WordPress Düzenleyicide Kısa Kod Düğmesi Nasıl Eklenir
Yayınlanan: 2022-09-25WordPress Düzenleyiciye Kısa Kod Düğmesi Ekleme WordPress'te kısa kodlar, yazılarınız ve sayfalarınızla çeşitli şeyler yapmanızı sağlayan küçük kod parçalarıdır. Kısa kodlar, resim eklemek, listeler oluşturmak ve daha fazlası için kullanılabilir. Kısa kod kullanmak için, kodu, görünmesini istediğiniz gönderiye veya sayfaya eklemeniz yeterlidir. WordPress daha sonra kodu otomatik olarak ayrıştırır ve istenen içeriği ekler. WordPress sitenize kısa kod eklemenin birkaç farklı yolu vardır. Bir yol, bir eklenti kullanmaktır. Sitenize kısa kodlar eklemenize izin verecek bir dizi eklenti var. WordPress'e kısa kod eklemenin başka bir yolu da kodu temanızın function.php dosyasına eklemektir. Bu yöntem biraz daha ileri düzeydedir ve yeni başlayanlar için önerilmez. WordPress düzenleyicisine bir kısa kod düğmesi eklemek istiyorsanız, aşağıdaki adımları izleyerek bunu yapabilirsiniz: 1. Kısa Kod Düğmesi eklentisini kurun ve etkinleştirin. 2. Eklentiyi etkinleştirdikten sonra, WordPress düzenleyicisine eklenen yeni bir düğme göreceksiniz. 3. Artık gönderinize veya sayfanıza bir kısa kod eklemek için düğmeye tıklayabilirsiniz. 4. Kısa kodu eklemeyi tamamladığınızda, değişikliklerinizi kaydetmek için “Yayınla” veya “Güncelle” düğmesine tıklamanız yeterlidir.
Bir kısa kod düğmesi ile WordPress içeriğinize hızlı bir şekilde şık, dikkat çekici düğmeler ekleyebilirsiniz. WordPress'te kısa kod düğmesi oluşturmanın iki yolu vardır. Bu bölümde, bunu kendi kodunuzla nasıl yapacağınızı göstereceğiz, ardından bir eklenti kullanarak daha yeni başlayanlar için uygun bir yöntem izleyeceğiz. WordPress işlevselliği, ücretsiz olan ve kolaylıkla bir veya daha fazla kısa kod düğmesi oluşturmanıza olanak tanıyan MaxButtons eklentisi kullanılarak basitleştirilmiştir. Düğme düzenleyicinin kullanımı kolaydır ve kod içermez. MaxButtons eklentisi, yüklemenizi ve ardından etkinleştirmenizi gerektirir. İşlemi tamamlamak için aşağıdaki talimatları izleyin.
MaxButtons'u kullanarak yalnızca zamandan tasarruf etmekle ve özel CSS ihtiyacını ortadan kaldırmakla kalmayacak, aynı zamanda çeşitli durumlar için birden çok düğme oluşturabileceksiniz. WordPress düzenleyicisindeki yeni Düğme Ekle düğmesini kullanarak düğmeniz için kısa kodunuza erişebilirsiniz. Düğme Ekle arayüzünü atlamak ve aynı URL/metin biçimini izleyerek manuel olarak kısa kodu girmek istiyorsanız, bu da mümkündür.
WordPress Menüsüne Kısa Kod Ekleyebilir miyim?
 Kredi bilgileri:divinwp.com
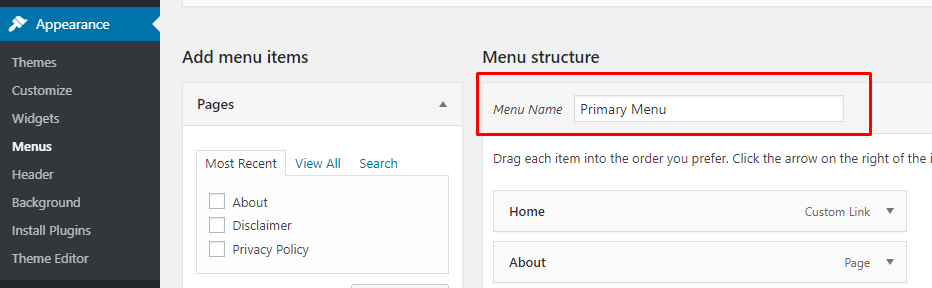
Kredi bilgileri:divinwp.comShortCode'lar artık özel bağlantılar aracılığıyla menülere eklenebilir. Yalnızca URL yerine HTML çıktısı veren bir Kısa Kod kullanmak istiyorsanız, lütfen bu bağlantı için 'FULL HTML OUTPUT' başlığını kullanın; bu, sitenizi bozmadan tam HTML'yi çıkaracaktır.
WordPress: Bir Menüye Kısa Kod Nasıl Eklenir. WordPress menünüze bir kısa kod eklemek sitenizi daha işlevsel hale getirebilir. Bir iletişim formu veya sosyal medya beslemesi görüntülemek istiyorsanız, menüye kısa bir kod koyabilirsiniz. Kısa kodlar en sık bir web sitesinde veya blogda yayınlanan içerikte kullanılır. Kısa kodların kullanılması, WordPress yayınlarınıza ve sayfalarınıza daha fazla işlevsellik kazandırabilir. Çoğu durumda, kodlar yalnızca köşeli parantez içinde bulunabilir ve yalnızca bir kelimeden oluşur. Kısa kodlar şu anda Kenar Çubuğu widget'larında WordPress tarafından desteklenmemektedir.
Geliştirilmiş widget işlevi sayesinde artık 4.9 sürümünde kısa kod desteği mevcuttur. WordPress'te şablonu kullanarak kısa kod yazabilirsiniz. Buraya tıklayarak yeni bir WordPress sitesi oluşturun. Kısayol eklemek istediğiniz bölüme tıklayarak bir Metin widget'ı ekleyin. Kısa kodu Metin widget'ına yapıştırmanız yeterlidir. Widget'ı kaydettiğinizde, kod kenar çubuğunuzda görüntülenecektir. Codehorts ile WordPress gönderilerine, sayfalarına ve kenar çubuklarına dinamik içerik ekleyin.
Kısa kodlar, iletişim formları, resim galerileri, kaydırıcılar vb. gibi eklentilere ve temalara içerik eklemek için kullanılır. Bu yazıda, bir WordPress web sitesine kolay bir şekilde nasıl kısa kod ekleyeceğinizi göstereceğiz. Bir WordPress kısa kodu, temelde, platform içinde çok çeşitli görevleri gerçekleştirmek için kullanabileceğiniz küçük bir kod parçasıdır. Örneğin bir kısa kod, YouTube videolarını WordPress gönderilerine yerleştirmenize olanak tanır. WordPress kısa kod kaydı , onu yazılarda ve sayfalarda kullanmanıza izin verir.
Yeni Bir Düğme Kısa Kodu Nasıl Oluşturulur
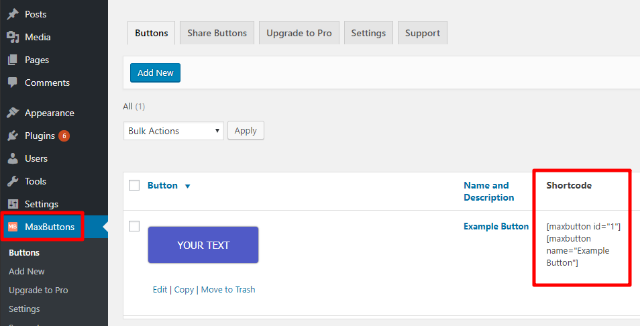
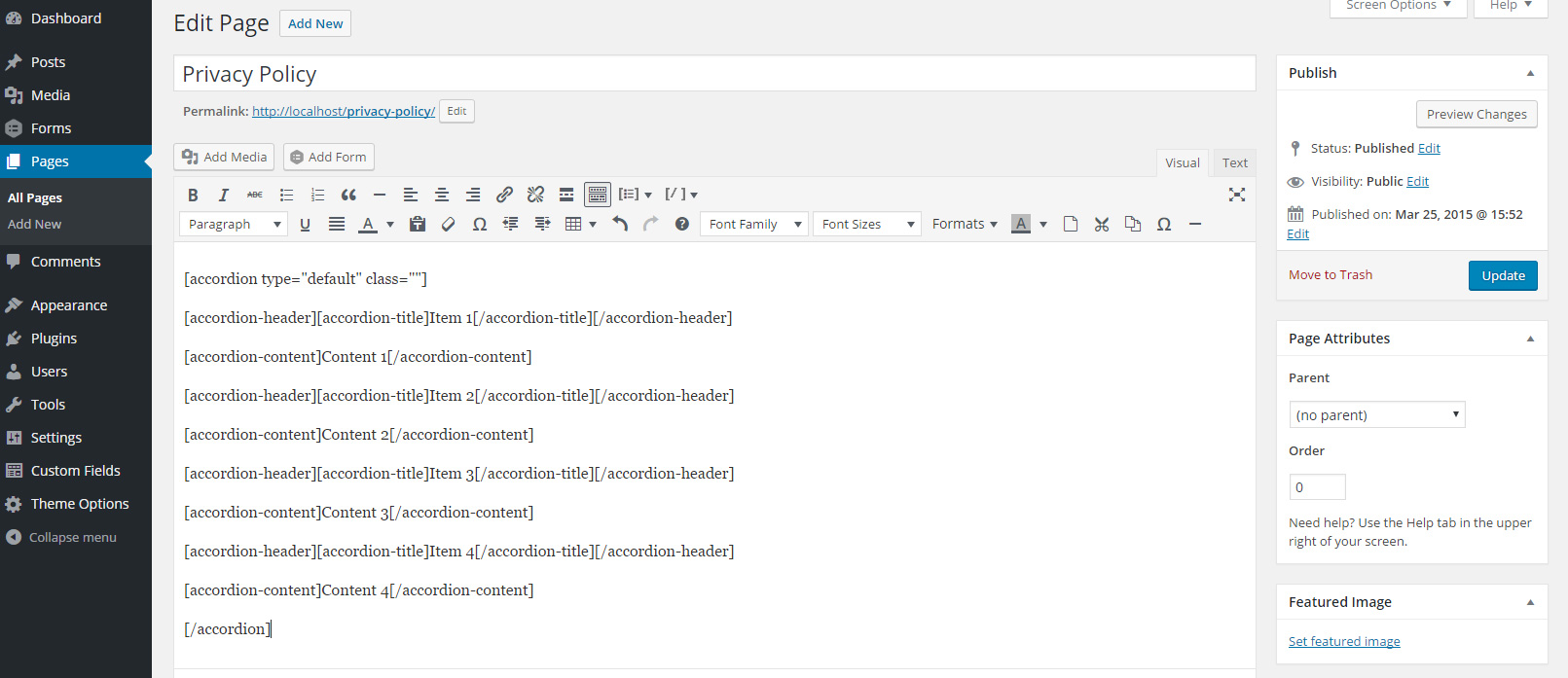
Aşağıdakini yazarak, yazı düzenleyicide yeni bir düğme kısa kodu oluşturabilirsiniz. Özel Düğmem bu düğmenin adıdır. Bu kodda, yazı veya sayfanızda yeni bir buton oluşturacaksınız ve ayrıca parantezler kullanarak butonun URL'sini, üzerinde görünecek metni ve orada görüntülenecek resmin adını belirtebilirsiniz.
Düğme WordPress'e Kısa Kod Ekleyin
 Kredi bilgileri: maxbuttons.com
Kredi bilgileri: maxbuttons.comWordPress'te bir düğmeye kısa kod eklemek, birkaç adımda yapılabilecek basit bir işlemdir. İlk olarak, WordPress düğme oluşturucuyu kullanarak bir düğme oluşturun. Ardından, “Kısa Kod Ekle” düğmesine tıklayarak düğmeye bir kısa kod ekleyin. Son olarak, kısa kodu “Kısa Kod” alanına girin ve “Tamam” a tıklayın.

Sitenize Düğme Eklemek İçin Kısa Kodlar: WordPress'e Düğme Nasıl Eklenir Köşeli parantez içine alınmış basit kodlar, WordPress yazılarına ve sayfalarına işlevsellik eklemek için kullanılır. Kısa kodu yazı düzenleyicisine yazarsanız, WordPress kodu görüntüler ve sizin için web sitenizde oluşturur. Ayrıca metnin rengini, düğmenin boyutunu ve görüntülenme şeklini de değiştirebilirsiniz. Düğme kısa kodları, esneklik eksikliği nedeniyle özellikle çok yönlü değildir. WordPress varsayılan bir düğme ekleme yöntemi sağlamadığından, bazı ek eklentiler uygulamanız gerekecektir. Kısa kodlar yerine, Kısa Kod Düğmelerini Unutun gibi kısa kod olmayan bir eklenti kullanmak en iyisidir. WordPress düzenleyicide, hızlı ve kolay bir şekilde bir düğme oluşturabilir ve her şeyi oradan şekillendirebilirsiniz.
Wysiwyg WordPress'e Kısa Kod Düğmesi Ekleyin
 Kredi: Yığın Değişimi
Kredi: Yığın Değişimi WordPress WYSIWYG düzenleyicinize bir kısa kod düğmesi eklemek için şu adımları izleyin:
1. WordPress yönetici panelinize gidin ve Eklentiler > Yeni Ekle'ye tıklayın.
2. “Kısa Kod Düğmesi”ni arayın ve eklentiyi yükleyin.
3. Eklenti yüklenip etkinleştirildiğinde, WYSIWYG düzenleyicinize gidin ve “Kısa Kod” düğmesine tıklayın.
4. Metin alanına kullanmak istediğiniz kısa kodu girin ve “Ekle” düğmesine tıklayın.
Bu kadar! Şimdi WYSIWYG düzenleyicinizde kısa kod düğmesini görmelisiniz.
WordPress Düğme Kısa Kodu Onclick
Tıklamada WordPress düğme kısa kodu , WordPress sitenize bir düğme eklemenin harika bir yoludur. Bu kısa kod, sitenize başka bir sayfaya bağlantı verecek veya sitenizde yayınlayacak bir düğme eklemenize olanak tanır. Bu kısa kodu, sitenize harici bir siteye bağlantı verecek bir düğme eklemek için de kullanabilirsiniz.
Bir Menüden WordPress Kısa Kodunu Çağırmak İçin Sözdizimi
WordPress'te *br** sözdizimi bir menüden kısa kod çağırmak için kullanılır. br> [kısa kod adı]()br>. Örneğin, yerleşik kaydetme kısa kodunu çağırırken aşağıdakileri kullanın:
WordPress Düğmesi Html Kodu
Düğmelerin kodu kullandığınız WordPress temasına göre değişeceğinden bu sorunun kesin bir cevabı yoktur. Ancak, başlamak için iyi bir yer, WordPress sitenizdeki diğer düğmelerin kaynak koduna bakmak ve bunu kopyalamaya çalışmak olacaktır. Alternatif olarak, WordPress siteniz için nasıl özel düğmeler oluşturacağınızı gösterebilecek birçok çevrimiçi eğitim bulunmaktadır.
WordPress Düzenleyici, normal metin köprüleri eklemek için basit yollar sağlar. Yazılarına veya sayfalarına nasıl düğme ekleyebildikleri konusunda hüsrana uğrayan çok sayıda WordPress kullanıcısı var. Bir eklentinin yokluğunda, web tasarımcılarının herhangi bir web sitesi türü için düğmeler oluşturmak için kullandığı CSS'yi kullanmanız gerekir. Temel bir WordPress düğmesi oluşturmak zor değil, ancak ayrıntıları doğru yapmak biraz daha zor olabilir. Sonuç olarak, WordPress düğmeleri oluşturmak için bir eklenti kullanmaktan daha iyi olabilirsiniz. Bir freemium eklentisi olan MaxButtons'da, yukarıda tartışılan düğme stratejilerinin çoğunu CSS öğrenmek zorunda kalmadan uygulayabilirsiniz. Eklenti ile CSS'yi anlamak zorunda kalmadan gerekli tüm kodları oluşturabilirsiniz.
Bazı kısa kod parametrelerini basitçe kaldırarak farklı düğme stilleri arasında kolayca geçiş yapabilirsiniz. Arka Plan bölümü, hem normal hem de fareyle üzerine gelme düğmelerinizin arka plan rengini değiştirmenize olanak tanır. Degradeleri kullanarak, bir renkten diğerine hareket eden çok renkli bir düğme oluşturabilirsiniz. Metin Gölgesi bölümü, tasarımınıza gerçek dünyada olduğu gibi aynı efektlerden bazılarını eklemenize olanak tanır. Düğmelerinizi bir kısa kod kullanarak WordPress içeriğinize ekleyebilirsiniz. Bu kısa kodlarla, aynı düğme stilini çeşitli metin ve URL'lere hızlı ve kolay bir şekilde uygulayabilirsiniz. Eklentiyi kullanarak, herhangi bir insan girdisi kullanmak zorunda kalmadan düğmelerinizi duyarlı hale getirmeyi deneyebilirsiniz.
WordPress'e butonları dahil etmek için kısa kod parametrelerinin nasıl kullanılacağı ayrıntılı olarak açıklanmıştır. MaxButtons panosuna, bir düğmenin temel kısa koduna gidilerek erişilebilir. Ardından, çekirdek kısa koddaki parametreleri kullanarak düğme metnini ve URL'sini değiştirebilirsiniz. Bu parametrelere herhangi bir şey eklerseniz, düğmeyi oluştururken kullanılan ayarlar etkilenmeyecektir. WordPress içeriğine iki şekilde düğme ekleyebilirsiniz. Kod konusunda bilgiliyseniz, kendi CSS'nizi kullanarak kolayca WordPress düğmeleri oluşturabilirsiniz. Çoğu zaman, düğmenizin URL'sini ve metnini değiştirmek için yalnızca bu iki kısa kod parametresini kullanmanız gerekir. Tüm bunları MaxButtons eklentisi ile yapabilirsiniz.
Html'de Düğme Oluşturma
HTML'de aşağıdaki sözdizimini kullanarak bir düğme oluşturun: br. *düğme* *br* düğme* *br* *düğme* *br *br *düğme* *br *br *br *düğme *br *br *düğme *br *br*düğme *br *düğme *br *br * br *button *br *br Etiket için: Düğmem Metni – Etiketim: Düğmem Metni */button/ *br>. Ayrıca düğmeye basıldığında görüntülenecek metnin yanı sıra düğme boyutunu ve rengini de belirleyebilirsiniz.
