Comment ajouter un bouton Shortcode dans l'éditeur WordPress
Publié: 2022-09-25Ajout d'un bouton Shortcode dans l'éditeur WordPress Dans WordPress, les shortcodes sont de petits morceaux de code qui vous permettent de faire diverses choses avec vos publications et vos pages. Les codes abrégés peuvent être utilisés pour insérer des images, créer des listes, etc. Pour utiliser un shortcode, il vous suffit d'ajouter le code à la publication ou à la page où vous souhaitez qu'il apparaisse. WordPress analysera alors automatiquement le code et insèrera le contenu souhaité. Il existe plusieurs façons d'ajouter des codes abrégés à votre site WordPress. Une façon consiste à utiliser un plugin. Il existe un certain nombre de plugins disponibles qui vous permettront d'ajouter des shortcodes à votre site. Une autre façon d'ajouter des shortcodes à WordPress consiste à ajouter le code au fichier functions.php de votre thème. Cette méthode est un peu plus avancée et n'est pas recommandée aux débutants. Si vous souhaitez ajouter un bouton shortcode à l'éditeur WordPress, vous pouvez le faire en suivant ces étapes : 1. Installez et activez le plugin Shortcode Button. 2. Après avoir activé le plugin, vous verrez un nouveau bouton ajouté à l'éditeur WordPress. 3. Vous pouvez maintenant cliquer sur le bouton pour insérer un shortcode dans votre message ou votre page. 4. Lorsque vous avez terminé d'ajouter le shortcode, cliquez simplement sur le bouton "Publier" ou "Mettre à jour" pour enregistrer vos modifications.
Vous pouvez insérer rapidement des boutons élégants et accrocheurs dans votre contenu WordPress avec un bouton de shortcode. Dans WordPress, il existe deux manières de créer un bouton de shortcode. Dans cette section, nous vous montrerons comment le faire avec votre propre code, suivi d'une méthode plus conviviale pour les débutants utilisant un plugin. La fonctionnalité WordPress est simplifiée en utilisant le plugin MaxButtons, qui est gratuit et vous permet de créer facilement un ou plusieurs boutons de code court. L' éditeur de boutons est simple à utiliser et ne contient aucun code. Le plugin MaxButtons nécessite que vous l'installiez puis l'activiez. Suivez les instructions ci-dessous pour terminer le processus.
En utilisant MaxButtons, vous gagnerez non seulement du temps et éliminerez le besoin de CSS personnalisé, mais vous pourrez également créer plusieurs boutons pour une variété de situations. En utilisant le nouveau bouton Ajouter un bouton dans l'éditeur WordPress, vous pouvez accéder à votre shortcode pour votre bouton. Si vous souhaitez ignorer l'interface Ajouter un bouton et saisir manuellement le shortcode en suivant le même format d'URL/texte, cela est également possible.
Puis-je ajouter un shortcode dans le menu WordPress ?
 Crédit: diveinwp.com
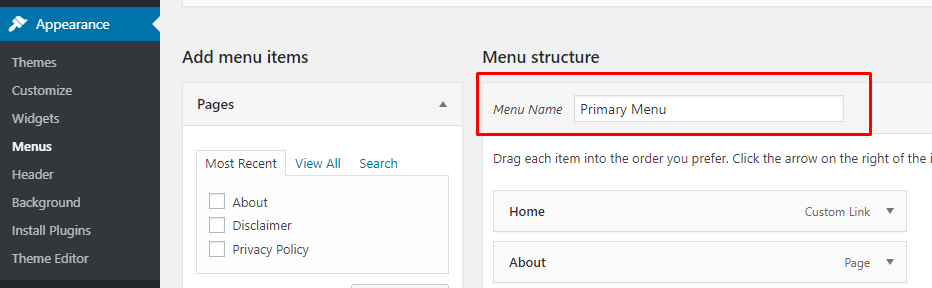
Crédit: diveinwp.comLes ShortCodes peuvent désormais être ajoutés aux menus via des liens personnalisés. Si vous souhaitez utiliser un ShortCode qui génère du HTML plutôt que simplement l'URL, veuillez utiliser le titre "FULL HTML OUTPUT" pour ce lien, qui générera le code HTML complet sans casser votre site.
WordPress : Comment ajouter un shortcode à un menu. Ajouter un shortcode à votre menu WordPress peut rendre votre site plus fonctionnel. Si vous souhaitez afficher un formulaire de contact ou un flux de médias sociaux, vous pouvez mettre un code court dans un menu. Les shortcodes sont le plus souvent utilisés dans le contenu publié sur un site Web ou un blog. L'utilisation de codes abrégés peut donner à vos articles et pages WordPress plus de fonctionnalités. Dans la plupart des cas, les codes ne peuvent être trouvés qu'à l'intérieur de crochets et n'ont qu'un seul mot. les shortcodes ne sont actuellement pas pris en charge par WordPress dans les widgets de la barre latérale.
la prise en charge des shortcodes est désormais disponible dans la version 4.9, grâce à la fonctionnalité améliorée du widget. Sur WordPress, vous pouvez écrire un shortcode en utilisant le modèle. Créez un nouveau site WordPress en cliquant ici. Ajoutez un widget Texte en cliquant sur la section où vous souhaitez ajouter un raccourci. Collez simplement le shortcode dans le widget Texte. Lorsque vous enregistrez le widget, le code s'affiche dans votre barre latérale. Ajoutez du contenu dynamique aux publications, pages et barres latérales WordPress avec des codeshorts.
Les codes courts sont utilisés pour ajouter du contenu aux plugins et aux thèmes, tels que les formulaires de contact, les galeries d'images, les curseurs, etc. Dans cet article, nous allons vous montrer comment ajouter un shortcode à un site Web WordPress de manière simple. Un shortcode WordPress est essentiellement un petit morceau de code que vous pouvez utiliser pour accomplir un large éventail de tâches au sein de la plateforme. Un shortcode, par exemple, vous permet d'intégrer des vidéos YouTube sur des publications WordPress. Le registre de shortcode WordPress vous permet de l'utiliser dans les publications et les pages.
Comment créer un nouveau code court de bouton
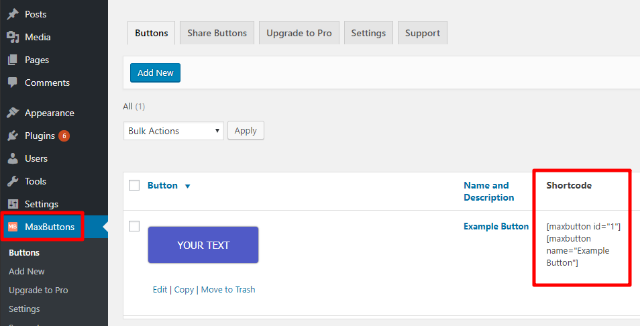
En tapant ce qui suit, vous pouvez créer un nouveau shortcode de bouton dans l'éditeur de publication. Mon bouton personnalisé est le nom de ce bouton. Dans ce code, vous allez créer un nouveau bouton sur votre article ou votre page, et vous pouvez également spécifier l'URL du bouton, le texte qui y apparaîtra et le nom de l'image à afficher à l'aide des crochets.
Ajouter un shortcode au bouton WordPress
 Crédit: maxbuttons.com
Crédit: maxbuttons.comL'ajout d'un shortcode à un bouton dans WordPress est un processus simple qui peut être effectué en quelques étapes. Tout d'abord, créez un bouton à l'aide du générateur de boutons WordPress . Ensuite, ajoutez un shortcode au bouton en cliquant sur le bouton "Ajouter un shortcode". Enfin, entrez le shortcode dans le champ "Shortcode" et cliquez sur "OK".

Les codes abrégés pour ajouter un bouton à votre site : Comment ajouter un bouton dans WordPress Des codes simples qui s'enroulent entre crochets sont utilisés pour ajouter des fonctionnalités aux publications et aux pages WordPress. Si vous tapez le shortcode dans l'éditeur de publication, WordPress affichera le code et le restituera pour vous sur votre site Web. Vous pouvez également modifier la couleur du texte, la taille du bouton et la façon dont il apparaît. Les codes abrégés des boutons ne sont pas particulièrement polyvalents en raison de leur manque de flexibilité. Étant donné que WordPress ne fournit pas de méthode par défaut pour insérer un bouton, vous devrez implémenter des plugins supplémentaires. Il est préférable d'utiliser un plugin non shortcode, tel que Forget About Shortcode Buttons, au lieu de shortcodes. Dans l'éditeur WordPress, vous pouvez rapidement et facilement créer un bouton et styliser tout à partir de là.
Ajouter un bouton Shortcode à Wysiwyg WordPress
 Crédit : Stack Exchange
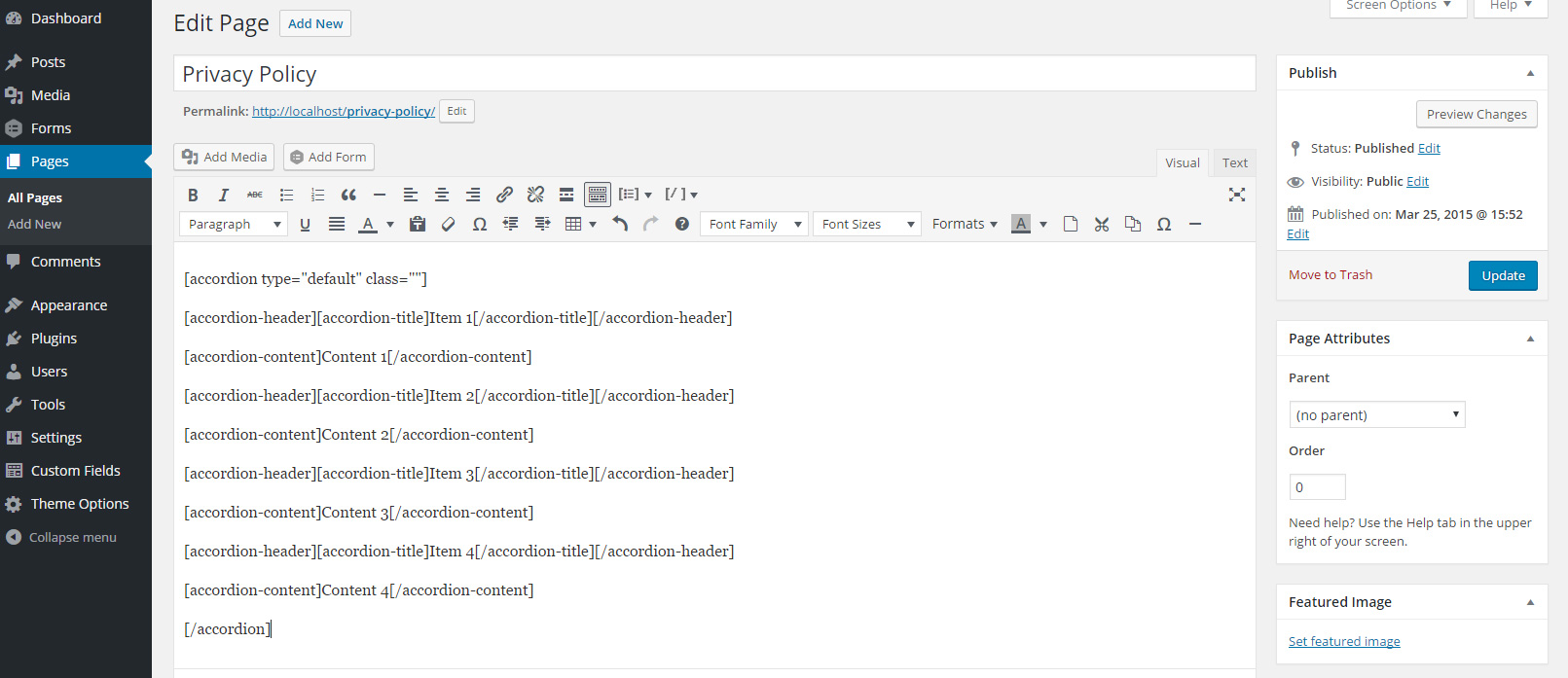
Crédit : Stack Exchange Pour ajouter un bouton shortcode à votre éditeur WordPress WYSIWYG, suivez ces étapes :
1. Accédez à votre panneau d'administration WordPress et cliquez sur Plugins > Ajouter un nouveau.
2. Recherchez "Shortcode Button" et installez le plugin.
3. Une fois le plugin installé et activé, rendez-vous dans votre éditeur WYSIWYG et cliquez sur le bouton « Shortcode ».
4. Entrez le shortcode que vous souhaitez utiliser dans le champ de texte et cliquez sur le bouton "Insérer".
C'est ça! Vous devriez maintenant voir le bouton de shortcode dans votre éditeur WYSIWYG.
Shortcode du bouton WordPress Onclick
Le shortcode du bouton WordPress onclick est un excellent moyen d'ajouter un bouton à votre site WordPress. Ce shortcode vous permet d'ajouter un bouton à votre site qui créera un lien vers une autre page ou publiera sur votre site. Vous pouvez également utiliser ce shortcode pour ajouter un bouton à votre site qui renverra vers un site externe.
Syntaxe pour appeler un shortcode WordPress à partir d'un menu
Dans WordPress, l'utilisation de la syntaxe *br** permet d'appeler un shortcode depuis un menu. br> [nom du shortcode]()br>. Lorsque vous appelez le shortcode de sauvegarde intégré, par exemple, utilisez ce qui suit :
Code HTML du bouton WordPress
Il n'y a pas de réponse définitive à cette question car le code des boutons varie en fonction du thème WordPress que vous utilisez. Cependant, un bon point de départ serait de regarder le code source des autres boutons de votre site WordPress et d'essayer de le reproduire. Alternativement, il existe de nombreux tutoriels en ligne qui peuvent vous montrer comment créer des boutons personnalisés pour votre site WordPress.
L'éditeur WordPress fournit des moyens simples d'insérer des hyperliens de texte réguliers. De nombreux utilisateurs de WordPress sont frustrés par la façon dont ils peuvent ajouter des boutons à leurs publications ou pages. En l'absence de plugin, vous devrez utiliser CSS, que les concepteurs de sites Web utilisent pour créer des boutons pour tout type de site Web. Il n'est pas difficile de créer un bouton WordPress de base, mais obtenir les bons détails peut être un peu plus difficile. Par conséquent, il vaut peut-être mieux utiliser un plugin pour créer des boutons WordPress . Dans un plugin freemium, MaxButtons, vous pouvez implémenter de nombreuses stratégies de boutons décrites ci-dessus sans avoir à apprendre le CSS. Vous pouvez générer tout le code nécessaire sans avoir à comprendre le CSS avec le plugin.
En supprimant simplement certains paramètres de shortcode , vous pouvez facilement basculer entre différents styles de boutons. La section Arrière-plan vous permet de modifier la couleur d'arrière-plan de vos boutons normaux et de survol. À l'aide des dégradés, vous pouvez créer un bouton multicolore qui passe d'une couleur à l'autre. La section Text Shadow vous permet d'ajouter certains des mêmes effets à votre conception comme ils le feraient dans le monde réel. Vous pouvez insérer votre ou vos boutons dans votre contenu WordPress à l'aide d'un shortcode. Avec ces shortcodes, vous pouvez rapidement et facilement appliquer le même style de bouton à une variété de textes et d'URL. En utilisant le plugin, vous pouvez essayer de rendre vos boutons réactifs sans avoir à utiliser aucune intervention humaine.
Il est expliqué en détail comment utiliser les paramètres de shortcode pour inclure des boutons dans WordPress. Le tableau de bord MaxButtons est accessible en accédant au shortcode de base d'un bouton. Vous pouvez ensuite modifier le texte et l'URL de son bouton à l'aide des paramètres du shortcode principal. Les paramètres utilisés lors de la création du bouton ne seront pas affectés si vous incluez quoi que ce soit dans ces paramètres. Vous pouvez ajouter des boutons au contenu WordPress de deux manières. Si vous maîtrisez le code, vous pouvez facilement créer des boutons WordPress en utilisant votre propre CSS. La plupart du temps, vous n'aurez qu'à utiliser ces deux paramètres de shortcode pour modifier le texte de l'URL et du texte de votre bouton. Vous pouvez faire tout cela avec le plugin MaxButtons.
Créer un bouton en HTML
En HTML, créez un bouton en utilisant la syntaxe suivante : br. *bouton* *br* bouton* *br* *bouton* *br *br *bouton* *br *br *br *bouton *br *br *bouton *br *br *bouton *br *bouton *br *br * br *bouton *br *br Pour l'étiquette pour : Texte de mon bouton – Mon étiquette pour : Texte de mon bouton */bouton/ *br>. Vous pouvez également spécifier la taille et la couleur du bouton, ainsi que le texte qui s'affichera lorsque vous appuierez sur le bouton.
