Come aggiungere codice HTML a una pagina WordPress
Pubblicato: 2022-09-29Se vuoi aggiungere codice HTML a una pagina WordPress , hai due opzioni: 1. Usa l'editor HTML 2. Usa un plugin Opzione 1: Usa l'editor HTML Per usare l'editor HTML, fai semplicemente clic sulla scheda "Testo" quando modificare una pagina o un post in WordPress. Questo farà apparire l'editor HTML di WordPress, che sembra un normale editor di testo. È quindi possibile aggiungere il codice HTML e salvare la pagina. Opzione 2: utilizzare un plug-in Se non si desidera utilizzare l'editor HTML, è possibile utilizzare un plug-in per aggiungere codice HTML a WordPress. Esistono diversi plug-in che puoi utilizzare, ma ti consigliamo di utilizzare il plug-in "Inserisci snippet HTML". Dopo aver installato e attivato il plug-in, puoi aggiungere codice HTML a qualsiasi pagina o post andando alla scheda "Inserisci HTML" quando modifichi la pagina o il post.
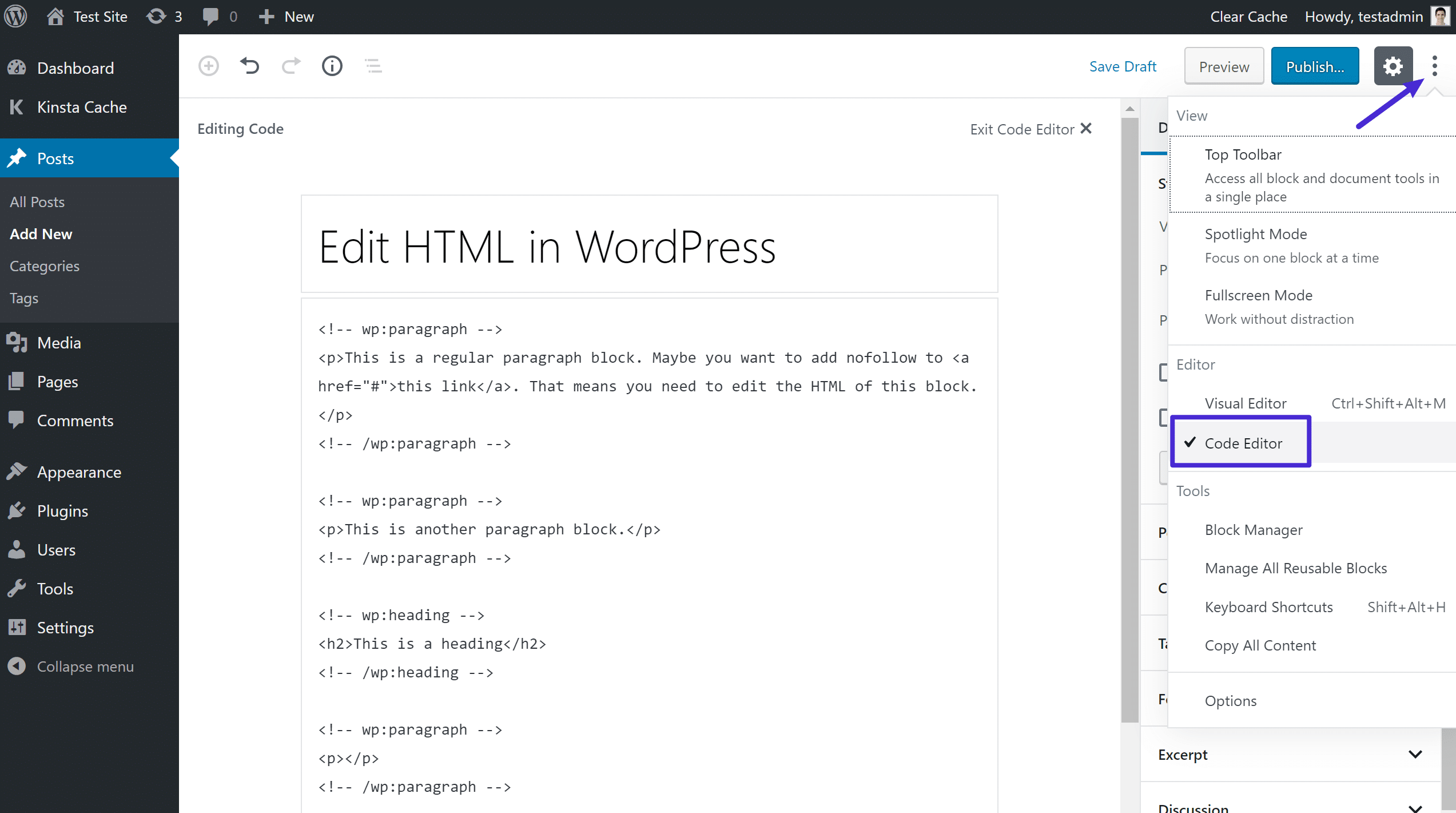
L'HTML è il linguaggio di markup di un browser Web che consente di visualizzare il contenuto ipertestuale. Durante la modifica dell'HTML, puoi personalizzare e risolvere i problemi in modo efficace. Questo articolo ti guiderà attraverso i passaggi della modifica dell'HTML nell'editor di codice di WordPress utilizzando vari metodi. Quando si modifica un post del blog, l'HTML nella vista Testo può essere modificato nell'editor classico di WordPress. Puoi mettere in grassetto parole diverse per renderle più evidenti, usare lo stile corsivo nel testo per creare elenchi, aggiungere un sommario e così via. Per accedere all'editor di codice, vai nell'angolo in alto a destra e fai clic sull'opzione dei tre punti. Puoi anche utilizzare l'editor di temi di WordPress (editor di codice) per apportare modifiche all'HTML del tuo sito web.
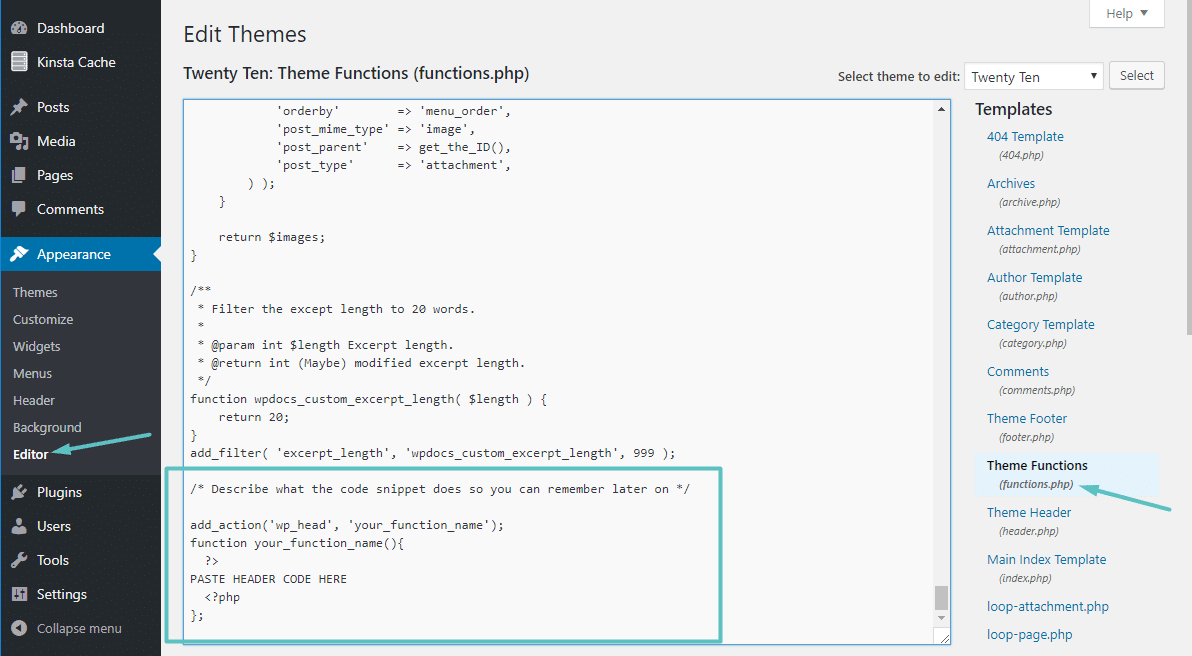
L'editor dei temi non deve essere utilizzato per modificare direttamente il codice. Quando inserisci il codice sbagliato, il tuo sito web verrà danneggiato e non sarai in grado di accedere alla dashboard di WordPress. FTP è un protocollo di trasferimento file, o FTP, che consente di modificare l'HTML nei file dei temi di WordPress. Il metodo WPCode è il modo più semplice per aggiungere codice al tuo sito WordPress. Questo plugin ti consente di organizzare il tuo codice memorizzandolo in un unico posto. Inoltre, aiuta nel rilevamento di errori causati dalla modifica manuale del codice. Di conseguenza, se modifichi o aggiorni il tuo tema, il tuo codice non verrà cancellato.
Inserendo il codice HTML nelle caselle di intestazione, corpo e piè di pagina, il tuo sito Web è ora attivo e funzionante. Se usi WPCode, puoi anche decidere dove dovrebbero essere gli output del codice. Nel footer del tuo sito web puoi aggiungere un pulsante Pinterest o un codice di monitoraggio per Google Analytics.
Puoi apportare modifiche in tempo reale al markup di una pagina web che Chrome visualizzerà immediatamente quando fai clic su "Modifica come HTML" nella scheda "Elementi" e seleziona "Modifica come HTML" facendo clic con il pulsante destro del mouse sull'HTML.
Per poter iniziare documenti HTML, tutti i documenti devono avere la dichiarazione *! Digita html nel browser DOCTYPE. L'HTML è scritto nel seguente ordine: *html. Nel documento HTML, c'è un elemento visibile tra le lettere *body* e */body*.
Seleziona la pagina che desideri modificare dal menu del tuo sito web pubblico. Fare clic su Pagina. Per utilizzare il programma, devi prima inserire il codice HTML. Per favore, tienilo a mente. Quando aggiungi un codice HTML a una pagina web, non viene eseguita alcuna convalida.
Puoi mettere Html in WordPress?
 Credito: www.hostpapa.ca
Credito: www.hostpapa.caIn WordPress, puoi facilmente aggiungere HTML al tuo sito web. Verificare se il codice è corretto. I codici HTML possono essere aggiunti a post, pagine o widget a seconda di dove li hai inseriti. Se hai solo bisogno di formattare e inserire in WordPress, l'editor predefinito può fare il lavoro.
Un tema WordPress viene fornito con modelli di pagina integrati, ma questo non è sempre ciò di cui hai bisogno. Puoi, tuttavia, includere pagine HTML per aiutarti a ottenere l'aspetto che desideri sul tuo sito Web WordPress. Non ci sono regole rigide e veloci per caricare le pagine HTML su WordPress, ma può essere difficile da capire senza l'assistenza di un trainer. Il primo passaggio consiste nel creare una nuova cartella denominata public_html. Devi inserire l'URL della tua pagina nella cartella di caricamento. Il passaggio successivo è comprimere tutti i file necessari per creare la pagina, inclusi i CSS. Nel passaggio 3, ti verrà chiesto di creare file di pagina HTML per WordPress.
Con il blocco HTML di WordPress, puoi facilmente aggiungere HTML ai tuoi post e alle tue pagine. Nell'editor HTML, come primo passaggio apparirà un modello simile a una linea. Se fai clic sul pulsante Anteprima accanto all'HTML, sarà visibile nell'editor Gutenberg. Con WordPress, il costruttore di siti Web più popolare, puoi creare un sito Web in pochi minuti. Puoi scegliere tra una varietà di opzioni di personalizzazione, come la creazione di modelli di pagina personalizzati o il caricamento di pagine HTML . Dovresti sempre metterti alla prova per vedere se riesci a realizzarlo, ma essere consapevole di eventuali errori che potresti fare.
La prima opzione è modificare l'HTML per un singolo blocco. Se desideri modificare solo l'HTML di un blocco specifico, fai semplicemente clic sui puntini di sospensione accanto ad esso. Quando fai clic su questo, verrai indirizzato a un menu in cui puoi selezionare "Modifica come HTML". Dovrai anche includere il tuo codice nel passaggio successivo. La maggior parte dei blocchi avrà un codice semplice. Se desideri aggiungere una riga di testo a un blocco, puoi semplicemente digitarla e premere Invio. Tuttavia, ci sono alcuni blocchi che richiedono una maggiore personalizzazione. Ad esempio, potresti dover includere codici specifici per un'intestazione o un piè di pagina in un post. Per fare ciò, premi la scheda "Codice" nella parte superiore del blocco, quindi copia e incolla il codice nell'editor. Per mettere in atto il codice, premi semplicemente "Invio". Puoi scegliere di modificare l'HTML per più blocchi come alternativa alla modifica dell'HTML per più blocchi. L'editor di WordPress ti consente di modificare l'HTML per più blocchi utilizzando la funzione "Selezione multipla". Se vuoi modificare dei blocchi, devi prima selezionare i blocchi che vuoi modificare. Quindi, fai clic sui puntini di sospensione che appaiono accanto ai blocchi che desideri selezionare. Dopo aver fatto clic su "Seleziona tutto", vedrai un menu con opzioni su entrambi i lati. Quindi, sotto il pulsante "Selezione multipla" nella parte inferiore dello schermo, fai clic su di esso. Puoi quindi scegliere "Tutto HTML" aprendo una nuova finestra. Quindi, copia e incolla il codice nell'editor come segue.
Come accedo al codice HTML in WordPress?
 Credito: Kinsta
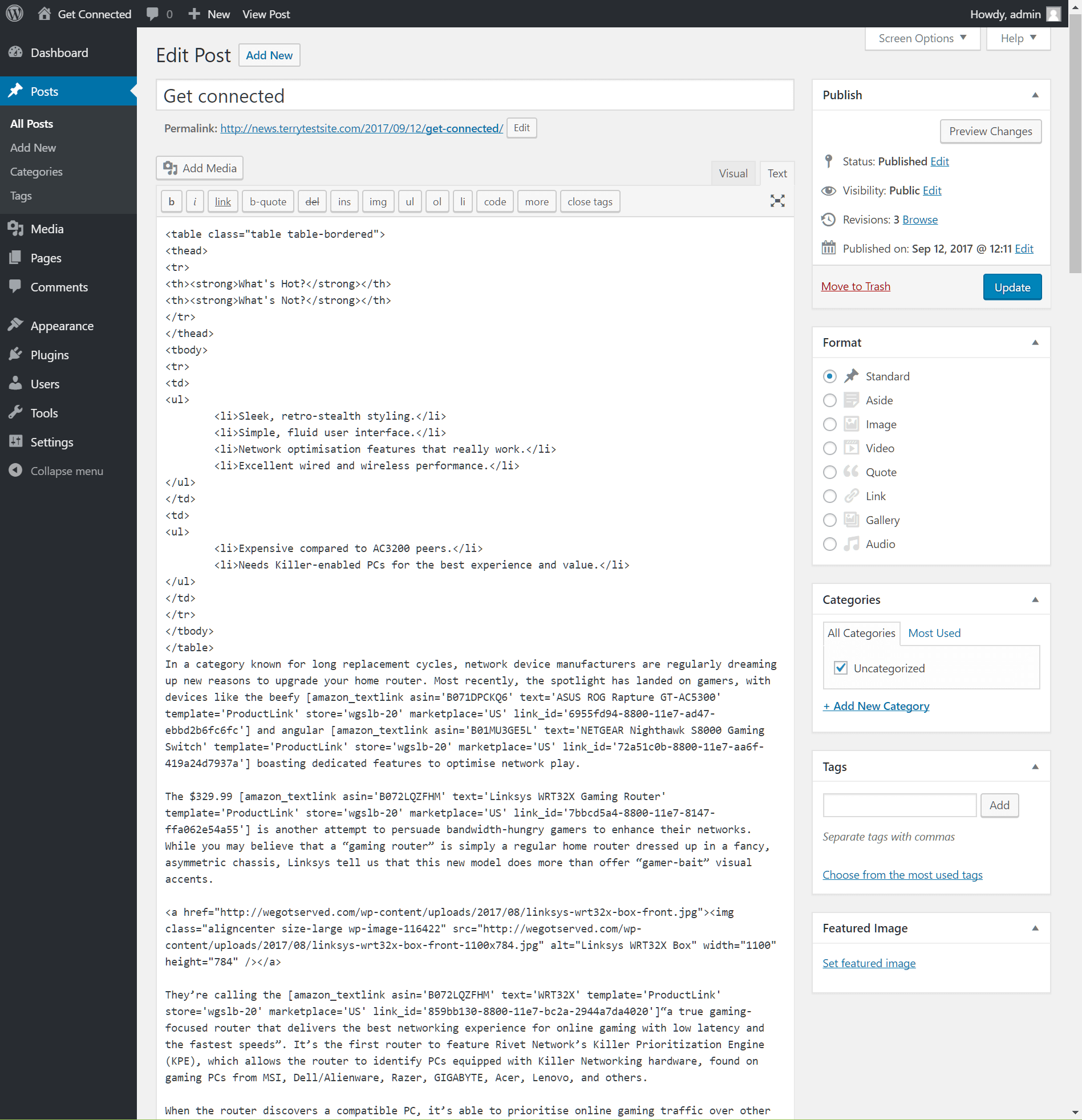
Credito: KinstaSe stai utilizzando l'editor classico di WordPress, puoi modificare facilmente l'HTML nella vista Testo. Per visualizzare la visualizzazione Testo, è sufficiente modificare un post del blog o aggiungerne uno nuovo. L'HTML del tuo articolo può essere trovato facendo clic sulla scheda 'Testo' nell'editor classico. Il tuo codice HTML può quindi essere modificato.
Come modificare un blog WordPress
Come si modifica un blog wordpress? Se disponi delle autorizzazioni e delle conoscenze necessarie, puoi modificare un blog WordPress. Per iniziare a modificare un blog WordPress, devi prima accedere al tuo sito Web WordPress. Seleziona la scheda Post e pagine dalla dashboard. I post e le pagine che hai elencato saranno visibili. Sul lato destro di ogni post o pagina, c'è un'intestazione chiamata Post/Pagine (post/pagina aggiornati di recente). Puoi visualizzare il contenuto del Post/Pagina facendo clic su questa intestazione. Sotto l'intestazione Post/Pagine, apparirà una casella con l'etichetta Editor di WordPress. Fare clic sul pulsante "Visualizza" per avviare l'editor di WordPress. L'editor di WordPress ti consente di modificare il testo, l'immagine e la formattazione dei tuoi post e delle tue pagine. Facendo clic sul pulsante Aggiorna post/pagine nell'angolo in alto a destra dell'editor di WordPress, puoi salvare le modifiche. Qual è il modo migliore per modificare il mio codice WordPress? Puoi modificare il contenuto del tuo sito WordPress per migliorarne l'aspetto e la funzionalità modificando il codice. L'editor a blocchi, così come l'editor classico, può essere utilizzato per modificare singoli post e pagine del tuo blog. Se desideri modificare il codice sorgente di un tema WordPress, devi utilizzare un tema figlio. L'editor di aspetto, o un client FTP, è il modo migliore per accedere ai file del codice sorgente per PHP e CSS WordPress. L'editor si trova nella sezione Aspetto della dashboard di WordPress. Puoi anche scaricare vari file di temi dall'Editor dopo averli installati. Se disponi delle autorizzazioni e delle conoscenze necessarie, puoi modificare un blog WordPress.

Come aggiungere codice HTML nell'intestazione di WordPress
 Credito: Kinsta
Credito: KinstaPer inserire i piè di pagina, vai su Impostazioni. Il codice verrà aggiunto agli script nella casella di intestazione e verrà salvato.
L'aggiunta di codice all'intestazione o al piè di pagina di WordPress viene eseguita in due metodi. La prima opzione è modificare manualmente il tema del tuo sito, mentre la seconda opzione è utilizzare un plug-in. Indipendentemente dal metodo scelto, puoi facilmente aggiungere funzionalità e informazioni sull'utente al tuo sito Web utilizzando funzionalità e dati personalizzati. Se desideri aggiungere manualmente codice all'intestazione o al piè di pagina di WordPress, dovrai modificare alcuni file del tema. Il processo di creazione di un tema figlio è semplice con un plug-in. Sono disponibili numerosi plug-in per intestazioni, piè di pagina e grafica post-iniezione. Il plugin che stai tentando di utilizzare dovrà essere installato e attivato.
Al termine dell'installazione, potrai accedere a Impostazioni > Piè di pagina nella dashboard. Puoi aggiungere frammenti di codice in un editor di testo facendo clic qui. Questi snippet possono essere utilizzati per visualizzare il codice di monitoraggio per Google Analytics o JavaScript personalizzato.
Come aggiungo un'intestazione in WordPress?
Vai su WordPress Dashboard > Modelli > Theme Builder per creare un tema. Dopo aver scelto Nuovo modello, puoi nominare il tuo modello di intestazione e quindi fare clic su Crea piè di pagina per renderlo il tuo piè di pagina. Ora puoi selezionare modelli di intestazione (o piè di pagina) predefiniti o crearne uno da solo.
Come incorporare Html nella pagina di WordPress
Per incorporare l'HTML in una pagina di WordPress, dovrai modificare la pagina nel pannello di amministrazione di WordPress. Sul lato sinistro dello schermo, vedrai un elenco di opzioni. Fare clic sull'opzione "Modifica pagina".
Una volta che sei nella schermata di modifica, dovrai trovare il punto in cui desideri incorporare il tuo codice HTML. Quindi, fai semplicemente clic sulla scheda "Testo" nella parte superiore della schermata di modifica. Ciò ti consentirà di inserire il codice HTML nella tua pagina WordPress.
Una volta inserito il codice HTML, è sufficiente fare clic sul pulsante "Aggiorna" nella parte inferiore dello schermo per salvare le modifiche.
Modifica Html della pagina di WordPress
Supponendo che desideri un paragrafo che parli di come modificare l'HTML in una pagina di WordPress:
Per modificare l'HTML in una pagina di WordPress, dovrai accedere all'editor di WordPress. Nell'editor, avrai accesso sia alle schede visive che a quelle di testo. Per modificare l'HTML di una pagina WordPress, dovrai essere nella scheda del testo. Nella scheda testo, sarai in grado di vedere e modificare il codice HTML per la tua pagina WordPress.
Imparare a modificare l'HTML in WordPress è un'abilità preziosa per chiunque non l'abbia mai usato prima. Quando capisci come modificare il codice, puoi risolvere i problemi o personalizzare i tuoi requisiti. Se scegli di lasciare il codice sorgente di WordPress da solo, di solito va bene, ma a volte devi modificarlo. Se desideri modificare il codice sorgente per WordPress, avrai bisogno di un editor di testo HTML come Blocco note per Windows o Testo per Mac. Dovresti anche includere un client FTP come FileZilla e un browser moderno come Chrome per usarlo. Per modificare l'HTML, devi prima scegliere la destinazione di un widget, quindi cambiarla e salvarla. Quando scegli un tema WordPress per il tuo sito Web, il tuo sito verrà progettato con un layout, un colore e un carattere specifici.
Puoi, tuttavia, cambiare il tema se non ti piace. WordPress supporta due modi per modificare PHP e CSS. Il primo metodo ti consente di accedere all'editor di codice di WordPress o al client FTP. Se vuoi modificare HTML in WordPress, devi avere un motivo convincente per farlo. Lo sviluppo di temi e plugin è in genere sufficiente per la maggior parte dei progetti. Se hai bisogno di apportare modifiche o personalizzare WordPress, puoi modificarne il codice sorgente. Prima di partire, dovresti considerare i tuoi obiettivi, i tuoi strumenti e il tuo tempo.
Puoi usare HTML in WordPress
L' elemento HTML è l'elemento costitutivo di ogni sito WordPress. Con una conoscenza di base dell'HTML, puoi apportare modifiche all'aspetto e al comportamento delle tue pagine. Anche se non hai mai scritto una riga di codice prima, il linguaggio è abbastanza semplice da imparare e da usare.
Perché potrebbe essere necessario utilizzare HTML su WordPress
WordPress è la piattaforma ideale per blogger e piccole imprese perché è semplice da usare, personalizzabile e affidabile. Tuttavia, se desideri aggiungere più funzionalità o apportare modifiche drastiche al tuo sito Web, potrebbe essere necessario utilizzare l'HTML. Per creare un sito Web, l'HTML è il linguaggio utilizzato e WordPress converte automaticamente i tuoi post e le tue pagine in HTML. Lo stesso modo in cui rende il tuo sito più facile da leggere e modificare può aiutarlo a caricarsi più velocemente. Se hai solo bisogno di apportare piccole modifiche o aggiornamenti al tuo sito web, WordPress dovrebbe essere il tuo formato predefinito. Se desideri creare un sito Web completamente nuovo da zero o se desideri apportare modifiche più drastiche, potrebbe essere necessario HTML.
Html al sito WordPress
Ci sono molti vantaggi nel convertire un sito HTML in un sito WordPress. WordPress è un sistema di gestione dei contenuti (CMS) utilizzato da milioni di persone in tutto il mondo. È una piattaforma molto intuitiva che ti consente di creare e gestire facilmente il tuo sito web. WordPress è anche una piattaforma molto adatta ai motori di ricerca, il che significa che è più probabile che il tuo sito web venga visualizzato nei risultati di ricerca di Google.
WordPress è l'opzione migliore per creare un sito Web?
La creazione di un sito Web con WordPress è un ottimo modo per farlo, ma non è l'unica opzione. Dovresti considerare l'HTML se hai bisogno di un sito web che sia semplice da aggiornare e che non richieda molta manutenzione. In generale, WordPress è una piattaforma migliore per le aziende che desiderano aggiornare il proprio sito Web con nuovi contenuti, ma HTML è un'opzione migliore se hai solo bisogno di un sito Web di base.
