如何將 HTML 代碼添加到 WordPress 頁面
已發表: 2022-09-29如果您想將 HTML 代碼添加到WordPress 頁面,您有兩種選擇: 1. 使用 HTML 編輯器 2. 使用插件 選項 1:使用 HTML 編輯器 要使用 HTML 編輯器,只需單擊“文本”選項卡在 WordPress 中編輯頁面或帖子。 這將打開 WordPress HTML 編輯器,它看起來像一個普通的文本編輯器。 然後,您可以添加 HTML 代碼並保存頁面。 選項 2:使用插件 如果您不想使用 HTML 編輯器,可以使用插件將 HTML 代碼添加到 WordPress。 您可以使用幾個不同的插件,但我們建議使用“插入 HTML 片段”插件。 安裝並激活插件後,您可以在編輯頁面或帖子時轉到“插入 HTML”選項卡,將 HTML 代碼添加到任何頁面或帖子。
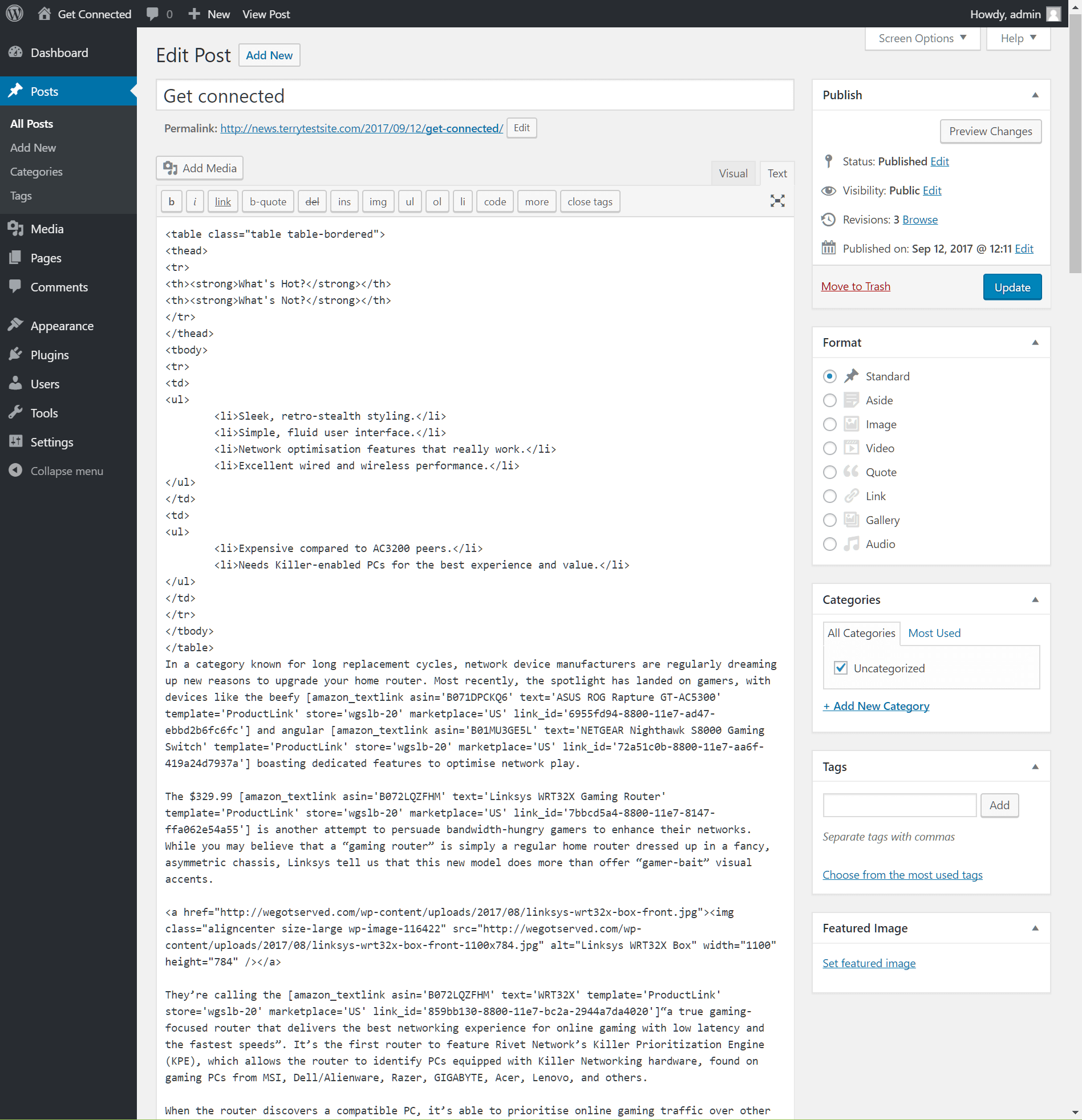
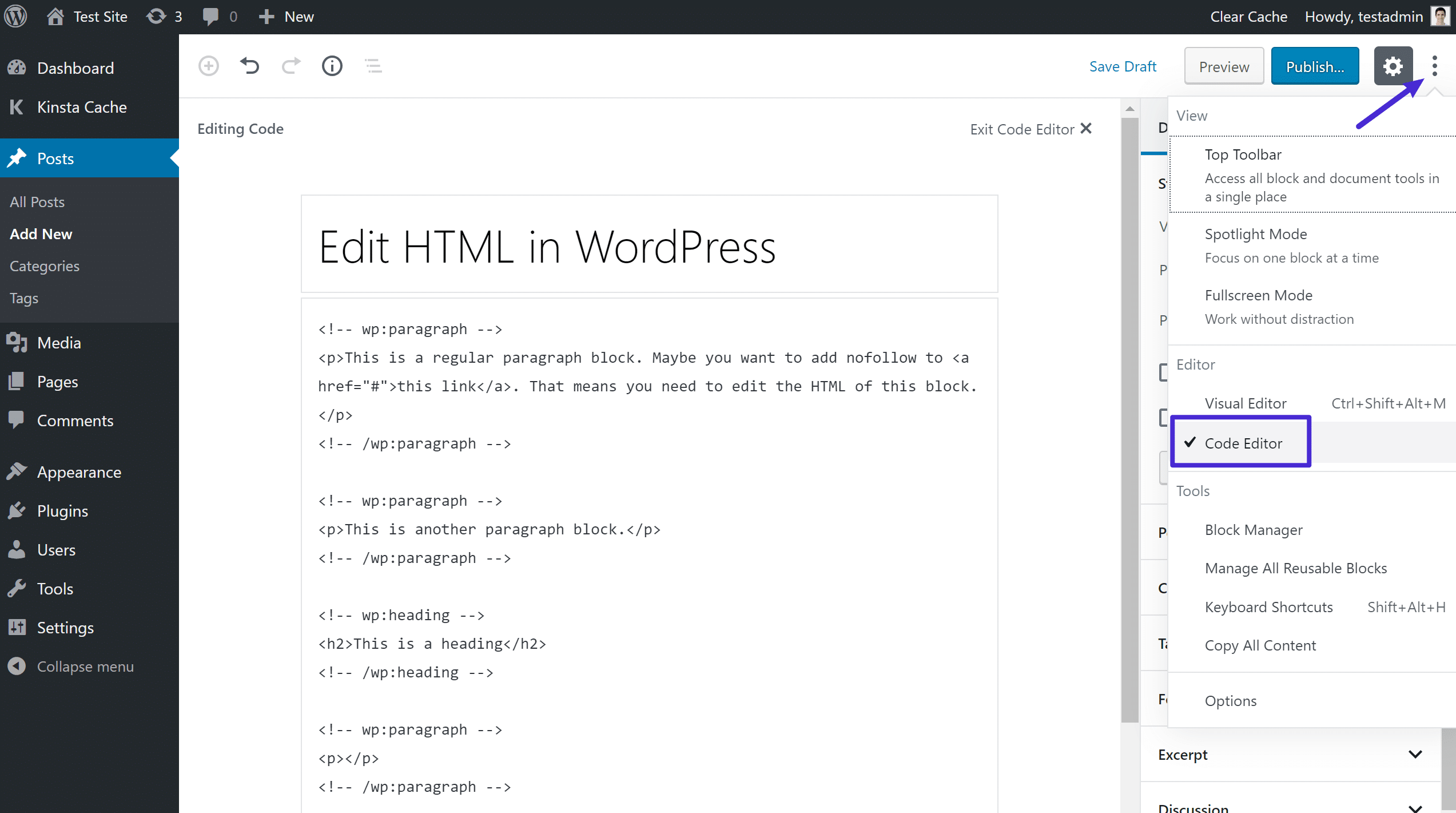
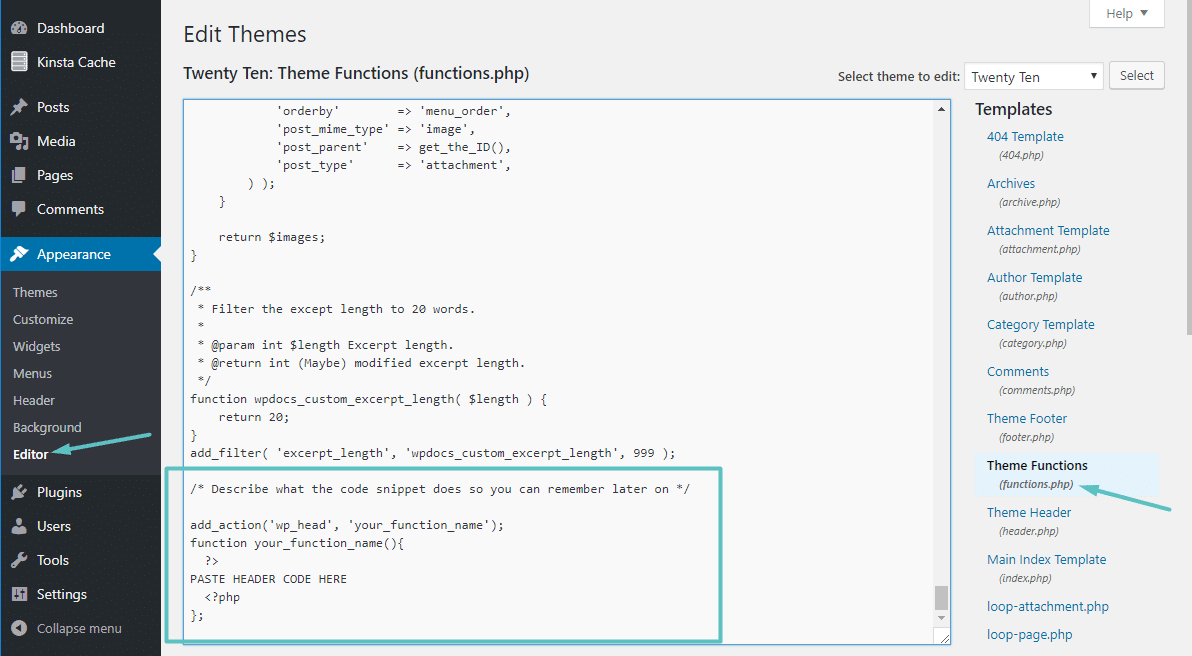
HTML 是一種 Web 瀏覽器的標記語言,允許您顯示超文本內容。 在編輯 HTML 時,您可以有效地自定義和解決問題。 本文將引導您完成使用各種方法在 WordPress 代碼編輯器中編輯 HTML 的步驟。 編輯博客文章時,可以在 WordPress 經典編輯器中編輯文本視圖中的 HTML。 您可以將不同的單詞加粗以使其更加突出,在文本中使用斜體樣式來創建列表、添加目錄等等。 要訪問代碼編輯器,請轉到右上角並單擊三點選項。 您還可以使用 WordPress 主題編輯器(代碼編輯器)來更改您網站的 HTML。
不應使用主題編輯器直接編輯代碼。 當您輸入錯誤的代碼時,您的網站將被破壞,您將無法訪問 WordPress 儀表板。 FTP 是一種文件傳輸協議或 FTP,它允許您在 WordPress 主題文件中編輯 HTML。 WPCode 方法是向 WordPress 站點添加代碼的最簡單方法。 該插件使您可以通過將代碼存儲在一個地方來組織代碼。 此外,它有助於檢測由手動代碼編輯引起的錯誤。 因此,如果您更改或更新主題,您的代碼不會被刪除。
通過在頁眉、正文和頁腳框中輸入 HTML 代碼,您的網站現已啟動並運行。 如果您使用 WPCode,您還可以決定代碼輸出的位置。 在您網站的頁腳中,您可以添加 Pinterest 按鈕或 Google Analytics(分析)的跟踪代碼。
您可以對網頁標記進行實時編輯,當您單擊“元素”選項卡中的“編輯為 HTML”並通過右鍵單擊 HTML 選擇“編輯為 HTML”時,Chrome 將立即呈現該標記。
為了開始 HTML 文檔,所有文檔都必須有聲明 *! 在 DOCTYPE 瀏覽器中鍵入 html 。 HTML 按以下順序編寫:*html。 在 HTML 文檔中,字母 *body* 和 */body* 之間有一個可見元素。
從公共網站的菜單中選擇要編輯的頁面。 單擊頁面。 要使用該程序,您必須先輸入 HTML 代碼。 請記住這一點。 將 HTML 代碼添加到網頁時,不會執行任何驗證。
您可以將 Html 放入 WordPress 中嗎?
 信用:www.hostpapa.ca
信用:www.hostpapa.ca在 WordPress 中,您可以輕鬆地將 HTML 添加到您的網站。 檢查代碼是否正確。 HTML 代碼可以添加到帖子、頁面或小部件中,具體取決於您放置它們的位置。 如果您只需要在 WordPress 中進行格式化和插入,默認的編輯器就可以完成這項工作。
WordPress 主題帶有內置的頁面模板,但這並不總是您需要的。 但是,您可以包含 HTML 頁面以幫助您在 WordPress 網站上實現所需的外觀。 將 HTML 頁面上傳到 WordPress 沒有硬性規定,但如果沒有培訓師的幫助,可能很難理解。 第一步是創建一個名為 public_html 的新文件夾。 您必須將頁面的 URL 輸入到上傳文件夾中。 下一步是壓縮構建頁面所需的所有文件,包括 CSS。 在第 3 步中,系統將提示您為 WordPress 創建 HTML 頁面文件。
使用 WordPress 的 HTML 塊,您可以輕鬆地將 HTML 添加到您的帖子和頁面。 在 HTML 編輯器中,一個類似行的模板將作為您的第一步出現。 如果單擊 HTML 旁邊的 Preview 按鈕,它將在 Gutenberg 編輯器中可見。 使用最受歡迎的網站構建器 WordPress,您可以在幾分鐘內創建一個網站。 您可以從各種自定義選項中進行選擇,例如創建自定義頁面模板或HTML 頁面上傳。 你應該經常測試自己,看看你是否可以完成它,但要注意你可能犯的任何錯誤。
第一個選項是編輯單個塊的 HTML。 如果您只想更改特定塊的 HTML,只需單擊它旁邊的省略號即可。 單擊此按鈕後,您將進入一個菜單,您可以在其中選擇“編輯為 HTML”。 您還需要在以下步驟中包含您的代碼。 大多數塊都有一個簡單的代碼。 如果您想在塊中添加一行文本,您只需輸入它並按 Enter。 但是,有一些塊需要更多的自定義。 例如,您可能需要在帖子中包含頁眉或頁腳的特定代碼。 為此,請按塊頂部的“代碼”選項卡,然後將代碼複製並粘貼到編輯器中。 要將代碼付諸實施,只需按“Enter”。 您可以選擇為多個塊編輯 HTML 作為為多個塊編輯 HTML 的替代方法。 WordPress 編輯器允許您使用“多項選擇”功能編輯多個塊的 HTML。 如果要編輯任何塊,必須首先選擇要編輯的塊。 接下來,單擊要選擇的塊旁邊顯示的省略號。 單擊“全選”後,您將看到一個帶有選項的菜單。 然後,在屏幕底部的“多項選擇”按鈕下,單擊它。 然後,您可以通過打開一個新窗口來選擇“所有 HTML”。 然後,按照您的操作將代碼複製並粘貼到編輯器中。
如何在 WordPress 中訪問 Html 代碼?
 學分:金斯塔
學分:金斯塔如果您使用的是 WordPress 經典編輯器,則可以輕鬆地在文本視圖中編輯 HTML。 要查看文本視圖,只需編輯一篇博文或添加一篇新博文。 通過單擊經典編輯器中的“文本”選項卡可以找到您文章的 HTML。 然後可以編輯您的 HTML 代碼。
如何編輯 WordPress 博客
您如何編輯 wordpress 博客? 如果您擁有必要的權限和知識,則可以修改 WordPress 博客。 要開始編輯 WordPress 博客,您必須先登錄 WordPress 網站。 從儀表板中選擇帖子和頁面選項卡。 您列出的帖子和頁面將可見。 在每個帖子或頁面的右側,有一個名為 Posts/Pages 的標題(最近更新的帖子/頁面)。 您可以通過單擊此標題查看帖子/頁面內容。 在帖子/頁面標題下,將出現一個標有 WordPress 編輯器的框。 單擊“查看”按鈕以啟動 WordPress 編輯器。 WordPress 編輯器允許您更改文章和頁面的文本、圖像和格式。 通過單擊 WordPress 編輯器右上角的更新帖子/頁面按鈕,您可以保存更改。 編輯我的 WordPress 代碼的最佳方法是什麼? 您可以通過編輯代碼來更改 WordPress 網站的內容以改善其外觀和功能。 塊編輯器以及經典編輯器可用於編輯博客的單個帖子和頁面。 如果要編輯 WordPress 主題的源代碼,則必須使用子主題。 外觀編輯器或 FTP 客戶端是訪問 PHP 和 CSS WordPress 源代碼文件的最佳方式。 編輯器可以在 WordPress 儀表板的外觀部分中找到。 安裝後,您還可以從編輯器下載各種主題文件。 如果您擁有必要的權限和知識,則可以編輯 WordPress 博客。

如何在 WordPress 標頭中添加 Html 代碼
 學分:金斯塔
學分:金斯塔要插入頁腳,請轉到設置。 代碼將被添加到標題框中的腳本中並被保存。
將代碼添加到 WordPress 頁眉或頁腳有兩種方法。 第一個選項是手動編輯您網站的主題,而第二個選項是使用插件。 無論您選擇哪種方法,您都可以使用自定義功能和數據輕鬆地將功能和用戶信息添加到您的網站。 如果您想手動將代碼添加到 WordPress 頁眉或頁腳,則必須編輯一些主題文件。 使用插件創建子主題的過程很簡單。 有許多可用於頁眉、頁腳和注入後圖形的插件。 您嘗試使用的插件需要安裝和激活。
安裝完成後,您將能夠訪問儀表板中的設置 > 頁腳。 您可以單擊此處在文本編輯器中添加代碼片段。 這些片段可用於顯示 Google Analytics 或自定義 JavaScript 的跟踪代碼。
如何在 WordPress 中添加標題?
轉到 WordPress 儀表板 > 模板 > 主題生成器以創建主題。 選擇新模板後,您可以命名您的頁眉模板,然後單擊創建頁腳以使其成為您自己的頁腳。 您現在可以選擇預製的頁眉(或頁腳)模板或自己創建一個。
如何在 WordPress 頁面中嵌入 Html
為了在 WordPress 頁面中嵌入 HTML,您需要在 WordPress 管理面板中編輯該頁面。 在屏幕的左側,您將看到一個選項列表。 單擊“編輯頁面”選項。
進入編輯屏幕後,您需要找到要嵌入 HTML 代碼的位置。 然後,只需單擊編輯屏幕頂部的“文本”選項卡。 這將允許您在 WordPress 頁面中輸入 HTML 代碼。
輸入 HTML 代碼後,只需單擊屏幕底部的“更新”按鈕即可保存更改。
編輯 WordPress 頁面的 Html
假設您想要一段討論如何在 WordPress 頁面中編輯 HTML:
要在 WordPress 頁面中編輯 HTML,您需要訪問 WordPress 編輯器。 在編輯器中,您將可以訪問視覺和文本選項卡。 要編輯 WordPress 頁面的 HTML,您需要在文本選項卡中。 在文本選項卡中,您將能夠查看和編輯 WordPress 頁面的 HTML 代碼。
學習如何在 WordPress 中編輯 HTML 對於以前從未使用過它的任何人來說都是一項寶貴的技能。 當您了解如何編輯代碼時,您可以解決問題或自定義代碼您的需求。 如果您選擇單獨保留 WordPress 的源代碼,通常沒問題,但有時您必須對其進行更改。 如果您想編輯 WordPress 的源代碼,您需要一個文本 HTML 編輯器,例如 Windows 的記事本或 Mac 的文本。 您還應該包括 FTP 客戶端(例如 FileZilla)和現代瀏覽器(例如 Chrome)才能使用它。 要編輯 HTML,您必須首先選擇小部件的目標,然後對其進行更改並保存。 當您為您的網站選擇 WordPress 主題時,您的網站將使用特定的佈局、顏色和字體進行設計。
但是,如果您不喜歡某個主題,您可以更改主題。 WordPress 支持兩種方式來編輯 PHP 和 CSS。 第一種方法允許您訪問 WordPress 的代碼編輯器或 FTP 客戶端。 如果您想在 WordPress 中編輯 HTML,您必須有一個令人信服的理由。 對於大多數項目來說,主題和插件開發通常就足夠了。 如果您需要進行任何更改或自定義 WordPress,您可以編輯其源代碼。 在你走之前,你應該考慮你的目標、你的工具和你的時間。
你能在 WordPress 中使用 Html
HTML 元素是每個 WordPress 網站的構建塊。 通過對 HTML 的基本了解,您可以更改頁面的顯示和行為方式。 即使您以前從未編寫過任何代碼,該語言也很容易學習和使用。
為什麼您可能需要在 WordPress 上使用 Html
WordPress 是博主和小型企業的理想平台,因為它易於使用、可定制且可靠。 但是,如果您想添加更多功能或對您的網站進行大刀闊斧的更改,您可能需要使用 HTML。 為了構建網站,HTML 是使用的語言,WordPress 會自動將您的帖子和頁面轉換為 HTML。 它使您的網站更易於閱讀和修改的相同方式可以幫助它更快地加載。 如果您只需要對您的網站進行微小的更改或更新,則 WordPress 應該是您的默認格式。 如果您想從頭開始構建一個全新的網站,或者如果您想進行更徹底的更改,則可能需要 HTML。
Html 到 WordPress 網站
將HTML 網站轉換為 WordPress 網站有很多好處。 WordPress 是一種內容管理系統 (CMS),全世界有數百萬人在使用它。 這是一個非常用戶友好的平台,可讓您輕鬆創建和管理您的網站。 WordPress 也是一個對搜索引擎非常友好的平台,這意味著您的網站更有可能出現在 Google 搜索結果中。
WordPress 是創建網站的最佳選擇嗎?
使用 WordPress 創建網站是一個很好的方法,但它不是唯一的選擇。 如果您需要一個易於更新且不需要大量維護的網站,則應考慮使用 HTML。 一般來說,對於想要用新內容更新其網站的企業來說,WordPress 是一個更好的平台,但如果您只需要一個基本網站,HTML 是一個更好的選擇。
