كيفية إنشاء قالب WordPress مخصص (6 خطوات سهلة)
نشرت: 2022-04-29هل تتساءل عن كيفية إنشاء قالب WordPress مخصص؟
قد يكون هذا أمرًا صعبًا بالنسبة للمبتدئين ، لأنه يتطلب عادةً خبرة في الترميز ومعرفة عميقة بـ WordPress.
في هذه المقالة ، سنوضح كيفية إنشاء سمة مخصصة في بضع خطوات بسيطة دون الحاجة إلى ترميز.
هيا بنا نبدأ!
ما هو موضوع ووردبريس؟
لتبدأ ، دعنا نوضح بالضبط ما هو موضوع WordPress وما يتكون منه.
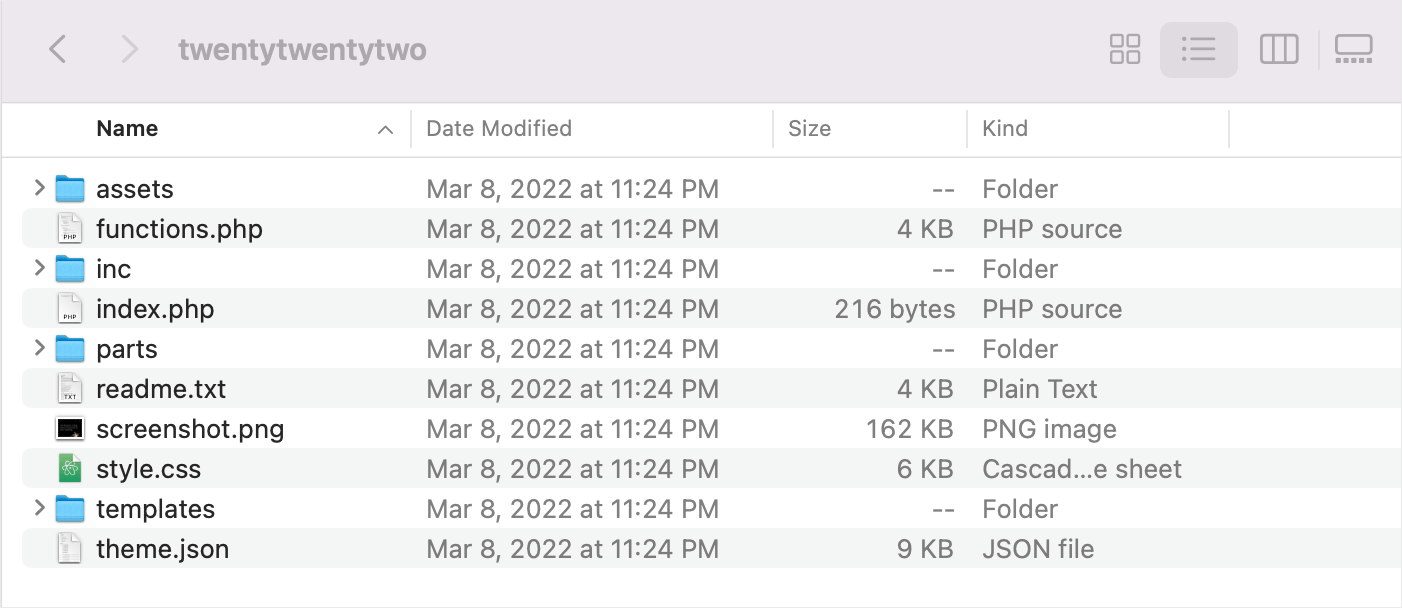
سمة WordPress هي مجموعة من الملفات الموضوعة في مجلد مشترك في دليل WordPress Themes على استضافتك.
تتضمن هذه المجموعة قوالب صفحات مكتوبة بلغات HTML و PHP و JavaScript وأوراق أنماط CSS ورسومات.
فيما يلي مثال لما يبدو عليه الخادم:

تحدد هذه الملفات معًا تخطيط ومظهر موقع WordPress الخاص بك.
هناك طريقتان نموذجيتان لإنشاء سمة مخصصة من البداية:
- افعلها بنفسك . يتطلب خبرة واسعة في تطوير الويب والكثير من وقت الفراغ.
- استعن بمطور أو وكالة ويب . متوسط السعر يتراوح من بضع مئات إلى بضعة آلاف من الدولارات.
لأسباب واضحة ، كلا الطريقتين بالكاد مقبولة للمبتدئين.
لحسن الحظ ، هناك طريقة ثالثة لإنشاء سمة مخصصة دون كسر البنك أو أن تكون خبيرًا في البرمجة.
هذا ممكن من خلال استخدام البرنامج المساعد SeedProd. دعنا نلقي نظرة عليها بالتفصيل ومعرفة سبب شعبيتها بين مستخدمي WordPress.
لماذا تستخدم SeedProd لإنشاء سمة WordPress مخصصة؟
SeedProd هو المكون الإضافي الأول لبناء مواقع الويب لبرنامج WordPress ، مع أكثر من مليون عملية تثبيت نشطة.

هذا مغير حقيقي للعبة ، لأنه يسمح لك بإنشاء سمات WordPress مخصصة من الدرجة الأولى في دقائق ، دون الحاجة إلى ترميز.
المكون السري هو محرر SeedProd المرئي سهل الاستخدام وقوي. باستخدامه ، يمكنك بسهولة سحب وإسقاط عناصر الموقع الضرورية أو الكتل أو حتى أقسام كاملة إلى صفحتك.
فيما يلي معاينة قصيرة لكيفية عملها:

يقوم SeedProd تلقائيًا بتحسين الصفحات والسمات للتحميل السريع. يسمح لك بضمان أفضل تجربة مستخدم للزائرين.
كما أنها سريعة الاستجابة وجاهزة للهاتف المحمول بشكل افتراضي ، لذلك لا داعي للقلق بشأن كيفية ظهور موقعك على الأجهزة المختلفة.
إلى جانب ذلك ، يأتي SeedProd بميزات قوية مثل:
- مئات من قوالب الصفحات الجاهزة . لا تشعر بالإلهام لإنشاء موضوع من البداية؟ يمكنك استخدام واحد من أكثر من 150 نموذجًا تم إنشاؤه مسبقًا وتخصيصها بسهولة لتلبية احتياجاتك.
- تكامل WooCommerce . بيع المنتجات عبر الإنترنت؟ SeedProd متوافق تمامًا مع WooCommerce ، لذا يمكنك إنشاء صفحات حديثة قريبًا والدفع وشبكات المنتجات والمزيد.
- لوحة معلومات إدارة مشتركي البريد الإلكتروني . هل لديك نشرة إخبارية بالبريد الإلكتروني؟ يسمح لك SeedProd بجمع رسائل البريد الإلكتروني وتتبع حالة المشتركين لديك على لوحة معلومات سهلة الاستخدام.
- كود مُحسّن لتحسين محركات البحث . قلق بشأن وضوح الكود؟ يعد رمز السمات والصفحات التي تنشئها باستخدام SeedProd صديقًا لكبار المسئولين الاقتصاديين ويلبي جميع متطلبات محرك البحث.
بالإضافة إلى ذلك ، لدى SeedProd فريق دعم رائع وسريع الاستجابة.
على الرغم من أن هذا البرنامج المساعد سهل الاستخدام للغاية ، إذا طرحت أي أسئلة ، فهم دائمًا على استعداد للإنقاذ.
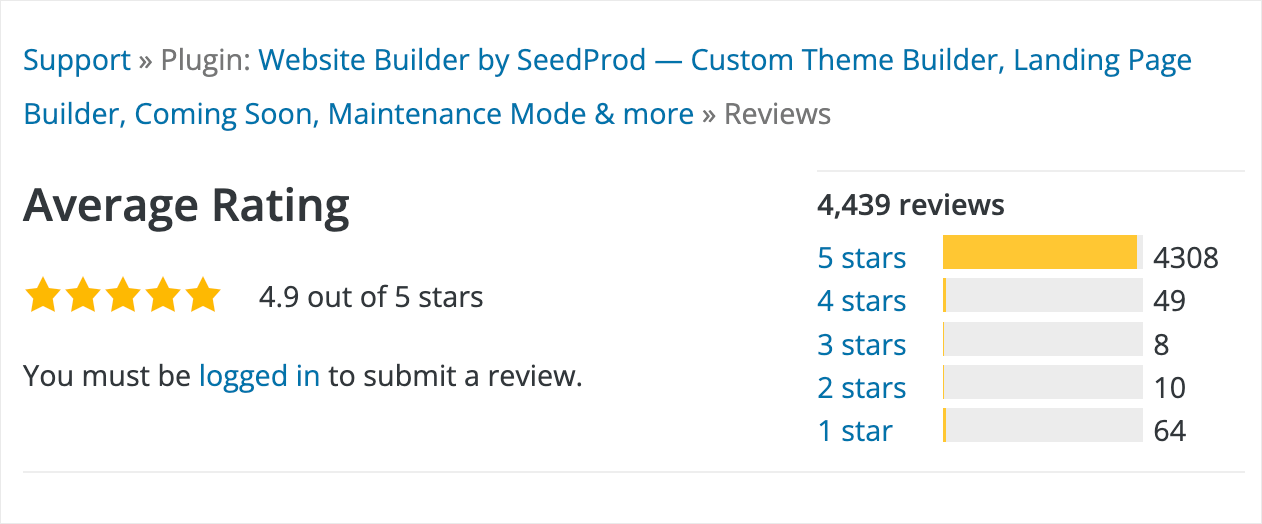
لكن الأرقام تتحدث بصوت أعلى من الكلمات. يحتوي SeedProd على أكثر من 4000 تقييم بمتوسط تقييم 4.9 من أصل 5 نجوم .

لا تترك التعليقات الواردة من المستخدمين المتحمسين أي فرصة للشك في أن هذا التصنيف مستحق جيدًا.
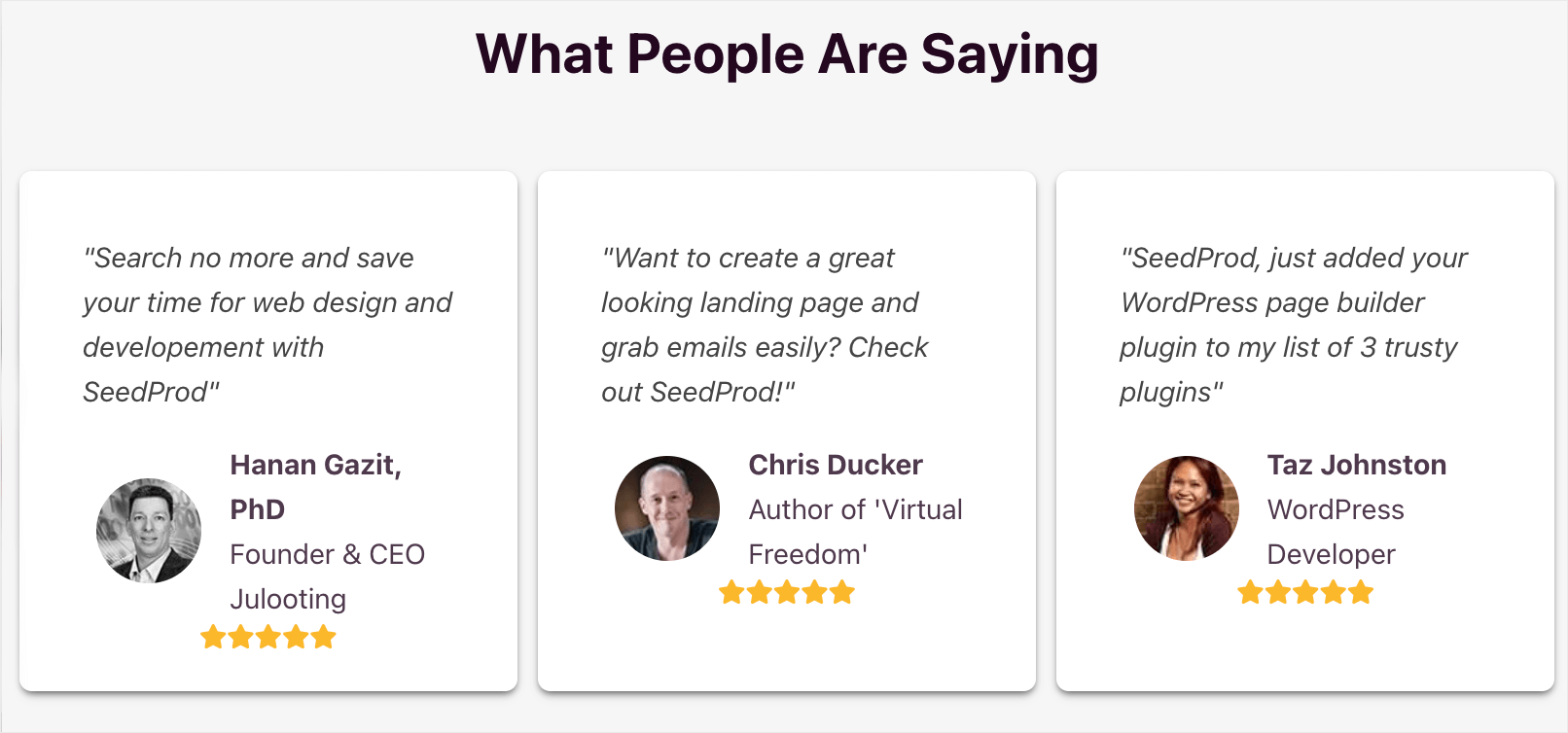
هذا ما يقوله الناس عن تجربتهم مع SeedProd:

الآن بعد أن عرفت سبب استخدام SeedProd هو أفضل طريقة لإنشاء سمة مخصصة للمبتدئين ، دعنا نرى كيف يمكنك القيام بذلك.
كيفية إنشاء سمة WordPress مخصصة
يحتوي هذا البرنامج التعليمي المفصل على 6 خطوات سهلة. اتبعهم لإنشاء سمة WordPress مخصصة جميلة دون لمس سطر واحد من التعليمات البرمجية.
فيما يلي جدول محتويات لمساعدتك على التنقل:
- الخطوة 1: تثبيت وتفعيل البرنامج المساعد SeedProd
- الخطوة 2: حدد سمة WordPress سابقة الإنشاء
- الخطوة 3: تخصيص أجزاء سمة WordPress الخاصة بك
- الخطوة 4: تخصيص CSS العالمي لموضوعك (بدون كود)
- الخطوة 5: اتصل بخدمة التسويق عبر البريد الإلكتروني
- الخطوة 6: انشر موضوع WordPress المخصص الخاص بك
الخطوة 1: تثبيت وتفعيل البرنامج المساعد SeedProd
للبدء ، احصل على نسختك من SeedProd هنا.
بمجرد الانتهاء ، ستتلقى بريدًا إلكترونيًا يحتوي على تفاصيل تسجيل الدخول الخاصة بك ورابط للوصول إلى حساب SeedProd الخاص بك.
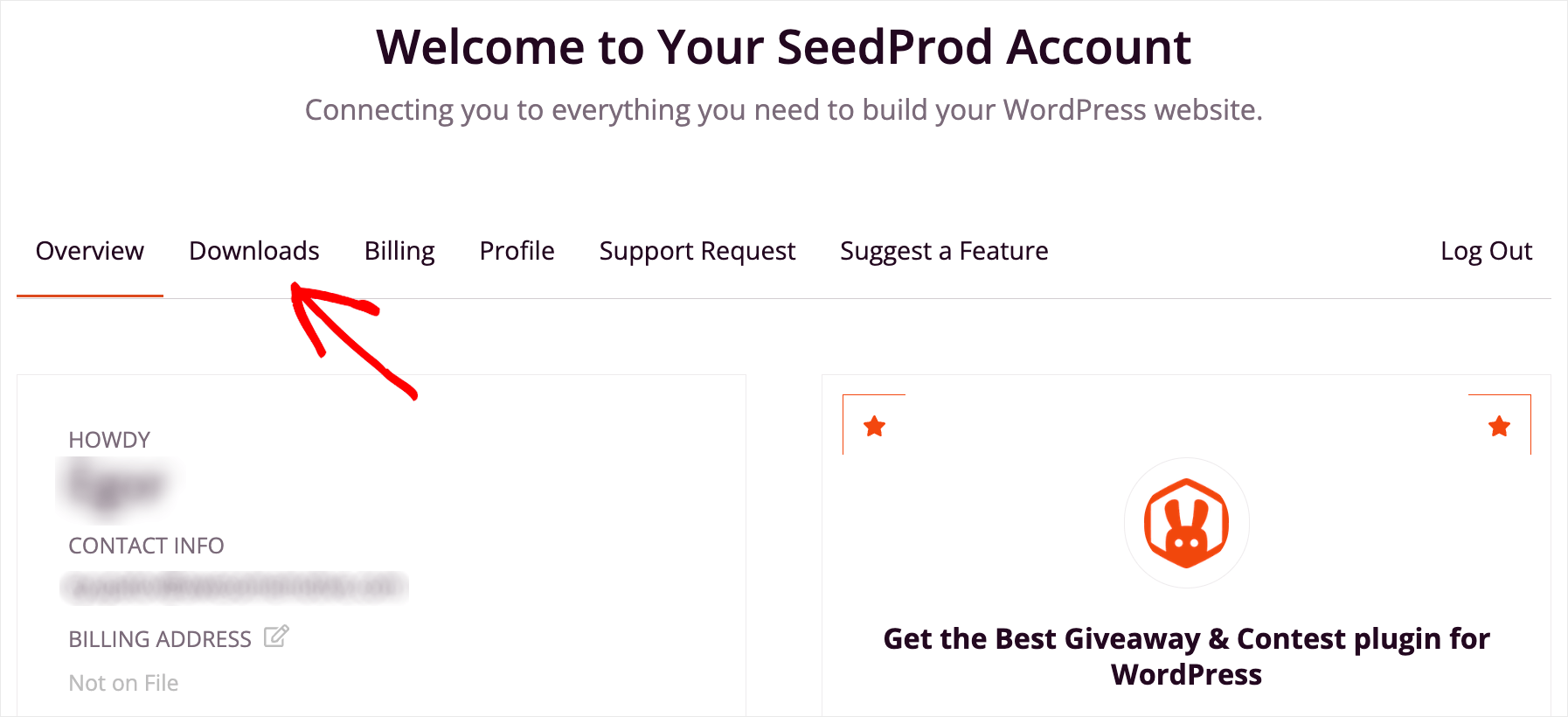
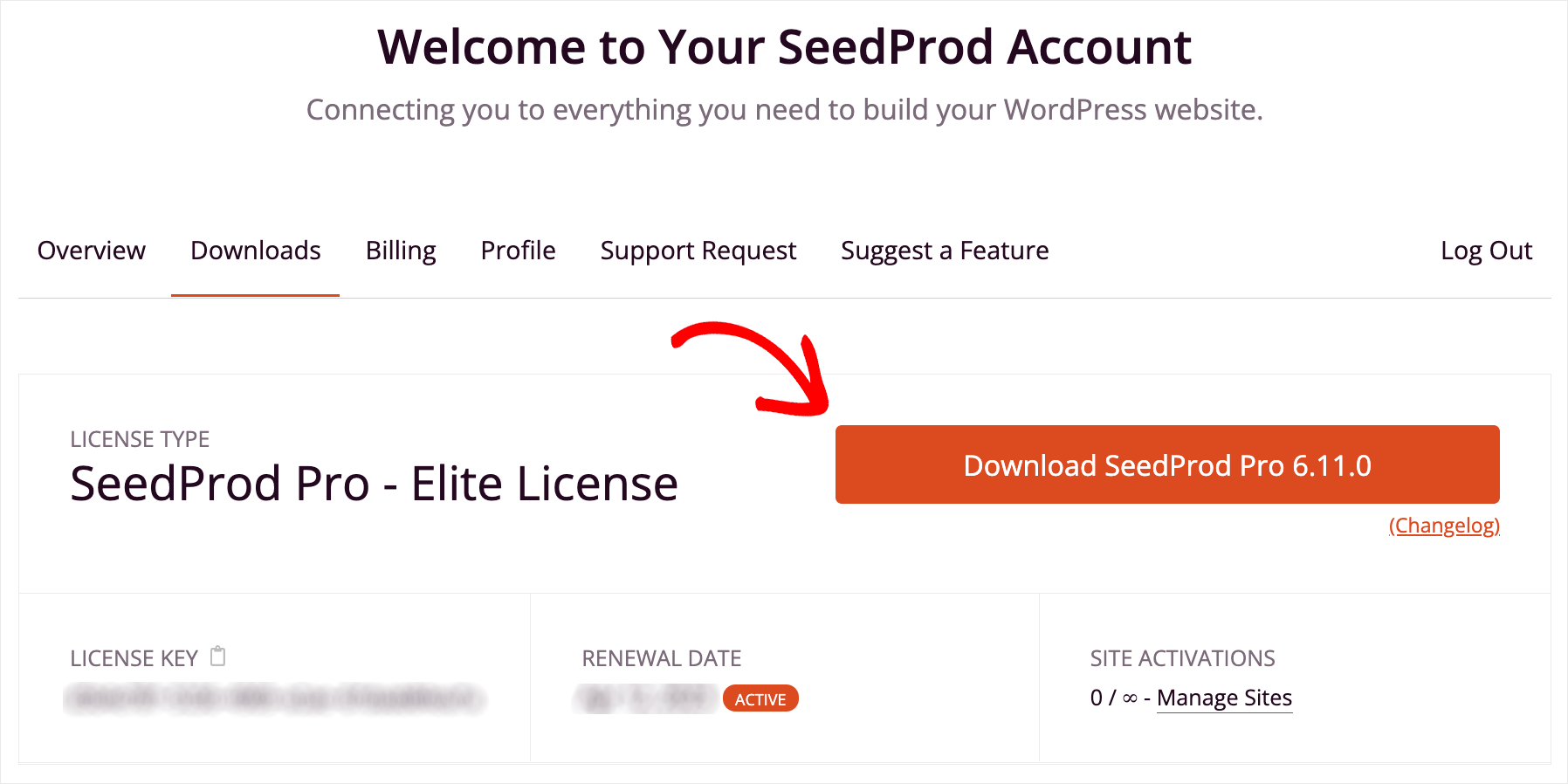
اتبع هذا الارتباط ، وقم بتسجيل الدخول إلى حساب SeedProd الخاص بك وانتقل إلى علامة التبويب التنزيلات .

بعد ذلك ، انقر فوق الزر تنزيل SeedProd لبدء تنزيل ملف ZIP الخاص بالمكون الإضافي على جهاز الكمبيوتر الخاص بك.

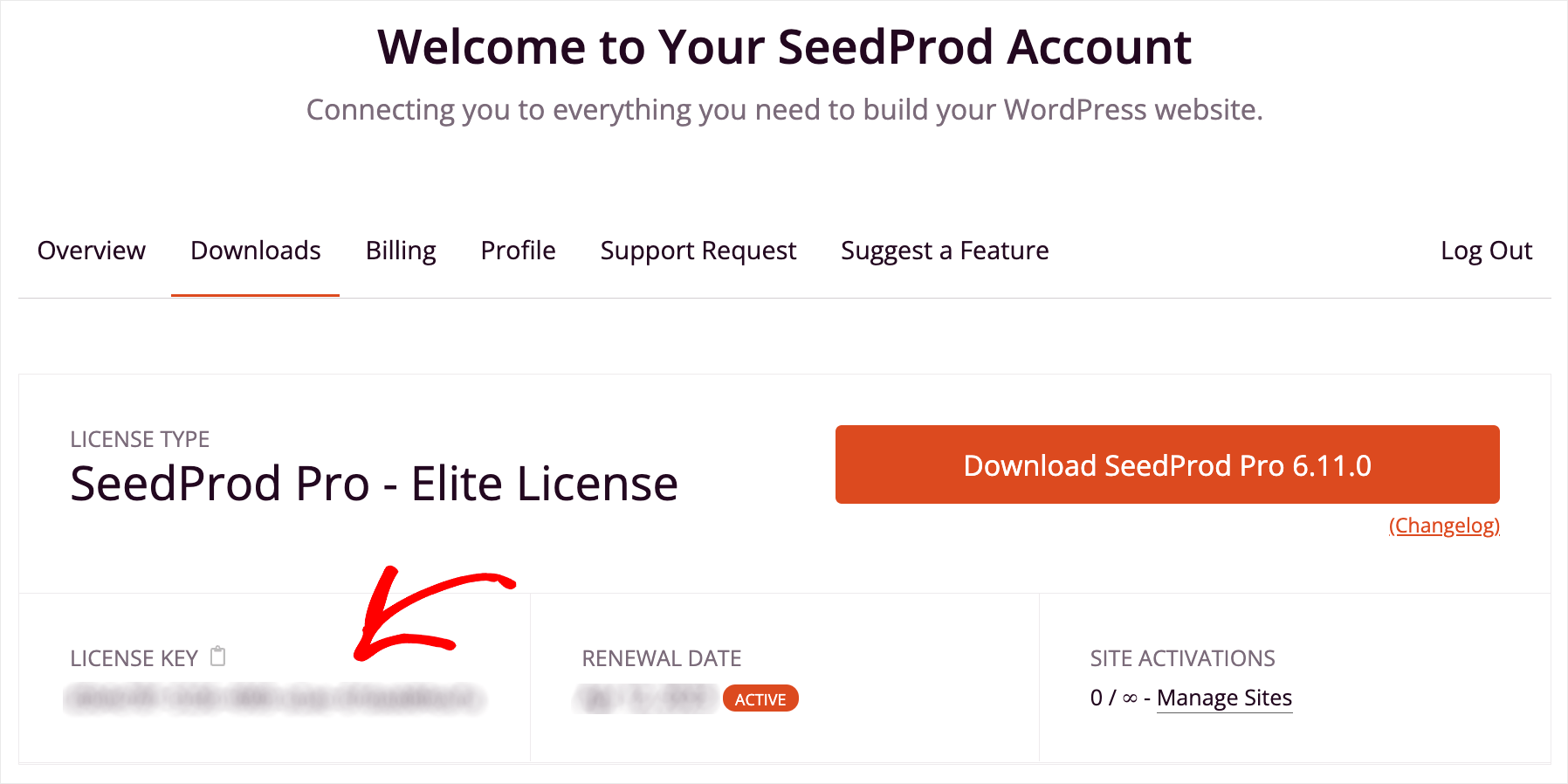
عند الانتهاء من التنزيل ، انسخ مفتاح الترخيص الخاص بك في علامة التبويب نفسها. ستحتاج إليها أكثر لتنشيط نسختك من SeedProd.

الخطوة التالية هي تحميل ملف ZIP الذي تم تنزيله إلى موقعك وتثبيت المكون الإضافي.
إذا كنت بحاجة إلى مساعدة ، فيمكنك متابعة هذا البرنامج التعليمي حول كيفية تثبيت مكون WordPress الإضافي.
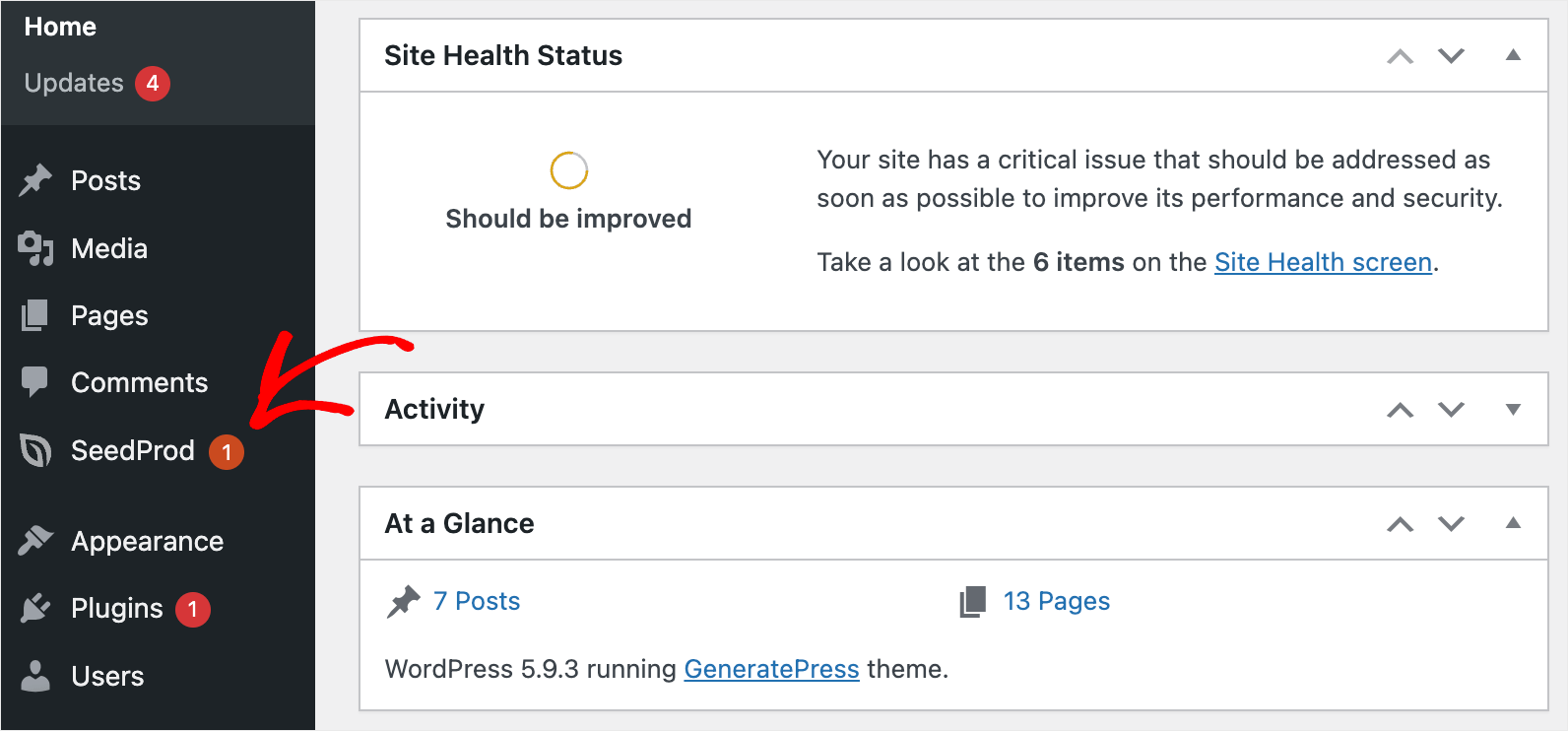
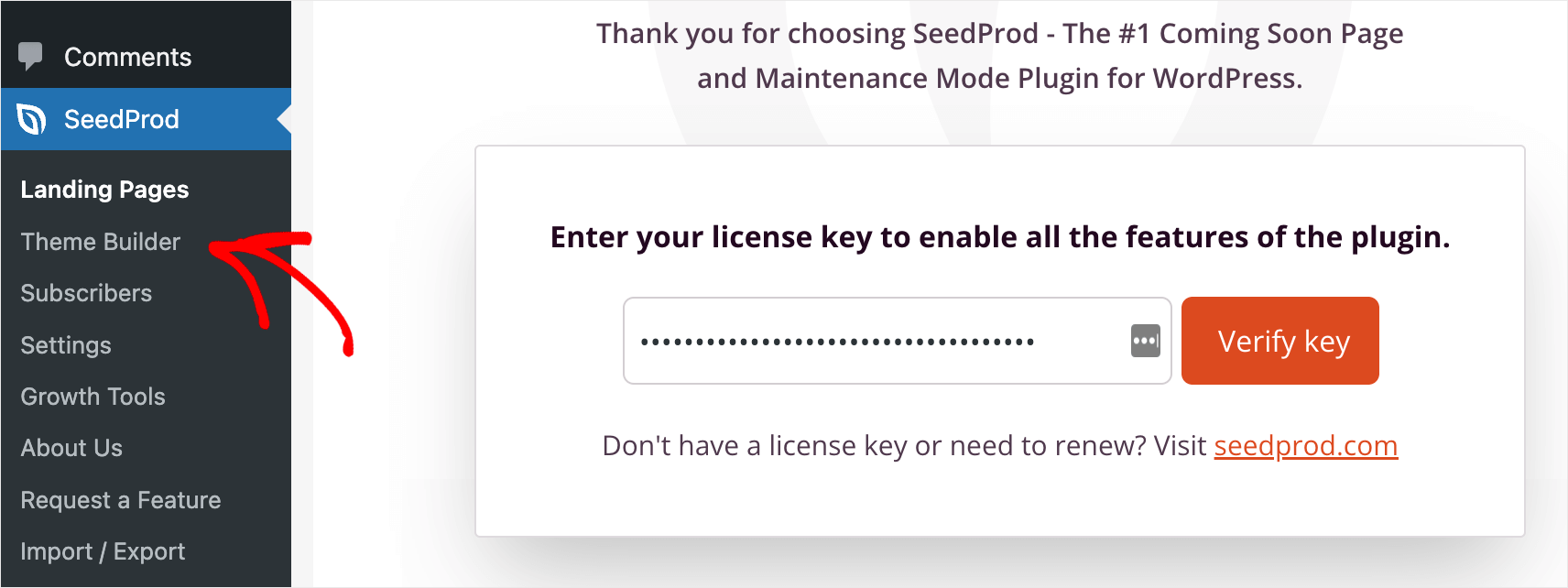
بعد تثبيت المكون الإضافي ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق الزر SeedProd في اللوحة اليمنى.

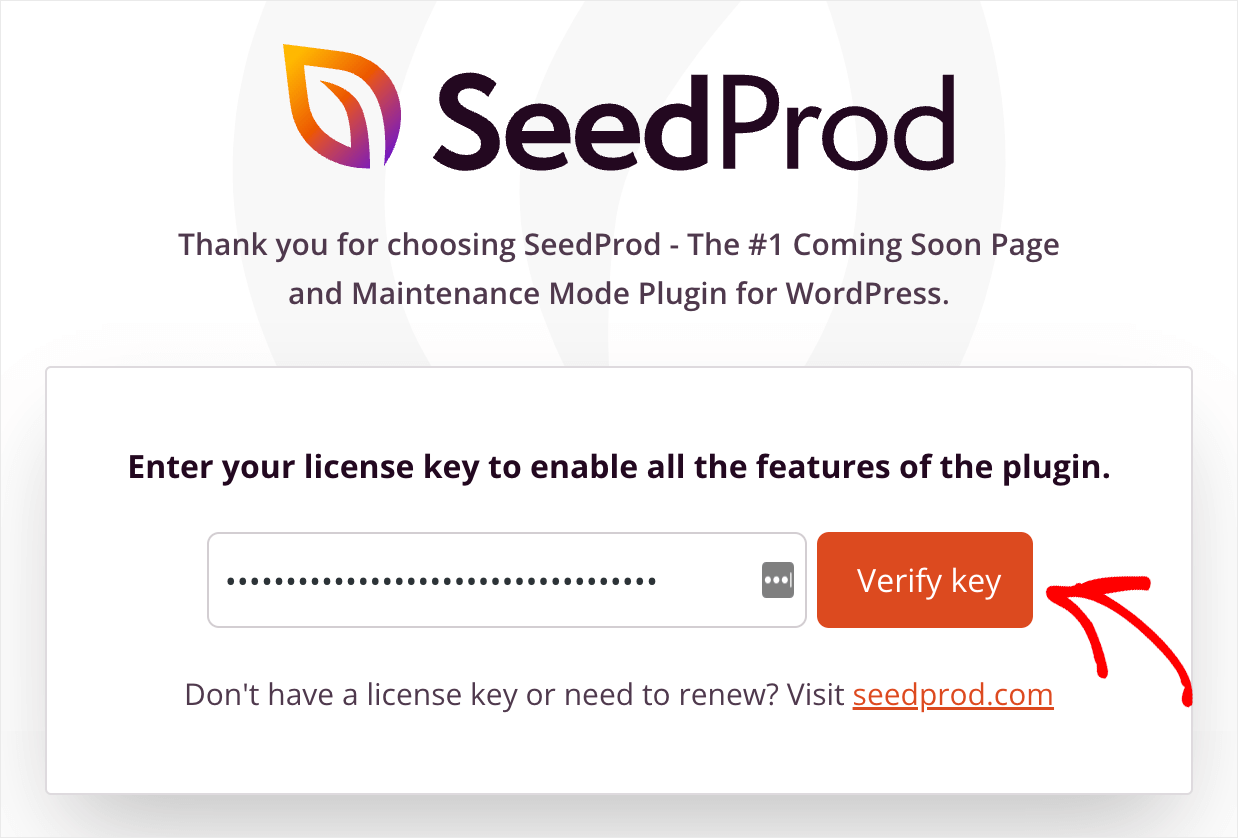
بعد ذلك ، الصق مفتاح الترخيص في حقل الترخيص واضغط على زر التحقق .

بمجرد تنشيط نسختك من SeedProd ، فأنت على استعداد لبدء إنشاء سمة WordPress المخصصة الخاصة بك.
الخطوة 2: حدد سمة WordPress سابقة الإنشاء
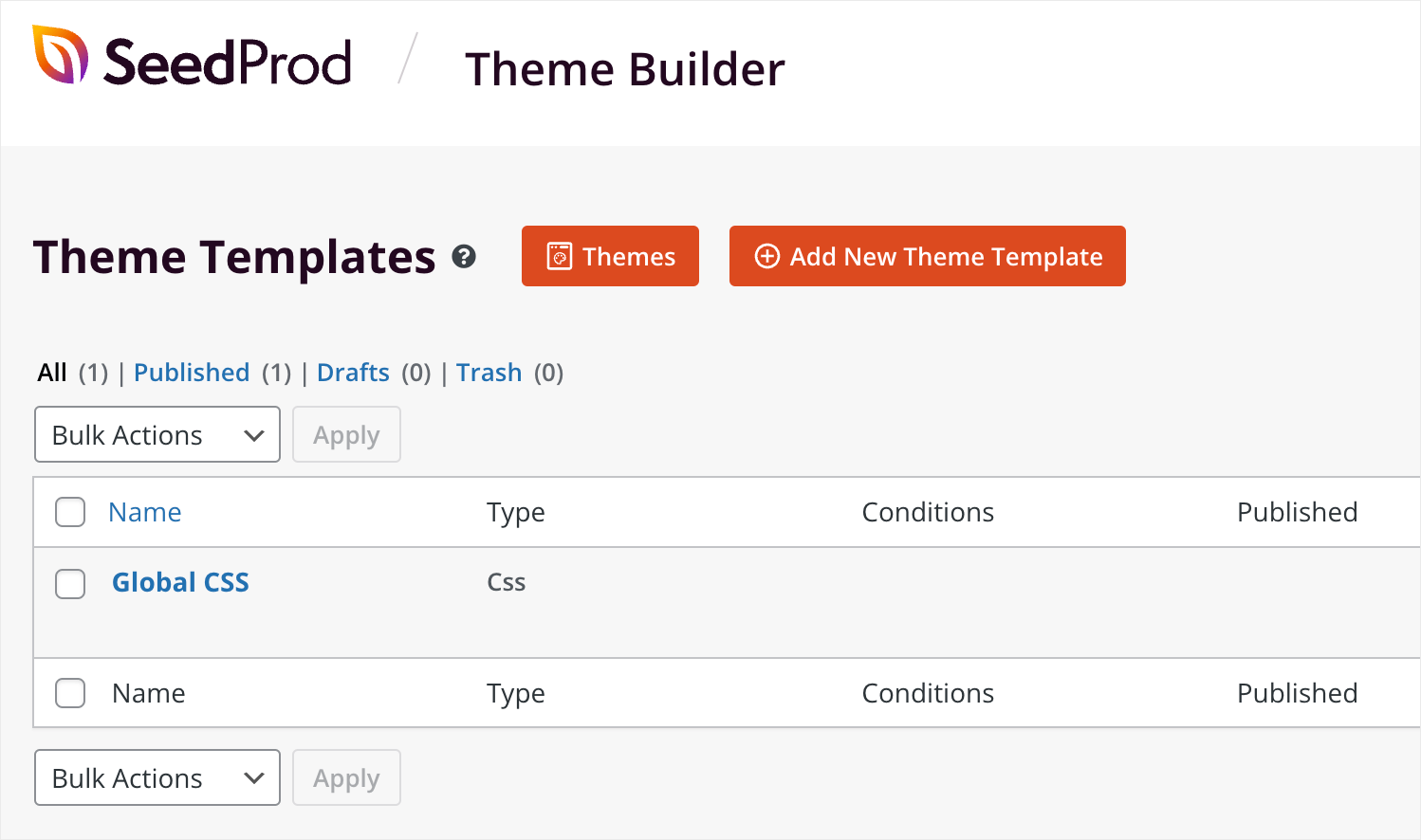
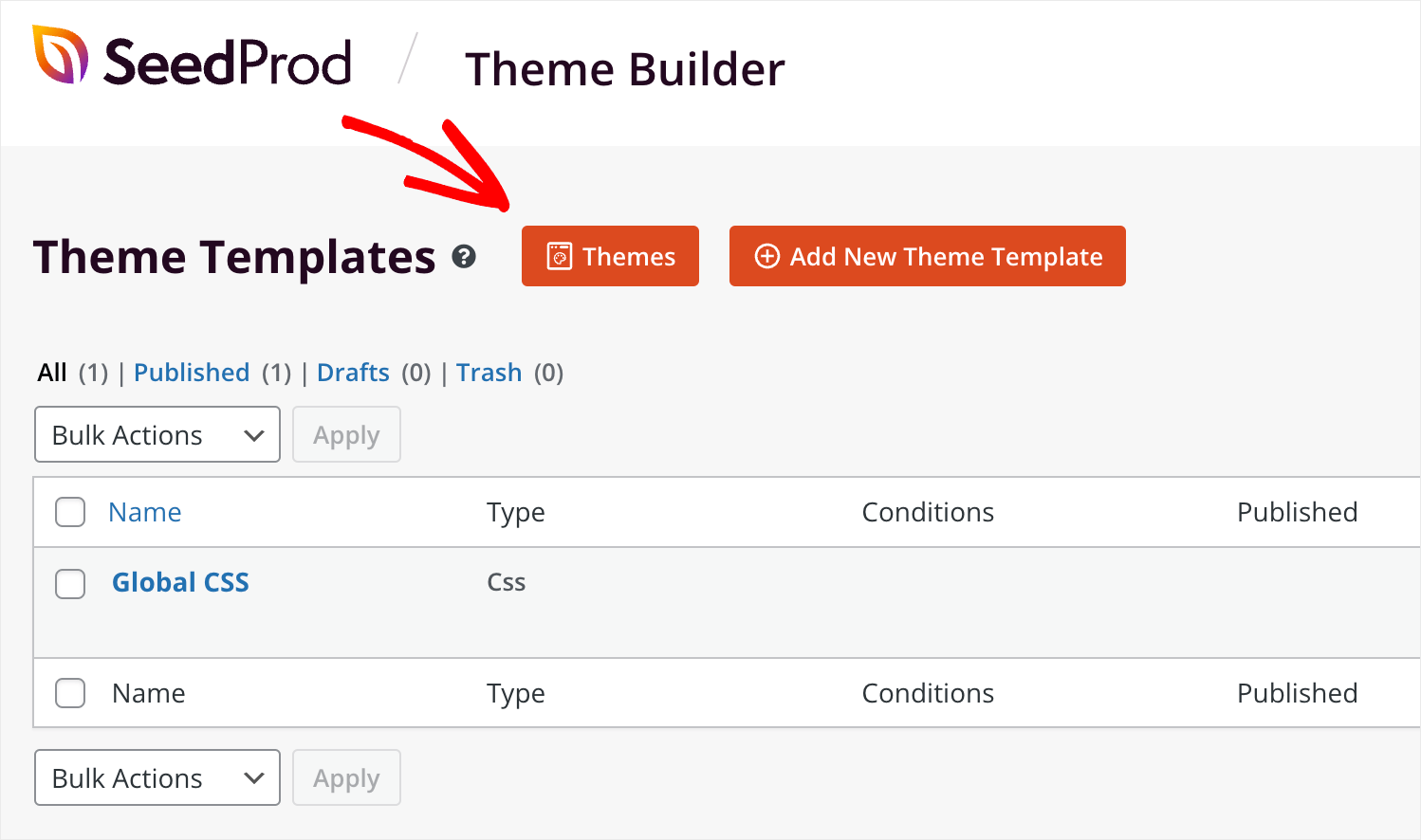
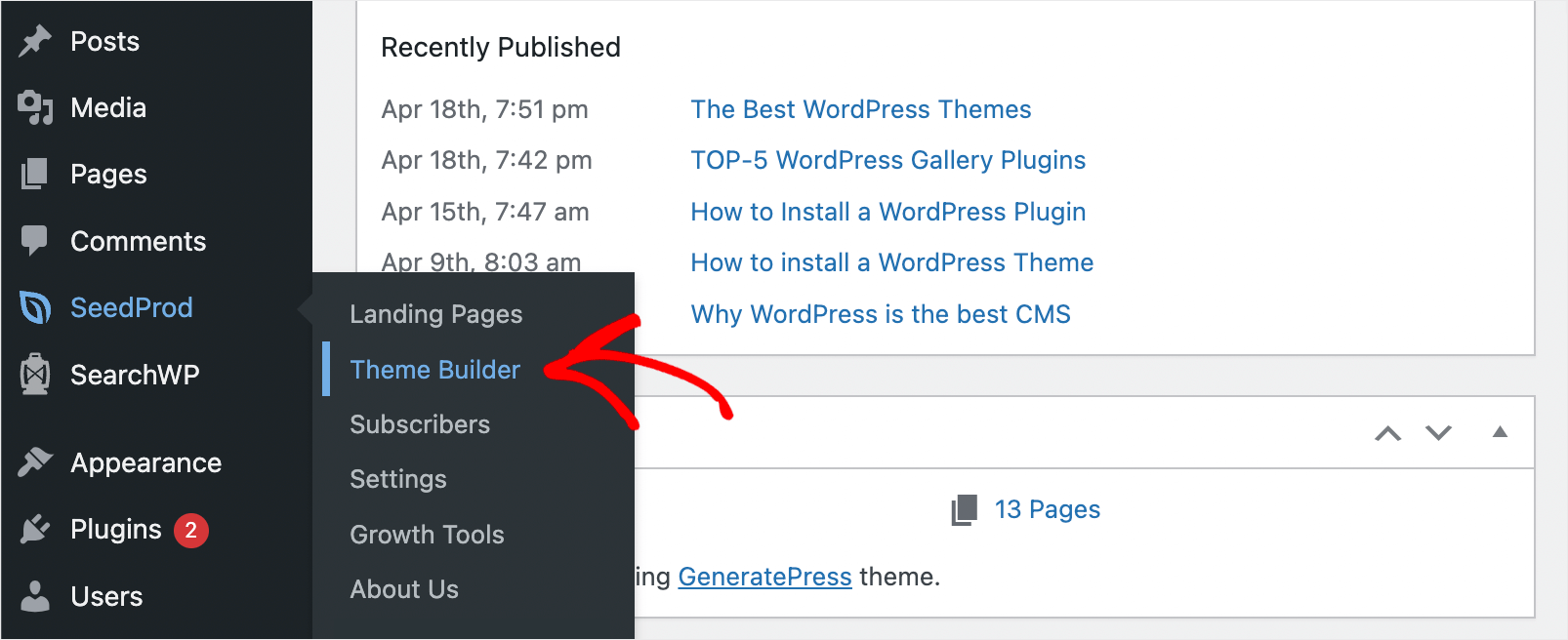
للبدء ، انتقل إلى SeedProd »Theme Builder في لوحة المعلومات الخاصة بك.

في هذه الصفحة ، يمكنك إدارة سماتك المخصصة وإنشاء سمات جديدة.

من هنا ، لديك طريقتان.
الأول هو إنشاء كل جزء من قالبك المخصص من البداية.
يتكون كل قالب WordPress من الأجزاء التالية:
- رأس
- تذييل
- وظيفة واحدة
- صفحة واحدة
- الأرشيف (صفحة المدونة)
- الصفحة الرئيسية
- الشريط الجانبي
تشكل هذه الأجزاء السمة الخاصة بك ، ويسمح لك SeedProd بإنشائها وتخصيصها بشكل فردي.
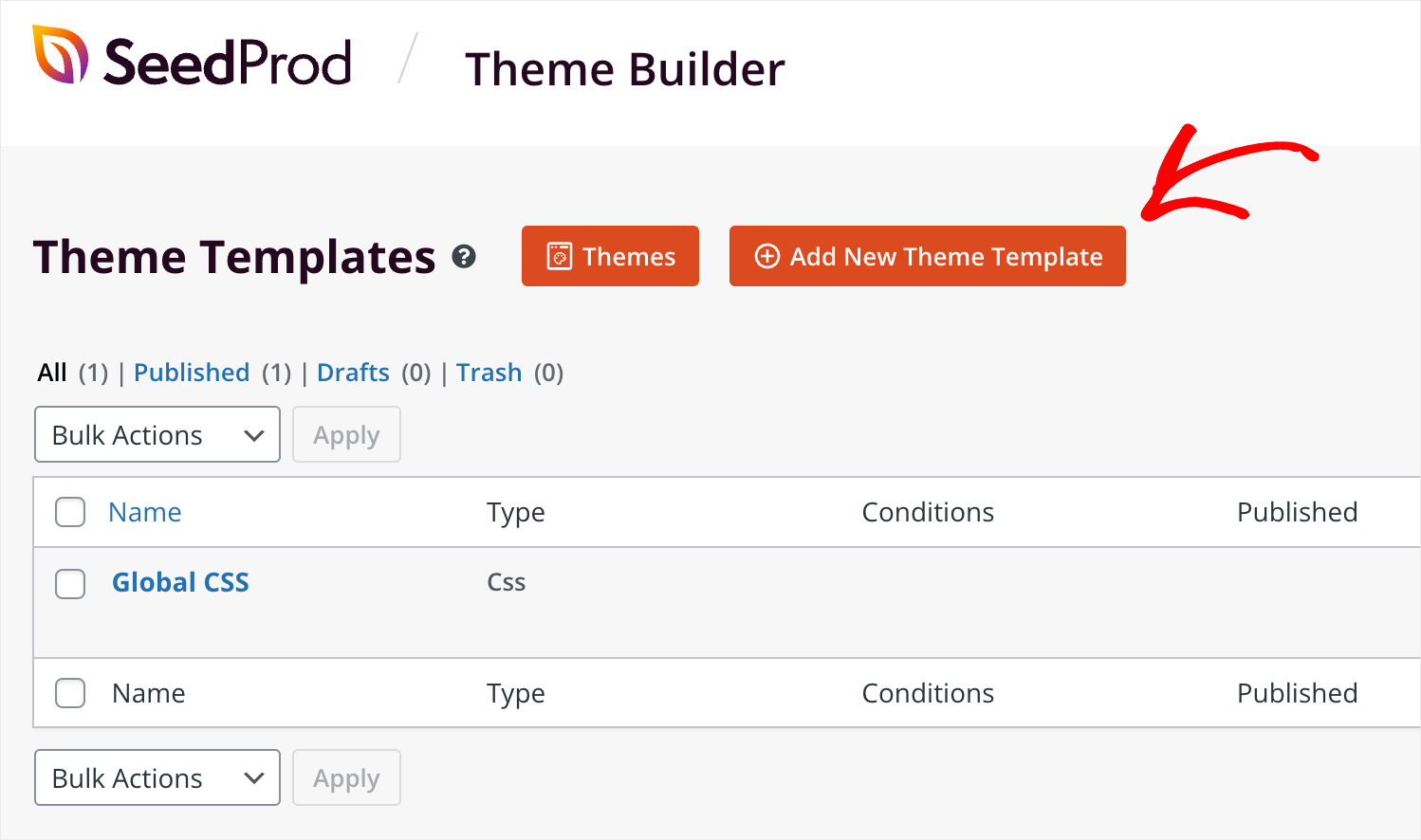
لبدء إنشاء جزء جديد من قالبك ، اضغط على زر إضافة قالب قالب جديد .

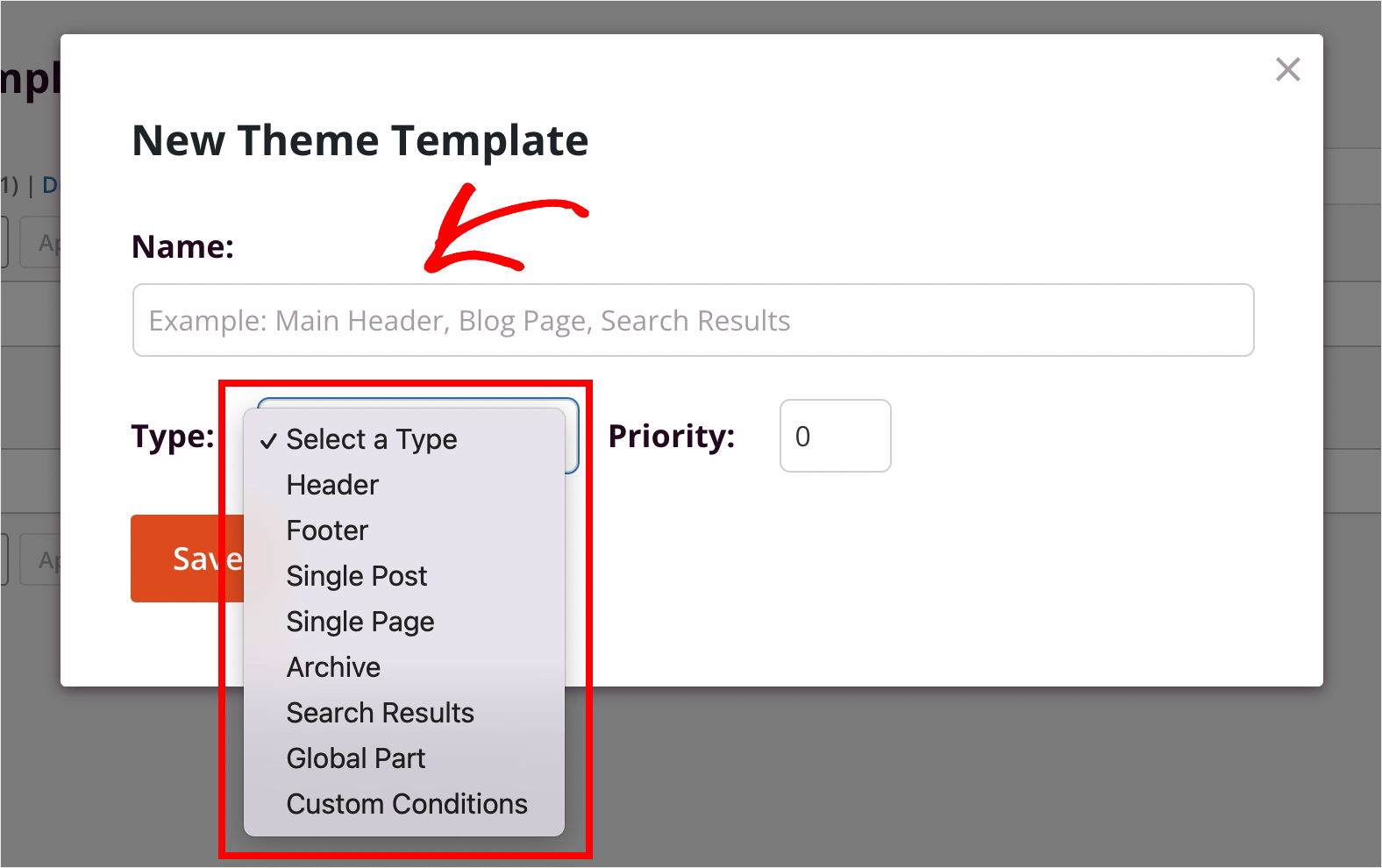
هنا يمكنك اختيار نوع جزء السمة الخاص بك ، وتسميته ، ثم البدء في بنائه من البداية.

ولكن ، إذا كنت تشعر أن الأمر صعب للغاية بالنسبة لمحاولتك الأولى ، فهناك طريقة ثانية لإنشاء سمة WordPress المخصصة الخاصة بك.
يأتي SeedProd مع مجموعة من قوالب السمات المعدة مسبقًا ذات المظهر الاحترافي. يمكنك تحديدها وتخصيصها حسب احتياجاتك.
في هذا البرنامج التعليمي ، سنركز بالضبط على هذه الطريقة لأنها أسهل للمبتدئين وتسمح لنا بإظهار المزيد من ميزات SeedProd.
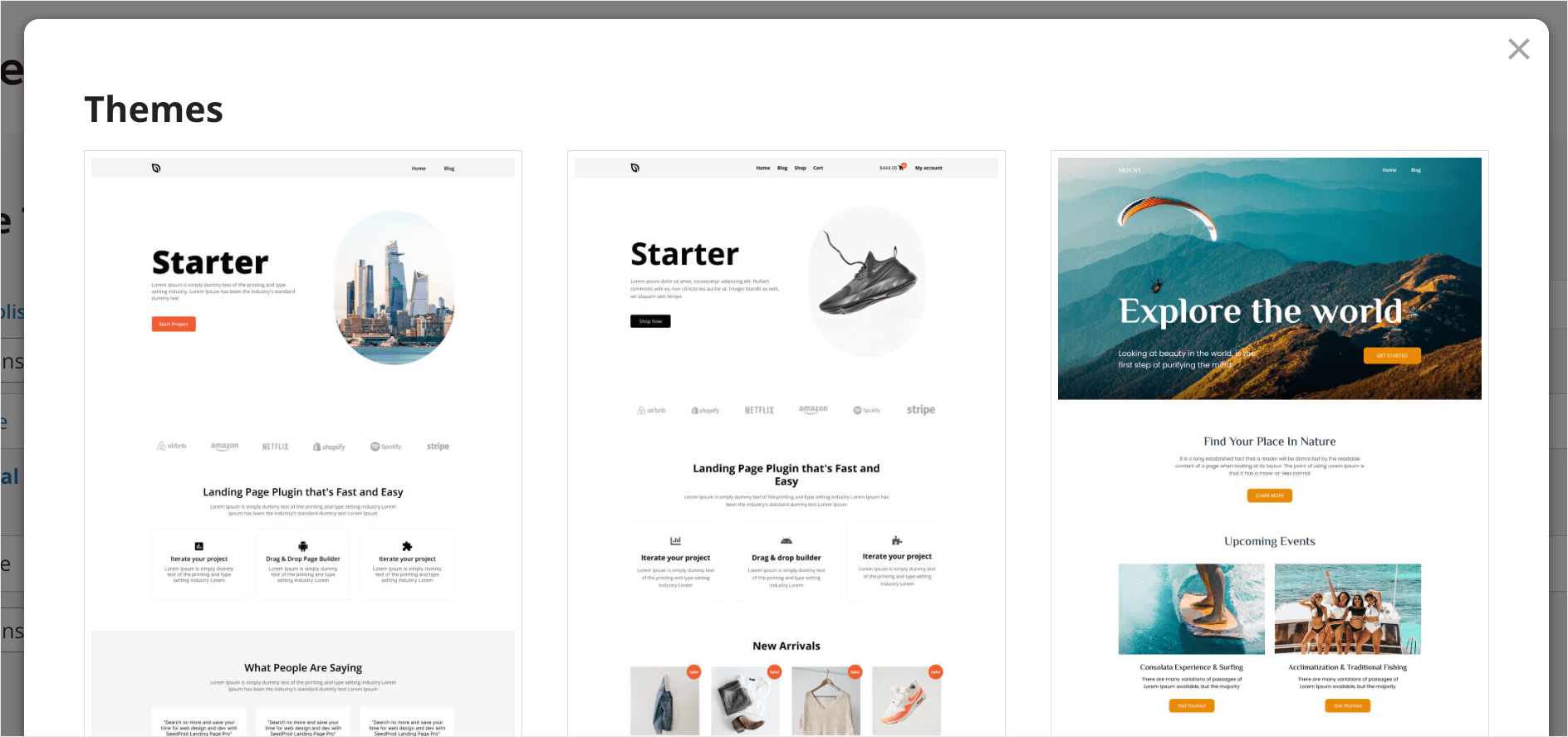
لبدء تخصيص أحد قوالب السمات الجاهزة ، اضغط على زر السمات .

ستجد هنا مجموعة متنوعة من الموضوعات لأغراض مختلفة. على سبيل المثال ، هناك سمات للمدونات الشخصية ، أو المحافظ ، أو مواقع الأعمال أو التجارة الإلكترونية ، والمزيد.

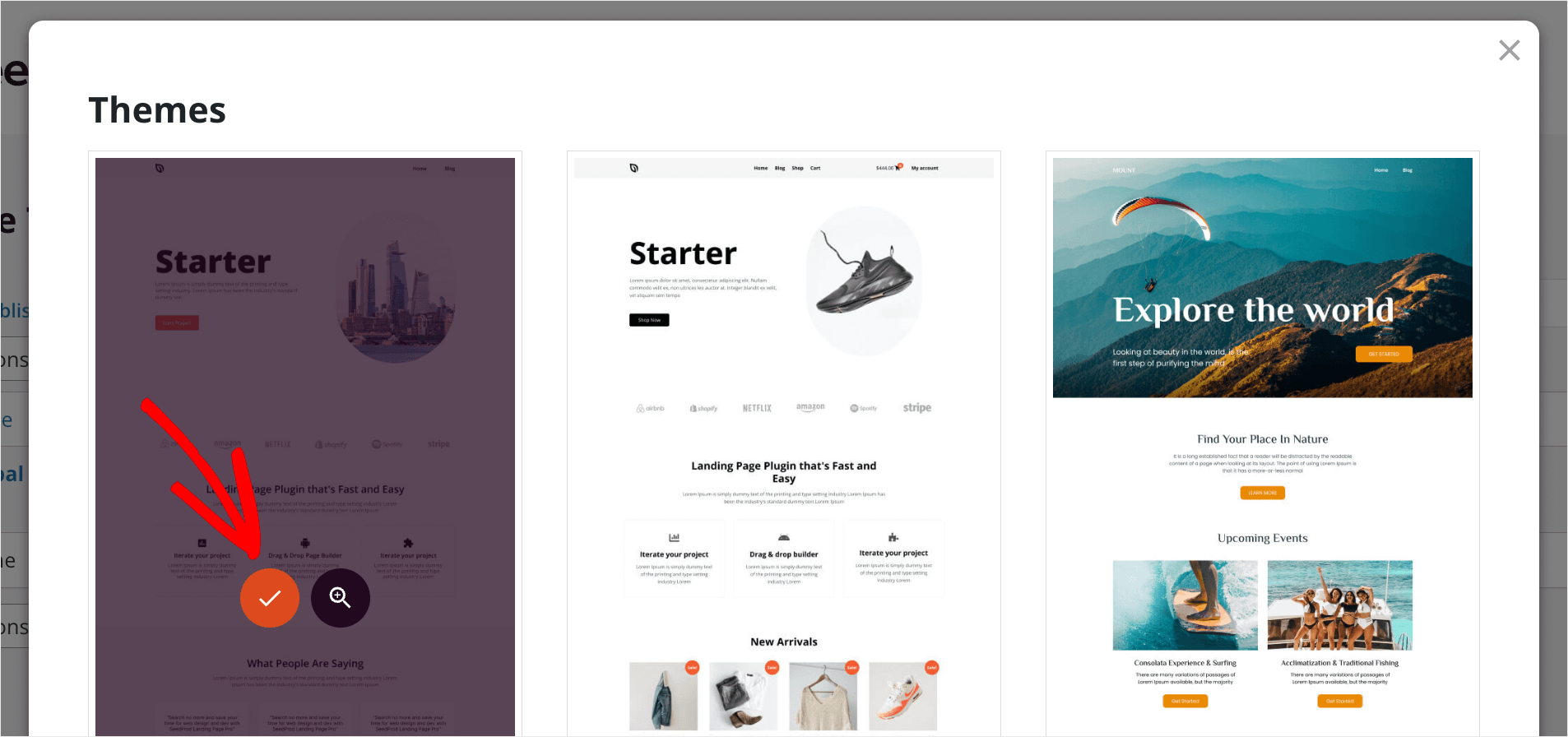
لاختيار مظهر تريده ، مرر مؤشر الماوس فوقه وانقر فوق رمز علامة الاختيار. على سبيل المثال ، سنختار أحد قوالب البداية.

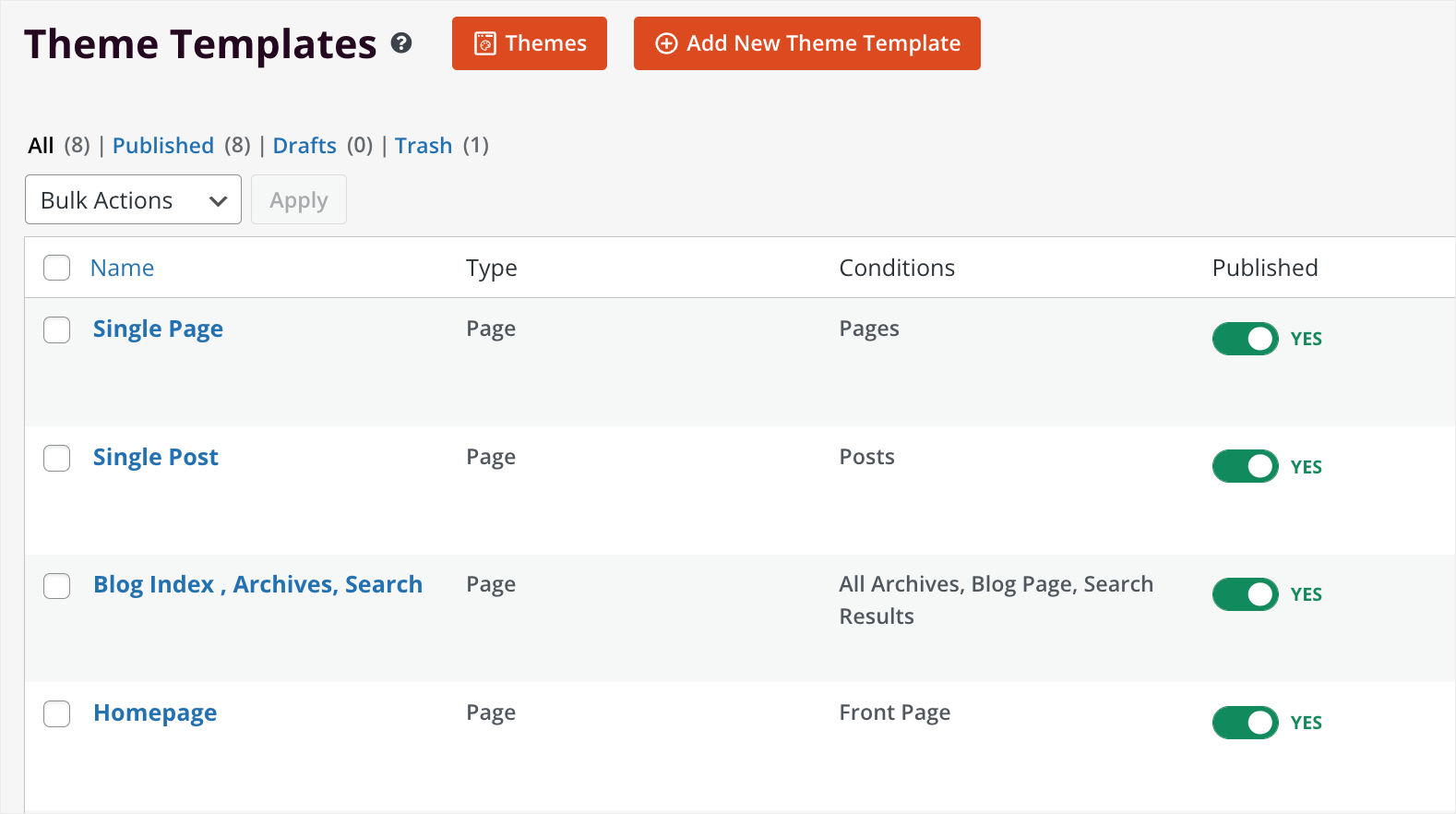
بمجرد تحديد قالب ، يقوم SeedProd تلقائيًا بإنشاء الأجزاء التي يتكون منها.
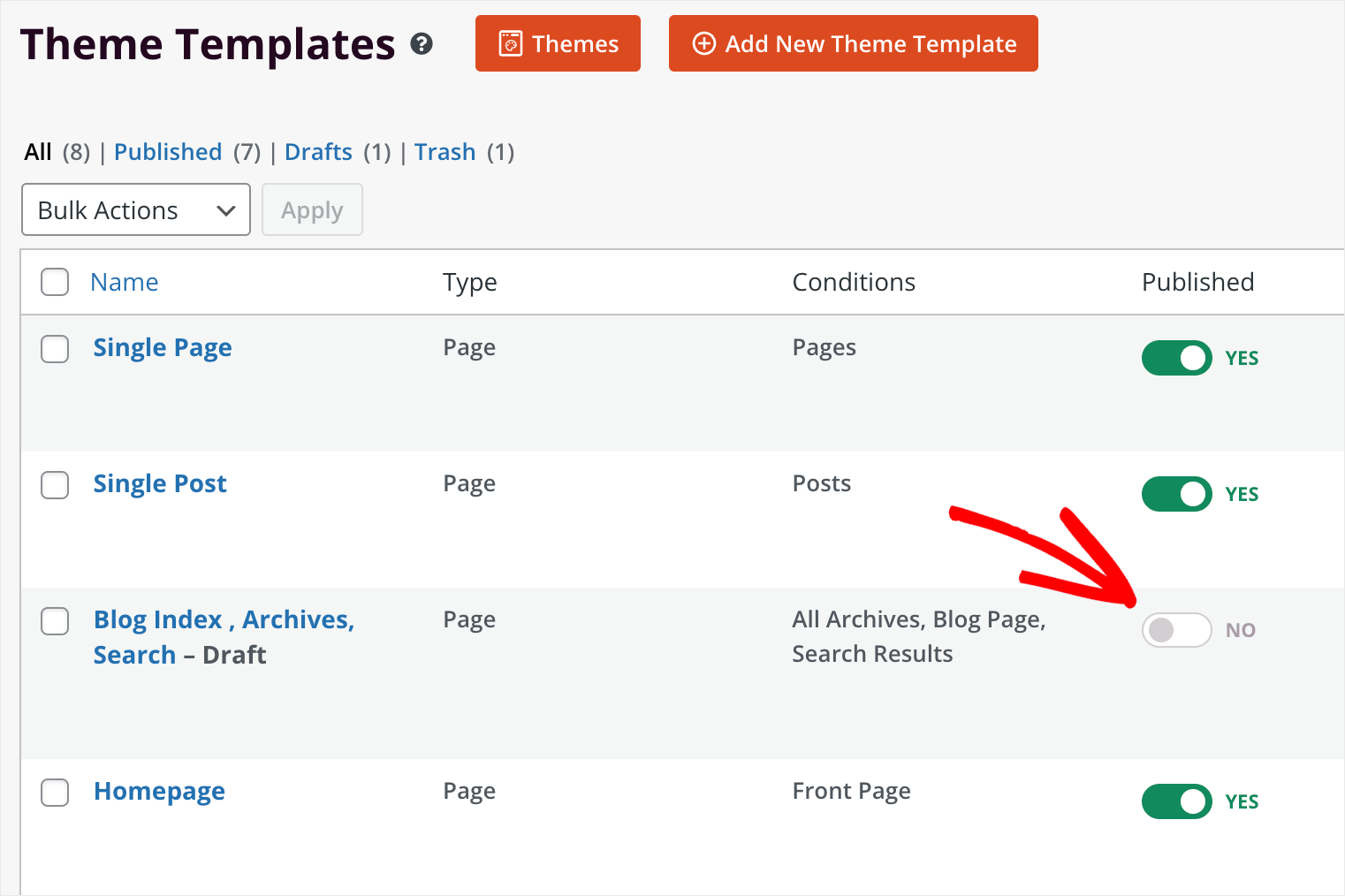
كما ترى ، لا يتضمن نسقنا قوالب أجزاء الصفحة فقط ، مثل الرأس والتذييل والشريط الجانبي.
هناك أيضًا قوالب لصفحات كاملة ، مثل صفحة واحدة ومنشور وأرشيفات وصفحة رئيسية.

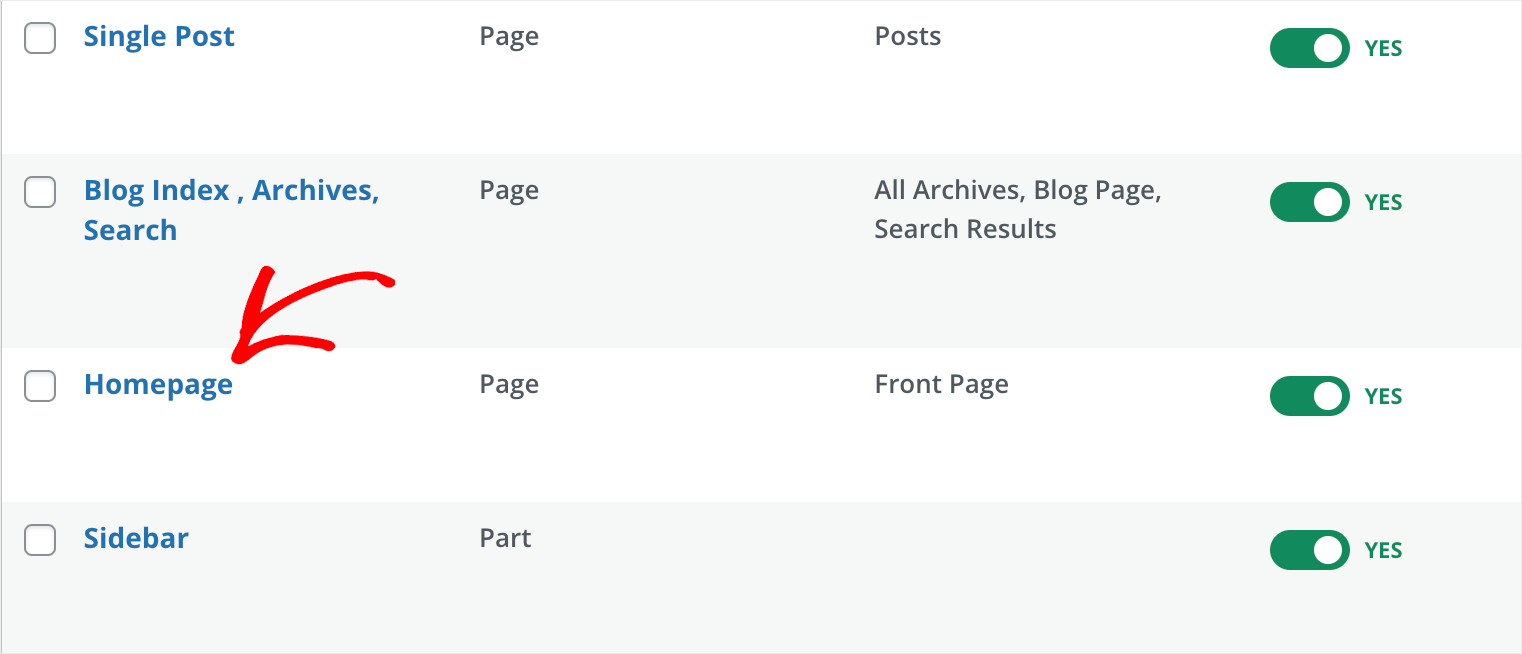
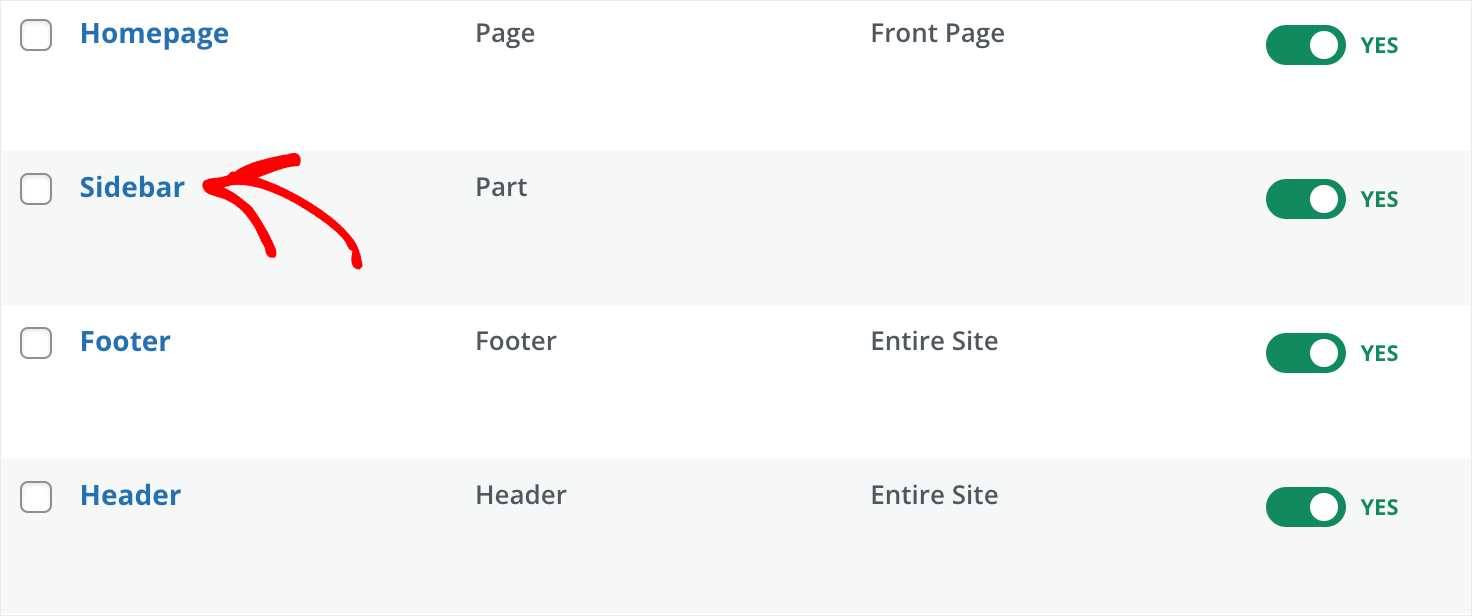
إذا لم تكن بحاجة إلى نموذج معين على موقعك ، فيمكنك إلغاء نشره بتبديل زر التبديل المجاور له.

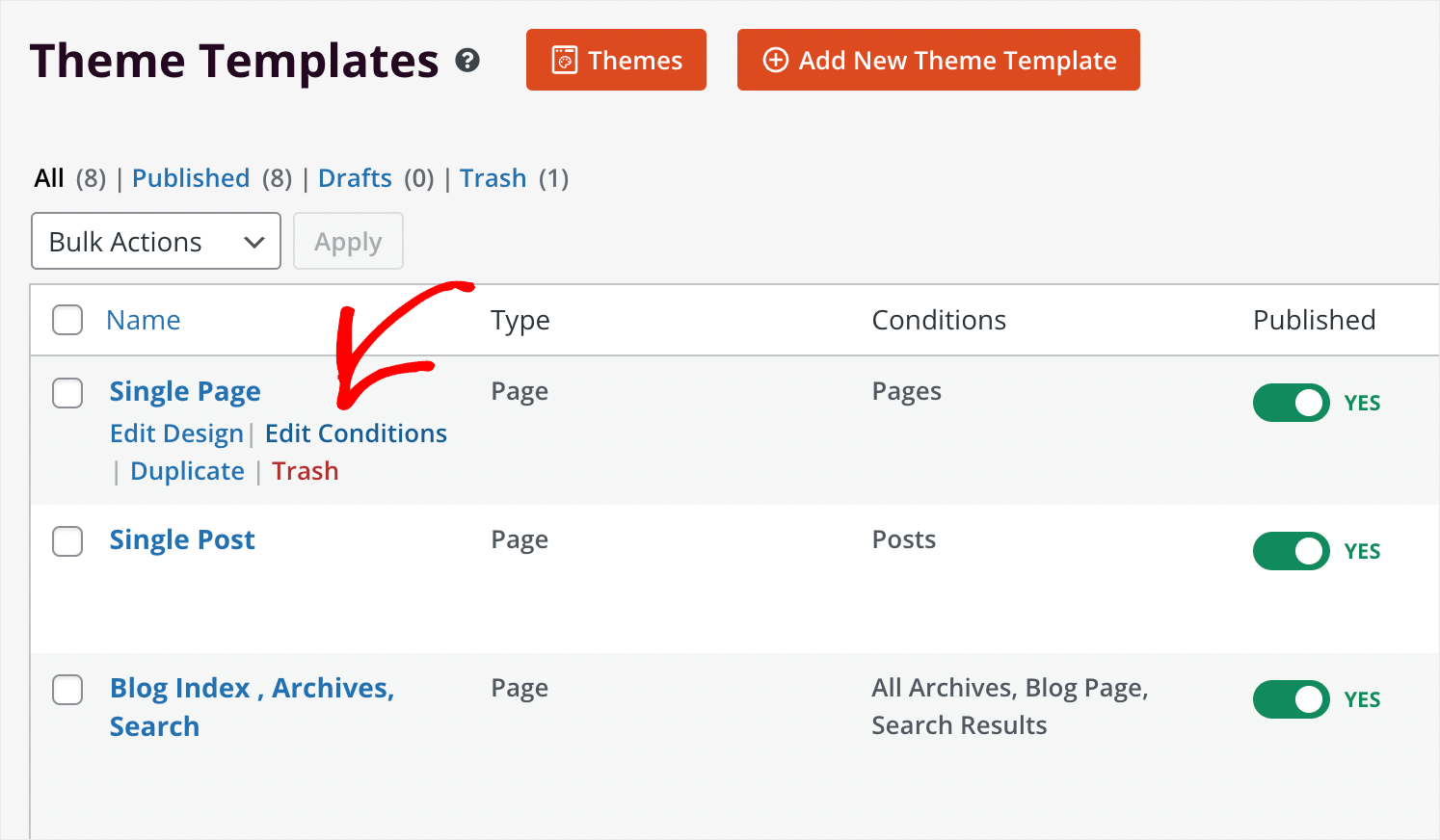
لتغيير اسم قالب أو تحرير الشروط عندما يجب أن يظهر على موقعك ، انقر فوق الارتباط تحرير الشروط .

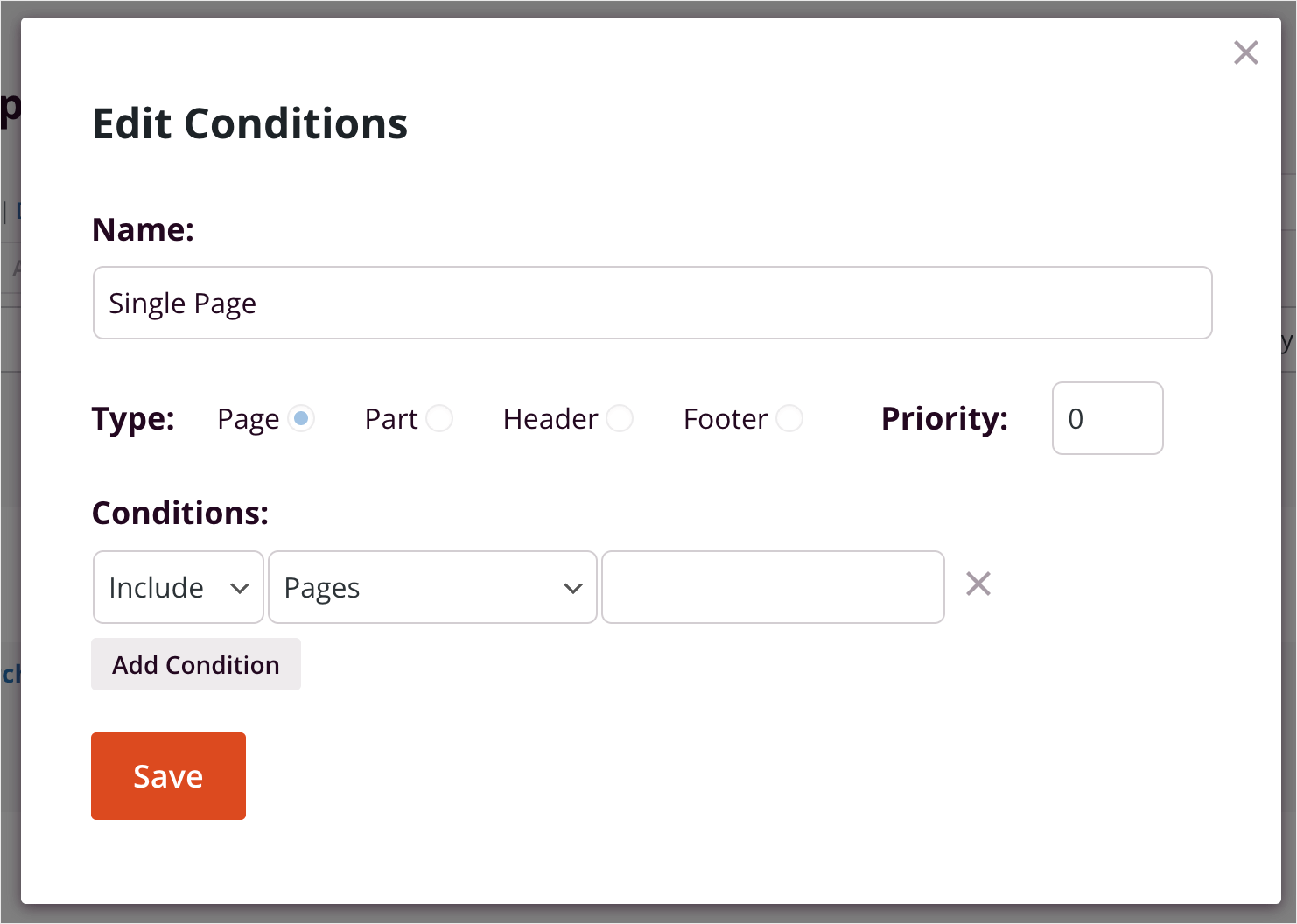
ستظهر لك نافذة مشروطة حيث يمكنك تسمية قالب بالطريقة التي تريدها وتغيير نوعه وأولويته وشروطه.

الآن بعد أن عرفت كيفية إدارة أجزاء من المظهر الخاص بك ، فأنت جاهز لبدء تخصيصه.
الخطوة 3: تخصيص أجزاء سمة WordPress الخاصة بك
أولاً ، دعنا نخصص العنوان لأنه أول شيء يراه الزائرون بعد القدوم إلى موقعك.
رأس
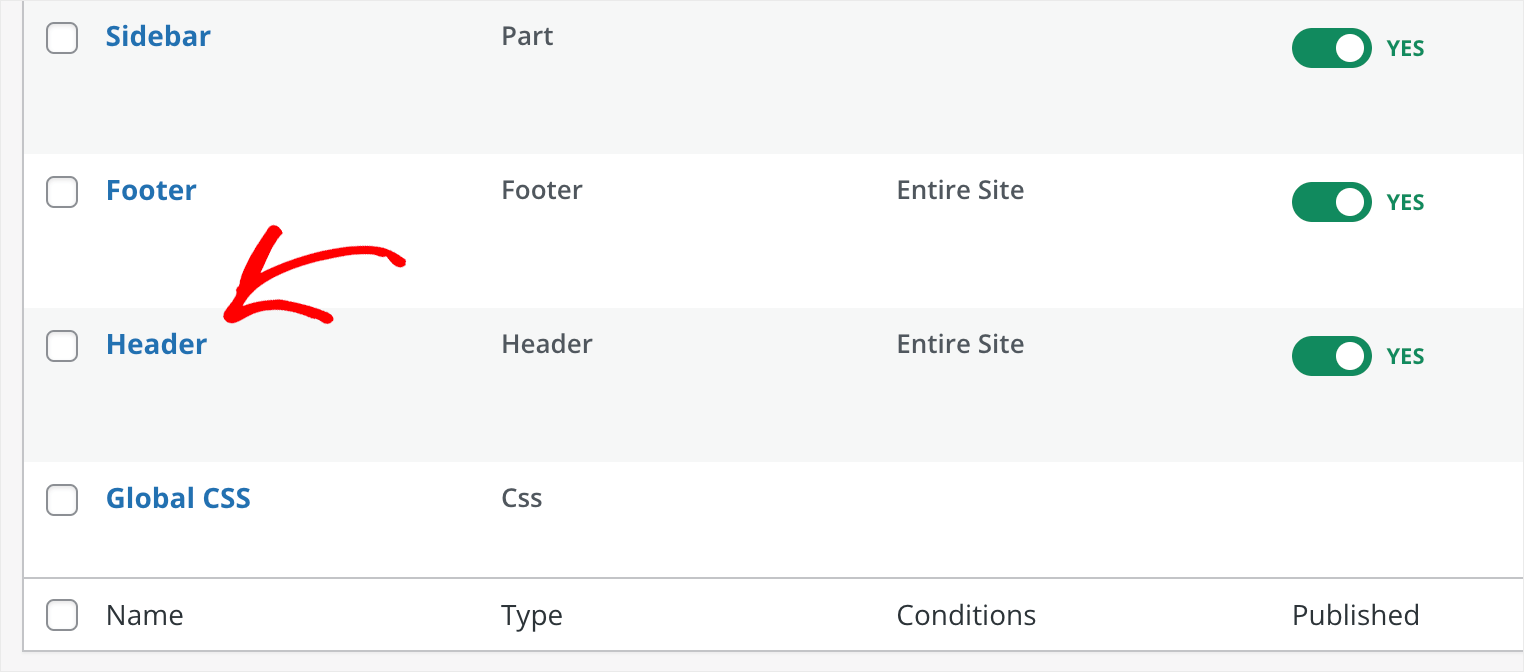
للبدء ، مرر صفحة Theme Builder لأسفل ، وابحث عن قالب Header وانقر فوقه.

ملاحظة: الرأس والتذييل شائعان في الموقع بأكمله. هذا يعني أن كل تغيير تجريه عليهم سيكون مرئيًا في كل صفحة من صفحات موقعك.
كما ترى ، يتكون رأسنا من جزأين. يوجد الجزء الأيسر مع شعار الموقع والجزء الأيمن بقائمة التنقل.

يحتوي SeedProd على محرر سحب وإفلات مرئي. يمكنك التفاعل مع أي عنصر في الصفحة وإضافة عناصر جديدة ببساطة عن طريق سحبها على الصفحة.
دعنا نحاول تغيير الشعار. للقيام بذلك ، انقر فوقه ، وسيظهر شريط جانبي حيث يمكنك تعديل إعدادات العنصر.

يحتوي كل نوع من العناصر في محرر SeedProd على مجموعة الإعدادات وخيارات التخصيص الخاصة به.
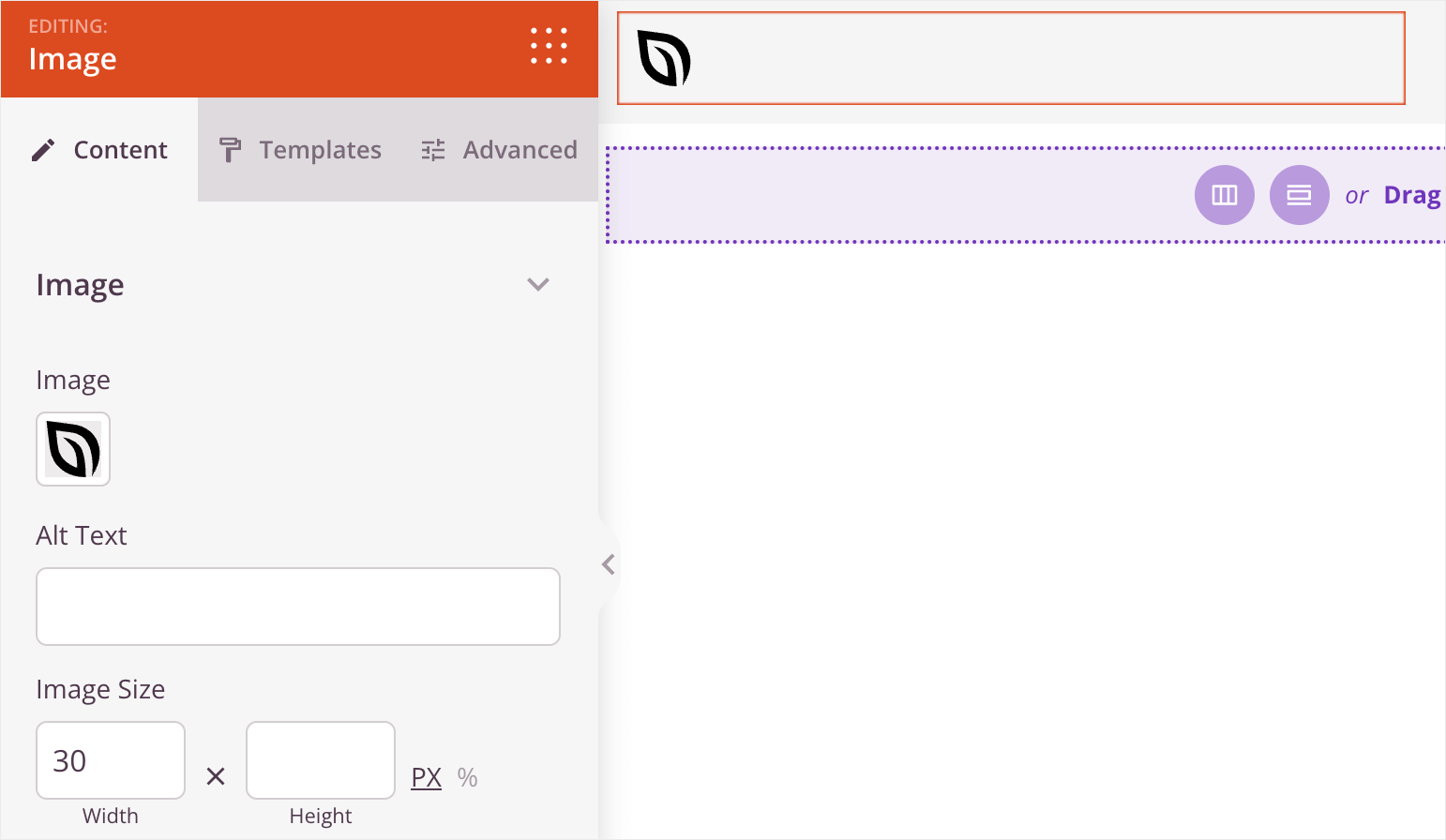
على سبيل المثال ، شعارنا له نوع الصورة . لذلك فهو يحتوي على جميع الإعدادات التي تتوقعها عادةً من صورة ، مثل ملف المصدر ، والنص البديل ، والحجم ، والمزيد.
يمكنك أيضًا التبديل بين علامة التبويب المحتوى والقوالب والمتقدمة على الشريط الجانبي الأيسر لاكتشاف المزيد من خيارات التخصيص.

الآن ، لنفترض أننا نريد استبدال الشعار الافتراضي بشعارنا.
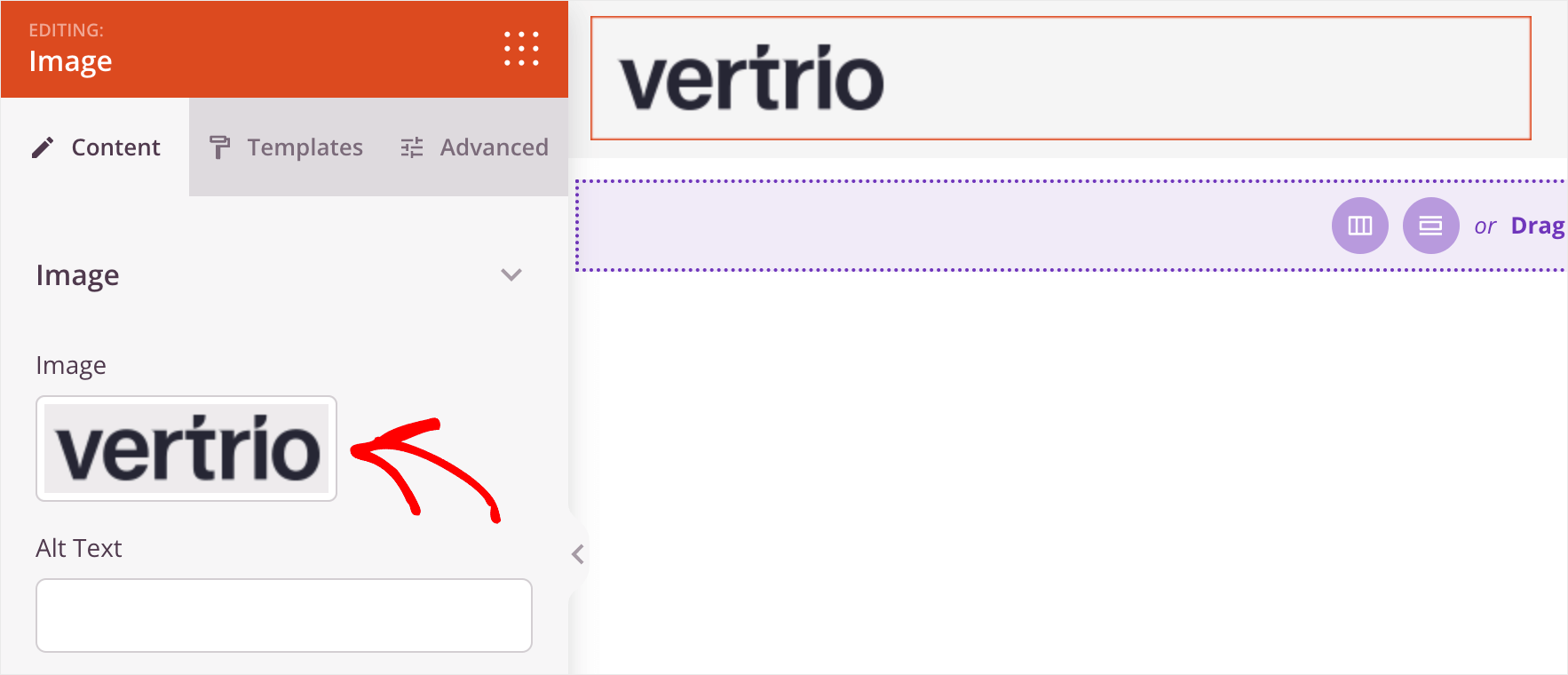
للقيام بذلك ، انقر فوق صورة الشعار الحالية ، وبعد ذلك يمكنك تحديد الصورة التي تريد استخدامها بدلاً من ذلك.

إليك كيفية ظهور شعارنا الجديد على موقع الاختبار الخاص بنا:

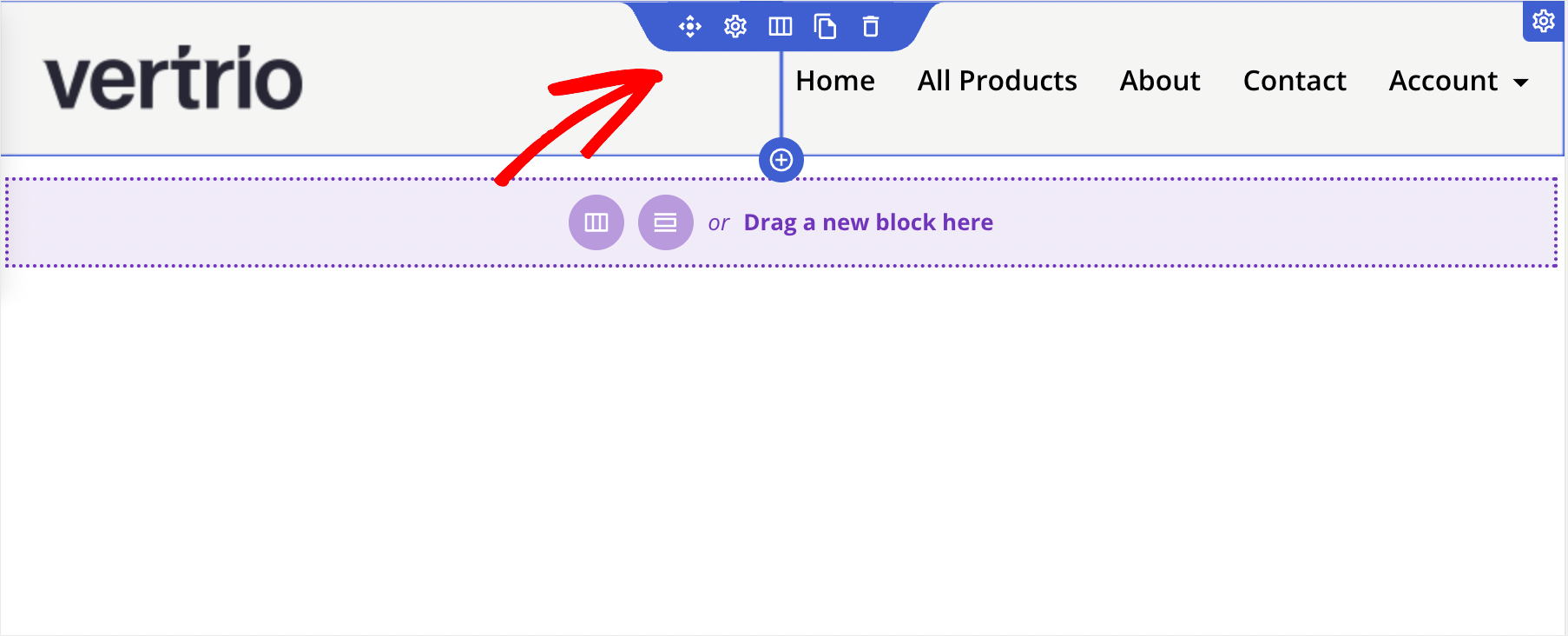
الآن دعنا نغير لون خلفية الرأس. للقيام بذلك ، ضع مؤشر الماوس فوق رأسك حتى يصبح له مخطط أزرق ، وانقر فوقه.

بعد ذلك ، سترى خيارات تخصيص الرأس على الشريط الجانبي الأيسر. يحتوي على نوع عنصر الصف .

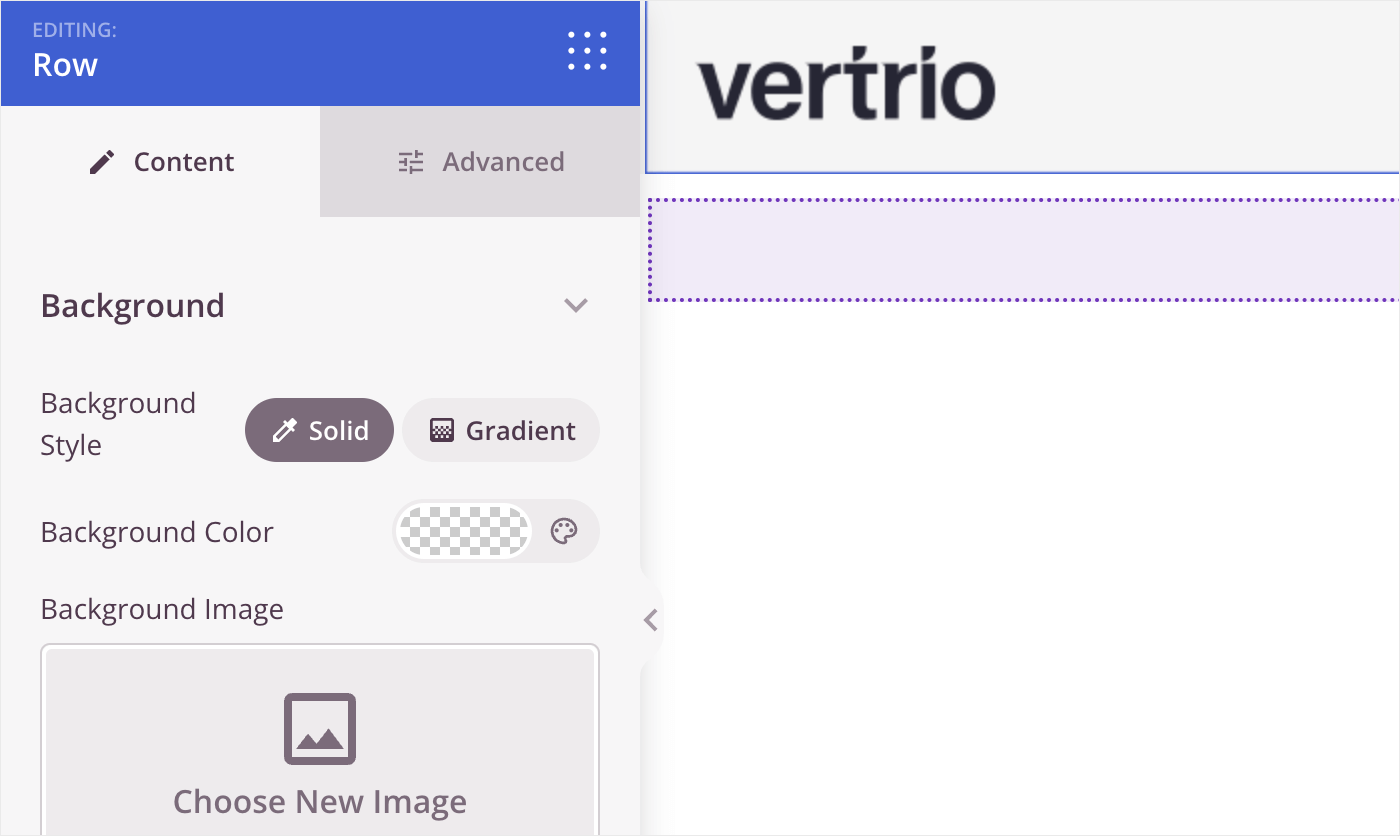
في علامة التبويب " المحتوى " ، يمكنك تغيير لون خلفية الرأس واستبداله بصورة واختيار عرض الرأس.
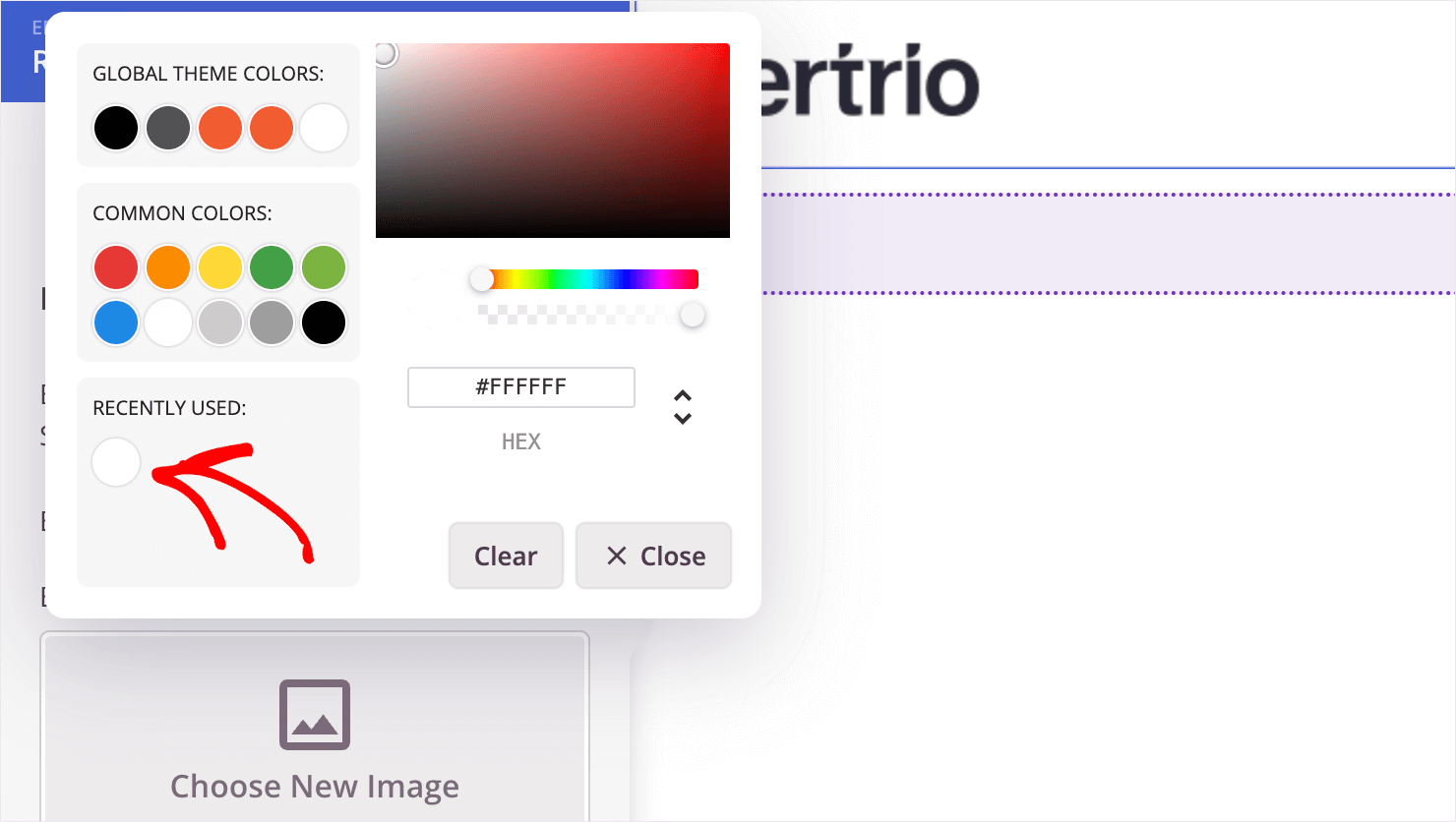
لتغيير لون الخلفية ، انقر فوق رمز لوحة الألوان وحدد اللون الذي تريده.

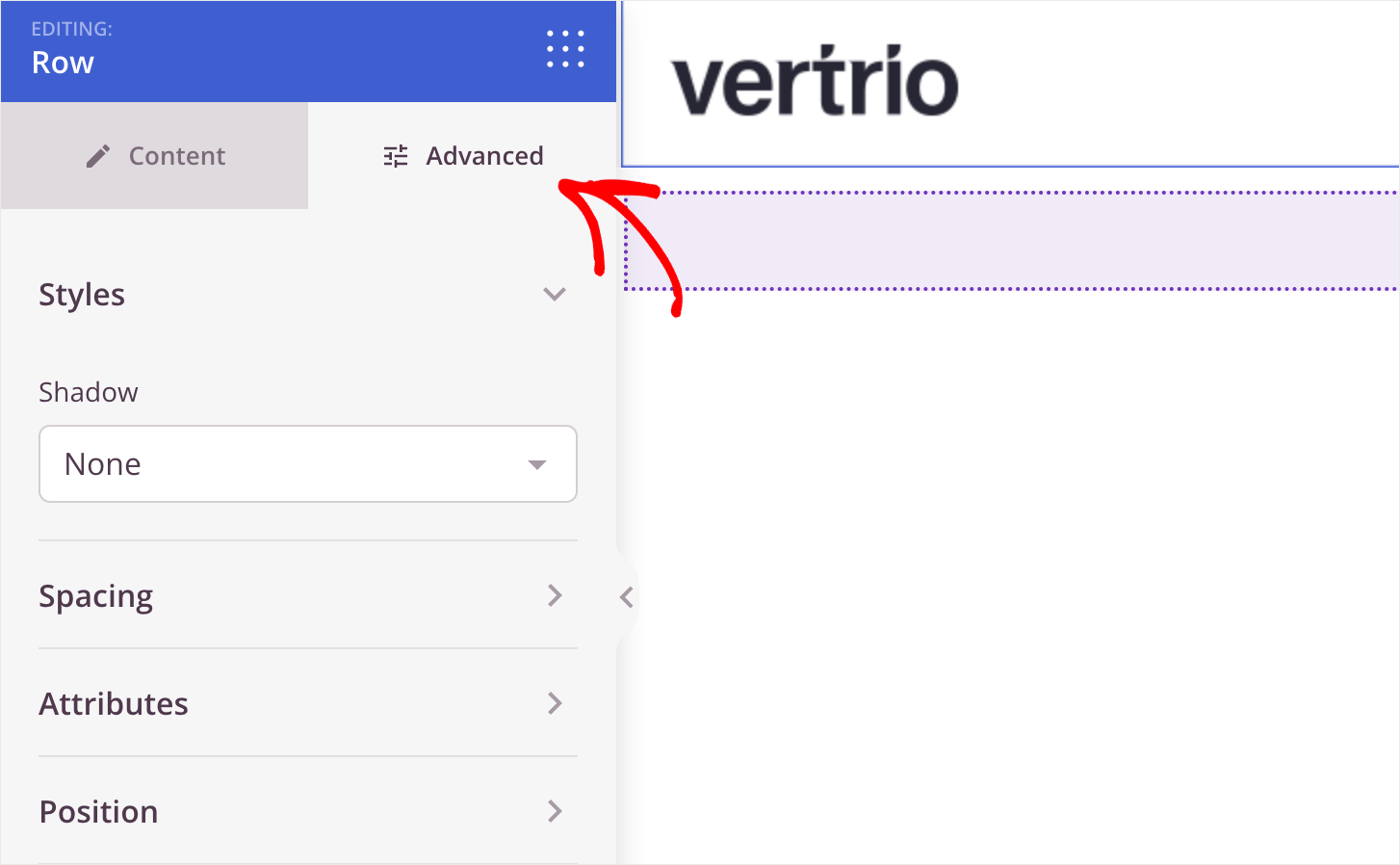
بعد ذلك ، في علامة التبويب خيارات متقدمة ، يمكنك إضافة ظل أو حد إلى الرأس وتغيير إعدادات التباعد والمزيد.

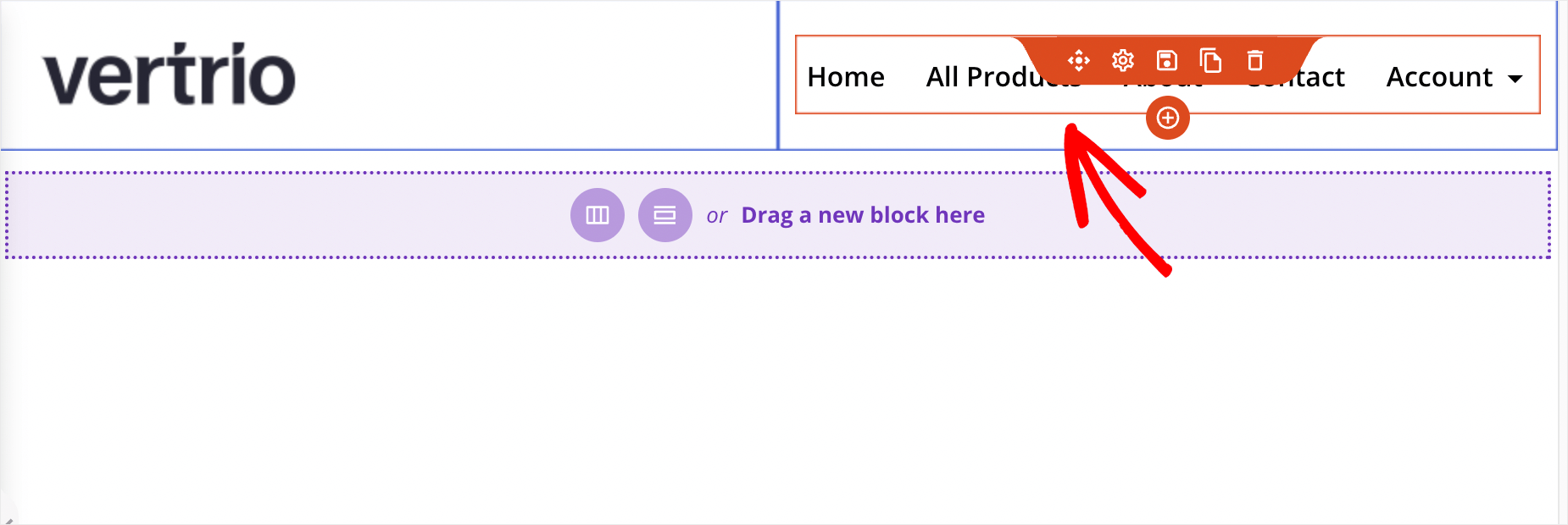
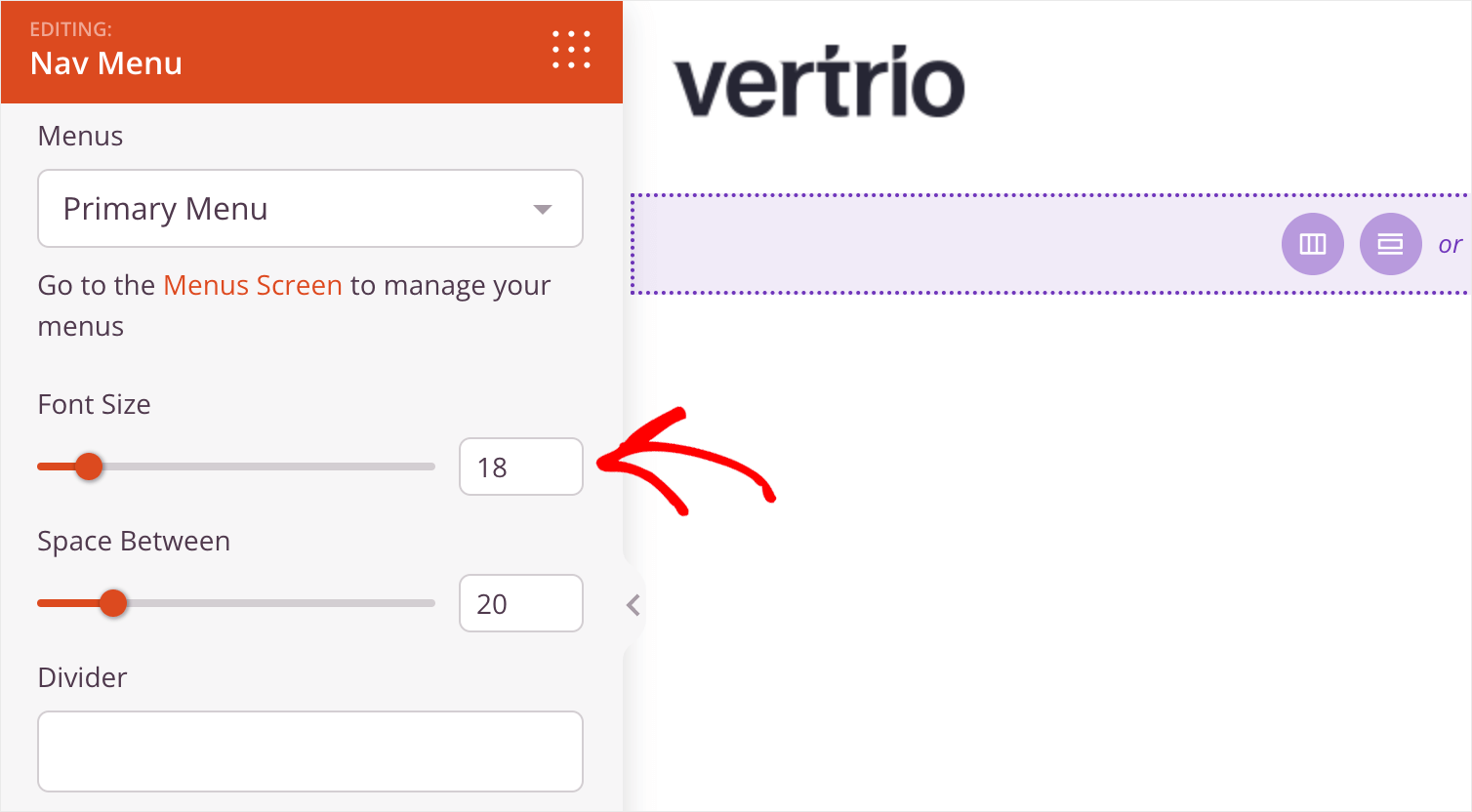
كلمسة أخيرة ، لنجعل خط قائمة التنقل أكبر قليلاً. للقيام بذلك ، ضع المؤشر فوق القائمة وانقر عليها.

الآن ، في حقل حجم الخط على الشريط الجانبي الأيسر ، أدخل حجم الخط المطلوب.

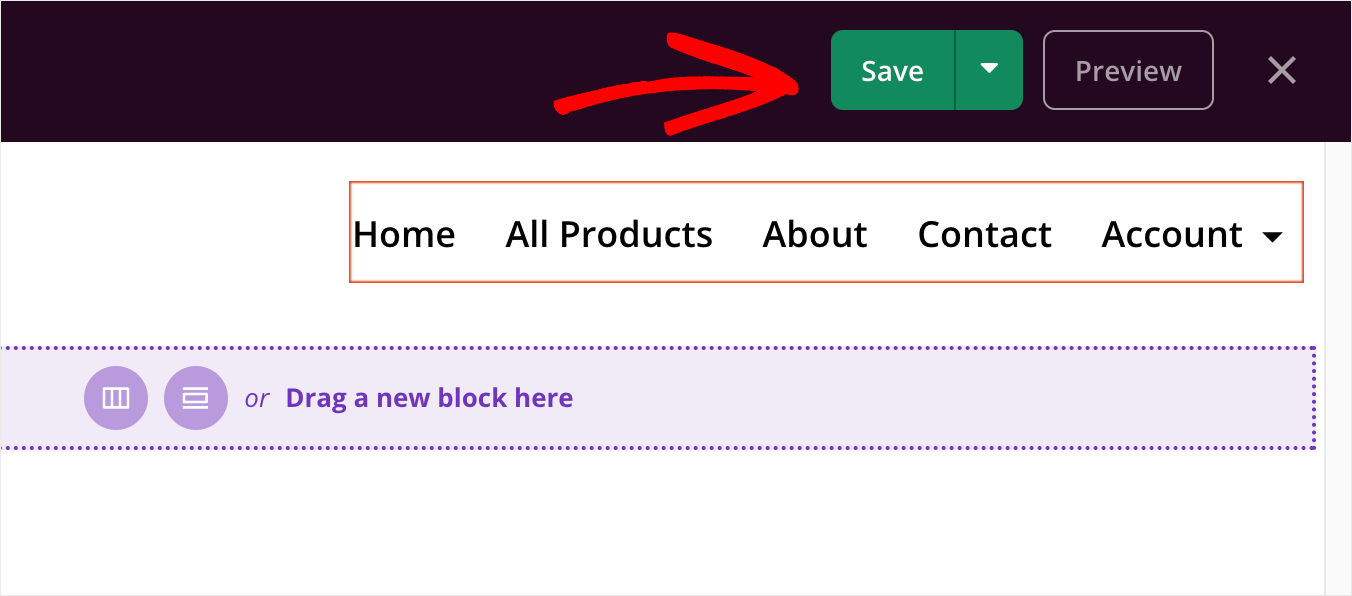
عندما تنتهي من تخصيص الرأس ، اضغط على زر حفظ في الزاوية العلوية اليمنى.

ثم اضغط على أيقونة الخروج لمغادرة المحرر المرئي والعودة إلى صفحة قوالب السمة.

بعد ذلك ، دعنا نخصص الصفحة الرئيسية .
الصفحة الرئيسية
للقيام بذلك ، ابحث عن قالب الصفحة الرئيسية من بين قوالب السمات الأخرى وانقر فوقه.


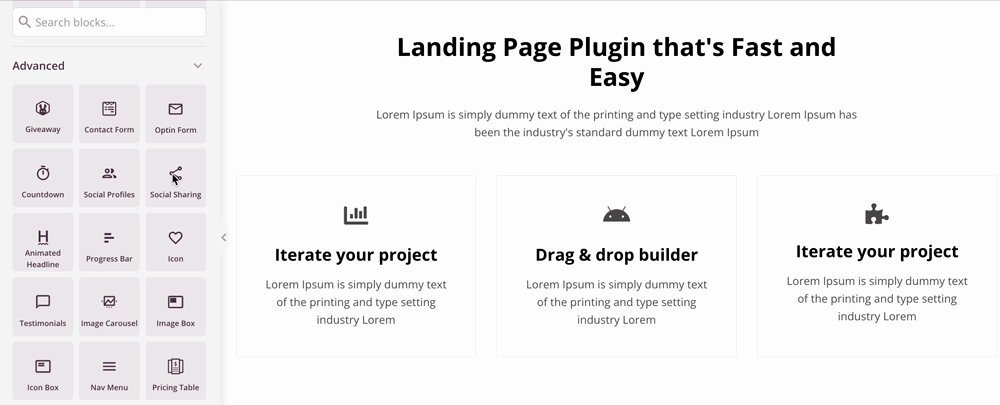
يحتوي قالب البداية الخاص بنا على صفحة رئيسية بها ميزات يمكنك العثور عليها في موقع عمل نموذجي ، مثل:
- قسم وصف العمل
- قائمة العملاء مع شعاراتهم
- ميزات الأعمال
- الشهادات - التوصيات
- قسم الأسئلة الشائعة
- و اكثر…
كما هو الحال مع الرأس ، يمكنك التفاعل مع كل عنصر في الصفحة وتغيير مظهره.
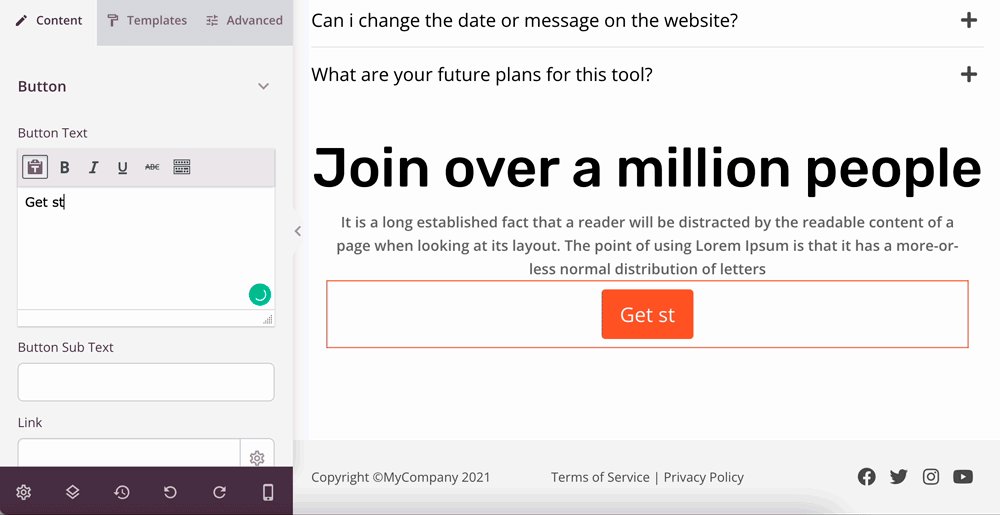
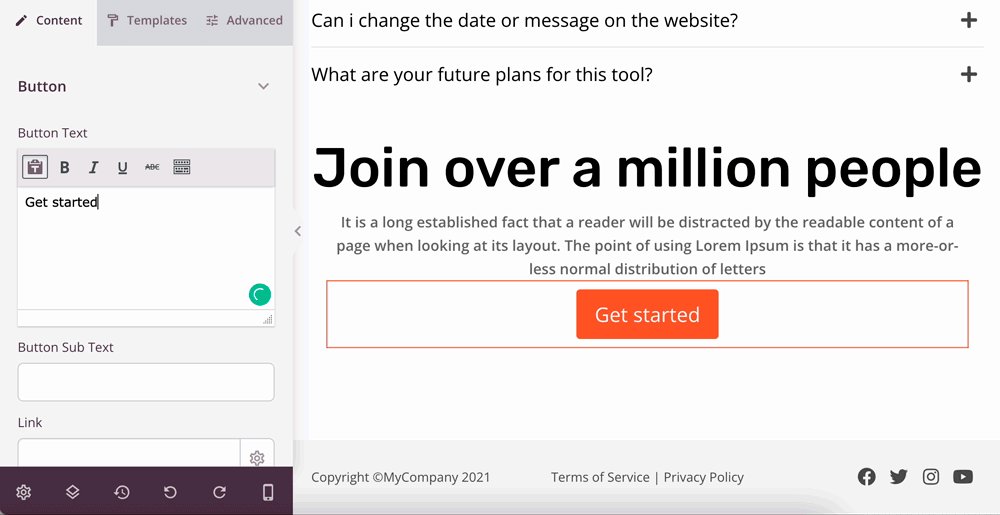
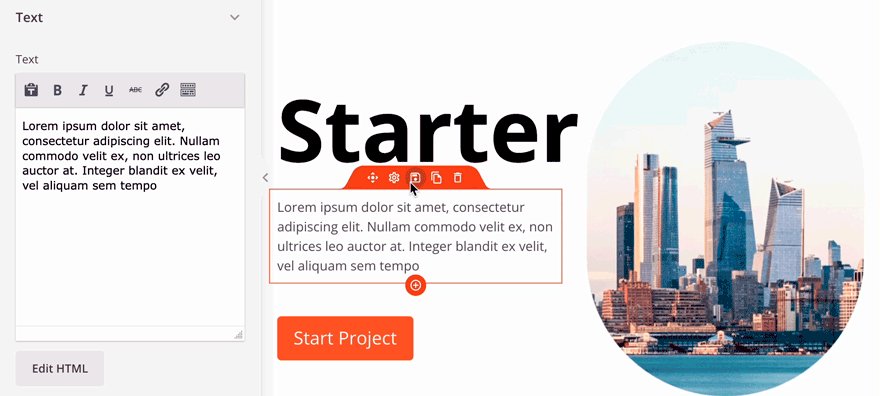
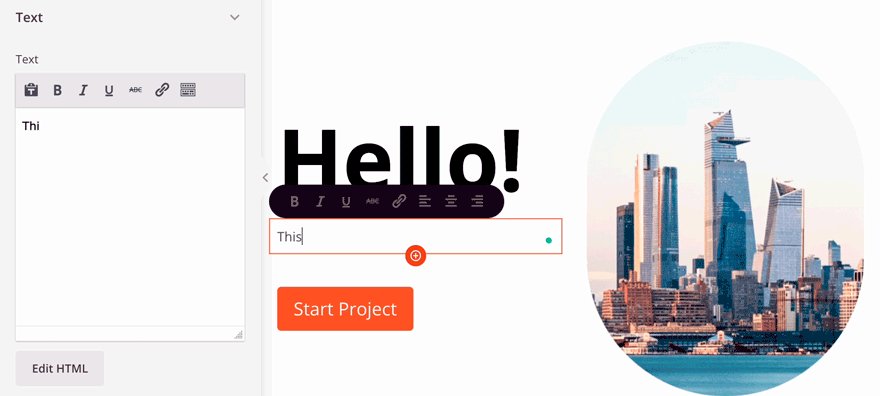
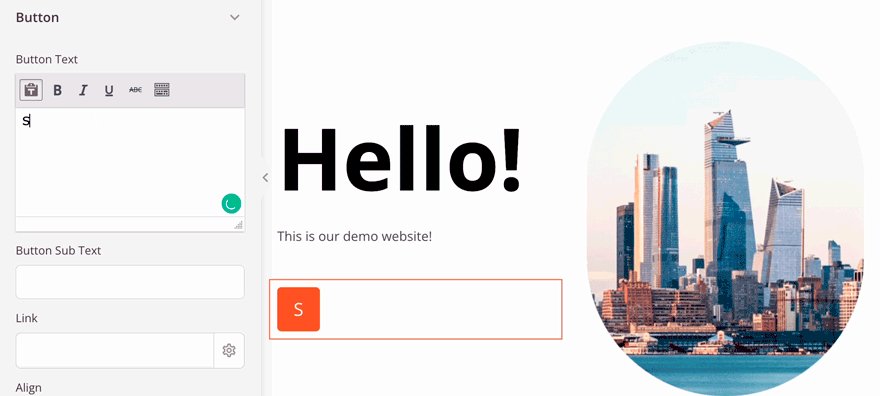
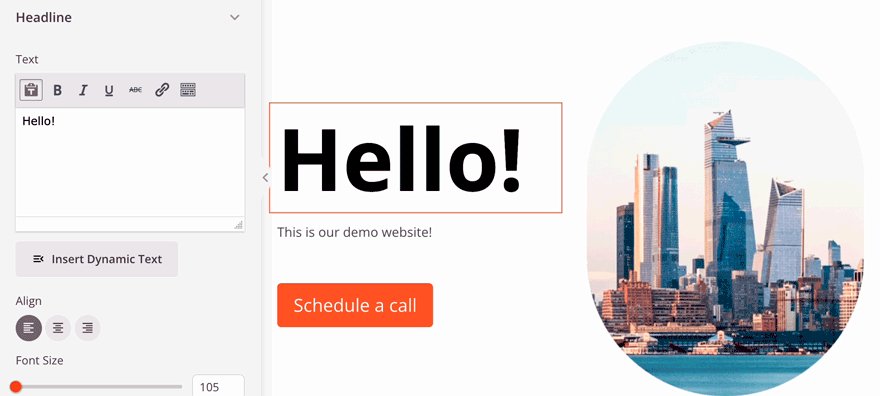
على سبيل المثال ، في الصورة المتحركة أدناه ، يمكنك أن ترى كيف يمكننا بسهولة تغيير العنوان والوصف ونص الزر في قسم البطل ببضع نقرات فقط:

الآن دعنا نحاول إضافة شيء جديد إلى صفحتنا.
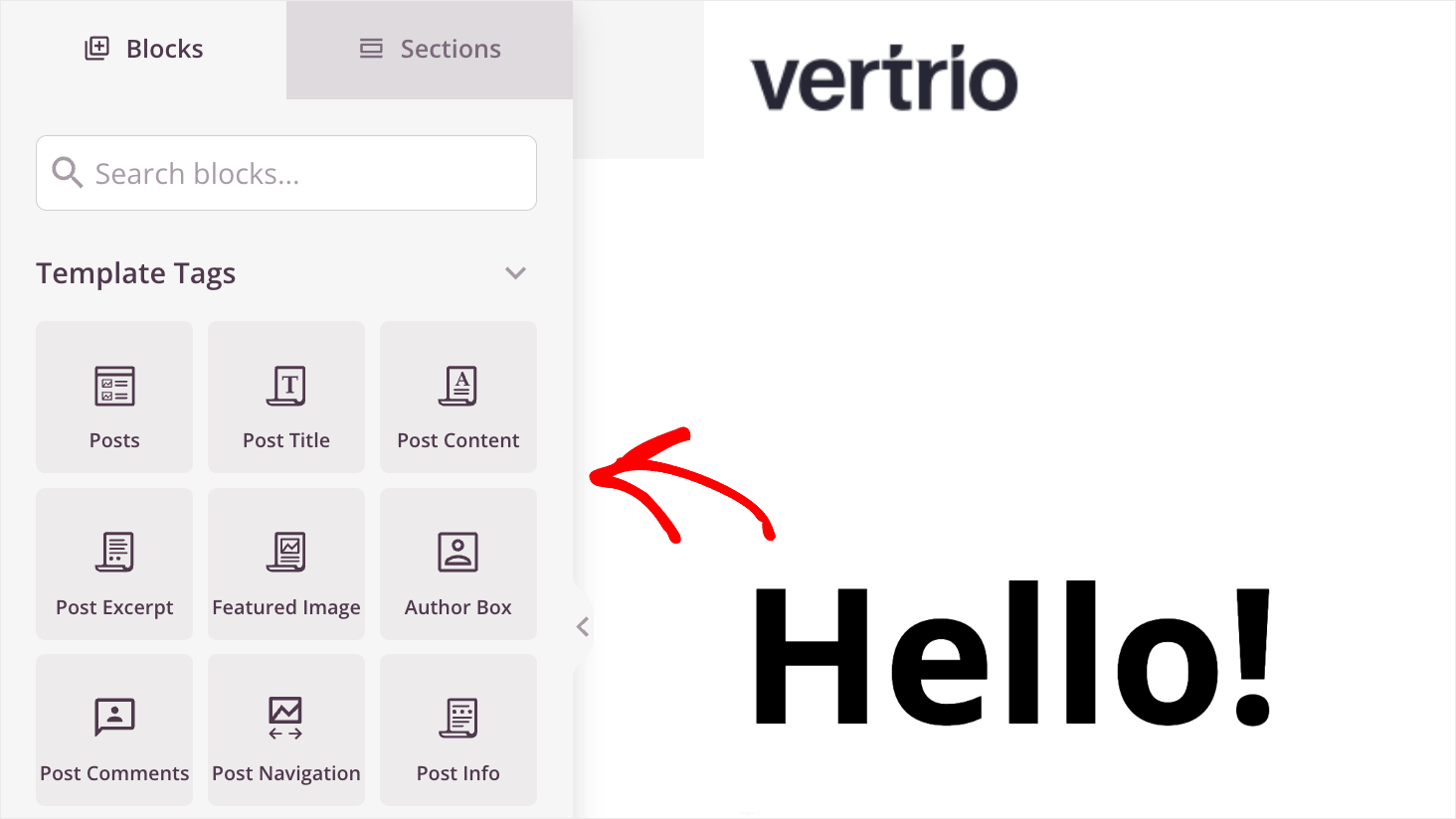
إذا لم يتم تحديد أي عنصر على الصفحة حاليًا ، في الشريط الجانبي الأيسر ، يمكنك رؤية علامة التبويب " القوالب ".

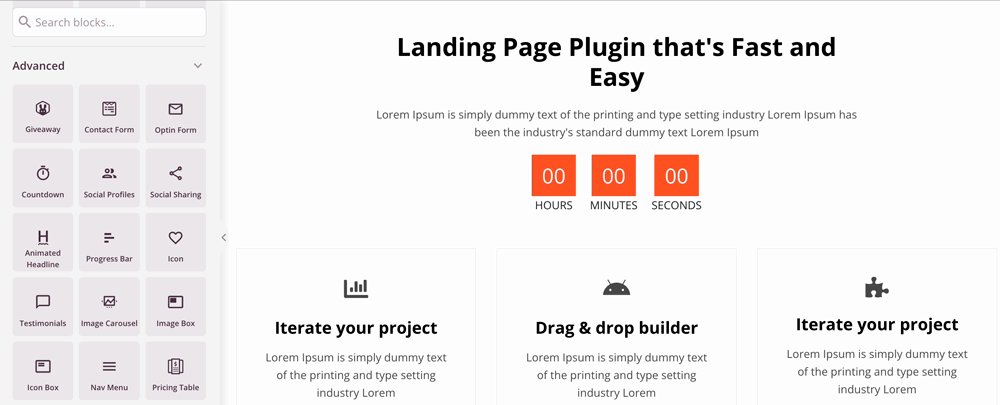
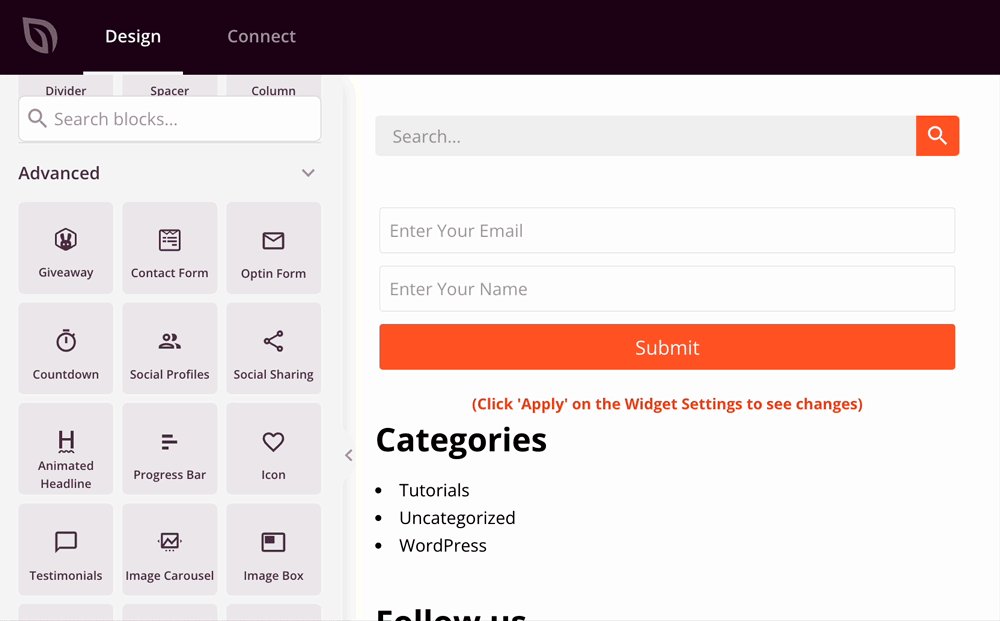
هناك الكثير من الكتل الجاهزة التي يمكنك إضافتها إلى صفحتك ببضع نقرات ، دون الحاجة إلى ترميز.
على سبيل المثال ، يمكنك العثور على كتل مثل مؤلف المنشور وجدول الأسعار ونموذج البحث وغيرها الكثير.
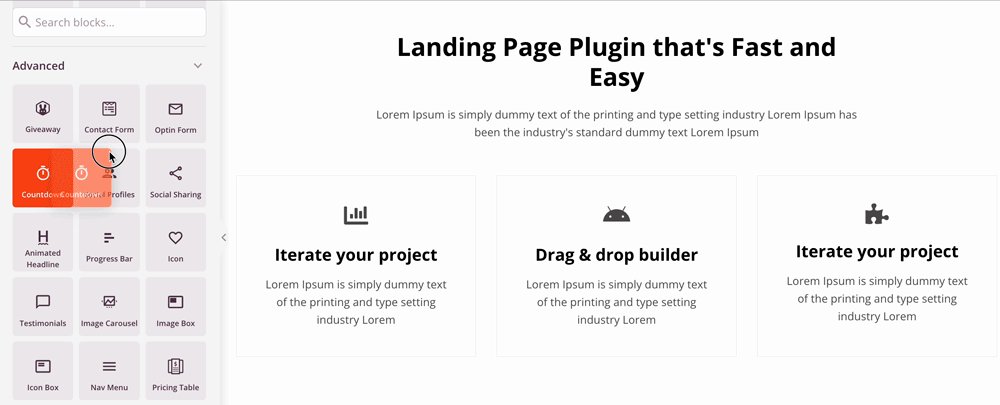
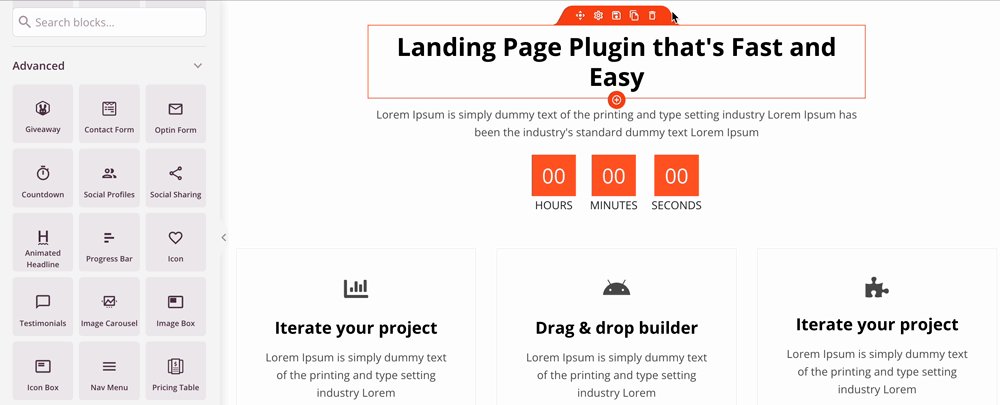
لإضافة كتلة معينة إلى صفحتك ، اسحبها وأفلتها في المكان الذي تريده.
على سبيل المثال ، دعنا نضيف كتلة العد التنازلي إلى قسم الميزات:

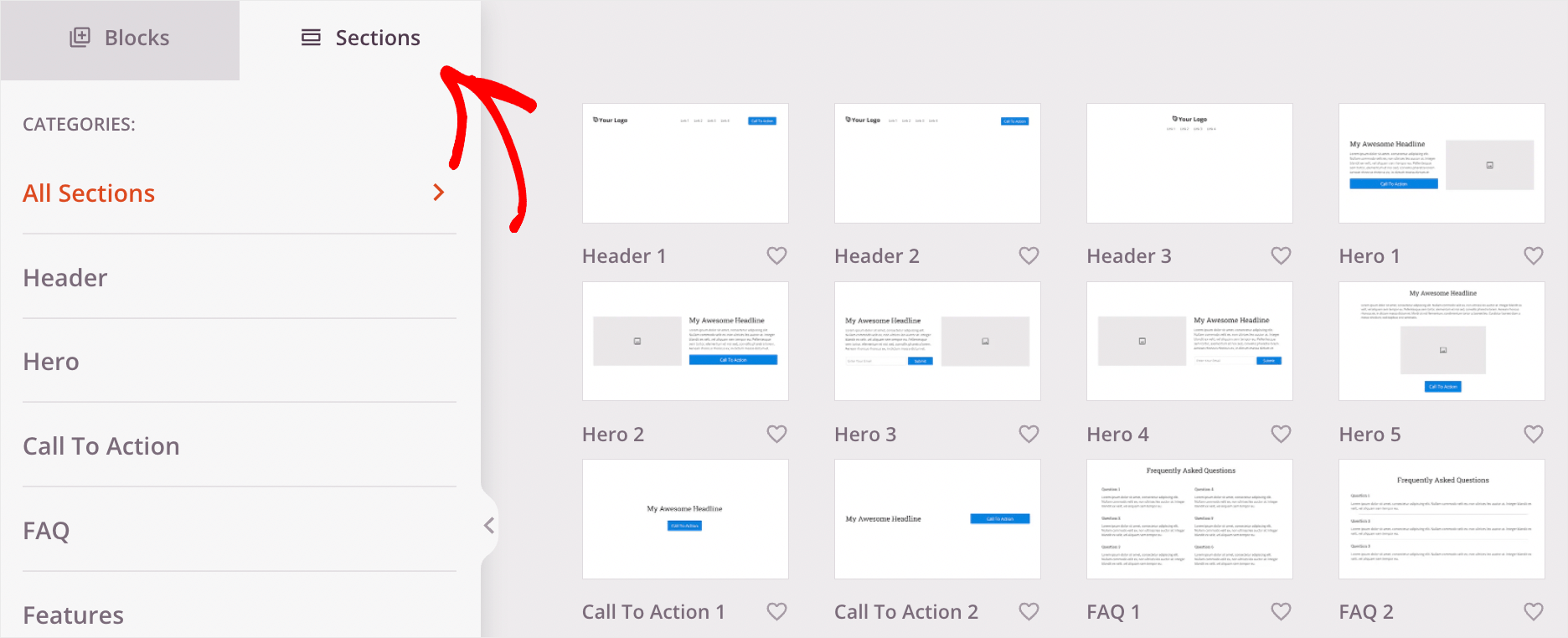
بالإضافة إلى ذلك ، إذا انتقلت إلى علامة التبويب " الأقسام " ، فستجد عددًا كبيرًا من الأقسام المعدة مسبقًا والتي يمكنك إضافتها أيضًا إلى صفحتك ، مثل:
- الرؤوس
- التذييلات
- دعوة للعمل
- سمات
- الشهادات - التوصيات
- و أكثر من ذلك بكثير…

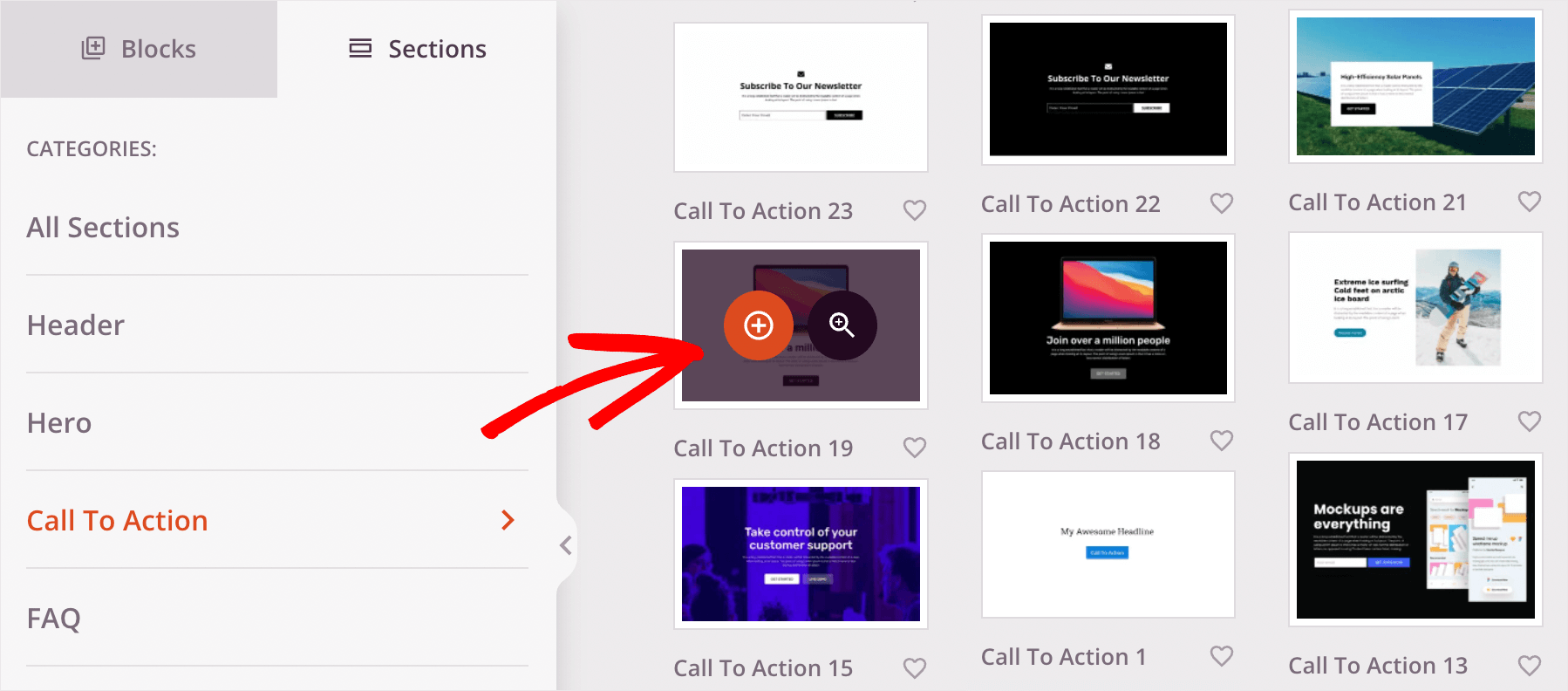
لإضافة قسم جديد إلى الصفحة ، مرر مؤشر الماوس فوق القسم المطلوب وانقر فوق رمز علامة الجمع.
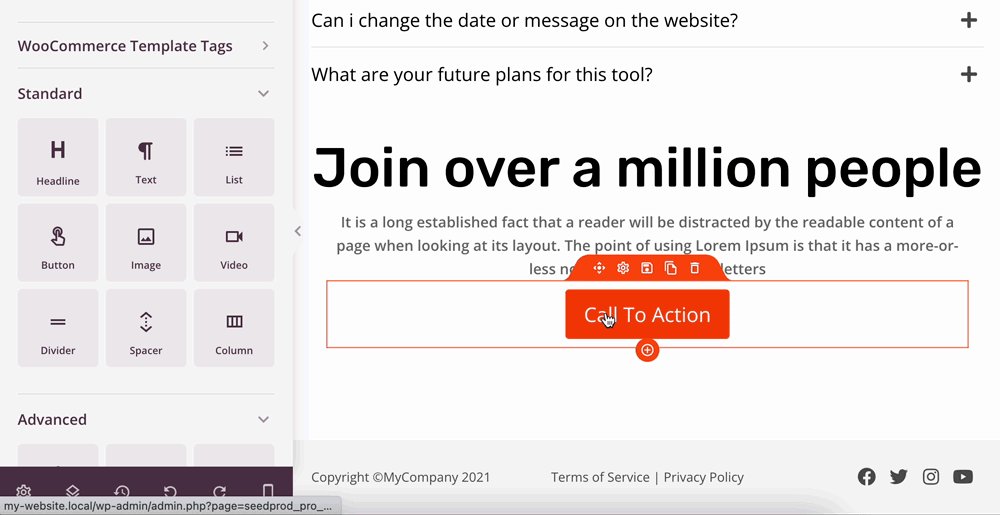
على سبيل المثال ، دعنا نضيف قسمًا جديدًا للحث على اتخاذ إجراء إلى صفحتنا.

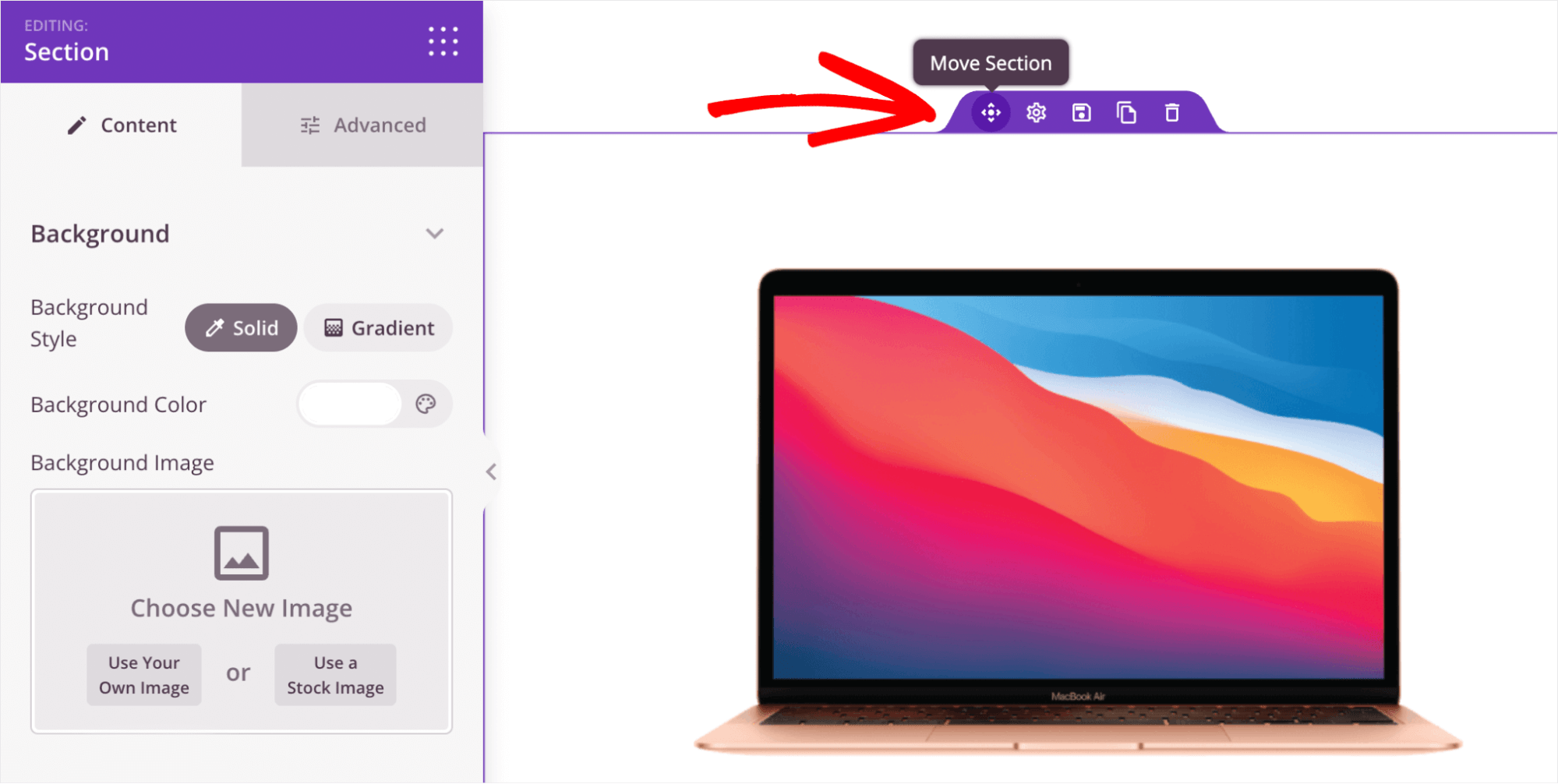
بشكل افتراضي ، سيظهر القسم الجديد في نهاية الصفحة.
لتغيير موضع القسم ، ضع مؤشرًا على حده العلوي ، واختر خيار نقل القسم واسحبه بنفس طريقة الكتلة.

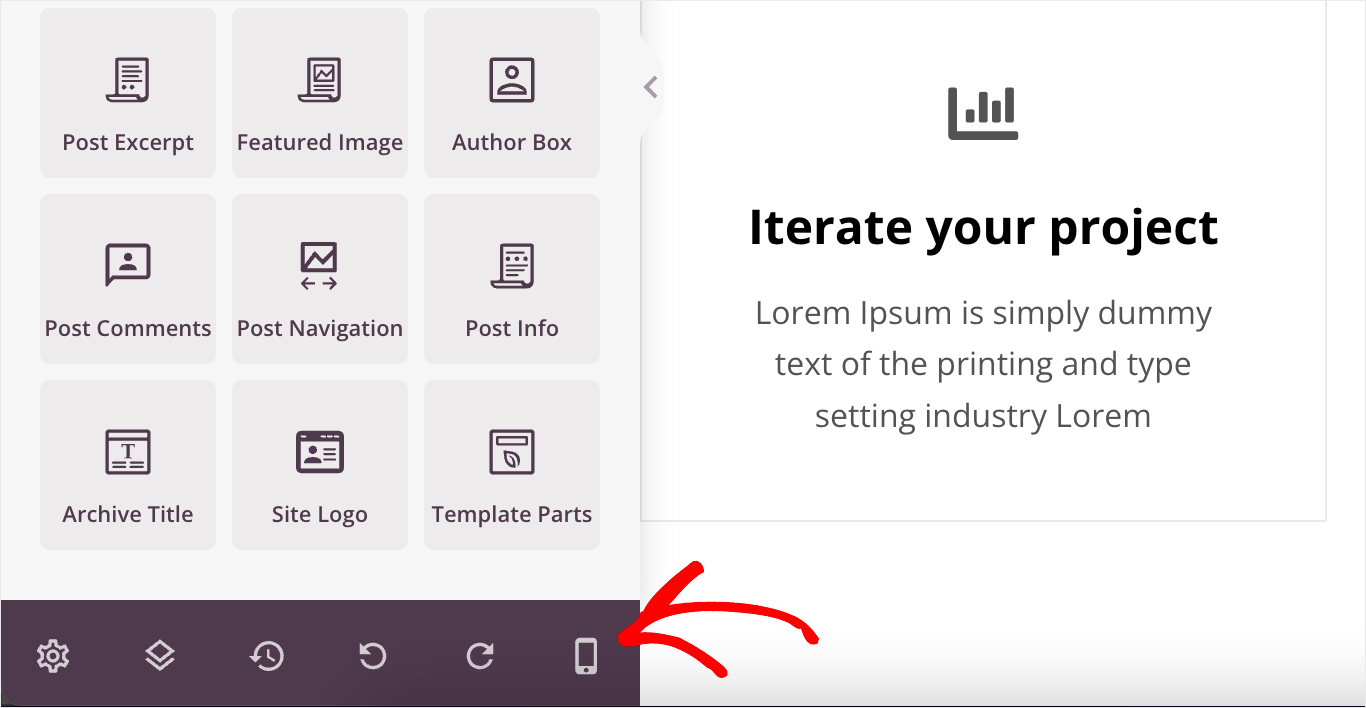
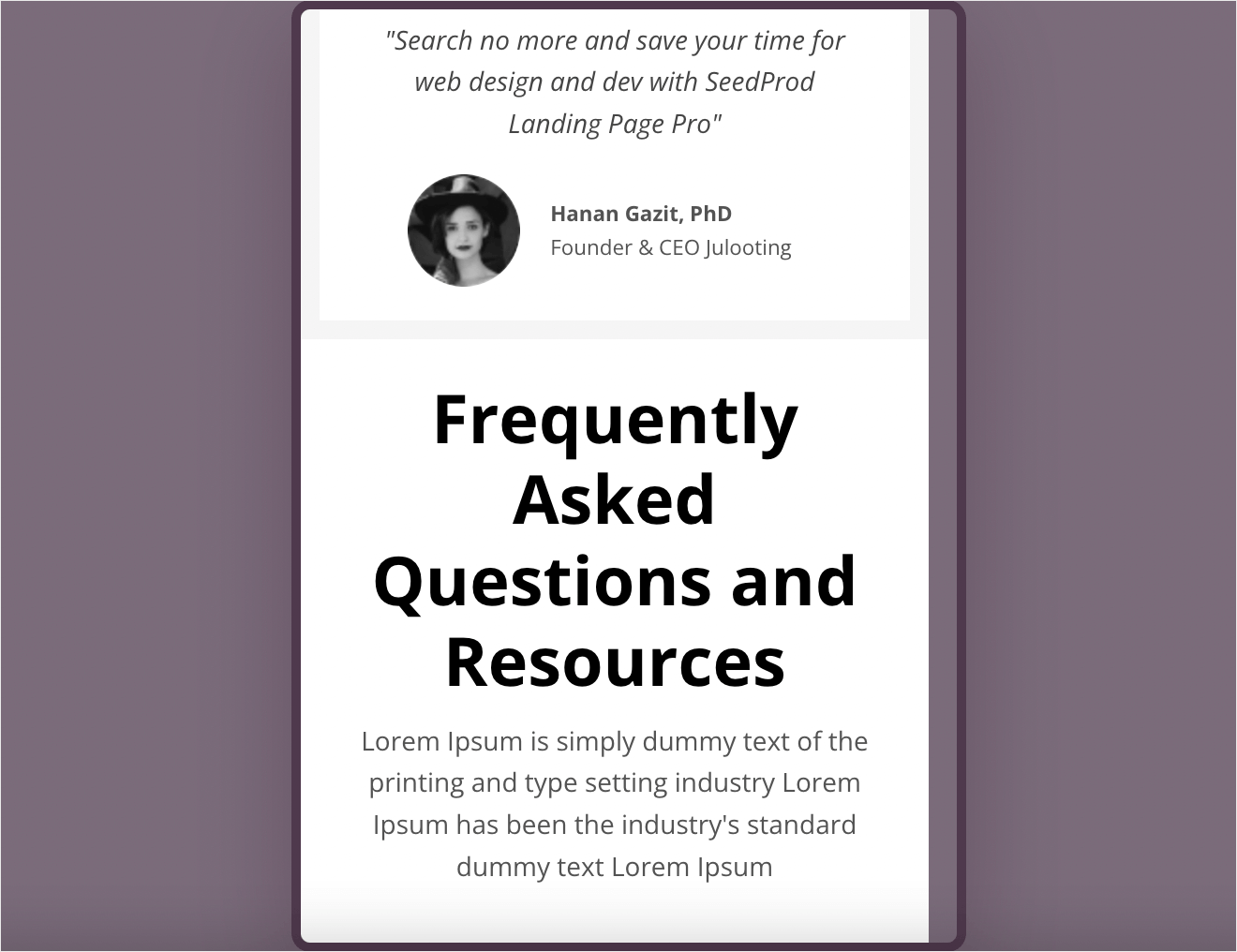
عندما تنتهي من تخصيص صفحتك الرئيسية ، يمكنك أن ترى كيف تبدو على الأجهزة المحمولة.
للقيام بذلك ، انقر فوق رمز معاينة الجوال في الزاوية اليسرى السفلية.

إذا كانت هناك بعض الكتل أو الأقسام التي لا تبدو صحيحة ، فيمكنك نقلها حتى تتأكد من أن إصدار هاتفك المحمول يقدم أفضل تجربة للمستخدم.

عندما تكون راضيًا عن صفحتك الرئيسية ، لا تنس الضغط على زر حفظ لحفظ جميع التغييرات التي أجريتها.
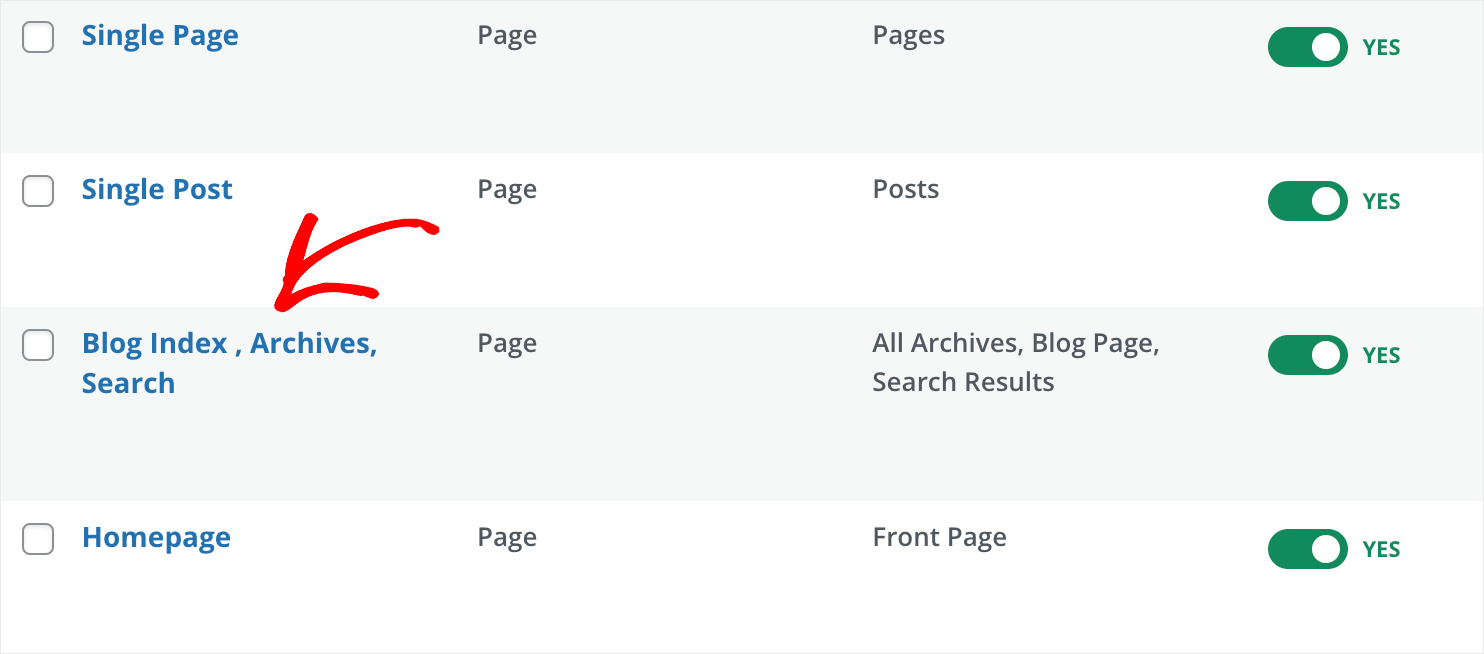
فهرس المدونة والأرشيفات وصفحات البحث
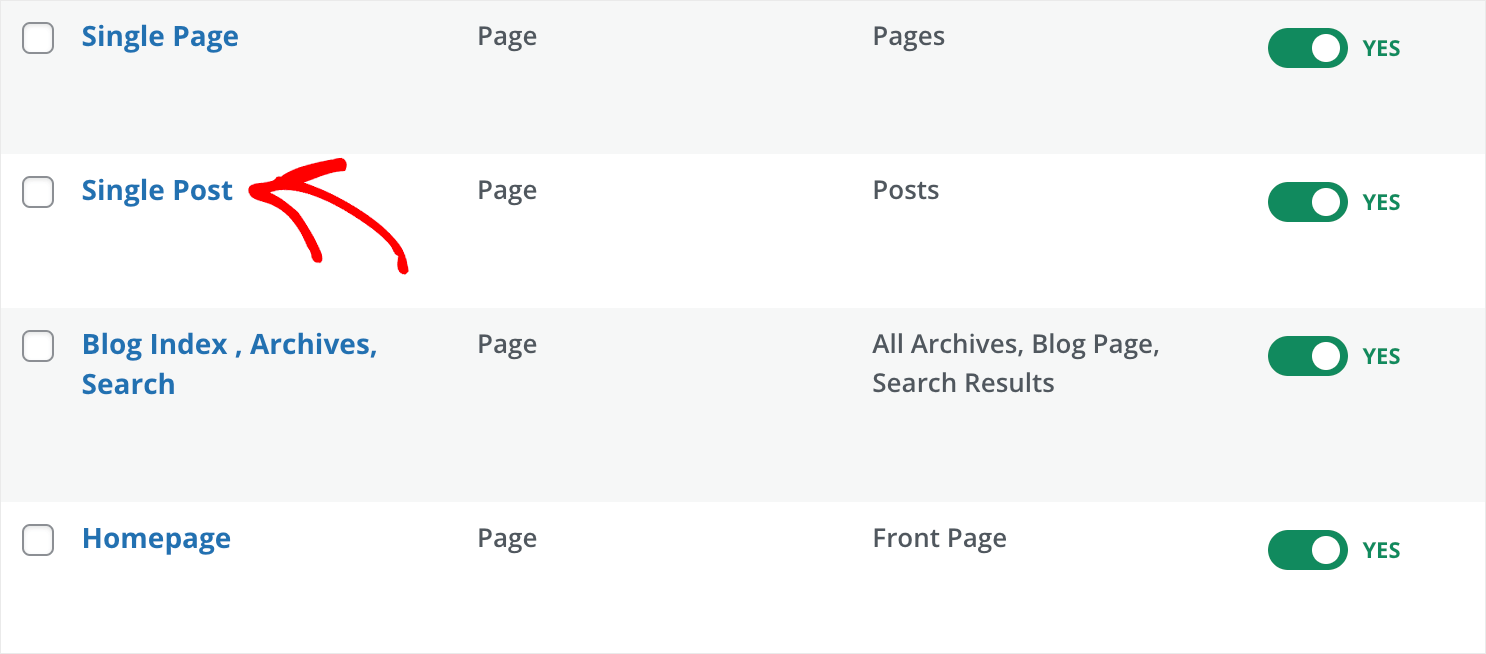
دعنا الآن نلقي نظرة على قالب يسمى فهرس المدونة والأرشيفات والبحث .

كما يمكنك أن تفترض من اسمه ، فإن هذا القالب مسؤول عن عرض صفحة منشورات المدونة والمحفوظات ونتائج البحث.
هذا مفيد حيث يمكنك تغيير مظهر 3 صفحات في وقت واحد.

نظرًا لأنك تعلمت بالفعل كيفية تخصيص الصفحات وإضافة كتل وأقسام جديدة إليها ، فلنركز على إعداد عناصر محددة.
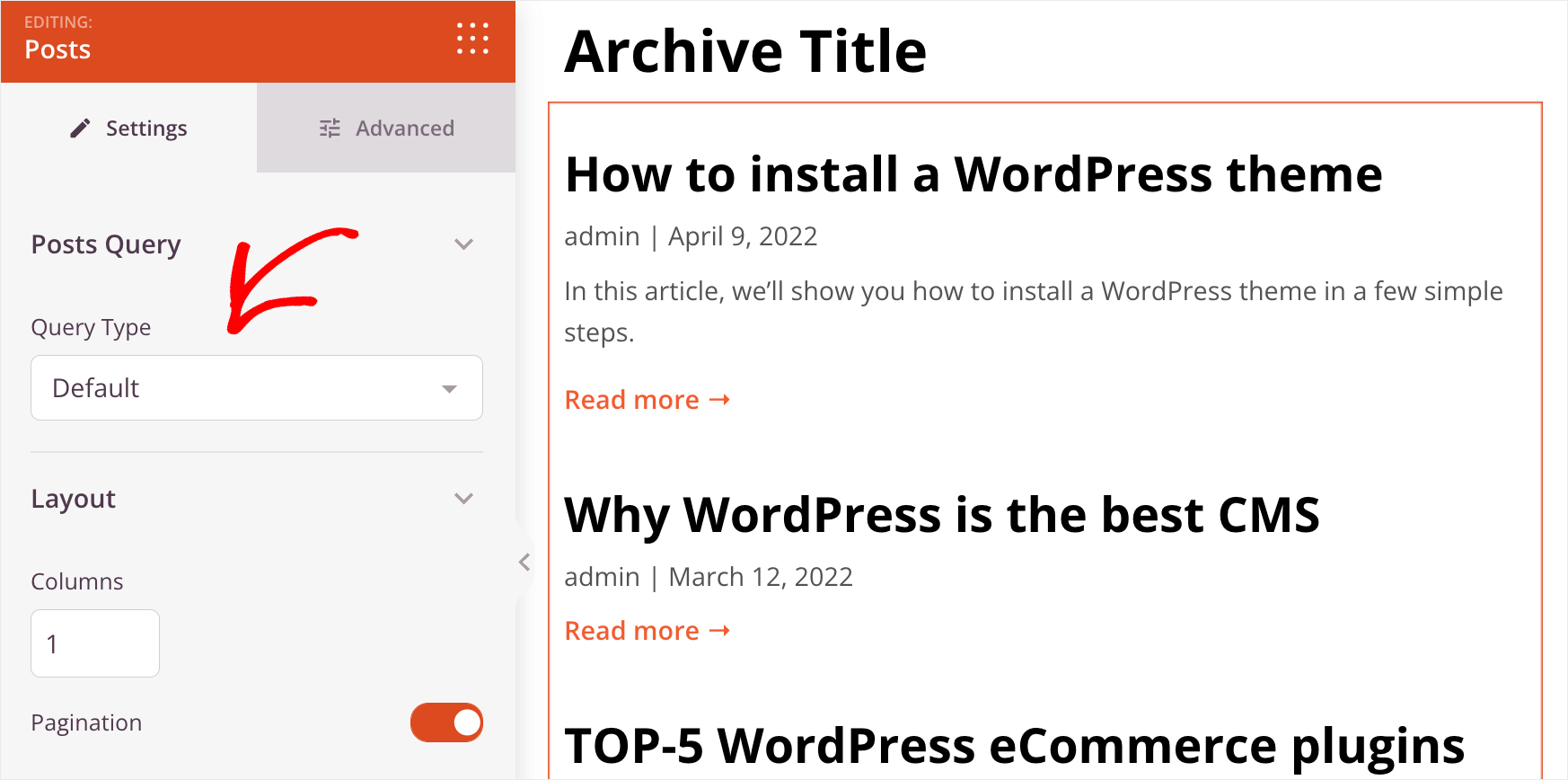
على سبيل المثال ، إذا قمت بالنقر فوق عنصر المنشورات ، فيمكنك تغيير ترتيب المنشورات واستبعاد المنشورات من فئات أو علامات أو مؤلفين معينين والمزيد.

بالإضافة إلى ذلك ، أنت حر في تخصيص تخطيط قائمة المنشورات بالكامل.
أي يمكنك تغيير عدد الأعمدة والمشاركات في كل صفحة ، وتغيير رؤية اسم المؤلف ، وتاريخ النشر ، والوقت ، وعدد التعليقات.
من النادر أن يسمح لك منشئ مواقع الويب بالتحكم في مثل هذه الأشياء ، دون الحاجة إلى ترميز ، وهذا سبب آخر لشعبية SeedProd.
وظيفة واحدة
عندما تنتهي من تخصيص صفحة المدونة الخاصة بك ، فلنقم أيضًا بتحرير قالب المنشور المنفرد .

تحتوي مشاركة المدونة النموذجية على الأجزاء التالية:
- صورة مميزة
- عنوان الوظيفة
- معلومات المشاركة
- آخر المحتوى
- مربع المؤلف
- قسم التعليقات

أفضل شيء ، باستخدام SeedProd ، يمكنك تخصيص كل جزء من هذه الأجزاء بشكل كامل.
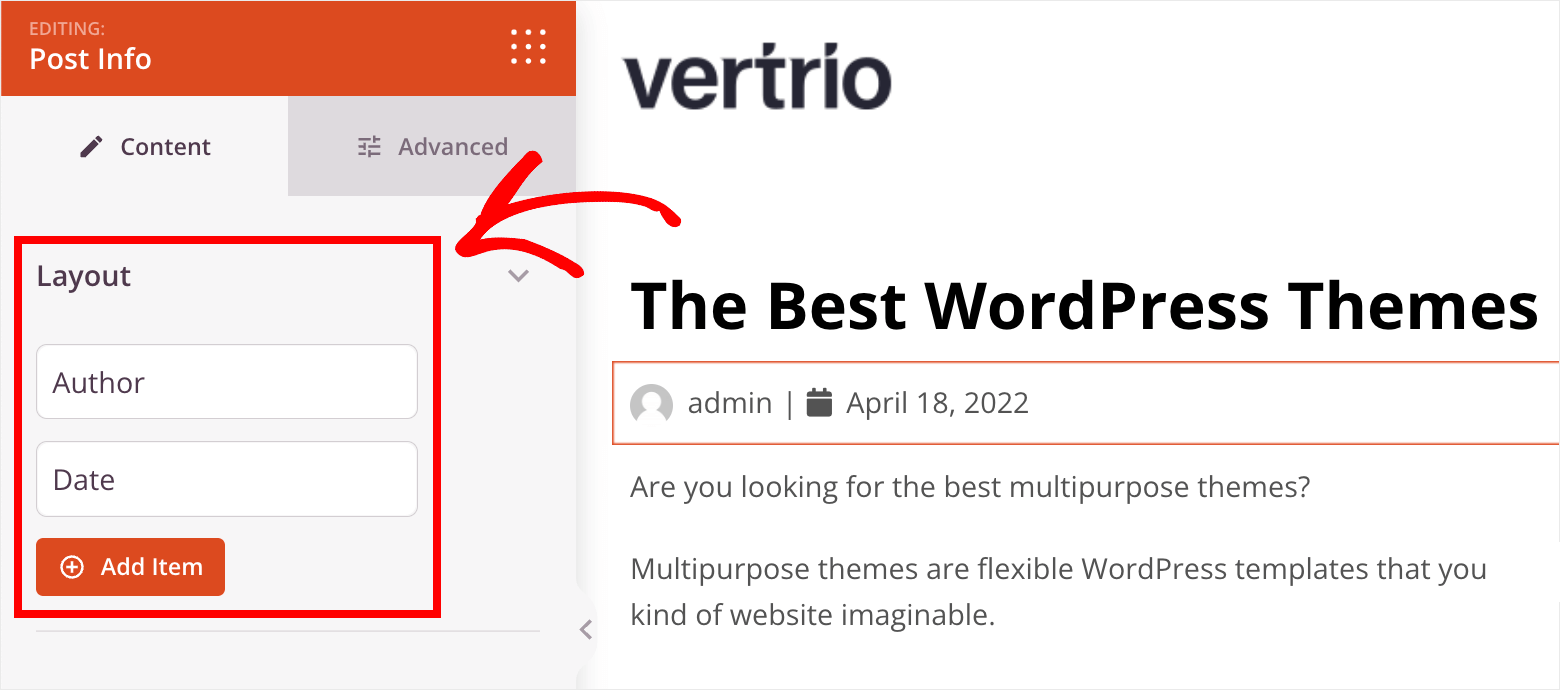
على سبيل المثال ، إذا نقرت على عنصر نشر المعلومات ، يمكنك إضافة بيانات مفيدة جديدة إليه.

يمكن أن يكون وقت النشر أو التعديل أو معلومات إضافية حول مؤلف المنشور أو أي شيء آخر تريد تحديده.
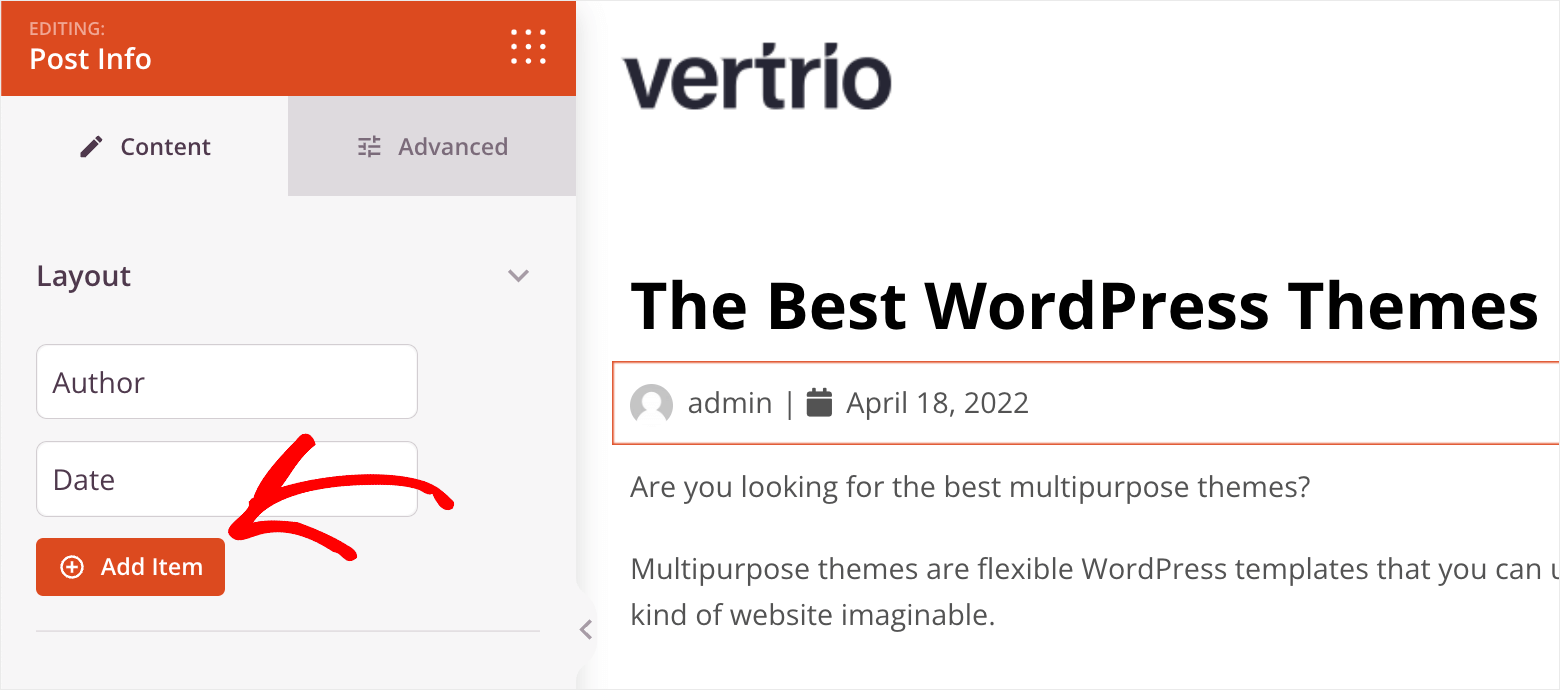
على سبيل المثال ، لنفترض أننا نريد عرض عدد التعليقات في قسم معلومات المنشور. للبدء ، اضغط على الزر " إضافة عنصر ".

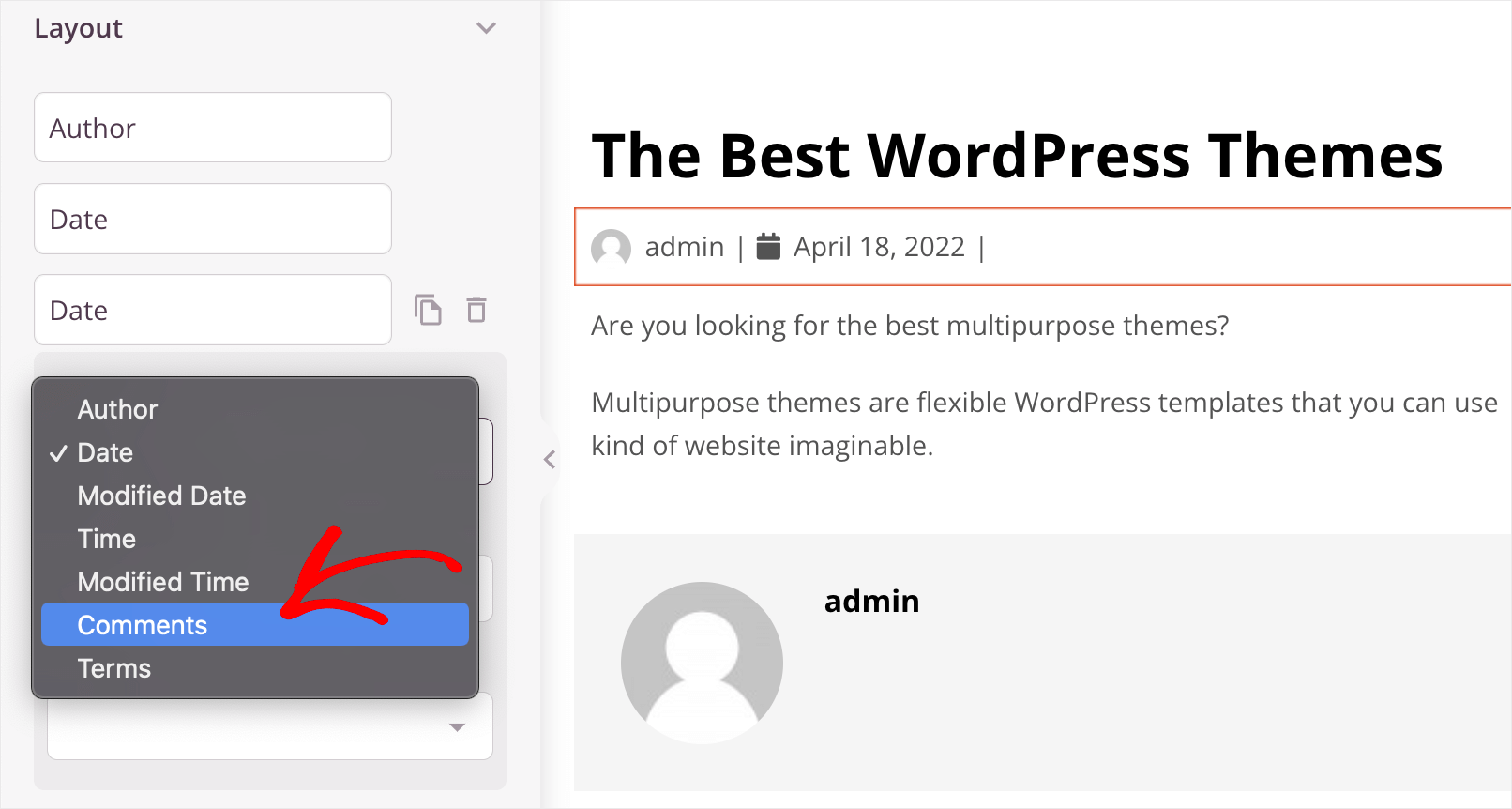
ثم ، انقر فوق القائمة المنسدلة النوع وحدد خيار التعليقات .

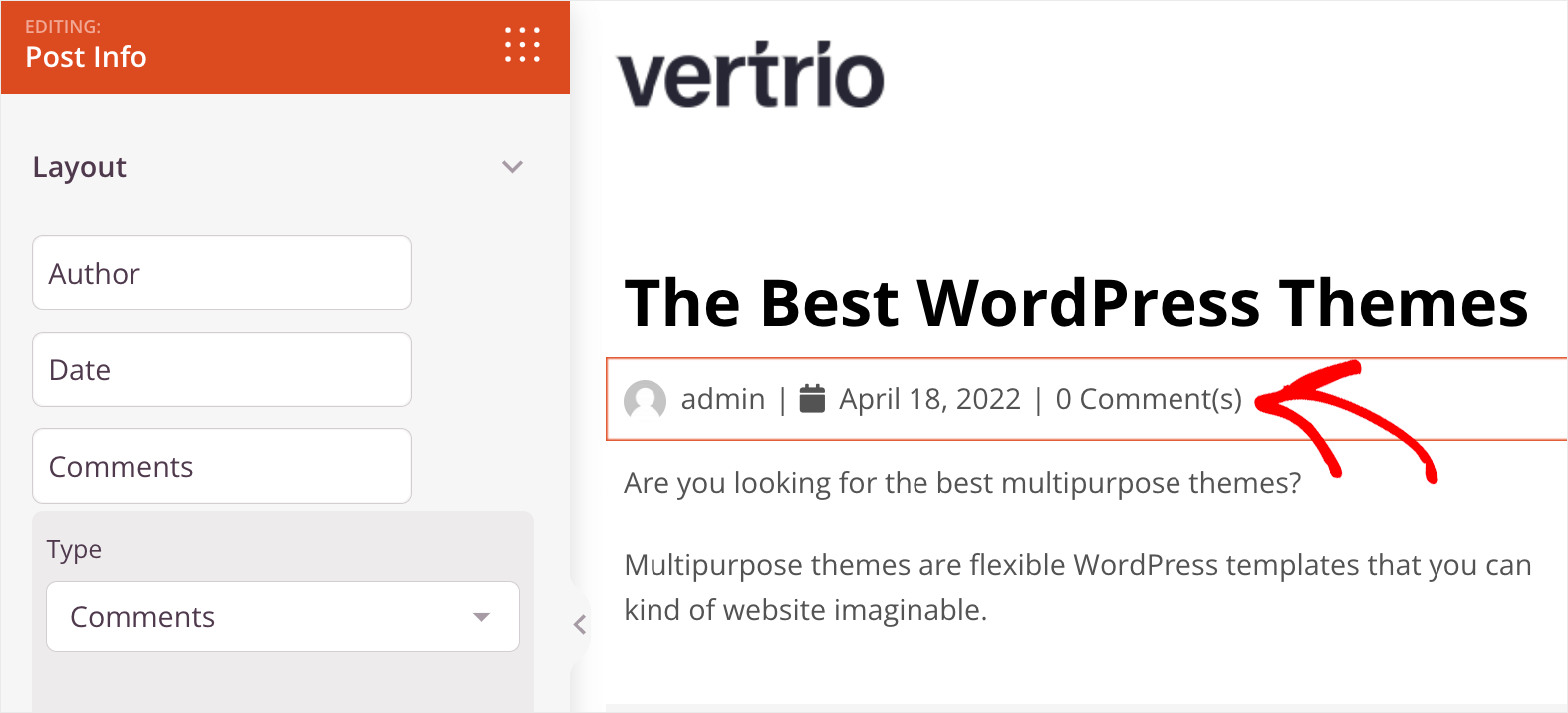
بعد ذلك ، سترى أن عدد التعليقات يظهر الآن داخل عنصر معلومات المنشور.

بهذه الطريقة ، يمكنك بسهولة تخصيص أي عنصر على الصفحة.
الشريط الجانبي
لنقم أيضًا بتغيير مظهر الشريط الجانبي لموضوعنا. توجه إلى لوحة معلومات أداة إنشاء السمات وانقر على قالب الشريط الجانبي .

يحظى الشريط الجانبي بشعبية كبيرة بين مالكي مواقع WordPress. إنه مكان رائع لوضع عناصر موقع الويب ذات الصلة مثل قائمة المشاركات الحديثة ونموذج الاشتراك والعديد من العناصر الأخرى.

وهناك أخبار جيدة. يتيح لك SeedProd تخصيص الشريط الجانبي تمامًا بنفس طريقة القوالب الأخرى.
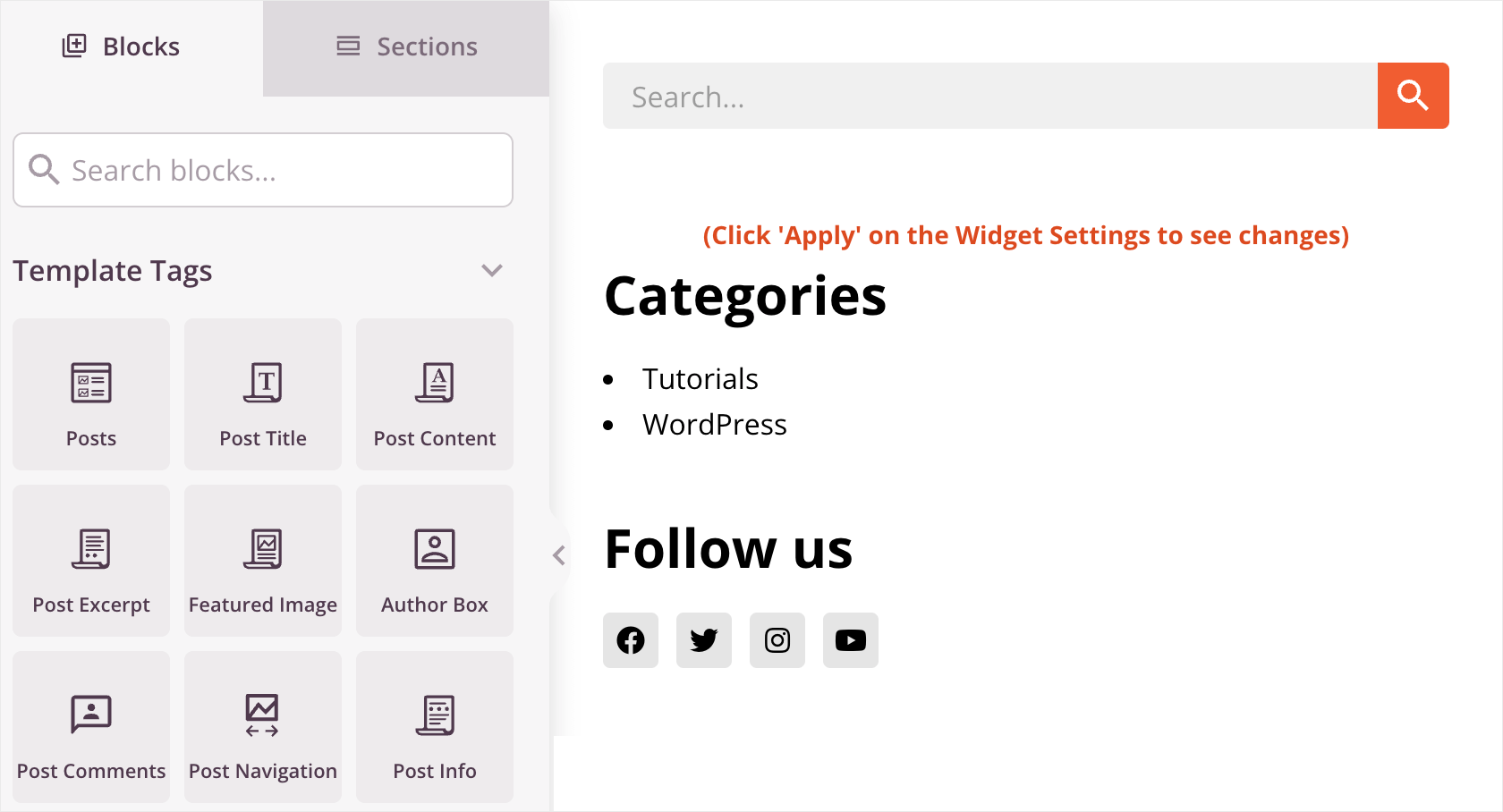
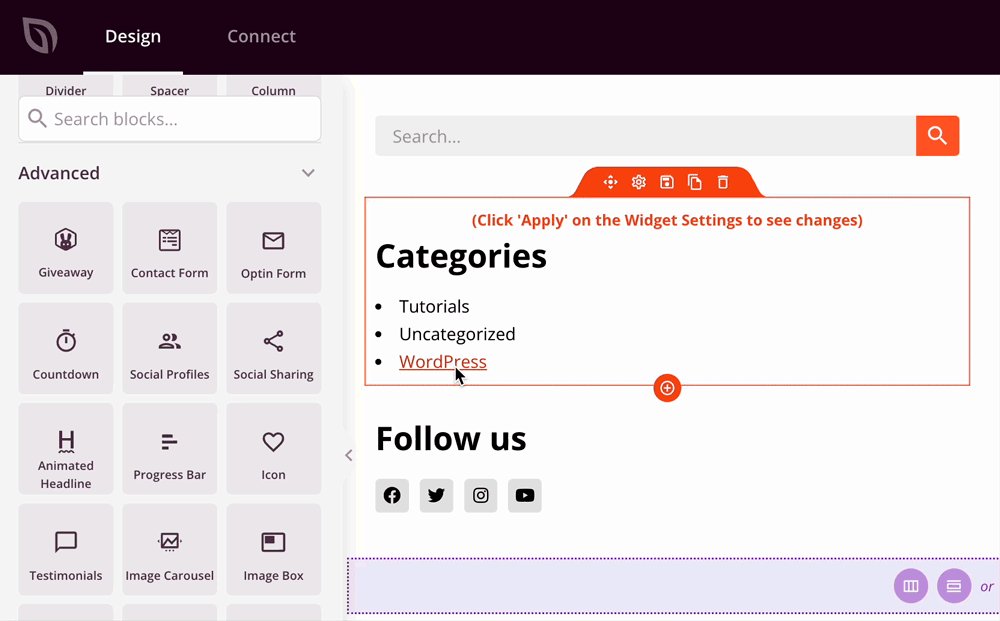
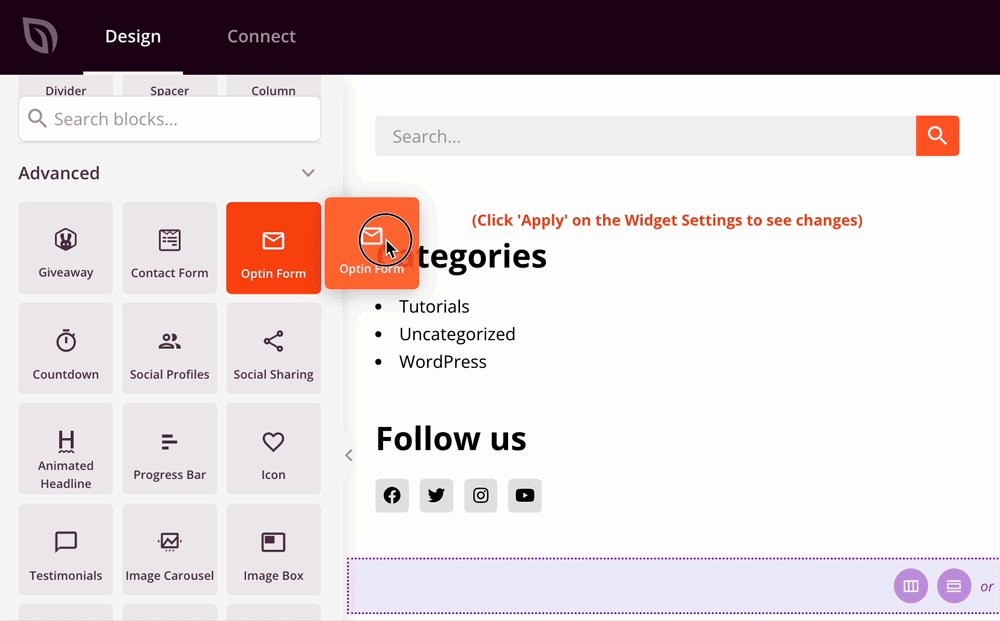
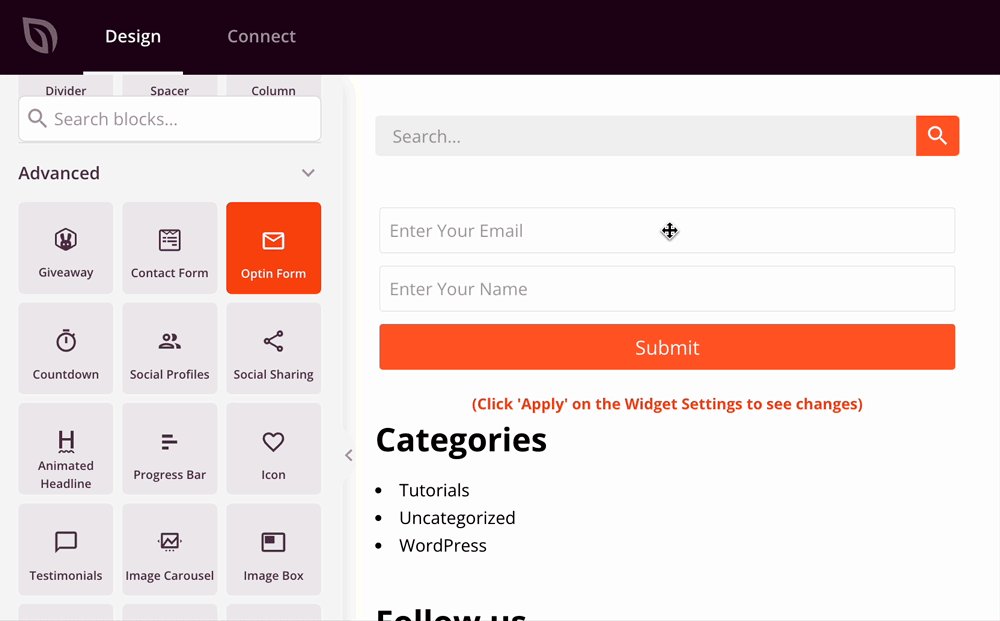
على سبيل المثال ، يمكنك إضافة نموذج الاشتراك في النشرة الإخبارية عبر البريد الإلكتروني إلى الشريط الجانبي الخاص بك ببضع نقرات.
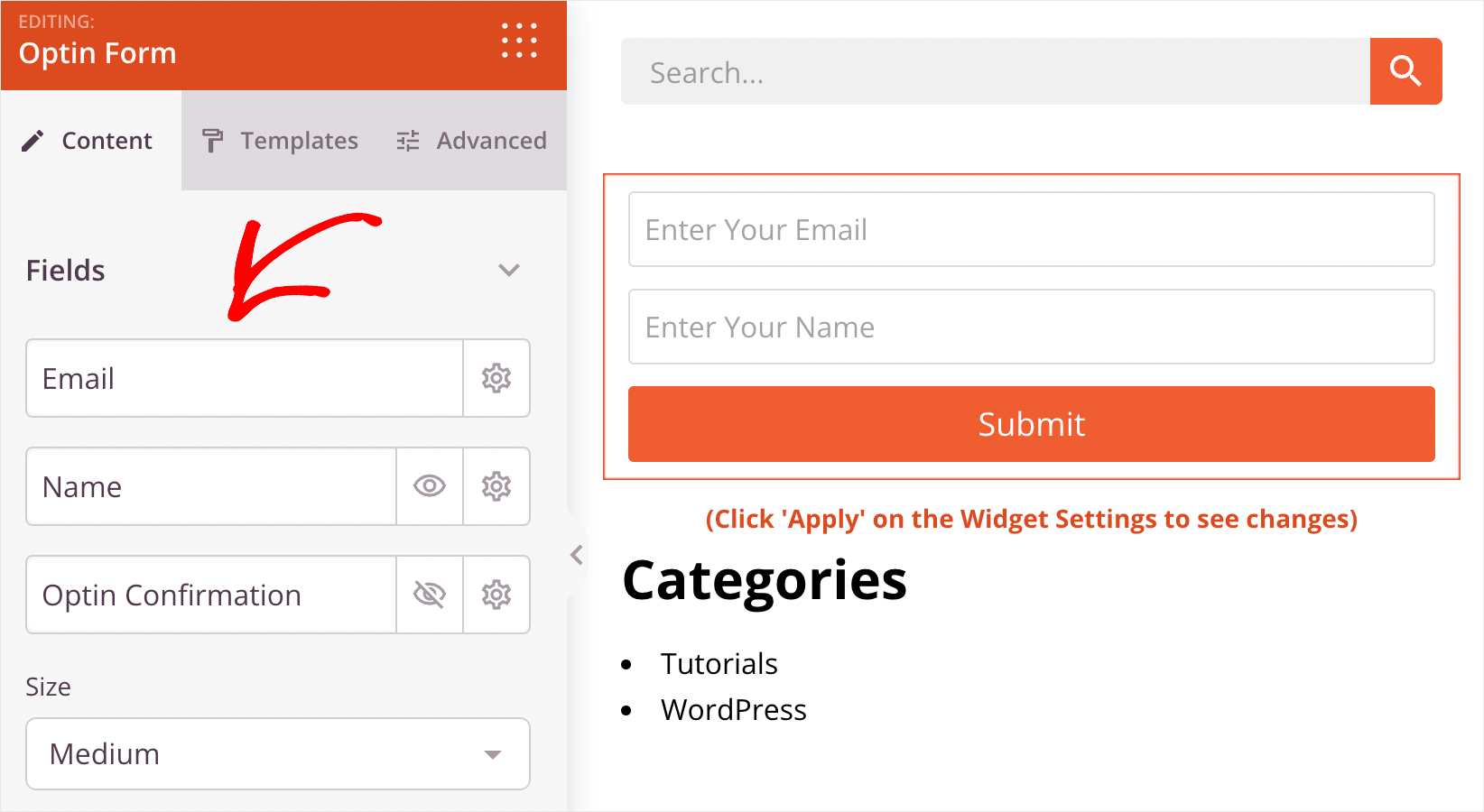
للقيام بذلك ، ما عليك سوى سحب عنصر Optin Form وإفلاته من علامة التبويب Blocks إلى الشريط الجانبي:

ثم ، إذا قمت بالنقر فوقه ، يمكنك تغيير عدد الحقول ونوعها والمزيد.

الآن بعد أن عرفت كيفية العمل ضمن محرر SeedProd المرئي ، فأنت جاهز لتخصيص CSS العالمي لموضوعك.
الخطوة 4: تخصيص CSS العالمي لموضوعك (بدون كود)
أولاً ، دعنا نوضح ماهية CSS وكيف يمكنك تغيير المظهر العام لموقعك عن طريق تحرير هذا الملف.
ترمز CSS إلى أوراق الأنماط المتتالية. إنه ملف يحتوي على رمز يحدد التصميم والطباعة والألوان العامة لموقعك.
عندما تقوم بتغيير مظهر عنصر في ملف CSS ، فإن هذه التغييرات تنطبق على هذا العنصر عبر موقعك بالكامل.
كل قالب WordPress له ملف CSS خاص به. عادة ، لإجراء تغييرات عليه ، يجب أن يكون لديك بعض الخلفية في تطوير الويب.
لكن ، SeedProd يسمح لك بتخصيص CSS العالمي لموقعك في محرر بسيط وسهل للمبتدئين.
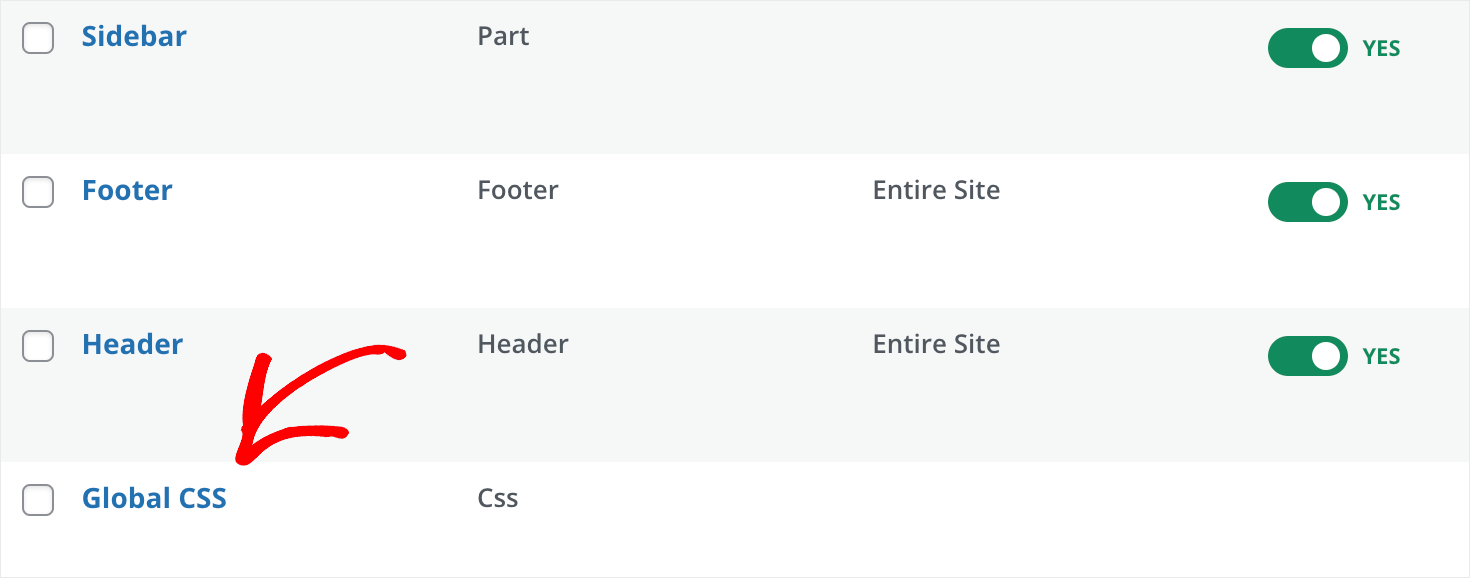
للبدء ، انقر فوق قالب Global CSS في لوحة معلومات قوالب السمات الخاصة بك.

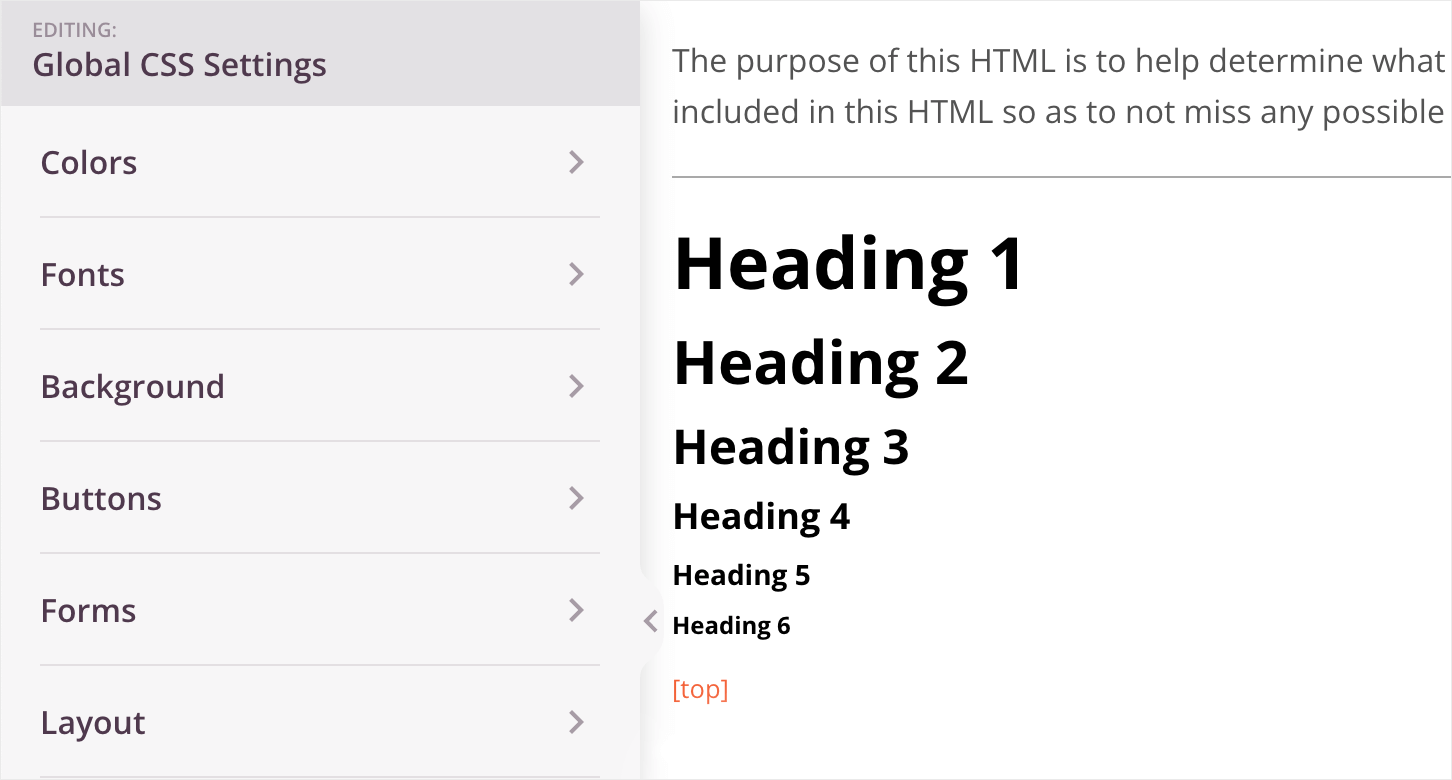
سينقلك هذا إلى المحرر المرئي لإعدادات CSS العالمية.
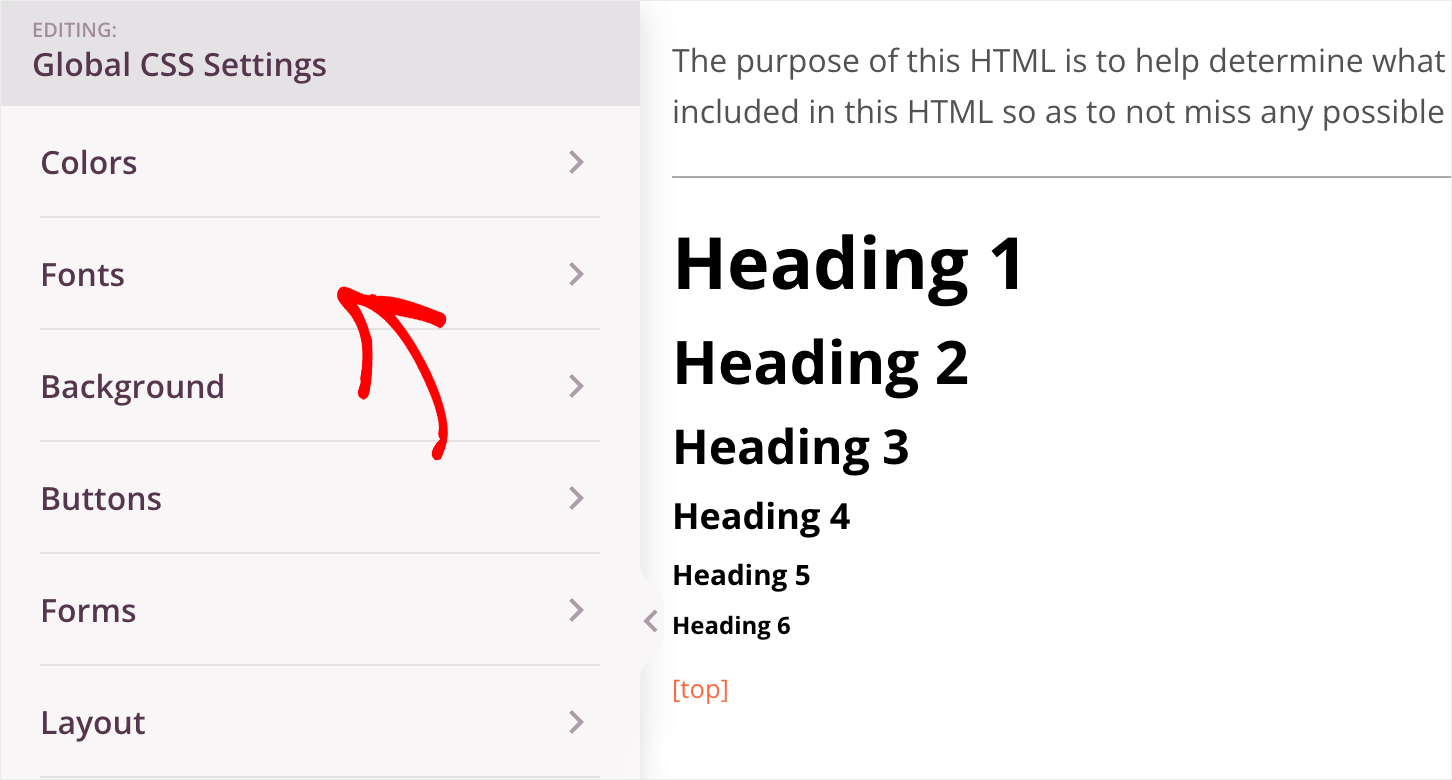
على الجانب الأيسر ، ستجد علامات تبويب يمكنك من خلالها تغيير لون موقعك وخطوطه وخلفيته والمزيد.
وعلى الجانب الأيمن ، يمكنك رؤية نتائج التغييرات التي أجريتها في الوقت الفعلي.

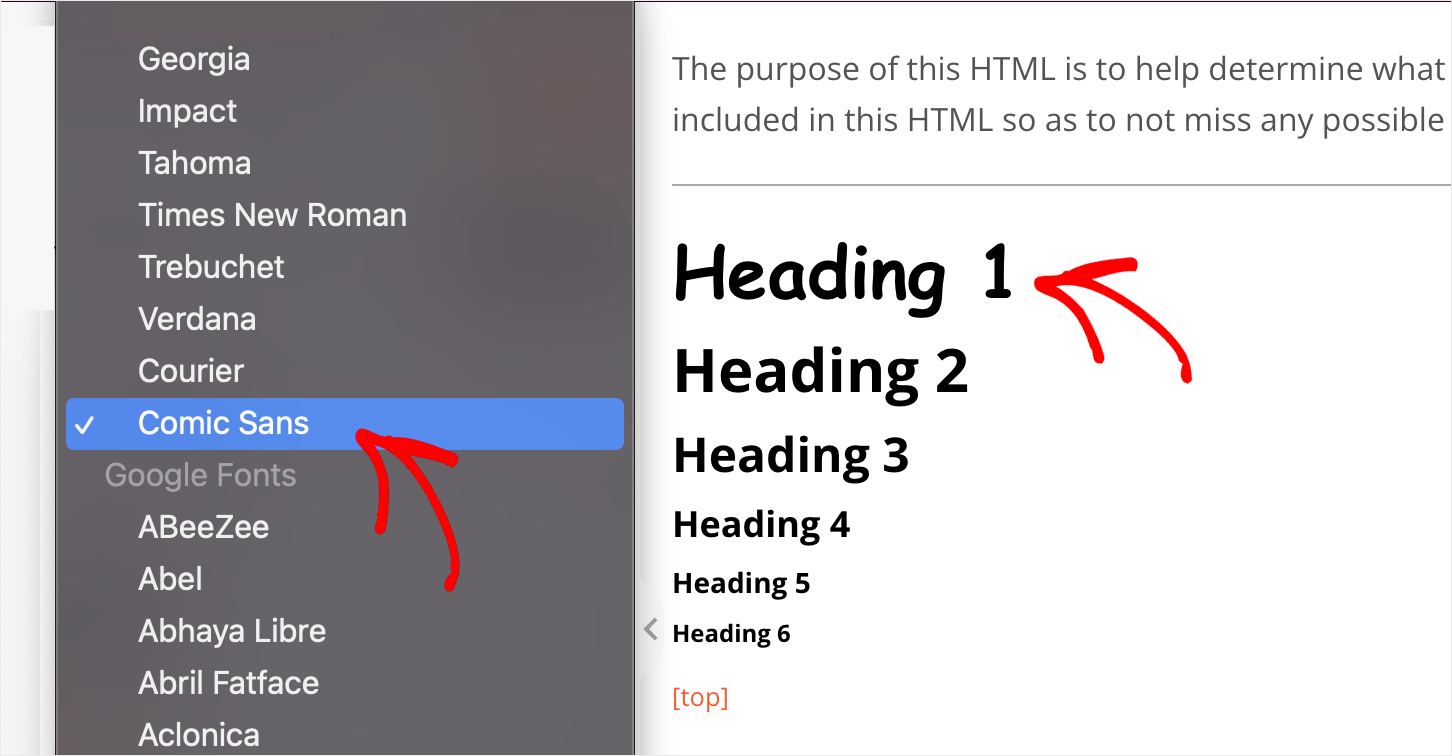
على سبيل المثال ، دعنا نغير خط العناوين. للقيام بذلك ، انقر فوق علامة التبويب الخطوط .

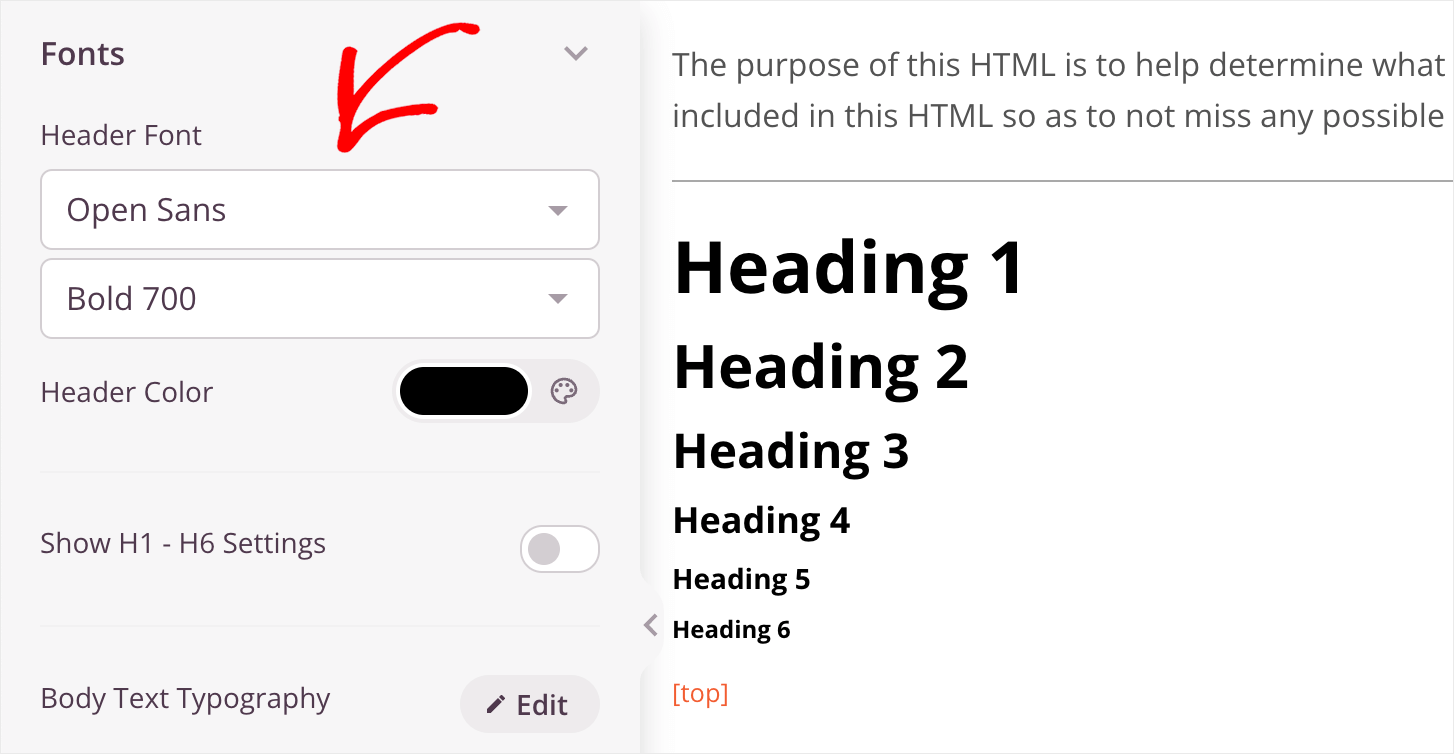
لتغيير خط جميع العناوين من H1 إلى H6 ، حدد خطًا جديدًا من القائمة المنسدلة تحت عنوان Header Font .

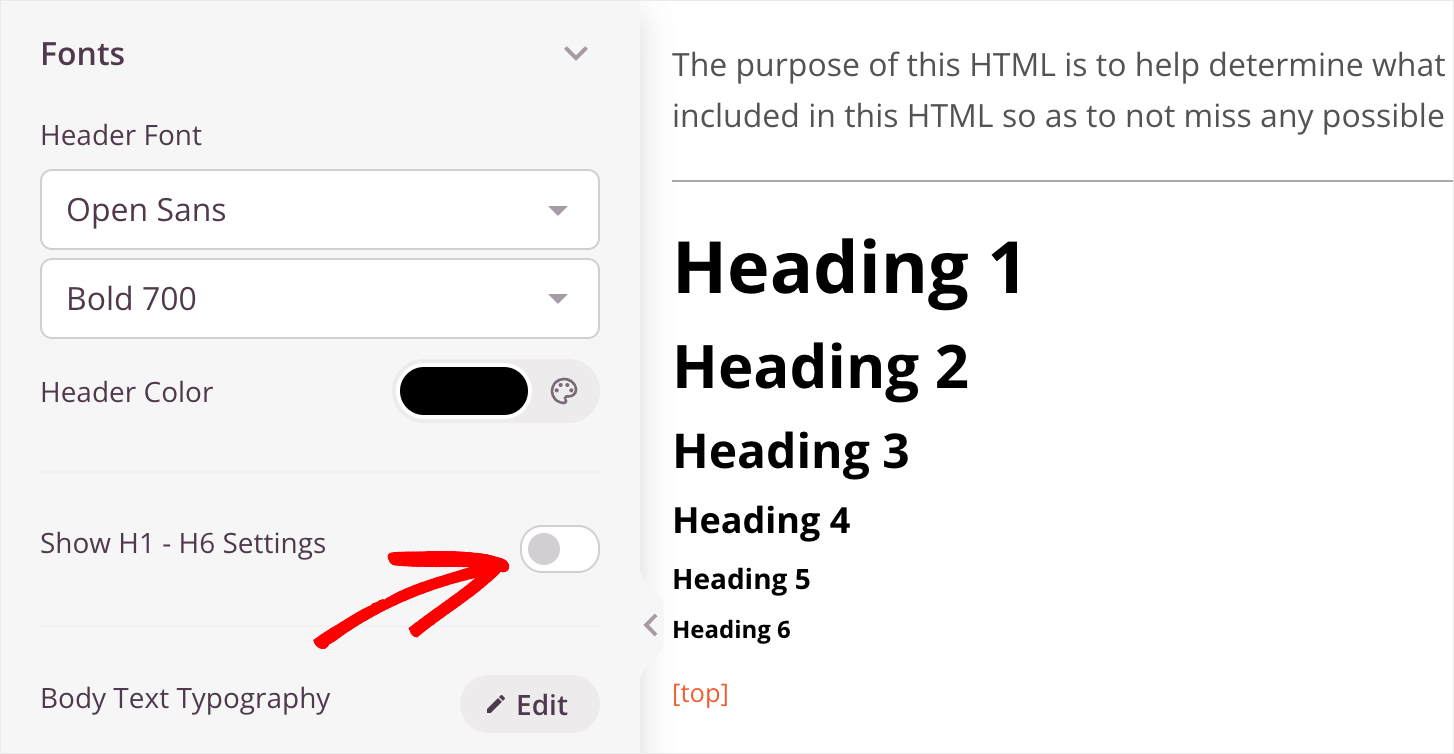
إذا كنت تريد تغيير خط عنوان معين ، فيمكنك تبديل تبديل إعدادات إظهار H1 - H6 .

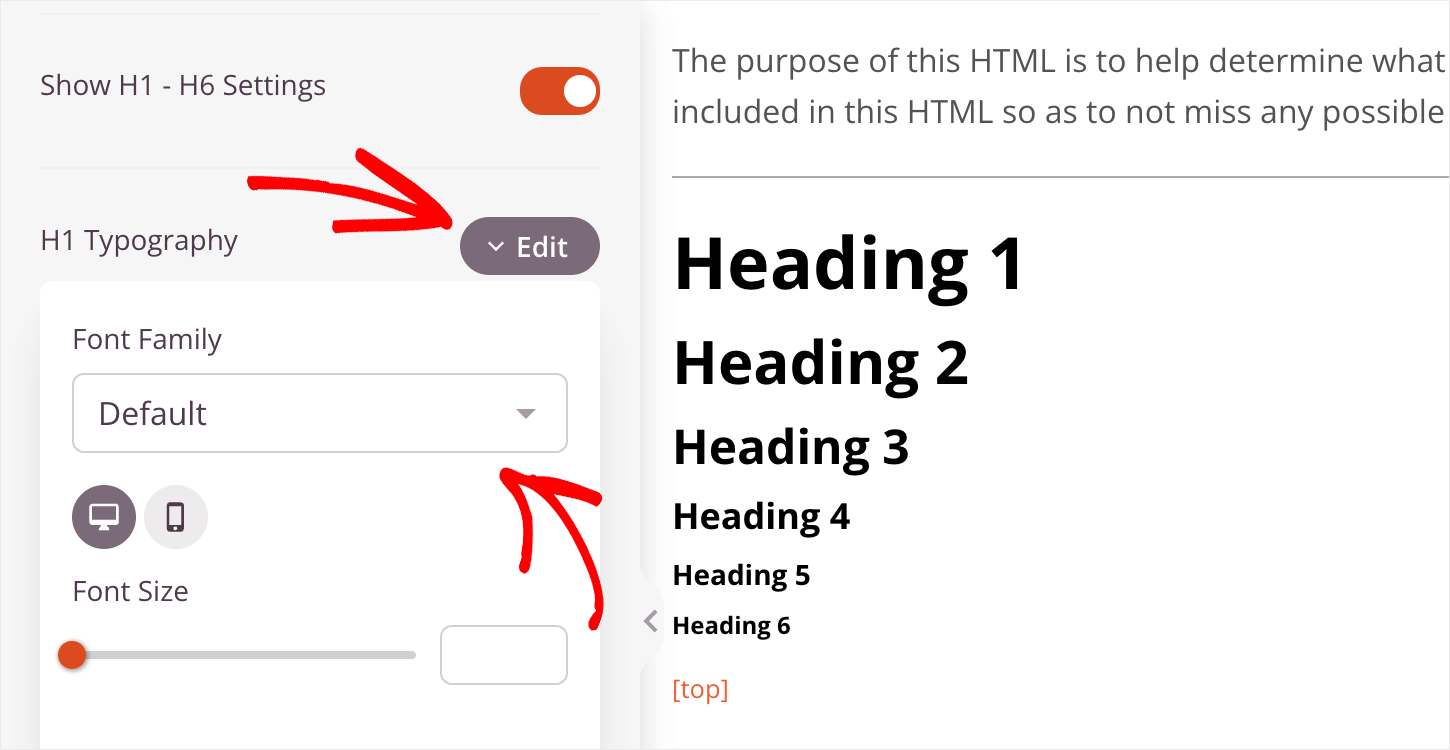
بعد ذلك ، انقر فوق الزر " تحرير " بجوار خيار الطباعة للعنوان المختار وحدد الخط الذي تريده.

على سبيل المثال ، سنقوم بتغيير خط العنوان H1 إلى Comic Sans . كما ترى ، تغير الخط على الفور.

عندما تنتهي من ضبط إعدادات CSS ، انقر فوق الزر حفظ لحفظ التغييرات التي أجريتها.

باتباع هذه الطريقة ، يمكنك تخصيص الكثير من الأشياء المتعلقة بمظهر قالب WordPress المخصص الخاص بك.
الآن بعد أن عرفت كيفية تحرير إعدادات CSS العامة ، فأنت جاهز للمضي قدمًا وتوصيل حساب خدمة التسويق عبر البريد الإلكتروني.
الخطوة 5: اتصل بخدمة التسويق عبر البريد الإلكتروني
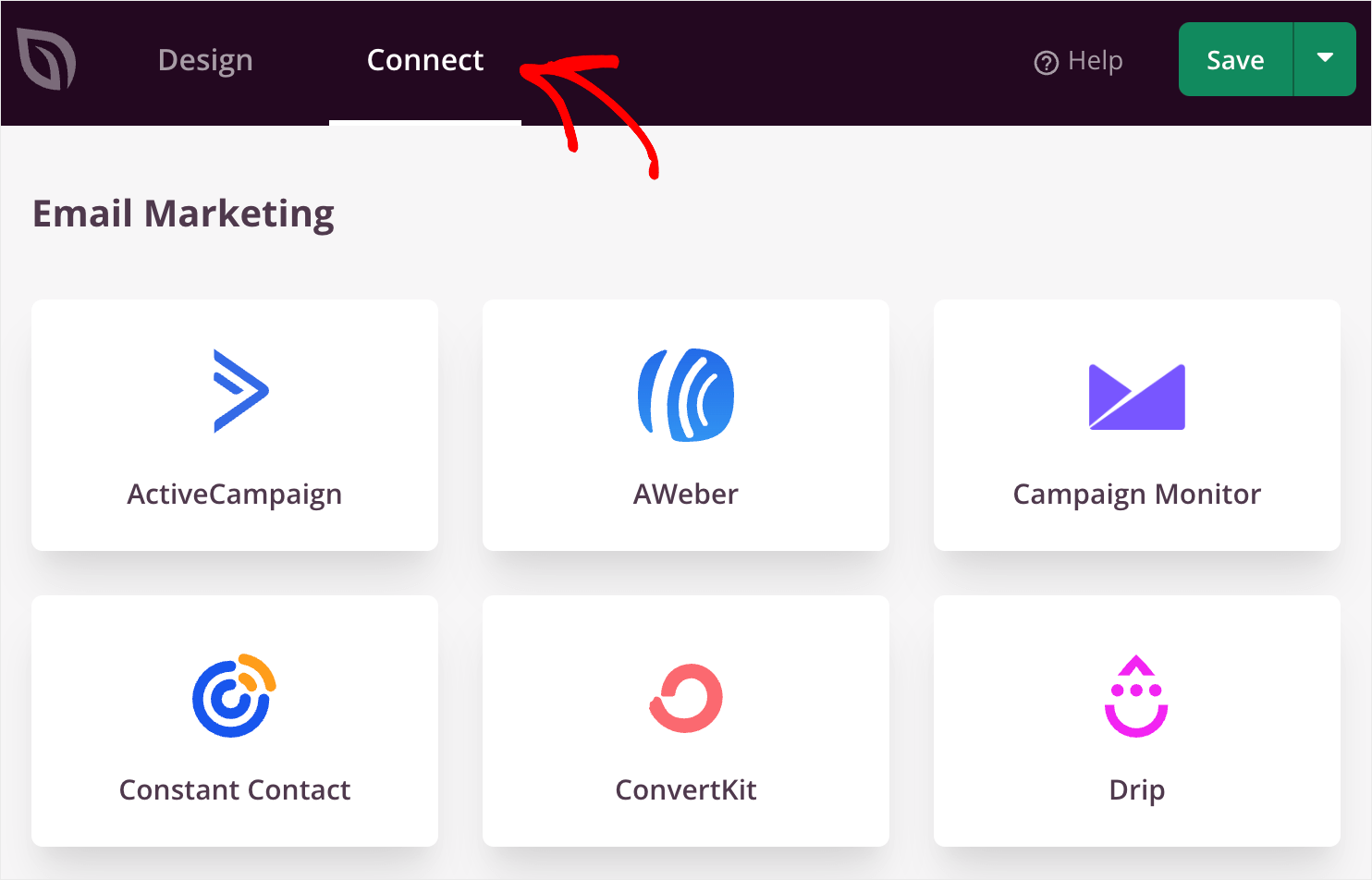
يتمتع SeedProd بتكامل سلس مع خدمات التسويق عبر البريد الإلكتروني الأكثر شيوعًا. تتضمن هذه القائمة على سبيل المثال لا الحصر Mailchimp و Constant Contact و Drip.
هذه أخبار رائعة إذا كان لديك بالفعل قاعدة نشطة من مشتركي البريد الإلكتروني أو تريد البدء في تنمية قائمة البريد الإلكتروني الأولى.
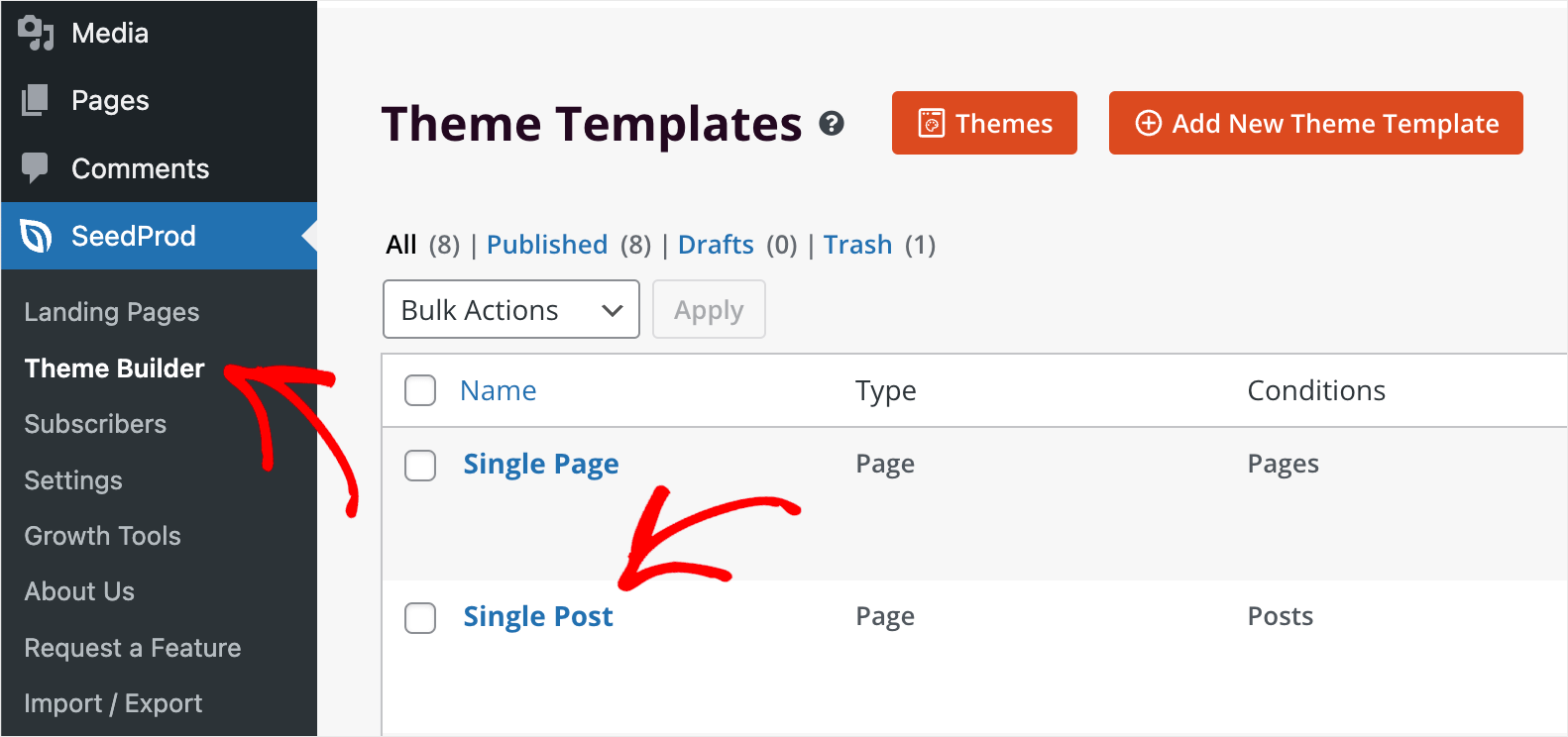
لتوصيل حساب التسويق عبر البريد الإلكتروني ، انتقل أولاً إلى علامة التبويب Theme Builder وانقر فوق أي قالب.

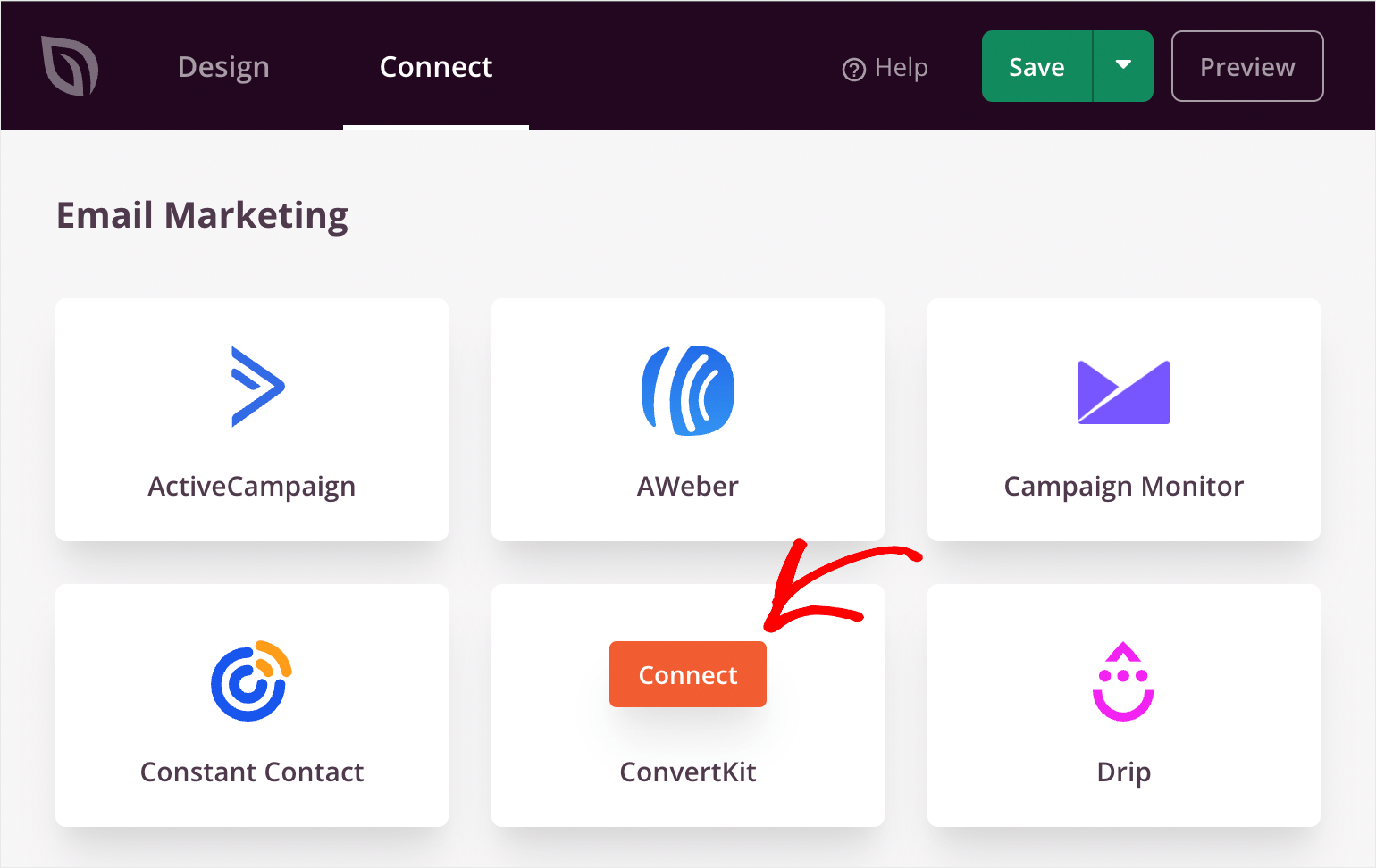
بعد ذلك ، انتقل إلى علامة التبويب الاتصال في اللوحة العلوية.

بمجرد الوصول إلى هناك ، قم بتوجيه المؤشر فوق الخدمة التي تستخدمها ، واضغط على زر الاتصال واتبع التعليمات التي تظهر على الشاشة.

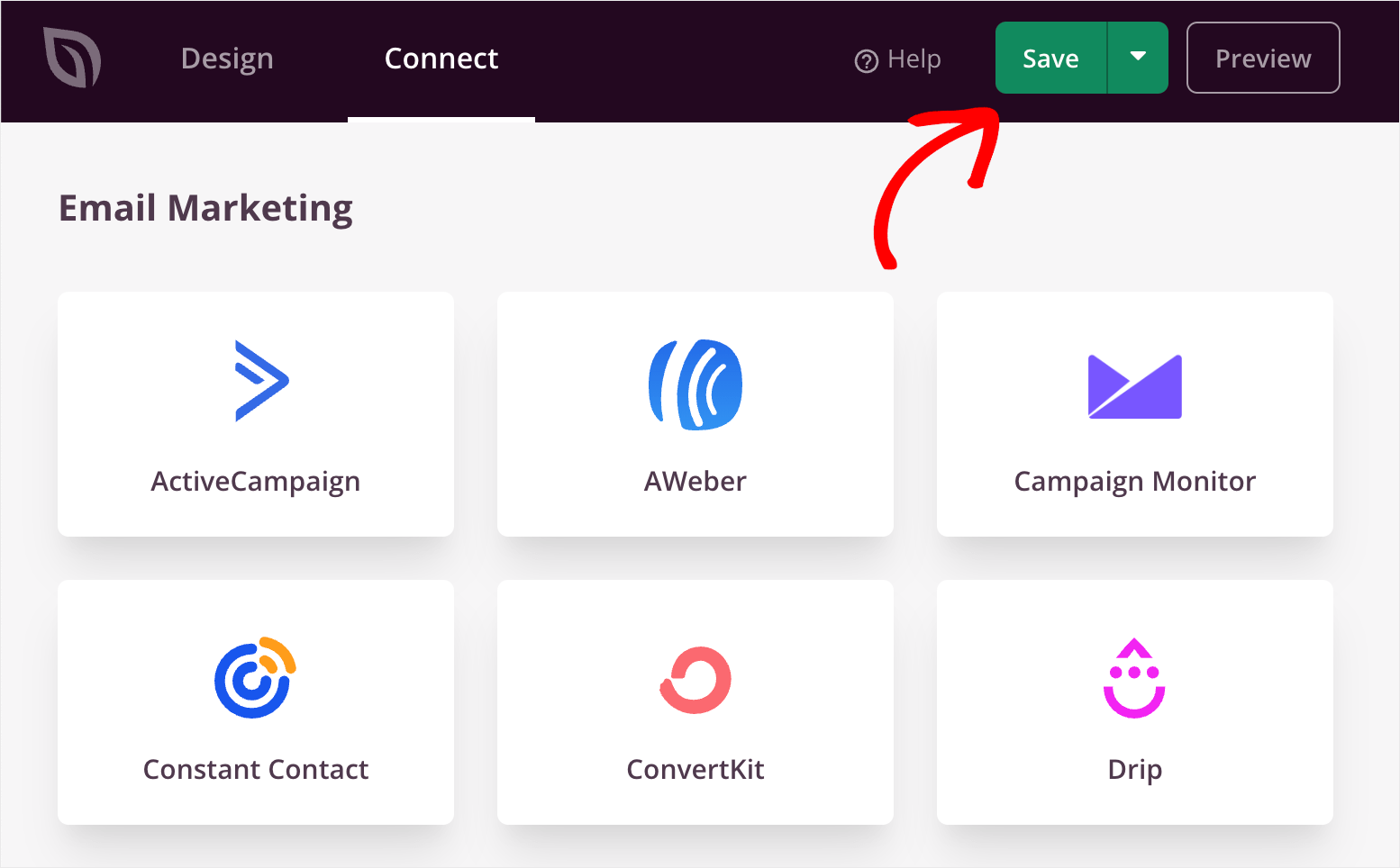
عند الانتهاء من توصيل خدمة البريد الإلكتروني الخاصة بك ، اضغط على زر حفظ في أعلى اليمين لحفظ التغييرات.

الآن سيقوم SeedProd بجمع رسائل البريد الإلكتروني للزوار الذين ملأوا نموذج التقيد الخاص بك وإضافتهم إلى قاعدة البريد الإلكتروني الخاصة بك.
الخطوة 6: انشر موضوع WordPress المخصص الخاص بك
الخطوة الأخيرة هي نشر المظهر المخصص الخاص بك وجعله مباشرًا على موقع الويب الخاص بك.
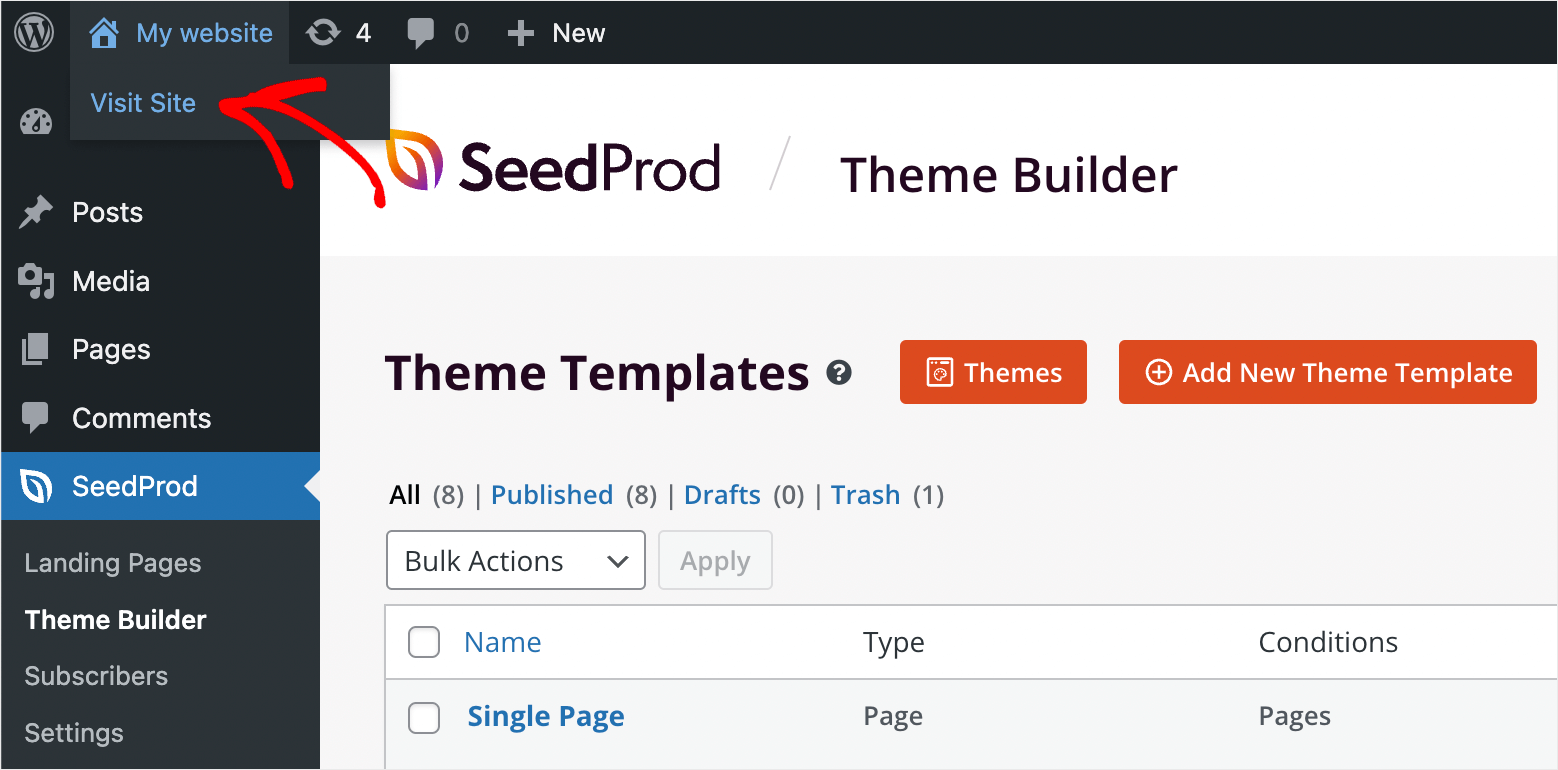
للقيام بذلك ، أولاً ، انتقل إلى SeedProd »Theme Builder من لوحة معلومات WordPress الخاصة بك.

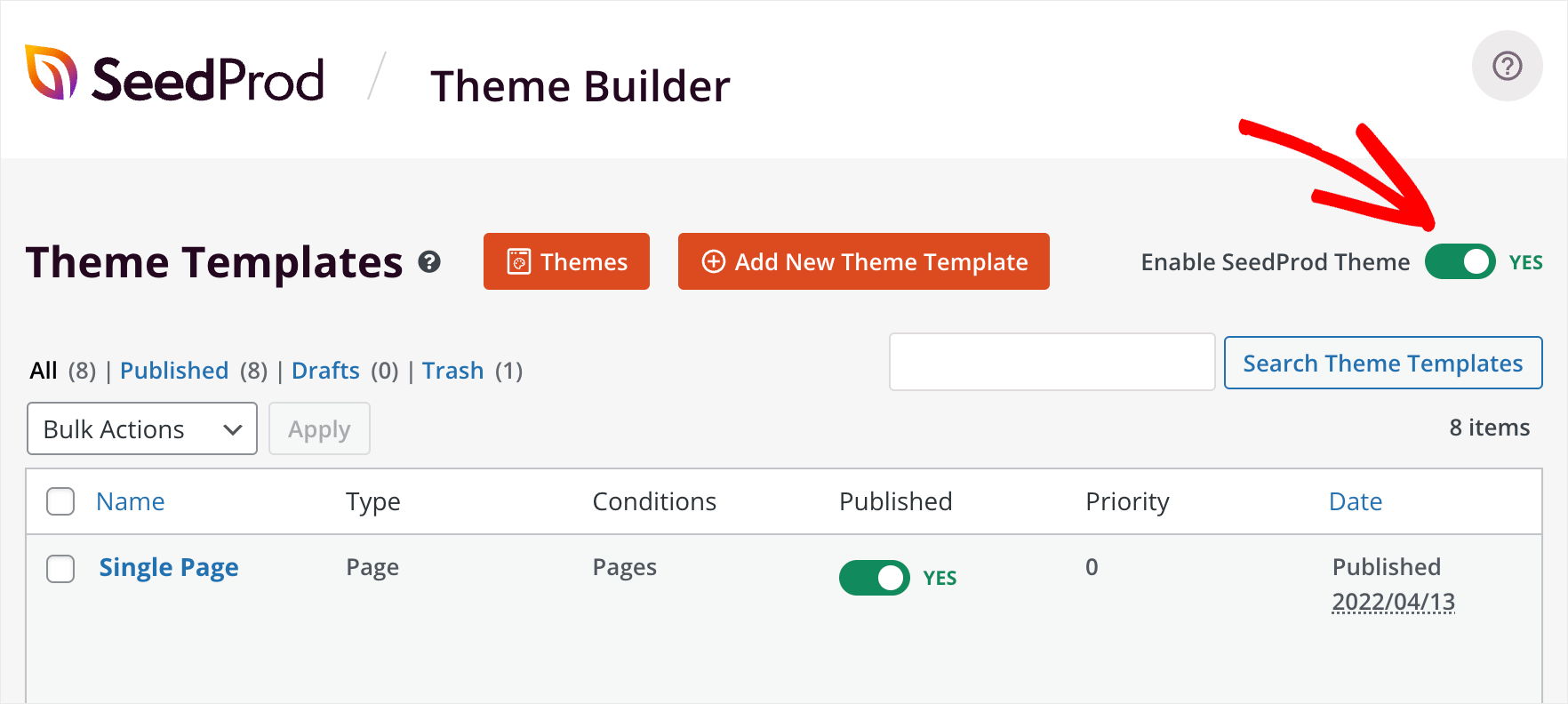
بعد ذلك ، قم بتبديل مفتاح Enable SeedProd Theme في أعلى اليمين.

هذا هو. قالب WordPress المخصص الخاص بك هو مباشر ، ويمكنك رؤيته على موقعك.
للقيام بذلك ، اضغط على زر زيارة الموقع أسفل اسم موقعك في الجزء العلوي الأيسر من لوحة تحكم WordPress الخاصة بك.

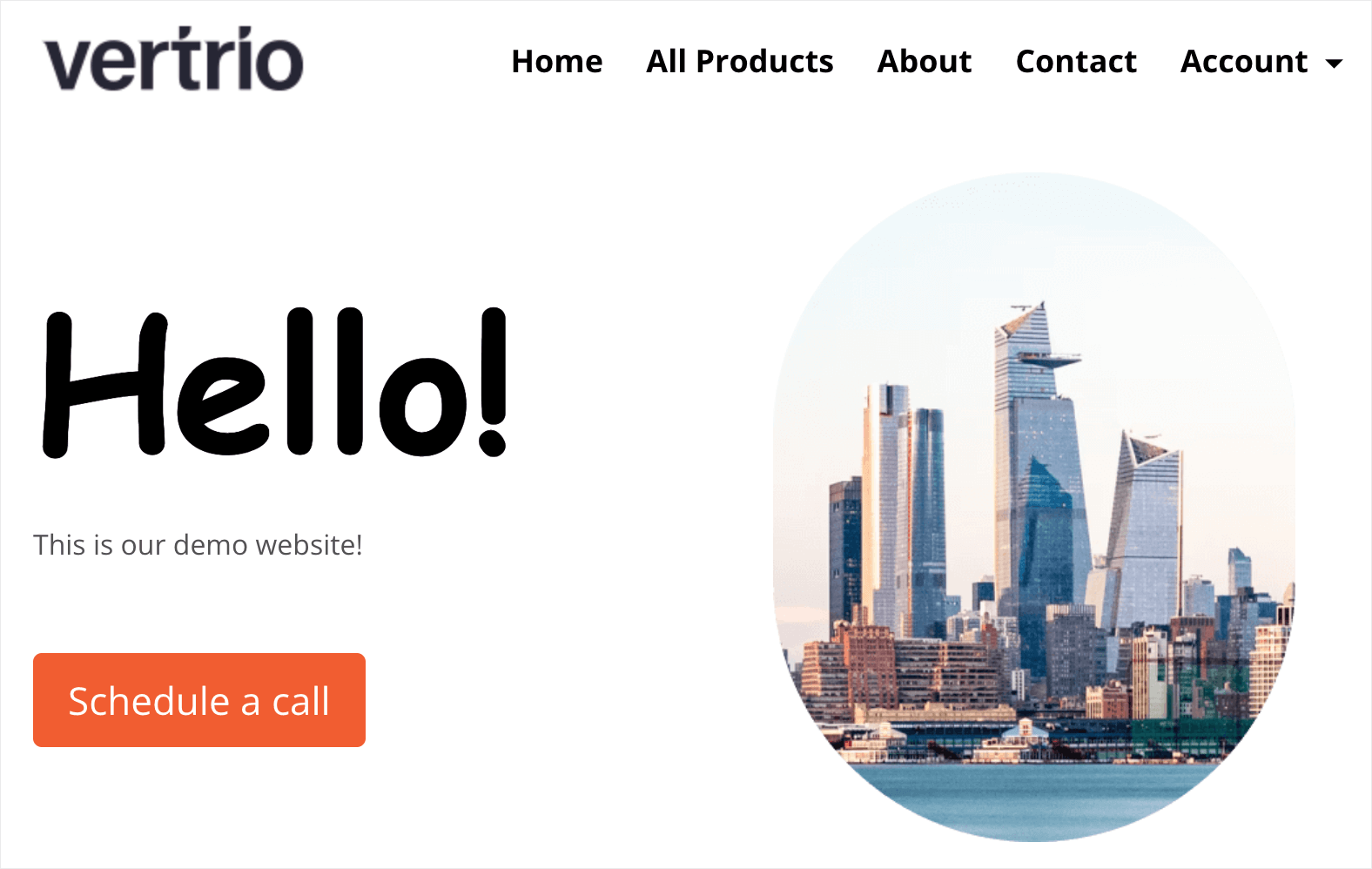
هنا صفحتنا الرئيسية المخصصة:

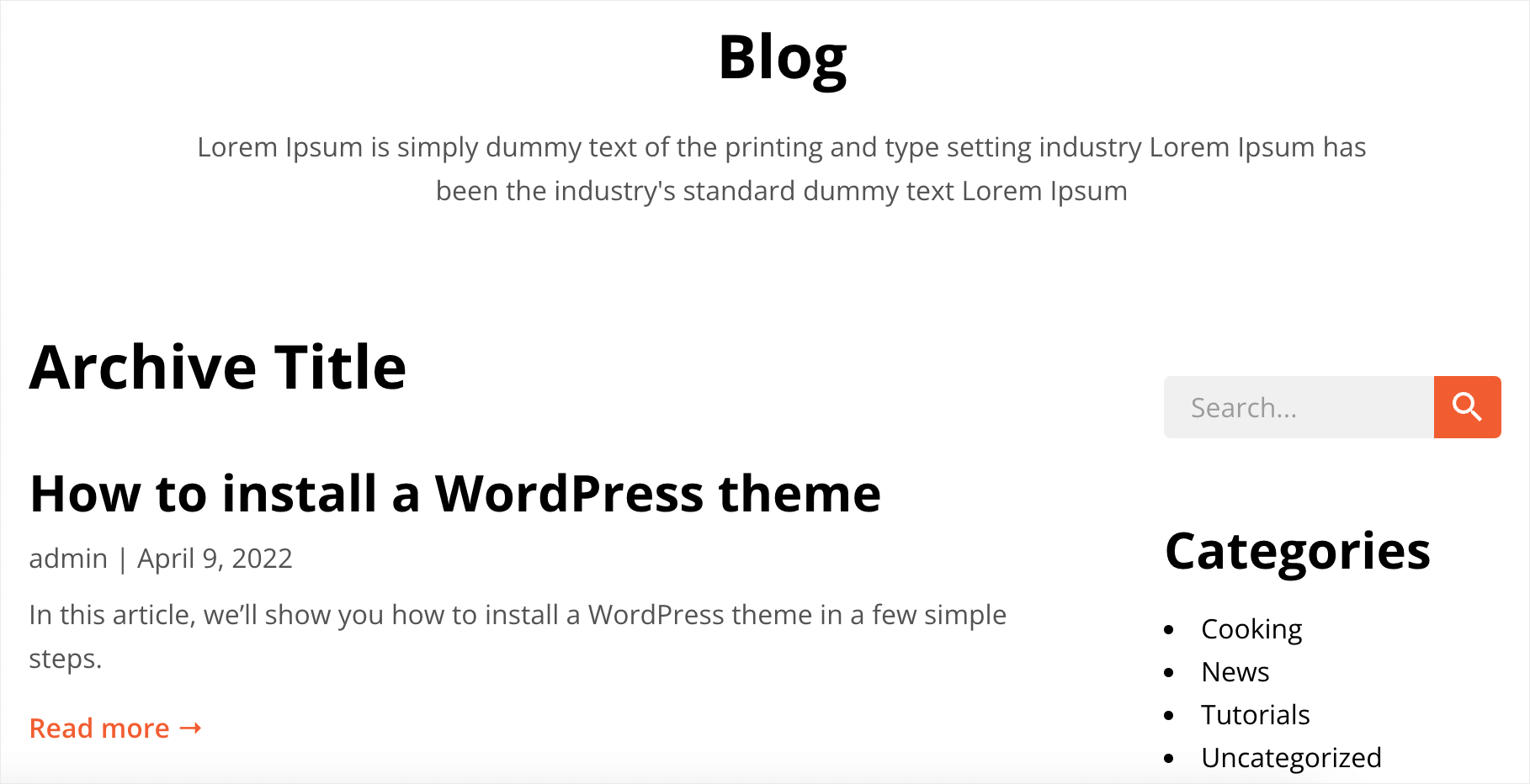
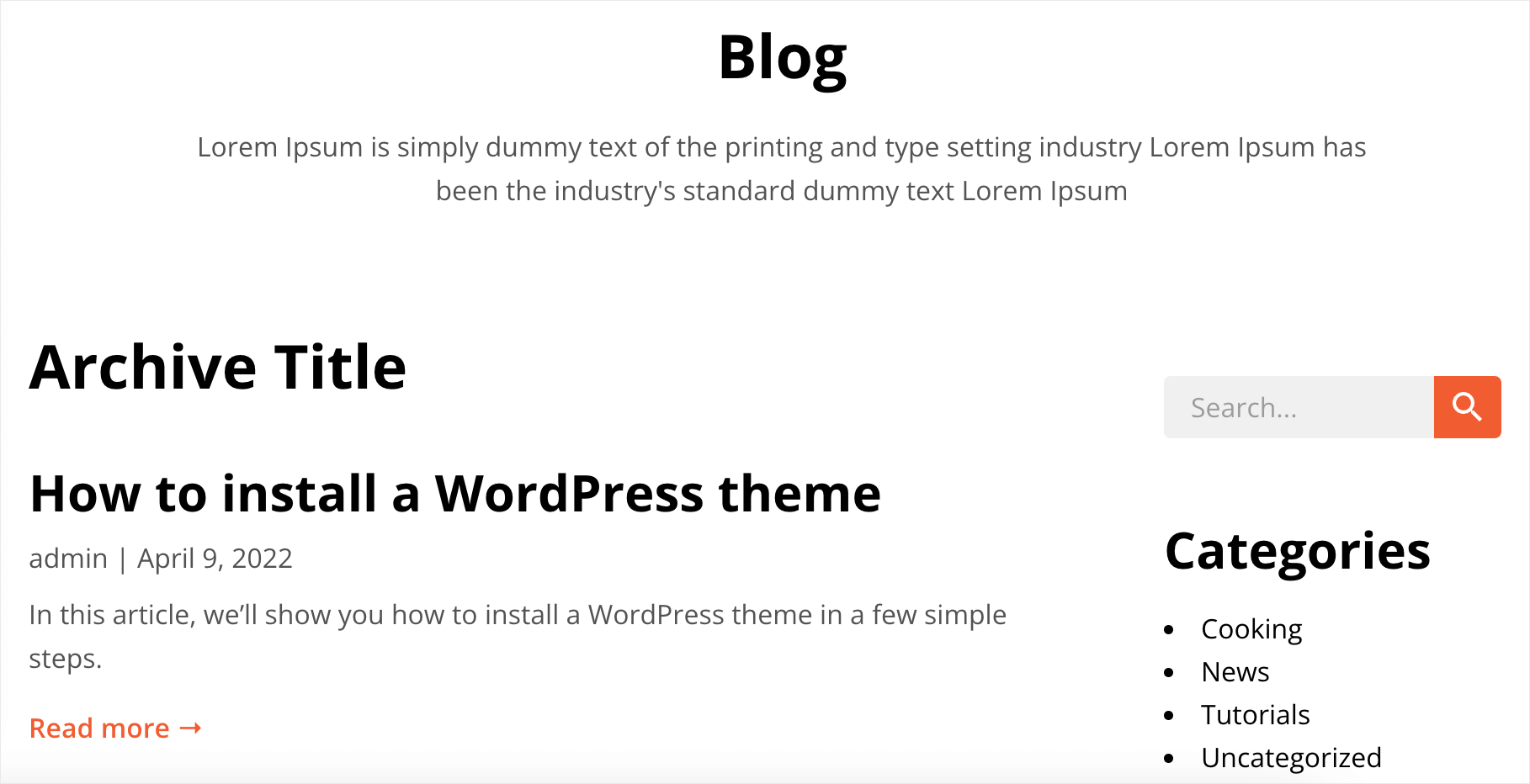
ها هي صفحة الأرشيف:

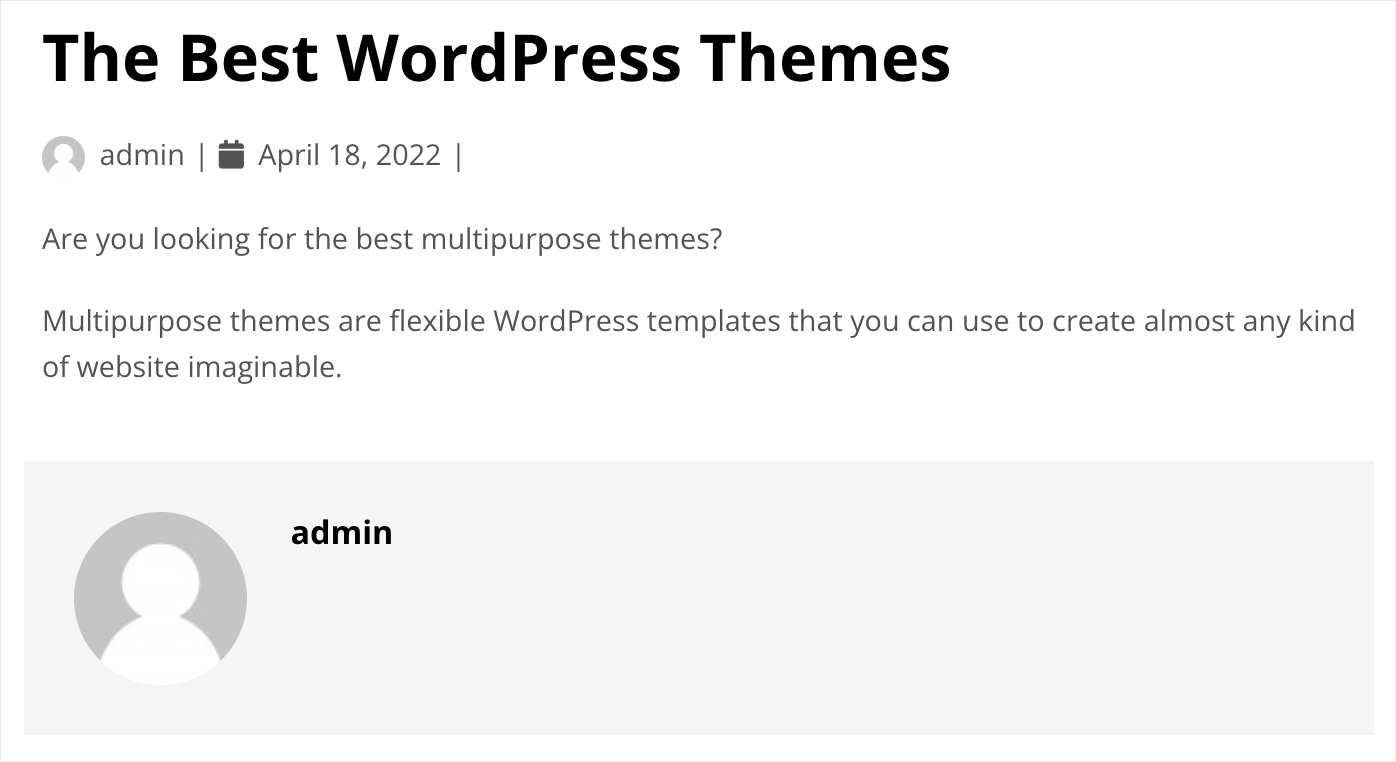
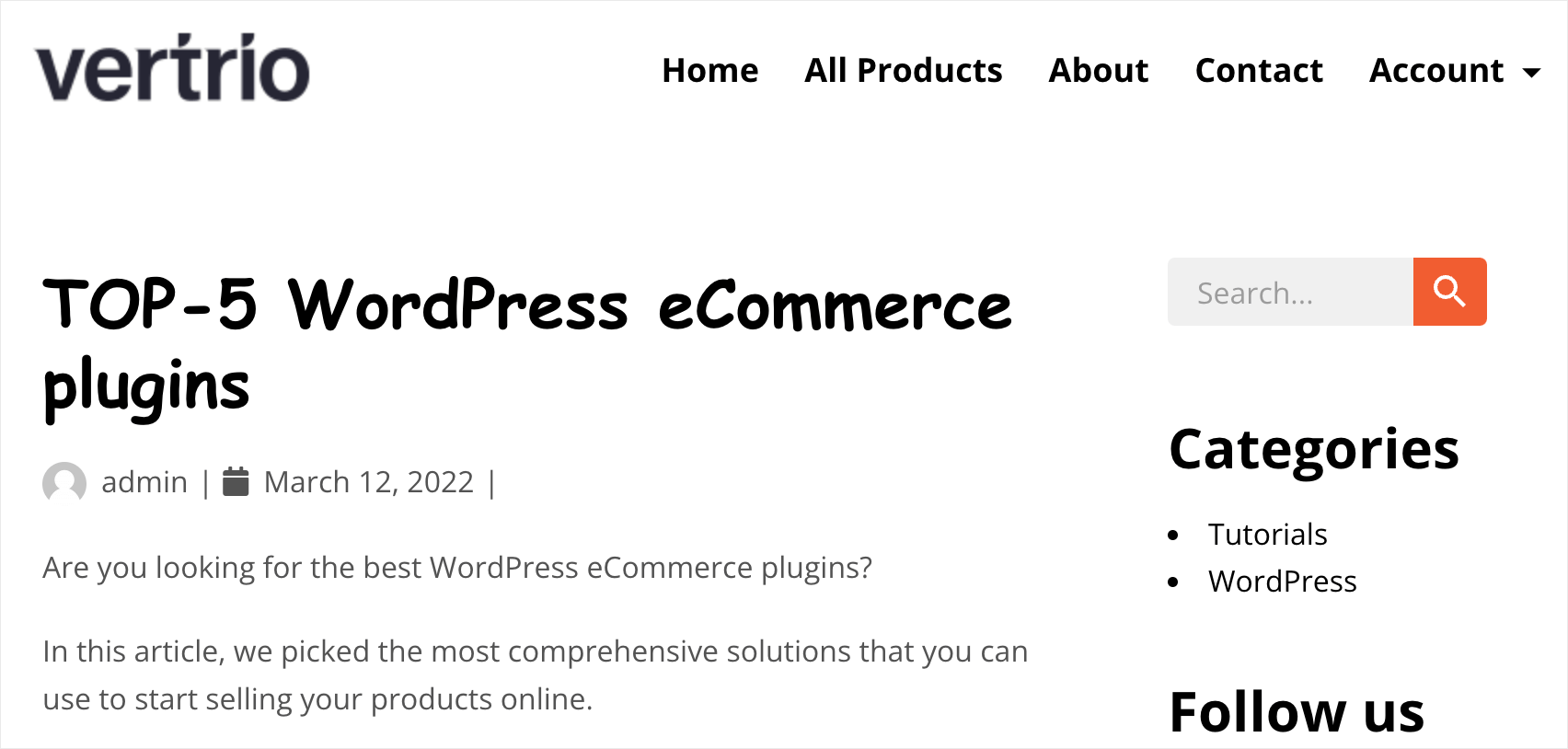
وهنا قالب منشور مدونة واحد قمنا أيضًا بتخصيصه بنقرات قليلة باستخدام SeedProd:

في هذه المقالة ، تعلمت كيفية إنشاء سمة WordPress مخصصة في 6 خطوات سهلة ، دون الحاجة إلى الترميز.
إذا كنت مستعدًا لبدء إنشاء سمة WordPress المخصصة الخاصة بك ، فيمكنك الحصول على نسختك من SeedProd هنا.
هل تبحث عن البرنامج المساعد القوي لبرنامج WordPress لتحسين البحث على موقعك؟ تحقق من أفضل المكونات الإضافية للبحث في WordPress لتعزيز عرض البحث في موقعك.
ذاهب لإطلاق متجر على الإنترنت؟ ألقِ نظرة على أفضل ملحقات WordPress للتجارة الإلكترونية للتنزيلات الرقمية.
