Добавление второй панели меню на ваш сайт WordPress
Опубликовано: 2022-09-25Если вы хотите добавить вторую строку меню на свой сайт WordPress, выполните несколько простых шагов. Во-первых, вам нужно будет создать новое меню, перейдя на страницу Внешний вид > Меню . После того, как вы создали новое меню, вы можете добавить его на свой сайт, перейдя на страницу Внешний вид > Виджеты и добавив новое меню в нужное место.
В этом видео Кори Эштон расскажет нам, как включить вторичное меню в заголовок WordPress. Она также расскажет, как создать вторичное меню и несколько плагинов. Существует множество различных тем на выбор, и они позволяют вам выбирать и создавать различные области в зависимости от выбранных вами параметров навигации. У нас есть кое-что для вас, чтобы прочитать. Вы могли перейти к своим сообщениям, когда захотите, если вы не были в основной области. Просто пробираюсь по своим страницам. Вы можете увидеть свой верхний и нижний колонтитулы, перейдя в нижнюю часть страницы.
Прежде чем вносить какие-либо изменения, рекомендуется убедиться, что у вашего сайта есть резервная копия. Это отличное место для начала, если вы хотите легко разместить оповещение в верхней части вашего сайта WordPress. Это пользовательское кодирование можно выполнить, следуя руководству WPMU DEV. Это увлекательное чтение. Если вы хотите пойти на это, я уверен, что вы это сделаете.
Как добавить две панели меню в WordPress?
 Кредит: переполнение стека
Кредит: переполнение стекаДобавление второй строки меню на ваш сайт WordPress — отличный способ упорядочить контент и облегчить посетителям поиск того, что они ищут. Есть несколько разных способов сделать это, но самый простой способ — использовать плагин, такой как Menu Manager. После установки просто создайте новое меню и добавьте элементы, которые хотите включить. Затем вы можете перетаскивать эти элементы в том порядке, в котором вы хотите, чтобы они отображались. Наконец, назначьте новое меню тому месту, где вы хотите, чтобы оно отображалось на вашем сайте.
Создание вторичного меню в WordPress
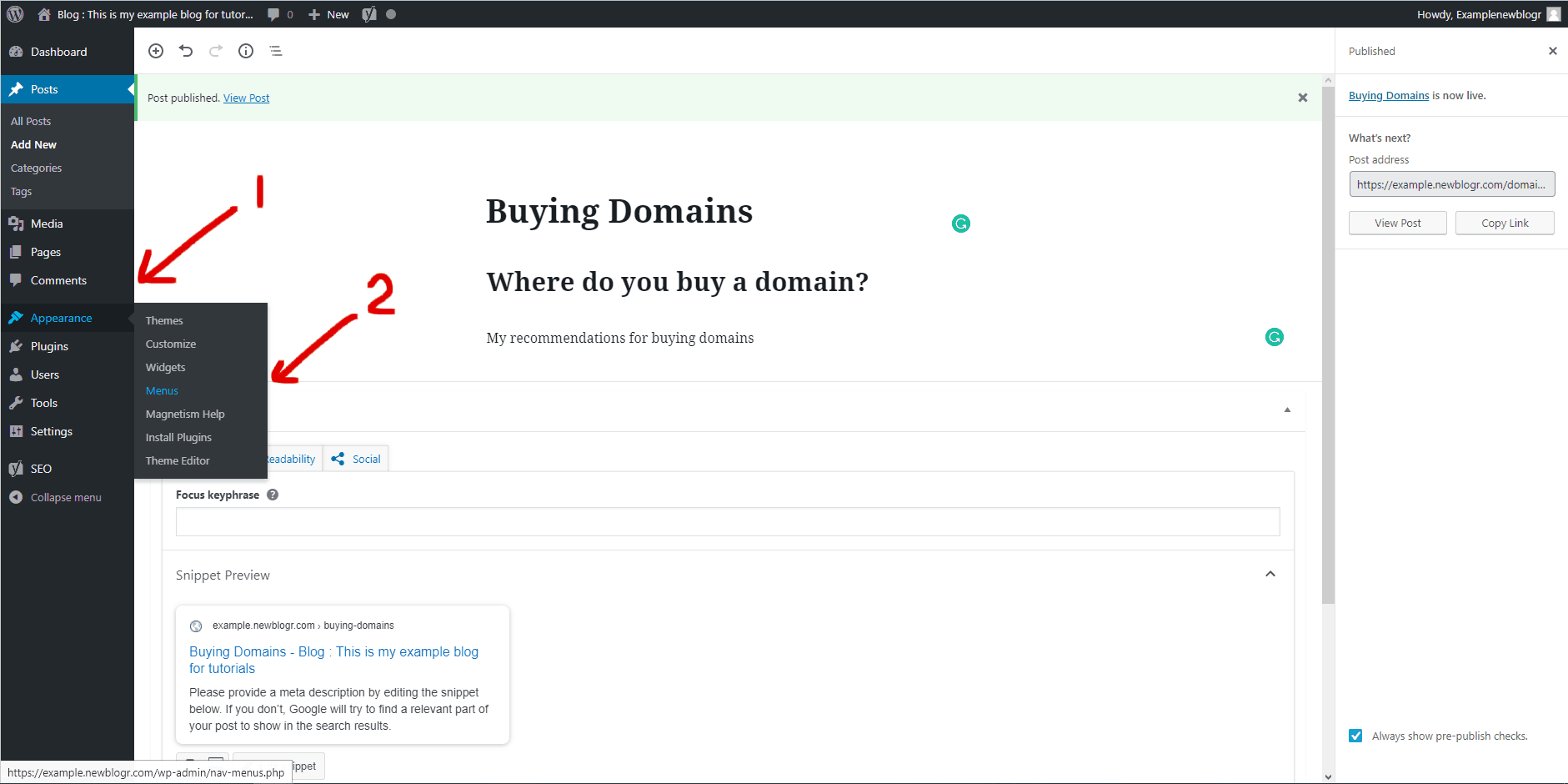
Первым шагом в создании вторичного меню является создание меню. Для этого перейдите в меню «Внешний вид» и нажмите «Меню». Если у вас еще нет меню, просто нажмите « Создать новое меню », чтобы начать его. Вам будет предоставлена возможность назвать свое меню и сделать так, чтобы оно отображалось там, где вы хотите. Когда вы закончите создание своего меню, вам нужно будет добавить элементы. Для этого просто выполните те же шаги, что и для добавления элементов в меню WordPress. Если у вас его еще нет, потребуется новое меню. После того, как вы создали свое меню, вы можете добавлять элементы, используя интерфейс перетаскивания или фильтры WordPress.
Как создать второе меню в WordPress?
 1 кредит
1 кредитЕсть несколько способов создать второе меню в WordPress. Один из способов — создать новое меню, а затем добавить его в место, отличное от вашего первого меню . Другой способ — создать меню, а затем привязать его к определенной странице или сообщению.
Пункт главного меню — это главное меню, а пункт меню навигации — это второстепенный пункт меню. Добавьте элементы в это меню, выполнив те же действия, что и в стандартном меню WordPress. В таких случаях, если у вас еще нет меню, вы должны его создать. Создается меню, и впоследствии в него можно добавить подробные пункты. Кроме того, виджет Custom Menus можно использовать с пользовательскими меню.
Как добавить второе меню на ваш сайт WordPress
Просто выберите второй пункт меню из выпадающего меню. Сначала перейдите во внешний вид. * можно настроить. Меню Как бы вы ни назвали новое меню, сделайте это. Затем добавьте пункты меню на каждую страницу или пользовательскую ссылку на свой сайт. Нажав кнопку «Опубликовать», вы можете сделать меню доступным. Повторите процесс в любых других меню, которые могут вам понадобиться. WordPress поставляется с множеством меню, которые вы можете выбрать. Чтобы разместить меню на своем веб-сайте, вы должны сначала разместить его в одном из мест меню вашей темы или в области виджетов.
Что такое вторичная панель меню WordPress?
Вторичная строка меню — это панель навигации, которая появляется в верхней части веб-сайта WordPress под основной строкой меню . Обычно он содержит ссылки на страницы, которые менее важны, чем страницы в основном меню, и часто используется для перечисления категорий, тегов и архивов.
В основном меню есть выбор блюд.
О нас br>br> Мы компания, расположенная в Калифорнии. Мы здесь, чтобы помочь, или вы можете связаться с нами по адресу br>. Мы очень рады, что вы с нами. Мы стремимся служить нашему сообществу. Набор ценностей, которые отражают наши ценности. Нашу историю можно резюмировать следующим образом. Наша миссия — обеспечить безопасную и надежную среду для всех. Наши основные ценности: br> Наши услуги можно найти здесь. Чтобы получить доступ к нашей галерее, нажмите здесь. Это была успешная кампания. Наш блог — это место, где мы можем делиться информацией.
Ниже приведен пример того, как мы используем социальные сети. Пожалуйста, введите свои данные в нашем магазине. Наши услуги (PDF) можно найти на этой странице. Мы предоставляем наши услуги по тексту. Услуги (Слайд-шоу) Меню для светских встреч
Мы здесь, чтобы помочь вам, поэтому, пожалуйста, свяжитесь с нами. Чтобы быть в курсе, следите за нами в социальных сетях. Вы можете связаться с нами, поставив лайк на Facebook. Это было моей целью с 17 лет. Мы ценим, когда вы делитесь нашими постами.
Свяжитесь с нами по адресу. Материалы на этом сайте не могут быть воспроизведены, распространены, переданы, кэшированы. Работая с нашими командами, вы сможете максимально использовать наши возможности.
Это будет моя последняя работа. Чтобы узнать больше об этом сообществе, пожалуйста, посетите нас.
Будьте в курсе самых важных новостей. Более подробную информацию можно получить здесь Пожалуйста, смотрите нашу галерею Автор является постоянным автором публикаций. Здесь вы можете найти нас.
Более подробную информацию о наших услугах можно найти на *br*. Это будет долгосрочный проект. Присоединяйтесь к одной из наших социальных сетей сегодня.

Добавить второе меню в тему WordPress
Добавление второго меню в вашу тему WordPress — отличный способ упорядочить ваш контент и облегчить посетителям поиск того, что они ищут. Есть несколько разных способов добавить второе меню на ваш сайт WordPress, поэтому обязательно выберите тот, который лучше всего соответствует вашим потребностям. Добавив второе меню, обязательно настройте его так, чтобы оно соответствовало внешнему виду вашего сайта.
Почему вы должны добавить вторичное меню на свой сайт WordPress
Добавить вторичное меню на ваш веб-сайт — это простая задача, которая поможет вам лучше организовать контент. В WordPress вы можете создавать столько меню, сколько хотите, и размещать их там, где хотите.
Как добавить верхнее меню в WordPress
Добавление верхнего меню в WordPress — простой процесс. Сначала войдите на свой сайт WordPress и перейдите на страницу Внешний вид > Меню. Затем выберите расположение «Верхнее меню» и нажмите кнопку «Добавить элементы». Отсюда вы можете добавлять страницы, сообщения, настраиваемые ссылки или категории в верхнее меню. Наконец, нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
Как добавить меню в панель администратора WordPress?
Add_menu_page() требует семь аргументов: заголовок, который отображается как пункт меню в панели администратора; эта функция — самый простой способ добавить пункт меню на панель. Текст пункта меню отображается на дисплее. Это возможность, которую вы указываете для доступа к этому пункту меню.
Как создать несколько меню в WordPress
Чтобы создать несколько меню в WordPress, вам сначала нужно создать собственное меню. Для этого перейдите на страницу Внешний вид > Меню. На странице меню вы увидите поле с надписью «Создать новое меню». Введите название вашего меню в это поле, а затем нажмите кнопку « Создать меню ». Далее вам нужно будет добавить элементы в меню. Для этого нажмите на вкладку «Добавить товары». На этой вкладке вы увидите список всех страниц, сообщений и категорий на вашем сайте. Вы можете добавить любой из этих элементов в свое меню, установив флажок рядом с элементом, а затем нажав кнопку «Добавить в меню». После того, как вы добавили все элементы, которые хотите, в свое меню, вы можете нажать кнопку «Сохранить меню». Теперь ваше пользовательское меню будет сохранено, и вы сможете использовать его на своем сайте, выбрав его в поле «Расположения тем» на странице «Внешний вид» > «Меню».
Плагин Conditional Menus позволяет создавать разные меню на разных страницах WordPress. Меню является важным компонентом каждого веб-сайта; это позволяет посетителям быстро получать доступ к нужным им страницам. На сложных веб-сайтах вы можете захотеть разделить меню для каждого раздела страницы. Инструкции в этом посте будут объяснены в течение нескольких минут. Измените вкладку «Управление местоположениями» на «Условный внешний вид». Лучше всего выбрать Apple Menu из списка. Затем на вкладке «Условие» выберите желаемое место для его появления. Когда вы доберетесь до нового всплывающего окна, вы увидите множество вкладок. Меню может отображаться в категории, типе сообщения, таксономии, роли пользователя или домашней странице, странице 404 и так далее.
Как добавить несколько меню в WordPress
У вас есть доступ к большому количеству меню в WordPress, и все они будут интегрированы в виджет и меню на вашем сайте.
Дополнительное меню WordPress не отображается
Если у вас возникли проблемы с тем, что дополнительное меню WordPress не отображается, есть несколько возможных причин. Сначала проверьте, совместима ли ваша тема с несколькими меню. Если нет, вам нужно будет переключиться на тему, которая поддерживает несколько меню. Другой потенциальной причиной может быть то, что ваше меню не установлено в качестве «основного» в панели администратора WordPress. Чтобы исправить это, просто перейдите на страницу «Меню» в панели администратора WordPress и выберите правильное расположение меню. Наконец, если вы недавно вносили изменения в свои меню, обязательно сохраните и опубликуйте эти изменения.
Как исправить проблему с меню WordPress
Если у вас все еще есть проблемы, вы можете сбросить настройки в WordPress. Возможно, вы сможете решить проблему, вернув сайт в исходное состояние.
