Cómo agregar código HTML a una página de WordPress
Publicado: 2022-09-29Si desea agregar código HTML a una página de WordPress , tiene dos opciones: 1. Usar el editor HTML 2. Usar un complemento Opción 1: Usar el editor HTML Para usar el editor HTML, simplemente haga clic en la pestaña "Texto" cuando editar una página o publicación en WordPress. Esto abrirá el editor HTML de WordPress, que parece un editor de texto normal. A continuación, puede agregar su código HTML y guardar la página. Opción 2: use un complemento Si no desea usar el editor de HTML, puede usar un complemento para agregar código HTML a WordPress. Hay algunos complementos diferentes que puede usar, pero recomendamos usar el complemento "Insertar fragmento de código HTML". Una vez que haya instalado y activado el complemento, puede agregar código HTML a cualquier página o publicación yendo a la pestaña "Insertar HTML" al editar la página o publicación.
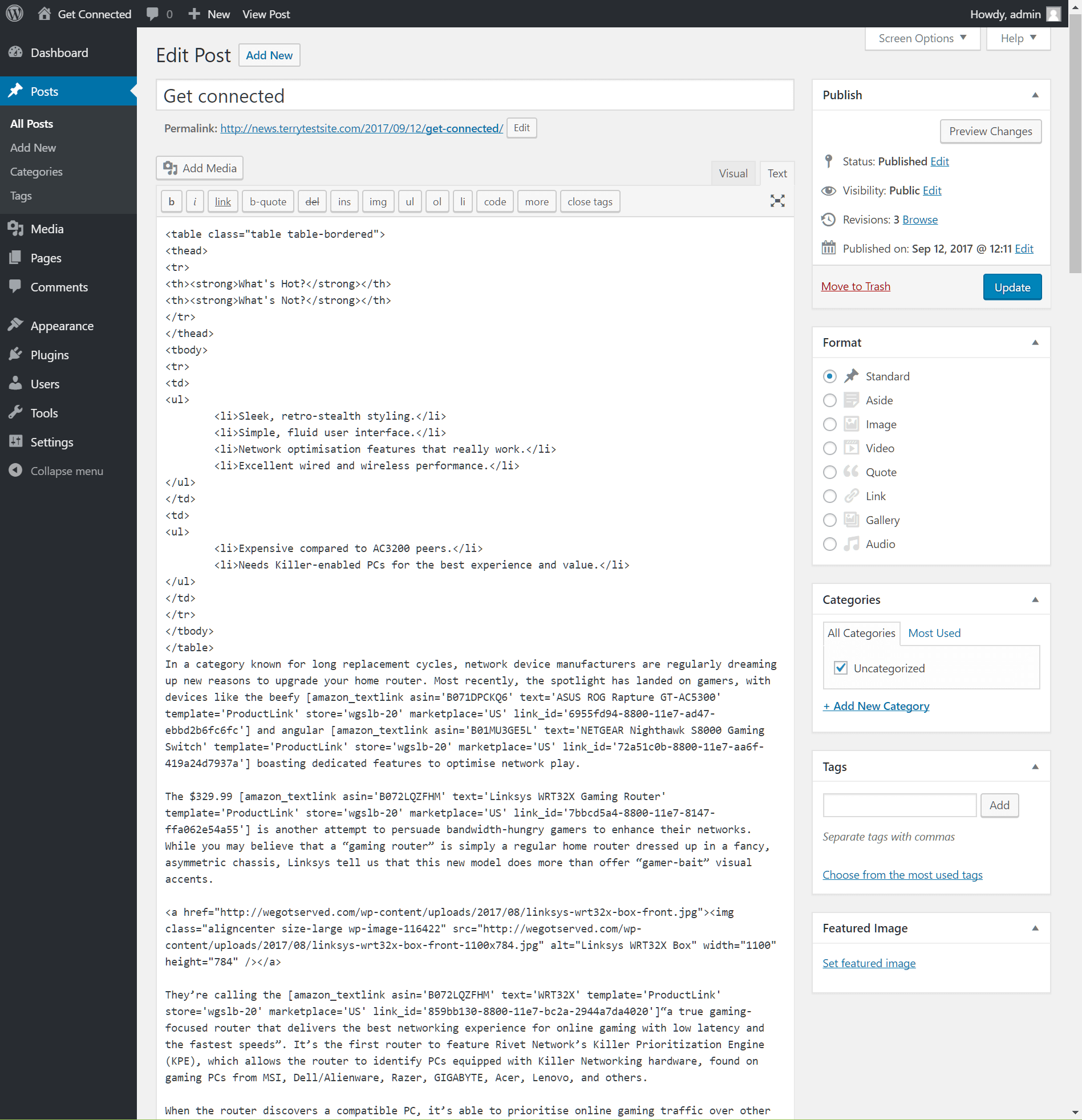
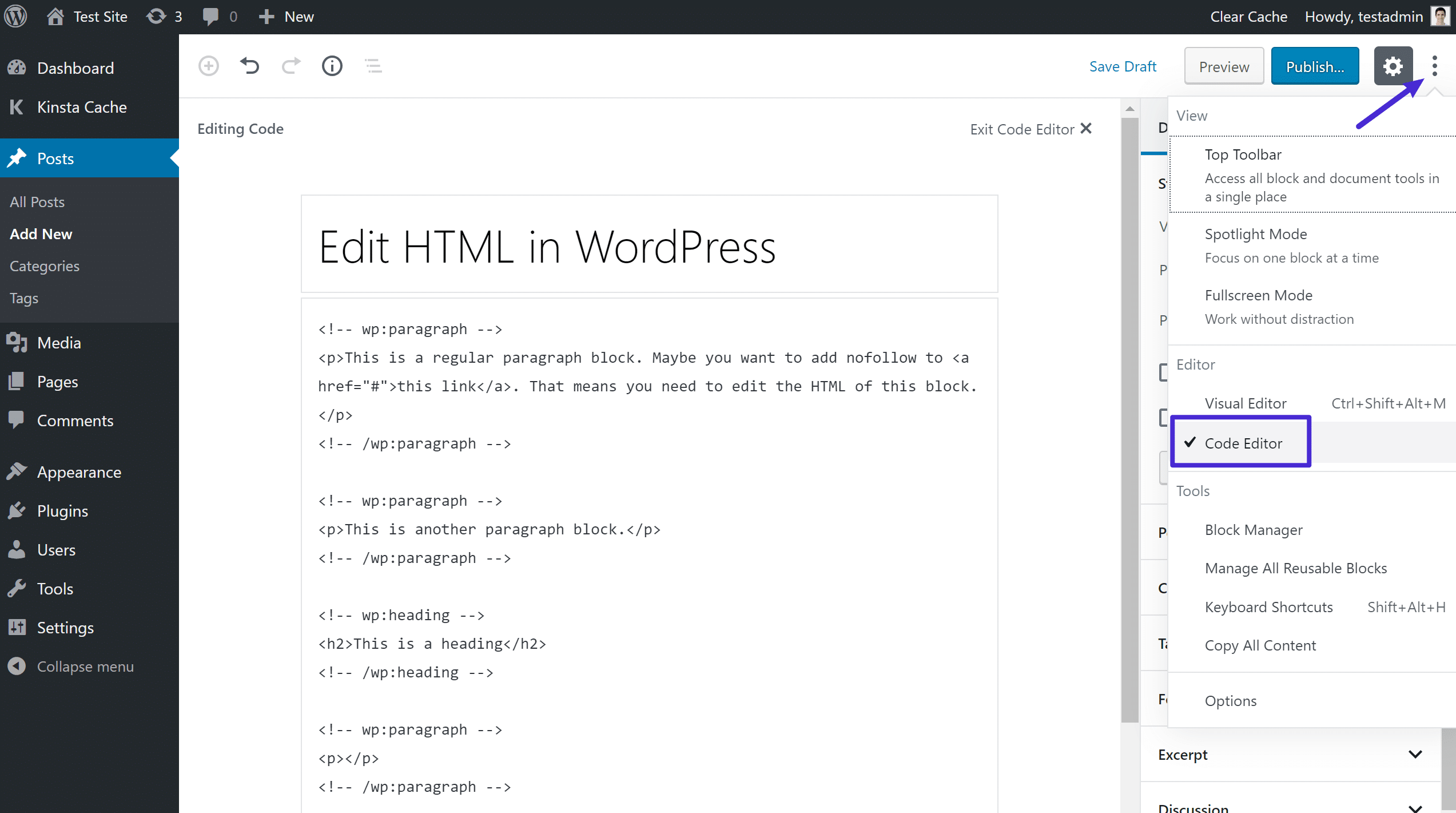
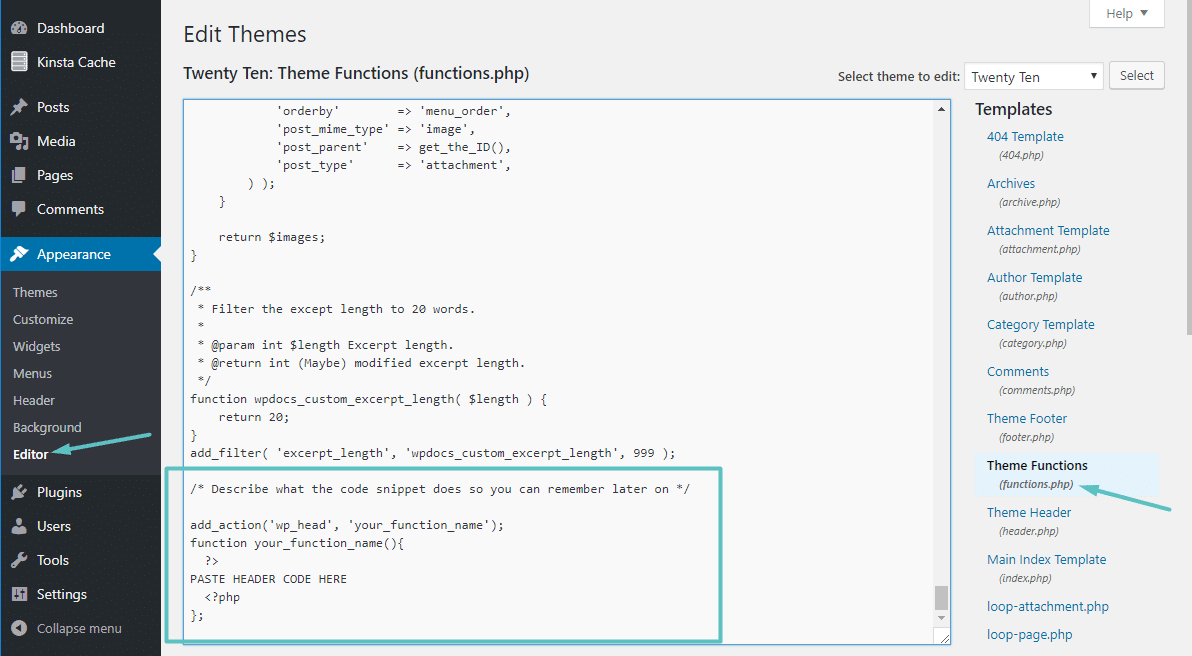
HTML es el lenguaje de marcado de un navegador web que le permite mostrar contenido de hipertexto. Al editar HTML, puede personalizar y solucionar problemas de manera efectiva. Este artículo lo guiará a través de los pasos para editar HTML en el editor de código de WordPress usando varios métodos. Al editar una publicación de blog, el HTML en la vista Texto se puede editar en el editor clásico de WordPress. Puede poner en negrita diferentes palabras para hacerlas más prominentes, usar el estilo de cursiva en el texto para crear listas, agregar una tabla de contenido, etc. Para acceder al editor de código, vaya a la esquina superior derecha y haga clic en la opción de tres puntos. También puede usar el Editor de temas de WordPress (Editor de código) para realizar cambios en el HTML de su sitio web.
El Editor de temas no debe usarse para editar directamente el código. Cuando ingresa el código incorrecto, su sitio web se romperá y no podrá acceder al panel de control de WordPress. FTP es un protocolo de transferencia de archivos, o FTP, que le permite editar HTML en archivos de temas de WordPress. El método WPCode es la forma más sencilla de agregar código a su sitio de WordPress. Este complemento le permite organizar su código almacenándolo en un solo lugar. Además, ayuda en la detección de errores causados por la edición manual de código. Como resultado, si cambia o actualiza su tema, su código no se borrará.
Al ingresar el código HTML en los cuadros de encabezado, cuerpo y pie de página, su sitio web ahora está en funcionamiento. Si usa WPCode, también puede decidir dónde deben estar las salidas de código. En el pie de página de su sitio web, puede agregar un botón de Pinterest o un código de seguimiento para Google Analytics.
Puede realizar ediciones en vivo en el marcado de una página web que Chrome mostrará inmediatamente cuando haga clic en "Editar como HTML" en la pestaña "Elementos" y seleccione "Editar como HTML" haciendo clic derecho en el HTML.
Para comenzar documentos HTML, todos los documentos deben tener la declaración *! Escriba html en el navegador DOCTYPE. HTML se escribe en el siguiente orden: *html. En un documento HTML, hay un elemento visible entre las letras *cuerpo* y */cuerpo*.
Seleccione la página que desea editar en el menú de su sitio web público. Haz clic en Página. Para usar el programa, primero debe ingresar el código HTML. Por favor tenga esto en cuenta. Cuando agrega un código HTML a una página web, no se realiza ninguna validación.
¿Puedes poner HTML en WordPress?
 Crédito: www.hostpapa.ca
Crédito: www.hostpapa.caEn WordPress, puede agregar HTML fácilmente a su sitio web. Comprueba si el código es correcto. Los códigos HTML se pueden agregar a publicaciones, páginas o widgets según dónde los coloque. Si solo necesita formatear e insertar en WordPress, el editor predeterminado puede hacer el trabajo.
Un tema de WordPress viene con plantillas de página integradas, pero esto no siempre es lo que necesita. Sin embargo, puede incluir páginas HTML para ayudarlo a lograr el aspecto que desea en su sitio web de WordPress. No existen reglas estrictas y rápidas para cargar páginas HTML en WordPress, pero puede ser difícil de entender sin la ayuda de un entrenador. El primer paso es crear una nueva carpeta llamada public_html. Debe ingresar la URL de su página en su carpeta de carga. El siguiente paso es comprimir todos los archivos necesarios para crear la página, incluido el CSS. En el Paso 3, se le pedirá que cree archivos de página HTML para WordPress.
Con el bloque HTML de WordPress, puede agregar HTML fácilmente a sus publicaciones y páginas. En el editor de HTML, aparecerá una plantilla similar a una línea como primer paso. Si hace clic en el botón Vista previa junto al HTML, será visible en el editor de Gutenberg. Con WordPress, el creador de sitios web más popular, puede crear un sitio web en minutos. Puede elegir entre una variedad de opciones de personalización, como crear plantillas de página personalizadas o cargar páginas HTML . Siempre debe probarse a sí mismo para ver si puede lograrlo, pero tenga en cuenta cualquier error que pueda cometer.
La primera opción es editar HTML para un solo bloque. Si solo desea cambiar el HTML de un bloque específico, simplemente haga clic en los puntos suspensivos al lado. Al hacer clic aquí, accederá a un menú donde puede seleccionar 'Editar como HTML'. También deberá incluir su código en el siguiente paso. La mayoría de los bloques tendrán un código sencillo. Si desea agregar una línea de texto a un bloque, simplemente puede escribirlo y presionar Entrar. Sin embargo, hay algunos bloques que requieren más personalización. Por ejemplo, es posible que deba incluir códigos específicos para un encabezado o pie de página en una publicación. Para lograr esto, presione la pestaña 'Código' en la parte superior del bloque y luego copie y pegue el código en el editor. Para poner el código en acción, simplemente presione 'Enter'. Puede optar por editar HTML para varios bloques como alternativa a la edición de HTML para varios bloques. El Editor de WordPress le permite editar HTML para múltiples bloques utilizando la función 'Selecciones múltiples'. Si desea editar cualquier bloque, primero debe seleccionar los bloques que desea editar. A continuación, haga clic en los puntos suspensivos que aparecen junto a los bloques que desea seleccionar. Una vez que haga clic en 'Seleccionar todo', verá un menú con opciones en ambos lados. Luego, debajo del botón 'Selecciones múltiples' en la parte inferior de la pantalla, haga clic en él. A continuación, puede elegir 'Todo HTML' abriendo una nueva ventana. Luego, copie y pegue el código en el editor a medida que lo sigue.
¿Cómo accedo al código HTML en WordPress?
 Crédito: Kinsta
Crédito: KinstaSi está utilizando el editor clásico de WordPress, puede editar el HTML en la vista Texto con facilidad. Para ver la vista Texto, simplemente edite una publicación de blog o agregue una nueva. El HTML de su artículo se puede encontrar haciendo clic en la pestaña 'Texto' en el editor clásico. A continuación, se puede editar su código HTML.
Cómo editar un blog de WordPress
¿Cómo se edita un blog de wordpress? Si tiene los permisos y conocimientos necesarios, puede modificar un blog de WordPress. Para comenzar a editar un blog de WordPress, primero debe iniciar sesión en su sitio web de WordPress. Seleccione la pestaña Publicaciones y páginas del panel. Las publicaciones y páginas que hayas enumerado serán visibles. En el lado derecho de cada publicación o página, hay un encabezado llamado Publicaciones/Páginas (publicación/página actualizada recientemente). Puede ver el contenido de la publicación/página haciendo clic en este encabezado. Debajo del encabezado Publicaciones/Páginas, aparecerá un cuadro llamado Editor de WordPress. Haga clic en el botón "Ver" para iniciar el Editor de WordPress. El Editor de WordPress le permite cambiar el texto, la imagen y el formato de sus publicaciones y páginas. Al hacer clic en el botón Actualizar publicaciones/páginas en la esquina superior derecha del Editor de WordPress, puede guardar sus cambios. ¿Cuál es la mejor manera de editar mi código de WordPress? Puede cambiar el contenido de su sitio de WordPress para mejorar su apariencia y función editando el código. El editor de bloques, así como el editor clásico, se pueden usar para editar publicaciones y páginas individuales de su blog. Si desea editar el código fuente de un tema de WordPress, debe usar un tema secundario. El editor de apariencia, o un cliente FTP, es la mejor manera de acceder a los archivos de código fuente para PHP y CSS WordPress. El Editor se puede encontrar en la sección Apariencia de su panel de WordPress. También puede descargar varios archivos de temas desde el Editor después de haberlos instalado. Si tiene los permisos y conocimientos necesarios, puede editar un blog de WordPress.

Cómo agregar código HTML en el encabezado de WordPress
 Crédito: Kinsta
Crédito: KinstaPara insertar pies de página, vaya a Configuración. El código se agregará a los scripts en el cuadro de encabezado y se guardará.
Agregar código a su encabezado o pie de página de WordPress se logra de dos maneras. La primera opción es editar manualmente el tema de su sitio, mientras que la segunda opción es usar un complemento. Independientemente del método que elija, puede agregar fácilmente funciones e información de usuario a su sitio web utilizando funciones y datos personalizados. Si desea agregar código manualmente a su encabezado o pie de página de WordPress, deberá editar algunos de los archivos del tema. El proceso de creación de un tema hijo es simple con un complemento. Hay numerosos complementos disponibles para encabezados, pies de página y gráficos de inyección posterior. El complemento que está intentando usar deberá instalarse y activarse.
Una vez completada la instalación, podrá acceder a Configuración > Pie de página en su panel de control. Puede agregar fragmentos de código en un editor de texto haciendo clic aquí. Estos fragmentos se pueden utilizar para mostrar el código de seguimiento de Google Analytics o JavaScript personalizado.
¿Cómo agrego un encabezado en WordPress?
Vaya a Panel de WordPress > Plantillas > Generador de temas para crear un tema. Después de elegir Nueva plantilla, puede nombrar su plantilla de encabezado y luego hacer clic en Crear pie de página para que sea su propio pie de página. Ahora puede seleccionar plantillas de encabezado (o pie de página) prefabricadas o crear una por su cuenta.
Cómo incrustar HTML en la página de WordPress
Para incrustar HTML en una página de WordPress, deberá editar la página en el panel de administración de WordPress. En el lado izquierdo de la pantalla, verá una lista de opciones. Haga clic en la opción "Editar página".
Una vez que esté en la pantalla de edición, deberá encontrar el lugar donde desea incrustar su código HTML. Luego, simplemente haga clic en la pestaña "Texto" en la parte superior de la pantalla de edición. Esto le permitirá ingresar código HTML en su página de WordPress.
Una vez que haya ingresado su código HTML, simplemente haga clic en el botón "Actualizar" en la parte inferior de la pantalla para guardar los cambios.
Editar HTML de la página de WordPress
Suponiendo que le gustaría un párrafo sobre cómo editar HTML en una página de WordPress:
Para editar HTML en una página de WordPress, deberá acceder al editor de WordPress. En el editor, tendrá acceso a las pestañas visuales y de texto. Para editar el HTML de una página de WordPress, deberá estar en la pestaña de texto. En la pestaña de texto, podrá ver y editar el código HTML de su página de WordPress.
Aprender a editar HTML en WordPress es una habilidad valiosa para cualquiera que nunca lo haya usado antes. Cuando comprenda cómo editar el código, podrá solucionar problemas o personalizar el código según sus requisitos. Si elige dejar el código fuente de WordPress solo, generalmente está bien, pero a veces debe realizar cambios en él. Si desea editar el código fuente de WordPress, necesitará un editor HTML de texto como Notepad para Windows o Text para Mac. También debe incluir un cliente FTP como FileZilla y un navegador moderno como Chrome para poder usarlo. Para editar HTML, primero debe elegir el destino de un widget, luego cambiarlo y guardarlo. Cuando elige un tema de WordPress para su sitio web, su sitio se diseñará con un diseño, color y fuente específicos.
Sin embargo, puede cambiar el tema si no le gusta uno. WordPress admite dos formas de editar PHP y CSS. El primer método le permite acceder al editor de código de WordPress o al cliente FTP. Si desea editar HTML en WordPress, debe tener una razón convincente para hacerlo. El desarrollo de temas y complementos suele ser suficiente para la mayoría de los proyectos. Si necesita realizar algún cambio o personalizar WordPress, puede editar su código fuente. Antes de ir, debe considerar sus objetivos, sus herramientas y su tiempo.
¿Puedes usar HTML en WordPress?
El elemento HTML es el bloque de construcción de cada sitio de WordPress. Con un conocimiento básico de HTML, puede realizar cambios en la apariencia y el comportamiento de sus páginas. Incluso si nunca antes ha escrito una línea de código, el lenguaje es bastante simple de aprender y usar.
Por qué puede necesitar usar Html en WordPress
WordPress es la plataforma ideal para bloggers y pequeñas empresas porque es fácil de usar, personalizable y confiable. Sin embargo, si desea agregar más funciones o realizar cambios drásticos en su sitio web, es posible que deba usar HTML. Para construir un sitio web, HTML es el lenguaje utilizado y WordPress convierte automáticamente sus publicaciones y páginas en HTML. De la misma manera que hace que su sitio sea más fácil de leer y modificar, puede ayudar a que se cargue más rápido. Si solo necesita realizar cambios o actualizaciones menores en su sitio web, WordPress debería ser su formato predeterminado. Si desea crear un sitio web completamente nuevo desde cero, o si desea realizar cambios más drásticos, es posible que necesite HTML.
Html al sitio de WordPress
Hay muchos beneficios de convertir un sitio HTML en un sitio de WordPress. WordPress es un sistema de gestión de contenido (CMS) que utilizan millones de personas en todo el mundo. Es una plataforma muy fácil de usar que le permite crear y administrar fácilmente su sitio web. WordPress también es una plataforma muy amigable para los motores de búsqueda, lo que significa que es más probable que su sitio web aparezca en los resultados de búsqueda de Google.
¿Es WordPress la mejor opción para crear un sitio web?
Crear un sitio web con WordPress es una excelente manera de hacerlo, pero no es la única opción. Debe considerar HTML si necesita un sitio web que sea fácil de actualizar y que no requiera mucho mantenimiento. En general, WordPress es una mejor plataforma para las empresas que desean actualizar su sitio web con contenido nuevo, pero HTML es una mejor opción si solo necesita un sitio web básico.
