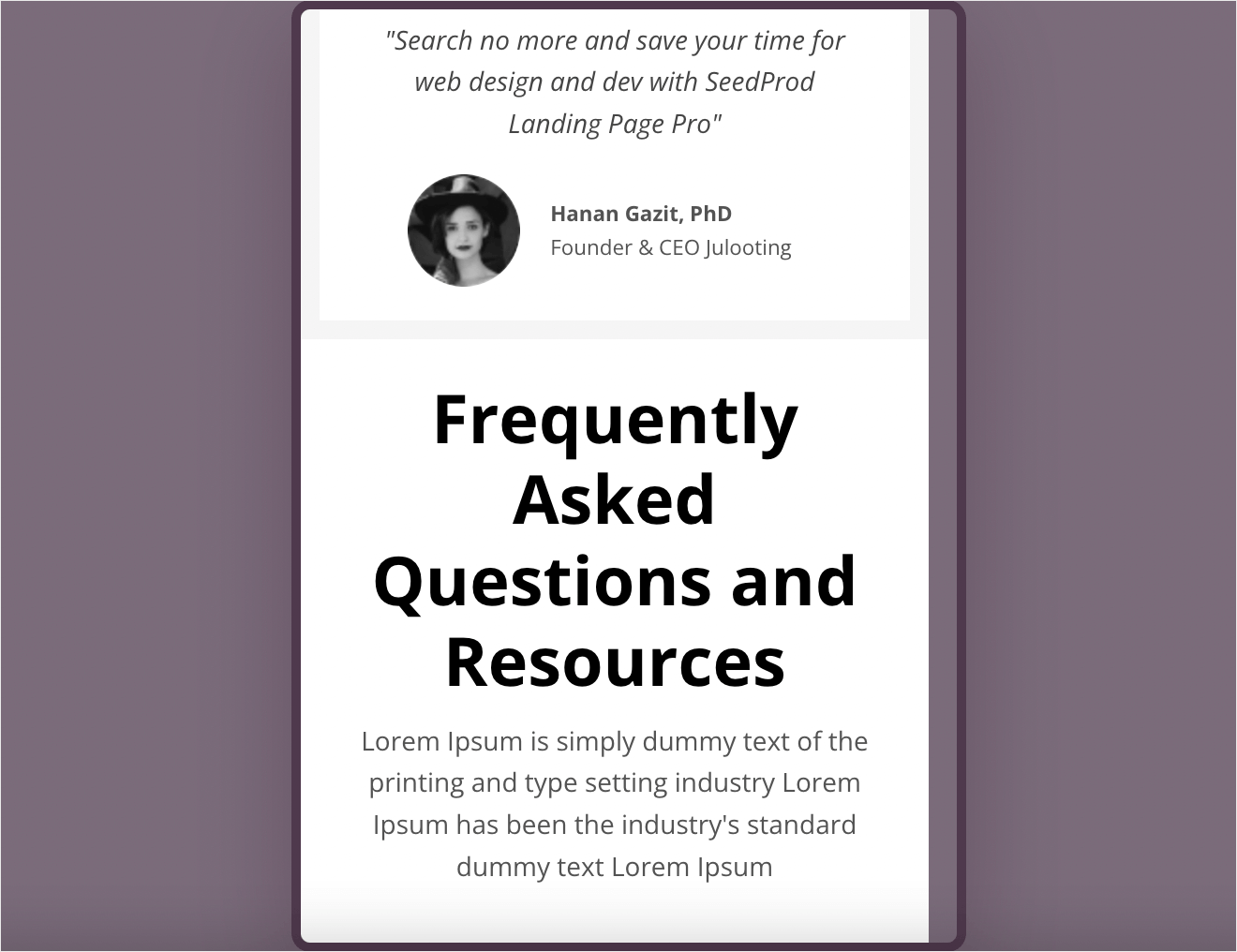
Para ello, haga clic en el icono de vista previa móvil en la esquina inferior izquierda.

Si hay algunos bloques o secciones que no se ven bien, puedes moverlos hasta que estés seguro de que tu versión móvil ofrece la mejor experiencia de usuario.

Cuando esté satisfecho con su página de inicio, no olvide presionar el botón Guardar para guardar todos los cambios que ha realizado.
Índice de blogs, archivos y páginas de búsqueda
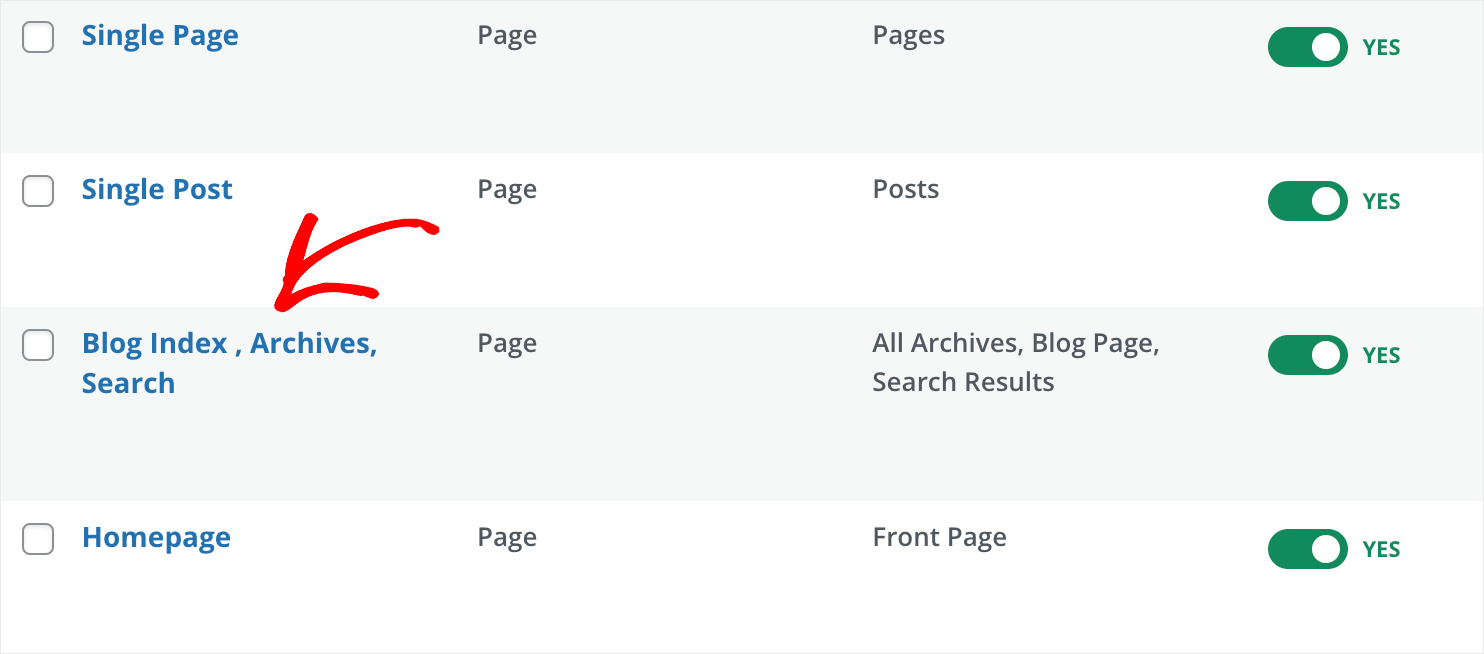
Veamos ahora una plantilla que se llama Blog Index, Archives, Search .

Como puede suponer por su nombre, esta plantilla es responsable de mostrar la página de publicaciones del blog, los archivos y los resultados de búsqueda.
Esto es útil ya que puede cambiar la apariencia de 3 páginas a la vez.

Como ya aprendió cómo personalizar páginas y agregarles nuevos bloques y secciones, concentrémonos en configurar elementos específicos.
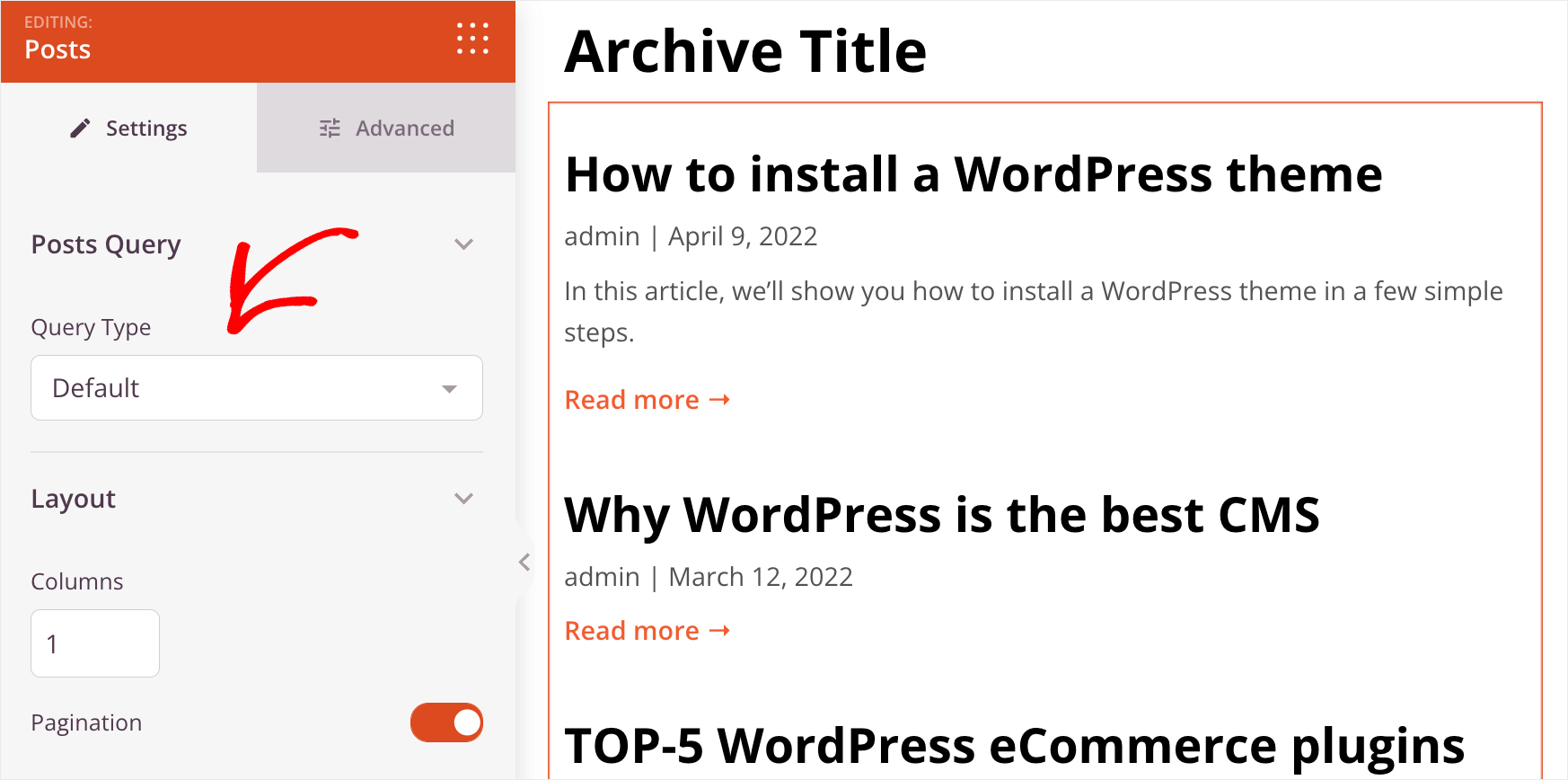
Por ejemplo, si hace clic en el elemento Publicaciones , puede cambiar el orden de las publicaciones, excluir publicaciones de categorías, etiquetas o autores específicos, y más.

Además, puede personalizar completamente el diseño de la lista de publicaciones.
Es decir, puede cambiar la cantidad de columnas y publicaciones por página, cambiar la visibilidad del nombre del autor, la fecha de publicación, la hora y el recuento de comentarios.
Es raro que un creador de sitios web le permita controlar tales cosas, sin necesidad de codificación, que es otra razón de la popularidad de SeedProd.
Publicación única
Cuando haya terminado de personalizar la página de su blog, editemos también la plantilla Publicación única .

Una publicación de blog típica tiene las siguientes partes:
- Foto principal
- Título de la entrada
- Publicar información
- Publicar Contenido
- Cuadro de autor
- Sección de comentarios

Lo mejor es que con SeedProd puedes personalizar completamente cada una de estas partes.
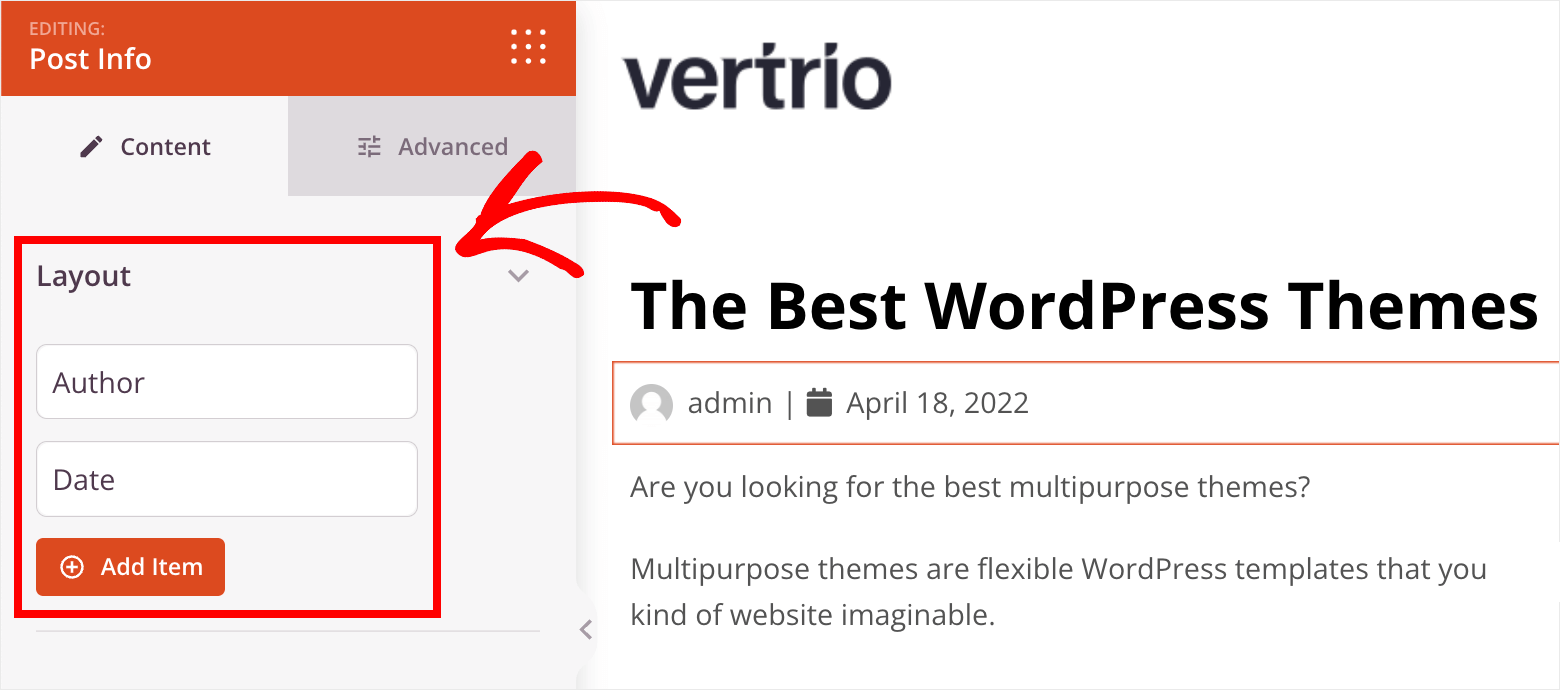
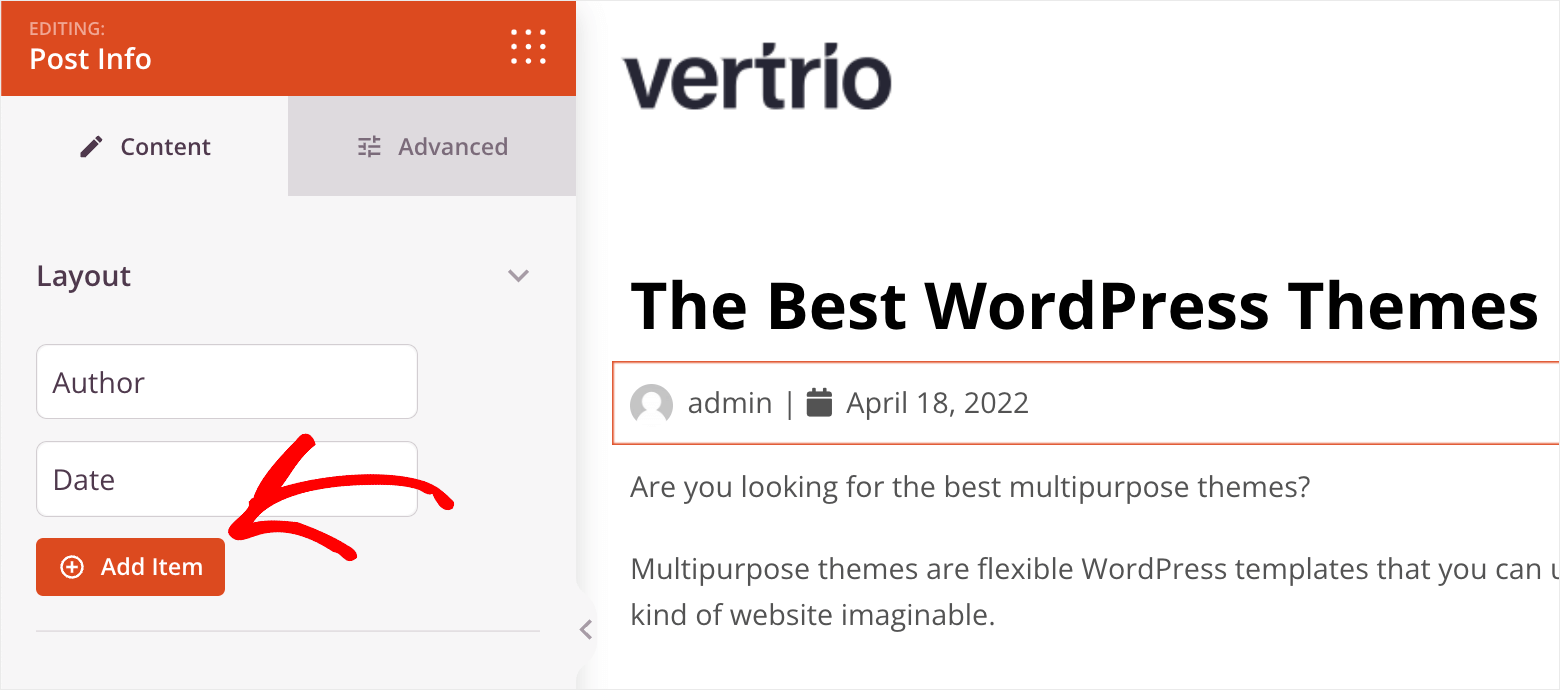
Por ejemplo, si hace clic en el elemento Publicar información , puede agregarle nuevos datos útiles.

Puede ser un momento de publicación o modificación, información adicional sobre el autor de la publicación o cualquier otra cosa que desee especificar.
Por ejemplo, digamos que queremos mostrar la cantidad de comentarios en la sección de información de nuestra publicación. Para comenzar, presione el botón Agregar elemento .

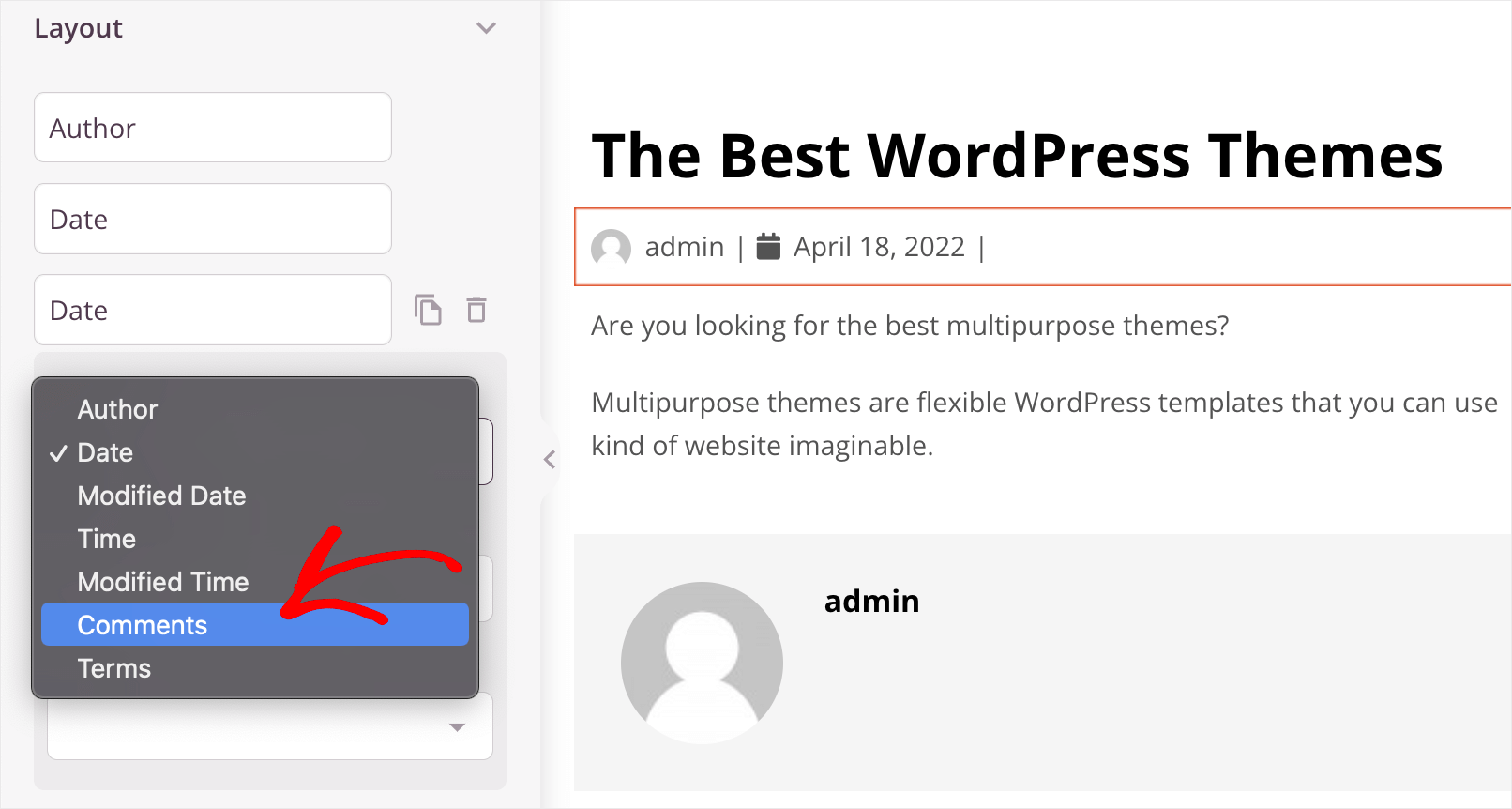
Luego, haga clic en el menú desplegable Tipo y seleccione la opción Comentarios .

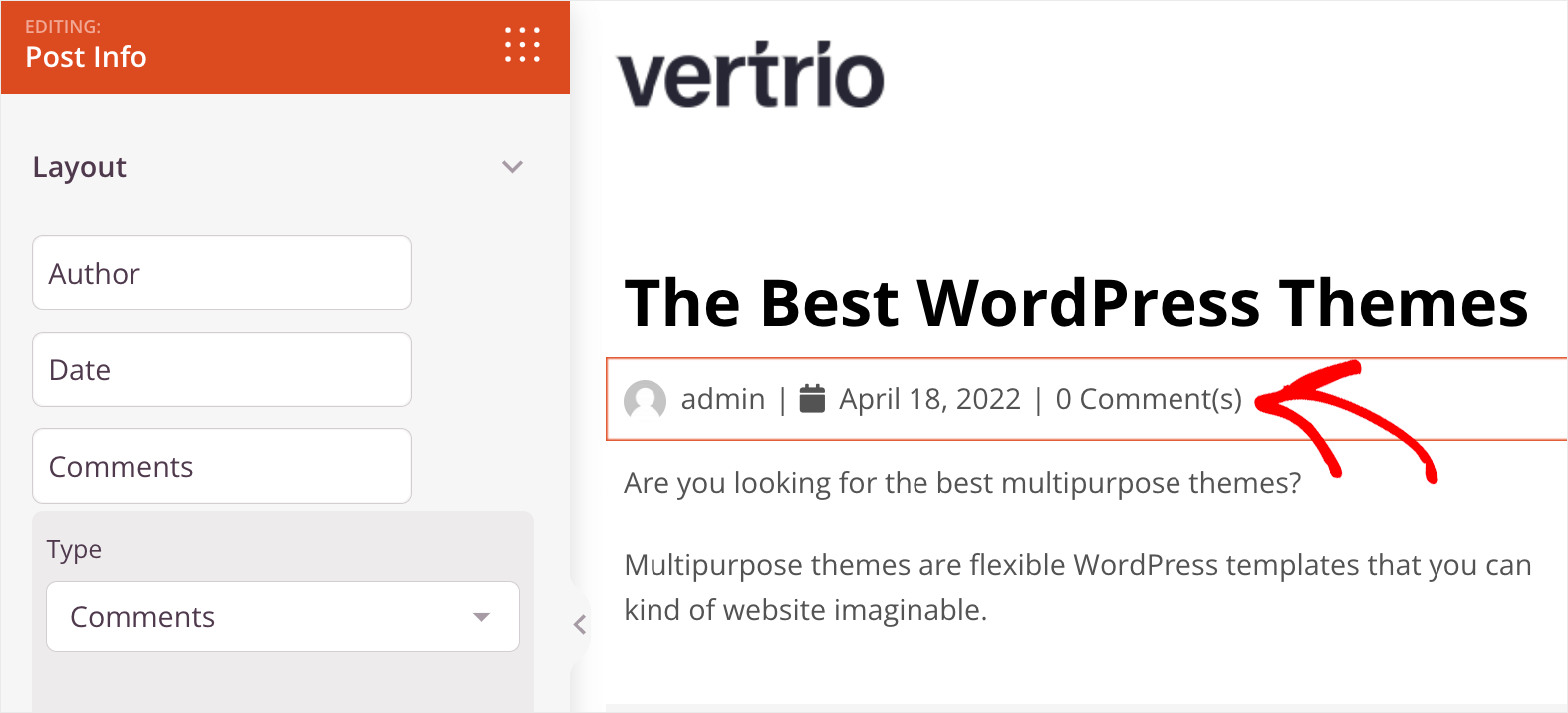
Después de eso, verá que la cantidad de comentarios ahora se muestra dentro del elemento de información de la publicación.

De esta manera, puede personalizar fácilmente cualquier elemento de la página.
barra lateral
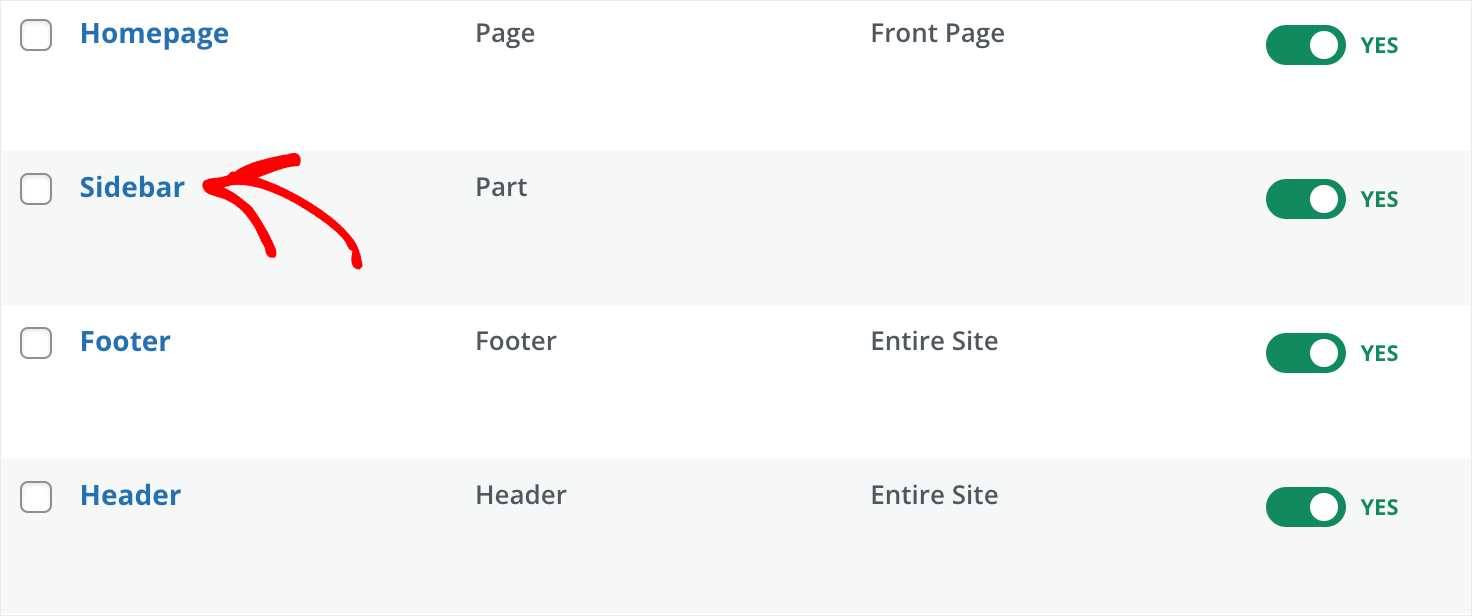
También cambiemos la apariencia de la barra lateral de nuestro tema. Dirígete al tablero del generador de temas y haz clic en la plantilla de la barra lateral .

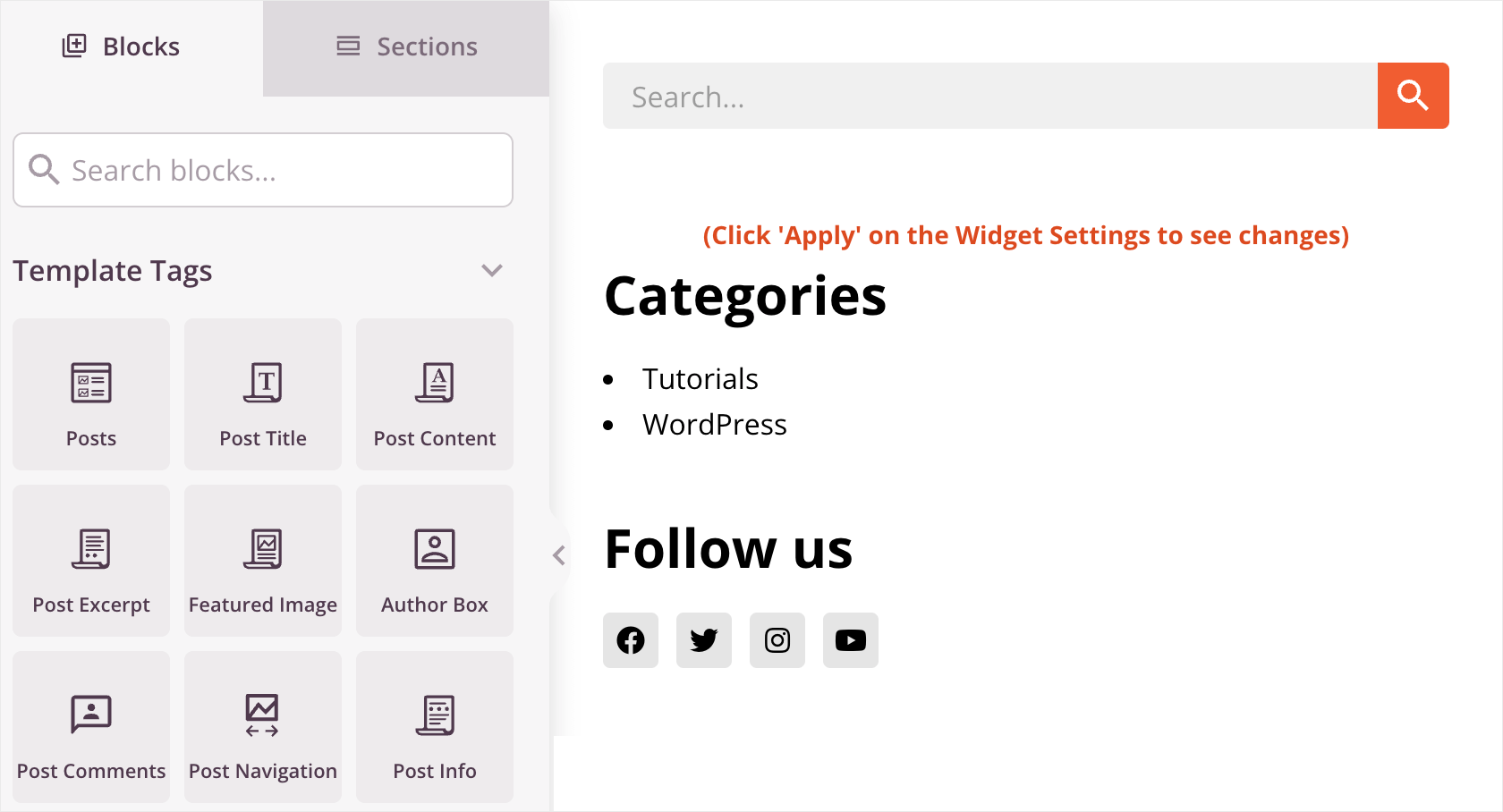
La barra lateral es muy popular entre los propietarios de sitios de WordPress. Es un excelente lugar para colocar elementos relevantes del sitio web, como una lista de publicaciones recientes, un formulario de suscripción y muchos otros.

Y hay buenas noticias. SeedProd te permite personalizar tu barra lateral totalmente de la misma manera que otras plantillas.
Por ejemplo, puede agregar un formulario de registro de boletín informativo por correo electrónico a su barra lateral con unos pocos clics.
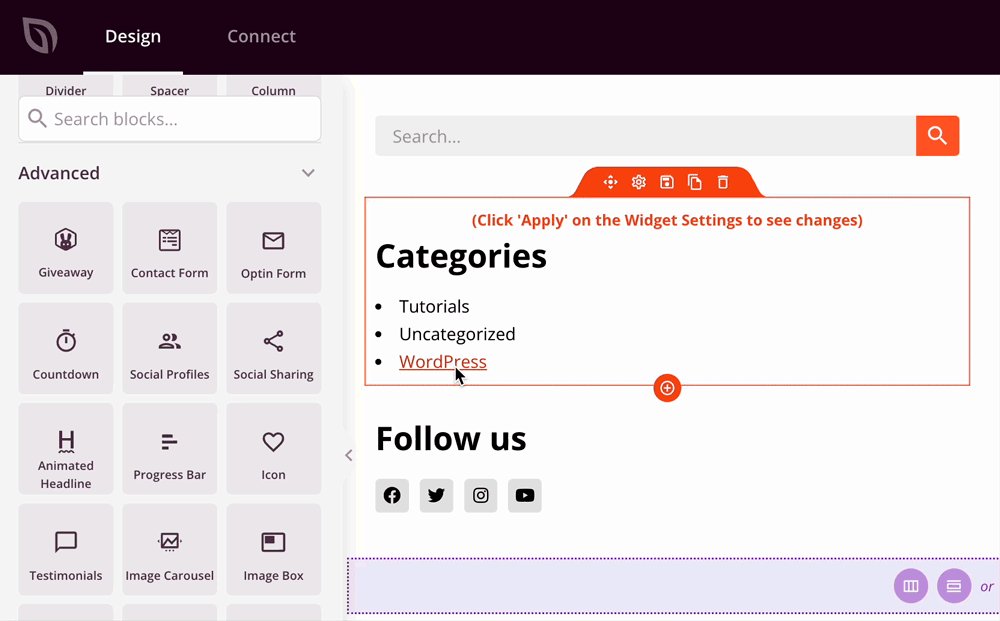
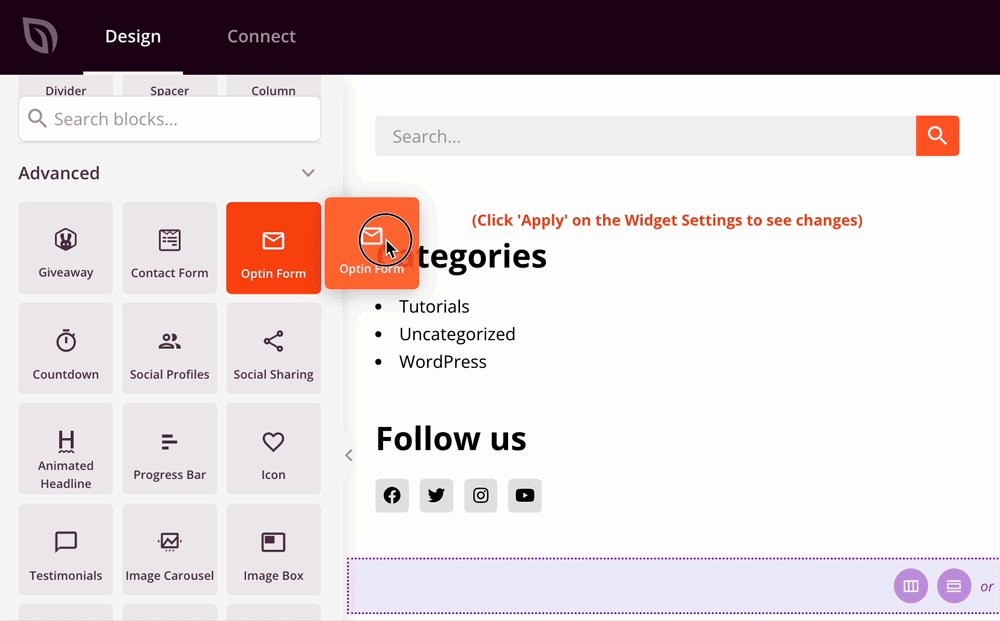
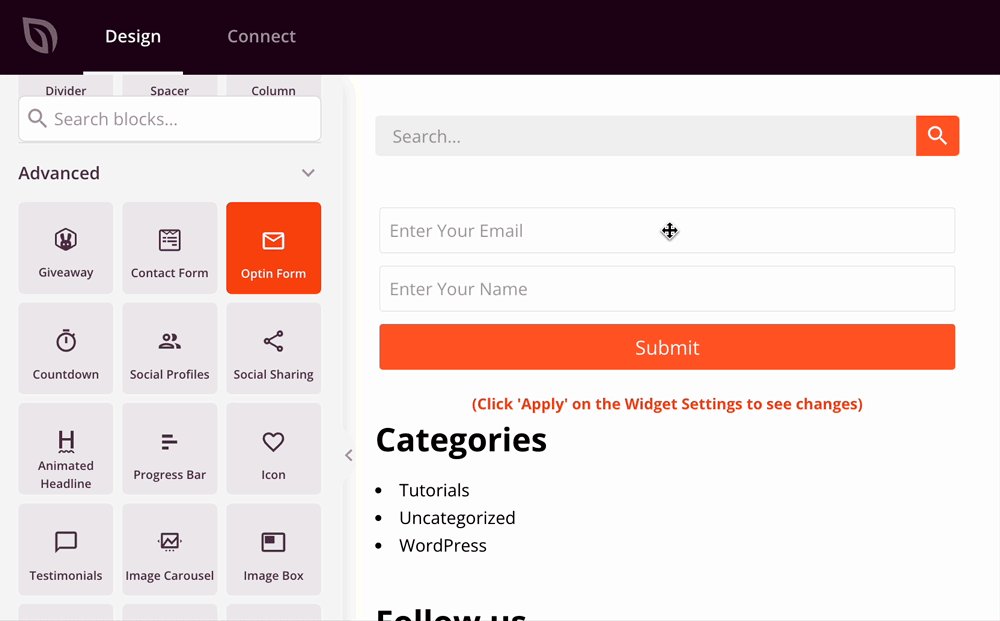
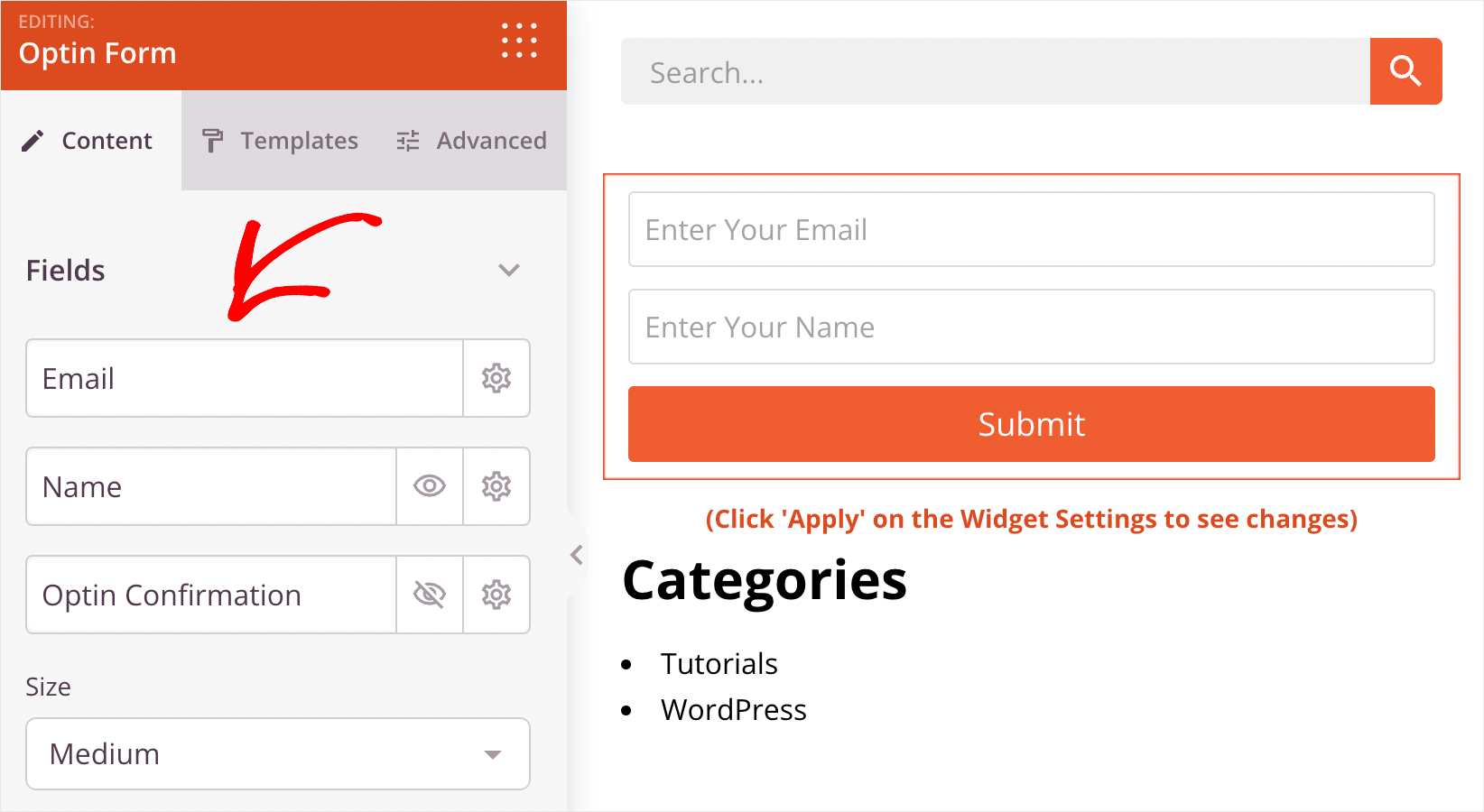
Para hacer eso, simplemente arrastre y suelte el elemento Formulario Optin desde la pestaña Bloques a su barra lateral:

Luego, si hace clic en él, puede cambiar la cantidad de campos, su tipo y más.

Ahora que sabe cómo trabajar dentro del editor visual de SeedProd, está listo para personalizar el CSS global de su tema.
Paso 4: personaliza el CSS global de tu tema (sin código)
Primero, aclaremos qué es CSS y cómo puedes cambiar la apariencia global de tu sitio editando este archivo.
CSS significa hojas de estilo en cascada. Es un archivo que contiene código que determina el estilo, la tipografía y los colores globales de su sitio.
Cuando cambia la apariencia de un elemento en el archivo CSS, esos cambios se aplican a ese elemento en todo su sitio.
Cada tema de WordPress tiene su propio archivo CSS. Por lo general, para realizar cambios en él, debe tener experiencia en desarrollo web.
Pero, SeedProd le permite personalizar el CSS global de su sitio en un editor simple y fácil de usar para principiantes.
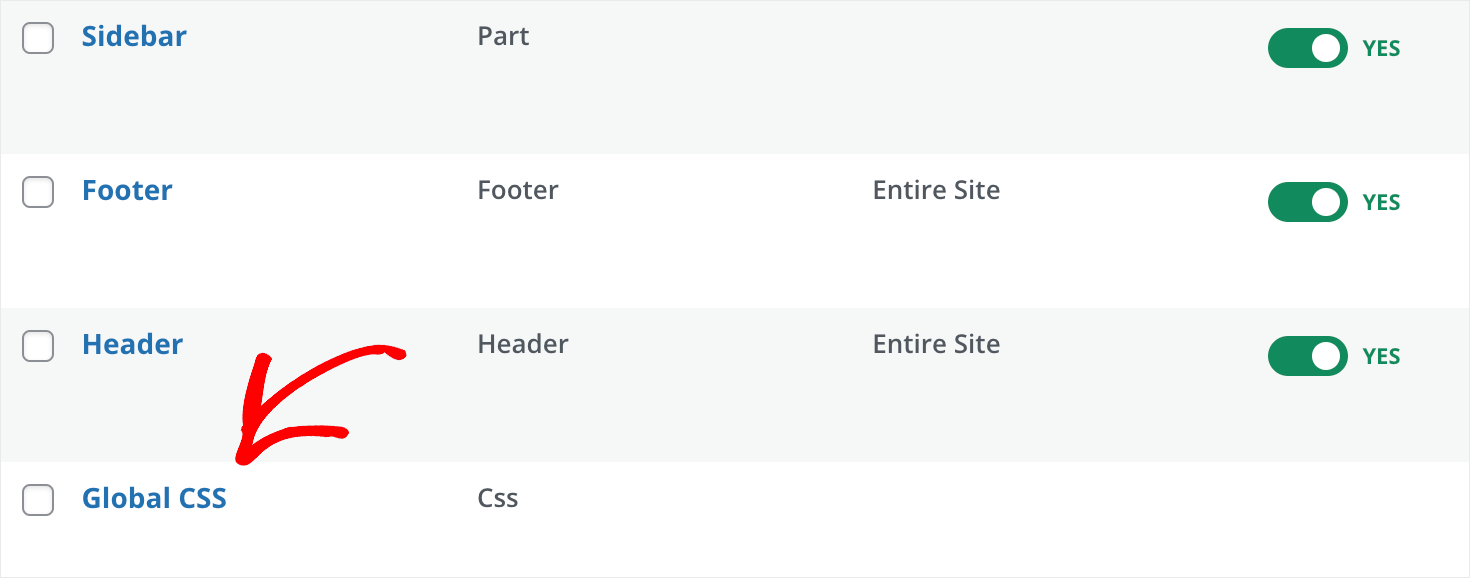
Para comenzar, haga clic en la plantilla CSS global en el panel de plantillas de su tema.

Esto lo llevará al editor visual de configuración global de CSS.
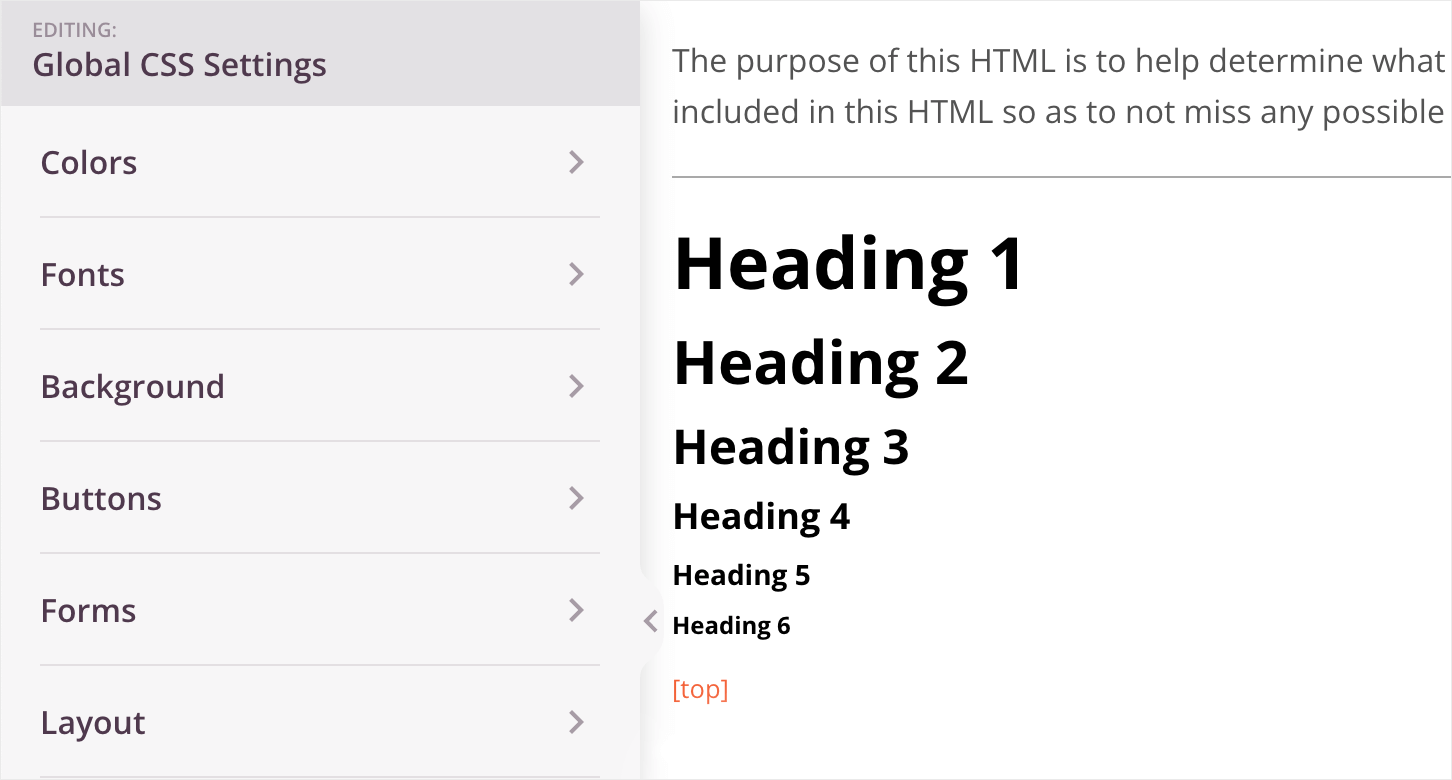
En el lado izquierdo, encontrará pestañas donde puede cambiar el color, las fuentes, el fondo y más de su sitio.
Y en el lado derecho, puede ver los resultados de los cambios que ha realizado en tiempo real.

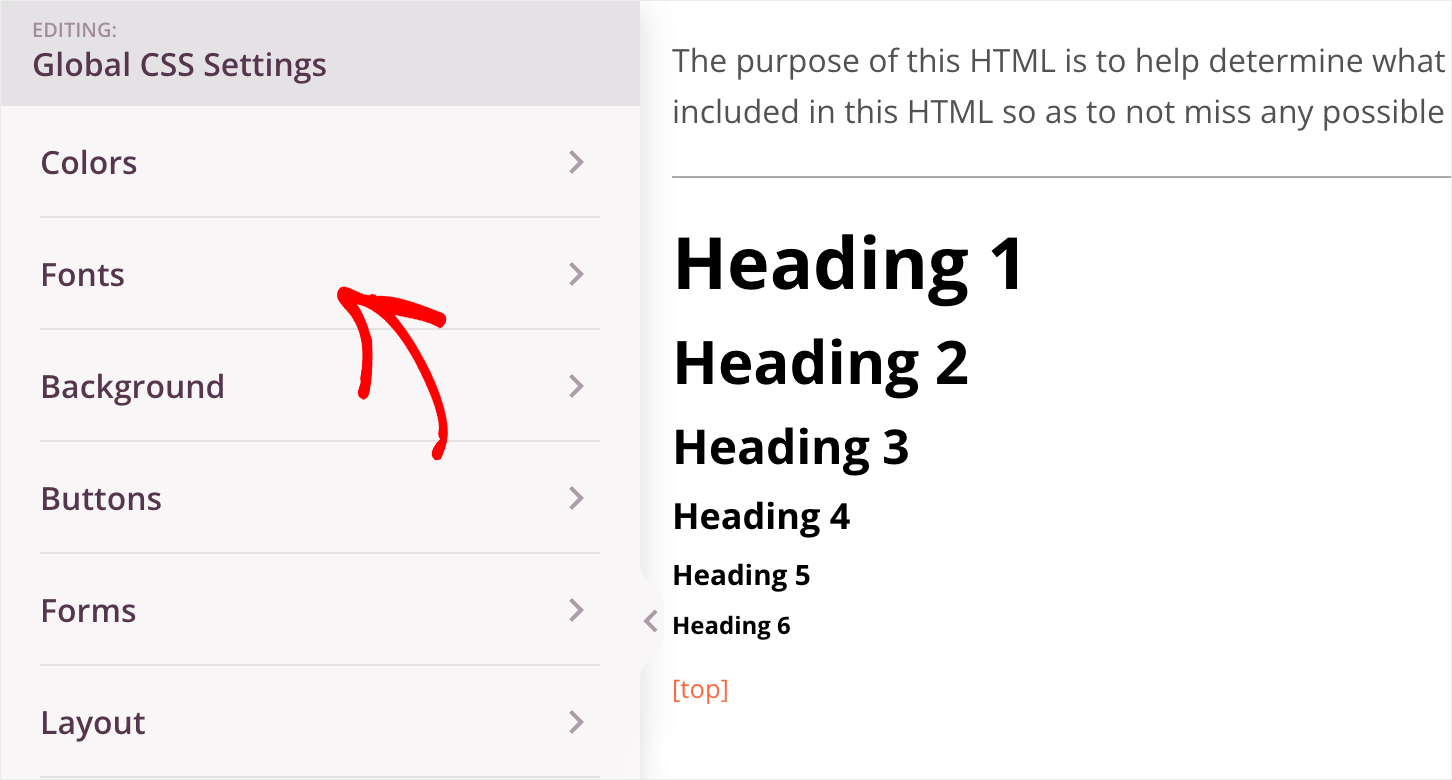
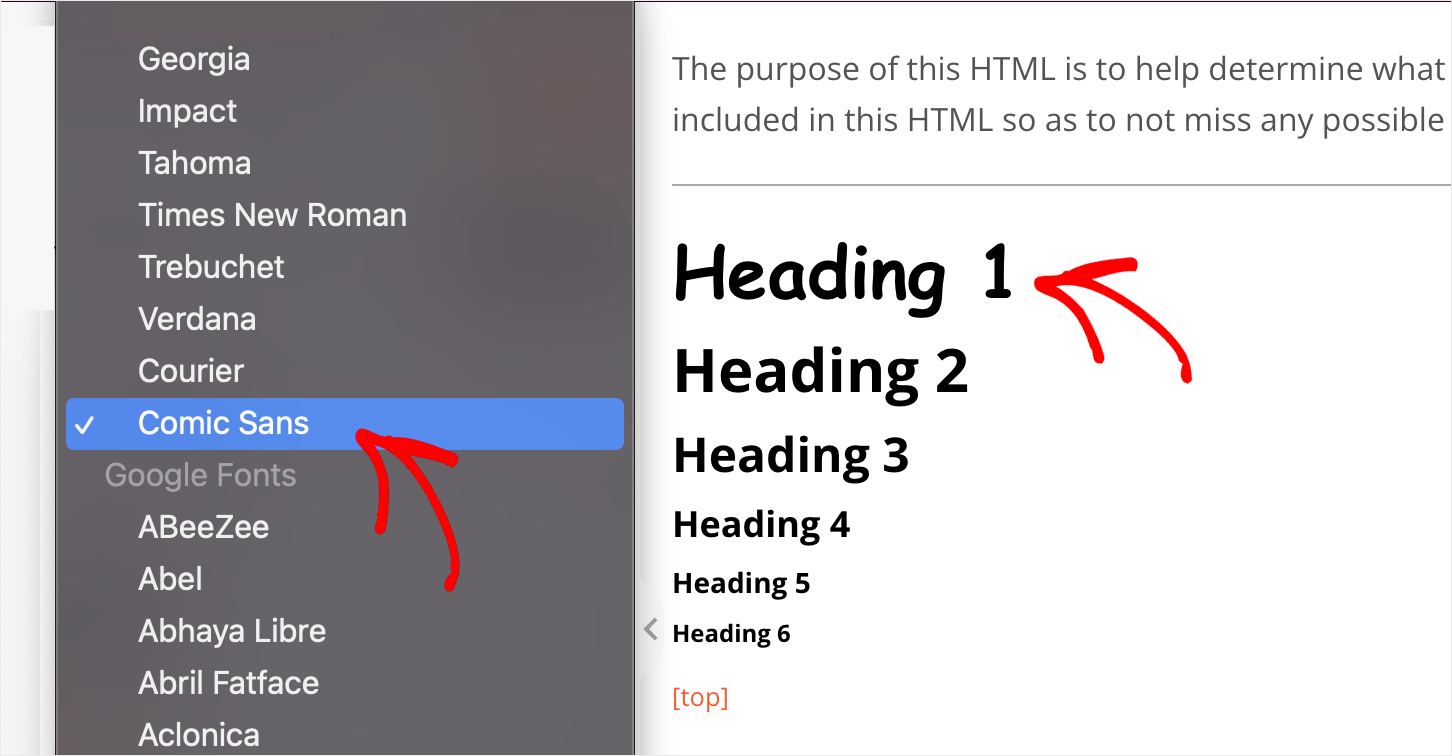
Por ejemplo, cambiemos la fuente de los encabezados. Para hacer eso, haga clic en la pestaña Fuentes .

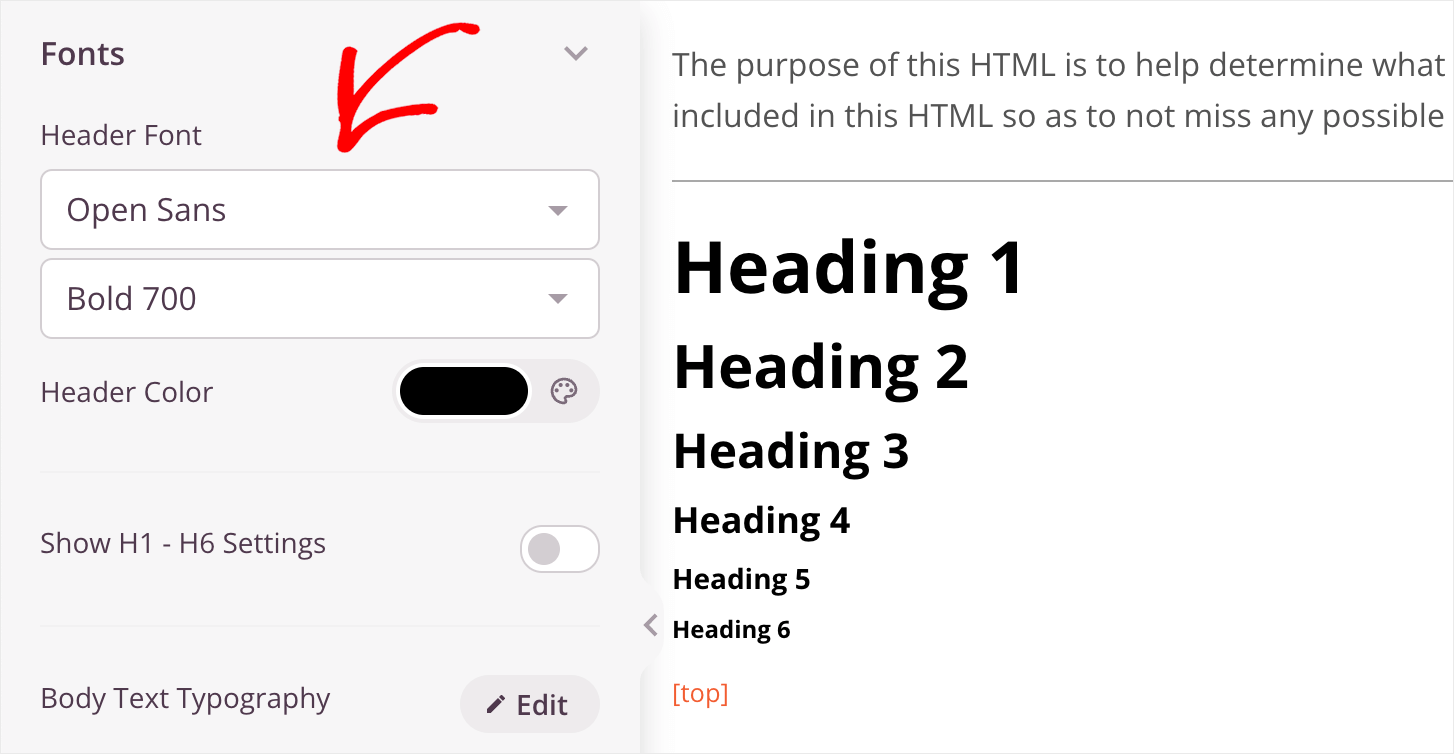
Para cambiar la fuente de todos los encabezados de H1 a H6, seleccione una fuente nueva del menú desplegable debajo del título Fuente del encabezado .

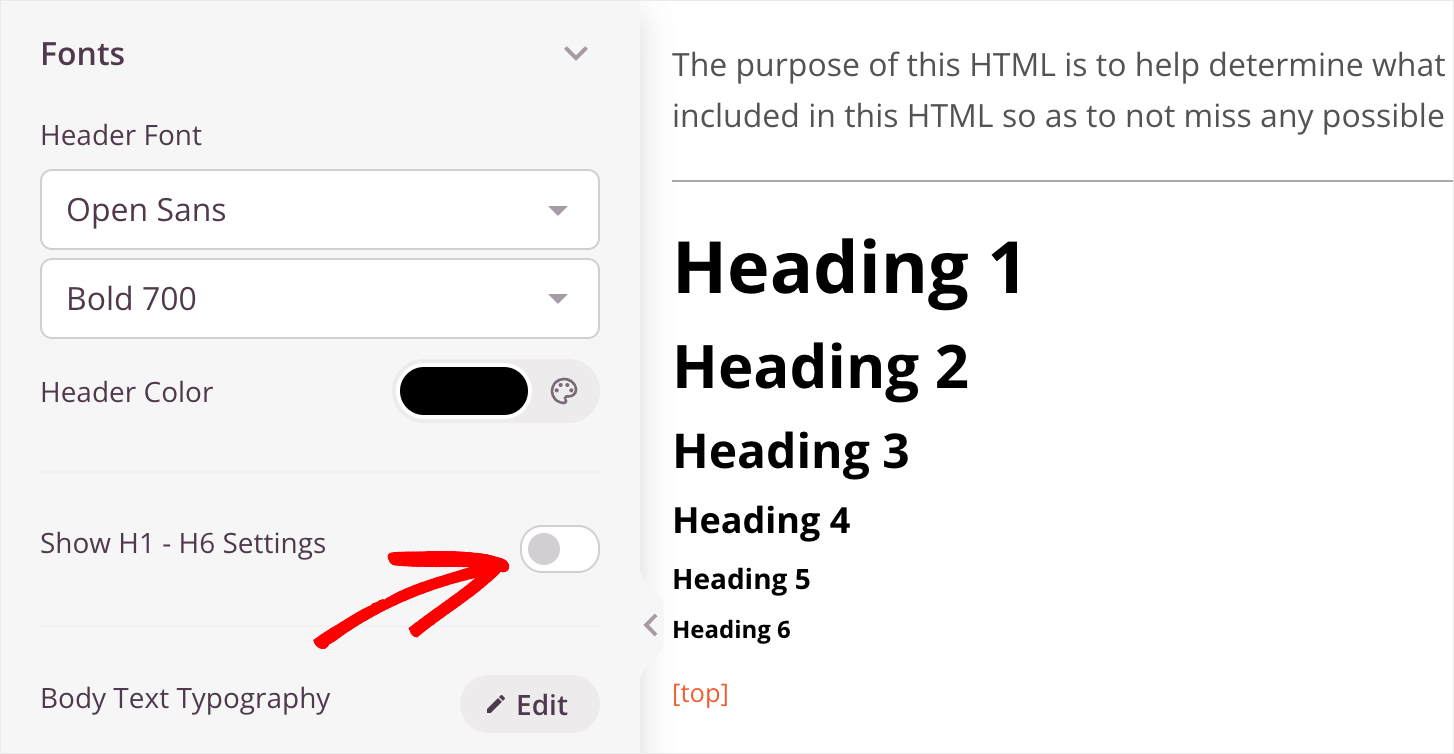
Si desea cambiar la fuente de un título en particular, puede alternar Mostrar configuración H1 - H6 .

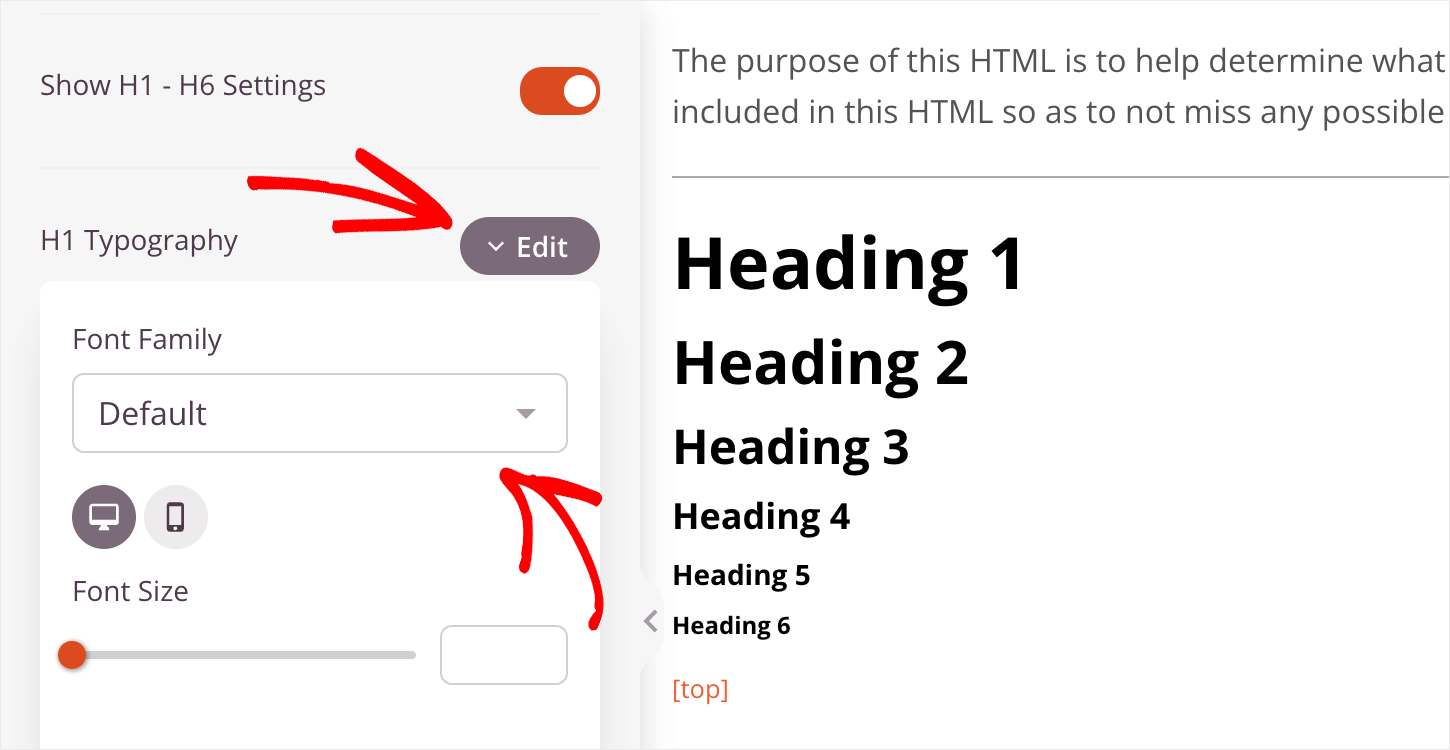
Luego, haga clic en el botón Editar junto a la opción Tipografía de un encabezado elegido y seleccione la fuente que desea tener.

Por ejemplo, cambiaremos la fuente del encabezado H1 a Comic Sans . Como puede ver, la fuente cambió instantáneamente.

Cuando haya terminado de ajustar la configuración de CSS, haga clic en el botón Guardar para guardar los cambios que ha realizado.

Siguiendo este camino, puede personalizar muchas cosas relacionadas con la apariencia de su tema personalizado de WordPress.
Ahora que sabe cómo editar la configuración global de CSS, está listo para continuar y conectar su cuenta de servicio de marketing por correo electrónico.
Paso 5: conéctese a su servicio de marketing por correo electrónico
SeedProd tiene una integración perfecta con los servicios de marketing por correo electrónico más populares. Esta lista incluye, entre otros, Mailchimp, Constant Contact y Drip.
Esta es una gran noticia si ya tiene una base activa de suscriptores de correo electrónico o desea comenzar a hacer crecer su primera lista de correo electrónico.
Para conectar su cuenta de marketing por correo electrónico, primero vaya a la pestaña Theme Builder y haga clic en cualquier plantilla.

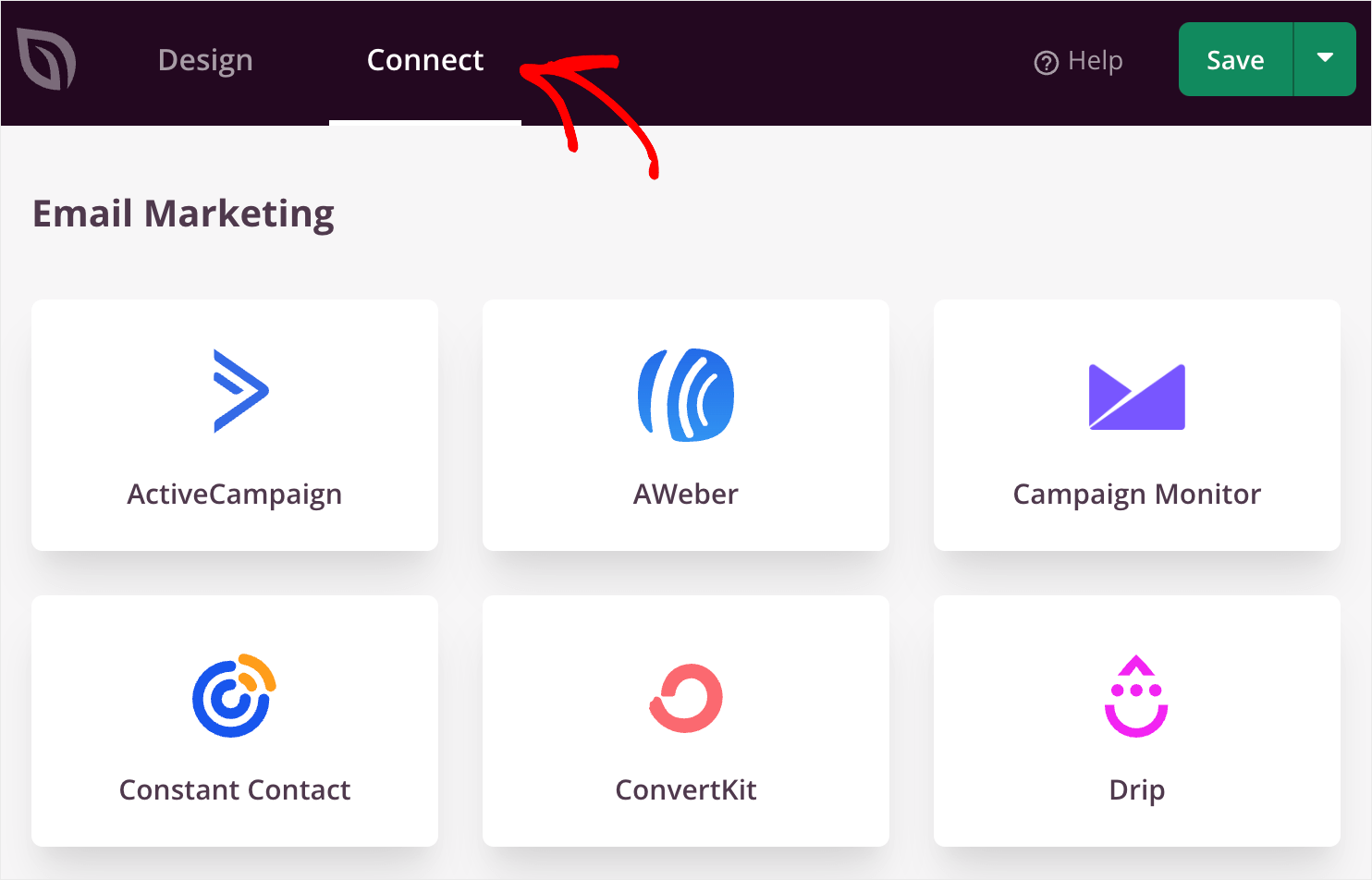
Luego, vaya a la pestaña Conectar en el panel superior.

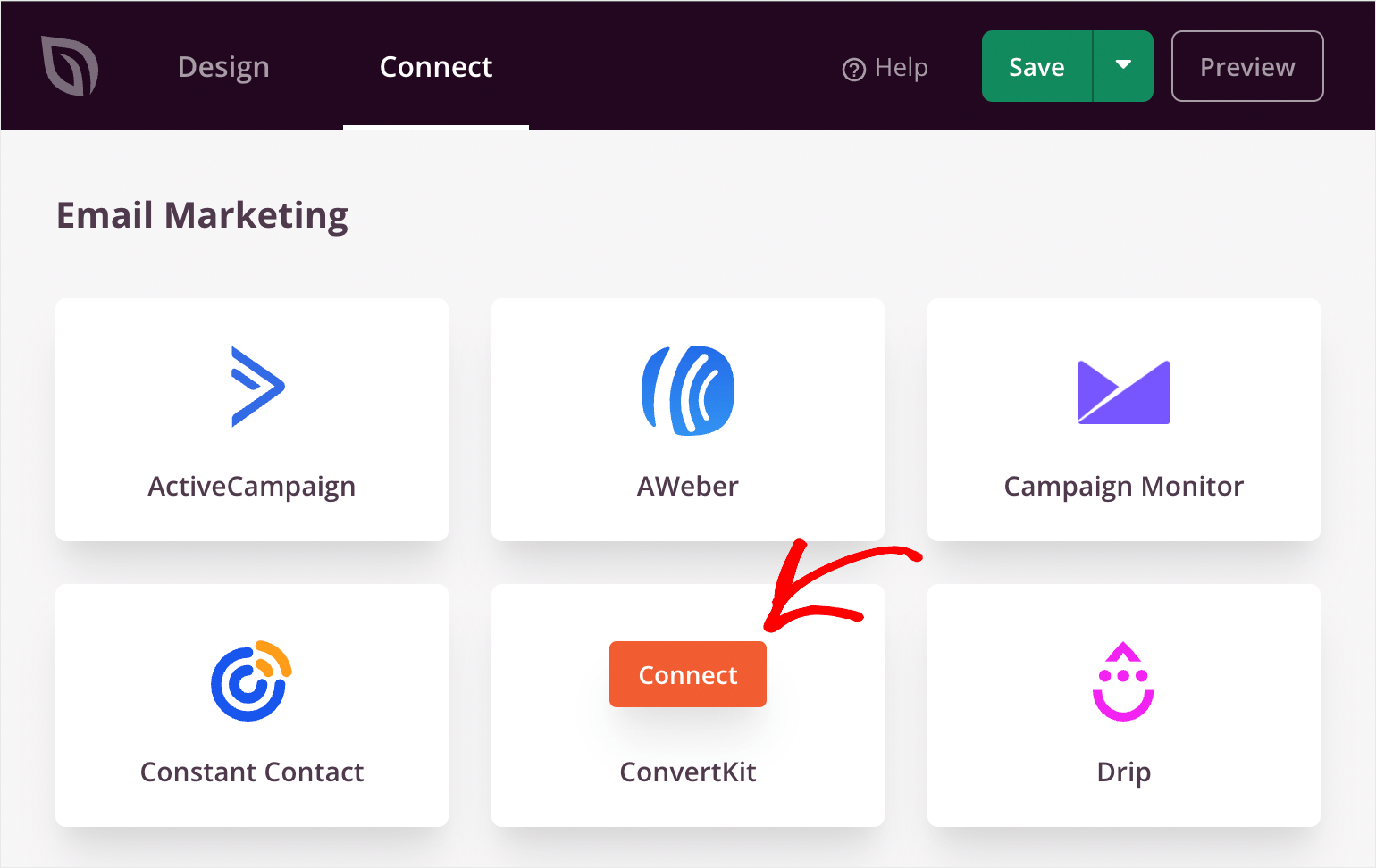
Una vez allí, coloque el cursor sobre un servicio que esté utilizando, presione el botón Conectar y siga las instrucciones en pantalla.

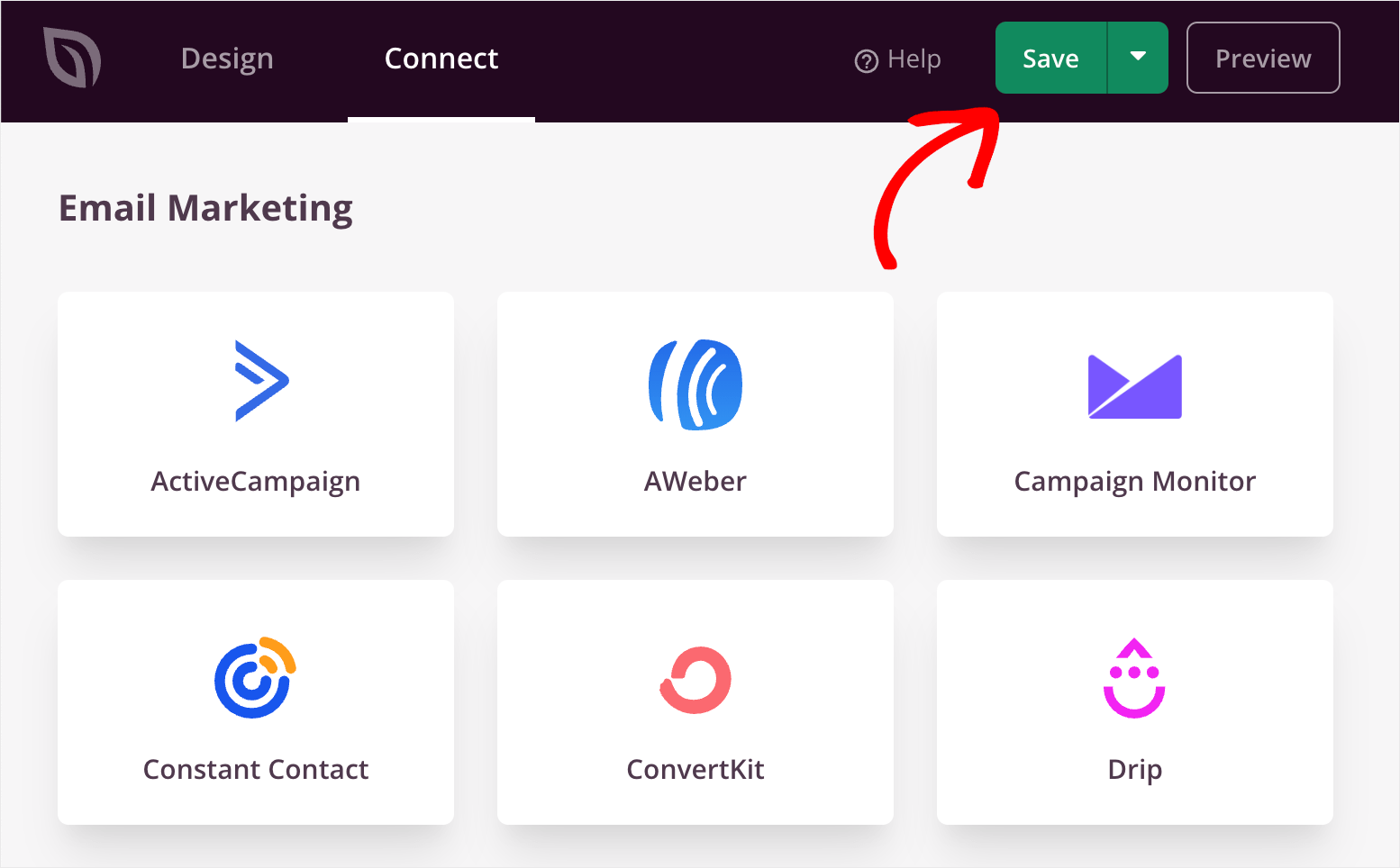
Cuando haya terminado de conectar su servicio de correo electrónico, presione el botón Guardar en la parte superior derecha para guardar los cambios.

Ahora SeedProd recopilará los correos electrónicos de los visitantes que completaron su formulario de suscripción y los agregará a su base de correo electrónico.
Paso 6: Publique su tema de WordPress personalizado
El paso final es publicar su tema personalizado y hacerlo vivo en su sitio web.
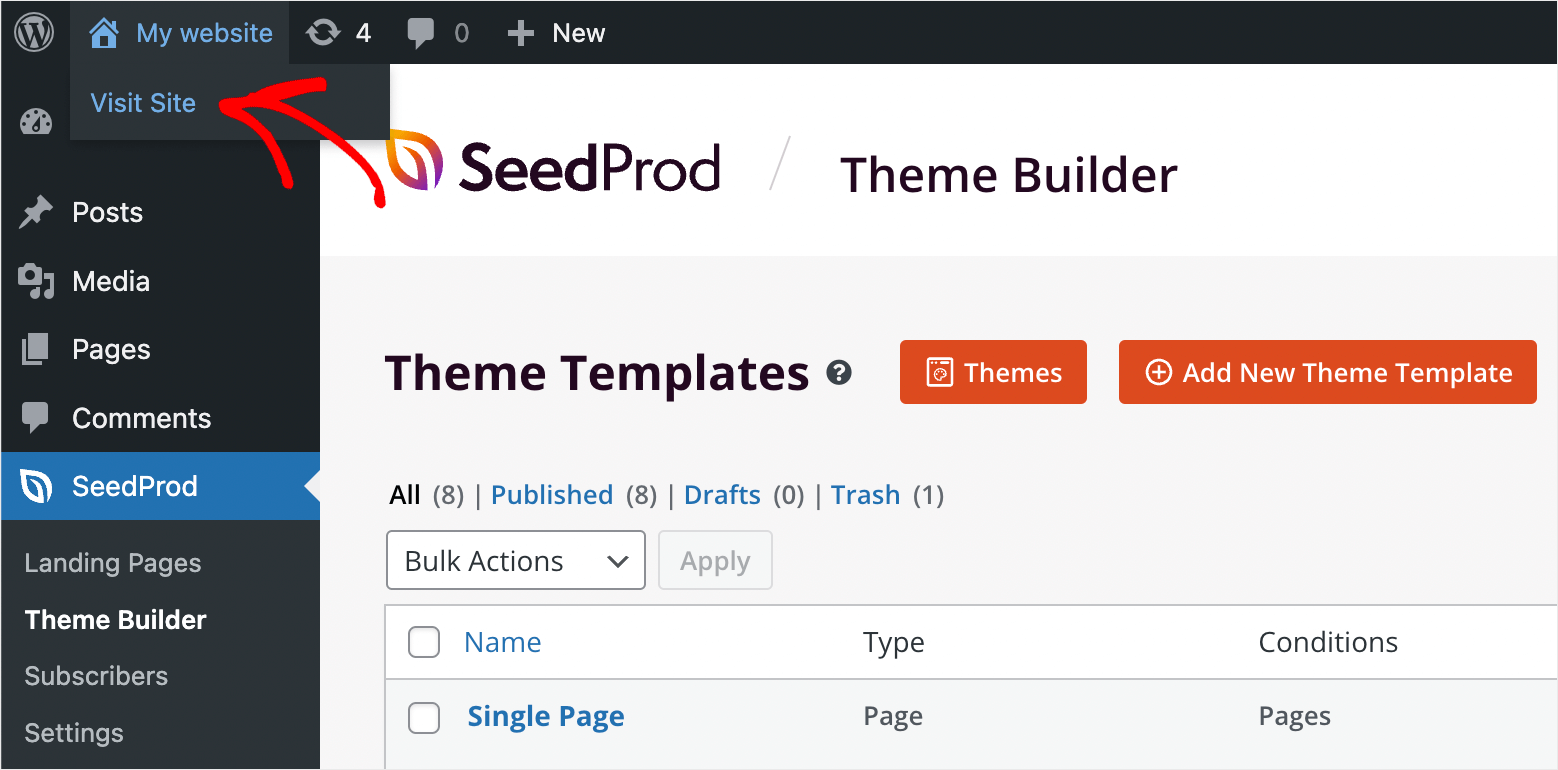
Para hacer eso, primero, vaya a SeedProd » Theme Builder desde su tablero de WordPress.

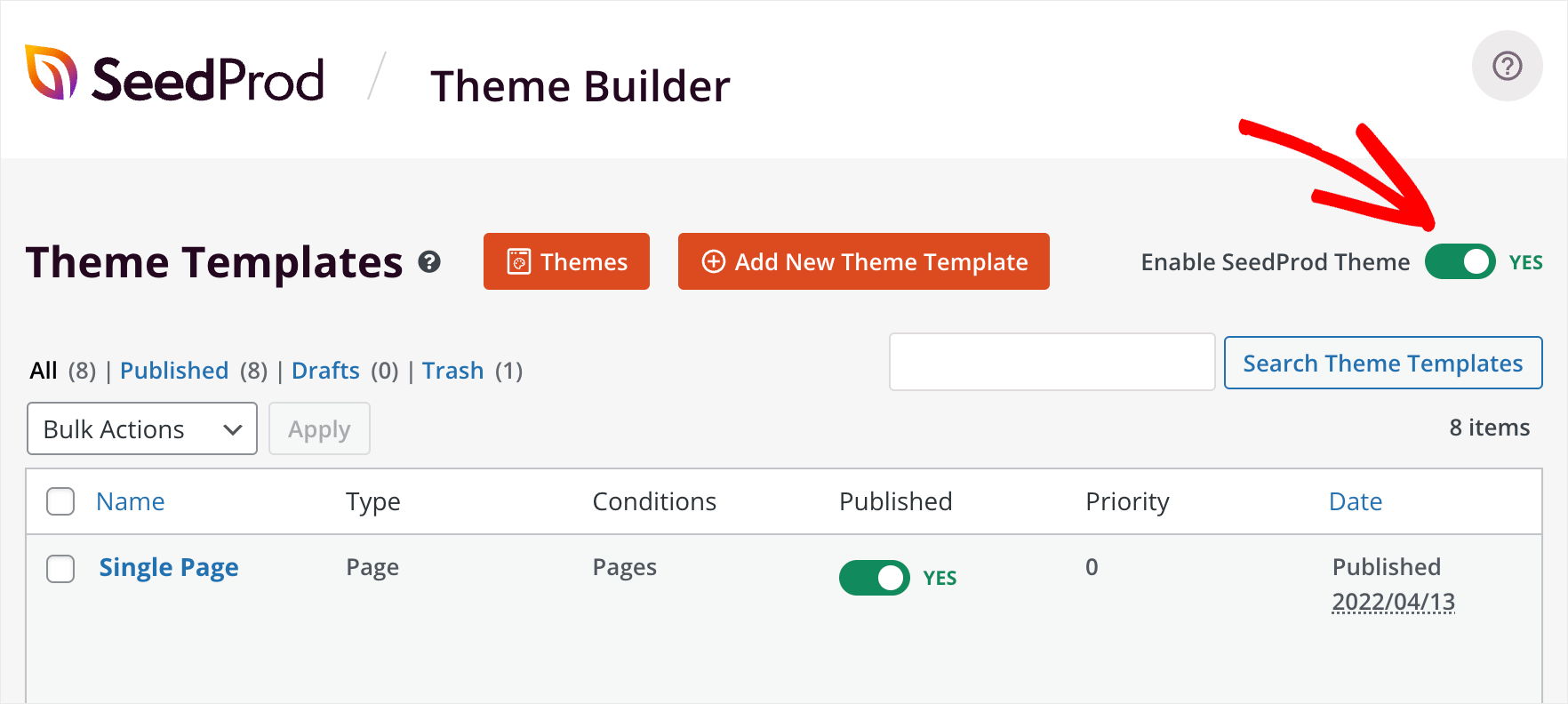
Luego, cambie el interruptor Habilitar tema de SeedProd en la parte superior derecha.

Eso es todo. Su tema personalizado de WordPress está activo y puede verlo en su sitio.
Para hacerlo, presione el botón Visitar sitio debajo del nombre de su sitio en la parte superior izquierda de su tablero de WordPress.

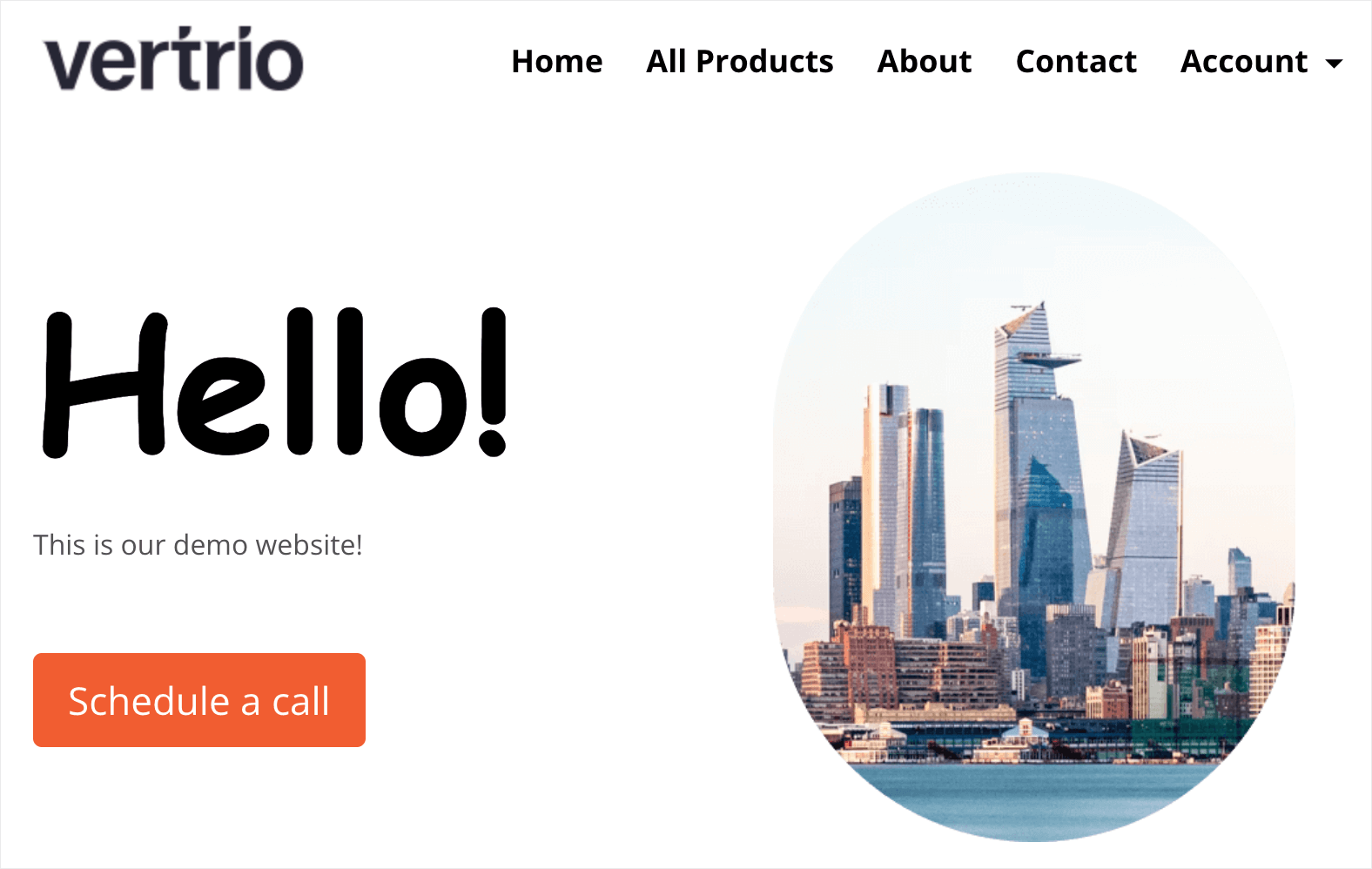
Aquí está nuestra página de inicio personalizada:

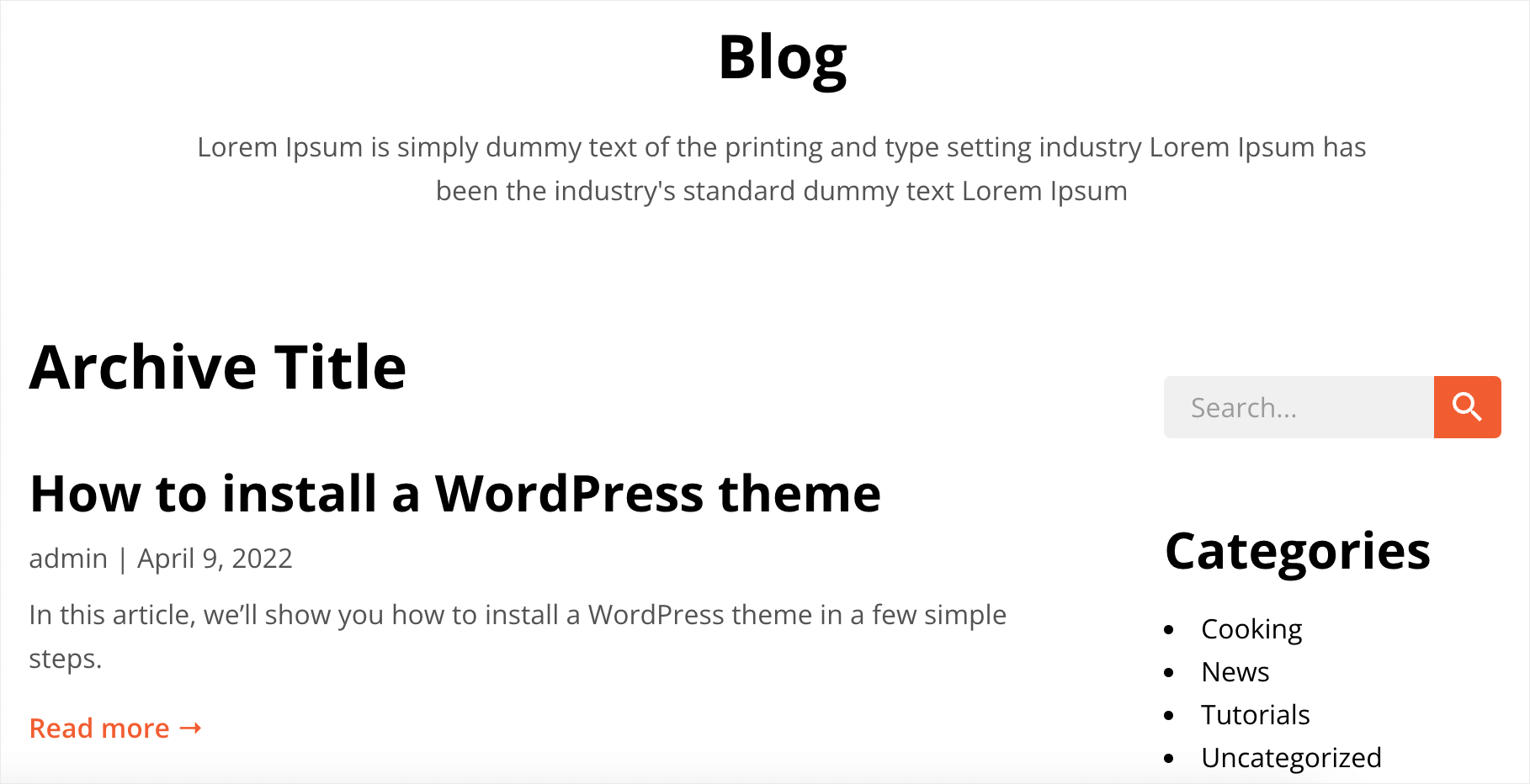
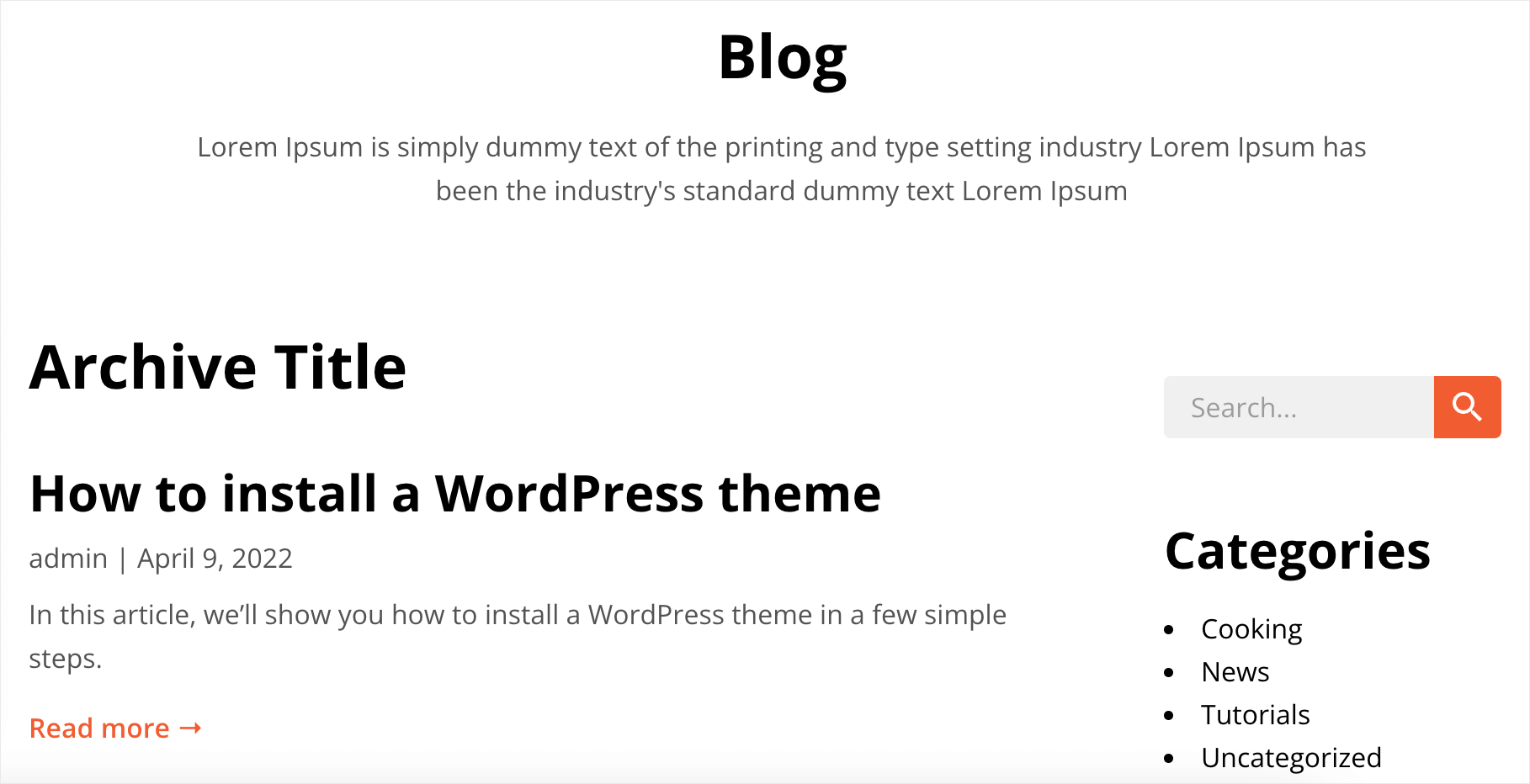
Aquí está la página de archivo:

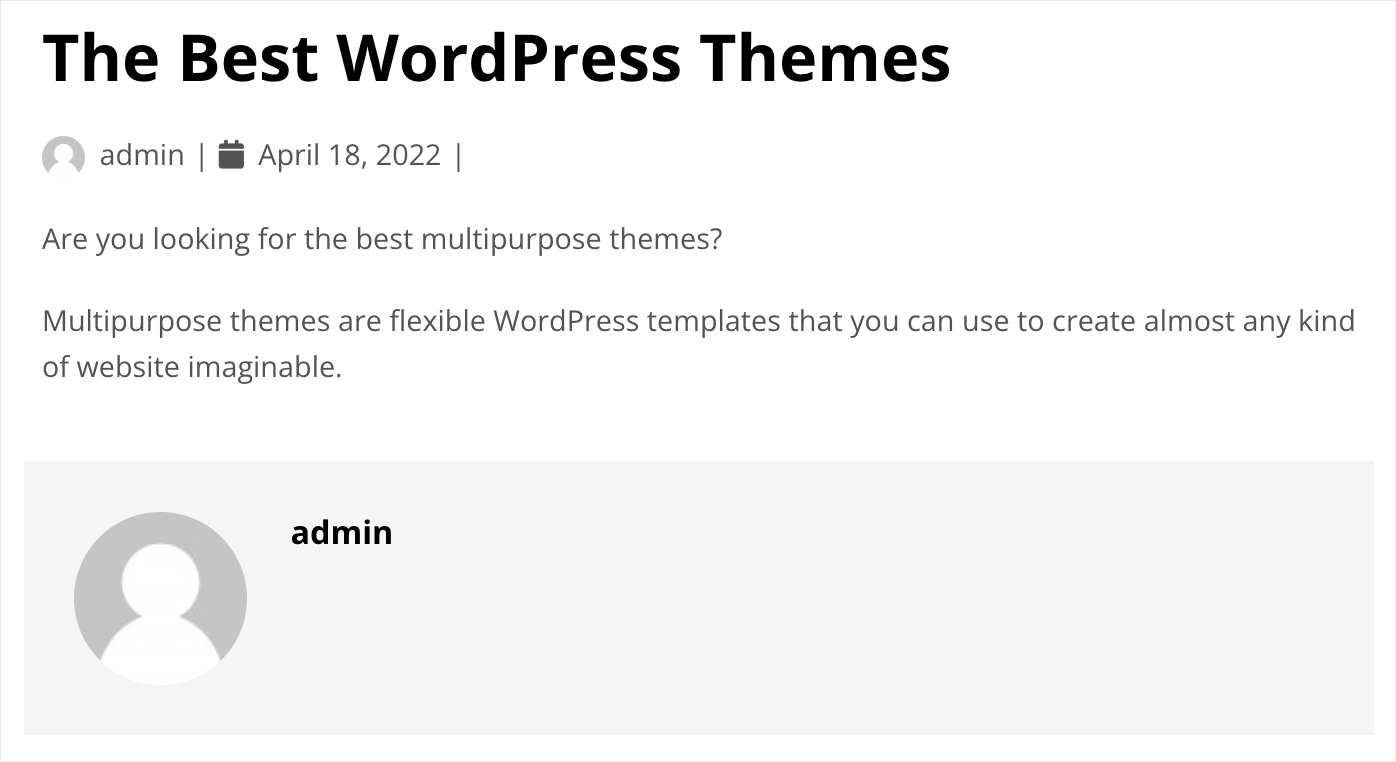
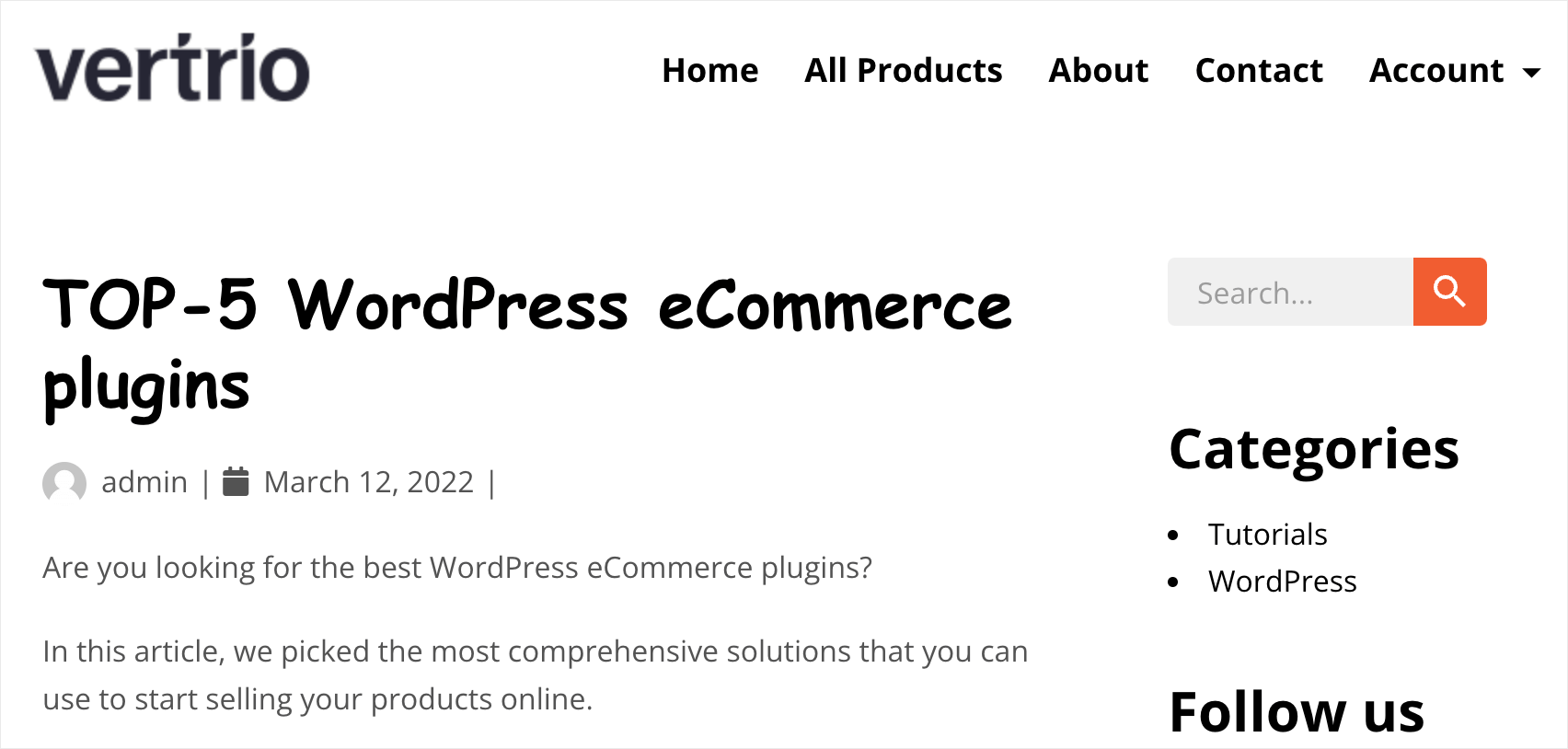
Y aquí está la plantilla de publicación de blog única que también personalizamos con solo unos pocos clics usando SeedProd:

En este artículo, aprendió cómo crear un tema de WordPress personalizado en 6 sencillos pasos, sin necesidad de codificación.
Si está listo para comenzar a crear su propio tema personalizado de WordPress, puede obtener su copia de SeedProd aquí.
¿Está buscando el potente complemento de WordPress para mejorar la búsqueda en su sitio? Echa un vistazo a los mejores complementos de búsqueda de WordPress para impulsar el escaparate de búsqueda de tu sitio.
¿Vas a lanzar una tienda en línea? Eche un vistazo a los mejores complementos de comercio electrónico de WordPress para el escaparate de descargas digitales.
