WordPress 편집기에서 단축 코드 버튼을 추가하는 방법
게시 됨: 2022-09-25워드프레스 편집기에 숏코드 버튼 추가 워드프레스에서 숏코드는 게시물과 페이지에서 다양한 작업을 수행할 수 있는 작은 코드 조각입니다. 단축 코드를 사용하여 이미지를 삽입하고 목록을 만드는 등의 작업을 수행할 수 있습니다. 단축 코드를 사용하려면 표시하려는 게시물이나 페이지에 코드를 추가하기만 하면 됩니다. 그러면 WordPress가 자동으로 코드를 구문 분석하고 원하는 콘텐츠를 삽입합니다. WordPress 사이트에 단축 코드를 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 플러그인을 사용하는 것입니다. 사이트에 단축 코드를 추가할 수 있는 플러그인이 많이 있습니다. WordPress에 단축 코드를 추가하는 또 다른 방법은 테마의 functions.php 파일에 코드를 추가하는 것입니다. 이 방법은 조금 더 고급이며 초보자에게는 권장되지 않습니다. WordPress 편집기에 단축 코드 버튼을 추가하려면 다음 단계에 따라 추가할 수 있습니다. 1. 단축 코드 버튼 플러그인을 설치하고 활성화합니다. 2. 플러그인을 활성화하면 WordPress 편집기에 새 버튼이 추가된 것을 볼 수 있습니다. 3. 이제 버튼을 클릭하여 게시물이나 페이지에 단축 코드를 삽입할 수 있습니다. 4. 단축 코드 추가가 완료되면 "게시" 또는 "업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오.
단축 코드 버튼을 사용하여 스타일리시하고 눈길을 끄는 버튼을 WordPress 콘텐츠에 빠르게 삽입할 수 있습니다. 워드프레스에서 숏코드 버튼을 만드는 방법은 두 가지가 있습니다. 이 섹션에서는 자신의 코드로 이를 수행하는 방법을 보여주고 플러그인을 사용하여 초보자에게 더 친숙한 방법을 보여줍니다. WordPress 기능은 무료이며 하나 이상의 단축 코드 버튼을 쉽게 만들 수 있는 MaxButtons 플러그인을 사용하여 간단합니다. 버튼 편집기 는 사용하기 쉽고 코드가 없습니다. MaxButtons 플러그인을 설치하고 활성화해야 합니다. 아래 지침에 따라 프로세스를 완료하십시오.
MaxButtons를 사용하면 시간을 절약하고 사용자 정의 CSS가 필요하지 않을 뿐만 아니라 다양한 상황에 대해 여러 버튼을 만들 수도 있습니다. WordPress 편집기의 새로운 버튼 추가 버튼을 사용하여 버튼의 단축 코드에 액세스할 수 있습니다. 버튼 추가 인터페이스를 건너뛰고 동일한 URL/텍스트 형식에 따라 단축 코드를 수동으로 입력하려는 경우에도 가능합니다.
WordPress 메뉴에 단축 코드를 추가할 수 있습니까?
 크레딧: diveinwp.com
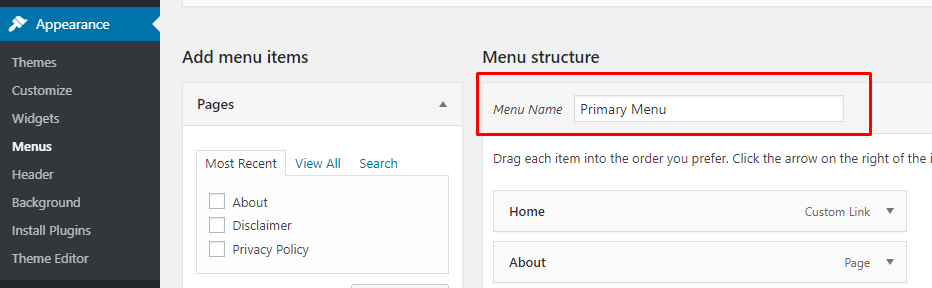
크레딧: diveinwp.com이제 사용자 지정 링크를 통해 ShortCode를 메뉴에 추가할 수 있습니다. URL이 아닌 HTML을 출력하는 ShortCode를 사용하려면 해당 링크에 'FULL HTML OUTPUT'이라는 제목을 사용하세요. 그러면 사이트가 깨지지 않고 전체 HTML이 출력됩니다.
WordPress: 메뉴에 단축 코드를 추가하는 방법. WordPress 메뉴에 단축 코드를 추가하면 사이트를 더 기능적으로 만들 수 있습니다. 연락처 양식이나 소셜 미디어 피드를 표시하려면 메뉴에 짧은 코드 를 입력할 수 있습니다. 숏코드는 웹사이트나 블로그에 게시된 콘텐츠에서 가장 많이 사용됩니다. 단축 코드를 사용하면 WordPress 게시물과 페이지에 더 많은 기능을 제공할 수 있습니다. 대부분의 경우 코드는 대괄호 안에서만 찾을 수 있으며 한 단어만 포함합니다. 단축 코드는 현재 사이드바 위젯의 WordPress에서 지원되지 않습니다.
개선된 위젯 기능 덕분에 이제 버전 4.9에서 단축 코드 지원 을 사용할 수 있습니다. WordPress에서는 템플릿을 사용하여 단축 코드를 작성할 수 있습니다. 여기를 클릭하여 새 WordPress 사이트를 만드십시오. 바로 가기를 추가하려는 섹션을 클릭하여 텍스트 위젯을 추가합니다. 단축 코드를 Text 위젯에 붙여넣기만 하면 됩니다. 위젯을 저장하면 사이드바에 코드가 표시됩니다. 코드쇼트로 WordPress 게시물, 페이지 및 사이드바에 동적 콘텐츠를 추가합니다.
단축 코드는 연락처 양식, 이미지 갤러리, 슬라이더 등과 같은 플러그인 및 테마에 콘텐츠를 추가하는 데 사용됩니다. 이 기사에서는 WordPress 웹 사이트에 단축 코드를 쉽게 추가하는 방법을 보여줍니다. WordPress 단축 코드는 기본적으로 플랫폼 내에서 광범위한 작업을 수행하는 데 사용할 수 있는 작은 코드 조각입니다. 예를 들어 단축 코드를 사용하면 WordPress 게시물에 YouTube 동영상을 포함할 수 있습니다. WordPress 단축 코드 레지스터 를 사용하면 게시물 및 페이지에서 사용할 수 있습니다.
새 버튼 단축 코드를 만드는 방법
다음을 입력하면 게시물 편집기에서 새 버튼 단축 코드를 만들 수 있습니다. 내 사용자 지정 버튼 은 이 버튼의 이름입니다. 이 코드에서는 게시물이나 페이지에 새 버튼을 만들고 버튼의 URL, 버튼에 표시될 텍스트 및 괄호를 사용하여 거기에 표시할 이미지 이름을 지정할 수도 있습니다.
WordPress 버튼에 단축 코드 추가
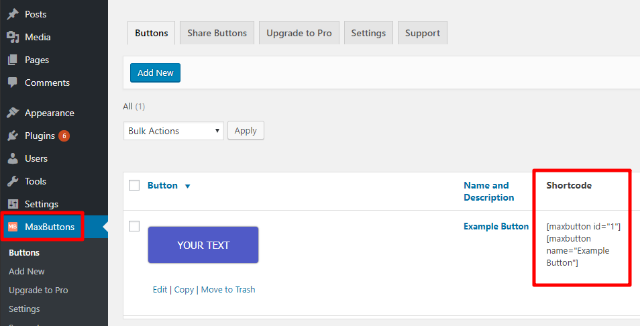
 크레딧: maxbuttons.com
크레딧: maxbuttons.comWordPress의 버튼에 단축 코드를 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다. 먼저 WordPress 버튼 생성기 를 사용하여 버튼을 만듭니다. 그런 다음 "단축 코드 추가" 버튼을 클릭하여 버튼에 단축 코드를 추가합니다. 마지막으로 "Shortcode" 필드에 단축 코드를 입력하고 "OK"를 클릭합니다.

사이트에 버튼을 추가하기 위한 단축 코드: WordPress에 버튼을 추가하는 방법 대괄호로 묶인 간단한 코드는 WordPress 게시물 및 페이지에 기능을 추가하는 데 사용됩니다. 게시물 편집기에 단축 코드를 입력하면 WordPress가 코드를 표시하고 웹사이트에 렌더링합니다. 또한 텍스트 색상, 버튼 크기 및 표시 방식을 변경할 수 있습니다. 버튼 단축 코드는 유연성 부족으로 인해 특별히 다용도로 사용되지 않습니다. WordPress는 버튼을 삽입하는 기본 방법을 제공하지 않기 때문에 몇 가지 추가 플러그인을 구현해야 합니다. 단축 코드 대신 Forget About Shortcode Buttons와 같은 단축 코드가 아닌 플러그인을 사용하는 것이 가장 좋습니다. WordPress 편집기에서 빠르고 쉽게 버튼을 만들고 거기에서 모든 스타일을 지정할 수 있습니다.
Wysiwyg WordPress에 단축 코드 버튼 추가
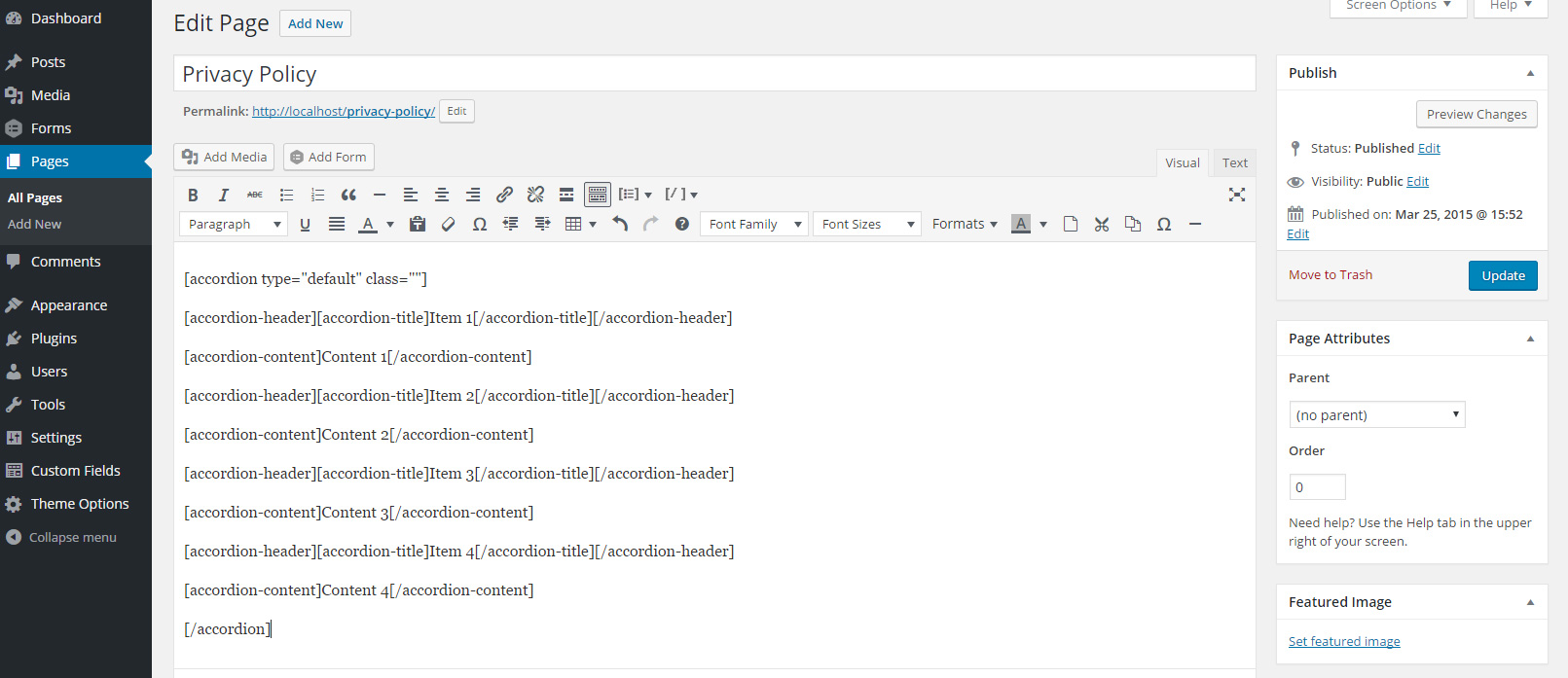
 크레딧: 스택 교환
크레딧: 스택 교환 WordPress WYSIWYG 편집기에 단축 코드 버튼을 추가하려면 다음 단계를 따르세요.
1. WordPress 관리자 패널로 이동하여 플러그인 > 새로 추가를 클릭합니다.
2. "Shortcode Button"을 검색하고 플러그인을 설치합니다.
3. 플러그인이 설치되고 활성화되면 WYSIWYG 편집기로 이동하여 "단축 코드" 버튼을 클릭합니다.
4. 텍스트 필드에 사용하려는 단축 코드를 입력하고 "삽입" 버튼을 클릭합니다.
그게 다야! 이제 WYSIWYG 편집기에 단축 코드 버튼이 표시됩니다.
WordPress 버튼 단축 코드 Onclick
WordPress 버튼 단축 코드 onclick 은 WordPress 사이트에 버튼을 추가하는 좋은 방법입니다. 이 단축 코드를 사용하면 사이트에 다른 페이지 또는 게시물로 연결되는 버튼을 사이트에 추가할 수 있습니다. 또한 이 단축 코드를 사용하여 외부 사이트로 연결되는 버튼을 사이트에 추가할 수 있습니다.
메뉴에서 WordPress 단축 코드를 호출하는 구문
WordPress에서 *br** 구문을 사용하여 메뉴에서 단축 코드를 호출합니다. br> [단축코드 이름]()br>. 예를 들어 내장된 저장 단축 코드를 호출할 때 다음을 사용합니다.
워드프레스 버튼 HTML 코드
버튼의 코드는 사용 중인 WordPress 테마에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 시작하기에 좋은 위치는 WordPress 사이트의 다른 버튼에 대한 소스 코드를 보고 이를 복제하는 것입니다. 또는 WordPress 사이트에 대한 사용자 지정 버튼을 만드는 방법을 보여줄 수 있는 온라인 자습서가 많이 있습니다.
WordPress Editor는 일반 텍스트 하이퍼링크를 삽입하는 간단한 방법을 제공합니다. 자신의 게시물이나 페이지에 버튼을 추가하는 방법에 불만을 품은 WordPress 사용자가 많이 있습니다. 플러그인이 없으면 웹 디자이너가 모든 유형의 웹사이트에 대한 버튼을 만드는 데 사용하는 CSS를 사용해야 합니다. 기본 WordPress 버튼을 만드는 것은 어렵지 않지만 세부 정보를 올바르게 얻는 것은 조금 더 어려울 수 있습니다. 결과적으로 플러그인을 사용하여 WordPress 버튼 을 만드는 것이 더 나을 수 있습니다. 프리미엄 플러그인인 MaxButtons에서는 CSS를 배우지 않고도 위에서 설명한 많은 버튼 전략을 구현할 수 있습니다. 플러그인으로 CSS를 이해하지 않고도 필요한 모든 코드를 생성할 수 있습니다.
일부 단축 코드 매개변수 를 제거하기만 하면 다양한 버튼 스타일 간에 쉽게 전환할 수 있습니다. 배경 섹션에서는 일반 및 호버 버튼의 배경색을 변경할 수 있습니다. 그라디언트를 사용하여 한 색상에서 다음 색상으로 이동하는 다중 색상 버튼을 만들 수 있습니다. 텍스트 그림자 섹션에서는 실제와 동일한 효과를 디자인에 추가할 수 있습니다. 단축 코드를 사용하여 WordPress 콘텐츠에 버튼을 삽입할 수 있습니다. 이러한 단축 코드를 사용하면 동일한 버튼 스타일을 다양한 텍스트 및 URL에 빠르고 쉽게 적용할 수 있습니다. 플러그인을 사용하면 사람의 입력을 사용하지 않고도 버튼을 반응형으로 만들 수 있습니다.
워드프레스에서 버튼을 포함하기 위해 숏코드 매개변수를 사용하는 방법에 대해 자세히 설명합니다. MaxButtons 대시보드는 버튼의 기본 단축 코드로 이동하여 액세스할 수 있습니다. 그런 다음 핵심 단축 코드의 매개변수를 사용하여 버튼 텍스트와 URL을 변경할 수 있습니다. 버튼을 생성할 때 사용된 설정은 이러한 매개변수에 아무 것도 포함하지 않아도 영향을 받지 않습니다. 두 가지 방법으로 WordPress 콘텐츠에 버튼을 추가할 수 있습니다. 코드에 익숙하다면 자신의 CSS를 사용하여 WordPress 버튼을 쉽게 만들 수 있습니다. 대부분의 경우 이 두 가지 단축 코드 매개변수만 사용하여 버튼 URL 및 텍스트의 텍스트를 변경하면 됩니다. MaxButtons 플러그인으로 이 모든 작업을 수행할 수 있습니다.
HTML에서 버튼 만들기
HTML에서 다음 구문을 사용하여 버튼을 만듭니다. br. *버튼* *br* 버튼* *br* *버튼* *br *br *버튼* *br *br *br *버튼 *br *br *버튼 *br *br *버튼 *br *버튼 *br *br * br *버튼 *br *br 레이블: 내 버튼 텍스트 – 내 레이블: 내 버튼 텍스트 */button/ *br>. 버튼 크기와 색상, 버튼을 눌렀을 때 표시될 텍스트도 지정할 수 있습니다.
