Как создать собственную тему WordPress (6 простых шагов)
Опубликовано: 2022-04-29Вам интересно, как создать собственную тему WordPress?
Это может быть сложно для новичков, так как обычно требует опыта программирования и глубоких знаний WordPress.
В этой статье мы покажем, как создать пользовательскую тему за несколько простых шагов без необходимости кодирования.
Давайте начнем!
Что такое тема WordPress?
Для начала давайте уточним, что же такое тема WordPress и из чего она состоит.
Тема WordPress — это набор файлов, размещенных в общей папке в каталоге WordPress Themes на вашем хостинге.
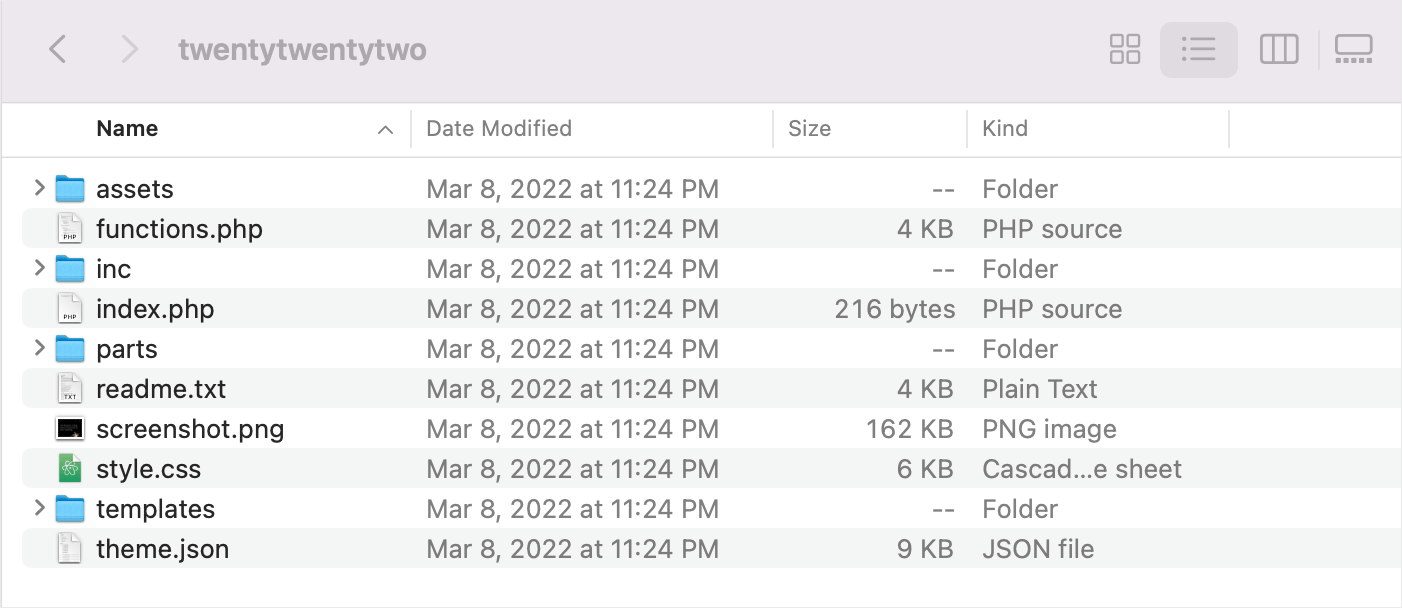
В этот набор входят шаблоны страниц, написанные на языках HTML, PHP и JavaScript, таблицы стилей CSS и графика.
Вот пример того, как это выглядит на сервере:

Вместе эти файлы определяют макет и внешний вид вашего сайта WordPress.
Существует 2 типичных способа создания пользовательской темы с нуля:
- Сделай сам . Требуется большой опыт в веб-разработке и много свободного времени.
- Наймите разработчика или веб-агентство . Средняя цена колеблется от пары сотен до пары тысяч долларов.
По понятным причинам оба эти способа вряд ли приемлемы для новичков.
К счастью, есть третий способ создать пользовательскую тему, не нарушая банк и не будучи гуру кодирования.
Это возможно благодаря использованию плагина SeedProd. Давайте рассмотрим его подробно и выясним, почему он так популярен среди пользователей WordPress.
Зачем использовать SeedProd для создания пользовательской темы WordPress?
SeedProd — это плагин для создания веб-сайтов № 1 для WordPress с более чем миллионом активных установок.

Это настоящий прорыв, поскольку он позволяет создавать первоклассные пользовательские темы WordPress за считанные минуты без необходимости кодирования.
Секретный ингредиент — удобный и мощный визуальный редактор SeedProd. С его помощью вы сможете легко перетаскивать нужные элементы сайта, блоки или даже целые разделы на свою страницу.
Вот краткий обзор того, как это работает:

SeedProd автоматически оптимизирует страницы и темы для быстрой загрузки. Это позволяет вам обеспечить лучший пользовательский опыт для ваших посетителей.
Они также адаптивны и готовы для мобильных устройств по умолчанию, поэтому вам не нужно беспокоиться о том, как ваш сайт выглядит на разных устройствах.
Наряду с этим SeedProd обладает такими мощными функциями, как:
- Сотни готовых шаблонов страниц . Не чувствуете вдохновения на создание темы с нуля? Вы можете использовать один из более чем 150 готовых шаблонов и легко настроить их в соответствии со своими потребностями.
- Интеграция с WooCommerce . Продажа товаров в Интернете? SeedProd полностью совместим с WooCommerce, так что вы сможете создавать современные страницы, которые скоро появятся, и страницы оформления заказа, сетки продуктов и многое другое.
- Панель управления подписчиками электронной почты . У вас есть электронная рассылка новостей? SeedProd позволяет собирать электронные письма и отслеживать статус ваших подписчиков на удобной панели инструментов.
- SEO-оптимизированный код . Беспокоитесь о чистоте кода? Код тем и страниц, которые вы создаете с помощью SeedProd, оптимизирован для SEO и отвечает всем требованиям поисковых систем.
Кроме того, у SeedProd отличная и отзывчивая команда поддержки.
Несмотря на то, что этот плагин очень прост в использовании, если у вас возникнут какие-либо вопросы, они всегда готовы прийти на помощь.
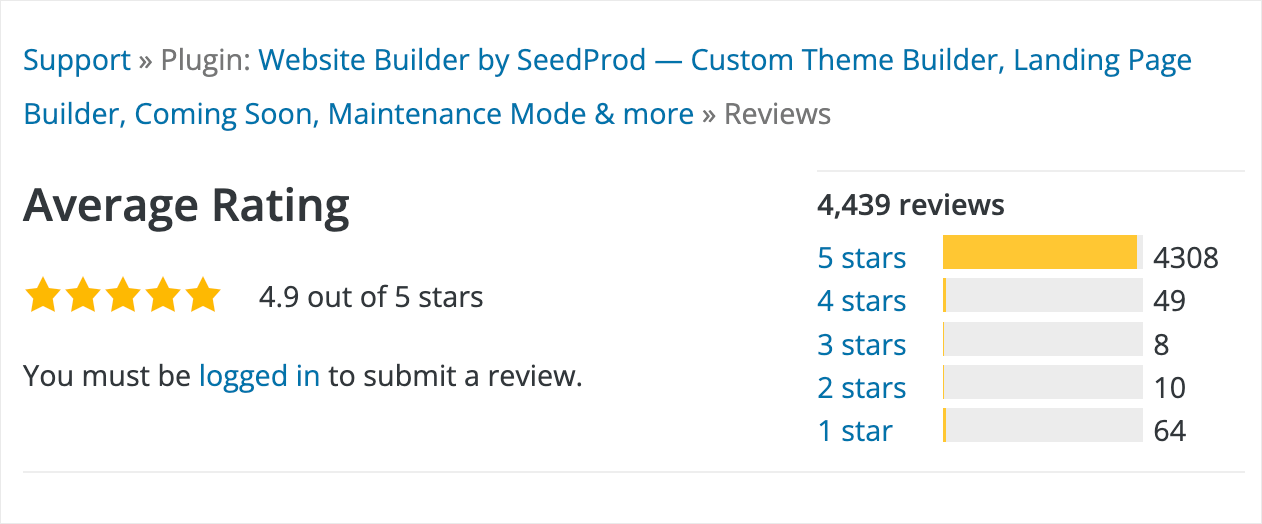
Но цифры говорят громче слов. SeedProd имеет более 4000 отзывов со средней оценкой 4,9 из 5 звезд .

Отзывы восторженных пользователей не оставляют сомнений в том, что эта оценка заслужена.
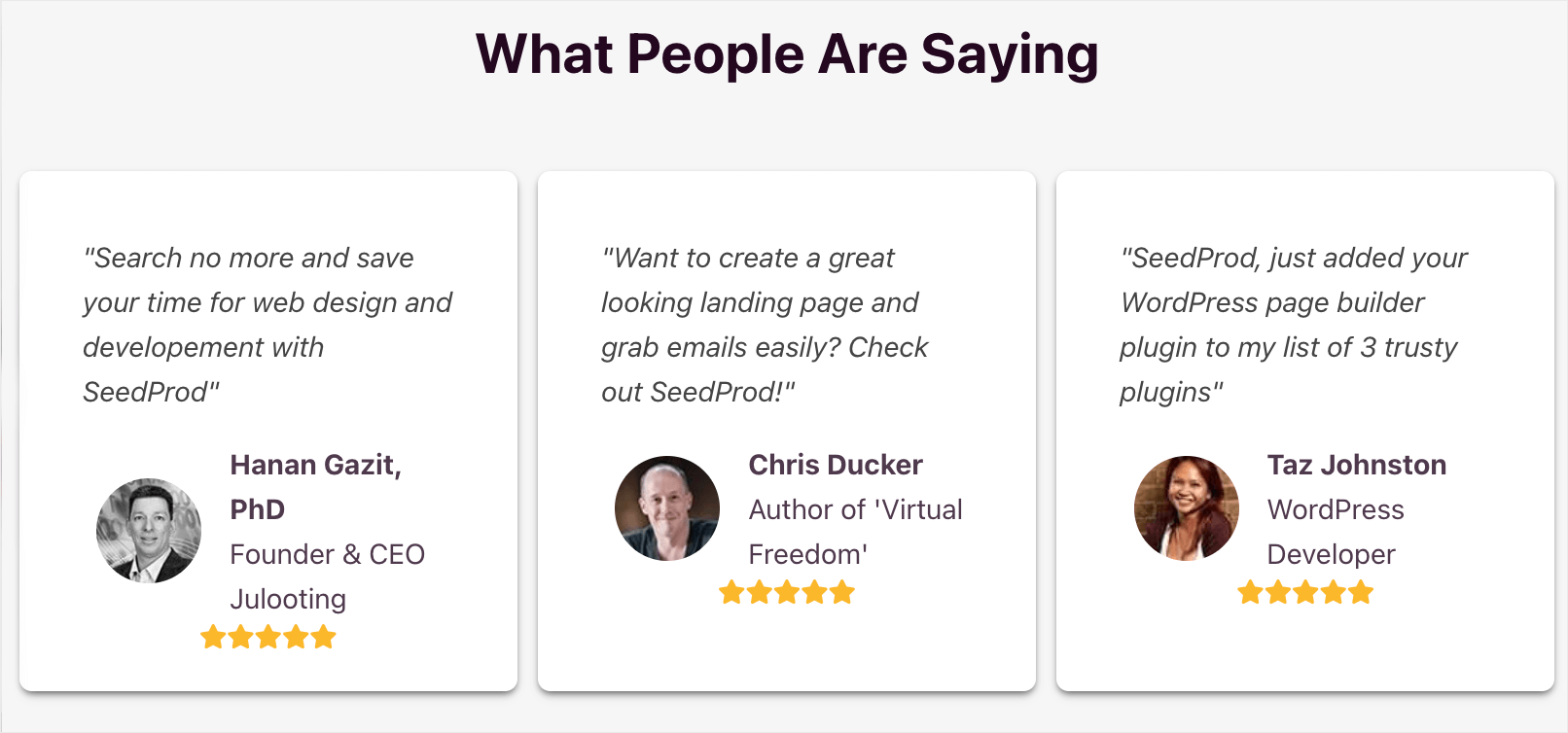
Вот что люди говорят о своем опыте работы с SeedProd:

Теперь, когда вы знаете, почему использование SeedProd — лучший способ создать собственную тему для начинающих, давайте посмотрим, как вы можете это сделать.
Как создать собственную тему WordPress
Этот подробный учебник состоит из 6 простых шагов. Следуйте им, чтобы создать красивую пользовательскую тему WordPress, не затрагивая ни одной строки кода.
Вот оглавление, которое поможет вам ориентироваться:
- Шаг 1: Установите и активируйте плагин SeedProd
- Шаг 2. Выберите готовую тему WordPress.
- Шаг 3: Настройте части темы WordPress
- Шаг 4: Настройте глобальный CSS вашей темы (без кода)
- Шаг 5. Подключитесь к службе электронного маркетинга
- Шаг 6: Опубликуйте свою собственную тему WordPress
Шаг 1: Установите и активируйте плагин SeedProd
Для начала возьмите свою копию SeedProd здесь.
После этого вы получите электронное письмо, содержащее ваши данные для входа и ссылку для доступа к вашей учетной записи SeedProd.
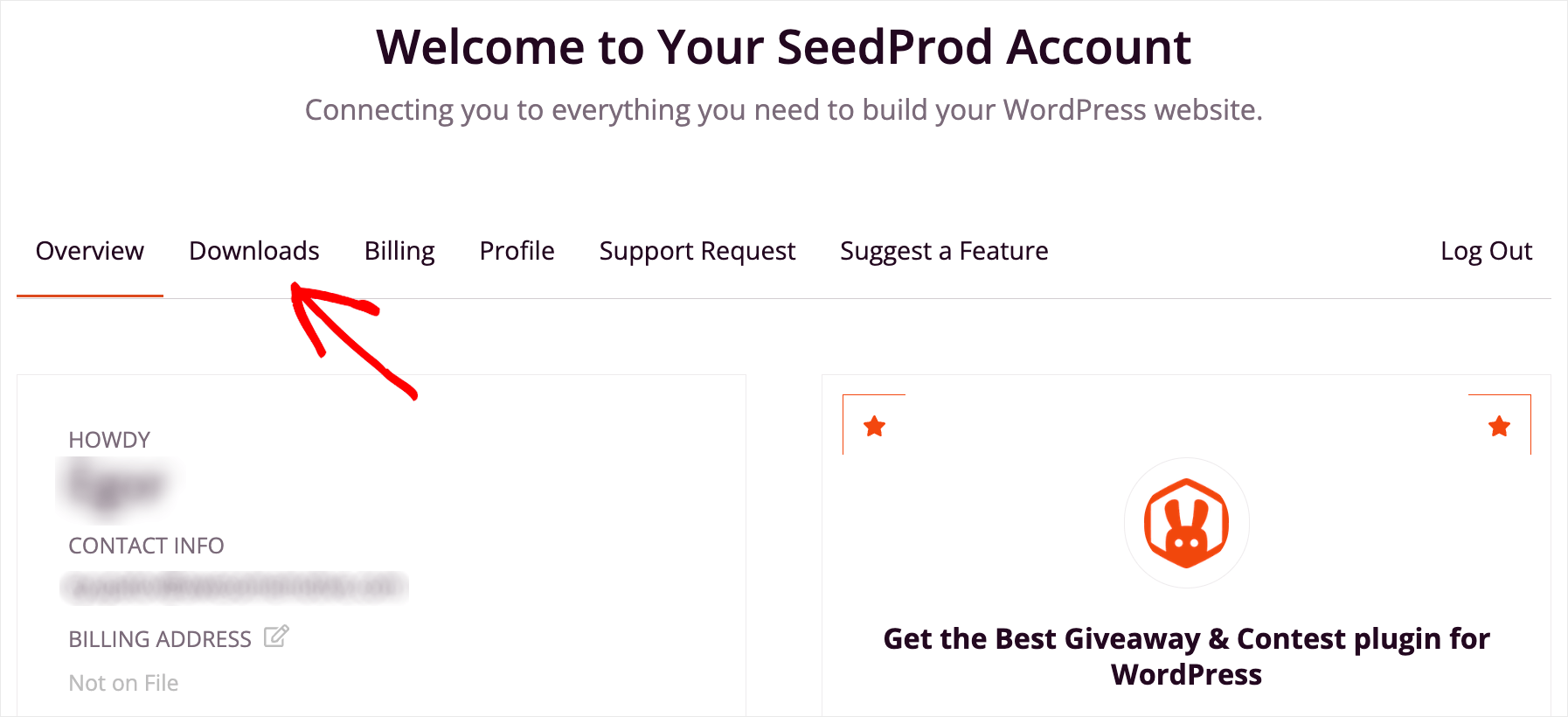
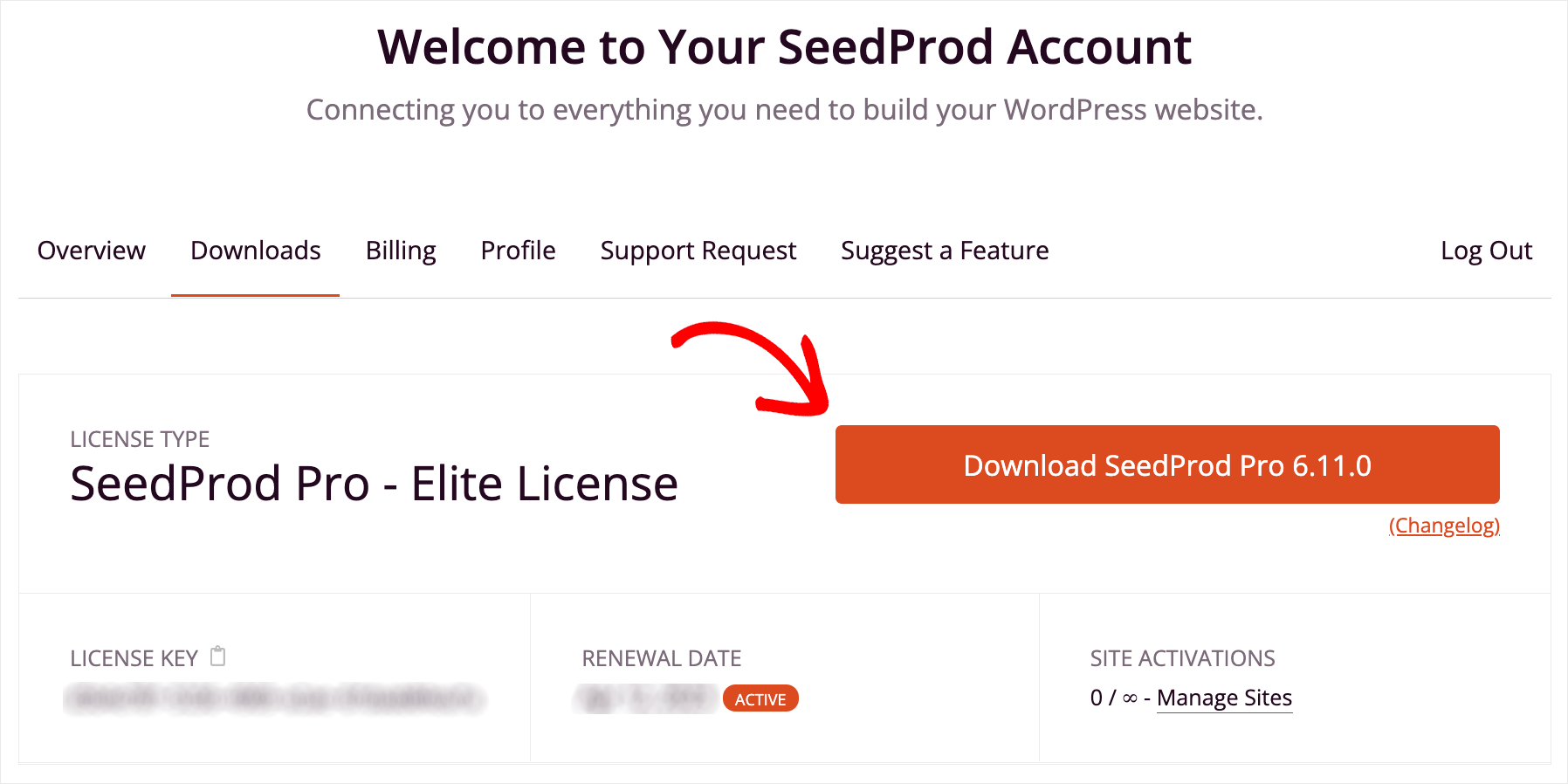
Перейдите по этой ссылке, войдите в свою учетную запись SeedProd и перейдите на вкладку « Загрузки ».

Затем нажмите кнопку « Загрузить SeedProd» , чтобы начать загрузку ZIP-файла плагина на ваш компьютер.

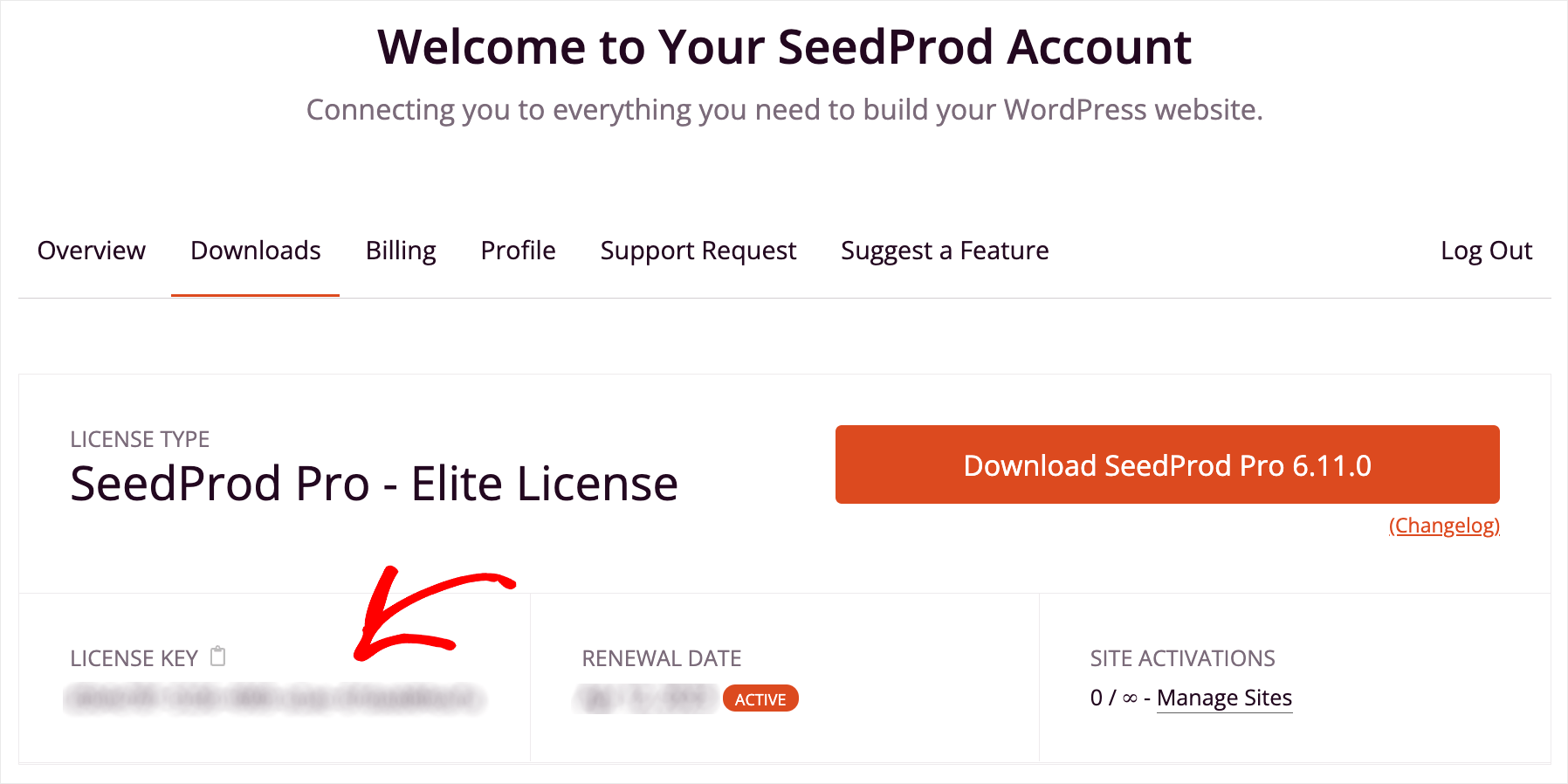
Когда вы закончите загрузку, скопируйте лицензионный ключ на той же вкладке. Он понадобится вам в дальнейшем для активации вашей копии SeedProd.

Следующим шагом является загрузка загруженного ZIP-файла на ваш сайт и установка плагина.
Если вам нужна помощь, вы можете следовать этому руководству о том, как установить плагин WordPress.
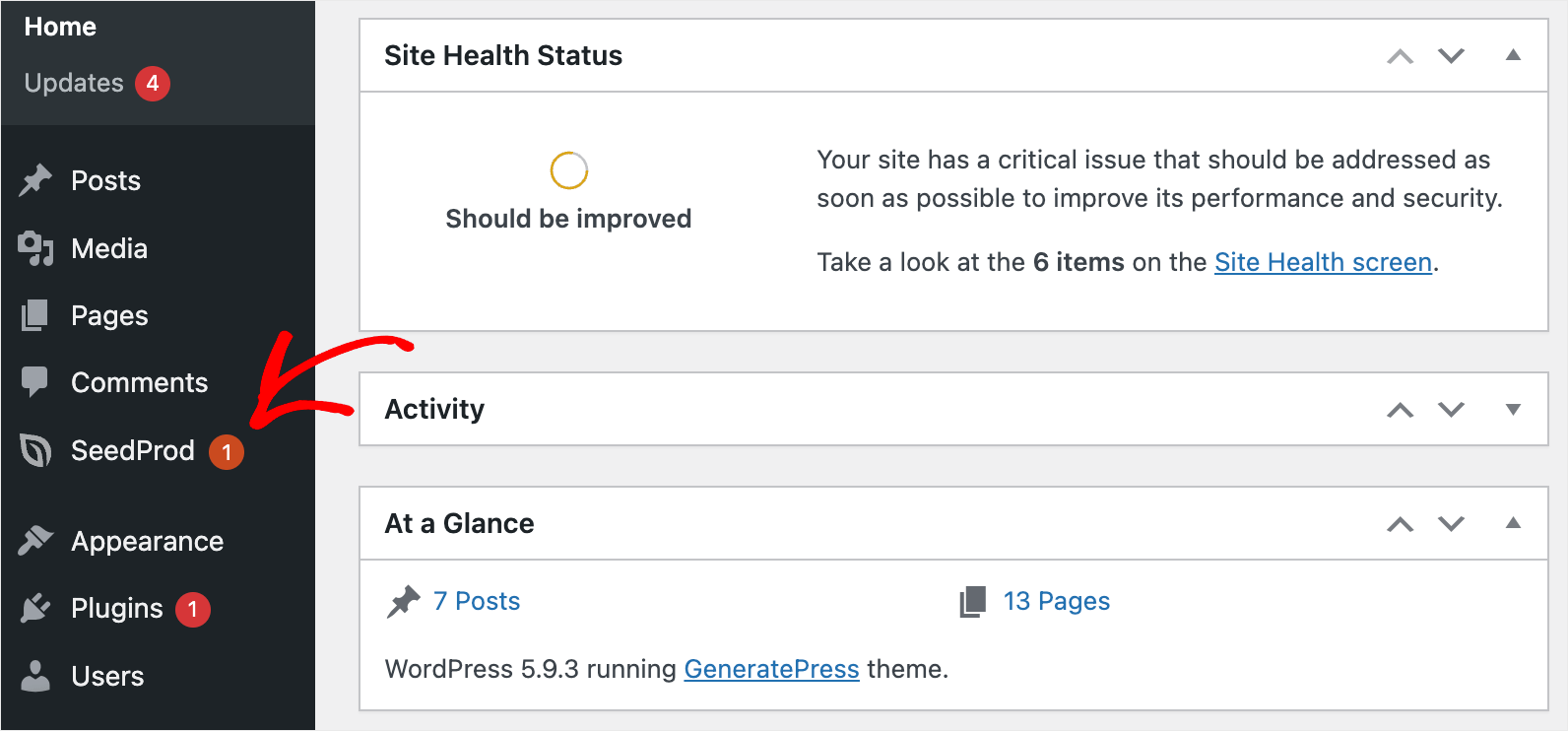
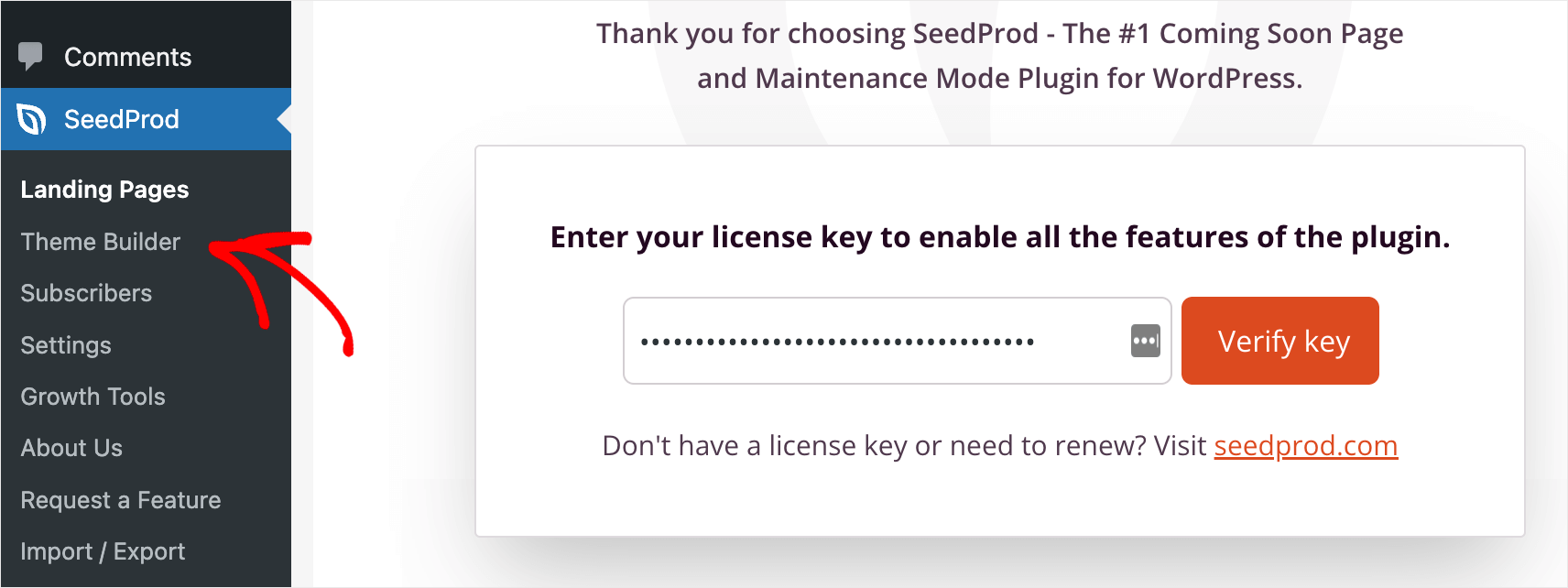
После того, как вы установили плагин, перейдите на панель инструментов WordPress и нажмите кнопку SeedProd на левой панели.

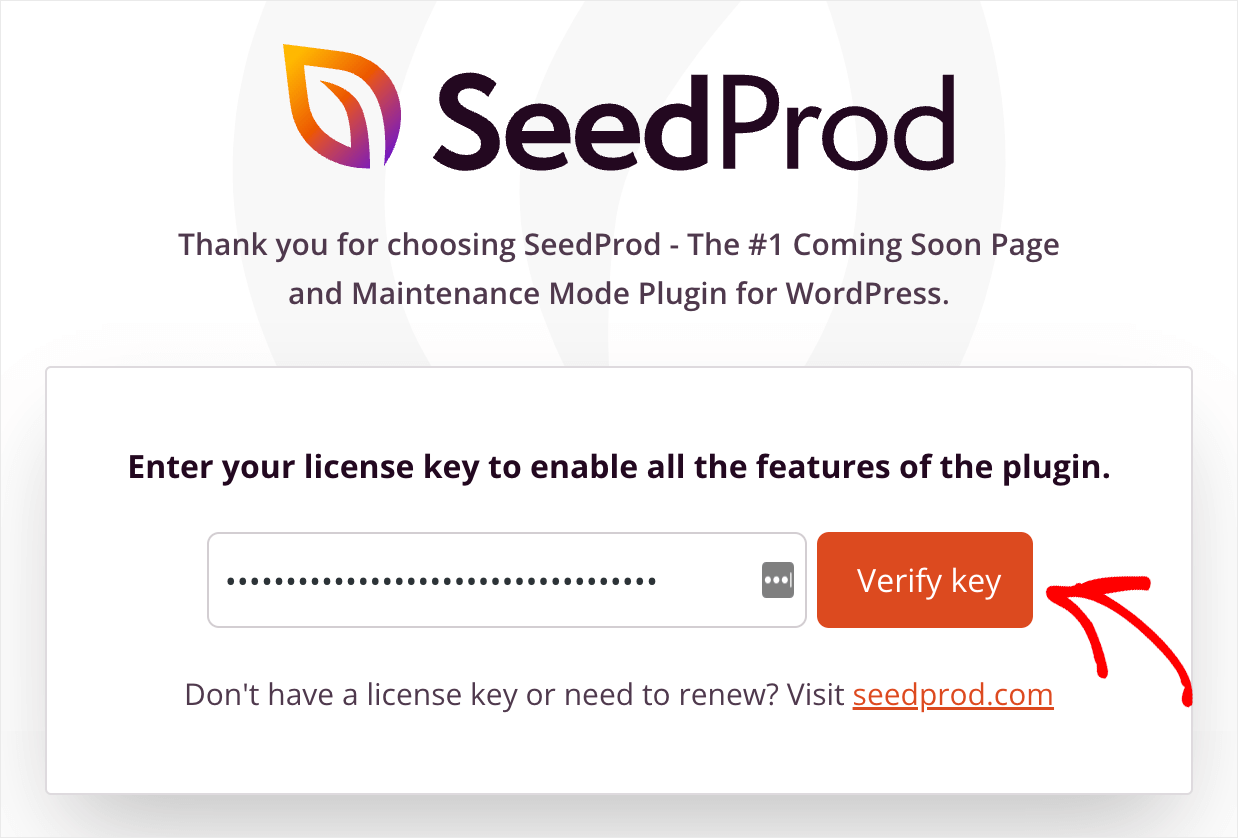
Затем вставьте свой лицензионный ключ в поле лицензии и нажмите кнопку Подтвердить ключ .

Как только вы активируете свою копию SeedProd, вы будете готовы приступить к созданию собственной темы WordPress.
Шаг 2. Выберите готовую тему WordPress.
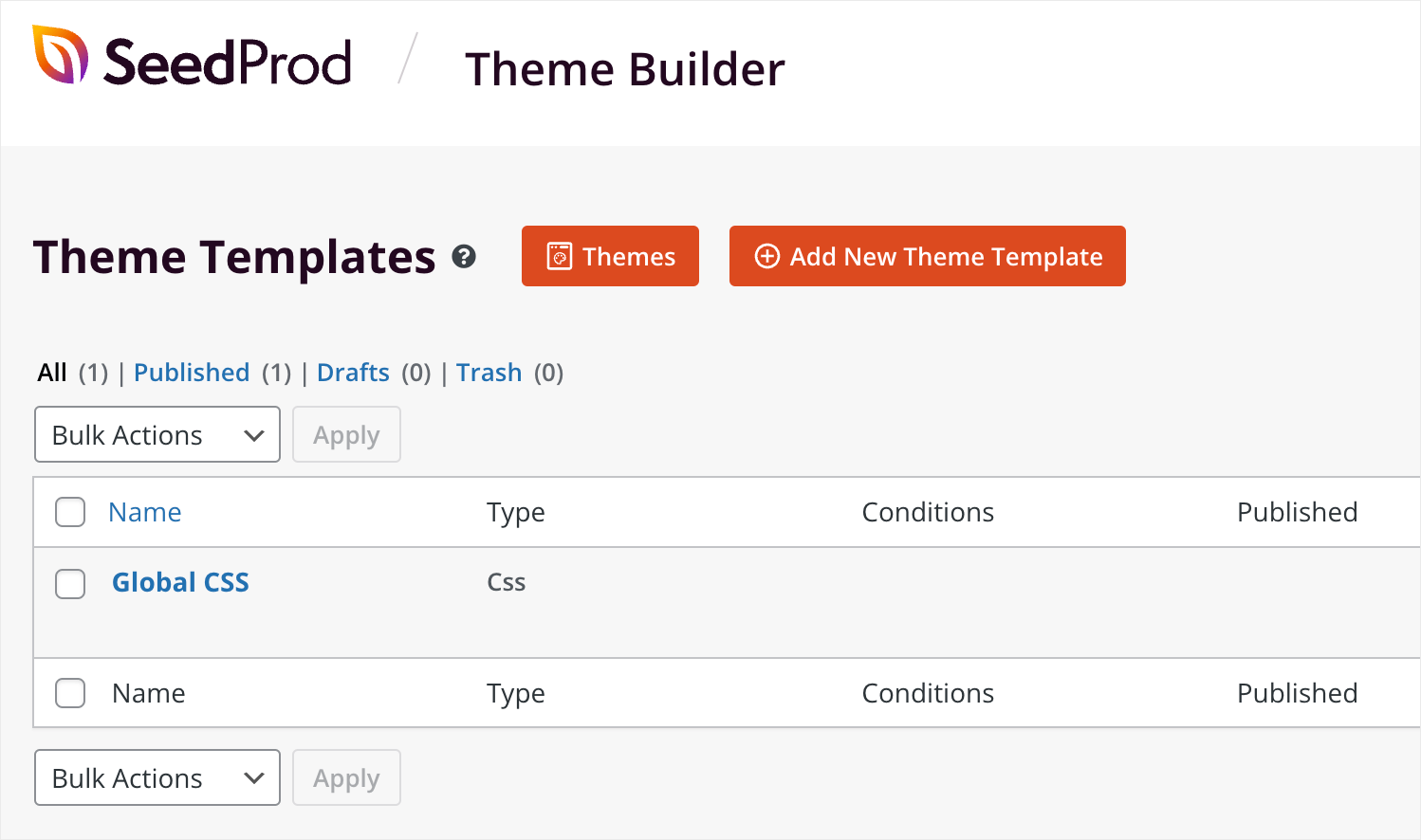
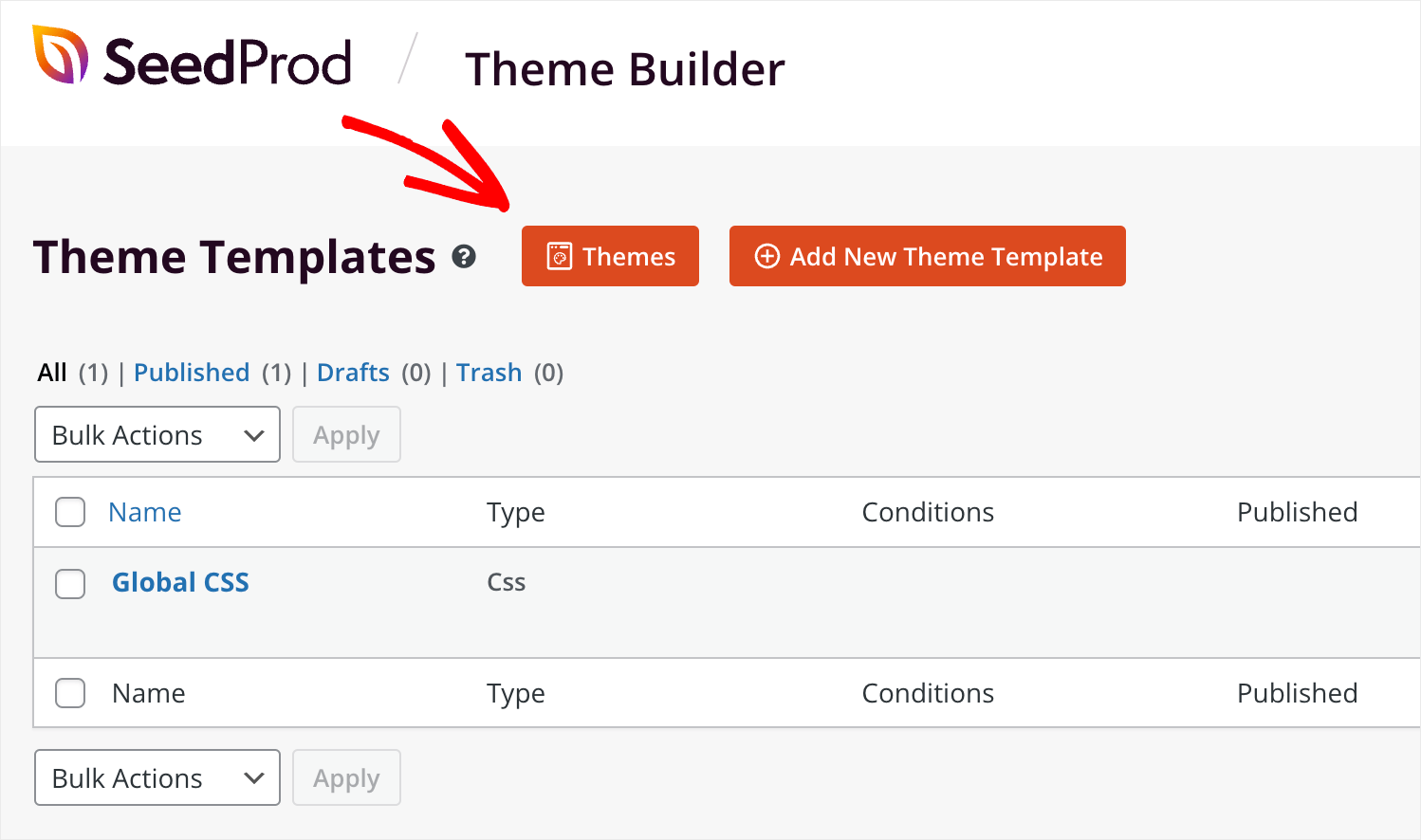
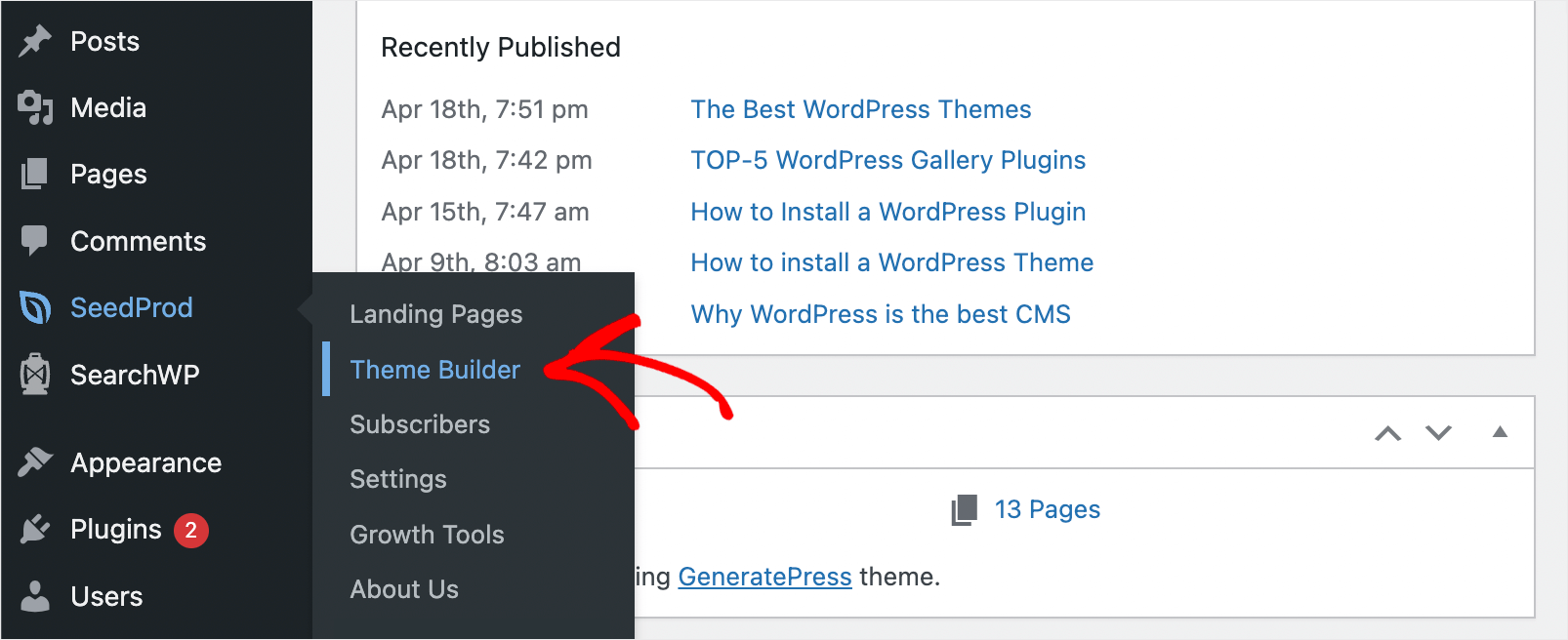
Чтобы начать, перейдите в SeedProd »Theme Builder на панели инструментов.

На этой странице вы можете управлять своими темами и создавать новые.

Отсюда у вас есть 2 пути.
Первый — создать каждую часть вашей пользовательской темы с нуля.
Каждая тема WordPress состоит из следующих частей:
- Заголовок
- Нижний колонтитул
- Один пост
- Одна страница
- Архив (страница блога)
- Домашняя страница
- Боковая панель
Эти части составляют вашу тему, и SeedProd позволяет создавать и настраивать их по отдельности.
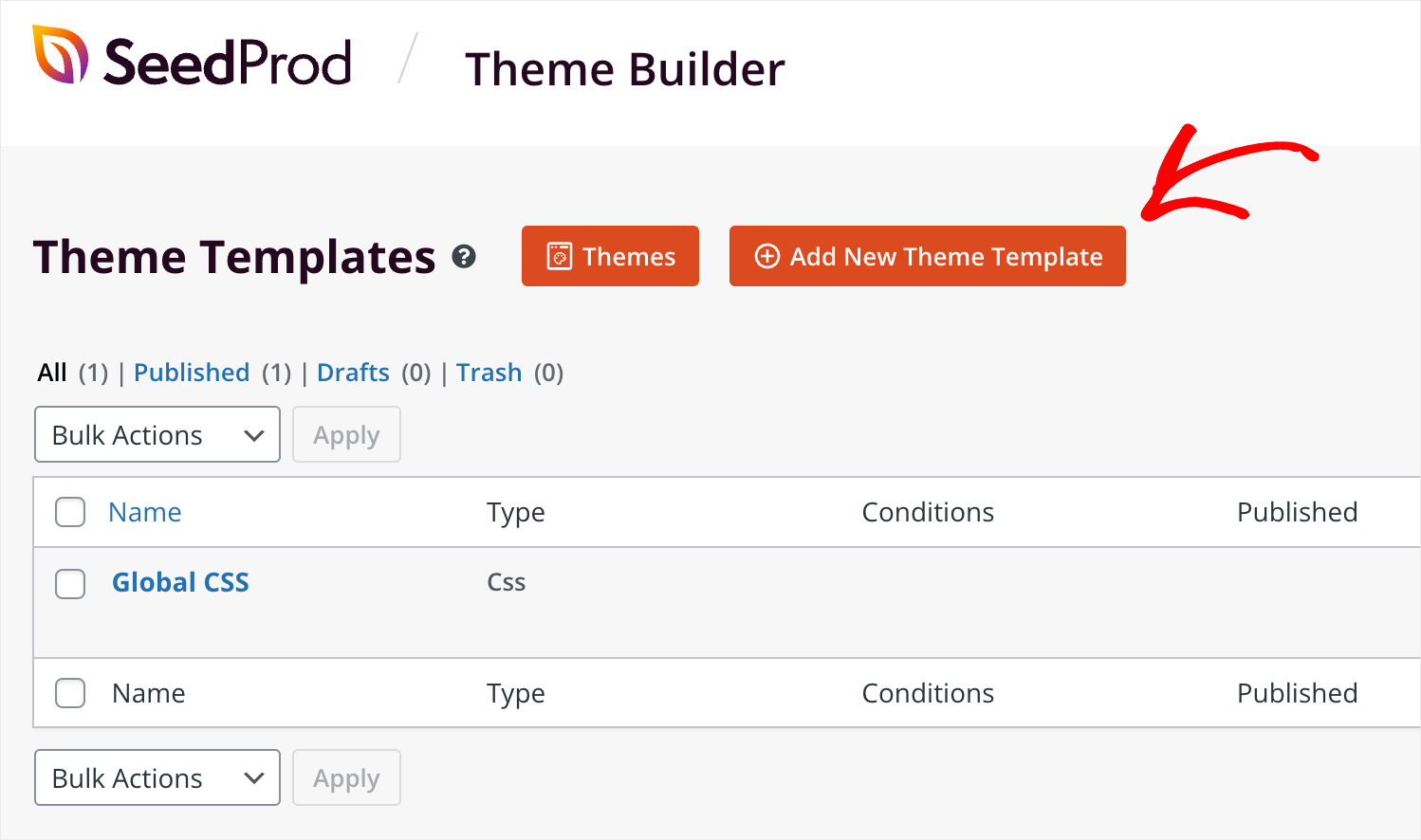
Чтобы начать создание новой части темы, нажмите кнопку « Добавить новый шаблон темы» .

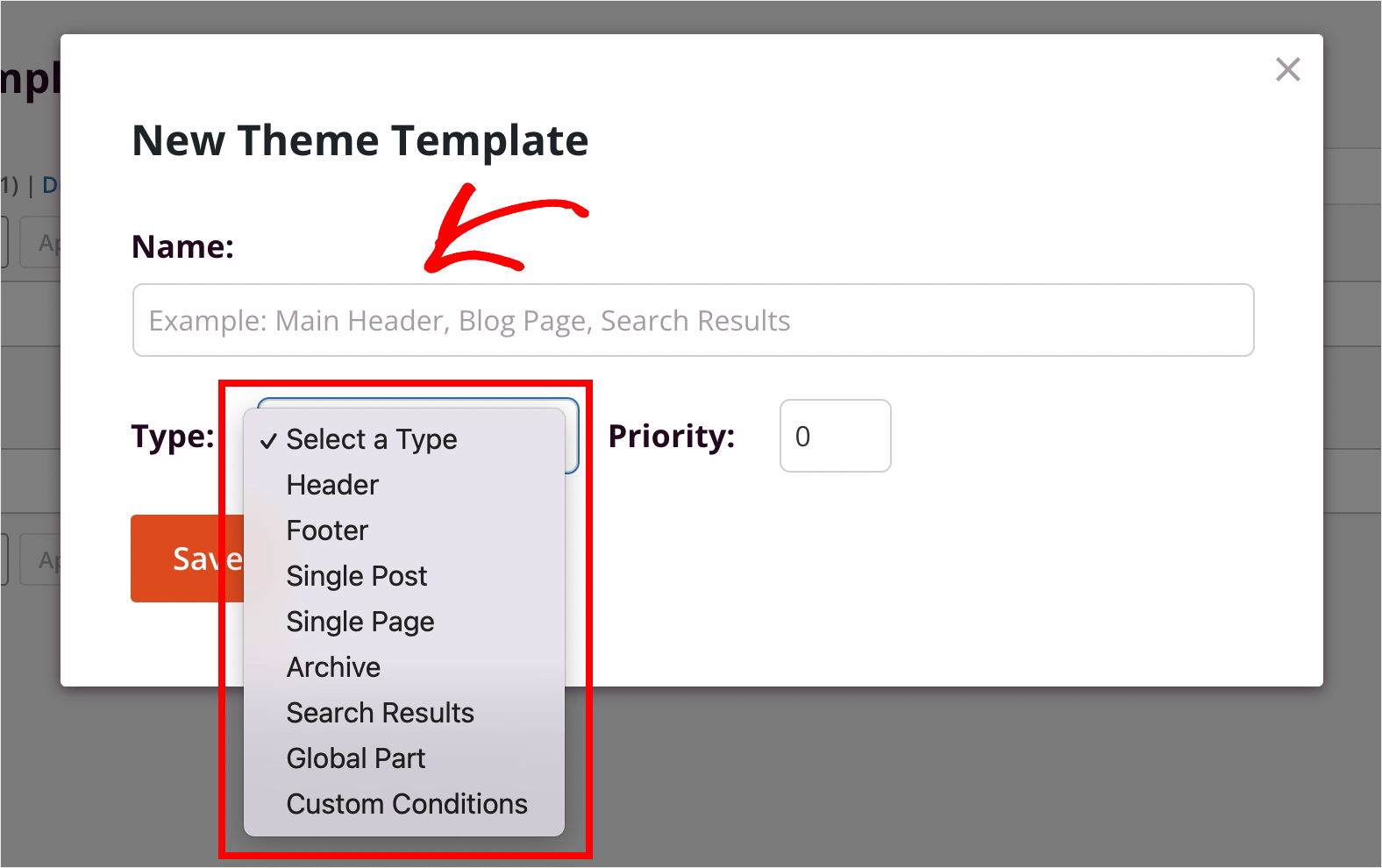
Здесь вы можете выбрать тип своей части темы, дать ей имя, а затем начать создавать ее с нуля.

Но если вы чувствуете, что это слишком сложно для первой попытки, есть второй способ создать собственную тему WordPress.
SeedProd поставляется с набором готовых шаблонов профессиональных тем. Вы можете выбрать их и настроить под свои нужды.
В этом уроке мы сосредоточимся именно на этом способе, так как он проще для начинающих и позволяет нам показать вам больше возможностей SeedProd.
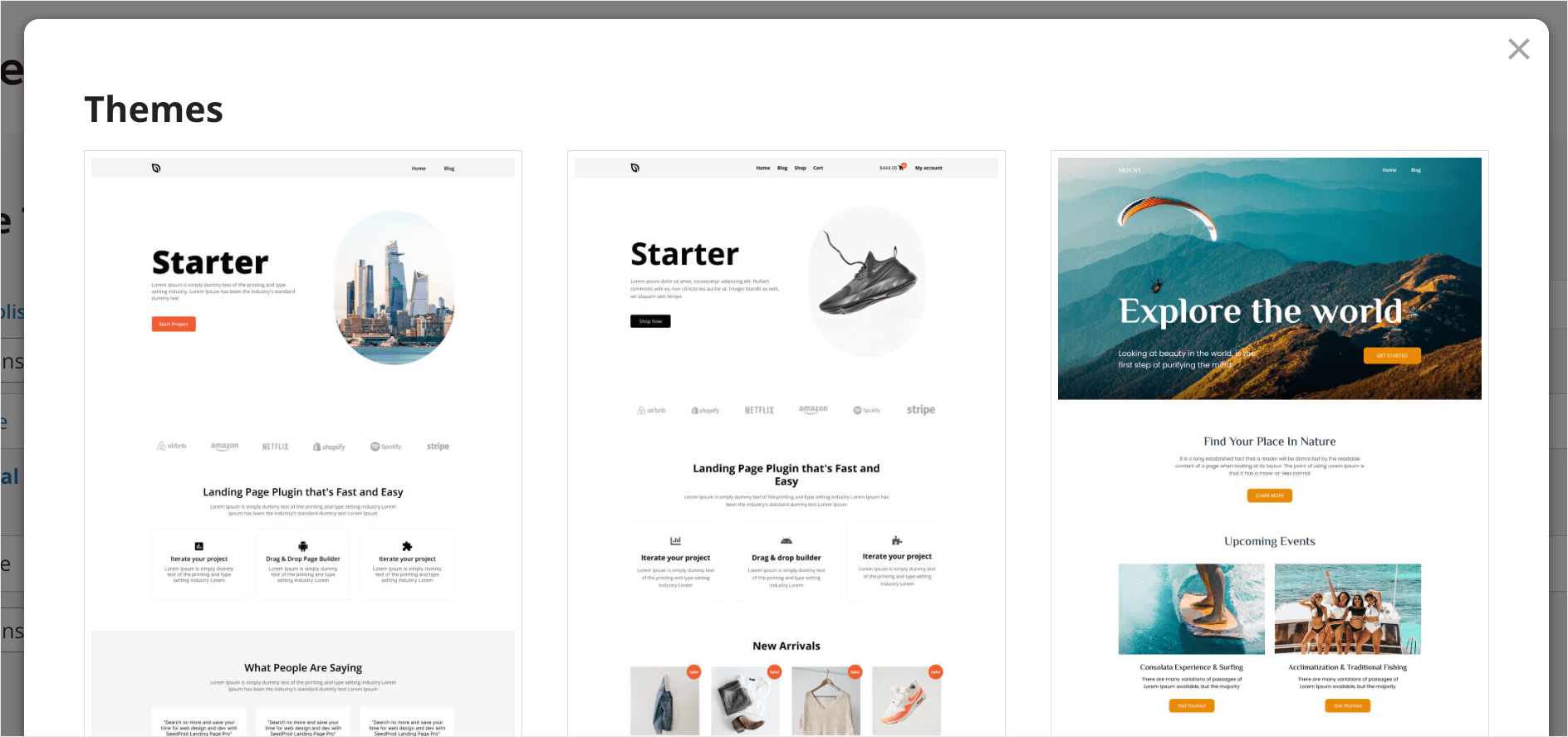
Чтобы начать настройку одного из готовых шаблонов тем, нажмите кнопку Темы .

Здесь вы найдете множество тем для разных целей. Например, есть темы для личных блогов, портфолио, бизнес-сайтов или сайтов электронной коммерции и многое другое.

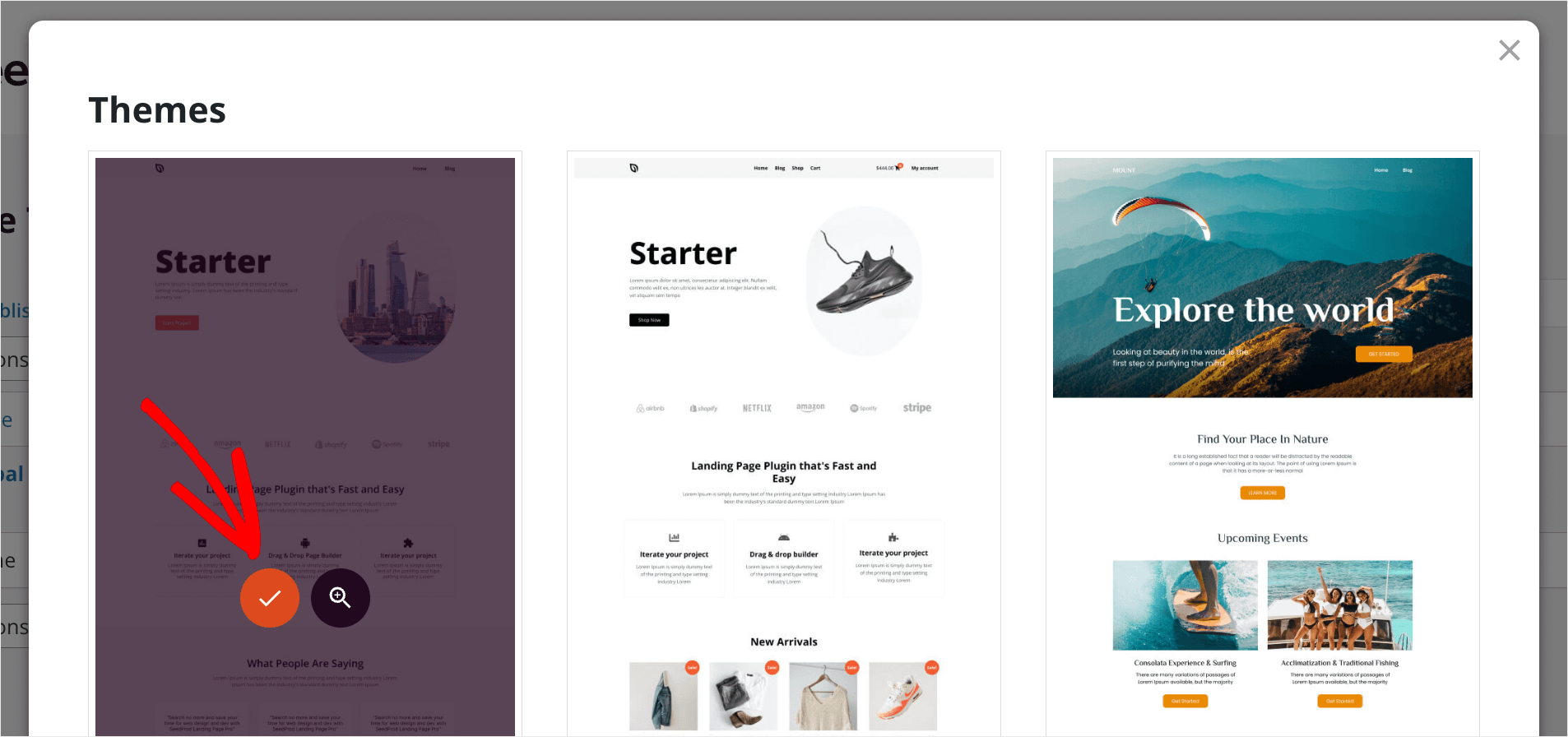
Чтобы выбрать понравившуюся тему, наведите на нее курсор и щелкните значок галочки. Например, мы выберем один из начальных шаблонов.

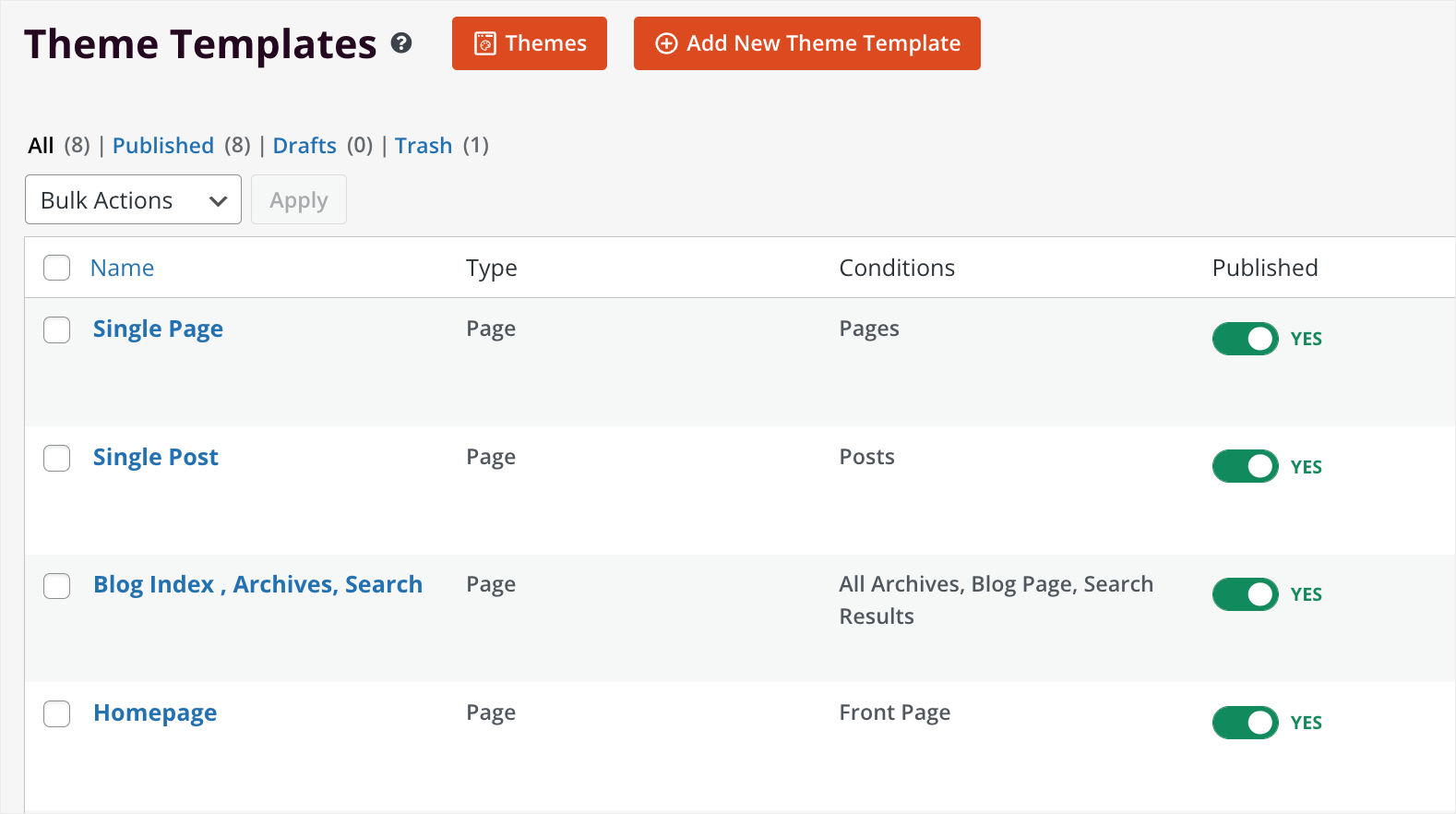
После того, как вы выбрали шаблон, SeedProd автоматически создает составляющие его части.
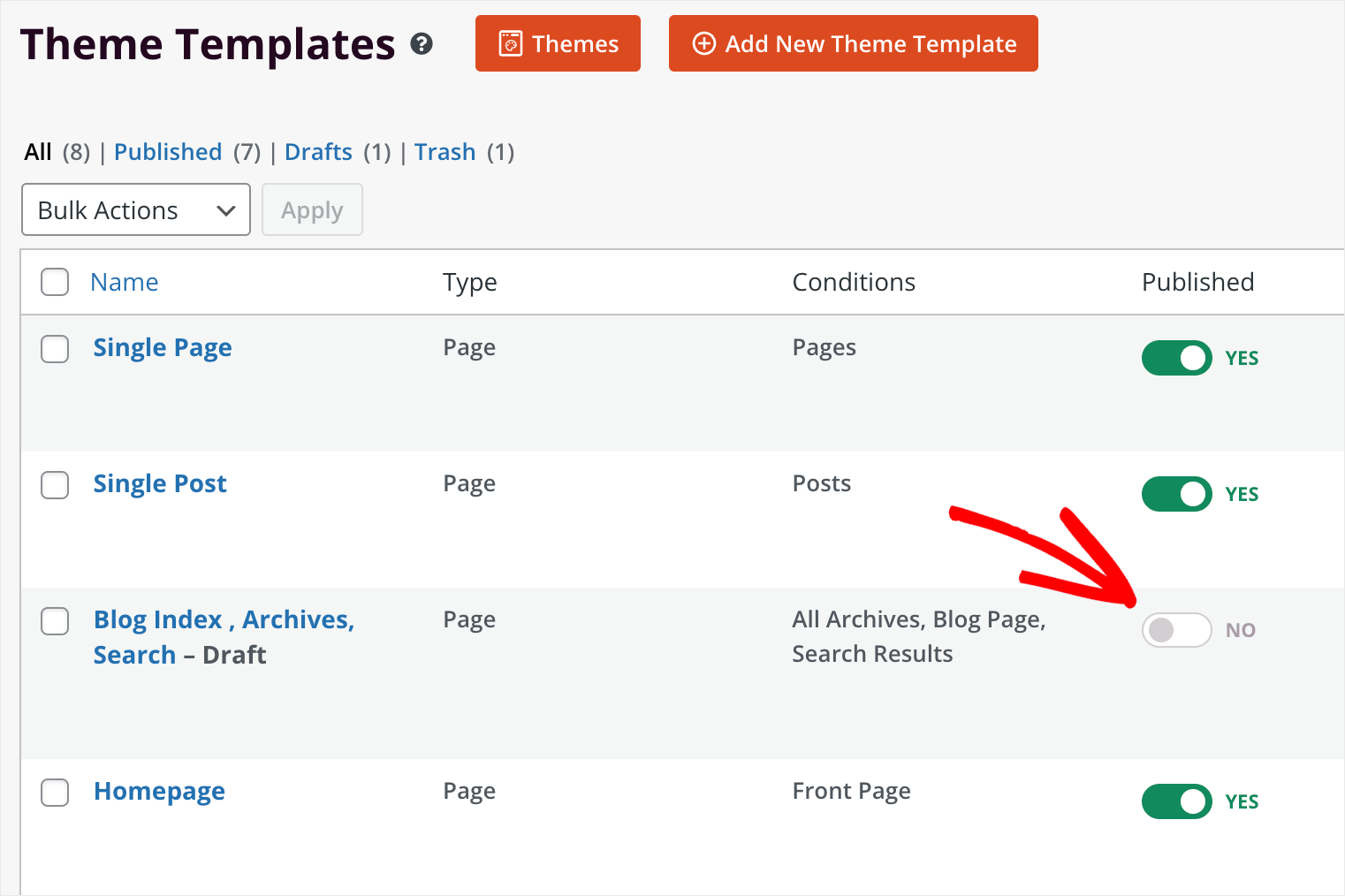
Как видите, наша тема включает в себя не только шаблоны частей страницы, такие как верхний и нижний колонтитулы и боковая панель.
Существуют также шаблоны для целых страниц, таких как отдельная страница, запись, архивы и домашняя страница.

Если вам не нужен определенный шаблон на вашем сайте, вы можете отменить его публикацию, переключив переключатель рядом с ним.

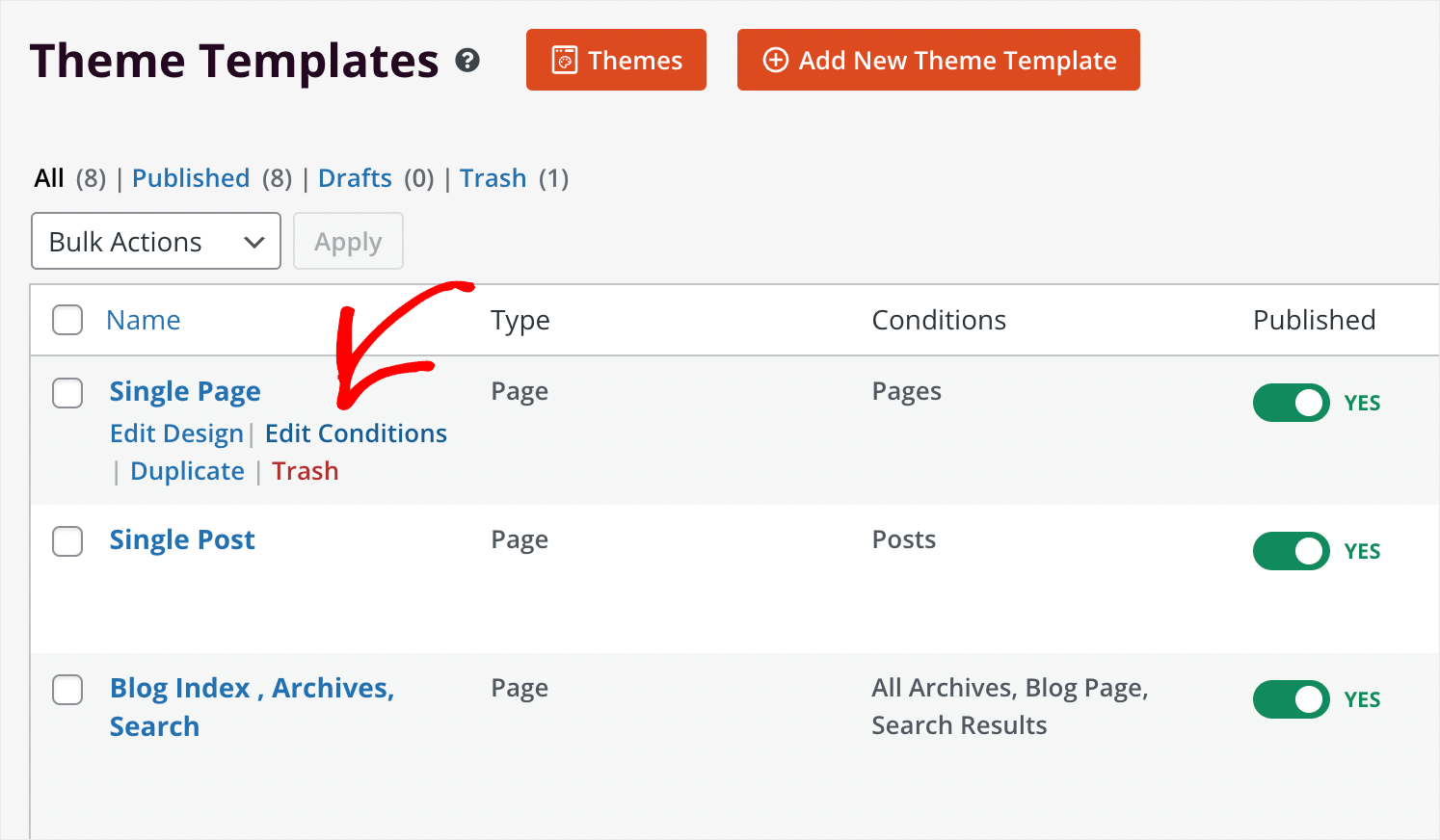
Чтобы изменить имя шаблона или отредактировать условия, когда он должен появиться на вашем сайте, нажмите ссылку « Изменить условия ».

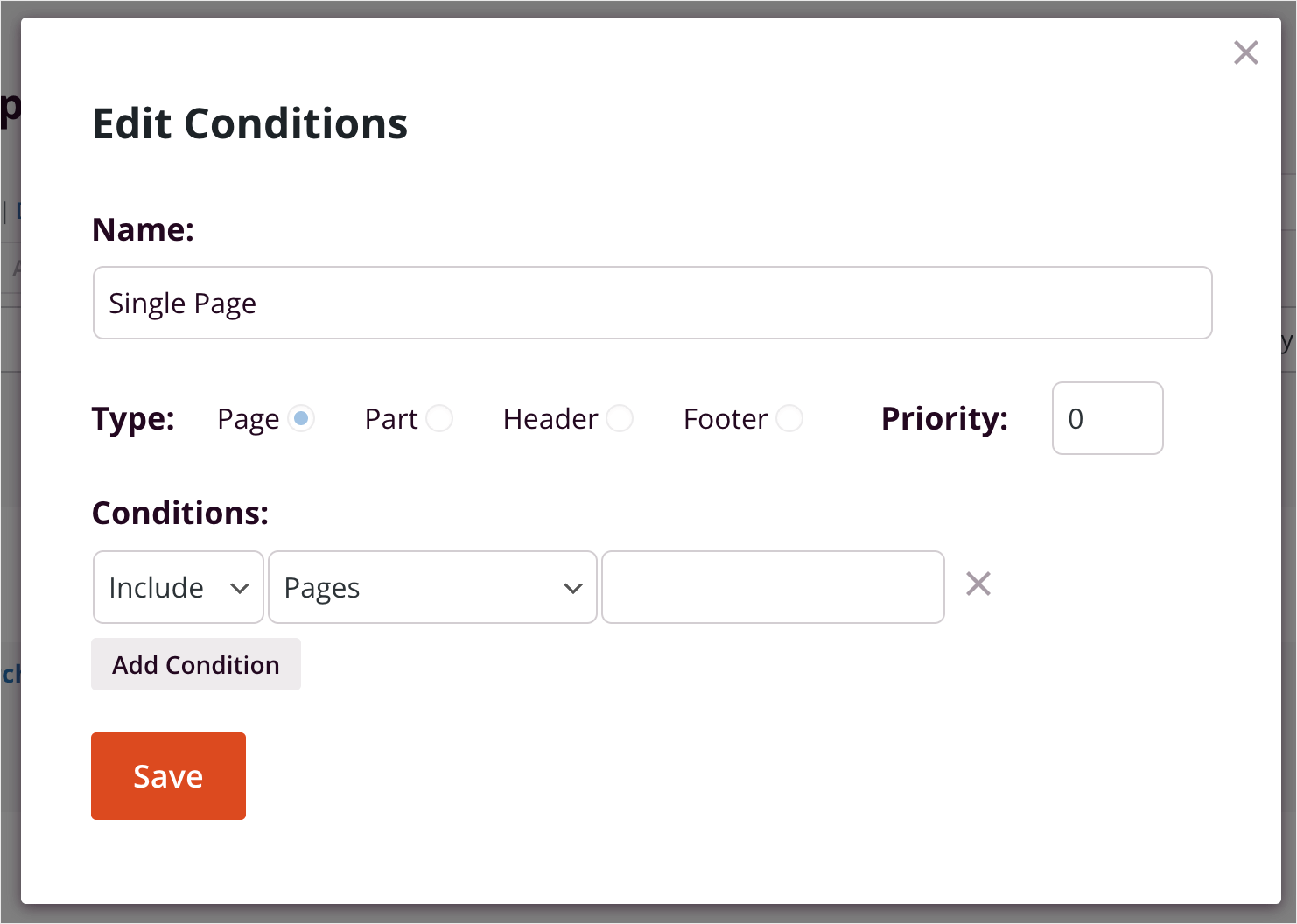
Появится модальное окно, в котором вы можете назвать шаблон так, как хотите, и изменить его тип, приоритет и условия.

Теперь, когда вы знаете, как управлять частями своей темы, вы готовы приступить к ее настройке.
Шаг 3: Настройте части темы WordPress
Во-первых, давайте настроим шапку, так как это первое, что видят посетители после перехода на ваш сайт.
Заголовок
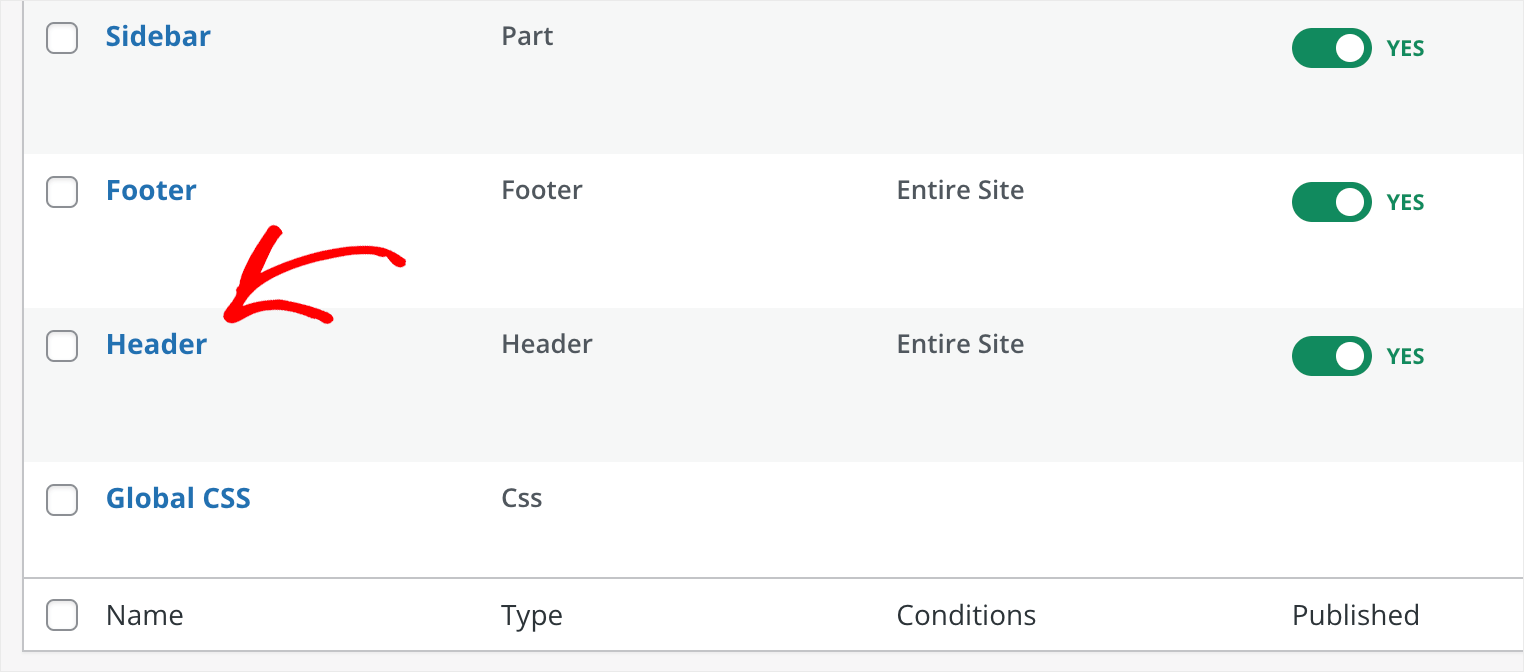
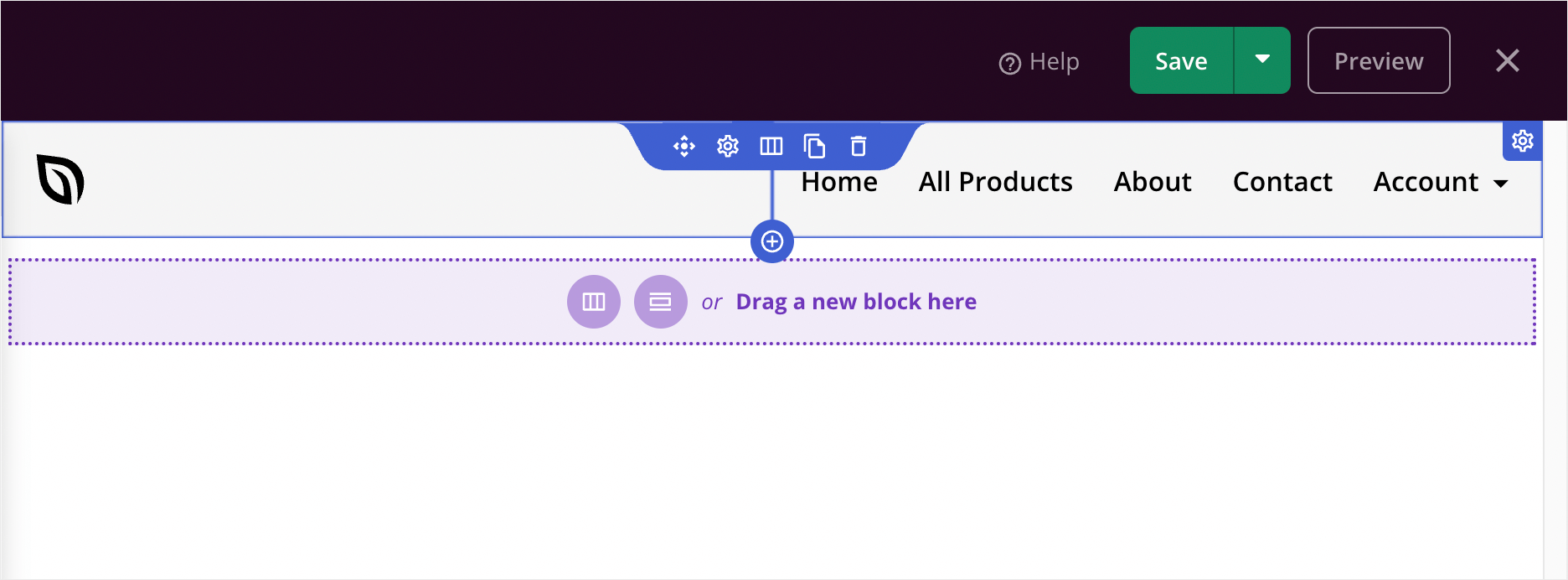
Чтобы начать, прокрутите страницу Theme Builder вниз, найдите шаблон Header и нажмите на него.

Примечание . Верхний и нижний колонтитулы являются общими для всего сайта. Это означает, что каждое изменение, которое вы в них вносите, будет видно на каждой странице вашего сайта.
Как видите, наш заголовок состоит из двух частей. Есть левая часть с логотипом сайта и правая часть с навигационным меню.

SeedProd имеет визуальный редактор перетаскивания. Вы можете взаимодействовать с любым элементом на странице и добавлять новые, просто перетаскивая их на страницу.
Попробуем изменить логотип. Для этого нажмите на него, и появится боковая панель, где вы сможете отредактировать настройки элемента.

Каждый тип элемента в редакторе SeedProd имеет собственный набор параметров и параметров настройки.
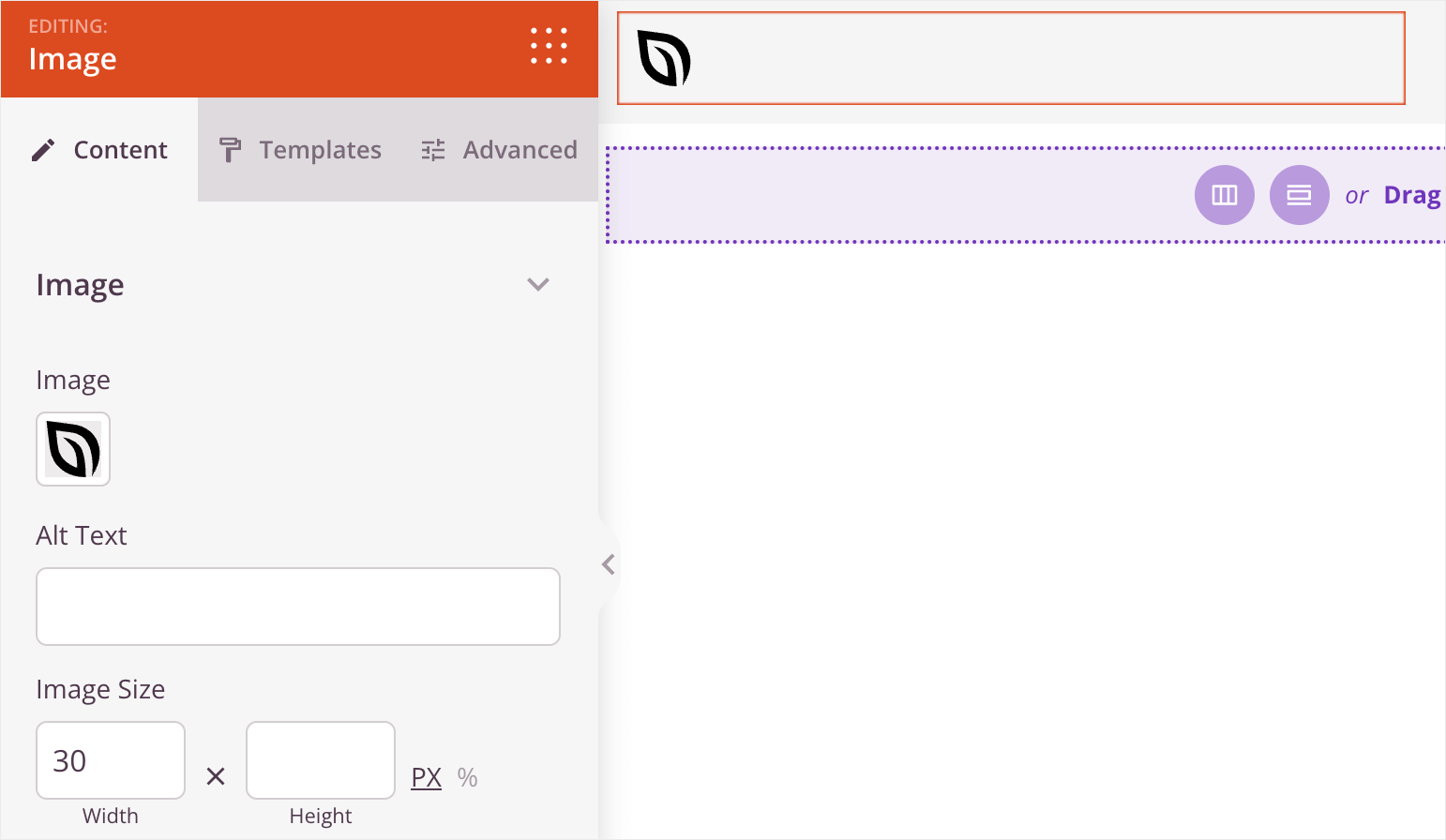
Например, наш логотип имеет тип Изображение . Таким образом, у него есть все настройки, которые вы обычно ожидаете от изображения, такие как исходный файл, замещающий текст, размер и многое другое.
Вы также можете переключаться между вкладками « Содержимое », « Шаблоны » и « Дополнительно » на левой боковой панели, чтобы открыть для себя еще больше возможностей настройки.

Теперь предположим, что мы хотим заменить логотип по умолчанию своим собственным.
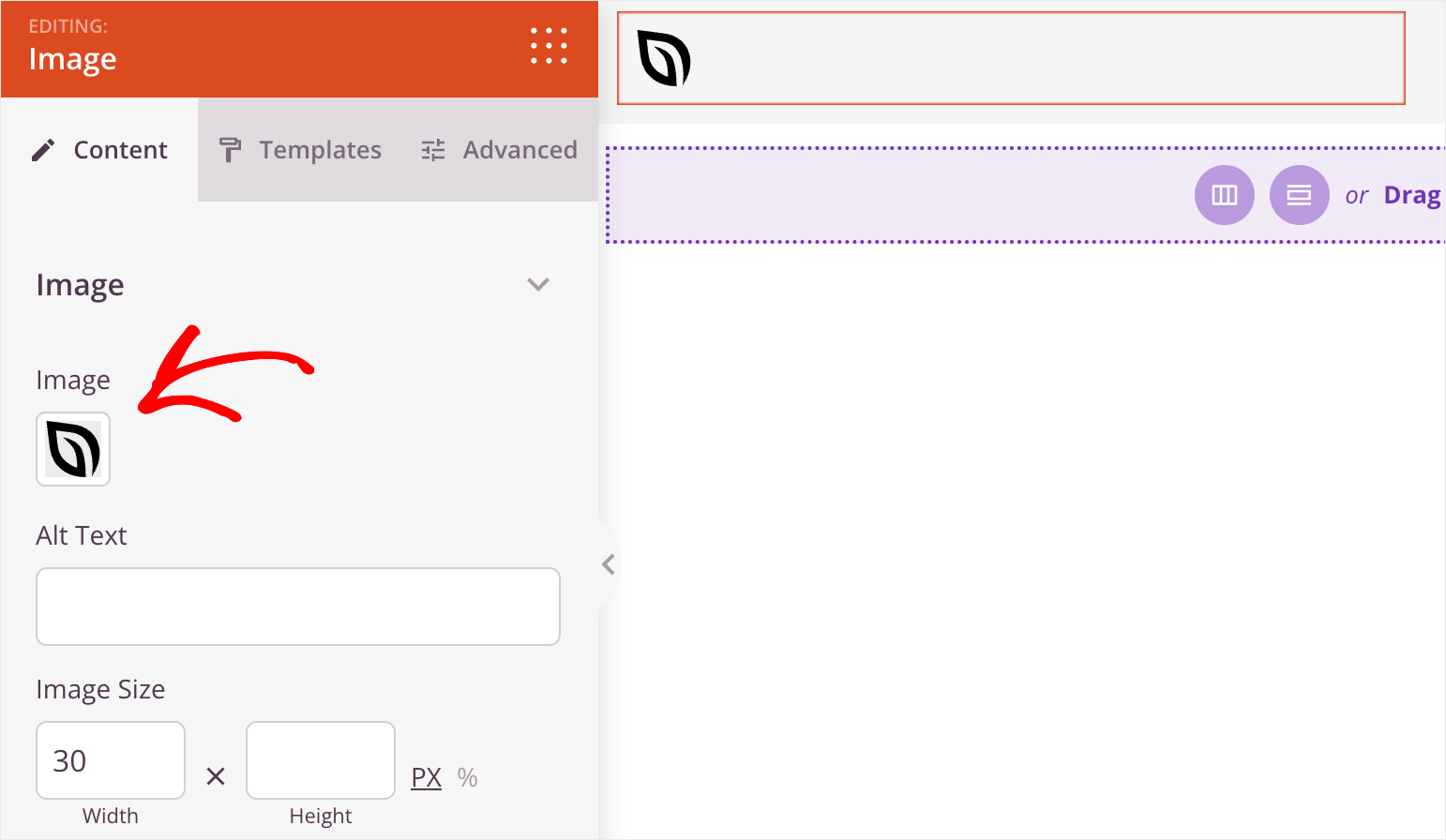
Для этого щелкните текущее изображение логотипа, а затем вы можете выбрать изображение, которое хотите использовать вместо него.

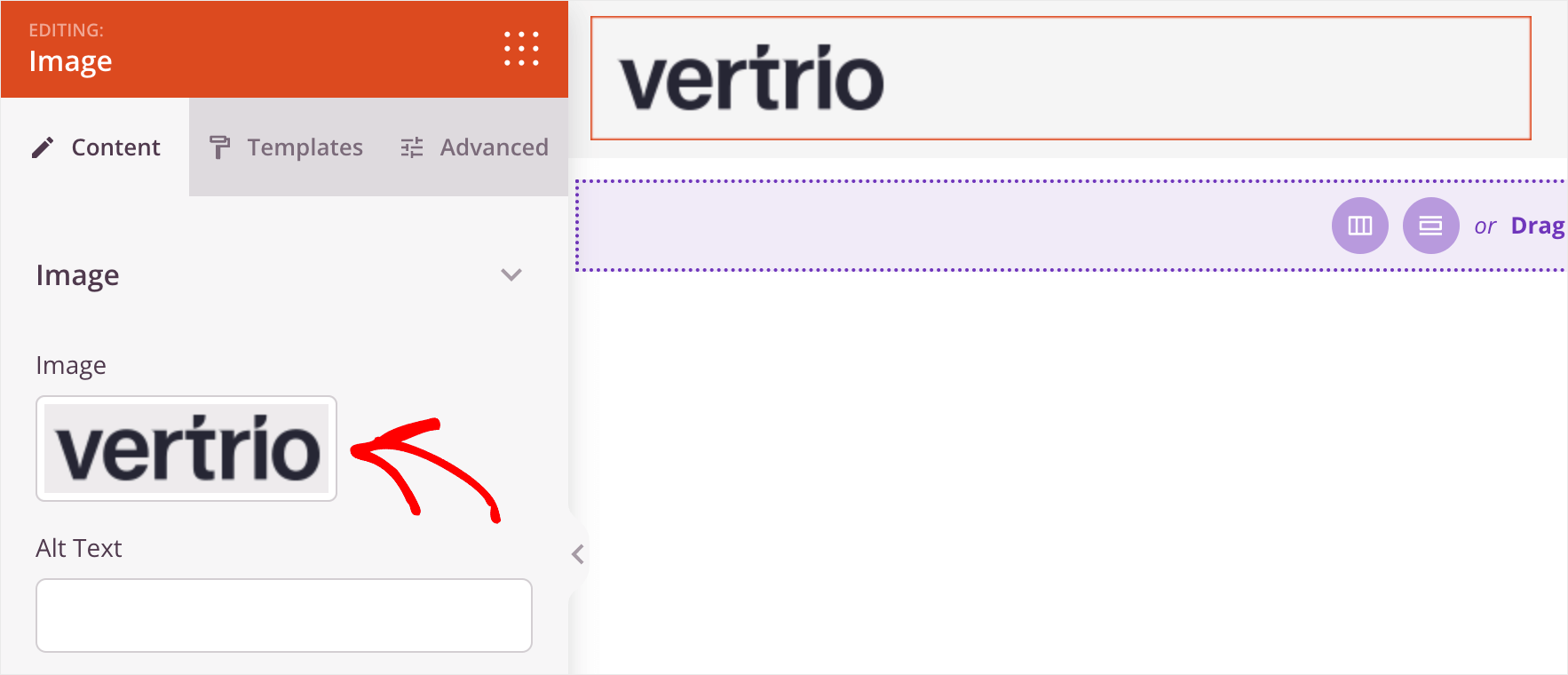
Вот как наш новый логотип выглядит на нашем тестовом сайте:

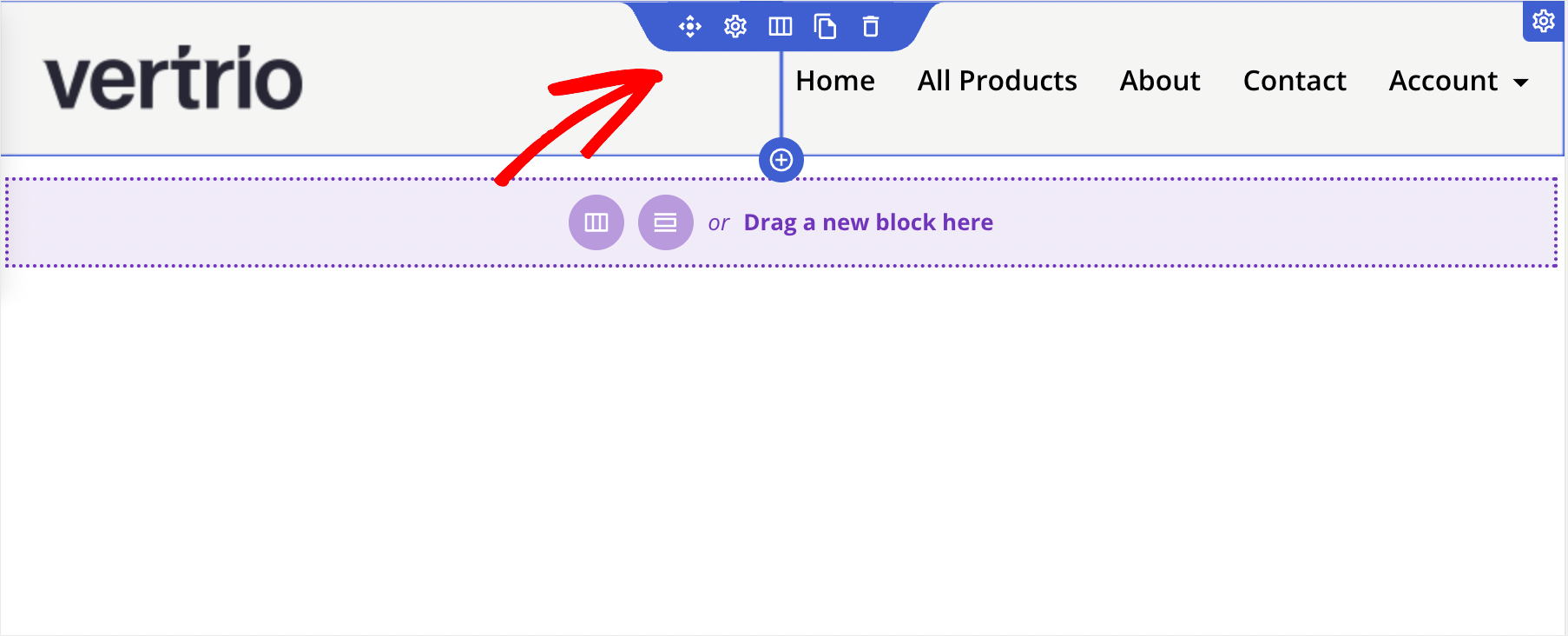
Теперь давайте изменим цвет фона заголовка. Для этого наведите курсор на заголовок, пока он не приобретет синий контур, и щелкните по нему.

После этого вы увидите параметры настройки заголовка на левой боковой панели. Он имеет тип элемента Row .

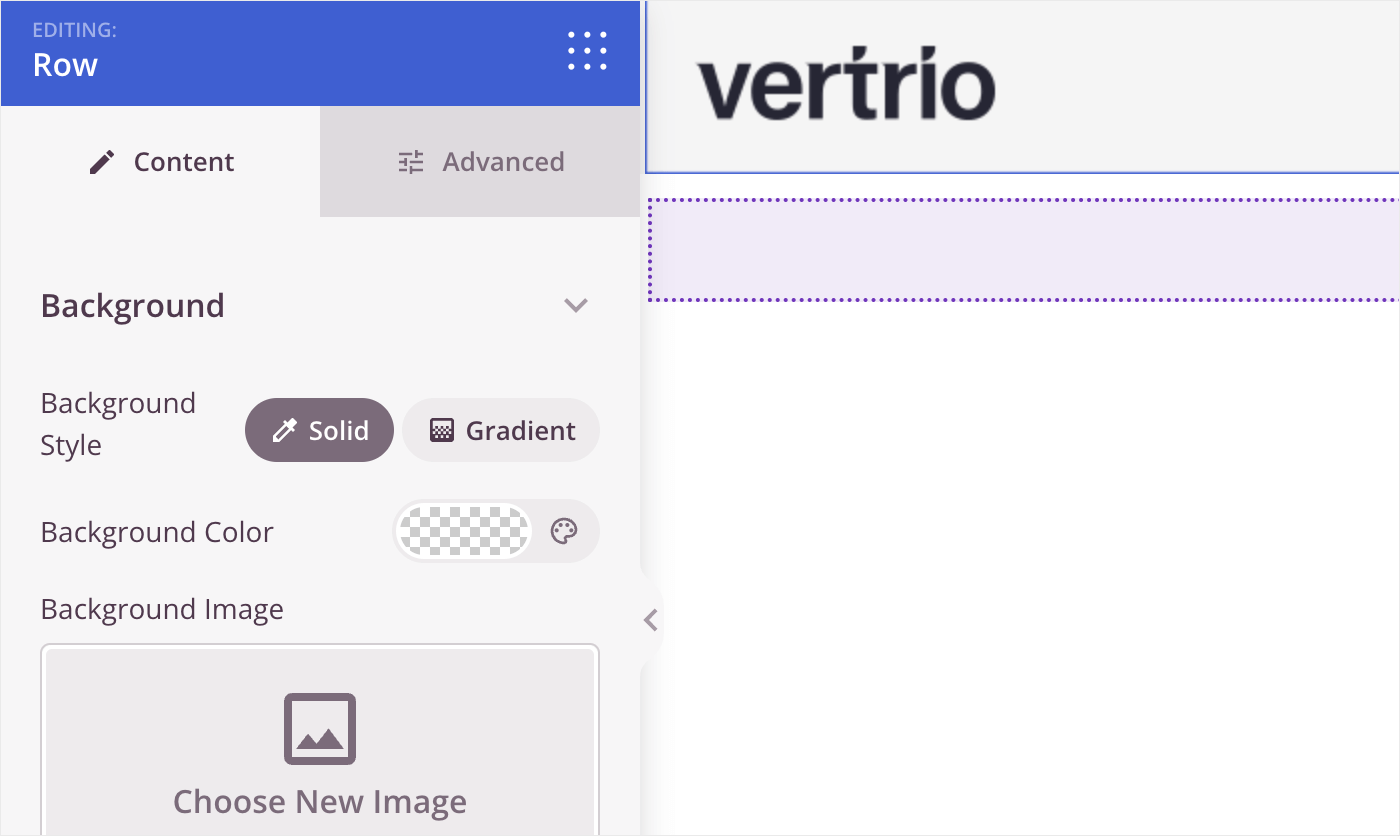
На вкладке « Контент » вы можете изменить цвет фона заголовка, заменить его изображением и выбрать ширину заголовка.
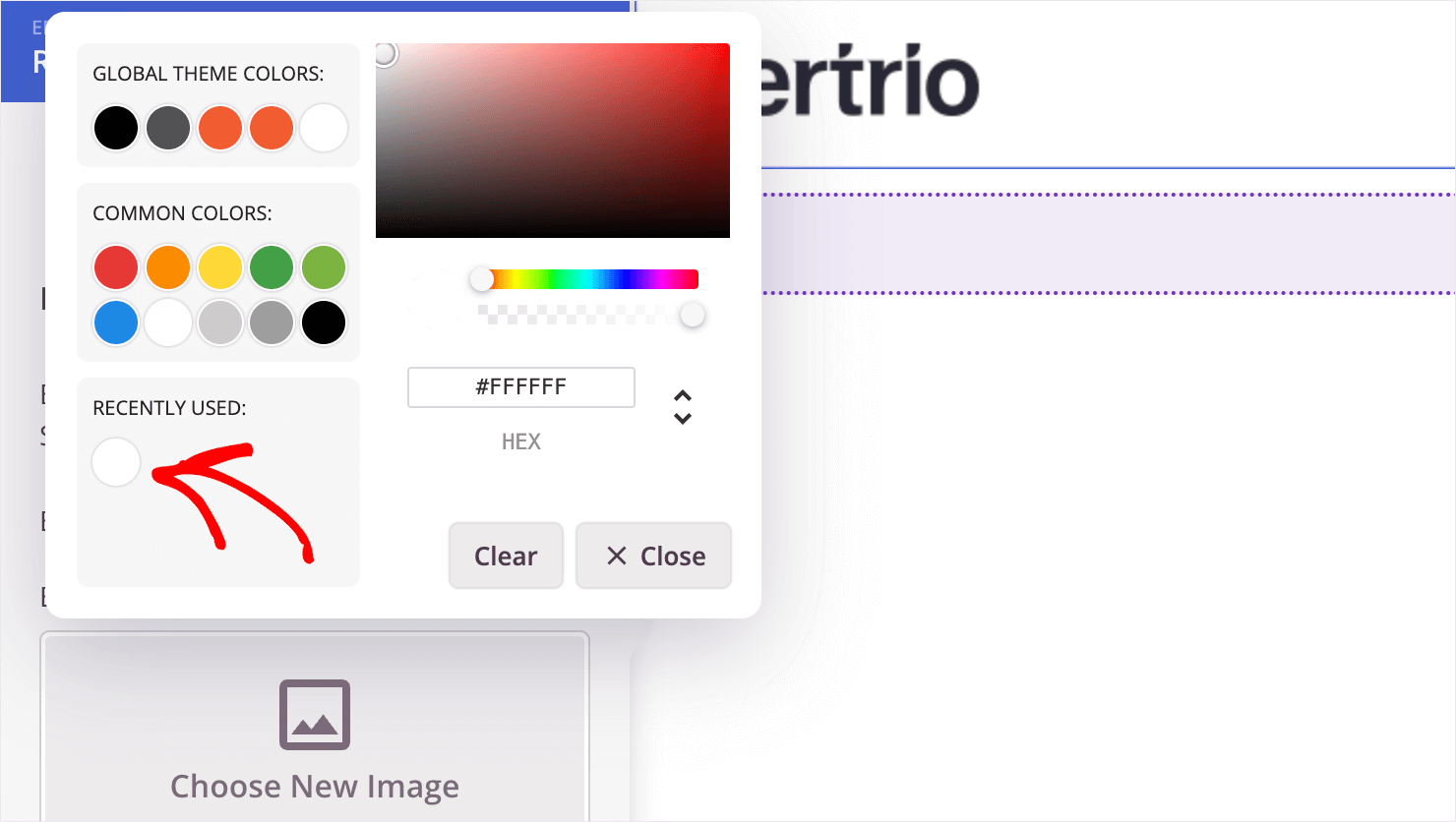
Чтобы изменить цвет фона, щелкните значок цветовой палитры и выберите нужный цвет.

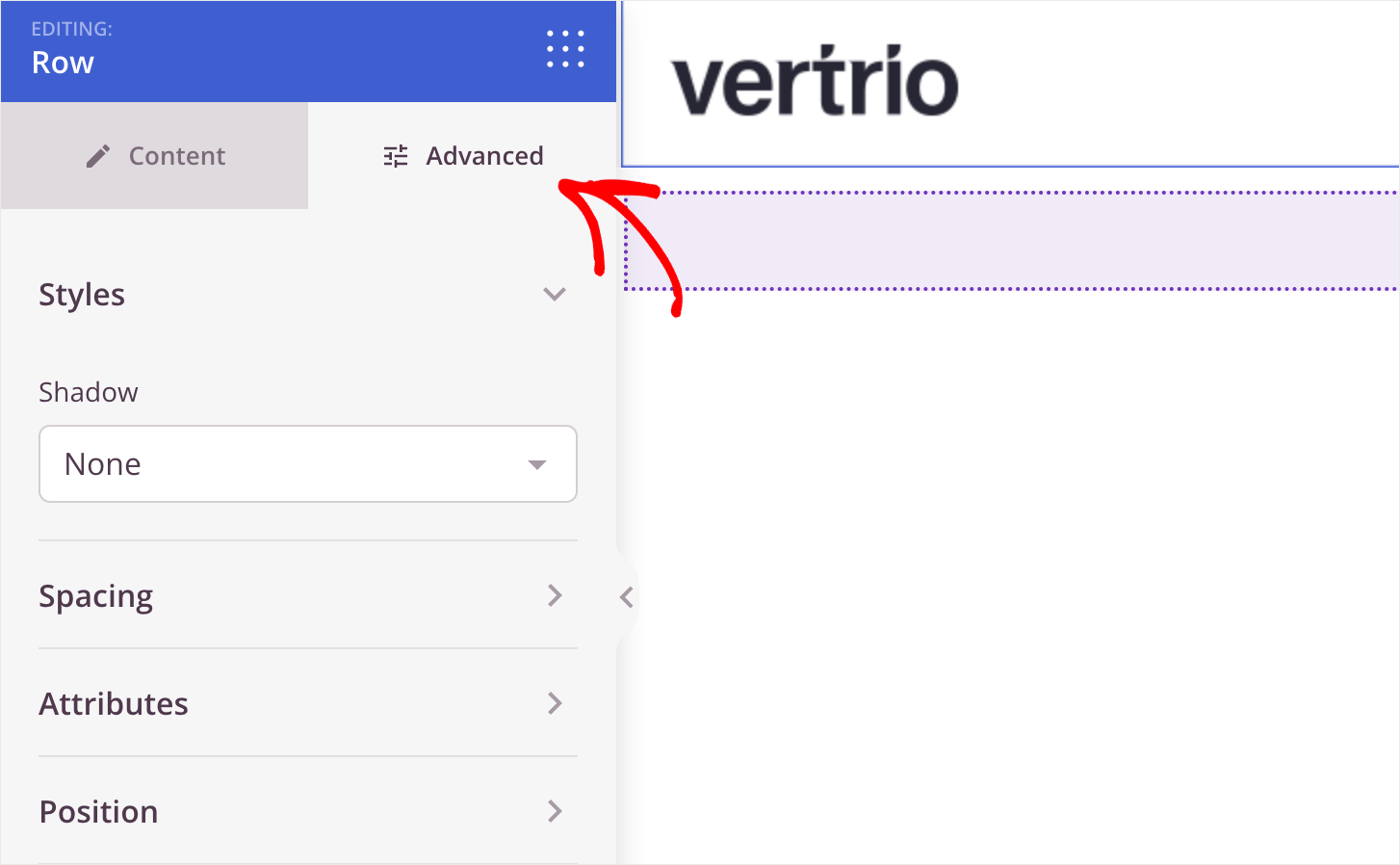
Затем на вкладке « Дополнительно » вы можете добавить тень или границу к заголовку, изменить параметры интервала и многое другое.

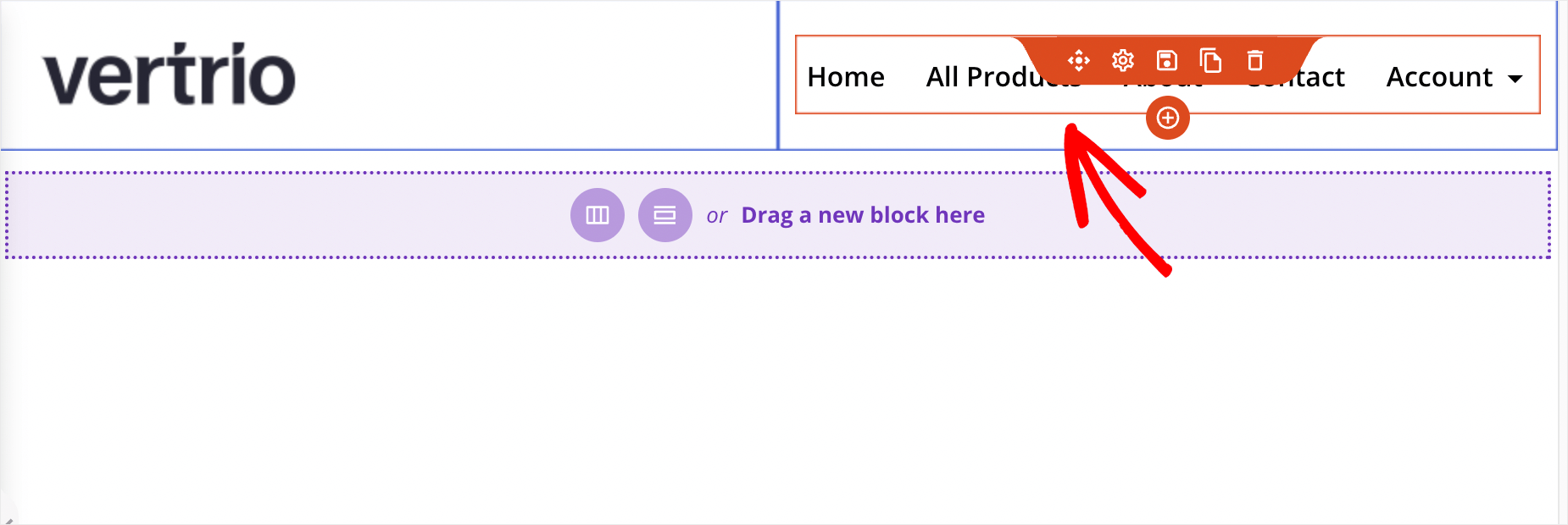
В качестве завершающего штриха давайте увеличим шрифт меню навигации. Для этого наведите курсор на меню и нажмите на него.

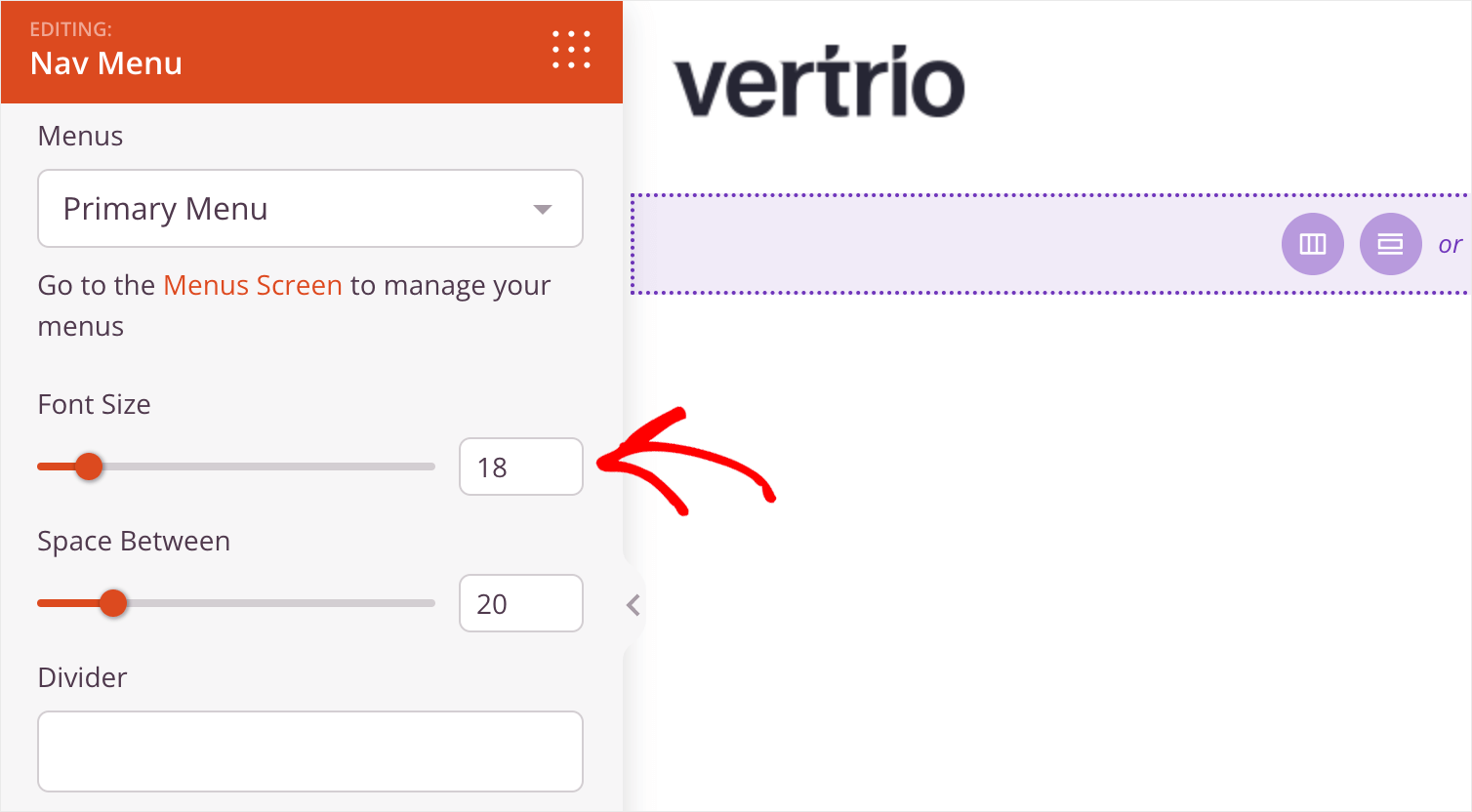
Теперь в поле « Размер шрифта » на левой боковой панели введите нужный размер шрифта.

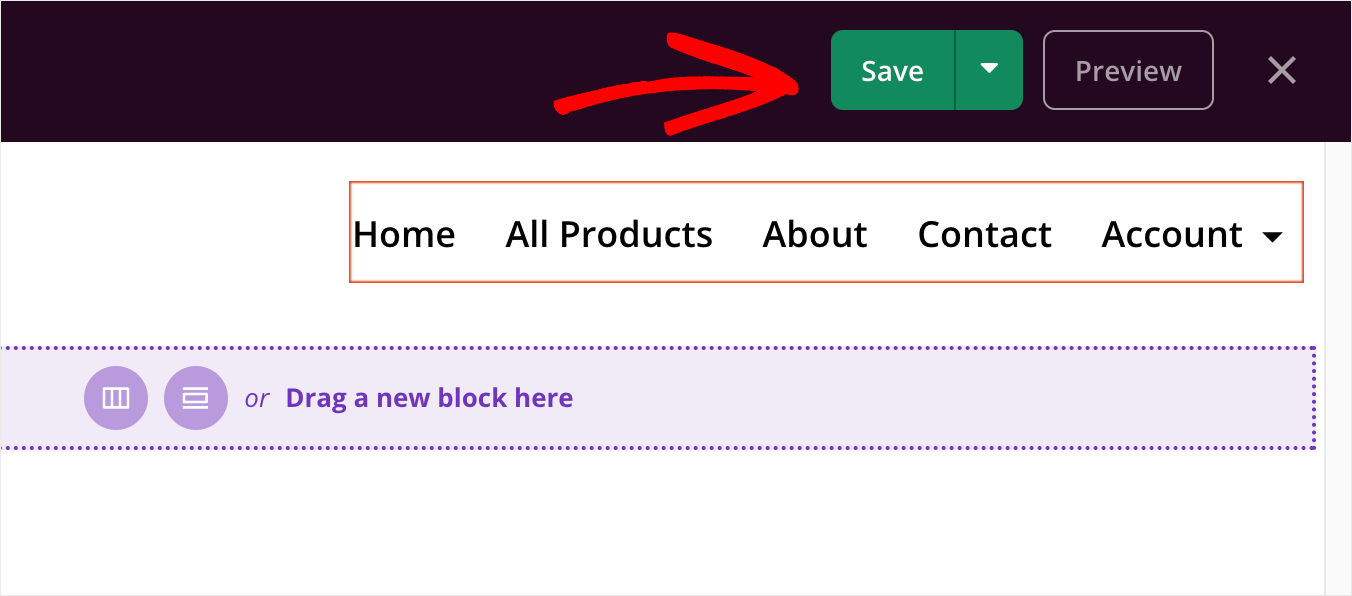
Когда вы закончите настройку заголовка, нажмите кнопку « Сохранить » в правом верхнем углу.

Затем нажмите значок выхода, чтобы выйти из визуального редактора и вернуться на страницу шаблонов тем.

Далее давайте настроим домашнюю страницу .
Домашняя страница
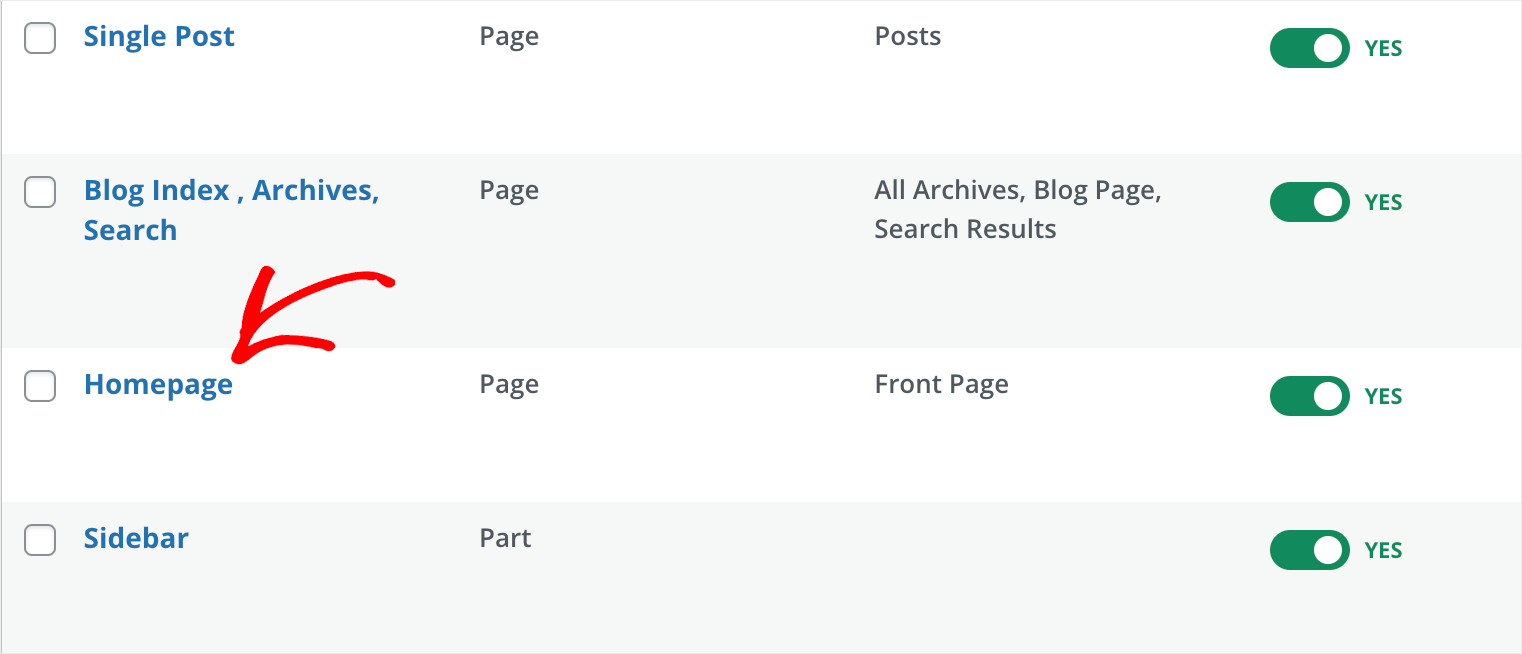
Для этого найдите шаблон домашней страницы среди других шаблонов темы и нажмите на него.


В нашем начальном шаблоне есть домашняя страница с функциями, которые можно найти на типичном бизнес-сайте, например:
- Раздел описания бизнеса
- Список клиентов с их логотипами
- Особенности бизнеса
- Отзывы
- Раздел часто задаваемых вопросов
- и более…
Как и в случае с заголовком, вы можете взаимодействовать с каждым элементом на странице и изменять его внешний вид.
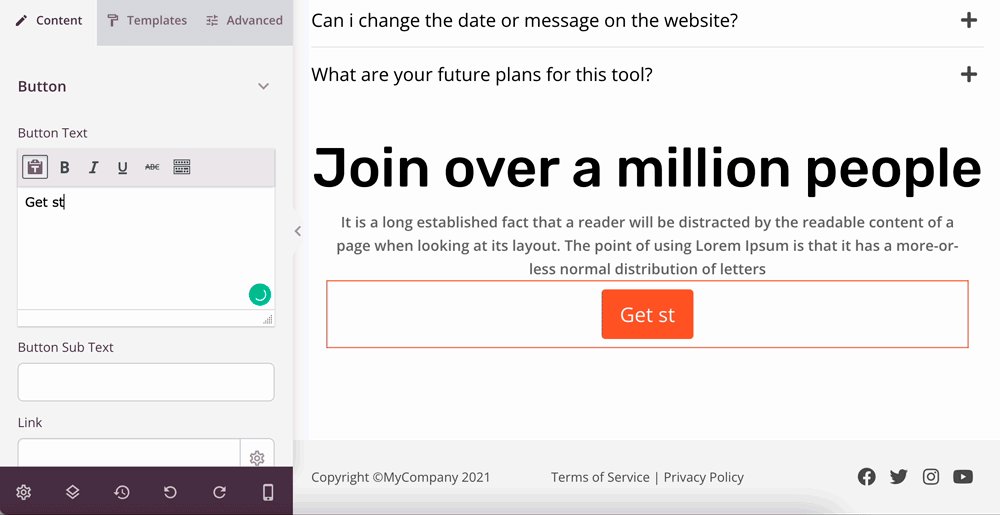
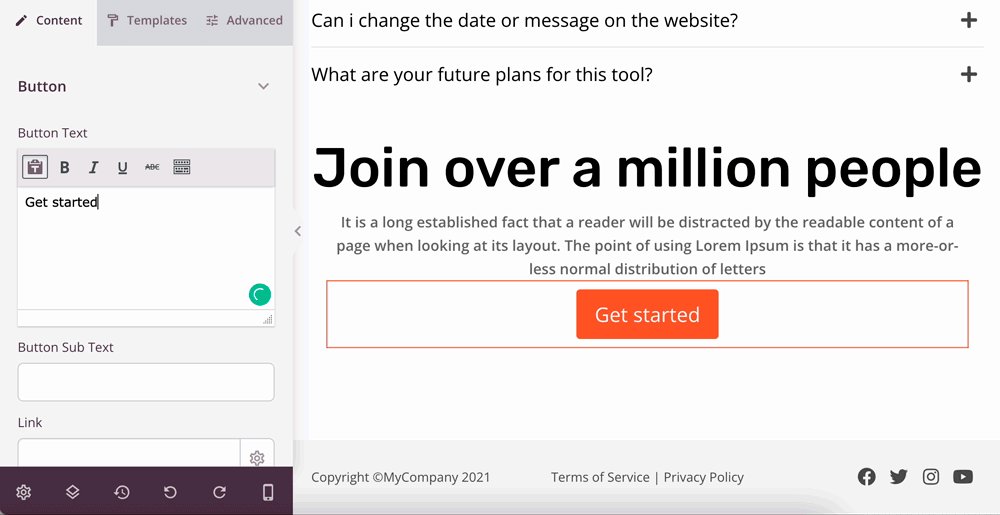
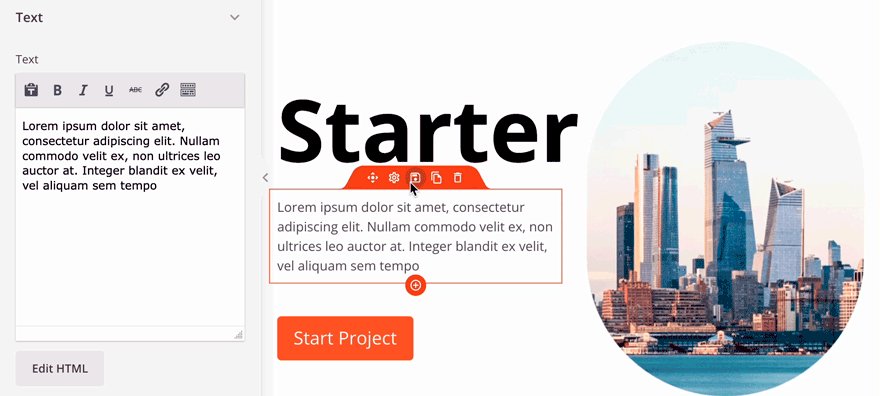
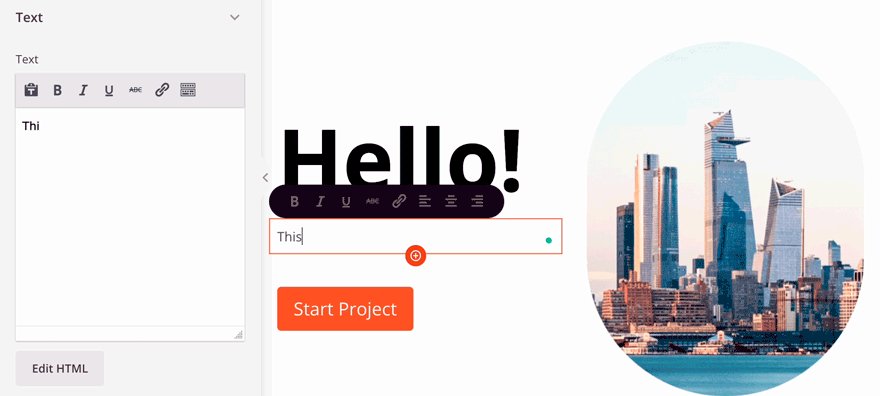
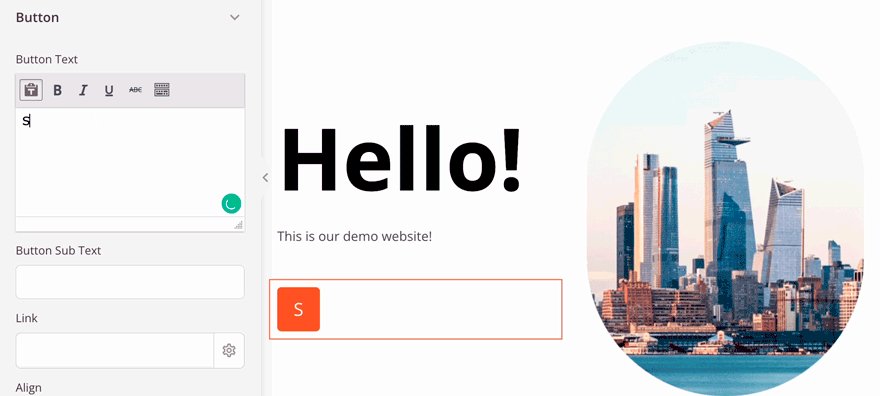
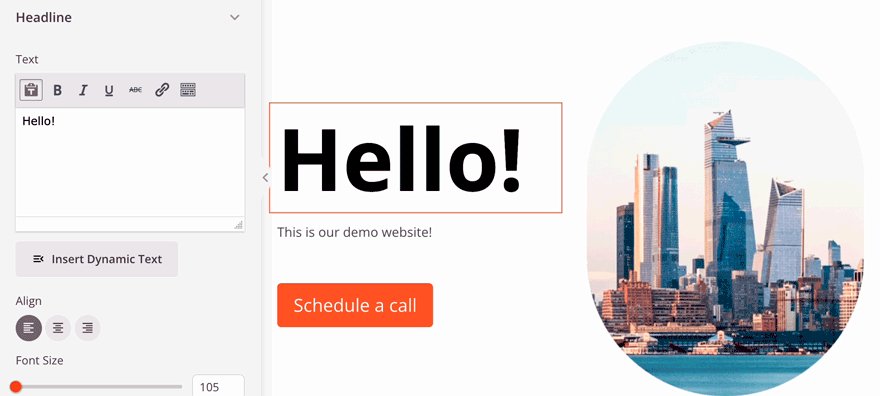
Например, на гифке ниже вы можете увидеть, как мы легко меняем заголовок, описание и текст кнопки в разделе героев всего за несколько кликов:

Теперь давайте попробуем добавить что-то новое на нашу страницу.
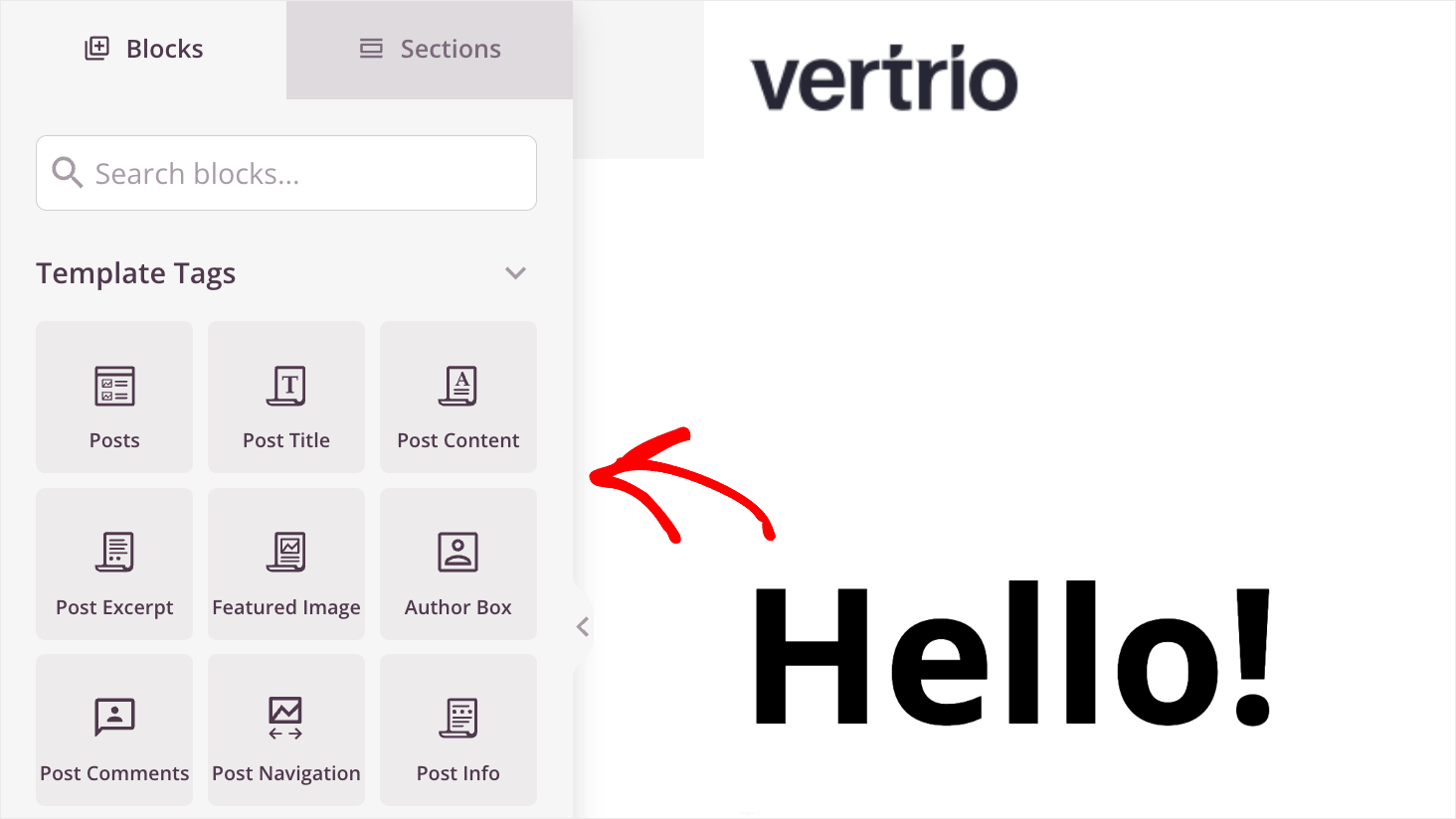
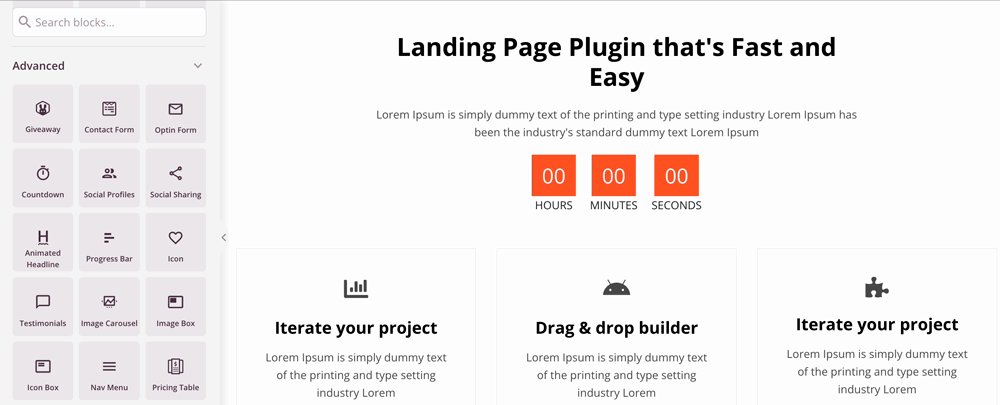
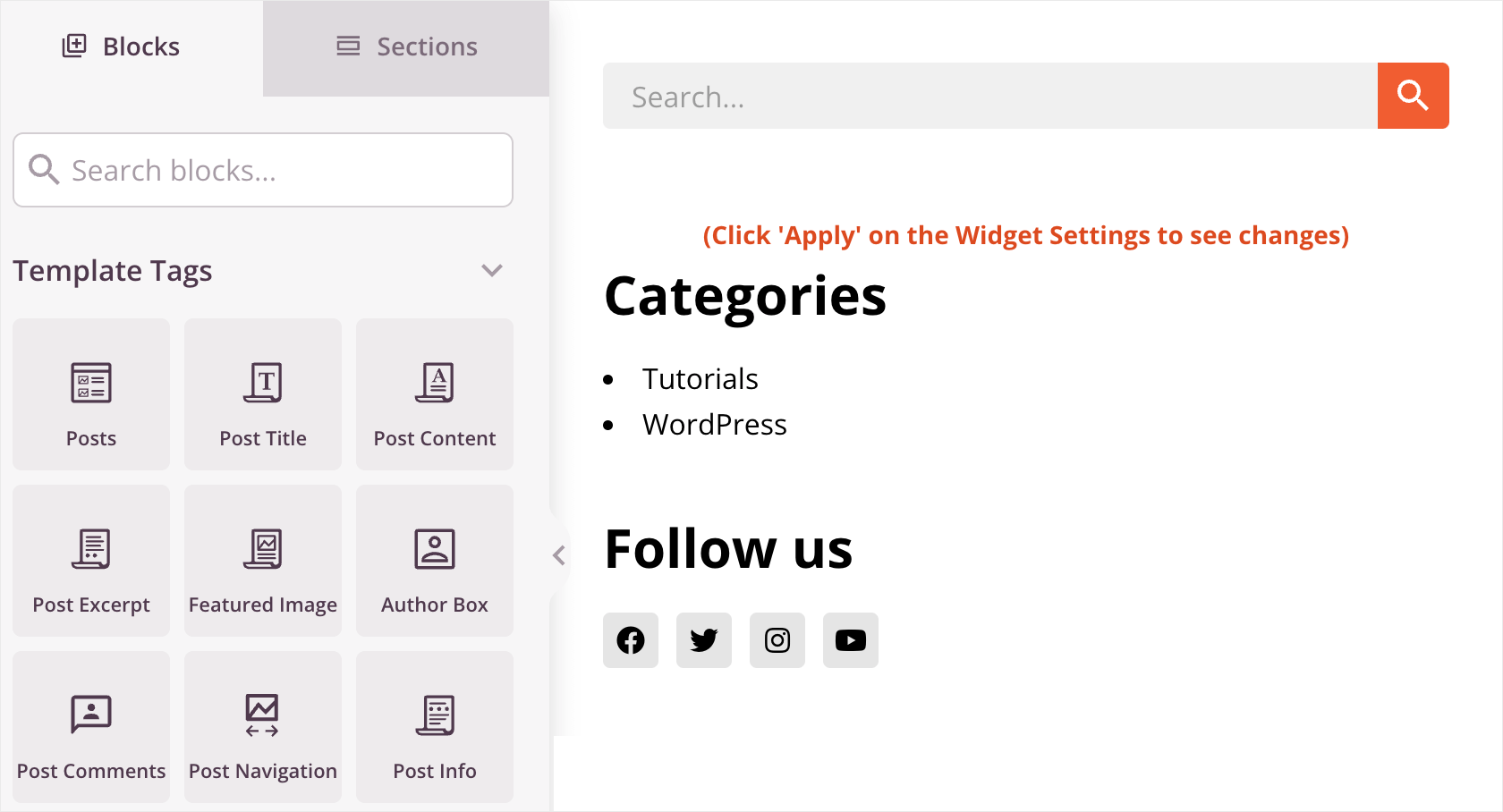
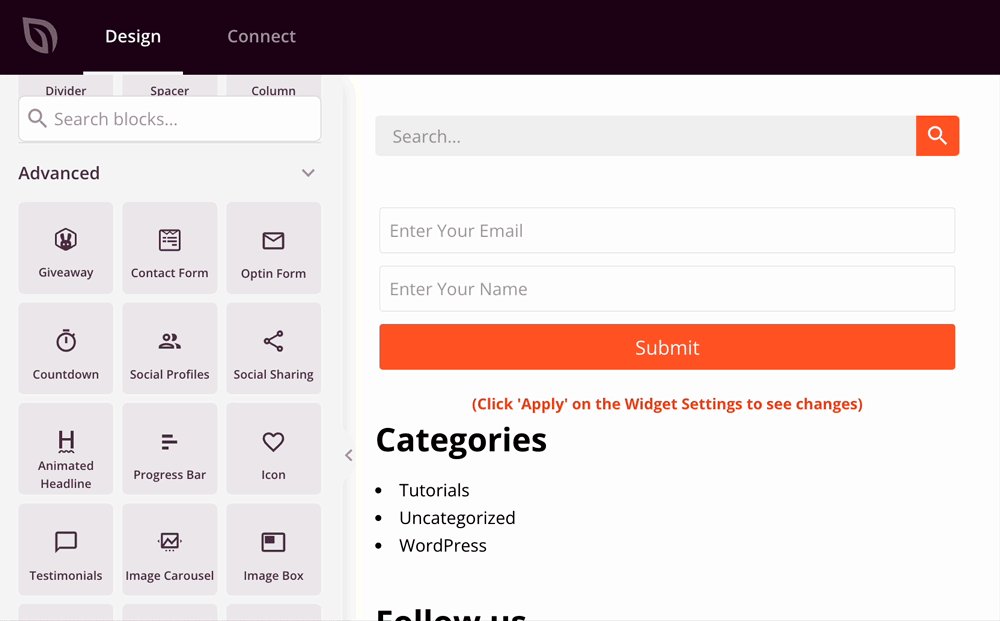
Если в данный момент на странице не выбран ни один элемент, на левой боковой панели вы можете увидеть вкладку « Блоки ».

Существует множество готовых блоков, которые вы можете добавить на свою страницу несколькими щелчками мыши без необходимости кодирования.
Например, вы можете найти такие блоки, как автор поста, таблица цен, форма поиска и многие другие.
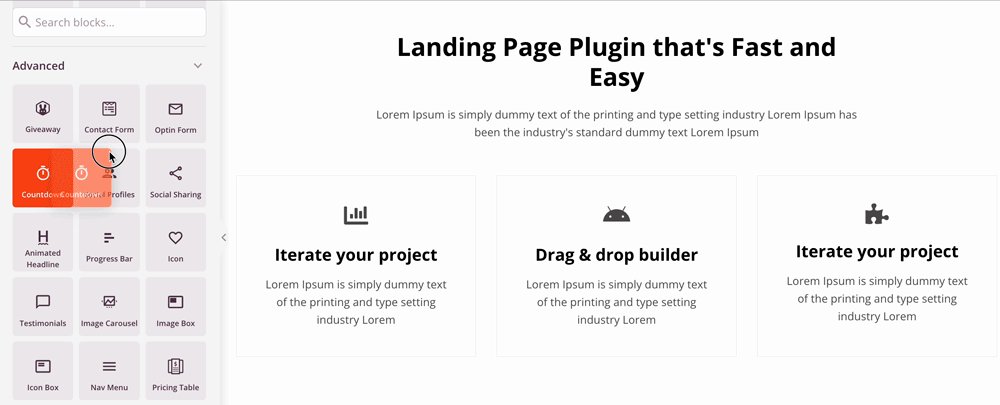
Чтобы добавить определенный блок на свою страницу, перетащите его в нужное место.
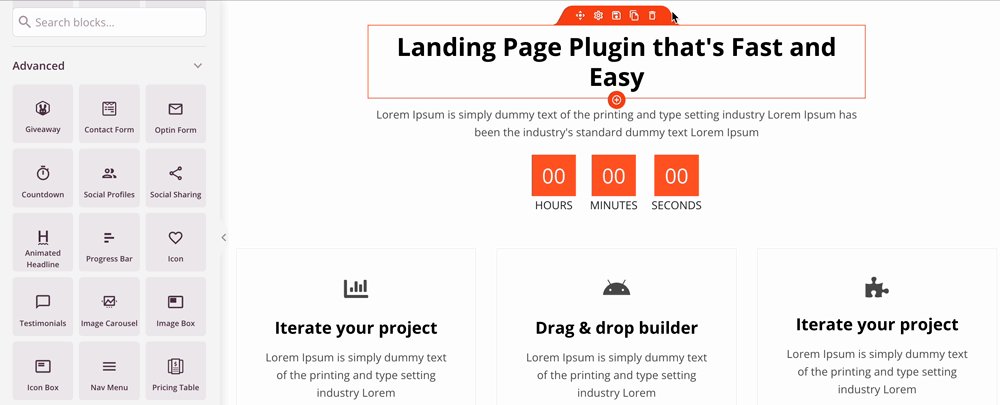
Например, давайте добавим блок обратного отсчета в раздел «Функции»:

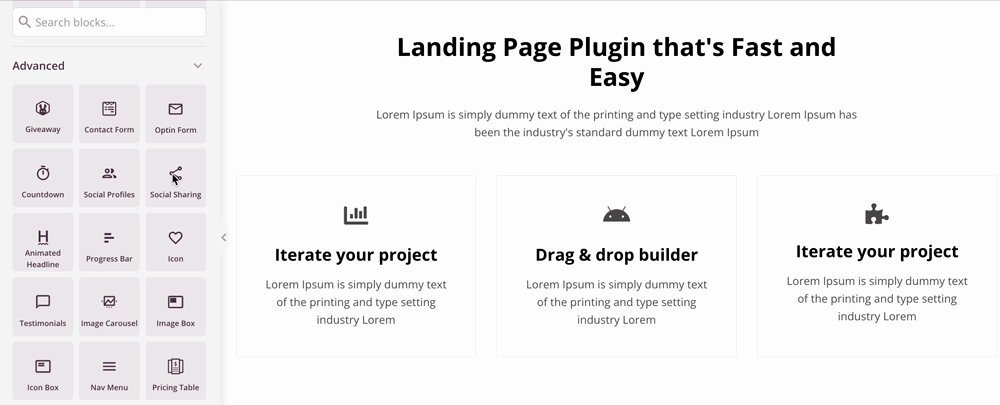
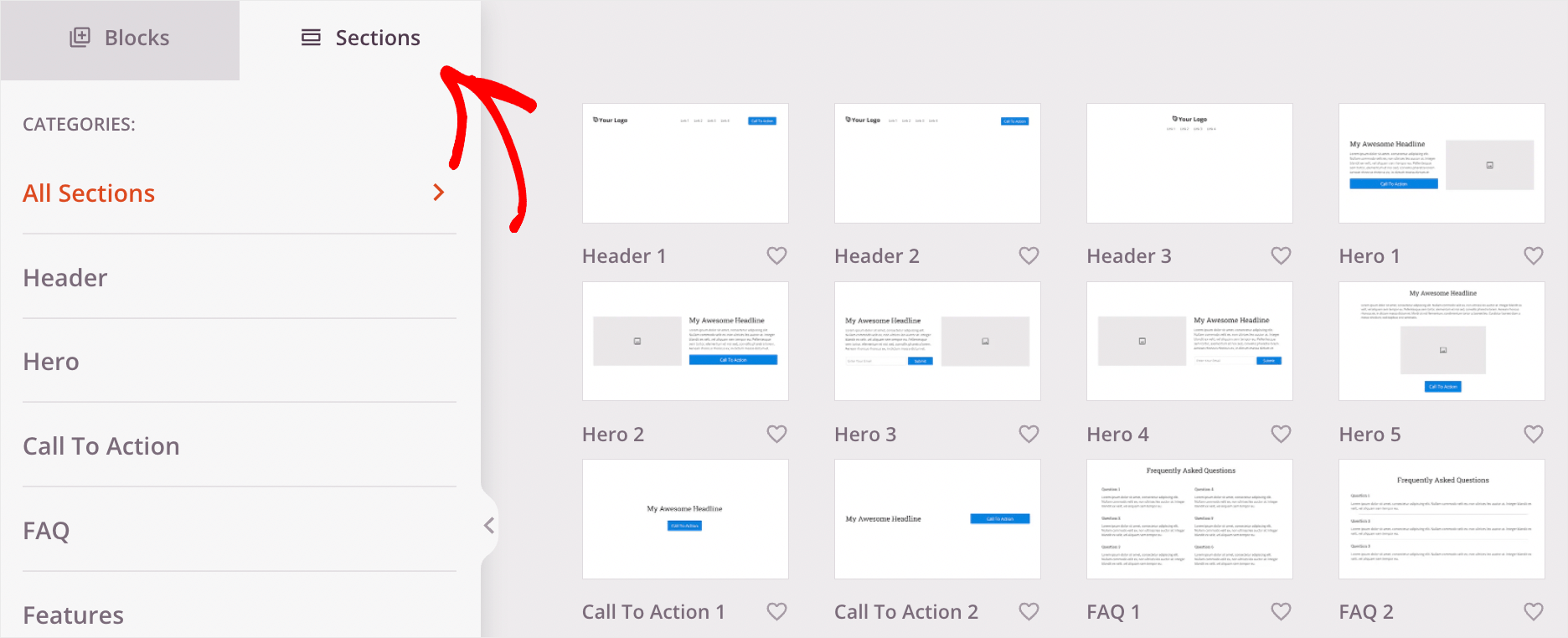
Кроме того, если вы перейдете на вкладку « Разделы », вы найдете множество готовых разделов, которые вы также можете добавить на свою страницу, например:
- Заголовки
- Нижние колонтитулы
- Призыв к действию
- Функции
- Отзывы
- и многое другое…

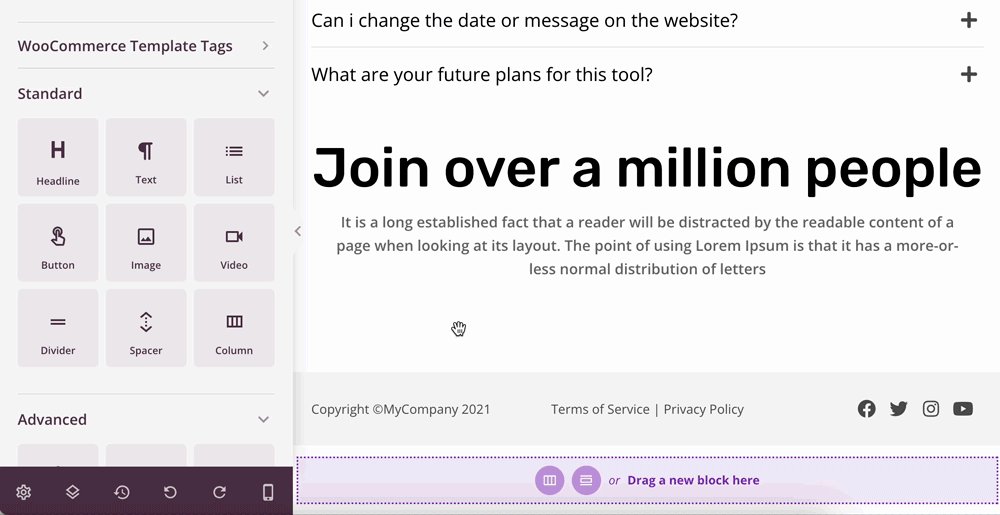
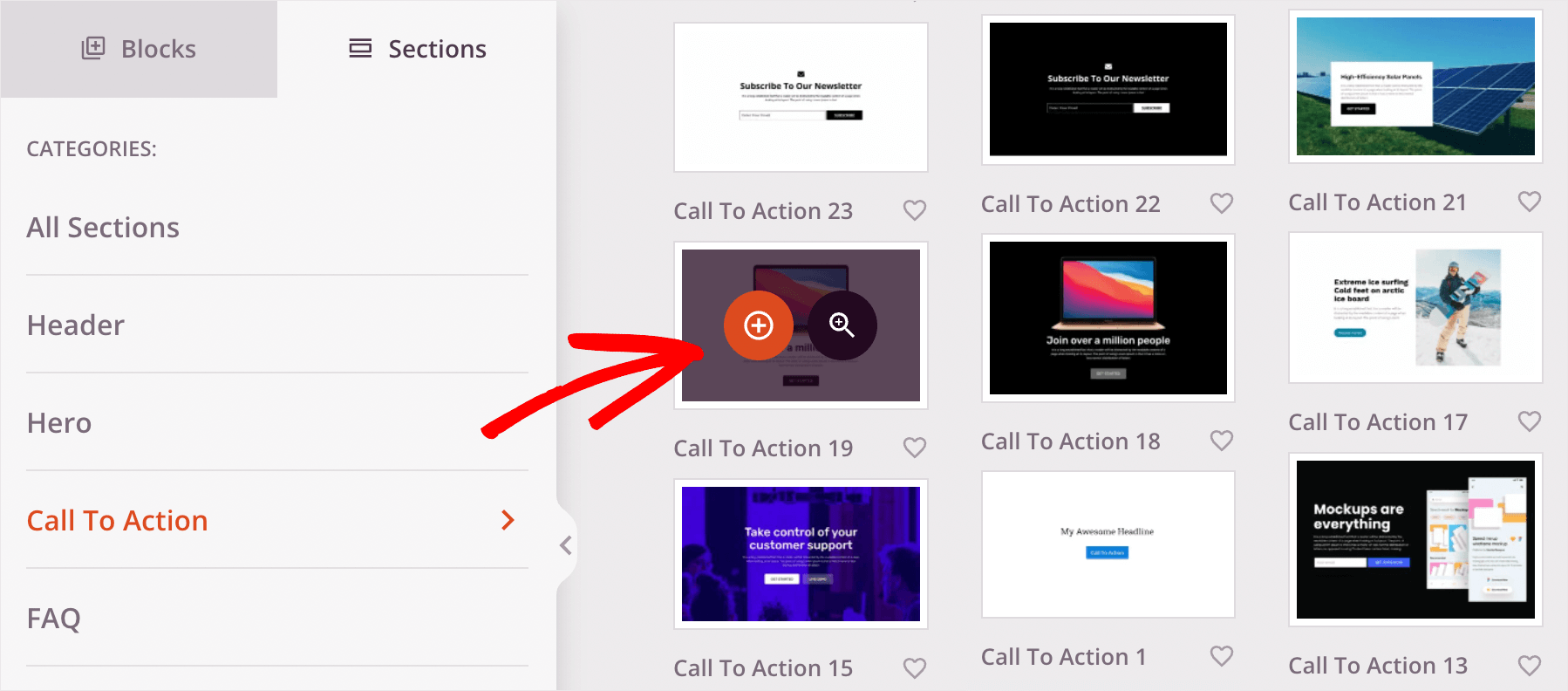
Чтобы добавить новый раздел на страницу, наведите указатель мыши на нужный раздел и нажмите значок плюса.
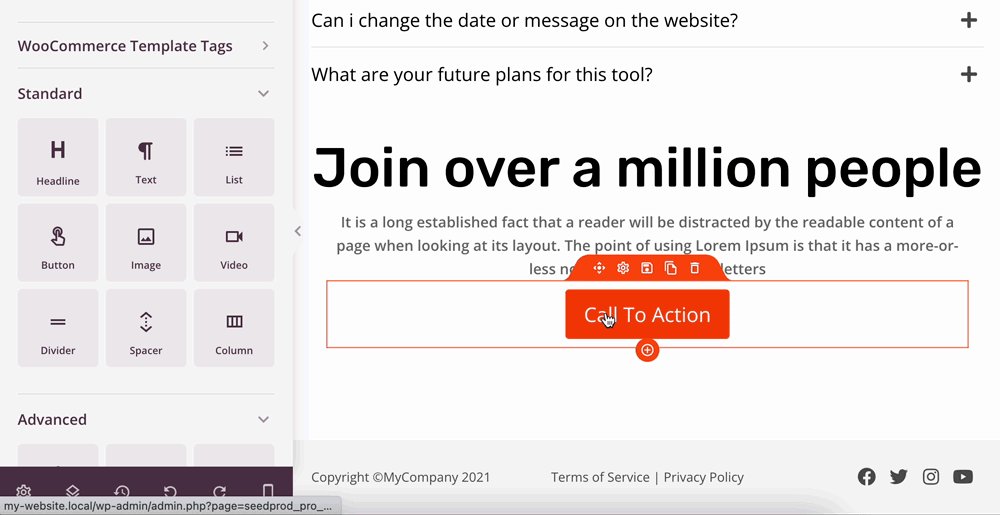
Например, давайте добавим на нашу страницу новый раздел « Призыв к действию ».

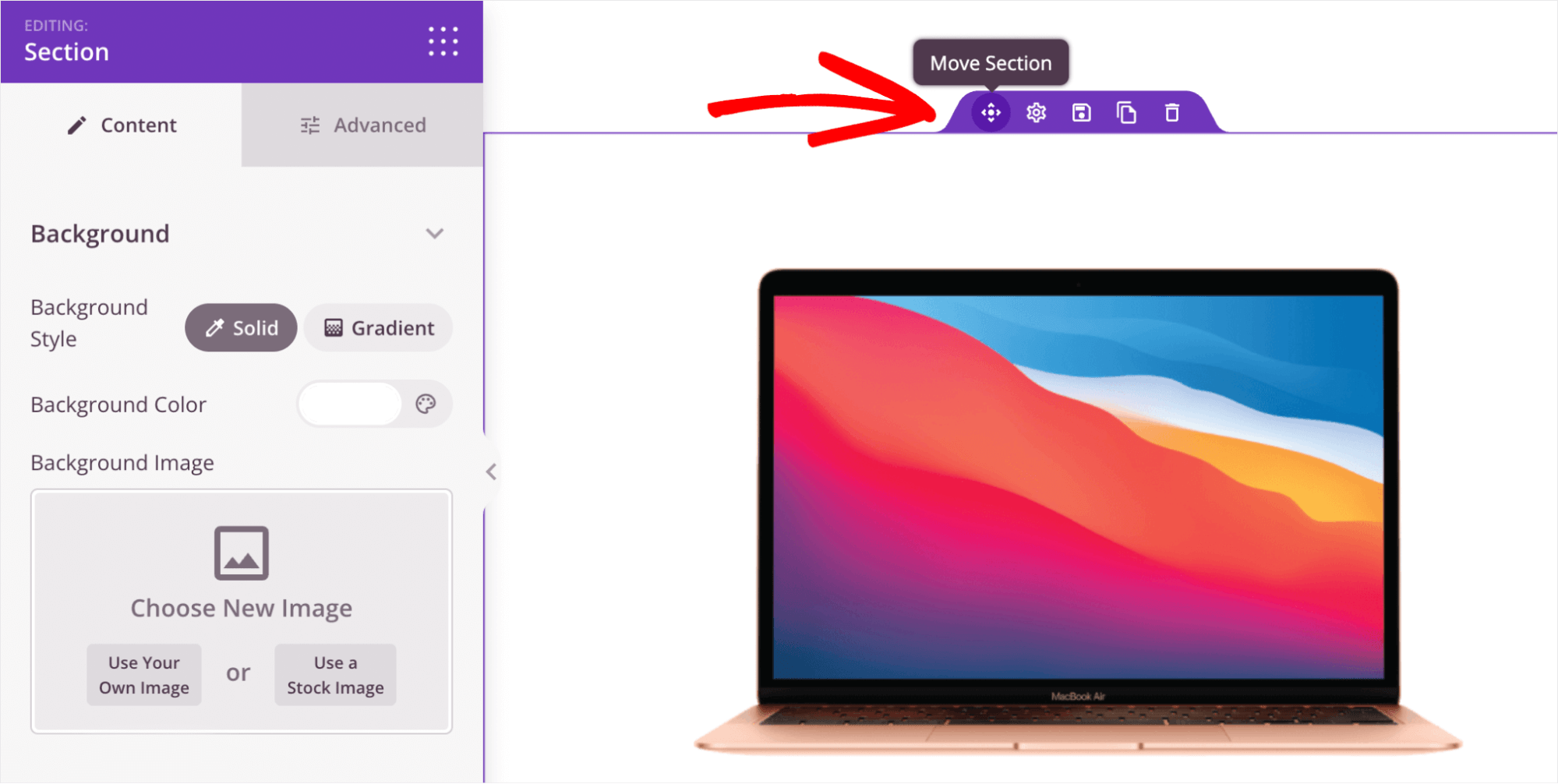
По умолчанию новый раздел появится в самом конце страницы.
Чтобы изменить положение раздела, наведите курсор на его верхнюю границу, выберите параметр « Переместить раздел » и перетащите его так же, как блок.

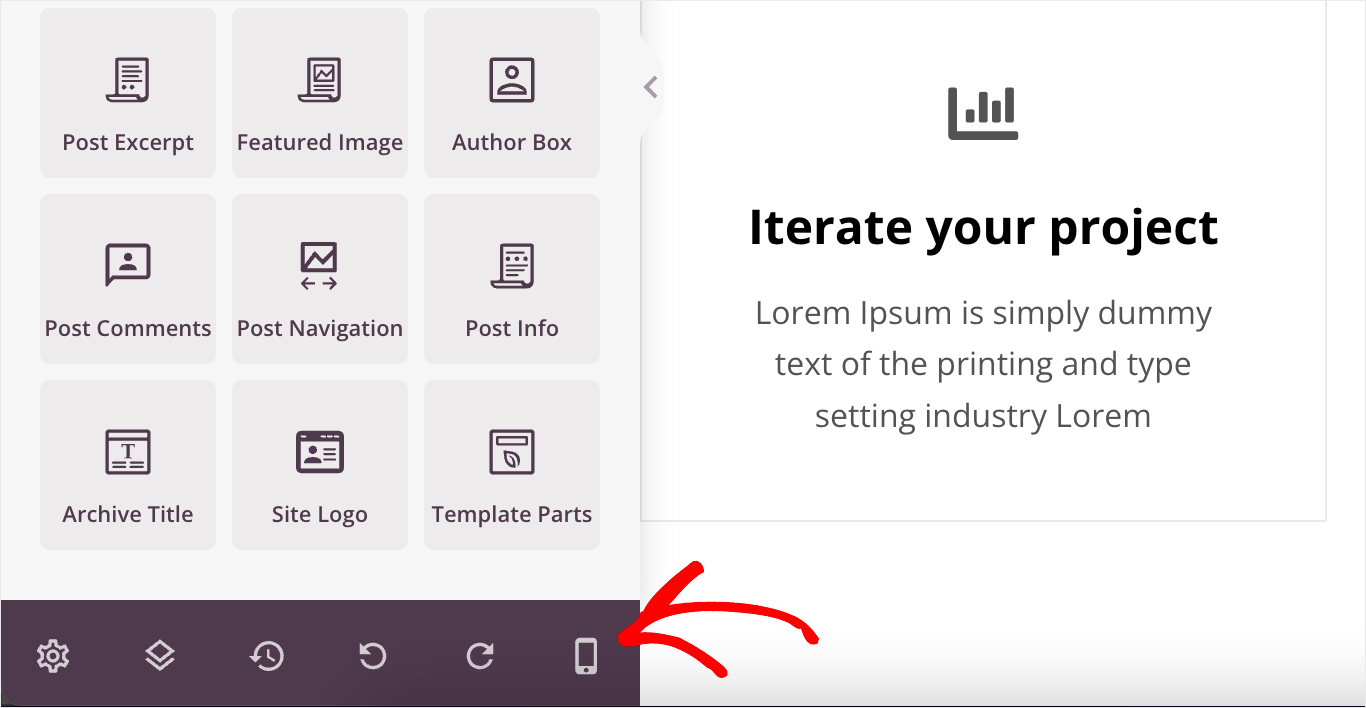
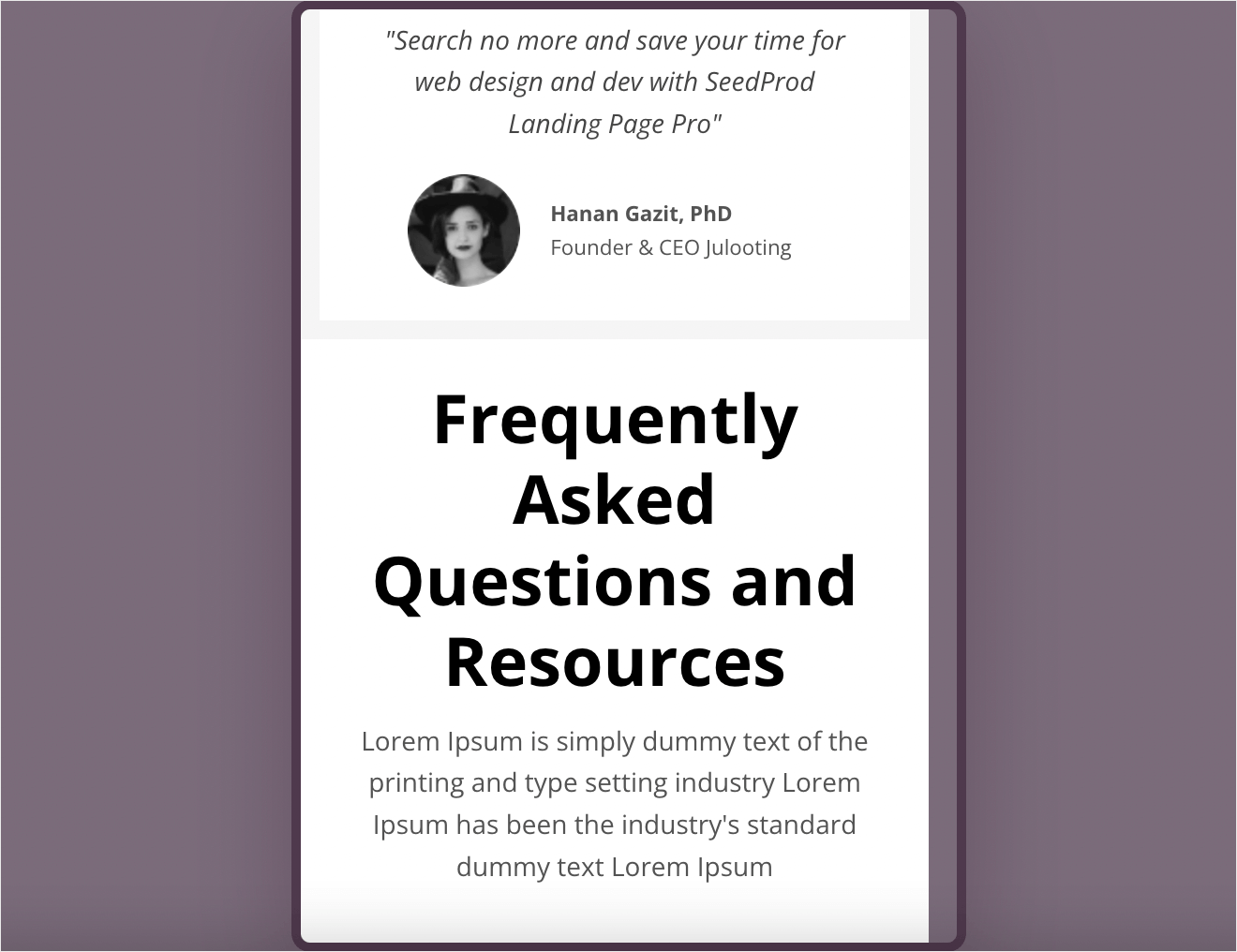
Когда вы закончите настройку домашней страницы, вы сможете увидеть, как она выглядит на мобильных устройствах.
Для этого щелкните значок предварительного просмотра на мобильном устройстве в левом нижнем углу.

Если есть какие-то блоки или разделы, которые выглядят неправильно, вы можете перемещать их, пока не убедитесь, что ваша мобильная версия обеспечивает наилучшее взаимодействие с пользователем.

Когда вы будете довольны своей домашней страницей, не забудьте нажать кнопку « Сохранить », чтобы сохранить все внесенные вами изменения.
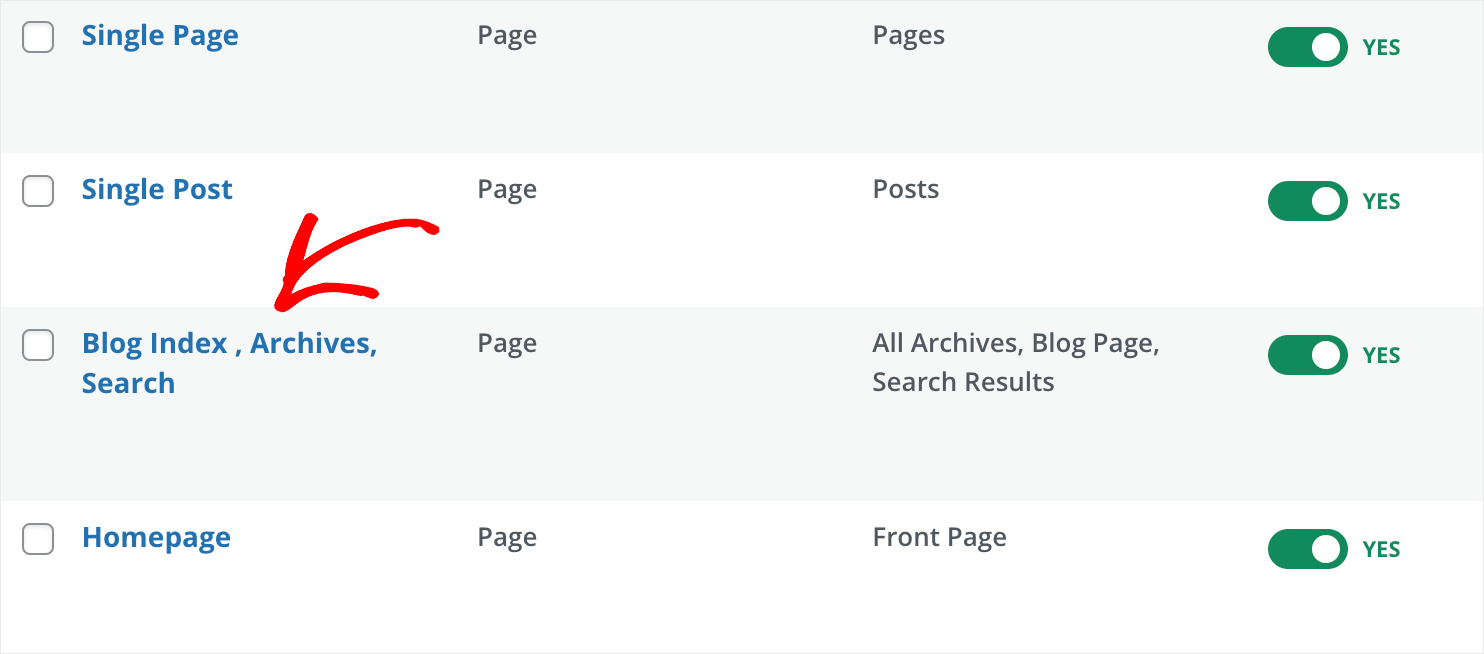
Индекс блога, архивы и страницы поиска
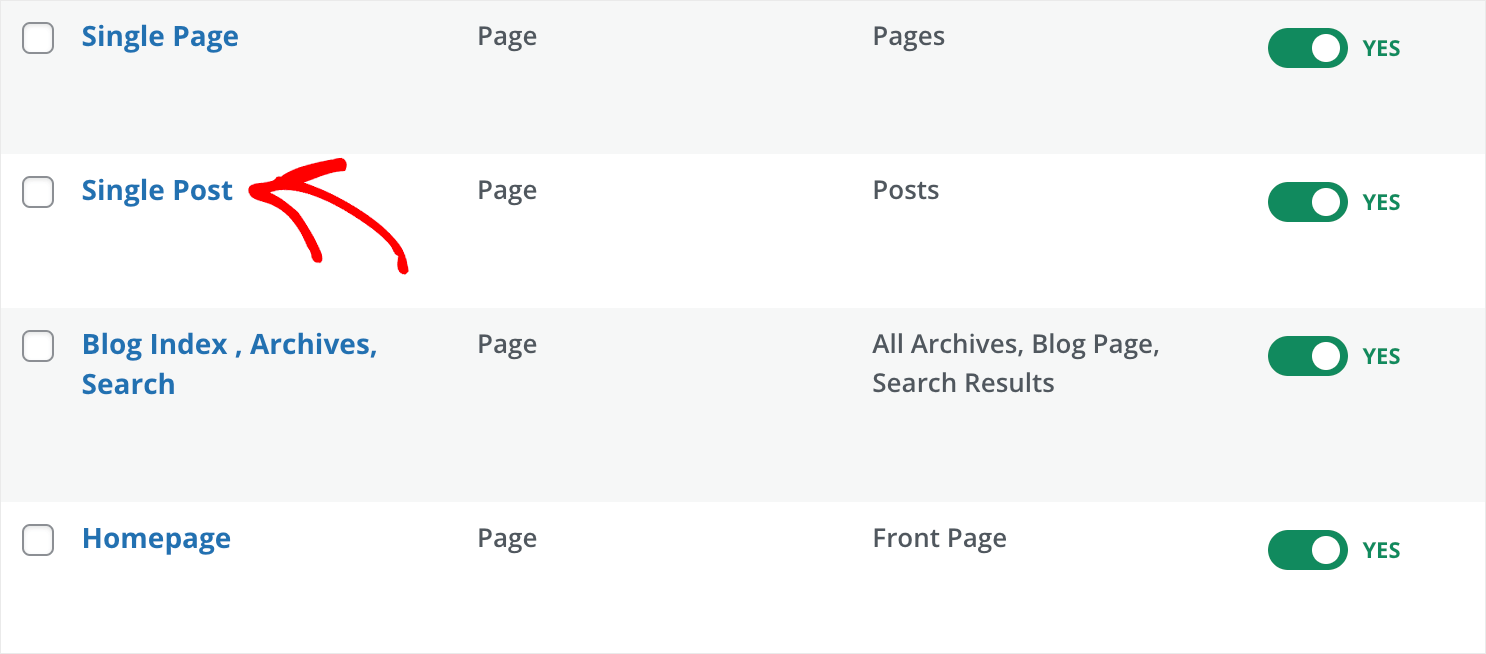
Давайте теперь посмотрим на шаблон, который называется Индекс блога, Архивы, Поиск .

Как можно догадаться из названия, этот шаблон отвечает за отображение страницы постов в блоге, архивов и результатов поиска.
Это удобно, так как вы можете изменить внешний вид 3-х страниц одновременно.

Поскольку вы уже научились настраивать страницы и добавлять к ним новые блоки и разделы, давайте сосредоточимся на настройке конкретных элементов.
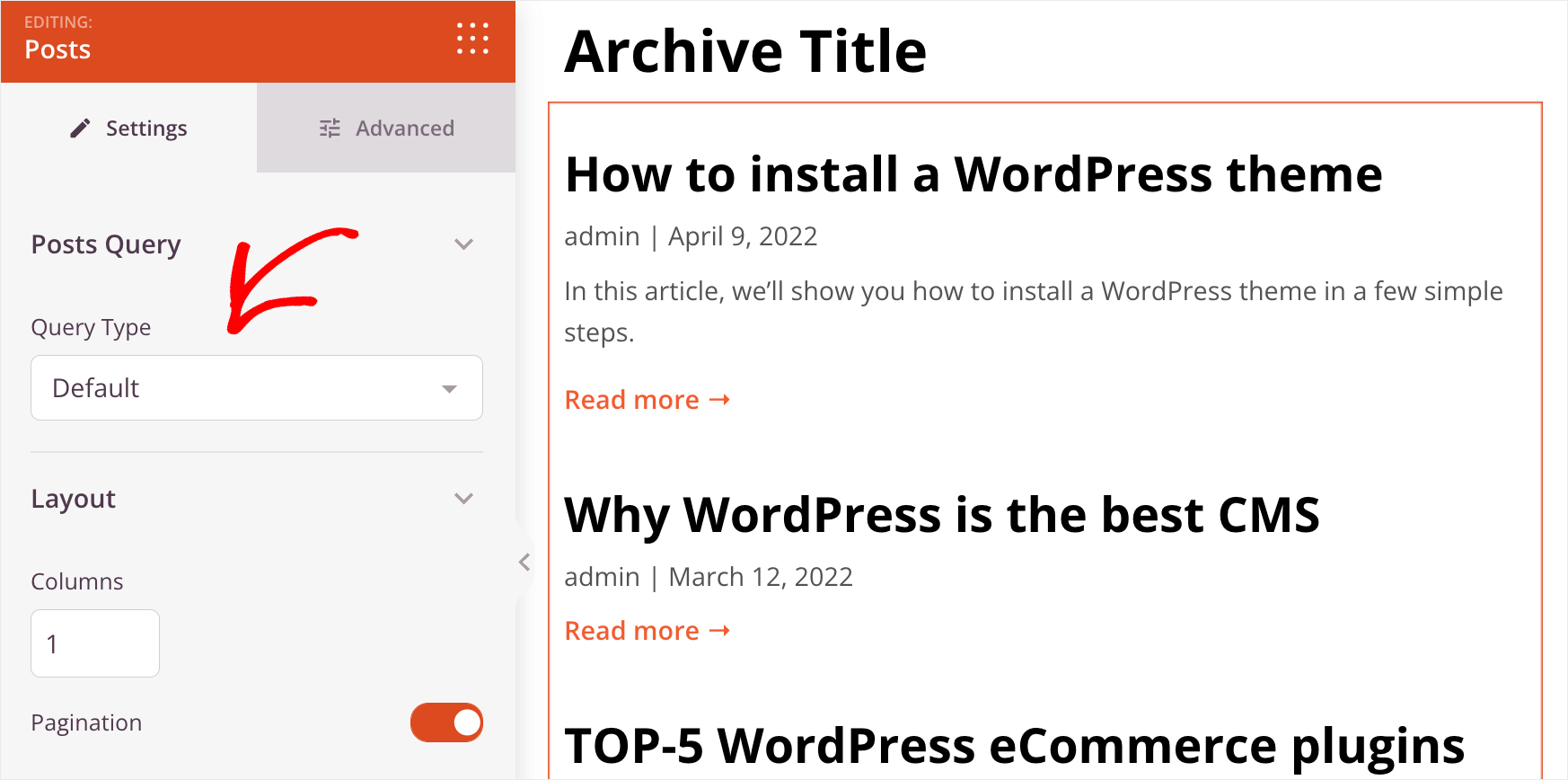
Например, если вы щелкнете элемент « Сообщения », вы сможете изменить порядок сообщений, исключить сообщения из определенных категорий, тегов или авторов и многое другое.

Кроме того, вы можете полностью настроить макет списка сообщений.
А именно, вы можете изменить количество столбцов и сообщений на странице, изменить видимость имени автора, дату публикации, время и количество комментариев.
Редко, когда конструктор веб-сайтов позволяет вам управлять такими вещами без необходимости кодирования, что является еще одной причиной популярности SeedProd.
Один пост
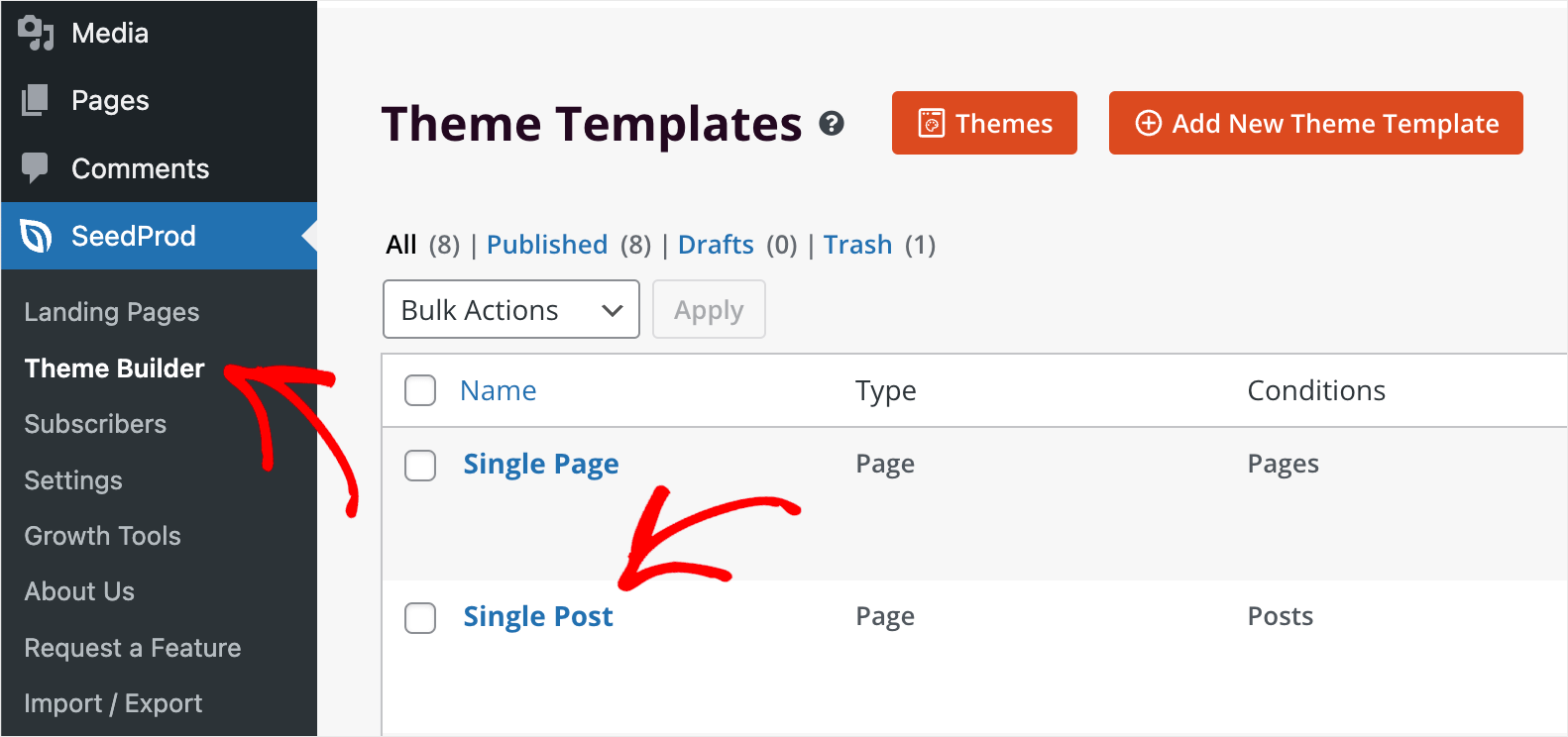
Когда вы закончите настраивать страницу своего блога, давайте также отредактируем шаблон Single Post .

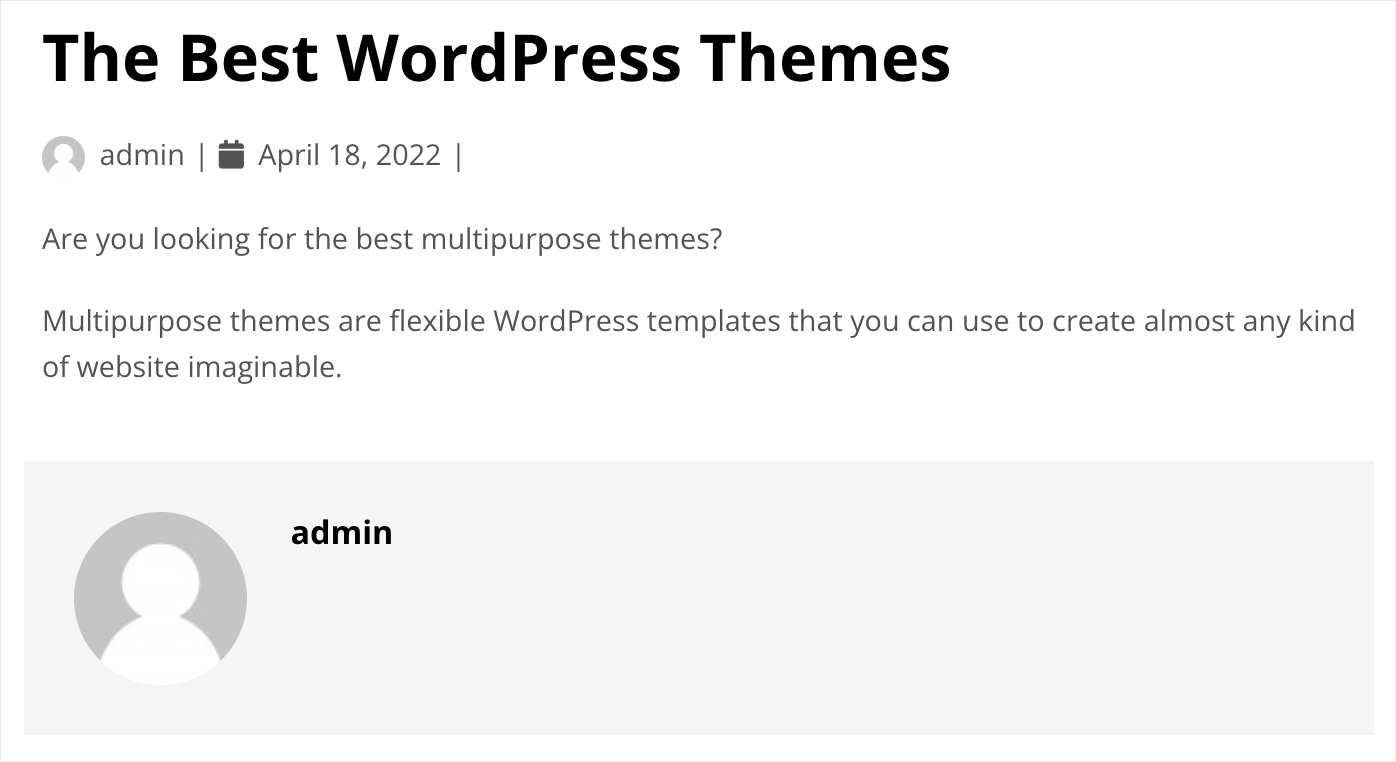
Типичный пост в блоге состоит из следующих частей:
- Популярные изображения
- Заголовок поста
- Опубликовать информацию
- Опубликовать контент
- Поле автора
- Раздел комментариев

Лучше всего то, что с SeedProd вы можете полностью настроить каждую из этих частей.
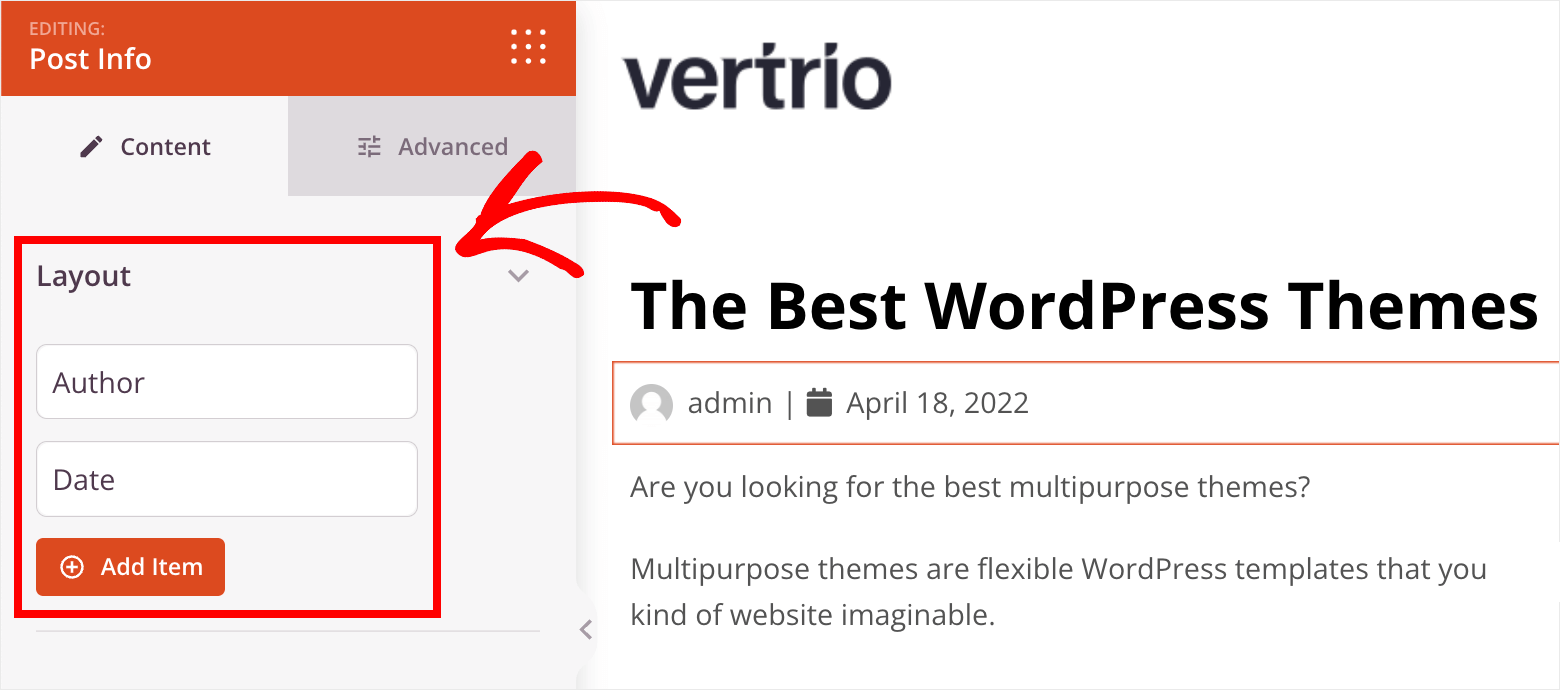
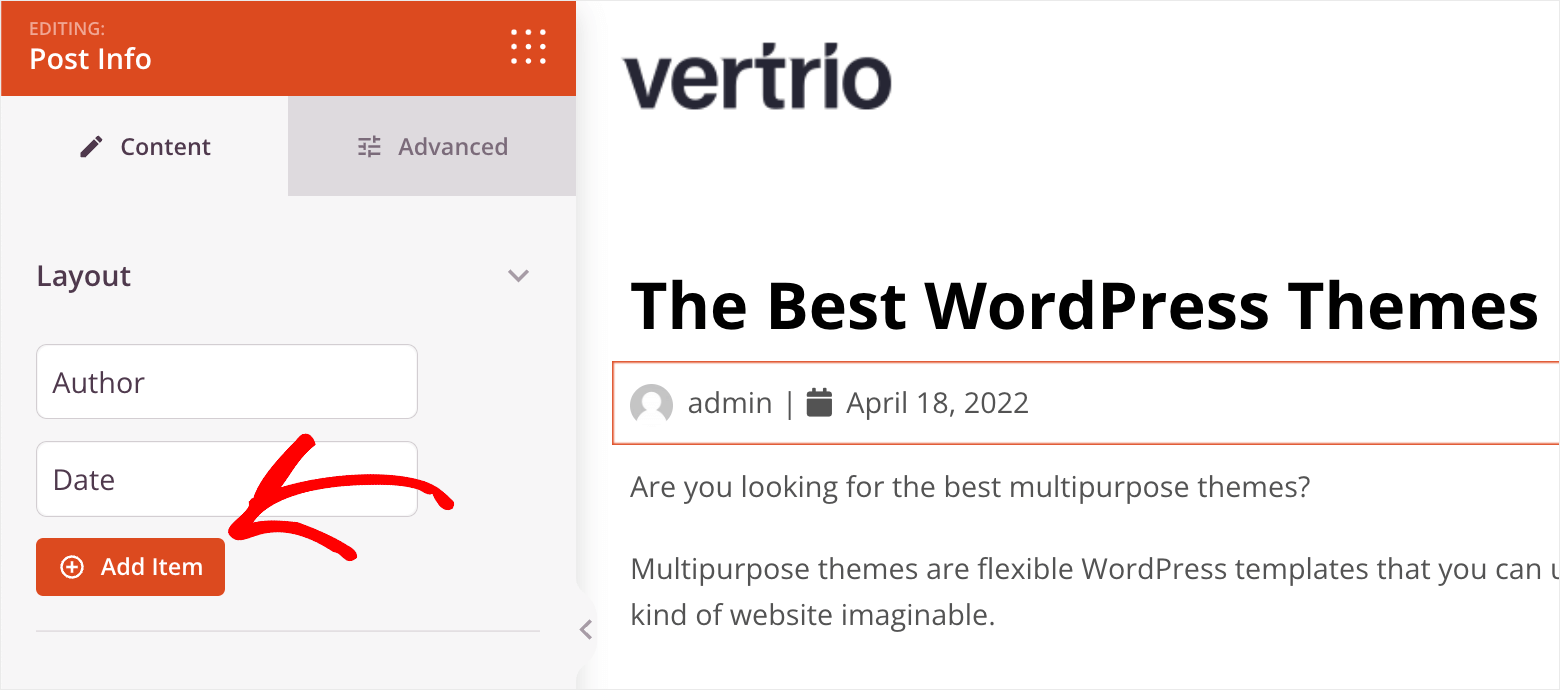
Например, если вы нажмете на элемент « Информация о публикации» , вы сможете добавить в него новые полезные данные.

Это может быть время публикации или модификации, дополнительная информация об авторе поста или что-то еще, что вы хотите указать.
Например, предположим, что мы хотим отобразить количество комментариев в нашем разделе информации о публикации. Чтобы начать, нажмите кнопку « Добавить элемент ».

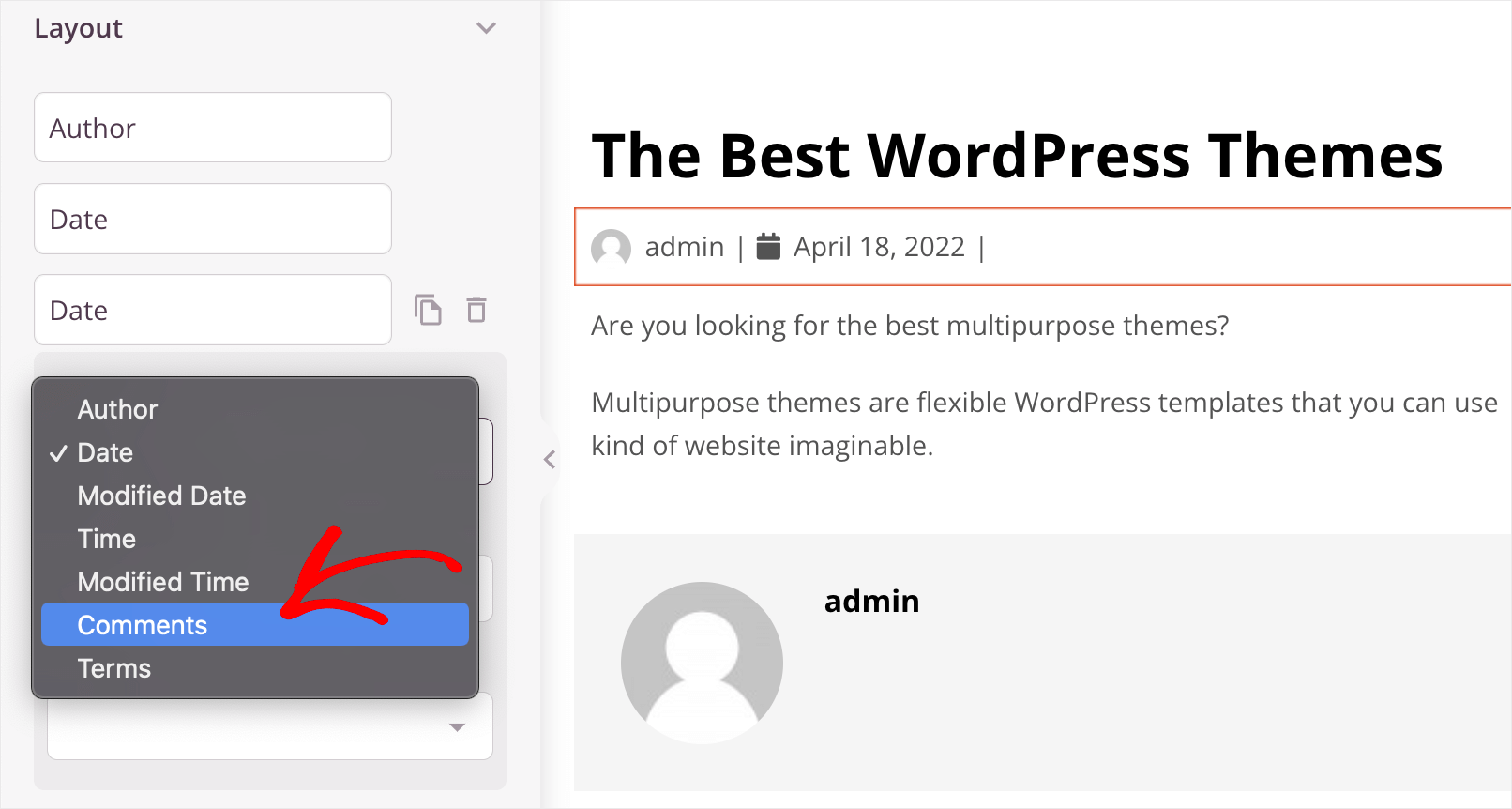
Затем щелкните раскрывающееся меню « Тип » и выберите параметр « Комментарии ».

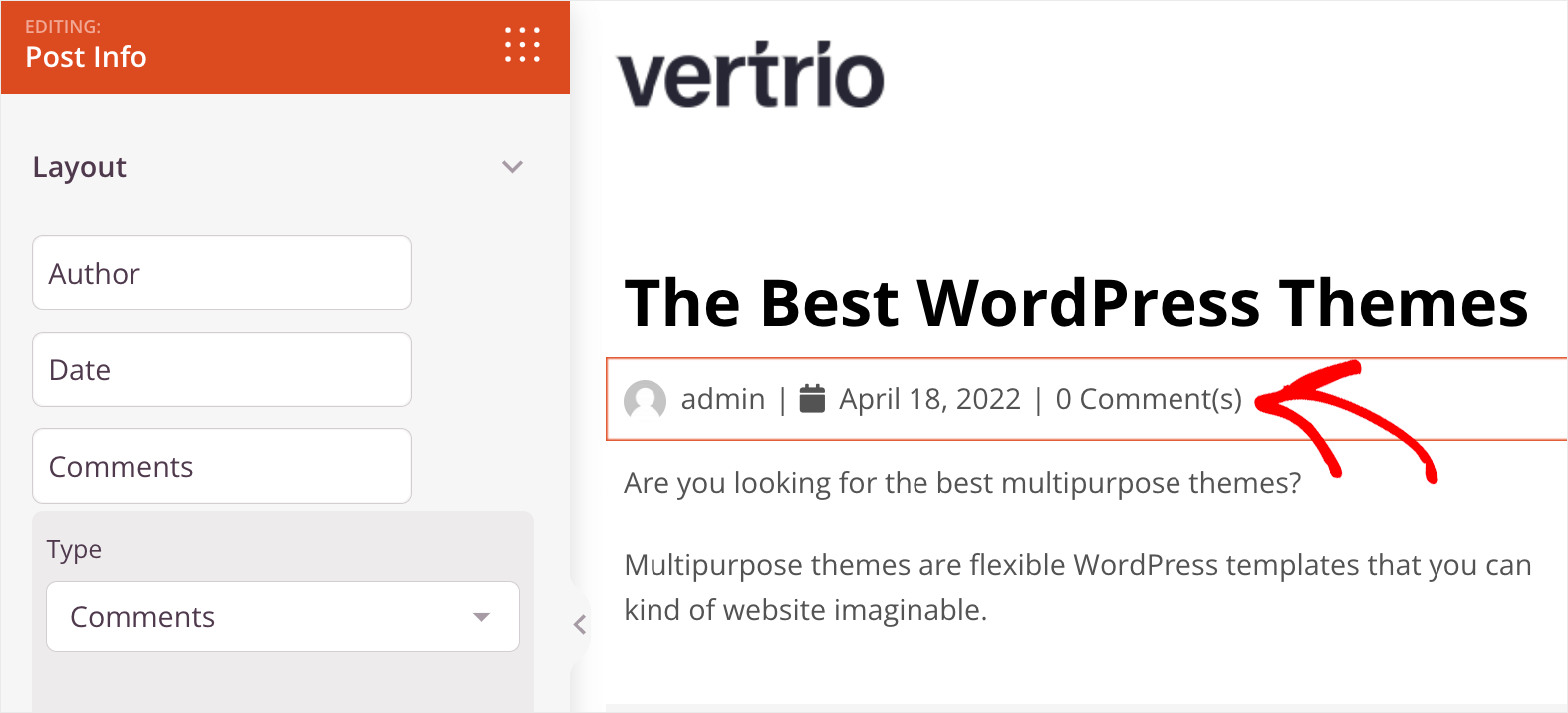
После этого вы увидите, что количество комментариев теперь отображается внутри элемента информации о публикации.

Таким образом, вы можете легко настроить любой элемент на странице.
Боковая панель
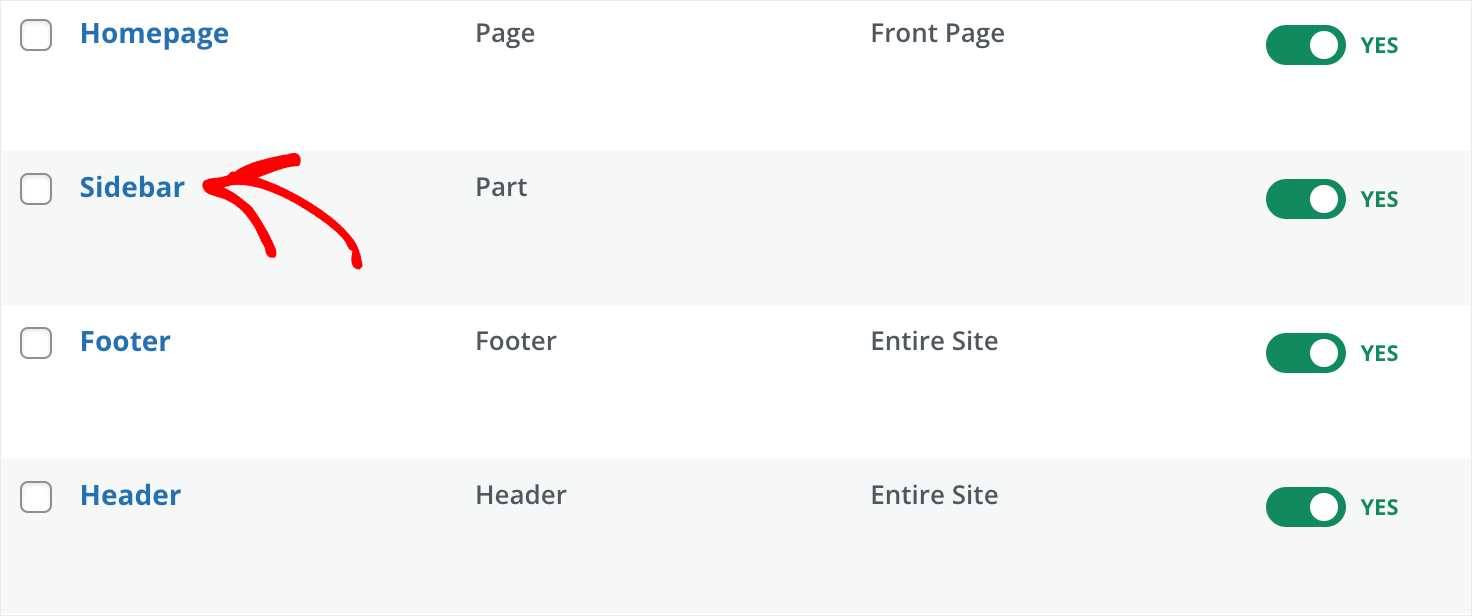
Давайте также изменим внешний вид боковой панели нашей темы. Перейдите на панель инструментов конструктора тем и нажмите на шаблон боковой панели .

Боковая панель очень популярна среди владельцев сайтов WordPress. Это отличное место для размещения соответствующих элементов веб-сайта, таких как список последних сообщений, форма подписки и многое другое.

И есть хорошие новости. SeedProd позволяет полностью настроить боковую панель так же, как и другие шаблоны.
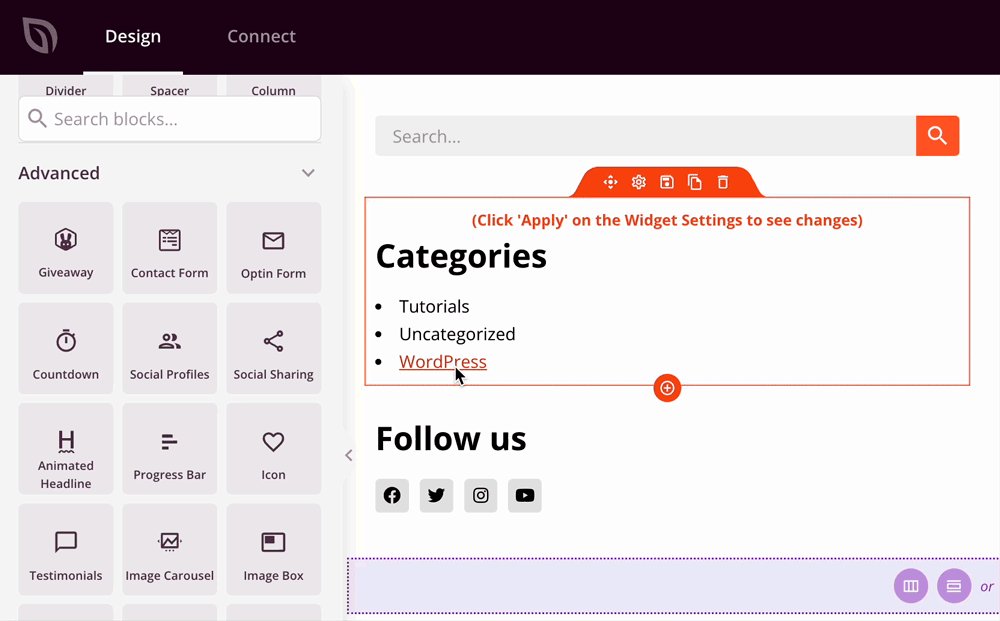
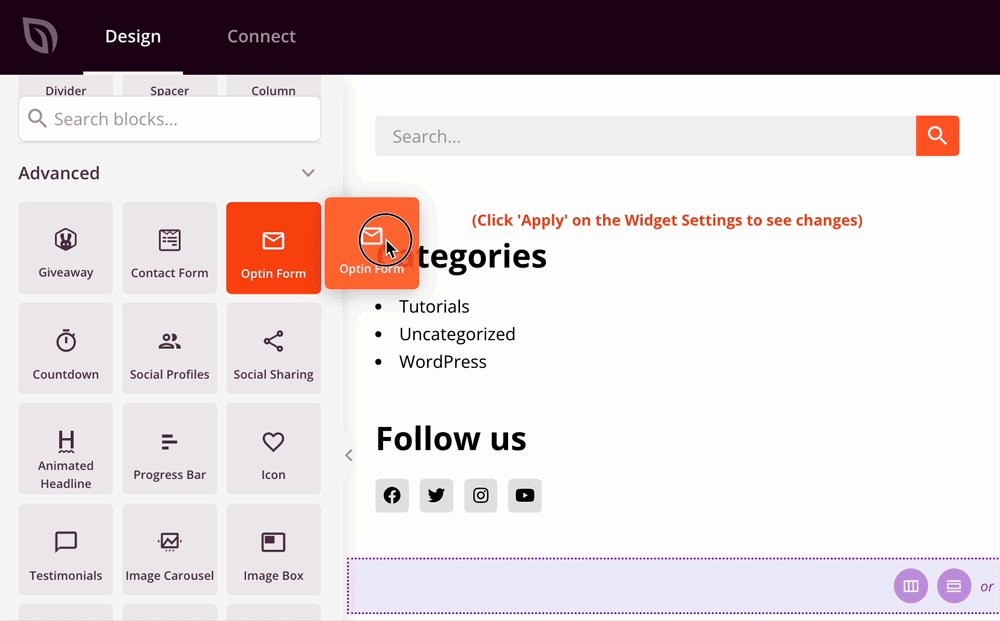
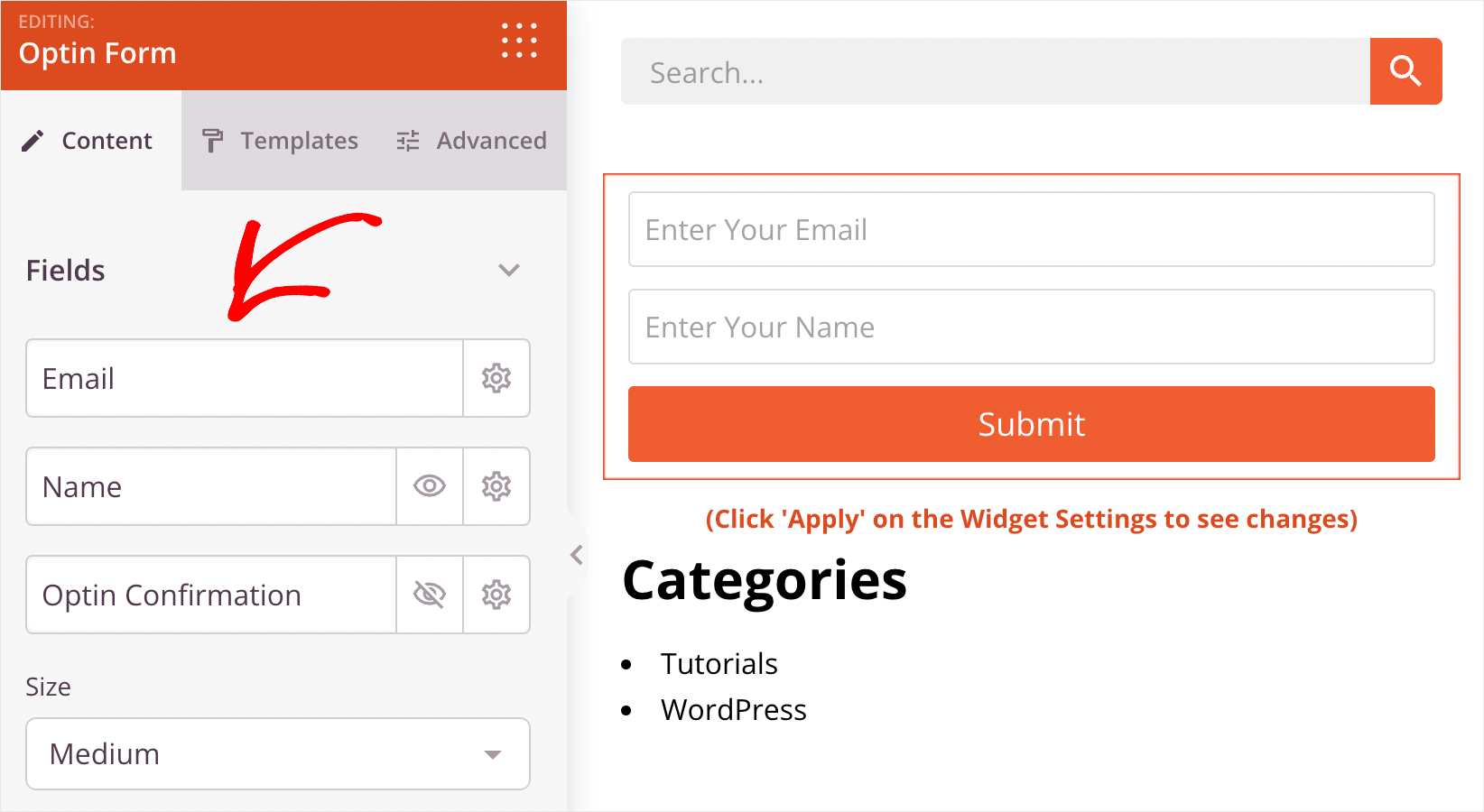
Например, вы можете добавить форму подписки на рассылку новостей по электронной почте на боковую панель несколькими щелчками мыши.
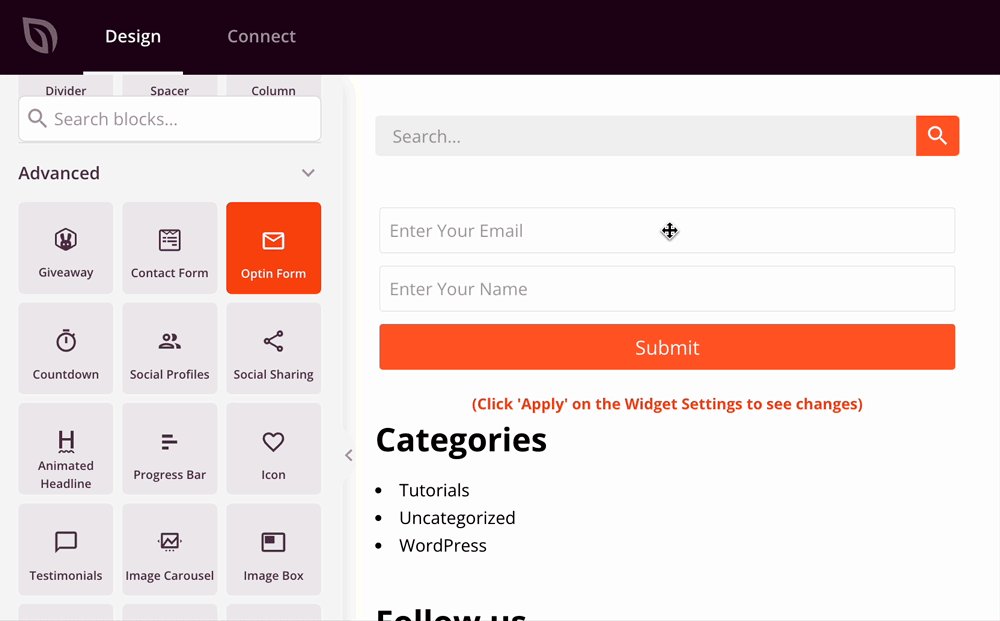
Для этого просто перетащите элемент Optin Form со вкладки Blocks на боковую панель:

Затем, если вы нажмете на нее, вы сможете изменить количество полей, их тип и многое другое.

Теперь, когда вы знаете, как работать в визуальном редакторе SeedProd, вы готовы настроить глобальный CSS своей темы.
Шаг 4: Настройте глобальный CSS вашей темы (без кода)
Во-первых, давайте проясним, что такое CSS и как вы можете изменить внешний вид вашего сайта, отредактировав этот файл.
CSS означает каскадные таблицы стилей. Это файл, содержащий код, определяющий общий стиль, типографику и цвета вашего сайта.
Когда вы изменяете внешний вид элемента в файле CSS, эти изменения применяются к этому элементу на всем вашем сайте.
Каждая тема WordPress имеет свой собственный файл CSS. Как правило, чтобы внести в него изменения, вам нужно иметь некоторый опыт в веб-разработке.
Но SeedProd позволяет вам настроить глобальный CSS вашего сайта в простом и удобном для начинающих редакторе.
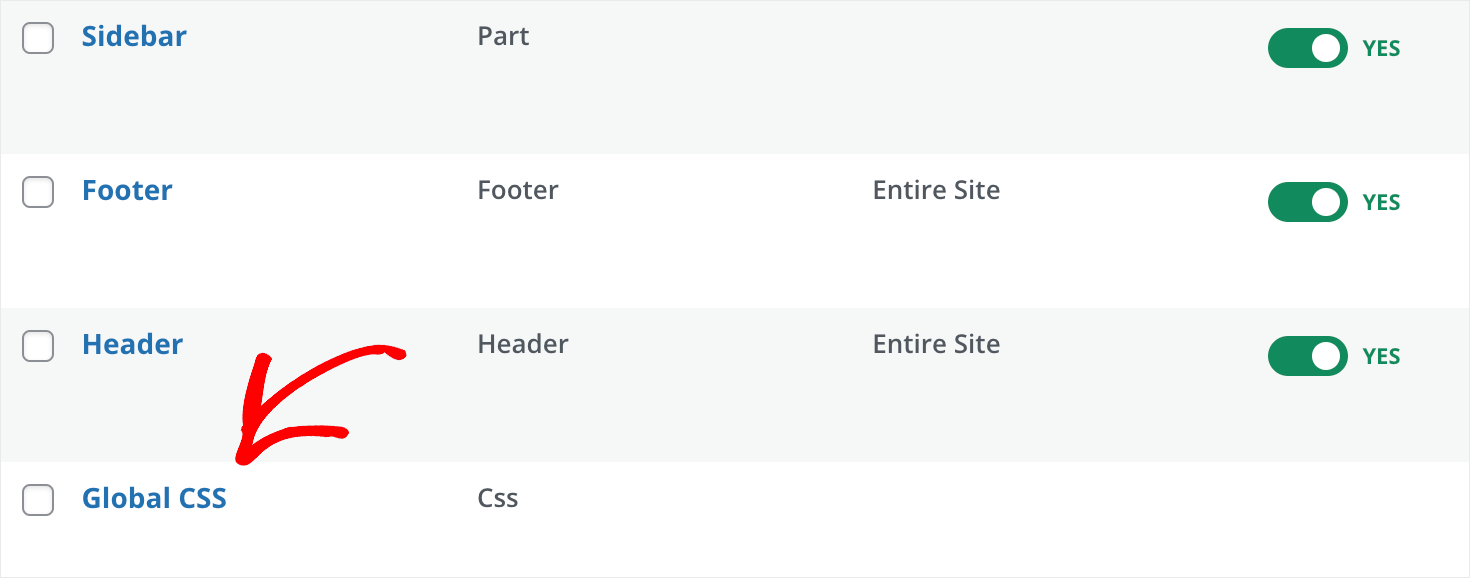
Чтобы начать, нажмите на шаблон Global CSS на панели шаблонов вашей темы.

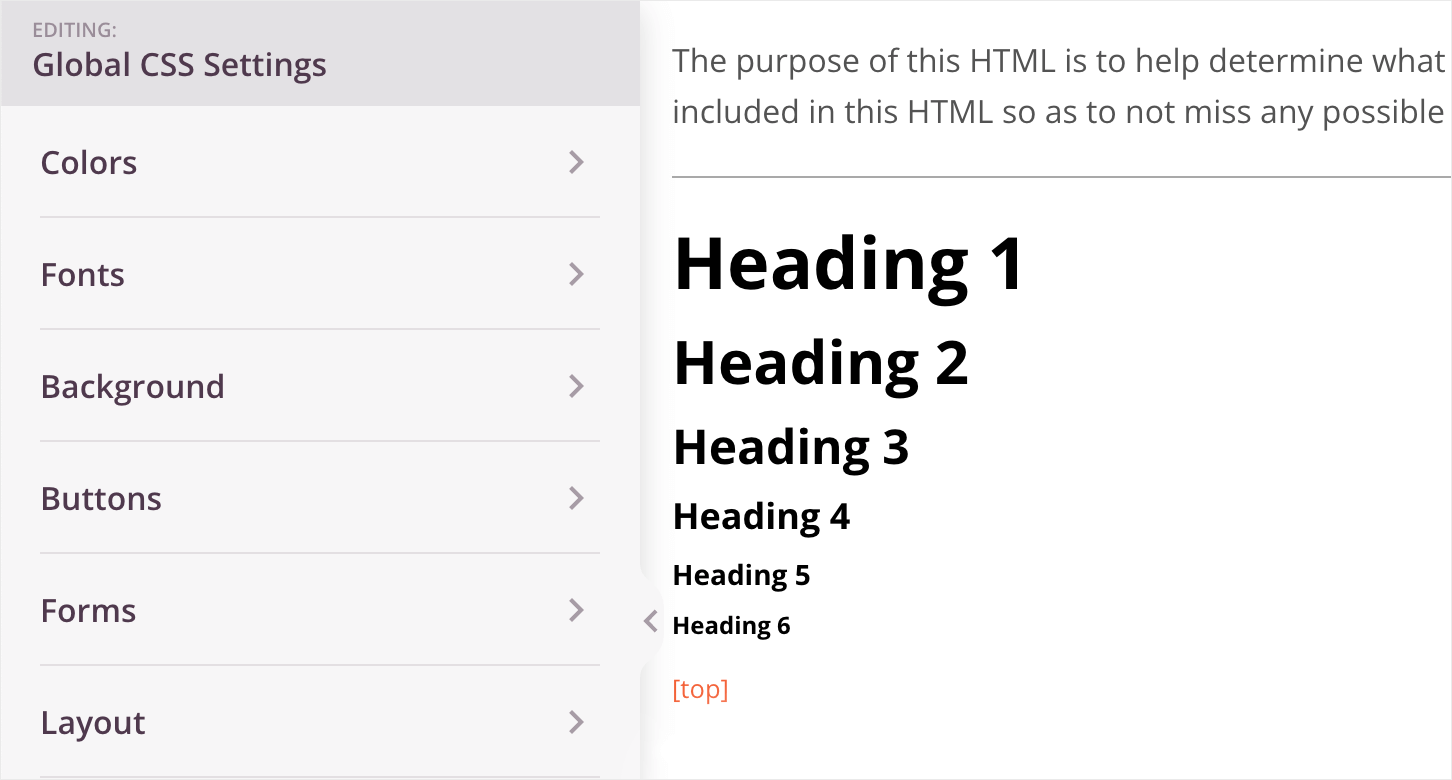
Это приведет вас к визуальному редактору глобальных настроек CSS.
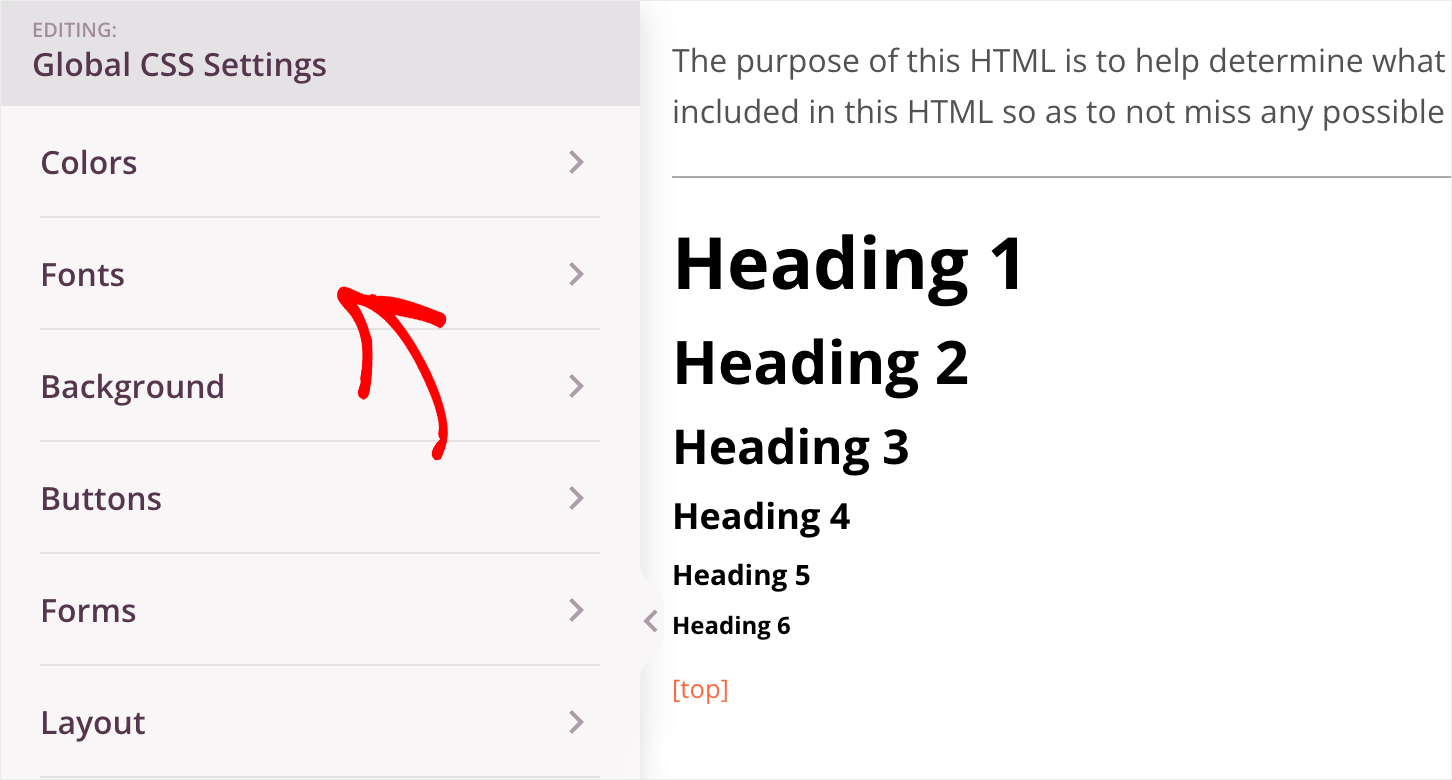
С левой стороны вы найдете вкладки, где вы можете изменить цвет, шрифты, фон и многое другое на своем сайте.
А с правой стороны вы можете увидеть результаты внесенных вами изменений в режиме реального времени.

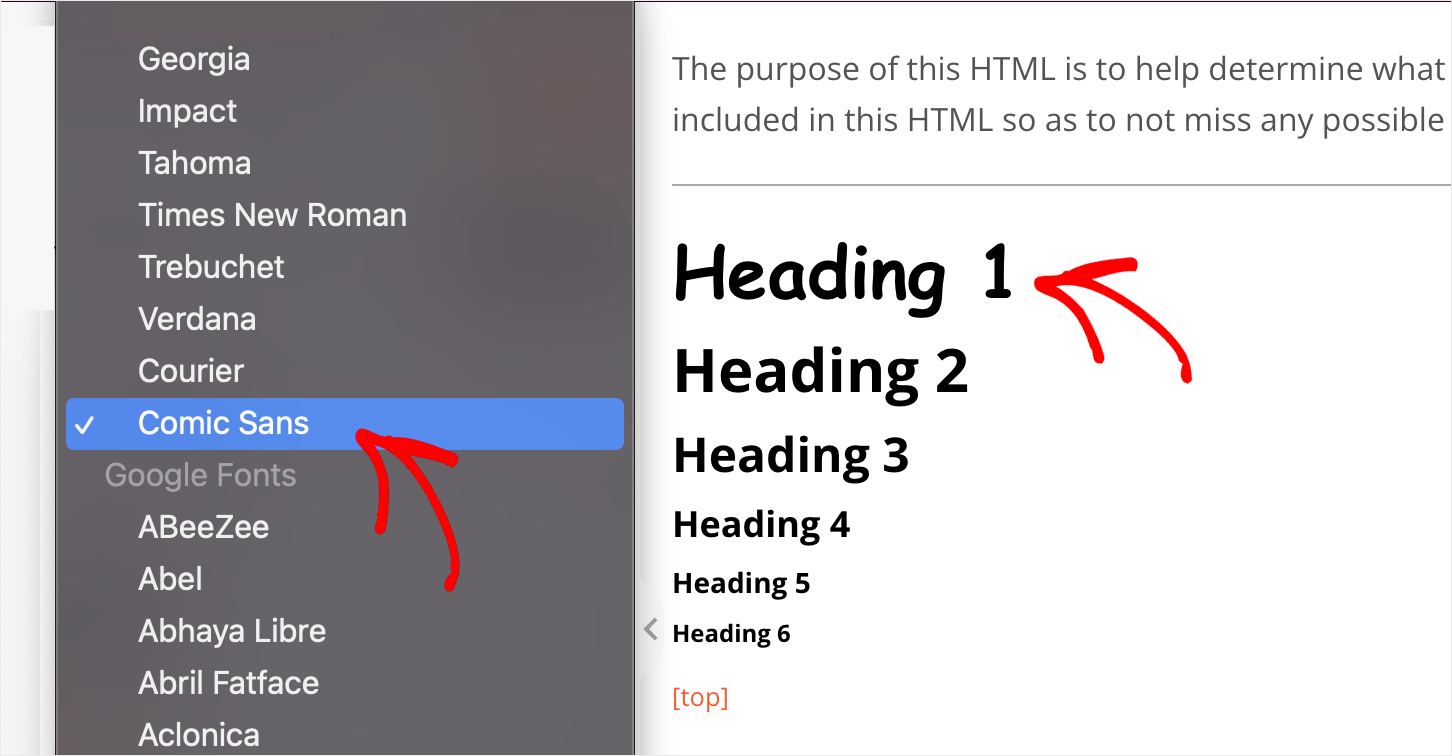
Например, давайте изменим шрифт заголовков. Для этого перейдите на вкладку « Шрифты ».

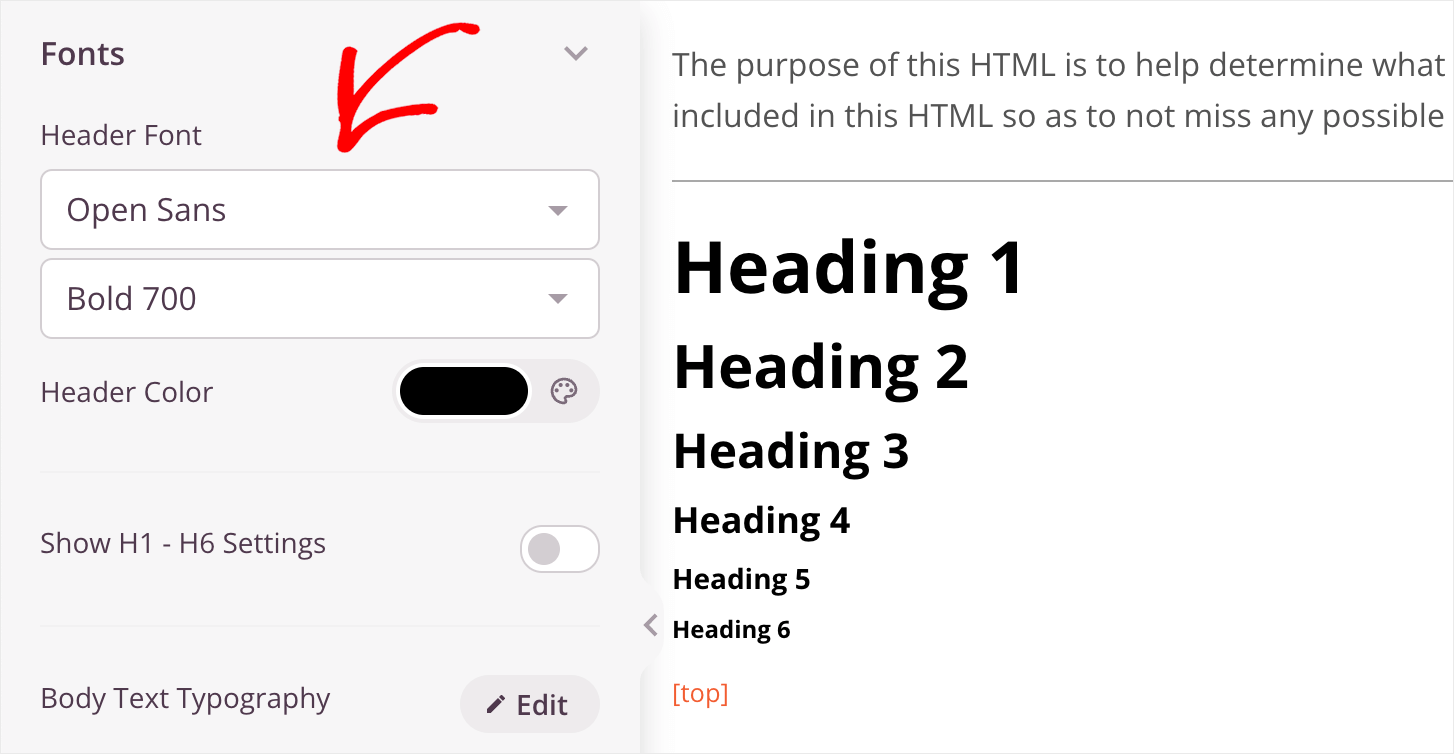
Чтобы изменить шрифт всех заголовков с H1 на H6, выберите новый шрифт в раскрывающемся меню под заголовком «Шрифт заголовка».

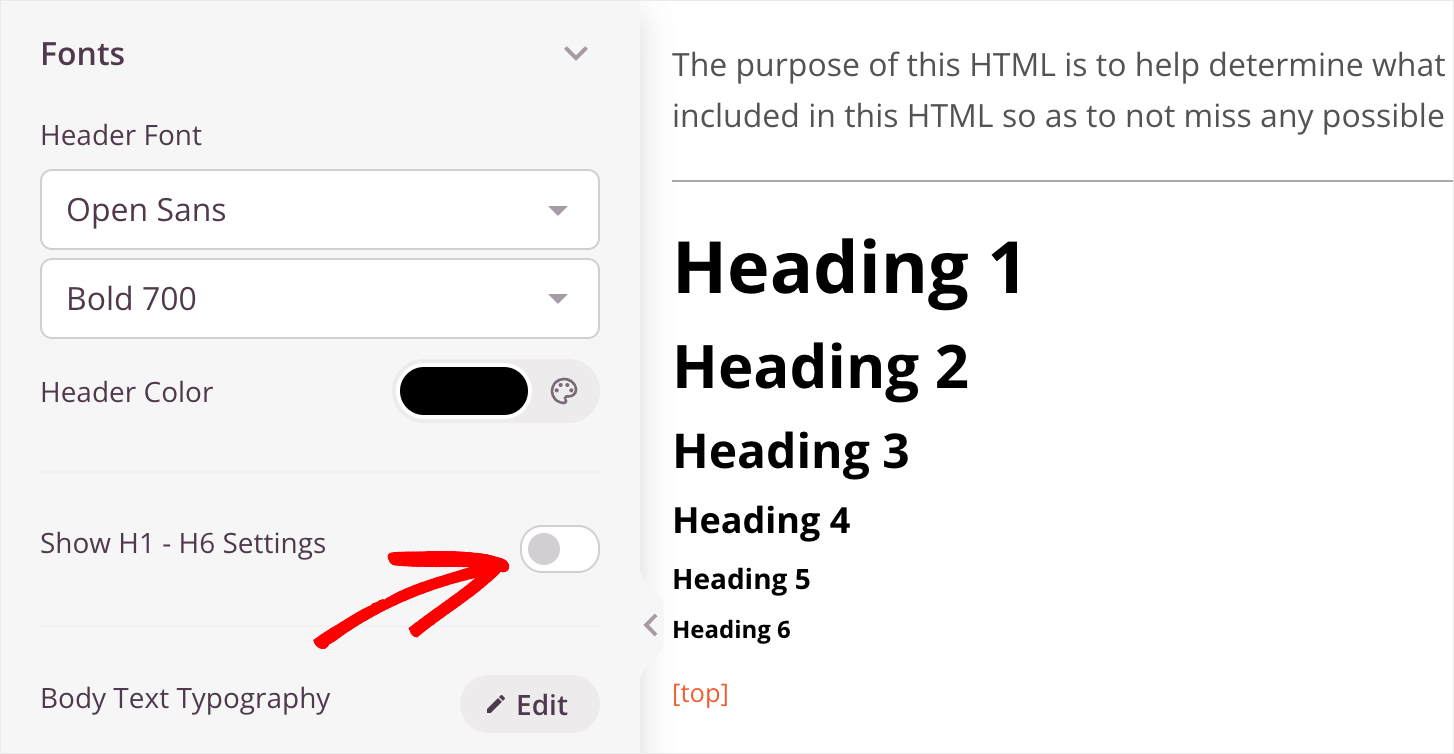
Если вы хотите изменить шрифт определенного заголовка, вы можете переключить переключатель « Показать настройки H1 — H6» .

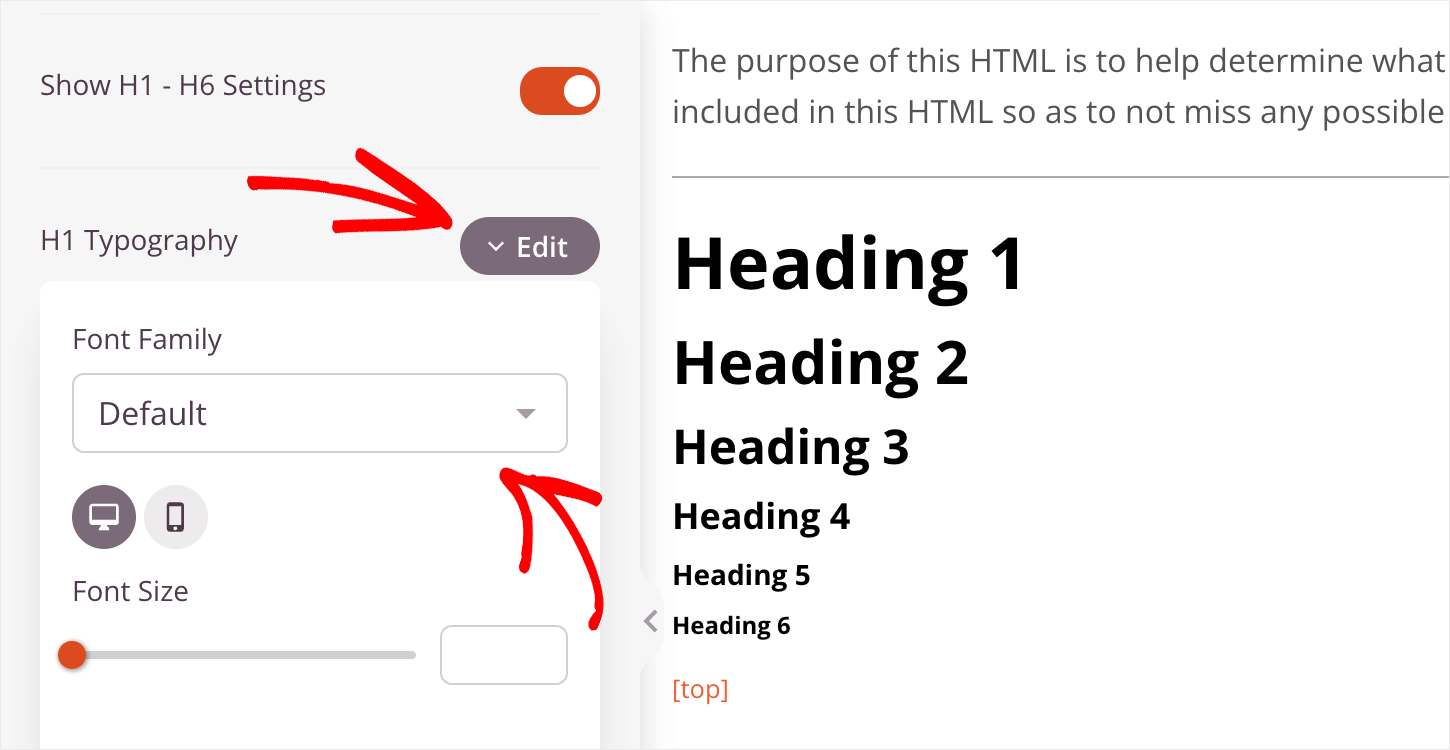
Затем нажмите кнопку « Редактировать » рядом с параметром « Типографика » выбранного заголовка и выберите нужный шрифт.

Например, мы изменим шрифт заголовка H1 на Comic Sans . Как видите, шрифт изменился мгновенно.

Когда вы закончите настройку параметров CSS, нажмите кнопку « Сохранить », чтобы сохранить внесенные изменения.

Следуя этому пути, вы можете настроить множество вещей, связанных с внешним видом вашей пользовательской темы WordPress.
Теперь, когда вы знаете, как редактировать глобальные настройки CSS, вы готовы двигаться дальше и подключить свою учетную запись службы маркетинга по электронной почте.
Шаг 5. Подключитесь к службе электронного маркетинга
SeedProd имеет бесшовную интеграцию с самыми популярными сервисами электронного маркетинга. Этот список включает, помимо прочего, Mailchimp, Constant Contact и Drip.
Это отличная новость, если у вас уже есть активная база подписчиков электронной почты или вы хотите начать расширять свой первый список адресов электронной почты.
Чтобы подключить свою учетную запись почтового маркетинга, сначала перейдите на вкладку Theme Builder и щелкните любой шаблон.

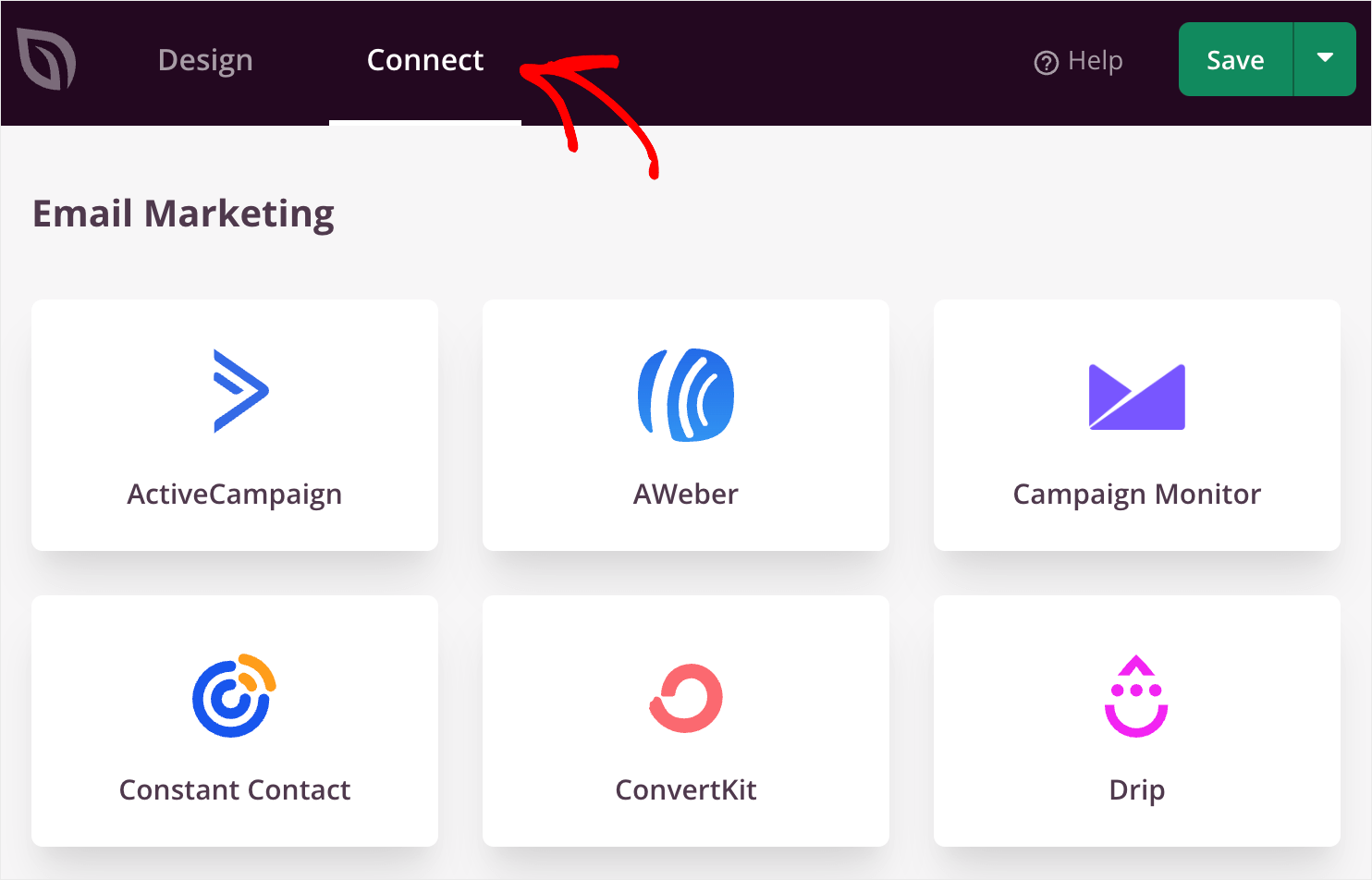
Затем перейдите на вкладку « Подключение » на верхней панели.

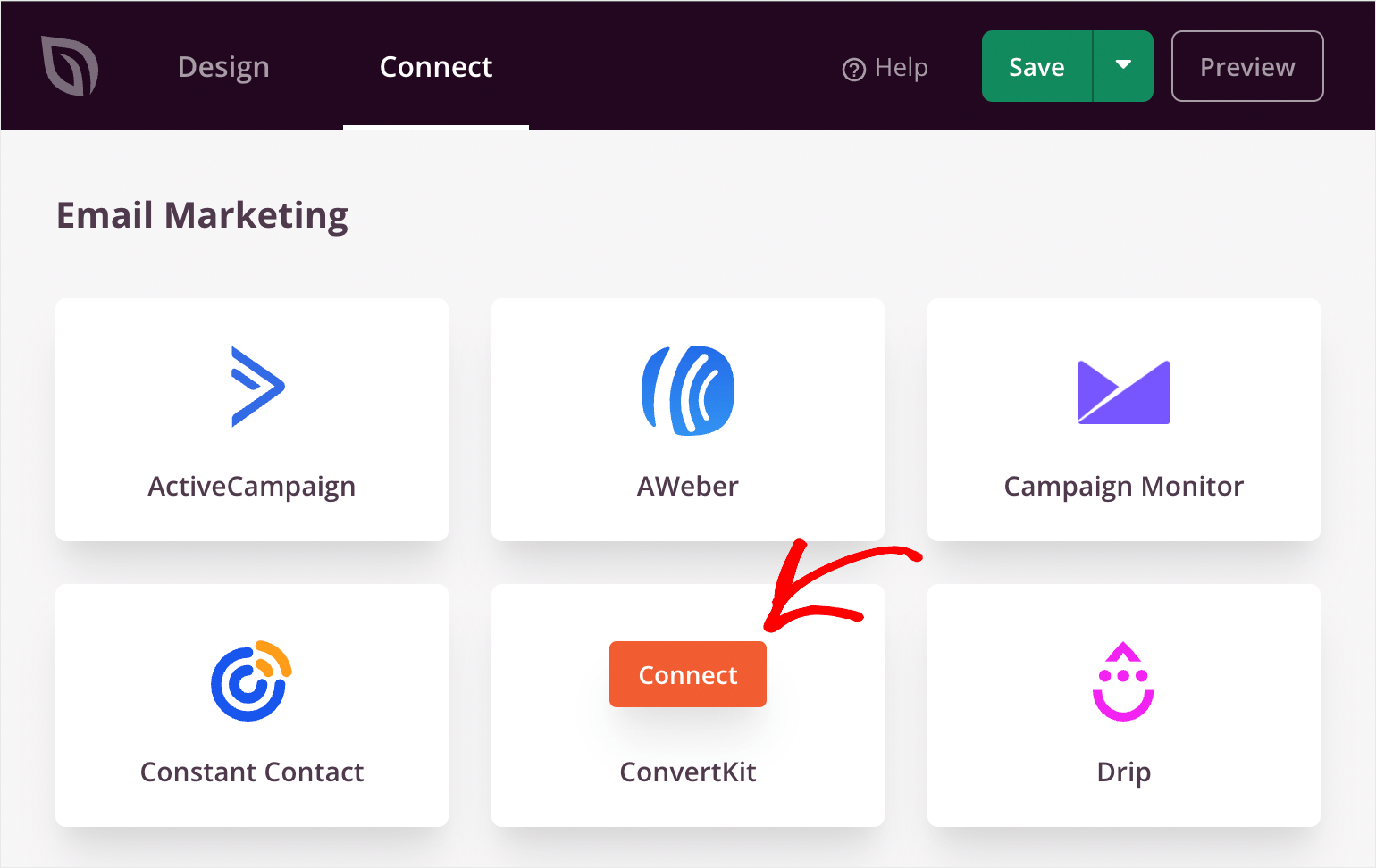
Оказавшись там, наведите курсор на службу, которую вы используете, нажмите кнопку « Подключиться » и следуйте инструкциям на экране.

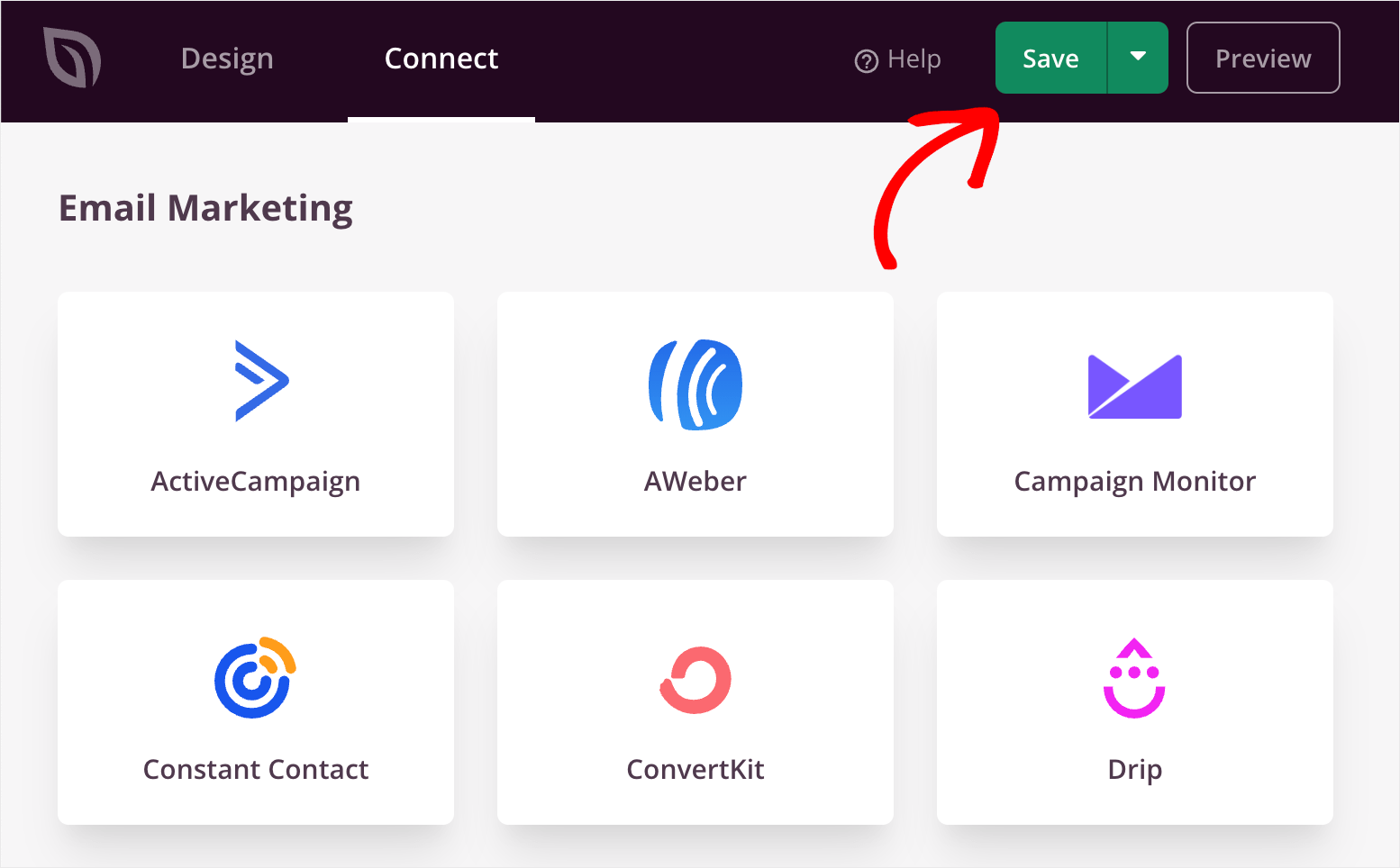
Когда вы закончите подключение почтовой службы, нажмите кнопку « Сохранить » в правом верхнем углу, чтобы сохранить изменения.

Теперь SeedProd будет собирать электронные письма посетителей, заполнивших форму подписки, и добавлять их в вашу базу адресов электронной почты.
Шаг 6: Опубликуйте свою собственную тему WordPress
Последний шаг — опубликовать свою пользовательскую тему и запустить ее на своем веб-сайте.
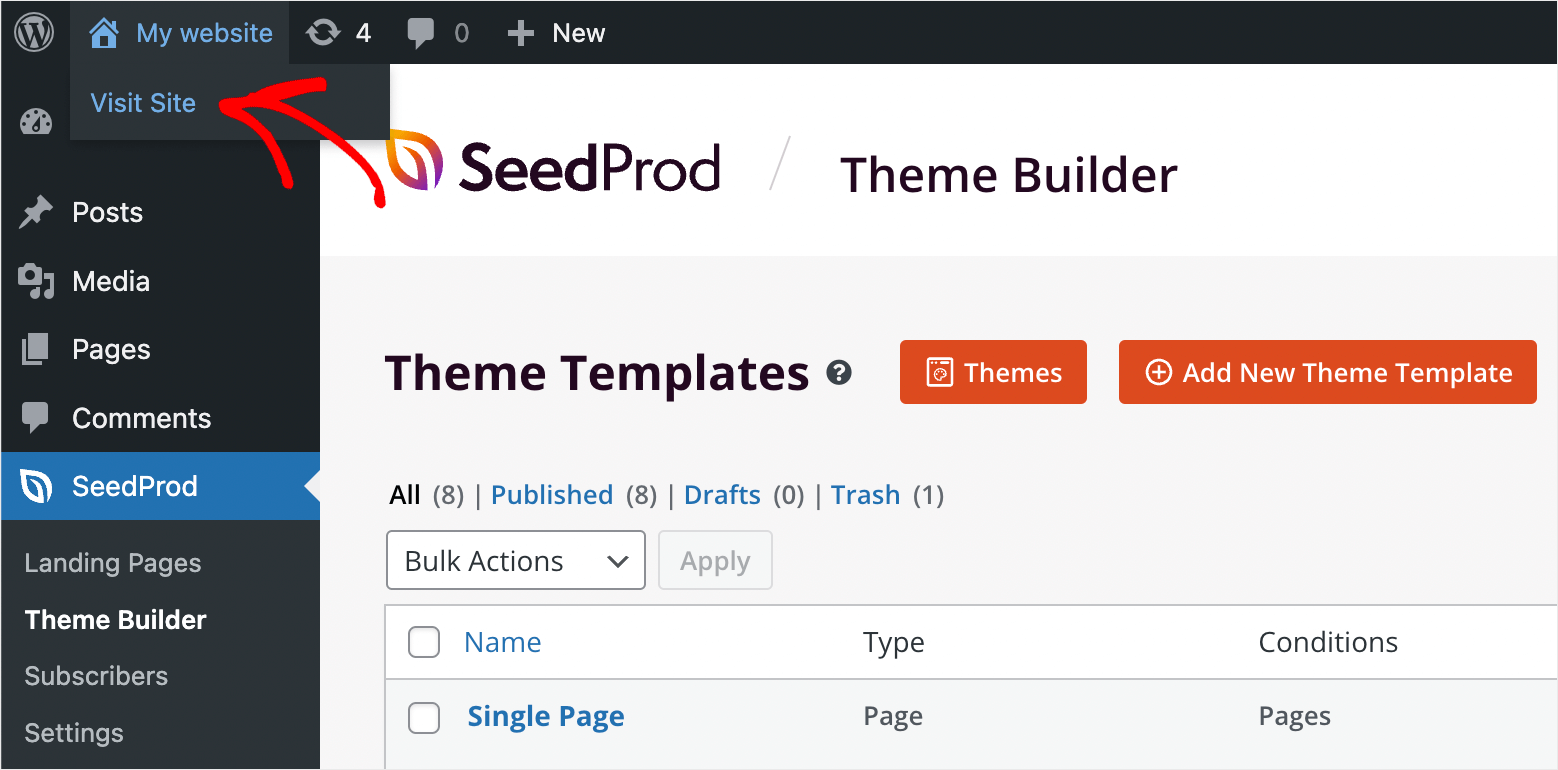
Для этого сначала перейдите в SeedProd »Theme Builder на панели управления WordPress.

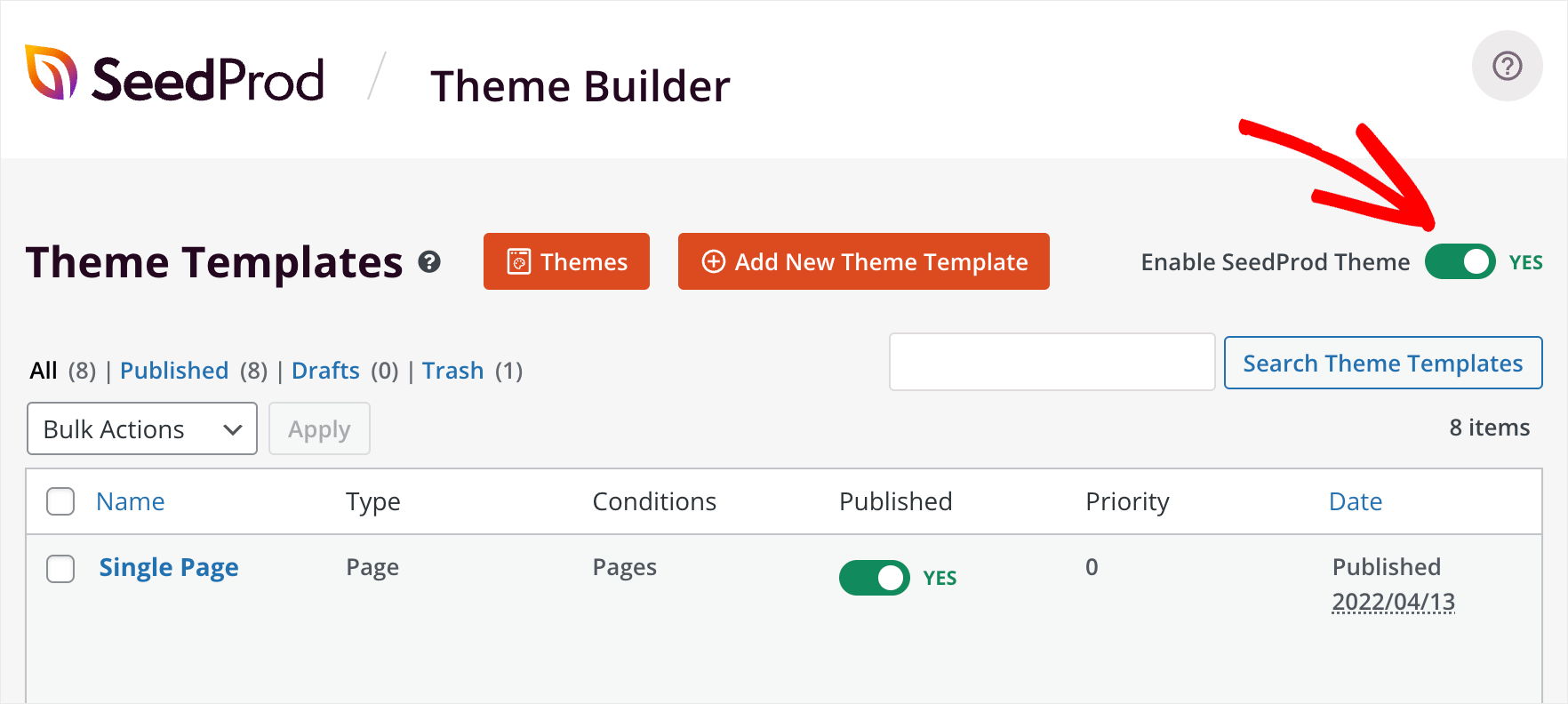
Затем переключите переключатель « Включить тему SeedProd» в правом верхнем углу.

Вот и все. Ваша пользовательская тема WordPress запущена, и вы можете увидеть ее на своем сайте.
Для этого нажмите кнопку « Посетить сайт » под названием вашего сайта в левом верхнем углу панели инструментов WordPress.

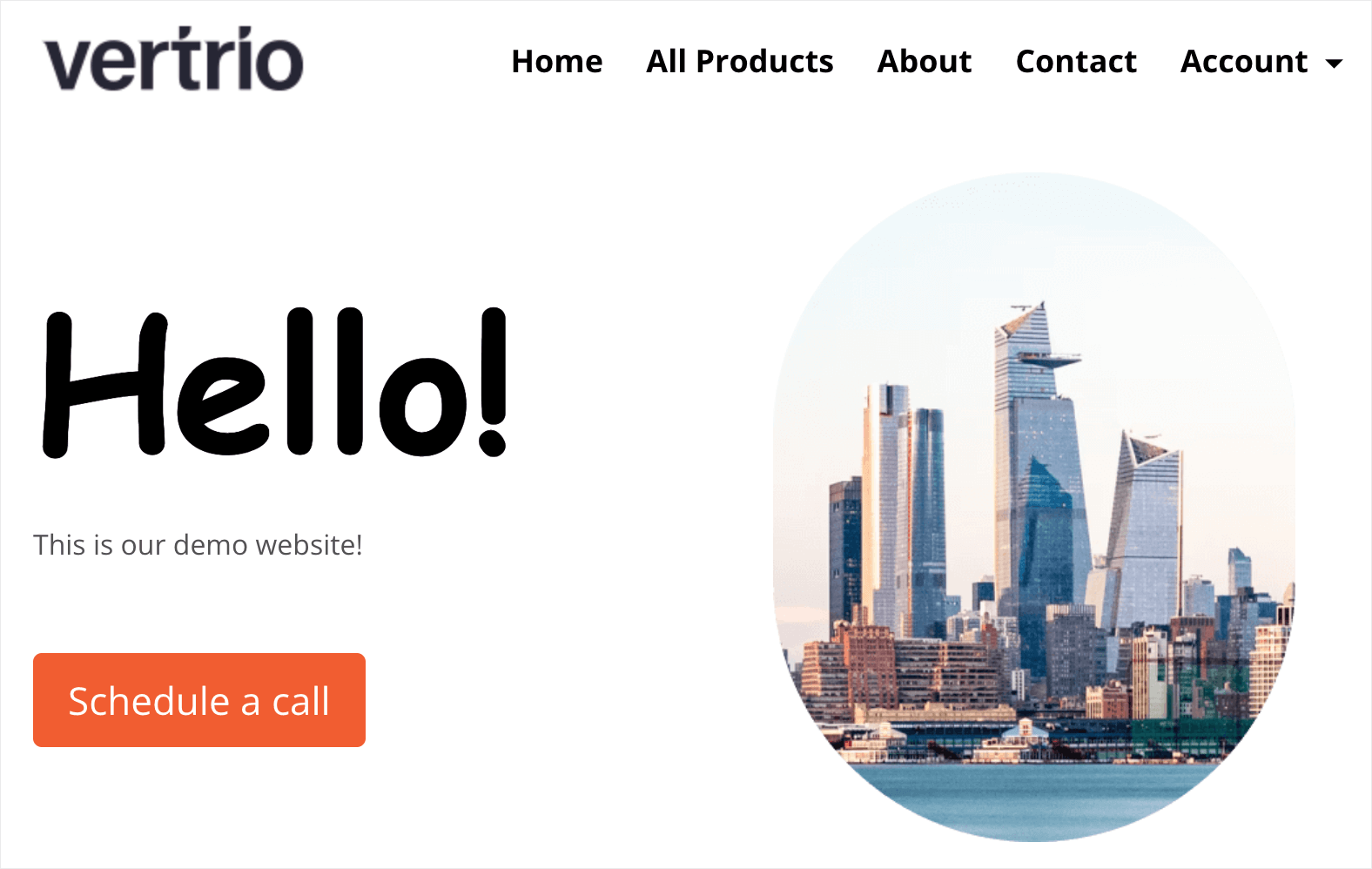
Вот наша персонализированная домашняя страница:

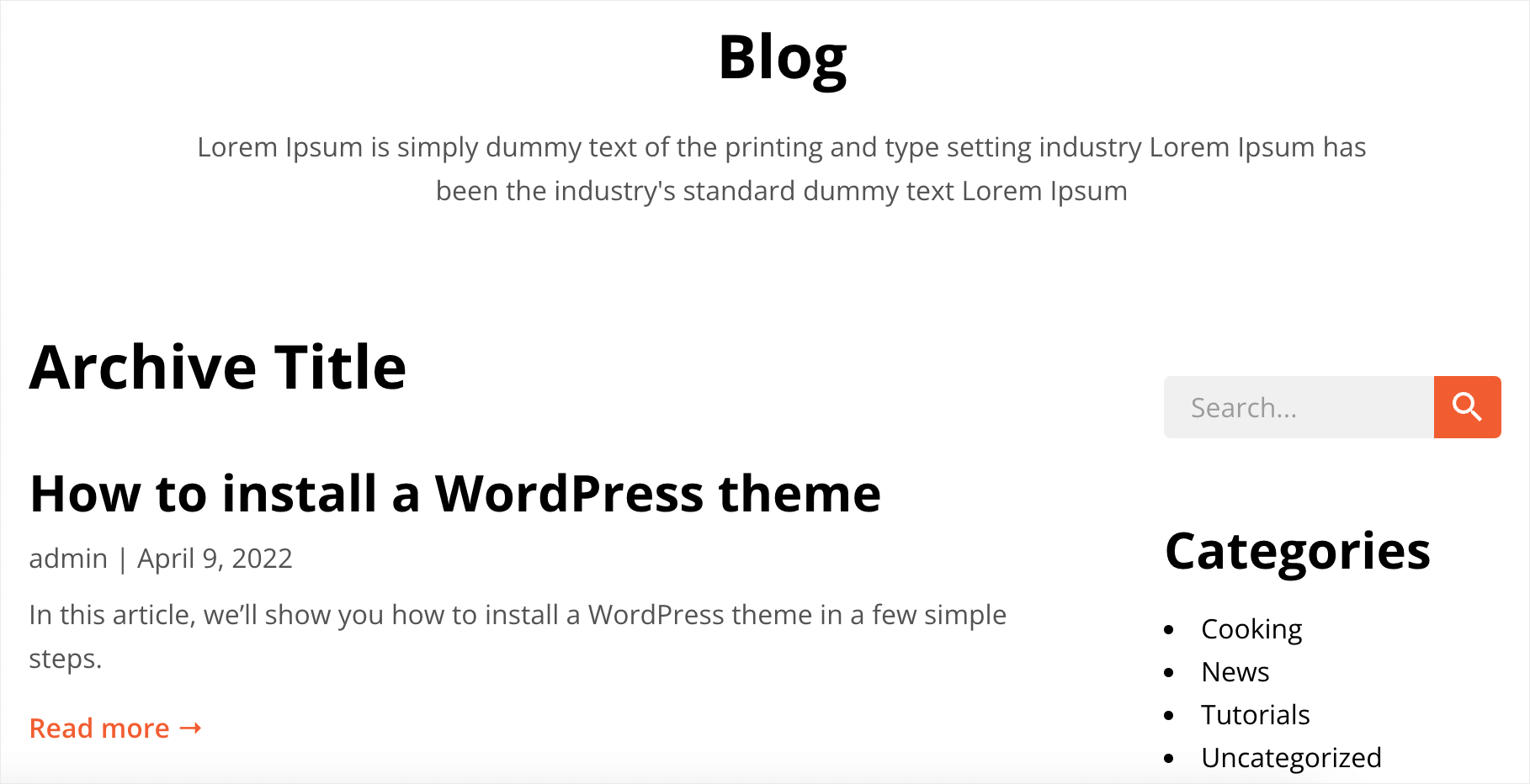
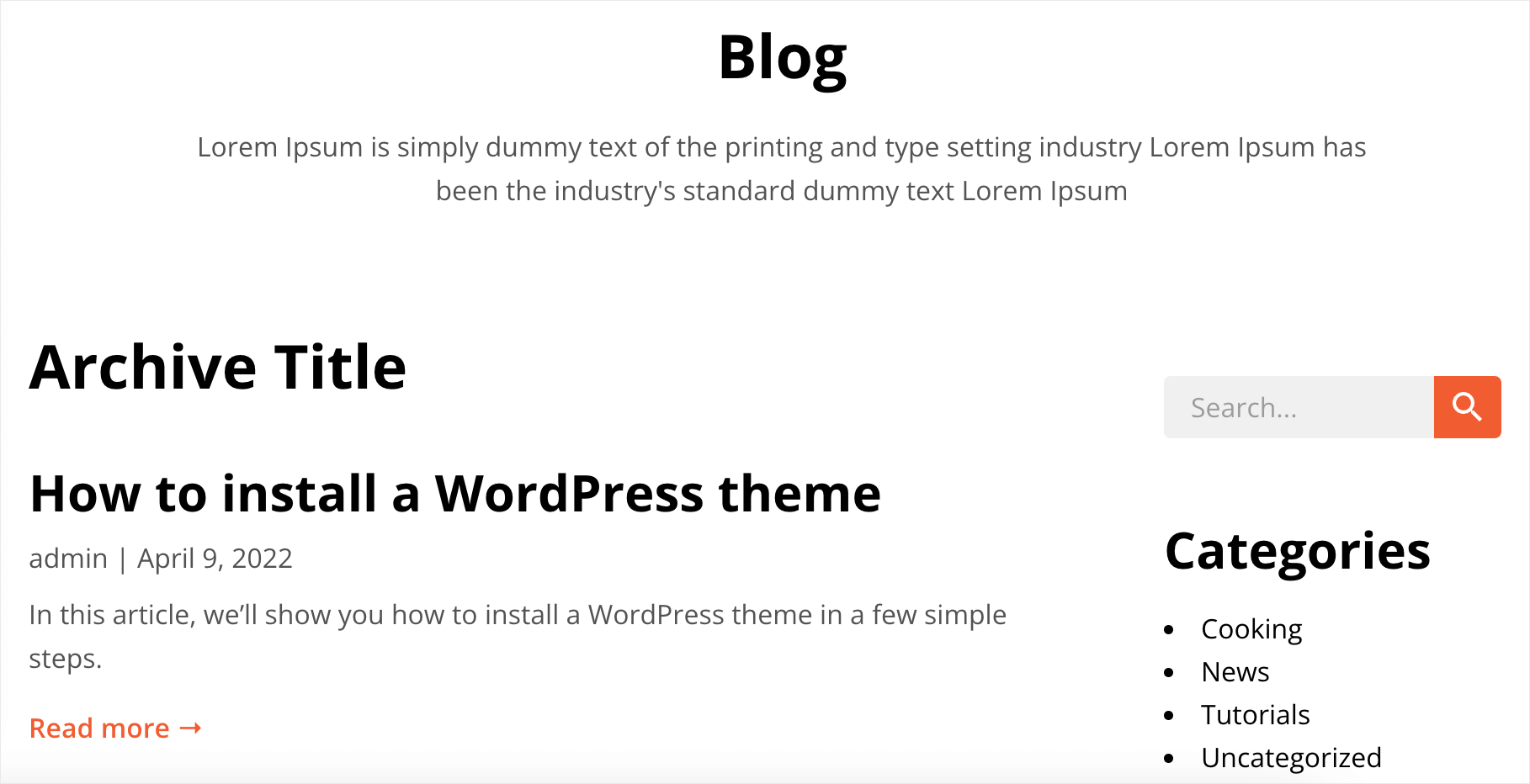
Вот страница архива:

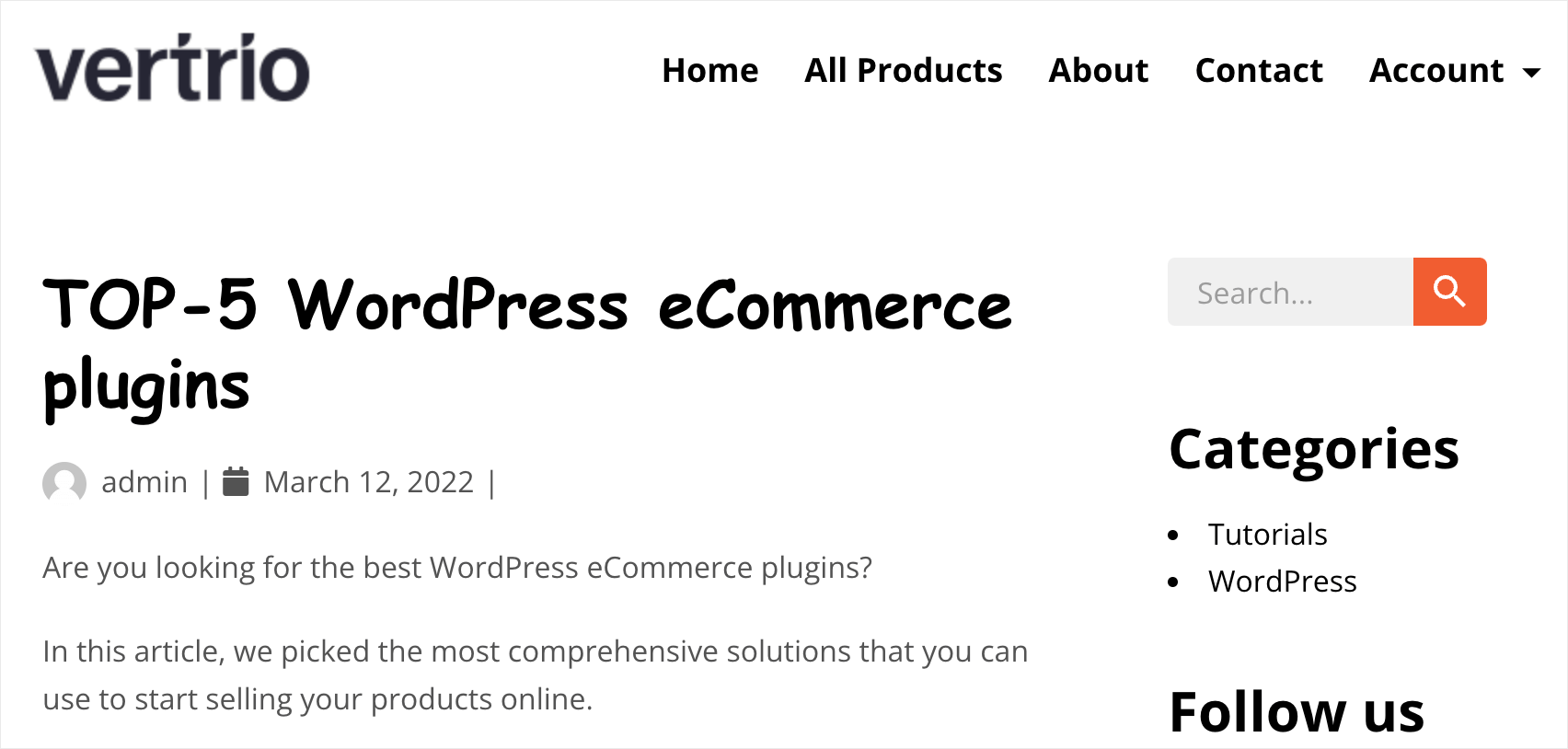
А вот единый шаблон сообщения в блоге, который мы также настроили всего за несколько кликов с помощью SeedProd:

В этой статье вы узнали, как создать пользовательскую тему WordPress за 6 простых шагов без необходимости кодирования.
Если вы готовы приступить к созданию собственной пользовательской темы WordPress, вы можете получить свою копию SeedProd здесь.
Ищете мощный плагин WordPress для улучшения поиска на вашем сайте? Ознакомьтесь с лучшими поисковыми плагинами WordPress, чтобы повысить эффективность поиска по вашему сайту.
Собираетесь запустить интернет-магазин? Взгляните на лучшие плагины WordPress для электронной коммерции для демонстрации цифровых загрузок.
