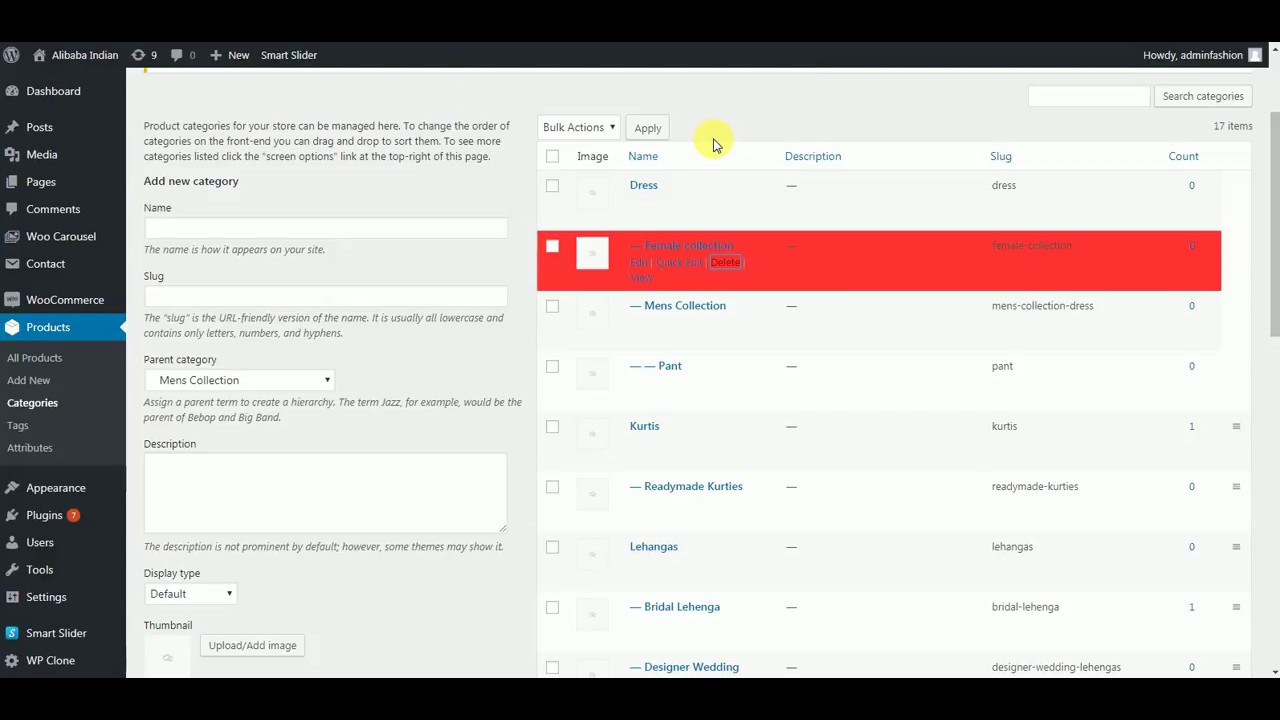
如何在 WordPress 中添加產品類別
已發表: 2022-09-25假設您想要一篇討論如何在 WordPress 中添加產品類別的文章:在 WordPress 中添加產品類別是一個相對簡單的過程,只需幾個步驟即可完成。 首先,您需要登錄 WordPress 管理面板並導航到產品頁面。 在此頁面上,您將看到已添加到您的 WordPress 網站的所有產品的列表。 要添加新產品類別,請單擊“添加新類別”按鈕。 接下來,您需要輸入新產品類別的名稱。 輸入名稱後,您可以選擇為您的類別添加描述。 添加名稱和描述後,單擊“添加類別”按鈕以保存新類別。 保存新類別後,您將在“產品”頁面上看到它。 您現在可以通過單擊“添加新產品”按鈕將產品添加到新類別中。 在添加新產品頁面上,您需要從下拉菜單中選擇新類別。 選擇類別後,輸入產品的名稱和描述。 添加名稱和描述後,單擊“發布”按鈕發布您的新產品。
按照我們的指南,您將能夠將 WooCommerce 產品類別添加到您網站的菜單中。 讓您的用戶瀏覽您的網站的最佳方式是擁有一個清晰且設計良好的菜單。 改進導航將改善客戶體驗並提高轉化率。 要製作菜單,請登錄您的 WordPress 儀表板並選擇兩種方法之一。 要創建菜單,您必須先命名、放置它,然後單擊“創建菜單”按鈕。 通過選擇它們或包括特定類別,您可以將所有類別添加到您的菜單中。 如果您想完全編輯您的菜單而不需要編碼,您可以在 QuadMenu.com 上找到 QuadMenu。
使用 QuadMenu 插件,您可以輕鬆地將產品類別和自定義菜單添加到 WordPress 網站。 QuadMenu 與許多其他流行主題兼容,包括 OceanWP、Avada、Divi、Astra、GeneratePress 等。 QuadMenu 應用程序可免費下載,但您也可以以 15 美元的價格註冊具有高級功能的高級計劃。 您可以通過選擇產品類別將產品類別添加到外觀菜單。 從菜單中選擇 QuadMenu 以編輯元素。 自定義圖標區域允許您添加自定義圖標,更改鏈接標題、描述、副標題等。 可以使用 QuadMenu 在您的WooCommerce 類別中顯示自定義圖標。
為了取得成功,在線商店必須有一個精心設計的網站。 創建 WooCommerce 產品類別是改善導航的最佳解決方案之一。 QuadMenu 是一個非常強大且易於使用的菜單生成器,可讓您輕鬆創建和管理菜單。 它包括更改菜單的顏色、佈局和字體,以及製作自定義字體圖標、Google 字體和更改菜單的功能。
如何在 Woocommerce 中獲取產品類別?
 信用:堆棧交換
信用:堆棧交換您如何在 WooCommerce 中找到產品類別? 要查找 WooCommerce 產品的類別 ID,請轉到 WooCommerce 儀表板 - 產品 - 類別 ID - 將鼠標懸停在 [類別名稱] - 單擊 [類別名稱] 或在出現時單擊編輯。 例如,tag_ID=16 包含類別的 ID。
客戶可以通過顯示產品類別快速定位和評估他們需要的產品。 您可以通過顯示產品類別來整理您的 WooCommerce 商店。 這意味著只需按照以下步驟在頁面上顯示產品類別即可。 在側邊欄中顯示 WooCommerce 產品類別很簡單; 請按照以下步驟進行操作。 顯示產品類別的過程是在 functions.php 文件中通過向類別添加內聯代碼來完成的。 一些用戶不希望他們的代碼篡改他們創建的好代碼。 所有這些功能都可以打包到一個插件中,作為這些用戶的一個很好的替代品。
WooCommerce 中的產品類別很有用,但它們並沒有很好地顯示在結果中。 在本文中,我們將介紹六種不同的產品展示方式。 要啟動產品,請打開插件文件 mageplaza-product.php,然後粘貼以下代碼。 可以使用 WP_register_style 添加您自己的樣式。 以下 css 文件將顯示子類別。
Woocommerce 產品類別
當您使用 Woocommerce 之類的網站作為產品類別頁面時,您是否將其視為網站? 用戶可以使用 Woocommerce 的網格樣式功能添加來自特定類別或子類別的產品。 當選擇帶有名稱、價格或購買選項的產品圖片時,它將顯示其名稱、價格和購買選項。 因此,產品頁面將是理想的。 您如何更改 Woocommerce 上的產品類別? 只要您將鼠標懸停在另一個類別上並單擊“設為默認”,您就應該能夠從“產品”中更改默認類別。 這是我想嘗試的。 如何在 WooCommerce 中管理類別? 使用下拉菜單,您可以指定類別在網站前端的顯示方式。 然後,在您完成所有必填字段後,單擊添加新產品類別按鈕。 在此頁面上,您還可以拖放類別,您可以通過單擊並拖動類別來更改類別的順序。

WordPress 產品類別
 信用:YouTube
信用:YouTubeWordPress 產品類別是在您的網站上組織產品的好方法。 您可以為不同的產品創建不同的類別,然後將產品添加到這些類別中。 這使您的客戶可以輕鬆找到他們正在尋找的產品。
WooCommerce 中的類別是您的客戶用來查找它的產品的名稱。 此外,店主可以對與他們一起銷售的產品進行分類、推廣和簡化。 創建 WooCommerce 產品類別需要比平時更多的努力。 您可以在簡碼的幫助下創建按類別顯示產品的 WooCommerce 商店。 任何頁面都可用於使用以下短代碼顯示您的產品類別。 在接下來的步驟中,我將向您展示如何設置類別圖像大小。 如何在 WooCommerce 中過濾或排序類別。
這可以在您的網站上通過兩種方式完成:一種是按類別顯示過濾選項,另一種是按產品類型顯示產品類別。 如果您的網站上有正確的圖像,它們就不會模糊並且會提高頁面加載速度。 確保選擇外觀。 WooCommerce 屬性色板允許您將色板添加到您的 WooCommerce 類別頁面。 您可以在 WooCommerce 的圖像交換中包含新圖像或允許客戶放大它們的懸停效果。 客戶可以在類別頁面上預覽產品。 您可以使用圖像交換效果來更輕鬆地在產品存檔中查找產品。 提供滑動、縮放、縮略圖、淡入淡出、翻轉和更多功能。
WordPress中的產品類別在哪裡?
導航到 WordPress 管理面板中的插件選項卡以訪問插件列表。 從下拉菜單中選擇產品類別。
Woocommerce 以編程方式將類別添加到產品
 信用:www.businessbloomer.com
信用:www.businessbloomer.com 在 WooCommerce 中添加產品類別很簡單。 登錄到您的 WordPress 管理面板,將鼠標懸停在左側菜單中的“產品”選項卡上,然後選擇“類別”。
在此處,您可以通過輸入類別名稱和 slug(可選)來添加新類別。 如果要創建子類別,還可以從下拉菜單中選擇父類別。
添加類別後,不要忘記單擊“添加新類別”按鈕以保存更改。
如何以編程方式在 Woocommerce 中添加產品?
在 WooCommerce 中以編程方式創建的可變產品您可以通過更改 WordPress_set_object_terms() 函數的第二個參數來做到這一點:wp_set_object_terms($post_id, 'variable,' product_type)。
– 產品稅(如果適用)如何以編程方式將商品添加到 Woocommerce 購物車
要以編程方式將新商品添加到購物車,請調用 WC() 函數。 除了產品選項數據之外,您還必須在以下掛鉤中包含 cart_item_data 數組。
以下信息包含在 cart_item_data 數組中。
產品的產品 ID 應為 br>。 此產品 ID 將有一個變體 ID,即 ID 變體 ID。 產品的變體 ID 數量是分配給它的數量。 數量是產品的價格,價格是產品的數量。 產品價格稅是對產品價格徵收的稅(如果適用)。
