วิธีเพิ่มโค้ด HTML ในหน้า WordPress
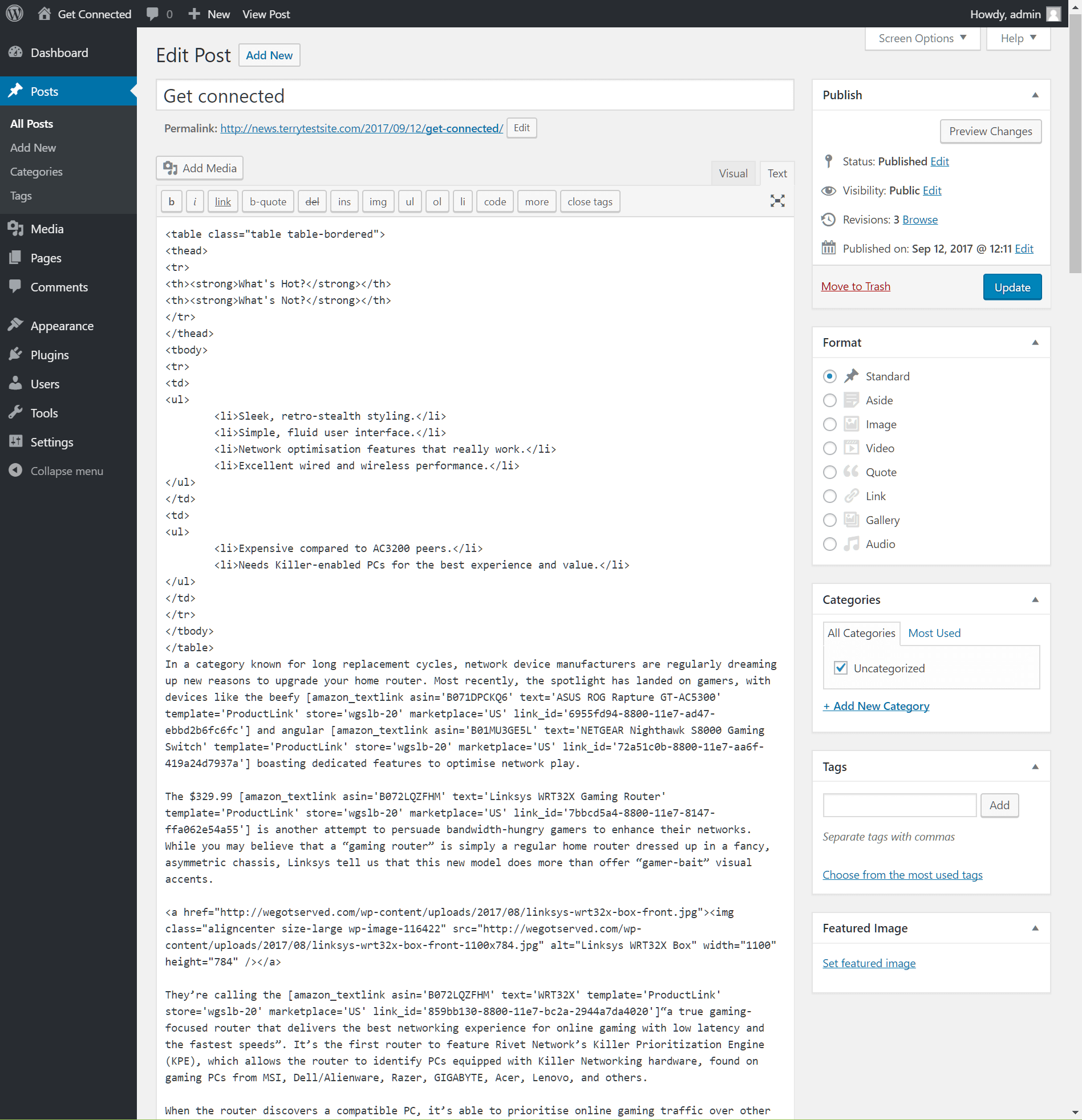
เผยแพร่แล้ว: 2022-09-29หากคุณต้องการเพิ่มโค้ด HTML ใน หน้า WordPress คุณมีสองตัวเลือก: 1. ใช้ตัวแก้ไข HTML 2. ใช้ปลั๊กอิน ตัวเลือกที่ 1: ใช้ตัวแก้ไข HTML เมื่อต้องการใช้ตัวแก้ไข HTML เพียงคลิกที่แท็บ "ข้อความ" เมื่อ แก้ไขหน้าหรือโพสต์ใน WordPress การดำเนินการนี้จะแสดงโปรแกรมแก้ไข HTML ของ WordPress ซึ่งดูเหมือนโปรแกรมแก้ไขข้อความทั่วไป จากนั้นคุณสามารถเพิ่มโค้ด HTML และบันทึกหน้าได้ ตัวเลือกที่ 2: ใช้ปลั๊กอิน หากคุณไม่ต้องการใช้ตัวแก้ไข HTML คุณสามารถใช้ปลั๊กอินเพื่อเพิ่มโค้ด HTML ลงใน WordPress ได้ มีปลั๊กอินสองสามตัวที่คุณสามารถใช้ได้ แต่เราขอแนะนำให้ใช้ปลั๊กอิน "แทรก HTML Snippet" เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเพิ่มโค้ด HTML ในหน้าหรือโพสต์ใดก็ได้โดยไปที่แท็บ "แทรก HTML" เมื่อแก้ไขหน้าหรือโพสต์
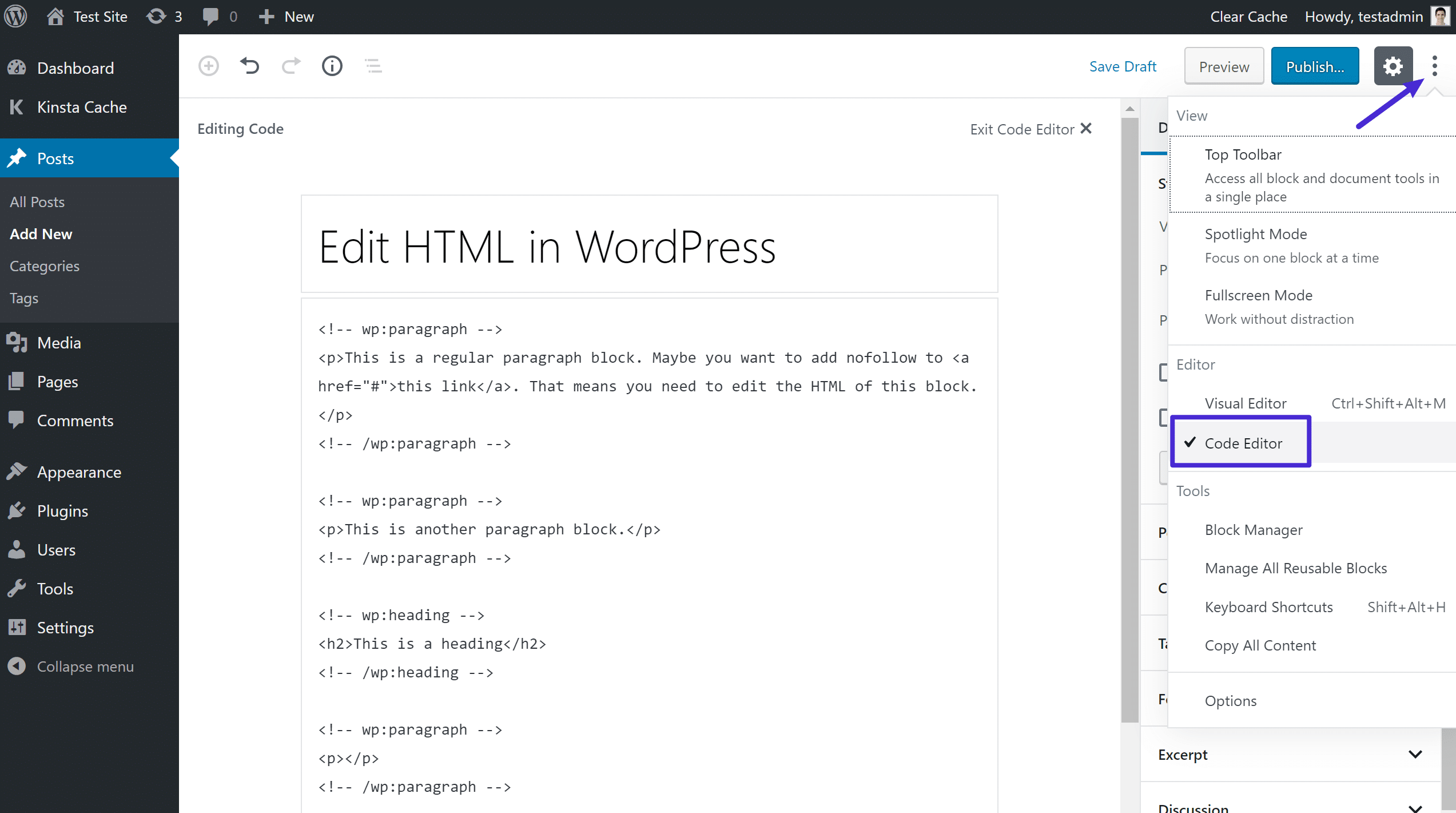
HTML เป็นภาษามาร์กอัปของเว็บเบราว์เซอร์ที่ให้คุณแสดงเนื้อหาไฮเปอร์เท็กซ์ เมื่อแก้ไข HTML คุณสามารถปรับแต่งและแก้ไขปัญหาได้อย่างมีประสิทธิภาพ บทความนี้จะอธิบายขั้นตอนต่างๆ ในการแก้ไข HTML ในตัวแก้ไขโค้ด WordPress โดยใช้วิธีการต่างๆ เมื่อแก้ไขโพสต์ในบล็อก คุณสามารถแก้ไข HTML ในมุมมองข้อความได้ในโปรแกรมแก้ไขแบบคลาสสิกของ WordPress คุณสามารถเป็นตัวหนาคำต่างๆ เพื่อให้โดดเด่นยิ่งขึ้น ใช้ลักษณะตัวเอียงในข้อความเพื่อสร้างรายการ เพิ่มสารบัญ และอื่นๆ ในการเข้าถึงตัวแก้ไขโค้ด ไปที่มุมบนขวาแล้วคลิกตัวเลือกสามจุด คุณยังสามารถใช้ WordPress Theme Editor (ตัวแก้ไขโค้ด) เพื่อทำการเปลี่ยนแปลง HTML ของเว็บไซต์ของคุณ
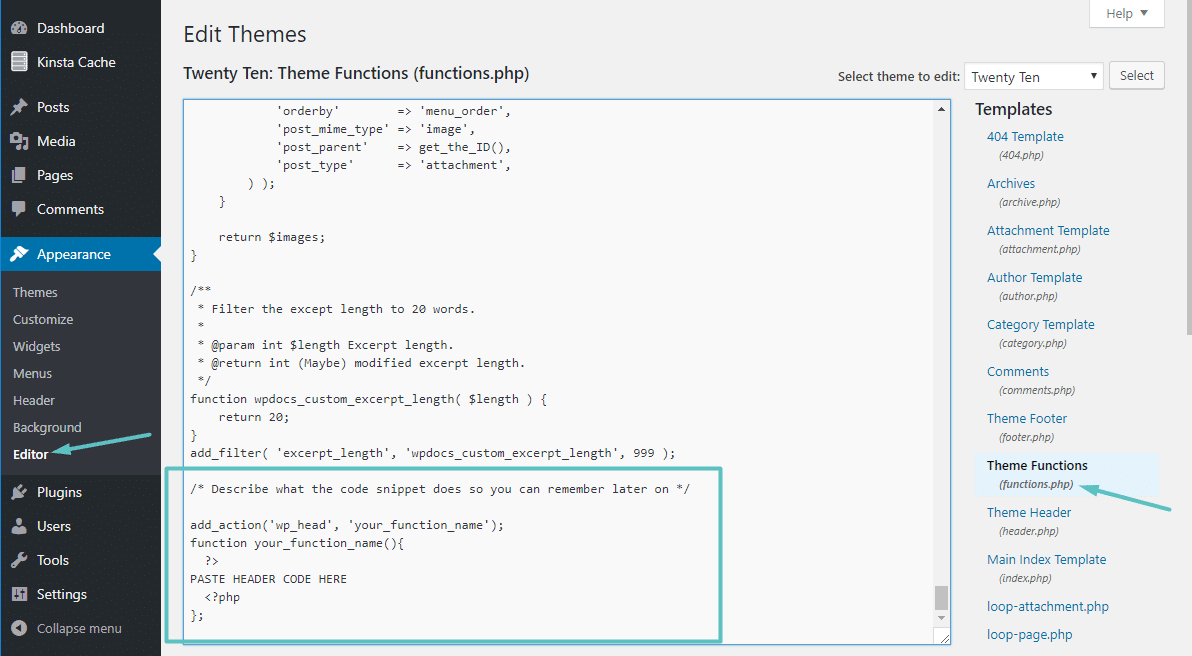
ไม่ควรใช้ Theme Editor เพื่อแก้ไขโค้ดโดยตรง เมื่อคุณป้อนรหัสผิด เว็บไซต์ของคุณจะใช้งานไม่ได้ และคุณจะไม่สามารถเข้าถึงแดชบอร์ดของ WordPress ได้ FTP เป็นโปรโตคอลการถ่ายโอนไฟล์หรือ FTP ที่ให้คุณแก้ไข HTML ในไฟล์ธีม WordPress วิธี WPCode เป็นวิธีที่ง่ายที่สุดในการเพิ่มโค้ดลงในไซต์ WordPress ของคุณ ปลั๊กอินนี้ช่วยให้คุณสามารถจัดระเบียบโค้ดของคุณโดยเก็บไว้ในที่เดียว นอกจากนี้ยังช่วยในการตรวจจับข้อผิดพลาดที่เกิดจากการแก้ไขโค้ดด้วยตนเอง ดังนั้น หากคุณเปลี่ยนหรืออัปเดตธีม โค้ดของคุณจะไม่ถูกลบ
การป้อนโค้ด HTML ในช่องส่วนหัว เนื้อหา และส่วนท้ายจะทำให้เว็บไซต์ของคุณพร้อมใช้งาน หากคุณใช้ WPCode คุณสามารถเลือกได้ว่าจะให้เอาต์พุตโค้ดอยู่ที่ใด ในส่วนท้ายของเว็บไซต์ของคุณ คุณสามารถเพิ่มปุ่ม Pinterest หรือโค้ดติดตามสำหรับ Google Analytics
คุณสามารถแก้ไขมาร์กอัปของหน้าเว็บที่ Chrome จะแสดงผลทันทีเมื่อคุณคลิก "แก้ไขเป็น HTML" ในแท็บ "องค์ประกอบ" และเลือก "แก้ไขเป็น HTML" โดยคลิกขวาที่ HTML
ในการเริ่มเอกสาร HTML เอกสารทั้งหมดต้องมีการประกาศ *! พิมพ์ html ในเบราว์เซอร์ DOCTYPE HTML ถูกเขียนตามลำดับต่อไปนี้: *html. ในเอกสาร HTML มีองค์ประกอบที่มองเห็นได้ระหว่างตัวอักษร *body* และ */body*
เลือกหน้าที่คุณต้องการแก้ไขจากเมนูบนเว็บไซต์สาธารณะของคุณ คลิกหน้า ในการใช้โปรแกรม คุณต้องป้อนโค้ด HTML ก่อน โปรดจำไว้ เมื่อคุณเพิ่มโค้ด HTML ลงในหน้าเว็บ จะไม่มีการตรวจสอบความถูกต้อง
คุณสามารถใส่ Html ใน WordPress ได้หรือไม่?
 เครดิต: www.hostpapa.ca
เครดิต: www.hostpapa.caใน WordPress คุณสามารถเพิ่ม HTML ลงในเว็บไซต์ของคุณได้อย่างง่ายดาย ตรวจสอบว่ารหัสถูกต้องหรือไม่ คุณสามารถเพิ่ม โค้ด HTML ลงในโพสต์ เพจ หรือวิดเจ็ตได้ ขึ้นอยู่กับว่าคุณวางไว้ที่ใด หากคุณต้องการเพียงแค่ฟอร์แมตและแทรกใน WordPress ตัวแก้ไขเริ่มต้นก็สามารถทำงานได้
ธีม WordPress มาพร้อมกับเทมเพลตเพจในตัว แต่นี่ไม่ใช่สิ่งที่คุณต้องการเสมอไป อย่างไรก็ตาม คุณสามารถรวมหน้า HTML เพื่อช่วยให้คุณได้รูปลักษณ์ที่ต้องการบนเว็บไซต์ WordPress ของคุณ ไม่มีกฎเกณฑ์ที่ยากและรวดเร็วในการอัปโหลดหน้า HTML ไปยัง WordPress แต่อาจเป็นเรื่องยากที่จะเข้าใจได้หากไม่ได้รับความช่วยเหลือจากผู้ฝึกสอน ขั้นตอนแรกคือการสร้างโฟลเดอร์ใหม่ชื่อ public_html คุณต้องป้อน URL ของหน้าของคุณลงในโฟลเดอร์อัปโหลด ขั้นตอนต่อไปคือการ zip ไฟล์ทั้งหมดที่จำเป็นในการสร้างเพจ รวมถึง CSS ในขั้นตอนที่ 3 คุณจะได้รับแจ้งให้สร้างไฟล์หน้า HTML สำหรับ WordPress
ด้วยบล็อก HTML ของ WordPress คุณสามารถเพิ่ม HTML ลงในบทความและหน้าของคุณได้อย่างง่ายดาย ในตัวแก้ไข HTML เทมเพลตที่เหมือนบรรทัดจะปรากฏเป็นขั้นตอนแรกของคุณ หากคุณคลิกที่ปุ่มแสดงตัวอย่างถัดจาก HTML ปุ่มดังกล่าวจะปรากฏในตัวแก้ไข Gutenberg ด้วย WordPress เครื่องมือสร้างเว็บไซต์ยอดนิยม คุณสามารถสร้างเว็บไซต์ได้ในเวลาไม่กี่นาที คุณสามารถเลือกจากตัวเลือกการปรับแต่งที่หลากหลาย เช่น การสร้างเทมเพลตหน้าแบบกำหนดเอง หรือการ อัปโหลดหน้า HTML คุณควรทดสอบตัวเองอยู่เสมอเพื่อดูว่าคุณทำได้สำเร็จหรือไม่ แต่ระวังข้อผิดพลาดที่อาจเกิดขึ้น
ตัวเลือกแรกคือการแก้ไข HTML สำหรับบล็อกเดียว หากคุณต้องการเปลี่ยน HTML ของบล็อกเฉพาะ ให้คลิกที่จุดไข่ปลาที่อยู่ถัดจากบล็อกนั้น เมื่อคุณคลิกที่นี่ คุณจะเข้าสู่เมนูที่คุณสามารถเลือก 'แก้ไขเป็น HTML' คุณจะต้องใส่รหัสของคุณในขั้นตอนต่อไปนี้ด้วย บล็อคส่วนใหญ่จะมีโค้ดที่ตรงไปตรงมา หากคุณต้องการเพิ่มบรรทัดข้อความลงในบล็อก คุณสามารถพิมพ์ข้อความนั้นแล้วกด Enter อย่างไรก็ตาม มีบางช่วงที่ต้องมีการปรับแต่งเพิ่มเติม ตัวอย่างเช่น คุณอาจต้องใส่รหัสเฉพาะสำหรับส่วนหัวหรือส่วนท้ายในโพสต์ ในการดำเนินการนี้ ให้กดแท็บ "โค้ด" ที่ด้านบนของบล็อก จากนั้นคัดลอกและวางโค้ดลงในเครื่องมือแก้ไข หากต้องการนำรหัสไปใช้จริง เพียงกด 'Enter' คุณสามารถเลือกแก้ไข HTML สำหรับหลายบล็อก เป็นทางเลือกแทนการแก้ไข HTML สำหรับหลายบล็อก WordPress Editor ให้คุณแก้ไข HTML สำหรับหลายบล็อกโดยใช้คุณสมบัติ 'การเลือกหลายรายการ' หากคุณต้องการแก้ไขบล็อคใดๆ คุณต้องเลือกบล็อคที่คุณต้องการแก้ไขก่อน ถัดไป ให้คลิกจุดไข่ปลาที่ปรากฏถัดจากบล็อกที่คุณต้องการเลือก เมื่อคุณคลิก 'เลือกทั้งหมด' คุณจะเห็นเมนูที่มีตัวเลือกทั้งสองด้าน จากนั้น ภายใต้ปุ่ม 'การเลือกหลายรายการ' ที่ด้านล่างของหน้าจอ ให้คลิกที่ปุ่มนั้น จากนั้น คุณสามารถเลือก 'HTML ทั้งหมด' ได้โดยเปิดหน้าต่างใหม่ จากนั้นคัดลอกและวางโค้ดลงในเครื่องมือแก้ไขตามที่คุณติดตาม
ฉันจะเข้าถึงรหัส Html ใน WordPress ได้อย่างไร
 เครดิต: Kinsta
เครดิต: Kinstaหากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิกของ WordPress คุณสามารถแก้ไข HTML ในมุมมองข้อความได้อย่างง่ายดาย หากต้องการดูมุมมองข้อความ เพียงแก้ไขโพสต์ในบล็อกหรือเพิ่มโพสต์ใหม่ คุณสามารถพบ HTML ของบทความของคุณได้โดยคลิกแท็บ 'ข้อความ' ในตัวแก้ไขแบบคลาสสิก โค้ด HTML ของคุณสามารถแก้ไขได้
วิธีแก้ไขบล็อก WordPress
คุณจะแก้ไขบล็อก wordpress ได้อย่างไร หากคุณมีสิทธิ์และความรู้ที่จำเป็น คุณสามารถแก้ไขบล็อก WordPress ได้ ในการเริ่มต้นแก้ไขบล็อก WordPress คุณต้องลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณก่อน เลือกแท็บโพสต์และหน้าจากแดชบอร์ด โพสต์และเพจที่คุณระบุไว้จะปรากฏให้เห็น ทางด้านขวาของแต่ละโพสต์หรือเพจ จะมีหัวเรื่องชื่อว่า Posts/Pages (โพสต์/เพจที่อัปเดตล่าสุด) คุณสามารถดูเนื้อหาโพสต์/หน้าได้โดยคลิกที่หัวข้อนี้ ใต้หัวข้อ Posts/Pages กล่องที่มีข้อความว่า WordPress Editor จะปรากฏขึ้น คลิกปุ่ม "ดู" เพื่อเปิดตัวแก้ไข WordPress WordPress Editor ให้คุณเปลี่ยนข้อความ รูปภาพ และการจัดรูปแบบของบทความและเพจของคุณ เมื่อคลิกปุ่มอัปเดตโพสต์/เพจที่มุมบนขวาของ WordPress Editor คุณสามารถบันทึกการเปลี่ยนแปลงของคุณได้ วิธีใดดีที่สุดในการแก้ไขโค้ด WordPress ของฉัน คุณสามารถเปลี่ยนเนื้อหาของไซต์ WordPress ของคุณเพื่อปรับปรุงรูปลักษณ์และฟังก์ชันโดยแก้ไขโค้ด คุณสามารถใช้ตัวแก้ไขบล็อกและตัวแก้ไขแบบคลาสสิกเพื่อแก้ไขบทความและหน้าแต่ละหน้าในบล็อกของคุณได้ หากคุณต้องการแก้ไขซอร์สโค้ดของธีม WordPress คุณต้องใช้ธีมย่อย Appearance Editor หรือไคลเอนต์ FTP เป็นวิธีที่ดีที่สุดในการเข้าถึงไฟล์ซอร์สโค้ดสำหรับ PHP และ CSS WordPress ตัวแก้ไขสามารถพบได้ในส่วนลักษณะที่ปรากฏของแดชบอร์ด WordPress ของคุณ คุณยังสามารถดาวน์โหลดไฟล์ธีมต่างๆ ได้จาก Editor หลังจากที่คุณติดตั้งแล้ว หากคุณมีสิทธิ์และความรู้ที่จำเป็น คุณสามารถแก้ไขบล็อก WordPress ได้

วิธีเพิ่มรหัส Html ในส่วนหัวของ WordPress
 เครดิต: Kinsta
เครดิต: Kinstaหากต้องการแทรกส่วนท้าย ให้ไปที่การตั้งค่า รหัสจะถูกเพิ่มลงในสคริปต์ในกล่องส่วนหัวและจะถูกบันทึก
การเพิ่มโค้ดลงในส่วนหัวหรือส่วนท้ายของ WordPress ทำได้สองวิธี ตัวเลือกแรกคือการแก้ไขธีมของเว็บไซต์ของคุณด้วยตนเอง ในขณะที่ตัวเลือกที่สองคือการใช้ปลั๊กอิน คุณสามารถเพิ่มคุณลักษณะและข้อมูลผู้ใช้ไปยังเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้คุณลักษณะและข้อมูลที่กำหนดเองโดยไม่คำนึงถึงวิธีการที่คุณเลือก หากคุณต้องการเพิ่มโค้ดในส่วนหัวหรือส่วนท้ายของ WordPress ด้วยตนเอง คุณจะต้องแก้ไขไฟล์ของธีมบางส่วน ขั้นตอนการสร้างธีมลูกนั้นง่ายด้วยปลั๊กอิน มีปลั๊กอินมากมายสำหรับส่วนหัว ส่วนท้าย และกราฟิกหลังการฉีด ปลั๊กอินที่คุณพยายามใช้จะต้องได้รับการติดตั้งและเปิดใช้งาน
หลังจากการติดตั้งเสร็จสมบูรณ์ คุณจะสามารถเข้าถึงการตั้งค่า > ส่วนท้ายในแดชบอร์ดของคุณ คุณสามารถเพิ่มข้อมูลโค้ดในโปรแกรมแก้ไขข้อความได้โดยคลิกที่นี่ ข้อมูลโค้ดเหล่านี้สามารถใช้เพื่อแสดงโค้ดติดตามสำหรับ Google Analytics หรือ JavaScript ที่กำหนดเอง
ฉันจะเพิ่มส่วนหัวใน WordPress ได้อย่างไร
ไปที่ WordPress Dashboard > Templates > Theme Builder เพื่อสร้างธีม หลังจากที่คุณเลือกเทมเพลตใหม่แล้ว คุณสามารถตั้งชื่อเทมเพลตส่วนหัวของคุณแล้วคลิกสร้างส่วนท้ายเพื่อสร้างส่วนท้ายของคุณเอง ตอนนี้คุณสามารถเลือกเทมเพลตส่วนหัว (หรือส่วนท้าย) ที่สร้างไว้ล่วงหน้าหรือสร้างขึ้นเองได้
วิธีการฝัง Html ในหน้า WordPress
ในการฝัง HTML ในหน้า WordPress คุณจะต้องแก้ไขหน้าในแผงการดูแลระบบ WordPress ที่ด้านซ้ายมือของหน้าจอ คุณจะเห็นรายการตัวเลือก คลิกที่ตัวเลือก "แก้ไขหน้า"
เมื่อคุณอยู่ในหน้าจอแก้ไข คุณจะต้องค้นหาจุดที่คุณต้องการฝังโค้ด HTML ของคุณ จากนั้น เพียงคลิกที่แท็บ "ข้อความ" ที่ด้านบนของหน้าจอแก้ไข ซึ่งจะทำให้คุณสามารถป้อนโค้ด HTML ลงในหน้า WordPress ของคุณได้
เมื่อคุณป้อนโค้ด HTML แล้ว เพียงคลิกที่ปุ่ม "อัปเดต" ที่ด้านล่างของหน้าจอเพื่อบันทึกการเปลี่ยนแปลงของคุณ
แก้ไข HTML ของหน้า WordPress
สมมติว่าคุณต้องการย่อหน้ากล่าวถึงวิธีแก้ไข HTML ในหน้า WordPress:
หากต้องการแก้ไข HTML ในหน้า WordPress คุณจะต้องเข้าถึงตัวแก้ไข WordPress ในตัวแก้ไข คุณจะสามารถเข้าถึงทั้งแท็บภาพและข้อความ หากต้องการแก้ไข HTML ของหน้า WordPress คุณจะต้องอยู่ในแท็บข้อความ ในแท็บข้อความ คุณจะสามารถดูและแก้ไขโค้ด HTML สำหรับหน้า WordPress ของคุณได้
การเรียนรู้วิธีแก้ไข HTML ใน WordPress เป็นทักษะที่มีค่าสำหรับผู้ที่ไม่เคยใช้มาก่อน เมื่อคุณเข้าใจวิธีแก้ไขโค้ดแล้ว คุณสามารถแก้ไขปัญหาหรือกำหนดรหัสตามความต้องการของคุณได้ หากคุณเลือกที่จะปล่อยซอร์สโค้ดของ WordPress ไว้ตามลำพัง เป็นเรื่องปกติ แต่บางครั้งคุณต้องทำการเปลี่ยนแปลง หากคุณต้องการแก้ไขซอร์สโค้ดสำหรับ WordPress คุณจะต้องมี โปรแกรมแก้ไขข้อความ HTML เช่น Notepad สำหรับ Windows หรือ Text สำหรับ Mac คุณควรรวมไคลเอนต์ FTP เช่น FileZilla และเบราว์เซอร์ที่ทันสมัย เช่น Chrome เพื่อใช้งาน ในการแก้ไข HTML คุณต้องเลือกเป้าหมายของวิดเจ็ตก่อน จากนั้นจึงเปลี่ยนและบันทึก เมื่อคุณเลือกธีม WordPress สำหรับเว็บไซต์ของคุณ เว็บไซต์ของคุณจะได้รับการออกแบบด้วยเลย์เอาต์ สี และแบบอักษรเฉพาะ
อย่างไรก็ตาม คุณสามารถเปลี่ยนธีมได้หากไม่ชอบ WordPress รองรับสองวิธีในการแก้ไข PHP และ CSS วิธีแรกให้คุณเข้าถึงโปรแกรมแก้ไขโค้ดของ WordPress หรือไคลเอนต์ FTP หากคุณต้องการแก้ไข HTML ใน WordPress คุณต้องมีเหตุผลที่น่าสนใจในการทำเช่นนั้น โดยทั่วไปแล้วการพัฒนาธีมและปลั๊กอินจะเพียงพอสำหรับโครงการส่วนใหญ่ หากคุณต้องการเปลี่ยนแปลงหรือปรับแต่ง WordPress คุณสามารถแก้ไขซอร์สโค้ดได้ ก่อนที่คุณจะไป คุณควรพิจารณาเป้าหมาย เครื่องมือ และเวลาของคุณ
คุณสามารถใช้ Html ใน WordPress ได้หรือไม่?
องค์ประกอบ HTML เป็นส่วนประกอบสำคัญของเว็บไซต์ WordPress ทุกแห่ง ด้วยความเข้าใจพื้นฐานเกี่ยวกับ HTML คุณสามารถเปลี่ยนแปลงลักษณะที่ปรากฏและการทำงานของหน้าเว็บของคุณได้ แม้ว่าคุณจะไม่เคยเขียนโค้ดมาก่อน ภาษาก็ค่อนข้างง่ายในการเรียนรู้และใช้งาน
ทำไมคุณอาจต้องใช้ Html บน WordPress
WordPress เป็นแพลตฟอร์มในอุดมคติสำหรับบล็อกเกอร์และธุรกิจขนาดเล็ก เนื่องจากใช้งานง่าย ปรับแต่งได้ และเชื่อถือได้ อย่างไรก็ตาม หากคุณต้องการเพิ่มคุณลักษณะเพิ่มเติมหรือเปลี่ยนแปลงเว็บไซต์ของคุณอย่างมาก คุณอาจต้องใช้ HTML ในการสร้างเว็บไซต์ HTML เป็นภาษาที่ใช้ และ WordPress จะแปลงบทความและหน้าของคุณเป็น HTML โดยอัตโนมัติ วิธีเดียวกับที่ทำให้ไซต์ของคุณอ่านและแก้ไขได้ง่ายขึ้นสามารถช่วยให้โหลดเร็วขึ้นได้ หากคุณต้องการเปลี่ยนแปลงเพียงเล็กน้อยหรืออัปเดตเว็บไซต์ของคุณ WordPress ควรเป็นรูปแบบเริ่มต้นของคุณ หากคุณต้องการสร้างเว็บไซต์ใหม่ทั้งหมดตั้งแต่เริ่มต้น หรือหากคุณต้องการเปลี่ยนแปลงที่รุนแรงกว่านี้ อาจจำเป็นต้องใช้ HTML
Html To WordPress Site
การแปลง ไซต์ HTML เป็นไซต์ WordPress มีประโยชน์มากมาย WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่มีผู้ใช้หลายล้านคนทั่วโลก เป็นแพลตฟอร์มที่ใช้งานง่ายที่ช่วยให้คุณสามารถสร้างและจัดการเว็บไซต์ของคุณได้อย่างง่ายดาย WordPress ยังเป็นแพลตฟอร์มที่เป็นมิตรกับเครื่องมือค้นหา ซึ่งหมายความว่าเว็บไซต์ของคุณมีแนวโน้มที่จะปรากฏในผลการค้นหาของ Google
WordPress เป็นตัวเลือกที่ดีที่สุดสำหรับการสร้างเว็บไซต์หรือไม่?
การสร้างเว็บไซต์ด้วย WordPress เป็นวิธีที่ยอดเยี่ยม แต่ก็ไม่ใช่ทางเลือกเดียว คุณควรพิจารณา HTML หากคุณต้องการเว็บไซต์ที่อัปเดตได้ง่ายและไม่ต้องบำรุงรักษามาก โดยทั่วไป WordPress เป็นแพลตฟอร์มที่ดีกว่าสำหรับธุรกิจที่ต้องการอัปเดตเว็บไซต์ด้วยเนื้อหาใหม่ แต่ HTML เป็นตัวเลือกที่ดีกว่าหากคุณต้องการเพียงเว็บไซต์พื้นฐาน
