Cum să adăugați cod HTML la o pagină WordPress
Publicat: 2022-09-29Dacă doriți să adăugați cod HTML la o pagină WordPress , aveți două opțiuni: 1. Utilizați editorul HTML 2. Utilizați un plugin Opțiunea 1: Utilizați Editorul HTML Pentru a utiliza editorul HTML, faceți clic pe fila „Text” când editarea unei pagini sau postări în WordPress. Aceasta va afișa editorul HTML WordPress, care arată ca un editor de text normal. Apoi puteți adăuga codul HTML și puteți salva pagina. Opțiunea 2: Utilizați un plugin Dacă nu doriți să utilizați editorul HTML, puteți utiliza un plugin pentru a adăuga cod HTML la WordPress. Există câteva plugin-uri diferite pe care le puteți utiliza, dar vă recomandăm să utilizați pluginul „Insert HTML Snippet”. După ce ați instalat și activat pluginul, puteți adăuga cod HTML la orice pagină sau postare accesând fila „Inserați HTML” atunci când editați pagina sau postarea.
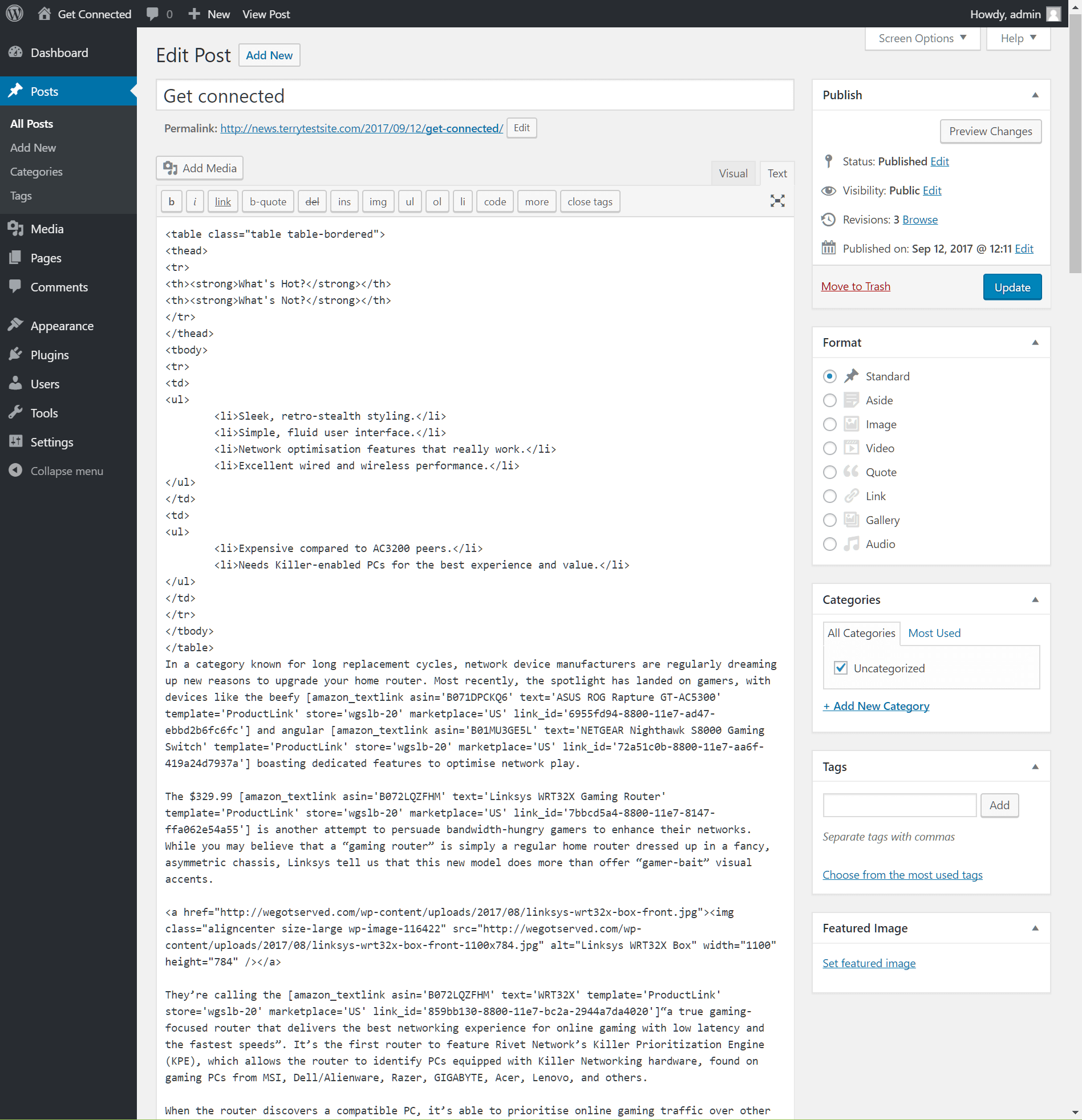
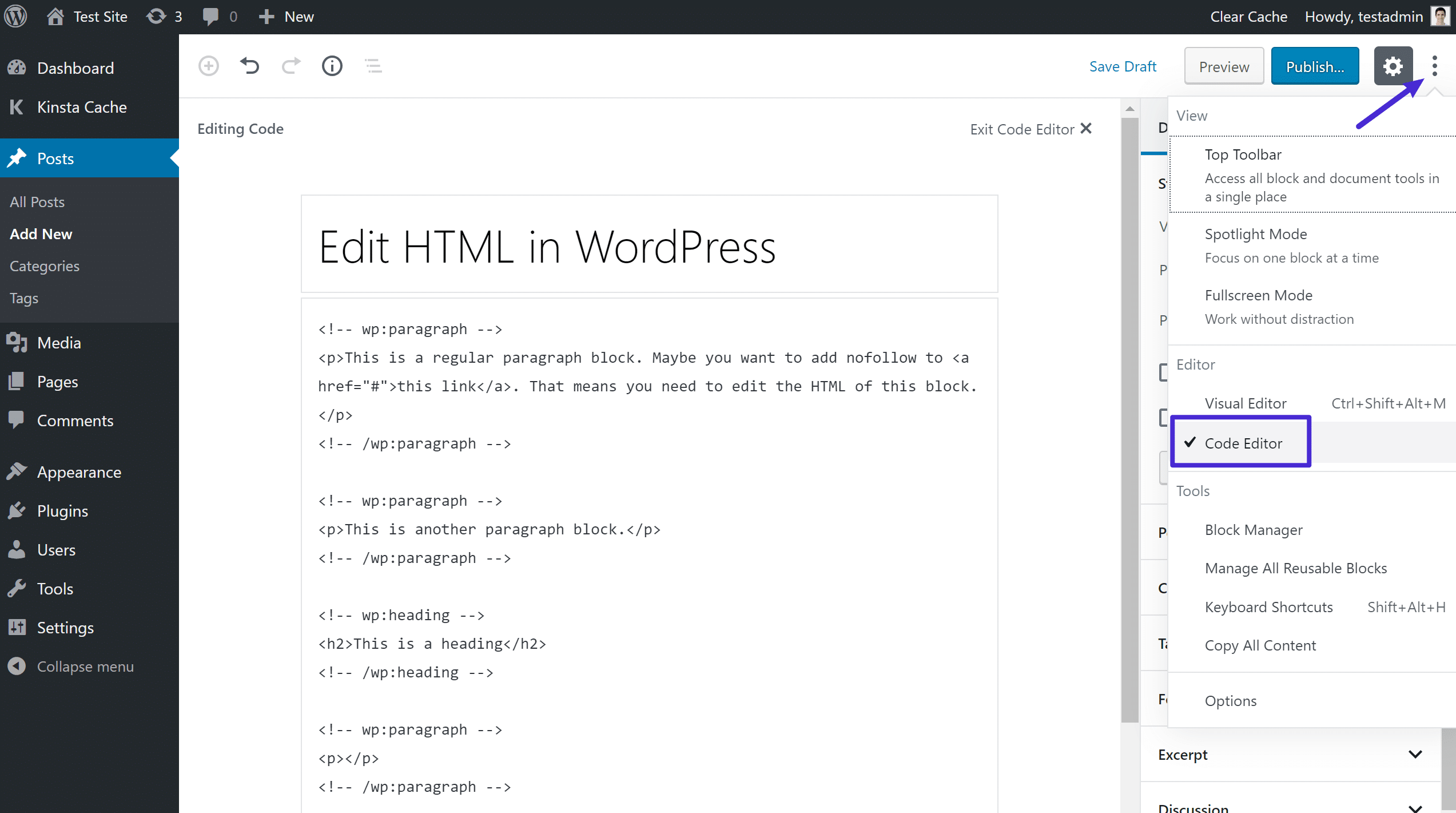
HTML este limbajul de marcare al unui browser web care vă permite să afișați conținut hipertext. Când editați HTML, puteți personaliza și depana în mod eficient problemele. Acest articol vă va ghida prin pașii de editare a HTML în editorul de cod WordPress folosind diferite metode. Când editați o postare de blog, HTML-ul din vizualizarea Text poate fi editat în editorul clasic WordPress. Puteți să îndrăzniți diferite cuvinte pentru a le face mai proeminente, să utilizați stilul italic în text pentru a crea liste, să adăugați un cuprins și așa mai departe. Pentru a accesa editorul de coduri, mergeți în colțul din dreapta sus și faceți clic pe opțiunea cu trei puncte. De asemenea, puteți utiliza Editorul de teme WordPress (Editorul de coduri) pentru a face modificări HTML-ului site-ului dvs.
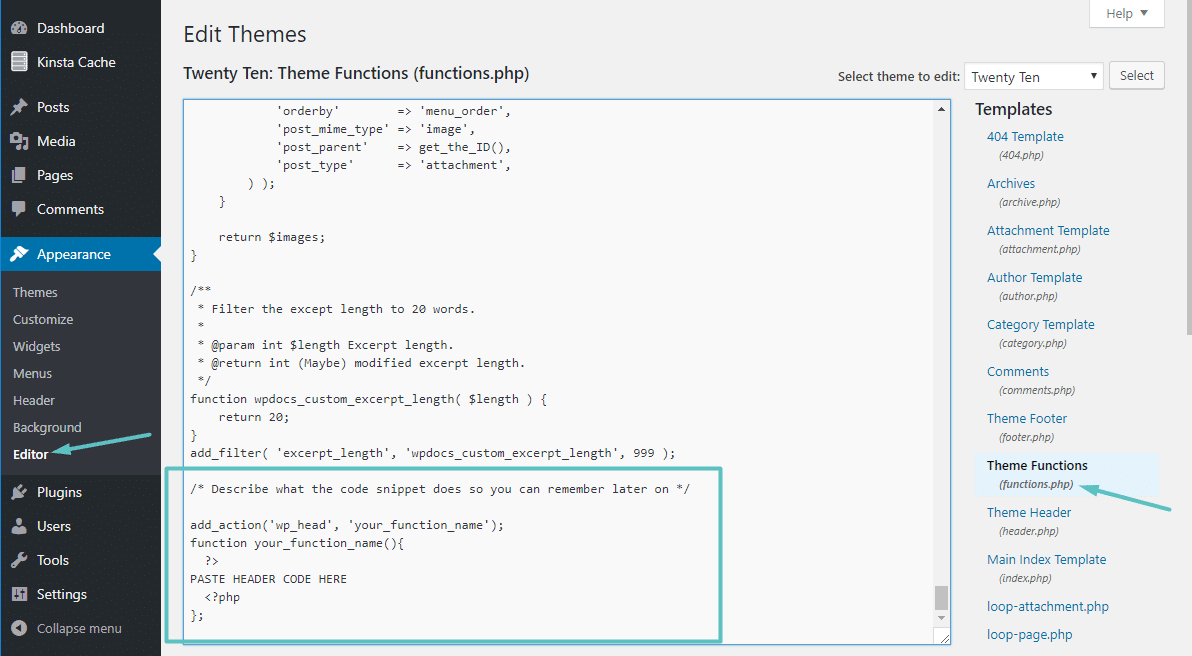
Editorul de teme nu trebuie utilizat pentru a edita direct codul. Când introduceți codul greșit, site-ul dvs. web va fi stricat și nu veți putea accesa tabloul de bord WordPress. FTP este un protocol de transfer de fișiere, sau FTP, care vă permite să editați HTML în fișierele cu teme WordPress. Metoda WPCode este cea mai simplă modalitate de a adăuga cod pe site-ul dvs. WordPress. Acest plugin vă permite să vă organizați codul stocându-l într-un singur loc. În plus, ajută la detectarea erorilor cauzate de editarea manuală a codului. Ca urmare, dacă vă schimbați sau actualizați tema, codul nu va fi șters.
Prin introducerea codului HTML în casetele de antet, corp și subsol, site-ul dvs. este acum în funcțiune. Dacă utilizați WPCode, puteți decide și unde ar trebui să fie ieșirile de cod. În subsolul site-ului dvs., puteți adăuga un buton Pinterest sau un cod de urmărire pentru Google Analytics.
Puteți face editări live ale marcajului unei pagini web pe care Chrome o va reda imediat când faceți clic pe „Editați ca HTML” în fila „Elemente” și selectați „Editați ca HTML” făcând clic dreapta pe HTML.
Pentru a începe documentele HTML, toate documentele trebuie să aibă declarația *! Tastați html în browserul DOCTYPE. HTML este scris în următoarea ordine: *html. În documentul HTML, există un element vizibil între literele *body* și */body*.
Selectați pagina pe care doriți să o editați din meniul de pe site-ul dvs. public. Faceți clic pe Pagina. Pentru a utiliza programul, trebuie mai întâi să introduceți codul HTML. Vă rugăm să țineți cont de acest lucru. Când adăugați un cod HTML la o pagină web, nu se efectuează nicio validare.
Puteți pune HTML în WordPress?
 Credit: www.hostpapa.ca
Credit: www.hostpapa.caÎn WordPress, puteți adăuga cu ușurință HTML pe site-ul dvs. Verificați dacă codul este corect. Codurile HTML pot fi adăugate la postări, pagini sau widget-uri, în funcție de locul în care le-ați pus. Dacă trebuie doar să formatați și să introduceți în WordPress, editorul implicit poate face treaba.
O temă WordPress vine cu șabloane de pagină încorporate, dar acest lucru nu este întotdeauna ceea ce aveți nevoie. Cu toate acestea, puteți include pagini HTML pentru a vă ajuta să obțineți aspectul dorit pe site-ul dvs. WordPress. Nu există reguli stricte și rapide pentru încărcarea paginilor HTML în WordPress, dar poate fi dificil de înțeles fără asistența unui trainer. Primul pas este să creați un folder nou numit public_html. Trebuie să introduceți adresa URL a paginii dvs. în folderul de încărcare. Următorul pas este să arhivați toate fișierele necesare pentru a construi pagina, inclusiv CSS. În pasul 3, vi se va solicita să creați fișiere de pagină HTML pentru WordPress.
Cu blocul HTML al WordPress, puteți adăuga cu ușurință HTML la postările și paginile dvs. În editorul HTML, un șablon asemănător cu linia va apărea ca prim pas. Dacă faceți clic pe butonul Previzualizare de lângă HTML, acesta va fi vizibil în editorul Gutenberg. Cu WordPress, cel mai popular constructor de site-uri web, puteți crea un site web în câteva minute. Puteți alege dintr-o varietate de opțiuni de personalizare, cum ar fi crearea de șabloane de pagină personalizate sau încărcări de pagini HTML . Ar trebui să vă testați întotdeauna pentru a vedea dacă o puteți realiza, dar fiți conștienți de eventualele erori pe care le puteți face.
Prima opțiune este să editați HTML pentru un singur bloc. Dacă doriți doar să schimbați HTML-ul unui anumit bloc, pur și simplu faceți clic pe punctele de suspensie de lângă acesta. Când faceți clic pe aceasta, veți fi direcționat către un meniu unde puteți selecta „Editați ca HTML”. De asemenea, va trebui să includeți codul în următorul pas. Majoritatea blocurilor vor avea un cod simplu. Dacă doriți să adăugați o linie de text la un bloc, puteți pur și simplu să o introduceți și să apăsați Enter. Cu toate acestea, există câteva blocuri care necesită mai multă personalizare. De exemplu, ar putea fi necesar să includeți coduri specifice pentru un antet sau un subsol într-o postare. Pentru a realiza acest lucru, apăsați fila „Cod” din partea de sus a blocului, apoi copiați și inserați codul în editor. Pentru a pune codul în acțiune, apăsați pur și simplu „Enter”. Puteți alege să editați HTML pentru mai multe blocuri ca alternativă la editarea HTML pentru mai multe blocuri. Editorul WordPress vă permite să editați HTML pentru mai multe blocuri folosind funcția „Selectii multiple”. Dacă doriți să editați orice blocuri, trebuie mai întâi să selectați blocurile pe care doriți să le editați. Apoi, faceți clic pe punctele de suspensie care apar lângă blocurile pe care doriți să le selectați. După ce faceți clic pe „Selectați tot”, veți vedea un meniu cu opțiuni pe ambele părți. Apoi, sub butonul „Selectii multiple” din partea de jos a ecranului, dați clic pe el. Apoi puteți alege „Tot HTML” deschizând o nouă fereastră. Apoi, copiați și inserați codul în editor după cum urmează.
Cum accesez codul HTML în WordPress?
 Credit: Kinsta
Credit: KinstaDacă utilizați editorul clasic WordPress, puteți edita cu ușurință HTML-ul în vizualizarea Text. Pentru a vizualiza vizualizarea Text, pur și simplu editați o postare de blog sau adăugați una nouă. HTML-ul articolului dvs. poate fi găsit făcând clic pe fila „Text” din editorul clasic. Codul dvs. HTML poate fi apoi editat.
Cum să editați un blog WordPress
Cum editezi un blog wordpress? Dacă aveți permisiunile și cunoștințele necesare, puteți modifica un blog WordPress. Pentru a începe editarea unui blog WordPress, trebuie mai întâi să vă conectați la site-ul dvs. WordPress. Selectați fila Postări și pagini din tabloul de bord. Postările și paginile pe care le-ați enumerat vor fi vizibile. În partea dreaptă a fiecărei postări sau pagini, există un titlu numit Postări/Pagini (postare/pagină recent actualizată). Puteți vizualiza conținutul postării/paginii făcând clic pe acest titlu. Sub titlul Postări/Pagini, va apărea o casetă cu eticheta Editor WordPress. Faceți clic pe butonul „Vizualizare” pentru a lansa Editorul WordPress. Editorul WordPress vă permite să schimbați textul, imaginea și formatarea postărilor și paginilor dvs. Făcând clic pe butonul Actualizare postări/pagini din colțul din dreapta sus al Editorului WordPress, puteți salva modificările. Care este cel mai bun mod de a-mi edita codul WordPress? Puteți modifica conținutul site-ului dvs. WordPress pentru a-i îmbunătăți aspectul și funcționarea prin editarea codului. Editorul de blocuri, precum și editorul clasic, pot fi folosite pentru a edita postări și pagini individuale ale blogului dvs. Dacă doriți să editați codul sursă al unei teme WordPress, trebuie să utilizați o temă copil. Editorul de aspect, sau un client FTP, este cea mai bună modalitate de a accesa fișierele de cod sursă pentru PHP și CSS WordPress. Editorul poate fi găsit în secțiunea Aspect a tabloului de bord WordPress. De asemenea, puteți descărca diverse fișiere cu teme din Editor după ce le-ați instalat. Dacă aveți permisiunile și cunoștințele necesare, puteți edita un blog WordPress.

Cum să adăugați cod HTML în antetul WordPress
 Credit: Kinsta
Credit: KinstaPentru a insera subsoluri, accesați Setări. Codul va fi adăugat la scripturile din caseta de antet și va fi salvat.
Adăugarea de cod la antetul sau subsolul WordPress se realizează în două metode. Prima opțiune este să editați manual tema site-ului dvs., în timp ce a doua opțiune este să utilizați un plugin. Indiferent de metoda pe care o alegeți, puteți adăuga cu ușurință funcții și informații despre utilizator pe site-ul dvs. folosind funcții și date personalizate. Dacă doriți să adăugați manual cod la antetul sau subsolul dvs. WordPress, va trebui să editați câteva dintre fișierele temei. Procesul de creare a unei teme copil este simplu cu un plugin. Există numeroase pluginuri disponibile pentru anteturi, subsoluri și grafice post-injectare. Pluginul pe care încercați să îl utilizați va trebui să fie instalat și activat.
După finalizarea instalării, veți putea accesa Setări > Subsol în tabloul de bord. Puteți adăuga fragmente de cod într-un editor de text făcând clic aici. Aceste fragmente pot fi folosite pentru a afișa codul de urmărire pentru Google Analytics sau JavaScript personalizat.
Cum adaug un antet în WordPress?
Accesați WordPress Dashboard > Templates > Theme Builder pentru a crea o temă. După ce ați ales șablon nou, puteți denumi șablonul de antet și apoi faceți clic pe Creare subsol pentru a-l crea propriul subsol. Acum puteți selecta șabloane de antet (sau subsol) prefabricate sau puteți crea unul singur.
Cum să încorporați HTML în pagina WordPress
Pentru a încorpora HTML într-o pagină WordPress, va trebui să editați pagina în panoul de administrare WordPress. În partea stângă a ecranului, veți vedea o listă de opțiuni. Faceți clic pe opțiunea „Editați pagina”.
Odată ce vă aflați în ecranul de editare, va trebui să găsiți locul în care doriți să încorporați codul HTML. Apoi, faceți clic pe fila „Text” din partea de sus a ecranului de editare. Acest lucru vă va permite să introduceți cod HTML în pagina dvs. WordPress.
După ce ați introdus codul HTML, faceți clic pe butonul „Actualizare” din partea de jos a ecranului pentru a salva modificările.
Editați HTML-ul paginii WordPress
Presupunând că doriți un paragraf care să discute cum să editați HTML într-o pagină WordPress:
Pentru a edita HTML într-o pagină WordPress, va trebui să accesați editorul WordPress. În editor, veți avea acces atât la filele vizuale, cât și la filele text. Pentru a edita HTML-ul unei pagini WordPress, va trebui să vă aflați în fila de text. În fila de text, veți putea vedea și edita codul HTML pentru pagina dvs. WordPress.
A învăța cum să editezi HTML în WordPress este o abilitate valoroasă pentru oricine care nu a mai folosit-o niciodată. Când înțelegeți cum să editați codul, puteți remedia problemele sau vă puteți codifica cerințele personalizate. Dacă alegeți să lăsați codul sursă al WordPress în pace, de obicei este în regulă, dar uneori trebuie să-i faceți modificări. Dacă doriți să editați codul sursă pentru WordPress, veți avea nevoie de un editor HTML de text, cum ar fi Notepad pentru Windows sau Text pentru Mac. De asemenea, ar trebui să includeți un client FTP, cum ar fi FileZilla și un browser modern, cum ar fi Chrome, pentru a-l utiliza. Pentru a edita HTML, trebuie mai întâi să alegeți ținta unui widget, apoi să o modificați și să o salvați. Când alegeți o temă WordPress pentru site-ul dvs., site-ul dvs. va fi proiectat cu un aspect, culoare și font specific.
Puteți, totuși, să schimbați tema dacă nu vă place una. WordPress acceptă două moduri de a edita PHP și CSS. Prima metodă vă permite să accesați editorul de coduri WordPress sau clientul FTP. Dacă doriți să editați HTML în WordPress, trebuie să aveți un motiv convingător pentru a face acest lucru. Dezvoltarea temelor și a pluginurilor este de obicei suficientă pentru majoritatea proiectelor. Dacă doriți să faceți modificări sau să personalizați WordPress, îi puteți edita codul sursă. Înainte de a pleca, ar trebui să vă luați în considerare obiectivele, instrumentele și timpul dvs.
Puteți folosi HTML în WordPress
Elementul HTML este elementul de bază al fiecărui site WordPress. Cu o înțelegere de bază a HTML, puteți modifica modul în care apar și se comportă paginile dvs. Chiar dacă nu ați scris niciodată o linie de cod înainte, limbajul este destul de simplu de învățat și utilizat.
De ce ar putea fi necesar să utilizați HTML pe WordPress
WordPress este platforma ideală pentru bloggeri și întreprinderi mici, deoarece este simplu de utilizat, personalizabil și de încredere. Cu toate acestea, dacă doriți să adăugați mai multe funcții sau să faceți modificări drastice site-ului dvs., poate fi necesar să utilizați HTML. Pentru a construi un site web, HTML este limbajul folosit, iar WordPress convertește automat postările și paginile dvs. în HTML. Același mod în care vă face site-ul mai ușor de citit și modificat îl poate ajuta să se încarce mai rapid. Dacă trebuie să faceți doar modificări minore sau actualizări site-ului dvs., WordPress ar trebui să fie formatul dvs. implicit. Dacă doriți să construiți un site complet nou de la zero sau dacă doriți să faceți modificări mai drastice, poate fi necesar HTML.
Html către site-ul WordPress
Există multe beneficii ale conversiei unui site HTML într-un site WordPress. WordPress este un sistem de management al conținutului (CMS) care este utilizat de milioane de oameni din întreaga lume. Este o platformă foarte ușor de utilizat, care vă permite să vă creați și să vă gestionați cu ușurință site-ul web. WordPress este, de asemenea, o platformă foarte prietenoasă cu motoarele de căutare, ceea ce înseamnă că site-ul dvs. este mai probabil să apară în rezultatele căutării Google.
Este WordPress cea mai bună opțiune pentru crearea unui site web?
Crearea unui site web cu WordPress este o modalitate excelentă de a face acest lucru, dar nu este singura opțiune. Ar trebui să luați în considerare HTML dacă aveți nevoie de un site web care este ușor de actualizat și nu necesită multă întreținere. În general, WordPress este o platformă mai bună pentru companiile care doresc să-și actualizeze site-ul web cu conținut nou, dar HTML este o opțiune mai bună dacă aveți nevoie doar de un site web de bază.
