WordPress ページに HTML コードを追加する方法
公開: 2022-09-29WordPress ページに HTML コードを追加する場合、次の 2 つのオプションがあります。 1. HTML エディターを使用する 2. プラグインを使用する オプション 1: HTML エディターを使用する HTML エディターを使用するには、[テキスト] タブをクリックします。 WordPress でのページまたは投稿の編集。 これにより、通常のテキスト エディターのように見える WordPress HTML エディターが表示されます。 その後、HTML コードを追加して、ページを保存できます。 オプション 2: プラグインを使用する HTML エディターを使用したくない場合は、プラグインを使用して HTML コードを WordPress に追加できます。 使用できるプラグインはいくつかありますが、「HTML スニペットの挿入」プラグインの使用をお勧めします。 プラグインをインストールして有効にすると、ページまたは投稿を編集するときに [HTML を挿入] タブに移動して、任意のページまたは投稿に HTML コードを追加できます。
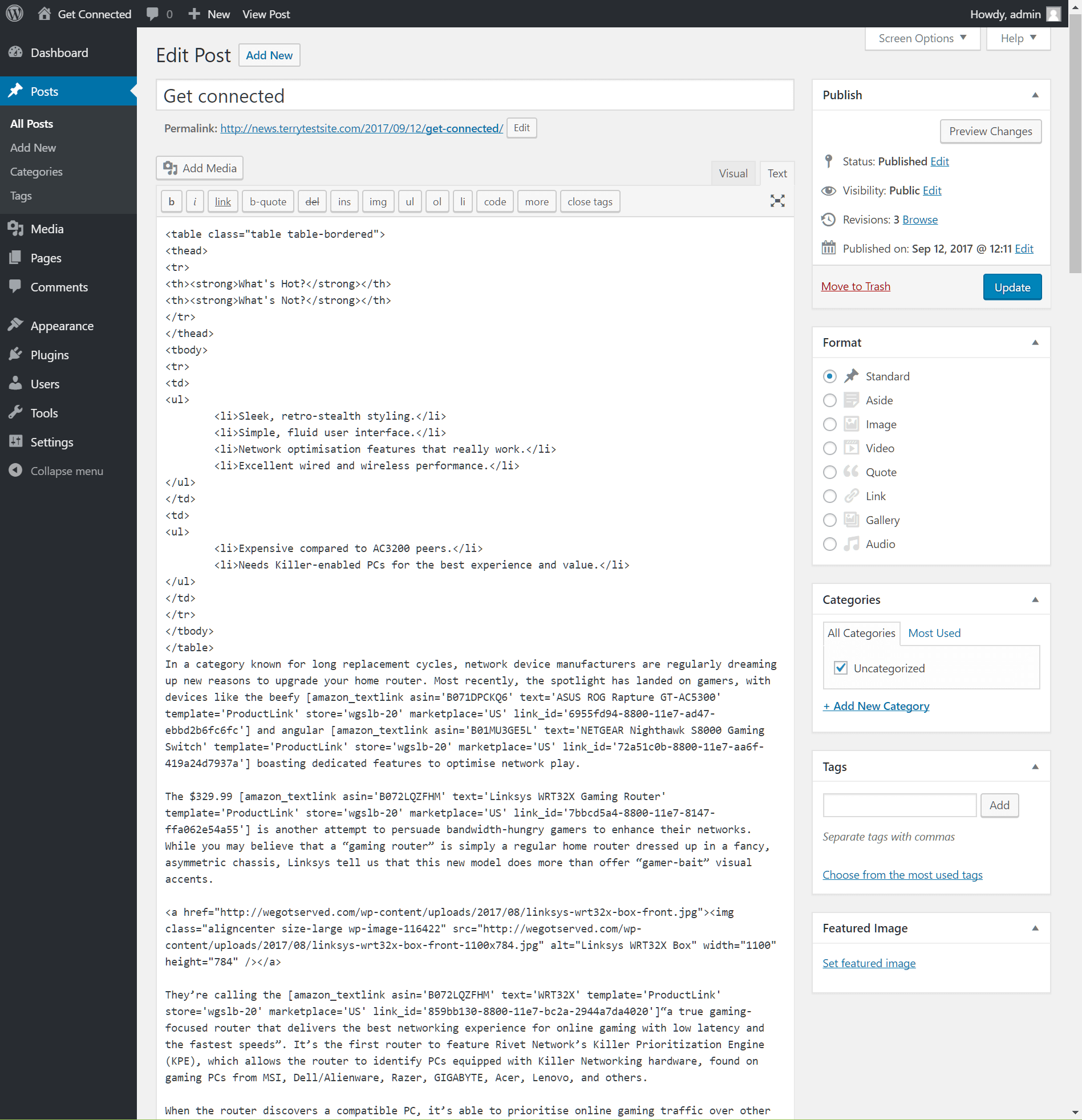
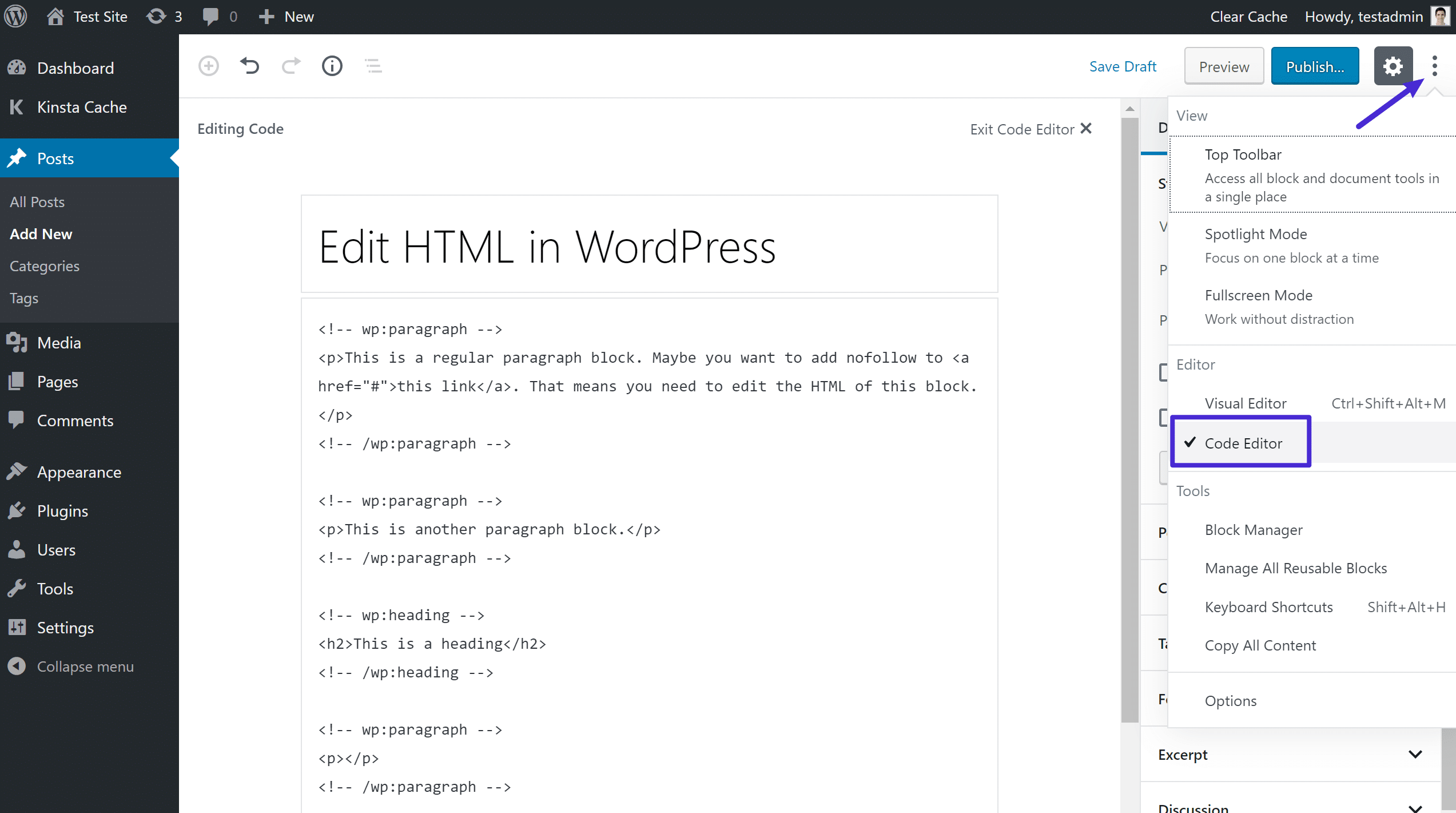
HTML は、ハイパーテキスト コンテンツを表示できる Web ブラウザのマークアップ言語です。 HTML を編集すると、問題を効果的にカスタマイズしてトラブルシューティングできます。 この記事では、さまざまな方法を使用して WordPress コード エディターで HTML を編集する手順について説明します。 ブログ投稿を編集する場合、テキスト ビューの HTML を WordPress クラシック エディターで編集できます。 さまざまな単語を太字にしてより目立つようにしたり、テキストで斜体スタイルを使用してリストを作成したり、目次を追加したりできます。 コード エディターにアクセスするには、右上隅に移動し、3 つのドットのオプションをクリックします。 WordPress テーマ エディター (コード エディター) を使用して、Web サイトの HTML を変更することもできます。
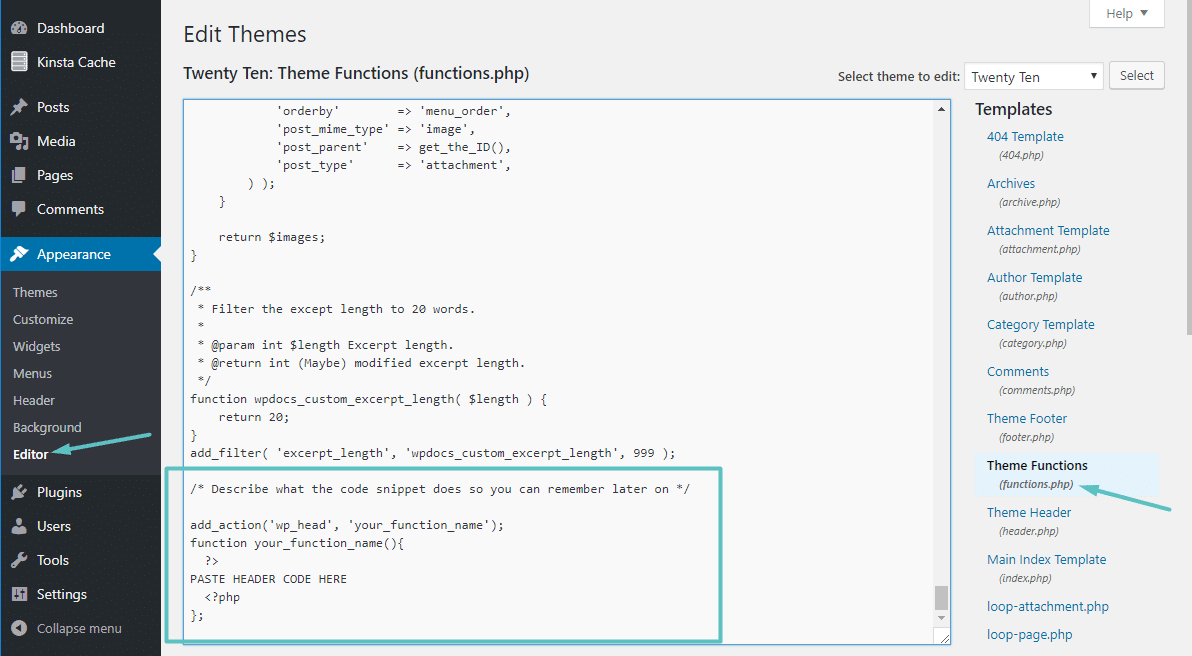
テーマ エディタを使用してコードを直接編集しないでください。 間違ったコードを入力すると、Web サイトが破損し、WordPress ダッシュボードにアクセスできなくなります。 FTP は、WordPress テーマ ファイル内の HTML を編集できるようにするファイル転送プロトコル (FTP) です。 WPCode メソッドは、WordPress サイトにコードを追加する最も簡単な方法です。 このプラグインを使用すると、コードを 1 か所に保存して整理できます。 さらに、手動のコード編集によって発生したエラーの検出にも役立ちます。 その結果、テーマを変更または更新しても、コードは消去されません。
ヘッダー、本文、およびフッター ボックスに HTML コードを入力すると、Web サイトが稼働します。 WPCode を使用する場合は、コードの出力先を決定することもできます。 ウェブサイトのフッターに、Pinterest ボタンまたは Google アナリティクスのトラッキング コードを追加できます。
「要素」タブで「HTML として編集」をクリックし、HTML を右クリックして「HTML として編集」を選択すると、Chrome がすぐにレンダリングする Web ページのマークアップをライブ編集できます。
HTML ドキュメントを開始するには、すべてのドキュメントに宣言 *! が必要です。 DOCTYPE ブラウザにhtmlと入力します。 HTML は次の順序で記述されます: *html。 HTML ドキュメントでは、文字 *body* と */body* の間に可視要素があります。
公開 Web サイトのメニューから編集するページを選択します。 [ページ] をクリックします。 プログラムを使用するには、まず HTML コードを入力する必要があります。 このことを覚えておいてください。 HTML コードを Web ページに追加すると、検証は実行されません。
WordPressにHTMLを配置できますか.
 クレジット: www.hostpapa.ca
クレジット: www.hostpapa.caWordPress では、HTML を Web サイトに簡単に追加できます。 コードが正しいかどうかを確認します。 HTML コードは、配置する場所に応じて、投稿、ページ、またはウィジェットに追加できます。 書式設定と WordPress への挿入のみが必要な場合は、デフォルトのエディターで作業できます。
WordPress テーマにはページ テンプレートが組み込まれていますが、必ずしもこれが必要なわけではありません。 ただし、WordPress Web サイトに必要な外観を実現するために、HTML ページを含めることができます。 HTML ページを WordPress にアップロードするための厳格なルールはありませんが、トレーナーの助けがなければ理解するのは難しい場合があります. 最初のステップは、public_html という名前の新しいフォルダーを作成することです。 ページの URL をアップロード フォルダに入力する必要があります。 次のステップは、CSS を含む、ページの作成に必要なすべてのファイルを圧縮することです。 ステップ 3 では、WordPress 用の HTML ページ ファイルを作成するよう求められます。
WordPress の HTML ブロックを使用すると、投稿やページに HTML を簡単に追加できます。 HTML エディターでは、最初のステップとして線状のテンプレートが表示されます。 HTML の横にある [プレビュー] ボタンをクリックすると、Gutenberg エディターで表示されます。 最も人気のある Web サイトビルダーである WordPress を使用すると、数分で Web サイトを作成できます。 カスタム ページ テンプレートの作成やHTML ページのアップロードなど、さまざまなカスタマイズ オプションから選択できます。 常に自分自身をテストして、それを達成できるかどうかを確認する必要がありますが、間違いを犯す可能性があることに注意してください。
最初のオプションは、単一ブロックの HTML を編集することです。 特定のブロックの HTML のみを変更したい場合は、その横にある省略記号をクリックするだけです。 これをクリックすると、[HTML として編集] を選択できるメニューが表示されます。 また、次の手順でコードを含める必要があります。 ほとんどのブロックには単純なコードがあります。 ブロックにテキスト行を追加したい場合は、単純に入力して Enter を押します。 ただし、さらにカスタマイズが必要なブロックがいくつかあります。 たとえば、投稿のヘッダーまたはフッターに特定のコードを含める必要がある場合があります。 これを行うには、ブロックの上部にある [コード] タブを押して、コードをコピーしてエディターに貼り付けます。 コードを実行するには、Enter キーを押すだけです。 複数のブロックの HTML を編集する代わりに、複数のブロックの HTML を編集することを選択できます。 WordPress エディターでは、「複数選択」機能を使用して、複数のブロックの HTML を編集できます。 ブロックを編集する場合は、最初に編集するブロックを選択する必要があります。 次に、選択するブロックの横に表示される省略記号をクリックします。 [すべて選択] をクリックすると、両側にオプションを含むメニューが表示されます。 次に、画面の下部にある [複数選択] ボタンの下で、それをクリックします。 次に、新しいウィンドウを開いて [すべての HTML] を選択できます。 次に、コードをコピーしてエディターに貼り付けます。
WordPress で HTML コードにアクセスするにはどうすればよいですか?
 クレジット: キンスタ
クレジット: キンスタWordPress の従来のエディターを使用している場合は、テキスト ビューで HTML を簡単に編集できます。 テキスト ビューを表示するには、ブログ投稿を編集するか、新しい投稿を追加します。 記事の HTML は、クラシック エディターの [テキスト] タブをクリックすると表示されます。 その後、HTML コードを編集できます。
WordPressブログを編集する方法
ワードプレスのブログをどのように編集しますか? 必要な権限と知識があれば、WordPress ブログを変更できます。 WordPress ブログの編集を開始するには、まず WordPress Web サイトにログインする必要があります。 ダッシュボードから [投稿とページ] タブを選択します。 リストした投稿とページが表示されます。 各投稿またはページの右側には、投稿/ページ (最近更新された投稿/ページ) という見出しがあります。 この見出しをクリックすると、投稿/ページのコンテンツを表示できます。 投稿/ページの見出しの下に、WordPress エディターというラベルの付いたボックスが表示されます。 「表示」ボタンをクリックして、WordPress エディターを起動します。 WordPress エディターを使用すると、投稿やページのテキスト、画像、書式を変更できます。 WordPress エディターの右上隅にある [投稿/ページの更新] ボタンをクリックすると、変更を保存できます。 WordPress コードを編集する最良の方法は何ですか? コードを編集することで、WordPress サイトのコンテンツを変更して、外観と機能を向上させることができます。 ブロック エディターと従来のエディターを使用して、ブログの個々の投稿とページを編集できます。 WordPress テーマのソース コードを編集する場合は、子テーマを使用する必要があります。 Appearance Editor または FTP クライアントは、PHP および CSS WordPress のソース コード ファイルにアクセスする最良の方法です。 エディターは、WordPress ダッシュボードの [外観] セクションにあります。 インストールした後、エディタからさまざまなテーマ ファイルをダウンロードすることもできます。 必要な権限と知識があれば、WordPress ブログを編集できます。

WordPressヘッダーにHTMLコードを追加する方法
 クレジット: キンスタ
クレジット: キンスタフッターを挿入するには、[設定] に移動します。 コードがヘッダー ボックスのスクリプトに追加され、保存されます。
WordPress のヘッダーまたはフッターにコードを追加するには、2 つの方法があります。 最初のオプションはサイトのテーマを手動で編集することですが、2 つ目のオプションはプラグインを使用することです。 選択した方法に関係なく、カスタム機能とデータを使用して、Web サイトに機能とユーザー情報を簡単に追加できます。 WordPress のヘッダーまたはフッターに手動でコードを追加する場合は、テーマのファイルをいくつか編集する必要があります。 子テーマを作成するプロセスは、プラグインを使用すると簡単です。 ヘッダー、フッター、および挿入後のグラフィックに使用できるプラグインは多数あります。 使用しようとしているプラグインをインストールして有効にする必要があります。
インストールが完了すると、ダッシュボードの [設定] > [フッター] にアクセスできるようになります。 ここをクリックすると、テキスト エディターにコード スニペットを追加できます。 これらのスニペットを使用して、Google アナリティクスまたはカスタム JavaScript のトラッキング コードを表示できます。
WordPressでヘッダーを追加するにはどうすればよいですか?
WordPress ダッシュボード > テンプレート > テーマ ビルダーに移動して、テーマを作成します。 [新しいテンプレート] を選択したら、ヘッダー テンプレートに名前を付け、[フッターの作成] をクリックして独自のフッターにすることができます。 既製のヘッダー (またはフッター) テンプレートを選択するか、独自に作成できるようになりました。
WordPressページにHTMLを埋め込む方法
WordPress ページに HTML を埋め込むには、WordPress 管理パネルでページを編集する必要があります。 画面の左側に、オプションのリストが表示されます。 「ページの編集」オプションをクリックします。
編集画面に入ったら、HTML コードを埋め込む場所を見つける必要があります。 次に、編集画面の上部にある「テキスト」タブをクリックするだけです。 これにより、WordPress ページに HTML コードを入力できるようになります。
HTML コードを入力したら、画面の下部にある [更新] ボタンをクリックして変更を保存します。
WordPressページのHTMLを編集
WordPress ページで HTML を編集する方法を説明する段落が必要だとします。
WordPress ページで HTML を編集するには、WordPress エディターにアクセスする必要があります。 エディターでは、ビジュアル タブとテキスト タブの両方にアクセスできます。 WordPress ページの HTML を編集するには、テキスト タブにいる必要があります。 テキストタブでは、WordPress ページの HTML コードを表示および編集できます。
WordPress で HTML を編集する方法を学ぶことは、これまで HTML を使用したことがない人にとって貴重なスキルです。 コードの編集方法を理解すると、問題をトラブルシューティングしたり、要件をカスタマイズしたりできます。 WordPress のソース コードをそのままにしておくことを選択した場合、通常は問題ありませんが、場合によっては変更を加える必要があります。 WordPress のソース コードを編集する場合は、Windows の場合はメモ帳、Mac の場合はテキストなどのテキスト HTML エディターが必要です。 それを使用するには、FileZilla などの FTP クライアントと Chrome などの最新のブラウザーも含める必要があります。 HTML を編集するには、最初にウィジェットのターゲットを選択し、それを変更して保存する必要があります。 ウェブサイトの WordPress テーマを選択すると、サイトは特定のレイアウト、色、フォントでデザインされます。
ただし、テーマが気に入らない場合は、テーマを変更できます。 WordPress は、PHP と CSS を編集する 2 つの方法をサポートしています。 最初の方法では、WordPress のコード エディターまたは FTP クライアントにアクセスできます。 WordPress で HTML を編集したい場合は、やむを得ない理由が必要です。 ほとんどのプロジェクトでは、通常、テーマとプラグインの開発で十分です。 変更を加えたり、WordPress をカスタマイズしたりする必要がある場合は、そのソース コードを編集できます。 行く前に、目標、ツール、時間を検討する必要があります。
WordPressでHTMLを使用できますか
HTML 要素は、すべての WordPress サイトの構成要素です。 HTML の基本的な知識があれば、ページの表示方法と動作を変更できます。 これまでコード行を書いたことがない場合でも、この言語を習得して使用するのは非常に簡単です。
WordPress で HTML を使用する必要がある理由
WordPress は、使いやすく、カスタマイズ可能で、信頼性が高いため、ブロガーや中小企業にとって理想的なプラットフォームです。 ただし、より多くの機能を追加したり、Web サイトに大幅な変更を加えたりする場合は、HTML を使用する必要がある場合があります。 ウェブサイトを構築するために使用される言語は HTML であり、WordPress は投稿やページを自動的に HTML に変換します。 サイトを読みやすく変更しやすくするのと同じ方法で、読み込みを高速化できます。 Web サイトに小さな変更や更新を加えるだけの場合は、WordPress をデフォルトの形式にする必要があります。 まったく新しいウェブサイトをゼロから構築したい場合や、より大幅な変更を加えたい場合は、HTML が必要になることがあります。
WordPressサイトへのHTML
HTML サイトを WordPress サイトに変換することには多くの利点があります。 WordPress は、世界中の何百万人もの人々が使用しているコンテンツ管理システム (CMS) です。 ウェブサイトを簡単に作成および管理できる、非常にユーザーフレンドリーなプラットフォームです。 WordPress は非常に検索エンジンに適したプラットフォームでもあります。つまり、あなたのウェブサイトが Google の検索結果に表示される可能性が高くなります。
WordPress は Web サイトを作成するための最良のオプションですか?
WordPress で Web サイトを作成することは、そのための優れた方法ですが、唯一の選択肢ではありません。 更新が簡単で、多くのメンテナンスを必要としない Web サイトが必要な場合は、HTML を検討する必要があります。 一般に、新しいコンテンツで Web サイトを更新したい企業にとっては WordPress の方が適したプラットフォームですが、基本的な Web サイトのみが必要な場合は HTML の方が適しています。
