WordPressエディターでショートコードボタンを追加する方法
公開: 2022-09-25WordPress エディターにショートコード ボタンを追加する WordPress では、ショートコードは、投稿やページでさまざまなことを実行できるようにする小さなコードです。 ショートコードを使用して、画像を挿入したり、リストを作成したりできます。 ショートコードを使用するには、表示したい投稿またはページにコードを追加するだけです。 WordPress は自動的にコードを解析し、目的のコンテンツを挿入します。 WordPress サイトにショートコードを追加するには、いくつかの方法があります。 1 つの方法は、プラグインを使用することです。 サイトにショートコードを追加できるようにするプラグインは多数あります。 WordPress にショートコードを追加する別の方法は、コードをテーマの functions.php ファイルに追加することです。 この方法は少し高度で、初心者にはお勧めできません。 WordPress エディターにショートコード ボタンを追加する場合は、次の手順に従ってください。 1. ショートコード ボタン プラグインをインストールして有効にします。 2. プラグインを有効にすると、WordPress エディターに新しいボタンが追加されます。 3. ボタンをクリックして、ショートコードを投稿またはページに挿入できるようになりました。 4. ショートコードの追加が完了したら、[公開] または [更新] ボタンをクリックして変更を保存します。
ショートコード ボタンを使用して、スタイリッシュで注目を集めるボタンを WordPress コンテンツにすばやく挿入できます。 WordPress では、ショートコード ボタンを作成する方法が 2 つあります。 このセクションでは、独自のコードでそれを行う方法と、プラグインを使用した初心者向けの方法を紹介します。 WordPress の機能は、無料の MaxButtons プラグインを使用することでシンプルになり、1 つまたは複数のショートコード ボタンを簡単に作成できます。 ボタン エディターは使いやすく、コードは含まれていません。 MaxButtons プラグインをインストールしてアクティブ化する必要があります。 以下の手順に従って、プロセスを完了してください。
MaxButtons を使用すると、時間を節約し、カスタム CSS の必要性をなくすだけでなく、さまざまな状況で複数のボタンを作成することもできます。 WordPress エディターの新しい [ボタンを追加] ボタンを使用すると、ボタンのショートコードにアクセスできます。 ボタンの追加インターフェイスをスキップして、同じ URL/テキスト形式に従ってショートコードを手動で入力することも可能です。
WordPress メニューにショートコードを追加できますか?
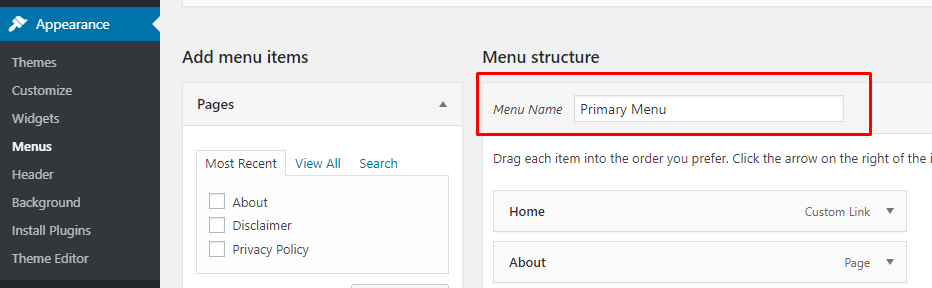
 クレジット:
クレジット:カスタム リンクを介してショートコードをメニューに追加できるようになりました。 URL だけでなく HTML を出力する ShortCode を使用する場合は、そのリンクに「FULL HTML OUTPUT」というタイトルを使用してください。これにより、サイトを壊すことなく完全な HTML が出力されます。
WordPress: メニューにショートコードを追加する方法。 WordPress メニューにショートコードを追加すると、サイトがより機能的になります。 連絡先フォームやソーシャル メディア フィードを表示する場合は、メニューに短いコードを配置できます。 ショートコードは、Web サイトやブログで公開されているコンテンツで最も頻繁に使用されます。 ショートコードを使用すると、WordPress の投稿やページにより多くの機能を追加できます。 ほとんどの場合、コードは角括弧内にのみあり、単語は 1 つだけです。 ショートコードは現在、WordPress のサイドバー ウィジェットではサポートされていません。
改善されたウィジェット機能のおかげで、バージョン 4.9 でショートコードのサポートが利用できるようになりました。 WordPress では、テンプレートを使用してショートコードを記述できます。 ここをクリックして、新しい WordPress サイトを作成します。 ショートカットを追加するセクションをクリックして、テキスト ウィジェットを追加します。 ショートコードを Text ウィジェットに貼り付けるだけです。 ウィジェットを保存すると、コードがサイドバーに表示されます。 コードショートを使用して、WordPress の投稿、ページ、およびサイドバーに動的コンテンツを追加します。
ショートコードは、連絡先フォーム、画像ギャラリー、スライダーなどのプラグインやテーマにコンテンツを追加するために使用されます。 この記事では、WordPress Web サイトにショートコードを簡単に追加する方法を紹介します。 WordPress ショートコードは基本的に、プラットフォーム内でさまざまなタスクを実行するために使用できる小さなコードです。 たとえば、ショートコードを使用すると、YouTube の動画を WordPress の投稿に埋め込むことができます。 WordPress ショートコード レジスタを使用すると、投稿やページで使用できます。
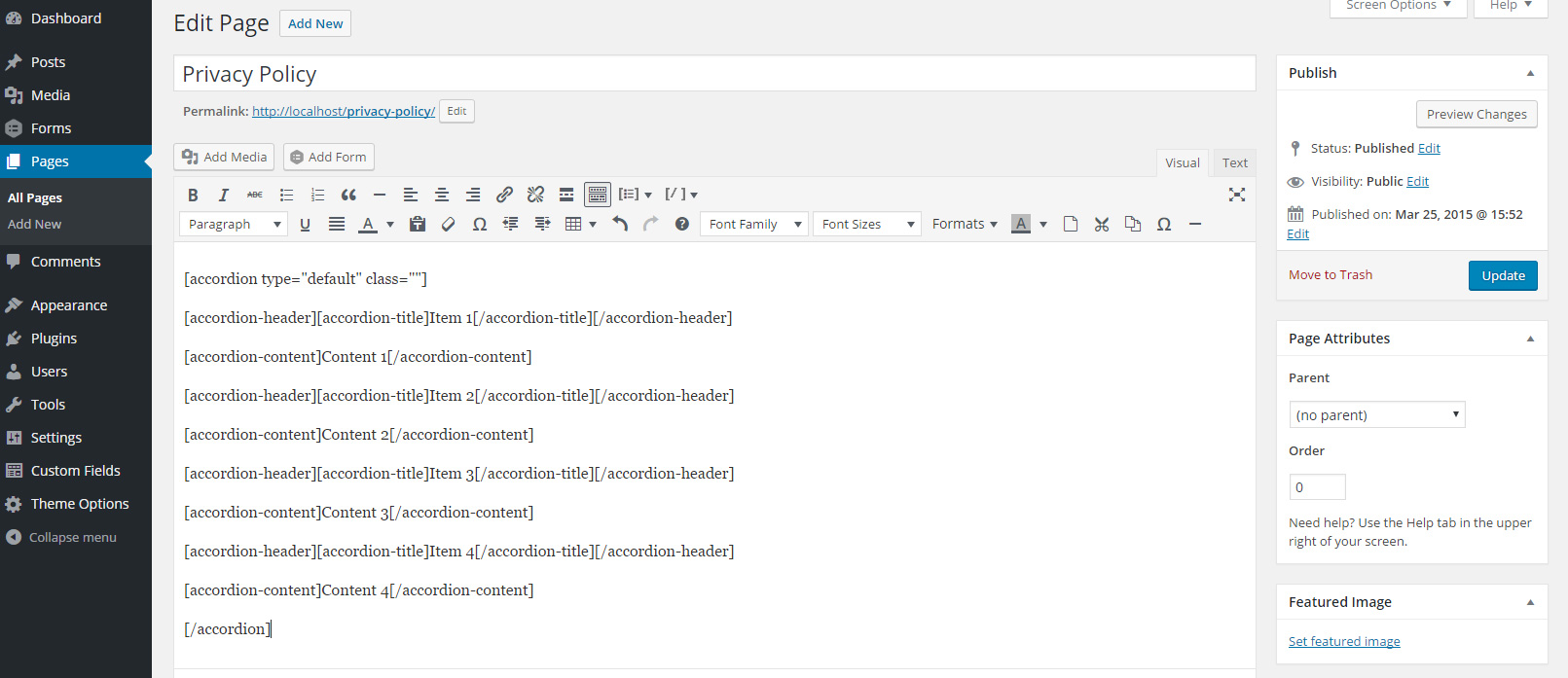
新しいボタンのショートコードを作成する方法
次のように入力すると、投稿エディターで新しいボタンのショートコードを作成できます。 My Custom Buttonは、このボタンの名前です。 このコードでは、投稿またはページに新しいボタンを作成します。また、ボタンの URL、ボタンに表示されるテキスト、表示される画像の名前を括弧で指定することもできます。
ボタン WordPress にショートコードを追加する
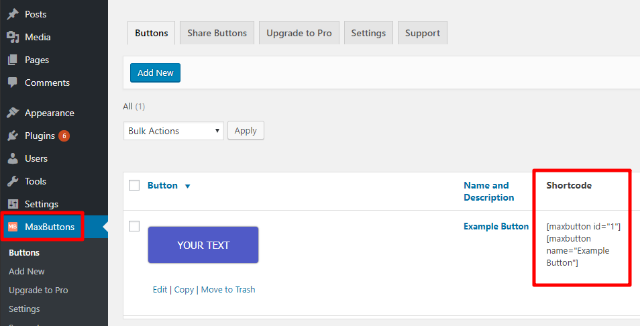
 クレジット: maxbuttons.com
クレジット: maxbuttons.comWordPress のボタンにショートコードを追加するのは、いくつかのステップで実行できる簡単なプロセスです。 まず、 WordPress ボタン ジェネレーターを使用してボタンを作成します。 次に、「ショートコードを追加」ボタンをクリックしてボタンにショートコードを追加します。 最後に、「ショートコード」フィールドにショートコードを入力し、「OK」をクリックします。

サイトにボタンを追加するためのショートコード: WordPress にボタンを追加する方法投稿エディターにショートコードを入力すると、WordPress がコードを表示し、Web サイトにレンダリングします。 テキストの色、ボタンのサイズ、および表示方法を変更することもできます。 ボタンのショートコードは、柔軟性に欠けるため、あまり用途が広くありません。 WordPress にはボタンを挿入するデフォルトの方法が用意されていないため、追加のプラグインをいくつか実装する必要があります。 ショートコードの代わりに、Forget About Shortcode Buttons などの非ショートコード プラグインを使用することをお勧めします。 WordPress エディターでは、ボタンをすばやく簡単に作成し、そこからすべてのスタイルを設定できます。
Wysiwyg WordPress にショートコード ボタンを追加する
 クレジット: スタック交換
クレジット: スタック交換WordPress WYSIWYG エディターにショートコード ボタンを追加するには、次の手順に従います。
1. WordPress 管理パネルに移動し、[プラグイン] > [新規追加] をクリックします。
2. 「ショートコード ボタン」を検索し、プラグインをインストールします。
3. プラグインをインストールして有効にしたら、WYSIWYG エディターに移動し、[ショートコード] ボタンをクリックします。
4. 使用するショートコードをテキスト フィールドに入力し、[挿入] ボタンをクリックします。
それでおしまい! WYSIWYG エディターにショートコード ボタンが表示されます。
WordPress ボタンのショートコード Onclick
WordPress ボタンのショートコード onclickは、WordPress サイトにボタンを追加する優れた方法です。 このショートコードを使用すると、サイト上の別のページまたは投稿にリンクするボタンをサイトに追加できます。 このショートコードを使用して、外部サイトにリンクするボタンをサイトに追加することもできます.
メニューから WordPress ショートコードを呼び出すための構文
WordPress では、構文 *br** を使用してメニューからショートコードを呼び出します。 br> [ショートコード名]()br>. たとえば、組み込みの保存ショートコードを呼び出す場合は、次のようにします。
WordPress ボタンの HTML コード
ボタンのコードは、使用している WordPress テーマによって異なるため、この質問に対する明確な答えはありません。 ただし、開始するには、WordPress サイトの他のボタンのソース コードを調べて、それを再現してみることをお勧めします。 または、WordPress サイト用のカスタム ボタンを作成する方法を示すオンライン チュートリアルが多数あります。
WordPress エディターは、通常のテキスト ハイパーリンクを挿入する簡単な方法を提供します。 投稿やページにボタンを追加する方法に不満を持っているWordPressユーザーが多数います. プラグインがない場合は、Web デザイナーがあらゆる種類の Web サイトのボタンを作成するために使用する CSS を使用する必要があります。 基本的な WordPress ボタンを作成するのは難しくありませんが、詳細を正しく作成するのは少し難しい場合があります。 その結果、プラグインを使用してWordPress ボタンを作成した方がよい場合があります。 フリーミアム プラグインの MaxButtons では、CSS を学ばなくても、上記のボタン戦略の多くを実装できます。 プラグインを使用すると、CSS を理解する必要なく、必要なコードをすべて生成できます。
いくつかのショートコード パラメータを削除するだけで、さまざまなボタン スタイルを簡単に切り替えることができます。 [背景] セクションでは、通常のボタンとホバー ボタンの両方の背景色を変更できます。 グラデーションを使用すると、ある色から次の色に移動するマルチカラー ボタンを作成できます。 テキスト シャドウ セクションでは、実際の世界と同じ効果をデザインに追加できます。 ショートコードを使用して、WordPress コンテンツにボタンを挿入できます。 これらのショートコードを使用すると、同じボタン スタイルをさまざまなテキストや URL にすばやく簡単に適用できます。 プラグインを使用すると、人間の入力を使用せずにボタンをレスポンシブにすることができます。
ショートコード パラメータを使用して WordPress にボタンを含める方法について詳しく説明します。 MaxButtons ダッシュボードには、ボタンの基本ショートコードにアクセスしてアクセスできます。 次に、コア ショートコードのパラメーターを使用して、ボタンのテキストと URL を変更できます。 これらのパラメーターに何かを含めても、ボタンの作成時に使用される設定は影響を受けません。 WordPress コンテンツにボタンを追加するには、2 つの方法があります。 コードに精通している場合は、独自の CSS を使用して WordPress ボタンを簡単に作成できます。 ほとんどの場合、これら 2 つのショートコード パラメータを使用するだけで、ボタンの URL とテキストのテキストを変更できます。 MaxButtons プラグインを使用すると、これらすべてを実行できます。
HTML でボタンを作成する
HTML では、次の構文を使用してボタンを作成します。 *button* *br* button* *br* *button* *br *br *button* *br *br *br *button *br *br *button *br *br *button *br *button *br *br * br *button *br *br のラベル: My Button Text – My Label for: My Button Text */button/ *br>. ボタンのサイズと色、およびボタンが押されたときに表示されるテキストを指定することもできます。
