如何在 WordPress 中添加产品类别
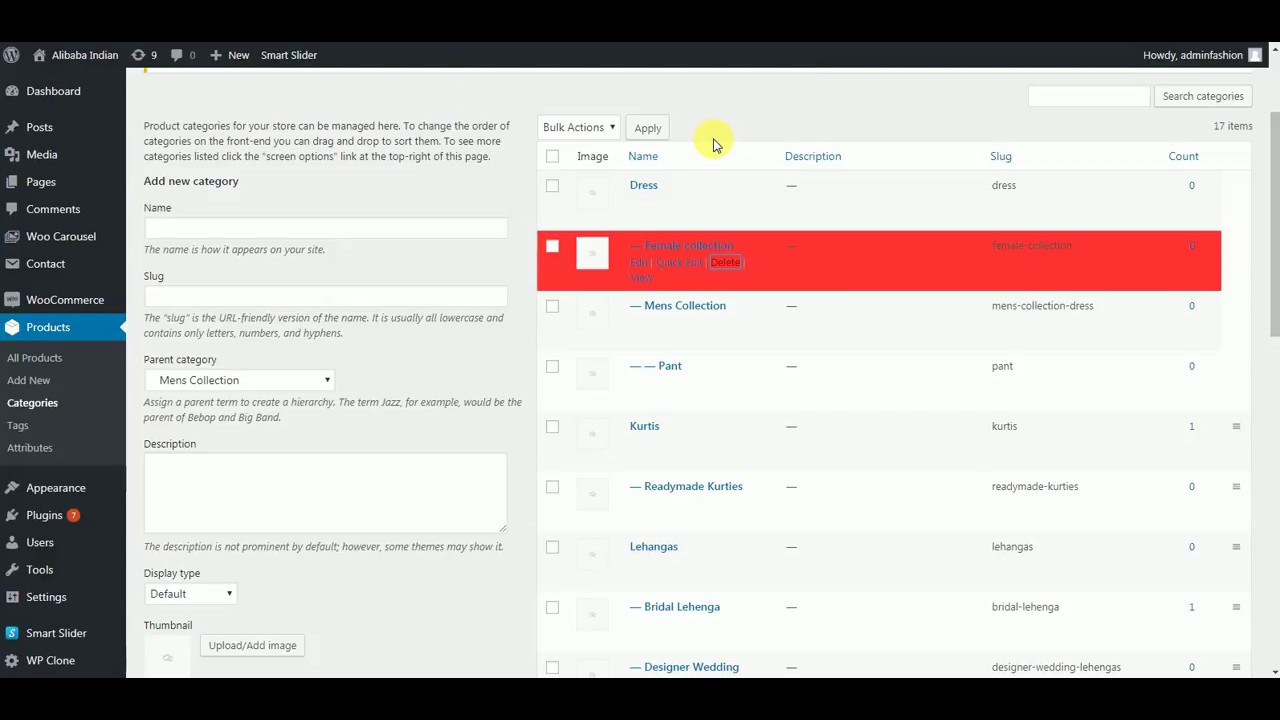
已发表: 2022-09-25假设您想要一篇讨论如何在 WordPress 中添加产品类别的文章:在 WordPress 中添加产品类别是一个相对简单的过程,只需几个步骤即可完成。 首先,您需要登录 WordPress 管理面板并导航到产品页面。 在此页面上,您将看到已添加到您的 WordPress 网站的所有产品的列表。 要添加新产品类别,请单击“添加新类别”按钮。 接下来,您需要输入新产品类别的名称。 输入名称后,您可以选择为您的类别添加描述。 添加名称和描述后,单击“添加类别”按钮以保存新类别。 保存新类别后,您将在“产品”页面上看到它。 您现在可以通过单击“添加新产品”按钮将产品添加到新类别中。 在添加新产品页面上,您需要从下拉菜单中选择新类别。 选择类别后,输入产品的名称和描述。 添加名称和描述后,单击“发布”按钮发布您的新产品。
按照我们的指南,您将能够将 WooCommerce 产品类别添加到您网站的菜单中。 让您的用户浏览您的网站的最佳方式是拥有一个清晰且设计良好的菜单。 改进导航将改善客户体验并提高转化率。 要制作菜单,请登录您的 WordPress 仪表板并选择两种方法之一。 要创建菜单,您必须先命名、放置它,然后单击“创建菜单”按钮。 通过选择它们或包括特定类别,您可以将所有类别添加到您的菜单中。 如果您想完全编辑您的菜单而不需要编码,您可以在 QuadMenu.com 上找到 QuadMenu。
使用 QuadMenu 插件,您可以轻松地将产品类别和自定义菜单添加到 WordPress 网站。 QuadMenu 与许多其他流行主题兼容,包括 OceanWP、Avada、Divi、Astra、GeneratePress 等。 QuadMenu 应用程序可免费下载,但您也可以以 15 美元的价格注册具有高级功能的高级计划。 您可以通过选择产品类别将产品类别添加到外观菜单。 从菜单中选择 QuadMenu 以编辑元素。 自定义图标区域允许您添加自定义图标,更改链接标题、描述、副标题等。 可以使用 QuadMenu 在您的WooCommerce 类别中显示自定义图标。
为了取得成功,在线商店必须有一个精心设计的网站。 创建 WooCommerce 产品类别是改善导航的最佳解决方案之一。 QuadMenu 是一个非常强大且易于使用的菜单生成器,可让您轻松创建和管理菜单。 它包括更改菜单的颜色、布局和字体,以及制作自定义字体图标、Google 字体和更改菜单的功能。
如何在 Woocommerce 中获取产品类别?
 信用:堆栈交换
信用:堆栈交换您如何在 WooCommerce 中找到产品类别? 要查找 WooCommerce 产品的类别 ID,请转到 WooCommerce 仪表板 - 产品 - 类别 ID - 将鼠标悬停在 [类别名称] - 单击 [类别名称] 或在出现时单击编辑。 例如,tag_ID=16 包含类别的 ID。
客户可以通过显示产品类别快速定位和评估他们需要的产品。 您可以通过显示产品类别来整理您的 WooCommerce 商店。 这意味着只需按照以下步骤在页面上显示产品类别即可。 在侧边栏中显示 WooCommerce 产品类别很简单; 请按照以下步骤进行操作。 显示产品类别的过程是在 functions.php 文件中通过向类别添加内联代码来完成的。 一些用户不希望他们的代码篡改他们创建的好代码。 所有这些功能都可以打包到一个插件中,作为这些用户的一个很好的替代品。
WooCommerce 中的产品类别很有用,但它们并没有很好地显示在结果中。 在本文中,我们将介绍六种不同的产品展示方式。 要启动产品,请打开插件文件 mageplaza-product.php,然后粘贴以下代码。 可以使用 WP_register_style 添加您自己的样式。 以下 css 文件将显示子类别。
Woocommerce 产品类别
当您使用 Woocommerce 之类的网站作为产品类别页面时,您是否将其视为网站? 用户可以使用 Woocommerce 的网格样式功能添加来自特定类别或子类别的产品。 When a product image with a name, price, or purchase option is selected, it will display its name, price, and purchase options. 因此,产品页面将是理想的。 您如何更改 Woocommerce 上的产品类别? 只要您将鼠标悬停在另一个类别上并单击“设为默认”,您就应该能够从“产品”中更改默认类别。 这是我想尝试的。 如何在 WooCommerce 中管理类别? 使用下拉菜单,您可以指定类别在网站前端的显示方式。 然后,在您完成所有必填字段后,单击添加新产品类别按钮。 在此页面上,您还可以拖放类别,您可以通过单击并拖动类别来更改类别的顺序。

WordPress 产品类别
 信用:YouTube
信用:YouTubeWordPress 产品类别是在您的网站上组织产品的好方法。 您可以为不同的产品创建不同的类别,然后将产品添加到这些类别中。 这使您的客户可以轻松找到他们正在寻找的产品。
WooCommerce 中的类别是您的客户用来查找它的产品的名称。 此外,店主可以对与他们一起销售的产品进行分类、推广和简化。 创建 WooCommerce 产品类别需要比平时更多的努力。 您可以在简码的帮助下创建按类别显示产品的 WooCommerce 商店。 任何页面都可用于使用以下短代码显示您的产品类别。 在接下来的步骤中,我将向您展示如何设置类别图像大小。 如何在 WooCommerce 中过滤或排序类别。
这可以在您的网站上通过两种方式完成:一种是按类别显示过滤选项,另一种是按产品类型显示产品类别。 如果您的网站上有正确的图像,它们就不会模糊并且会提高页面加载速度。 确保选择外观。 WooCommerce 属性色板允许您将色板添加到您的 WooCommerce 类别页面。 您可以在 WooCommerce 的图像交换中包含新图像或允许客户放大它们的悬停效果。 客户可以在类别页面上预览产品。 您可以使用图像交换效果来更轻松地在产品存档中查找产品。 提供滑动、缩放、缩略图、淡入淡出、翻转和更多功能。
WordPress中的产品类别在哪里?
导航到 WordPress 管理面板中的插件选项卡以访问插件列表。 从下拉菜单中选择产品类别。
Woocommerce 以编程方式将类别添加到产品
 信用:www.businessbloomer.com
信用:www.businessbloomer.com 在 WooCommerce 中添加产品类别很简单。 登录到您的 WordPress 管理面板,将鼠标悬停在左侧菜单中的“产品”选项卡上,然后选择“类别”。
在此处,您可以通过输入类别名称和 slug(可选)来添加新类别。 如果要创建子类别,还可以从下拉菜单中选择父类别。
添加类别后,不要忘记单击“添加新类别”按钮以保存更改。
如何以编程方式在 Woocommerce 中添加产品?
在 WooCommerce 中以编程方式创建的可变产品您可以通过更改 WordPress_set_object_terms() 函数的第二个参数来做到这一点:wp_set_object_terms($post_id, 'variable,' product_type)。
– 产品税(如果适用)如何以编程方式将商品添加到 Woocommerce 购物车
要以编程方式将新商品添加到购物车,请调用 WC() 函数。 除了产品选项数据之外,您还必须在以下挂钩中包含 cart_item_data 数组。
以下信息包含在 cart_item_data 数组中。
产品的产品 ID 应为 br>。 此产品 ID 将有一个变体 ID,即 ID 变体 ID。 产品的变体 ID 数量是分配给它的数量。 数量是产品的价格,价格是产品的数量。 产品价格税是对产品价格征收的税(如果适用)。
