So fügen Sie einen Shortcode-Button im WordPress-Editor hinzu
Veröffentlicht: 2022-09-25Hinzufügen eines Shortcode-Buttons im WordPress-Editor In WordPress sind Shortcodes kleine Codeteile, mit denen Sie verschiedene Dinge mit Ihren Posts und Seiten machen können. Shortcodes können verwendet werden, um Bilder einzufügen, Listen zu erstellen und mehr. Um einen Shortcode zu verwenden, müssen Sie den Code einfach dem Beitrag oder der Seite hinzufügen, auf der er angezeigt werden soll. WordPress parst dann automatisch den Code und fügt den gewünschten Inhalt ein. Es gibt verschiedene Möglichkeiten, Shortcodes zu deiner WordPress-Seite hinzuzufügen. Eine Möglichkeit ist die Verwendung eines Plugins. Es gibt eine Reihe von Plugins, mit denen Sie Shortcodes zu Ihrer Website hinzufügen können. Eine andere Möglichkeit, Shortcodes zu WordPress hinzuzufügen, besteht darin, den Code zur Datei functions.php deines Themes hinzuzufügen. Diese Methode ist etwas fortgeschrittener und wird Anfängern nicht empfohlen. Wenn Sie dem WordPress-Editor einen Shortcode-Button hinzufügen möchten, können Sie dies tun, indem Sie diesen Schritten folgen: 1. Installieren und aktivieren Sie das Shortcode-Button-Plugin. 2. Nachdem Sie das Plugin aktiviert haben, sehen Sie eine neue Schaltfläche, die dem WordPress-Editor hinzugefügt wurde. 3. Sie können jetzt auf die Schaltfläche klicken, um einen Shortcode in Ihren Beitrag oder Ihre Seite einzufügen. 4. Wenn Sie mit dem Hinzufügen des Shortcodes fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
Mit einem Shortcode-Button können Sie schnell stylische, aufmerksamkeitsstarke Buttons in Ihre WordPress-Inhalte einfügen. In WordPress gibt es zwei Möglichkeiten, einen Shortcode-Button zu erstellen. In diesem Abschnitt zeigen wir Ihnen, wie Sie dies mit Ihrem eigenen Code tun, gefolgt von einer anfängerfreundlicheren Methode mit einem Plugin. Die WordPress-Funktionalität wird durch die Verwendung des kostenlosen MaxButtons-Plugins vereinfacht, mit dem Sie ganz einfach einen oder mehrere Shortcode-Buttons erstellen können. Der Button-Editor ist einfach zu bedienen und enthält keinen Code. Das MaxButtons-Plug-in erfordert, dass Sie es installieren und dann aktivieren. Befolgen Sie die nachstehenden Anweisungen, um den Vorgang abzuschließen.
Durch die Verwendung von MaxButtons sparen Sie nicht nur Zeit und machen benutzerdefiniertes CSS überflüssig, sondern können auch mehrere Schaltflächen für eine Vielzahl von Situationen erstellen. Über die neue Schaltfläche Schaltfläche hinzufügen im WordPress-Editor können Sie auf Ihren Shortcode für Ihre Schaltfläche zugreifen. Wenn Sie die Oberfläche zum Hinzufügen von Schaltflächen überspringen und den Shortcode manuell eingeben möchten, indem Sie demselben URL-/Textformat folgen, ist dies ebenfalls möglich.
Kann ich Shortcode im WordPress-Menü hinzufügen?
 Bildnachweis: diveinwp.com
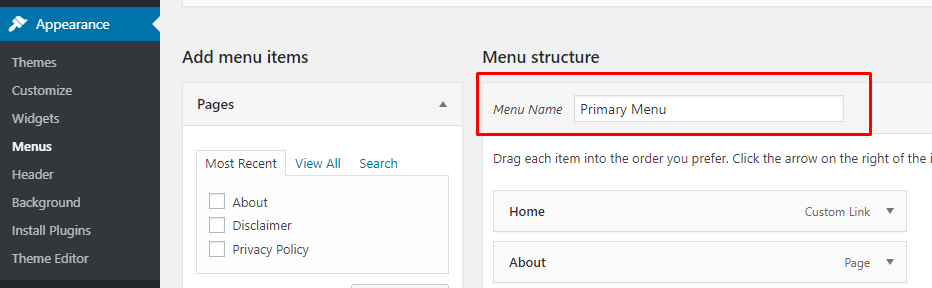
Bildnachweis: diveinwp.comShortCodes können jetzt über benutzerdefinierte Links zu Menüs hinzugefügt werden. Wenn Sie einen ShortCode verwenden möchten, der HTML und nicht nur die URL ausgibt, verwenden Sie bitte den Titel „VOLLSTÄNDIGE HTML-AUSGABE“ für diesen Link, der den vollständigen HTML-Code ausgibt, ohne Ihre Website zu beschädigen.
WordPress: So fügen Sie einem Menü einen Shortcode hinzu. Das Hinzufügen eines Shortcodes zu Ihrem WordPress-Menü kann Ihre Website funktionaler machen. Wenn Sie ein Kontaktformular oder einen Social-Media-Feed anzeigen möchten, können Sie einen kurzen Code in ein Menü einfügen. Shortcodes werden am häufigsten in Inhalten verwendet, die auf einer Website oder einem Blog veröffentlicht werden. Die Verwendung von Shortcodes kann Ihren WordPress-Beiträgen und -Seiten mehr Funktionalität verleihen. In den meisten Fällen stehen Codes nur in eckigen Klammern und haben nur ein Wort. Shortcodes werden derzeit von WordPress in den Sidebar-Widgets nicht unterstützt.
Shortcode-Unterstützung ist jetzt in Version 4.9 verfügbar, dank der verbesserten Widget-Funktionalität. Auf WordPress können Sie mithilfe der Vorlage einen Shortcode schreiben. Erstellen Sie eine neue WordPress-Site, indem Sie hier klicken. Fügen Sie ein Text-Widget hinzu, indem Sie auf den Abschnitt klicken, in dem Sie eine Verknüpfung hinzufügen möchten. Fügen Sie einfach den Shortcode in das Text-Widget ein. Wenn Sie das Widget speichern, wird der Code in Ihrer Seitenleiste angezeigt. Fügen Sie mit Codeshorts dynamische Inhalte zu WordPress-Beiträgen, -Seiten und -Seitenleisten hinzu.
Shortcodes werden verwendet, um Inhalte zu Plugins und Themen hinzuzufügen, wie z. B. Kontaktformulare, Bildergalerien, Schieberegler und so weiter. In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise einen Shortcode zu einer WordPress-Website hinzufügen. Ein WordPress-Shortcode ist im Wesentlichen ein kleines Stück Code, mit dem Sie eine Vielzahl von Aufgaben innerhalb der Plattform erledigen können. Mit einem Shortcode können Sie beispielsweise YouTube-Videos in WordPress-Beiträge einbetten. Das WordPress-Shortcode-Register ermöglicht es Ihnen, es in Beiträgen und Seiten zu verwenden.
So erstellen Sie einen neuen Button-Shortcode
Indem Sie Folgendes eingeben, können Sie im Post-Editor einen neuen Button-Shortcode erstellen. Meine benutzerdefinierte Schaltfläche ist der Name dieser Schaltfläche. In diesem Code erstellen Sie eine neue Schaltfläche auf Ihrem Beitrag oder Ihrer Seite, und Sie können auch die URL der Schaltfläche, den Text, der darauf angezeigt wird, und den Namen des dort anzuzeigenden Bildes mithilfe der Klammern angeben.
Shortcode zur Schaltfläche WordPress hinzufügen
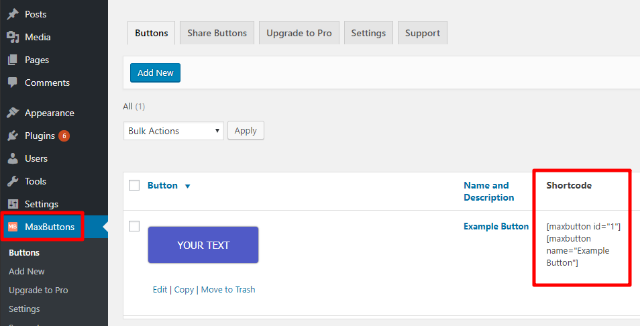
 Bildnachweis: maxbuttons.com
Bildnachweis: maxbuttons.comDas Hinzufügen eines Shortcodes zu einer Schaltfläche in WordPress ist ein einfacher Vorgang, der in wenigen Schritten erledigt werden kann. Erstellen Sie zunächst eine Schaltfläche mit dem WordPress-Schaltflächengenerator . Als nächstes fügen Sie der Schaltfläche einen Shortcode hinzu, indem Sie auf die Schaltfläche „Shortcode hinzufügen“ klicken. Geben Sie abschließend den Shortcode in das Feld „Shortcode“ ein und klicken Sie auf „OK“.

Die Shortcodes zum Hinzufügen einer Schaltfläche zu Ihrer Website: So fügen Sie eine Schaltfläche in WordPress hinzu Einfache Codes, die in eckige Klammern eingeschlossen werden, werden verwendet, um WordPress-Posts und -Seiten Funktionen hinzuzufügen. Wenn Sie den Shortcode in den Post-Editor eingeben, zeigt WordPress den Code an und rendert ihn für Sie auf Ihrer Website. Sie können auch die Farbe des Textes, die Größe der Schaltfläche und die Art und Weise, wie sie angezeigt wird, ändern. Tasten-Shortcodes sind aufgrund ihrer mangelnden Flexibilität nicht besonders vielseitig. Da WordPress keine Standardmethode zum Einfügen einer Schaltfläche bietet, müssen Sie einige zusätzliche Plugins implementieren. Es ist am besten, anstelle von Shortcodes ein Nicht-Shortcode-Plugin zu verwenden, z. B. Forget About Shortcode Buttons. Im WordPress-Editor können Sie schnell und einfach einen Button erstellen und von dort aus alles stylen.
Shortcode-Button zu Wysiwyg WordPress hinzufügen
 Kredit: Stack Exchange
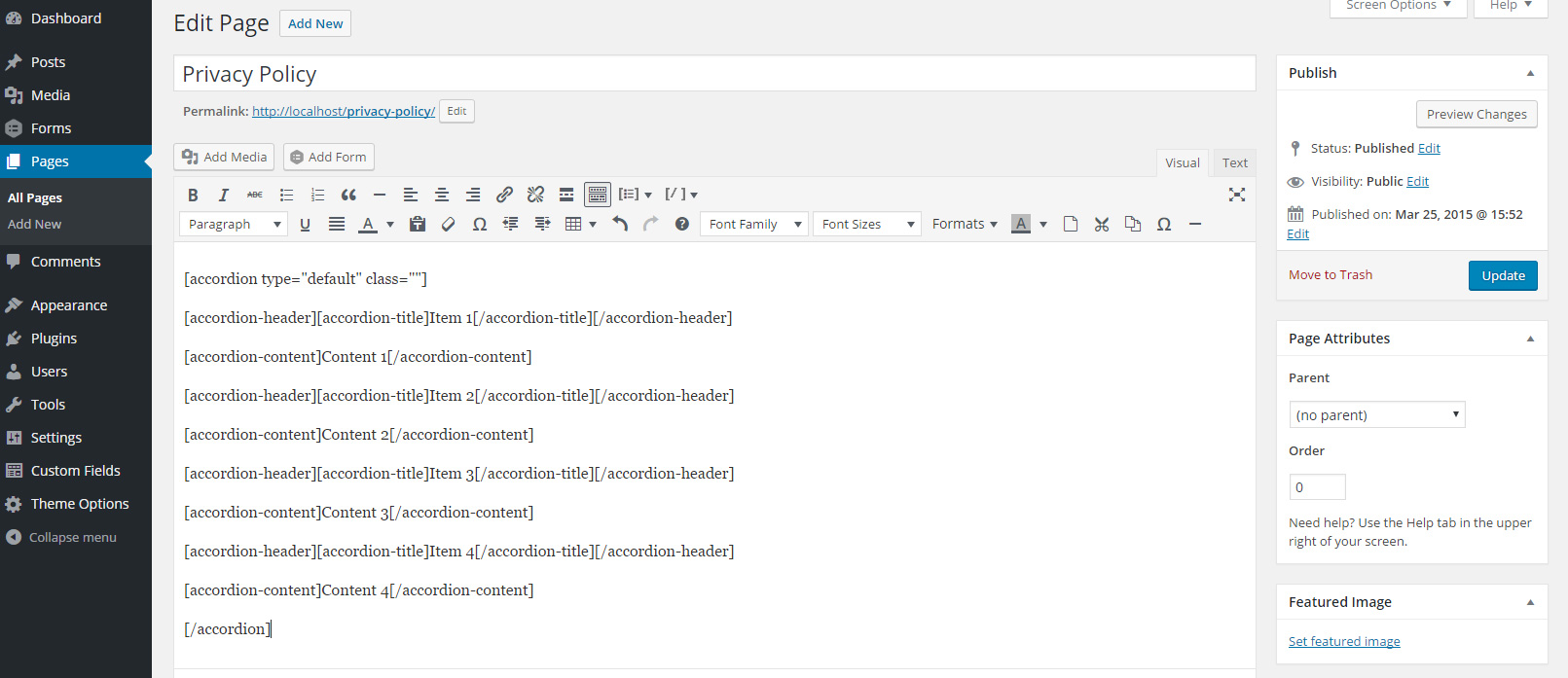
Kredit: Stack Exchange Um Ihrem WordPress-WYSIWYG-Editor eine Shortcode-Schaltfläche hinzuzufügen, gehen Sie folgendermaßen vor:
1. Gehen Sie zu Ihrem WordPress-Adminbereich und klicken Sie auf Plugins > Neu hinzufügen.
2. Suchen Sie nach „Shortcode Button“ und installieren Sie das Plugin.
3. Sobald das Plugin installiert und aktiviert ist, gehen Sie zu Ihrem WYSIWYG-Editor und klicken Sie auf die Schaltfläche „Shortcode“.
4. Geben Sie den gewünschten Shortcode in das Textfeld ein und klicken Sie auf die Schaltfläche „Einfügen“.
Das ist es! Sie sollten jetzt die Shortcode-Schaltfläche in Ihrem WYSIWYG-Editor sehen.
WordPress Button Shortcode Onclick
Der WordPress-Button-Shortcode onclick ist eine großartige Möglichkeit, Ihrer WordPress-Site einen Button hinzuzufügen. Mit diesem Shortcode können Sie Ihrer Website eine Schaltfläche hinzufügen, die auf eine andere Seite oder einen Beitrag auf Ihrer Website verweist. Sie können diesen Shortcode auch verwenden, um Ihrer Website eine Schaltfläche hinzuzufügen, die auf eine externe Website verweist.
Syntax zum Aufrufen eines WordPress-Shortcodes aus einem Menü
In WordPress wird die Syntax *br** verwendet, um einen Shortcode aus einem Menü heraus aufzurufen. br> [Shortcode-Name]()br>. Wenn Sie beispielsweise den integrierten Speicher-Shortcode aufrufen, verwenden Sie Folgendes:
HTML-Code für WordPress-Schaltflächen
Es gibt keine endgültige Antwort auf diese Frage, da der Code für Schaltflächen je nach verwendetem WordPress-Theme variieren kann. Ein guter Ausgangspunkt wäre jedoch, sich den Quellcode für andere Schaltflächen auf Ihrer WordPress-Site anzusehen und zu versuchen, diesen zu replizieren. Alternativ gibt es viele Online-Tutorials, die Ihnen zeigen, wie Sie benutzerdefinierte Schaltflächen für Ihre WordPress-Site erstellen.
Der WordPress-Editor bietet einfache Möglichkeiten zum Einfügen von regulären Text-Hyperlinks. Es gibt zahlreiche WordPress-Benutzer, die frustriert darüber sind, wie sie Schaltflächen zu ihren Beiträgen oder Seiten hinzufügen können. In Ermangelung eines Plugins müssen Sie CSS verwenden, das Webdesigner verwenden, um Schaltflächen für jede Art von Website zu erstellen. Es ist nicht schwierig, einen einfachen WordPress-Button zu erstellen, aber die Details richtig hinzubekommen, kann etwas schwieriger sein. Daher ist es möglicherweise besser, ein Plugin zu verwenden, um WordPress-Schaltflächen zu erstellen. In einem Freemium-Plugin, MaxButtons, können Sie viele der oben besprochenen Schaltflächenstrategien implementieren, ohne CSS lernen zu müssen. Mit dem Plugin können Sie den gesamten notwendigen Code generieren, ohne CSS verstehen zu müssen.
Indem Sie einfach einige Shortcode-Parameter entfernen, können Sie einfach zwischen verschiedenen Schaltflächenstilen wechseln. Im Abschnitt Hintergrund können Sie die Hintergrundfarbe Ihrer normalen und Hover-Schaltflächen ändern. Mit Farbverläufen können Sie eine mehrfarbige Schaltfläche erstellen, die sich von einer Farbe zur nächsten bewegt. Im Abschnitt Textschatten können Sie Ihrem Design einige der gleichen Effekte hinzufügen wie in der realen Welt. Sie können Ihre Schaltfläche(n) mithilfe eines Shortcodes in Ihren WordPress-Inhalt einfügen. Mit diesen Shortcodes können Sie schnell und einfach denselben Schaltflächenstil auf eine Vielzahl von Texten und URLs anwenden. Mit dem Plugin können Sie versuchen, Ihre Schaltflächen reaktionsschnell zu machen, ohne dass menschliche Eingaben erforderlich sind.
Es wird ausführlich erklärt, wie man Shortcode-Parameter verwendet, um Buttons in WordPress einzubinden. Auf das MaxButtons-Dashboard kann zugegriffen werden, indem Sie zum Basis-Shortcode für eine Schaltfläche gehen. Sie können dann den Schaltflächentext und die URL mithilfe von Parametern im Core-Shortcode ändern. Die beim Erstellen der Schaltfläche verwendeten Einstellungen werden nicht beeinflusst, wenn Sie etwas in diese Parameter aufnehmen. Sie können Schaltflächen zu WordPress-Inhalten auf zwei Arten hinzufügen. Wenn Sie sich mit Code auskennen, können Sie ganz einfach WordPress-Schaltflächen mit Ihrem eigenen CSS erstellen. Meistens müssen Sie nur diese beiden Shortcode-Parameter verwenden, um den Text der URL und des Textes Ihrer Schaltfläche zu ändern. All dies können Sie mit dem MaxButtons-Plugin tun.
Erstellen einer Schaltfläche in HTML
Erstellen Sie in HTML eine Schaltfläche mit der folgenden Syntax: br. *button* *br* button* *br* *button* *br *br *button* *br *br *br *button *br *br *button *br *br *button *br *button *br *br * br *button *br *br Für Label für: Mein Button-Text – Mein Label für: Mein Button-Text */button/ *br>. Sie können auch die Schaltflächengröße und -farbe sowie den Text angeben, der angezeigt wird, wenn die Schaltfläche gedrückt wird.
