Cómo agregar CSS a una página de WordPress
Publicado: 2022-09-29WordPress es un sistema de administración de contenido (CMS) que le permite crear un sitio web o blog desde cero, o mejorar un sitio web existente. CSS es el lenguaje que les dice a los navegadores web cómo diseñar y formatear HTML para una página web. Si desea agregar CSS a una página de WordPress, puede hacerlo editando la página en el editor de WordPress y agregando su código CSS al editor de texto. También puede agregar CSS a una página de WordPress creando un tema secundario y agregando su código CSS al archivo style.css del tema secundario.
Puede realizar cambios en la apariencia de su sitio globalmente o en páginas específicas con estilo CSS. Al agregar colores, eliminar elementos específicos y crear un diseño, puede cambiar la apariencia de su tema de WordPress. Podrá optimizar cada elemento visual en su sitio, independientemente de su tema, si edita su tema e incluye CSS adicional. Si desea agregar CSS a un sitio web de WordPress, primero debe acceder a la hoja de estilo CSS. Una hoja de estilo es una lista de instrucciones que utiliza al crear su sitio web, estableciendo el estilo del código CSS y la forma en que se maneja. Se puede acceder a este archivo a través del tablero de WordPress o por FTP. Si no es un usuario de hojas de estilo , no podrá editar directamente sus archivos de tema.
Debe implementar una sintaxis especial para personalizar el estilo de páginas específicas. Si prefiere trabajar con FTP, debe comunicarse con su host y solicitar sus credenciales de FTP. Las credenciales para los usuarios de Kinsta se pueden encontrar en el panel de control de MyKinsta en Sitios. Aunque no siempre es necesario editar los archivos de su tema, es preferible evitar hacerlo si solo está agregando código. Si solo desea agregar CSS a algunas páginas de su sitio de WordPress , esta es la mejor manera de hacerlo. Si no desea crear un tema secundario o modificaciones importantes en el CSS existente en su tema, puede usar el personalizador de WordPress o instalar un complemento. Puede escribir código para dirigirse a páginas o temas específicos utilizando la pantalla CSS adicional.
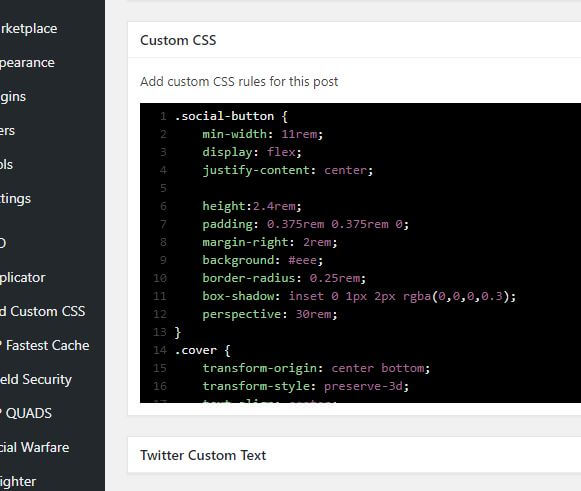
El editor tiene mucho más poder que el Editor de temas y es ideal para agregar código en lugar de editar archivos. Aunque la única desventaja es que todo lo que escribiste antes de cambiar de tema se borrará. Esta opción no te funciona, así que prueba una alternativa. La función WP Add Custom CSS agrega un cuadro de CSS personalizado a la pantalla de edición, así como un estilo global . SiteOrigin CSS se puede utilizar además de un editor de CSS tradicional. Como resultado, toda la codificación está automatizada, lo que le permite crear un conjunto de campos de entrada y menús desplegables simples. Los usuarios de WordPress pueden quedarse perplejos al principio cuando aprenden a usar CSS.
Si sabe cómo editar sus archivos de tema y dónde agregar estilo, no debería tener más problemas. Si no usa un tema secundario, las ediciones de su hoja de estilo se perderán cuando se actualice su tema. Cuando cambie de tema, se conservará el CSS de un complemento.
CSS (hojas de estilo en cascada ) es un código que da estilo a las páginas web. El curso básico de CSS lo guía a través de los pasos necesarios para comenzar. Es necesario identificar los tipos de selectores. El siguiente ejemploElementSelector (también conocido como etiqueta o typeSelector) selecciona todos los elementos HTML en el tipo especificado.

¿Qué es CSS? CSS, el lenguaje que describe la apariencia de las páginas web, incluye color, diseño y fuentes. Hay varios tipos de dispositivos que se pueden usar para modificar la presentación, incluidas pantallas grandes, pantallas pequeñas e impresoras. CSS se puede usar con cualquier lenguaje de marcado basado en XML y se puede escribir en cualquier lenguaje que no use HTML.
¿Puedes codificar CSS en WordPress?
Es posible codificar CSS en WordPress, pero no se recomienda, ya que puede generar problemas inesperados con el formato. Si desea editar CSS en WordPress, se recomienda que use un tema secundario para que sus cambios no se pierdan cuando se actualice el tema principal. También hay complementos que le permiten agregar CSS personalizado a su sitio de WordPress, pero nuevamente, no se recomienda ya que puede causar problemas con el formato.
¿Puede WordPress hacer Html y Css?
Puede crear un tema utilizando su propio HTML, CSS o JavaScript, y es muy sencillo hacerlo. No tienes que rendirte; puedes lograrlo. WordPress ofrece la posibilidad de generar un tema hijo. Con esto, puede crear su propio estilo (CSS) o JavaScript personalizado.
¿Cómo agrego Html y Css a WordPress?
 Crédito: redstapler.co
Crédito: redstapler.coAgregar HTML y CSS a WordPress es un proceso simple. Puede agregar HTML y CSS directamente a su tema de WordPress o agregar un complemento de CSS personalizado a su sitio de WordPress. Si desea agregar HTML y CSS directamente a su tema de WordPress, deberá editar los archivos de su tema. Para hacer esto, inicie sesión en su sitio de WordPress y vaya a Apariencia> Editor. Desde aquí, podrá editar los archivos de su tema. Si desea agregar un complemento CSS personalizado a su sitio de WordPress, puede instalar y activar un complemento como CSS personalizado simple . Una vez activado, podrá agregar CSS personalizado a su sitio de WordPress desde la página de configuración del complemento.
Cómo agregar CSS personalizado a un sitio de WordPress. El CSS personalizado puede ayudarlo a cambiar la apariencia y el diseño de su sitio web. El código CSS personalizado se puede usar para personalizar el fondo de una publicación o página específica. Se puede crear CSS personalizado utilizando cualquiera de los siguientes métodos en los sitios web de WordPress. Cualquier CSS personalizado que cree usando el personalizador de temas solo está disponible con ese tema específico. Si desea incorporarlo a otro tema, deberá copiarlo y pegarlo en ese tema. Usar el Editor de sitio completo (FSE) es otra forma de crear CSS personalizado.
Puede usar un complemento de CSS personalizado para mantener su CSS separado de su tema. Un usuario con un tema avanzado también puede agregar CSS personalizado directamente a su tema. En lugar de usar un tema secundario, use un tema secundario. Puede cambiar fácilmente los temas al hacerlo, y los cambios personalizados seguirán siendo visibles.
Cómo insertar código HTML en tus publicaciones o páginas
El siguiente código HTML se puede insertar en sus publicaciones y páginas: *head* Muchas gracias por visitar nuestro sitio web.
