Cara Menambahkan Tombol Shortcode Di Editor WordPress
Diterbitkan: 2022-09-25Menambahkan Tombol Shortcode di Editor WordPress Di WordPress, shortcode adalah potongan kecil kode yang memungkinkan Anda melakukan berbagai hal dengan posting dan halaman Anda. Kode pendek dapat digunakan untuk menyisipkan gambar, membuat daftar, dan banyak lagi. Untuk menggunakan kode pendek, Anda hanya perlu menambahkan kode ke postingan atau halaman yang Anda inginkan untuk menampilkannya. WordPress kemudian akan secara otomatis mengurai kode dan memasukkan konten yang diinginkan. Ada beberapa cara berbeda untuk menambahkan kode pendek ke situs WordPress Anda. Salah satu caranya adalah dengan menggunakan plugin. Ada sejumlah plugin yang tersedia yang memungkinkan Anda menambahkan kode pendek ke situs Anda. Cara lain untuk menambahkan shortcode ke WordPress adalah dengan menambahkan kode ke file functions.php tema Anda. Metode ini sedikit lebih maju dan tidak disarankan untuk pemula. Jika Anda ingin menambahkan tombol kode pendek ke editor WordPress, Anda dapat melakukannya dengan mengikuti langkah-langkah berikut: 1. Instal dan aktifkan plugin Tombol Kode Pendek. 2. Setelah mengaktifkan plugin, Anda akan melihat tombol baru ditambahkan ke editor WordPress. 3. Anda sekarang dapat mengklik tombol untuk memasukkan kode pendek ke dalam posting atau halaman Anda. 4. Setelah Anda selesai menambahkan kode pendek, cukup klik tombol “Terbitkan” atau “Perbarui” untuk menyimpan perubahan Anda.
Anda dapat dengan cepat memasukkan tombol bergaya dan menarik perhatian ke dalam konten WordPress Anda dengan tombol kode pendek. Di WordPress, ada dua cara untuk membuat tombol kode pendek. Di bagian ini, kami akan menunjukkan cara melakukannya dengan kode Anda sendiri, diikuti dengan metode yang lebih ramah bagi pemula menggunakan plugin. Fungsionalitas WordPress dibuat sederhana dengan menggunakan plugin MaxButtons, yang gratis dan memungkinkan Anda membuat satu atau lebih tombol kode pendek dengan mudah. Editor Tombol mudah digunakan dan tidak mengandung kode. Plugin MaxButtons mengharuskan Anda untuk menginstal dan kemudian mengaktifkan. Ikuti petunjuk di bawah ini untuk menyelesaikan prosesnya.
Dengan menggunakan MaxButtons, Anda tidak hanya akan menghemat waktu dan menghilangkan kebutuhan akan CSS khusus, tetapi Anda juga dapat membuat beberapa tombol untuk berbagai situasi. Menggunakan tombol Tambah Tombol baru di editor WordPress, Anda dapat mengakses kode pendek untuk tombol Anda. Jika Anda ingin melewati antarmuka Tambahkan Tombol dan memasukkan kode pendek secara manual dengan mengikuti format URL/teks yang sama, itu juga memungkinkan.
Bisakah Saya Menambahkan Kode Pendek Di Menu WordPress?
 Kredit: diveinwp.com
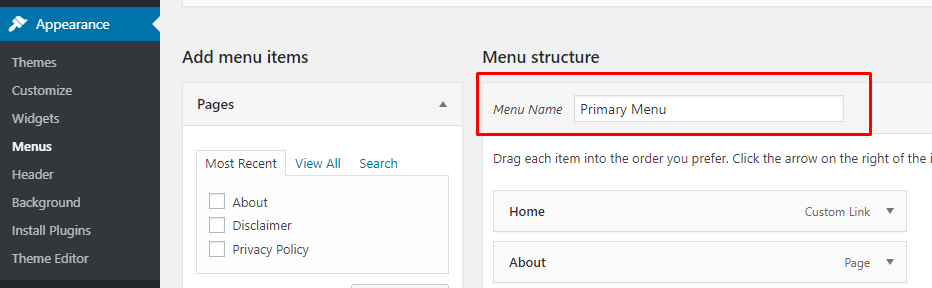
Kredit: diveinwp.comKode Pendek sekarang dapat ditambahkan ke menu melalui tautan khusus. Jika Anda ingin menggunakan Kode Pendek yang menghasilkan HTML daripada hanya URL, harap gunakan judul 'OUTPUT HTML LENGKAP' untuk tautan itu, yang akan menampilkan HTML lengkap tanpa merusak situs Anda.
WordPress: Cara Menambahkan Kode Pendek ke Menu. Menambahkan kode pendek ke menu WordPress Anda dapat membuat situs Anda lebih fungsional. Jika Anda ingin menampilkan formulir kontak atau umpan media sosial, Anda dapat memasukkan kode pendek ke dalam menu. Kode pendek paling sering digunakan dalam konten yang dipublikasikan di situs web atau blog. Penggunaan kode pendek dapat memberi lebih banyak fungsionalitas pada posting dan halaman WordPress Anda. Dalam kebanyakan kasus, kode hanya dapat ditemukan di dalam tanda kurung siku dan hanya memiliki satu kata. shortcode saat ini tidak didukung oleh WordPress di widget Sidebar.
dukungan kode pendek sekarang tersedia dalam versi 4.9, berkat fungsionalitas widget yang ditingkatkan. Di WordPress, Anda dapat menulis kode pendek menggunakan template. Buat situs WordPress baru dengan mengklik di sini. Tambahkan widget Teks dengan mengklik bagian tempat Anda ingin menambahkan pintasan. Cukup tempel kode pendek ke widget Teks. Saat Anda menyimpan widget, kode akan ditampilkan di sidebar Anda. Tambahkan konten dinamis ke posting, halaman, dan bilah sisi WordPress dengan kode pendek.
Kode pendek digunakan untuk menambahkan konten ke plugin dan tema, seperti formulir kontak, galeri gambar, bilah geser, dan sebagainya. Pada artikel ini, kami akan menunjukkan cara menambahkan kode pendek ke situs web WordPress dengan cara yang mudah. Kode pendek WordPress pada dasarnya adalah sepotong kecil kode yang dapat Anda gunakan untuk menyelesaikan berbagai tugas dalam platform. Kode pendek, misalnya, memungkinkan Anda untuk menyematkan video YouTube di posting WordPress. Register shortcode WordPress memungkinkan Anda untuk menggunakannya di posting dan halaman.
Cara Membuat Kode Pendek Tombol Baru
Dengan mengetik berikut ini, Anda dapat membuat kode pendek tombol baru di editor pos. Tombol Kustom saya adalah nama tombol ini. Dalam kode ini, Anda akan membuat tombol baru di posting atau halaman Anda, dan Anda juga dapat menentukan URL tombol, teks yang akan muncul di atasnya, dan nama gambar yang akan ditampilkan di sana menggunakan tanda kurung.
Tambahkan Kode Pendek Ke Tombol WordPress
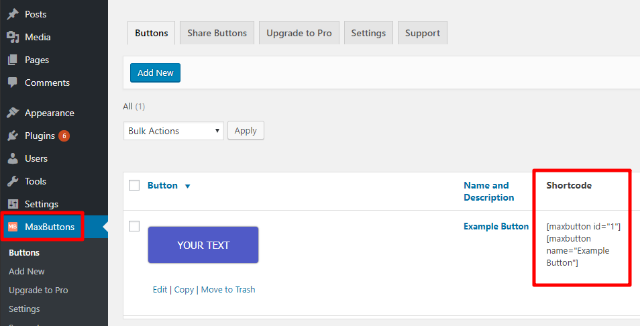
 Kredit: maxbuttons.com
Kredit: maxbuttons.comMenambahkan kode pendek ke tombol di WordPress adalah proses sederhana yang dapat dilakukan dalam beberapa langkah. Pertama, buat tombol menggunakan generator tombol WordPress . Selanjutnya, tambahkan kode pendek ke tombol dengan mengklik tombol "Tambah Kode Pendek". Terakhir, masukkan kode pendek ke bidang "Kode Pendek" dan klik "OK".

Kode Pendek untuk Menambahkan Tombol ke Situs Anda: Cara Menambahkan Tombol di WordPress Kode sederhana yang dibungkus dalam tanda kurung siku digunakan untuk menambahkan fungsionalitas ke postingan dan halaman WordPress. Jika Anda mengetikkan kode pendek ke editor posting, WordPress akan menampilkan kode dan merendernya untuk Anda di situs web Anda. Anda juga dapat mengubah warna teks, ukuran tombol, dan tampilannya. Shortcode tombol tidak terlalu fleksibel karena kurangnya fleksibilitas. Karena WordPress tidak menyediakan metode default untuk menyisipkan tombol, Anda perlu menerapkan beberapa plugin tambahan. Yang terbaik adalah menggunakan plugin non-kode pendek, seperti Lupakan Tombol Kode Pendek, daripada kode pendek. Di editor WordPress, Anda dapat dengan cepat dan mudah membuat tombol dan menata semuanya dari sana.
Tambahkan Tombol Kode Pendek ke Wysiwyg WordPress
 Kredit: Tukar Tumpukan
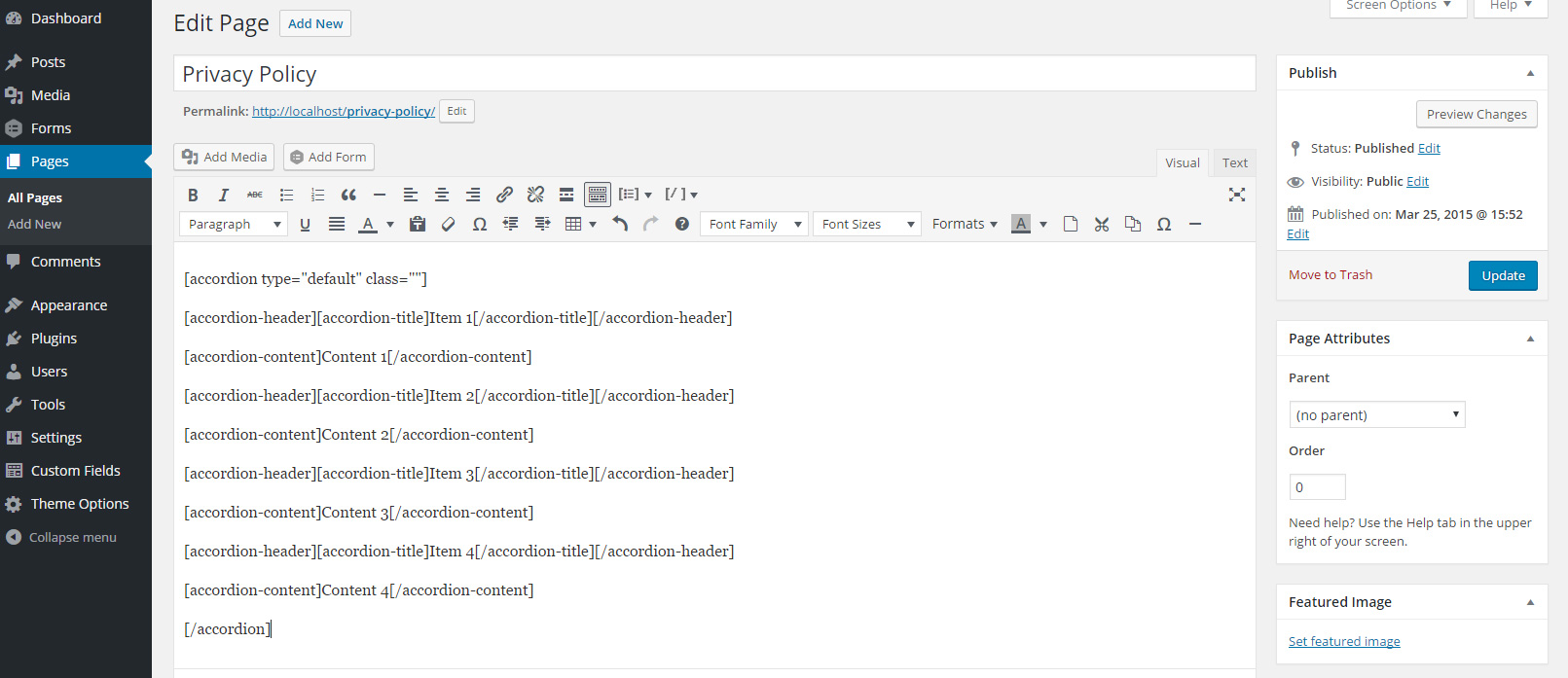
Kredit: Tukar Tumpukan Untuk menambahkan tombol kode pendek ke editor WYSIWYG WordPress Anda, ikuti langkah-langkah ini:
1. Buka panel admin WordPress Anda dan klik Plugins > Add New.
2. Cari "Tombol Kode Pendek" dan instal plugin.
3. Setelah plugin diinstal dan diaktifkan, buka editor WYSIWYG Anda dan klik tombol "Kode Pendek".
4. Masukkan kode pendek yang ingin Anda gunakan di bidang teks dan klik tombol "Sisipkan".
Itu dia! Anda sekarang akan melihat tombol kode pendek di editor WYSIWYG Anda.
Kode Pendek Tombol WordPress Onclick
Kode pendek tombol WordPress onclick adalah cara yang bagus untuk menambahkan tombol ke situs WordPress Anda. Kode pendek ini memungkinkan Anda untuk menambahkan tombol ke situs Anda yang akan menautkan ke halaman atau posting lain di situs Anda. Anda juga dapat menggunakan kode pendek ini untuk menambahkan tombol ke situs Anda yang akan menautkan ke situs eksternal.
Sintaks Untuk Memanggil Kode Pendek WordPress Dari Menu
Di WordPress, menggunakan sintaks *br** digunakan untuk memanggil kode pendek dari menu. br> [nama kode pendek]()br>. Saat memanggil kode pendek penyimpanan bawaan, misalnya, gunakan yang berikut ini:
Kode HTML Tombol WordPress
Tidak ada jawaban pasti untuk pertanyaan ini karena kode untuk tombol akan bervariasi tergantung pada tema WordPress yang Anda gunakan. Namun, tempat yang baik untuk memulai adalah dengan melihat kode sumber untuk tombol lain di situs WordPress Anda dan mencoba menirunya. Atau, ada banyak tutorial online yang dapat menunjukkan kepada Anda cara membuat tombol khusus untuk situs WordPress Anda.
Editor WordPress menyediakan cara sederhana untuk menyisipkan hyperlink teks biasa. Ada banyak pengguna WordPress yang frustrasi dengan bagaimana mereka dapat menambahkan tombol ke posting atau halaman mereka. Dengan tidak adanya plugin, Anda harus menggunakan CSS, yang digunakan desainer web untuk membuat tombol untuk semua jenis situs web. Tidak sulit untuk membuat tombol WordPress dasar, tetapi mendapatkan detail yang benar bisa sedikit lebih sulit. Akibatnya, Anda mungkin lebih baik menggunakan plugin untuk membuat tombol WordPress . Dalam plugin freemium, MaxButtons, Anda dapat menerapkan banyak strategi tombol yang dibahas di atas tanpa harus mempelajari CSS. Anda dapat menghasilkan semua kode yang diperlukan tanpa harus memahami CSS dengan plugin.
Dengan hanya menghapus beberapa parameter kode pendek , Anda dapat dengan mudah beralih di antara gaya tombol yang berbeda. Bagian Latar Belakang memungkinkan Anda untuk mengubah warna latar belakang tombol normal dan tombol hover. Menggunakan Gradien, Anda dapat membuat tombol multi-warna yang bergerak dari satu warna ke warna berikutnya. Bagian Text Shadow memungkinkan Anda untuk menambahkan beberapa efek yang sama ke desain Anda seperti di dunia nyata. Anda dapat memasukkan tombol Anda ke dalam konten WordPress Anda menggunakan kode pendek. Dengan kode pendek ini, Anda dapat dengan cepat dan mudah menerapkan gaya tombol yang sama ke berbagai teks dan URL. Dengan menggunakan plugin, Anda dapat mencoba membuat tombol Anda responsif tanpa harus menggunakan input manusia apa pun.
Dijelaskan secara rinci bagaimana menggunakan parameter kode pendek untuk memasukkan tombol di WordPress. Dasbor MaxButtons dapat diakses dengan membuka kode pendek dasar untuk sebuah tombol. Anda kemudian dapat mengubah teks tombol dan URL menggunakan parameter dalam kode pendek inti. Pengaturan yang digunakan saat membuat tombol tidak akan terpengaruh jika Anda menyertakan apa pun dalam parameter ini. Anda dapat menambahkan tombol ke konten WordPress dengan dua cara. Jika Anda paham kode, Anda dapat dengan mudah membuat tombol WordPress menggunakan CSS Anda sendiri. Sering kali, Anda hanya perlu menggunakan dua parameter kode pendek ini untuk mengubah teks URL dan teks tombol Anda. Anda dapat melakukan semua ini dengan plugin MaxButtons.
Membuat Tombol Di HTML
Dalam HTML, buat tombol dengan menggunakan sintaks berikut: br. *button* *br* button* *br* *button* *br *br *button* *br *br *br *button *br *br *button *br *br *button *br *button *br *br * br *button *br *br Untuk label untuk: Teks Tombol Saya – Label Saya untuk: Teks Tombol Saya */button/ *br>. Anda juga dapat menentukan ukuran dan warna tombol, serta teks yang akan ditampilkan saat tombol ditekan.
