Cómo agregar un botón de código abreviado en el editor de WordPress
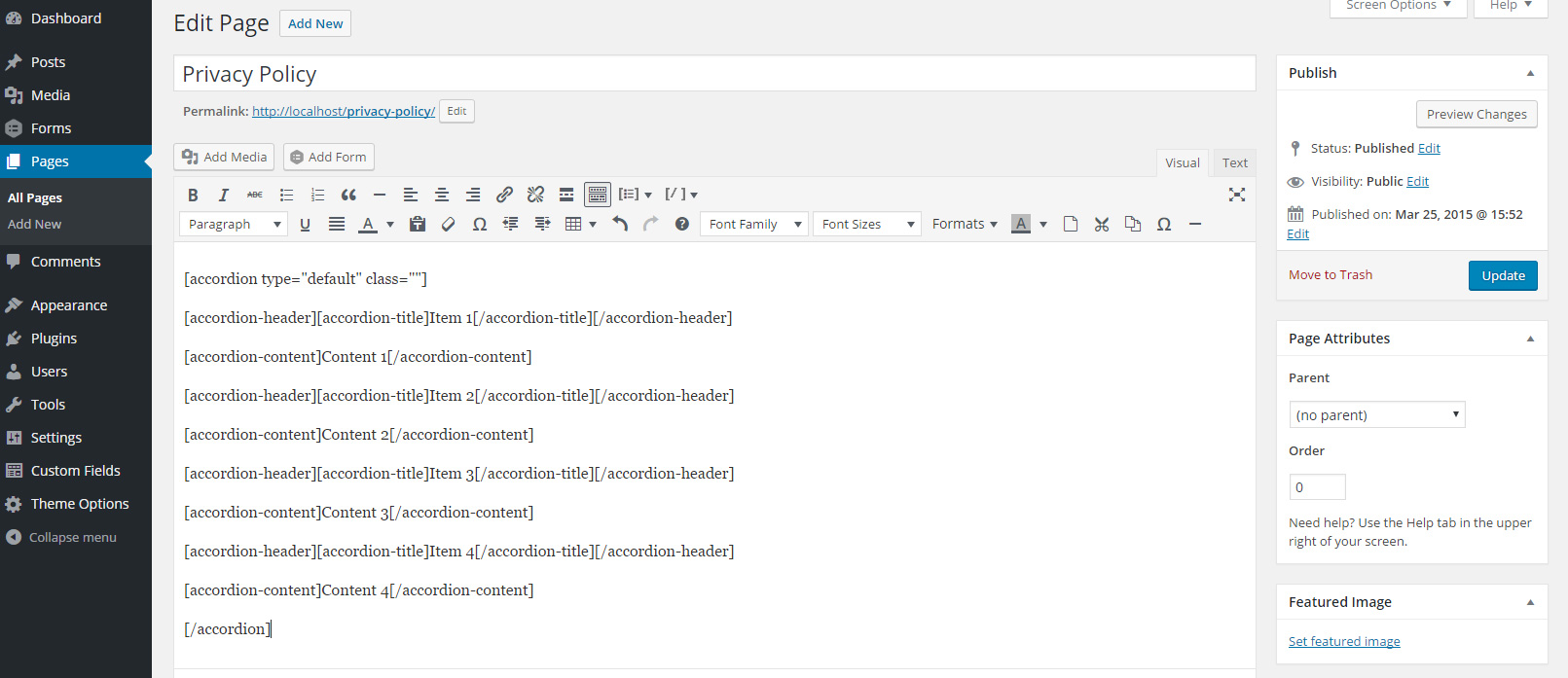
Publicado: 2022-09-25Agregar un botón de código corto en el editor de WordPress En WordPress, los códigos cortos son pequeños fragmentos de código que le permiten hacer varias cosas con sus publicaciones y páginas. Los códigos cortos se pueden usar para insertar imágenes, crear listas y más. Para usar un shortcode, simplemente necesita agregar el código a la publicación o página donde desea que aparezca. WordPress analizará automáticamente el código e insertará el contenido deseado. Hay algunas formas diferentes de agregar códigos cortos a su sitio de WordPress. Una forma es usar un complemento. Hay una serie de complementos disponibles que le permitirán agregar códigos cortos a su sitio. Otra forma de agregar códigos cortos a WordPress es agregar el código al archivo functions.php de su tema. Este método es un poco más avanzado y no se recomienda para principiantes. Si desea agregar un botón de código abreviado al editor de WordPress, puede hacerlo siguiendo estos pasos: 1. Instale y active el complemento Botón de código abreviado. 2. Después de activar el complemento, verá un nuevo botón agregado al editor de WordPress. 3. Ahora puede hacer clic en el botón para insertar un código abreviado en su publicación o página. 4. Cuando haya terminado de agregar el código abreviado, simplemente haga clic en el botón "Publicar" o "Actualizar" para guardar los cambios.
Puede insertar rápidamente botones elegantes y llamativos en su contenido de WordPress con un botón de código abreviado. En WordPress, hay dos formas de hacer un botón de shortcode. En esta sección, le mostraremos cómo hacerlo con su propio código, seguido de un método más amigable para principiantes usando un complemento. La funcionalidad de WordPress se simplifica mediante el uso del complemento MaxButtons, que es gratuito y le permite crear uno o más botones de código abreviado con facilidad. El editor de botones es fácil de usar y no contiene código. El complemento MaxButtons requiere que lo instale y luego lo active. Siga las instrucciones a continuación para completar el proceso.
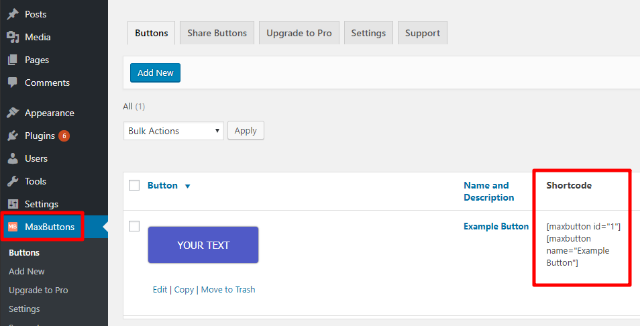
Al usar MaxButtons, no solo ahorrará tiempo y eliminará la necesidad de CSS personalizado, sino que también podrá crear múltiples botones para una variedad de situaciones. Usando el nuevo botón Agregar botón en el editor de WordPress, puede acceder a su código abreviado para su botón. Si desea omitir la interfaz Agregar botón e ingresar manualmente el código abreviado siguiendo el mismo formato de URL/texto, eso también es posible.
¿Puedo agregar un código abreviado en el menú de WordPress?
 Crédito: Diveinwp.com
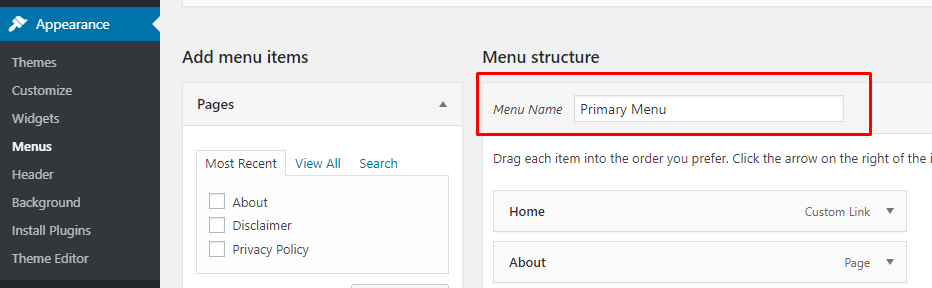
Crédito: Diveinwp.comLos códigos cortos ahora se pueden agregar a los menús a través de enlaces personalizados. Si desea utilizar un ShortCode que genere HTML en lugar de solo la URL, utilice el título 'FULL HTML OUTPUT' para ese enlace, que generará el HTML completo sin romper su sitio.
WordPress: cómo agregar un código abreviado a un menú. Agregar un código abreviado a su menú de WordPress puede hacer que su sitio sea más funcional. Si desea mostrar un formulario de contacto o un feed de redes sociales, puede colocar un código corto en un menú. Los códigos cortos se usan con mayor frecuencia en el contenido publicado en un sitio web o blog. El uso de códigos abreviados puede dar más funcionalidad a sus publicaciones y páginas de WordPress. En la mayoría de los casos, los códigos solo se pueden encontrar entre corchetes y tienen una sola palabra. Los shortcodes actualmente no son compatibles con WordPress en los widgets de la barra lateral.
El soporte de shortcode ahora está disponible en la versión 4.9, gracias a la funcionalidad mejorada del widget. En WordPress, puede escribir shortcode usando la plantilla. Cree un nuevo sitio de WordPress haciendo clic aquí. Agregue un widget de texto haciendo clic en la sección donde desea agregar un acceso directo. Simplemente pegue el código abreviado en el widget de texto. Cuando guarde el widget, el código se mostrará en su barra lateral. Agregue contenido dinámico a las publicaciones, páginas y barras laterales de WordPress con códigos cortos.
Los códigos abreviados se utilizan para agregar contenido a complementos y temas, como formularios de contacto, galerías de imágenes, controles deslizantes, etc. En este artículo, le mostraremos cómo agregar un código abreviado a un sitio web de WordPress de una manera fácil. Un shortcode de WordPress es esencialmente una pequeña pieza de código que puede usar para realizar una amplia gama de tareas dentro de la plataforma. Un shortcode, por ejemplo, le permite incrustar videos de YouTube en publicaciones de WordPress. El registro de shortcode de WordPress le permite usarlo en publicaciones y páginas.
Cómo crear un nuevo código abreviado de botón
Al escribir lo siguiente, puede crear un nuevo código abreviado de botón en el editor de publicaciones. Mi botón personalizado es el nombre de este botón. En este código, creará un nuevo botón en su publicación o página, y también puede especificar la URL del botón, el texto que aparecerá en él y el nombre de la imagen que se mostrará allí usando los corchetes.
Agregar código abreviado al botón de WordPress
 Crédito: maxbuttons.com
Crédito: maxbuttons.comAgregar un shortcode a un botón en WordPress es un proceso simple que se puede realizar en unos pocos pasos. Primero, crea un botón usando el generador de botones de WordPress . A continuación, agregue un código abreviado al botón haciendo clic en el botón "Agregar código abreviado". Finalmente, ingrese el código corto en el campo "Código corto" y haga clic en "Aceptar".

Los códigos cortos para agregar un botón a su sitio: cómo agregar un botón en WordPress Los códigos simples que se envuelven entre corchetes se usan para agregar funcionalidad a las publicaciones y páginas de WordPress. Si escribe el código abreviado en el editor de publicaciones, WordPress mostrará el código y lo mostrará en su sitio web. También puede cambiar el color del texto, el tamaño del botón y la forma en que aparece. Los shortcodes de botones no son particularmente versátiles debido a su falta de flexibilidad. Debido a que WordPress no proporciona un método predeterminado para insertar un botón, deberá implementar algunos complementos adicionales. Es mejor usar un complemento que no sea de código abreviado, como Olvídese de los botones de código abreviado, en lugar de códigos abreviados. En el editor de WordPress, puede crear rápida y fácilmente un botón y diseñar todo desde allí.
Agregue el botón Shortcode a Wysiwyg WordPress
 Crédito: intercambio de pila
Crédito: intercambio de pila Para agregar un botón de shortcode a su editor WYSIWYG de WordPress, siga estos pasos:
1. Vaya a su panel de administración de WordPress y haga clic en Complementos > Agregar nuevo.
2. Busque "Botón de código corto" e instale el complemento.
3. Una vez que el complemento esté instalado y activado, vaya a su editor WYSIWYG y haga clic en el botón "Código corto".
4. Ingrese el código abreviado que desea usar en el campo de texto y haga clic en el botón "Insertar".
¡Eso es todo! Ahora debería ver el botón de código abreviado en su editor WYSIWYG.
Código abreviado del botón de WordPress Onclick
El código abreviado del botón de WordPress onclick es una excelente manera de agregar un botón a su sitio de WordPress. Este código abreviado le permite agregar un botón a su sitio que se vinculará a otra página o publicación en su sitio. También puede usar este código abreviado para agregar un botón a su sitio que se vinculará a un sitio externo.
Sintaxis para llamar a un shortcode de WordPress desde un menú
En WordPress, se utiliza la sintaxis *br** para llamar a un shortcode desde un menú. br> [nombre de código abreviado]()br>. Al llamar al shortcode guardado incorporado, por ejemplo, use lo siguiente:
Código HTML del botón de WordPress
No hay una respuesta definitiva a esta pregunta, ya que el código de los botones variará según el tema de WordPress que esté utilizando. Sin embargo, un buen lugar para comenzar sería mirar el código fuente de otros botones en su sitio de WordPress e intentar replicarlo. Alternativamente, hay muchos tutoriales en línea que pueden mostrarle cómo crear botones personalizados para su sitio de WordPress.
El Editor de WordPress proporciona formas sencillas de insertar hipervínculos de texto regulares. Hay numerosos usuarios de WordPress que están frustrados con la forma en que pueden agregar botones a sus publicaciones o páginas. En ausencia de un complemento, deberá usar CSS, que los diseñadores web usan para crear botones para cualquier tipo de sitio web. No es difícil crear un botón básico de WordPress, pero obtener los detalles correctos puede ser un poco más difícil. Como resultado, es mejor que uses un complemento para crear botones de WordPress . En un complemento freemium, MaxButtons, puede implementar muchas de las estrategias de botones discutidas anteriormente sin tener que aprender CSS. Puede generar todo el código necesario sin tener que entender CSS con el complemento.
Simplemente eliminando algunos parámetros de shortcode , puede cambiar fácilmente entre diferentes estilos de botones. La sección Fondo le permite cambiar el color de fondo de los botones normales y de desplazamiento. Usando Gradientes, puede hacer un botón multicolor que se mueva de un color al siguiente. La sección Sombra de texto le permite agregar algunos de los mismos efectos a su diseño como lo harían en el mundo real. Puede insertar su (s) botón (es) en su contenido de WordPress usando un código abreviado. Con estos códigos abreviados, puede aplicar rápida y fácilmente el mismo estilo de botón a una variedad de texto y URL. Con el complemento, puede intentar que sus botones respondan sin tener que usar ninguna entrada humana.
Se explica en detalle cómo usar los parámetros de shortcode para incluir botones en WordPress. Se puede acceder al tablero de MaxButtons yendo al shortcode base de un botón. Luego puede cambiar el texto de su botón y la URL usando parámetros en el código abreviado central. La configuración utilizada al crear el botón no se verá afectada si incluye algo en estos parámetros. Puede agregar botones al contenido de WordPress de dos maneras. Si tiene conocimientos de programación, puede crear fácilmente botones de WordPress usando su propio CSS. La mayoría de las veces, solo necesitará usar estos dos parámetros de shortcode para cambiar el texto de la URL y el texto de su botón. Puede hacer todo esto con el complemento MaxButtons.
Crear un botón en HTML
En HTML, cree un botón usando la siguiente sintaxis: br. *botón* *br* botón* *br* *botón* *br *br *botón* *br *br *br *botón *br *br *botón *br *br *botón *br *botón *br *br * br *botón *br *br Para etiqueta para: Texto de mi botón – Mi etiqueta para: Texto de mi botón */button/ *br>. También puede especificar el tamaño y el color del botón, así como el texto que se mostrará cuando se presione el botón.
