كيفية إضافة كود HTML إلى صفحة ووردبريس
نشرت: 2022-09-29إذا كنت ترغب في إضافة كود HTML إلى صفحة WordPress ، فلديك خياران: 1. استخدام محرر HTML 2. استخدام مكون إضافي الخيار 1: استخدام محرر HTML لاستخدام محرر HTML ، ما عليك سوى النقر فوق علامة التبويب "نص" عندما تحرير صفحة أو منشور في WordPress. سيؤدي ذلك إلى إظهار محرر WordPress HTML ، والذي يبدو كمحرر نص عادي. يمكنك بعد ذلك إضافة كود HTML الخاص بك وحفظ الصفحة. الخيار 2: استخدام البرنامج المساعد إذا كنت لا تريد استخدام محرر HTML ، فيمكنك استخدام مكون إضافي لإضافة كود HTML إلى WordPress. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها ، لكننا نوصي باستخدام المكون الإضافي "Insert HTML Snippet". بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك إضافة كود HTML إلى أي صفحة أو منشور بالانتقال إلى علامة التبويب "إدراج HTML" عند تحرير الصفحة أو المنشور.
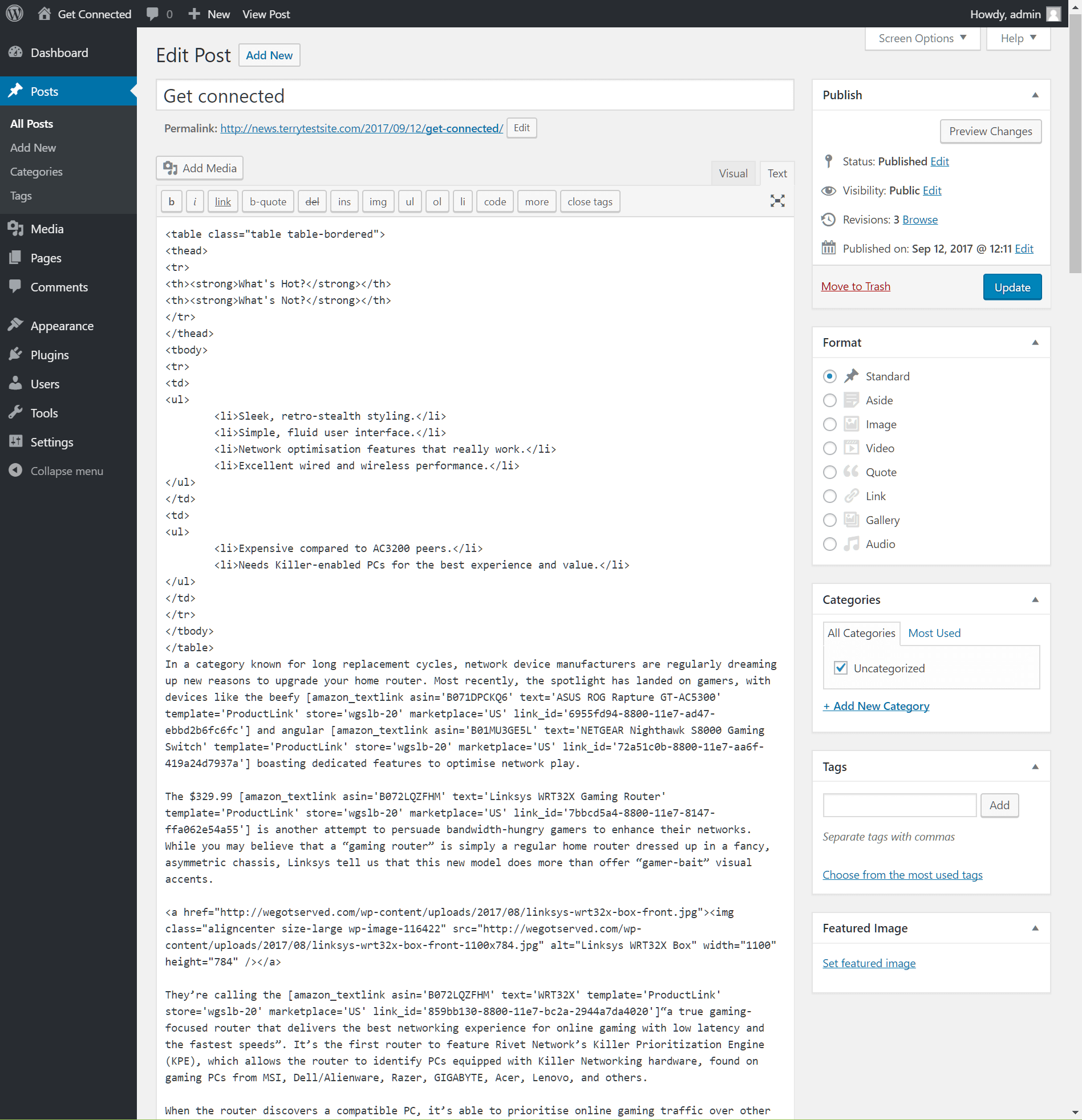
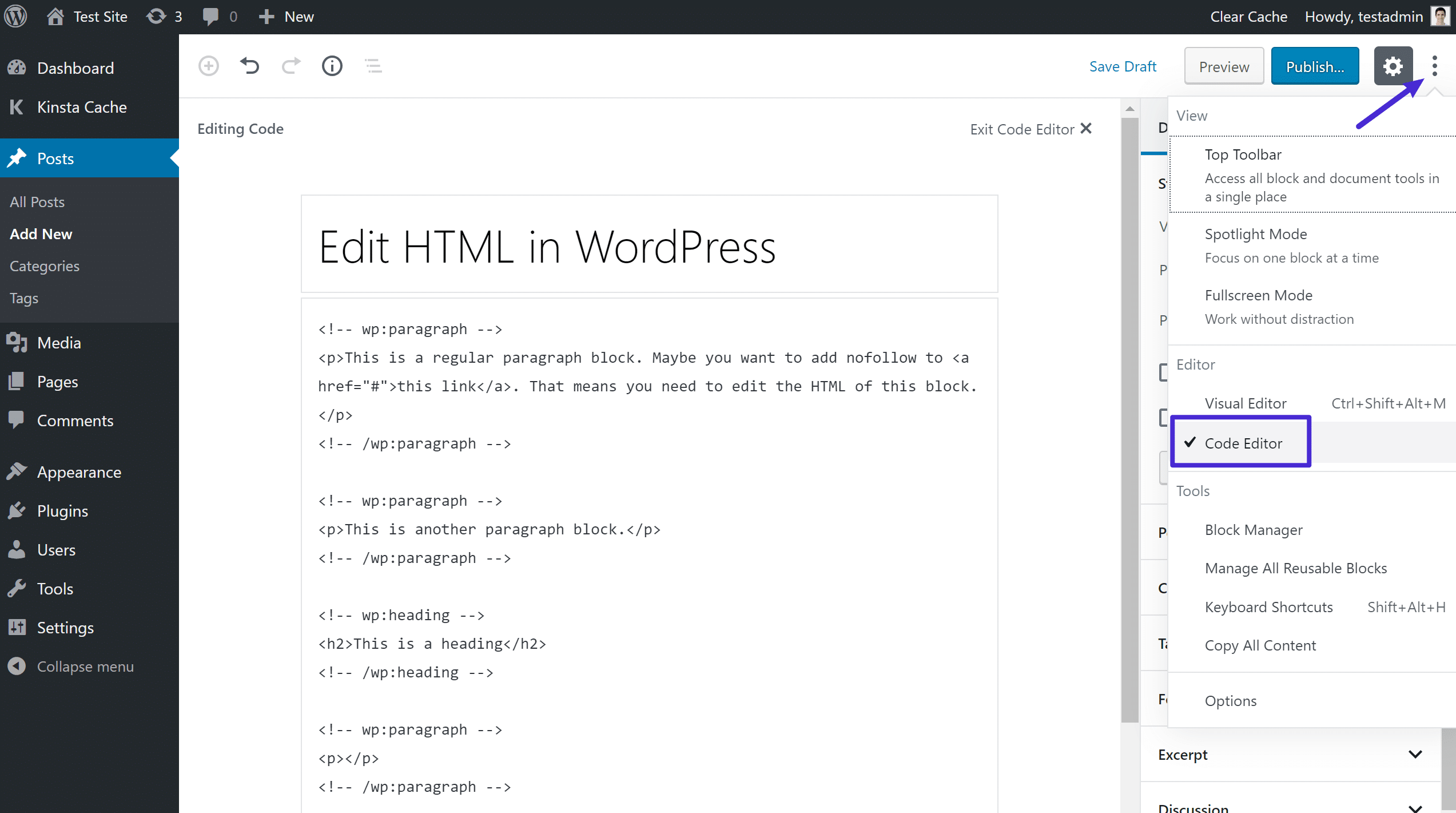
HTML هي لغة ترميزية لمتصفح الويب تتيح لك عرض محتوى النص التشعبي. عند تحرير HTML ، يمكنك تخصيص المشكلات واستكشاف الأخطاء وإصلاحها بشكل فعال. ستوجهك هذه المقالة خلال خطوات تحرير HTML في محرر كود WordPress باستخدام طرق مختلفة. عند تحرير منشور مدونة ، يمكن تحرير HTML في عرض النص في محرر WordPress الكلاسيكي. يمكنك كتابة كلمات مختلفة بخط غامق لجعلها أكثر وضوحًا ، واستخدام النمط المائل في النص لإنشاء قوائم ، وإضافة جدول محتويات ، وما إلى ذلك. للوصول إلى محرر الكود ، انتقل إلى الزاوية اليمنى العليا وانقر على خيار النقاط الثلاث. يمكنك أيضًا استخدام محرر سمات WordPress (محرر الكود) لإجراء تغييرات على HTML لموقعك على الويب.
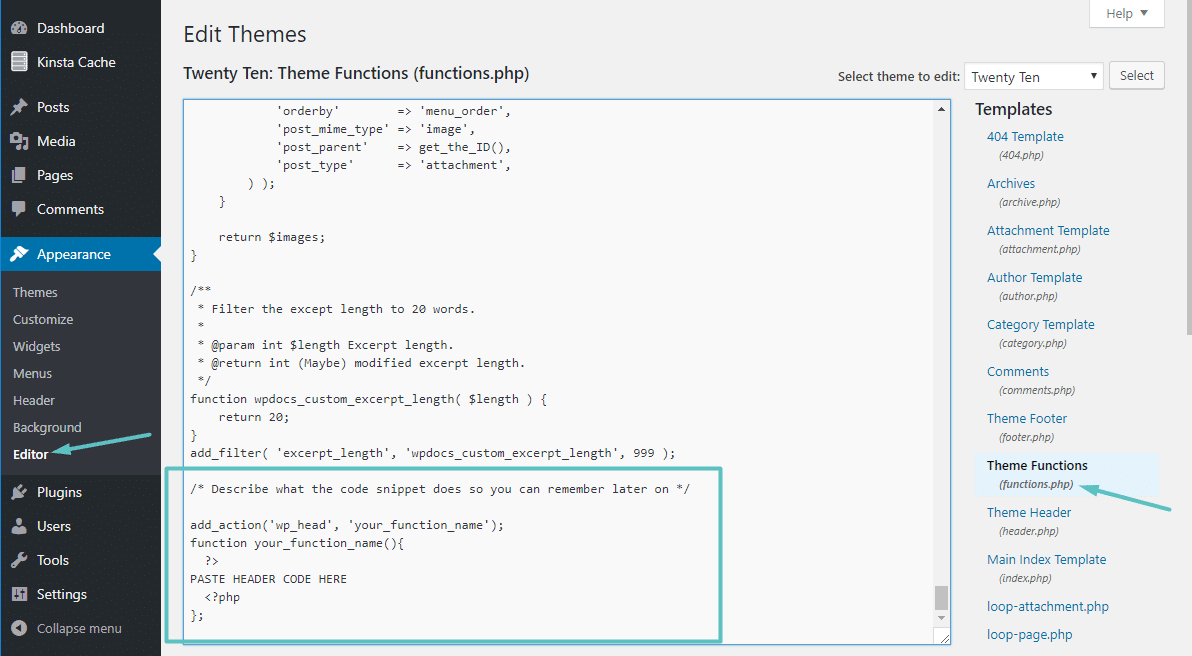
لا ينبغي استخدام محرر السمات لتحرير الكود مباشرةً. عند إدخال رمز خاطئ ، سيتم كسر موقع الويب الخاص بك ولن تتمكن من الوصول إلى لوحة تحكم WordPress. FTP هو بروتوكول نقل ملفات ، أو FTP ، يسمح لك بتحرير HTML في ملفات سمة WordPress. طريقة WPCode هي أبسط طريقة لإضافة رمز إلى موقع WordPress الخاص بك. يمكّنك هذا المكون الإضافي من تنظيم التعليمات البرمجية الخاصة بك عن طريق تخزينها في مكان واحد. علاوة على ذلك ، فهو يساعد في اكتشاف الأخطاء الناتجة عن التحرير اليدوي للكود. نتيجة لذلك ، إذا قمت بتغيير أو تحديث المظهر الخاص بك ، فلن يتم مسح التعليمات البرمجية الخاصة بك.
من خلال إدخال رمز HTML في مربعات الرأس والجسم والتذييل ، يكون موقع الويب الخاص بك قيد التشغيل الآن. إذا كنت تستخدم WPCode ، فيمكنك أيضًا تحديد المكان الذي يجب أن تكون فيه مخرجات الكود. في تذييل موقع الويب الخاص بك ، يمكنك إضافة زر Pinterest أو رمز تتبع لبرنامج Google Analytics.
يمكنك إجراء تعديلات مباشرة على ترميز إحدى صفحات الويب التي سيعرضها Chrome على الفور عند النقر فوق "تحرير بتنسيق HTML" في علامة التبويب "العناصر" وتحديد "تحرير بتنسيق HTML" عن طريق النقر بزر الماوس الأيمن على HTML.
لبدء مستندات HTML ، يجب أن تحتوي جميع المستندات على التصريح *! اكتب html في متصفح DOCTYPE. تمت كتابة HTML بالترتيب التالي: * html. في مستند HTML ، يوجد عنصر مرئي بين الأحرف * body * و * / body *.
حدد الصفحة التي تريد تحريرها من القائمة الموجودة على موقع الويب العام الخاص بك. انقر فوق الصفحة. لاستخدام البرنامج ، يجب عليك أولاً إدخال رمز HTML. الرجاء الانتباه لهذا الامر. عند إضافة رمز HTML إلى صفحة ويب ، لا يتم إجراء التحقق من الصحة.
هل يمكنك وضع Html في WordPress؟
 الائتمان: www.hostpapa.ca
الائتمان: www.hostpapa.caفي WordPress ، يمكنك بسهولة إضافة HTML إلى موقع الويب الخاص بك. تحقق لمعرفة ما إذا كان الرمز صحيحًا. يمكن إضافة أكواد HTML إلى المنشورات أو الصفحات أو الأدوات حسب مكان وضعها. إذا كنت تحتاج فقط إلى التنسيق والإدراج في WordPress ، فيمكن للمحرر الافتراضي القيام بالمهمة.
يأتي موضوع WordPress مع قوالب صفحات مضمنة ، ولكن هذا ليس دائمًا ما تحتاجه. ومع ذلك ، يمكنك تضمين صفحات HTML لمساعدتك في تحقيق الشكل الذي تريده على موقع WordPress الخاص بك. لا توجد قواعد صارمة وسريعة لتحميل صفحات HTML على WordPress ، ولكن قد يكون من الصعب فهمها بدون مساعدة المدرب. تتمثل الخطوة الأولى في إنشاء مجلد جديد باسم public_html. يجب إدخال عنوان URL لصفحتك في مجلد التحميل الخاص بك. الخطوة التالية هي ضغط جميع الملفات المطلوبة لإنشاء الصفحة ، بما في ذلك CSS. في الخطوة 3 ، سيُطلب منك إنشاء ملفات صفحة HTML لـ WordPress.
باستخدام كتلة HTML في WordPress ، يمكنك بسهولة إضافة HTML إلى منشوراتك وصفحاتك. في محرر HTML ، سيظهر قالب يشبه الخط كخطوتك الأولى. إذا قمت بالنقر فوق الزر معاينة بجوار HTML ، فسيكون مرئيًا في محرر Gutenberg. باستخدام WordPress ، منشئ مواقع الويب الأكثر شيوعًا ، يمكنك إنشاء موقع ويب في دقائق. يمكنك الاختيار من بين مجموعة متنوعة من خيارات التخصيص ، مثل إنشاء قوالب صفحة مخصصة أو تحميل صفحات HTML . يجب عليك دائمًا اختبار نفسك لمعرفة ما إذا كان بإمكانك تحقيق ذلك ، ولكن كن على دراية بأي أخطاء قد ترتكبها.
الخيار الأول هو تحرير HTML لكتلة واحدة. إذا كنت تريد فقط تغيير HTML لكتلة معينة ، فما عليك سوى النقر فوق علامة الحذف الموجودة بجانبها. عند النقر فوق هذا ، سيتم نقلك إلى قائمة حيث يمكنك تحديد "تحرير بتنسيق HTML". ستحتاج أيضًا إلى تضمين الرمز الخاص بك في الخطوة التالية. سيكون لمعظم الكتل رمز مباشر. إذا كنت ترغب في إضافة سطر نصي إلى كتلة ، فيمكنك ببساطة كتابته والضغط على Enter. ومع ذلك ، هناك بعض الكتل التي تتطلب المزيد من التخصيص. على سبيل المثال ، قد تحتاج إلى تضمين رموز محددة لرأس أو تذييل في منشور. لتحقيق ذلك ، اضغط على علامة التبويب "الرمز" أعلى الكتلة ثم انسخ الكود والصقه في المحرر. لوضع الرمز موضع التنفيذ ، ما عليك سوى الضغط على "إدخال". يمكنك اختيار تحرير HTML لكتل متعددة كبديل لتحرير HTML لكتل متعددة. يتيح لك محرر WordPress تحرير HTML لكتل متعددة باستخدام ميزة "التحديدات المتعددة". إذا كنت تريد تحرير أي كتل ، فيجب عليك أولاً تحديد الكتل التي تريد تحريرها. بعد ذلك ، انقر فوق علامة الحذف التي تظهر بجوار الكتل التي تريد تحديدها. بمجرد النقر فوق "تحديد الكل" ، سترى قائمة بها خيارات على كلا الجانبين. بعد ذلك ، انقر فوق الزر "تحديدات متعددة" أسفل الشاشة. يمكنك بعد ذلك اختيار "All HTML" من خلال فتح نافذة جديدة. ثم انسخ الكود والصقه في المحرر كما يلي.
كيف يمكنني الوصول إلى كود Html في WordPress؟
 الائتمان: كينستا
الائتمان: كينستاإذا كنت تستخدم محرر WordPress الكلاسيكي ، فيمكنك تحرير HTML في عرض النص بسهولة. لعرض طريقة عرض النص ، ما عليك سوى تحرير منشور مدونة أو إضافة منشور جديد. يمكن العثور على HTML الخاص بمقالك بالنقر فوق علامة التبويب "نص" في المحرر الكلاسيكي. يمكن بعد ذلك تحرير كود HTML الخاص بك.
كيفية تحرير مدونة ووردبريس
كيف تقوم بتعديل مدونة ووردبريس؟ إذا كان لديك الأذونات والمعرفة اللازمة ، يمكنك تعديل مدونة WordPress. لبدء تحرير مدونة WordPress ، يجب عليك أولاً تسجيل الدخول إلى موقع WordPress الخاص بك. حدد علامة التبويب المنشورات والصفحات من لوحة المعلومات. ستكون المنشورات والصفحات التي قمت بإدراجها مرئية. على الجانب الأيمن من كل منشور أو صفحة ، يوجد عنوان يسمى المنشورات / الصفحات (منشور / صفحة تم تحديثها مؤخرًا). يمكنك عرض محتوى الصفحة / النشر بالنقر فوق هذا العنوان. تحت عنوان المنشورات / الصفحات ، سيظهر مربع باسم محرر WordPress. انقر فوق الزر "عرض" لتشغيل محرر WordPress. يتيح لك محرر WordPress تغيير النص والصورة وتنسيق منشوراتك وصفحاتك. بالنقر فوق الزر تحديث المنشورات / الصفحات في الزاوية اليمنى العليا من محرر WordPress ، يمكنك حفظ التغييرات. ما هي أفضل طريقة لتعديل كود WordPress الخاص بي؟ يمكنك تغيير محتوى موقع WordPress الخاص بك لتحسين مظهره ووظيفته عن طريق تحرير الكود. يمكن استخدام محرر الكتلة ، وكذلك المحرر الكلاسيكي ، لتعديل المنشورات والصفحات الفردية في مدونتك. إذا كنت ترغب في تعديل التعليمات البرمجية المصدر لموضوع WordPress ، فيجب عليك استخدام سمة فرعية. يعد Appearance Editor ، أو عميل FTP ، أفضل طريقة للوصول إلى ملفات التعليمات البرمجية المصدر لـ PHP و CSS WordPress. يمكن العثور على المحرر في قسم المظهر في لوحة معلومات WordPress الخاصة بك. يمكنك أيضًا تنزيل ملفات سمات متنوعة من المحرر بعد تثبيتها. إذا كان لديك الأذونات والمعرفة اللازمة ، يمكنك تعديل مدونة WordPress.

كيفية إضافة كود Html في رأس WordPress
 الائتمان: كينستا
الائتمان: كينستالإدراج تذييلات ، انتقل إلى الإعدادات. ستتم إضافة الكود إلى البرامج النصية في مربع الرأس وسيتم حفظها.
تتم إضافة التعليمات البرمجية إلى رأس أو تذييل WordPress بطريقتين. الخيار الأول هو تعديل سمة موقعك يدويًا ، بينما الخيار الثاني هو استخدام مكون إضافي. بغض النظر عن الطريقة التي تختارها ، يمكنك بسهولة إضافة ميزات ومعلومات المستخدم إلى موقع الويب الخاص بك باستخدام ميزات وبيانات مخصصة. إذا كنت ترغب في إضافة رمز يدويًا إلى رأس أو تذييل WordPress الخاص بك ، فسيتعين عليك تحرير بعض ملفات القالب. عملية إنشاء قالب فرعي بسيطة باستخدام مكون إضافي. هناك العديد من المكونات الإضافية المتاحة للرؤوس والتذييلات ورسومات ما بعد الحقن. سيحتاج المكوّن الإضافي الذي تحاول استخدامه إلى التثبيت والتفعيل.
بعد اكتمال التثبيت ، ستتمكن من الوصول إلى الإعدادات> التذييل في لوحة القيادة. يمكنك إضافة مقتطفات التعليمات البرمجية في محرر نصي بالنقر هنا. يمكن استخدام هذه المقتطفات لعرض شفرة التتبع لبرنامج Google Analytics أو جافا سكريبت المخصص.
كيف أقوم بإضافة رأس في WordPress؟
انتقل إلى WordPress Dashboard> Templates> Theme Builder لإنشاء سمة. بعد اختيار قالب جديد ، يمكنك تسمية قالب الرأس الخاص بك ثم النقر فوق إنشاء تذييل لجعله تذييلك الخاص. يمكنك الآن تحديد قوالب رأس (أو تذييل) معدة مسبقًا أو إنشاء واحدة بنفسك.
كيفية تضمين Html في صفحة WordPress
لتضمين HTML في صفحة WordPress ، ستحتاج إلى تحرير الصفحة في لوحة إدارة WordPress. على الجانب الأيسر من الشاشة ، سترى قائمة من الخيارات. انقر فوق خيار "تحرير الصفحة".
بمجرد دخولك إلى شاشة التحرير ، ستحتاج إلى العثور على المكان الذي تريد تضمين كود HTML فيه. ثم ، ما عليك سوى النقر فوق علامة التبويب "نص" في الجزء العلوي من شاشة التحرير. سيسمح لك ذلك بإدخال كود HTML في صفحة WordPress الخاصة بك.
بمجرد إدخال رمز HTML الخاص بك ، ما عليك سوى النقر فوق الزر "تحديث" أسفل الشاشة لحفظ التغييرات.
تحرير Html لصفحة WordPress
بافتراض أنك تريد فقرة تناقش كيفية تحرير HTML في صفحة WordPress:
لتحرير HTML في صفحة WordPress ، ستحتاج إلى الوصول إلى محرر WordPress. في المحرر ، سيكون لديك حق الوصول إلى كل من علامات التبويب المرئية والنصية. لتحرير HTML لصفحة WordPress ، يجب أن تكون في علامة تبويب النص. في علامة تبويب النص ، ستتمكن من رؤية وتحرير كود HTML لصفحة WordPress الخاصة بك.
يعد تعلم كيفية تحرير HTML في WordPress مهارة قيمة لأي شخص لم يسبق له استخدامها من قبل. عندما تفهم كيفية تحرير التعليمات البرمجية ، يمكنك استكشاف المشكلات وإصلاحها أو تخصيص التعليمات البرمجية لمتطلباتك. إذا اخترت ترك شفرة مصدر WordPress بمفردها ، فعادةً ما يكون ذلك جيدًا ، ولكن في بعض الأحيان يجب عليك إجراء تغييرات عليها. إذا كنت ترغب في تحرير التعليمات البرمجية المصدر لـ WordPress ، فستحتاج إلى محرر HTML نصي مثل Notepad لنظام التشغيل Windows أو Text for Mac. يجب عليك أيضًا تضمين عميل FTP مثل FileZilla ومتصفح حديث مثل Chrome لاستخدامه. لتحرير HTML ، يجب عليك أولاً اختيار هدف عنصر واجهة المستخدم ، ثم تغييره وحفظه. عندما تختار سمة WordPress لموقعك على الويب ، فسيتم تصميم موقعك بتصميم ولون وخط معين.
ومع ذلك ، يمكنك تغيير السمة إذا لم تعجبك. يدعم WordPress طريقتين لتحرير PHP و CSS. تسمح لك الطريقة الأولى بالوصول إلى محرر أكواد WordPress أو عميل FTP. إذا كنت تريد تحرير HTML في WordPress ، فيجب أن يكون لديك سبب مقنع للقيام بذلك. عادةً ما يكون تطوير السمة والمكونات الإضافية كافياً لمعظم المشاريع. إذا كنت تحتاج إلى إجراء أي تغييرات أو تخصيص WordPress ، يمكنك تعديل كود المصدر الخاص به. قبل أن تذهب ، يجب أن تفكر في أهدافك وأدواتك ووقتك.
هل يمكنك استخدام Html في WordPress
عنصر HTML هو لبنة البناء لكل موقع WordPress. من خلال الفهم الأساسي لـ HTML ، يمكنك إجراء تغييرات على طريقة ظهور صفحاتك وتصرفها. حتى لو لم تكتب سطرًا من التعليمات البرمجية من قبل ، فإن اللغة سهلة التعلم والاستخدام إلى حد ما.
لماذا قد تحتاج إلى استخدام Html على WordPress
WordPress هو النظام الأساسي المثالي للمدونين والشركات الصغيرة لأنه سهل الاستخدام وقابل للتخصيص وموثوق. ومع ذلك ، إذا كنت ترغب في إضافة المزيد من الميزات أو إجراء تغييرات جذرية على موقع الويب الخاص بك ، فقد تحتاج إلى استخدام HTML. من أجل إنشاء موقع ويب ، HTML هي اللغة المستخدمة ، ويقوم WordPress تلقائيًا بتحويل منشوراتك وصفحاتك إلى HTML. يمكن أن تساعد الطريقة نفسها التي تجعل موقعك أسهل في القراءة والتعديل في تحميله بشكل أسرع. إذا كنت تحتاج فقط إلى إجراء تغييرات أو تحديثات طفيفة على موقع الويب الخاص بك ، فيجب أن يكون WordPress هو التنسيق الافتراضي الخاص بك. إذا كنت ترغب في إنشاء موقع ويب جديد تمامًا من البداية ، أو إذا كنت ترغب في إجراء المزيد من التغييرات الجذرية ، فقد تكون HTML مطلوبة.
أتش تي أم أل إلى موقع ووردبريس
هناك العديد من الفوائد لتحويل موقع HTML إلى موقع WordPress. WordPress هو نظام إدارة محتوى (CMS) يستخدمه ملايين الأشخاص حول العالم. إنها منصة سهلة الاستخدام للغاية تتيح لك إنشاء موقع الويب الخاص بك وإدارته بسهولة. يعد WordPress أيضًا نظامًا أساسيًا سهل الاستخدام للغاية لمحركات البحث ، مما يعني أنه من المرجح أن يظهر موقع الويب الخاص بك في نتائج بحث Google.
هل WordPress هو أفضل خيار لإنشاء موقع على شبكة الإنترنت؟
يعد إنشاء موقع ويب باستخدام WordPress طريقة ممتازة للقيام بذلك ، ولكنه ليس الخيار الوحيد. يجب أن تفكر في HTML إذا كنت تحتاج إلى موقع ويب سهل التحديث ولا يتطلب الكثير من الصيانة. بشكل عام ، يعد WordPress نظامًا أساسيًا أفضل للشركات التي ترغب في تحديث موقع الويب الخاص بها بمحتوى جديد ، لكن HTML يعد خيارًا أفضل إذا كنت تحتاج فقط إلى موقع ويب أساسي.
