カスタム WordPress テーマの作成方法 (6 つの簡単なステップ)
公開: 2022-04-29カスタム WordPress テーマの作成方法を知りたいですか?
これは通常、コーディングの経験と WordPress の深い知識を必要とするため、初心者にとっては注意が必要です。
この記事では、コーディングを必要としないいくつかの簡単な手順でカスタム テーマを作成する方法を紹介します。
始めましょう!
WordPressテーマとは?
まず、WordPress テーマとは何か、そしてそれが何で構成されているかを明確にしましょう。
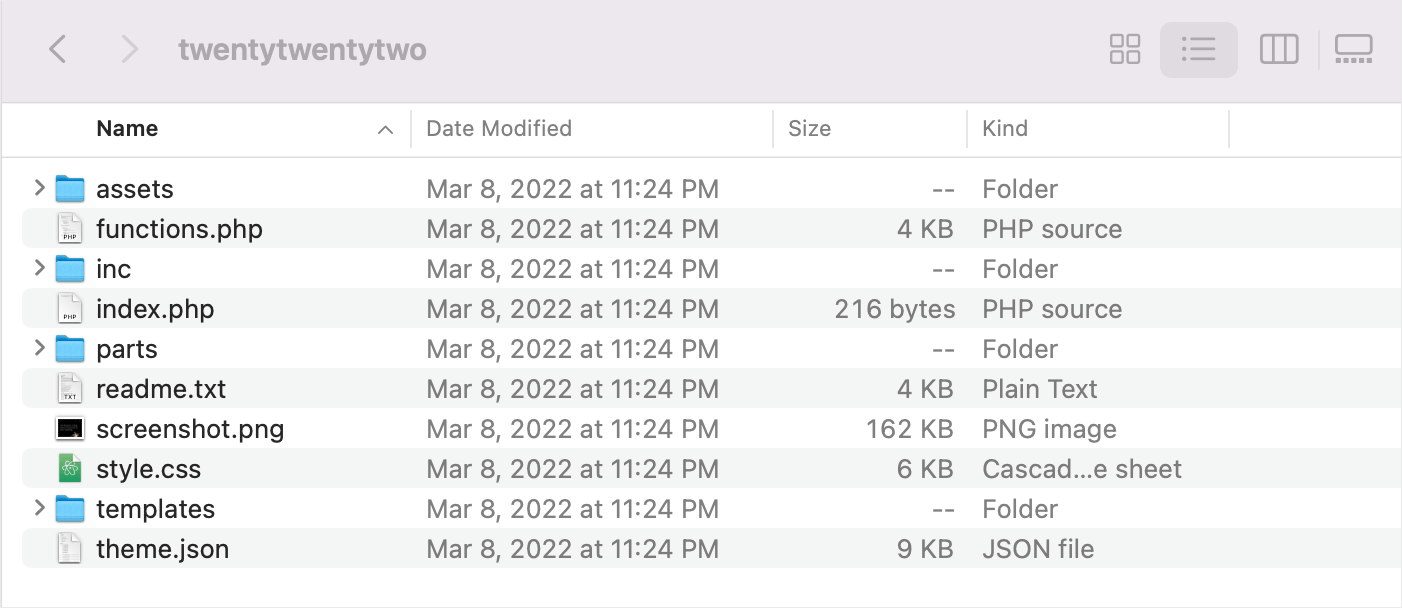
WordPress テーマは、ホスティングの WordPress Themesディレクトリ内の共通フォルダーに配置される一連のファイルです。
このセットには、HTML、PHP、および JavaScript 言語で記述されたページ テンプレート、CSS スタイル シート、およびグラフィックが含まれています。
サーバー上での表示例を次に示します。

これらのファイルはまとめて、WordPress サイトのレイアウトと外観を定義します。
カスタム テーマをゼロから作成するには、一般的に次の 2 つの方法があります。
- 自分でやってください。 Web 開発の豊富な経験と多くの自由時間が必要です。
- 開発者またはウェブ代理店を雇います。 平均価格は数百ドルから数千ドルです。
明らかな理由から、これらの方法はどちらも初心者にはほとんど受け入れられません。
ありがたいことに、銀行を壊したり、コーディングの第一人者になることなく、カスタムテーマを作成する 3 つ目の方法があります。
これは、SeedProd プラグインを使用することで可能になります。 詳細を見て、WordPress ユーザーの間で人気がある理由を見てみましょう.
SeedProd を使用してカスタム WordPress テーマを作成する理由
SeedProd は、100 万を超えるアクティブなインストール数を持つ、WordPress 用のナンバー 1 の Web サイト ビルダー プラグインです。

一流のカスタム WordPress テーマを数分で作成でき、コーディングは不要です。
秘密の要素は、便利で強力な SeedProd ビジュアル エディターです。 これを使用すると、必要なサイト要素、ブロック、またはセクション全体をページに簡単にドラッグ アンド ドロップできます。
これがどのように機能するかの短いプレビューです。

SeedProd は、ページとテーマを自動的に最適化し、読み込みを高速化します。 これにより、訪問者に最高のユーザー エクスペリエンスを提供できます。
また、デフォルトでレスポンシブでモバイル対応であるため、さまざまなデバイスでサイトがどのように表示されるかを心配する必要はありません.
それに加えて、SeedProd には次のような強力な機能が付属しています。
- 何百もの既製のページ テンプレート。 テーマをゼロから作成することにインスピレーションを感じませんか? 150 以上の事前構築済みテンプレートの 1 つを使用して、ニーズに合わせて簡単にカスタマイズできます。
- WooCommerce の統合。 オンラインで製品を販売していますか? SeedProd は WooCommerce と完全に互換性があるため、近日公開予定の最新のチェックアウト ページ、製品グリッドなどを作成できます。
- 電子メール購読者管理ダッシュボード. メールマガジンはありますか? SeedProd を使用すると、電子メールを収集し、便利なダッシュボードで購読者のステータスを追跡できます。
- SEO 最適化コード。 コードの明瞭さが心配ですか? SeedProd で作成したテーマとページのコードは SEO フレンドリーで、検索エンジンのすべての要件を満たしています。
さらに、SeedProd には素晴らしく反応の良いサポート チームがあります。
このプラグインは非常に使いやすいですが、質問があればいつでも助けに来てください。
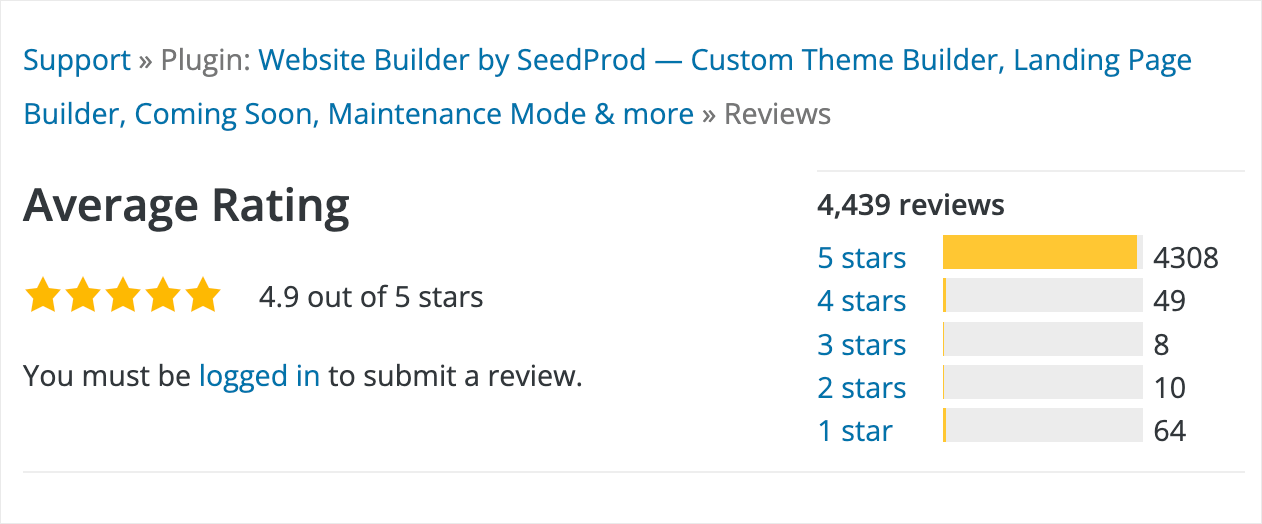
しかし、数字は言葉よりも雄弁です。 SeedProd には 4,000 件を超えるレビューがあり、平均評価は 5 つ星のうち 4.9です。

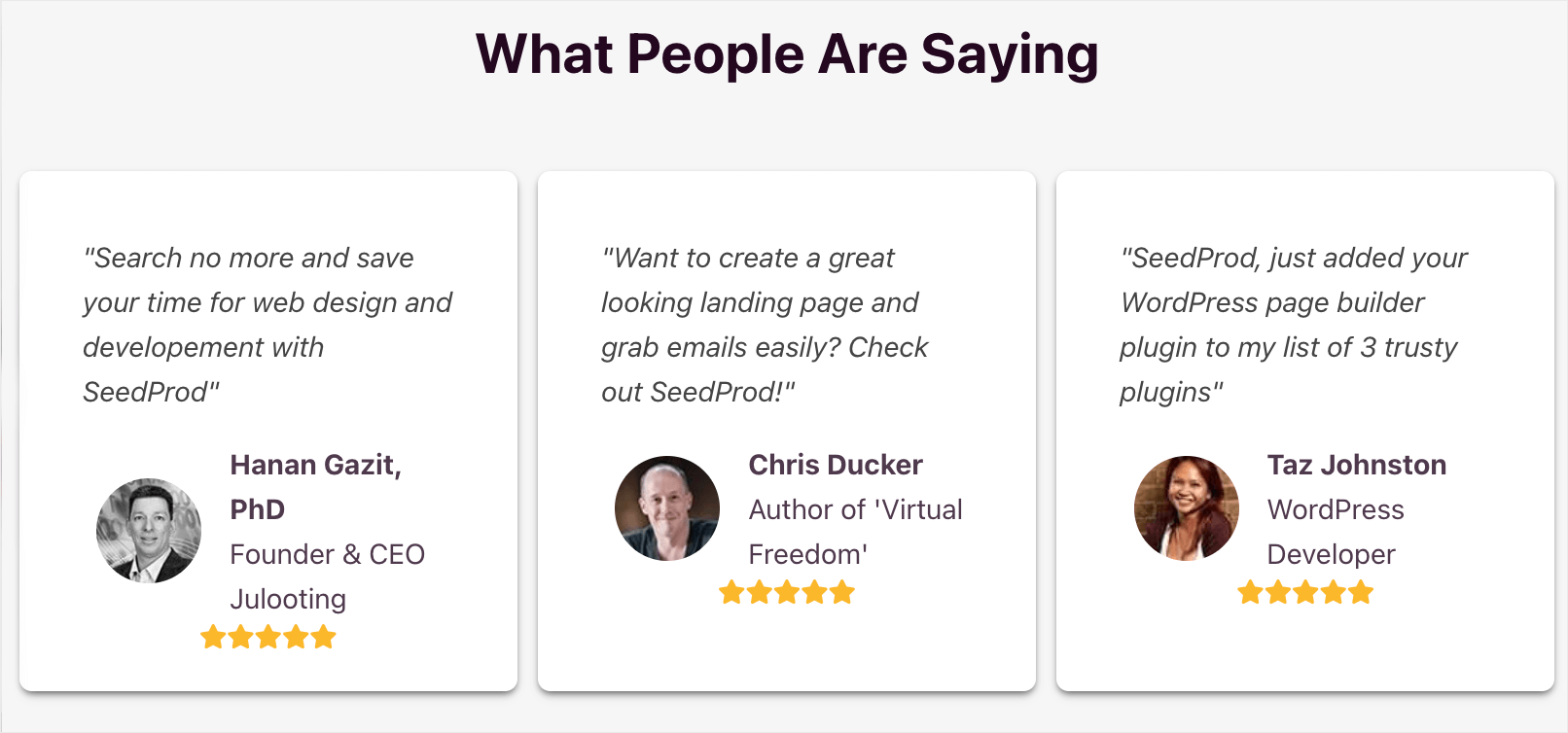
興奮したユーザーからのフィードバックは、この評価が当然であることを疑う余地はありません.
以下は、SeedProd を使用した経験について人々が言っていることです。

初心者向けのカスタム テーマを作成するには、SeedProd を使用することが最適な方法である理由がわかったので、その方法を見てみましょう。
カスタム WordPress テーマを作成する方法
この詳細なチュートリアルには、6 つの簡単な手順があります。 それらに従って、コードを 1 行も変更することなく、美しいカスタム WordPress テーマを作成してください。
ナビゲートに役立つ目次を次に示します。
- ステップ 1: SeedProd プラグインをインストールしてアクティブ化する
- ステップ 2: ビルド済みの WordPress テーマを選択する
- ステップ 3: WordPress テーマのパーツをカスタマイズする
- ステップ 4: テーマのグローバル CSS をカスタマイズする (コードなし)
- ステップ 5: メール マーケティング サービスに接続する
- ステップ 6: カスタム WordPress テーマを公開する
ステップ 1: SeedProd プラグインをインストールしてアクティブ化する
開始するには、ここから SeedProd のコピーを入手してください。
完了すると、ログインの詳細と SeedProd アカウントにアクセスするためのリンクが記載されたメールが届きます。
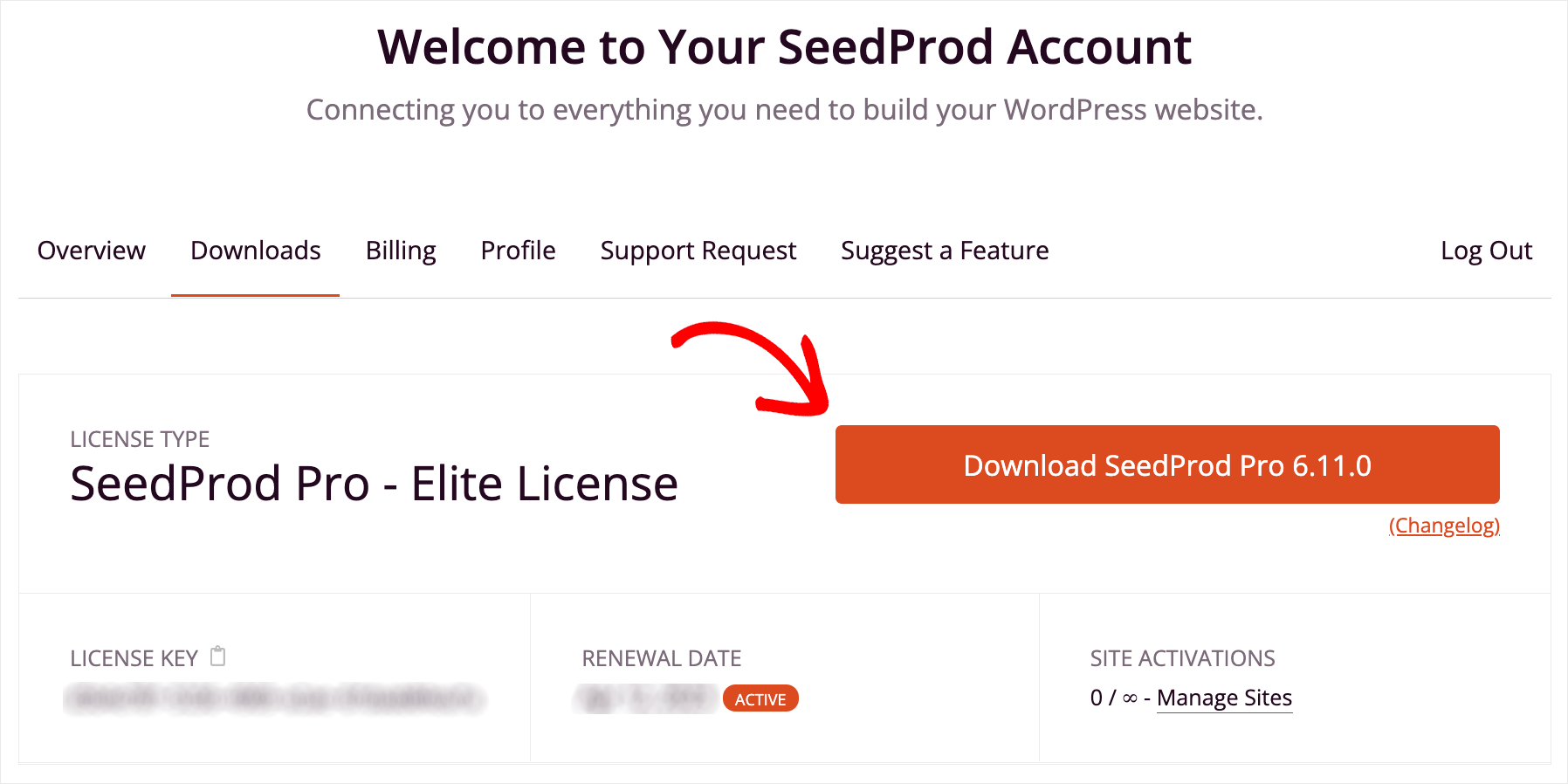
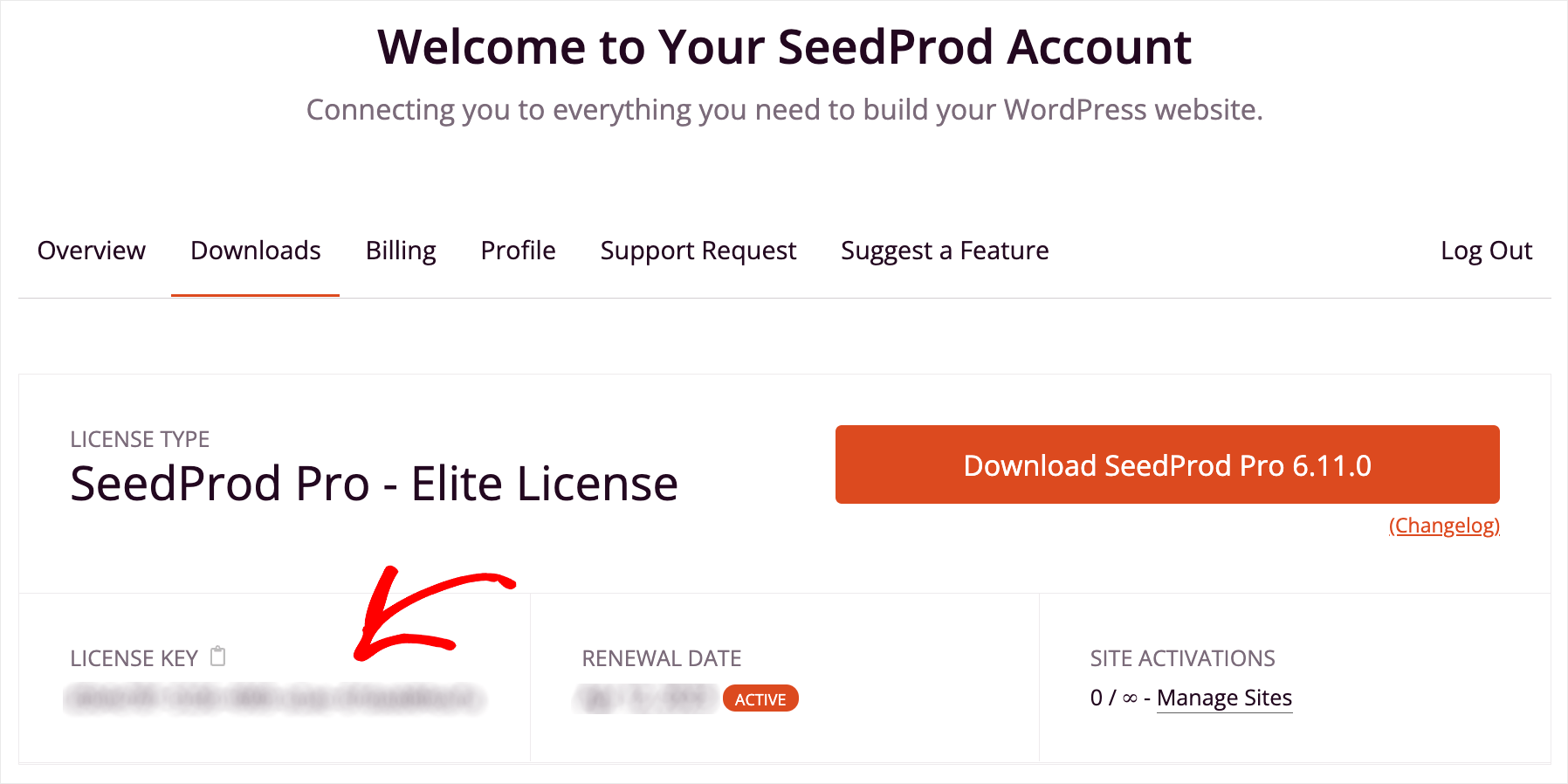
このリンクに従って、SeedProd アカウントにログインし、[ダウンロード] タブに移動します。
![[ダウンロード] タブに移動します - SearchWP navigate to the Downloads tab](/uploads/article/13110/m2ukpqWmYLAY92K9.png)
次に、[ SeedProd のダウンロード] ボタンをクリックして、プラグインの ZIP ファイルのコンピューターへのダウンロードを開始します。

ダウンロードが完了したら、同じタブでライセンス キーをコピーします。 SeedProd のコピーをアクティブ化するには、さらにそれが必要になります。

次のステップは、ダウンロードした ZIP ファイルをサイトにアップロードし、プラグインをインストールすることです。
ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するこのチュートリアルに従ってください。
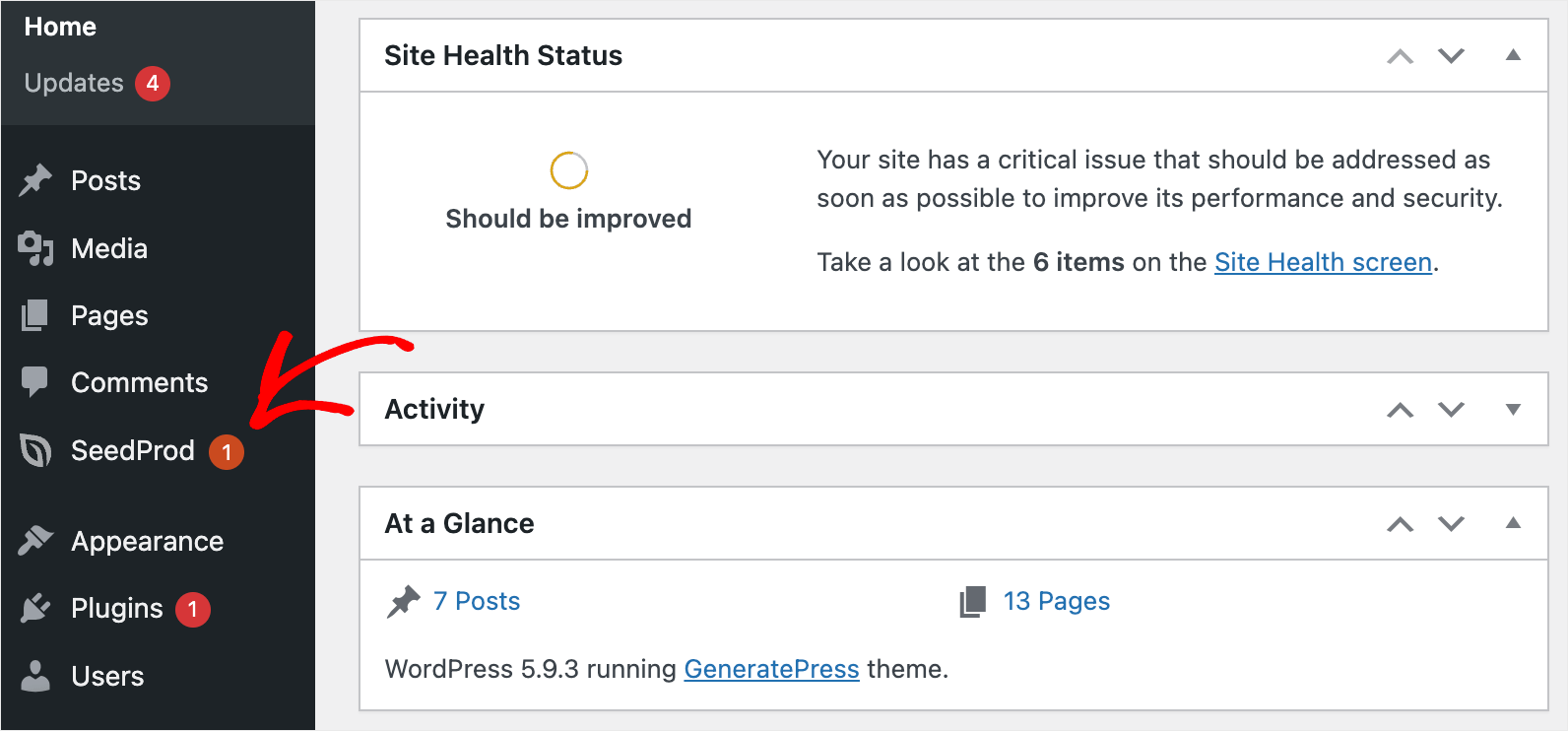
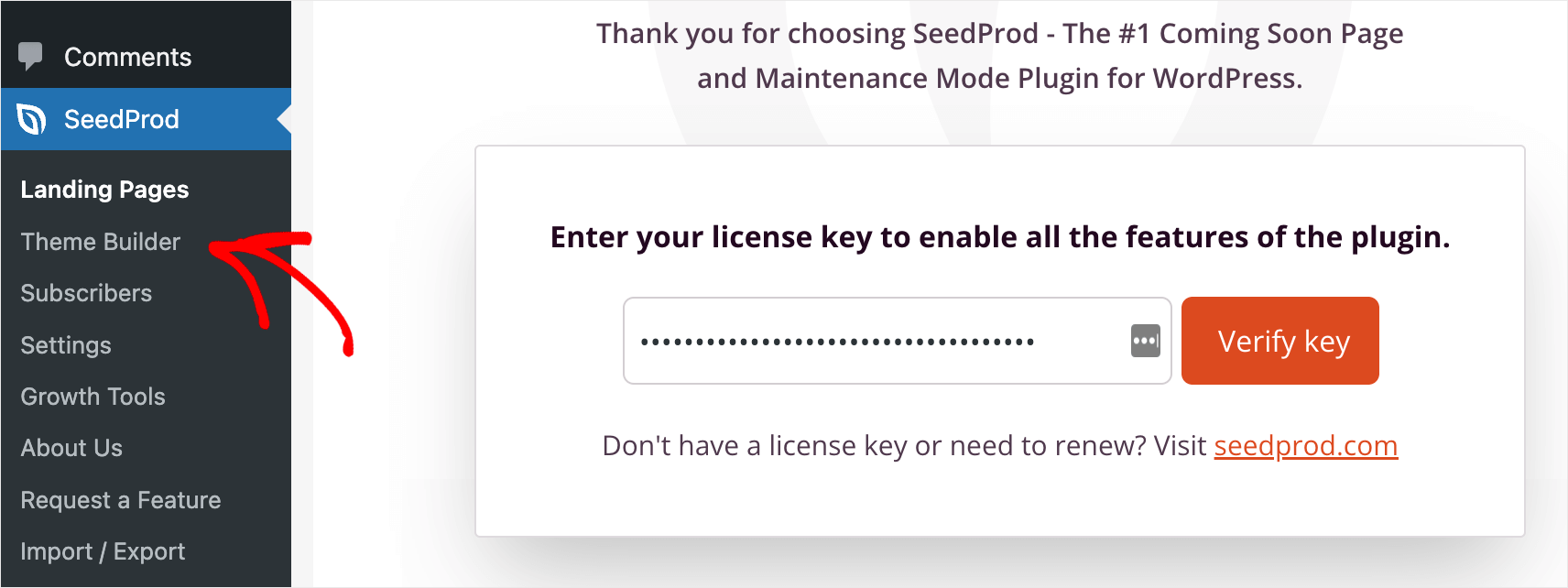
プラグインをインストールしたら、WordPress ダッシュボードに移動し、左パネルのSeedProdボタンをクリックします。

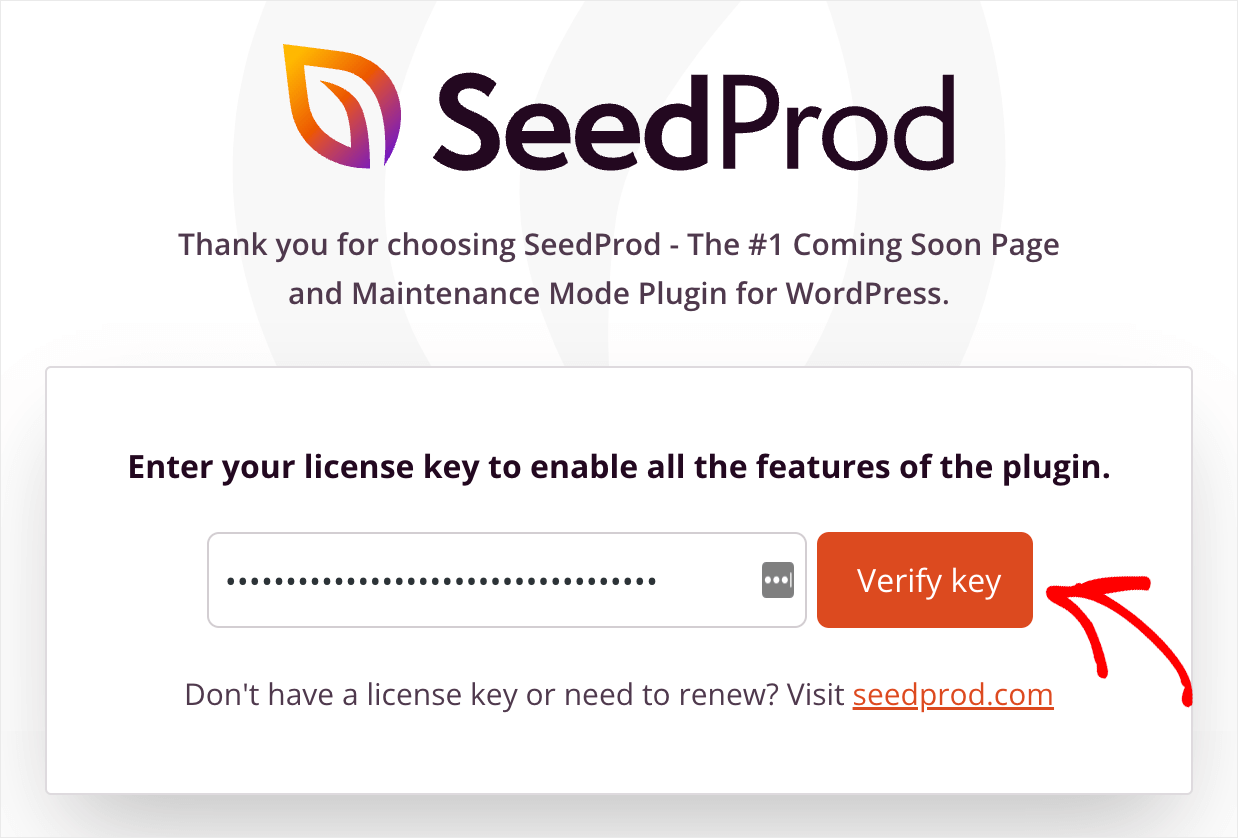
次に、ライセンス キーをライセンス フィールドに貼り付けて、[ Verify key ] ボタンを押します。

SeedProd のコピーを有効にすると、カスタム WordPress テーマの作成を開始する準備が整います。
ステップ 2: ビルド済みの WordPress テーマを選択する
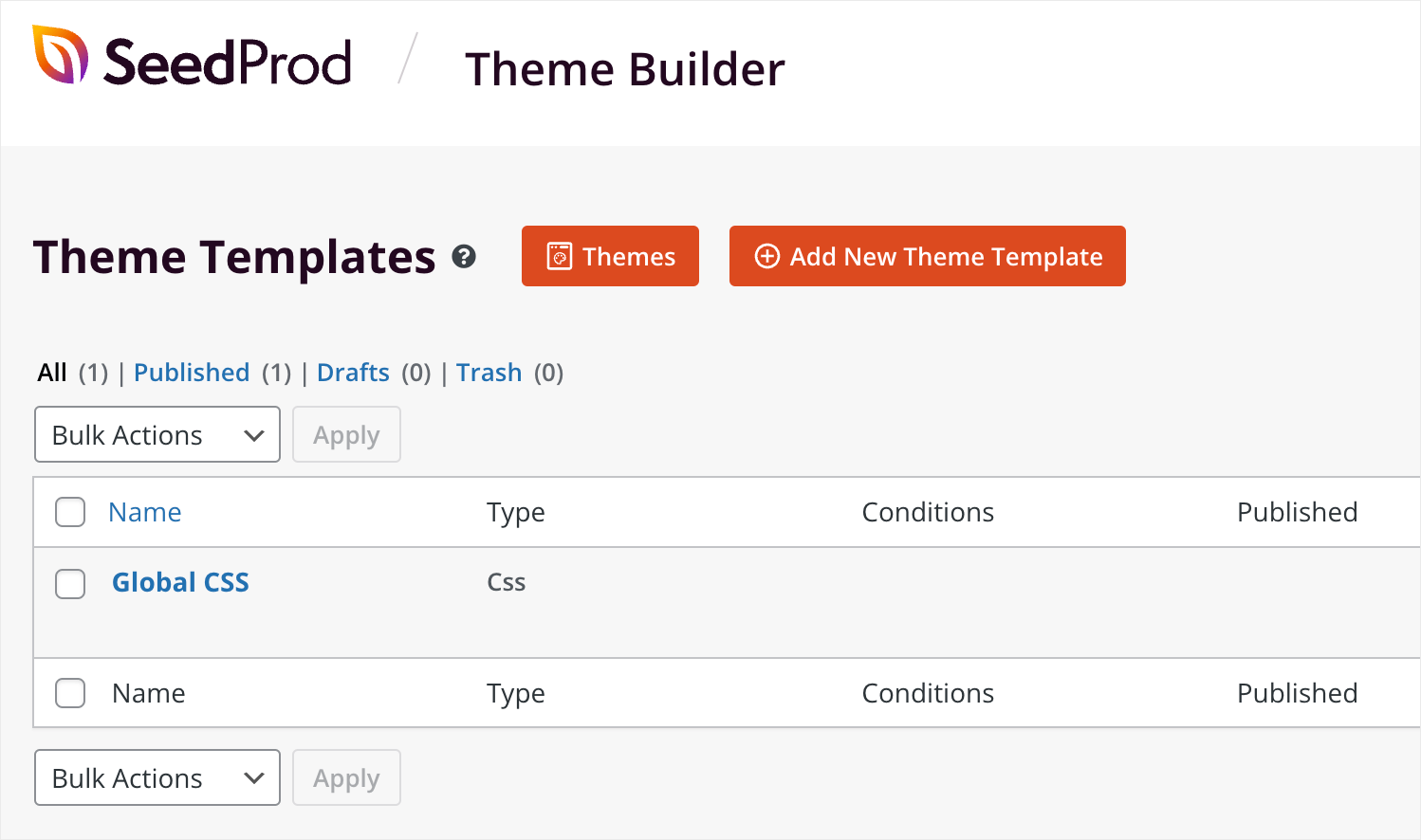
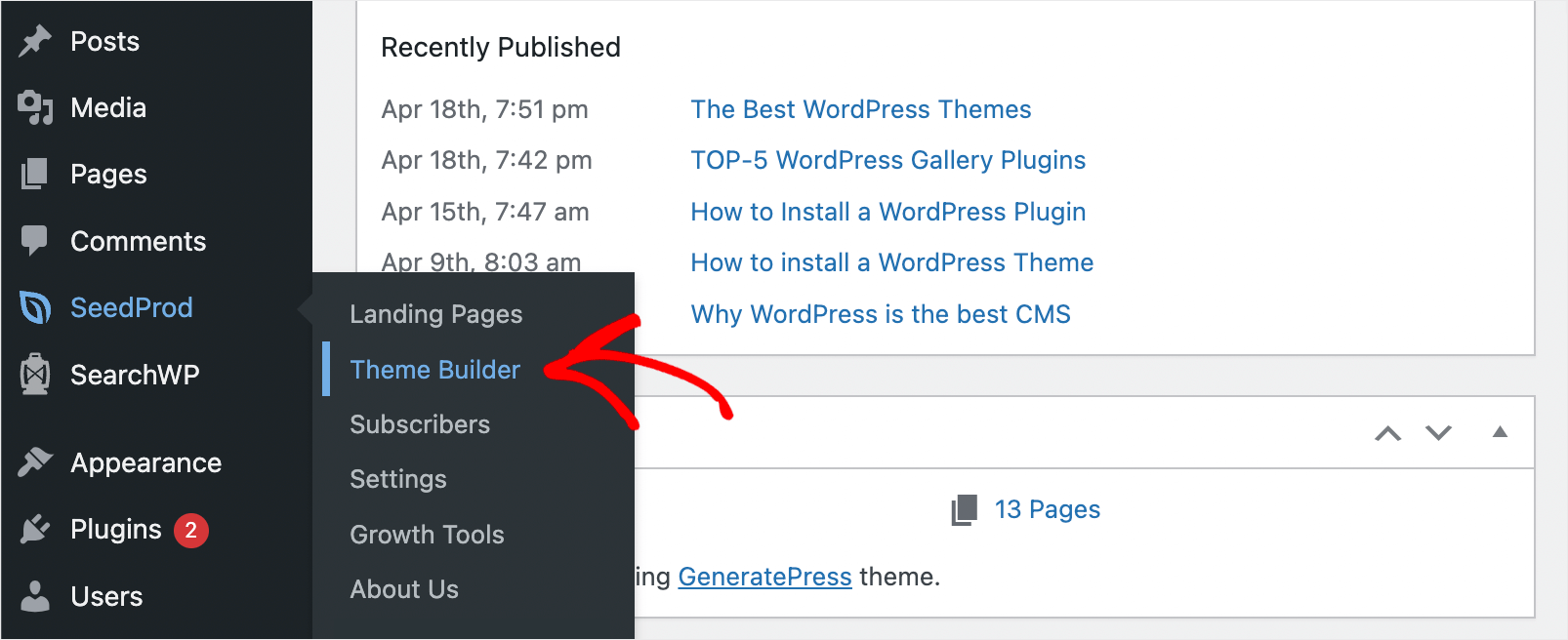
開始するには、ダッシュボードでSeedProd » Theme Builderに移動します。

このページでは、カスタム テーマを管理したり、新しいテーマを作成したりできます。

ここから、2 つの方法があります。
1 つ目は、カスタム テーマの各部分をゼロから作成することです。
すべての WordPress テーマは、次の部分で構成されています。
- ヘッダ
- フッター
- シングルポスト
- シングルページ
- アーカイブ (ブログページ)
- ホームページ
- サイドバー
これらのパーツはテーマを構成し、SeedProd ではそれらを個別に作成およびカスタマイズできます。
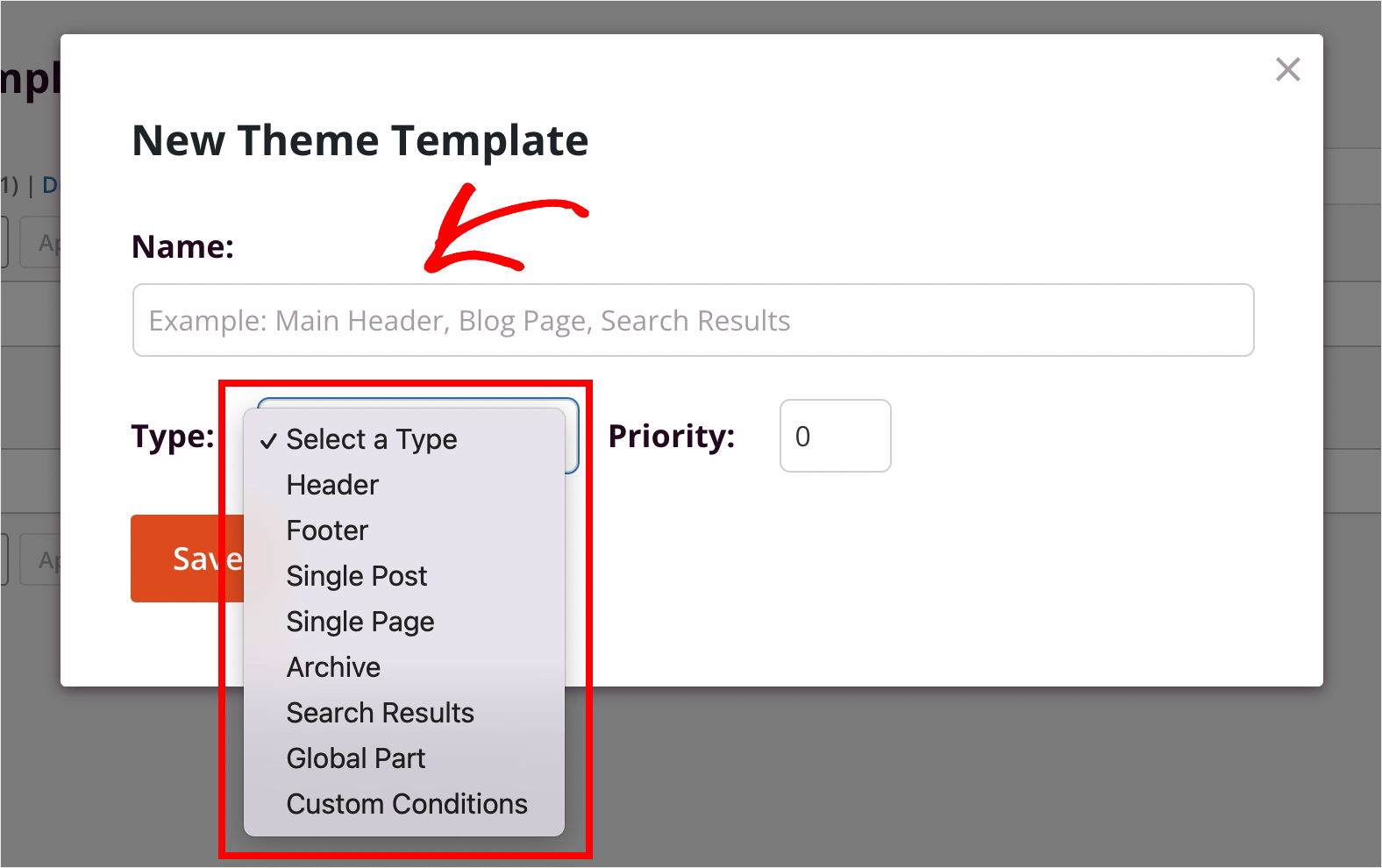
テーマの新しい部分の作成を開始するには、[新しいテーマ テンプレートの追加] ボタンをクリックします。
![[新しいテーマ テンプレートの追加] を押します - SearchWP press Add New Theme Template](/uploads/article/13110/QpFmIKfN2NXsc6VM.png)
ここで、テーマ パーツのタイプを選択し、名前を付けてから、最初から作成を開始できます。

しかし、最初の試みでは難しすぎると感じた場合は、カスタム WordPress テーマを作成する 2 つ目の方法があります。
SeedProd には、プロ並みの既成のテーマ テンプレートが多数付属しています。 それらを選択して、必要に応じてカスタマイズできます。
このチュートリアルでは、初心者にとってより簡単で、より多くの SeedProd 機能を紹介できるようにするため、まさにこの方法に焦点を当てます。
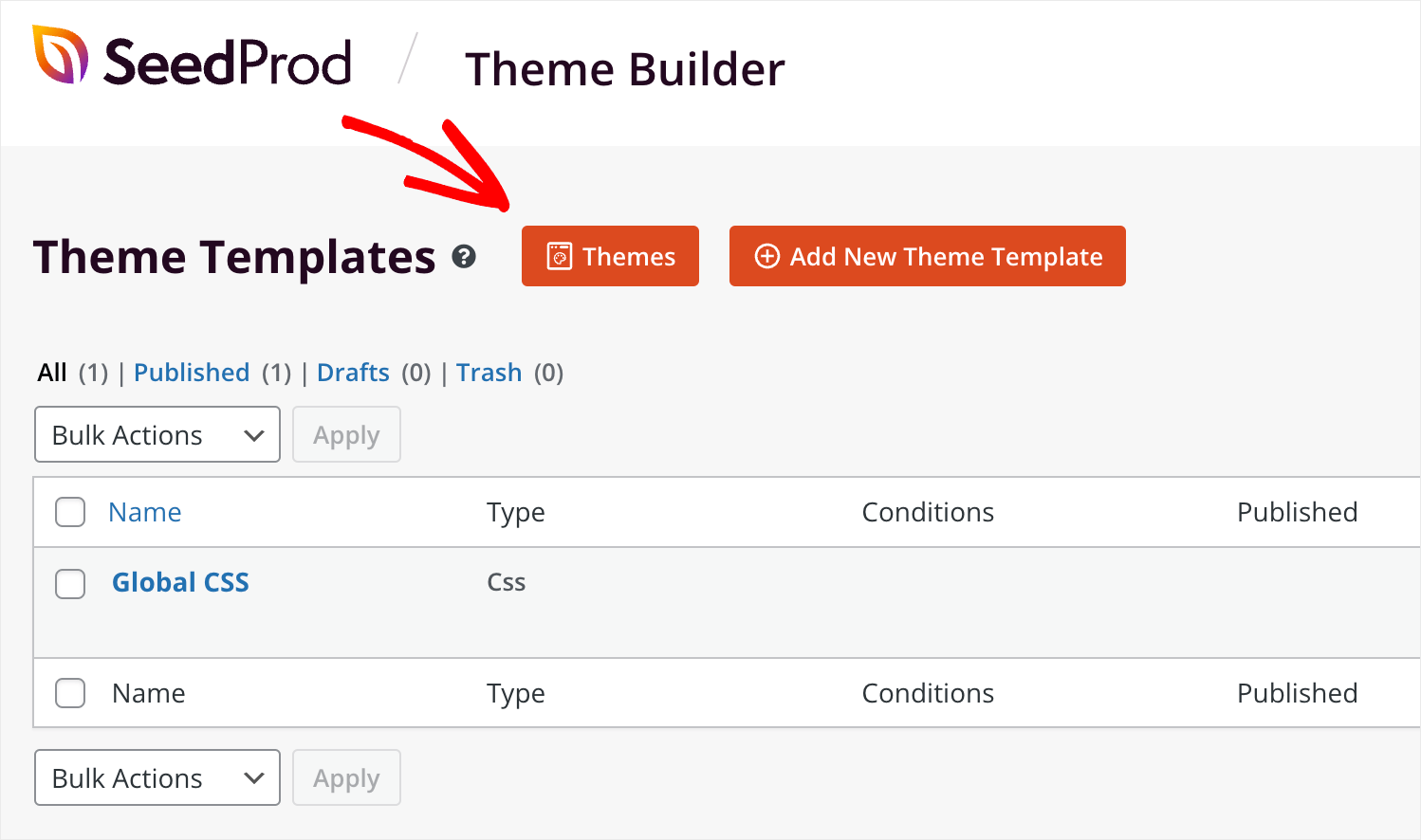
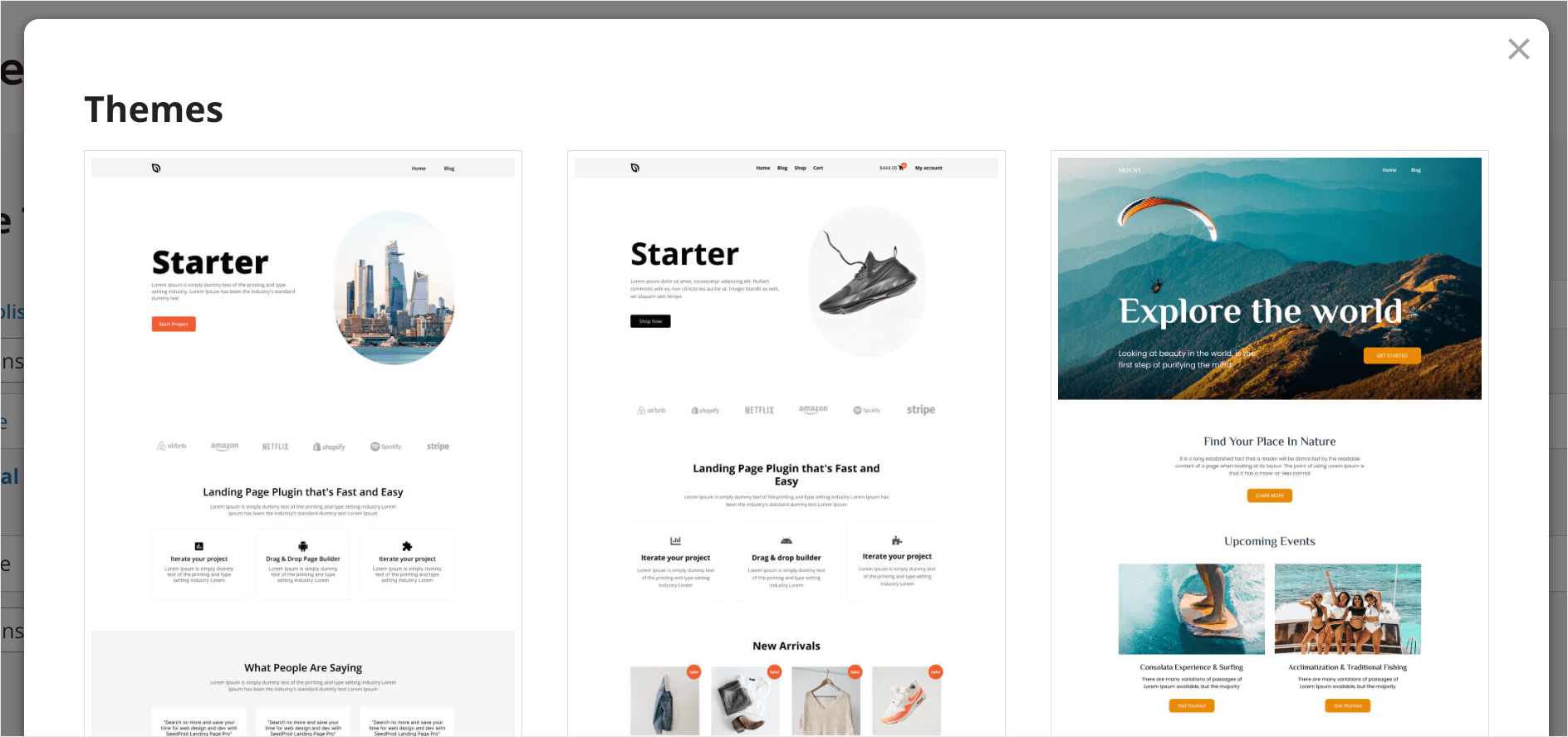
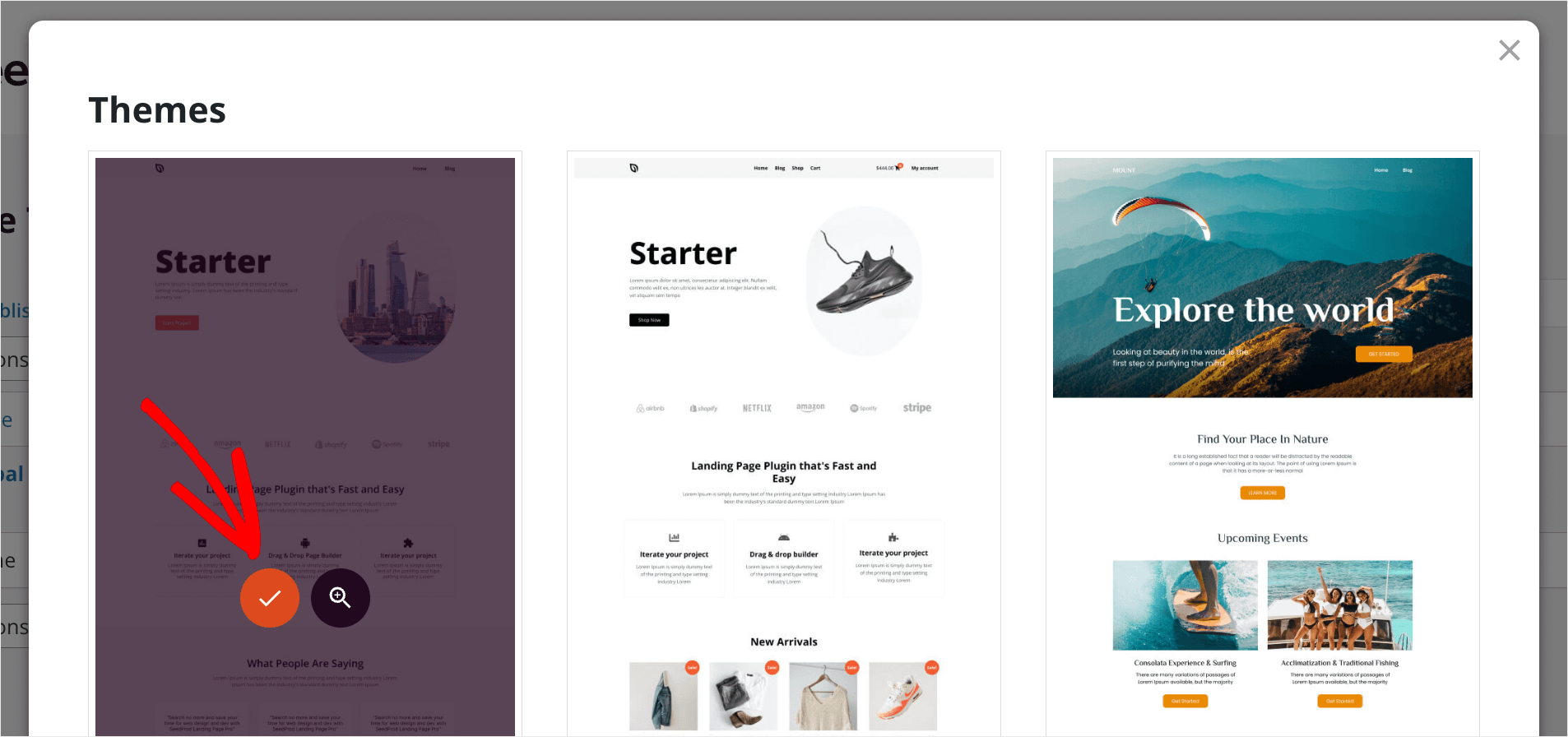
既成のテーマ テンプレートのカスタマイズを開始するには、[テーマ] ボタンを押します。

ここでは、さまざまな目的のさまざまなテーマを見つけることができます。 たとえば、個人のブログ、ポートフォリオ、ビジネス サイトまたは e コマース サイトなどのテーマがあります。

好きなテーマを選択するには、カーソルをその上に置き、チェックマーク アイコンをクリックします。 たとえば、スターター テンプレートの 1 つを選択します。

テンプレートを選択すると、SeedProd はそれを構成するパーツを自動的に作成します。
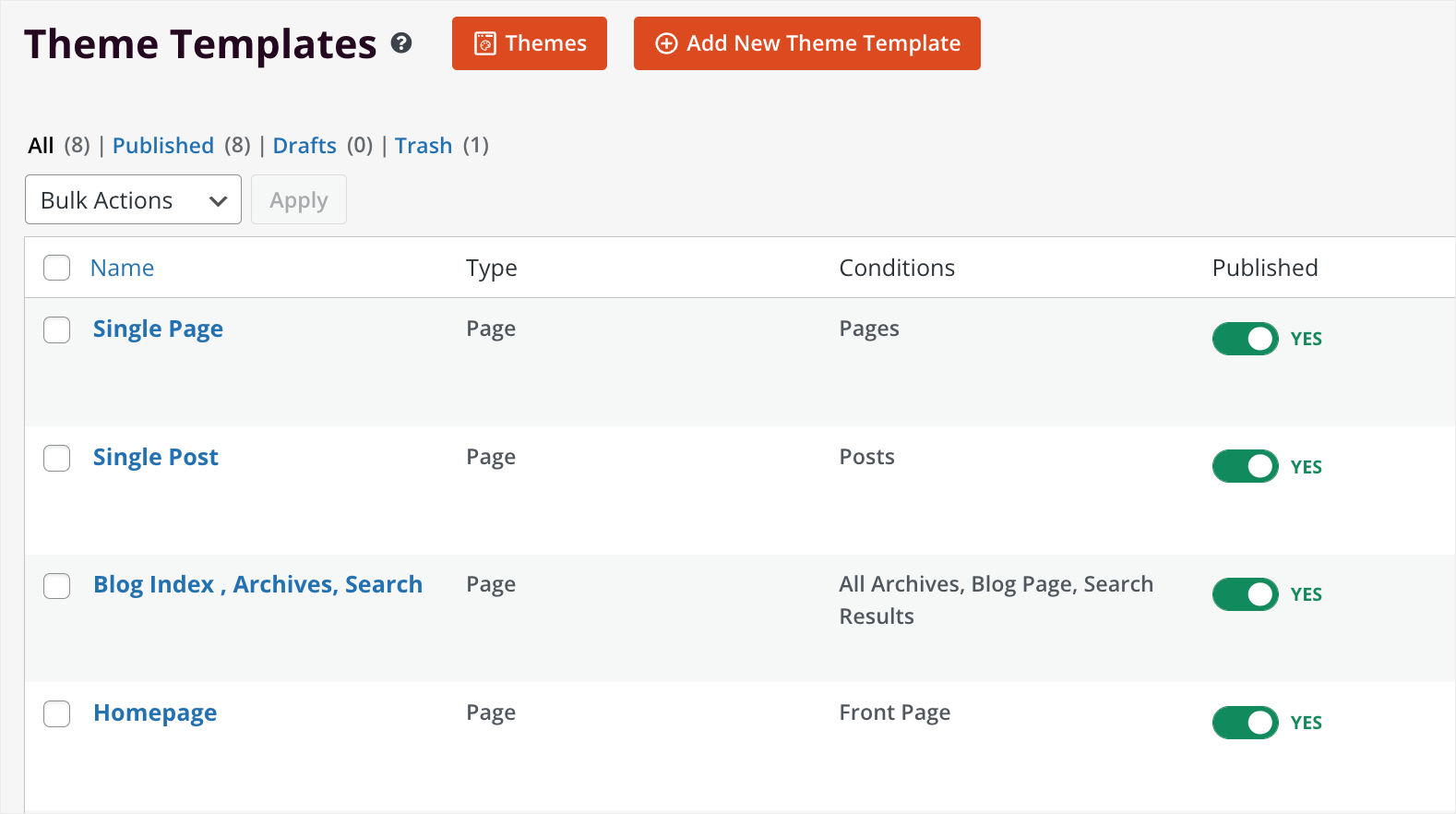
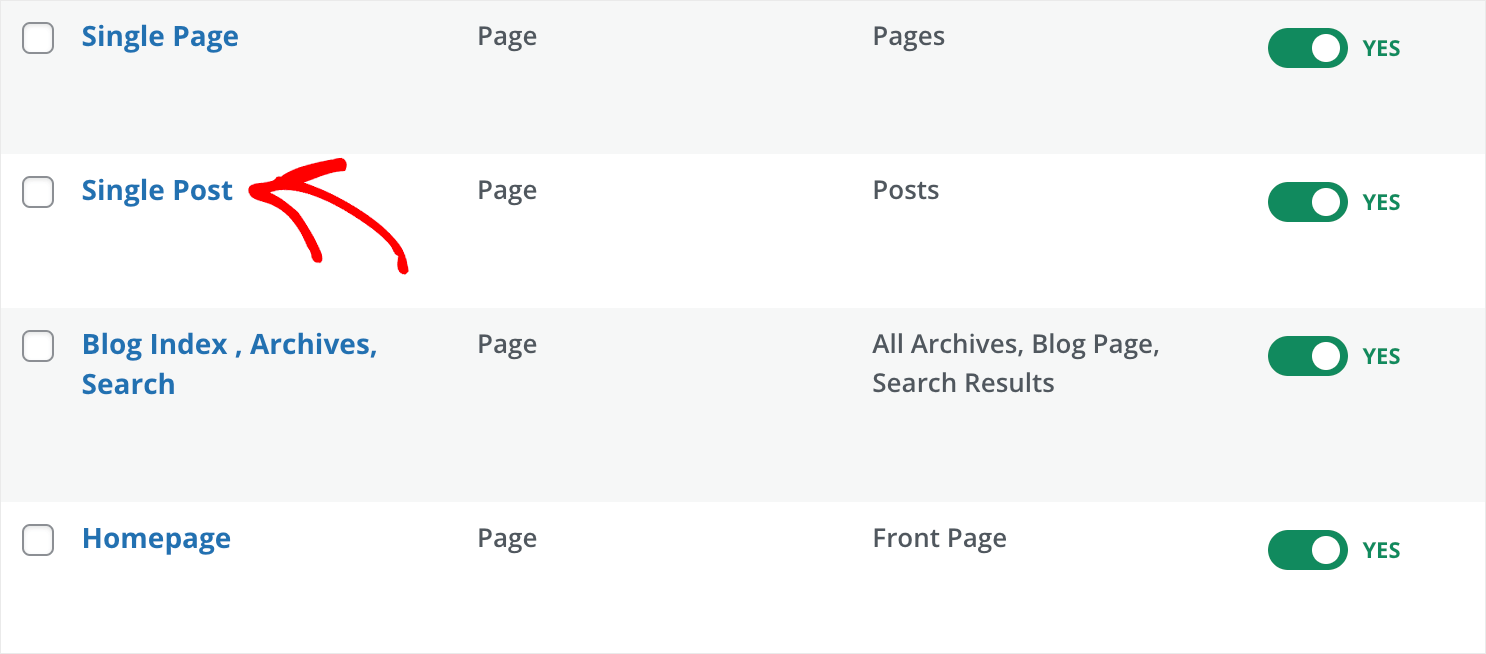
ご覧のとおり、テーマにはヘッダー、フッター、サイドバーなどのページ パーツ テンプレートだけが含まれているわけではありません。
1 つのページ、投稿、アーカイブ、ホームページなど、ページ全体のテンプレートもあります。

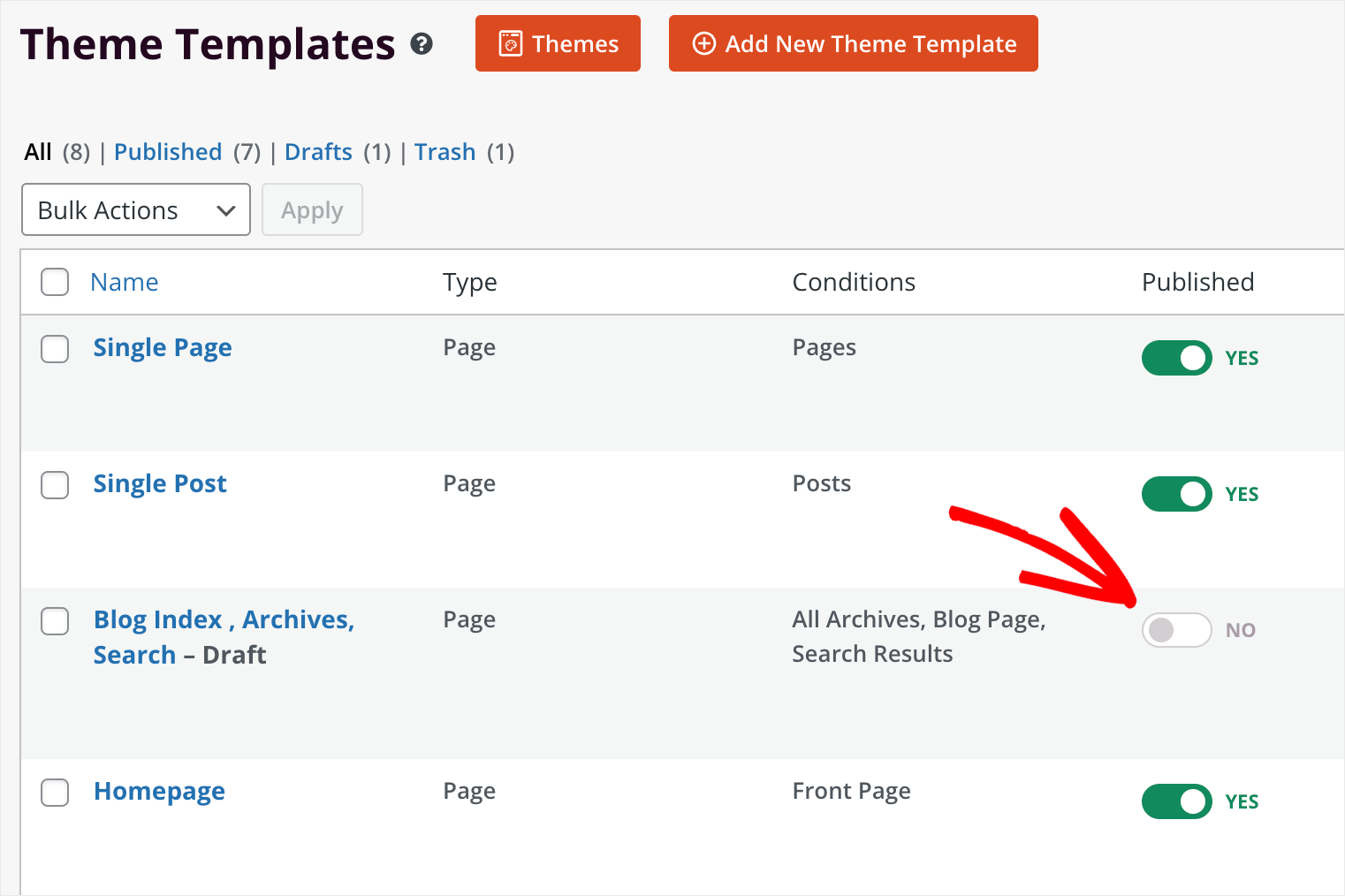
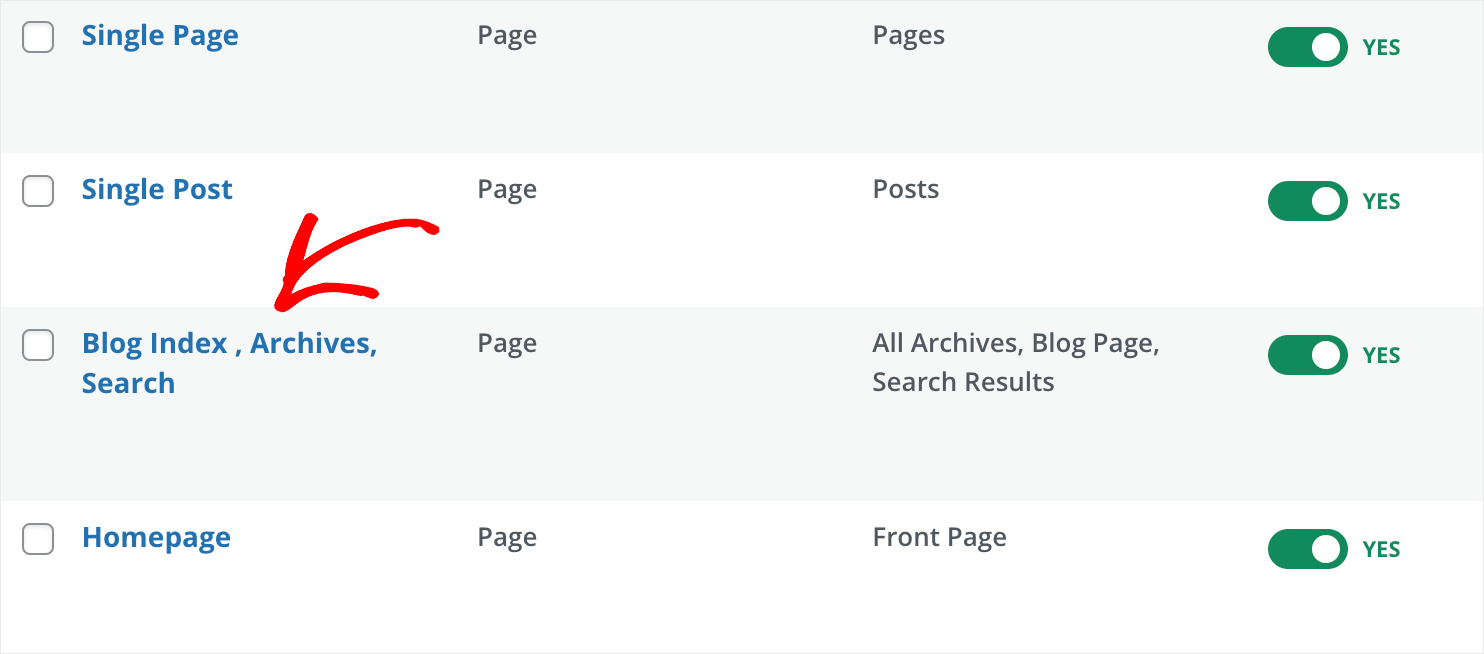
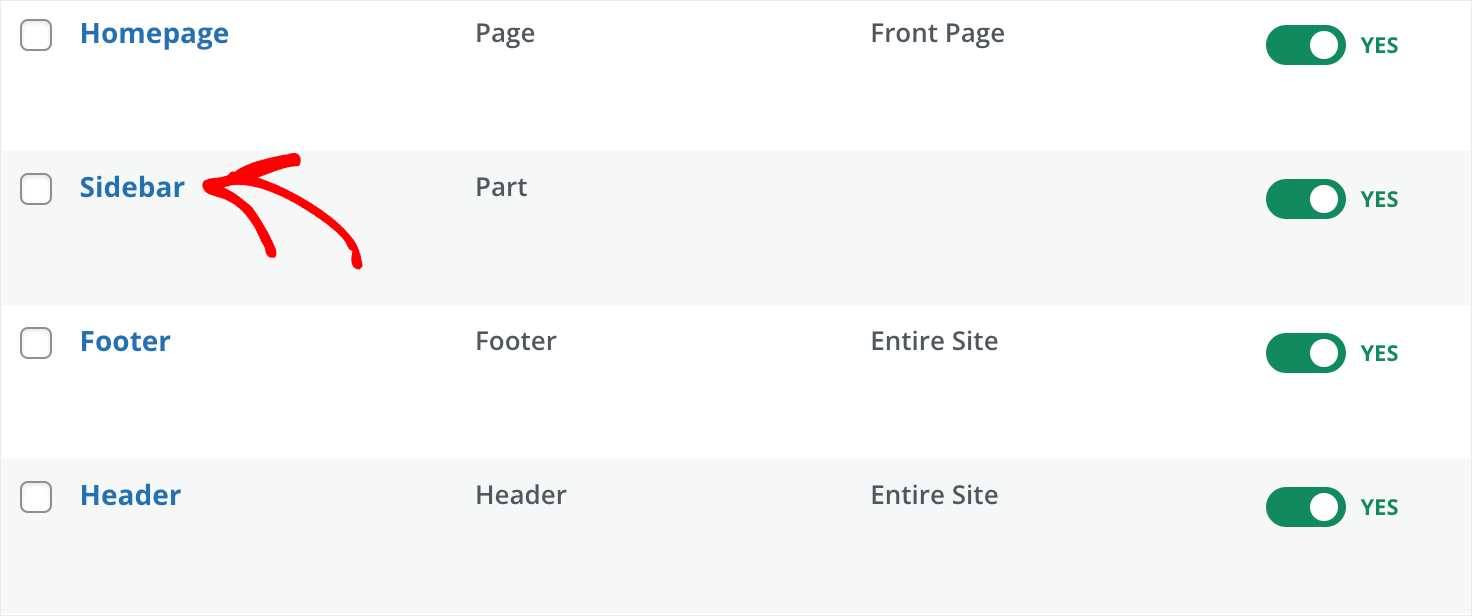
サイトに特定のテンプレートが必要ない場合は、その横にあるトグルを切り替えて非公開にすることができます。

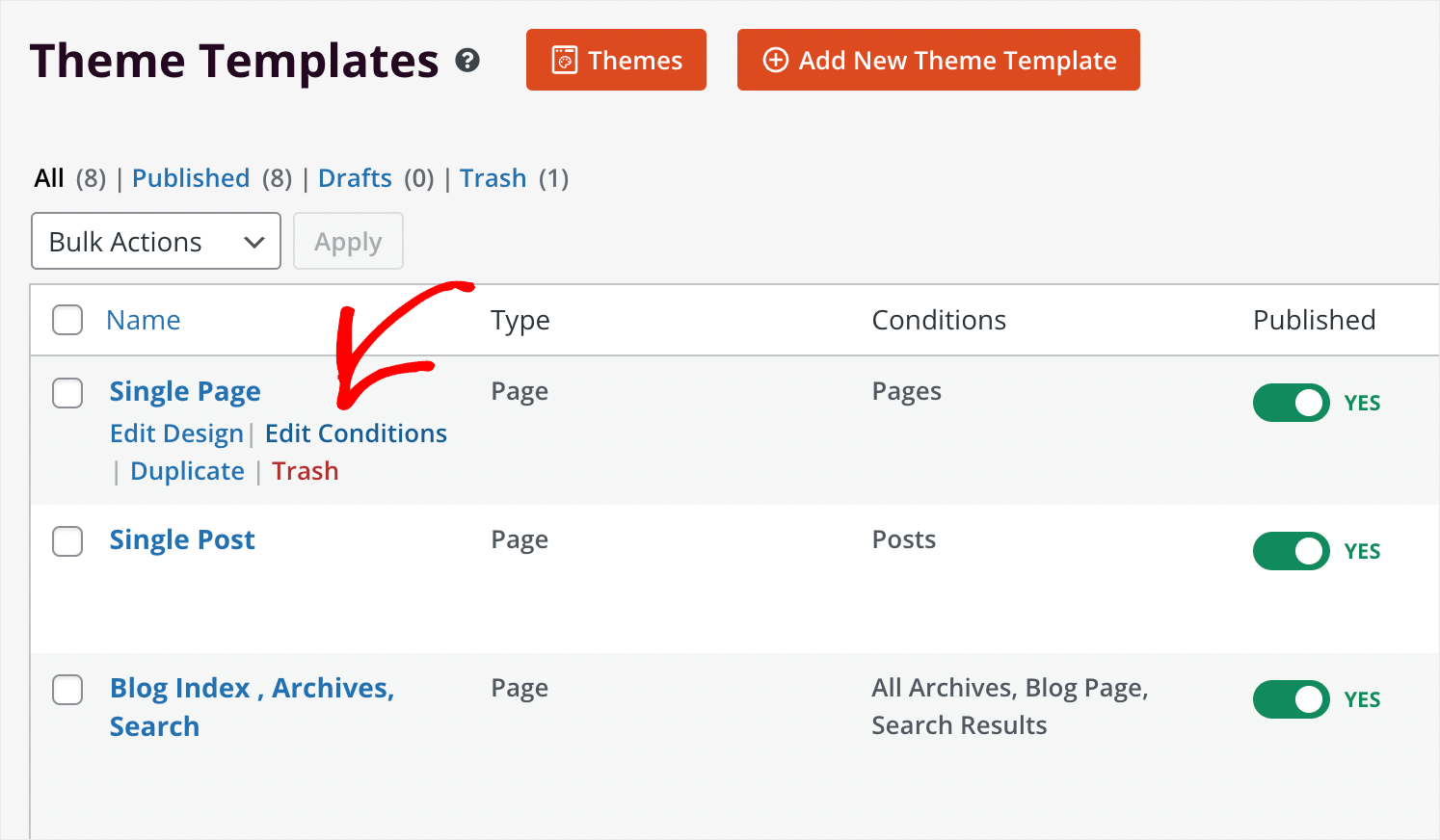
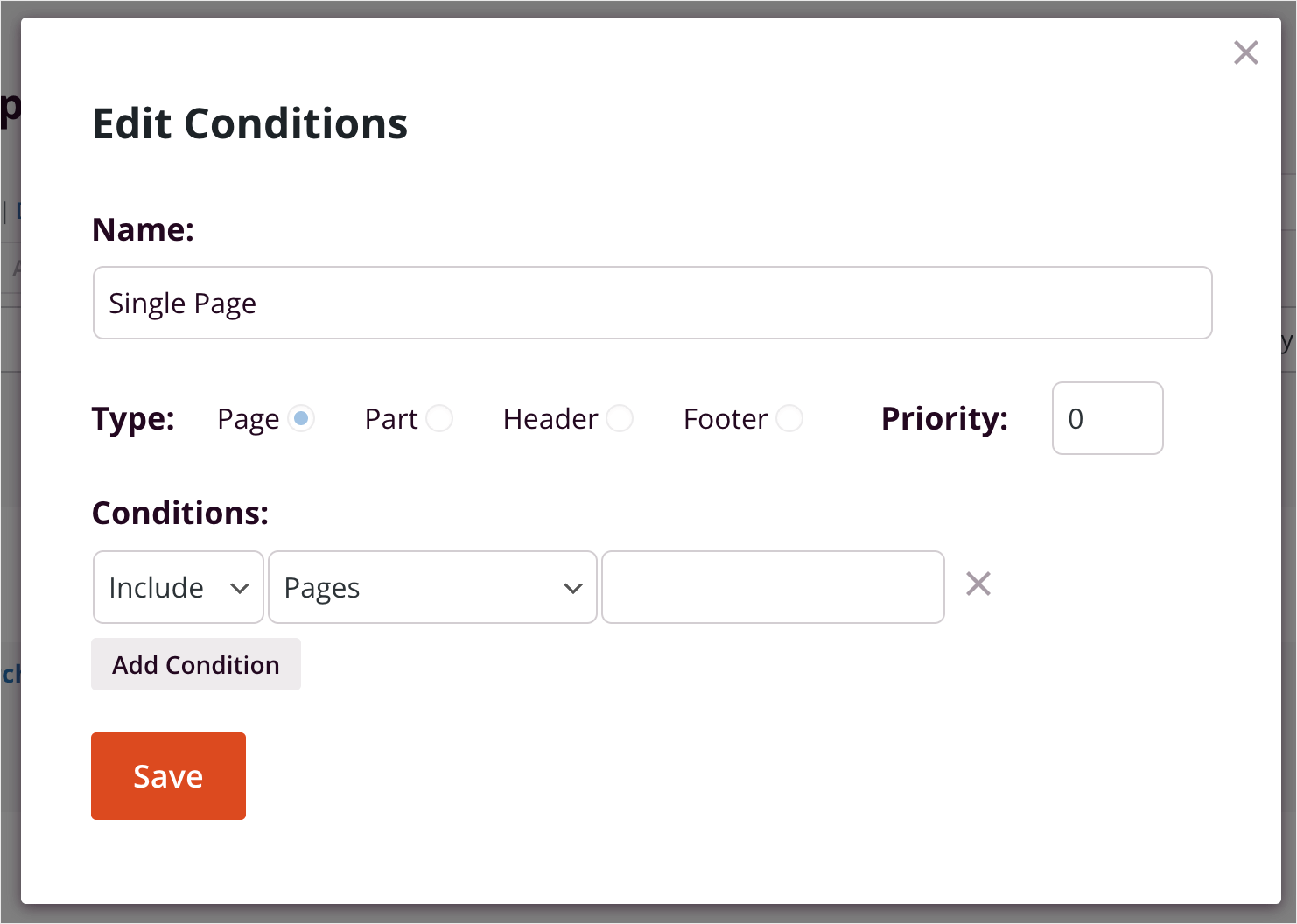
テンプレートの名前を変更したり、サイトに表示される条件を編集したりするには、[条件の編集] リンクをクリックします。

テンプレートに好きな名前を付けたり、そのタイプ、優先度、条件を変更したりできるモーダル ウィンドウが表示されます。

テーマの一部を管理する方法がわかったので、カスタマイズを開始する準備が整いました。
ステップ 3: WordPress テーマのパーツをカスタマイズする
まず、訪問者がサイトに来て最初に目にするヘッダーをカスタマイズしましょう。
ヘッダ
開始するには、テーマ ビルダーのページを下にスクロールし、ヘッダーテンプレートを見つけてクリックします。

注:ヘッダーとフッターは、サイト全体で共通です。 これは、それらに加えたすべての変更がサイトのすべてのページに表示されることを意味します.
ご覧のとおり、ヘッダーは 2 つの部分で構成されています。 サイトのロゴのある左側の部分と、ナビゲーション メニューのある右側の部分があります。

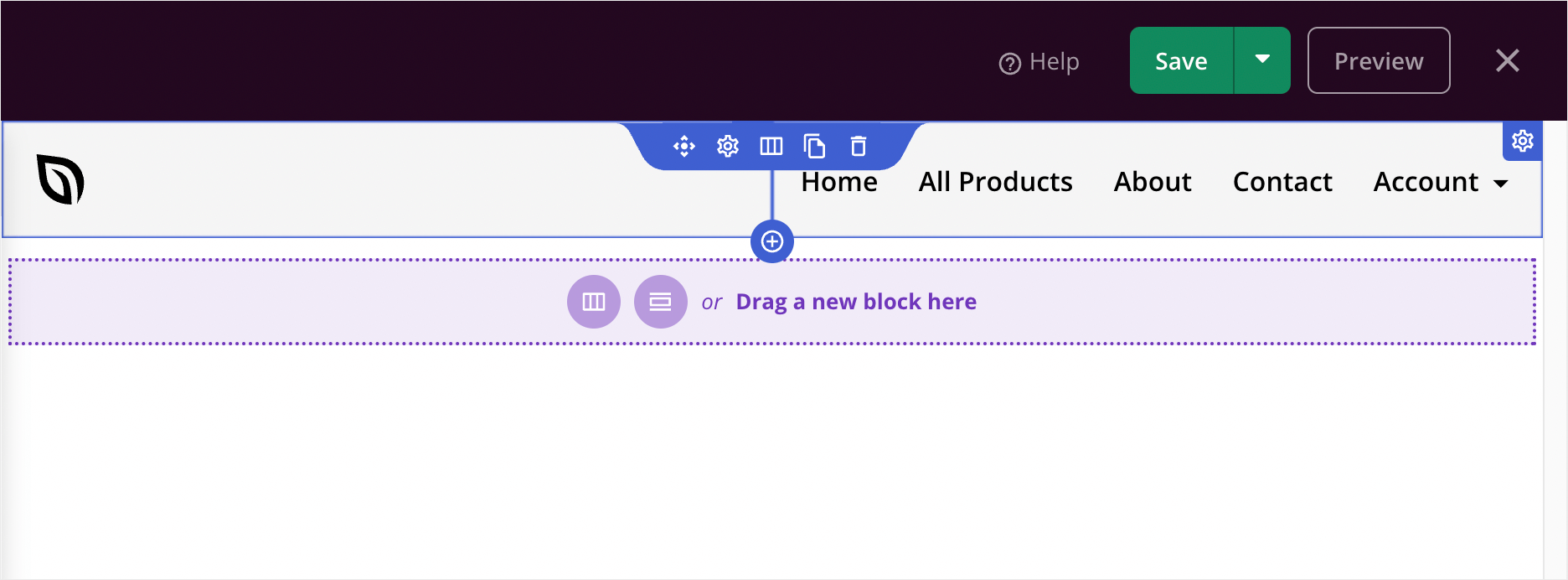
SeedProd には、視覚的なドラッグ アンド ドロップ エディターがあります。 ページ上で要素をドラッグするだけで、ページ上の要素を操作したり、新しい要素を追加したりできます。
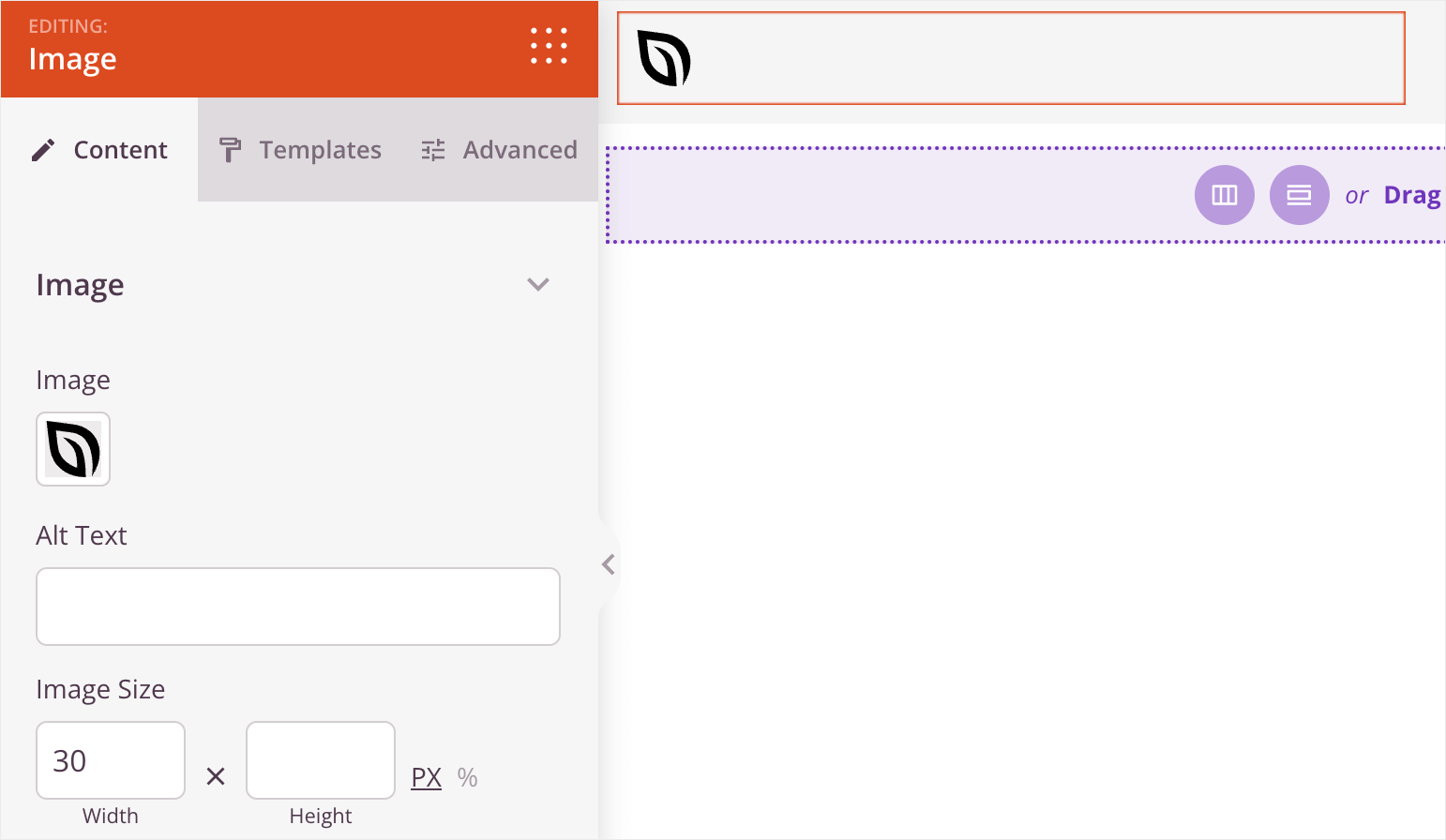
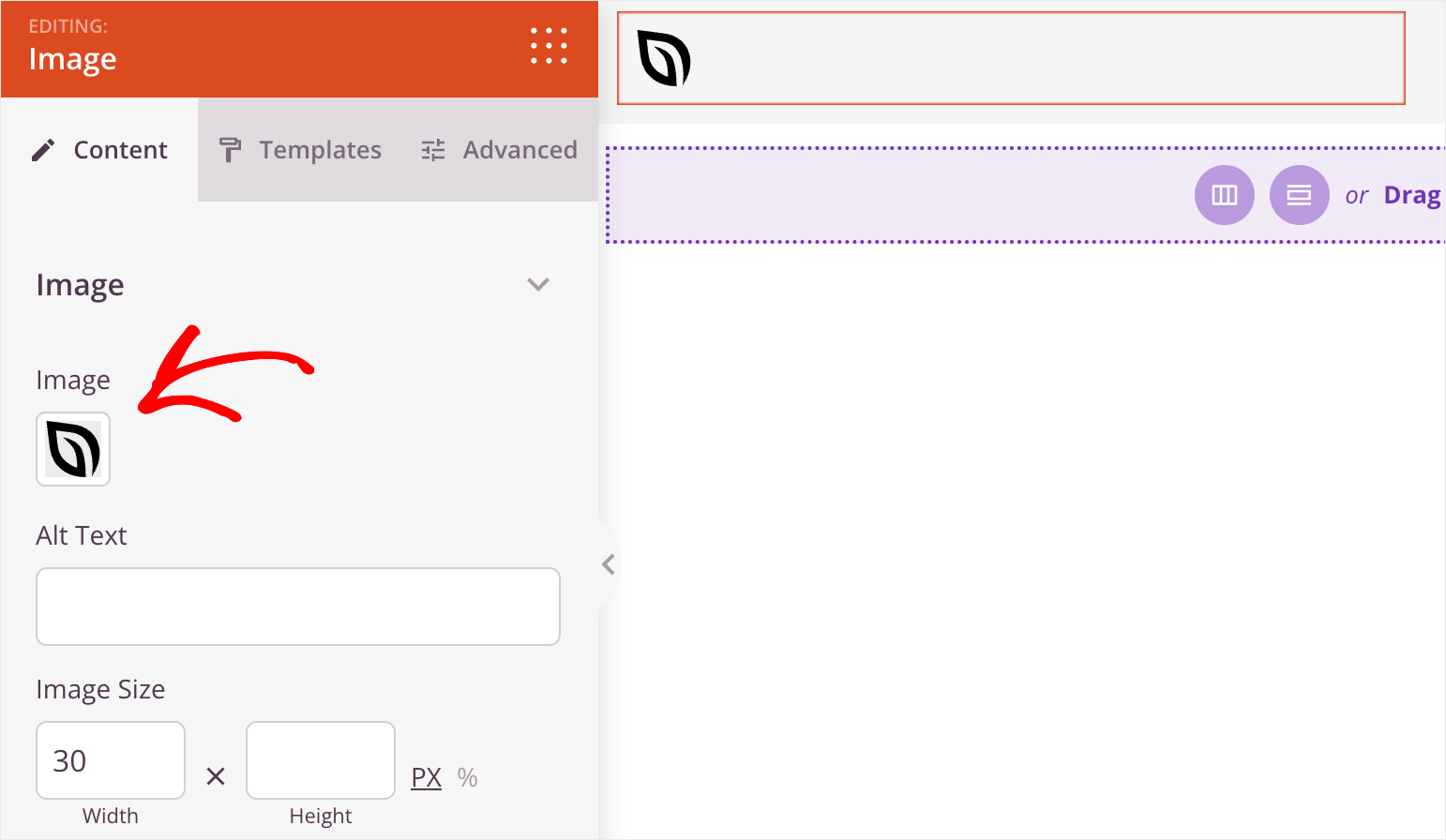
ロゴを変更してみましょう。 これを行うには、それをクリックすると、要素の設定を編集できるサイドバーが表示されます。

SeedProd エディターの各タイプの要素には、独自の設定とカスタマイズ オプションのセットがあります。
たとえば、ロゴにはImageタイプがあります。 そのため、ソース ファイル、代替テキスト、サイズなど、画像に通常期待されるすべての設定が含まれています。
左側のサイドバーの [コンテンツ] 、 [テンプレート] 、および [詳細] タブを切り替えて、さらに多くのカスタマイズ オプションを見つけることもできます。

ここで、デフォルトのロゴを独自のロゴに置き換えたいとしましょう。
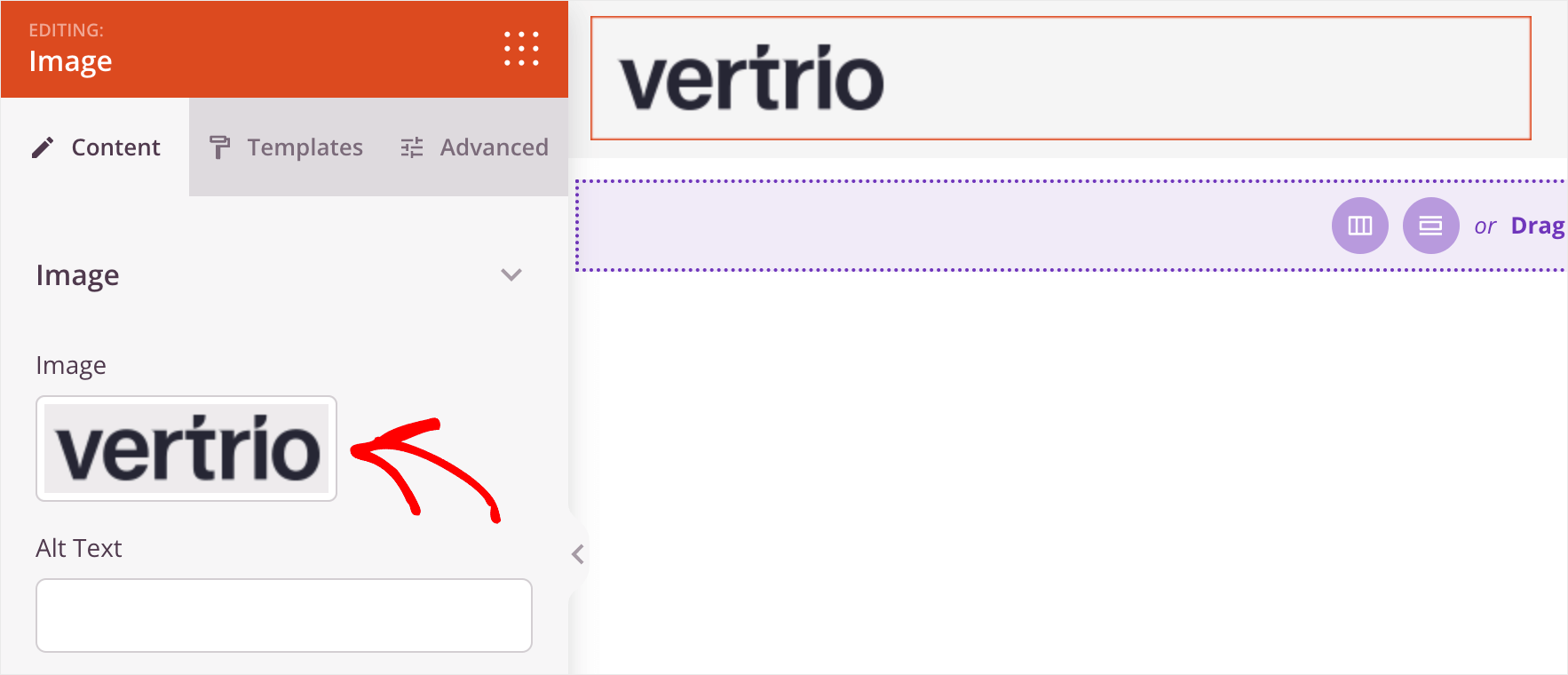
そのためには、現在のロゴ画像をクリックしてから、代わりに使用する画像を選択できます。

テスト サイトで新しいロゴがどのように表示されるかを次に示します。

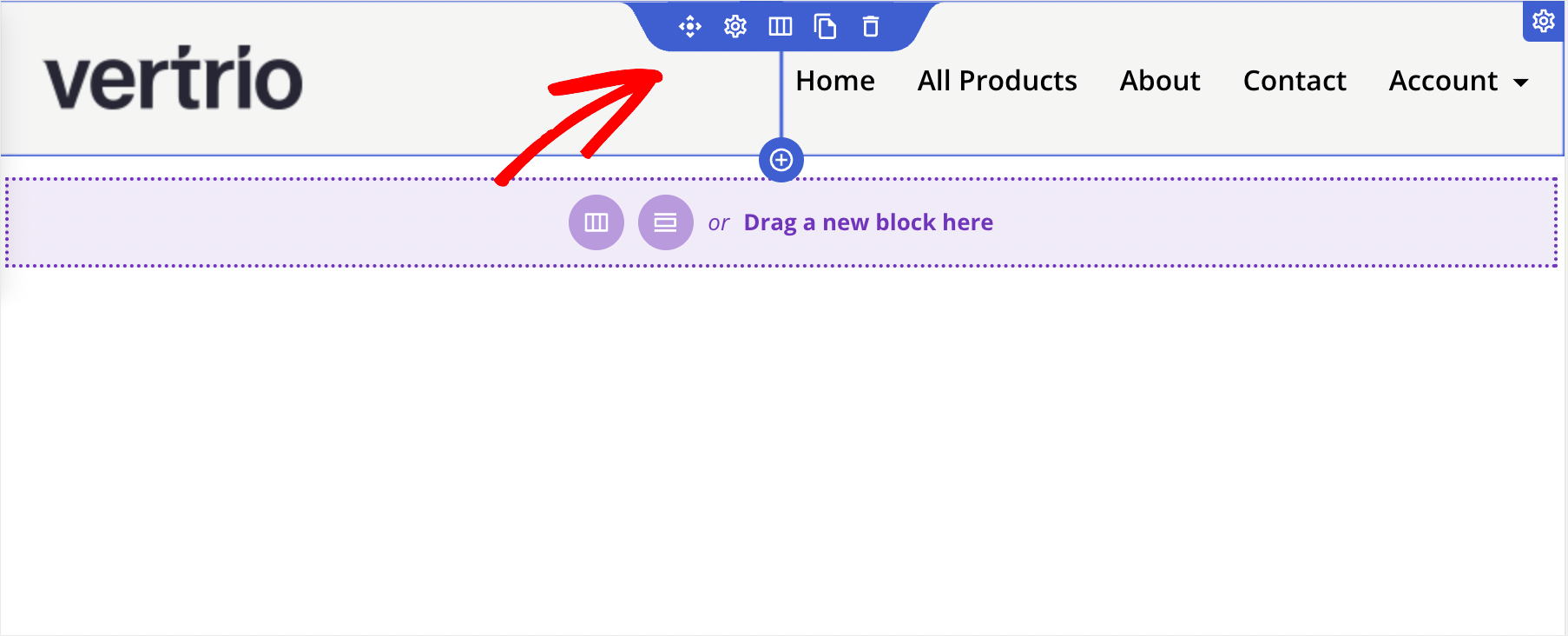
ヘッダーの背景色を変更してみましょう。 これを行うには、青いアウトラインが表示されるまでヘッダーの上にカーソルを置き、クリックします。

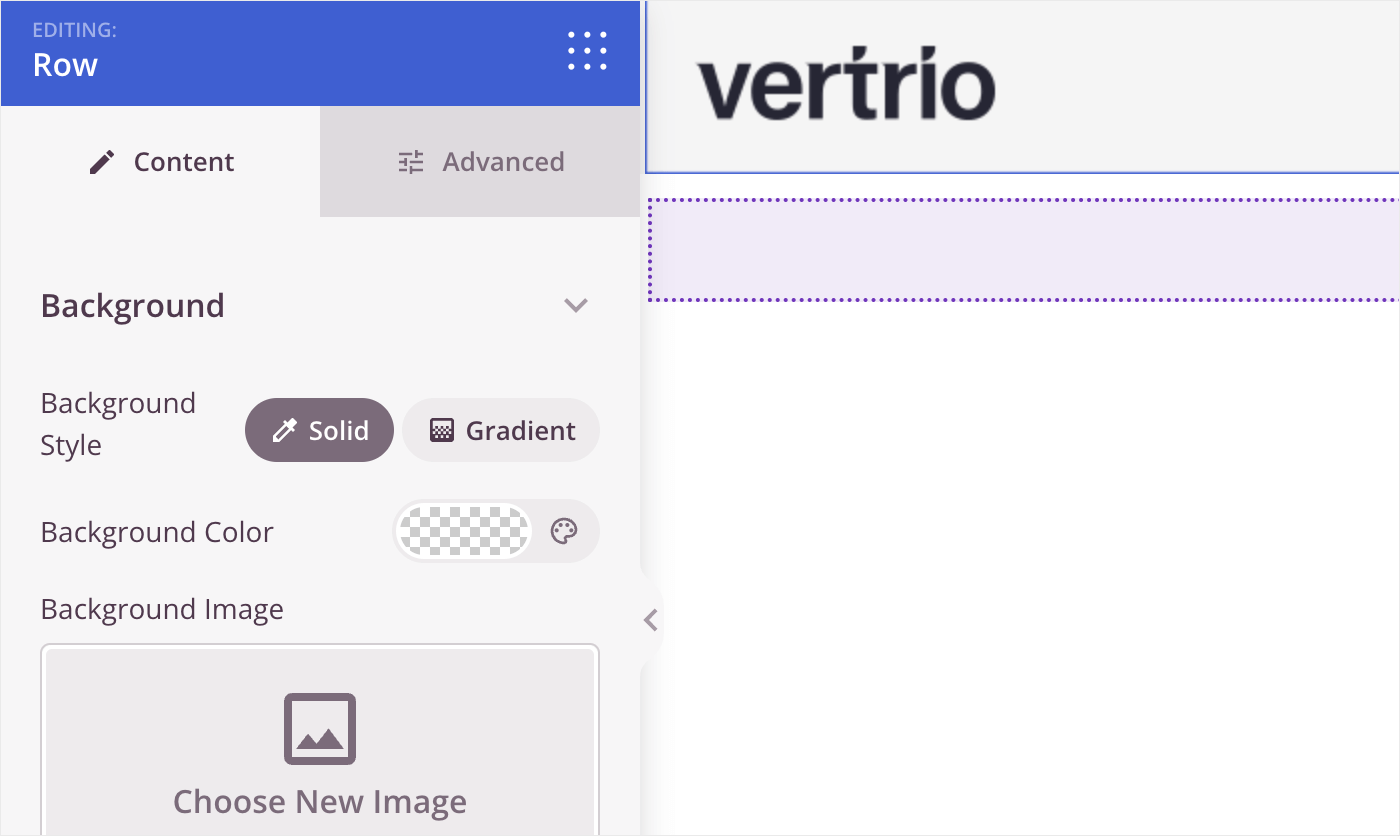
その後、左側のサイドバーにヘッダーのカスタマイズ オプションが表示されます。 Row要素型を持っています。

[コンテンツ] タブでは、ヘッダーの背景色を変更したり、画像に置き換えたり、ヘッダーの幅を選択したりできます。
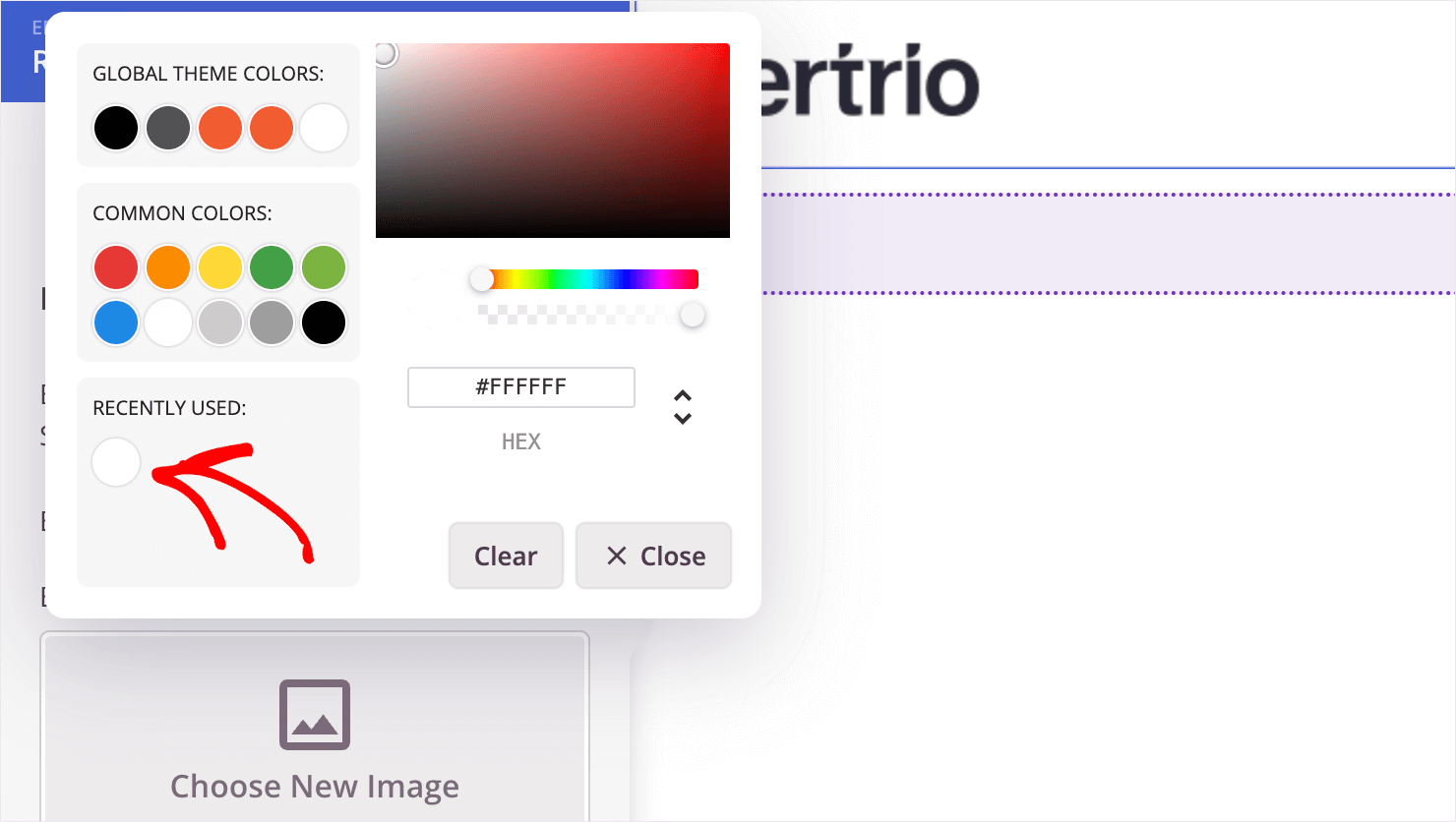
背景色を変更するには、カラー パレット アイコンをクリックして、目的の色を選択します。

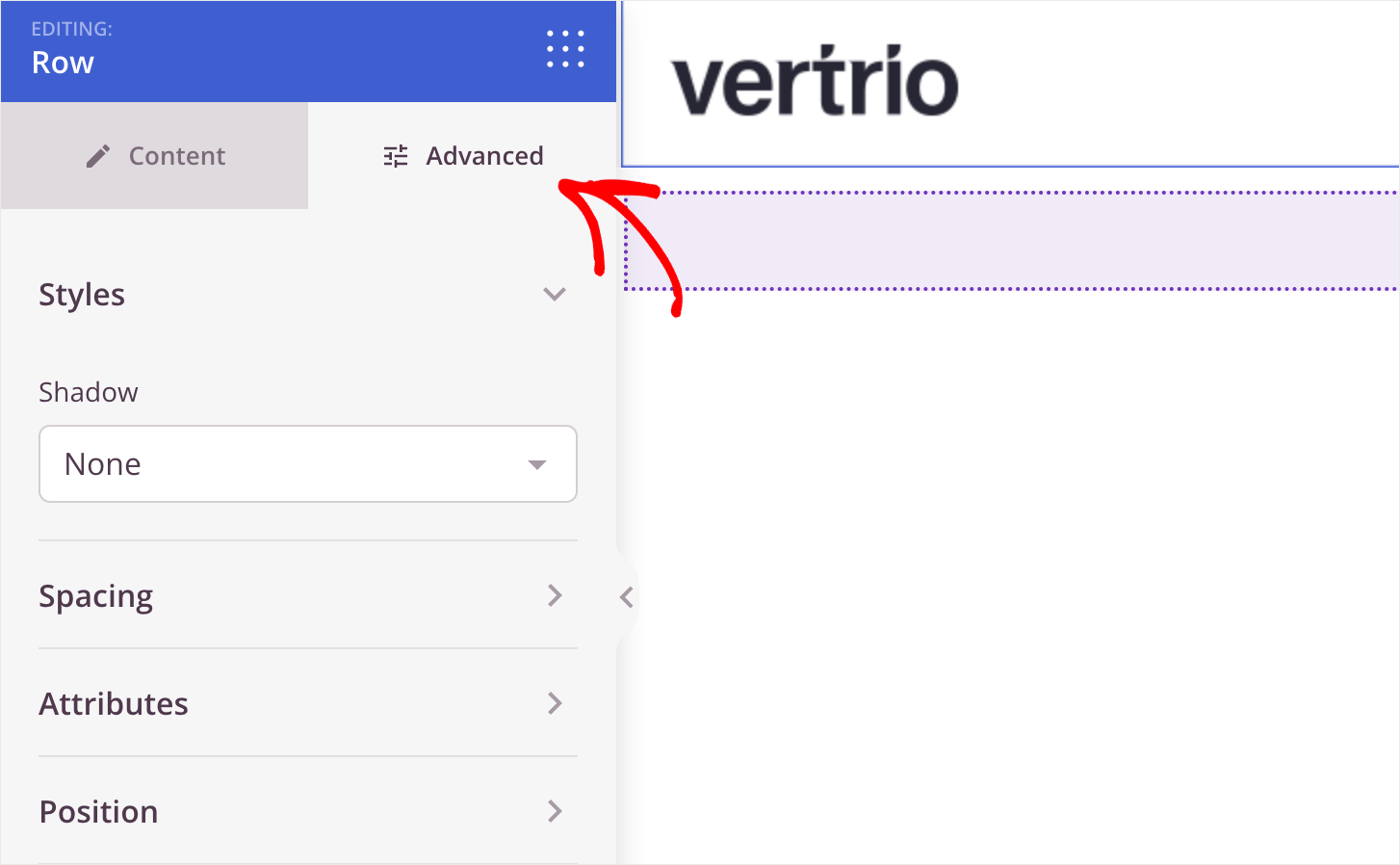
次に、[詳細設定] タブで、ヘッダーに影や境界線を追加したり、間隔設定を変更したりできます。

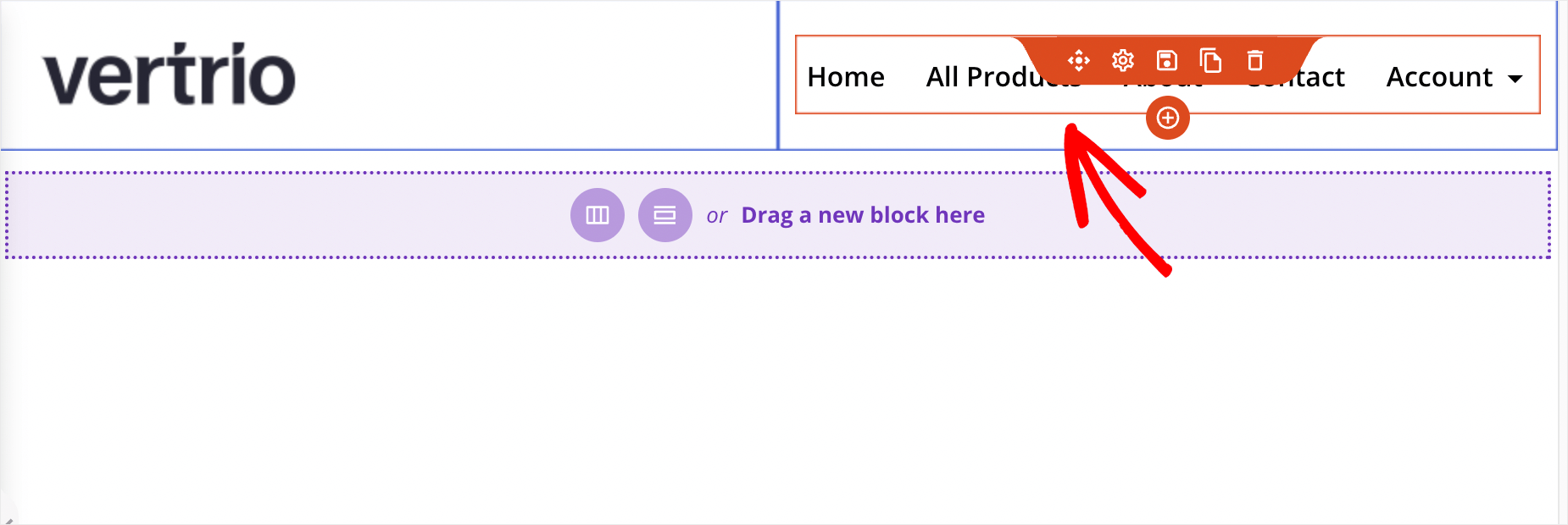
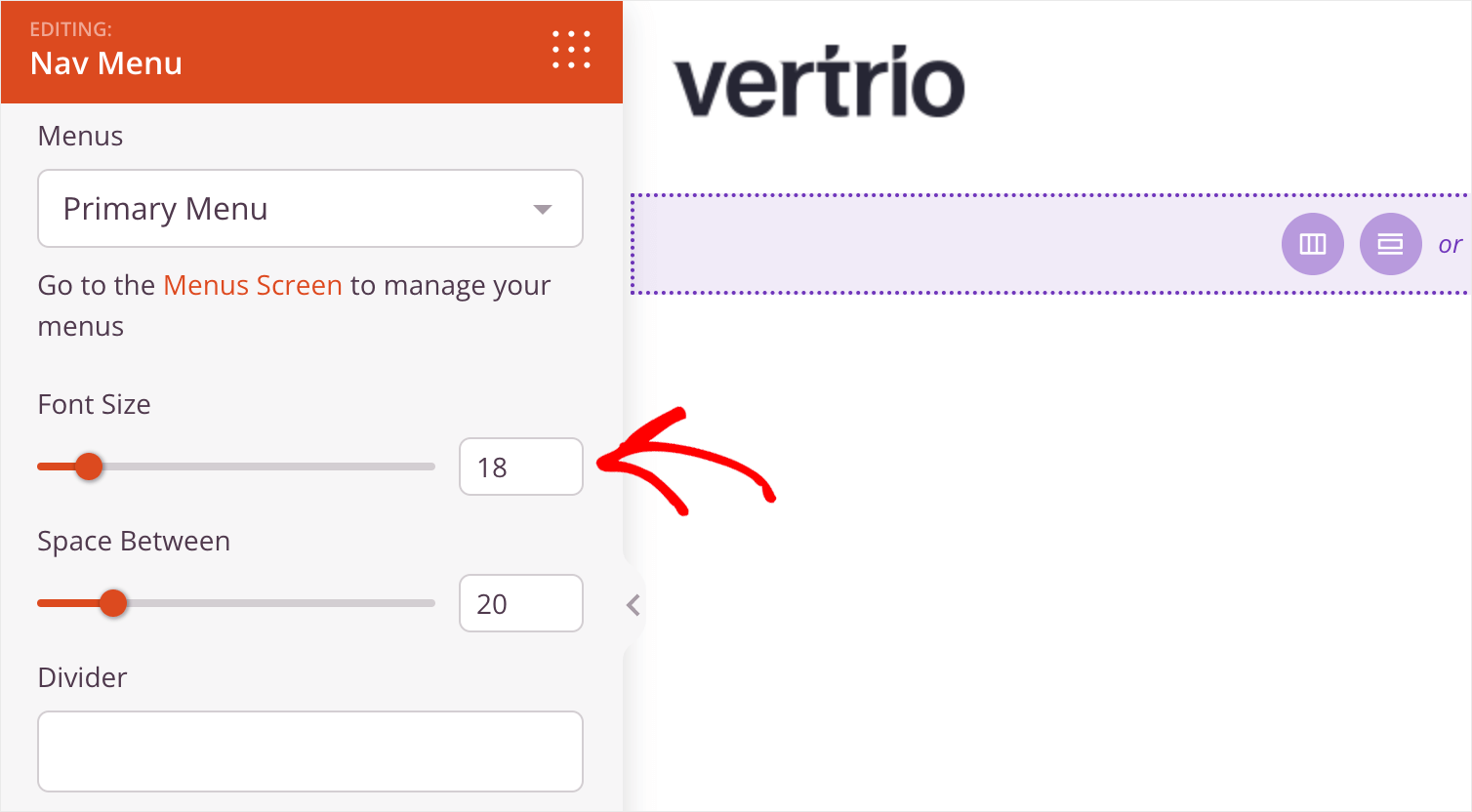
最後の仕上げとして、ナビゲーション メニューのフォントを少し大きくしましょう。 そのためには、カーソルをメニューの上に置いてクリックします。

次に、左側のサイドバーの [フォント サイズ]フィールドに、目的のフォント サイズを入力します。

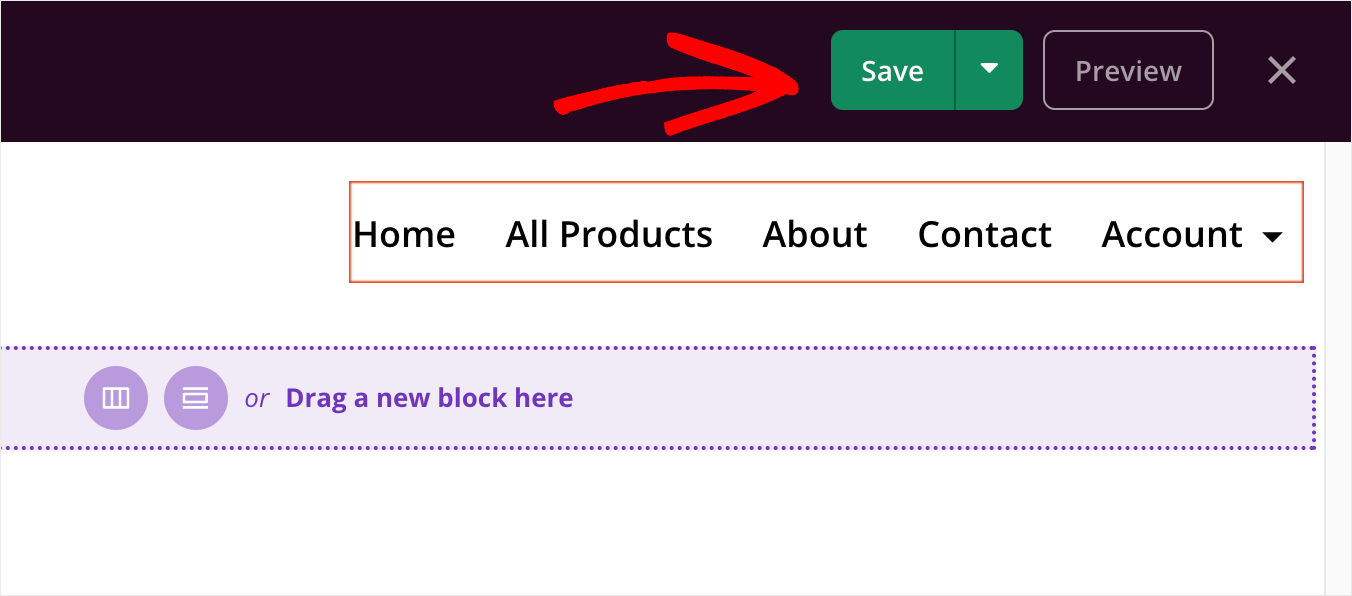
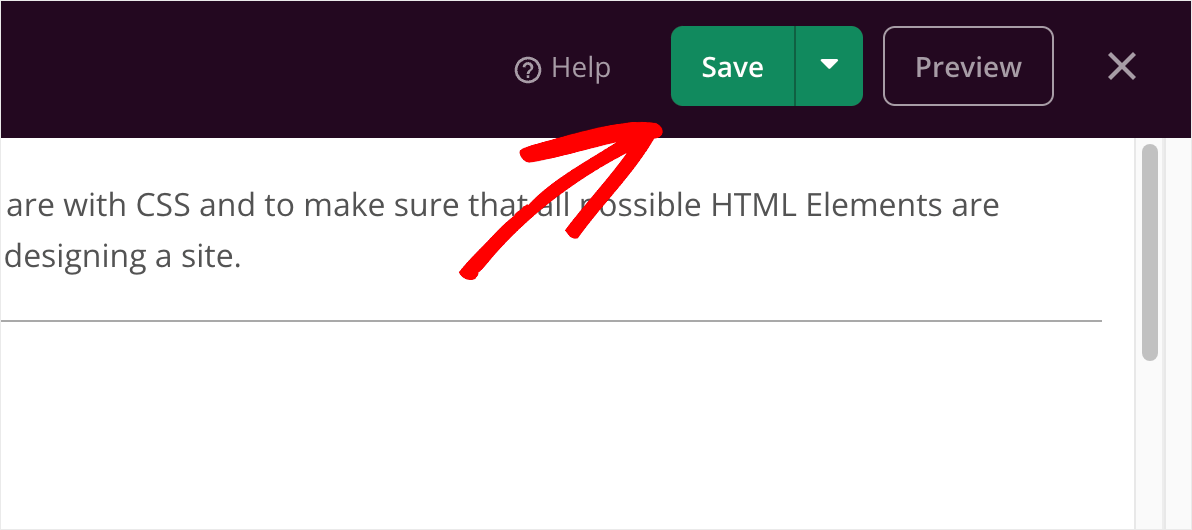
ヘッダーのカスタマイズが完了したら、右上隅にある [保存] ボタンを押します。

次に、終了アイコンを押してビジュアル エディターを終了し、テーマ テンプレート ページに戻ります。

次に、ホームページをカスタマイズしましょう。
ホームページ
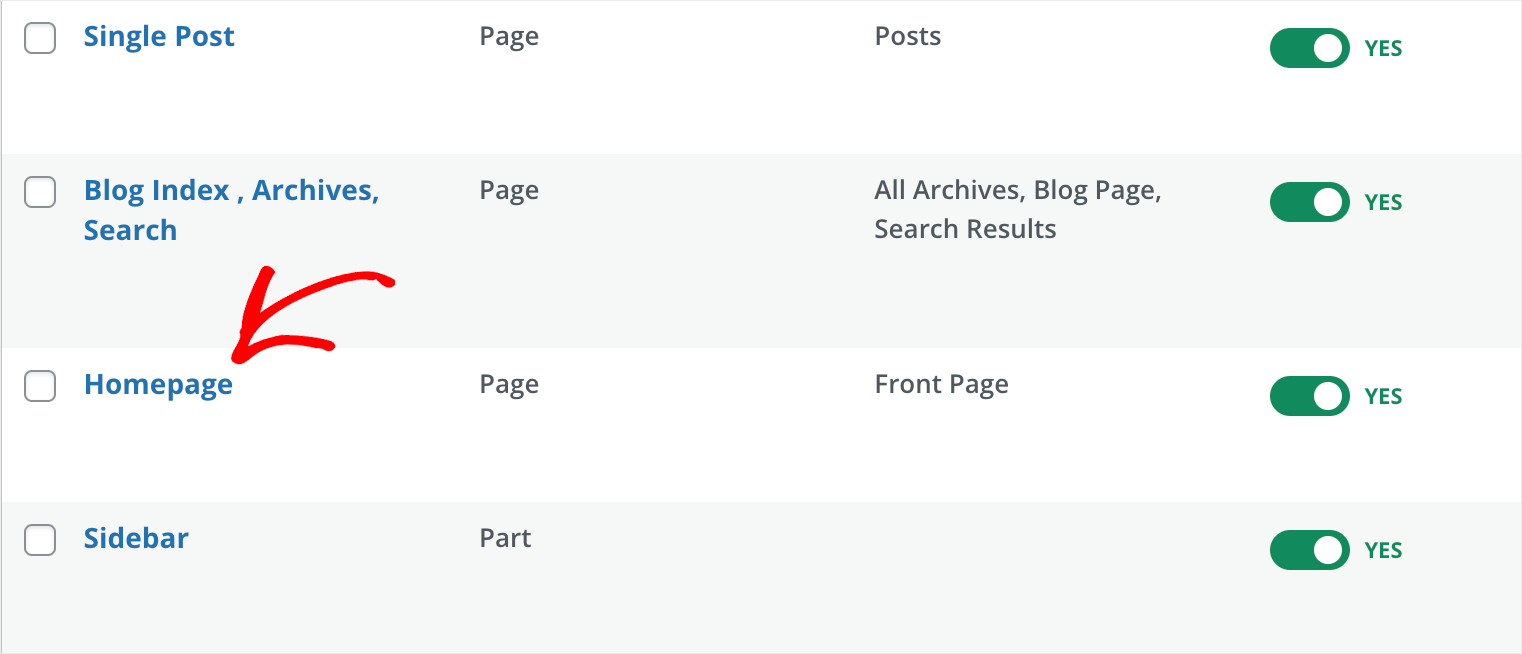
これを行うには、他のテーマ テンプレートの中からホームページテンプレートを見つけてクリックします。


当社のスターター テンプレートには、次のような一般的なビジネス サイトにある機能を備えたホームページがあります。
- 事業内容欄
- ロゴのあるクライアントのリスト
- ビジネス機能
- お客様の声
- よくある質問セクション
- もっと…
ヘッダーと同様に、ページ上のすべての要素を操作して、その外観を変更できます。
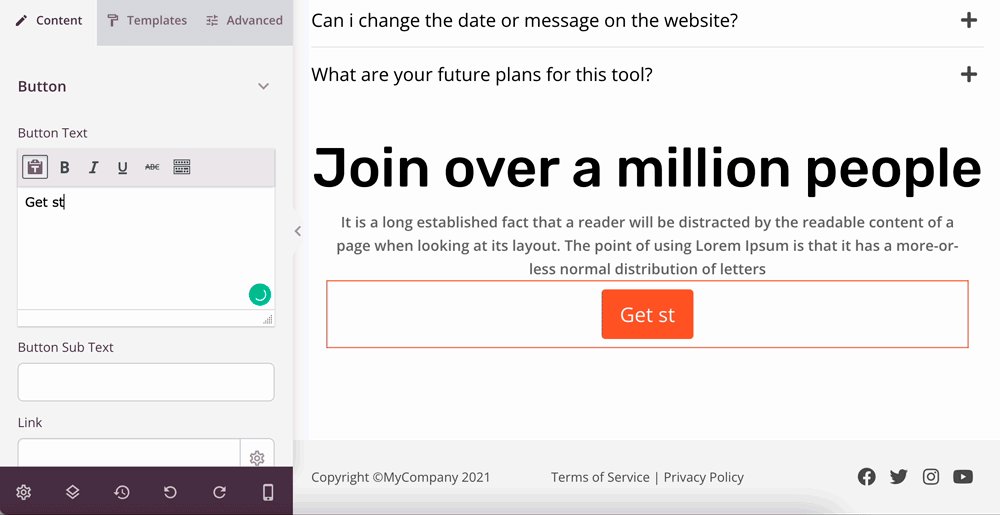
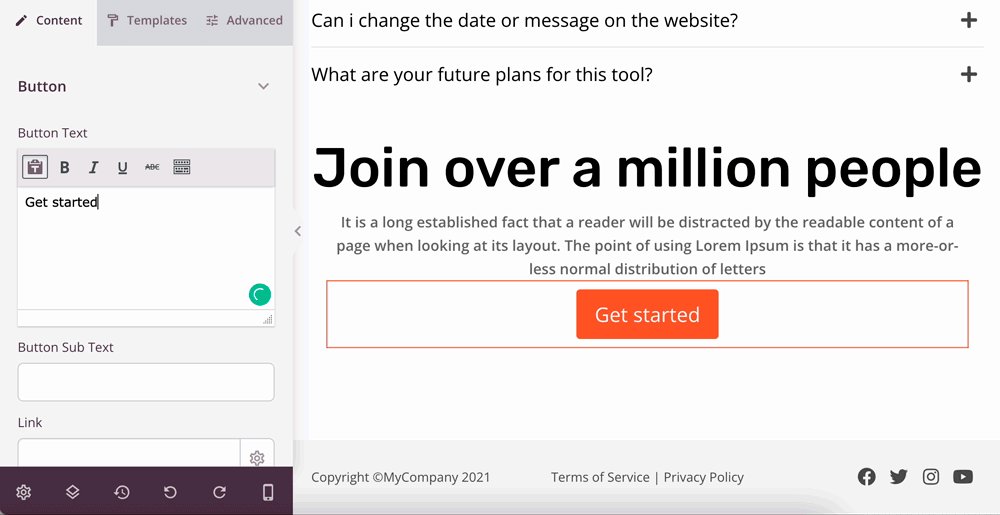
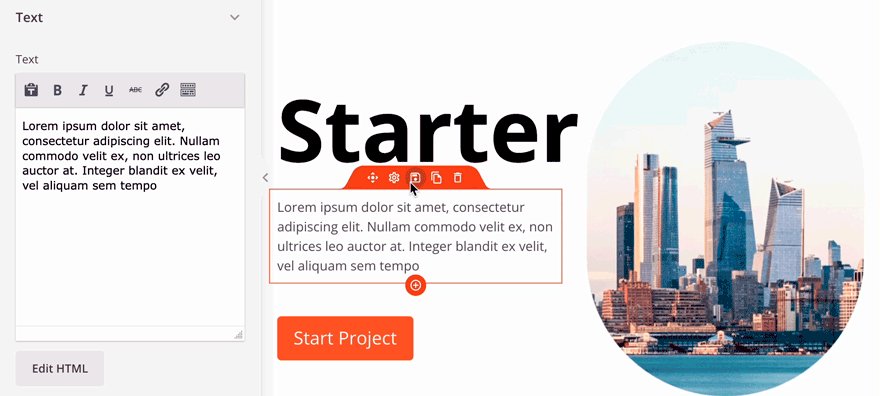
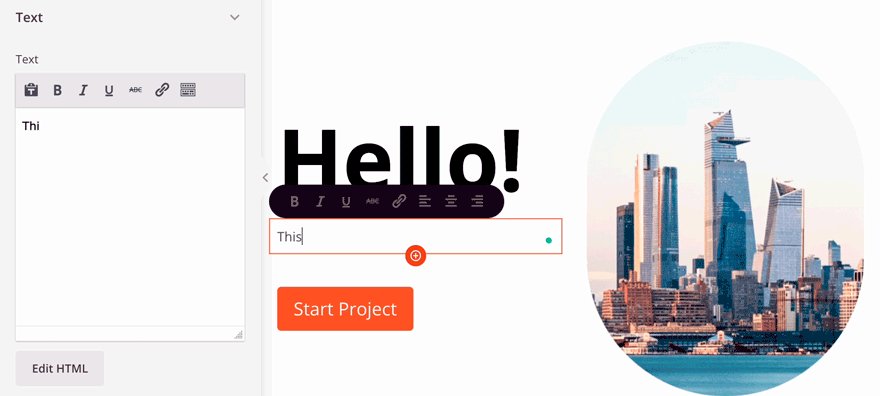
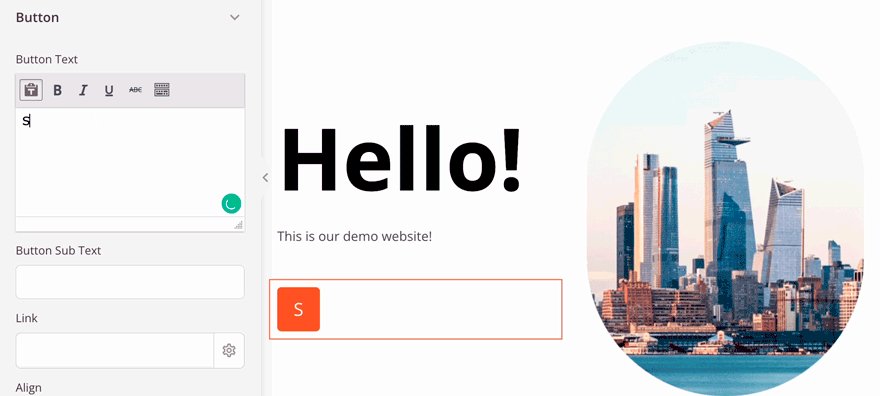
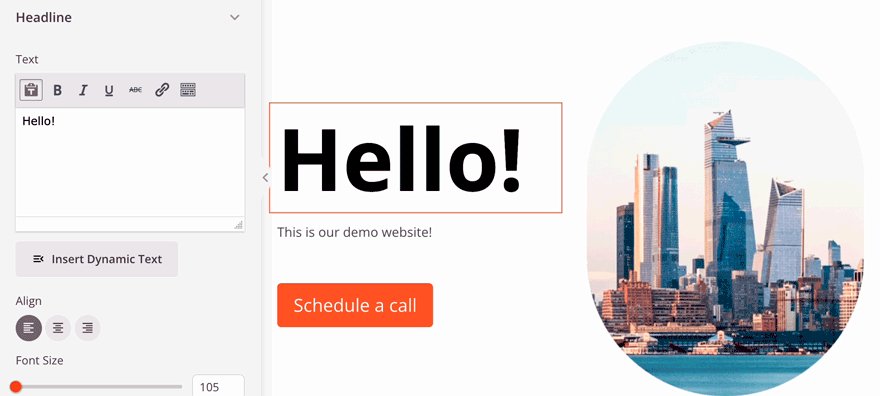
たとえば、下の gif では、数回クリックするだけで、ヒーロー セクションのボタンのタイトル、説明、およびテキストを簡単に変更する方法を確認できます。

それでは、ページに何か新しいものを追加してみましょう。
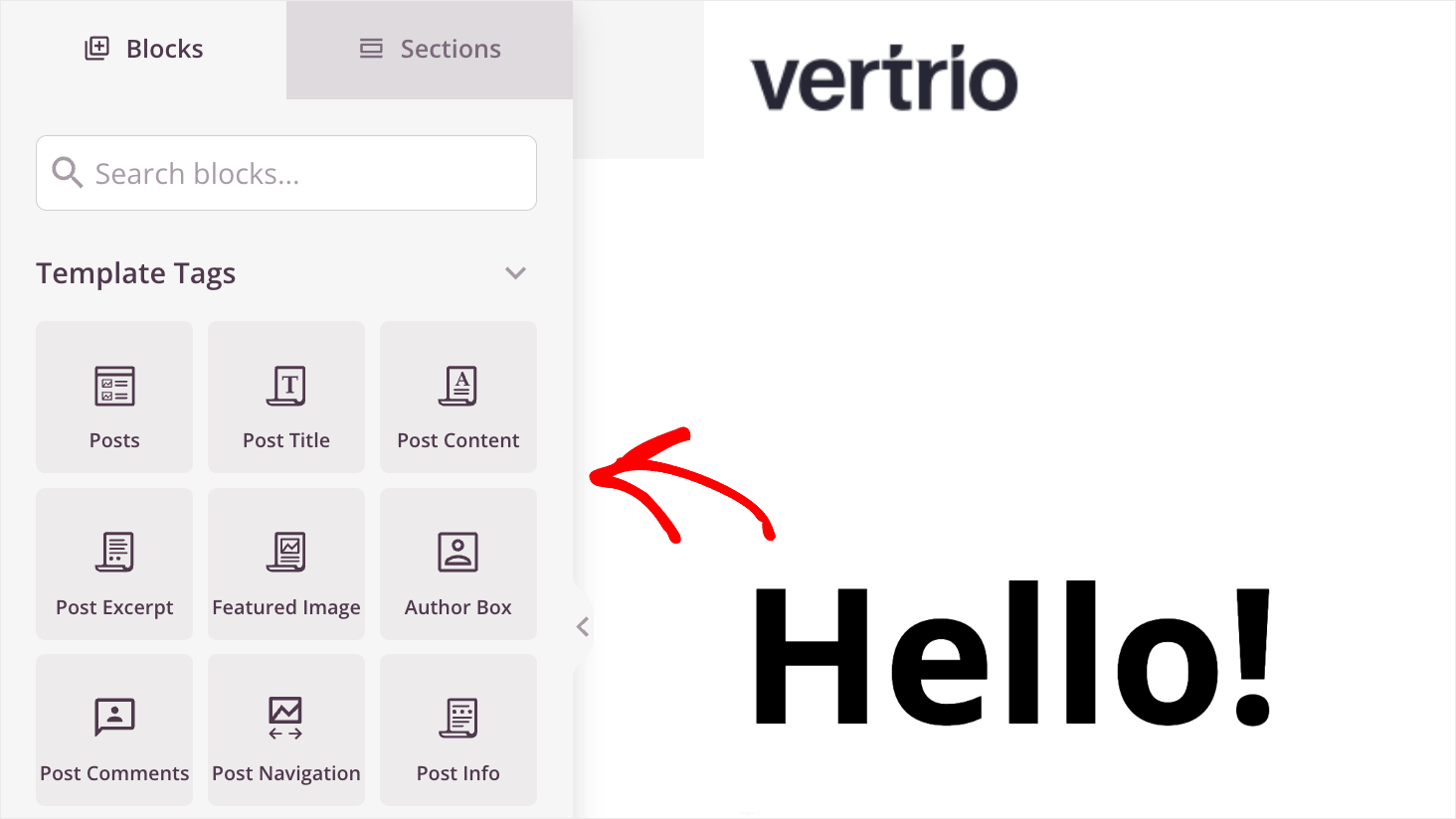
ページ上の要素が現在選択されていない場合、左側のサイドバーに [ブロック] タブが表示されます。

数回クリックするだけでページに追加できる既製のブロックがたくさんあり、コーディングは不要です。
たとえば、投稿者、価格表、検索フォームなどのブロックを見つけることができます。
特定のブロックをページに追加するには、目的の場所にドラッグ アンド ドロップします。
たとえば、機能セクションにカウントダウンブロックを追加してみましょう。

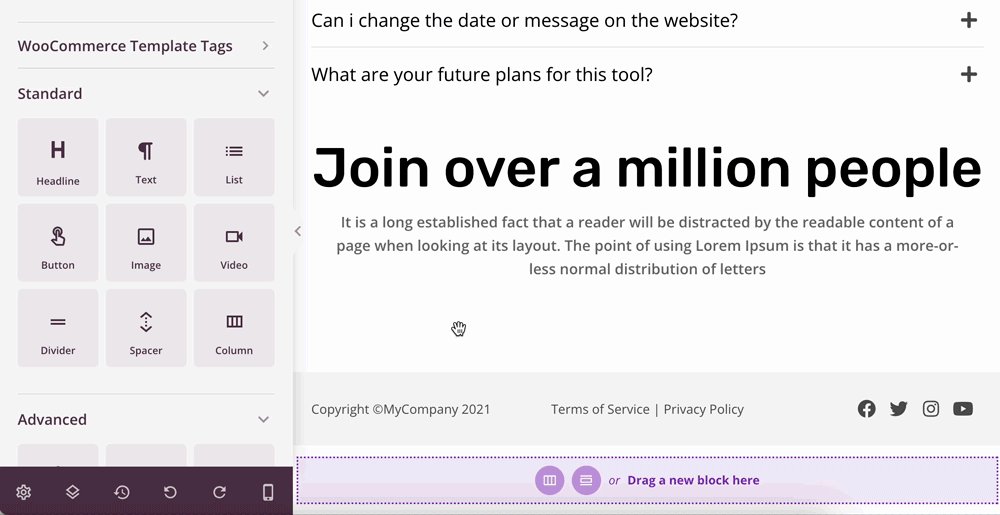
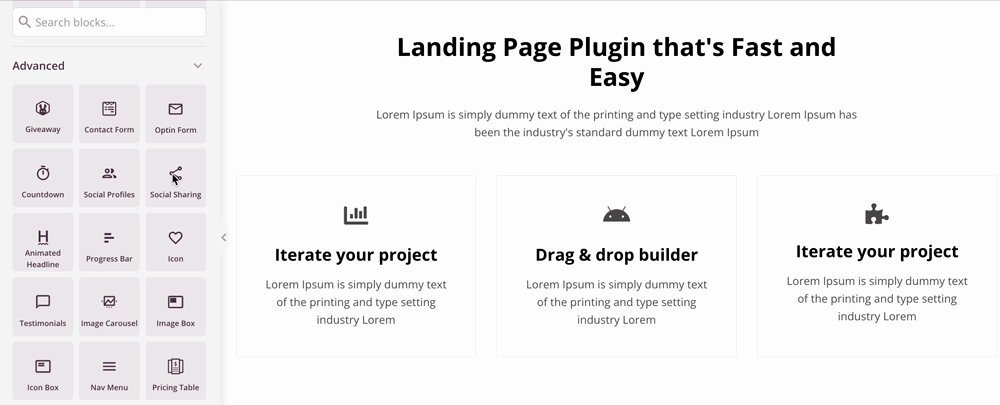
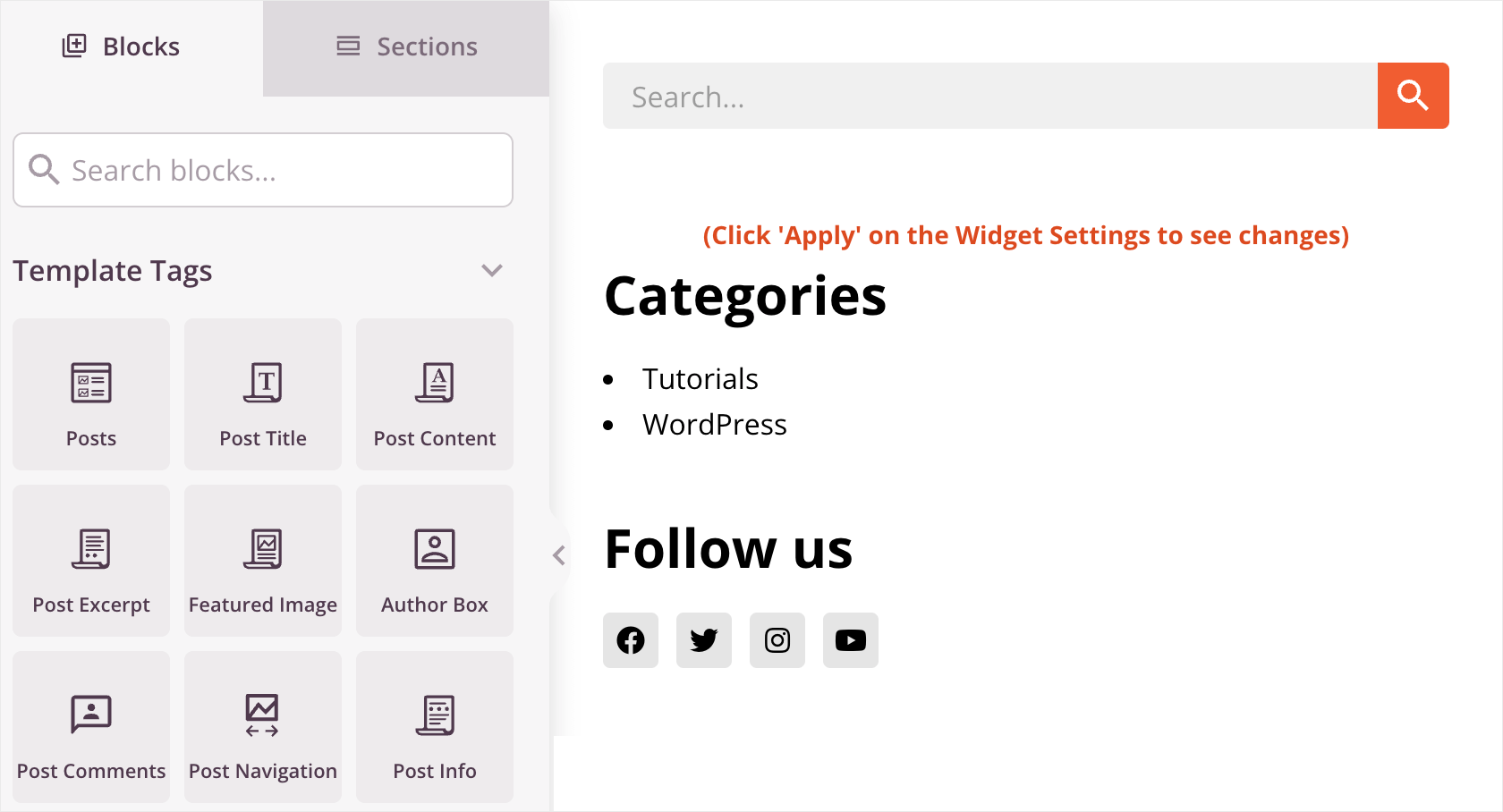
さらに、[セクション] タブに移動すると、次のような、ページに追加できる既製のセクションがたくさんあります。
- ヘッダー
- フッター
- アクションの呼び出し
- 特徴
- お客様の声
- などなど…
![[セクション] タブに移動します - SearchWP go over to the Sections tab](/uploads/article/13110/ya6X4HyhyUz0NriB.png)
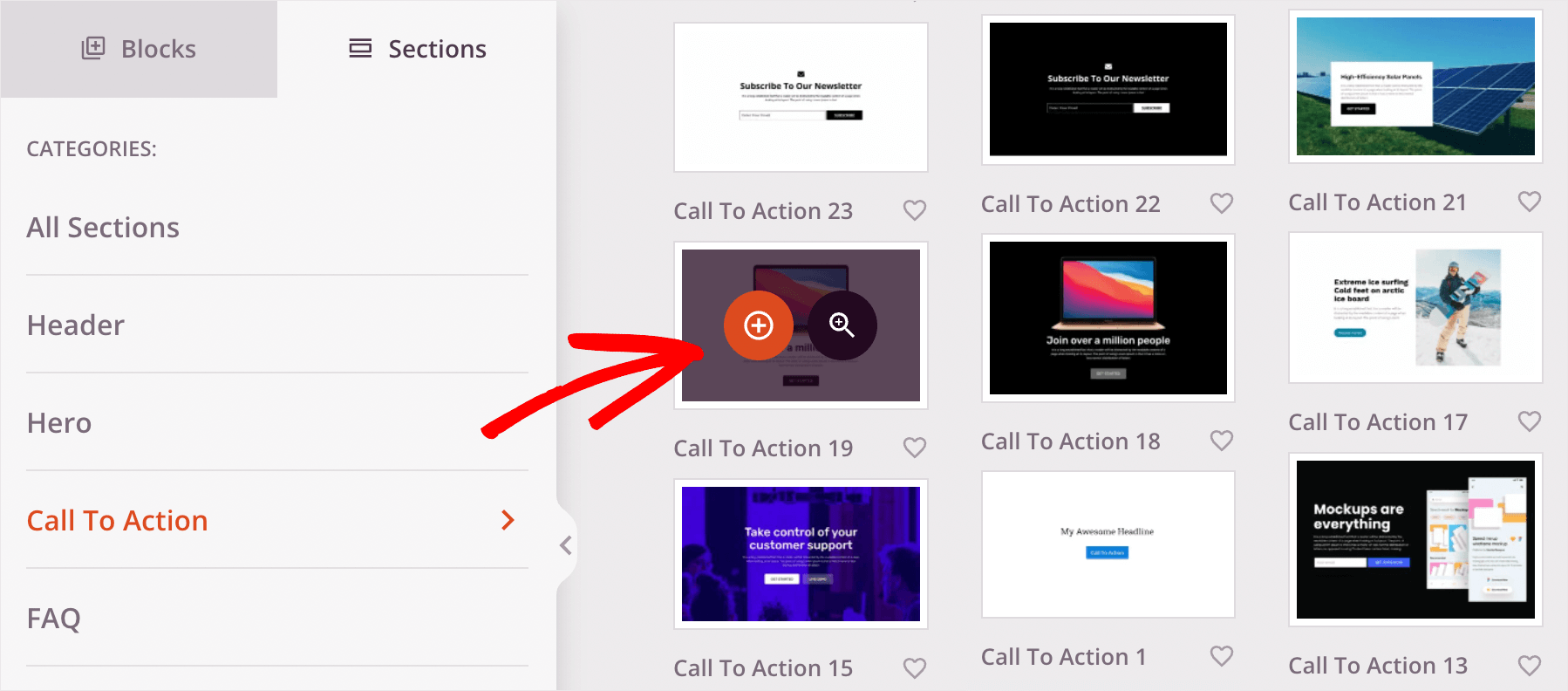
ページに新しいセクションを追加するには、目的のセクションの上にマウスを置き、プラス アイコンをクリックします。
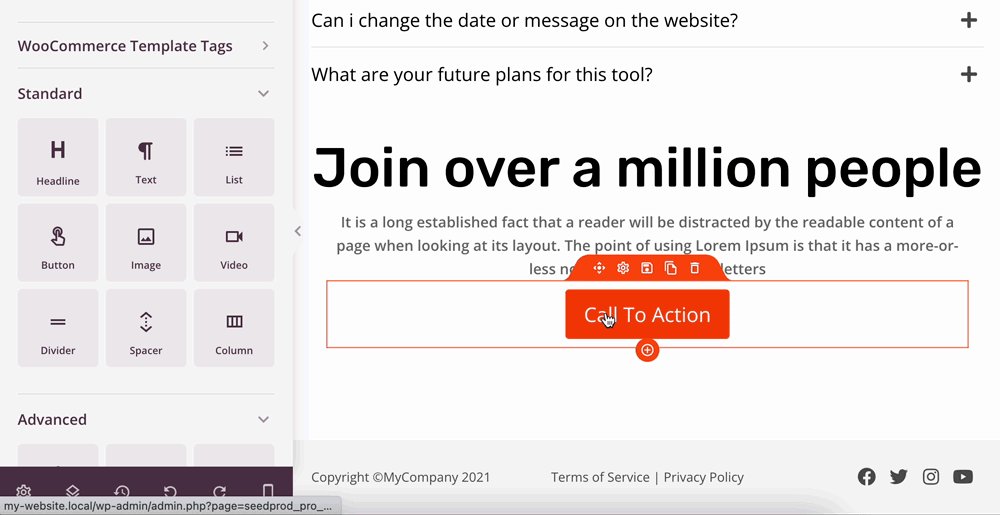
たとえば、新しいCall to Actionセクションをページに追加してみましょう。

デフォルトでは、新しいセクションはページの最後に表示されます。
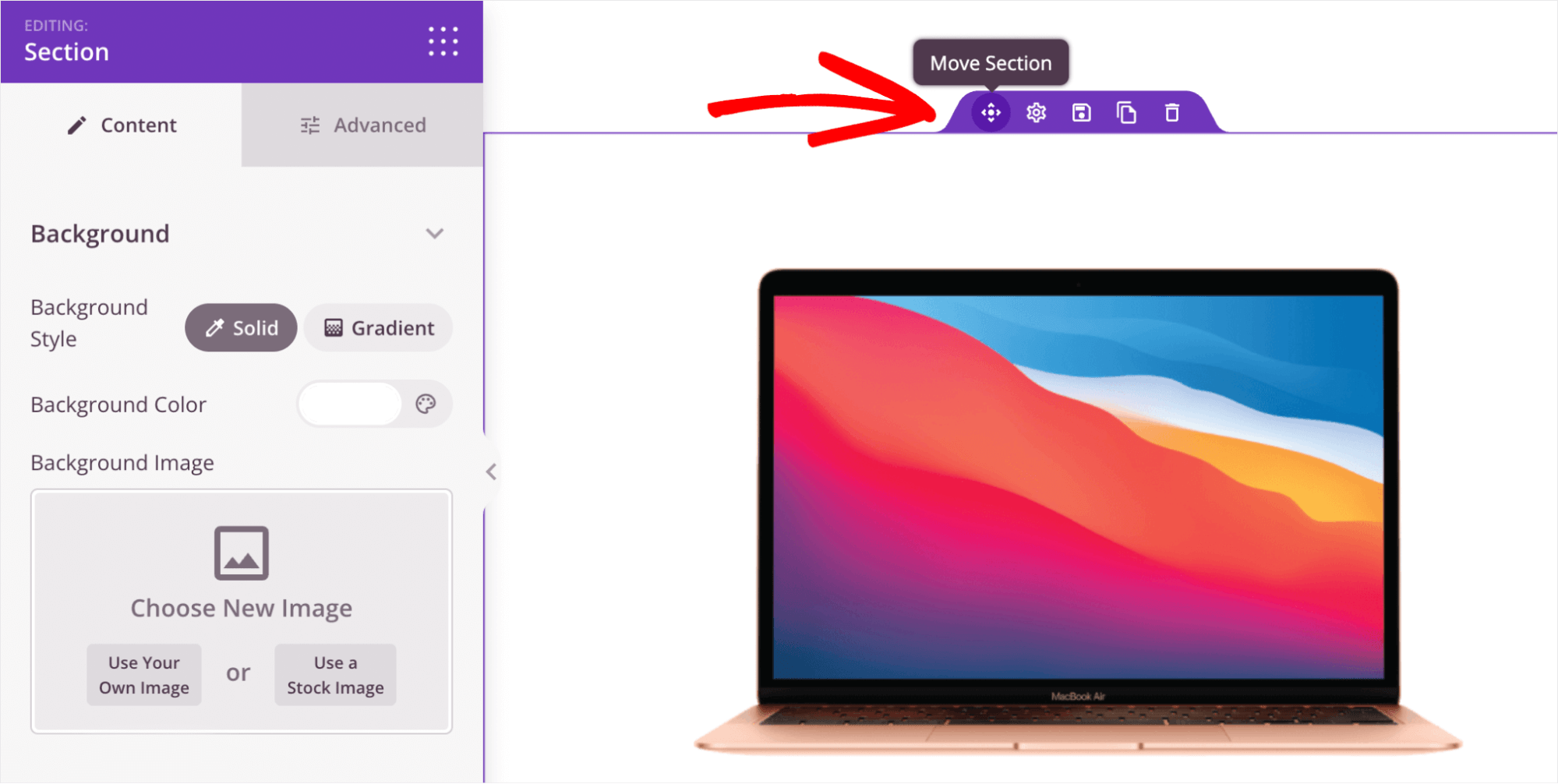
セクションの位置を変更するには、カーソルをその上部の境界線に合わせ、[セクションの移動] オプションを選択して、ブロックと同じようにドラッグします。

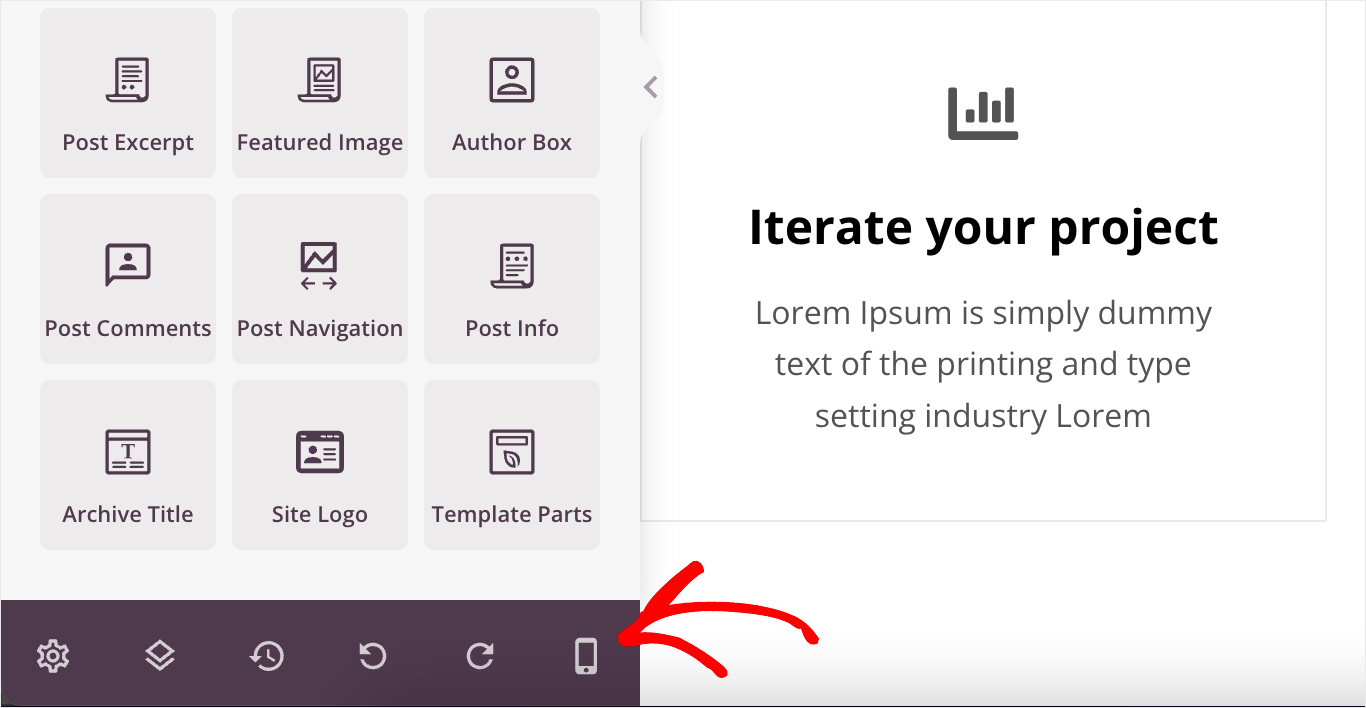
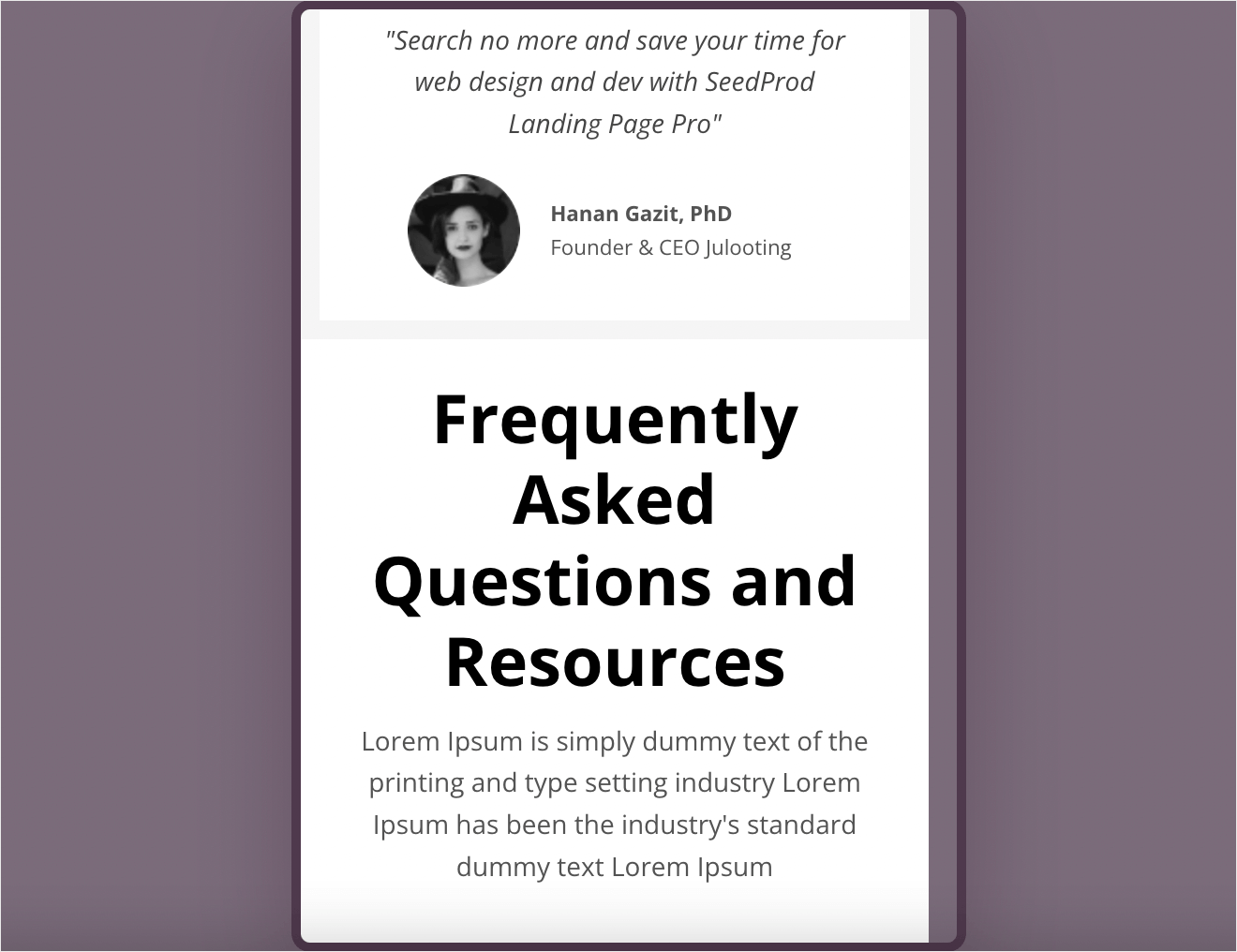
ホームページのカスタマイズが完了したら、モバイル デバイスでどのように表示されるかを確認できます。
これを行うには、左下隅にあるモバイル プレビュー アイコンをクリックします。

見た目が正しくないブロックやセクションがある場合は、モバイル バージョンが最高のユーザー エクスペリエンスを提供することを確認するまで、それらを移動できます。

ホームページに満足したら、忘れずに [保存] ボタンを押して、行ったすべての変更を保存してください。
ブログのインデックス、アーカイブ、および検索ページ
では、 Blog Index, Archives, Searchというテンプレートを見てみましょう。

その名前から推測できるように、このテンプレートは、ブログ投稿ページ、アーカイブ、および検索結果を表示する役割を果たします。
一度に 3 ページの外観を変更できるので便利です。

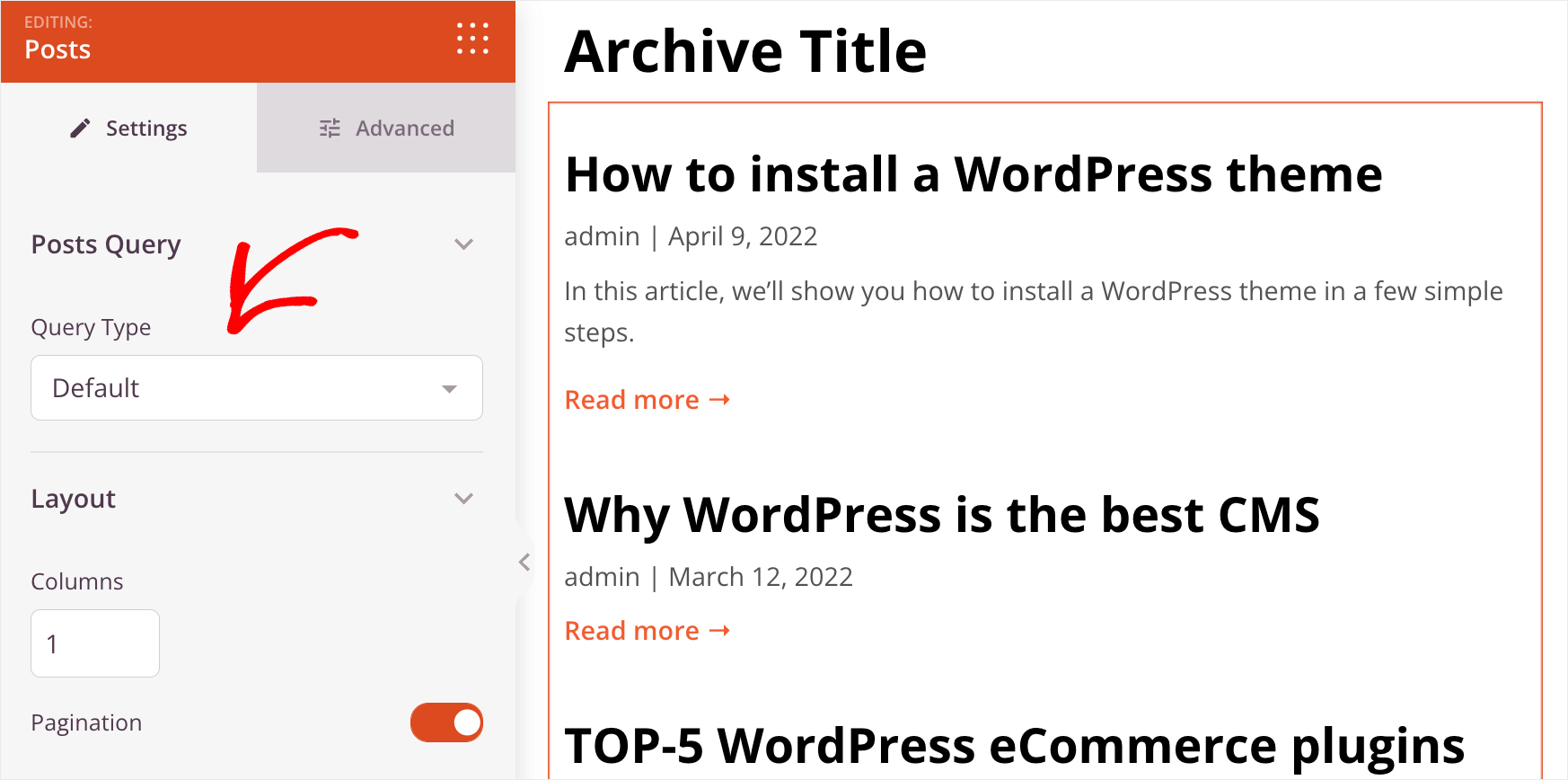
ページをカスタマイズし、新しいブロックとセクションをページに追加する方法を既に学習したので、特定の要素の設定に焦点を当てましょう。
たとえば、投稿要素をクリックすると、投稿の順序を変更したり、特定のカテゴリ、タグ、投稿者から投稿を除外したりできます。

さらに、投稿リストのレイアウトを自由にカスタマイズできます。
つまり、ページごとの列と投稿の数を変更したり、作成者の名前、公開日、公開時刻、コメント数の表示を変更したりできます。
Web サイトビルダーが、コーディングを必要とせずにそのようなことを制御できることはめったにありません。これが SeedProd の人気のもう 1 つの理由です。
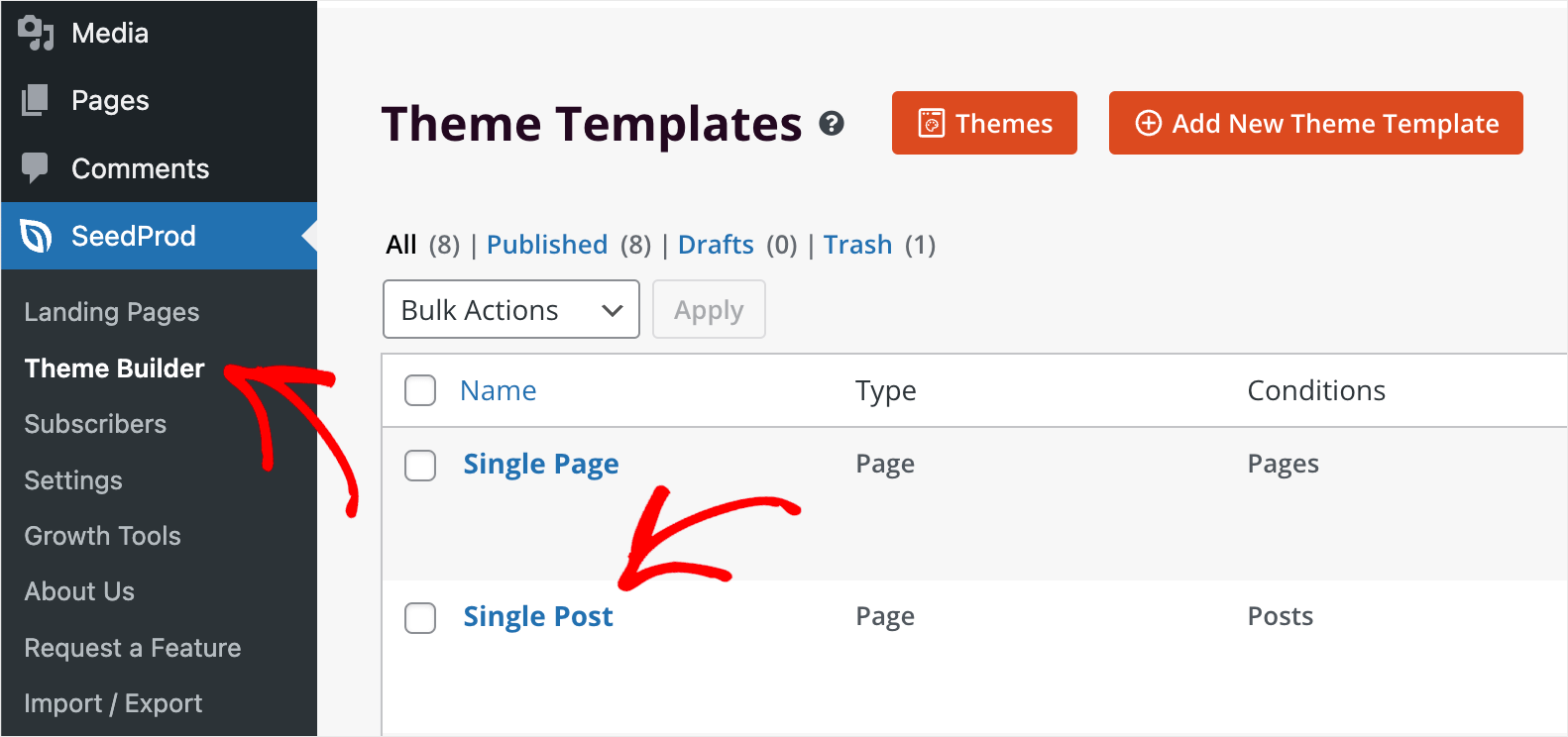
シングルポスト
ブログ ページのカスタマイズが完了したら、 Single Postテンプレートも編集しましょう。

一般的なブログ投稿には、次の部分があります。
- アイキャッチ画像
- 記事のタイトル
- 投稿情報
- 投稿内容
- 著者ボックス
- コメント欄

一番いいのは、SeedProd を使用すると、これらの各パーツを完全にカスタマイズできることです。
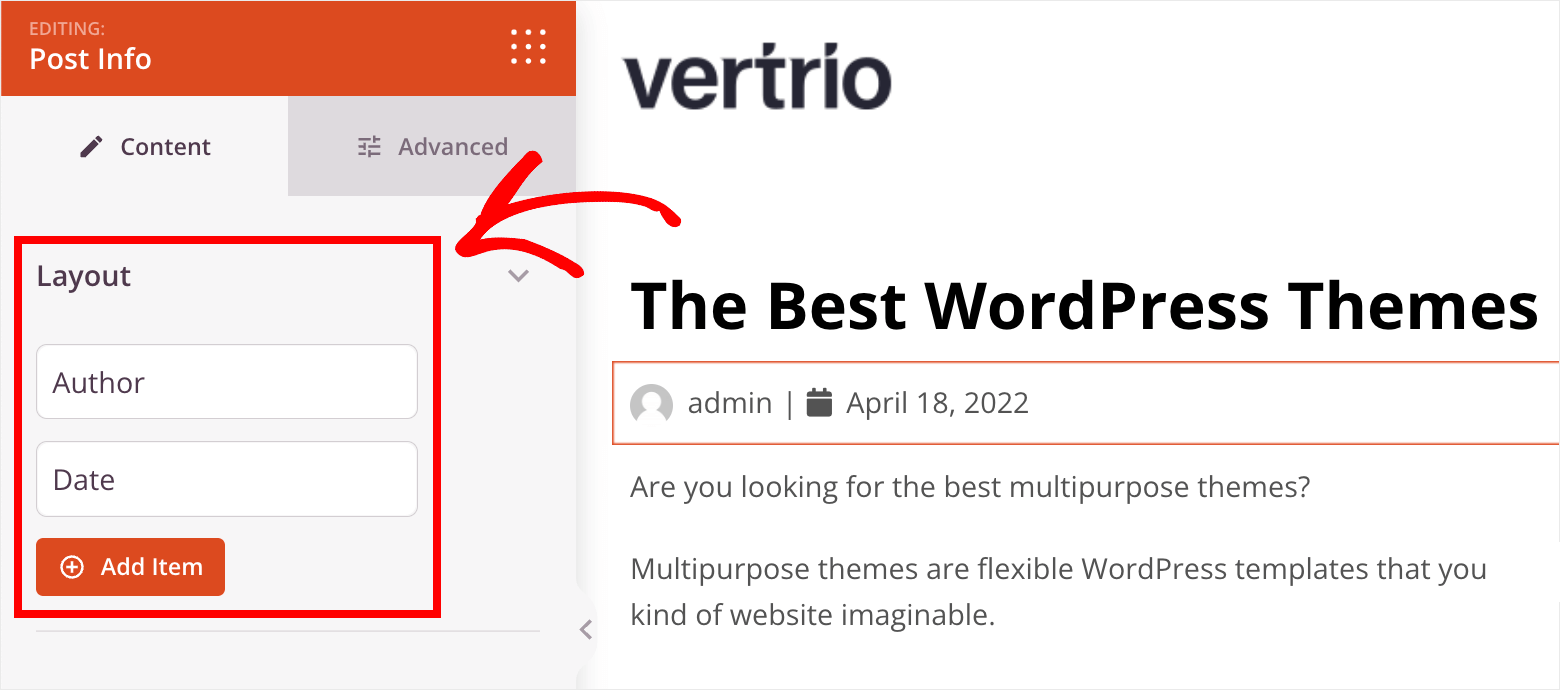
たとえば、投稿情報要素をクリックすると、新しい有用なデータを追加できます。

それは、公開または変更の時間、投稿者に関する追加情報、または指定したい何かである可能性があります。
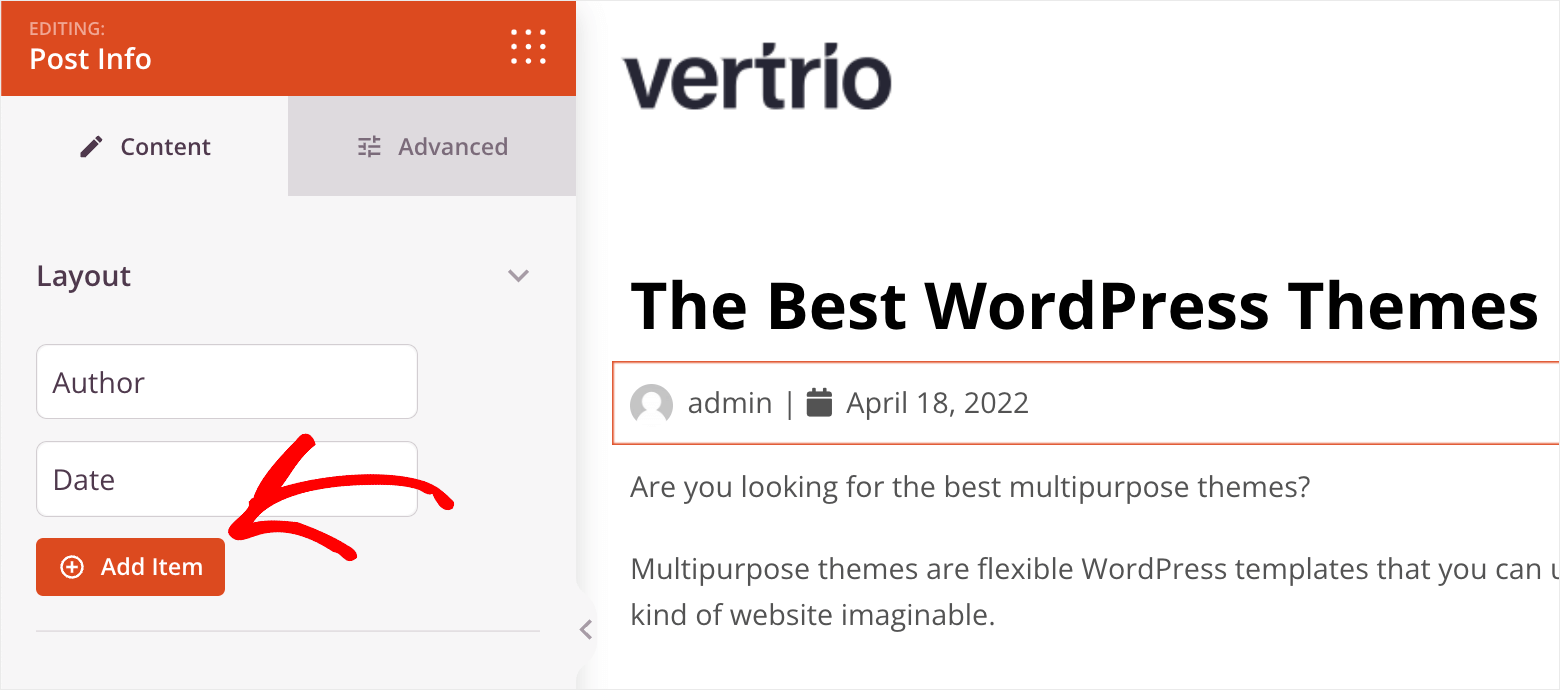
たとえば、投稿情報セクションにコメント数を表示したいとしましょう。 開始するには、[アイテムの追加] ボタンを押します。

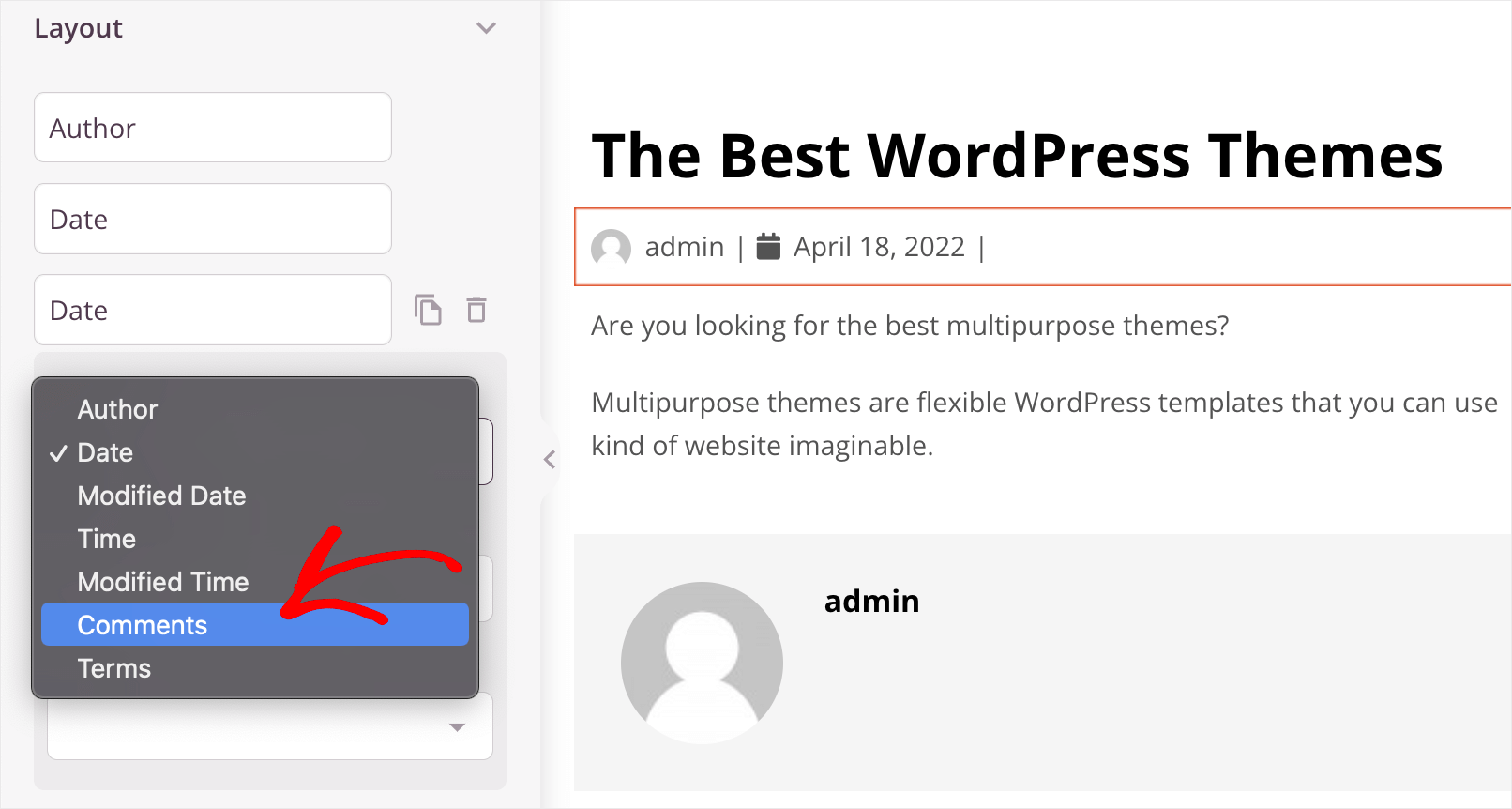
次に、[タイプ] ドロップダウン メニューをクリックして、[コメント] オプションを選択します。

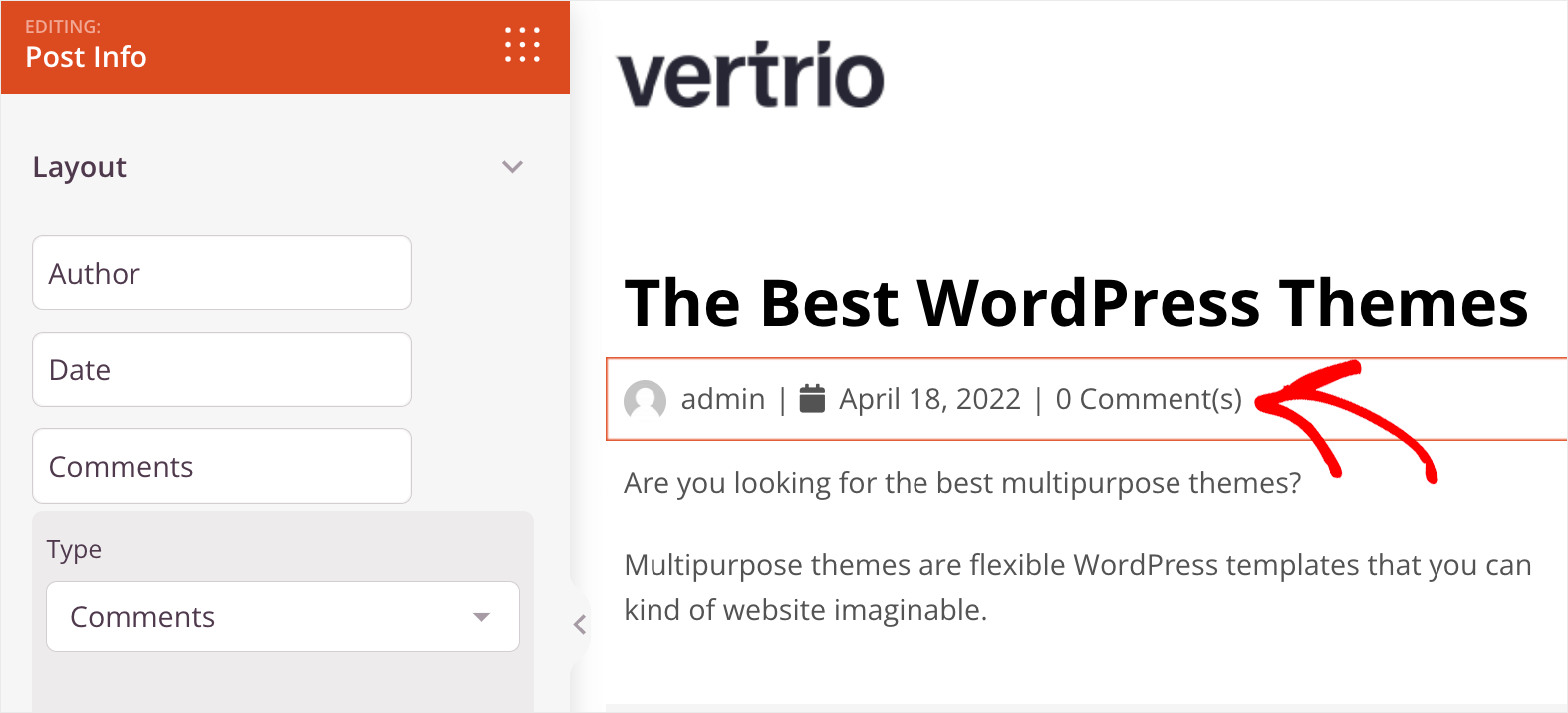
その後、投稿情報要素内にコメント数が表示されるようになります。

このようにして、ページ上の要素を簡単にカスタマイズできます。
サイドバー
テーマのサイドバーの外観も変更しましょう。 テーマ ビルダー ダッシュボードに移動し、サイドバーテンプレートをクリックします。

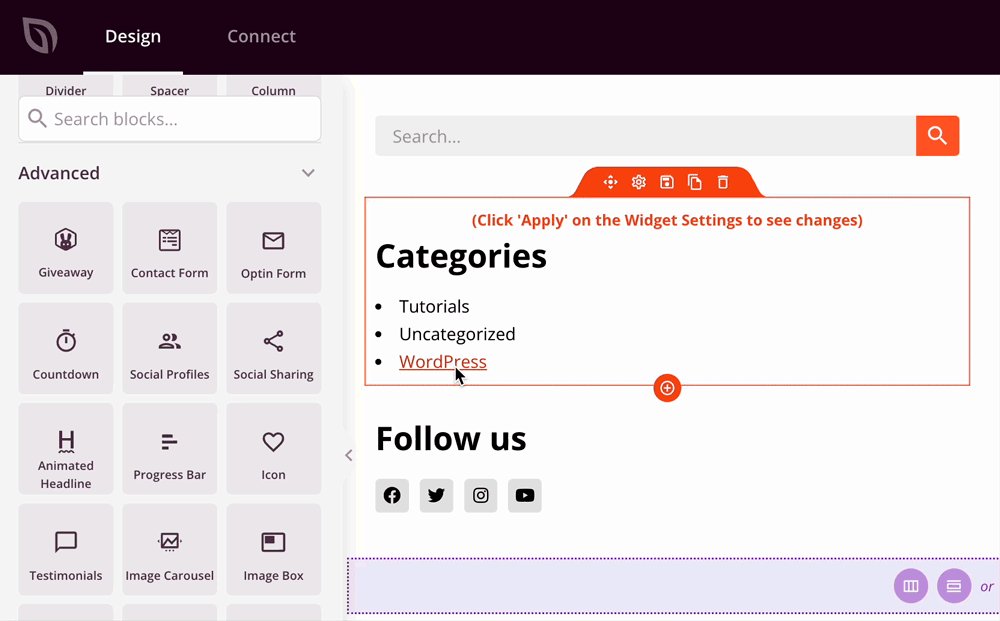
サイドバーは、WordPress サイトの所有者の間で非常に人気があります。 最近の投稿のリスト、購読フォームなど、関連する Web サイト要素を配置するのに最適な場所です。

そして良いニュースがあります。 SeedProd では、他のテンプレートと同じようにサイドバーを完全にカスタマイズできます。
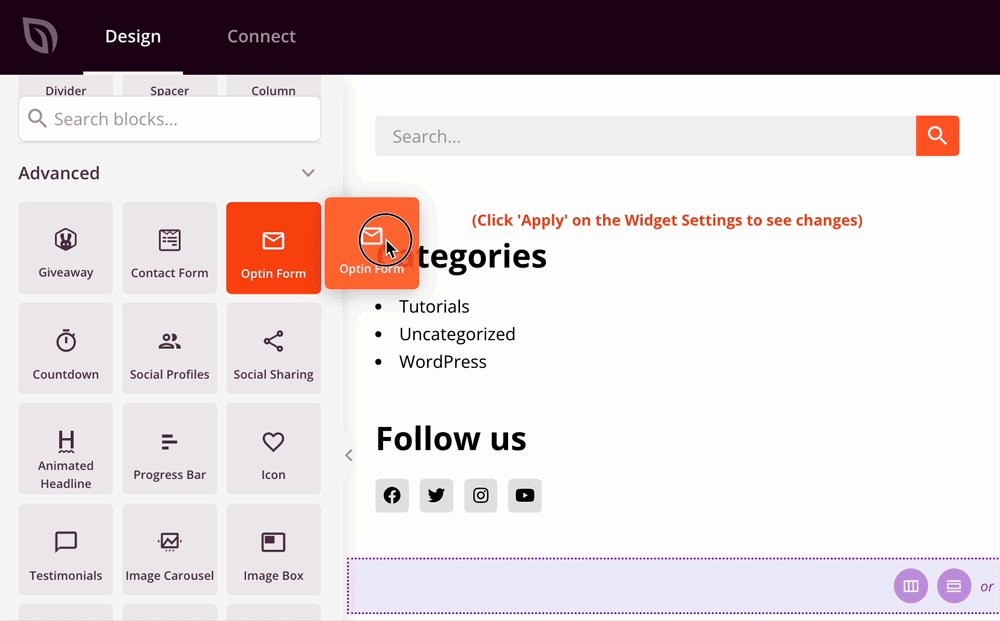
たとえば、数回クリックするだけで、メール ニュースレターのサインアップ フォームをサイドバーに追加できます。
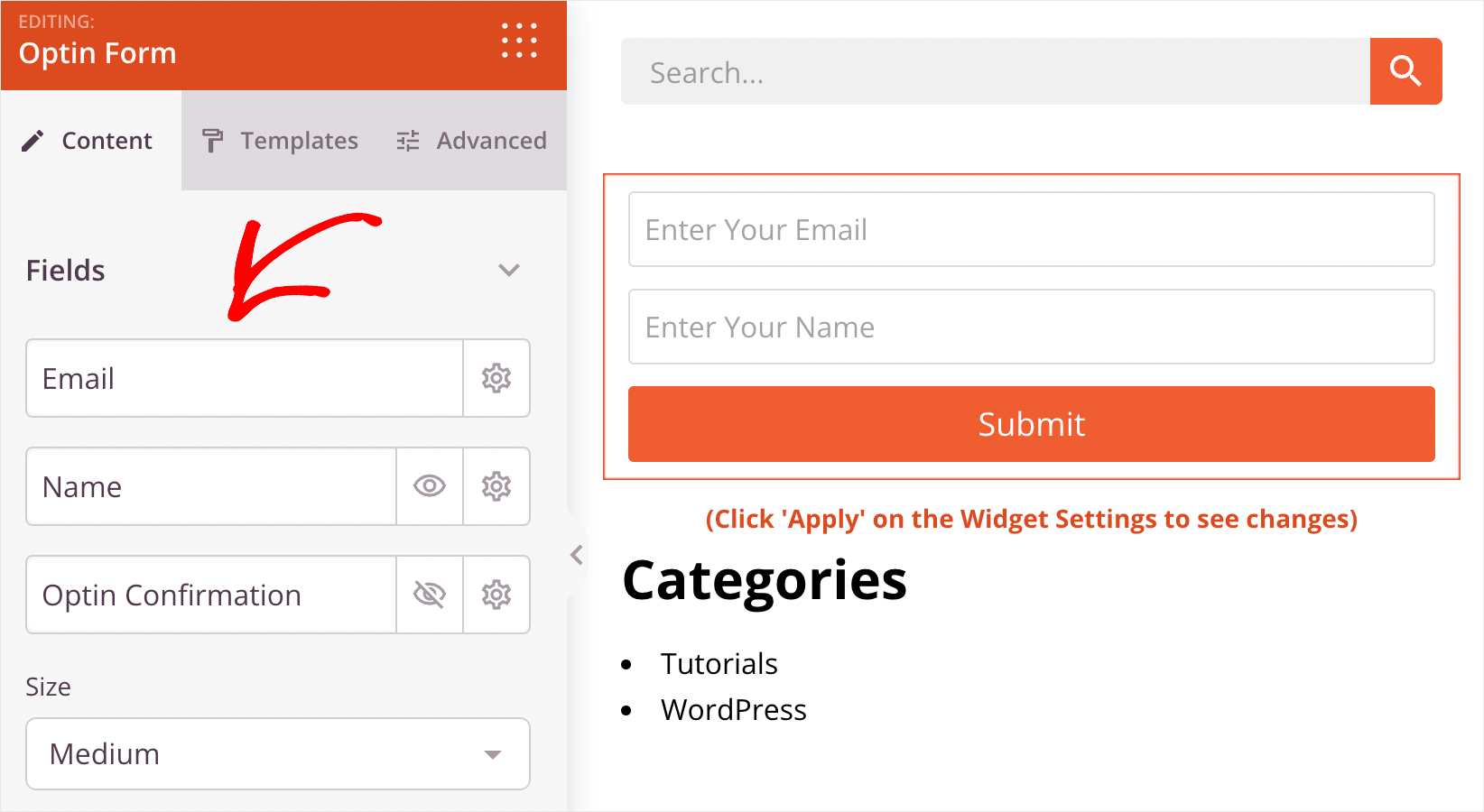
これを行うには、 Optin フォーム要素を [ブロック] タブからサイドバーにドラッグ アンド ドロップするだけです。

次に、それをクリックすると、フィールドの数、タイプなどを変更できます。

SeedProd ビジュアル エディター内での作業方法がわかったので、テーマのグローバル CSS をカスタマイズする準備が整いました。
ステップ 4: テーマのグローバル CSS をカスタマイズする (コードなし)
まず、CSS とは何か、このファイルを編集してサイトの全体的な外観を変更する方法を明確にしましょう。
CSS はカスケーディング スタイル シートの略です。 これは、サイトの全体的なスタイル、タイポグラフィ、および色を決定するコードを含むファイルです。
CSS ファイル内の要素の外観を変更すると、それらの変更はサイト全体のその要素に適用されます。
すべての WordPress テーマには独自の CSS ファイルがあります。 通常、これを変更するには、Web 開発のバックグラウンドが必要です。
しかし、SeedProd を使用すると、サイトのグローバル CSS をシンプルで初心者に優しいエディターでカスタマイズできます。
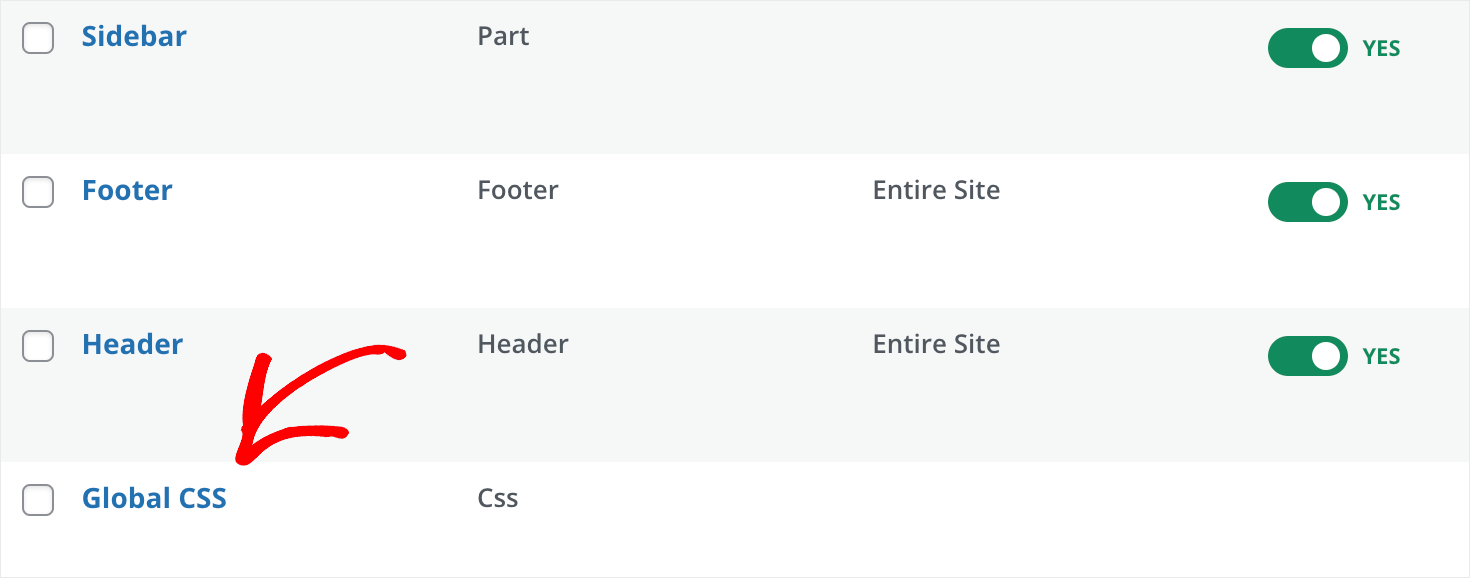
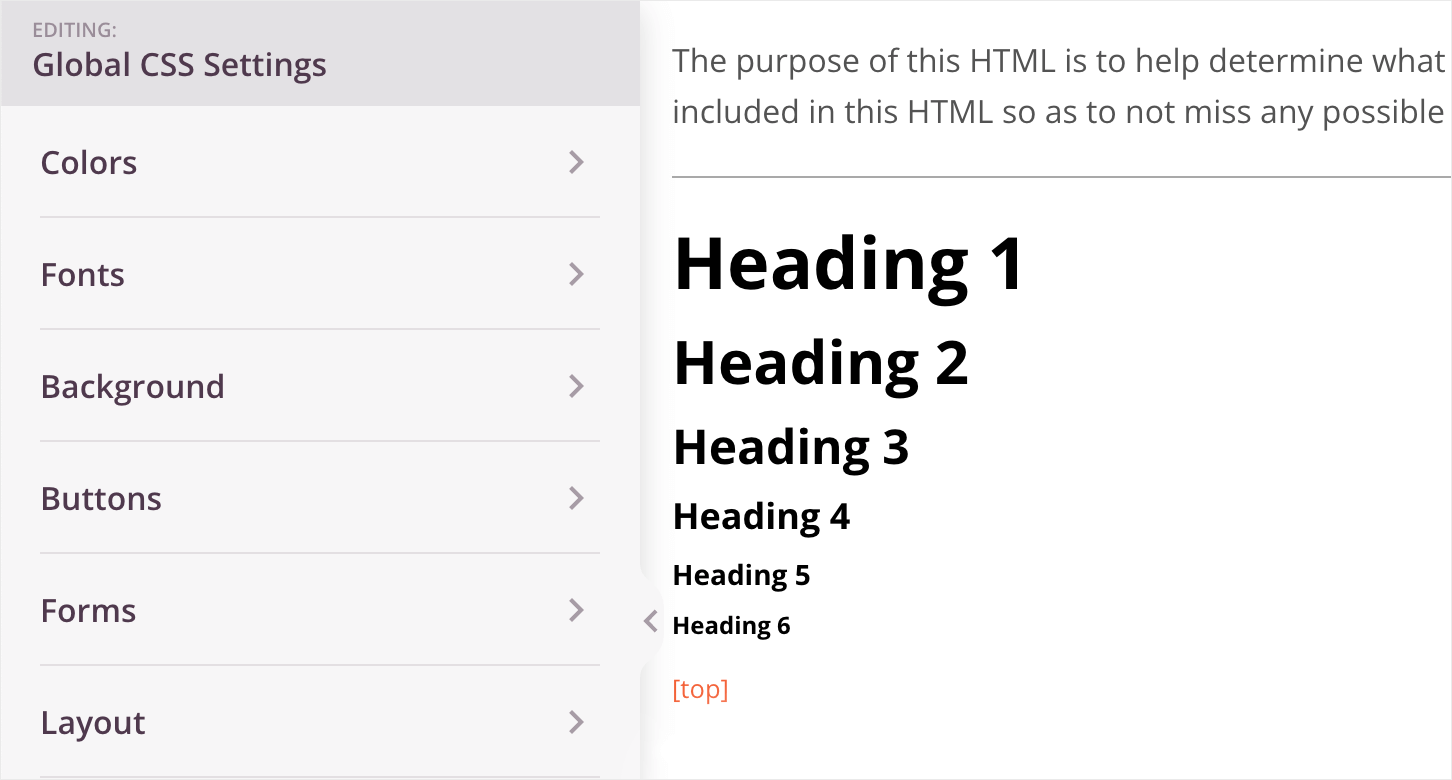
開始するには、テーマ テンプレート ダッシュボードでグローバル CSSテンプレートをクリックします。

これにより、グローバル CSS 設定のビジュアル エディターが表示されます。
左側には、サイトの色、フォント、背景などを変更できるタブがあります。
右側には、行った変更の結果がリアルタイムで表示されます。

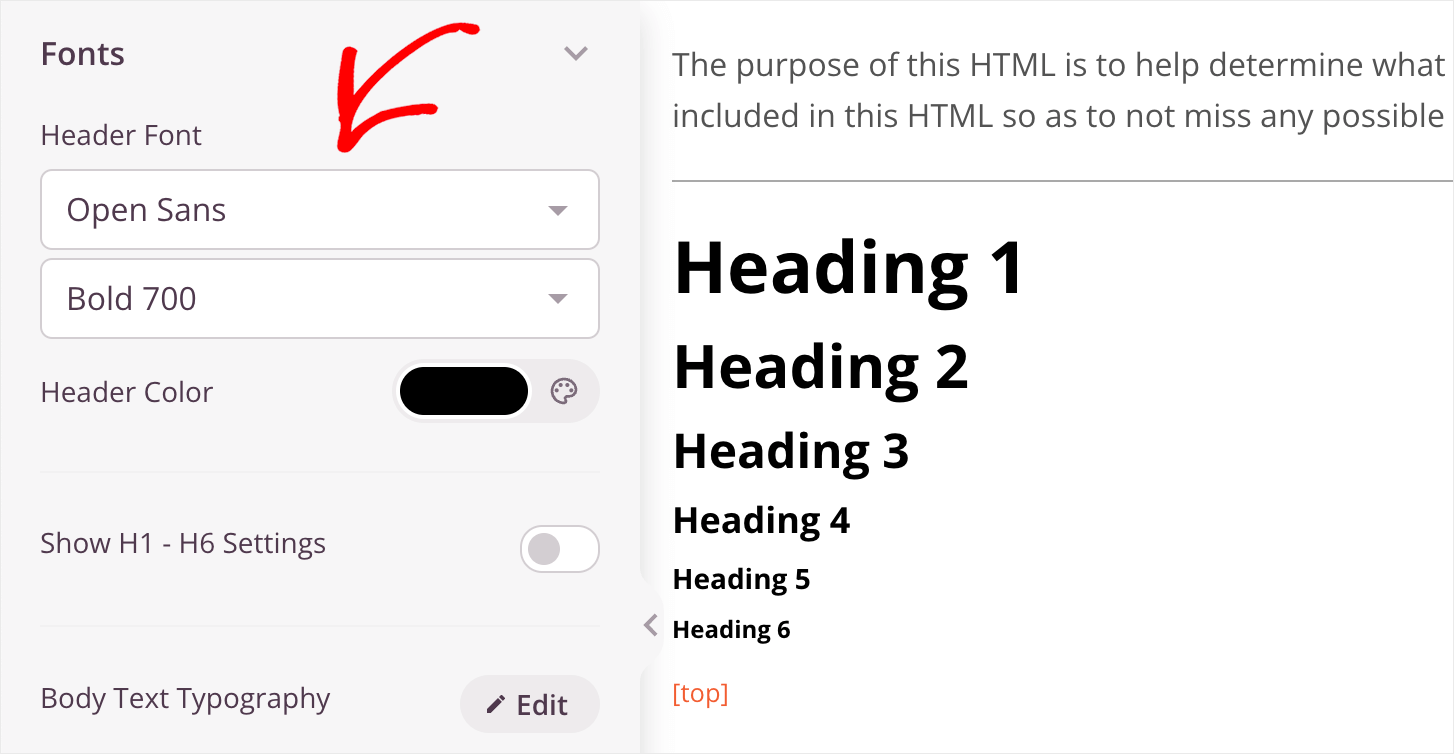
たとえば、見出しのフォントを変更してみましょう。 これを行うには、[フォント] タブをクリックします。
![[フォント] タブに移動します - SearchWP go over to the Fonts tab](/uploads/article/13110/9FMdfhmxAHFVofrb.png)
すべての見出しのフォントを H1 から H6 に変更するには、ヘッダー フォントタイトルの下のドロップダウン メニューから新しいフォントを選択します。

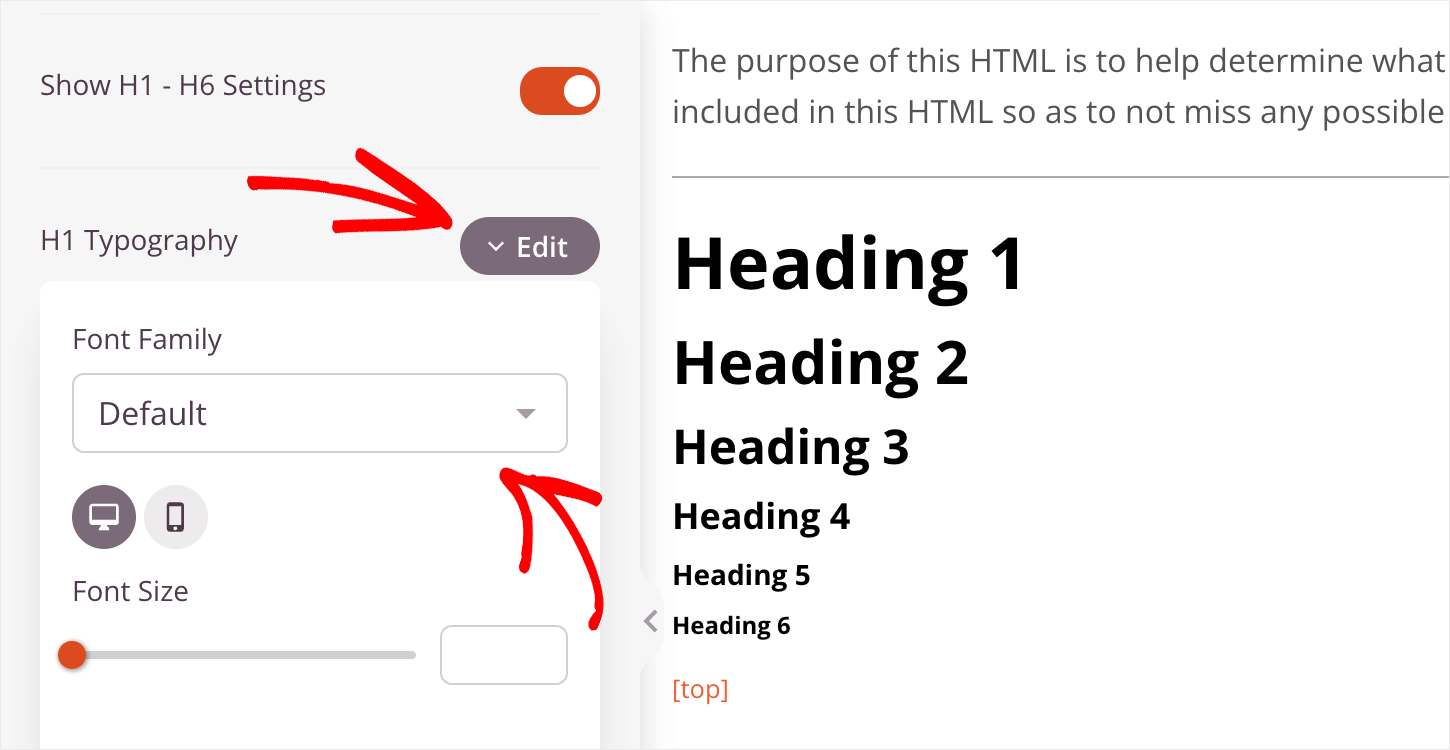
特定の見出しのフォントを変更したい場合は、 [H1 – H6 設定を表示]トグルを切り替えることができます。
![[H1-H6 設定を表示] をクリックします - SearchWP click Show H1-H6 settings](/uploads/article/13110/Ak8CxsLVPMOoDH7E.png)
次に、選択した見出しの [タイポグラフィ] オプションの横にある [編集] ボタンをクリックし、使用するフォントを選択します。

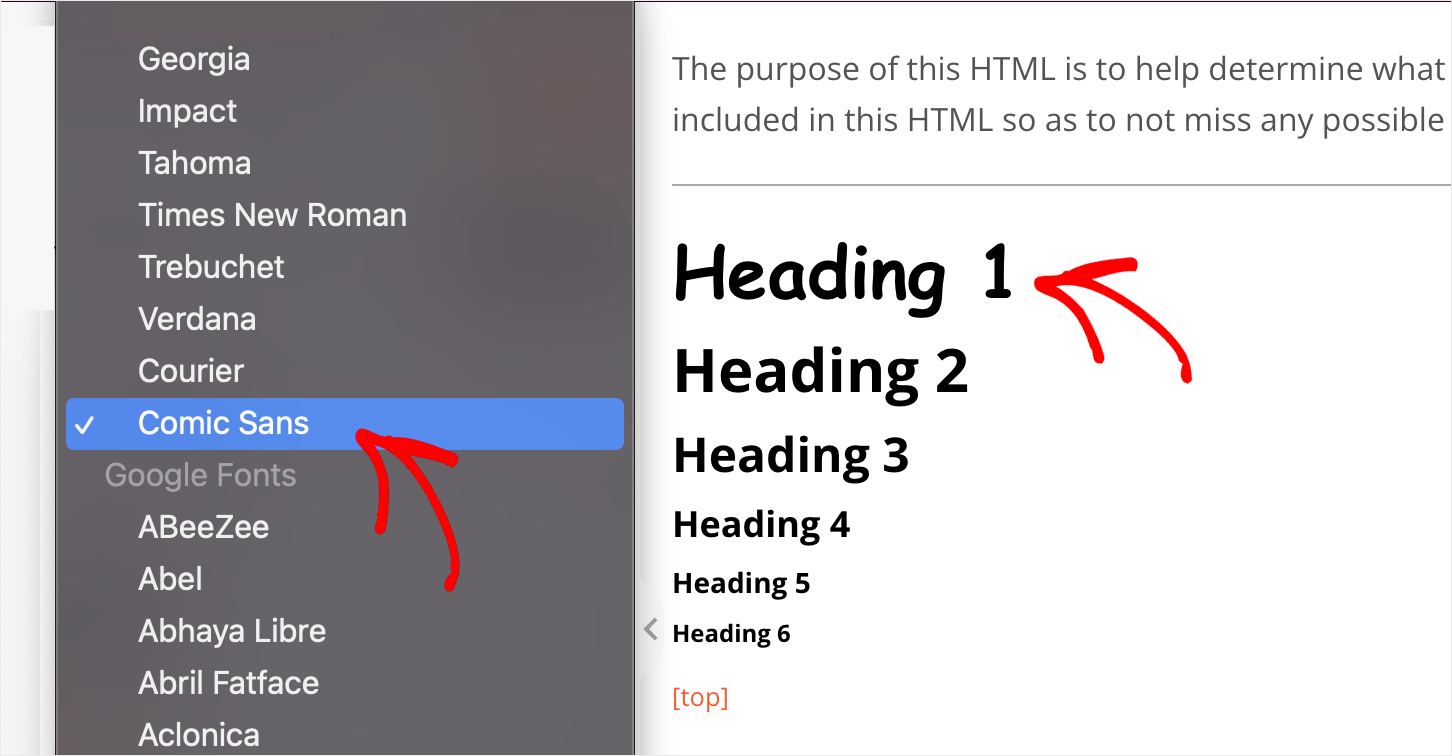
たとえば、H1 見出しのフォントをComic Sansに変更します。 ご覧のとおり、フォントが即座に変更されました。

CSS 設定の調整が完了したら、[保存] ボタンをクリックして、行った変更を保存します。

この方法に従うことで、カスタム WordPress テーマの外観に関連する多くのことをカスタマイズできます。
グローバル CSS 設定を編集する方法がわかったので、次に進み、メール マーケティング サービス アカウントを接続する準備が整いました。
ステップ 5: メール マーケティング サービスに接続する
SeedProd は、最も人気のあるメール マーケティング サービスとシームレスに統合されています。 このリストには、Mailchimp、Constant Contact、および Drip が含まれますが、これらに限定されません。
これは、すでに電子メール購読者のアクティブなベースを持っている場合、または最初の電子メール リストの拡大を開始したい場合に朗報です。
メール マーケティング アカウントを接続するには、まず [テーマ ビルダー] タブに移動し、任意のテンプレートをクリックします。

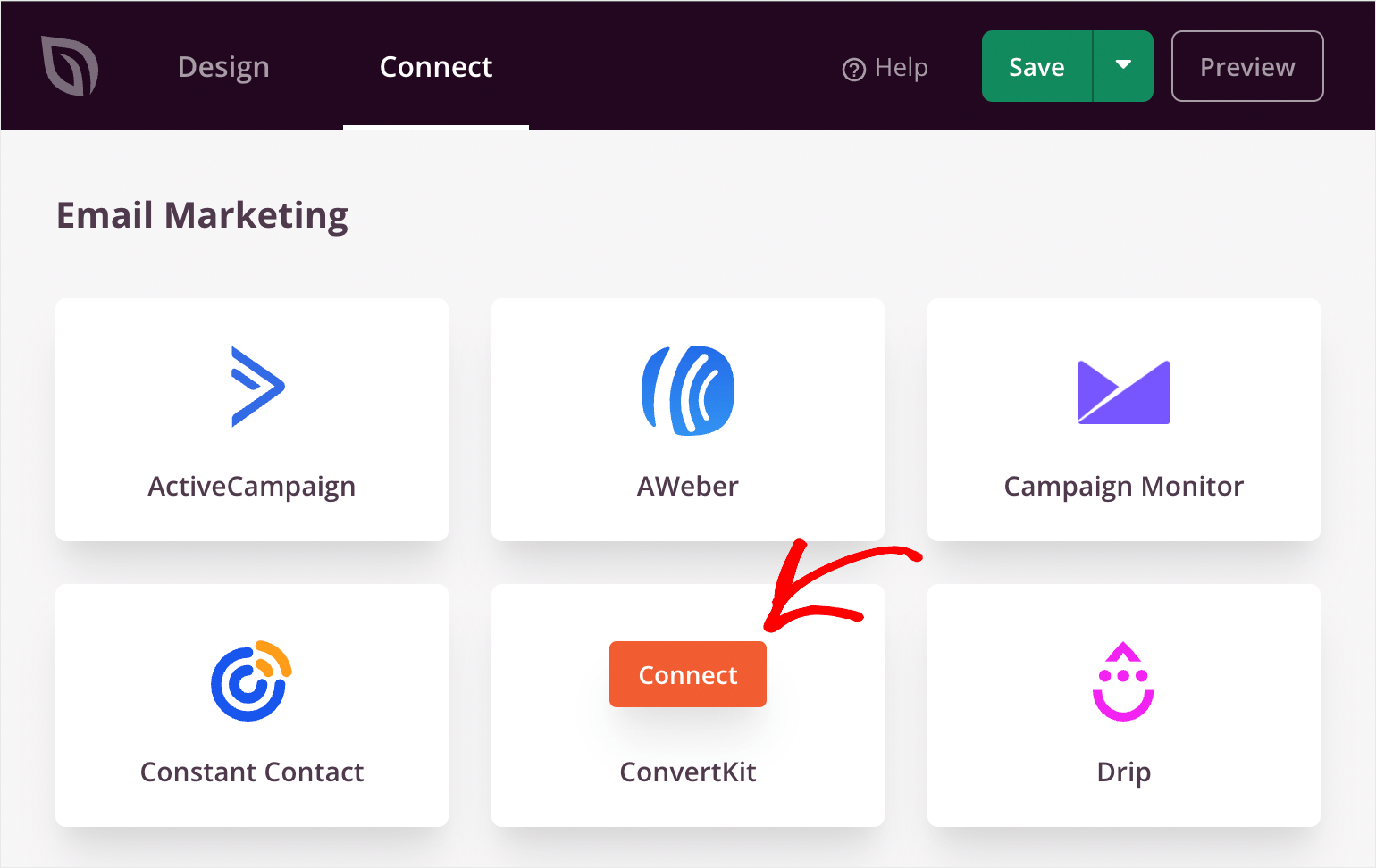
次に、上部パネルの [接続] タブに移動します。
![[接続] をクリックします - SearchWP click Connect](/uploads/article/13110/C1ETljA7b1xCgm5W.png)
そこに来たら、使用しているサービスの上にカーソルを置き、[接続] ボタンを押して、画面上の指示に従います。

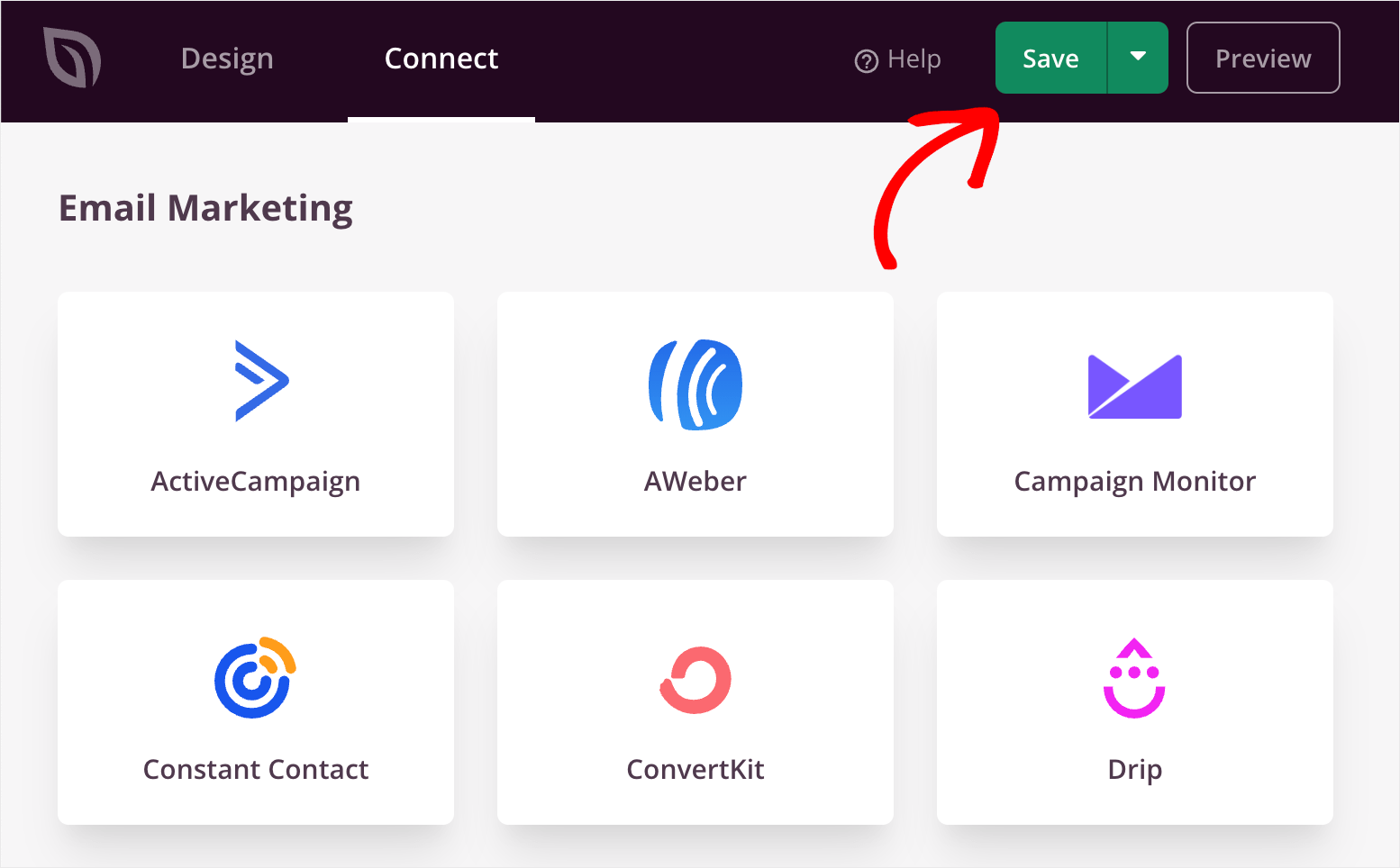
メール サービスの接続が完了したら、右上の [保存] ボタンを押して変更を保存します。

これで、SeedProd は、オプトイン フォームに記入した訪問者の電子メールを収集し、それらを電子メール ベースに追加します。
ステップ 6: カスタム WordPress テーマを公開する
最後のステップは、カスタム テーマを公開して、Web サイトで公開することです。
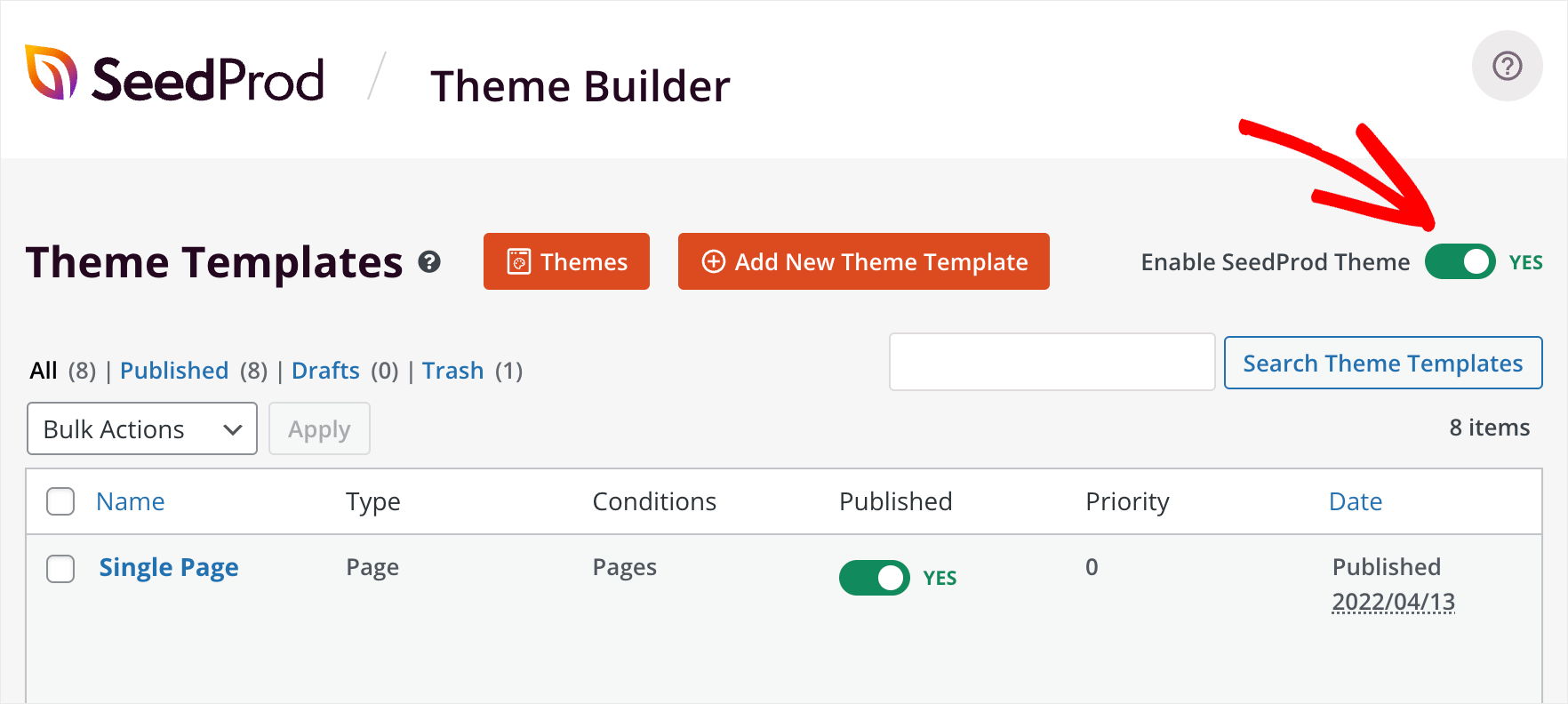
これを行うには、まず、WordPress ダッシュボードからSeedProd » Theme Builderに移動します。

次に、右上にある[SeedProd テーマを有効にする] トグルを切り替えます。

それでおしまい。 カスタム WordPress テーマが公開され、サイトで確認できます。
これを行うには、WordPress ダッシュボードの左上にあるサイト名の下にある [サイトにアクセス] ボタンを押します。
![[サイトにアクセス] をクリックします - SearchWP click Visit Site](/uploads/article/13110/Q0Yt6Uged0Vh9q9Y.png)
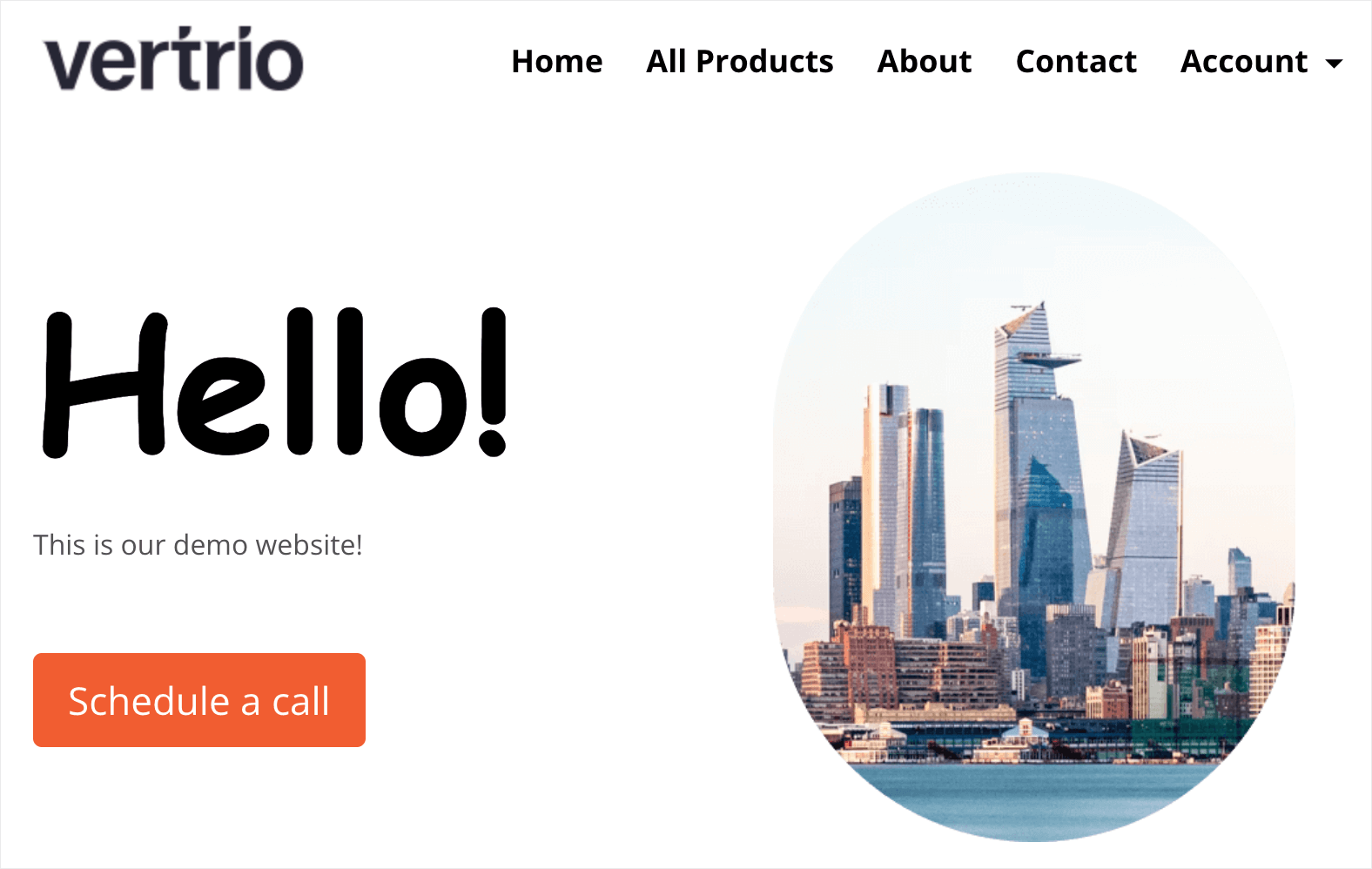
カスタマイズされたホームページは次のとおりです。

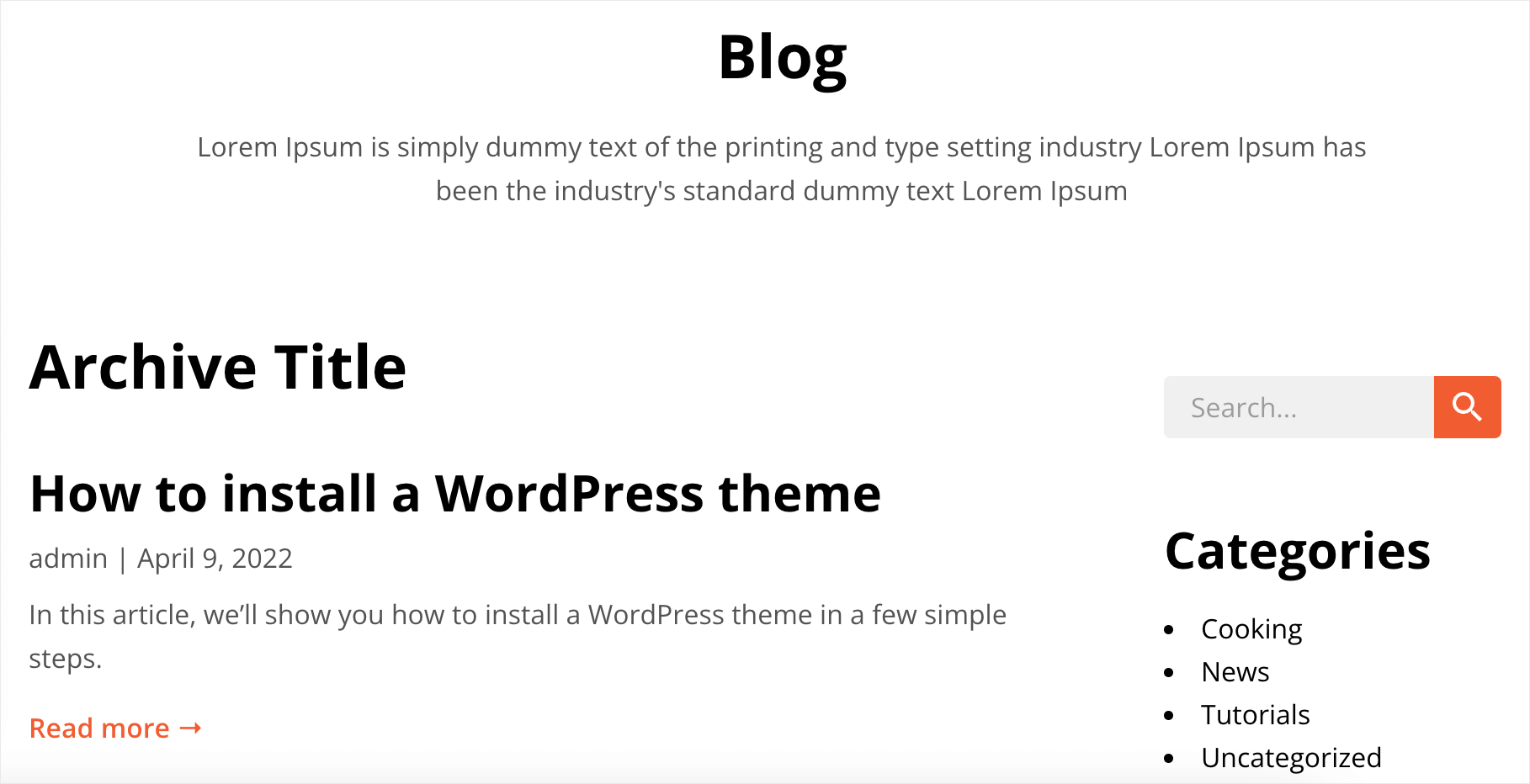
アーカイブページは次のとおりです。

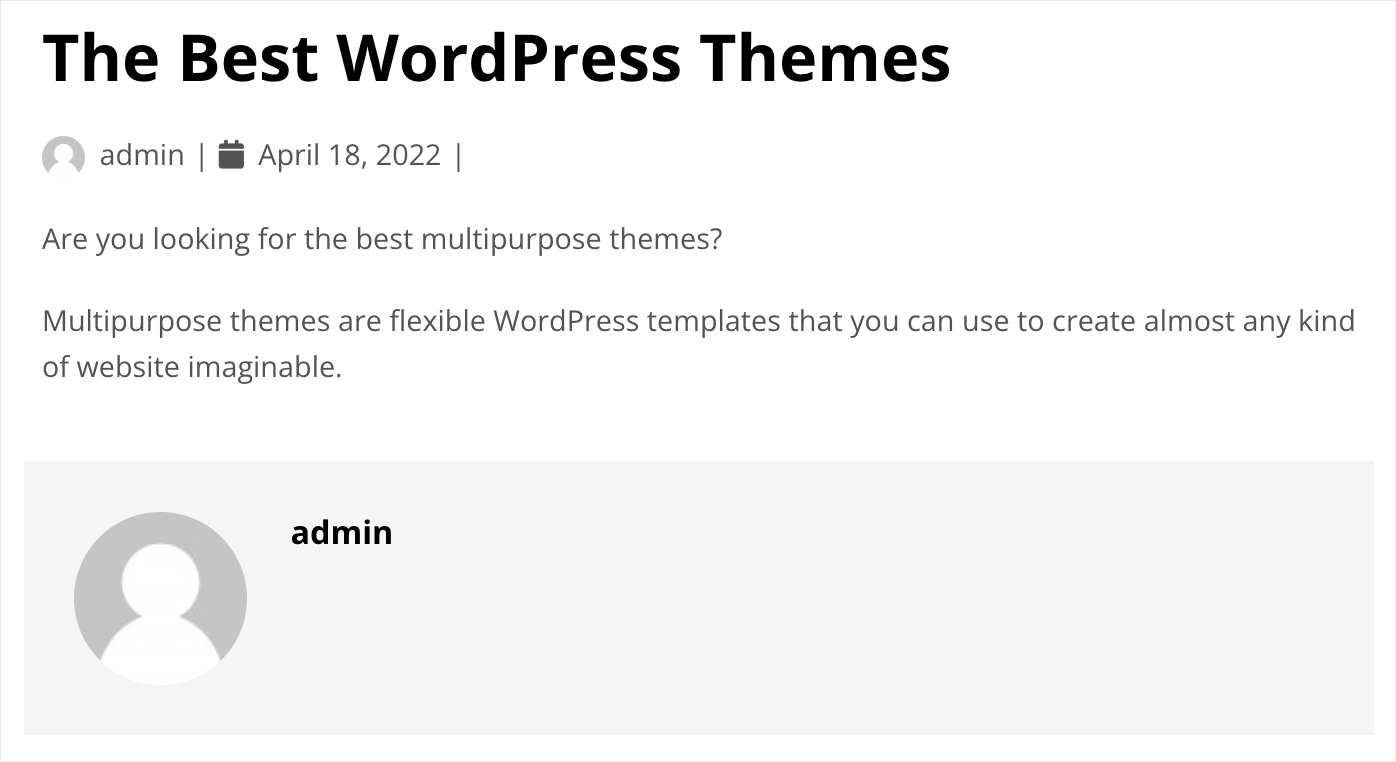
そして、これも SeedProd を使用して数回クリックするだけでカスタマイズした 1 つのブログ投稿テンプレートです。

この記事では、カスタム WordPress テーマを 6 つの簡単なステップで作成する方法を学びました。コーディングは必要ありません。
独自のカスタム WordPress テーマの作成を開始する準備ができている場合は、ここで SeedProd のコピーを取得できます。
サイトの検索を強化する強力な WordPress プラグインをお探しですか? サイト検索ショーケースを後押しする最高の WordPress 検索プラグインをチェックしてください。
オンラインストアを立ち上げますか? デジタル ダウンロードのショーケースに最適な WordPress e コマース プラグインをご覧ください。
