Jak dodać przycisk skrótu w edytorze WordPress
Opublikowany: 2022-09-25Dodawanie przycisku skrótu w edytorze WordPress W WordPressie skróty to małe fragmenty kodu, które umożliwiają wykonywanie różnych czynności z postami i stronami. Skróty mogą być używane do wstawiania obrazów, tworzenia list i nie tylko. Aby użyć shortcode, wystarczy dodać kod do posta lub strony, na której ma się pojawić. WordPress automatycznie przeanalizuje kod i wstawi żądaną treść. Istnieje kilka różnych sposobów dodawania skrótów do witryny WordPress. Jednym ze sposobów jest użycie wtyczki. Dostępnych jest wiele wtyczek, które pozwolą Ci dodawać skróty do Twojej witryny. Innym sposobem dodawania skrótów do WordPressa jest dodanie kodu do pliku functions.php motywu. Ta metoda jest nieco bardziej zaawansowana i nie jest zalecana dla początkujących. Jeśli chcesz dodać przycisk shortcode do edytora WordPress, możesz to zrobić, wykonując następujące kroki: 1. Zainstaluj i aktywuj wtyczkę Shortcode Button. 2. Po aktywacji wtyczki zobaczysz nowy przycisk dodany do edytora WordPress. 3. Możesz teraz kliknąć przycisk, aby wstawić krótki kod do swojego postu lub strony. 4. Po zakończeniu dodawania krótkiego kodu po prostu kliknij przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać zmiany.
Możesz szybko wstawić stylowe, przyciągające uwagę przyciski do treści WordPress za pomocą przycisku shortcode. W WordPressie istnieją dwa sposoby na utworzenie przycisku shortcode. W tej sekcji pokażemy, jak to zrobić za pomocą własnego kodu, a następnie przedstawimy bardziej przyjazną dla początkujących metodę za pomocą wtyczki. Funkcjonalność WordPressa jest uproszczona dzięki wtyczce MaxButtons, która jest bezpłatna i pozwala z łatwością tworzyć jeden lub więcej przycisków shortcode. Edytor przycisków jest prosty w użyciu i nie zawiera kodu. Wtyczka MaxButtons wymaga zainstalowania, a następnie aktywacji. Postępuj zgodnie z poniższymi instrukcjami, aby zakończyć proces.
Korzystając z MaxButtons, nie tylko zaoszczędzisz czas i wyeliminujesz potrzebę niestandardowego CSS, ale także będziesz mógł tworzyć wiele przycisków do różnych sytuacji. Używając nowego przycisku Dodaj przycisk w edytorze WordPress, możesz uzyskać dostęp do swojego skrótu dla swojego przycisku. Jeśli chcesz pominąć interfejs Dodaj przycisk i ręcznie wprowadzić krótki kod, postępując zgodnie z tym samym formatem adresu URL / tekstu, jest to również możliwe.
Czy mogę dodać krótki kod w menu WordPress?
 Źródło: djw.com
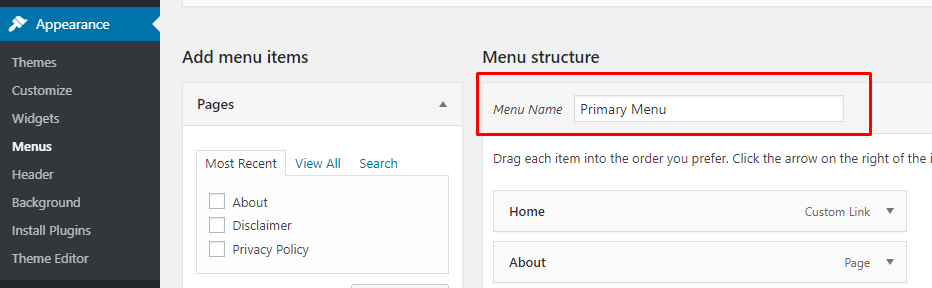
Źródło: djw.comShortCodes można teraz dodawać do menu za pomocą niestandardowych linków. Jeśli chcesz użyć ShortCode, który wyświetla kod HTML, a nie tylko adres URL, użyj tytułu „FULL HTML OUTPUT” dla tego linku, który wygeneruje pełny kod HTML bez uszkadzania witryny.
WordPress: jak dodać skrót do menu. Dodanie skrótu do menu WordPressa może sprawić, że Twoja witryna będzie bardziej funkcjonalna. Jeśli chcesz wyświetlić formularz kontaktowy lub kanał w mediach społecznościowych, możesz umieścić krótki kod w menu. Skróty wykorzystywane są najczęściej w treściach publikowanych na stronie internetowej lub blogu. Użycie skrótów może zapewnić Twoim postom i stronom WordPress większą funkcjonalność. W większości przypadków kody znajdują się tylko w nawiasach kwadratowych i zawierają tylko jedno słowo. skróty nie są obecnie obsługiwane przez WordPress w widżetach paska bocznego.
obsługa krótkich kodów jest teraz dostępna w wersji 4.9, dzięki ulepszonej funkcjonalności widgetu. Na WordPressie możesz napisać shortcode za pomocą szablonu. Utwórz nową witrynę WordPress, klikając tutaj. Dodaj widżet Tekst, klikając sekcję, w której chcesz dodać skrót. Po prostu wklej krótki kod do widżetu Tekst. Po zapisaniu widżetu kod zostanie wyświetlony na pasku bocznym. Dodaj dynamiczną zawartość do postów, stron i pasków bocznych WordPress za pomocą skrótów do kodu.
Skróty służą do dodawania treści do wtyczek i motywów, takich jak formularze kontaktowe, galerie zdjęć, suwaki i tak dalej. W tym artykule pokażemy, jak w prosty sposób dodać krótki kod do witryny WordPress. Shortcode WordPress to w zasadzie mały fragment kodu, którego można użyć do wykonania szerokiego zakresu zadań na platformie. Na przykład krótki kod umożliwia osadzanie filmów z YouTube na postach WordPress. Rejestr shortcode WordPress pozwala na używanie go w postach i na stronach.
Jak utworzyć nowy krótki kod przycisku
Wpisując następujące polecenie, możesz utworzyć nowy krótki kod przycisku w edytorze postów. Mój przycisk niestandardowy to nazwa tego przycisku. W tym kodzie utworzysz nowy przycisk na swoim poście lub stronie, a także możesz określić adres URL przycisku, tekst, który się na nim pojawi, oraz nazwę obrazu, który ma być tam wyświetlany, za pomocą nawiasów.
Dodaj skrót do przycisku WordPress
 Źródło: maxbuttons.com
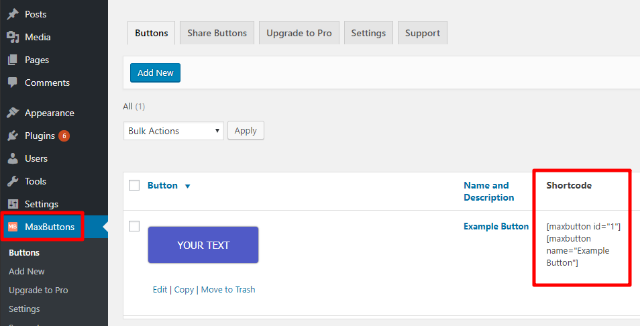
Źródło: maxbuttons.comDodanie skrótu do przycisku w WordPressie to prosty proces, który można wykonać w kilku krokach. Najpierw utwórz przycisk za pomocą generatora przycisków WordPress . Następnie dodaj krótki kod do przycisku, klikając przycisk „Dodaj krótki kod”. Na koniec wprowadź krótki kod w polu „Krótki kod” i kliknij „OK”.
Skróty do dodawania przycisku do witryny: Jak dodać przycisk w WordPress Proste kody, które są owinięte w nawiasy kwadratowe, służą do dodawania funkcji do postów i stron WordPress. Jeśli wpiszesz krótki kod do edytora postów, WordPress wyświetli kod i wyrenderuje go w Twojej witrynie. Możesz także zmienić kolor tekstu, rozmiar przycisku i sposób jego wyświetlania. Skróty przycisków nie są szczególnie uniwersalne ze względu na brak elastyczności. Ponieważ WordPress nie zapewnia domyślnej metody wstawiania przycisku, będziesz musiał zaimplementować kilka dodatkowych wtyczek. Najlepiej jest użyć wtyczki nieskróconej, takiej jak Zapomnij o przyciskach skrótów, zamiast krótkich kodów. W edytorze WordPress możesz szybko i łatwo utworzyć przycisk i stamtąd stylizować wszystko.

Dodaj przycisk Shortcode do Wysiwyg WordPress
 Kredyt: Wymiana stosu
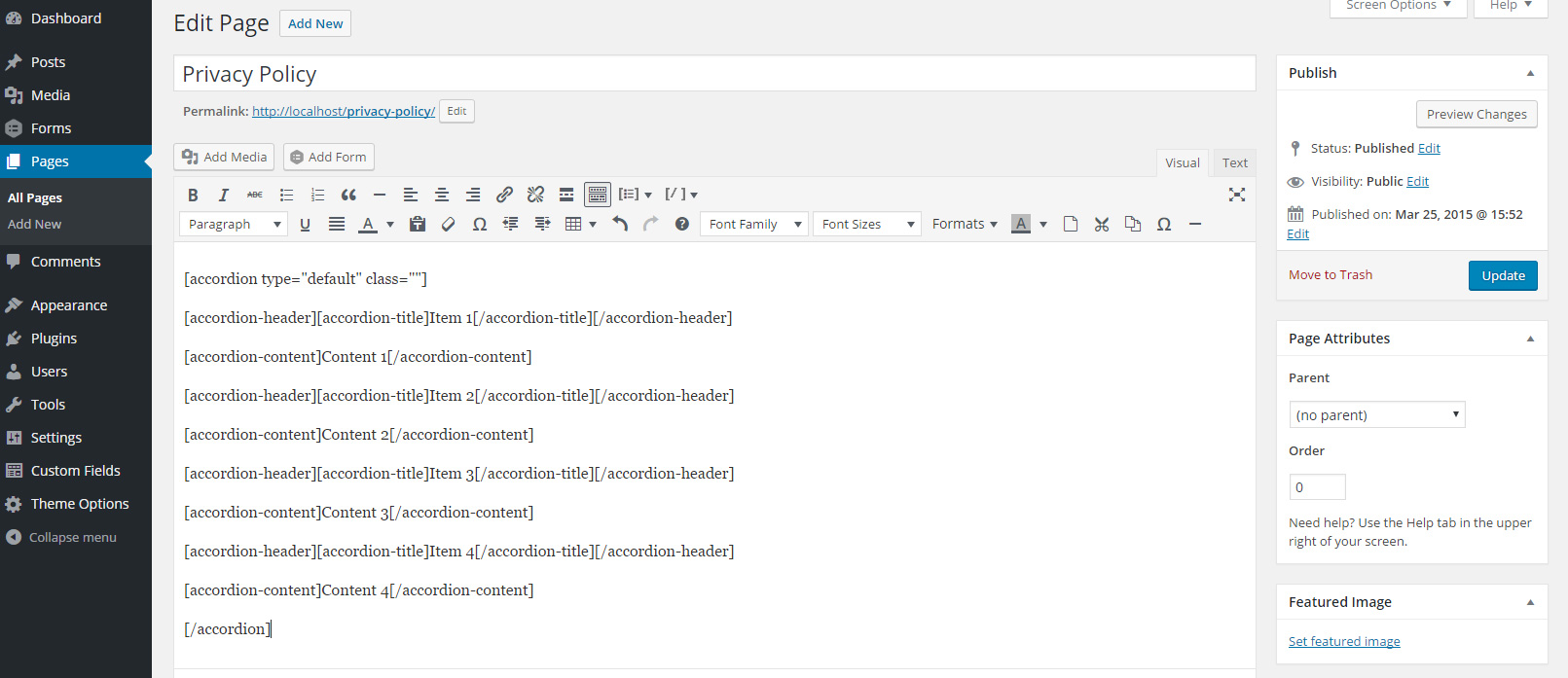
Kredyt: Wymiana stosu Aby dodać przycisk shortcode do edytora WordPress WYSIWYG, wykonaj następujące kroki:
1. Przejdź do panelu administracyjnego WordPress i kliknij Wtyczki > Dodaj nowy.
2. Wyszukaj „Shortcode Button” i zainstaluj wtyczkę.
3. Po zainstalowaniu i aktywacji wtyczki przejdź do edytora WYSIWYG i kliknij przycisk „Krótki kod”.
4. Wprowadź krótki kod, którego chcesz użyć w polu tekstowym i kliknij przycisk „Wstaw”.
Otóż to! Powinieneś teraz zobaczyć przycisk shortcode w edytorze WYSIWYG.
Przycisk WordPress Shortcode Onclick
Krótki kod przycisku WordPress onclick to świetny sposób na dodanie przycisku do witryny WordPress. Ten krótki kod umożliwia dodanie przycisku do Twojej witryny, który będzie linkował do innej strony lub posta w Twojej witrynie. Możesz również użyć tego skrótu, aby dodać przycisk do swojej witryny, który będzie linkował do zewnętrznej witryny.
Składnia wywoływania skrótu WordPress z menu
W WordPressie do wywołania skrótu z menu używa się składni *br**. br> [nazwa skróconego kodu]()br>. Na przykład podczas wywoływania wbudowanego krótkiego kodu zapisu użyj:
Kod HTML przycisku WordPress
Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ kod przycisków będzie się różnić w zależności od używanego motywu WordPress. Jednak dobrym miejscem do rozpoczęcia jest przyjrzenie się kodowi źródłowemu innych przycisków w witrynie WordPress i spróbowanie ich odtworzenia. Alternatywnie istnieje wiele samouczków online, które pokazują, jak tworzyć niestandardowe przyciski dla witryny WordPress.
Edytor WordPress zapewnia proste sposoby wstawiania zwykłych hiperłączy tekstowych. Istnieje wielu użytkowników WordPressa, którzy są sfrustrowani tym, jak mogą dodawać przyciski do swoich postów lub stron. W przypadku braku wtyczki musisz użyć CSS, którego projektanci stron internetowych używają do tworzenia przycisków dla dowolnego rodzaju witryny. Stworzenie podstawowego przycisku WordPress nie jest trudne, ale dopracowanie szczegółów może być nieco trudniejsze. W rezultacie może być lepiej, jeśli użyjesz wtyczki do tworzenia przycisków WordPress . We wtyczce freemium, MaxButtons, możesz zaimplementować wiele omówionych powyżej strategii dotyczących przycisków bez konieczności uczenia się CSS. Możesz wygenerować cały niezbędny kod bez konieczności rozumienia CSS za pomocą wtyczki.
Po prostu usuwając niektóre parametry shortcode , możesz łatwo przełączać się między różnymi stylami przycisków. Sekcja Tło umożliwia zmianę koloru tła zarówno przycisków zwykłych, jak i najechanych kursorem. Używając Gradientów, możesz stworzyć wielokolorowy przycisk, który przechodzi z jednego koloru do drugiego. Sekcja Cień tekstu umożliwia dodanie do projektu niektórych takich samych efektów, jak w prawdziwym świecie. Możesz wstawić swój przycisk (przyciski) do treści WordPress za pomocą skróconego kodu. Dzięki tym skrótom możesz szybko i łatwo zastosować ten sam styl przycisku do różnych tekstów i adresów URL. Korzystając z wtyczki, możesz spróbować sprawić, aby Twoje przyciski były responsywne, bez konieczności korzystania z jakichkolwiek danych wejściowych człowieka.
Szczegółowo wyjaśniono, jak używać parametrów shortcode do umieszczania przycisków w WordPress. Dostęp do pulpitu nawigacyjnego MaxButtons można uzyskać, przechodząc do podstawowego kodu skrótu dla przycisku. Następnie możesz zmienić tekst przycisku i adres URL za pomocą parametrów w podstawowym krótkim kodzie. Ustawienia użyte podczas tworzenia przycisku pozostaną niezmienione, jeśli umieścisz cokolwiek w tych parametrach. Możesz dodawać przyciski do treści WordPress na dwa sposoby. Jeśli znasz się na kodowaniu, możesz łatwo tworzyć przyciski WordPress za pomocą własnego CSS. W większości przypadków wystarczy użyć tych dwóch parametrów shortcode, aby zmienić tekst adresu URL i tekstu przycisku. Możesz to wszystko zrobić za pomocą wtyczki MaxButtons.
Tworzenie przycisku w html
W HTML utwórz przycisk, używając następującej składni: br. *przycisk* *br* przycisk* *br* *przycisk* *br *br *przycisk* *br *br *br *przycisk *br *br *przycisk *br *br *przycisk *br *przycisk *br *br * br *button *br *br Dla etykiety dla: Tekst mojego przycisku – Moja etykieta dla: Tekst mojego przycisku */button/ *br>. Możesz także określić rozmiar i kolor przycisku, a także tekst, który będzie wyświetlany po naciśnięciu przycisku.
