如何在 WordPress 编辑器中添加简码按钮
已发表: 2022-09-25在 WordPress 编辑器中添加简码按钮 在 WordPress 中,简码是一小段代码,可让您对帖子和页面执行各种操作。 简码可用于插入图像、创建列表等。 要使用简码,您只需将代码添加到您希望它出现的帖子或页面中。 然后 WordPress 将自动解析代码并插入所需的内容。 有几种不同的方法可以将短代码添加到您的 WordPress 网站。 一种方法是使用插件。 有许多可用的插件可让您将短代码添加到您的网站。 将短代码添加到 WordPress 的另一种方法是将代码添加到主题的 functions.php 文件中。 这种方法稍微高级一点,不建议初学者使用。 如果您想在 WordPress 编辑器中添加简码按钮,您可以按照以下步骤操作: 1. 安装并激活简码按钮插件。 2. 激活插件后,您会看到 WordPress 编辑器中添加了一个新按钮。 3.您现在可以单击按钮将短代码插入您的帖子或页面。 4. 添加完短代码后,只需单击“发布”或“更新”按钮即可保存更改。
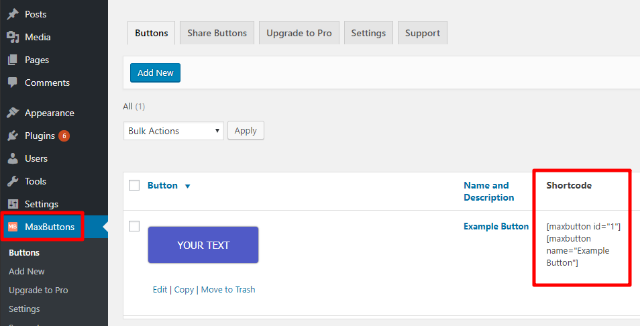
您可以使用简码按钮将时尚、引人注目的按钮快速插入到您的 WordPress 内容中。 在 WordPress 中,有两种方法可以制作简码按钮。 在本节中,我们将向您展示如何使用您自己的代码来完成此操作,然后是使用插件的更适合初学者的方法。 使用 MaxButtons 插件使 WordPress 功能变得简单,该插件是免费的,允许您轻松创建一个或多个短代码按钮。 Button 编辑器使用简单,不包含任何代码。 MaxButtons 插件需要您安装然后激活。 请按照以下说明完成该过程。
通过使用 MaxButtons,您不仅可以节省时间并消除对自定义 CSS 的需求,而且还可以为各种情况创建多个按钮。 使用 WordPress 编辑器中的新添加按钮按钮,您可以访问按钮的简码。 如果您想跳过添加按钮界面并按照相同的 URL/文本格式手动输入短代码,这也是可能的。
我可以在 WordPress 菜单中添加简码吗?
 信用:diveinwp.com
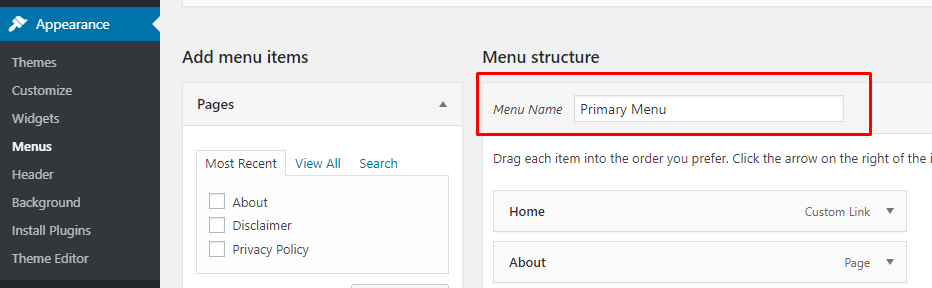
信用:diveinwp.com简码现在可以通过自定义链接添加到菜单中。 如果您想使用输出 HTML 而不仅仅是 URL 的 ShortCode,请为该链接使用标题“FULL HTML OUTPUT”,这将在不破坏您的网站的情况下输出完整的 HTML。
WordPress:如何向菜单添加简码。 向您的 WordPress 菜单添加简码可以使您的网站更具功能性。 如果您想显示联系表格或社交媒体提要,您可以在菜单中放置一个短代码。 简码最常用于网站或博客上发布的内容。 使用简码可以为您的 WordPress 帖子和页面提供更多功能。 在大多数情况下,代码只能在方括号内找到并且只有一个单词。 侧边栏小部件中的 WordPress 目前不支持短代码。
由于改进了小部件功能,现在在 4.9 版中提供了短代码支持。 在 WordPress 上,您可以使用模板编写简码。 单击此处创建一个新的 WordPress 站点。 通过单击要添加快捷方式的部分来添加文本小部件。 只需将短代码粘贴到文本小部件中。 当您保存小部件时,代码将显示在您的侧边栏中。 使用 codeshorts 将动态内容添加到 WordPress 帖子、页面和侧边栏。
简码用于向插件和主题添加内容,例如联系表单、图片库、滑块等。 在本文中,我们将向您展示如何以简单的方式将短代码添加到 WordPress 网站。 WordPress 简码本质上是一小段代码,您可以使用它来完成平台内的各种任务。 例如,短代码允许您在 WordPress 帖子中嵌入 YouTube 视频。 WordPress 简码寄存器允许您在帖子和页面中使用它。
如何创建新的按钮简码
通过键入以下内容,您可以在帖子编辑器中创建一个新的按钮短代码。 我的自定义按钮是此按钮的名称。 在此代码中,您将在帖子或页面上创建一个新按钮,您还可以使用括号指定按钮的 URL、将显示在其上的文本以及要在此处显示的图像的名称。
将简码添加到按钮 WordPress
 信用:maxbuttons.com
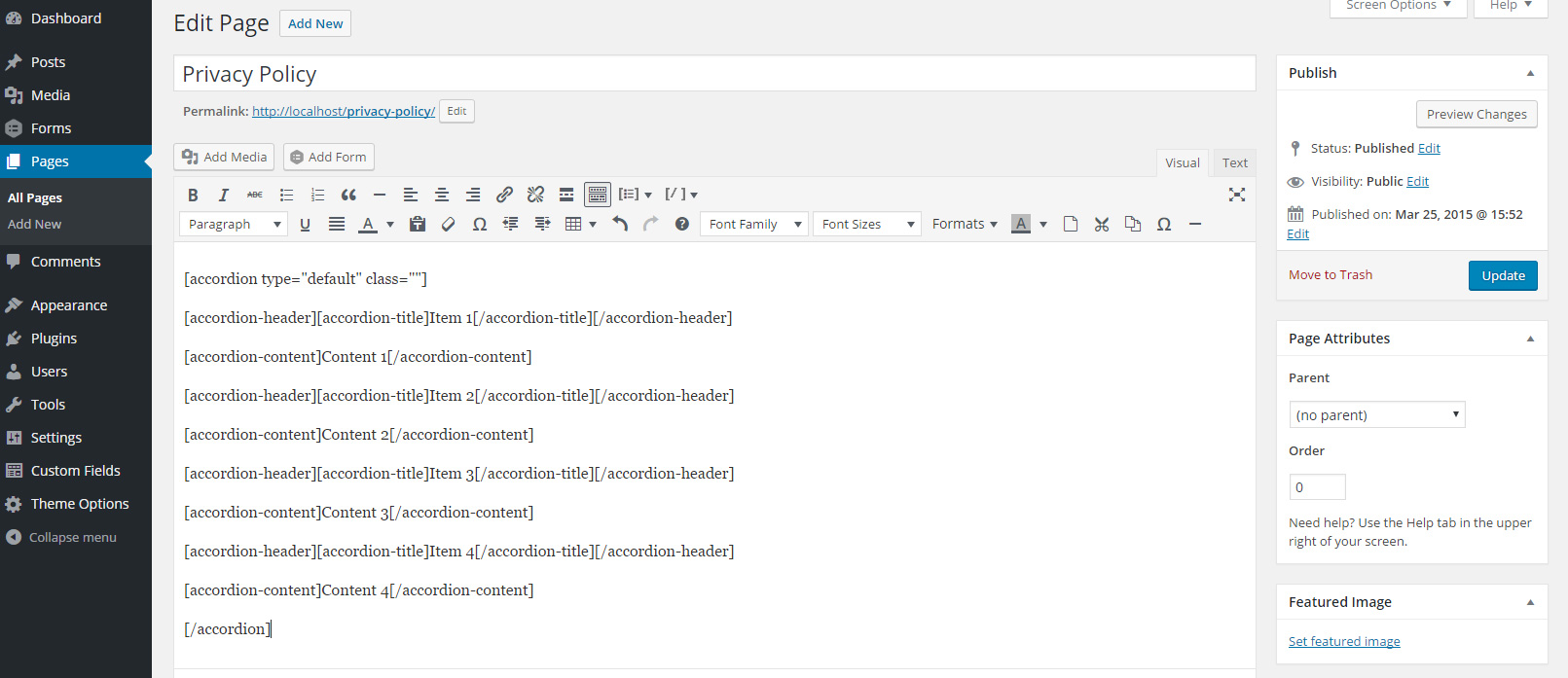
信用:maxbuttons.com在 WordPress 中向按钮添加简码是一个简单的过程,只需几个步骤即可完成。 首先,使用WordPress 按钮生成器创建一个按钮。 接下来,通过单击“添加简码”按钮向按钮添加简码。 最后,在“Shortcode”字段中输入简码,然后单击“OK”。

向您的网站添加按钮的简码:如何在 WordPress 中添加按钮 用方括号括起来的简单代码用于向 WordPress 帖子和页面添加功能。 如果您在帖子编辑器中输入短代码,WordPress 将显示代码并在您的网站上为您呈现。 您还可以更改文本的颜色、按钮的大小以及它的显示方式。 由于缺乏灵活性,按钮短代码并不是特别通用。 因为 WordPress 不提供插入按钮的默认方法,所以您需要实现一些额外的插件。 最好使用非简码插件,例如忘记简码按钮,而不是简码。 在 WordPress 编辑器中,您可以快速轻松地创建一个按钮并从那里为所有内容设置样式。
将简码按钮添加到所见即所得的 WordPress
 信用:堆栈交换
信用:堆栈交换要将简码按钮添加到您的 WordPress 所见即所得编辑器,请按照下列步骤操作:
1. 转到您的 WordPress 管理面板,然后单击插件 > 添加新的。
2. 搜索“Shortcode Button”并安装插件。
3.安装并激活插件后,转到您的所见即所得编辑器,然后单击“短代码”按钮。
4. 在文本字段中输入您要使用的简码,然后单击“插入”按钮。
而已! 您现在应该在 WYSIWYG 编辑器中看到简码按钮。
WordPress 按钮简码 Onclick
WordPress 按钮简码 onclick是向 WordPress 网站添加按钮的好方法。 此简码允许您向您的网站添加一个按钮,该按钮将链接到另一个页面或在您的网站上发布。 您还可以使用此短代码向您的站点添加一个链接到外部站点的按钮。
从菜单调用 WordPress 简码的语法
在 WordPress 中,使用语法 *br** 用于从菜单中调用简码。 br> [短代码名称]()br>. 例如,在调用内置保存简码时,请使用以下内容:
WordPress 按钮 Html 代码
这个问题没有明确的答案,因为按钮的代码会因您使用的 WordPress 主题而异。 但是,一个好的起点是查看 WordPress 网站上其他按钮的源代码并尝试复制它。 或者,有许多在线教程可以向您展示如何为您的 WordPress 网站创建自定义按钮。
WordPress 编辑器提供了插入常规文本超链接的简单方法。 有许多 WordPress 用户对如何将按钮添加到他们的帖子或页面感到沮丧。 在没有插件的情况下,您需要使用 CSS,网页设计师使用 CSS 为任何类型的网站创建按钮。 创建一个基本的 WordPress 按钮并不难,但要正确地制作细节可能会有点困难。 因此,您最好使用插件来创建WordPress 按钮。 在免费增值插件 MaxButtons 中,您可以实现上面讨论的许多按钮策略,而无需学习 CSS。 您可以生成所有必要的代码,而无需使用插件理解 CSS。
通过简单地删除一些短代码参数,您可以轻松地在不同的按钮样式之间切换。 背景部分允许您更改普通按钮和悬停按钮的背景颜色。 使用渐变,您可以制作一个从一种颜色移动到另一种颜色的多色按钮。 文本阴影部分允许您在设计中添加一些与现实世界中相同的效果。 您可以使用简码将按钮插入到 WordPress 内容中。 使用这些简码,您可以快速轻松地将相同的按钮样式应用于各种文本和 URL。 使用该插件,您可以尝试使您的按钮具有响应性,而无需使用任何人工输入。
详细解释了如何使用简码参数在 WordPress 中包含按钮。 可以通过转到按钮的基本简码来访问 MaxButtons 仪表板。 然后,您可以使用核心短代码中的参数更改其按钮文本和 URL。 如果您在这些参数中包含任何内容,则创建按钮时使用的设置将不受影响。 您可以通过两种方式将按钮添加到 WordPress 内容。 如果您精通代码,则可以使用自己的 CSS 轻松制作 WordPress 按钮。 大多数情况下,您只需要使用这两个短代码参数来更改按钮 URL 和文本的文本。 您可以使用 MaxButtons 插件完成所有这些操作。
在 Html 中创建一个按钮
在 HTML 中,使用以下语法创建一个按钮:br。 *button* *br* button* *br* *button* *br *br *button* *br *br *br *button *br *br *button *br *br *button *br *button *br *br * br *button *br *br 用于标签:我的按钮文本 – 我的标签用于:我的按钮文本 */button/ *br>。 您还可以指定按钮的大小和颜色,以及按下按钮时将显示的文本。
