So erstellen Sie ein benutzerdefiniertes WordPress-Theme (6 einfache Schritte)
Veröffentlicht: 2022-04-29Fragen Sie sich, wie Sie ein benutzerdefiniertes WordPress-Theme erstellen können?
Dies kann für Anfänger schwierig sein, da es normalerweise Programmiererfahrung und fundierte Kenntnisse von WordPress erfordert.
In diesem Artikel zeigen wir, wie Sie in wenigen einfachen Schritten ein benutzerdefiniertes Design erstellen, ohne dass eine Programmierung erforderlich ist.
Lass uns anfangen!
Was ist ein WordPress-Theme?
Lassen Sie uns zunächst klären, was genau das WordPress-Theme ist und woraus es besteht.
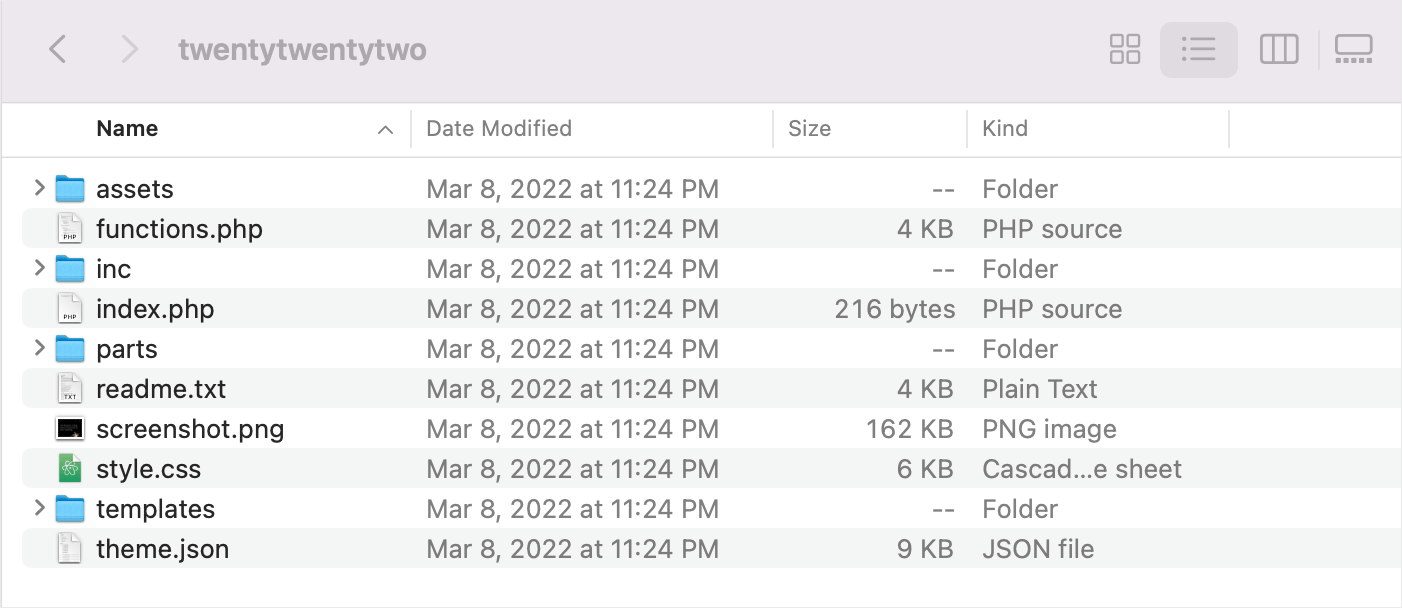
Ein WordPress-Theme ist eine Reihe von Dateien, die in einem gemeinsamen Ordner im WordPress- Themes -Verzeichnis auf Ihrem Hosting abgelegt werden.
Dieses Set enthält Seitenvorlagen, die in den Sprachen HTML, PHP und JavaScript geschrieben sind, CSS-Stylesheets und Grafiken.
Hier ist ein Beispiel dafür, wie es auf einem Server aussieht:

Zusammen definieren diese Dateien das Layout und Erscheinungsbild Ihrer WordPress-Site.
Es gibt 2 typische Möglichkeiten, ein benutzerdefiniertes Design von Grund auf neu zu erstellen:
- Mach es selbst . Es erfordert umfangreiche Erfahrung in der Webentwicklung und viel Freizeit.
- Beauftragen Sie einen Entwickler oder eine Webagentur . Der durchschnittliche Preis reicht von ein paar hundert bis zu ein paar tausend Dollar.
Aus offensichtlichen Gründen sind diese beiden Methoden für Anfänger kaum akzeptabel.
Glücklicherweise gibt es eine dritte Möglichkeit , ein benutzerdefiniertes Design zu erstellen, ohne die Bank zu sprengen oder ein Programmierguru zu sein.
Dies ist durch die Verwendung des SeedProd-Plugins möglich. Schauen wir es uns im Detail an und finden heraus, warum es bei WordPress-Benutzern so beliebt ist.
Warum SeedProd verwenden, um ein benutzerdefiniertes WordPress-Design zu erstellen?
SeedProd ist das Website-Builder-Plugin Nr. 1 für WordPress mit über einer Million aktiven Installationen.

Dies ist ein echter Game-Changer, da Sie erstklassige benutzerdefinierte WordPress-Designs in wenigen Minuten erstellen können, ohne dass eine Codierung erforderlich ist.
Die geheime Zutat ist der handliche und leistungsstarke visuelle Editor von SeedProd. Mit ihm können Sie die erforderlichen Website-Elemente, Blöcke oder sogar ganze Abschnitte einfach per Drag & Drop auf Ihre Seite ziehen.
Hier ist eine kurze Vorschau, wie es funktioniert:

SeedProd optimiert Seiten und Themen automatisch für schnelles Laden. Es ermöglicht Ihnen, Ihren Besuchern das beste Benutzererlebnis zu bieten.
Sie sind außerdem standardmäßig reaktionsschnell und für Mobilgeräte bereit, sodass Sie sich keine Gedanken darüber machen müssen, wie Ihre Website auf verschiedenen Geräten aussieht.
Darüber hinaus verfügt SeedProd über leistungsstarke Funktionen wie:
- Hunderte vorgefertigte Seitenvorlagen . Fühlen Sie sich nicht inspiriert, ein Thema von Grund auf neu zu erstellen? Sie können eine von über 150 vorgefertigten Vorlagen verwenden und diese ganz einfach an Ihre Bedürfnisse anpassen.
- WooCommerce-Integration . Produkte online verkaufen? SeedProd ist vollständig kompatibel mit WooCommerce, sodass Sie in Kürze moderne Checkout-Seiten, Produktraster und mehr erstellen können.
- Dashboard zur Verwaltung von E-Mail-Abonnenten . Haben Sie einen E-Mail-Newsletter? Mit SeedProd können Sie E-Mails sammeln und den Status Ihrer Abonnenten auf einem praktischen Dashboard verfolgen.
- SEO-optimierter Code . Besorgt über die Klarheit des Codes? Der Code der Themen und Seiten, die Sie mit SeedProd erstellen, ist SEO-freundlich und erfüllt alle Anforderungen der Suchmaschinen.
Außerdem hat SeedProd ein großartiges und reaktionsschnelles Support-Team.
Obwohl dieses Plugin super einfach zu bedienen ist, sind sie immer bereit, Ihnen zu helfen, wenn Sie Fragen haben.
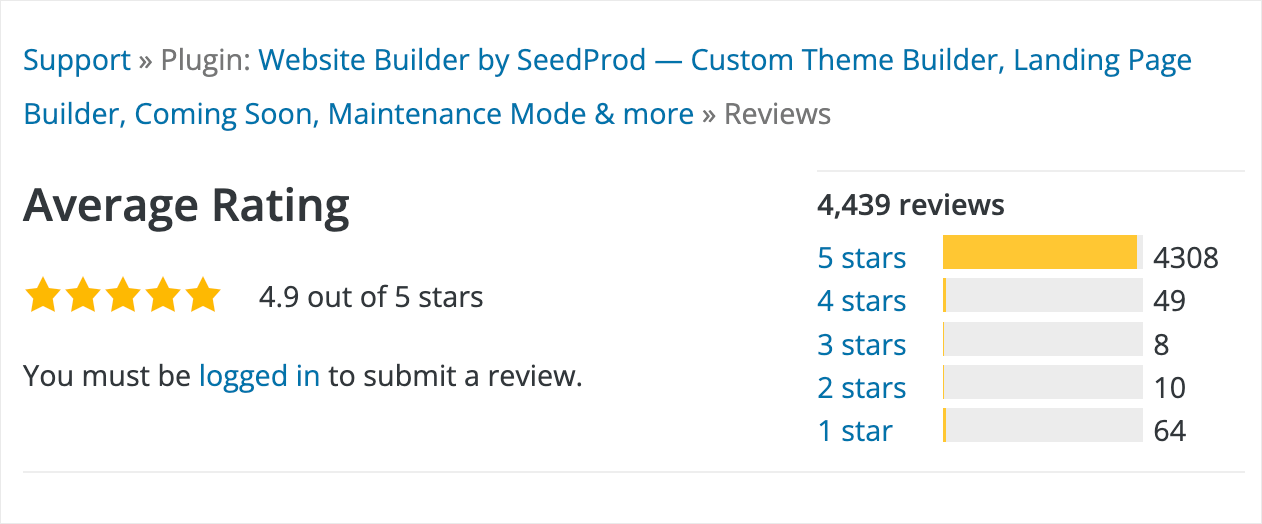
Aber Zahlen sprechen mehr als Worte. SeedProd hat über 4.000 Bewertungen mit einer durchschnittlichen Bewertung von 4,9 von 5 Sternen .

Das Feedback begeisterter Nutzer lässt keinen Zweifel daran, dass diese Bewertung wohlverdient ist.
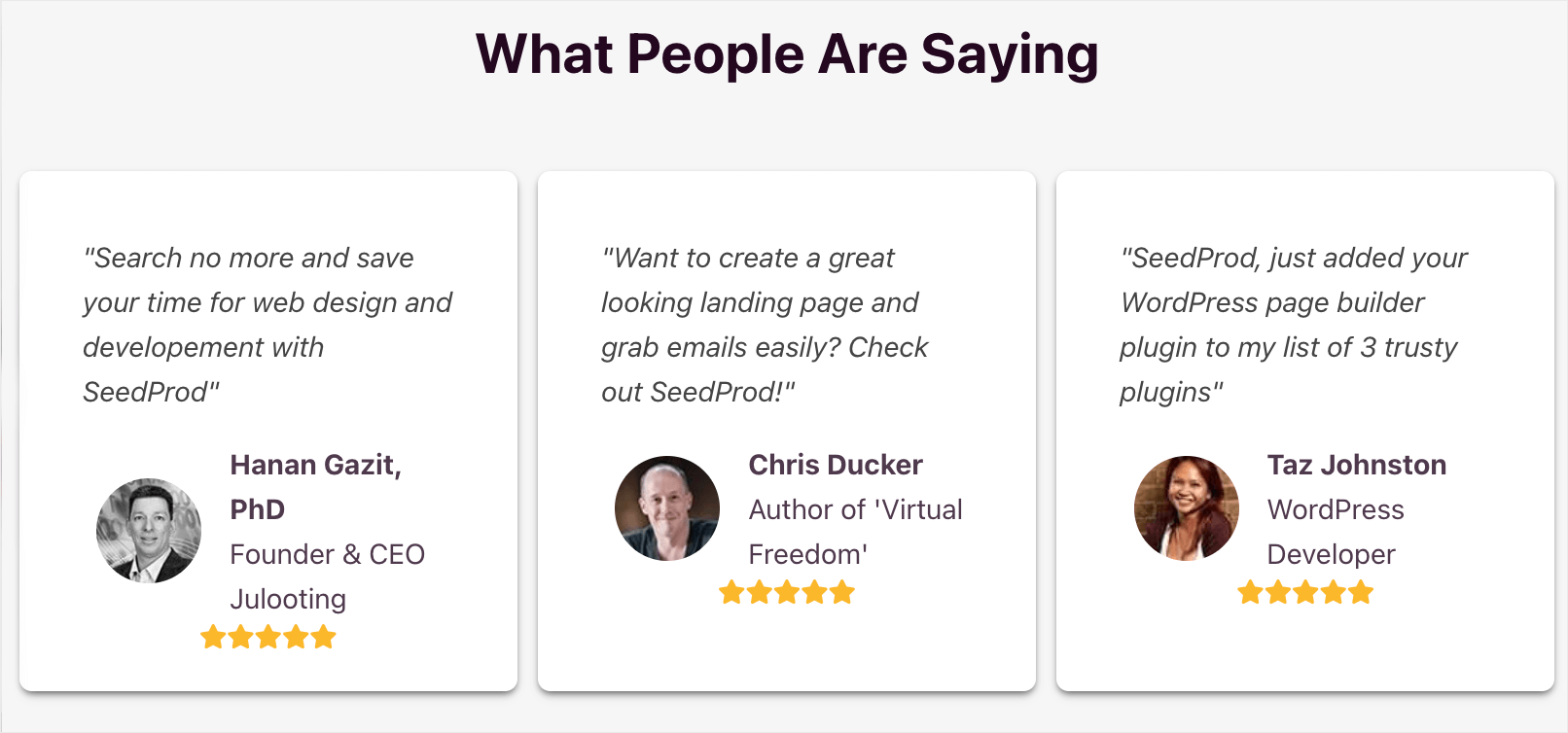
Hier ist, was Leute über ihre Erfahrungen mit SeedProd sagen:

Nachdem Sie nun wissen, warum die Verwendung von SeedProd der beste Weg ist, um ein benutzerdefiniertes Design für Anfänger zu erstellen, sehen wir uns an, wie Sie das tun können.
So erstellen Sie ein benutzerdefiniertes WordPress-Theme
Dieses ausführliche Tutorial besteht aus 6 einfachen Schritten. Folgen Sie ihnen, um ein schönes benutzerdefiniertes WordPress-Design zu erstellen, ohne eine einzige Codezeile zu berühren.
Hier ein Inhaltsverzeichnis zur Orientierung:
- Schritt 1: Installieren und aktivieren Sie das SeedProd-Plugin
- Schritt 2: Wählen Sie ein vorgefertigtes WordPress-Design aus
- Schritt 3: Passen Sie Ihre WordPress-Designteile an
- Schritt 4: Passen Sie das globale CSS Ihres Themes an (kein Code)
- Schritt 5: Verbinden Sie sich mit Ihrem E-Mail-Marketing-Service
- Schritt 6: Veröffentlichen Sie Ihr benutzerdefiniertes WordPress-Design
Schritt 1: Installieren und aktivieren Sie das SeedProd-Plugin
Um loszulegen, holen Sie sich hier Ihre Kopie von SeedProd.
Anschließend erhalten Sie eine E-Mail mit Ihren Anmeldedaten und einem Link für den Zugriff auf Ihr SeedProd-Konto.
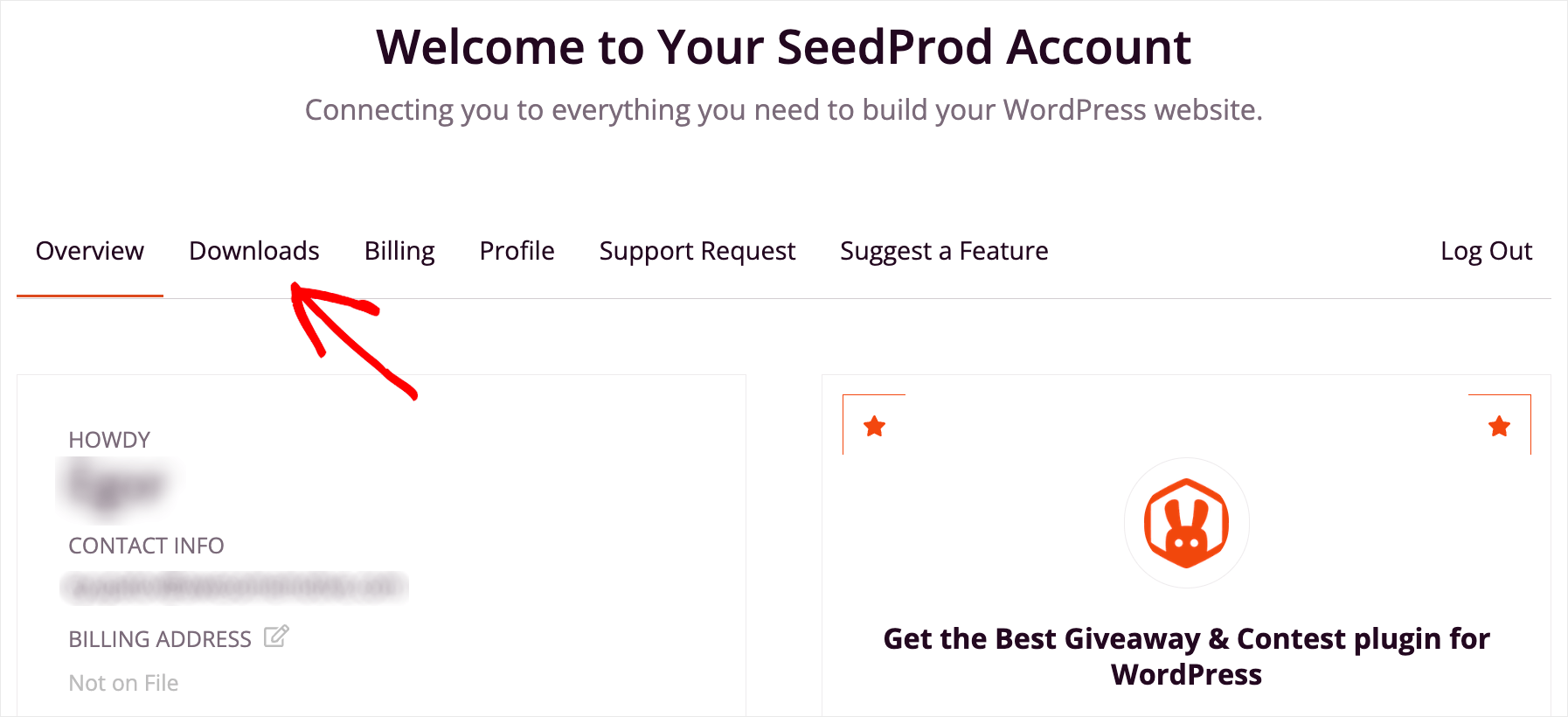
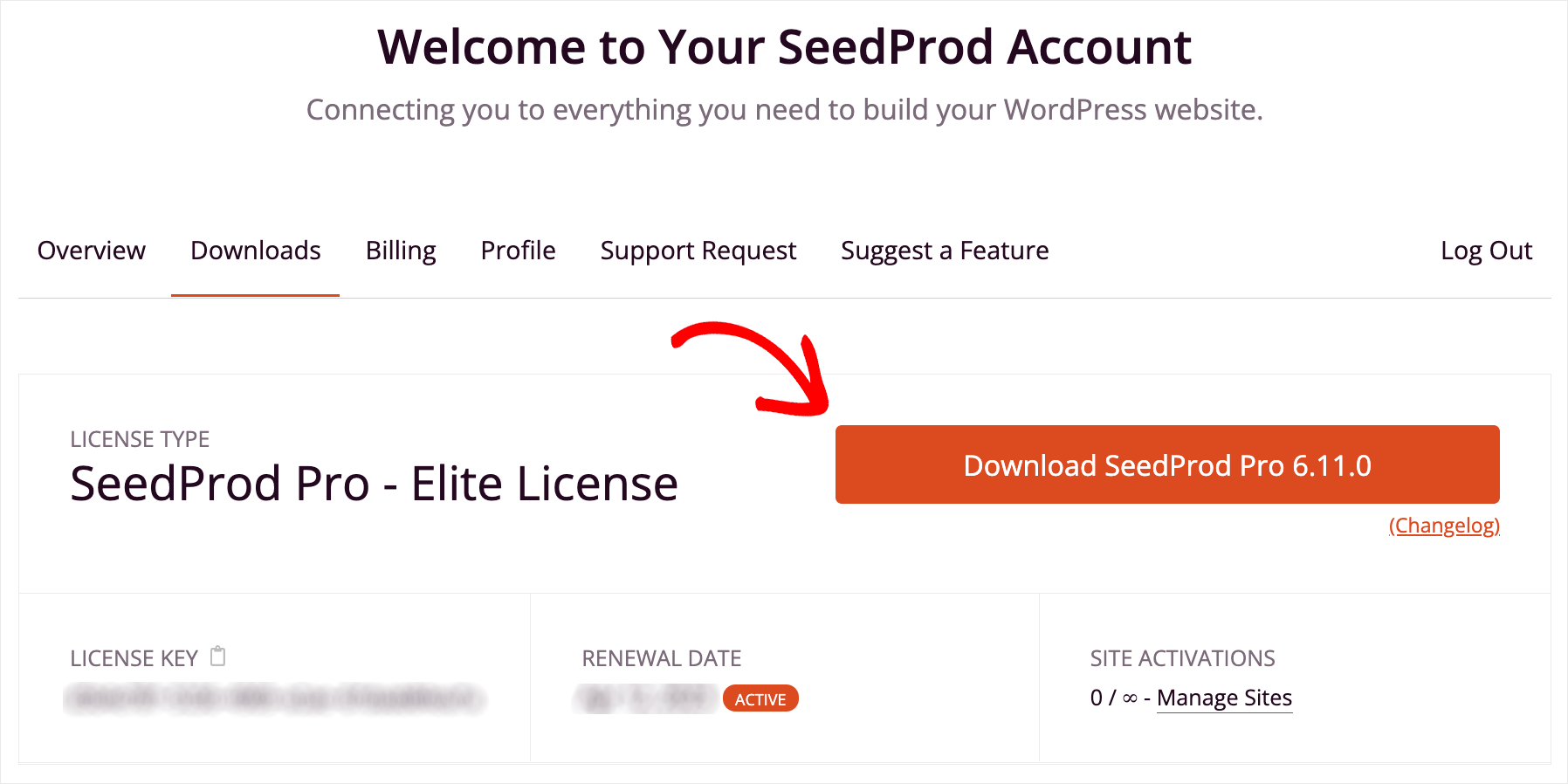
Folgen Sie diesem Link, melden Sie sich bei Ihrem SeedProd-Konto an und gehen Sie zur Registerkarte Downloads .

Klicken Sie dann auf die Schaltfläche SeedProd herunterladen, um mit dem Herunterladen der ZIP-Datei des Plugins auf Ihren Computer zu beginnen.

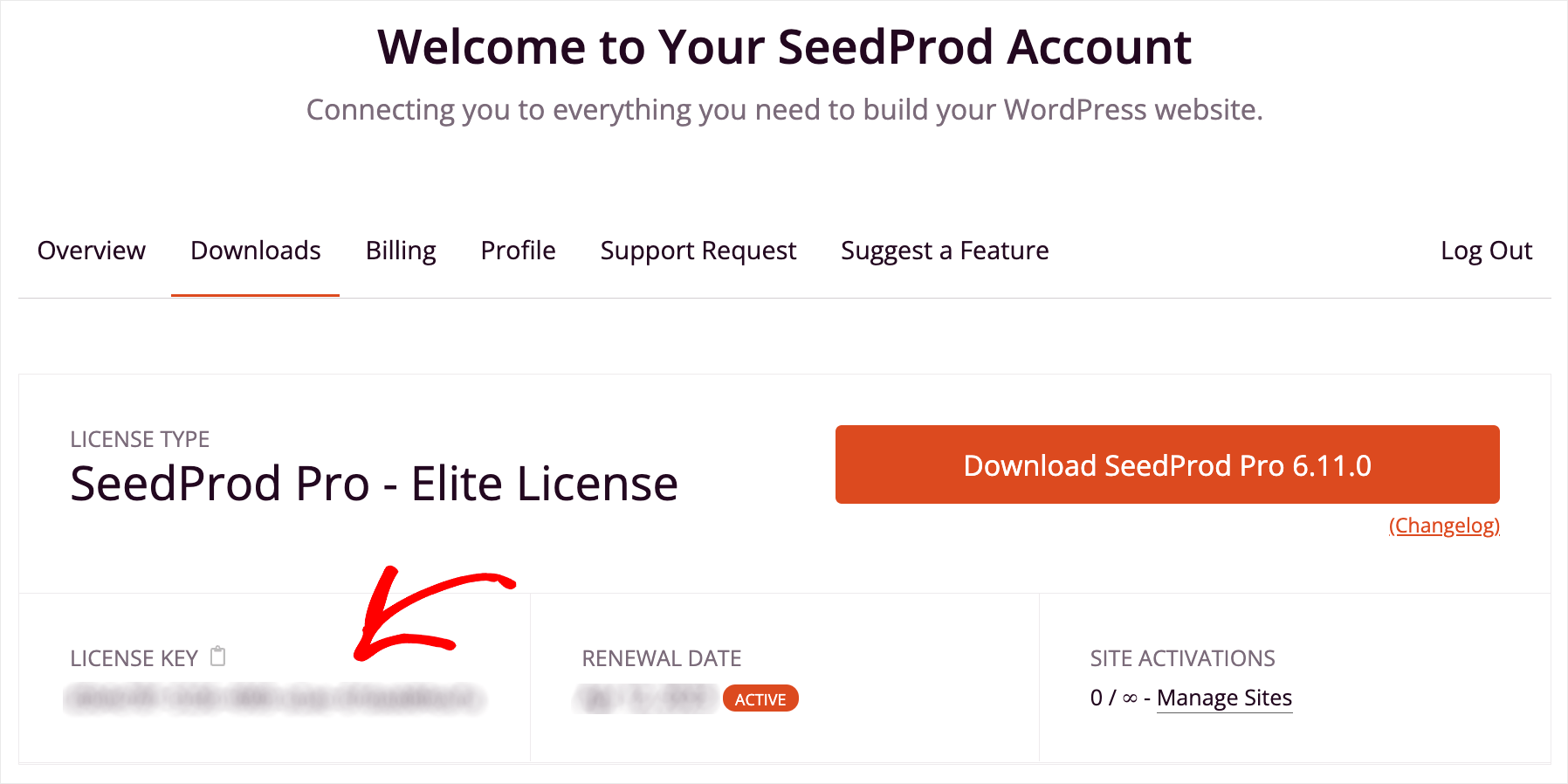
Wenn Sie mit dem Herunterladen fertig sind, kopieren Sie Ihren Lizenzschlüssel auf derselben Registerkarte. Sie benötigen es außerdem, um Ihre Kopie von SeedProd zu aktivieren.

Der nächste Schritt besteht darin, die heruntergeladene ZIP-Datei auf Ihre Website hochzuladen und das Plugin zu installieren.
Wenn Sie Hilfe benötigen, können Sie diesem Tutorial zur Installation eines WordPress-Plugins folgen.
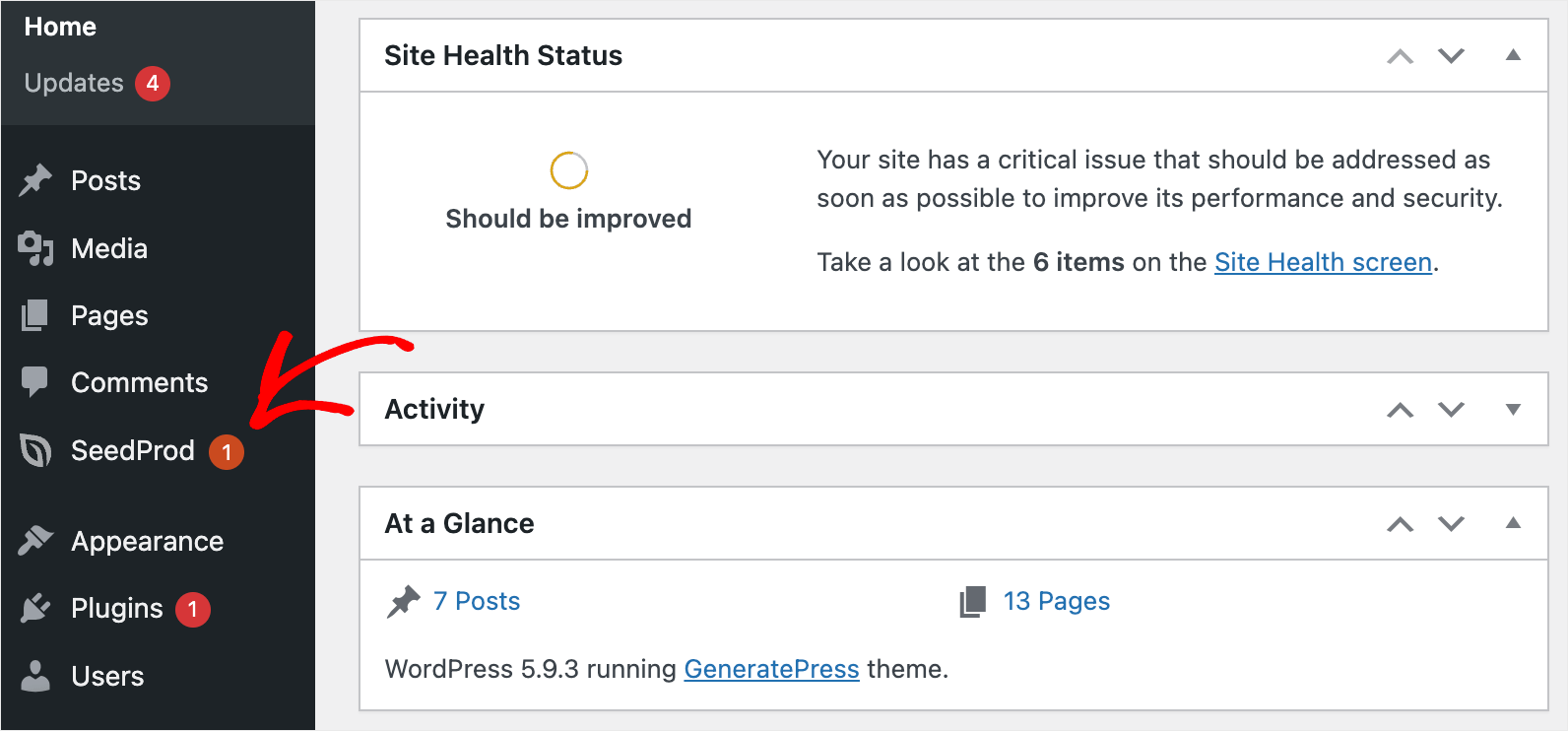
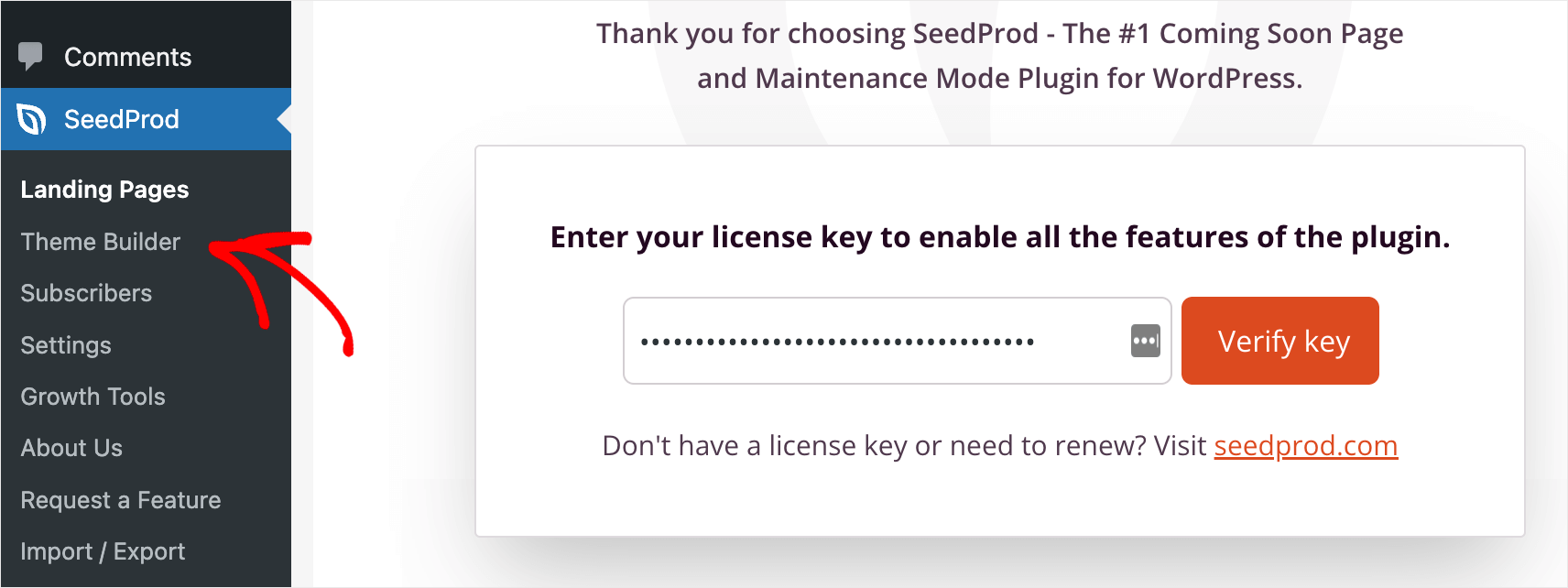
Nachdem Sie das Plugin installiert haben, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf die SeedProd- Schaltfläche im linken Bereich.

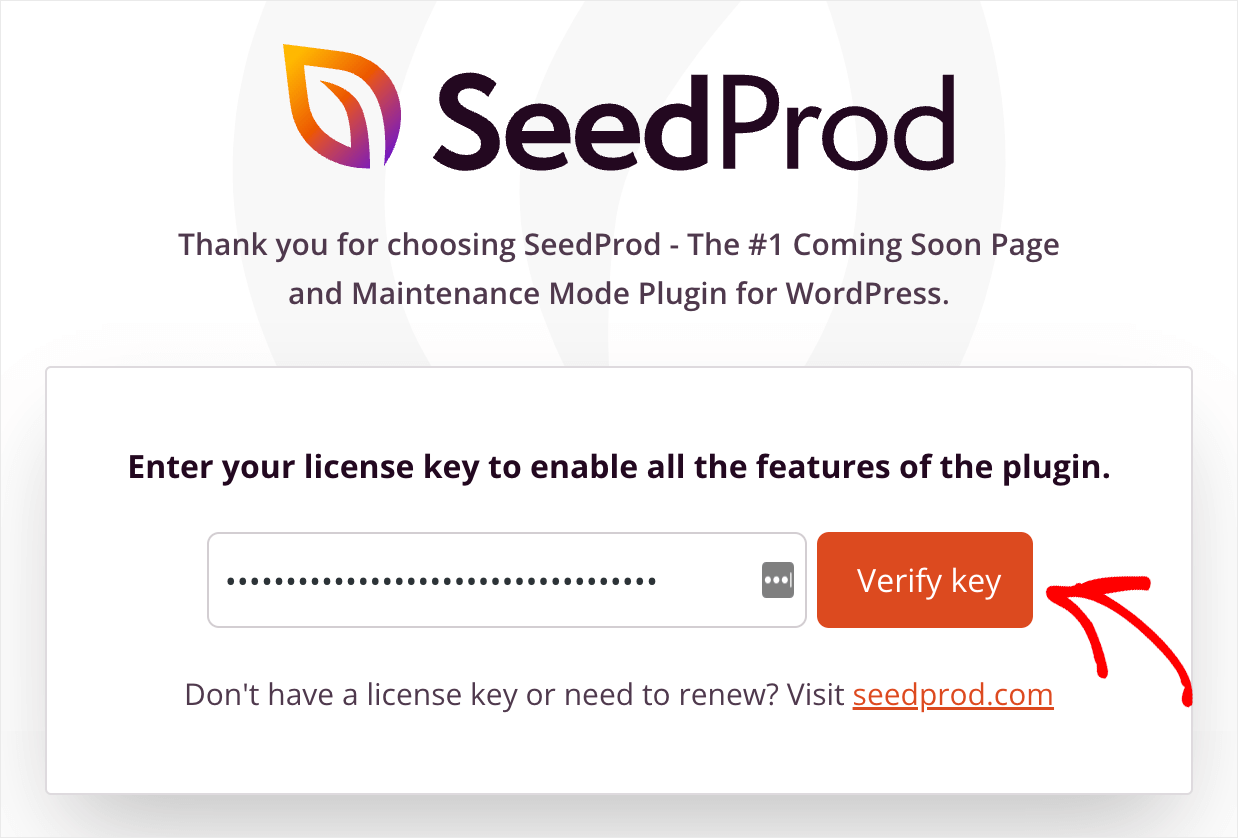
Fügen Sie dann Ihren Lizenzschlüssel in das Lizenzfeld ein und klicken Sie auf die Schaltfläche Schlüssel überprüfen.

Sobald Sie Ihre Kopie von SeedProd aktiviert haben, können Sie mit der Erstellung Ihres benutzerdefinierten WordPress-Themes beginnen.
Schritt 2: Wählen Sie ein vorgefertigtes WordPress-Design aus
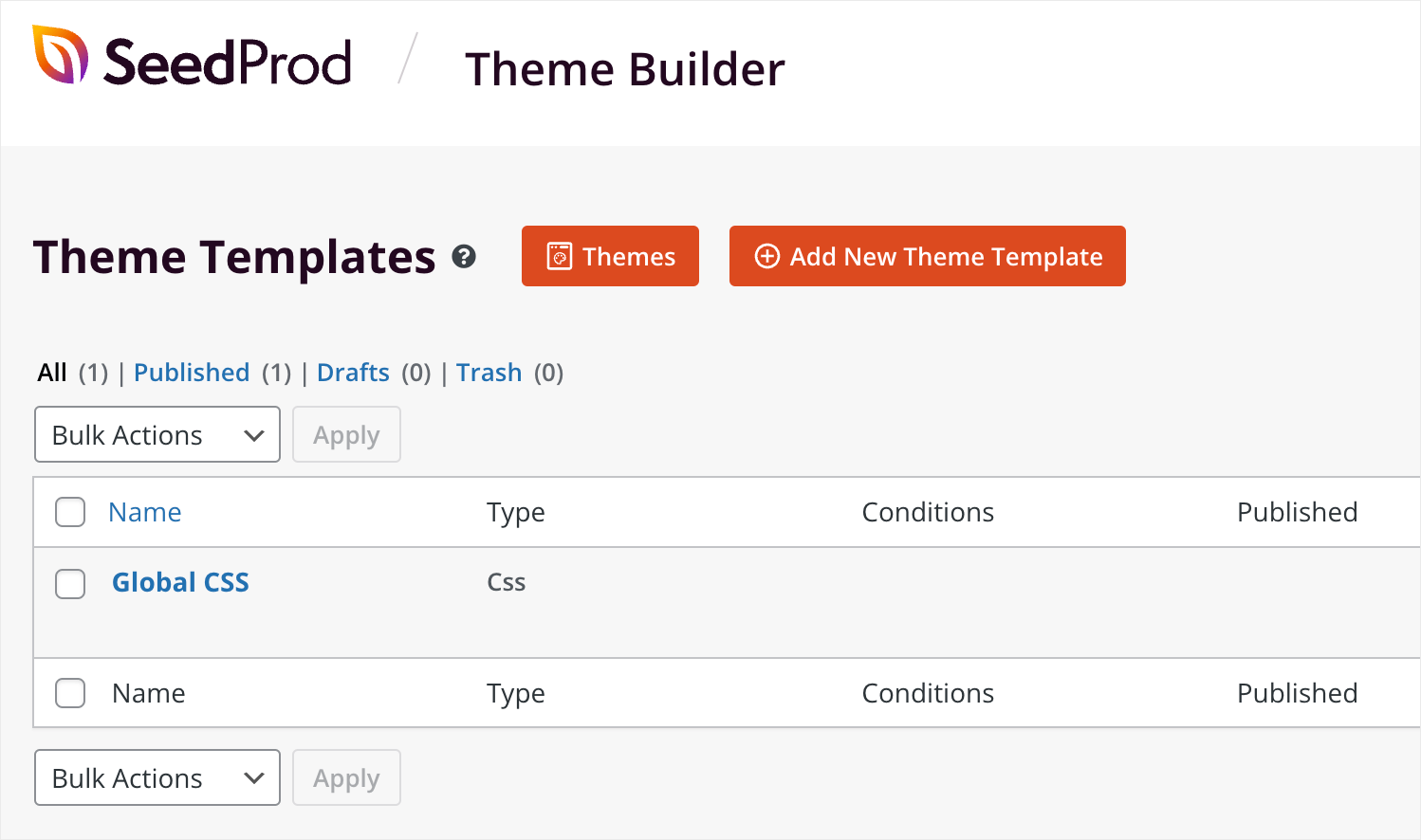
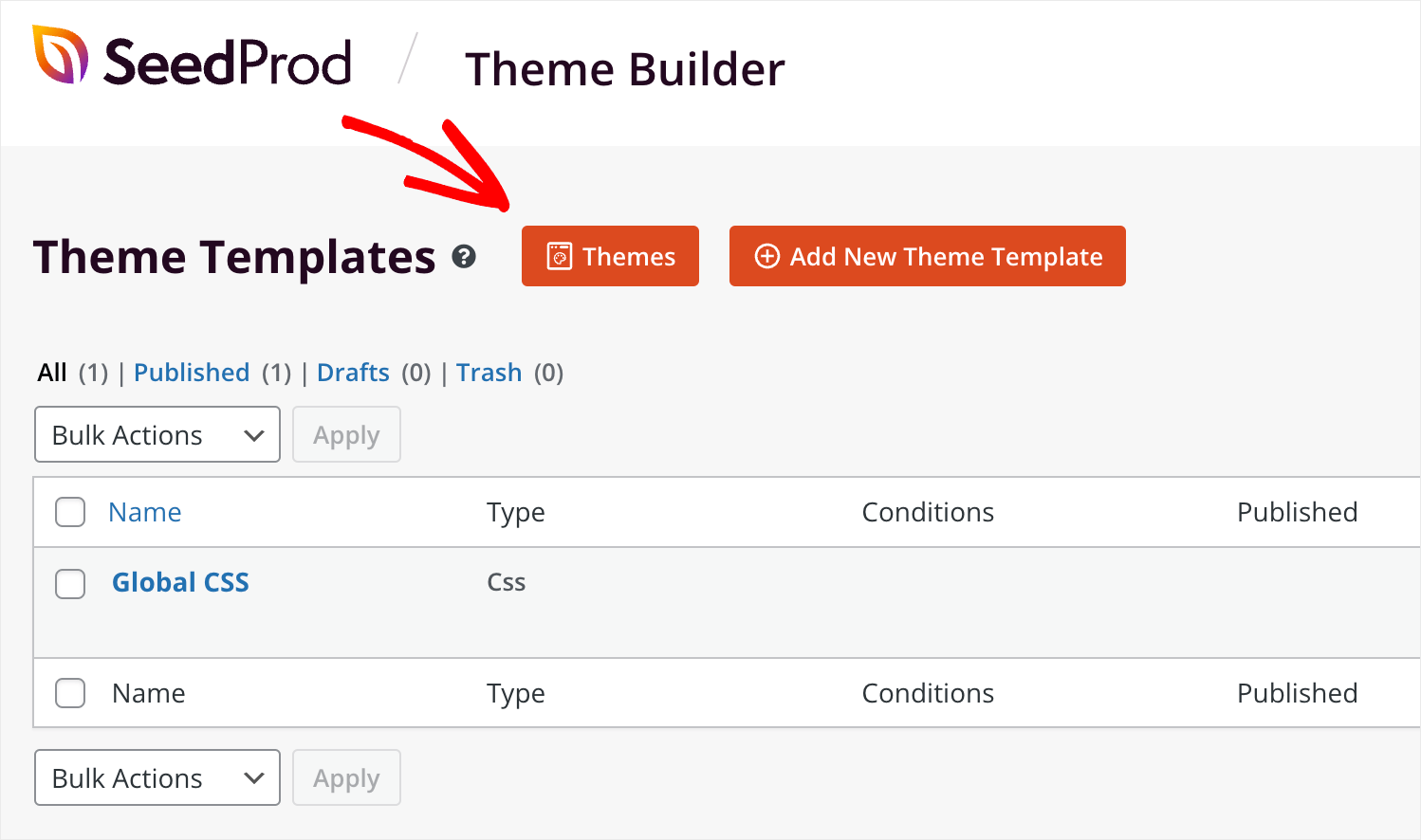
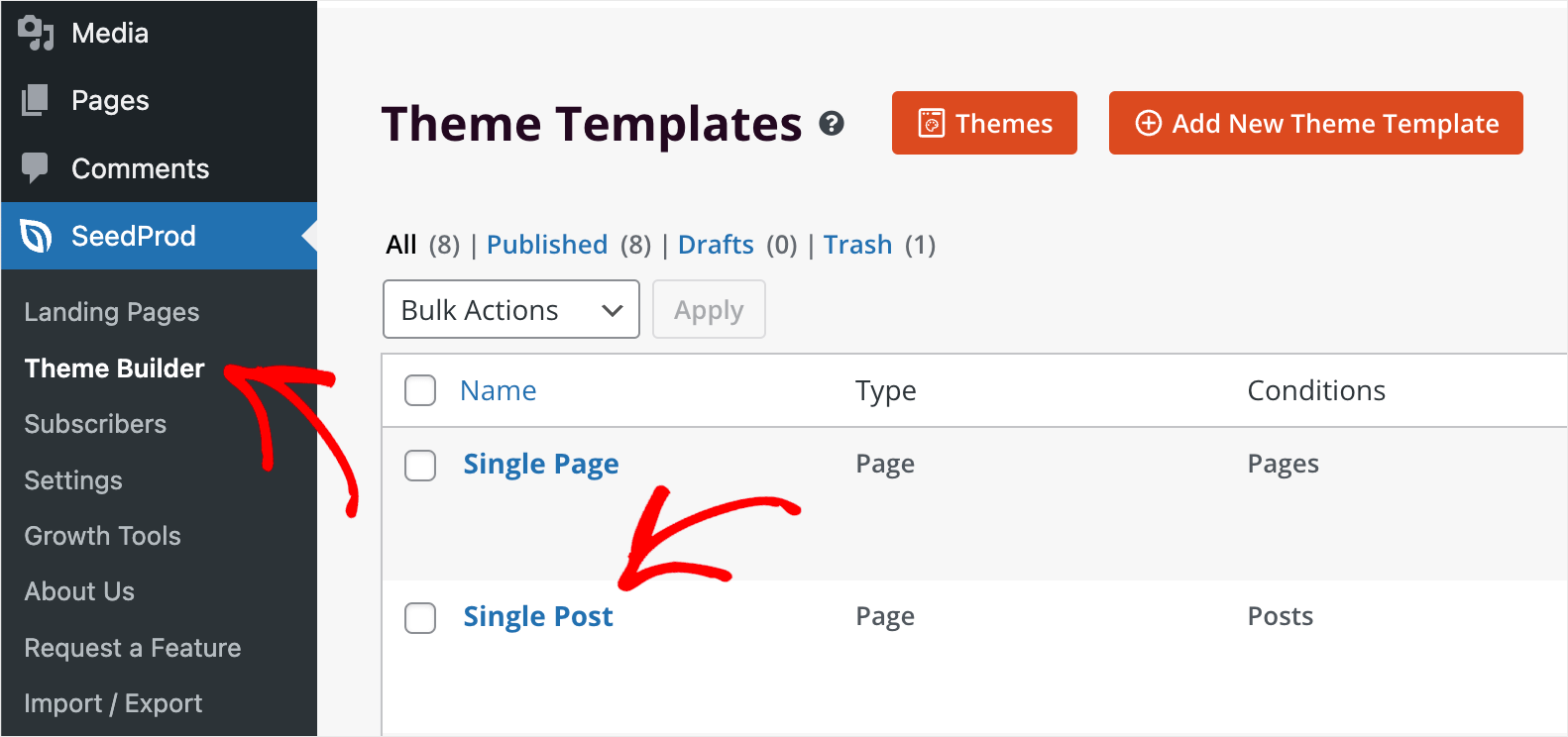
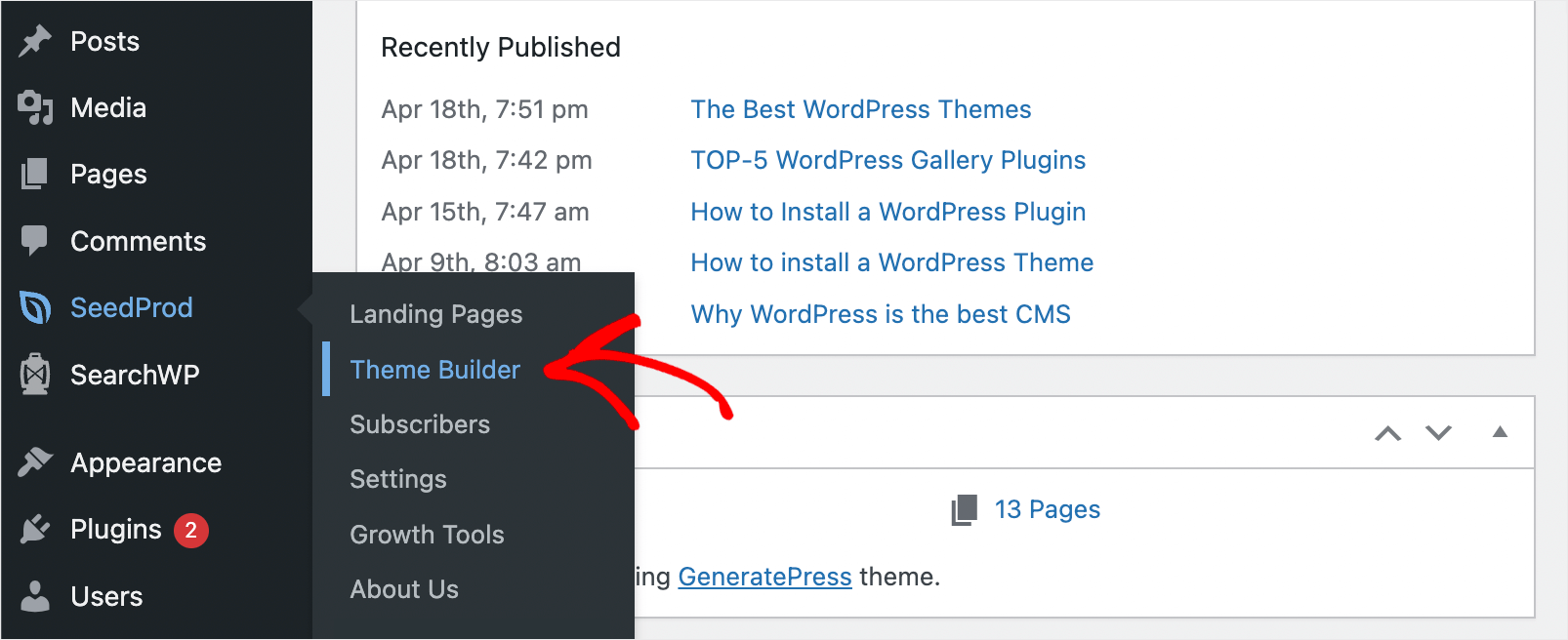
Navigieren Sie zunächst zu SeedProd » Theme Builder in Ihrem Dashboard.

Auf dieser Seite können Sie Ihre benutzerdefinierten Themen verwalten und neue erstellen.

Von hier aus haben Sie 2 Möglichkeiten.
Die erste besteht darin, jeden Teil Ihres benutzerdefinierten Designs von Grund auf neu zu erstellen.
Jedes WordPress-Theme besteht aus den folgenden Teilen:
- Header
- Fusszeile
- Einzelner Beitrag
- Einzelne Seite
- Archiv (Blogseite)
- Startseite
- Seitenleiste
Diese Teile bilden Ihr Design, und SeedProd ermöglicht es Ihnen, sie individuell zu erstellen und anzupassen.
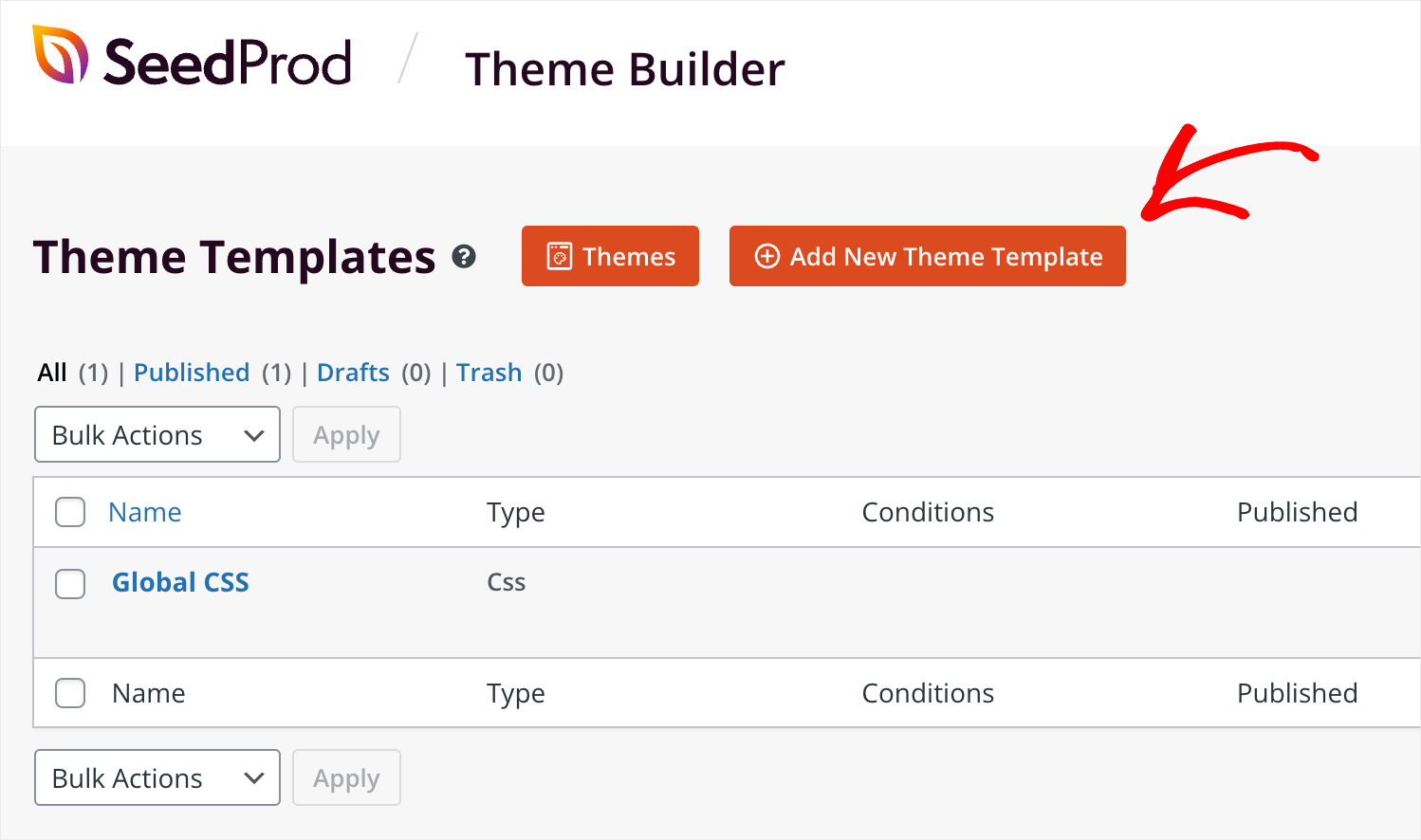
Um mit der Erstellung eines neuen Teils Ihres Designs zu beginnen, klicken Sie auf die Schaltfläche Neue Designvorlage hinzufügen .

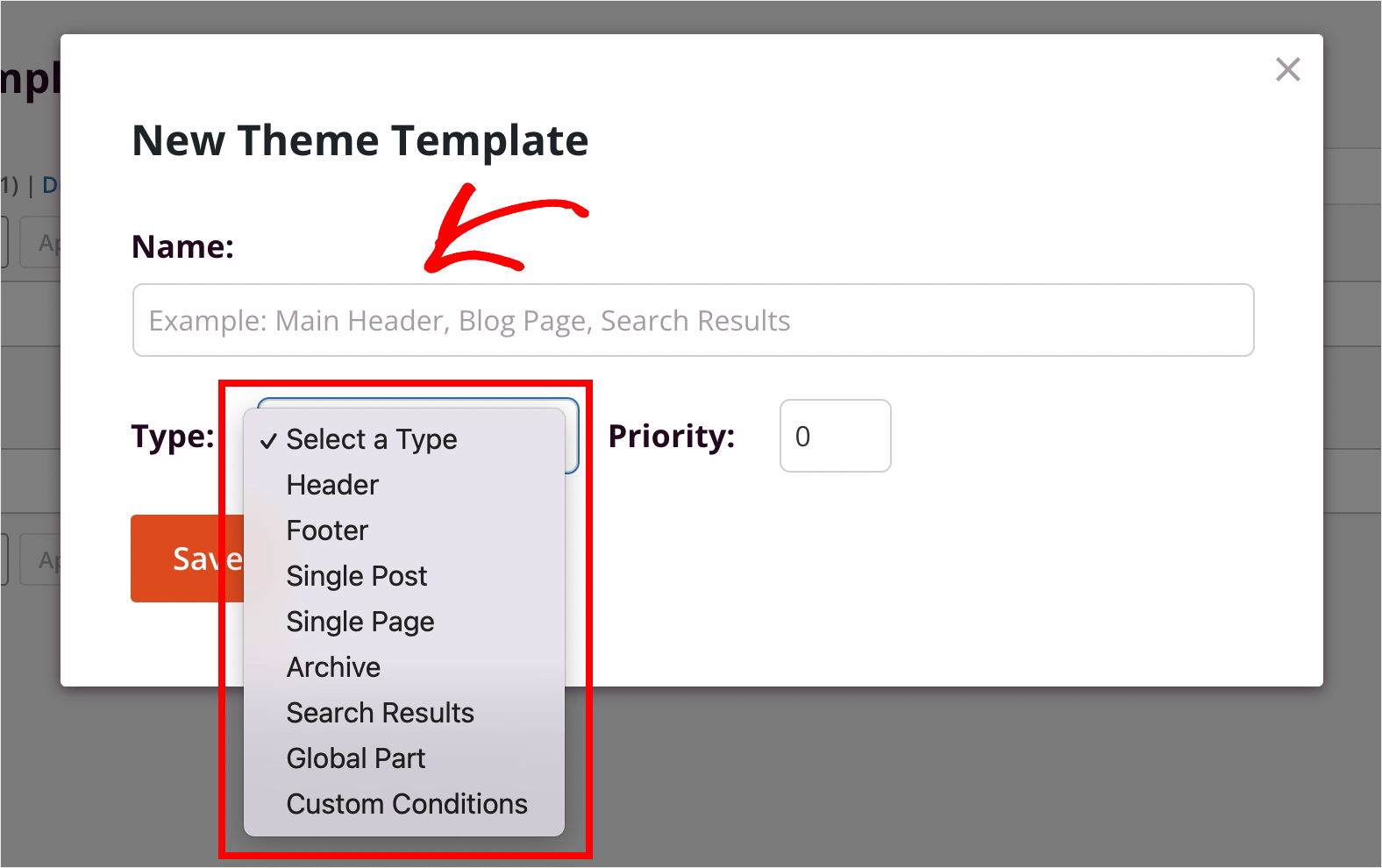
Hier können Sie den Typ Ihres Thementeils auswählen, ihm einen Namen geben und dann von Grund auf neu erstellen.

Aber wenn Sie das Gefühl haben, dass es für Ihren ersten Versuch zu überwältigend ist, gibt es eine zweite Möglichkeit, Ihr benutzerdefiniertes WordPress-Design zu erstellen.
SeedProd wird mit einer Reihe professionell aussehender vorgefertigter Designvorlagen geliefert. Sie können sie auswählen und an Ihre Bedürfnisse anpassen.
In diesem Tutorial konzentrieren wir uns genau auf diesen Weg, da er für Anfänger einfacher ist und es uns ermöglicht, Ihnen mehr SeedProd-Funktionen zu zeigen.
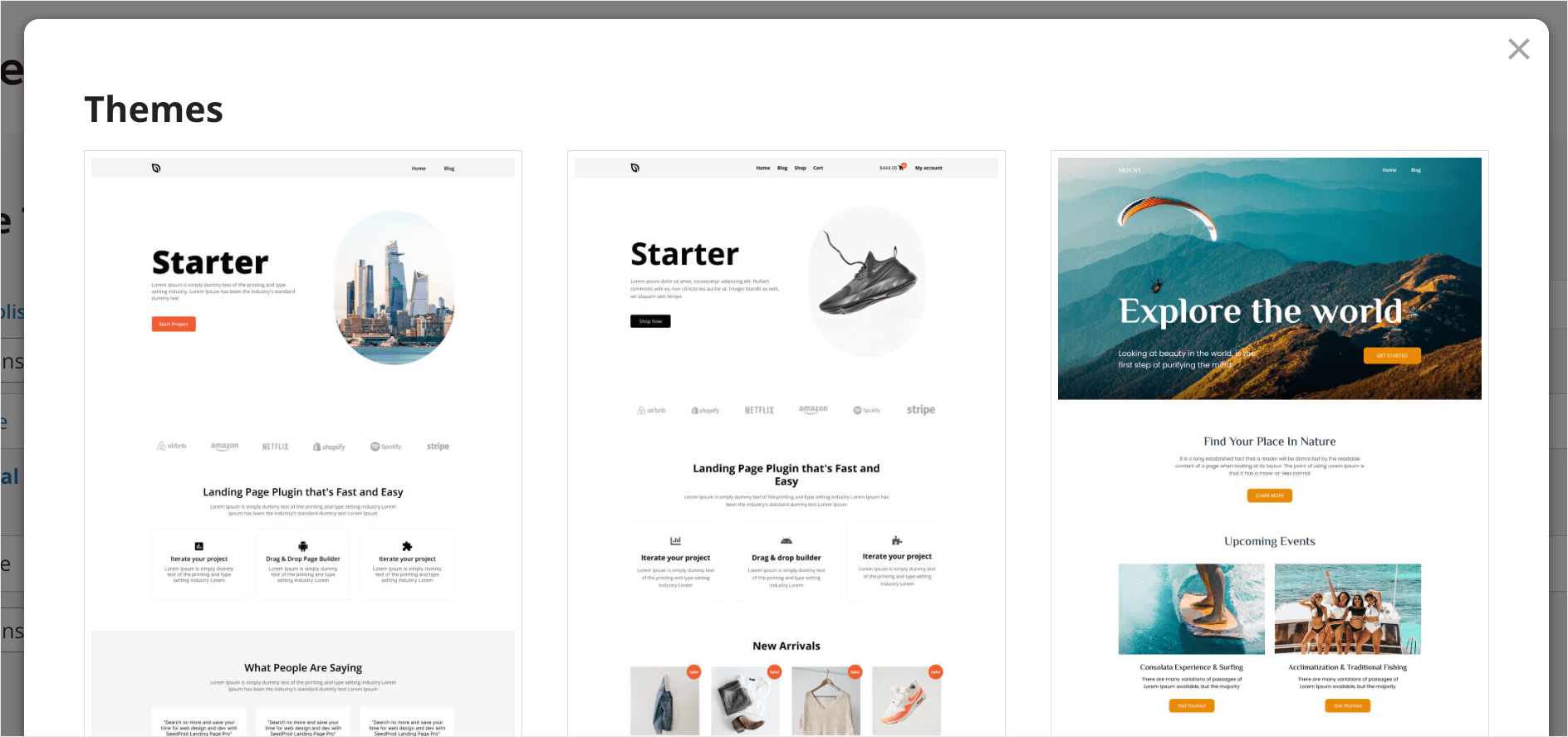
Um mit der Anpassung einer der vorgefertigten Themenvorlagen zu beginnen, klicken Sie auf die Schaltfläche Themen .

Hier finden Sie eine Vielzahl von Themen für unterschiedliche Zwecke. Beispielsweise gibt es Themen für persönliche Blogs, Portfolios, Geschäfts- oder E-Commerce-Websites und mehr.

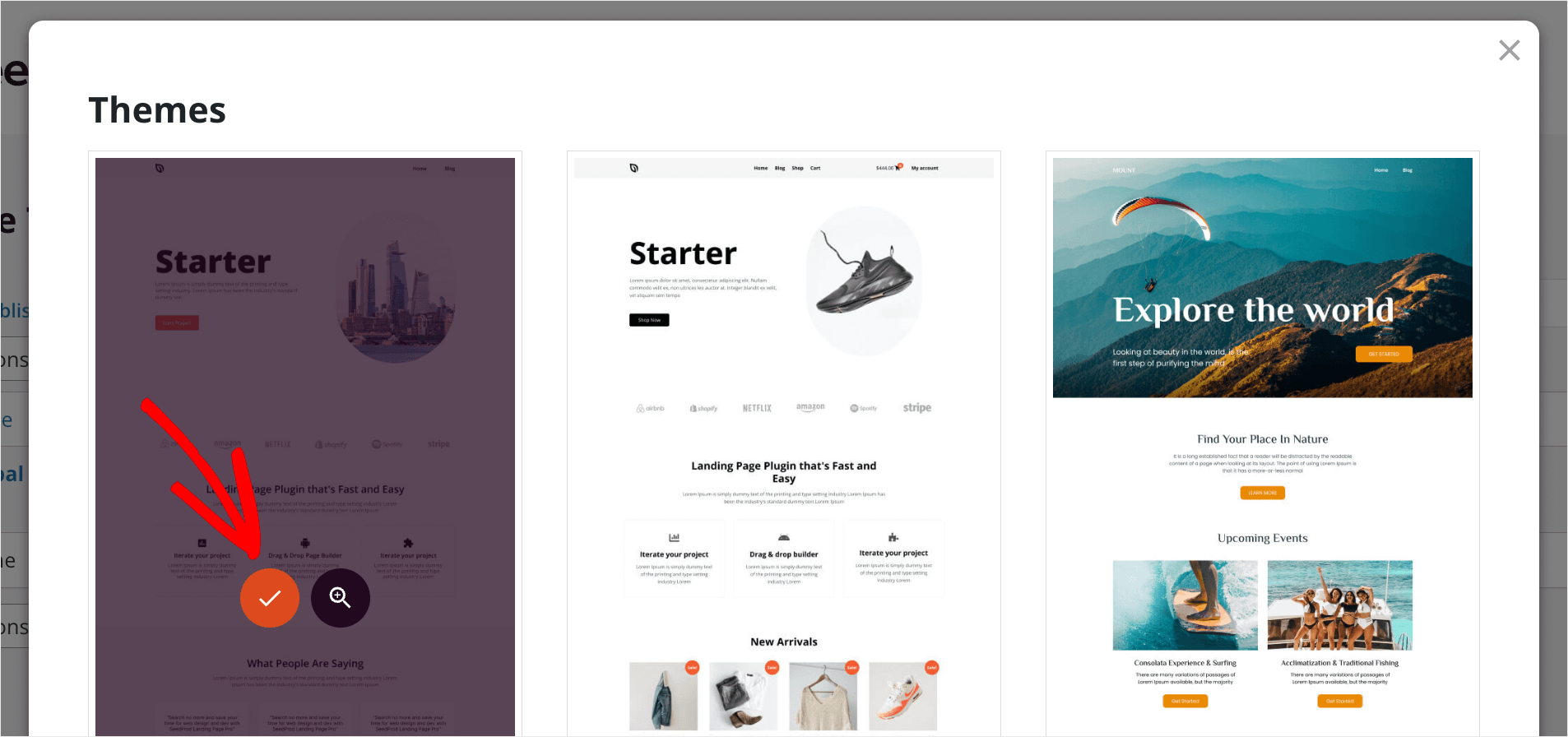
Um ein Thema auszuwählen, das Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchen-Symbol. Zum Beispiel wählen wir eine der Starter-Vorlagen.

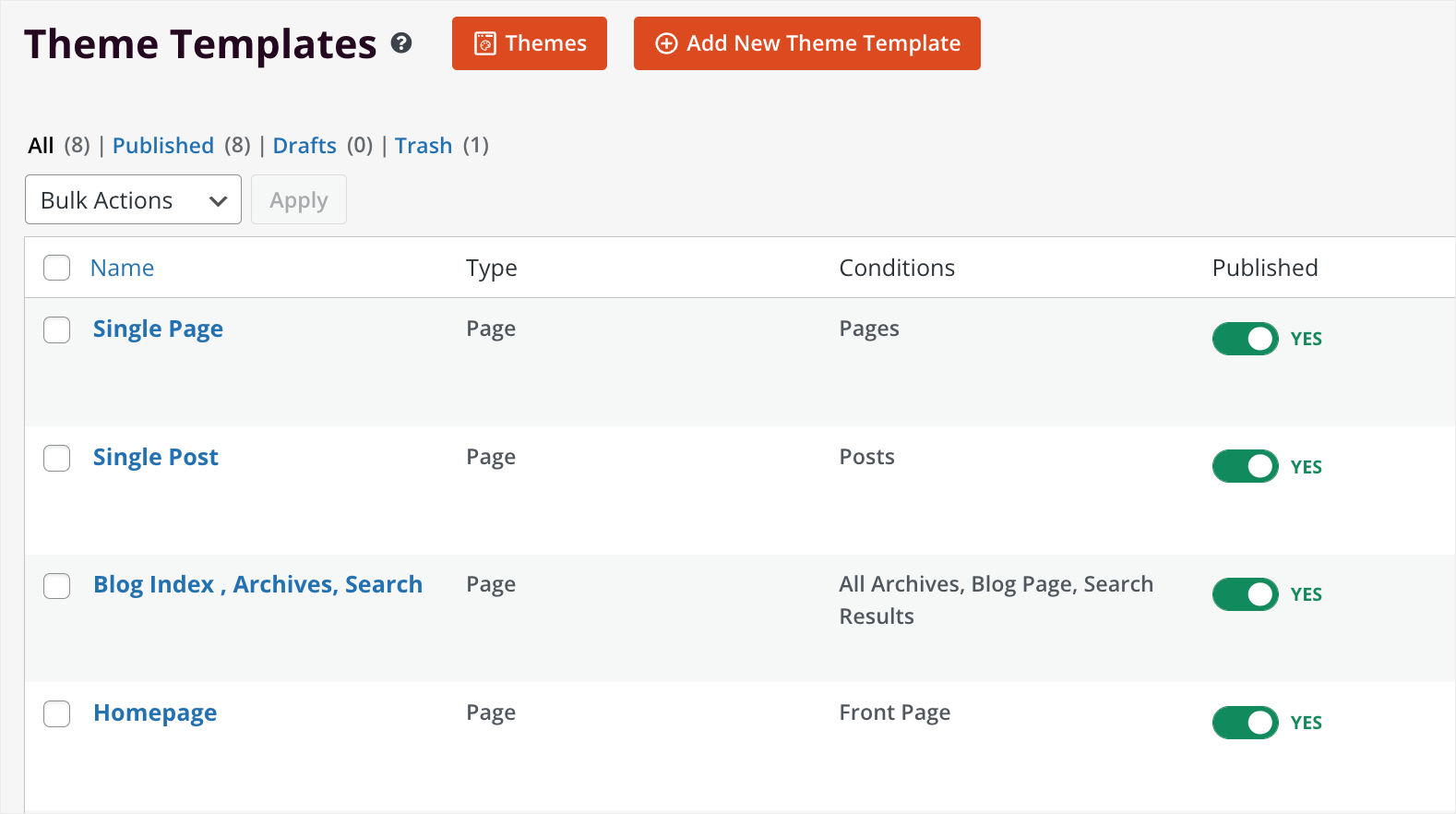
Sobald Sie eine Vorlage ausgewählt haben, erstellt SeedProd automatisch die Teile, aus denen sie besteht.
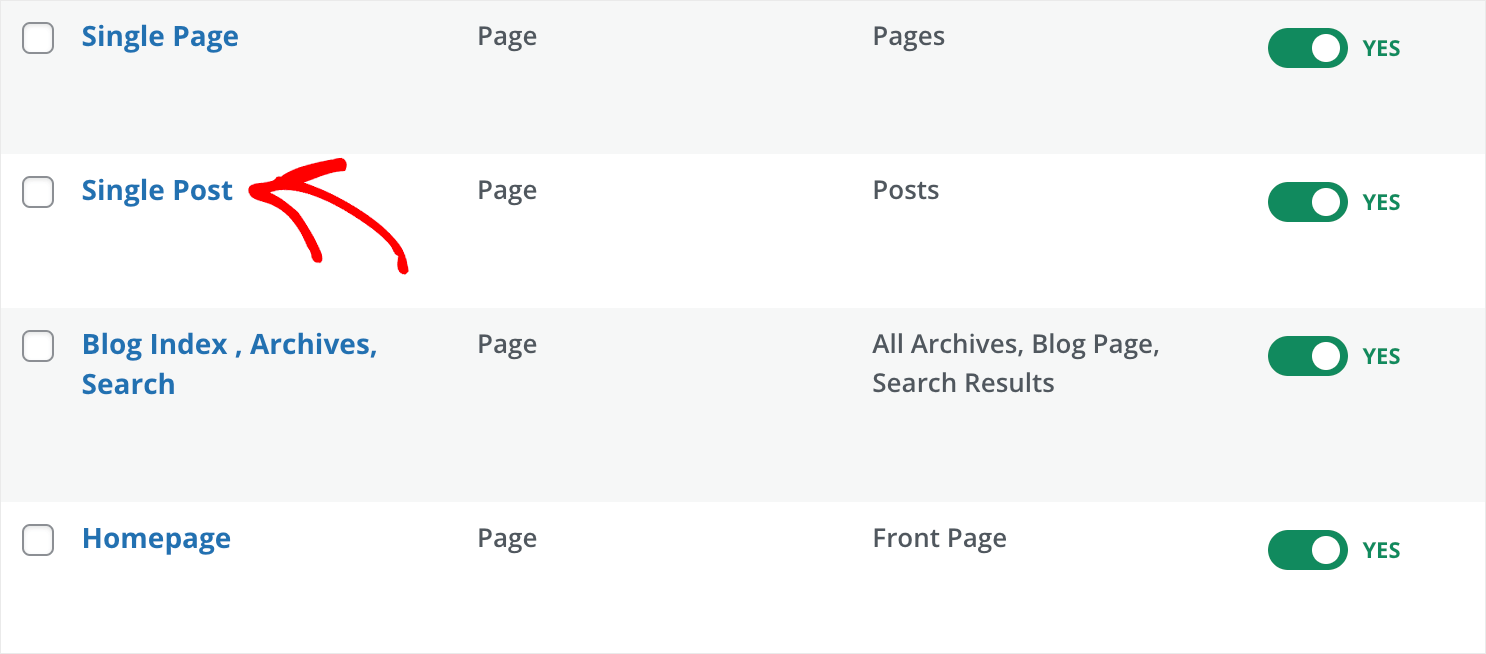
Wie Sie sehen können, enthält unser Design nicht nur Vorlagen für Seitenteile wie Kopfzeile, Fußzeile und Seitenleiste.
Es gibt auch Vorlagen für ganze Seiten, wie einzelne Seiten, Beiträge, Archive und Homepages.

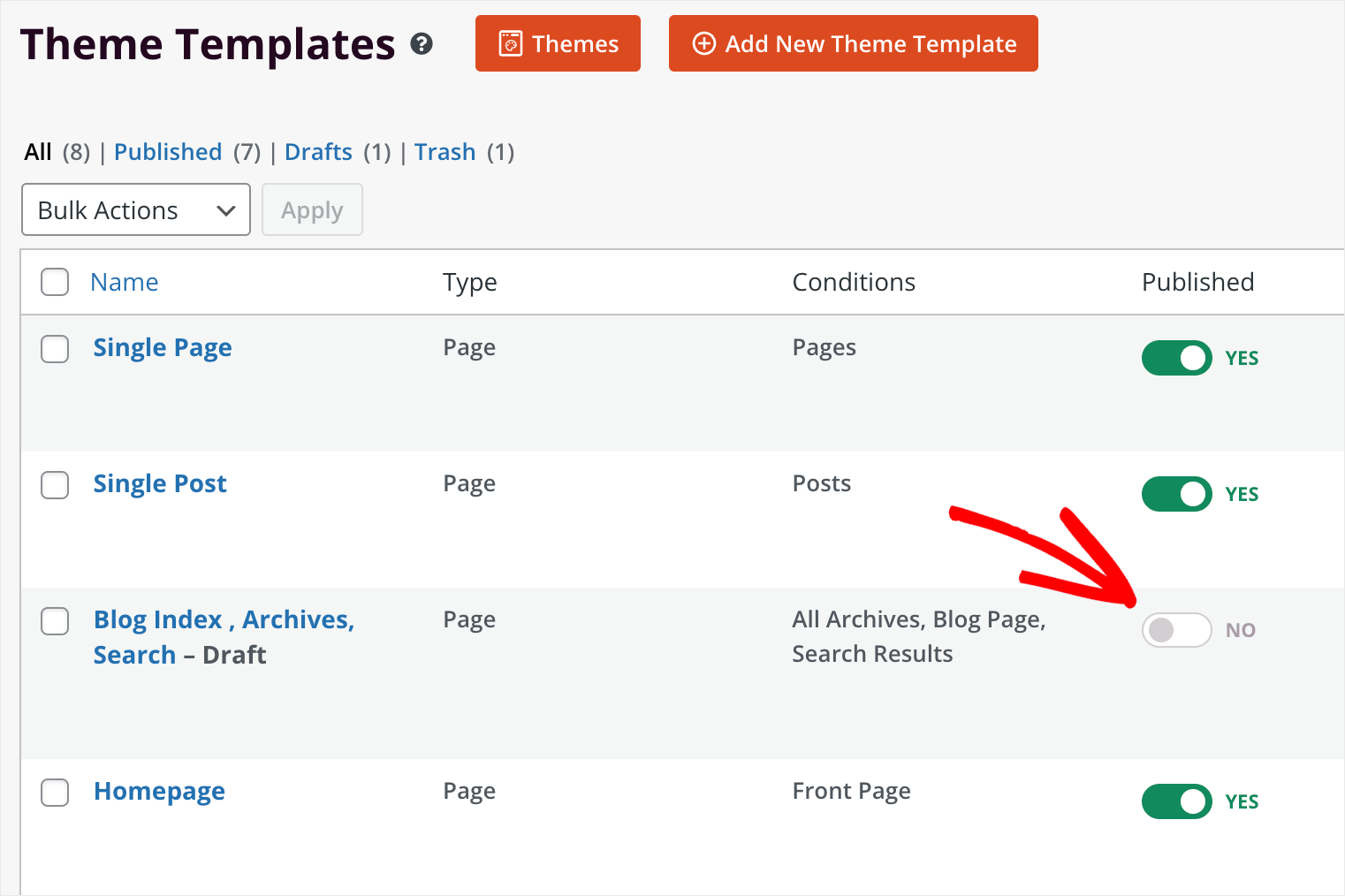
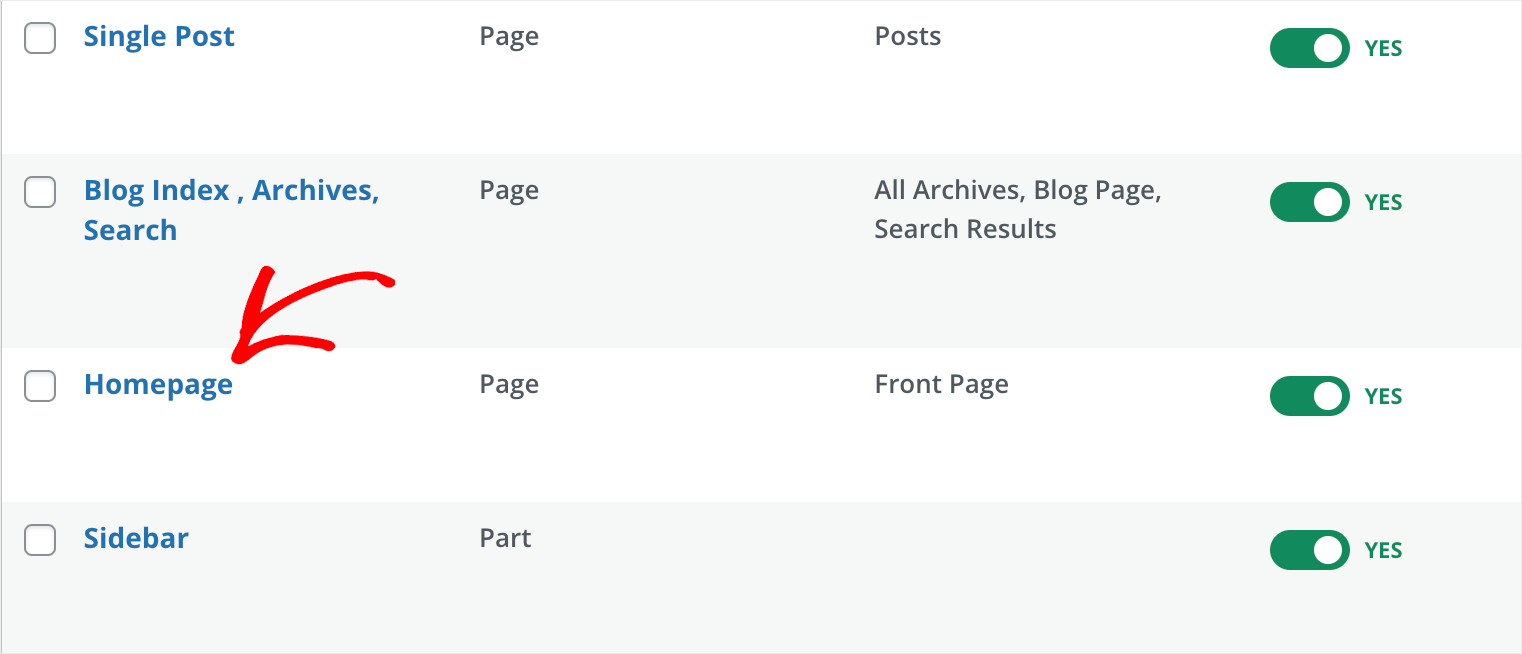
Wenn Sie eine bestimmte Vorlage auf Ihrer Website nicht benötigen, können Sie die Veröffentlichung aufheben, indem Sie den Schalter daneben umschalten.

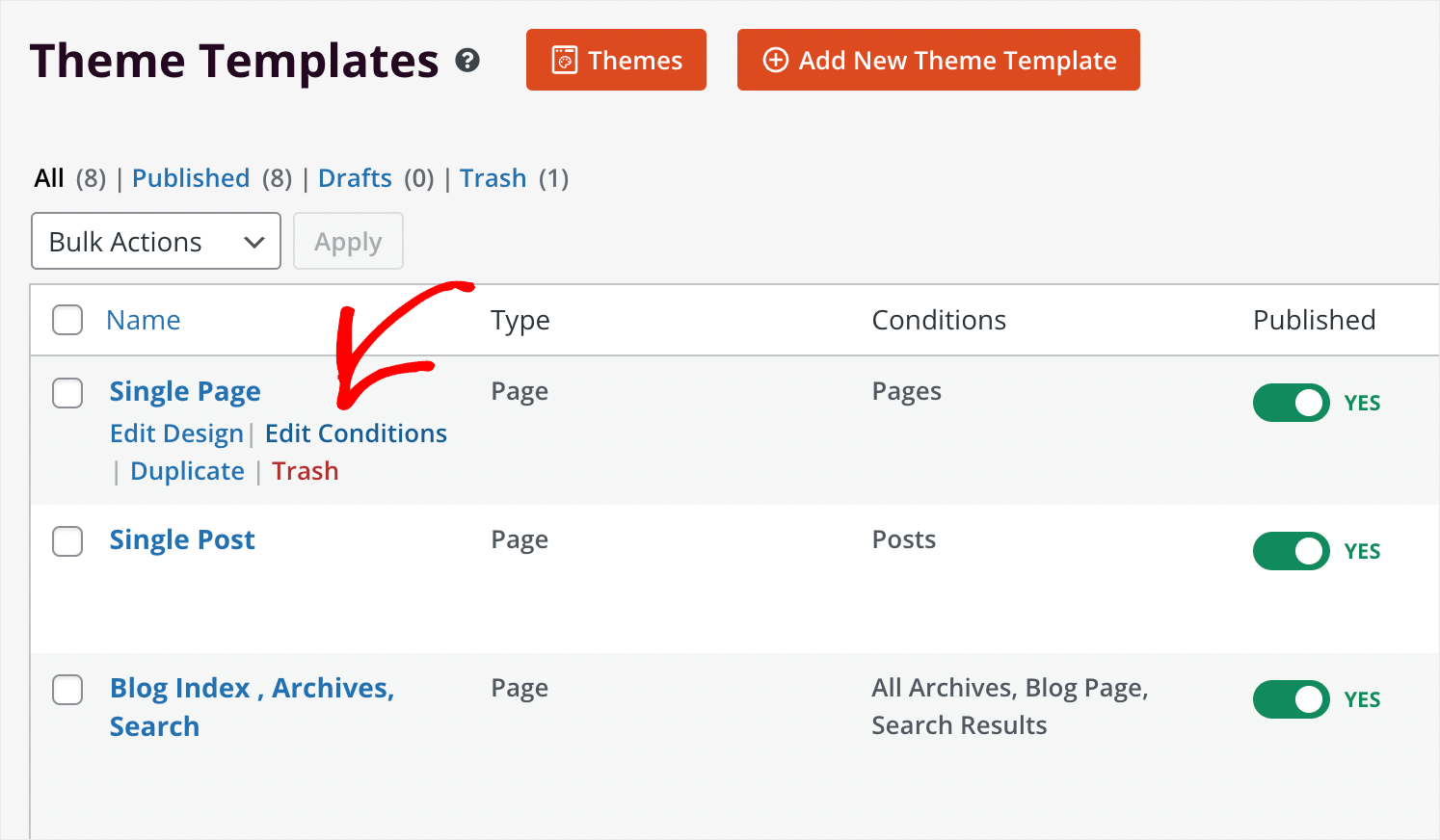
Um den Namen einer Vorlage zu ändern oder Bedingungen zu bearbeiten, wann sie auf Ihrer Website erscheinen sollen, klicken Sie auf den Link Bedingungen bearbeiten .

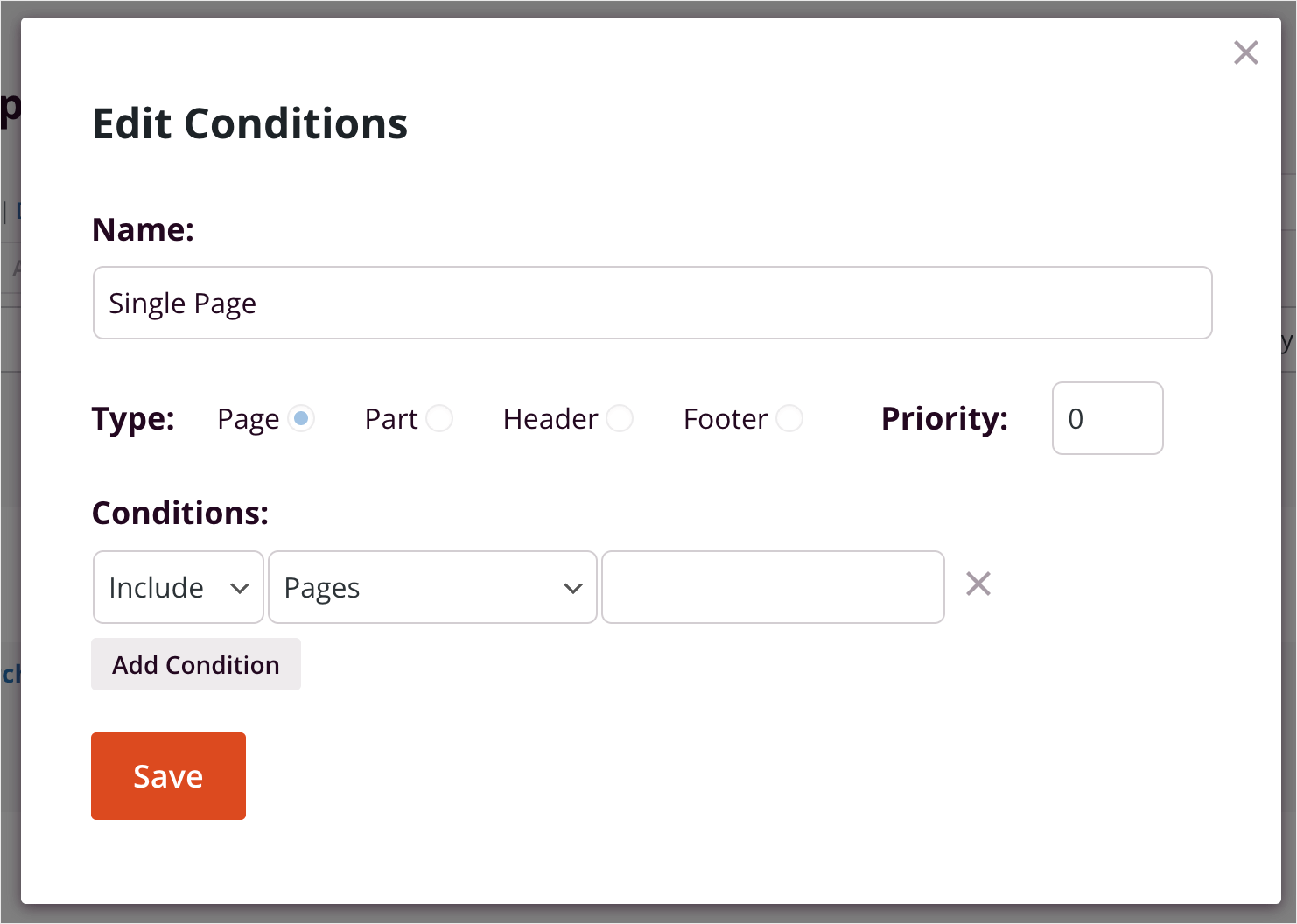
Es öffnet sich ein modales Fenster, in dem Sie eine Vorlage nach Belieben benennen und ihren Typ, ihre Priorität und ihre Bedingungen ändern können.

Da Sie nun wissen, wie Sie Teile Ihres Designs verwalten, können Sie mit der Anpassung beginnen.
Schritt 3: Passen Sie Ihre WordPress-Designteile an
Lassen Sie uns zunächst die Kopfzeile anpassen, da dies das erste ist, was Besucher sehen, nachdem sie Ihre Website besucht haben.
Header
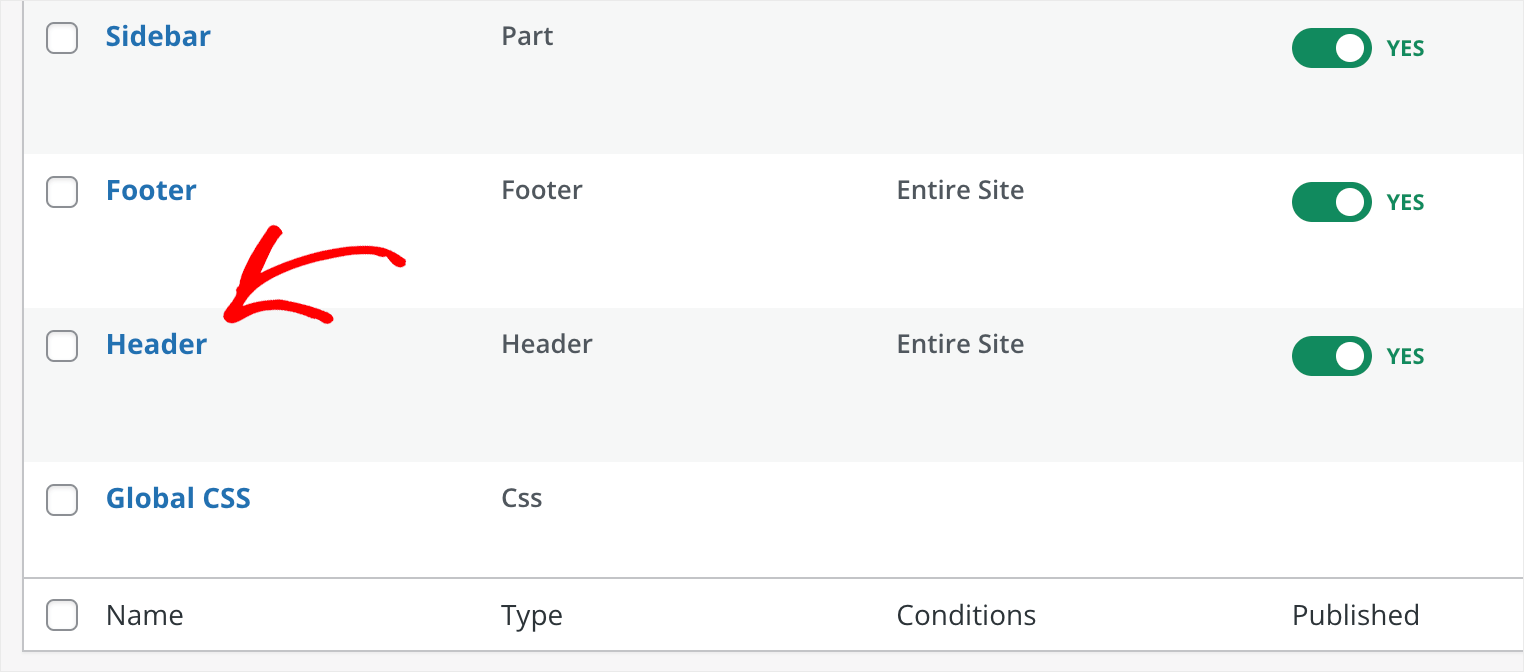
Um zu beginnen, scrollen Sie auf der Theme Builder -Seite nach unten, suchen Sie die Header -Vorlage und klicken Sie darauf.

Hinweis: Die Kopf- und Fußzeile sind für die gesamte Website gleich. Das bedeutet, dass jede Änderung, die Sie daran vornehmen, auf jeder Seite Ihrer Website sichtbar ist.
Wie Sie sehen können, besteht unser Header aus zwei Teilen. Es gibt den linken Teil mit dem Site-Logo und den rechten Teil mit dem Navigationsmenü.

SeedProd hat einen visuellen Drag-and-Drop-Editor. Sie können mit jedem Element auf der Seite interagieren und neue hinzufügen, indem Sie sie einfach auf die Seite ziehen.
Versuchen wir, das Logo zu ändern. Klicken Sie dazu darauf und es erscheint eine Seitenleiste, in der Sie die Elementeinstellungen bearbeiten können.

Jeder Elementtyp im SeedProd-Editor hat seine eigenen Einstellungen und Anpassungsoptionen.
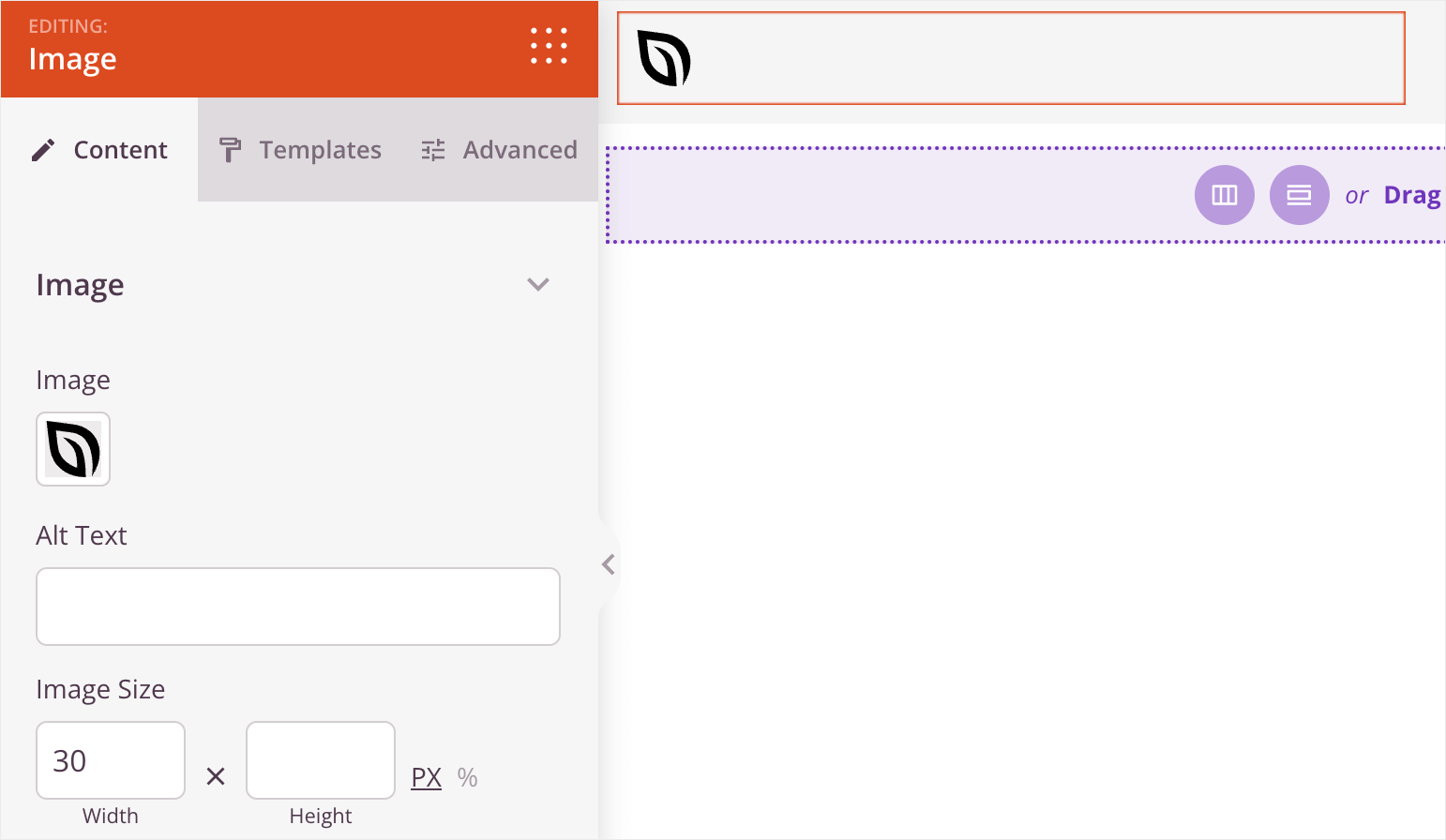
Unser Logo hat beispielsweise den Typ Bild . Es verfügt also über alle Einstellungen, die Sie normalerweise von einem Bild erwarten würden, z. B. Quelldatei, Alt-Text, Größe und mehr.
Sie können auch zwischen den Registerkarten Inhalt , Vorlagen und Erweitert in der linken Seitenleiste wechseln, um noch mehr Anpassungsoptionen zu entdecken.

Angenommen, wir möchten das Standardlogo durch unser eigenes ersetzen.
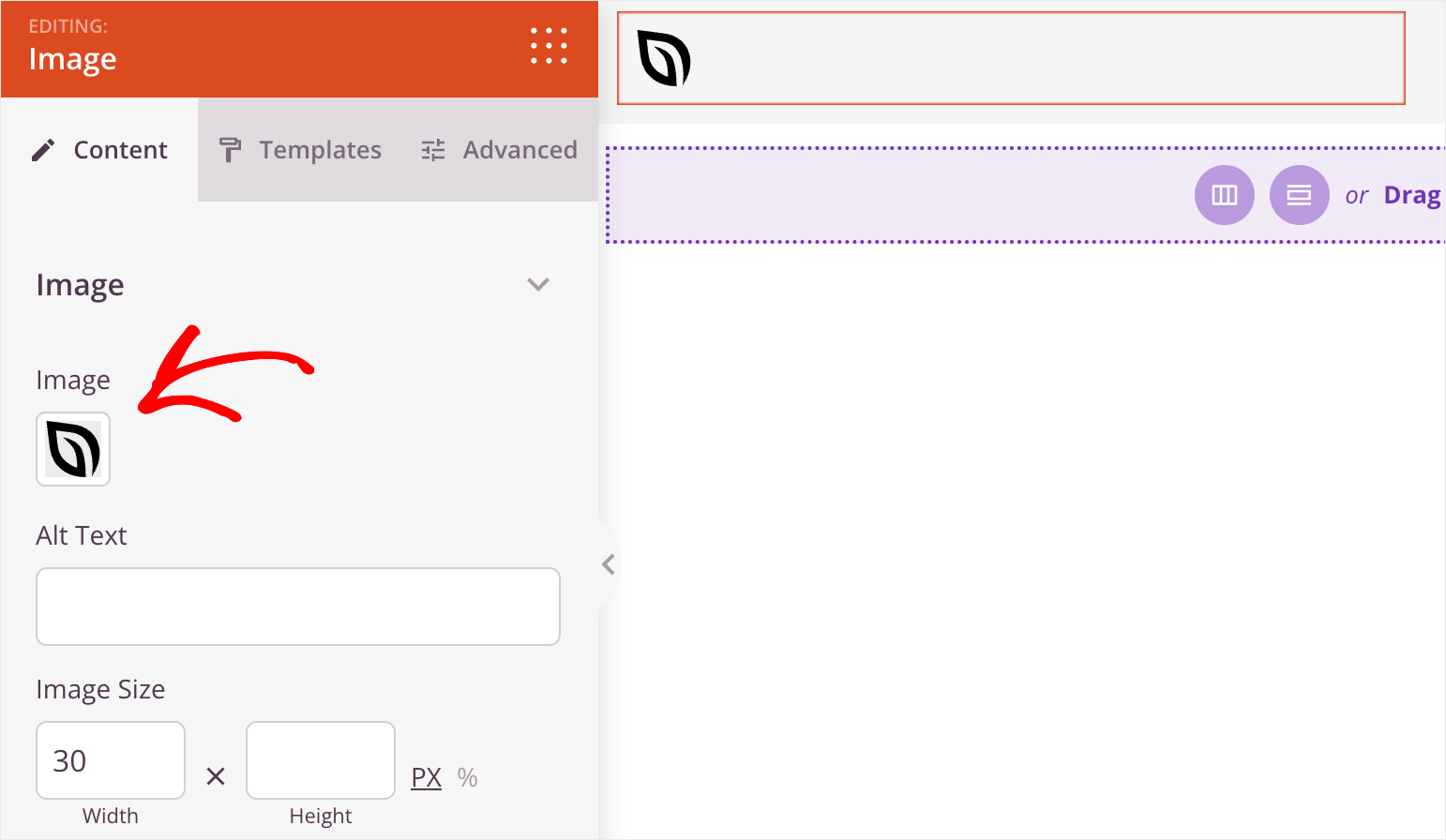
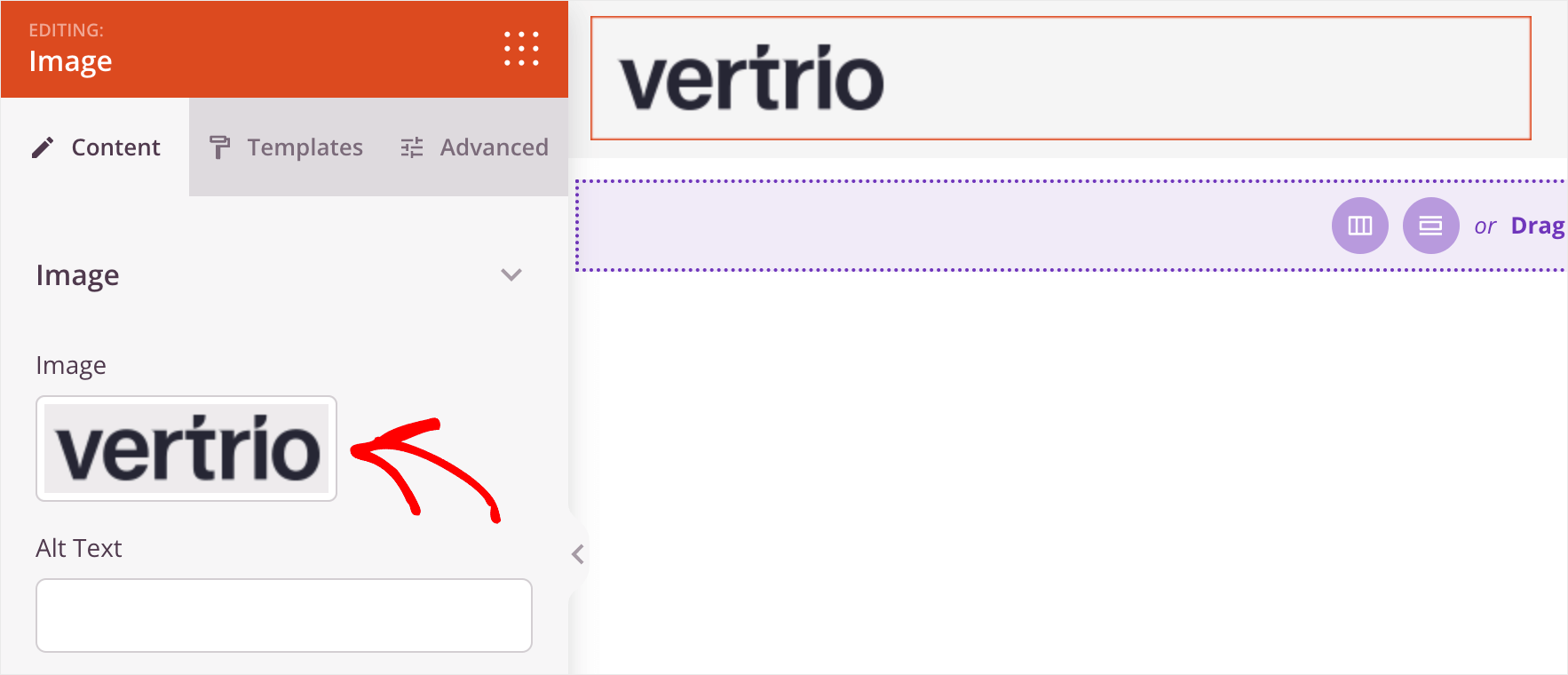
Klicken Sie dazu auf das aktuelle Logobild und wählen Sie dann das Bild aus, das Sie stattdessen verwenden möchten.

So sieht unser neues Logo auf unserer Testseite aus:

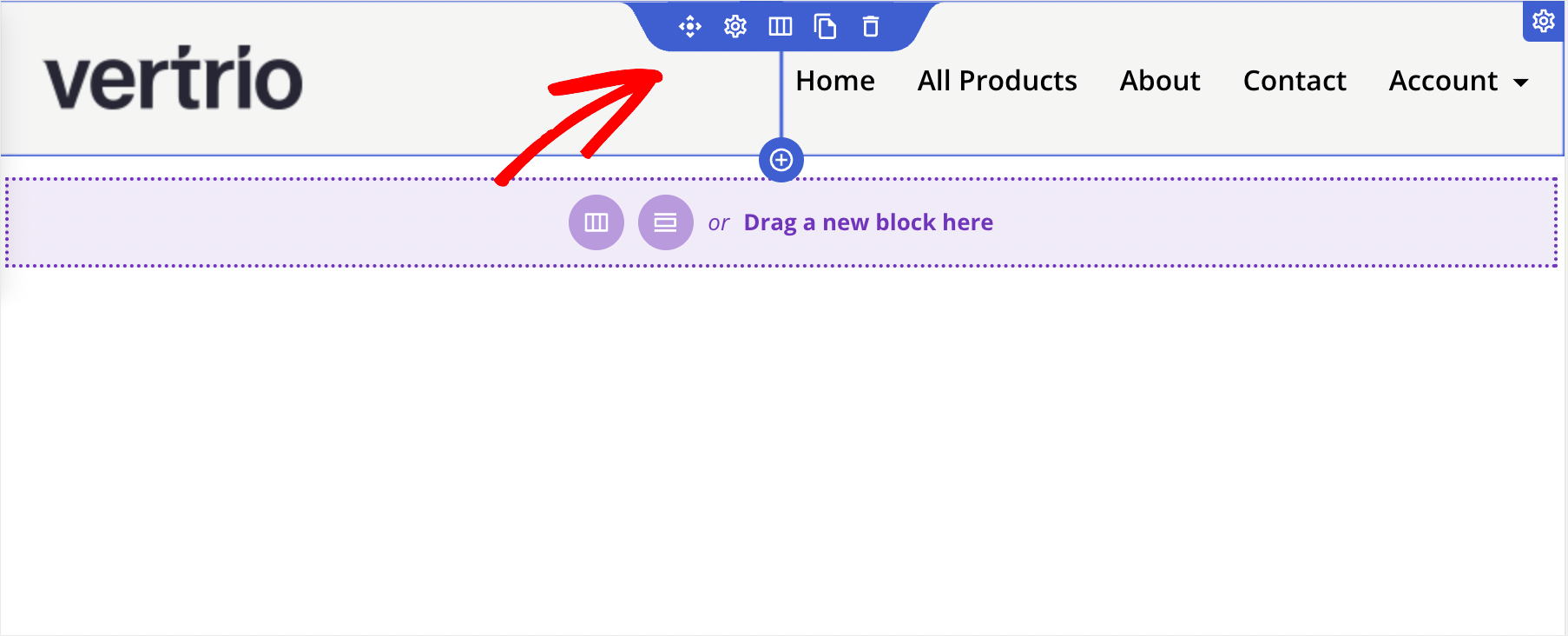
Lassen Sie uns nun die Hintergrundfarbe der Kopfzeile ändern. Bewegen Sie dazu einen Cursor über Ihre Kopfzeile, bis sie blau umrandet ist, und klicken Sie darauf.

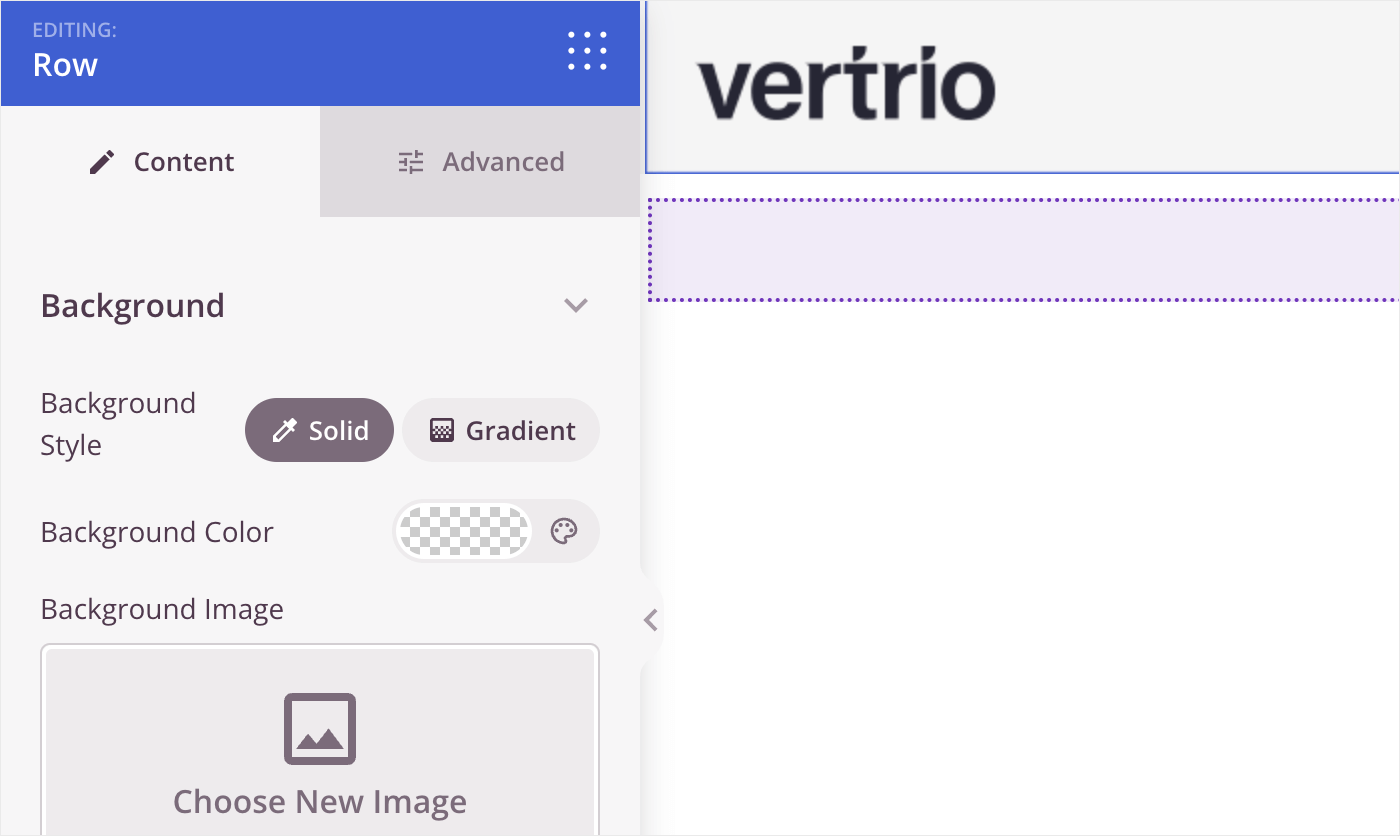
Danach sehen Sie die Anpassungsoptionen für die Kopfzeile in der linken Seitenleiste. Es hat den Elementtyp Zeile .

Auf der Registerkarte Inhalt können Sie die Hintergrundfarbe Ihrer Kopfzeile ändern, sie durch ein Bild ersetzen und die Kopfzeilenbreite auswählen.
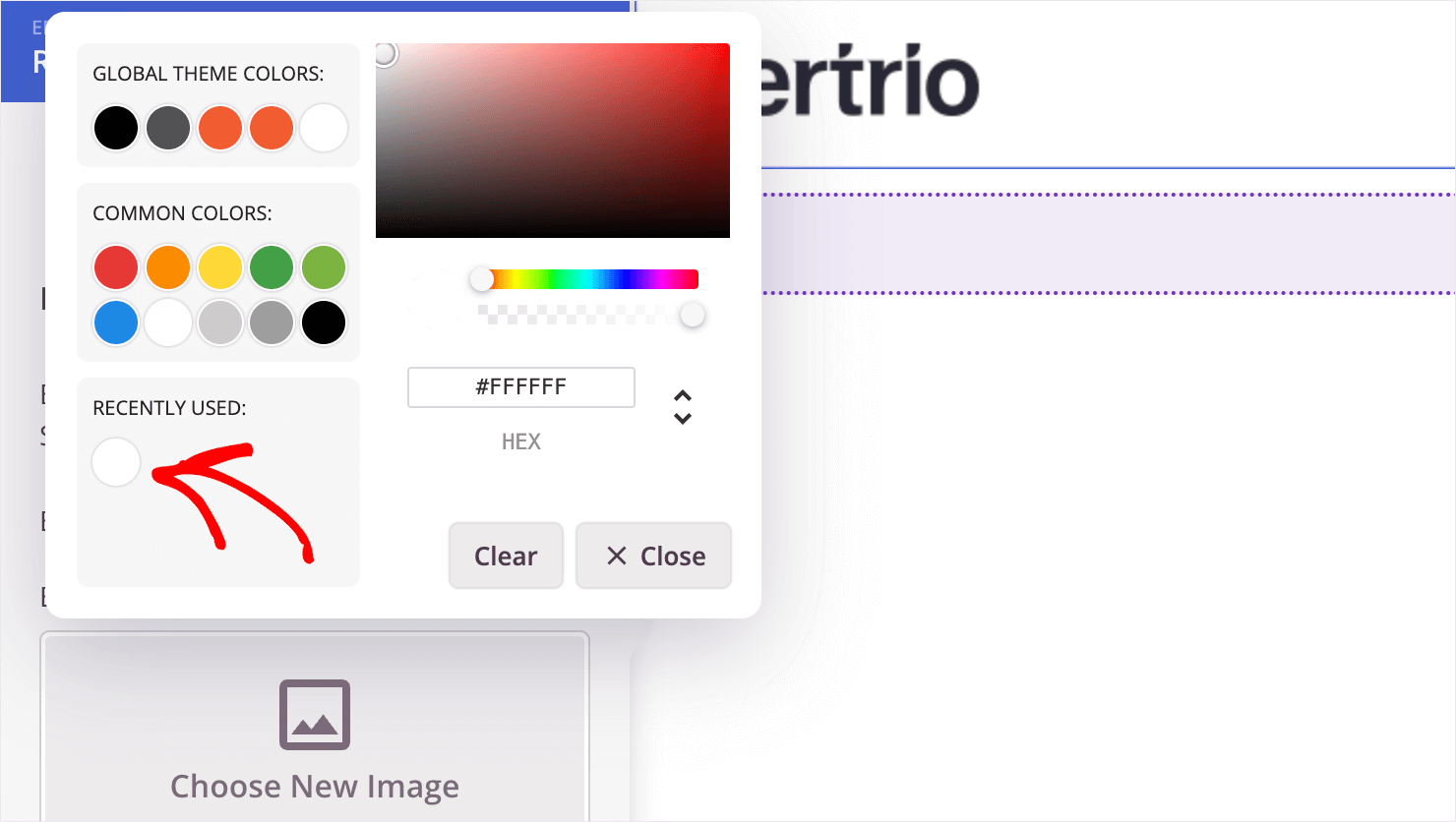
Um die Hintergrundfarbe zu ändern, klicken Sie auf das Farbpalettensymbol und wählen Sie die gewünschte Farbe aus.

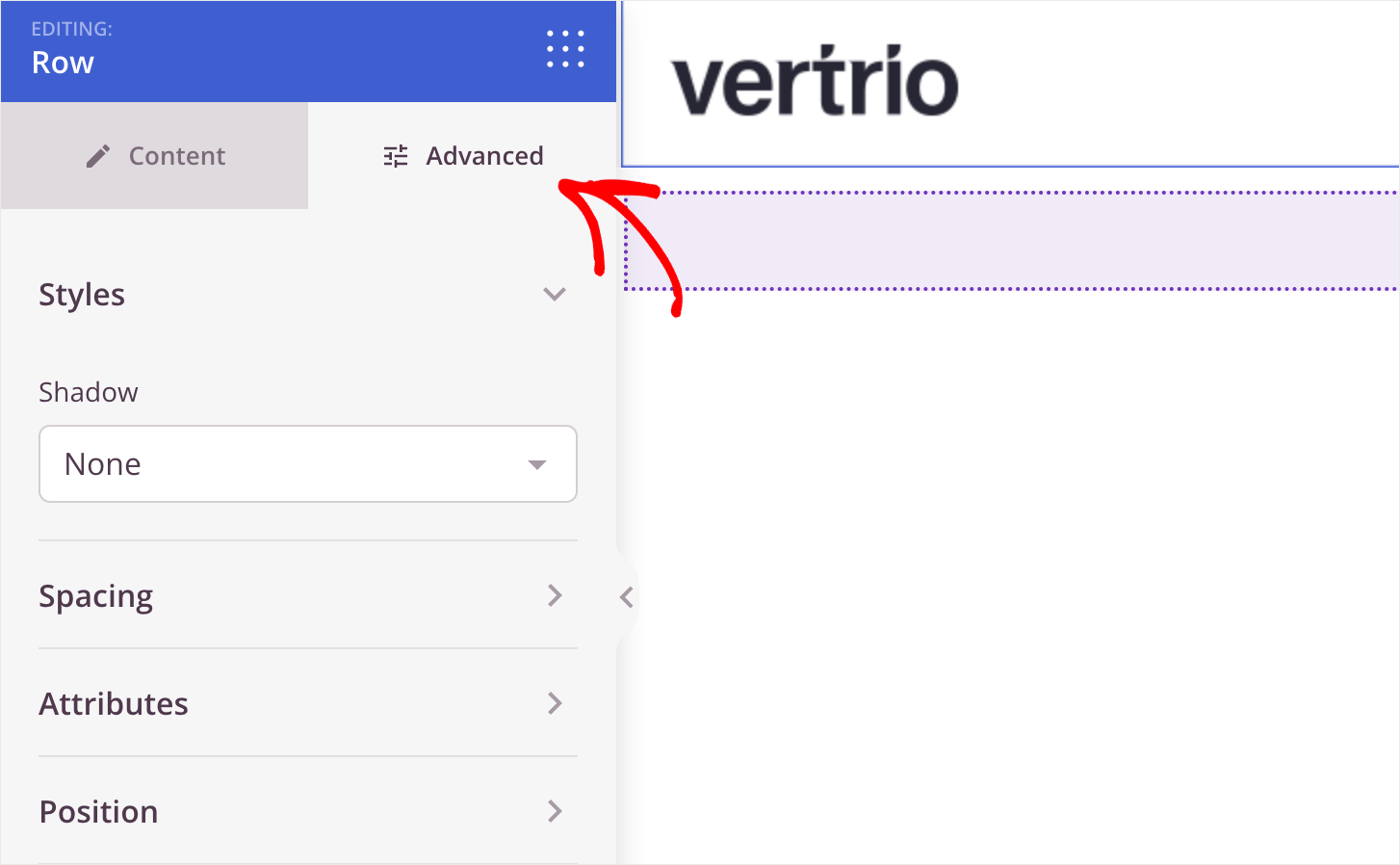
Dann können Sie auf der Registerkarte Erweitert Ihrer Kopfzeile einen Schatten oder Rahmen hinzufügen, die Abstandseinstellungen ändern und vieles mehr.

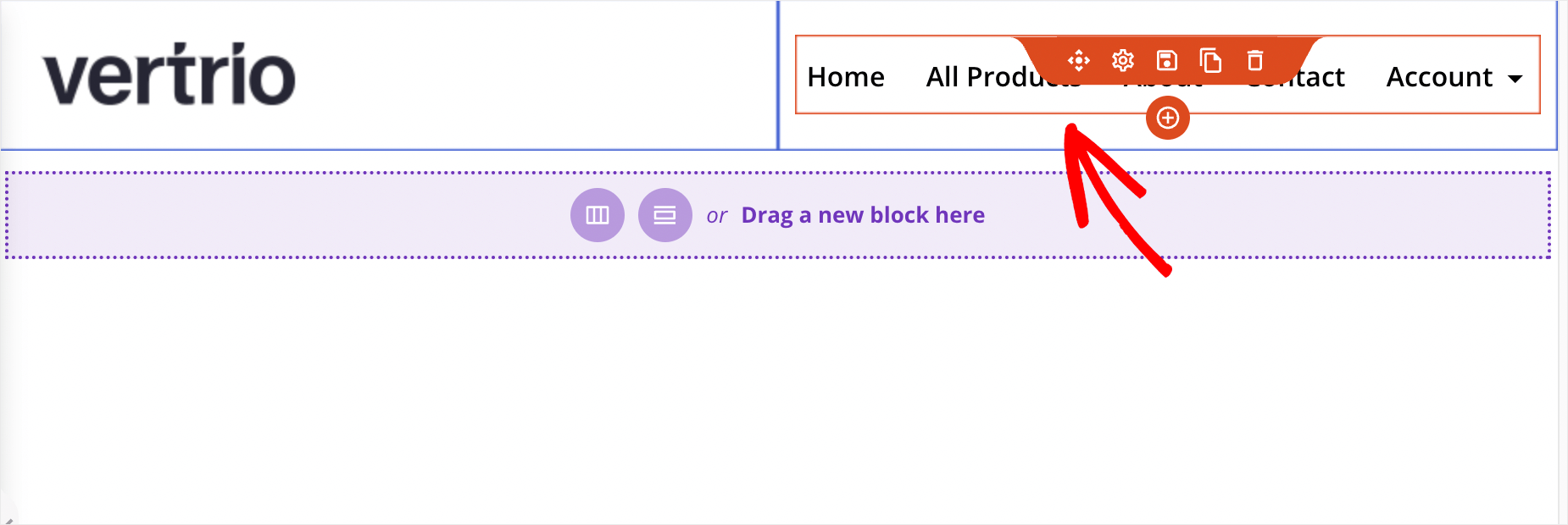
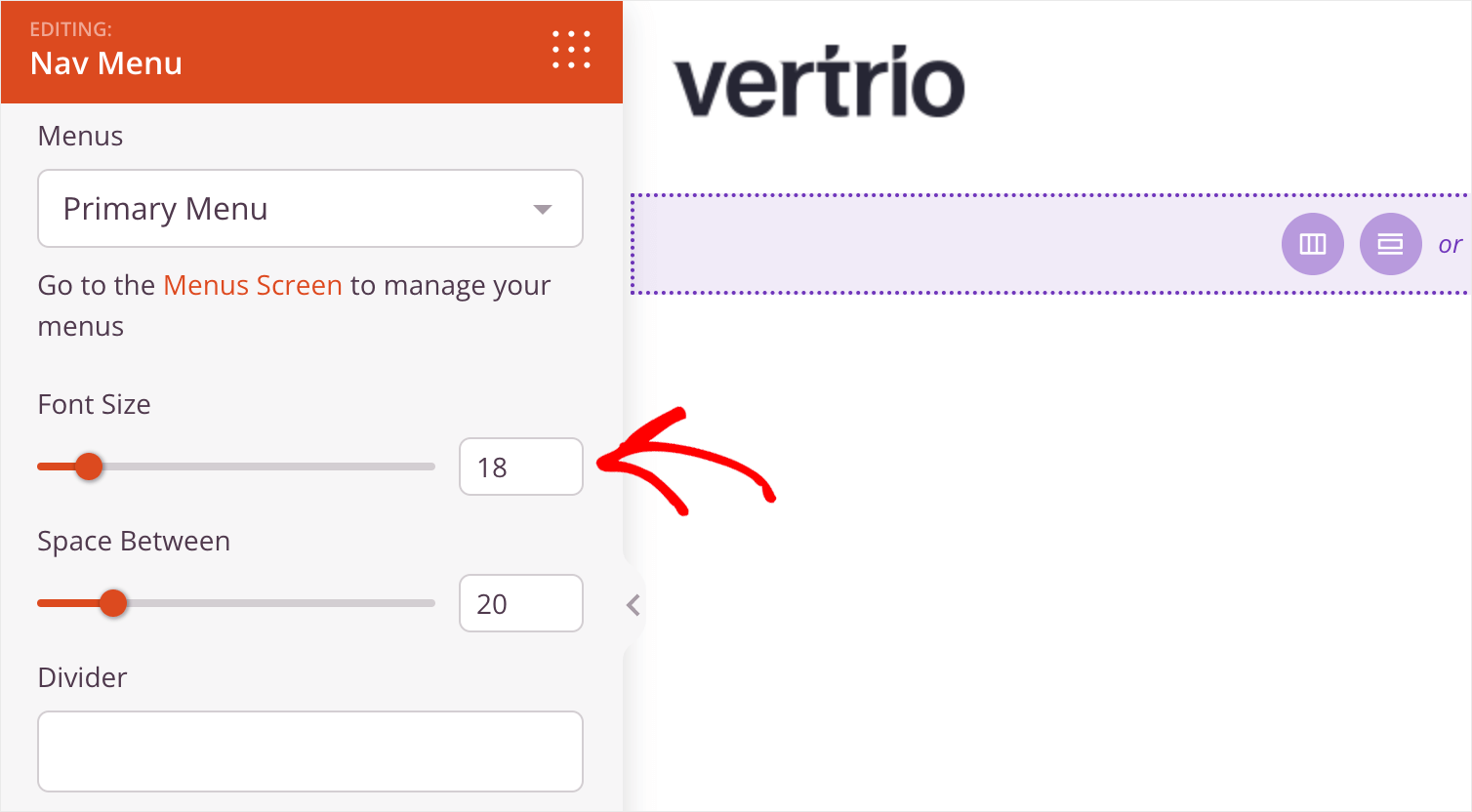
Lassen Sie uns als letzten Schliff die Schriftart des Navigationsmenüs etwas größer machen. Bewegen Sie dazu den Mauszeiger über das Menü und klicken Sie darauf.

Geben Sie nun im Feld Schriftgröße in der linken Seitenleiste die gewünschte Schriftgröße ein.

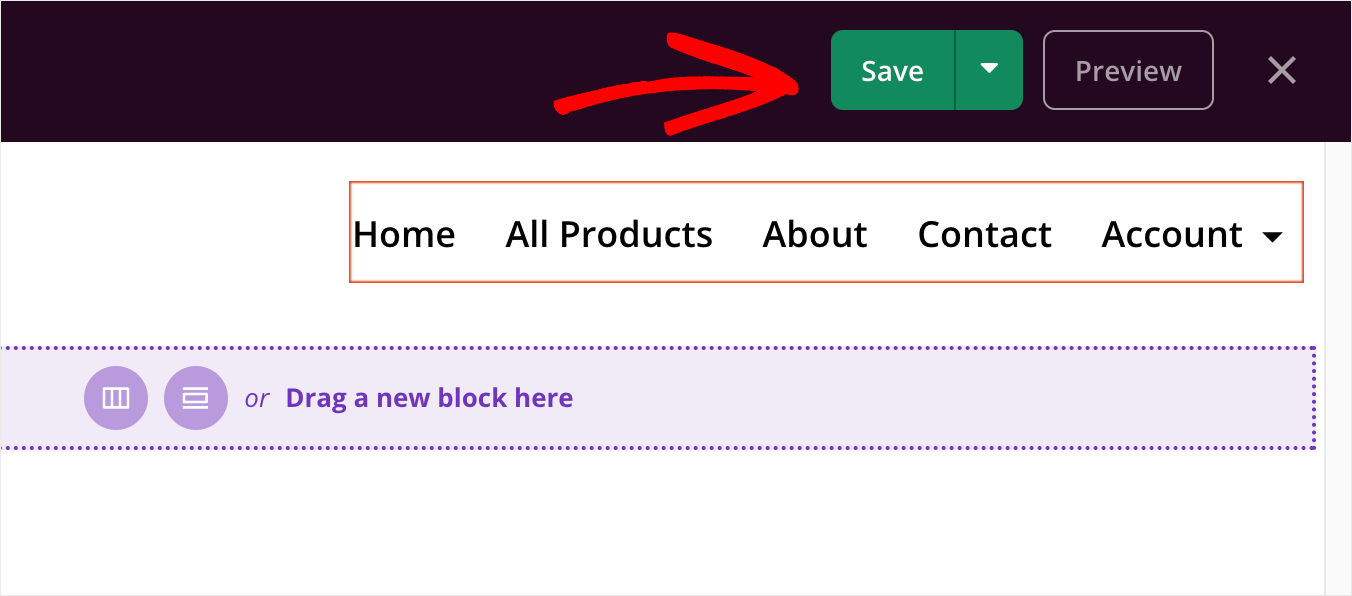
Wenn Sie mit dem Anpassen der Kopfzeile fertig sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke.

Drücken Sie dann auf das Beenden-Symbol, um den visuellen Editor zu verlassen und zur Seite mit den Themenvorlagen zurückzukehren.


Als Nächstes passen wir die Homepage an.
Startseite
Suchen Sie dazu die Homepage -Vorlage unter den anderen Themenvorlagen und klicken Sie darauf.

Unsere Starter-Vorlage hat eine Homepage mit Funktionen, die Sie auf einer typischen Unternehmenswebsite finden können, wie zum Beispiel:
- Abschnitt Unternehmensbeschreibung
- Liste der Kunden mit ihren Logos
- Geschäftsfunktionen
- Referenzen
- FAQ-Bereich
- und mehr…
Wie bei der Kopfzeile können Sie mit jedem Element auf der Seite interagieren und sein Aussehen ändern.
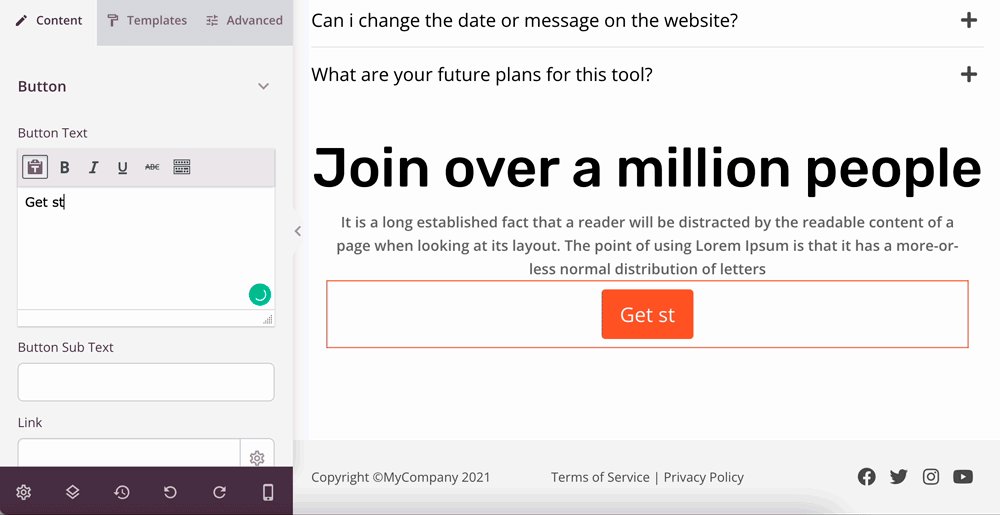
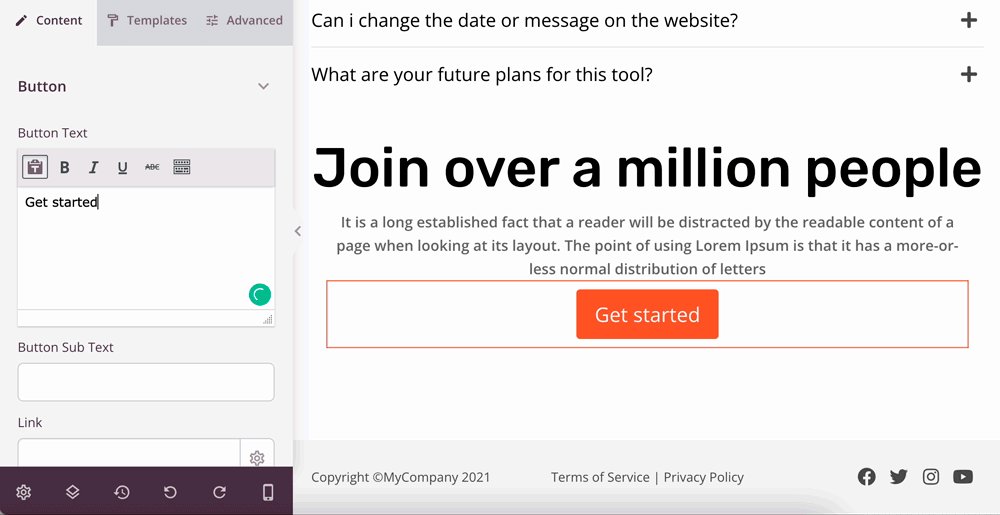
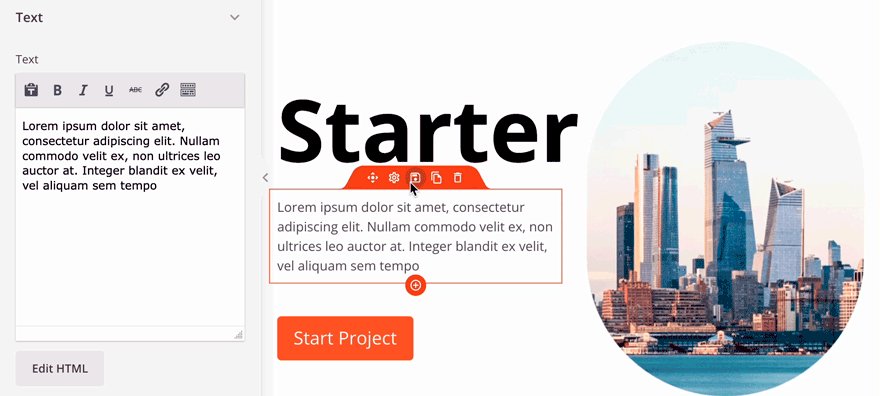
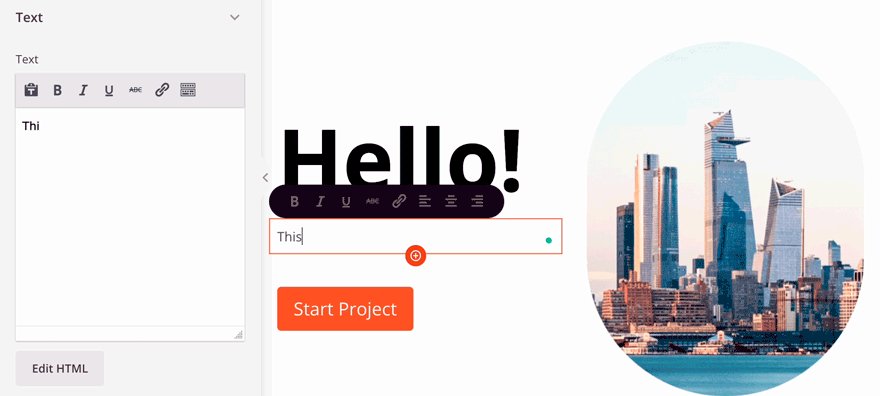
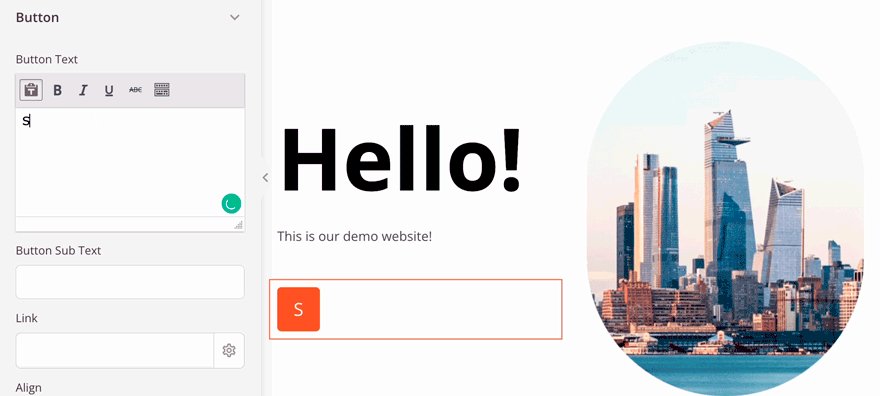
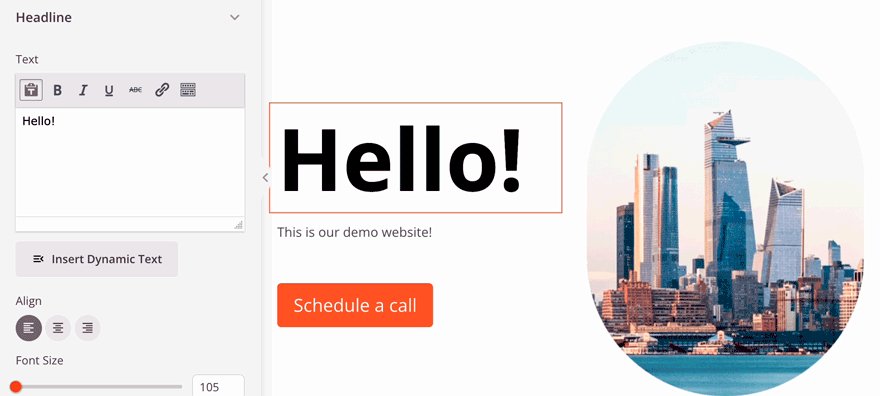
Auf dem GIF unten können Sie beispielsweise sehen, wie wir den Titel, die Beschreibung und den Text der Schaltfläche im Heldenbereich mit nur wenigen Klicks ändern:

Versuchen wir nun, unserer Seite etwas Neues hinzuzufügen.
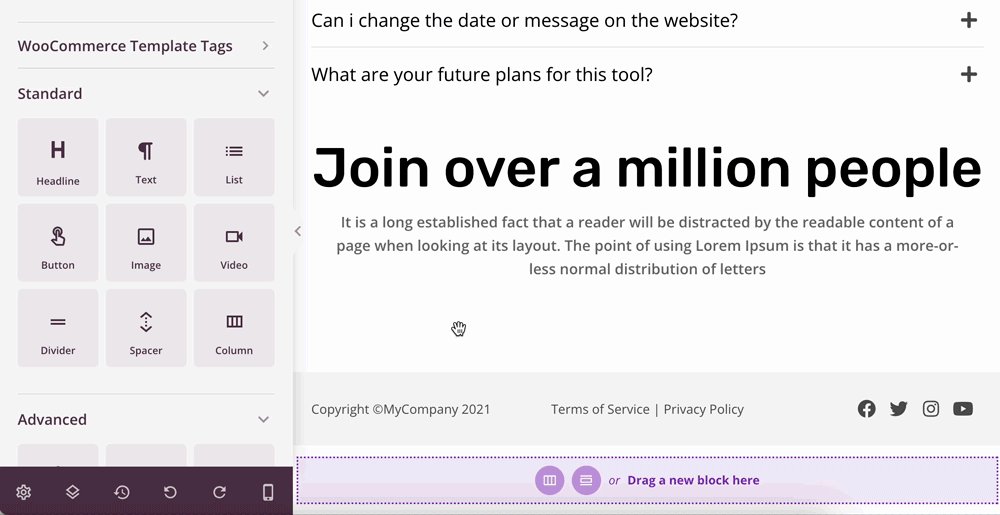
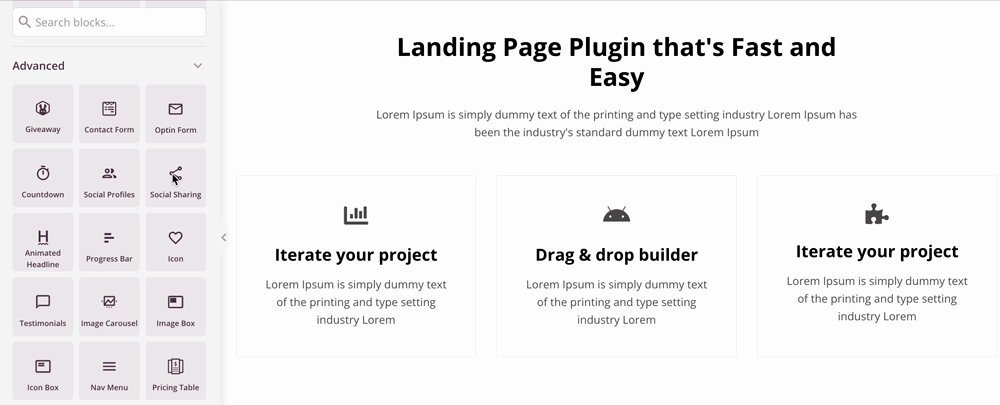
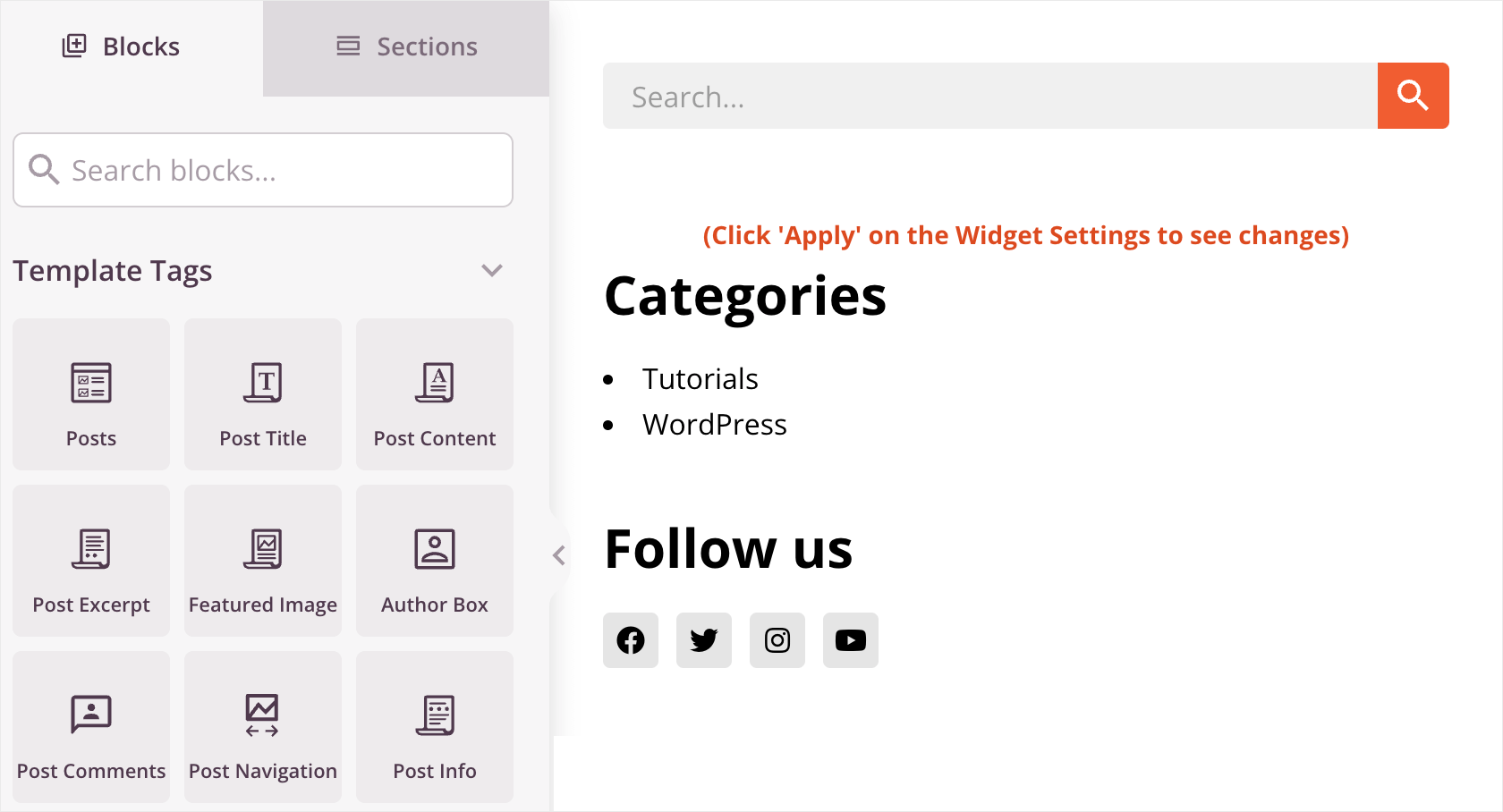
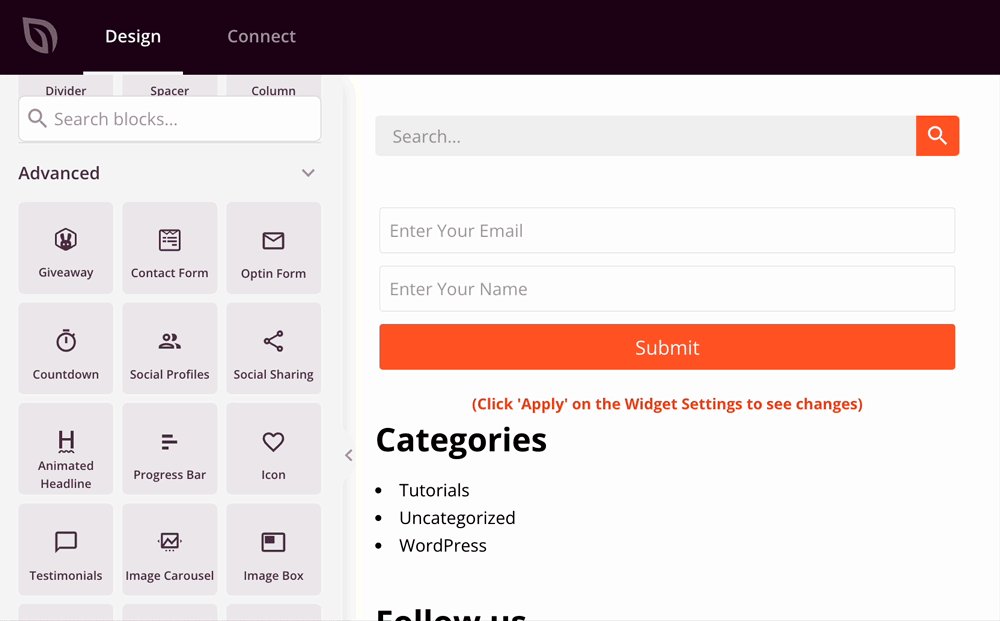
Wenn derzeit kein Element auf der Seite ausgewählt ist, sehen Sie in der linken Seitenleiste die Registerkarte Blöcke .

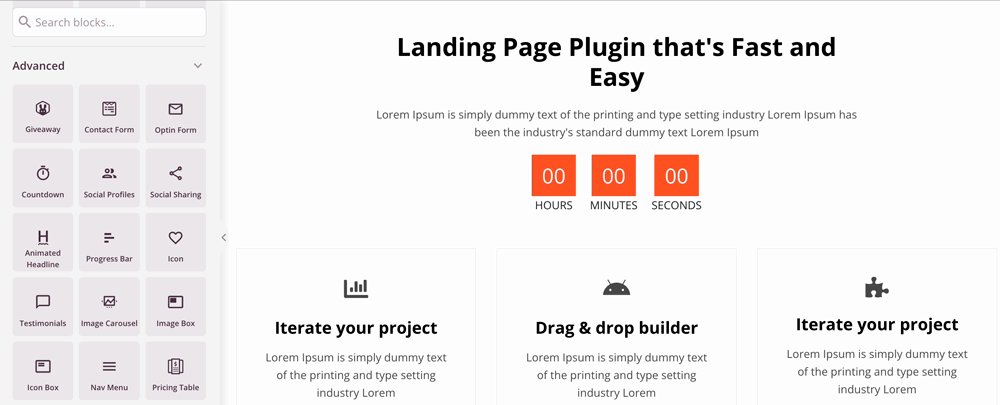
Es gibt viele vorgefertigte Blöcke, die Sie mit wenigen Klicks zu Ihrer Seite hinzufügen können, ohne dass eine Programmierung erforderlich ist.
Beispielsweise finden Sie Blöcke wie den Autor des Beitrags, die Preistabelle, das Suchformular und viele andere.
Um Ihrer Seite einen bestimmten Block hinzuzufügen, ziehen Sie ihn an die gewünschte Stelle und legen Sie ihn dort ab.
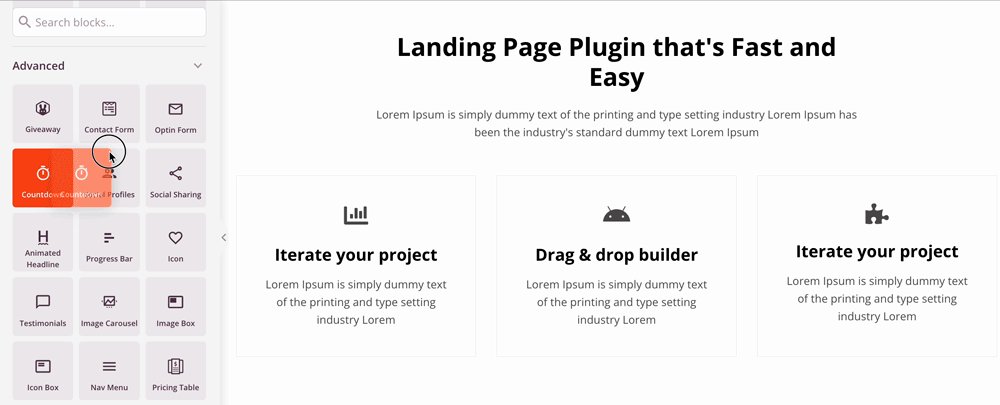
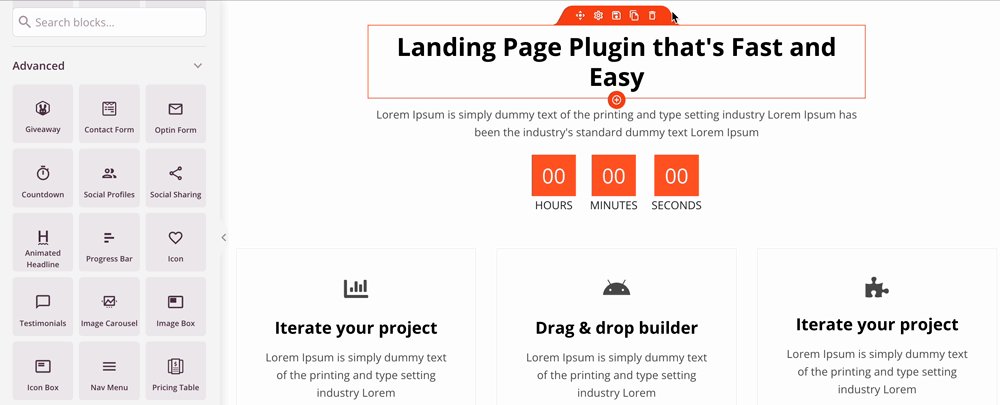
Fügen wir zum Beispiel einen Countdown -Block zum Abschnitt „Features“ hinzu:

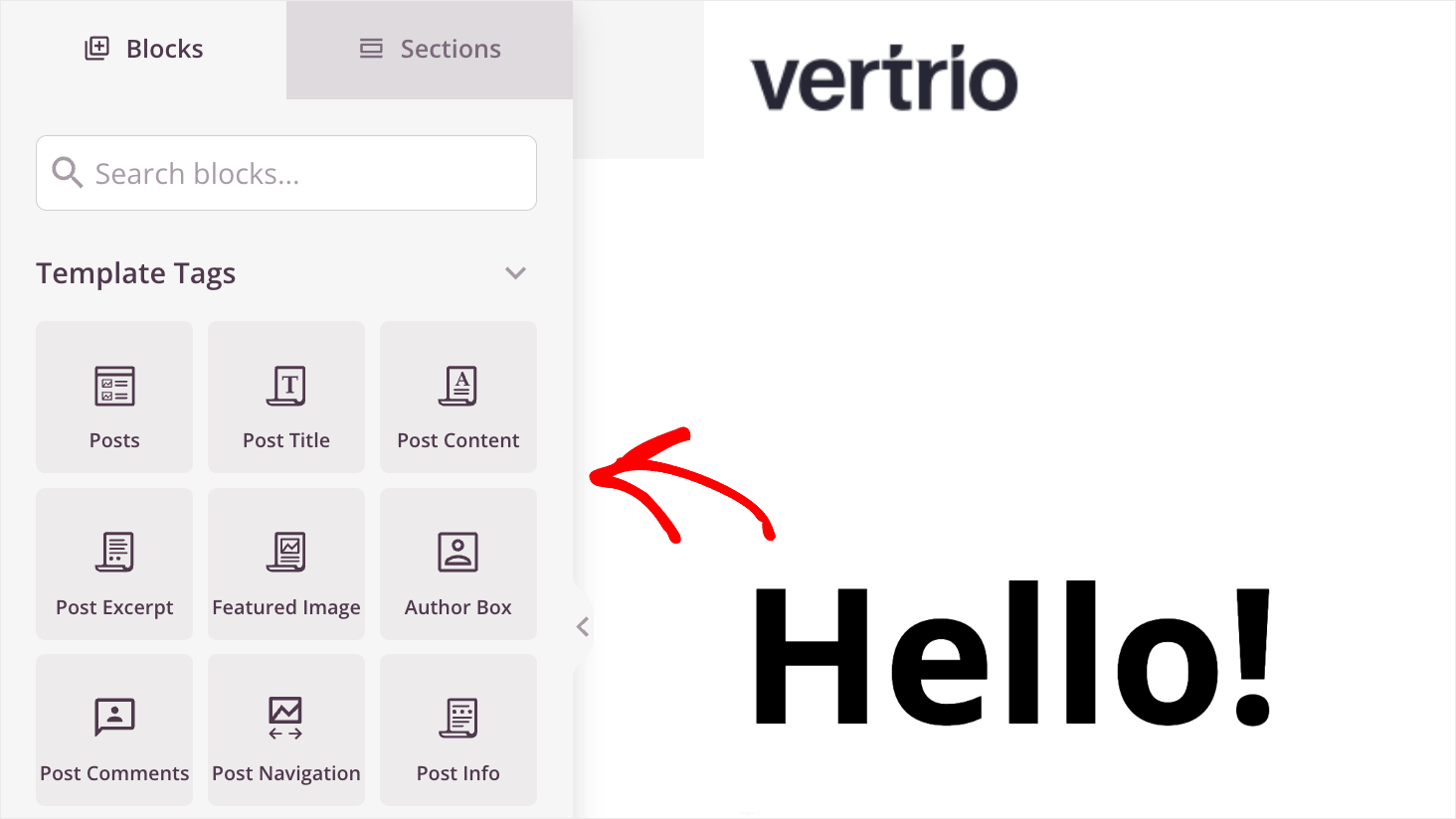
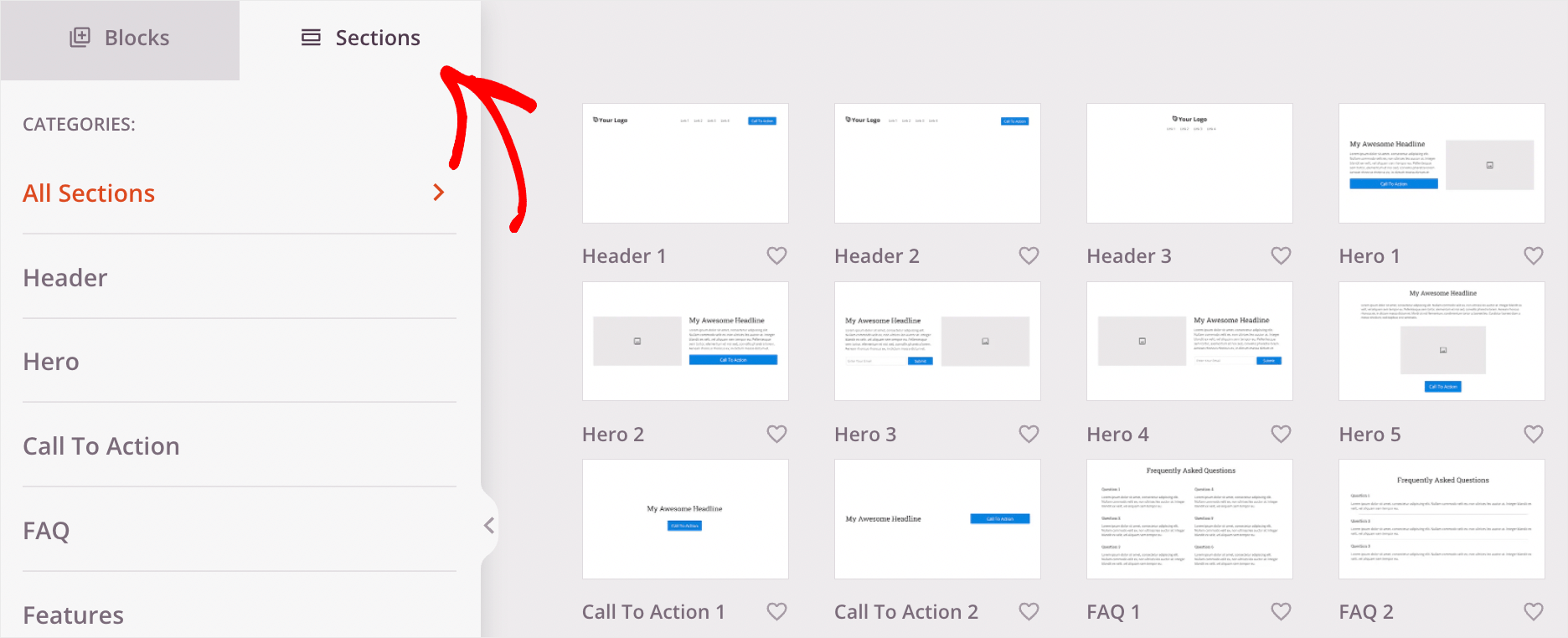
Wenn Sie außerdem zur Registerkarte „ Abschnitte “ wechseln, finden Sie unzählige vorgefertigte Abschnitte, die Sie ebenfalls zu Ihrer Seite hinzufügen können, wie zum Beispiel:
- Überschriften
- Fußzeilen
- Aufruf zum Handeln
- Merkmale
- Referenzen
- und viele mehr…

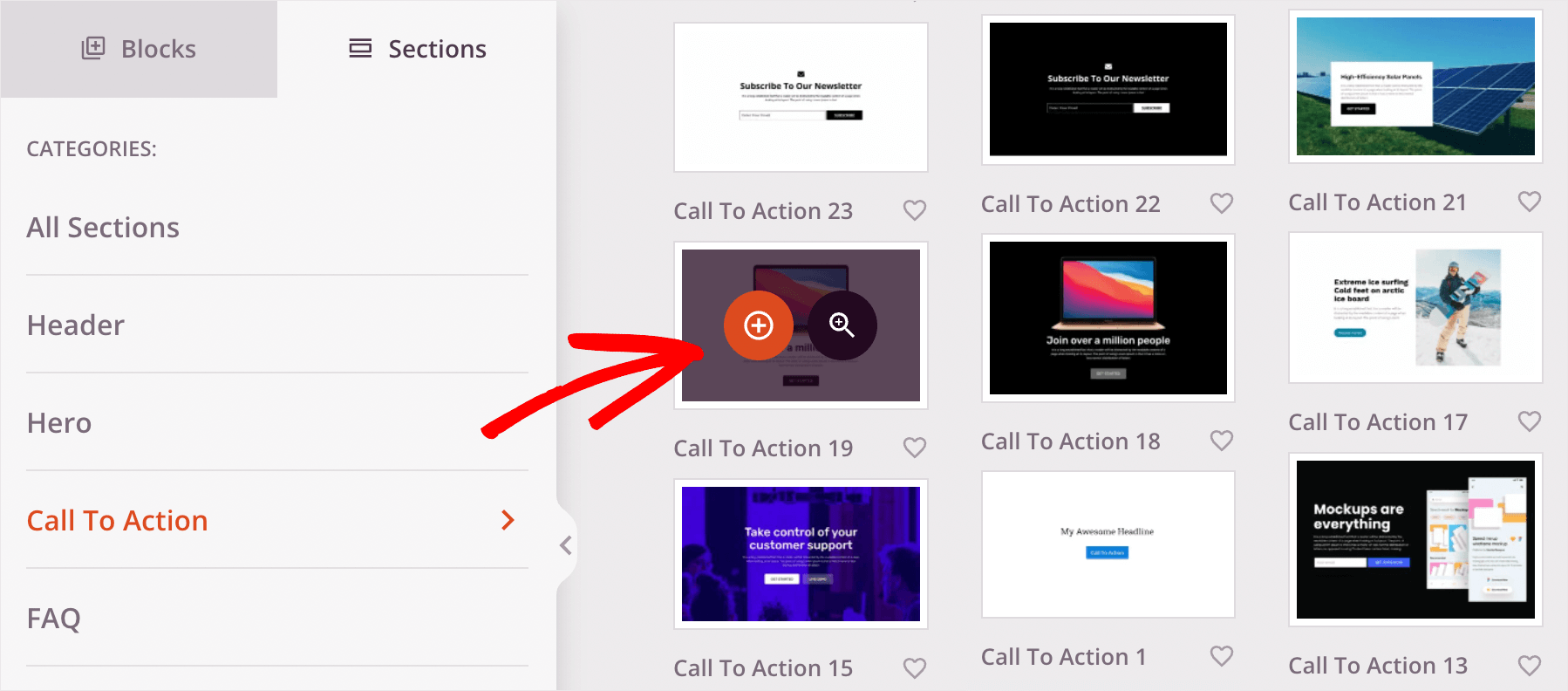
Um der Seite einen neuen Abschnitt hinzuzufügen, bewegen Sie die Maus über den gewünschten Abschnitt und klicken Sie auf das Plus-Symbol.
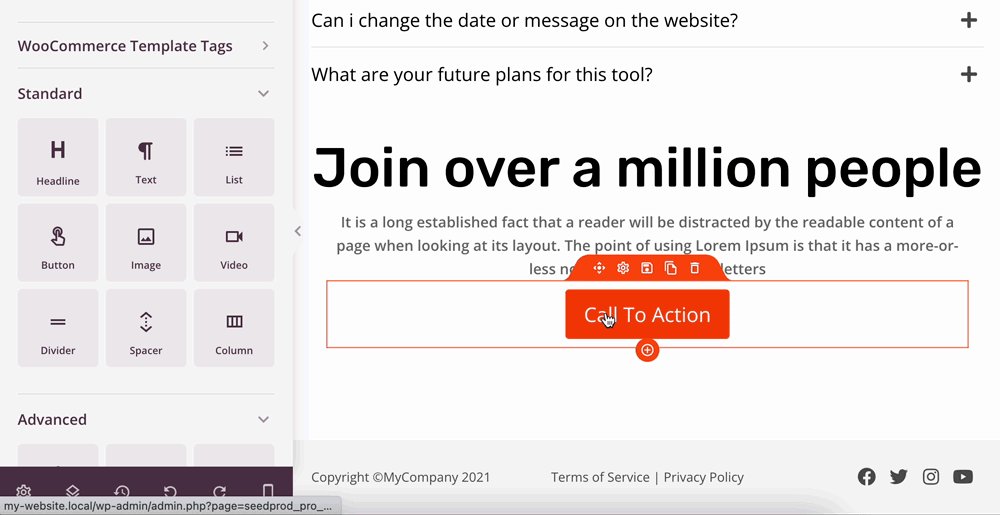
Lassen Sie uns beispielsweise unserer Seite einen neuen Call-to-Action -Bereich hinzufügen.

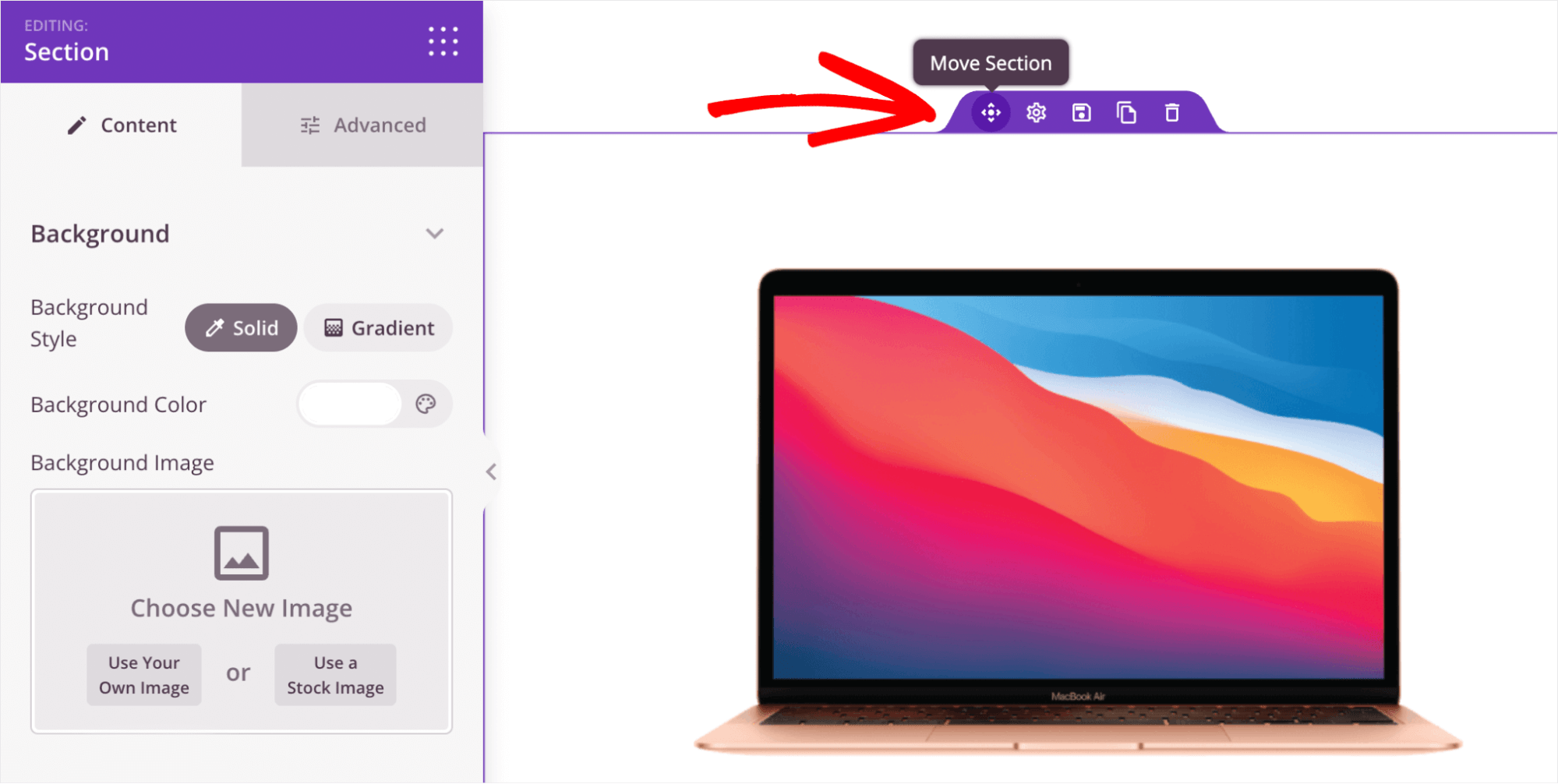
Standardmäßig erscheint der neue Abschnitt ganz am Ende der Seite.
Um die Position des Abschnitts zu ändern, zeigen Sie mit dem Cursor auf den oberen Rand, wählen Sie die Option Abschnitt verschieben und ziehen Sie ihn wie einen Block.

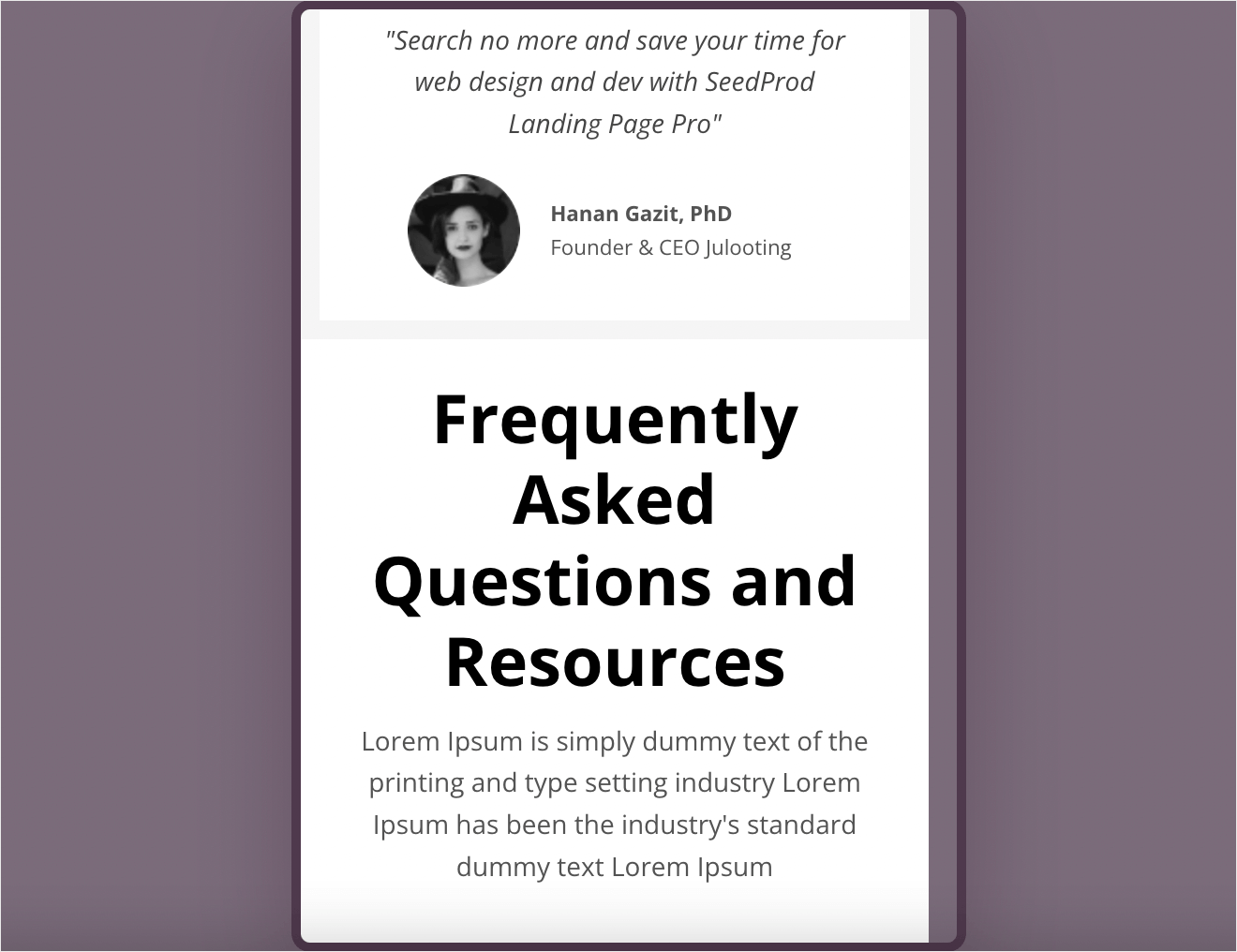
Wenn Sie mit der Anpassung Ihrer Startseite fertig sind, können Sie sehen, wie sie auf Mobilgeräten aussieht.
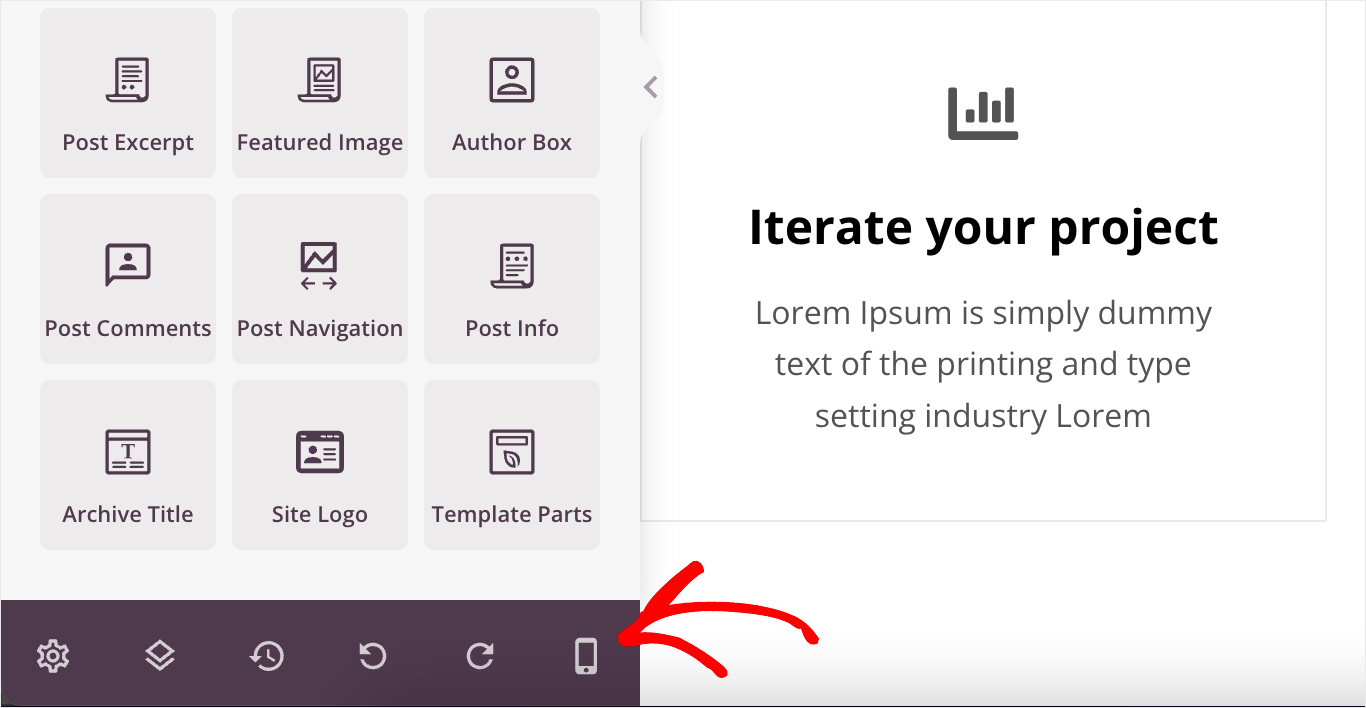
Klicken Sie dazu auf das mobile Vorschausymbol in der unteren linken Ecke.

Wenn einige Blöcke oder Abschnitte nicht richtig aussehen, können Sie sie verschieben, bis Sie sicher sind, dass Ihre mobile Version die beste Benutzererfahrung bietet.

Wenn Sie mit Ihrer Homepage zufrieden sind, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um alle vorgenommenen Änderungen zu speichern.
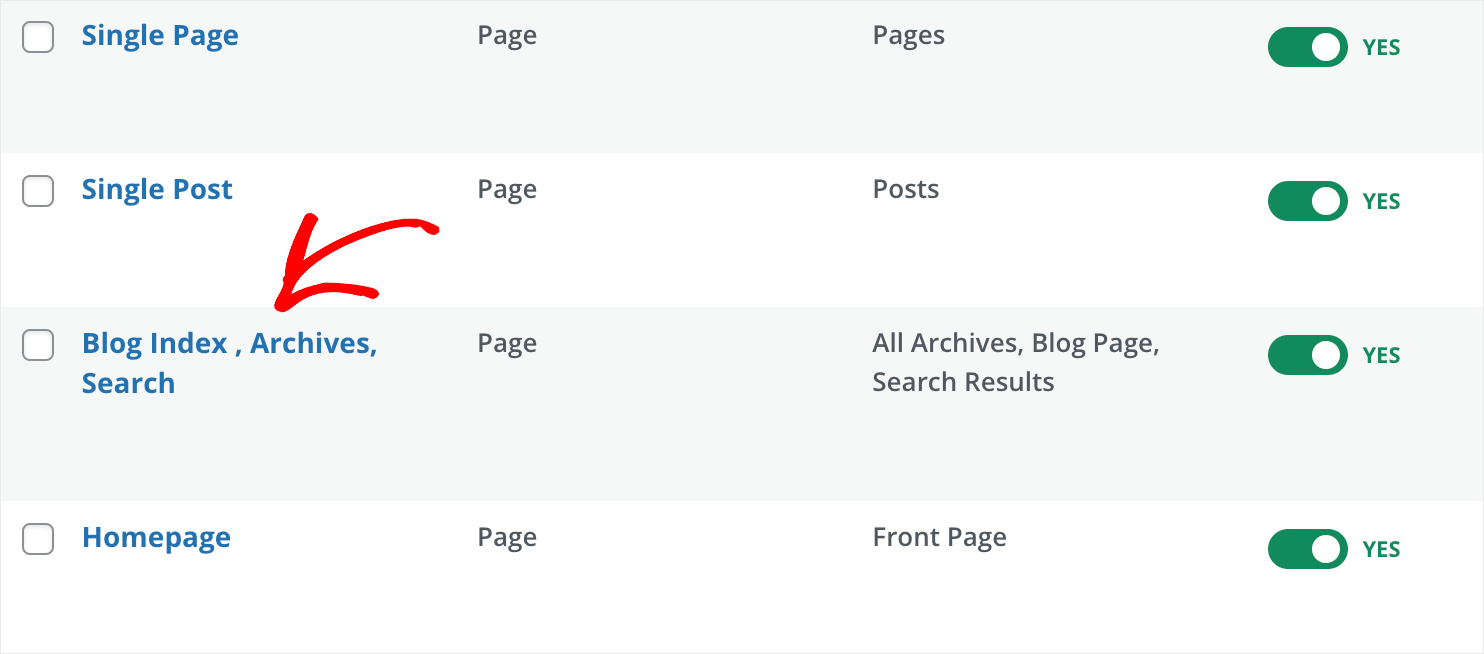
Blog-Index, Archive und Suchseiten
Sehen wir uns nun eine Vorlage mit dem Namen Blog Index, Archives, Search an .

Wie Sie dem Namen entnehmen können, ist diese Vorlage für die Anzeige der Seite mit den Blogbeiträgen, Archiven und Suchergebnissen verantwortlich.
Dies ist praktisch, da Sie das Aussehen von 3 Seiten gleichzeitig ändern können.

Da Sie bereits gelernt haben, Seiten anzupassen und ihnen neue Blöcke und Abschnitte hinzuzufügen, konzentrieren wir uns auf die Einrichtung bestimmter Elemente.
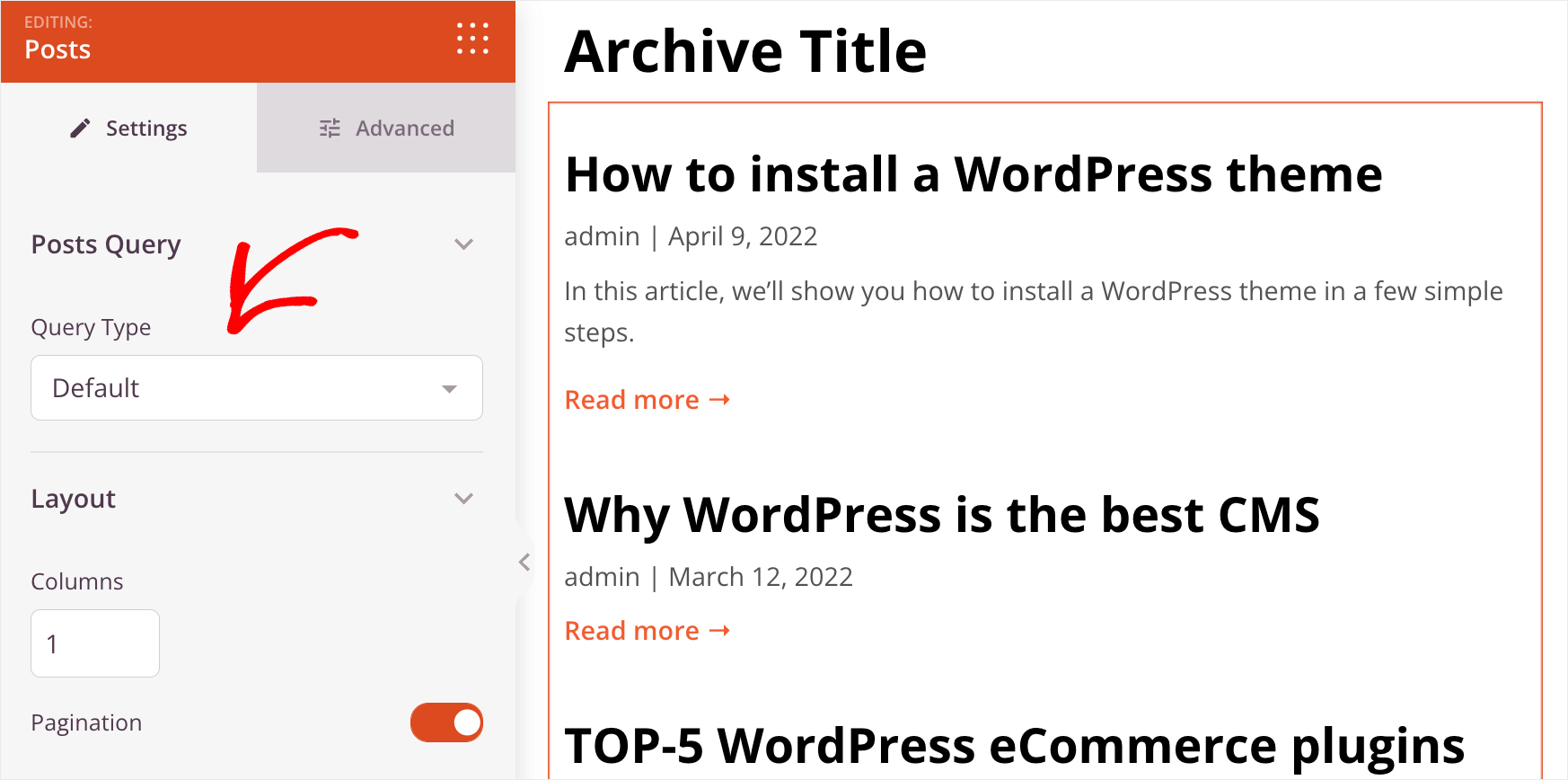
Wenn Sie beispielsweise auf das Element Posts klicken, können Sie die Reihenfolge der Posts ändern, Posts aus bestimmten Kategorien, Tags oder Autoren ausschließen und vieles mehr.

Außerdem können Sie das Layout der Beitragsliste vollständig anpassen.
Sie können nämlich die Anzahl der Spalten und Beiträge pro Seite ändern, die Sichtbarkeit des Namens des Autors, das Veröffentlichungsdatum, die Uhrzeit und die Anzahl der Kommentare ändern.
Es ist selten, dass ein Website-Builder es Ihnen ermöglicht, solche Dinge zu steuern, ohne dass eine Programmierung erforderlich ist, was ein weiterer Grund für die Popularität von SeedProd ist.
Einzelner Beitrag
Wenn Sie mit dem Anpassen Ihrer Blog-Seite fertig sind, bearbeiten wir auch die Vorlage für einen einzelnen Beitrag .

Ein typischer Blogbeitrag besteht aus folgenden Teilen:
- Vorgestelltes Bild
- Titel des Beitrags
- Infos posten
- Inhalt posten
- Autorenfeld
- Kommentarbereich

Das Beste ist, dass Sie mit SeedProd jeden dieser Teile vollständig anpassen können.
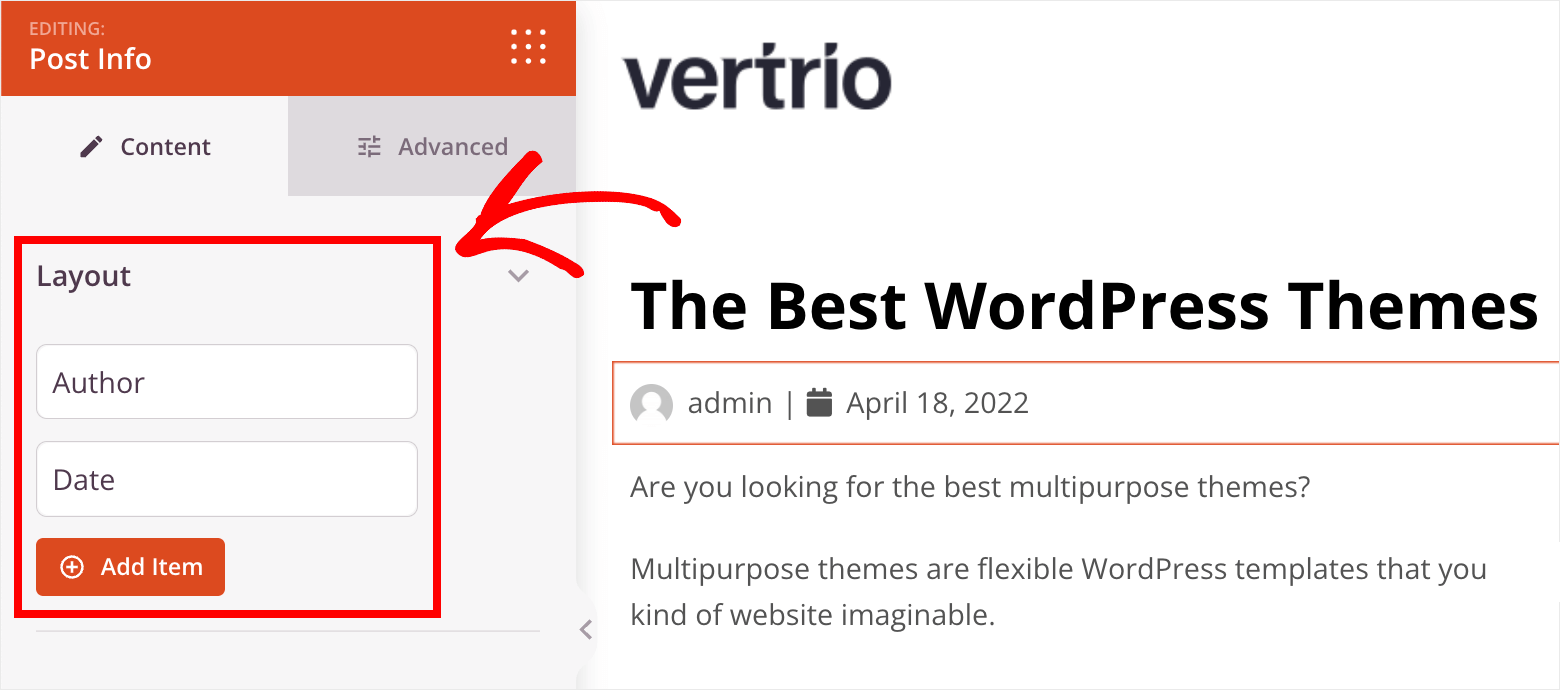
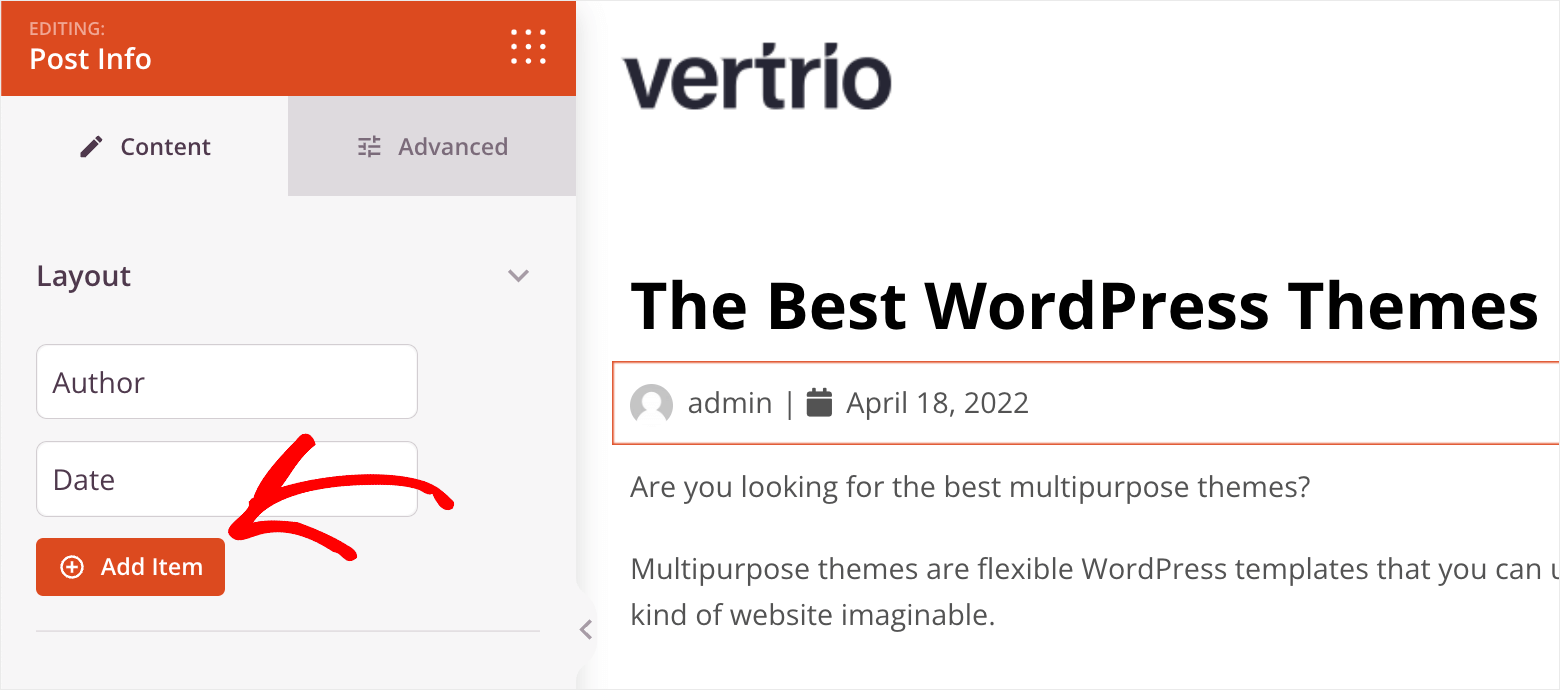
Wenn Sie beispielsweise auf das Element Beitragsinfo klicken , können Sie neue nützliche Daten hinzufügen.

Dies kann ein Zeitpunkt der Veröffentlichung oder Änderung, zusätzliche Informationen über den Autor des Beitrags oder etwas anderes sein, das Sie angeben möchten.
Angenommen, wir möchten die Anzahl der Kommentare in unserem Post-Info-Bereich anzeigen. Um zu beginnen, klicken Sie auf die Schaltfläche Element hinzufügen.

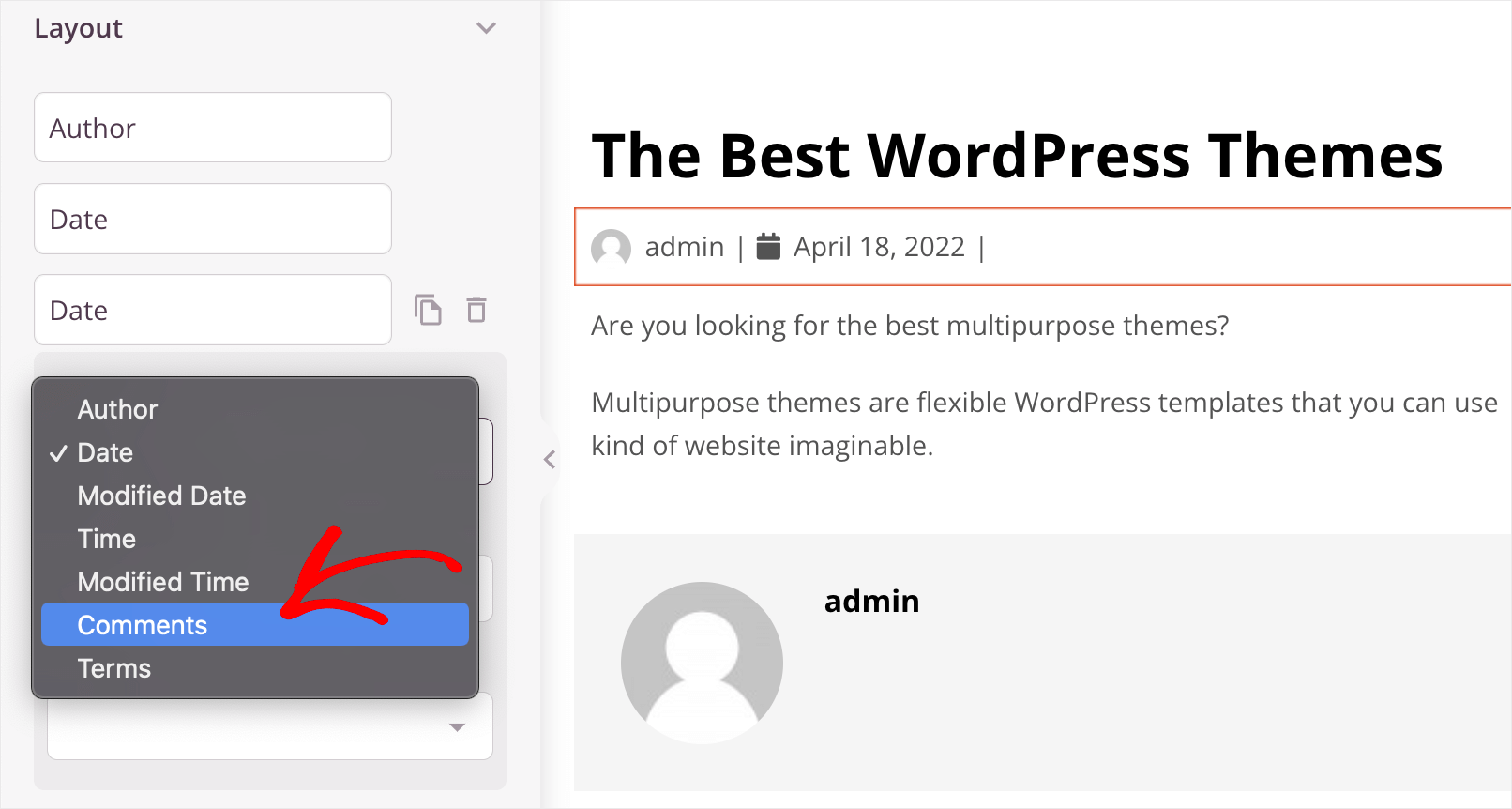
Klicken Sie dann auf das Dropdown-Menü Typ und wählen Sie die Option Kommentare .

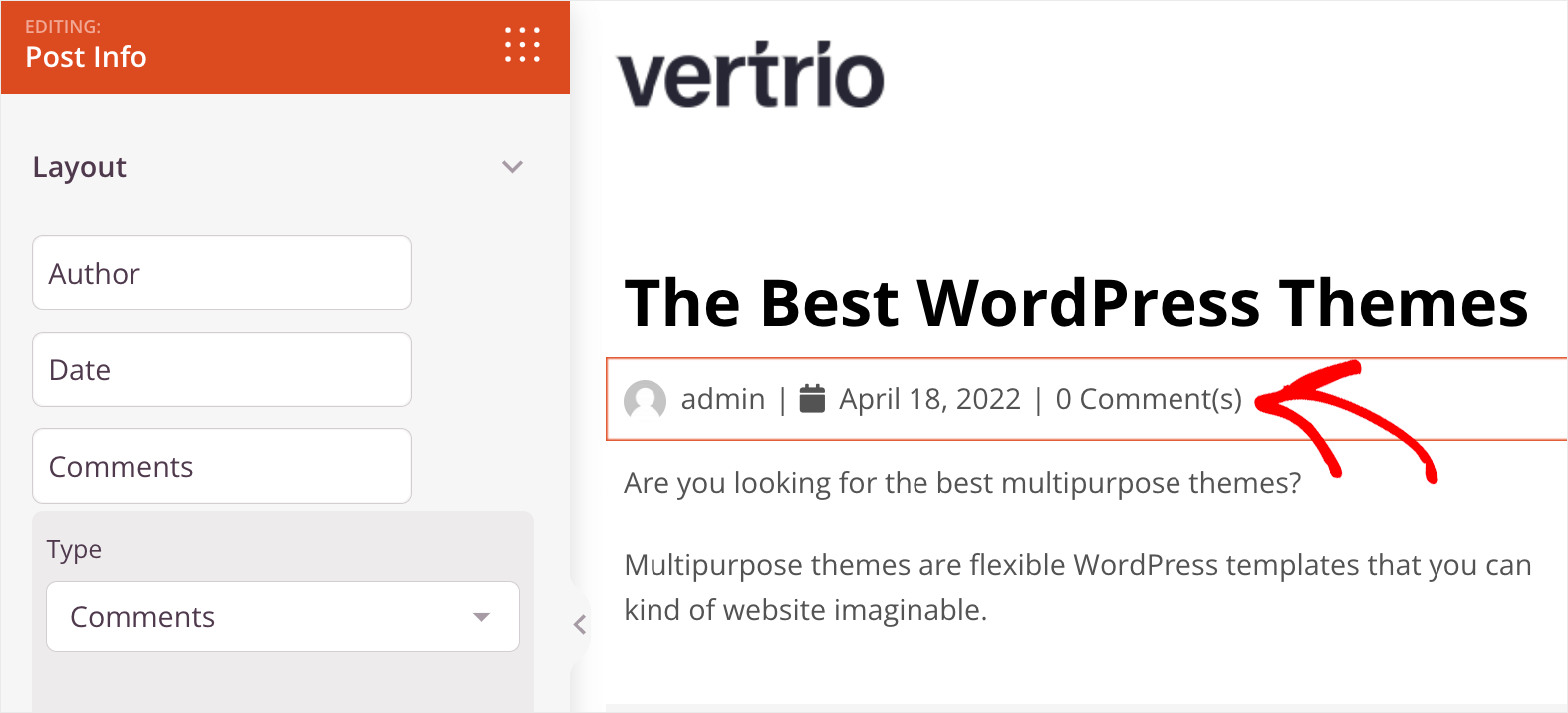
Danach sehen Sie, dass die Anzahl der Kommentare jetzt im Post-Info-Element angezeigt wird.

Auf diese Weise können Sie jedes Element auf der Seite ganz einfach anpassen.
Seitenleiste
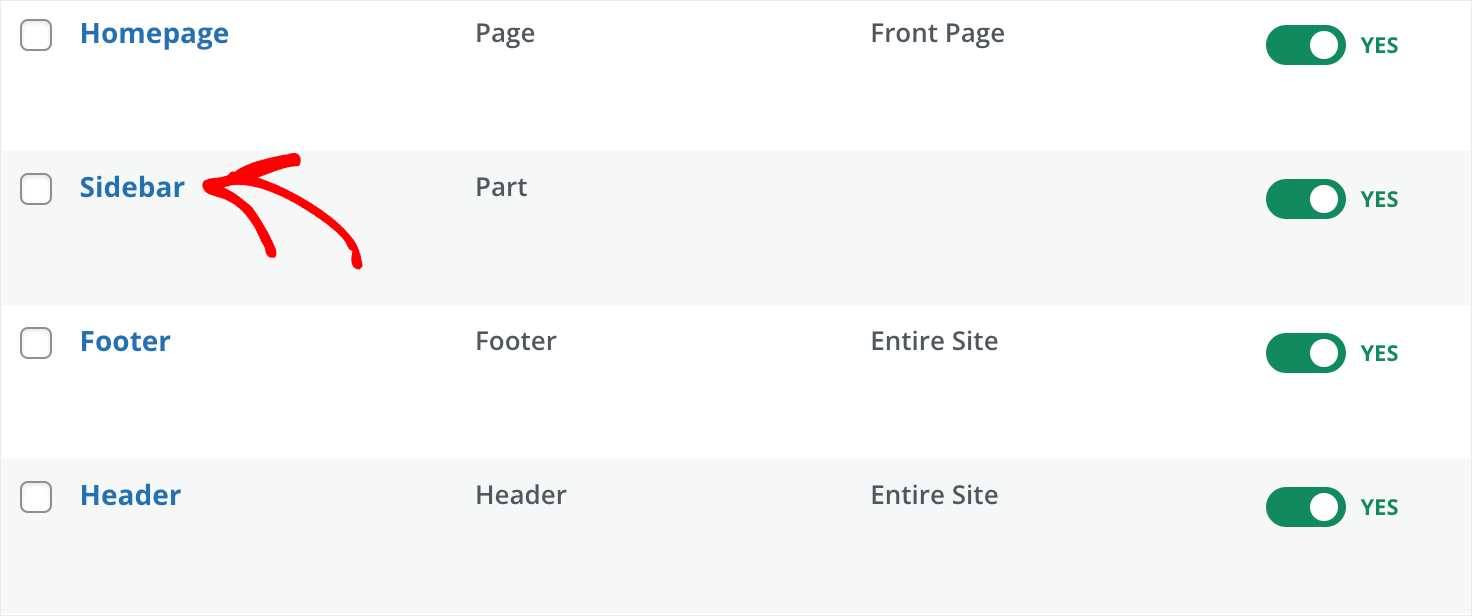
Lassen Sie uns auch das Aussehen der Seitenleiste unseres Themas ändern. Gehen Sie zum Theme-Builder-Dashboard und klicken Sie auf die Sidebar -Vorlage.

Sidebar ist bei WordPress-Site-Besitzern sehr beliebt. Es ist ein großartiger Ort, um relevante Website-Elemente wie eine Liste der letzten Beiträge, ein Abonnementformular und viele andere zu platzieren.

Und es gibt gute Nachrichten. Mit SeedProd können Sie Ihre Seitenleiste auf die gleiche Weise wie andere Vorlagen anpassen.
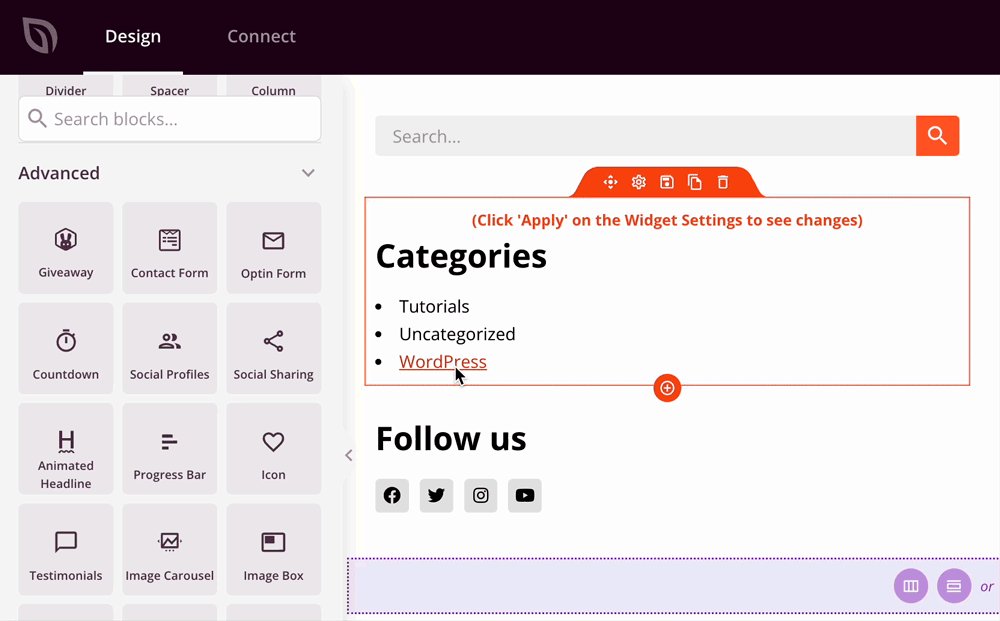
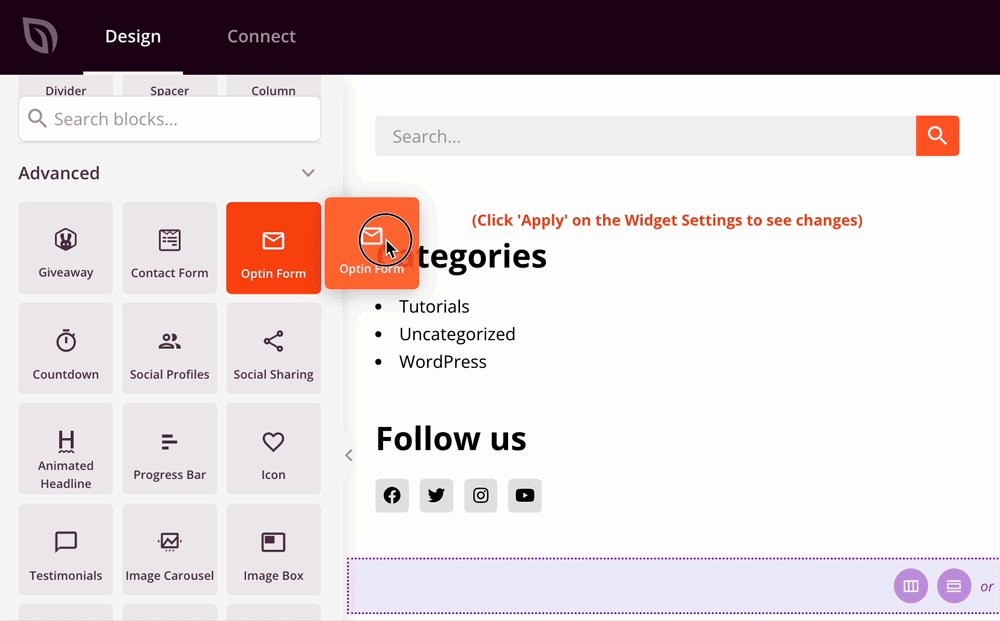
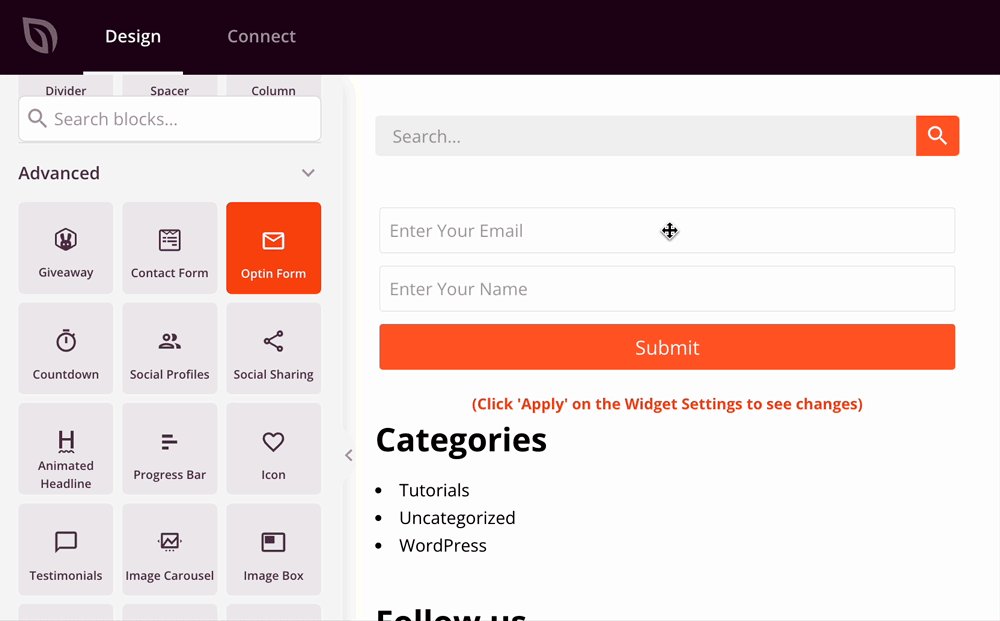
Beispielsweise können Sie Ihrer Seitenleiste mit wenigen Klicks ein E-Mail-Newsletter-Anmeldeformular hinzufügen.
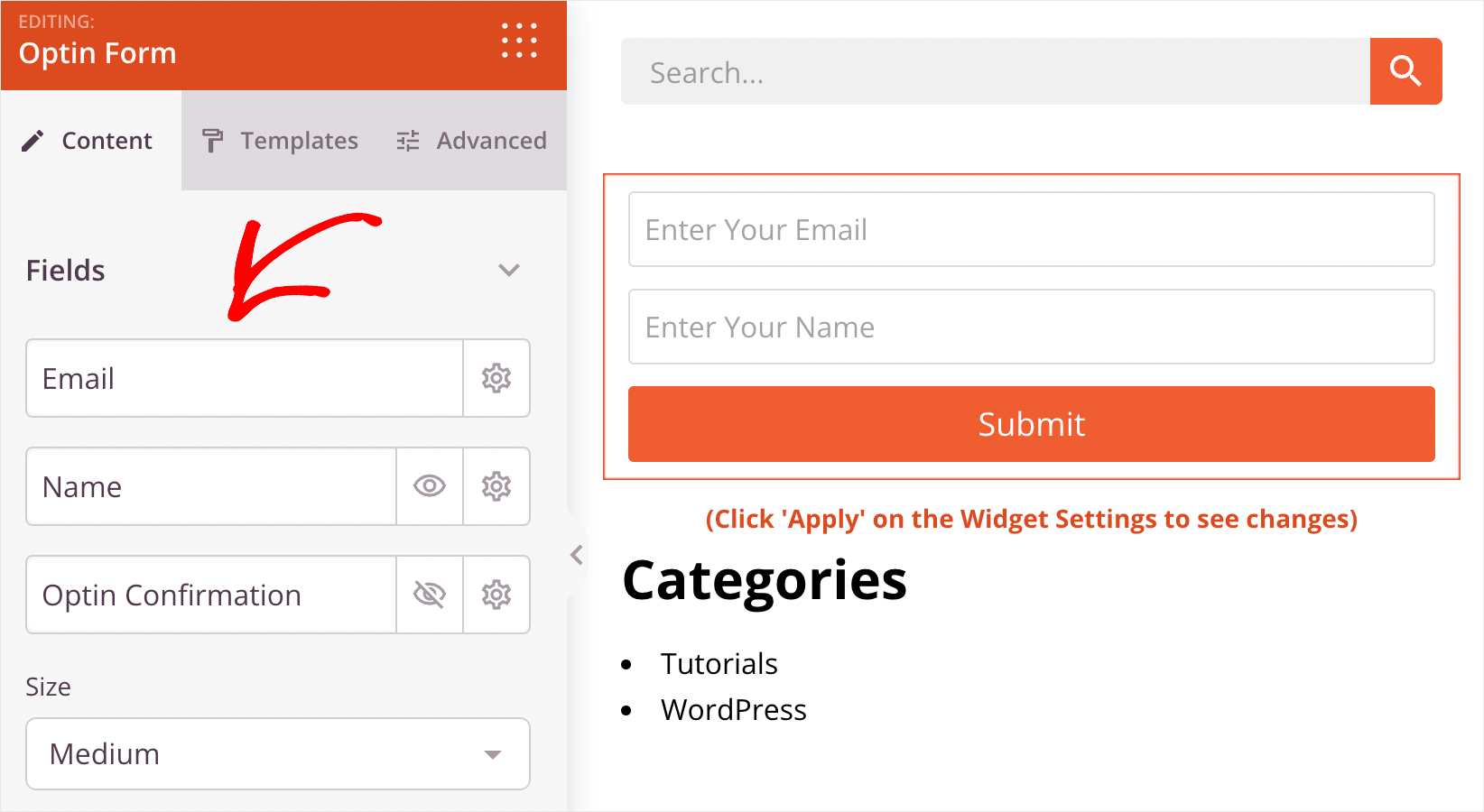
Ziehe dazu einfach das Optin-Formular -Element von der Registerkarte „ Blöcke “ in deine Seitenleiste und lege es dort ab:

Wenn Sie dann darauf klicken, können Sie die Anzahl der Felder, ihren Typ und mehr ändern.

Nachdem Sie nun wissen, wie Sie im visuellen Editor von SeedProd arbeiten, können Sie das globale CSS Ihres Designs anpassen.
Schritt 4: Passen Sie das globale CSS Ihres Themes an (kein Code)
Lassen Sie uns zunächst klären, was CSS ist und wie Sie das globale Erscheinungsbild Ihrer Website ändern können, indem Sie diese Datei bearbeiten.
CSS steht für Cascading Style Sheets. Es ist eine Datei, die Code enthält, der das globale Design, die Typografie und die Farben Ihrer Website bestimmt.
Wenn Sie das Erscheinungsbild eines Elements in der CSS-Datei ändern, gelten diese Änderungen für dieses Element auf Ihrer gesamten Website.
Jedes WordPress-Theme hat seine eigene CSS-Datei. Um Änderungen daran vorzunehmen, benötigen Sie in der Regel Hintergrundwissen in der Webentwicklung.
Mit SeedProd können Sie jedoch das globale CSS Ihrer Website in einem einfachen und anfängerfreundlichen Editor anpassen.
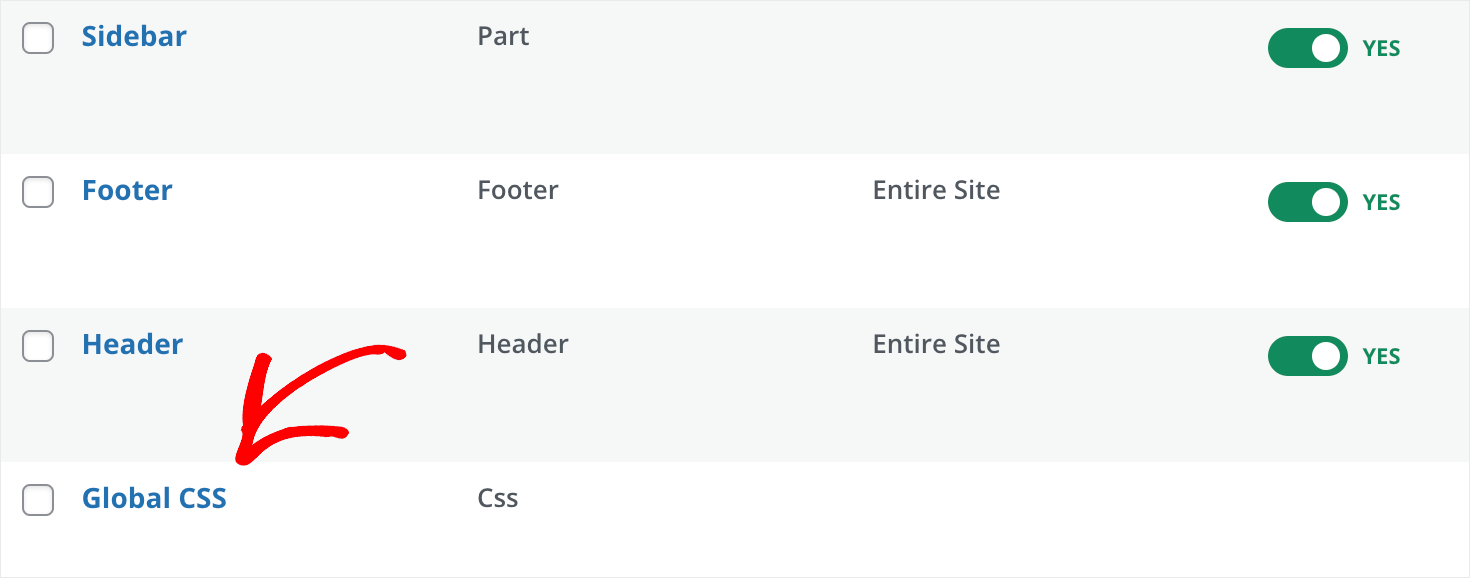
Klicken Sie zunächst auf die globale CSS -Vorlage in Ihrem Designvorlagen-Dashboard.

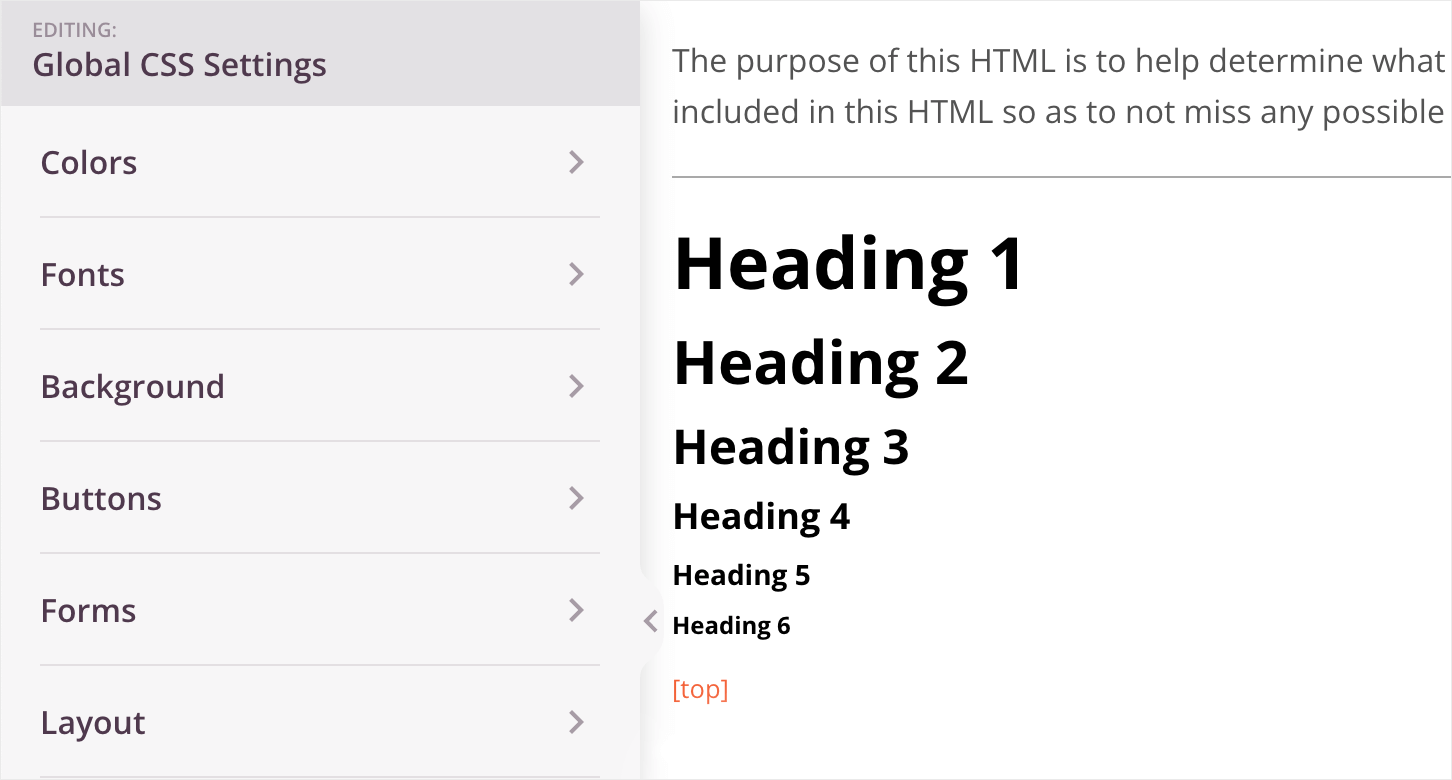
Dadurch gelangen Sie zum visuellen Editor für globale CSS-Einstellungen.
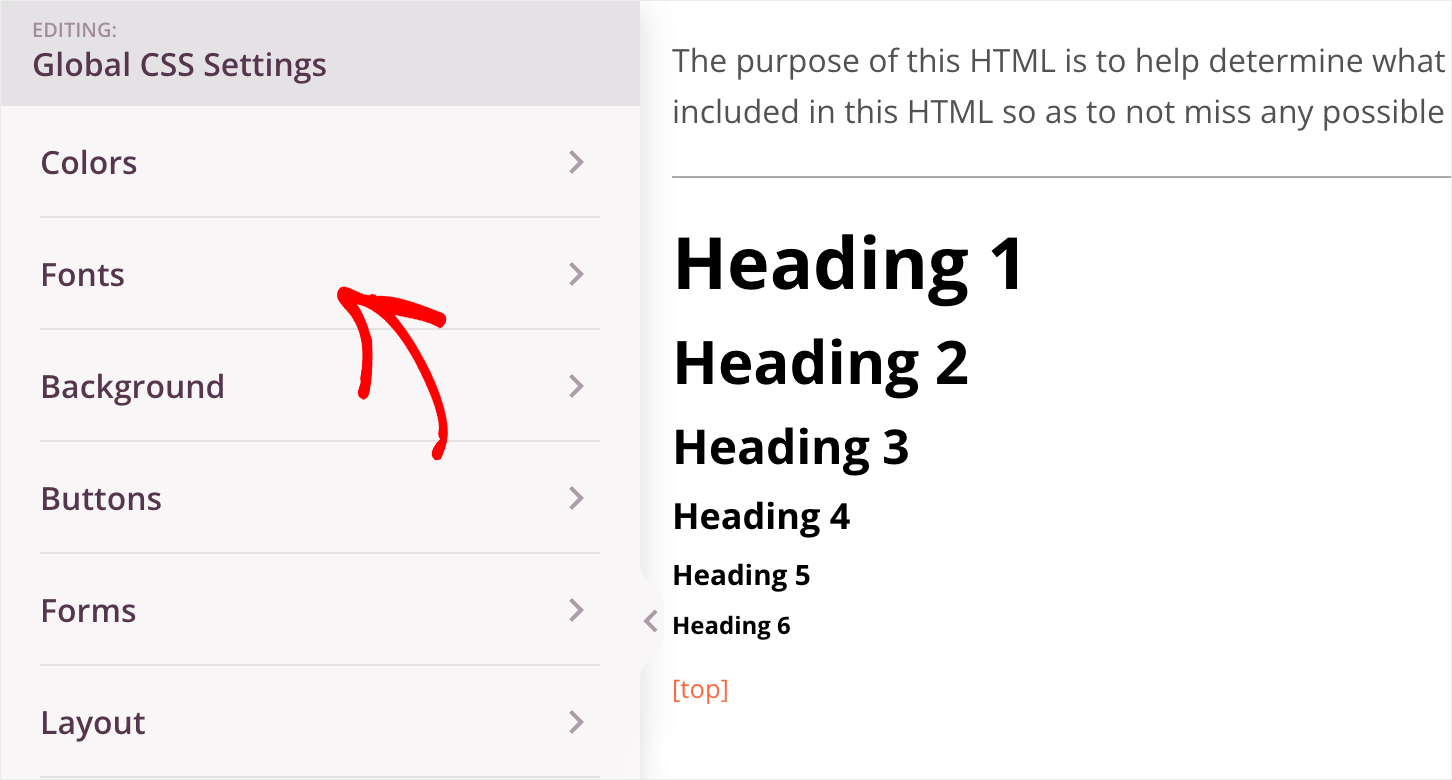
Auf der linken Seite finden Sie Registerkarten, auf denen Sie die Farbe, Schriftarten, den Hintergrund und mehr Ihrer Website ändern können.
Und auf der rechten Seite können Sie die Ergebnisse der von Ihnen vorgenommenen Änderungen in Echtzeit sehen.

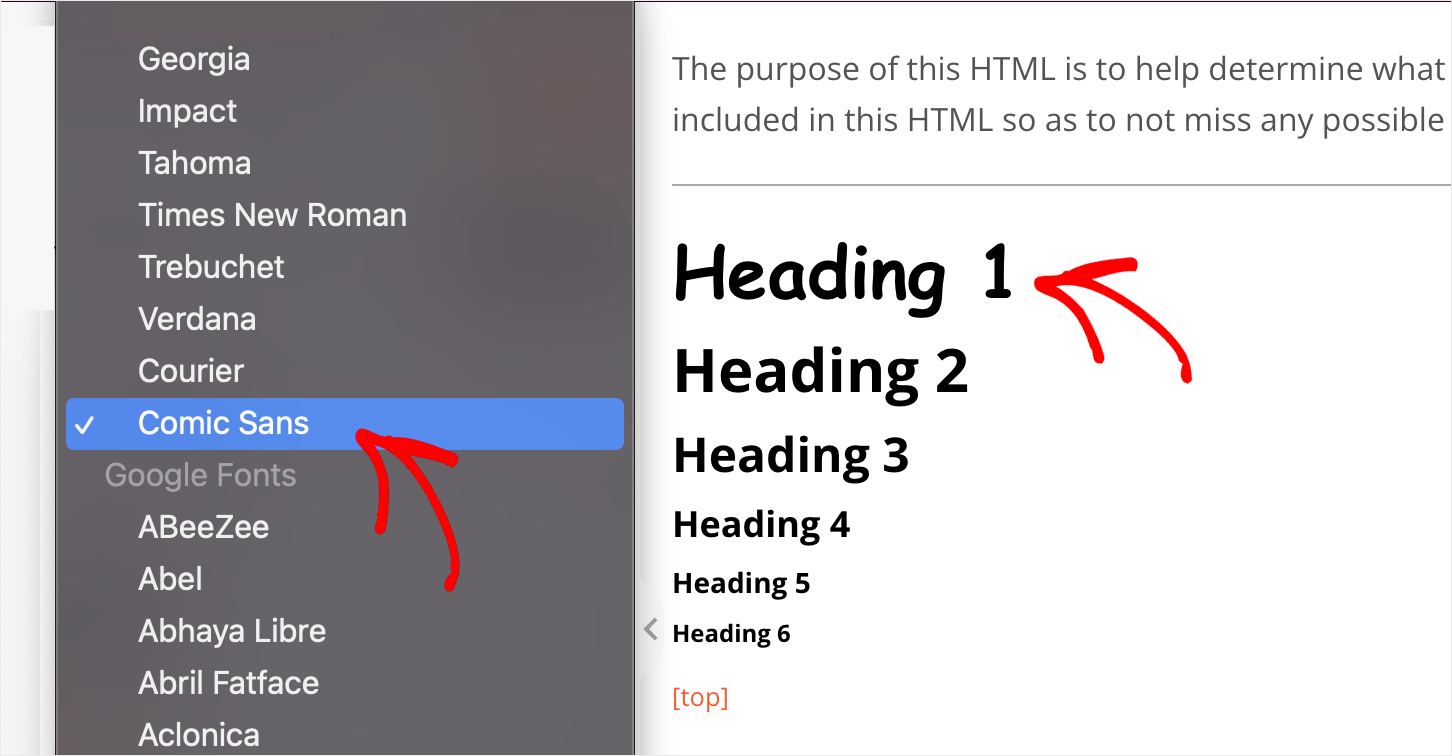
Lassen Sie uns zum Beispiel die Schriftart der Überschriften ändern. Klicken Sie dazu auf die Registerkarte Schriftarten .

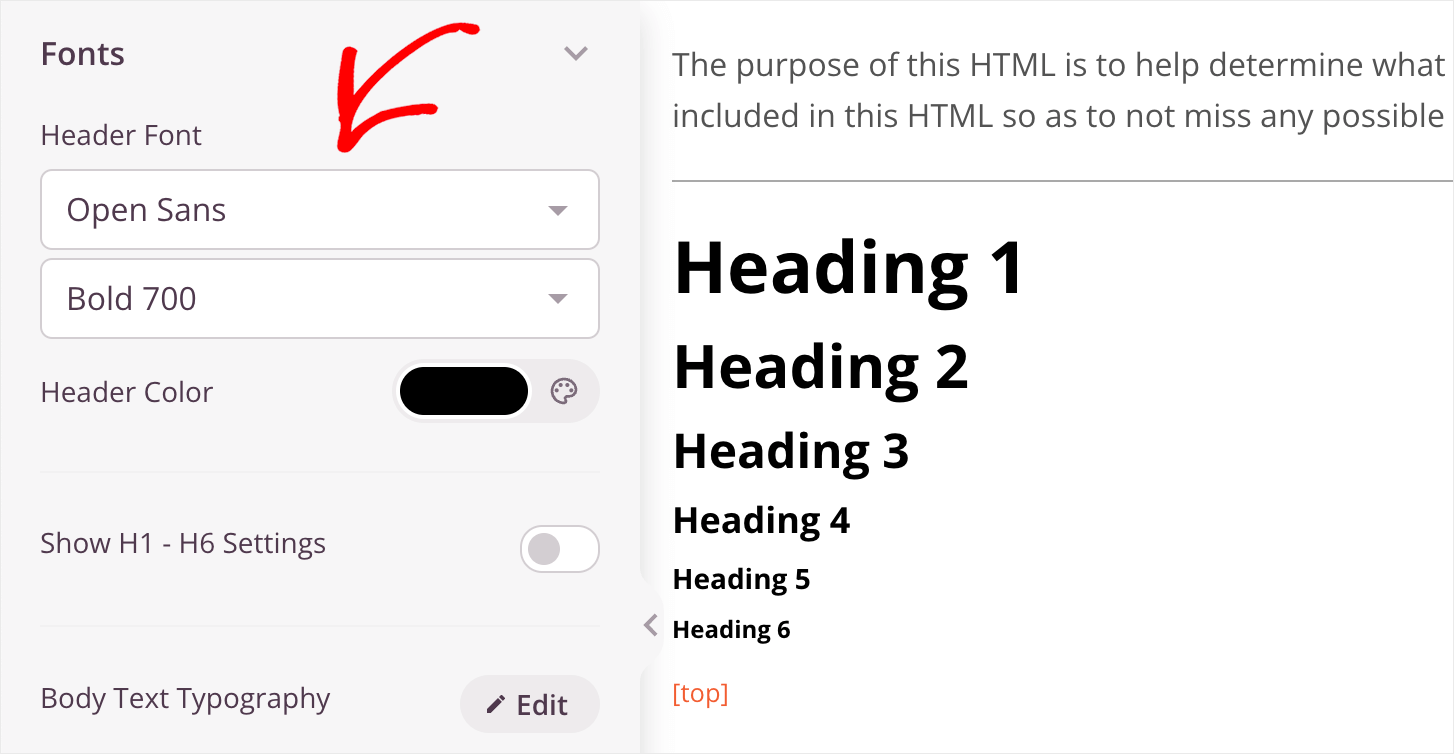
Um die Schriftart aller Überschriften von H1 in H6 zu ändern, wählen Sie eine neue Schriftart aus dem Dropdown-Menü unter dem Titel „ Kopfzeilenschrift “ aus.

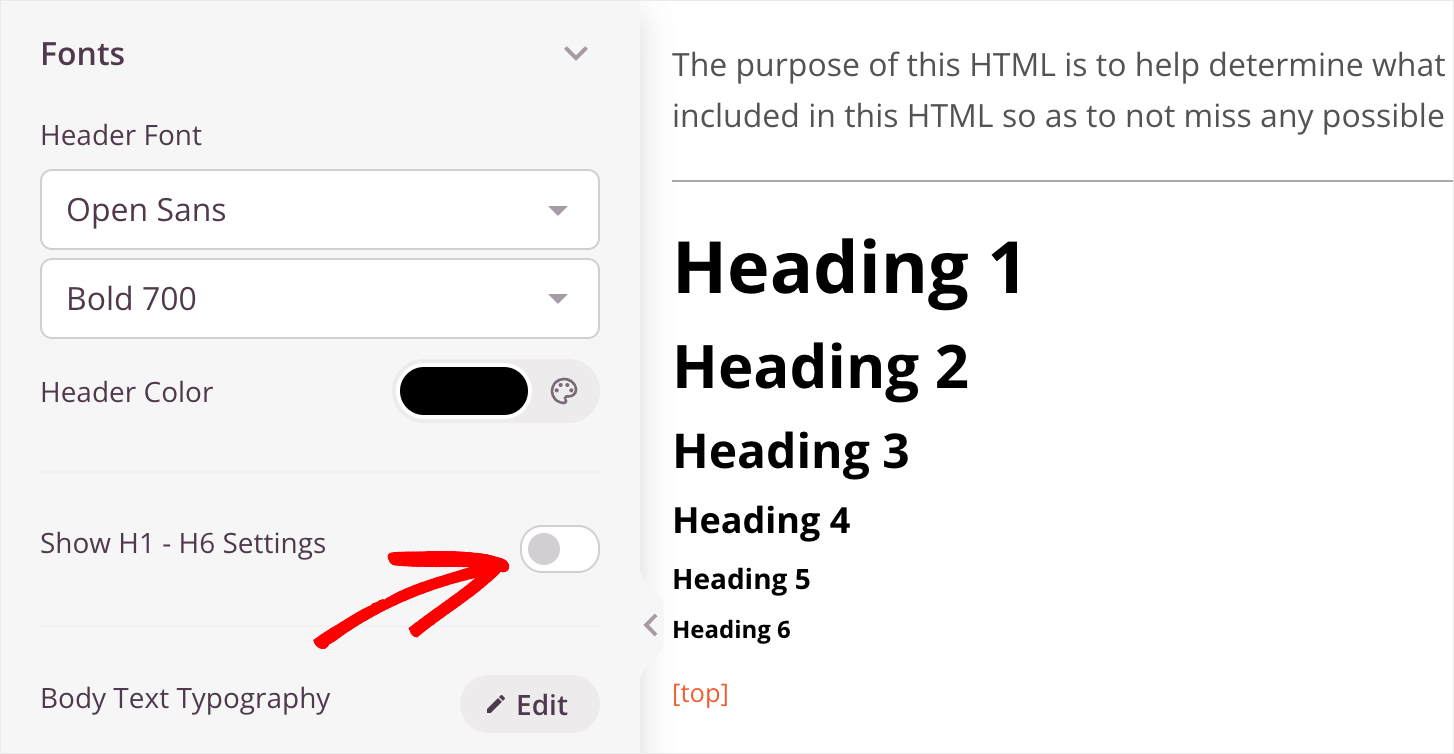
Wenn Sie die Schriftart einer bestimmten Überschrift ändern möchten, können Sie den Schalter H1 – H6-Einstellungen anzeigen umschalten.

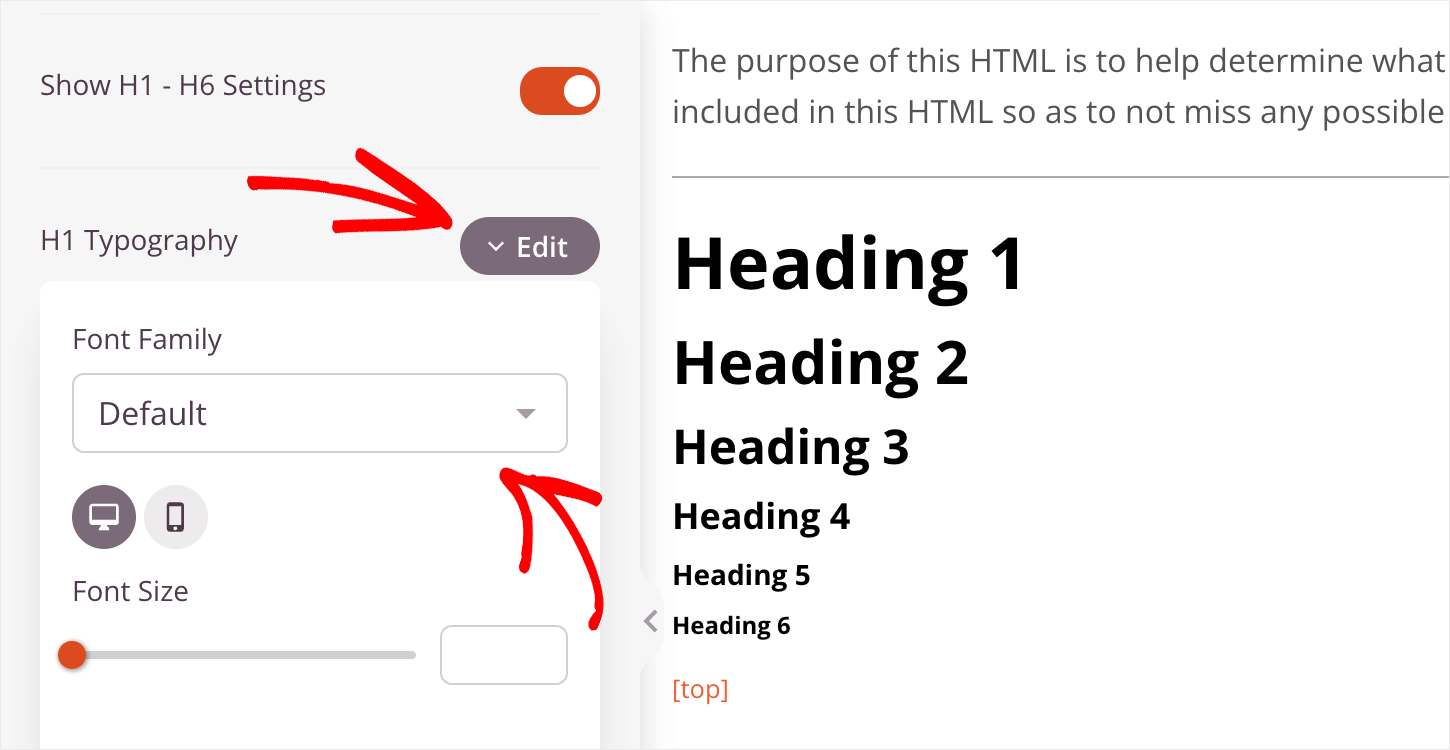
Klicken Sie dann auf die Schaltfläche Bearbeiten neben der Option Typografie einer ausgewählten Überschrift und wählen Sie die gewünschte Schriftart aus.

Beispielsweise ändern wir die Schriftart der H1-Überschrift in Comic Sans . Wie Sie sehen können, änderte sich die Schriftart sofort.

Wenn Sie mit dem Anpassen der CSS-Einstellungen fertig sind, klicken Sie auf die Schaltfläche Speichern , um die vorgenommenen Änderungen zu speichern.

Auf diese Weise können Sie viele Dinge im Zusammenhang mit dem Erscheinungsbild Ihres benutzerdefinierten WordPress-Designs anpassen.
Nachdem Sie nun wissen, wie Sie die globalen CSS-Einstellungen bearbeiten, können Sie fortfahren und Ihr E-Mail-Marketingdienstkonto verbinden.
Schritt 5: Verbinden Sie sich mit Ihrem E-Mail-Marketing-Service
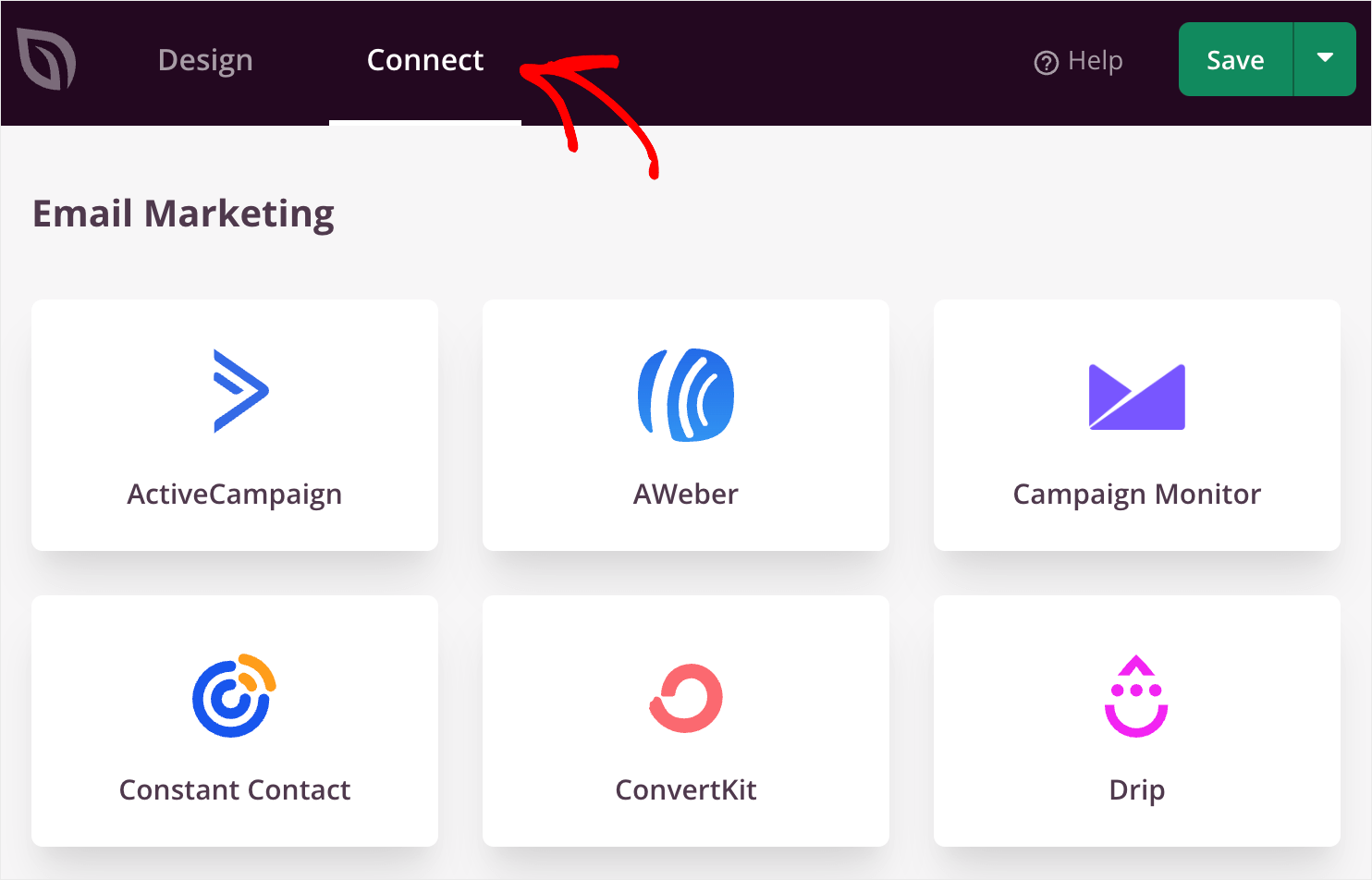
SeedProd lässt sich nahtlos in die beliebtesten E-Mail-Marketing-Dienste integrieren. Diese Liste umfasst unter anderem Mailchimp, Constant Contact und Drip.
Dies sind großartige Neuigkeiten, wenn Sie bereits eine aktive Basis von E-Mail-Abonnenten haben oder Ihre erste E-Mail-Liste erweitern möchten.
Um Ihr E-Mail-Marketing-Konto zu verbinden, navigieren Sie zunächst zur Registerkarte Theme Builder und klicken Sie auf eine beliebige Vorlage.

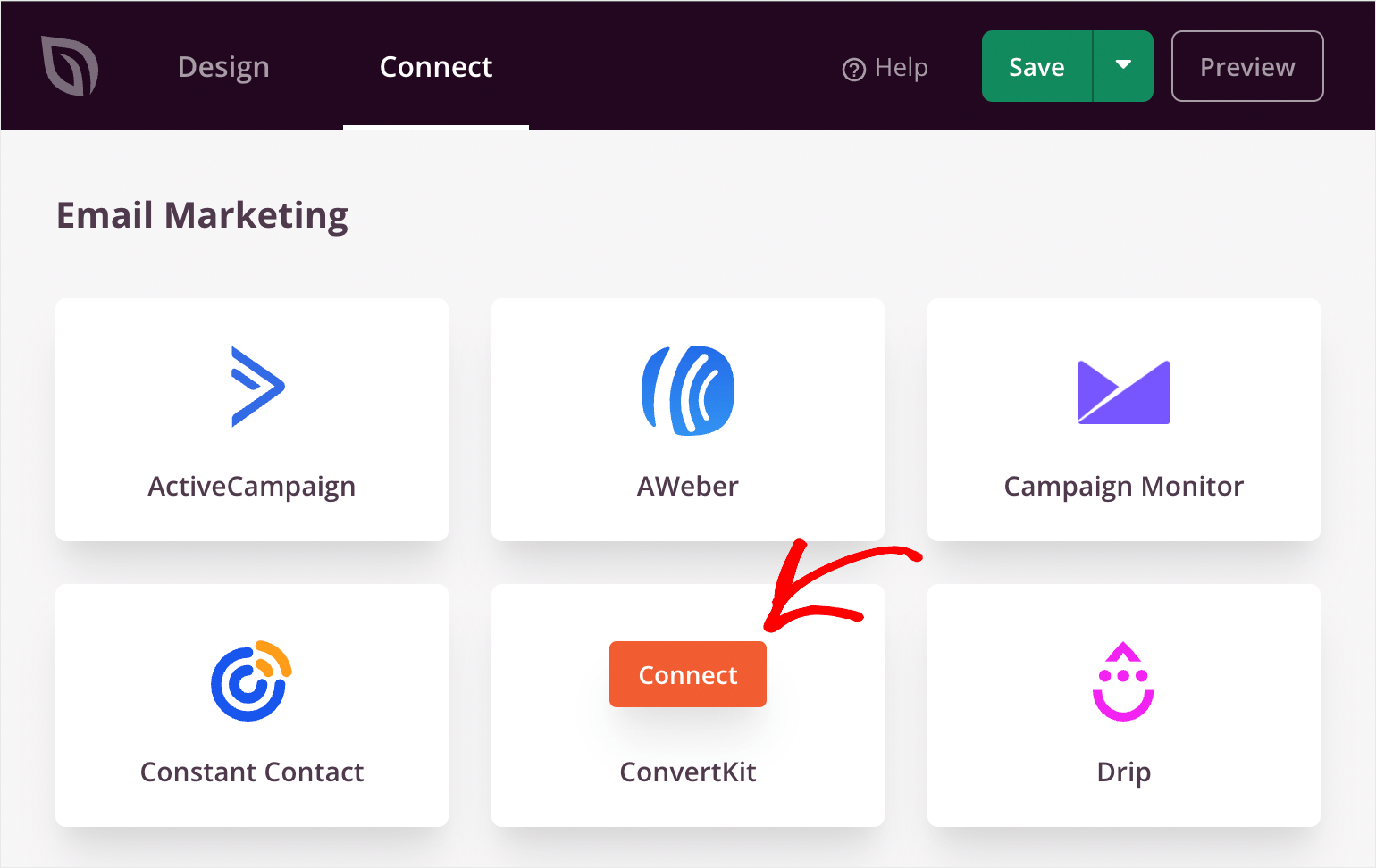
Gehen Sie dann zur Registerkarte Verbinden im oberen Bereich.

Zeigen Sie dort mit dem Cursor auf einen Dienst, den Sie verwenden, drücken Sie die Schaltfläche „ Verbinden “ und folgen Sie den Anweisungen auf dem Bildschirm.

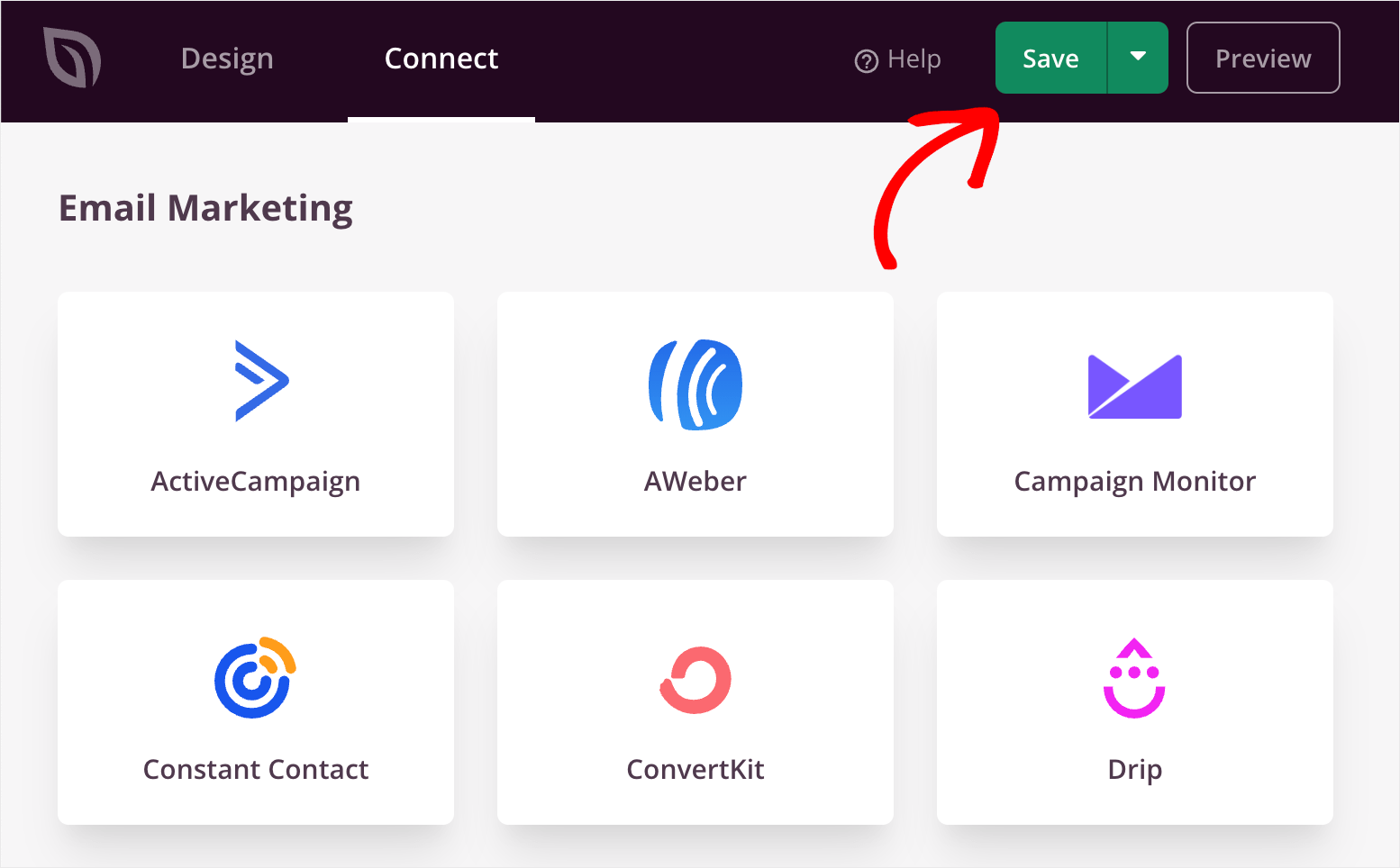
Wenn Sie mit der Verbindung Ihres E-Mail-Dienstes fertig sind, klicken Sie oben rechts auf die Schaltfläche Speichern , um die Änderungen zu speichern.

Jetzt sammelt SeedProd E-Mails von Besuchern, die Ihr Anmeldeformular ausgefüllt haben, und fügt sie Ihrer E-Mail-Basis hinzu.
Schritt 6: Veröffentlichen Sie Ihr benutzerdefiniertes WordPress-Design
Der letzte Schritt besteht darin, Ihr benutzerdefiniertes Design zu veröffentlichen und auf Ihrer Website live zu schalten.
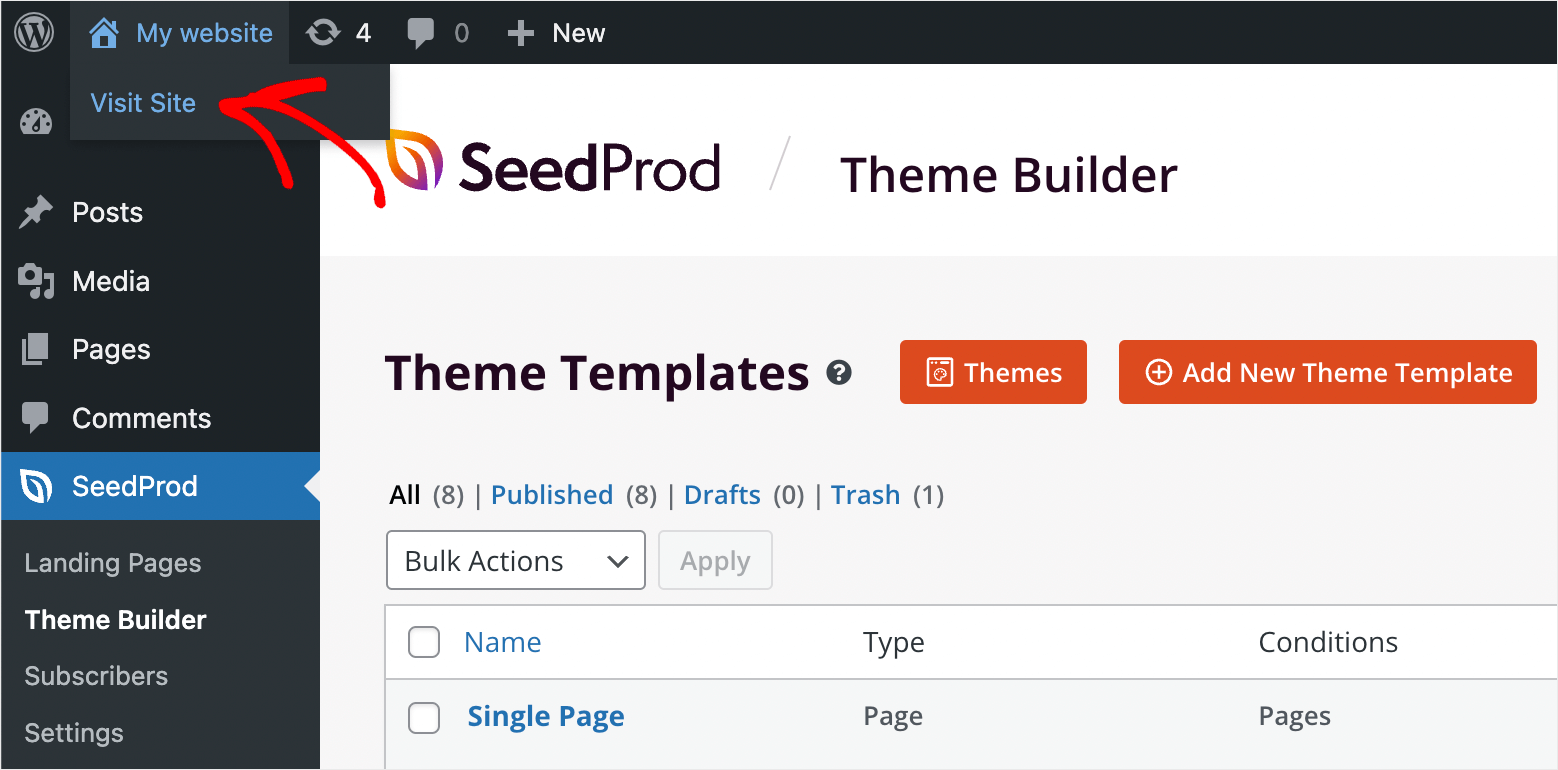
Gehen Sie dazu zunächst in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder .

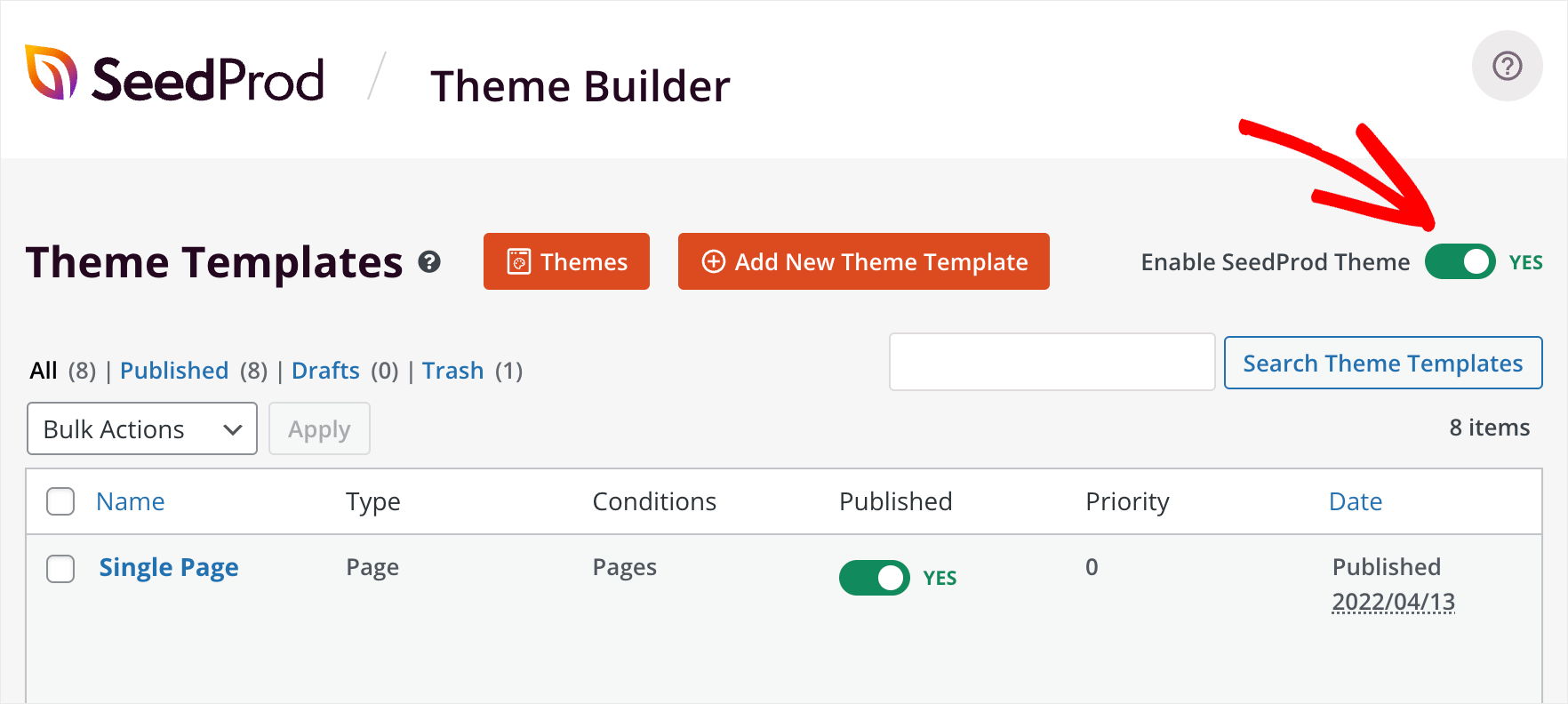
Schalten Sie dann den Schalter Enable SeedProd Theme oben rechts um.

Das ist es. Ihr benutzerdefiniertes WordPress-Design ist live und Sie können es auf Ihrer Website sehen.
Drücken Sie dazu die Schaltfläche Website besuchen unter dem Namen Ihrer Website oben links in Ihrem WordPress-Dashboard.

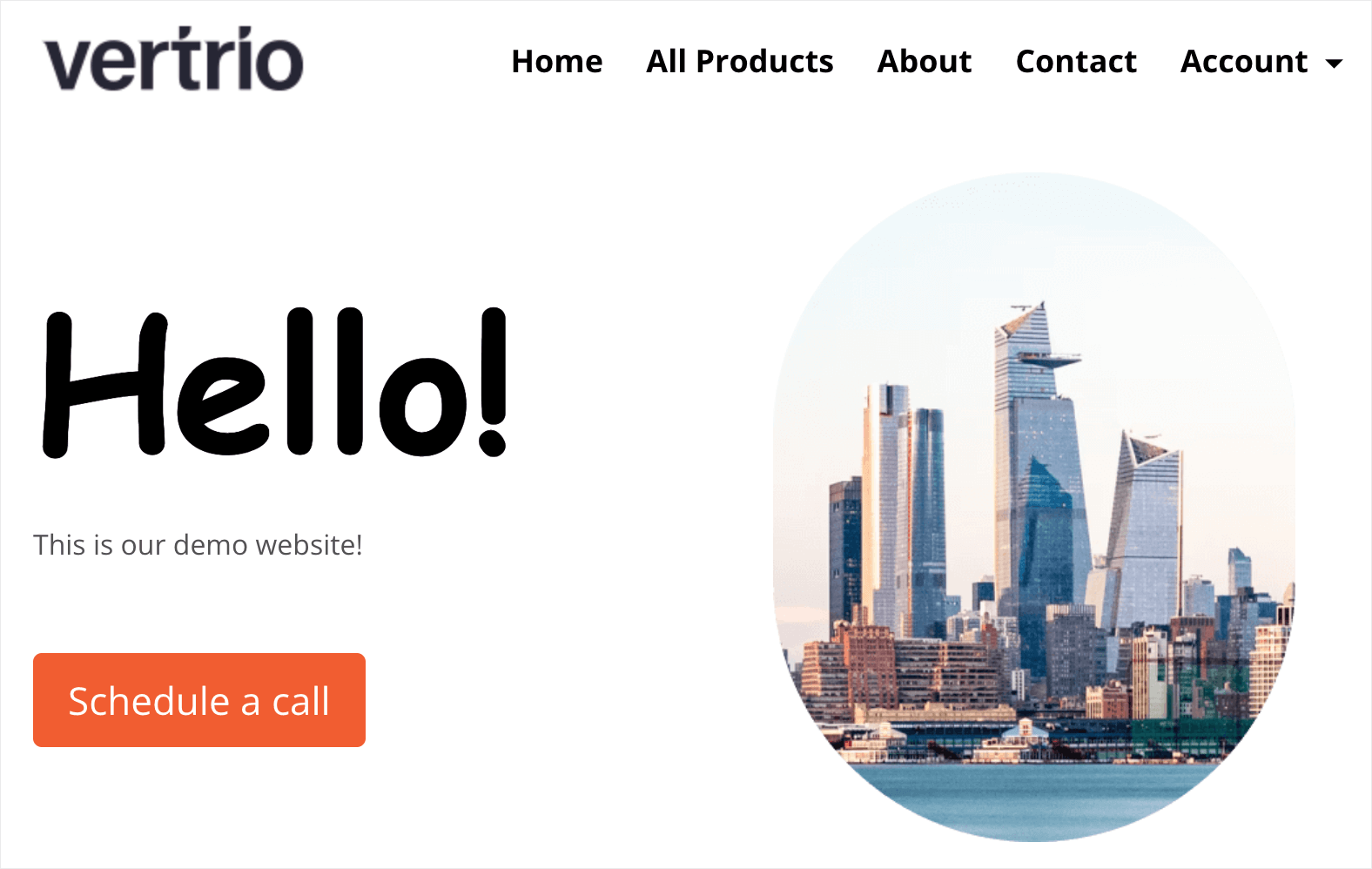
Hier ist unsere angepasste Homepage:

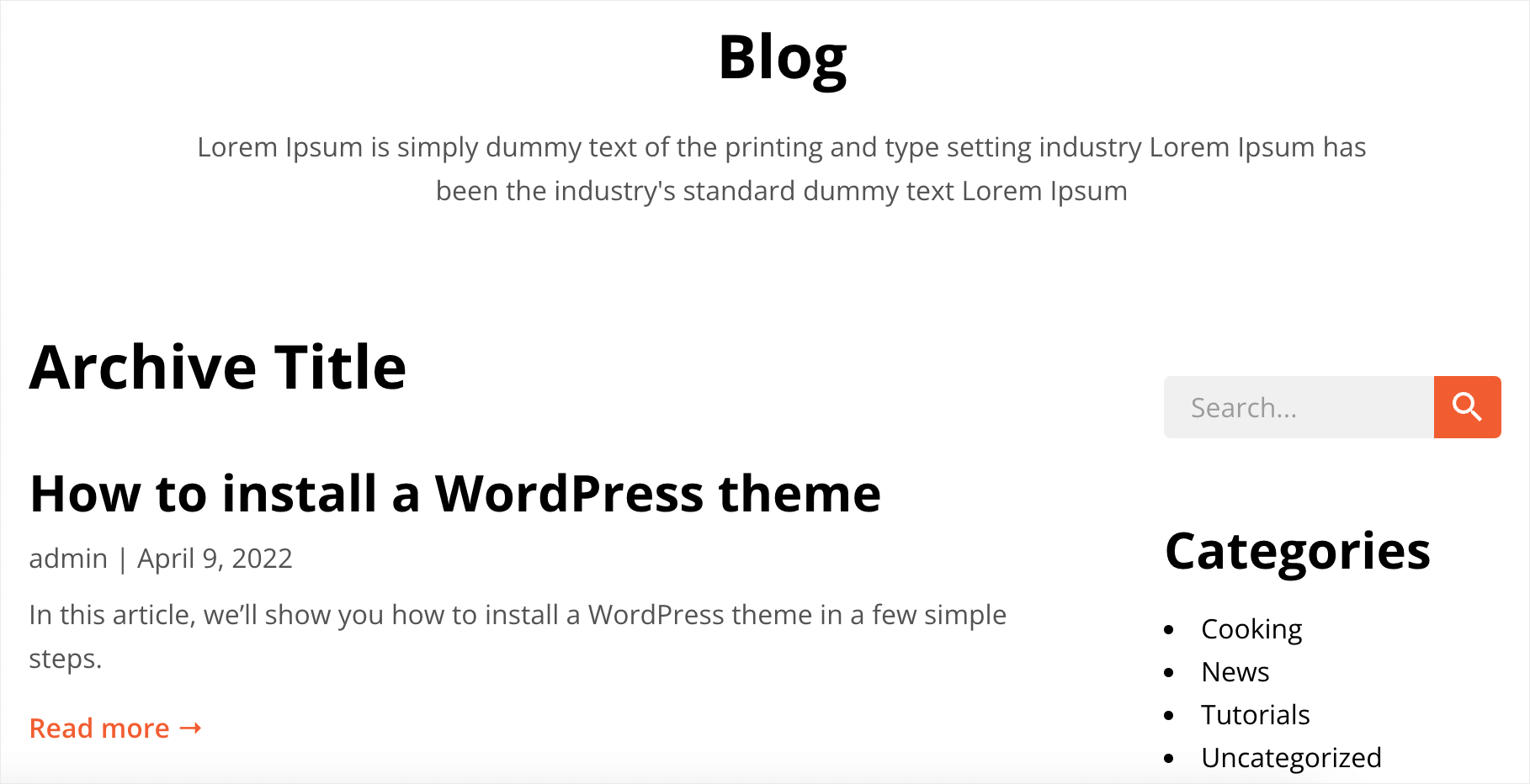
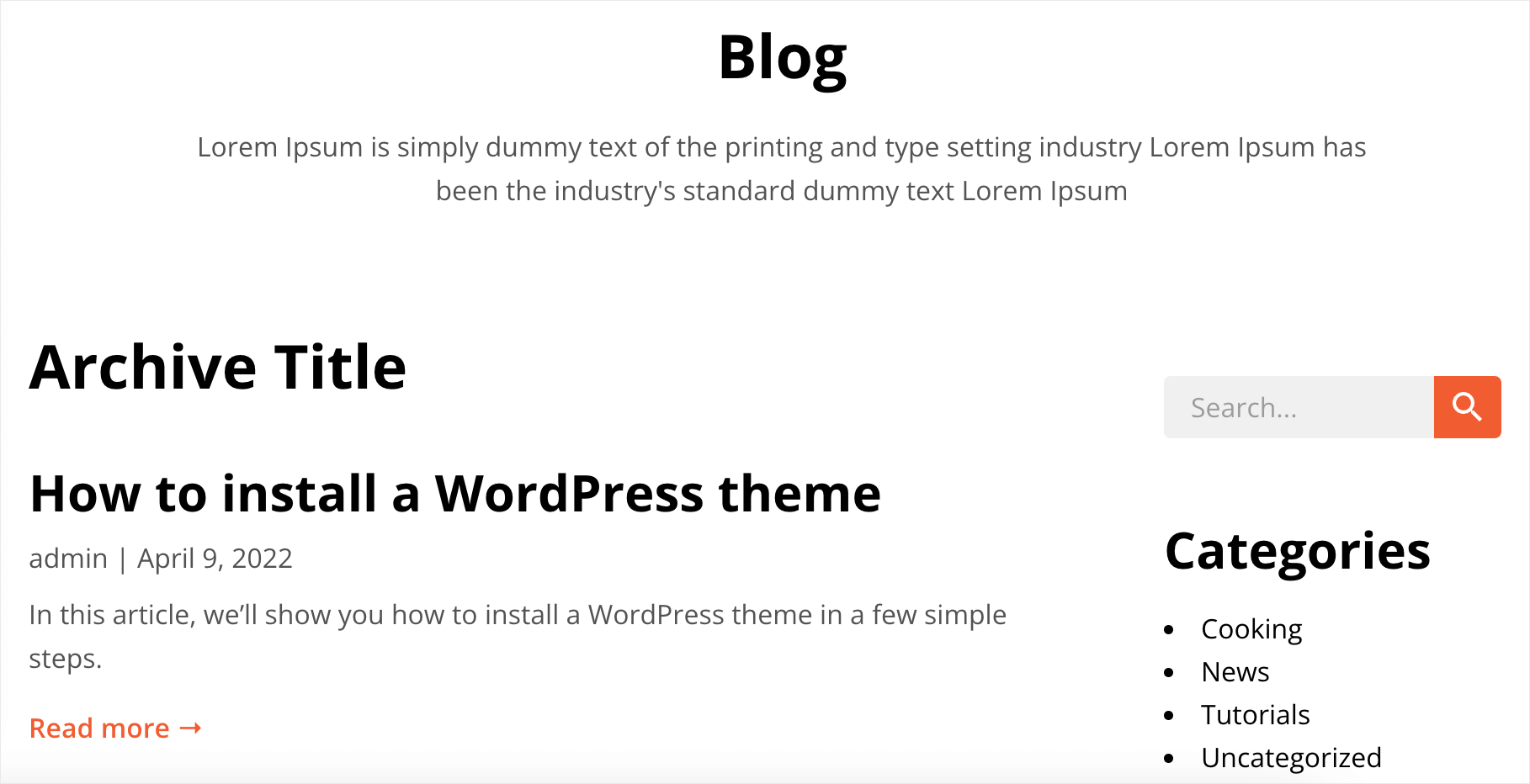
Hier die Archivseite:

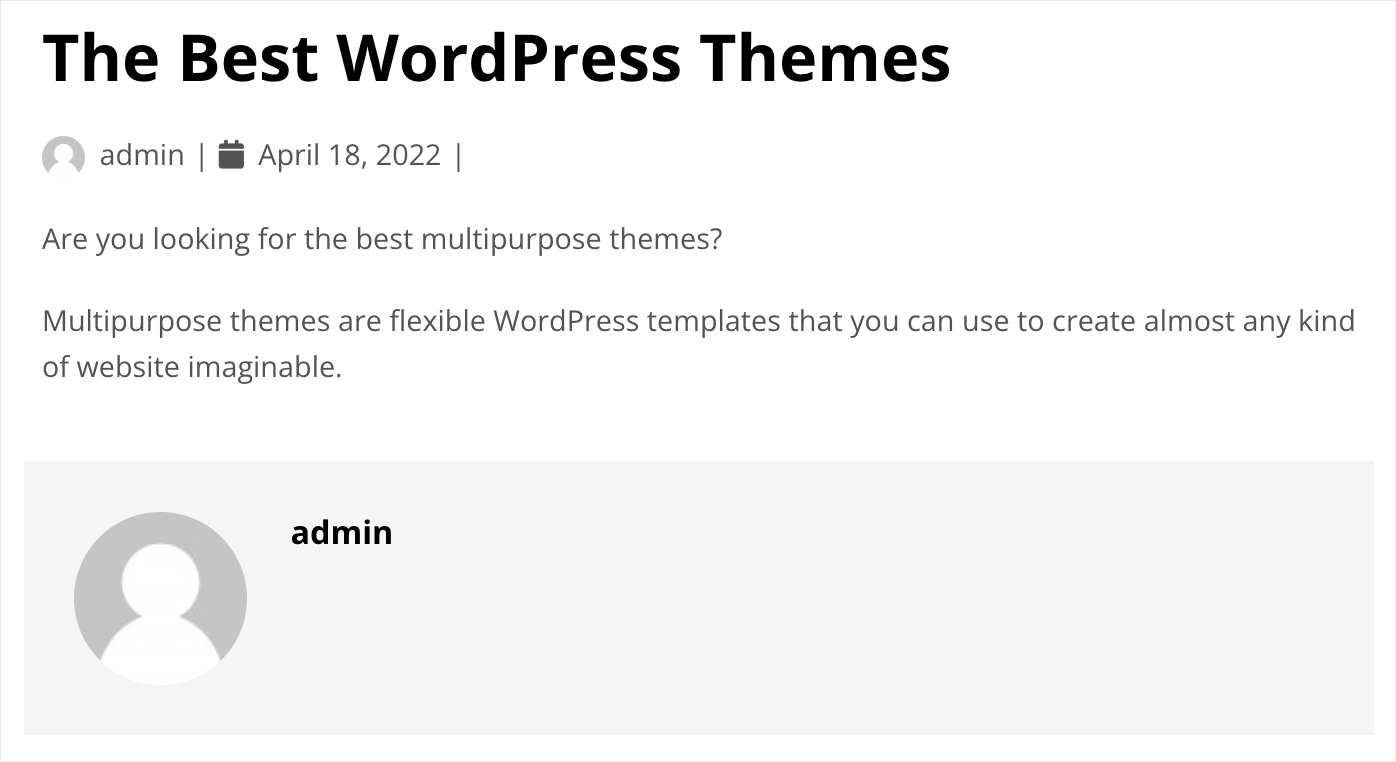
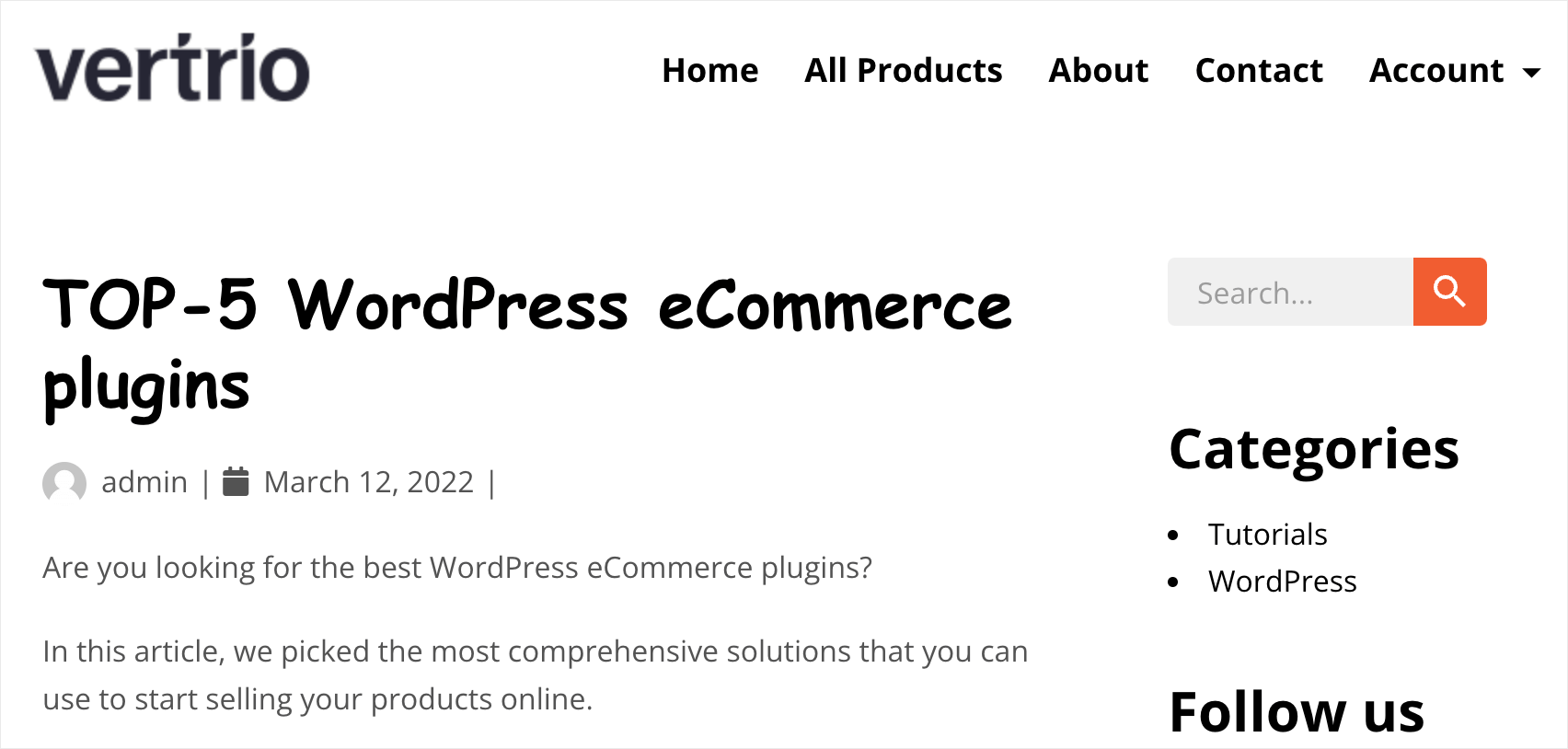
Und hier ist die einzelne Blog-Post-Vorlage, die wir ebenfalls mit nur wenigen Klicks mit SeedProd angepasst haben:

In diesem Artikel haben Sie gelernt, wie Sie in 6 einfachen Schritten ein benutzerdefiniertes WordPress-Theme erstellen, ohne dass eine Programmierung erforderlich ist.
Wenn Sie bereit sind, Ihr eigenes benutzerdefiniertes WordPress-Theme zu erstellen, können Sie sich hier Ihre Kopie von SeedProd holen.
Suchen Sie nach dem leistungsstarken WordPress-Plugin, um die Suche auf Ihrer Website zu verbessern? Sehen Sie sich die besten WordPress-Such-Plugins an, um Ihr Schaufenster für die Website-Suche zu verbessern.
Wirst du einen Online-Shop eröffnen? Werfen Sie einen Blick auf die besten WordPress E-Commerce-Plugins für digitale Downloads.
