Как добавить HTML-код на страницу WordPress
Опубликовано: 2022-09-29Если вы хотите добавить HTML-код на страницу WordPress , у вас есть два варианта: 1. Используйте редактор HTML 2. Используйте плагин Вариант 1: Используйте редактор HTML Чтобы использовать редактор HTML, просто нажмите на вкладку «Текст», когда редактирование страницы или записи в WordPress. Это вызовет HTML-редактор WordPress, который выглядит как обычный текстовый редактор. Затем вы можете добавить свой HTML-код и сохранить страницу. Вариант 2: Используйте плагин Если вы не хотите использовать редактор HTML, вы можете использовать плагин для добавления HTML-кода в WordPress. Есть несколько разных плагинов, которые вы можете использовать, но мы рекомендуем использовать плагин «Insert HTML Snippet». После того, как вы установили и активировали плагин, вы можете добавить HTML-код на любую страницу или сообщение, перейдя на вкладку «Вставить HTML» при редактировании страницы или сообщения.
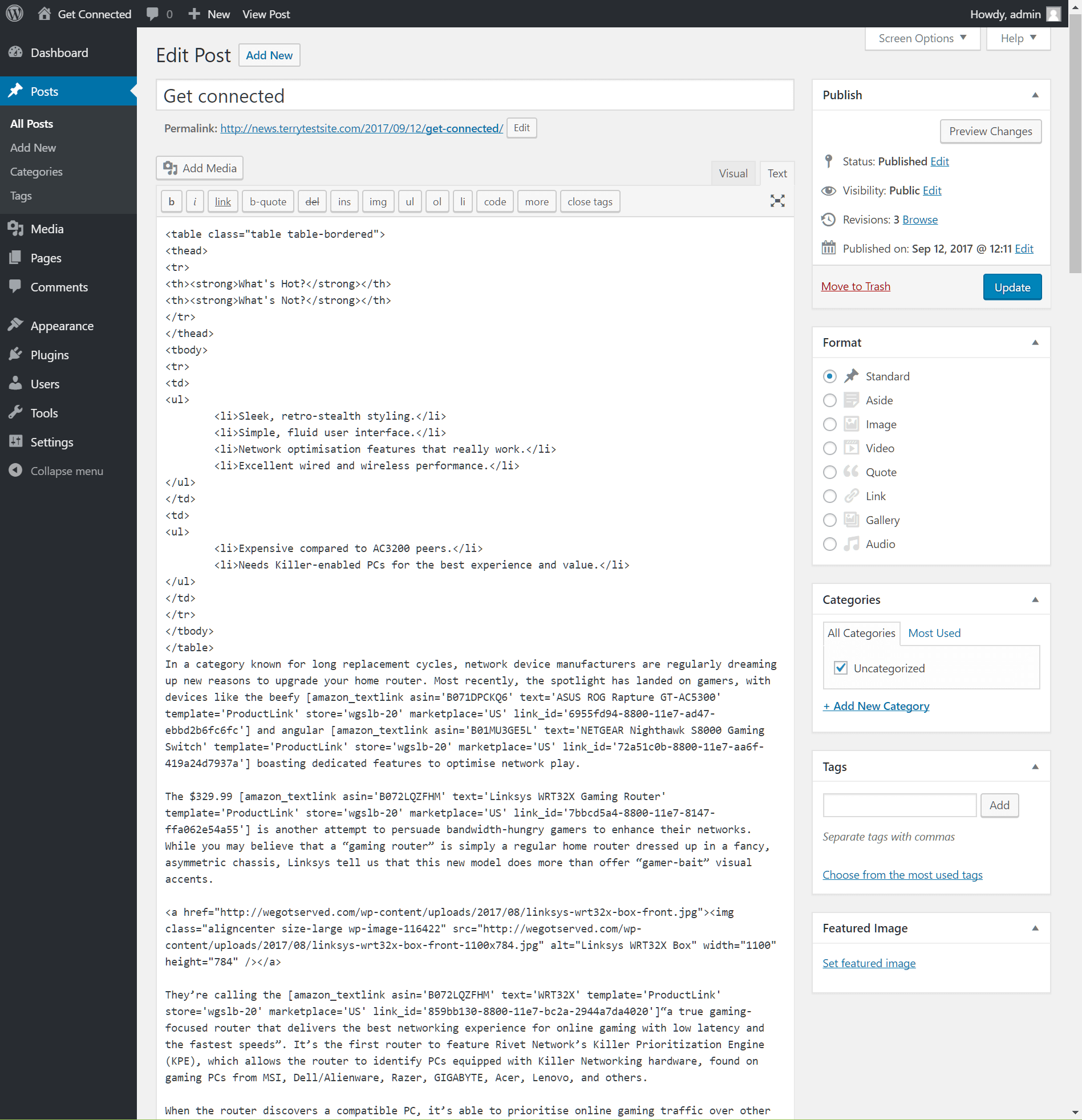
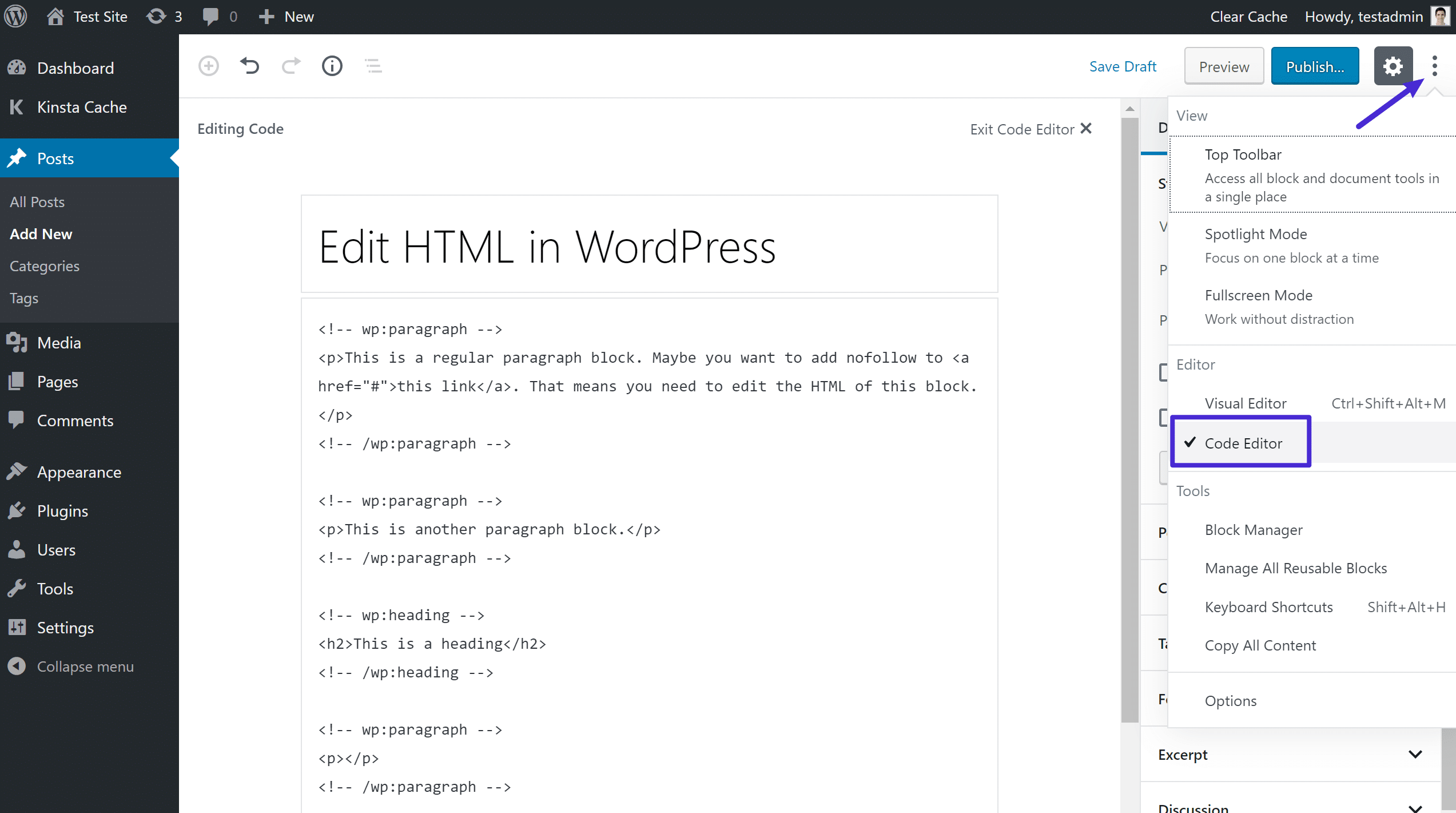
HTML — это язык разметки веб-браузера, который позволяет отображать гипертекстовое содержимое. При редактировании HTML вы можете эффективно настраивать и устранять проблемы. Эта статья проведет вас через этапы редактирования HTML в редакторе кода WordPress с использованием различных методов. При редактировании сообщения в блоге HTML-код в представлении «Текст» можно редактировать в классическом редакторе WordPress. Вы можете выделить разные слова жирным шрифтом, чтобы сделать их более заметными, использовать курсив в тексте для создания списков, добавить оглавление и т. д. Чтобы получить доступ к редактору кода, перейдите в правый верхний угол и нажмите кнопку с тремя точками. Вы также можете использовать редактор тем WordPress (редактор кода), чтобы внести изменения в HTML-код вашего веб-сайта.
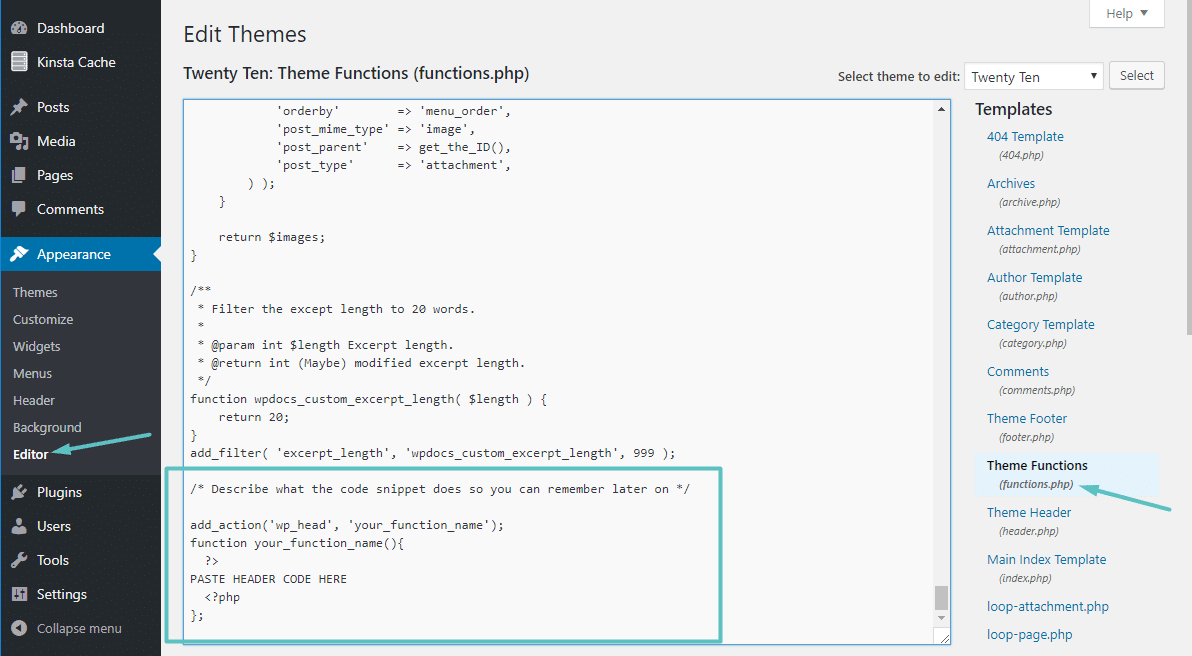
Редактор тем не следует использовать для непосредственного редактирования кода. Когда вы введете неправильный код, ваш сайт будет сломан, и вы не сможете получить доступ к панели инструментов WordPress. FTP — это протокол передачи файлов, или FTP, который позволяет редактировать HTML в файлах темы WordPress. Метод WPCode — это самый простой способ добавить код на ваш сайт WordPress. Этот плагин позволяет вам упорядочивать код, сохраняя его в одном месте. Кроме того, это помогает обнаруживать ошибки, вызванные ручным редактированием кода. В результате, если вы измените или обновите свою тему, ваш код не будет стерт.
Введя код HTML в поля заголовка, тела и нижнего колонтитула, ваш веб-сайт теперь запущен и работает. Если вы используете WPCode, вы также можете решить, где должен быть вывод кода. В нижний колонтитул вашего веб-сайта вы можете добавить кнопку Pinterest или код отслеживания для Google Analytics.
Вы можете вносить живые изменения в разметку веб-страницы, которую Chrome немедленно отобразит, когда вы нажмете «Редактировать как HTML» на вкладке «Элементы» и выберите «Редактировать как HTML», щелкнув правой кнопкой мыши HTML.
Чтобы начать HTML-документы, все документы должны иметь объявление *! Введите html в браузере DOCTYPE. HTML записывается в следующем порядке: *html. В документе HTML есть видимый элемент между буквами *body* и */body*.
Выберите страницу, которую хотите изменить, в меню на общедоступном веб-сайте. Щелкните Страница. Для использования программы необходимо сначала ввести HTML-код. Пожалуйста, имейте это в виду. При добавлении HTML-кода на веб-страницу проверка не выполняется.
Можете ли вы поместить HTML в WordPress?
 Кредит: www.hostpapa.ca
Кредит: www.hostpapa.caВ WordPress вы можете легко добавить HTML на свой сайт. Проверьте правильность кода. HTML-коды могут быть добавлены к сообщениям, страницам или виджетам в зависимости от того, где вы их разместили. Если вам нужно только отформатировать и вставить в WordPress, редактор по умолчанию может сделать эту работу.
Тема WordPress поставляется со встроенными шаблонами страниц, но это не всегда то, что вам нужно. Однако вы можете включить HTML-страницы, чтобы помочь вам добиться желаемого вида на вашем веб-сайте WordPress. Не существует жестких и быстрых правил загрузки HTML-страниц в WordPress, но разобраться в них без помощи тренера может быть сложно. Первый шаг — создать новую папку с именем public_html. Вы должны ввести URL своей страницы в папку загрузки. Следующий шаг — заархивировать все файлы, необходимые для создания страницы, включая CSS. На шаге 3 вам будет предложено создать файлы HTML-страниц для WordPress.
С блоком HTML WordPress вы можете легко добавлять HTML в свои записи и страницы. В редакторе HTML в качестве первого шага появится линейный шаблон. Если вы нажмете кнопку «Предварительный просмотр» рядом с HTML, он будет виден в редакторе Gutenberg. С WordPress, самым популярным конструктором веб-сайтов, вы можете создать веб-сайт за считанные минуты. Вы можете выбрать один из множества вариантов настройки, таких как создание пользовательских шаблонов страниц или загрузка HTML-страниц . Вы всегда должны проверять себя, чтобы увидеть, сможете ли вы это сделать, но помните о любых ошибках, которые вы можете совершить.
Первый вариант — редактировать HTML для одного блока. Если вы хотите изменить только HTML-код определенного блока, просто нажмите на многоточие рядом с ним. Когда вы нажмете на нее, вы попадете в меню, где вы можете выбрать «Редактировать как HTML». Вам также потребуется включить свой код на следующем шаге. Большинство блоков будут иметь простой код. Если вы хотите добавить строку текста в блок, вы можете просто ввести ее и нажать Enter. Однако есть несколько блоков, которые требуют дополнительной настройки. Например, вам может потребоваться включить определенные коды для верхнего или нижнего колонтитула в сообщение. Для этого нажмите вкладку «Код» в верхней части блока, а затем скопируйте и вставьте код в редактор. Чтобы ввести код в действие, просто нажмите «Ввод». Вы можете редактировать HTML для нескольких блоков в качестве альтернативы редактированию HTML для нескольких блоков. Редактор WordPress позволяет редактировать HTML для нескольких блоков с помощью функции «Выбор нескольких элементов». Если вы хотите отредактировать какие-либо блоки, вы должны сначала выбрать блоки, которые хотите отредактировать. Затем щелкните многоточие, которое появляется рядом с блоками, которые вы хотите выбрать. После того, как вы нажмете «Выбрать все», вы увидите меню с параметрами с обеих сторон. Затем под кнопкой «Несколько вариантов» в нижней части экрана щелкните ее. Затем вы можете выбрать «Все HTML», открыв новое окно. Затем скопируйте и вставьте код в редактор, как следует.
Как получить доступ к HTML-коду в WordPress?
 1 кредит
1 кредитЕсли вы используете классический редактор WordPress, вы можете легко редактировать HTML в текстовом представлении. Чтобы просмотреть текстовое представление, просто отредактируйте запись в блоге или добавьте новую. HTML-код вашей статьи можно найти, щелкнув вкладку «Текст» в классическом редакторе. Затем ваш HTML-код можно редактировать.
Как редактировать блог WordPress
Как вы редактируете блог WordPress? Если у вас есть необходимые разрешения и знания, вы можете изменить блог WordPress. Чтобы начать редактирование блога WordPress, вы должны сначала войти на свой веб-сайт WordPress. Выберите вкладку «Сообщения и страницы» на панели инструментов. Сообщения и страницы, которые вы указали, будут видны. Справа от каждого сообщения или страницы есть заголовок «Сообщения/страницы» (недавно обновленное сообщение/страница). Вы можете просмотреть содержимое поста/страницы, нажав на этот заголовок. Под заголовком «Сообщения/страницы» появится поле с надписью «Редактор WordPress». Нажмите кнопку «Просмотр», чтобы запустить редактор WordPress. Редактор WordPress позволяет вам изменять текст, изображение и форматирование ваших сообщений и страниц. Нажав кнопку «Обновить записи/страницы» в правом верхнем углу редактора WordPress, вы можете сохранить изменения. Как лучше всего редактировать мой код WordPress? Вы можете изменить содержимое своего сайта WordPress, чтобы улучшить его внешний вид и функциональность, отредактировав код. Редактор блоков, как и классический редактор, можно использовать для редактирования отдельных постов и страниц вашего блога. Если вы хотите отредактировать исходный код темы WordPress, вы должны использовать дочернюю тему. Редактор внешнего вида или FTP-клиент — лучший способ получить доступ к файлам исходного кода для PHP и CSS WordPress. Редактор можно найти в разделе «Внешний вид» панели инструментов WordPress. Вы также можете загрузить различные файлы тем из редактора после их установки. Если у вас есть необходимые разрешения и знания, вы можете редактировать блог WordPress.

Как добавить HTML-код в заголовок WordPress
 1 кредит
1 кредитЧтобы вставить нижние колонтитулы, перейдите в «Настройки». Код будет добавлен в скрипты в поле заголовка и сохранен.
Добавление кода в верхний или нижний колонтитул WordPress выполняется двумя способами. Первый вариант — вручную отредактировать тему вашего сайта, а второй — использовать плагин. Независимо от выбранного вами метода, вы можете легко добавлять функции и информацию о пользователях на свой веб-сайт, используя пользовательские функции и данные. Если вы хотите вручную добавить код в верхний или нижний колонтитул WordPress, вам придется отредактировать несколько файлов темы. Процесс создания дочерней темы прост с помощью плагина. Существует множество плагинов для заголовков, нижних колонтитулов и графики после инъекции. Плагин, который вы пытаетесь использовать, должен быть установлен и активирован.
После завершения установки вы сможете получить доступ к «Настройки»> «Нижний колонтитул» на панели инструментов. Вы можете добавить фрагменты кода в текстовом редакторе, нажав здесь. Эти фрагменты можно использовать для отображения кода отслеживания для Google Analytics или пользовательского JavaScript.
Как добавить заголовок в WordPress?
Перейдите в Панель управления WordPress > Шаблоны > Конструктор тем, чтобы создать тему. После того, как вы выбрали «Новый шаблон», вы можете назвать свой шаблон верхнего колонтитула, а затем нажать «Создать нижний колонтитул», чтобы сделать его своим собственным нижним колонтитулом. Теперь вы можете выбрать готовые шаблоны верхнего (или нижнего) колонтитула или создать их самостоятельно.
Как встроить HTML на страницу WordPress
Чтобы внедрить HTML на страницу WordPress, вам нужно будет отредактировать страницу в панели администрирования WordPress. В левой части экрана вы увидите список опций. Нажмите на опцию «Редактировать страницу».
Как только вы окажетесь на экране редактирования, вам нужно будет найти место, куда вы хотите встроить свой HTML-код. Затем просто нажмите на вкладку «Текст» в верхней части экрана редактирования. Это позволит вам ввести HTML-код на вашу страницу WordPress.
После того, как вы ввели свой HTML-код, просто нажмите кнопку «Обновить» в нижней части экрана, чтобы сохранить изменения.
Редактировать HTML-страницу WordPress
Предположим, вам нужен абзац, посвященный редактированию HTML на странице WordPress:
Чтобы редактировать HTML на странице WordPress, вам потребуется доступ к редактору WordPress. В редакторе у вас будет доступ как к визуальным, так и к текстовым вкладкам. Чтобы отредактировать HTML-код страницы WordPress, вам нужно будет перейти на вкладку «Текст». На вкладке «Текст» вы сможете увидеть и отредактировать HTML-код своей страницы WordPress.
Изучение того, как редактировать HTML в WordPress, является ценным навыком для всех, кто никогда не использовал его раньше. Когда вы поймете, как редактировать код, вы сможете устранять неполадки или кодировать свои требования. Если вы решите оставить исходный код WordPress в покое, обычно это нормально, но иногда вы должны внести в него изменения. Если вы хотите отредактировать исходный код WordPress, вам понадобится текстовый редактор HTML , например Блокнот для Windows или Text для Mac. Вы также должны включить FTP-клиент, такой как FileZilla, и современный браузер, такой как Chrome, чтобы использовать его. Чтобы редактировать HTML, вы должны сначала выбрать цель виджета, затем изменить ее и сохранить. Когда вы выбираете тему WordPress для своего веб-сайта, ваш сайт будет разработан с определенным макетом, цветом и шрифтом.
Однако вы можете изменить тему, если она вам не нравится. WordPress поддерживает два способа редактирования PHP и CSS. Первый метод позволяет получить доступ к редактору кода WordPress или FTP-клиенту. Если вы хотите редактировать HTML в WordPress, у вас должна быть веская причина для этого. Для большинства проектов обычно достаточно разработки тем и плагинов. Если вам нужно внести какие-либо изменения или настроить WordPress, вы можете отредактировать его исходный код. Прежде чем идти, вы должны обдумать свои цели, свои инструменты и свое время.
Можете ли вы использовать HTML в WordPress
Элемент HTML является строительным блоком каждого сайта WordPress. Имея базовое понимание HTML, вы можете вносить изменения в внешний вид и поведение своих страниц. Даже если вы никогда раньше не писали ни строчки кода, язык довольно прост в изучении и использовании.
Почему вам может понадобиться использовать HTML на WordPress
WordPress — идеальная платформа для блоггеров и малого бизнеса, потому что она проста в использовании, настраиваема и надежна. Однако, если вы хотите добавить больше функций или внести кардинальные изменения в свой веб-сайт, вам может понадобиться использовать HTML. Для создания веб-сайта используется язык HTML, и WordPress автоматически преобразует ваши сообщения и страницы в HTML. Точно так же, как он облегчает чтение и изменение вашего сайта, он может ускорить его загрузку. Если вам нужно внести лишь незначительные изменения или обновления на свой веб-сайт, WordPress должен быть вашим форматом по умолчанию. Если вы хотите создать совершенно новый веб-сайт с нуля или внести более радикальные изменения, может потребоваться HTML.
Html на сайт WordPress
Преобразование сайта HTML в сайт WordPress дает много преимуществ. WordPress — это система управления контентом (CMS), которую используют миллионы людей по всему миру. Это очень удобная платформа, которая позволяет вам легко создавать и управлять своим сайтом. WordPress также очень удобна для поисковых систем, а это означает, что ваш сайт с большей вероятностью будет отображаться в результатах поиска Google.
Является ли WordPress лучшим вариантом для создания веб-сайта?
Создание веб-сайта с помощью WordPress — отличный способ сделать это, но это не единственный вариант. Вы должны рассмотреть HTML, если вам нужен веб-сайт, который легко обновлять и не требует большого обслуживания. В общем, WordPress — лучшая платформа для компаний, которые хотят обновить свой веб-сайт новым контентом, но HTML — лучший вариант, если вам нужен только базовый веб-сайт.
