Как добавить кнопку шорткода в редактор WordPress
Опубликовано: 2022-09-25Добавление кнопки шорткода в редактор WordPress В WordPress шорткоды — это небольшие фрагменты кода, которые позволяют вам делать различные вещи с вашими записями и страницами. Шорткоды можно использовать для вставки изображений, создания списков и многого другого. Чтобы использовать шорткод, вам просто нужно добавить код в сообщение или на страницу, где вы хотите, чтобы он отображался. Затем WordPress автоматически проанализирует код и вставит нужный контент. Есть несколько разных способов добавить шорткоды на ваш сайт WordPress. Один из способов — использовать плагин. Существует ряд доступных плагинов, которые позволят вам добавлять шорткоды на ваш сайт. Еще один способ добавить шорткоды в WordPress — добавить код в файл functions.php вашей темы. Этот метод немного более продвинутый и не рекомендуется для новичков. Если вы хотите добавить кнопку шорткода в редактор WordPress, вы можете сделать это, выполнив следующие действия: 1. Установите и активируйте плагин Shortcode Button. 2. После активации плагина вы увидите новую кнопку, добавленную в редактор WordPress. 3. Теперь вы можете нажать на кнопку, чтобы вставить шорткод в свой пост или на страницу. 4. Когда вы закончите добавлять шорткод, просто нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.
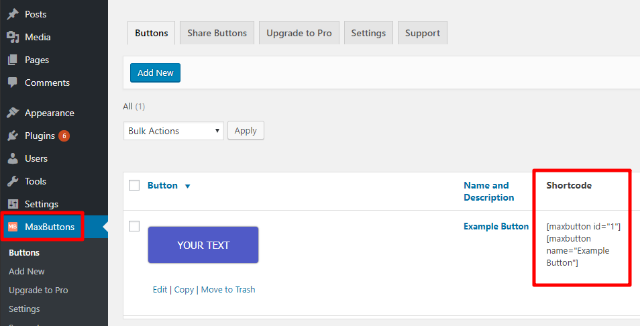
Вы можете быстро вставить стильные, привлекающие внимание кнопки в свой контент WordPress с помощью кнопки шорткода. В WordPress есть два способа сделать кнопку шорткода. В этом разделе мы покажем вам, как сделать это с помощью вашего собственного кода, а затем покажем более удобный для начинающих метод с использованием плагина. Функциональность WordPress упрощается благодаря использованию бесплатного плагина MaxButtons, который позволяет с легкостью создавать одну или несколько кнопок шорткода. Редактор кнопок прост в использовании и не содержит кода. Плагин MaxButtons требует установки и активации. Следуйте приведенным ниже инструкциям, чтобы завершить процесс.
Используя MaxButtons, вы не только сэкономите время и избавитесь от необходимости в пользовательском CSS, но также сможете создать несколько кнопок для различных ситуаций. Используя новую кнопку «Добавить кнопку » в редакторе WordPress, вы можете получить доступ к шорткоду для своей кнопки. Если вы хотите пропустить интерфейс «Добавить кнопку» и вручную ввести шорткод, следуя тому же URL-адресу/текстовому формату, это также возможно.
Могу ли я добавить шорткод в меню WordPress?
 1 кредит
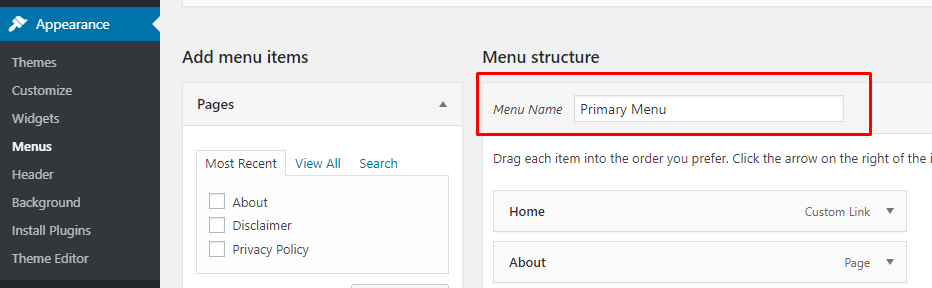
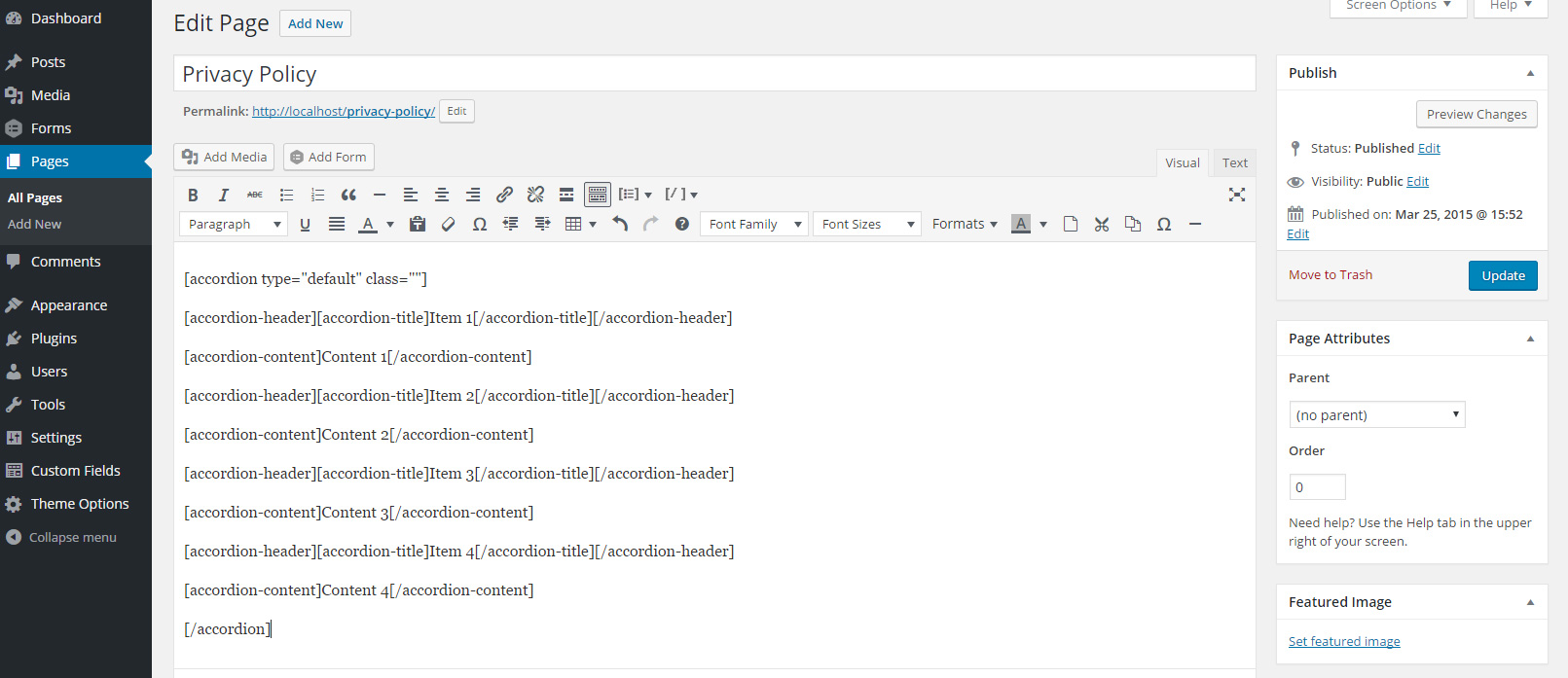
1 кредитШорткоды теперь можно добавлять в меню с помощью пользовательских ссылок. Если вы хотите использовать ShortCode, который выводит HTML, а не только URL-адрес, используйте заголовок «ПОЛНЫЙ ВЫВОД HTML» для этой ссылки, который выведет полный HTML-код, не нарушая работу вашего сайта.
WordPress: как добавить шорткод в меню. Добавление шорткода в меню WordPress может сделать ваш сайт более функциональным. Если вы хотите отобразить контактную форму или ленту социальных сетей, вы можете поместить короткий код в меню. Шорткоды чаще всего используются в контенте, публикуемом на веб-сайте или в блоге. Использование шорткодов может сделать ваши посты и страницы WordPress более функциональными. В большинстве случаев коды можно найти только внутри квадратных скобок и они состоят только из одного слова. короткие коды в настоящее время не поддерживаются WordPress в виджетах боковой панели.
Поддержка шорткодов теперь доступна в версии 4.9 благодаря улучшенной функциональности виджета. В WordPress вы можете написать шорткод, используя шаблон. Создайте новый сайт WordPress, нажав здесь. Добавьте текстовый виджет, щелкнув раздел, в который вы хотите добавить ярлык. Просто вставьте шорткод в виджет «Текст». Когда вы сохраните виджет, код будет отображаться на боковой панели. Добавляйте динамический контент в записи, страницы и боковые панели WordPress с помощью коротких кодов.
Шорткоды используются для добавления контента в плагины и темы, такие как контактные формы, галереи изображений, слайдеры и так далее. В этой статье мы покажем вам, как легко добавить шорткод на веб-сайт WordPress. Шорткод WordPress — это, по сути, небольшой фрагмент кода, который вы можете использовать для выполнения широкого круга задач на платформе. Например, шорткод позволяет вставлять видео с YouTube в сообщения WordPress. Реестр шорткодов WordPress позволяет использовать его в постах и на страницах.
Как создать новый шорткод кнопки
Набрав следующее, вы можете создать новый шорткод кнопки в редакторе сообщений. Моя пользовательская кнопка — это название этой кнопки. В этом коде вы создадите новую кнопку в своем посте или на странице, а также можете указать URL-адрес кнопки, текст, который будет отображаться на ней, и имя изображения, которое будет там отображаться, используя скобки.
Добавить шорткод к кнопке WordPress
 1 кредит
1 кредитДобавление шорткода к кнопке в WordPress — это простой процесс, который можно выполнить за несколько шагов. Сначала создайте кнопку с помощью генератора кнопок WordPress . Затем добавьте шорткод к кнопке, нажав кнопку «Добавить шорткод». Наконец, введите шорткод в поле «Шорткод» и нажмите «ОК».

Шорткоды для добавления кнопки на ваш сайт: как добавить кнопку в WordPress Простые коды, заключенные в квадратные скобки, используются для добавления функциональности к сообщениям и страницам WordPress. Если вы введете шорткод в редактор сообщений, WordPress отобразит код и отобразит его для вас на вашем веб-сайте. Вы также можете изменить цвет текста, размер кнопки и способ ее отображения. Шорткоды кнопок не особенно универсальны из-за отсутствия гибкости. Поскольку WordPress не предоставляет метод вставки кнопки по умолчанию, вам потребуется реализовать некоторые дополнительные плагины. Вместо коротких кодов лучше использовать плагин без шорткода, например, «Забудьте о кнопках шорткода». В редакторе WordPress вы можете быстро и легко создать кнопку и стилизовать все оттуда.
Добавить кнопку шорткода в Wysiwyg WordPress
 1 кредит
1 кредит Чтобы добавить кнопку шорткода в редактор WordPress WYSIWYG, выполните следующие действия:
1. Перейдите в панель администратора WordPress и нажмите «Плагины» > «Добавить новый».
2. Найдите «Shortcode Button» и установите плагин.
3. После установки и активации плагина перейдите в редактор WYSIWYG и нажмите кнопку «Шорткод».
4. Введите шорткод, который вы хотите использовать, в текстовое поле и нажмите кнопку «Вставить».
Вот и все! Теперь вы должны увидеть кнопку шорткода в редакторе WYSIWYG.
Шорткод кнопки WordPress при нажатии
Шорткод кнопки WordPress onclick — отличный способ добавить кнопку на ваш сайт WordPress. Этот шорткод позволяет добавить на ваш сайт кнопку, которая будет ссылаться на другую страницу или публикацию на вашем сайте. Вы также можете использовать этот шорткод, чтобы добавить на свой сайт кнопку, которая будет ссылаться на внешний сайт.
Синтаксис вызова шорткода WordPress из меню
В WordPress синтаксис *br** используется для вызова шорткода из меню. br> [сокращенное имя]()br>. Например, при вызове встроенного шорткода сохранения используйте следующее:
HTML-код кнопки WordPress
На этот вопрос нет однозначного ответа, так как код кнопок зависит от используемой вами темы WordPress. Тем не менее, для начала было бы неплохо посмотреть исходный код других кнопок на вашем сайте WordPress и попытаться воспроизвести его. Кроме того, в Интернете есть множество руководств, которые могут показать вам, как создавать собственные кнопки для вашего сайта WordPress.
Редактор WordPress предоставляет простые способы вставки обычных текстовых гиперссылок. Многие пользователи WordPress недовольны тем, как они могут добавлять кнопки к своим сообщениям или страницам. При отсутствии плагина вам нужно будет использовать CSS, который веб-дизайнеры используют для создания кнопок для любого типа веб-сайта. Создать простую кнопку WordPress несложно, но получить правильные детали может быть немного сложнее. В результате вам может быть лучше использовать плагин для создания кнопок WordPress . В бесплатном плагине MaxButtons вы можете реализовать многие стратегии кнопок, описанные выше, без необходимости изучения CSS. Вы можете сгенерировать весь необходимый код без необходимости разбираться в CSS с помощью плагина.
Просто удалив некоторые параметры шорткода , вы можете легко переключаться между разными стилями кнопок. Раздел «Фон» позволяет изменить цвет фона как обычных кнопок, так и кнопок наведения. Используя градиенты, вы можете создать многоцветную кнопку, которая будет переходить от одного цвета к другому. Раздел «Тень текста» позволяет вам добавить к вашему дизайну некоторые из тех же эффектов, что и в реальном мире. Вы можете вставить свои кнопки в свой контент WordPress с помощью шорткода. С помощью этих шорткодов вы можете быстро и легко применять один и тот же стиль кнопок к различным текстам и URL-адресам. С помощью плагина вы можете попытаться сделать ваши кнопки отзывчивыми без участия человека.
Подробно объясняется, как использовать параметры шорткода для включения кнопок в WordPress. Доступ к панели инструментов MaxButtons можно получить, перейдя к базовому шорткоду для кнопки. Затем вы можете изменить текст кнопки и URL-адрес, используя параметры в основном шорткоде. Настройки, использованные при создании кнопки, не изменятся, если вы включите что-либо в эти параметры. Вы можете добавить кнопки в контент WordPress двумя способами. Если вы разбираетесь в коде, вы можете легко создавать кнопки WordPress, используя собственный CSS. В большинстве случаев вам нужно будет использовать только эти два параметра шорткода, чтобы изменить текст URL-адреса и текст вашей кнопки. Все это можно сделать с помощью плагина MaxButtons.
Создание кнопки в HTML
В HTML создайте кнопку, используя следующий синтаксис: br. *кнопка* *br* кнопка* *br* *кнопка* *br *br *кнопка* *br *br *br *кнопка *br *br *кнопка *br *br *кнопка *br *кнопка *br *br * br *button *br *br Для метки для: Текст моей кнопки – Моя метка для: Текст моей кнопки */button/ *br>. Вы также можете указать размер и цвет кнопки, а также текст, который будет отображаться при нажатии кнопки.
