Come aggiungere il pulsante Shortcode nell'editor di WordPress
Pubblicato: 2022-09-25Aggiunta di un pulsante Shortcode nell'editor di WordPress In WordPress, gli shortcode sono piccoli pezzi di codice che ti consentono di fare varie cose con i tuoi post e le tue pagine. Gli shortcode possono essere utilizzati per inserire immagini, creare elenchi e altro. Per utilizzare uno shortcode, devi semplicemente aggiungere il codice al post o alla pagina in cui desideri che appaia. WordPress analizzerà automaticamente il codice e inserirà il contenuto desiderato. Esistono diversi modi per aggiungere shortcode al tuo sito WordPress. Un modo è usare un plugin. Sono disponibili numerosi plugin che ti permetteranno di aggiungere shortcode al tuo sito. Un altro modo per aggiungere shortcode a WordPress è aggiungere il codice al file functions.php del tuo tema. Questo metodo è un po' più avanzato e non è consigliato ai principianti. Se desideri aggiungere un pulsante shortcode all'editor di WordPress, puoi farlo seguendo questi passaggi: 1. Installa e attiva il plug-in Shortcode Button. 2. Dopo aver attivato il plugin, vedrai un nuovo pulsante aggiunto all'editor di WordPress. 3. Ora puoi fare clic sul pulsante per inserire uno shortcode nel tuo post o nella tua pagina. 4. Quando hai finito di aggiungere lo shortcode, fai semplicemente clic sul pulsante "Pubblica" o "Aggiorna" per salvare le modifiche.
Puoi inserire rapidamente pulsanti eleganti e accattivanti nei tuoi contenuti WordPress con un pulsante shortcode. In WordPress, ci sono due modi per creare un pulsante shortcode. In questa sezione, ti mostreremo come farlo con il tuo codice, seguito da un metodo più adatto ai principianti utilizzando un plug-in. La funzionalità di WordPress è semplificata utilizzando il plug-in MaxButtons, che è gratuito e ti consente di creare facilmente uno o più pulsanti shortcode. L' editor dei pulsanti è semplice da usare e non contiene codice. Il plug-in MaxButtons richiede l'installazione e l'attivazione. Segui le istruzioni seguenti per completare il processo.
Utilizzando MaxButtons, non solo risparmierai tempo ed eliminerai la necessità di CSS personalizzati, ma sarai anche in grado di creare più pulsanti per una varietà di situazioni. Usando il nuovo pulsante Aggiungi pulsante nell'editor di WordPress, puoi accedere allo shortcode per il tuo pulsante. Se vuoi saltare l'interfaccia del pulsante Aggiungi e inserire manualmente lo shortcode seguendo lo stesso formato URL/testo, è anche possibile.
Posso aggiungere uno shortcode nel menu di WordPress?
 Credito: diveinwp.com
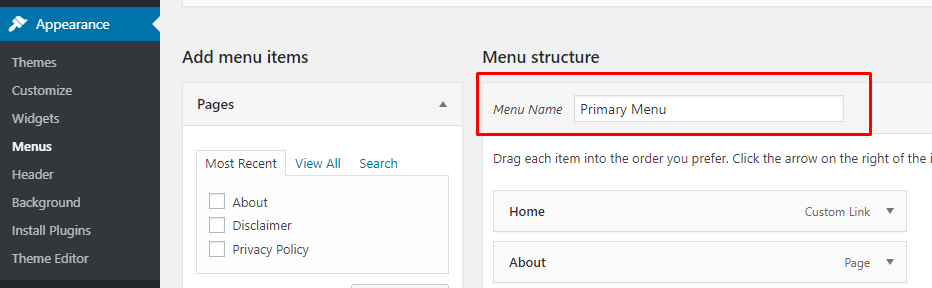
Credito: diveinwp.comGli ShortCodes possono ora essere aggiunti ai menu tramite collegamenti personalizzati. Se desideri utilizzare uno ShortCode che restituisca HTML anziché solo l'URL, utilizza il titolo 'FULL HTML OUTPUT' per quel collegamento, che produrrà l'intero HTML senza interrompere il tuo sito.
WordPress: come aggiungere uno shortcode a un menu. L'aggiunta di uno shortcode al menu di WordPress può rendere il tuo sito più funzionale. Se desideri visualizzare un modulo di contatto o un feed di social media, puoi inserire un codice breve in un menu. Gli shortcode vengono utilizzati più spesso nei contenuti pubblicati su un sito Web o un blog. L'uso degli shortcode può dare ai tuoi post e alle tue pagine WordPress più funzionalità. Nella maggior parte dei casi, i codici si trovano solo tra parentesi quadre e contengono una sola parola. gli shortcode non sono attualmente supportati da WordPress nei widget della barra laterale.
Il supporto per shortcode è ora disponibile nella versione 4.9, grazie alla migliorata funzionalità dei widget. Su WordPress, puoi scrivere shortcode utilizzando il modello. Crea un nuovo sito WordPress cliccando qui. Aggiungi un widget di testo facendo clic sulla sezione in cui desideri aggiungere una scorciatoia. Basta incollare lo shortcode nel widget Testo. Quando salvi il widget, il codice verrà visualizzato nella barra laterale. Aggiungi contenuti dinamici a post, pagine e barre laterali di WordPress con codeshort.
Gli shortcode vengono utilizzati per aggiungere contenuti a plugin e temi, come moduli di contatto, gallerie di immagini, slider e così via. In questo articolo, ti mostreremo come aggiungere uno shortcode a un sito Web WordPress in modo semplice. Uno shortcode di WordPress è essenzialmente un piccolo pezzo di codice che puoi utilizzare per svolgere un'ampia gamma di attività all'interno della piattaforma. Uno shortcode, ad esempio, ti consente di incorporare video di YouTube nei post di WordPress. Il registro shortcode di WordPress ti consente di utilizzarlo in post e pagine.
Come creare un nuovo codice breve per i pulsanti
Digitando quanto segue, puoi creare un nuovo shortcode per i pulsanti nell'editor dei post. Il mio pulsante personalizzato è il nome di questo pulsante. In questo codice creerai un nuovo pulsante sul tuo post o pagina e potrai anche specificare l'URL del pulsante, il testo che apparirà su di esso e il nome dell'immagine da visualizzare lì usando le parentesi.
Aggiungi shortcode al pulsante WordPress
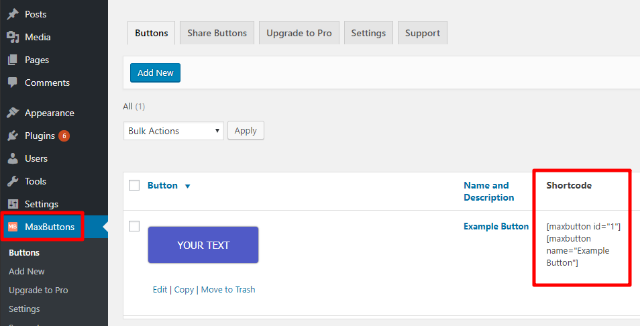
 Credito: maxbuttons.com
Credito: maxbuttons.comL'aggiunta di uno shortcode a un pulsante in WordPress è un processo semplice che può essere eseguito in pochi passaggi. Innanzitutto, crea un pulsante utilizzando il generatore di pulsanti di WordPress . Successivamente, aggiungi uno shortcode al pulsante facendo clic sul pulsante "Aggiungi shortcode". Infine, inserisci lo shortcode nel campo "Shortcode" e fai clic su "OK".

Gli shortcode per aggiungere un pulsante al tuo sito: come aggiungere un pulsante in WordPress Semplici codici racchiusi tra parentesi quadre vengono utilizzati per aggiungere funzionalità ai post e alle pagine di WordPress. Se digiti lo shortcode nell'editor dei post, WordPress visualizzerà il codice e lo renderà per te sul tuo sito web. Puoi anche cambiare il colore del testo, la dimensione del pulsante e il modo in cui appare. Gli shortcode dei pulsanti non sono particolarmente versatili a causa della loro mancanza di flessibilità. Poiché WordPress non fornisce un metodo predefinito per inserire un pulsante, dovrai implementare alcuni plugin aggiuntivi. È meglio utilizzare un plug-in non shortcode, come Forget About Shortcode Buttons, invece degli shortcode. Nell'editor di WordPress, puoi creare rapidamente e facilmente un pulsante e modellare tutto da lì.
Aggiungi il pulsante Shortcode a Wysiwyg WordPress
 Credito: Stack Exchange
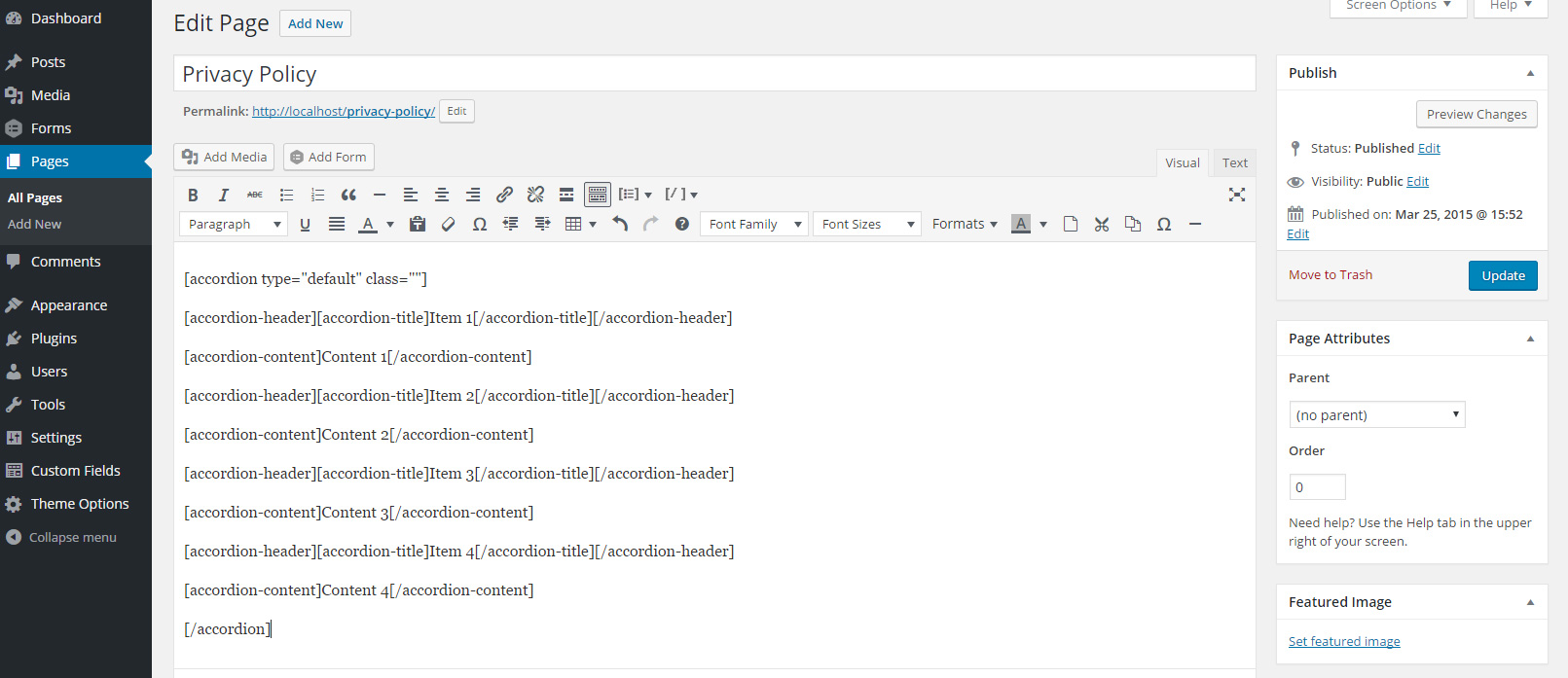
Credito: Stack Exchange Per aggiungere un pulsante shortcode al tuo editor WYSIWYG di WordPress, segui questi passaggi:
1. Vai al pannello di amministrazione di WordPress e fai clic su Plugin > Aggiungi nuovo.
2. Cerca "Pulsante Shortcode" e installa il plug-in.
3. Una volta installato e attivato il plug-in, vai al tuo editor WYSIWYG e fai clic sul pulsante "Shortcode".
4. Immettere lo shortcode che si desidera utilizzare nel campo di testo e fare clic sul pulsante "Inserisci".
Questo è tutto! Ora dovresti vedere il pulsante shortcode nel tuo editor WYSIWYG.
Shortcode del pulsante WordPress Onclick
Lo shortcode del pulsante di WordPress onclick è un ottimo modo per aggiungere un pulsante al tuo sito WordPress. Questo shortcode ti consente di aggiungere un pulsante al tuo sito che si collegherà a un'altra pagina o pubblicherà sul tuo sito. Puoi anche utilizzare questo shortcode per aggiungere un pulsante al tuo sito che si collegherà a un sito esterno.
Sintassi per chiamare uno shortcode WordPress da un menu
In WordPress, l'utilizzo della sintassi *br** viene utilizzata per chiamare uno shortcode da un menu. br> [nome codice breve]()br>. Quando si chiama lo shortcode di salvataggio integrato, ad esempio, utilizzare quanto segue:
Codice HTML del pulsante WordPress
Non esiste una risposta definitiva a questa domanda poiché il codice per i pulsanti varia a seconda del tema WordPress che stai utilizzando. Tuttavia, un buon punto di partenza sarebbe guardare il codice sorgente per altri pulsanti sul tuo sito WordPress e provare a replicarlo. In alternativa, ci sono molti tutorial online che possono mostrarti come creare pulsanti personalizzati per il tuo sito WordPress.
L'editor di WordPress fornisce modi semplici per inserire normali collegamenti ipertestuali di testo. Ci sono numerosi utenti di WordPress che sono frustrati da come sono in grado di aggiungere pulsanti ai propri post o pagine. In assenza di un plug-in, dovrai utilizzare i CSS, che i web designer utilizzano per creare pulsanti per qualsiasi tipo di sito web. Non è difficile creare un pulsante WordPress di base, ma ottenere i dettagli giusti può essere un po' più difficile. Di conseguenza, potrebbe essere meglio utilizzare un plug-in per creare pulsanti WordPress . In un plugin freemium, MaxButtons, puoi implementare molte delle strategie dei pulsanti discusse sopra senza dover imparare i CSS. Puoi generare tutto il codice necessario senza dover comprendere i CSS con il plugin.
Rimuovendo semplicemente alcuni parametri dello shortcode , puoi facilmente passare da uno stile di pulsante all'altro. La sezione Sfondo ti consente di cambiare il colore di sfondo dei pulsanti normali e al passaggio del mouse. Usando Gradienti, puoi creare un pulsante multicolore che si sposta da un colore all'altro. La sezione Ombra del testo ti consente di aggiungere alcuni degli stessi effetti al tuo design come farebbero nel mondo reale. Puoi inserire i tuoi pulsanti nel contenuto di WordPress utilizzando uno shortcode. Con questi codici brevi, puoi applicare rapidamente e facilmente lo stesso stile di pulsante a una varietà di testo e URL. Usando il plug-in, puoi provare a rendere i tuoi pulsanti reattivi senza dover utilizzare alcun input umano.
Viene spiegato in dettaglio come utilizzare i parametri dello shortcode per includere i pulsanti in WordPress. È possibile accedere alla dashboard di MaxButtons andando allo shortcode di base per un pulsante. È quindi possibile modificare il testo del pulsante e l'URL utilizzando i parametri nello shortcode principale. Le impostazioni utilizzate durante la creazione del pulsante non verranno modificate se si include qualcosa in questi parametri. Puoi aggiungere pulsanti ai contenuti di WordPress in due modi. Se sei esperto di codice, puoi facilmente creare pulsanti WordPress usando il tuo CSS. Nella maggior parte dei casi, dovrai solo utilizzare questi due parametri shortcode per modificare il testo dell'URL e del testo del tuo pulsante. Puoi fare tutto questo con il plugin MaxButtons.
Creazione di un pulsante in HTML
In HTML, crea un pulsante utilizzando la seguente sintassi: br. *pulsante* *br* pulsante* *br* *pulsante* *br *br *pulsante* *br *br *br *pulsante *br *br *pulsante *br *br *pulsante *br *pulsante *br *br * br *button *br *br Per etichetta per: My Button Text – La mia etichetta per: My Button Text */button/ *br>. È inoltre possibile specificare la dimensione e il colore del pulsante, nonché il testo che verrà visualizzato quando si preme il pulsante.
