Comment créer un thème WordPress personnalisé (6 étapes faciles)
Publié: 2022-04-29Vous vous demandez comment créer un thème WordPress personnalisé ?
Cela peut être délicat pour les débutants, car cela nécessite généralement une expérience de codage et une connaissance approfondie de WordPress.
Dans cet article, nous montrerons comment créer un thème personnalisé en quelques étapes simples sans codage nécessaire.
Commençons!
Qu'est-ce qu'un thème WordPress ?
Pour commencer, clarifions ce qu'est exactement le thème WordPress et en quoi il consiste.
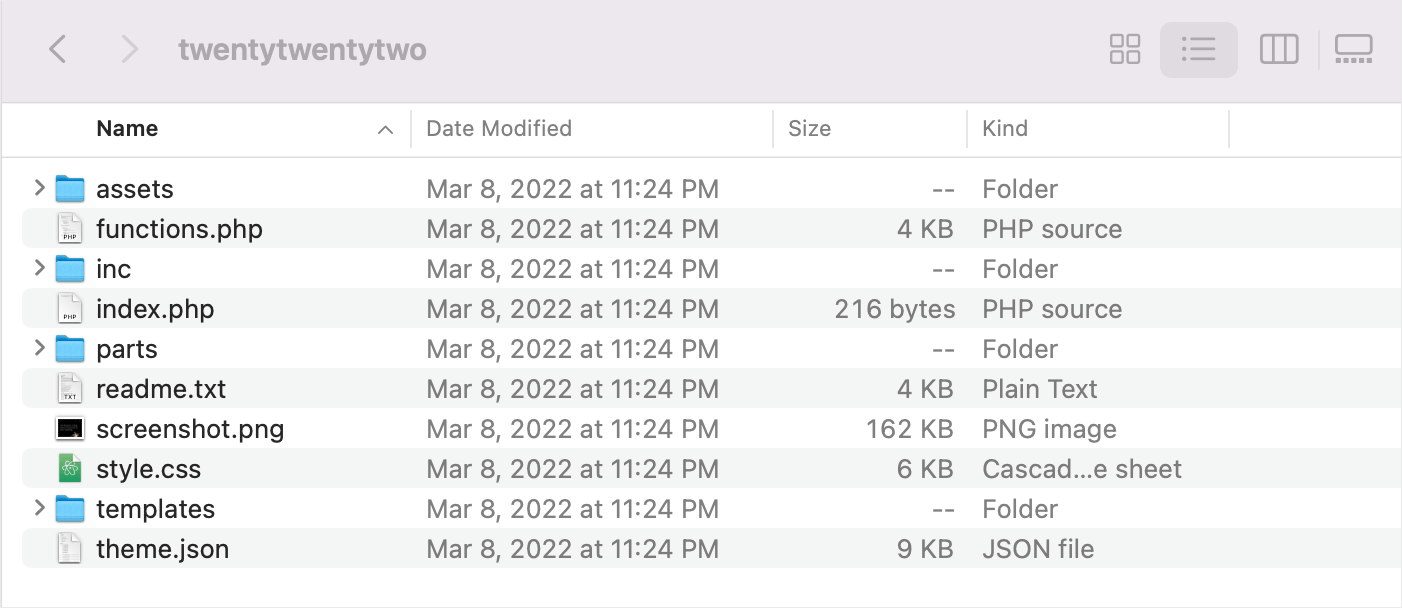
Un thème WordPress est un ensemble de fichiers placés dans un dossier commun dans le répertoire Thèmes WordPress de votre hébergement.
Cet ensemble comprend des modèles de page écrits en langages HTML, PHP et JavaScript, des feuilles de style CSS et des graphiques.
Voici un exemple de ce à quoi cela ressemble sur un serveur :

Ensemble, ces fichiers définissent la mise en page et l'apparence de votre site WordPress.
Il existe 2 façons typiques de créer un thème personnalisé à partir de rien :
- Faites-le vous-même . Cela nécessite une vaste expérience dans le développement Web et beaucoup de temps libre.
- Engagez un développeur ou une agence web . Le prix moyen varie de quelques centaines à quelques milliers de dollars.
Pour des raisons évidentes, ces deux méthodes sont difficilement acceptables pour les débutants.
Heureusement, il existe une troisième façon de créer un thème personnalisé sans se ruiner ni être un gourou du codage.
Ceci est possible grâce à l'utilisation du plugin SeedProd. Examinons-le en détail et découvrons pourquoi il est si populaire parmi les utilisateurs de WordPress.
Pourquoi utiliser SeedProd pour créer un thème WordPress personnalisé ?
SeedProd est le plugin de création de site Web n ° 1 pour WordPress, avec plus d'un million d'installations actives.

Ceci change vraiment la donne, car il vous permet de créer des thèmes WordPress personnalisés de premier ordre en quelques minutes, aucun codage requis.
L'ingrédient secret est l'éditeur visuel pratique et puissant de SeedProd. En l'utilisant, vous pouvez facilement faire glisser et déposer les éléments de site, les blocs ou même des sections entières nécessaires sur votre page.
Voici un petit aperçu de son fonctionnement :

SeedProd optimise automatiquement les pages et les thèmes pour un chargement rapide. Il vous permet d'assurer la meilleure expérience utilisateur à vos visiteurs.
Ils sont également réactifs et prêts pour le mobile par défaut, vous n'avez donc pas à vous soucier de l'apparence de votre site sur différents appareils.
Parallèlement à cela, SeedProd est livré avec des fonctionnalités puissantes telles que :
- Des centaines de modèles de page prêts à l'emploi . Vous ne vous sentez pas inspiré pour créer un thème à partir de rien ? Vous pouvez utiliser l'un des plus de 150 modèles prédéfinis et les personnaliser facilement pour répondre à vos besoins.
- Intégration WooCommerce . Vendre des produits en ligne ? SeedProd est entièrement compatible avec WooCommerce, vous pouvez donc créer des pages modernes à venir et de paiement, des grilles de produits, etc.
- Tableau de bord de gestion des abonnés aux e-mails . Avez-vous une newsletter par e-mail ? SeedProd vous permet de collecter des e-mails et de suivre le statut de vos abonnés sur un tableau de bord pratique.
- Code optimisé pour le référencement . Inquiet de la clarté du code ? Le code des thèmes et des pages que vous créez avec SeedProd est optimisé pour le référencement et répond à toutes les exigences des moteurs de recherche.
De plus, SeedProd dispose d'une équipe d'assistance impressionnante et réactive.
Même si ce plugin est super facile à utiliser, si vous avez des questions, ils sont toujours prêts à venir à la rescousse.
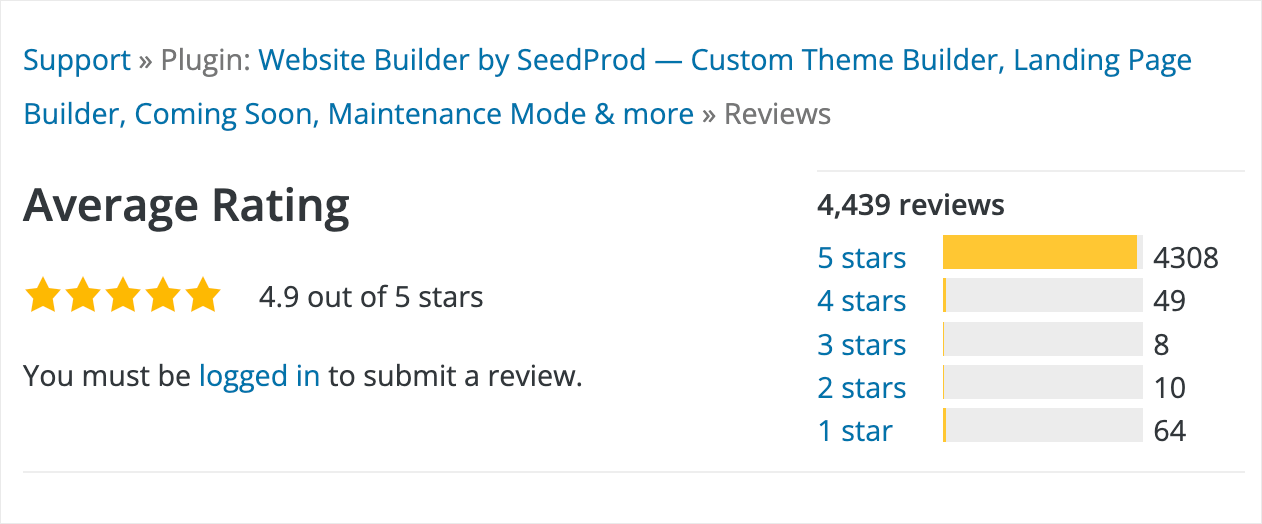
Mais les chiffres parlent plus fort que les mots. SeedProd a plus de 4 000 avis avec une note moyenne de 4,9 étoiles sur 5 .

Les commentaires des utilisateurs enthousiastes ne laissent aucune chance de douter que cette note est bien méritée.
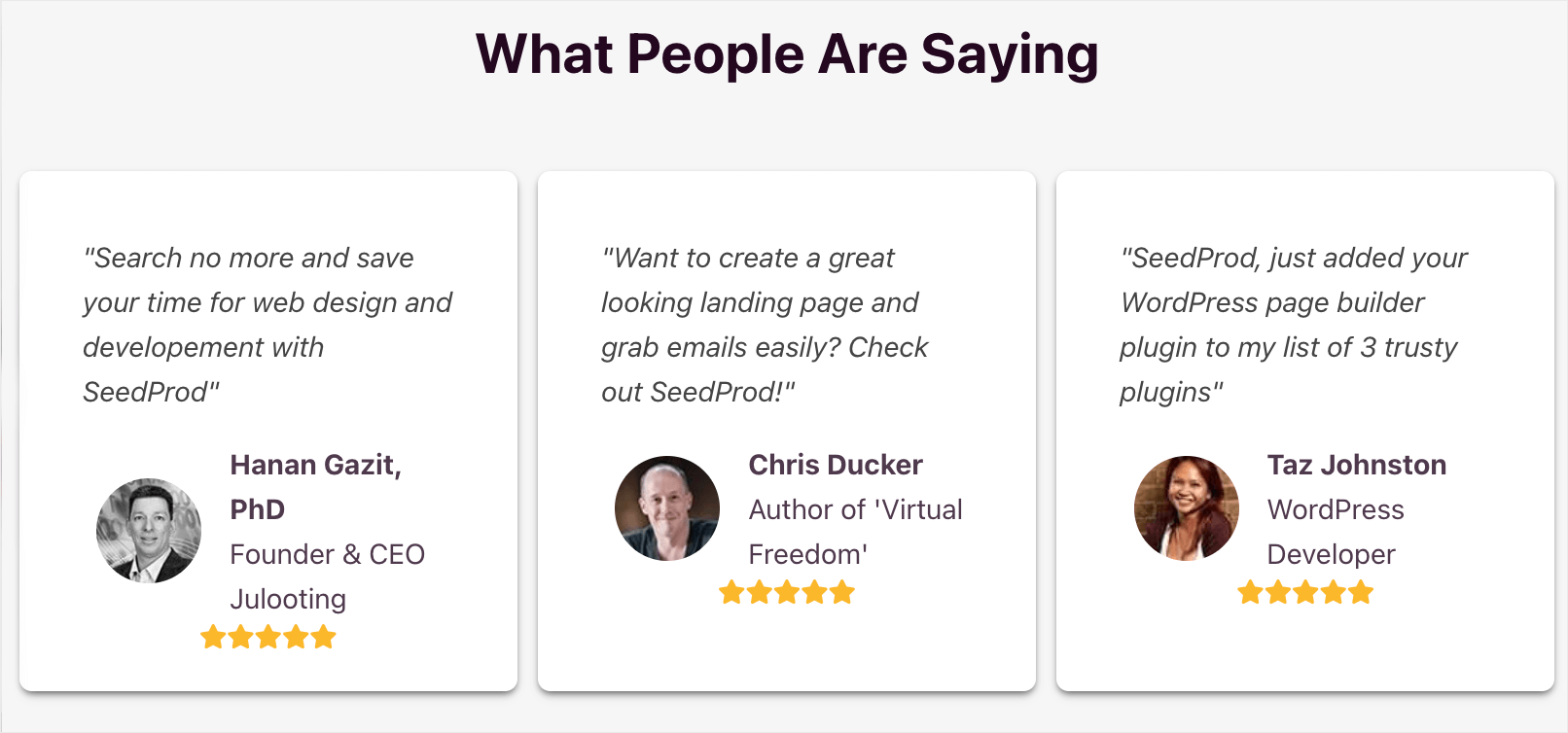
Voici ce que les gens disent de leur expérience avec SeedProd :

Maintenant que vous savez pourquoi utiliser SeedProd est le meilleur moyen de créer un thème personnalisé pour les débutants, voyons comment vous pouvez le faire.
Comment créer un thème WordPress personnalisé
Ce tutoriel détaillé comporte 6 étapes faciles. Suivez-les pour créer un magnifique thème WordPress personnalisé sans toucher à une seule ligne de code.
Voici une table des matières pour vous aider à naviguer :
- Étape 1 : Installer et activer le plugin SeedProd
- Étape 2 : Sélectionnez un thème WordPress prédéfini
- Étape 3 : Personnalisez vos parties de thème WordPress
- Étape 4 : Personnalisez le CSS global de votre thème (sans code)
- Étape 5 : Connectez-vous à votre service de marketing par e-mail
- Étape 6 : Publiez votre thème WordPress personnalisé
Étape 1 : Installer et activer le plugin SeedProd
Pour commencer, prenez votre copie de SeedProd ici.
Une fois cela fait, vous recevrez un e-mail contenant vos informations de connexion et un lien pour accéder à votre compte SeedProd.
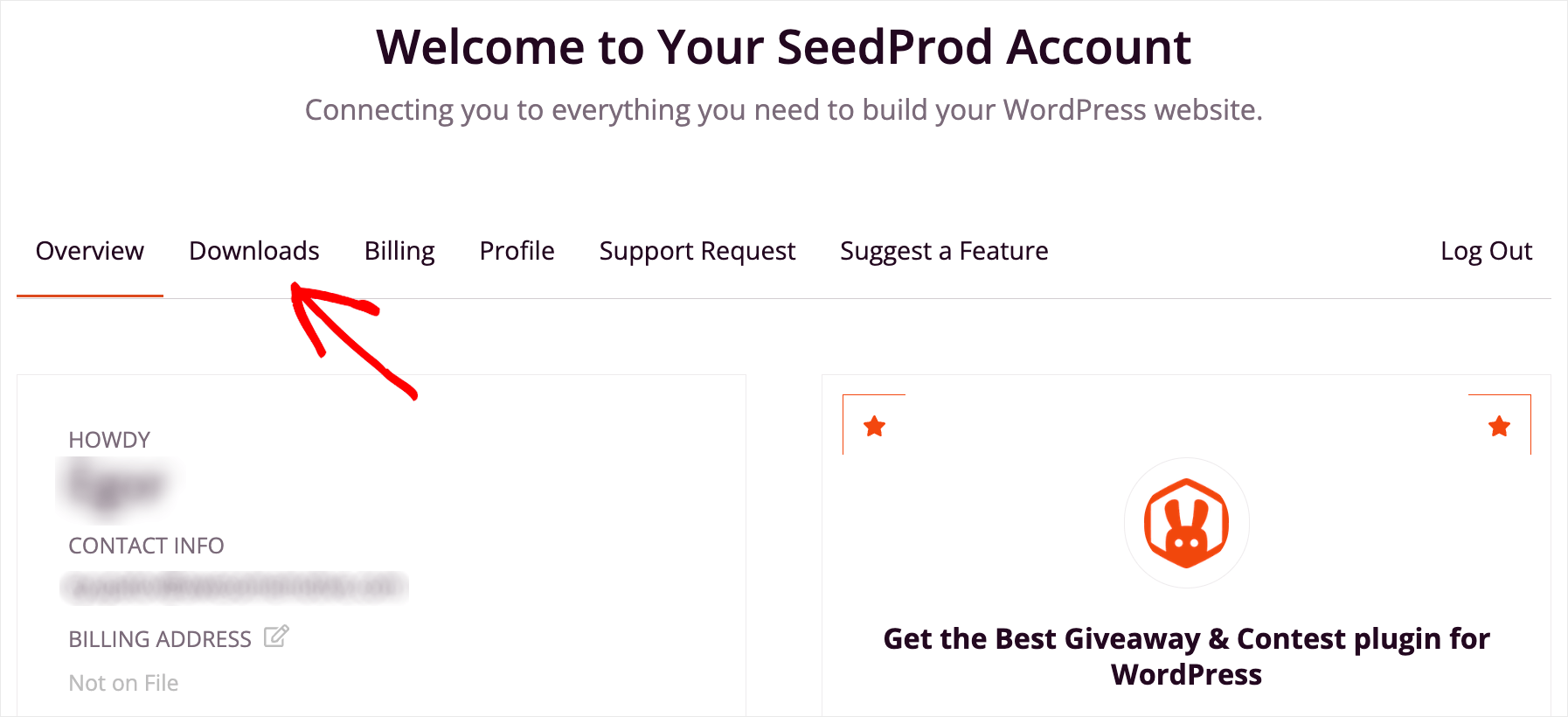
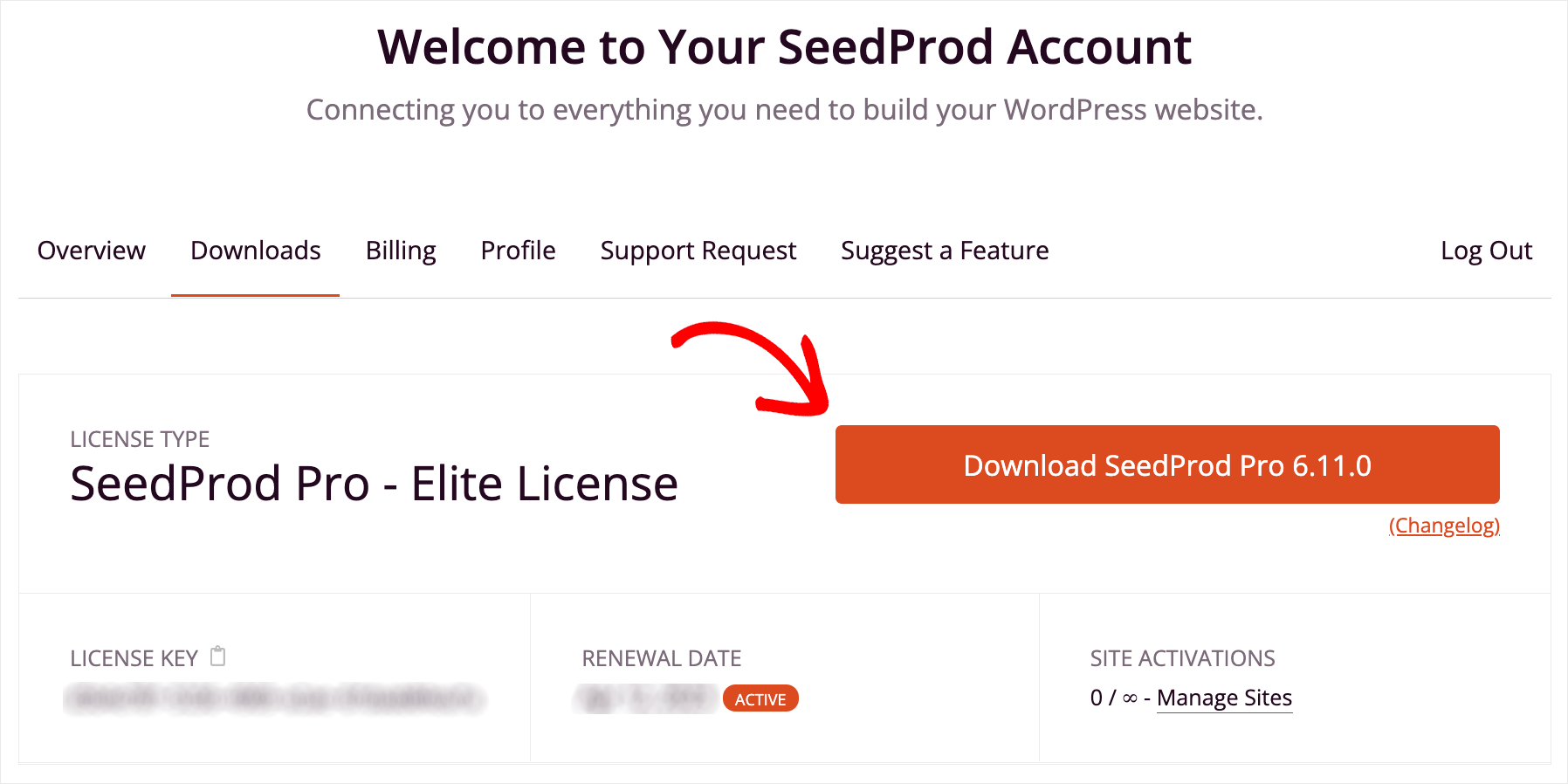
Suivez ce lien, connectez-vous à votre compte SeedProd et accédez à l'onglet Téléchargements .

Ensuite, cliquez sur le bouton Télécharger SeedProd pour commencer à télécharger le fichier ZIP du plugin sur votre ordinateur.

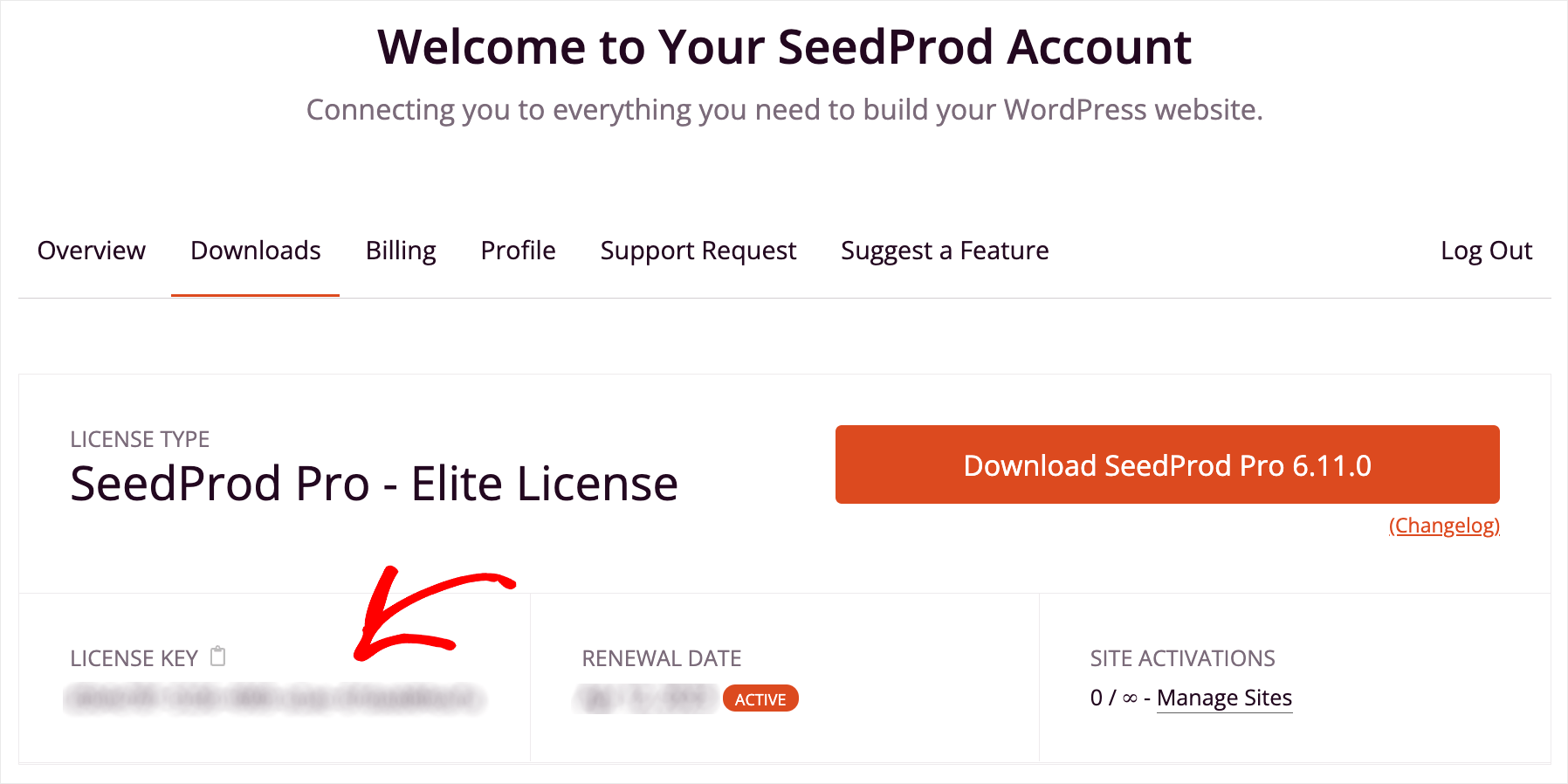
Une fois le téléchargement terminé, copiez votre clé de licence dans le même onglet. Vous en aurez encore besoin pour activer votre copie de SeedProd.

L'étape suivante consiste à télécharger le fichier ZIP téléchargé sur votre site et à installer le plugin.
Si vous avez besoin d'aide, vous pouvez suivre ce tutoriel sur la façon d'installer un plugin WordPress.
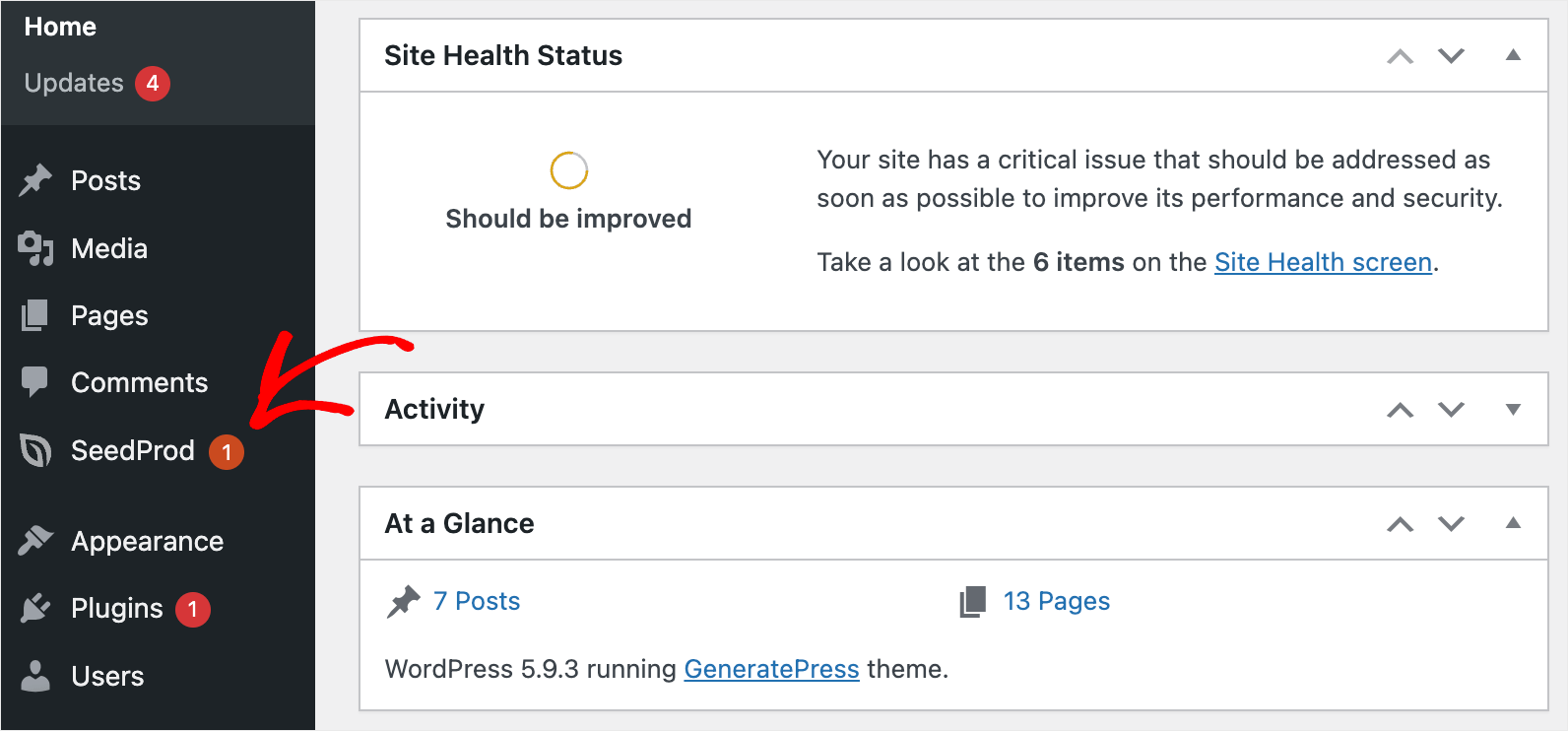
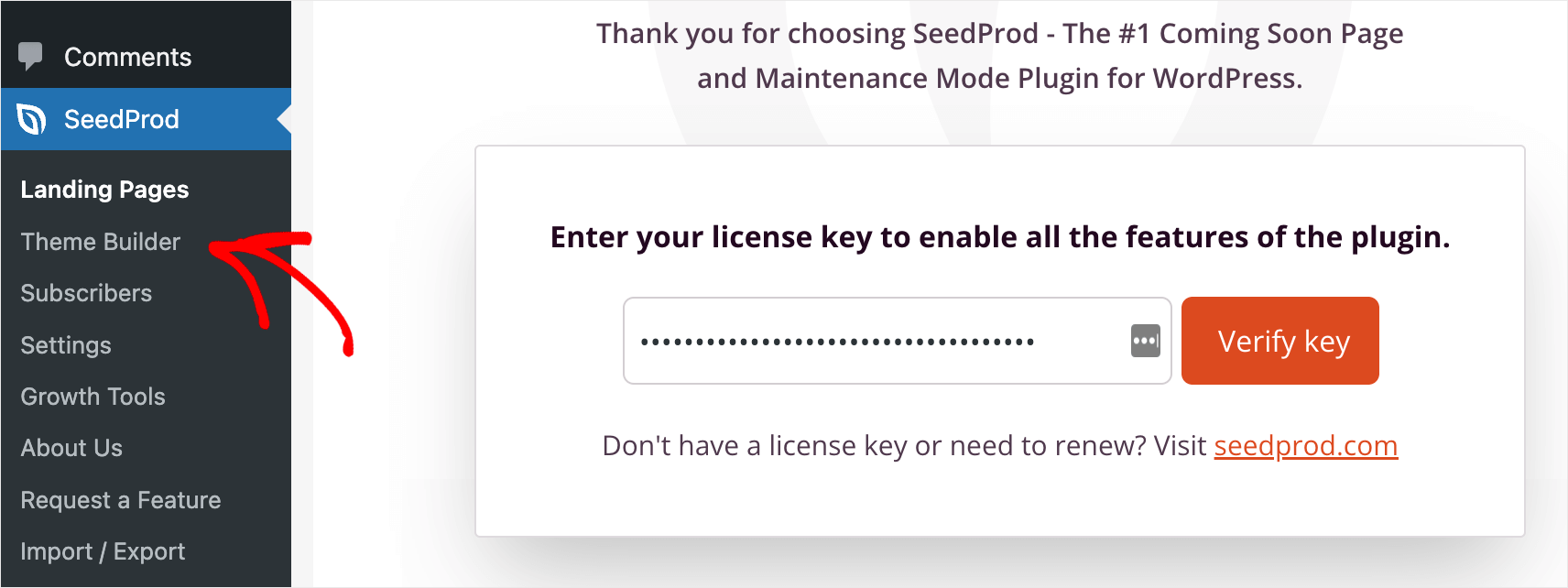
Après avoir installé le plugin, accédez à votre tableau de bord WordPress et cliquez sur le bouton SeedProd dans le panneau de gauche.

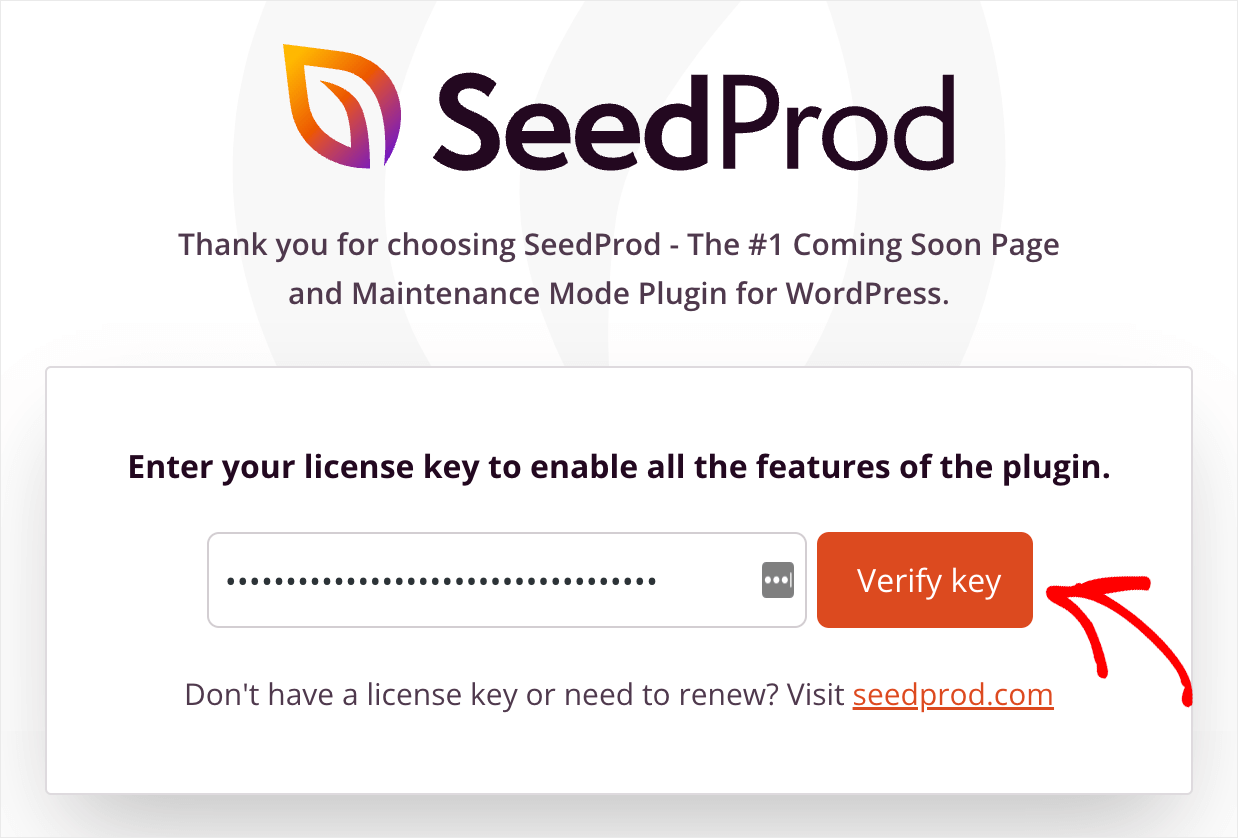
Ensuite, collez votre clé de licence dans le champ de licence et appuyez sur le bouton Vérifier la clé .

Une fois que vous avez activé votre copie de SeedProd, vous êtes prêt à commencer à créer votre thème WordPress personnalisé.
Étape 2 : Sélectionnez un thème WordPress prédéfini
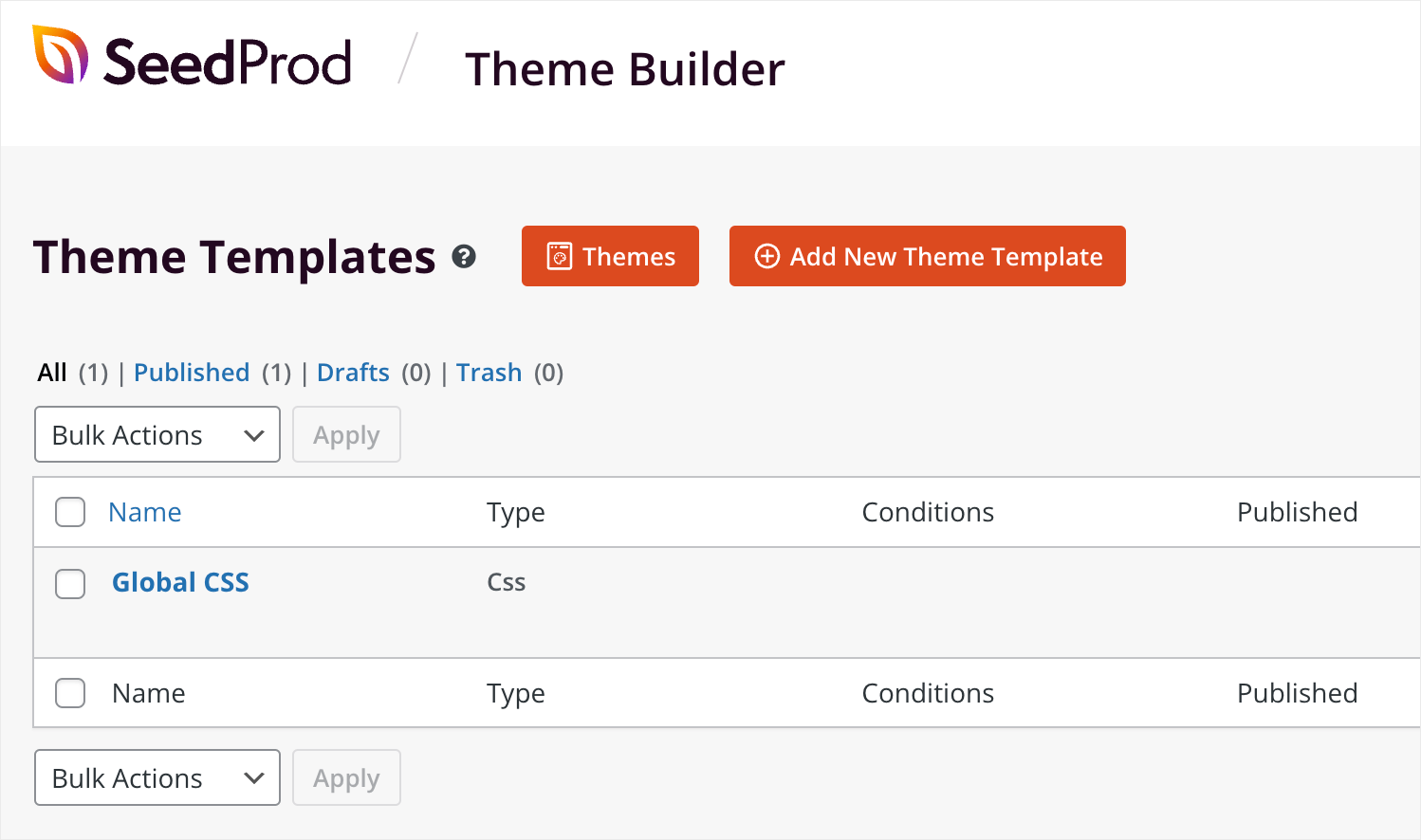
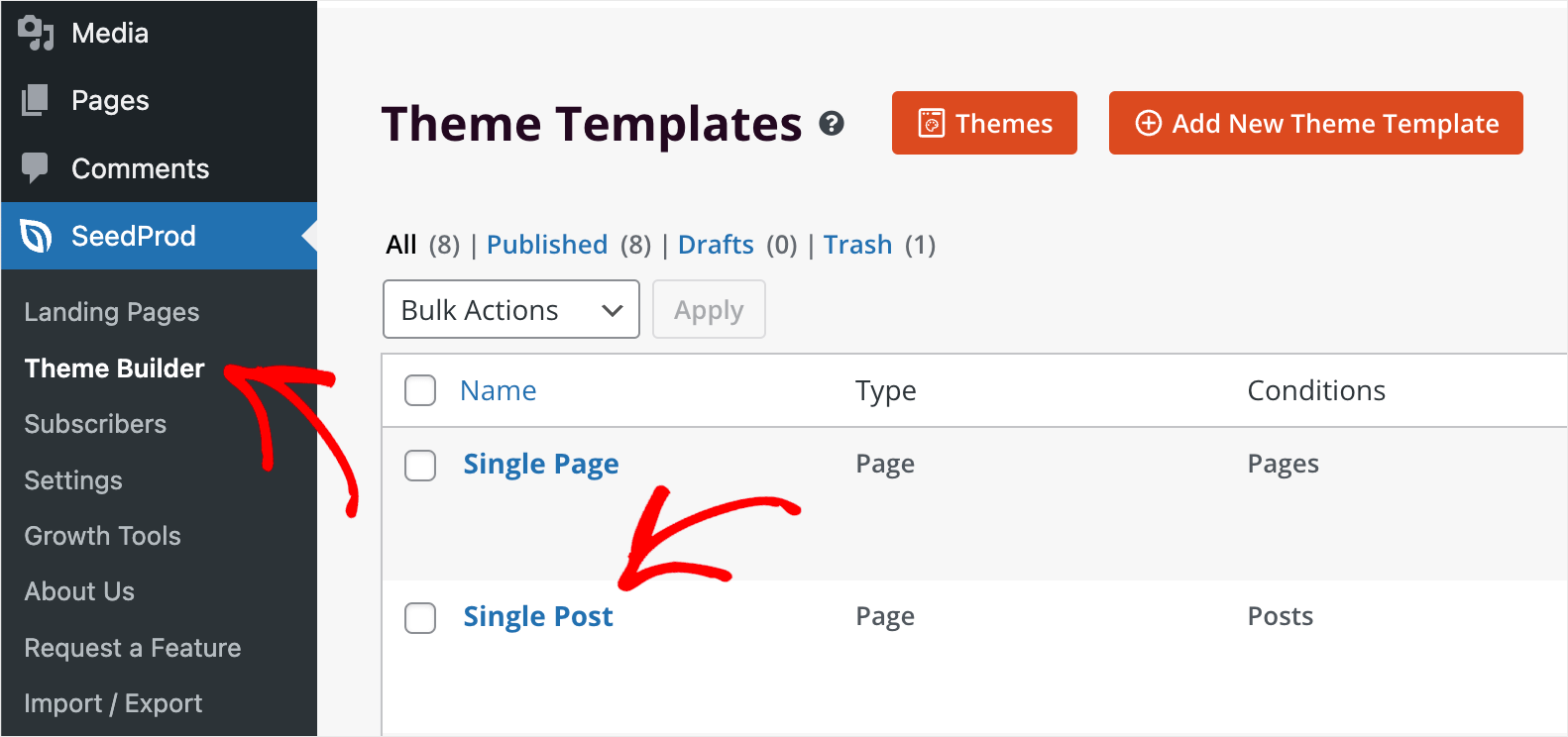
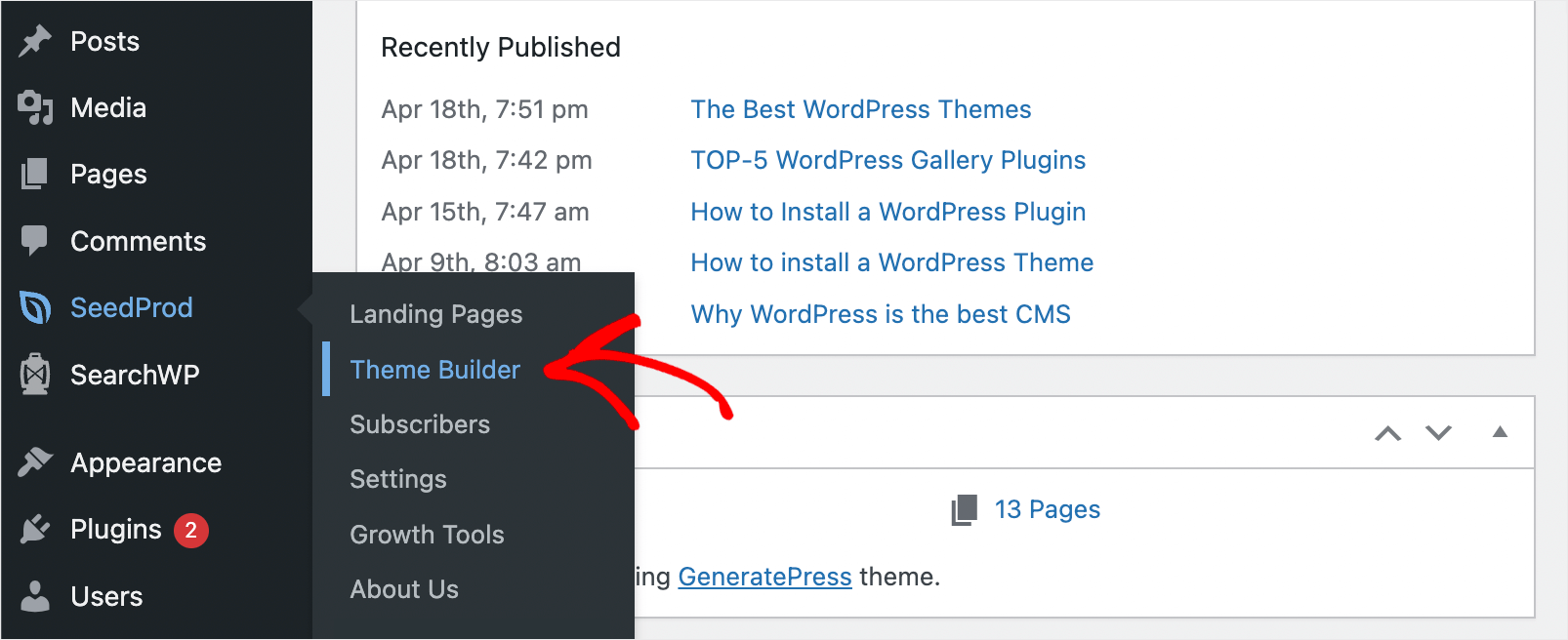
Pour commencer, accédez à SeedProd » Theme Builder dans votre tableau de bord.

Sur cette page, vous pouvez gérer vos thèmes personnalisés et en créer de nouveaux.

A partir de là, vous avez 2 voies.
La première consiste à créer chaque partie de votre thème personnalisé à partir de zéro.
Chaque thème WordPress se compose des parties suivantes :
- Entête
- Bas de page
- Poste unique
- Une seule page
- Archives (page de blog)
- Page d'accueil
- Barre latérale
Ces parties constituent votre thème, et SeedProd vous permet de les créer et de les personnaliser individuellement.
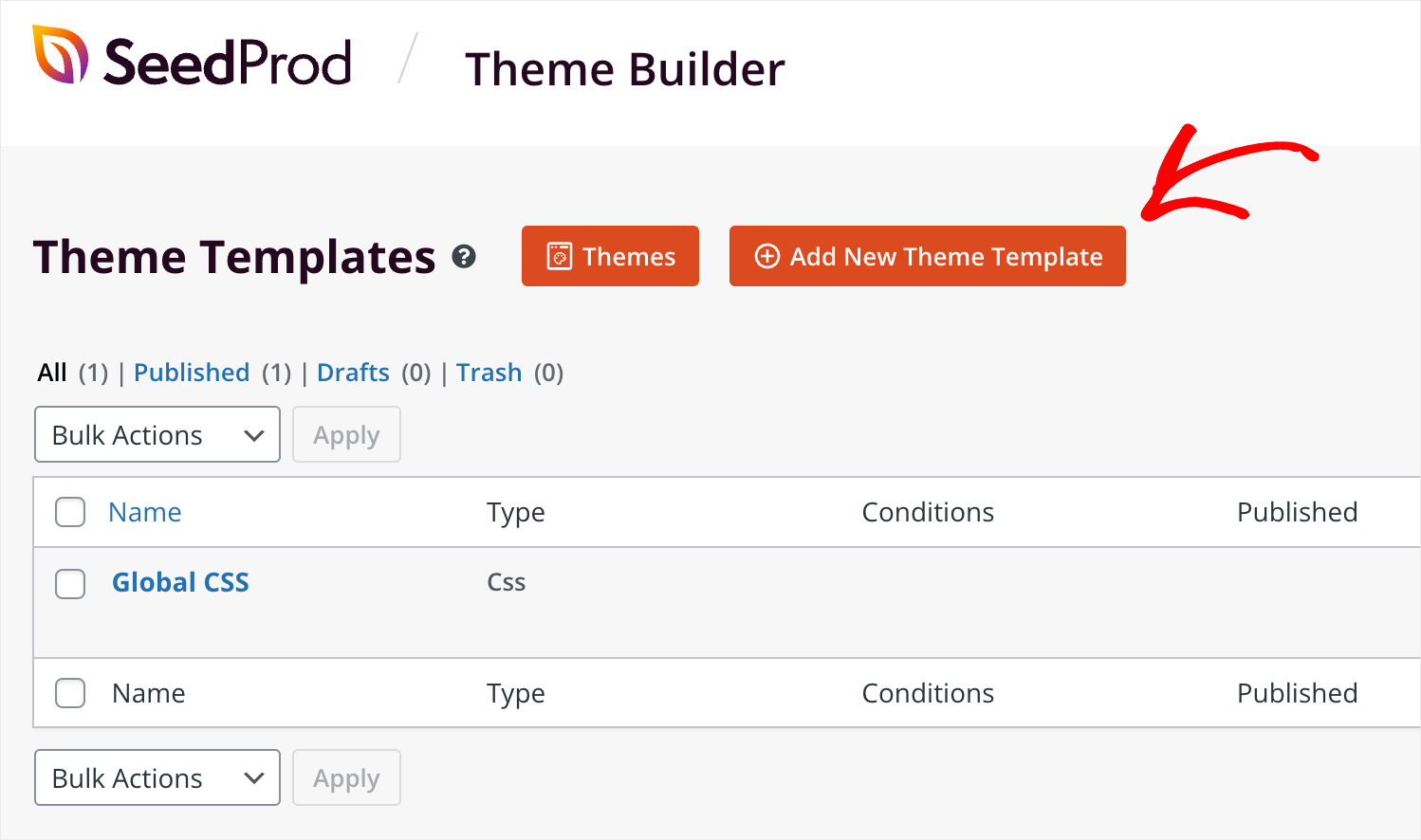
Pour commencer à créer une nouvelle partie de votre thème, appuyez sur le bouton Ajouter un nouveau modèle de thème .

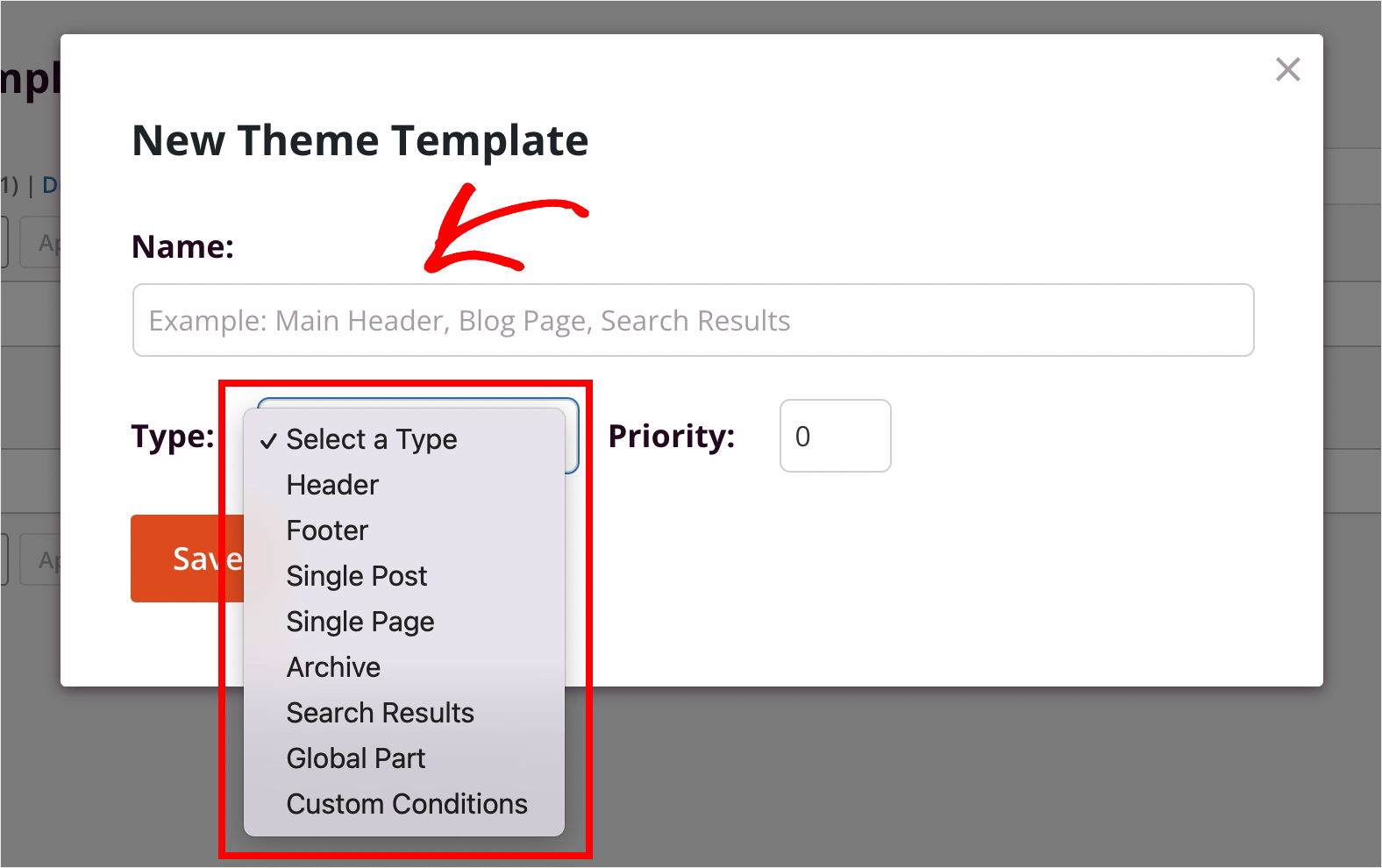
Ici, vous pouvez choisir le type de votre partie de thème, lui donner un nom, puis commencer à la construire à partir de zéro.

Mais, si vous pensez que c'est trop écrasant pour votre premier essai, il existe une deuxième façon de créer votre thème WordPress personnalisé.
SeedProd est livré avec un tas de modèles de thèmes prédéfinis d'aspect professionnel. Vous pouvez les sélectionner et les personnaliser selon vos besoins.
Dans ce didacticiel, nous nous concentrerons exactement sur cette méthode car elle est plus facile pour les débutants et nous permet de vous montrer plus de fonctionnalités de SeedProd.
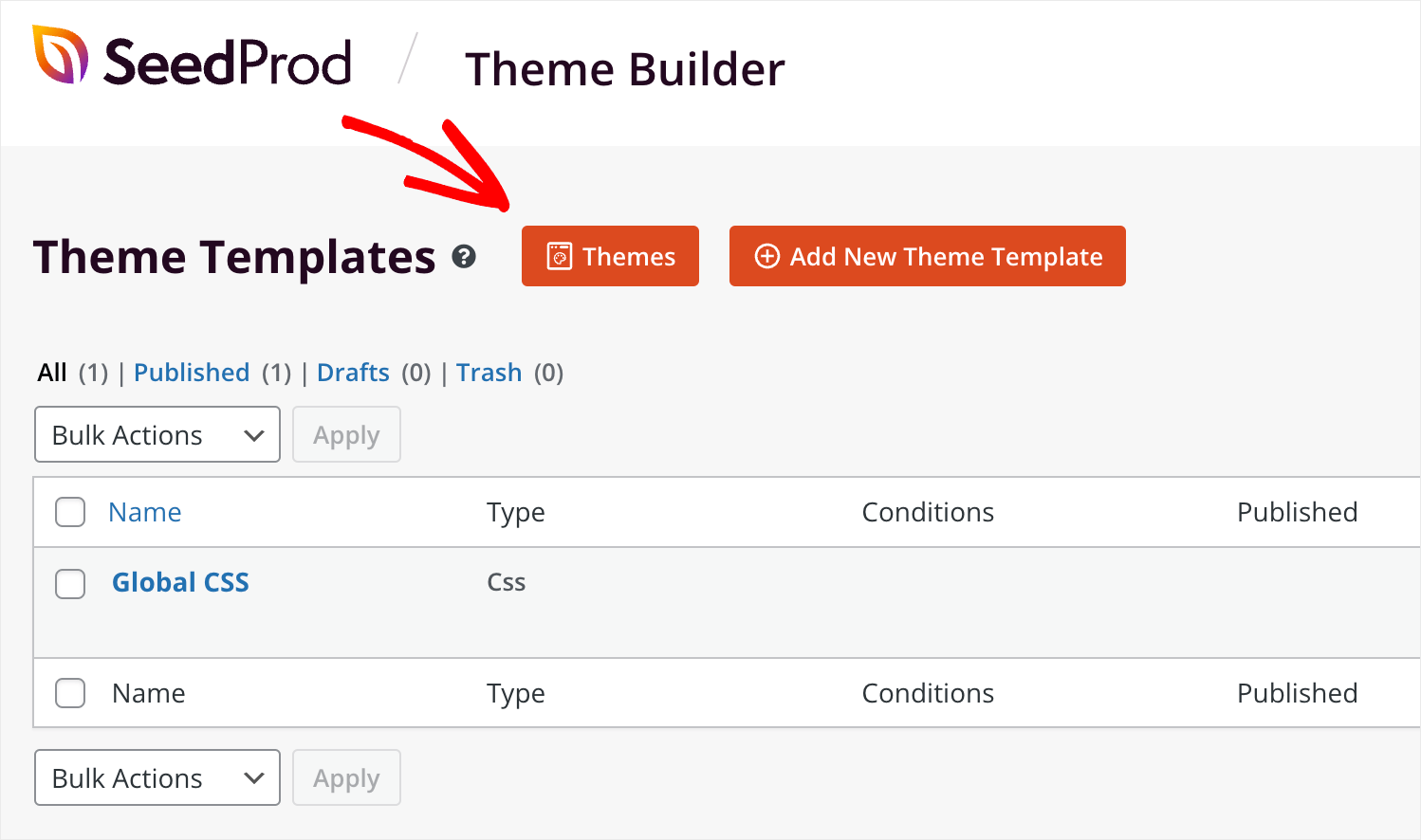
Pour commencer à personnaliser l'un des modèles de thème prêts à l'emploi, appuyez sur le bouton Thèmes .

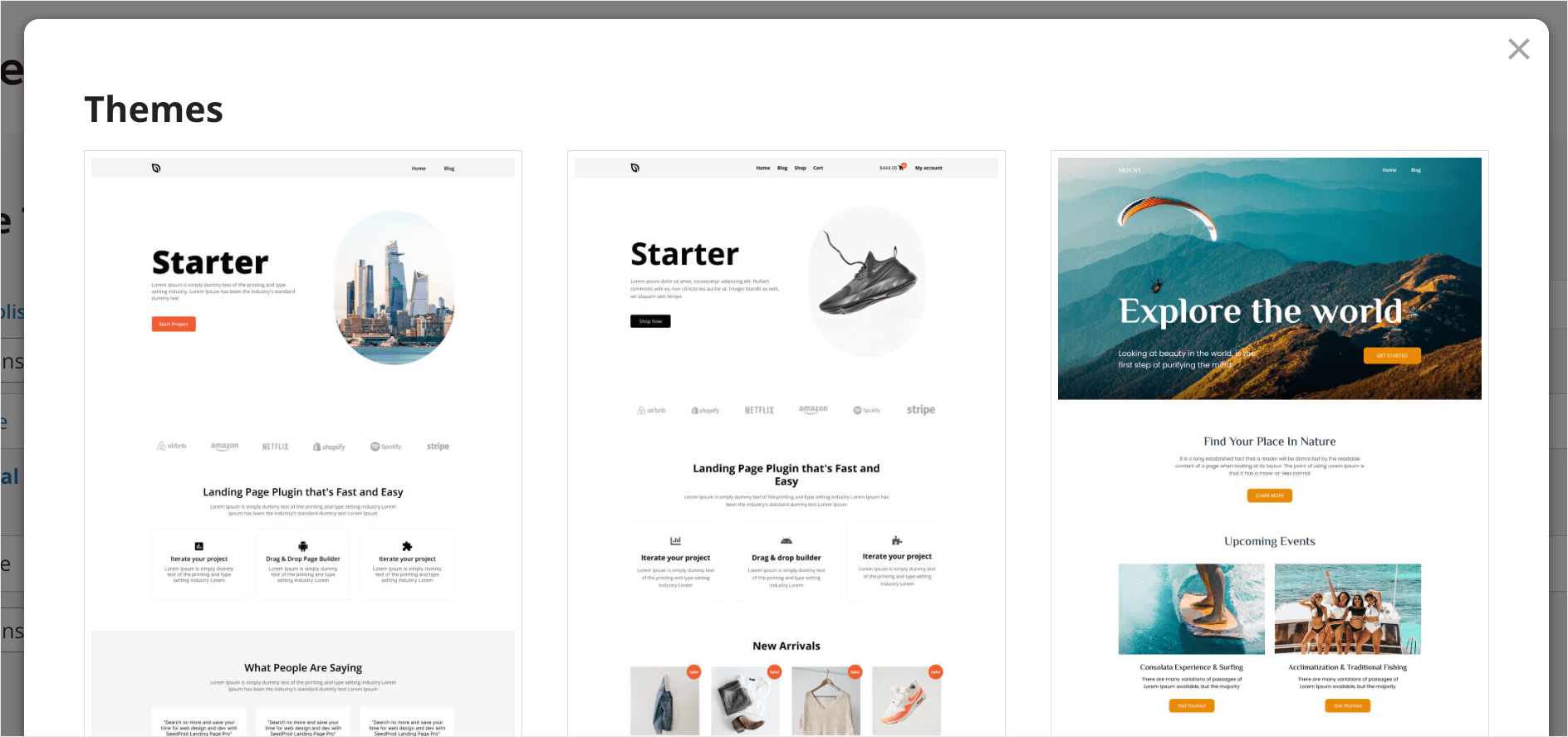
Vous trouverez ici une variété de thèmes à des fins différentes. Par exemple, il existe des thèmes pour les blogs personnels, les portefeuilles, les sites commerciaux ou de commerce électronique, etc.

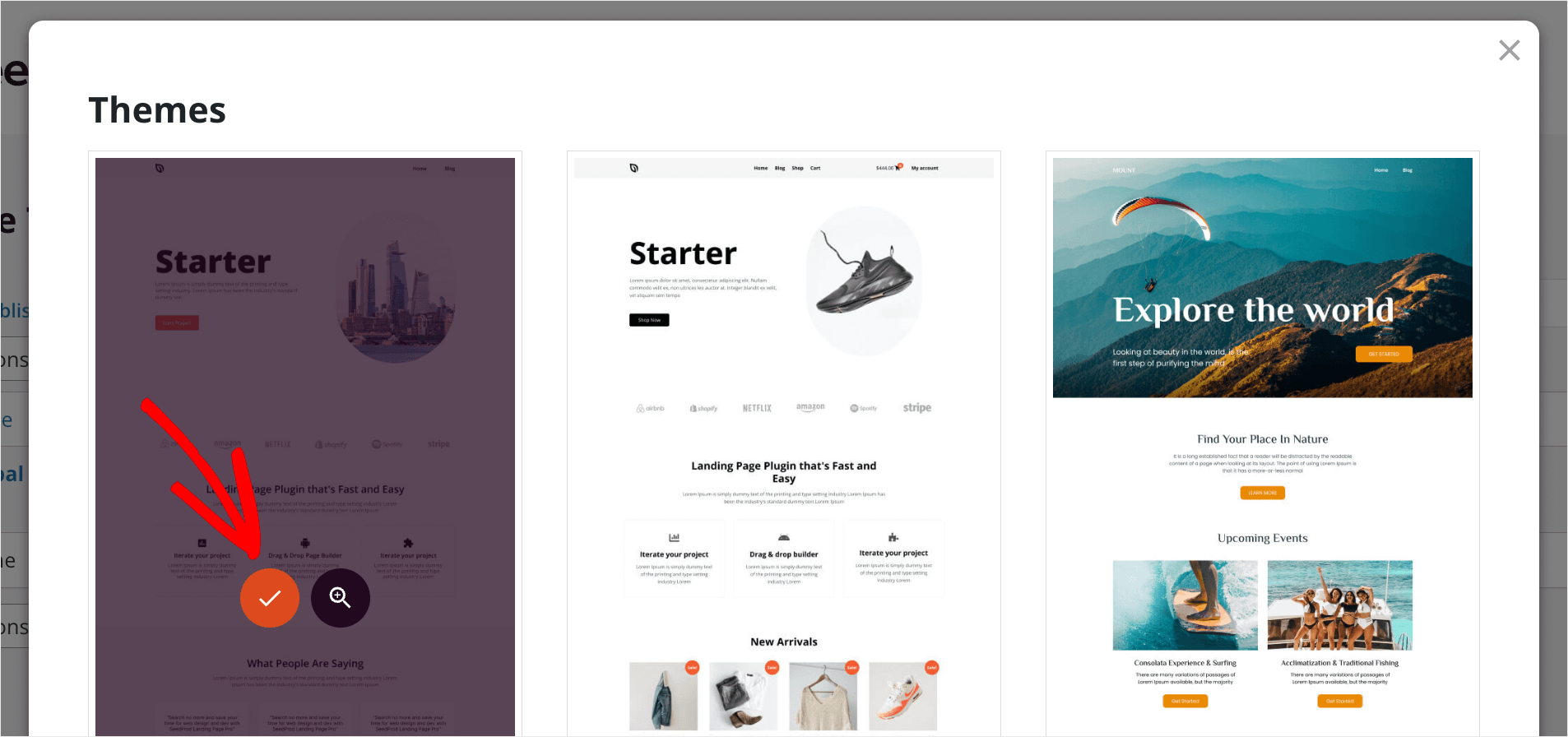
Pour choisir un thème que vous aimez, passez votre curseur dessus et cliquez sur l'icône de coche. Par exemple, nous choisirons l'un des modèles de démarrage.

Une fois que vous avez sélectionné un modèle, SeedProd crée automatiquement les pièces qui le composent.
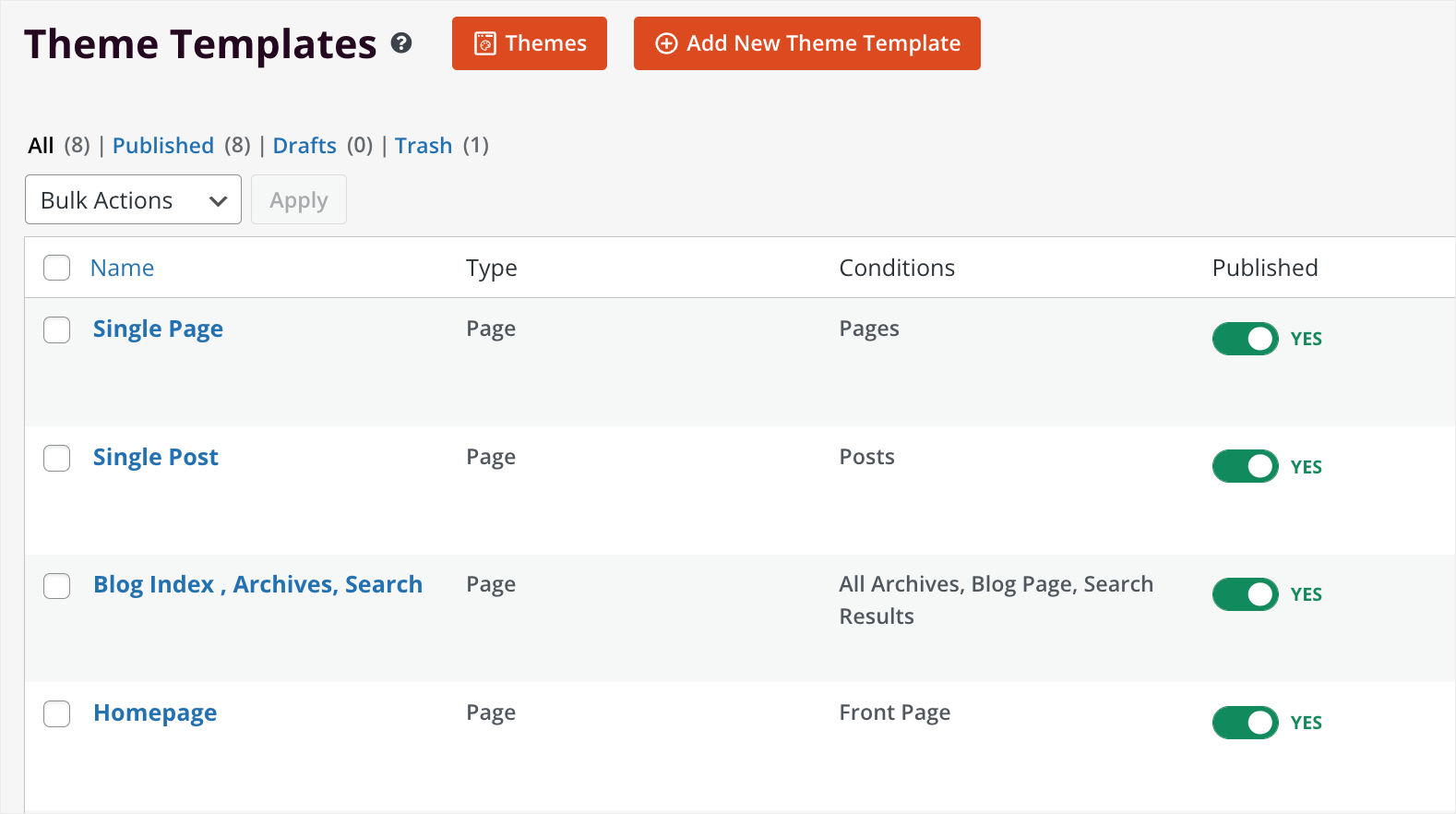
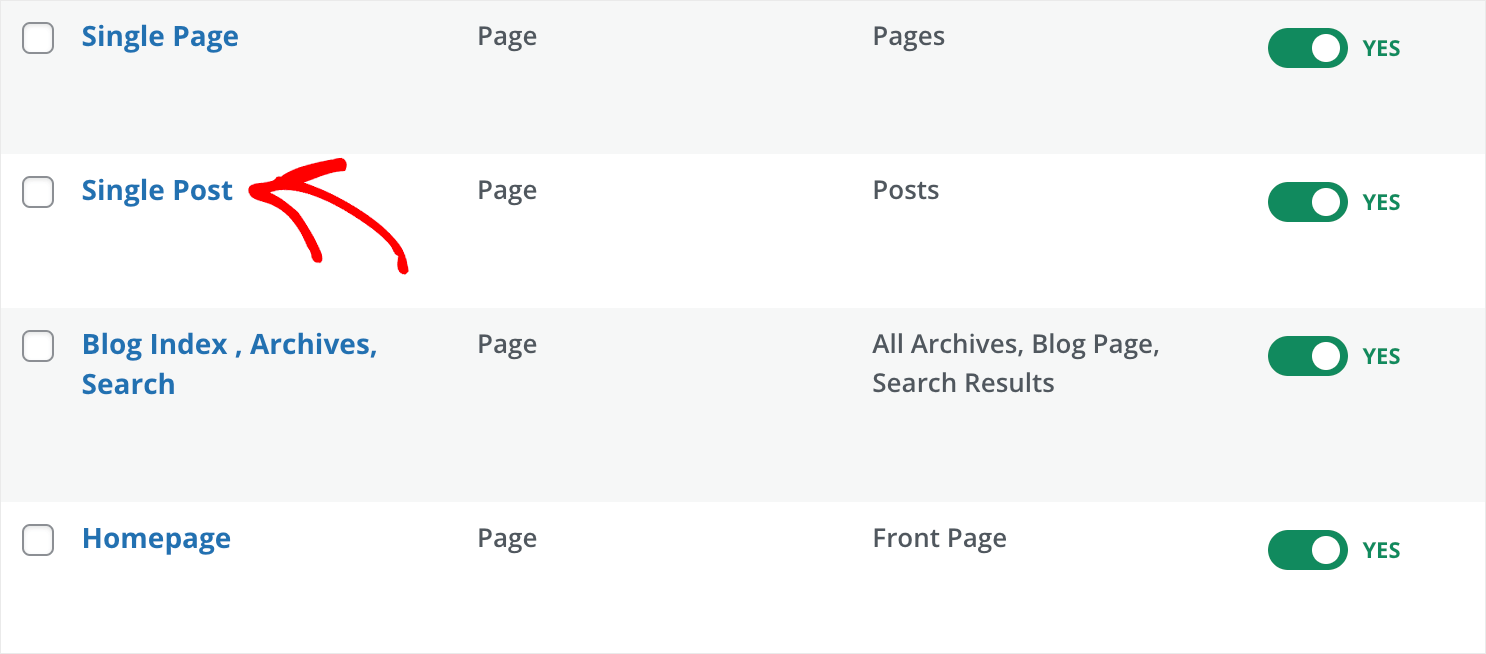
Comme vous pouvez le constater, notre thème ne comprend pas seulement des modèles de partie de page, tels que l'en-tête, le pied de page et la barre latérale.
Il existe également des modèles pour des pages entières, comme une seule page, une publication, des archives et une page d'accueil.

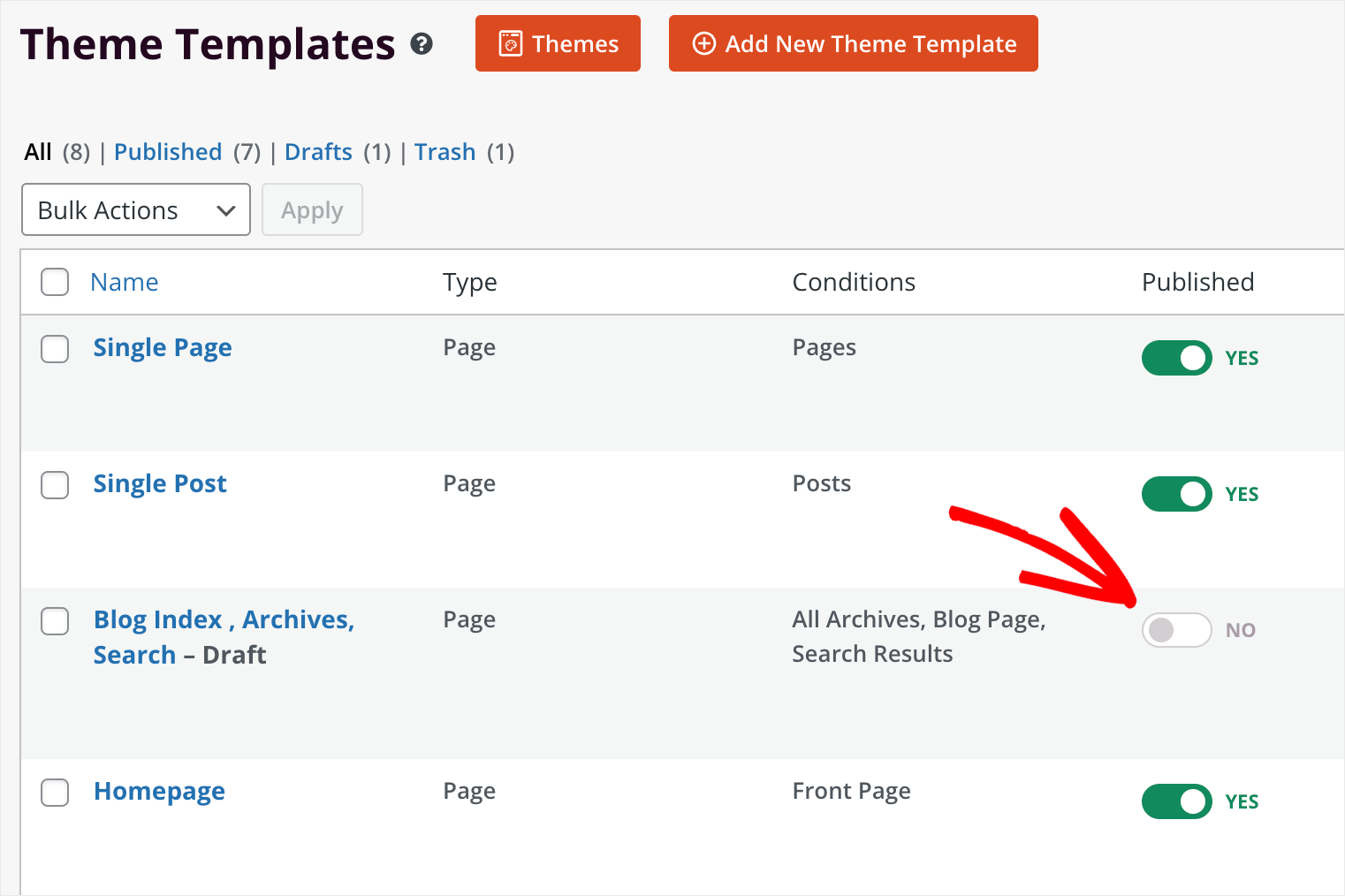
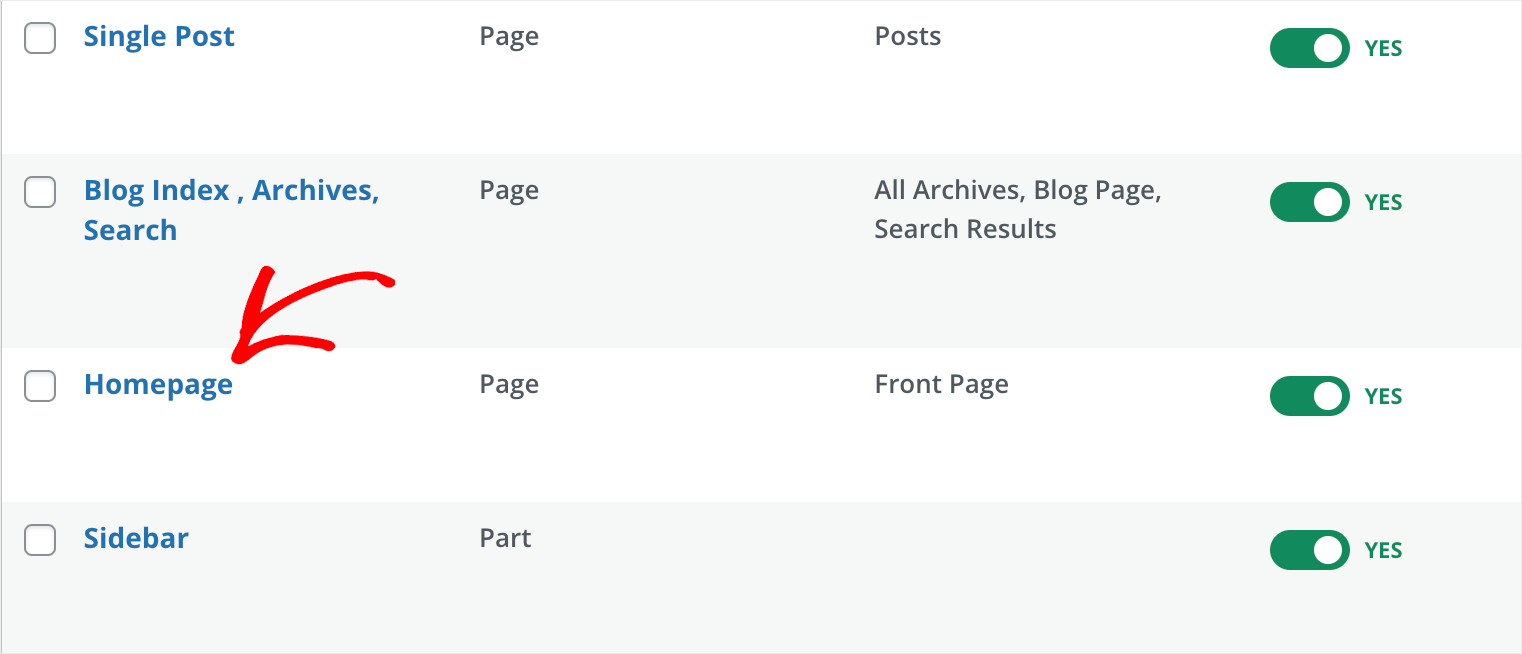
Si vous n'avez pas besoin d'un modèle spécifique sur votre site, vous pouvez l'annuler en basculant la bascule à côté de celui-ci.

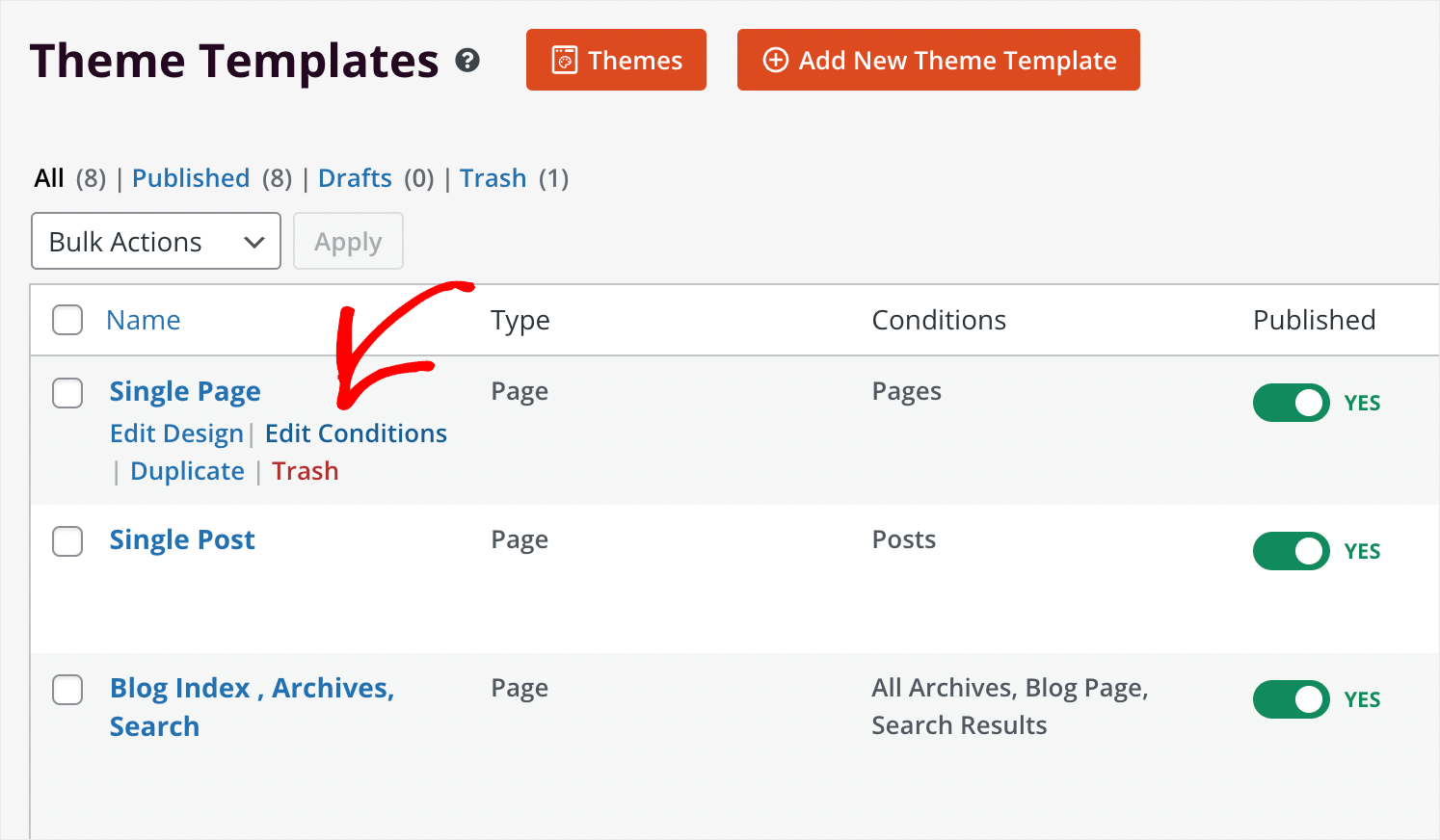
Pour changer le nom d'un modèle ou modifier les conditions lorsqu'il doit apparaître sur votre site, cliquez sur le lien Modifier les conditions .

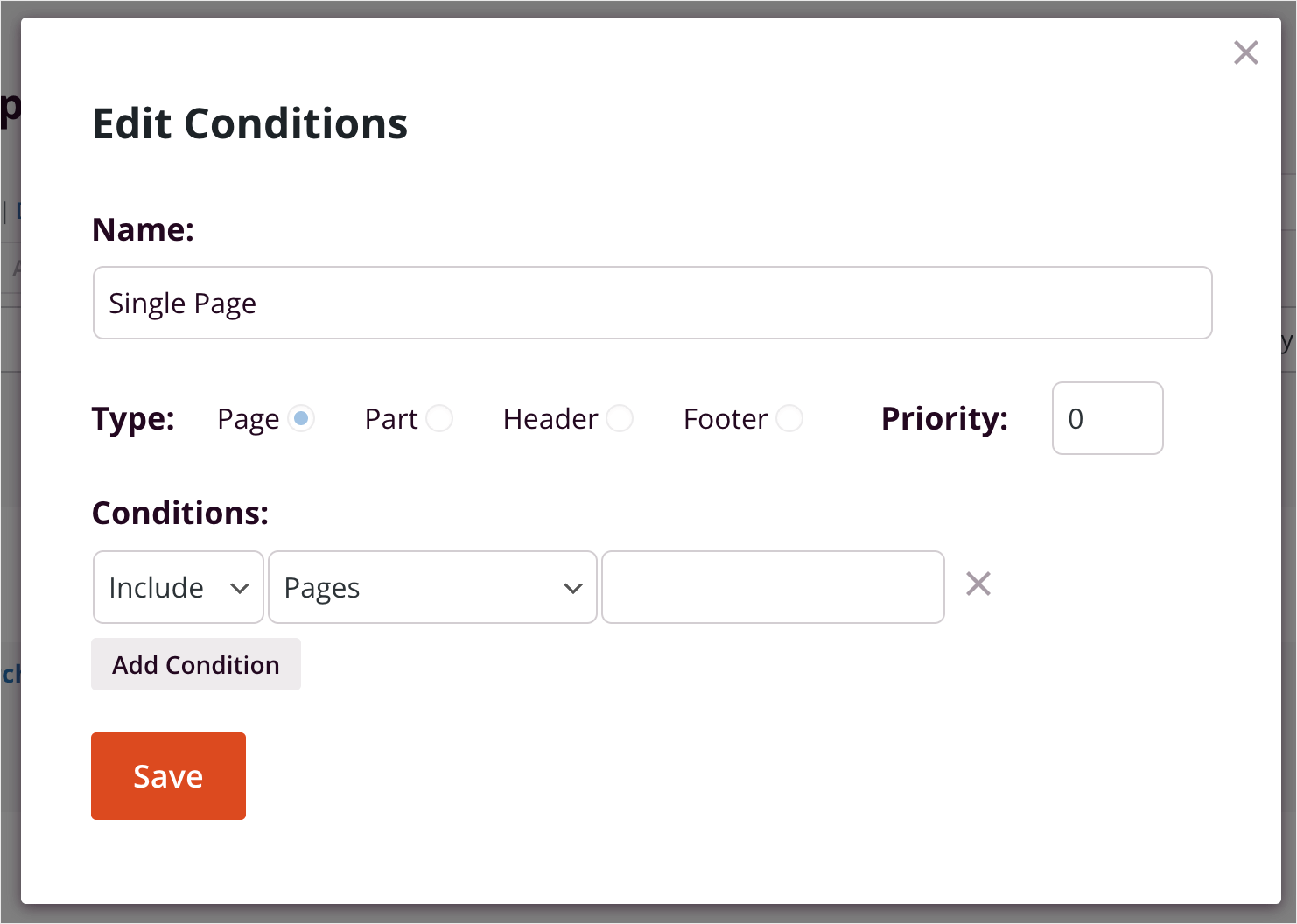
Cela fera apparaître une fenêtre modale dans laquelle vous pourrez nommer un modèle comme vous le souhaitez et modifier son type, sa priorité et ses conditions.

Maintenant que vous savez comment gérer certaines parties de votre thème, vous êtes prêt à commencer à le personnaliser.
Étape 3 : Personnalisez vos parties de thème WordPress
Tout d'abord, personnalisons l'en-tête car c'est la première chose que les visiteurs voient après avoir accédé à votre site.
Entête
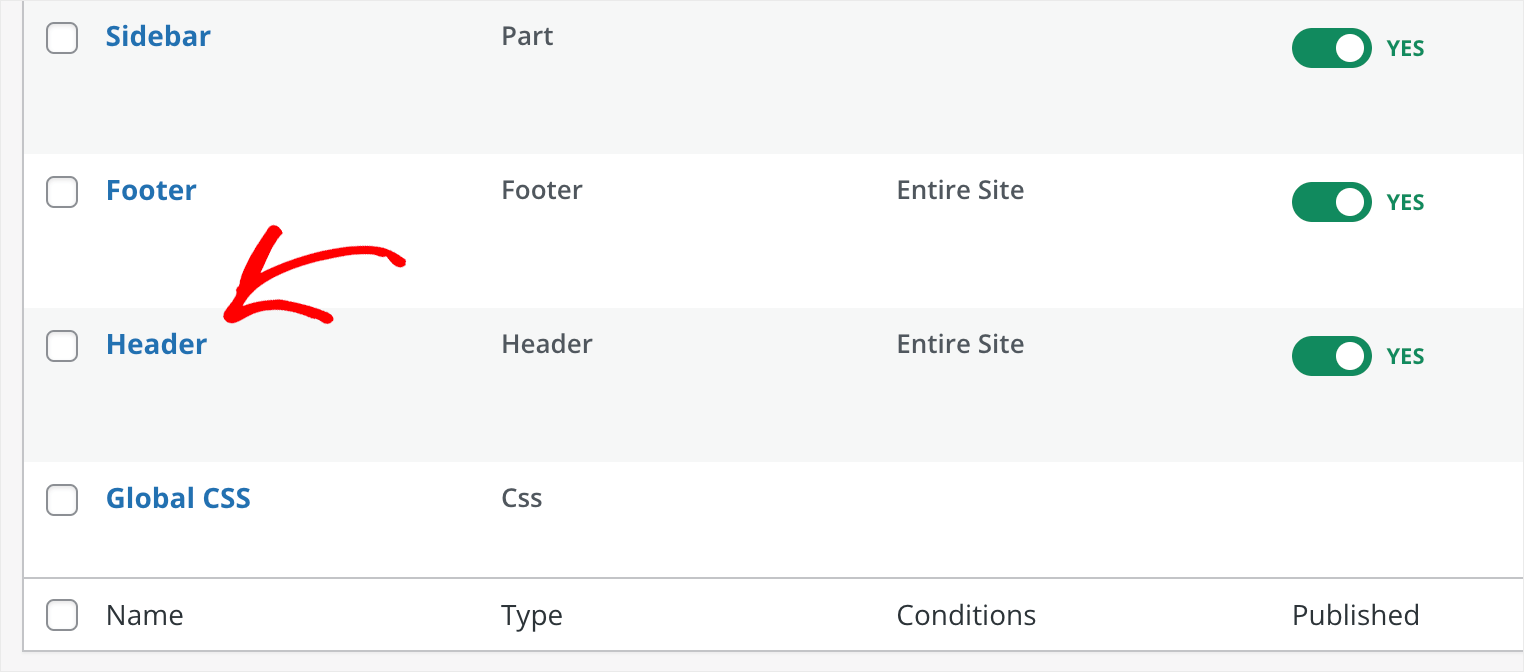
Pour commencer, faites défiler la page Theme Builder vers le bas, recherchez le modèle d'en- tête et cliquez dessus.

Remarque : L'en-tête et le pied de page sont communs à l'ensemble du site. Cela signifie que chaque modification que vous y apporterez sera visible sur chaque page de votre site.
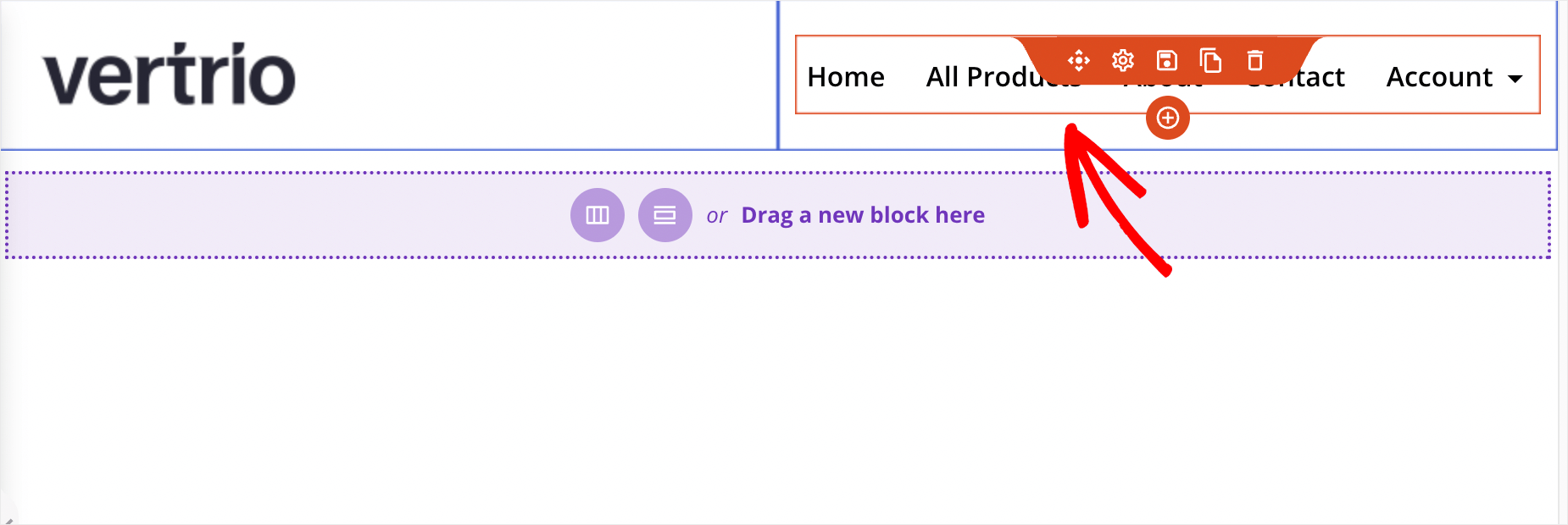
Comme vous pouvez le voir, notre en-tête se compose de deux parties. Il y a la partie gauche avec le logo du site et la partie droite avec le menu de navigation.

SeedProd dispose d'un éditeur visuel par glisser-déposer. Vous pouvez interagir avec n'importe quel élément de la page et en ajouter de nouveaux en les faisant simplement glisser sur la page.
Essayons de changer le logo. Pour ce faire, cliquez dessus et une barre latérale apparaîtra dans laquelle vous pourrez modifier les paramètres de l'élément.

Chaque type d'élément dans l'éditeur SeedProd possède son propre ensemble de paramètres et d'options de personnalisation.
Par exemple, notre logo a le type Image . Il possède donc tous les paramètres que vous attendez normalement d'une image, tels que son fichier source, son texte alternatif, sa taille, etc.
Vous pouvez également basculer entre les onglets Contenu , Modèles et Avancé dans la barre latérale gauche pour découvrir encore plus d'options de personnalisation.

Maintenant, disons que nous voulons remplacer le logo par défaut par le nôtre.
Pour ce faire, cliquez sur l'image du logo actuel, puis vous pouvez sélectionner l'image que vous souhaitez utiliser à la place.

Voici à quoi ressemble notre nouveau logo sur notre site de test :

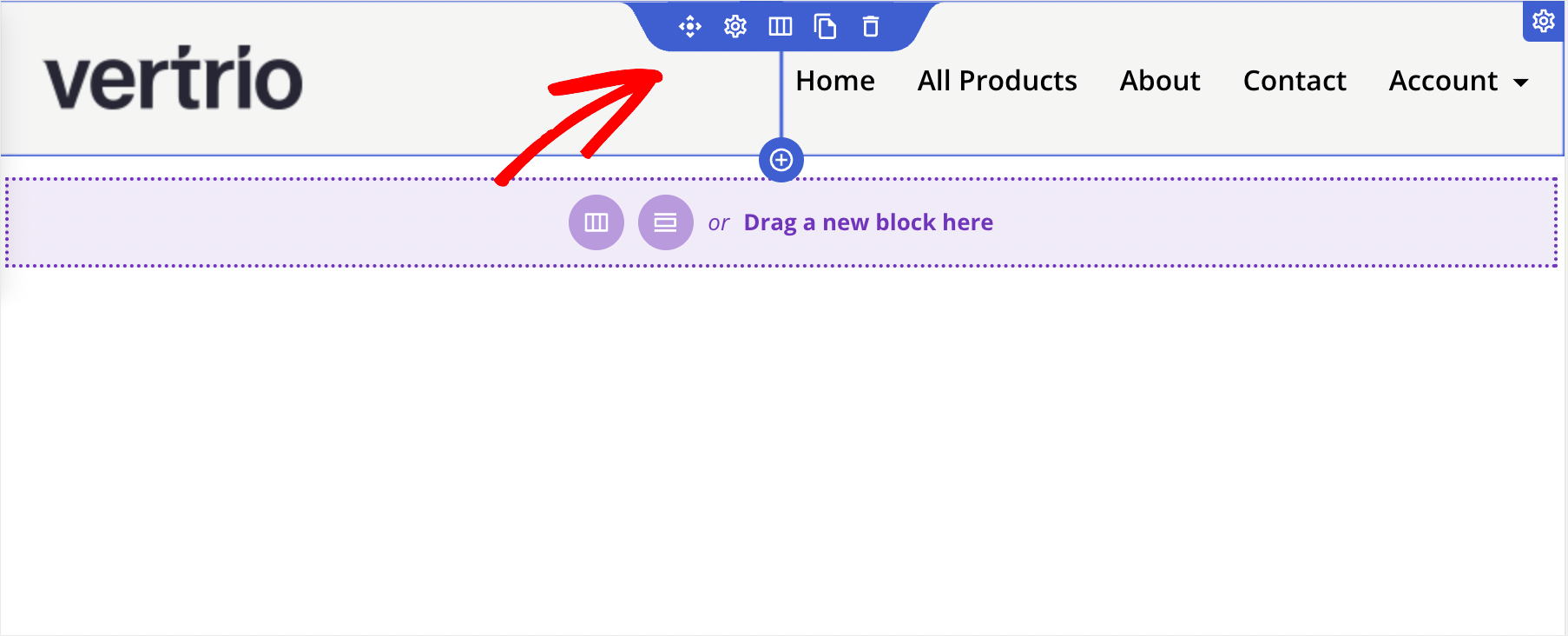
Changeons maintenant la couleur d'arrière-plan de l'en-tête. Pour ce faire, pointez un curseur sur votre en-tête jusqu'à ce qu'il ait un contour bleu, puis cliquez dessus.

Après cela, vous verrez les options de personnalisation de l'en-tête dans la barre latérale gauche. Il a le type d'élément Row .

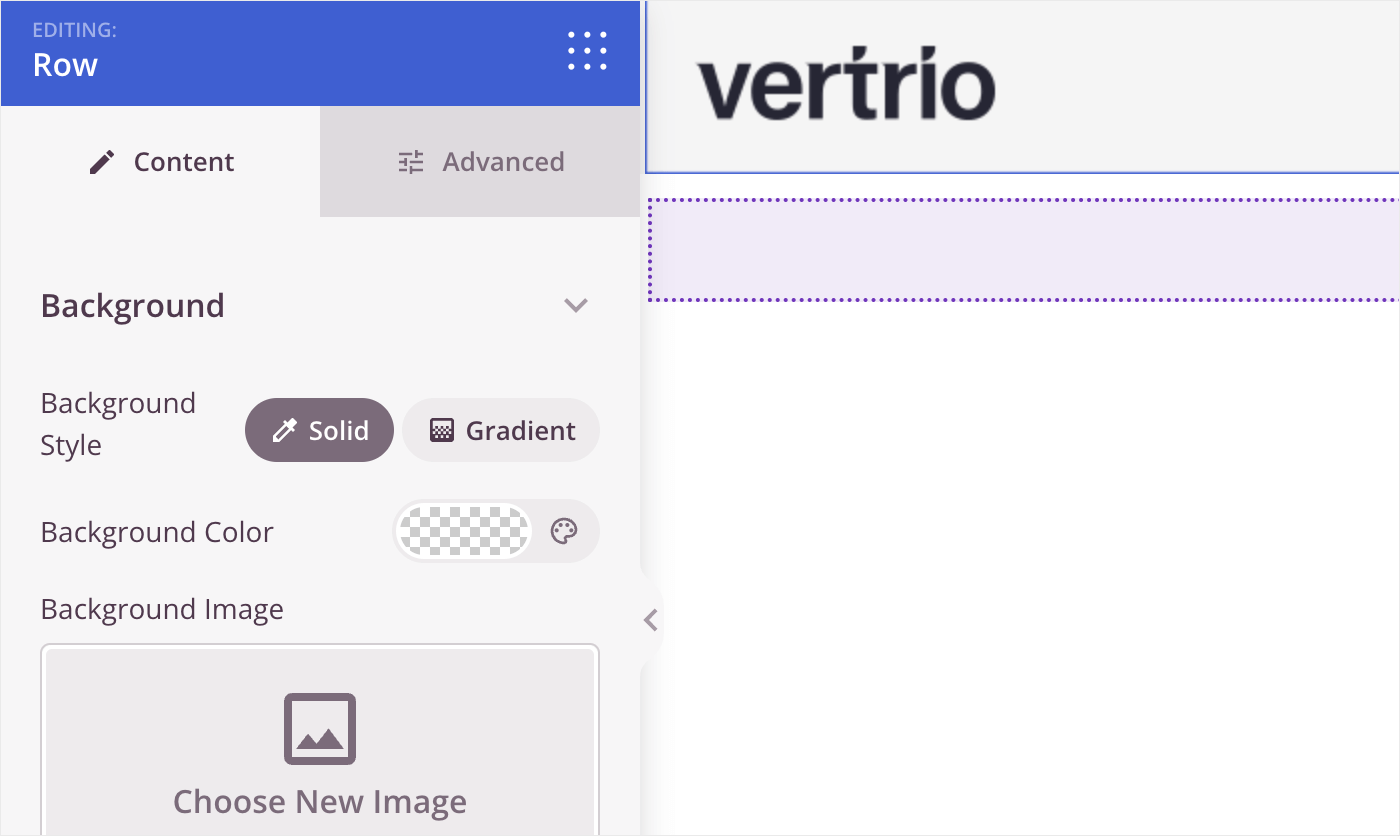
Dans l'onglet Contenu , vous pouvez modifier la couleur d'arrière-plan de votre en-tête, la remplacer par une image et choisir la largeur de l'en-tête.
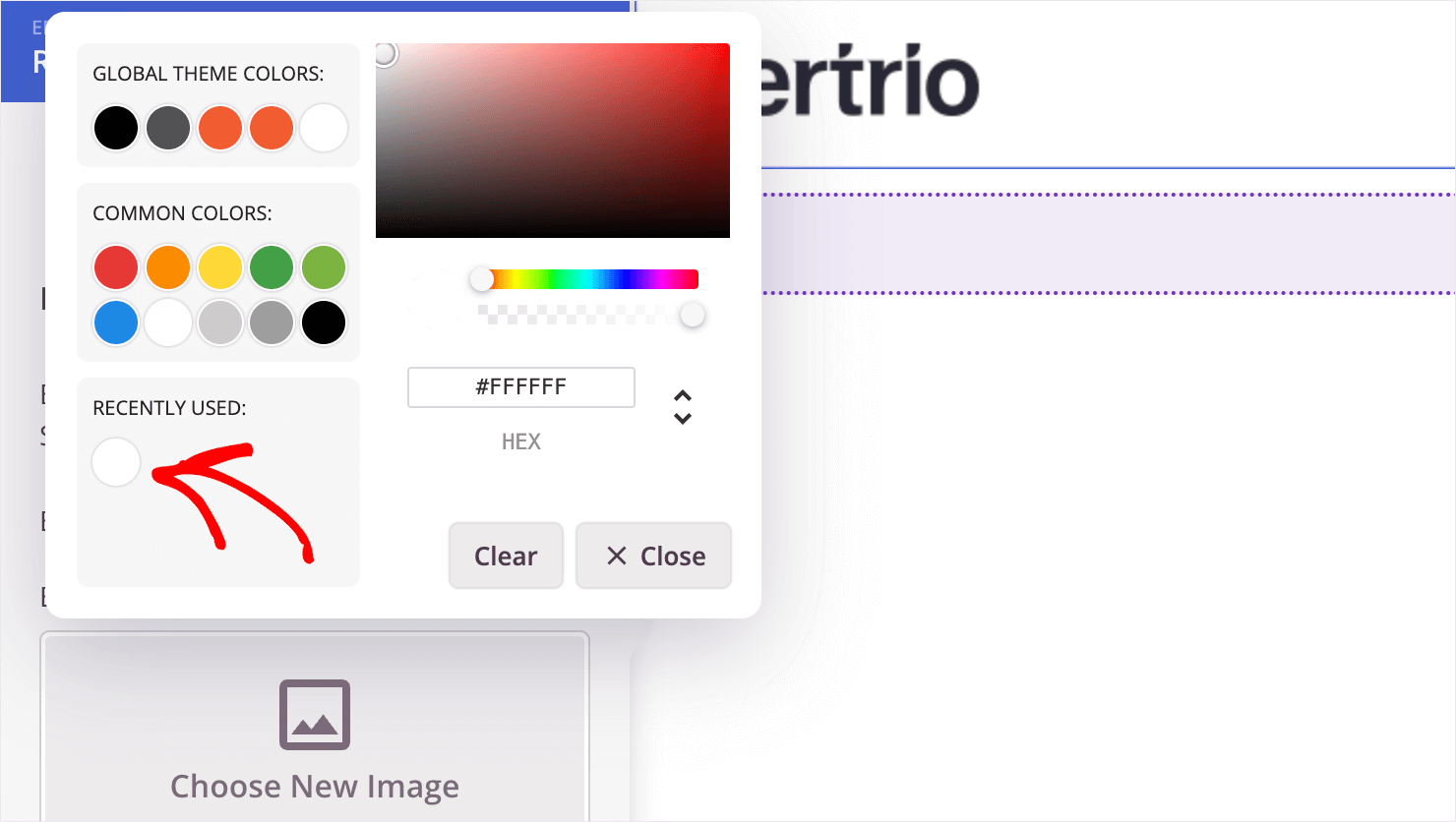
Pour modifier la couleur d'arrière-plan, cliquez sur l'icône de la palette de couleurs et sélectionnez la couleur souhaitée.

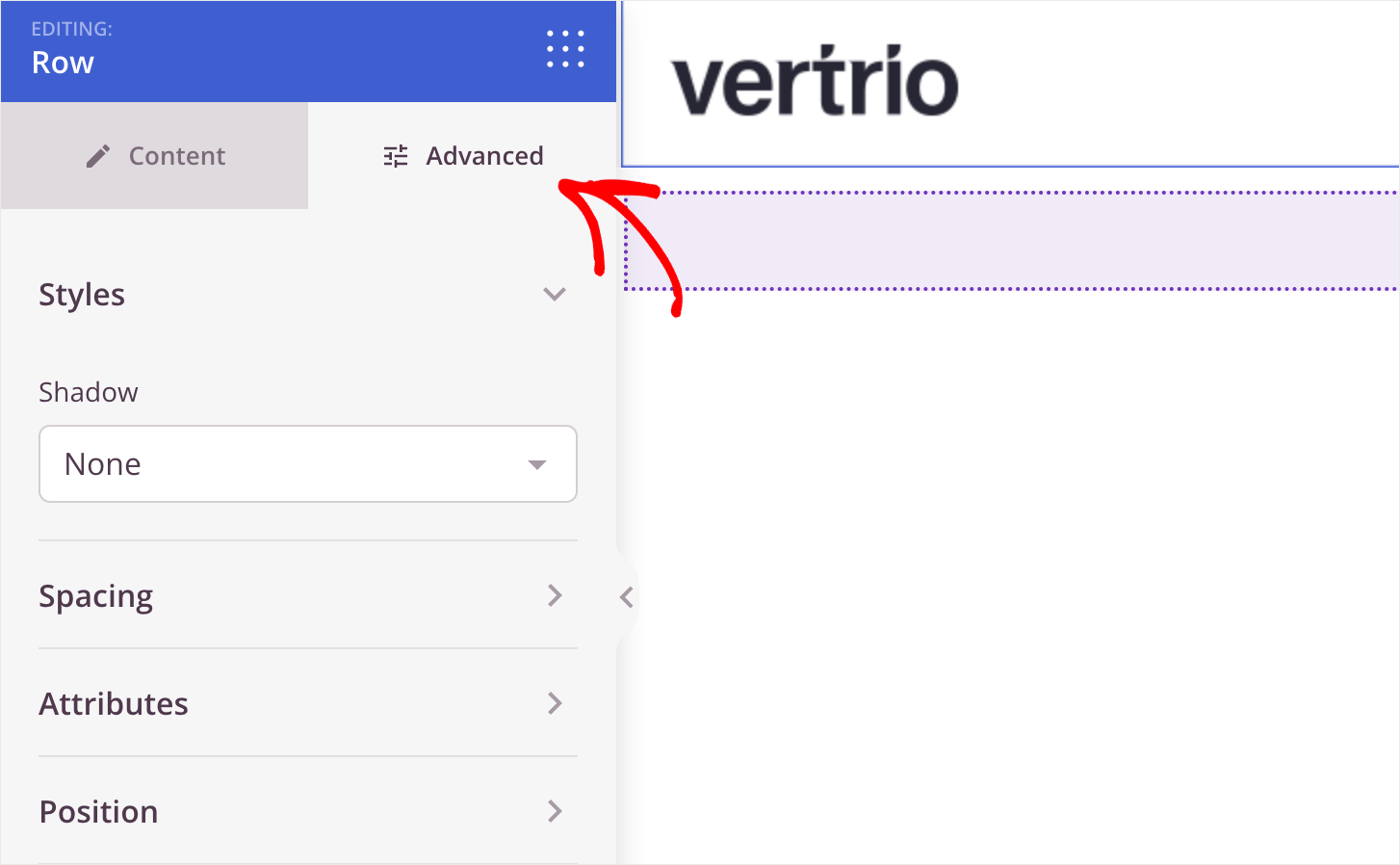
Ensuite, dans l'onglet Avancé , vous pouvez ajouter une ombre ou une bordure à votre en-tête, modifier ses paramètres d'espacement, etc.

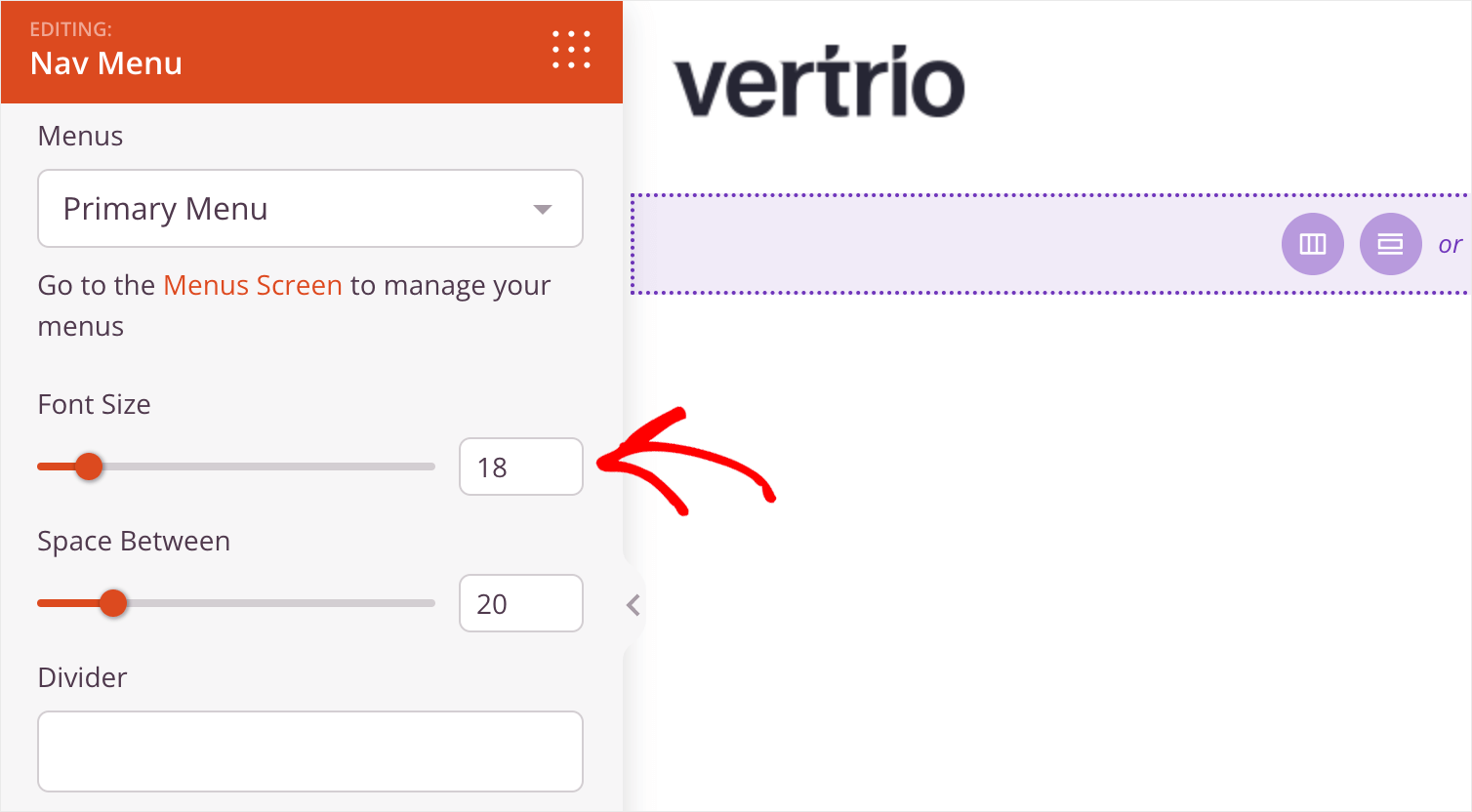
Comme touche finale, agrandissons un peu la police du menu de navigation. Pour ce faire, pointez un curseur sur le menu et cliquez dessus.

Maintenant, dans le champ Taille de la police dans la barre latérale gauche, entrez la taille de police souhaitée.

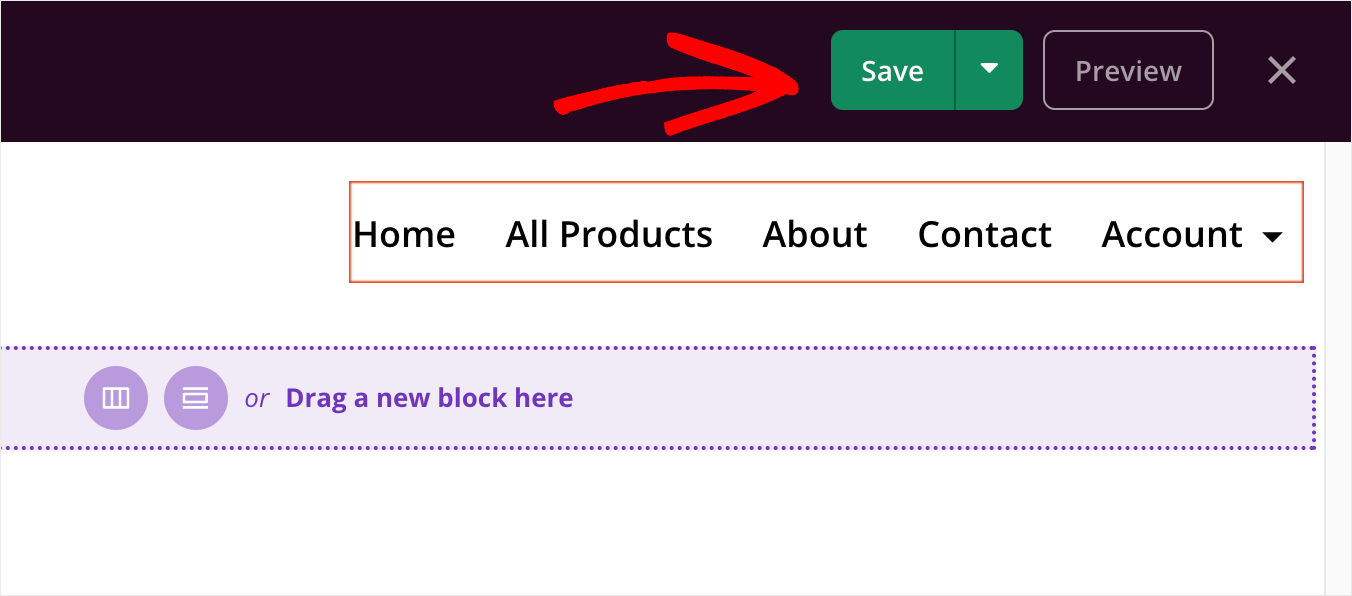
Lorsque vous avez fini de personnaliser l'en-tête, appuyez sur le bouton Enregistrer dans le coin supérieur droit.

Ensuite, appuyez sur l'icône de sortie pour quitter l'éditeur visuel et revenir à la page des modèles de thème.

Ensuite, personnalisons la page d' accueil .
Page d'accueil
Pour ce faire, trouvez le modèle de page d' accueil parmi les autres modèles de thème et cliquez dessus.


Notre modèle de démarrage a une page d'accueil avec des fonctionnalités que vous pouvez trouver sur un site d'entreprise typique, telles que :
- Rubrique description de l'entreprise
- Liste des clients avec leurs logos
- Fonctionnalités professionnelles
- Témoignages
- Foire aux questions
- et plus…
Comme pour l'en-tête, vous pouvez interagir avec chaque élément de la page et modifier son apparence.
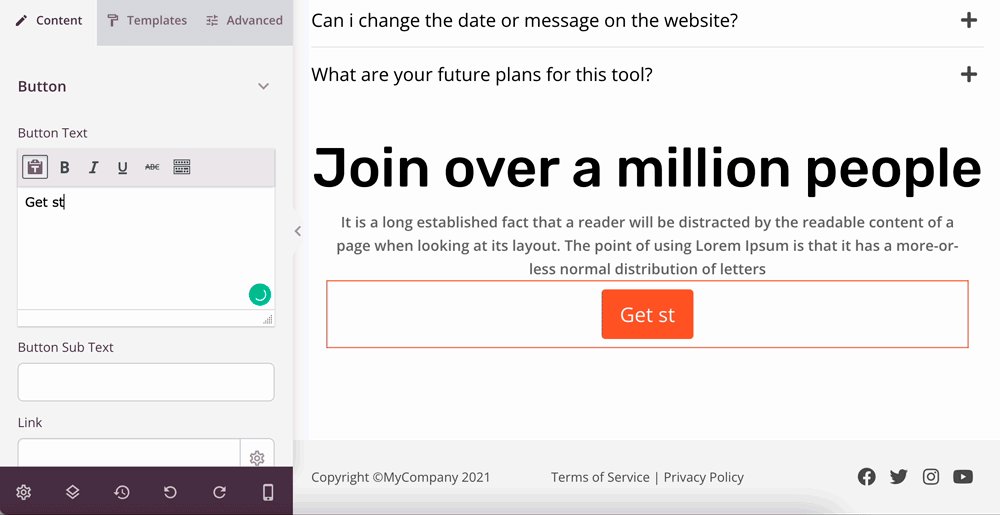
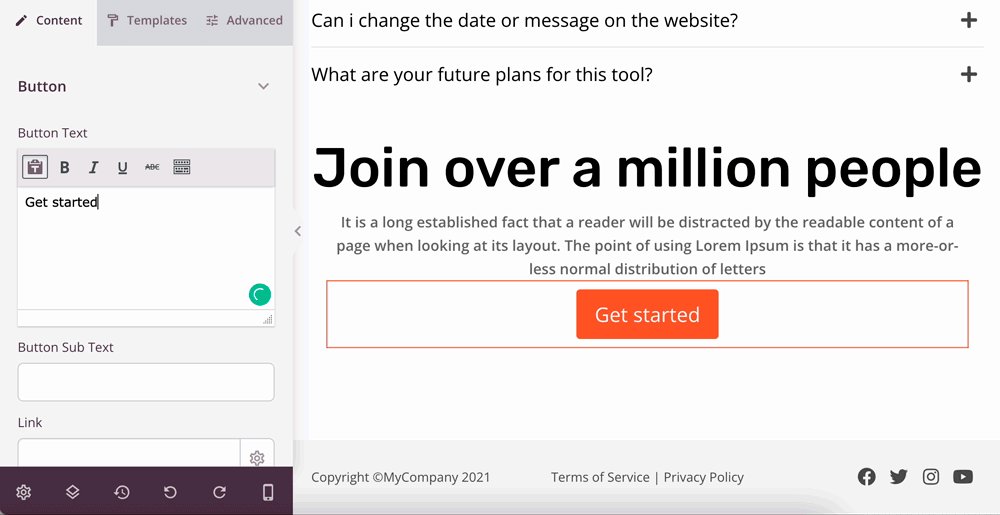
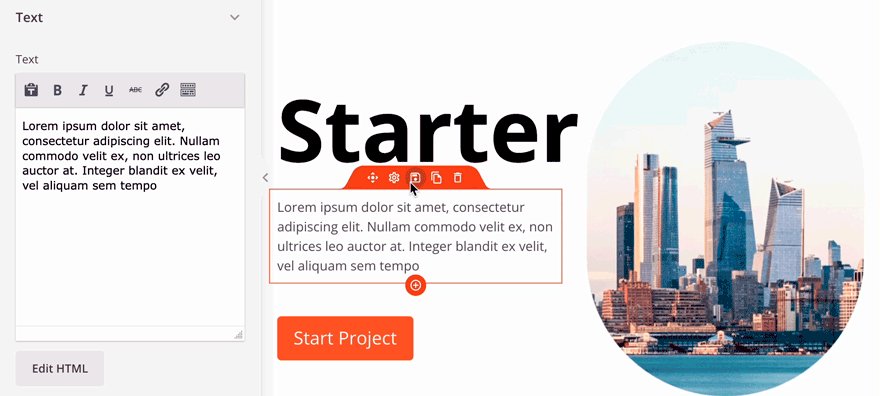
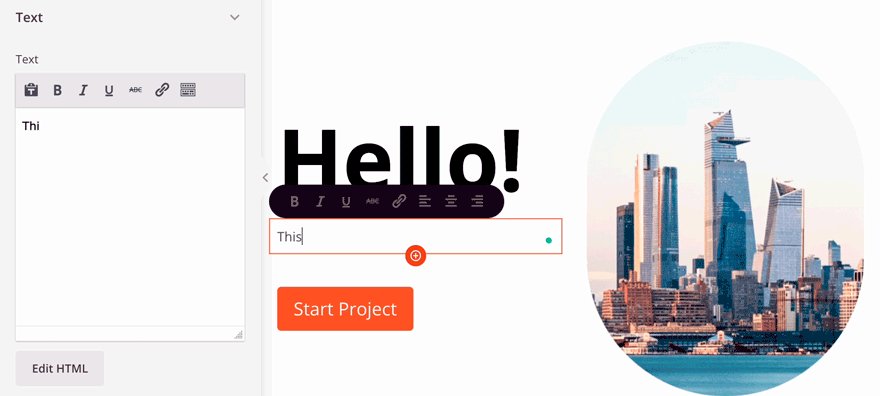
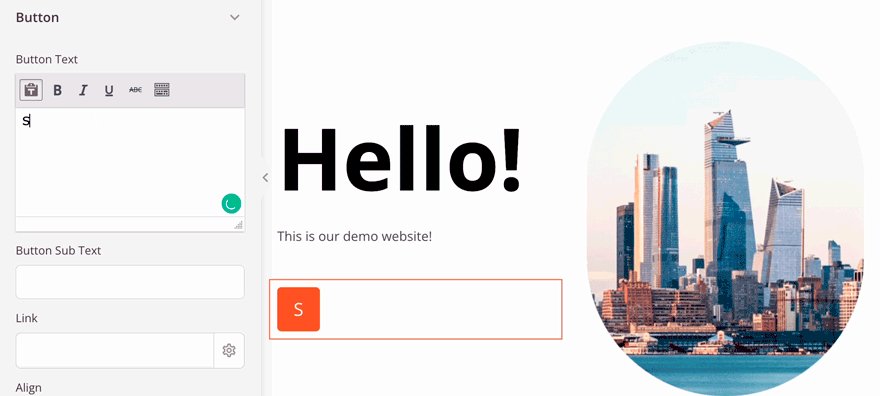
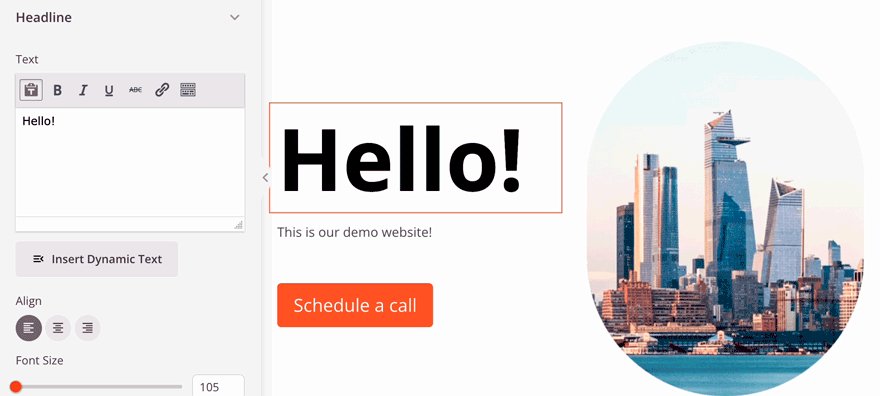
Par exemple, sur le gif ci-dessous, vous pouvez voir comment nous modifions facilement le titre, la description et le texte du bouton dans la section héros en quelques clics :

Essayons maintenant d'ajouter quelque chose de nouveau à notre page.
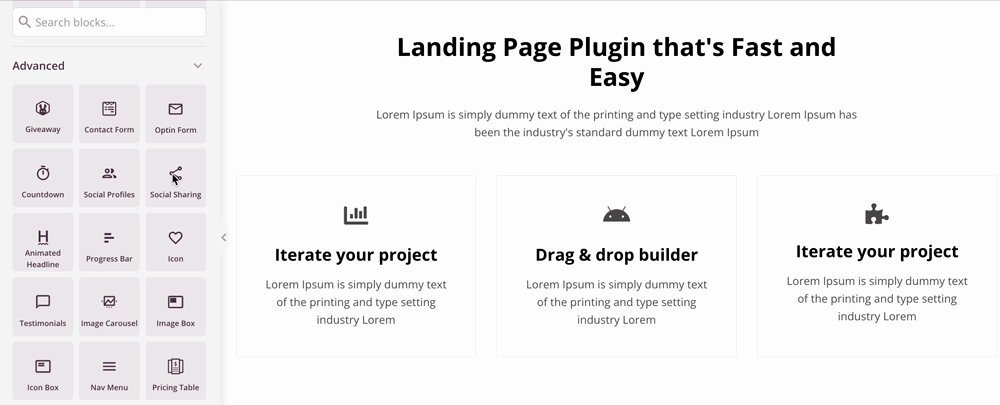
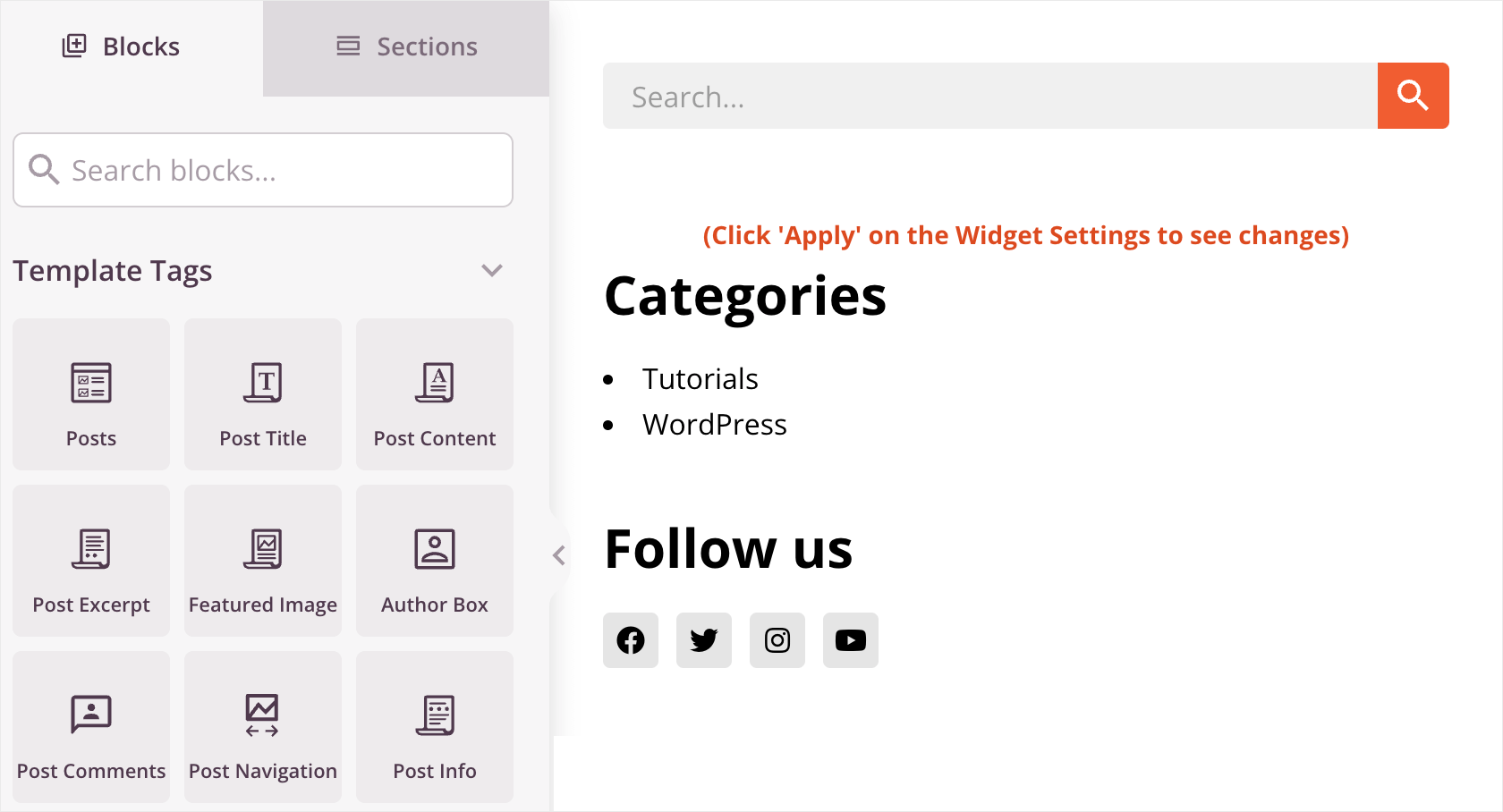
Si aucun élément de la page n'est actuellement sélectionné, dans la barre latérale gauche, vous pouvez voir l'onglet Blocs .

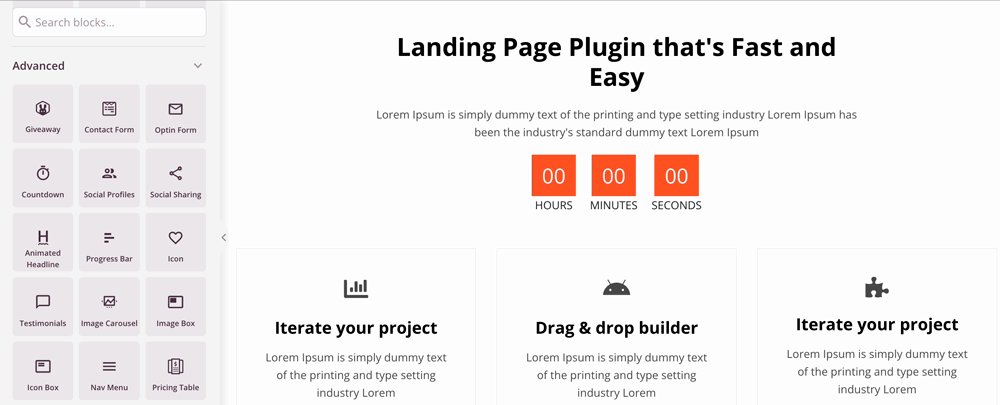
Il existe de nombreux blocs prêts à l'emploi que vous pouvez ajouter à votre page en quelques clics, aucun codage n'est nécessaire.
Par exemple, vous pouvez trouver des blocs tels que l'auteur de la publication, le tableau des prix, le formulaire de recherche et bien d'autres.
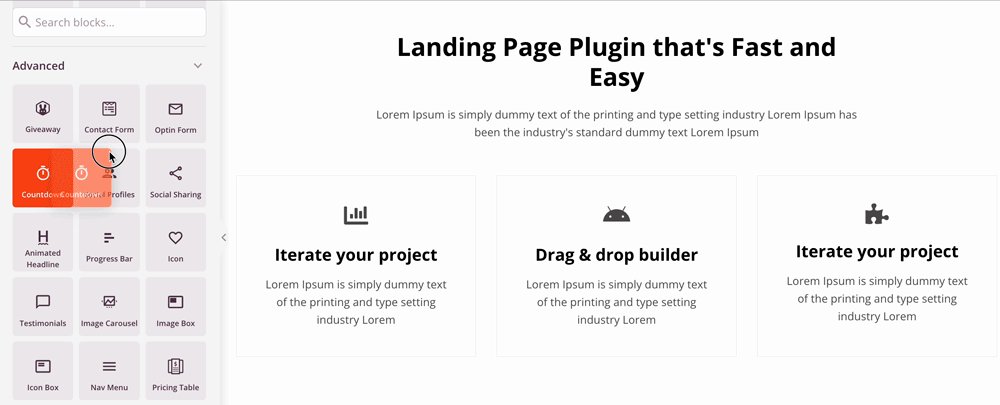
Pour ajouter un bloc spécifique à votre page, faites-le glisser et déposez-le à l'endroit de votre choix.
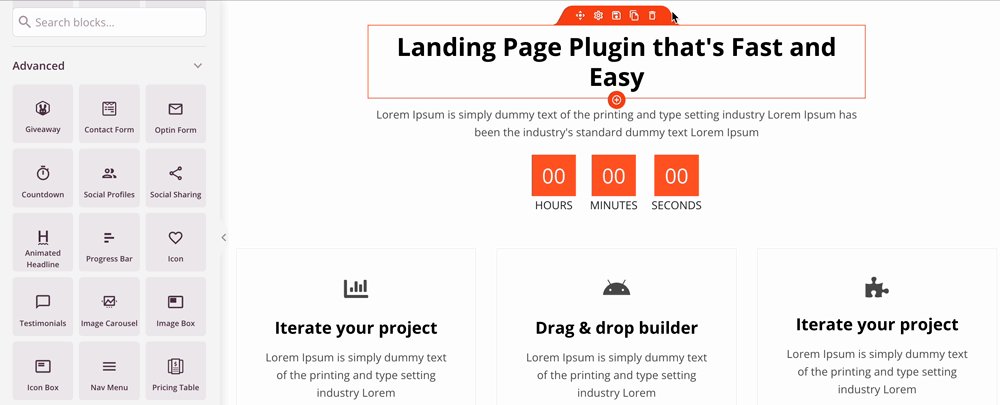
Par exemple, ajoutons un bloc Compte à rebours à la section Fonctionnalités :

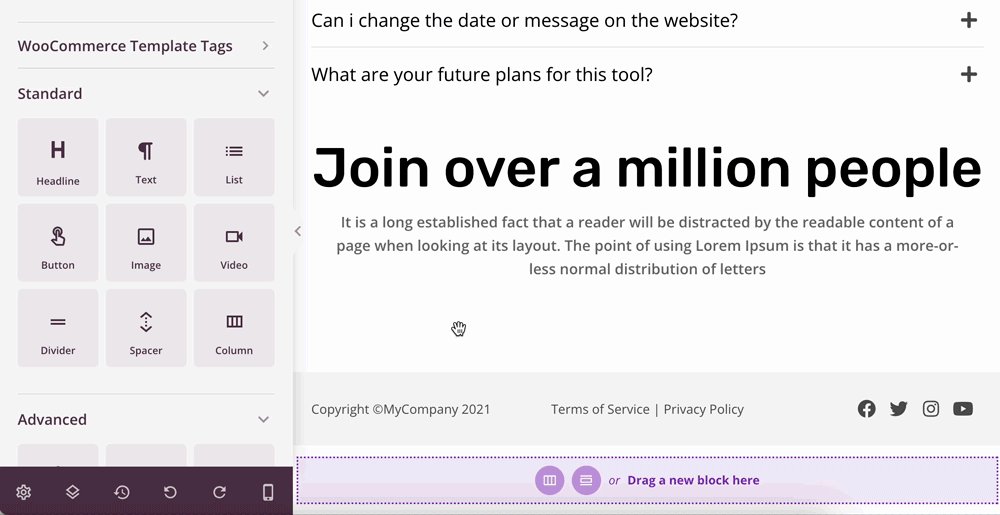
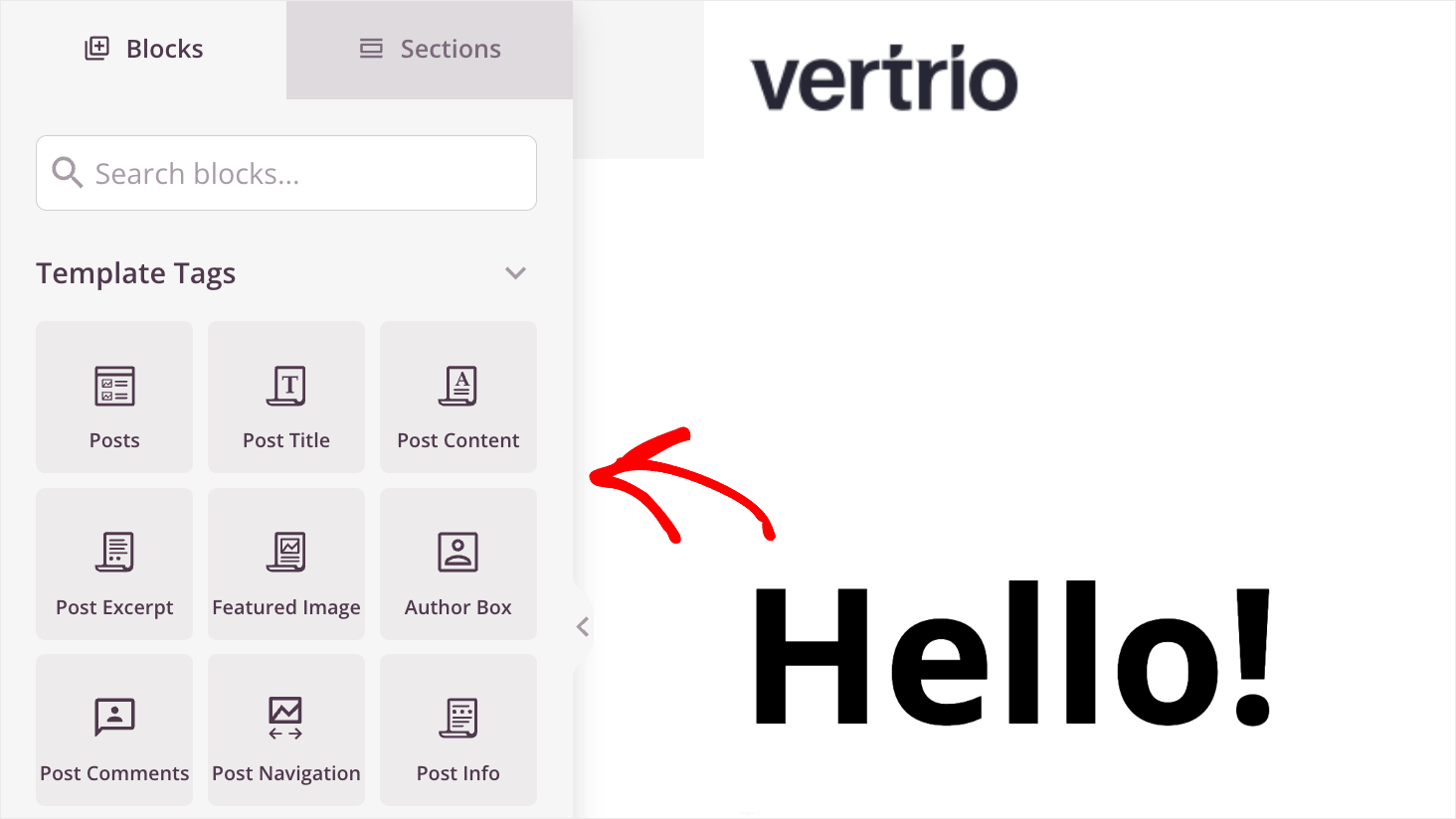
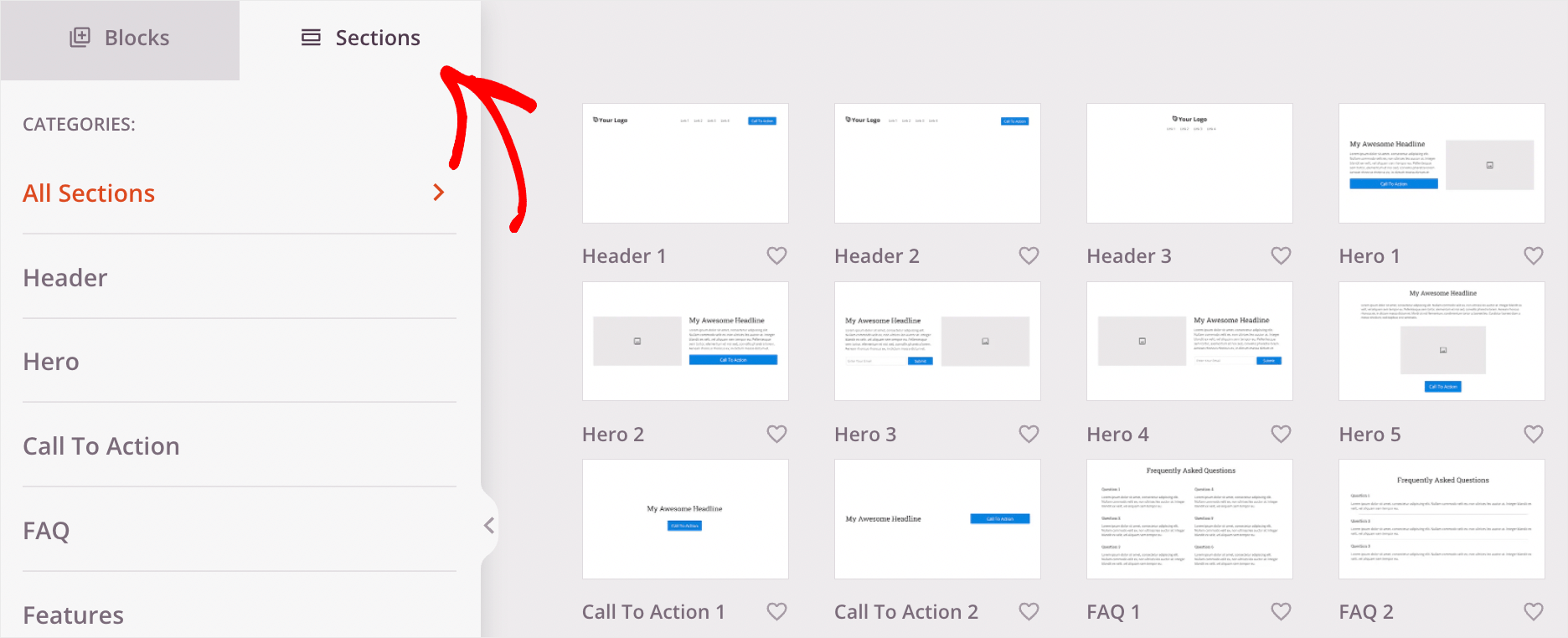
De plus, si vous accédez à l'onglet Sections , vous trouverez des tonnes de sections prédéfinies que vous pouvez également ajouter à votre page, telles que :
- En-têtes
- Pieds de page
- Appel à l'action
- Fonctionnalités
- Témoignages
- et beaucoup plus…

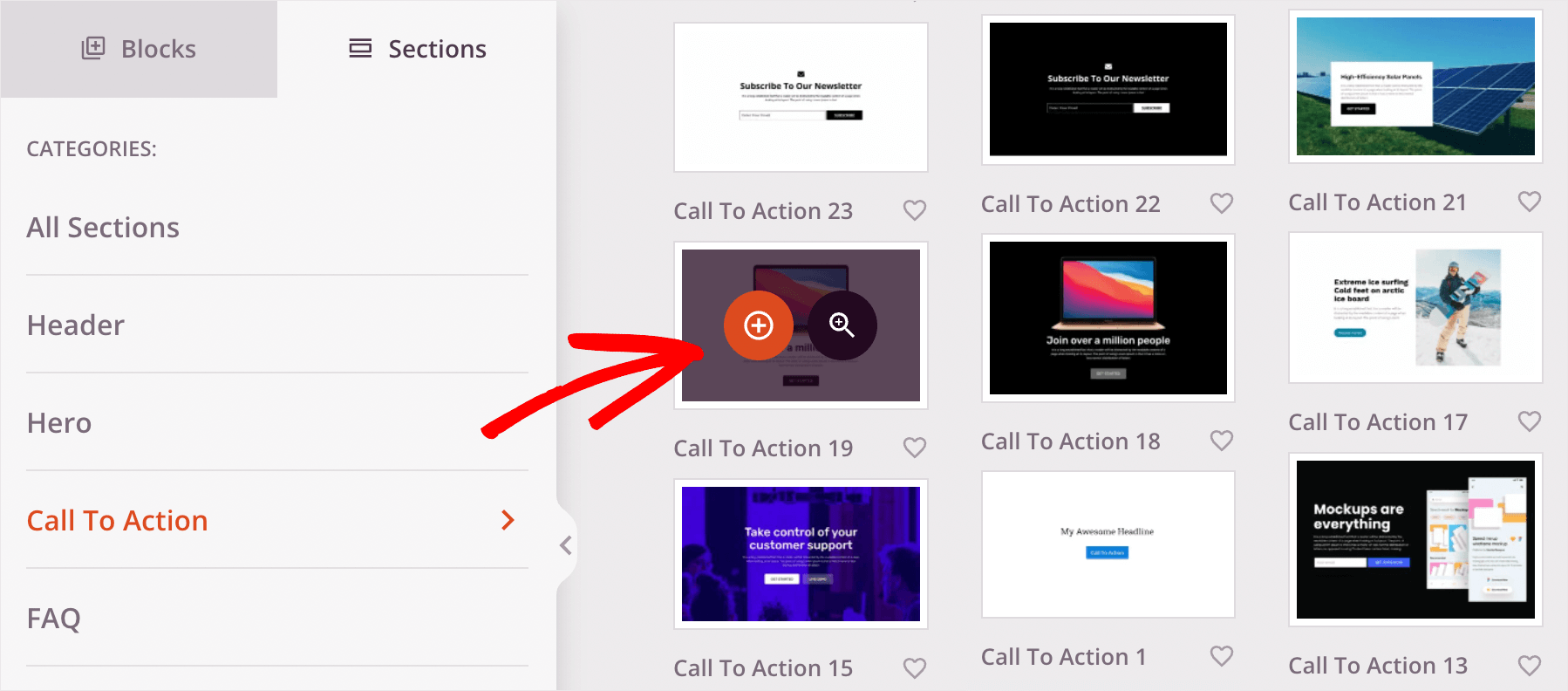
Pour ajouter une nouvelle section à la page, passez votre souris sur la section souhaitée et cliquez sur l'icône plus.
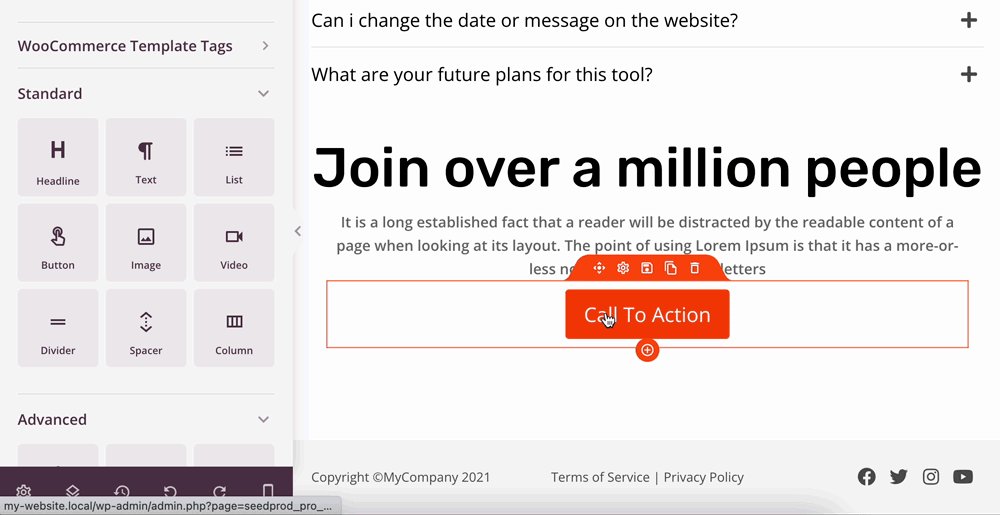
Par exemple, ajoutons une nouvelle section Call to Action à notre page.

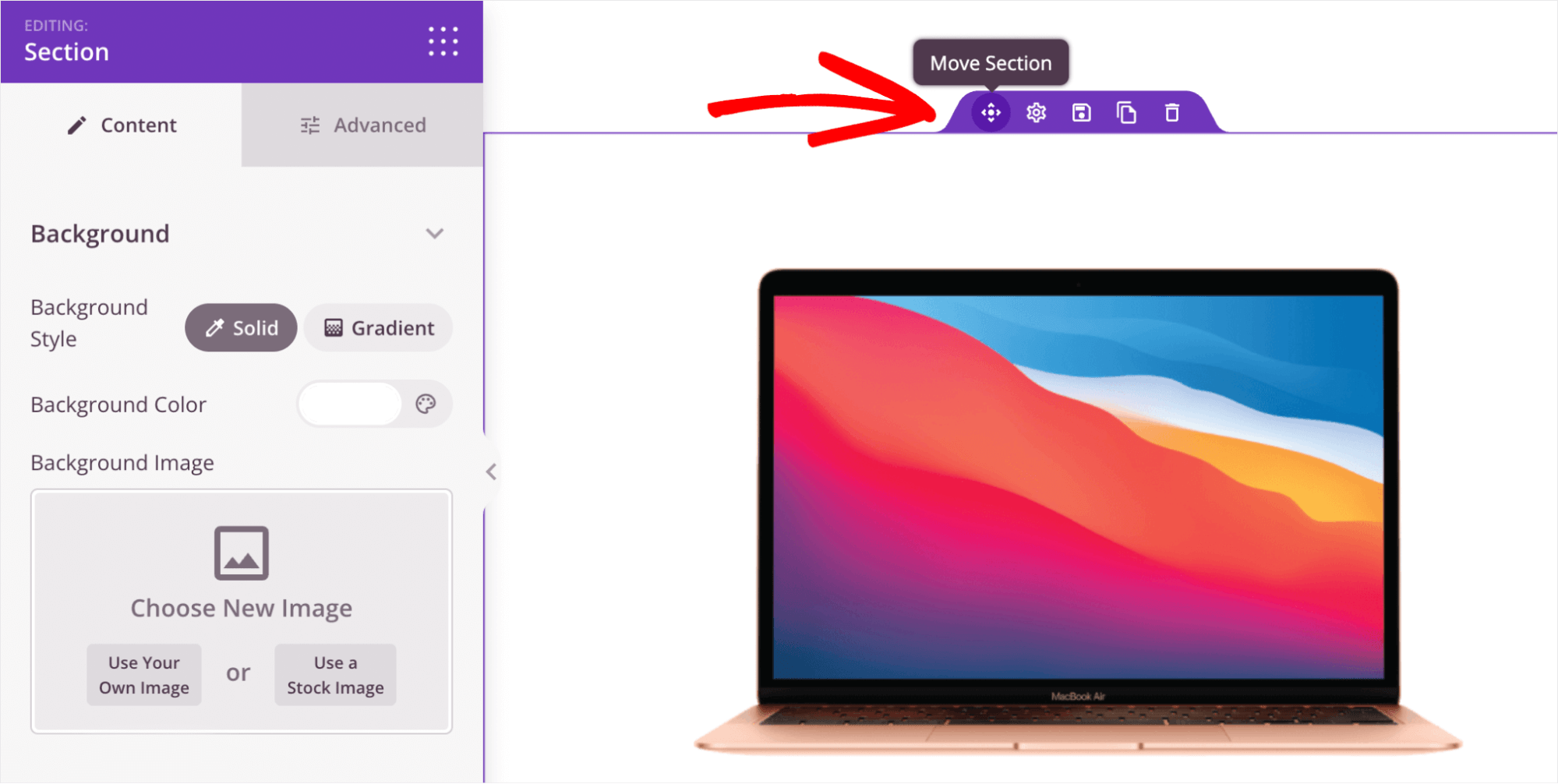
Par défaut, la nouvelle section apparaîtra à la toute fin de la page.
Pour modifier la position de la section, pointez un curseur sur sa bordure supérieure, choisissez l'option Déplacer la section et faites-la glisser de la même manière qu'un bloc.

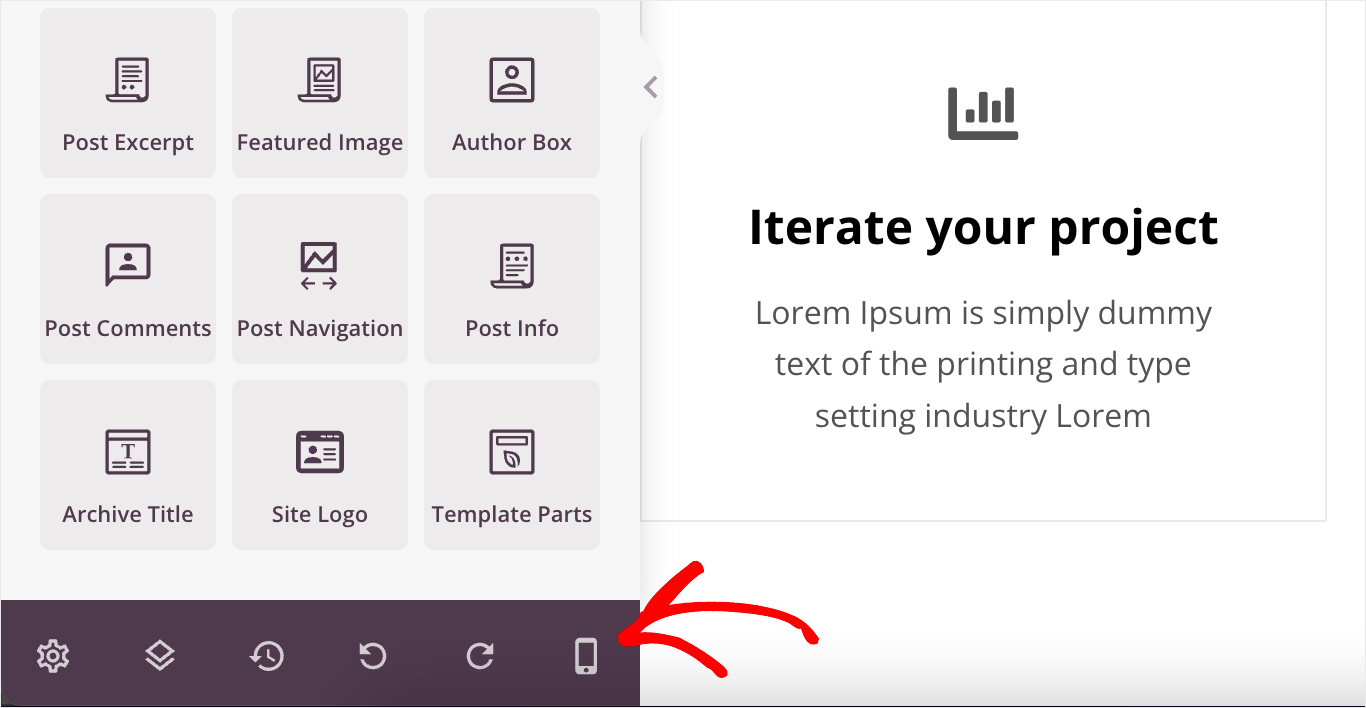
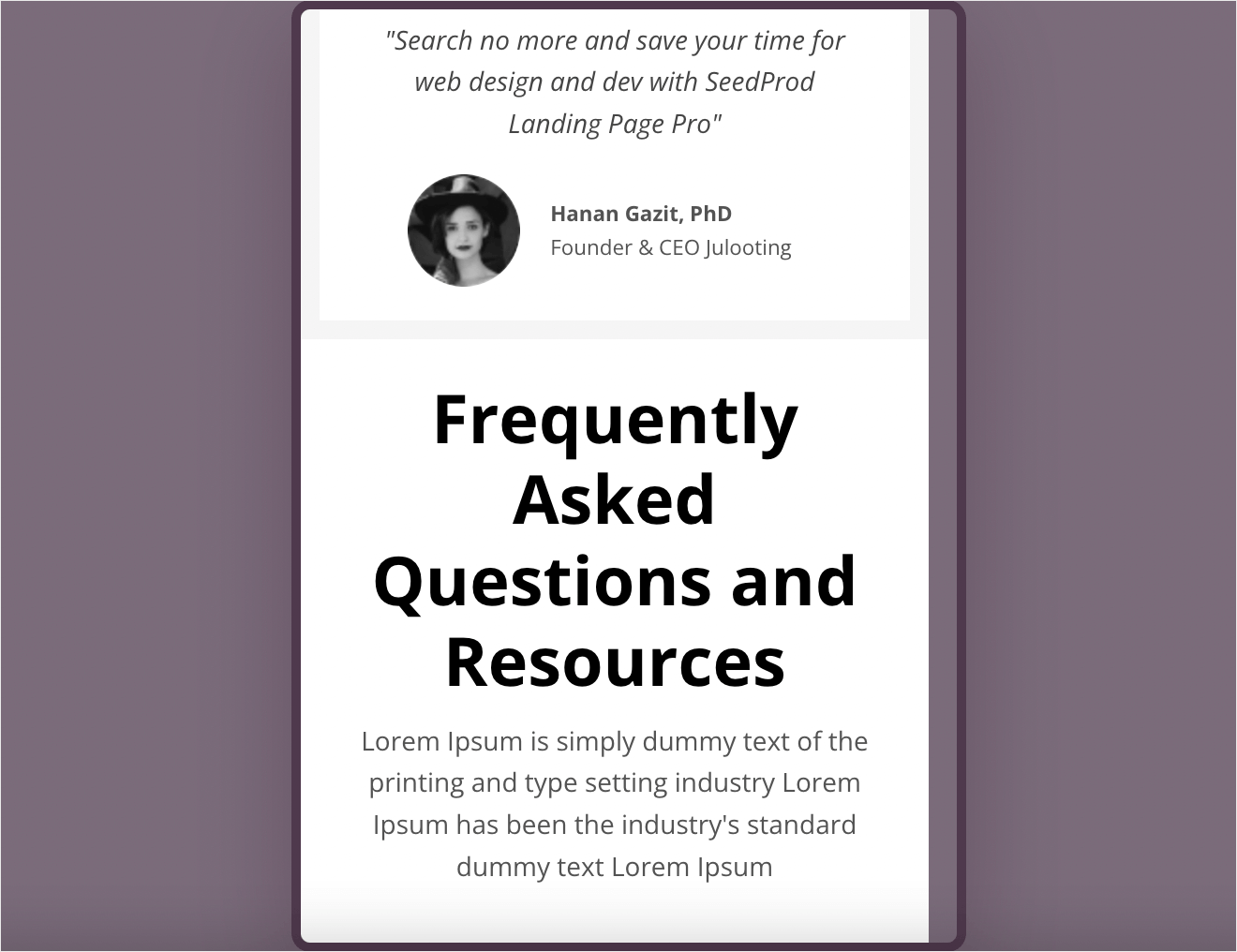
Lorsque vous avez terminé de personnaliser votre page d'accueil, vous pouvez voir à quoi elle ressemble sur les appareils mobiles.
Pour ce faire, cliquez sur l'icône d'aperçu mobile dans le coin inférieur gauche.

S'il y a des blocs ou des sections qui ne semblent pas corrects, vous pouvez les déplacer jusqu'à ce que vous soyez sûr que votre version mobile offre la meilleure expérience utilisateur.

Lorsque vous êtes satisfait de votre page d'accueil, n'oubliez pas d'appuyer sur le bouton Enregistrer pour enregistrer toutes les modifications que vous avez apportées.
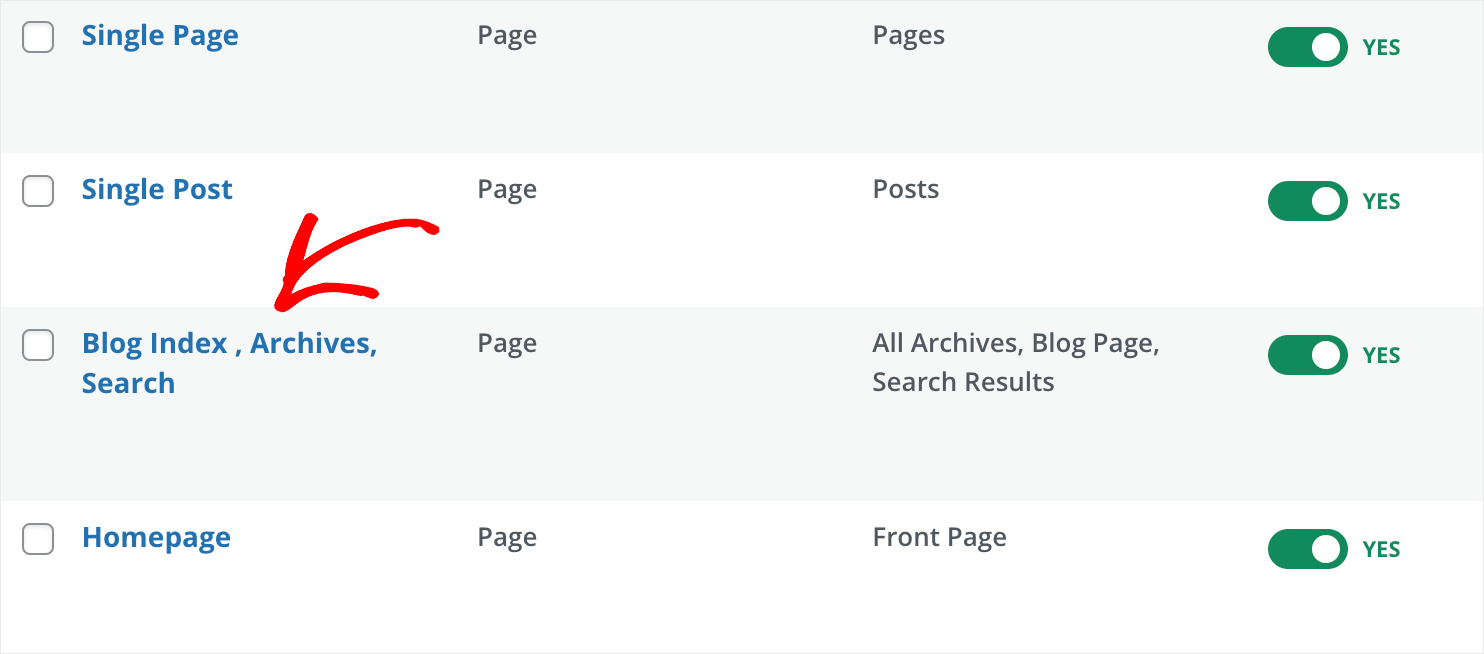
Pages d'index, d'archives et de recherche de blogs
Examinons maintenant un modèle appelé Blog Index, Archives, Search .

Comme vous pouvez le supposer d'après son nom, ce modèle est responsable de l'affichage de la page des articles de blog, des archives et des résultats de recherche.
C'est pratique car vous pouvez modifier l'apparence de 3 pages à la fois.

Comme vous avez déjà appris à personnaliser des pages et à leur ajouter de nouveaux blocs et sections, concentrons-nous sur la configuration d'éléments spécifiques.
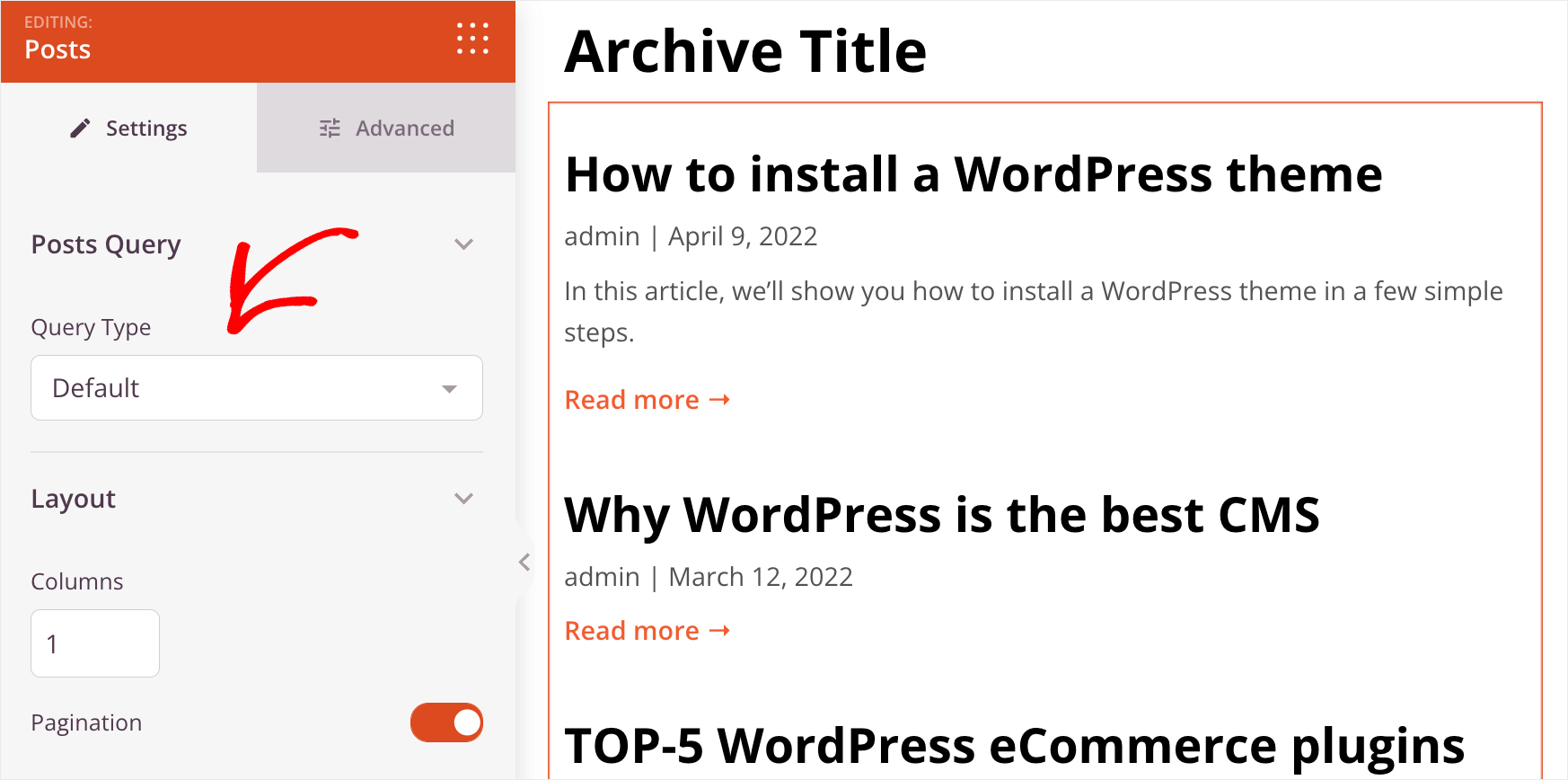
Par exemple, si vous cliquez sur l'élément Publications , vous pouvez modifier l'ordre des publications, exclure les publications de catégories, balises ou auteurs spécifiques, etc.

De plus, vous êtes libre de personnaliser entièrement la mise en page de la liste des publications.
À savoir, vous pouvez modifier le nombre de colonnes et de publications par page, modifier la visibilité du nom de l'auteur, la date de publication, l'heure et le nombre de commentaires.
Il est rare qu'un constructeur de site Web vous permette de contrôler de telles choses, aucun codage n'est nécessaire, ce qui est une autre raison de la popularité de SeedProd.
Poste unique
Lorsque vous avez terminé de personnaliser la page de votre blog, modifions également le modèle de publication unique .

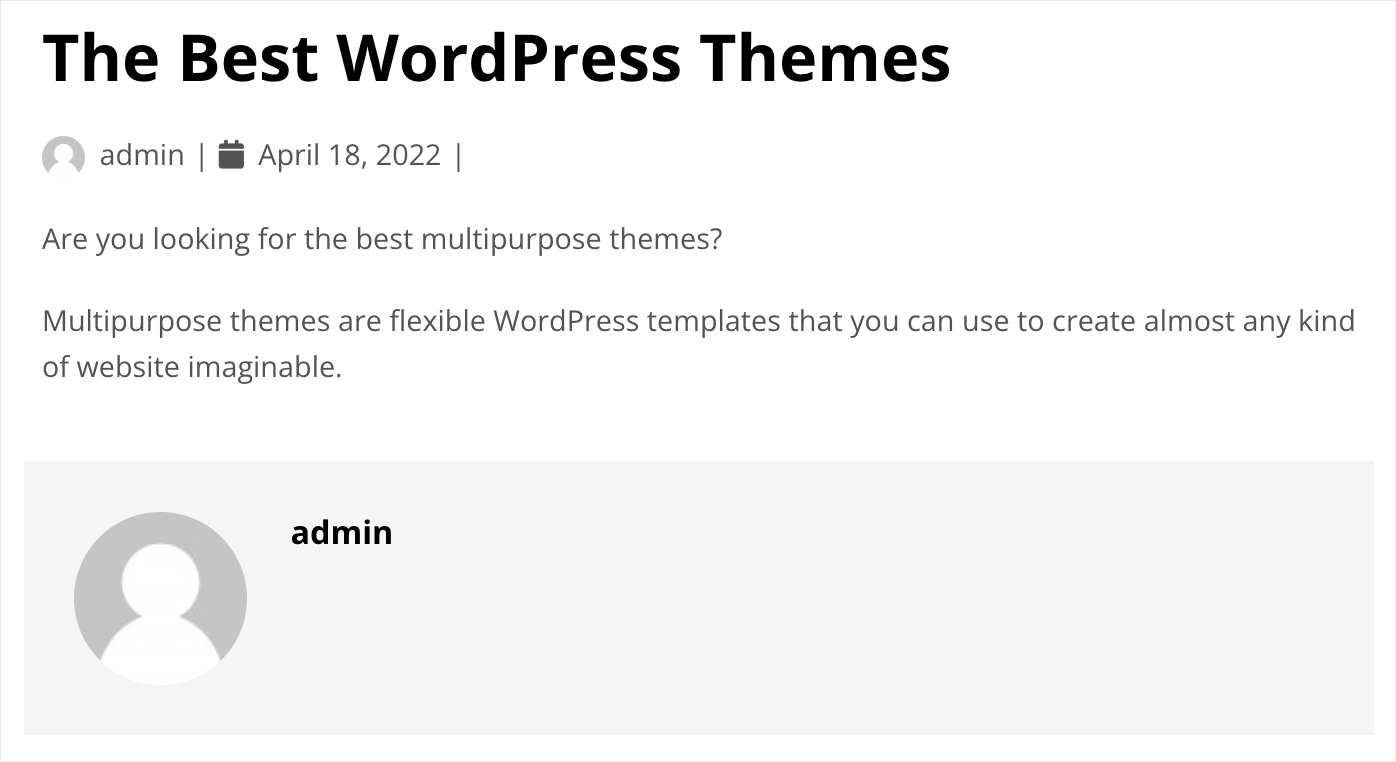
Un article de blog typique comprend les parties suivantes :
- L'image sélectionnée
- Titre de l'article
- Publier des informations
- Publier un contenu
- Boîte auteur
- Rubrique commentaires

La meilleure chose est qu'avec SeedProd, vous pouvez entièrement personnaliser chacune de ces parties.
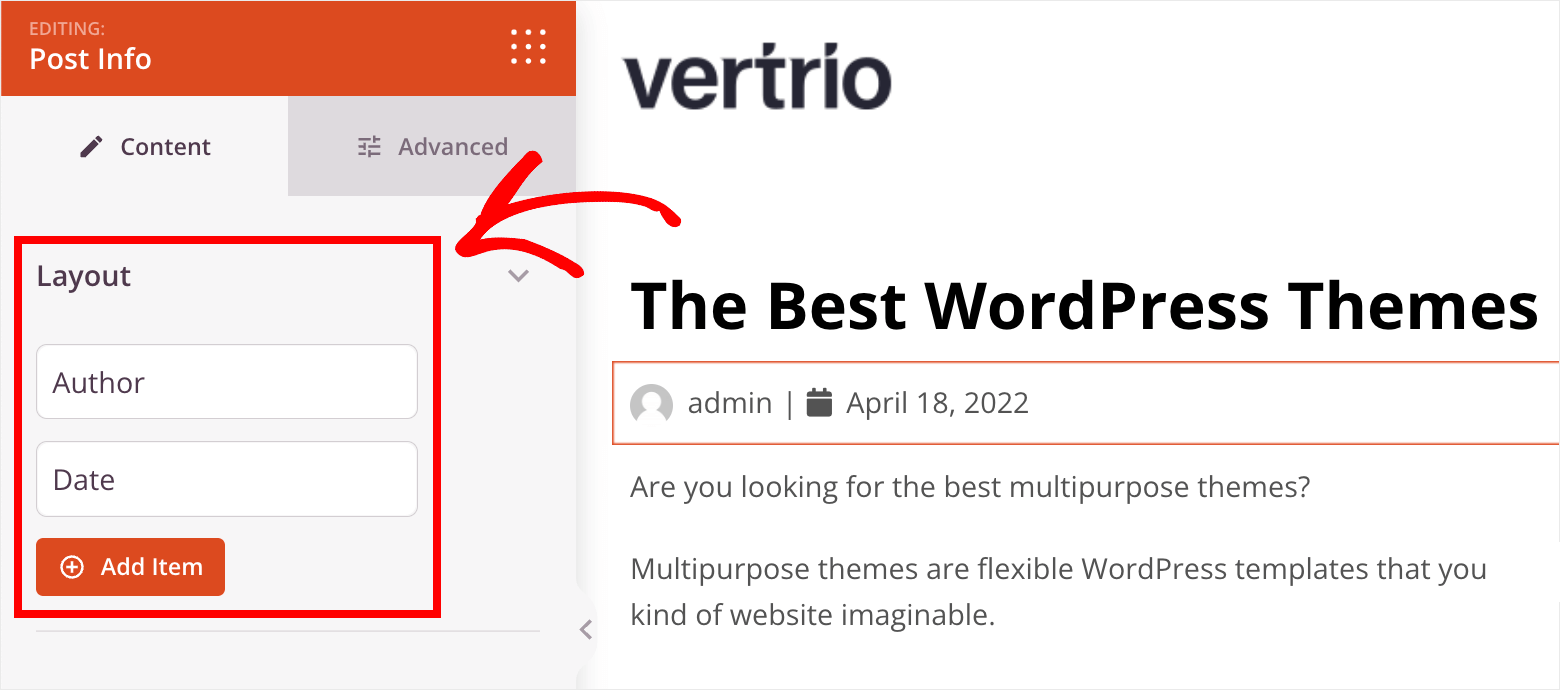
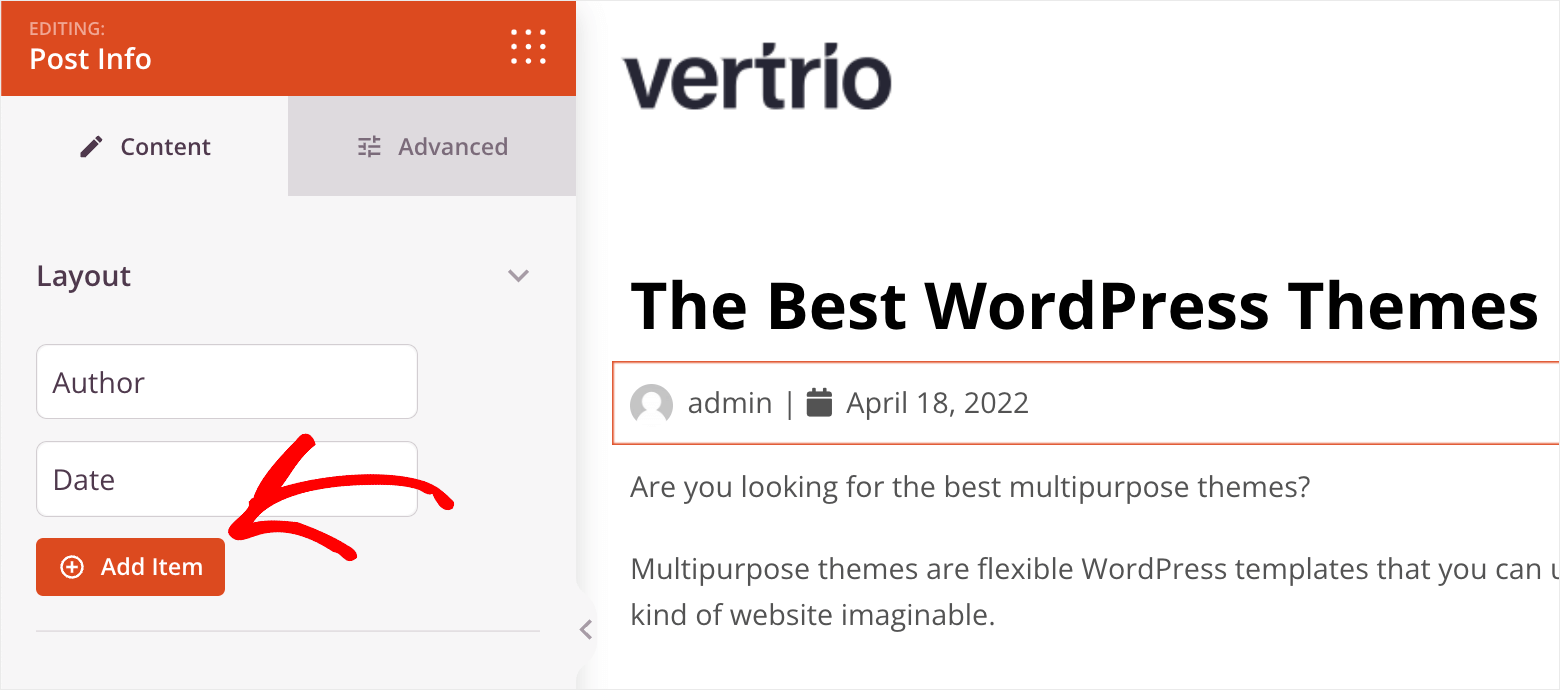
Par exemple, si vous cliquez sur l'élément Post info , vous pouvez y ajouter de nouvelles données utiles.

Il peut s'agir d'une heure de publication ou de modification, d'informations supplémentaires sur l'auteur du message ou de quelque chose d'autre que vous souhaitez spécifier.
Par exemple, disons que nous voulons afficher le nombre de commentaires dans notre section d'informations sur les publications. Pour commencer, appuyez sur le bouton Ajouter un élément .

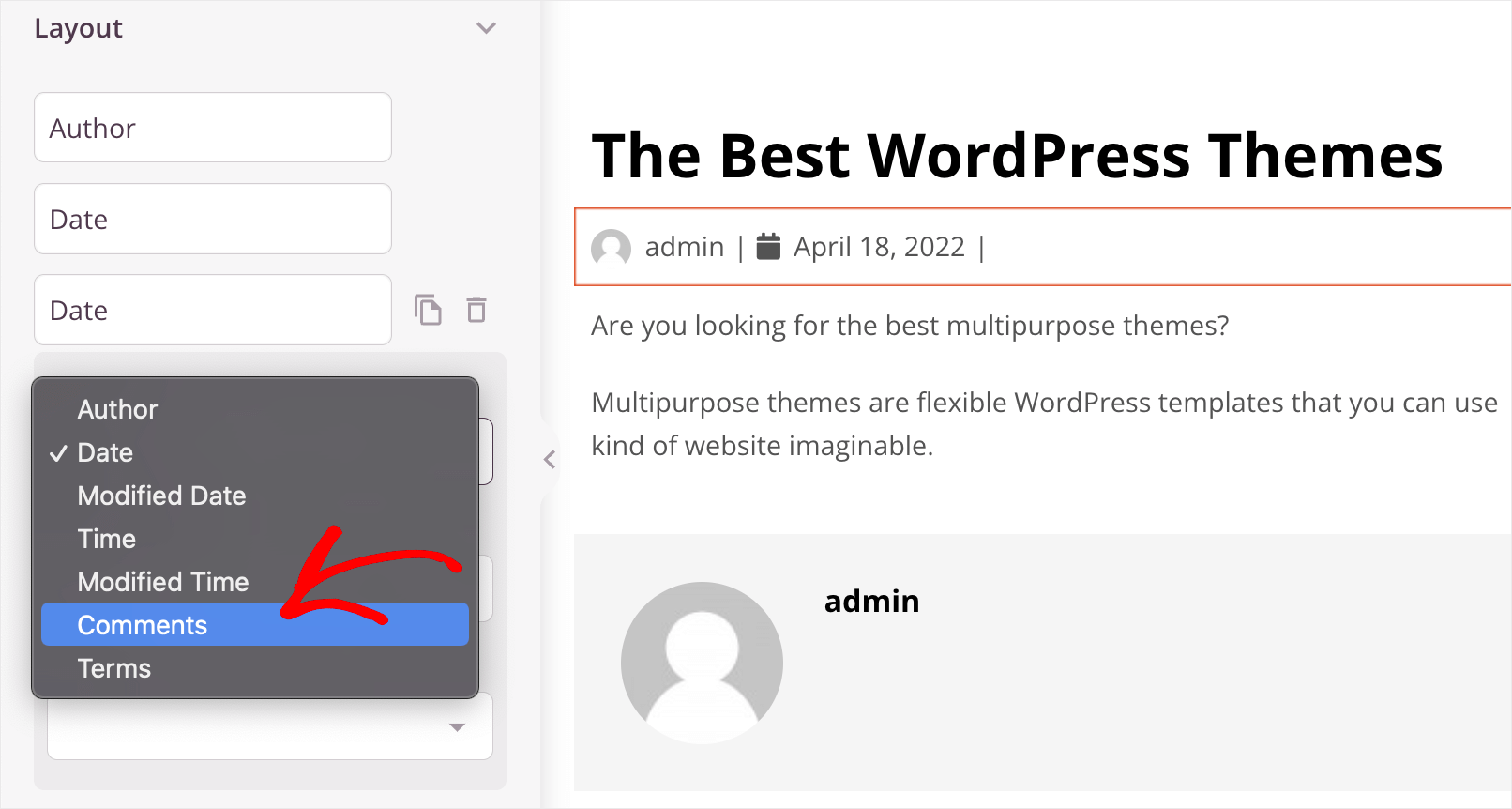
Ensuite, cliquez sur le menu déroulant Type et sélectionnez l'option Commentaires .

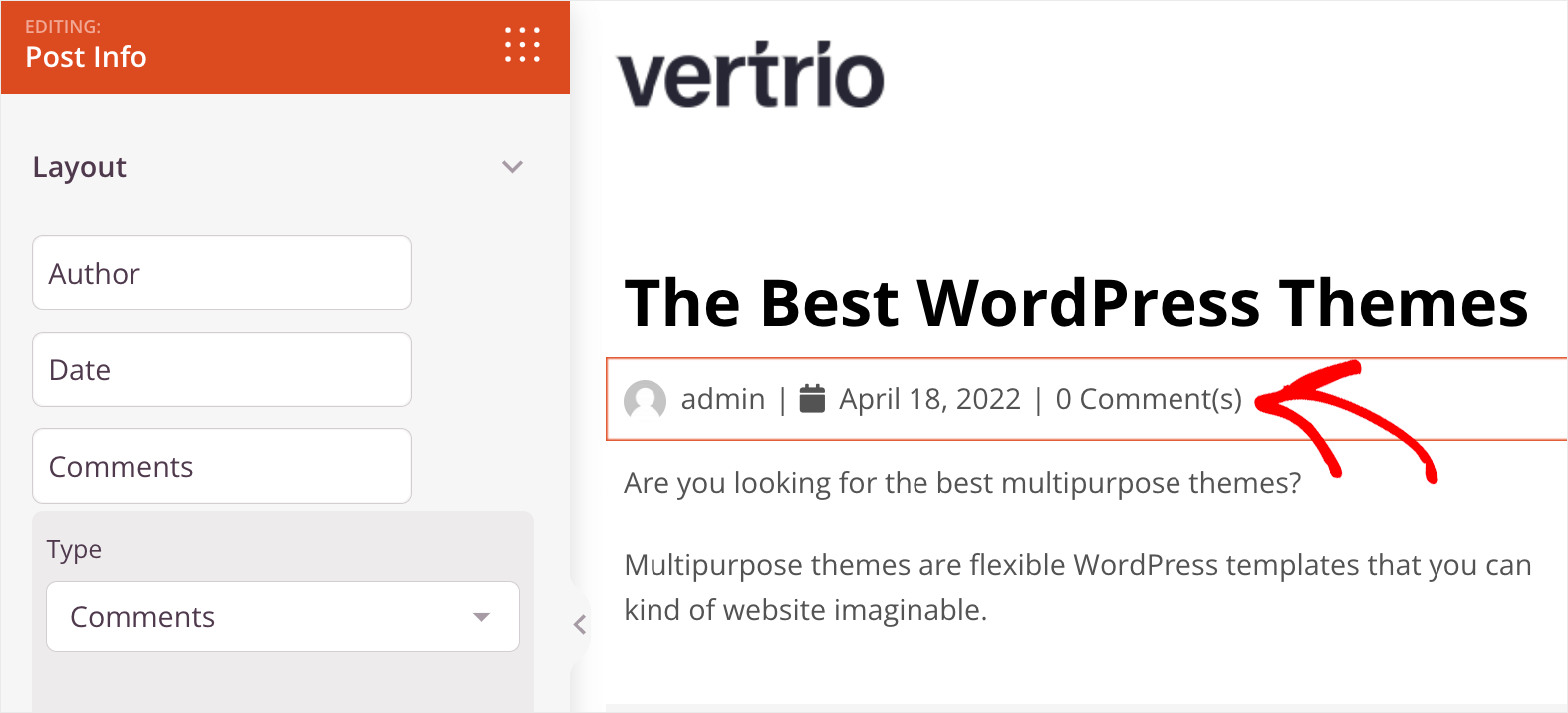
Après cela, vous verrez que le nombre de commentaires s'affiche désormais dans l'élément d'informations sur la publication.

De cette façon, vous pouvez facilement personnaliser n'importe quel élément de la page.
Barre latérale
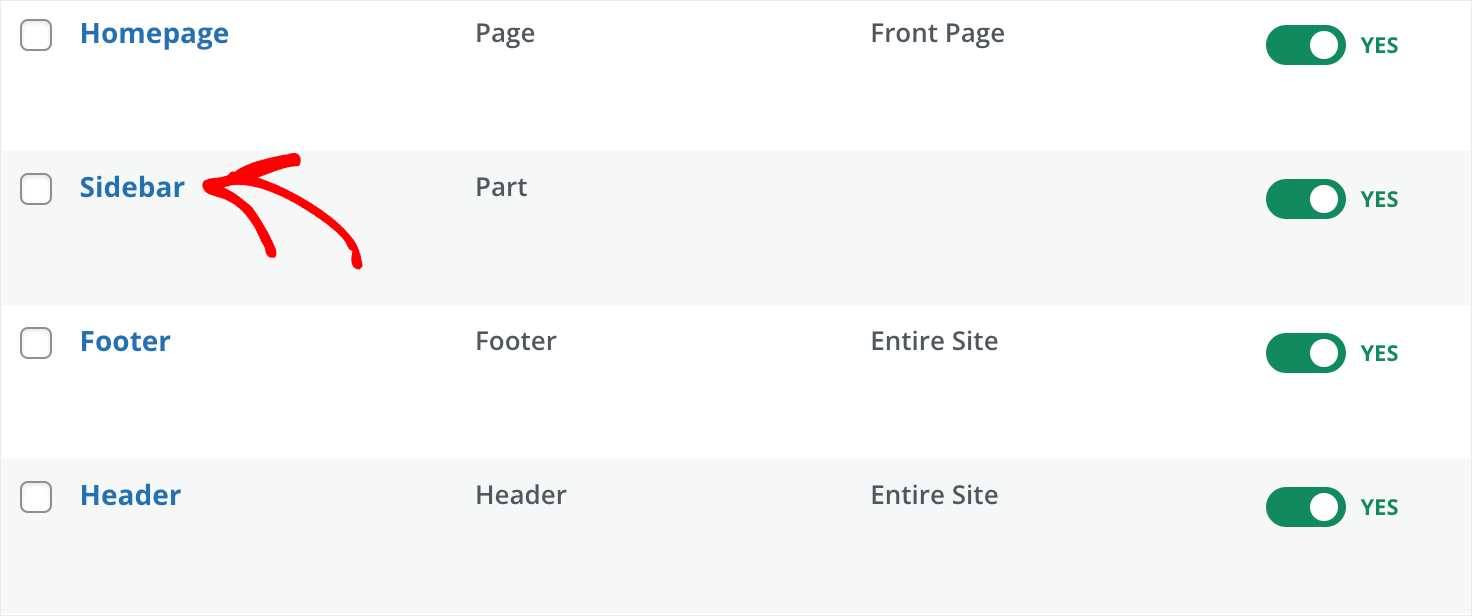
Modifions également l'apparence de la barre latérale de notre thème. Rendez-vous sur le tableau de bord du générateur de thèmes et cliquez sur le modèle de barre latérale .

La barre latérale est très populaire parmi les propriétaires de sites WordPress. C'est un endroit idéal pour mettre des éléments de site Web pertinents tels qu'une liste de publications récentes, un formulaire d'abonnement et bien d'autres.

Et il y a de bonnes nouvelles. SeedProd vous permet de personnaliser totalement votre barre latérale de la même manière que les autres modèles.
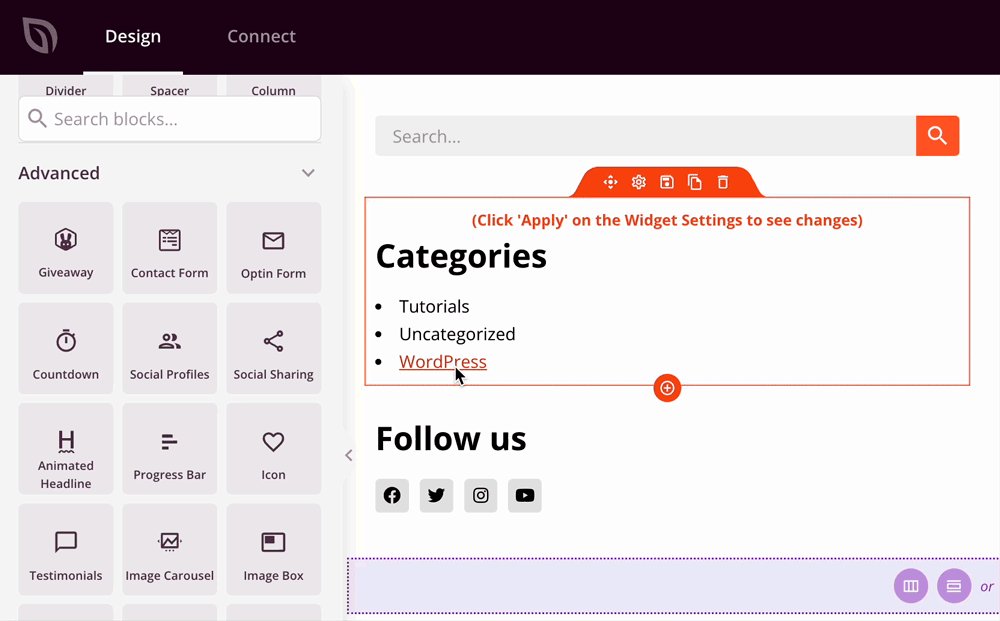
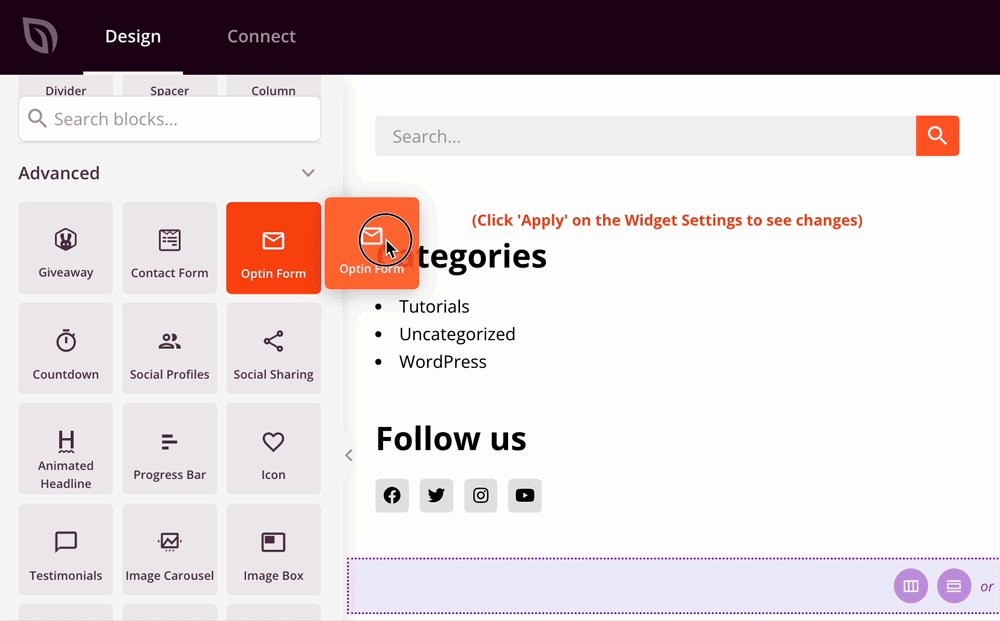
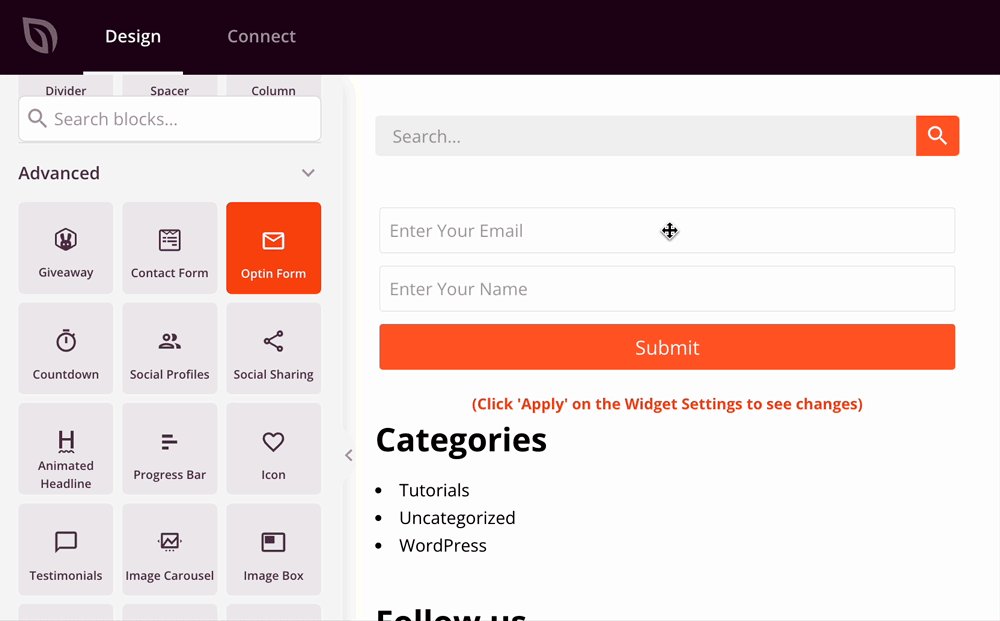
Par exemple, vous pouvez ajouter un formulaire d'inscription à la newsletter par e-mail à votre barre latérale en quelques clics.
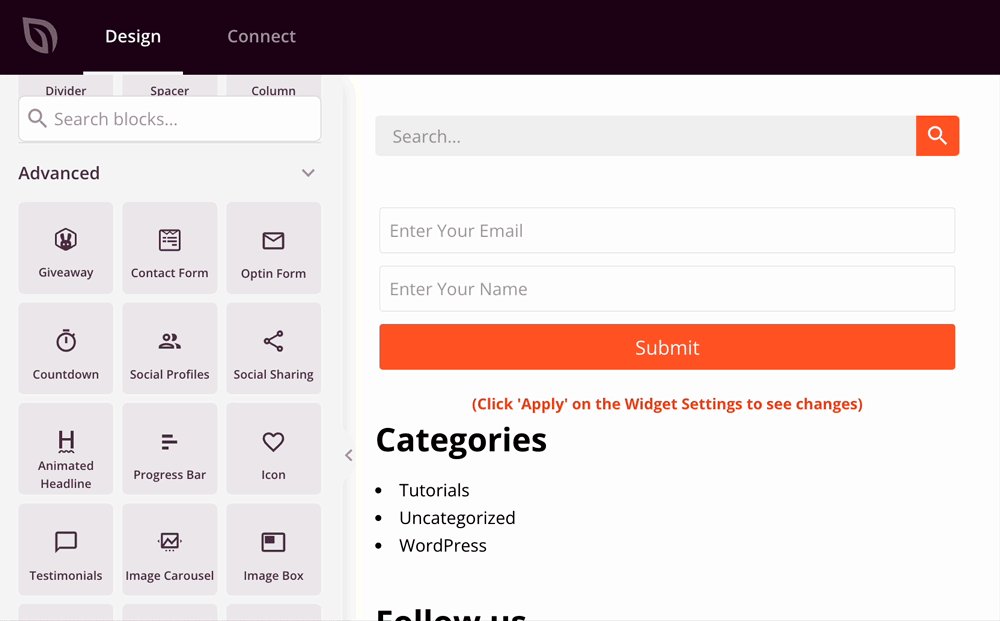
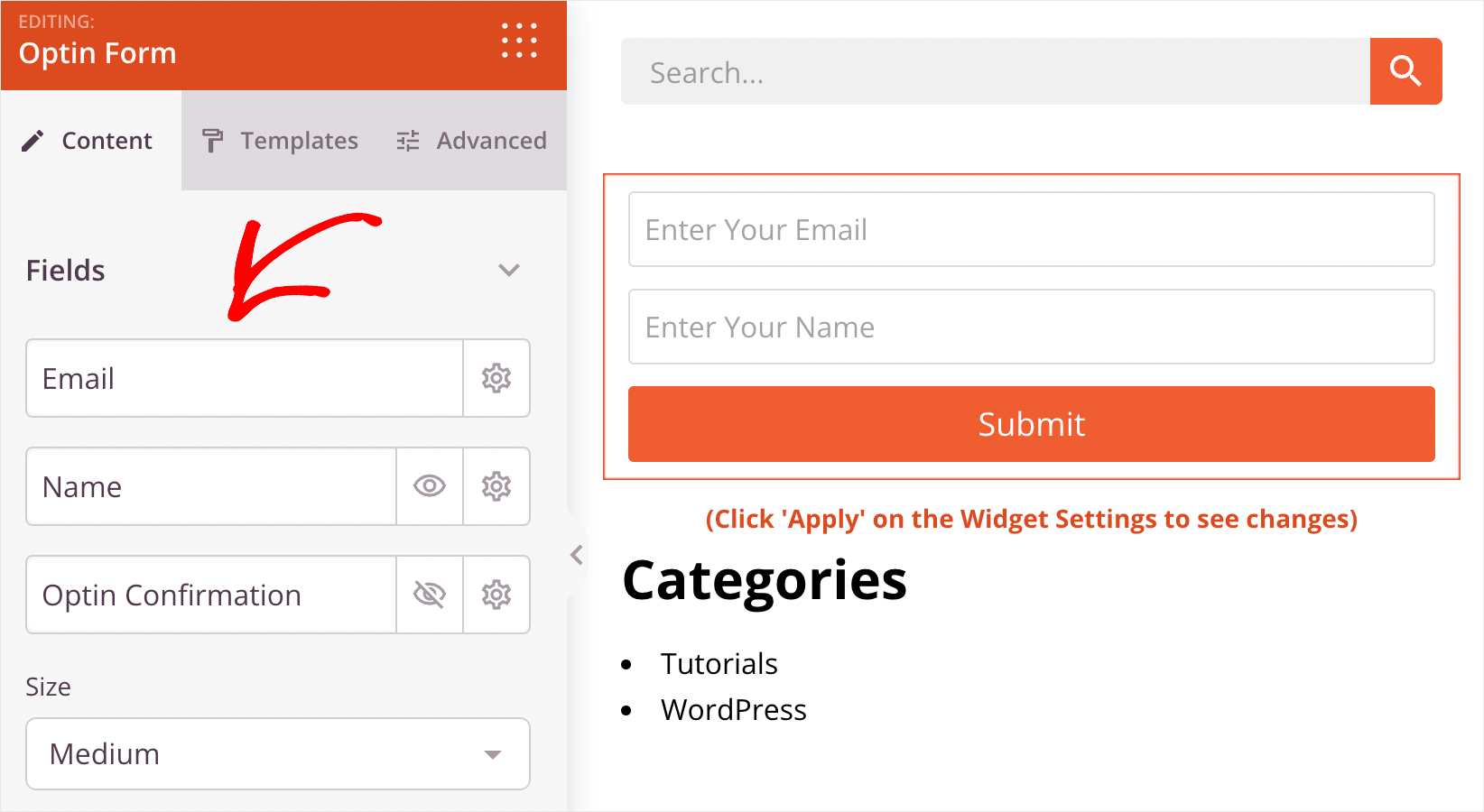
Pour ce faire, faites simplement glisser et déposez l'élément Optin Form de l'onglet Blocs vers votre barre latérale :

Ensuite, si vous cliquez dessus, vous pouvez modifier le nombre de champs, leur type et plus encore.

Maintenant que vous savez comment travailler dans l'éditeur visuel de SeedProd, vous êtes prêt à personnaliser le CSS global de votre thème.
Étape 4 : Personnalisez le CSS global de votre thème (sans code)
Tout d'abord, clarifions ce qu'est le CSS et comment vous pouvez modifier l'apparence globale de votre site en modifiant ce fichier.
CSS signifie feuilles de style en cascade. Il s'agit d'un fichier contenant du code qui détermine le style global, la typographie et les couleurs de votre site.
Lorsque vous modifiez l'apparence d'un élément dans le fichier CSS, ces modifications s'appliquent à cet élément sur l'ensemble de votre site.
Chaque thème WordPress a son propre fichier CSS. En règle générale, pour y apporter des modifications, vous devez avoir une certaine expérience en développement Web.
Mais, SeedProd vous permet de personnaliser le CSS global de votre site dans un éditeur simple et convivial pour les débutants.
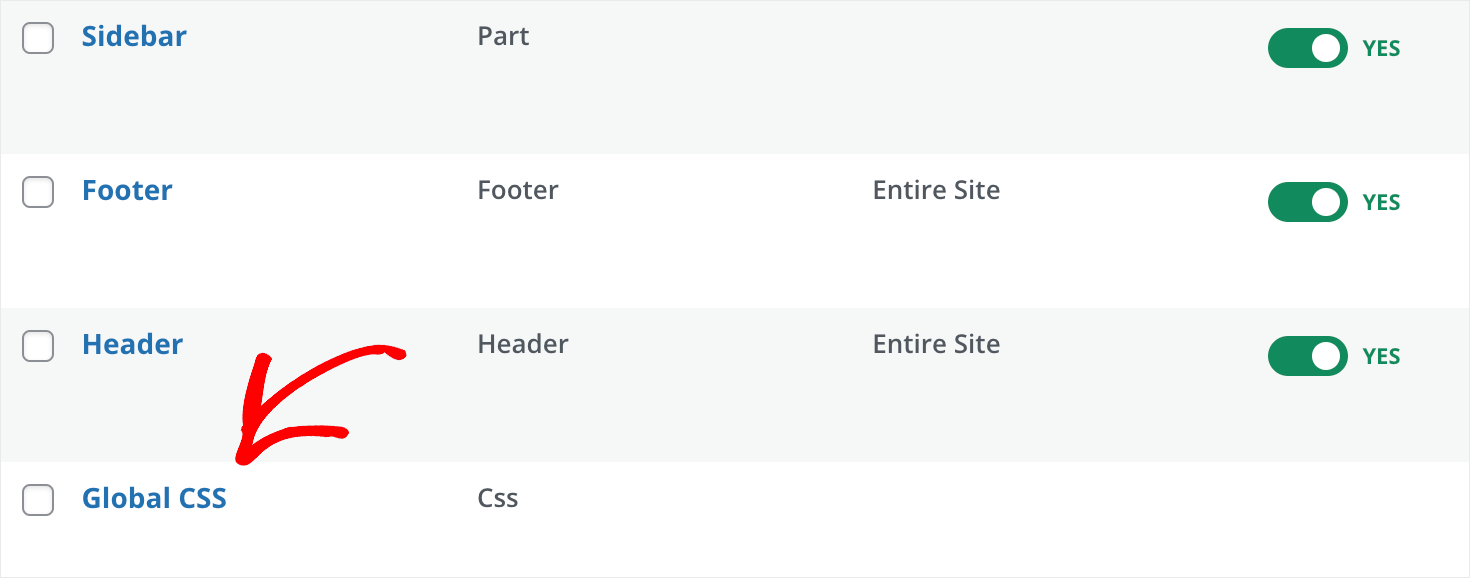
Pour commencer, cliquez sur le modèle CSS global dans votre tableau de bord de modèles de thème.

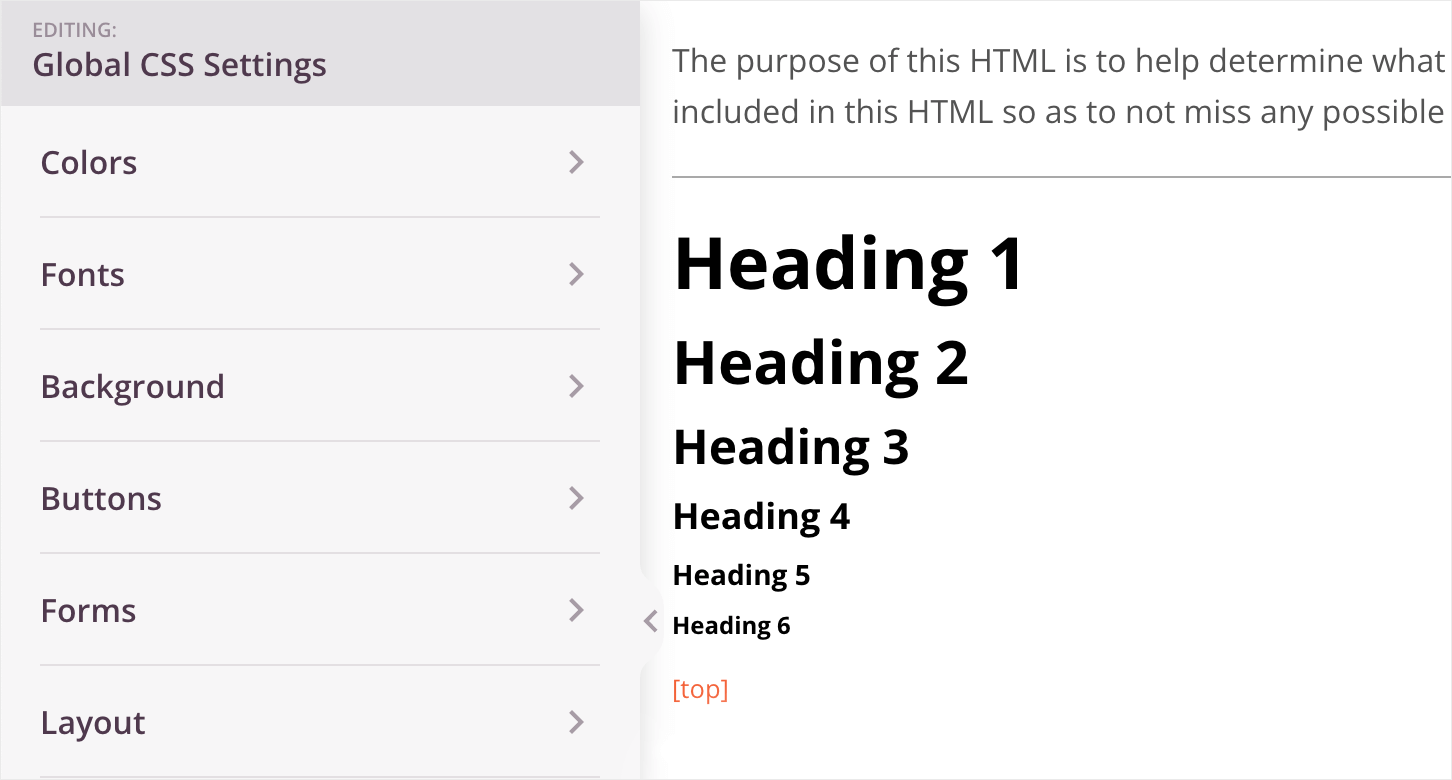
Cela vous mènera à l'éditeur visuel des paramètres CSS globaux.
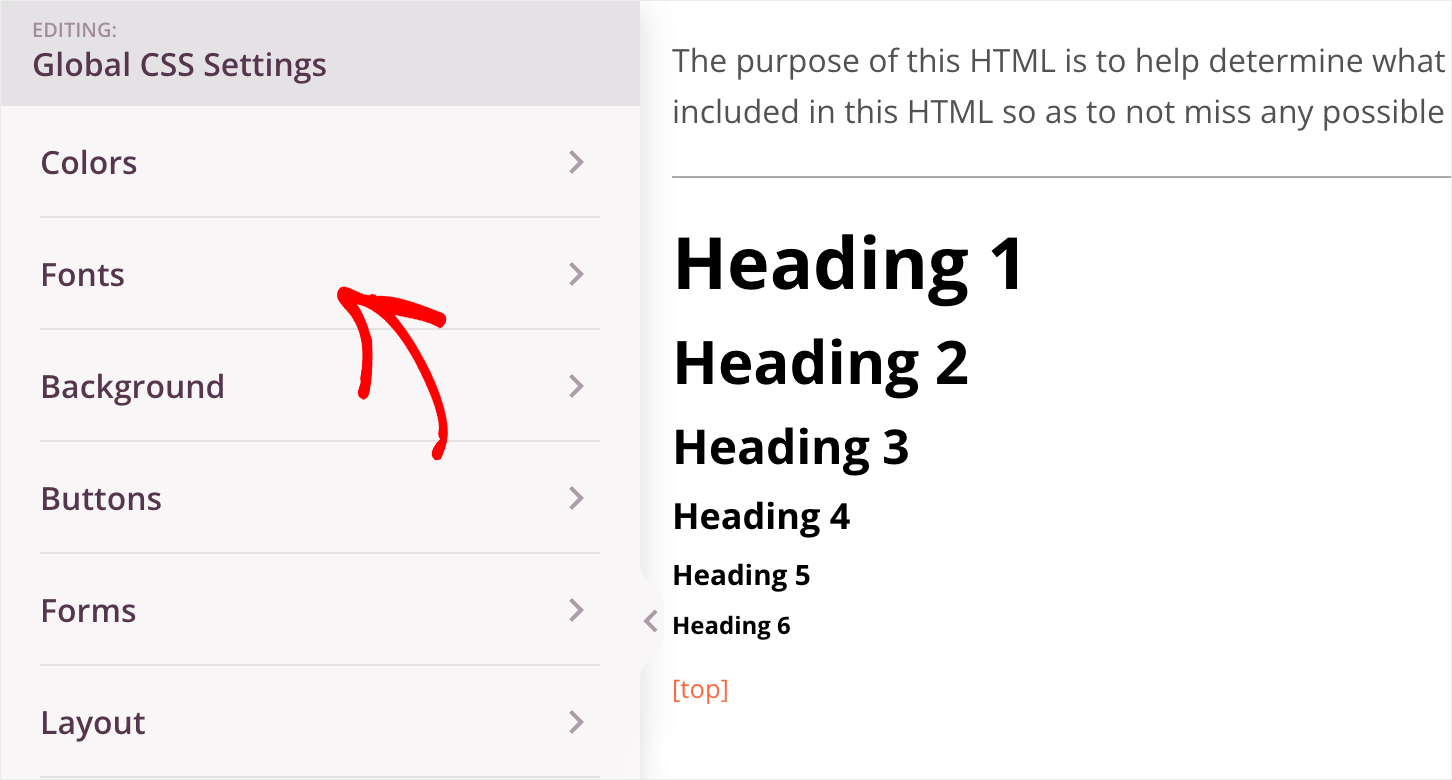
Sur le côté gauche, vous trouverez des onglets dans lesquels vous pouvez modifier la couleur, les polices, l'arrière-plan, etc. de votre site.
Et sur le côté droit, vous pouvez voir les résultats des modifications que vous avez apportées en temps réel.

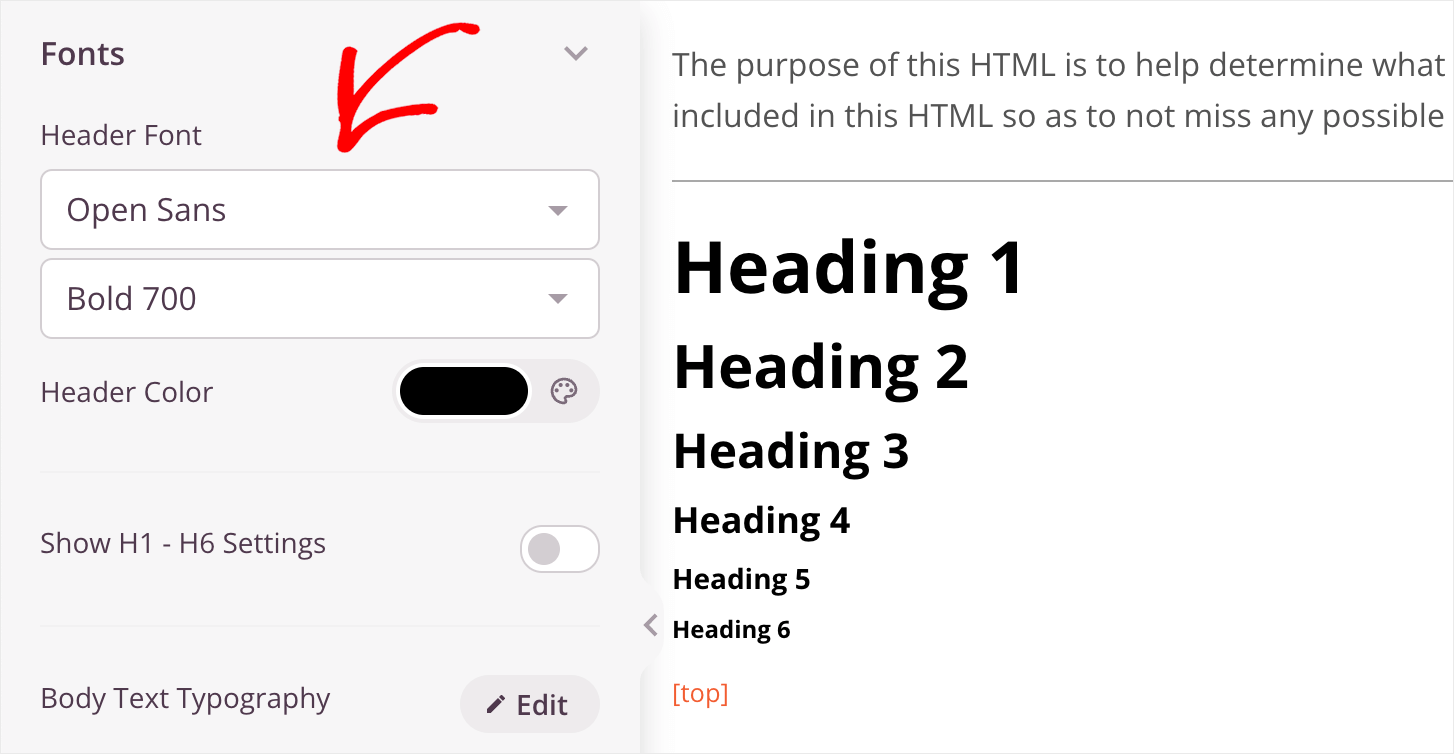
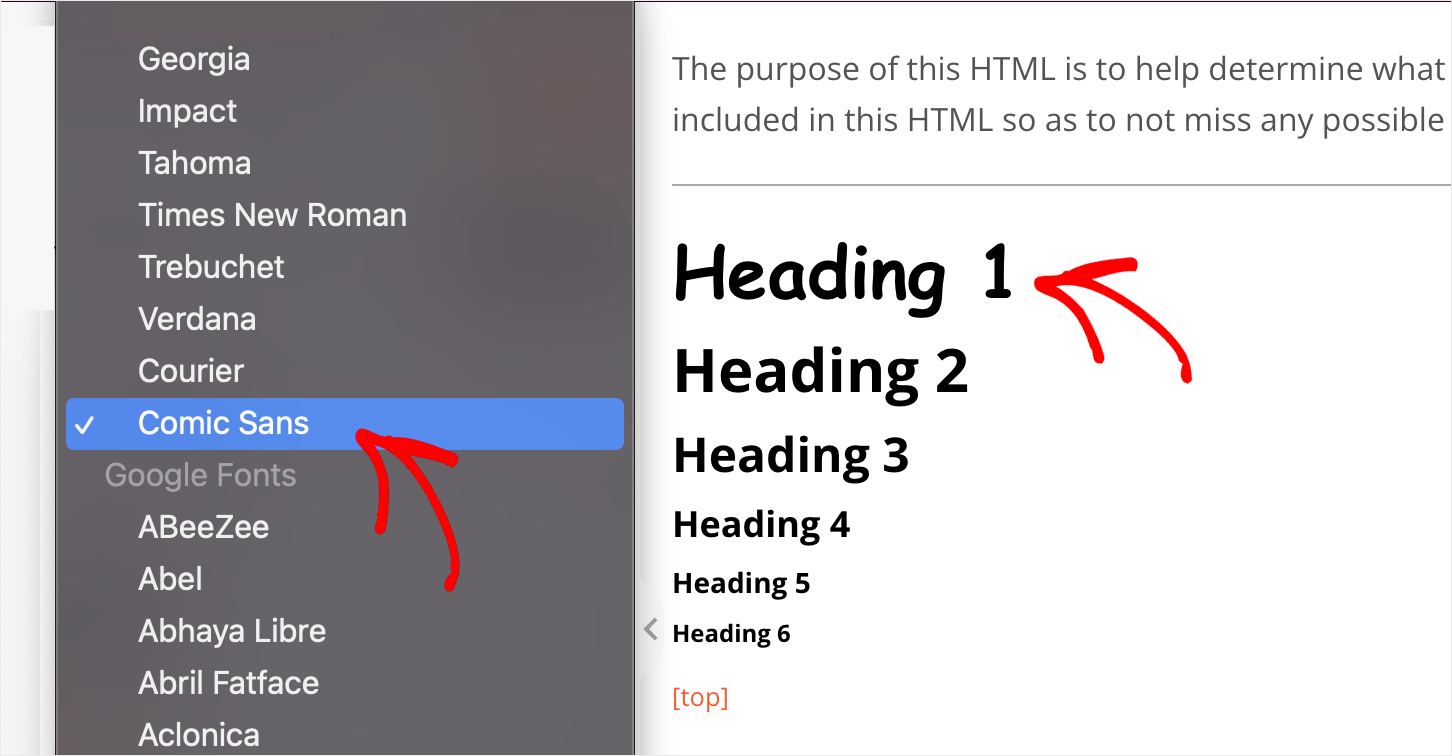
Par exemple, changeons la police des titres. Pour ce faire, cliquez sur l'onglet Polices .

Pour modifier la police de tous les en-têtes de H1 à H6, sélectionnez une nouvelle police dans le menu déroulant sous le titre Police d'en-tête .

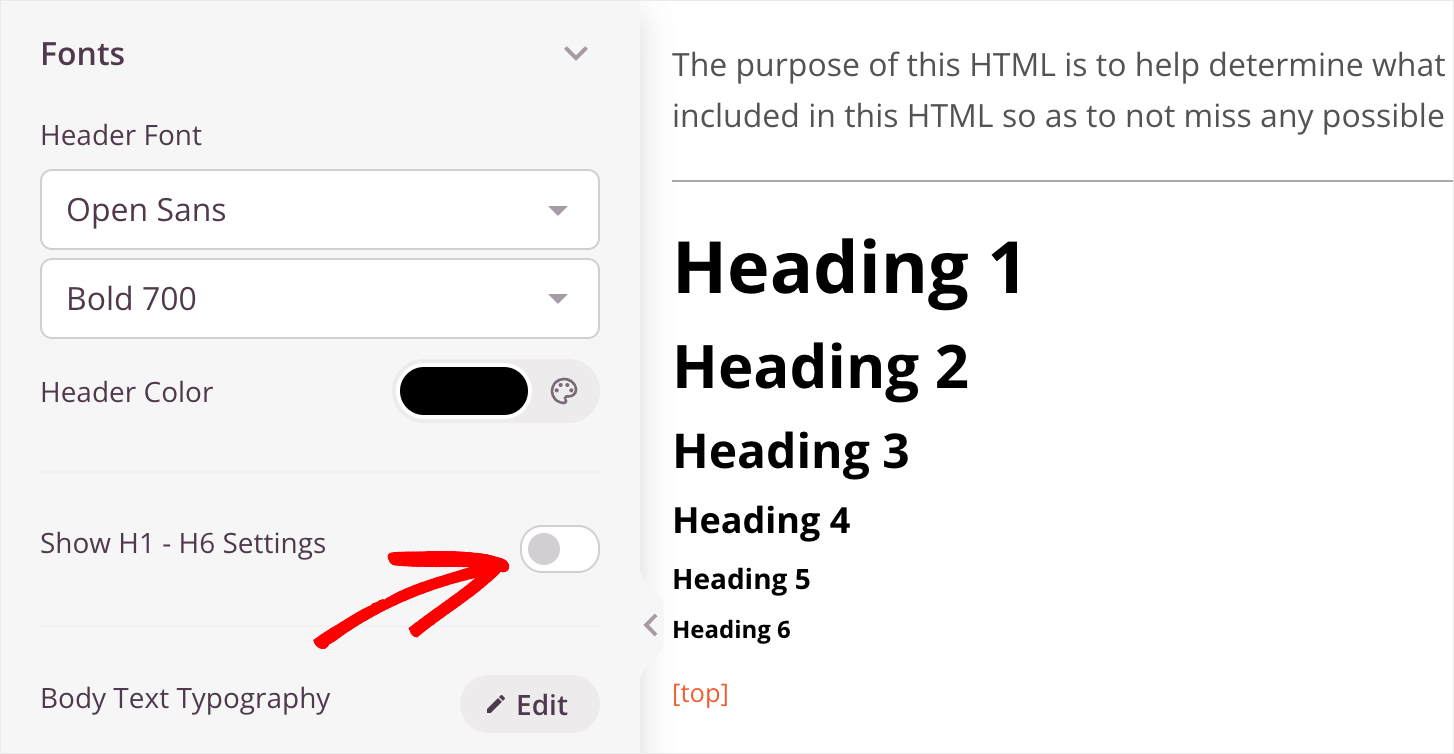
Si vous souhaitez modifier la police d'un en-tête particulier, vous pouvez activer la bascule Afficher les paramètres H1 - H6 .

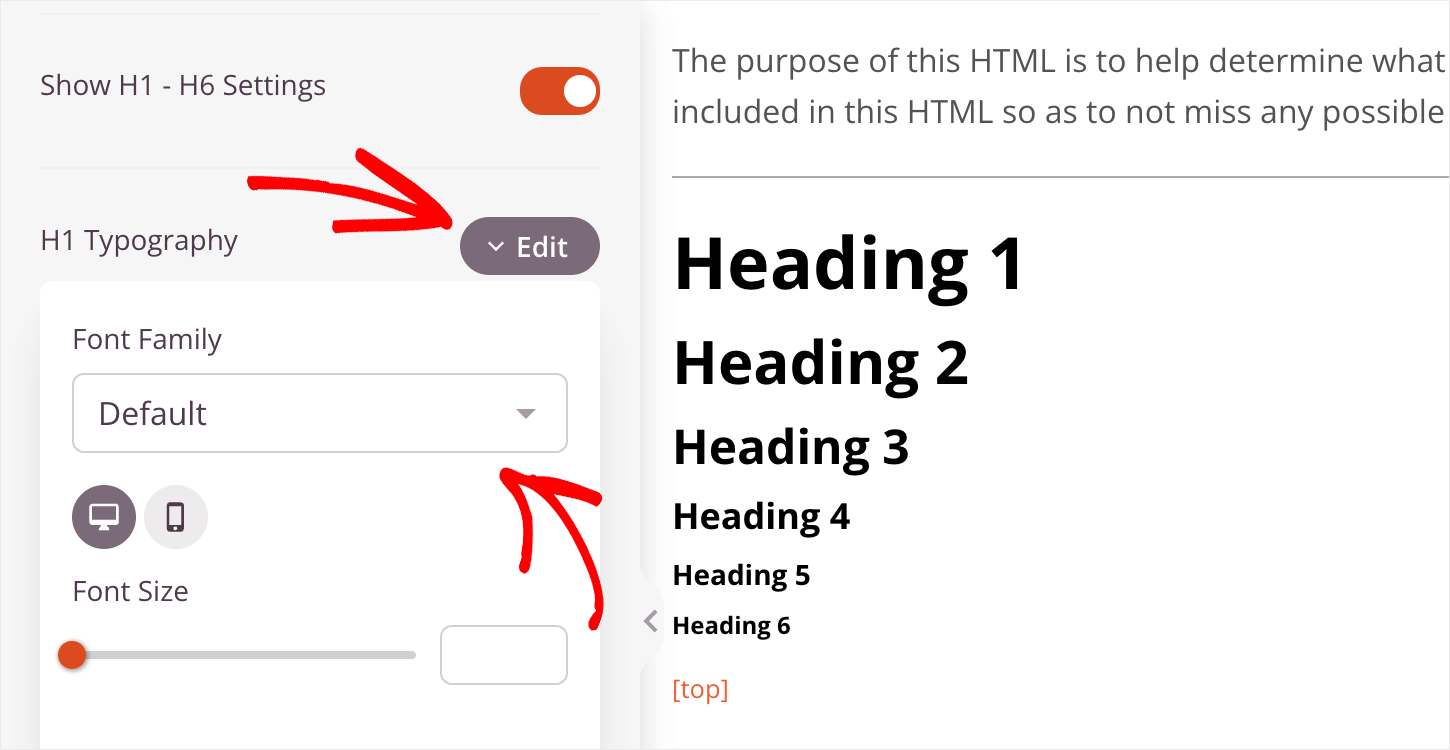
Ensuite, cliquez sur le bouton Modifier à côté de l'option Typographie d'un titre choisi et sélectionnez la police que vous souhaitez avoir.

Par exemple, nous allons changer la police du titre H1 en Comic Sans . Comme vous pouvez le voir, la police a changé instantanément.

Lorsque vous avez terminé de régler les paramètres CSS, cliquez sur le bouton Enregistrer pour enregistrer les modifications que vous avez apportées.

En suivant cette méthode, vous pouvez personnaliser de nombreuses choses liées à l'apparence de votre thème WordPress personnalisé.
Maintenant que vous savez comment modifier les paramètres CSS globaux, vous êtes prêt à passer à autre chose et à connecter votre compte de service de marketing par e-mail.
Étape 5 : Connectez-vous à votre service de marketing par e-mail
SeedProd a une intégration transparente avec les services de marketing par e-mail les plus populaires. Cette liste comprend, mais sans s'y limiter, Mailchimp, Constant Contact et Drip.
C'est une excellente nouvelle si vous avez déjà une base active d'abonnés par e-mail ou si vous souhaitez commencer à développer votre première liste de diffusion.
Pour connecter votre compte de marketing par e-mail, accédez d'abord à l'onglet Theme Builder et cliquez sur n'importe quel modèle.

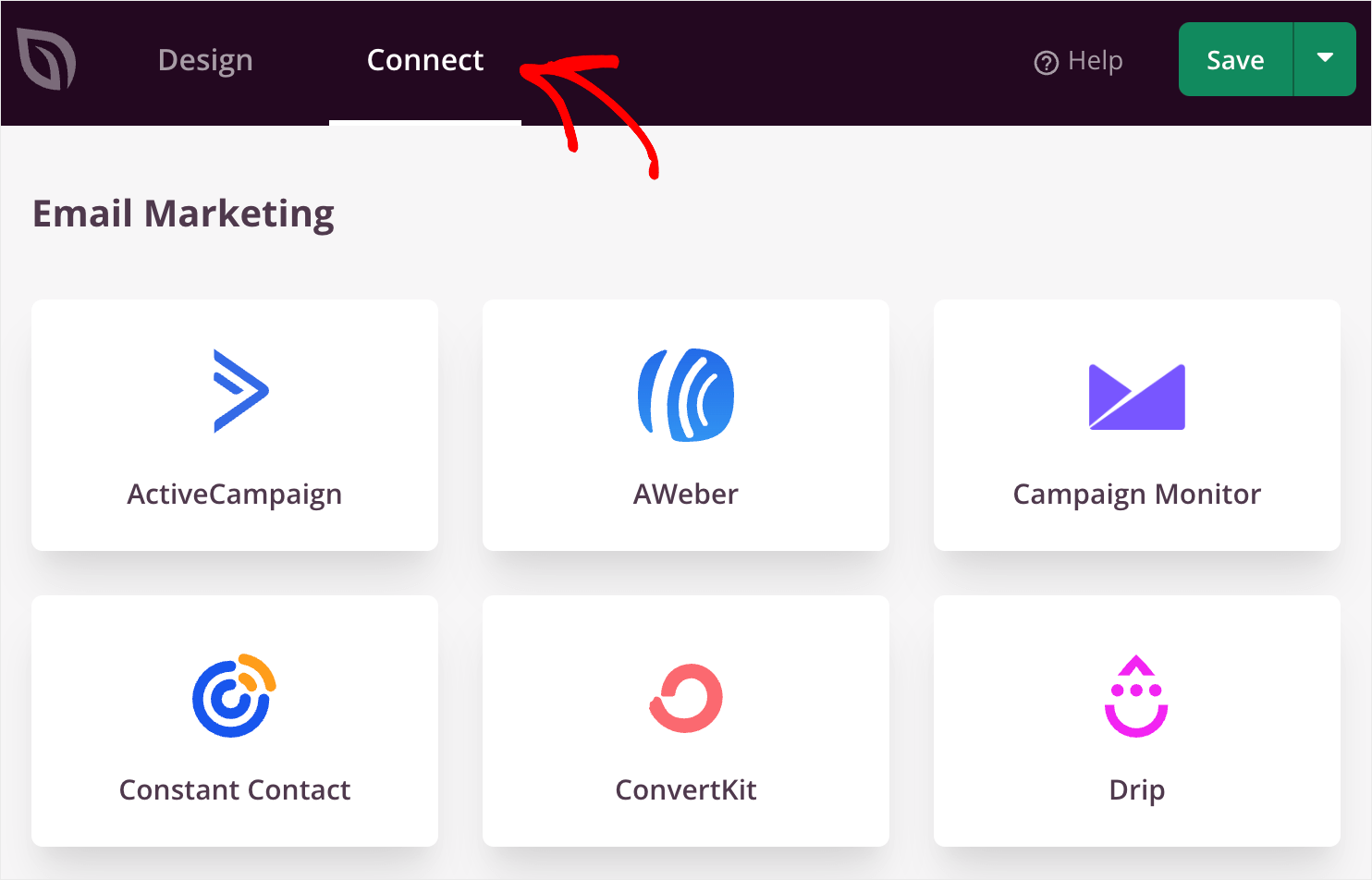
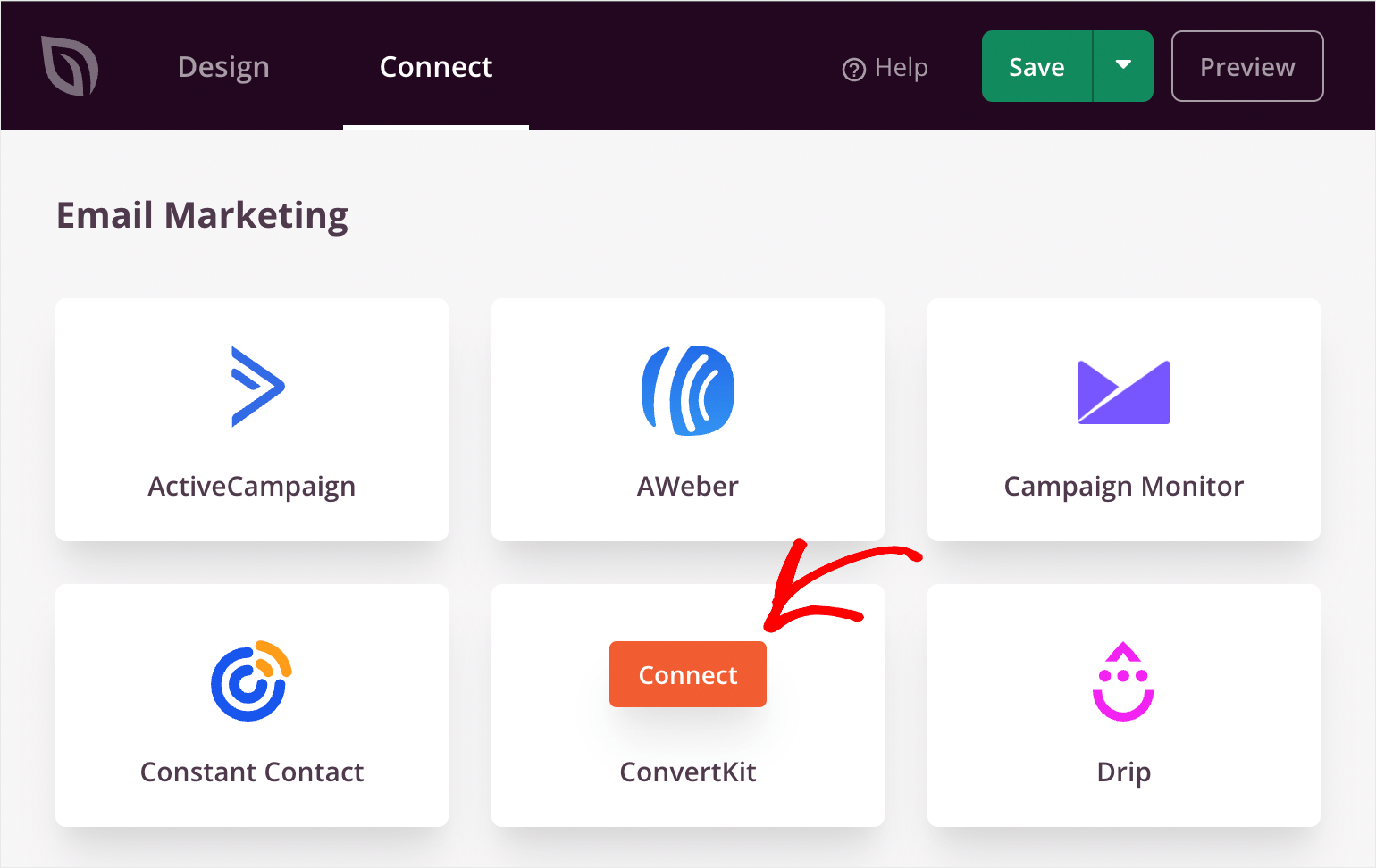
Ensuite, accédez à l'onglet Connecter dans le panneau supérieur.

Une fois là-bas, pointez un curseur sur un service que vous utilisez, appuyez sur le bouton Connecter et suivez les instructions à l'écran.

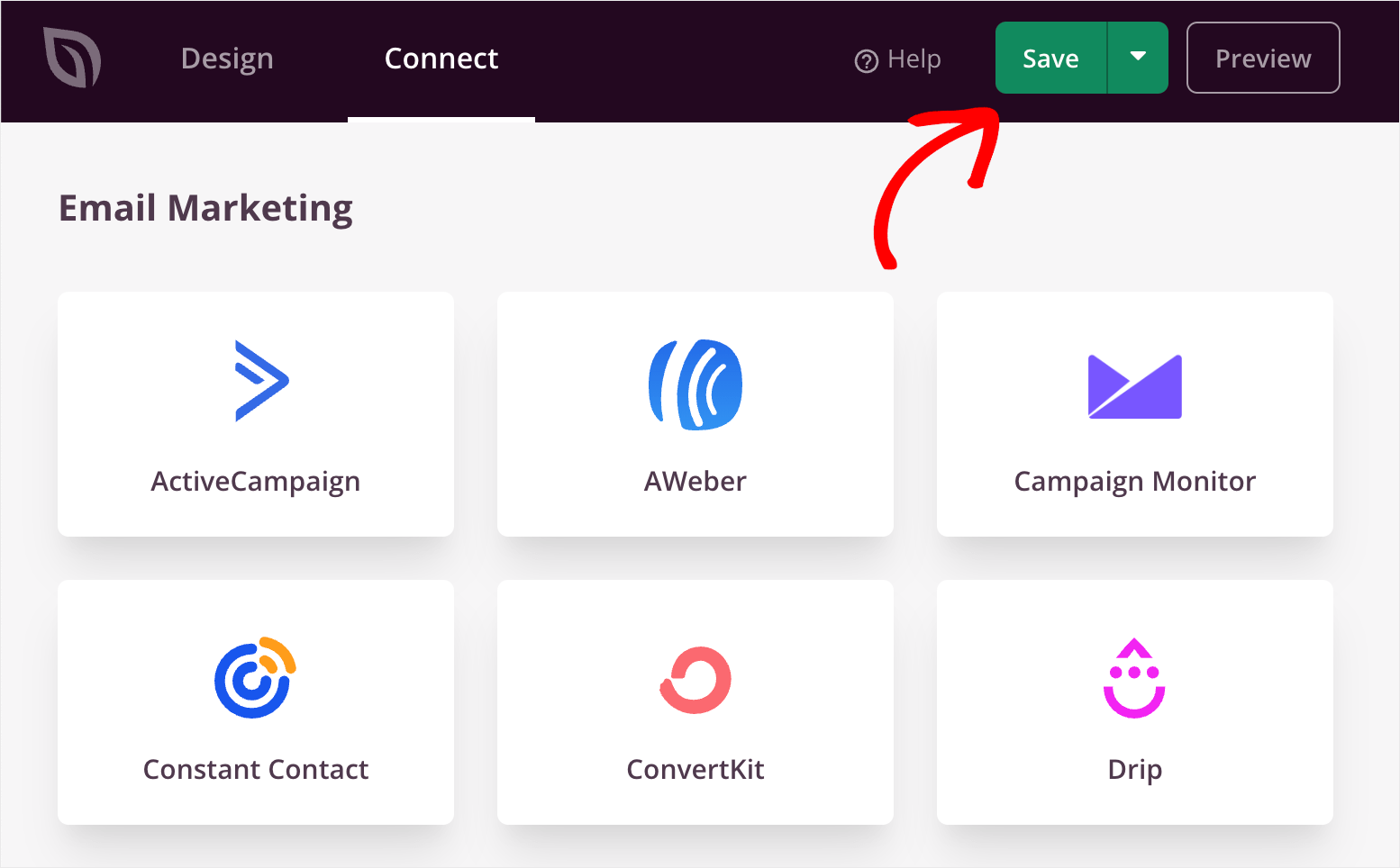
Lorsque vous avez terminé de connecter votre service de messagerie, appuyez sur le bouton Enregistrer en haut à droite pour enregistrer les modifications.

Désormais, SeedProd collectera les e-mails des visiteurs qui ont rempli votre formulaire d'inscription et les ajoutera à votre base d'e-mails.
Étape 6 : Publiez votre thème WordPress personnalisé
La dernière étape consiste à publier votre thème personnalisé et à le mettre en ligne sur votre site Web.
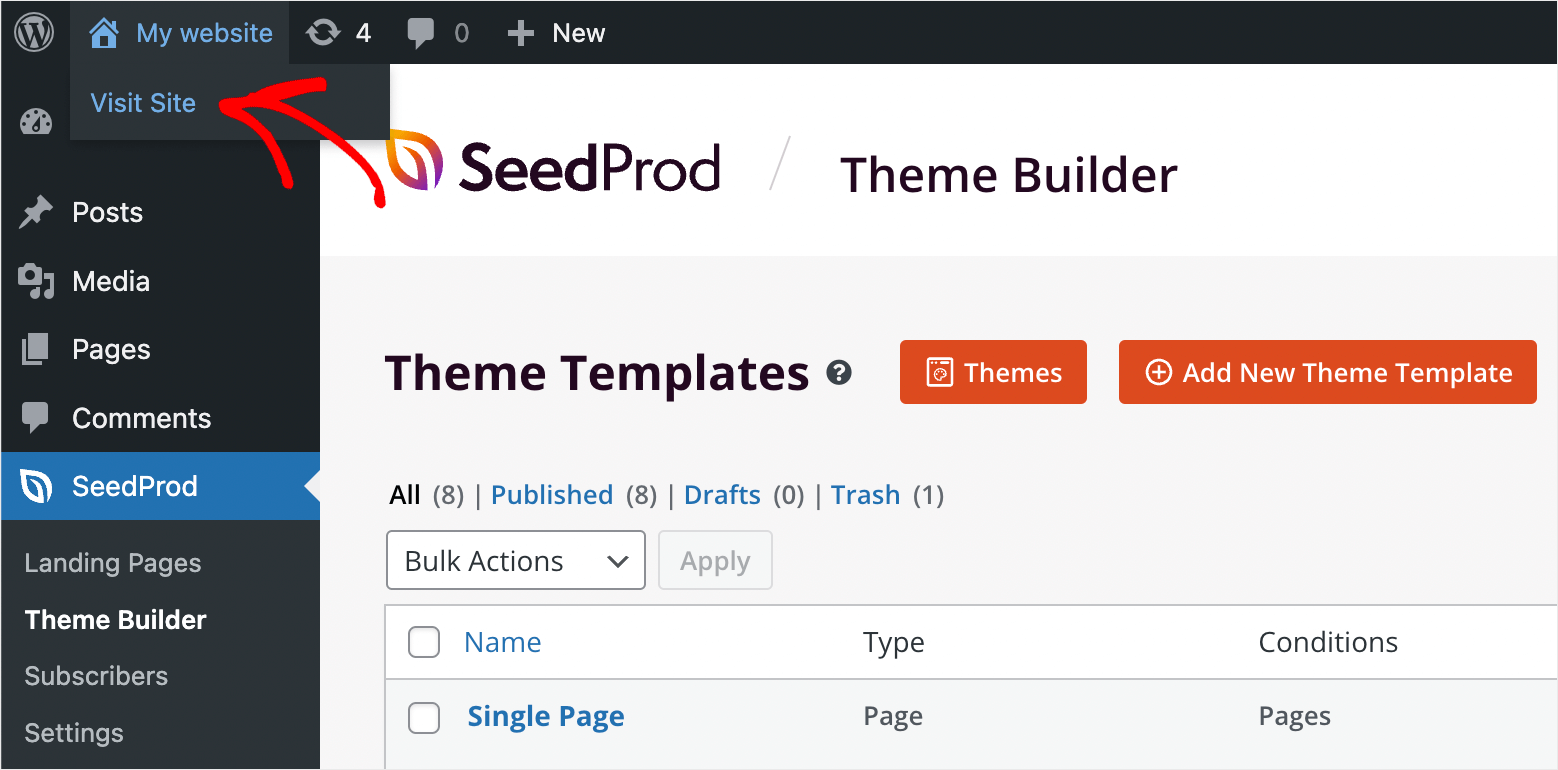
Pour ce faire, rendez-vous d'abord dans SeedProd » Theme Builder depuis votre tableau de bord WordPress.

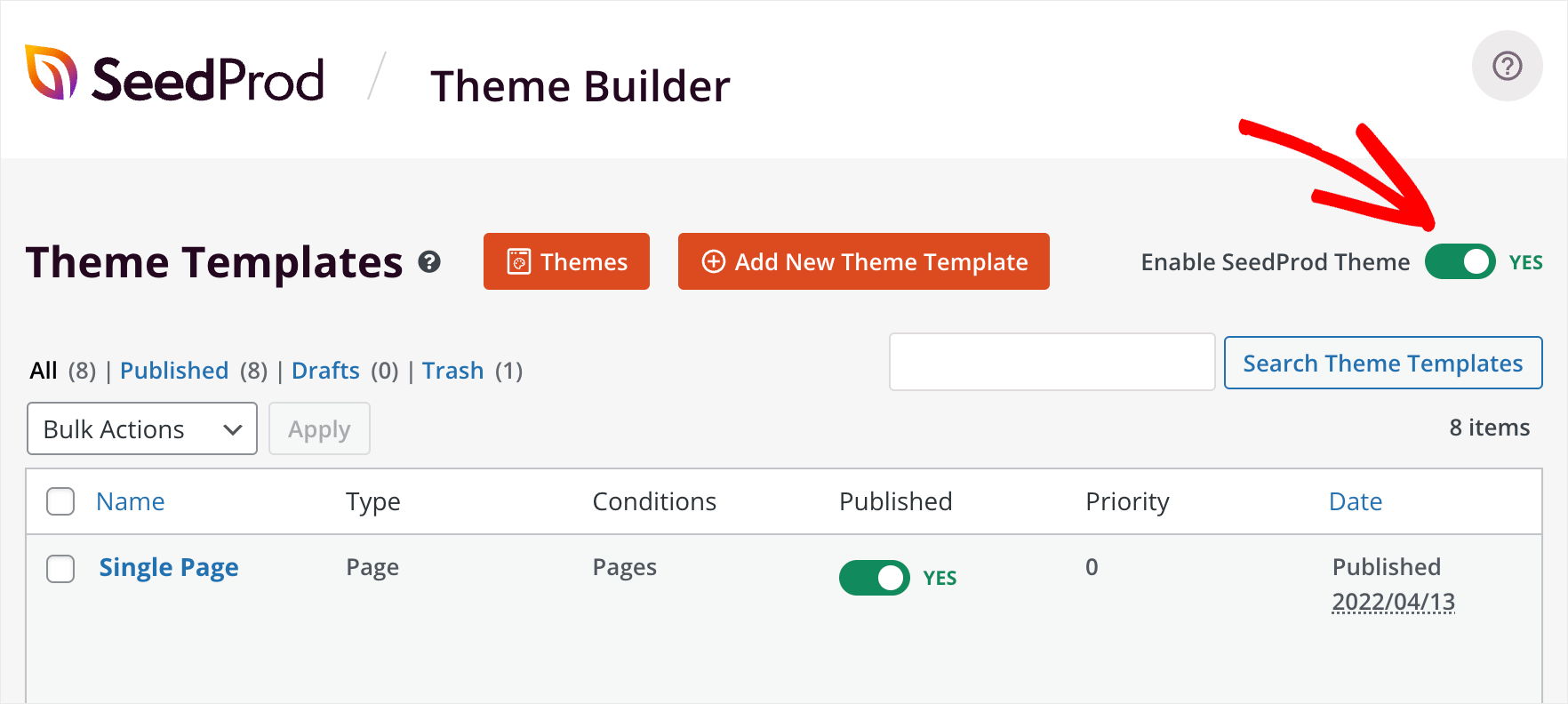
Ensuite, activez la bascule Activer le thème SeedProd en haut à droite.

C'est ça. Votre thème WordPress personnalisé est en ligne et vous pouvez le voir sur votre site.
Pour ce faire, appuyez sur le bouton Visiter le site sous le nom de votre site en haut à gauche de votre tableau de bord WordPress.

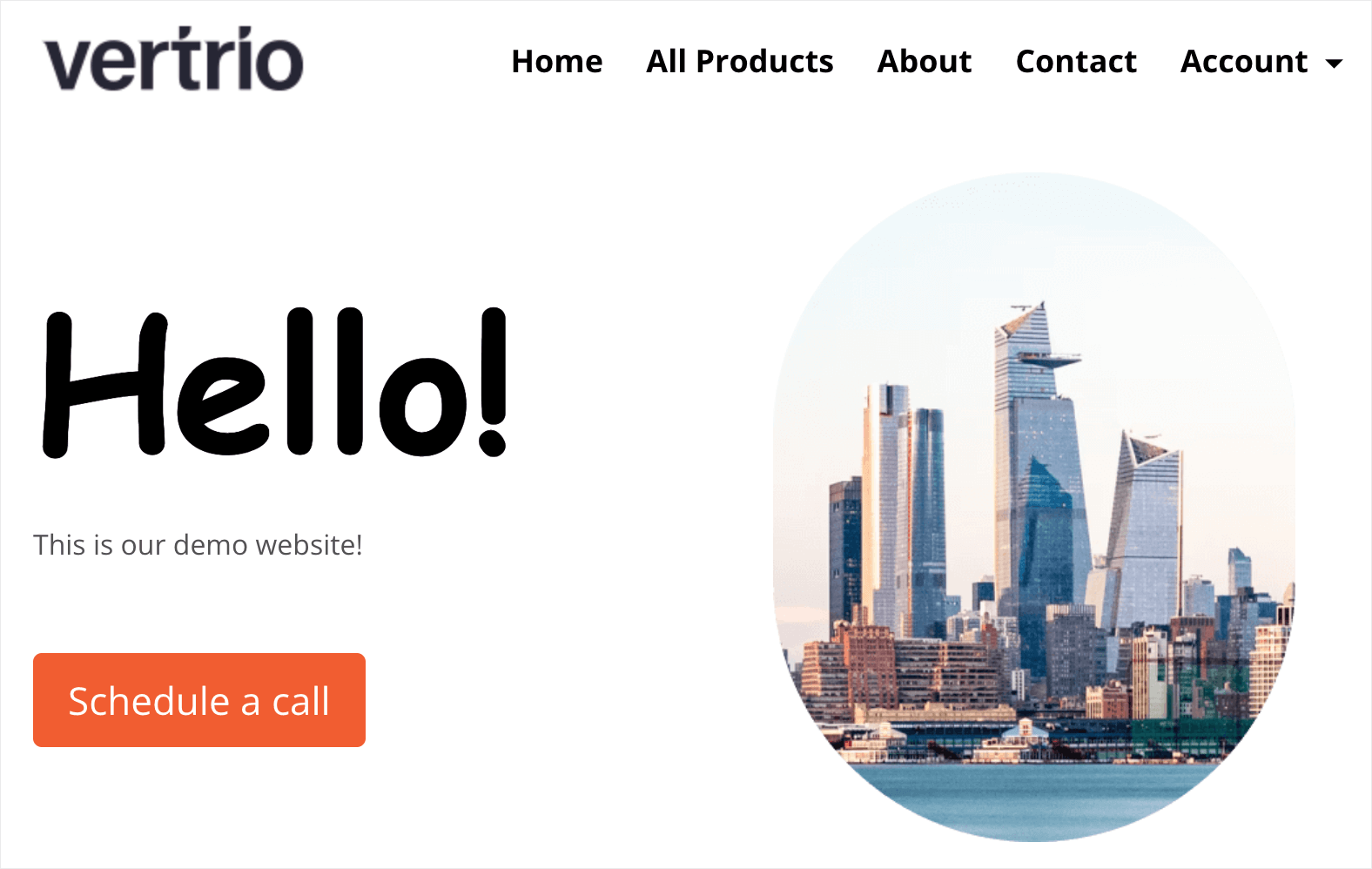
Voici notre page d'accueil personnalisée :

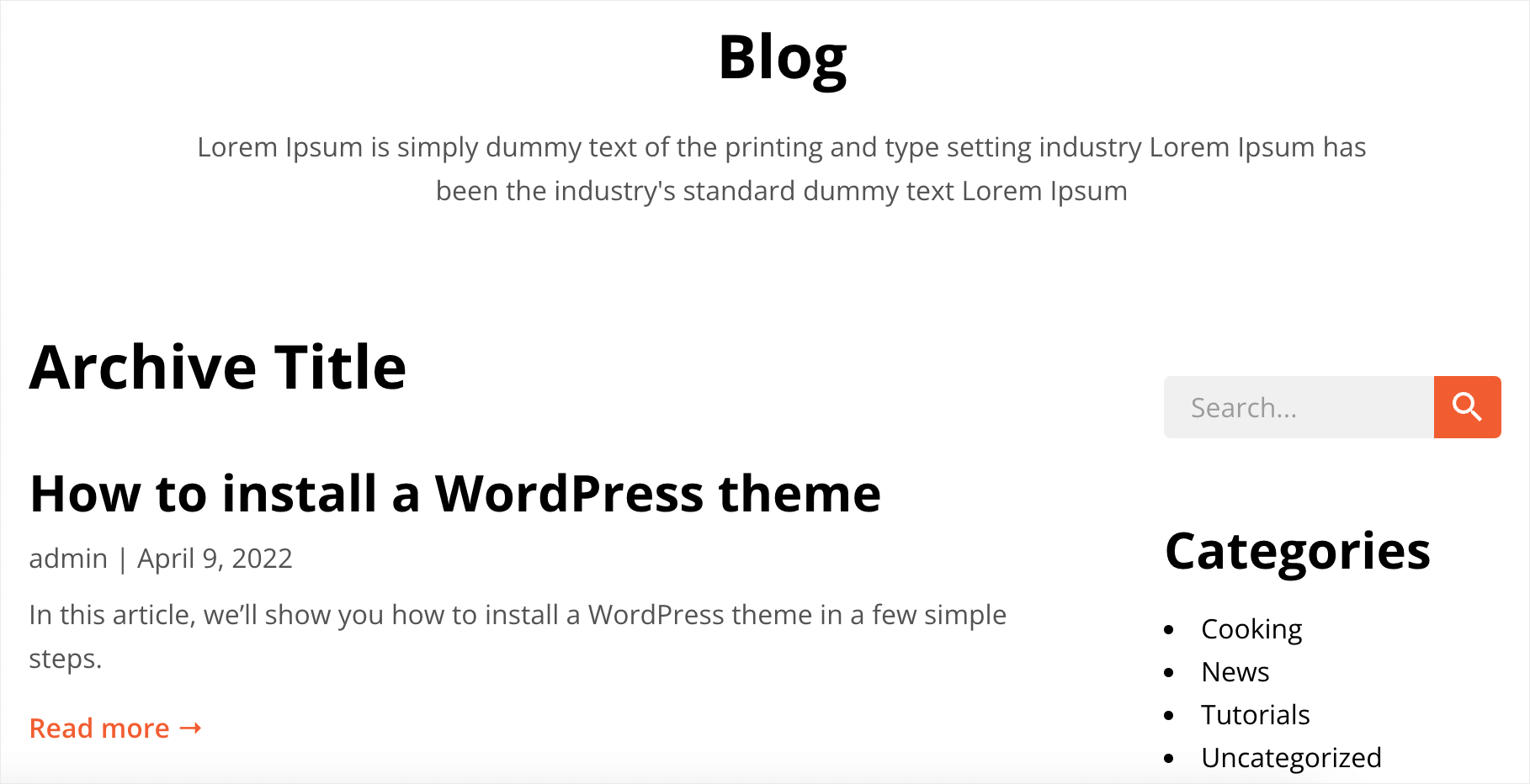
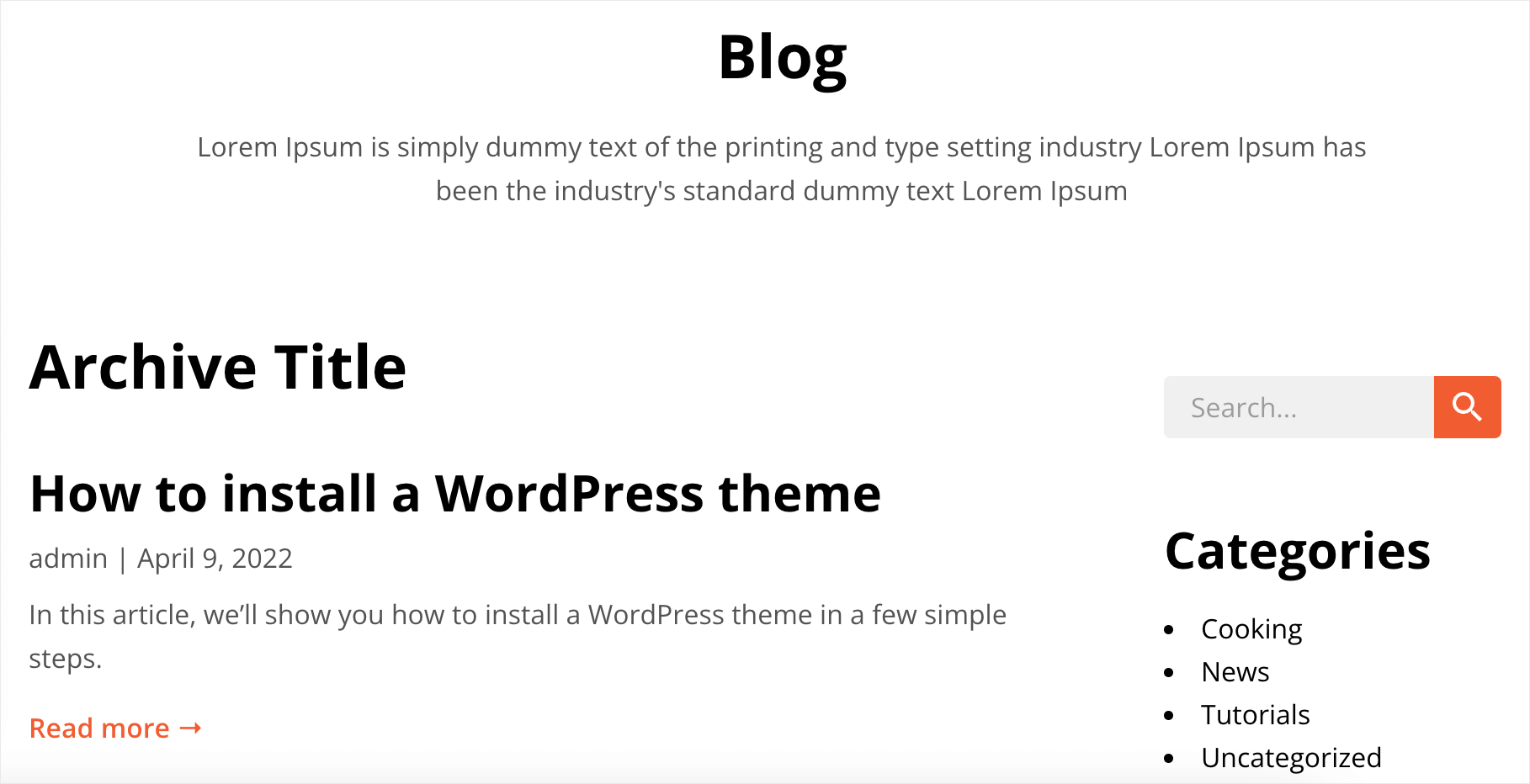
Voici la page des archives :

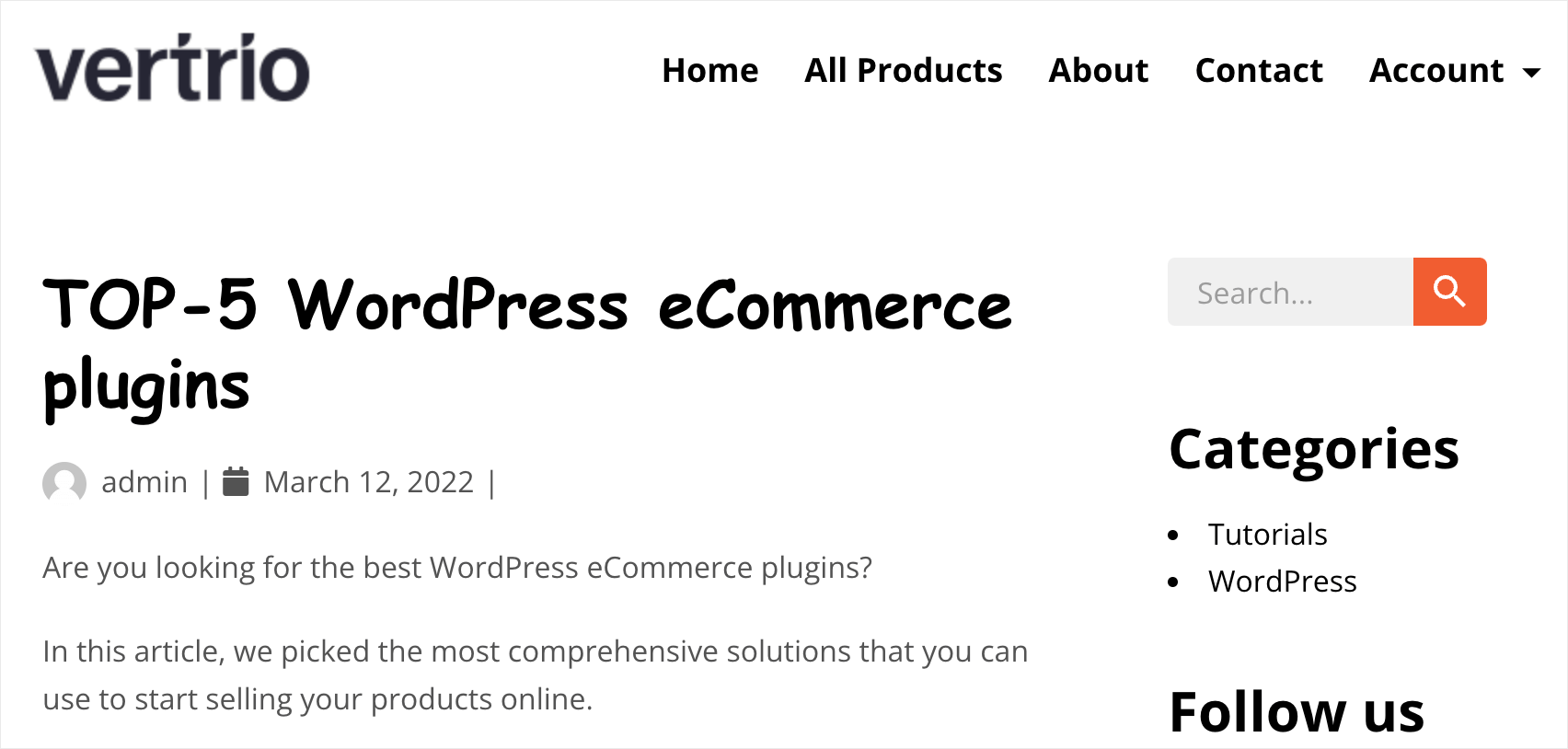
Et voici le modèle d'article de blog unique que nous avons également personnalisé en quelques clics à l'aide de SeedProd :

Dans cet article, vous avez appris à créer un thème WordPress personnalisé en 6 étapes faciles, aucun codage nécessaire.
Si vous êtes prêt à commencer à créer votre propre thème WordPress personnalisé, vous pouvez récupérer votre copie de SeedProd ici.
Vous recherchez le puissant plugin WordPress pour améliorer la recherche sur votre site ? Découvrez les meilleurs plugins de recherche WordPress pour booster la vitrine de recherche de votre site.
Vous allez lancer une boutique en ligne ? Jetez un œil aux meilleurs plugins de commerce électronique WordPress pour la vitrine des téléchargements numériques.
