Özel Bir WordPress Teması Nasıl Oluşturulur (6 Kolay Adım)
Yayınlanan: 2022-04-29Özel bir WordPress temasının nasıl oluşturulacağını merak ediyor musunuz?
Bu, genellikle kodlama deneyimi ve derin WordPress bilgisi gerektirdiğinden, yeni başlayanlar için zor olabilir.
Bu makalede, kodlama gerektirmeden birkaç basit adımda özel bir temanın nasıl oluşturulacağını göstereceğiz.
Başlayalım!
WordPress Teması nedir?
Başlangıç olarak, WordPress temasının tam olarak ne olduğunu ve nelerden oluştuğunu açıklayalım.
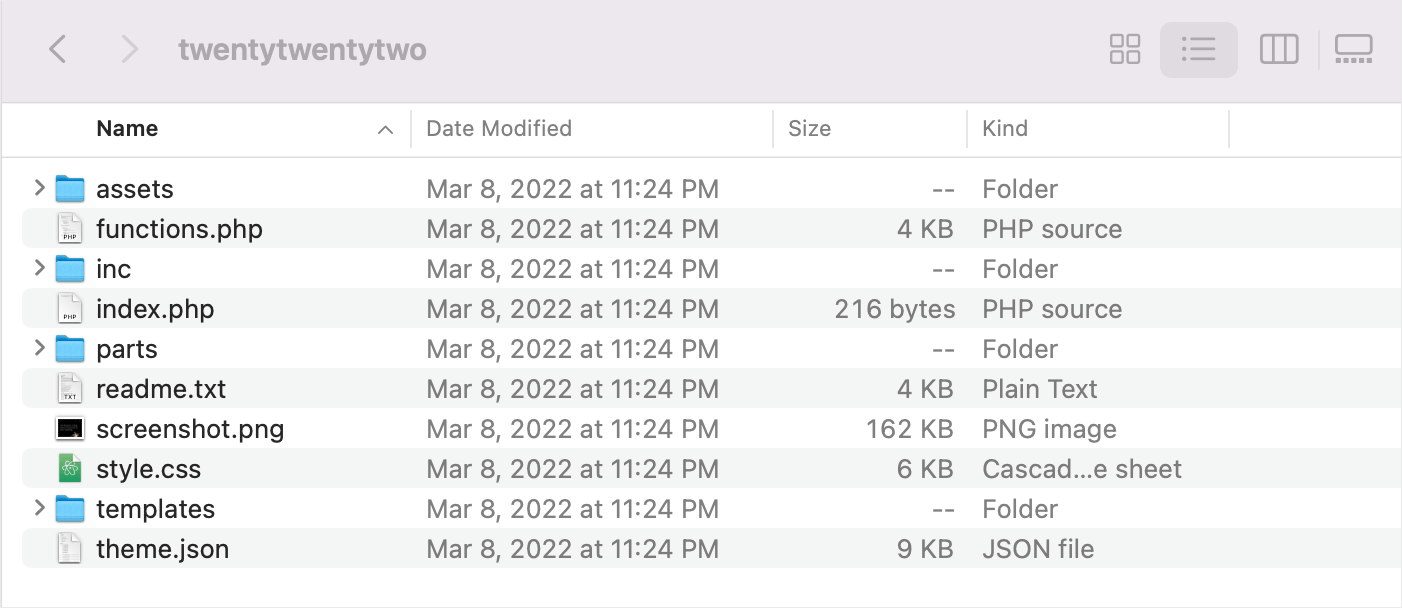
Bir WordPress teması, barındırma sisteminizdeki WordPress Temaları dizininde ortak bir klasöre yerleştirilmiş bir dizi dosyadır.
Bu set HTML, PHP ve JavaScript dillerinde yazılmış sayfa şablonlarını, CSS stil sayfalarını ve grafikleri içerir.
Bir sunucuda nasıl göründüğüne dair bir örnek:

Bu dosyalar birlikte WordPress sitenizin düzenini ve görünümünü tanımlar.
Sıfırdan özel bir tema oluşturmanın 2 tipik yolu vardır:
- kendin yap . Web geliştirmede kapsamlı deneyim ve çok fazla boş zaman gerektirir.
- Bir geliştirici veya web ajansı kiralayın . Ortalama fiyat birkaç yüz ila birkaç bin dolar arasında değişmektedir.
Açık nedenlerden dolayı, bu yöntemlerin her ikisi de yeni başlayanlar için pek kabul edilemez.
Neyse ki, bankayı bozmadan veya bir kodlama gurusu olmadan özel bir tema oluşturmanın üçüncü bir yolu var .
Bu, SeedProd eklentisinin kullanılmasıyla mümkündür. Gelin detaylı olarak inceleyelim ve WordPress kullanıcıları arasında neden bu kadar popüler olduğunu öğrenelim.
Neden Özel Bir WordPress Teması Oluşturmak İçin SeedProd Kullanmalısınız?
SeedProd, bir milyondan fazla aktif yükleme ile WordPress için 1 numaralı web sitesi oluşturucu eklentisidir.

Bu, kodlama gerektirmeden dakikalar içinde birinci sınıf özel WordPress temaları oluşturmanıza izin verdiği için gerçek bir oyun değiştiricidir.
Gizli içerik, kullanışlı ve güçlü SeedProd görsel düzenleyicisidir. Bunu kullanarak, gerekli site öğelerini, blokları ve hatta tüm bölümleri sayfanıza kolayca sürükleyip bırakabilirsiniz.
İşte nasıl çalıştığına dair kısa bir önizleme:

SeedProd, hızlı yükleme için sayfaları ve temaları otomatik olarak optimize eder. Ziyaretçileriniz için en iyi kullanıcı deneyimini sağlamanıza olanak tanır.
Ayrıca, varsayılan olarak duyarlı ve mobil kullanıma hazırdırlar, bu nedenle sitenizin farklı cihazlarda nasıl göründüğü konusunda endişelenmenize gerek yoktur.
Bununla birlikte, SeedProd aşağıdakiler gibi güçlü özelliklerle birlikte gelir:
- Yüzlerce hazır sayfa şablonu . Sıfırdan bir tema oluşturmak için ilham almıyor musunuz? 150'den fazla önceden oluşturulmuş şablondan birini kullanabilir ve bunları ihtiyaçlarınıza göre kolayca özelleştirebilirsiniz.
- WooCommerce entegrasyonu . İnternetten ürün mü satıyorsunuz? SeedProd, WooCommerce ile tamamen uyumludur, böylece çok yakında modern ve ödeme sayfaları, ürün ızgaraları ve daha fazlasını oluşturabilirsiniz.
- E-posta aboneleri yönetim panosu . E-posta bülteniniz var mı? SeedProd, kullanışlı bir gösterge panosunda e-posta toplamanıza ve abonelerinizin durumunu izlemenize olanak tanır.
- SEO için optimize edilmiş kod . Kod netliği konusunda endişeli misiniz? SeedProd ile oluşturduğunuz temaların ve sayfaların kodu SEO dostudur ve tüm arama motoru gereksinimlerini karşılar.
Ayrıca, SeedProd harika ve duyarlı bir destek ekibine sahiptir.
Bu eklentinin kullanımı son derece kolay olsa da, herhangi bir sorunuz olursa, her zaman kurtarmaya gelmeye hazırlar.
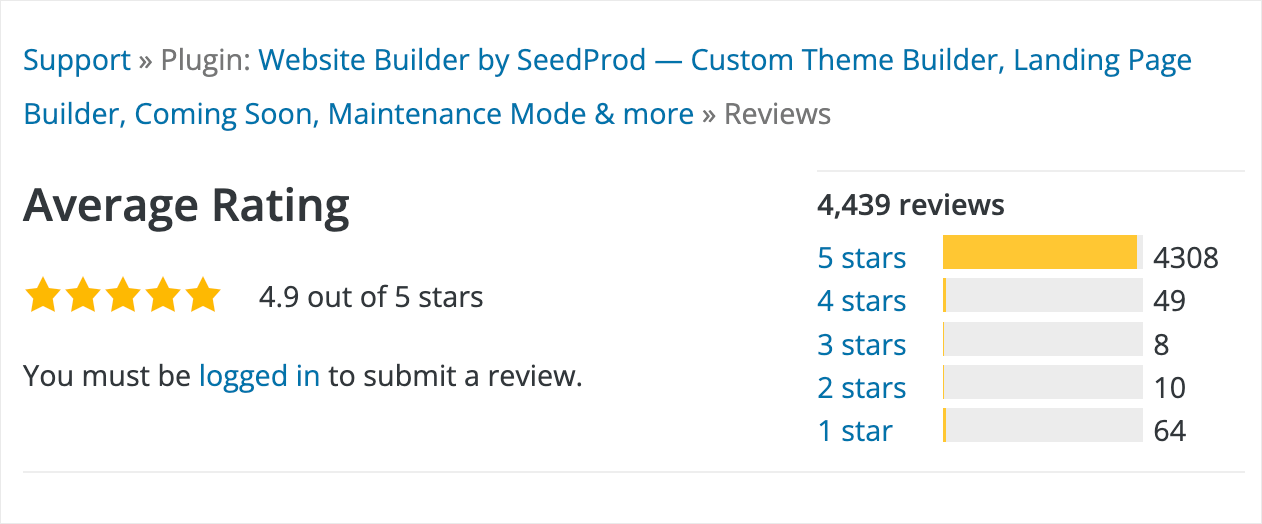
Ancak sayılar kelimelerden daha yüksek sesle konuşur. SeedProd, 5 üzerinden ortalama 4.9 puanla 4.000'den fazla yoruma sahiptir.

Heyecanlı kullanıcılardan gelen geri bildirimler, bu derecelendirmenin hak edildiğinden şüphe duyma şansı bırakmıyor.
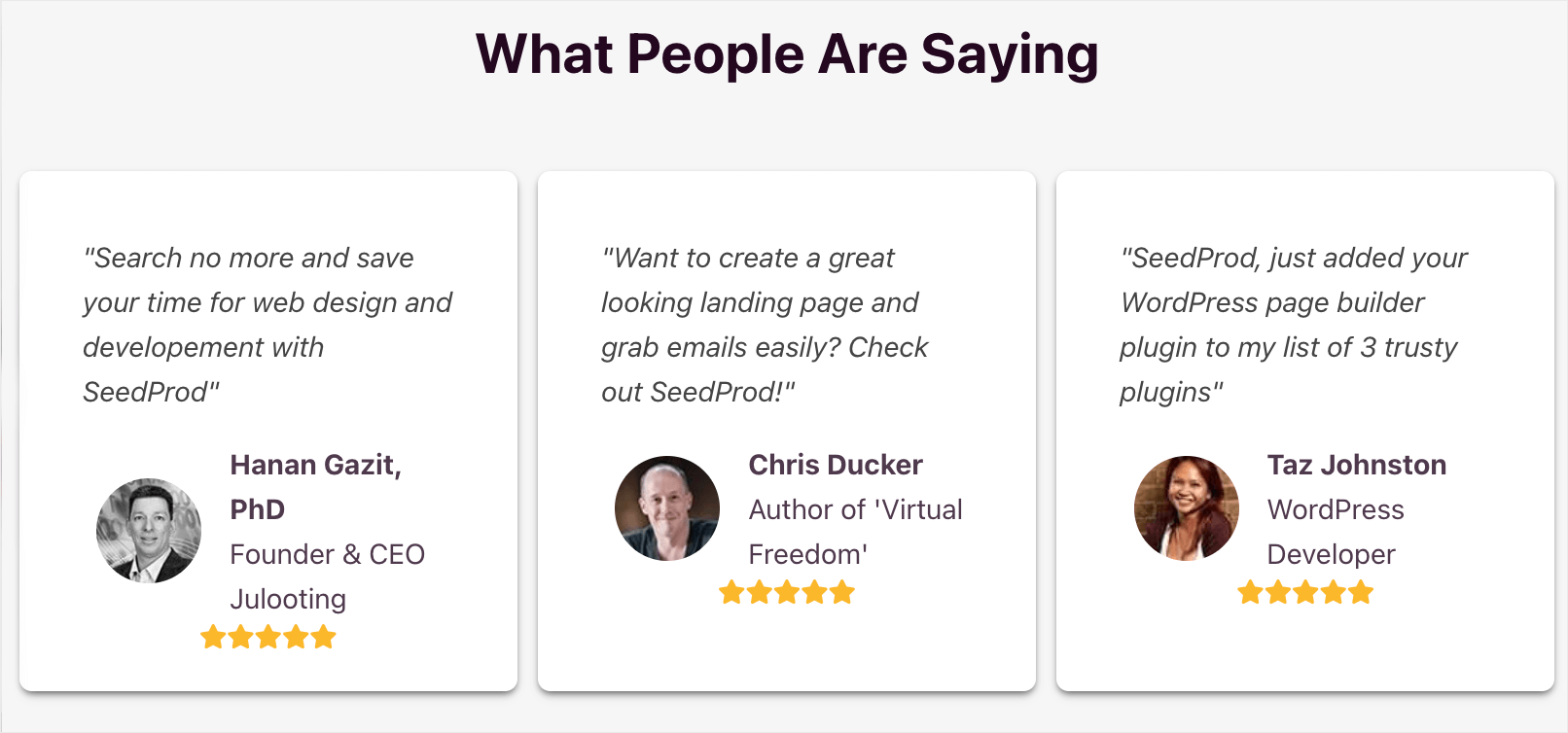
İnsanların SeedProd ile deneyimleri hakkında söyledikleri:

Artık yeni başlayanlar için özel bir tema oluşturmanın en iyi yolunun SeedProd kullanmanın neden olduğunu bildiğinize göre, bunu nasıl yapabileceğinizi görelim.
Özel WordPress Teması Nasıl Oluşturulur
Bu ayrıntılı eğitimde 6 kolay adım vardır. Tek bir kod satırına dokunmadan güzel bir özel WordPress teması oluşturmak için bunları izleyin.
Gezinmenize yardımcı olacak bir içindekiler tablosu:
- Adım 1: SeedProd Eklentisini Kurun ve Etkinleştirin
- 2. Adım: Önceden Oluşturulmuş Bir WordPress Teması Seçin
- 3. Adım: WordPress Tema Parçalarınızı Özelleştirin
- Adım 4: Temanızın Global CSS'sini Özelleştirin (Kodsuz)
- Adım 5: E-posta Pazarlama Hizmetinize Bağlanın
- 6. Adım: Özel WordPress Temanızı Yayınlayın
Adım 1: SeedProd Eklentisini Kurun ve Etkinleştirin
Başlamak için, SeedProd kopyanızı buradan alın.
İşiniz bittiğinde, giriş bilgilerinizi ve SeedProd hesabınıza erişmek için bir bağlantı içeren bir e-posta alacaksınız.
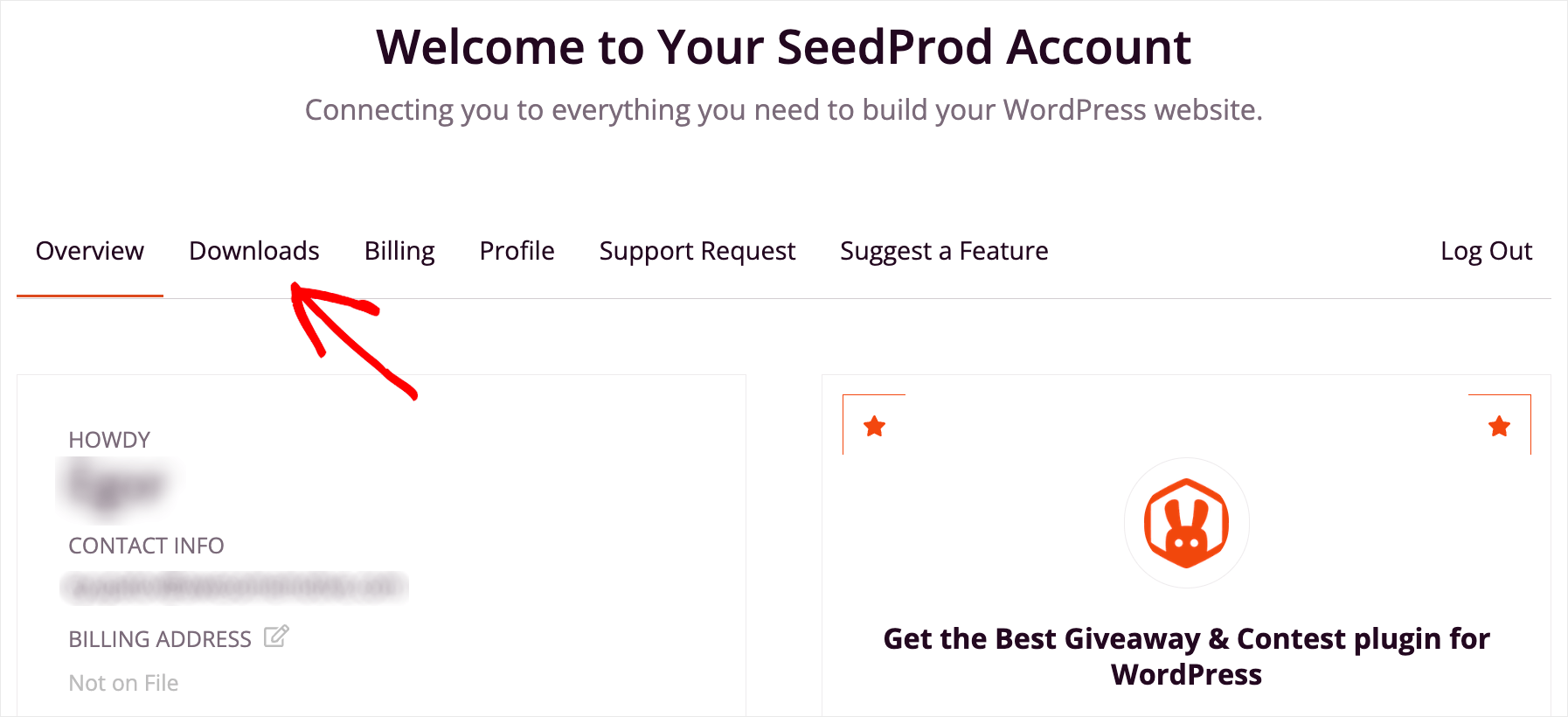
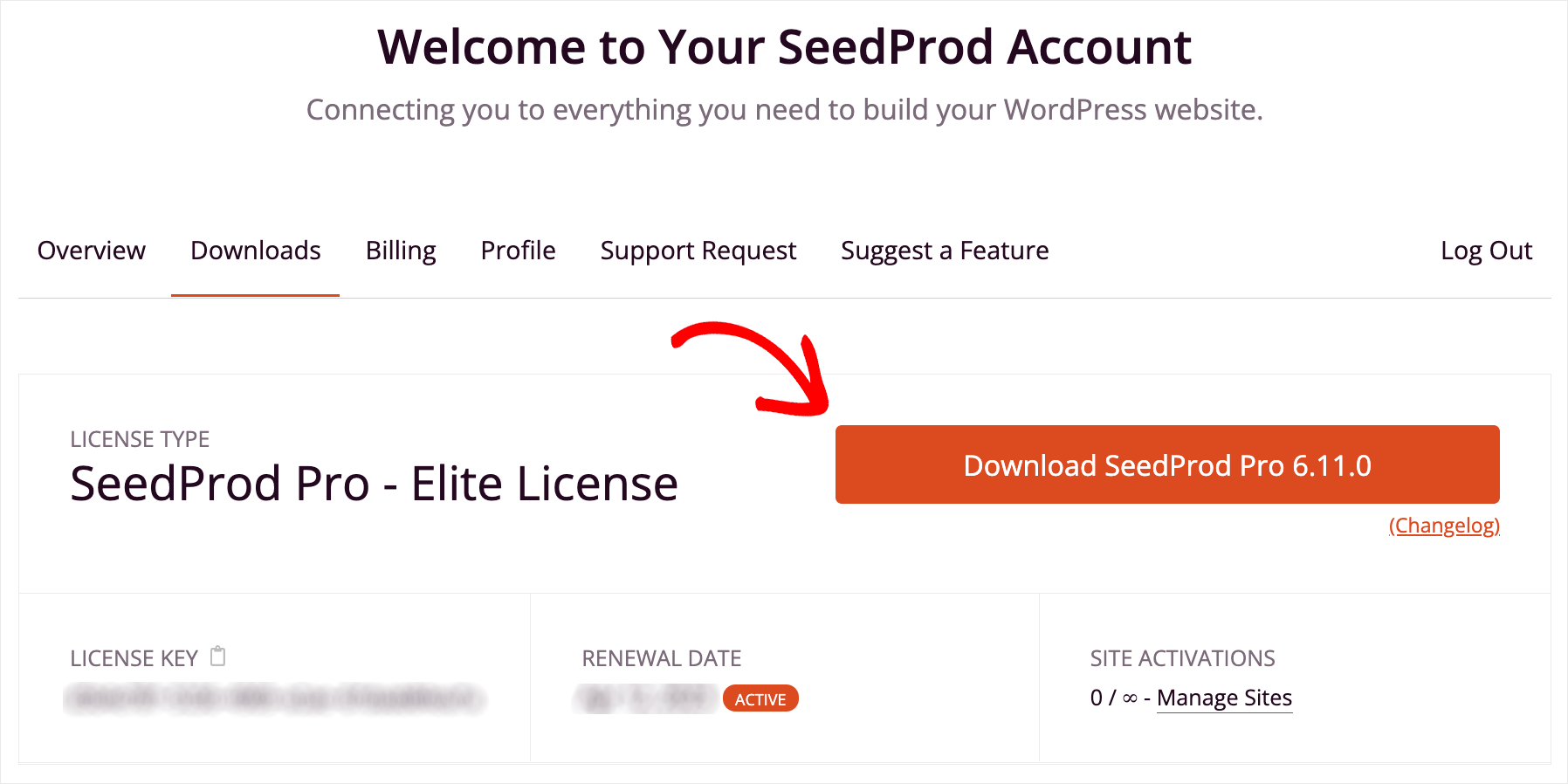
Bu bağlantıyı takip edin, SeedProd hesabınıza giriş yapın ve İndirilenler sekmesine gidin.

Ardından, eklentinin ZIP dosyasını bilgisayarınıza indirmeye başlamak için SeedProd'u İndir düğmesini tıklayın.

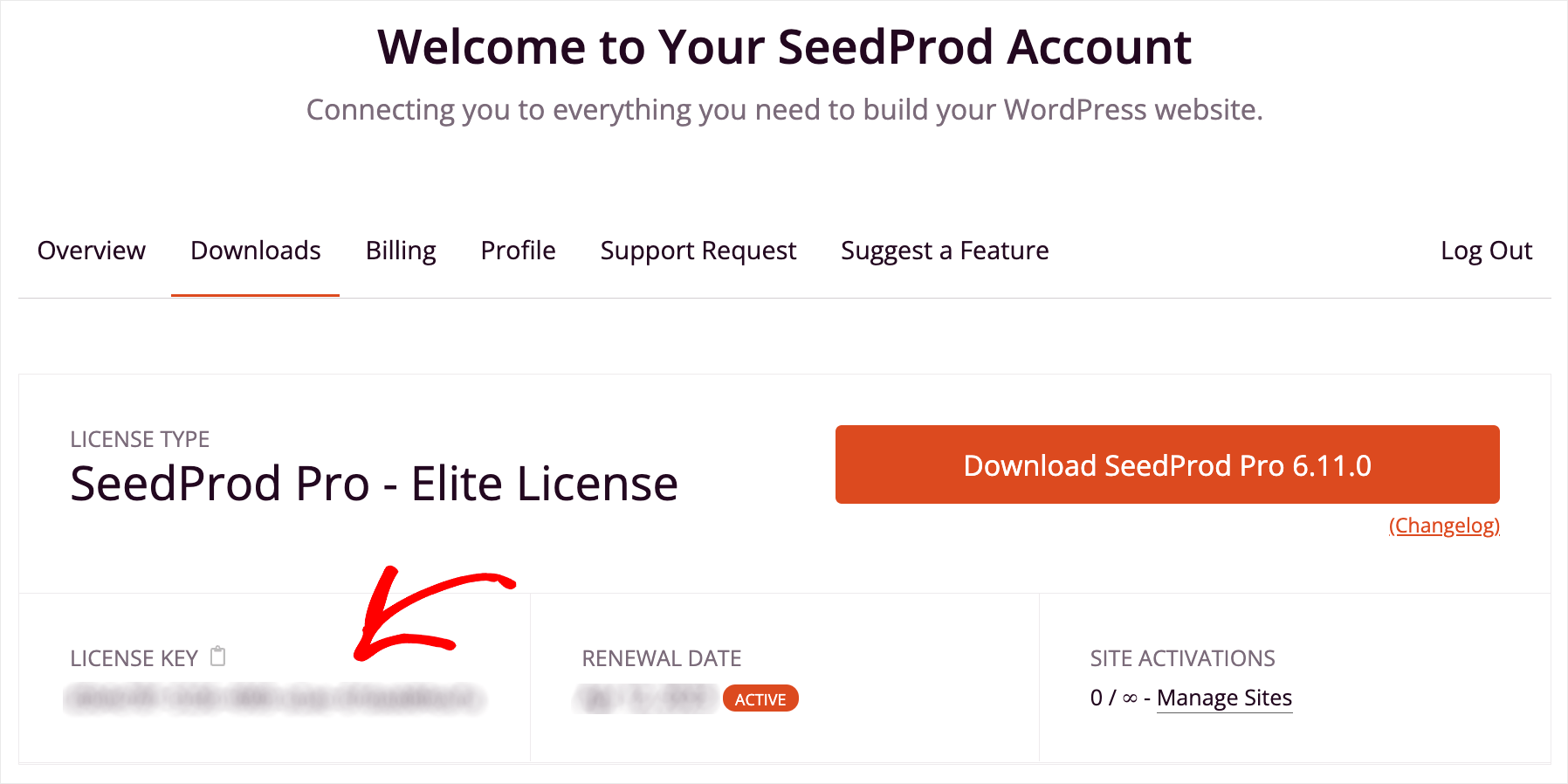
İndirmeyi tamamladığınızda, lisans anahtarınızı aynı sekmeye kopyalayın. SeedProd kopyanızı etkinleştirmek için buna daha fazla ihtiyacınız olacak.

Bir sonraki adım, indirilen ZIP dosyasını sitenize yüklemek ve eklentiyi yüklemek.
Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu öğreticiyi takip edebilirsiniz.
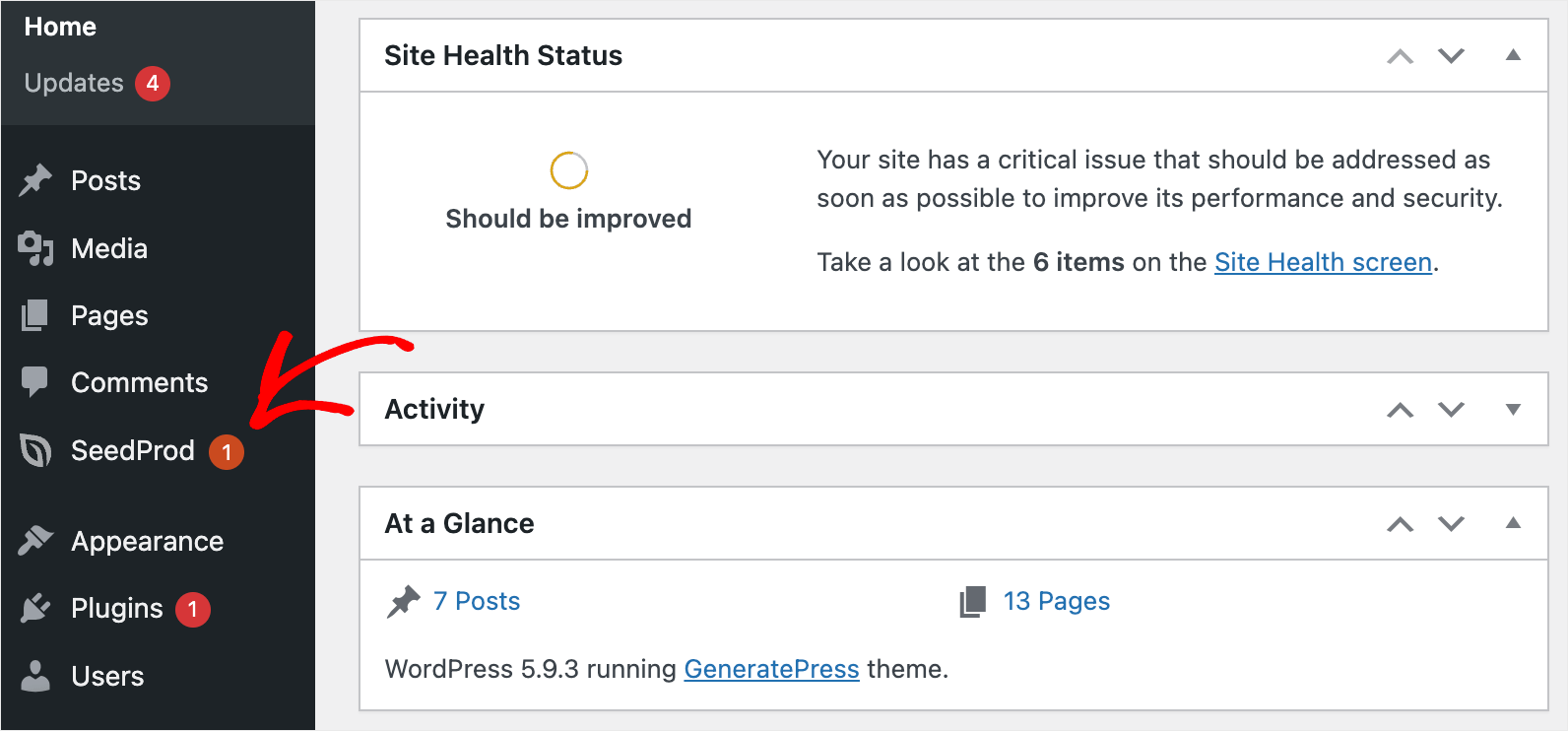
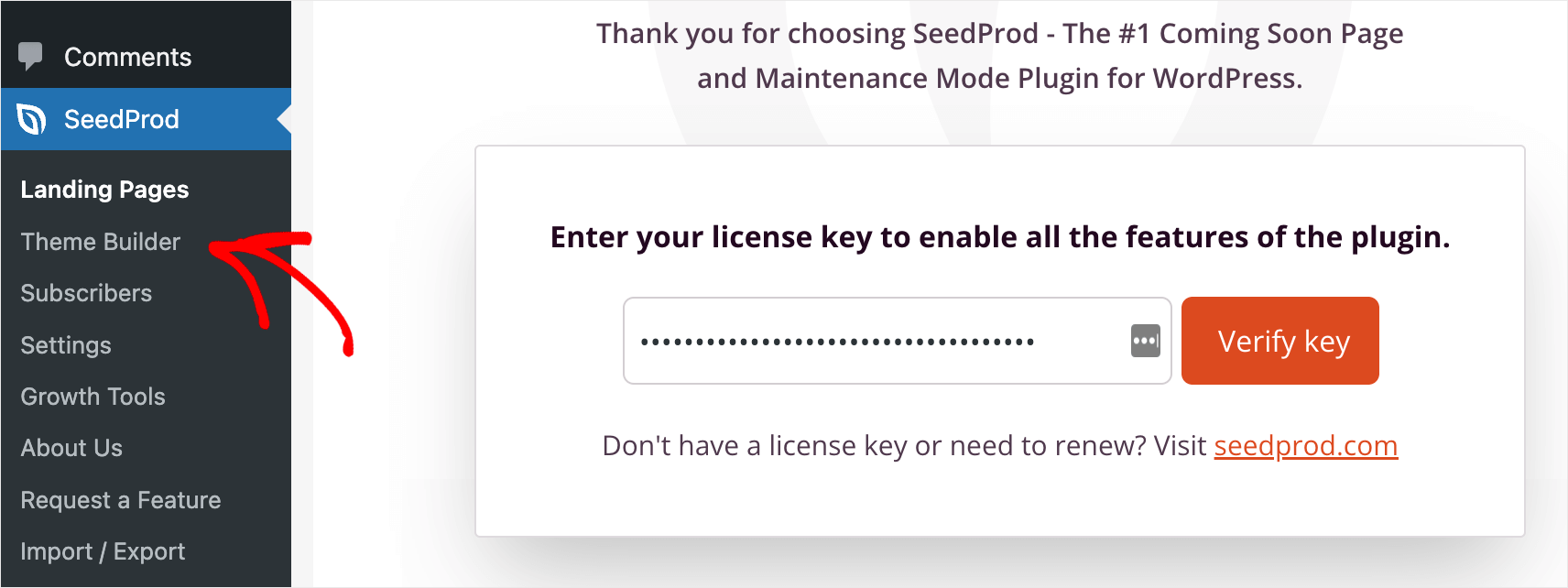
Eklentiyi yükledikten sonra, WordPress panonuza gidin ve sol paneldeki SeedProd düğmesine tıklayın.

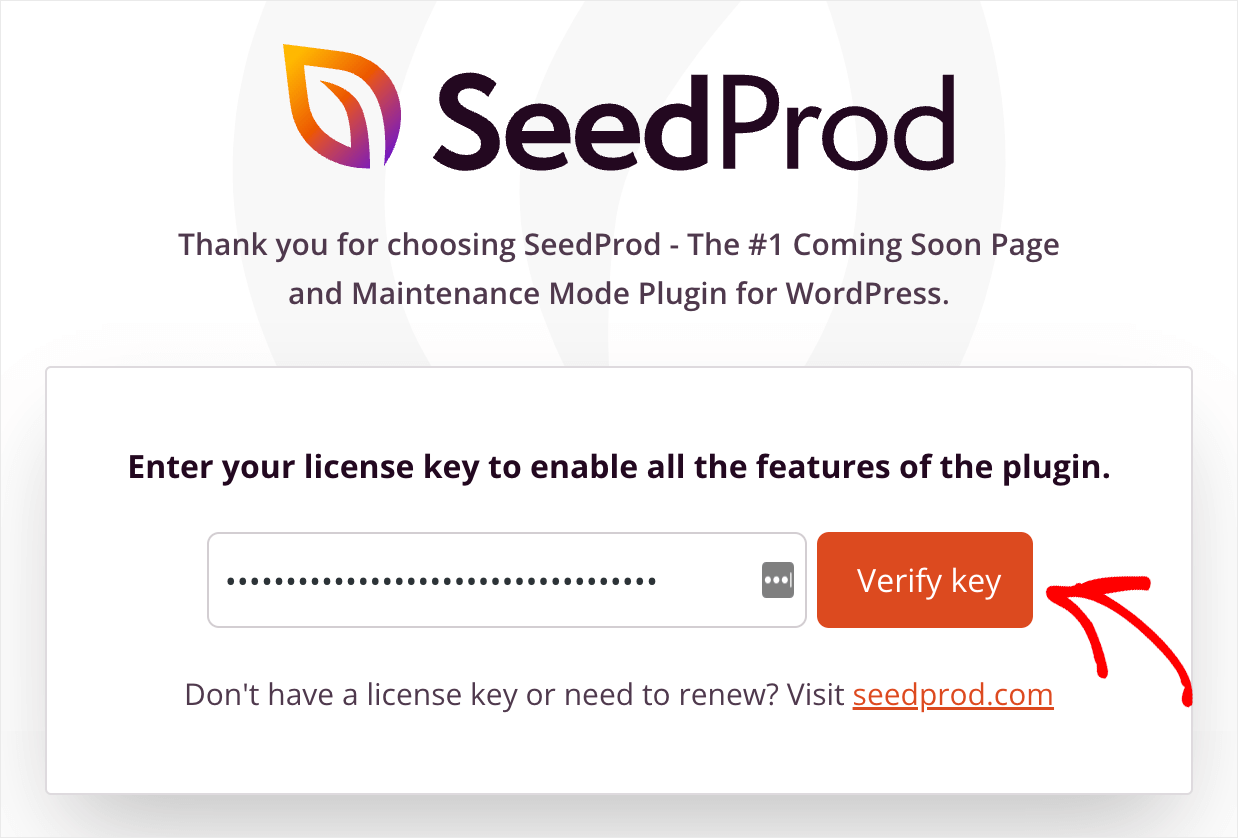
Ardından, lisans anahtarınızı lisans alanına yapıştırın ve Anahtarı doğrula düğmesine basın.

SeedProd kopyanızı etkinleştirdikten sonra, özel WordPress temanızı oluşturmaya hazırsınız.
2. Adım: Önceden Oluşturulmuş Bir WordPress Teması Seçin
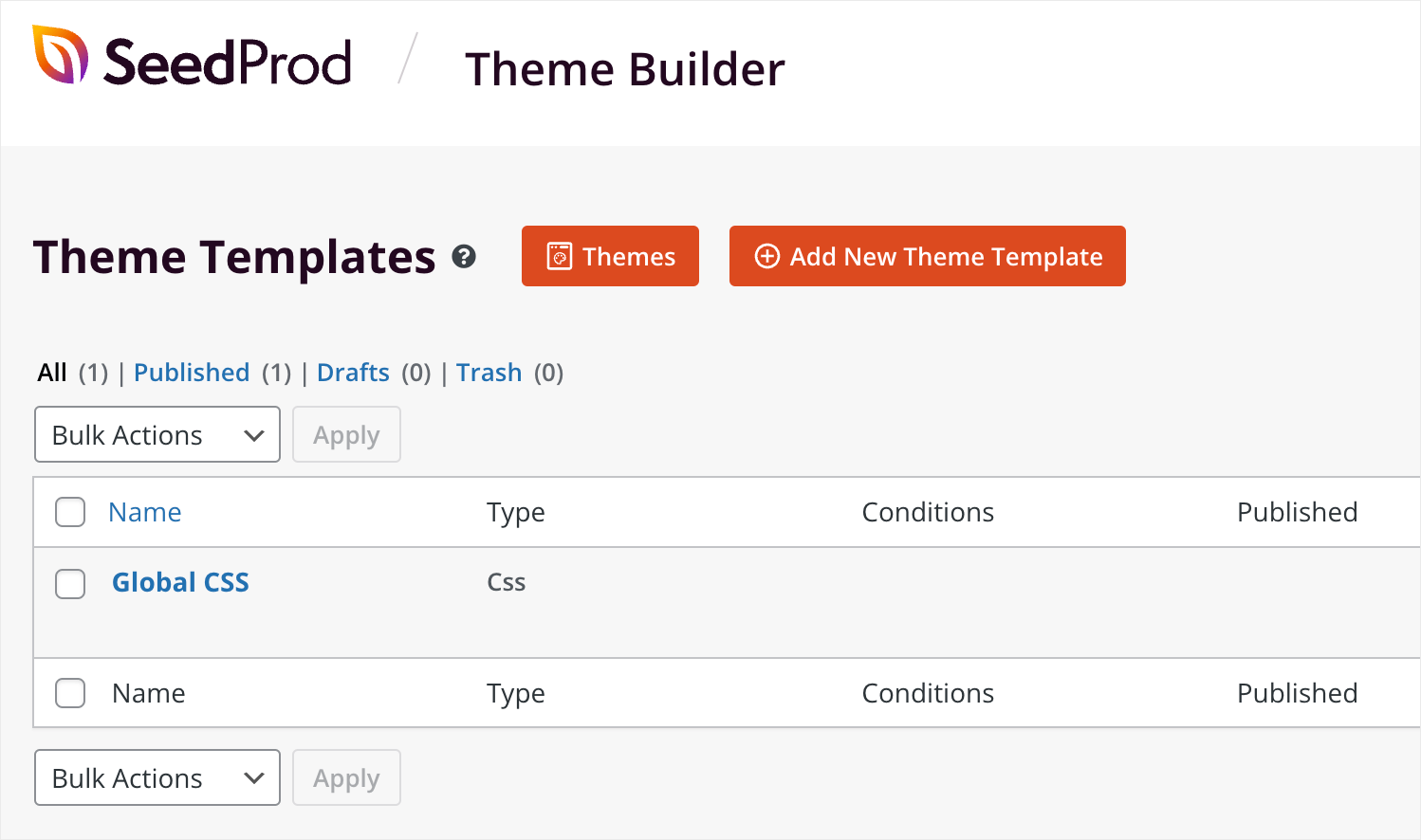
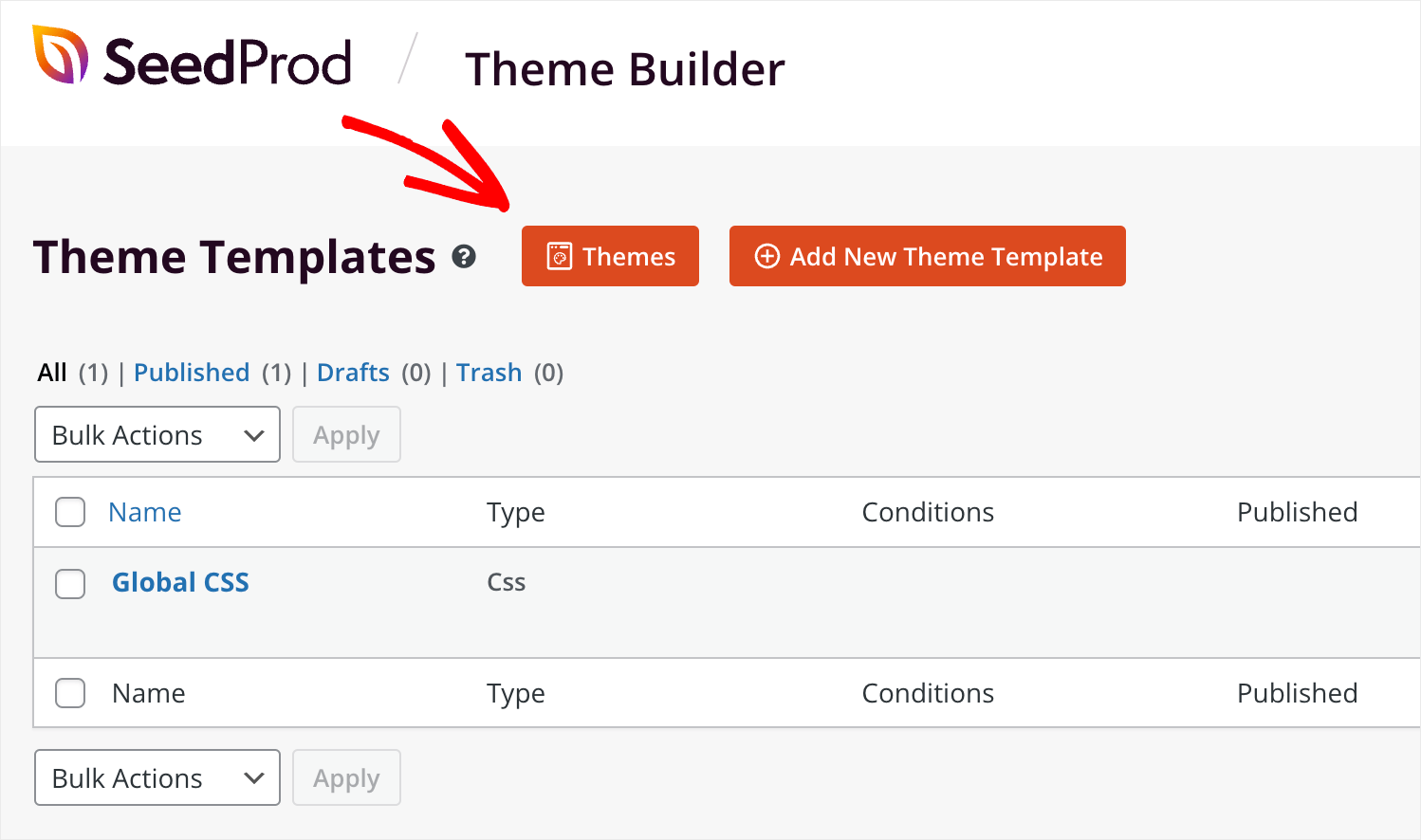
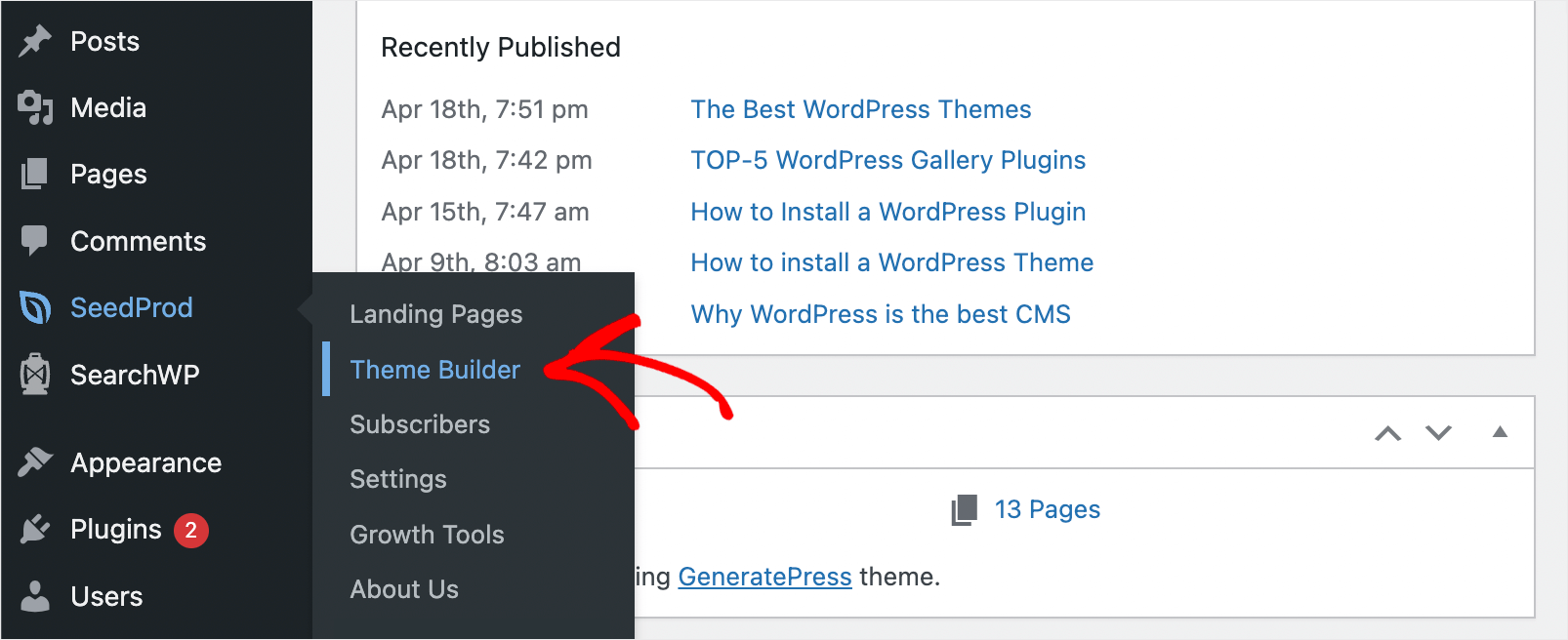
Başlamak için gösterge tablonuzda SeedProd »Theme Builder'a gidin.

Bu sayfada özel temalarınızı yönetebilir ve yenilerini oluşturabilirsiniz.

Buradan 2 yolunuz var.
İlki, özel temanızın her bir bölümünü sıfırdan oluşturmaktır.
Her WordPress teması aşağıdaki bölümlerden oluşur:
- başlık
- altbilgi
- Tek Gönderi
- Tek sayfa
- Arşiv (Blog Sayfası)
- Ana Sayfa
- Kenar çubuğu
Bu parçalar temanızı oluşturur ve SeedProd bunları ayrı ayrı oluşturmanıza ve özelleştirmenize olanak tanır.
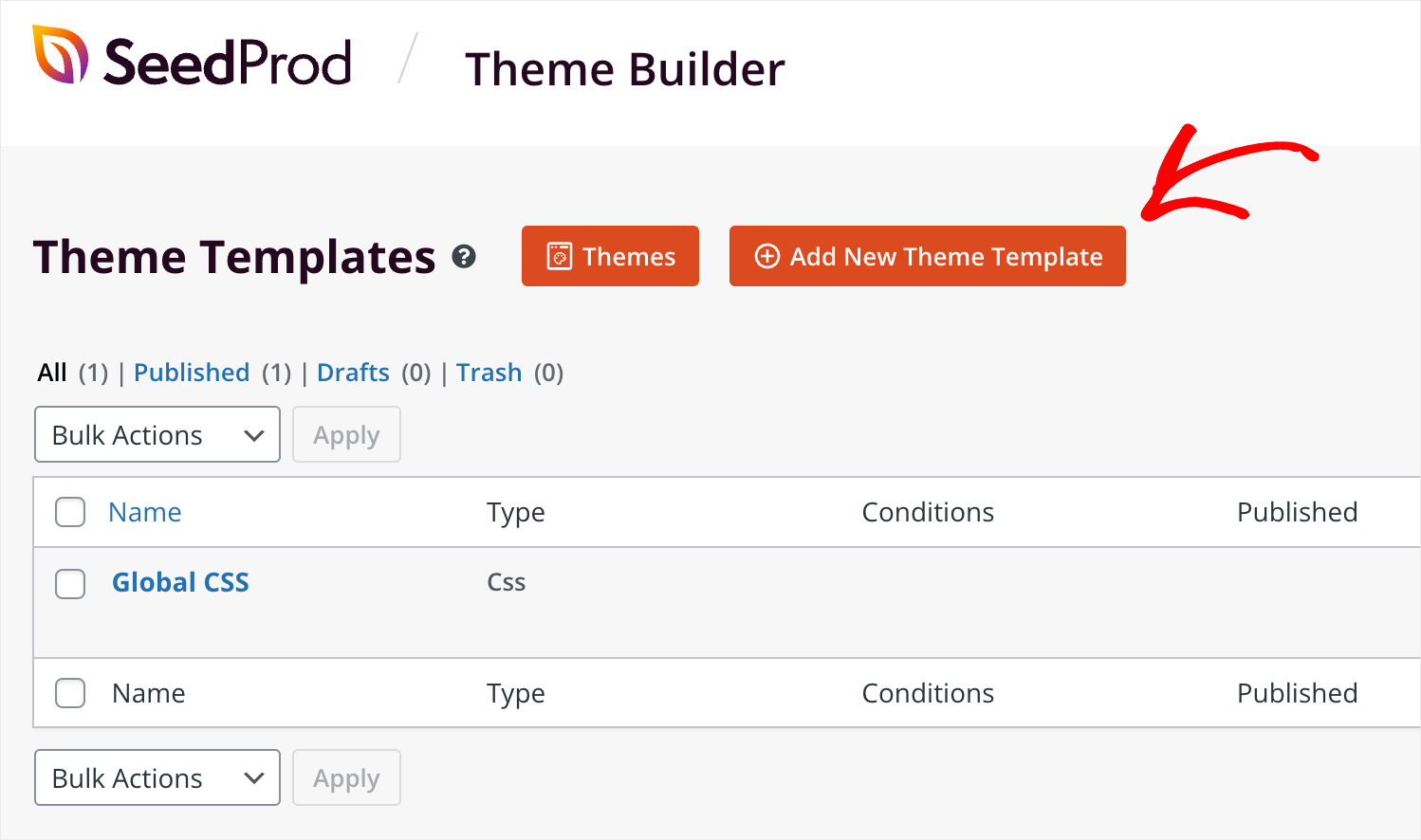
Temanızın yeni bir bölümünü oluşturmaya başlamak için Yeni Tema Şablonu Ekle düğmesine basın.

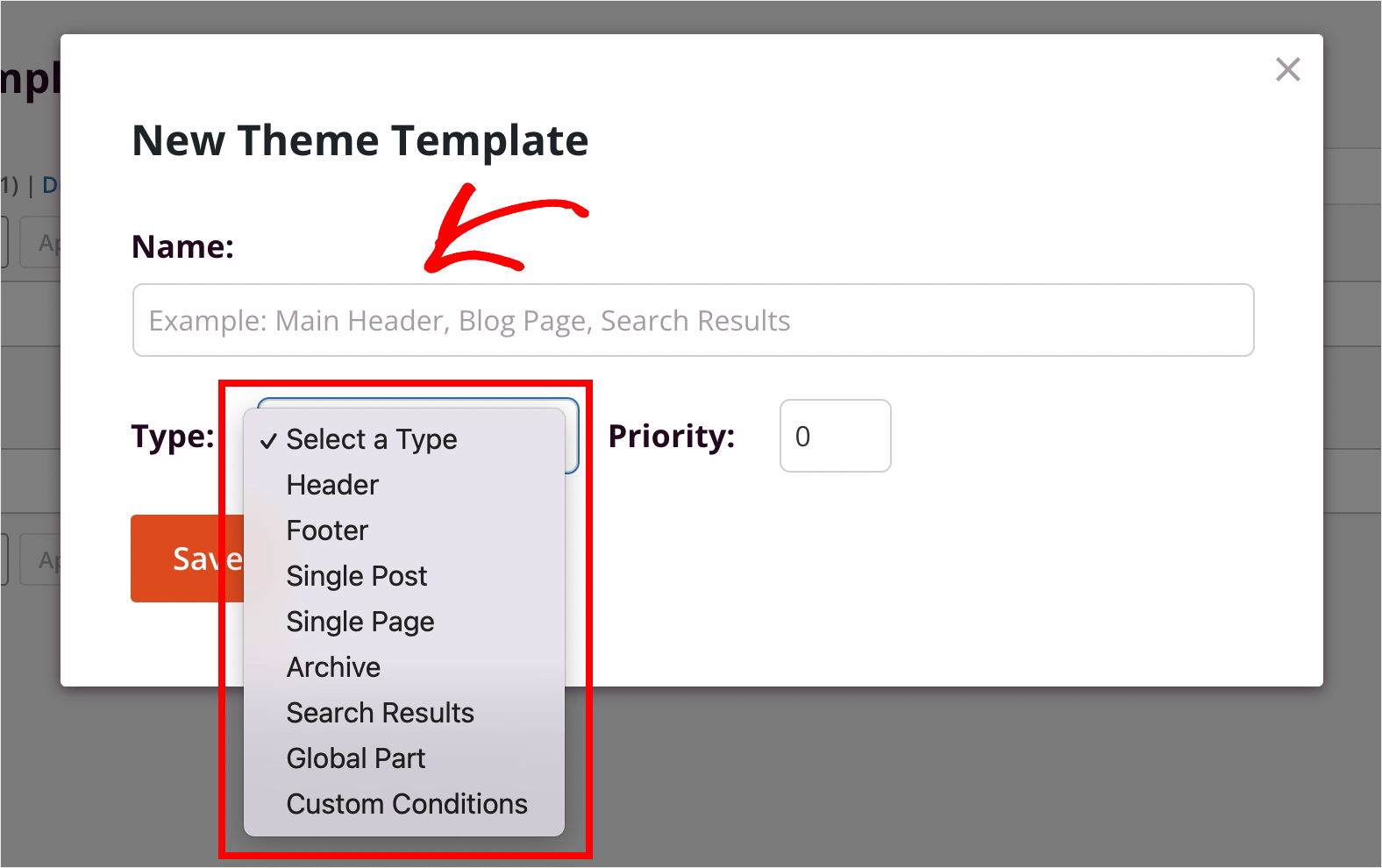
Burada tema bölümünüzün türünü seçebilir, ona bir ad verebilir ve ardından sıfırdan oluşturmaya başlayabilirsiniz.

Ancak, ilk denemeniz için çok bunaltıcı olduğunu düşünüyorsanız, özel WordPress temanızı oluşturmanın ikinci bir yolu var.
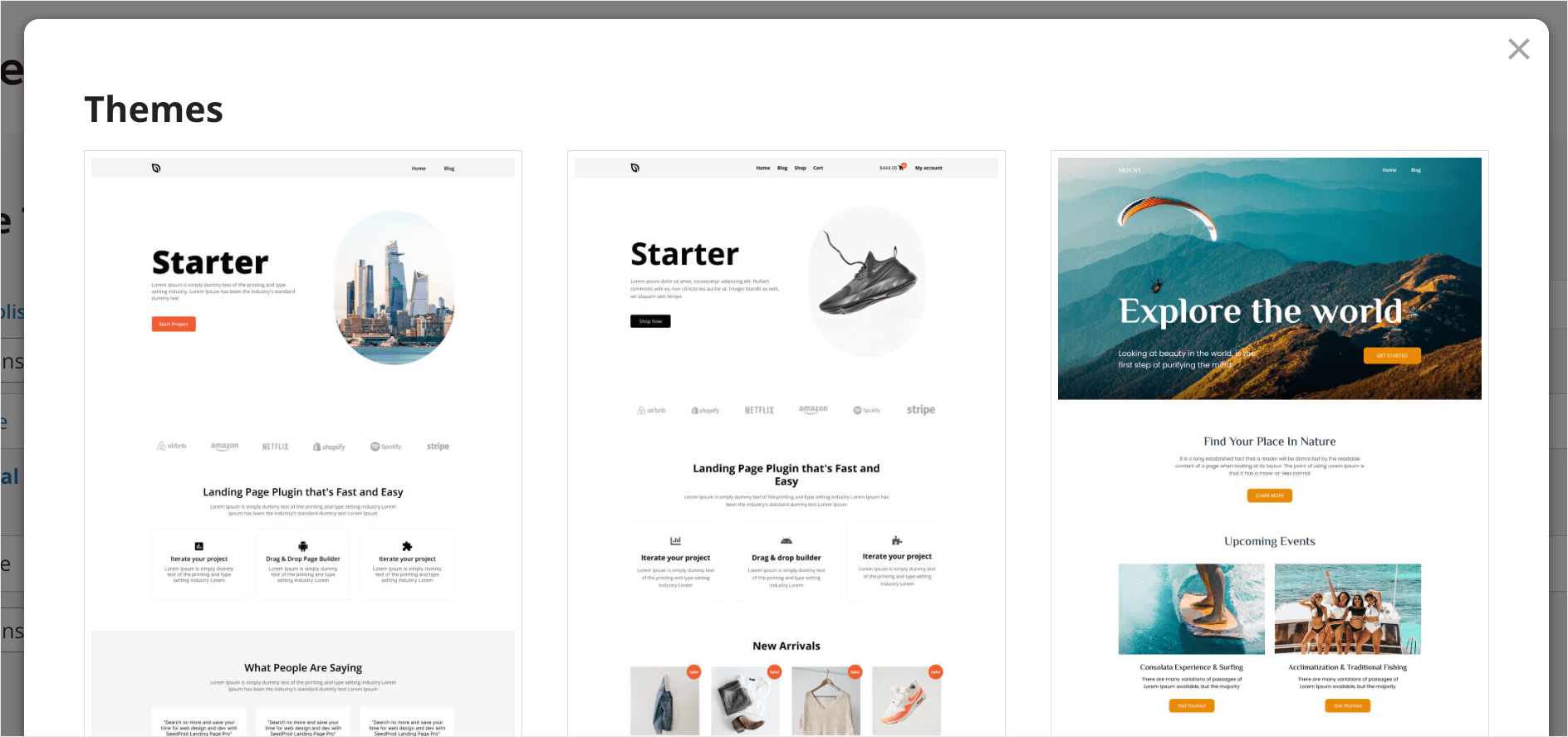
SeedProd, bir dizi profesyonel görünümlü hazır tema şablonuyla birlikte gelir. Bunları seçebilir ve ihtiyaçlarınıza göre özelleştirebilirsiniz.
Bu eğitimde, yeni başlayanlar için daha kolay olduğu ve size daha fazla SeedProd özelliği göstermemize izin verdiği için tam olarak bu yola odaklanacağız.
Hazır tema şablonlarından birini özelleştirmeye başlamak için Temalar düğmesine basın.

Burada farklı amaçlar için çeşitli temalar bulacaksınız. Örneğin, kişisel bloglar, portföyler, iş veya e-ticaret siteleri ve daha fazlası için temalar vardır.

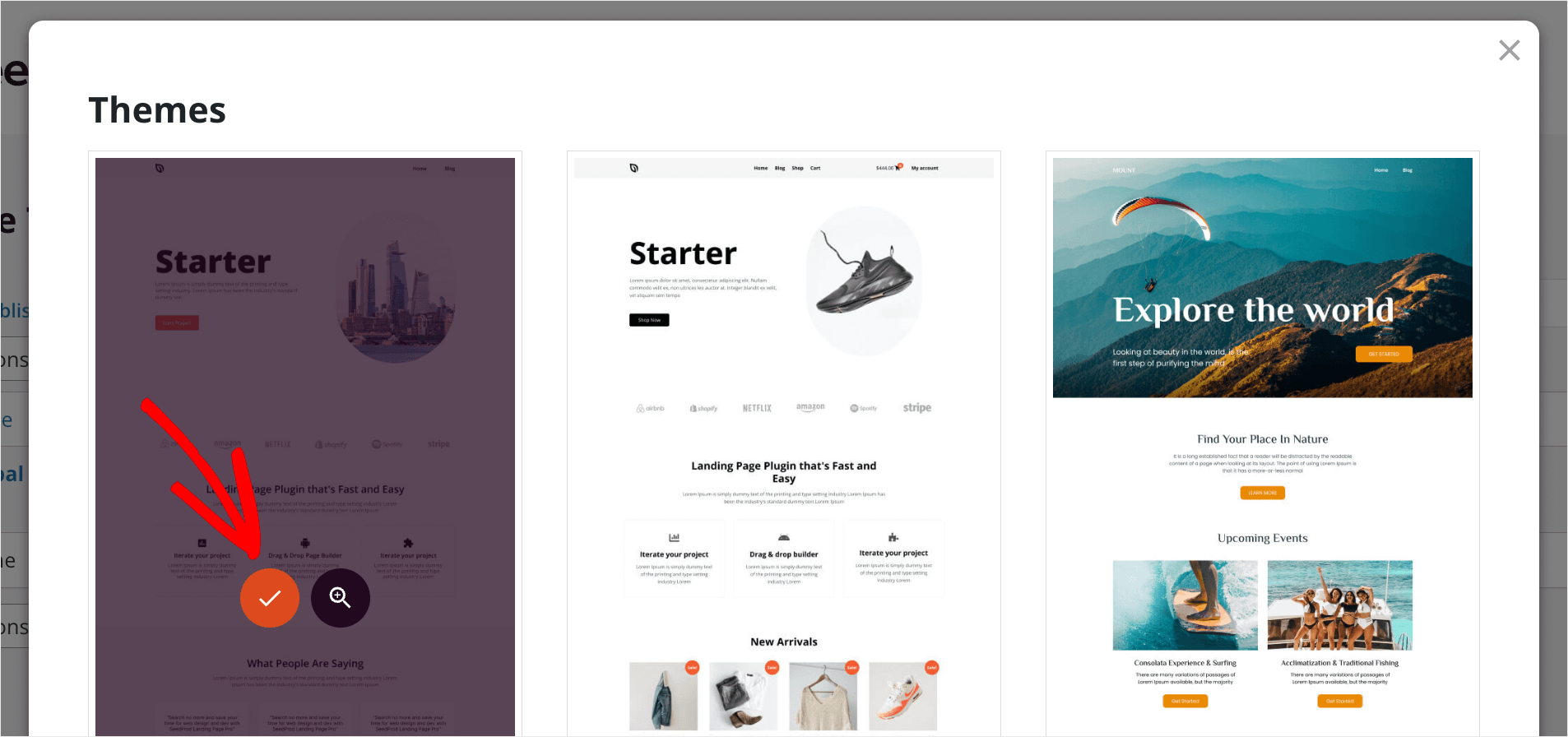
Beğendiğiniz bir temayı seçmek için imlecinizi üzerine getirin ve onay işareti simgesini tıklayın. Örneğin, başlangıç şablonlarından birini seçeceğiz.

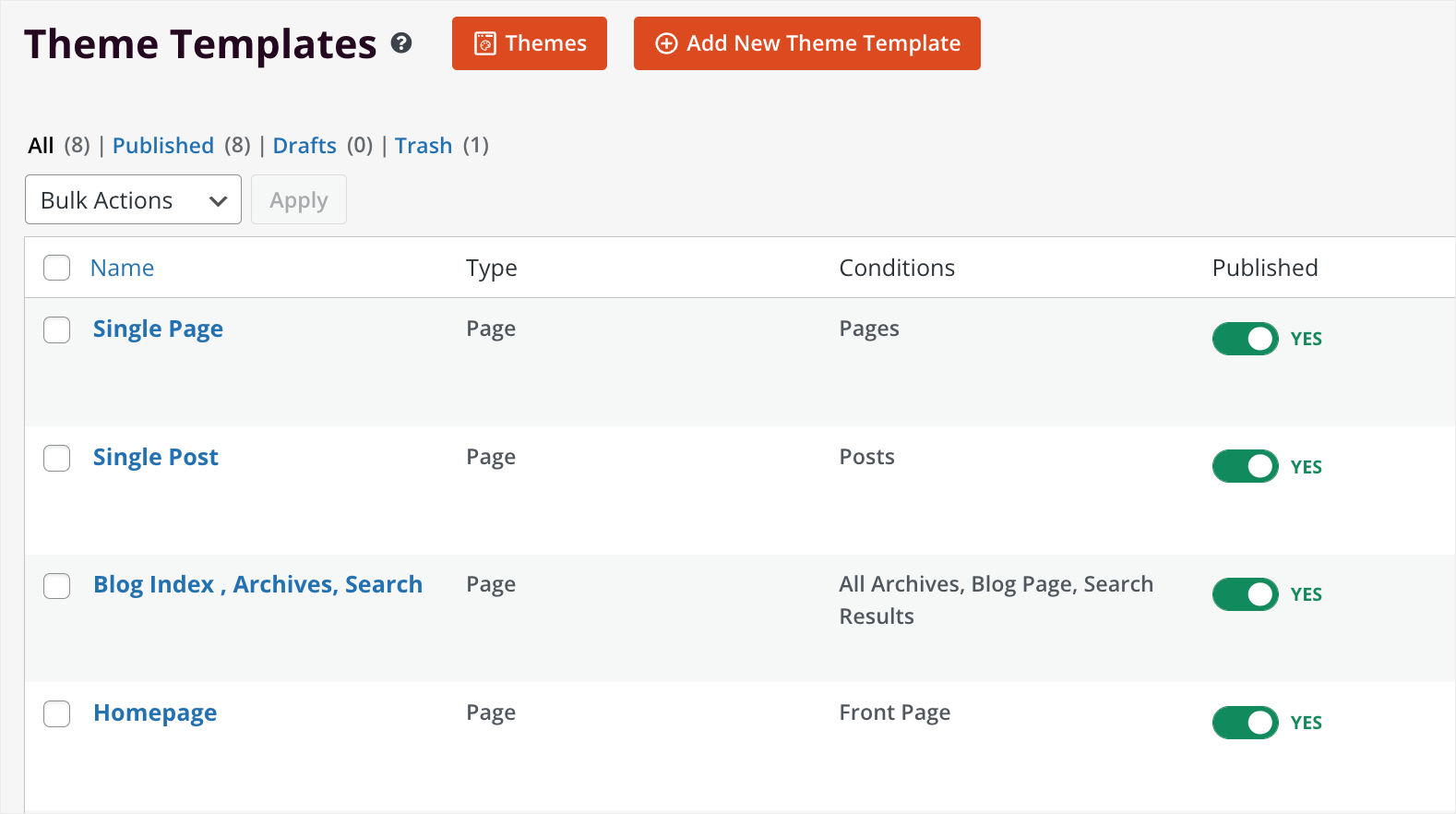
Bir şablon seçtiğinizde, SeedProd onu oluşturan parçaları otomatik olarak oluşturur.
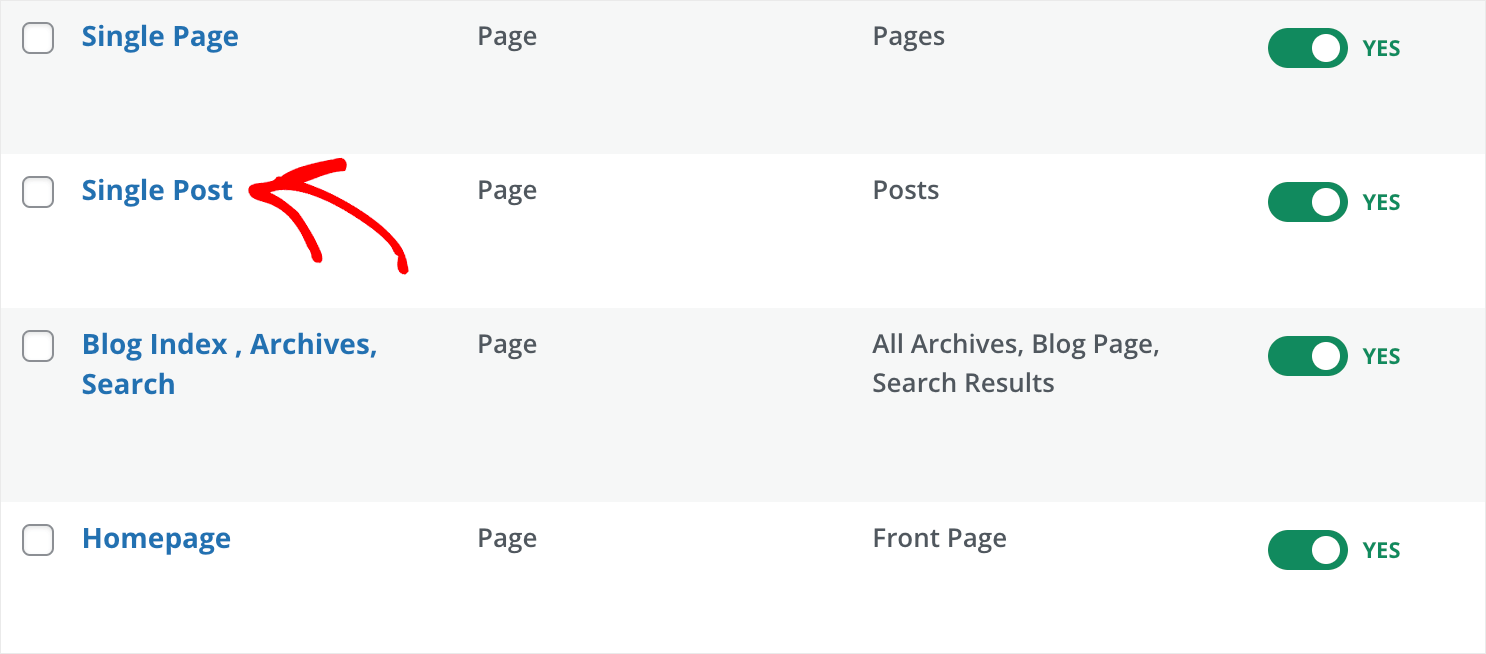
Gördüğünüz gibi temamız yalnızca üstbilgi, altbilgi ve kenar çubuğu gibi sayfa bölümü şablonlarını içermiyor.
Tek bir sayfa, gönderi, arşivler ve ana sayfa gibi tüm sayfalar için şablonlar da vardır.

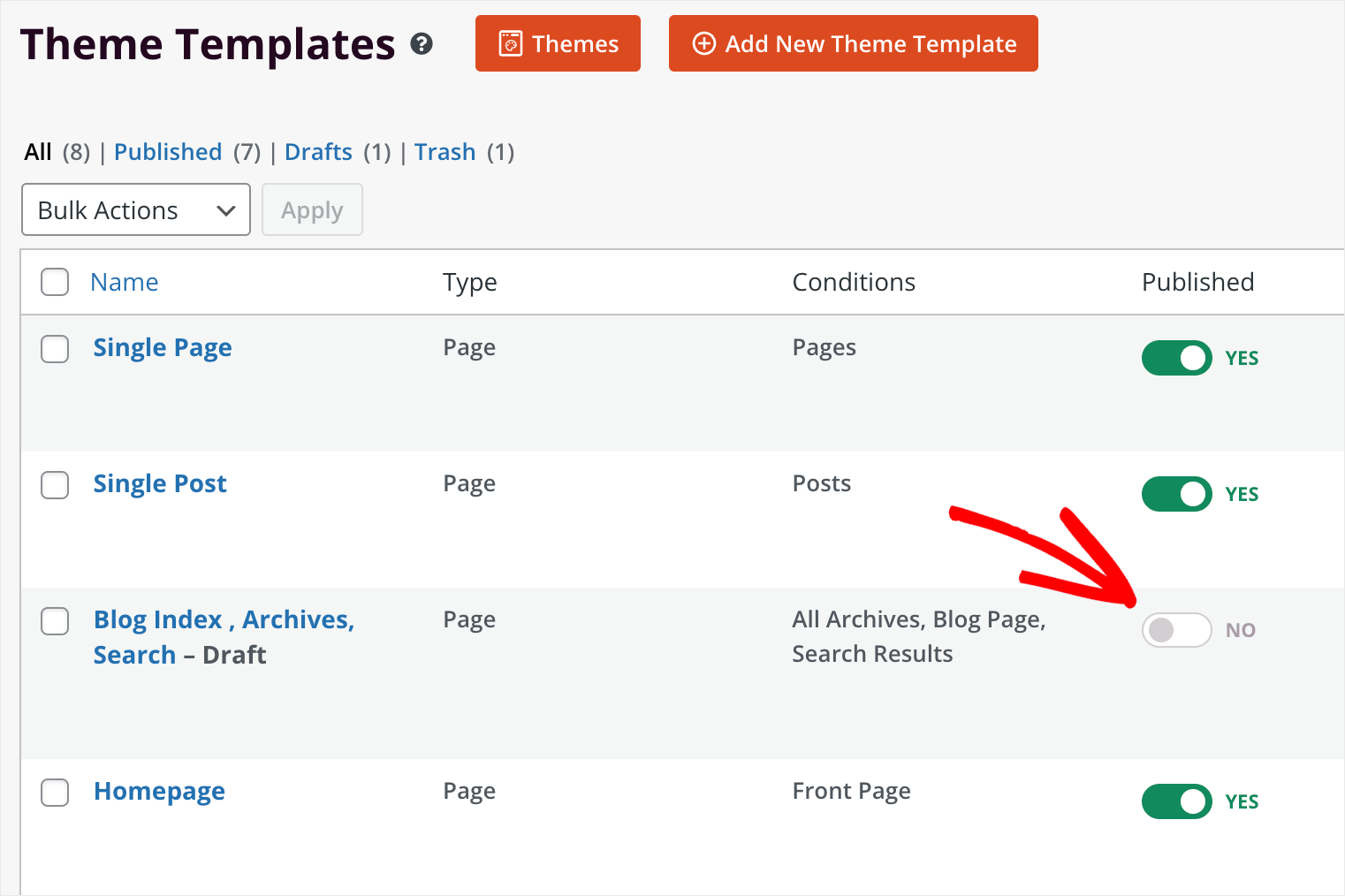
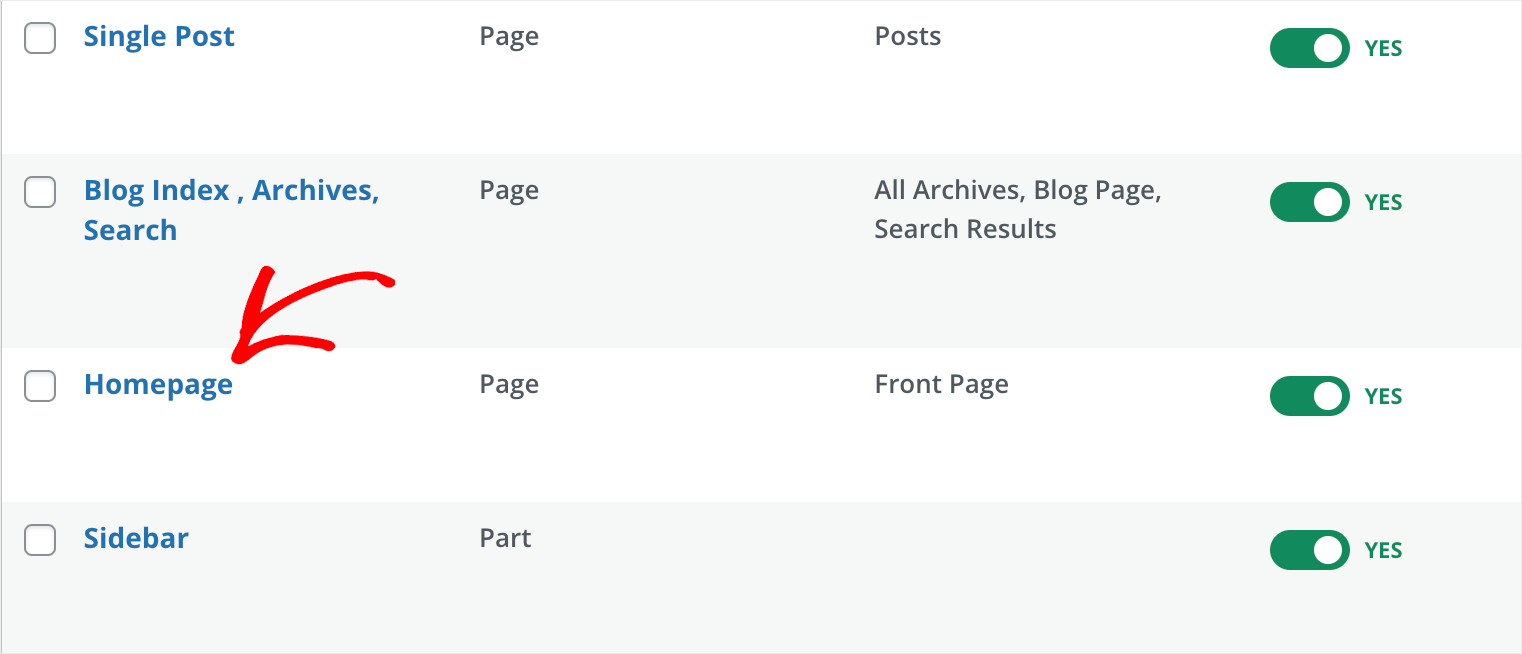
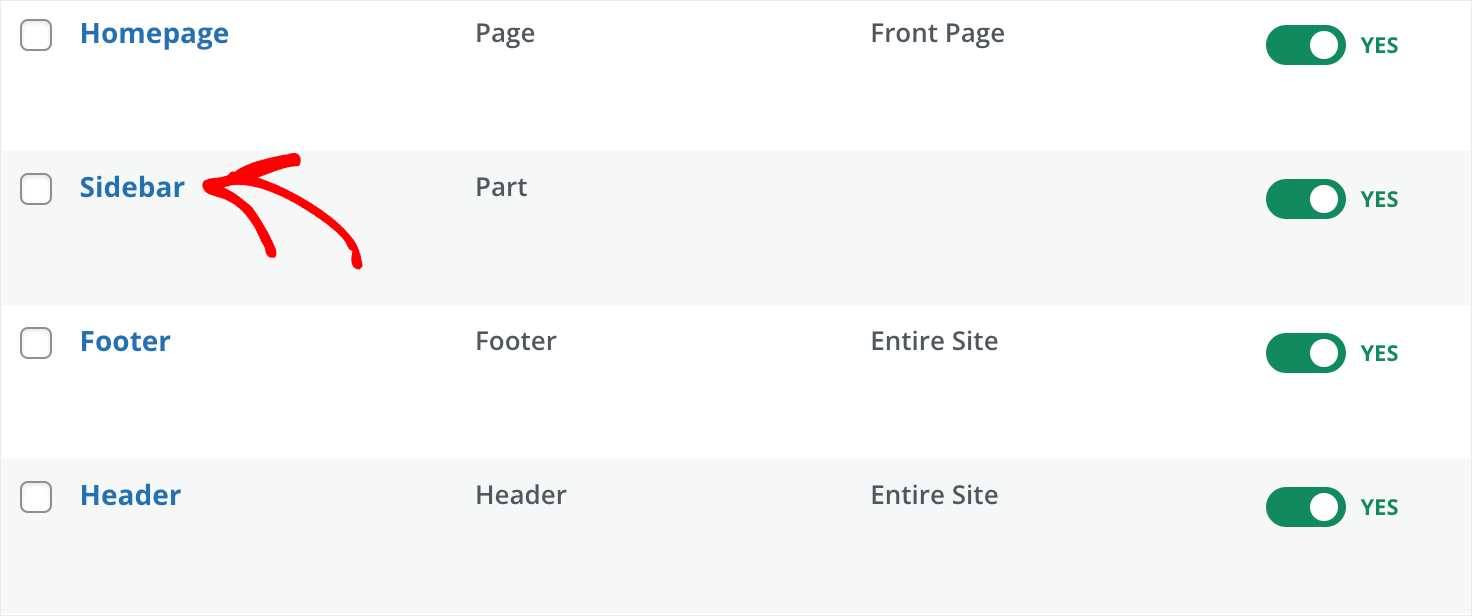
Sitenizde belirli bir şablona ihtiyacınız yoksa, yanındaki düğmeyi değiştirerek şablonu yayından kaldırabilirsiniz.

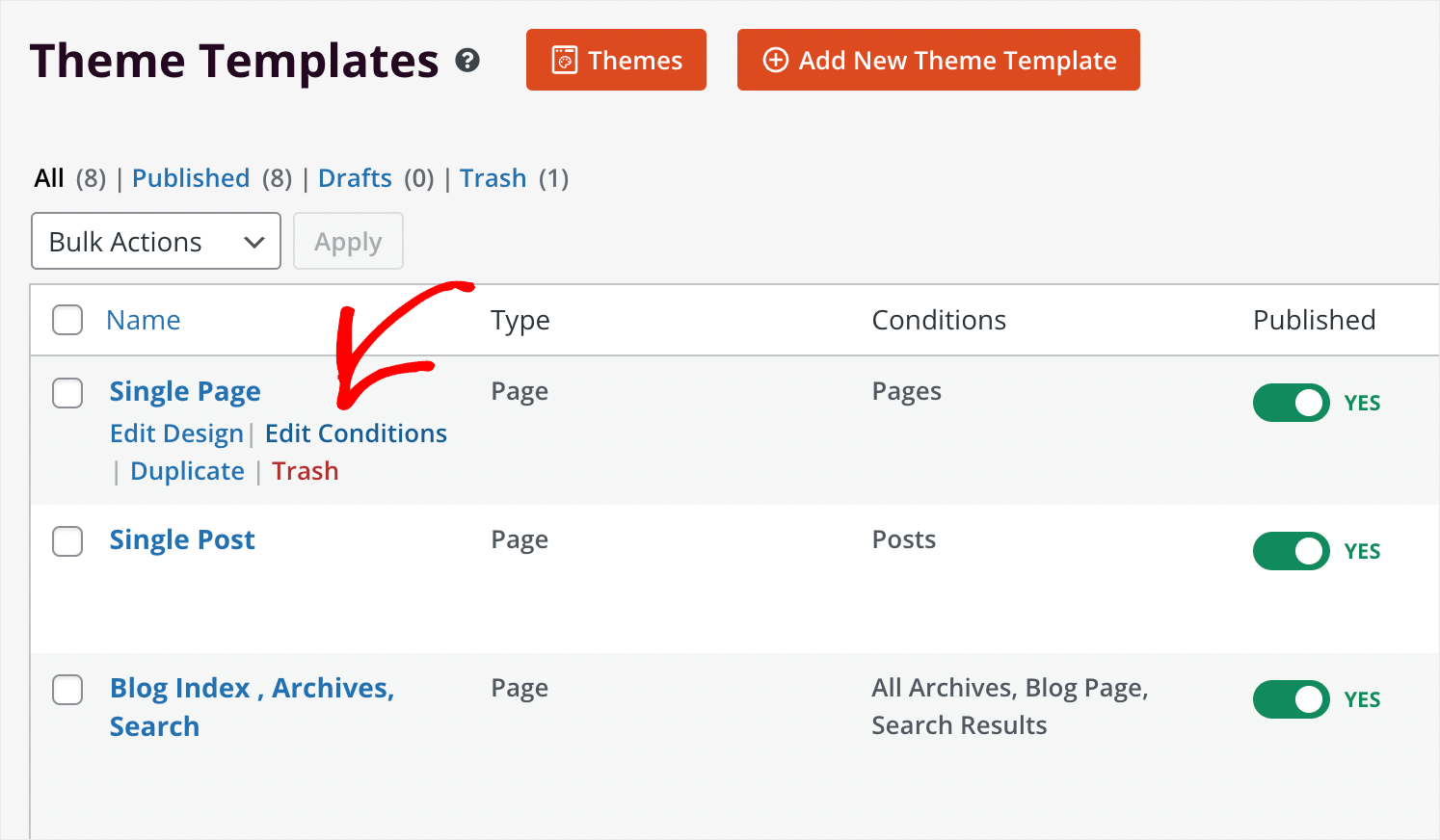
Bir şablonun adını değiştirmek veya sitenizde görünmesi gerektiğinde koşulları düzenlemek için Koşulları Düzenle bağlantısını tıklayın.

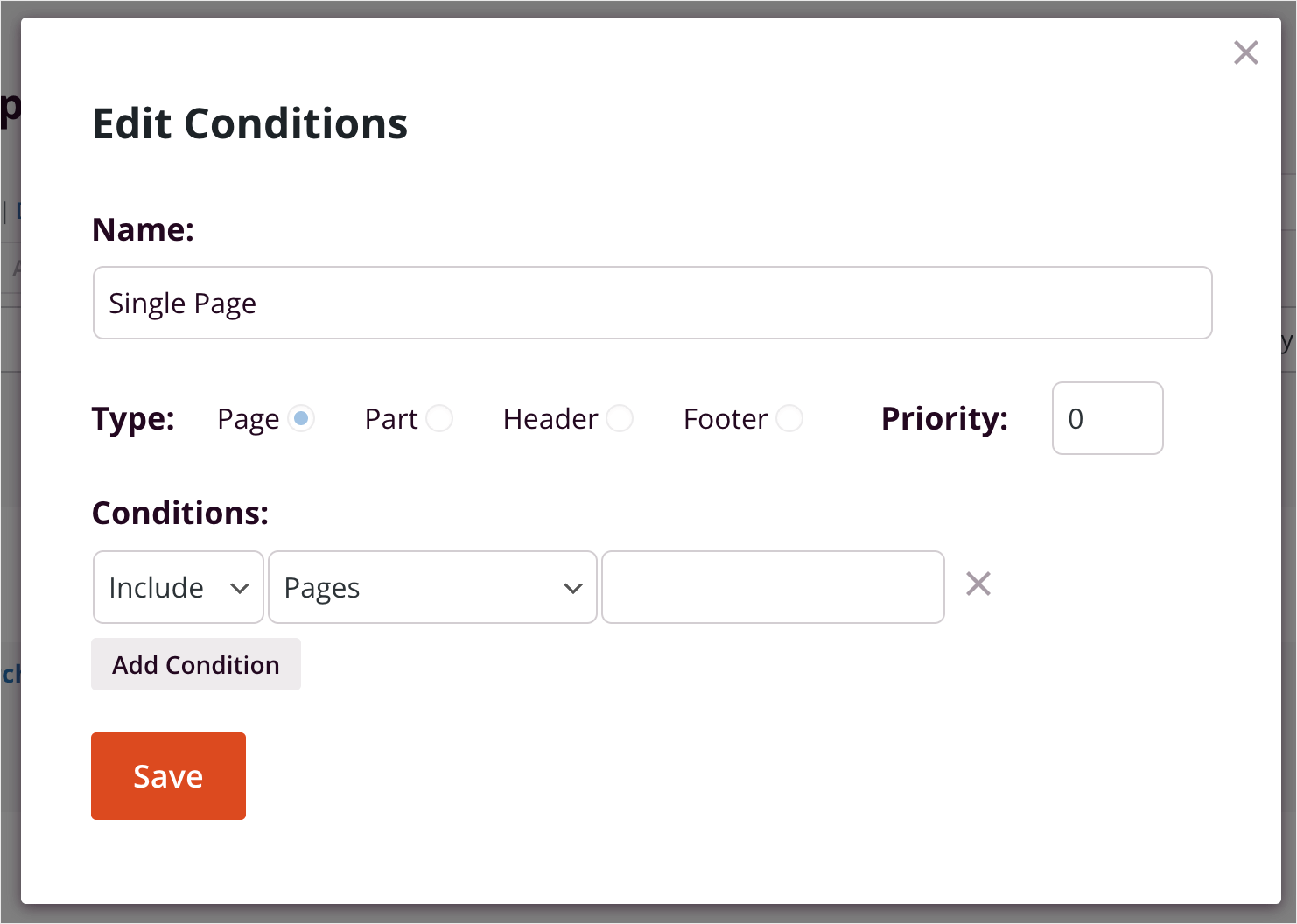
Bir şablonu istediğiniz gibi adlandırabileceğiniz ve türünü, önceliğini ve koşullarını değiştirebileceğiniz kalıcı bir pencere açar.

Artık temanızın bölümlerini nasıl yöneteceğinizi bildiğinize göre, onu özelleştirmeye başlamaya hazırsınız.
3. Adım: WordPress Tema Parçalarınızı Özelleştirin
İlk olarak, ziyaretçilerin sitenize geldikten sonra gördükleri ilk şey olduğu için başlığı özelleştirelim.
başlık
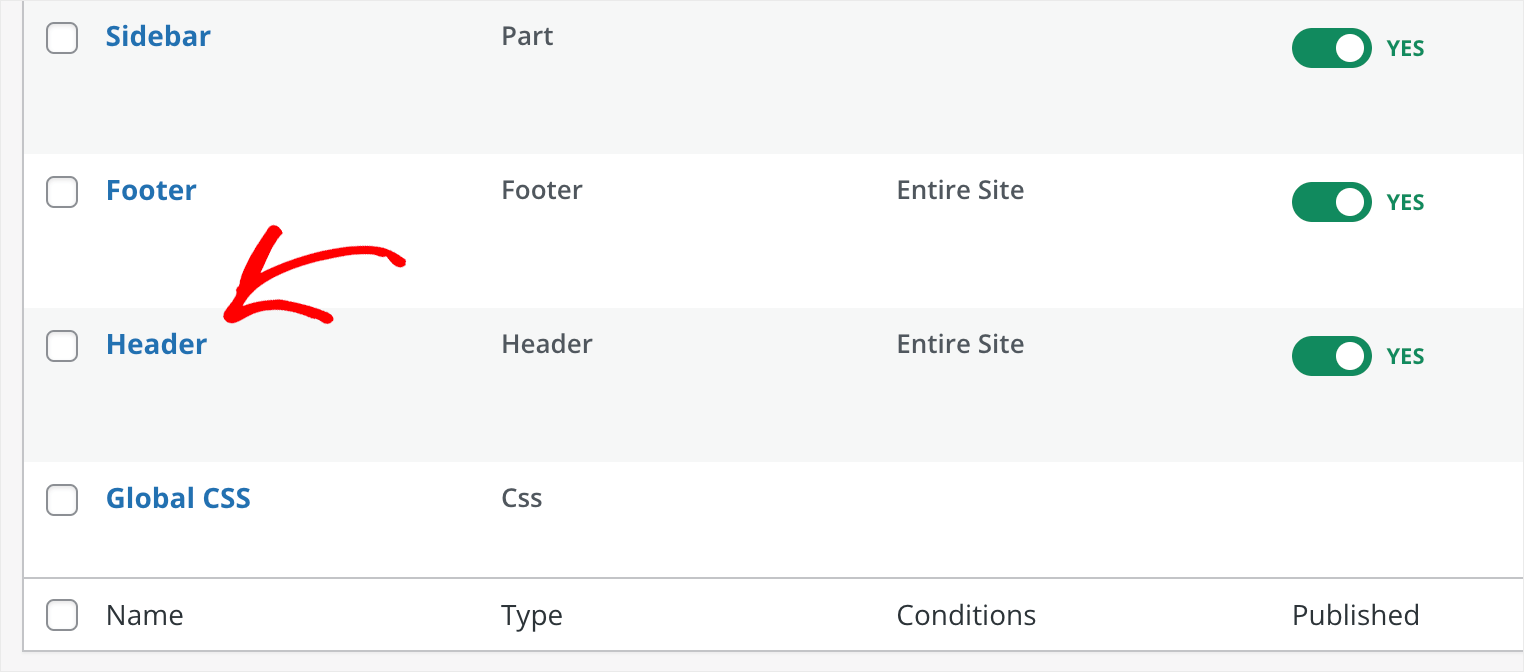
Başlamak için Tema Oluşturucu sayfasını aşağı kaydırın, Başlık şablonunu bulun ve tıklayın.

Not: Üstbilgi ve altbilgi tüm site için ortaktır. Bu, onlarda yaptığınız her değişikliğin sitenizin her sayfasında görüneceği anlamına gelir.
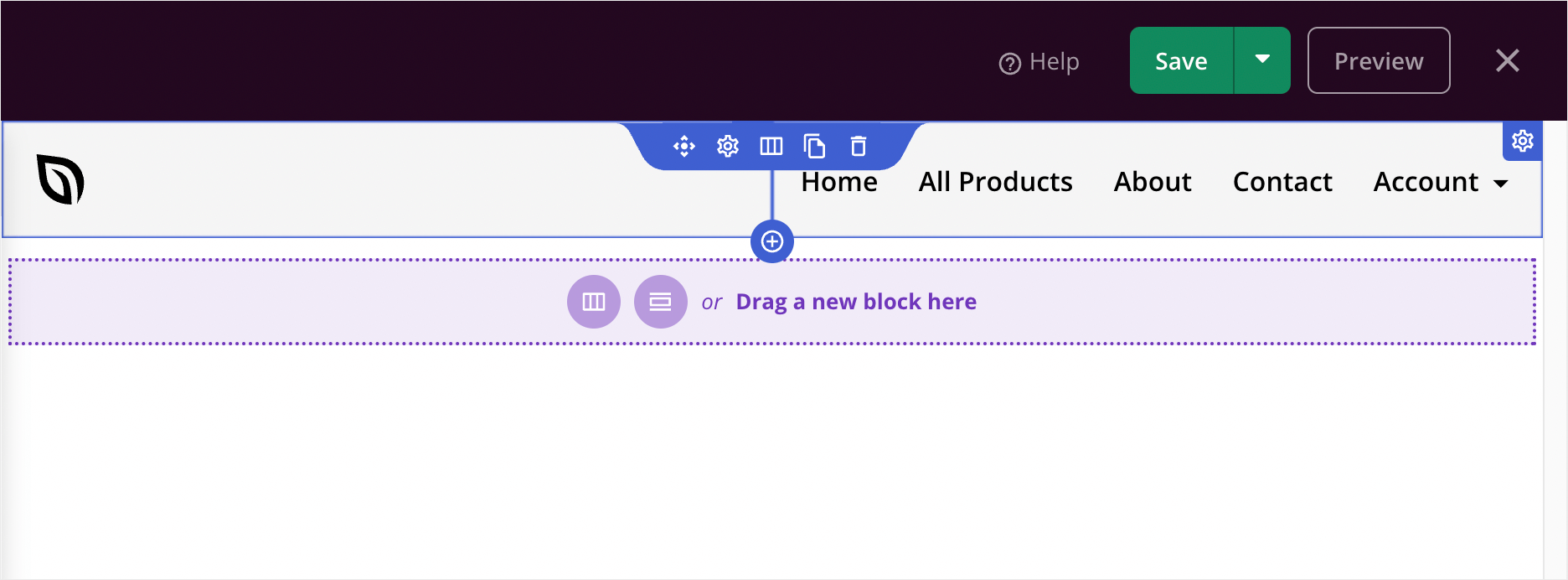
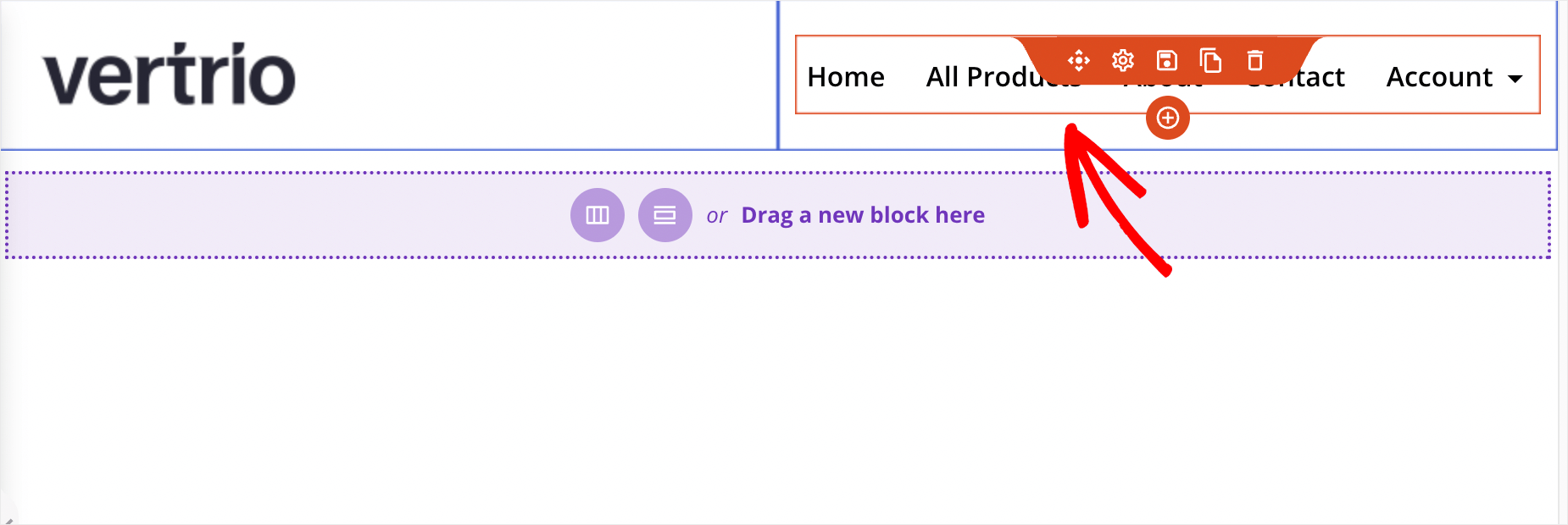
Gördüğünüz gibi başlığımız iki bölümden oluşuyor. Site logosunun bulunduğu sol kısım ve gezinme menüsünün bulunduğu sağ kısım vardır.

SeedProd'un görsel bir sürükle ve bırak düzenleyicisi vardır. Sayfadaki herhangi bir öğeyle etkileşime girebilir ve onları sayfaya sürükleyerek yenilerini ekleyebilirsiniz.
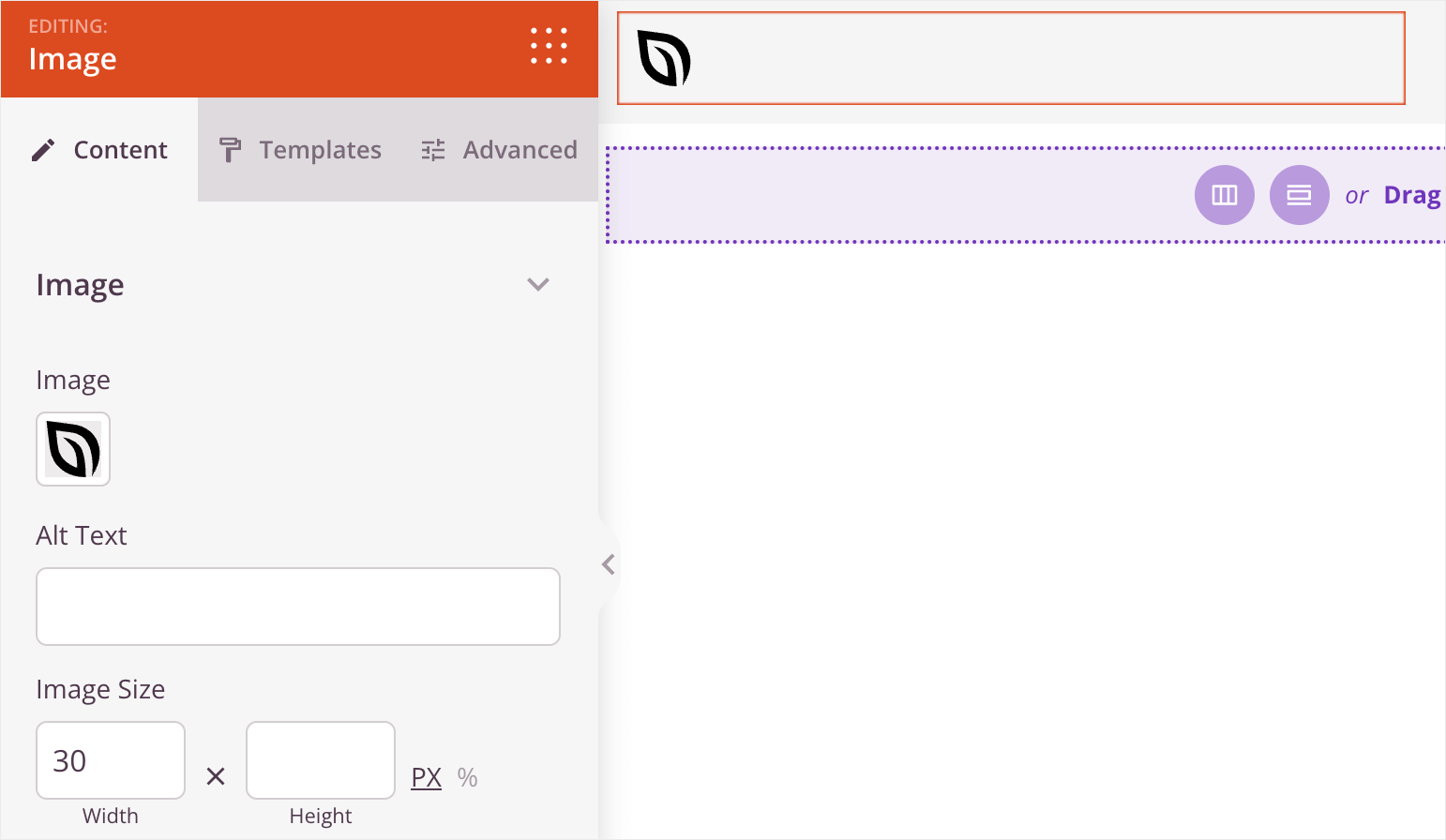
Logoyu değiştirmeyi deneyelim. Bunu yapmak için üzerine tıklayın ve öğe ayarlarını düzenleyebileceğiniz bir kenar çubuğu görünecektir.

SeedProd düzenleyicisindeki her öğe türünün kendi ayar ve özelleştirme seçenekleri vardır.
Örneğin, logomuz Image tipine sahiptir. Bu nedenle, kaynak dosyası, alternatif metin, boyut ve daha fazlası gibi normalde bir görüntüden beklediğiniz tüm ayarlara sahiptir.
Daha da fazla özelleştirme seçeneği keşfetmek için sol kenar çubuğundaki İçerik , Şablonlar ve Gelişmiş sekmesi arasında da geçiş yapabilirsiniz.

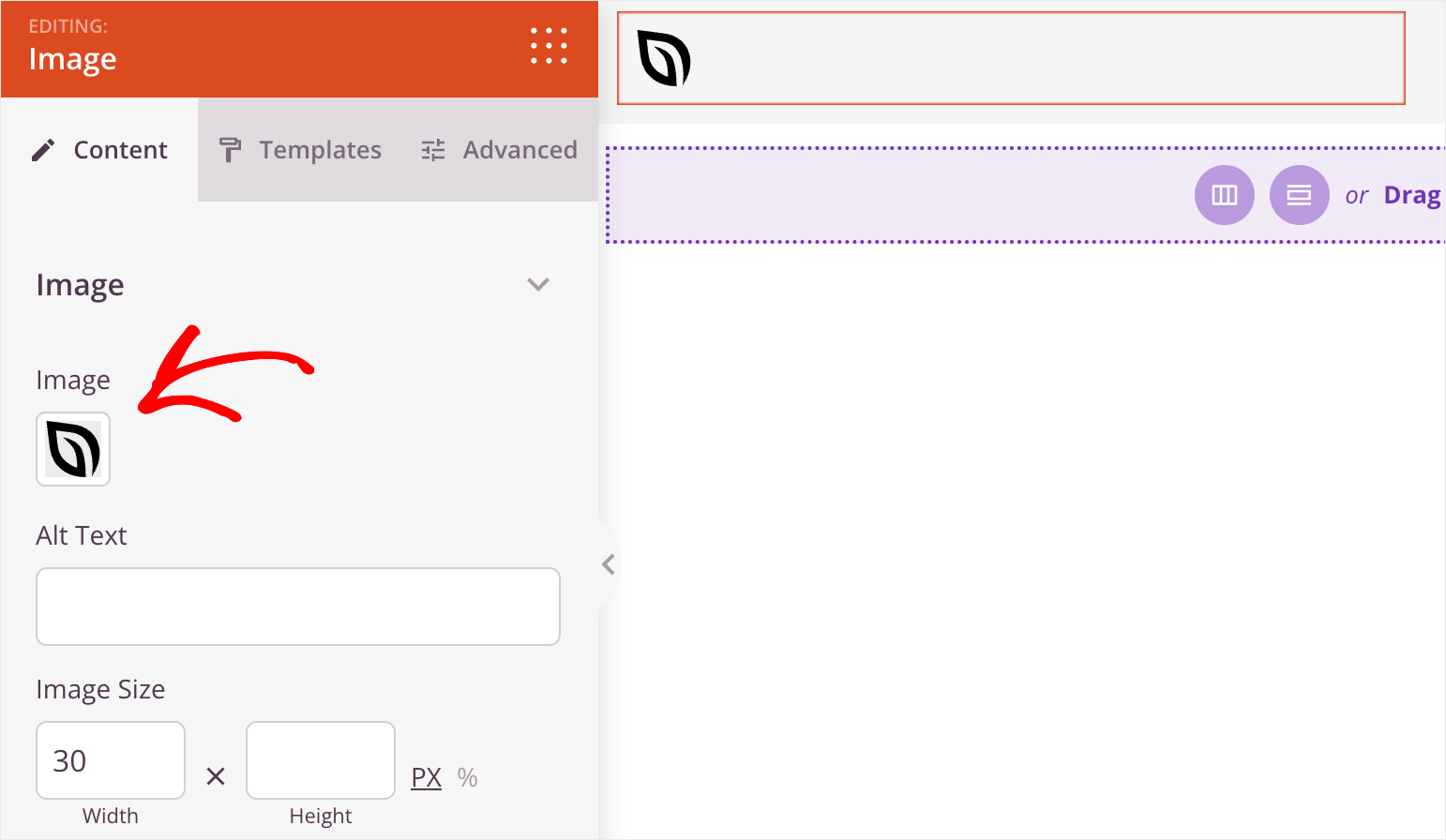
Şimdi, varsayılan logoyu kendi logomuzla değiştirmek istediğimizi varsayalım.
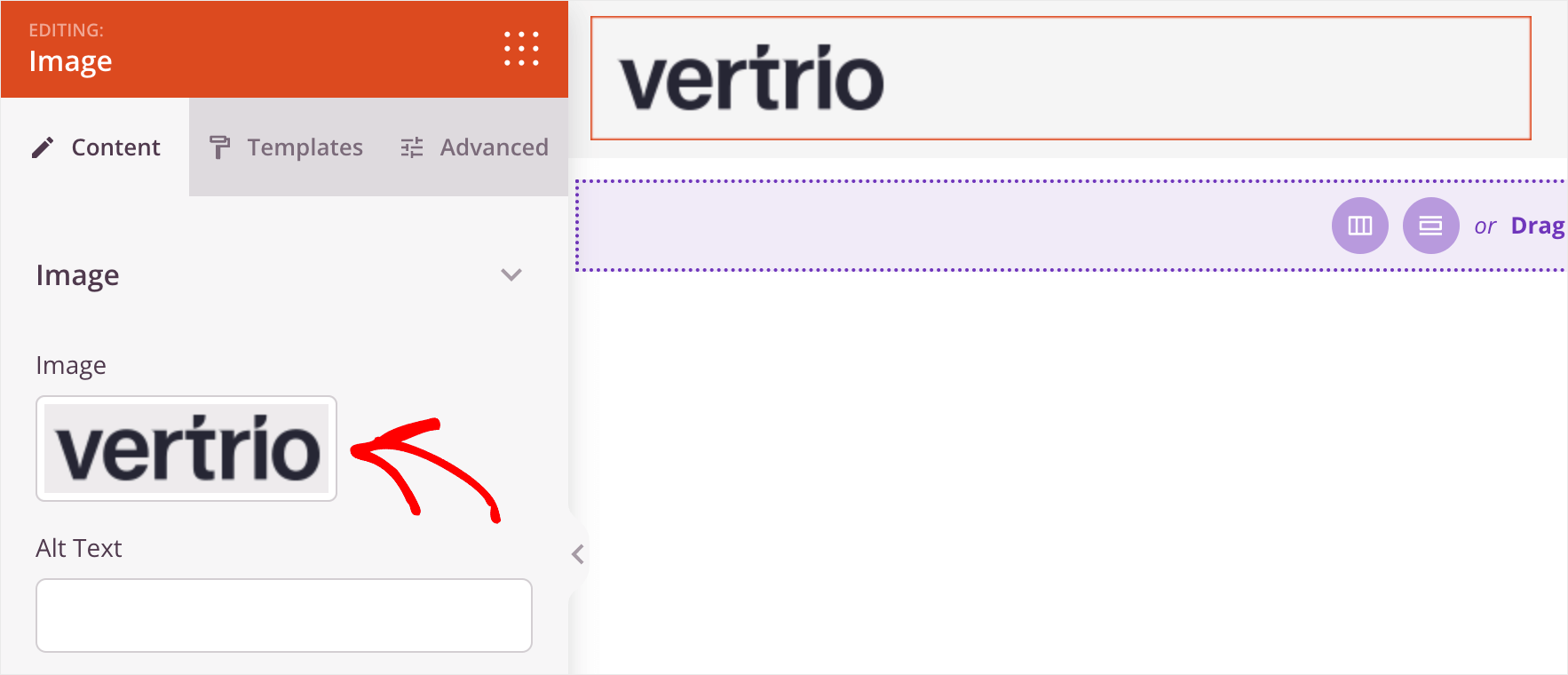
Bunu yapmak için mevcut logo resmine tıklayın ve ardından bunun yerine kullanmak istediğiniz resmi seçebilirsiniz.

Yeni logomuz test sitemizde şu şekilde görünüyor:

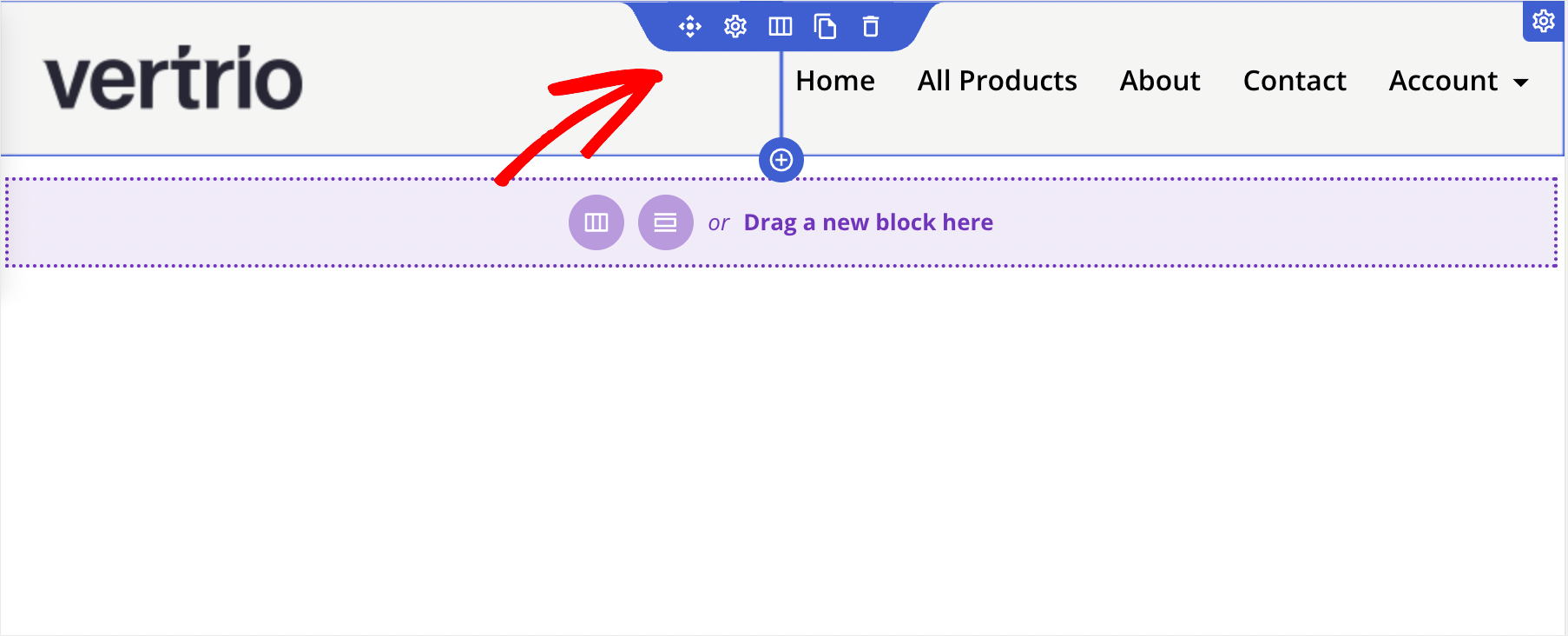
Şimdi başlık arka plan rengini değiştirelim. Bunu yapmak için, imleci mavi bir anahattı olana kadar başlığınızın üzerine getirin ve üzerine tıklayın.

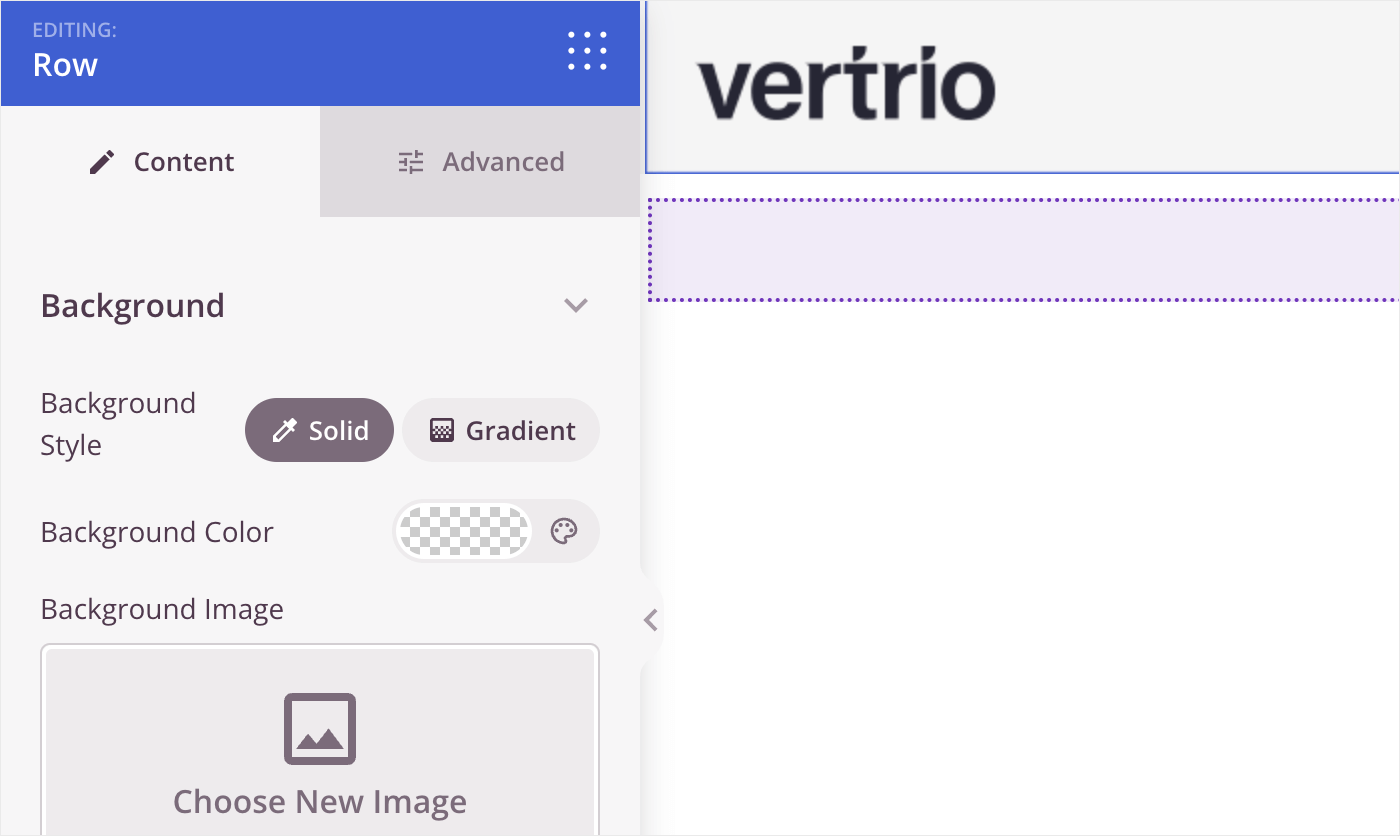
Bundan sonra, sol kenar çubuğunda başlık özelleştirme seçeneklerini göreceksiniz. Satır eleman tipine sahiptir.

İçerik sekmesinde, başlık arka plan renginizi değiştirebilir, bir resimle değiştirebilir ve başlık genişliğini seçebilirsiniz.
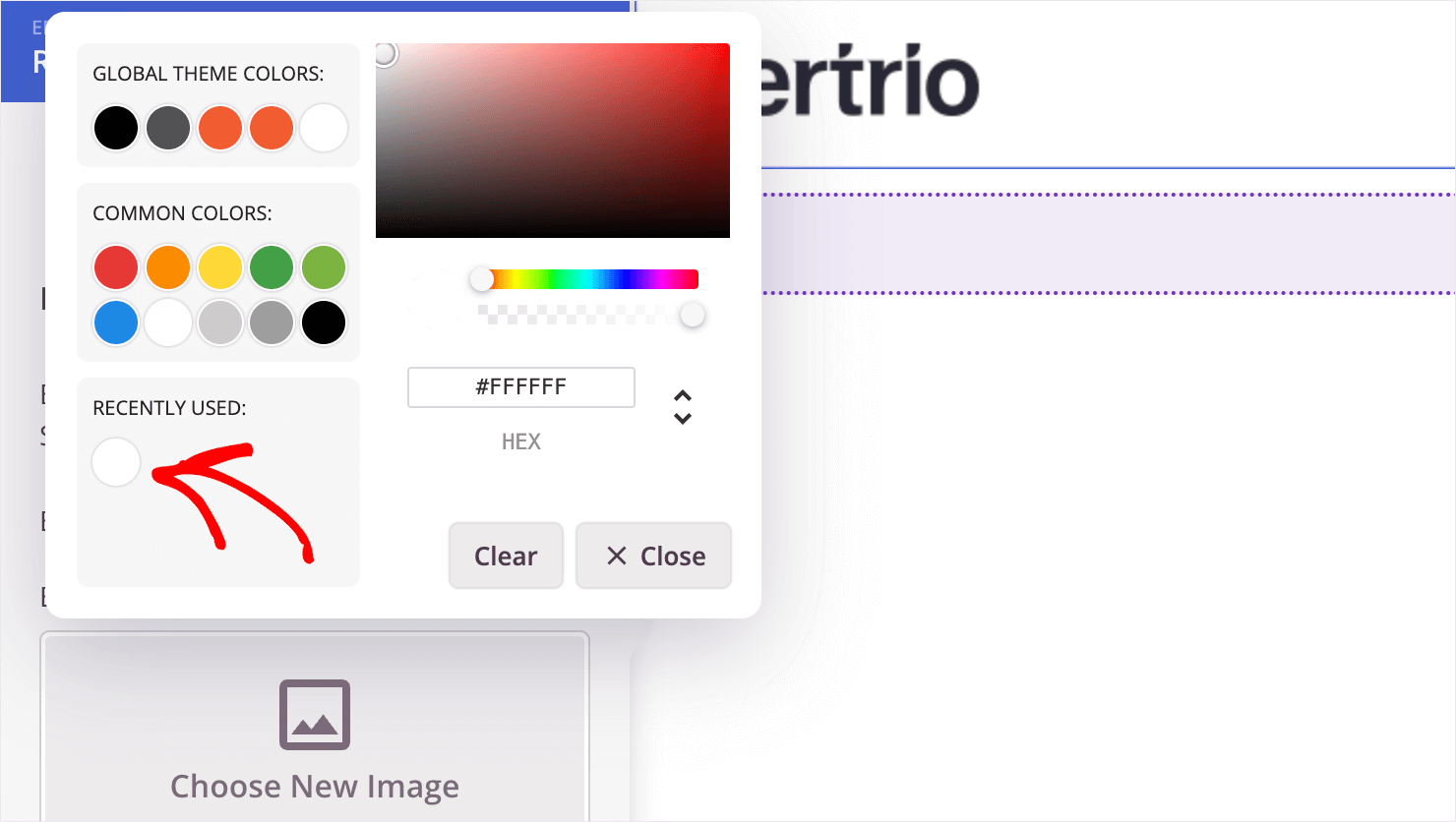
Arka plan rengini değiştirmek için renk paleti simgesine tıklayın ve istediğiniz rengi seçin.

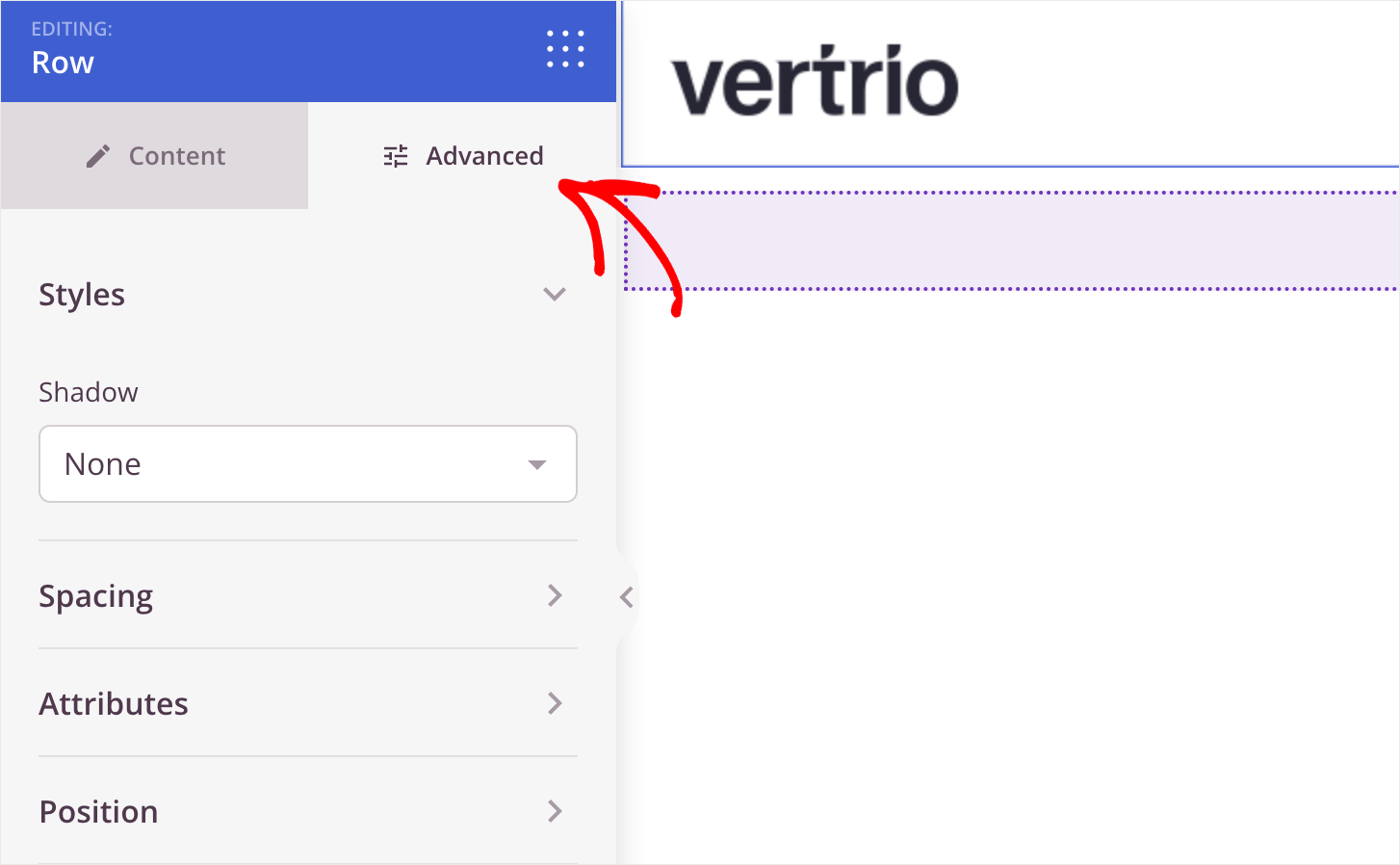
Ardından, Gelişmiş sekmesinde başlığınıza bir gölge veya kenarlık ekleyebilir, boşluk ayarlarını değiştirebilir ve daha fazlasını yapabilirsiniz.

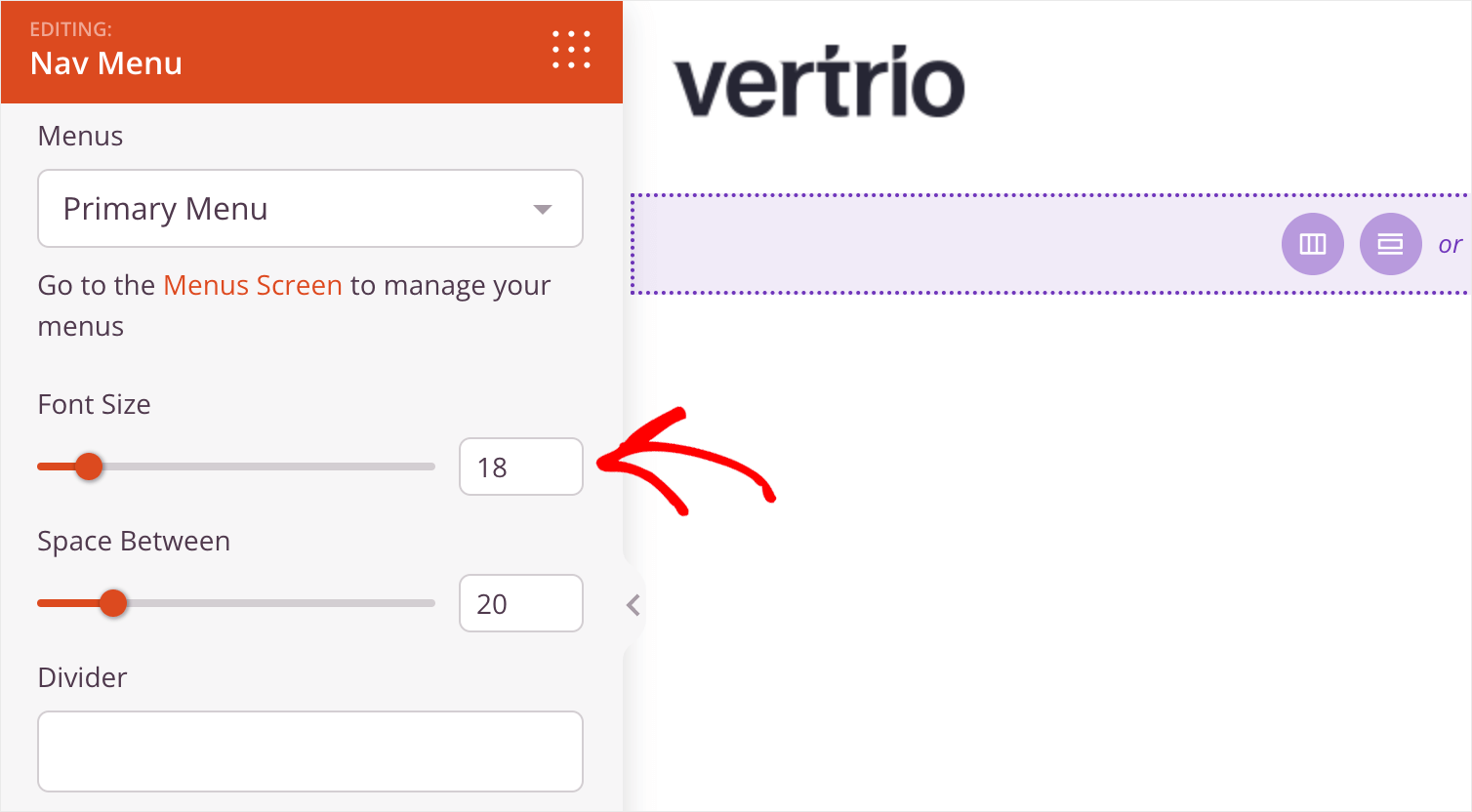
Son dokunuş olarak, navigasyon menüsü yazı tipini biraz daha büyütelim. Bunu yapmak için, bir imleci menünün üzerine getirin ve üzerine tıklayın.

Şimdi, sol kenar çubuğundaki Yazı Tipi Boyutu alanına istediğiniz yazı tipi boyutunu girin.

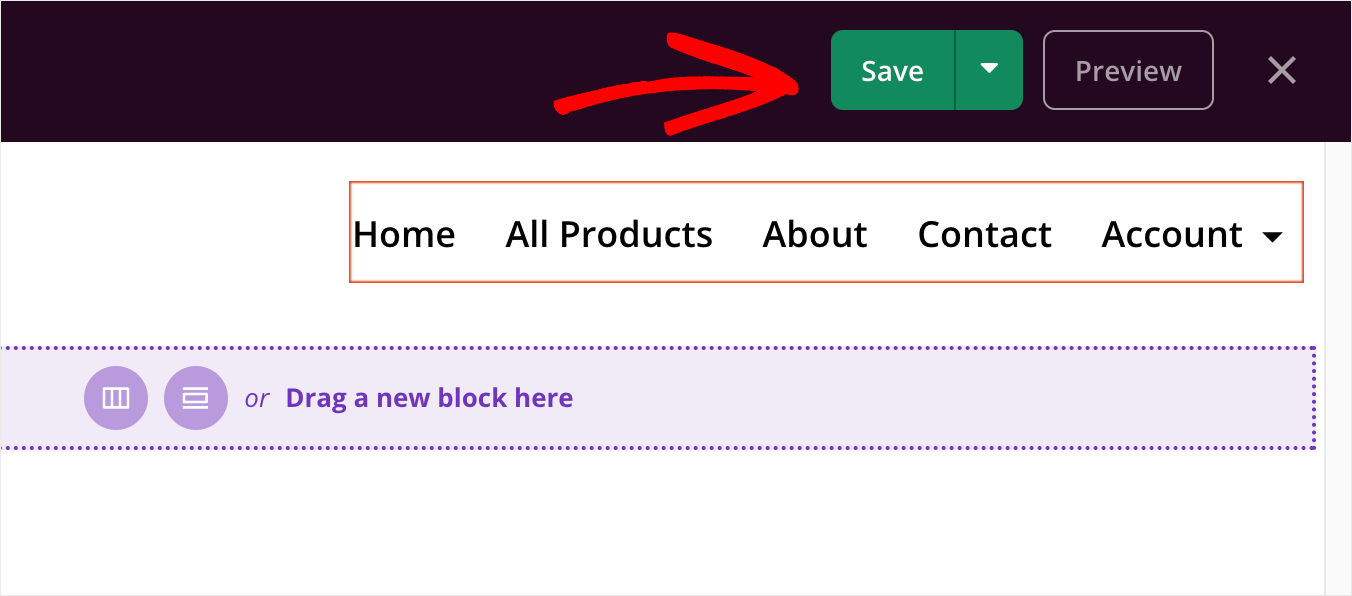
Başlığı özelleştirmeyi tamamladığınızda, sağ üst köşedeki Kaydet düğmesine basın.

Ardından görsel düzenleyiciden çıkmak ve tema şablonları sayfasına geri dönmek için çıkış simgesine basın.


Ardından, Ana Sayfayı özelleştirelim.
Ana Sayfa
Bunun için diğer tema şablonları arasından Ana Sayfa şablonunu bulun ve üzerine tıklayın.

Başlangıç şablonumuz, tipik bir işletme sitesinde bulabileceğiniz özelliklere sahip bir ana sayfaya sahiptir, örneğin:
- İş tanımı bölümü
- Logolarıyla birlikte müşterilerin listesi
- İş özellikleri
- referanslar
- SSS bölümü
- ve dahası…
Başlıkta olduğu gibi, sayfadaki her öğeyle etkileşime girebilir ve görünümünü değiştirebilirsiniz.
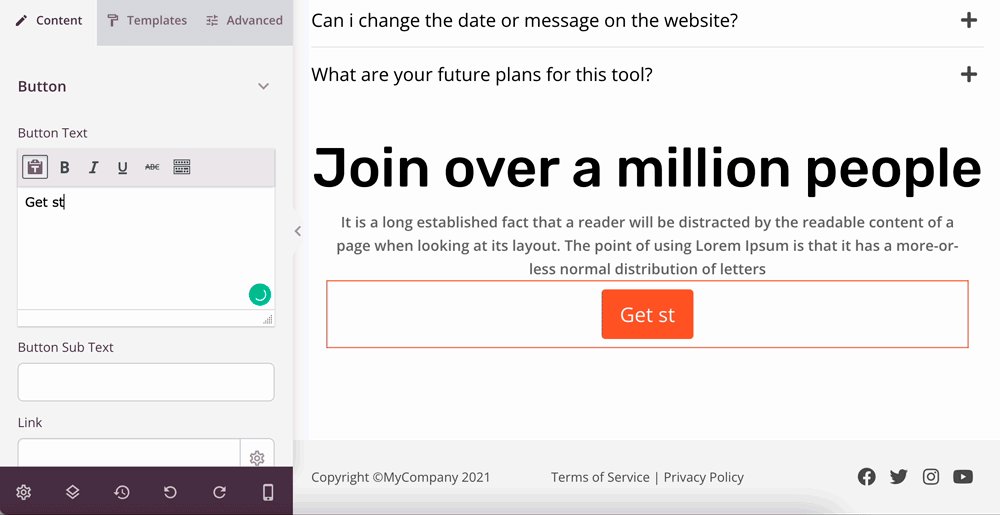
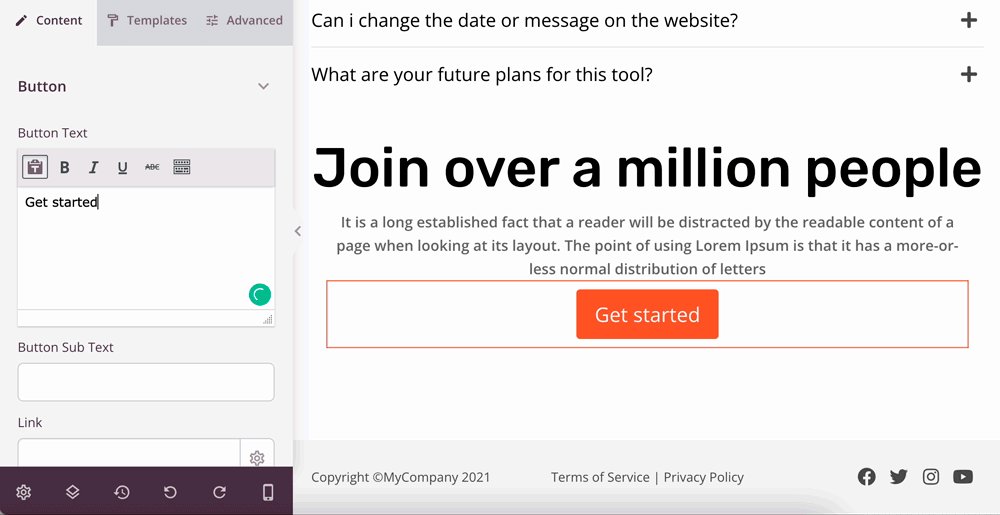
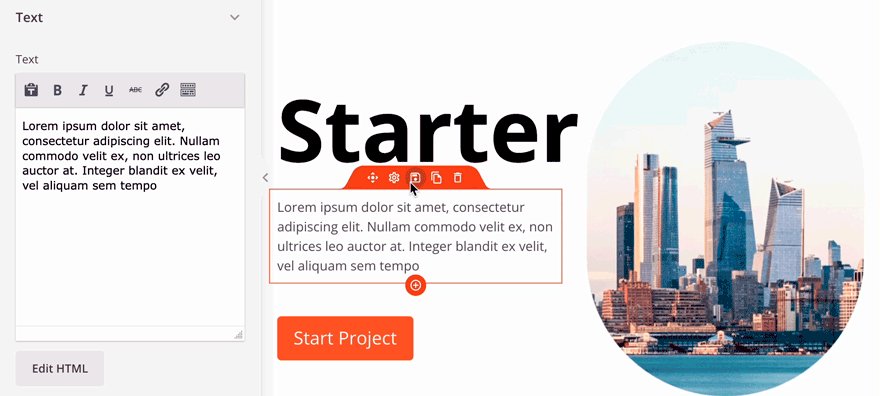
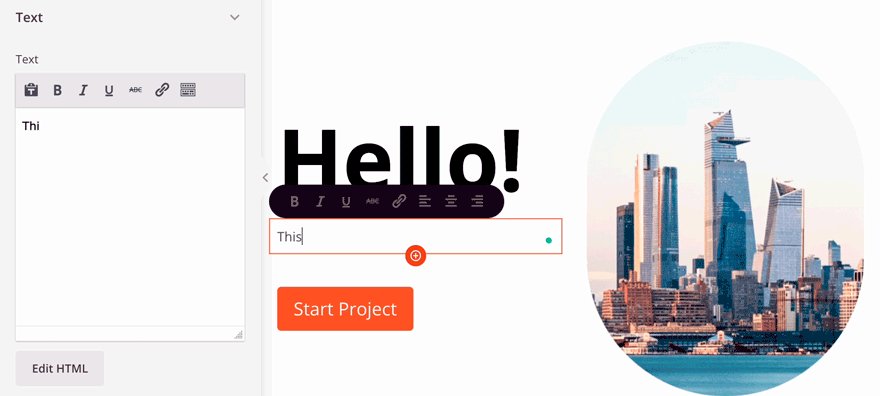
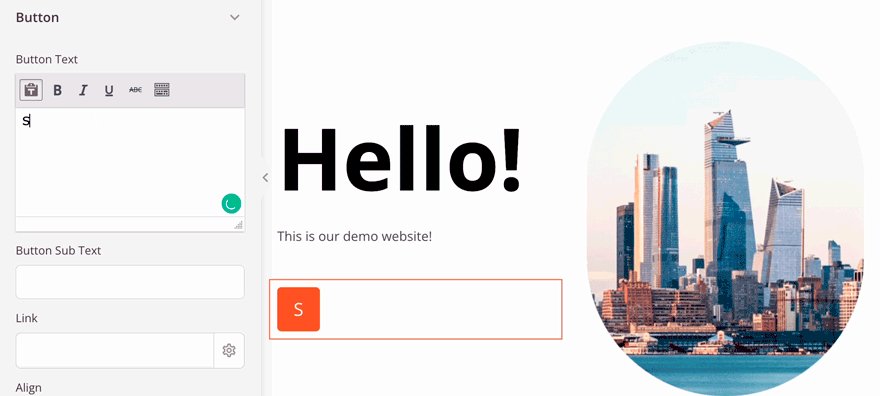
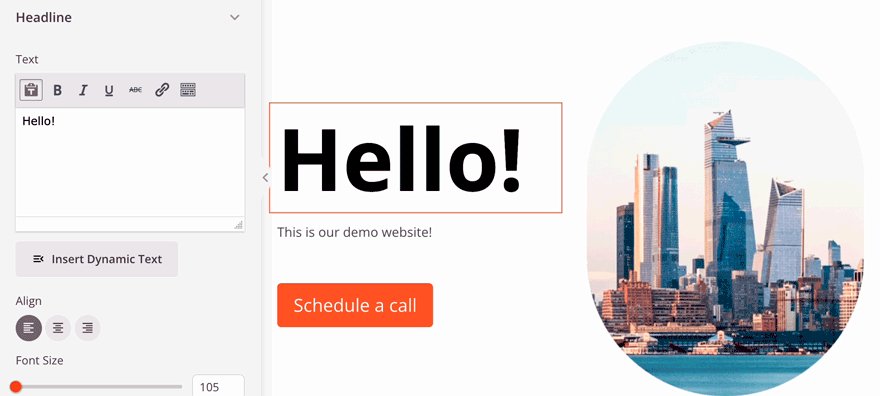
Örneğin, aşağıdaki gif'te sadece birkaç tıklamayla kahraman bölümündeki düğmenin başlığını, açıklamasını ve metnini nasıl kolayca değiştirdiğimizi görebilirsiniz:

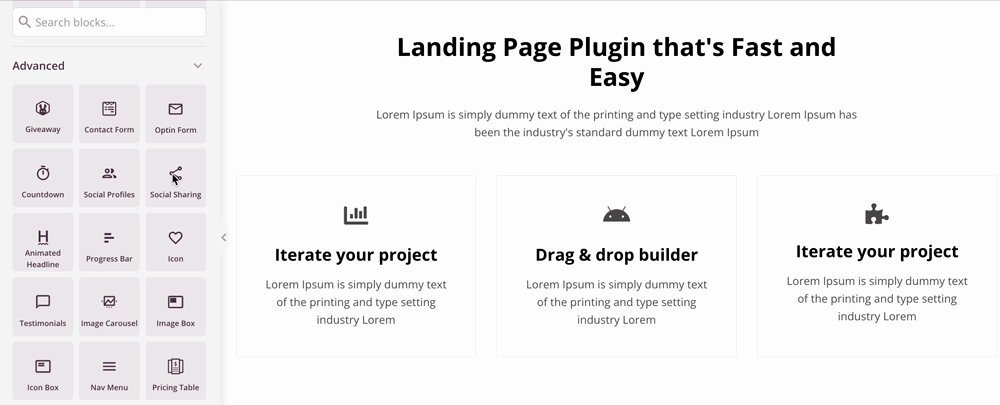
Şimdi sayfamıza yeni bir şey eklemeye çalışalım.
Sayfada şu anda seçili öğe yoksa, sol kenar çubuğunda Bloklar sekmesini görebilirsiniz.

Birkaç tıklamayla sayfanıza ekleyebileceğiniz birçok hazır blok var, kodlamaya gerek yok.
Örneğin, yazar, fiyat tablosu, arama formu ve diğerleri gibi blokları bulabilirsiniz.
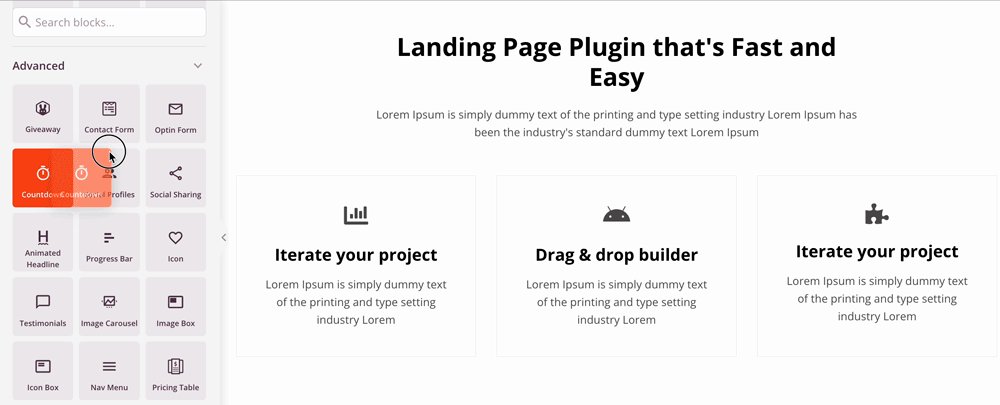
Sayfanıza belirli bir blok eklemek için, onu istediğiniz yere sürükleyip bırakın.
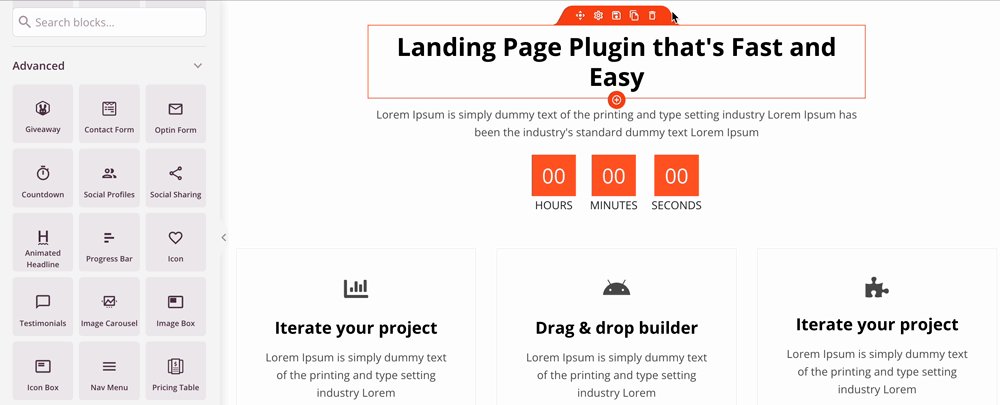
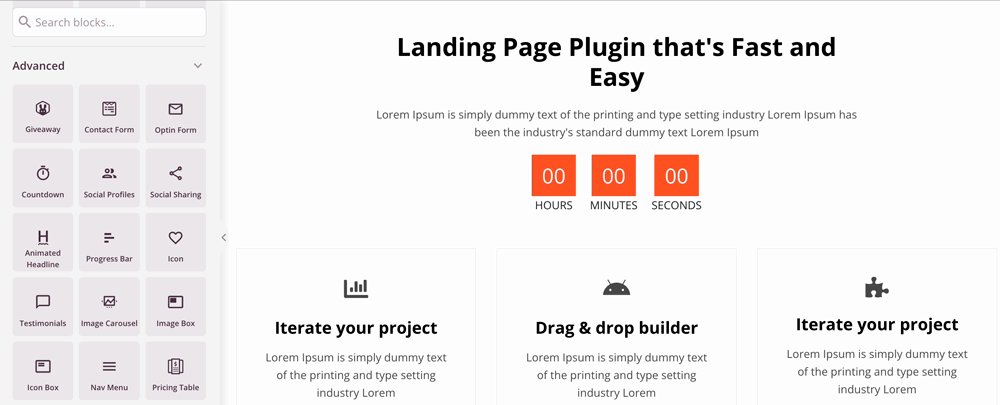
Örneğin, Özellikler bölümüne bir Geri Sayım bloğu ekleyelim:

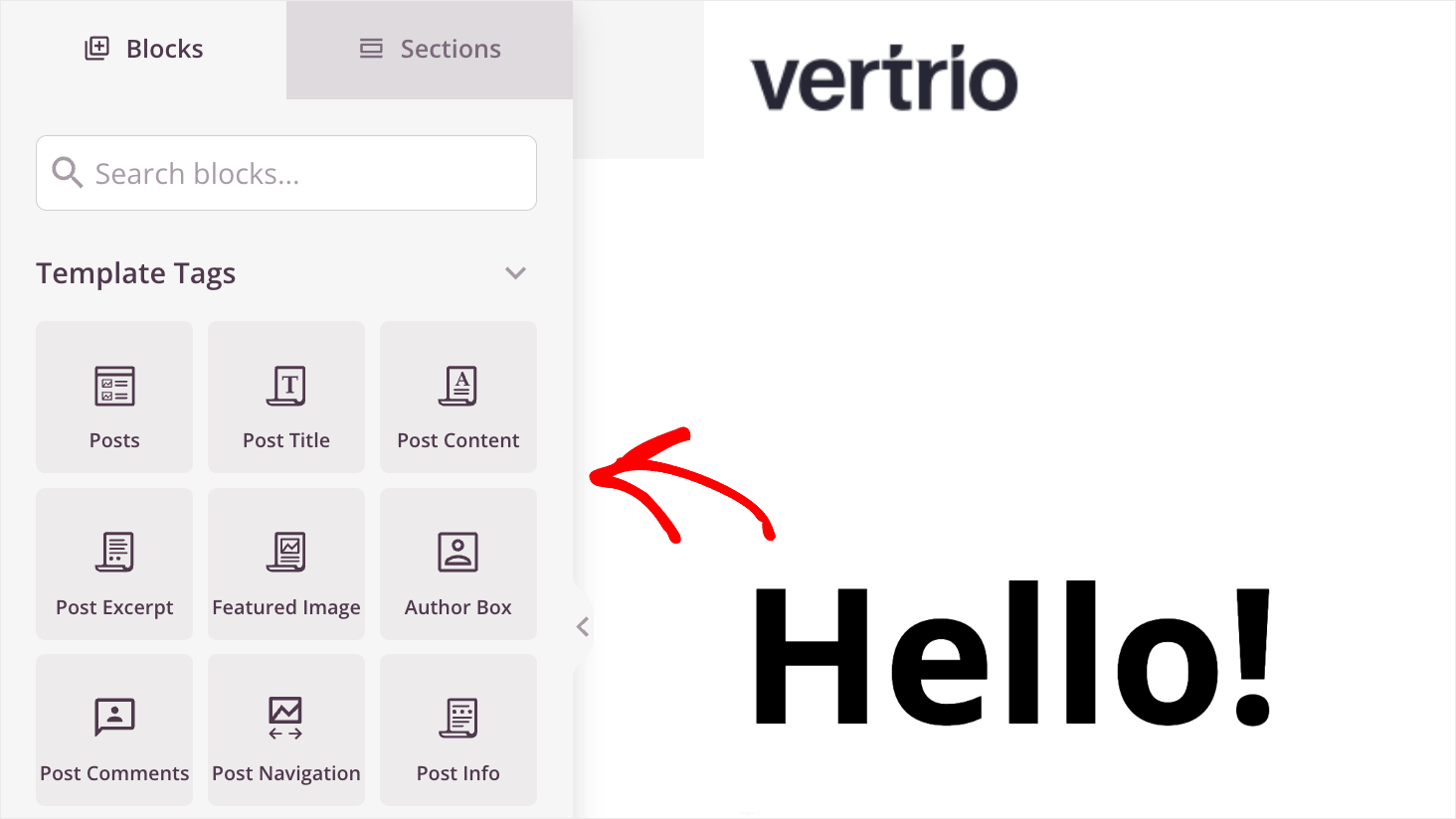
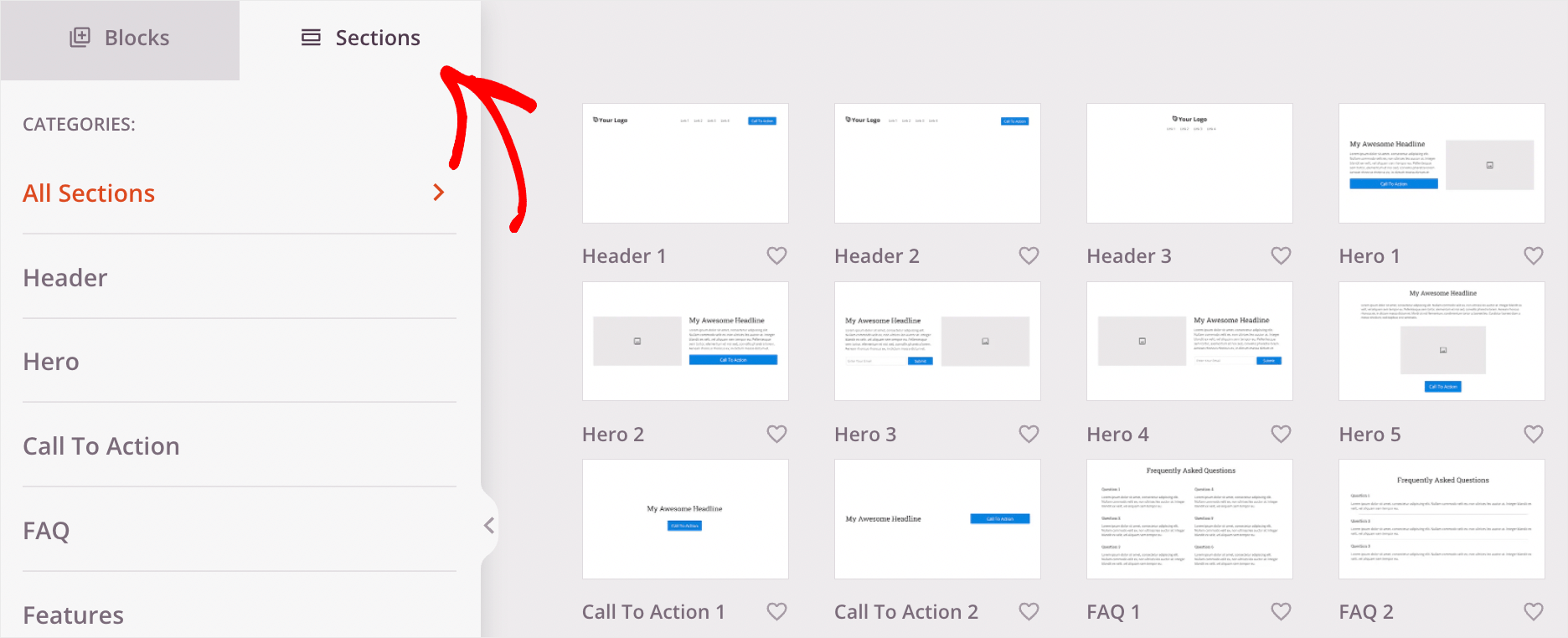
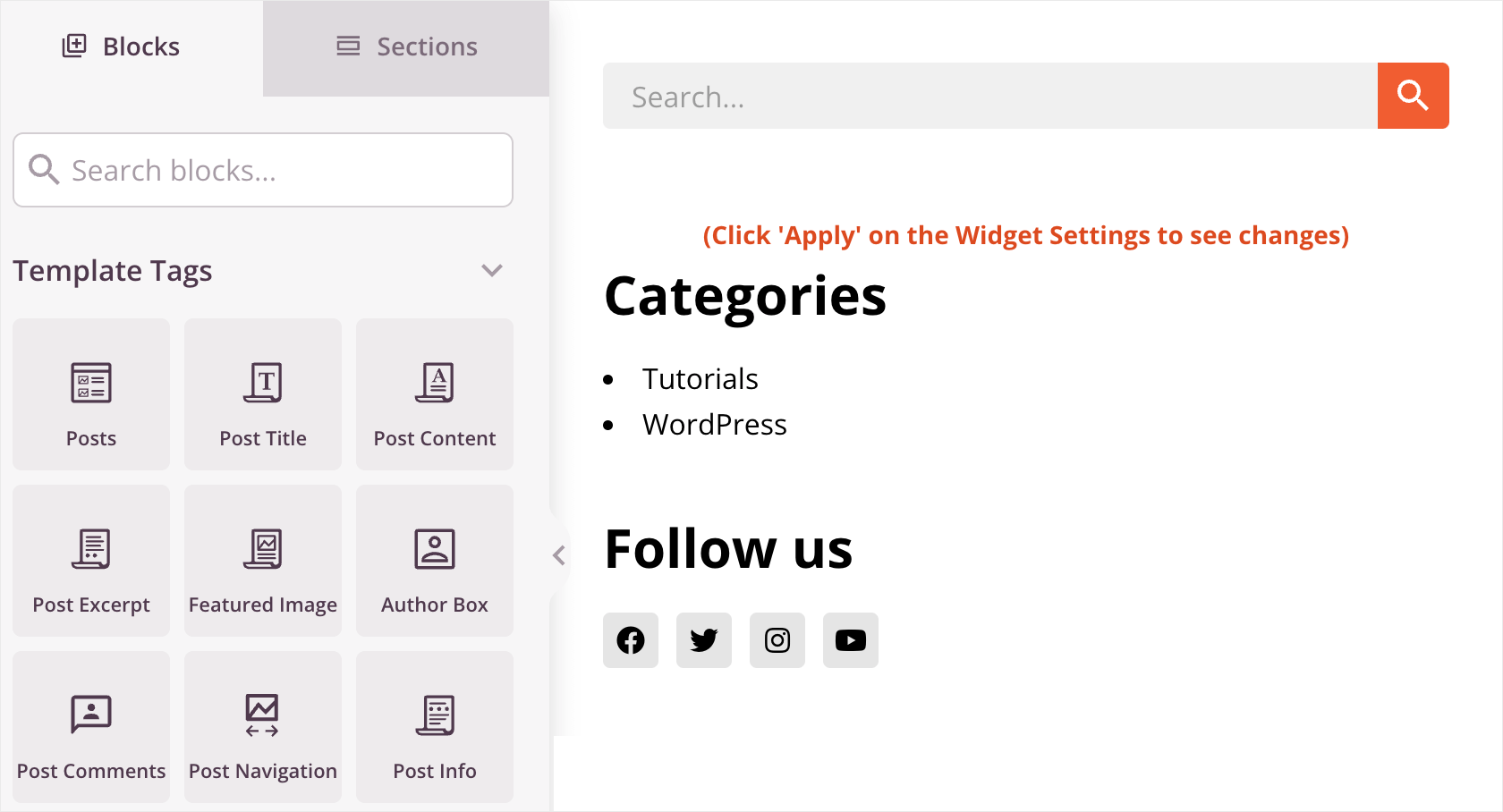
Ayrıca, Bölümler sekmesine giderseniz, sayfanıza ekleyebileceğiniz tonlarca hazır bölüm bulacaksınız, örneğin:
- Başlıklar
- Altbilgiler
- Eylem çağrısı
- Özellikler
- referanslar
- ve daha fazlası…

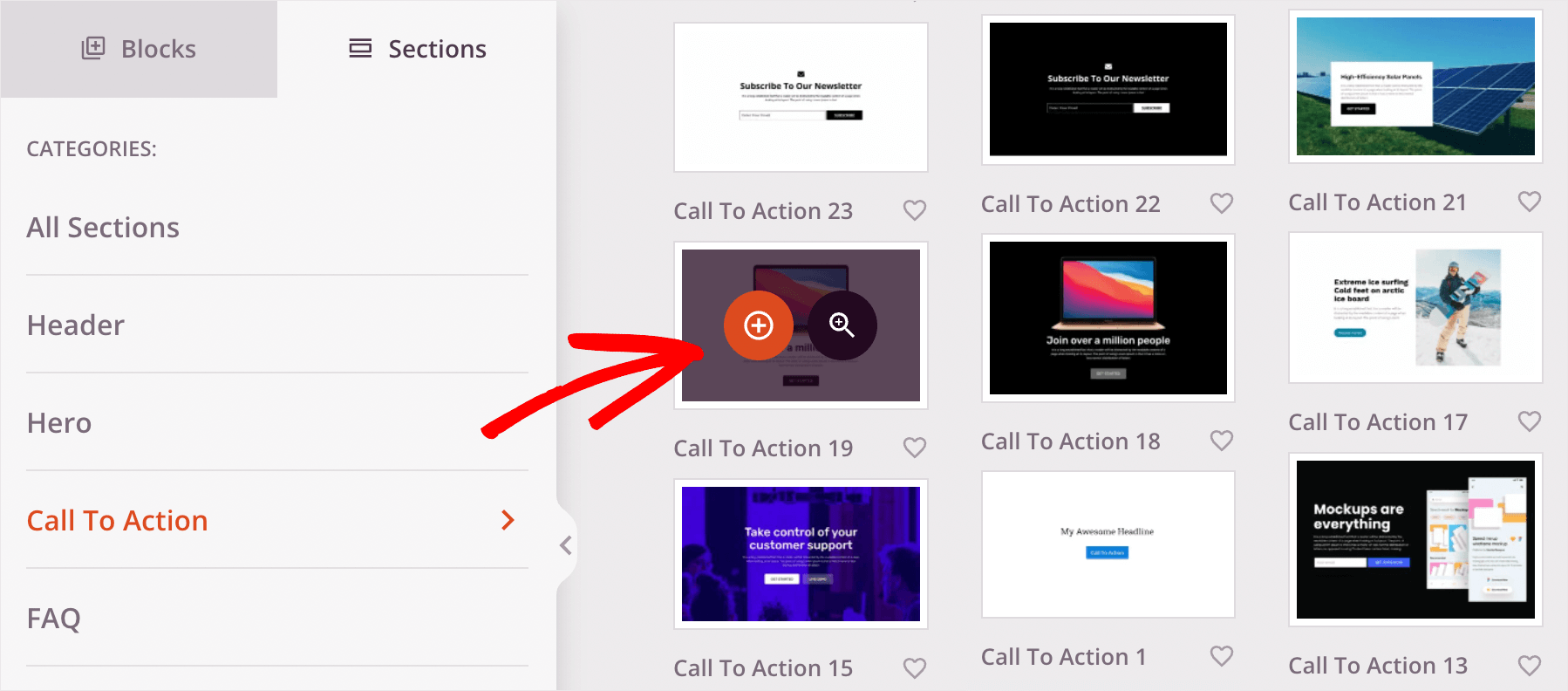
Sayfaya yeni bir bölüm eklemek için farenizi istediğiniz bölümün üzerine getirin ve artı simgesine tıklayın.
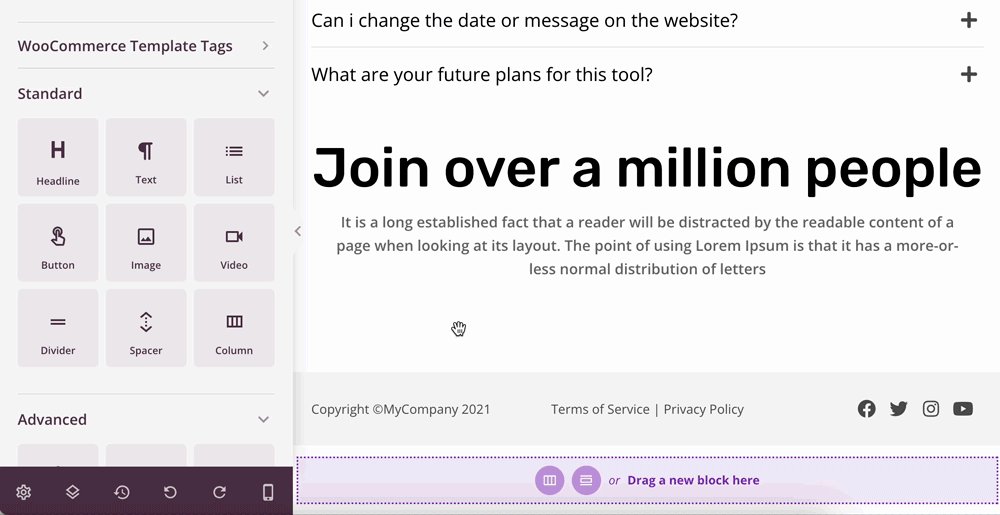
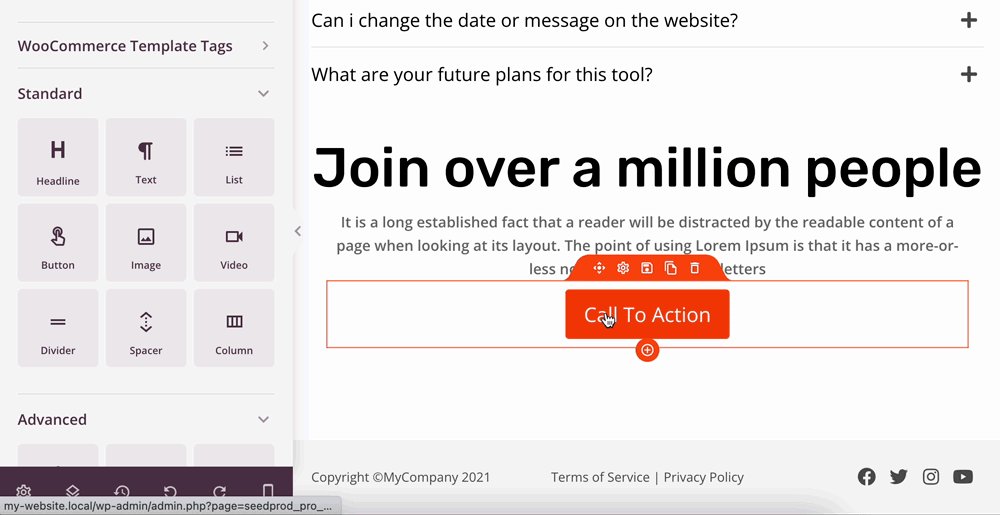
Örneğin sayfamıza yeni bir Harekete Geçirici Mesaj bölümü ekleyelim.

Varsayılan olarak, yeni bölüm sayfanın en sonunda görünecektir.
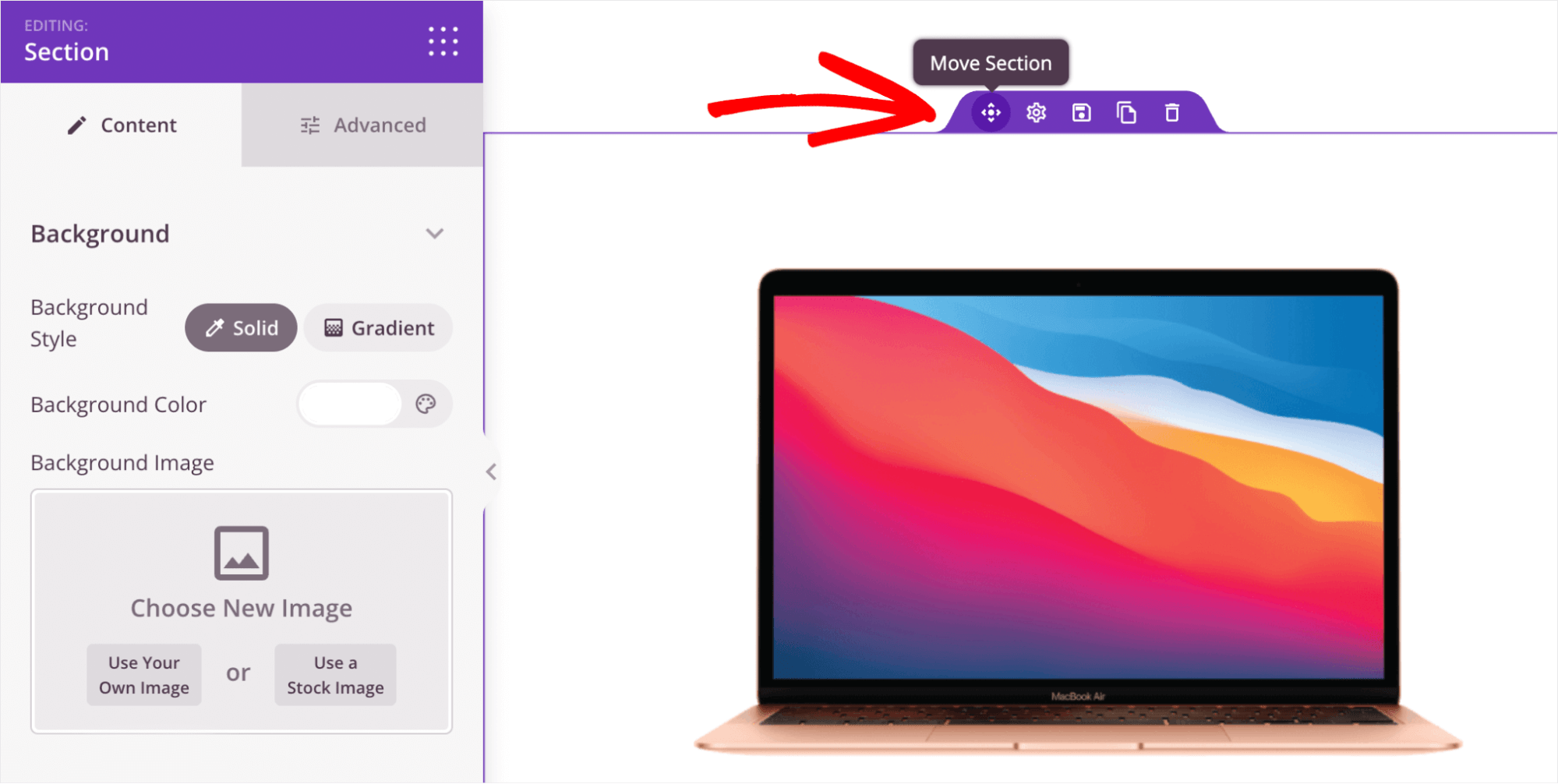
Kesit konumunu değiştirmek için, bir imleci üst sınırının üzerine getirin, Kesiti Taşı seçeneğini seçin ve bir blokla aynı şekilde sürükleyin.

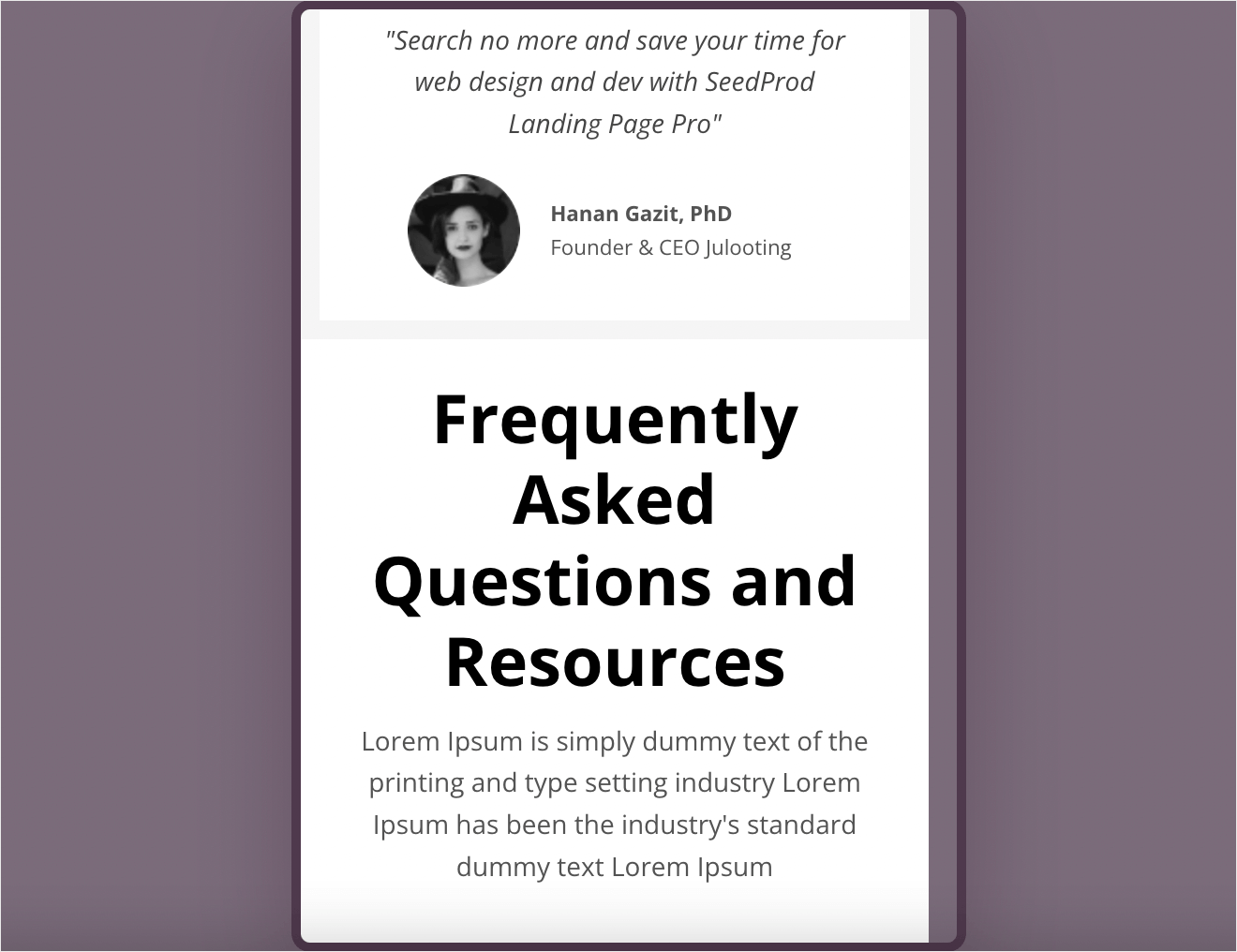
Ana sayfanızı özelleştirmeyi tamamladığınızda, mobil cihazlarda nasıl göründüğünü görebilirsiniz.
Bunu yapmak için sol alt köşedeki mobil önizleme simgesini tıklayın.

Doğru görünmeyen bazı bloklar veya bölümler varsa, mobil sürümünüzün en iyi kullanıcı deneyimini sunduğundan emin olana kadar bunları hareket ettirebilirsiniz.

Ana sayfanızdan memnun kaldığınızda, yaptığınız tüm değişiklikleri kaydetmek için Kaydet düğmesine basmayı unutmayın.
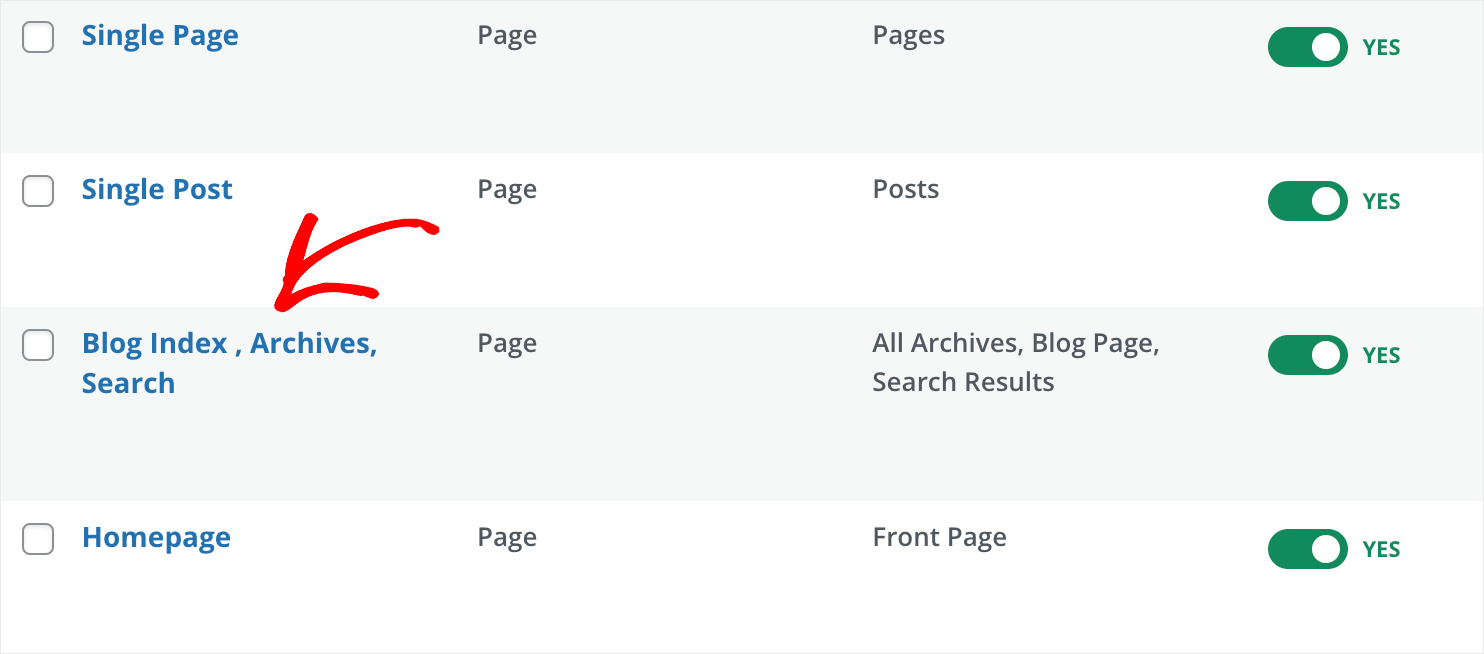
Blog Dizini, Arşivler ve Arama sayfaları
Şimdi Blog Dizini, Arşivler, Arama adlı bir şablona bakalım.

Adından da anlaşılacağı gibi, bu şablon blog gönderileri sayfasını, arşivleri ve arama sonuçlarını görüntülemekten sorumludur.
Bu, aynı anda 3 sayfanın görünümünü değiştirebildiğiniz için kullanışlıdır.

Sayfaları nasıl özelleştireceğinizi ve onlara yeni bloklar ve bölümler ekleyeceğinizi zaten öğrendiğinize göre, belirli öğeleri ayarlamaya odaklanalım.
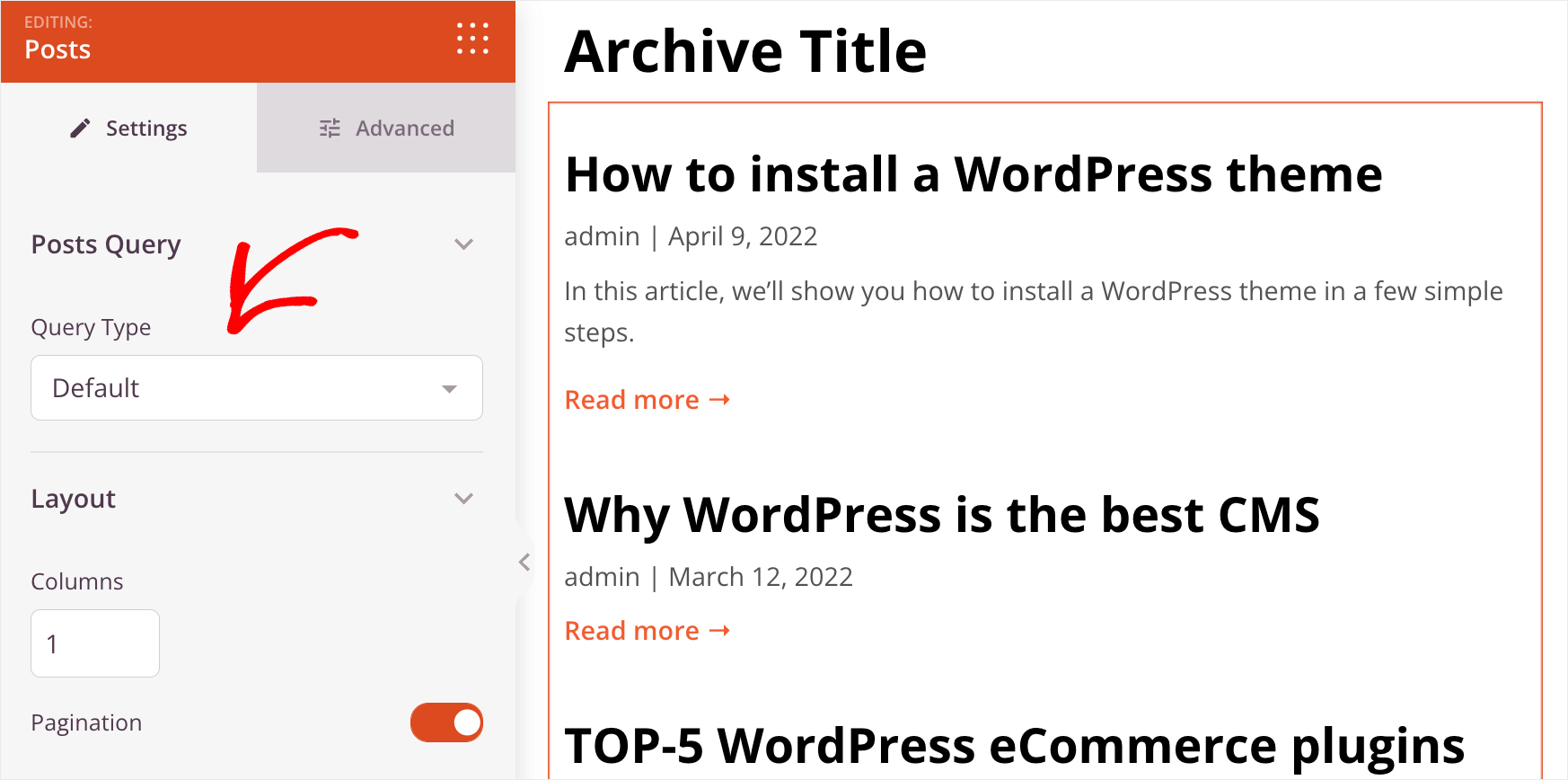
Örneğin, Gönderiler öğesini tıklarsanız gönderilerin sırasını değiştirebilir, gönderileri belirli kategorilerden, etiketlerden veya yazarlardan hariç tutabilir ve daha fazlasını yapabilirsiniz.

Ayrıca, gönderi listesinin düzenini tamamen özelleştirmekte özgürsünüz.
Yani sayfa başına sütun ve gönderi sayısını değiştirebilir, yazarın adının görünürlüğünü, yayınlanma tarihini, saatini ve yorum sayısını değiştirebilirsiniz.
Bir web sitesi oluşturucunun, kodlamaya gerek olmadan bu tür şeyleri kontrol etmenize izin vermesi nadirdir, bu da SeedProd'un popülaritesinin bir başka nedenidir.
Tek Gönderi
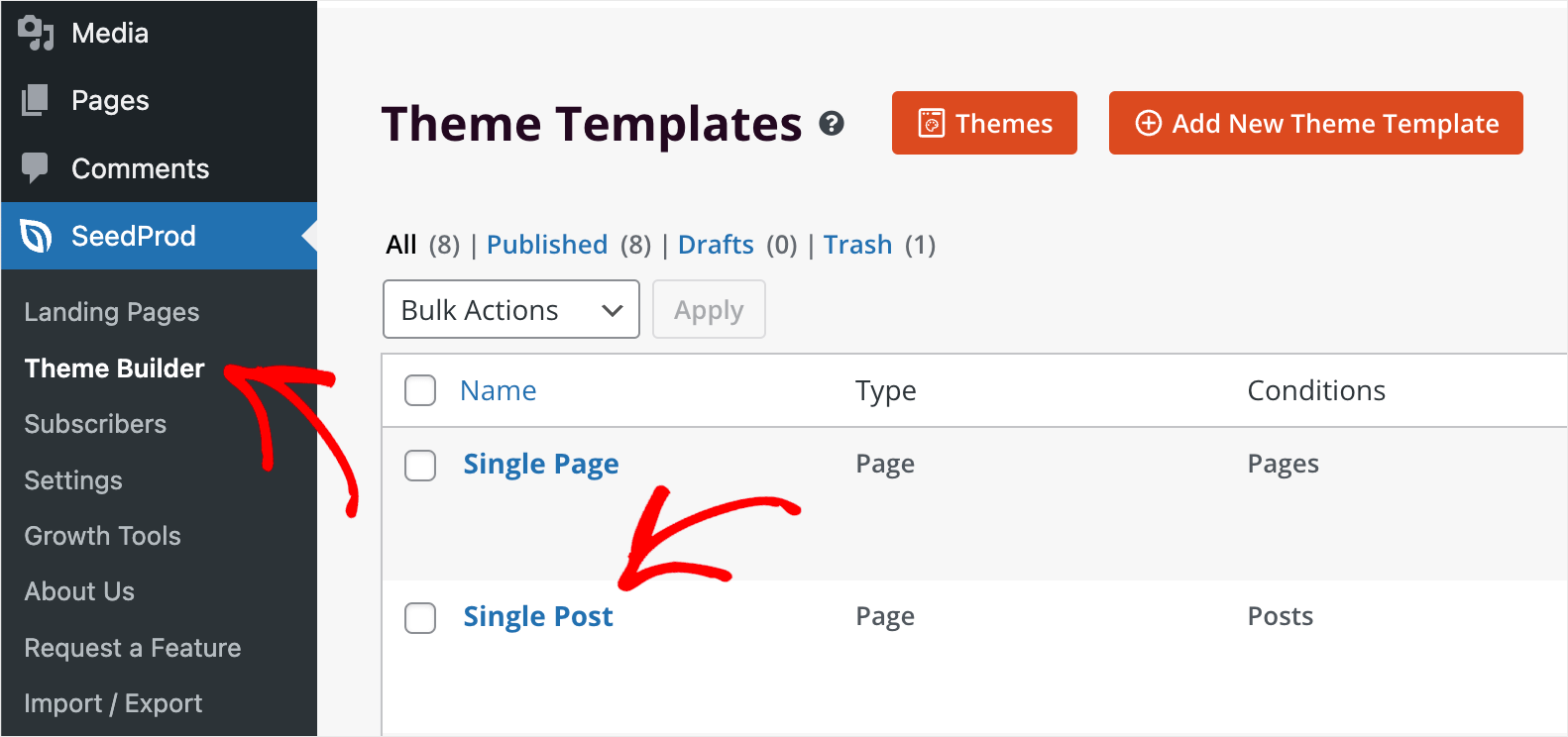
Blog sayfanızı özelleştirmeyi tamamladığınızda, Tekli Gönderi şablonunu da düzenleyelim.

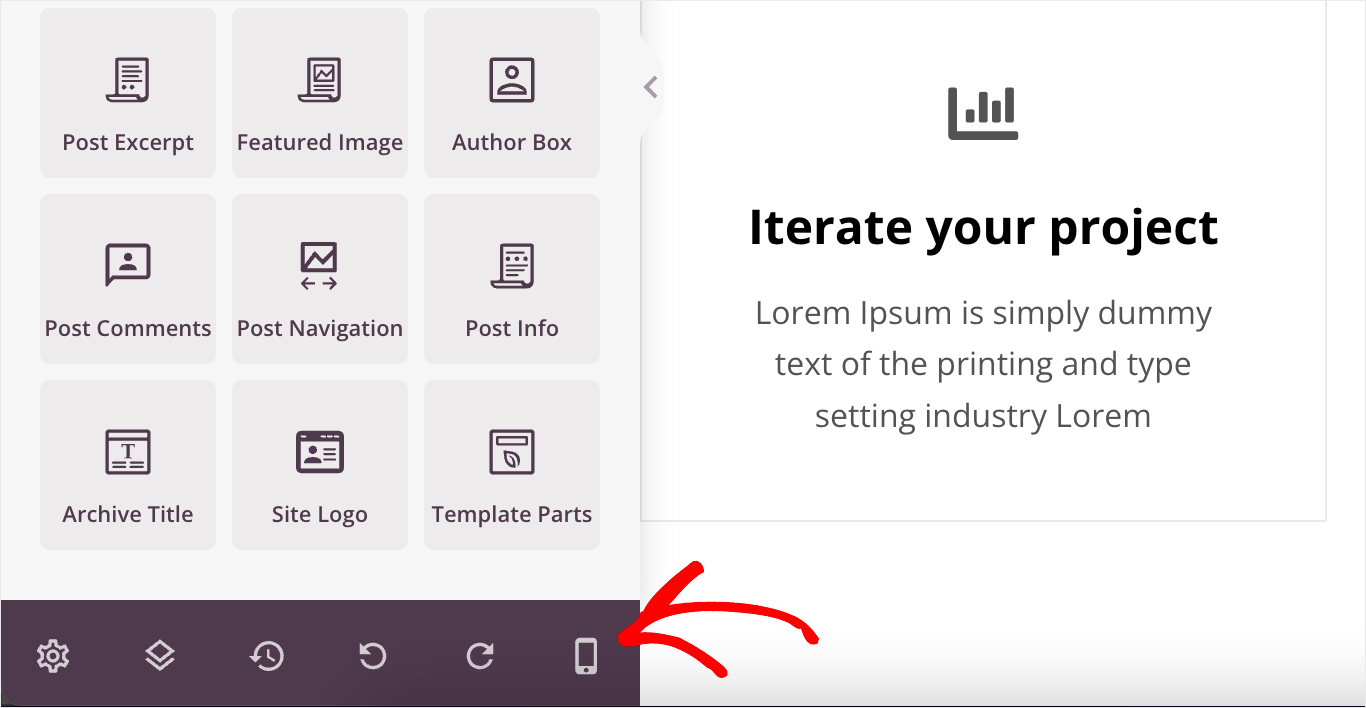
Tipik bir blog gönderisi aşağıdaki bölümlerden oluşur:
- Özellikli resim
- Yazı başlığı
- Gönderi bilgileri
- Mesaj İçeriği
- Yazar kutusu
- Yorumlar bölümü

En iyi yanı, SeedProd ile bu parçaların her birini tamamen özelleştirebilirsiniz.
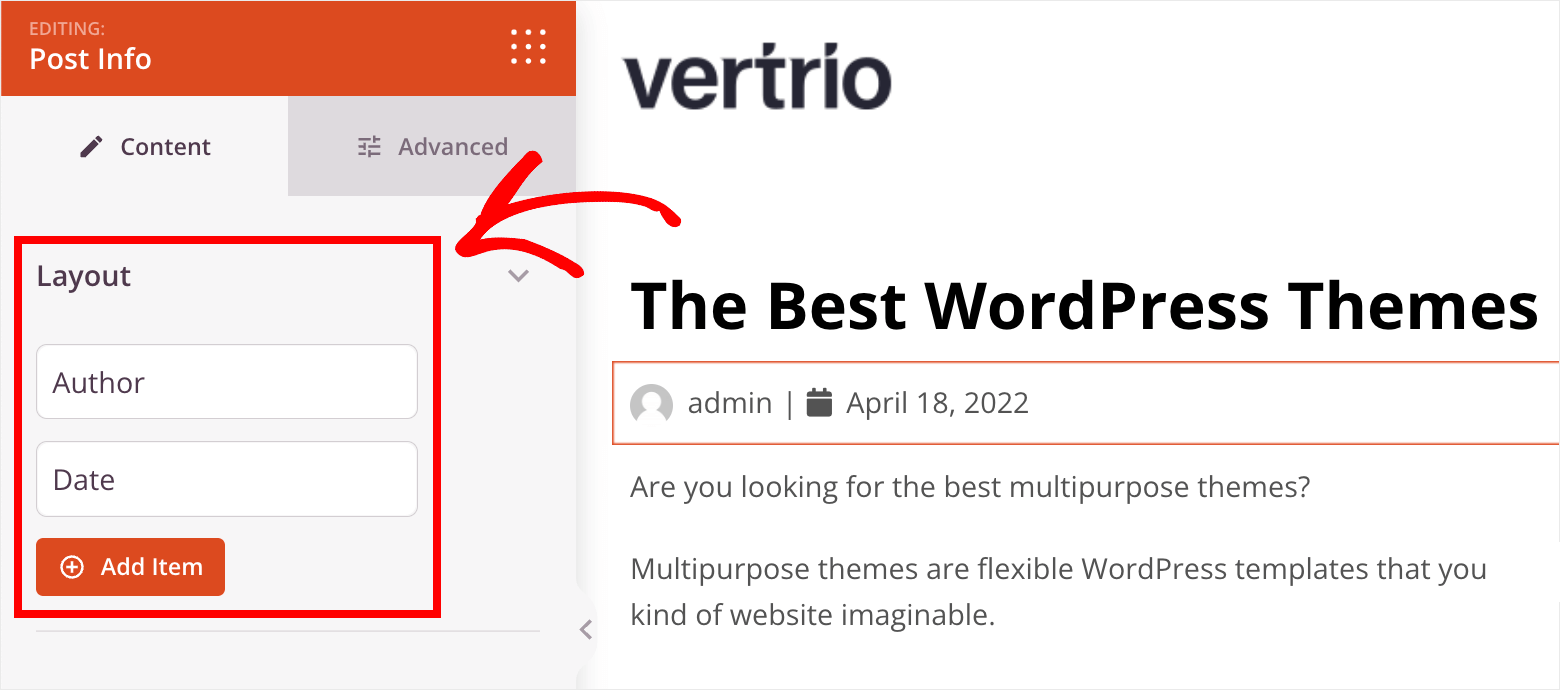
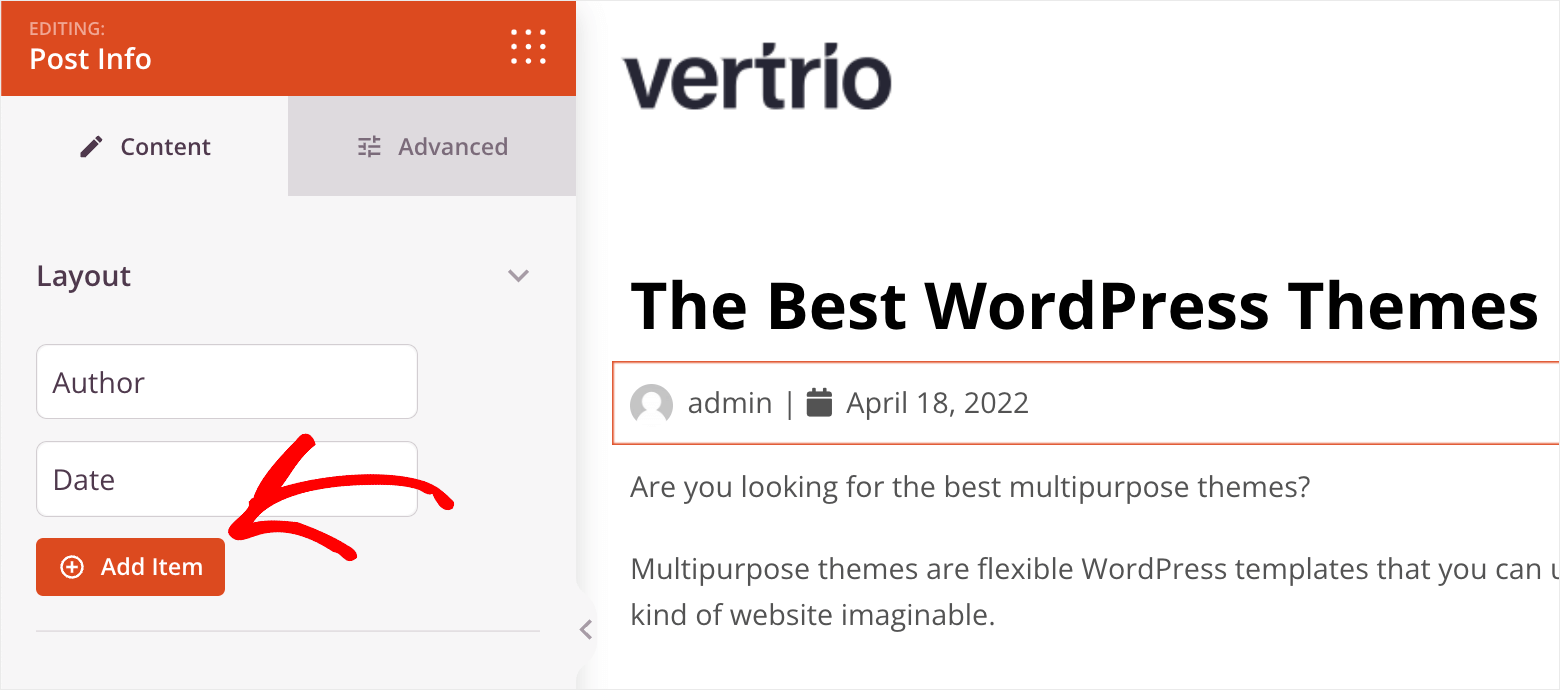
Örneğin, Bilgi Gönder öğesini tıklarsanız, ona yeni yararlı veriler ekleyebilirsiniz.

Bu, bir yayın veya değişiklik zamanı, gönderi yazarı hakkında ek bilgi veya belirtmek istediğiniz başka bir şey olabilir.
Örneğin, gönderi bilgileri bölümümüzde yorum sayısını görüntülemek istediğimizi varsayalım. Başlamak için Öğe Ekle düğmesine basın.

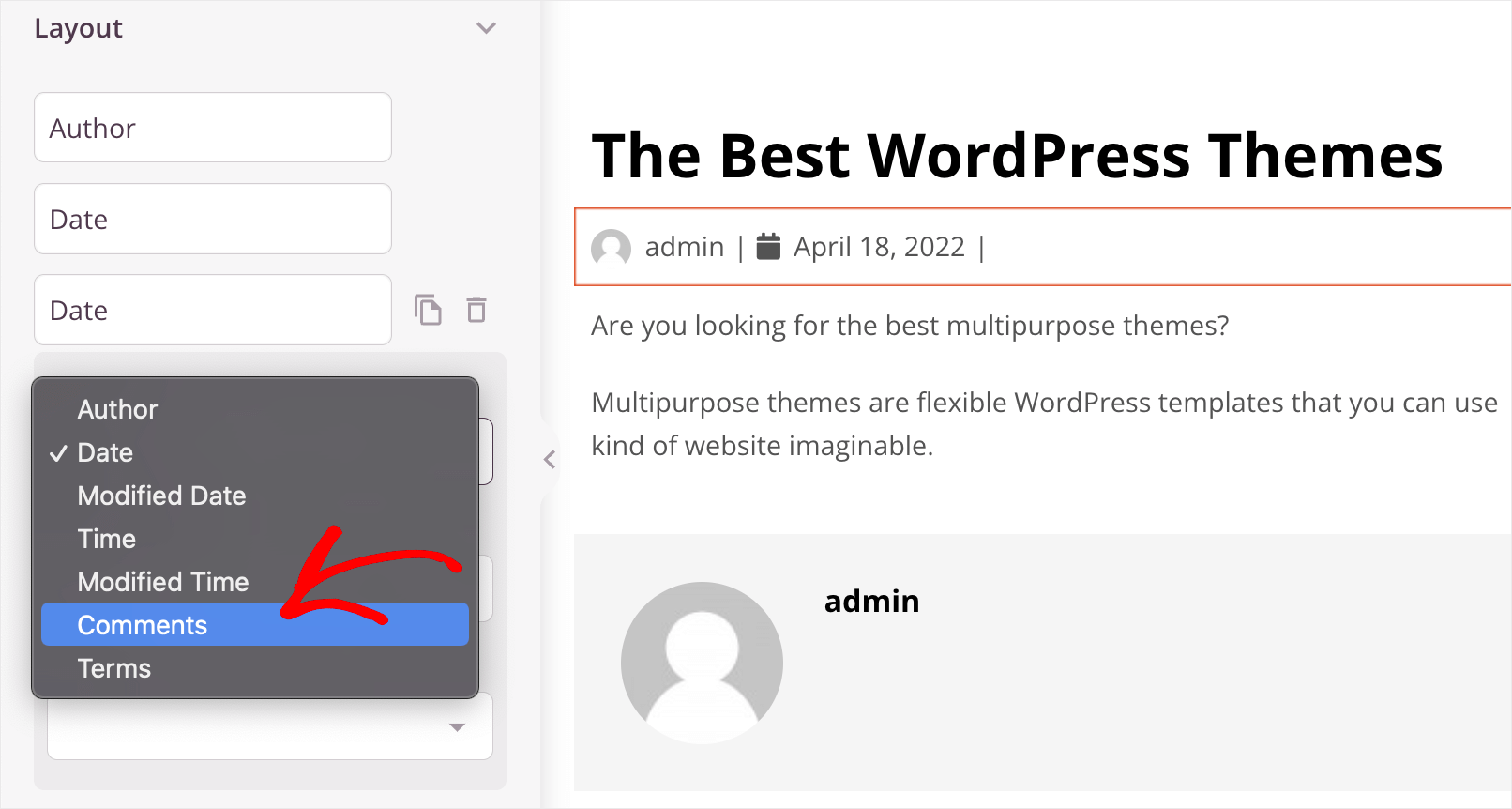
Ardından, Tür açılır menüsünü tıklayın ve Yorumlar seçeneğini seçin.

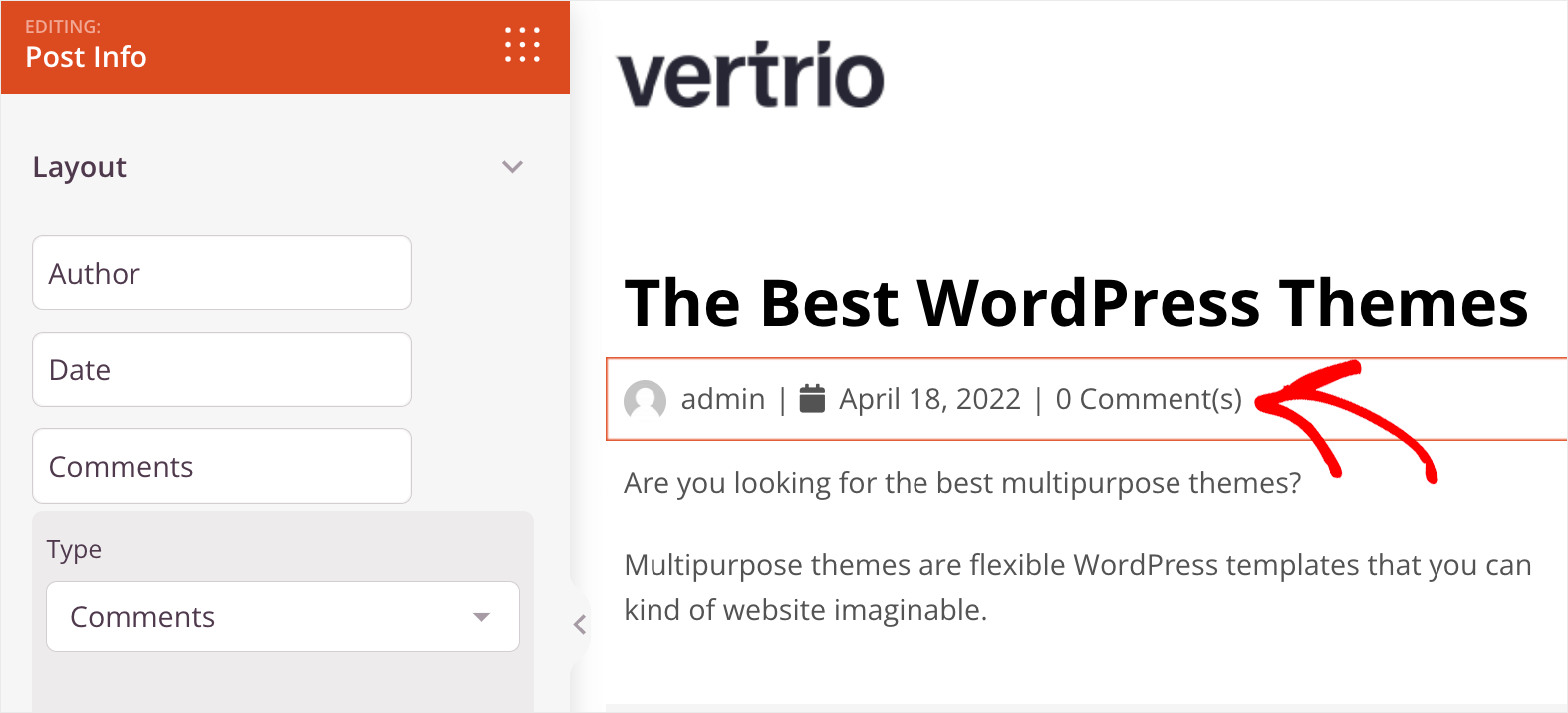
Bundan sonra, yorum sayısının artık yazı bilgisi öğesinin içinde görüntülendiğini göreceksiniz.

Bu şekilde, sayfadaki herhangi bir öğeyi kolayca özelleştirebilirsiniz.
Kenar çubuğu
Ayrıca temamızın kenar çubuğunun görünümünü de değiştirelim. Tema oluşturucu panosuna gidin ve Kenar Çubuğu şablonunu tıklayın.

Kenar çubuğu, WordPress site sahipleri arasında çok popülerdir. Son gönderilerin listesi, abonelik formu ve diğerleri gibi ilgili web sitesi öğelerini koymak için harika bir yerdir.

Ve iyi haberler var. SeedProd, kenar çubuğunuzu tamamen diğer şablonlarla aynı şekilde özelleştirmenize olanak tanır.
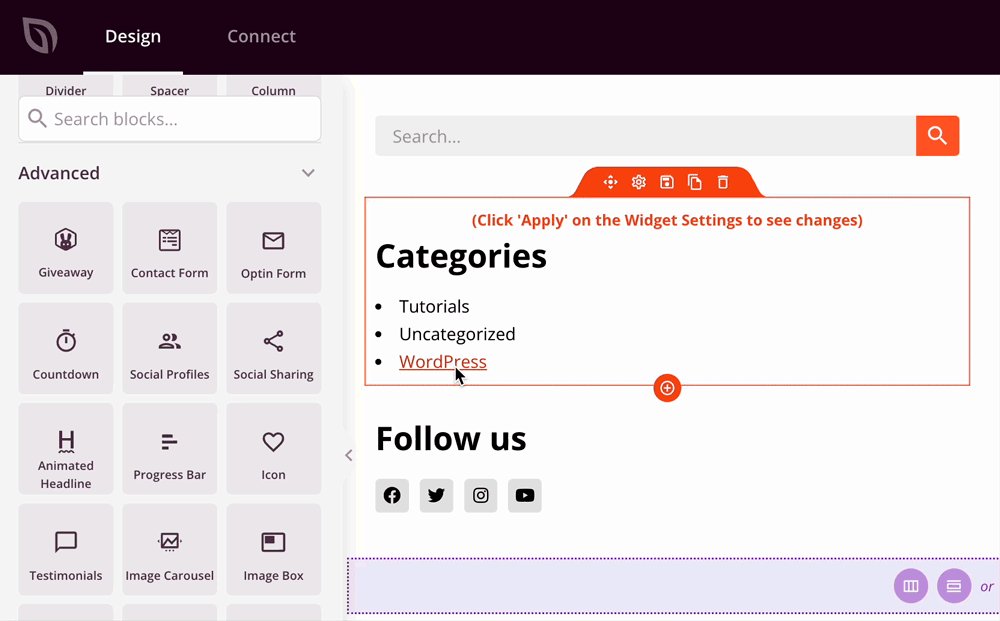
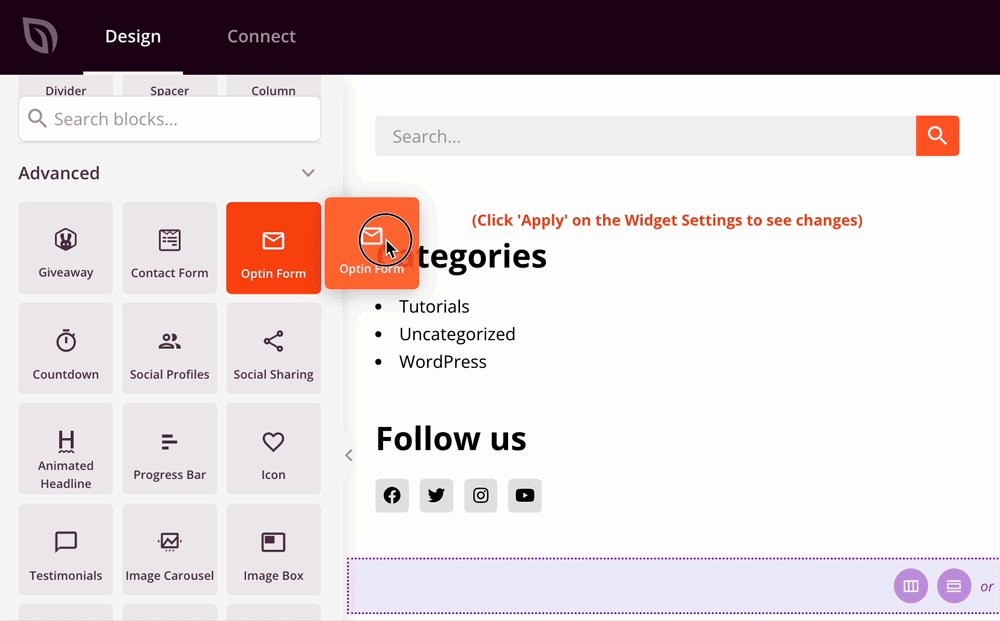
Örneğin, birkaç tıklamayla kenar çubuğunuza bir e-posta bülteni kayıt formu ekleyebilirsiniz.
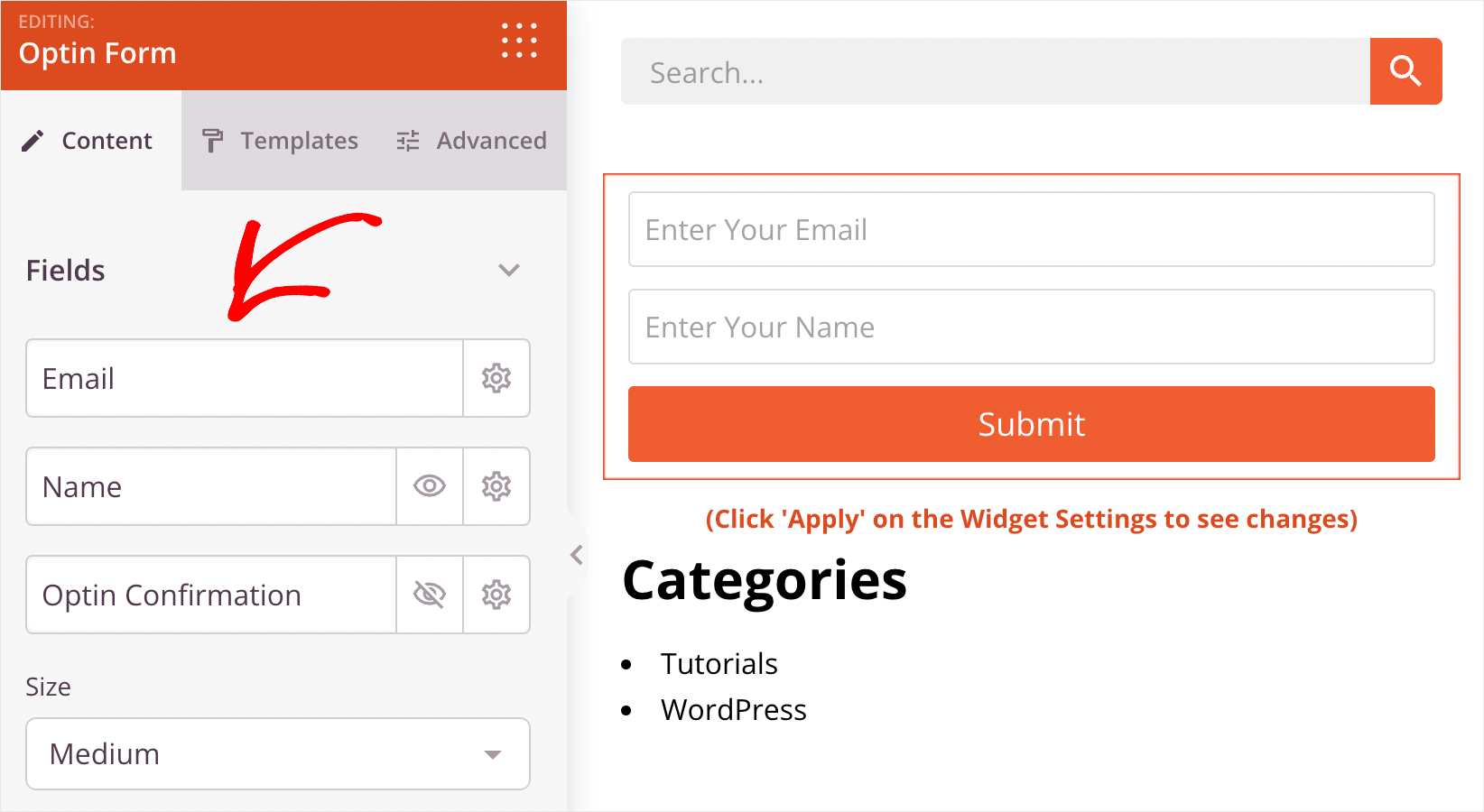
Bunu yapmak için, Optin Form öğesini Bloklar sekmesinden kenar çubuğunuza sürükleyip bırakmanız yeterlidir:

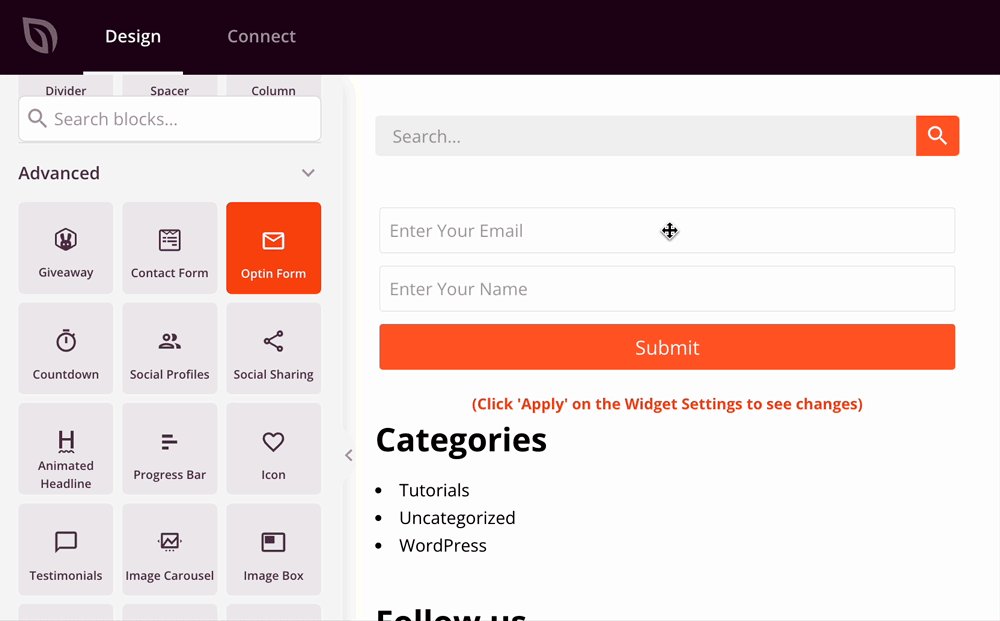
Ardından, üzerine tıklarsanız, alan sayısını, türlerini ve daha fazlasını değiştirebilirsiniz.

Artık SeedProd görsel düzenleyicisinde nasıl çalışacağınızı bildiğinize göre, temanızın global CSS'sini özelleştirmeye hazırsınız.
Adım 4: Temanızın Global CSS'sini Özelleştirin (Kodsuz)
Öncelikle CSS'nin ne olduğunu ve bu dosyayı düzenleyerek sitenizin global görünümünü nasıl değiştirebileceğinizi açıklayalım.
CSS, basamaklı stil sayfaları anlamına gelir. Sitenizin genel stilini, tipografisini ve renklerini belirleyen kodu içeren bir dosyadır.
CSS dosyasındaki bir öğenin görünümünü değiştirdiğinizde, bu değişiklikler sitenizin tamamında o öğeye uygulanır.
Her WordPress temasının kendi CSS dosyası vardır. Tipik olarak, üzerinde değişiklik yapmak için web geliştirme konusunda biraz geçmişe sahip olmanız gerekir.
Ancak SeedProd, sitenizin global CSS'sini basit ve yeni başlayanlar için uygun bir düzenleyicide özelleştirmenize olanak tanır.
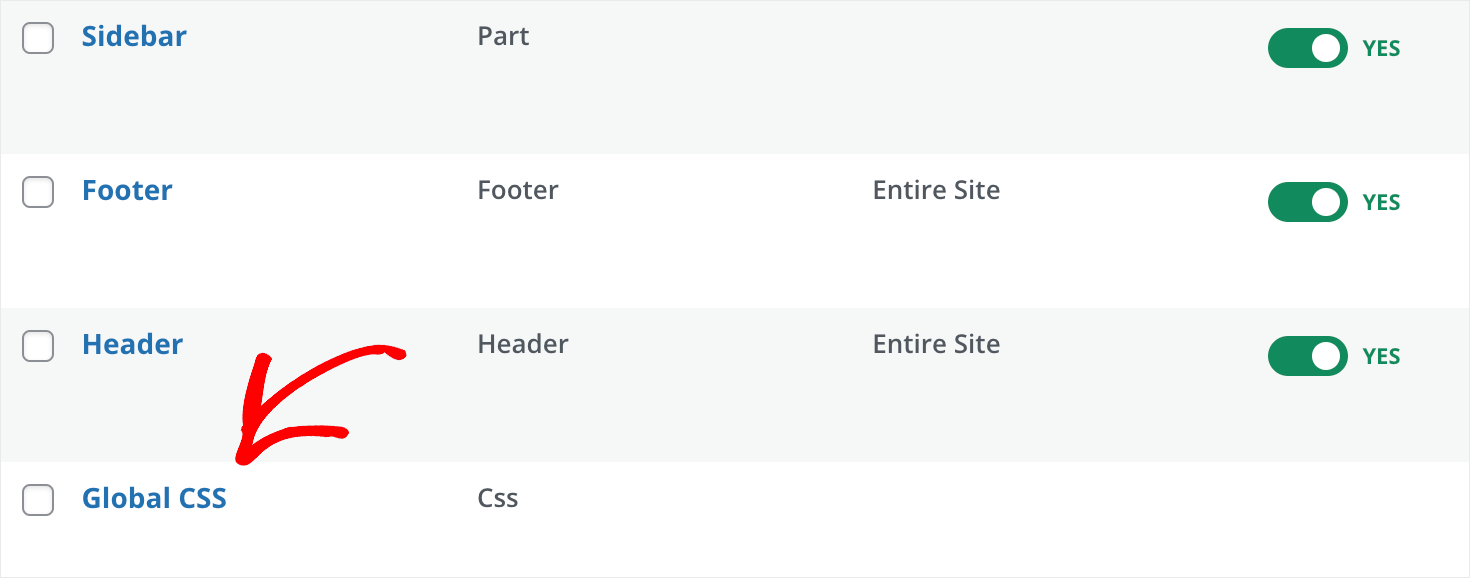
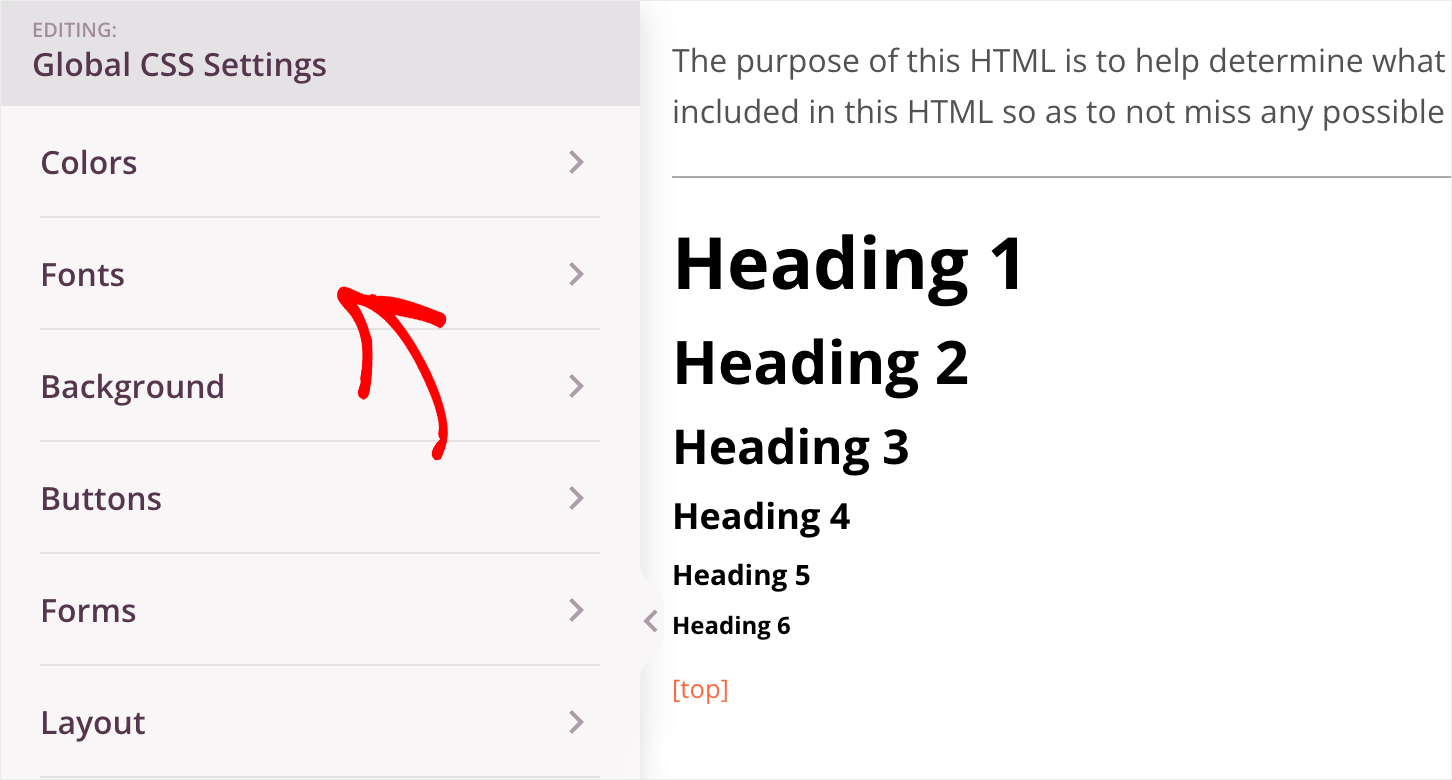
Başlamak için tema şablonları kontrol panelinizde Global CSS şablonunu tıklayın.

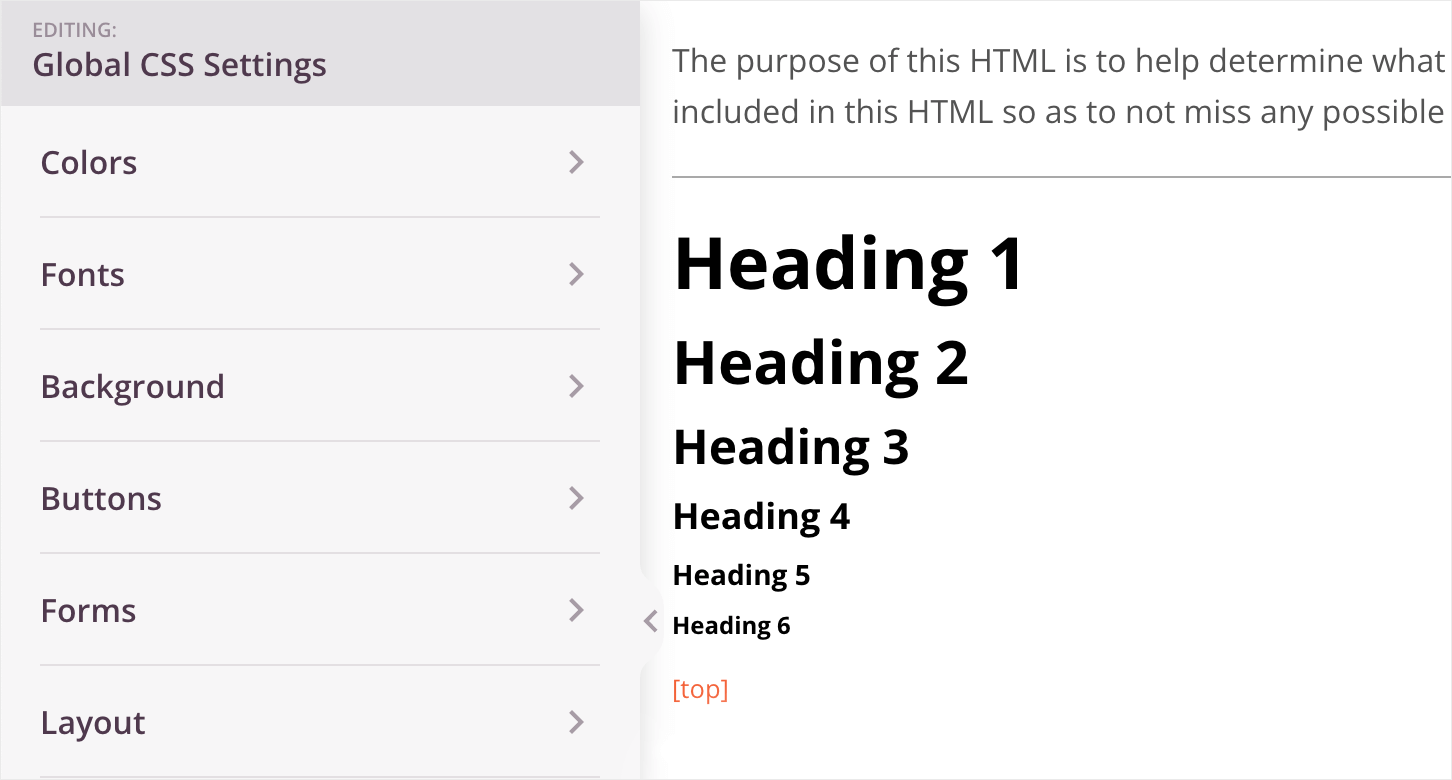
Bu sizi global CSS ayarları görsel düzenleyicisine götürecektir.
Sol tarafta sitenizin rengini, yazı tiplerini, arka planını ve daha fazlasını değiştirebileceğiniz sekmeler bulacaksınız.
Ve sağ tarafta, yaptığınız değişikliklerin sonuçlarını gerçek zamanlı olarak görebilirsiniz.

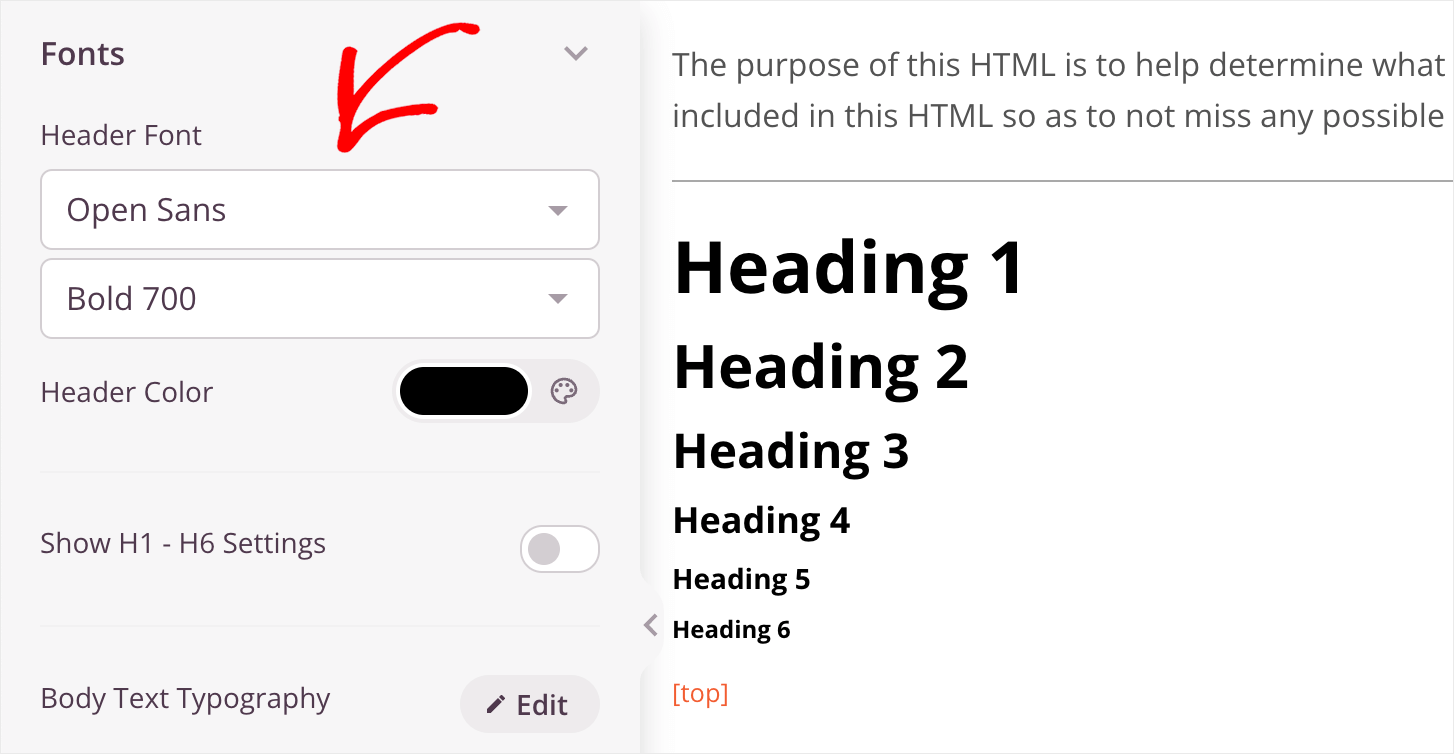
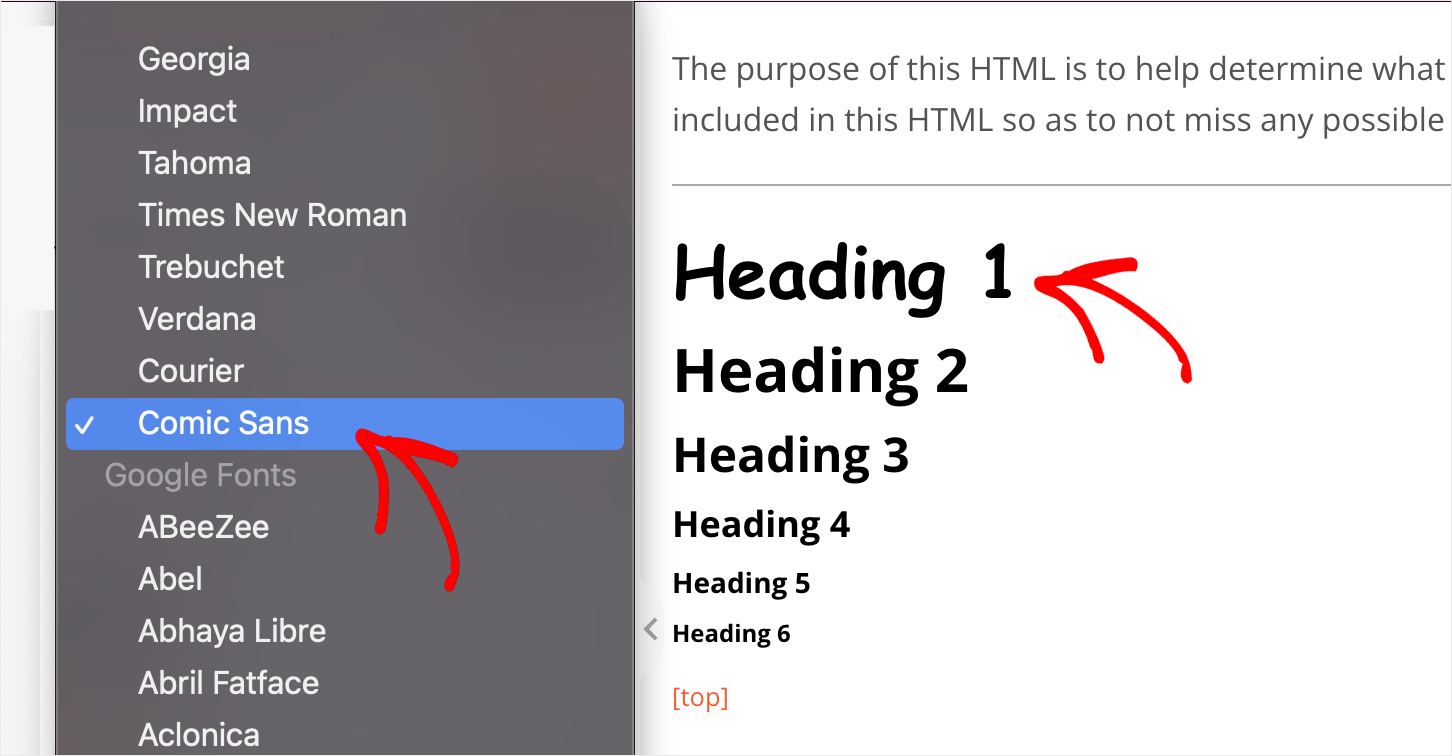
Örneğin başlıkların yazı tipini değiştirelim. Bunu yapmak için Yazı Tipleri sekmesine tıklayın.

Tüm başlıkların yazı tipini H1'den H6'ya değiştirmek için Başlık Yazı Tipi başlığı altındaki açılır menüden yeni bir yazı tipi seçin.

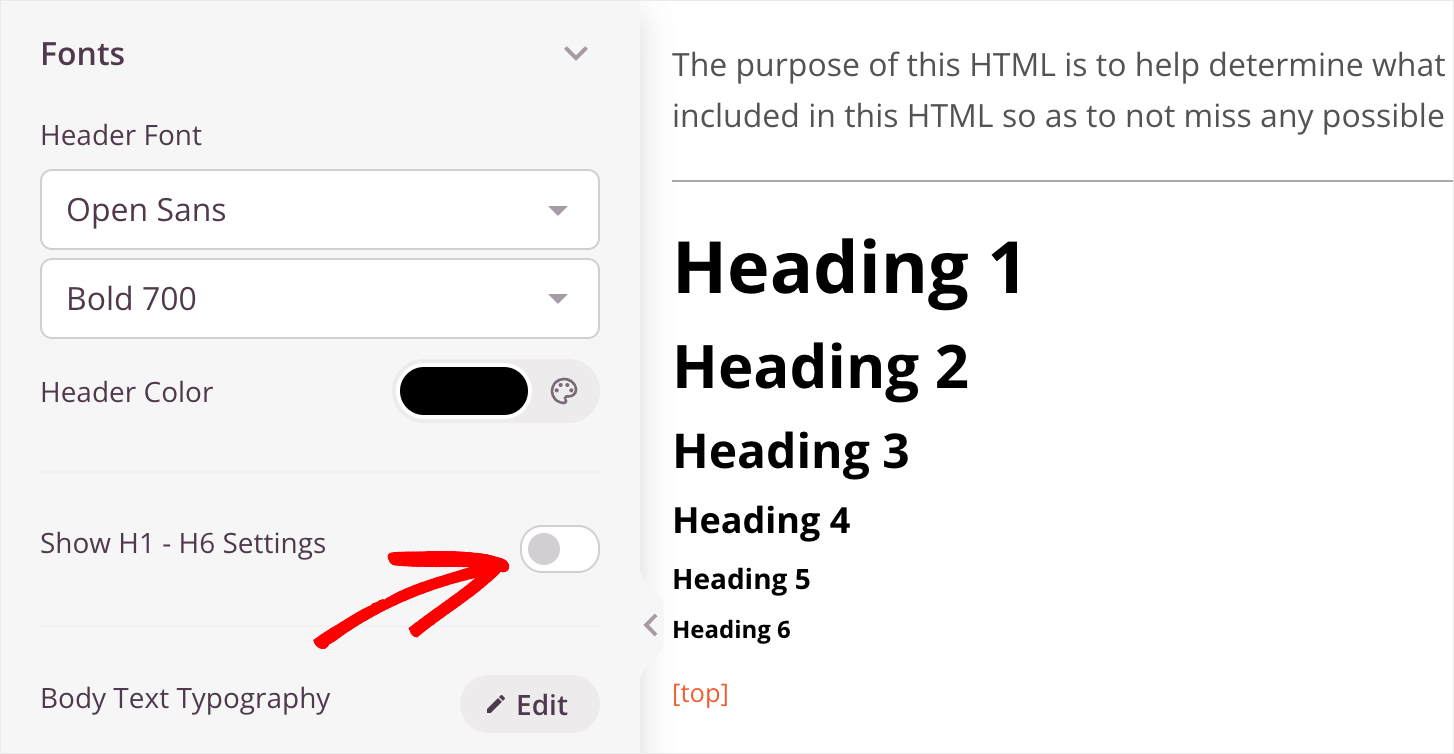
Belirli bir başlığın yazı tipini değiştirmek isterseniz, H1 – H6 Ayarlarını Göster geçişini değiştirebilirsiniz.

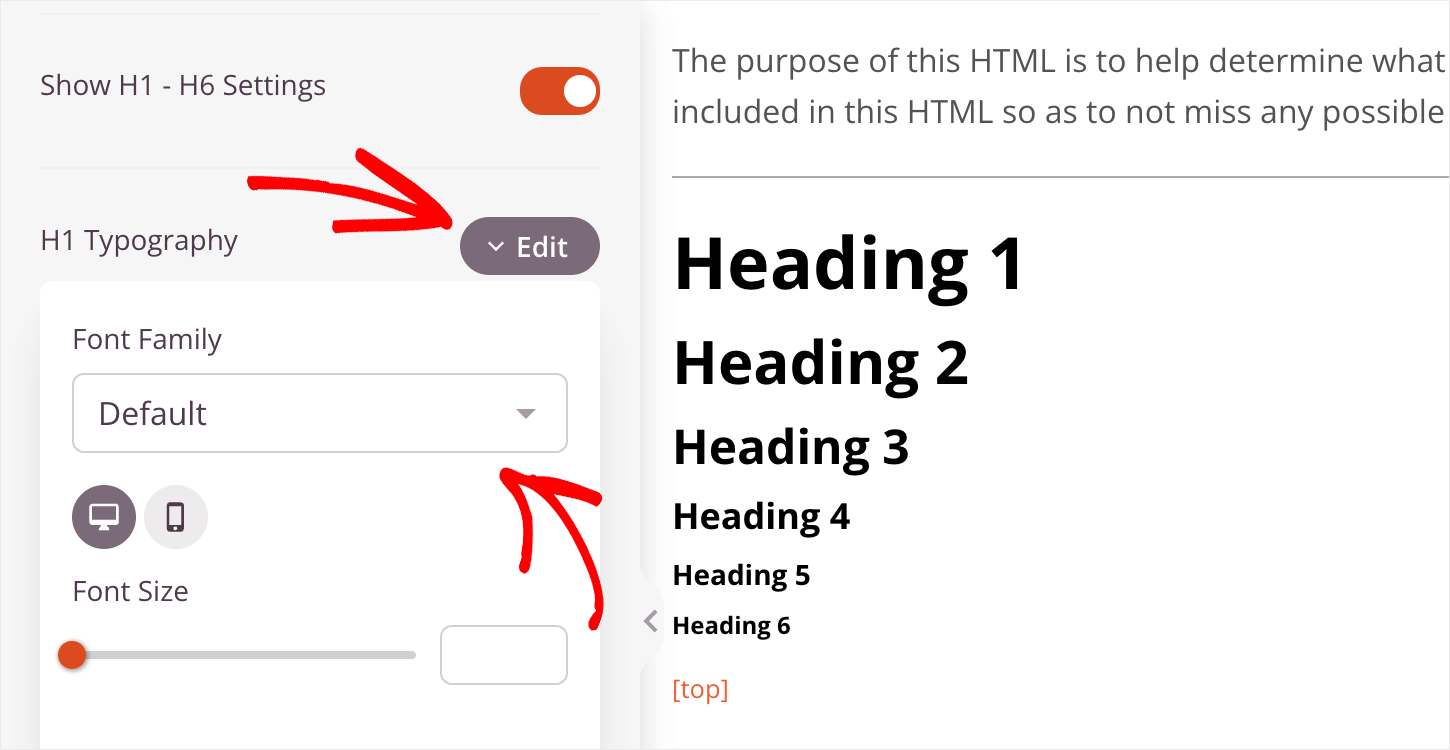
Ardından, seçilen bir başlığın Tipografi seçeneğinin yanındaki Düzenle düğmesini tıklayın ve sahip olmak istediğiniz yazı tipini seçin.

Örneğin, H1 başlık yazı tipini Comic Sans olarak değiştireceğiz. Gördüğünüz gibi, yazı tipi anında değişti.

CSS ayarlarını düzenlemeyi tamamladığınızda, yaptığınız değişiklikleri kaydetmek için Kaydet düğmesini tıklayın.

Bu yolu izleyerek, özel WordPress temanızın görünümüyle ilgili birçok şeyi özelleştirebilirsiniz.
Artık global CSS ayarlarını nasıl düzenleyeceğinizi bildiğinize göre, devam etmeye ve e-posta pazarlama hizmeti hesabınızı bağlamaya hazırsınız.
Adım 5: E-posta Pazarlama Hizmetinize Bağlanın
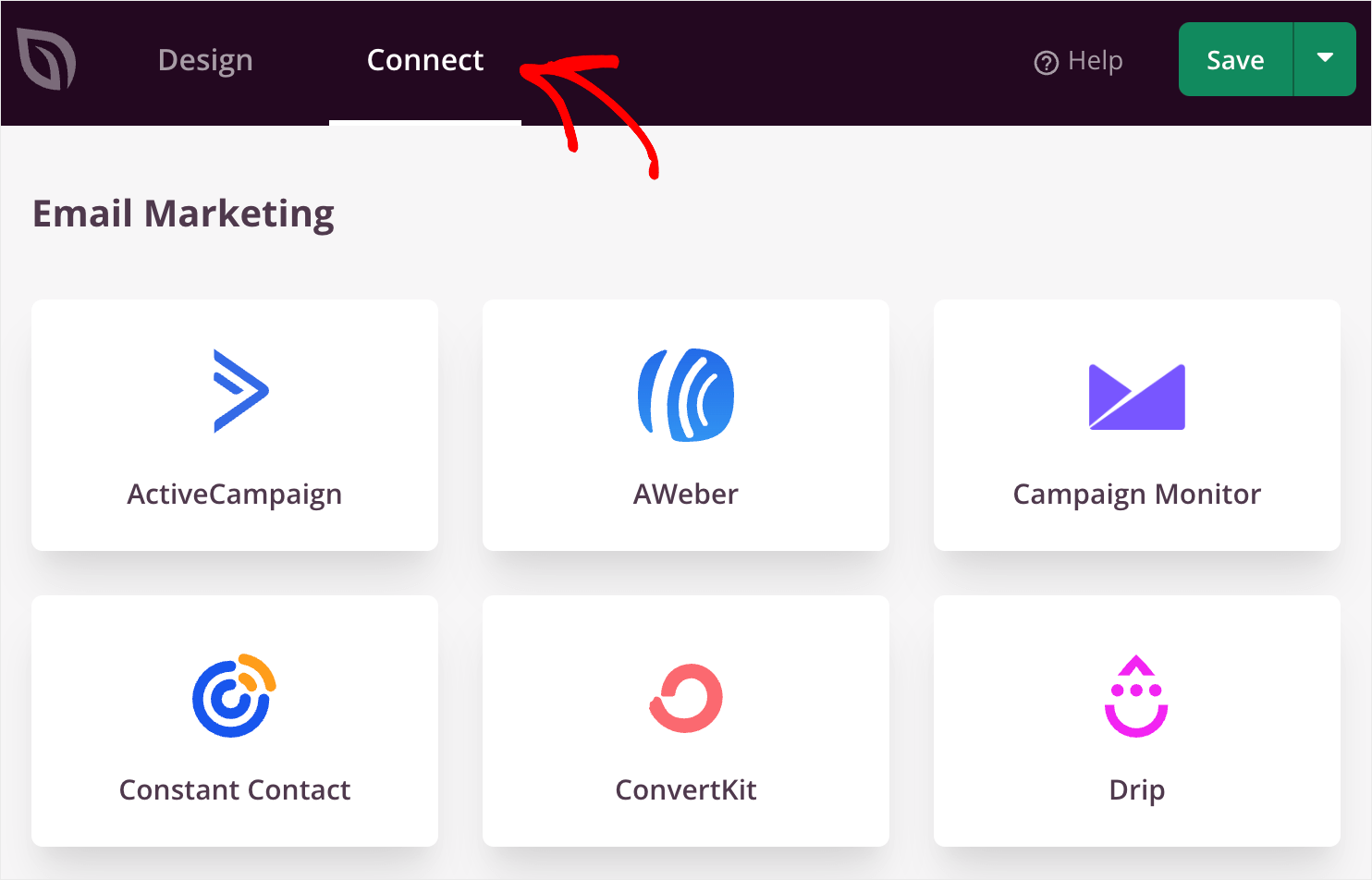
SeedProd, en popüler e-posta pazarlama hizmetleriyle sorunsuz entegrasyona sahiptir. Bu liste Mailchimp, Constant Contact ve Drip'i içerir ancak bunlarla sınırlı değildir.
Zaten aktif bir e-posta abone tabanınız varsa veya ilk e-posta listenizi büyütmeye başlamak istiyorsanız bu harika bir haber.
E-posta pazarlama hesabınızı bağlamak için önce Tema Oluşturucu sekmesine gidin ve herhangi bir şablona tıklayın.

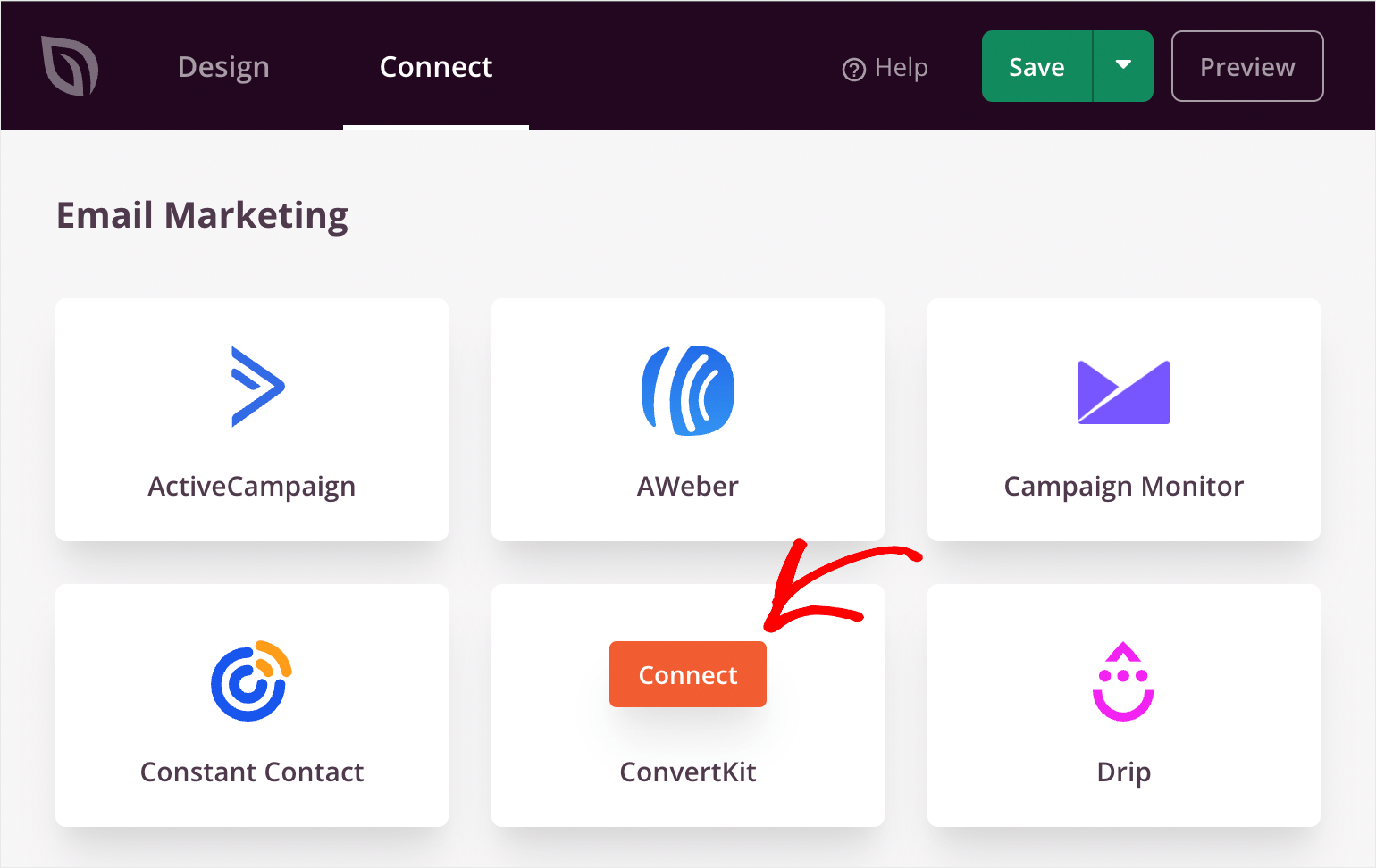
Ardından, üst paneldeki Bağlan sekmesine gidin.

Oradayken, imleci kullandığınız hizmetin üzerine getirin, Bağlan düğmesine basın ve ekrandaki talimatları izleyin.

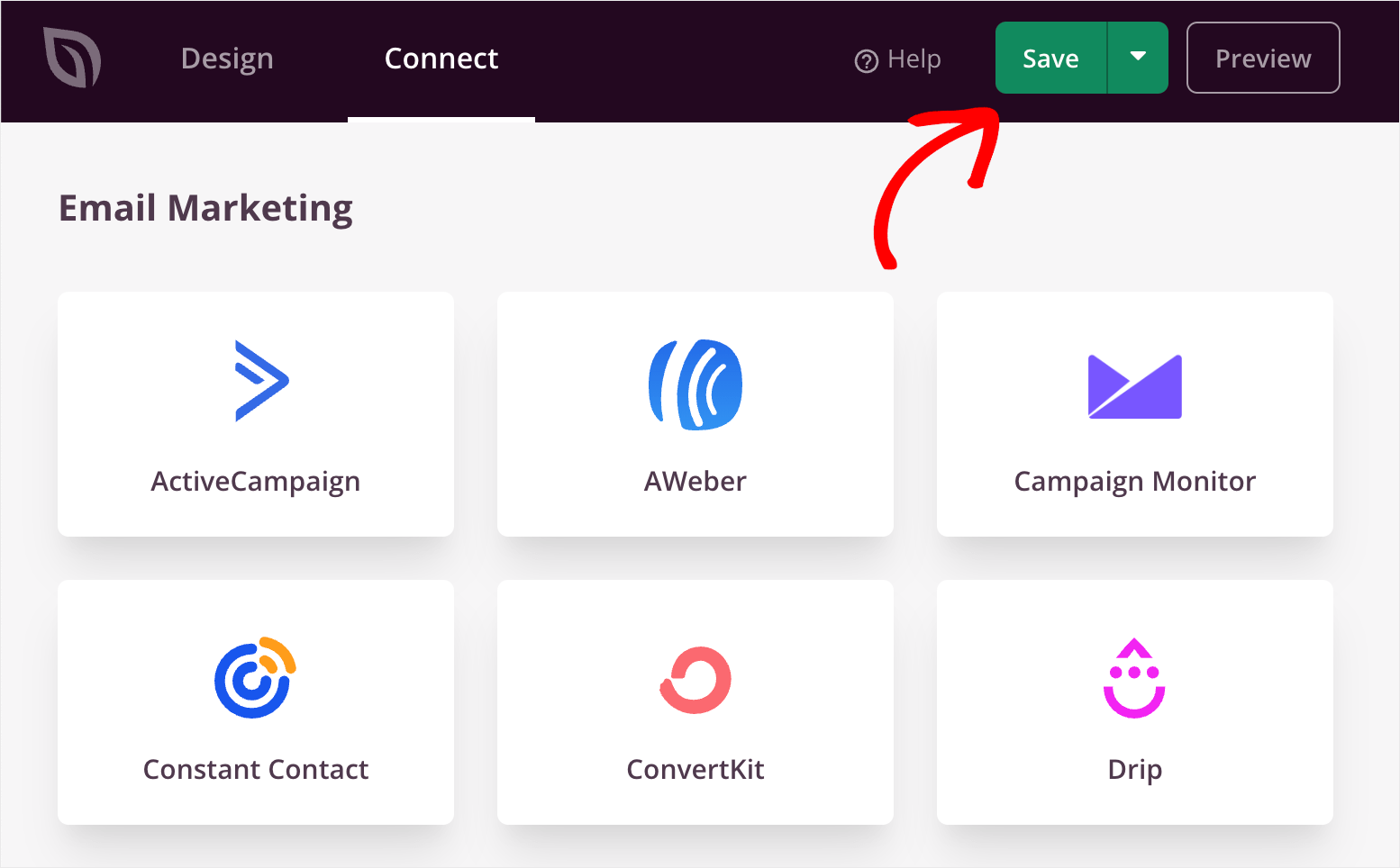
E-posta hizmetinizi bağlamayı tamamladığınızda, değişiklikleri kaydetmek için sağ üstteki Kaydet düğmesine basın.

Şimdi SeedProd, tercih formunuzu dolduran ziyaretçilerin e-postalarını toplayacak ve bunları e-posta tabanınıza ekleyecektir.
6. Adım: Özel WordPress Temanızı Yayınlayın
Son adım, özel temanızı yayınlamak ve web sitenizde yayınlamaktır.
Bunu yapmak için önce WordPress kontrol panelinizden SeedProd »Theme Builder'a gidin.

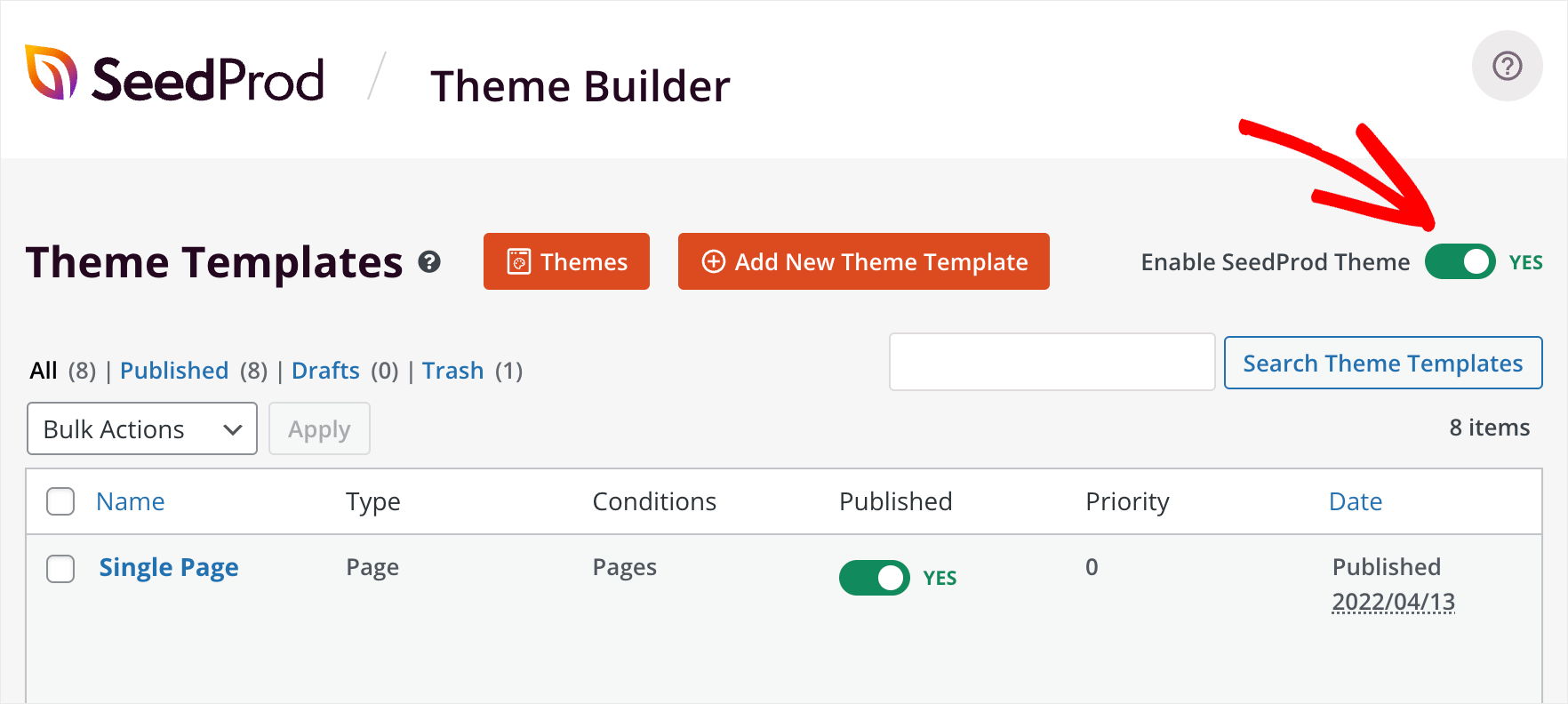
Ardından, sağ üstteki SeedProd Temasını Etkinleştir geçişini değiştirin.

Bu kadar. Özel WordPress temanız yayında ve sitenizde görebilirsiniz.
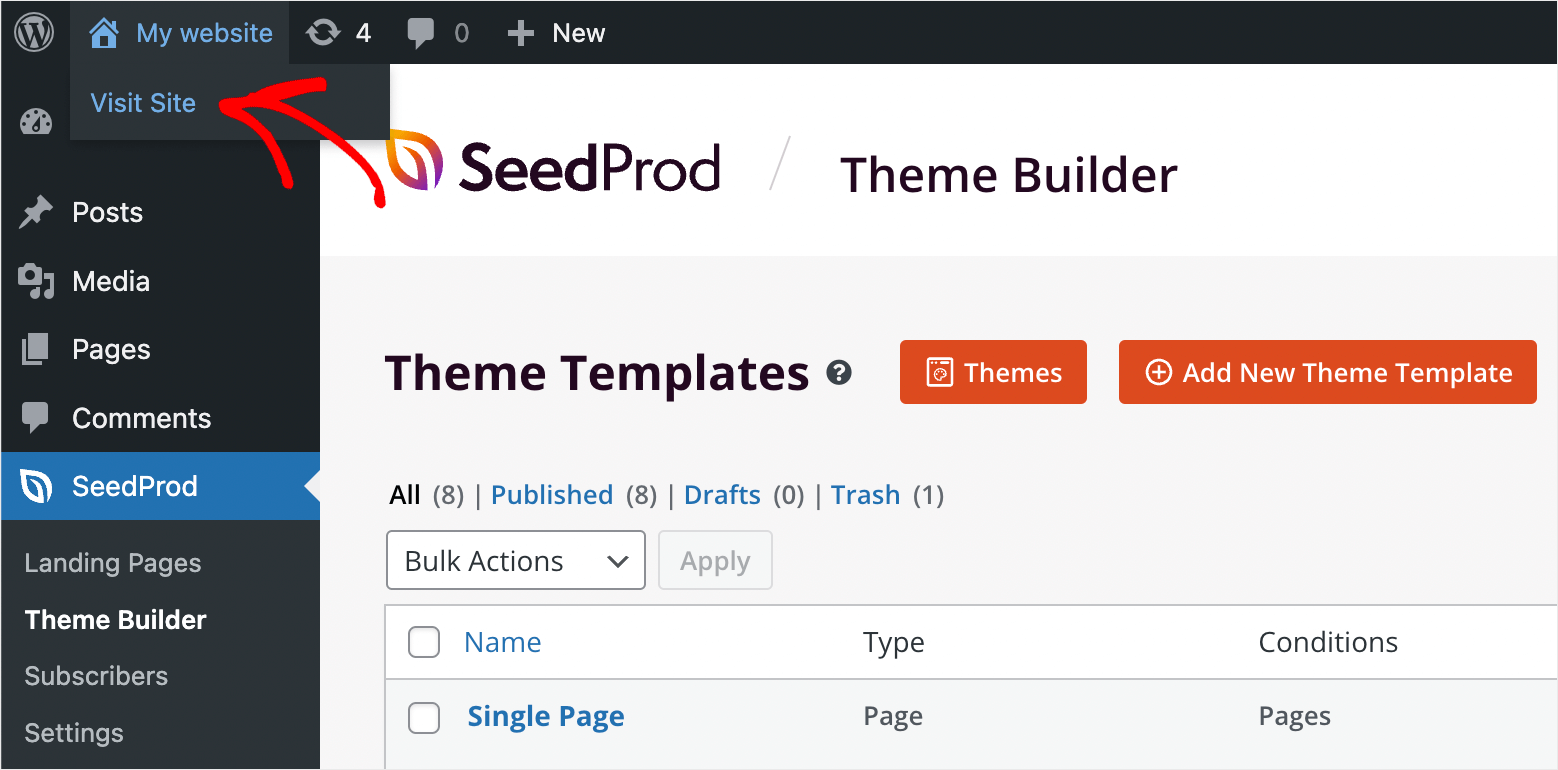
Bunu yapmak için WordPress kontrol panelinizin sol üst köşesinde sitenizin adının altındaki Siteyi Ziyaret Et düğmesine basın.

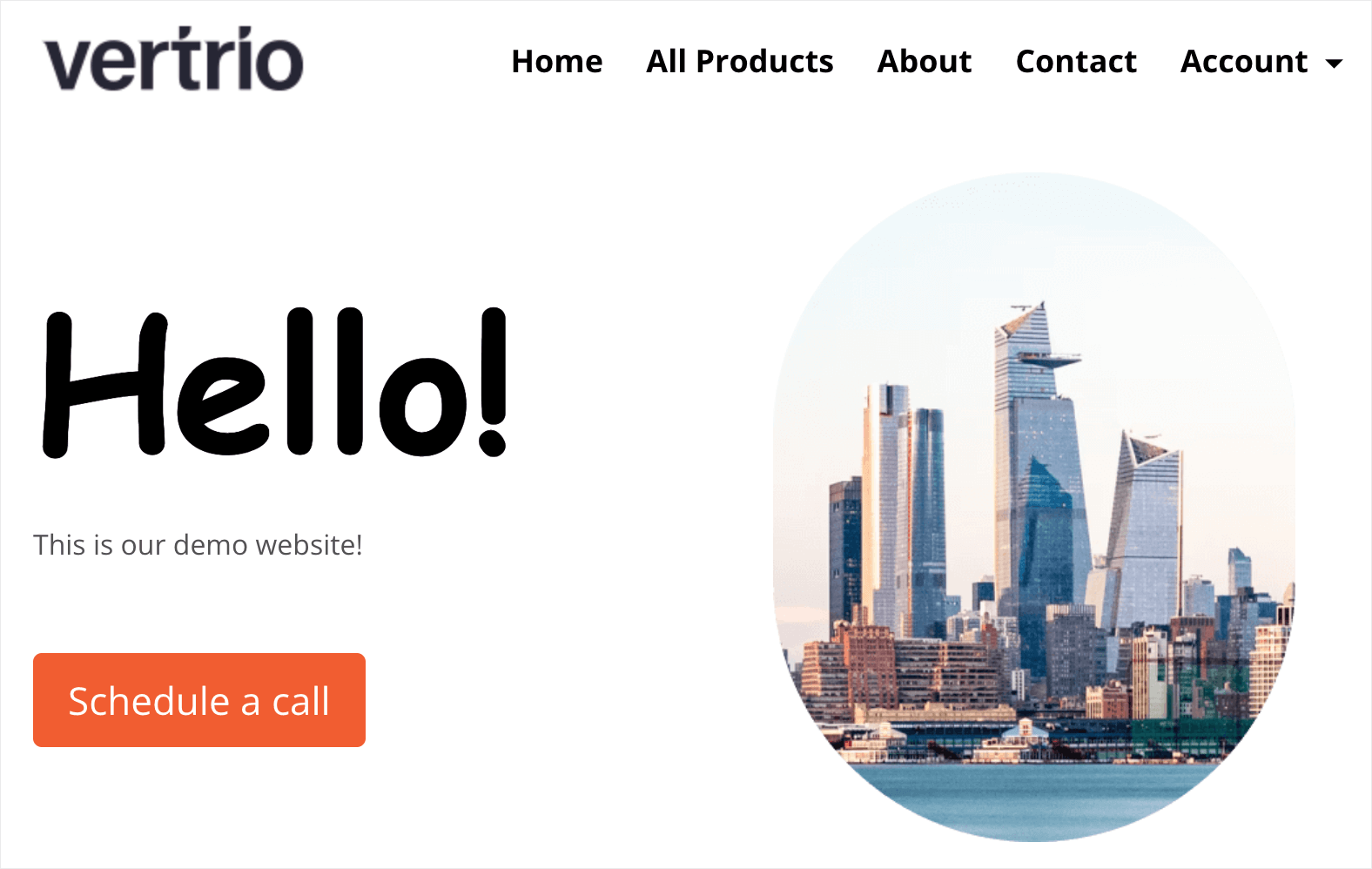
İşte özelleştirilmiş ana sayfamız:

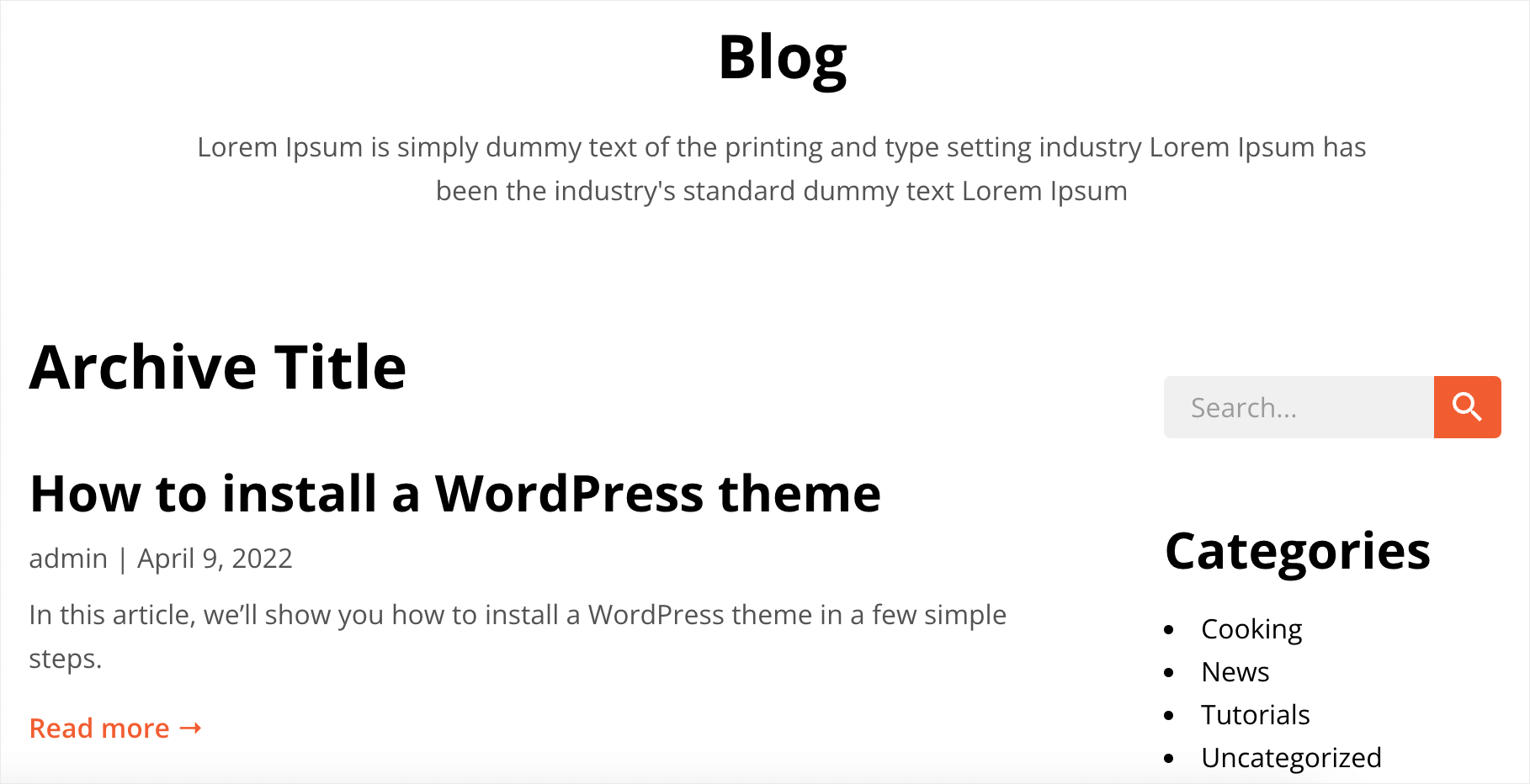
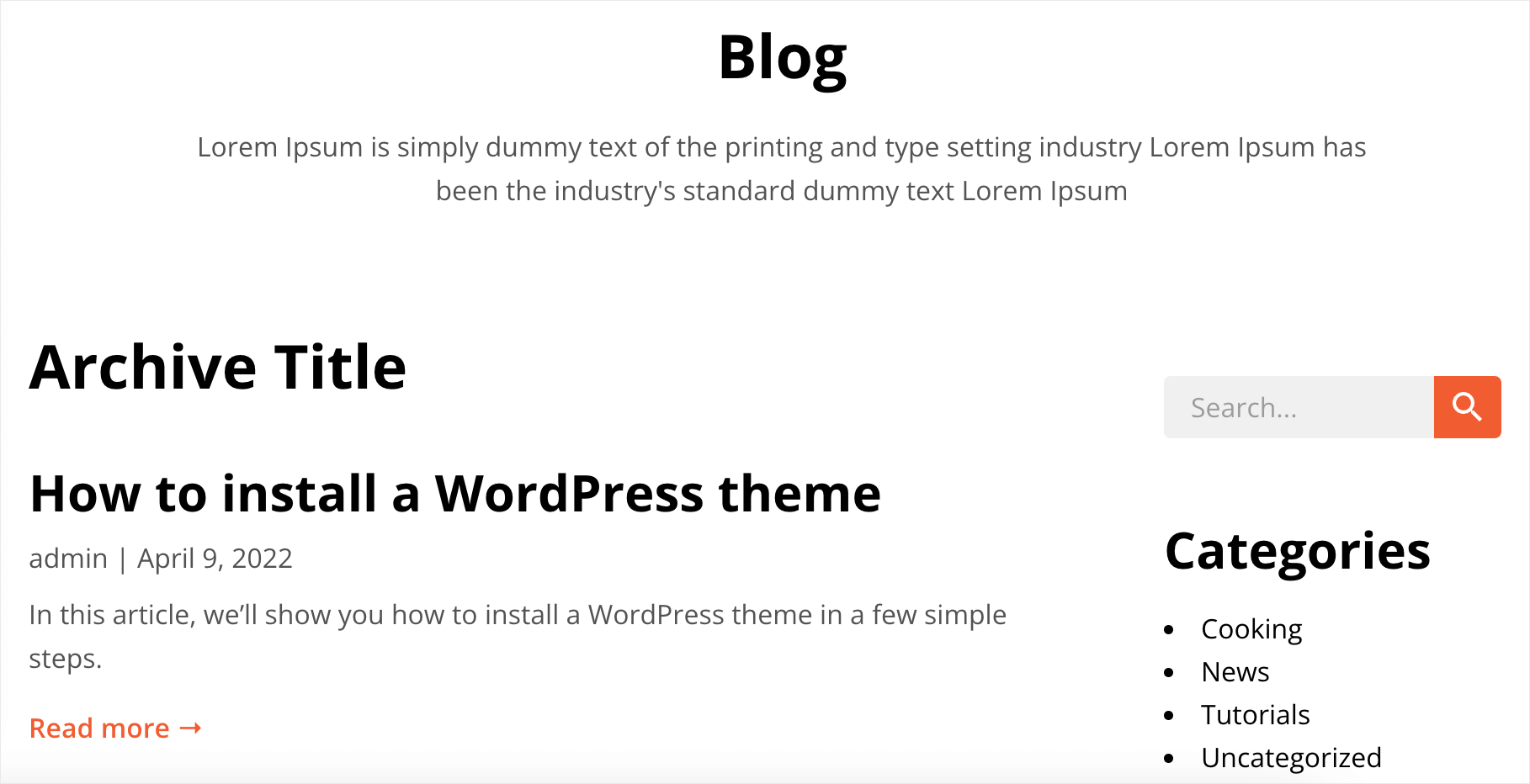
İşte arşiv sayfası:

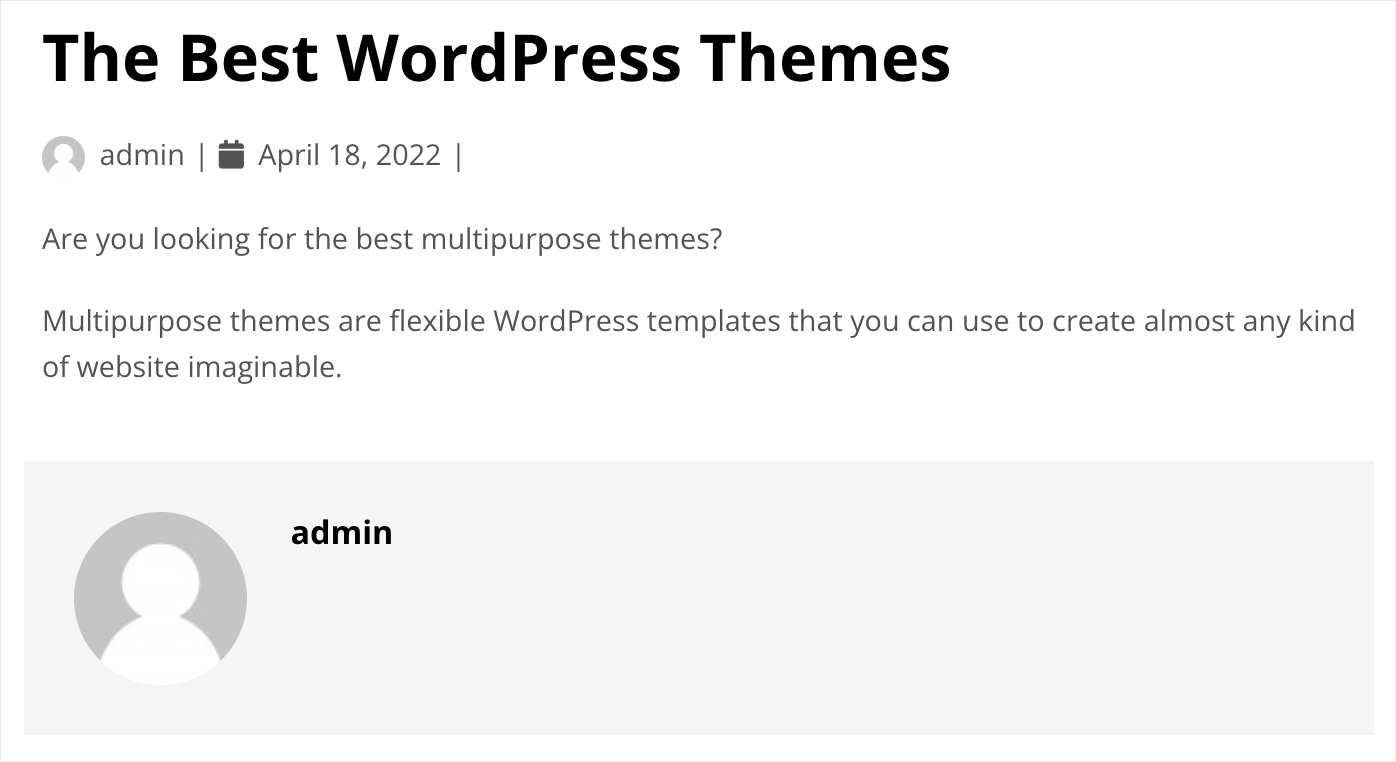
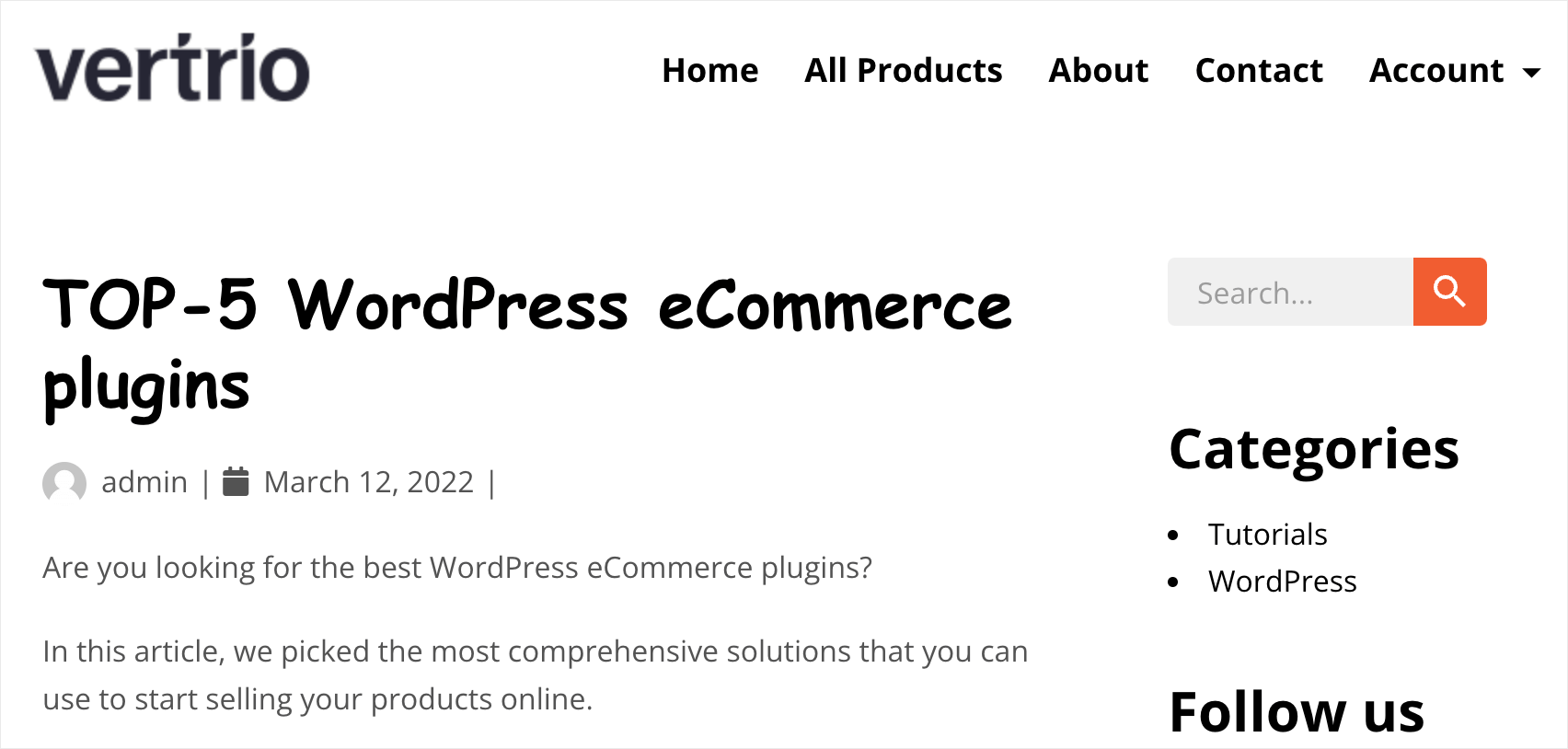
İşte SeedProd kullanarak sadece birkaç tıklamayla özelleştirdiğimiz tek blog yazısı şablonu:

Bu makalede, kodlama gerektirmeden 6 kolay adımda özel bir WordPress teması oluşturmayı öğrendiniz.
Kendi özel WordPress temanızı oluşturmaya hazırsanız, SeedProd kopyanızı buradan alabilirsiniz.
Sitenizde aramayı geliştirmek için güçlü WordPress eklentisini mi arıyorsunuz? Site arama vitrininizi geliştirmek için en iyi WordPress arama eklentilerine göz atın.
Bir çevrimiçi mağaza açacak mısınız? Dijital indirmeler vitrin için en iyi WordPress e-Ticaret eklentilerine bir göz atın.
