Как добавить CSS на страницу WordPress
Опубликовано: 2022-09-29WordPress — это система управления контентом (CMS), которая позволяет вам создать веб-сайт или блог с нуля или улучшить существующий веб-сайт. CSS — это язык, который сообщает веб-браузерам, как стилизовать и форматировать HTML для веб-страницы. Если вы хотите добавить CSS на страницу WordPress, вы можете сделать это, отредактировав страницу в редакторе WordPress и добавив код CSS в текстовый редактор. Вы также можете добавить CSS на страницу WordPress, создав дочернюю тему и добавив код CSS в файл style.css дочерней темы.
Вы можете вносить изменения во внешний вид вашего сайта глобально или на определенных страницах с помощью стилей CSS. Добавляя цвета, удаляя определенные элементы и создавая макет, вы можете изменить внешний вид своей темы WordPress. Вы сможете оптимизировать каждый визуальный элемент на своем сайте, независимо от вашей темы, если отредактируете свою тему и включите дополнительный CSS. Если вы хотите добавить CSS на веб-сайт WordPress, вы должны сначала получить доступ к таблице стилей CSS. Таблица стилей — это список инструкций, которые вы используете при создании своего веб-сайта, устанавливая стиль кода CSS и способ его обработки. Доступ к этому файлу можно получить через панель управления WordPress или по FTP. Если вы не являетесь пользователем таблицы стилей , вы не сможете напрямую редактировать файлы темы.
Вы должны реализовать специальный синтаксис, чтобы настроить стиль определенных страниц. Если вы предпочитаете работать с FTP, вы должны связаться со своим хостом и запросить его учетные данные FTP. Учетные данные пользователей Kinsta можно найти на панели инструментов MyKinsta в разделе «Сайты». Хотя редактирование файлов темы не всегда необходимо, лучше этого не делать, если вы только добавляете код. Если вы хотите добавить CSS только на несколько страниц вашего сайта WordPress , это лучший способ сделать это. Если вы не хотите создавать дочернюю тему или вносить серьезные изменения в существующий CSS в своей теме, вы можете либо использовать настройщик WordPress, либо установить плагин. Вы можете написать код для определенных страниц или тем, используя экран «Дополнительные CSS».
Редактор обладает гораздо большими возможностями, чем редактор тем, и идеально подходит для добавления кода, а не для редактирования файлов. Хотя один недостаток в том, что все, что вы написали до переключения тем, будет стерто. Этот вариант вам не подходит, попробуйте другой. Функция WP Add Custom CSS добавляет пользовательское поле CSS на экран редактирования, а также глобальные стили . SiteOrigin CSS можно использовать в дополнение к традиционному редактору CSS. В результате все кодирование автоматизировано, что позволяет создавать набор простых полей ввода и выпадающих меню. Пользователи WordPress могут поначалу сбиваться с толку, изучая, как использовать CSS.
Если вы знаете, как редактировать файлы темы и где добавлять стили, у вас не должно возникнуть дополнительных проблем. Если вы не используете дочернюю тему, ваши изменения таблицы стилей будут потеряны при обновлении темы. При смене темы CSS плагина сохраняется.
CSS (каскадные таблицы стилей ) — это код, который стилизует веб-страницы. Курс по основам CSS проведет вас через шаги, необходимые для начала. Необходимо определить типы селекторов. Следующий примерElementSelector (также известный как тег или typeSelector) выбирает все элементы HTML указанного типа.

Что такое CSS? CSS, язык, описывающий внешний вид веб-страниц, включает в себя цвет, макет и шрифты. Существует несколько типов устройств, которые можно использовать для изменения презентации, включая большие экраны, маленькие экраны и принтеры. CSS может использоваться с любым языком разметки на основе XML и может быть написан на любом языке, не использующем HTML.
Можете ли вы кодировать Css в WordPress?
Кодирование CSS в WordPress возможно, но не рекомендуется, так как это может привести к неожиданным проблемам с форматированием. Если вы хотите редактировать CSS в WordPress, рекомендуется использовать дочернюю тему, чтобы ваши изменения не были потеряны при обновлении родительской темы. Существуют также плагины, которые позволяют добавлять пользовательский CSS на ваш сайт WordPress, но опять же, это не рекомендуется, так как это может вызвать проблемы с форматированием.
Может ли WordPress делать Html и Css?
Вы можете создать тему, используя свой собственный HTML, CSS или JavaScript, и это очень просто. Вам не нужно сдаваться; вы можете достичь этого. WordPress предоставляет возможность создания дочерней темы. При этом вы можете создать свой собственный стиль (CSS) или собственный JavaScript.
Как добавить HTML и CSS в WordPress?
 1 кредит
1 кредитДобавление HTML и CSS в WordPress — простой процесс. Вы можете либо добавить HTML и CSS непосредственно в свою тему WordPress, либо добавить собственный плагин CSS на свой сайт WordPress. Если вы хотите добавить HTML и CSS непосредственно в свою тему WordPress, вам нужно будет отредактировать файлы темы. Для этого войдите на свой сайт WordPress и выберите «Внешний вид» > «Редактор». Отсюда вы сможете редактировать файлы темы. Если вы хотите добавить пользовательский плагин CSS на свой сайт WordPress, вы можете установить и активировать такой плагин, как Simple Custom CSS . После активации вы сможете добавить пользовательский CSS на свой сайт WordPress со страницы настроек плагина.
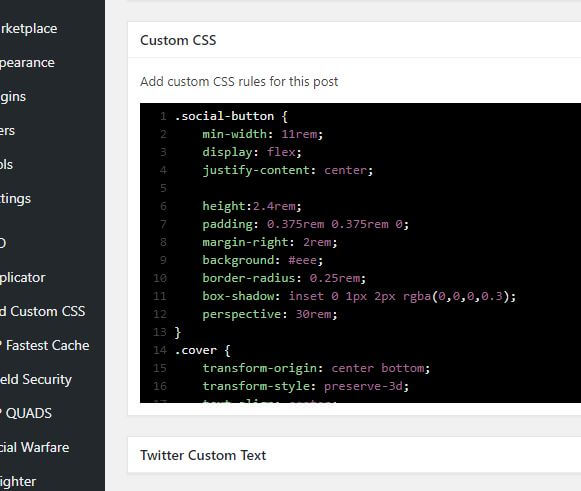
Как добавить пользовательский CSS на сайт WordPress. Пользовательский CSS может помочь вам изменить внешний вид и макет вашего сайта. Пользовательский код CSS можно использовать для персонализации фона определенного сообщения или страницы. Пользовательский CSS можно создать с помощью любого из следующих методов на веб-сайтах WordPress. Любой пользовательский CSS, который вы создаете с помощью настройщика темы, доступен только с этой конкретной темой. Если вы хотите включить его в другую тему, вам нужно скопировать и вставить его в эту тему. Использование полнофункционального редактора сайта (FSE) — еще один способ создания пользовательского CSS.
Вы можете использовать собственный плагин CSS, чтобы отделить CSS от вашей темы. Пользователь с расширенной темой также может добавить пользовательский CSS непосредственно в свою тему. Вместо использования дочерней темы используйте дочернюю тему. Таким образом вы можете легко переключать темы, и пользовательские изменения по-прежнему будут видны.
Как вставить HTML-код в ваши сообщения или страницы
В ваши сообщения и страницы можно вставить следующий HTML-код: *head* Большое спасибо за посещение нашего сайта.
