So fügen Sie HTML-Code zu einer WordPress-Seite hinzu
Veröffentlicht: 2022-09-29Wenn Sie einer WordPress-Seite HTML-Code hinzufügen möchten, haben Sie zwei Möglichkeiten: 1. Verwenden Sie den HTML-Editor 2. Verwenden Sie ein Plugin Option 1: Verwenden Sie den HTML-Editor Um den HTML-Editor zu verwenden, klicken Sie einfach auf die Registerkarte „Text“. Bearbeiten einer Seite oder eines Beitrags in WordPress. Dadurch wird der WordPress-HTML-Editor aufgerufen, der wie ein normaler Texteditor aussieht. Sie können dann Ihren HTML-Code hinzufügen und die Seite speichern. Option 2: Verwenden Sie ein Plugin Wenn Sie den HTML-Editor nicht verwenden möchten, können Sie ein Plugin verwenden, um HTML-Code zu WordPress hinzuzufügen. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, aber wir empfehlen die Verwendung des Plugins „HTML-Snippet einfügen“. Sobald Sie das Plugin installiert und aktiviert haben, können Sie jeder Seite oder jedem Beitrag HTML-Code hinzufügen, indem Sie beim Bearbeiten der Seite oder des Beitrags auf die Registerkarte „HTML einfügen“ gehen.
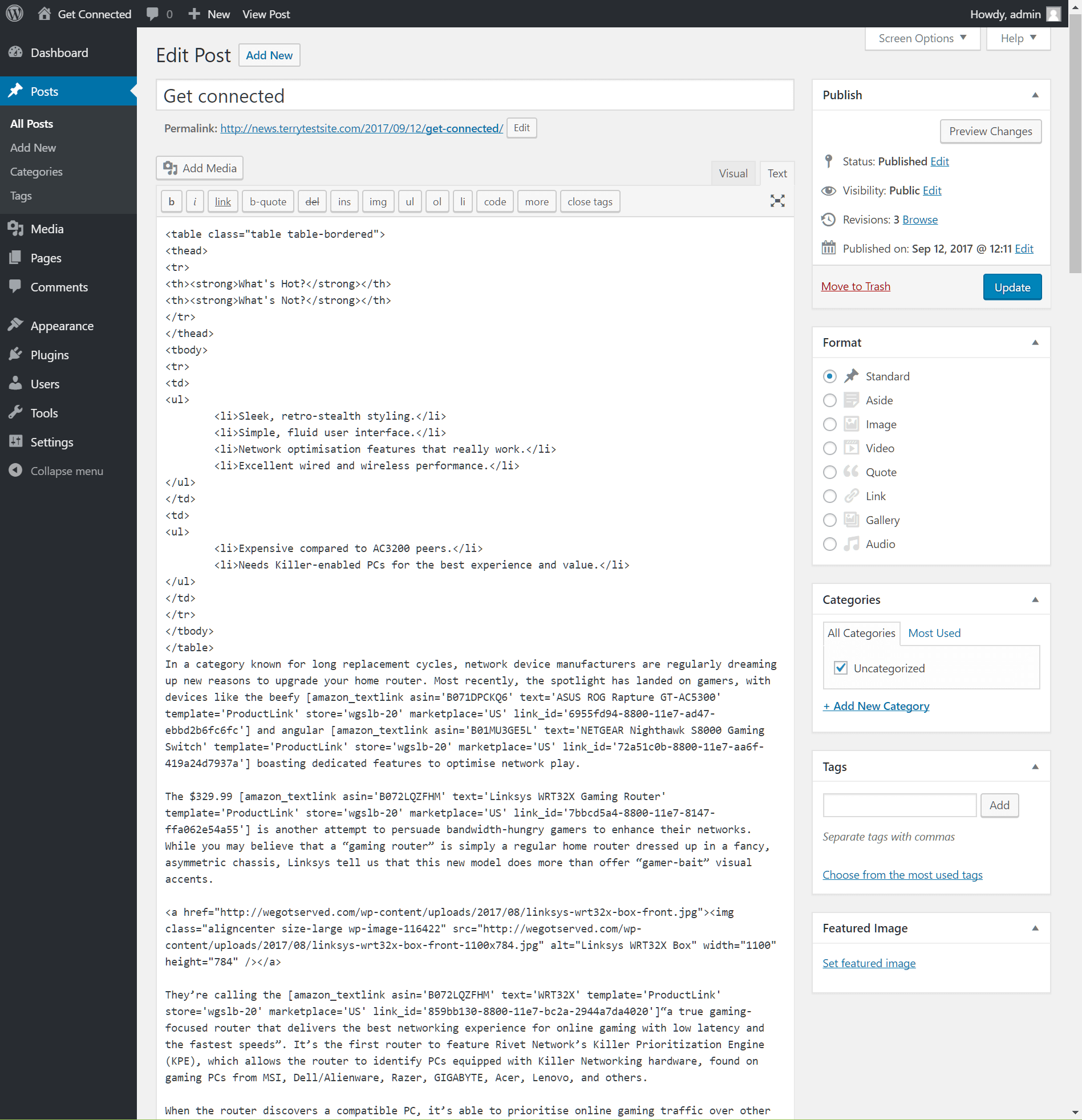
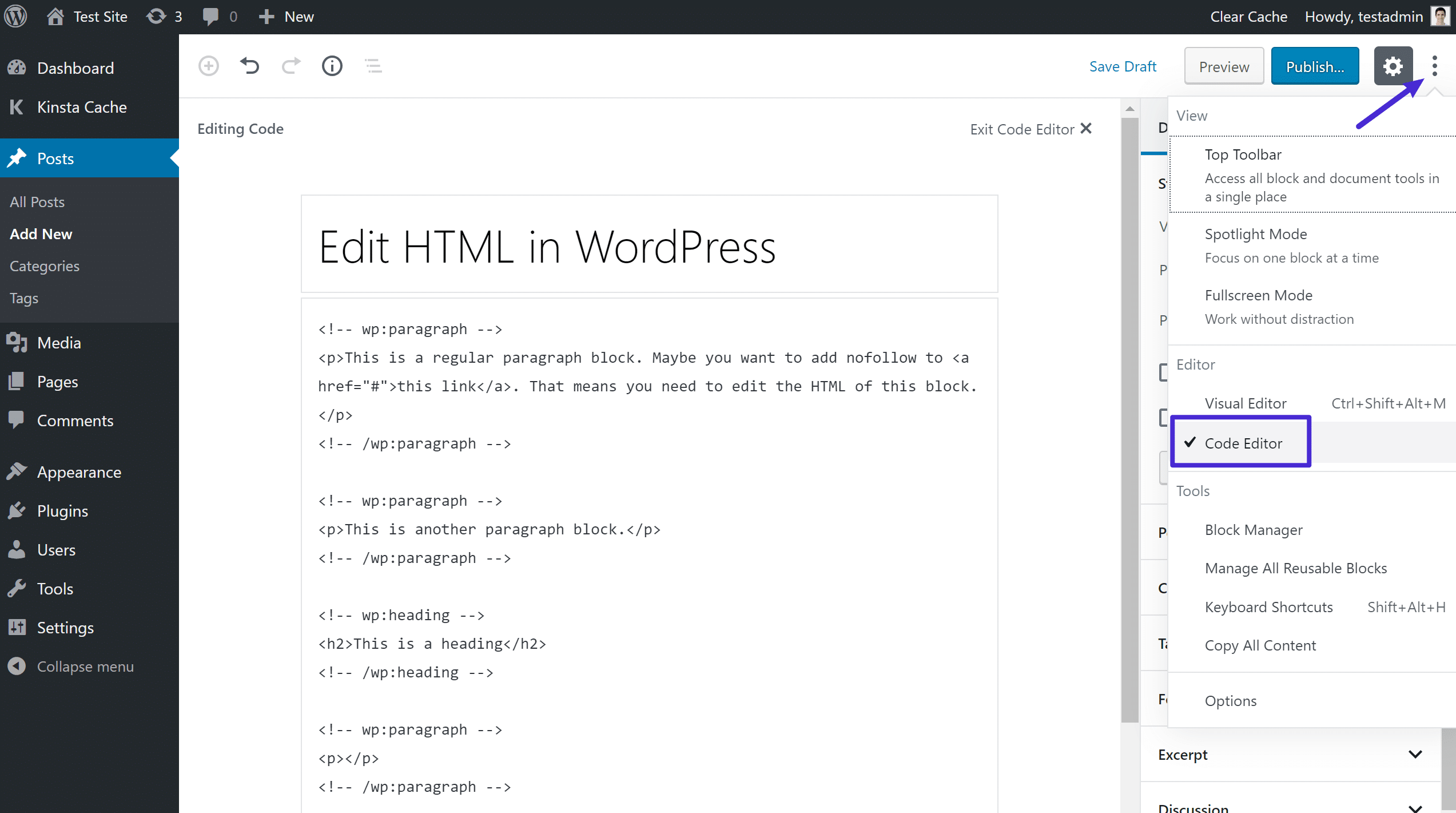
HTML ist die Auszeichnungssprache eines Webbrowsers, mit der Sie Hypertext-Inhalte anzeigen können. Beim Bearbeiten von HTML können Sie Probleme effektiv anpassen und beheben. Dieser Artikel führt Sie durch die Schritte zum Bearbeiten von HTML im WordPress-Code-Editor mit verschiedenen Methoden. Beim Bearbeiten eines Blogbeitrags kann der HTML-Code in der Textansicht im klassischen WordPress-Editor bearbeitet werden. Sie können verschiedene Wörter fett darstellen, um sie hervorzuheben, den Text kursiv formatieren, um Listen zu erstellen, ein Inhaltsverzeichnis hinzuzufügen und so weiter. Um auf den Code-Editor zuzugreifen, gehen Sie in die obere rechte Ecke und klicken Sie auf die Option mit den drei Punkten. Sie können auch den WordPress-Theme-Editor (Code-Editor) verwenden, um Änderungen am HTML Ihrer Website vorzunehmen.
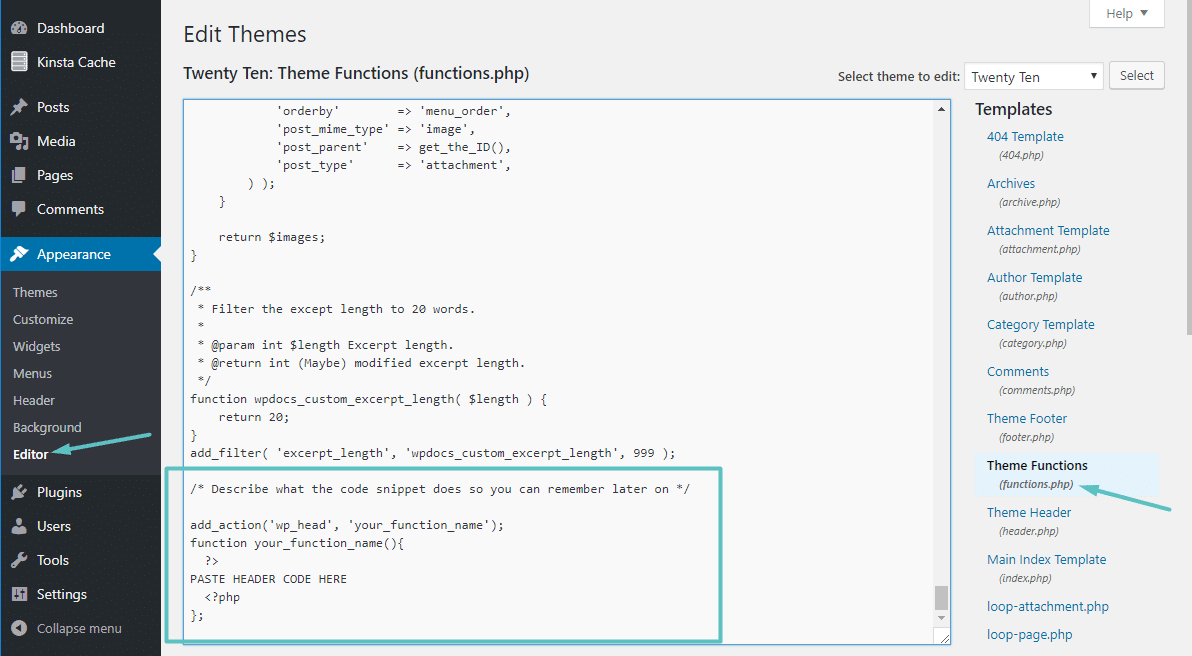
Der Design-Editor sollte nicht verwendet werden, um den Code direkt zu bearbeiten. Wenn Sie den falschen Code eingeben, wird Ihre Website beschädigt und Sie können nicht auf das WordPress-Dashboard zugreifen. FTP ist ein Dateiübertragungsprotokoll oder FTP, mit dem Sie HTML in WordPress-Designdateien bearbeiten können. Die WPCode-Methode ist die einfachste Möglichkeit, Ihrer WordPress-Site Code hinzuzufügen. Mit diesem Plugin können Sie Ihren Code organisieren, indem Sie ihn an einem Ort speichern. Darüber hinaus hilft es bei der Erkennung von Fehlern, die durch manuelle Codebearbeitung verursacht wurden. Wenn Sie also Ihr Design ändern oder aktualisieren, wird Ihr Code nicht gelöscht.
Durch die Eingabe des HTML-Codes in die Kopf-, Körper- und Fußzeilenfelder ist Ihre Website jetzt einsatzbereit. Wenn Sie WPCode verwenden, können Sie auch entscheiden, wo Codeausgaben sein sollen. In der Fußzeile Ihrer Website können Sie einen Pinterest-Button oder einen Tracking-Code für Google Analytics hinzufügen.
Sie können Live-Bearbeitungen am Markup einer Webseite vornehmen, die Chrome sofort rendert, wenn Sie auf der Registerkarte „Elemente“ auf „Als HTML bearbeiten“ klicken und „Als HTML bearbeiten“ auswählen, indem Sie mit der rechten Maustaste auf den HTML-Code klicken.
Um HTML-Dokumente zu starten, müssen alle Dokumente die Deklaration * haben! Geben Sie html in den DOCTYPE-Browser ein. HTML wird in der folgenden Reihenfolge geschrieben: *html. Im HTML-Dokument gibt es ein sichtbares Element zwischen den Buchstaben *body* und */body*.
Wählen Sie die Seite, die Sie bearbeiten möchten, aus dem Menü Ihrer öffentlichen Website aus. Klicken Sie auf Seite. Um das Programm nutzen zu können, müssen Sie zunächst den HTML-Code eingeben. Bitte beachten Sie dies. Wenn Sie einer Webseite einen HTML-Code hinzufügen, wird keine Validierung durchgeführt.
Können Sie HTML in WordPress einfügen?
 Bildnachweis: www.hostpapa.ca
Bildnachweis: www.hostpapa.caIn WordPress können Sie Ihrer Website ganz einfach HTML hinzufügen. Überprüfen Sie, ob der Code korrekt ist. HTML-Codes können Beiträgen, Seiten oder Widgets hinzugefügt werden, je nachdem, wo Sie sie platzieren. Wenn Sie nur in WordPress formatieren und einfügen müssen, kann der Standardeditor die Arbeit erledigen.
Ein WordPress-Theme wird mit integrierten Seitenvorlagen geliefert, aber das ist nicht immer das, was Sie benötigen. Sie können jedoch HTML-Seiten einbinden, um das gewünschte Aussehen auf Ihrer WordPress-Website zu erzielen. Es gibt keine festen Regeln für das Hochladen von HTML-Seiten in WordPress, aber ohne die Hilfe eines Trainers kann es schwierig sein, es zu verstehen. Der erste Schritt besteht darin, einen neuen Ordner mit dem Namen public_html zu erstellen. Sie müssen die URL Ihrer Seite in Ihren Upload-Ordner eingeben. Der nächste Schritt besteht darin, alle Dateien zu komprimieren, die zum Erstellen der Seite benötigt werden, einschließlich CSS. In Schritt 3 werden Sie aufgefordert, HTML-Seitendateien für WordPress zu erstellen.
Mit dem HTML-Block von WordPress können Sie ganz einfach HTML zu Ihren Beiträgen und Seiten hinzufügen. Im HTML-Editor erscheint als erster Schritt eine zeilenartige Vorlage. Wenn Sie auf die Schaltfläche Vorschau neben dem HTML klicken, wird es im Gutenberg-Editor sichtbar. Mit WordPress, dem beliebtesten Website-Builder, können Sie eine Website in wenigen Minuten erstellen. Sie können aus einer Vielzahl von Anpassungsoptionen wählen, z. B. das Erstellen benutzerdefinierter Seitenvorlagen oder das Hochladen von HTML-Seiten . Sie sollten sich immer selbst testen, um zu sehen, ob Sie es schaffen können, aber achten Sie auf mögliche Fehler.
Die erste Option besteht darin, HTML für einen einzelnen Block zu bearbeiten. Wenn Sie nur den HTML-Code eines bestimmten Blocks ändern möchten, klicken Sie einfach auf die Auslassungspunkte daneben. Wenn Sie darauf klicken, gelangen Sie zu einem Menü, in dem Sie „Als HTML bearbeiten“ auswählen können. Im folgenden Schritt müssen Sie auch Ihren Code einfügen. Die meisten Blöcke haben einen einfachen Code. Wenn Sie einem Block eine Textzeile hinzufügen möchten, können Sie sie einfach eingeben und die Eingabetaste drücken. Es gibt jedoch einige Blöcke, die mehr Anpassung erfordern. Beispielsweise müssen Sie möglicherweise bestimmte Codes für eine Kopf- oder Fußzeile in einen Beitrag einfügen. Drücken Sie dazu oben im Block auf die Registerkarte „Code“, kopieren Sie den Code und fügen Sie ihn in den Editor ein. Um den Code in die Tat umzusetzen, drücken Sie einfach die Eingabetaste. Als Alternative zur Bearbeitung von HTML für mehrere Blöcke können Sie HTML für mehrere Blöcke bearbeiten. Mit dem WordPress-Editor können Sie mithilfe der Funktion „Mehrfachauswahl“ HTML für mehrere Blöcke bearbeiten. Wenn Sie Blöcke bearbeiten möchten, müssen Sie zuerst die Blöcke auswählen, die Sie bearbeiten möchten. Klicken Sie als Nächstes auf die Auslassungspunkte, die neben den Blöcken angezeigt werden, die Sie auswählen möchten. Sobald Sie auf „Alle auswählen“ klicken, sehen Sie ein Menü mit Optionen auf beiden Seiten. Klicken Sie dann unter der Schaltfläche „Mehrfachauswahl“ unten auf dem Bildschirm darauf. Sie können dann „All HTML“ auswählen, indem Sie ein neues Fenster öffnen. Kopieren Sie dann den Code und fügen Sie ihn wie folgt in den Editor ein.
Wie greife ich auf HTML-Code in WordPress zu?
 Bildnachweis: Kinsta
Bildnachweis: KinstaWenn Sie den klassischen WordPress-Editor verwenden, können Sie den HTML-Code problemlos in der Textansicht bearbeiten. Um die Textansicht anzuzeigen, bearbeiten Sie einfach einen Blogbeitrag oder fügen Sie einen neuen hinzu. Den HTML-Code Ihres Artikels finden Sie, indem Sie im klassischen Editor auf die Registerkarte „Text“ klicken. Ihr HTML-Code kann dann bearbeitet werden.
So bearbeiten Sie einen WordPress-Blog
Wie bearbeitet man einen WordPress-Blog? Wenn Sie über die erforderlichen Berechtigungen und Kenntnisse verfügen, können Sie einen WordPress-Blog ändern. Um mit der Bearbeitung eines WordPress-Blogs zu beginnen, müssen Sie sich zunächst bei Ihrer WordPress-Website anmelden. Wählen Sie im Dashboard die Registerkarte Beiträge und Seiten aus. Die von Ihnen aufgelisteten Beiträge und Seiten werden sichtbar sein. Auf der rechten Seite jedes Beitrags oder jeder Seite befindet sich eine Überschrift namens Beiträge/Seiten (kürzlich aktualisierter Beitrag/Seite). Sie können den Inhalt des Beitrags/der Seite anzeigen, indem Sie auf diese Überschrift klicken. Unter der Überschrift Beiträge/Seiten erscheint ein Feld mit der Bezeichnung WordPress Editor. Klicken Sie auf die Schaltfläche „Anzeigen“, um den WordPress-Editor zu starten. Mit dem WordPress-Editor können Sie den Text, das Bild und die Formatierung Ihrer Beiträge und Seiten ändern. Durch Klicken auf die Schaltfläche Beiträge/Seiten aktualisieren in der oberen rechten Ecke des WordPress-Editors können Sie Ihre Änderungen speichern. Wie kann ich meinen WordPress-Code am besten bearbeiten? Sie können den Inhalt Ihrer WordPress-Site ändern, um das Erscheinungsbild und die Funktion zu verbessern, indem Sie den Code bearbeiten. Mit dem Blockeditor sowie dem klassischen Editor können Sie einzelne Beiträge und Seiten Ihres Blogs bearbeiten. Wenn Sie den Quellcode eines WordPress-Themes bearbeiten möchten, müssen Sie ein Child-Theme verwenden. Der Appearance Editor oder ein FTP-Client ist der beste Weg, um auf die Quellcodedateien für PHP und CSS WordPress zuzugreifen. Den Editor finden Sie im Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards. Sie können auch verschiedene Themendateien aus dem Editor herunterladen, nachdem Sie sie installiert haben. Wenn Sie über die erforderlichen Berechtigungen und Kenntnisse verfügen, können Sie einen WordPress-Blog bearbeiten.

So fügen Sie HTML-Code in den WordPress-Header ein
 Bildnachweis: Kinsta
Bildnachweis: KinstaUm Fußzeilen einzufügen, gehen Sie zu Einstellungen. Der Code wird den Skripten im Kopffeld hinzugefügt und gespeichert.
Das Hinzufügen von Code zu Ihrer WordPress-Kopf- oder Fußzeile erfolgt auf zwei Arten. Die erste Option besteht darin, das Design Ihrer Website manuell zu bearbeiten, während die zweite Option darin besteht, ein Plugin zu verwenden. Unabhängig von der gewählten Methode können Sie Ihrer Website mit benutzerdefinierten Funktionen und Daten ganz einfach Funktionen und Benutzerinformationen hinzufügen. Wenn Sie Ihrer WordPress-Kopf- oder -Fußzeile manuell Code hinzufügen möchten, müssen Sie einige der Dateien des Themas bearbeiten. Der Prozess zum Erstellen eines untergeordneten Themas ist mit einem Plugin einfach. Es stehen zahlreiche Plugins für Kopf- und Fußzeilen sowie Post-Injection-Grafiken zur Verfügung. Das Plug-in, das Sie verwenden möchten, muss installiert und aktiviert werden.
Nach Abschluss der Installation können Sie in Ihrem Dashboard auf Einstellungen > Fußzeile zugreifen. Sie können Code-Snippets in einem Texteditor hinzufügen, indem Sie hier klicken. Diese Snippets können verwendet werden, um Tracking-Code für Google Analytics oder benutzerdefiniertes JavaScript anzuzeigen.
Wie füge ich einen Header in WordPress hinzu?
Gehen Sie zu WordPress Dashboard > Vorlagen > Theme Builder, um ein Theme zu erstellen. Nachdem Sie „Neue Vorlage“ ausgewählt haben, können Sie Ihre Kopfzeilenvorlage benennen und dann auf „Fußzeile erstellen“ klicken, um sie zu Ihrer eigenen Fußzeile zu machen. Sie können jetzt vorgefertigte Vorlagen für Kopf- (oder Fußzeilen) auswählen oder selbst eine erstellen.
So betten Sie HTML in eine WordPress-Seite ein
Um HTML in eine WordPress-Seite einzubetten, müssen Sie die Seite im WordPress-Administrationsbereich bearbeiten. Auf der linken Seite des Bildschirms sehen Sie eine Liste mit Optionen. Klicken Sie auf die Option „Seite bearbeiten“.
Sobald Sie sich im Bearbeitungsbildschirm befinden, müssen Sie die Stelle finden, an der Sie Ihren HTML-Code einbetten möchten. Klicken Sie dann einfach oben im Bearbeitungsbildschirm auf die Registerkarte „Text“. Auf diese Weise können Sie HTML-Code in Ihre WordPress-Seite eingeben.
Nachdem Sie Ihren HTML-Code eingegeben haben, klicken Sie einfach auf die Schaltfläche „Aktualisieren“ am unteren Rand des Bildschirms, um Ihre Änderungen zu speichern.
HTML der WordPress-Seite bearbeiten
Angenommen, Sie möchten einen Absatz, in dem erläutert wird, wie HTML auf einer WordPress-Seite bearbeitet wird:
Um HTML auf einer WordPress-Seite zu bearbeiten, müssen Sie auf den WordPress-Editor zugreifen. Im Editor haben Sie Zugriff auf die Registerkarten „Visuell“ und „Text“. Um den HTML-Code einer WordPress-Seite zu bearbeiten, müssen Sie sich auf der Registerkarte „Text“ befinden. Auf der Registerkarte „Text“ können Sie den HTML-Code für Ihre WordPress-Seite sehen und bearbeiten.
Zu lernen, wie man HTML in WordPress bearbeitet, ist eine wertvolle Fähigkeit für jeden, der es noch nie zuvor benutzt hat. Wenn Sie verstehen, wie Code bearbeitet wird, können Sie Probleme beheben oder Ihre Anforderungen benutzerdefinierten Code erstellen. Wenn Sie sich dafür entscheiden, den Quellcode von WordPress in Ruhe zu lassen, ist dies normalerweise in Ordnung, aber manchmal müssen Sie Änderungen daran vornehmen. Wenn Sie den Quellcode für WordPress bearbeiten möchten, benötigen Sie einen HTML-Texteditor wie Notepad für Windows oder Text für Mac. Sie sollten auch einen FTP-Client wie FileZilla und einen modernen Browser wie Chrome einbinden, um ihn zu verwenden. Um HTML zu bearbeiten, müssen Sie zuerst das Ziel eines Widgets auswählen, es dann ändern und speichern. Wenn Sie ein WordPress-Theme für Ihre Website auswählen, wird Ihre Website mit einem bestimmten Layout, einer bestimmten Farbe und einer bestimmten Schriftart gestaltet.
Sie können jedoch das Thema ändern, wenn Sie eines nicht mögen. WordPress unterstützt zwei Möglichkeiten, PHP und CSS zu bearbeiten. Mit der ersten Methode können Sie auf den Code-Editor oder den FTP-Client von WordPress zugreifen. Wenn Sie HTML in WordPress bearbeiten möchten, müssen Sie einen zwingenden Grund dafür haben. Die Entwicklung von Themes und Plugins ist in der Regel für die meisten Projekte ausreichend. Wenn Sie Änderungen vornehmen oder WordPress anpassen möchten, können Sie den Quellcode bearbeiten. Bevor Sie gehen, sollten Sie Ihre Ziele, Ihre Werkzeuge und Ihre Zeit berücksichtigen.
Können Sie HTML in WordPress verwenden
Das HTML-Element ist der Baustein jeder WordPress-Seite. Mit einem grundlegenden HTML-Verständnis können Sie Änderungen an der Darstellung und dem Verhalten Ihrer Seiten vornehmen. Selbst wenn Sie noch nie eine Codezeile geschrieben haben, ist die Sprache ziemlich einfach zu erlernen und zu verwenden.
Warum Sie möglicherweise HTML auf WordPress verwenden müssen
WordPress ist die ideale Plattform für Blogger und kleine Unternehmen, da es einfach zu bedienen, anpassbar und zuverlässig ist. Wenn Sie jedoch weitere Funktionen hinzufügen oder drastische Änderungen an Ihrer Website vornehmen möchten, müssen Sie möglicherweise HTML verwenden. Um eine Website zu erstellen, ist HTML die verwendete Sprache, und WordPress konvertiert Ihre Beiträge und Seiten automatisch in HTML. Die gleiche Art und Weise, wie Ihre Website leichter lesbar und änderbar ist, kann dazu beitragen, dass sie schneller geladen wird. Wenn Sie nur geringfügige Änderungen oder Aktualisierungen an Ihrer Website vornehmen müssen, sollte WordPress Ihr Standardformat sein. Wenn Sie eine komplett neue Website von Grund auf neu erstellen oder drastischere Änderungen vornehmen möchten, ist möglicherweise HTML erforderlich.
HTML zur WordPress-Site
Die Konvertierung einer HTML-Site in eine WordPress-Site bietet viele Vorteile. WordPress ist ein Content-Management-System (CMS), das von Millionen von Menschen auf der ganzen Welt verwendet wird. Es ist eine sehr benutzerfreundliche Plattform, mit der Sie Ihre Website einfach erstellen und verwalten können. WordPress ist auch eine sehr suchmaschinenfreundliche Plattform, was bedeutet, dass Ihre Website eher in den Google-Suchergebnissen angezeigt wird.
Ist WordPress die beste Option zum Erstellen einer Website?
Das Erstellen einer Website mit WordPress ist eine hervorragende Möglichkeit, dies zu tun, aber es ist nicht die einzige Option. Sie sollten HTML in Betracht ziehen, wenn Sie eine Website benötigen, die einfach zu aktualisieren ist und nicht viel Wartung erfordert. Im Allgemeinen ist WordPress eine bessere Plattform für Unternehmen, die ihre Website mit neuen Inhalten aktualisieren möchten, aber HTML ist eine bessere Option, wenn Sie nur eine einfache Website benötigen.
