Jak stworzyć niestandardowy motyw WordPress (6 prostych kroków)
Opublikowany: 2022-04-29Zastanawiasz się, jak stworzyć niestandardowy motyw WordPress?
Może to być trudne dla początkujących, ponieważ zwykle wymaga doświadczenia w kodowaniu i głębokiej znajomości WordPressa.
W tym artykule pokażemy, jak w kilku prostych krokach utworzyć niestandardowy motyw bez kodowania.
Zacznijmy!
Co to jest motyw WordPress?
Na początek wyjaśnijmy, czym dokładnie jest motyw WordPress i z czego się składa.
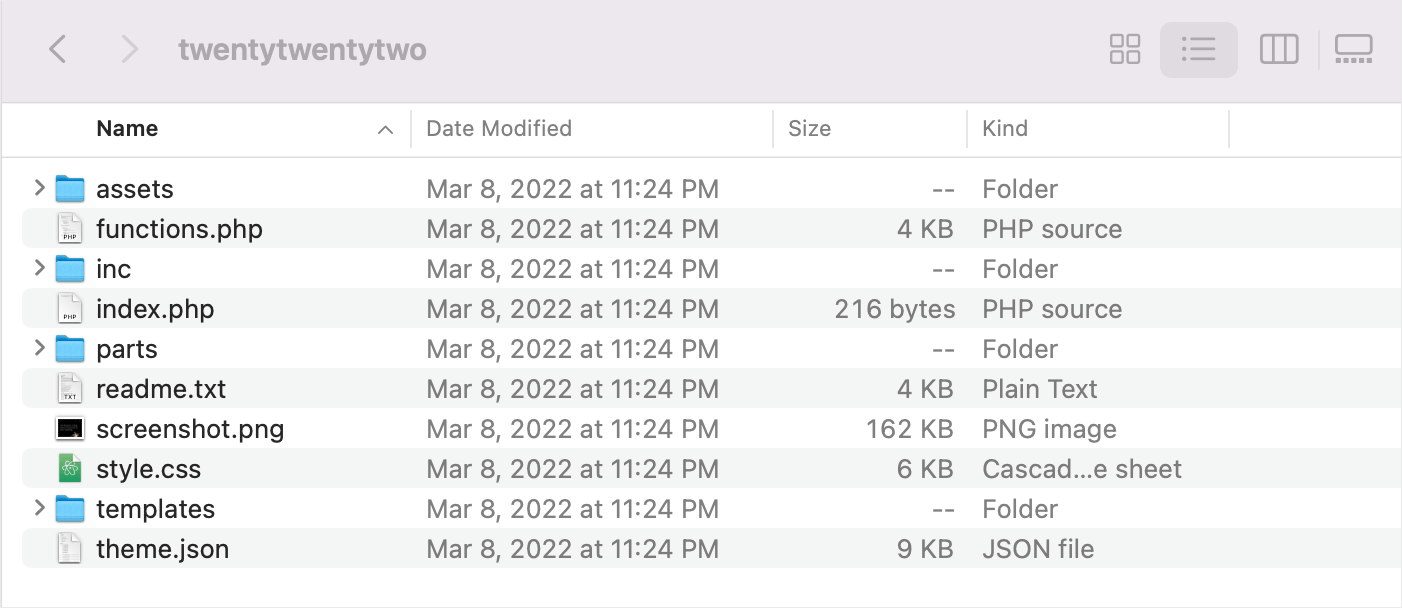
Motyw WordPress to zestaw plików umieszczonych we wspólnym folderze w katalogu Motywy WordPress na Twoim hostingu.
Ten zestaw zawiera szablony stron napisane w językach HTML, PHP i JavaScript, arkusze stylów CSS i grafikę.
Oto przykład tego, jak wygląda na serwerze:

Razem te pliki definiują układ i wygląd Twojej witryny WordPress.
Istnieją dwa typowe sposoby tworzenia niestandardowego motywu od podstaw:
- Zrób to sam . Wymaga dużego doświadczenia w tworzeniu stron internetowych i dużej ilości wolnego czasu.
- Zatrudnij programistę lub agencję internetową . Średnia cena waha się od kilkuset do kilku tysięcy dolarów.
Z oczywistych względów obie te metody są trudne do zaakceptowania przez początkujących.
Na szczęście istnieje trzeci sposób na stworzenie niestandardowego motywu bez rozbijania banku lub bycia guru kodowania.
Jest to możliwe dzięki zastosowaniu wtyczki SeedProd. Przyjrzyjmy się temu szczegółowo i dowiedzmy się, dlaczego jest tak popularny wśród użytkowników WordPressa.
Dlaczego warto używać SeedProd do tworzenia niestandardowego motywu WordPress?
SeedProd to wtyczka nr 1 do tworzenia stron internetowych dla WordPress, z ponad milionem aktywnych instalacji.

To prawdziwa zmiana w grze, ponieważ pozwala tworzyć najwyższej klasy niestandardowe motywy WordPress w ciągu kilku minut, bez konieczności kodowania.
Sekretnym składnikiem jest poręczny i potężny edytor wizualny SeedProd. Korzystając z niego, możesz łatwo przeciągać i upuszczać niezbędne elementy witryny, bloki, a nawet całe sekcje na swoją stronę.
Oto krótki podgląd, jak to działa:

SeedProd automatycznie optymalizuje strony i motywy do szybkiego ładowania. Pozwala to zapewnić odwiedzającym najlepsze wrażenia użytkownika.
Są one również domyślnie responsywne i gotowe na urządzenia mobilne, więc nie musisz się martwić o to, jak Twoja witryna będzie wyglądać na różnych urządzeniach.
Oprócz tego SeedProd zawiera zaawansowane funkcje, takie jak:
- Setki gotowych szablonów stron . Nie czujesz się zainspirowany do stworzenia motywu od podstaw? Możesz użyć jednego z ponad 150 gotowych szablonów i łatwo dostosować je do swoich potrzeb.
- Integracja z WooCommerce . Sprzedajesz produkty online? SeedProd jest w pełni kompatybilny z WooCommerce, dzięki czemu możesz tworzyć nowoczesne strony wkrótce i kasy, siatki produktów i nie tylko.
- Panel zarządzania subskrybentami poczty e-mail . Czy masz biuletyn e-mailowy? SeedProd umożliwia zbieranie wiadomości e-mail i śledzenie statusu subskrybentów na poręcznym pulpicie nawigacyjnym.
- Kod zoptymalizowany pod kątem SEO . Martwisz się o przejrzystość kodu? Kod motywów i stron, które tworzysz za pomocą SeedProd, jest przyjazny dla SEO i spełnia wszystkie wymagania wyszukiwarek.
Dodatkowo SeedProd ma niesamowity i responsywny zespół wsparcia.
Mimo że ta wtyczka jest bardzo łatwa w użyciu, jeśli masz jakieś pytania, zawsze są gotowi przyjść na ratunek.
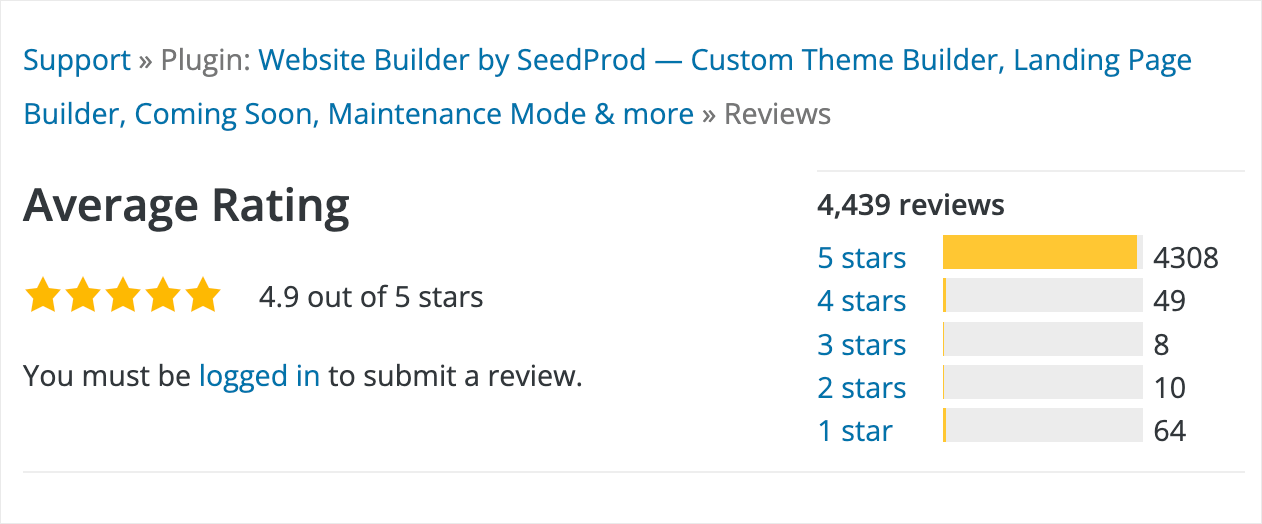
Ale liczby mówią głośniej niż słowa. SeedProd ma ponad 4000 recenzji ze średnią oceną 4,9 na 5 gwiazdek .

Opinie podekscytowanych użytkowników nie pozostawiają wątpliwości, że ta ocena jest zasłużona.
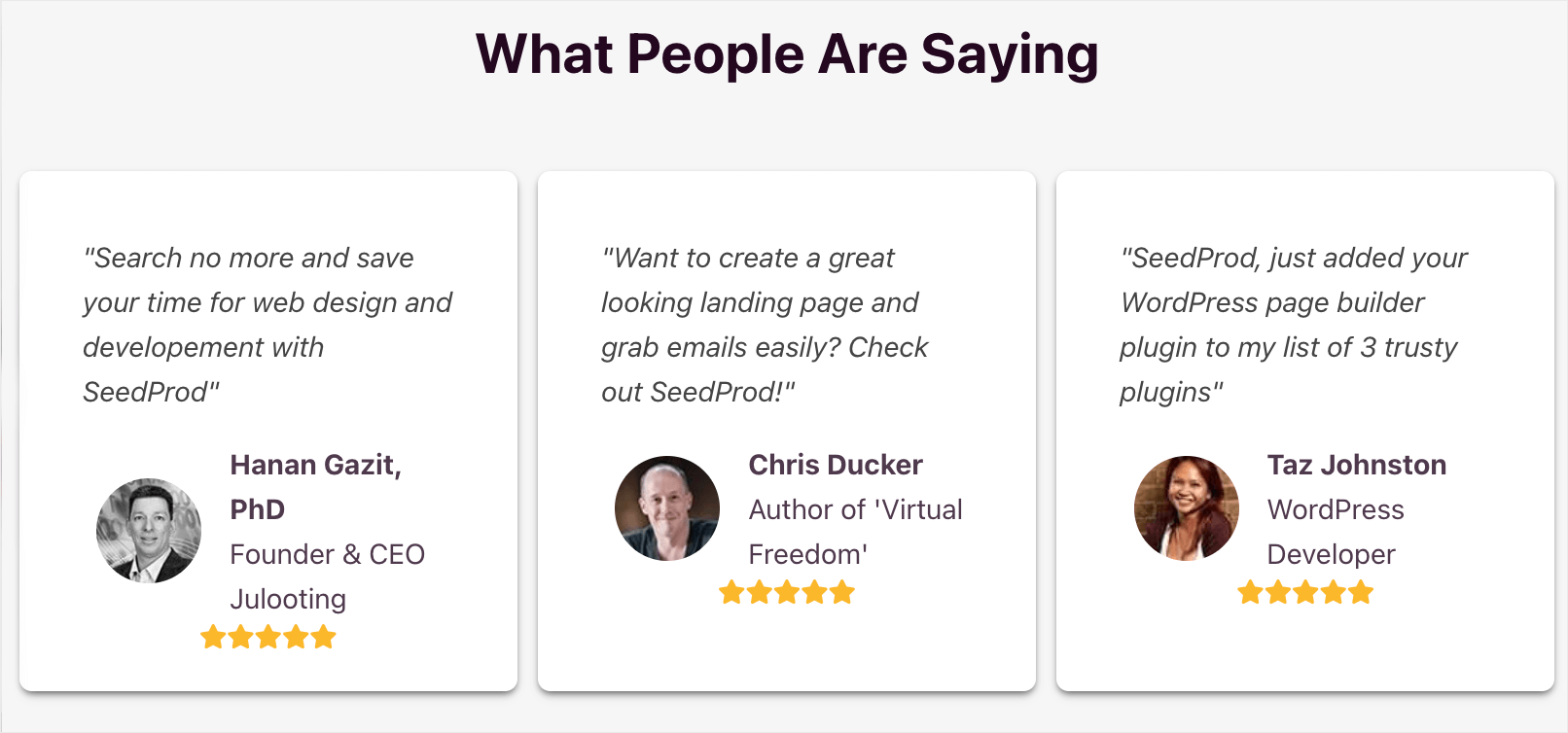
Oto, co ludzie mówią o swoich doświadczeniach z SeedProd:

Teraz, gdy wiesz, dlaczego używanie SeedProd jest najlepszym sposobem na stworzenie niestandardowego motywu dla początkujących, zobaczmy, jak możesz to zrobić.
Jak stworzyć niestandardowy motyw WordPress?
Ten szczegółowy samouczek składa się z 6 prostych kroków. Śledź je, aby stworzyć piękny niestandardowy motyw WordPress bez dotykania jednego wiersza kodu.
Oto spis treści ułatwiający nawigację:
- Krok 1: Zainstaluj i aktywuj wtyczkę SeedProd
- Krok 2: Wybierz gotowy motyw WordPress
- Krok 3: Dostosuj swoje części motywu WordPress
- Krok 4: Dostosuj globalny CSS swojego motywu (bez kodu)
- Krok 5: Połącz się z usługą marketingu e-mail
- Krok 6: Opublikuj swój niestandardowy motyw WordPress
Krok 1: Zainstaluj i aktywuj wtyczkę SeedProd
Aby rozpocząć, pobierz swoją kopię SeedProd tutaj.
Gdy to zrobisz, otrzymasz wiadomość e-mail zawierającą dane logowania i link do konta SeedProd.
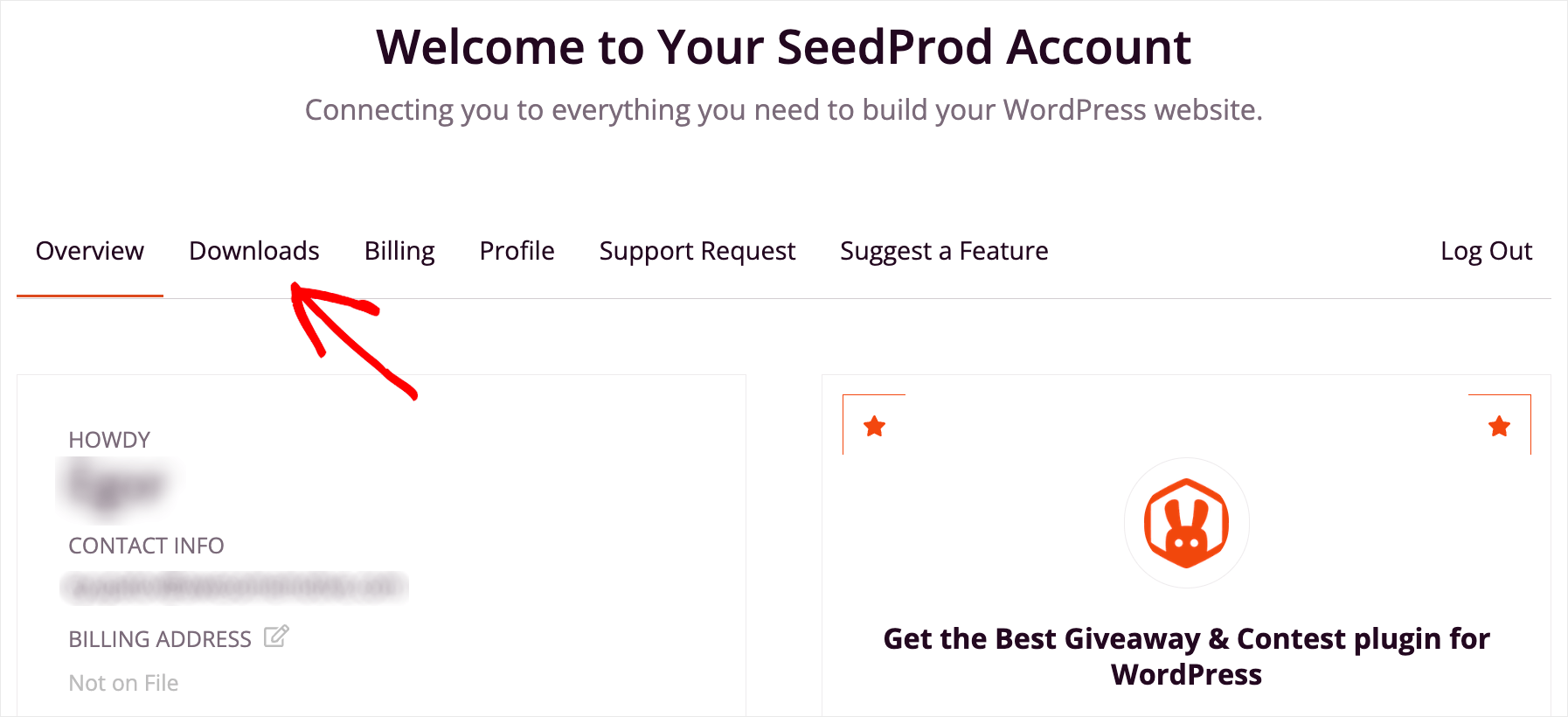
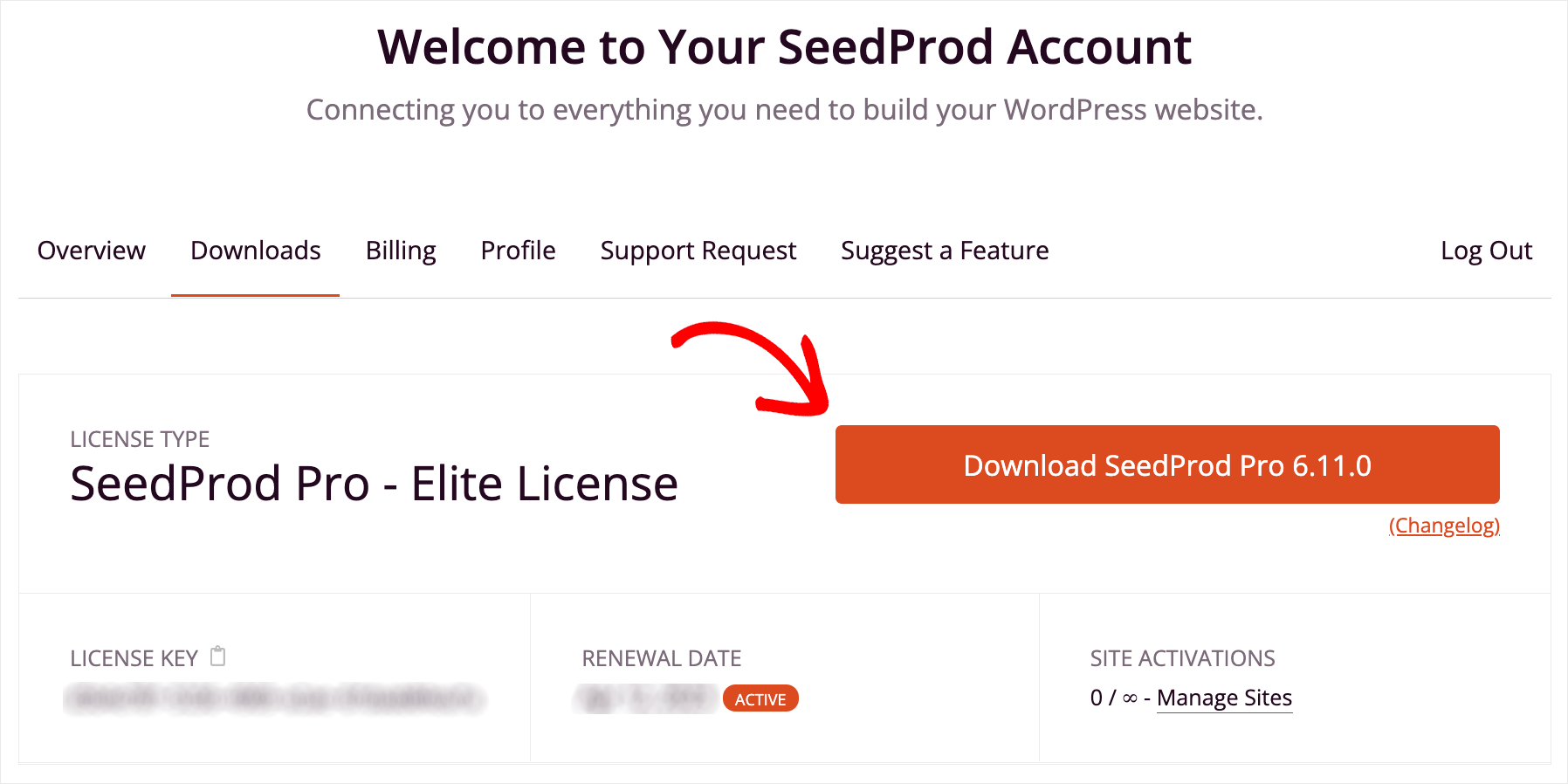
Kliknij ten link, zaloguj się na swoje konto SeedProd i przejdź do zakładki Pobieranie .

Następnie kliknij przycisk Pobierz SeedProd , aby rozpocząć pobieranie pliku ZIP wtyczki na komputer.

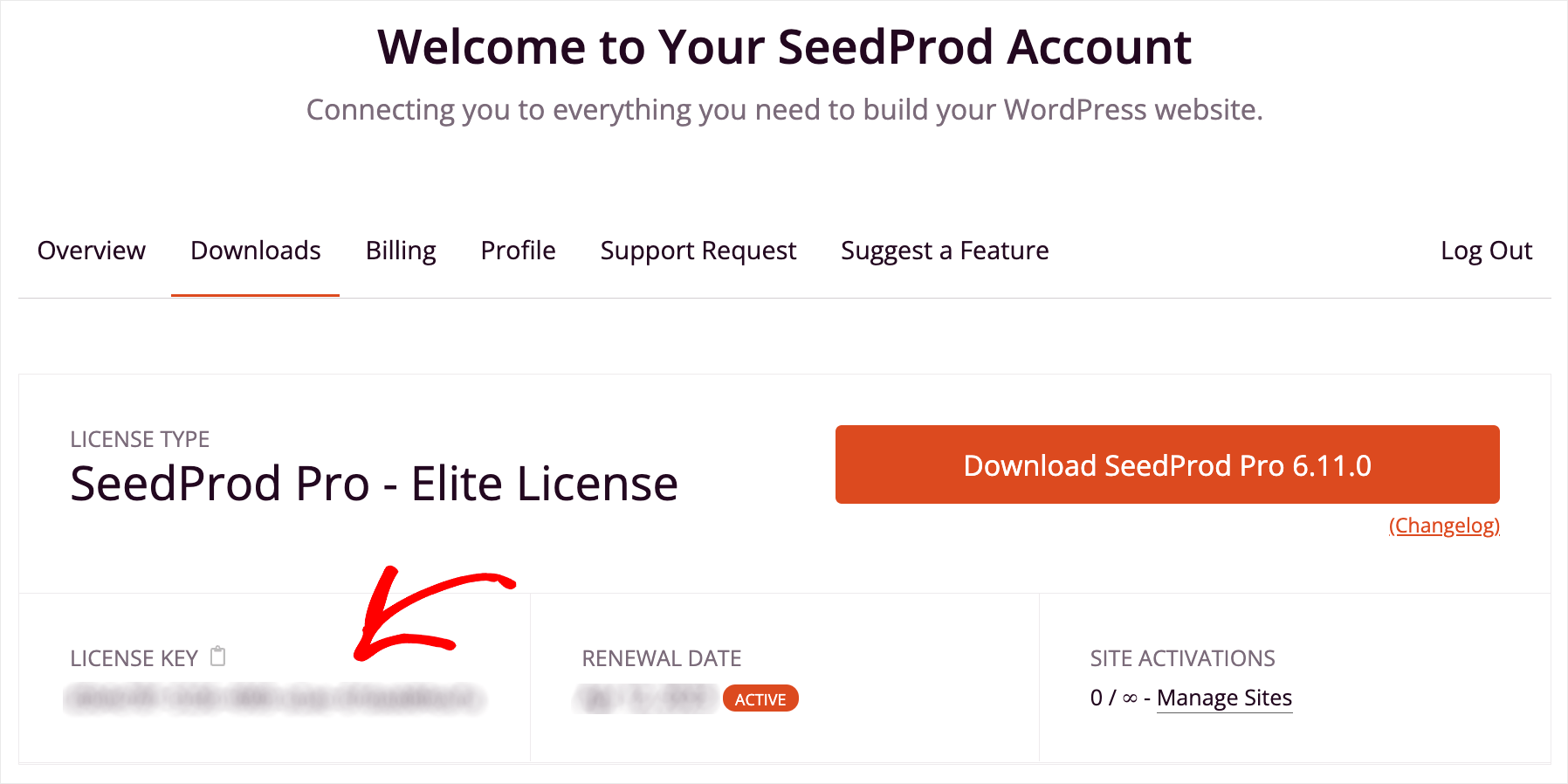
Po zakończeniu pobierania skopiuj klucz licencyjny na tej samej karcie. Będziesz go dalej potrzebować, aby aktywować swoją kopię SeedProd.

Następnym krokiem jest przesłanie pobranego pliku ZIP na swoją stronę i zainstalowanie wtyczki.
Jeśli potrzebujesz pomocy, możesz śledzić wraz z tym samouczkiem, jak zainstalować wtyczkę WordPress.
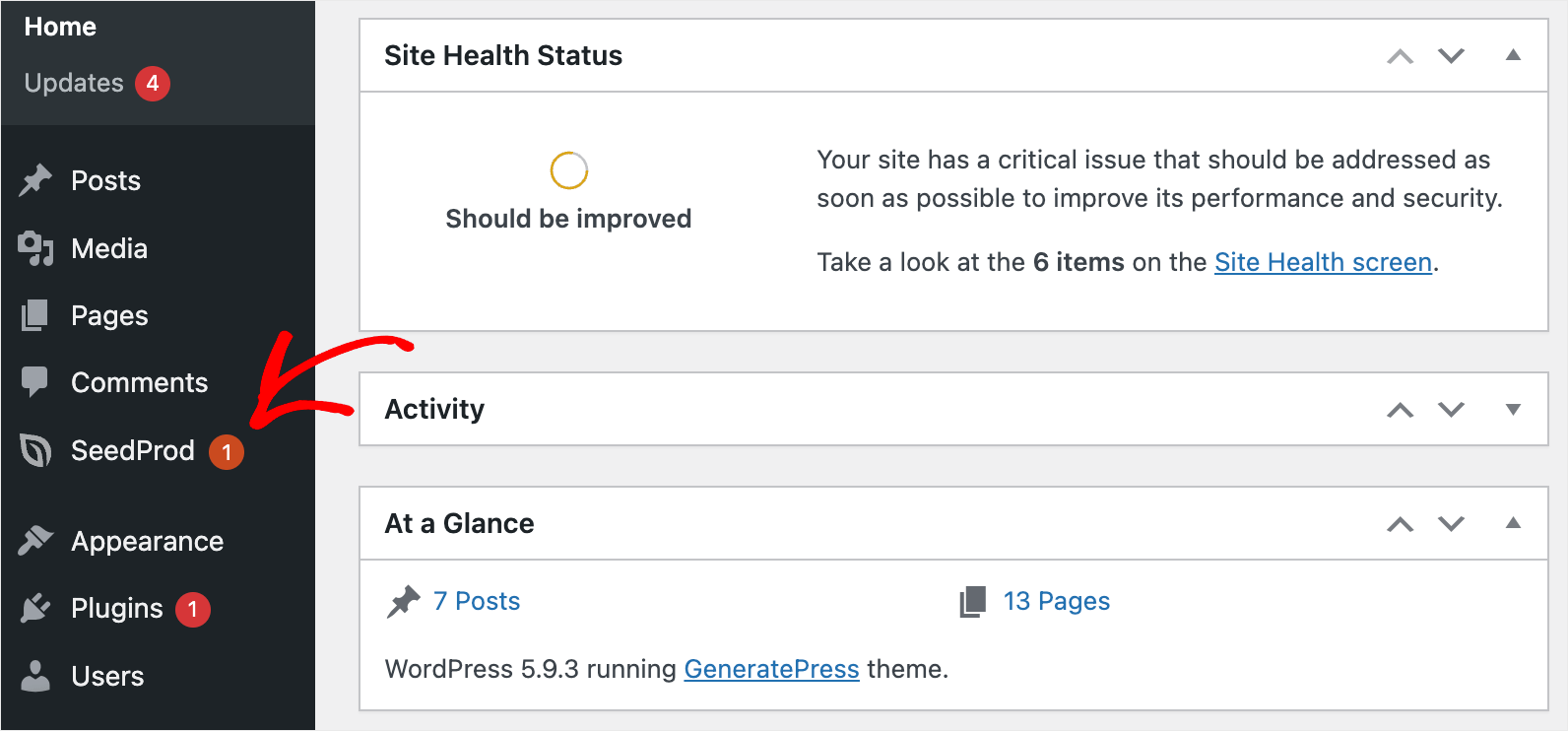
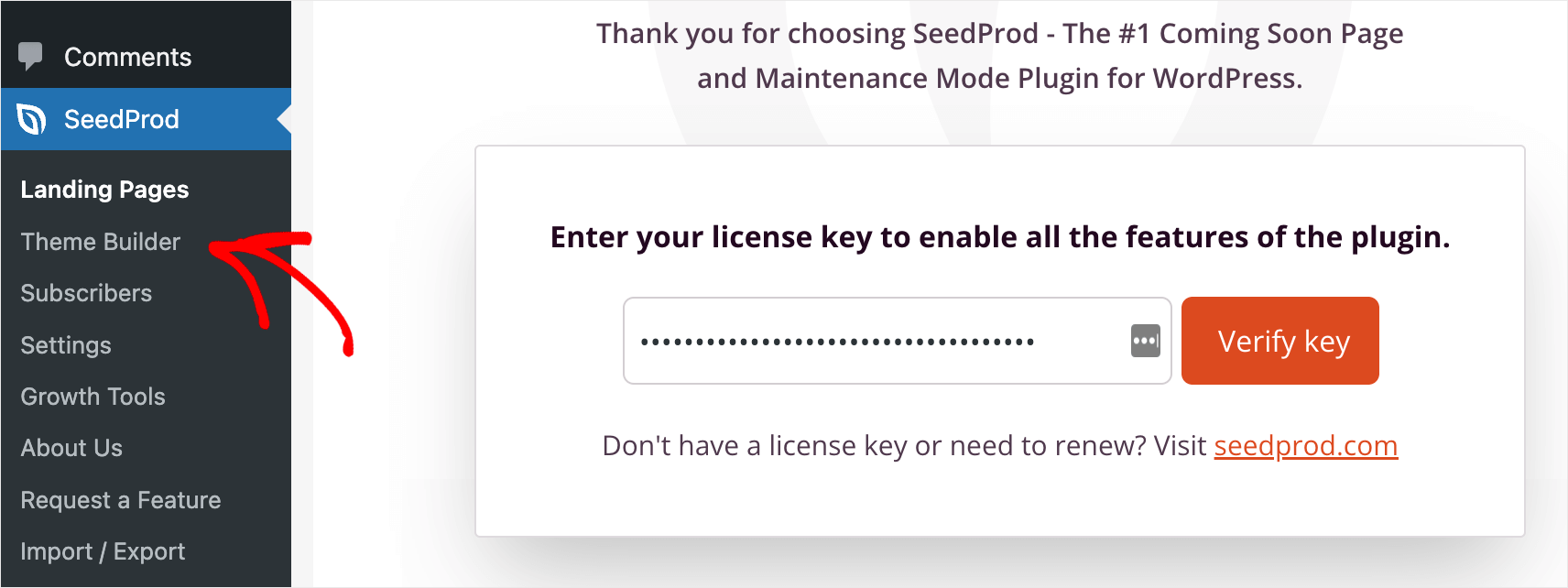
Po zainstalowaniu wtyczki przejdź do pulpitu WordPress i kliknij przycisk SeedProd na lewym panelu.

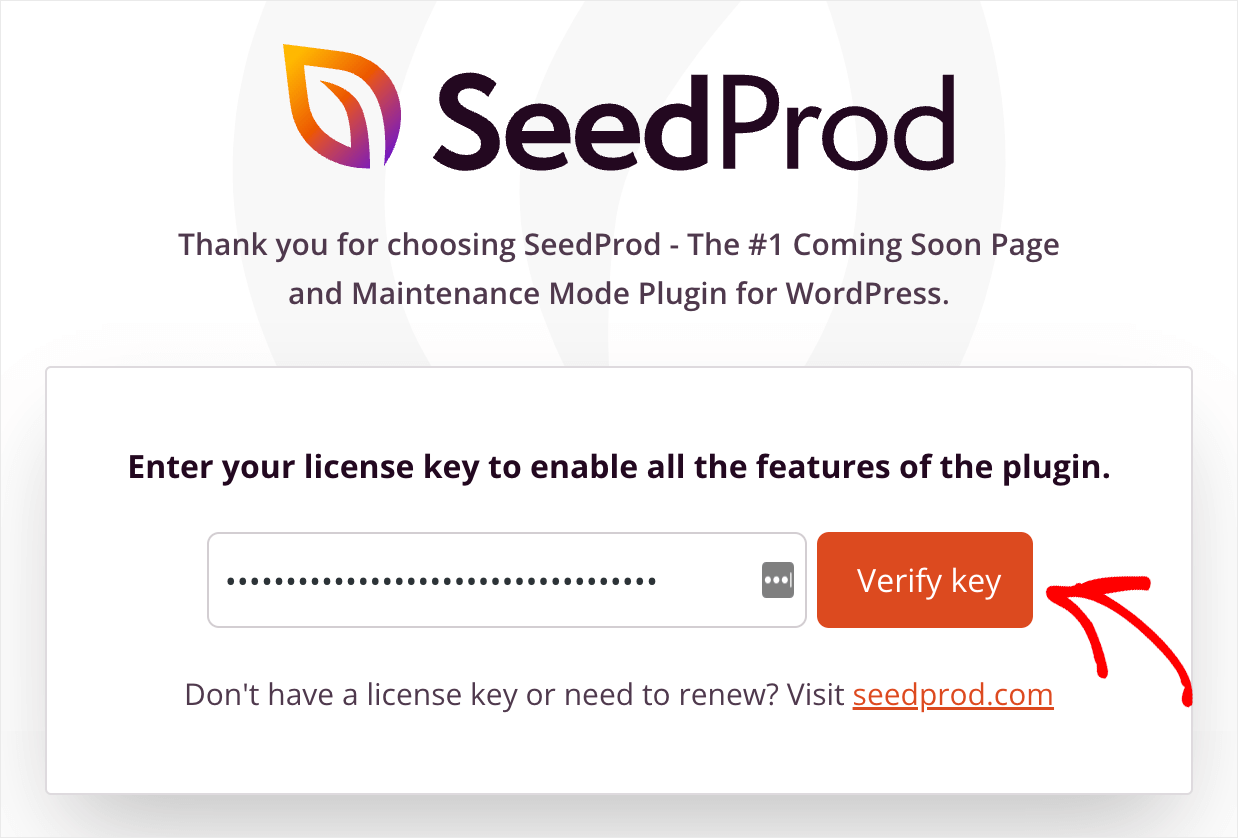
Następnie wklej klucz licencyjny w polu licencji i naciśnij przycisk Zweryfikuj klucz .

Po aktywacji kopii SeedProd możesz rozpocząć tworzenie niestandardowego motywu WordPress.
Krok 2: Wybierz gotowy motyw WordPress
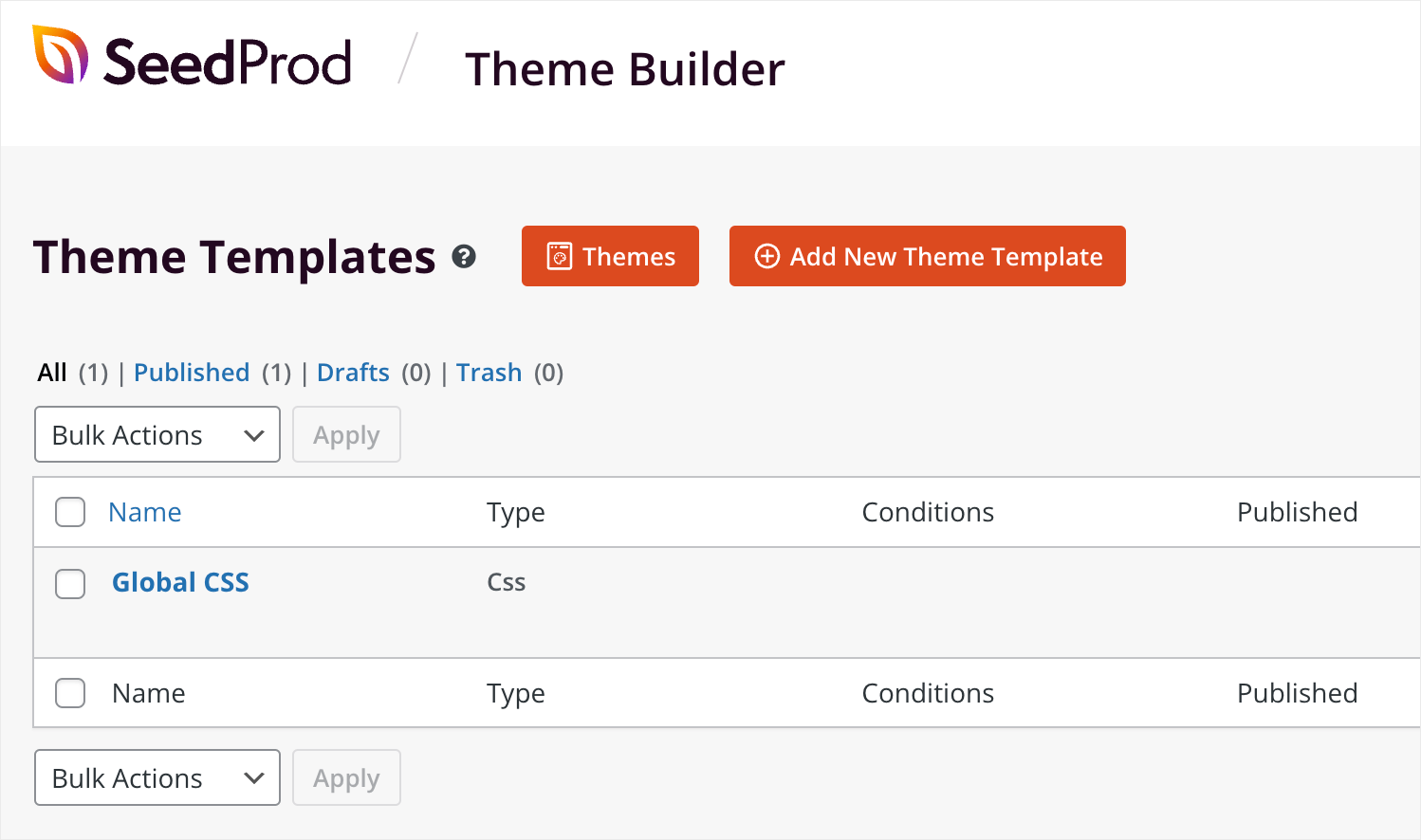
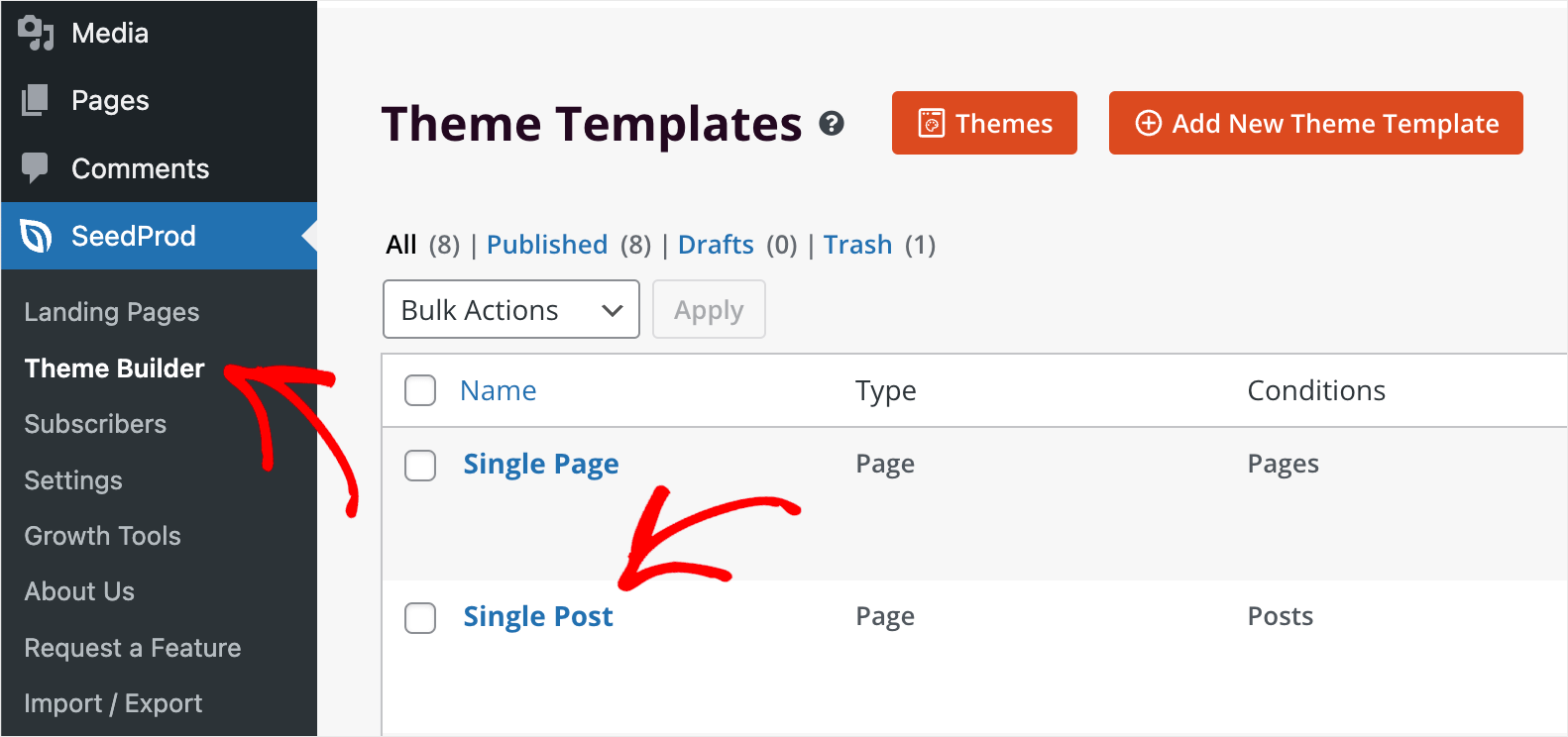
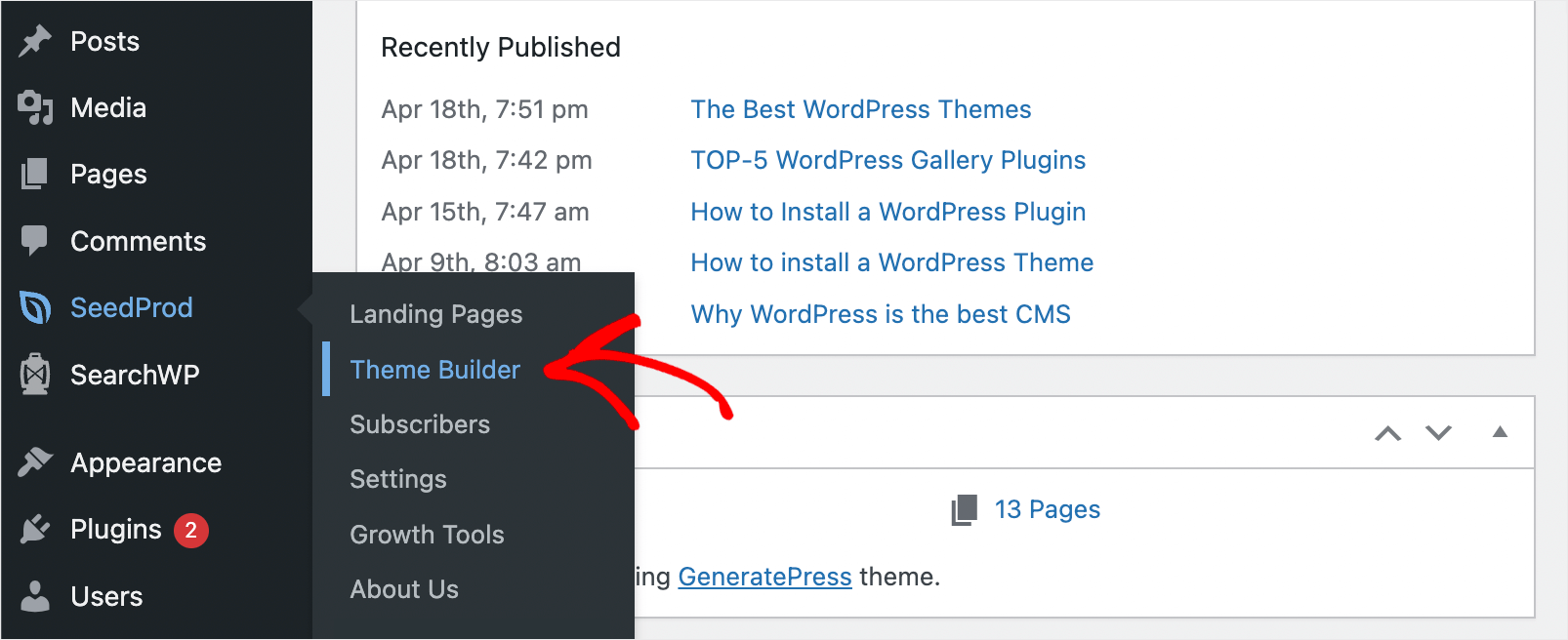
Aby rozpocząć, przejdź do SeedProd » Theme Builder na pulpicie nawigacyjnym.

Na tej stronie możesz zarządzać niestandardowymi motywami i tworzyć nowe.

Stąd masz 2 sposoby.
Pierwszym z nich jest stworzenie od podstaw każdej części niestandardowego motywu.
Każdy motyw WordPress składa się z następujących części:
- nagłówek
- Stopka
- Pojedynczy post
- Pojedyncza strona
- Archiwum (strona bloga)
- Strona główna
- Pasek boczny
Te części tworzą Twój motyw, a SeedProd pozwala tworzyć i dostosowywać je indywidualnie.
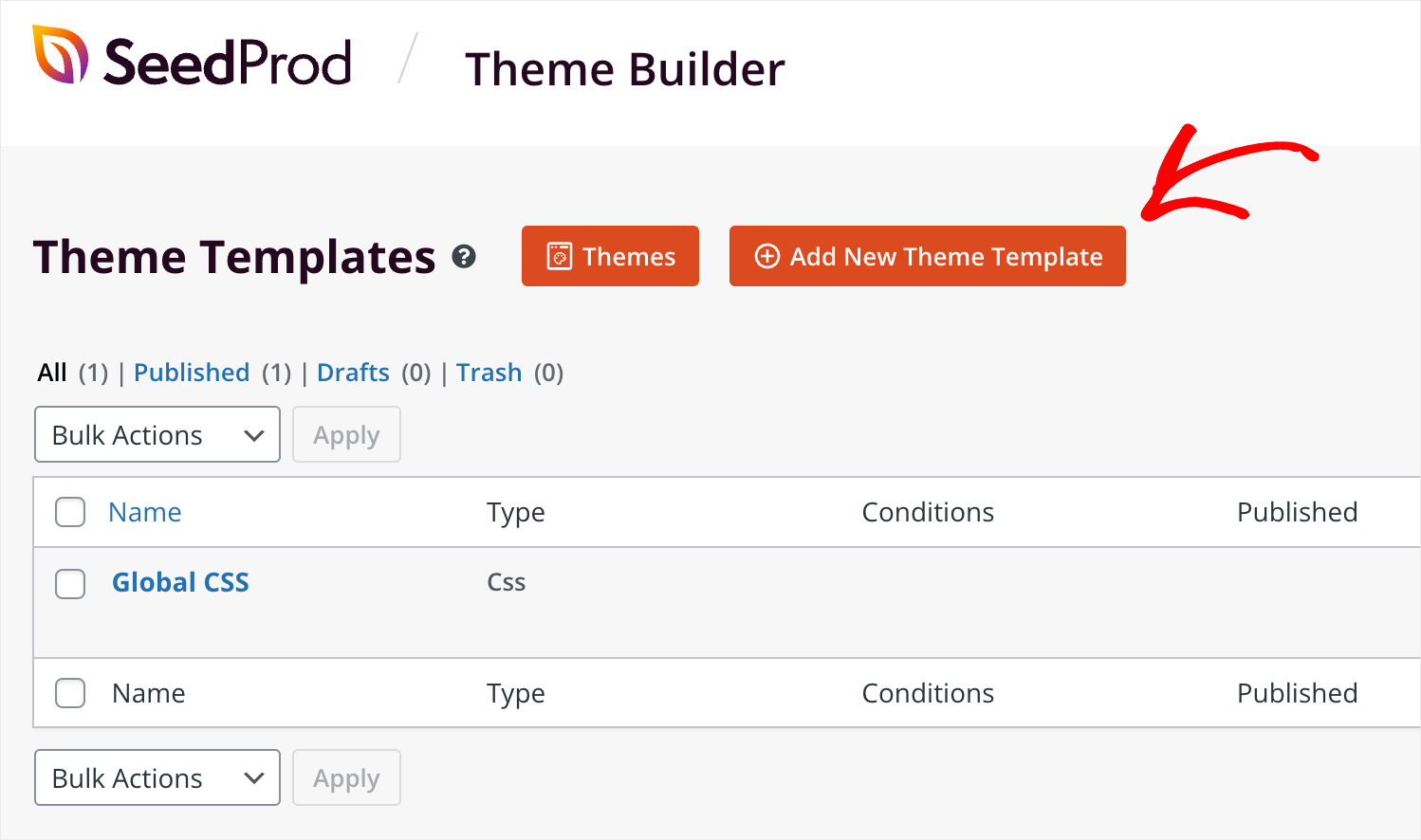
Aby rozpocząć tworzenie nowej części motywu, naciśnij przycisk Dodaj nowy szablon motywu .

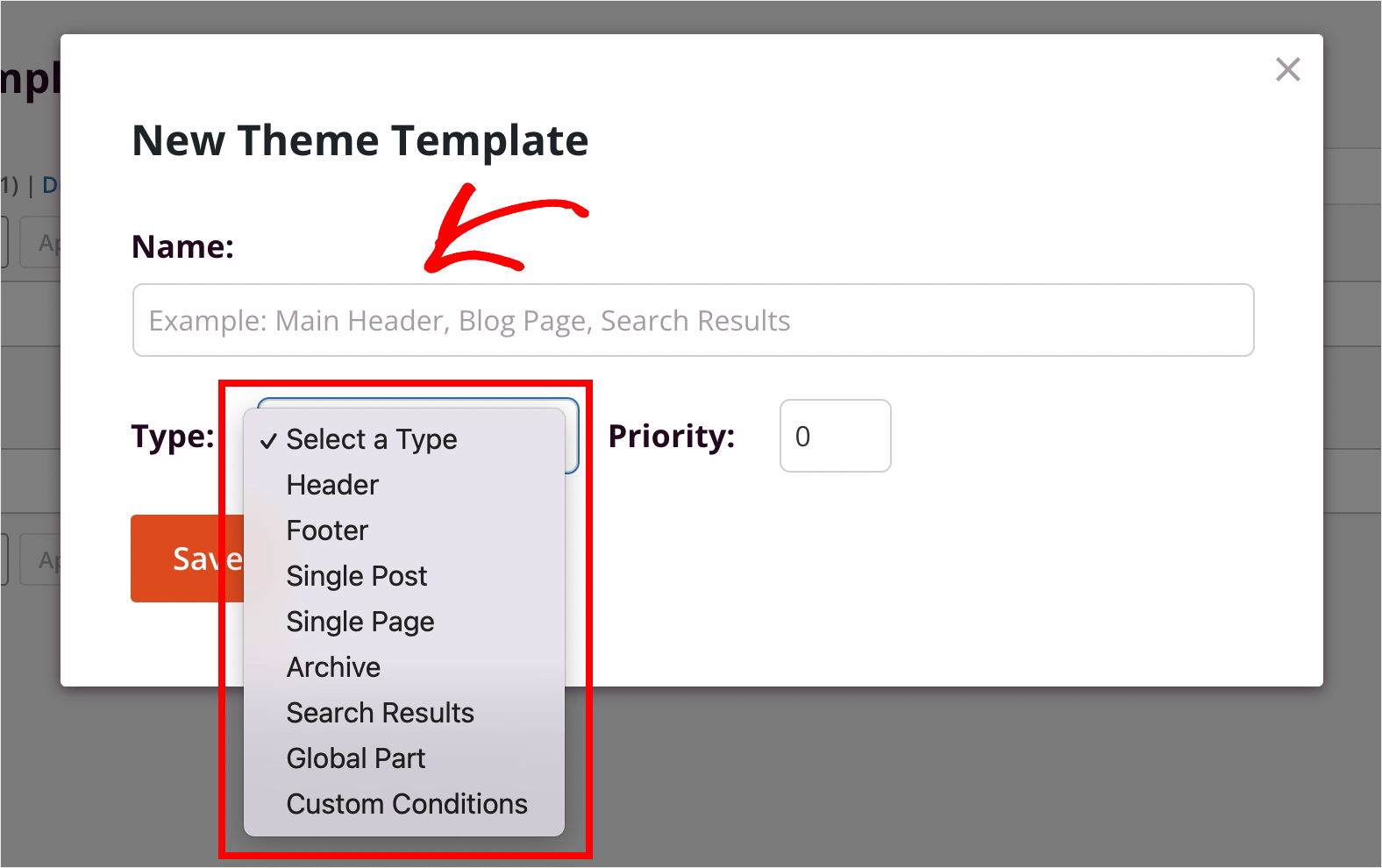
Tutaj możesz wybrać typ swojej części motywu, nadać jej nazwę, a następnie zacząć budować ją od zera.

Jeśli jednak czujesz, że przy pierwszej próbie jest to zbyt przytłaczające, istnieje drugi sposób na utworzenie niestandardowego motywu WordPress.
SeedProd zawiera szereg profesjonalnie wyglądających gotowych szablonów motywów. Możesz je wybrać i dostosować do swoich potrzeb.
W tym samouczku skupimy się dokładnie na tym sposobie, ponieważ jest to łatwiejsze dla początkujących i pozwala nam pokazać więcej funkcji SeedProd.
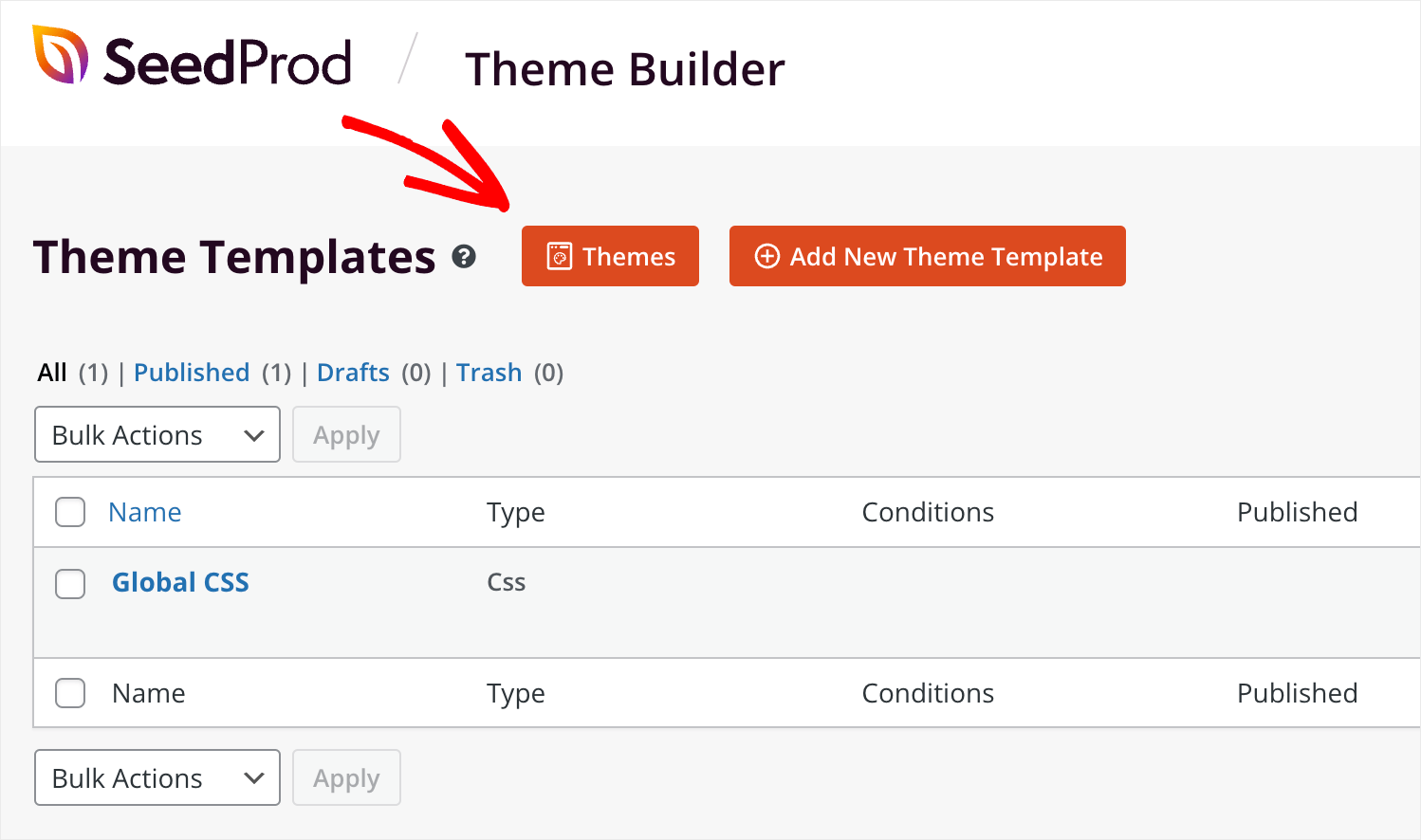
Aby rozpocząć dostosowywanie jednego z gotowych szablonów motywów, naciśnij przycisk Motywy .

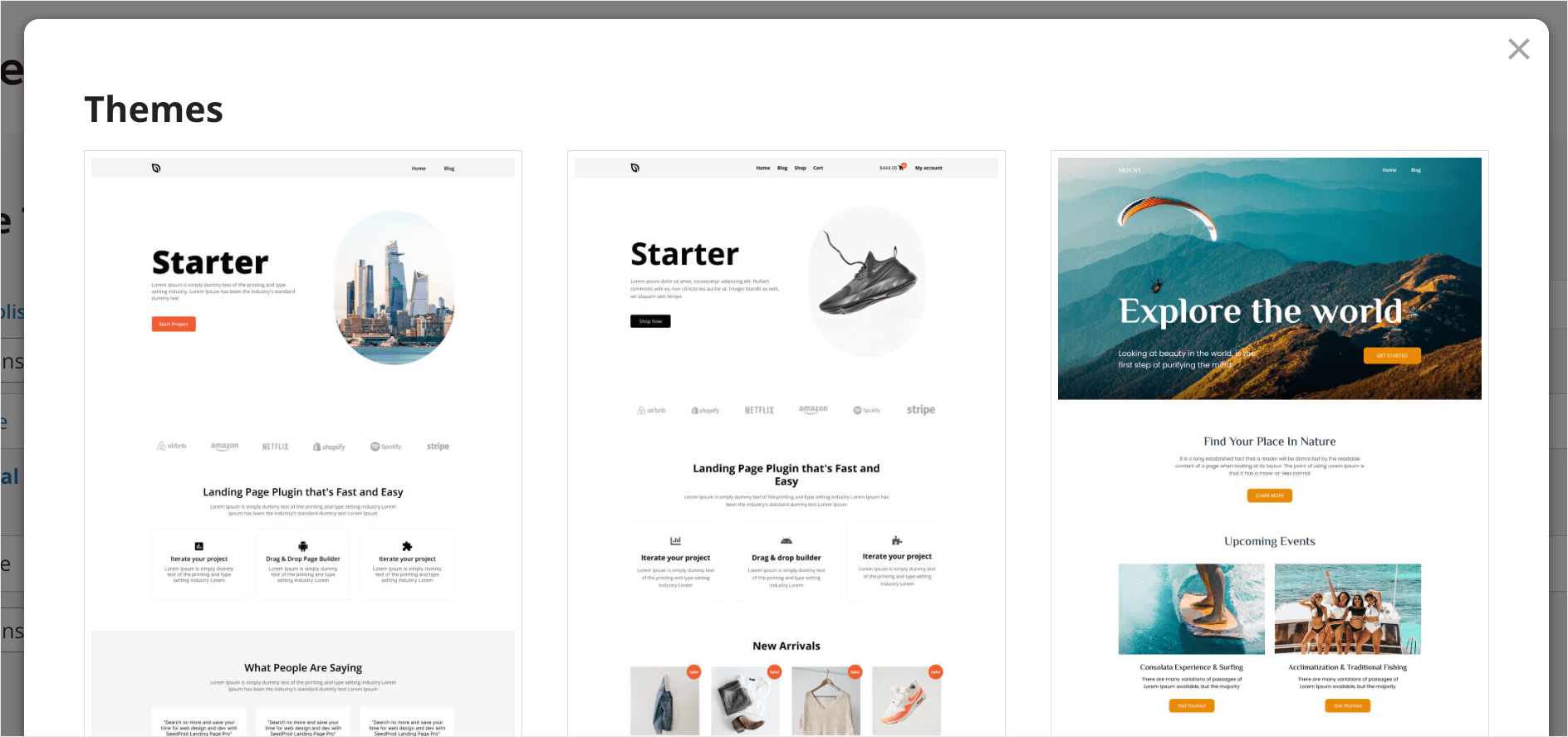
Tutaj znajdziesz różnorodne motywy do różnych celów. Na przykład istnieją motywy dla osobistych blogów, portfolio, witryn biznesowych lub eCommerce i nie tylko.

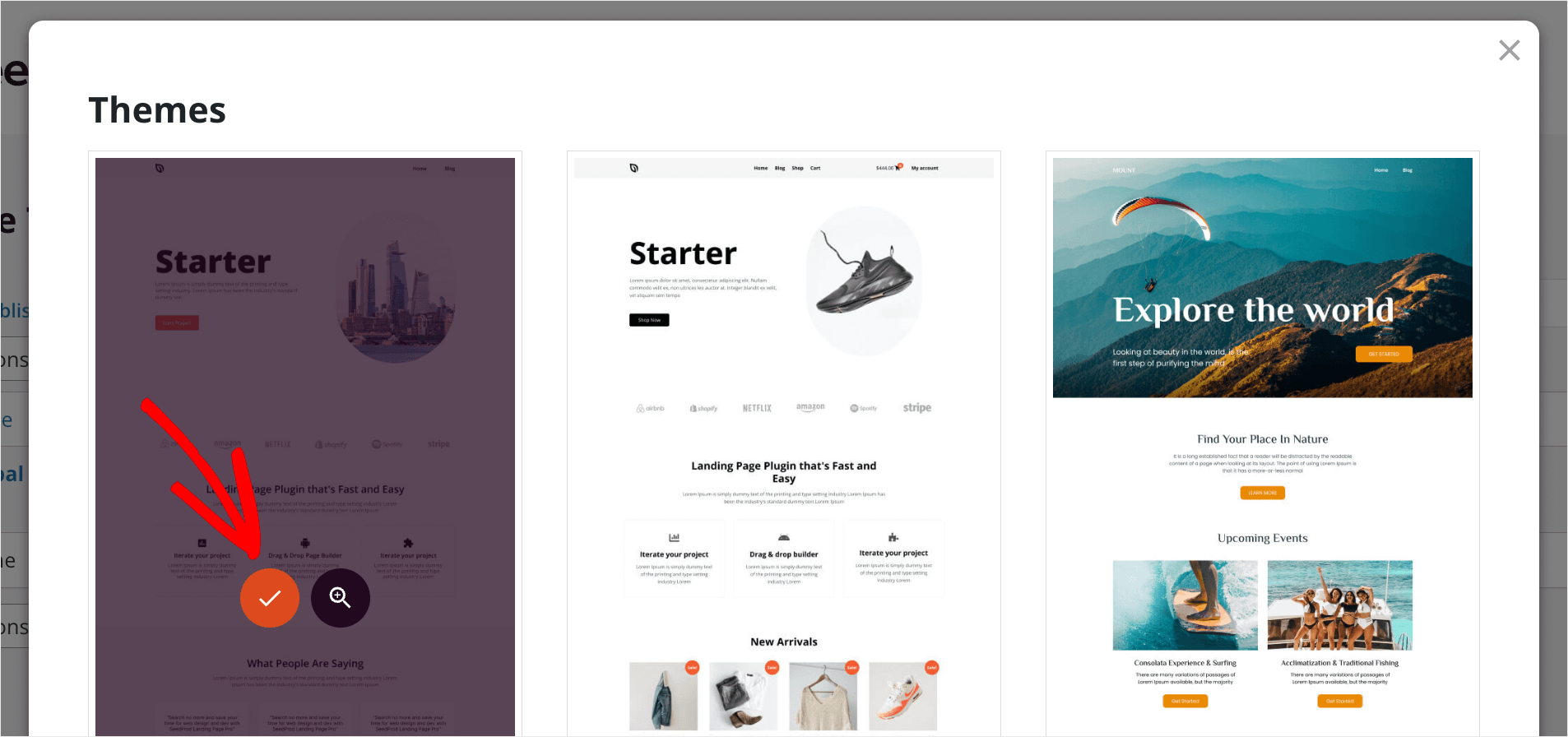
Aby wybrać motyw, który Ci się podoba, najedź na niego kursorem i kliknij ikonę znacznika wyboru. Na przykład wybierzemy jeden z szablonów startowych.

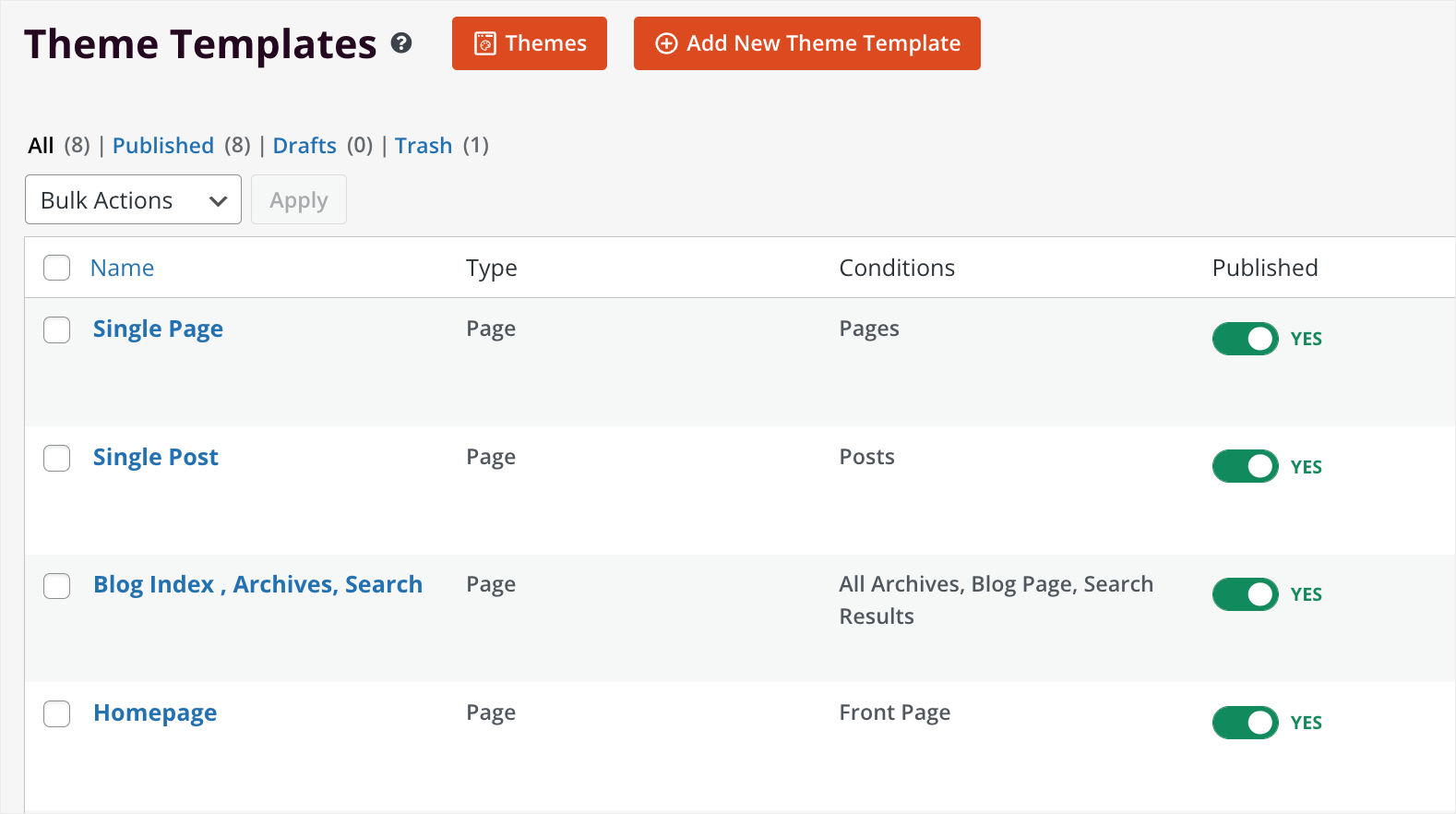
Po wybraniu szablonu SeedProd automatycznie tworzy części, które go tworzą.
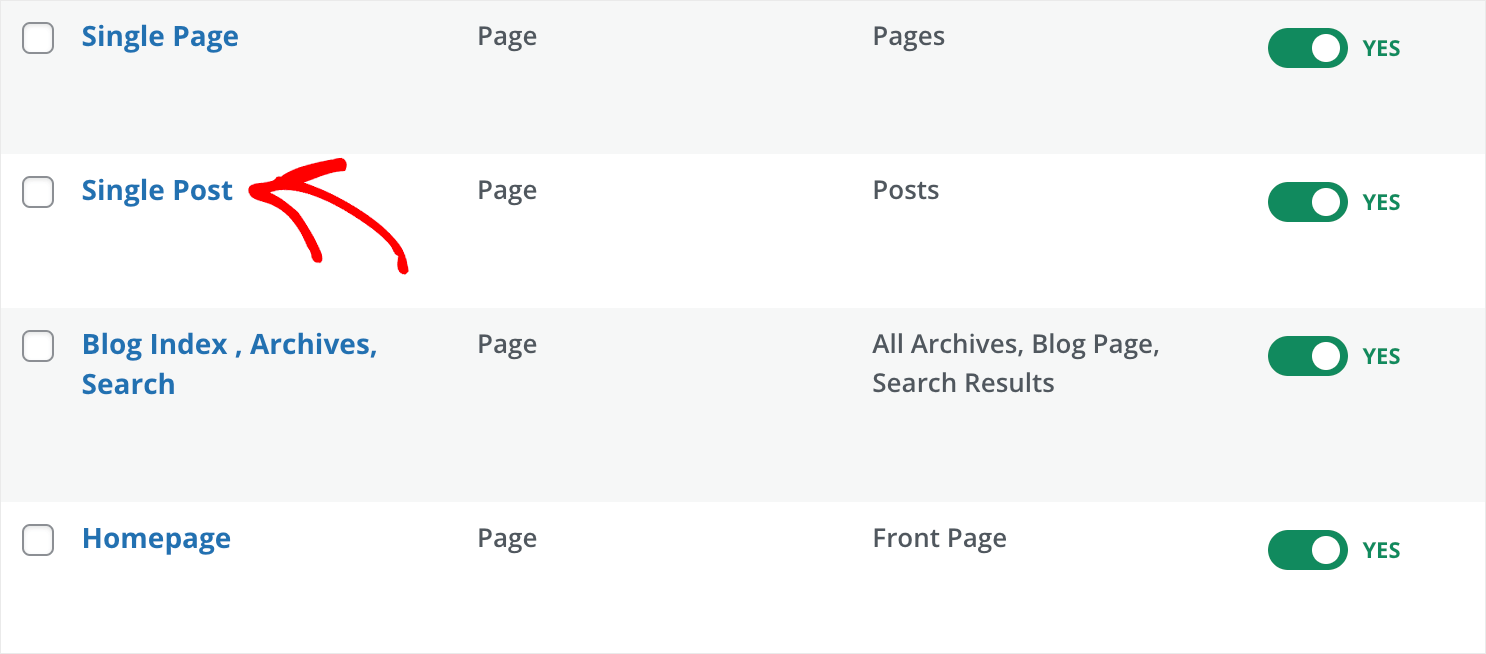
Jak widać, nasz motyw zawiera nie tylko szablony części strony, takie jak nagłówek, stopka i pasek boczny.
Istnieją również szablony dla całych stron, takich jak pojedyncza strona, post, archiwa i strona główna.

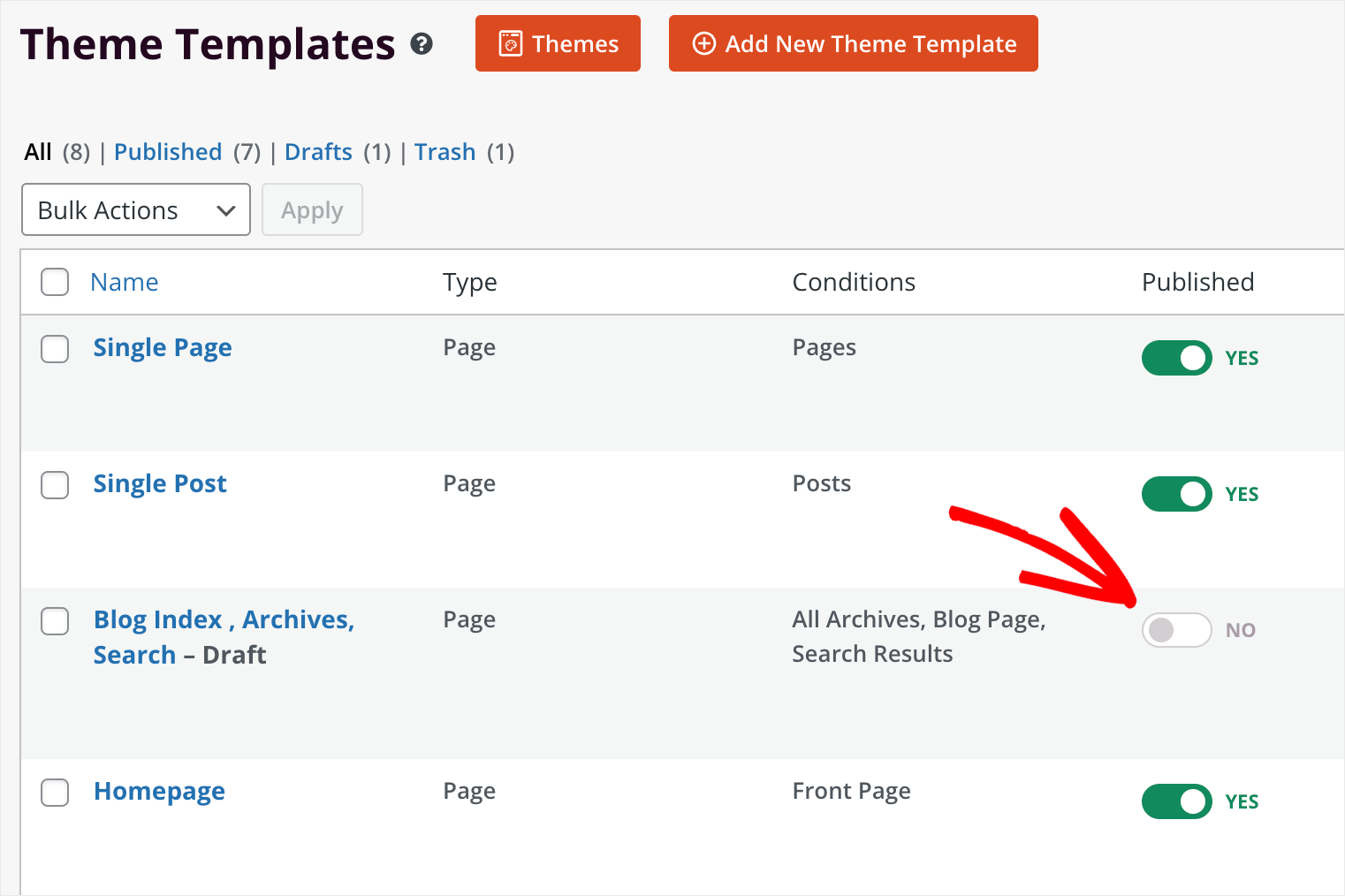
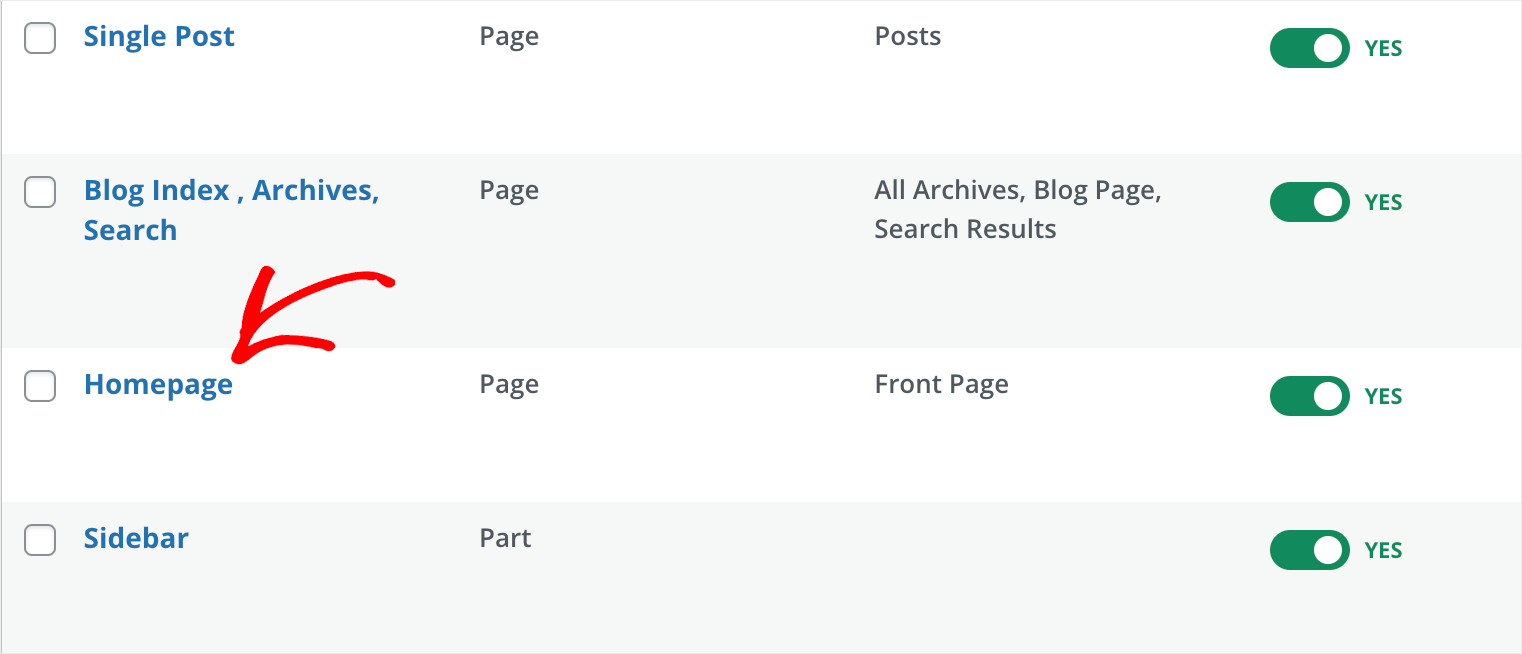
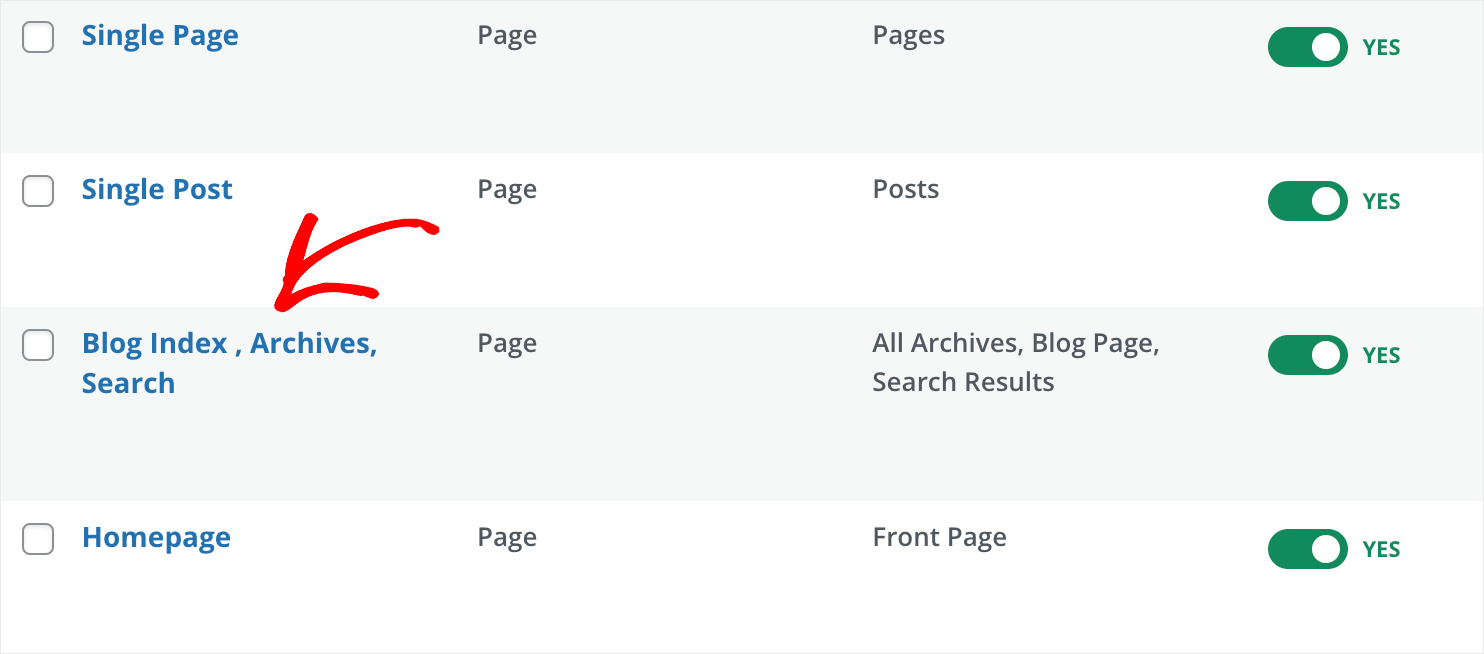
Jeśli nie potrzebujesz określonego szablonu w swojej witrynie, możesz cofnąć jego publikację, przełączając przełącznik obok niego.

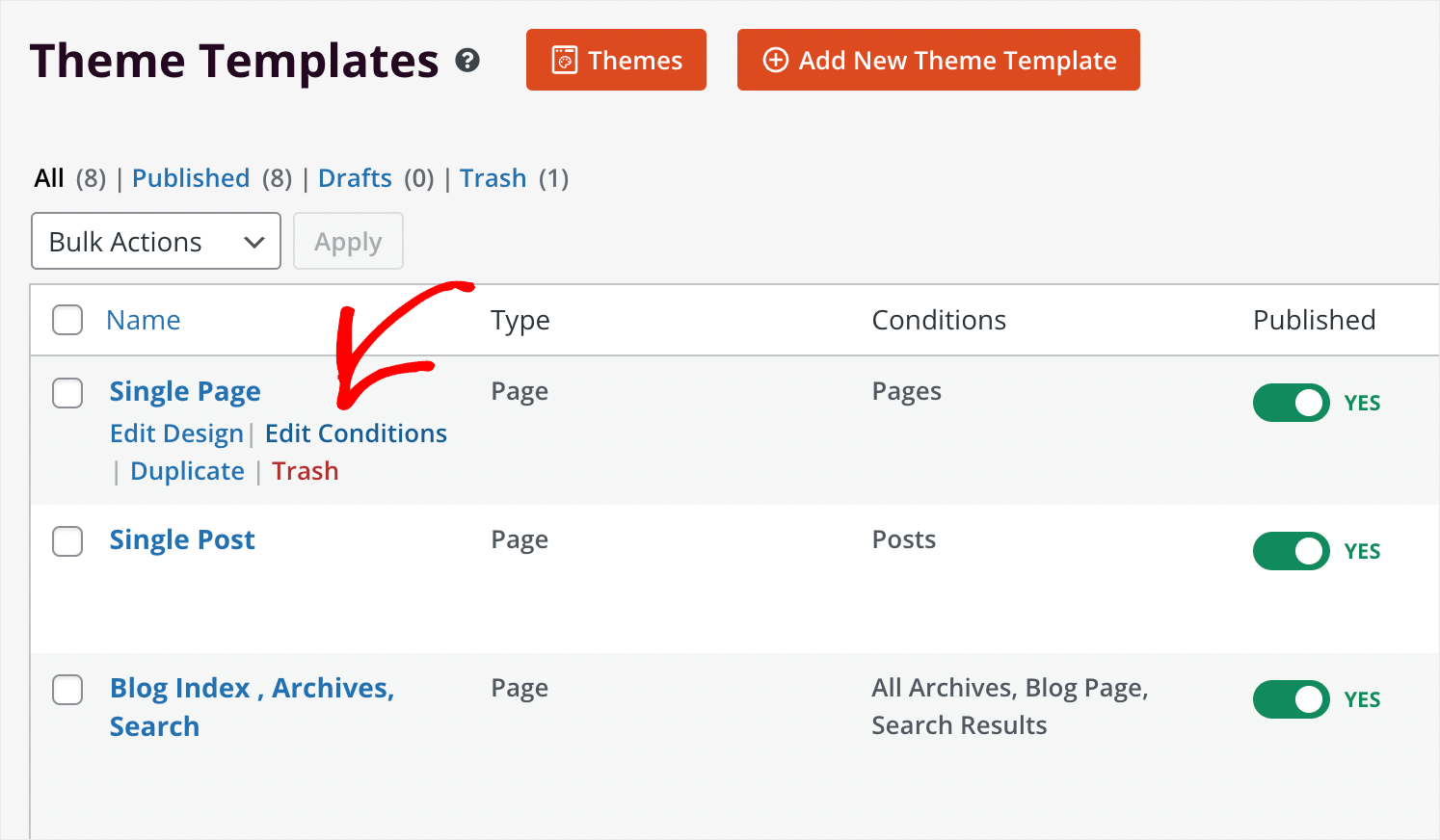
Aby zmienić nazwę szablonu lub edytować warunki, kiedy powinien pojawić się w witrynie, kliknij łącze Edytuj warunki .

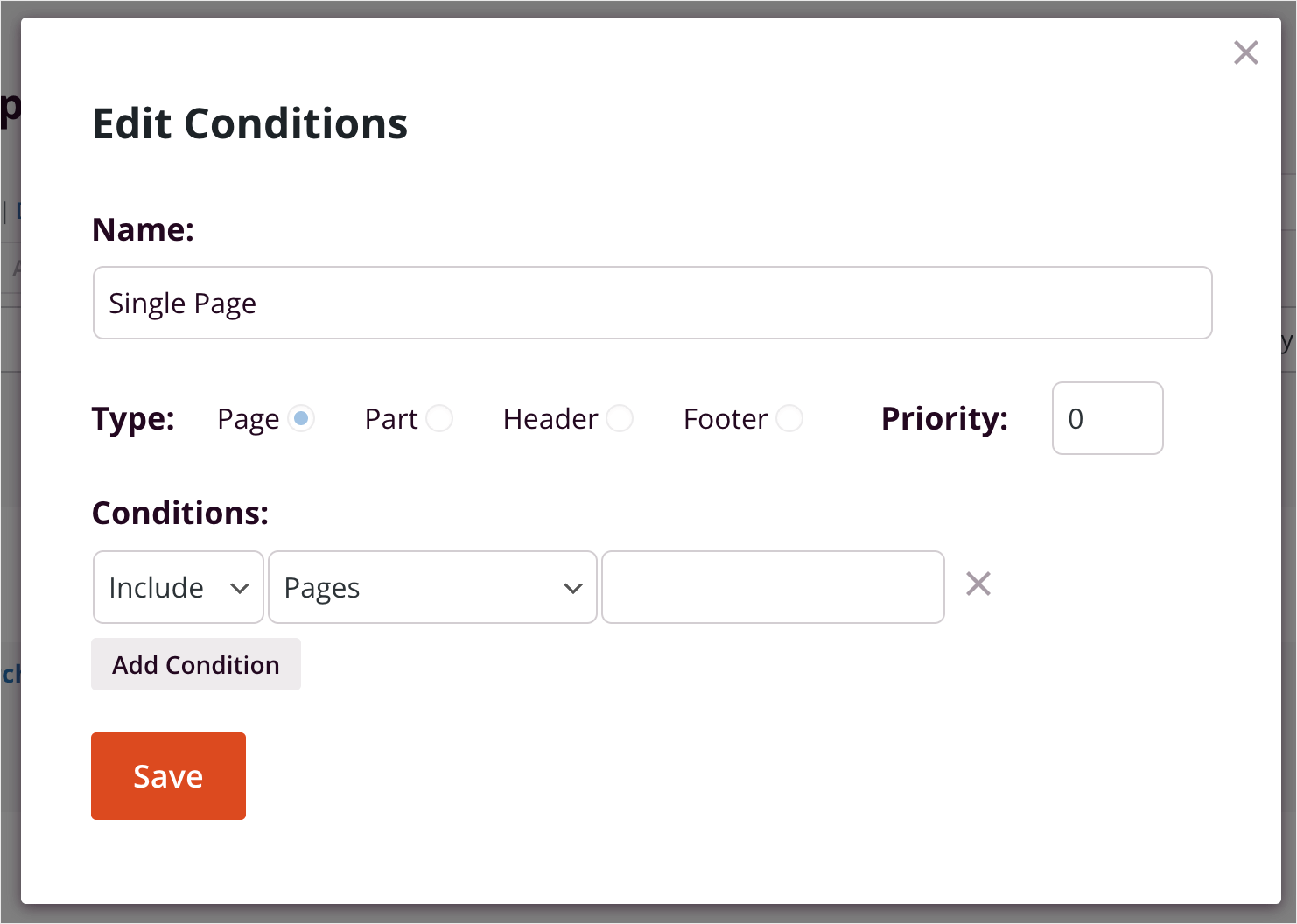
Spowoduje to wyświetlenie okna modalnego, w którym możesz nazwać szablon tak, jak chcesz i zmienić jego typ, priorytet i warunki.

Teraz, gdy wiesz, jak zarządzać częściami swojego motywu, możesz zacząć go dostosowywać.
Krok 3: Dostosuj swoje części motywu WordPress
Najpierw dostosujmy nagłówek, ponieważ jest to pierwsza rzecz, którą widzą użytkownicy po przejściu do Twojej witryny.
nagłówek
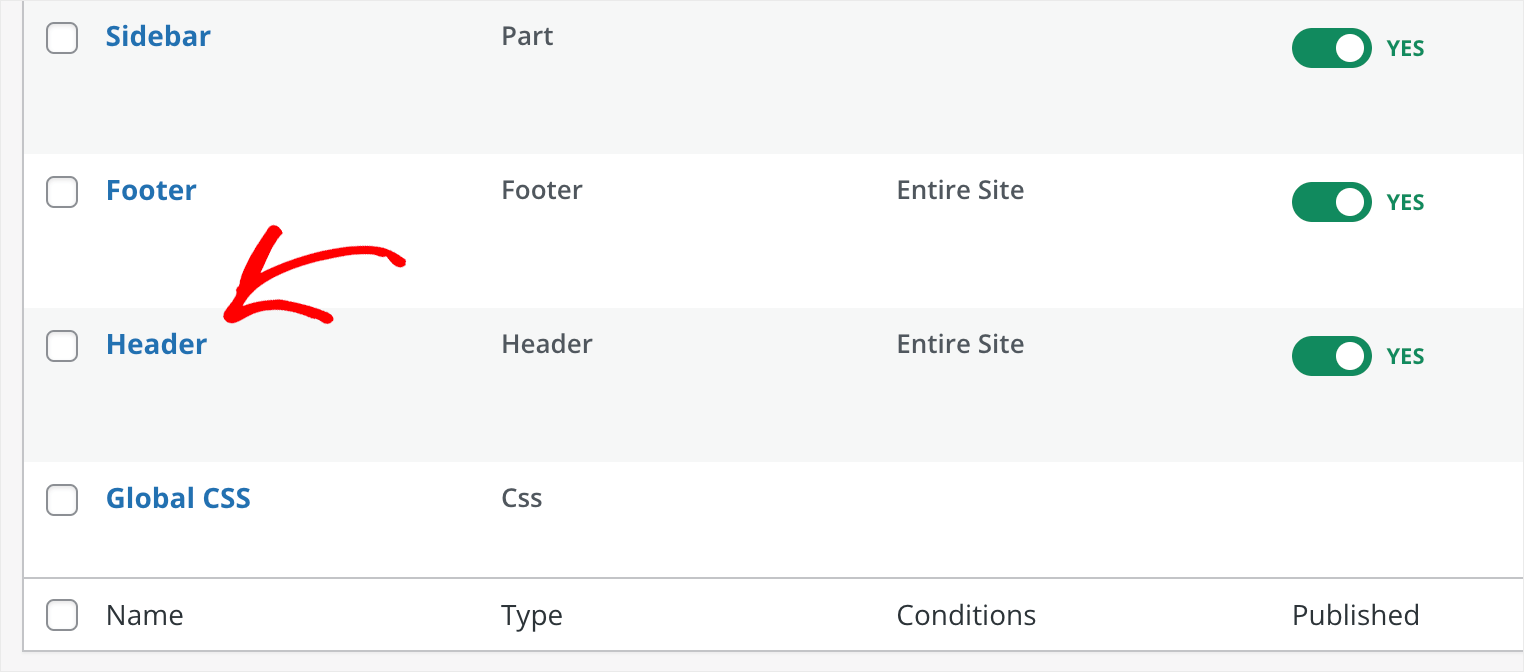
Aby rozpocząć, przewiń stronę Theme Builder w dół, znajdź szablon nagłówka i kliknij go.

Uwaga: nagłówek i stopka są wspólne dla całej witryny. Oznacza to, że każda dokonana w nich zmiana będzie widoczna na każdej stronie Twojej witryny.
Jak widać, nasz nagłówek składa się z dwóch części. W lewej części znajduje się logo serwisu, a w prawej menu nawigacyjne.

SeedProd posiada wizualny edytor przeciągania i upuszczania. Możesz wchodzić w interakcje z dowolnym elementem na stronie i dodawać nowe, po prostu przeciągając je na stronę.
Spróbujmy zmienić logo. Aby to zrobić, kliknij go, a pojawi się pasek boczny, w którym możesz edytować ustawienia elementu.

Każdy typ elementu w edytorze SeedProd ma swój własny zestaw ustawień i opcji dostosowywania.
Na przykład nasze logo ma typ Obraz . Ma więc wszystkie ustawienia, których normalnie można oczekiwać od obrazu, takie jak plik źródłowy, tekst alternatywny, rozmiar i inne.
Możesz także przełączać się między kartami Treść , Szablony i Zaawansowane na lewym pasku bocznym, aby odkryć jeszcze więcej opcji dostosowywania.

Załóżmy teraz, że chcemy zastąpić logo domyślne naszym własnym.
Aby to zrobić, kliknij bieżący obraz logo, a następnie wybierz obraz, którego chcesz użyć.

Oto jak nasze nowe logo wygląda na naszej stronie testowej:

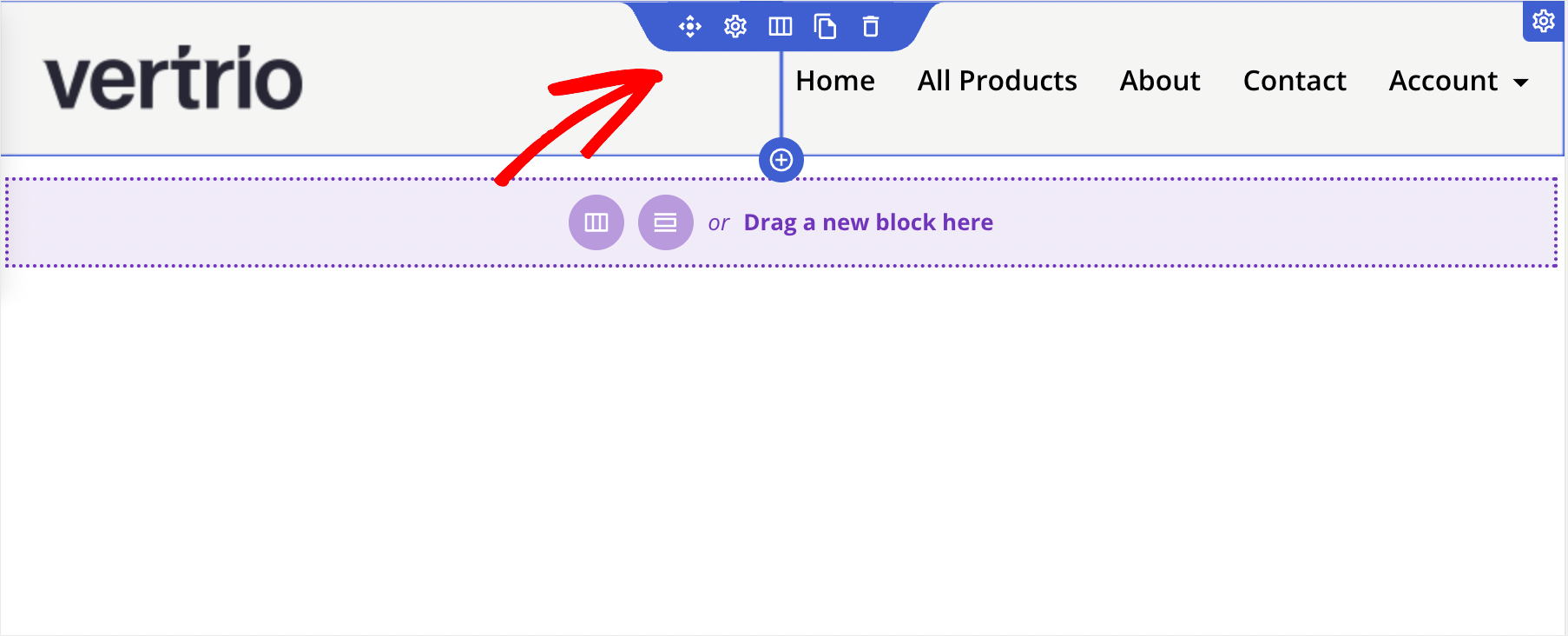
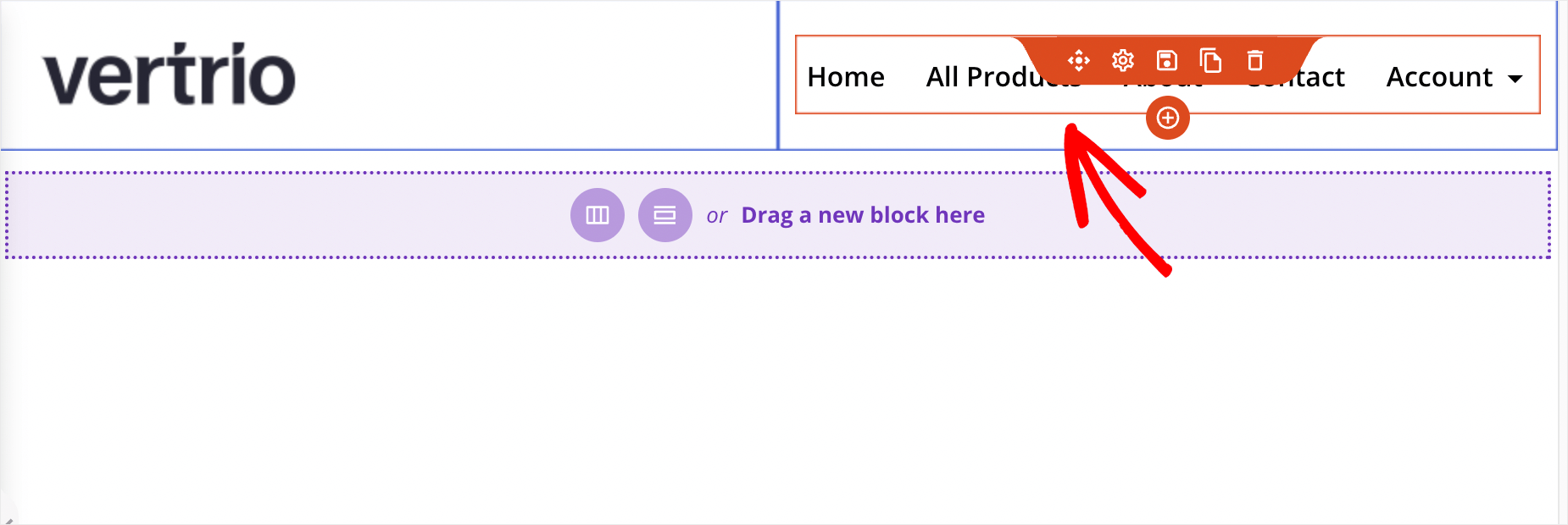
Teraz zmieńmy kolor tła nagłówka. Aby to zrobić, najedź kursorem na nagłówek, aż pojawi się niebieski kontur, i kliknij go.

Następnie zobaczysz opcje dostosowywania nagłówka na lewym pasku bocznym. Ma typ elementu Row .

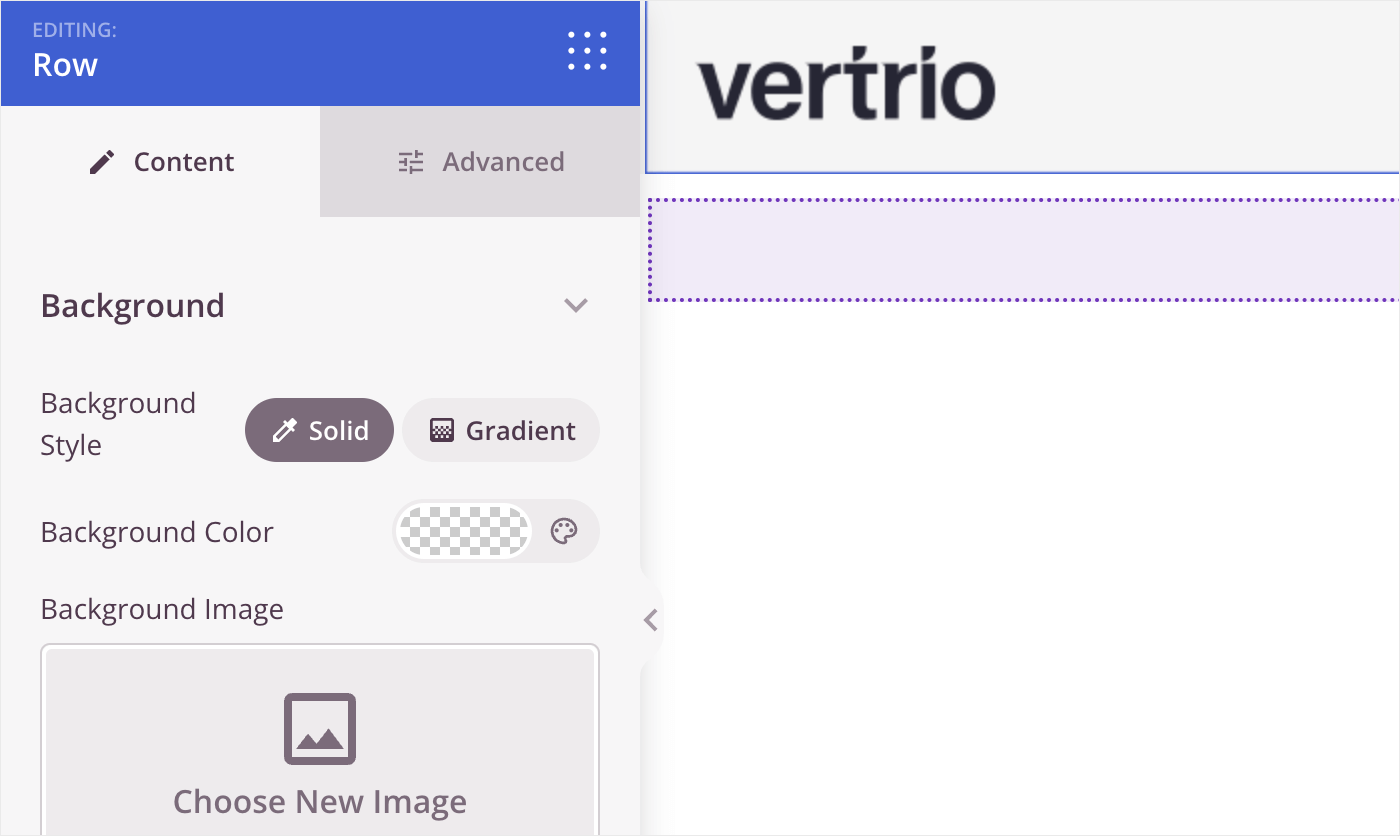
Na karcie Treść możesz zmienić kolor tła nagłówka, zastąpić go obrazem i wybrać szerokość nagłówka.
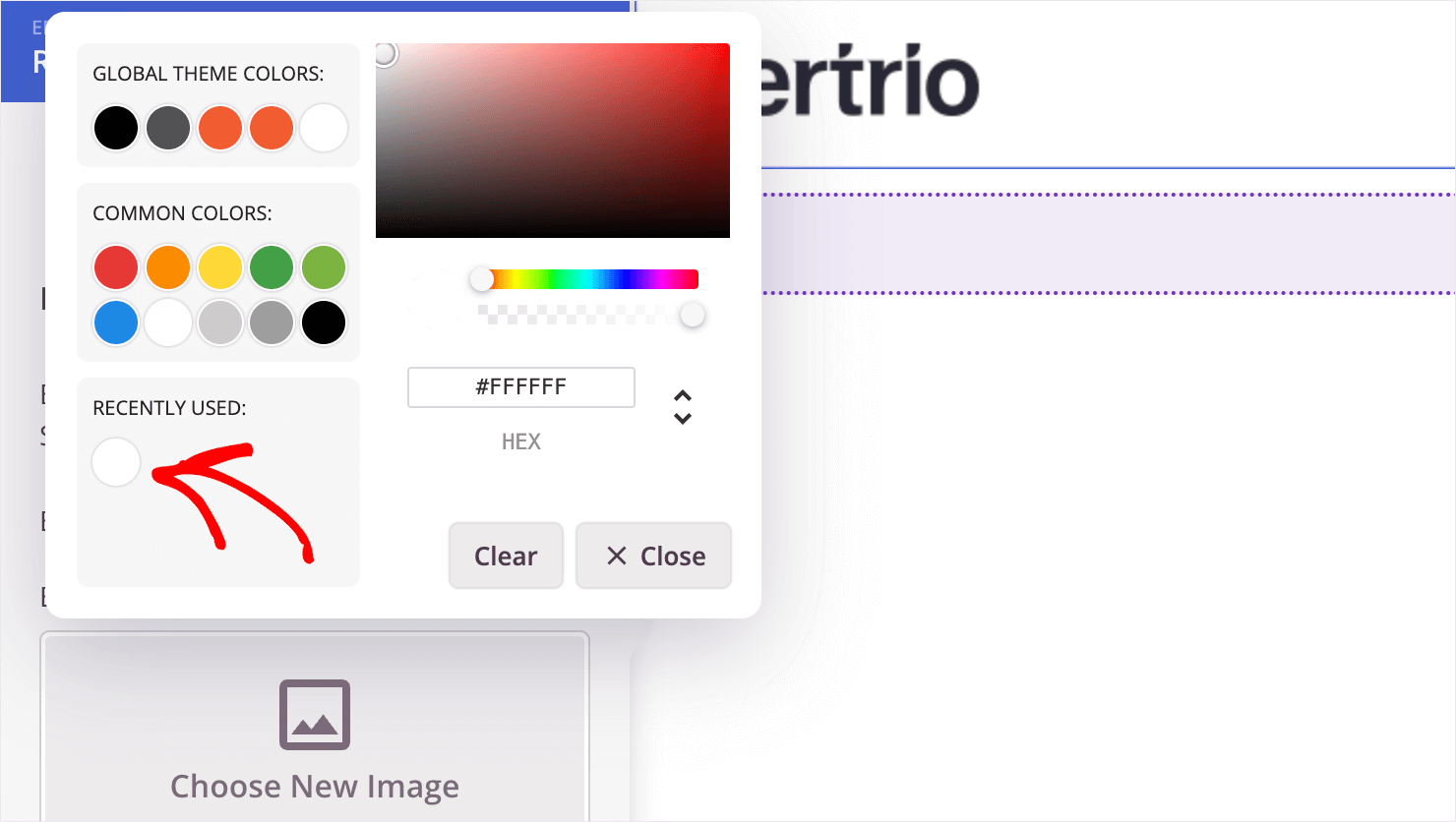
Aby zmienić kolor tła, kliknij ikonę palety kolorów i wybierz żądany kolor.

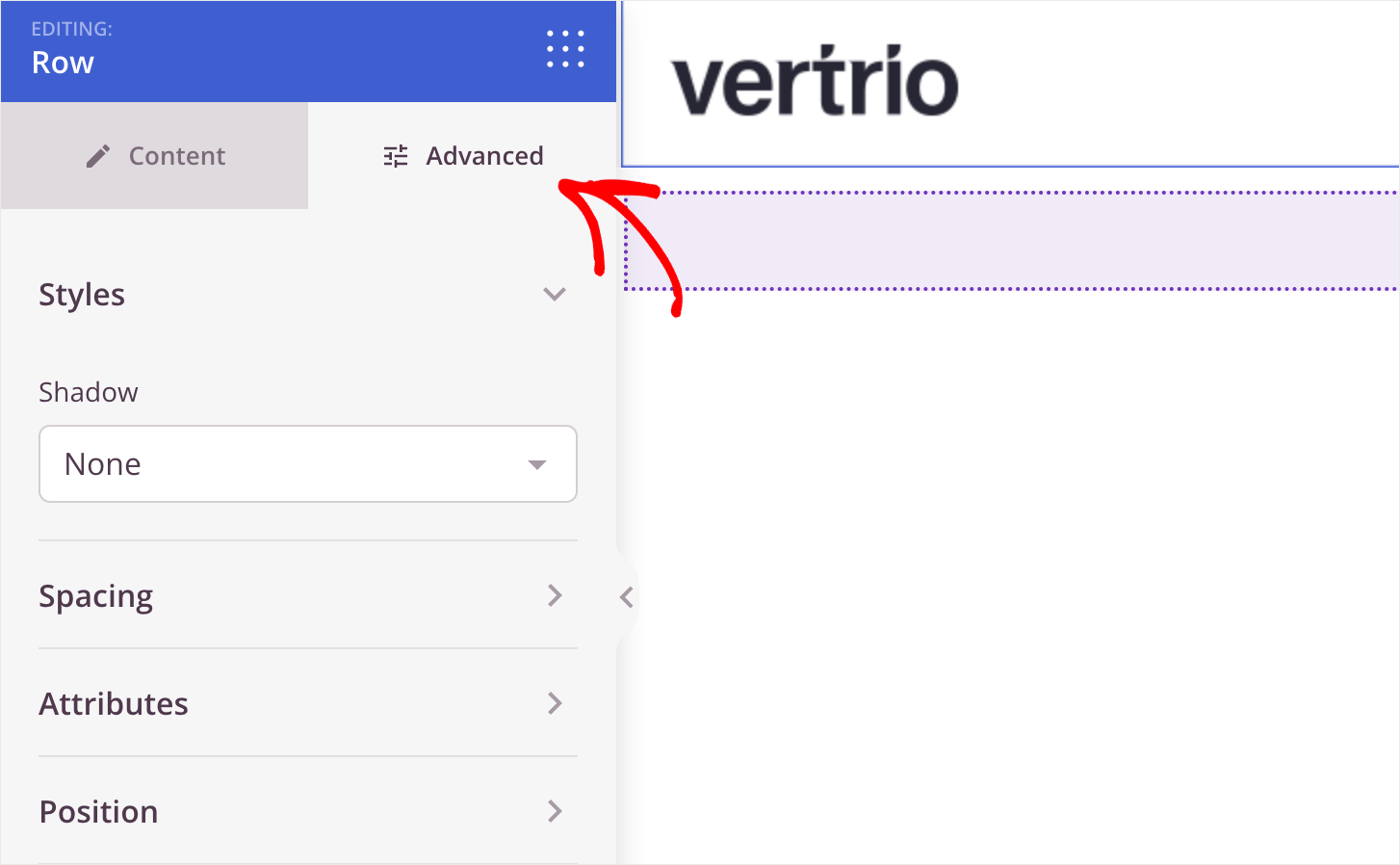
Następnie na karcie Zaawansowane możesz dodać cień lub obramowanie do nagłówka, zmienić ustawienia odstępów i nie tylko.

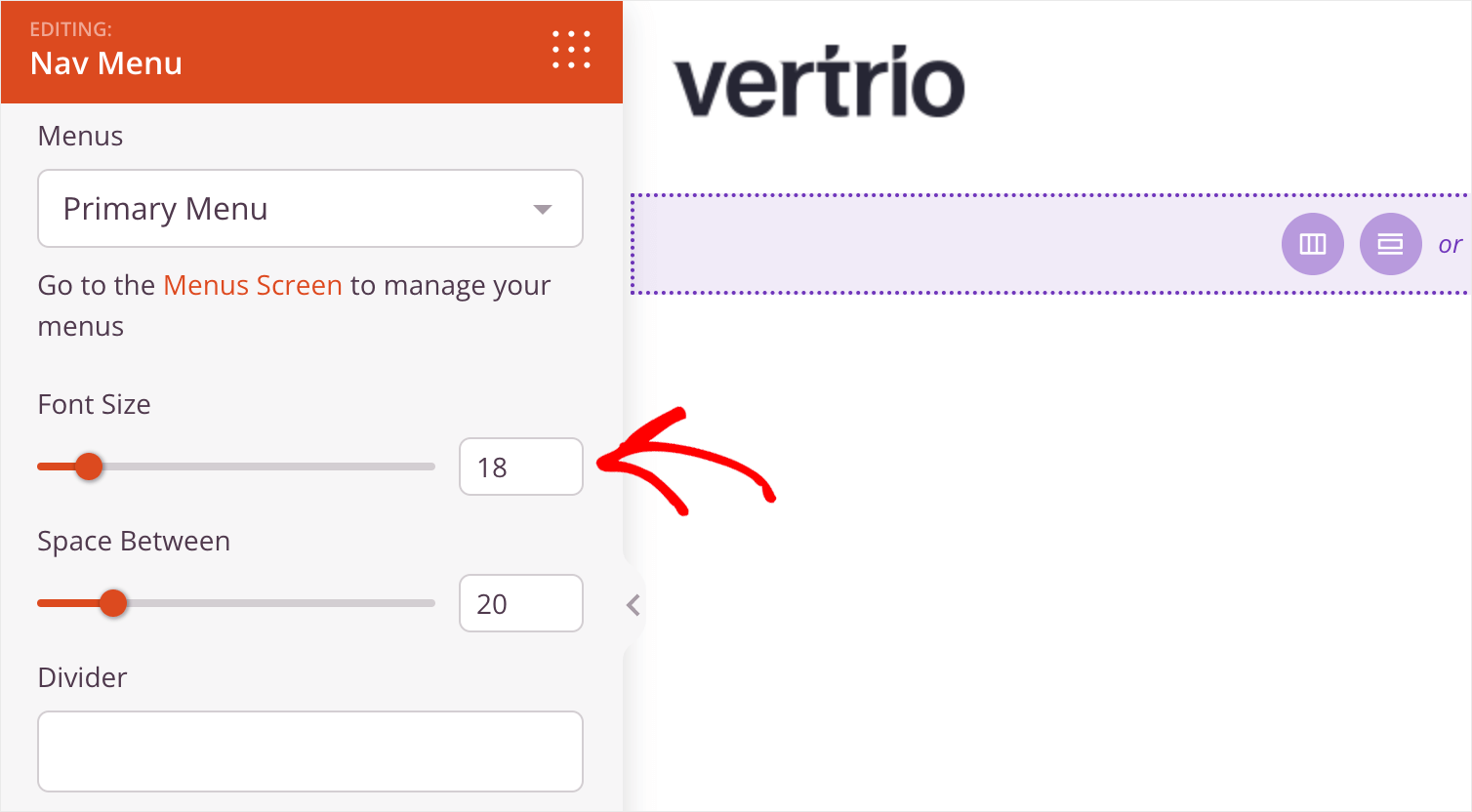
Na koniec zwiększmy nieco czcionkę menu nawigacyjnego. Aby to zrobić, najedź kursorem na menu i kliknij je.

Teraz w polu Rozmiar czcionki na lewym pasku bocznym wprowadź żądany rozmiar czcionki.

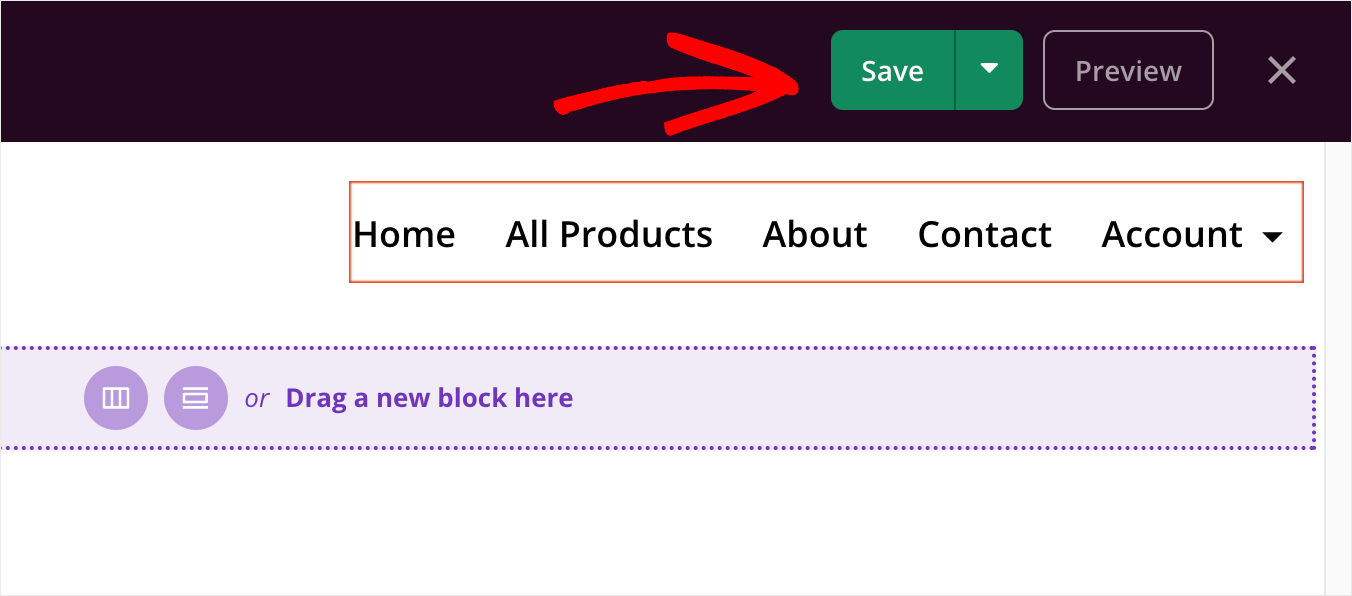
Po zakończeniu dostosowywania nagłówka naciśnij przycisk Zapisz w prawym górnym rogu.

Następnie naciśnij ikonę wyjścia, aby opuścić edytor wizualny i wrócić do strony szablonów motywów.

Następnie dostosujmy stronę główną .
Strona główna
Aby to zrobić, znajdź szablon strony głównej wśród innych szablonów motywów i kliknij go.


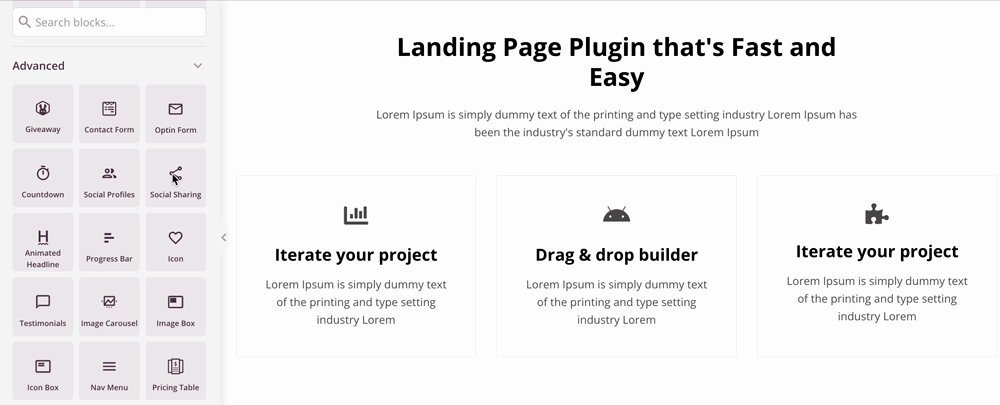
Nasz szablon startowy zawiera stronę główną z funkcjami, które można znaleźć w typowej witrynie biznesowej, takimi jak:
- Sekcja opisu firmy
- Lista klientów wraz z ich logami
- Funkcje biznesowe
- Referencje
- Sekcja FAQ
- i więcej…
Podobnie jak w przypadku nagłówka, możesz wchodzić w interakcje z każdym elementem na stronie i zmieniać jego wygląd.
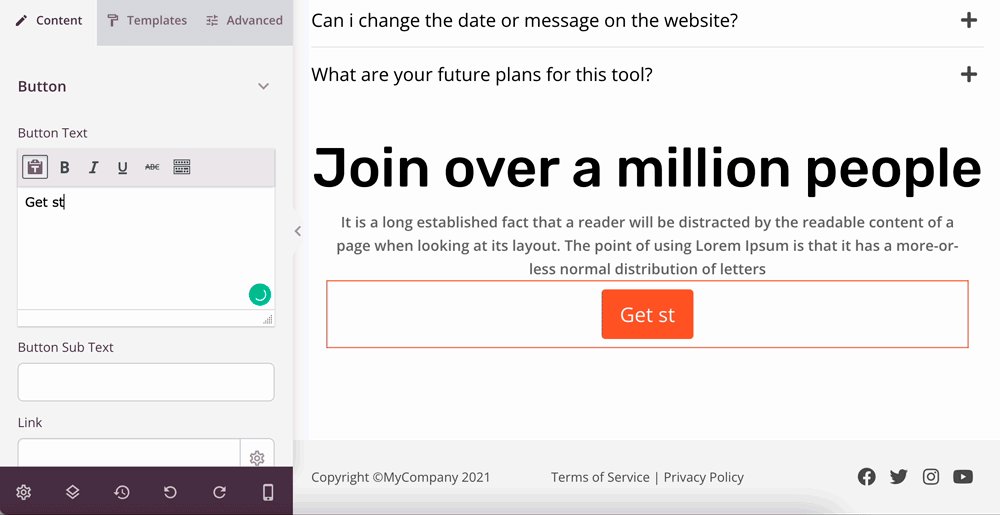
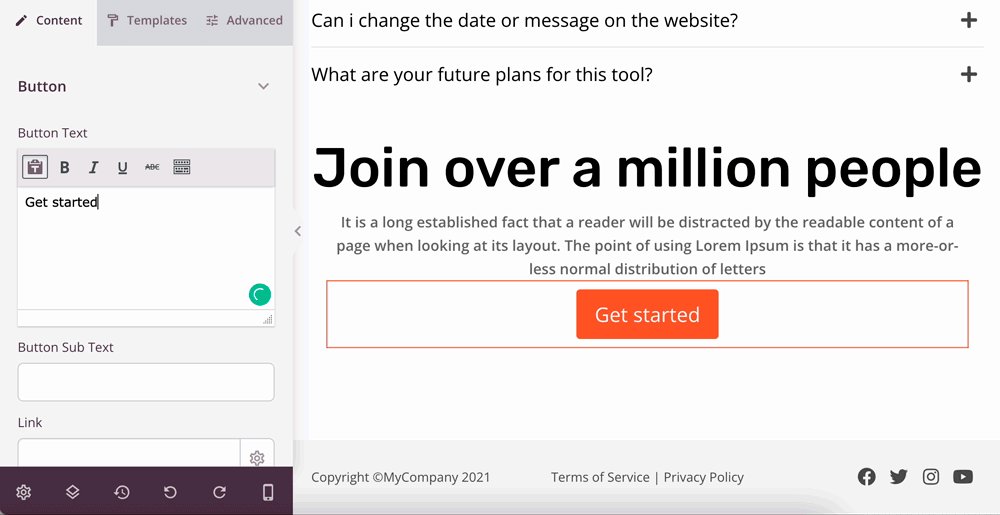
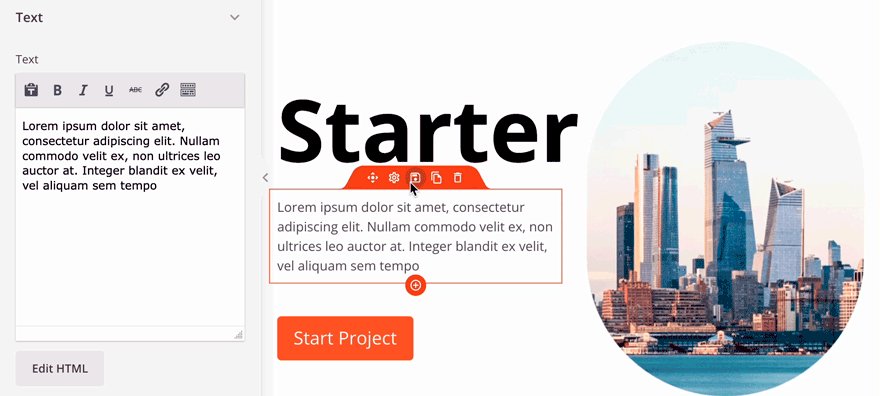
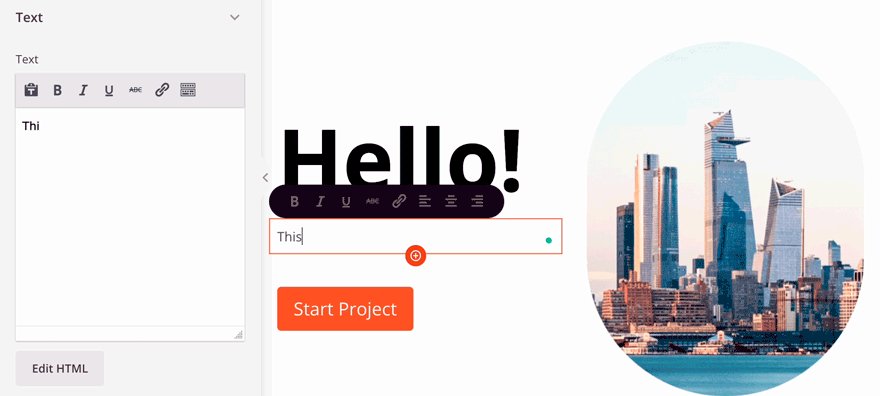
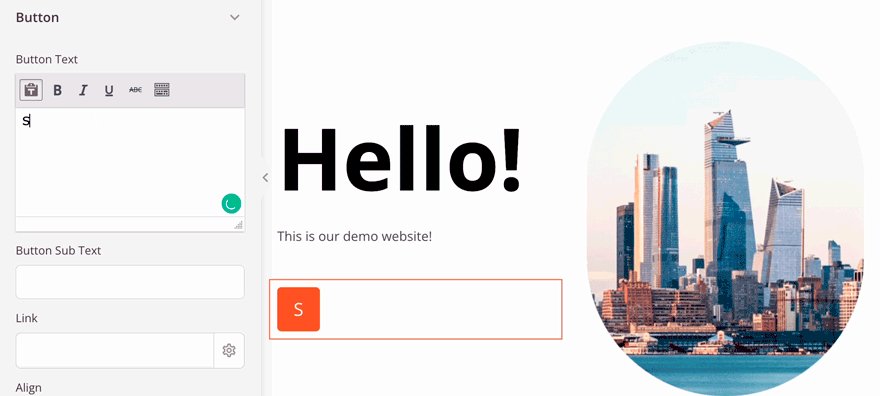
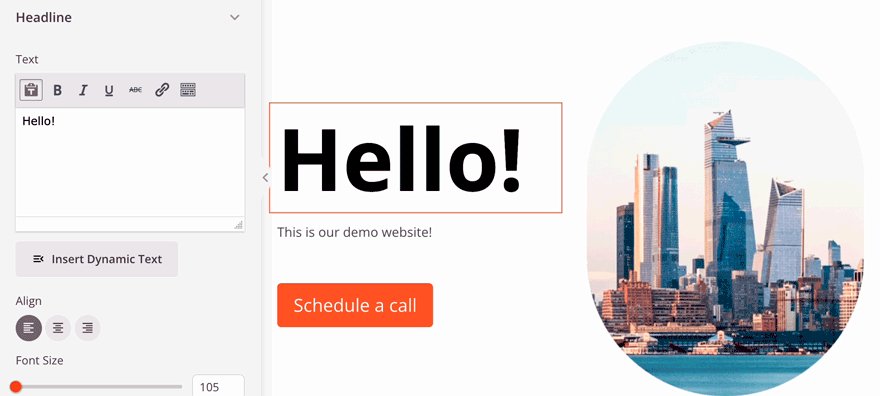
Na przykład na poniższym gifie możesz zobaczyć, jak łatwo zmienić tytuł, opis i tekst przycisku w sekcji bohatera za pomocą zaledwie kilku kliknięć:

Teraz spróbujmy dodać coś nowego do naszej strony.
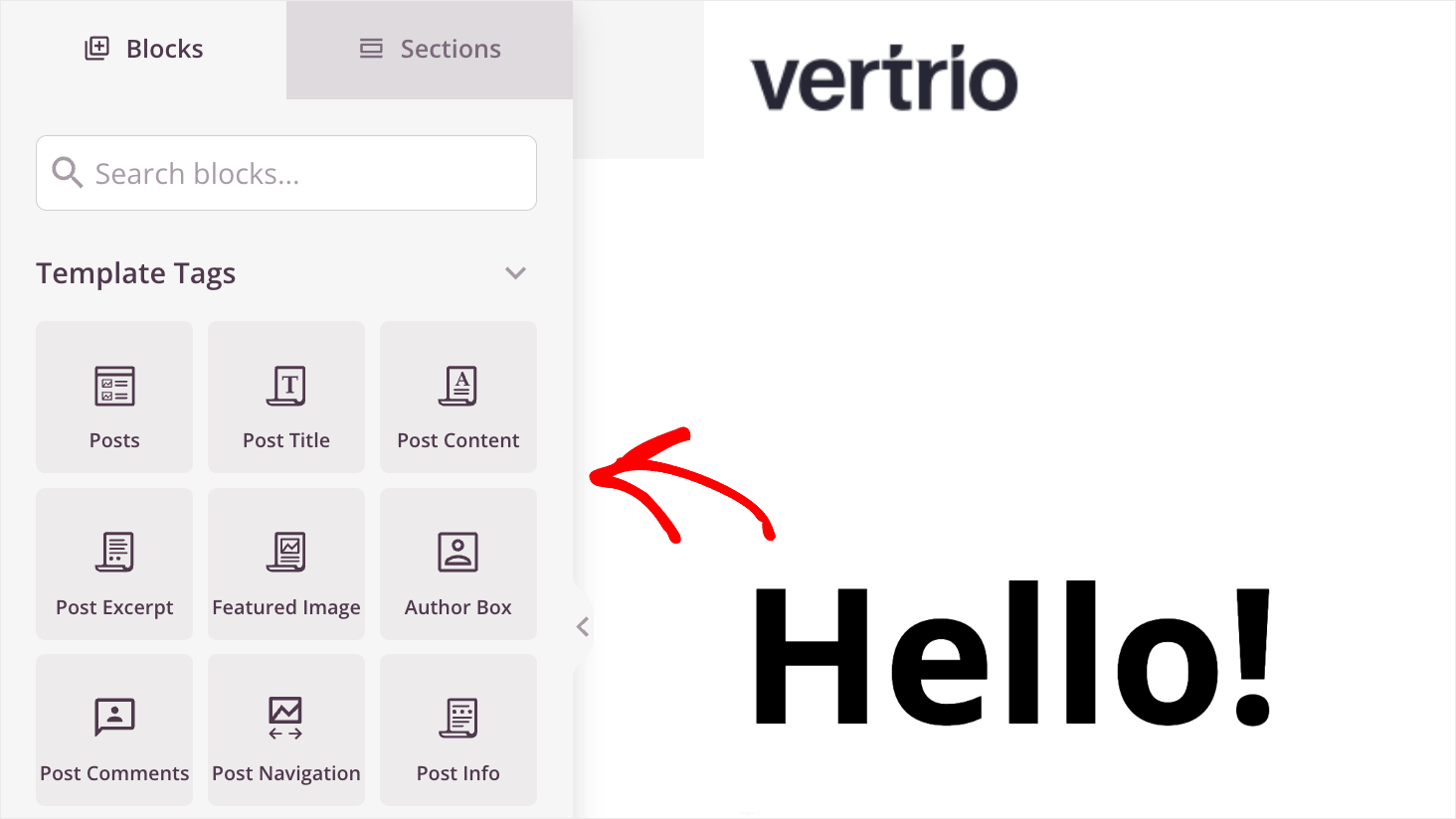
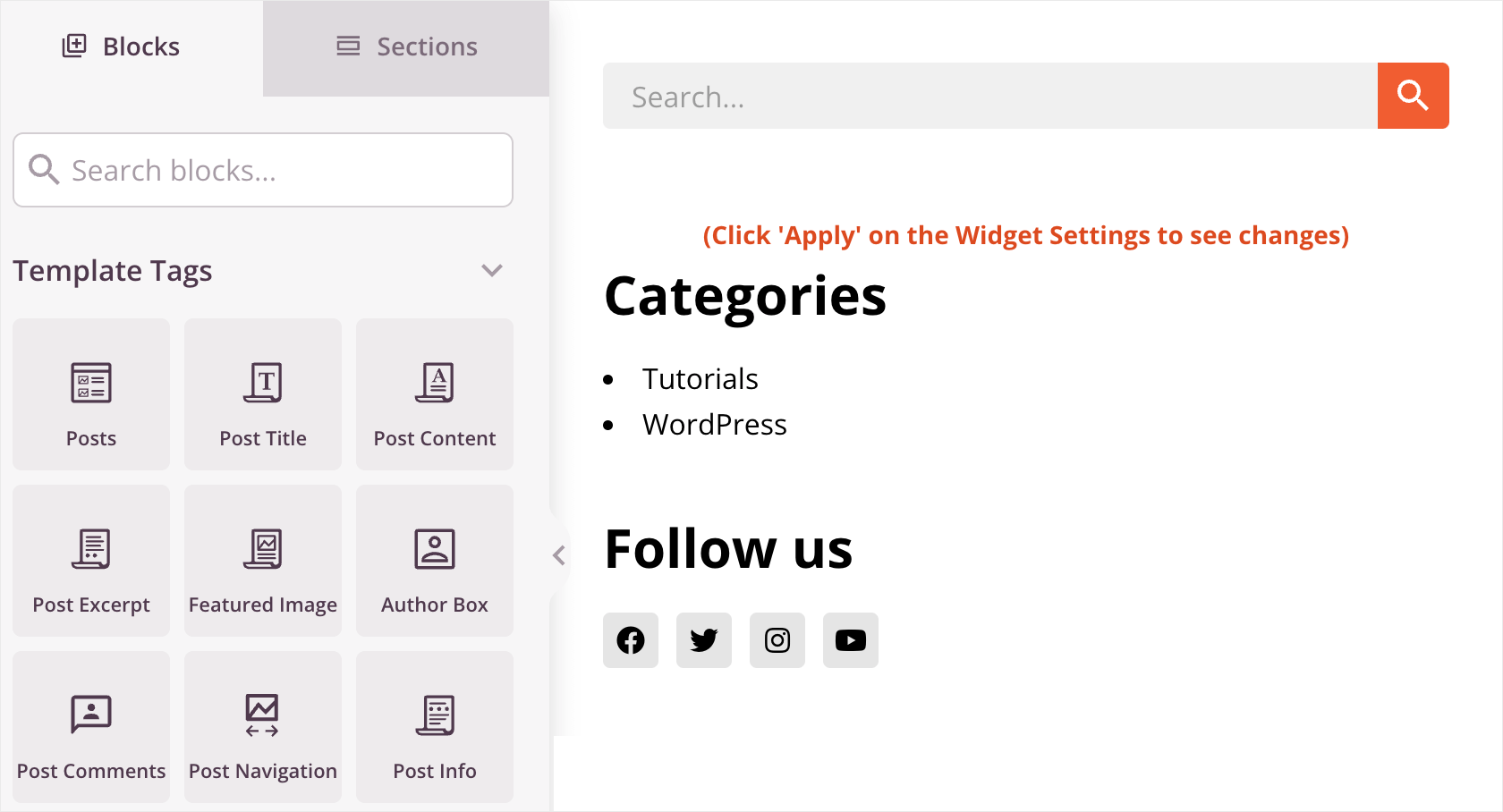
Jeśli żaden element na stronie nie jest aktualnie zaznaczony, na lewym pasku bocznym zobaczysz kartę Bloki .

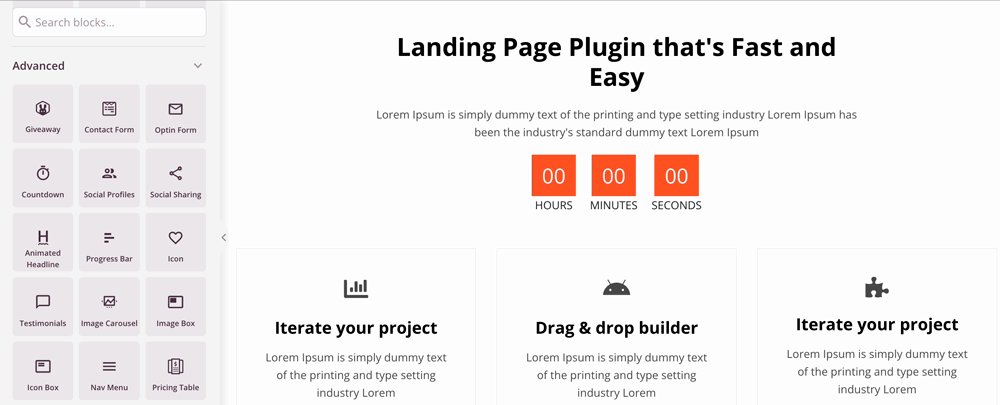
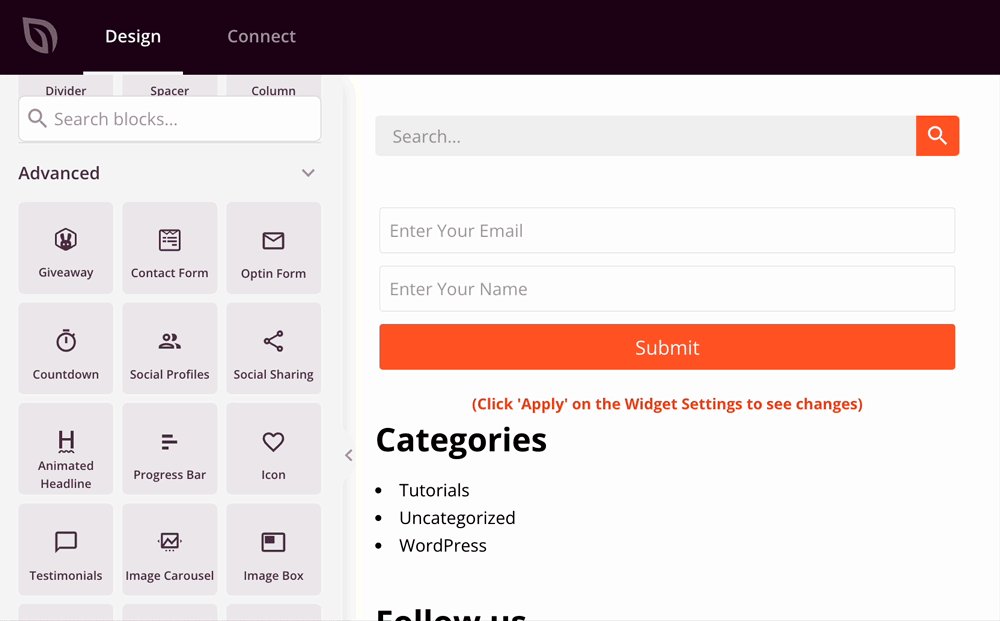
Istnieje wiele gotowych bloków, które możesz dodać do swojej strony za pomocą kilku kliknięć, bez konieczności kodowania.
Na przykład możesz znaleźć takie bloki jak autor postu, tabela cen, formularz wyszukiwania i wiele innych.
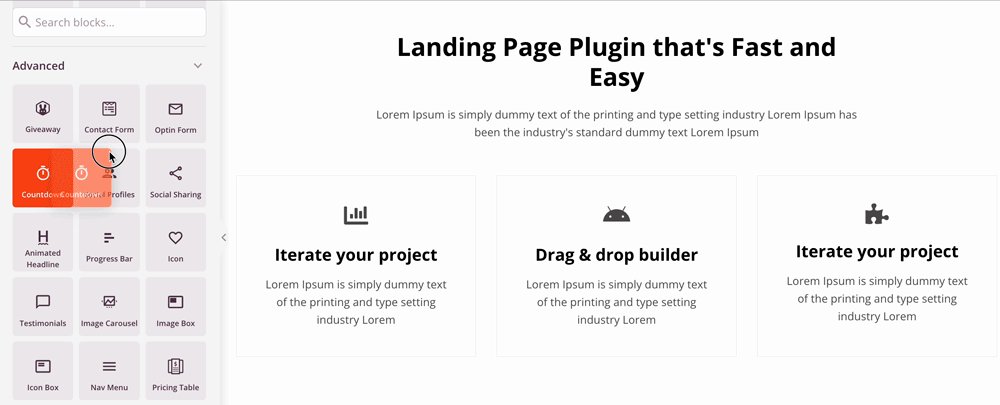
Aby dodać określony blok do swojej strony, przeciągnij go i upuść w wybranym miejscu.
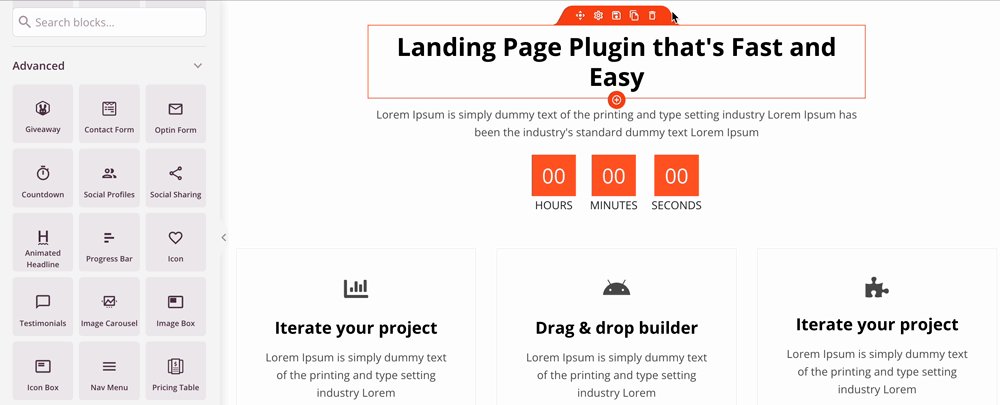
Na przykład dodajmy blok Odliczanie do sekcji Funkcje:

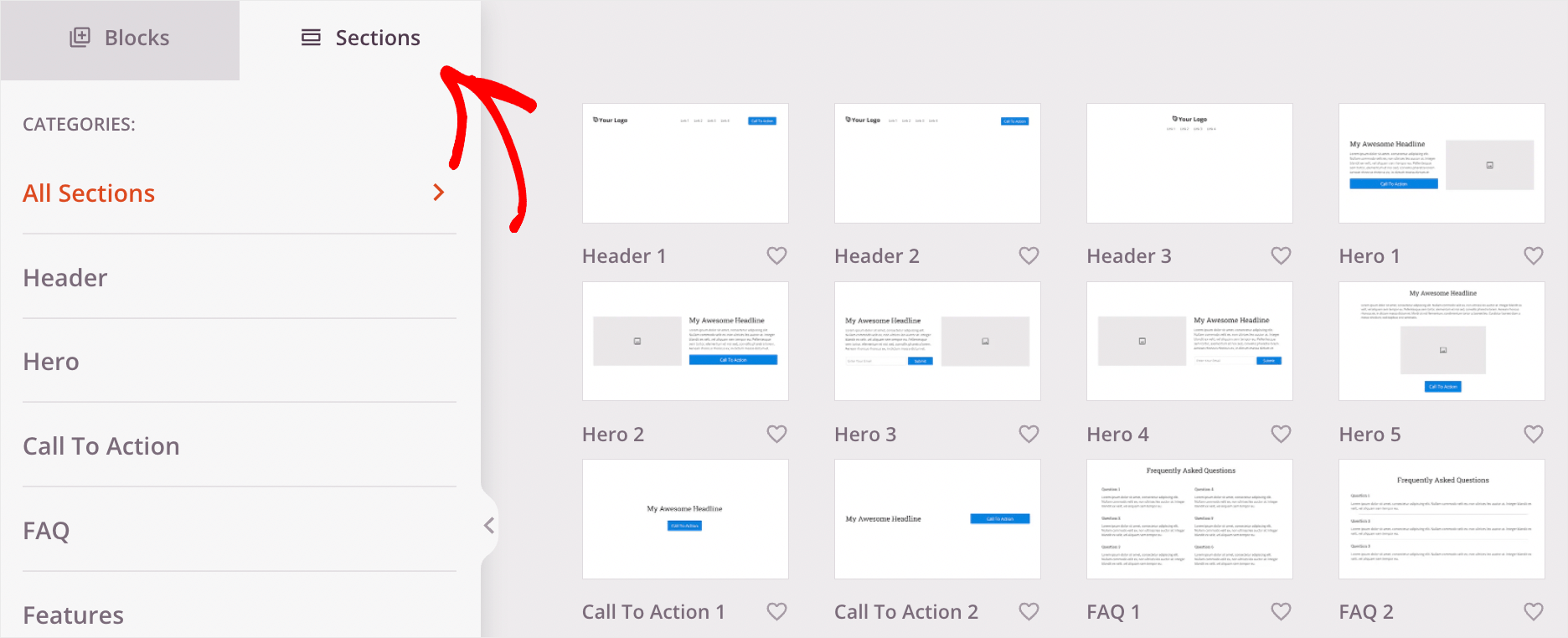
Dodatkowo, jeśli przejdziesz do zakładki Sekcje , znajdziesz mnóstwo gotowych sekcji, które możesz również dodać do swojej strony, takich jak:
- Nagłówki
- Stopki
- Wezwanie do działania
- Cechy
- Referencje
- i wiele więcej…

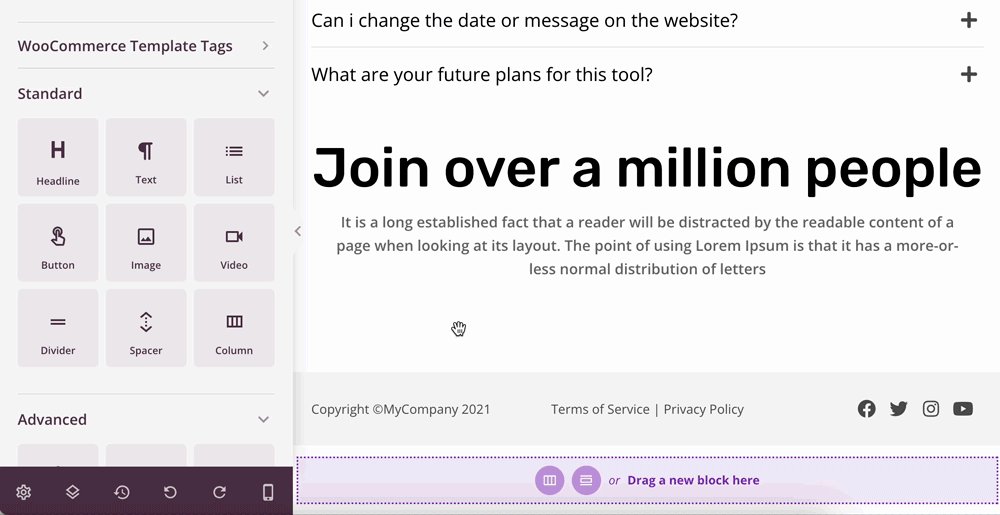
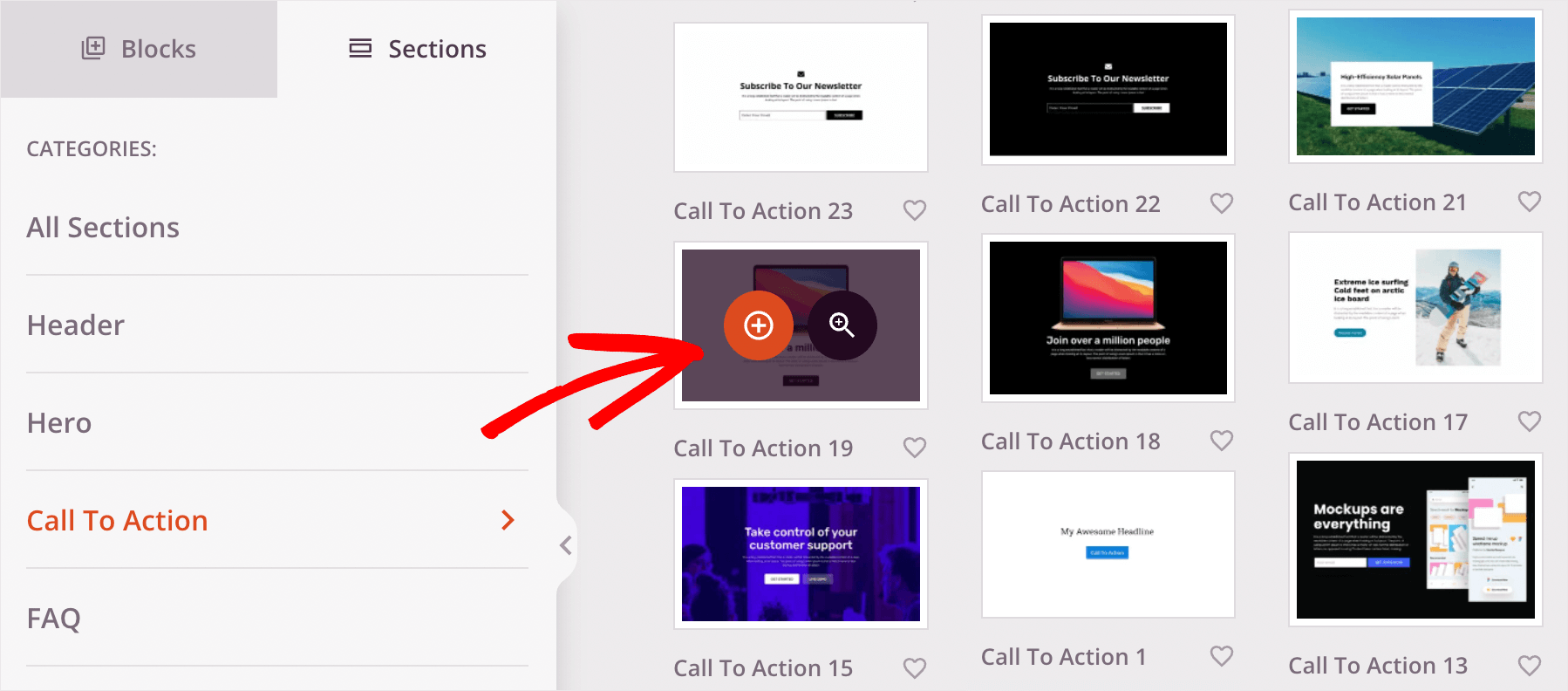
Aby dodać nową sekcję do strony, umieść kursor myszy nad wybraną sekcją i kliknij ikonę plusa.
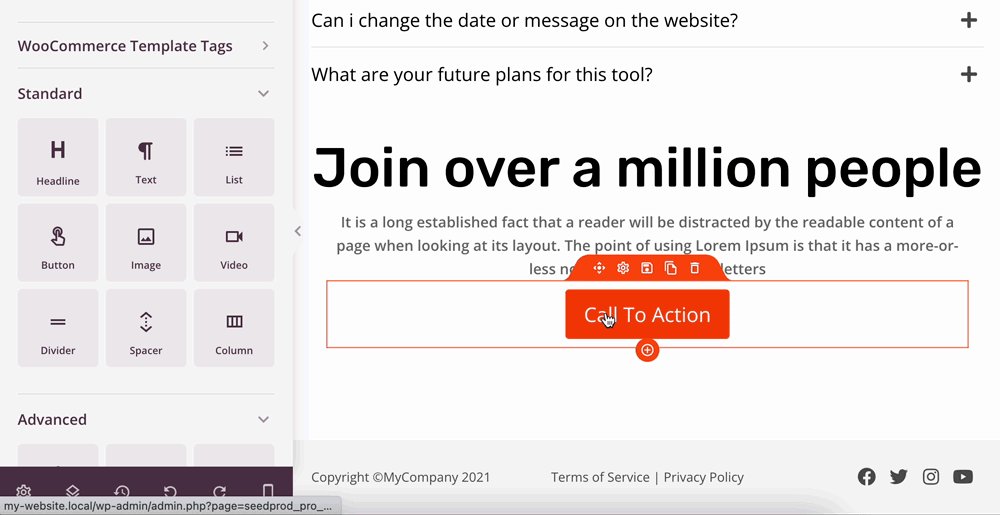
Na przykład dodajmy nową sekcję Call to Action do naszej strony.

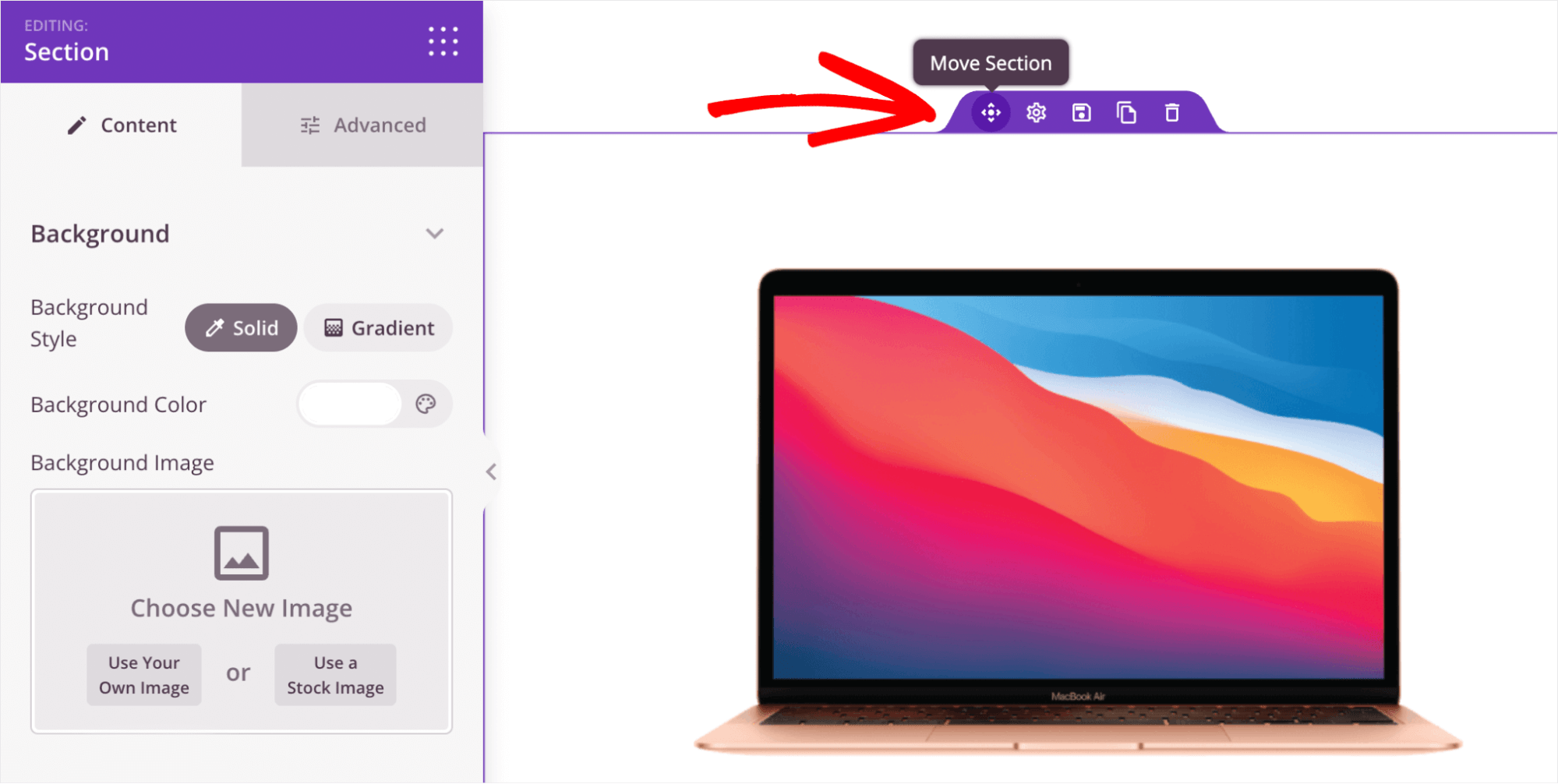
Domyślnie nowa sekcja pojawi się na samym końcu strony.
Aby zmienić położenie sekcji, umieść kursor nad jej górną krawędzią, wybierz opcję Przenieś sekcję i przeciągnij ją w taki sam sposób jak blok.

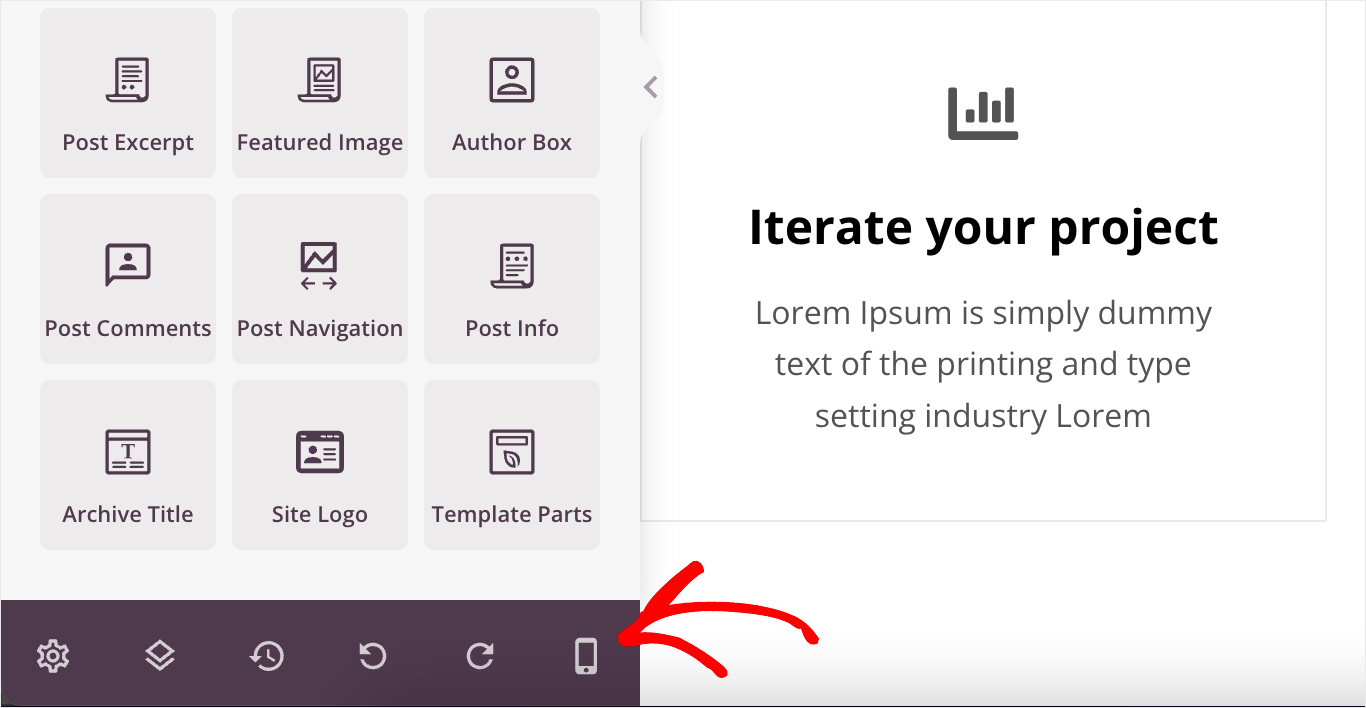
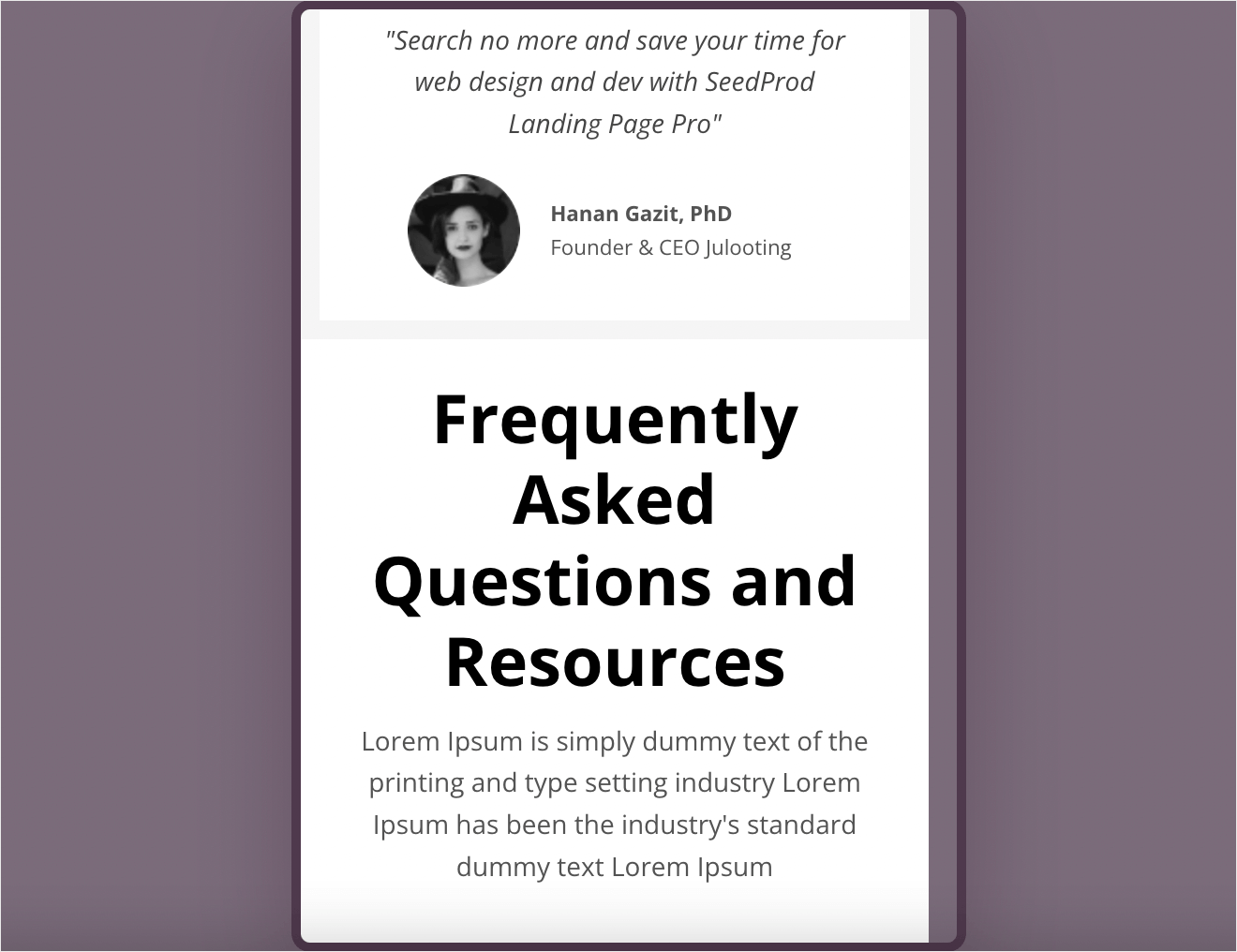
Po zakończeniu dostosowywania strony głównej możesz zobaczyć, jak wygląda na urządzeniach mobilnych.
Aby to zrobić, kliknij ikonę podglądu mobilnego w lewym dolnym rogu.

Jeśli istnieją bloki lub sekcje, które nie wyglądają prawidłowo, możesz je przesuwać, aż będziesz mieć pewność, że Twoja wersja mobilna zapewnia najlepsze wrażenia użytkownika.

Gdy będziesz zadowolony ze swojej strony głównej, nie zapomnij nacisnąć przycisku Zapisz , aby zapisać wszystkie wprowadzone zmiany.
Blog Index, archiwa i strony wyszukiwania
Przyjrzyjmy się teraz szablonowi o nazwie Indeks blogów, Archiwa, Wyszukiwanie .

Jak można założyć po nazwie, szablon ten jest odpowiedzialny za wyświetlanie strony postów na blogu, archiwów i wyników wyszukiwania.
Jest to przydatne, ponieważ możesz zmienić wygląd 3 stron jednocześnie.

Ponieważ nauczyłeś się już, jak dostosowywać strony i dodawać do nich nowe bloki i sekcje, skupmy się na skonfigurowaniu określonych elementów.
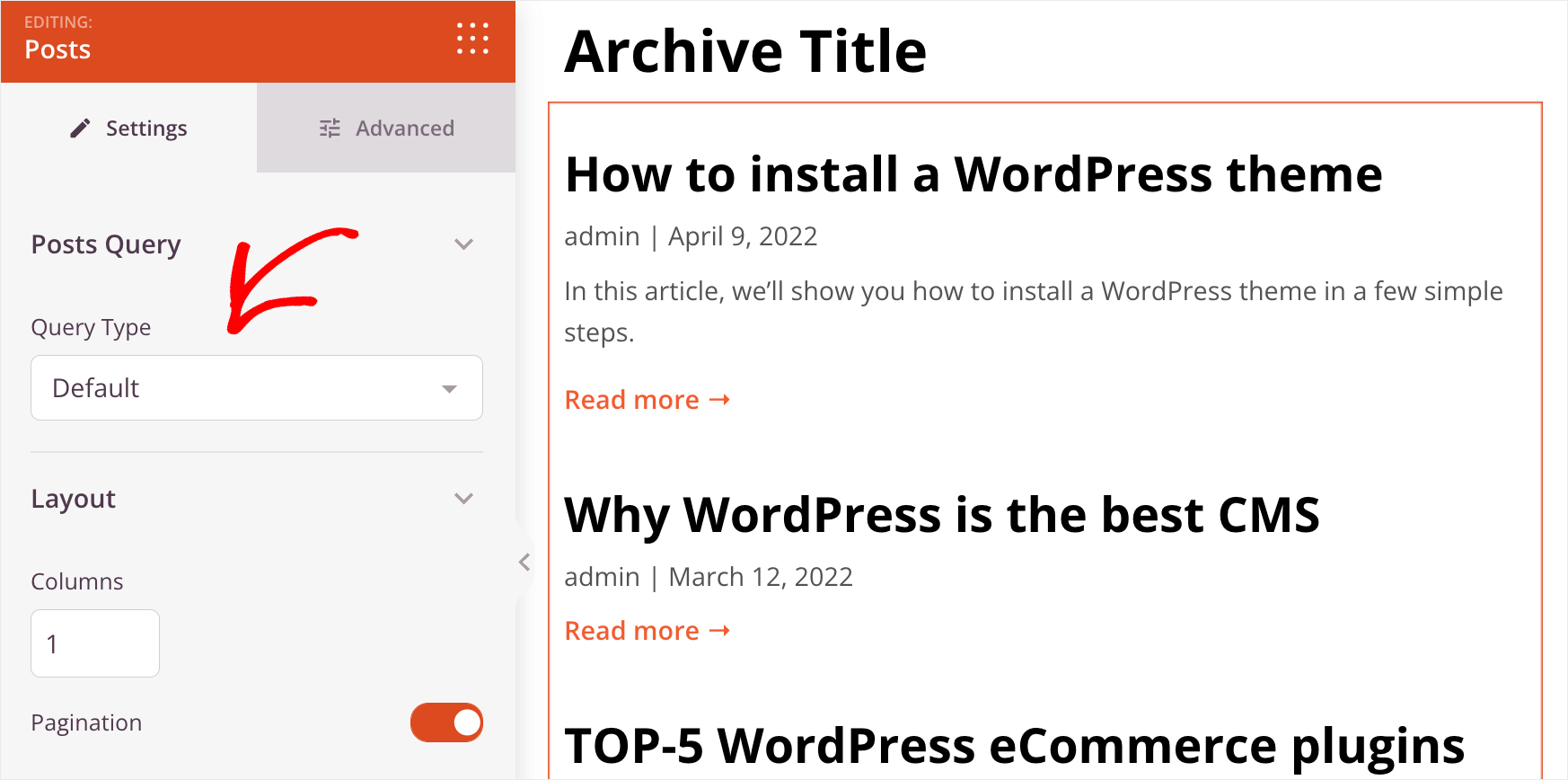
Na przykład, jeśli klikniesz element Posty , możesz zmienić kolejność postów, wykluczyć posty z określonych kategorii, tagów lub autorów i nie tylko.

Dodatkowo możesz w pełni dostosować układ listy postów.
Mianowicie możesz zmienić liczbę kolumn i postów na stronie, zmienić widoczność nazwiska autora, datę i godzinę publikacji oraz liczbę komentarzy.
Rzadko zdarza się, że kreator stron internetowych pozwala kontrolować takie rzeczy, bez konieczności kodowania, co jest kolejnym powodem popularności SeedProd.
Pojedynczy post
Po zakończeniu dostosowywania strony bloga zmodyfikujmy również szablon pojedynczego posta .

Typowy wpis na blogu składa się z następujących części:
- Przedstawiony obraz
- Tytuł posta
- Informacje o wpisie
- Treść postu
- Pole autora
- Sekcja komentarzy

Najlepsze jest to, że dzięki SeedProd możesz w pełni dostosować każdą z tych części.
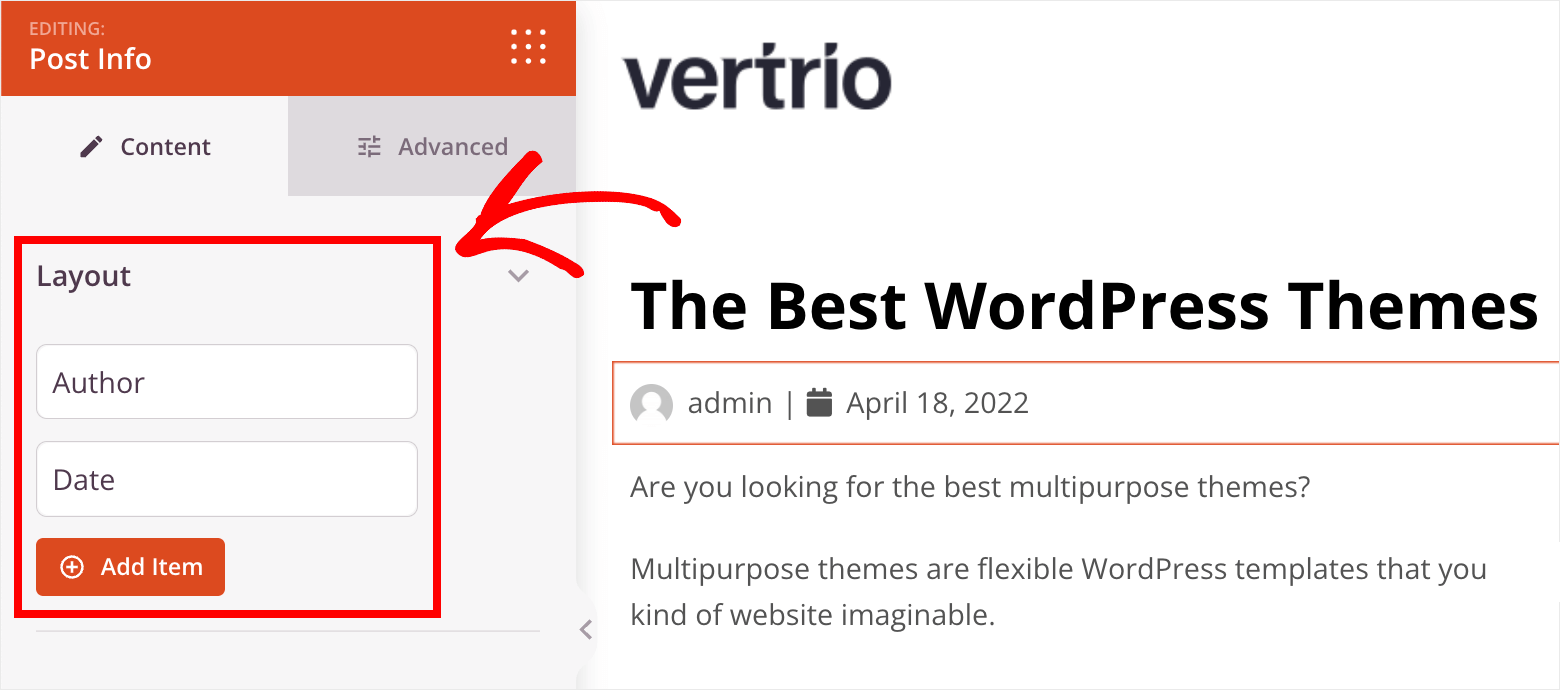
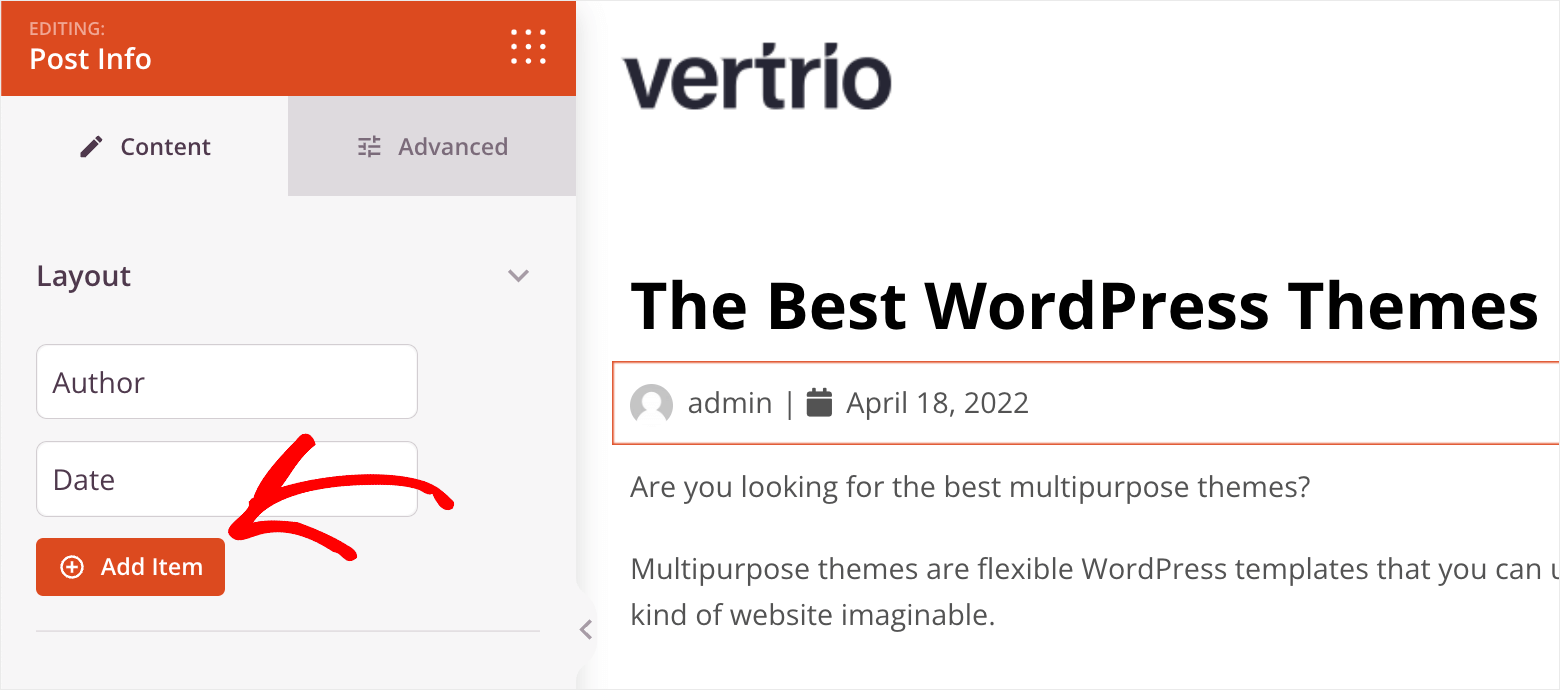
Na przykład, jeśli klikniesz element Informacje o wpisie, możesz dodać do niego nowe przydatne dane.

Może to być czas publikacji lub modyfikacji, dodatkowe informacje o autorze posta lub coś innego, co chcesz określić.
Załóżmy na przykład, że chcemy wyświetlić liczbę komentarzy w naszej sekcji informacji o wpisie. Aby rozpocząć, naciśnij przycisk Dodaj element .

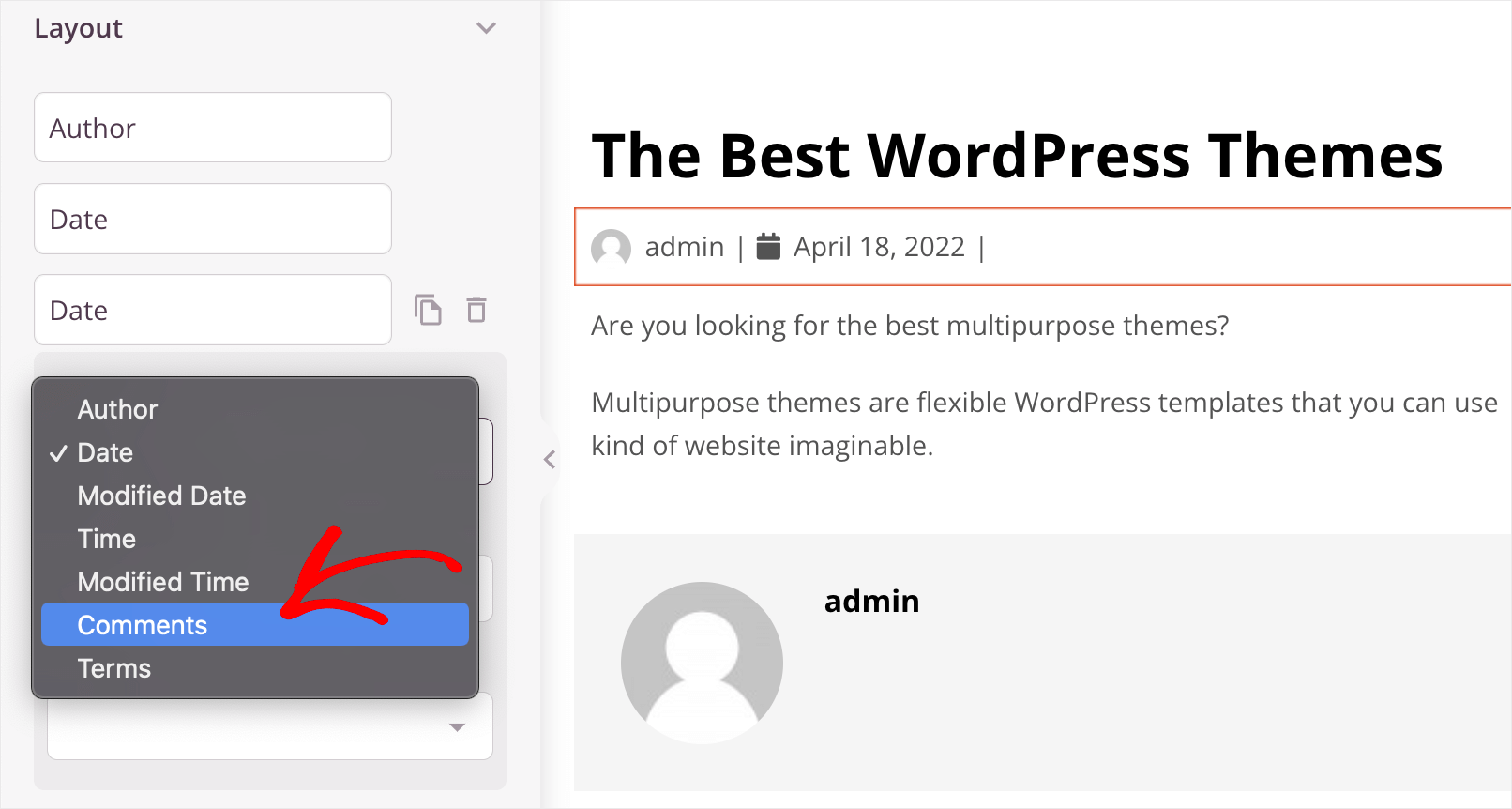
Następnie kliknij menu rozwijane Typ i wybierz opcję Komentarze .

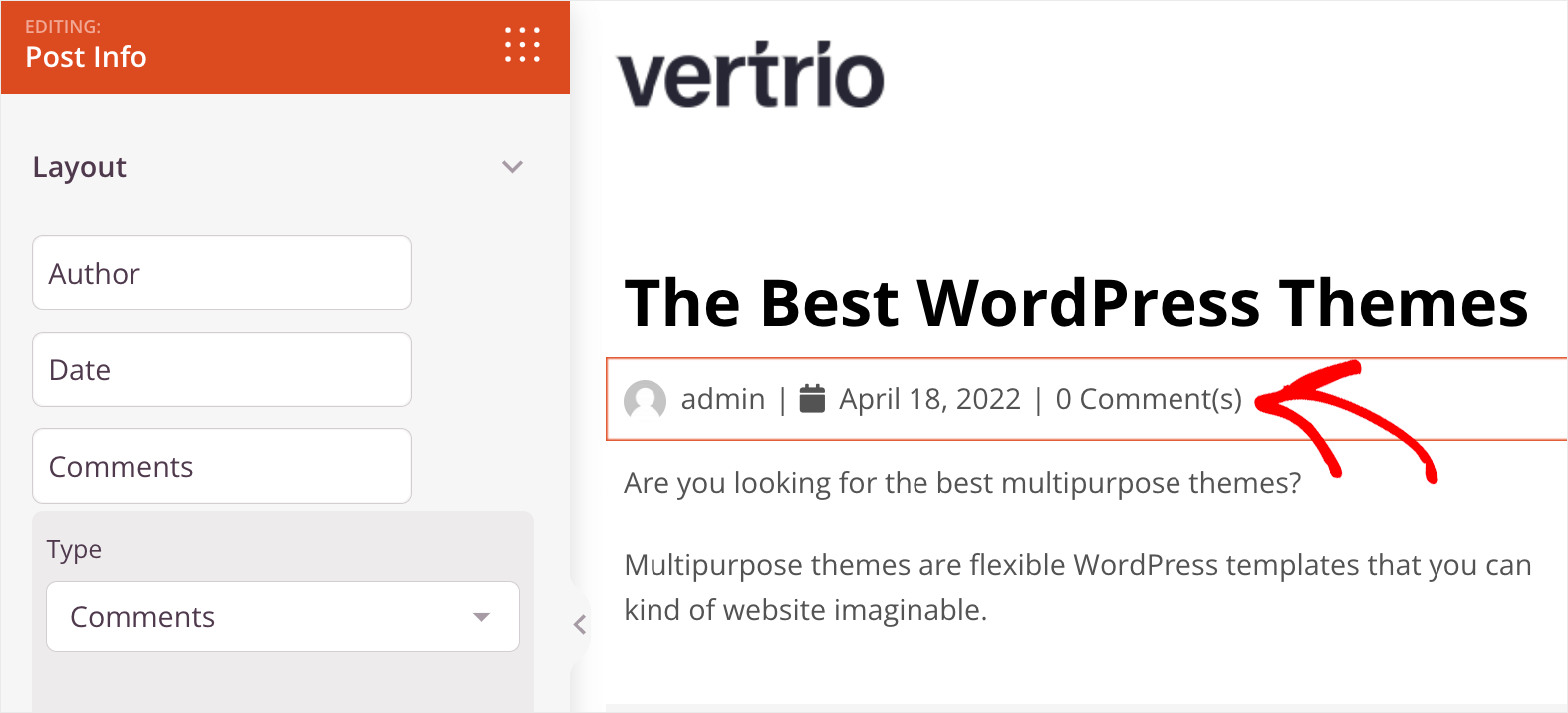
Następnie zobaczysz, że liczba komentarzy jest teraz wyświetlana w elemencie informacji o wpisie.

W ten sposób możesz łatwo dostosować dowolny element na stronie.
Pasek boczny
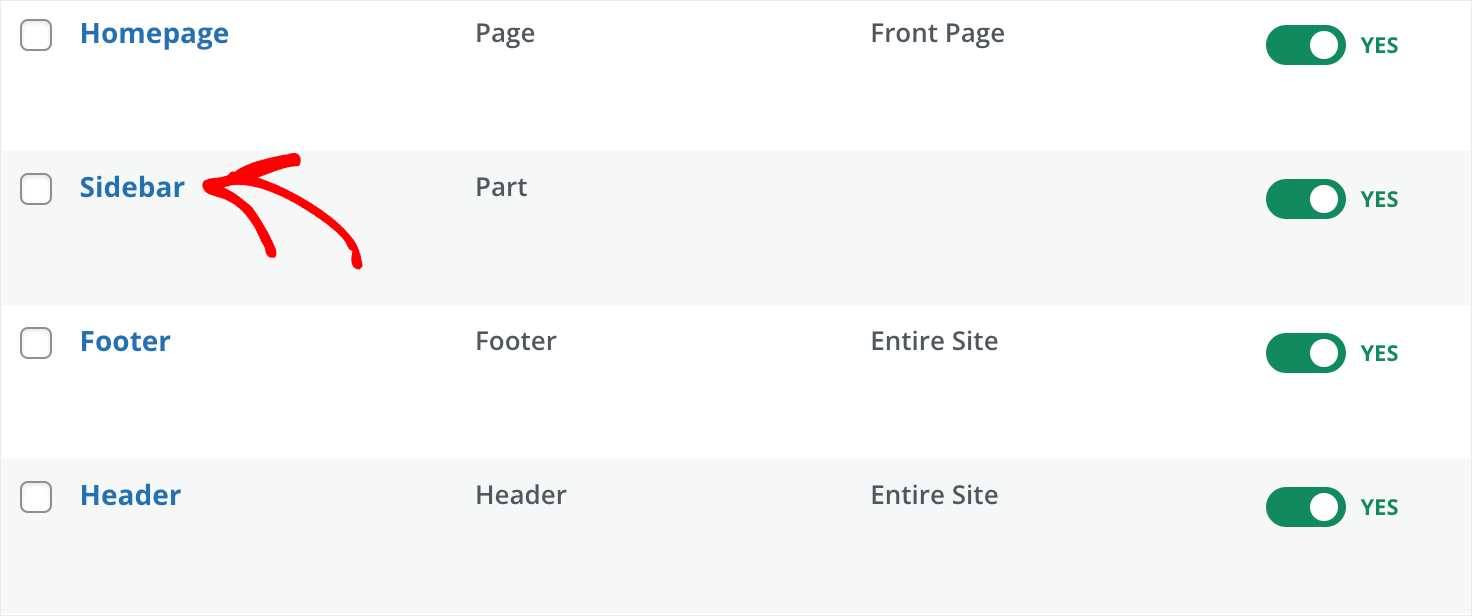
Zmieńmy także wygląd paska bocznego naszego motywu. Przejdź do pulpitu nawigacyjnego kreatora motywów i kliknij szablon paska bocznego .

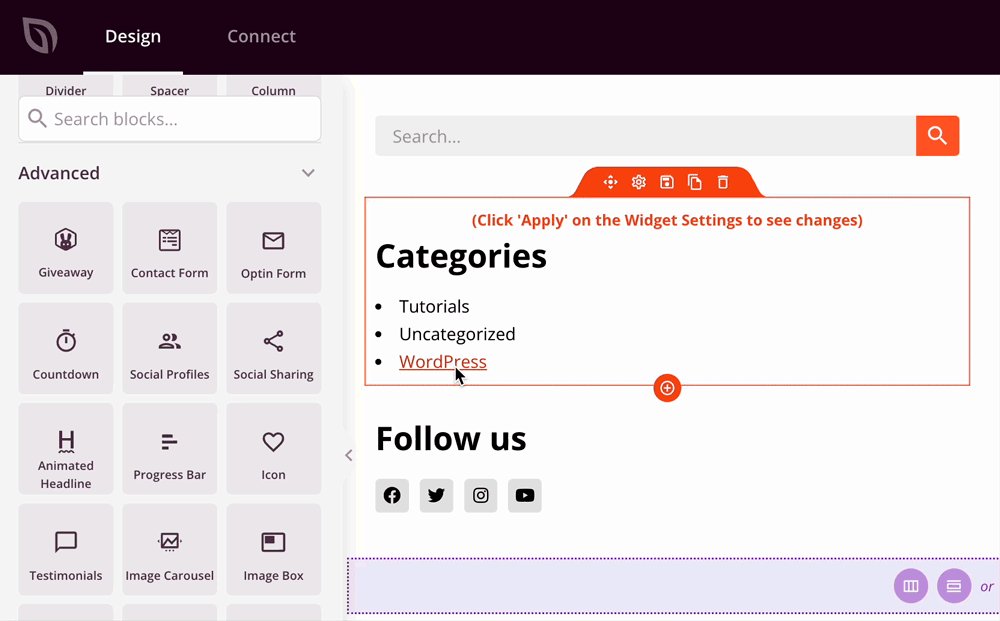
Pasek boczny jest bardzo popularny wśród właścicieli witryn WordPress. To świetne miejsce na umieszczenie odpowiednich elementów witryny, takich jak lista ostatnich postów, formularz subskrypcji i wiele innych.

I jest dobra wiadomość. SeedProd umożliwia całkowite dostosowanie paska bocznego w taki sam sposób, jak inne szablony.
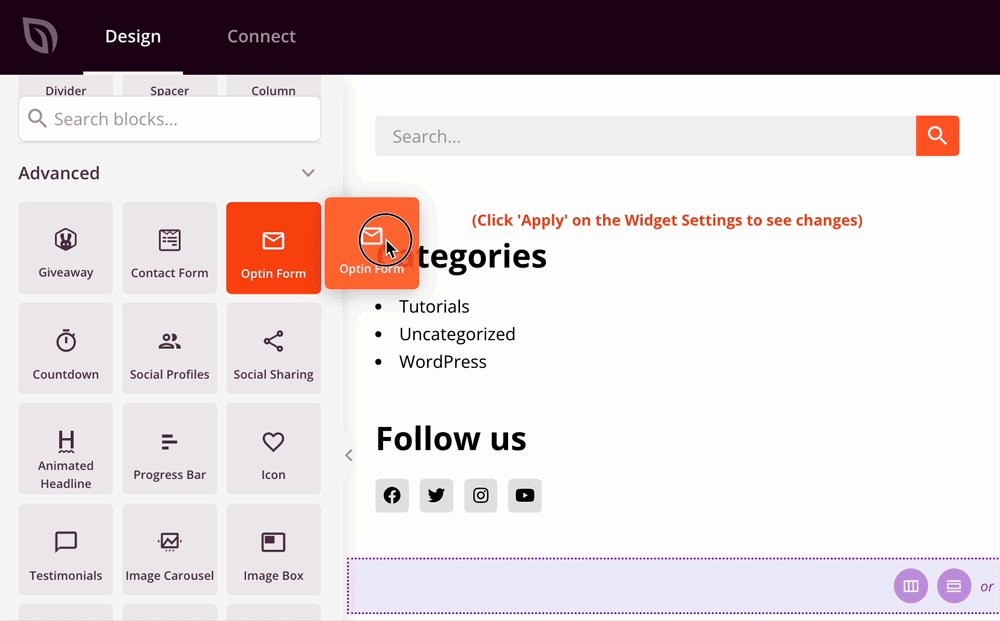
Na przykład za pomocą kilku kliknięć możesz dodać do paska bocznego formularz zapisu na biuletyn e-mailowy.
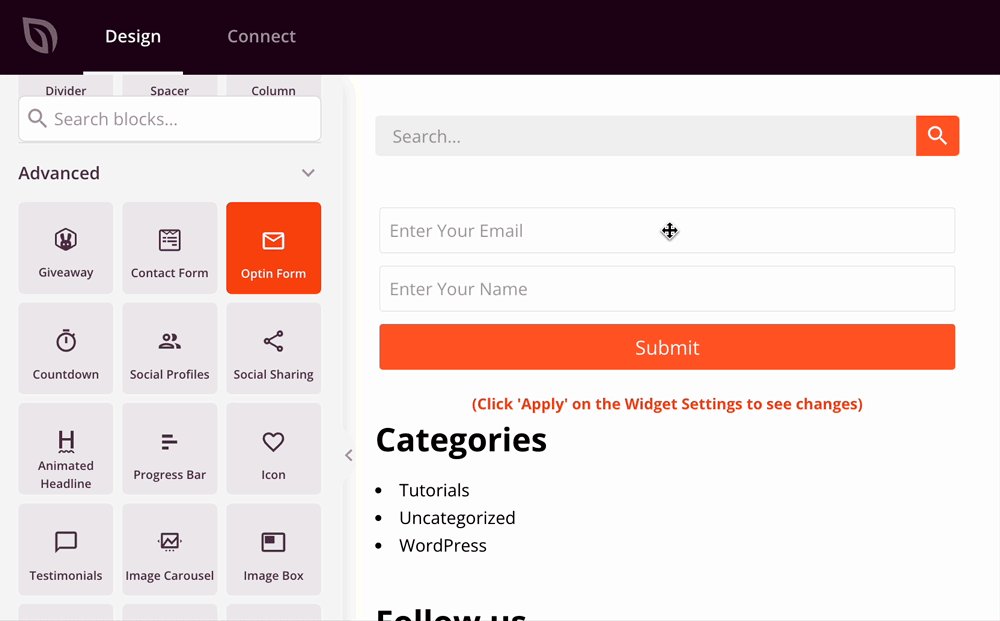
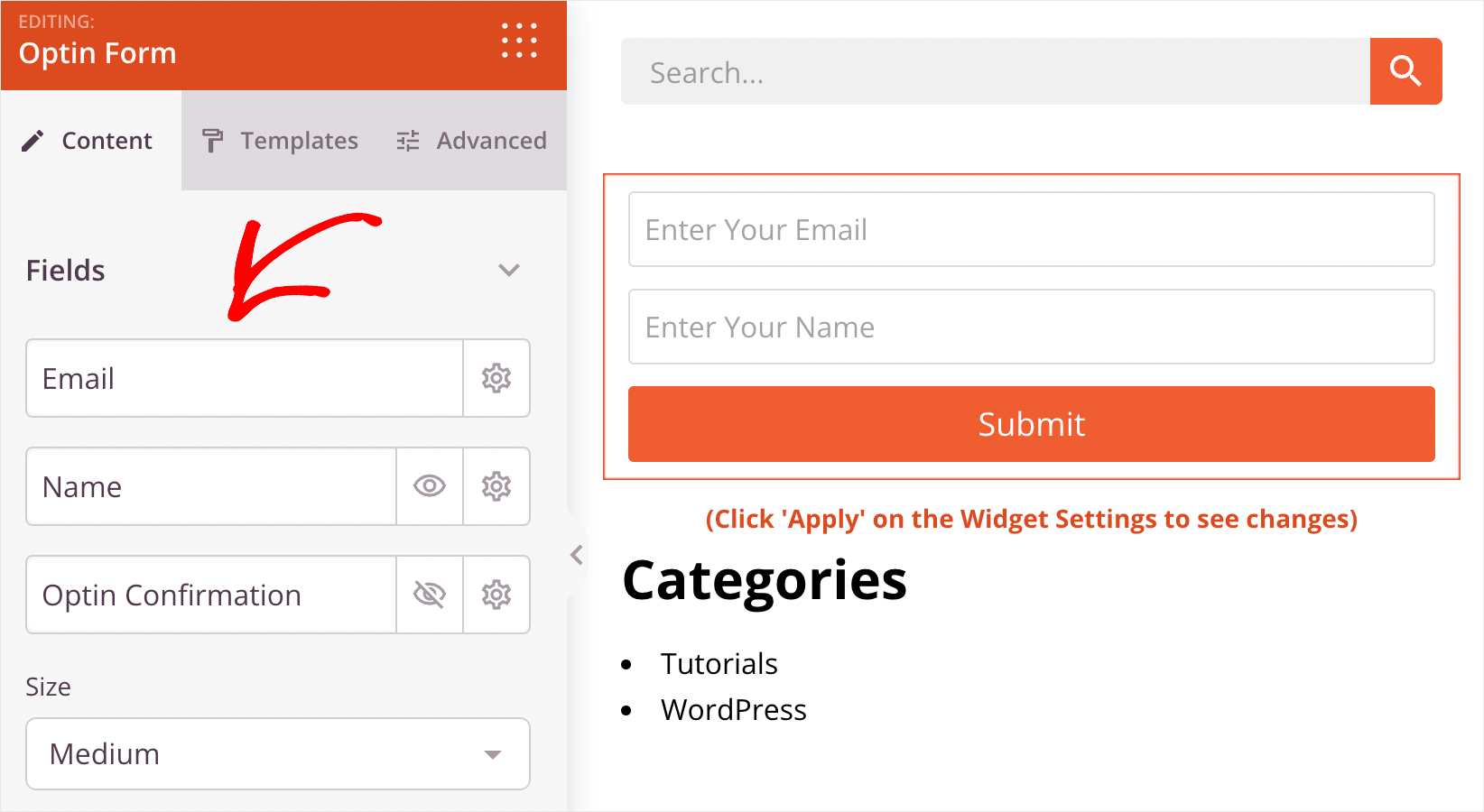
Aby to zrobić, po prostu przeciągnij i upuść element Optin Form z zakładki Bloki na pasek boczny:

Następnie, jeśli na nią klikniesz, możesz zmienić liczbę pól, ich rodzaj i nie tylko.

Teraz, gdy wiesz, jak pracować w edytorze wizualnym SeedProd, możesz dostosować globalny CSS swojego motywu.
Krok 4: Dostosuj globalny CSS swojego motywu (bez kodu)
Najpierw wyjaśnijmy, czym jest CSS i jak możesz zmienić globalny wygląd witryny, edytując ten plik.
CSS oznacza kaskadowe arkusze stylów. Jest to plik zawierający kod określający globalny styl, typografię i kolory witryny.
Gdy zmienisz wygląd elementu w pliku CSS, zmiany te zostaną zastosowane do tego elementu w całej witrynie.
Każdy motyw WordPress ma swój własny plik CSS. Zazwyczaj, aby wprowadzić w nim zmiany, musisz mieć pewne doświadczenie w tworzeniu stron internetowych.
Ale SeedProd pozwala dostosować globalny CSS witryny w prostym i przyjaznym dla początkujących edytorze.
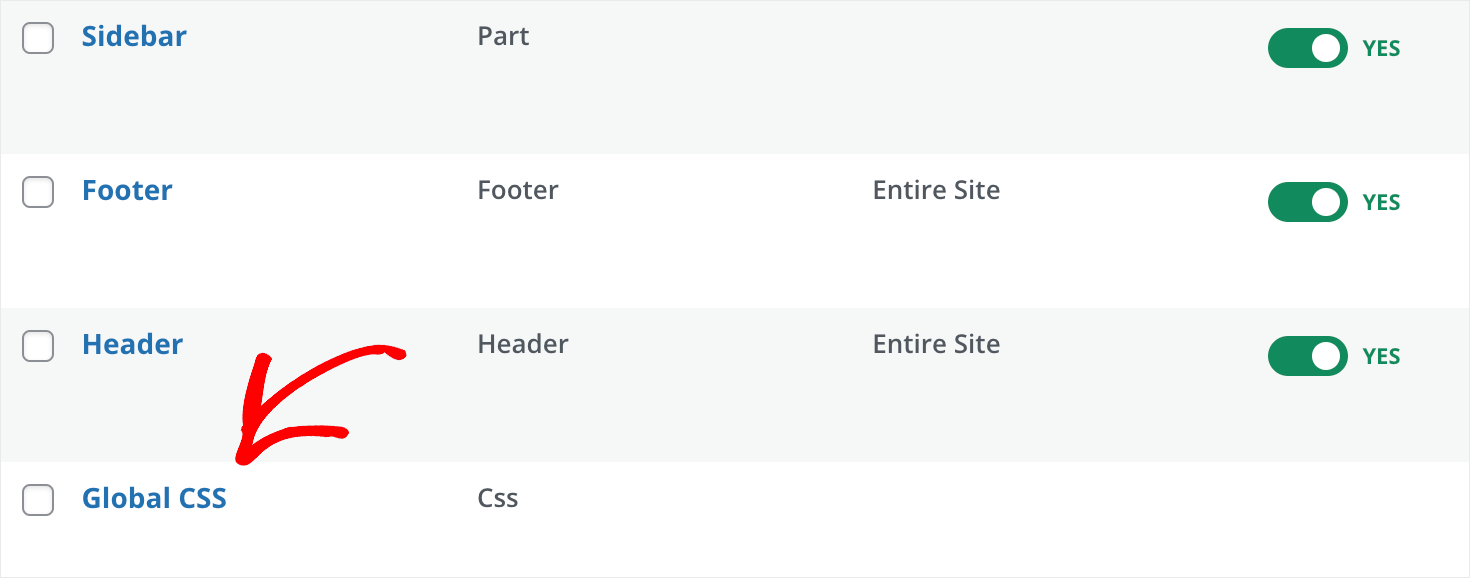
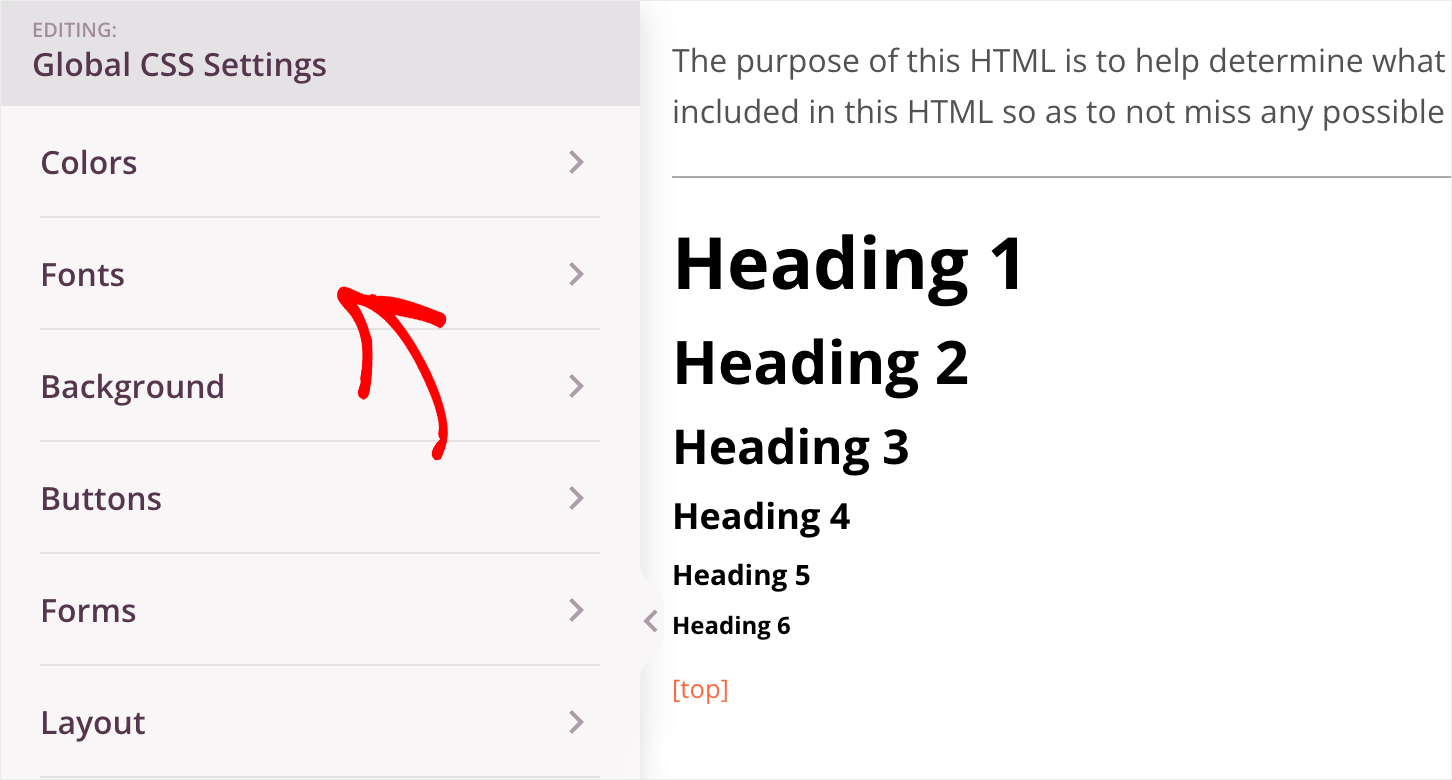
Aby rozpocząć, kliknij szablon Global CSS na pulpicie szablonów motywów.

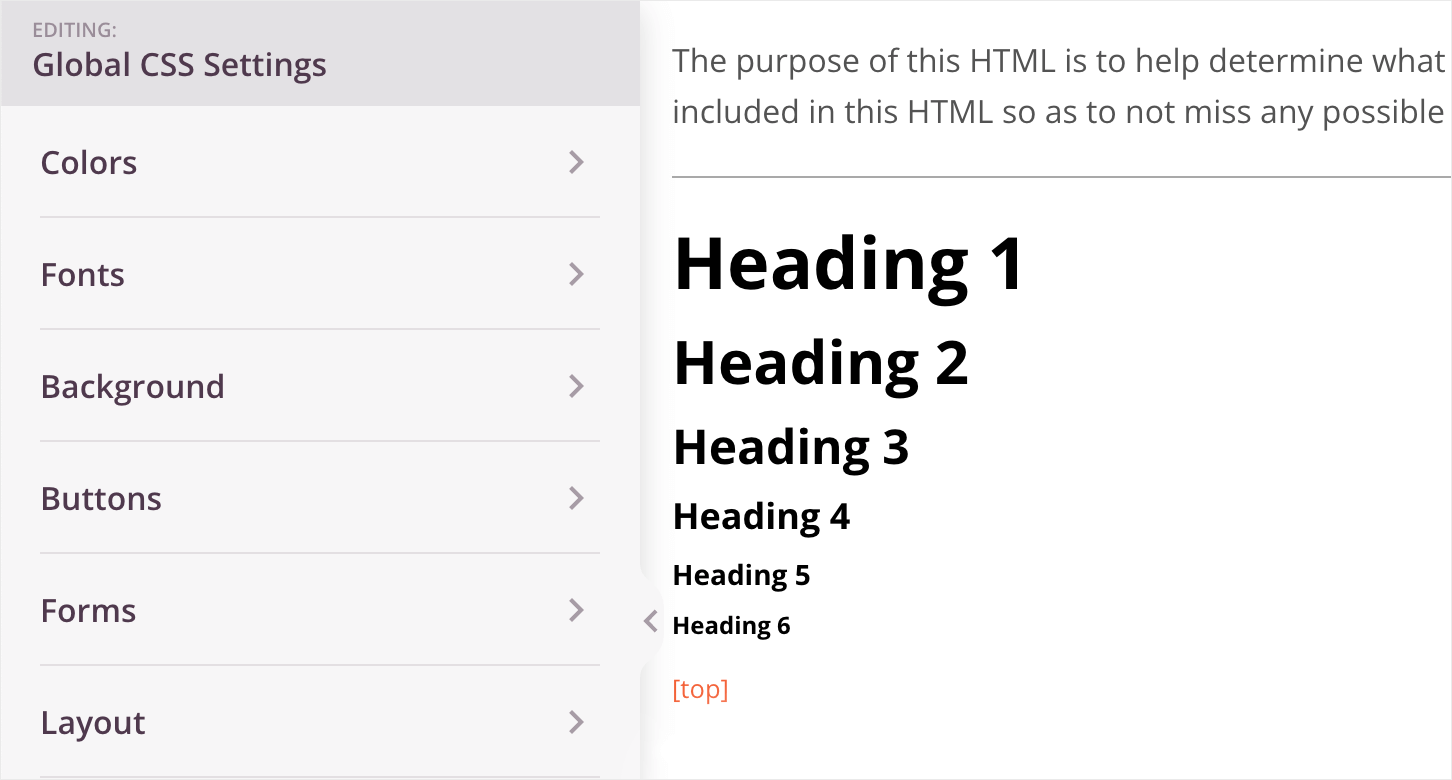
Spowoduje to przejście do wizualnego edytora globalnych ustawień CSS.
Po lewej stronie znajdziesz karty, na których możesz zmienić kolor, czcionki, tło i inne elementy swojej witryny.
Po prawej stronie możesz zobaczyć w czasie rzeczywistym wyniki wprowadzonych zmian.

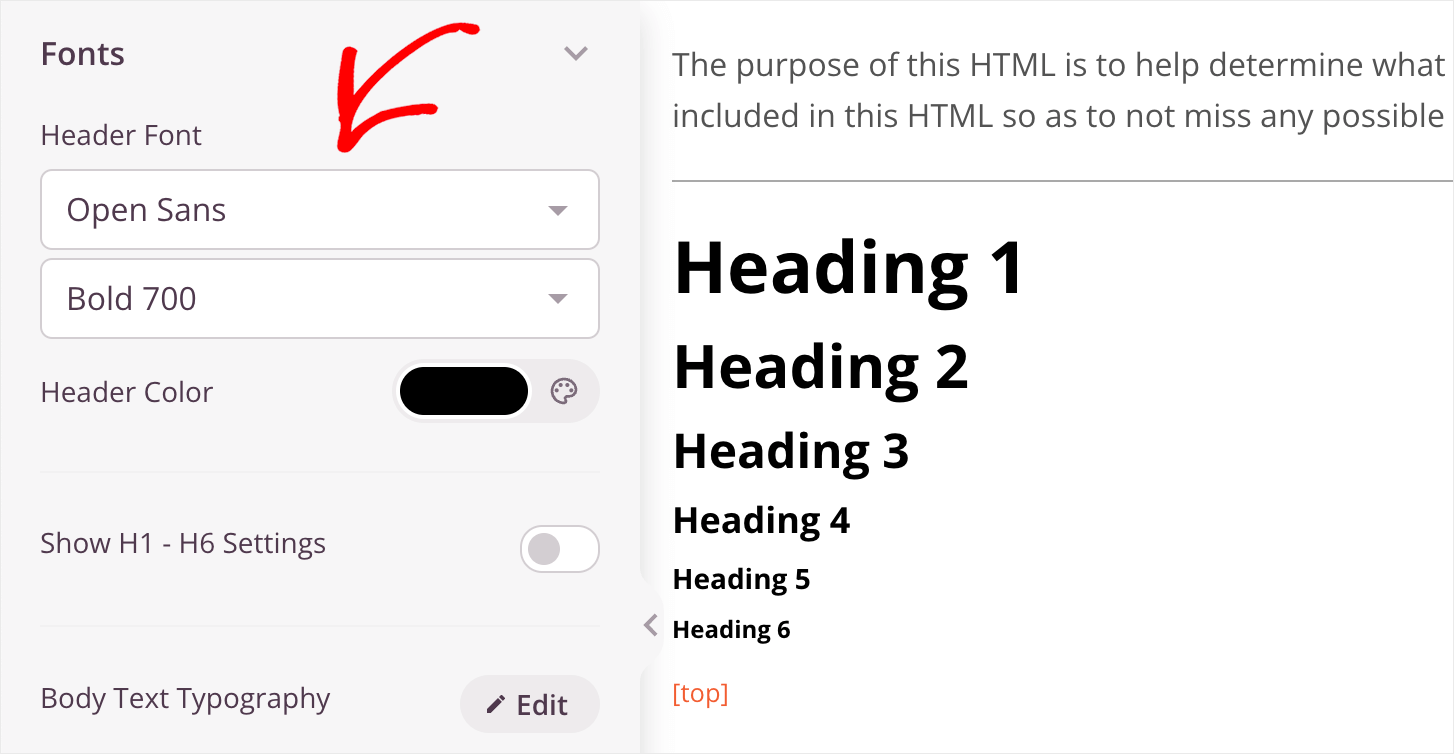
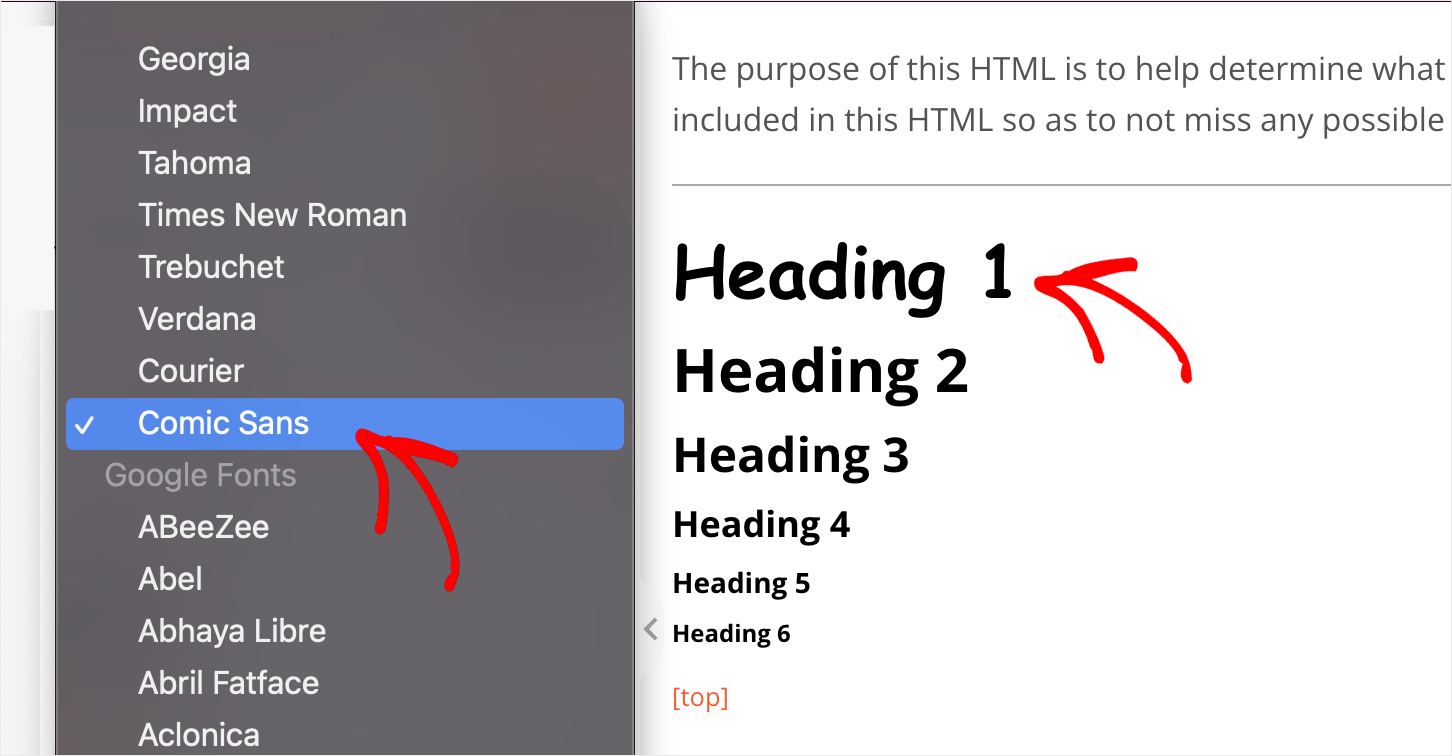
Na przykład zmieńmy czcionkę nagłówków. Aby to zrobić, kliknij zakładkę Czcionki .

Aby zmienić czcionkę wszystkich nagłówków z H1 na H6, wybierz nową czcionkę z menu rozwijanego pod tytułem Czcionka nagłówka .

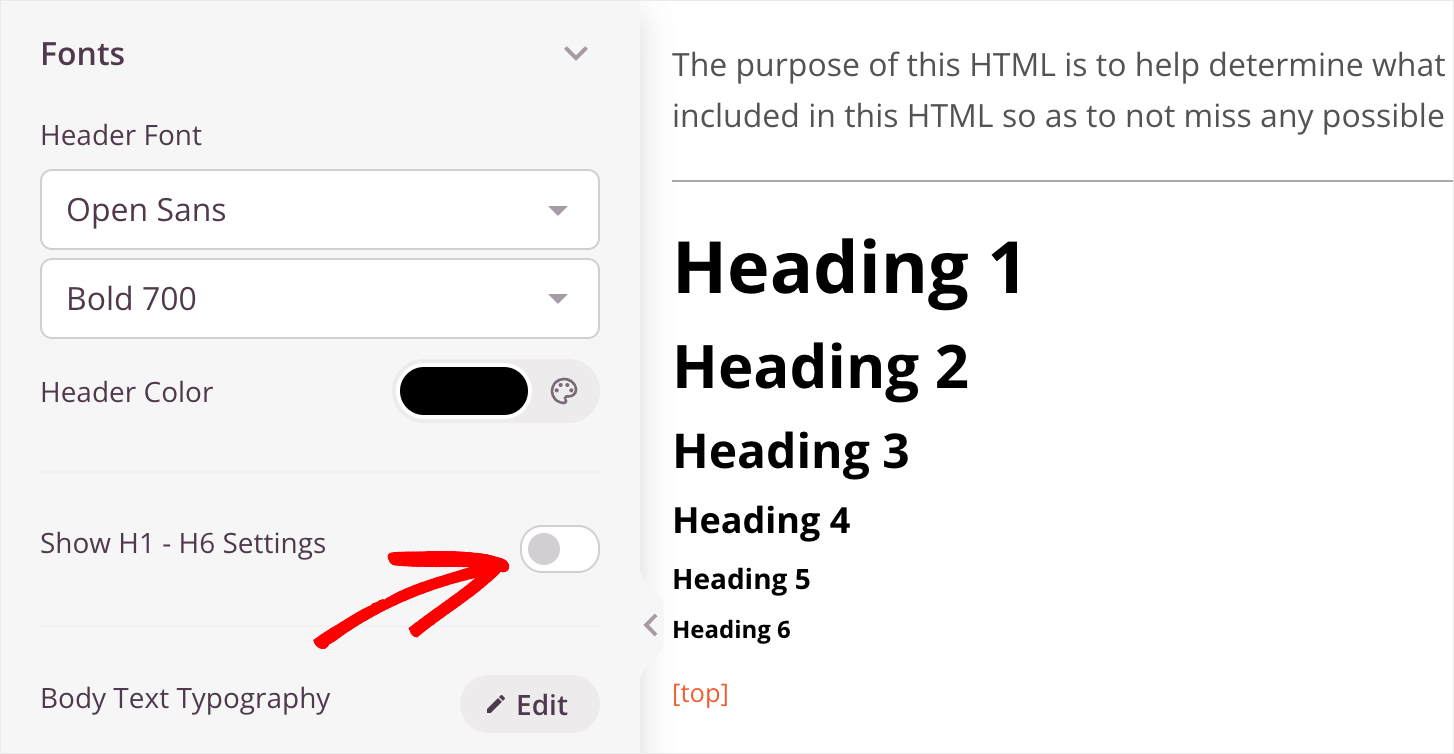
Jeśli chcesz zmienić czcionkę określonego nagłówka, możesz przełączyć przełącznik Pokaż ustawienia H1 – H6 .

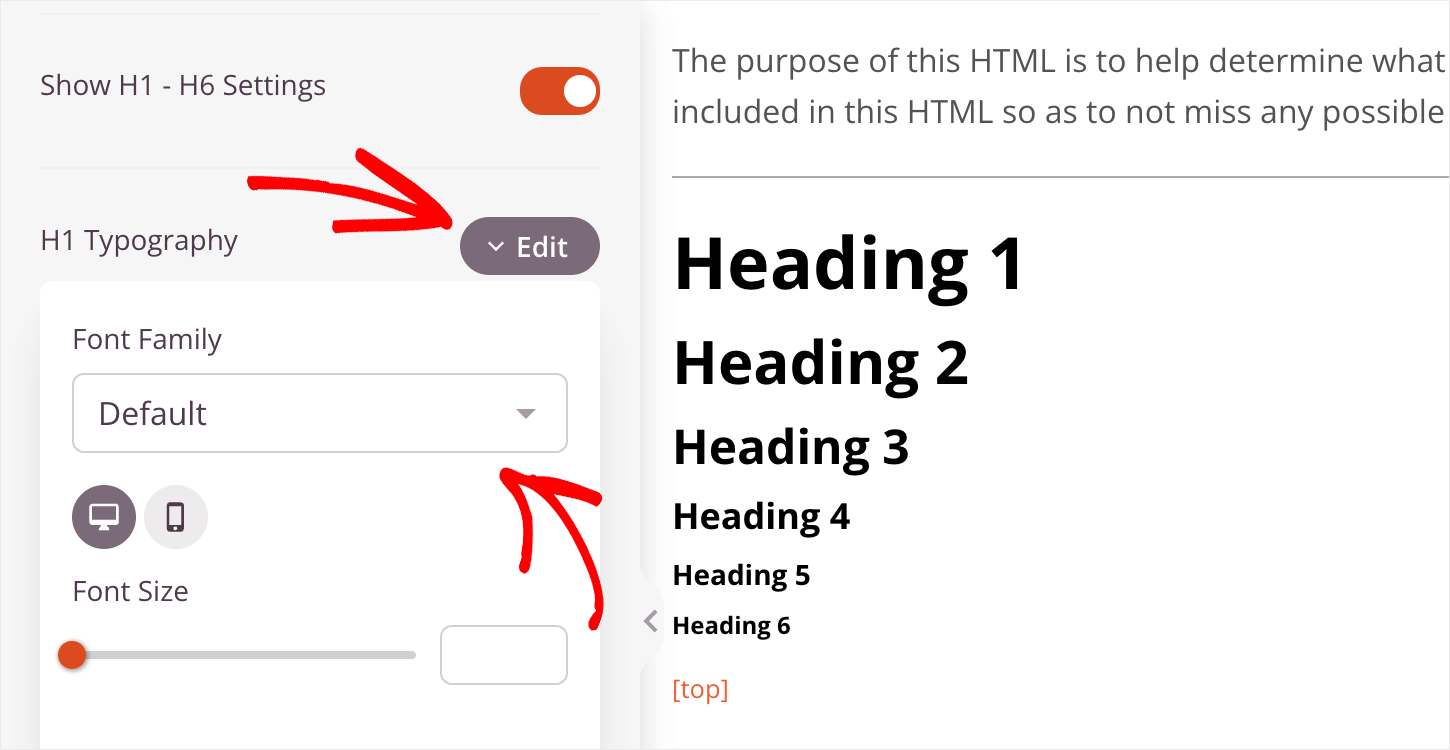
Następnie kliknij przycisk Edytuj obok opcji Typografia wybranego nagłówka i wybierz czcionkę, którą chcesz mieć.

Na przykład zmienimy czcionkę nagłówka H1 na Comic Sans . Jak widać, czcionka zmieniła się natychmiast.

Po zakończeniu dostosowywania ustawień CSS kliknij przycisk Zapisz , aby zapisać wprowadzone zmiany.

Postępując w ten sposób, możesz dostosować wiele rzeczy związanych z wyglądem niestandardowego motywu WordPress.
Teraz, gdy już wiesz, jak edytować globalne ustawienia CSS, możesz przejść dalej i połączyć swoje konto usługi e-mail marketingu.
Krok 5: Połącz się z usługą e-mail marketingu
SeedProd ma bezproblemową integrację z najpopularniejszymi usługami e-mail marketingu. Ta lista obejmuje między innymi Mailchimp, Constant Contact i Drip.
To świetna wiadomość, jeśli masz już aktywną bazę subskrybentów e-maili lub chcesz zacząć powiększać swoją pierwszą listę mailingową.
Aby połączyć swoje konto e-mail marketingu, najpierw przejdź do zakładki Theme Builder i kliknij dowolny szablon.

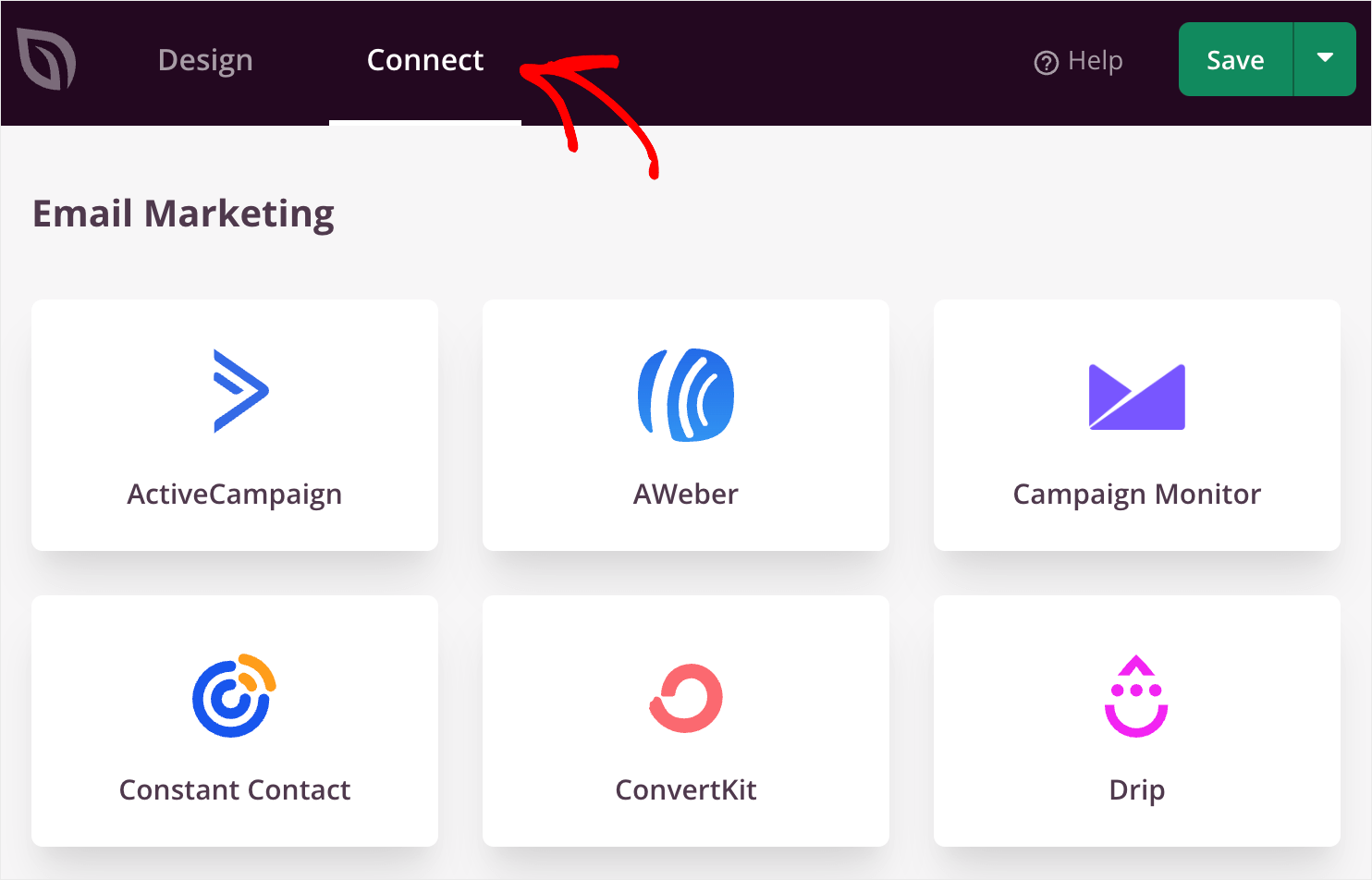
Następnie przejdź do zakładki Połącz w górnym panelu.

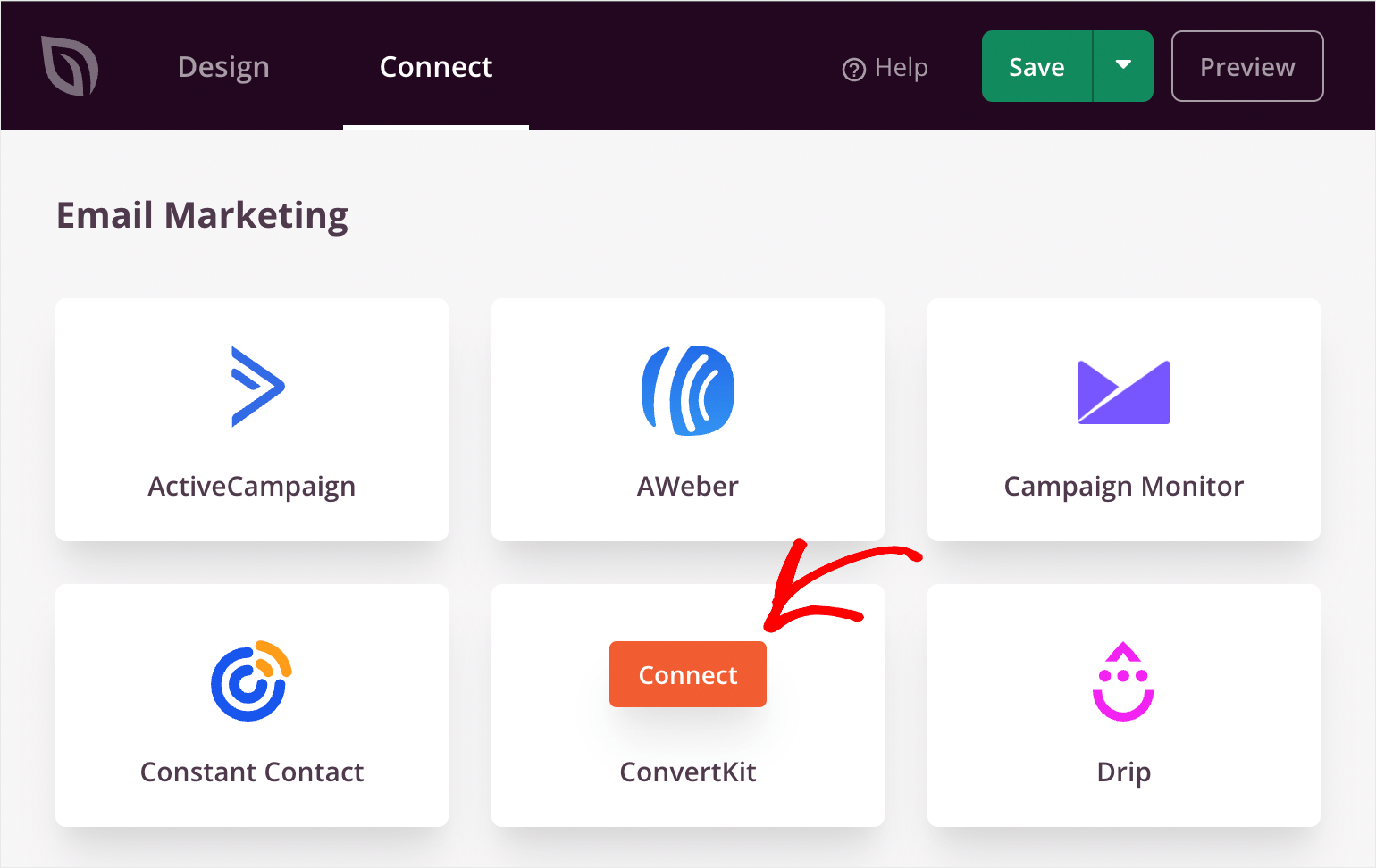
Tam najedź kursorem na usługę, z której korzystasz, naciśnij przycisk Połącz i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie.

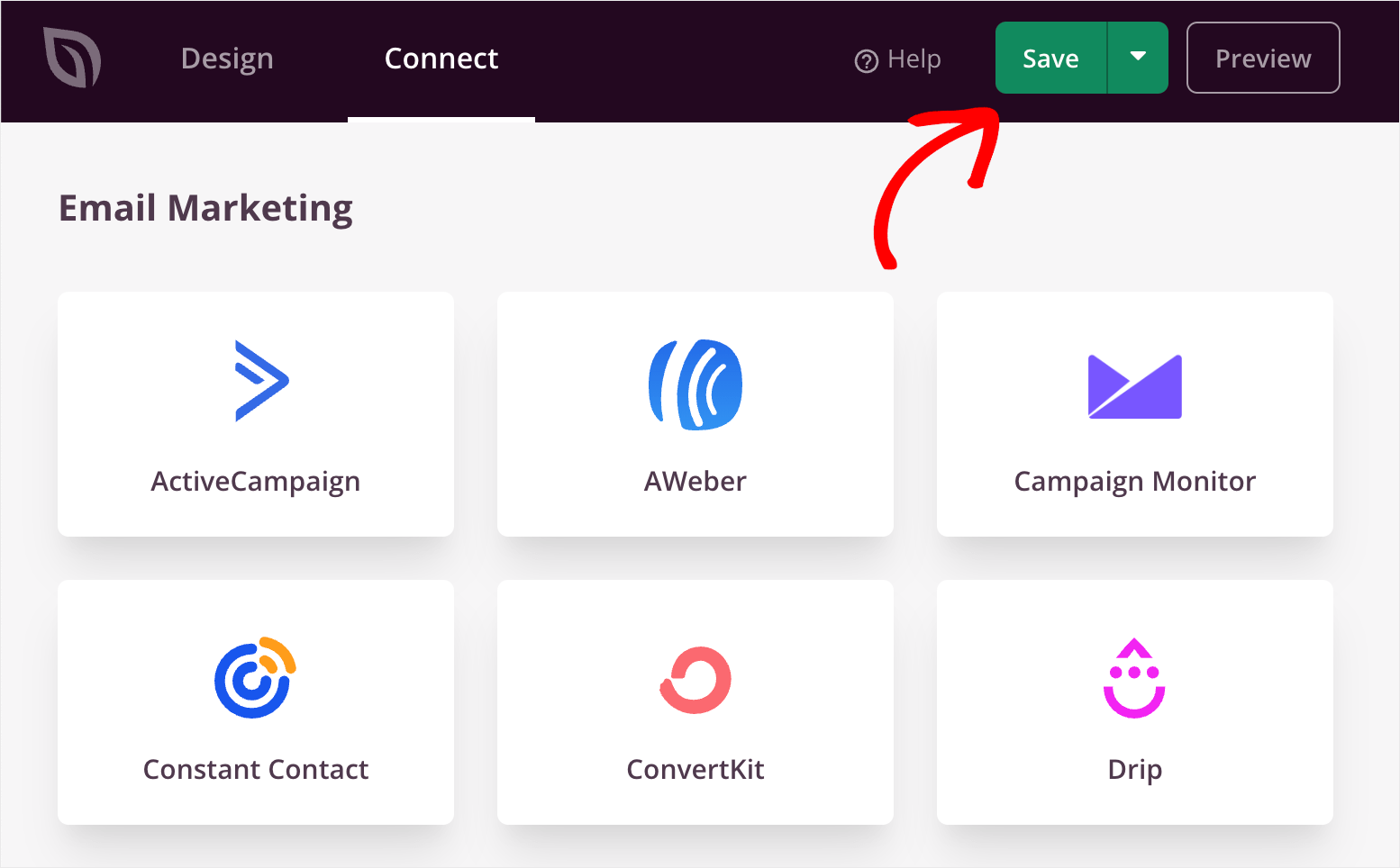
Po zakończeniu łączenia usługi poczty e-mail naciśnij przycisk Zapisz w prawym górnym rogu, aby zapisać zmiany.

Teraz SeedProd będzie zbierać wiadomości e-mail od odwiedzających, którzy wypełnili formularz zgody i dodawać je do Twojej bazy e-mail.
Krok 6: Opublikuj swój niestandardowy motyw WordPress
Ostatnim krokiem jest opublikowanie niestandardowego motywu i umieszczenie go w witrynie.
Aby to zrobić, najpierw przejdź do SeedProd »Konstruktor motywów z pulpitu WordPress.

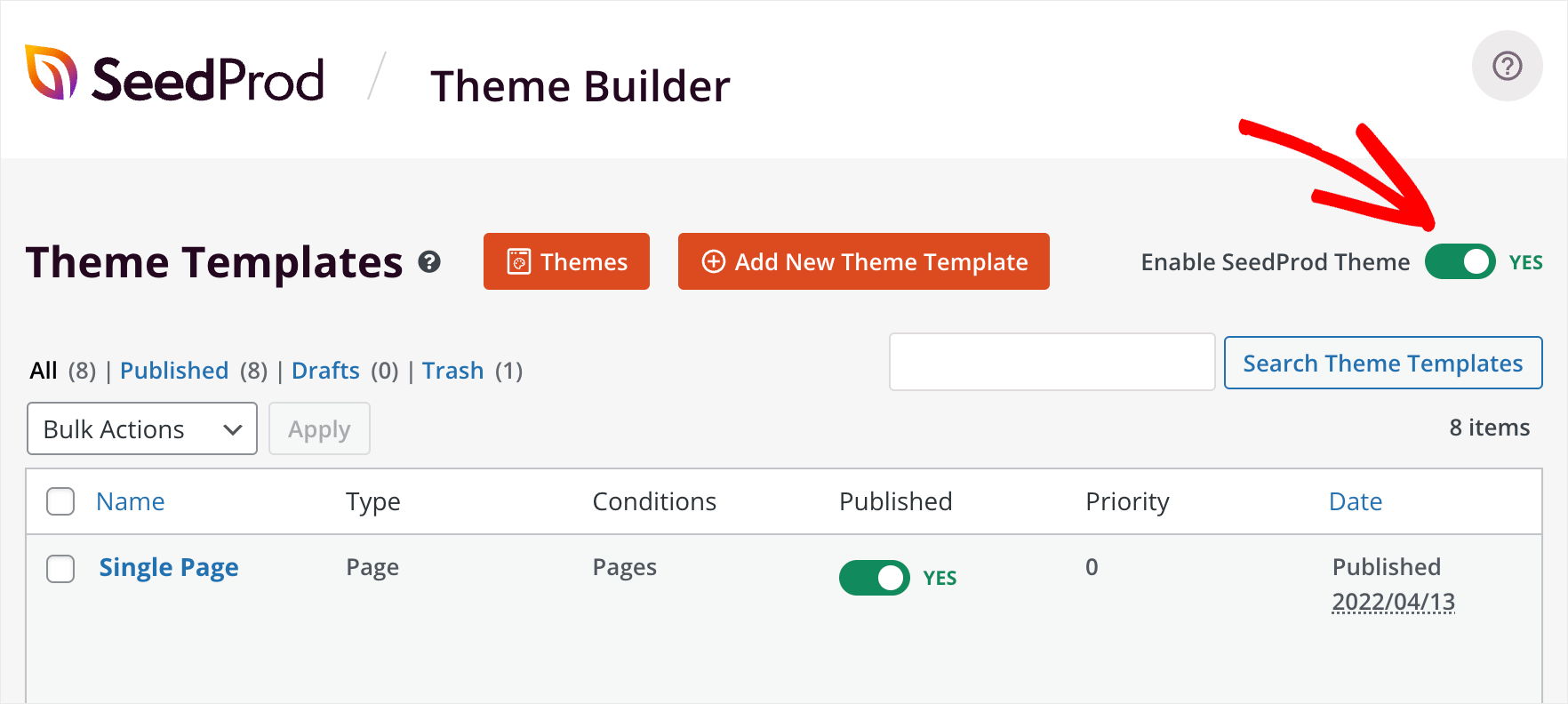
Następnie przełącz przełącznik Włącz motyw SeedProd w prawym górnym rogu.

Otóż to. Twój niestandardowy motyw WordPress jest aktywny i możesz go zobaczyć w swojej witrynie.
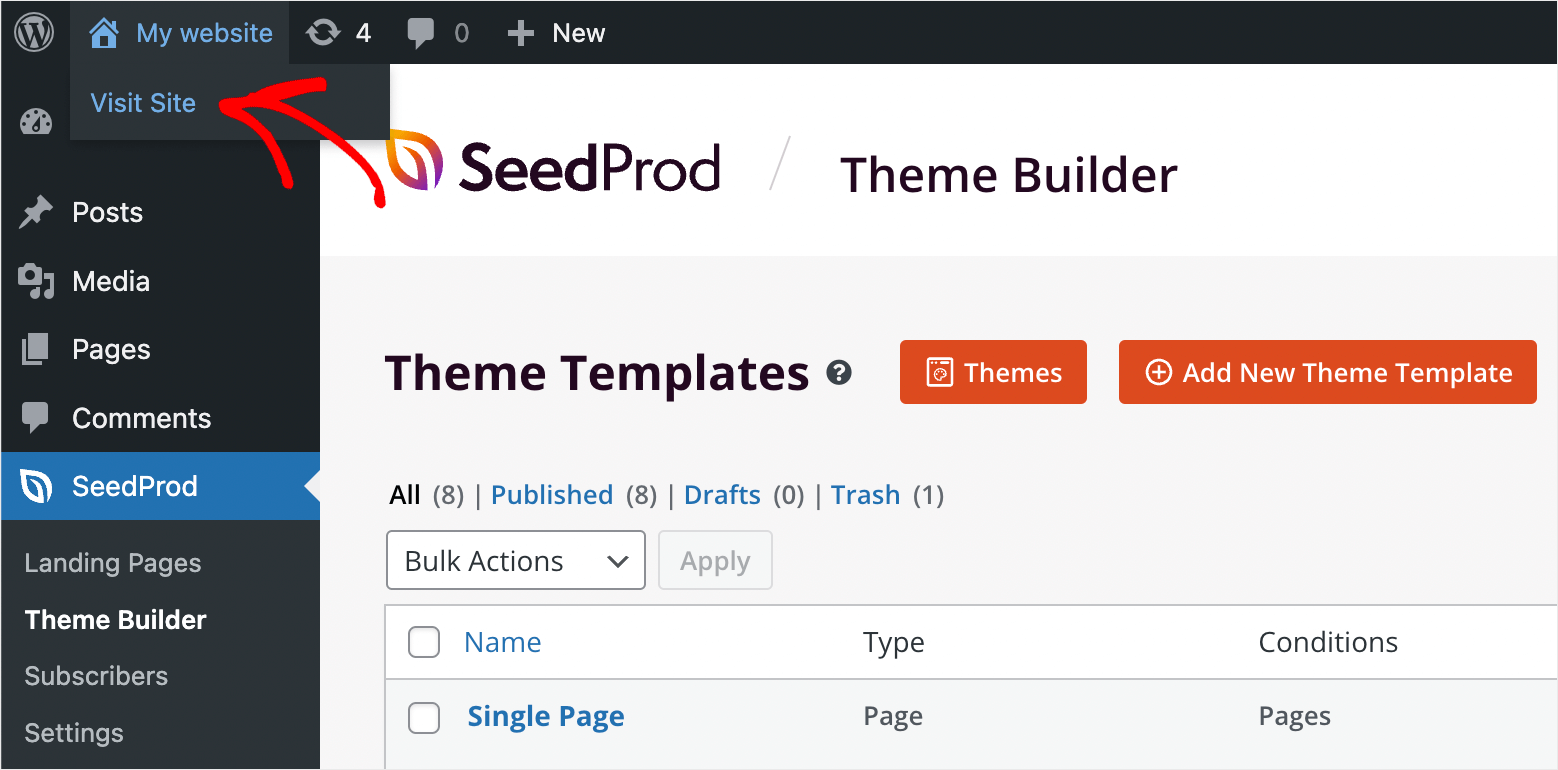
Aby to zrobić, naciśnij przycisk Odwiedź witrynę pod nazwą witryny w lewym górnym rogu pulpitu WordPress.

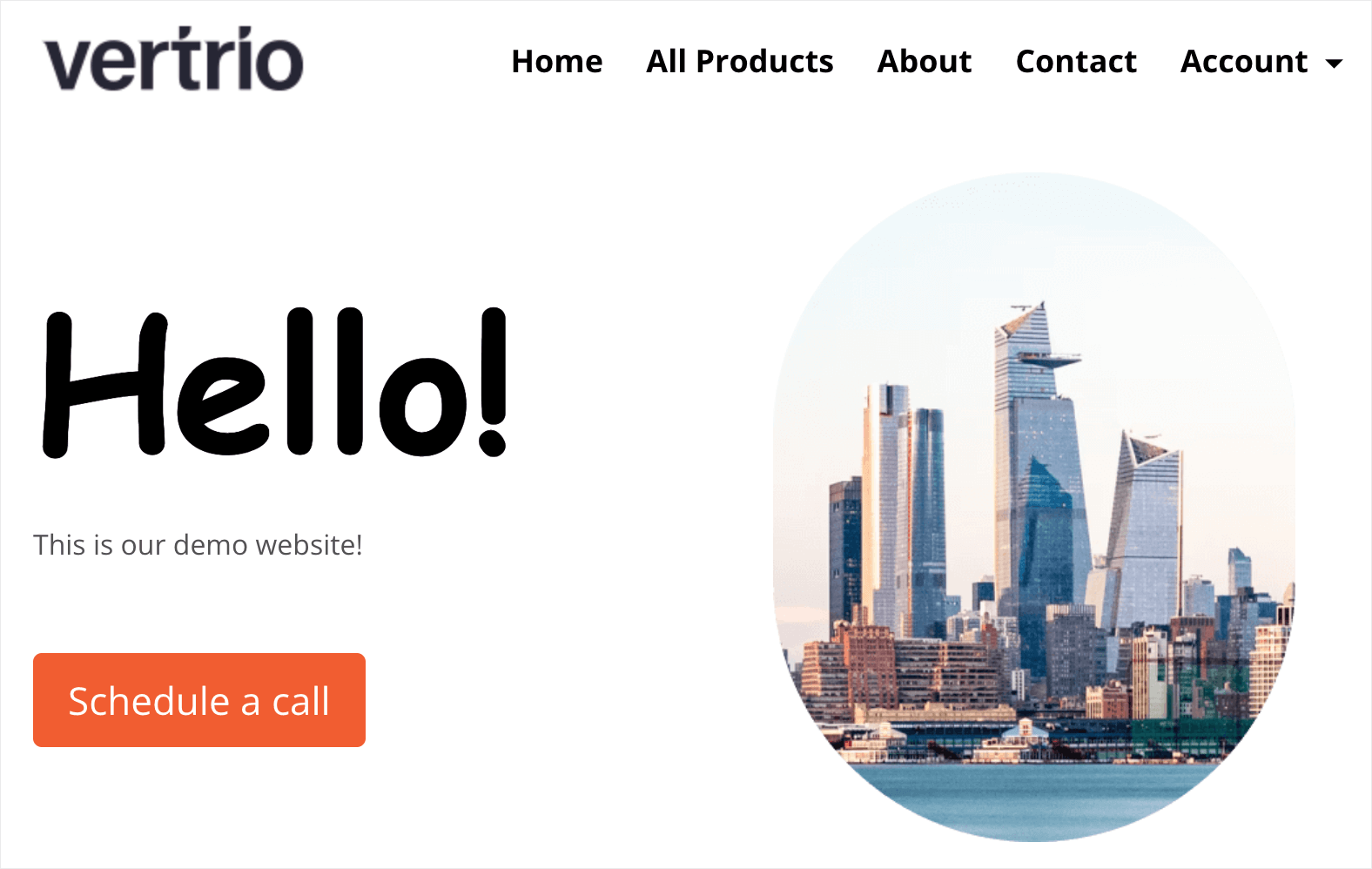
Oto nasza dostosowana strona główna:

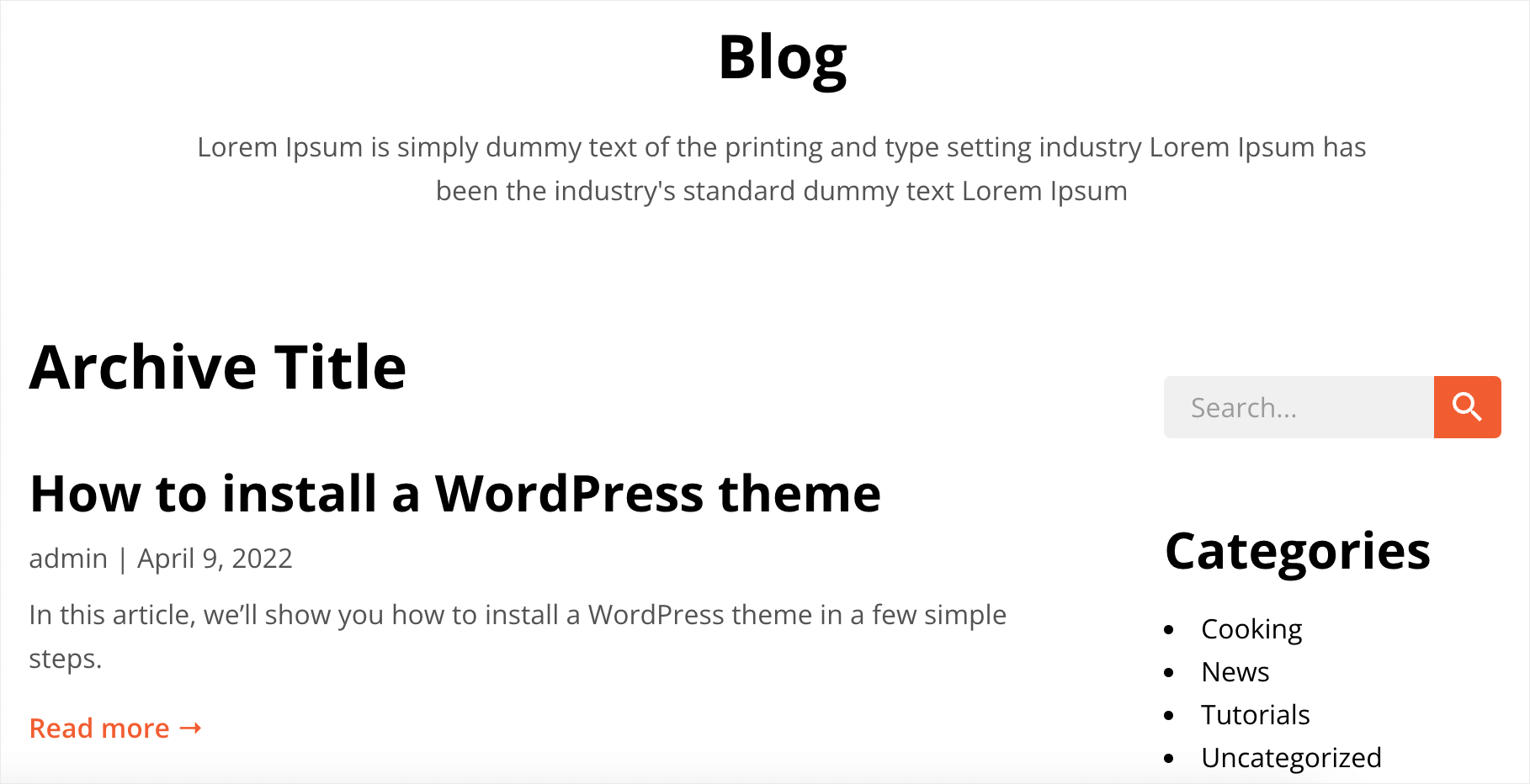
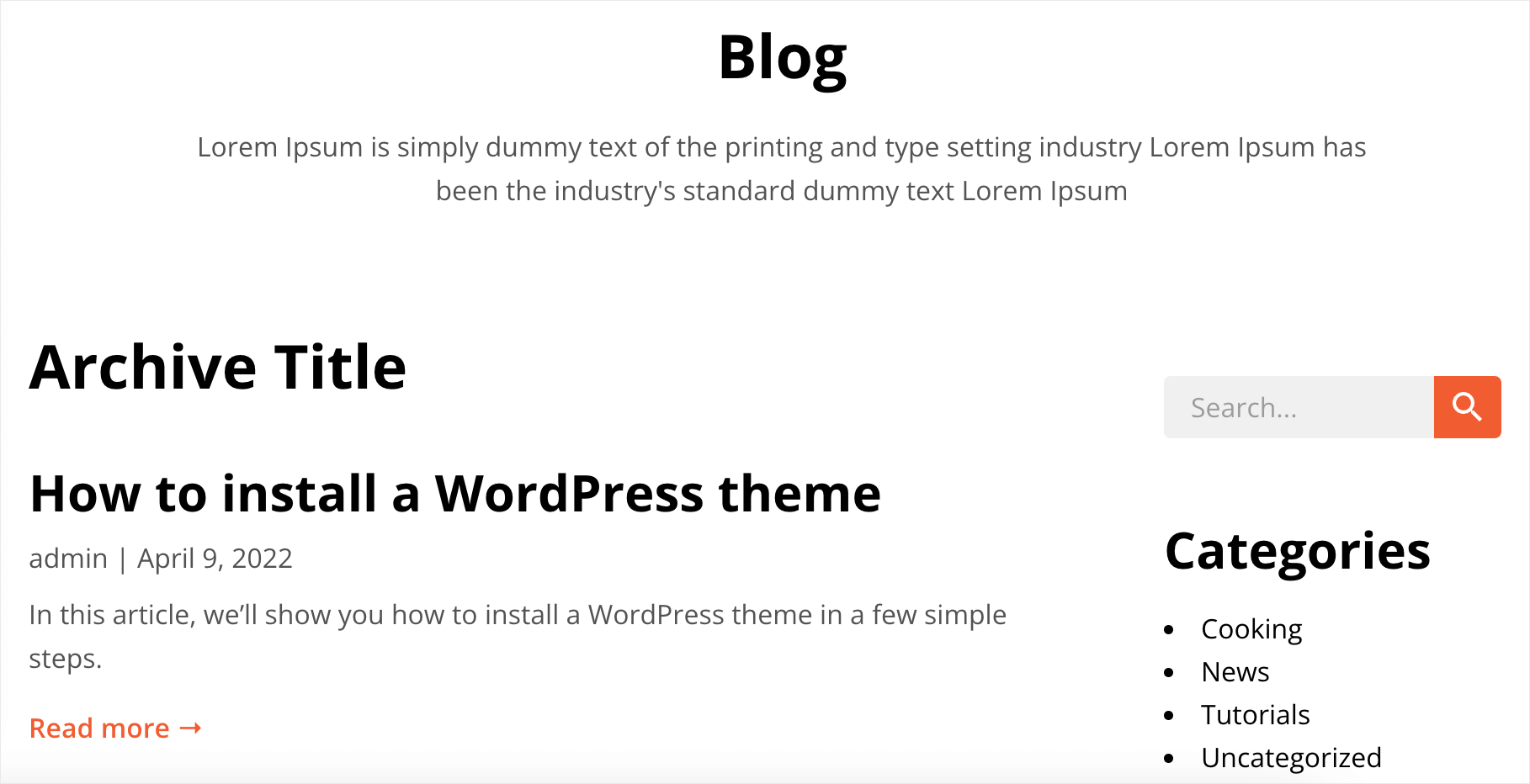
Oto strona archiwum:

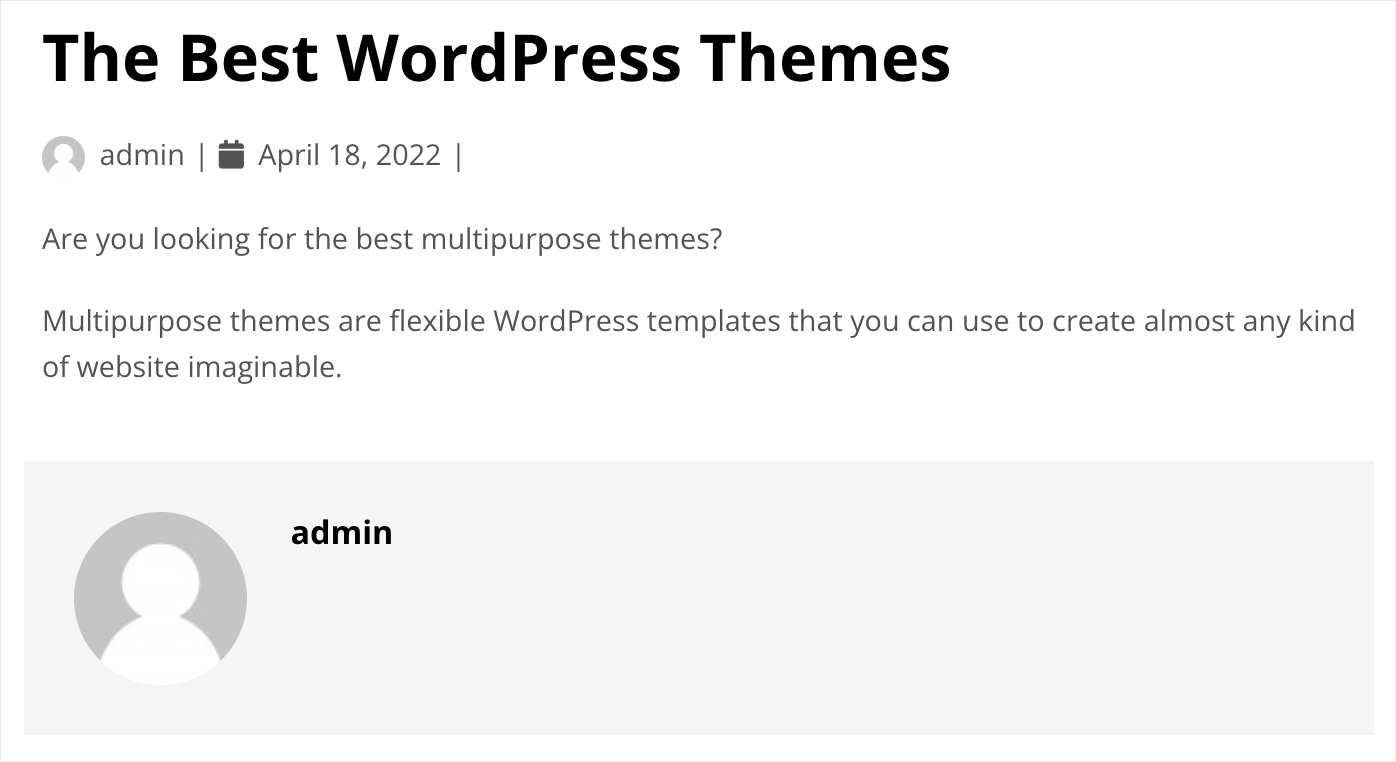
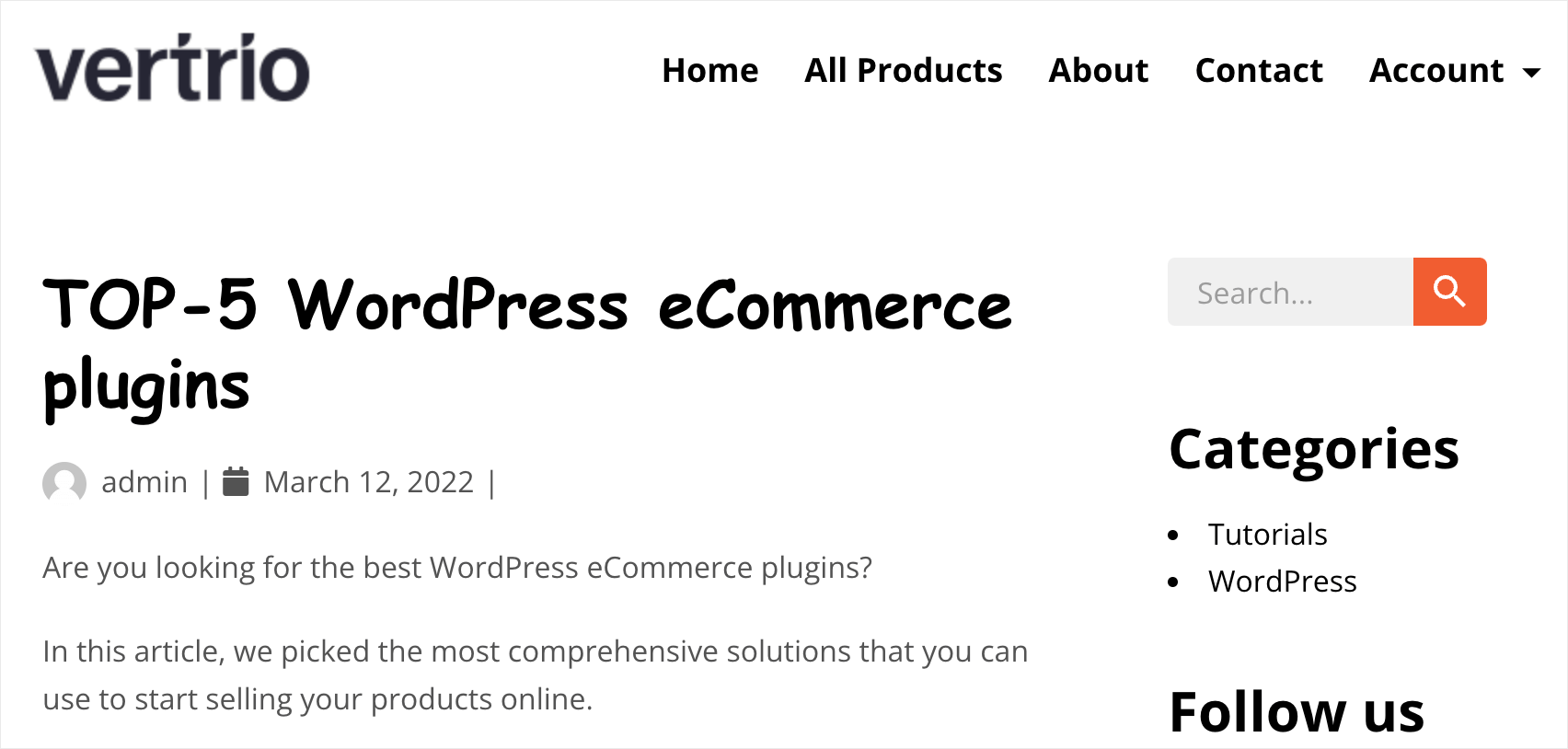
A oto szablon pojedynczego wpisu na blogu, który również dostosowaliśmy za pomocą kilku kliknięć za pomocą SeedProd:

W tym artykule dowiedziałeś się, jak stworzyć niestandardowy motyw WordPress w 6 prostych krokach, bez konieczności kodowania.
Jeśli jesteś gotowy, aby rozpocząć tworzenie własnego niestandardowego motywu WordPress, możesz pobrać swoją kopię SeedProd tutaj.
Szukasz potężnej wtyczki WordPress, która usprawni wyszukiwanie w Twojej witrynie? Sprawdź najlepsze wtyczki wyszukiwania WordPress, aby zwiększyć swoją prezentację w wyszukiwaniu w witrynie.
Zamierzasz uruchomić sklep internetowy? Rzuć okiem na najlepsze wtyczki WordPress eCommerce do prezentacji cyfrowych plików do pobrania.
