如何在 WordPress 編輯器中添加簡碼按鈕
已發表: 2022-09-25在 WordPress 編輯器中添加簡碼按鈕 在 WordPress 中,簡碼是一小段代碼,可讓您對帖子和頁面執行各種操作。 簡碼可用於插入圖像、創建列表等。 要使用簡碼,您只需將代碼添加到您希望它出現的帖子或頁面中。 然後 WordPress 將自動解析代碼並插入所需的內容。 有幾種不同的方法可以將短代碼添加到您的 WordPress 網站。 一種方法是使用插件。 有許多可用的插件可讓您將短代碼添加到您的網站。 將短代碼添加到 WordPress 的另一種方法是將代碼添加到主題的 functions.php 文件中。 這種方法稍微高級一點,不建議初學者使用。 如果您想在 WordPress 編輯器中添加簡碼按鈕,您可以按照以下步驟操作: 1. 安裝並激活簡碼按鈕插件。 2. 激活插件後,您會看到 WordPress 編輯器中添加了一個新按鈕。 3.您現在可以單擊按鈕將短代碼插入您的帖子或頁面。 4. 添加完短代碼後,只需單擊“發布”或“更新”按鈕即可保存更改。
您可以使用簡碼按鈕將時尚、引人注目的按鈕快速插入到您的 WordPress 內容中。 在 WordPress 中,有兩種方法可以製作簡碼按鈕。 在本節中,我們將向您展示如何使用您自己的代碼來完成此操作,然後是使用插件的更適合初學者的方法。 使用 MaxButtons 插件使 WordPress 功能變得簡單,該插件是免費的,允許您輕鬆創建一個或多個短代碼按鈕。 Button 編輯器使用簡單,不包含任何代碼。 MaxButtons 插件需要您安裝然後激活。 請按照以下說明完成該過程。
通過使用 MaxButtons,您不僅可以節省時間並消除對自定義 CSS 的需求,而且還可以為各種情況創建多個按鈕。 使用 WordPress 編輯器中的新添加按鈕按鈕,您可以訪問按鈕的簡碼。 如果您想跳過添加按鈕界面並按照相同的 URL/文本格式手動輸入短代碼,這也是可能的。
我可以在 WordPress 菜單中添加簡碼嗎?
 信用:diveinwp.com
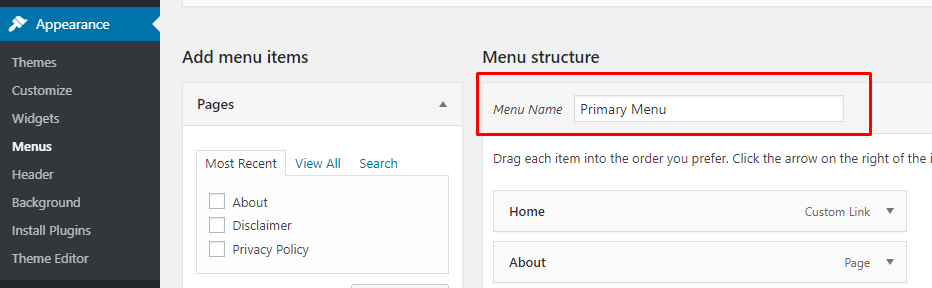
信用:diveinwp.com簡碼現在可以通過自定義鏈接添加到菜單中。 如果您想使用輸出 HTML 而不僅僅是 URL 的 ShortCode,請為該鏈接使用標題“FULL HTML OUTPUT”,這將在不破壞您的網站的情況下輸出完整的 HTML。
WordPress:如何向菜單添加簡碼。 向您的 WordPress 菜單添加簡碼可以使您的網站更具功能性。 如果您想顯示聯繫表格或社交媒體提要,您可以在菜單中放置一個短代碼。 簡碼最常用於網站或博客上發布的內容。 使用簡碼可以為您的 WordPress 帖子和頁面提供更多功能。 在大多數情況下,代碼只能在方括號內找到並且只有一個單詞。 側邊欄小部件中的 WordPress 目前不支持短代碼。
由於改進了小部件功能,現在在 4.9 版中提供了短代碼支持。 在 WordPress 上,您可以使用模板編寫簡碼。 單擊此處創建一個新的 WordPress 站點。 通過單擊要添加快捷方式的部分來添加文本小部件。 只需將短代碼粘貼到文本小部件中。 當您保存小部件時,代碼將顯示在您的側邊欄中。 使用 codeshorts 將動態內容添加到 WordPress 帖子、頁面和側邊欄。
簡碼用於向插件和主題添加內容,例如聯繫表單、圖片庫、滑塊等。 在本文中,我們將向您展示如何以簡單的方式將短代碼添加到 WordPress 網站。 WordPress 簡碼本質上是一小段代碼,您可以使用它來完成平台內的各種任務。 例如,短代碼允許您在 WordPress 帖子中嵌入 YouTube 視頻。 WordPress 簡碼寄存器允許您在帖子和頁面中使用它。
如何創建新的按鈕簡碼
通過鍵入以下內容,您可以在帖子編輯器中創建一個新的按鈕短代碼。 我的自定義按鈕是此按鈕的名稱。 在此代碼中,您將在帖子或頁面上創建一個新按鈕,您還可以使用括號指定按鈕的 URL、將顯示在其上的文本以及要在此處顯示的圖像的名稱。
將簡碼添加到按鈕 WordPress
 信用:maxbuttons.com
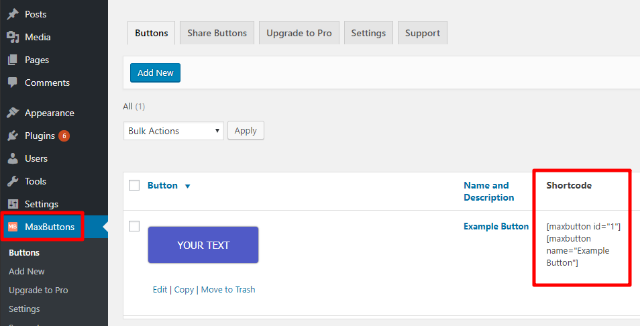
信用:maxbuttons.com在 WordPress 中向按鈕添加簡碼是一個簡單的過程,只需幾個步驟即可完成。 首先,使用WordPress 按鈕生成器創建一個按鈕。 接下來,通過單擊“添加簡碼”按鈕向按鈕添加簡碼。 最後,在“Shortcode”字段中輸入簡碼,然後單擊“OK”。

向您的網站添加按鈕的簡碼:如何在 WordPress 中添加按鈕 用方括號括起來的簡單代碼用於向 WordPress 帖子和頁面添加功能。 如果您在帖子編輯器中輸入短代碼,WordPress 將顯示代碼並在您的網站上為您呈現。 您還可以更改文本的顏色、按鈕的大小以及它的顯示方式。 由於缺乏靈活性,按鈕短代碼並不是特別通用。 因為 WordPress 不提供插入按鈕的默認方法,所以您需要實現一些額外的插件。 最好使用非簡碼插件,例如忘記簡碼按鈕,而不是簡碼。 在 WordPress 編輯器中,您可以快速輕鬆地創建一個按鈕並從那里為所有內容設置樣式。
將簡碼按鈕添加到所見即所得的 WordPress
 信用:堆棧交換
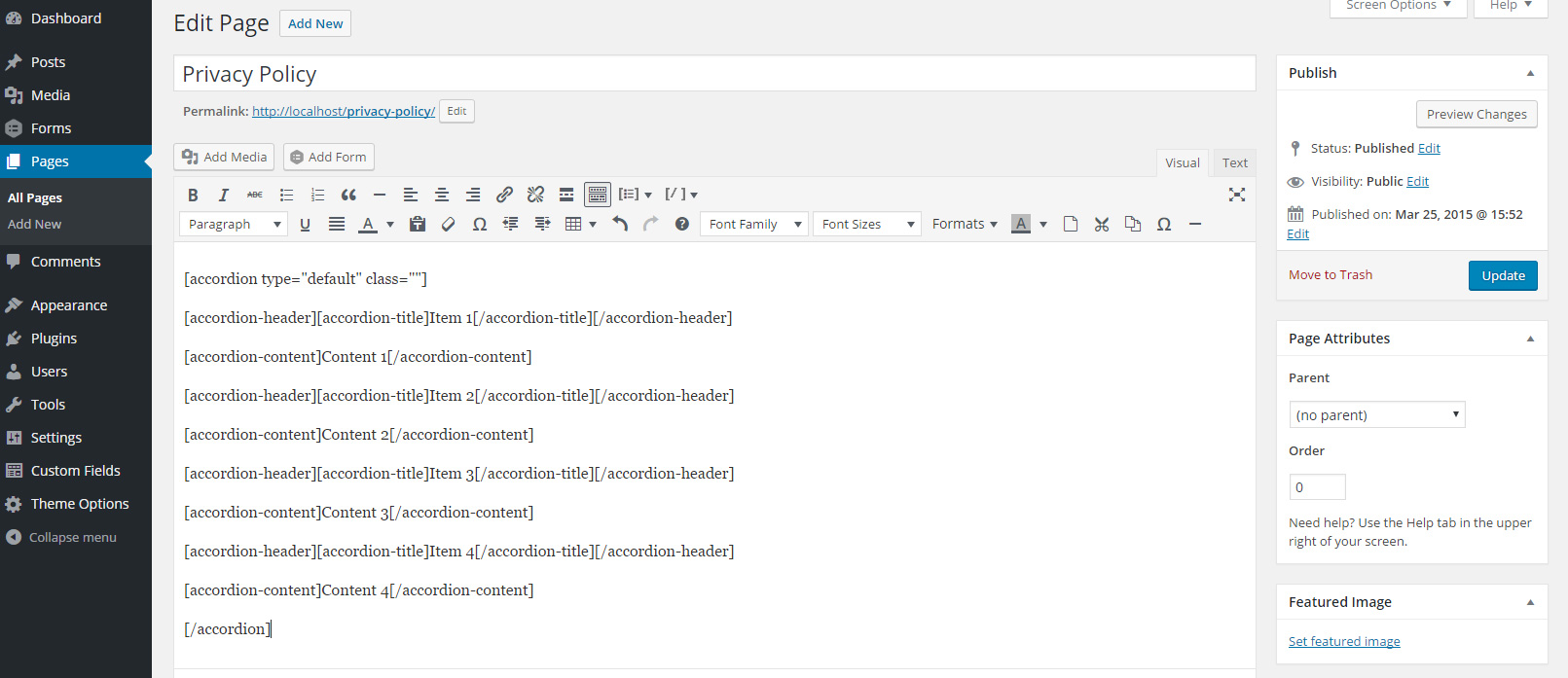
信用:堆棧交換要將簡碼按鈕添加到您的 WordPress 所見即所得編輯器,請按照下列步驟操作:
1. 轉到您的 WordPress 管理面板,然後單擊插件 > 添加新的。
2. 搜索“Shortcode Button”並安裝插件。
3.安裝並激活插件後,轉到您的所見即所得編輯器,然後單擊“短代碼”按鈕。
4. 在文本字段中輸入您要使用的簡碼,然後單擊“插入”按鈕。
而已! 您現在應該在 WYSIWYG 編輯器中看到簡碼按鈕。
WordPress 按鈕簡碼 Onclick
WordPress 按鈕簡碼 onclick是向 WordPress 網站添加按鈕的好方法。 此簡碼允許您向您的網站添加一個按鈕,該按鈕將鏈接到另一個頁面或在您的網站上發布。 您還可以使用此短代碼向您的站點添加一個鏈接到外部站點的按鈕。
從菜單調用 WordPress 簡碼的語法
在 WordPress 中,使用語法 *br** 用於從菜單中調用簡碼。 br> [短代碼名稱]()br>. 例如,在調用內置保存簡碼時,請使用以下內容:
WordPress 按鈕 Html 代碼
這個問題沒有明確的答案,因為按鈕的代碼會因您使用的 WordPress 主題而異。 但是,一個好的起點是查看 WordPress 網站上其他按鈕的源代碼並嘗試複製它。 或者,有許多在線教程可以向您展示如何為您的 WordPress 網站創建自定義按鈕。
WordPress 編輯器提供了插入常規文本超鏈接的簡單方法。 有許多 WordPress 用戶對如何將按鈕添加到他們的帖子或頁面感到沮喪。 在沒有插件的情況下,您需要使用 CSS,網頁設計師使用 CSS 為任何類型的網站創建按鈕。 創建一個基本的 WordPress 按鈕並不難,但要正確地製作細節可能會有點困難。 因此,您最好使用插件來創建WordPress 按鈕。 在免費增值插件 MaxButtons 中,您可以實現上面討論的許多按鈕策略,而無需學習 CSS。 您可以生成所有必要的代碼,而無需使用插件理解 CSS。
通過簡單地刪除一些短代碼參數,您可以輕鬆地在不同的按鈕樣式之間切換。 背景部分允許您更改普通按鈕和懸停按鈕的背景顏色。 使用漸變,您可以製作一個從一種顏色移動到另一種顏色的多色按鈕。 文本陰影部分允許您在設計中添加一些與現實世界中相同的效果。 您可以使用簡碼將按鈕插入到 WordPress 內容中。 使用這些簡碼,您可以快速輕鬆地將相同的按鈕樣式應用於各種文本和 URL。 使用該插件,您可以嘗試使您的按鈕具有響應性,而無需使用任何人工輸入。
詳細解釋瞭如何使用簡碼參數在 WordPress 中包含按鈕。 可以通過轉到按鈕的基本簡碼來訪問 MaxButtons 儀表板。 然後,您可以使用核心短代碼中的參數更改其按鈕文本和 URL。 如果您在這些參數中包含任何內容,則創建按鈕時使用的設置將不受影響。 您可以通過兩種方式將按鈕添加到 WordPress 內容。 如果您精通代碼,則可以使用自己的 CSS 輕鬆製作 WordPress 按鈕。 大多數情況下,您只需要使用這兩個短代碼參數來更改按鈕 URL 和文本的文本。 您可以使用 MaxButtons 插件完成所有這些操作。
在 Html 中創建一個按鈕
在 HTML 中,使用以下語法創建一個按鈕:br。 *button* *br* button* *br* *button* *br *br *button* *br *br *br *button *br *br *button *br *br *button *br *button *br *br * br *button *br *br 用於標籤:我的按鈕文本 – 我的標籤用於:我的按鈕文本 */button/ *br>。 您還可以指定按鈕的大小和顏色,以及按下按鈕時將顯示的文本。
