Cum se adaugă butonul Shortcode în Editorul WordPress
Publicat: 2022-09-25Adăugarea unui buton de coduri scurte în Editorul WordPress În WordPress, codurile scurte sunt bucăți mici de cod care vă permit să faceți diverse lucruri cu postările și paginile dvs. Shortcode-urile pot fi folosite pentru a insera imagini, pentru a crea liste și multe altele. Pentru a utiliza un cod scurt, trebuie pur și simplu să adăugați codul la postarea sau pagina în care doriți să apară. WordPress va analiza automat codul și va introduce conținutul dorit. Există câteva moduri diferite de a adăuga coduri scurte pe site-ul dvs. WordPress. O modalitate este de a folosi un plugin. Există o serie de pluginuri disponibile care vă vor permite să adăugați coduri scurte pe site-ul dvs. O altă modalitate de a adăuga coduri scurte la WordPress este prin adăugarea codului în fișierul functions.php al temei. Această metodă este puțin mai avansată și nu este recomandată începătorilor. Dacă doriți să adăugați un buton de cod scurt la editorul WordPress, puteți face acest lucru urmând acești pași: 1. Instalați și activați pluginul Butonul de cod scurt. 2. După activarea pluginului, veți vedea un nou buton adăugat în editorul WordPress. 3. Acum puteți face clic pe butonul pentru a insera un shortcode în postarea sau pagina dvs. 4. Când ați terminat de adăugat codul scurt, faceți clic pe butonul „Publicați” sau „Actualizați” pentru a salva modificările.
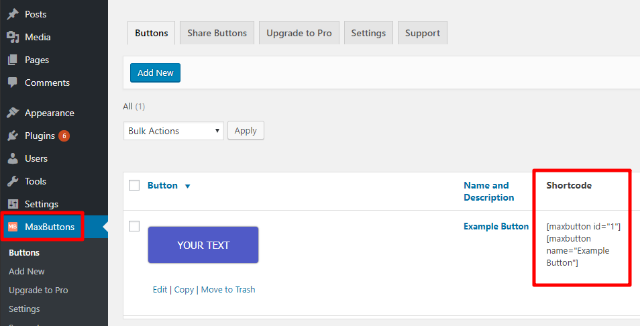
Puteți introduce rapid butoane elegante, care atrage atenția în conținutul dvs. WordPress cu un buton de cod scurt. În WordPress, există două moduri de a crea un buton de cod scurt. În această secțiune, vă vom arăta cum să o faceți cu propriul cod, urmat de o metodă mai prietenoasă pentru începători, folosind un plugin. Funcționalitatea WordPress este simplificată prin utilizarea pluginului MaxButtons, care este gratuit și vă permite să creați unul sau mai multe butoane de coduri scurte cu ușurință. Editorul Button este simplu de utilizat și nu conține cod. Pluginul MaxButtons necesită să instalați și apoi să activați. Urmați instrucțiunile de mai jos pentru a finaliza procesul.
Folosind MaxButtons, nu numai că veți economisi timp și veți elimina nevoia de CSS personalizat, dar veți putea, de asemenea, să creați mai multe butoane pentru o varietate de situații. Folosind noul buton Add Button din editorul WordPress, puteți accesa codul scurt pentru butonul dvs. Dacă doriți să săriți peste interfața Add Button și să introduceți manual codul scurt urmând același format URL/text, acest lucru este de asemenea posibil.
Pot adăuga cod scurt în meniul WordPress?
 Credit: diveinwp.com
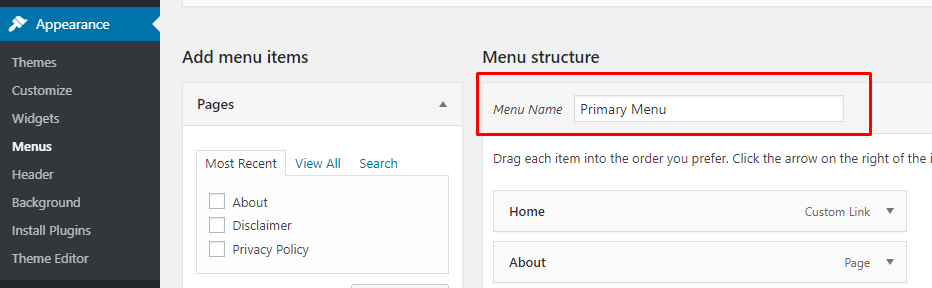
Credit: diveinwp.comShortCodes pot fi acum adăugate la meniuri prin linkuri personalizate. Dacă doriți să utilizați un ShortCode care scoate HTML mai degrabă decât doar URL-ul, vă rugăm să utilizați titlul „FULL HTML OUTPUT” pentru acel link, care va scoate HTML complet fără a vă distruge site-ul.
WordPress: Cum să adăugați un shortcode într-un meniu. Adăugarea unui cod scurt în meniul dvs. WordPress vă poate face site-ul mai funcțional. Dacă doriți să afișați un formular de contact sau un feed de rețele sociale, puteți pune un cod scurt într-un meniu. Shortcode-urile sunt folosite cel mai des în conținutul publicat pe un site web sau blog. Utilizarea codurilor scurte poate oferi postărilor și paginilor dvs. WordPress mai multă funcționalitate. În cele mai multe cazuri, codurile pot fi găsite doar între paranteze pătrate și au un singur cuvânt. În prezent, codurile scurte nu sunt acceptate de WordPress în widget-urile din bara laterală.
Suportul pentru coduri scurte este acum disponibil în versiunea 4.9, datorită funcționalității widget îmbunătățite. Pe WordPress, puteți scrie shortcode folosind șablonul. Creați un nou site WordPress făcând clic aici. Adăugați un widget Text făcând clic pe secțiunea în care doriți să adăugați o comandă rapidă. Pur și simplu lipiți codul scurt în widgetul Text. Când salvați widgetul, codul va fi afișat în bara dvs. laterală. Adăugați conținut dinamic la postările, paginile și barele laterale WordPress cu coduri scurte.
Shortcode-urile sunt folosite pentru a adăuga conținut la pluginuri și teme, cum ar fi formulare de contact, galerii de imagini, glisoare și așa mai departe. În acest articol, vă vom arăta cum să adăugați un cod scurt la un site web WordPress într-un mod ușor. Un cod scurt WordPress este în esență o mică bucată de cod pe care o puteți folosi pentru a îndeplini o gamă largă de sarcini în cadrul platformei. Un shortcode, de exemplu, vă permite să încorporați videoclipuri YouTube în postările WordPress. Registrul de coduri scurte WordPress vă permite să îl utilizați în postări și pagini.
Cum se creează un nou cod scurt pentru buton
Tastând următoarele, puteți crea un nou cod scurt de buton în editorul de postări. Butonul meu personalizat este numele acestui buton. În acest cod, veți crea un buton nou pe postarea sau pagina dvs. și puteți specifica, de asemenea, adresa URL a butonului, textul care va apărea pe acesta și numele imaginii care va fi afișată acolo folosind paranteze.
Adăugați cod scurt la buton WordPress
 Credit: maxbuttons.com
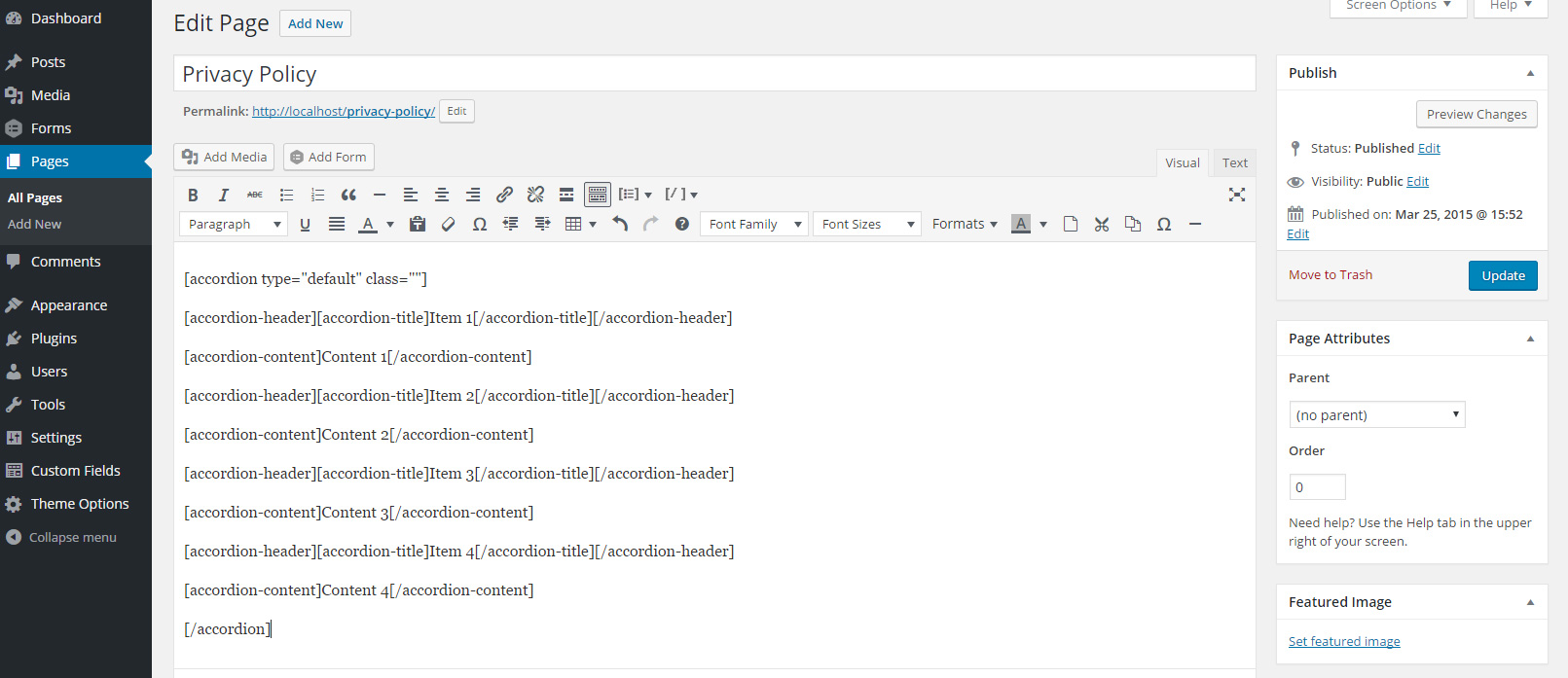
Credit: maxbuttons.comAdăugarea unui cod scurt la un buton în WordPress este un proces simplu care se poate face în câțiva pași. Mai întâi, creați un buton utilizând generatorul de butoane WordPress . Apoi, adăugați un cod scurt la buton făcând clic pe butonul „Adăugați cod scurt”. În cele din urmă, introduceți codul scurt în câmpul „Cod scurt” și faceți clic pe „OK”.

Codurile scurte pentru adăugarea unui buton pe site-ul dvs.: Cum să adăugați un buton în WordPress Codurile simple care se încadrează între paranteze drepte sunt folosite pentru a adăuga funcționalitate postărilor și paginilor WordPress. Dacă introduceți codul scurt în editorul de postări, WordPress va afișa codul și îl va reda pentru dvs. pe site-ul dvs. web. De asemenea, puteți schimba culoarea textului, dimensiunea butonului și modul în care acesta apare. Codurile scurte pentru butoane nu sunt deosebit de versatile din cauza lipsei de flexibilitate. Deoarece WordPress nu oferă o metodă implicită de inserare a unui buton, va trebui să implementați câteva pluginuri suplimentare. Cel mai bine este să utilizați un plugin care nu include coduri scurte, cum ar fi Uitați de butoanele de coduri scurte, în loc de coduri scurte. În editorul WordPress, puteți crea rapid și ușor un buton și puteți stila totul de acolo.
Adăugați butonul Shortcode la Wysiwyg WordPress
 Credit: Stack Exchange
Credit: Stack Exchange Pentru a adăuga un buton de cod scurt la editorul WordPress WYSIWYG, urmați acești pași:
1. Accesați panoul de administrare WordPress și faceți clic pe Plugins > Add New.
2. Căutați „Shortcode Button” și instalați pluginul.
3. Odată ce pluginul este instalat și activat, accesați editorul WYSIWYG și faceți clic pe butonul „Shortcode”.
4. Introduceți codul scurt pe care doriți să îl utilizați în câmpul de text și faceți clic pe butonul „Inserare”.
Asta e! Acum ar trebui să vedeți butonul de cod scurt în editorul dvs. WYSIWYG.
Butonul WordPress Shortcode Onclick
Codul scurt pentru butonul WordPress onclick este o modalitate excelentă de a adăuga un buton pe site-ul dvs. WordPress. Acest cod scurt vă permite să adăugați un buton pe site-ul dvs. care va trimite către o altă pagină sau va posta pe site-ul dvs. De asemenea, puteți utiliza acest cod scurt pentru a adăuga un buton pe site-ul dvs. care va trimite către un site extern.
Sintaxă pentru apelarea unui cod scurt WordPress dintr-un meniu
În WordPress, utilizarea sintaxei *br** este folosită pentru a apela un shortcode dintr-un meniu. br> [nume cod scurt]()br>. Când apelați codul scurt de salvare încorporat, de exemplu, utilizați următoarele:
Cod HTML pentru buton WordPress
Nu există un răspuns definitiv la această întrebare, deoarece codul pentru butoane va varia în funcție de tema WordPress pe care o utilizați. Cu toate acestea, un loc bun pentru a începe ar fi să te uiți la codul sursă pentru alte butoane de pe site-ul tău WordPress și să încerci să-l reproduci. Alternativ, există multe tutoriale online care vă pot arăta cum să creați butoane personalizate pentru site-ul dvs. WordPress.
Editorul WordPress oferă modalități simple de a insera hyperlinkuri de text obișnuite. Există numeroși utilizatori WordPress care sunt frustrați de modul în care pot adăuga butoane la postările sau paginile lor. În absența unui plugin, va trebui să utilizați CSS, pe care designerii web îl folosesc pentru a crea butoane pentru orice tip de site web. Nu este dificil să creezi un buton WordPress de bază, dar obținerea corectă a detaliilor poate fi puțin mai dificilă. Ca rezultat, este mai bine să folosiți un plugin pentru a crea butoane WordPress . Într-un plugin freemium, MaxButtons, puteți implementa multe dintre strategiile de buton discutate mai sus fără a fi nevoie să învățați CSS. Puteți genera tot codul necesar fără a fi nevoie să înțelegeți CSS cu pluginul.
Prin simpla eliminare a unor parametri shortcode , puteți comuta cu ușurință între diferite stiluri de butoane. Secțiunea Fundal vă permite să schimbați culoarea de fundal atât a butoanelor normale, cât și a butoanelor de trecere. Folosind Gradienți, puteți crea un buton multicolor care se mută de la o culoare la alta. Secțiunea Text Shadow vă permite să adăugați unele dintre aceleași efecte la designul dvs. ca și în lumea reală. Puteți introduce butoanele dvs. în conținutul WordPress folosind un shortcode. Cu aceste coduri scurte, puteți aplica rapid și ușor același stil de buton la o varietate de text și adrese URL. Folosind pluginul, puteți încerca să vă faceți butoanele să răspundă fără a fi nevoie să utilizați nicio intrare umană.
Este explicat în detaliu cum să utilizați parametrii shortcode pentru a include butoane în WordPress. Tabloul de bord MaxButtons poate fi accesat accesând codul scurt de bază pentru un buton. Apoi, puteți modifica textul butonului și adresa URL folosind parametrii din codul scurt de bază. Setările utilizate la crearea butonului nu vor fi afectate dacă includeți ceva în acești parametri. Puteți adăuga butoane la conținutul WordPress în două moduri. Dacă sunteți priceput la cod, puteți crea cu ușurință butoanele WordPress folosind propriul dvs. CSS. De cele mai multe ori, va trebui să utilizați acești doi parametri de cod scurt pentru a modifica textul adresei URL și textului butonului. Puteți face toate acestea cu pluginul MaxButtons.
Crearea unui buton în HTML
În HTML, creați un buton utilizând următoarea sintaxă: br. *buton* *br* buton* *br* *button* *br *br *button* *br *br *br *button *br *br *button *br *br *button *br *button *br *br * br *button *br *br Pentru eticheta pentru: My Button Text – My Label for: My Button Text */button/ *br>. De asemenea, puteți specifica dimensiunea și culoarea butonului, precum și textul care va fi afișat atunci când butonul este apăsat.
