Bir WordPress Sayfasına HTML Kodu Nasıl Eklenir
Yayınlanan: 2022-09-29Bir WordPress sayfasına HTML kodu eklemek istiyorsanız, iki seçeneğiniz vardır: 1. HTML düzenleyiciyi kullanın 2. Bir eklenti kullanın Seçenek 1: HTML Düzenleyicisini kullanın HTML düzenleyiciyi kullanmak için, "Metin" sekmesine tıklamanız yeterlidir. WordPress'te bir sayfa veya gönderi düzenleme. Bu, normal bir metin düzenleyiciye benzeyen WordPress HTML düzenleyicisini getirecektir. Ardından HTML kodunuzu ekleyebilir ve sayfayı kaydedebilirsiniz. Seçenek 2: Bir Eklenti Kullanın HTML düzenleyiciyi kullanmak istemiyorsanız, WordPress'e HTML kodu eklemek için bir eklenti kullanabilirsiniz. Kullanabileceğiniz birkaç farklı eklenti var, ancak “HTML Snippet Ekle” eklentisini kullanmanızı öneririz. Eklentiyi kurup etkinleştirdikten sonra, sayfayı veya gönderiyi düzenlerken “HTML Ekle” sekmesine giderek herhangi bir sayfaya veya gönderiye HTML kodu ekleyebilirsiniz.
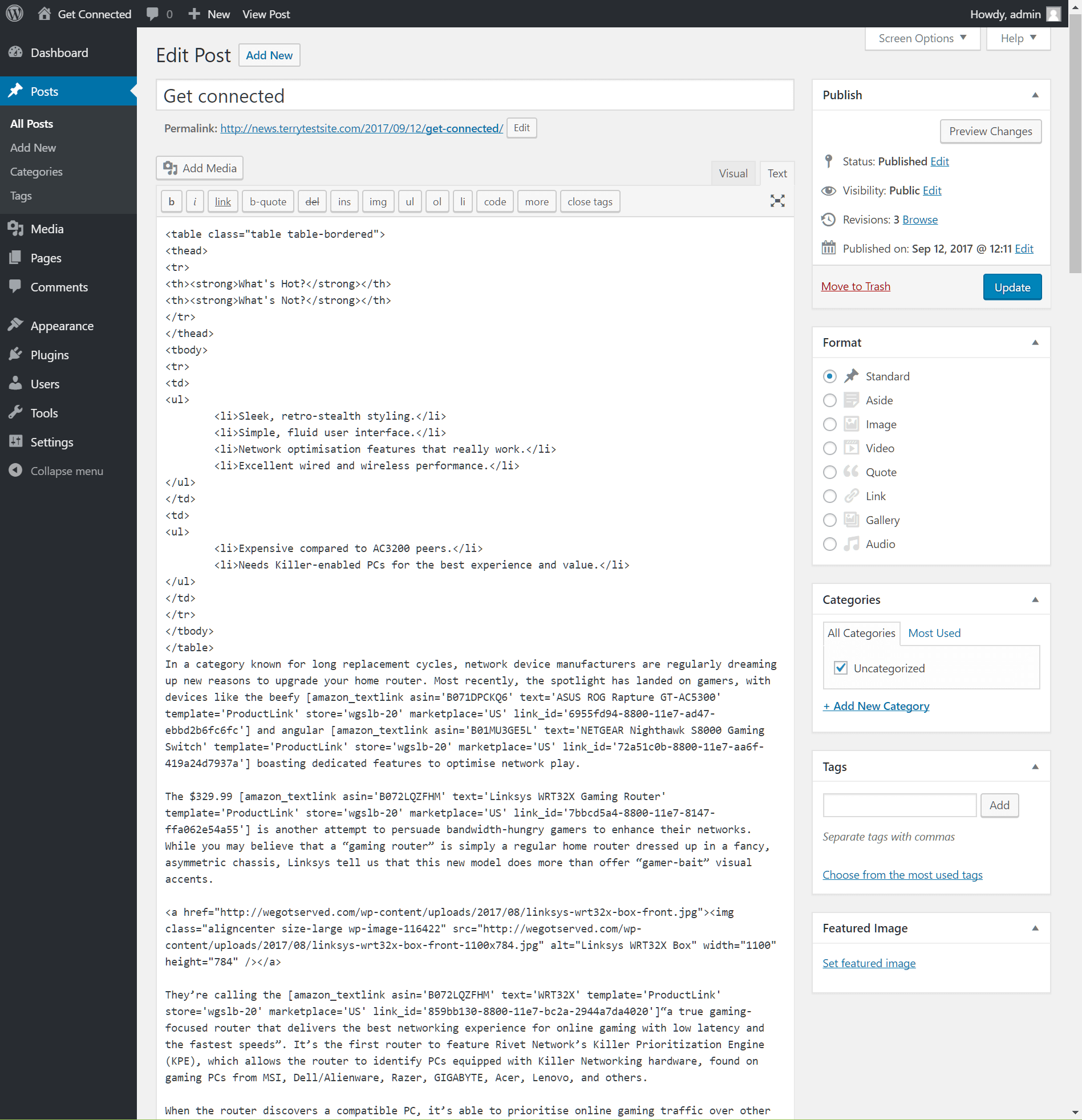
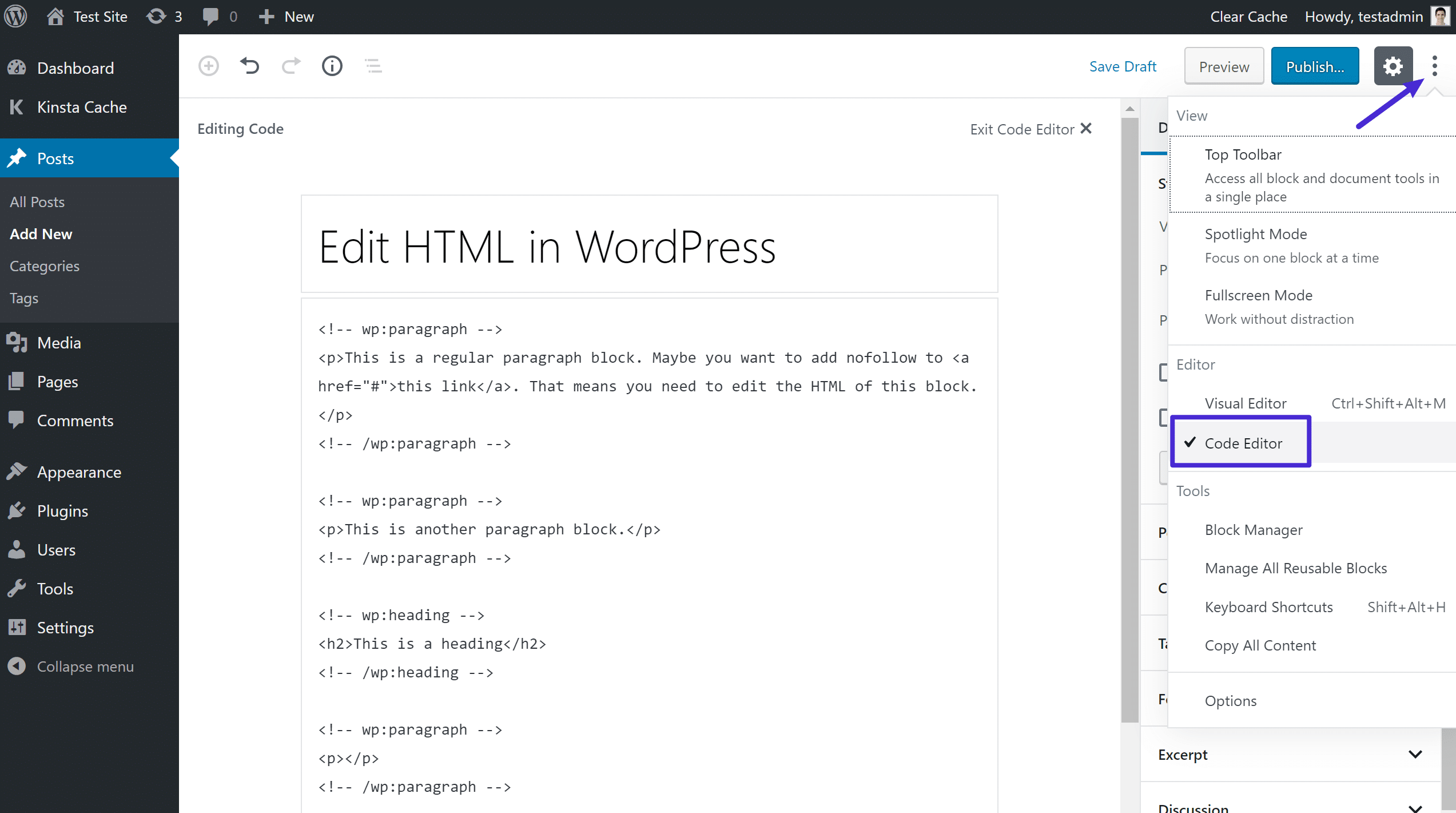
HTML, bir web tarayıcısının köprü metni içeriğini görüntülemenizi sağlayan biçimlendirme dilidir. HTML'yi düzenlerken sorunları etkili bir şekilde özelleştirebilir ve giderebilirsiniz. Bu makale, çeşitli yöntemler kullanarak WordPress kod düzenleyicide HTML düzenleme adımlarında size yol gösterecektir. Bir blog gönderisini düzenlerken, Metin görünümündeki HTML, WordPress klasik düzenleyicisinde düzenlenebilir. Farklı sözcükleri daha belirgin hale getirmek için kalın yazabilir, listeler oluşturmak için metindeki italik stili kullanabilir, içindekiler tablosu ekleyebilir vb. Kod düzenleyiciye erişmek için sağ üst köşeye gidin ve üç nokta seçeneğine tıklayın. Web sitenizin HTML'sinde değişiklik yapmak için WordPress Tema Düzenleyicisini (Kod Düzenleyici) de kullanabilirsiniz.
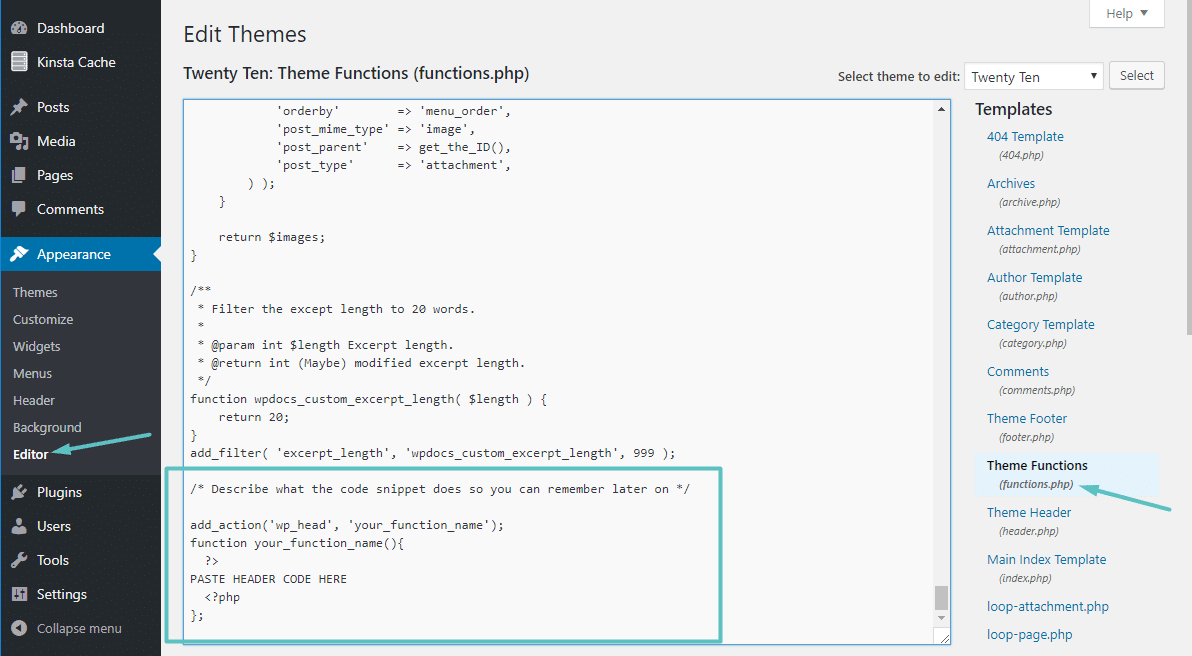
Tema Düzenleyici, kodu doğrudan düzenlemek için kullanılmamalıdır. Yanlış kodu girdiğinizde web siteniz bozulur ve WordPress panosuna erişemezsiniz. FTP, WordPress tema dosyalarında HTML'yi düzenlemenize izin veren bir dosya aktarım protokolü veya FTP'dir. WPCode yöntemi, WordPress sitenize kod eklemenin en basit yoludur. Bu eklenti, kodunuzu tek bir yerde saklayarak düzenlemenizi sağlar. Ayrıca, manuel kod düzenlemeden kaynaklanan hataların tespit edilmesine yardımcı olur. Sonuç olarak, temanızı değiştirir veya güncellerseniz kodunuz silinmez.
HTML kodunu üstbilgi, gövde ve altbilgi kutularına girerek web siteniz artık çalışır durumda. WPCode kullanıyorsanız, kod çıktılarının nerede olacağına da karar verebilirsiniz. Web sitenizin alt bilgisine, Google Analytics için bir Pinterest düğmesi veya izleme kodu ekleyebilirsiniz.
"Öğeler" sekmesinde "HTML Olarak Düzenle"yi tıkladığınızda ve HTML'ye sağ tıklayarak "HTML Olarak Düzenle"yi seçtiğinizde Chrome'un hemen oluşturacağı bir web sayfasının işaretlemesinde canlı düzenlemeler yapabilirsiniz.
HTML belgelerine başlamak için tüm belgelerde *! DOCTYPE tarayıcısına html yazın. HTML şu sırayla yazılır: *html. HTML belgesinde *body* ve */body* harfleri arasında görünür bir öğe vardır.
Herkese açık web sitenizdeki menüden düzenlemek istediğiniz sayfayı seçin. Sayfa'yı tıklayın. Programı kullanmak için önce HTML kodunu girmelisiniz. Lütfen bunu aklınızda bulundurun. Bir web sayfasına HTML kodu eklediğinizde, doğrulama yapılmaz.
WordPress'e Html Yerleştirebilir misiniz?
 Kredi: www.hostpapa.ca
Kredi: www.hostpapa.caWordPress'te web sitenize kolayca HTML ekleyebilirsiniz. Kodun doğru olup olmadığını kontrol edin. HTML kodları , onları nereye koyduğunuza bağlı olarak gönderilere, sayfalara veya widget'lara eklenebilir. Yalnızca WordPress'te biçimlendirme ve ekleme yapmanız gerekiyorsa, varsayılan düzenleyici işi yapabilir.
Bir WordPress teması, yerleşik sayfa şablonlarıyla birlikte gelir, ancak bu her zaman ihtiyacınız olan şey değildir. Bununla birlikte, WordPress web sitenizde istediğiniz görünümü elde etmenize yardımcı olacak HTML sayfaları ekleyebilirsiniz. HTML sayfalarını WordPress'e yüklemek için katı ve hızlı kurallar yoktur, ancak bir eğitmenin yardımı olmadan anlaşılması zor olabilir. İlk adım, public_html adlı yeni bir klasör oluşturmaktır. Sayfanızın URL'sini yükleme klasörünüze girmelisiniz. Sonraki adım, CSS de dahil olmak üzere sayfayı oluşturmak için gereken tüm dosyaları sıkıştırmak. 3. Adımda, WordPress için HTML Sayfası dosyaları oluşturmanız istenecektir.
WordPress'in HTML bloğu ile yazılarınıza ve sayfalarınıza kolayca HTML ekleyebilirsiniz. HTML düzenleyicide, ilk adımınız olarak çizgi benzeri bir şablon görünecektir. HTML'nin yanındaki Önizleme düğmesine tıklarsanız, Gutenberg editöründe görünecektir. En popüler web sitesi oluşturucu olan WordPress ile dakikalar içinde bir web sitesi oluşturabilirsiniz. Özel sayfa şablonları oluşturma veya HTML sayfası yüklemeleri gibi çeşitli özelleştirme seçenekleri arasından seçim yapabilirsiniz. Başarıp başaramayacağınızı görmek için her zaman kendinizi test etmelisiniz, ancak yapabileceğiniz hataların farkında olun.
İlk seçenek, tek bir blok için HTML'yi düzenlemektir. Yalnızca belirli bir bloğun HTML'sini değiştirmek istiyorsanız, yanındaki üç noktaya tıklamanız yeterlidir. Bunu tıkladığınızda, 'HTML olarak düzenle'yi seçebileceğiniz bir menüye yönlendirileceksiniz. Ayrıca aşağıdaki adıma kodunuzu eklemeniz gerekecektir. Çoğu bloğun basit bir kodu olacaktır. Bir bloğa bir metin satırı eklemek isterseniz, basitçe yazıp Enter tuşuna basabilirsiniz. Ancak, daha fazla özelleştirme gerektiren birkaç blok var. Örneğin, bir gönderiye üstbilgi veya altbilgi için belirli kodlar eklemeniz gerekebilir. Bunu başarmak için bloğun üst kısmındaki 'Kod' sekmesine basın ve ardından kodu kopyalayıp düzenleyiciye yapıştırın. Kodu eyleme geçirmek için 'Enter' tuşuna basmanız yeterlidir. Birden çok blok için HTML düzenlemeye alternatif olarak birden çok blok için HTML düzenlemeyi seçebilirsiniz. WordPress Düzenleyici, 'Birden Çok Seçim' özelliğini kullanarak birden çok blok için HTML'yi düzenlemenize olanak tanır. Herhangi bir bloğu düzenlemek istiyorsanız, önce düzenlemek istediğiniz blokları seçmelisiniz. Ardından, seçmek istediğiniz blokların yanında görünen üç noktaya tıklayın. 'Tümünü Seç'i tıkladığınızda, her iki tarafta da seçenekler bulunan bir menü göreceksiniz. Ardından, ekranın altındaki 'Birden Çok Seçim' düğmesinin altında tıklayın. Ardından yeni bir pencere açarak 'Tüm HTML'yi seçebilirsiniz. Ardından, takip ettiğiniz gibi kodu kopyalayıp düzenleyiciye yapıştırın.
WordPress'te Html Koduna Nasıl Erişirim?
 Kredi bilgileri: Kinsta
Kredi bilgileri: KinstaWordPress klasik düzenleyicisini kullanıyorsanız, HTML'yi Metin görünümünde kolaylıkla düzenleyebilirsiniz. Metin görünümünü görüntülemek için bir blog gönderisini düzenlemeniz veya yeni bir tane eklemeniz yeterlidir. Makalenizin HTML'sini klasik düzenleyicide 'Metin' sekmesine tıklayarak bulabilirsiniz. HTML kodunuz daha sonra düzenlenebilir.
WordPress Blogu Nasıl Düzenlenir
Bir wordpress blogunu nasıl düzenlersiniz? Gerekli izinlere ve bilgiye sahipseniz, bir WordPress blogunu değiştirebilirsiniz. Bir WordPress blogunu düzenlemeye başlamak için önce WordPress web sitenize giriş yapmalısınız. Panodan Gönderiler ve Sayfalar sekmesini seçin. Listelediğiniz gönderiler ve sayfalar görünür olacaktır. Her yazının veya sayfanın sağ tarafında Yazılar/Sayfalar (en son güncellenen yazı/sayfa) adında bir başlık bulunur. Bu başlığa tıklayarak Yazı/Sayfa içeriğini görüntüleyebilirsiniz. Yazılar/Sayfalar başlığı altında, WordPress Düzenleyici etiketli bir kutu görünecektir. WordPress Düzenleyiciyi başlatmak için “Görüntüle” düğmesine tıklayın. WordPress Düzenleyici, yazılarınızın ve sayfalarınızın metnini, resmini ve biçimlendirmesini değiştirmenize olanak tanır. WordPress Editörünün sağ üst köşesindeki Yazıları/Sayfaları Güncelle düğmesine tıklayarak değişikliklerinizi kaydedebilirsiniz. WordPress kodumu düzenlemenin en iyi yolu nedir? Kodu düzenleyerek görünümünü ve işlevini iyileştirmek için WordPress sitenizin içeriğini değiştirebilirsiniz. Blok düzenleyici ve klasik düzenleyici, blogunuzun tek tek gönderilerini ve sayfalarını düzenlemek için kullanılabilir. Bir WordPress temasının kaynak kodunu düzenlemek istiyorsanız, bir alt tema kullanmalısınız. Görünüm Düzenleyicisi veya bir FTP istemcisi, PHP ve CSS WordPress için kaynak kod dosyalarına erişmenin en iyi yoludur. Editör, WordPress kontrol panelinizin Görünüm bölümünde bulunabilir. Ayrıca çeşitli tema dosyalarını yükledikten sonra Editör'den indirebilirsiniz. Gerekli izinlere ve bilgiye sahipseniz, bir WordPress blogunu düzenleyebilirsiniz.

WordPress Başlığında Html Kodu Nasıl Eklenir
 Kredi bilgileri: Kinsta
Kredi bilgileri: KinstaAltbilgi eklemek için Ayarlar'a gidin. Kod, başlık kutusundaki komut dosyalarına eklenecek ve kaydedilecektir.
WordPress üstbilginize veya altbilginize kod eklemek iki yöntemle gerçekleştirilir. İlk seçenek sitenizin temasını manuel olarak düzenlemek, ikinci seçenek ise bir eklenti kullanmaktır. Seçtiğiniz yöntem ne olursa olsun, özel özellikler ve veriler kullanarak web sitenize kolayca özellikler ve kullanıcı bilgileri ekleyebilirsiniz. WordPress üstbilginize veya altbilginize manuel olarak kod eklemek istiyorsanız, temanın birkaç dosyasını düzenlemeniz gerekir. Bir alt tema oluşturma süreci, bir eklenti ile basittir. Üstbilgiler, altbilgiler ve enjeksiyon sonrası grafikler için çok sayıda eklenti mevcuttur. Kullanmaya çalıştığınız eklentinin yüklenmesi ve etkinleştirilmesi gerekecek.
Kurulum tamamlandıktan sonra, kontrol panelinizden Ayarlar > Altbilgi'ye erişebileceksiniz. Buraya tıklayarak bir metin düzenleyiciye kod parçacıkları ekleyebilirsiniz. Bu snippet'ler, Google Analytics veya özel JavaScript için izleme kodunu görüntülemek için kullanılabilir.
WordPress'te Nasıl Başlık Eklerim?
Bir tema oluşturmak için WordPress Kontrol Paneli > Şablonlar > Tema Oluşturucu'ya gidin. Yeni Şablon'u seçtikten sonra, başlık şablonunuzu adlandırabilir ve ardından kendi altbilginiz yapmak için Altbilgi Oluştur'a tıklayabilirsiniz. Artık önceden hazırlanmış üstbilgi (veya altbilgi) şablonları seçebilir veya kendi başınıza bir tane oluşturabilirsiniz.
WordPress Sayfasına Html Nasıl Gömülür
HTML'yi bir WordPress sayfasına gömmek için, sayfayı WordPress yönetim panelinde düzenlemeniz gerekir. Ekranın sol tarafında bir seçenekler listesi göreceksiniz. “Sayfayı Düzenle” seçeneğine tıklayın.
Düzenleme ekranına girdikten sonra, HTML kodunuzu gömmek istediğiniz noktayı bulmanız gerekecek. Ardından, düzenleme ekranının üst kısmındaki “Metin” sekmesine tıklamanız yeterlidir. Bu, WordPress sayfanıza HTML kodu girmenizi sağlar.
HTML kodunuzu girdikten sonra, değişikliklerinizi kaydetmek için ekranın altındaki “Güncelle” düğmesine tıklamanız yeterlidir.
WordPress Sayfasının Html'sini Düzenle
Bir WordPress sayfasında HTML'nin nasıl düzenleneceğini tartışan bir paragraf istediğinizi varsayarsak:
Bir WordPress sayfasında HTML'yi düzenlemek için WordPress düzenleyicisine erişmeniz gerekir. Editörde hem görsel hem de metin sekmelerine erişebileceksiniz. Bir WordPress sayfasının HTML'sini düzenlemek için metin sekmesinde olmanız gerekir. Metin sekmesinde, WordPress sayfanızın HTML kodunu görebilir ve düzenleyebilirsiniz.
WordPress'te HTML'yi nasıl düzenleyeceğinizi öğrenmek, onu daha önce hiç kullanmamış herkes için değerli bir beceridir. Kodu nasıl düzenleyeceğinizi anladığınızda, sorunları giderebilir veya gereksinimlerinizi özel olarak kodlayabilirsiniz. WordPress'in kaynak kodunu olduğu gibi bırakmayı seçerseniz, genellikle sorun olmaz, ancak bazen onda değişiklik yapmanız gerekir. WordPress için kaynak kodunu düzenlemek istiyorsanız, Windows için Not Defteri veya Mac için Metin gibi bir metin HTML düzenleyicisine ihtiyacınız olacaktır. Ayrıca kullanmak için FileZilla gibi bir FTP istemcisi ve Chrome gibi modern bir tarayıcı eklemelisiniz. HTML'yi düzenlemek için önce bir widget'ın hedefini seçmeli, ardından değiştirip kaydetmelisiniz. Web siteniz için bir WordPress teması seçtiğinizde siteniz belirli bir düzen, renk ve yazı tipi ile tasarlanacaktır.
Ancak, beğenmediyseniz temayı değiştirebilirsiniz. WordPress, PHP ve CSS'yi düzenlemenin iki yolunu destekler. İlk yöntem, WordPress'in kod düzenleyicisine veya FTP istemcisine erişmenizi sağlar. WordPress'te HTML'yi düzenlemek istiyorsanız, bunu yapmak için zorlayıcı bir nedeniniz olmalıdır. Çoğu proje için tema ve eklenti geliştirme genellikle yeterlidir. Herhangi bir değişiklik yapmanız veya WordPress'i özelleştirmeniz gerekirse, kaynak kodunu düzenleyebilirsiniz. Gitmeden önce hedeflerinizi, araçlarınızı ve zamanınızı göz önünde bulundurmalısınız.
WordPress'te Html Kullanabilir misiniz?
HTML öğesi , her WordPress sitesinin yapı taşıdır. Temel bir HTML anlayışıyla, sayfalarınızın görünme ve davranış biçiminde değişiklikler yapabilirsiniz. Daha önce bir satır kod yazmamış olsanız bile, dili öğrenmek ve kullanmak oldukça basittir.
WordPress'te Neden Html Kullanmanız Gerekebilir?
WordPress, kullanımı basit, özelleştirilebilir ve güvenilir olduğu için blogcular ve küçük işletmeler için ideal bir platformdur. Ancak web sitenize daha fazla özellik eklemek veya köklü değişiklikler yapmak istiyorsanız HTML kullanmanız gerekebilir. Bir web sitesi oluşturmak için kullanılan dil HTML'dir ve WordPress, yazılarınızı ve sayfalarınızı otomatik olarak HTML'ye dönüştürür. Sitenizin okunmasını ve değiştirilmesini kolaylaştırmasıyla aynı şekilde daha hızlı yüklenmesine yardımcı olabilir. Web sitenizde yalnızca küçük değişiklikler veya güncellemeler yapmanız gerekiyorsa, WordPress varsayılan biçiminiz olmalıdır. Sıfırdan tamamen yeni bir web sitesi oluşturmak istiyorsanız veya daha ciddi değişiklikler yapmak istiyorsanız HTML gerekebilir.
WordPress Sitesine Html
Bir HTML sitesini bir WordPress sitesine dönüştürmenin birçok faydası vardır. WordPress, dünya çapında milyonlarca insan tarafından kullanılan bir içerik yönetim sistemidir (CMS). Web sitenizi kolayca oluşturmanıza ve yönetmenize olanak tanıyan çok kullanıcı dostu bir platformdur. WordPress ayrıca arama motoru dostu bir platformdur, bu da web sitenizin Google arama sonuçlarında görünme olasılığının daha yüksek olduğu anlamına gelir.
WordPress Web Sitesi Oluşturmak İçin En İyi Seçenek mi?
WordPress ile bir web sitesi oluşturmak bunu yapmanın mükemmel bir yoludur, ancak tek seçenek bu değildir. Güncellenmesi kolay ve çok fazla bakım gerektirmeyen bir web sitesine ihtiyacınız varsa HTML'yi düşünmelisiniz. Genel olarak WordPress, web sitelerini yeni içerikle güncellemek isteyen işletmeler için daha iyi bir platformdur, ancak yalnızca temel bir web sitesine ihtiyacınız varsa HTML daha iyi bir seçenektir.
