Come creare un tema WordPress personalizzato (6 semplici passaggi)
Pubblicato: 2022-04-29Ti stai chiedendo come creare un tema WordPress personalizzato?
Questo può essere complicato per i principianti, poiché di solito richiede esperienza di programmazione e una profonda conoscenza di WordPress.
In questo articolo, mostreremo come creare un tema personalizzato in pochi semplici passaggi senza bisogno di codifica.
Iniziamo!
Che cos'è un tema WordPress?
Per cominciare, chiariamo cos'è esattamente il tema WordPress e in cosa consiste.
Un tema WordPress è un insieme di file inseriti in una cartella comune nella directory dei temi di WordPress sul tuo hosting.
Questo set include modelli di pagina scritti nei linguaggi HTML, PHP e JavaScript, fogli di stile CSS e grafica.
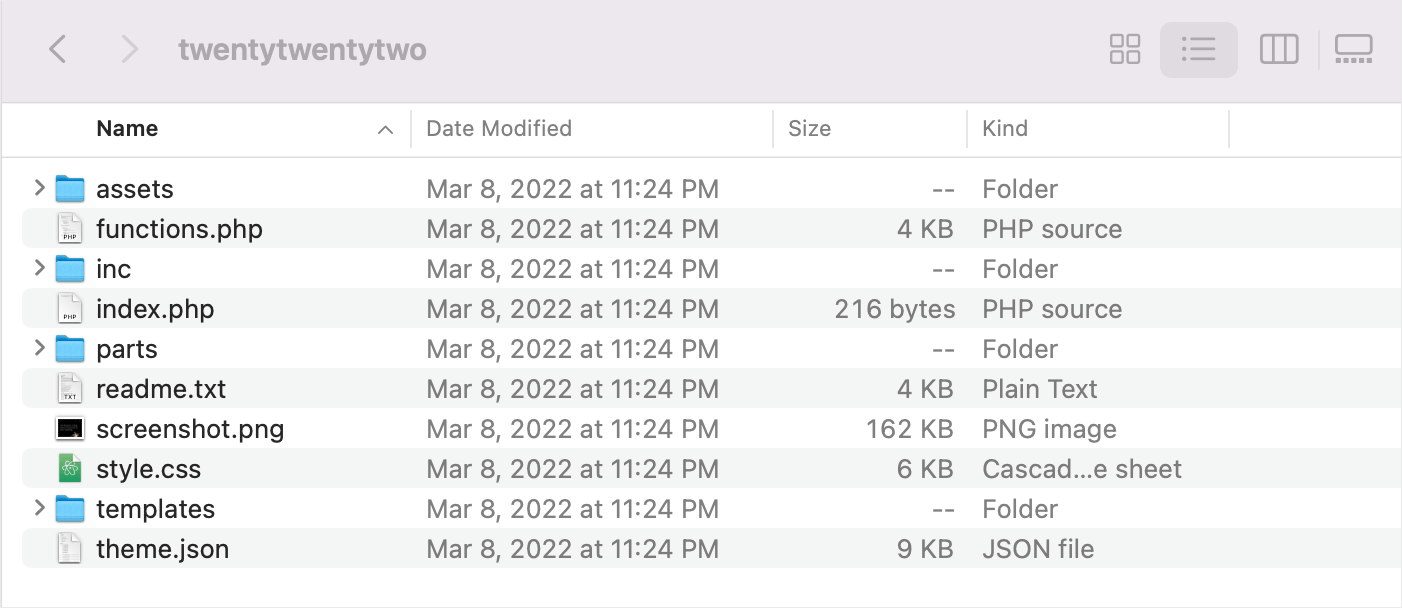
Ecco un esempio di come appare su un server:

Insieme, questi file definiscono il layout e l'aspetto del tuo sito WordPress.
Esistono 2 modi tipici per creare un tema personalizzato da zero:
- Fai da te . Richiede una vasta esperienza nello sviluppo web e molto tempo libero.
- Assumi uno sviluppatore o un'agenzia web . Il prezzo medio varia da un paio di centinaia a un paio di migliaia di dollari.
Per ovvie ragioni, entrambi questi metodi sono difficilmente accettabili per i principianti.
Per fortuna, c'è un terzo modo per creare un tema personalizzato senza spendere soldi o essere un guru della programmazione.
Questo è possibile attraverso l'uso del plugin SeedProd. Diamo un'occhiata in dettaglio e scopriamo perché è così popolare tra gli utenti di WordPress.
Perché usare SeedProd per creare un tema WordPress personalizzato?
SeedProd è il plugin n. 1 per la creazione di siti Web per WordPress, con oltre un milione di installazioni attive.

Questo è un vero punto di svolta, in quanto ti consente di creare temi WordPress personalizzati di prim'ordine in pochi minuti, senza bisogno di codifica.
L'ingrediente segreto è il pratico e potente editor visivo SeedProd. Usandolo, puoi facilmente trascinare e rilasciare gli elementi del sito necessari, i blocchi o persino intere sezioni sulla tua pagina.
Ecco una breve anteprima di come funziona:

SeedProd ottimizza automaticamente pagine e temi per un caricamento rapido. Ti consente di garantire la migliore esperienza utente per i tuoi visitatori.
Sono anche reattivi e predisposti per dispositivi mobili per impostazione predefinita, quindi non devi preoccuparti dell'aspetto del tuo sito su dispositivi diversi.
Insieme a questo, SeedProd è dotato di potenti funzionalità come:
- Centinaia di modelli di pagina già pronti . Non ti senti ispirato a creare un tema da zero? Puoi utilizzare uno degli oltre 150 modelli predefiniti e personalizzarli facilmente per soddisfare le tue esigenze.
- Integrazione WooCommerce . Vendi prodotti online? SeedProd è completamente compatibile con WooCommerce, quindi puoi creare pagine moderne in arrivo e checkout, griglie di prodotti e altro ancora.
- Dashboard di gestione degli abbonati e-mail . Hai una newsletter via email? SeedProd ti consente di raccogliere e-mail e tenere traccia dello stato dei tuoi abbonati su una pratica dashboard.
- Codice ottimizzato per la SEO . Preoccupato per la chiarezza del codice? Il codice dei temi e delle pagine che crei con SeedProd è SEO-friendly e soddisfa tutti i requisiti dei motori di ricerca.
Inoltre, SeedProd ha un team di supporto fantastico e reattivo.
Anche se questo plugin è semplicissimo da usare, se hai domande, sono sempre pronti a venire in soccorso.
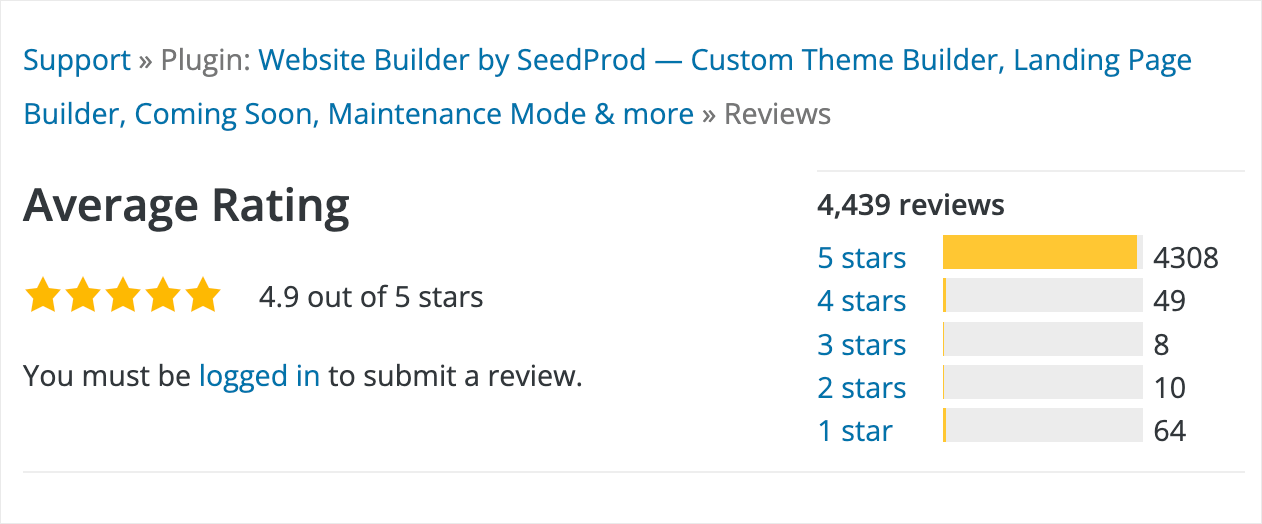
Ma i numeri parlano più delle parole. SeedProd ha oltre 4.000 recensioni con una valutazione media di 4,9 stelle su 5 .

Il feedback degli utenti entusiasti non lascia alcuna possibilità di dubitare che questa valutazione sia ben meritata.
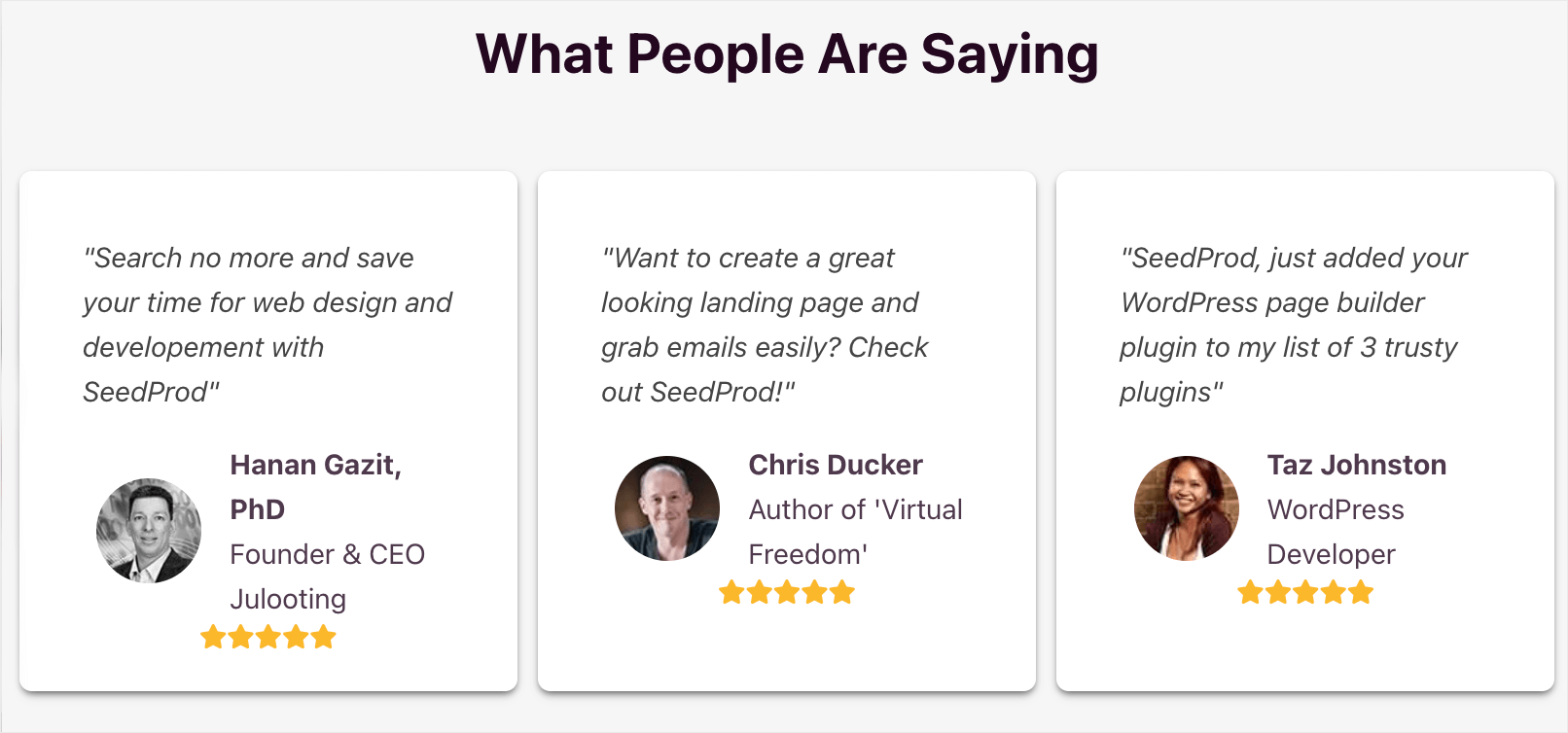
Ecco cosa dicono le persone sulla loro esperienza con SeedProd:

Ora che sai perché usare SeedProd è il modo migliore per creare un tema personalizzato per i principianti, vediamo come puoi farlo.
Come creare un tema WordPress personalizzato
Questo tutorial dettagliato ha 6 semplici passaggi. Seguili per creare un bellissimo tema WordPress personalizzato senza toccare una singola riga di codice.
Ecco un sommario per aiutarti a navigare:
- Passaggio 1: installa e attiva il plug-in SeedProd
- Passaggio 2: seleziona un tema WordPress predefinito
- Passaggio 3: personalizza le parti del tuo tema WordPress
- Passaggio 4: personalizza il CSS globale del tuo tema (nessun codice)
- Passaggio 5: connettiti al tuo servizio di email marketing
- Passaggio 6: pubblica il tuo tema WordPress personalizzato
Passaggio 1: installa e attiva il plug-in SeedProd
Per iniziare, prendi la tua copia di SeedProd qui.
Una volta fatto, riceverai un'e-mail che contiene i tuoi dati di accesso e un link per accedere al tuo account SeedProd.
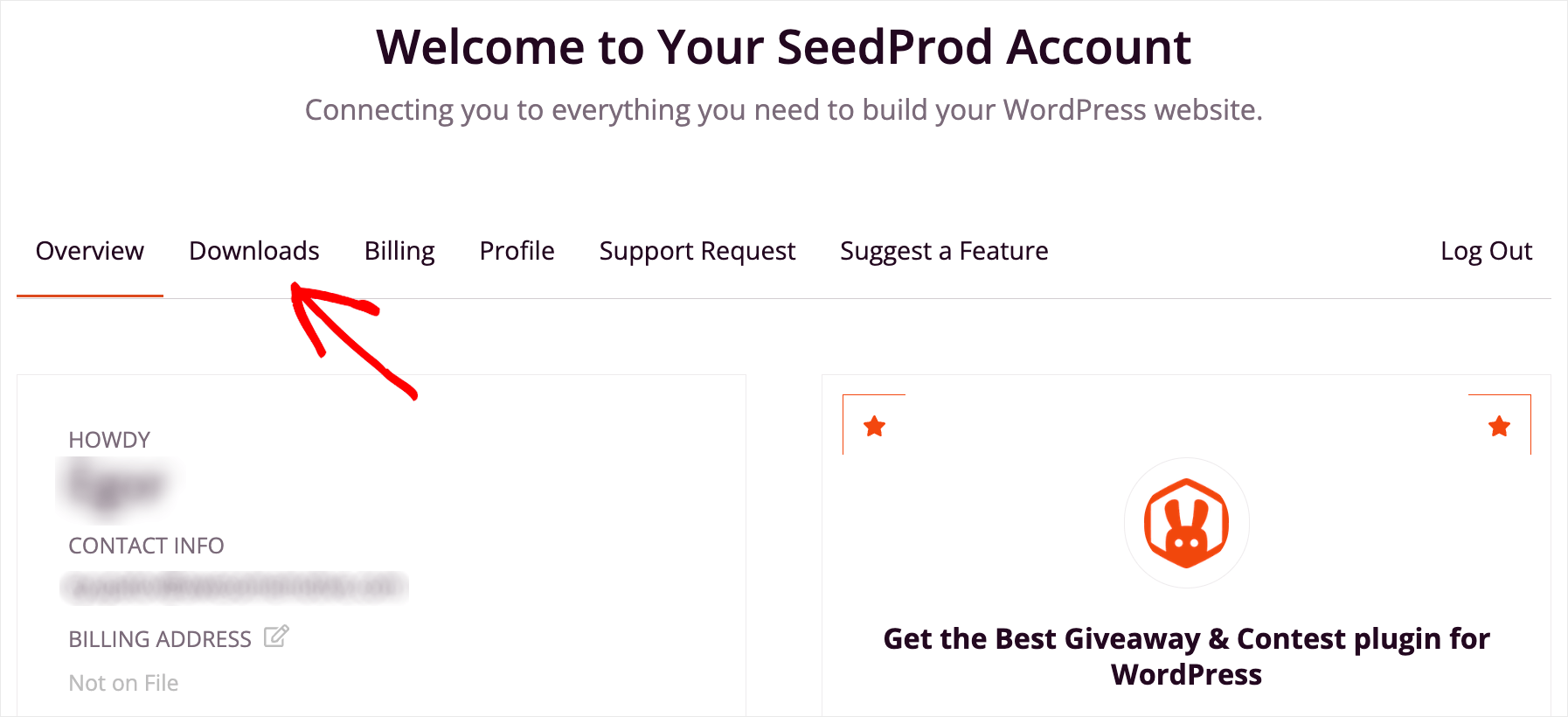
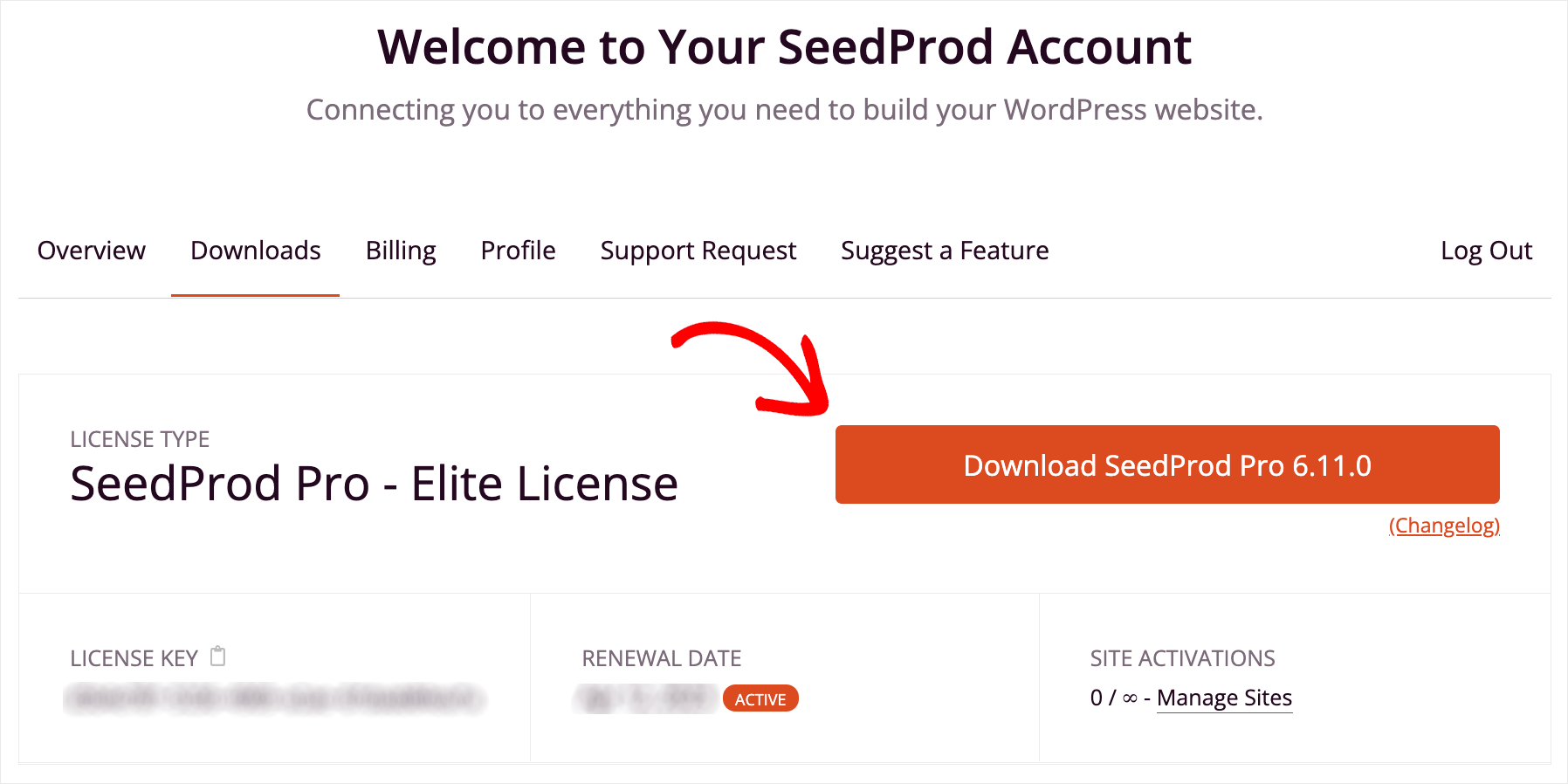
Segui questo link, accedi al tuo account SeedProd e vai alla scheda Download .

Quindi, fai clic sul pulsante Scarica SeedProd per iniziare a scaricare il file ZIP del plug-in sul tuo computer.

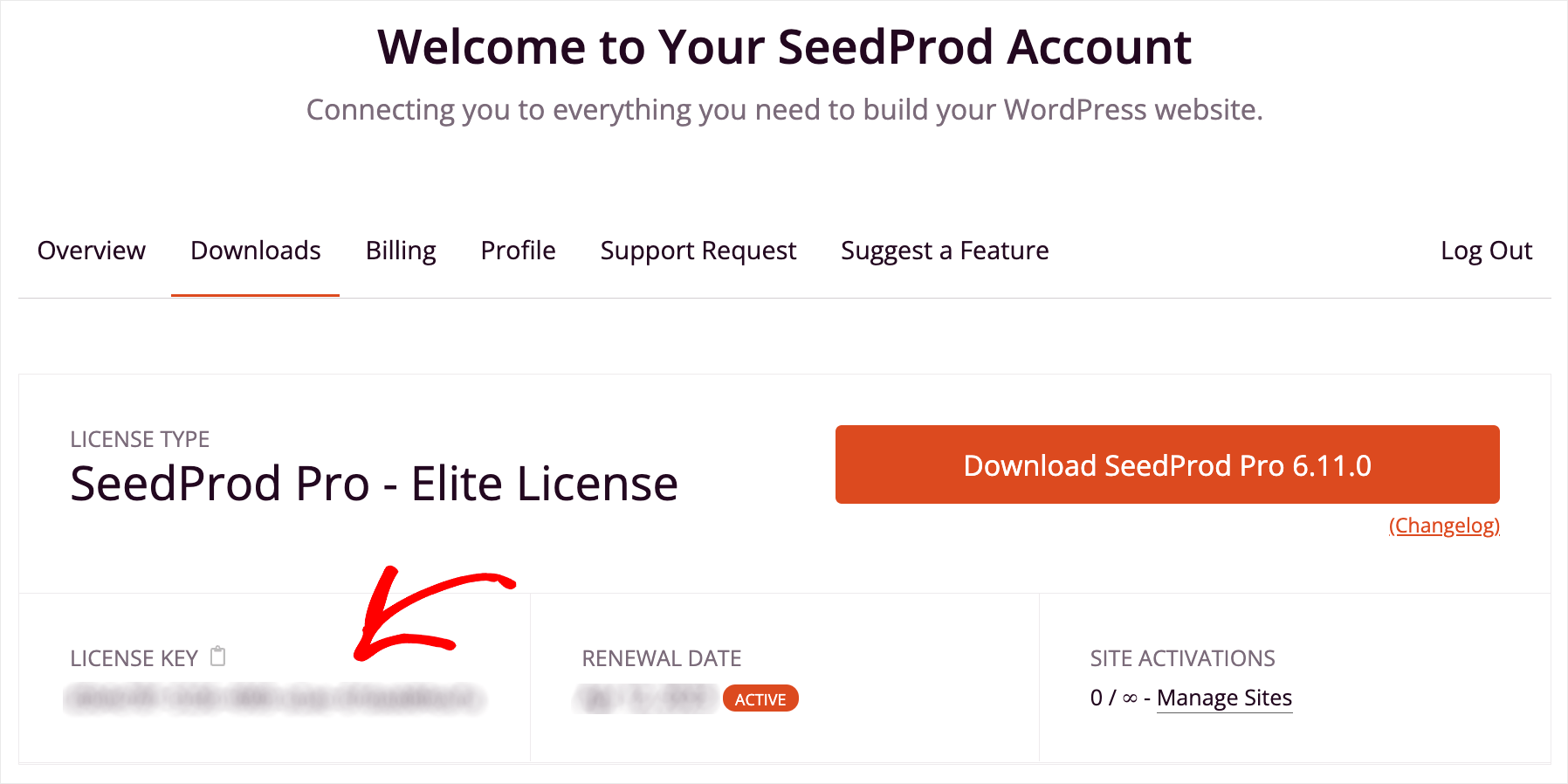
Al termine del download, copia la chiave di licenza nella stessa scheda. Ti servirà ulteriormente per attivare la tua copia di SeedProd.

Il passaggio successivo consiste nel caricare il file ZIP scaricato sul tuo sito e installare il plug-in.
Se hai bisogno di aiuto, puoi seguire questo tutorial su come installare un plugin per WordPress.
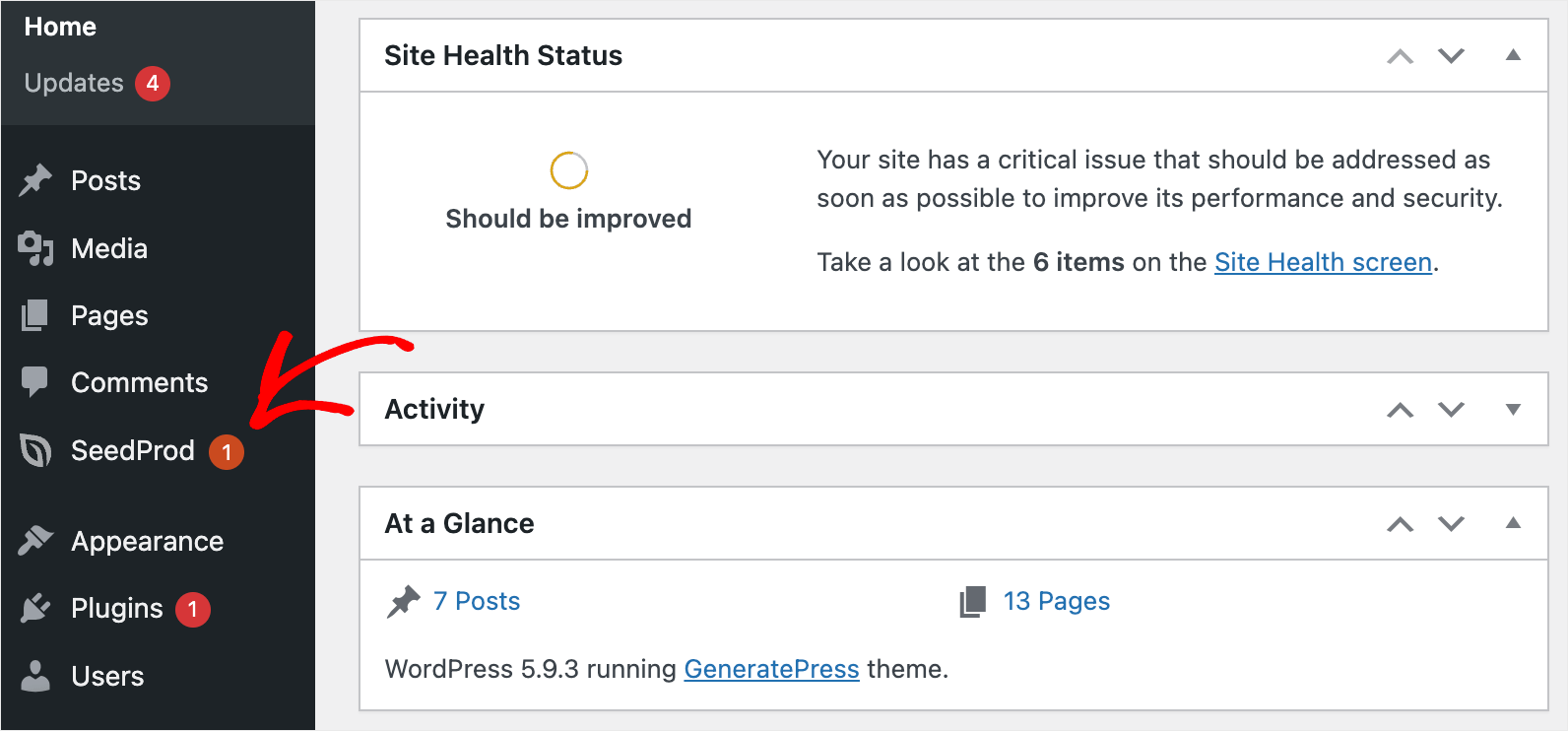
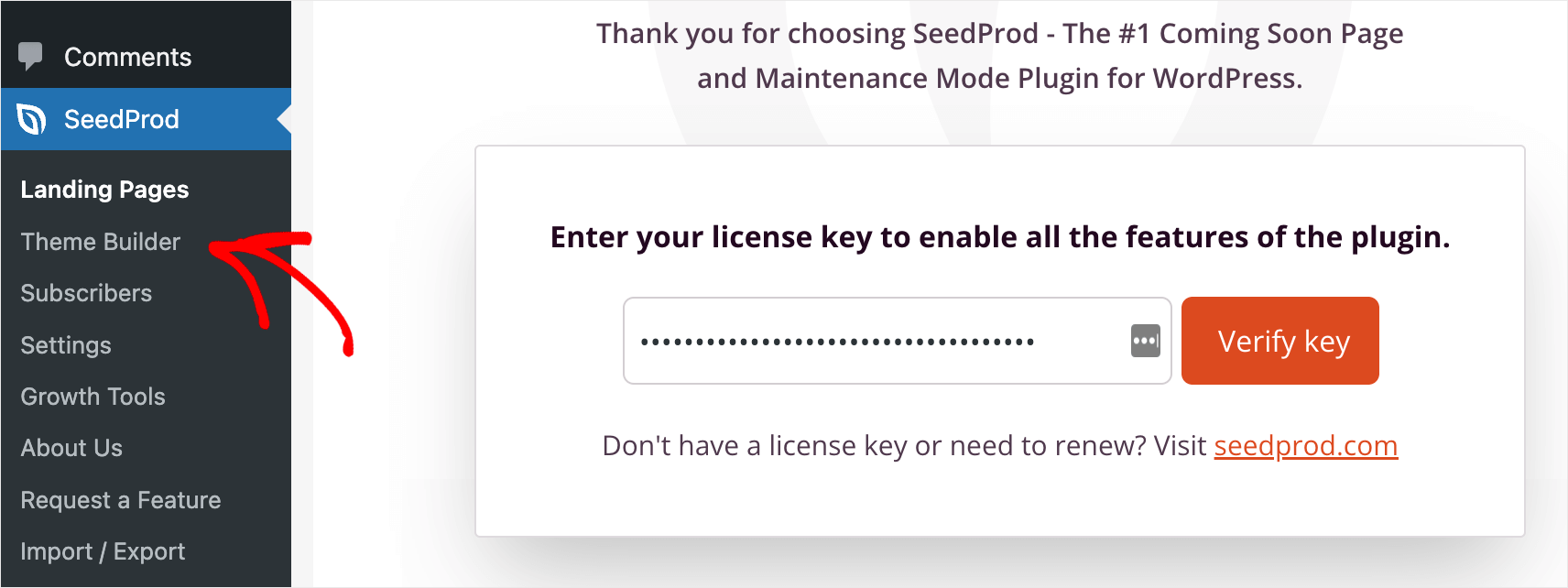
Dopo aver installato il plug-in, vai alla dashboard di WordPress e fai clic sul pulsante SeedProd nel pannello di sinistra.

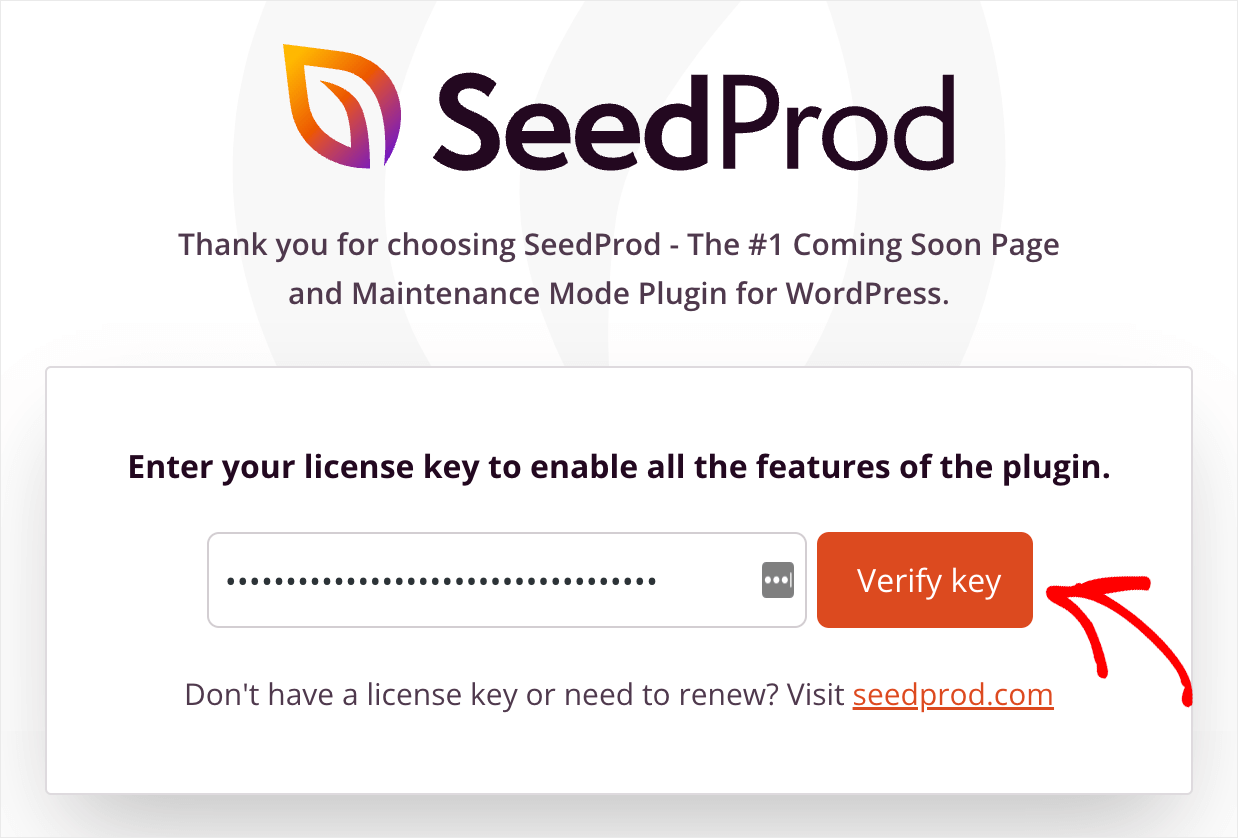
Quindi, incolla la tua chiave di licenza nel campo della licenza e premi il pulsante Verifica chiave .

Dopo aver attivato la tua copia di SeedProd, sei pronto per iniziare a creare il tuo tema WordPress personalizzato.
Passaggio 2: seleziona un tema WordPress predefinito
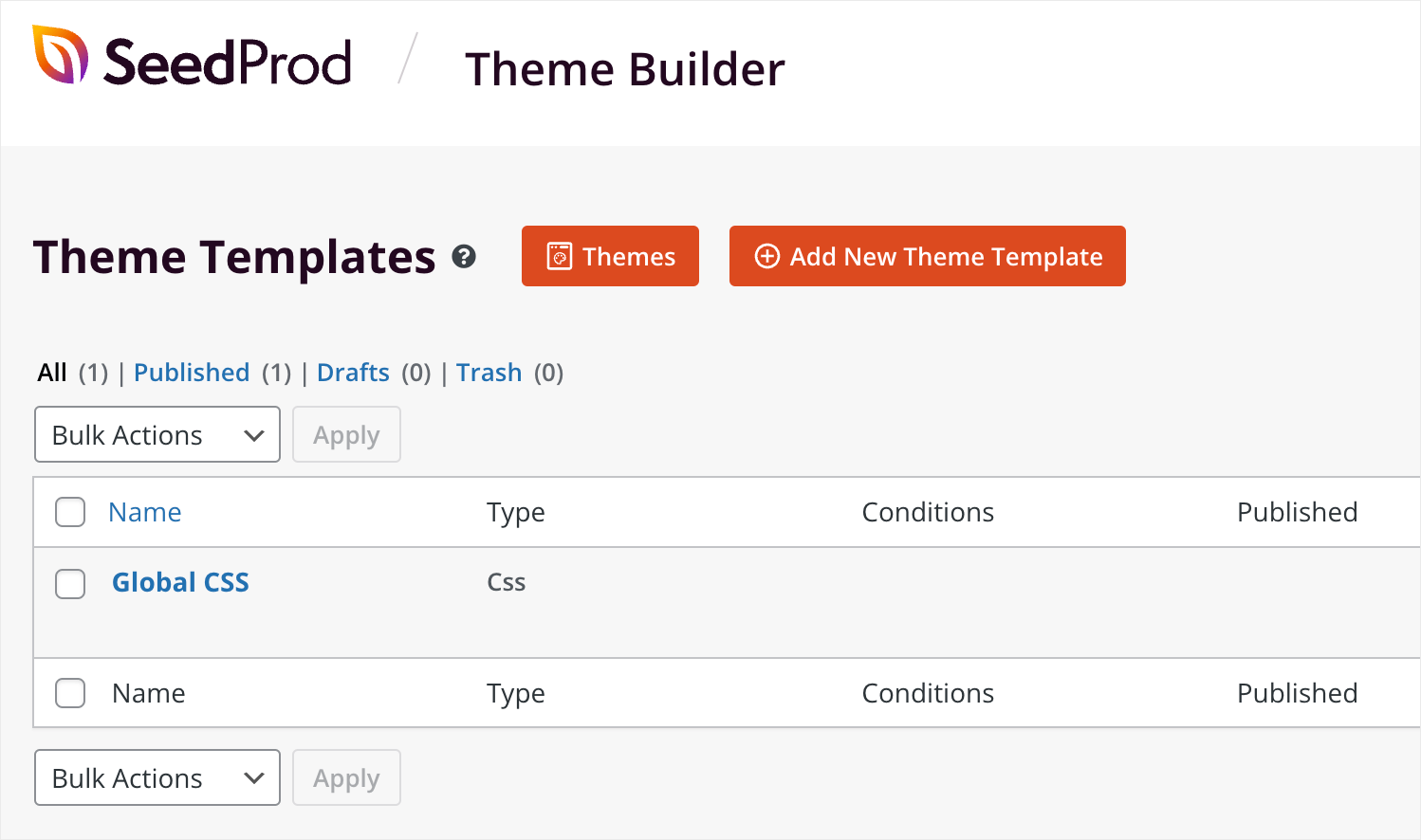
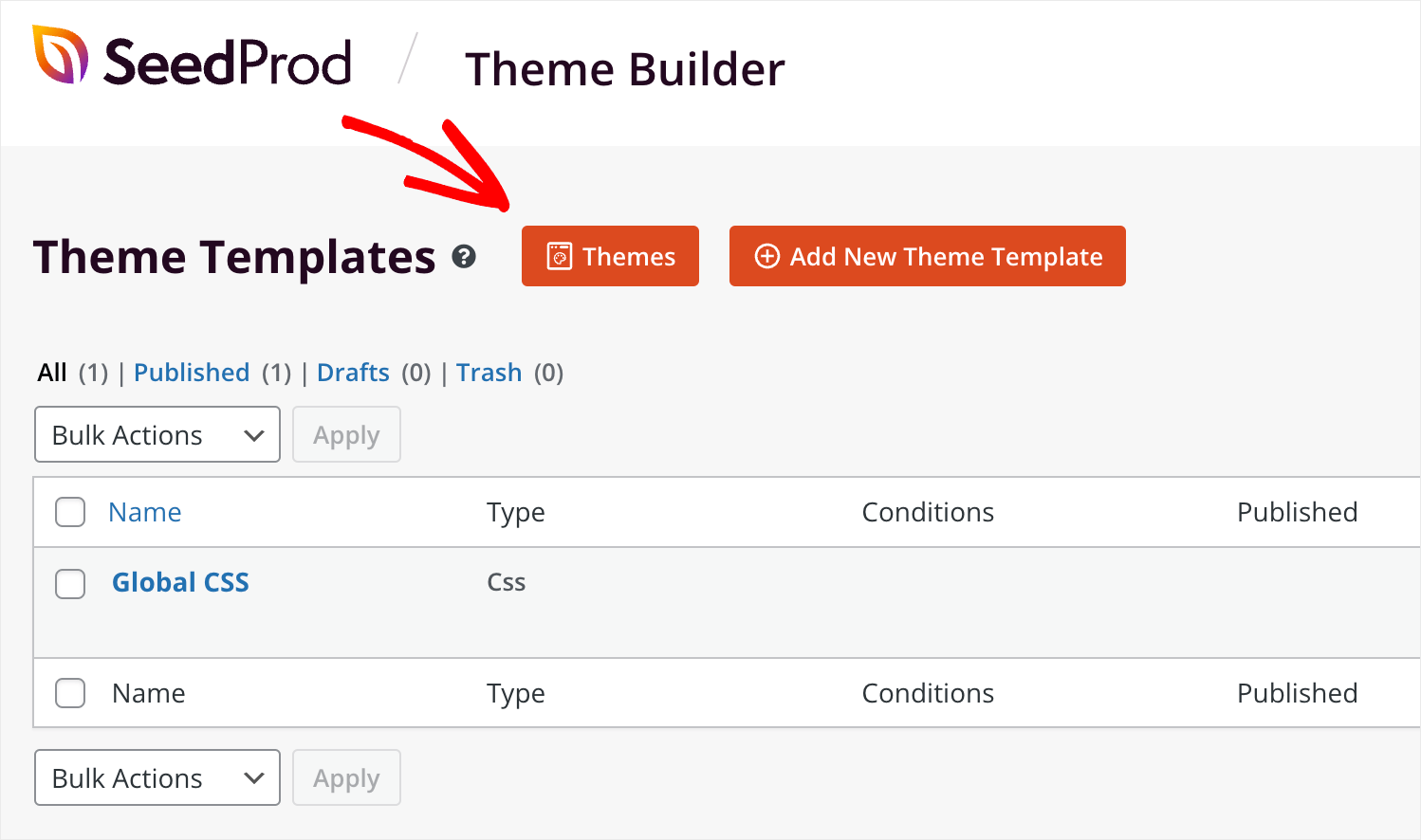
Per iniziare, vai a SeedProd »Generatore di temi nella dashboard.

In questa pagina puoi gestire i tuoi temi personalizzati e crearne di nuovi.

Da qui, hai 2 modi.
Il primo è creare da zero ogni parte del tuo tema personalizzato.
Ogni tema WordPress è composto dalle seguenti parti:
- Intestazione
- Piè di pagina
- Posto unico
- Pagina singola
- Archivio (Pagina blog)
- Pagina iniziale
- Barra laterale
Queste parti costituiscono il tuo tema e SeedProd ti consente di crearle e personalizzarle individualmente.
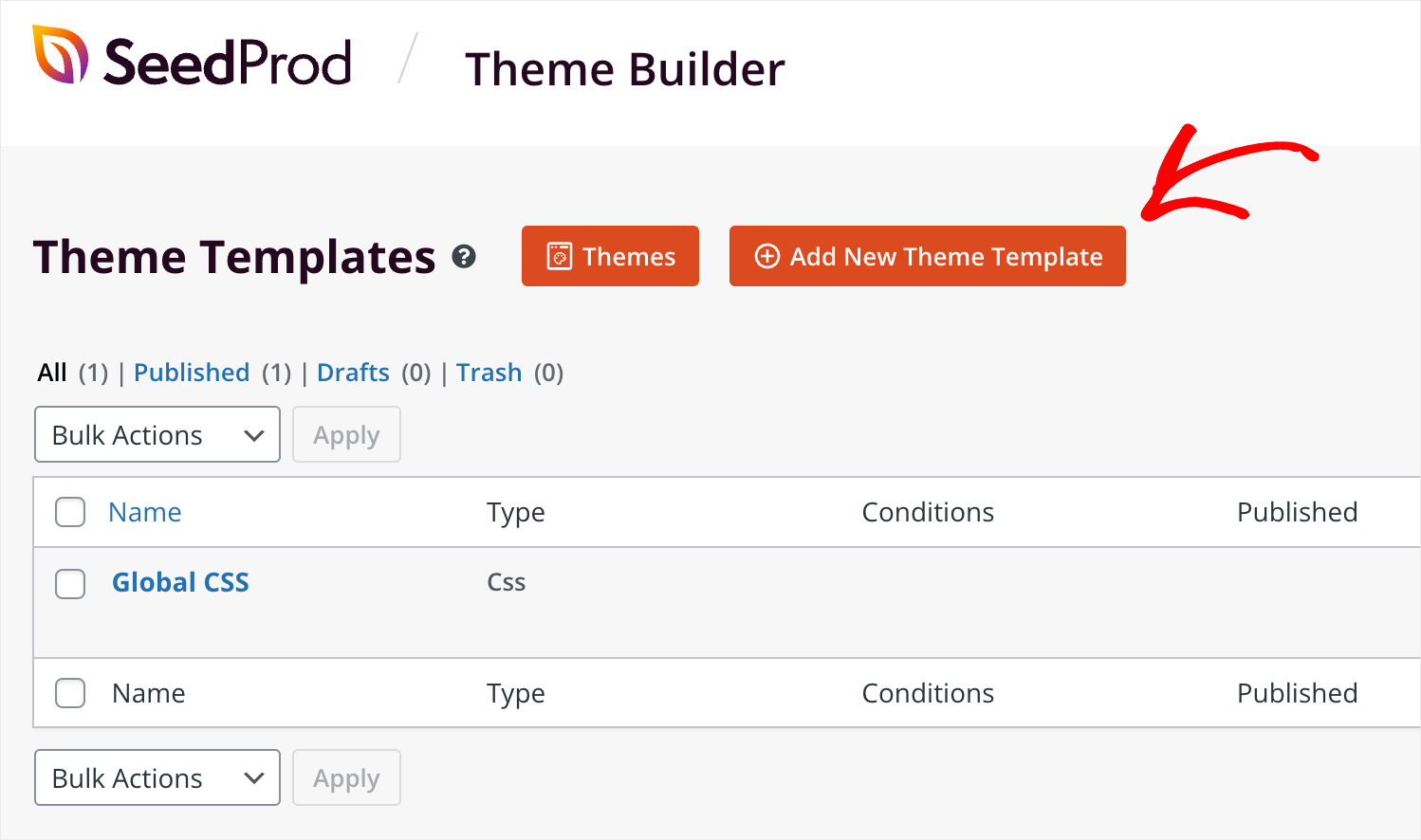
Per iniziare a creare una nuova parte del tuo tema, premi il pulsante Aggiungi nuovo modello di tema .

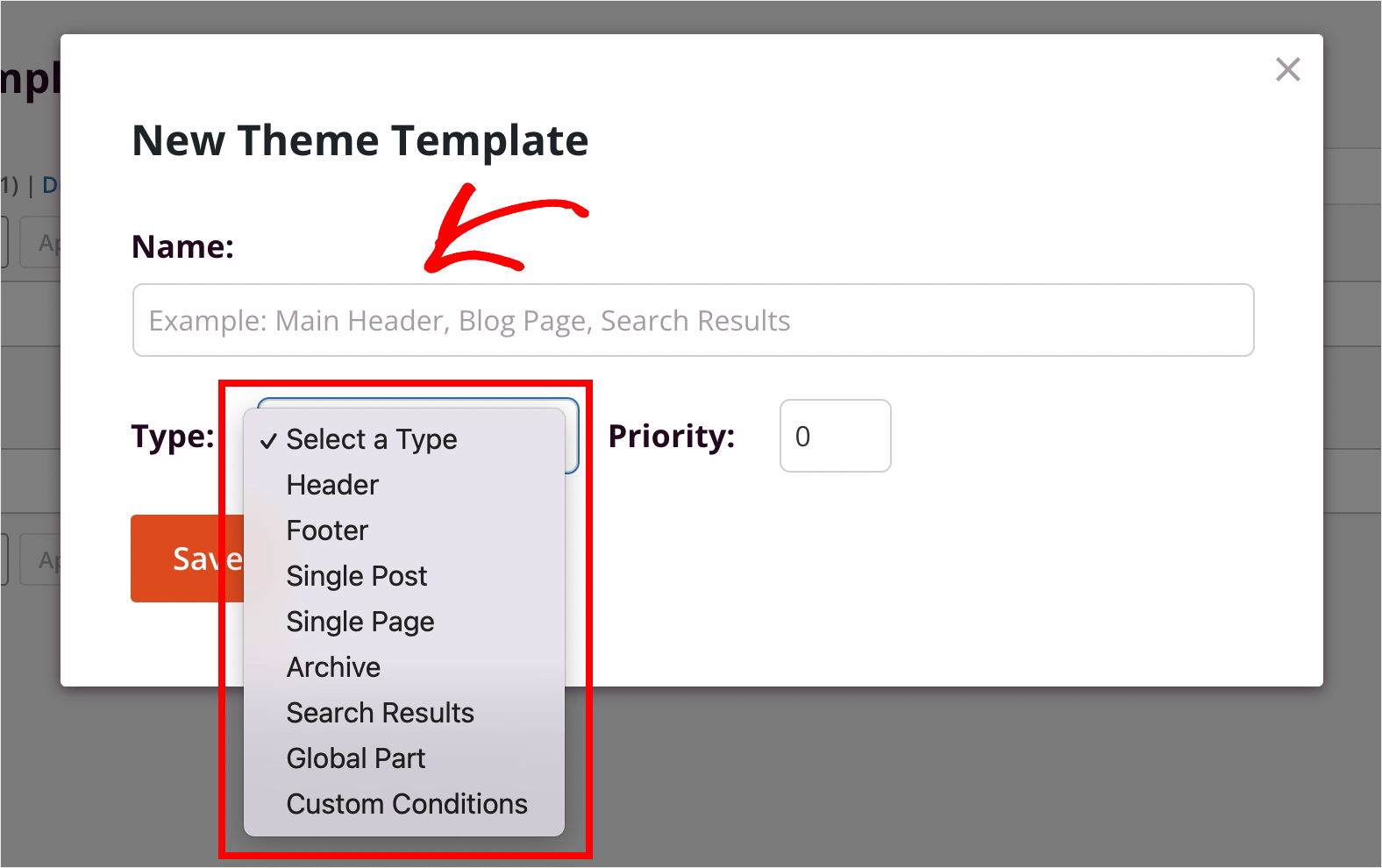
Qui puoi scegliere il tipo di parte del tuo tema, assegnargli un nome e quindi iniziare a costruirlo da zero.

Ma, se ritieni che sia troppo opprimente per il tuo primo tentativo, c'è un secondo modo per creare il tuo tema WordPress personalizzato.
SeedProd viene fornito con una serie di modelli di temi predefiniti dall'aspetto professionale. Puoi selezionarli e personalizzarli in base alle tue esigenze.
In questo tutorial, ci concentreremo esattamente su questo modo in quanto è più facile per i principianti e ci consente di mostrarti più funzionalità di SeedProd.
Per iniziare a personalizzare uno dei modelli di temi già pronti, premi il pulsante Temi .

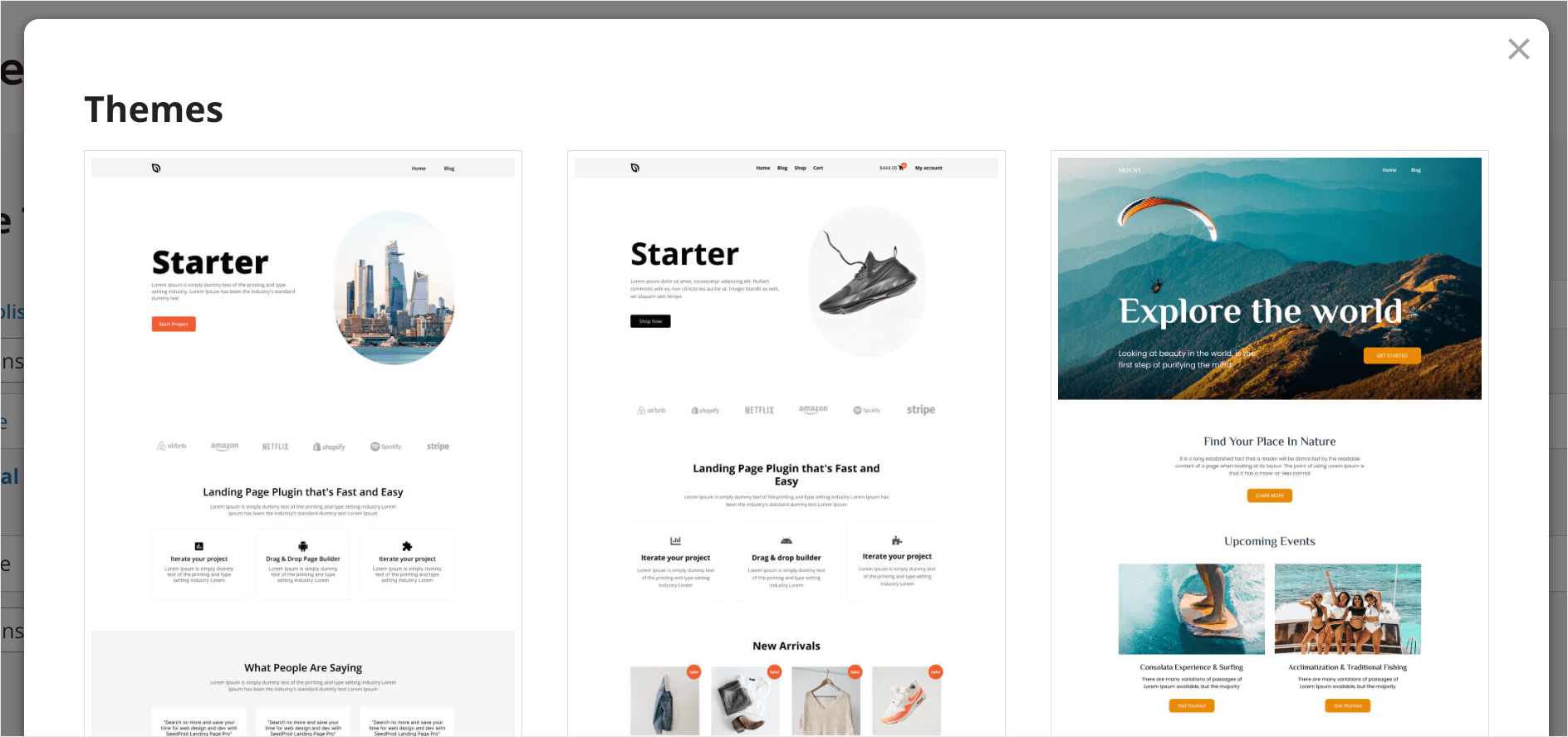
Qui troverai una varietà di temi per scopi diversi. Ad esempio, ci sono temi per blog personali, portafogli, siti aziendali o di e-commerce e altro ancora.

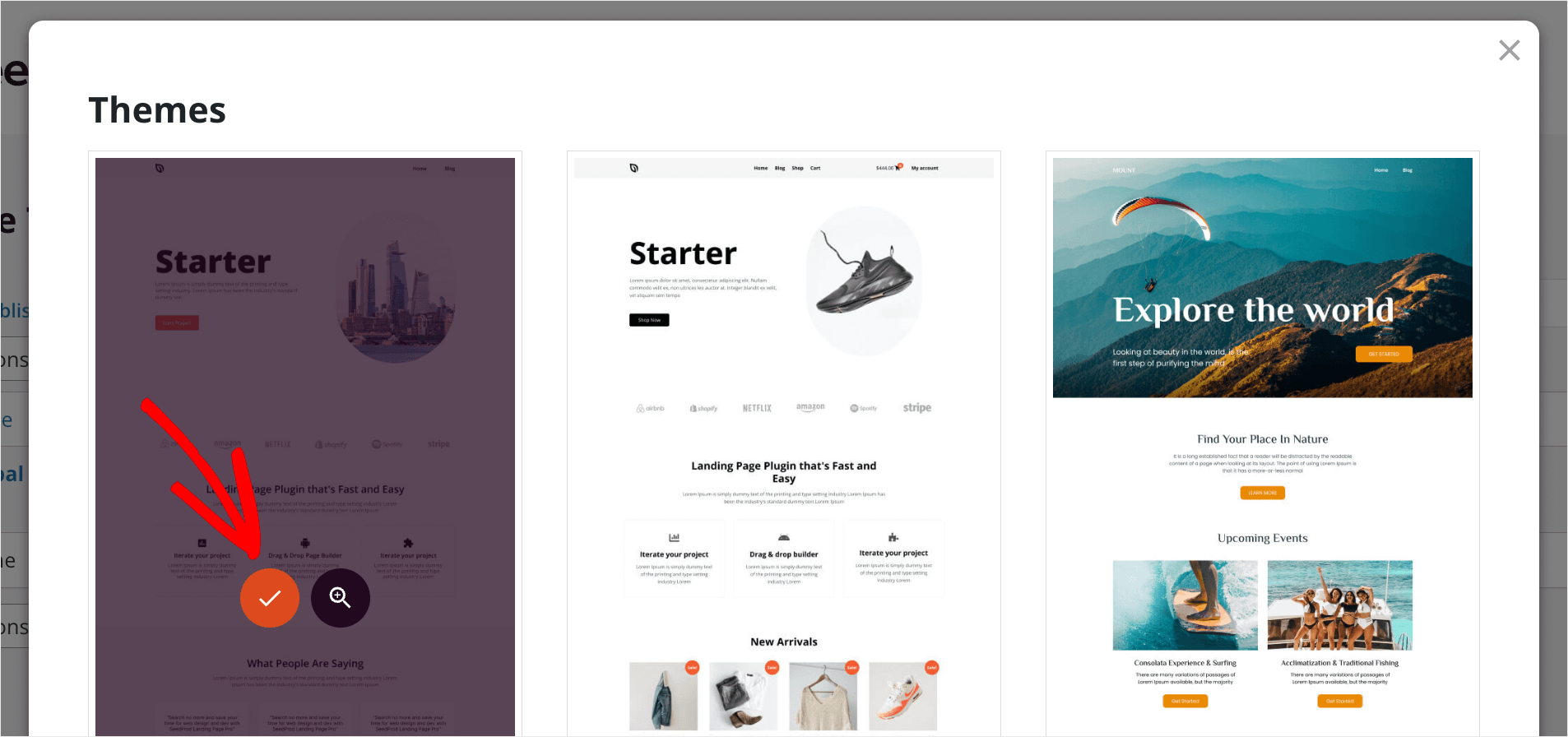
Per scegliere un tema che ti piace, passaci sopra con il cursore e fai clic sull'icona del segno di spunta. Ad esempio, sceglieremo uno dei modelli iniziali.

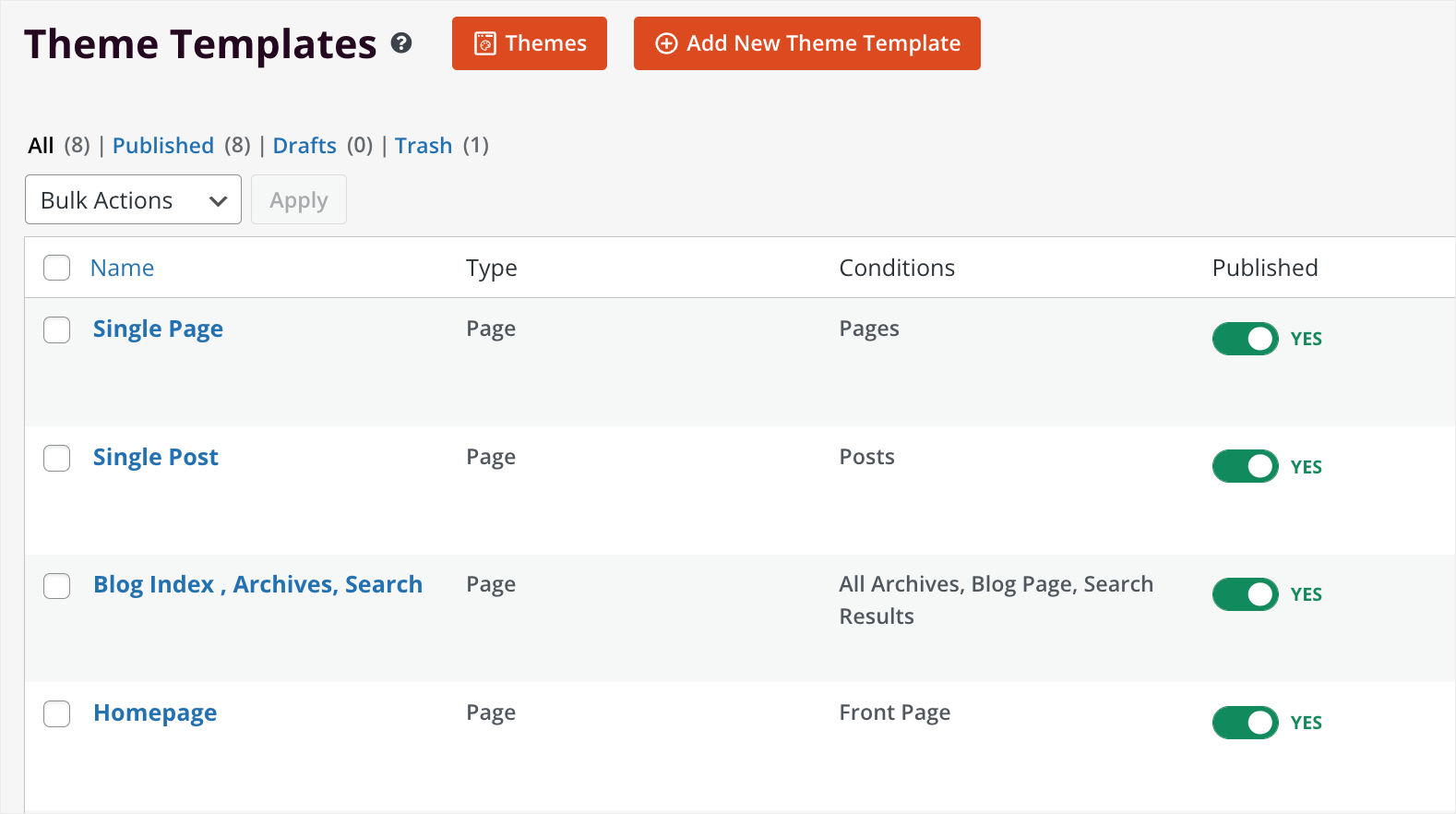
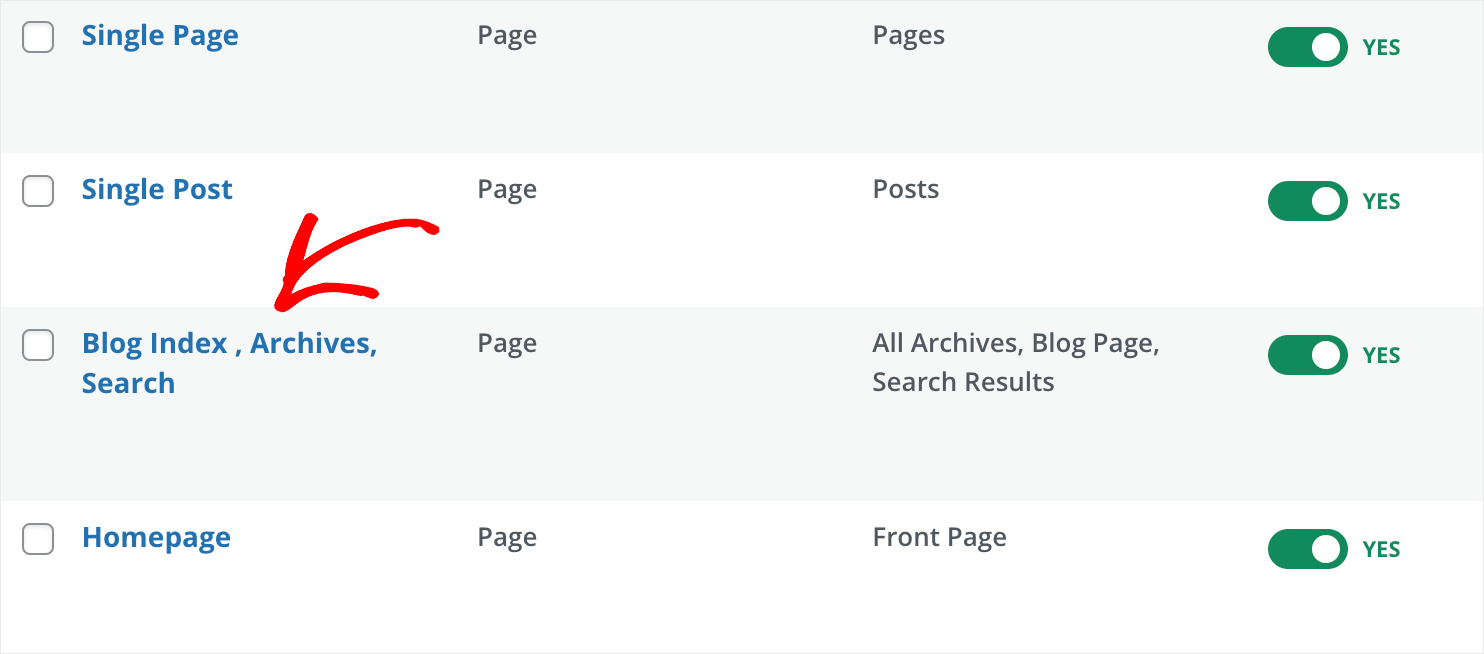
Dopo aver selezionato un modello, SeedProd crea automaticamente le parti che lo compongono.
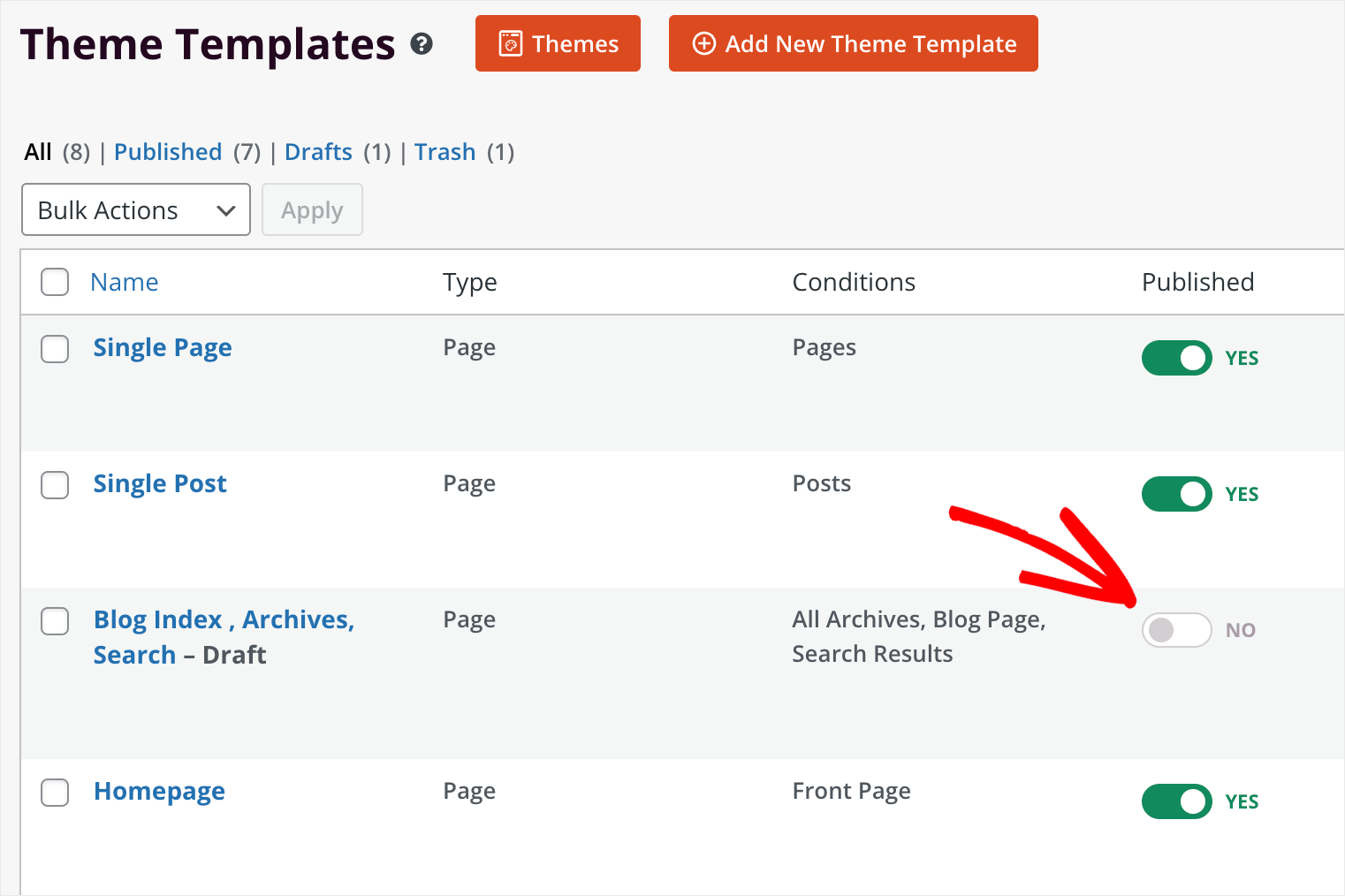
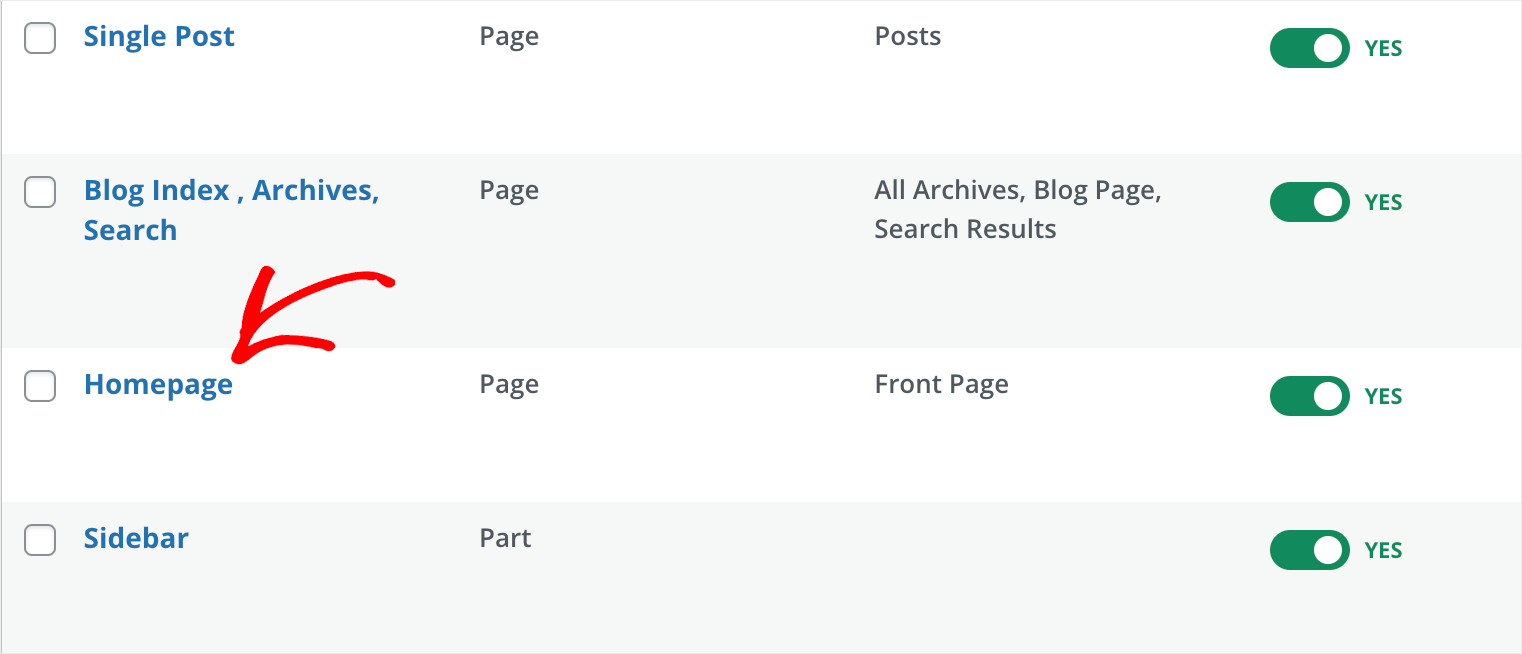
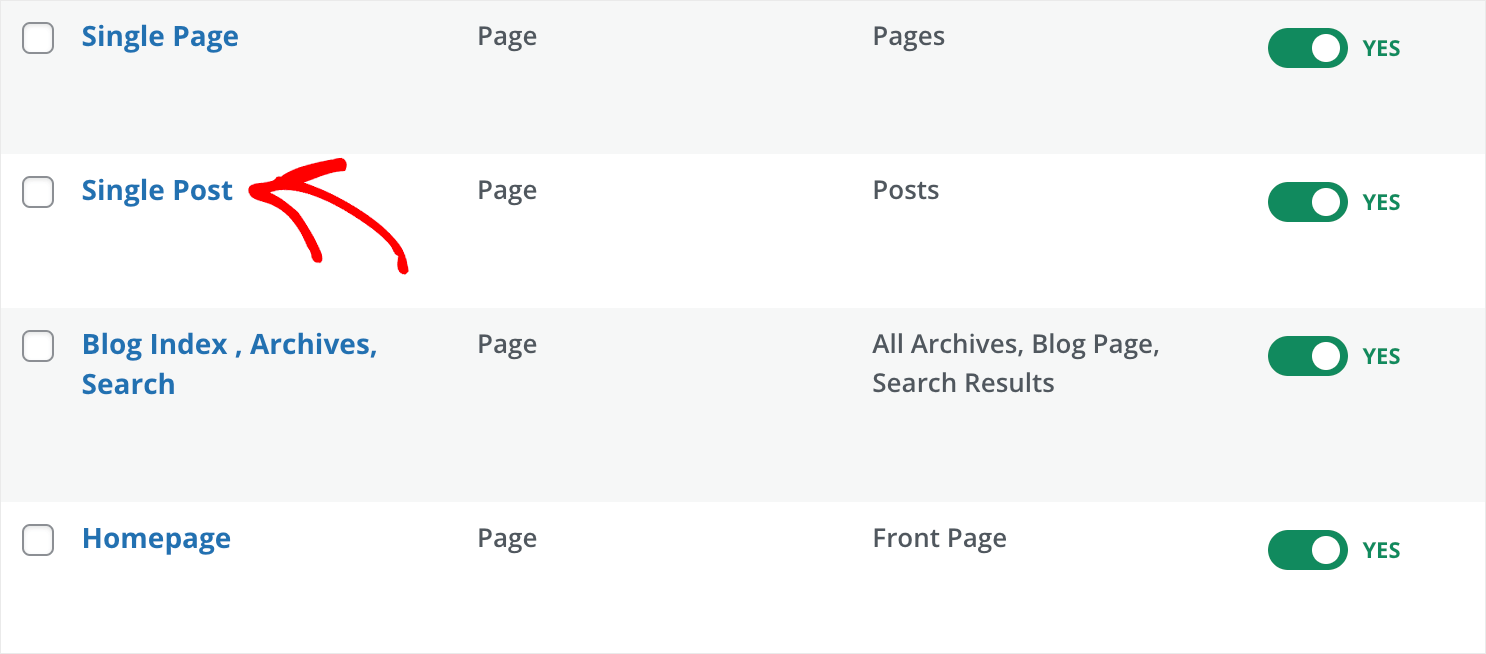
Come puoi vedere, il nostro tema non include solo modelli di parti di pagina, come l'intestazione, il piè di pagina e la barra laterale.
Ci sono anche modelli per intere pagine, come una singola pagina, post, archivi e home page.

Se non hai bisogno di un modello specifico sul tuo sito, puoi annullarne la pubblicazione spostando l'interruttore accanto ad esso.

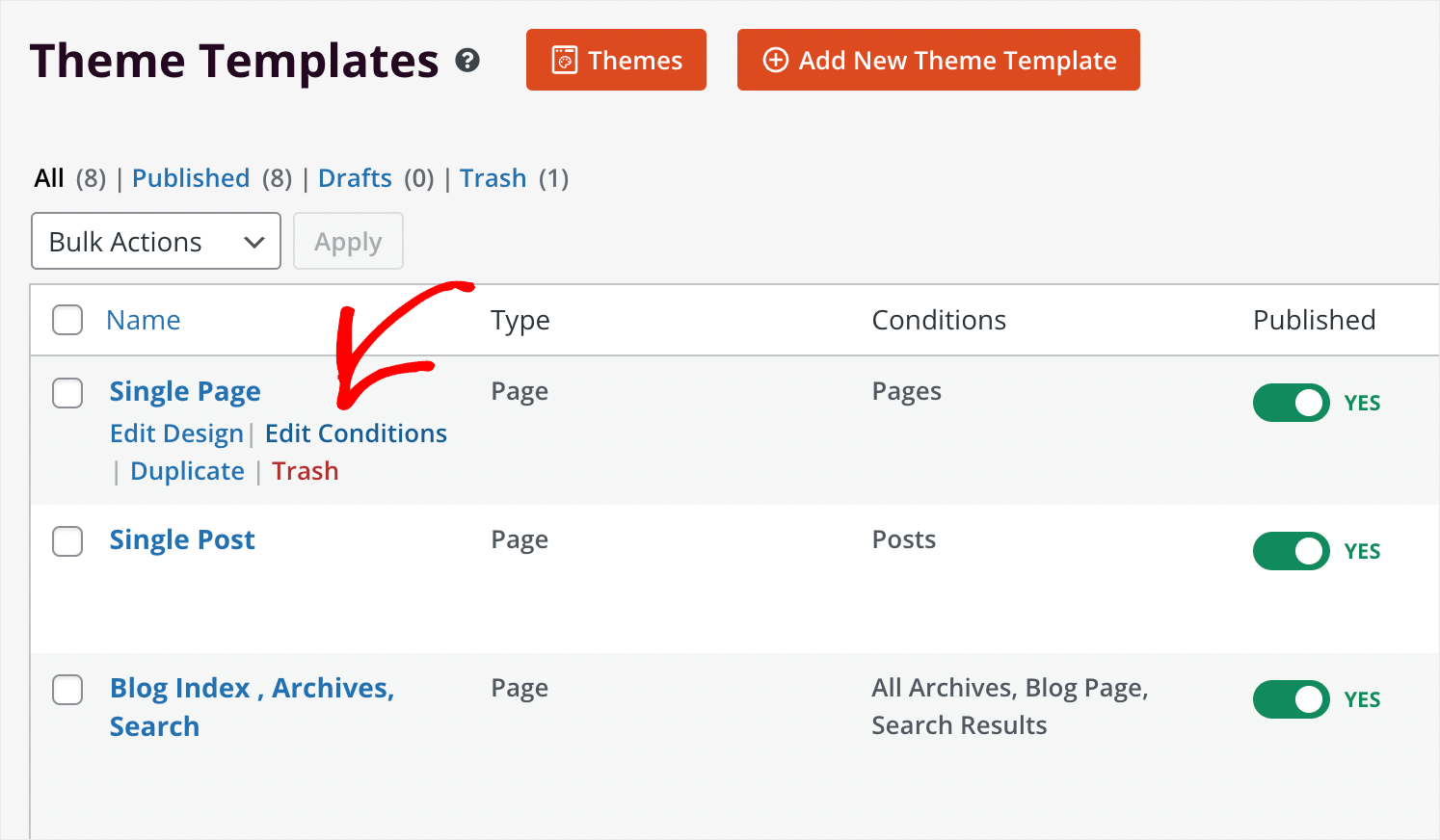
Per modificare il nome di un modello o modificare le condizioni quando dovrebbe apparire sul tuo sito, fai clic sul collegamento Modifica condizioni .

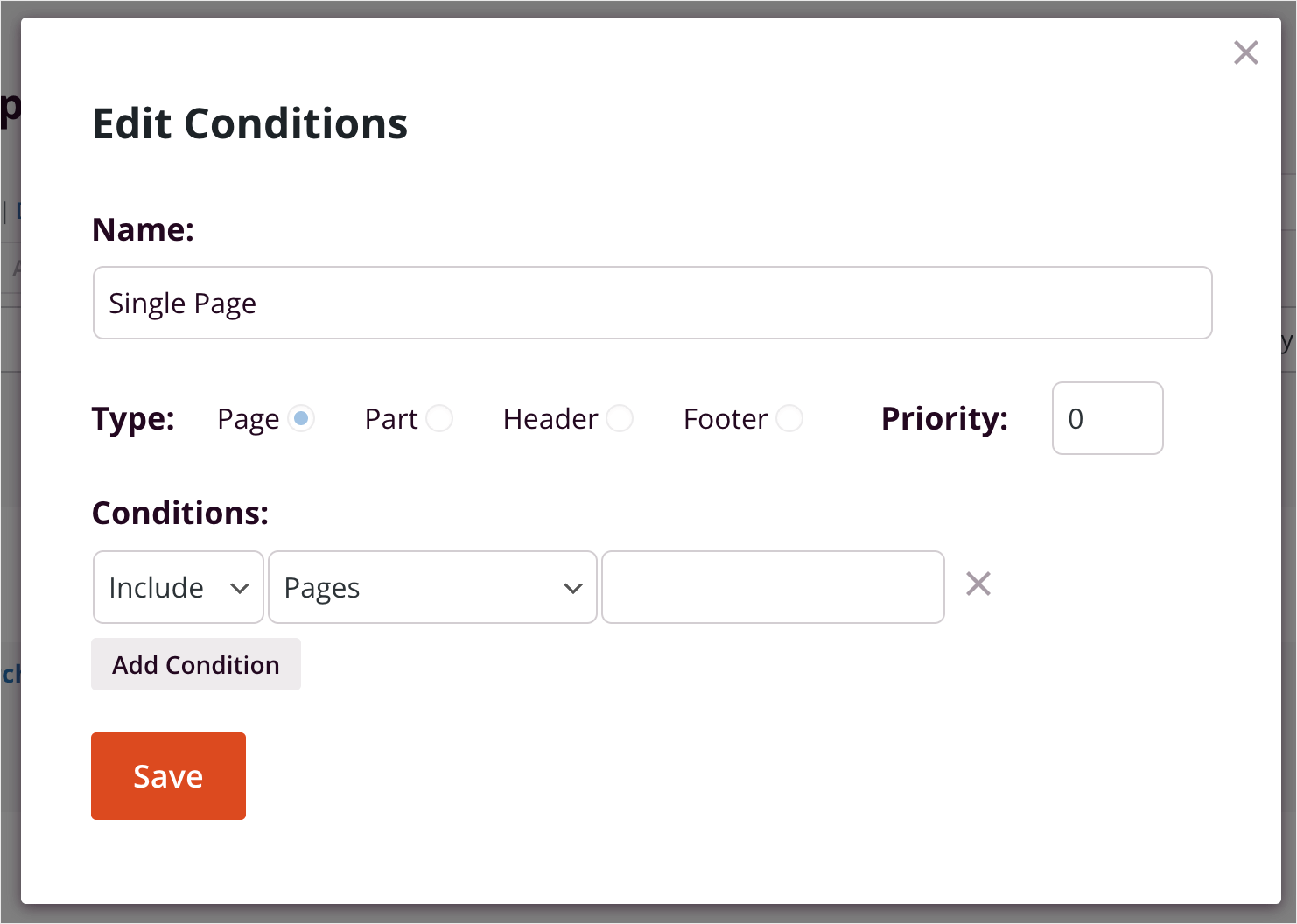
Verrà visualizzata una finestra modale in cui puoi nominare un modello nel modo desiderato e modificarne il tipo, la priorità e le condizioni.

Ora che sai come gestire parti del tuo tema, sei pronto per iniziare a personalizzarlo.
Passaggio 3: personalizza le parti del tuo tema WordPress
Innanzitutto, personalizziamo l'intestazione poiché è la prima cosa che i visitatori vedono dopo essere arrivati al tuo sito.
Intestazione
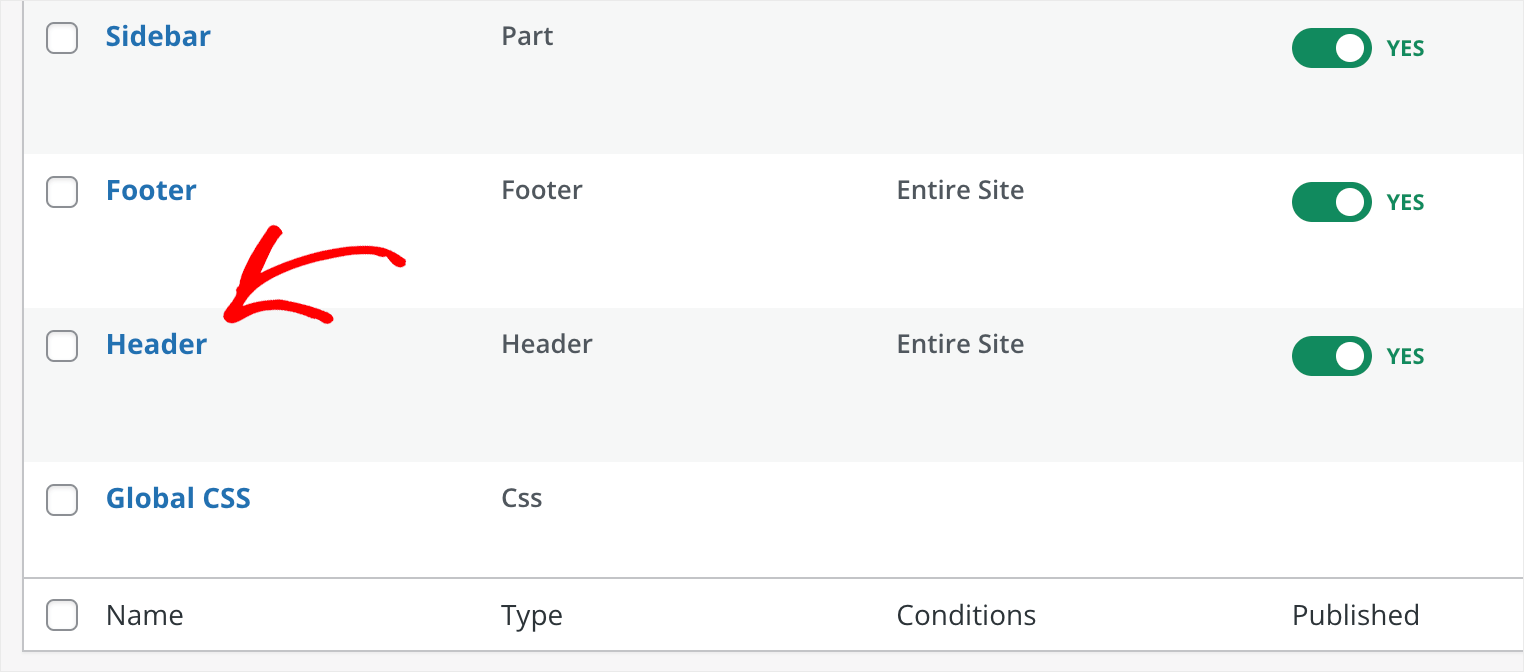
Per iniziare, scorri verso il basso la pagina del Generatore di temi , trova il modello di intestazione e fai clic su di esso.

Nota: l'intestazione e il piè di pagina sono comuni all'intero sito. Significa che ogni modifica che apporti a loro sarà visibile su ogni pagina del tuo sito.
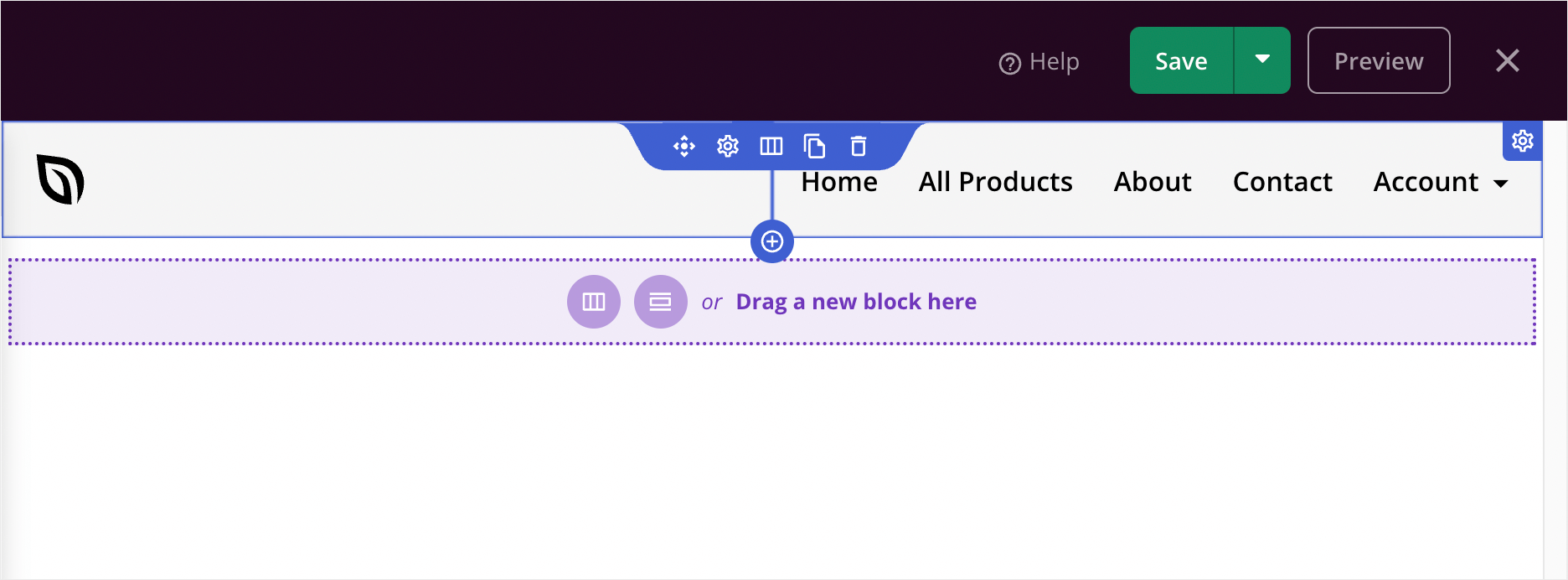
Come puoi vedere, la nostra intestazione è composta da due parti. C'è la parte sinistra con il logo del sito e la parte destra con il menu di navigazione.

SeedProd ha un editor visivo drag-and-drop. Puoi interagire con qualsiasi elemento della pagina e aggiungerne di nuovi semplicemente trascinandoli sulla pagina.
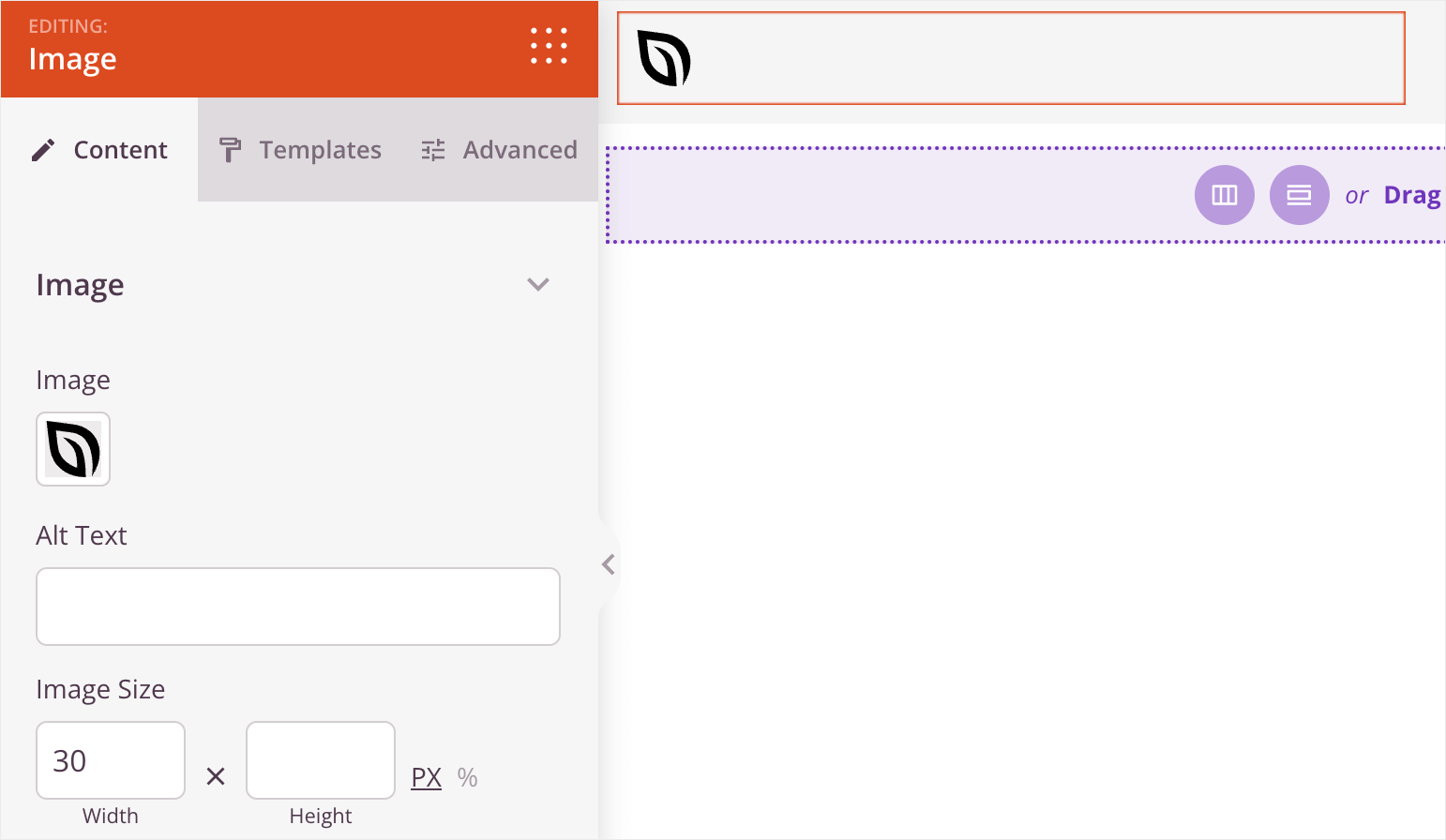
Proviamo a cambiare il logo. Per fare ciò, fai clic su di esso e apparirà una barra laterale in cui puoi modificare le impostazioni dell'elemento.

Ogni tipo di elemento nell'editor SeedProd ha il proprio set di impostazioni e opzioni di personalizzazione.
Ad esempio, il nostro logo ha il tipo Immagine . Quindi ha tutte le impostazioni che normalmente ti aspetteresti da un'immagine, come il file sorgente, il testo alternativo, le dimensioni e altro.
Puoi anche passare dalla scheda Contenuto , Modelli e Avanzate sulla barra laterale sinistra per scoprire ancora più opzioni di personalizzazione.

Ora, supponiamo di voler sostituire il logo predefinito con il nostro.
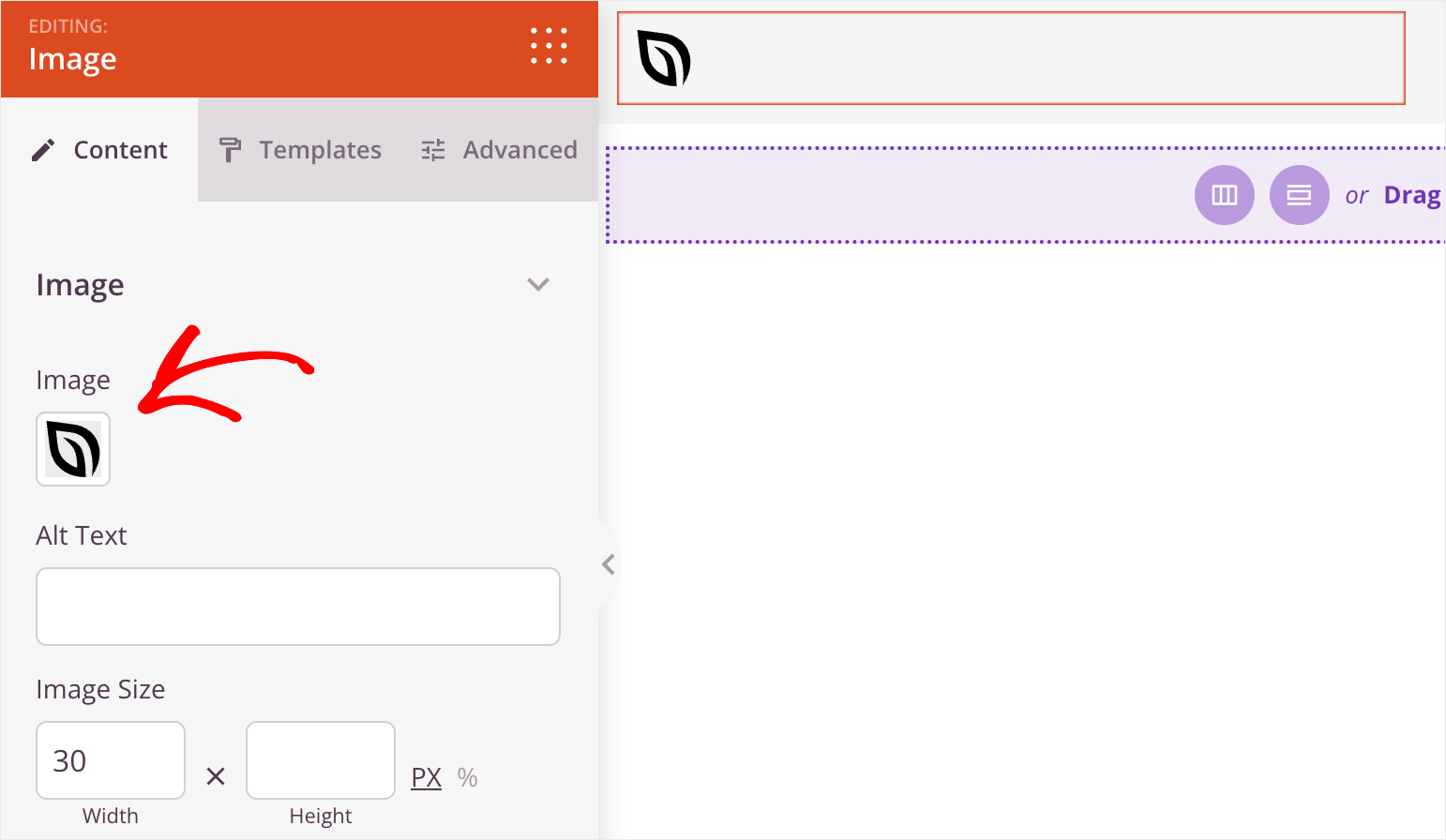
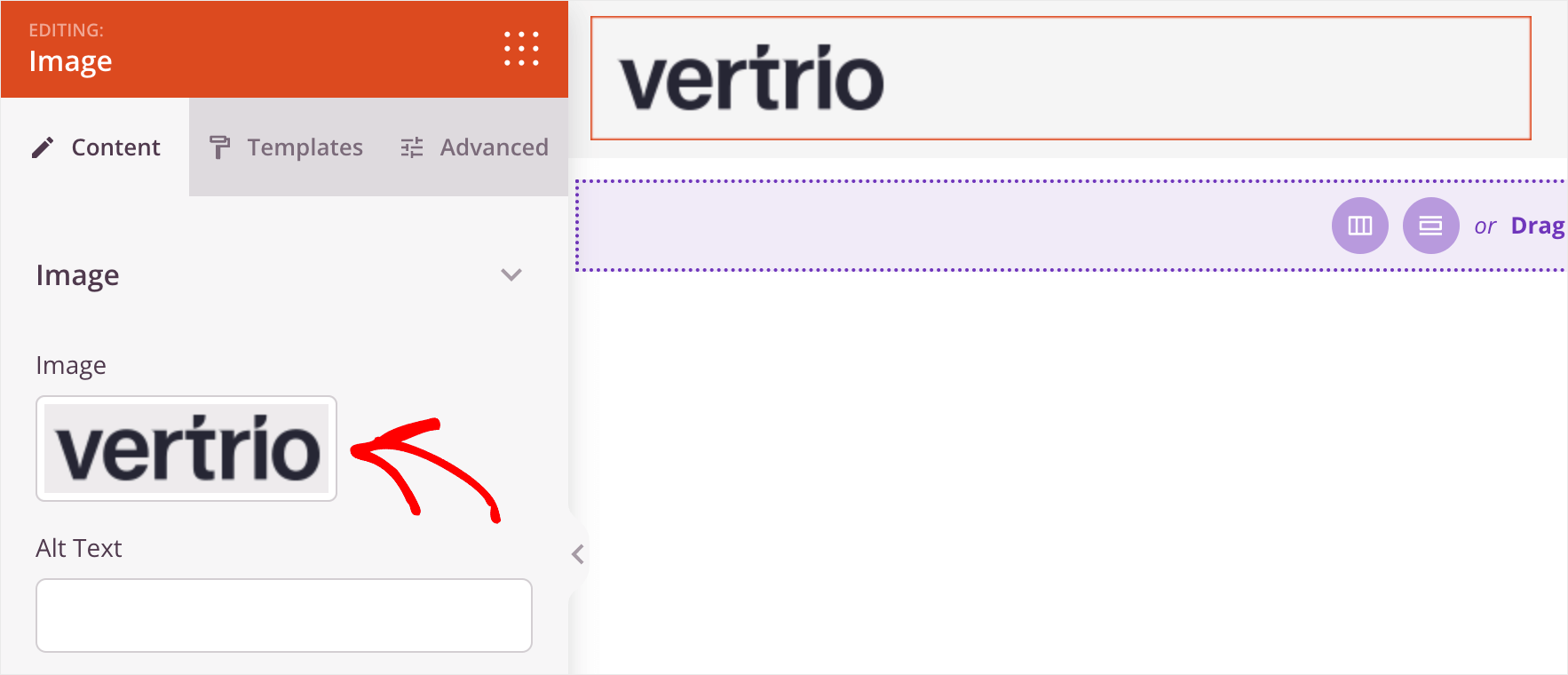
Per fare ciò, fai clic sull'immagine del logo corrente, quindi puoi selezionare l'immagine che desideri utilizzare.

Ecco come appare il nostro nuovo logo sul nostro sito di prova:

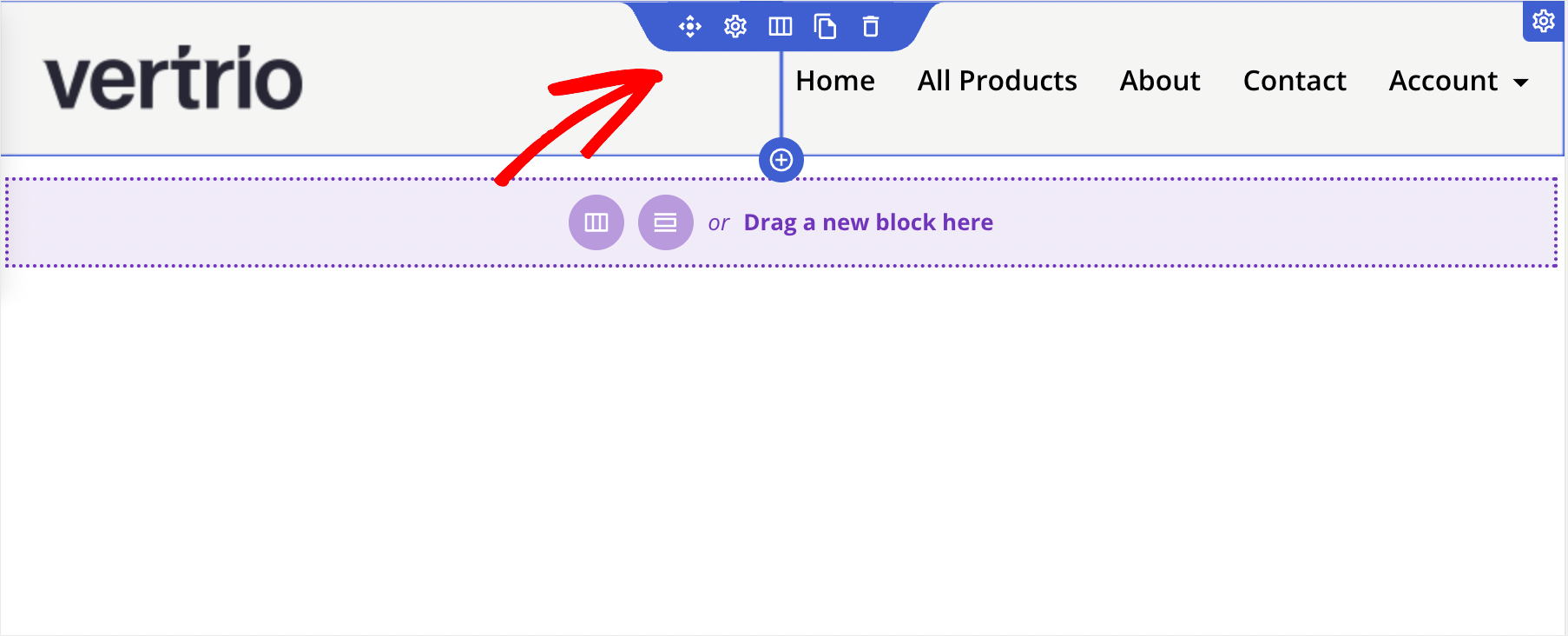
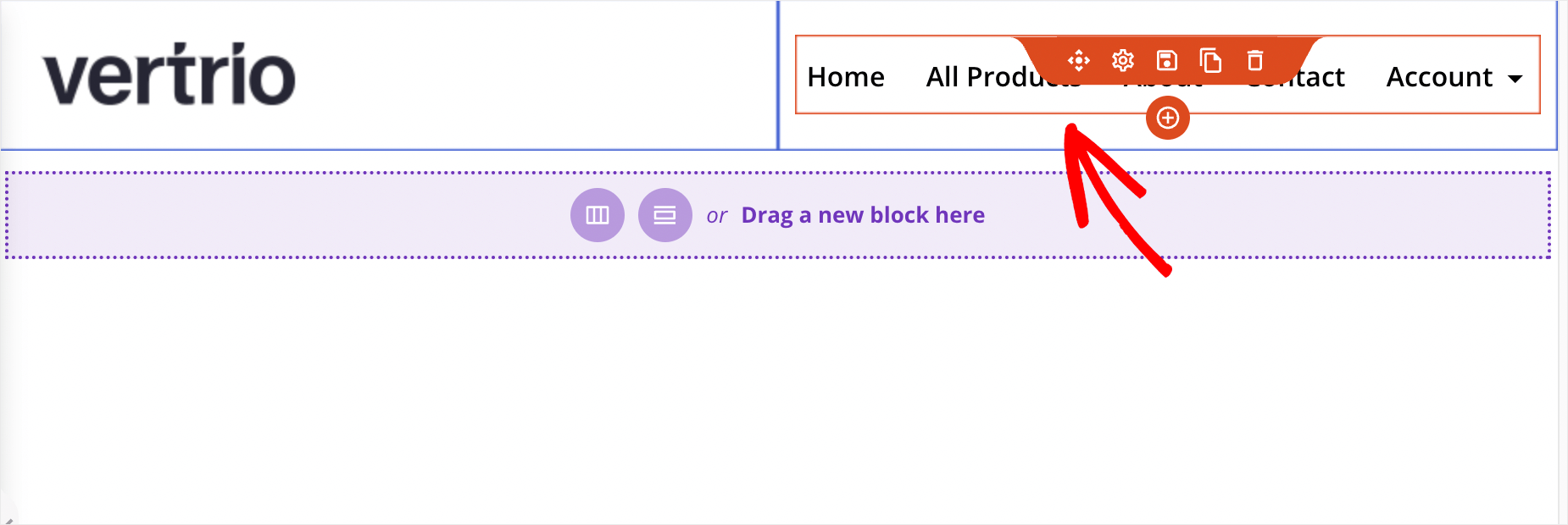
Ora cambiamo il colore di sfondo dell'intestazione. Per fare ciò, punta il cursore sull'intestazione fino a quando non ha un contorno blu e fai clic su di esso.

Successivamente, vedrai le opzioni di personalizzazione dell'intestazione sulla barra laterale sinistra. Ha il tipo di elemento Riga .

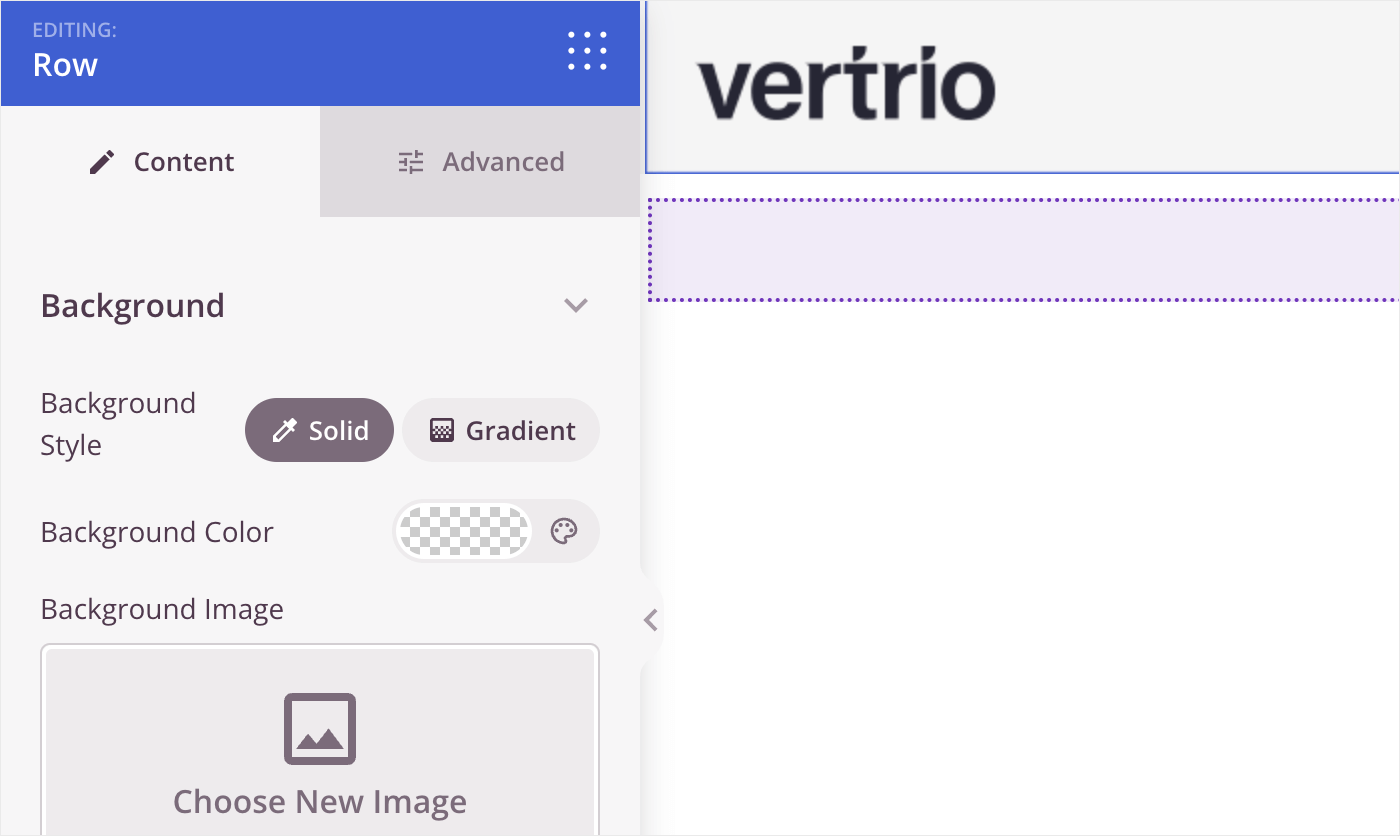
Nella scheda Contenuto , puoi cambiare il colore di sfondo dell'intestazione, sostituirla con un'immagine e scegliere la larghezza dell'intestazione.
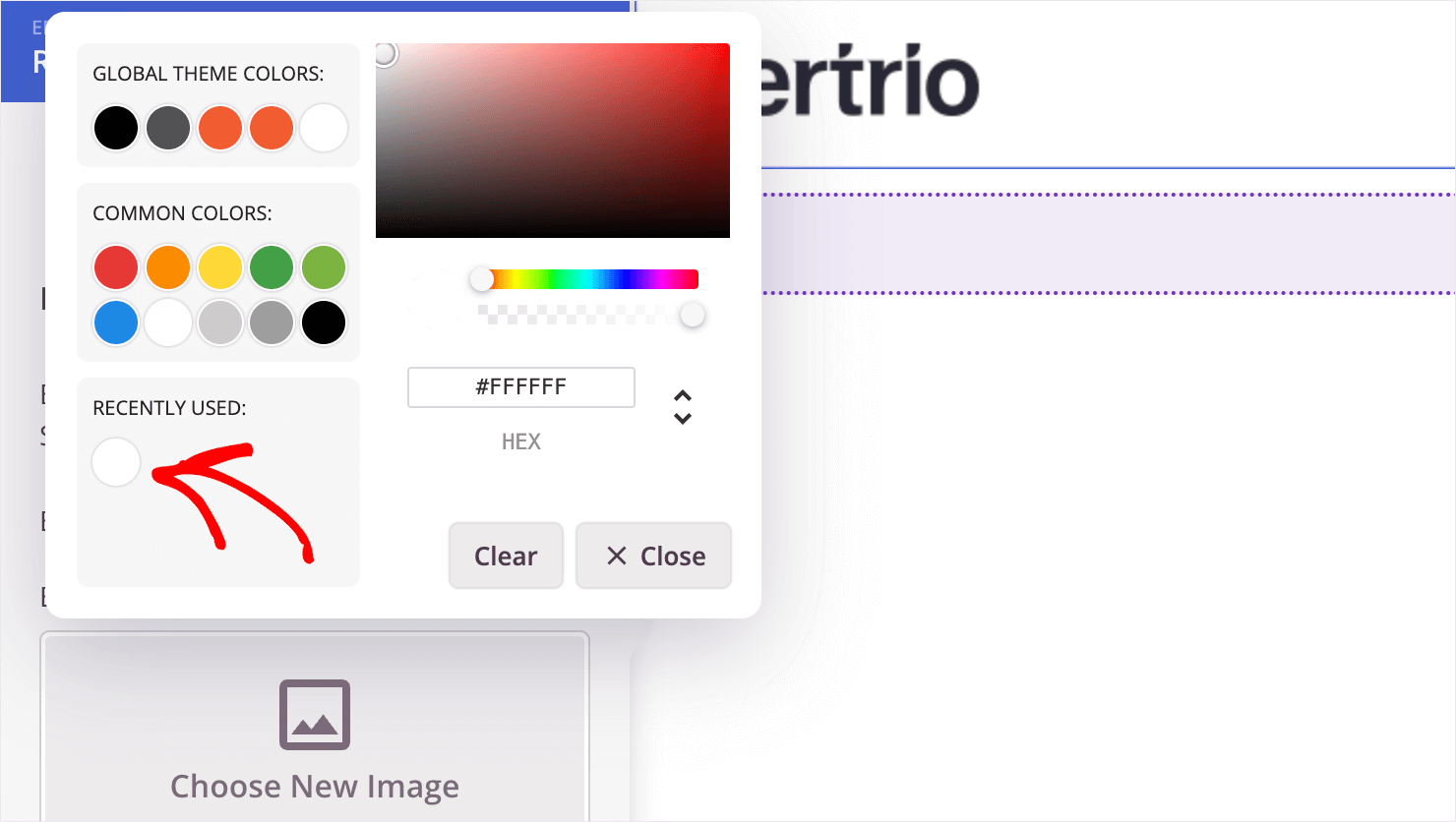
Per modificare il colore di sfondo, fare clic sull'icona della tavolozza dei colori e selezionare il colore desiderato.

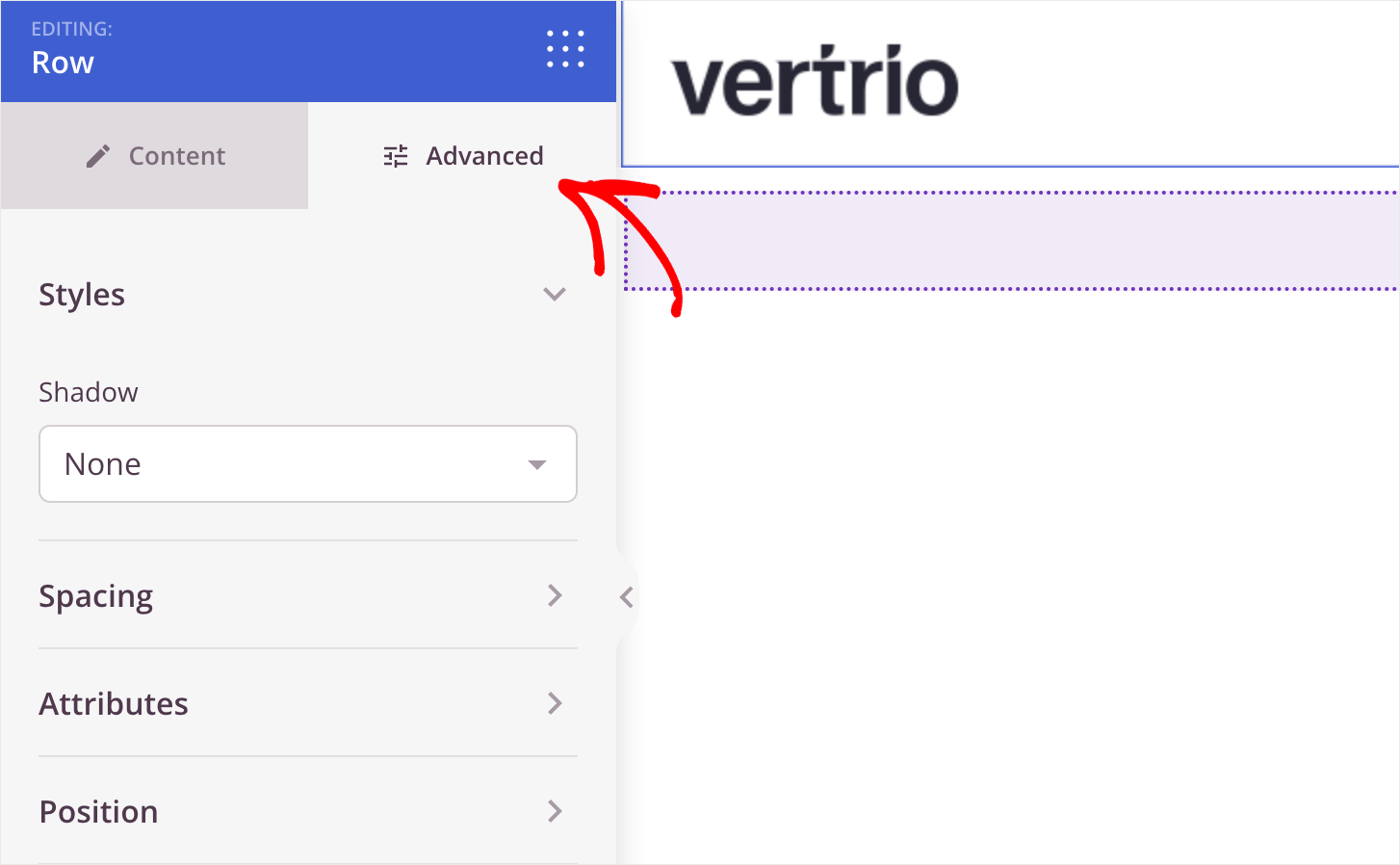
Quindi, nella scheda Avanzate , puoi aggiungere un'ombra o un bordo all'intestazione, modificarne le impostazioni di spaziatura e altro.

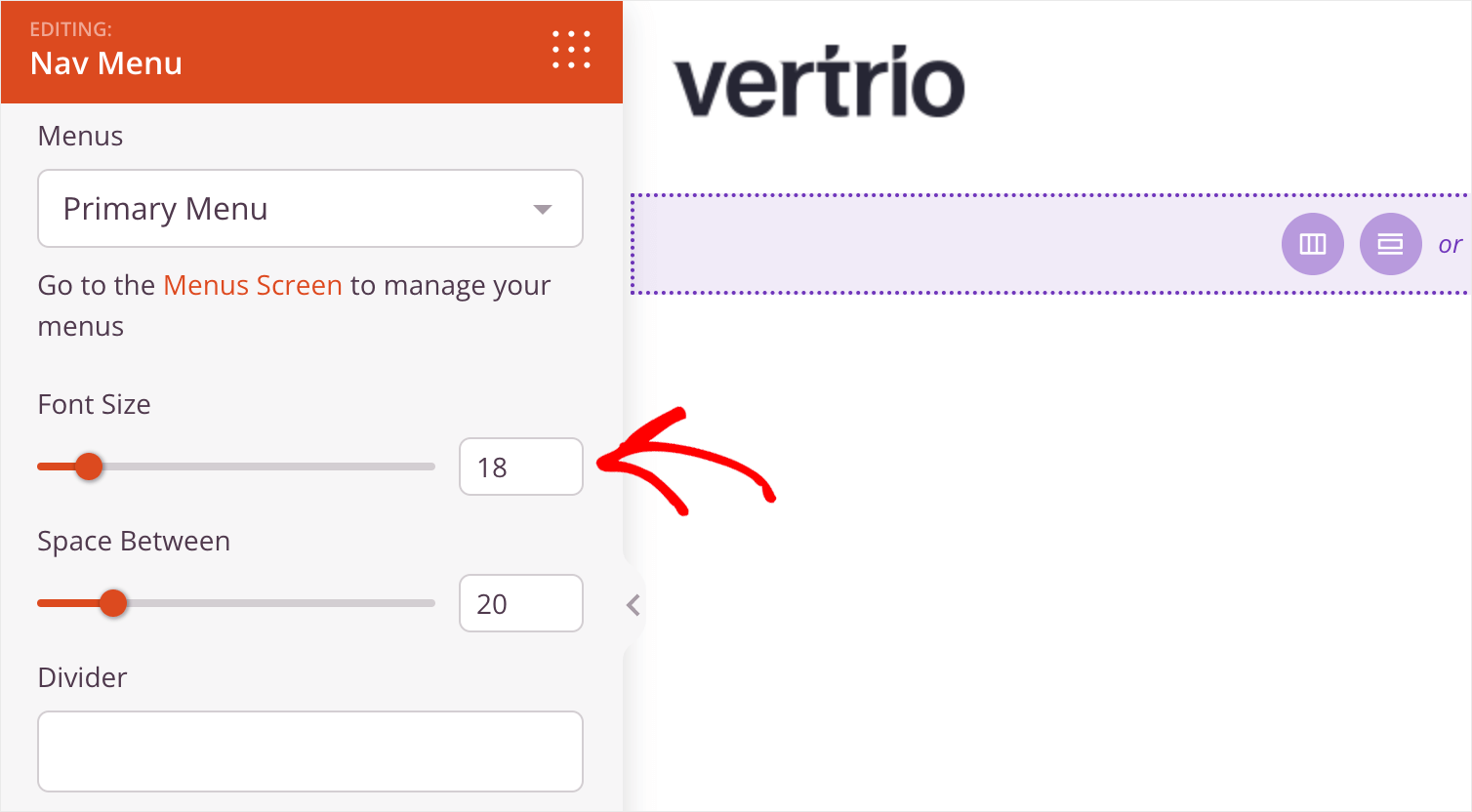
Come tocco finale, ingrandiamo leggermente il carattere del menu di navigazione. Per farlo, punta il cursore sul menu e fai clic su di esso.

Ora, nel campo Dimensione carattere sulla barra laterale sinistra, inserisci la dimensione del carattere desiderata.

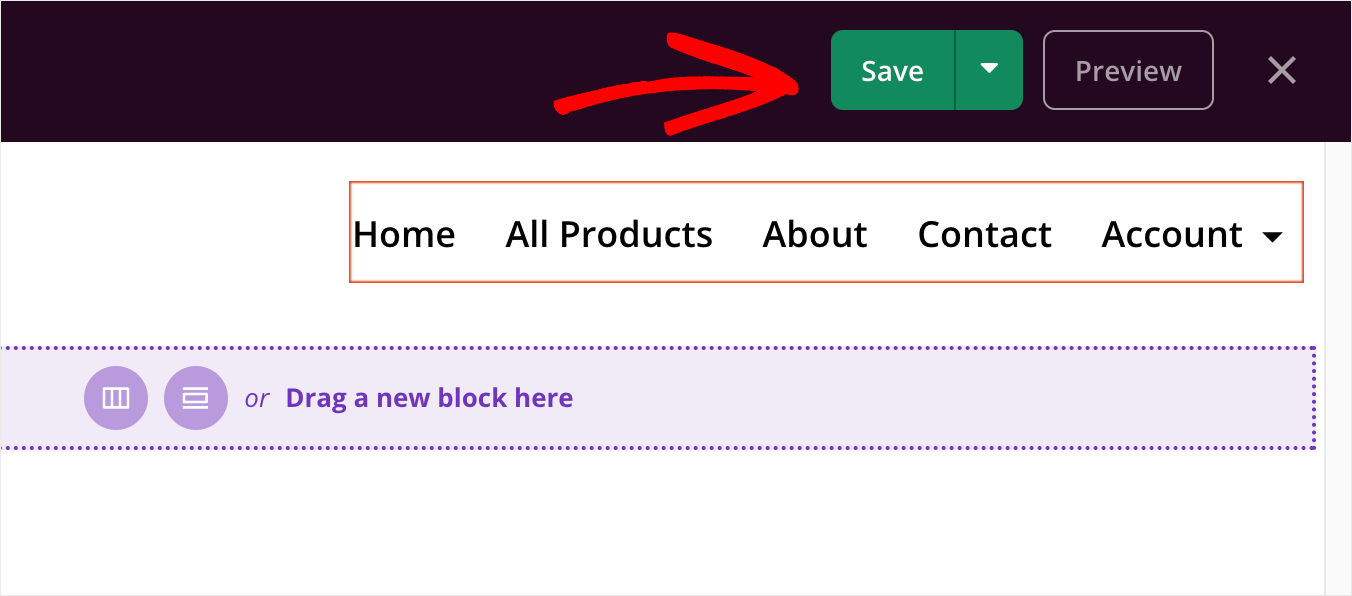
Al termine della personalizzazione dell'intestazione, premi il pulsante Salva nell'angolo in alto a destra.

Quindi, premi l'icona di uscita per uscire dall'editor visivo e tornare alla pagina dei modelli di temi.

Successivamente, personalizziamo la Homepage .
Pagina iniziale
Per fare ciò, trova il modello Homepage tra gli altri modelli di temi e fai clic su di esso.


Il nostro modello iniziale ha una home page con funzionalità che puoi trovare su un tipico sito aziendale, come ad esempio:
- Sezione descrizione attività
- Elenco dei clienti con i loro loghi
- Funzionalità aziendali
- Testimonianze
- Sezione FAQ
- e altro ancora...
Come per l'intestazione, puoi interagire con ogni elemento della pagina e cambiarne l'aspetto.
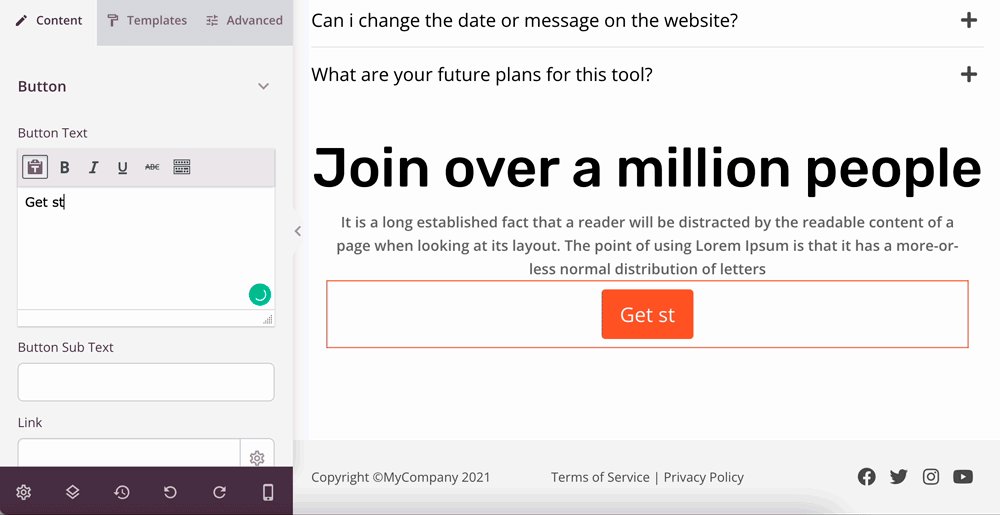
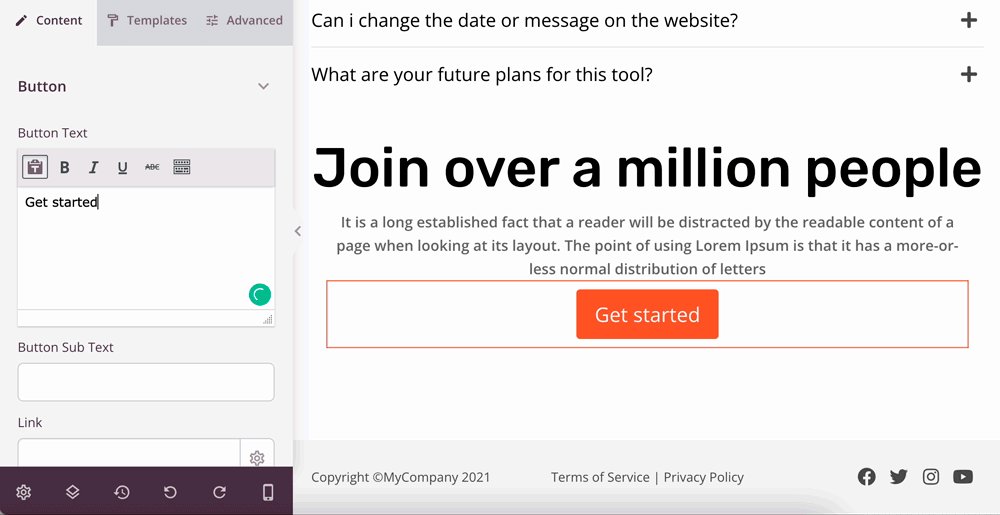
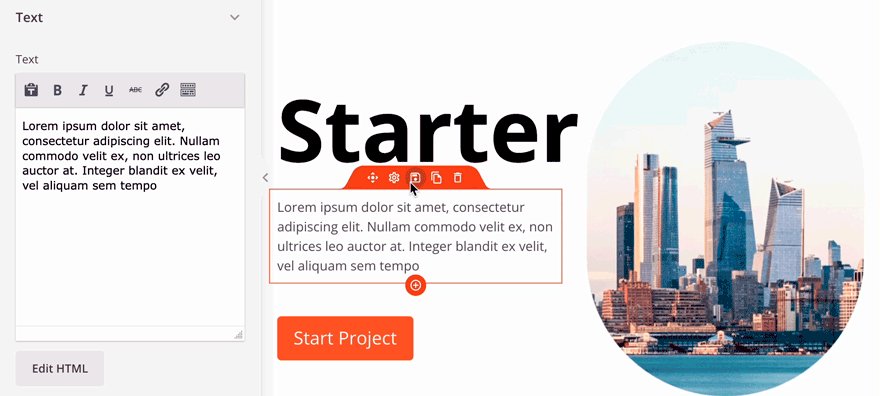
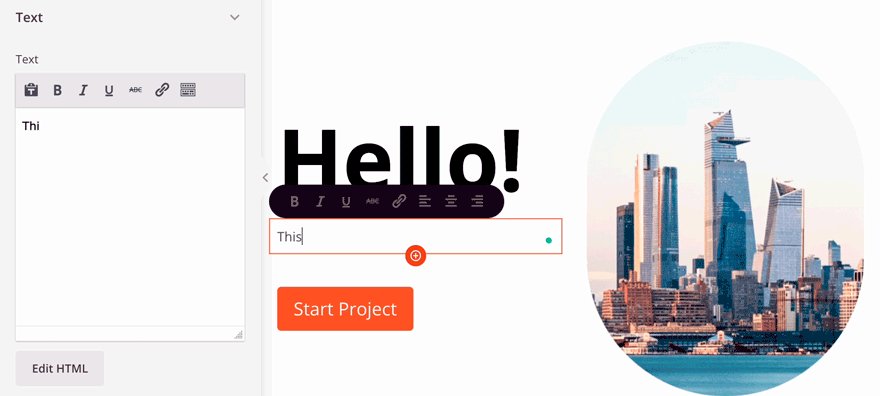
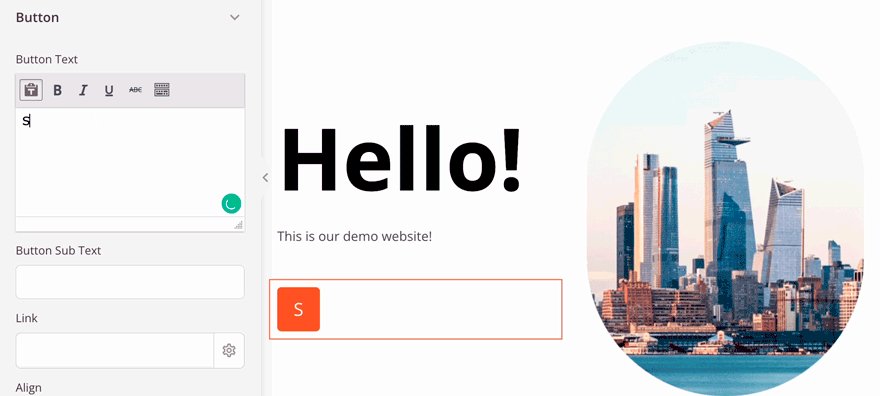
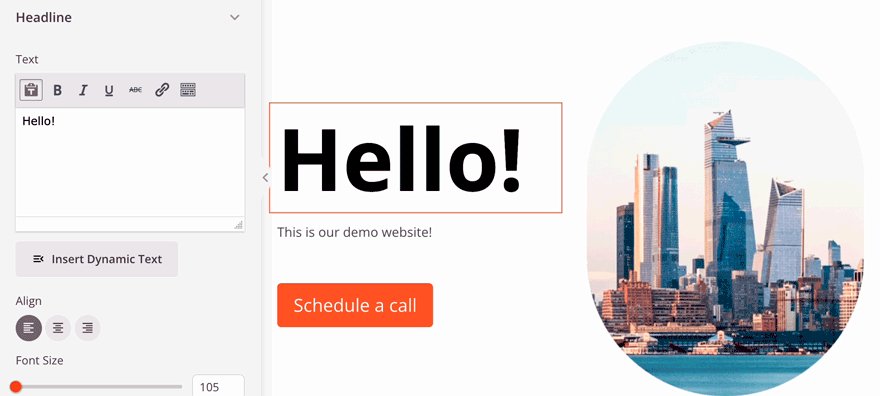
Ad esempio, nella gif qui sotto puoi vedere come cambiamo facilmente titolo, descrizione e testo del pulsante nella sezione eroe con pochi clic:

Ora proviamo ad aggiungere qualcosa di nuovo alla nostra pagina.
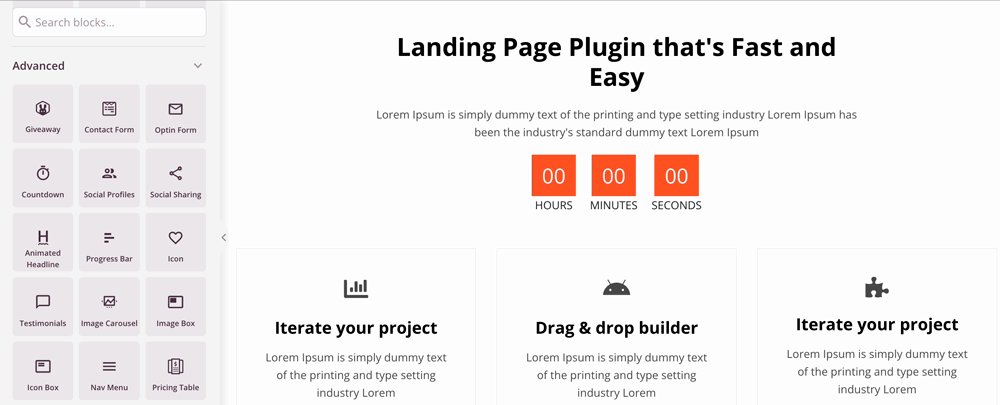
Se nessun elemento nella pagina è attualmente selezionato, nella barra laterale sinistra puoi vedere la scheda Blocchi .

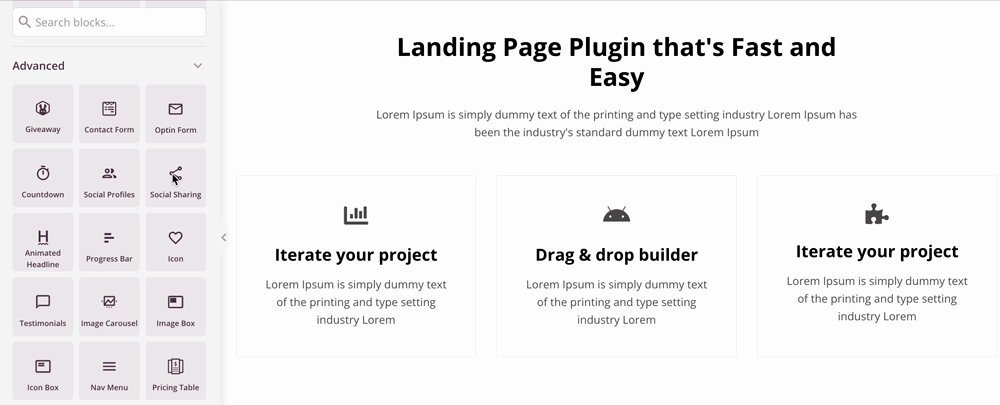
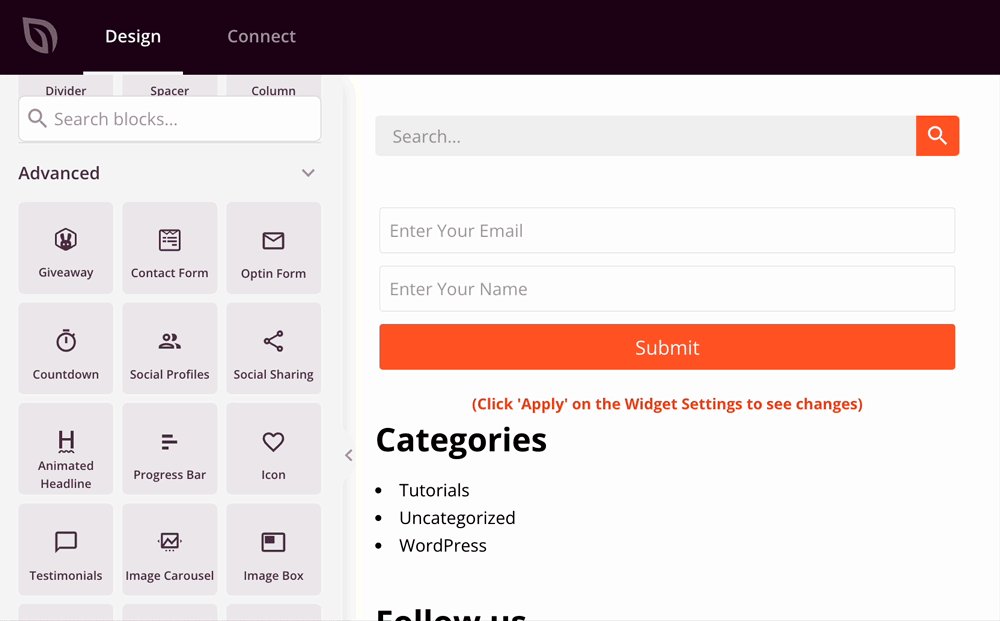
Ci sono molti blocchi già pronti che puoi aggiungere alla tua pagina con pochi clic, senza bisogno di codifica.
Ad esempio, puoi trovare blocchi come l'autore del post, la tabella dei prezzi, il modulo di ricerca e molti altri.
Per aggiungere un blocco specifico alla tua pagina, trascinalo e rilascialo nel punto desiderato.
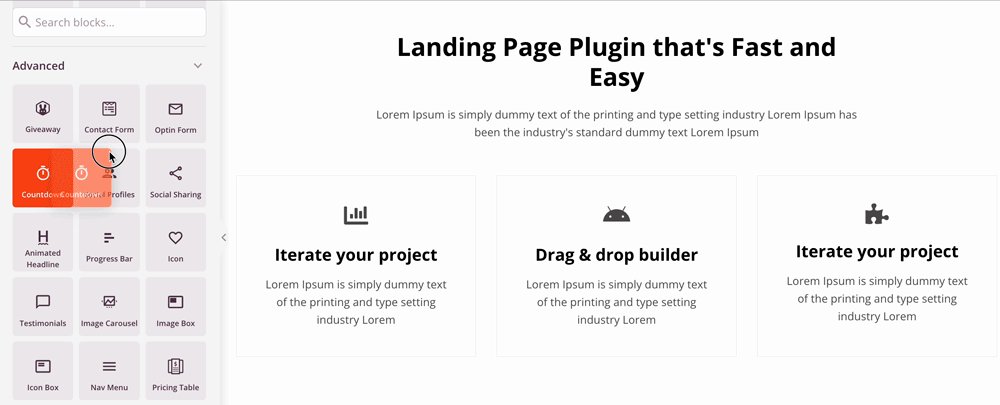
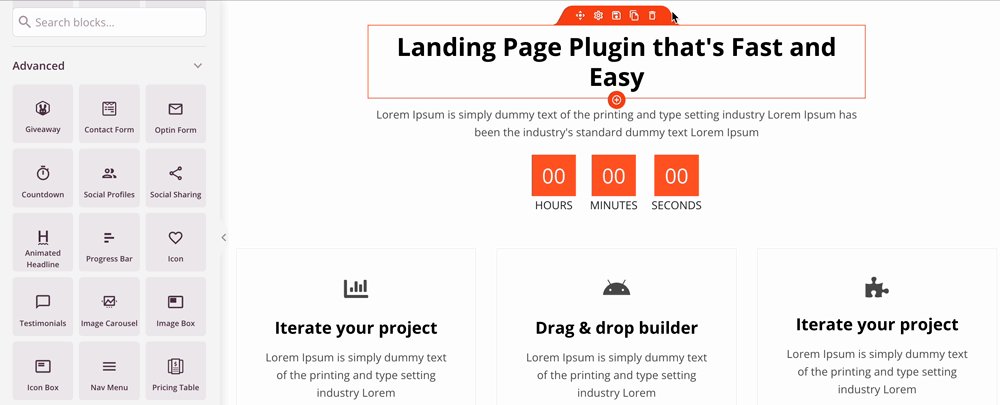
Ad esempio, aggiungiamo un blocco Conto alla rovescia alla sezione Caratteristiche:

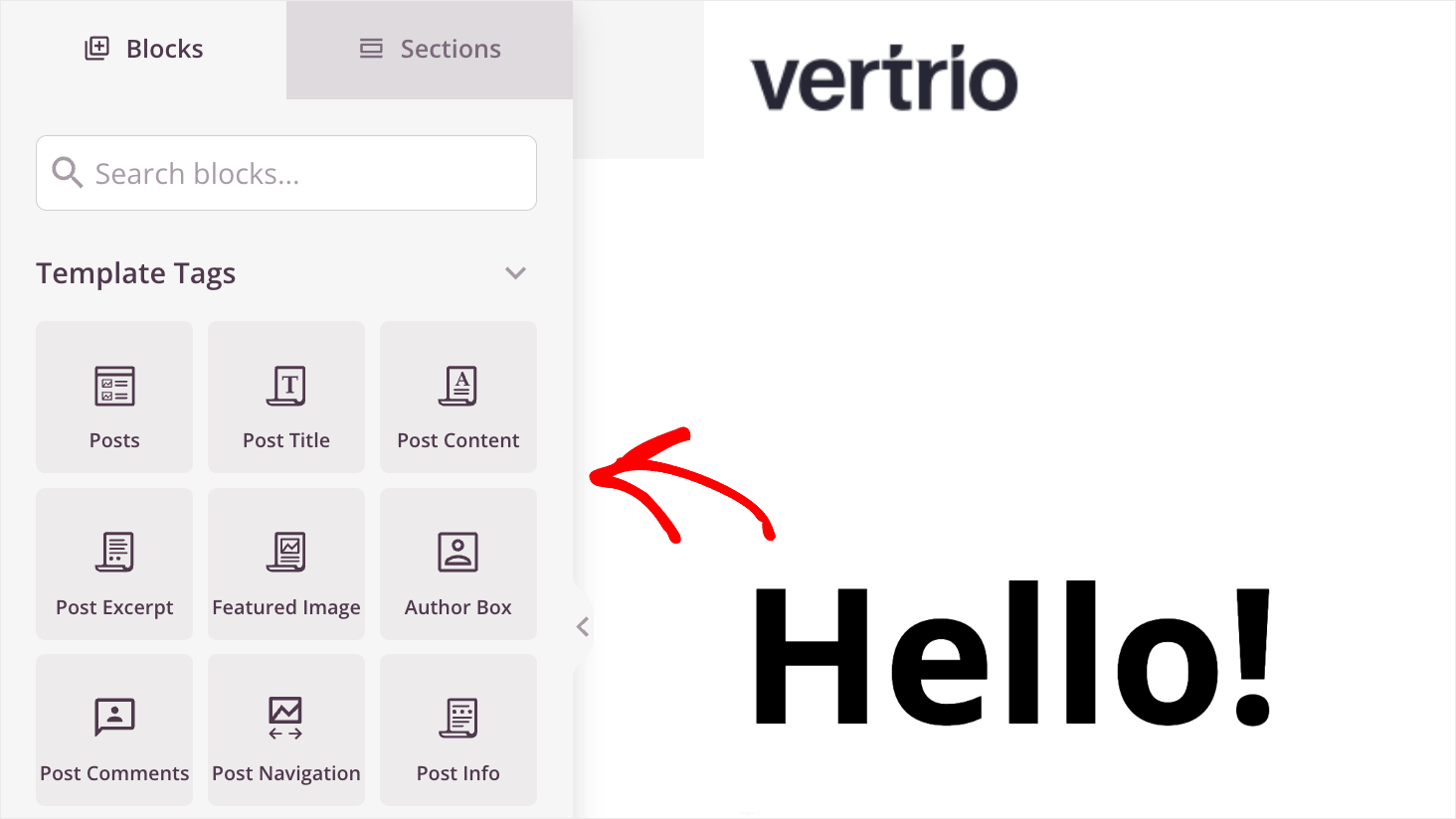
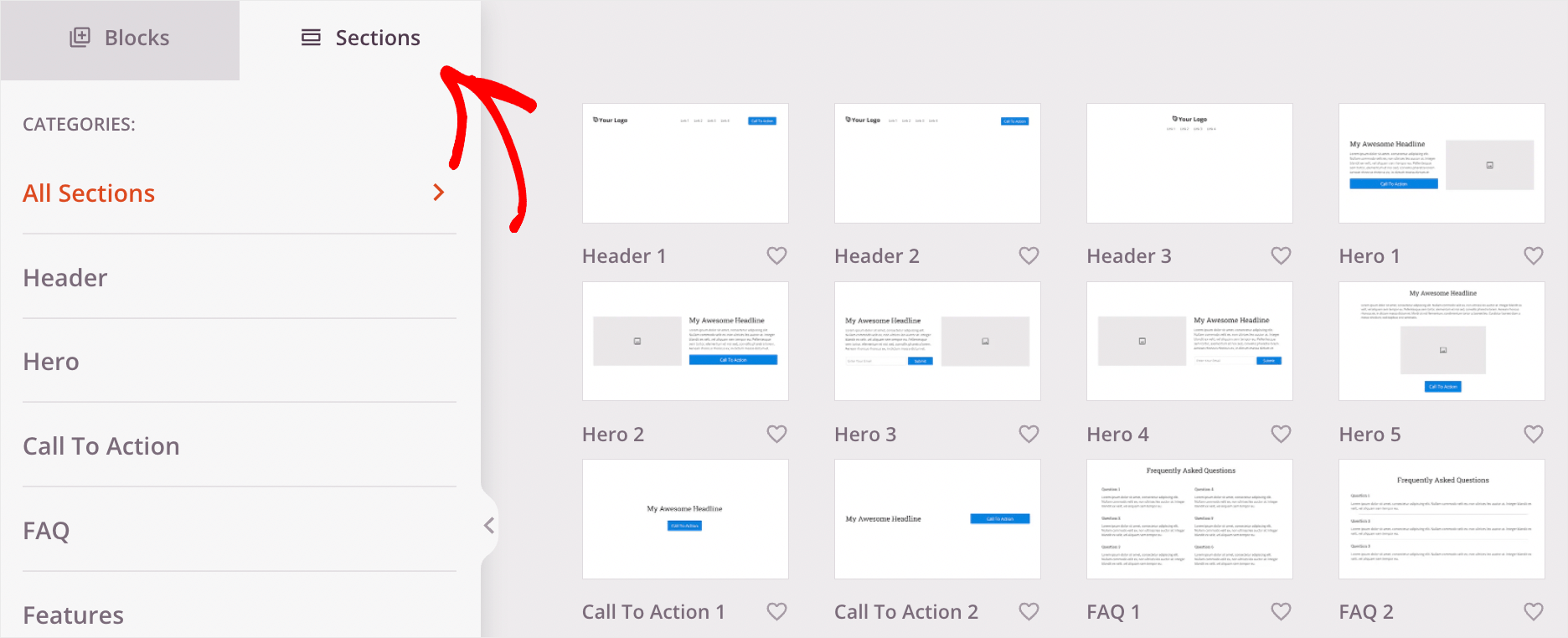
Inoltre, se vai alla scheda Sezioni , troverai tonnellate di sezioni predefinite che puoi anche aggiungere alla tua pagina, come ad esempio:
- Intestazioni
- Piè di pagina
- Chiamare all'azione
- Caratteristiche
- Testimonianze
- e tanti altri…

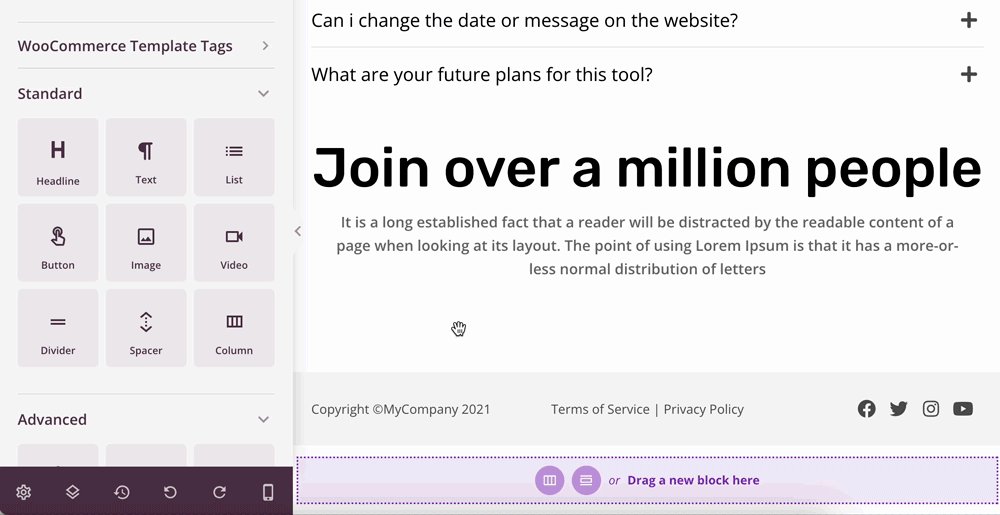
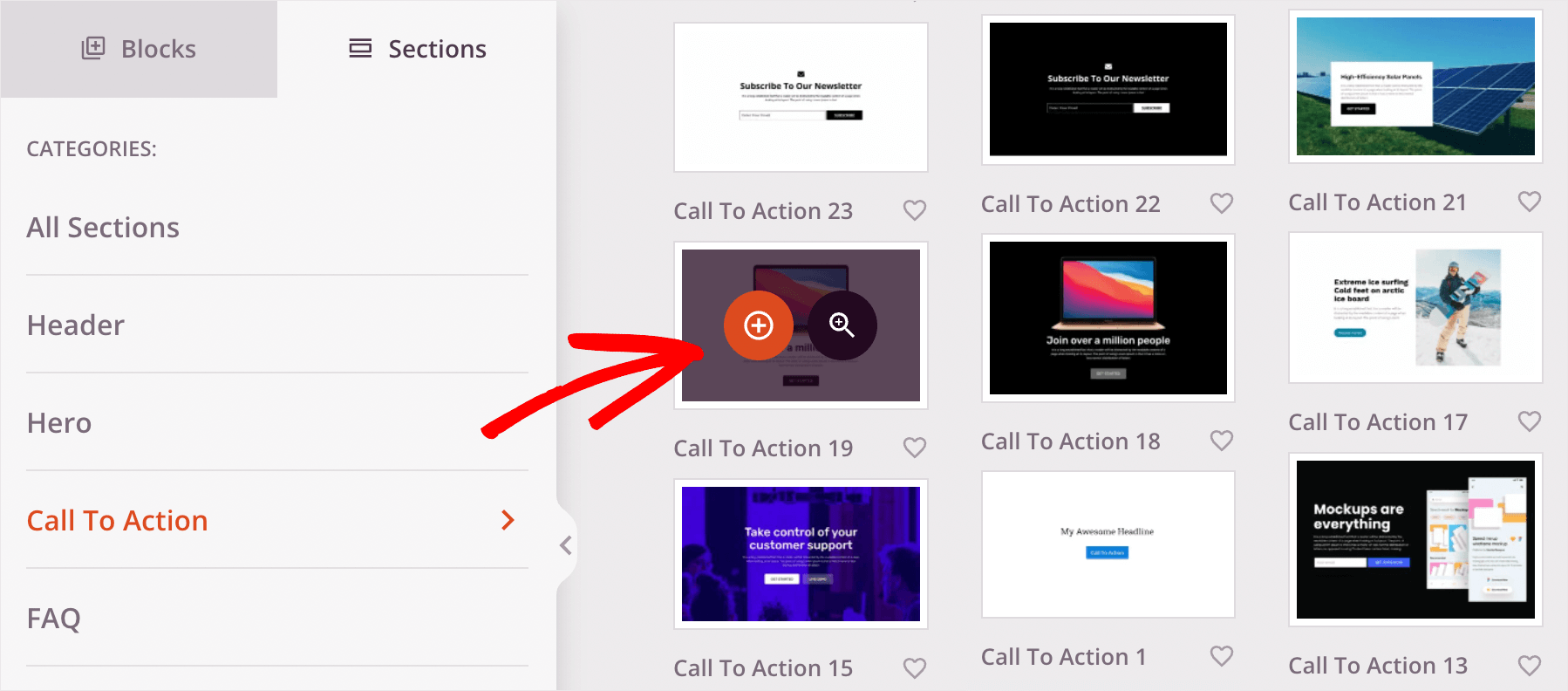
Per aggiungere una nuova sezione alla pagina, passa il mouse sulla sezione desiderata e fai clic sull'icona più.
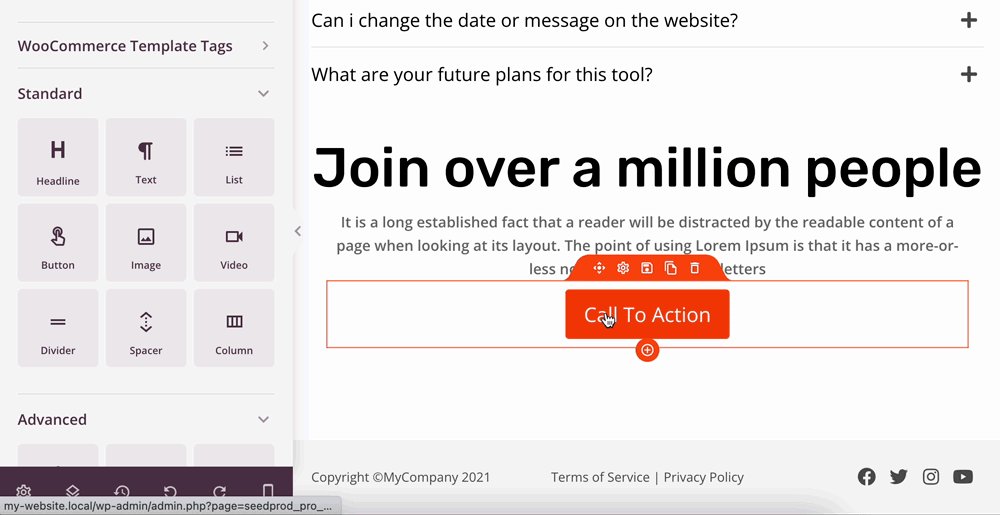
Ad esempio, aggiungiamo una nuova sezione Call to Action alla nostra pagina.

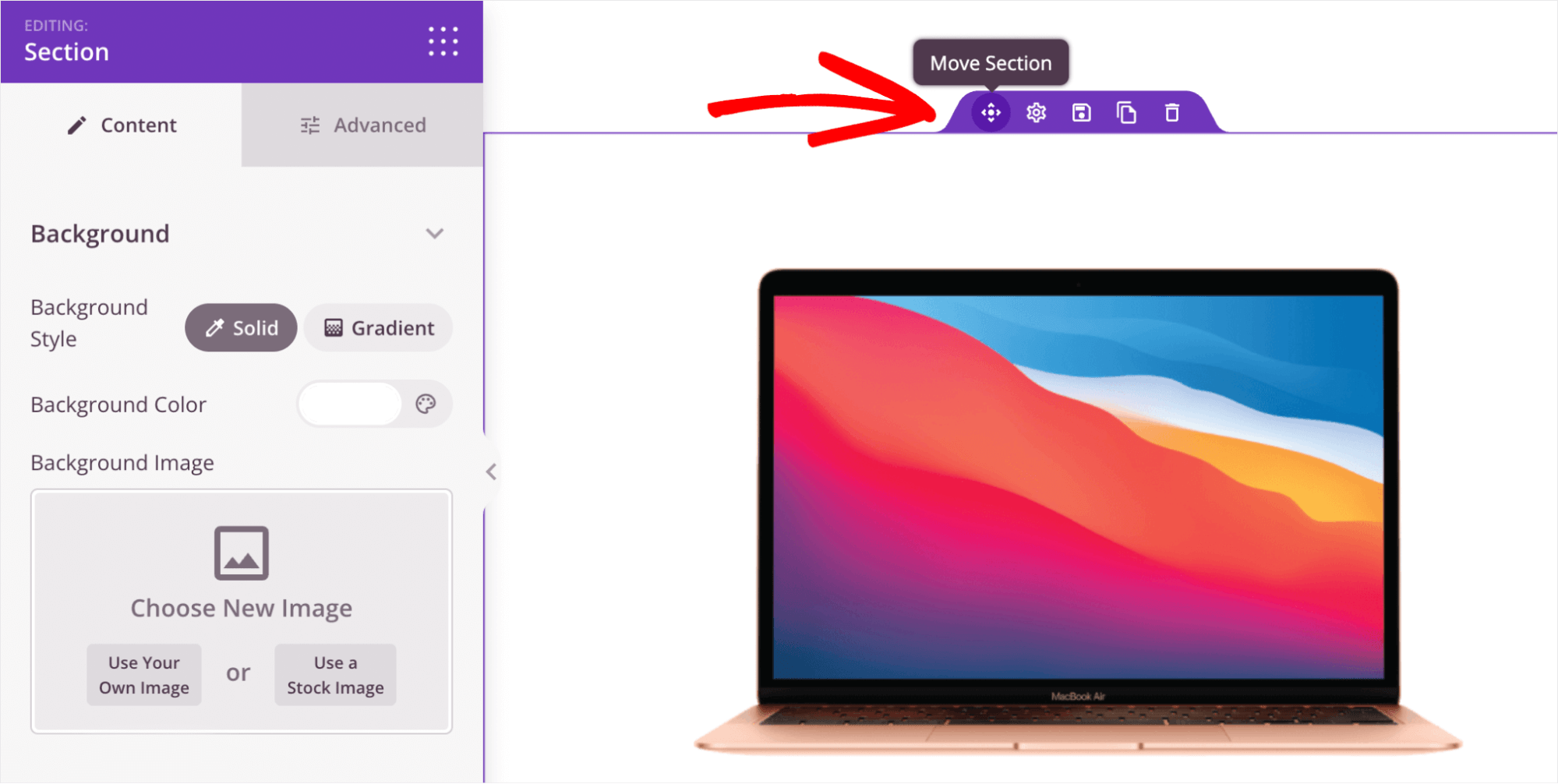
Per impostazione predefinita, la nuova sezione apparirà alla fine della pagina.
Per modificare la posizione della sezione, punta il cursore sul bordo superiore, scegli l'opzione Sposta sezione e trascinala allo stesso modo di un blocco.

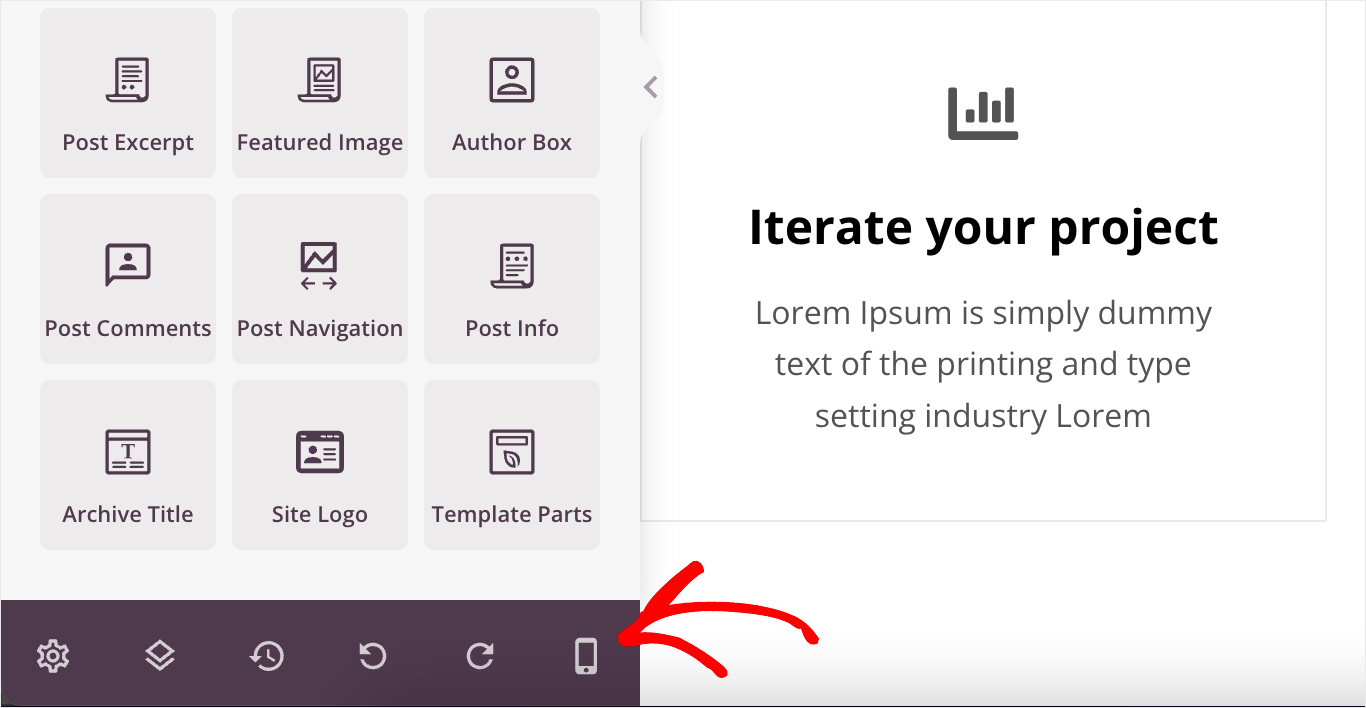
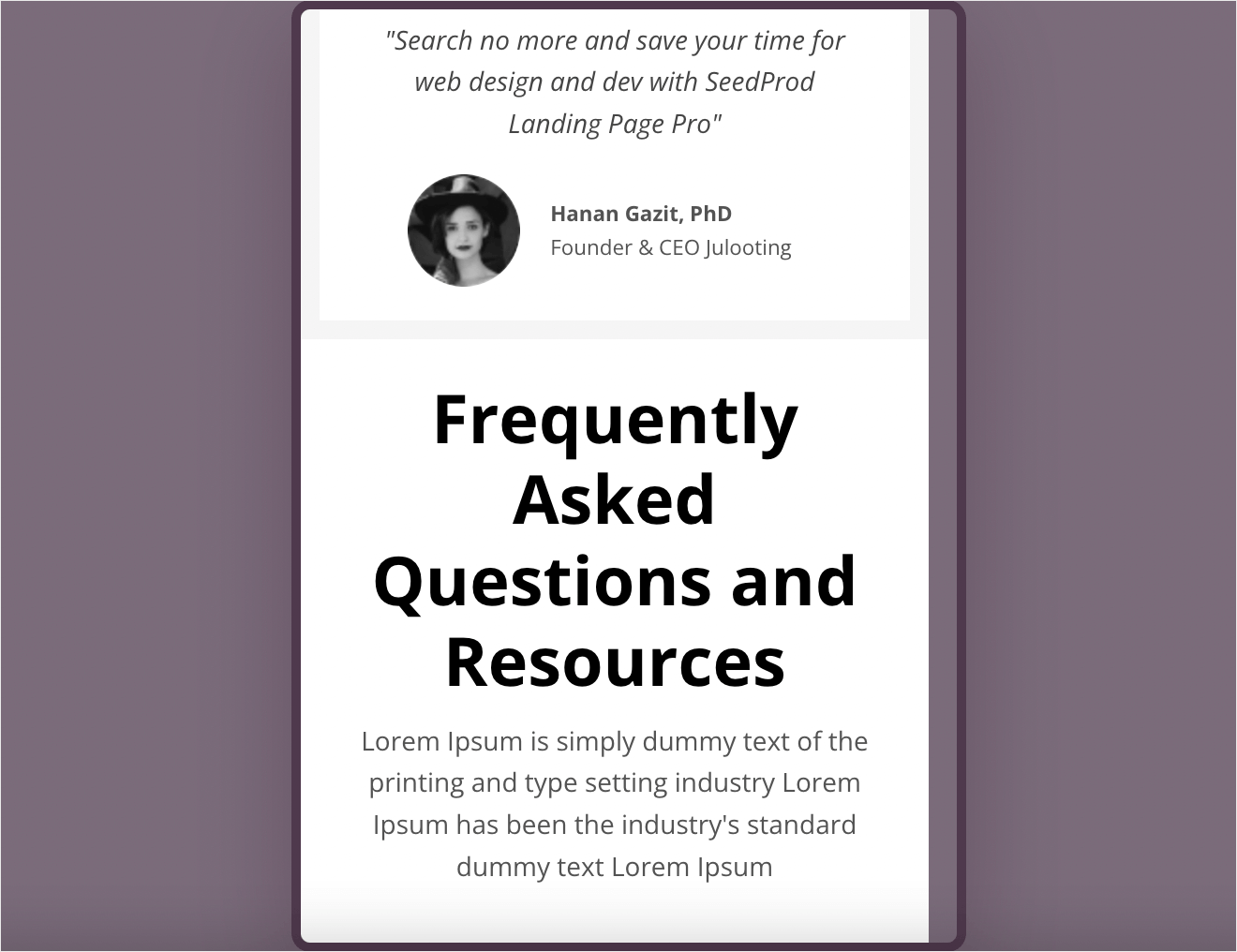
Quando hai finito di personalizzare la tua home page, puoi vedere come appare sui dispositivi mobili.
Per farlo, fai clic sull'icona di anteprima mobile nell'angolo in basso a sinistra.

Se ci sono alcuni blocchi o sezioni che non sembrano corretti, puoi spostarli finché non sei sicuro che la tua versione mobile offra la migliore esperienza utente.

Quando sei soddisfatto della tua home page, non dimenticare di premere il pulsante Salva per salvare tutte le modifiche che hai apportato.
Indice blog, Archivi e pagine di ricerca
Diamo ora un'occhiata a un modello chiamato Indice blog, Archivi, Cerca .

Come puoi supporre dal suo nome, questo modello è responsabile della visualizzazione della pagina dei post del blog, degli archivi e dei risultati di ricerca.
Questo è utile poiché puoi cambiare l'aspetto di 3 pagine contemporaneamente.

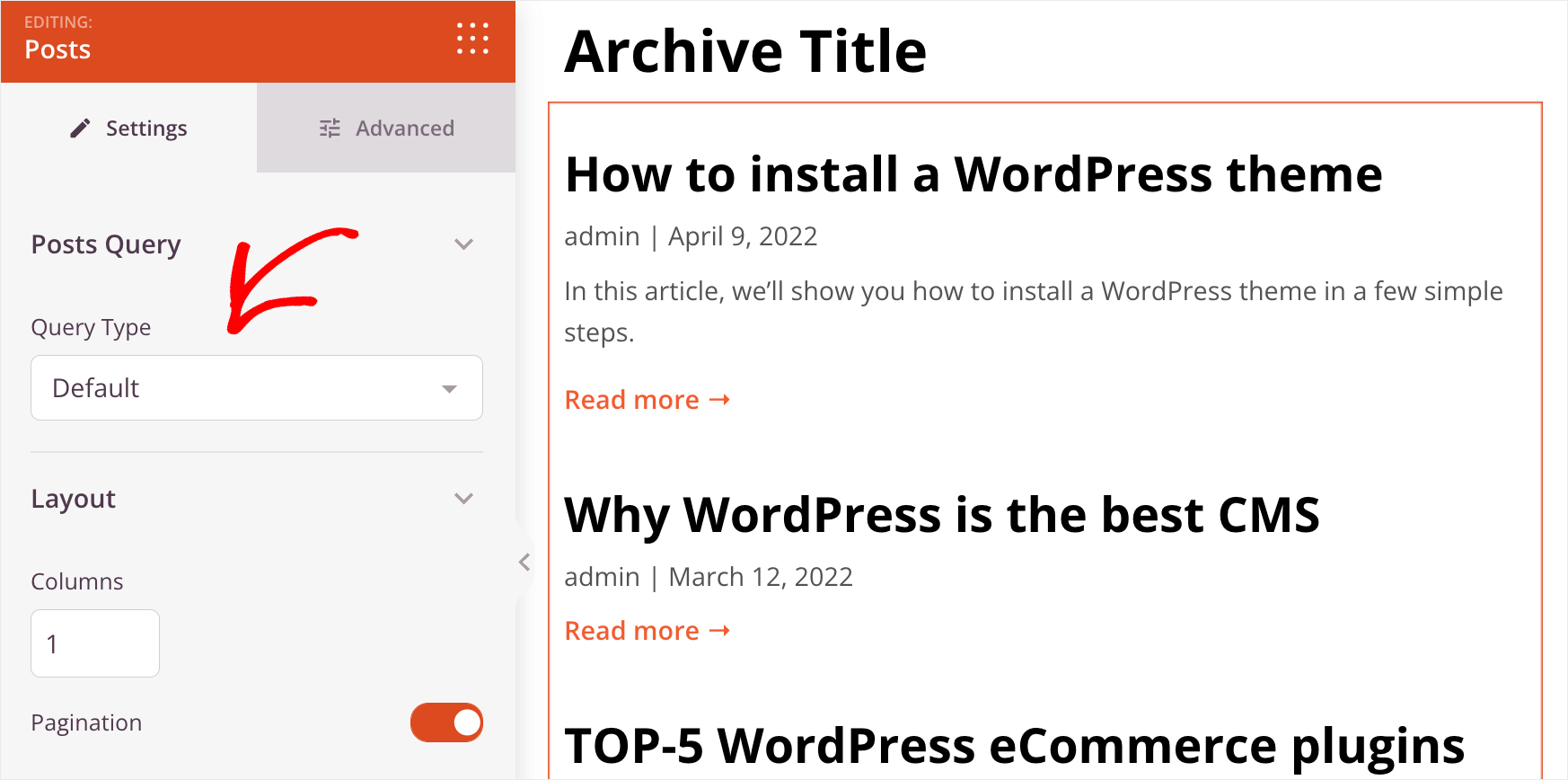
Poiché hai già imparato come personalizzare le pagine e aggiungere nuovi blocchi e sezioni ad esse, concentriamoci sull'impostazione di elementi specifici.
Ad esempio, se fai clic sull'elemento Post , puoi modificare l'ordine dei post, escludere i post da categorie, tag o autori specifici e altro ancora.

Inoltre, sei libero di personalizzare completamente il layout dell'elenco dei post.
Vale a dire, puoi modificare il numero di colonne e post per pagina, modificare la visibilità del nome dell'autore, la data di pubblicazione, l'ora e il conteggio dei commenti.
È raro che un costruttore di siti Web ti permetta di controllare queste cose, senza bisogno di codifica, che è un altro motivo della popolarità di SeedProd.
Posto unico
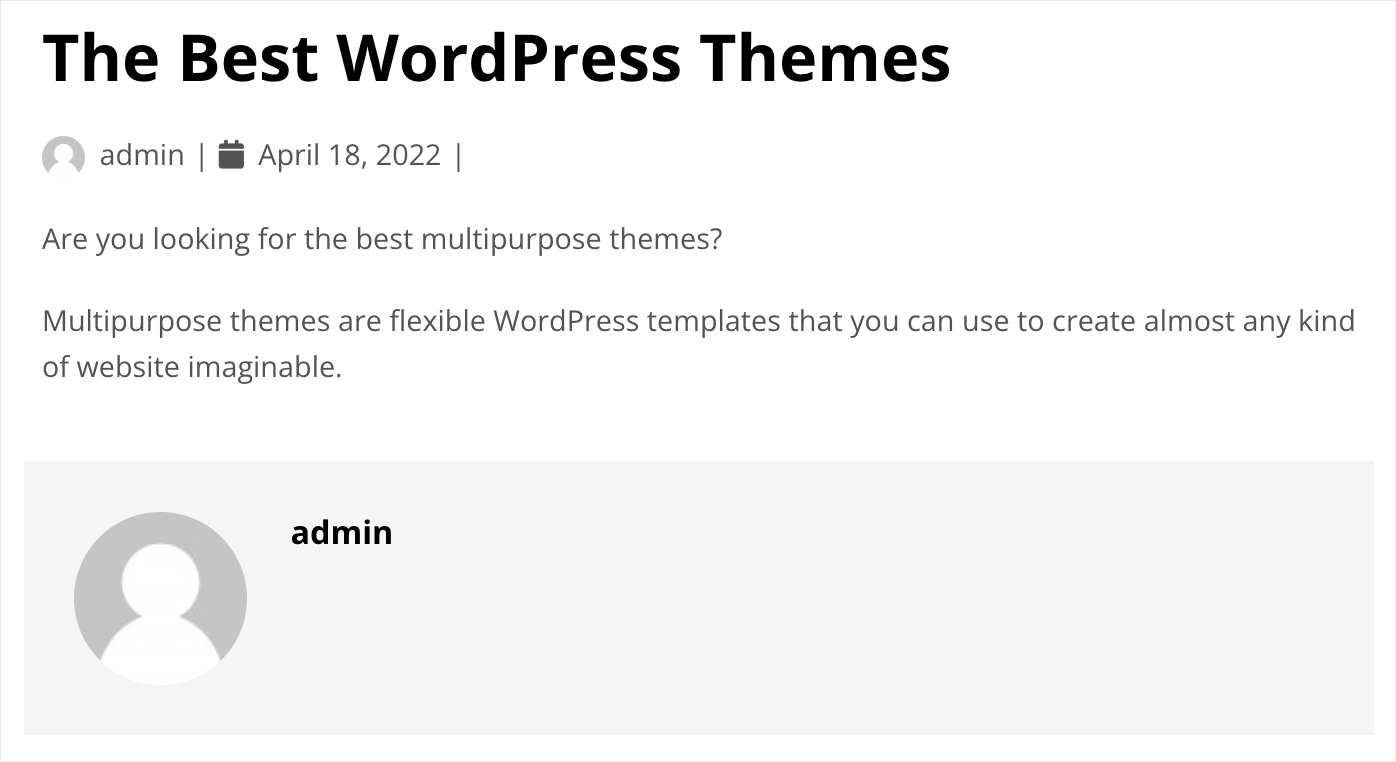
Quando hai finito di personalizzare la pagina del tuo blog, modifichiamo anche il modello Post singolo .

Un tipico post di un blog ha le seguenti parti:
- Immagine in primo piano
- Titolo del post
- Pubblica informazioni
- Pubblica contenuto
- Scatola dell'autore
- Sezione commenti

La cosa migliore è che con SeedProd puoi personalizzare completamente ciascuna di queste parti.
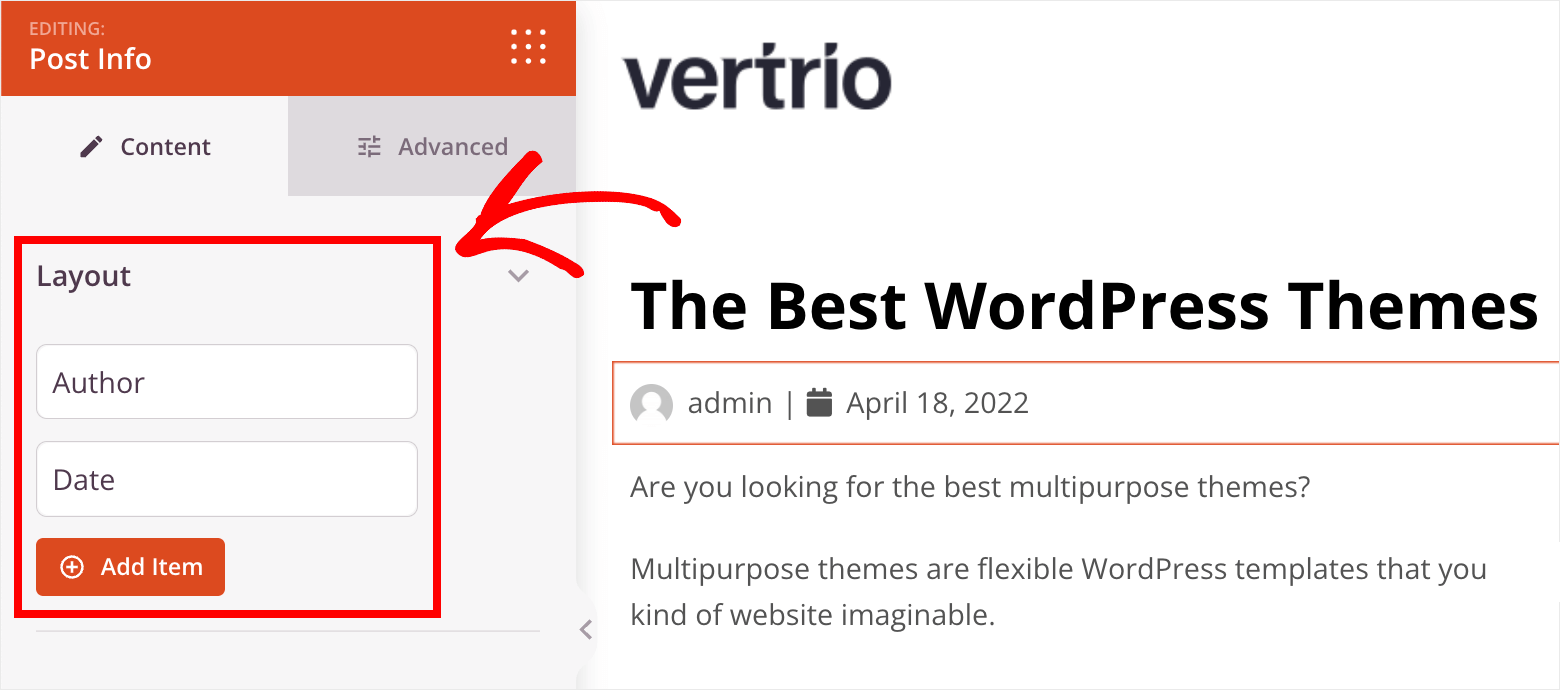
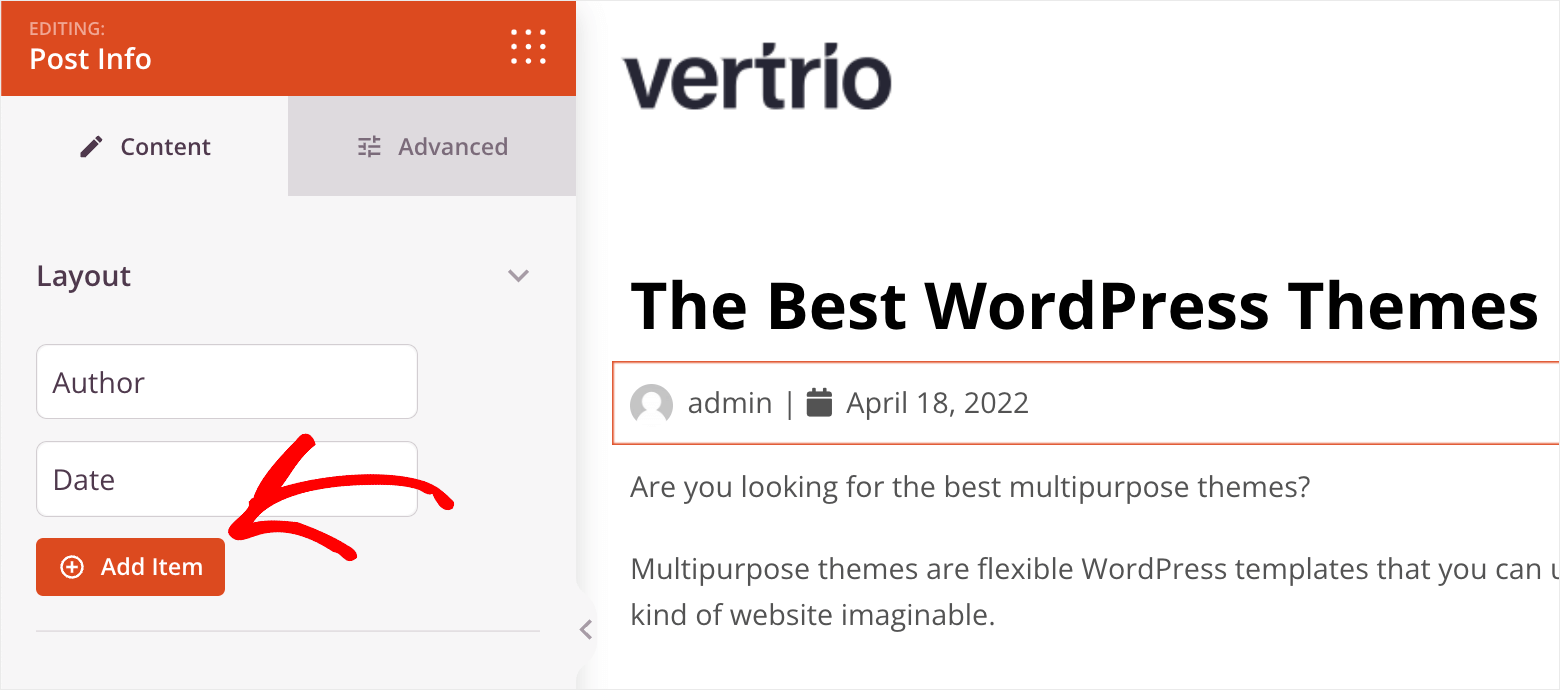
Ad esempio, se fai clic sull'elemento Informazioni sul post , puoi aggiungervi nuovi dati utili.

Può essere un momento di pubblicazione o modifica, informazioni aggiuntive sull'autore del post o qualcos'altro che desideri specificare.
Ad esempio, supponiamo di voler visualizzare il numero di commenti nella nostra sezione delle informazioni sui post. Per iniziare, premi il pulsante Aggiungi elemento .

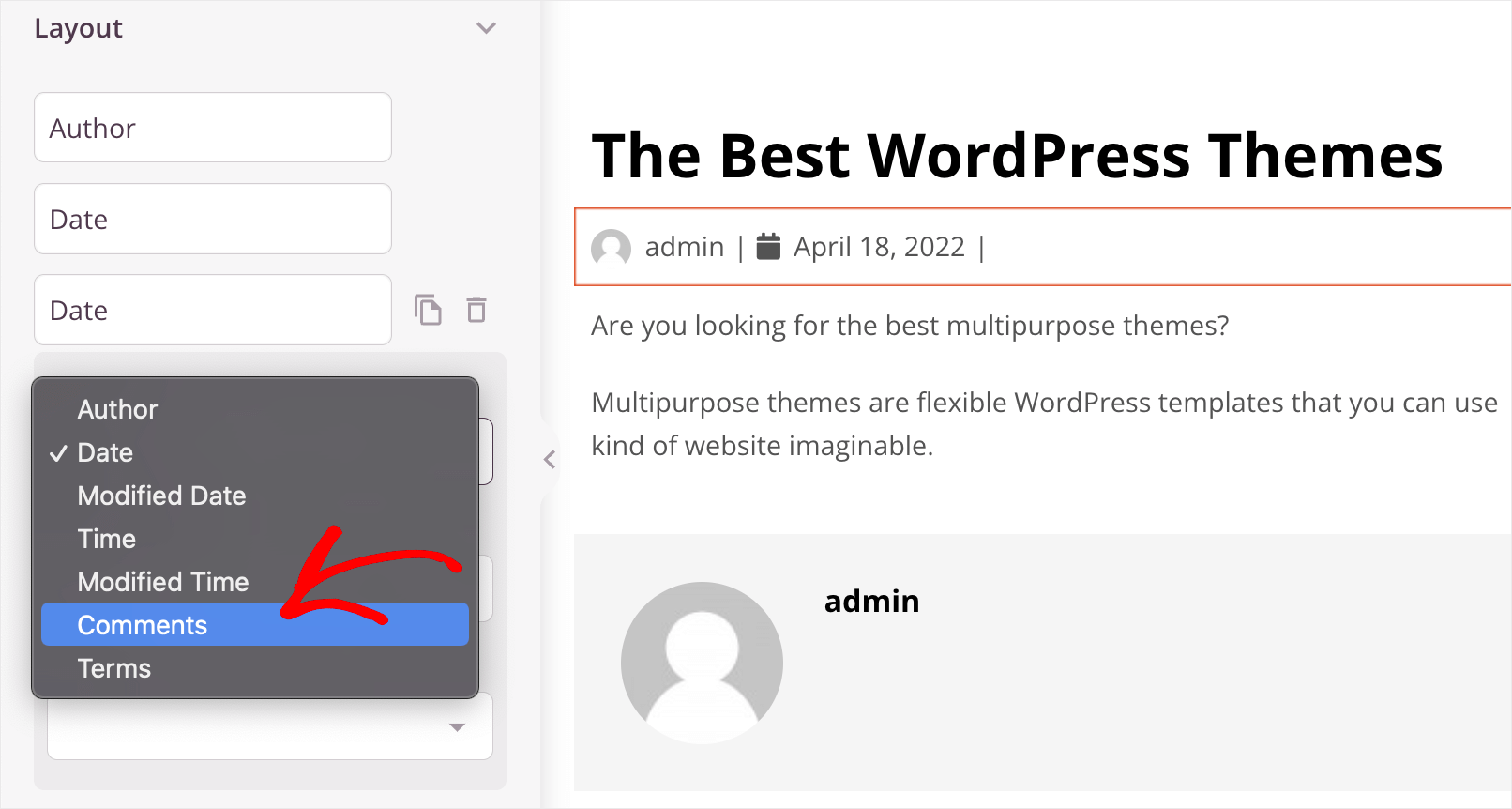
Quindi, fai clic sul menu a discesa Tipo e seleziona l'opzione Commenti .

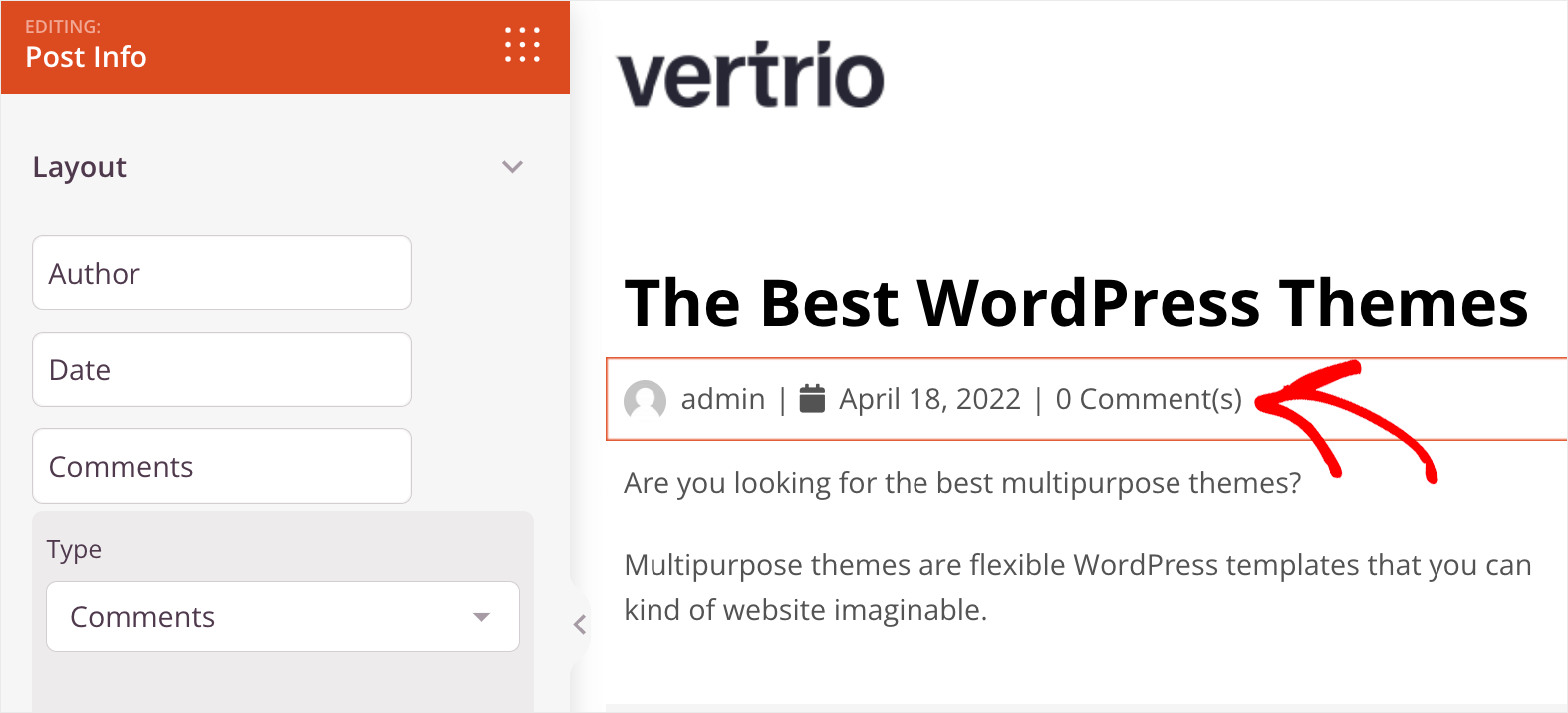
Successivamente, vedrai che il numero di commenti ora viene visualizzato all'interno dell'elemento informazioni sul post.

In questo modo, puoi facilmente personalizzare qualsiasi elemento della pagina.
Barra laterale
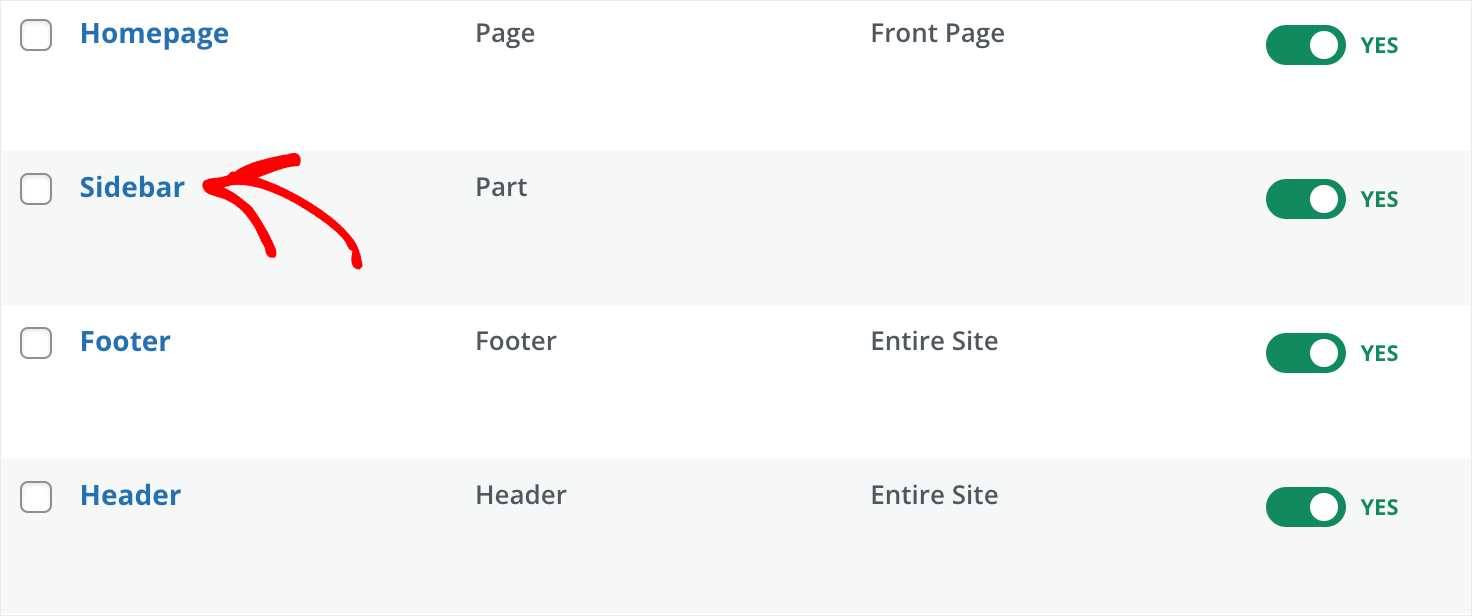
Cambiamo anche l'aspetto della barra laterale del nostro tema. Vai alla dashboard del generatore di temi e fai clic sul modello della barra laterale .

La barra laterale è molto popolare tra i proprietari di siti WordPress. È un ottimo posto per inserire elementi pertinenti del sito Web come un elenco di post recenti, modulo di iscrizione e molti altri.

E ci sono buone notizie. SeedProd ti consente di personalizzare la tua barra laterale totalmente allo stesso modo degli altri modelli.
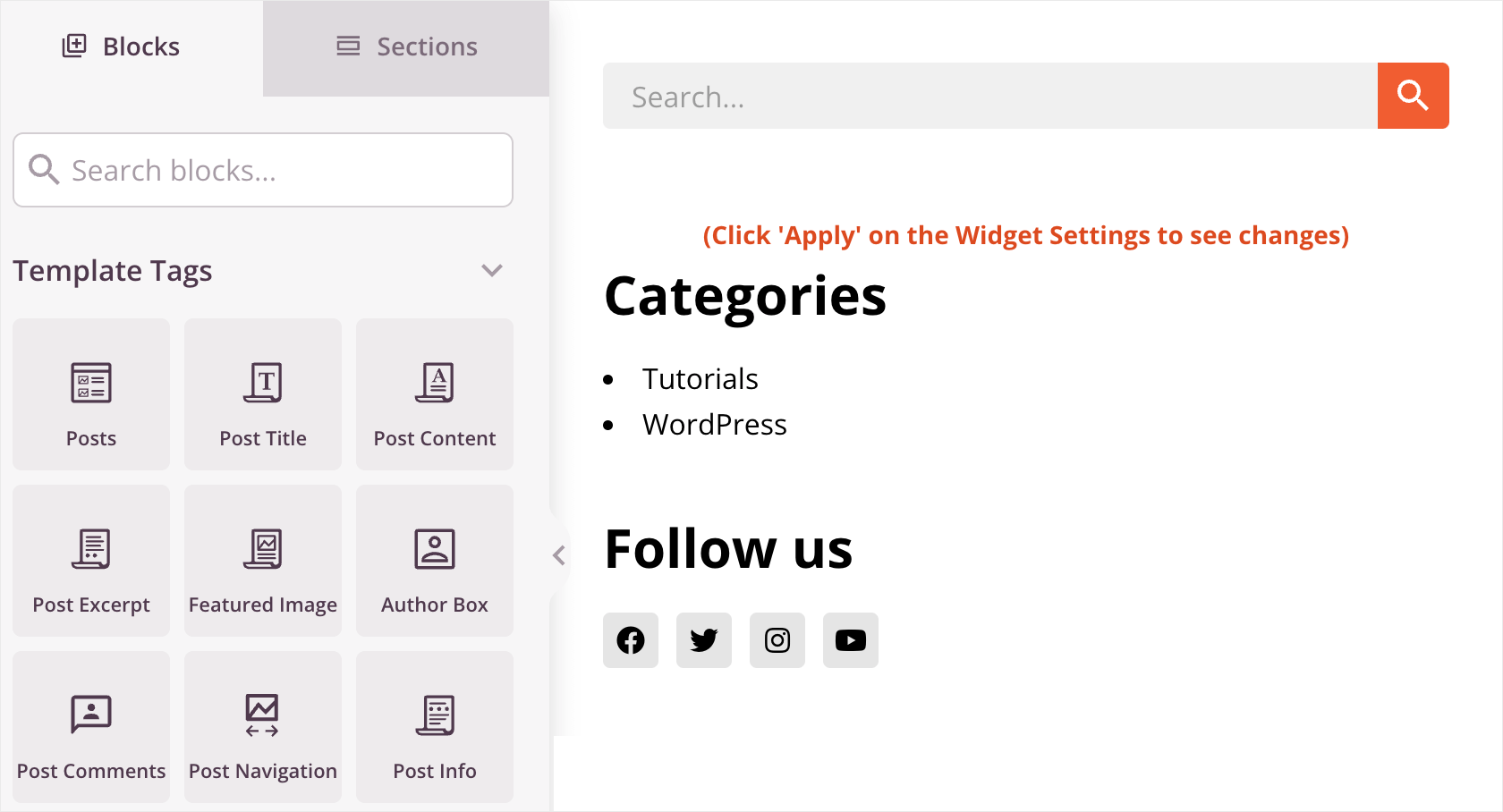
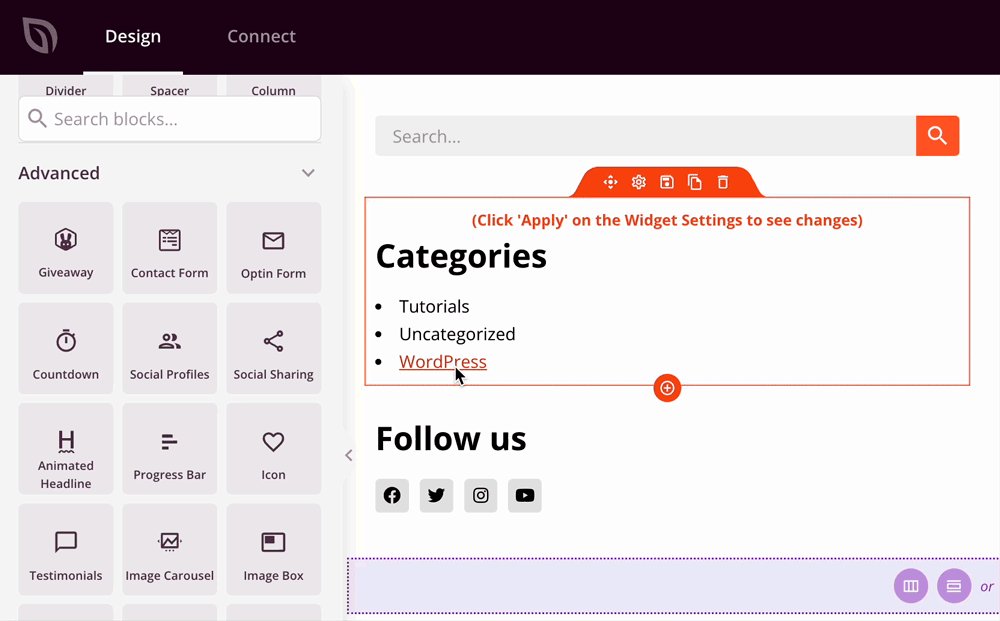
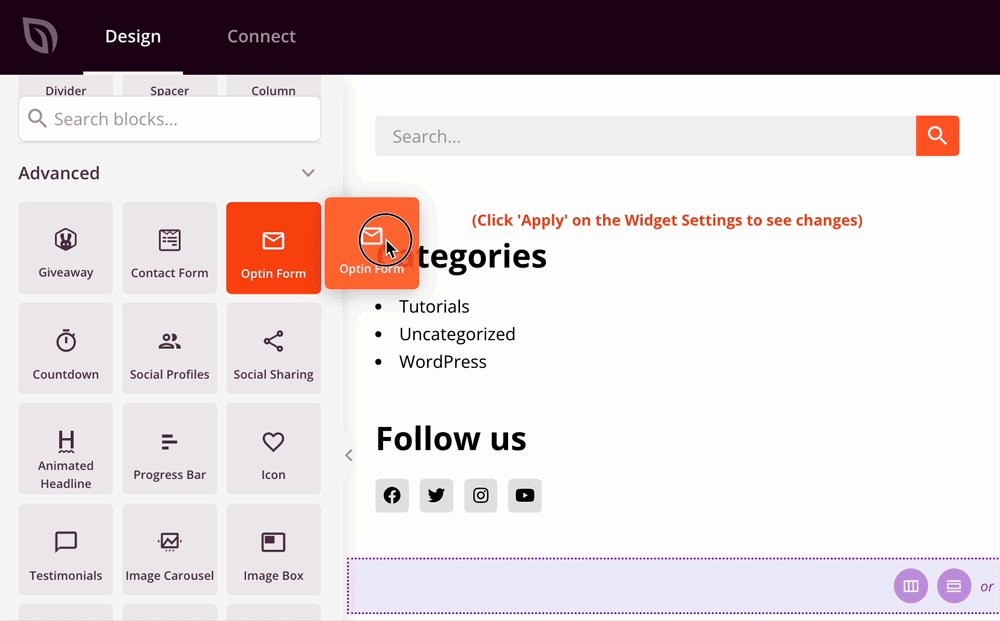
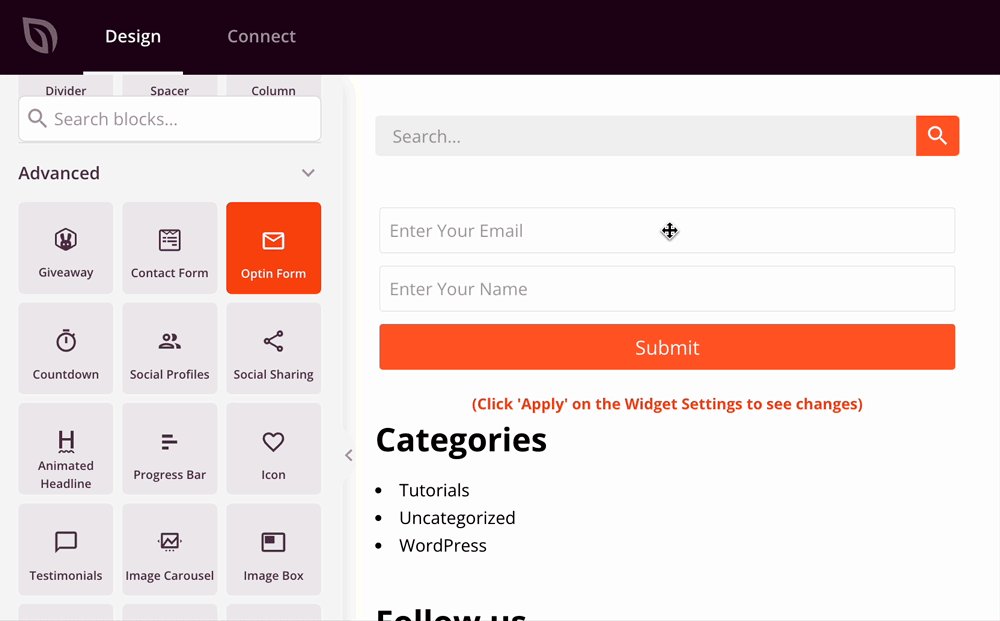
Ad esempio, puoi aggiungere un modulo di iscrizione alla newsletter via email alla barra laterale con pochi clic.
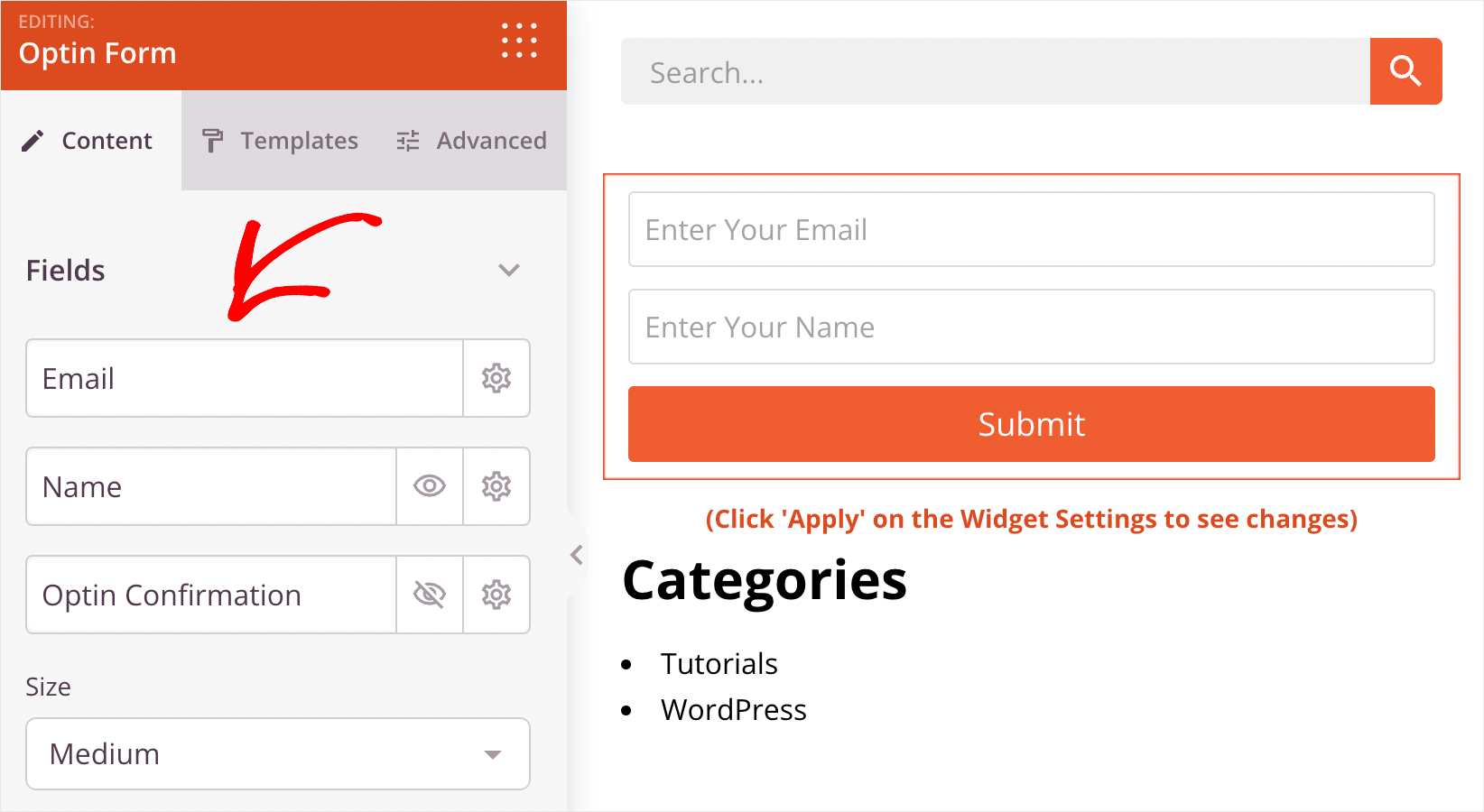
Per farlo, trascina e rilascia semplicemente l'elemento Optin Form dalla scheda Blocchi alla barra laterale:

Quindi, se fai clic su di esso, puoi modificare il numero di campi, il loro tipo e altro.

Ora che sai come lavorare all'interno dell'editor visivo di SeedProd, sei pronto per personalizzare il CSS globale del tuo tema.
Passaggio 4: personalizza il CSS globale del tuo tema (nessun codice)
Innanzitutto, chiariamo cos'è il CSS e come puoi modificare l'aspetto globale del tuo sito modificando questo file.
CSS sta per fogli di stile a cascata. È un file che contiene codice che determina lo stile, la tipografia e i colori globali del tuo sito.
Quando modifichi l'aspetto di un elemento nel file CSS, tali modifiche si applicano a quell'elemento nell'intero sito.
Ogni tema WordPress ha il proprio file CSS. In genere, per apportare modifiche, è necessario avere un background nello sviluppo web.
Tuttavia, SeedProd ti consente di personalizzare il CSS globale del tuo sito in un editor semplice e adatto ai principianti.
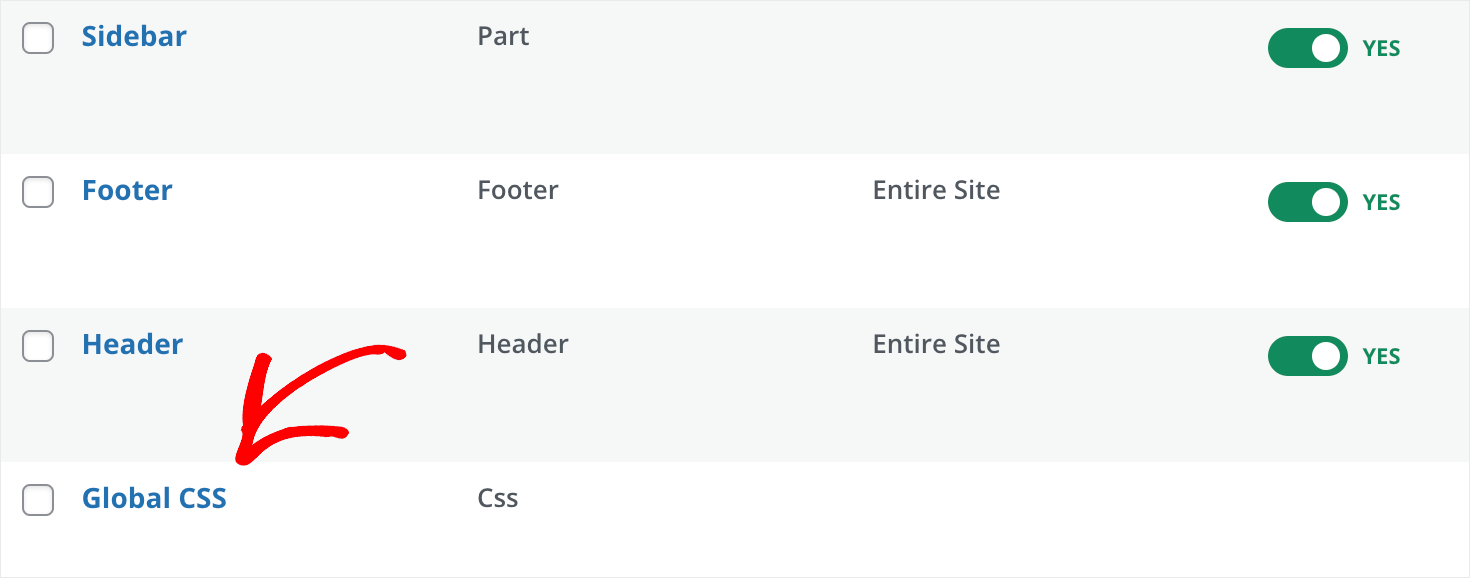
Per iniziare, fai clic sul modello CSS globale nella dashboard dei modelli di temi.

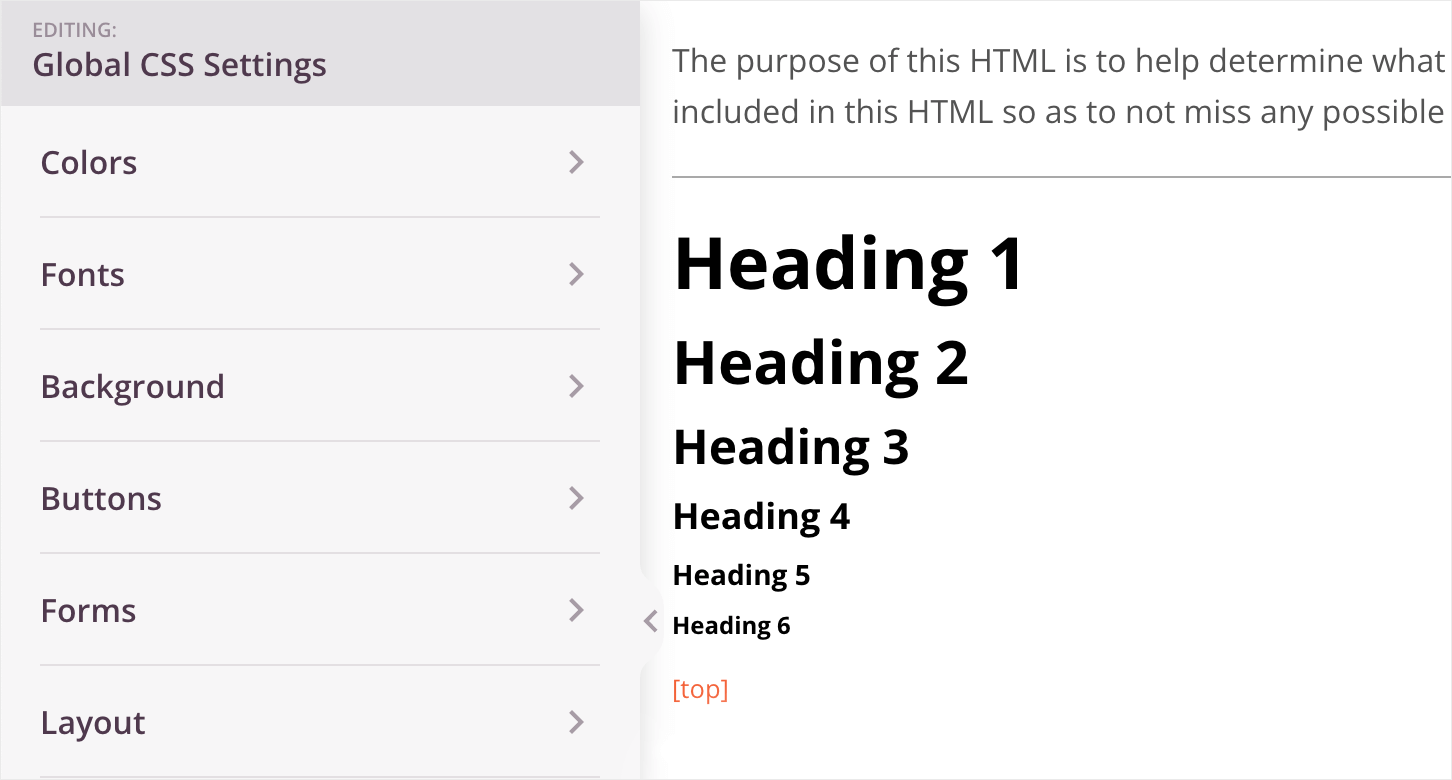
Questo ti porterà all'editor visivo delle impostazioni CSS globali.
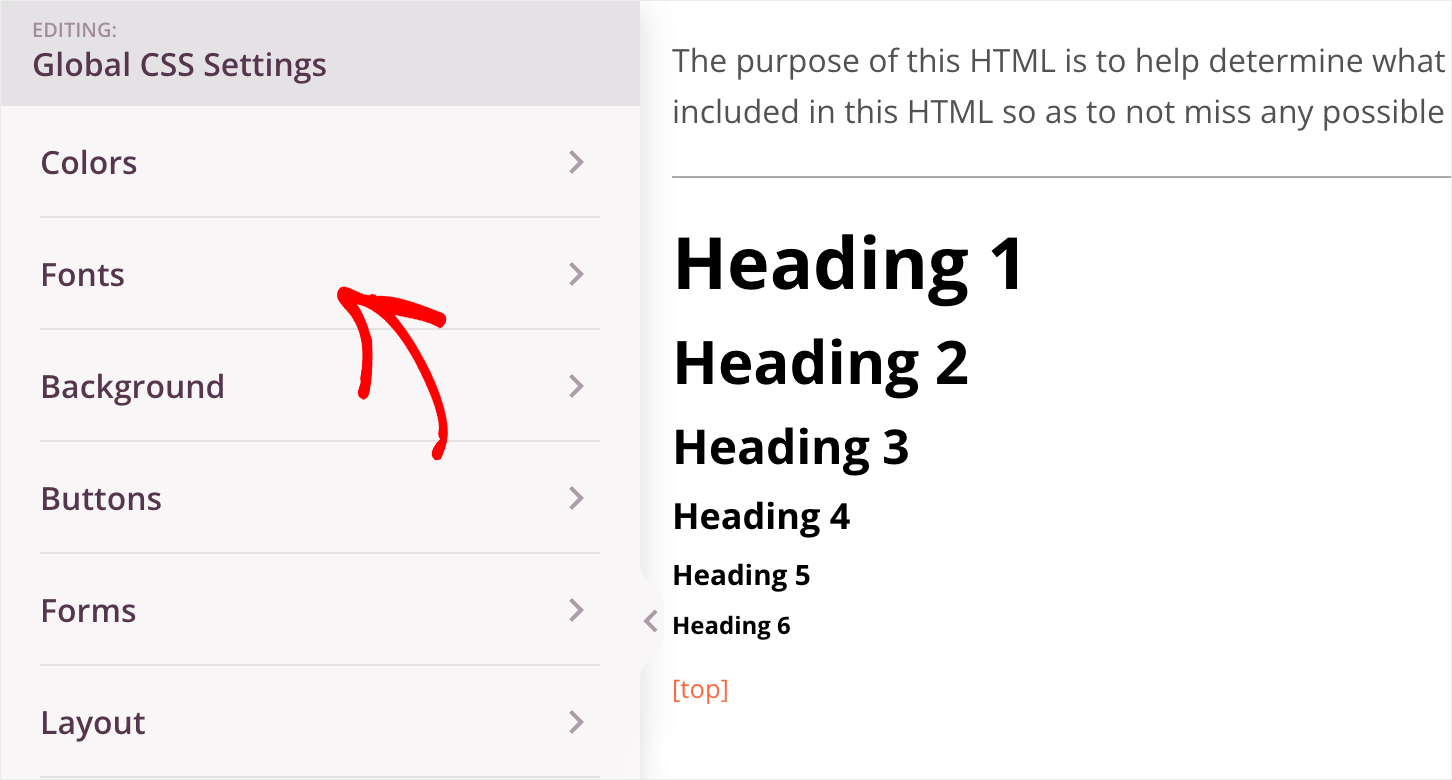
Sul lato sinistro, troverai le schede in cui puoi modificare il colore, i caratteri, lo sfondo e altro del tuo sito.
E sul lato destro, puoi vedere i risultati delle modifiche che hai apportato in tempo reale.

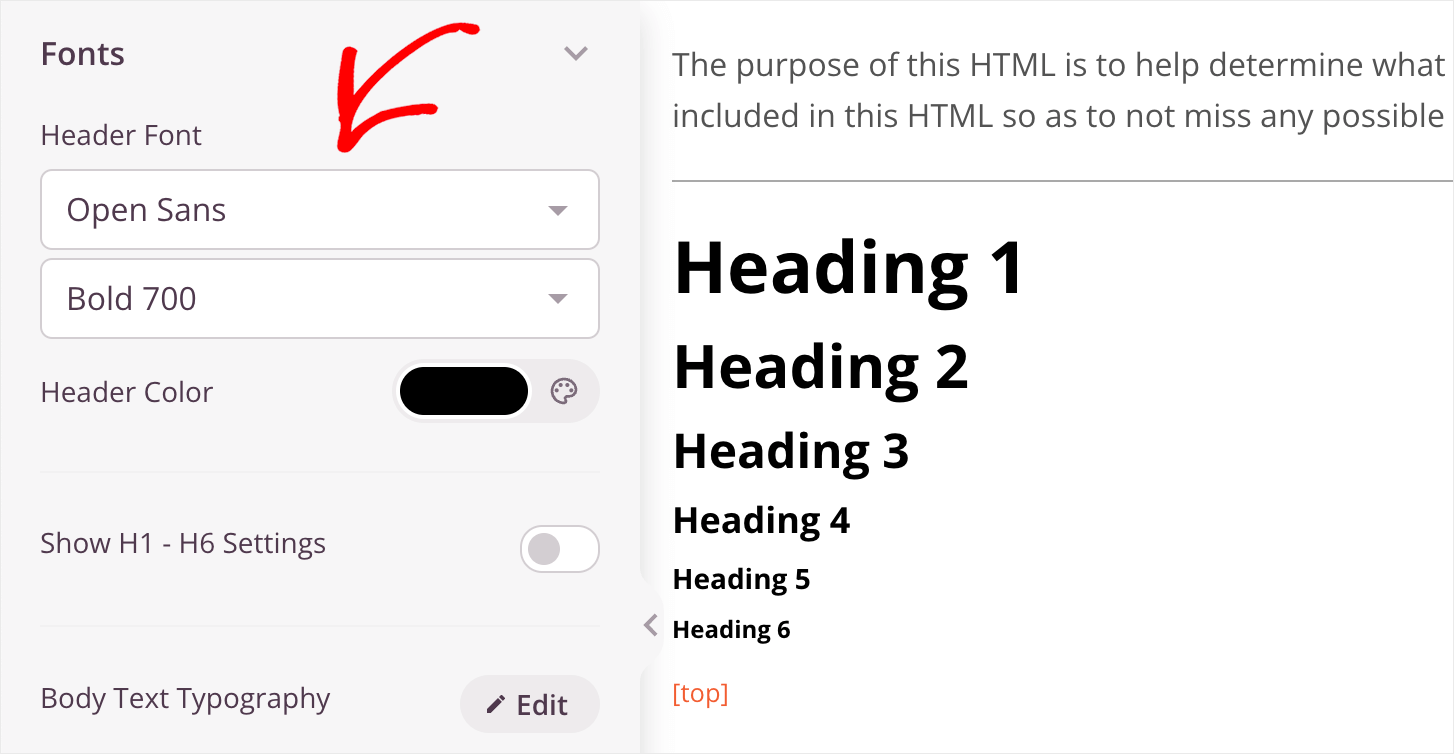
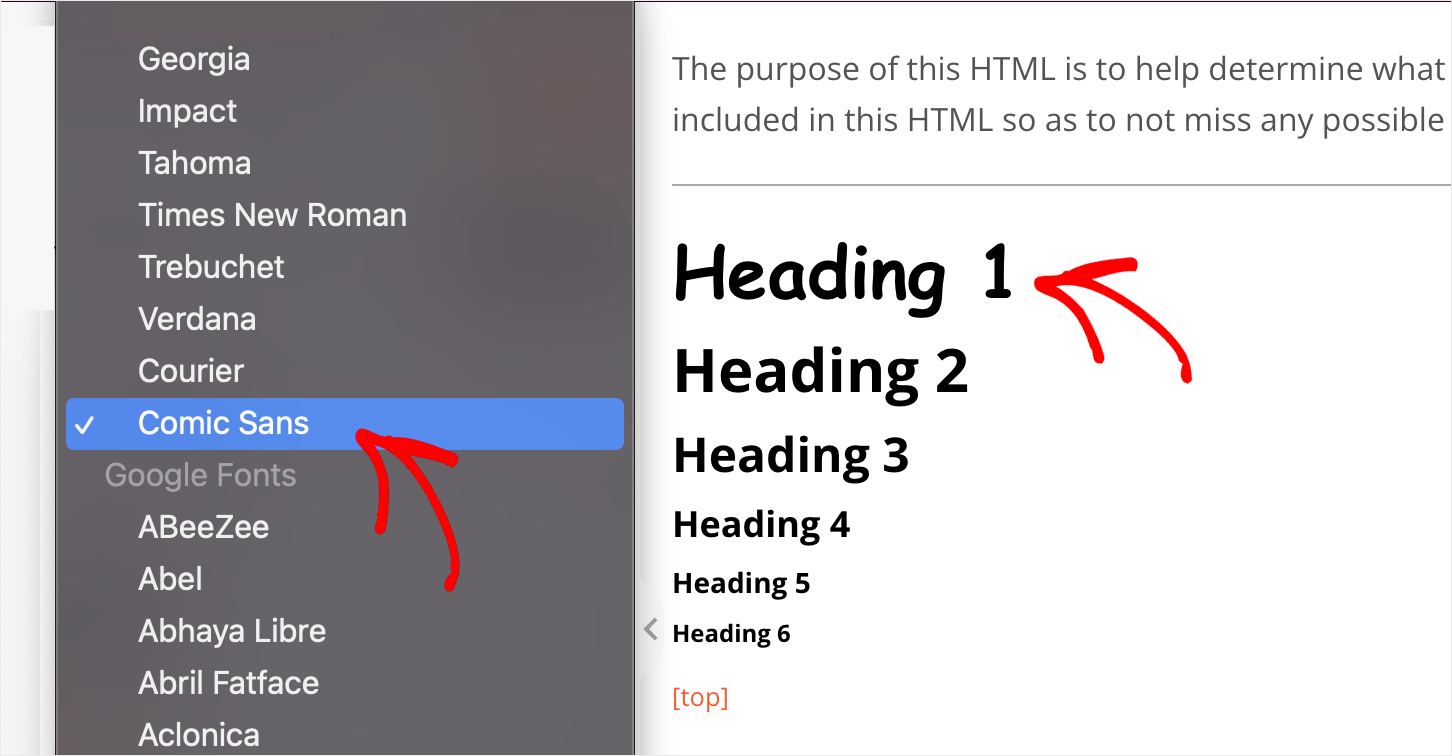
Ad esempio, cambiamo il carattere delle intestazioni. Per farlo, fai clic sulla scheda Caratteri .

Per modificare il carattere di tutte le intestazioni da H1 a H6, seleziona un nuovo carattere dal menu a discesa sotto il titolo Carattere intestazione .

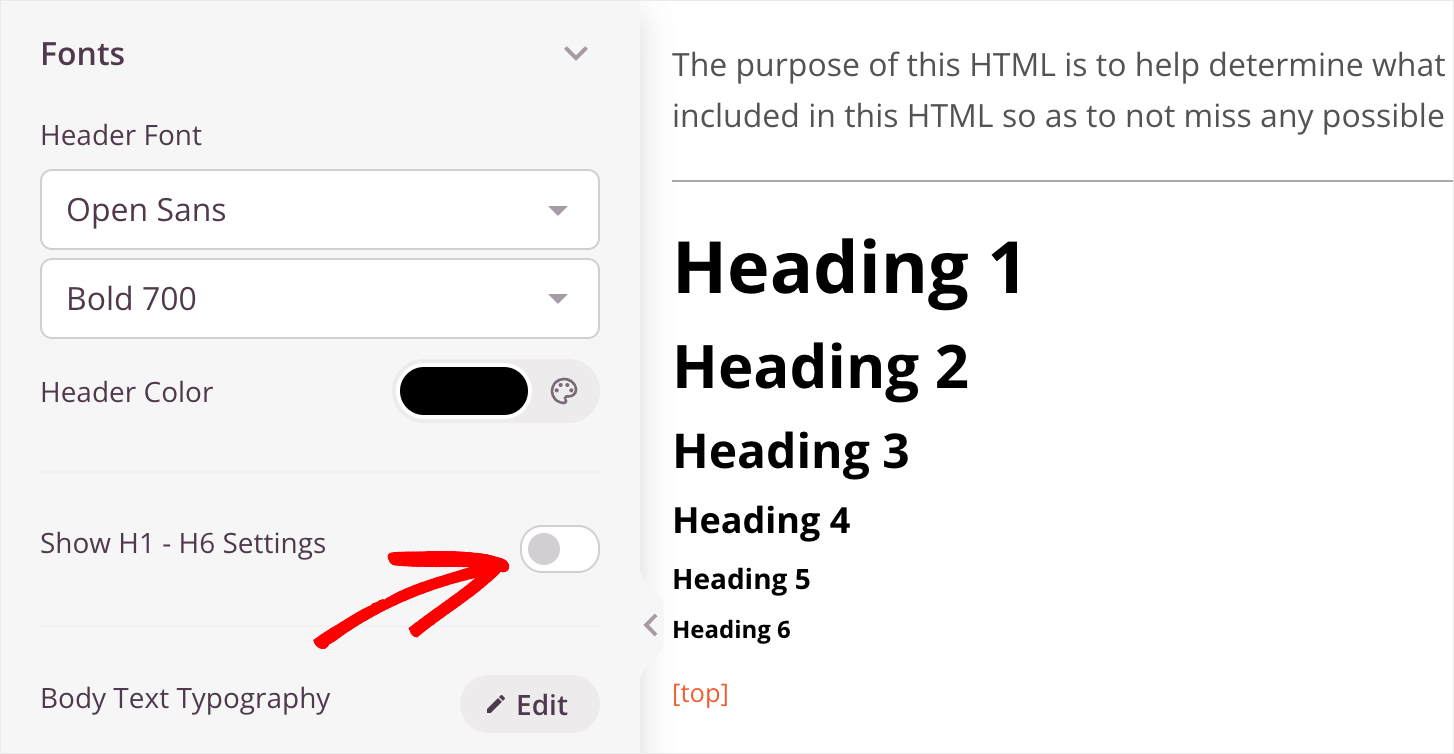
Se vuoi cambiare il carattere di una particolare intestazione, puoi cambiare l'interruttore Mostra impostazioni H1 – H6 .

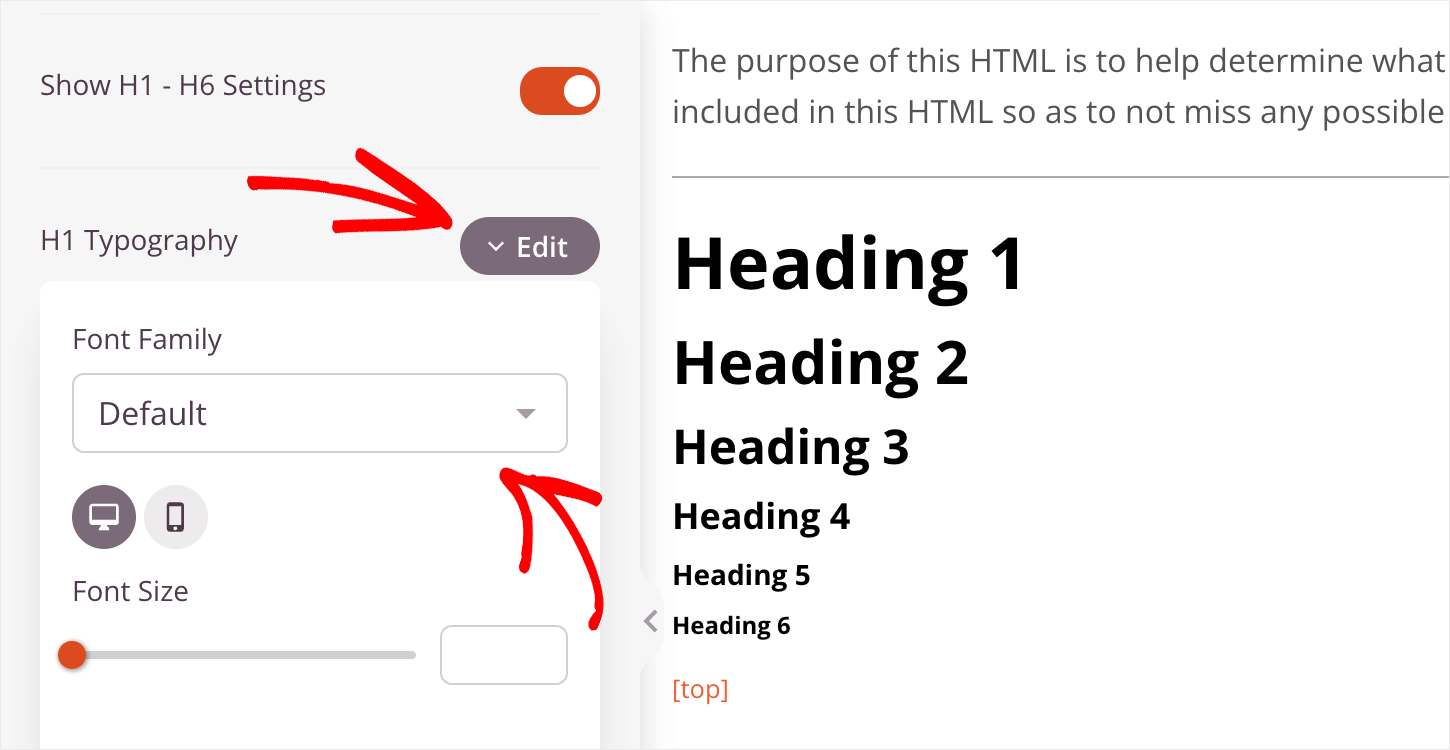
Quindi, fai clic sul pulsante Modifica accanto all'opzione Tipografia di un'intestazione scelta e seleziona il carattere che desideri avere.

Ad esempio, cambieremo il carattere dell'intestazione H1 in Comic Sans . Come puoi vedere, il carattere è cambiato all'istante.

Quando hai finito di regolare le impostazioni CSS, fai clic sul pulsante Salva per salvare le modifiche che hai apportato.

Seguendo questo modo, puoi personalizzare molte cose relative all'aspetto del tuo tema WordPress personalizzato.
Ora che sai come modificare le impostazioni CSS globali, sei pronto per andare avanti e connettere il tuo account del servizio di email marketing.
Passaggio 5: connettiti al tuo servizio di email marketing
SeedProd ha una perfetta integrazione con i più popolari servizi di email marketing. Questo elenco include ma non è limitato a Mailchimp, Constant Contact e Drip.
Questa è un'ottima notizia se hai già una base attiva di abbonati e-mail o vuoi iniziare a far crescere la tua prima lista di e-mail.
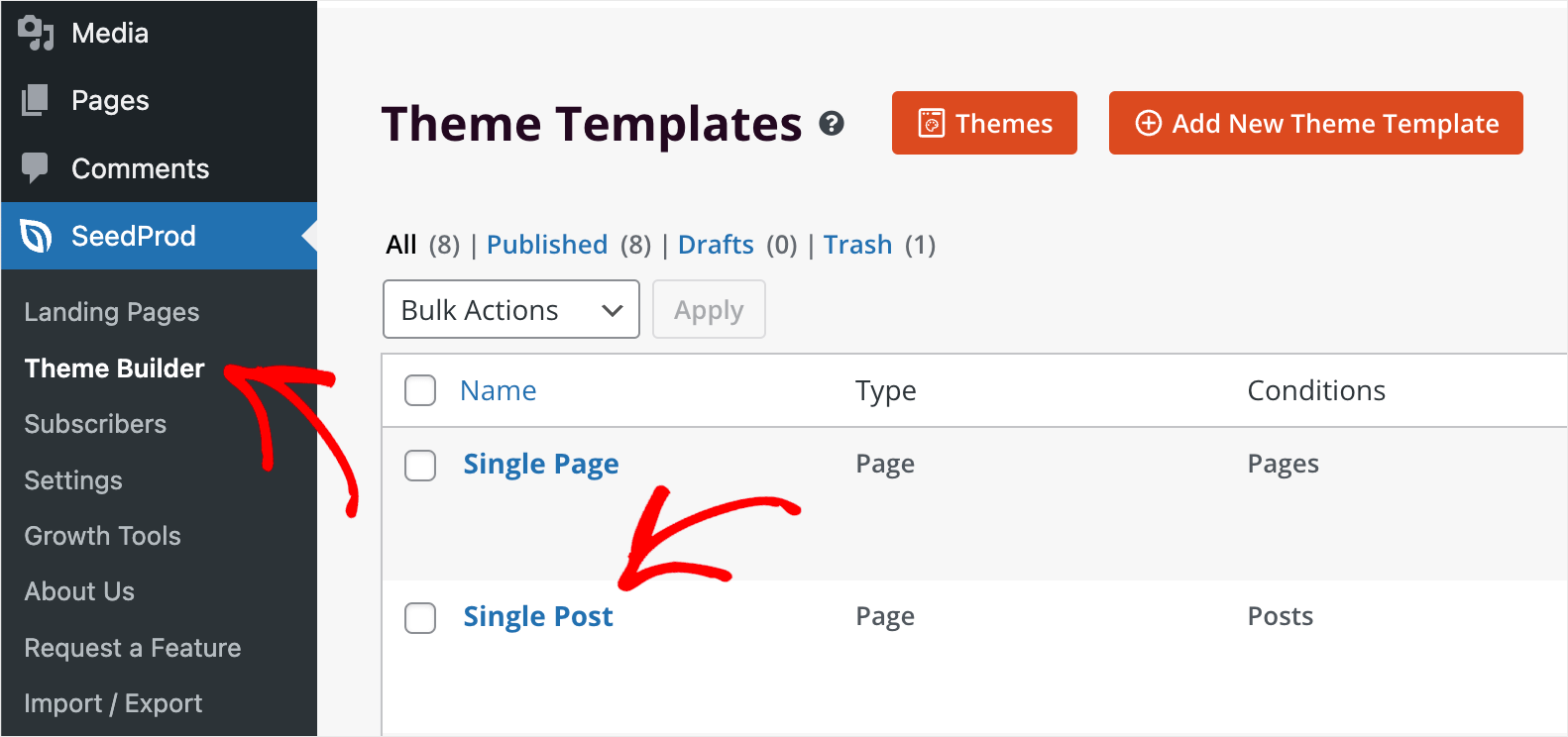
Per collegare il tuo account di email marketing, accedi prima alla scheda Theme Builder e fai clic su qualsiasi modello.

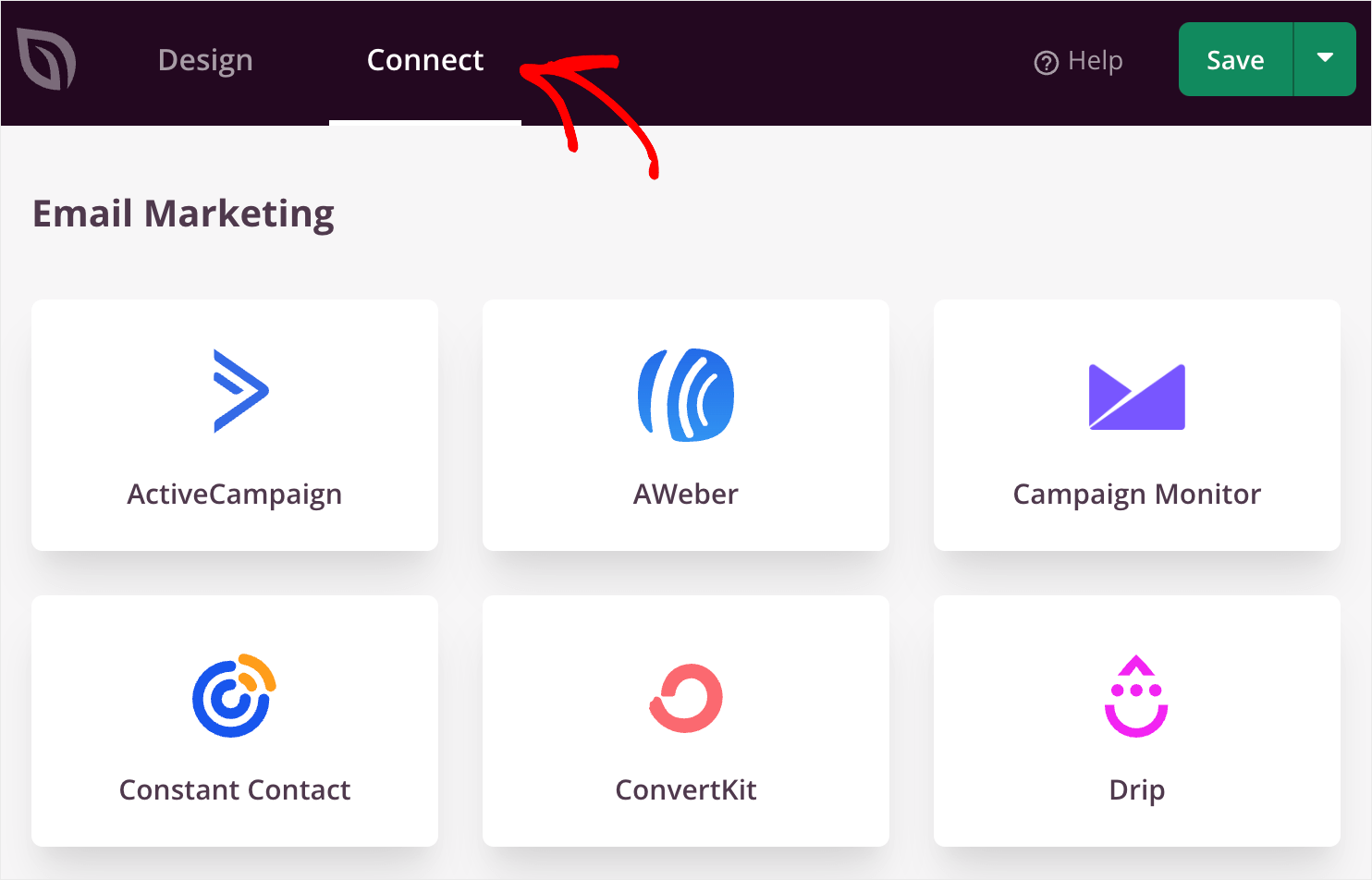
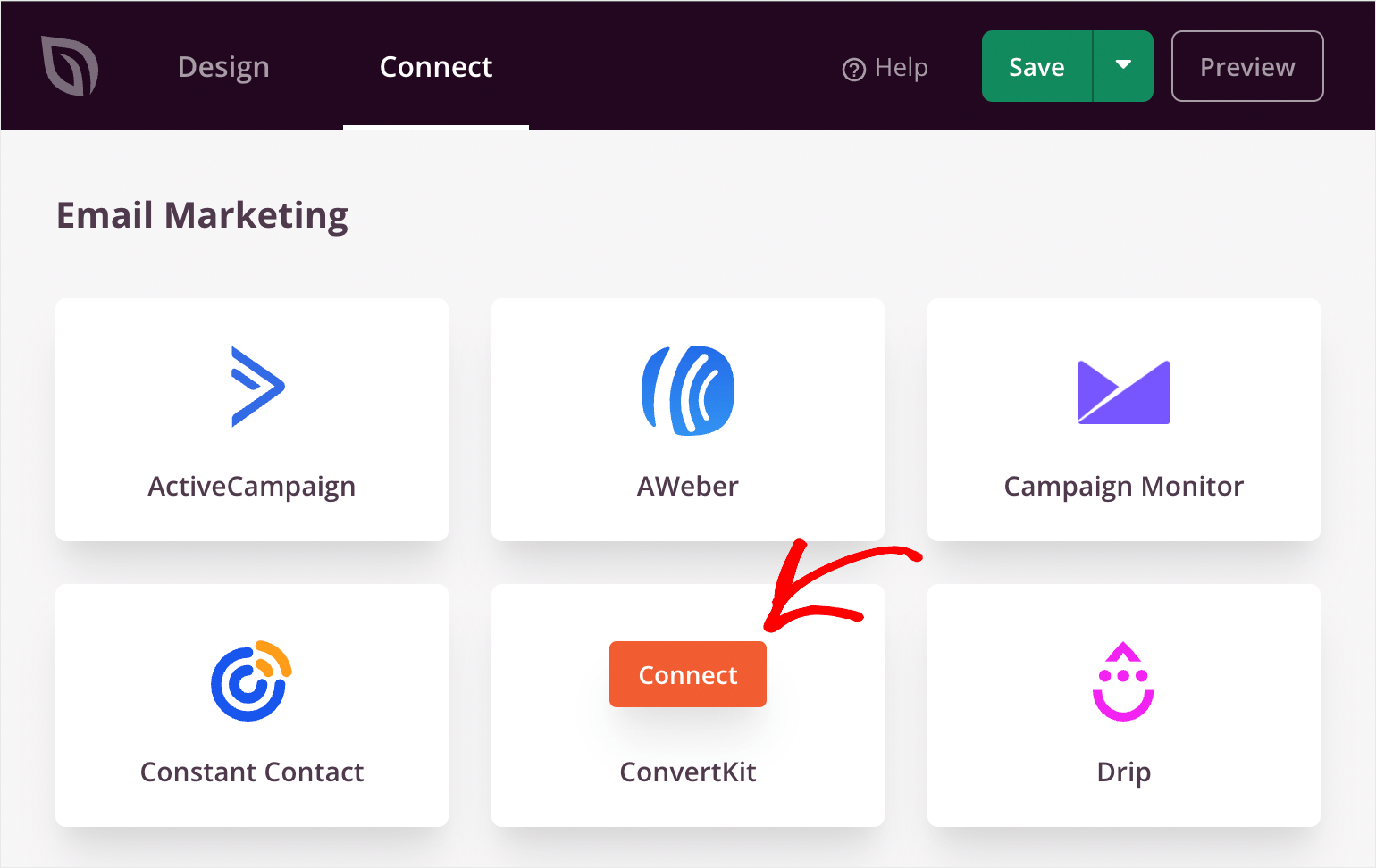
Quindi, vai alla scheda Connetti nel pannello superiore.

Una volta lì, punta il cursore su un servizio che stai utilizzando, premi il pulsante Connetti e segui le istruzioni sullo schermo.

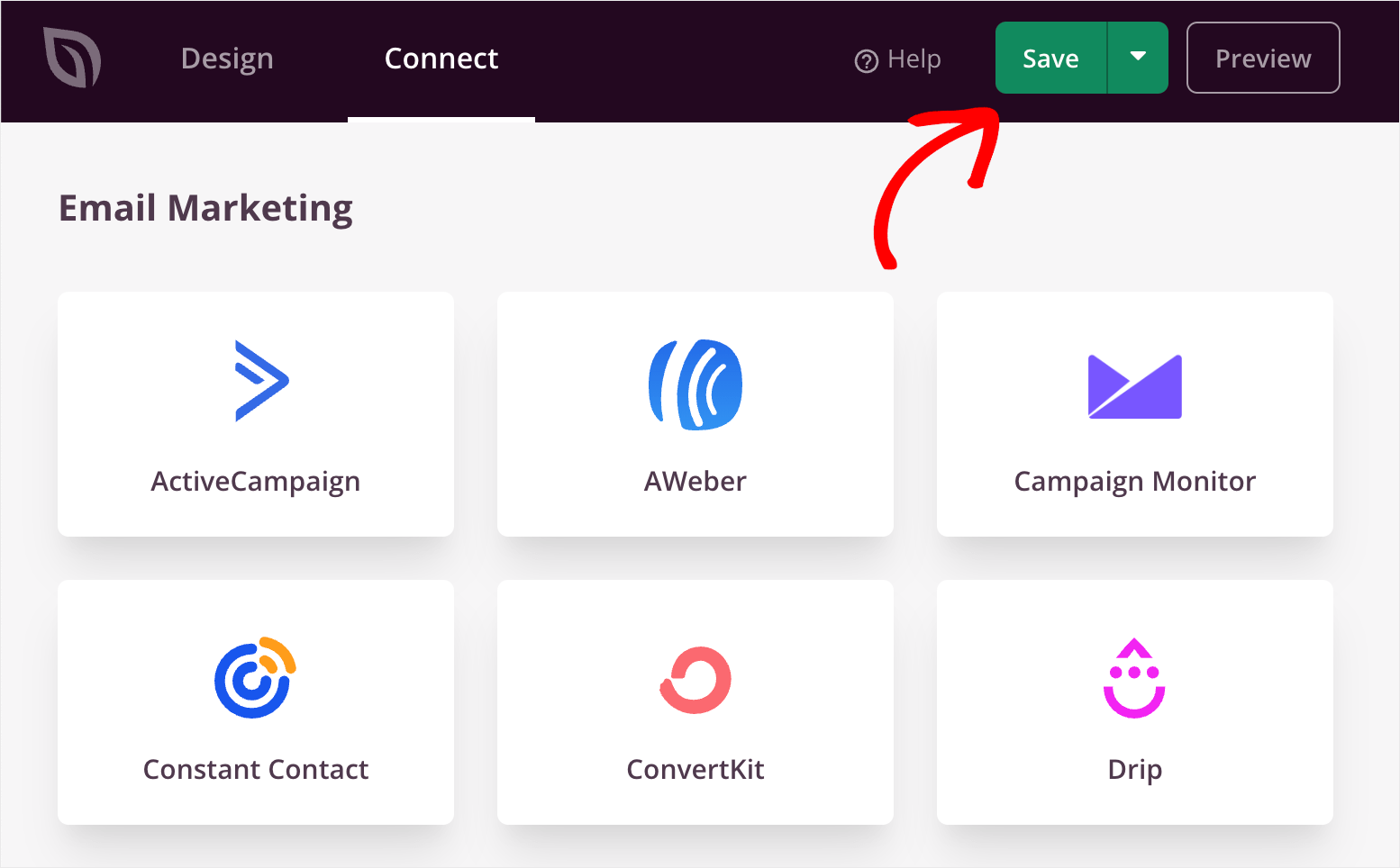
Quando hai finito di connettere il tuo servizio di posta elettronica, premi il pulsante Salva in alto a destra per salvare le modifiche.

Ora SeedProd raccoglierà le email dei visitatori che hanno compilato il tuo modulo di attivazione e le aggiungerà alla tua base di posta elettronica.
Passaggio 6: pubblica il tuo tema WordPress personalizzato
Il passaggio finale è pubblicare il tuo tema personalizzato e renderlo attivo sul tuo sito web.
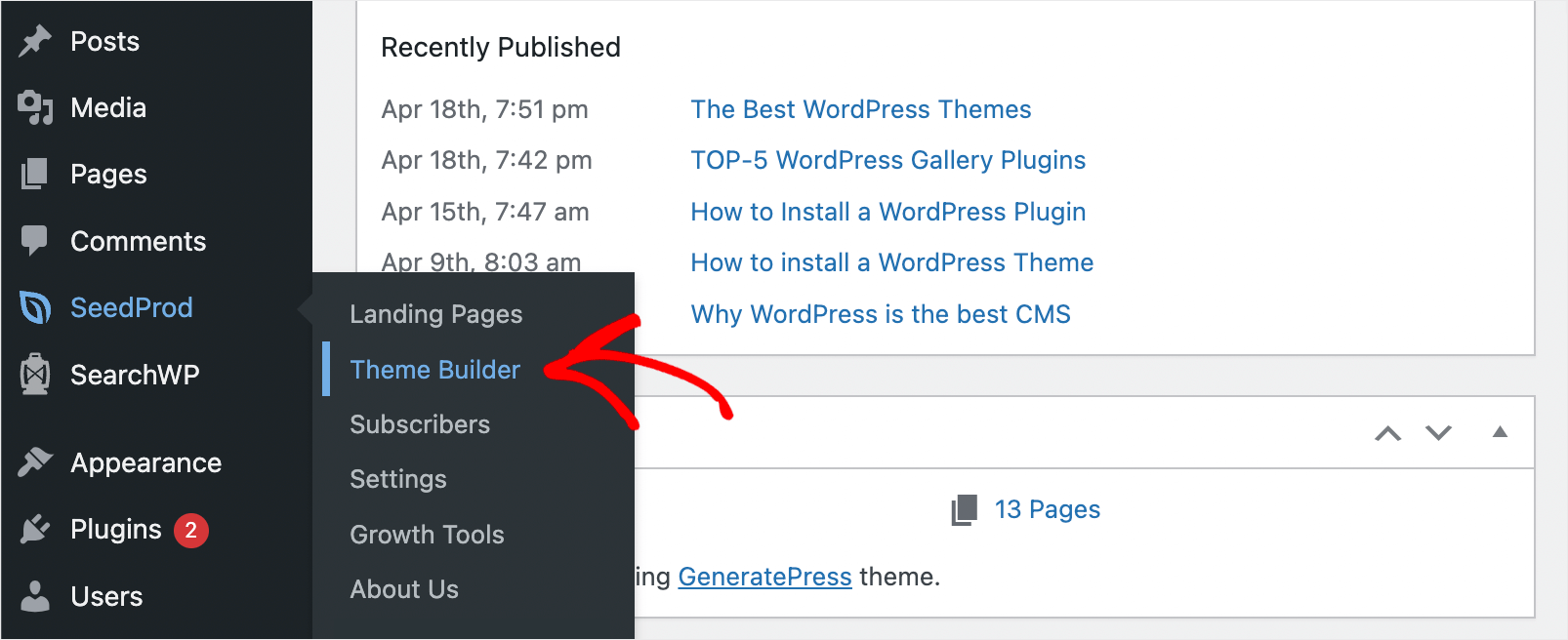
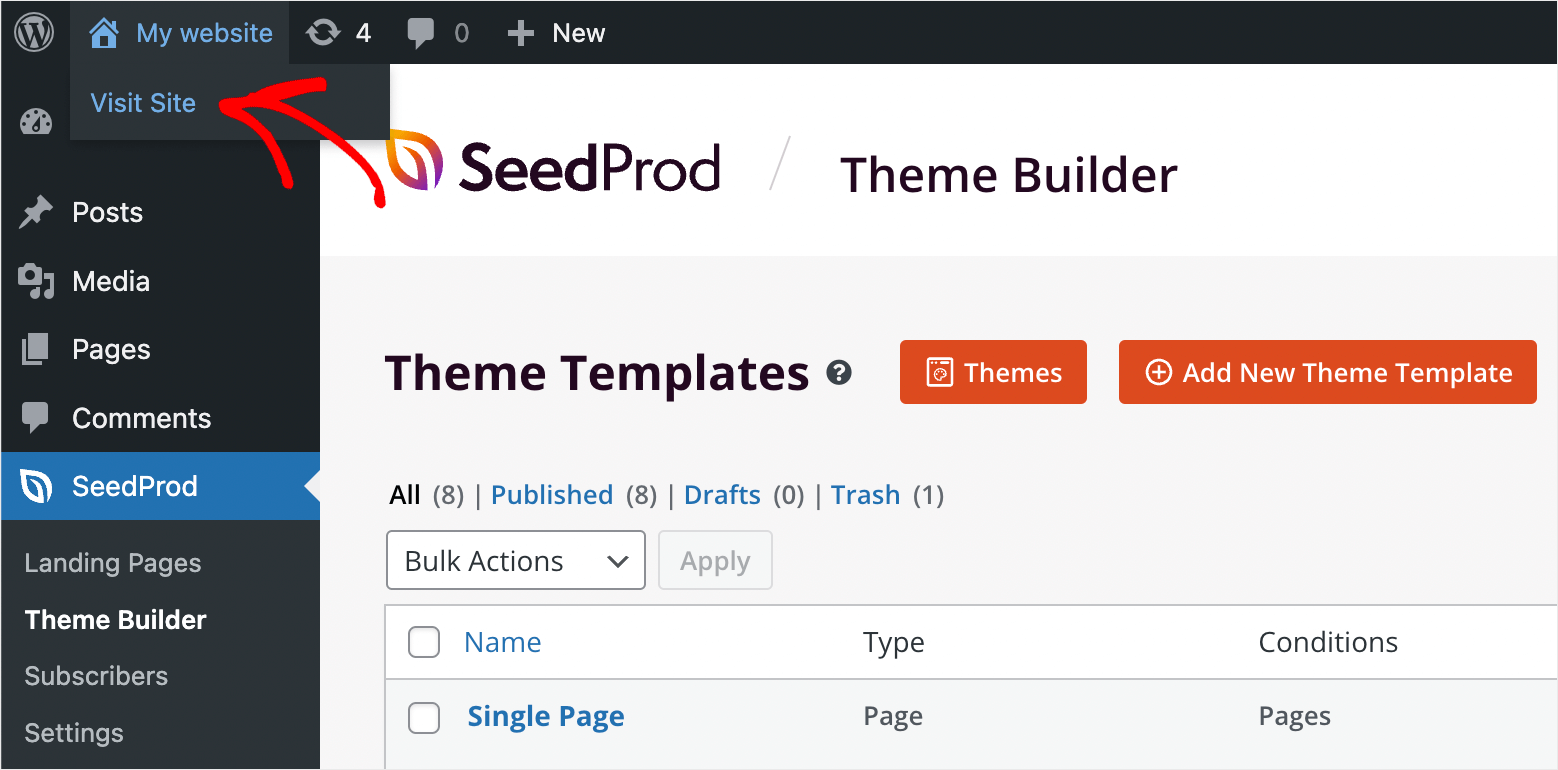
Per farlo, per prima cosa, vai su SeedProd »Costruttore di temi dalla dashboard di WordPress.

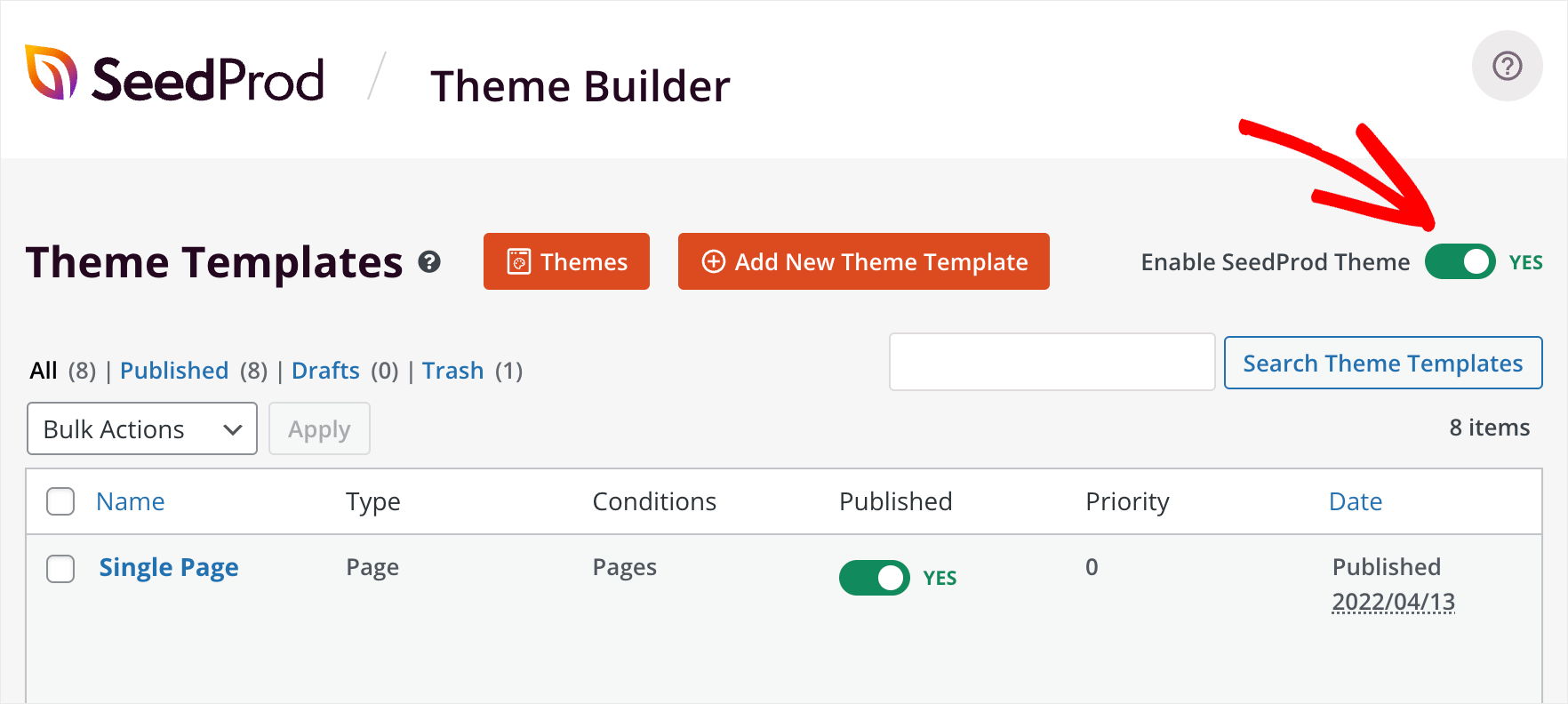
Quindi, cambia l'interruttore Abilita tema SeedProd in alto a destra.

Questo è tutto. Il tuo tema WordPress personalizzato è attivo e puoi vederlo sul tuo sito.
Per farlo, premi il pulsante Visita il sito sotto il nome del tuo sito in alto a sinistra nella dashboard di WordPress.

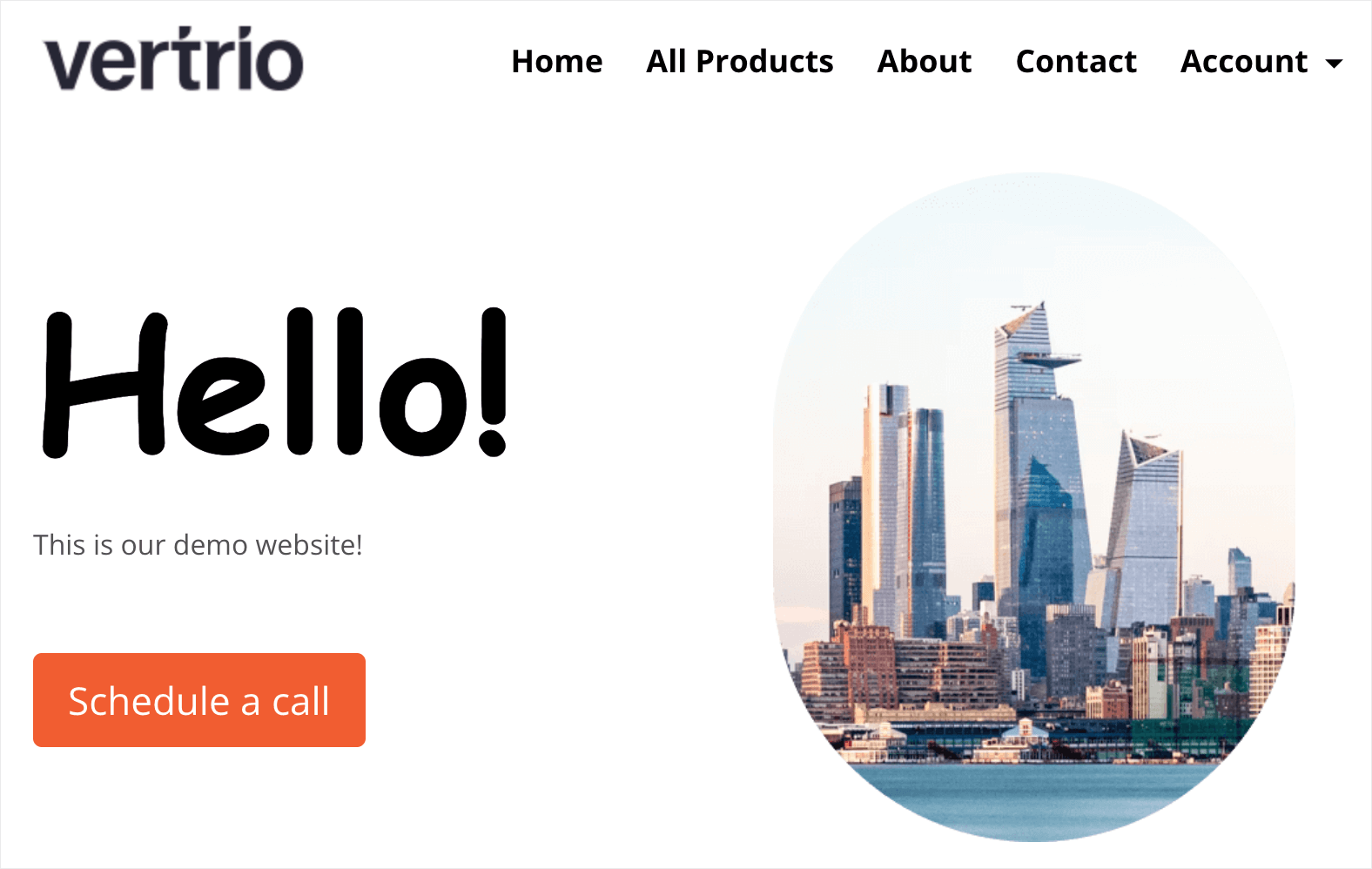
Ecco la nostra homepage personalizzata:

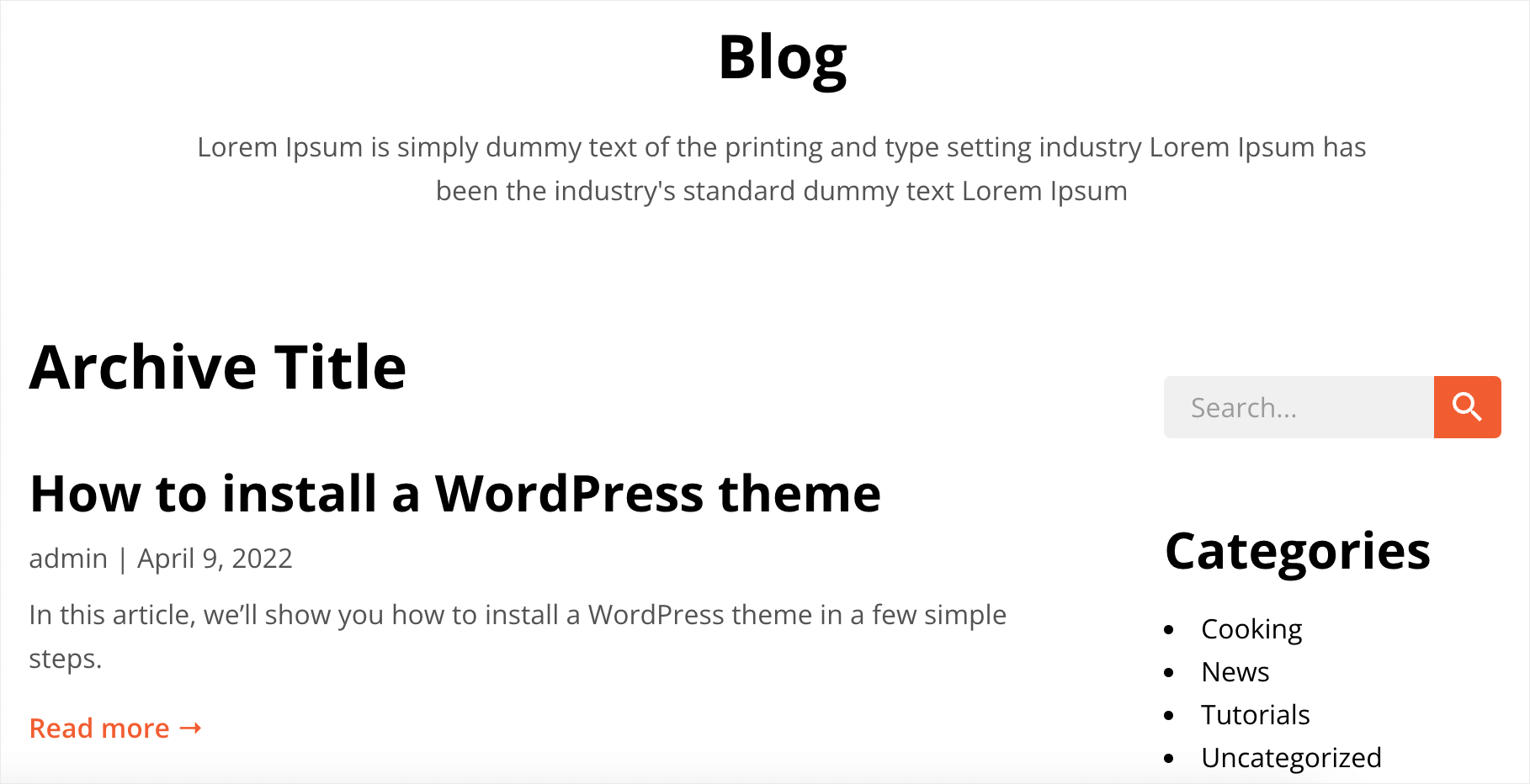
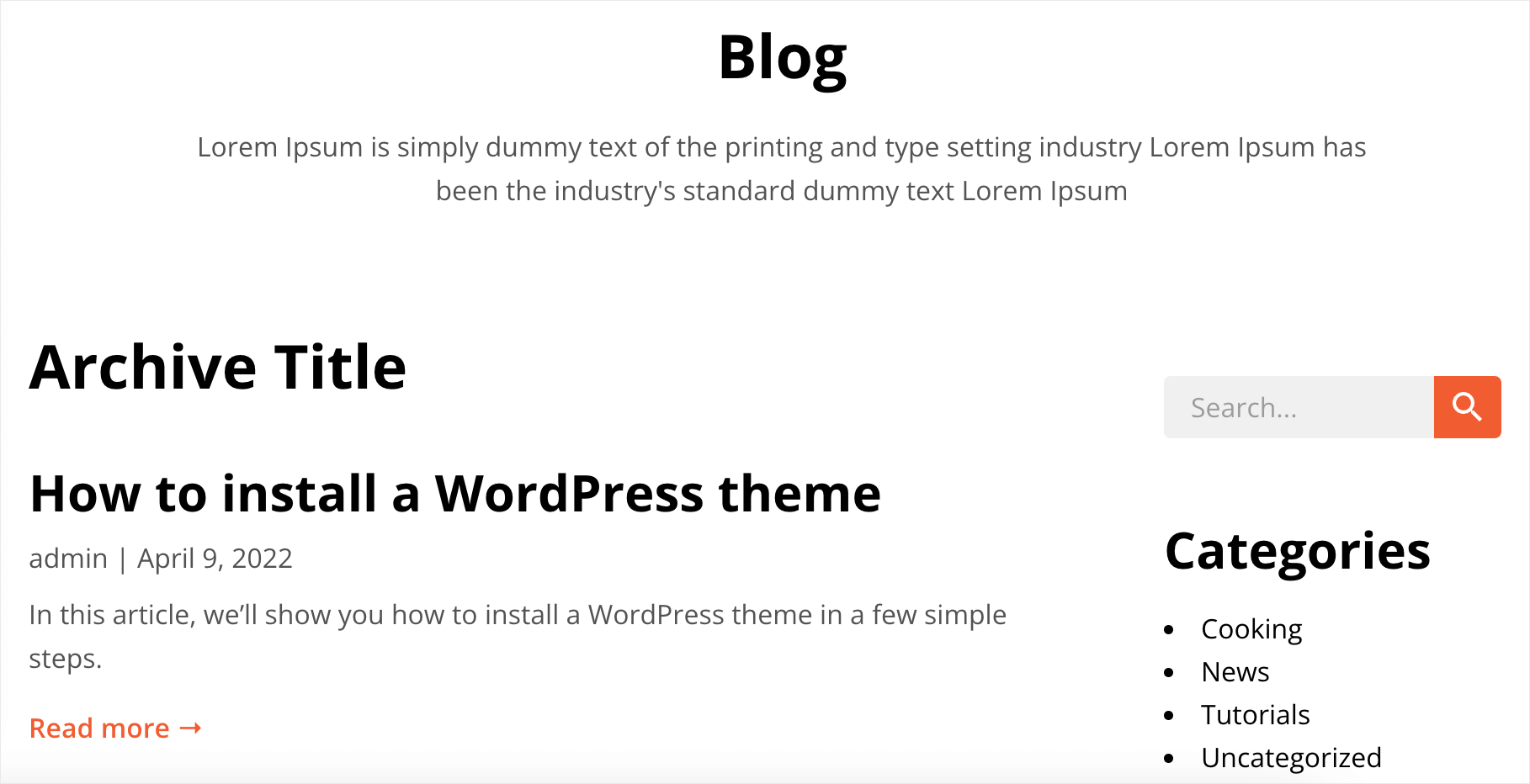
Ecco la pagina dell'archivio:

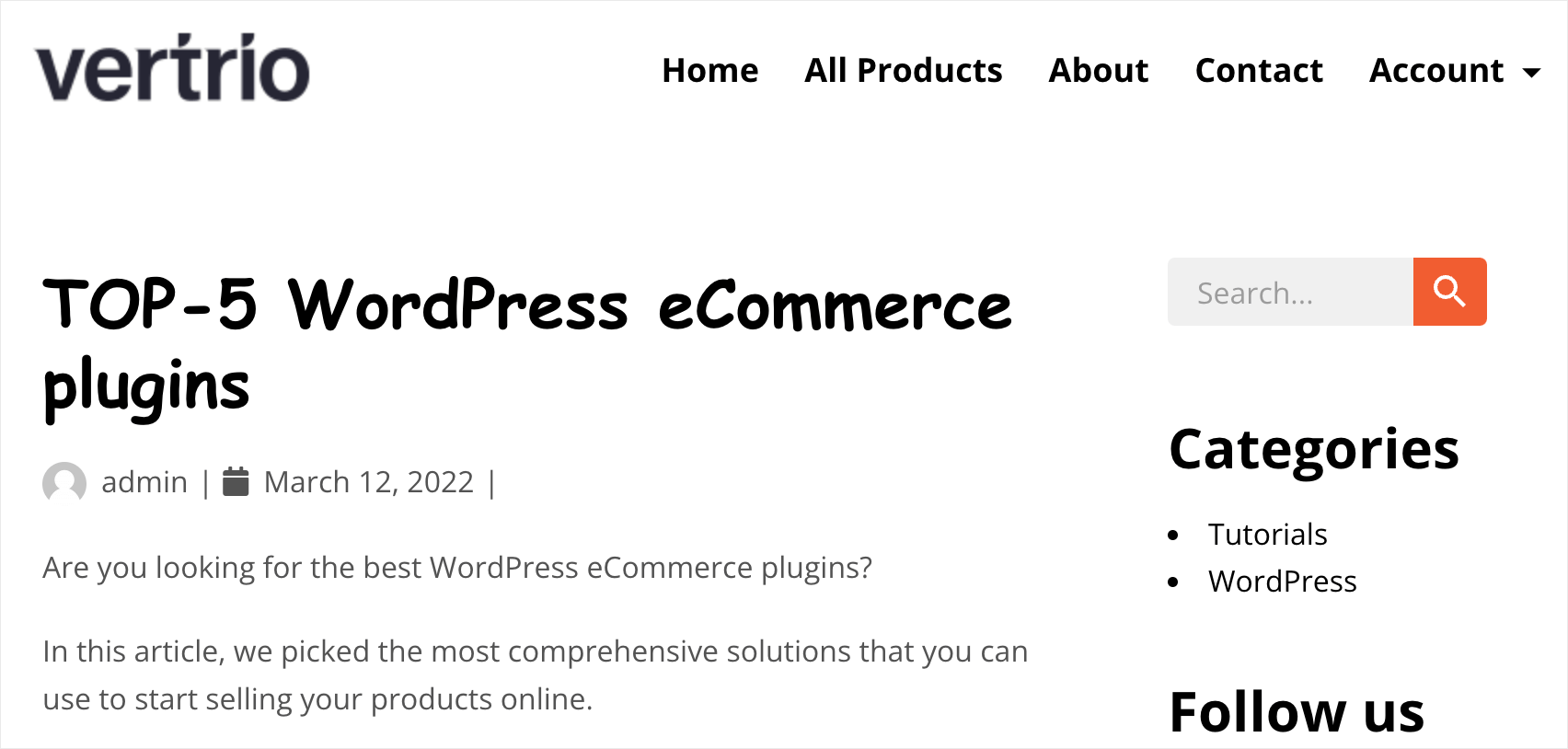
Ed ecco il singolo modello di post del blog che abbiamo anche personalizzato con pochi clic utilizzando SeedProd:

In questo articolo, hai imparato come creare un tema WordPress personalizzato in 6 semplici passaggi, senza bisogno di codifica.
Se sei pronto per iniziare a creare il tuo tema WordPress personalizzato, puoi prendere la tua copia di SeedProd qui.
Cerchi il potente plugin di WordPress per migliorare la ricerca sul tuo sito? Dai un'occhiata ai migliori plugin di ricerca di WordPress per potenziare la tua vetrina di ricerca sul sito.
Stai per lanciare un negozio online? Dai un'occhiata ai migliori plugin di eCommerce di WordPress per la vetrina dei download digitali.
