WordPress에 제품 카테고리를 추가하는 방법
게시 됨: 2022-09-25WordPress에 제품 카테고리를 추가하는 방법에 대한 기사를 원한다고 가정합니다. WordPress에 제품 카테고리를 추가하는 것은 몇 단계로 완료할 수 있는 비교적 간단한 프로세스입니다. 먼저 WordPress 관리자 패널에 로그인하고 제품 페이지로 이동해야 합니다. 이 페이지에는 WordPress 사이트에 추가된 모든 제품 목록이 표시됩니다. 새 제품 카테고리를 추가하려면 새 카테고리 추가 버튼을 클릭하십시오. 다음으로 새 제품 카테고리의 이름을 입력해야 합니다. 이름을 입력한 후에는 선택적으로 카테고리에 대한 설명을 추가할 수 있습니다. 이름과 설명을 추가한 후 카테고리 추가 버튼을 클릭하여 새 카테고리를 저장합니다. 새 카테고리가 저장되면 제품 페이지에 나열된 것을 볼 수 있습니다. 이제 새 제품 추가 버튼을 클릭하여 새 카테고리에 제품을 추가할 수 있습니다. 새 제품 추가 페이지의 드롭다운 메뉴에서 새 카테고리를 선택해야 합니다. 카테고리를 선택한 후 제품의 이름과 설명을 입력합니다. 이름과 설명을 추가했으면 게시 버튼을 클릭하여 새 제품을 게시합니다.
가이드를 따르면 WooCommerce 제품 카테고리를 사이트 메뉴에 추가할 수 있습니다. 사용자가 웹사이트를 탐색하는 가장 좋은 방법은 명확하고 잘 디자인된 메뉴를 사용하는 것입니다. 탐색을 개선하면 고객 경험이 향상되고 전환율이 증가합니다. 메뉴를 만들려면 WordPress 대시보드에 로그인하고 두 가지 방법 중 하나를 선택합니다. 메뉴를 생성하려면 먼저 이름을 지정하고 배치한 다음 메뉴 생성 버튼을 클릭해야 합니다. 모든 범주를 선택하거나 특정 범주를 포함하여 메뉴에 추가할 수 있습니다. 코딩 없이 메뉴를 완전히 편집하려면 QuadMenu.com에서 QuadMenu를 찾을 수 있습니다.
QuadMenu 플러그인을 사용하면 WordPress 사이트에 제품 카테고리와 사용자 정의 메뉴를 쉽게 추가할 수 있습니다. QuadMenu는 OceanWP, Avada, Divi, Astra, GeneratePress 및 기타 여러 인기 있는 테마와 호환됩니다. QuadMenu 앱은 무료로 다운로드할 수 있지만 15달러에 고급 기능이 포함된 프리미엄 플랜에 가입할 수도 있습니다. 제품 카테고리를 선택하여 모양 메뉴에 제품 카테고리를 추가할 수 있습니다. 메뉴에서 QuadMenu를 선택하여 요소를 편집합니다. 사용자 정의 아이콘 영역에서는 사용자 정의 아이콘을 추가하고 링크 제목, 설명, 자막 등을 변경할 수 있습니다. 사용자 정의 아이콘은 QuadMenu를 사용하여 WooCommerce 카테고리 에 표시할 수 있습니다.
온라인 상점이 성공하려면 잘 디자인된 웹사이트가 있어야 합니다. WooCommerce 제품 카테고리를 만드는 것은 탐색 개선을 위한 최고의 솔루션 중 하나입니다. 매우 강력하고 사용하기 쉬운 메뉴 빌더인 QuadMenu를 사용하면 쉽게 메뉴를 만들고 관리할 수 있습니다. 여기에는 메뉴의 색상, 레이아웃 및 글꼴을 변경하고 사용자 정의 글꼴 아이콘, Google 글꼴을 만들고 메뉴를 변경할 수 있는 기능이 포함됩니다.
Woocommerce에서 제품 카테고리를 얻으려면 어떻게 해야 합니까?
 크레딧: 스택 교환
크레딧: 스택 교환WooCommerce에서 제품 카테고리를 어떻게 찾을 수 있습니까? WooCommerce 제품의 카테고리 ID를 찾으려면 WooCommerce 대시보드 - 제품 - 카테고리 ID - [카테고리 이름] 위로 마우스를 가져간 후 [카테고리 이름]을 클릭하거나 표시되면 편집을 클릭합니다. 예를 들어 tag_ID=16에는 카테고리의 ID가 포함됩니다.
고객은 제품 범주를 표시하여 필요한 제품을 빠르게 찾고 평가할 수 있습니다. 제품 카테고리를 표시하여 WooCommerce 스토어를 깔끔하게 정리할 수 있습니다. 즉, 페이지에 제품 범주를 표시하려면 아래 단계를 따르기만 하면 됩니다. 사이드바에 WooCommerce 제품 카테고리를 표시하는 것은 간단합니다. 이렇게 하려면 다음 단계를 따르십시오. 제품 범주를 표시하는 프로세스는 범주에 인라인 코드를 추가하여 functions.php 파일에서 수행됩니다. 일부 사용자는 자신의 코드가 자신이 만든 좋은 코드를 변조하는 것을 원하지 않습니다. 이 모든 기능은 이러한 사용자에게 좋은 대안이 될 플러그인으로 패키지될 수 있습니다.
WooCommerce의 제품 카테고리는 유용하지만 결과에 잘 나타나지 않습니다. 이 기사에서는 제품을 표시하는 6가지 방법을 살펴보겠습니다. 제품을 시작하려면 mageplaza-product.php 플러그인 파일을 열고 다음 코드를 붙여넣습니다. WP_register_style을 사용하여 자신만의 스타일을 추가할 수 있습니다. 다음 CSS 파일은 하위 범주를 표시합니다.
우커머스 제품 카테고리
Woocommerce와 같은 웹사이트를 제품 카테고리 페이지 로 사용하면 웹사이트로 간주됩니까? 사용자는 Woocommerce의 그리드 스타일 기능을 사용하여 특정 카테고리 또는 하위 카테고리의 제품을 추가할 수 있습니다. 이름, 가격, 구매 옵션이 있는 제품 이미지를 선택하면 이름, 가격, 구매 옵션이 표시됩니다. 이 때문에 제품 페이지가 이상적입니다. Woocommerce에서 제품 카테고리를 어떻게 변경합니까? 다른 카테고리 위에 마우스를 놓고 "기본으로 설정"을 클릭하는 한 제품에서 기본 카테고리를 변경할 수 있습니다. 이것은 내가 시도하고 싶은 것입니다. WooCommerce에서 카테고리를 어떻게 관리합니까? 드롭다운 메뉴를 사용하여 사이트의 프런트 엔드에 범주가 표시되는 방식을 지정할 수 있습니다. 그런 다음 모든 필수 필드를 완료한 후 새 제품 범주 추가 버튼을 클릭합니다. 이 페이지에서도 카테고리를 드래그 앤 드롭할 수 있으며, 카테고리를 클릭하고 드래그하여 카테고리 순서를 변경할 수 있습니다.

워드프레스 제품 카테고리
 크레딧: YouTube
크레딧: YouTubeWordPress 제품 카테고리 는 웹사이트에서 제품을 구성하는 좋은 방법입니다. 다른 제품에 대해 다른 범주를 만든 다음 해당 범주에 제품을 추가할 수 있습니다. 이렇게 하면 고객이 원하는 제품을 쉽게 찾을 수 있습니다.
WooCommerce의 카테고리는 고객이 찾는 데 사용하는 제품의 이름입니다. 또한 상점 소유자는 판매하는 제품을 구분, 판촉 및 간소화할 수 있습니다. WooCommerce 제품 카테고리를 만드는 것은 평소보다 조금 더 많은 노력이 필요합니다. 단축 코드를 사용하여 카테고리별로 제품을 표시하는 WooCommerce 상점을 만들 수 있습니다. 다음 단축 코드를 사용하여 모든 페이지에서 제품 카테고리를 표시할 수 있습니다. 다음 단계에서는 카테고리 이미지 크기를 설정하는 방법을 보여 드리겠습니다. WooCommerce에서 카테고리를 필터링하거나 정렬 하는 방법.
이는 웹사이트에서 두 가지 방법으로 수행할 수 있습니다. 하나는 카테고리별 필터 옵션 을 표시하는 것이고 다른 하나는 제품 유형별로 제품 카테고리를 표시하는 것입니다. 웹사이트에 올바른 이미지가 있으면 이미지가 흐려지지 않고 페이지 로드 속도가 빨라집니다. 모양을 선택했는지 확인하십시오. WooCommerce 속성 견본을 사용하면 WooCommerce 카테고리 페이지에 색상 견본을 추가할 수 있습니다. 고객이 WooCommerce의 이미지 교환에서 확대할 수 있는 새 이미지 또는 호버 효과를 포함할 수 있습니다. 고객은 카테고리 페이지에서 제품을 미리 볼 수 있습니다. 이미지 스왑 효과를 사용하여 제품 아카이브에서 제품을 더 쉽게 찾을 수 있습니다. 슬라이드, 줌, 썸네일, 페이드, 플립 및 더 많은 기능을 사용할 수 있습니다.
WordPress의 제품 카테고리는 어디에 있습니까?
WordPress 관리자 패널의 플러그인 탭으로 이동하여 플러그인 목록으로 이동합니다. 드롭다운 메뉴에서 제품 범주를 선택합니다.
프로그래밍 방식으로 제품에 카테고리 추가하기
 크레딧: www.businessbloomer.com
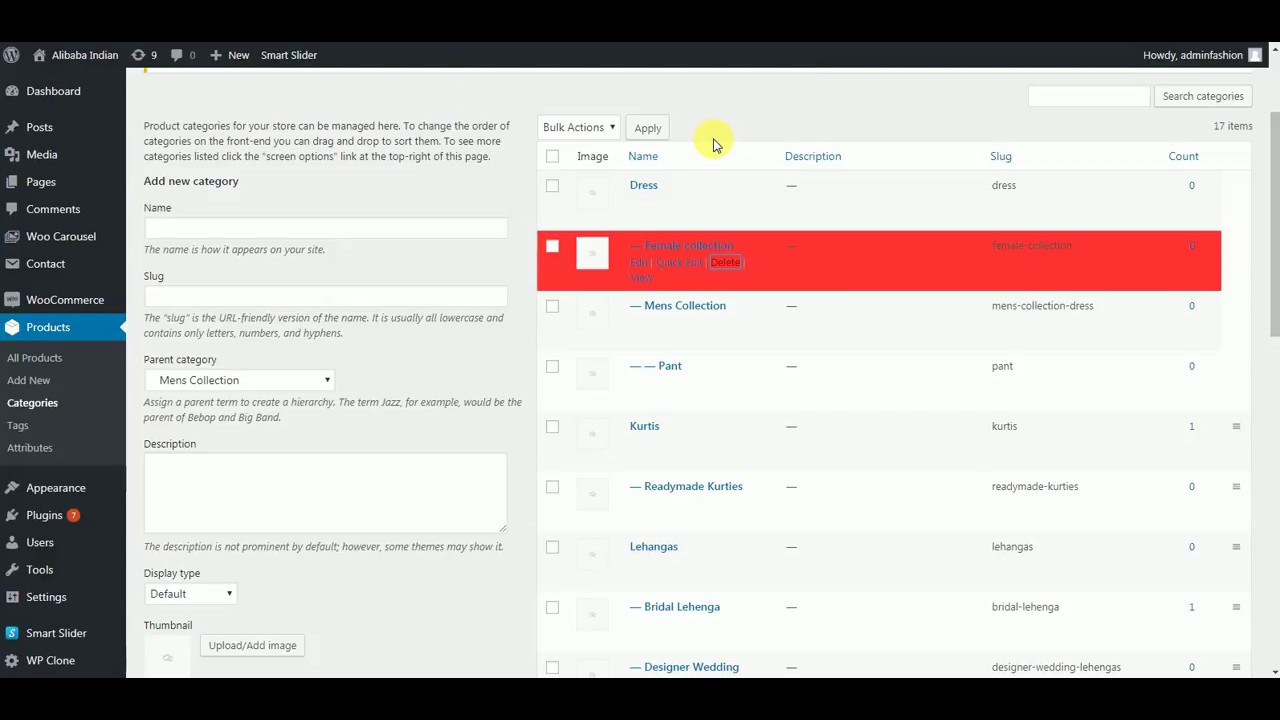
크레딧: www.businessbloomer.com WooCommerce에 제품 카테고리를 추가하는 것은 간단합니다. WordPress 관리자 패널에 로그인하고 왼쪽 메뉴의 '제품' 탭 위로 마우스를 가져간 다음 '카테고리'를 선택합니다.
여기에서 카테고리 이름과 슬러그(선택 사항)를 입력하여 새 카테고리를 추가할 수 있습니다. 하위 범주를 생성하려는 경우 드롭다운 메뉴에서 상위 범주를 선택할 수도 있습니다.
카테고리를 추가했으면 '새 카테고리 추가' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
프로그래밍 방식으로 Woocommerce에 제품을 추가하려면 어떻게 합니까?
WooCommerce에서 프로그래밍 방식으로 생성된 가변 제품 WordPress_set_object_terms() 함수의 두 번째 매개변수 wp_set_object_terms( $post_id, 'variable,' product_type)를 변경하여 이를 수행할 수 있습니다.
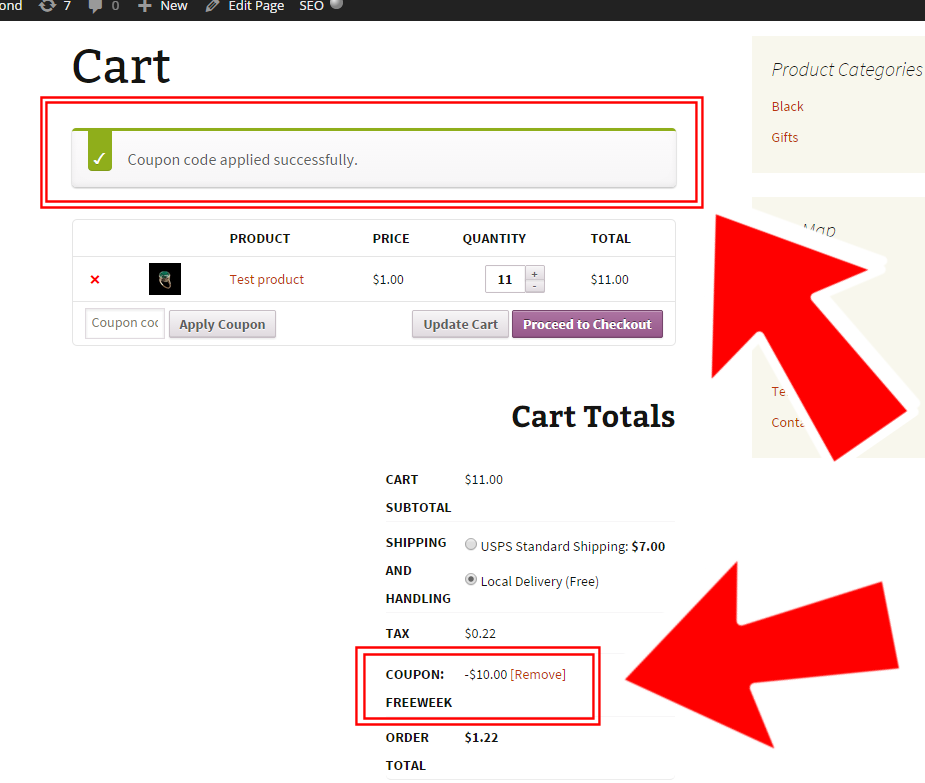
– 제품 세금(해당되는 경우) 프로그래밍 방식으로 Woocommerce 장바구니에 항목을 추가하는 방법
프로그래밍 방식으로 장바구니에 새 항목을 추가하려면 WC() 함수를 호출하십시오. 제품 옵션 데이터 외에도 다음 후크에 cart_item_data 배열을 포함해야 합니다.
cart_item_data 배열에는 다음 정보가 포함됩니다.
제품의 제품 ID는 br>이어야 합니다. 이 제품 ID에는 변형 ID인 변형 ID가 있습니다. 제품의 변형 ID 수량은 제품에 할당된 수량입니다. 수량은 제품 가격이고 가격은 제품의 수량입니다. 제품 가격 세금은 제품 가격에 대한 세금입니다(해당되는 경우).
