如何创建自定义 WordPress 主题(6 个简单步骤)
已发表: 2022-04-29您想知道如何创建自定义 WordPress 主题吗?
这对于初学者来说可能很棘手,因为它通常需要编码经验和对 WordPress 的深入了解。
在本文中,我们将展示如何通过几个简单的步骤创建自定义主题,而无需编码。
让我们开始吧!
什么是 WordPress 主题?
首先,让我们澄清一下 WordPress 主题到底是什么以及它由什么组成。
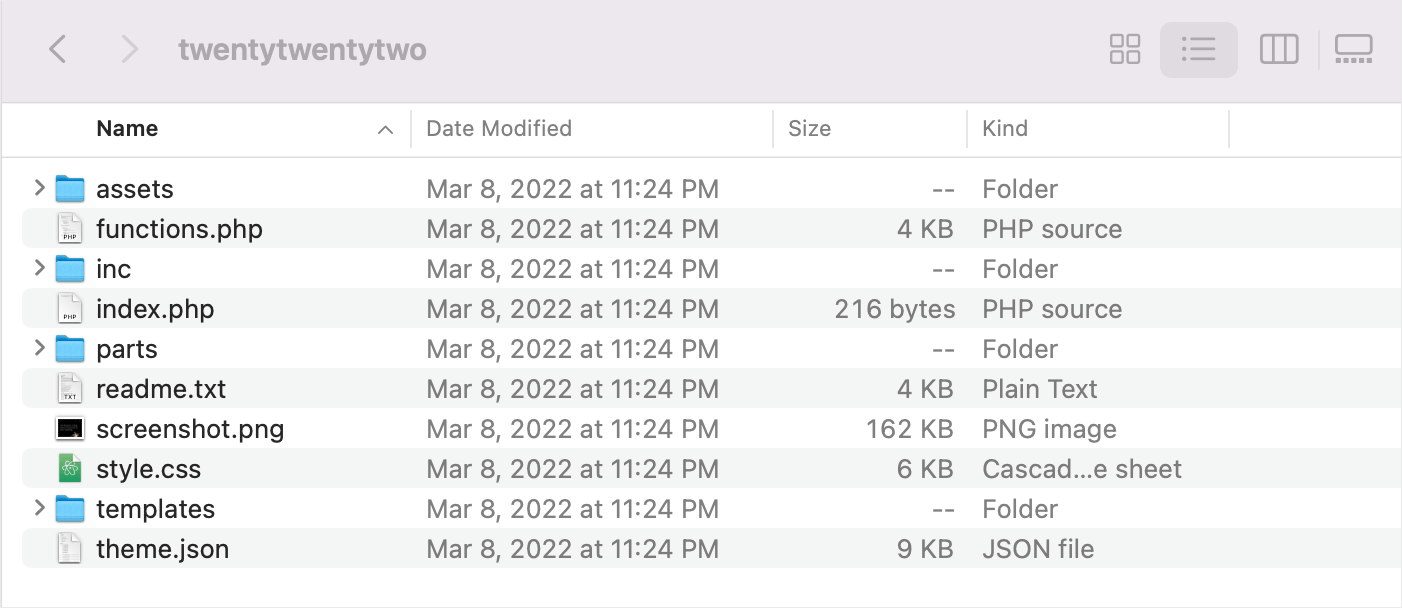
WordPress 主题是放置在主机上 WordPress主题目录中的公共文件夹中的一组文件。
该集合包括以 HTML、PHP 和 JavaScript 语言、CSS 样式表和图形编写的页面模板。
以下是它在服务器上的外观示例:

这些文件共同定义了 WordPress 网站的布局和外观。
有两种从头开始创建自定义主题的典型方法:
- 自己做。 它需要丰富的网络开发经验和大量的空闲时间。
- 聘请开发人员或网络代理。 平均价格从几百到几千美元不等。
由于显而易见的原因,这两种方法都很难为初学者所接受。
值得庆幸的是,还有第三种方法可以创建自定义主题,而不会破坏银行或成为编码大师。
这可以通过使用 SeedProd 插件来实现。 让我们详细看一下它,并找出它在 WordPress 用户中如此受欢迎的原因。
为什么使用 SeedProd 创建自定义 WordPress 主题?
SeedProd 是 WordPress 排名第一的网站构建器插件,活跃安装量超过一百万。

这是一个真正的游戏规则改变者,因为它允许您在几分钟内创建一流的自定义 WordPress 主题,无需编码。
秘密成分是方便而强大的 SeedProd 可视化编辑器。 使用它,您可以轻松地将必要的站点元素、块甚至整个部分拖放到您的页面中。
以下是其工作原理的简短预览:

SeedProd 自动优化页面和主题以实现快速加载。 它使您可以确保为访问者提供最佳用户体验。
默认情况下,它们还具有响应性和移动就绪性,因此您不必担心您的网站在不同设备上的外观。
除此之外,SeedProd 还具有强大的功能,例如:
- 数百个现成的页面模板。 没有从头开始创建主题的灵感? 您可以使用 150 多个预建模板之一,并轻松自定义它们以满足您的需求。
- WooCommerce 集成。 在线销售产品? SeedProd 与 WooCommerce 完全兼容,因此您可以创建现代即将推出的结帐页面、产品网格等。
- 电子邮件订阅者管理仪表板。 你有电子邮件通讯吗? SeedProd 允许您在方便的仪表板上收集电子邮件并跟踪订阅者的状态。
- SEO优化的代码。 担心代码清晰? 您使用 SeedProd 创建的主题和页面代码对 SEO 友好,并满足所有搜索引擎要求。
此外,SeedProd 拥有一支出色且反应迅速的支持团队。
尽管此插件非常易于使用,但如果您有任何问题,他们随时准备提供帮助。
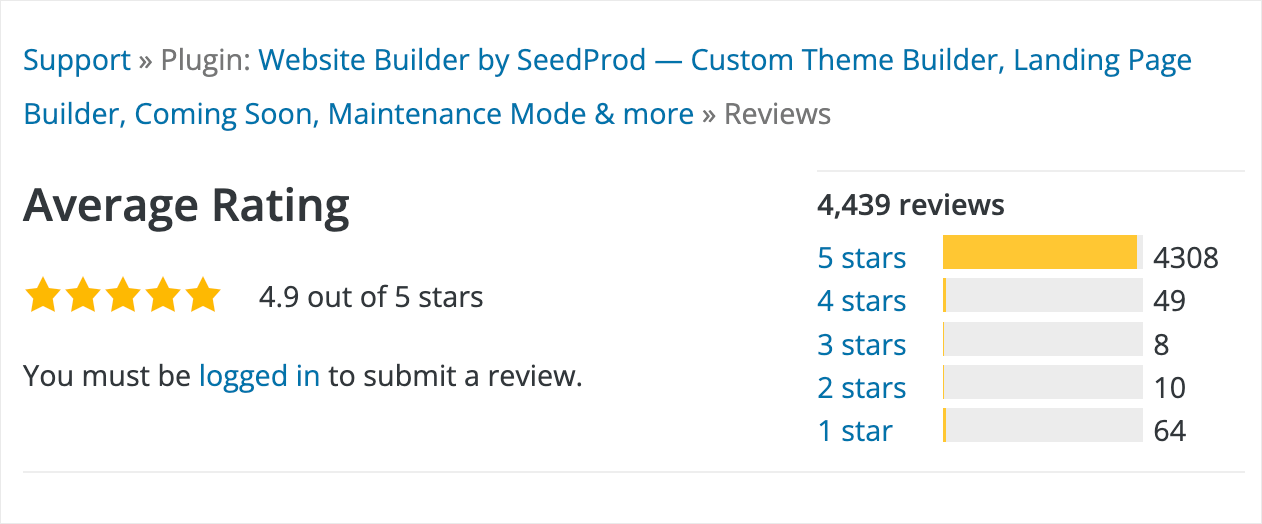
但数字胜于雄辩。 SeedProd 有超过 4,000 条评论,平均评分为4.9 星,满分 5 星。

来自兴奋用户的反馈毫无疑问是当之无愧的。
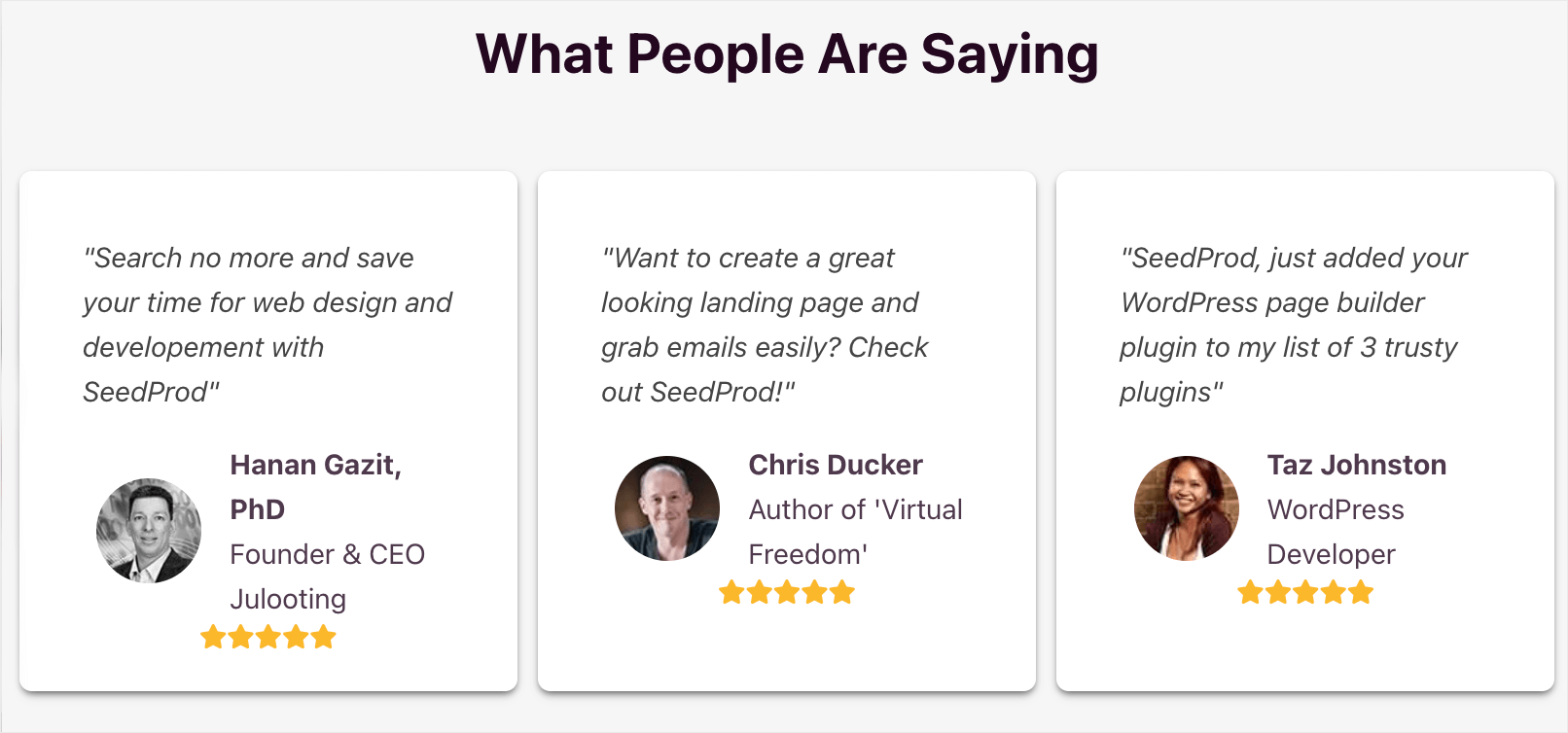
以下是人们对 SeedProd 体验的评价:

现在您知道为什么使用 SeedProd 是为初学者创建自定义主题的最佳方式,让我们看看如何做到这一点。
如何创建自定义 WordPress 主题
这个详细的教程有 6 个简单的步骤。 跟随他们创建一个漂亮的自定义 WordPress 主题,而无需接触任何一行代码。
以下是帮助您浏览的目录:
- 第 1 步:安装并激活 SeedProd 插件
- 第 2 步:选择一个预建的 WordPress 主题
- 第 3 步:自定义您的 WordPress 主题部分
- 第 4 步:自定义主题的全局 CSS(无代码)
- 第 5 步:连接到您的电子邮件营销服务
- 第 6 步:发布您的自定义 WordPress 主题
第 1 步:安装并激活 SeedProd 插件
要开始,请在此处获取您的 SeedProd 副本。
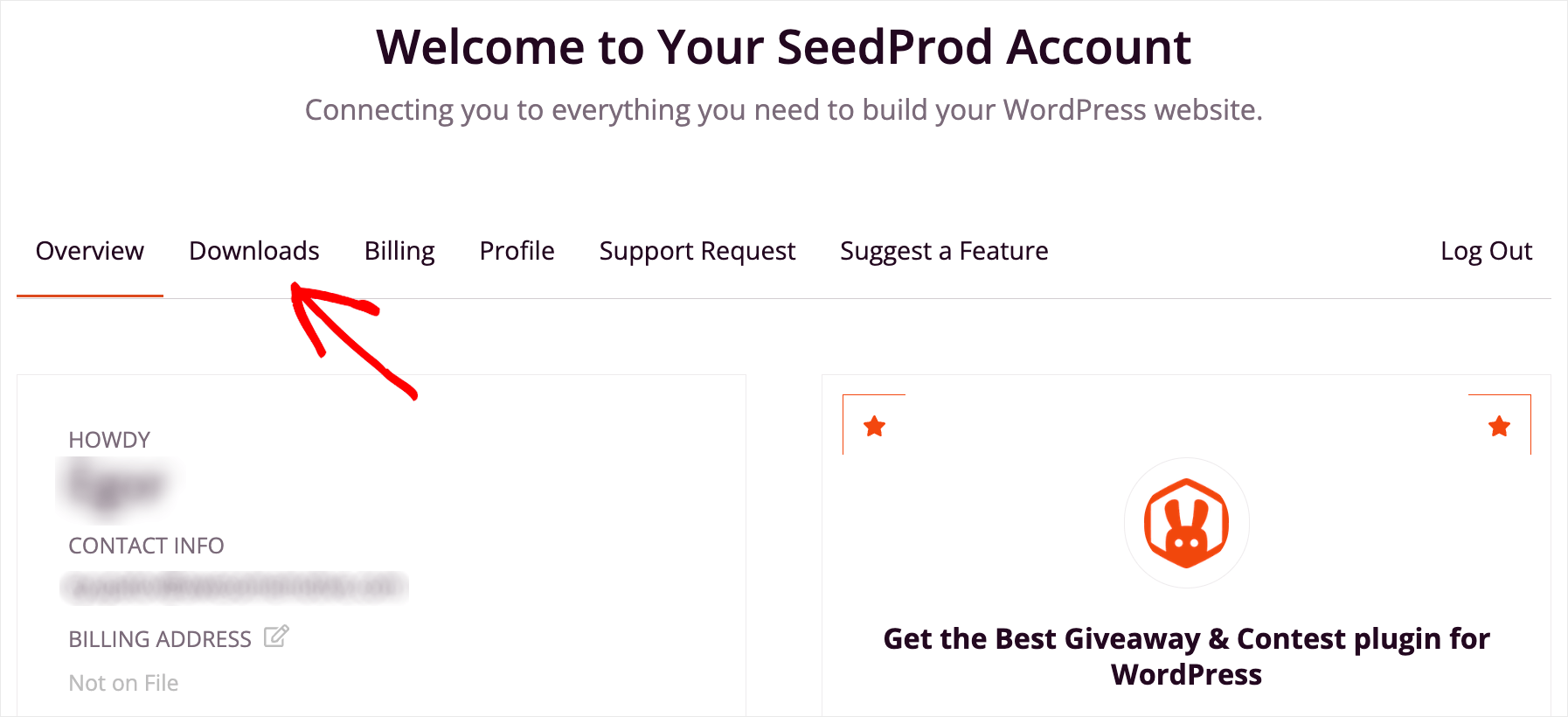
完成后,您将收到一封电子邮件,其中包含您的登录详细信息和访问您的 SeedProd 帐户的链接。
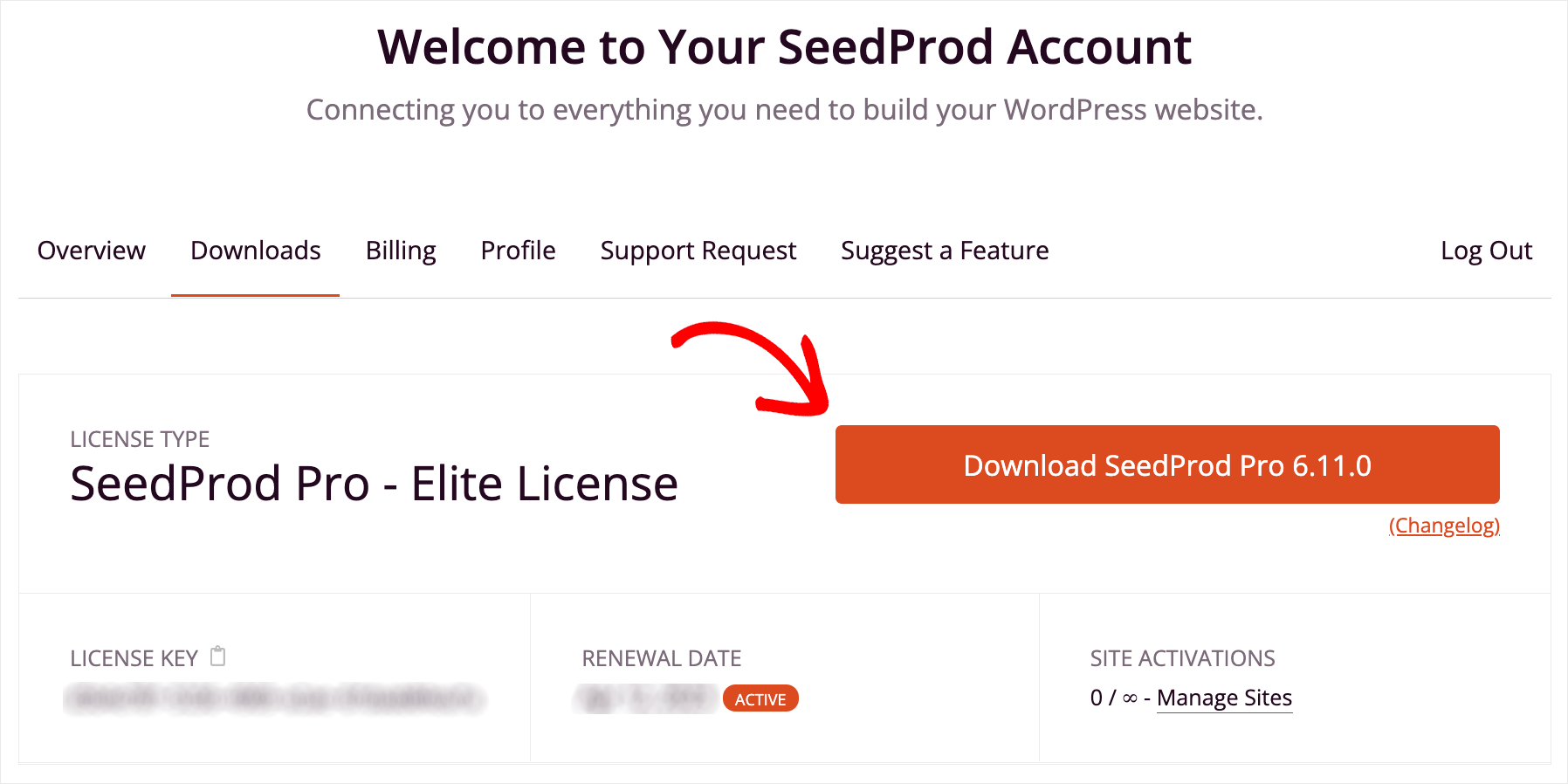
按照此链接,登录您的 SeedProd 帐户并转到“下载”选项卡。

然后,单击下载 SeedProd按钮开始将插件的 ZIP 文件下载到您的计算机。

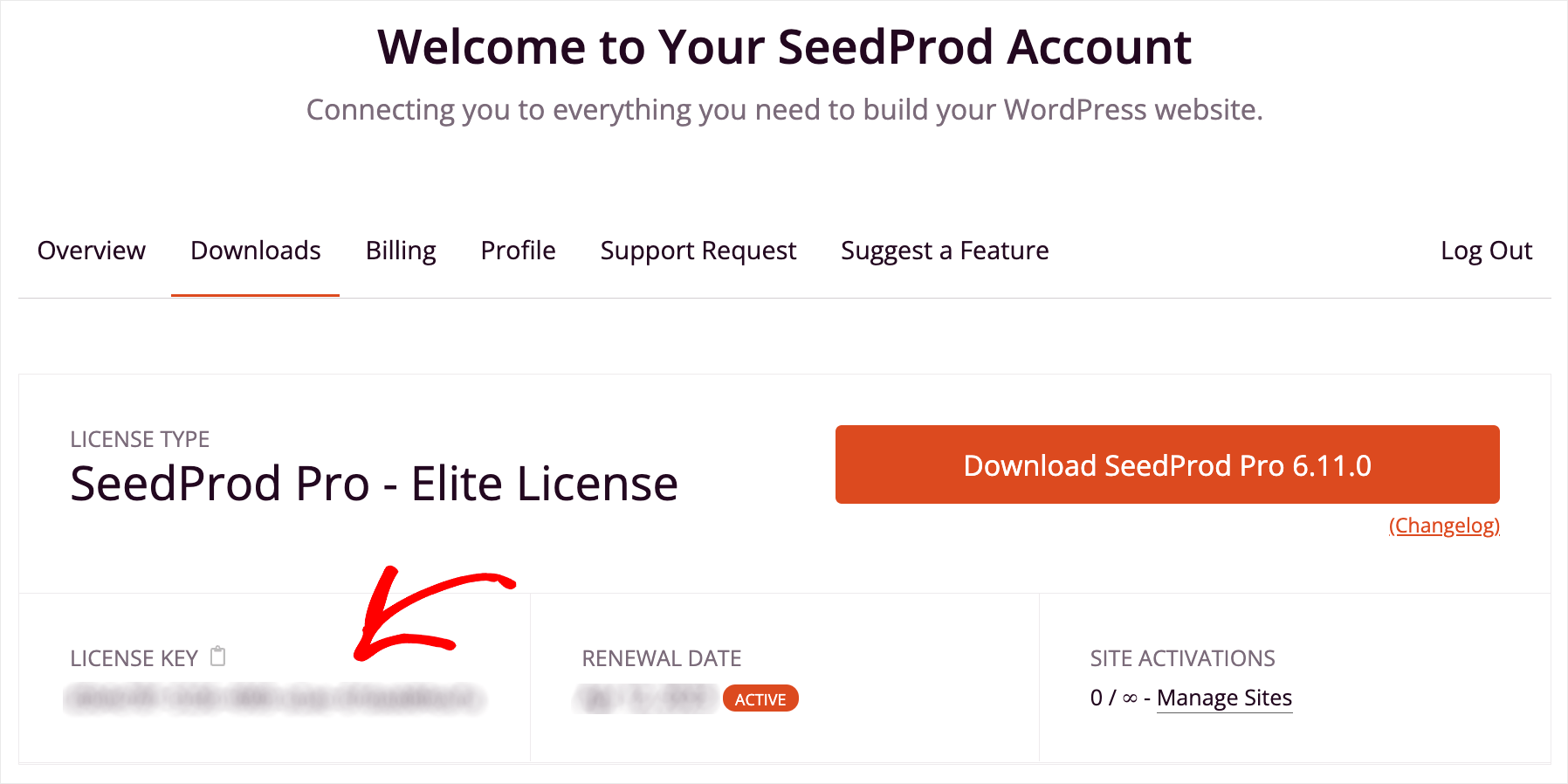
完成下载后,在同一选项卡上复制您的许可证密钥。 您需要进一步激活您的 SeedProd 副本。

下一步是将下载的 ZIP 文件上传到您的站点并安装插件。
如果您需要帮助,您可以按照本教程学习如何安装 WordPress 插件。
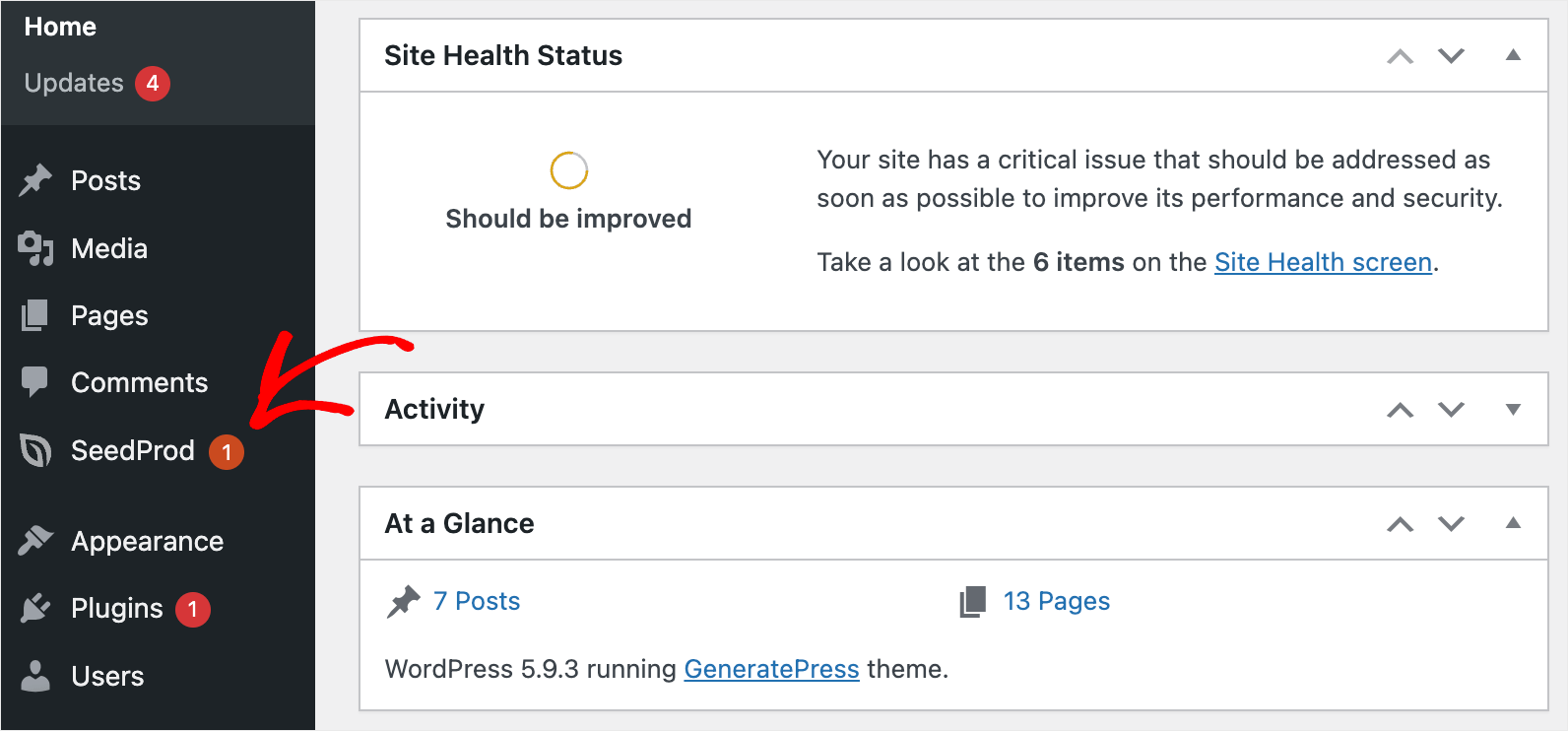
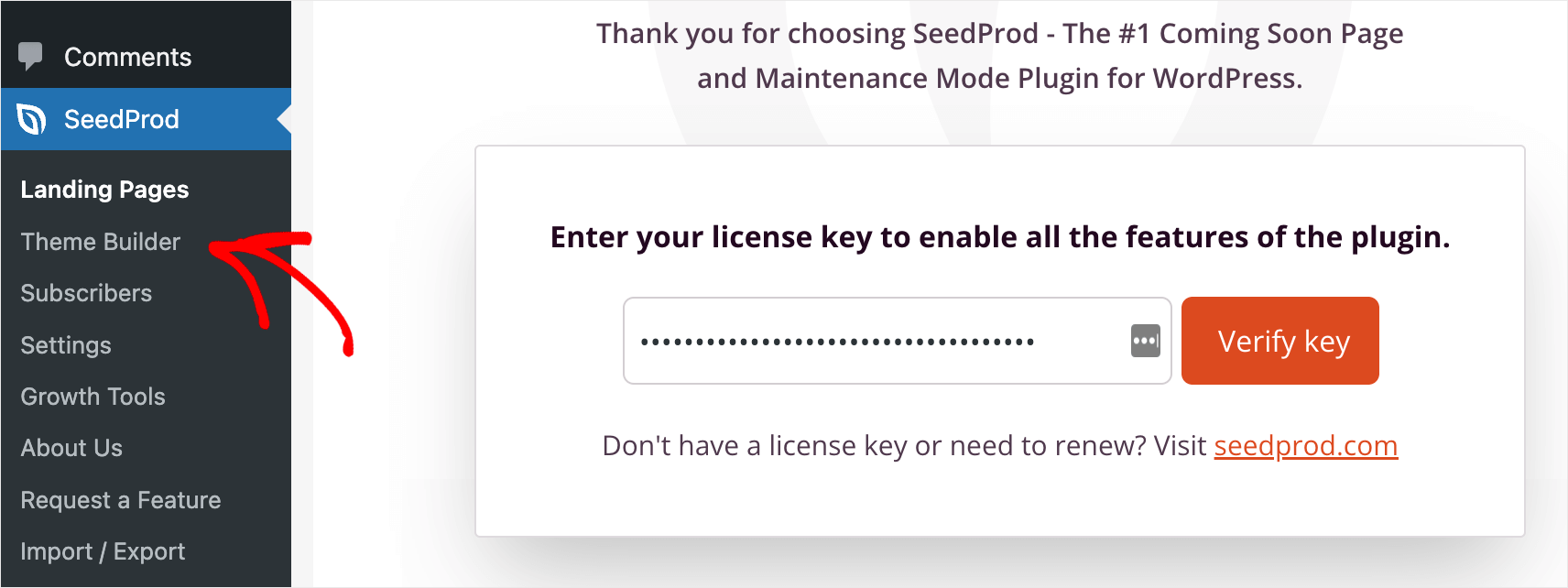
安装插件后,转到 WordPress 仪表板并单击左侧面板上的SeedProd按钮。

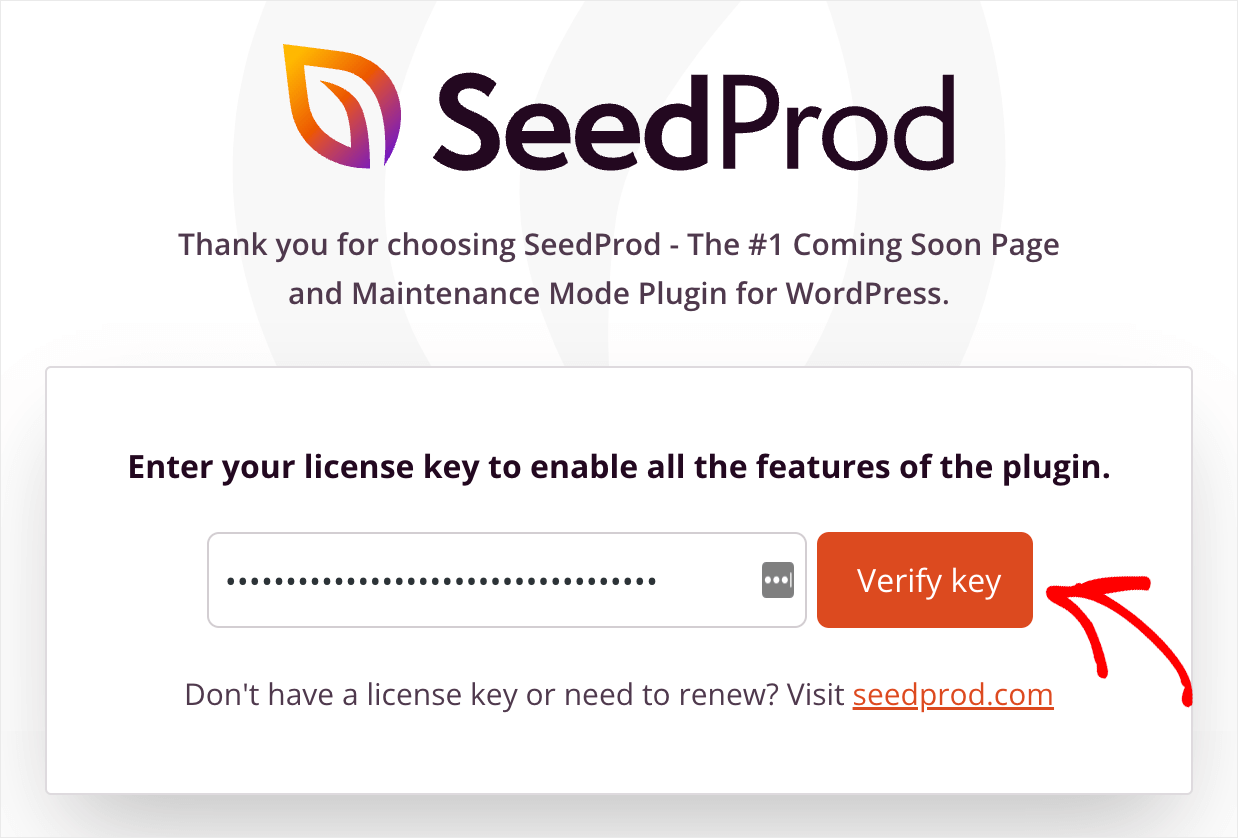
然后,将您的许可证密钥粘贴到许可证字段中,然后按验证密钥按钮。

激活 SeedProd 副本后,您就可以开始创建自定义 WordPress 主题了。
第 2 步:选择一个预建的 WordPress 主题
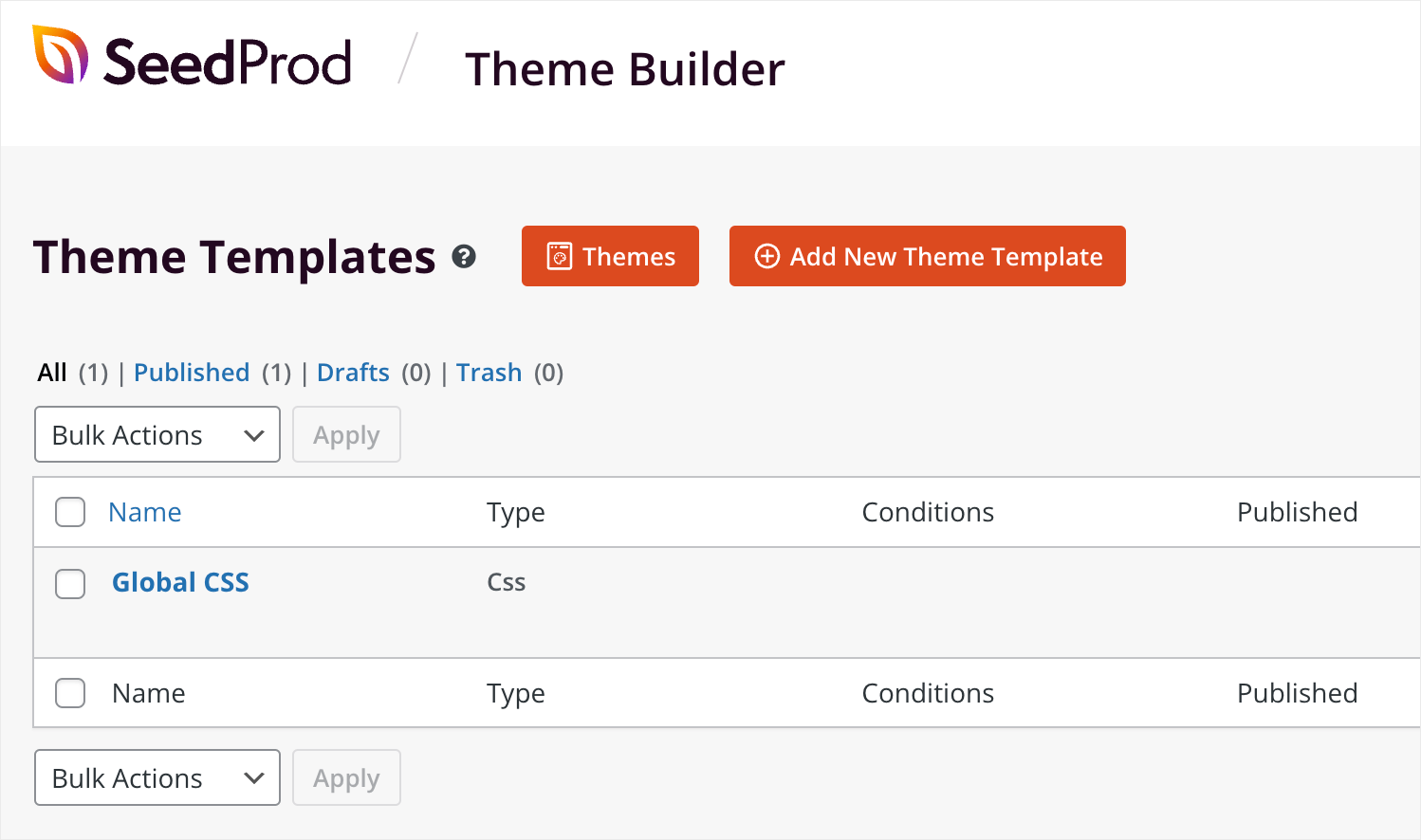
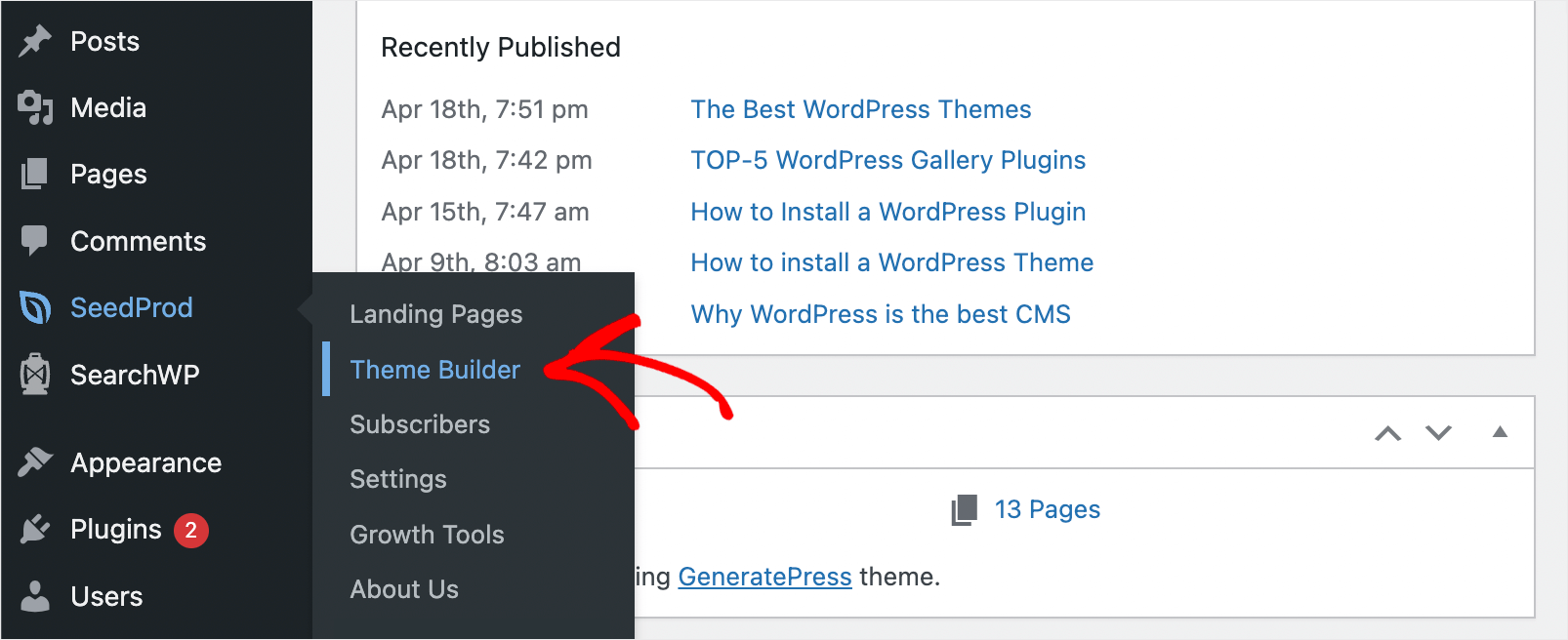
要开始使用,请导航到仪表板中的SeedProd » Theme Builder 。

在此页面上,您可以管理自定义主题并创建新主题。

从这里开始,您有两种方式。
第一个是从头开始创建自定义主题的每个部分。
每个 WordPress 主题都由以下部分组成:
- 标题
- 页脚
- 单个帖子
- 单页
- 存档(博客页面)
- 主页
- 侧边栏
这些部分构成了您的主题,SeedProd 允许您单独创建和自定义它们。
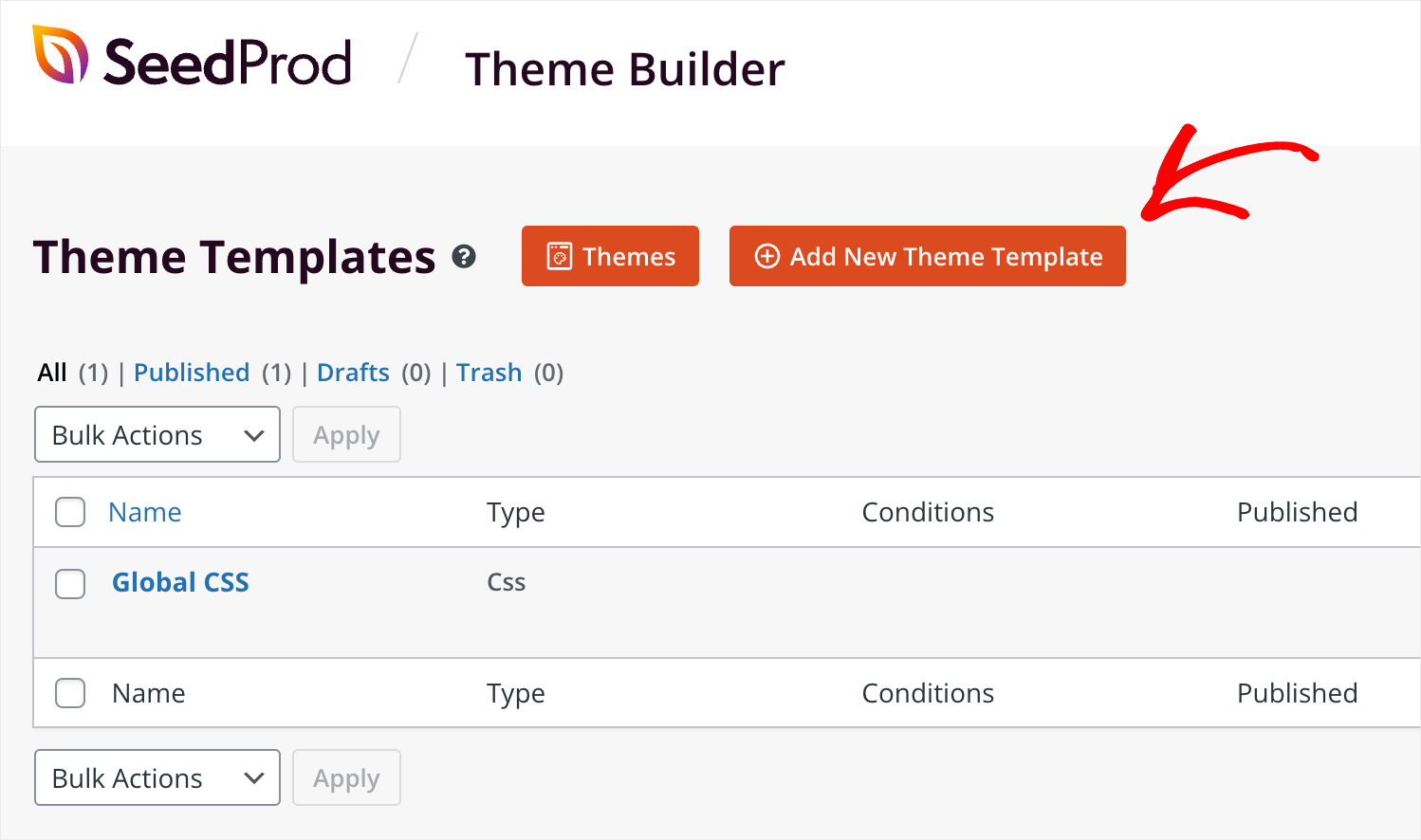
要开始创建主题的新部分,请按添加新主题模板按钮。

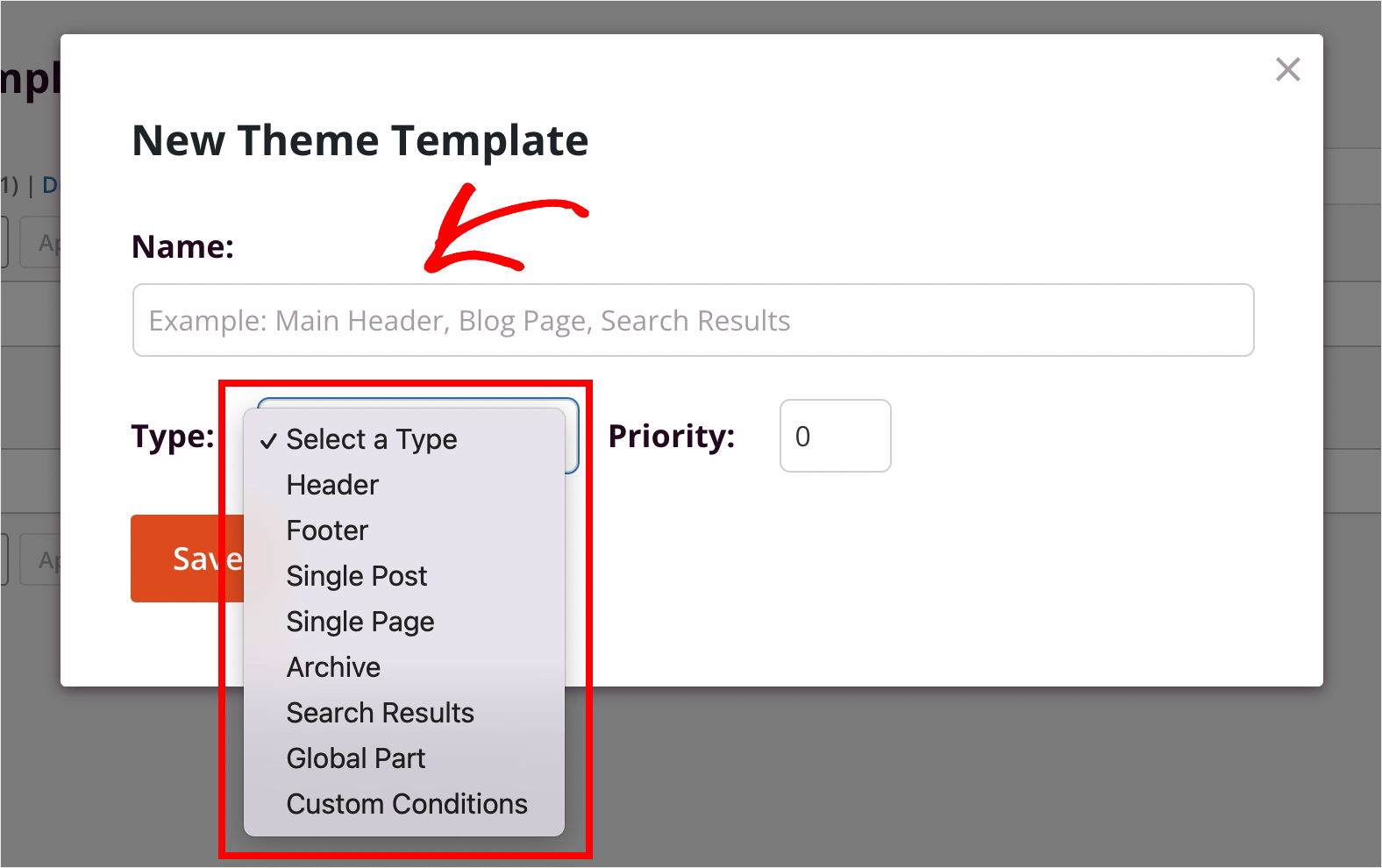
在这里,您可以选择主题部分的类型,为其命名,然后从头开始构建它。

但是,如果您觉得第一次尝试太难了,还有第二种方法来创建您的自定义 WordPress 主题。
SeedProd 附带了一堆具有专业外观的预制主题模板。 您可以选择它们并根据需要自定义它们。
在本教程中,我们将专注于这种方式,因为它对初学者来说更容易,并且允许我们向您展示更多 SeedProd 功能。
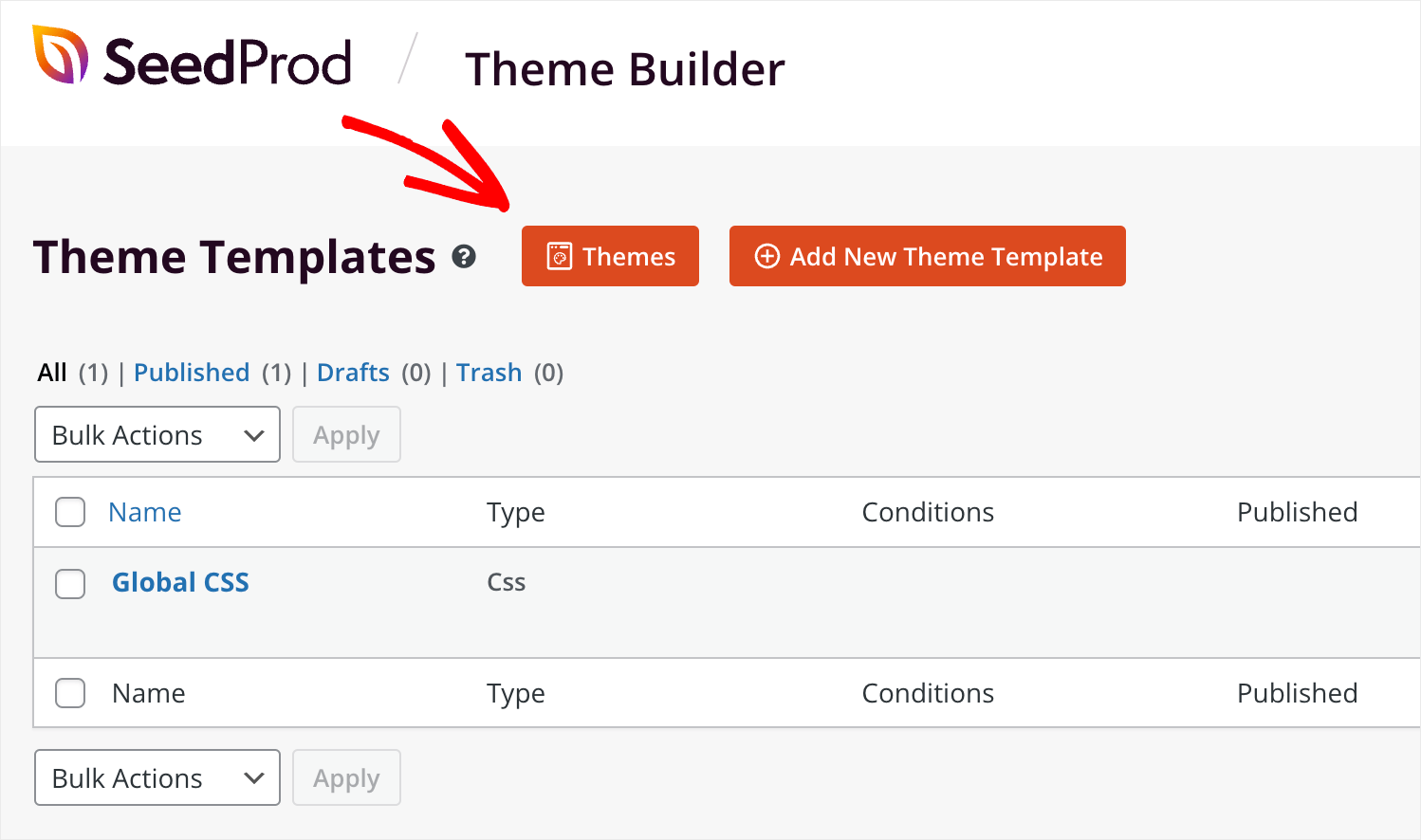
要开始自定义其中一个现成的主题模板,请按主题按钮。

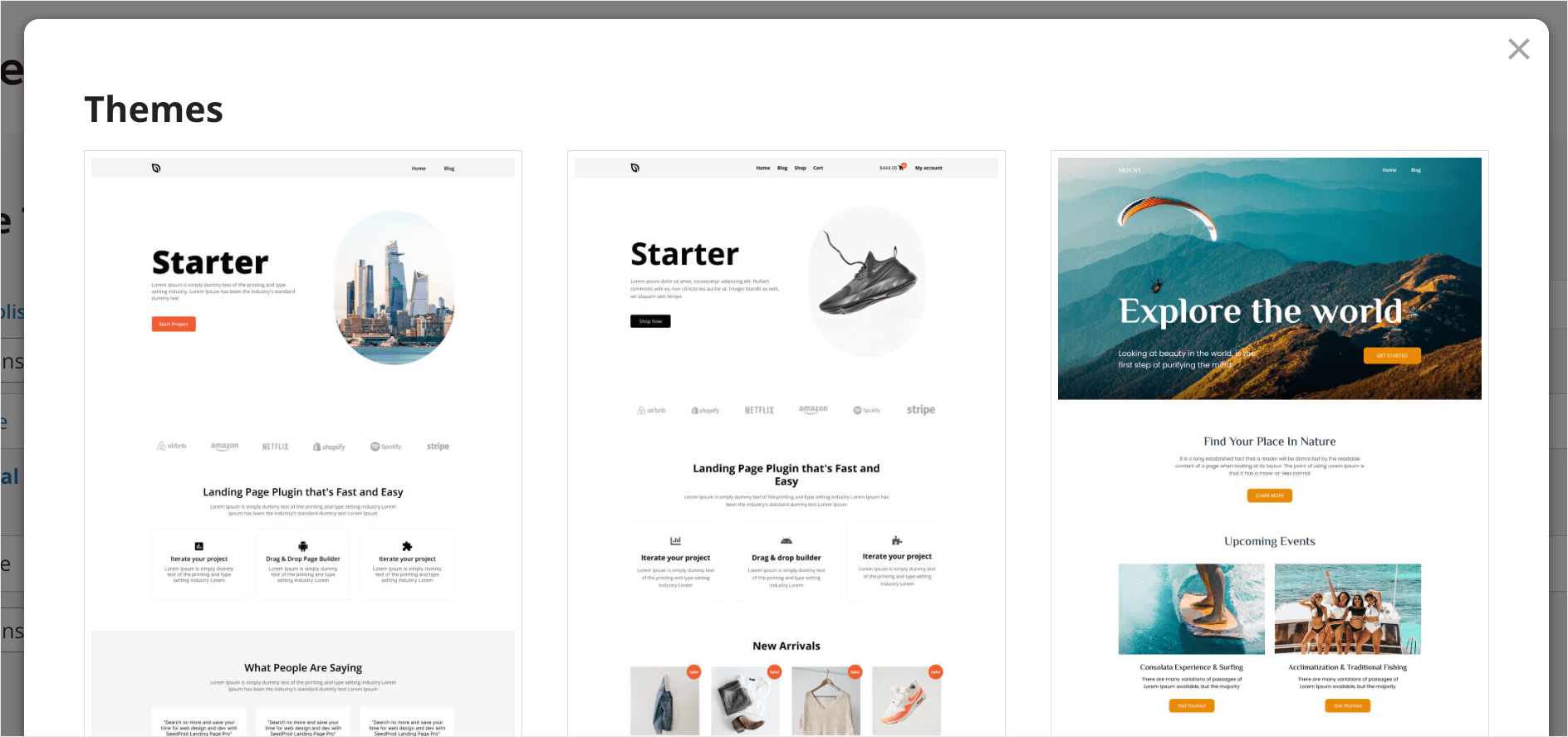
在这里,您会发现用于不同目的的各种主题。 例如,有个人博客、投资组合、商业或电子商务网站等主题。

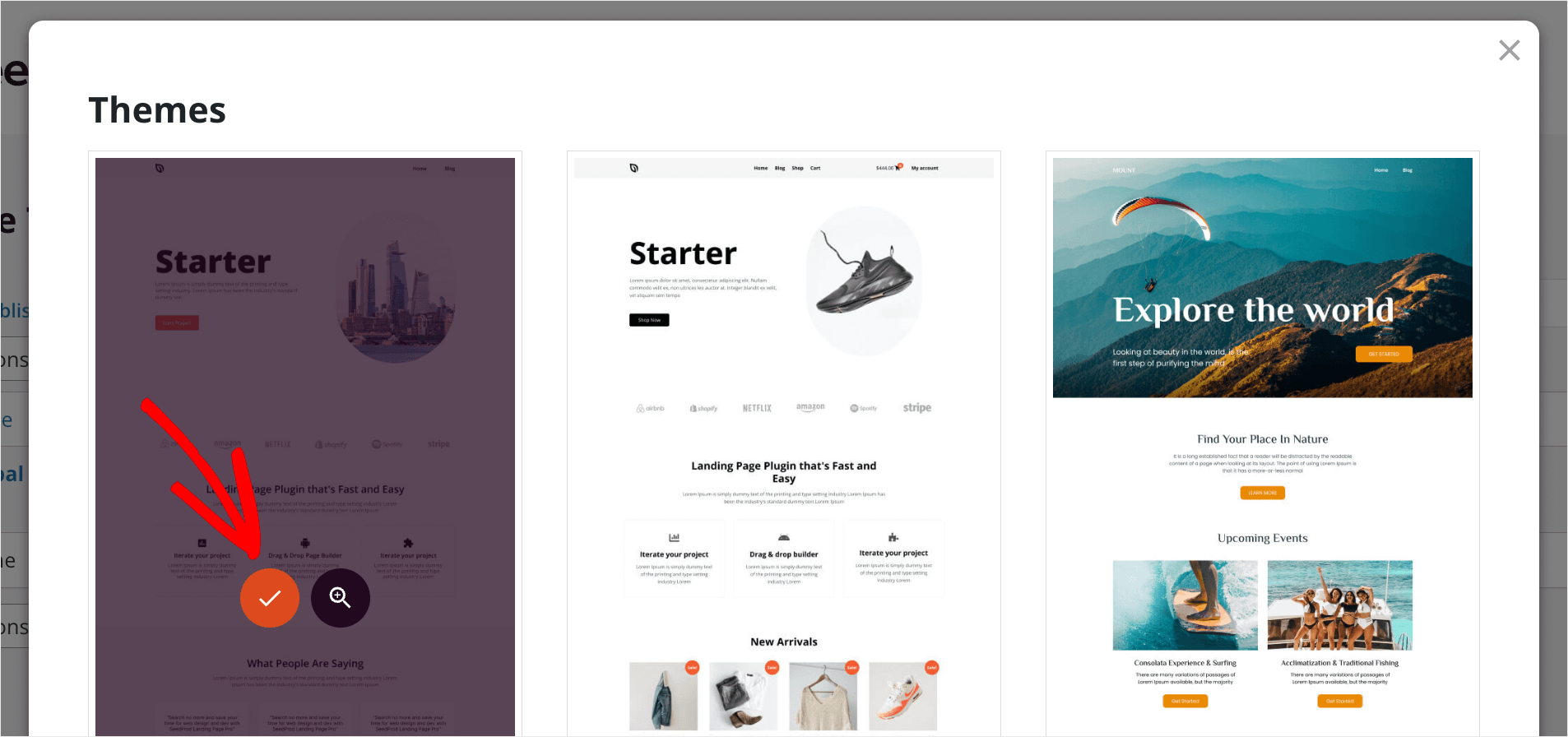
要选择您喜欢的主题,请将光标悬停在它上面并单击复选标记图标。 例如,我们将选择一个入门模板。

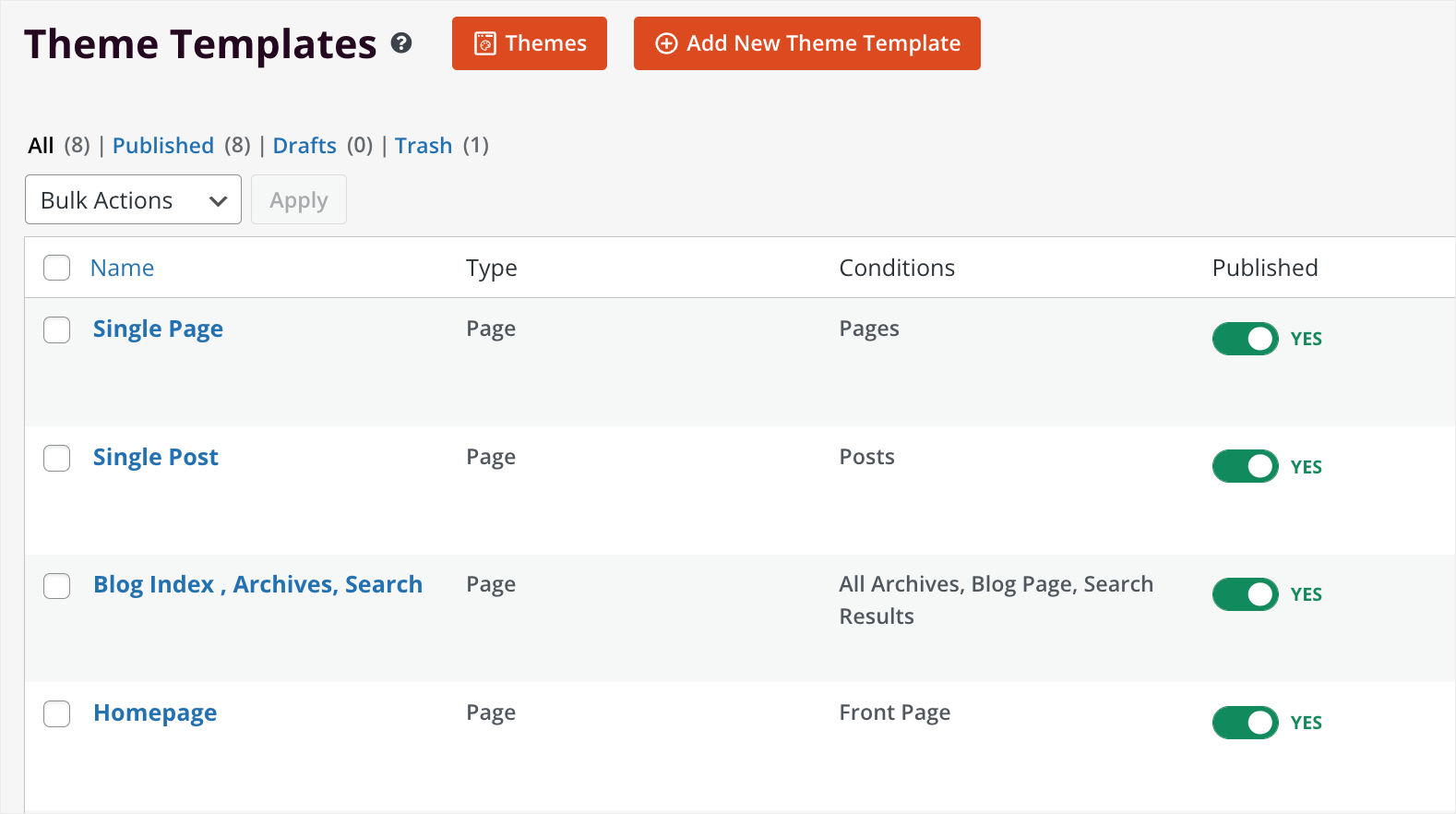
选择模板后,SeedProd 会自动创建组成它的部分。
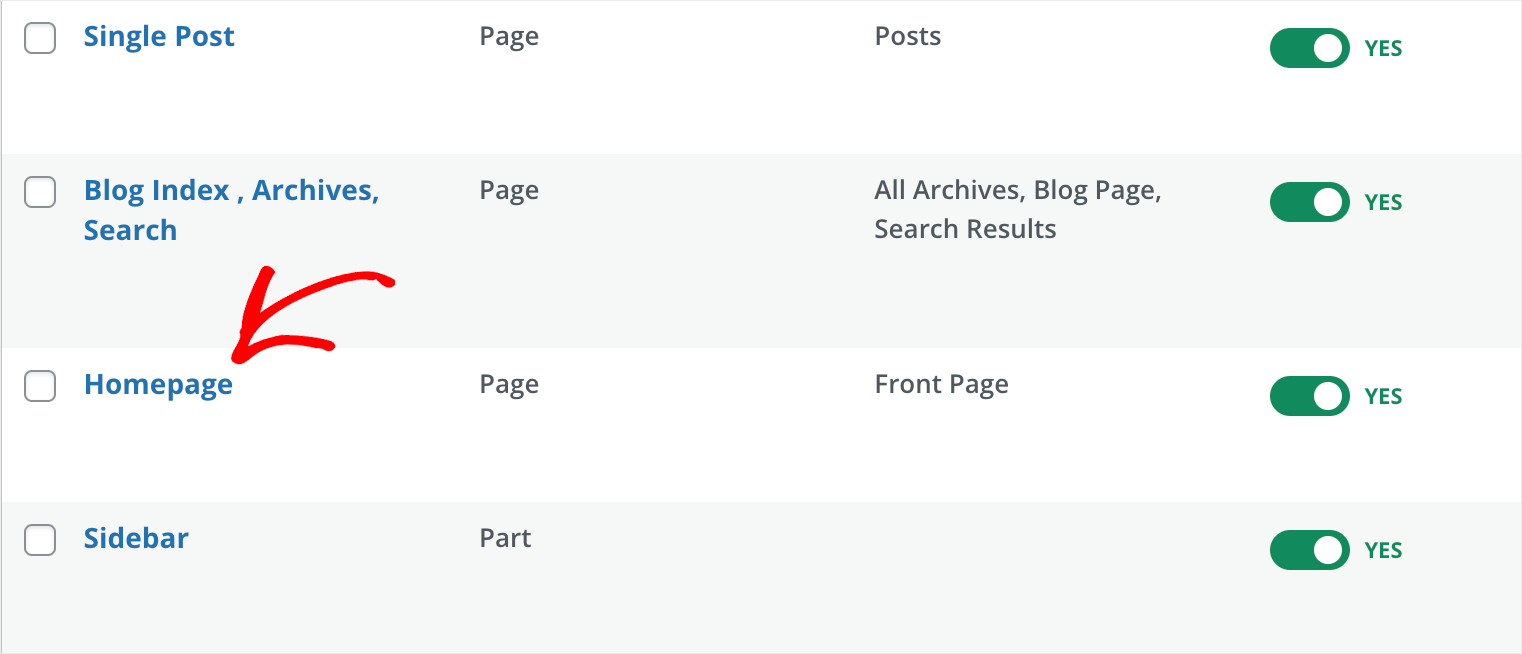
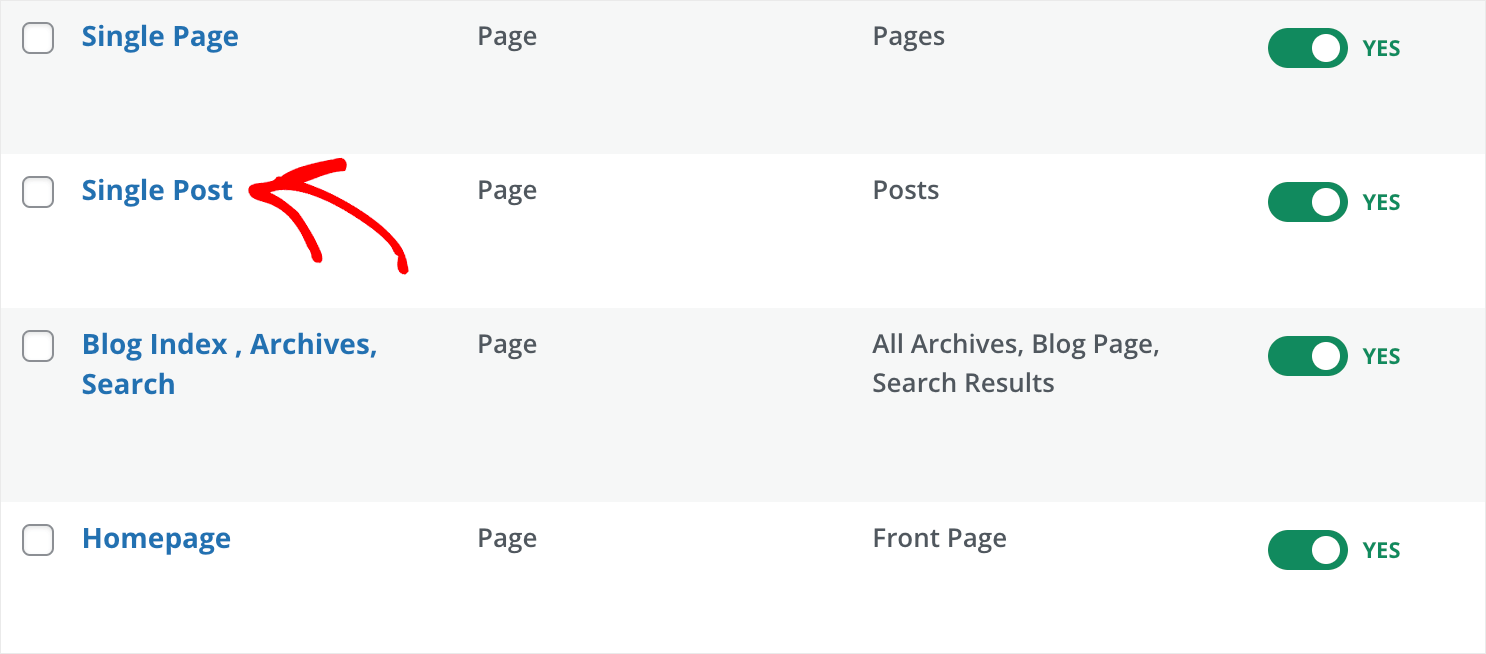
如您所见,我们的主题不仅包括页眉、页脚和侧边栏等页面部分模板。
还有整个页面的模板,例如单个页面、帖子、档案和主页。

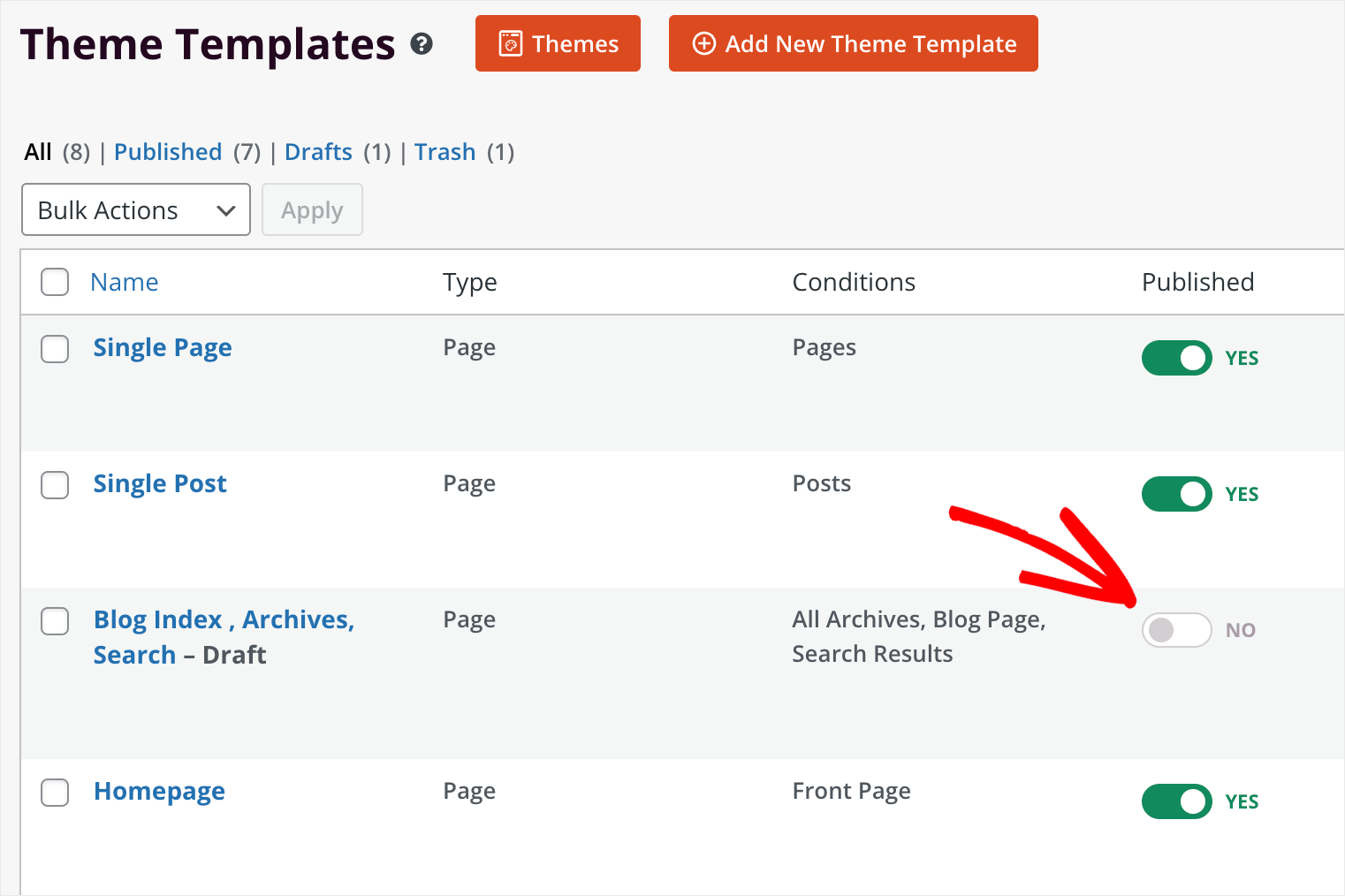
如果您的网站不需要特定模板,则可以通过切换旁边的切换来取消发布它。

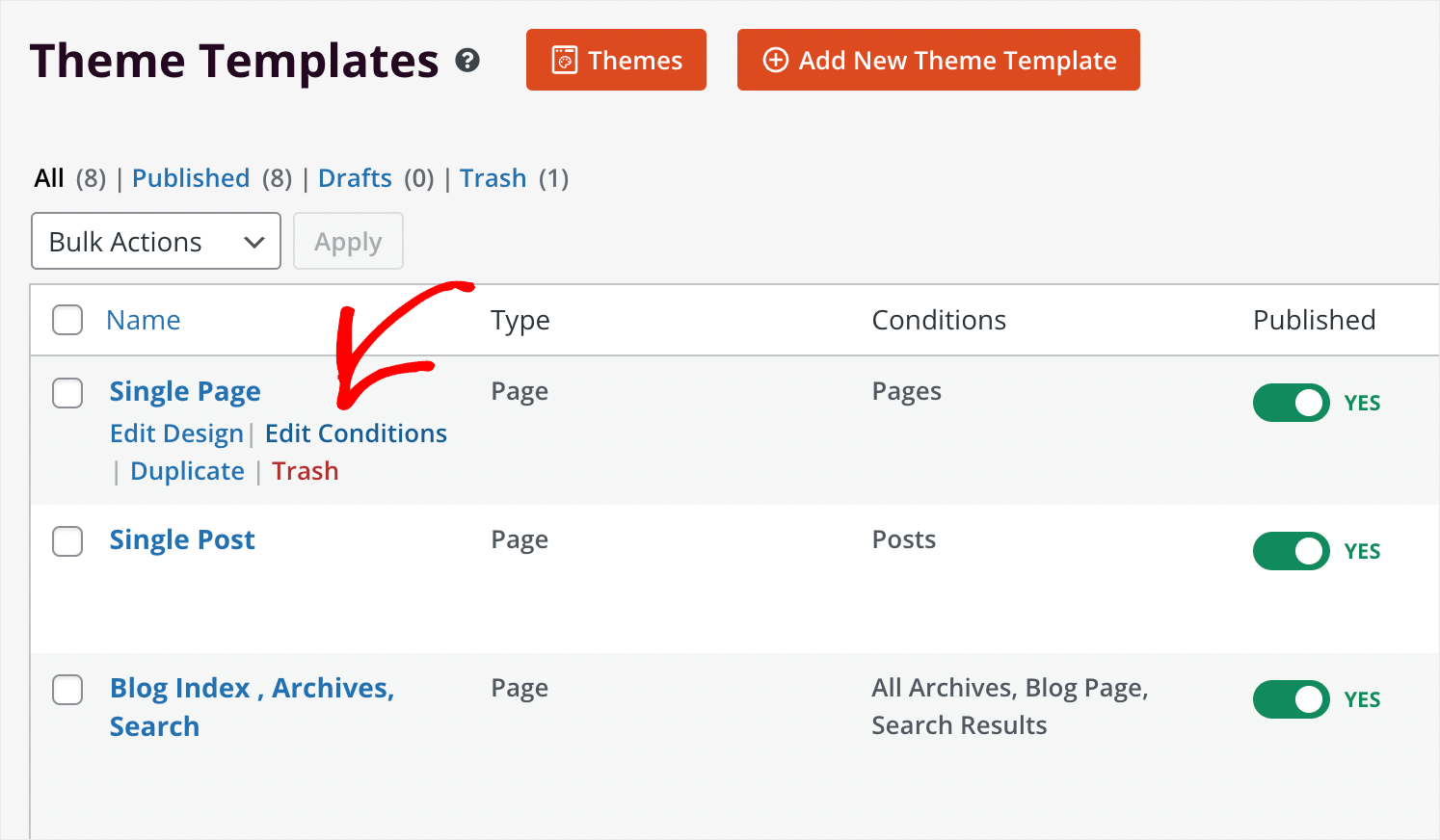
要更改模板的名称或编辑应出现在您网站上的条件,请单击“编辑条件”链接。

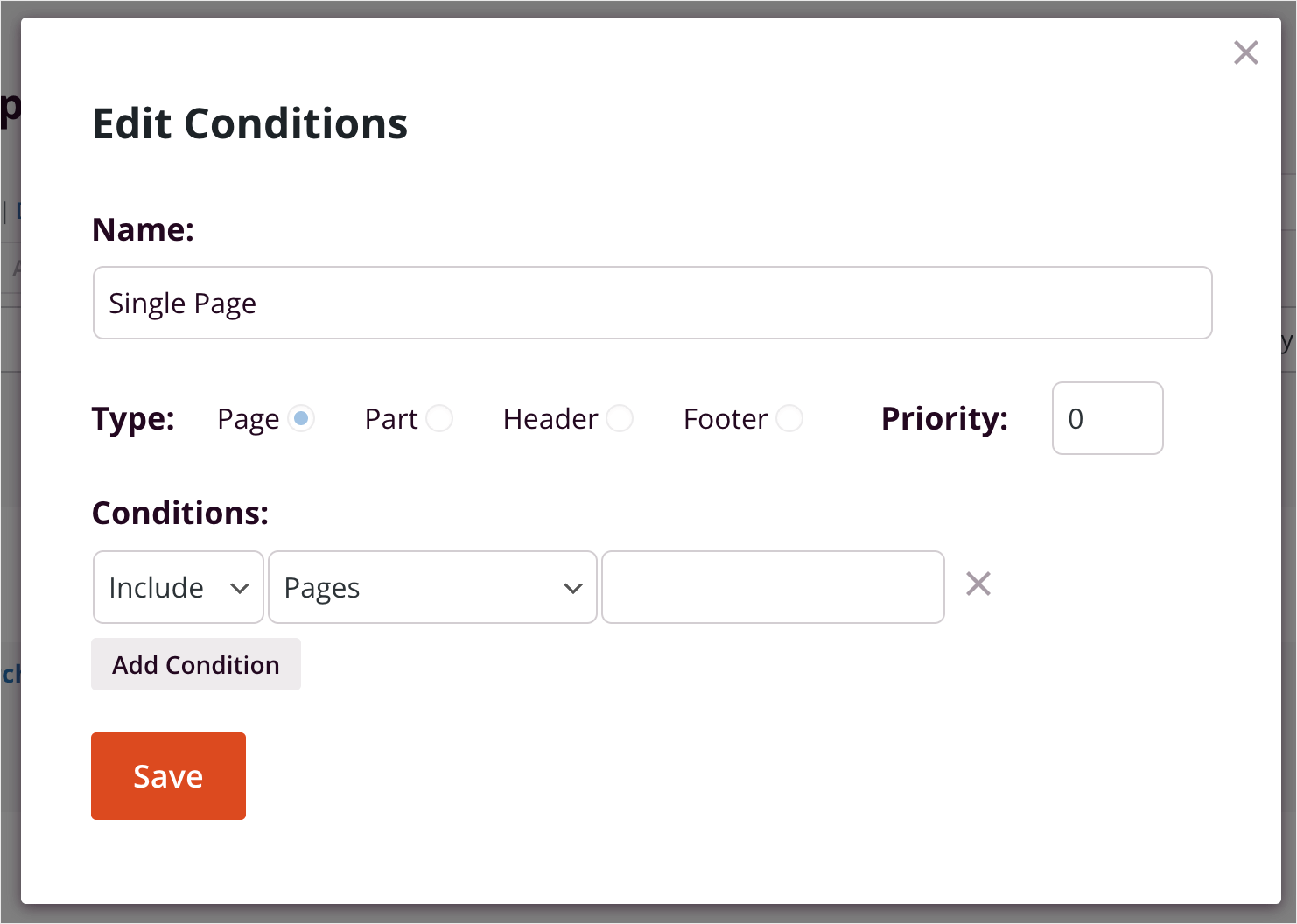
它将打开一个模式窗口,您可以在其中以您想要的方式命名模板并更改其类型、优先级和条件。

既然您知道如何管理主题的各个部分,您就可以开始自定义它了。
第 3 步:自定义您的 WordPress 主题部分
首先,让我们自定义标题,因为它是访问者访问您的网站后首先看到的内容。
标题
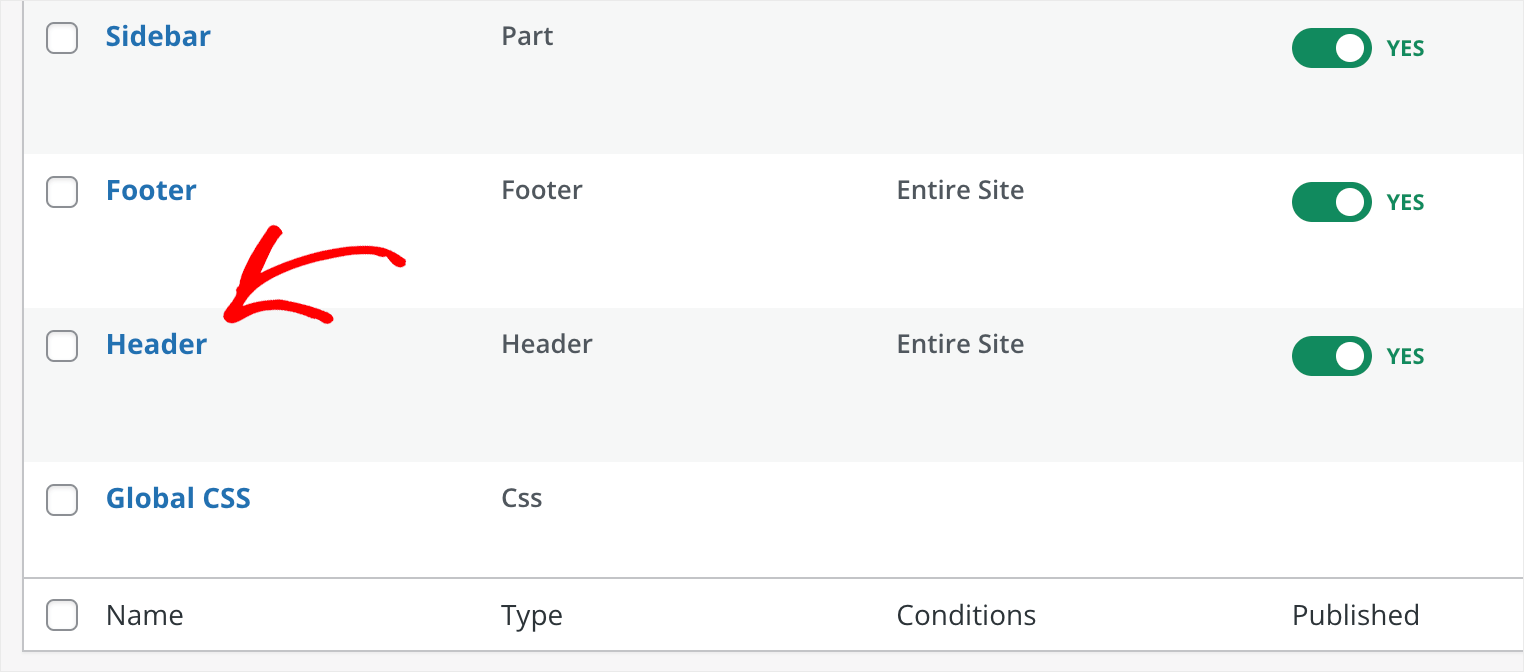
要开始,请向下滚动Theme Builder页面,找到Header模板并单击它。

注意:页眉和页脚对整个站点是通用的。 这意味着您对它们所做的每一项更改都将在您网站的每个页面上可见。
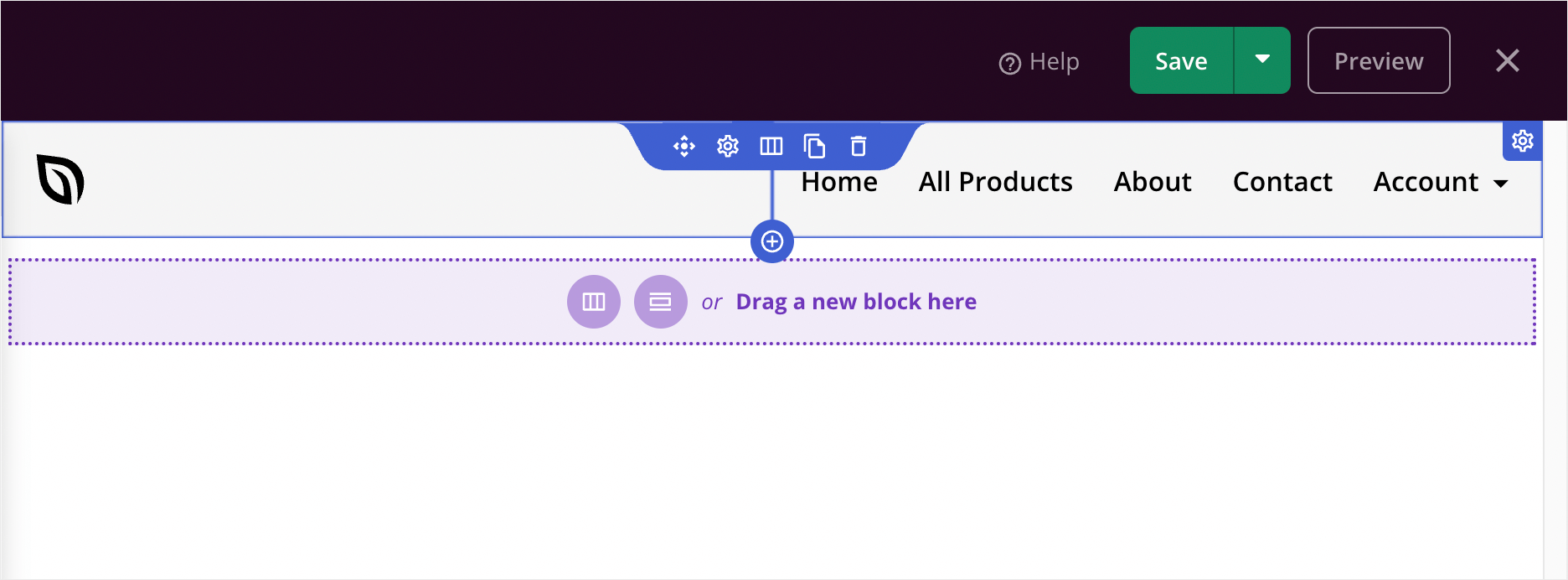
如您所见,我们的标头由两部分组成。 左侧部分带有站点徽标,右侧部分带有导航菜单。

SeedProd 有一个可视化的拖放编辑器。 您可以与页面上的任何元素进行交互,只需在页面上拖动它们即可添加新元素。
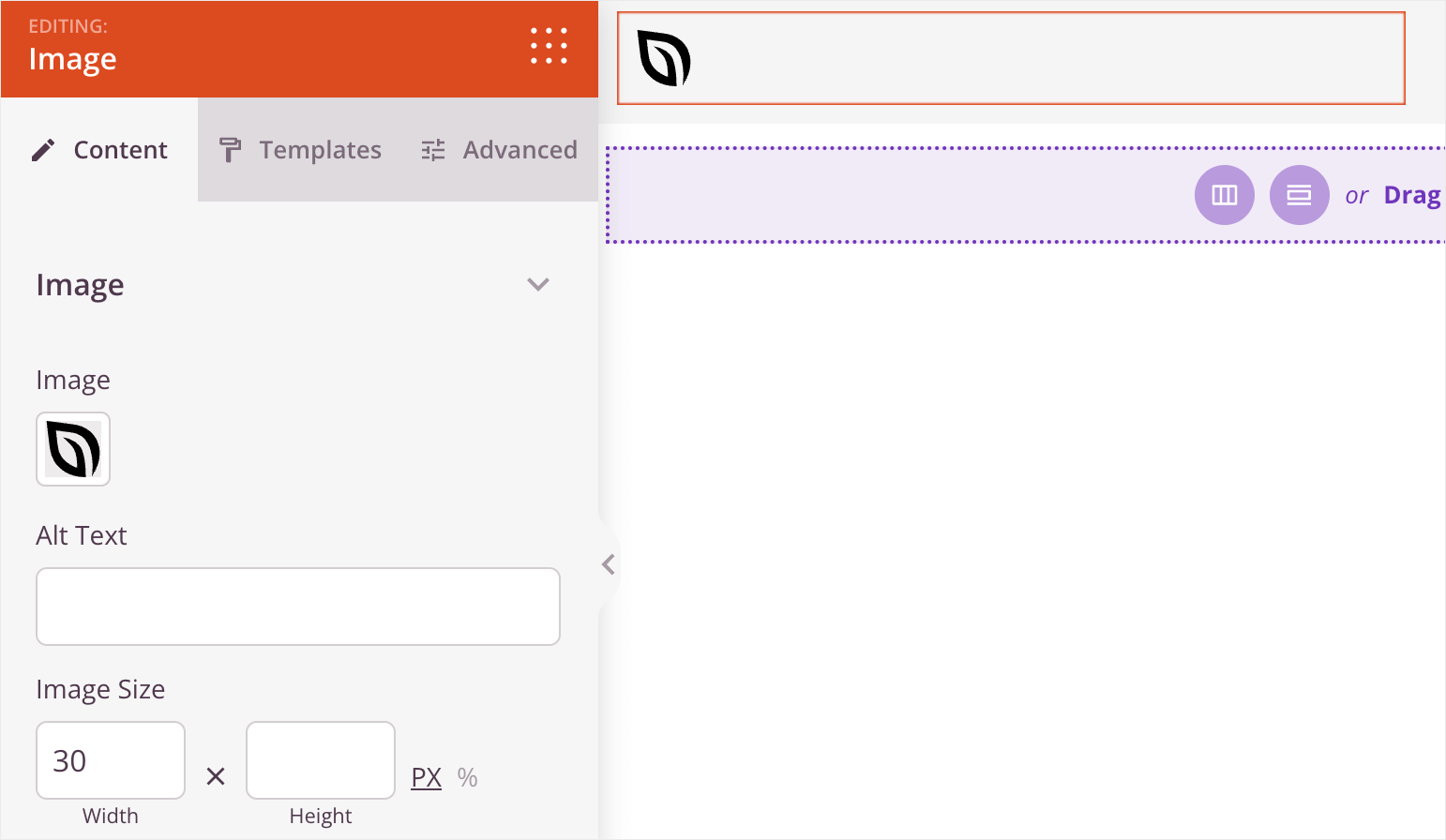
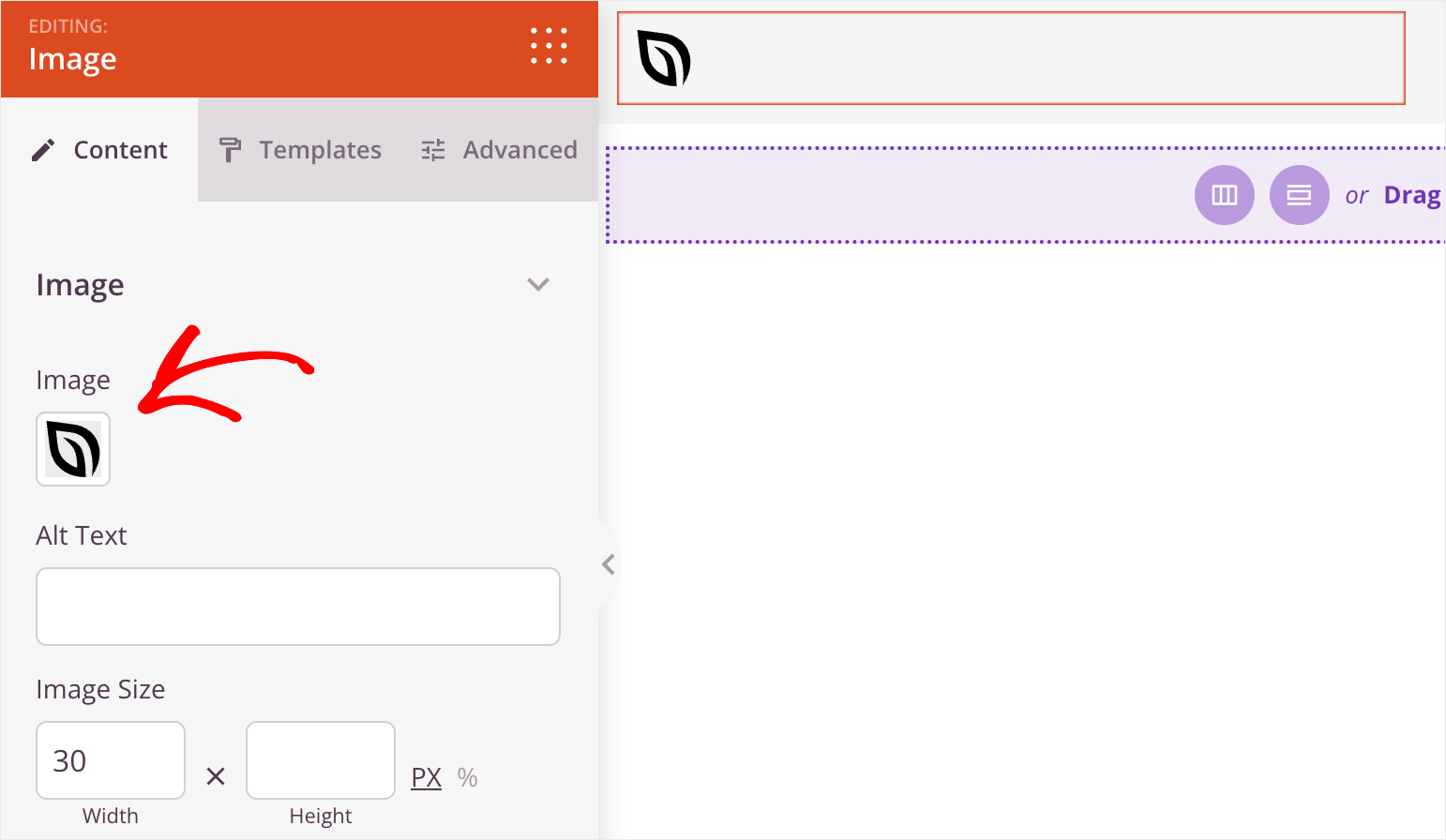
让我们尝试更改徽标。 为此,单击它,将出现一个侧边栏,您可以在其中编辑元素设置。

SeedProd 编辑器中的每种元素都有自己的一组设置和自定义选项。
例如,我们的 logo 具有Image类型。 因此,它具有您通常期望从图像中获得的所有设置,例如其源文件、替代文本、大小等。
您还可以在左侧边栏的Content 、 Templates和Advanced选项卡之间切换,以发现更多自定义选项。

现在,假设我们想用我们自己的替换默认徽标。
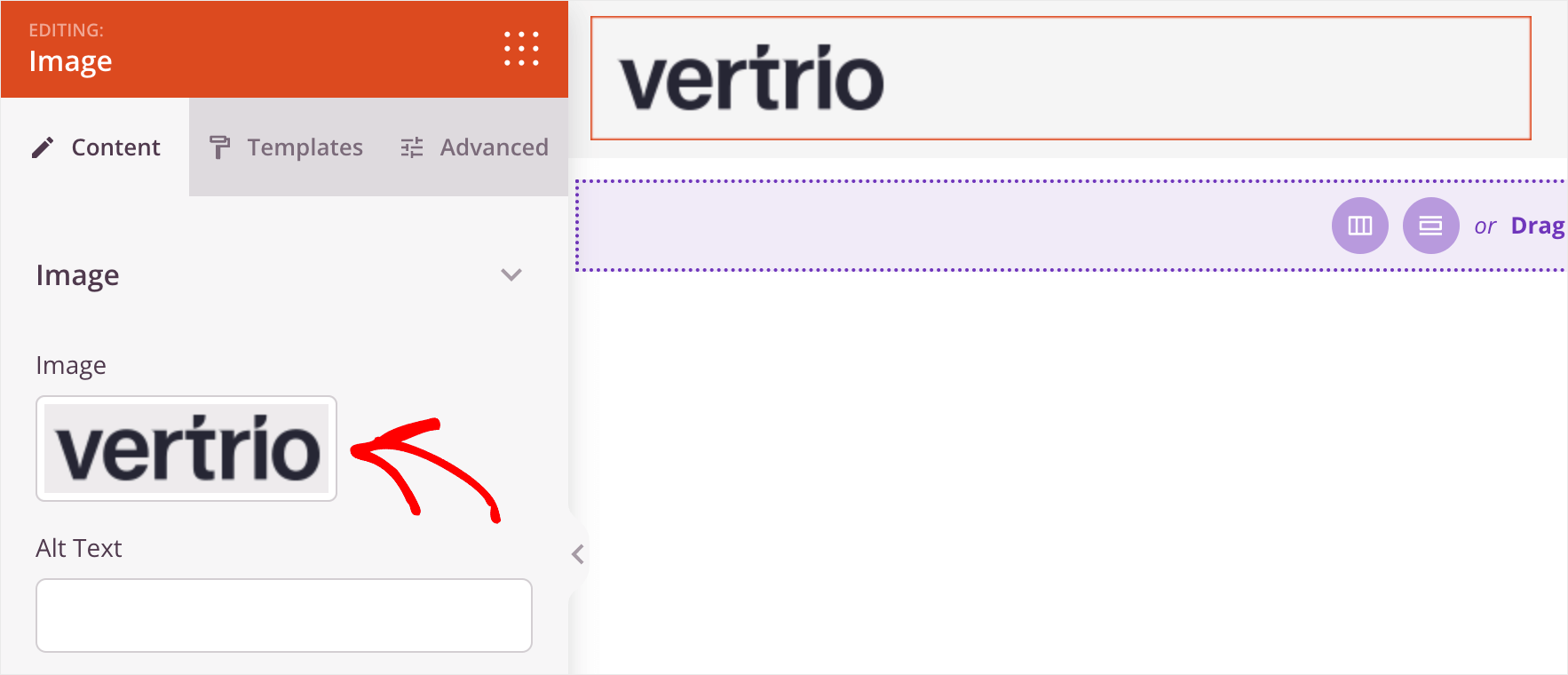
为此,请单击当前徽标图像,然后您可以选择要使用的图像。

以下是我们的新徽标在我们的测试网站上的外观:

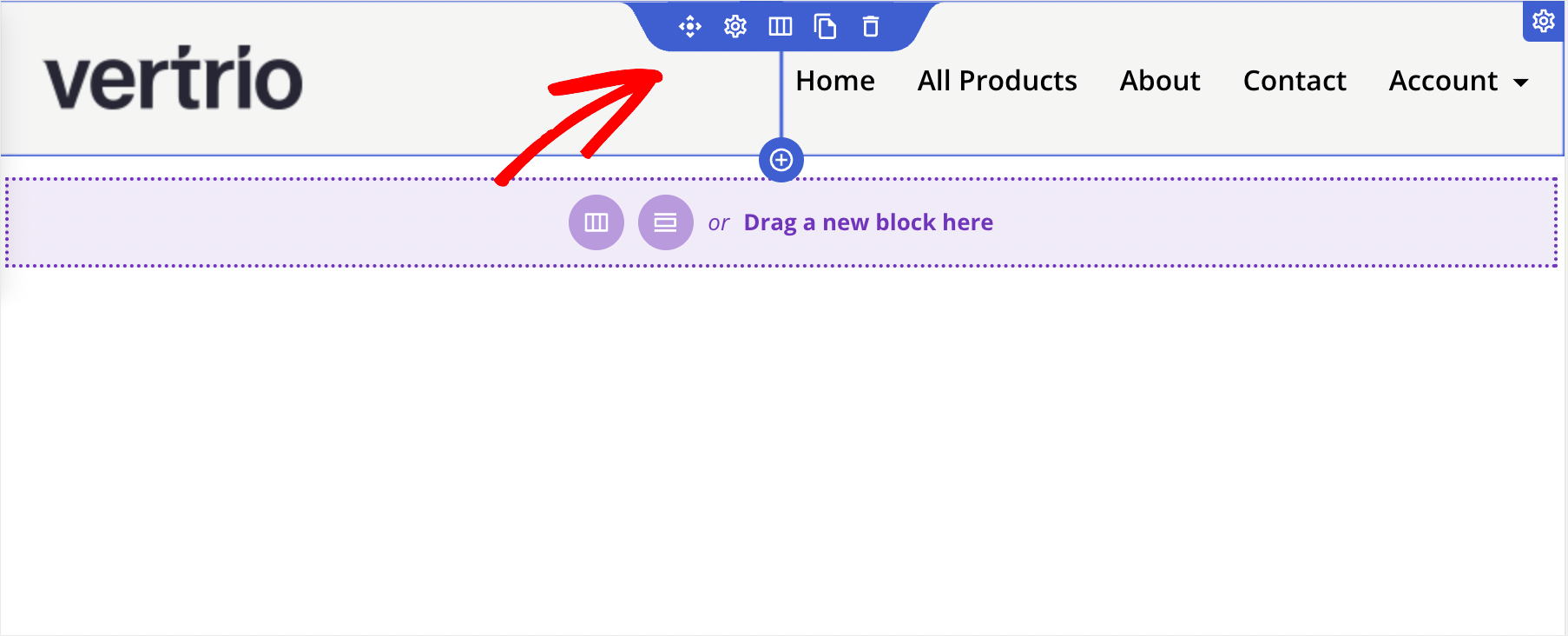
现在让我们更改标题背景颜色。 为此,请将光标指向您的标题,直到它具有蓝色轮廓,然后单击它。

之后,您将在左侧边栏中看到标题自定义选项。 它具有Row元素类型。

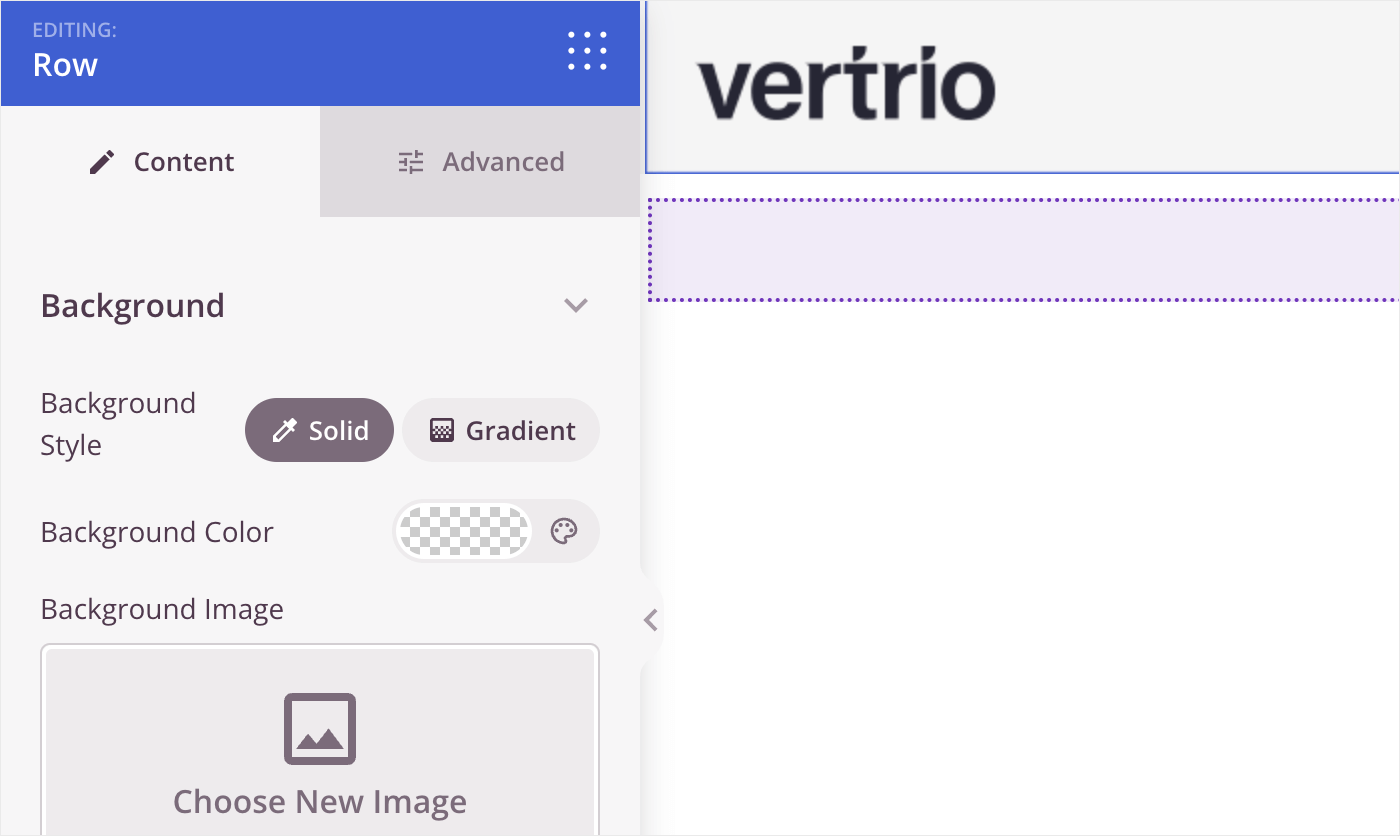
在“内容”选项卡上,您可以更改标题背景颜色、将其替换为图像并选择标题宽度。
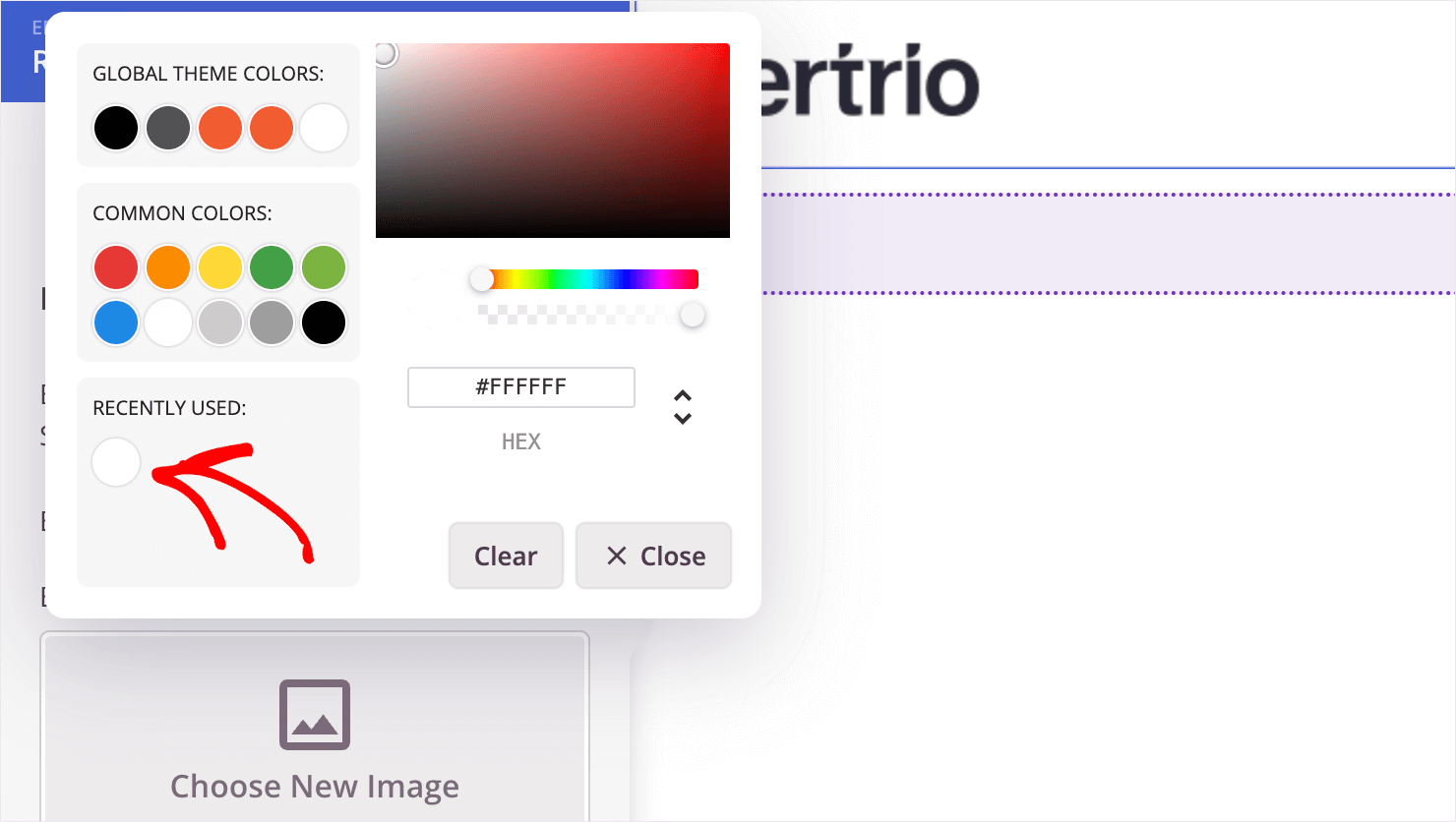
要更改背景颜色,请单击调色板图标并选择所需的颜色。

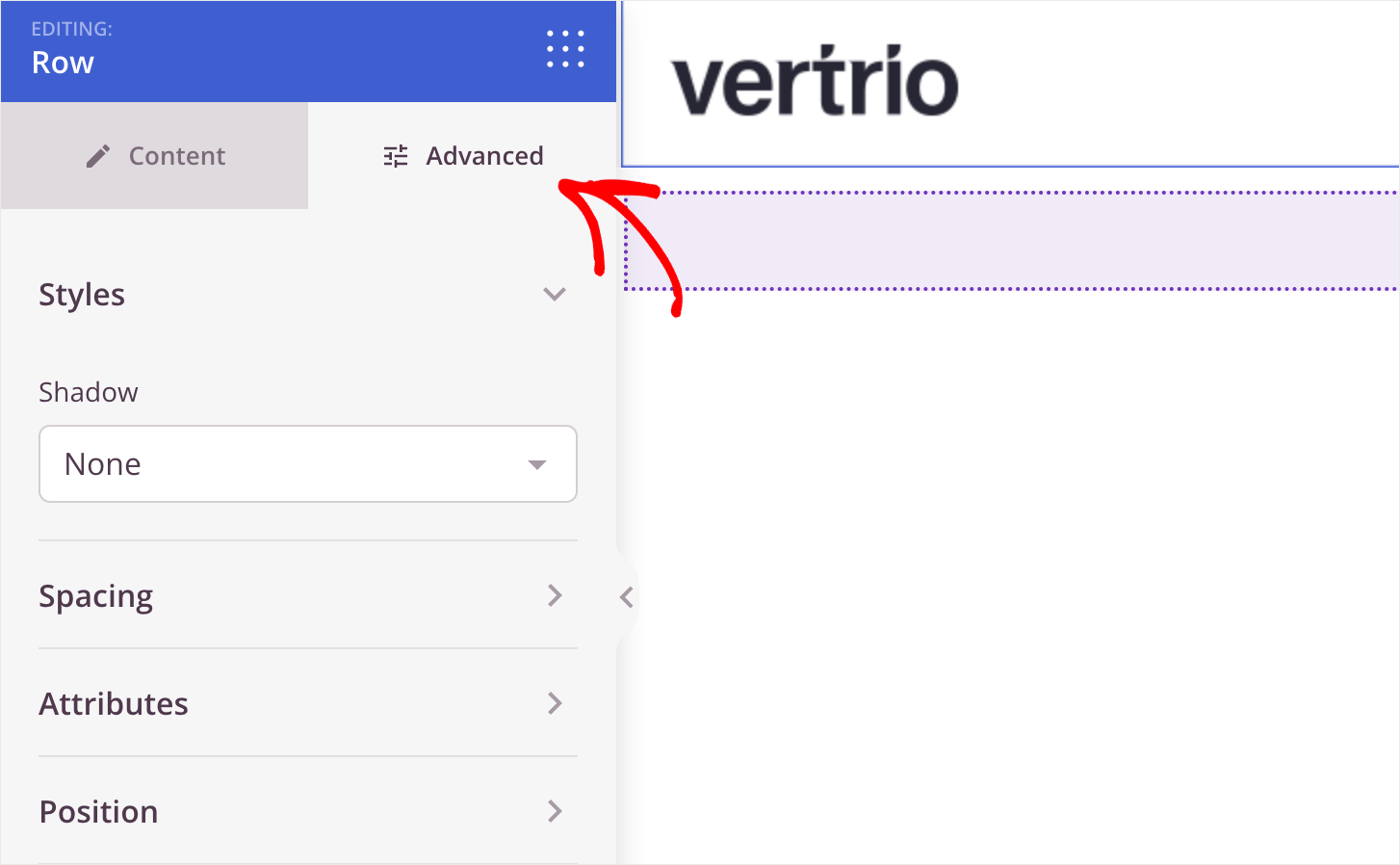
然后,在“高级”选项卡上,您可以为标题添加阴影或边框、更改其间距设置等。

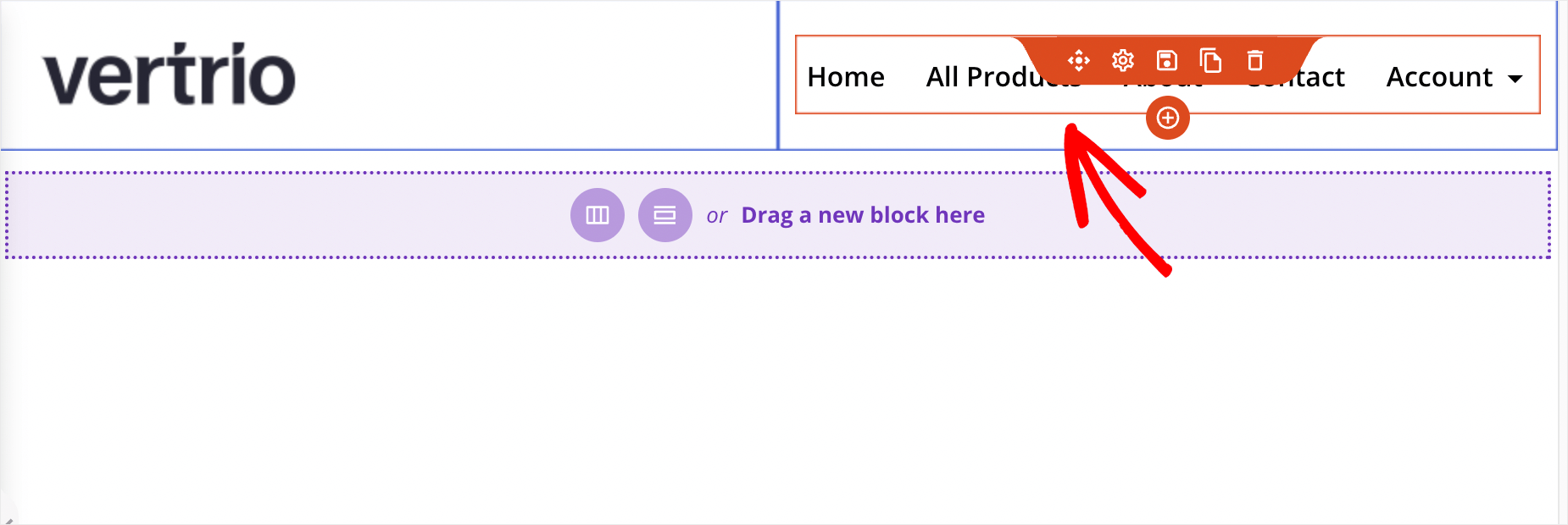
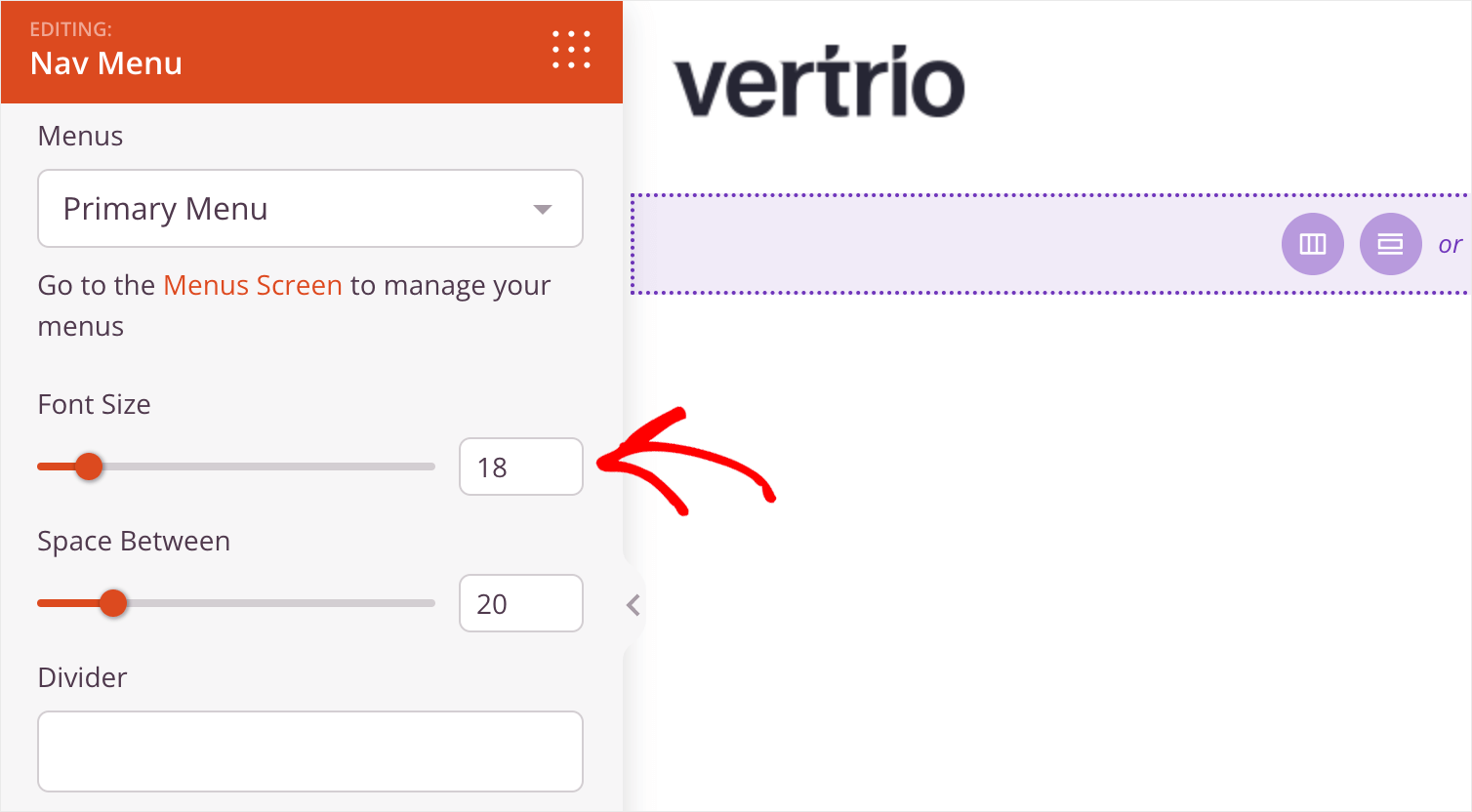
作为画龙点睛的一笔,让我们将导航菜单字体放大一点。 为此,请将光标指向菜单并单击它。

现在,在左侧边栏的字体大小字段中,输入所需的字体大小。

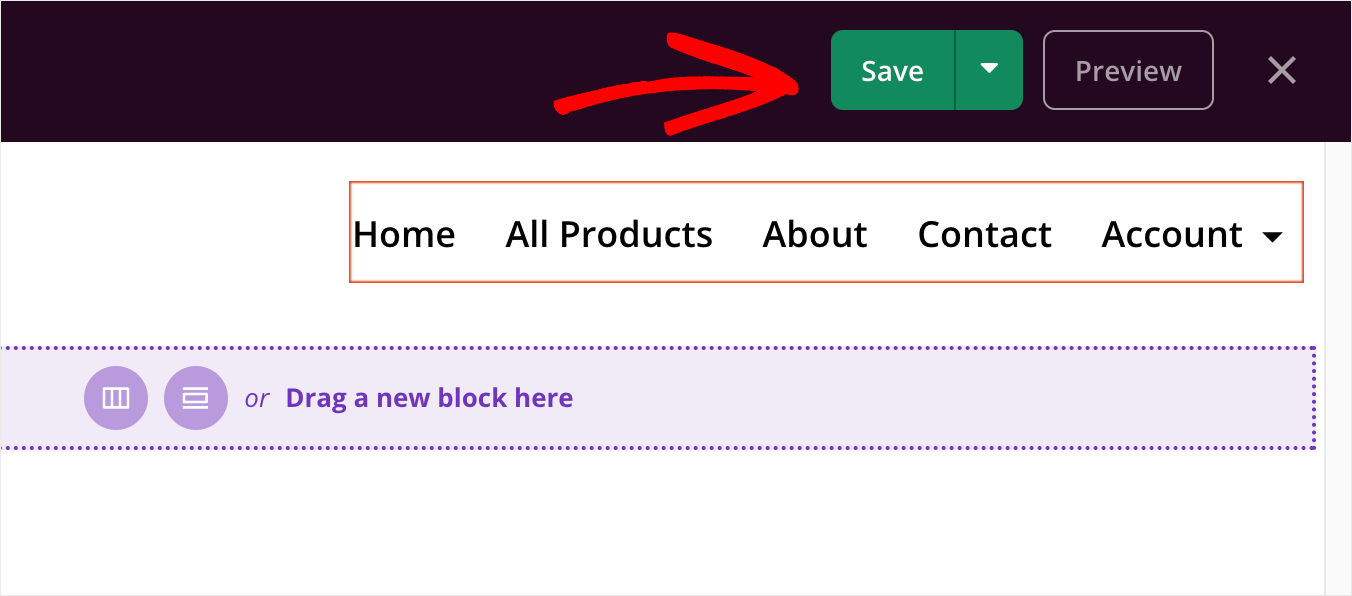
完成自定义标题后,按右上角的保存按钮。

然后,按退出图标离开可视化编辑器并返回主题模板页面。

接下来,让我们自定义Homepage 。
主页
为此,请在其他主题模板中找到主页模板并单击它。


我们的入门模板有一个主页,其中包含您可以在典型商业网站上找到的功能,例如:
- 业务描述部分
- 带有徽标的客户列表
- 业务功能
- 感言
- 常见问题部分
- 和更多…
与标题一样,您可以与页面上的每个元素进行交互并更改其外观。
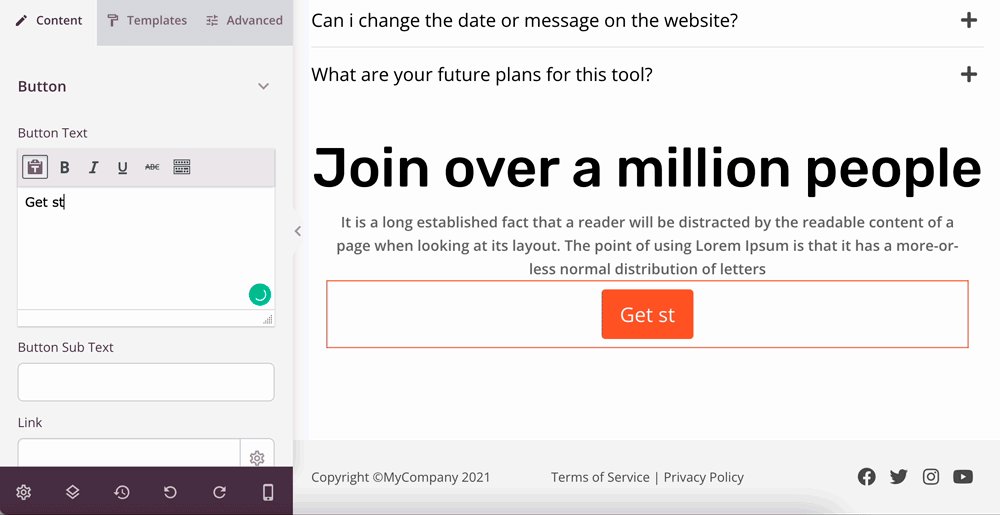
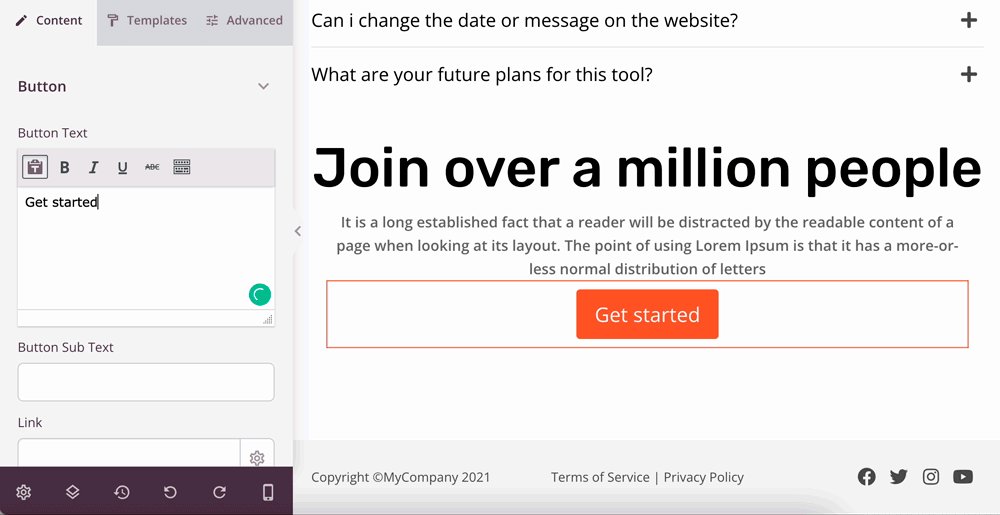
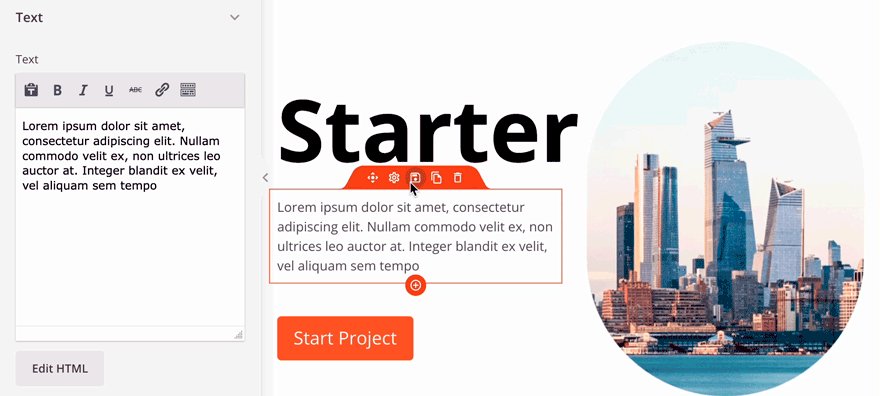
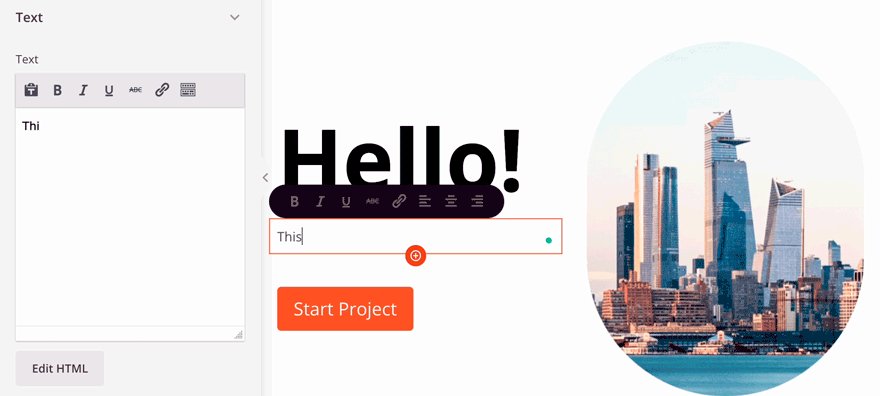
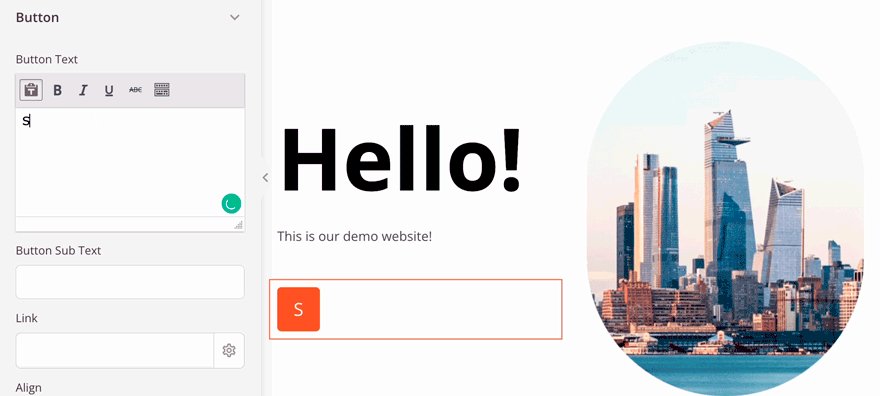
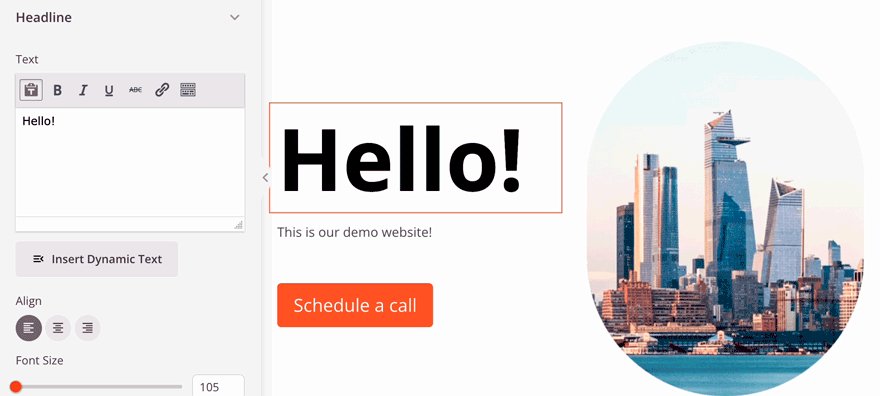
例如,在下面的 gif 中,您可以看到我们如何通过单击几下轻松更改英雄部分中按钮的标题、描述和文本:

现在让我们尝试向我们的页面添加一些新内容。
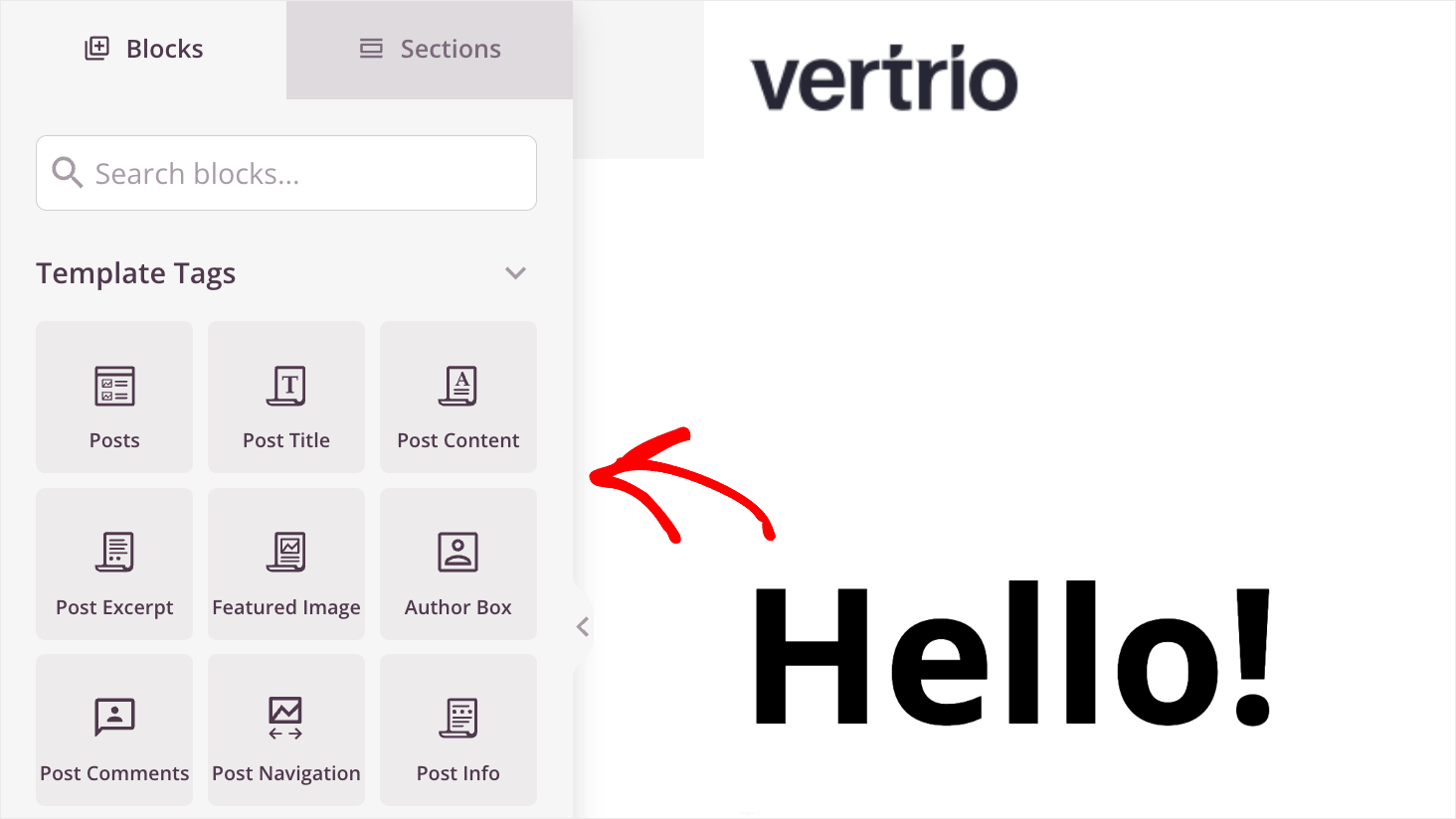
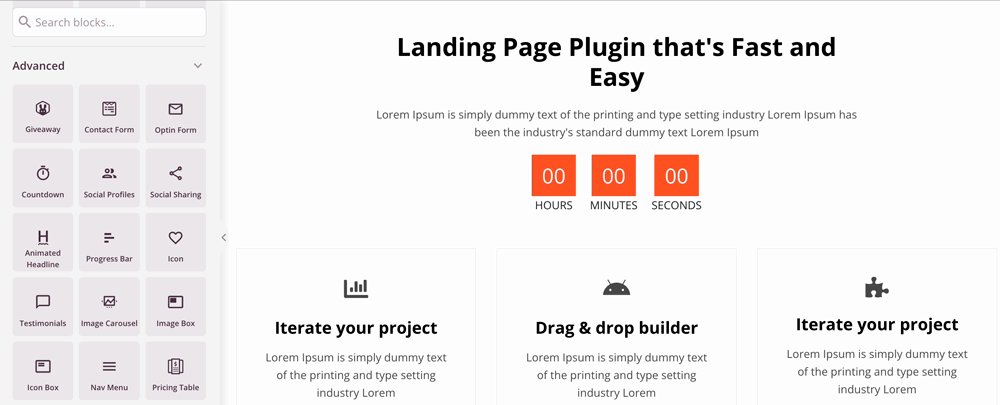
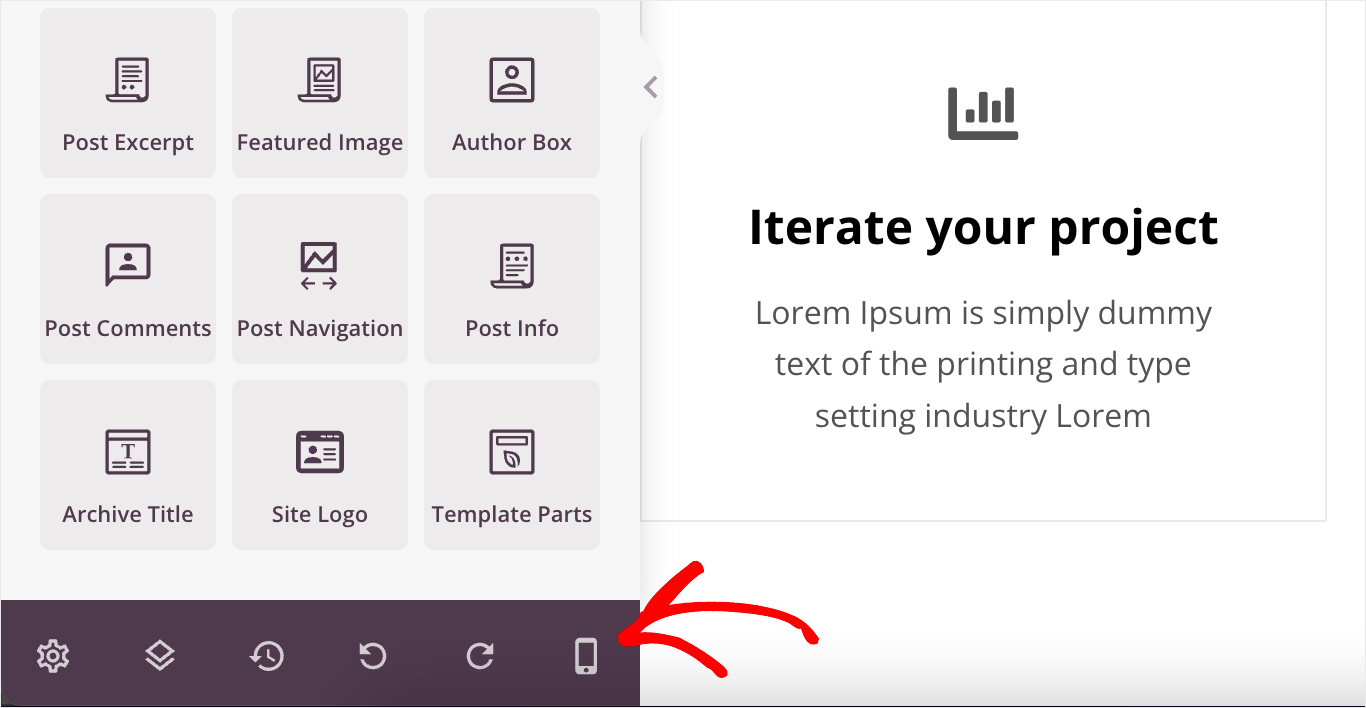
如果当前未选择页面上的任何元素,则在左侧栏中,您可以看到“块”选项卡。

有很多现成的块,您只需单击几下即可将其添加到页面中,无需编码。
例如,您可以找到文章作者、价格表、搜索表单等许多其他块。
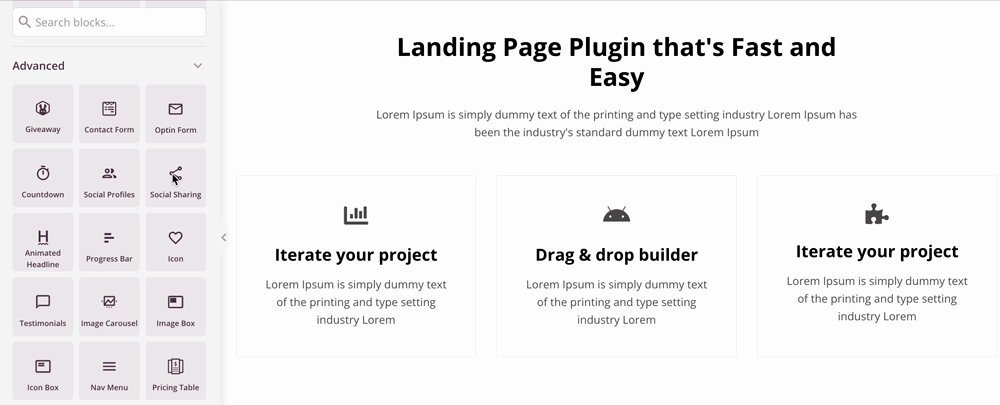
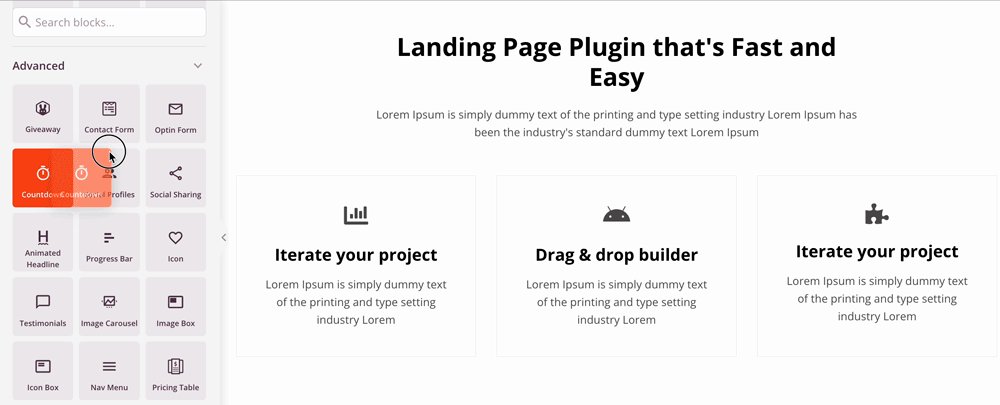
要将特定块添加到您的页面,请将其拖放到您想要的位置。
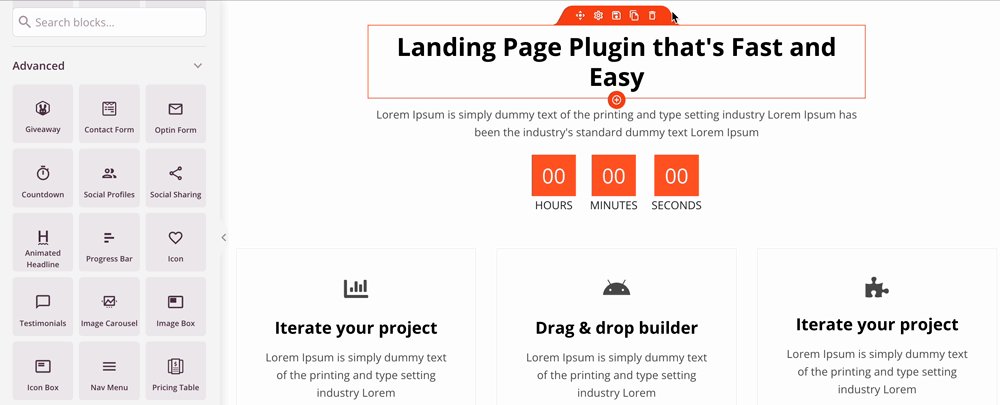
例如,让我们在 Features 部分添加一个Countdown块:

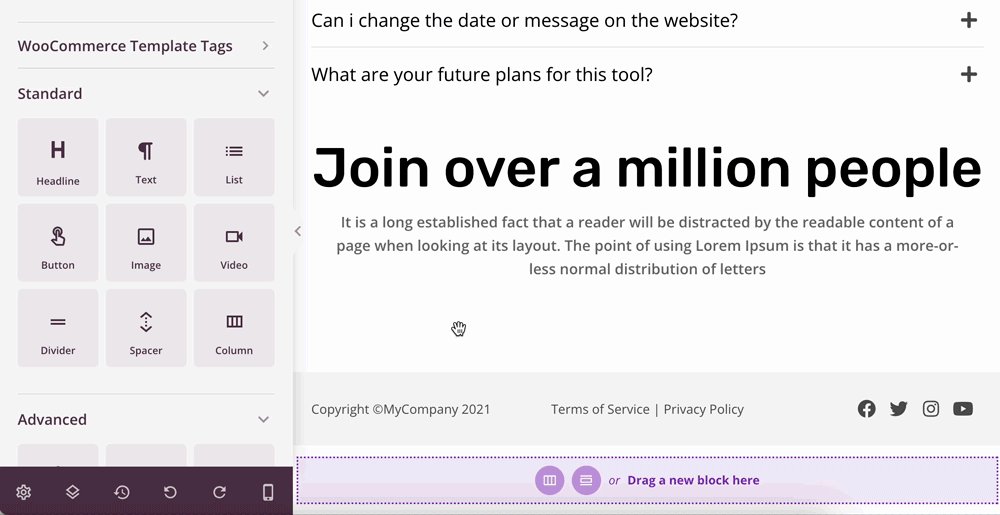
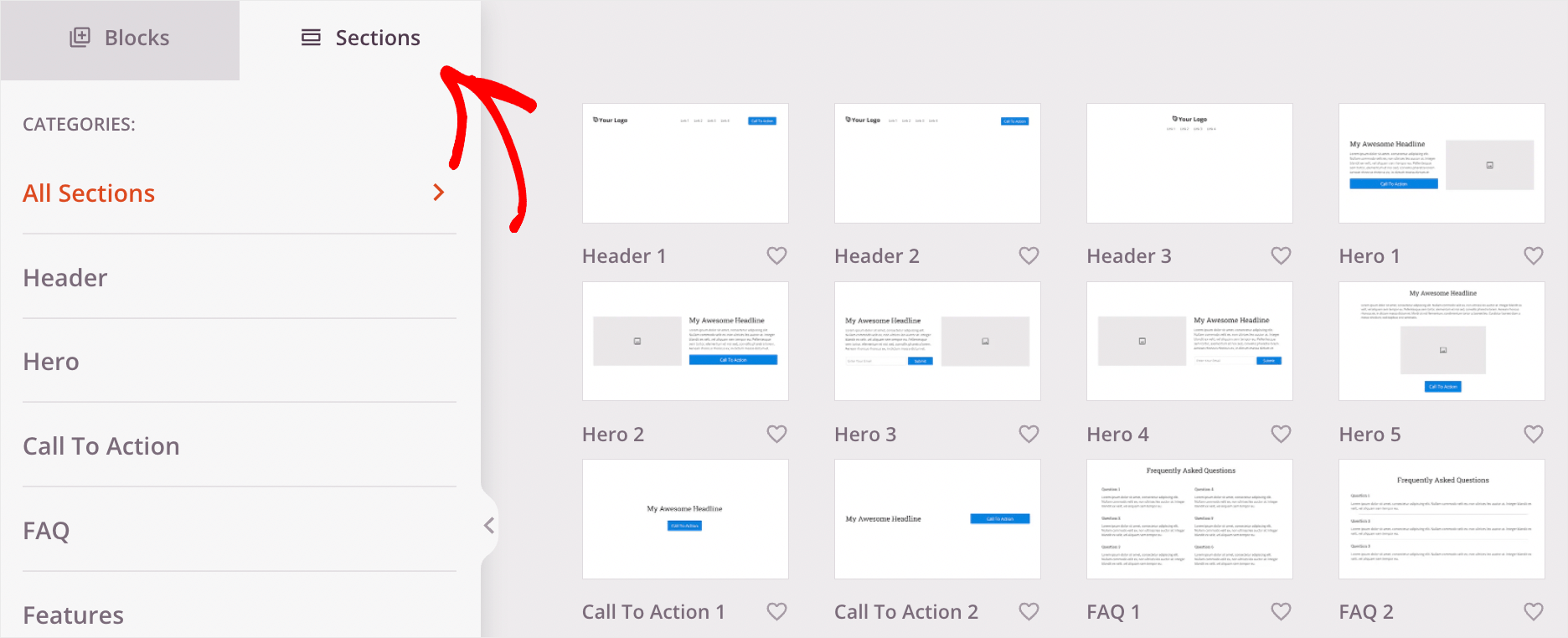
此外,如果您转到“部分”选项卡,您会发现大量预制部分,您也可以将它们添加到您的页面中,例如:
- 标头
- 页脚
- 呼吁采取行动
- 特征
- 感言
- 还有很多…

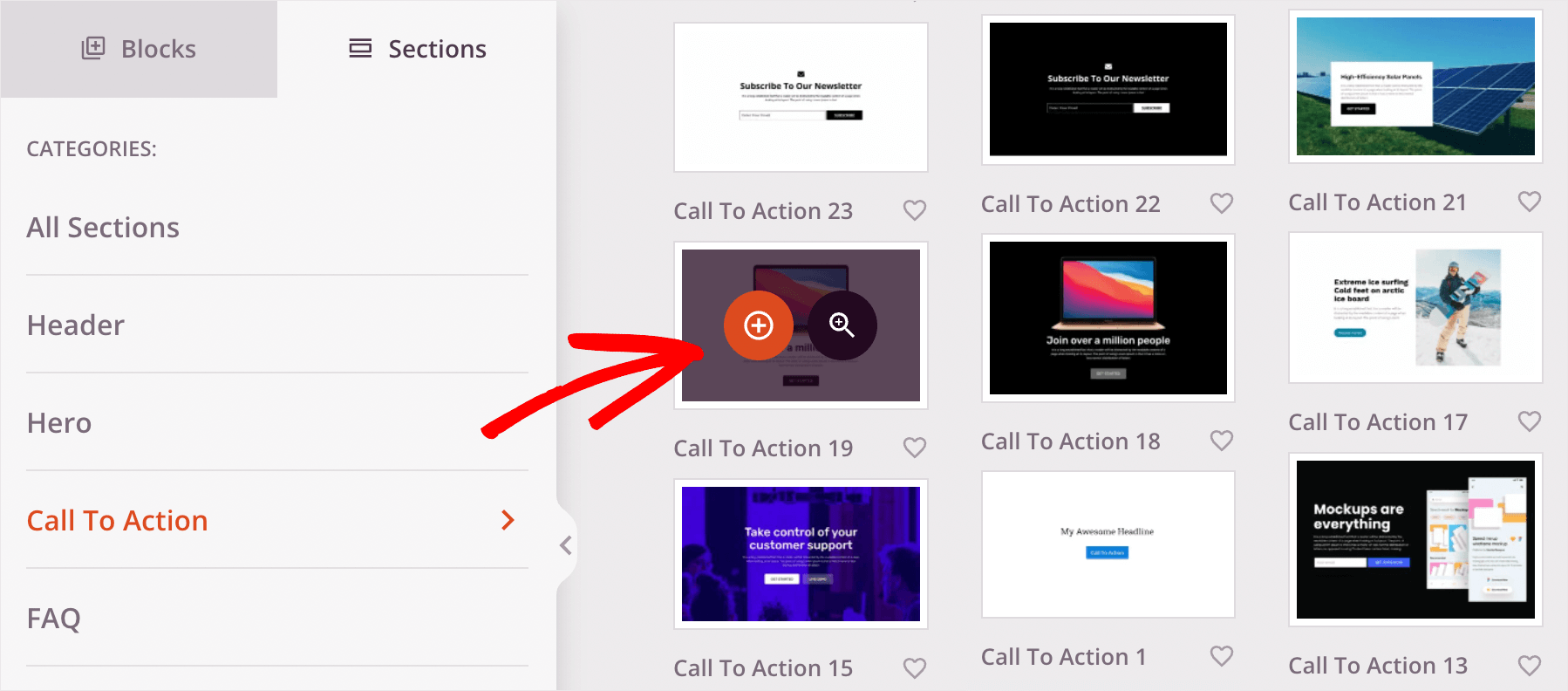
要将新部分添加到页面,请将鼠标悬停在所需部分上,然后单击加号图标。
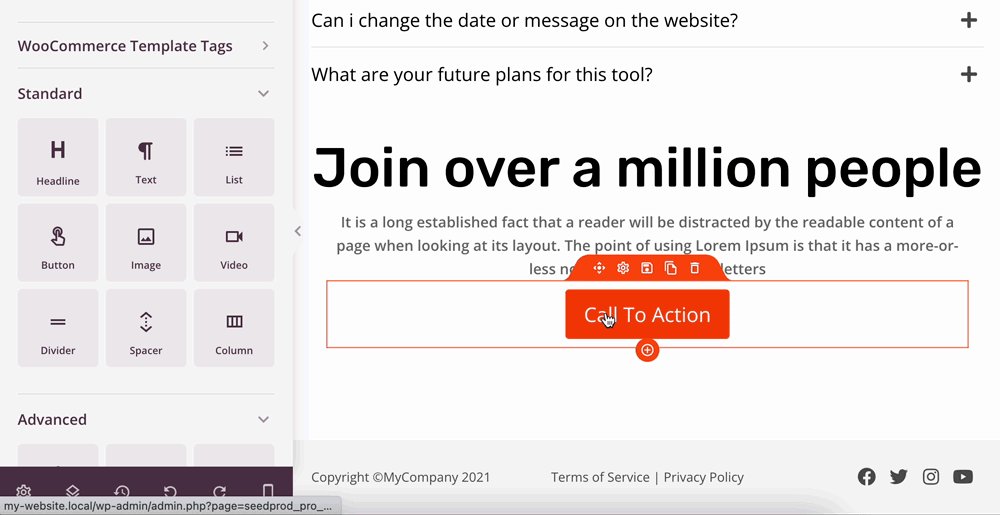
例如,让我们在页面中添加一个新的号召性用语部分。

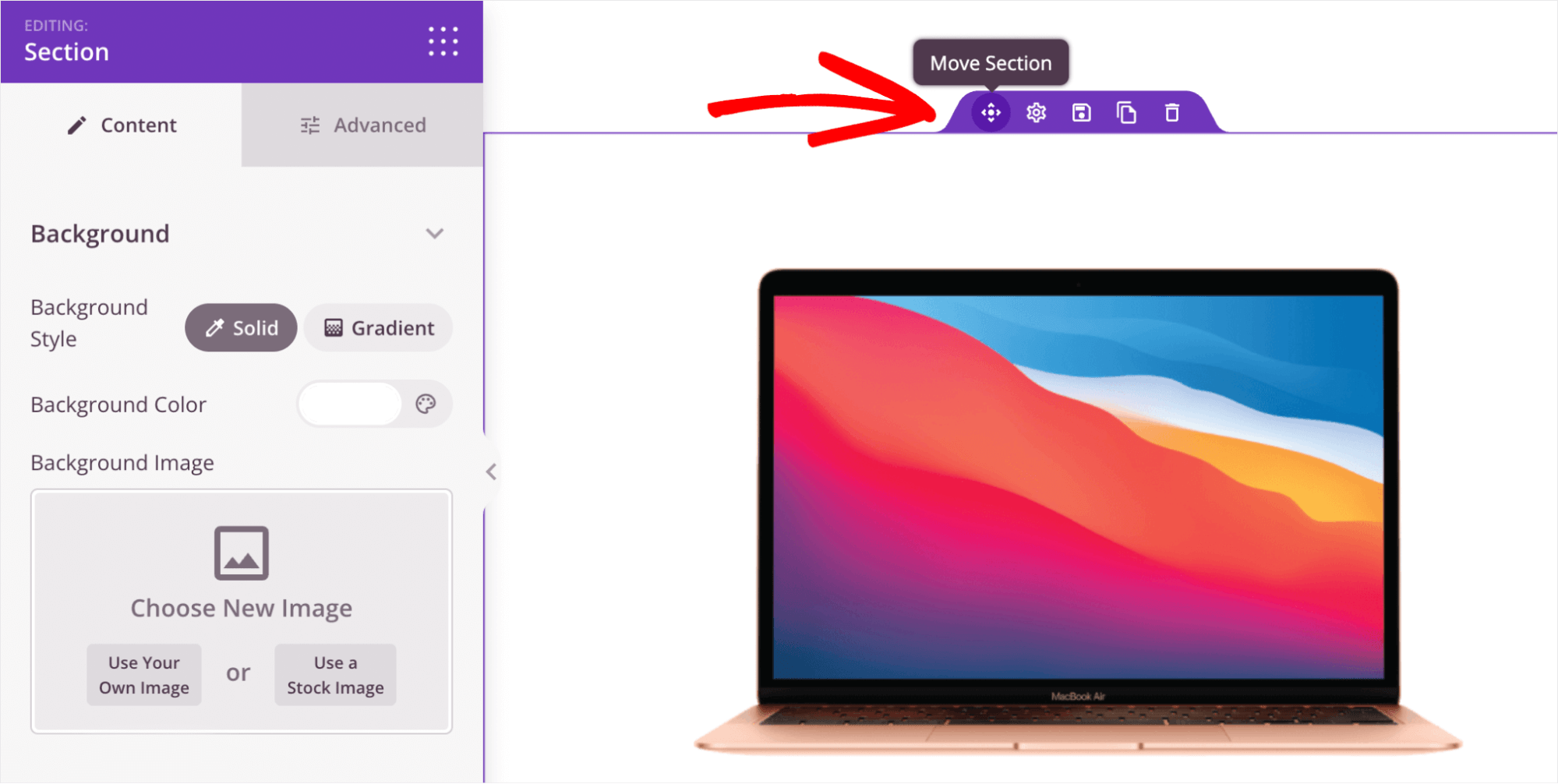
默认情况下,新部分将出现在页面的最后。
要更改部分位置,请将光标指向其顶部边框,选择“移动部分”选项并以与块相同的方式拖动它。

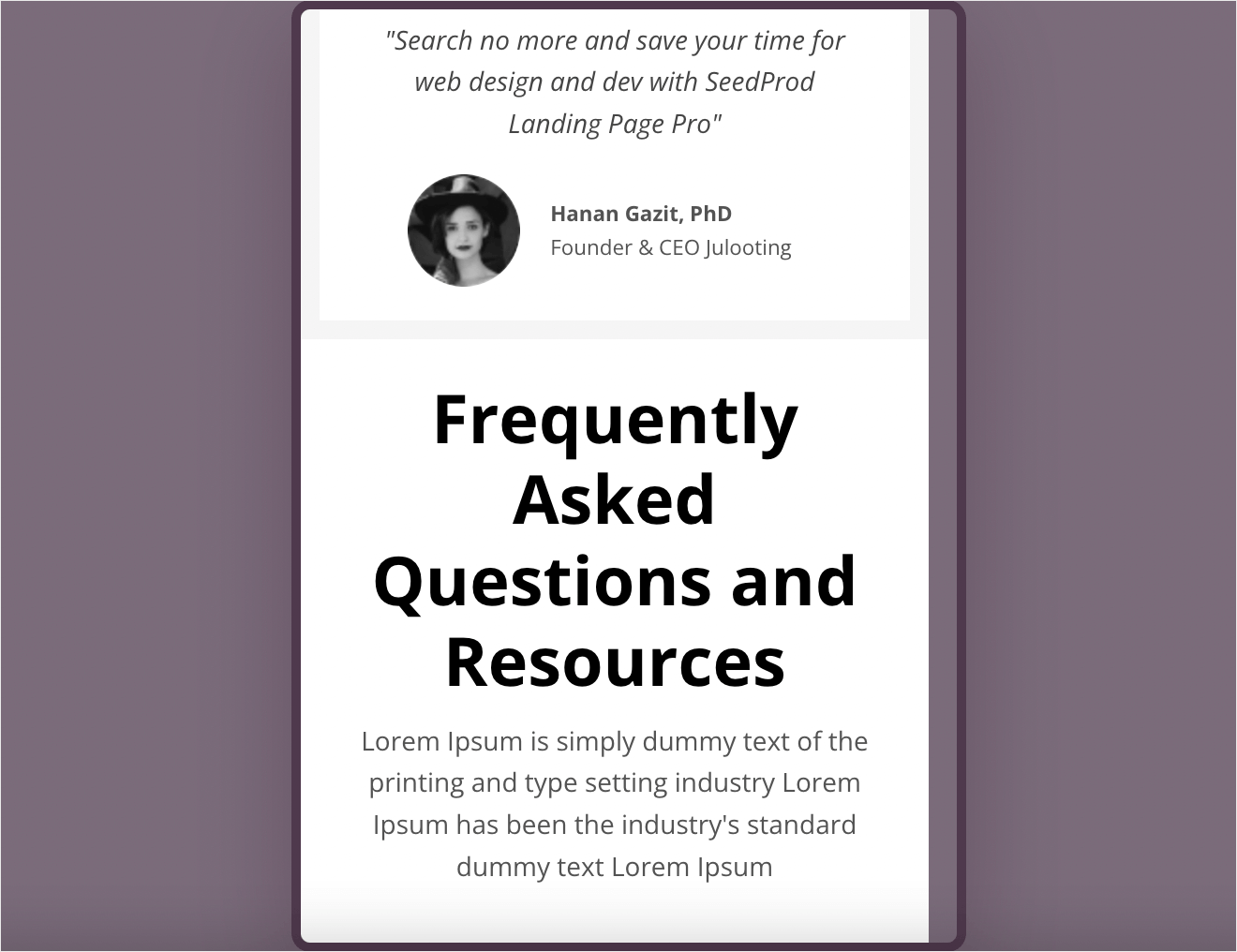
完成自定义主页后,您可以查看它在移动设备上的外观。
为此,请单击左下角的移动预览图标。

如果有一些看起来不正确的块或部分,您可以移动它们,直到您确定您的移动版本提供了最佳的用户体验。

当您对主页感到满意时,不要忘记按保存按钮来保存您所做的所有更改。
博客索引、档案和搜索页面
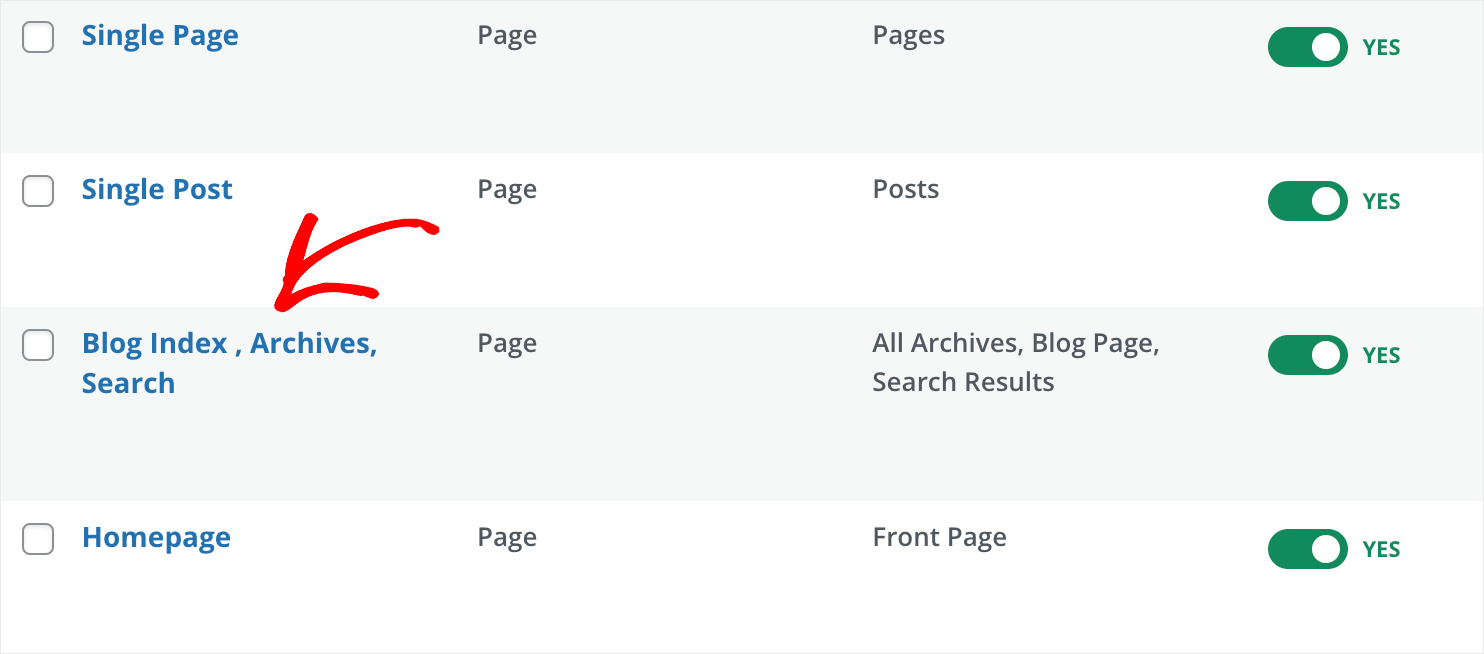
现在让我们看一个名为Blog Index, Archives, Search的模板。

正如您可以从其名称中推测的那样,此模板负责显示博客文章页面、档案和搜索结果。
这很方便,因为您可以一次更改 3 个页面的外观。

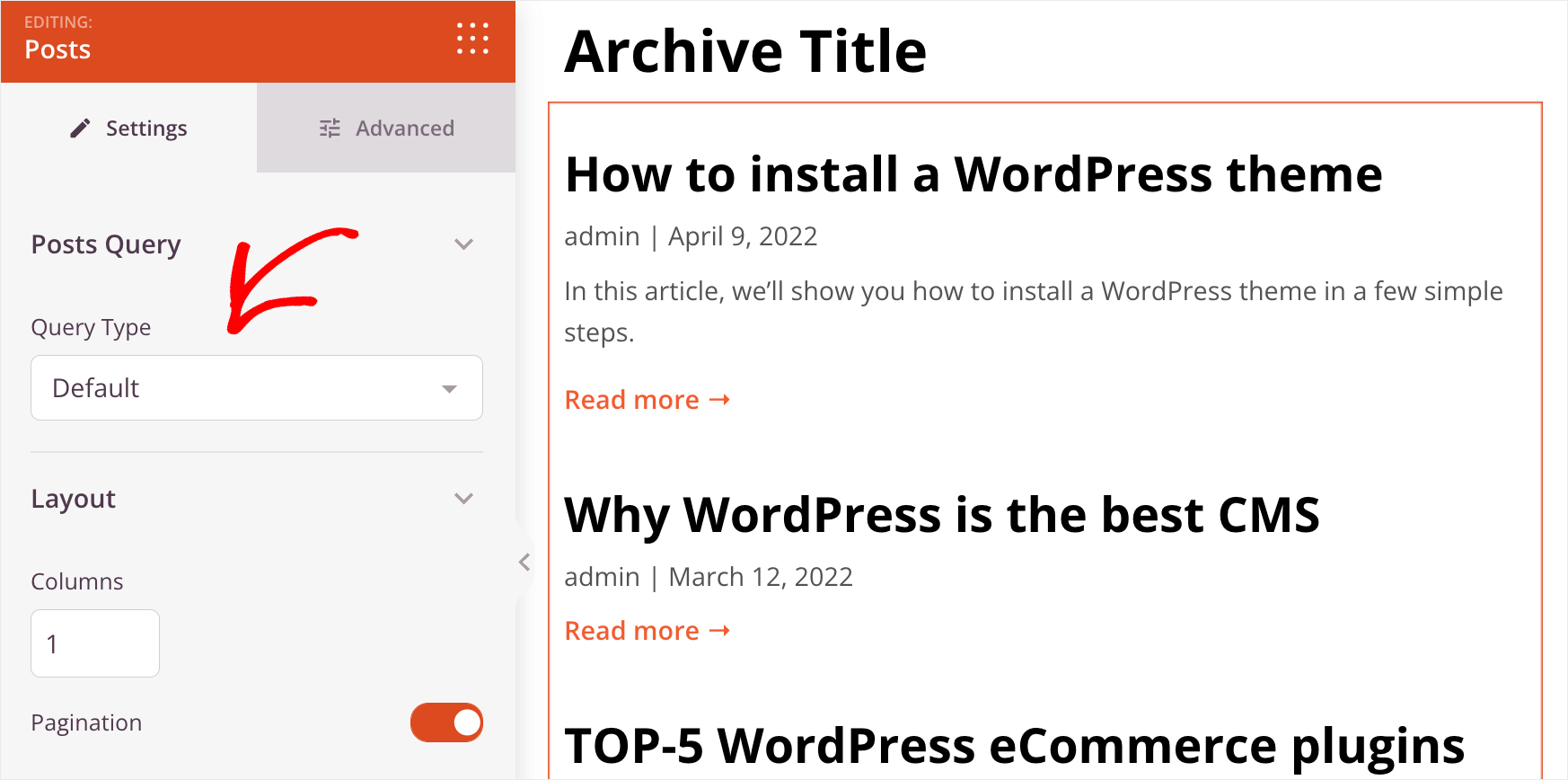
由于您已经学习了如何自定义页面,并向它们添加新的块和部分,让我们专注于设置特定元素。
例如,如果您单击帖子元素,您可以更改帖子的顺序,从特定类别、标签或作者中排除帖子等等。

此外,您可以完全自定义帖子列表的布局。
也就是说,您可以更改每页的列数和帖子数、更改作者姓名的可见性、发布日期、时间和评论数。
很少有网站构建器允许您控制这些事情,而无需编码,这是 SeedProd 受欢迎的另一个原因。
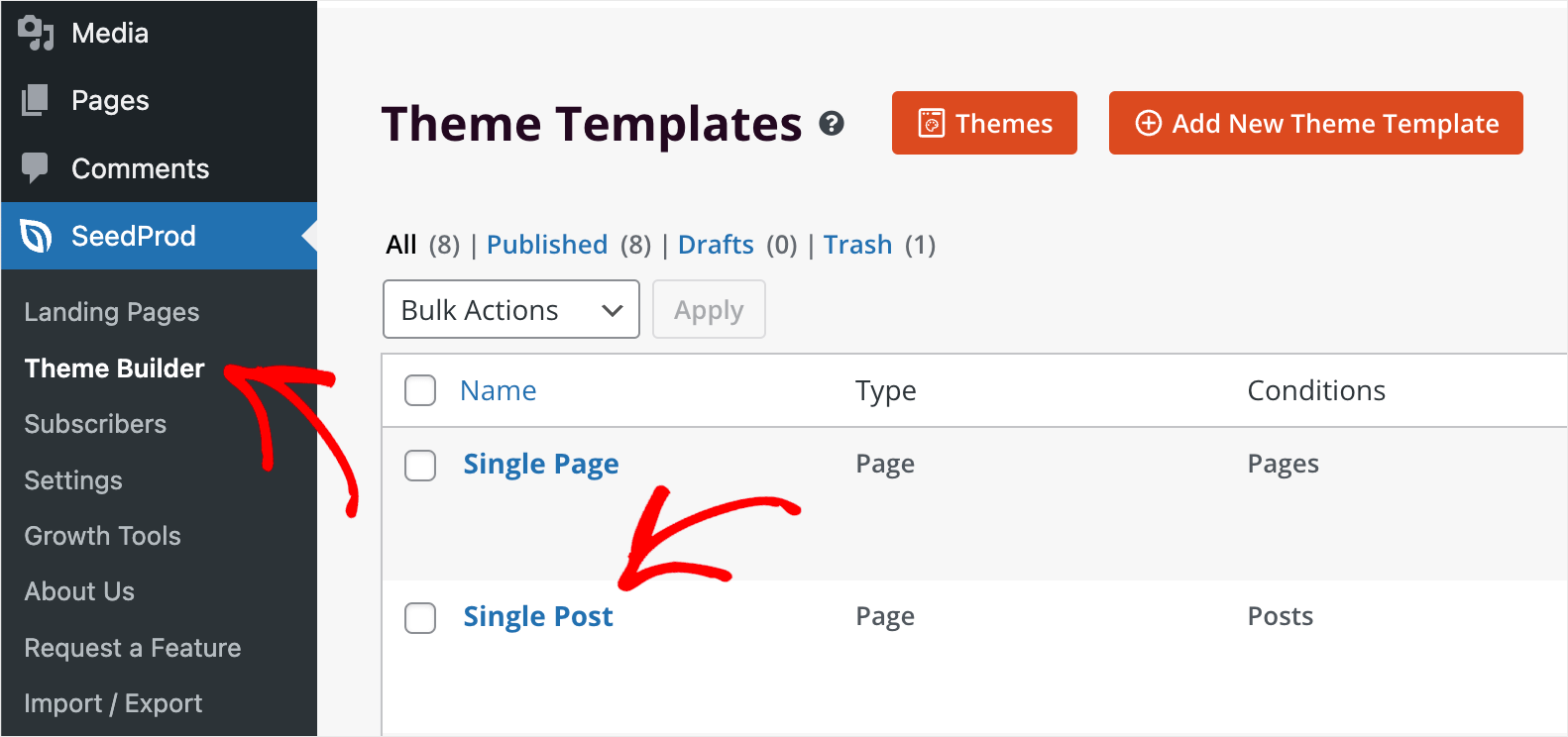
单个帖子
完成自定义博客页面后,我们还可以编辑Single Post模板。

典型的博客文章包含以下部分:
- 特色图片
- 帖子标题
- 发布信息
- 发布内容
- 作者框
- 评论区

最好的是,使用 SeedProd,您可以完全自定义这些部分。
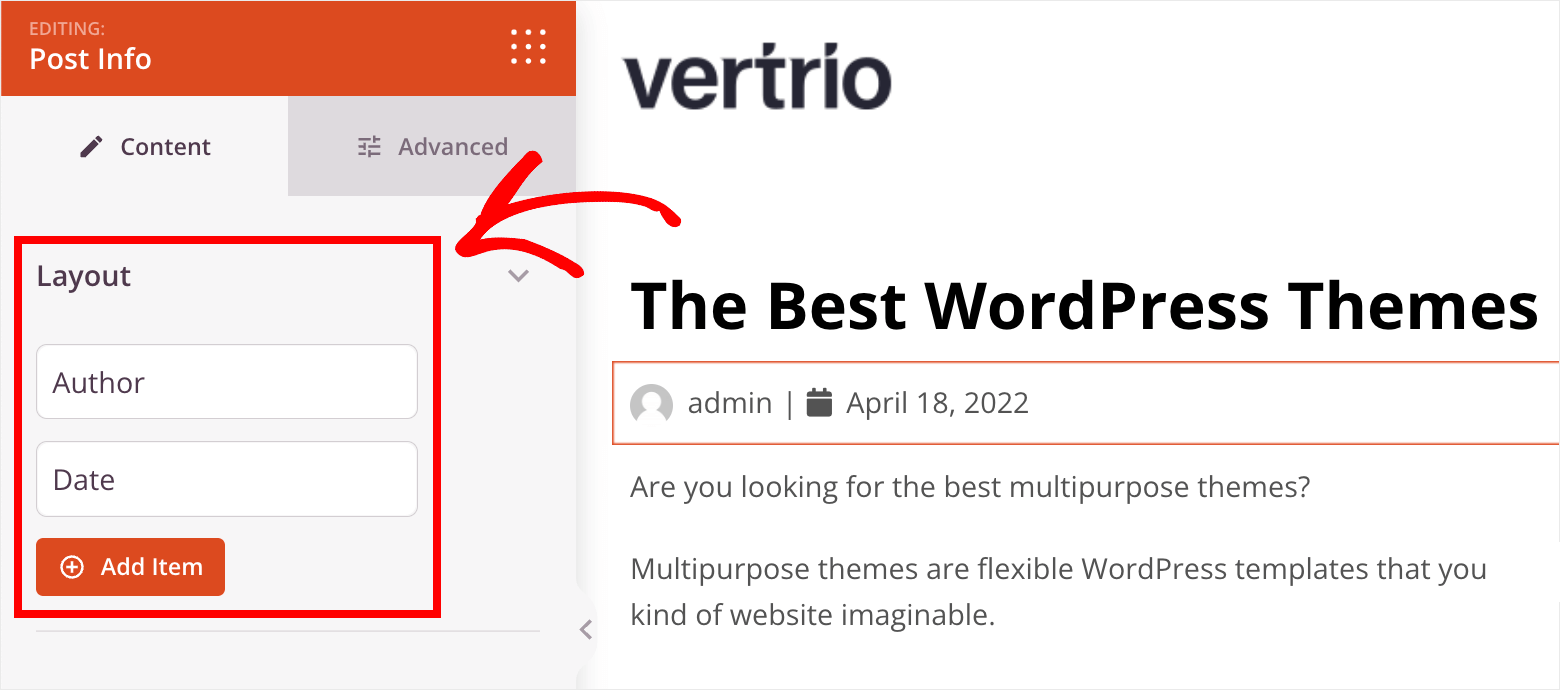
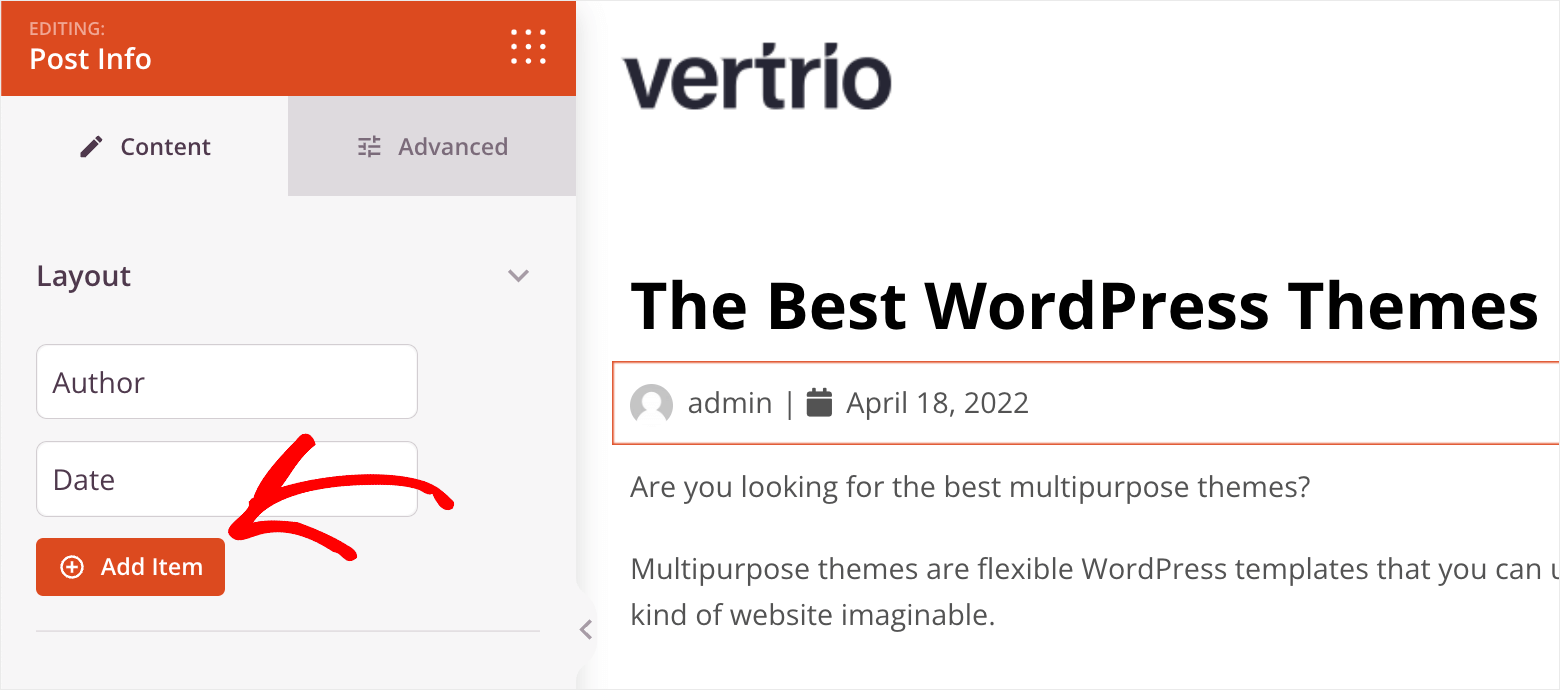
例如,如果您单击发布信息元素,您可以向其中添加新的有用数据。

它可以是发布或修改的时间、有关帖子作者的附加信息或您要指定的其他内容。
例如,假设我们想在我们的帖子信息部分显示评论数量。 要开始,请按添加项目按钮。

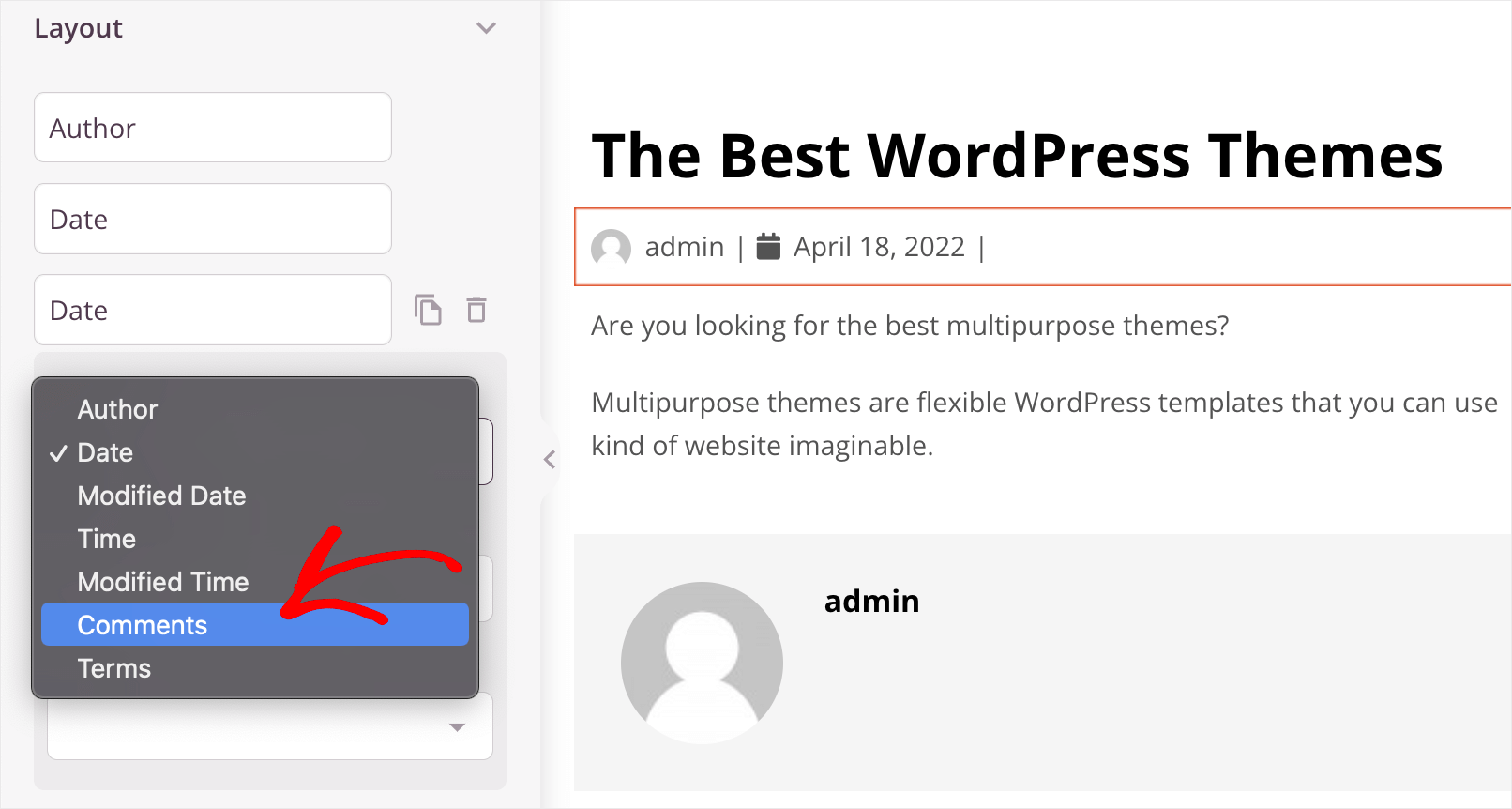
然后,单击类型下拉菜单并选择注释选项。

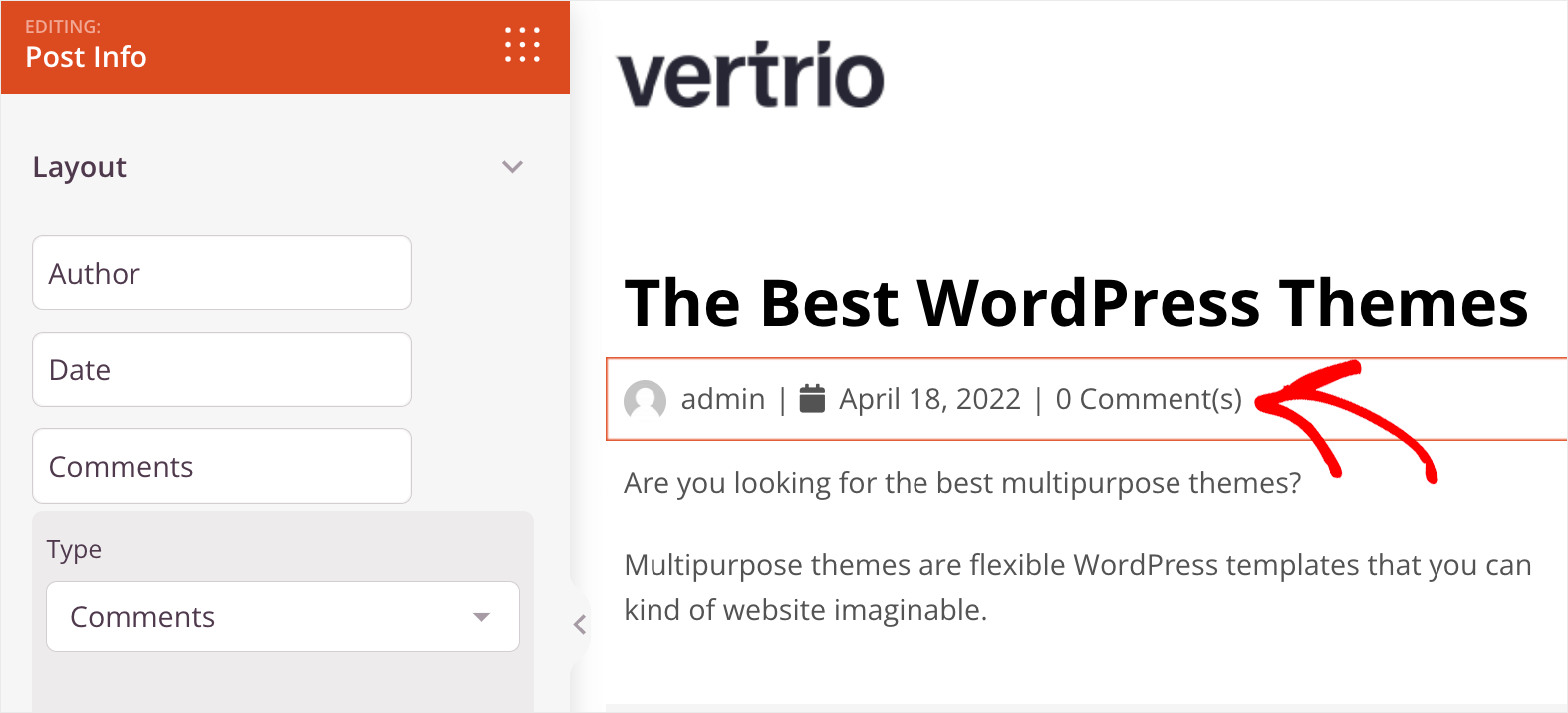
之后,您会看到评论数量现在显示在帖子信息元素中。

这样,您可以轻松地自定义页面上的任何元素。
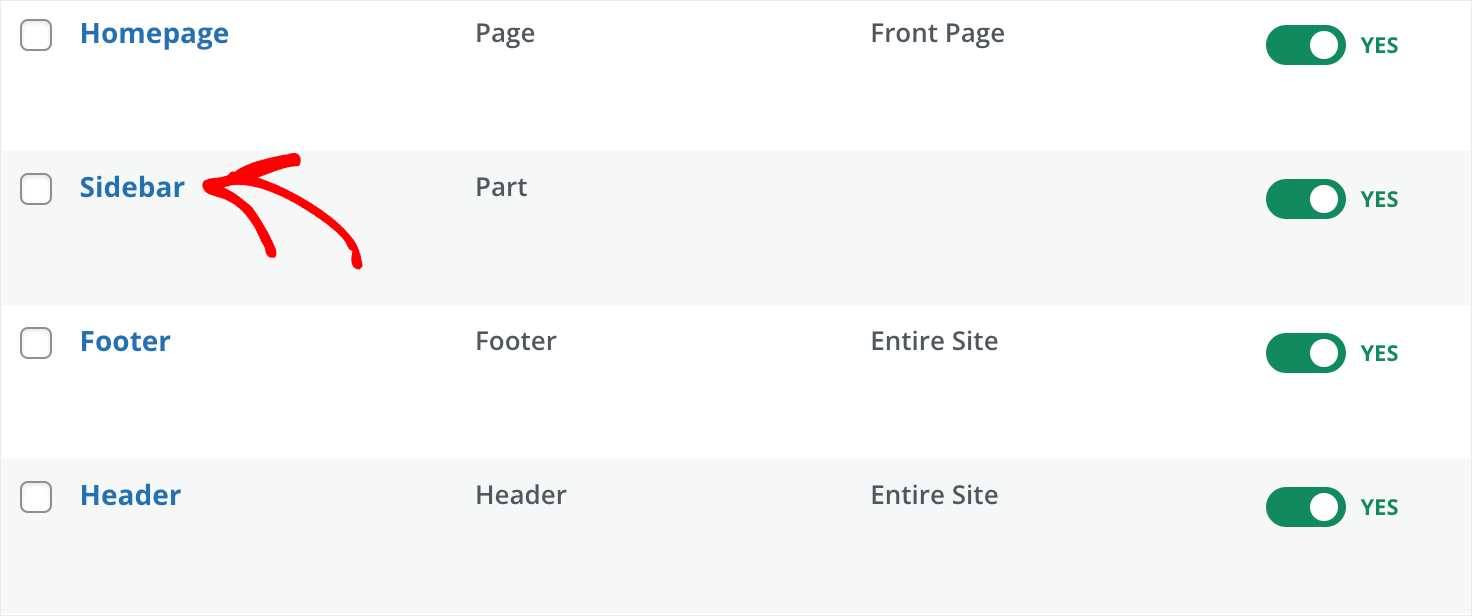
侧边栏
让我们也改变主题侧边栏的外观。 前往主题构建器仪表板,然后单击侧边栏模板。

侧边栏在 WordPress 网站所有者中非常受欢迎。 这是放置相关网站元素的好地方,例如最近的帖子列表、订阅表格等。

还有好消息。 SeedProd 允许您完全以与其他模板相同的方式自定义侧边栏。
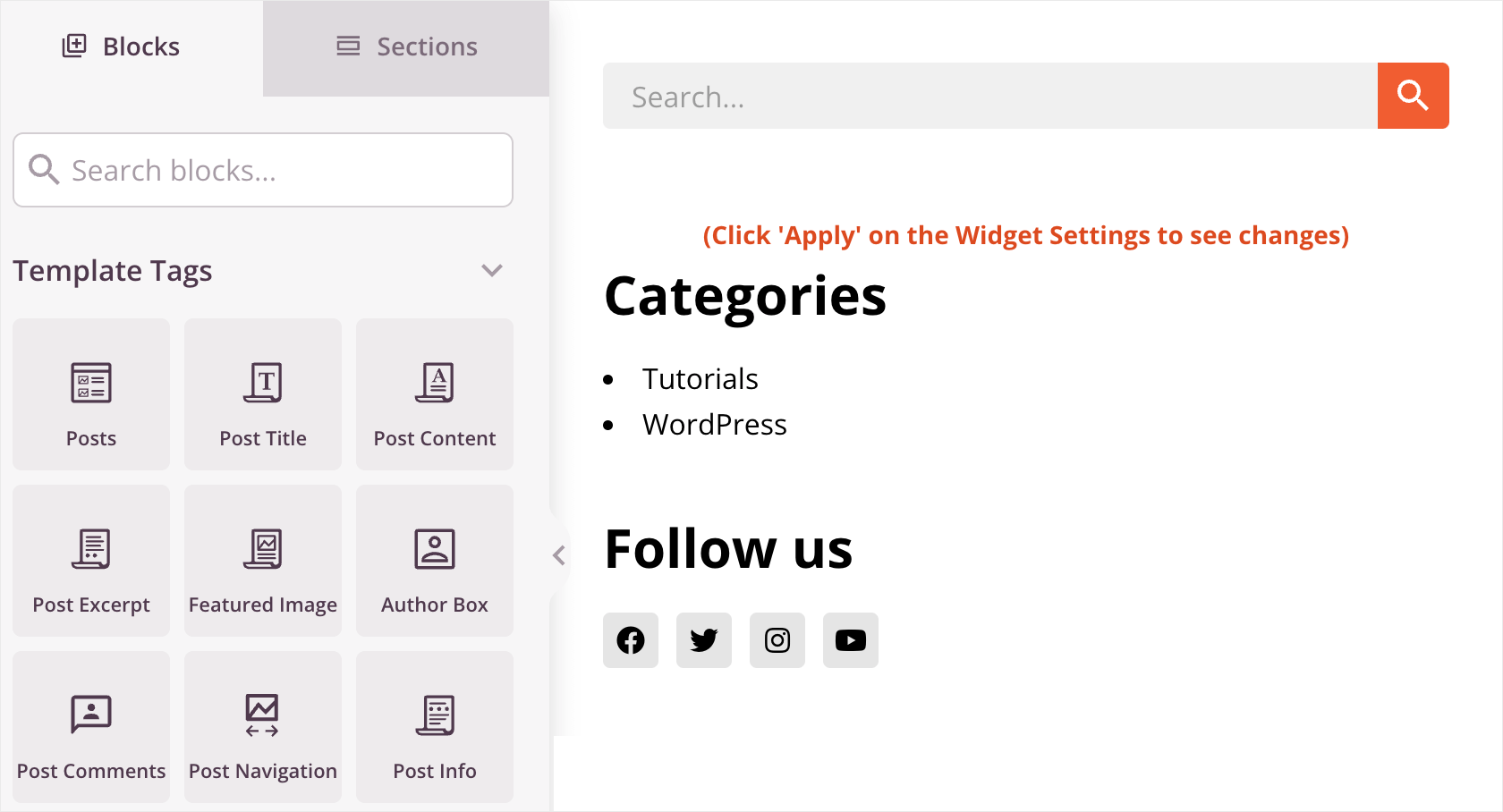
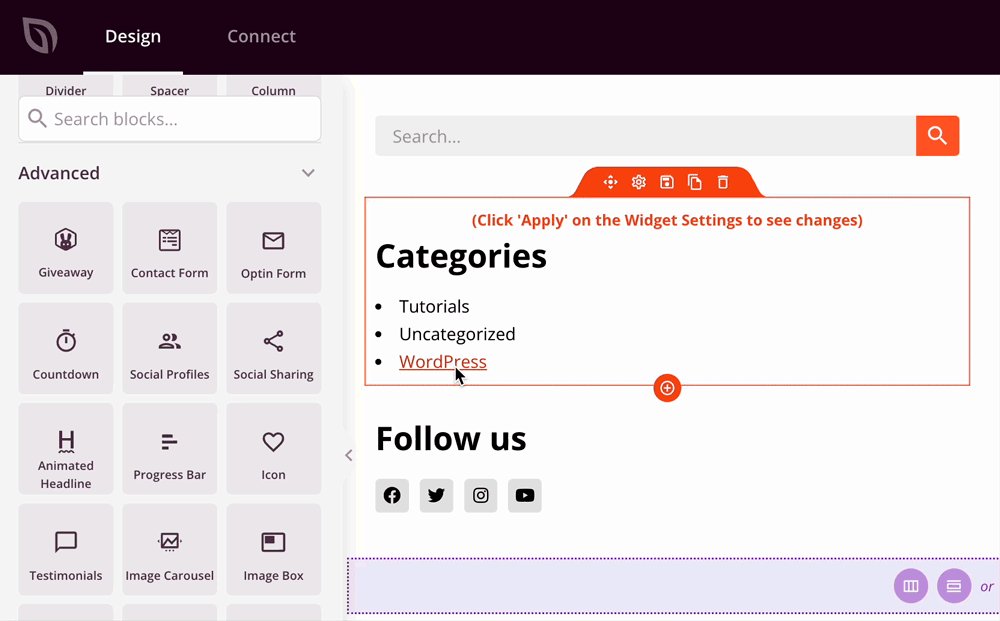
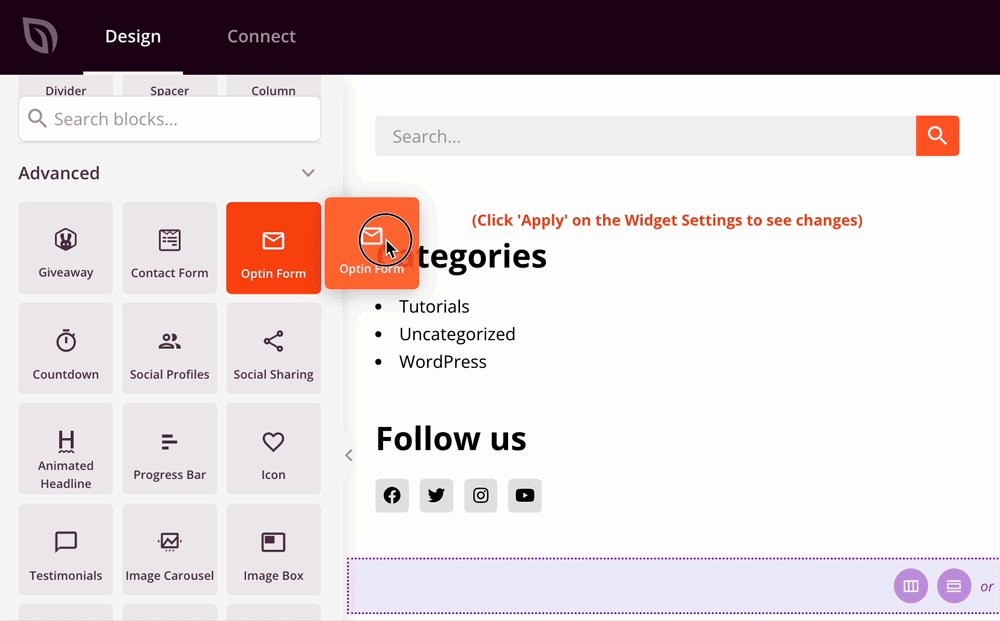
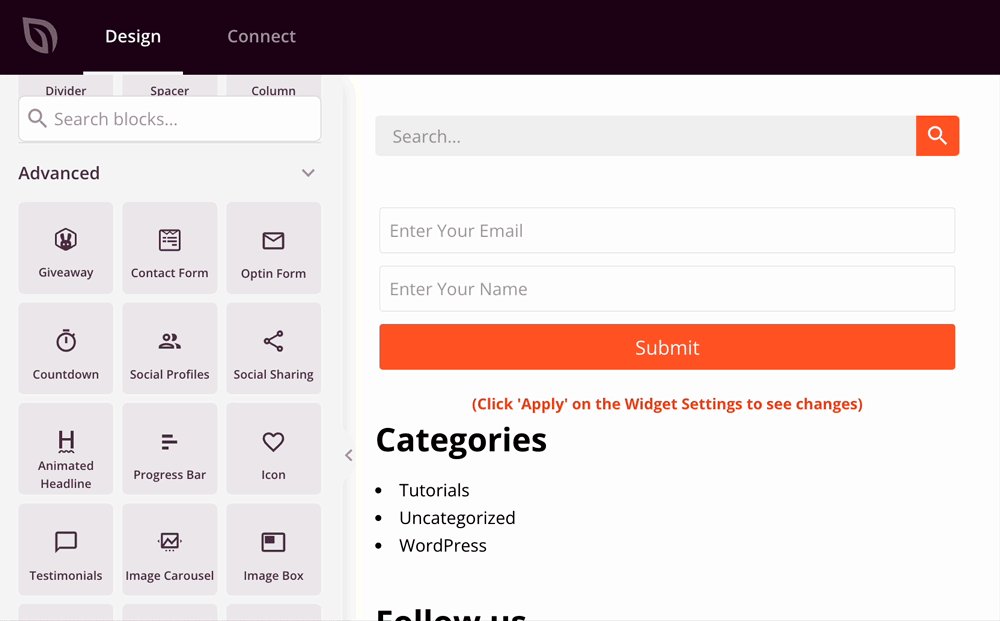
例如,您只需单击几下即可将电子邮件通讯注册表单添加到侧边栏。
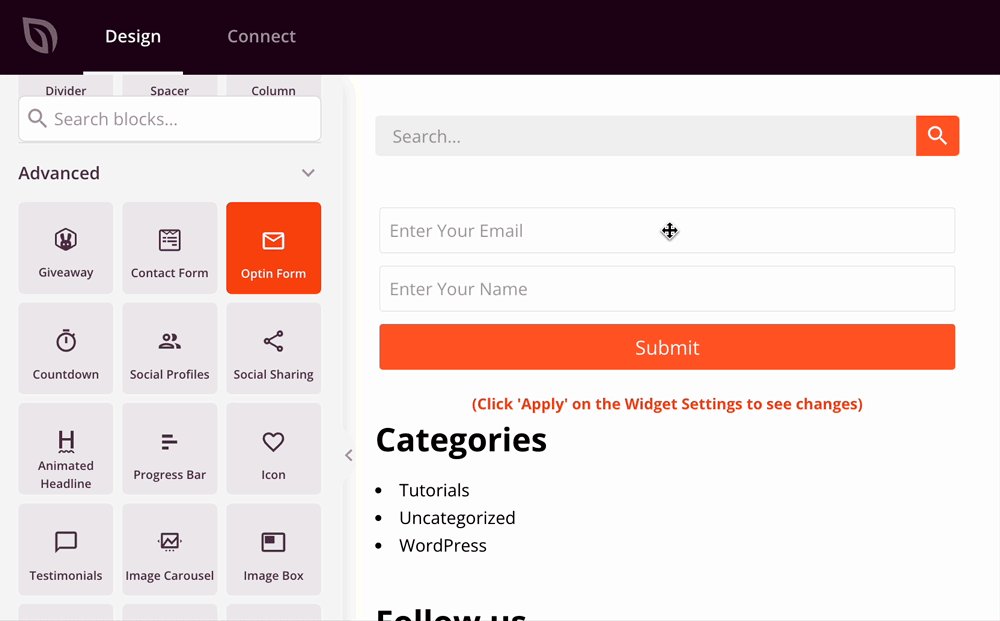
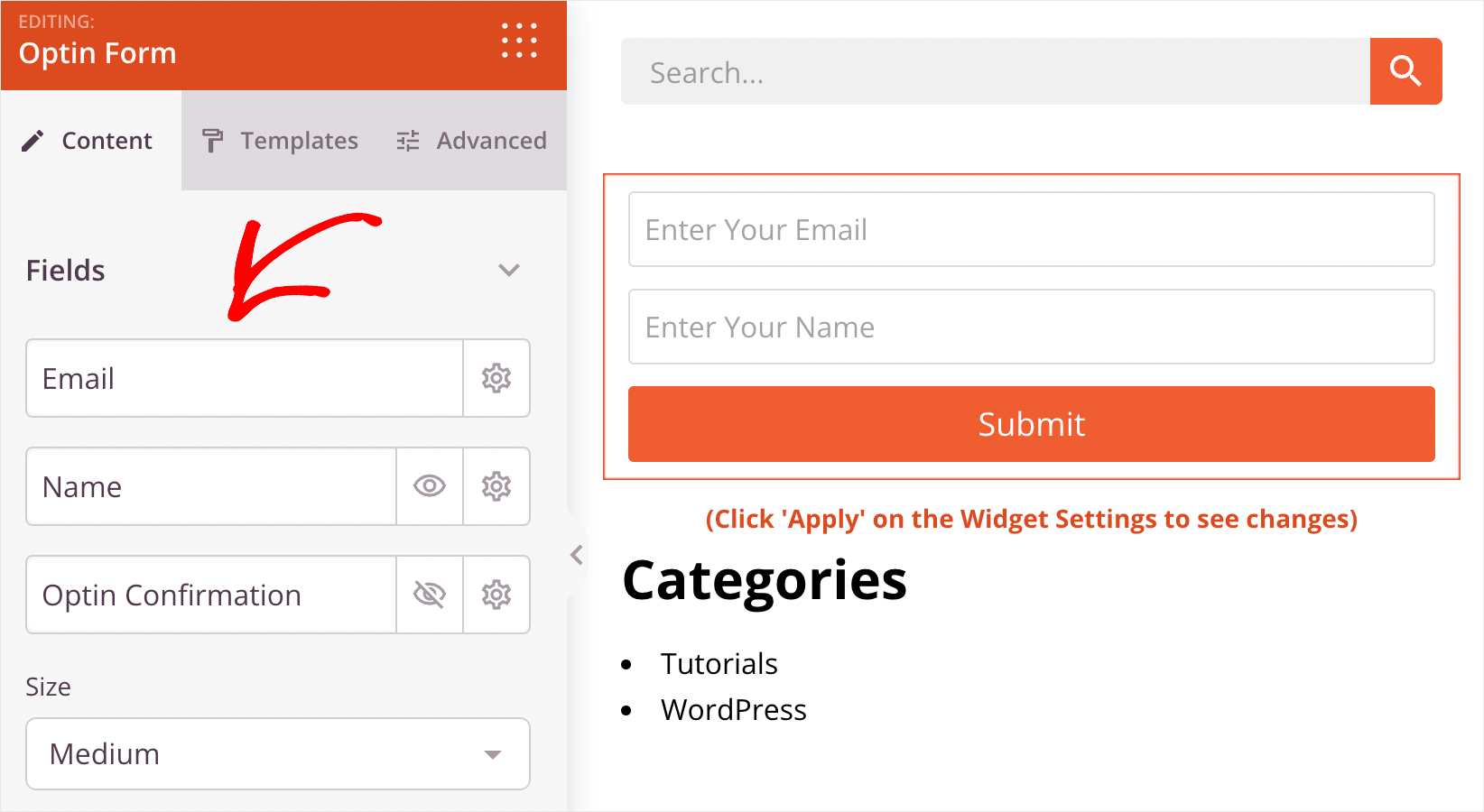
为此,只需将Optin Form元素从Blocks选项卡拖放到侧边栏:

然后,如果您单击它,您可以更改字段的数量、它们的类型等等。

既然您知道如何在 SeedProd 可视化编辑器中工作,您就可以自定义主题的全局 CSS。
第 4 步:自定义主题的全局 CSS(无代码)
首先,让我们澄清一下 CSS 是什么以及如何通过编辑此文件来更改站点的全局外观。
CSS 代表级联样式表。 它是一个文件,其中包含确定您网站的全局样式、排版和颜色的代码。
当您更改 CSS 文件中某个元素的外观时,这些更改将应用于整个站点中的该元素。
每个 WordPress 主题都有自己的 CSS 文件。 通常,要对其进行更改,您需要有一些 Web 开发背景。
但是,SeedProd 允许您在一个简单且适合初学者的编辑器中自定义站点的全局 CSS。
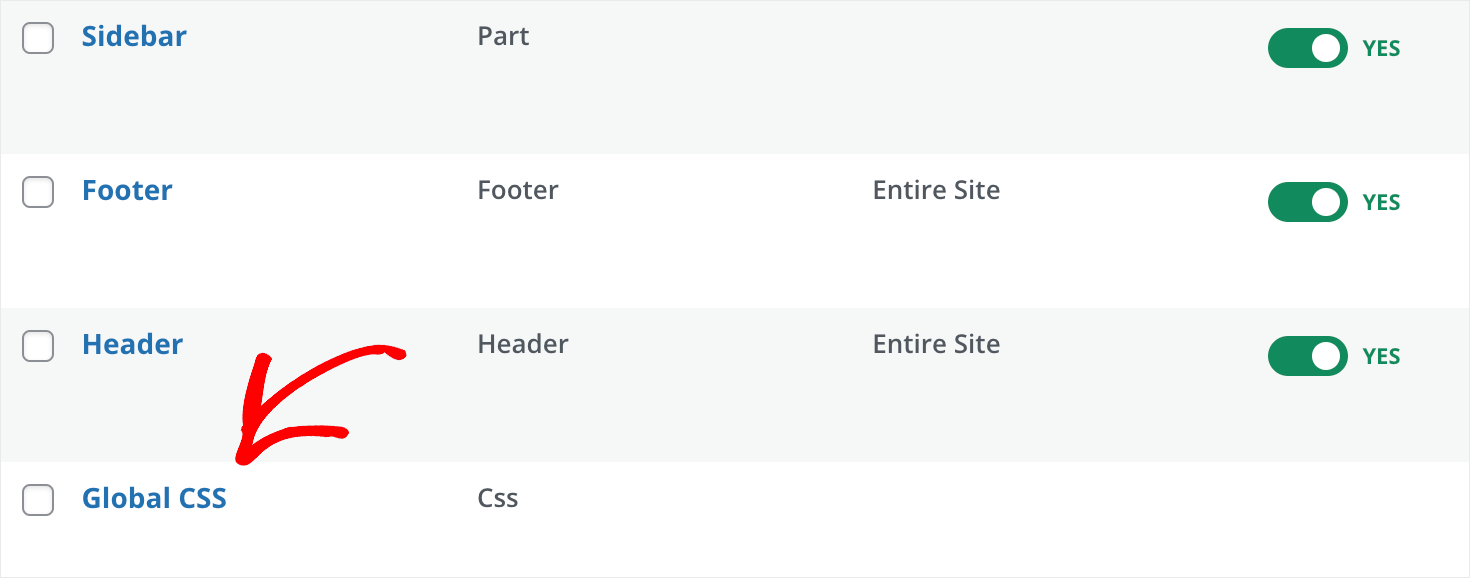
要开始使用,请单击主题模板仪表板中的全局 CSS模板。

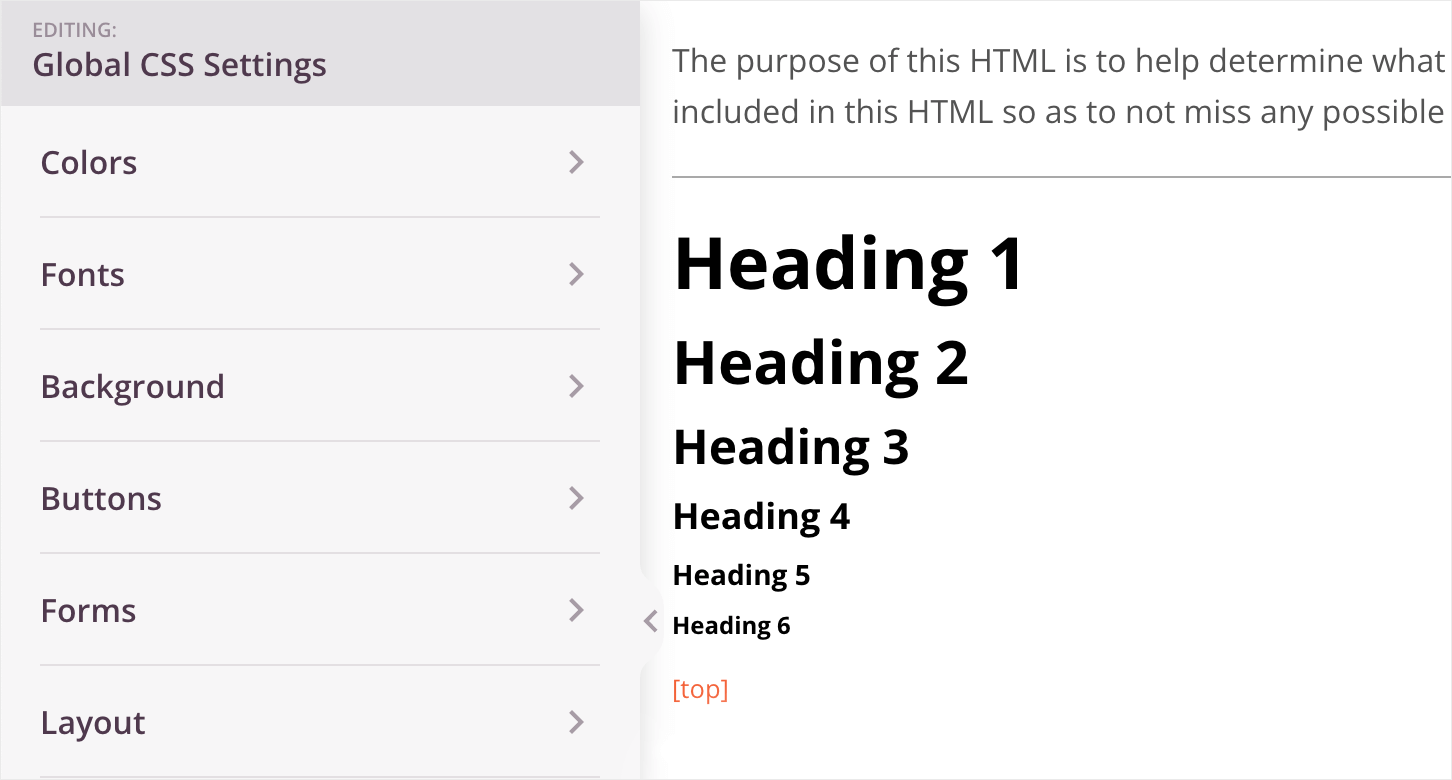
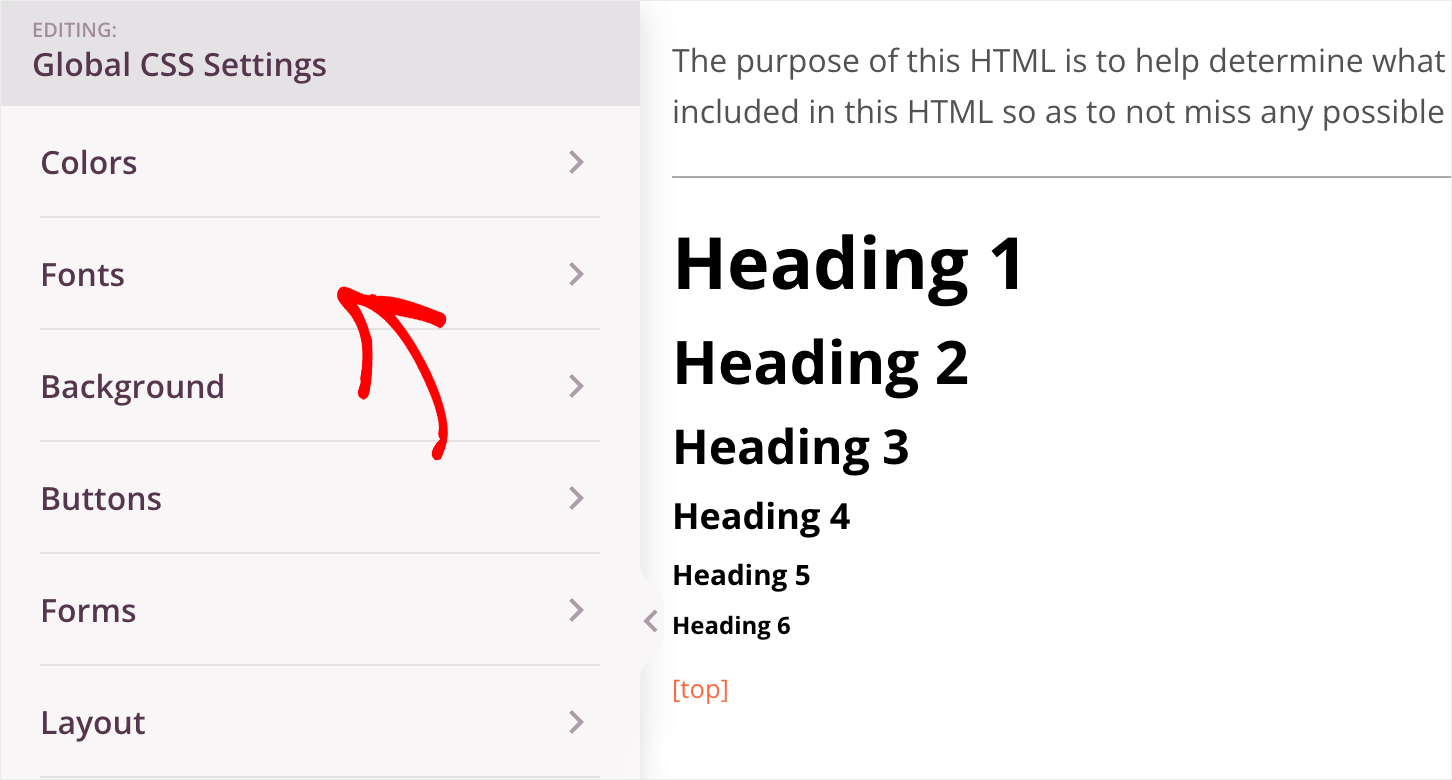
这将带您进入全局 CSS 设置可视化编辑器。
在左侧,您会找到可以更改网站颜色、字体、背景等的选项卡。
在右侧,您可以实时查看所做更改的结果。

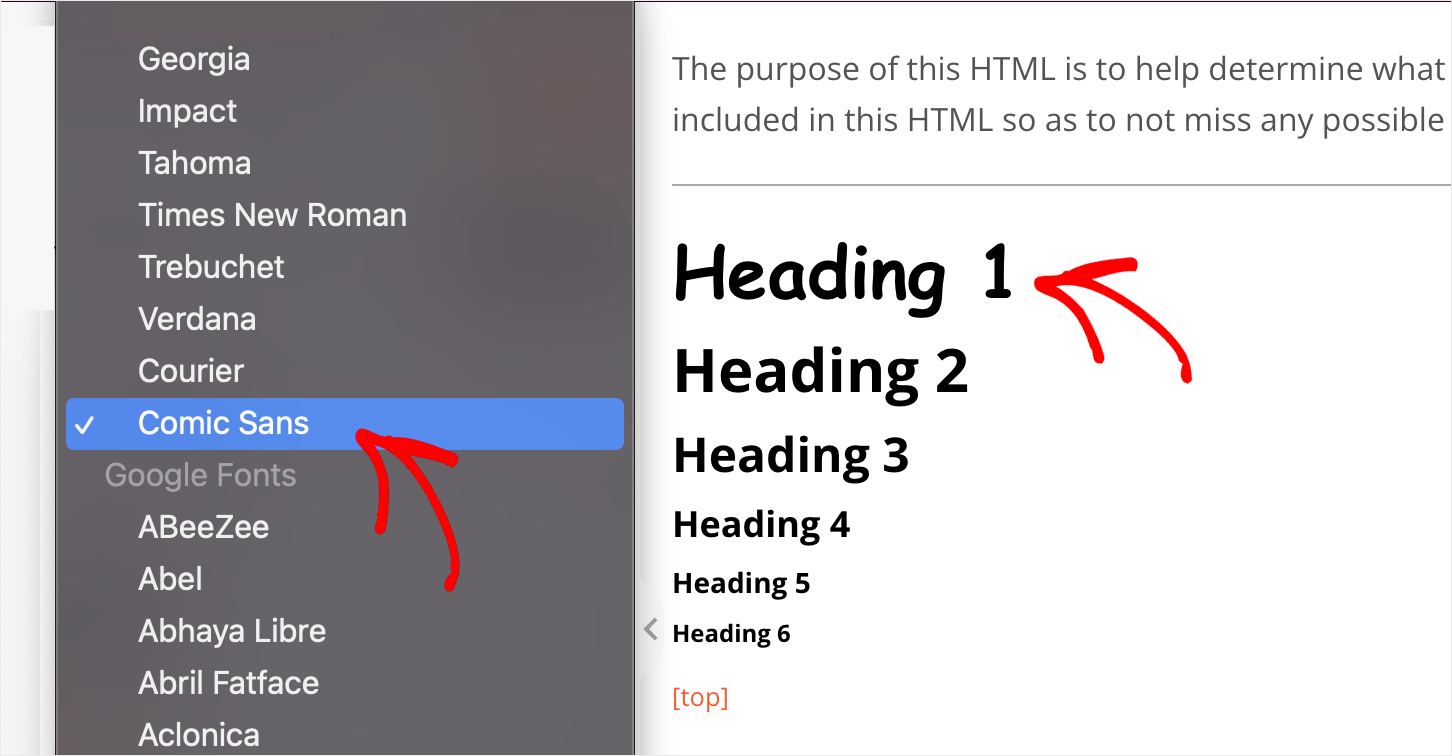
例如,让我们更改标题的字体。 为此,请单击“字体”选项卡。

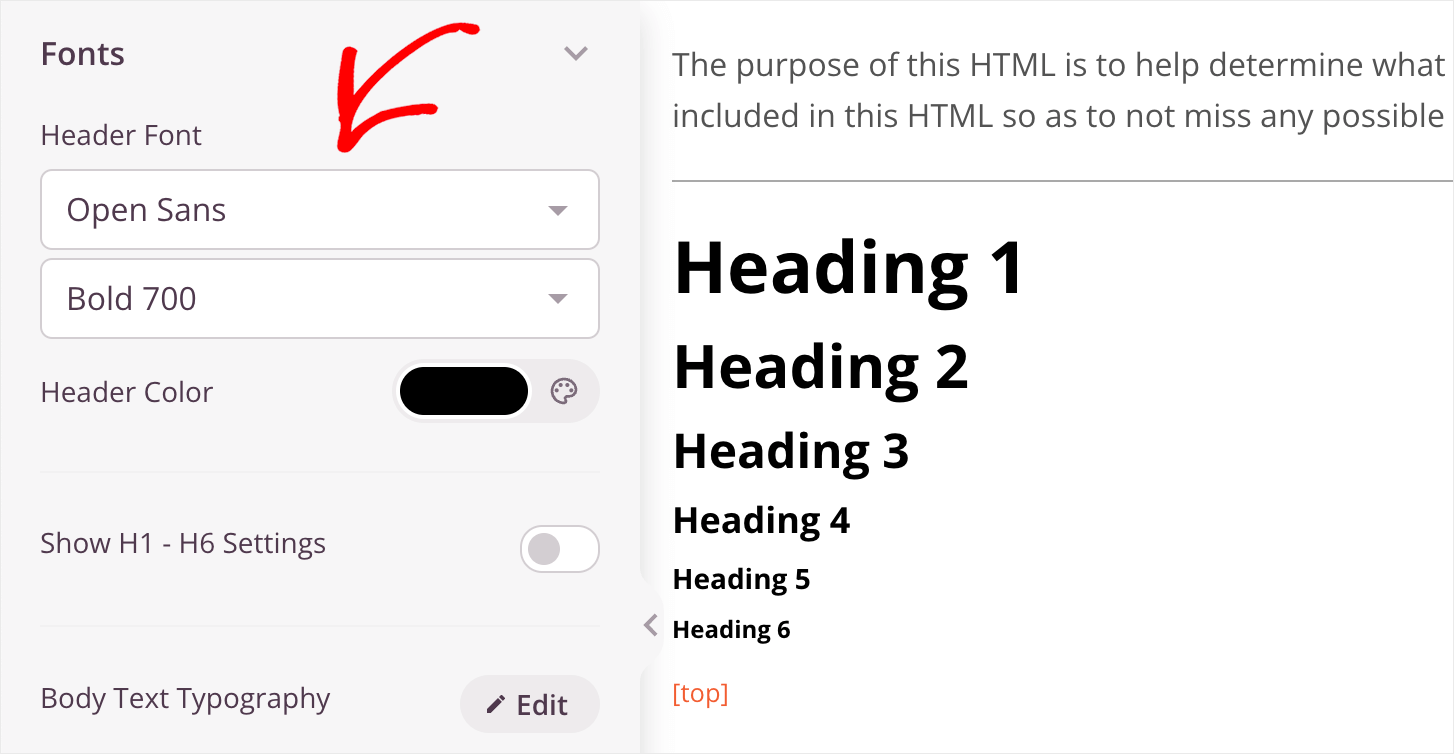
要将所有标题的字体从 H1 更改为 H6,请从Header Font标题下的下拉菜单中选择一种新字体。

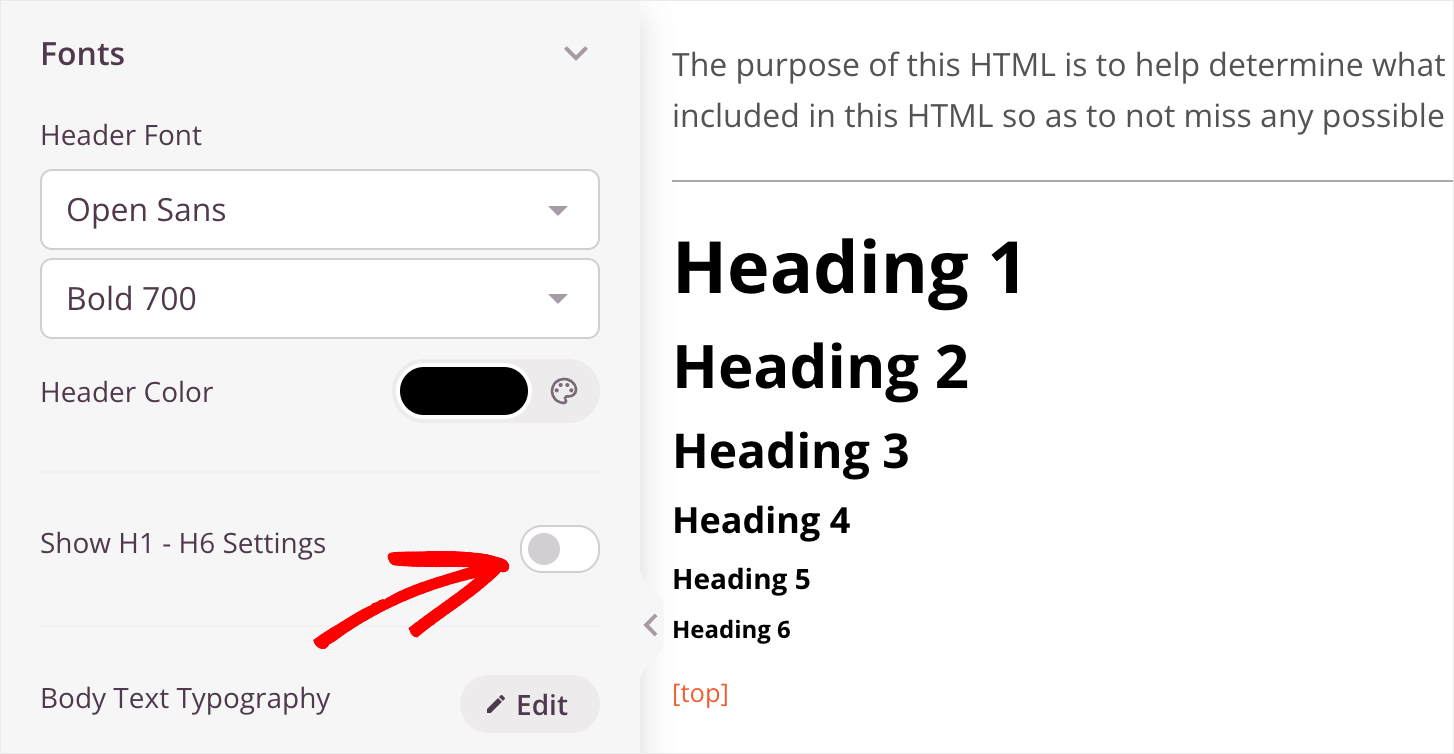
如果要更改特定标题的字体,可以切换Show H1 – H6 Settings切换。

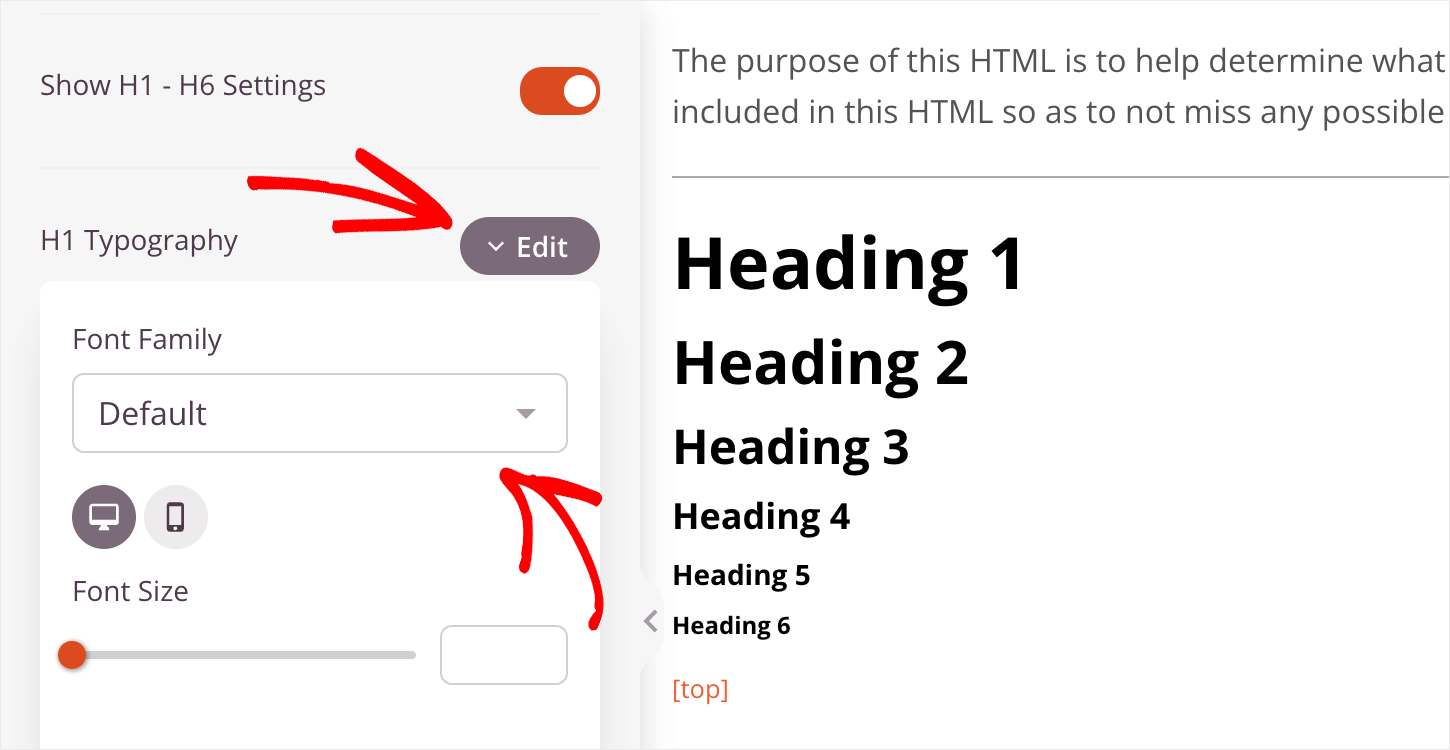
然后,单击所选标题的排版选项旁边的编辑按钮,然后选择您想要的字体。

例如,我们将 H1 标题字体更改为Comic Sans 。 如您所见,字体立即更改。

完成 CSS 设置调整后,单击“保存”按钮保存所做的更改。

通过这种方式,您可以自定义很多与自定义 WordPress 主题外观相关的内容。
既然您知道如何编辑全局 CSS 设置,您就可以继续并连接您的电子邮件营销服务帐户了。
第 5 步:连接到您的电子邮件营销服务
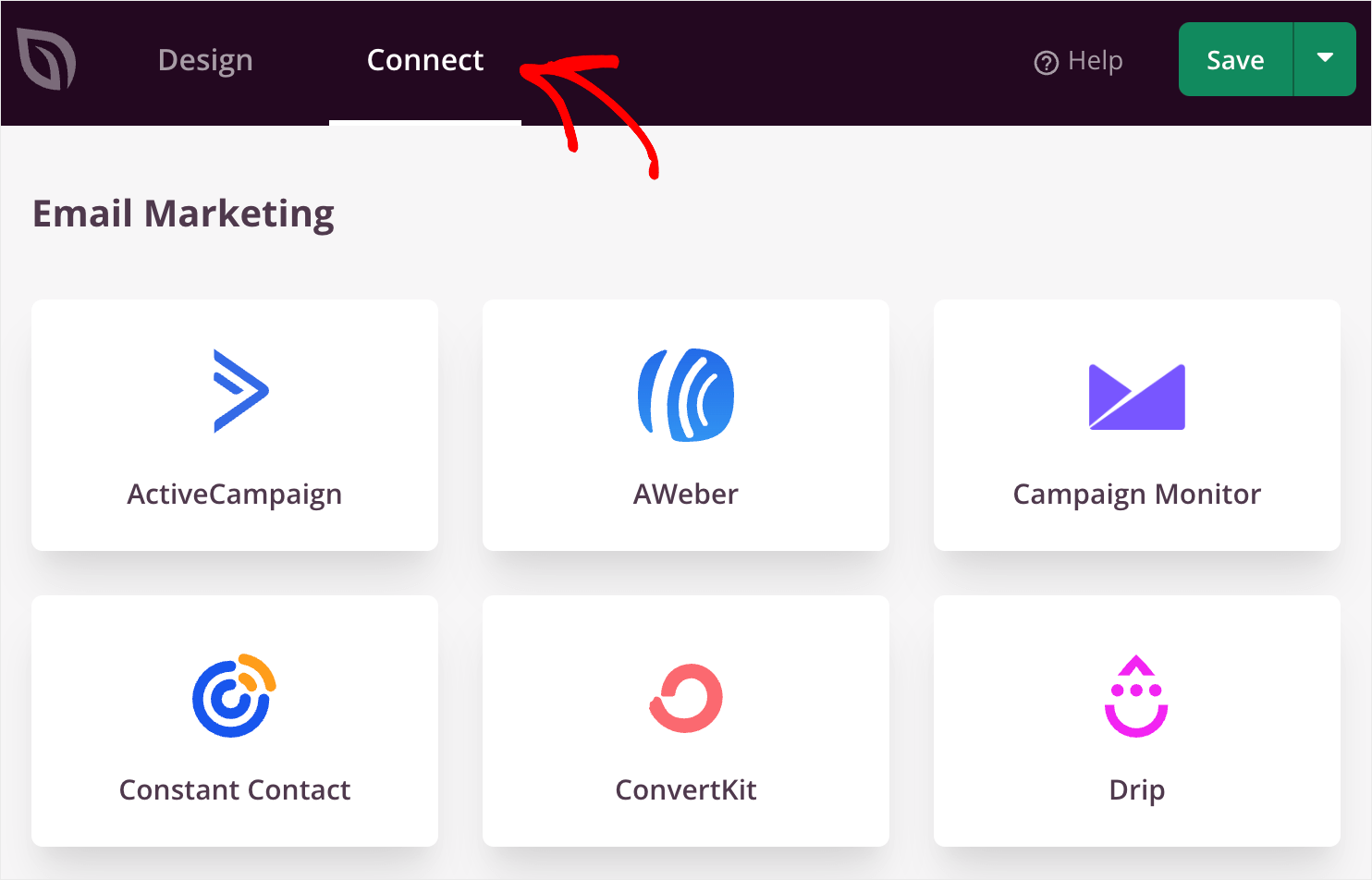
SeedProd 与最流行的电子邮件营销服务无缝集成。 此列表包括但不限于 Mailchimp、Constant Contact 和 Drip。
如果您已经拥有活跃的电子邮件订阅者群或想要开始增加您的第一个电子邮件列表,这是个好消息。
要连接您的电子邮件营销帐户,首先导航到主题生成器选项卡并单击任何模板。

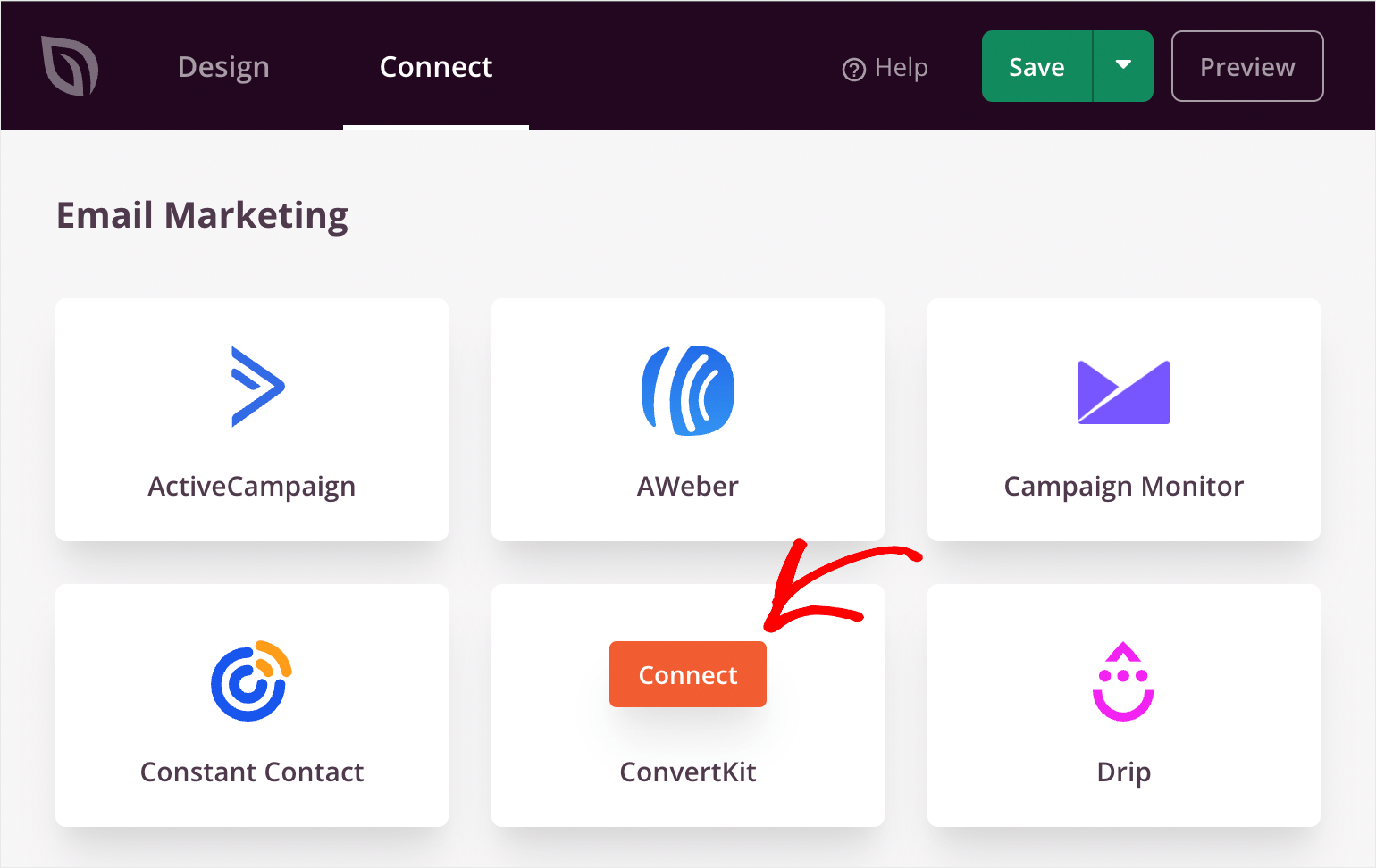
然后,转到顶部面板的“连接”选项卡。

到达那里后,将光标指向您正在使用的服务,按下连接按钮并按照屏幕上的说明进行操作。

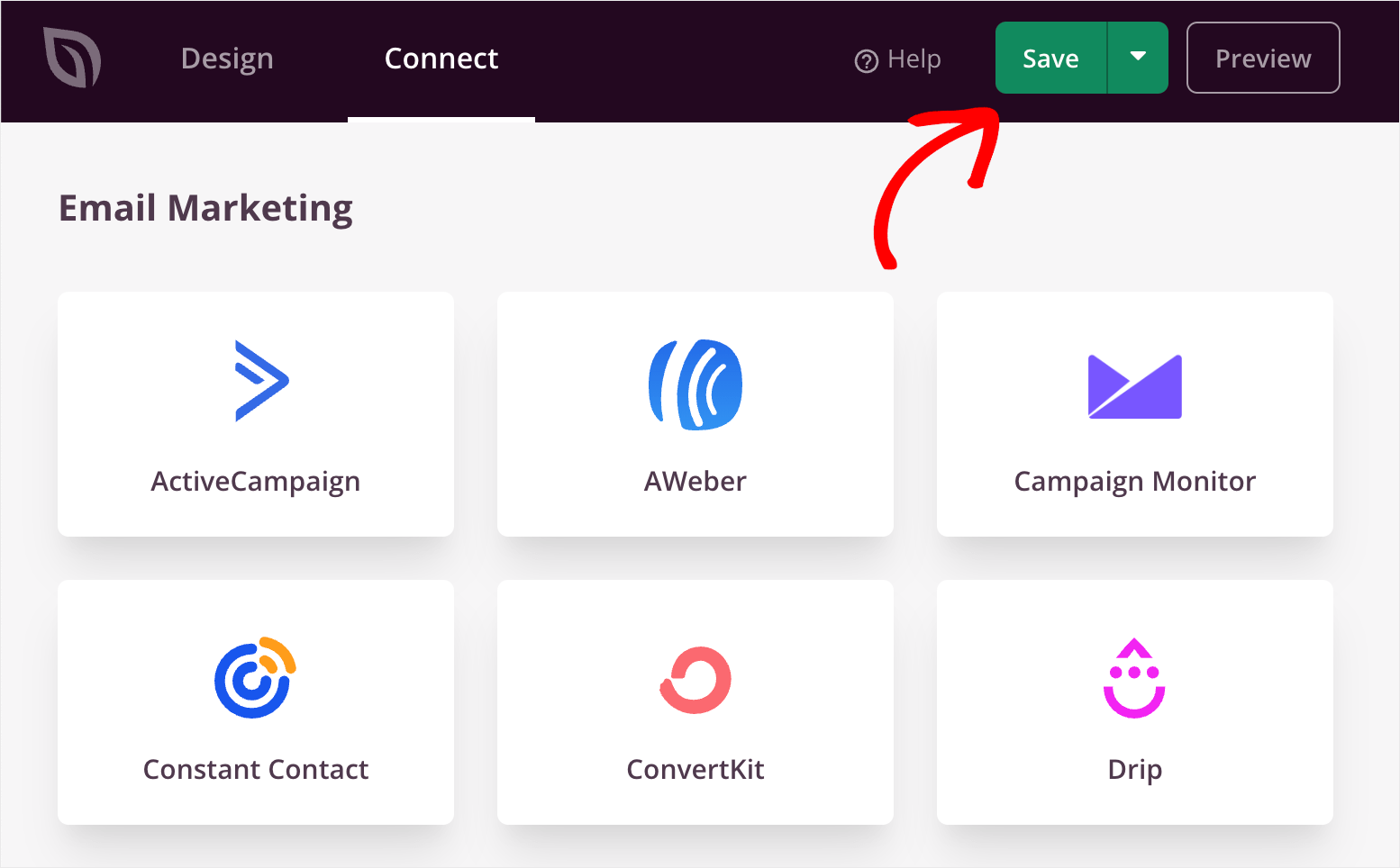
连接完电子邮件服务后,按右上角的保存按钮以保存更改。

现在 SeedProd 将收集填写您的选择表单的访问者的电子邮件,并将其添加到您的电子邮件库中。
第 6 步:发布您的自定义 WordPress 主题
最后一步是发布您的自定义主题并使其在您的网站上生效。
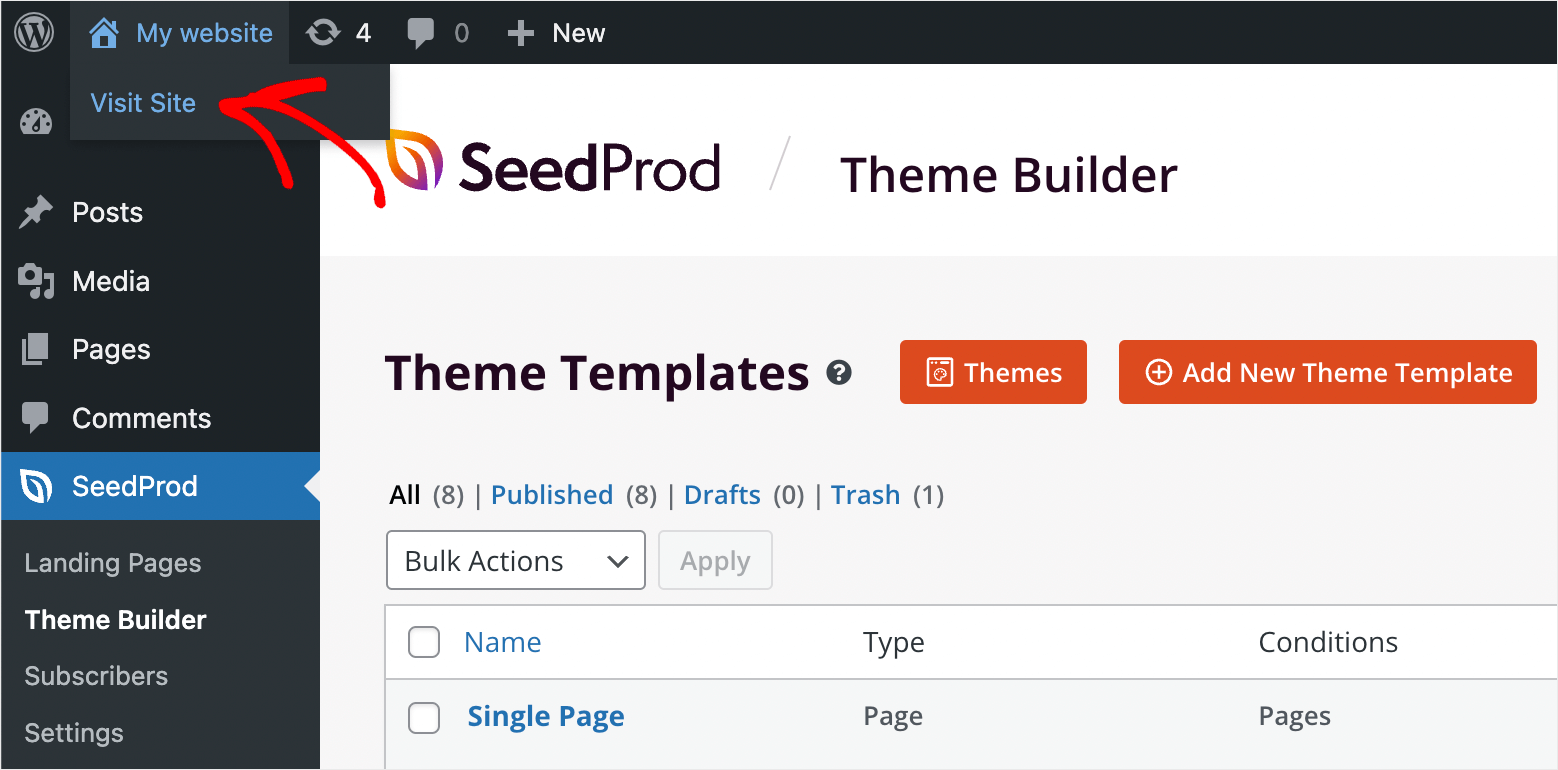
为此,首先,从您的 WordPress 仪表板转到SeedProd » Theme Builder 。

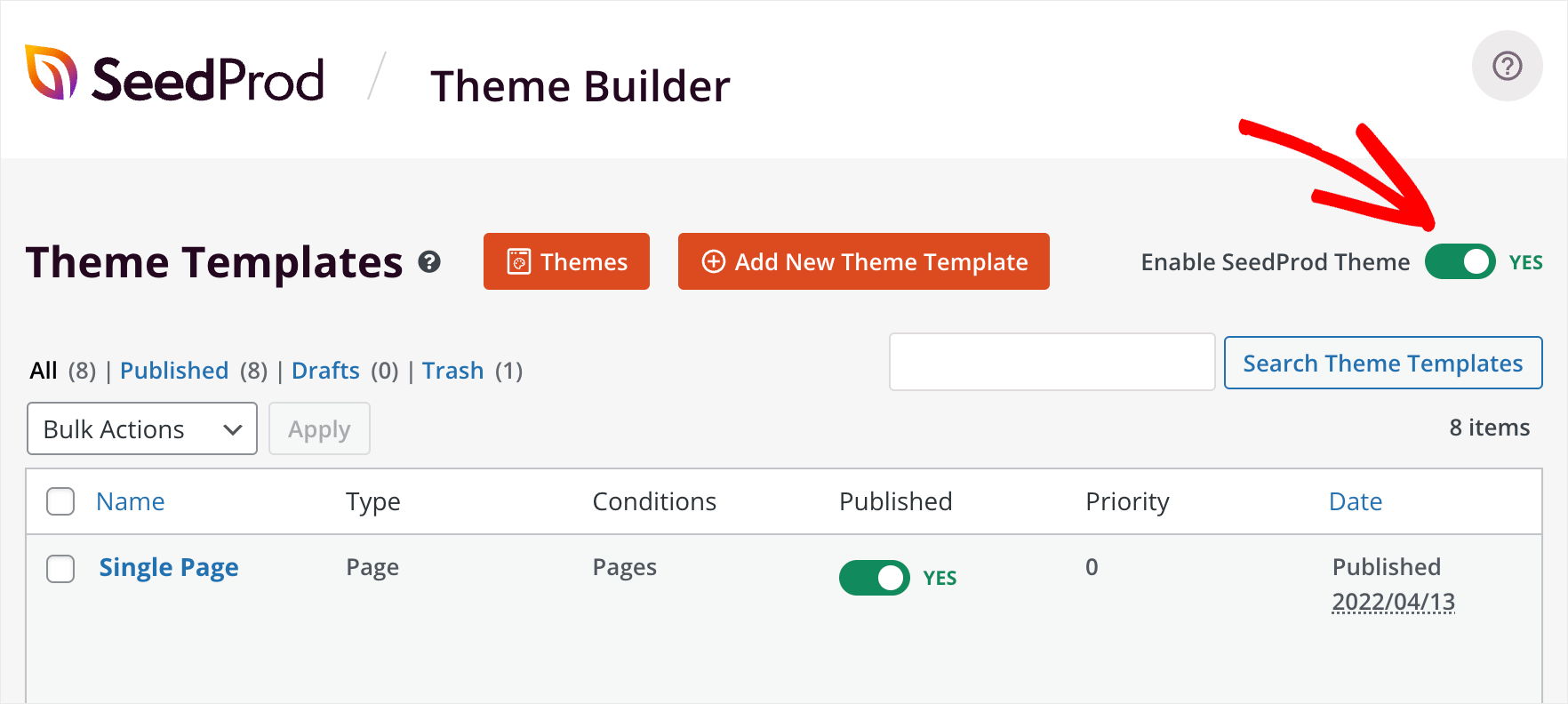
然后,切换右上角的Enable SeedProd Theme开关。

而已。 您的自定义 WordPress 主题已上线,您可以在您的网站上看到它。
为此,请按 WordPress 仪表板左上角站点名称下的访问站点按钮。

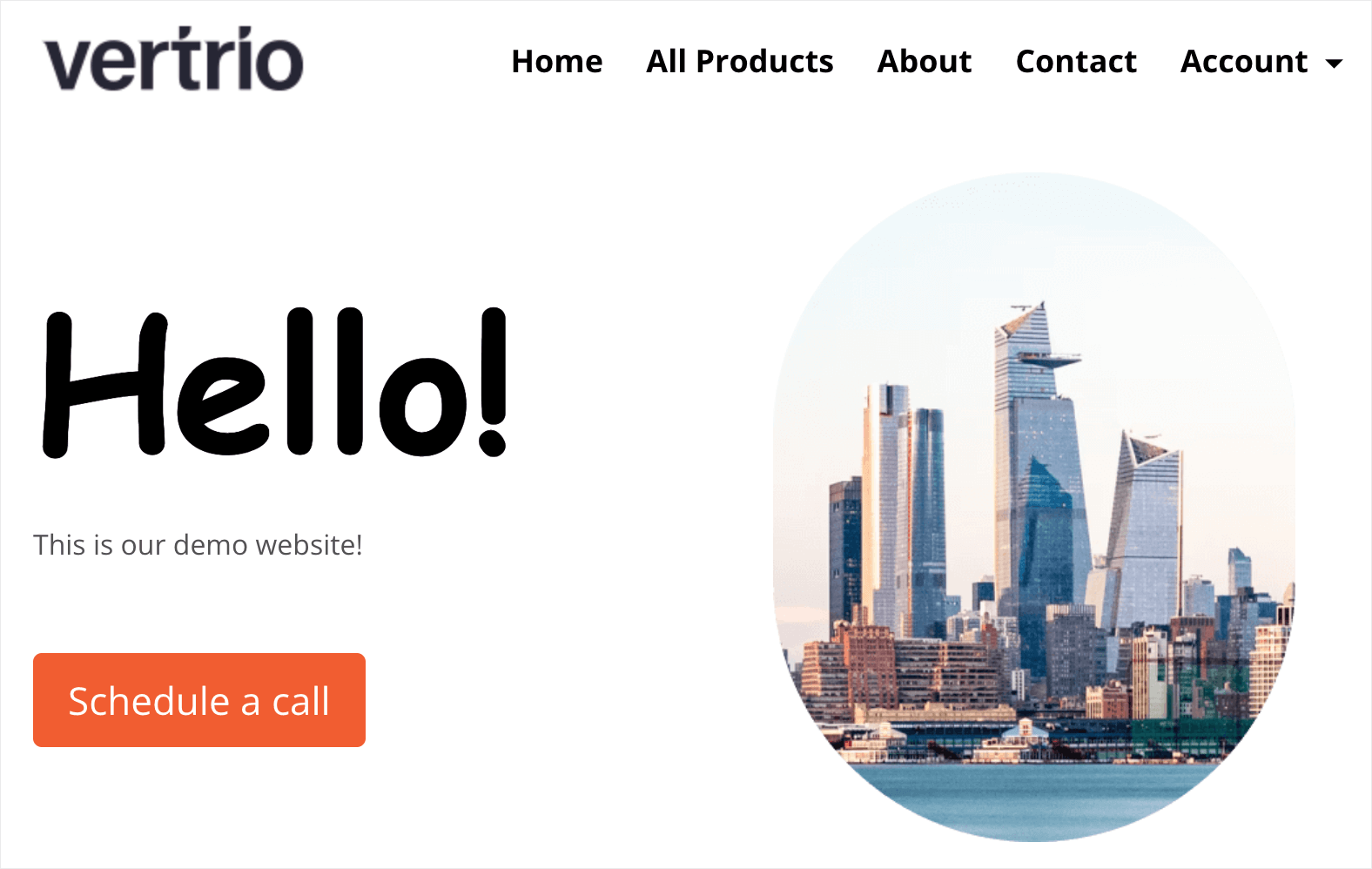
这是我们定制的主页:

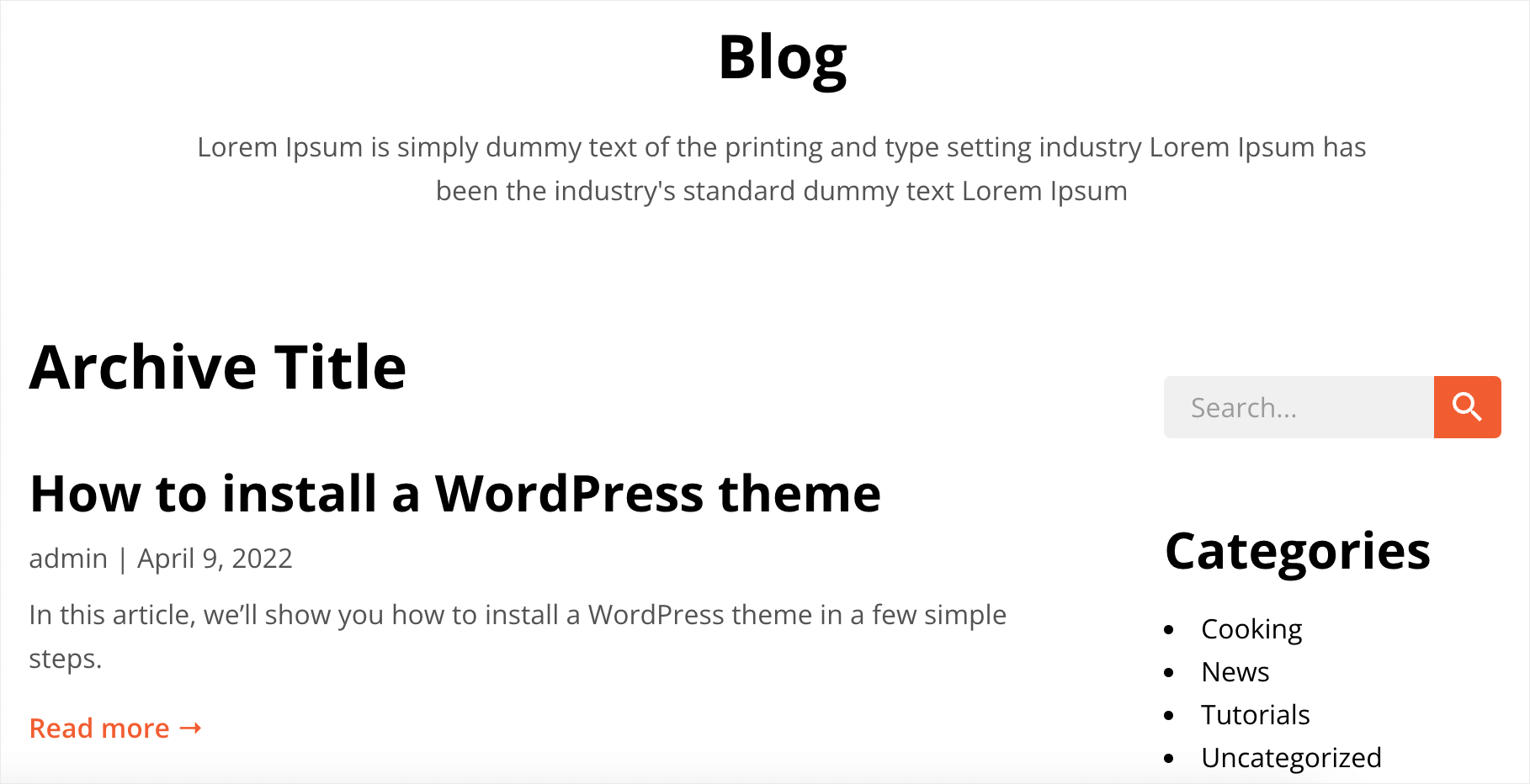
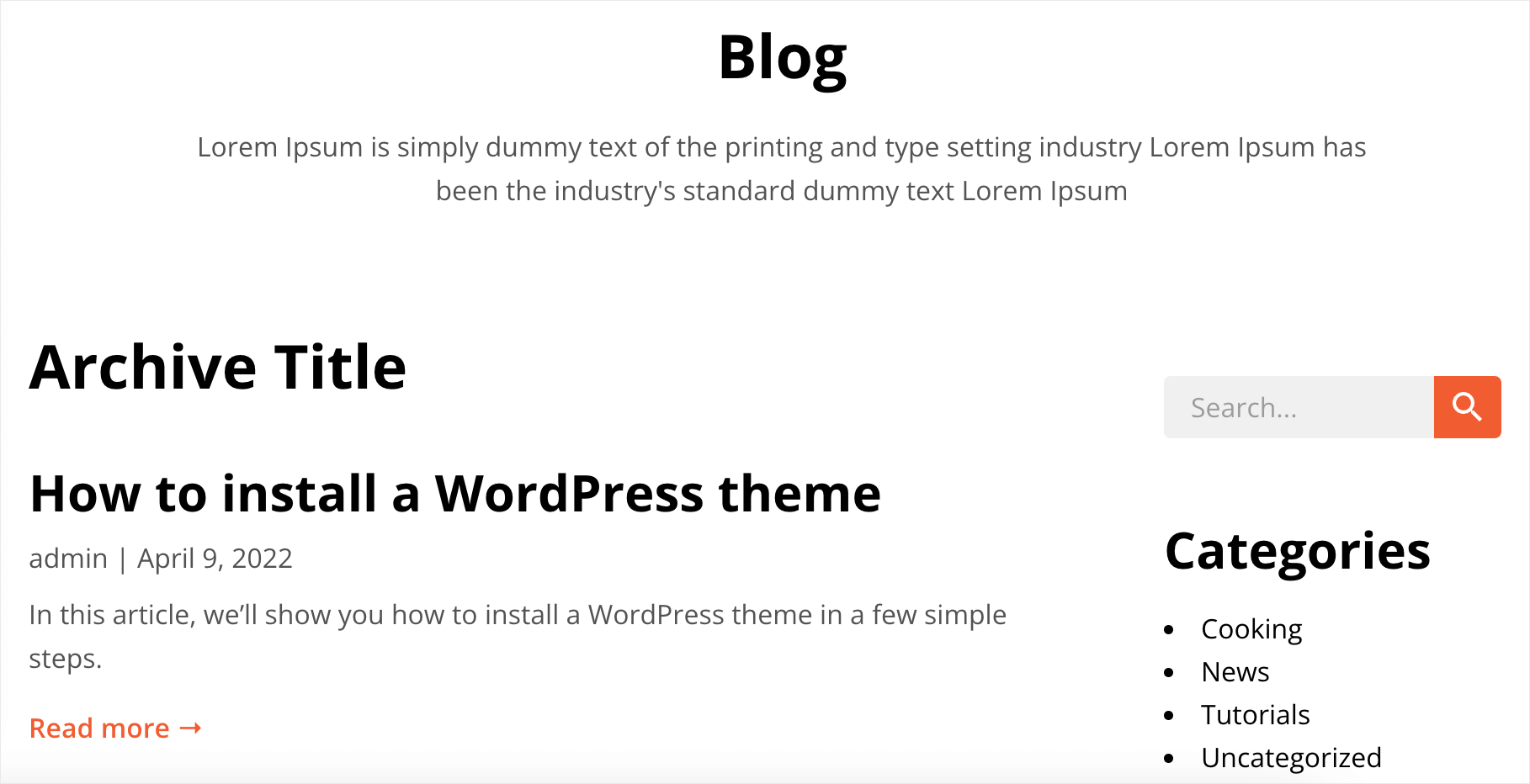
这是存档页面:

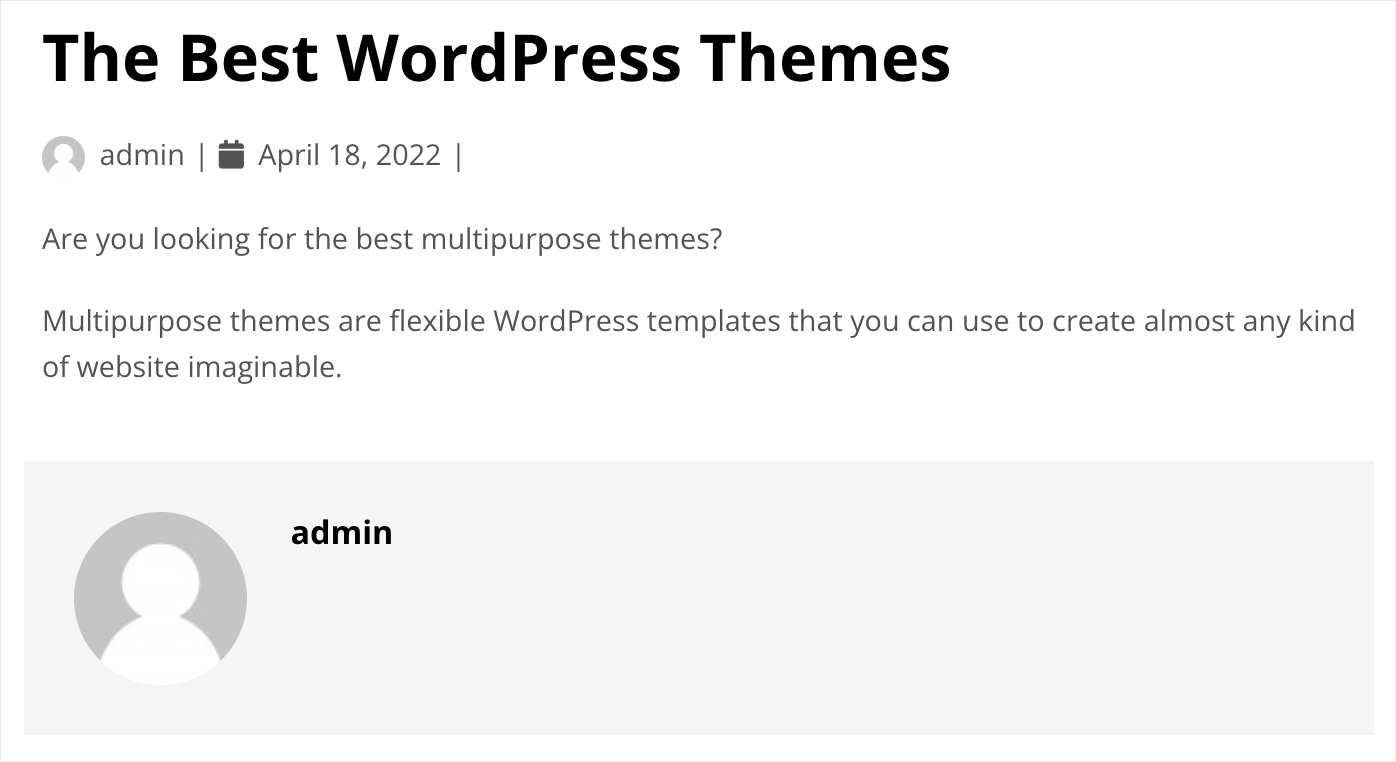
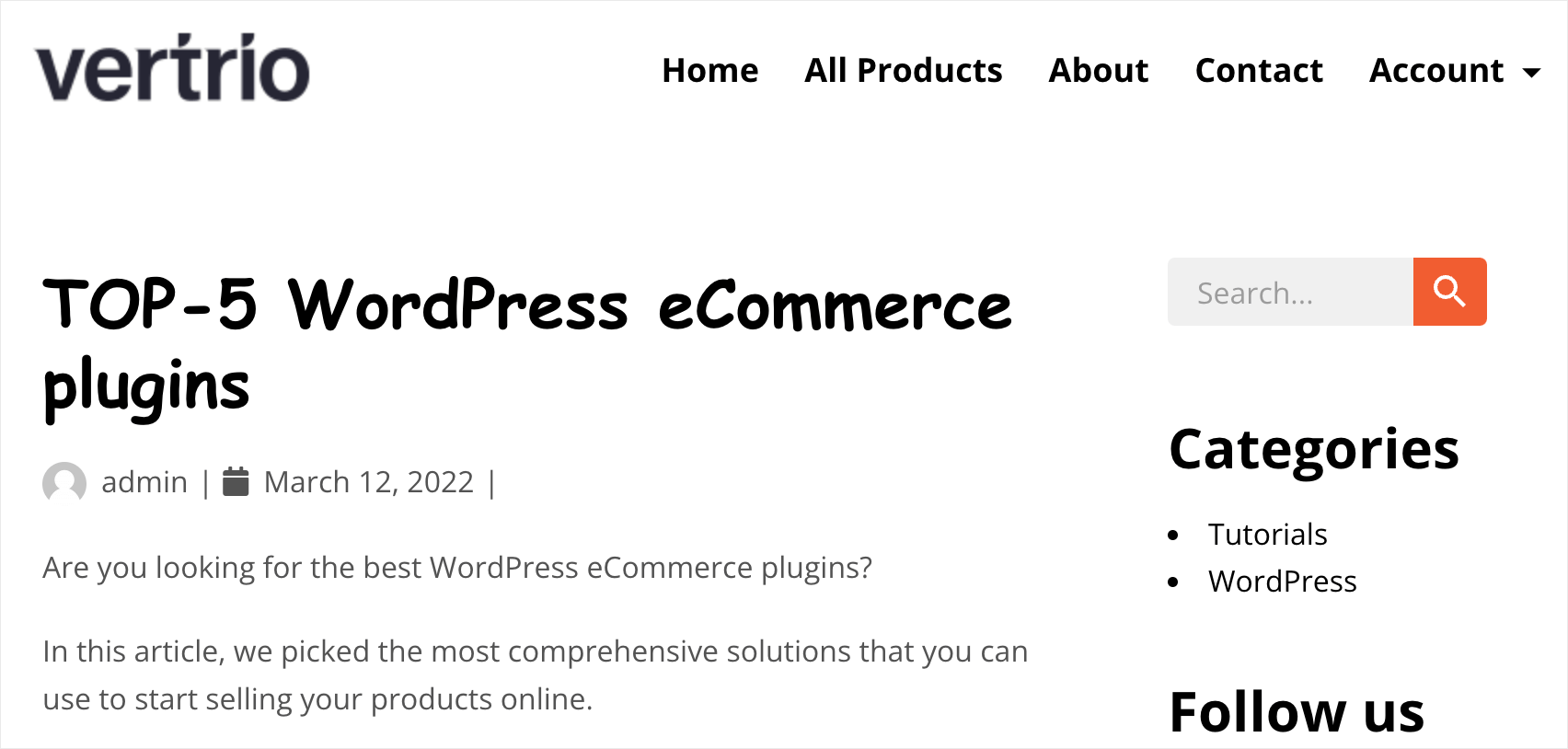
这是我们使用 SeedProd 只需单击几下即可自定义的单个博客文章模板:

在本文中,您学习了如何通过 6 个简单的步骤创建自定义 WordPress 主题,无需编码。
如果您准备开始创建自己的自定义 WordPress 主题,您可以在此处获取您的 SeedProd 副本。
正在寻找功能强大的 WordPress 插件来增强您网站上的搜索? 查看最好的 WordPress 搜索插件来提升您的网站搜索展示。
打算开一家网上商店? 查看用于数字下载展示的最佳 WordPress 电子商务插件。
