Como adicionar código HTML a uma página do WordPress
Publicados: 2022-09-29Se você deseja adicionar código HTML a uma página do WordPress , você tem duas opções: 1. Usar o editor HTML 2. Usar um plugin Opção 1: Usar o editor HTML Para usar o editor HTML, basta clicar na aba “Texto” quando editar uma página ou postagem no WordPress. Isso abrirá o editor HTML do WordPress, que se parece com um editor de texto normal. Você pode então adicionar seu código HTML e salvar a página. Opção 2: Use um Plugin Se você não quiser usar o editor HTML, você pode usar um plugin para adicionar código HTML ao WordPress. Existem alguns plugins diferentes que você pode usar, mas recomendamos o uso do plugin “Insert HTML Snippet”. Depois de instalar e ativar o plug-in, você pode adicionar código HTML a qualquer página ou postagem acessando a guia "Inserir HTML" ao editar a página ou postagem.
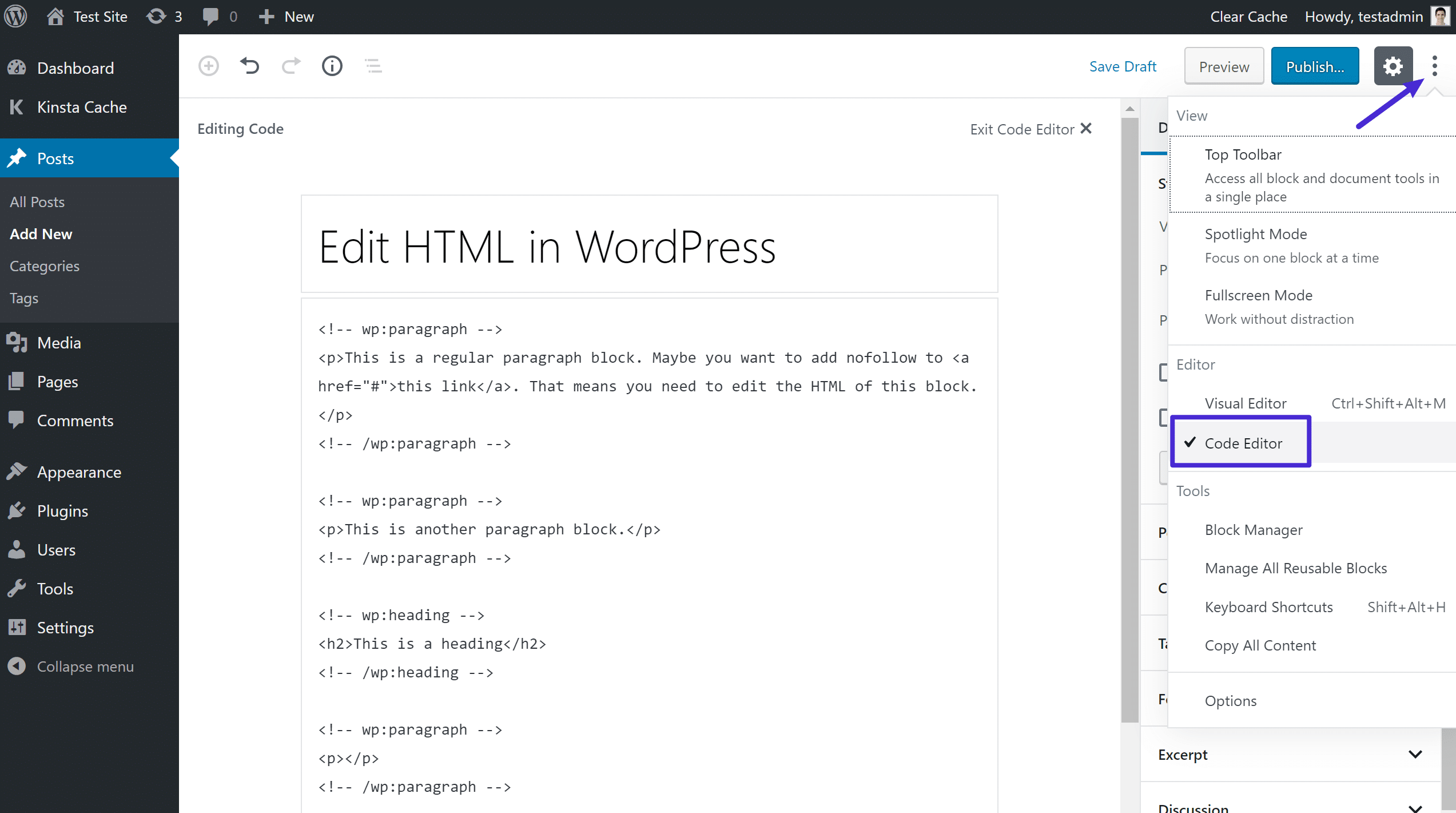
HTML é a linguagem de marcação de um navegador da Web que permite exibir conteúdo de hipertexto. Ao editar HTML, você pode personalizar e solucionar problemas com eficiência. Este artigo o guiará pelas etapas de edição de HTML no editor de código do WordPress usando vários métodos. Ao editar uma postagem de blog, o HTML na visualização de texto pode ser editado no editor clássico do WordPress. Você pode colocar palavras diferentes em negrito para torná-las mais proeminentes, usar o estilo itálico no texto para criar listas, adicionar um índice e assim por diante. Para acessar o editor de código, vá até o canto superior direito e clique na opção de três pontos. Você também pode usar o WordPress Theme Editor (Code Editor) para fazer alterações no HTML do seu site.
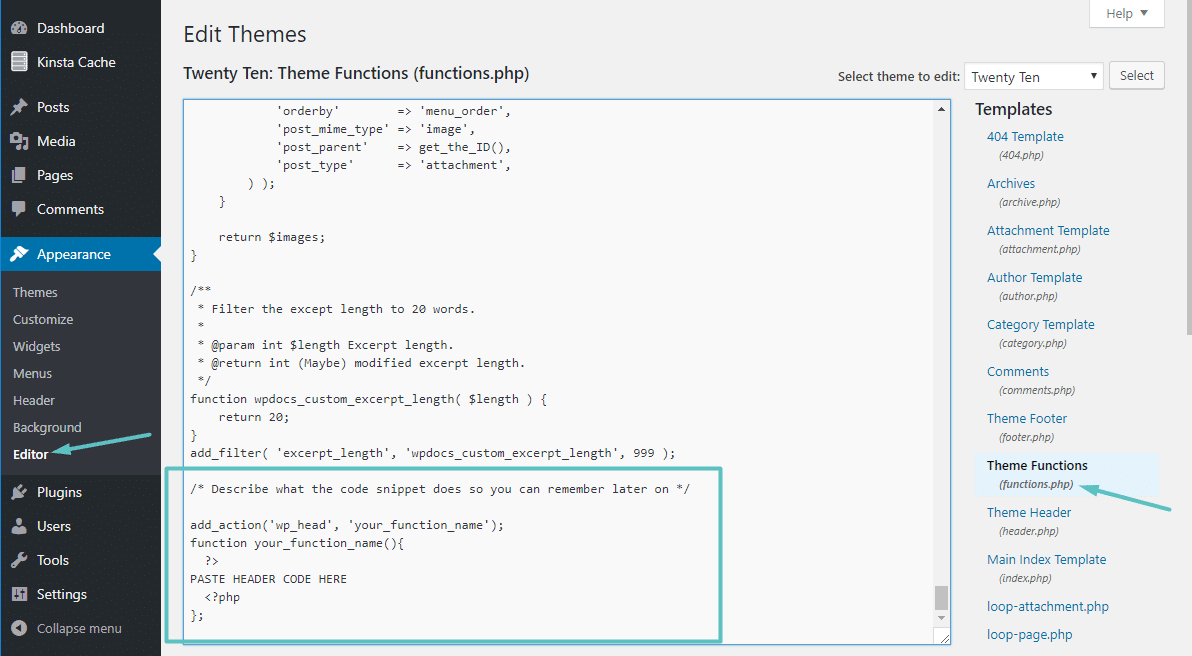
O Editor de Temas não deve ser usado para editar diretamente o código. Quando você digitar o código errado, seu site será quebrado e você não poderá acessar o painel do WordPress. FTP é um protocolo de transferência de arquivos, ou FTP, que permite editar HTML em arquivos de tema do WordPress. O método WPCode é a maneira mais simples de adicionar código ao seu site WordPress. Este plugin permite que você organize seu código armazenando-o em um só lugar. Além disso, auxilia na detecção de erros causados pela edição manual do código. Como resultado, se você alterar ou atualizar seu tema, seu código não será apagado.
Ao inserir o código HTML nas caixas de cabeçalho, corpo e rodapé, seu site está funcionando. Se você usar o WPCode, também poderá decidir onde as saídas de código devem estar. No rodapé do seu site, você pode adicionar um botão do Pinterest ou um código de rastreamento para o Google Analytics.
Você pode fazer edições ao vivo na marcação de uma página da Web que o Chrome renderizará imediatamente quando você clicar em "Editar como HTML" na guia "Elementos" e selecionar "Editar como HTML" clicando com o botão direito do mouse no HTML.
Para iniciar documentos HTML, todos os documentos devem ter a declaração *! Digite html no navegador DOCTYPE. HTML é escrito na seguinte ordem: *html. No documento HTML, há um elemento visível entre as letras *body* e */body*.
Selecione a página que deseja editar no menu do seu site público. Clique em Página. Para usar o programa, você deve primeiro inserir o código HTML. Por favor, tenha isso em mente. Quando você adiciona um código HTML a uma página da Web, nenhuma validação é executada.
Você pode colocar HTML no WordPress?
 Crédito: http://www.hostpapa.ca
Crédito: http://www.hostpapa.caNo WordPress, você pode facilmente adicionar HTML ao seu site. Verifique se o código está correto. Os códigos HTML podem ser adicionados a postagens, páginas ou widgets, dependendo de onde você os coloca. Se você só precisa formatar e inserir no WordPress, o editor padrão pode fazer o trabalho.
Um tema WordPress vem com modelos de página integrados, mas isso nem sempre é o que você precisa. Você pode, no entanto, incluir páginas HTML para ajudá-lo a obter a aparência desejada em seu site WordPress. Não existem regras rígidas e rápidas para o upload de páginas HTML para o WordPress, mas pode ser difícil de entender sem a ajuda de um instrutor. O primeiro passo é criar uma nova pasta chamada public_html. Você deve inserir o URL de sua página em sua pasta de upload. O próximo passo é compactar todos os arquivos necessários para construir a página, incluindo CSS. Na Etapa 3, você será solicitado a criar arquivos de página HTML para o WordPress.
Com o bloco HTML do WordPress, você pode facilmente adicionar HTML às suas postagens e páginas. No editor de HTML, um modelo semelhante a uma linha aparecerá como sua primeira etapa. Se você clicar no botão Visualizar ao lado do HTML, ele ficará visível no editor Gutenberg. Com o WordPress, o construtor de sites mais popular, você pode criar um site em minutos. Você pode escolher entre várias opções de personalização, como criar modelos de página personalizados ou uploads de página HTML . Você deve sempre testar a si mesmo para ver se pode realizá-lo, mas esteja ciente de quaisquer erros que possa cometer.
A primeira opção é editar HTML para um único bloco. Se você deseja apenas alterar o HTML de um bloco específico, basta clicar nas reticências ao lado dele. Ao clicar aqui, você será levado a um menu onde poderá selecionar 'Editar como HTML'. Você também precisará incluir seu código na etapa a seguir. A maioria dos blocos terá um código direto. Se você quiser adicionar uma linha de texto a um bloco, basta digitá-la e pressionar Enter. No entanto, existem alguns blocos que exigem mais personalização. Por exemplo, talvez seja necessário incluir códigos específicos para um cabeçalho ou rodapé em uma postagem. Para fazer isso, pressione a guia 'Código' na parte superior do bloco e copie e cole o código no editor. Para colocar o código em ação, basta pressionar 'Enter'. Você pode optar por editar HTML para vários blocos como alternativa à edição de HTML para vários blocos. O Editor do WordPress permite editar HTML para vários blocos usando o recurso 'Múltiplas seleções'. Se você quiser editar algum bloco, primeiro selecione os blocos que deseja editar. Em seguida, clique nas reticências que aparecem ao lado dos blocos que você deseja selecionar. Depois de clicar em 'Selecionar tudo', você verá um menu com opções em ambos os lados. Em seguida, no botão 'Múltiplas seleções' na parte inferior da tela, clique nele. Você pode então escolher 'All HTML' abrindo uma nova janela. Em seguida, copie e cole o código no editor conforme você segue.
Como faço para acessar o código HTML no WordPress?
 Crédito: Kinsta
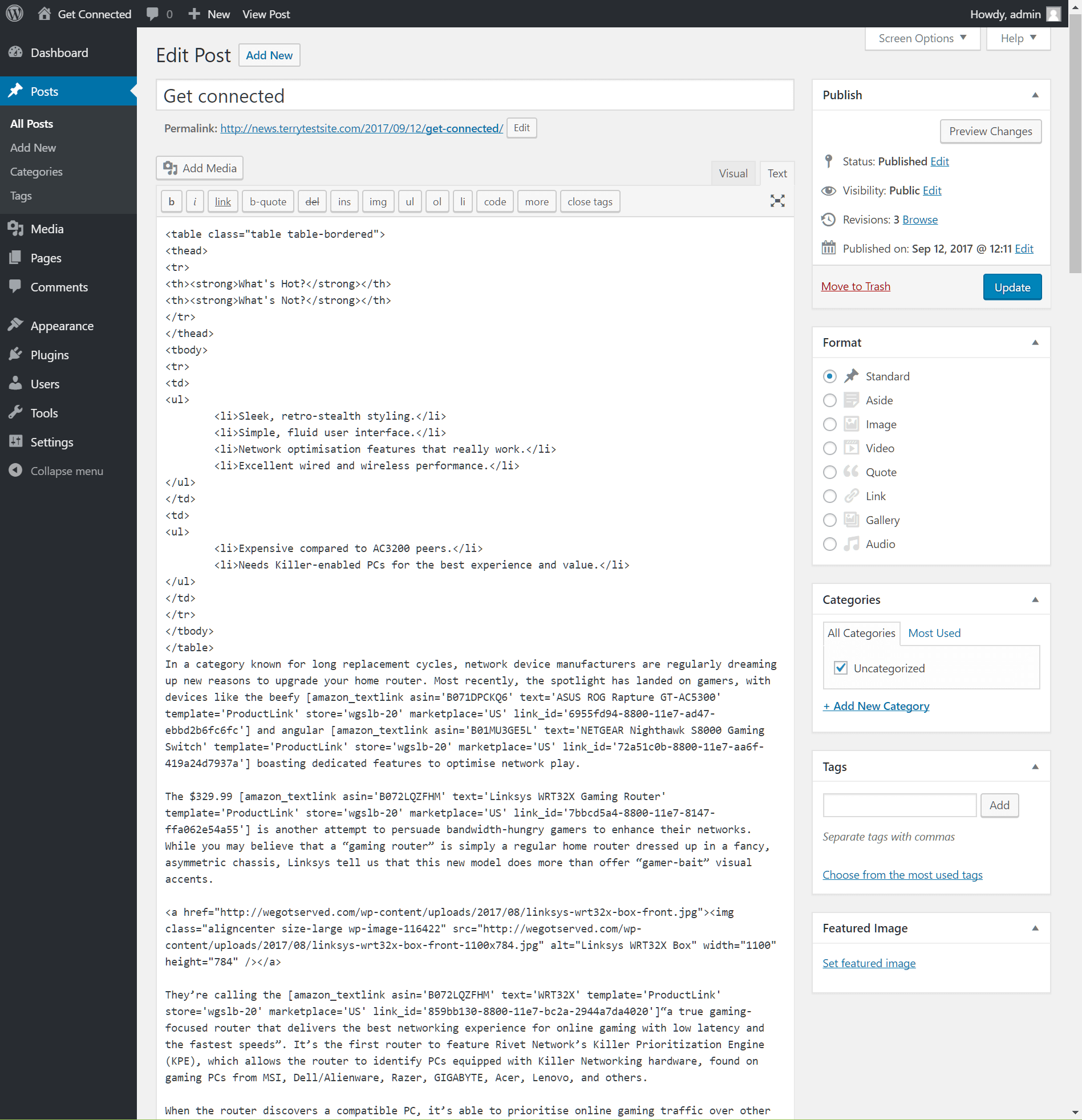
Crédito: KinstaSe você estiver usando o editor clássico do WordPress, poderá editar o HTML na visualização de texto com facilidade. Para visualizar a visualização de texto, basta editar uma postagem no blog ou adicionar uma nova. O HTML do seu artigo pode ser encontrado clicando na guia 'Texto' no editor clássico. Seu código HTML pode então ser editado.
Como editar um blog WordPress
Como editar um blog wordpress? Se você tiver as permissões e o conhecimento necessários, poderá modificar um blog do WordPress. Para começar a editar um blog WordPress, você deve primeiro fazer login no seu site WordPress. Selecione a guia Postagens e Páginas no Painel. As postagens e páginas que você listou ficarão visíveis. No lado direito de cada post ou página, há um título chamado Posts/Páginas (post/página atualizado recentemente). Você pode visualizar o conteúdo da postagem/página clicando neste título. Sob o título Posts/Páginas, uma caixa chamada Editor do WordPress aparecerá. Clique no botão "Visualizar" para iniciar o Editor do WordPress. O Editor do WordPress permite que você altere o texto, a imagem e a formatação de suas postagens e páginas. Ao clicar no botão Atualizar Posts/Páginas no canto superior direito do Editor do WordPress, você pode salvar suas alterações. Qual é a melhor maneira de editar meu código WordPress? Você pode alterar o conteúdo do seu site WordPress para melhorar sua aparência e função editando o código. O editor de blocos, assim como o editor clássico, pode ser usado para editar posts e páginas individuais do seu blog. Se você deseja editar o código-fonte de um tema WordPress, deve usar um tema filho. O Appearance Editor, ou um cliente FTP, é a melhor maneira de acessar os arquivos de código-fonte para PHP e CSS WordPress. O Editor pode ser encontrado na seção Aparência do seu painel do WordPress. Você também pode baixar vários arquivos de tema do Editor depois de instalá-los. Se você tiver as permissões e o conhecimento necessários, poderá editar um blog WordPress.

Como adicionar código HTML no cabeçalho do WordPress
 Crédito: Kinsta
Crédito: KinstaPara inserir rodapés, vá para Configurações. O código será adicionado aos scripts na caixa de cabeçalho e será salvo.
Adicionar código ao seu cabeçalho ou rodapé do WordPress é feito de dois métodos. A primeira opção é editar manualmente o tema do seu site, enquanto a segunda opção é usar um plugin. Independentemente do método escolhido, você pode adicionar facilmente recursos e informações do usuário ao seu site usando recursos e dados personalizados. Se você quiser adicionar manualmente o código ao seu cabeçalho ou rodapé do WordPress, você terá que editar alguns dos arquivos do tema. O processo de criação de um tema filho é simples com um plugin. Existem vários plugins disponíveis para cabeçalhos, rodapés e gráficos de pós-injeção. O plugin que você está tentando usar precisará ser instalado e ativado.
Após a conclusão da instalação, você poderá acessar Configurações > Rodapé em seu painel. Você pode adicionar trechos de código em um editor de texto clicando aqui. Esses snippets podem ser usados para exibir o código de acompanhamento do Google Analytics ou JavaScript personalizado.
Como adiciono um cabeçalho no WordPress?
Vá para WordPress Dashboard > Templates > Theme Builder para criar um tema. Depois de escolher Novo modelo, você pode nomear seu modelo de cabeçalho e clicar em Criar rodapé para torná-lo seu próprio rodapé. Agora você pode selecionar modelos de cabeçalho (ou rodapé) pré-criados ou criar um por conta própria.
Como incorporar HTML na página do WordPress
Para incorporar HTML em uma página do WordPress, você precisará editar a página no painel de administração do WordPress. No lado esquerdo da tela, você verá uma lista de opções. Clique na opção “Editar página”.
Quando estiver na tela de edição, você precisará encontrar o local onde deseja incorporar seu código HTML. Em seguida, basta clicar na guia “Texto” na parte superior da tela de edição. Isso permitirá que você insira o código HTML em sua página do WordPress.
Depois de inserir seu código HTML, basta clicar no botão “Atualizar” na parte inferior da tela para salvar suas alterações.
Editar HTML da página do WordPress
Supondo que você gostaria de um parágrafo discutindo como editar HTML em uma página do WordPress:
Para editar HTML em uma página do WordPress, você precisará acessar o editor do WordPress. No editor, você terá acesso às guias visual e de texto. Para editar o HTML de uma página do WordPress, você precisará estar na guia de texto. Na guia de texto, você poderá ver e editar o código HTML da sua página do WordPress.
Aprender a editar HTML no WordPress é uma habilidade valiosa para quem nunca o usou antes. Quando você entende como editar o código, pode solucionar problemas ou codificar seus requisitos de forma personalizada. Se você optar por deixar o código-fonte do WordPress em paz, geralmente não há problema, mas às vezes você deve fazer alterações nele. Se você quiser editar o código-fonte do WordPress, precisará de um editor HTML de texto , como o Bloco de Notas para Windows ou o Texto para Mac. Você também deve incluir um cliente FTP como o FileZilla e um navegador moderno como o Chrome para usá-lo. Para editar HTML, você deve primeiro escolher o destino de um widget, depois alterá-lo e salvá-lo. Quando você escolhe um tema WordPress para o seu site, seu site será projetado com um layout, cor e fonte específicos.
Você pode, no entanto, alterar o tema se não gostar de um. O WordPress suporta duas maneiras de editar PHP e CSS. O primeiro método permite que você acesse o editor de código do WordPress ou o cliente FTP. Se você deseja editar HTML no WordPress, deve ter uma razão convincente para fazê-lo. O desenvolvimento de temas e plugins normalmente é suficiente para a maioria dos projetos. Se você precisar fazer alterações ou personalizar o WordPress, poderá editar seu código-fonte. Antes de ir, você deve considerar seus objetivos, suas ferramentas e seu tempo.
Você pode usar HTML no WordPress
O elemento HTML é o bloco de construção de cada site WordPress. Com um conhecimento básico de HTML, você pode fazer alterações na forma como suas páginas aparecem e se comportam. Mesmo que você nunca tenha escrito uma linha de código antes, a linguagem é bastante simples de aprender e usar.
Por que você pode precisar usar HTML no WordPress
O WordPress é a plataforma ideal para blogueiros e pequenas empresas porque é simples de usar, personalizável e confiável. No entanto, se você quiser adicionar mais recursos ou fazer alterações drásticas em seu site, talvez seja necessário usar HTML. Para construir um site, HTML é a linguagem usada e o WordPress converte automaticamente suas postagens e páginas em HTML. Da mesma forma que torna seu site mais fácil de ler e modificar, pode ajudá-lo a carregar mais rápido. Se você precisar apenas fazer pequenas alterações ou atualizações em seu site, o WordPress deve ser seu formato padrão. Se você quiser construir um site completamente novo do zero, ou se quiser fazer mudanças mais drásticas, o HTML pode ser necessário.
HTML para site WordPress
Há muitos benefícios de converter um site HTML em um site WordPress. O WordPress é um sistema de gerenciamento de conteúdo (CMS) usado por milhões de pessoas em todo o mundo. É uma plataforma muito fácil de usar que permite criar e gerenciar facilmente seu site. O WordPress também é uma plataforma muito amigável para os mecanismos de pesquisa, o que significa que seu site tem mais chances de aparecer nos resultados de pesquisa do Google.
O WordPress é a melhor opção para criar um site?
Criar um site com WordPress é uma excelente maneira de fazer isso, mas não é a única opção. Você deve considerar o HTML se precisar de um site que seja simples de atualizar e não exija muita manutenção. Em geral, o WordPress é uma plataforma melhor para empresas que desejam atualizar seu site com novos conteúdos, mas o HTML é uma opção melhor se você precisar apenas de um site básico.
