วิธีสร้างธีม WordPress แบบกำหนดเอง (6 ขั้นตอนง่าย ๆ)
เผยแพร่แล้ว: 2022-04-29คุณสงสัยหรือไม่ว่าจะสร้างธีม WordPress ที่กำหนดเองได้อย่างไร?
นี่อาจเป็นเรื่องยุ่งยากสำหรับผู้เริ่มต้น เนื่องจากโดยปกติแล้วจะต้องมีประสบการณ์ในการเขียนโค้ดและมีความรู้อย่างลึกซึ้งเกี่ยวกับ WordPress
ในบทความนี้ เราจะแสดงวิธีสร้างธีมที่กำหนดเองในไม่กี่ขั้นตอนง่ายๆ โดยไม่ต้องเขียนโค้ด
มาเริ่มกันเลย!
ธีม WordPress คืออะไร?
เริ่มต้นด้วยการชี้แจงว่าธีม WordPress คืออะไรและประกอบด้วยอะไร
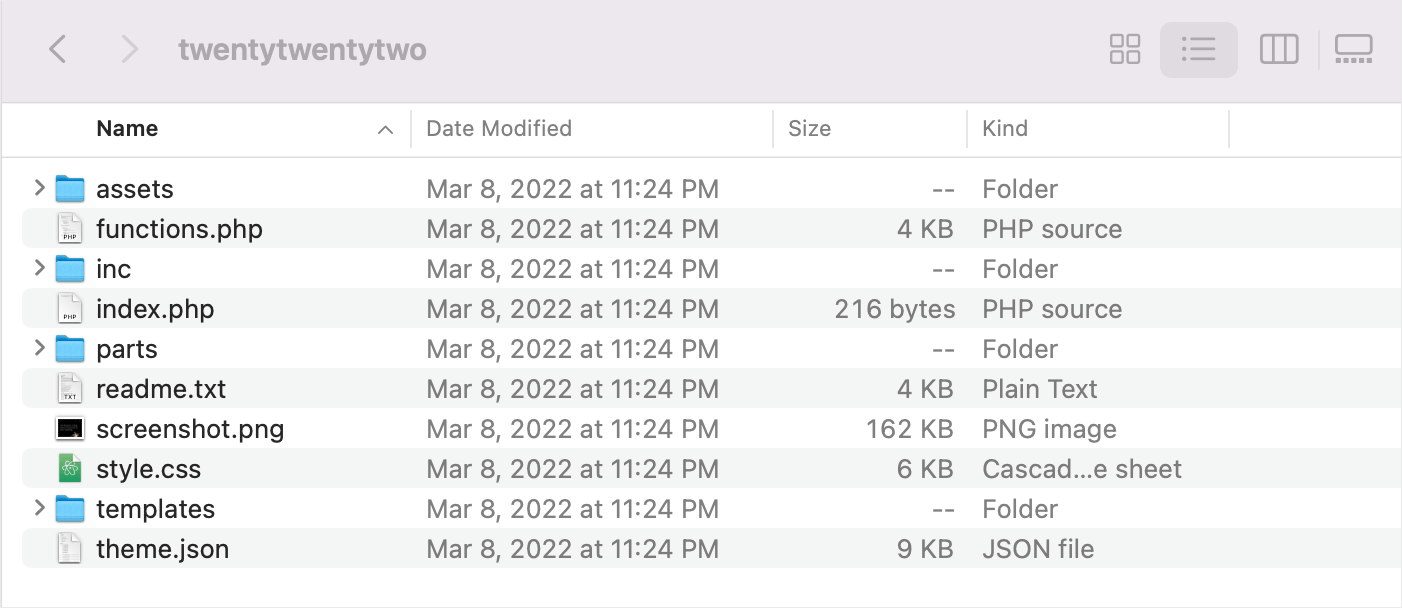
ธีม WordPress คือชุดของไฟล์ที่อยู่ในโฟลเดอร์ทั่วไปในไดเร็กทอรี WordPress Themes บนโฮสติ้งของคุณ
ชุดนี้ประกอบด้วยเทมเพลตหน้าเว็บที่เขียนด้วยภาษา HTML, PHP และ JavaScript สไตล์ชีต CSS และกราฟิก
นี่คือตัวอย่างลักษณะที่ปรากฏบนเซิร์ฟเวอร์:

ไฟล์เหล่านี้ร่วมกันกำหนดรูปแบบและรูปลักษณ์ของไซต์ WordPress ของคุณ
มี 2 วิธีทั่วไปในการสร้างธีมที่กำหนดเองตั้งแต่เริ่มต้น:
- ทำมันเอง . ต้องใช้ประสบการณ์มากมายในการพัฒนาเว็บและมีเวลาว่างเป็นจำนวนมาก
- จ้างนักพัฒนาหรือเว็บเอเจนซี่ ราคาเฉลี่ยอยู่ระหว่างสองร้อยถึงสองพันดอลลาร์
ด้วยเหตุผลที่ชัดเจน ทั้งสองวิธีนี้แทบจะไม่เป็นที่ยอมรับสำหรับผู้เริ่มต้น
โชคดี ที่มีวิธีที่สามใน การสร้างธีมที่กำหนดเองโดยไม่ทำลายธนาคารหรือเป็นกูรูด้านการเข้ารหัส
สามารถทำได้โดยใช้ปลั๊กอิน SeedProd มาดูรายละเอียดกันว่าทำไมจึงเป็นที่นิยมในหมู่ผู้ใช้ WordPress
เหตุใดจึงต้องใช้ SeedProd เพื่อสร้างธีม WordPress ที่กำหนดเอง
SeedProd เป็นปลั๊กอินสำหรับสร้างเว็บไซต์อันดับ 1 สำหรับ WordPress โดยมีการติดตั้งมากกว่าล้านครั้ง

นี่คือตัวเปลี่ยนเกมอย่างแท้จริง เนื่องจากช่วยให้คุณสร้างธีม WordPress ที่กำหนดเองได้ในเวลาไม่กี่นาที โดยไม่ต้องเขียนโค้ด
ส่วนผสมที่เป็นความลับคือโปรแกรมแก้ไขภาพ SeedProd ที่มีประโยชน์และทรงพลัง เมื่อใช้มัน คุณสามารถลากและวางองค์ประกอบของไซต์ บล็อก หรือแม้แต่ส่วนทั้งหมดลงในเพจของคุณได้อย่างง่ายดาย
นี่คือตัวอย่างสั้น ๆ เกี่ยวกับวิธีการทำงาน:

SeedProd ปรับหน้าและธีมให้เหมาะสมโดยอัตโนมัติเพื่อการโหลดที่รวดเร็ว ช่วยให้คุณมั่นใจได้ถึงประสบการณ์การใช้งานที่ดีที่สุดสำหรับผู้เยี่ยมชมของคุณ
นอกจากนี้ยังตอบสนองและพร้อมใช้งานบนมือถือโดยค่าเริ่มต้น ดังนั้นคุณไม่ต้องกังวลว่าไซต์ของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ
นอกจากนั้น SeedProd ยังมาพร้อมกับคุณสมบัติอันทรงพลัง เช่น:
- เทมเพลตหน้าสำเร็จรูปหลายร้อยแบบ ไม่รู้สึกมีแรงบันดาลใจในการสร้างธีมตั้งแต่เริ่มต้นใช่หรือไม่ คุณสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้ากว่า 150 แบบและปรับแต่งให้ตรงกับความต้องการของคุณได้อย่างง่ายดาย
- การรวม WooCommerce ขายสินค้าออนไลน์? SeedProd สามารถทำงานร่วมกับ WooCommerce ได้อย่างสมบูรณ์ ดังนั้นคุณจึงสามารถสร้างหน้าชำระเงิน หน้าชำระเงิน ตารางผลิตภัณฑ์ และอื่นๆ ได้เร็วๆ นี้
- แดชบอร์ดการจัดการสมาชิกอีเมล คุณมีจดหมายข่าวทางอีเมลหรือไม่? SeedProd ช่วยให้คุณสามารถรวบรวมอีเมลและติดตามสถานะสมาชิกของคุณบนแดชบอร์ดที่มีประโยชน์
- โค้ดที่ปรับให้เหมาะกับ SEO กังวลเกี่ยวกับความชัดเจนของรหัสหรือไม่? โค้ดของธีมและเพจที่คุณสร้างด้วย SeedProd นั้นเป็นมิตรกับ SEO และตรงตามข้อกำหนดของเครื่องมือค้นหาทั้งหมด
นอกจากนี้ SeedProd ยังมีทีมสนับสนุนที่ยอดเยี่ยมและตอบสนองได้ดี
แม้ว่าปลั๊กอินนี้จะใช้งานง่ายมาก แต่หากคุณมีคำถามใดๆ ก็ตาม พวกเขาพร้อมเสมอที่จะช่วยเหลือ
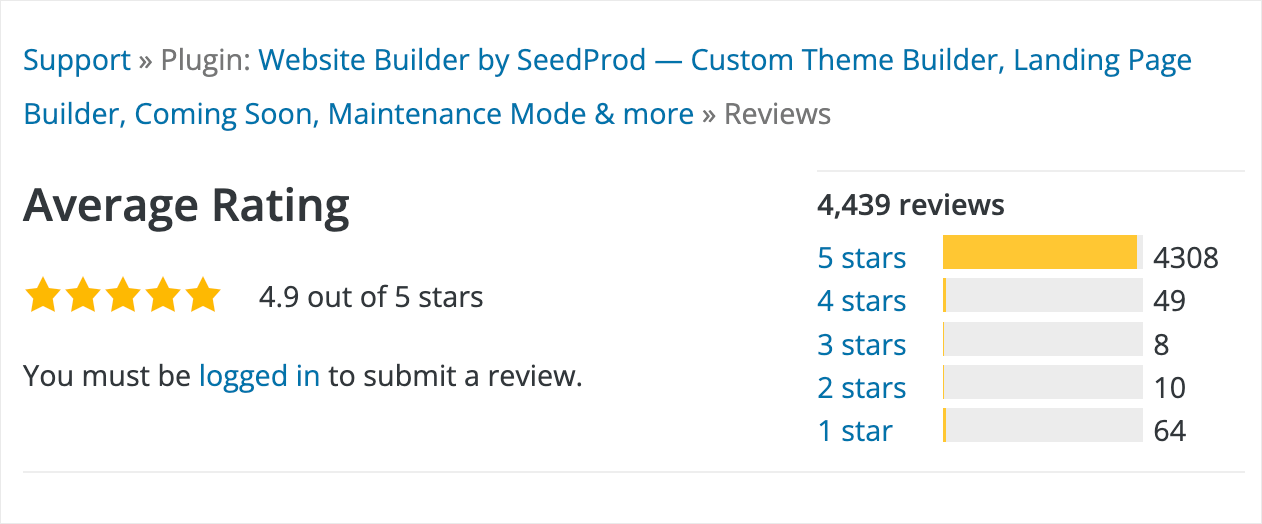
แต่ตัวเลขสำคัญกว่าคำพูด SeedProd มีบทวิจารณ์มากกว่า 4,000 รายการโดยมีคะแนนเฉลี่ย 4.9 จาก 5 ดาว

ข้อเสนอแนะจากผู้ใช้ที่ตื่นเต้นทำให้ไม่ต้องสงสัยเลยว่าการให้คะแนนนี้สมควรได้รับอย่างดี
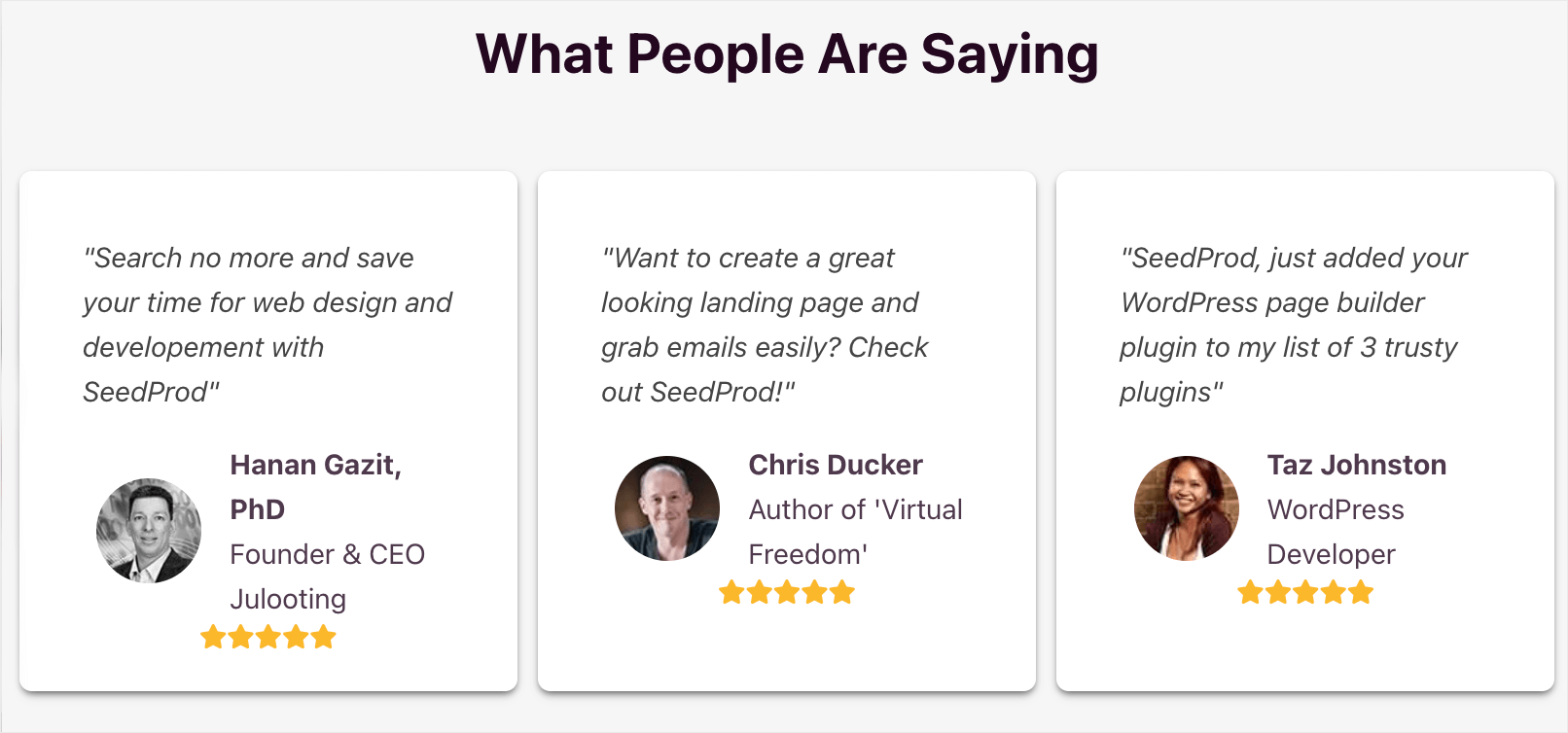
นี่คือสิ่งที่ผู้คนพูดถึงประสบการณ์ของพวกเขากับ SeedProd:

เมื่อคุณรู้แล้วว่าเหตุใดการใช้ SeedProd จึงเป็นวิธีที่ดีที่สุดในการสร้างธีมแบบกำหนดเองสำหรับผู้เริ่มต้น มาดูกันว่าคุณจะทำอย่างไร
วิธีสร้างธีม WordPress แบบกำหนดเอง
บทแนะนำแบบละเอียดนี้มี 6 ขั้นตอนง่ายๆ ติดตามพวกเขาเพื่อสร้างธีม WordPress ที่กำหนดเองที่สวยงามโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
นี่คือสารบัญที่จะช่วยคุณนำทาง:
- ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd
- ขั้นตอนที่ 2: เลือกธีม WordPress ที่สร้างไว้ล่วงหน้า
- ขั้นตอนที่ 3: ปรับแต่งส่วนธีม WordPress ของคุณ
- ขั้นตอนที่ 4: ปรับแต่ง Global CSS ของธีมของคุณ (ไม่มีโค้ด)
- ขั้นตอนที่ 5: เชื่อมต่อกับบริการการตลาดผ่านอีเมลของคุณ
- ขั้นตอนที่ 6: เผยแพร่ธีม WordPress ที่กำหนดเองของคุณ
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd
ในการเริ่มต้น คว้าสำเนา SeedProd ของคุณที่นี่
เมื่อเสร็จแล้ว คุณจะได้รับอีเมลที่มีรายละเอียดการเข้าสู่ระบบและลิงก์เพื่อเข้าถึงบัญชี SeedProd ของคุณ
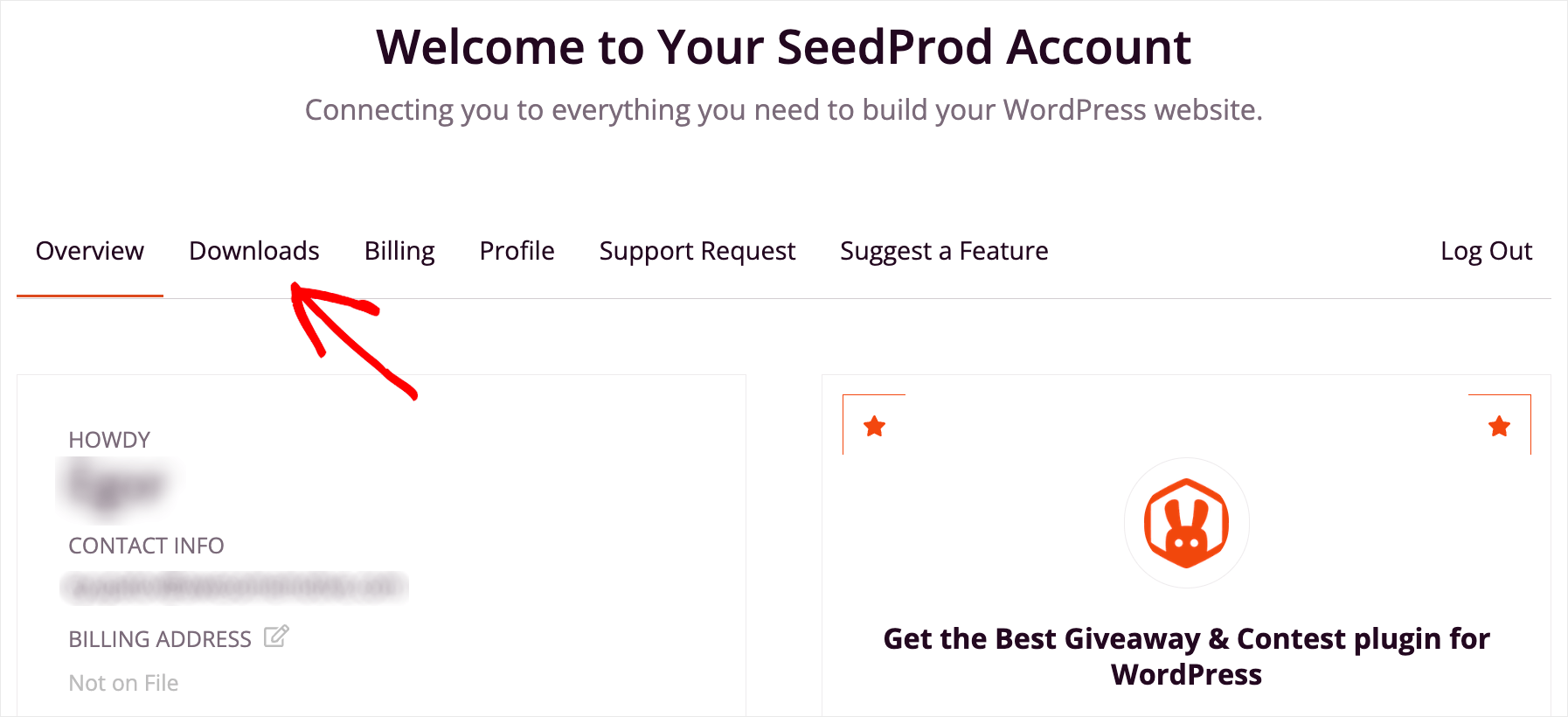
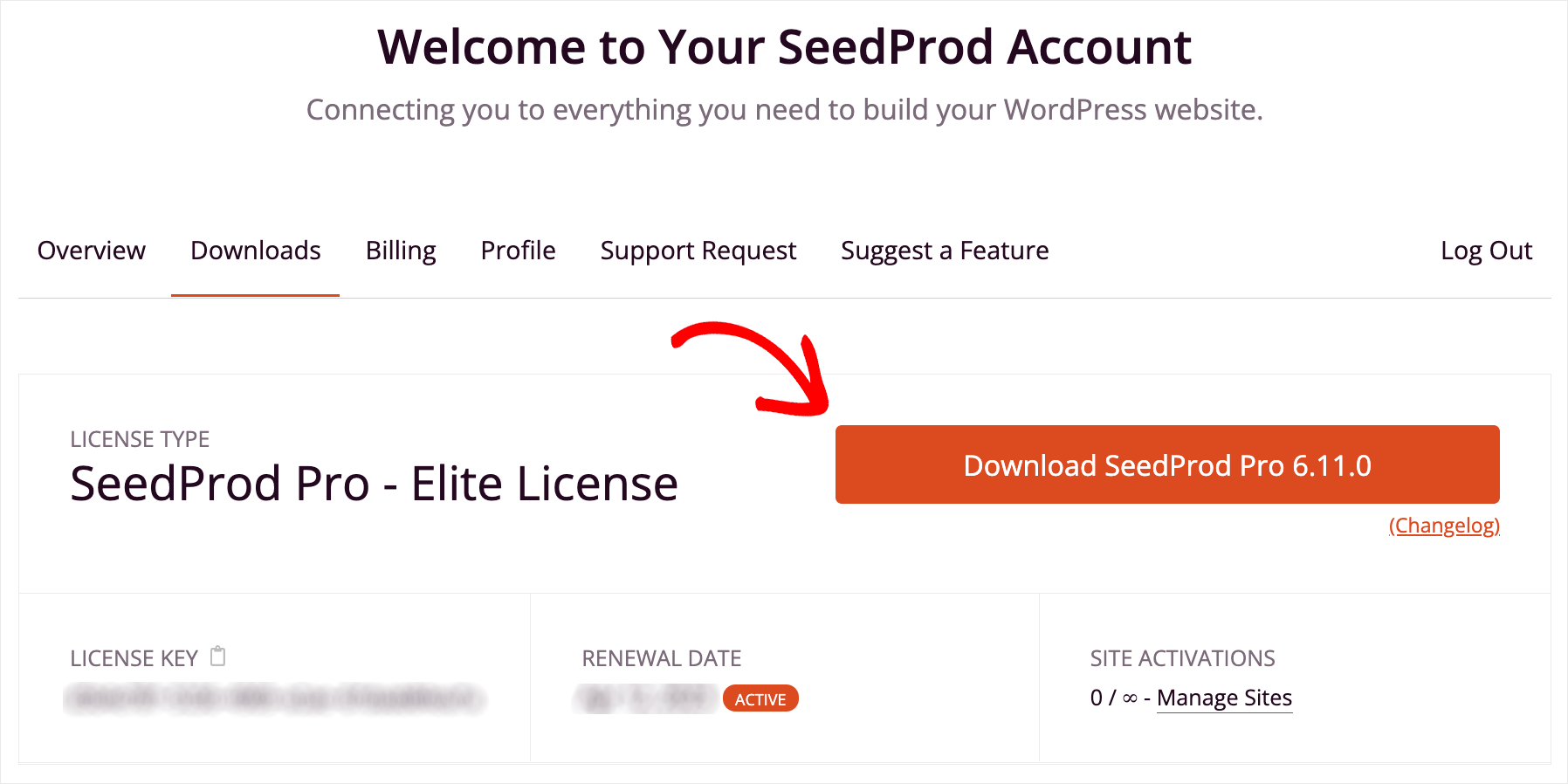
ไปที่ลิงก์นี้ ลงชื่อเข้าใช้บัญชี SeedProd ของคุณและไปที่แท็บ ดาวน์โหลด

จากนั้นคลิกปุ่ม ดาวน์โหลด SeedProd เพื่อเริ่มดาวน์โหลดไฟล์ ZIP ของปลั๊กอินลงในคอมพิวเตอร์ของคุณ

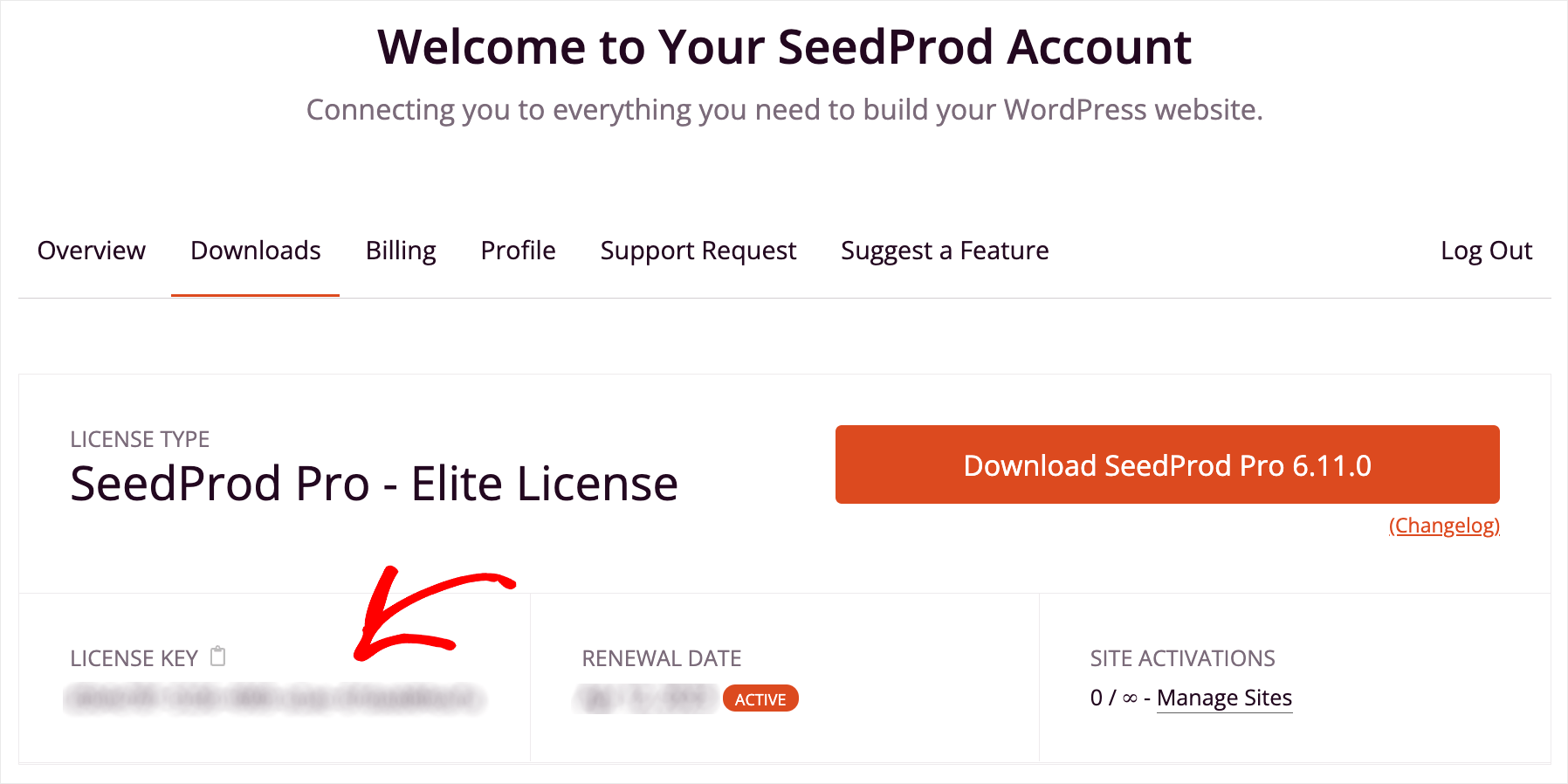
เมื่อคุณดาวน์โหลดเสร็จแล้ว ให้คัดลอกคีย์ใบอนุญาตของคุณในแท็บเดียวกัน คุณจะต้องใช้ต่อไปเพื่อเปิดใช้งานสำเนา SeedProd ของคุณ

ขั้นตอนต่อไปคือการอัปโหลดไฟล์ ZIP ที่ดาวน์โหลดไปยังเว็บไซต์ของคุณและติดตั้งปลั๊กอิน
หากคุณต้องการความช่วยเหลือ คุณสามารถทำตามบทช่วยสอนนี้เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress ได้
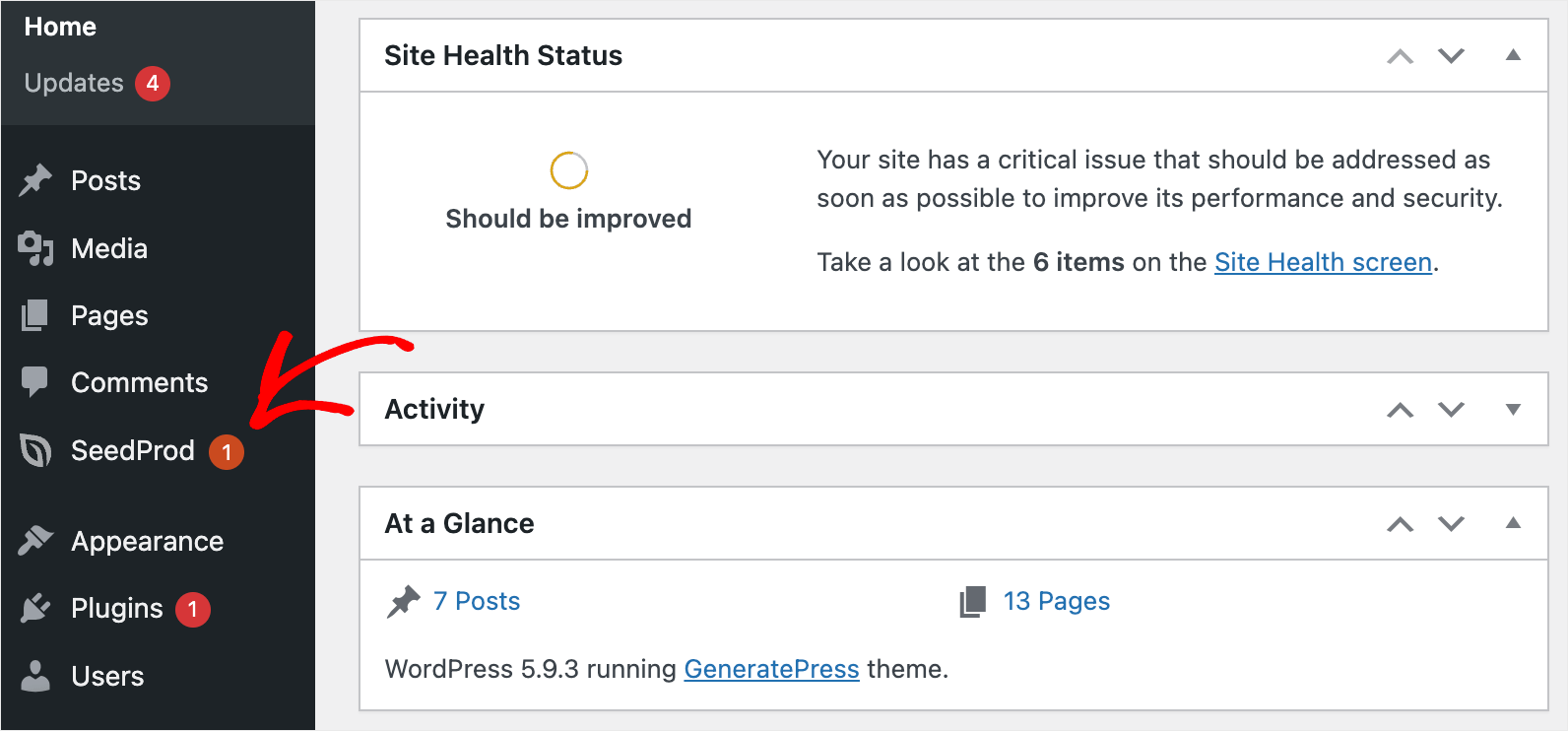
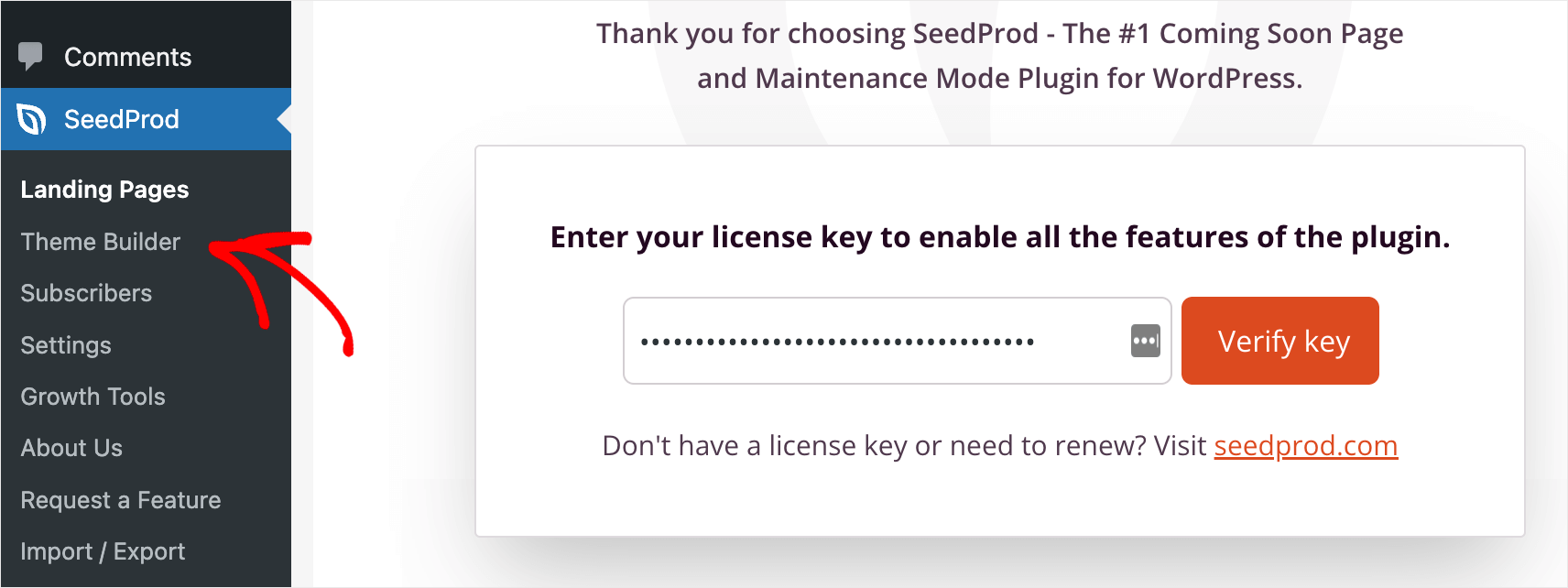
หลังจากที่คุณติดตั้งปลั๊กอินแล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ปุ่ม SeedProd ที่แผงด้านซ้าย

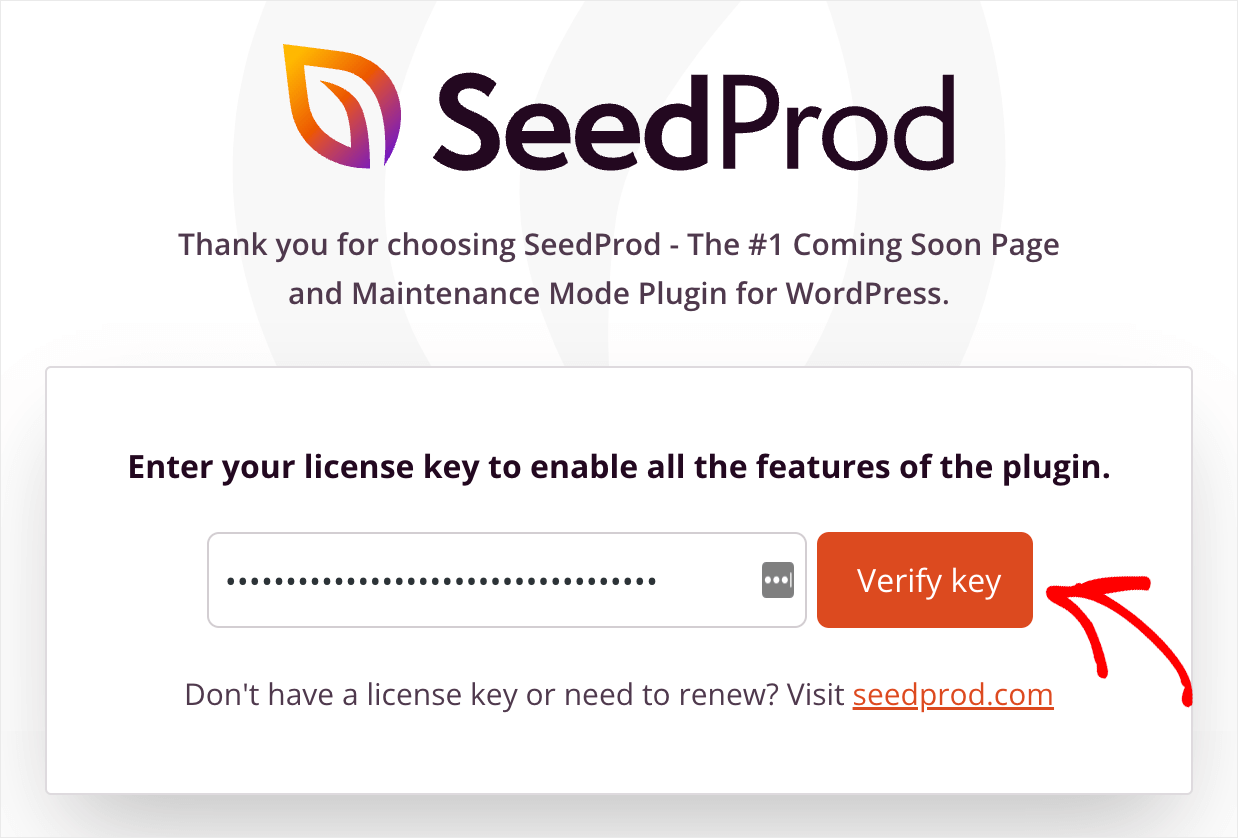
จากนั้นวางรหัสใบอนุญาตของคุณลงในช่องใบอนุญาตแล้วกดปุ่ม ยืนยันรหัส

เมื่อคุณเปิดใช้งานสำเนาของ SeedProd คุณก็พร้อมที่จะเริ่มสร้างธีม WordPress แบบกำหนดเองของคุณ
ขั้นตอนที่ 2: เลือกธีม WordPress ที่สร้างไว้ล่วงหน้า
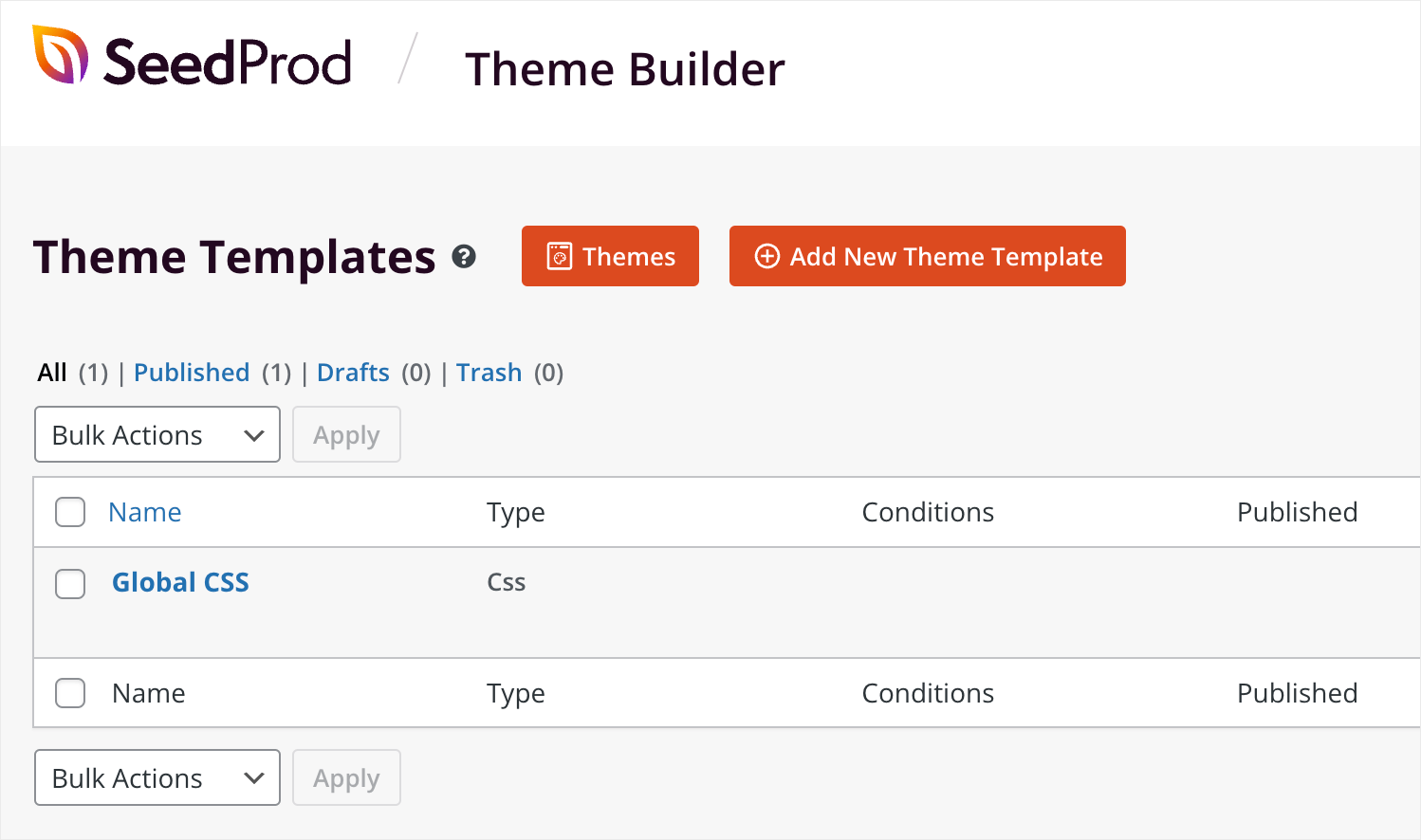
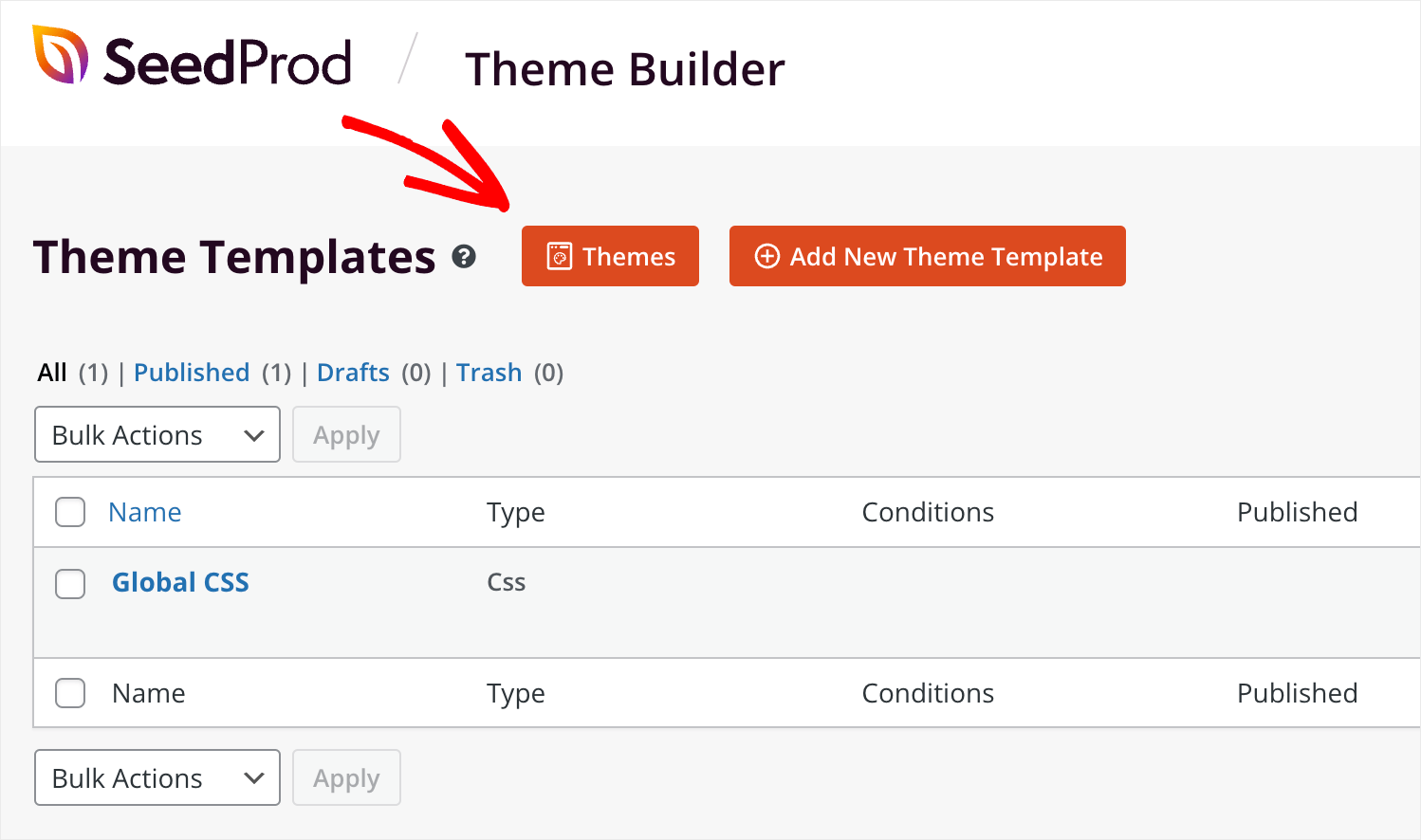
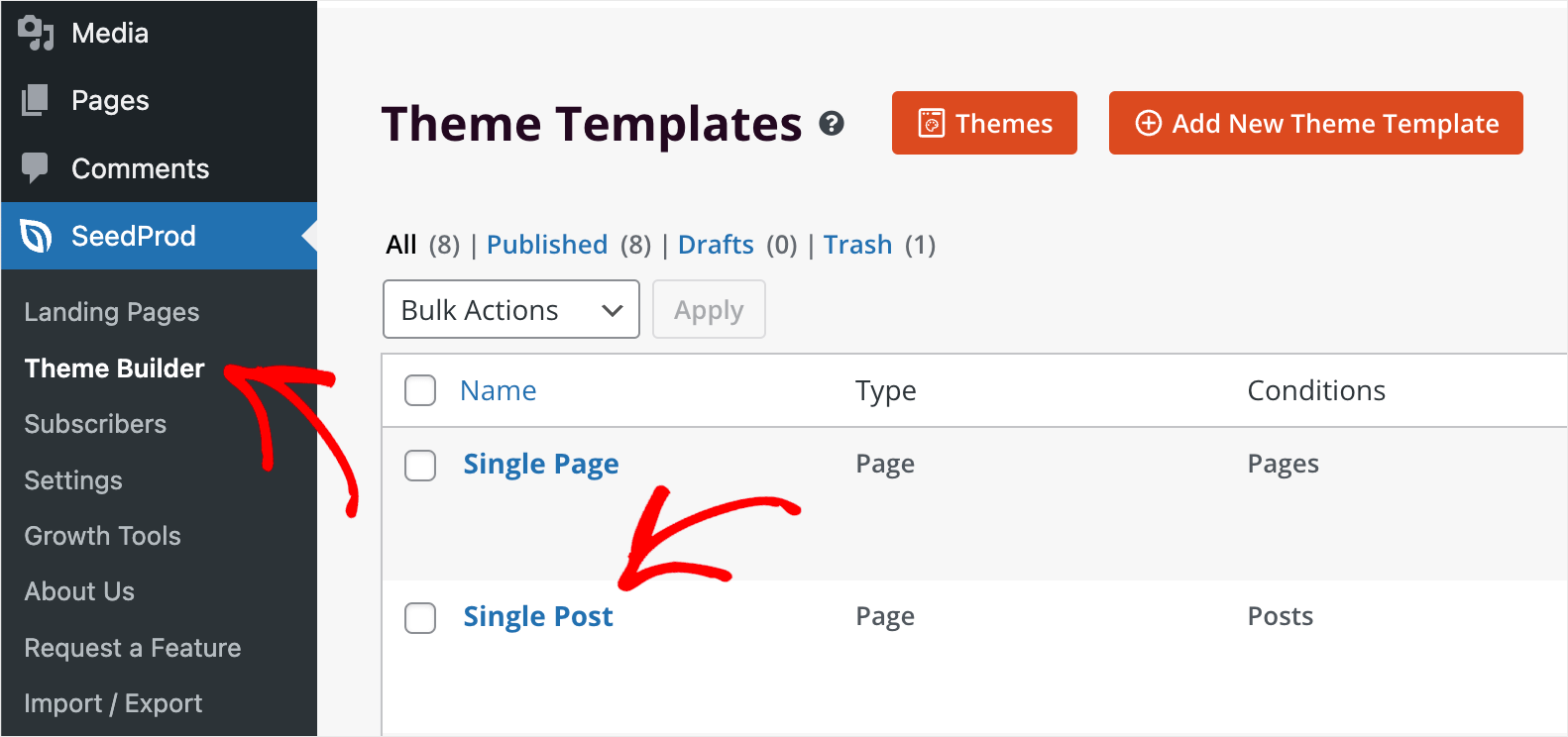
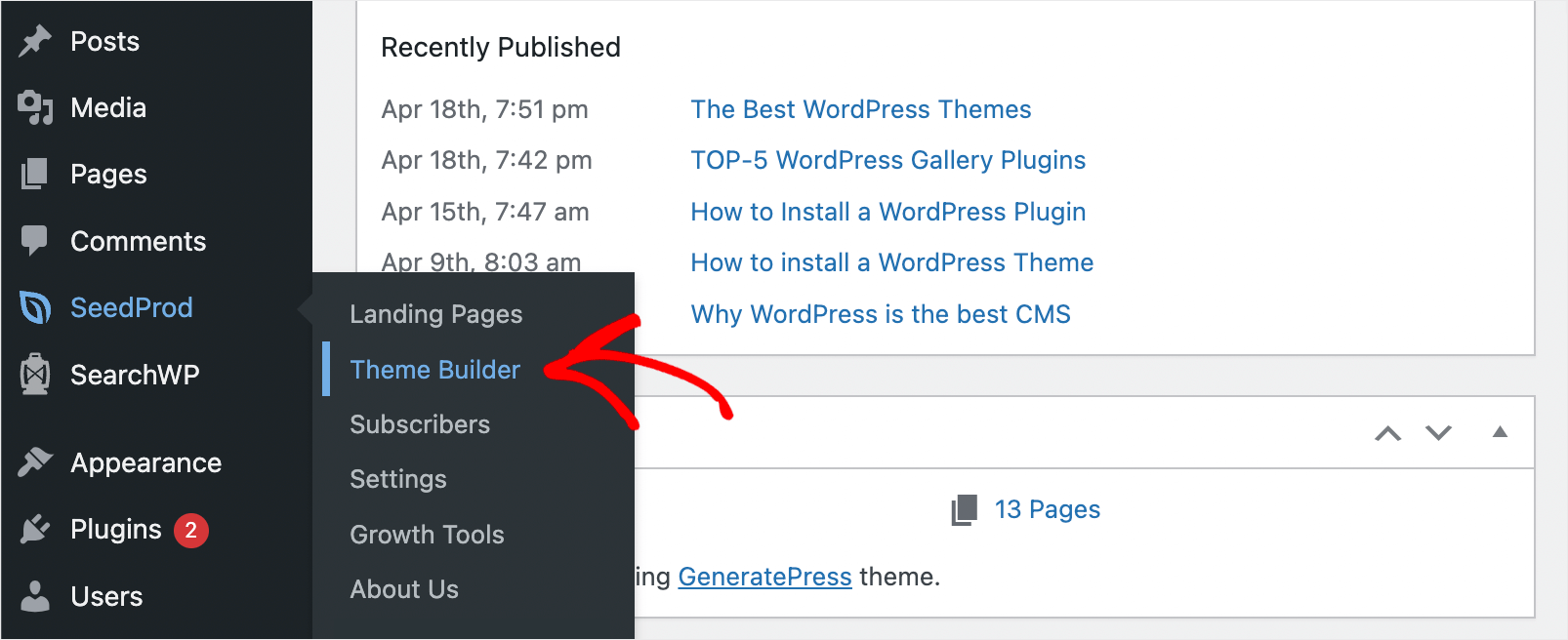
ในการเริ่มต้น ให้ไปที่ SeedProd » Theme Builder ในแดชบอร์ดของคุณ

ในหน้านี้ คุณสามารถจัดการธีมที่กำหนดเองและสร้างธีมใหม่ได้

จากนี้ไปคุณมี 2 วิธี
อย่างแรกคือการสร้างแต่ละส่วนของธีมที่คุณกำหนดเองตั้งแต่เริ่มต้น
ทุกธีมของ WordPress ประกอบด้วยส่วนต่างๆ ดังต่อไปนี้:
- หัวข้อ
- ส่วนท้าย
- โพสต์เดียว
- หน้าเดียว
- เอกสารเก่า (หน้าบล็อก)
- หน้าแรก
- แถบด้านข้าง
ส่วนเหล่านี้ประกอบเป็นธีมของคุณ และ SeedProd ช่วยให้คุณสร้างและปรับแต่งแต่ละส่วนได้
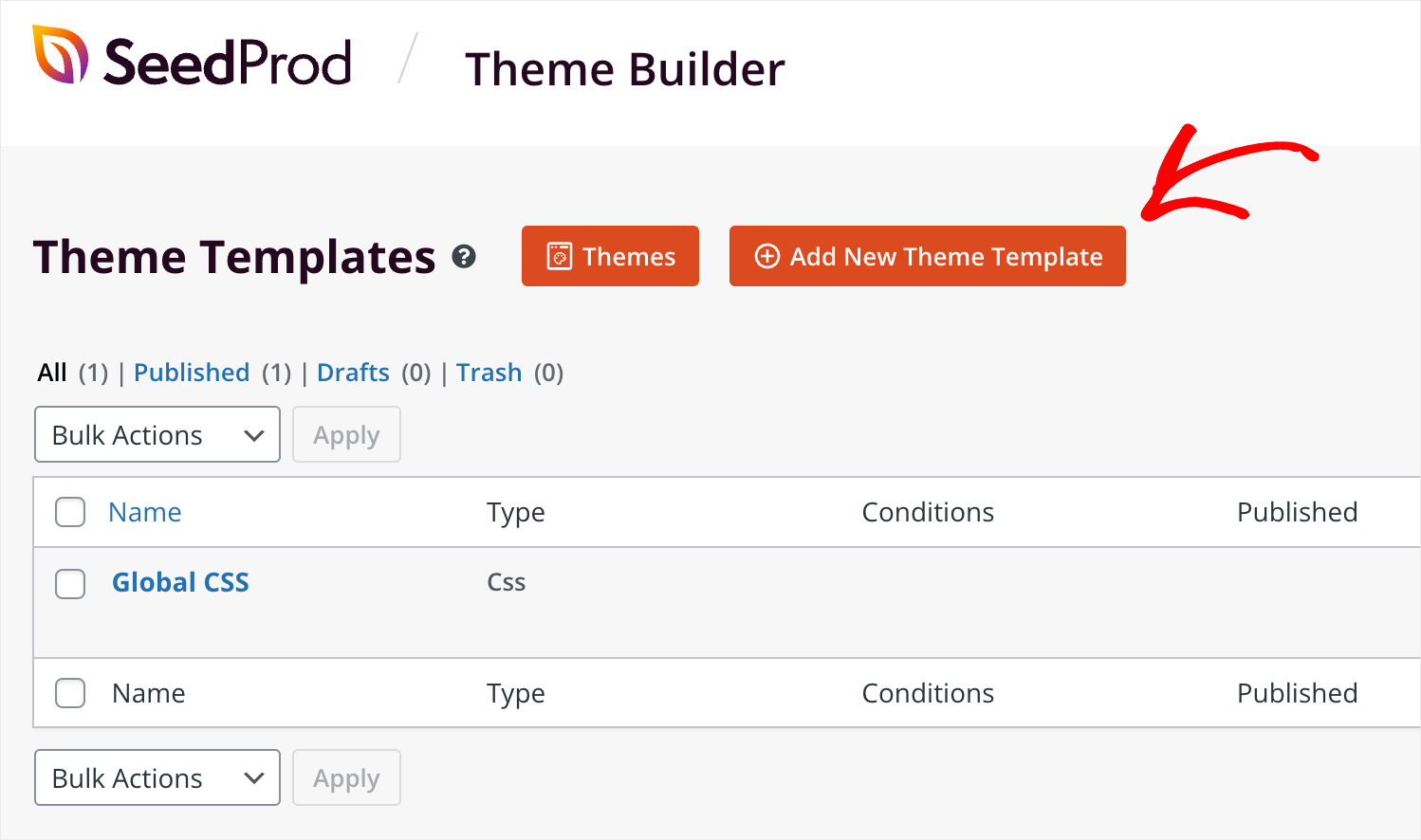
หากต้องการเริ่มสร้างส่วนใหม่ของธีม ให้กดปุ่ม เพิ่มเทมเพลตธีมใหม่

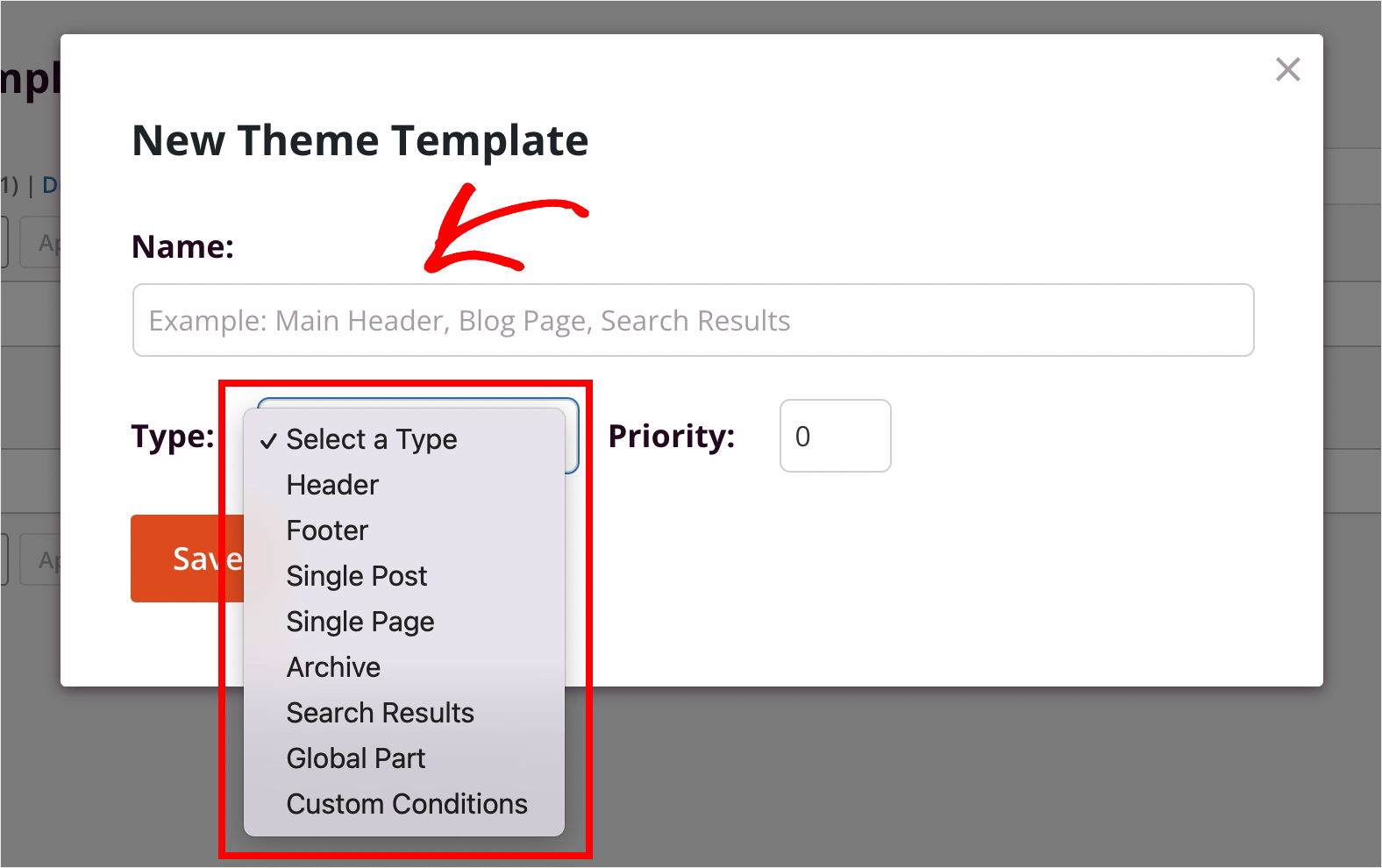
ที่นี่คุณสามารถเลือกประเภทของส่วนธีม ตั้งชื่อ แล้วเริ่มสร้างใหม่ตั้งแต่ต้น

แต่ถ้าคุณรู้สึกว่ามันยากเกินไปสำหรับการลองครั้งแรก มีวิธีที่สองในการสร้างธีม WordPress แบบกำหนดเองของคุณ
SeedProd มาพร้อมกับเทมเพลตธีมที่สร้างไว้ล่วงหน้าที่ดูเป็นมืออาชีพมากมาย คุณสามารถเลือกและปรับแต่งตามความต้องการของคุณได้
ในบทช่วยสอนนี้ เราจะเน้นที่วิธีนี้ เนื่องจากง่ายสำหรับผู้เริ่มต้น และช่วยให้เราแสดงคุณสมบัติ SeedProd เพิ่มเติมแก่คุณ
หากต้องการเริ่มปรับแต่งเทมเพลตธีมสำเร็จรูปตัวใดตัวหนึ่ง ให้กดปุ่ม ธีม

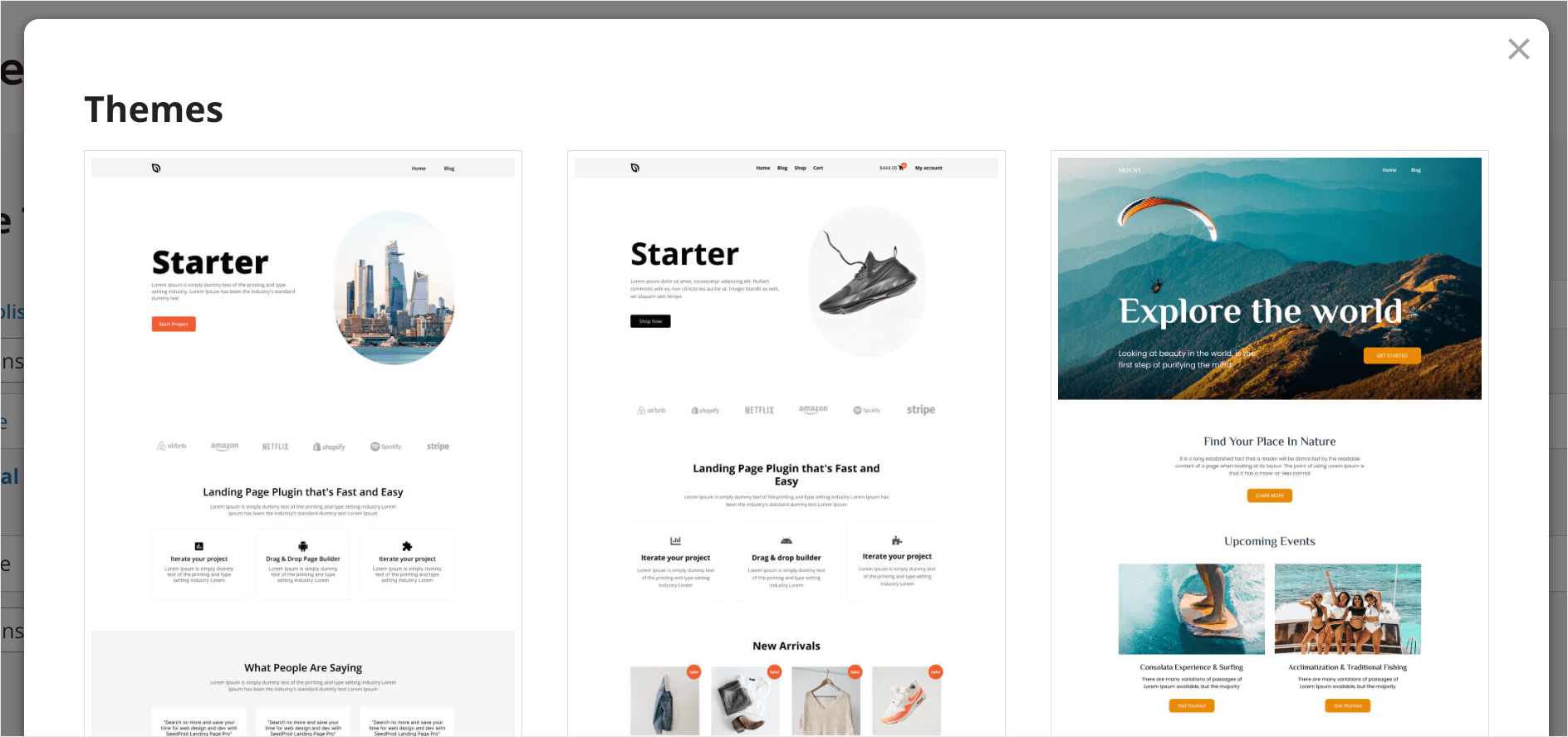
ที่นี่คุณจะได้พบกับธีมที่หลากหลายเพื่อจุดประสงค์ที่แตกต่างกัน ตัวอย่างเช่น มีธีมสำหรับบล็อกส่วนตัว พอร์ตโฟลิโอ ไซต์ธุรกิจหรืออีคอมเมิร์ซ และอื่นๆ

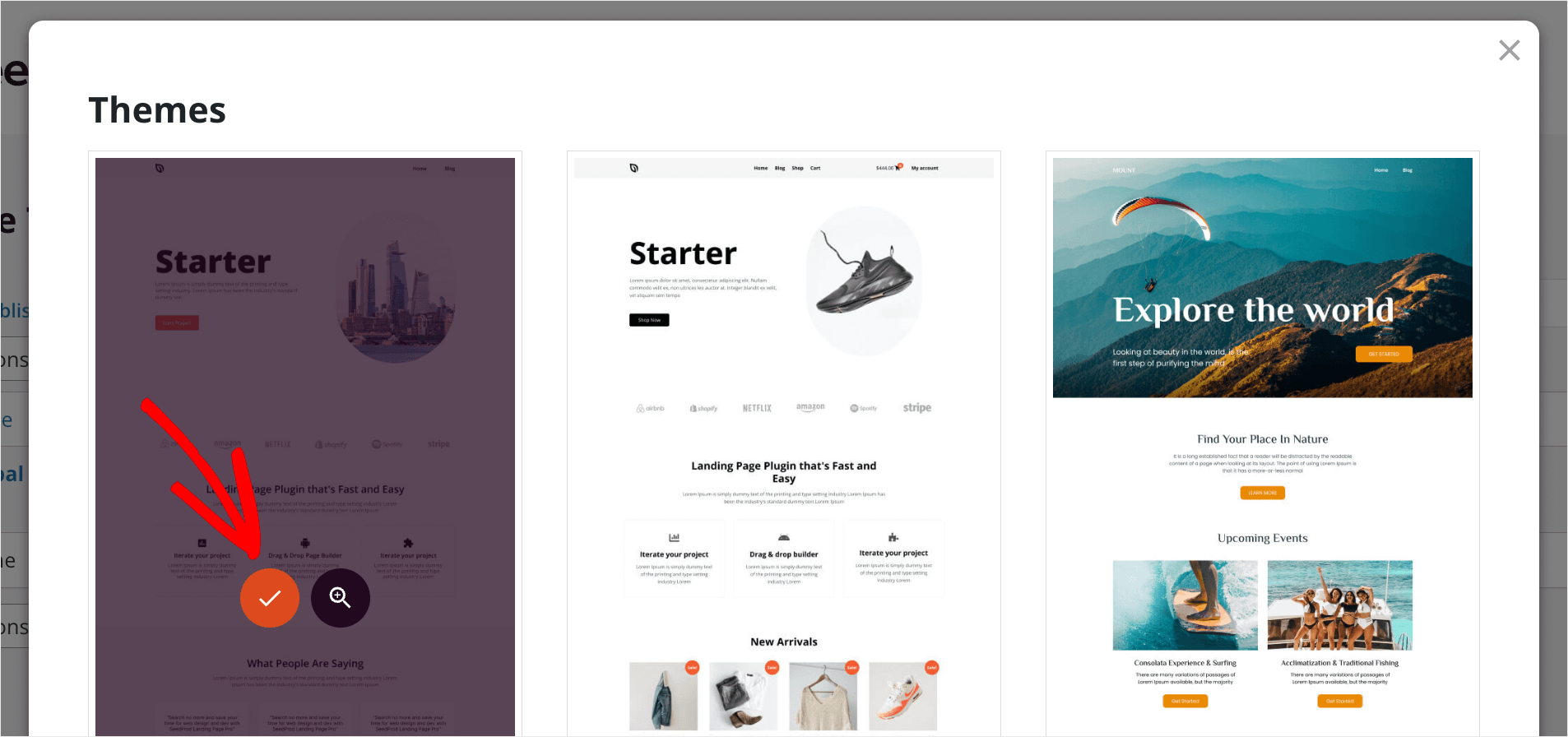
หากต้องการเลือกธีมที่ต้องการ ให้วางเคอร์เซอร์ไว้เหนือธีมนั้นแล้วคลิกไอคอนเครื่องหมายถูก ตัวอย่างเช่น เราจะเลือกเทมเพลตเริ่มต้นอย่างใดอย่างหนึ่ง

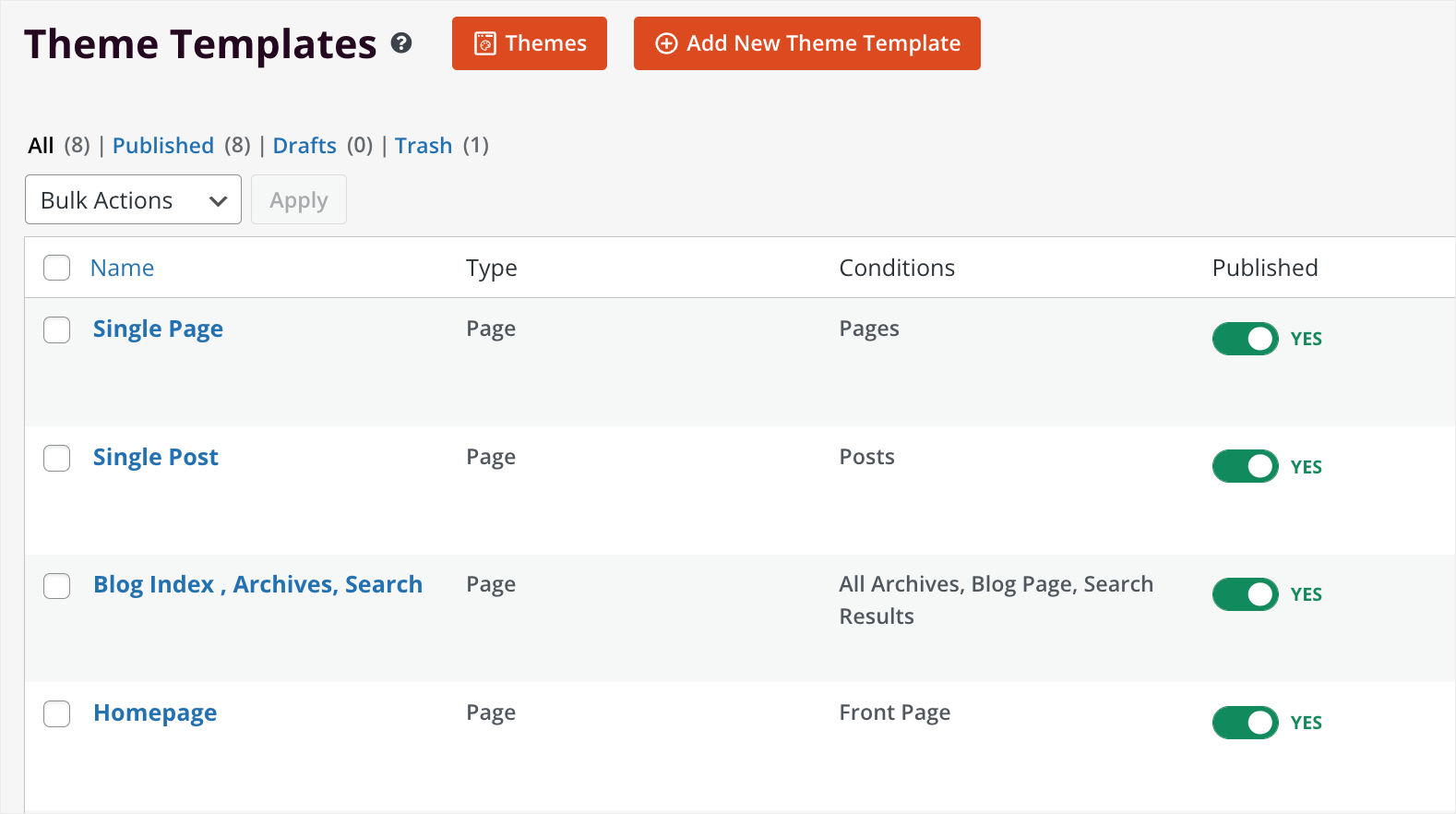
เมื่อคุณเลือกเทมเพลตแล้ว SeedProd จะสร้างชิ้นส่วนที่ประกอบขึ้นโดยอัตโนมัติ
อย่างที่คุณเห็น ธีมของเราไม่เพียงแต่รวมเทมเพลตส่วนของหน้า เช่น ส่วนหัว ส่วนท้าย และแถบด้านข้าง
นอกจากนี้ยังมีเทมเพลตสำหรับทั้งหน้า เช่น หน้าเดียว โพสต์ ไฟล์เก็บถาวร และหน้าแรก

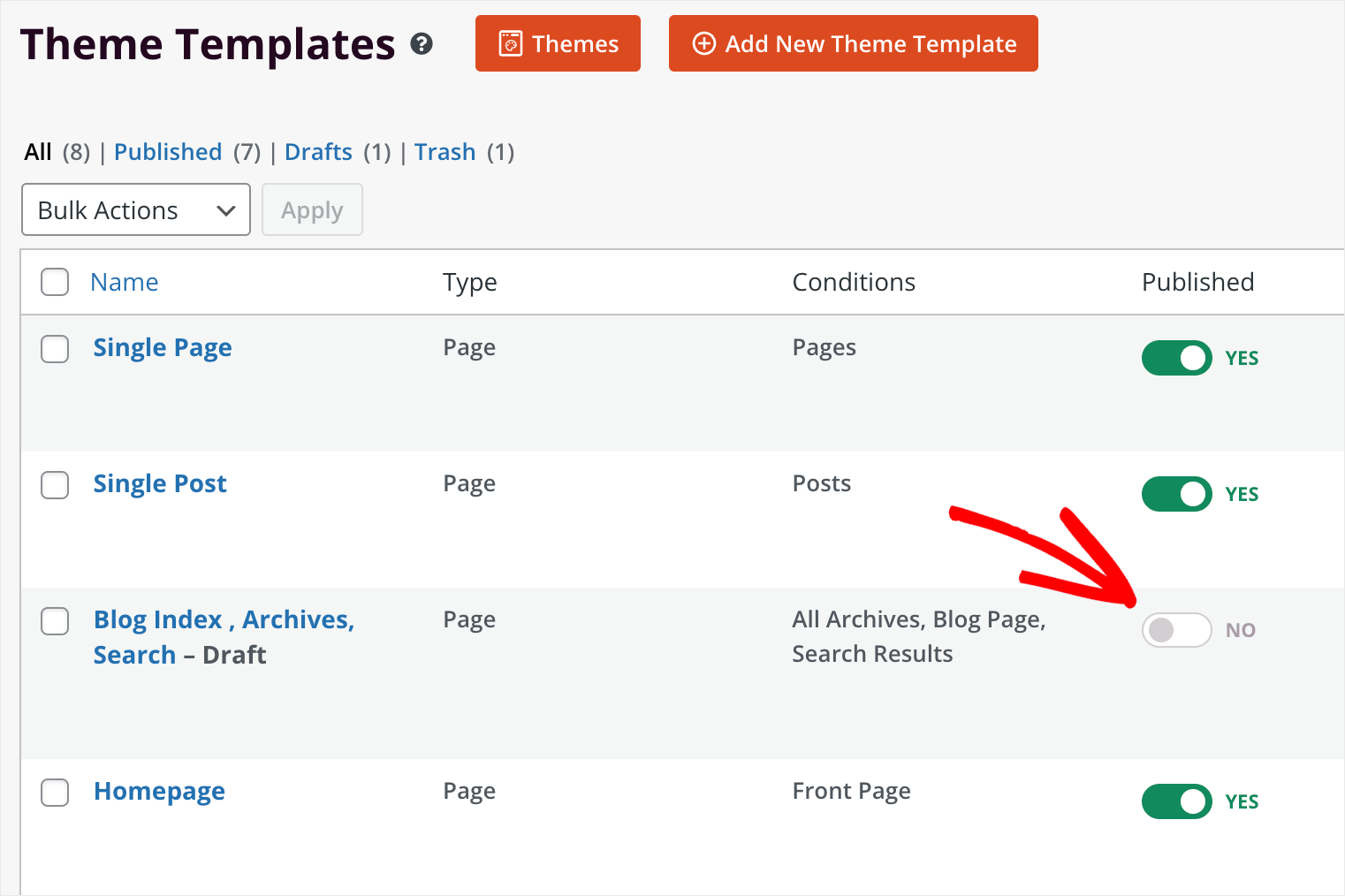
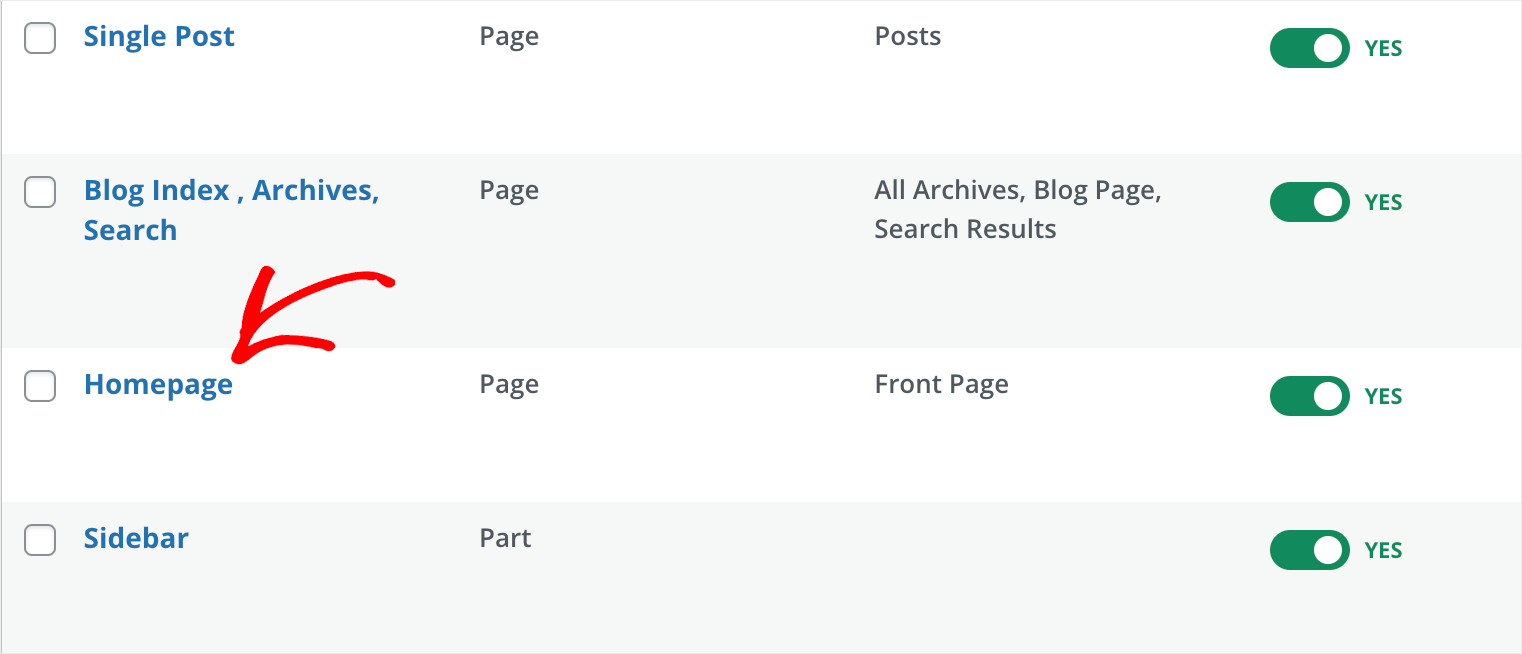
หากคุณไม่ต้องการเทมเพลตใดเทมเพลตหนึ่งบนไซต์ของคุณ คุณสามารถยกเลิกการเผยแพร่ได้โดยสลับปุ่มสลับที่อยู่ข้างๆ

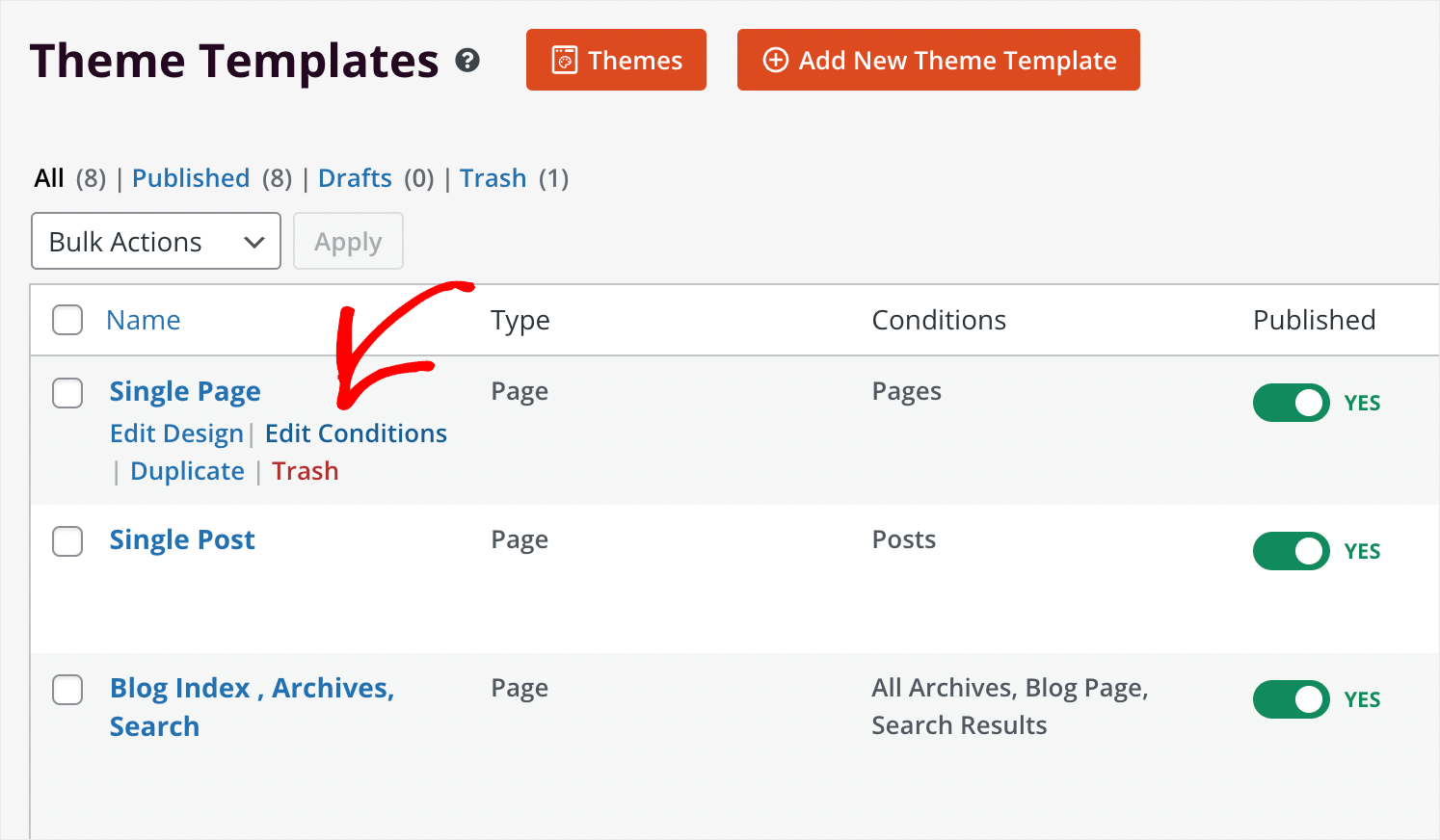
หากต้องการเปลี่ยนชื่อเทมเพลตหรือแก้ไขเงื่อนไขเมื่อควรปรากฏบนไซต์ของคุณ ให้คลิกลิงก์ แก้ไขเงื่อนไข

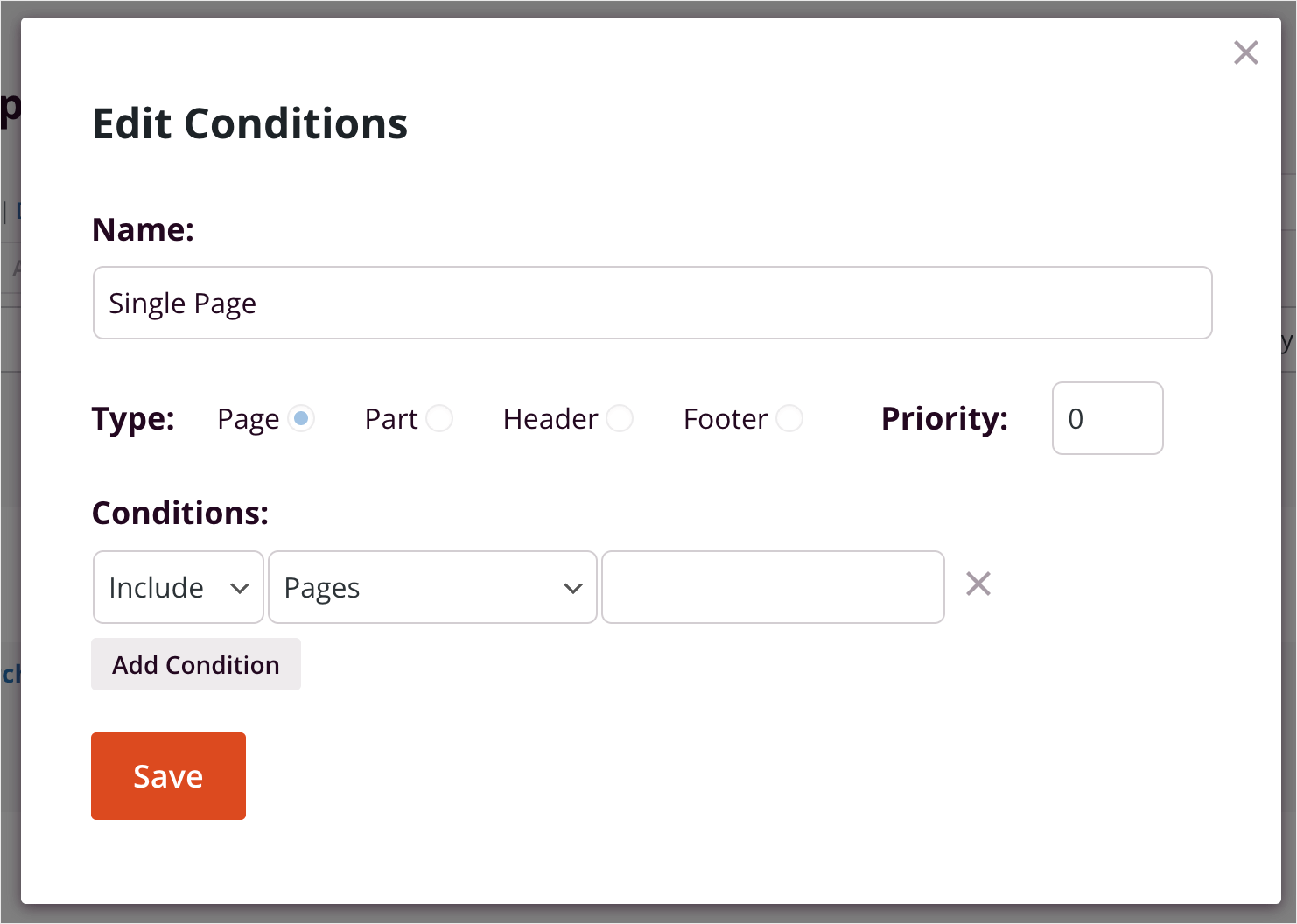
มันจะแสดงหน้าต่างโมดอลขึ้นมาซึ่งคุณสามารถตั้งชื่อเทมเพลตตามที่คุณต้องการและเปลี่ยนประเภท ลำดับความสำคัญ และเงื่อนไขได้

เมื่อคุณรู้วิธีจัดการส่วนต่างๆ ของธีมแล้ว คุณก็พร้อมที่จะเริ่มปรับแต่งธีมแล้ว
ขั้นตอนที่ 3: ปรับแต่งส่วนธีม WordPress ของคุณ
ขั้นแรก ให้ปรับแต่งส่วนหัวเนื่องจากเป็นสิ่งแรกที่ผู้เข้าชมเห็นหลังจากมาที่ไซต์ของคุณ
หัวข้อ
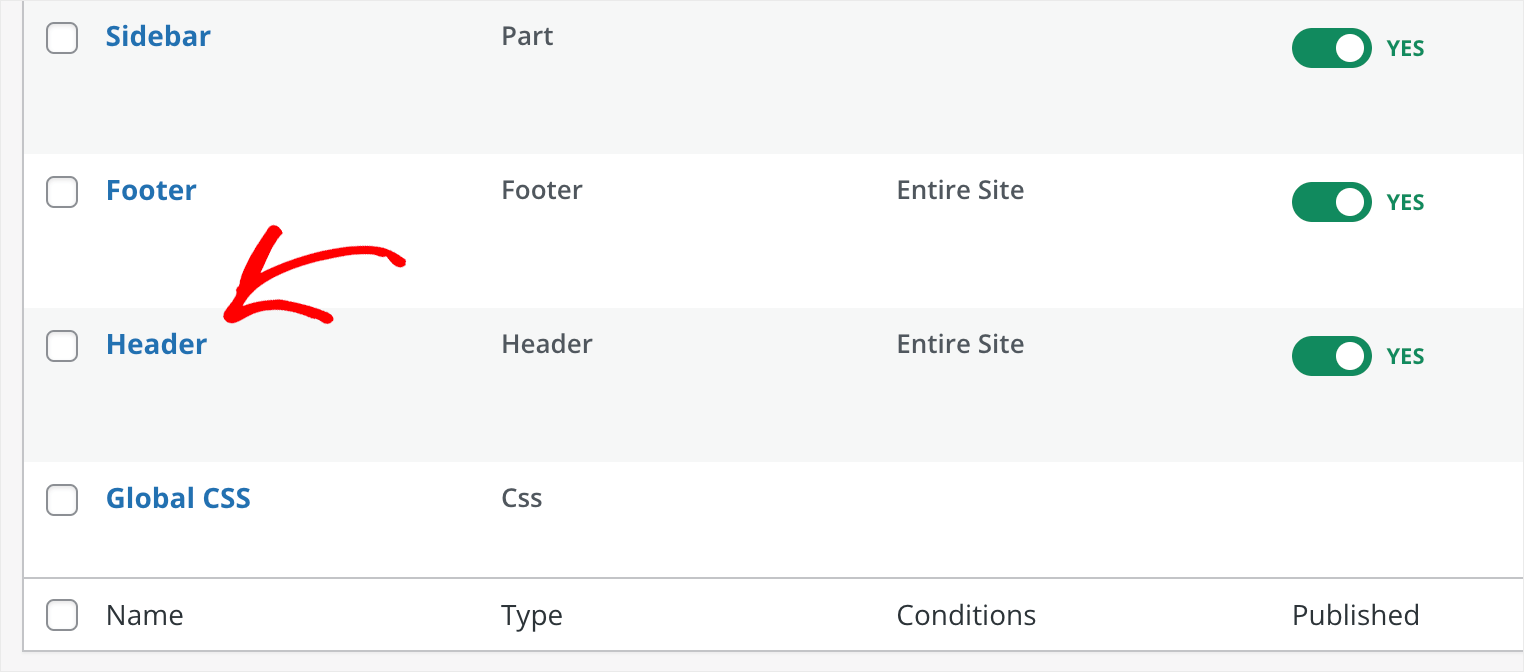
ในการเริ่มต้น ให้เลื่อนหน้าตัว สร้างธีม ลงมา ค้นหาเทมเพลต ส่วนหัว แล้วคลิก

หมายเหตุ: ส่วนหัวและส่วนท้ายเป็นเรื่องปกติสำหรับทั้งไซต์ หมายความว่าการเปลี่ยนแปลงทุกอย่างที่คุณทำจะปรากฏบนทุกหน้าของไซต์ของคุณ
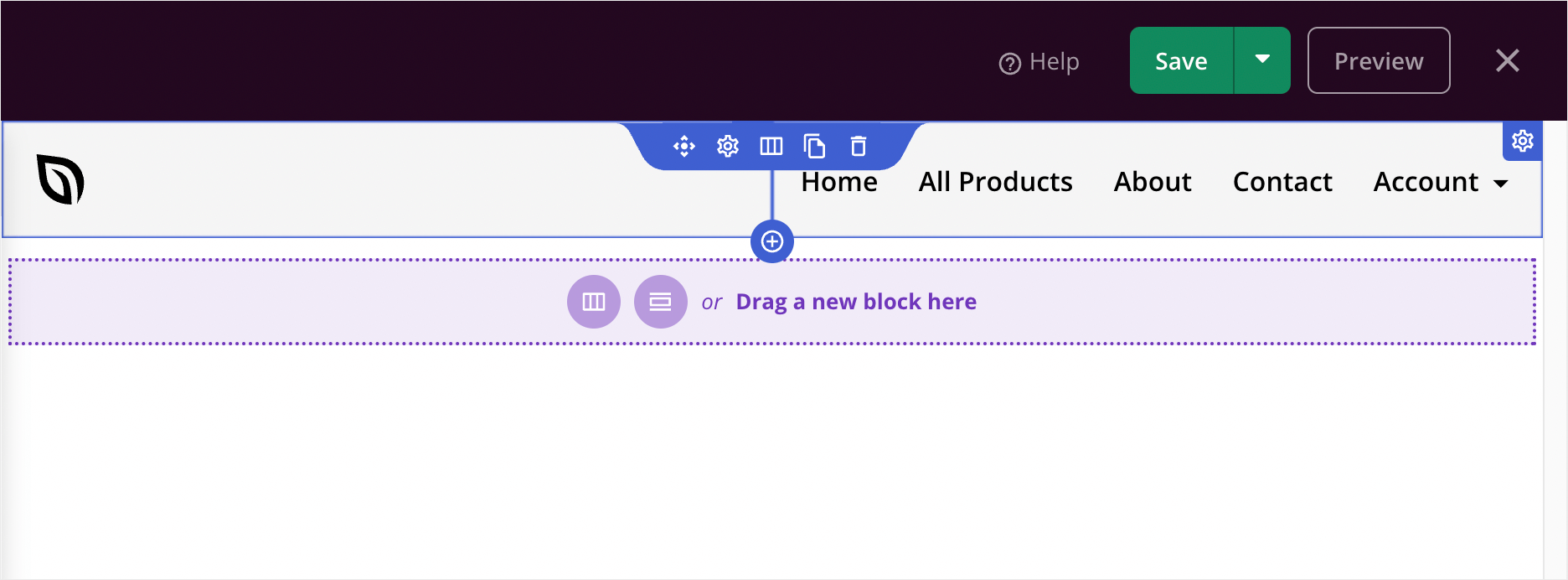
อย่างที่คุณเห็น ส่วนหัวของเราประกอบด้วยสองส่วน มีส่วนด้านซ้ายพร้อมโลโก้ไซต์ และส่วนด้านขวาพร้อมเมนูการนำทาง

SeedProd มีโปรแกรมแก้ไขแบบลากและวางแบบภาพ คุณสามารถโต้ตอบกับองค์ประกอบใดก็ได้บนหน้าและเพิ่มองค์ประกอบใหม่โดยเพียงแค่ลากองค์ประกอบเหล่านั้นบนหน้า
มาลองเปลี่ยนโลโก้กัน โดยคลิกที่มันและจะมีแถบด้านข้างซึ่งคุณสามารถแก้ไขการตั้งค่าองค์ประกอบได้

องค์ประกอบแต่ละประเภทในตัวแก้ไข SeedProd มีชุดการตั้งค่าและตัวเลือกการปรับแต่งของตัวเอง
ตัวอย่างเช่น โลโก้ของเรามีประเภท รูปภาพ ดังนั้นจึงมีการตั้งค่าทั้งหมดที่คุณคาดหวังจากรูปภาพ เช่น ไฟล์ต้นฉบับ ข้อความแสดงแทน ขนาด และอื่นๆ
คุณยังสามารถสลับไปมาระหว่างแท็บ เนื้อหา เทมเพลต และ ขั้นสูง บนแถบด้านข้างทางซ้ายเพื่อค้นหาตัวเลือกการปรับแต่งเพิ่มเติม

ในตอนนี้ สมมติว่าเราต้องการแทนที่โลโก้เริ่มต้นด้วยโลโก้ของเราเอง
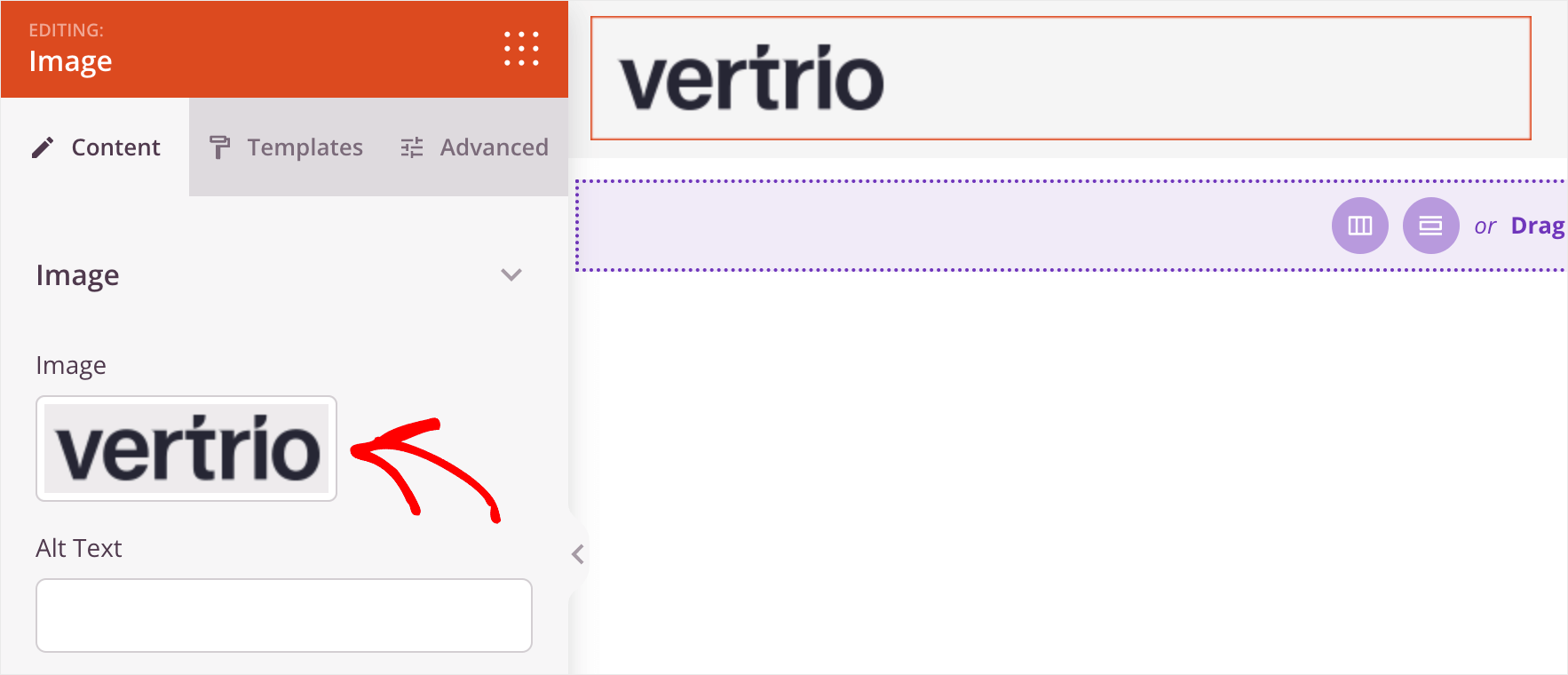
ในการทำเช่นนั้น ให้คลิกที่ภาพโลโก้ปัจจุบัน จากนั้นคุณสามารถเลือกภาพที่คุณต้องการใช้แทนได้

นี่คือรูปลักษณ์ของโลโก้ใหม่ของเราในเว็บไซต์ทดสอบของเรา:

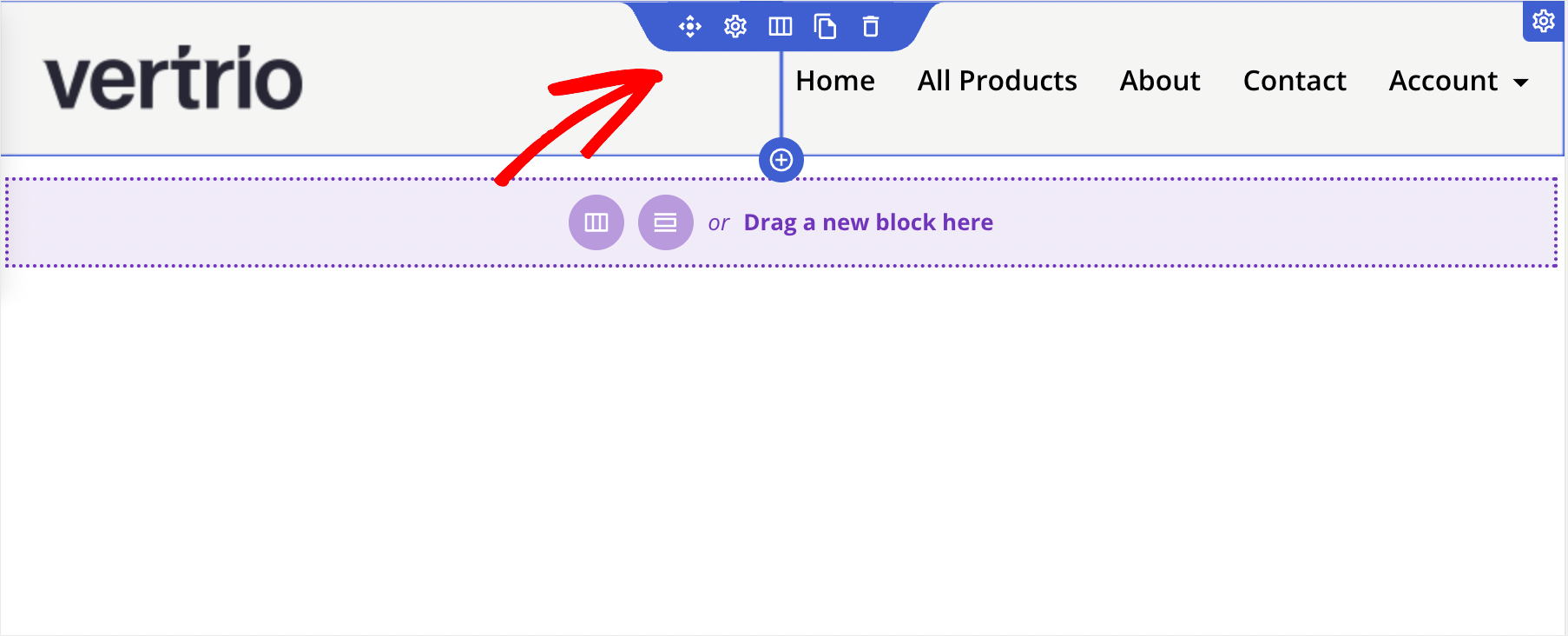
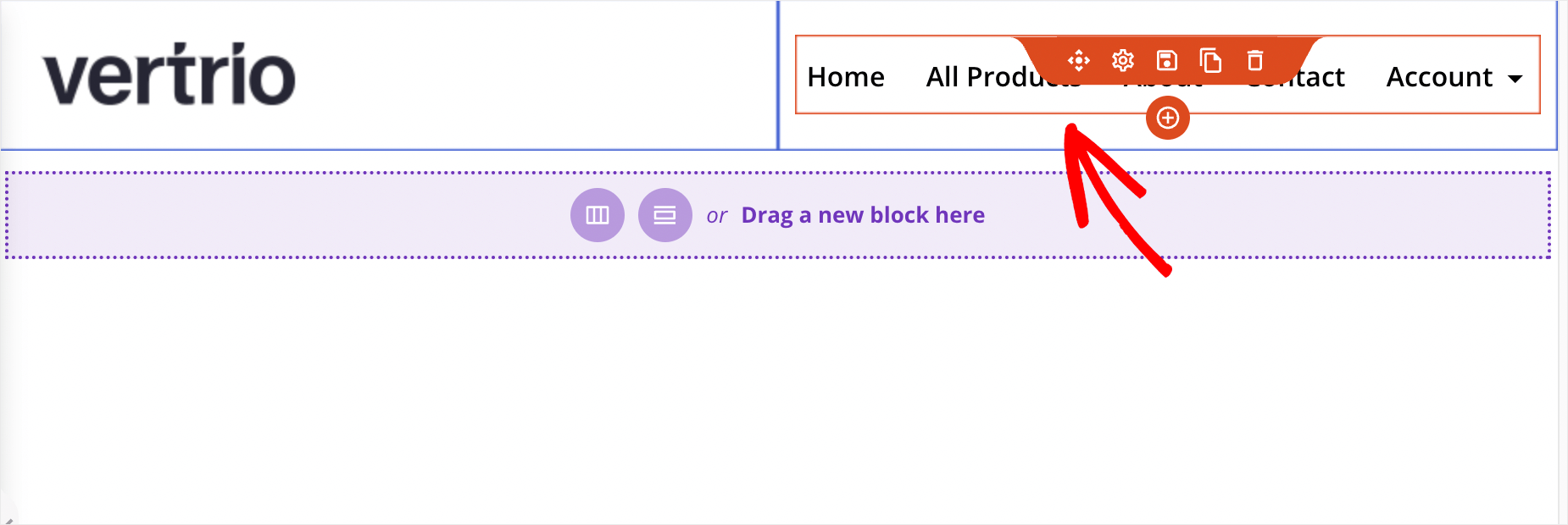
ทีนี้มาเปลี่ยนสีพื้นหลังของส่วนหัวกัน ในการทำเช่นนั้น ให้ชี้เคอร์เซอร์ไปที่ส่วนหัวของคุณจนกว่าจะมีโครงร่างสีน้ำเงิน แล้วคลิกบนนั้น

หลังจากนั้น คุณจะเห็นตัวเลือกการปรับแต่งส่วนหัวที่แถบด้านข้างทางซ้าย มีประเภทองค์ประกอบ แถว

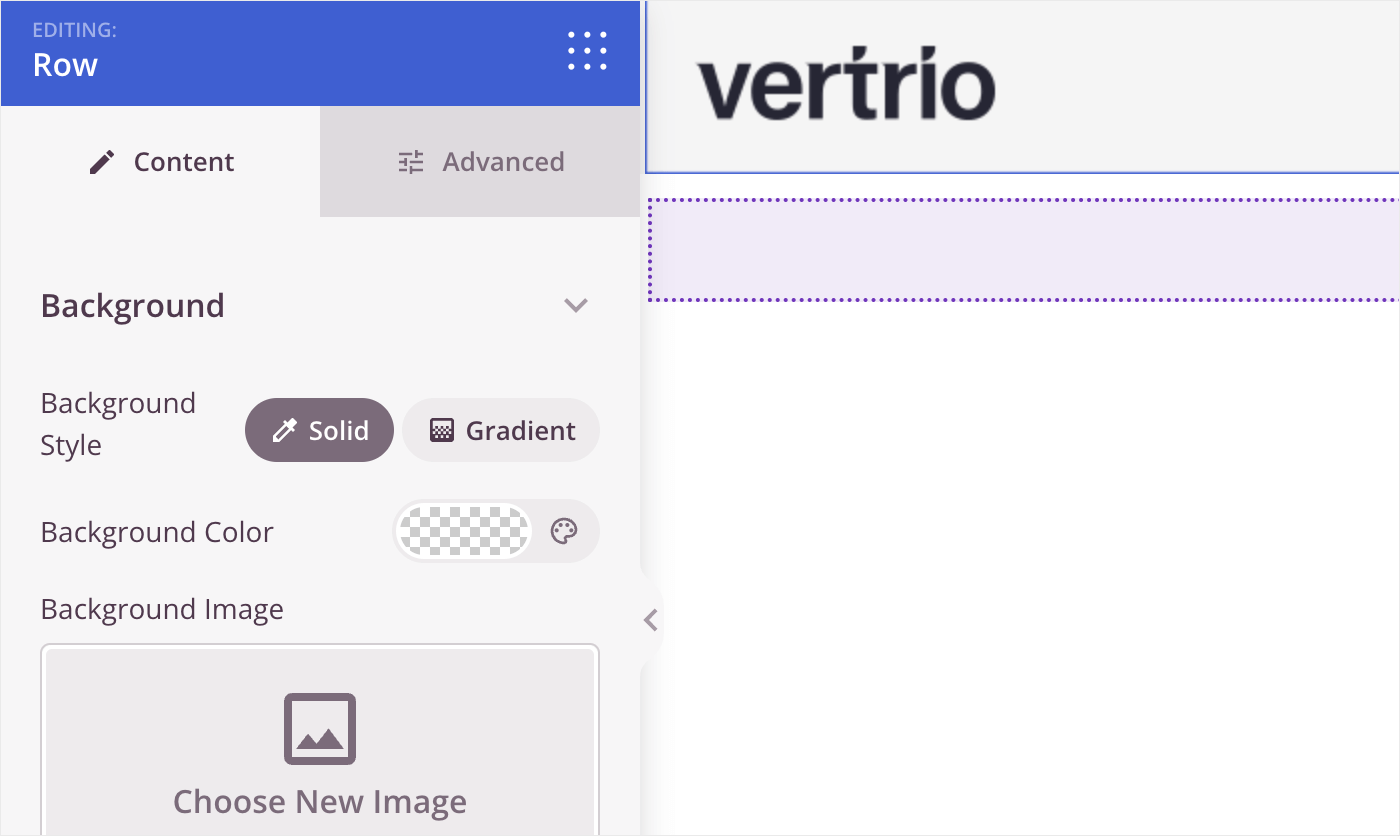
บนแท็บ เนื้อหา คุณสามารถเปลี่ยนสีพื้นหลังของส่วนหัว แทนที่ด้วยรูปภาพ และเลือกความกว้างของส่วนหัว
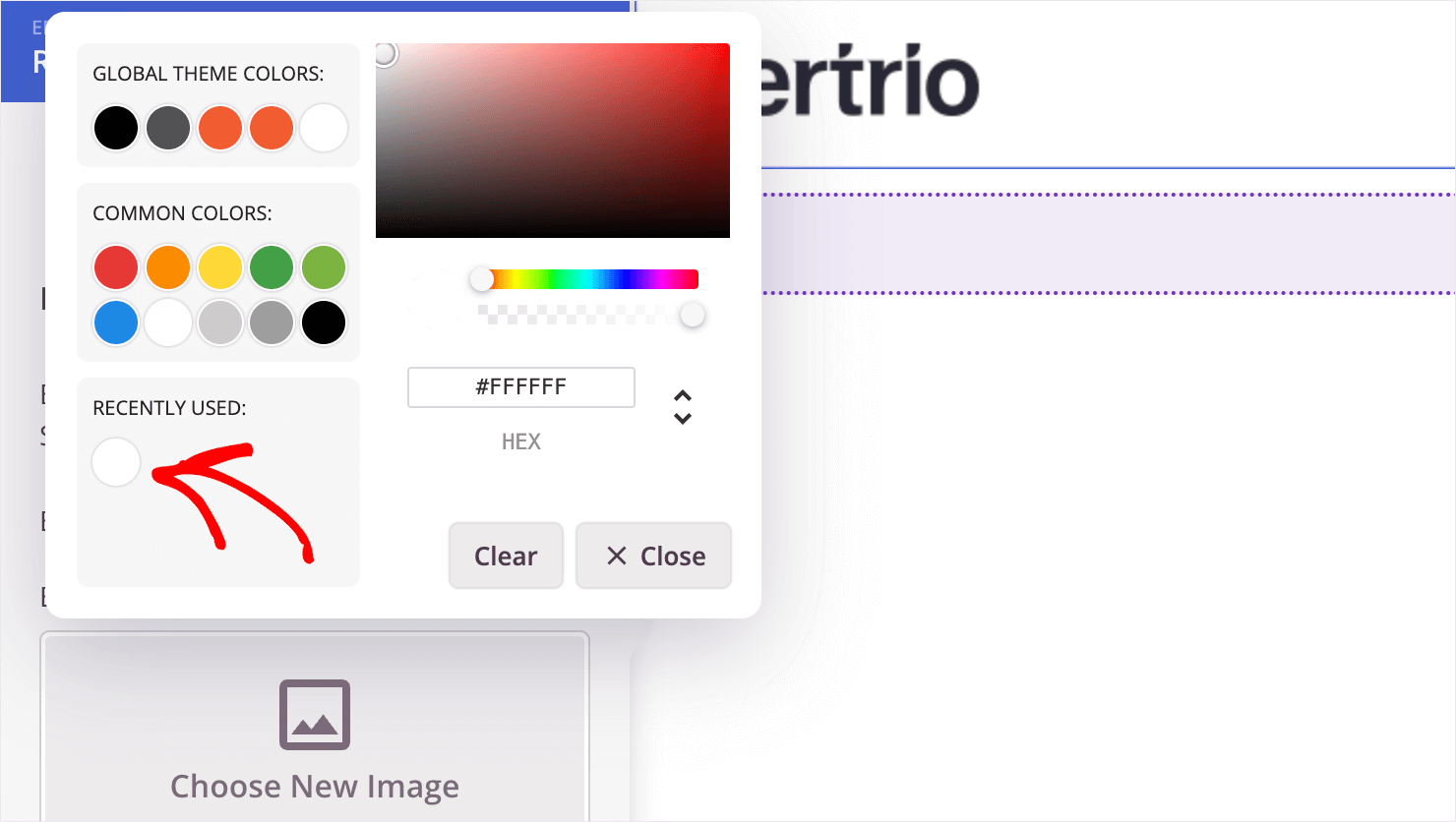
หากต้องการเปลี่ยนสีพื้นหลัง ให้คลิกไอคอนจานสีและเลือกสีที่คุณต้องการ

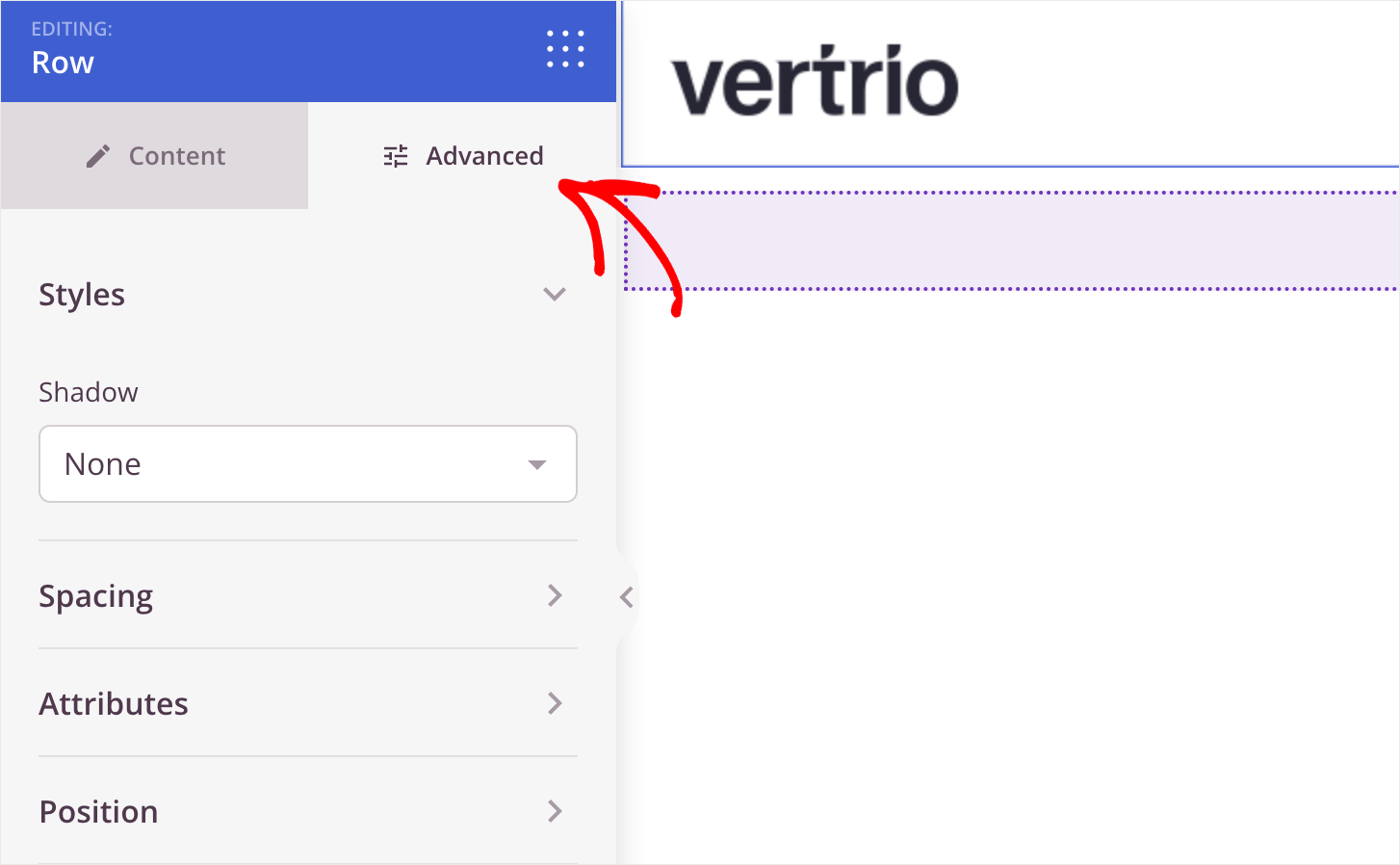
จากนั้น บนแท็บ ขั้นสูง คุณสามารถเพิ่มเงาหรือเส้นขอบให้กับส่วนหัวของคุณ เปลี่ยนการตั้งค่าระยะห่าง และอื่นๆ

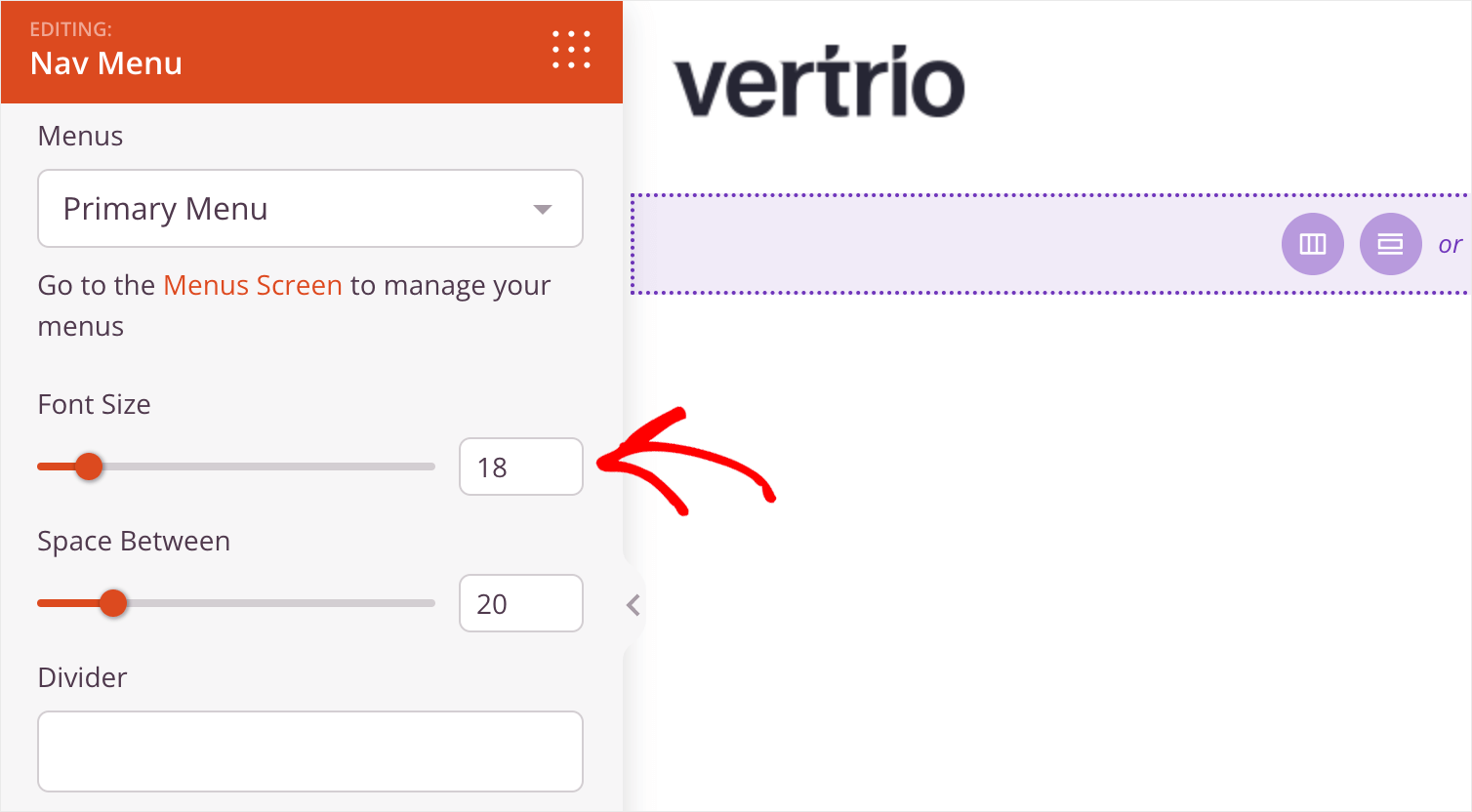
ในขั้นสุดท้าย มาทำให้แบบอักษรของเมนูการนำทางใหญ่ขึ้นหน่อย โดยชี้เคอร์เซอร์ไปที่เมนูแล้วคลิก

ตอนนี้ ในช่อง ขนาดแบบอักษร ที่แถบด้านข้างด้านซ้าย ให้ป้อนขนาดแบบอักษรที่ต้องการ

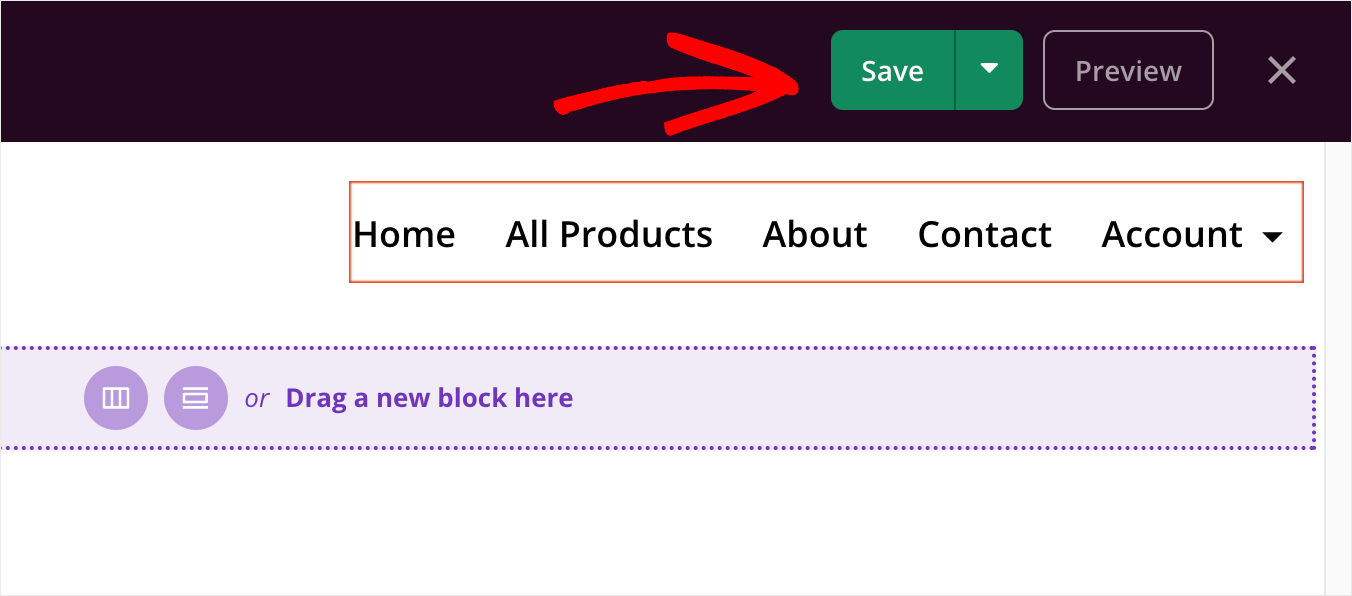
เมื่อคุณปรับแต่งส่วนหัวเสร็จแล้ว ให้กดปุ่ม บันทึก ที่มุมบนขวา

จากนั้นกดไอคอนออกเพื่อออกจากโปรแกรมแก้ไขภาพและกลับไปที่หน้าเทมเพลตธีม

ต่อไป มาปรับแต่งหน้า แรก กัน
หน้าแรก
ในการดำเนินการดังกล่าว ให้ค้นหาเทมเพลต โฮมเพจ จากเทมเพลตธีมอื่นๆ แล้วคลิกบนเทมเพลตนั้น


เทมเพลตเริ่มต้นของเรามีโฮมเพจพร้อมคุณสมบัติที่คุณสามารถพบได้ในไซต์ธุรกิจทั่วไป เช่น:
- ส่วนคำอธิบายธุรกิจ
- รายชื่อลูกค้าที่มีโลโก้
- คุณสมบัติทางธุรกิจ
- ข้อความรับรอง
- ส่วนคำถามที่พบบ่อย
- และอื่น ๆ…
เช่นเดียวกับส่วนหัว คุณสามารถโต้ตอบกับทุกองค์ประกอบบนหน้าและเปลี่ยนรูปลักษณ์ได้
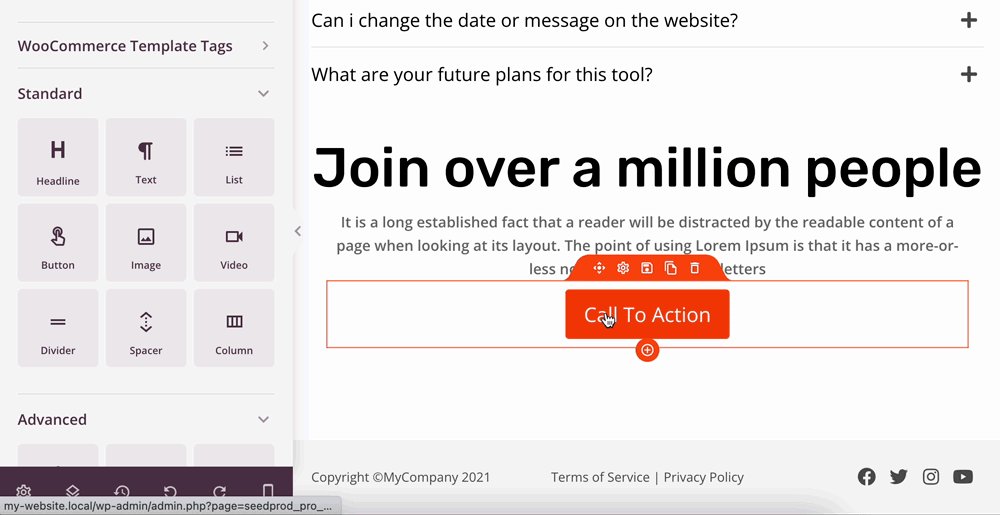
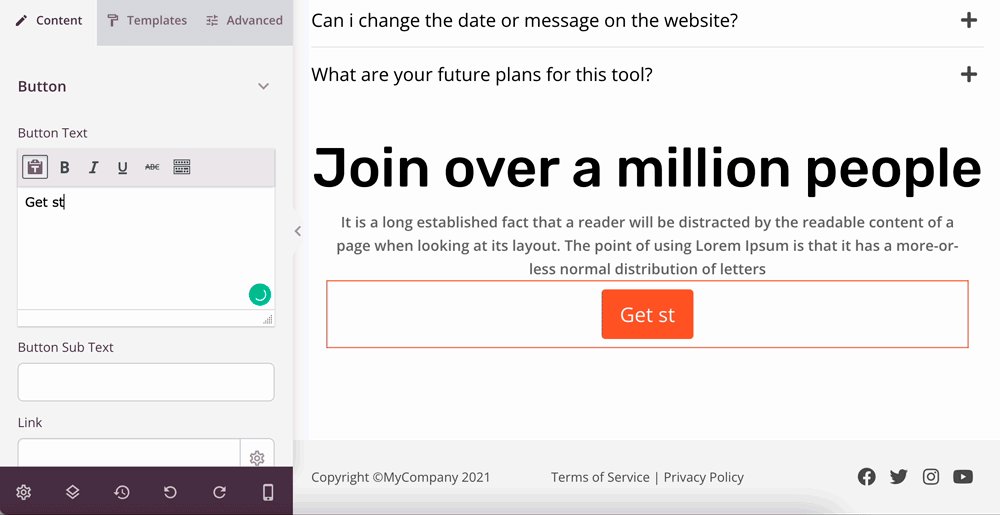
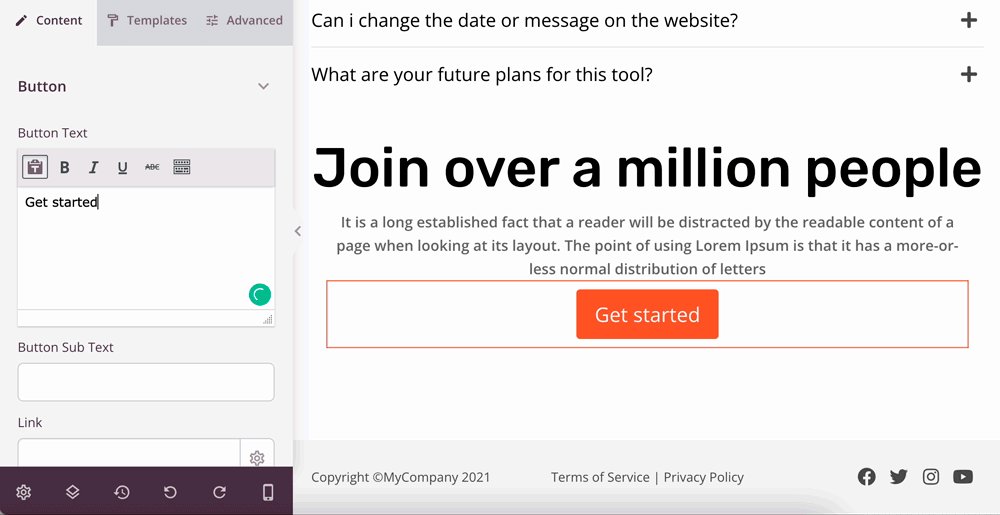
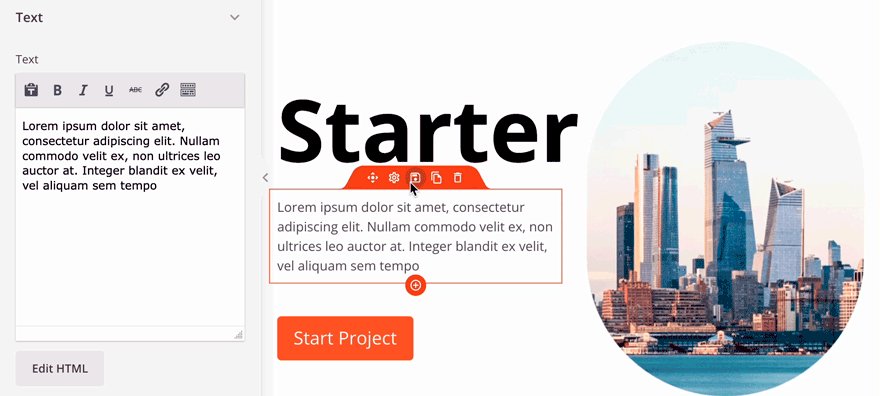
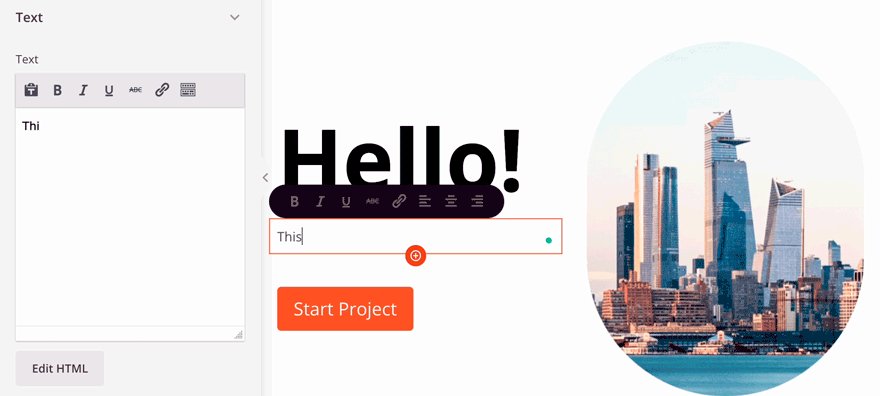
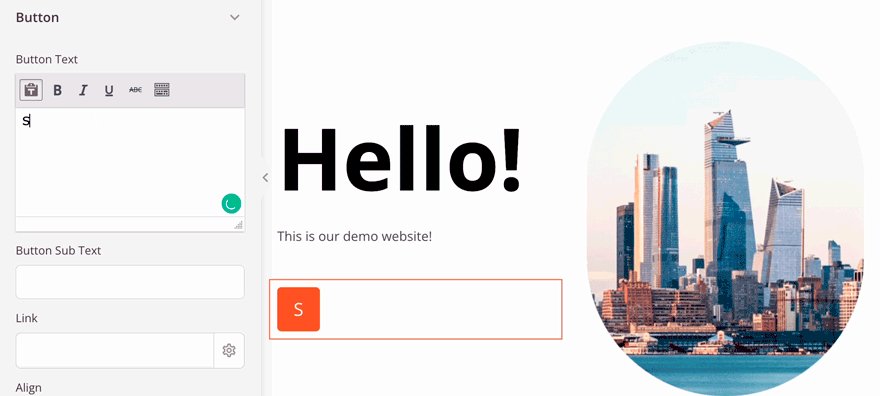
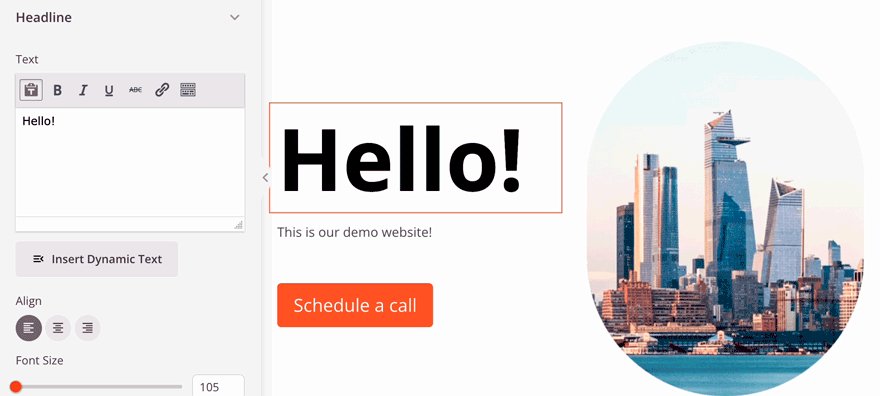
ตัวอย่างเช่น ใน gif ด้านล่าง คุณสามารถดูวิธีที่เราเปลี่ยนชื่อ คำอธิบาย และข้อความของปุ่มในส่วนฮีโร่ได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง:

ตอนนี้เรามาลองเพิ่มสิ่งใหม่ๆ ในหน้าของเรากัน
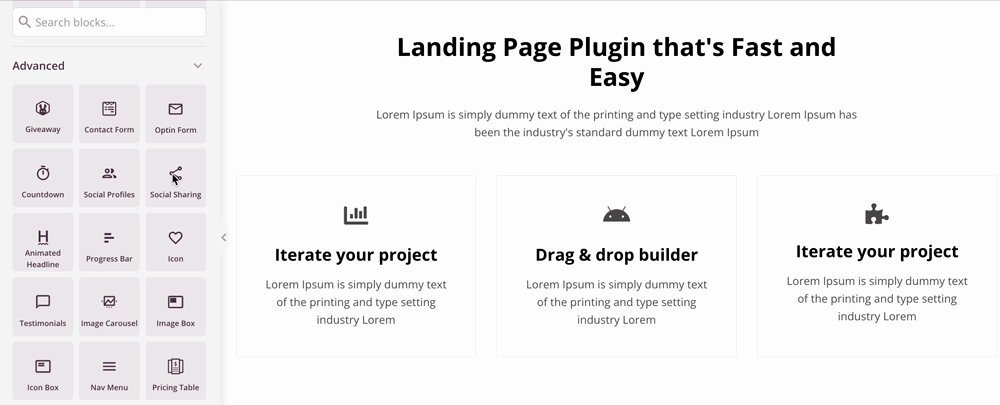
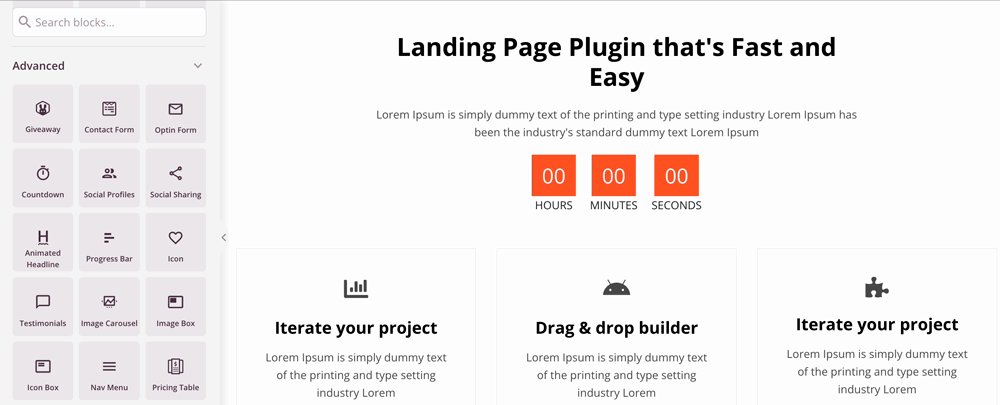
หากไม่ได้เลือกองค์ประกอบใดในหน้า คุณจะเห็นแท็บ บล็อก ที่แถบด้านข้างทางซ้าย

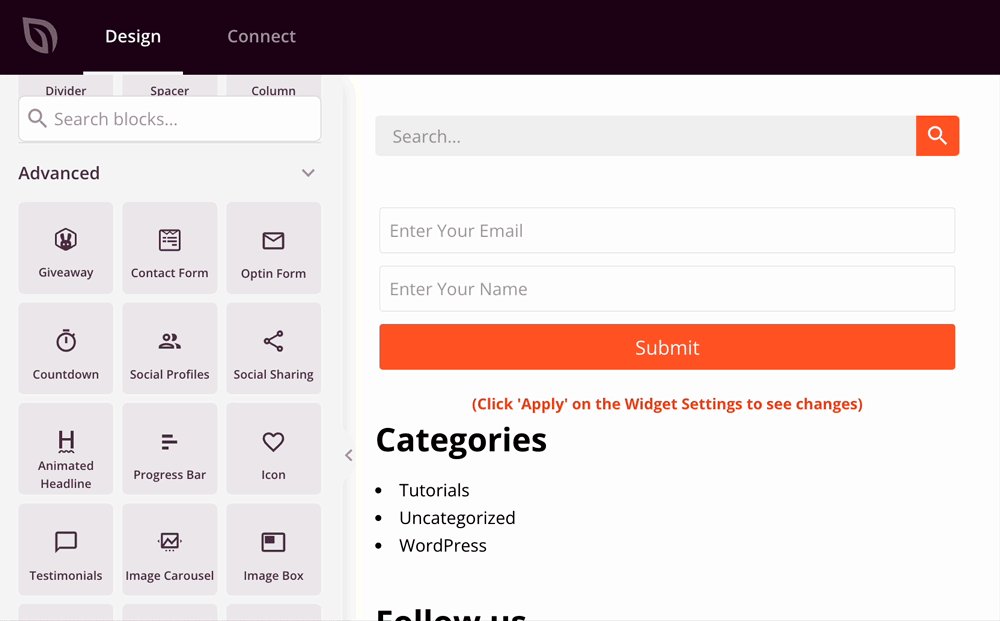
มีบล็อคสำเร็จรูปมากมายที่คุณสามารถเพิ่มลงในเพจของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง ไม่จำเป็นต้องเขียนโค้ด
ตัวอย่างเช่น คุณสามารถค้นหาบล็อคต่างๆ เช่น ผู้เขียนโพสต์ ตารางราคา แบบฟอร์มการค้นหา และอื่นๆ อีกมากมาย
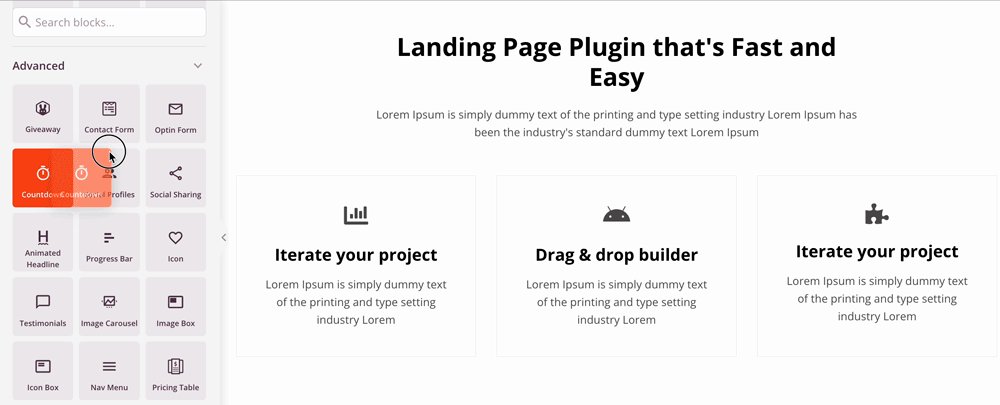
หากต้องการเพิ่มบล็อกเฉพาะในหน้าของคุณ ให้ลากและวางที่ตำแหน่งที่คุณต้องการ
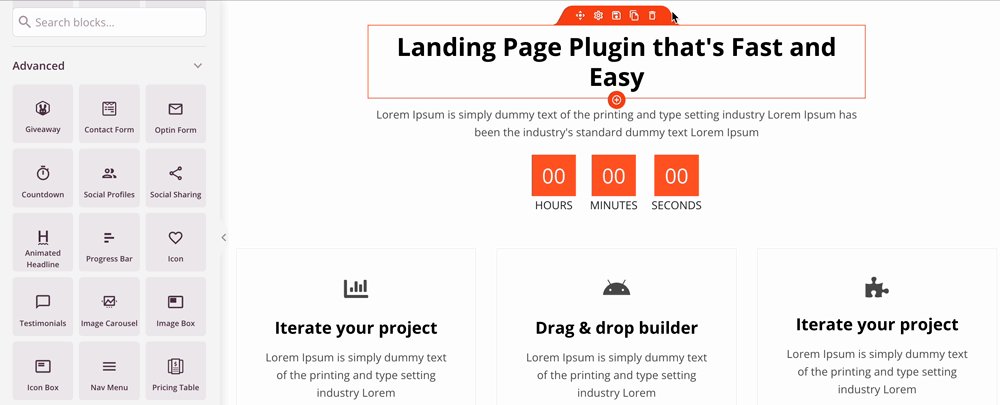
ตัวอย่างเช่น มาเพิ่มบล็อกการ นับถอยหลัง ในส่วนคุณสมบัติ:

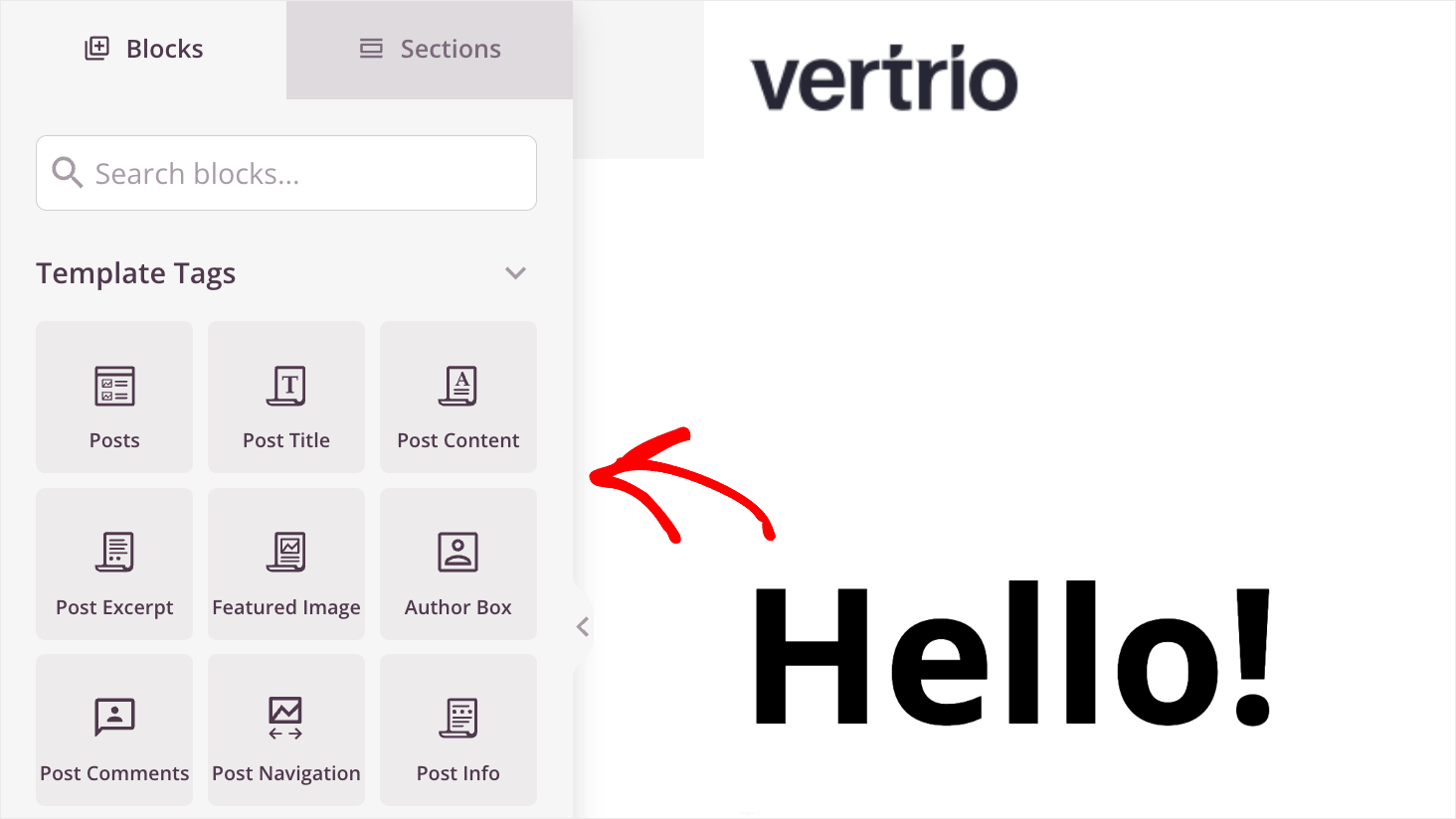
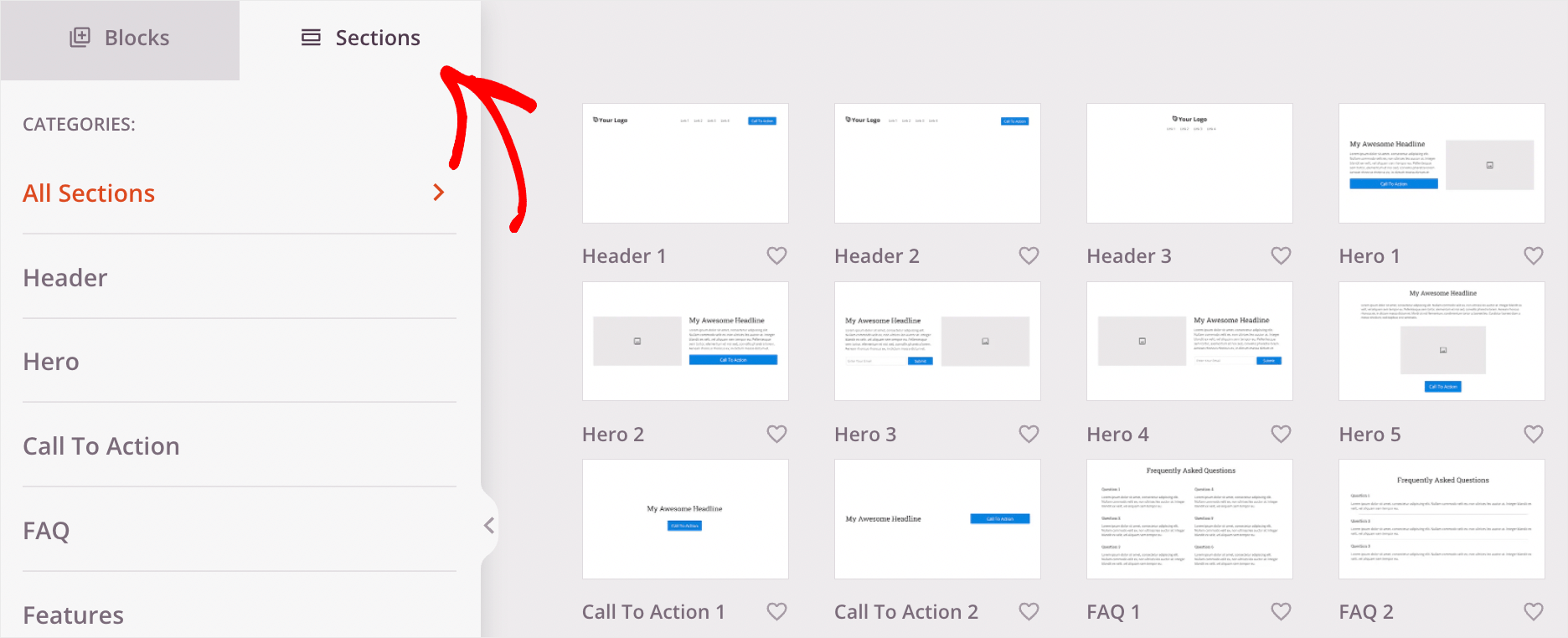
นอกจากนี้ หากคุณไปที่แท็บ Sections คุณจะพบส่วนต่างๆ ที่สร้างไว้ล่วงหน้ามากมายที่คุณสามารถเพิ่มลงในเพจของคุณได้ เช่น:
- ส่วนหัว
- ส่วนท้าย
- คำกระตุ้นการตัดสินใจ
- คุณสมบัติ
- ข้อความรับรอง
- และอื่น ๆ อีกมากมาย…

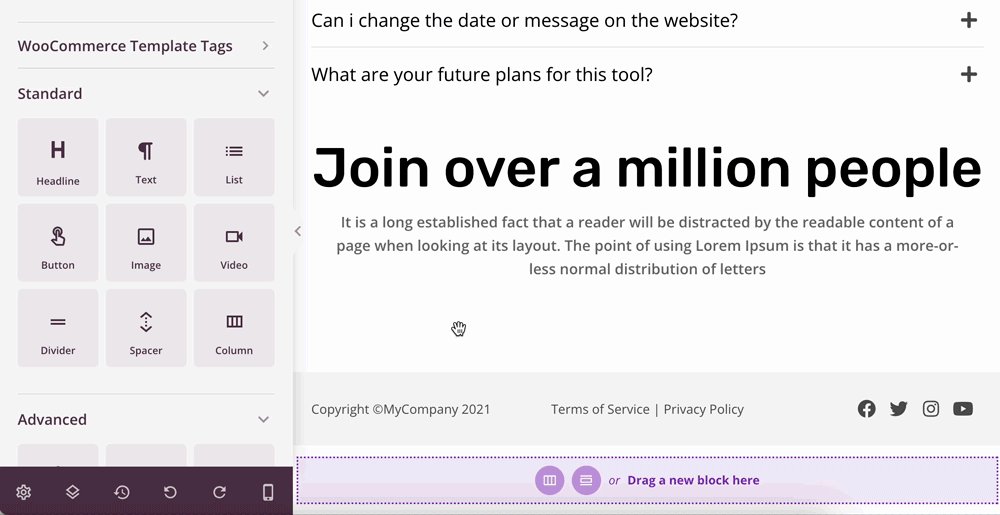
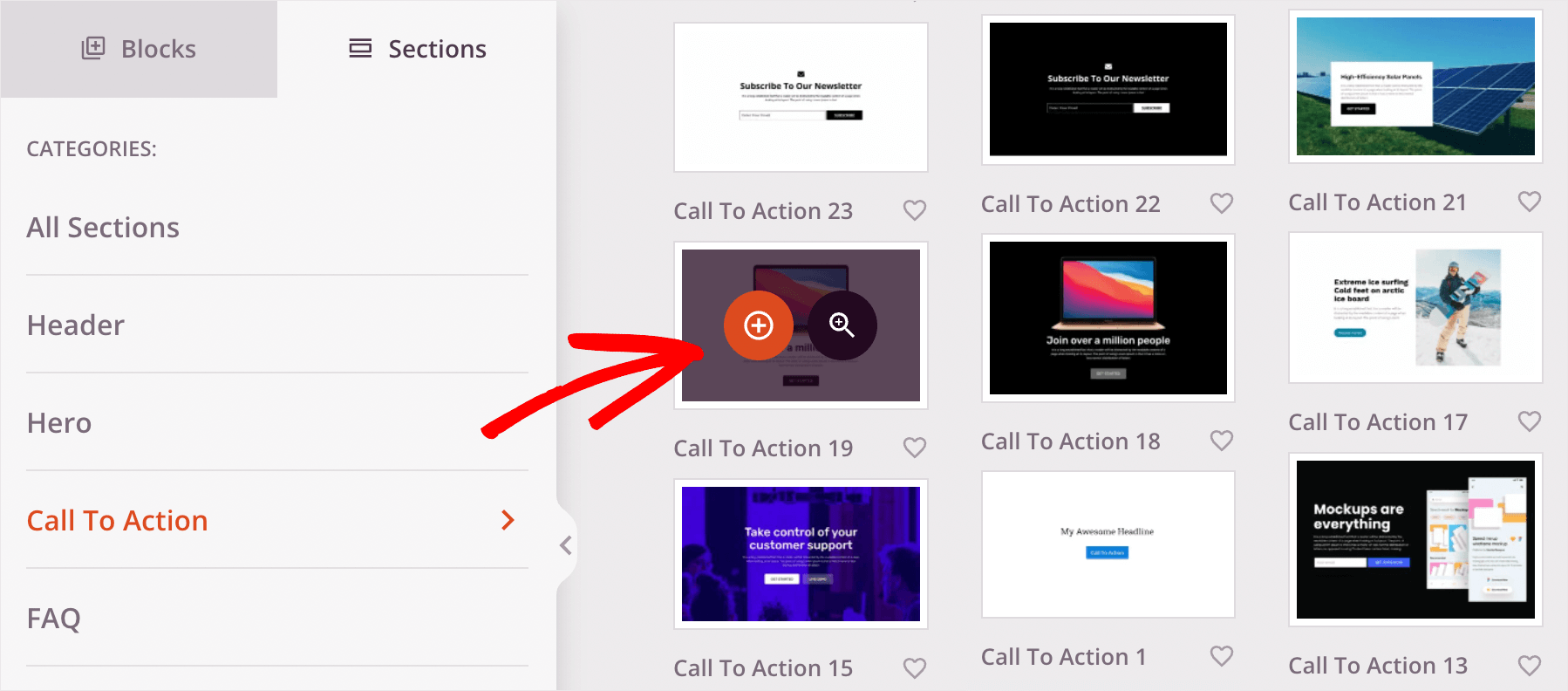
หากต้องการเพิ่มส่วนใหม่ในหน้า ให้วางเมาส์เหนือส่วนที่ต้องการแล้วคลิกไอคอนเครื่องหมายบวก
ตัวอย่างเช่น มาเพิ่มส่วนการ เรียกร้องให้ดำเนินการ ใหม่ในหน้าของเรา

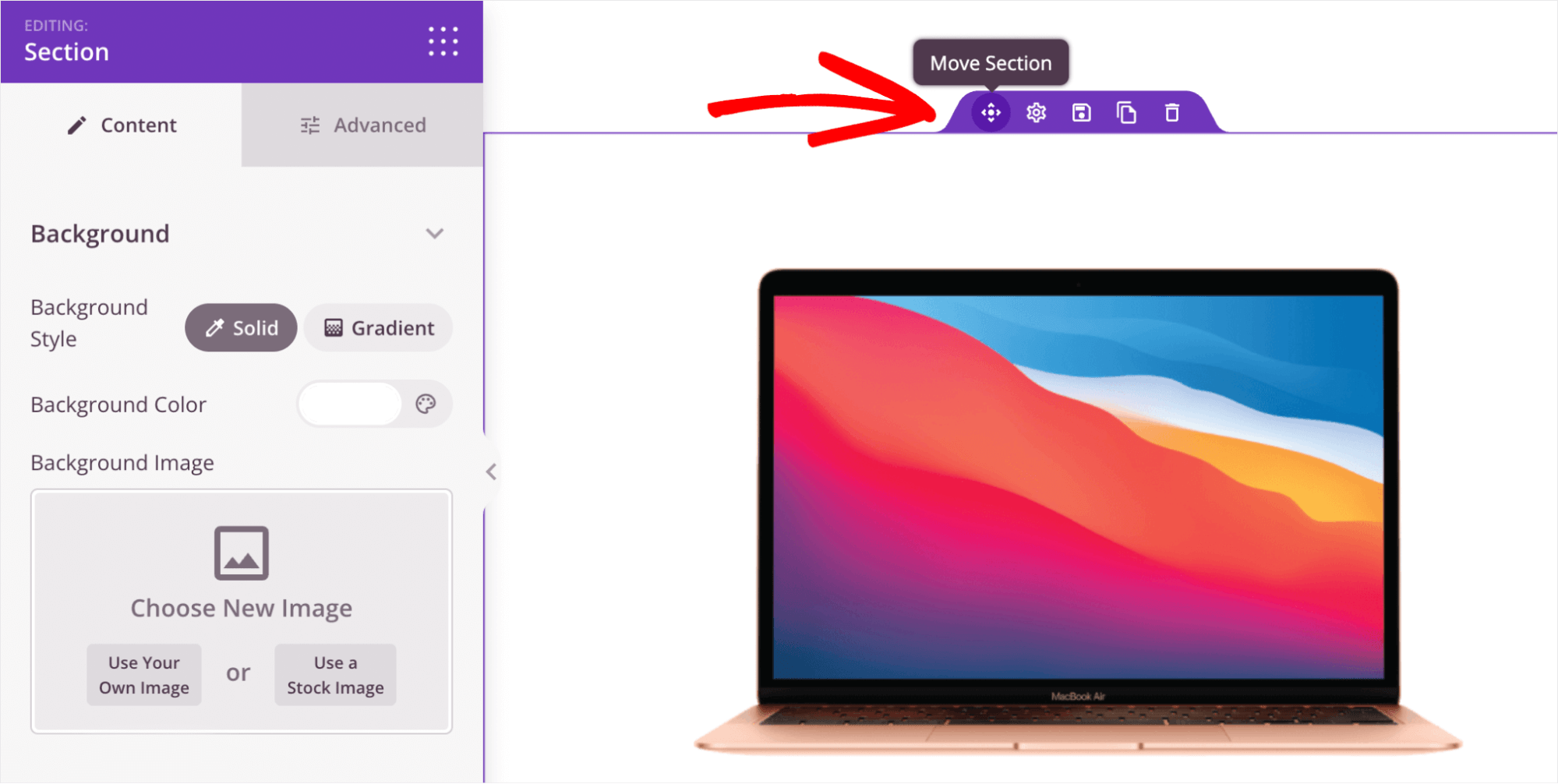
ตามค่าเริ่มต้น ส่วนใหม่จะปรากฏที่ส่วนท้ายสุดของหน้า
หากต้องการเปลี่ยนตำแหน่งของส่วน ให้ชี้เคอร์เซอร์ไปที่ขอบด้านบน เลือกตัวเลือก ย้ายส่วน แล้วลากในลักษณะเดียวกับบล็อก

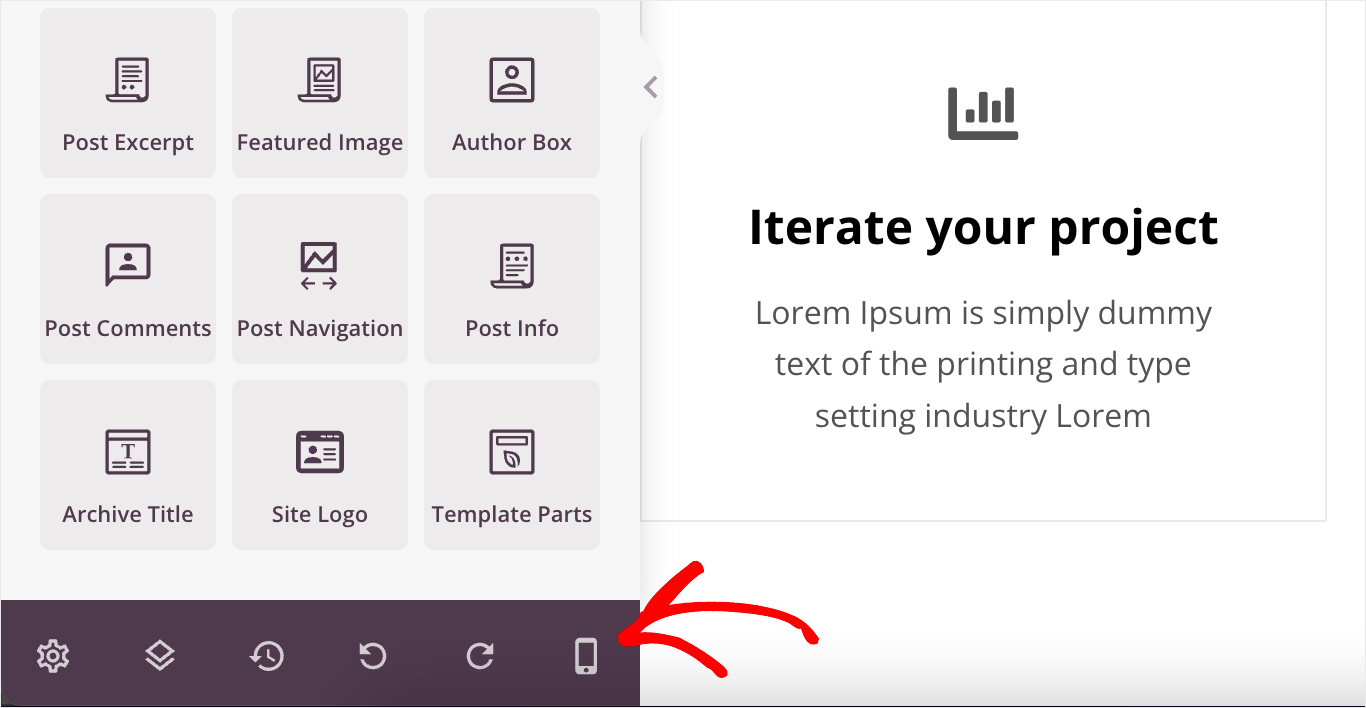
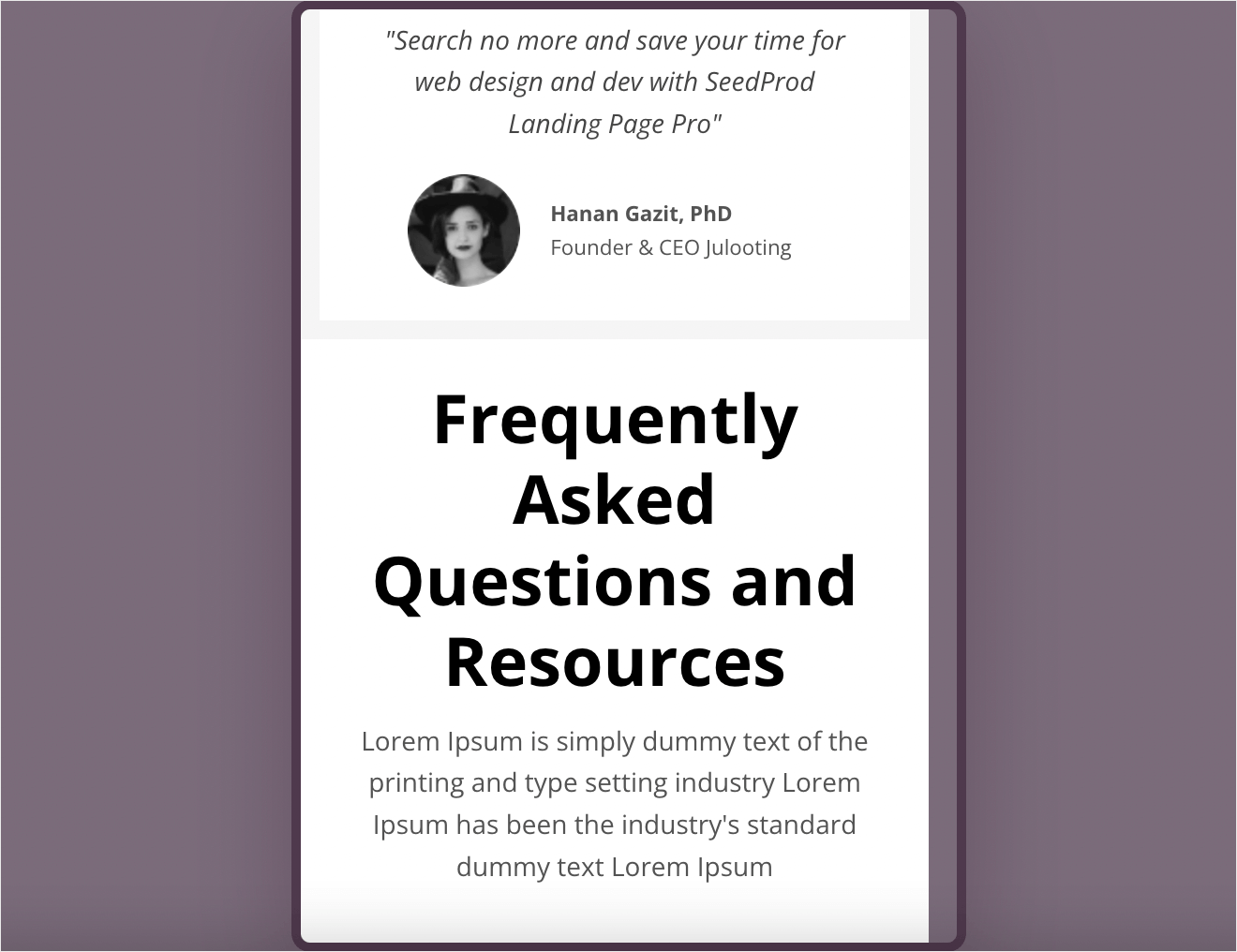
เมื่อคุณปรับแต่งหน้าแรกเสร็จแล้ว คุณสามารถดูหน้าตาได้บนอุปกรณ์มือถือ
โดยคลิกไอคอนแสดงตัวอย่างอุปกรณ์เคลื่อนที่ที่มุมล่างซ้าย

หากมีบล็อกหรือบางส่วนที่ดูไม่ถูกต้อง คุณสามารถย้ายไปมาจนกว่าคุณจะแน่ใจว่ารุ่นมือถือของคุณมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้

เมื่อคุณพอใจกับหน้าแรกแล้ว อย่าลืมกดปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลงทั้งหมดที่คุณทำ
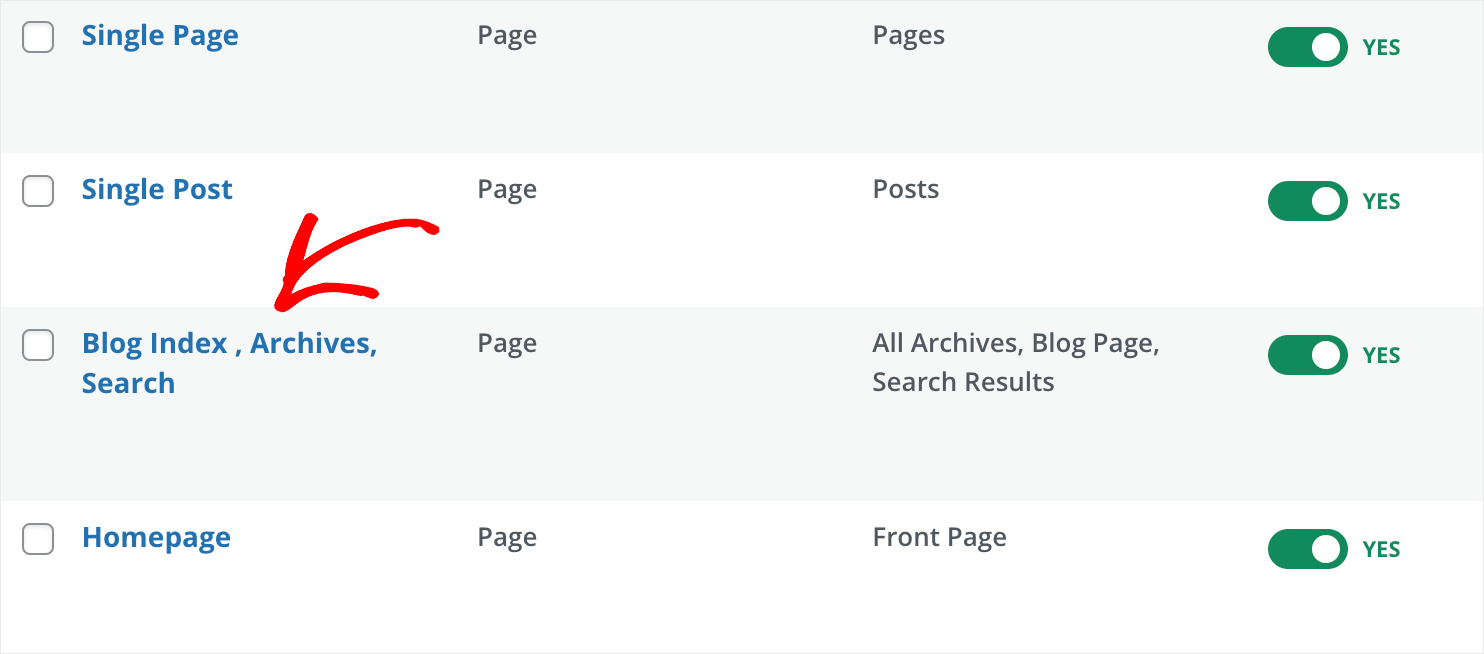
หน้าดัชนีบล็อก หอจดหมายเหตุ และการค้นหา
ตอนนี้เรามาดูเทมเพลตที่เรียกว่า Blog Index, Archives, Search กัน

ตามที่คุณสามารถสมมติจากชื่อ เทมเพลตนี้มีหน้าที่ในการแสดงหน้าโพสต์บล็อก ไฟล์เก็บถาวร และผลการค้นหา
สิ่งนี้มีประโยชน์เนื่องจากคุณสามารถเปลี่ยนลักษณะที่ปรากฏของ 3 หน้าพร้อมกันได้

เมื่อคุณได้เรียนรู้วิธีปรับแต่งหน้าแล้ว และเพิ่มบล็อกและส่วนใหม่ๆ ให้กับหน้านั้นแล้ว มาเน้นที่การตั้งค่าองค์ประกอบเฉพาะกัน
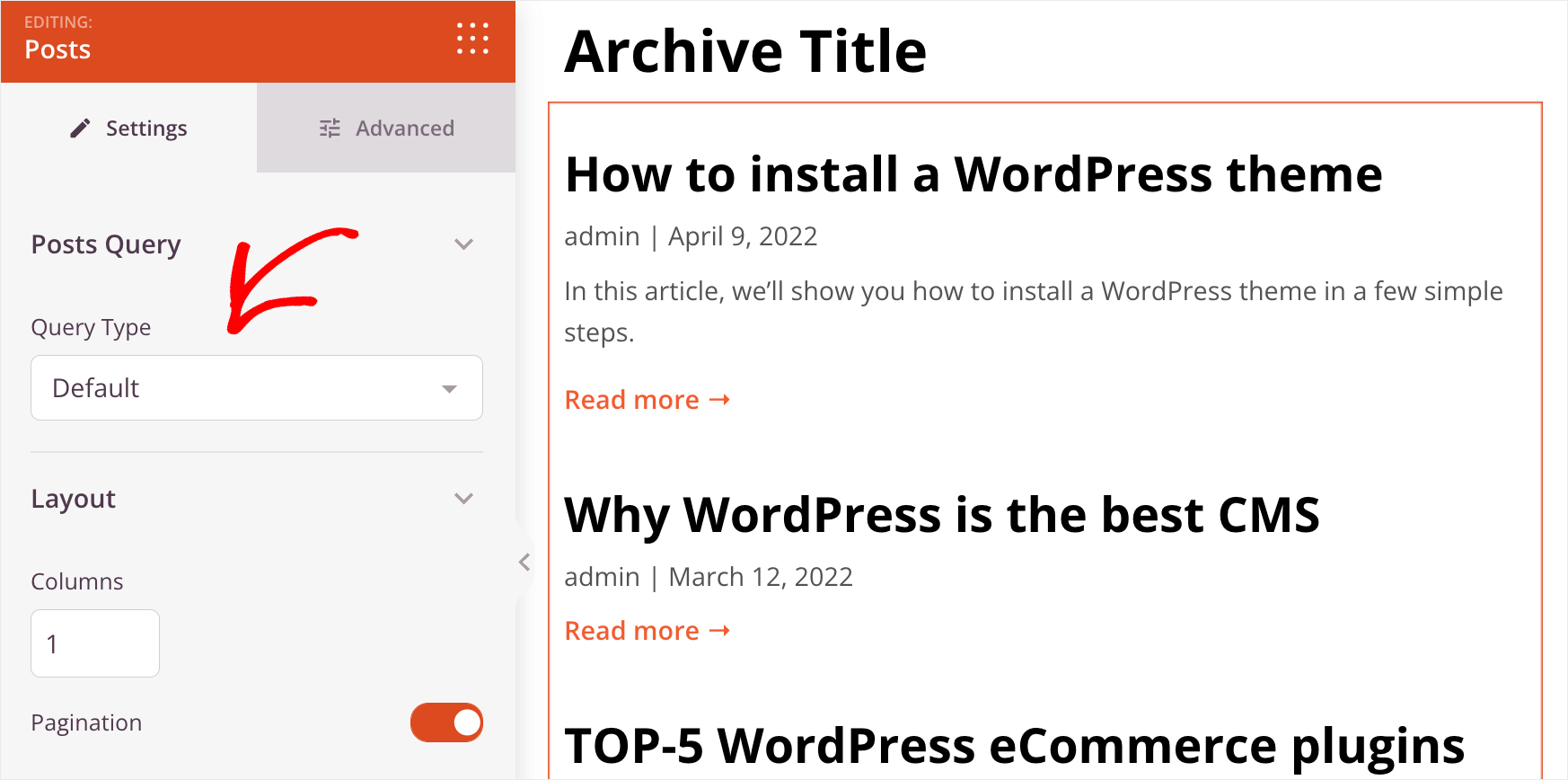
ตัวอย่างเช่น หากคุณคลิกที่องค์ประกอบ " โพส ต์" คุณสามารถเปลี่ยนลำดับของโพสต์ ยกเว้นโพสต์จากหมวดหมู่เฉพาะ แท็กหรือผู้เขียน และอื่นๆ

นอกจากนี้ คุณยังสามารถปรับแต่งเลย์เอาต์ของรายการโพสต์ได้อย่างเต็มที่
กล่าวคือ คุณสามารถเปลี่ยนจำนวนคอลัมน์และโพสต์ต่อหน้า เปลี่ยนการเปิดเผยชื่อผู้เขียน วันที่เผยแพร่ เวลา และจำนวนความคิดเห็น
เป็นเรื่องยากที่เครื่องมือสร้างเว็บไซต์จะอนุญาตให้คุณควบคุมสิ่งต่างๆ เหล่านี้ได้ โดยไม่จำเป็นต้องเขียนโค้ด ซึ่งเป็นอีกสาเหตุหนึ่งที่ทำให้ SeedProd ได้รับความนิยม
โพสต์เดียว
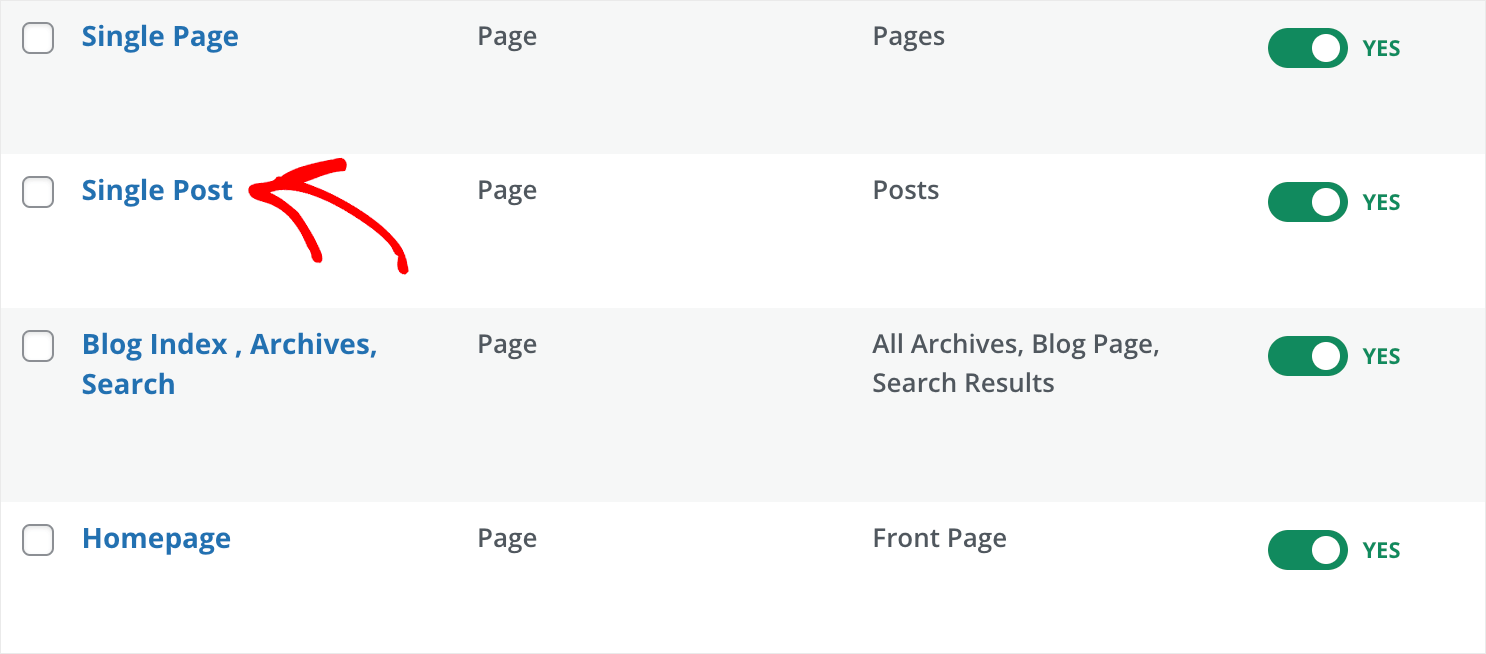
เมื่อคุณปรับแต่งหน้าบล็อกเสร็จแล้ว เรามาแก้ไขเทมเพลต Single Post กัน

โพสต์บล็อกทั่วไปมีส่วนต่อไปนี้:
- ภาพที่โดดเด่น
- ชื่อกระทู้
- โพสต์ข้อมูล
- โพสต์เนื้อหา
- กล่องผู้เขียน
- ส่วนความคิดเห็น

สิ่งที่ดีที่สุดคือด้วย SeedProd คุณสามารถปรับแต่งแต่ละส่วนเหล่านี้ได้อย่างเต็มที่
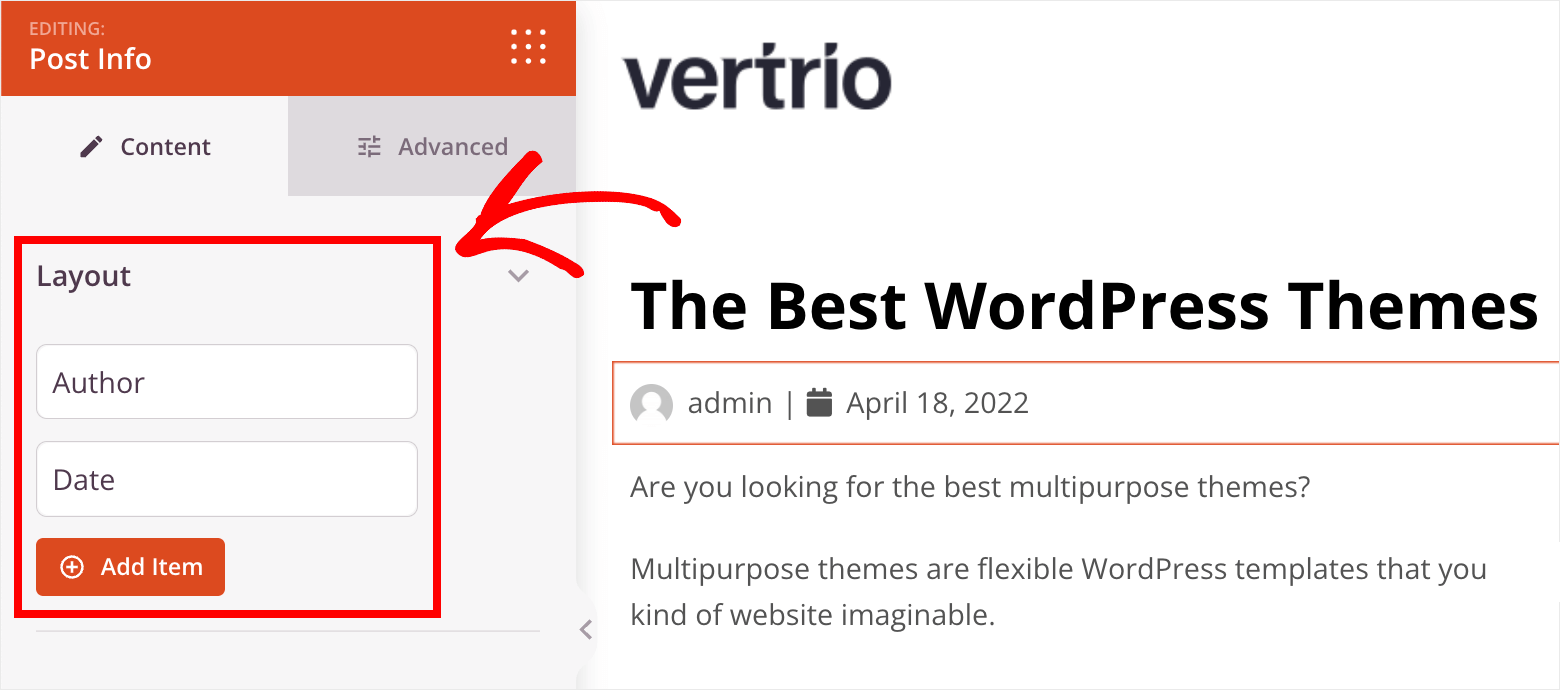
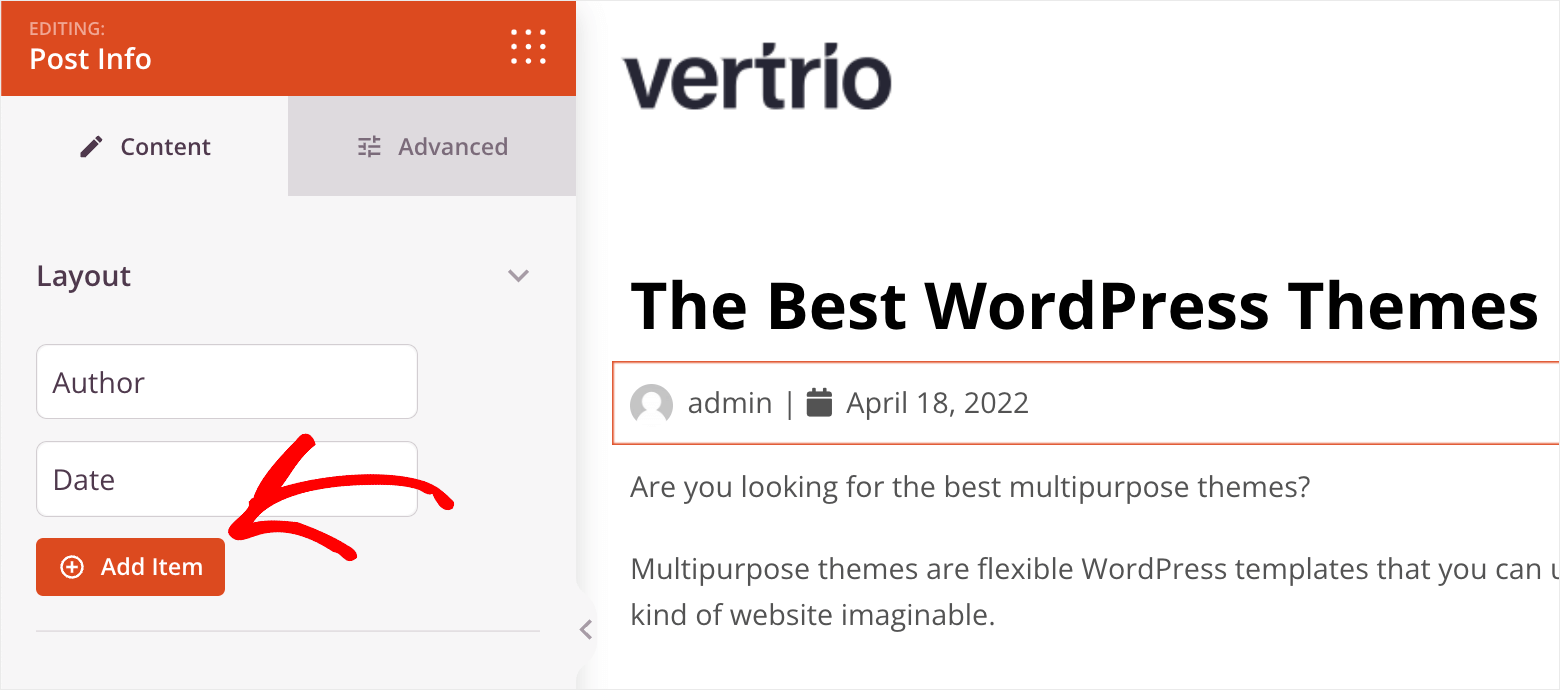
ตัวอย่างเช่น หากคุณคลิกที่องค์ประกอบ โพสต์ข้อมูล คุณสามารถเพิ่มข้อมูลใหม่ที่เป็นประโยชน์ลงไปได้

อาจเป็นช่วงเวลาที่เผยแพร่หรือแก้ไข ข้อมูลเพิ่มเติมเกี่ยวกับผู้เขียนบทความ หรืออย่างอื่นที่คุณต้องการระบุ
ตัวอย่างเช่น สมมติว่าเราต้องการแสดงจำนวนความคิดเห็นในส่วนข้อมูลโพสต์ของเรา ในการเริ่มต้น ให้กดปุ่ม เพิ่มรายการ

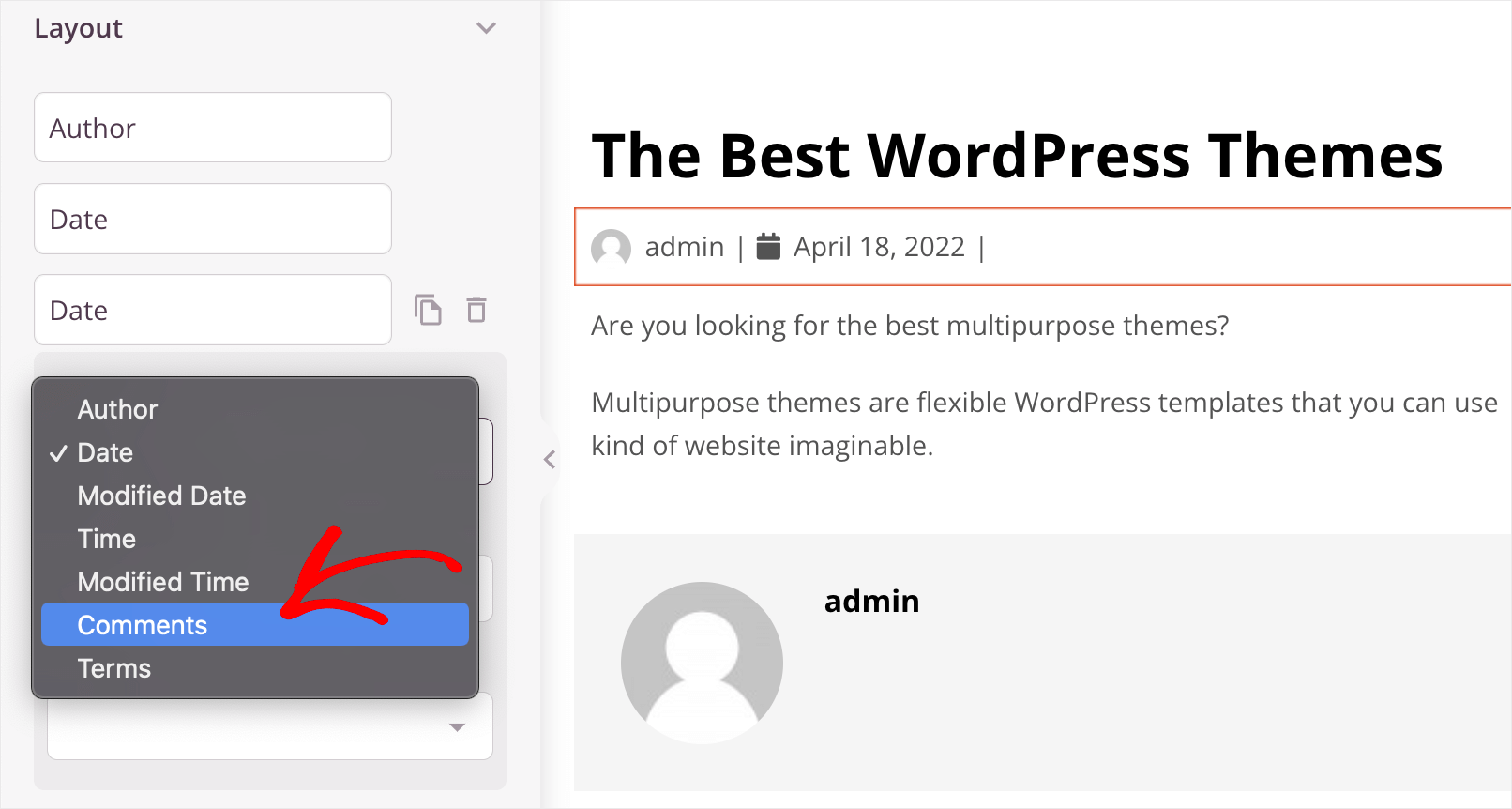
จากนั้นคลิกที่เมนูแบบเลื่อนลง ประเภท และเลือกตัวเลือก ความคิดเห็น

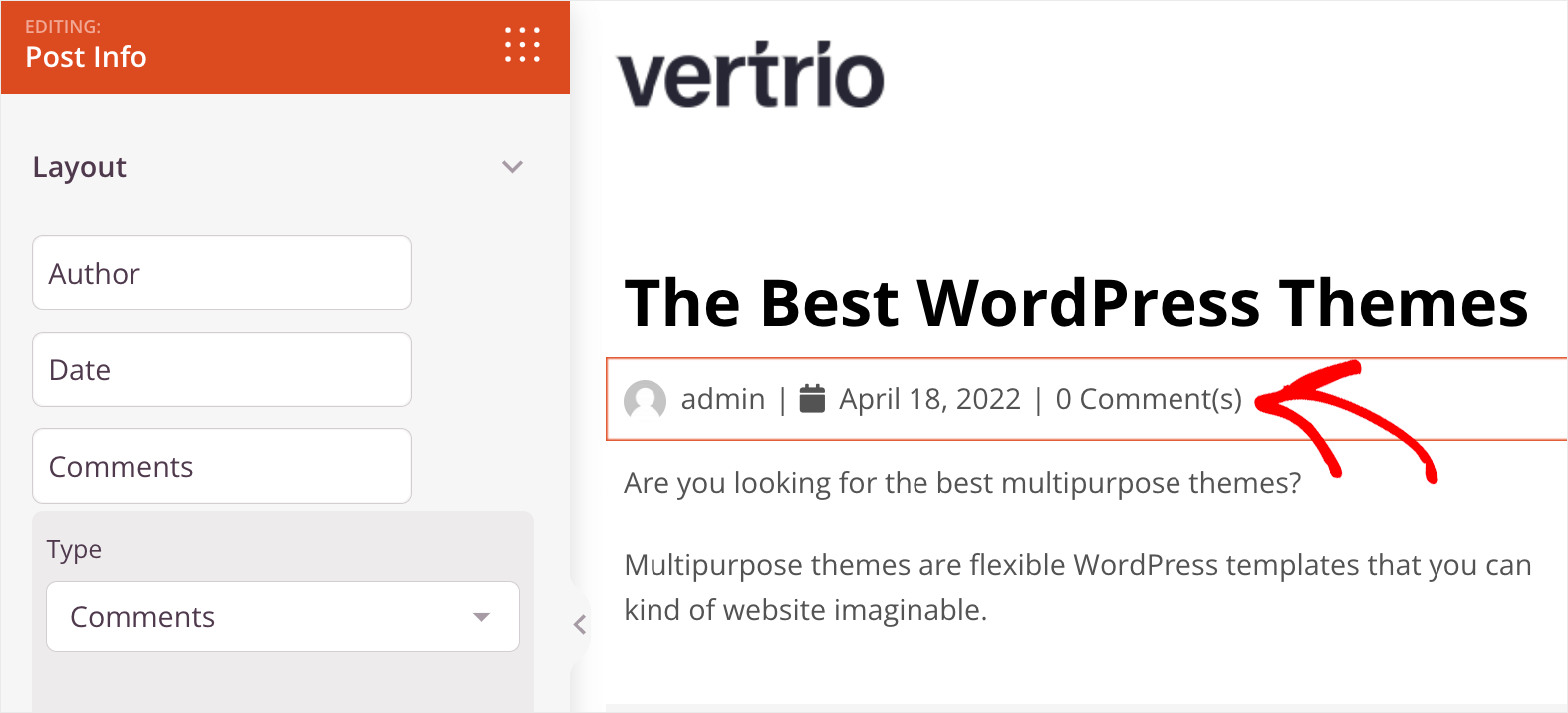
หลังจากนั้น คุณจะเห็นว่าขณะนี้จำนวนความคิดเห็นปรากฏขึ้นภายในองค์ประกอบข้อมูลโพสต์

ด้วยวิธีนี้ คุณสามารถปรับแต่งองค์ประกอบใดๆ บนหน้าได้อย่างง่ายดาย
แถบด้านข้าง
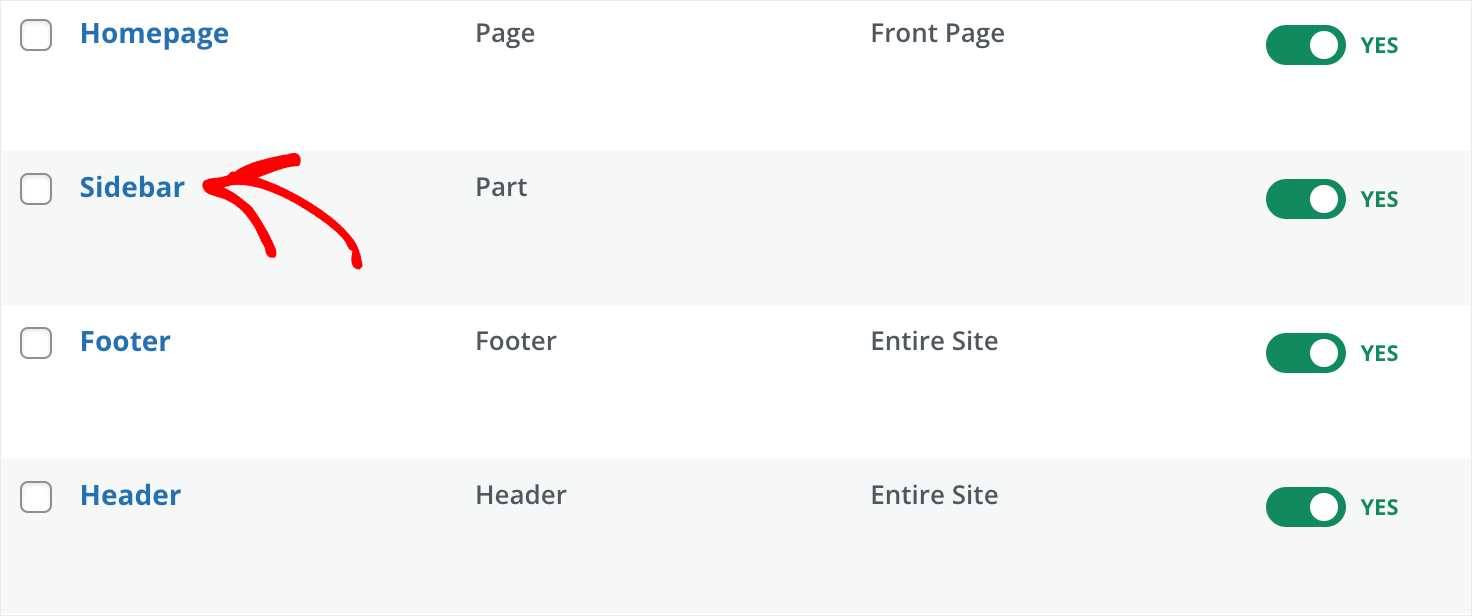
มาเปลี่ยนรูปลักษณ์ของแถบด้านข้างของธีมของเราด้วย ตรงไปที่แดชบอร์ดตัวสร้างธีมและคลิกที่เทมเพลต แถบด้านข้าง

แถบด้านข้างเป็นที่นิยมมากในหมู่เจ้าของไซต์ WordPress เป็นที่ที่ดีในการวางองค์ประกอบเว็บไซต์ที่เกี่ยวข้อง เช่น รายการโพสต์ล่าสุด แบบฟอร์มการสมัครรับข้อมูล และอื่นๆ อีกมากมาย

และมีข่าวดี SeedProd ให้คุณปรับแต่งแถบด้านข้างทั้งหมดในลักษณะเดียวกับเทมเพลตอื่นๆ
ตัวอย่างเช่น คุณสามารถเพิ่มแบบฟอร์มสมัครรับจดหมายข่าวทางอีเมลลงในแถบด้านข้างได้ด้วยการคลิกเพียงไม่กี่ครั้ง
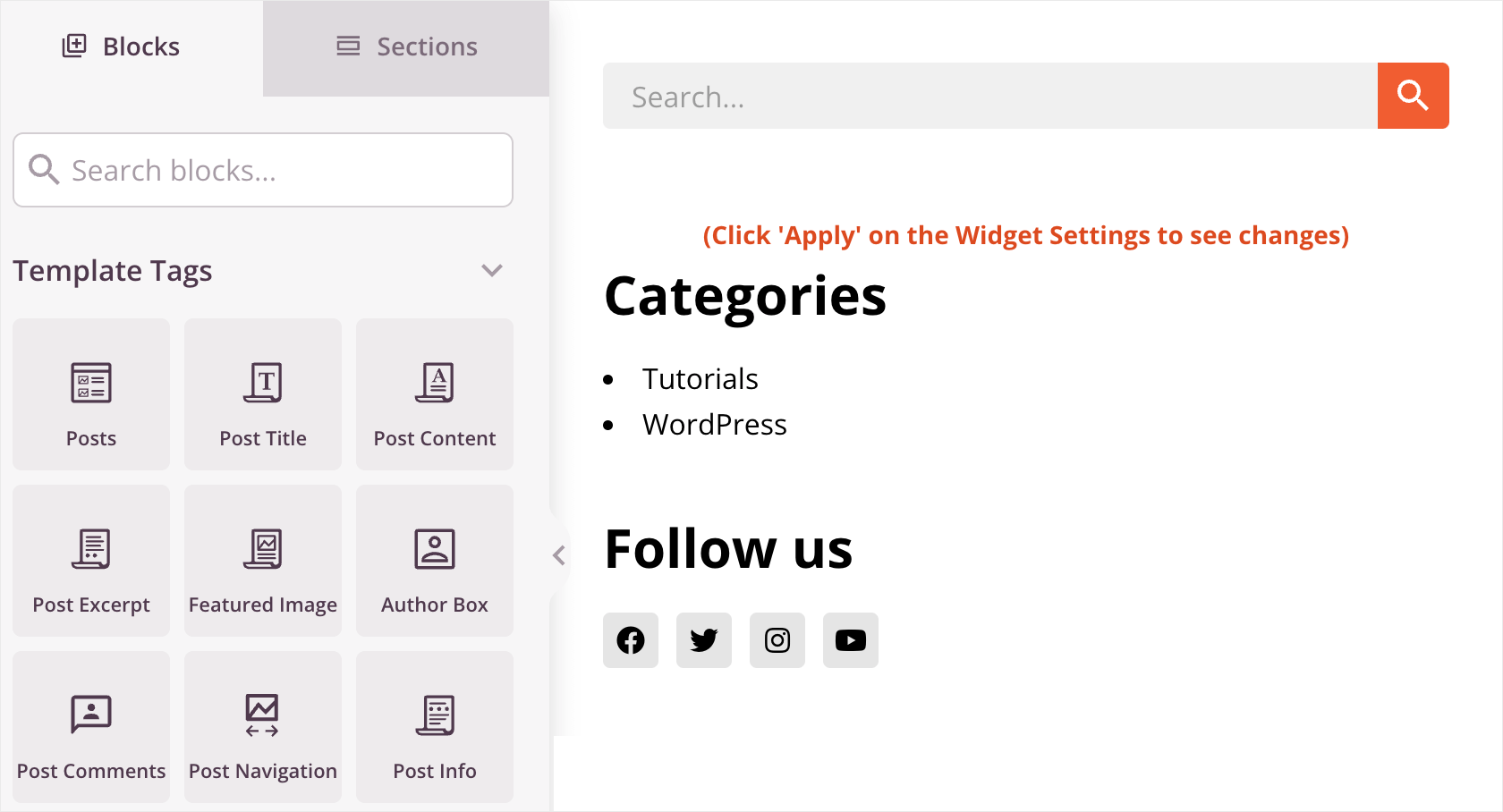
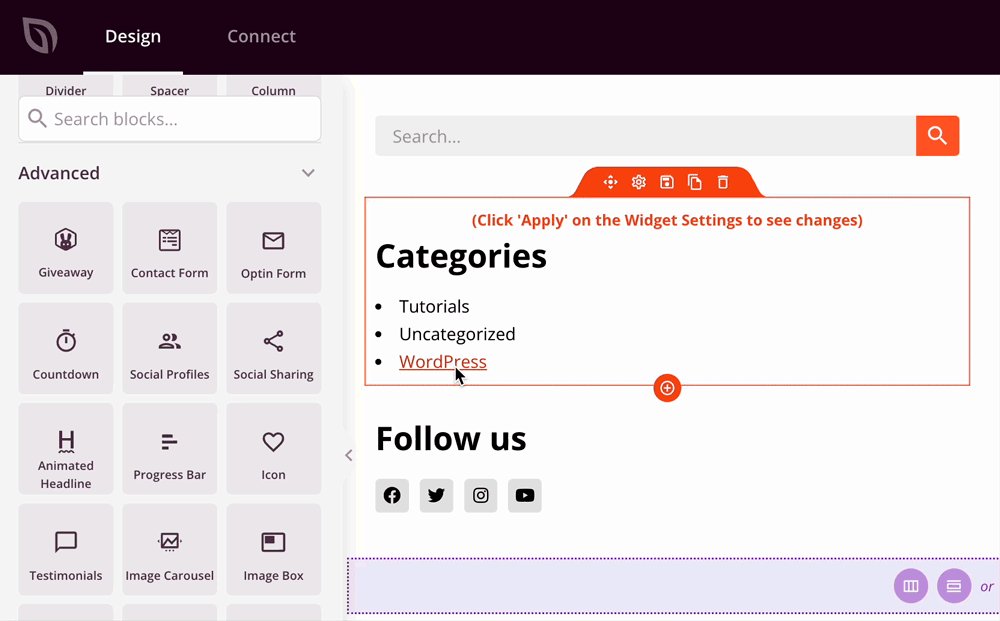
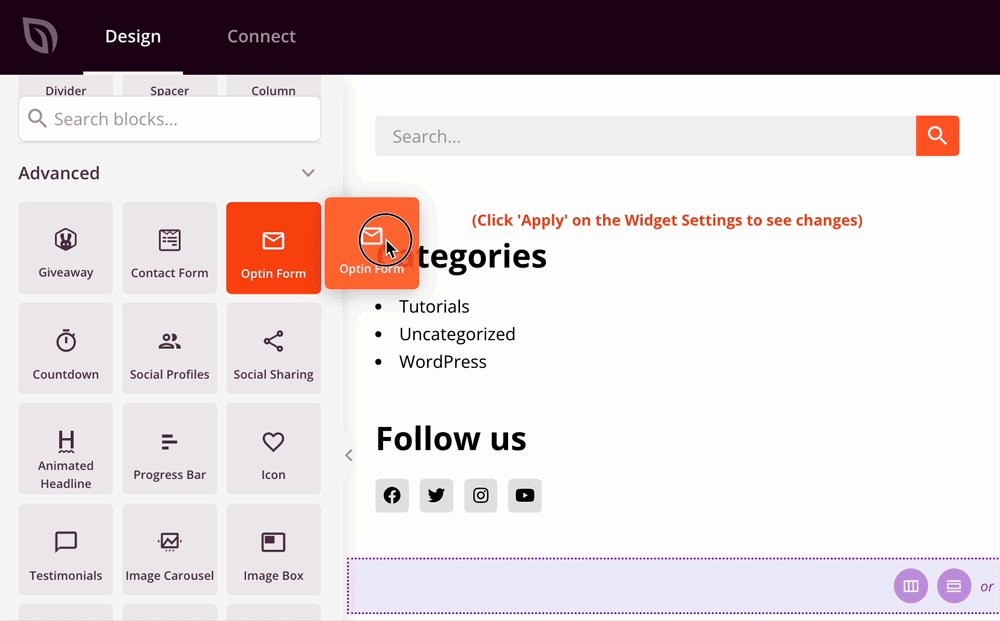
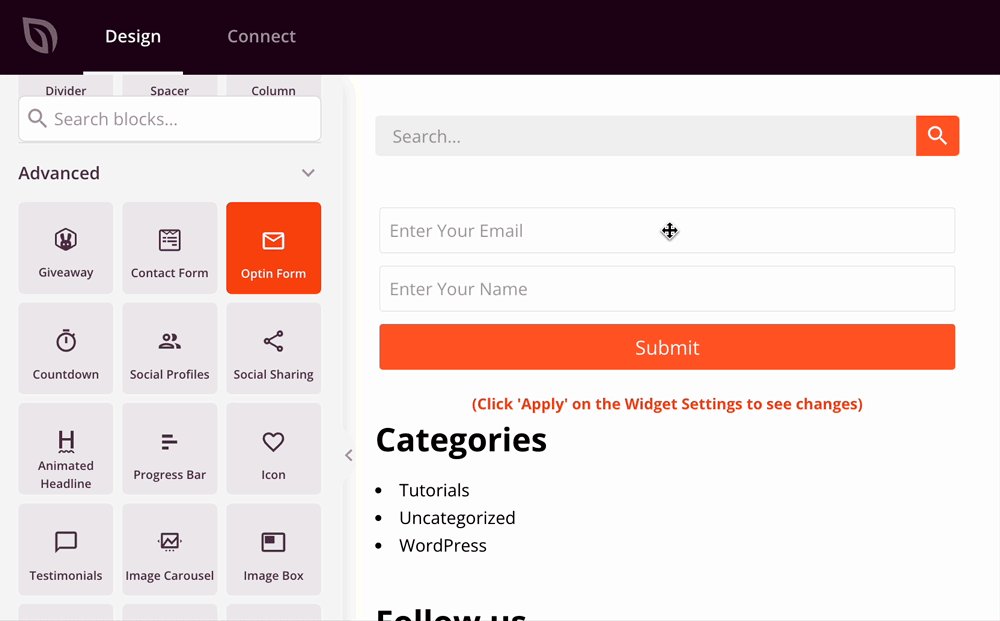
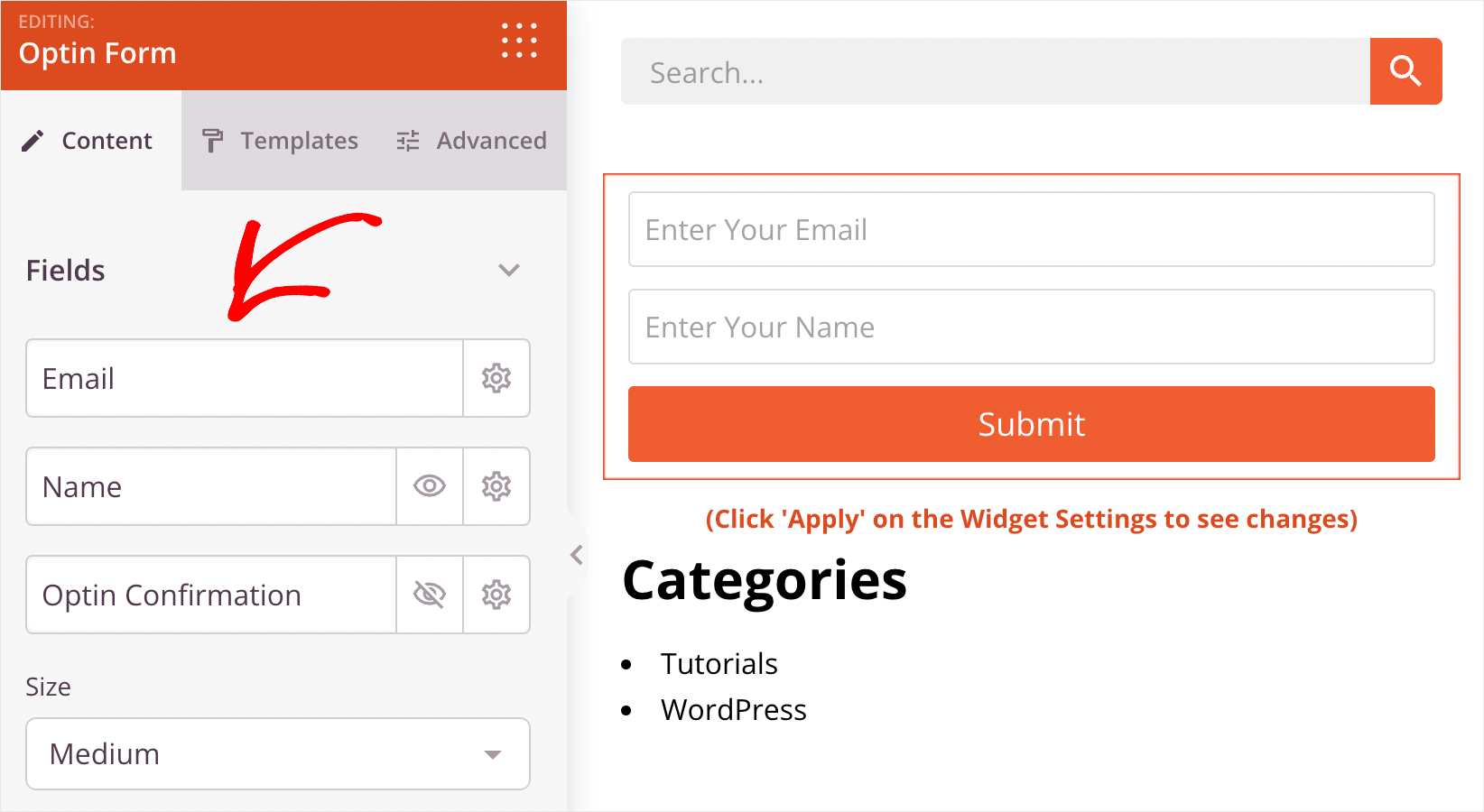
ในการทำเช่นนั้น เพียงลากและวางองค์ประกอบ Optin Form จากแท็บ Blocks ไปยังแถบด้านข้างของคุณ:

จากนั้น หากคุณคลิก คุณสามารถเปลี่ยนจำนวนฟิลด์ ประเภทฟิลด์ และอื่นๆ

เมื่อคุณทราบวิธีการทำงานภายในโปรแกรมแก้ไขภาพ SeedProd แล้ว คุณก็พร้อมที่จะปรับแต่ง CSS ส่วนกลางของธีมของคุณแล้ว
ขั้นตอนที่ 4: ปรับแต่ง Global CSS ของธีมของคุณ (ไม่มีโค้ด)
อันดับแรก มาทำความเข้าใจกันก่อนว่า CSS คืออะไร และคุณสามารถเปลี่ยนลักษณะที่ปรากฏของไซต์โดยรวมได้อย่างไรโดยแก้ไขไฟล์นี้
CSS ย่อมาจาก cascading สไตล์ชีต เป็นไฟล์ที่มีโค้ดที่กำหนดสไตล์สากล การพิมพ์ และสีของไซต์ของคุณ
เมื่อคุณเปลี่ยนลักษณะที่ปรากฏขององค์ประกอบในไฟล์ CSS การเปลี่ยนแปลงเหล่านั้นจะนำไปใช้กับองค์ประกอบนั้นทั่วทั้งไซต์ของคุณ
ทุกธีมของ WordPress มีไฟล์ CSS ของตัวเอง โดยปกติ ในการเปลี่ยนแปลง คุณต้องมีพื้นฐานในการพัฒนาเว็บ
แต่ SeedProd ให้คุณปรับแต่ง CSS ส่วนกลางของไซต์ของคุณในโปรแกรมแก้ไขที่ใช้งานง่ายสำหรับผู้เริ่มต้น
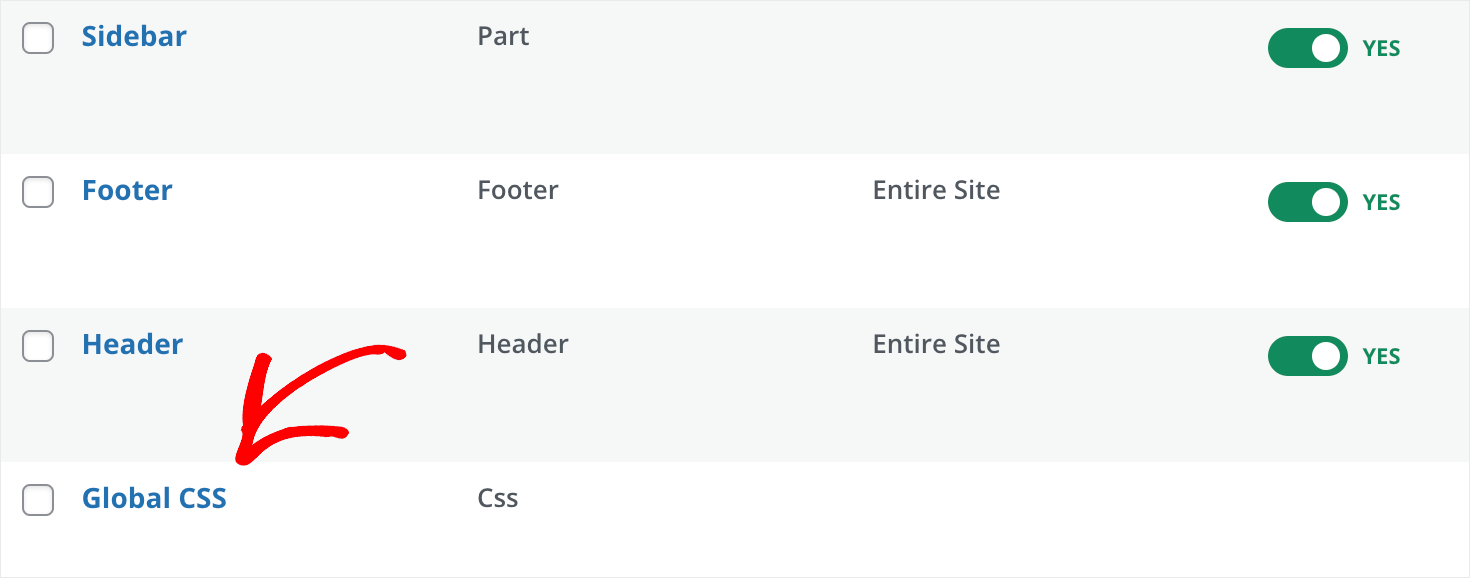
ในการเริ่มต้น ให้คลิกที่เทมเพลต Global CSS ในแดชบอร์ดเทมเพลตธีมของคุณ

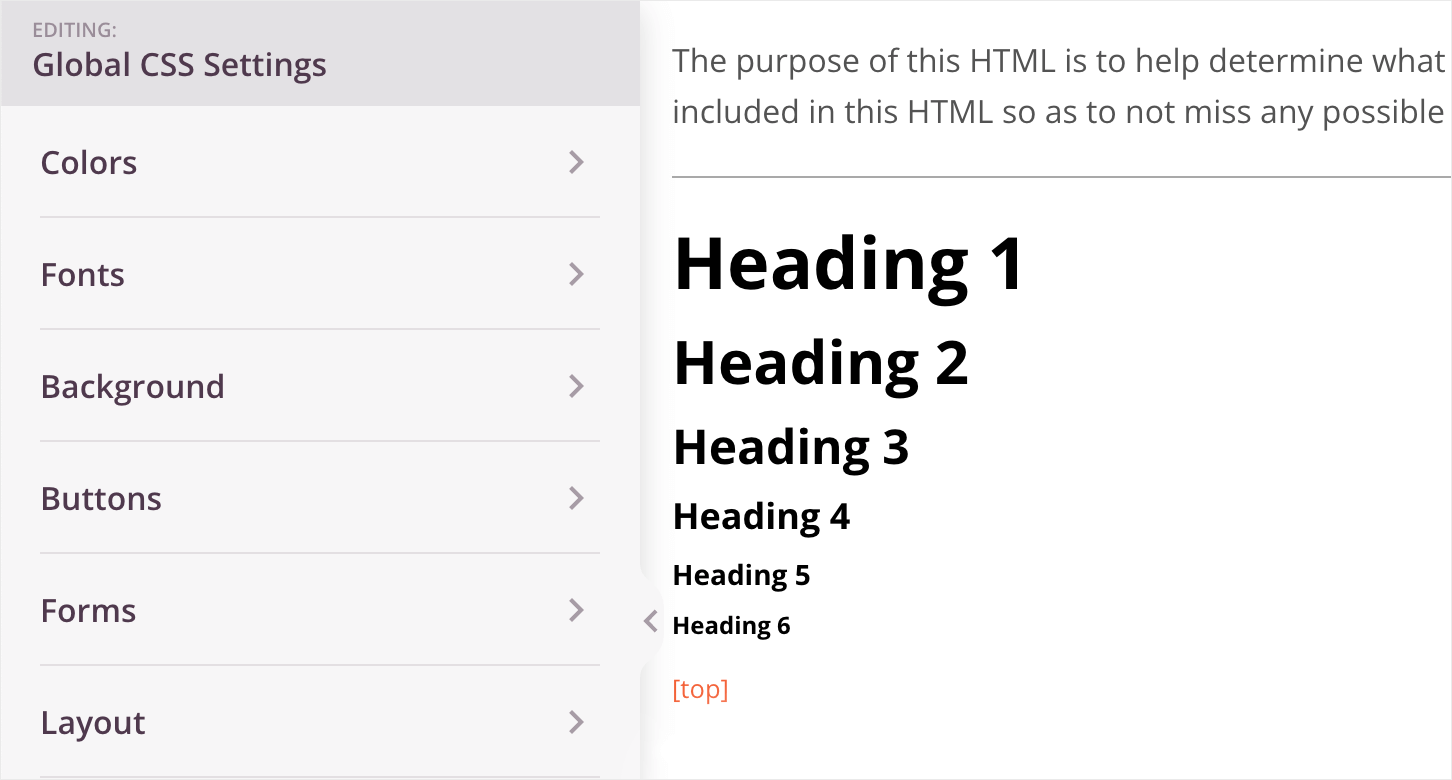
ซึ่งจะนำคุณไปสู่ตัวแก้ไขภาพการตั้งค่า CSS ทั่วโลก
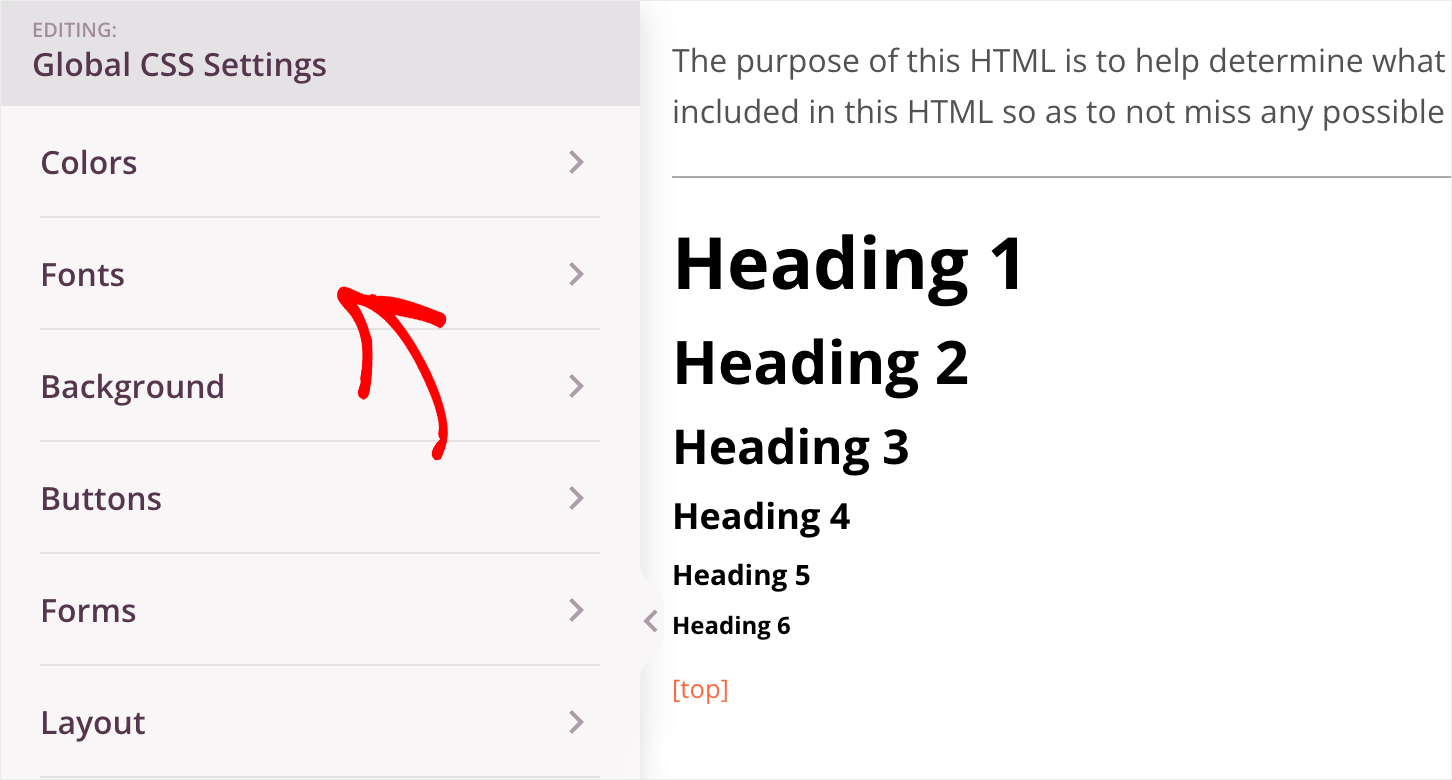
ทางด้านซ้าย คุณจะพบแท็บที่คุณสามารถเปลี่ยนสี แบบอักษร พื้นหลัง และอื่นๆ ของไซต์ได้
และทางด้านขวา คุณจะเห็นผลลัพธ์ของการเปลี่ยนแปลงที่คุณทำในแบบเรียลไทม์

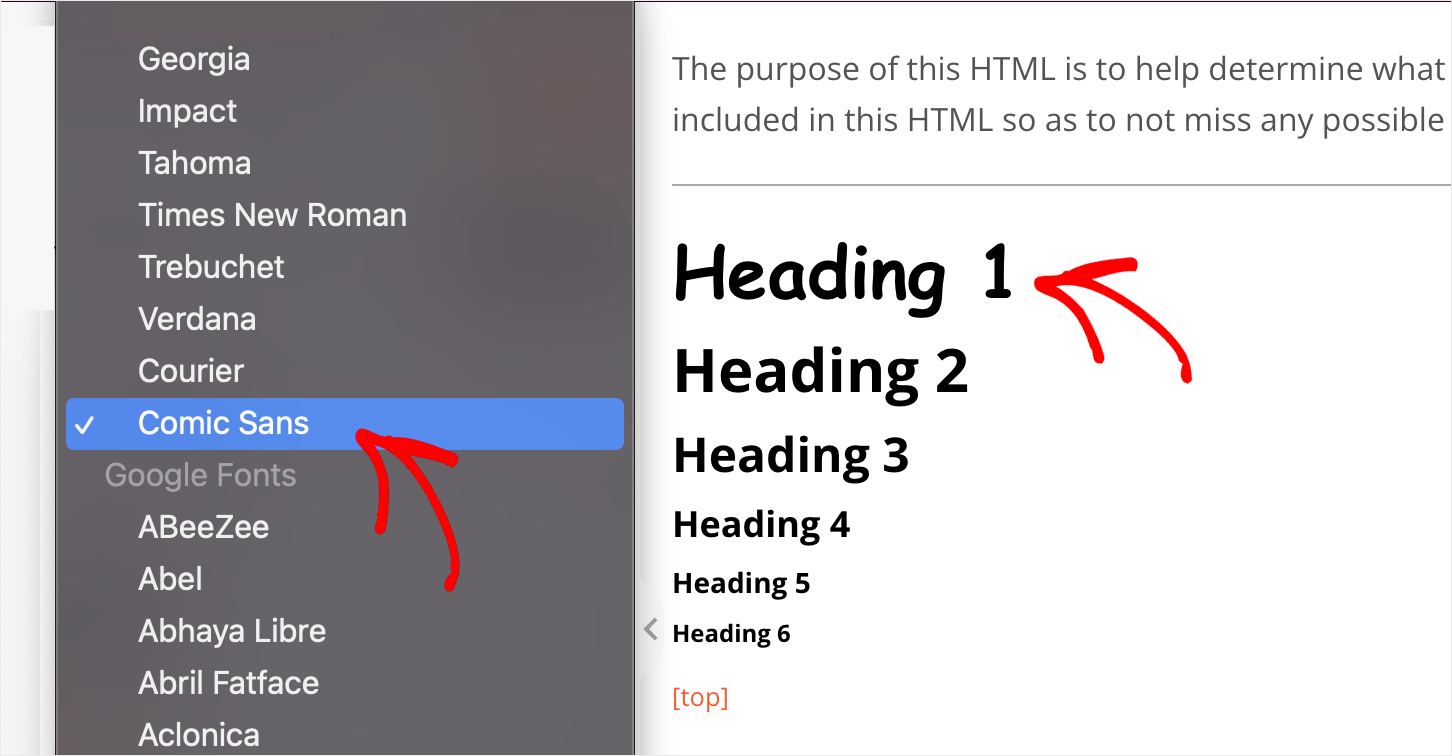
ตัวอย่างเช่น ลองเปลี่ยนแบบอักษรของส่วนหัว โดยคลิกที่แท็บ แบบอักษร

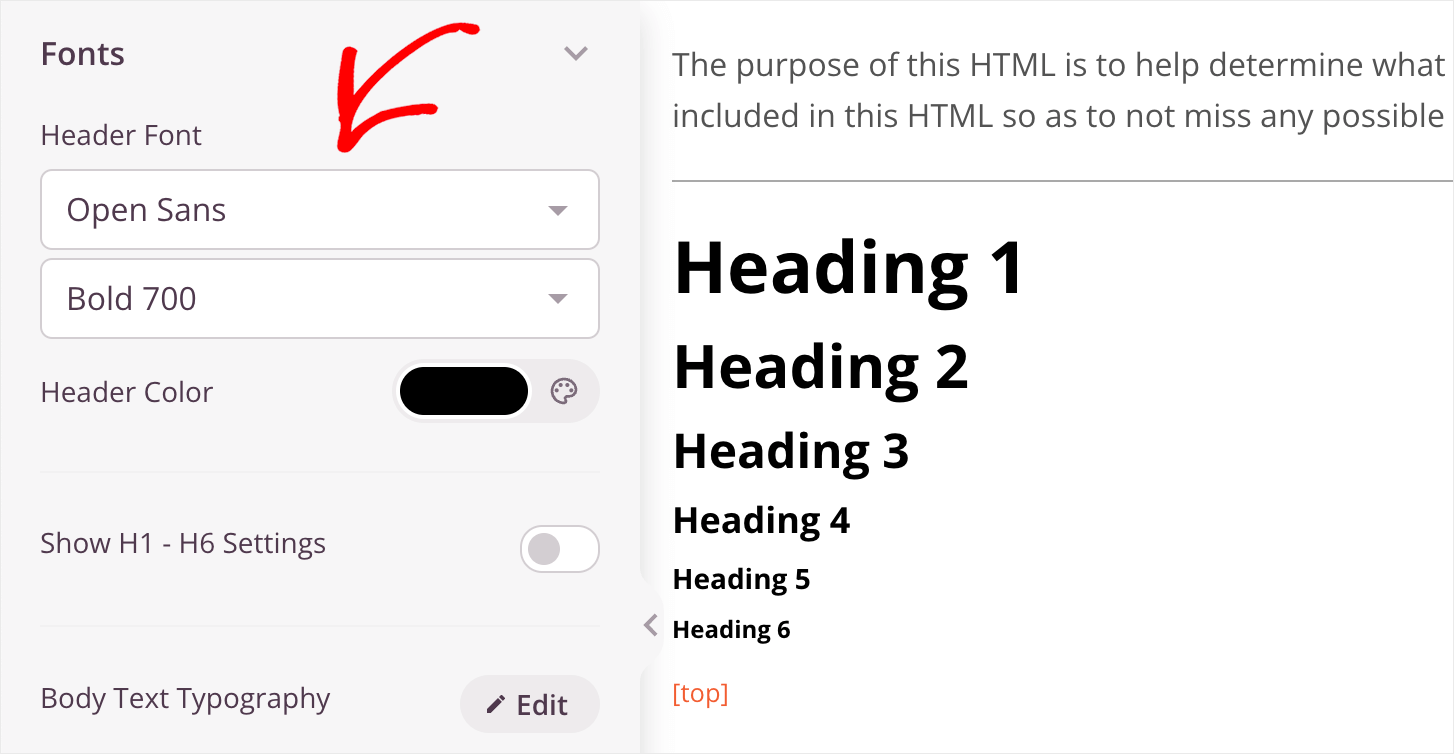
หากต้องการเปลี่ยนแบบอักษรของส่วนหัวทั้งหมดจาก H1 เป็น H6 ให้เลือกแบบอักษรใหม่จากเมนูแบบเลื่อนลงใต้ชื่อ แบบอักษรส่วนหัว

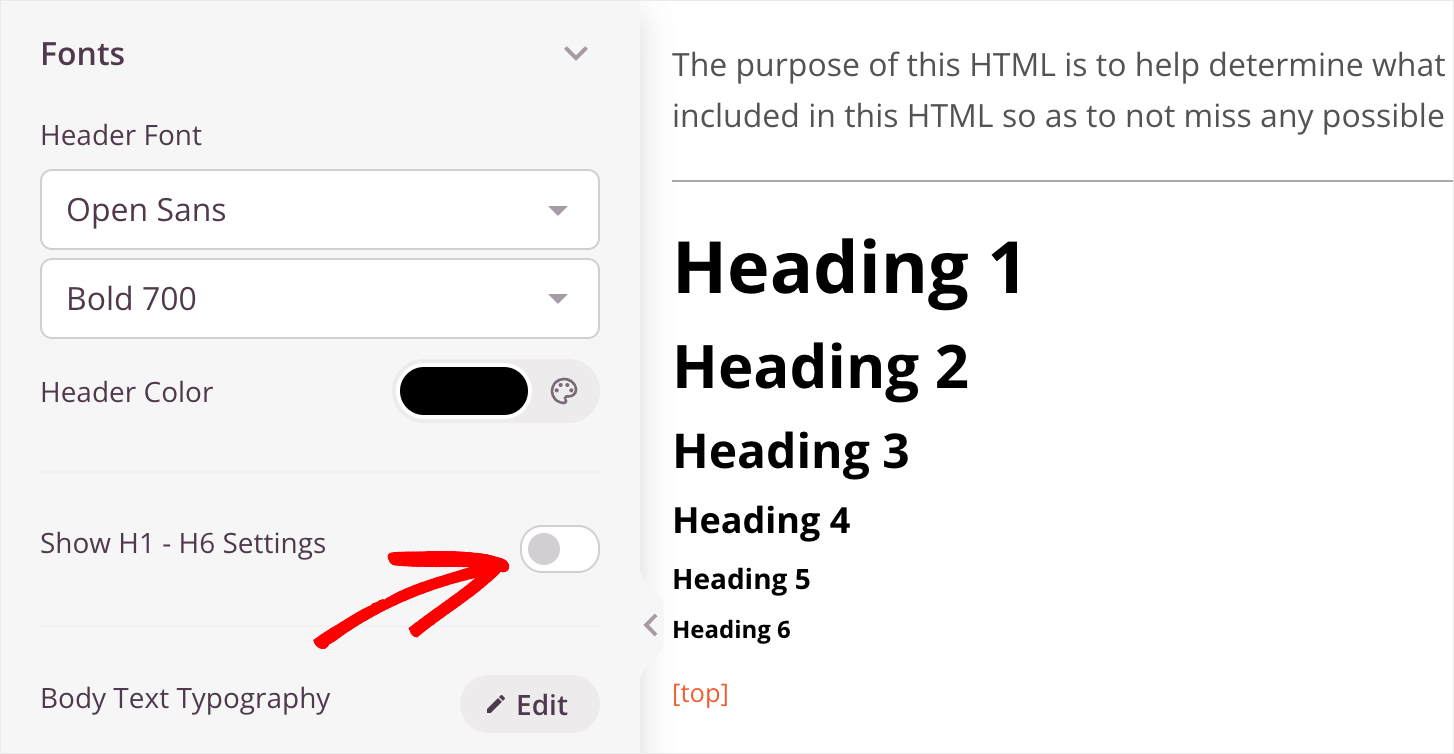
หากคุณต้องการเปลี่ยนแบบอักษรของหัวเรื่องใดโดยเฉพาะ คุณสามารถสลับการสลับ แสดงการตั้งค่า H1 – H6

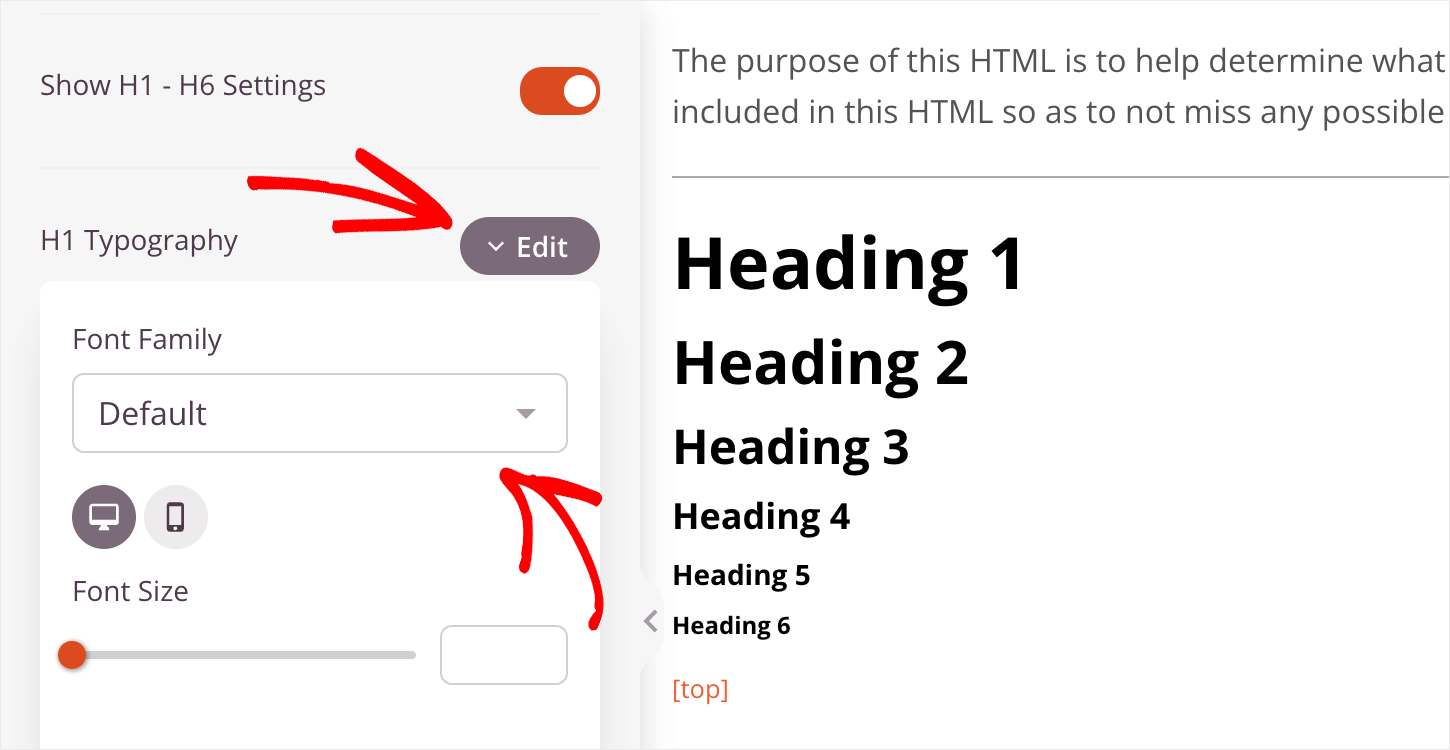
จากนั้นคลิกปุ่ม แก้ไข ถัดจากตัวเลือก Typography ของหัวข้อที่เลือก และเลือกแบบอักษรที่คุณต้องการ

ตัวอย่างเช่น เราจะเปลี่ยนฟอนต์ส่วนหัว H1 เป็น Comic Sans อย่างที่คุณเห็น ฟอนต์เปลี่ยนไปทันที

เมื่อคุณปรับการตั้งค่า CSS เสร็จแล้ว ให้คลิกปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลงที่คุณทำ

ด้วยวิธีนี้ คุณจะสามารถปรับแต่งสิ่งต่างๆ มากมายที่เกี่ยวข้องกับรูปลักษณ์ของธีม WordPress ที่คุณกำหนดเองได้
เมื่อคุณทราบวิธีแก้ไขการตั้งค่า CSS ทั่วโลกแล้ว คุณก็พร้อมที่จะดำเนินการต่อและเชื่อมต่อบัญชีบริการการตลาดผ่านอีเมลของคุณแล้ว
ขั้นตอนที่ 5: เชื่อมต่อกับบริการการตลาดผ่านอีเมลของคุณ
SeedProd มีการผสานรวมกับบริการการตลาดผ่านอีเมลยอดนิยมอย่างราบรื่น รายการนี้รวมถึงแต่ไม่จำกัดเพียง Mailchimp, Constant Contact และ Drip
นี่เป็นข่าวดีหากคุณมีฐานสมาชิกอีเมลอยู่แล้วหรือต้องการเริ่มเพิ่มรายชื่ออีเมลแรกของคุณ
ในการเชื่อมต่อบัญชีการตลาดผ่านอีเมล ให้ไปที่แท็บ Theme Builder และคลิกที่เทมเพลตใดก็ได้

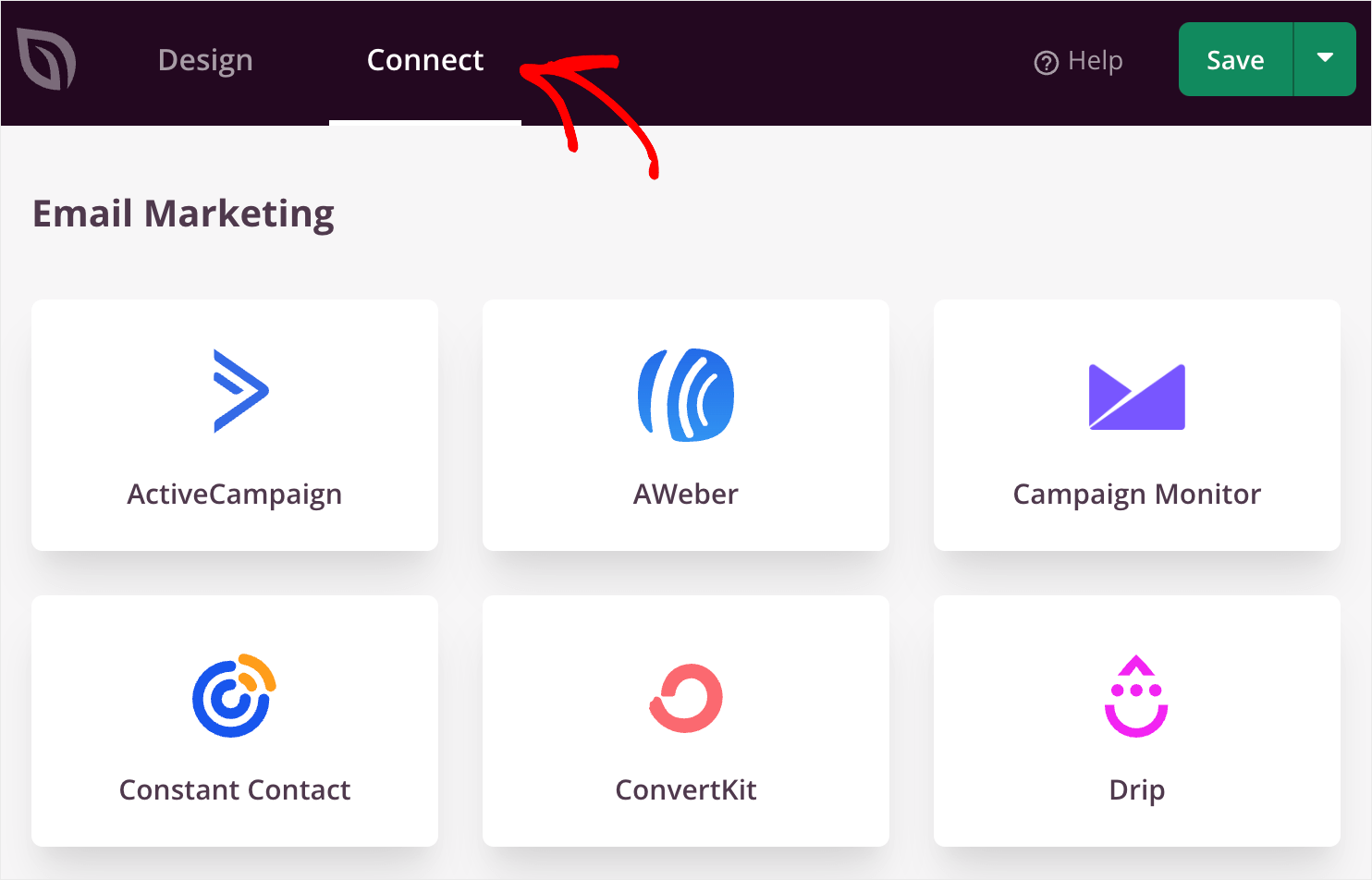
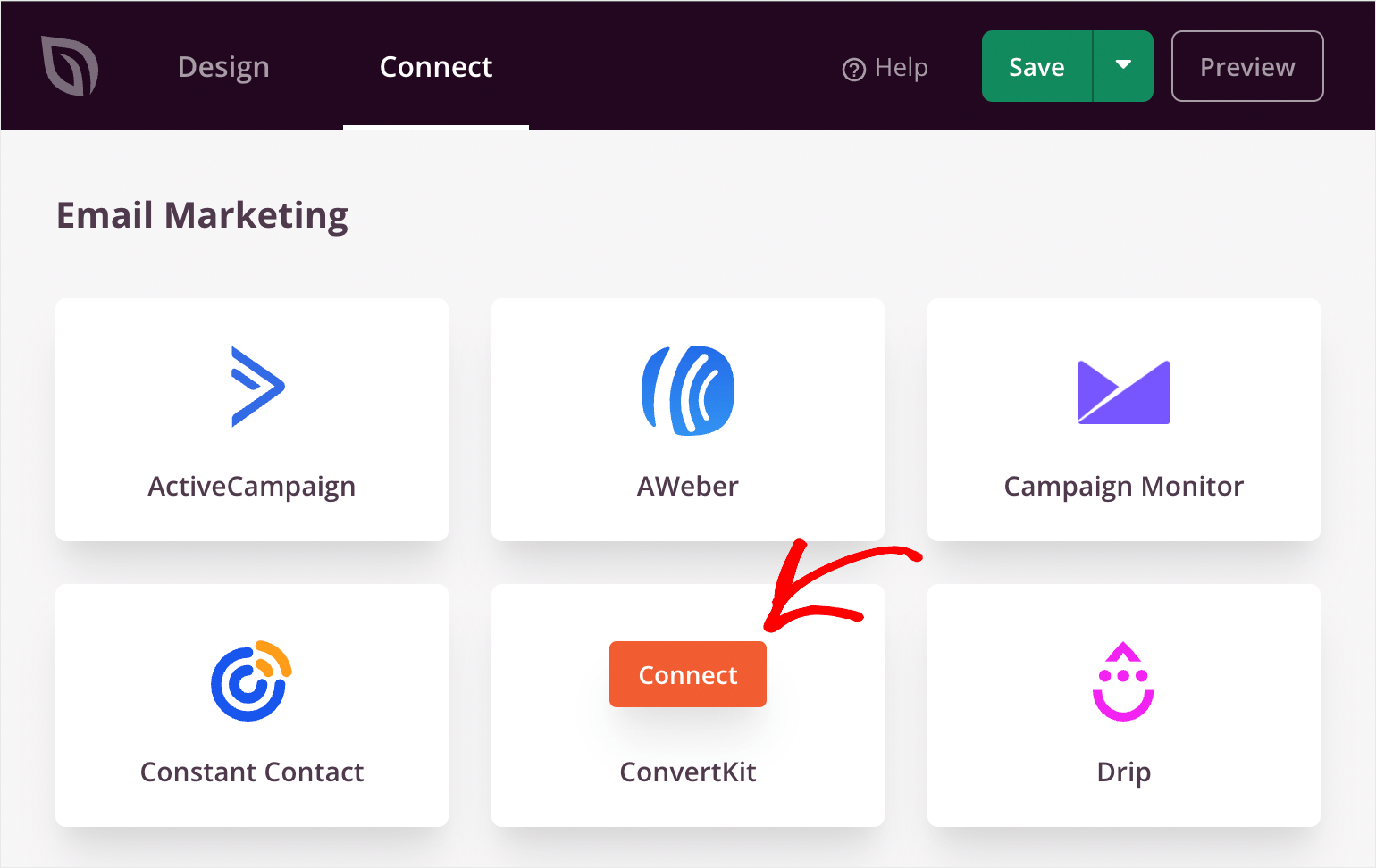
จากนั้นไปที่แท็บ เชื่อมต่อ ที่แผงด้านบน

เมื่อถึงที่นั่น ให้ชี้เคอร์เซอร์ไปที่บริการที่คุณกำลังใช้อยู่ กดปุ่ม Connect และปฏิบัติตามคำแนะนำบนหน้าจอ

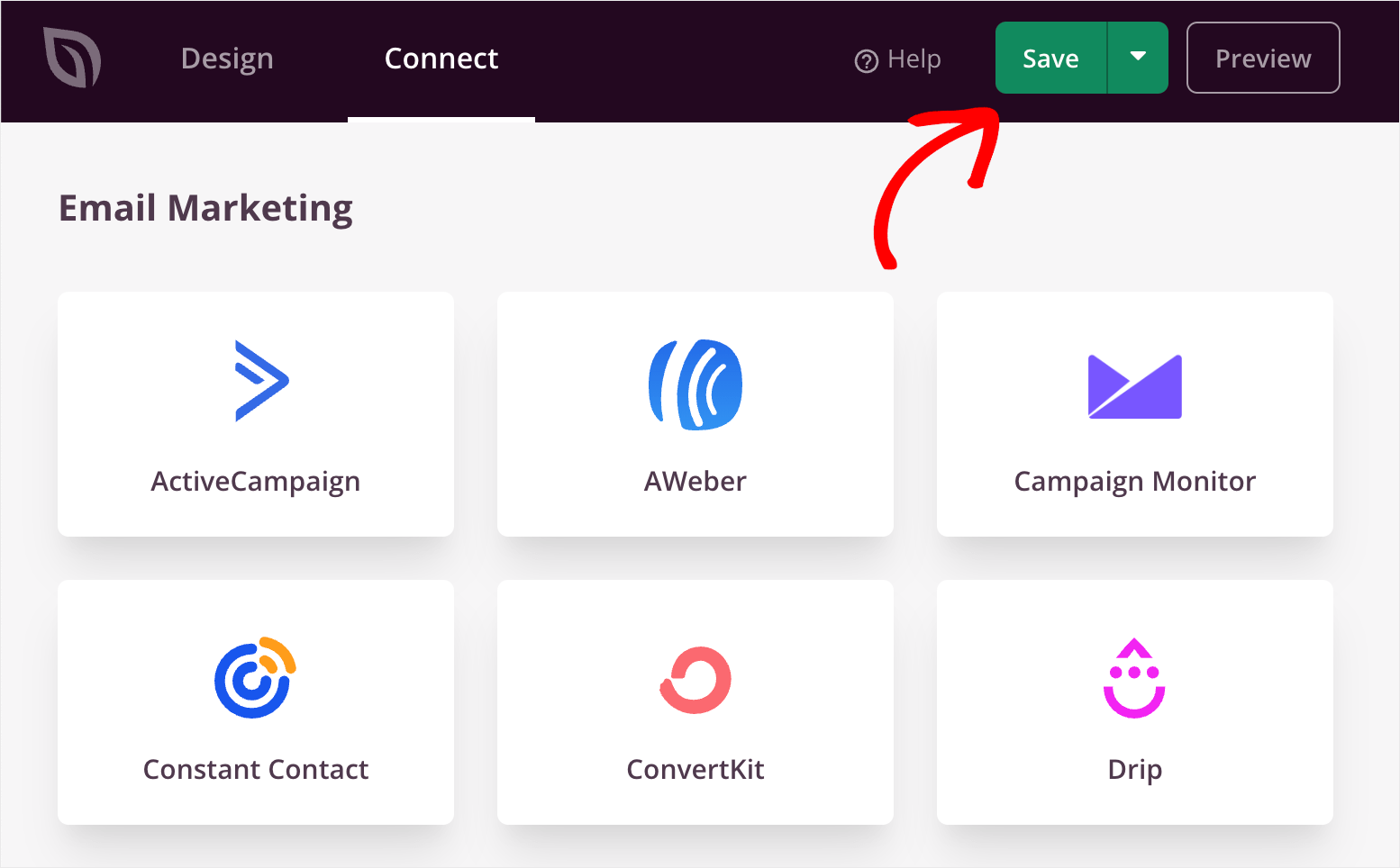
เมื่อคุณเชื่อมต่อบริการอีเมลเสร็จแล้ว ให้กดปุ่ม บันทึก ที่ด้านบนขวาเพื่อบันทึกการเปลี่ยนแปลง

ตอนนี้ SeedProd จะรวบรวมอีเมลของผู้เยี่ยมชมที่กรอกแบบฟอร์ม optin ของคุณและเพิ่มลงในฐานอีเมลของคุณ
ขั้นตอนที่ 6: เผยแพร่ธีม WordPress ที่กำหนดเองของคุณ
ขั้นตอนสุดท้ายคือการเผยแพร่ธีมที่กำหนดเองและเผยแพร่บนเว็บไซต์ของคุณ
ในการทำเช่นนั้น ก่อนอื่น ให้ไปที่ SeedProd » Theme Builder จากแดชบอร์ด WordPress ของคุณ

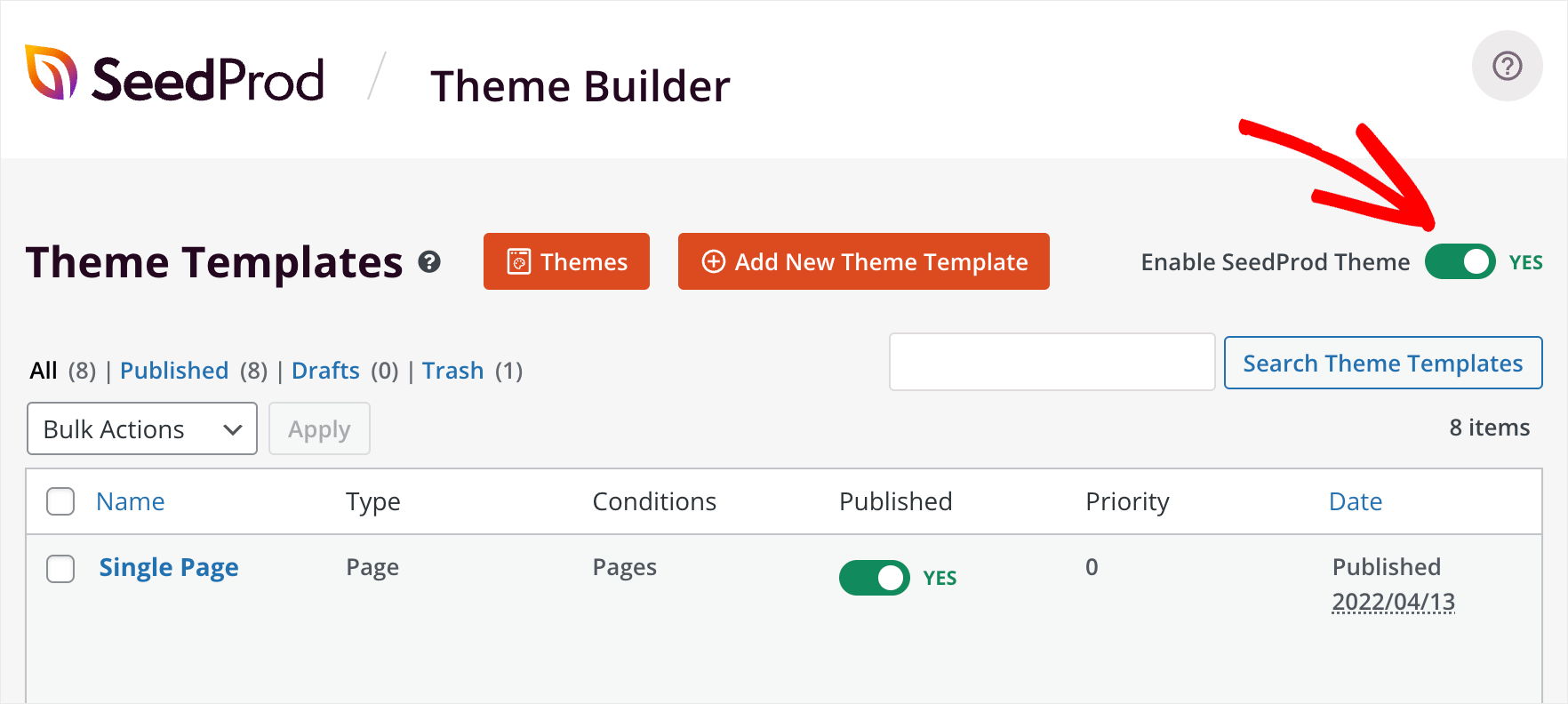
จากนั้นสลับการสลับ เปิดใช้งานธีม SeedProd ที่ด้านบนขวา

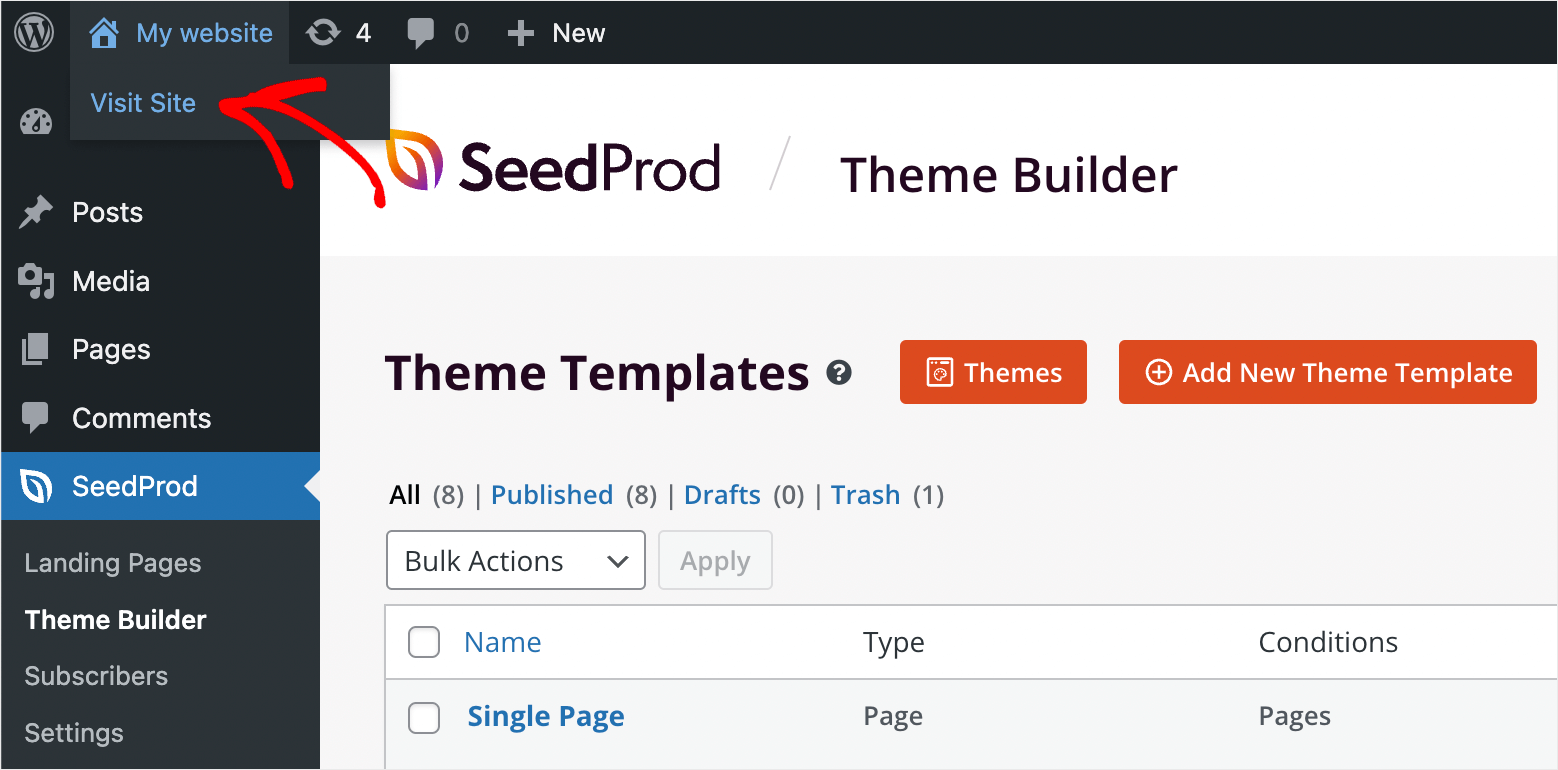
แค่นั้นแหละ. ธีม WordPress ที่กำหนดเองของคุณใช้งานได้จริง และคุณสามารถดูได้บนเว็บไซต์ของคุณ
โดยกดปุ่ม เยี่ยมชมไซต์ ใต้ชื่อไซต์ของคุณที่ด้านบนซ้ายของแดชบอร์ด WordPress

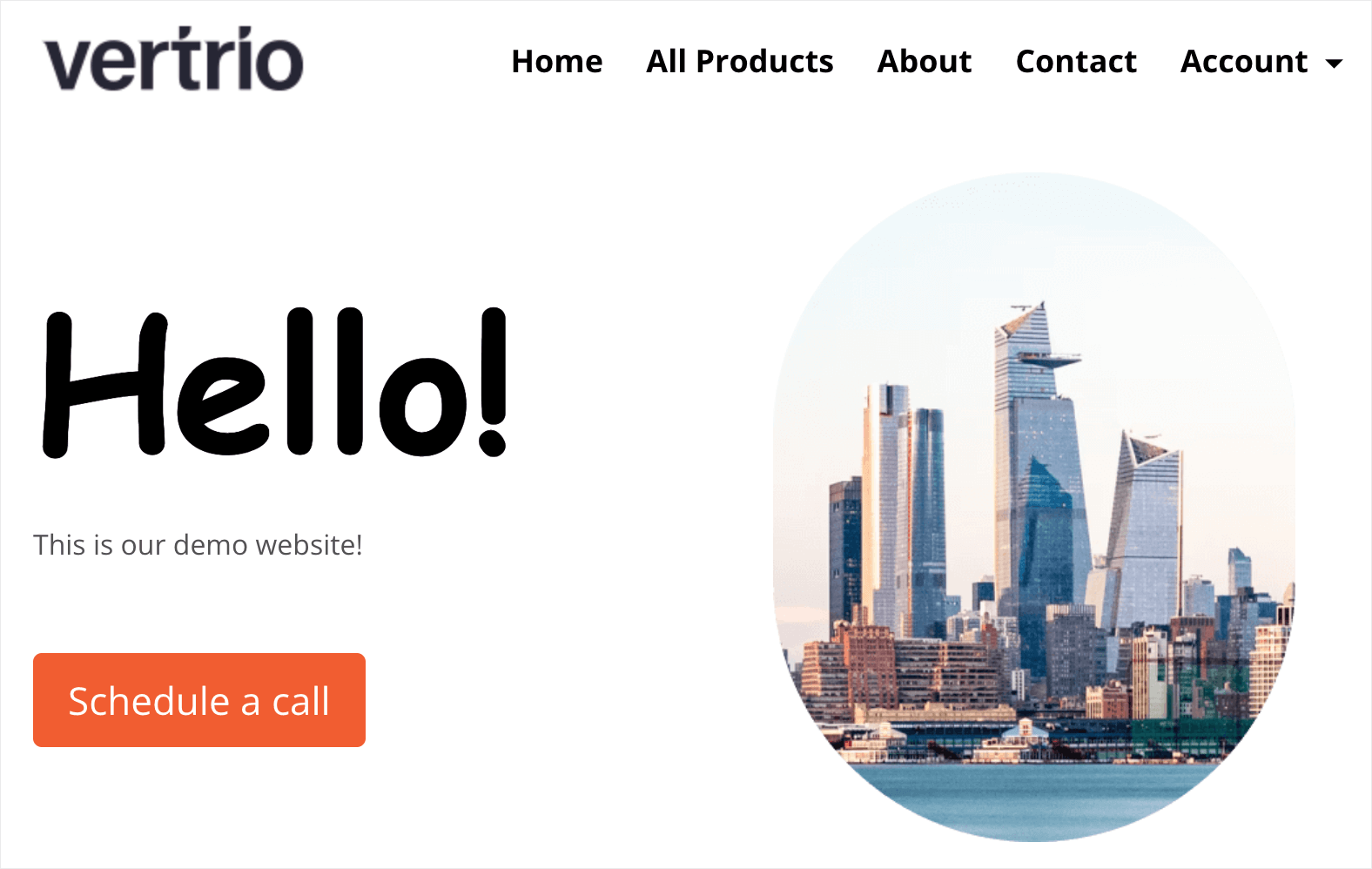
นี่คือหน้าแรกที่กำหนดเองของเรา:

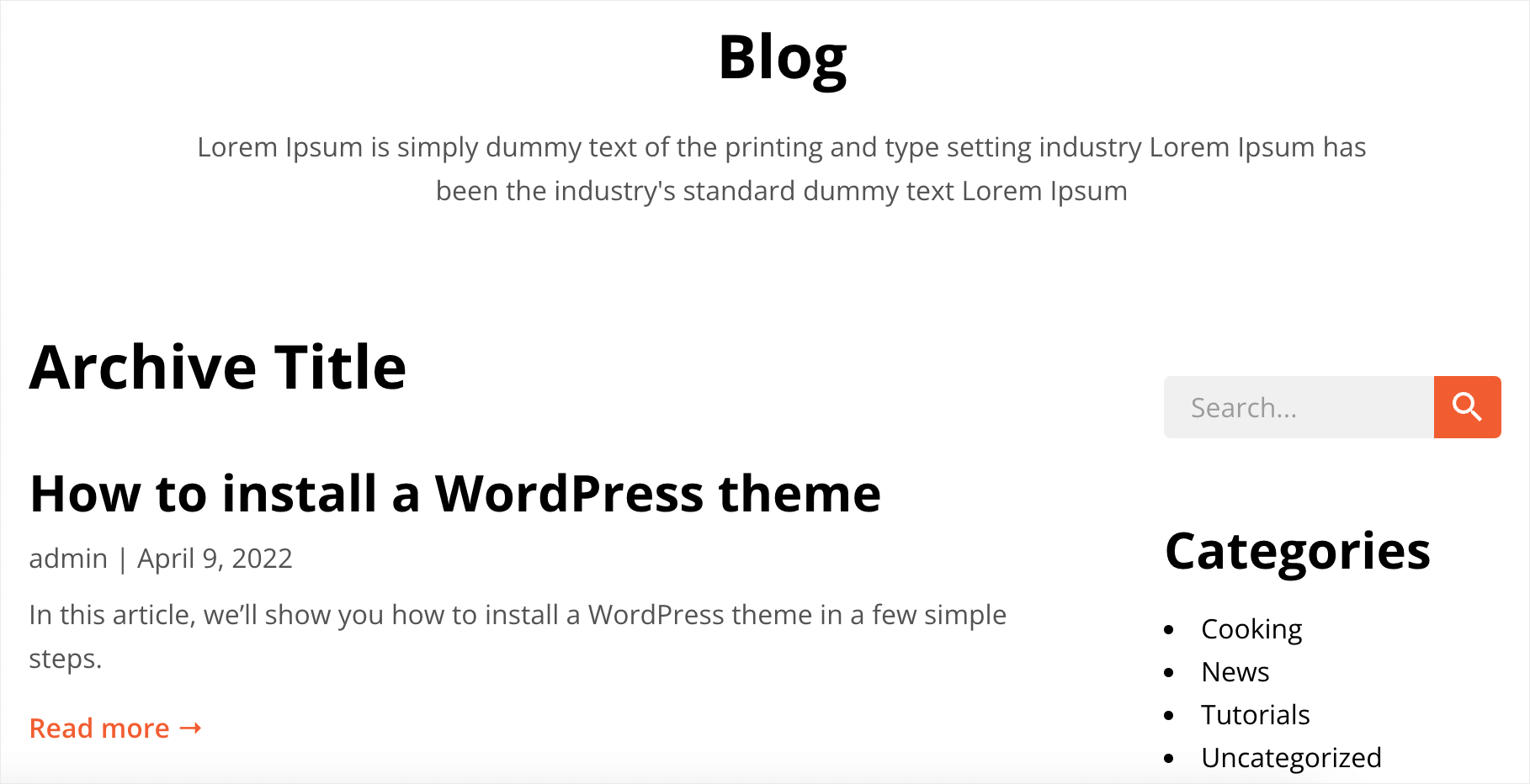
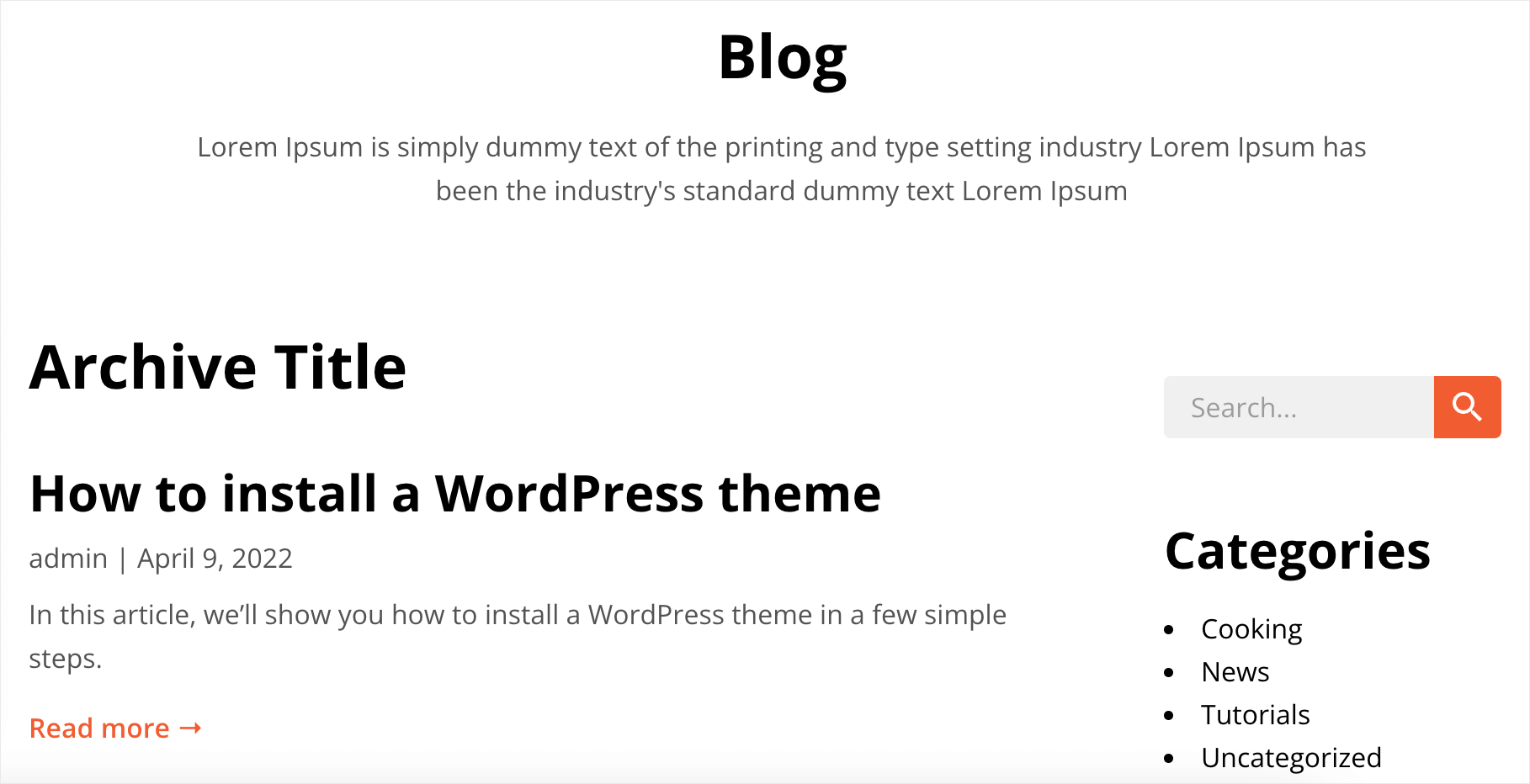
นี่คือหน้าเก็บถาวร:

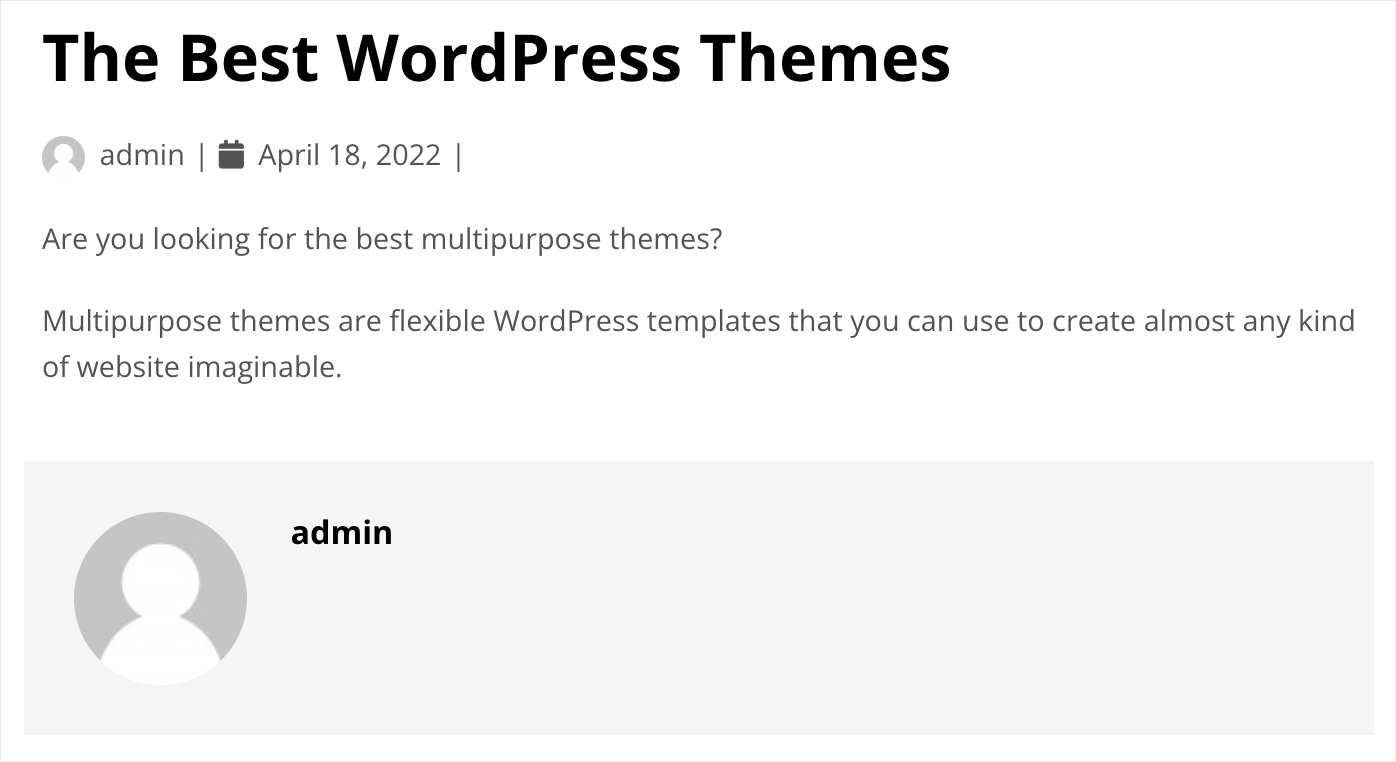
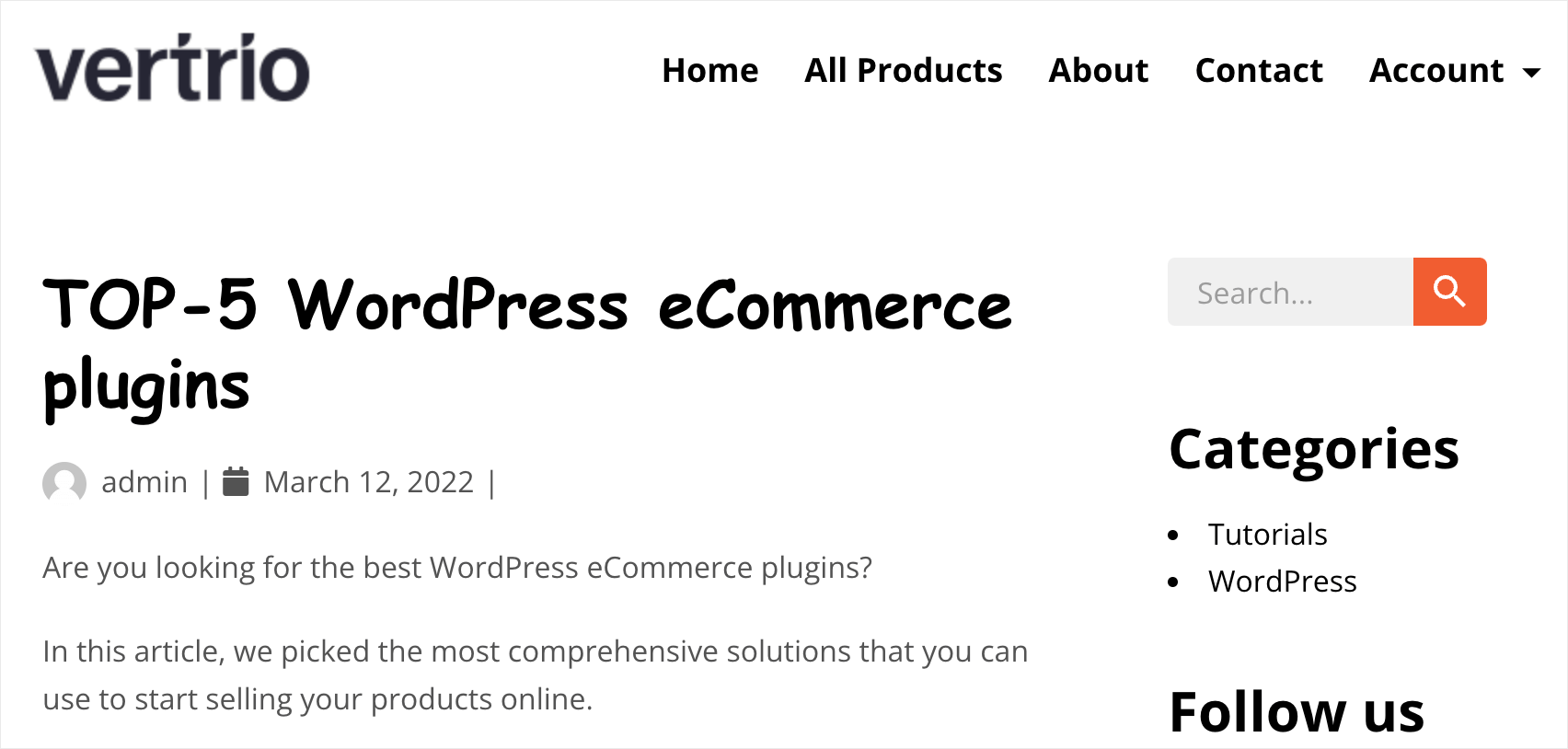
และนี่คือเทมเพลตโพสต์บล็อกเดียวที่เราปรับแต่งด้วยการคลิกเพียงไม่กี่ครั้งโดยใช้ SeedProd:

ในบทความนี้ คุณได้เรียนรู้วิธีสร้างธีม WordPress แบบกำหนดเองใน 6 ขั้นตอนง่ายๆ โดยไม่ต้องเขียนโค้ด
หากคุณพร้อมที่จะเริ่มสร้างธีม WordPress ของคุณเอง คุณสามารถคว้าสำเนา SeedProd ได้ที่นี่
กำลังมองหาปลั๊กอิน WordPress ที่มีประสิทธิภาพเพื่อเพิ่มประสิทธิภาพการค้นหาในไซต์ของคุณหรือไม่? ตรวจสอบปลั๊กอินการค้นหา WordPress ที่ดีที่สุดเพื่อเพิ่มการแสดงการค้นหาไซต์ของคุณ
จะเปิดตัวร้านค้าออนไลน์? ดูปลั๊กอินอีคอมเมิร์ซ WordPress ที่ดีที่สุดสำหรับการแสดงการดาวน์โหลดดิจิทัล
