Comment ajouter du code HTML à une page WordPress
Publié: 2022-09-29Si vous souhaitez ajouter du code HTML à une page WordPress , vous avez deux possibilités : 1. Utiliser l'éditeur HTML 2. Utiliser un plugin Option 1 : Utiliser l'éditeur HTML Pour utiliser l'éditeur HTML, cliquez simplement sur l'onglet « Texte » lorsque modifier une page ou un article dans WordPress. Cela fera apparaître l'éditeur HTML de WordPress, qui ressemble à un éditeur de texte normal. Vous pouvez ensuite ajouter votre code HTML et enregistrer la page. Option 2 : Utiliser un plugin Si vous ne souhaitez pas utiliser l'éditeur HTML, vous pouvez utiliser un plugin pour ajouter du code HTML à WordPress. Il existe plusieurs plugins différents que vous pouvez utiliser, mais nous vous recommandons d'utiliser le plugin "Insert HTML Snippet". Une fois que vous avez installé et activé le plug-in, vous pouvez ajouter du code HTML à n'importe quelle page ou publication en accédant à l'onglet "Insérer HTML" lors de la modification de la page ou de la publication.
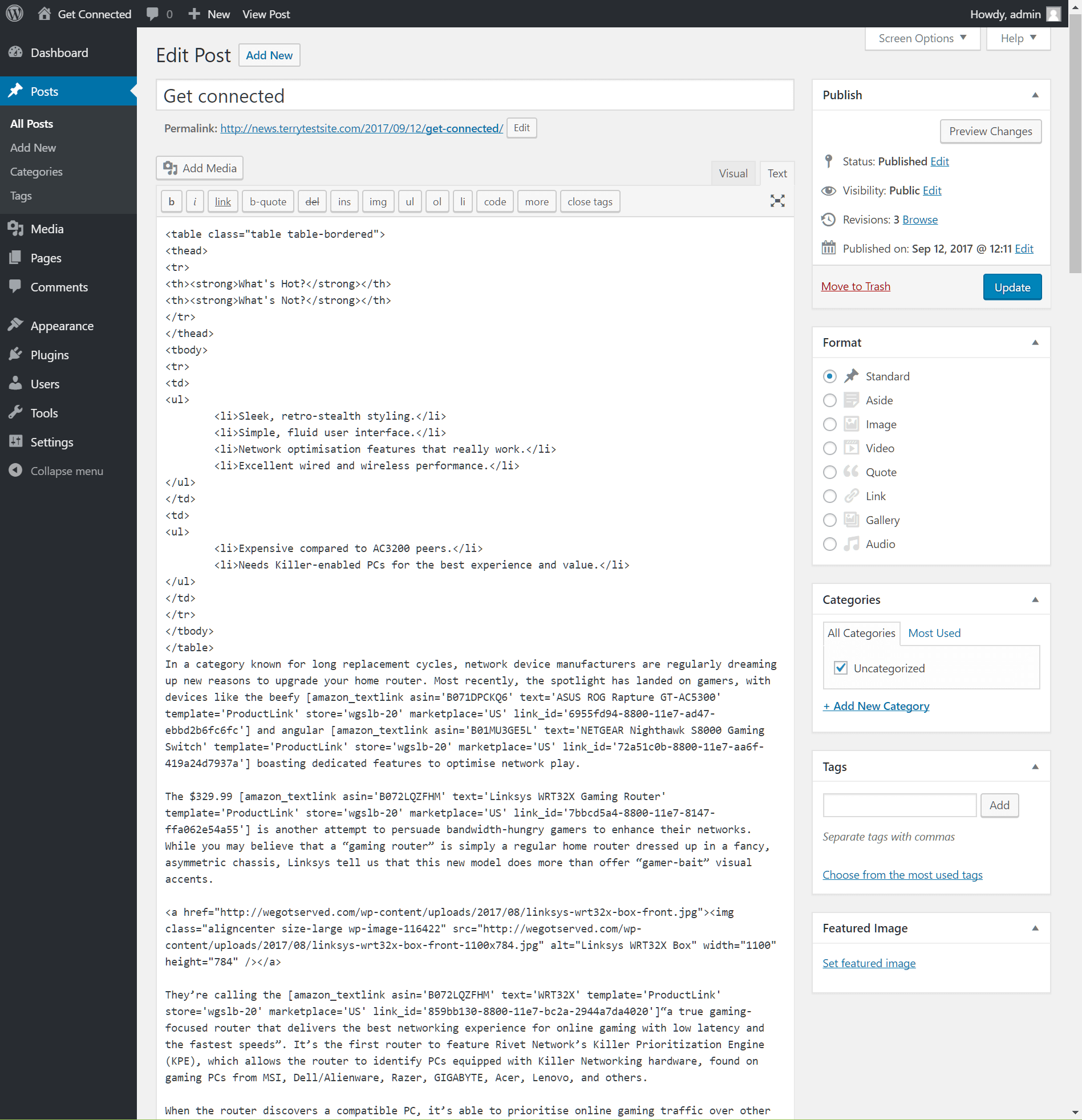
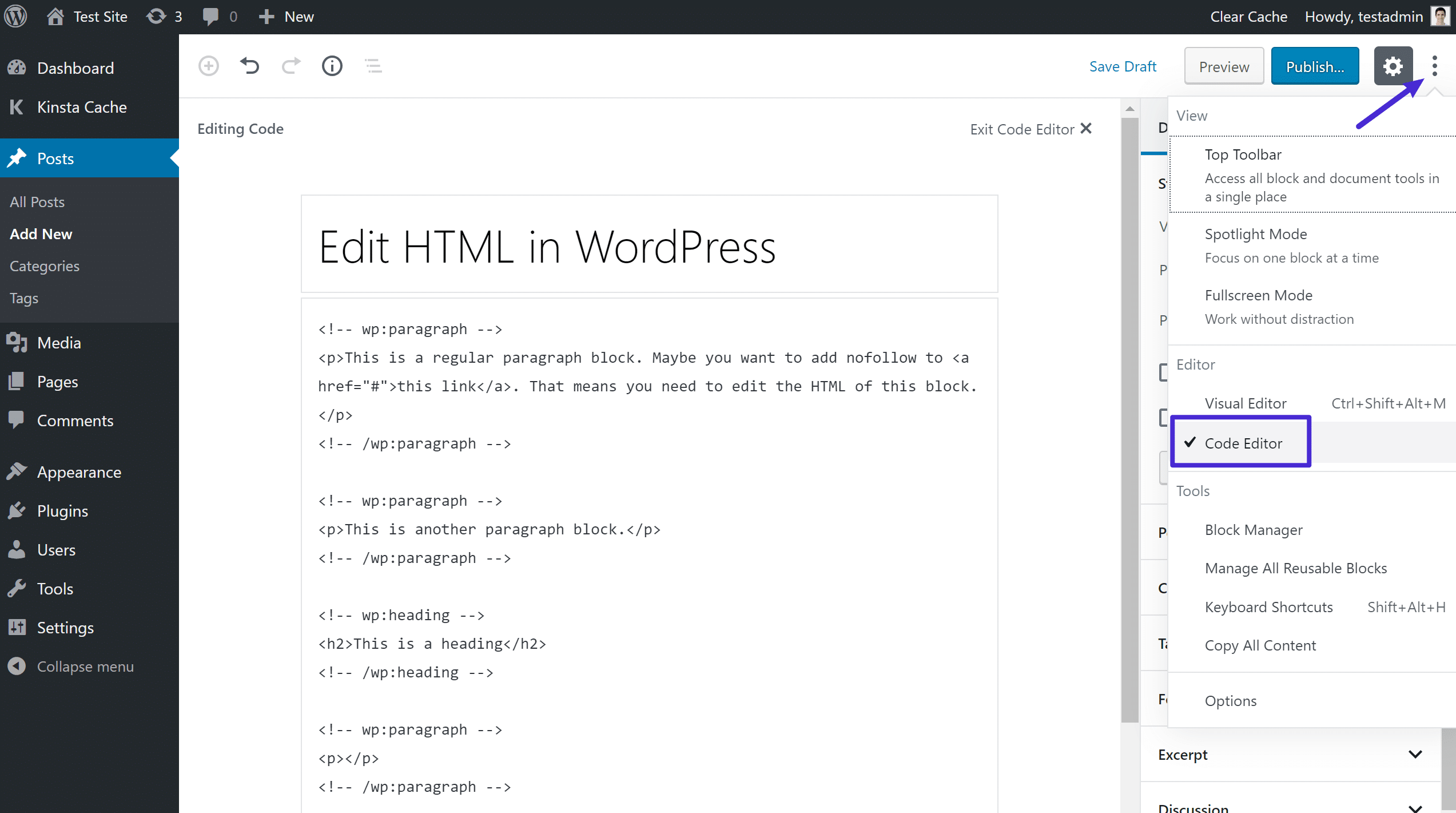
HTML est le langage de balisage d'un navigateur Web qui vous permet d'afficher du contenu hypertexte. Lors de la modification du code HTML, vous pouvez personnaliser et résoudre efficacement les problèmes. Cet article vous guidera à travers les étapes de modification du code HTML dans l'éditeur de code WordPress en utilisant diverses méthodes. Lors de la modification d'un article de blog, le code HTML de la vue Texte peut être modifié dans l'éditeur classique de WordPress. Vous pouvez mettre en gras différents mots pour les rendre plus visibles, utiliser le style italique dans le texte pour créer des listes, ajouter une table des matières, etc. Pour accéder à l'éditeur de code, allez dans le coin supérieur droit et cliquez sur l'option à trois points. Vous pouvez également utiliser l'éditeur de thème WordPress (éditeur de code) pour apporter des modifications au code HTML de votre site Web.
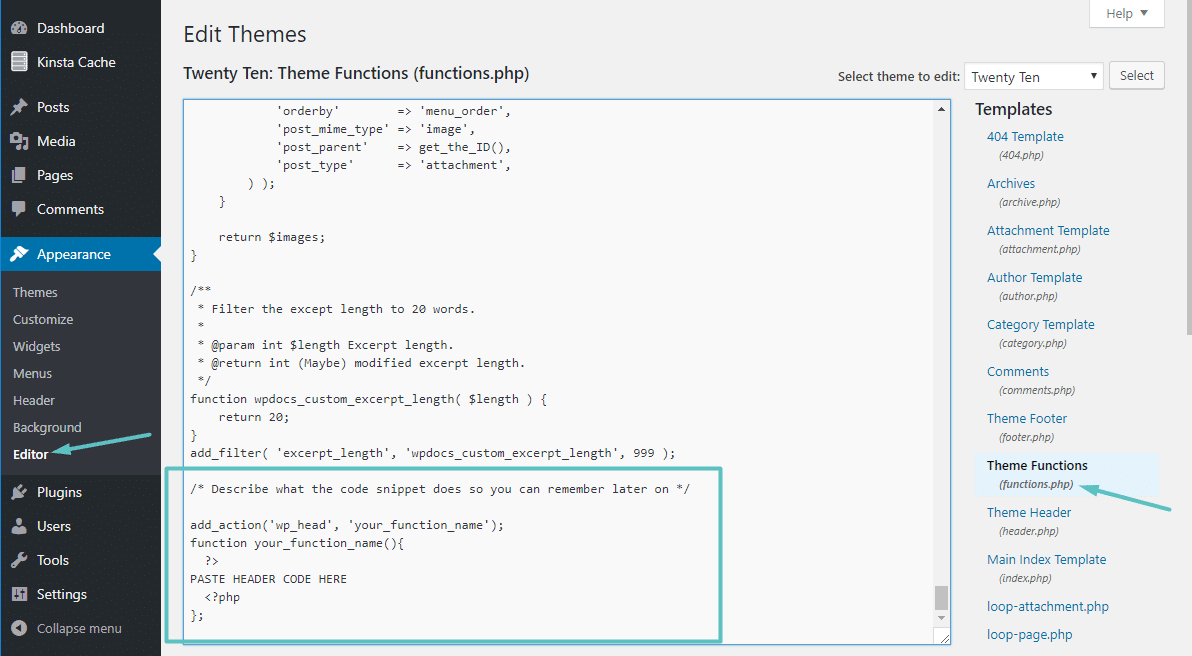
L'éditeur de thème ne doit pas être utilisé pour modifier directement le code. Lorsque vous entrez le mauvais code, votre site Web sera cassé et vous ne pourrez pas accéder au tableau de bord WordPress. FTP est un protocole de transfert de fichiers, ou FTP, qui vous permet de modifier le code HTML dans les fichiers de thème WordPress. La méthode WPCode est le moyen le plus simple d'ajouter du code à votre site WordPress. Ce plugin vous permet d'organiser votre code en le stockant en un seul endroit. De plus, il aide à détecter les erreurs causées par l'édition manuelle du code. Par conséquent, si vous modifiez ou mettez à jour votre thème, votre code ne sera pas effacé.
En entrant le code HTML dans les zones d'en-tête, de corps et de pied de page, votre site Web est maintenant opérationnel. Si vous utilisez WPCode, vous pouvez également décider où les sorties de code doivent être. Dans le pied de page de votre site Web, vous pouvez ajouter un bouton Pinterest ou un code de suivi pour Google Analytics.
Vous pouvez apporter des modifications en direct au balisage d'une page Web que Chrome affichera immédiatement lorsque vous cliquez sur "Modifier au format HTML" dans l'onglet "Éléments" et sélectionnez "Modifier au format HTML" en cliquant avec le bouton droit sur le code HTML.
Pour commencer les documents HTML, tous les documents doivent avoir la déclaration *! Tapez html dans le navigateur DOCTYPE. HTML est écrit dans l'ordre suivant : *html. Dans un document HTML, il y a un élément visible entre les lettres *body* et */body*.
Sélectionnez la page que vous souhaitez modifier dans le menu de votre site Web public. Cliquez sur Page. Pour utiliser le programme, vous devez d'abord entrer le code HTML. Veuillez garder cela à l'esprit. Lorsque vous ajoutez un code HTML à une page Web, aucune validation n'est effectuée.
Pouvez-vous mettre du HTML dans WordPress ?
 Crédit : www.hostpapa.ca
Crédit : www.hostpapa.caDans WordPress, vous pouvez facilement ajouter du HTML à votre site Web. Vérifiez si le code est correct. Des codes HTML peuvent être ajoutés aux publications, aux pages ou aux widgets en fonction de l'endroit où vous les placez. Si vous avez seulement besoin de formater et d'insérer dans WordPress, l'éditeur par défaut peut faire le travail.
Un thème WordPress est livré avec des modèles de page intégrés, mais ce n'est pas toujours ce dont vous avez besoin. Vous pouvez cependant inclure des pages HTML pour vous aider à obtenir l'apparence que vous souhaitez sur votre site Web WordPress. Il n'y a pas de règles strictes pour télécharger des pages HTML sur WordPress, mais cela peut être difficile à comprendre sans l'aide d'un formateur. La première étape consiste à créer un nouveau dossier nommé public_html. Vous devez entrer l'URL de votre page dans votre dossier de téléchargement. L'étape suivante consiste à compresser tous les fichiers nécessaires à la création de la page, y compris CSS. À l'étape 3, vous serez invité à créer des fichiers de page HTML pour WordPress.
Avec le bloc HTML de WordPress, vous pouvez facilement ajouter du HTML à vos articles et pages. Dans l'éditeur HTML, un modèle en forme de ligne apparaîtra comme première étape. Si vous cliquez sur le bouton Aperçu à côté du HTML, il sera visible dans l'éditeur Gutenberg. Avec WordPress, le constructeur de sites Web le plus populaire, vous pouvez créer un site Web en quelques minutes. Vous pouvez choisir parmi une variété d'options de personnalisation, telles que la création de modèles de page personnalisés ou le téléchargement de pages HTML . Vous devriez toujours vous tester pour voir si vous pouvez y parvenir, mais soyez conscient des erreurs que vous pourriez commettre.
La première option consiste à éditer le HTML pour un seul bloc. Si vous souhaitez uniquement modifier le code HTML d'un bloc spécifique, cliquez simplement sur les points de suspension à côté de celui-ci. Lorsque vous cliquez dessus, vous serez redirigé vers un menu dans lequel vous pouvez sélectionner "Modifier au format HTML". Vous devrez également inclure votre code à l'étape suivante. La plupart des blocs auront un code simple. Si vous souhaitez ajouter une ligne de texte à un bloc, vous pouvez simplement la saisir et appuyer sur Entrée. Cependant, il y a quelques blocs qui nécessitent plus de personnalisation. Par exemple, vous devrez peut-être inclure des codes spécifiques pour un en-tête ou un pied de page dans un article. Pour ce faire, appuyez sur l'onglet "Code" en haut du bloc, puis copiez et collez le code dans l'éditeur. Pour mettre le code en action, appuyez simplement sur "Entrée". Vous pouvez choisir d'éditer le HTML pour plusieurs blocs comme alternative à l'édition du HTML pour plusieurs blocs. L'éditeur WordPress vous permet d'éditer le code HTML de plusieurs blocs à l'aide de la fonctionnalité "Sélections multiples". Si vous souhaitez modifier des blocs, vous devez d'abord sélectionner les blocs que vous souhaitez modifier. Ensuite, cliquez sur les points de suspension qui apparaissent à côté des blocs que vous souhaitez sélectionner. Une fois que vous avez cliqué sur "Sélectionner tout", vous verrez un menu avec des options des deux côtés. Ensuite, sous le bouton "Sélections multiples" en bas de l'écran, cliquez dessus. Vous pouvez alors choisir 'All HTML' en ouvrant une nouvelle fenêtre. Ensuite, copiez et collez le code dans l'éditeur en suivant.
Comment accéder au code HTML dans WordPress ?
 1 crédit
1 créditSi vous utilisez l'éditeur classique de WordPress, vous pouvez facilement modifier le code HTML dans la vue Texte. Pour afficher la vue Texte, modifiez simplement un article de blog ou ajoutez-en un nouveau. Le code HTML de votre article peut être trouvé en cliquant sur l'onglet "Texte" dans l'éditeur classique. Votre code HTML peut alors être modifié.
Comment éditer un blog WordPress
Comment modifier un blog wordpress ? Si vous disposez des autorisations et des connaissances nécessaires, vous pouvez modifier un blog WordPress. Pour commencer à éditer un blog WordPress, vous devez d'abord vous connecter à votre site Web WordPress. Sélectionnez l'onglet Publications et pages dans le tableau de bord. Les messages et les pages que vous avez répertoriés seront visibles. Sur le côté droit de chaque article ou page, il y a un en-tête appelé Articles/Pages (article/page récemment mis à jour). Vous pouvez afficher le contenu de la publication/page en cliquant sur cette rubrique. Sous l'en-tête Articles/Pages, une boîte intitulée Éditeur WordPress apparaîtra. Cliquez sur le bouton "Afficher" pour lancer l'éditeur WordPress. L'éditeur WordPress vous permet de modifier le texte, l'image et la mise en forme de vos publications et pages. En cliquant sur le bouton Mettre à jour les publications/pages dans le coin supérieur droit de l'éditeur WordPress, vous pouvez enregistrer vos modifications. Quelle est la meilleure façon de modifier mon code WordPress ? Vous pouvez modifier le contenu de votre site WordPress pour améliorer son apparence et sa fonction en modifiant le code. L'éditeur de blocs, ainsi que l'éditeur classique, peuvent être utilisés pour éditer des articles et des pages individuels de votre blog. Si vous souhaitez modifier le code source d'un thème WordPress, vous devez utiliser un thème enfant. L'éditeur d'apparence, ou un client FTP, est le meilleur moyen d'accéder aux fichiers de code source pour PHP et CSS WordPress. L'éditeur se trouve dans la section Apparence de votre tableau de bord WordPress. Vous pouvez également télécharger divers fichiers de thème à partir de l'Éditeur après les avoir installés. Si vous disposez des autorisations et des connaissances nécessaires, vous pouvez modifier un blog WordPress.

Comment ajouter du code HTML dans l'en-tête WordPress
 1 crédit
1 créditPour insérer des pieds de page, allez dans Paramètres. Le code sera ajouté aux scripts dans la zone d'en-tête et sera enregistré.
L'ajout de code à votre en-tête ou pied de page WordPress s'effectue de deux manières. La première option consiste à éditer manuellement le thème de votre site, tandis que la seconde option consiste à utiliser un plugin. Quelle que soit la méthode que vous choisissez, vous pouvez facilement ajouter des fonctionnalités et des informations utilisateur à votre site Web à l'aide de fonctionnalités et de données personnalisées. Si vous souhaitez ajouter manuellement du code à votre en-tête ou pied de page WordPress, vous devrez modifier quelques-uns des fichiers du thème. Le processus de création d'un thème enfant est simple avec un plugin. Il existe de nombreux plugins disponibles pour les en-têtes, les pieds de page et les graphiques post-injection. Le plugin que vous essayez d'utiliser devra être installé et activé.
Une fois l'installation terminée, vous pourrez accéder à Paramètres > Pied de page dans votre tableau de bord. Vous pouvez ajouter des extraits de code dans un éditeur de texte en cliquant ici. Ces extraits peuvent être utilisés pour afficher le code de suivi pour Google Analytics ou JavaScript personnalisé.
Comment ajouter un en-tête dans WordPress ?
Accédez à Tableau de bord WordPress > Modèles > Générateur de thèmes pour créer un thème. Après avoir choisi Nouveau modèle, vous pouvez nommer votre modèle d'en-tête, puis cliquer sur Créer un pied de page pour en faire votre propre pied de page. Vous pouvez maintenant sélectionner des modèles d'en-tête (ou de pied de page) prédéfinis ou en créer un vous-même.
Comment intégrer HTML dans la page WordPress
Afin d'intégrer du HTML dans une page WordPress, vous devrez modifier la page dans le panneau d'administration de WordPress. Sur le côté gauche de l'écran, vous verrez une liste d'options. Cliquez sur l'option "Modifier la page".
Une fois dans l'écran d'édition, vous devrez trouver l'endroit où vous souhaitez intégrer votre code HTML. Ensuite, cliquez simplement sur l'onglet "Texte" en haut de l'écran d'édition. Cela vous permettra d'entrer du code HTML dans votre page WordPress.
Une fois que vous avez entré votre code HTML, cliquez simplement sur le bouton "Mettre à jour" en bas de l'écran pour enregistrer vos modifications.
Modifier le code HTML de la page WordPress
En supposant que vous souhaitiez un paragraphe expliquant comment modifier le code HTML dans une page WordPress :
Pour modifier le code HTML d'une page WordPress, vous devez accéder à l'éditeur WordPress. Dans l'éditeur, vous aurez accès aux onglets visuels et textuels. Pour éditer le HTML d'une page WordPress, vous devrez être dans l'onglet texte. Dans l'onglet texte, vous pourrez voir et modifier le code HTML de votre page WordPress.
Apprendre à éditer du HTML dans WordPress est une compétence précieuse pour quiconque ne l'a jamais utilisé auparavant. Lorsque vous comprenez comment modifier le code, vous pouvez résoudre les problèmes ou personnaliser vos besoins. Si vous choisissez de laisser le code source de WordPress seul, c'est généralement bien, mais parfois vous devez y apporter des modifications. Si vous souhaitez modifier le code source de WordPress, vous aurez besoin d'un éditeur de texte HTML tel que Notepad pour Windows ou Text pour Mac. Vous devez également inclure un client FTP tel que FileZilla et un navigateur moderne tel que Chrome pour pouvoir l'utiliser. Pour modifier le HTML, vous devez d'abord choisir la cible d'un widget, puis la modifier et l'enregistrer. Lorsque vous choisissez un thème WordPress pour votre site Web, votre site sera conçu avec une mise en page, une couleur et une police spécifiques.
Vous pouvez cependant changer de thème si vous n'en aimez pas. WordPress prend en charge deux façons d'éditer PHP et CSS. La première méthode vous permet d'accéder à l'éditeur de code ou au client FTP de WordPress. Si vous souhaitez modifier du code HTML dans WordPress, vous devez avoir une raison impérieuse de le faire. Le développement de thèmes et de plugins est généralement suffisant pour la plupart des projets. Si vous avez besoin d'apporter des modifications ou de personnaliser WordPress, vous pouvez modifier son code source. Avant de partir, vous devriez considérer vos objectifs, vos outils et votre temps.
Pouvez-vous utiliser HTML dans WordPress
L' élément HTML est le bloc de construction de chaque site WordPress. Avec une compréhension de base du langage HTML, vous pouvez modifier l'apparence et le comportement de vos pages. Même si vous n'avez jamais écrit une ligne de code auparavant, le langage est assez simple à apprendre et à utiliser.
Pourquoi vous devrez peut-être utiliser Html sur WordPress
WordPress est la plateforme idéale pour les blogueurs et les petites entreprises car elle est simple à utiliser, personnalisable et fiable. Cependant, si vous souhaitez ajouter plus de fonctionnalités ou apporter des modifications radicales à votre site Web, vous devrez peut-être utiliser HTML. Afin de créer un site Web, HTML est le langage utilisé et WordPress convertit automatiquement vos publications et pages en HTML. De la même manière que cela rend votre site plus facile à lire et à modifier, cela peut l'aider à se charger plus rapidement. Si vous n'avez besoin que d'apporter des modifications ou des mises à jour mineures à votre site Web, WordPress devrait être votre format par défaut. Si vous souhaitez créer un site Web entièrement nouveau à partir de zéro, ou si vous souhaitez apporter des modifications plus radicales, HTML peut être nécessaire.
Site HTML vers WordPress
La conversion d'un site HTML en site WordPress présente de nombreux avantages. WordPress est un système de gestion de contenu (CMS) utilisé par des millions de personnes dans le monde. C'est une plate-forme très conviviale qui vous permet de créer et de gérer facilement votre site Web. WordPress est également une plate-forme très conviviale pour les moteurs de recherche, ce qui signifie que votre site Web est plus susceptible d'apparaître dans les résultats de recherche Google.
WordPress est-il la meilleure option pour créer un site Web ?
Créer un site Web avec WordPress est un excellent moyen de le faire, mais ce n'est pas la seule option. Vous devriez envisager HTML si vous avez besoin d'un site Web simple à mettre à jour et qui ne nécessite pas beaucoup de maintenance. En général, WordPress est une meilleure plate-forme pour les entreprises qui souhaitent mettre à jour leur site Web avec du nouveau contenu, mais HTML est une meilleure option si vous n'avez besoin que d'un site Web de base.
